Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 10-янв-2006 11:21
(Удалённый комментарий) 10-янв-2006 11:57
10-янв-2006 20:02
|
ru-photoshop.livejournal.com
Отличие Заливки от Непрозрачности на палитре слоев в фотошопе
В верхней части палитры Cлоев имеется два ползунковых регулятора: Непрозрачность (Opacity) и Заливка (Fill). Подвигая их в разные стороны, можно заметить, что изображение, в конечном счете, только лишь одинаково меняет свою прозрачность. Возникает резонный вопрос: «Чем же отличается непрозрачность от заливки, какая между ними разница?»
В программе фотошоп ничего просто так нет, поэтому отличие все-таки есть, давайте разберем все по полочкам.
Как я уже сказал, оба этих параметра воздействуют на прозрачность слоя, т.е. влияют на то, как сильно будут просвечиваться ниже расположенные слои. Как правило, для этой цели мы пользуемся параметром Непрозрачность (одно его название уже нам о многом говорит), но Заливка тоже справляется с этой задачей.
Но все меняется, когда в ход вступают Стили слоя. О том, что это такое, можно говорить долго, вкратце: это разного рода эффекты и наложения, применяемые к слою в целом, например, тень, обводка, свечение, градиент, тиснение и др.
Если вы примените к своему изображению один или несколько стилей, то параметр Заливка, будет вести себя совершенно по-другому — будет меняться содержимое слоя. Давайте рассмотрим на примере как это выглядит.
На этом исходном изображении я в сравнении покажу как работают непрозрачность и заливка:

Изменим на палитре слоев значение непрозрачности до, например, 50%. Смотрим что получилось:

Теперь для наглядного сравнения установим 50% значение для Заливки у другого текстового слоя, вот что получилось:

Ни какой разницы! В точности такой же результат.
Далее я буду работать только с нижним текстовым слоем, верхний пусть останется для сравнения.
Вернем текст обратно к 100% и на этот раз применим такие стили слоя, как: тень, обводка, тиснение и, пускай, внутреннее свечение. Для этого дважды щелкните по слою, должно появиться диалоговое окно. С левой стороны находятся все стили, чтобы их включить поставьте галочку, а с правой стороны, используя параметры настроек, настройте выбранный стиль себе по вкусу.

Получилась вот такая надпись:

Пришло время продемонстрировать работу Заливки! Изменим значение, например, до 40%, смотрите, что получилось:

Итак, все эффекты видны на 100%, а сам текст стал бледнее. Давайте вообще до ноля снизим ее значение, получится вот что:

Сам текст становится полностью прозрачным, а те эффекты, что мы применили — остались.
Используя эту технику, можно делать интересные эффекты для своих изображений.
Подытожим сказанное: Непрозрачность слоя влияет на видимость всего слоя в целом, а Заливка — лишь на его содержимое, оставляя нетронутым стили слоя.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Слои в Photoshop. Перемещение изображения на слое. Непрозрачность, заливка и режимы наложения слоев в Photoshop. Группировка слоев в Photoshop
Слои в Photoshop. Перемещение изображения на слое. Непрозрачность, заливка и режимы наложения слоев в Photoshop. Группировка слоев в Photoshop
На прошлом уроке мы познакомились с растровыми слоями, научились копировать слой в новый документ Photoshop, удалять ненужные слои в Photoshop, а так же рассмотрели три способа дублирования слоя в Photoshop: Слои в Photoshop. Работа с векторными слоями в Photoshop, копирование и удаление слоя, создание дубликата слоя.
Как выделить и переместить изображение на слое в Photoshop?
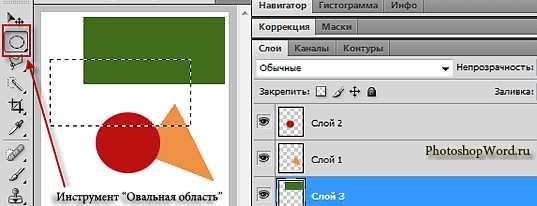
Выделить изображение на слое в Photoshop очень просто. Мы нажимаем на клавиатуре клавишу Ctrl и не отпуская её, кликаем по тому окошку со слоем в палитре СЛОИ, который хотим выделить.
Теперь, с выделенным зеленым прямоугольником в Photoshop мы можем делать всё, что захотим. Например, можем залить его другим цветом, перенести на новый документ и др.
Перемещать выделение нужно, переключившись на соответствующий инструмент, отвечающий за выделение — допустим, на инструмент ОВАЛЬНАЯ ОБЛАСТЬ (нажав на маленькую черную стрелочку рядом с данным инструментом, мы можем выбрать другую область).

Теперь мы можем залить любым цветом наш прозрачный прямоугольник, выделенный пунктиром, с помощью инструмента ЗАЛИВКА.
Выбираем инструмент ЗАЛИВКА и кликаем по прозрачному прямоугольнику. Цвет заливки в Photoshop выбирается путем нажатия на данную иконочку. Это мы с вами подробно изучили на самом первом уроке: Растровая и векторная графика в Photoshop, определение цифрового значения пикселя.
Этот выделенный прямоугольник мы также могли бы перенести на любой другой документ в Photoshop. Открываем рядышком нужный нам документ и удерживая наш прямоугольничек левой кнопкой мыши, просто перетаскиваем его с одного документа на другой.
Для более полного и ясного представления о слоях в Photoshop давайте рассмотрим еще несколько параметров: непрозрачность, заливка и режимы наложения.
Непрозрачность, заливка и режимы наложения слоев в Photoshop.
Непрозрачность слоя в Photoshop.
Этот параметр меняет прозрачность слою в Photoshop.
Например, мы хотим сделать наш красный кружок на половину прозрачным. Нажимаем на маленькую черную стрелочку во вкладке НЕПРОЗРАЧНОСТЬ и выбираем 50% (кому как нравится). Процент прозрачности можно просто вписать в специальное окошечко, а можно выбрать, двигая ползунок вправо-влево.
Заливка слоя в Photoshop.
Параметр ЗАЛИВКА в Photoshop действует так же, как и параметр НЕПРОЗРАЧНОСТЬ . ЗАЛИВКА в Photoshop делает прозрачным изображение (объект) на слое, но оставляет непрозрачными примененные стили.
Что такое «примененные стили»? Давайте забежим немного вперед…
Посмотрите, во что мы можем превратить наш красный кружок с помощью кнопки fx, которая называется ДОБАВИТЬ СТИЛЬ СЛОЮ в Photoshop. С помощью кнопочки fx мы можем придать нашему кружочку свечение, тень. Так же в Фотошопе мы можем наложить фото на фото (или склеить), добавить глянец, обводку и многое-многое другое, но об этом более подробно в следующих темах рубрики Photoshop.
На рисунке мы видим, что при уменьшении параметра слоя ЗАЛИВКА в Photoshop красный цвет становится прозрачным, а примененные к нему стили (объем, тень) — нет.
Если же мы, вместе с параметром ЗАЛИВКА, изменим параметр НЕПРОЗРАЧНОСТЬ, то и стили, примененные к слою, тоже будут блекнуть. Попробуйте поэксперриментировать сами.
Режимы наложения в Photoshop.
Очень интересная вещь — служит для смешивания активного слоя с нижестоящим.
На палитре СЛОИ в Photoshop находятся различные виды блокировок.
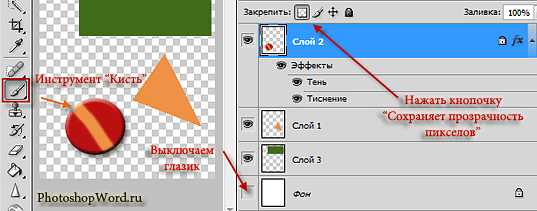
Давайте рассмотрим, что это такое. Отключаем Фон (выключаем глазик) — наши фигурки теперь находятся на прозрачном фоне (шахматка).
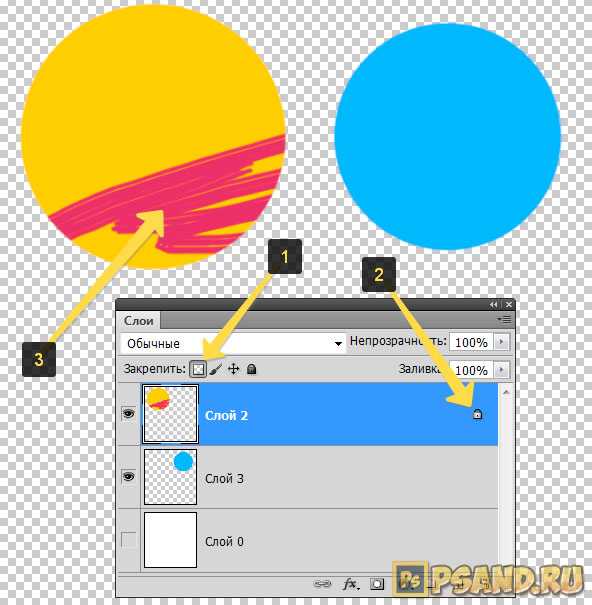
Если мы установим вид блокировки — кнопочка с нарисованной шахматкой, которая СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ в Photoshop, как показано на рисунке ниже, например, на слое с кругом — это будет означать, что мы не сможем рисовать на прозрачных пикселях.

К примеру, мы возьмем инструмент КИСТЬ и проведем оранжевую линию через весь наш красный кружочек и далее по шахматке. Что мы видим? На кружочке линия видна, а вот по шахматке мы ничего нарисовать не сможем. Если мы нарисуем оранжевую линию по треугольнику или прямоугольнику, то наша линия не только зайдет за границы фигуры, но и сможет оставить свой след на шахматке (прозрачном фоне), т.к. на слое с треугольником или прямоугольником не установлен вид блокировки СОХРАНЯЕТ ПРОЗРАЧНОСТЬ ПИКСЕЛОВ.
Следующий вид блокировки — кнопочка с нарисованной кисточкой, которая СОХРАНЯЕТ ЦВЕТА ПИКСЕЛОВ в Photoshop. Если мы применим данный вид блокировки к какому нибудь слою, то рисовать мы сможем только на шахматке — наша фигурка останется не тронутой — выскочит табличка «не удается использовать инструмент кисть, т.к. слой закреплен».
Следующий вид блокировки — кнопочка с крестиком, которая ЗАКРЕПЛЯЕТ ПОЛОЖЕНИЕ в Photoshop. Данная блокировка запрещает перемещать слой в Photoshop.
Следующий вид блокировки — кнопочка с замочком, которая СОХРАНЯЕТ ВСЕ в Photoshop. Этот вид блокировки включает в себя все три предыдущих вида блокировки, т.е. нельзя рисовать на прозрачных пикселях, нельзя перемещать слой, нельзя по нему рисовать.
Группировка слоев в Photoshop
Допустим, мы нарисовали пирамидку из наших трех фигурок (прямоугольник, круг и треугольник). А потом захотели еще одну такую же, а потом еще одну и т.д.
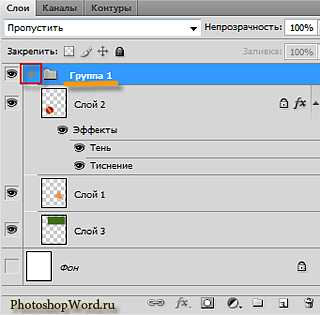
 Чтобы нам не запутаться с нашими слоями лучше объединить их в группы. Как это сделать? Нажимаем кнопочку в самом низу палитры СЛОИ в Photoshop, которая называется СОЗДАТЬ НОВУЮ ГРУППУ. У нас создастся папочка, которой будет присвоено имя — группа 1.
Чтобы нам не запутаться с нашими слоями лучше объединить их в группы. Как это сделать? Нажимаем кнопочку в самом низу палитры СЛОИ в Photoshop, которая называется СОЗДАТЬ НОВУЮ ГРУППУ. У нас создастся папочка, которой будет присвоено имя — группа 1.
Затем, при помощи кнопки Shift на клавиатуре, выделяем все наши слои с фигурками и обычным перетаскиванием с помощью той же мышки, кидаем их в нашу группу (тащим на созданную нами папочку группа 1 и отпускаем).
 Нашей группе мы можем присвоить какое нибудь имя (двойной щелчок мышки по названию группа 1 и переименовываем).
Нашей группе мы можем присвоить какое нибудь имя (двойной щелчок мышки по названию группа 1 и переименовываем).
Нажав на серенькую стрелочку, расположенную рядом с созданной нами группой, мы можем свернуть/развернуть содержимое нашей группы.
В самом низу палитры СЛОИ в Photoshop осталось еще несколько кнопочек, котрые мы постараемся подробно рассмотреть на следующем уроке.
photoshopword.ru
У прозрачных пикселей тоже есть чувства или артефакты png’шек с прозрачностью
Поговорим о 2D-играх. Независимо от платформы, на которой они разрабатываются — почти всегда они будут использовать 3D-акселлераторы для вывода 2D-спрайтов (iOS, Android, PC… даже Flash уже это учится делать).И все будет хорошо, пока вы не захотите смасштабировать вашу картинку. И тогда вы обнаружите, что до этого идеально стыковавшиеся тайлы приобретут швы, а по краям спрайтов появятся непонятные черточки.

Вы попытаетесь наложить тайлы внахлест, но швы все равно останутся… И вы начнете ломать голову.
А дело все в злосчастных прозрачных пикселях! Оказывается, у них тоже есть цвет.
Для того, чтобы понять, почему это происходит, вы должны понять, каким образом GPU масштабирует текстуры. Он это делает не совсем так, как это делают графредакторы. И дело тут касается прозрачности.
Оно и понятно, это простительно для 3D игр и тамошних текстур, но это будет вызывать артефакты в случае, если у вас на спрайтах будет ситуация, когда полностью непрозрачный пиксель будет соседствовать с полностью прозрачным (что с великой долей вероятности появится в случае пиксель-арта и т.п.).
О прозрачности и PNG.
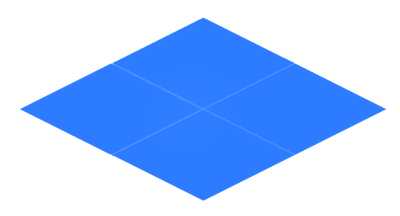
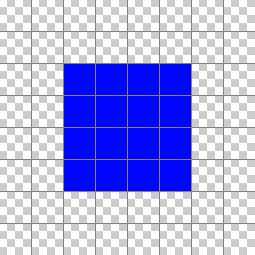
Допустим, у нас есть картинка синего квадрата, где присутствует условие бага — непрозрачные пиксели соседствуют с полностью прозрачными:

Это изображение состоит из двух каналов — канал цвета (RGB) и альфа-канал (прозрачность). Вся загвоздка в том, что полностью прозрачные пиксели все равно имеют какое-то значение в канале цвета. И какое именно это будет значение — известно только софтине, которая сжимала PNG. По сути, эти цвета могут быть любыми.
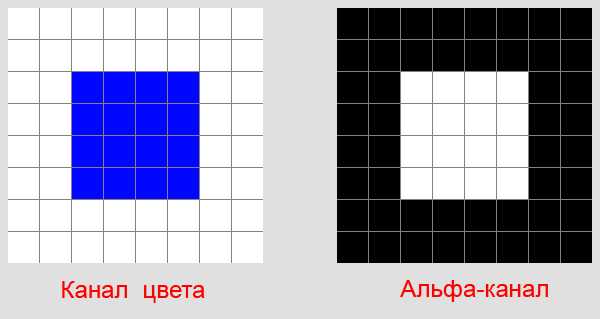
В ситуации с изображением выше запросто может получиться такая картина:

Т.е. прозрачные пиксели будут иметь белый цвет. Но т.к. они полностью прозрачны — мы этого никогда не увидим и все будет ок.
Прозрачность, GPU и масштабирование.
Теперь давайте посмотрим, как видеокарта масштабирует текстуры с прозрачностью.
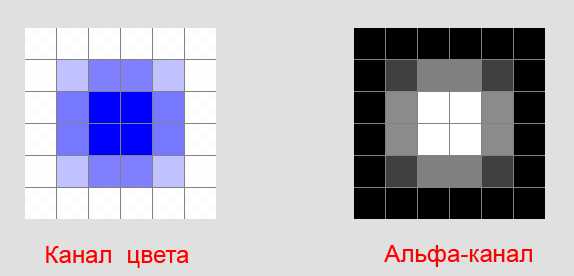
Для упрощения этого дела, она масштабирует отдельно канал цвета и отдельно — альфа-канал. Например, при масштабировании вышеупомянутой текстуры на 80% (баг проявится при любом скейле), мы получим такую картину:

Видите?
GPU смешал пограничные синие пиксели с теми, что за границей прозрачности (т.к. он скейлил канал цвета отдельно от альфы и ему было все равно, прозрачные они или нет). В результате пограничные пиксели смешались с белым цветом и приобрели совсем непонятный цвет.
Очевидно, если попытаться затайлить такой спрайт, мы явно увидим швы.
И, думаю, очевидно, почему от таких артефактов избавлены спрайты, граница которых постепенно сходит в прозрачность, а не резко скачет с 1 до 0.
Как бороться?
Теперь, когда мы знаем в чем дело, мы знаем, как с этим бороться. Нам нужно, чтобы прозрачные пиксели, прилегающие к границам, имели цвет, схожий с пограничными. При чем, если мы будем уменьшать мастштаб спрайта более чем в 2 раза, то нужно позаботиться об «окантовке» изображения шириной в несколько пикселей. Но как это сделать?
Самый простой способ, который я нашел — это создать второй слой в фотошопе, положить его под основной, размыть его blur’ом и выставить прозрачность в 1%. В результате, пиксели вокруг нашего изображения будут почти невидимыми (1% прозрачности), но гарантировано иметь цвет, схожий с пограничными. Конечно, эффект блюра подойдет не для каждого спрайта. Где-то можно создать 4 таких (1%) слоя, но не блюрить их, а просто сдвинуть в разные стороны…
В общем, надеюсь, кому-то эта информация окажется полезной.
habr.com
Как закрепить слой в фотошопе или защита слоя от редактирования
В верхней части палитры слоев присутствует ряд из четырех кнопок — это команды, отвечающие за защиту слоя от перемещения и разного рода действий при редактировании. В фотошопе это называется — Закрепить слой. Каждая кнопка отвечает за свой вид защиты. В этой статье рассмотрим принцип действия каждой команды.

Когда на слой накладывается та или иная защита, с правой стороны появляется иконка замочка. Для всех видов закрепления эта иконка одинаковая (исключение — Сохраняет все, там иконка более темная, чем у остальных). Чтобы понять, какие именно наложены ограничения, нужно нажать на этот слой и посмотреть какая иконка вверху палитры отмечена нажатой (отображается рамкой вокруг иконки с тенью, как будто она вдавлена).
Сохранение прозрачности пикселей
Первый элемент а ряду — команда Сохраняет прозрачность пикселов (Lock Transparent Pixels).
Этот вид закрепления применяется для ограничения редактирования прозрачных пикселей. Напомню, что прозрачность в фотошопе отображается в виде шахматной клетки.
На примере ниже желтый круг защищен от редактирования прозрачных пикселей. Если я возьму кисточку и попытаюсь начать ей рисовать, то кроме как на самом круге пиксели нигде не появятся (потому что круг окружают прозрачные пиксели, а рисовать по ним я запретил).

Примечание
Нужно иметь ввиду, что под прозрачными пикселями подразумеваются 100%-непрозрачность. Если прозрачность слоя понизить на любой другой процент, то такие пиксели не будет защищены от редактирования.
Сохранение цветов пикселей
Второй элемент в списке закрепления — Сохраняет цвета пикселов (Lock Image Pixels).
Данное ограничение запрещает совершать какие-либо действия, направленные на редактирование уже существующих пикселей. То есть вы не сможете пользоваться такими инструментами как: Кисть, Ластик, Заливка, Градиент, Размытие, Штамп, Восстанавливающая кисть и другие — те, что хоть каким-то образом воздействуют на пиксели слоя.
При этом остальные действия совершать возможно, будь то перемещение, трансформация, обрезка и тому подобное.
Если вы попытаетесь совершить запретное действие, например кистью,, то увидите ошибку: «Не удается использовать инструмент «Кисть»: слой закреплен.«
Закрепление положения слоя
Третий элемент, иконка в виде пересечения двух двусторонних стрелок, — Закрепляет положение (Lock Position).
Данное ограничение позволяет установить запрет на перемещение слоя и его трансформацию. Другими словами слой будет как вкопанный и останется на своем месте, чтобы не случилось. Нельзя даже его повернуть.
При попытке его сдвинуть — увидите ошибку: «Невозможно выполнить запрос слой закреплен.»
При этом слой можно продолжить изменять: что-то подрисовывать, добавлять/убирать пиксели, хоть менять его до неузнаваемости.
Запретить любое изменение слоя
Последний элемент в группе закрепления — кнопка Сохраняет все (Lock All).
Эта команда нам запрещает вообще все. С таким слоем мы, как со связанными руками — ничего не можем сделать. Даже удалить с палитры его нельзя, не говоря уж про перемещение и какое-либо редактирование.
Как закрепить одновременно два и более слоя
Вы уже обратили внимание, что если выделить на палитре два и более слоя, то кнопки закрепления сразу станут неактивными. Выходит, что с каждым слоем нужно работать по отдельности? Нет. Есть обходной маневр.
Выделите все нужные слои. А теперь перейдем к команде меню Слои — Закрепить слои (Lock All Layers in Group). Появится диалоговое окно, в котором нужно отметить необходимый способ закрепления.
Таким образом команда может работать одновременно с несколькими слоями. Но не понятно почему это можно сделать только с палитры…
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Разница между Заливкой (Fill) и Непрозрачностью (Opacity)
Один из наиболее популярных вопросов, которые я получаю от пользователей, и не только начинающих: «Какова разница между параметрами Непрозрачность (Opacity) и Заливка (Fill) в панели слоёв? Разве это не одно и то же?». Хороший вопрос, поскольку во многих случаях они действительно одинаковы.
Оба параметра и Непрозрачность (Opacity) и Заливка (Fill) влияют на прозрачность слоя. Они контролируют, насколько текущий слой будет просвечивать слои документа, расположенные ниже. Обычно для того, чтобы увеличить прозрачность слоя, мы уменьшаем его Непрозрачность (Opacity). Но и параметр Заливка (Fill) тоже выполняет эту функцию.
Так в чем же смысл существования двух параметров, выполняющих одну и ту же функцию? Наверняка должна быть какая-то разница! Конечно! Основная разница между параметрами Непрозрачность (Opacity) и Заливка (Fill) видна при работе со Стилями слоя (Layer Styles) в Photoshop.
Если вы никогда раньше не применяли эффекты (стили) к слою, такие как Обводка (Stroke), Тень (Drop Shadow), Тиснение (Bevel and Emboss) или Внешнее свечение (Outer Glow), то результат от применения Заливки (Fill) и Непрозрачности (Opacity) был одинаков. Если вы напротив, применяете один или более стилей слоя, то разница в применении параметра Заливка (Fill) и Непрозрачность (Opacity) велика. Давайте рассмотрим это на примере.
Перед вами изображение, открытое в программе Photoshop, я добавил к нему обычный текст – слово «dream». Само изображение было взято с банка фотографий Fotolia.

Оригинал изображения.
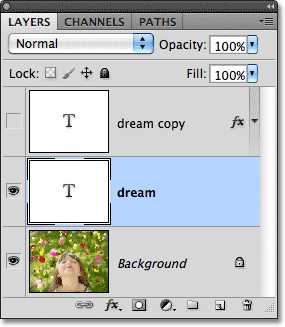
Если мы посмотрим на панель слоёв, то увидим, что фото с девочкой расположено на фоновом слое, а слой со словом «dream» расположен прямо над ним (арка в виде слова была создана посредством написания текста на контуре). Создаём копию текстового слоя, на время отключаем её.

Панель слоев отображает фоновый слой, текстовый слой над ним и копию слоя в самом верху, которая временно скрыта.
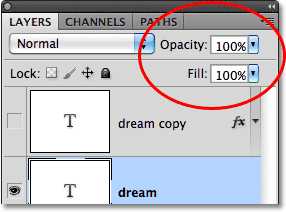
Параметр Непрозрачность (Opacity) располагается в верхнем правом углу панели слоёв, а Заливка (Fill) прямо под ним. По умолчанию значение обеих параметров установлено на 100%. Это означает, что текст на активном слое в полной мере отображается в документе.

Параметр Непрозрачность (Opacity) и Заливка (Fill) установлены в значении 100%.
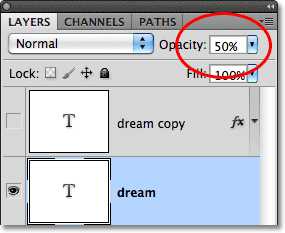
Посмотрим, что получится, если мы уменьшим Непрозрачность (Opacity) до 50%.

Уменьшение непрозрачности слоя до 50%.
При значении параметра Непрозрачность (Opacity), установленном на 50% слово «dream» в нашем документе стало прозрачным на 50%, позволяя изображению, расположенному ниже, быть слегка видимым сквозь текст.

Изображение после понижения значения Непрозрачности (Opacity) текста до 50%.
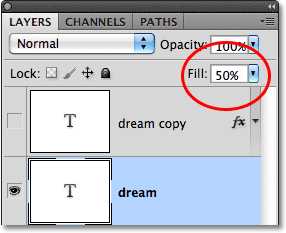
Теперь я верну обратно параметр Непрозрачность (Opacity) к значению 100% и на этот раз уменьшу значение параметра Заливка (Fill) до 50%.

Понижение значения параметра Заливка (Fill) до 50%.
При значении параметра Заливка(Fill), установленном на 50%, текст также становится прозрачным на 50%, и мы получаем точно такой же результат, как при уменьшении значения параметра Непрозрачность (Opacity):

Понижение значения параметра Заливка (Fill) даёт тот же результат.
Итак, разницы между параметрами Непрозрачность (Opacity) и Заливка (Fill) мы не видим, но это было на слое без применения Стилей слоя (Layer Styles). Посмотрим, что будет, если мы применим изменения к другому слою. Я выключаю слой, кликнув по иконке видимости слоя.
Выключение оригинала текстового слоя.
Затем я кликаю по копии текстового слоя, расположенной в самом верху, и делаю её видимой.
Выбор и включение копии текстового слоя.
Этот слой содержит тот же текст, что и предыдущий, но с одной большой разницей – я добавил к нему несколько стилей слоя: Обводка (Stroke), Тень (Drop Shadow) и Тиснение (Bevel and Emboss). Мы видим обводку вокруг текста и тень за ним. Эффект тиснения в данный момент трудно рассмотреть, поскольку текст полностью залит белым цветом.

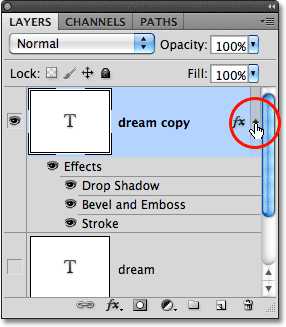
Тот же текст, но с несколькими добавленными эффектами.
Я разверну список эффектов в панели слоёв, кликнув по маленькой стрелке справа от «fx», чтобы вы видели, что я действительно применил Стили слоя (Layer Styles) Обводка (Stroke), Тень (Drop Shadow) и Тиснение (Bevel and Emboss) к тексту.

Просмотр эффектов, добавленных к тексту.
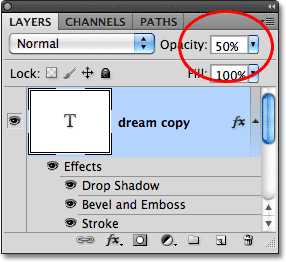
Посмотрим, что будет с новым слоем, если мы понизим параметр Непрозрачность (Opacity) до 50%.

Снижение значения параметра Непрозрачность (Opacity) до 50%.
Понижая уровень Непрозрачности (Opacity) нового слоя, мы увеличиваем прозрачность всего его содержимого на 50%. Под «всем» я подразумеваю не только текст, но и Стили слоя (Layer Styles), применённые к нему.

Уменьшение значения Непрозрачности (Opacity) означает, что у активного слоя всё становится прозрачным на 50%, в т.ч. Стили слоя (Layer Styles).
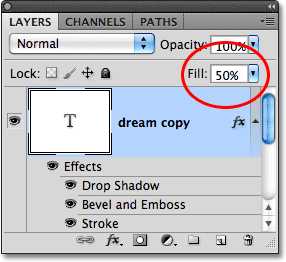
Пока ничего нового. Я возвращаю параметру Непрозрачность (Opacity) значение 100% и теперь понижаю до 50% значение параметра Заливка (Fill).

Понижение значения параметра Заливка (Fill) до 50%.
Вот где видна разница между Непрозрачностью (Opacity) и Заливкой (Fill). Уменьшенное значение параметра Непрозрачность (Opacity) делает всё прозрачным на 50%, а значение параметра Заливка (Fill) применяется только к самому тексту. Стили слоя (Layer Styles), которые я применял, видны на все 100%. Эффекты Обводка (Stroke), Тень (Drop Shadow) и Тиснение (Bevel and Emboss). Обратите внимание на то, что нам стал хорошо виден и применённый эффект Тиснение (Bevel and Emboss).

Значение Заливка (Fill) делает текст прозрачным, но не затрагивает его эффектов (стилей слоя).
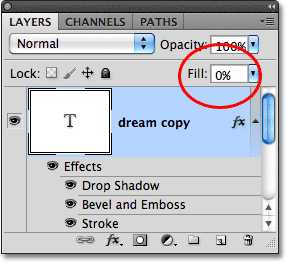
Понизим значение Заливки до 0% и посмотрим, что получится.

Снижение значения Заливки (Fill) до 0%.
При значении параметра Заливка (Fill), установленном на 0% текст становится абсолютно прозрачным, но Стили слоя (Layer Styles) видны в полной мере. Заливка (Fill) совершенно не влияет на стили слоя, позволяя мне создавать интересные эффекты, которых не достичь с параметром Непрозрачность (Opacity).

Теперь текст прозрачен на все 100%, а стили слоя на 100% видны.
В этом состоит разница между параметрами Заливка (Fill) и Непрозрачность (Opacity). Непрозрачность (Opacity) влияет на всё, включая его Стили слоя (Layer Styles). Заливка (Fill), напротив, влияет только на содержимое слоя (в моём случае, на текст). Стили слоя, которые Photoshop отделяет от реального содержимого слоя, остаются видимыми на 100% и не затрагиваются параметром Заливка (Fill).
Как я упоминал вначале, в большинстве случаев, когда вам нужно увеличить прозрачность слоя, просто уменьшите значение параметра Непрозрачность (Opacity). А если вы хотите сохранить видимыми на 100% Стили слоя (Layer Styles), как в случае нашего примера с текстом, оставьте, параметр Непрозрачность (Opacity) в значении 100% и уменьшите значение параметра Заливка (Fill).
Вот и всё!
Автор: Steve Patterson
Перевод: Анцыперович Александра
photoshop-master.ru
SANTA der BOSS feat. EXSL95 (Offizielles Musikvideo)
Frohe Weihnachten ihr Geilen!! MAKING OF: ua-tv.org/tv/відео-LNrC0BNuvr4.html SONGTEXT: Strophe 1 Santa der Boss kommt dieses Mal mit Afro Trap Ist mal wieder Zeit, war ein ganzes Jahr lang weg Upgrade vom Schlitten, Limo — Farbe «Red» Trinke Limo mit mein Babes und zwar Jahrgangssekt Meinem Spiegelbild bleibt der Atem weg Hier ein Starter Pack, Gucci Prada Swag Da schmelzen die Girls, instant Heart Attack Du kriegst alle 4 Damen, wie bei nem Karten Deck Flieg so hoch — hab gerad kein Netz Selbst die Nasa checkt, ich bin unsagbar fresh Bringe alle Geschenke an einem Abend weg und nebenbei hab ich noch Live diesen Part gerappt Prehook Bist du sonst auch ein Arsch ist heut egal Du shit über mich sagst ist heut egal Du mich einfach nich magst is heut egal Denn an Weihnachten komm wir zusamm’ Hook Santa der Boss Alle Meine Lines nice, wie die Plätzchen von Omi Santa der Boss heute werden sogar alle deine Feinde zu Homies Santa der Boss es gibt keinen, der besser flowt wie Santa der Boss One and only, wegen mir ist heut niemand lonely Exsl95 — Strophe 2 Alle Jahre wieder kommt der Penner an samt Elfen clan, weil er sich selbst nicht helfen kann morgen wird wieder jedes Geschenk verbrannt dass ihr gekauft habt im Einkaufs Center Kampf hasse Weihnachten, bekam nur Zigaretten zum spielen Und jetzt wurde auch noch meine Adresse geleaked rauche Mistelzweig Stiel, hört auf ne Fresse zu ziehen 4 Opfer lol — es gab nie ein schlechteres Team Jedes Jahr derselbe Smalltalk — ich habs kapiert! Und kann jeden Weihnachtssong schon buchstabieren! Alle machen auf Fam, auch wenn sie’s nicht interessiert Am Ende geht es dann doch nur ums Konsumieren Exsl95 — Prehook Ich bin heute ein Arsch wie jedes Jahr weil ich dich nicht mag wie jedes Jahr Sind noch Plätzchen da vom letzten Jahr Ich wünschte ich wäre nicht da Hook Santa der Boss Alle Meine Lines nice, wie die Plätzchen von Omi Santa der Boss heute werden sogar alle deine Feinde zu Homies Santa der Boss es gibt keinen, der besser flowt wie Santa der Boss One and only, wegen mir ist heut niemand lonely Strophe 3 Ich weiß wir sind verschieden und ham Differenzen Doch am Tag der Liebe, müssen diese enden Auf zur Osterinsel mit Karotten in den Händen Um den Hasen zu überreden gegen Mann im Mond zu kämpfen Und auch Sandmann Kriegt genau was er sollte als Statist in meinem Musikvideo eine Rolle Spaß, hier ist die Blu Ray, die du immer wolltest Inception, hilf mir sonst träumst du nur noch von der Sonne Hey Zahnfee! Du hast es so richtig prophezeit Der Typ da oben ist seit vielen Monden schon bereit In der Not is klar, dass sich alle boten verein’ Bevor die Erde getränkt wird von blutrotem Schein Prehook Bist du sonst auch ein Arsch ist heut egal Du shit über mich sagst ist heut egal Du mich einfach nich magst is heut egal Denn an Weihnachten kommen wir zusamm’ Hook: Santa der Boss Alle Meine Lines nice, wie die Plätzchen von Omi Santa der Boss heute werden sogar alle deine Feinde zu Homies Santa der Boss es gibt keinen, der besser flowt wie Santa der Boss One and only, wegen mir ist heut niemand lonely Santa der Boss Alle Meine Lines nice, wie die Plätzchen von Omi Santa der Boss heute werden sogar alle deine Feinde zu Homies Santa der Boss es gibt keinen der, besser flowt wie Santa der Boss One and only, wegen mir ist heut niemand lonely
- xX ili Xx
Exsl95:)
- Elemental
Kommt der Mann im Mond etwa am 21. Januar? 😉 Weil roter Schein = Mondfinsternis = 21. Januar
- Anne & Udo
Einfach sooo geil, wie alle Videos von Dir *🎄🤶🎄 Wir wünschen schöne Weihnachten 🎄🤶🎄*
- Das vegane Saola
ES IST KEIN AFRO TRAP!!!!!!!!!!!¡!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!?!??!?‽
- Viktor Blum
Kein hacker verschrieben tut mir leid
XD exsl part legende
Der elf ist voll süß am anfang
Wer hat rewie als er das Video das erste mal gesehen hat auch nicht bemerkt
Als ob ihr ‘nen Pewdiepie — T-series joke reingenommen habt 😀
Du kannst voll cool Rappen und geiles Video😂❤️😘😍 und like auch fast jedes Video
Xxl apored
Einfach nur Krass
Wer ist auch dafür das der Song auf spotify veröffentlicht wird …
Ehrenmaaaaaaaaan
bitte auf spotify!🤗
Glaube nicht das er das an Silvester Hochläd‘ da wäre es ein ungünstiger Zeitpunkt, weil bestimmt alle am feiern sind und nicht grad‘ auf UA-tv, ich hoffe es kommt jedenfalls an Silvester, dann müssen wir alle nicht so lange warten
wie immer cooles viedeo, bist besster youtober.Santa der boss year
Geiler Flow
Welche UA-tvrin ist die Blauhaarige mit dem fetten Smile?
Wusste gar nicht das der Avatar aufm Mond lebt 🤔
richtig geil
Mega geiler track echt gut gemacht
1:17 abonniert Pewdiepie 🙂
Der andere Rap wahr beser
Es heißt besser flowt ALS 😂😂😂
- Kiu
Min 1.24
Frohe Weihnachten💜💛💚 And Happy New Year💚💛💜
Hört sich etwas an wie billo von ApoRed
EXELLLLL
Dumme Hure
Gutes Lied aber hört sich nicht so gut an wie der erste teil
Gibs das auch auf Spotify
Ich hab mein replaybutton entjungfert
Wow ju das is wieder mal so krass wie viel Mühe du dir immer bei deinen videos gibst 👍👌👏
Richtig geiler Song hoffe du schaffst deinen Like Rekord!😁
krassestes video 2018💪🏼💪🏼
Exsl ballert die lines so gut raus
Ich finde die Message dahinter toll ! ❤️ Und b.t.w. Das erinnert mich an ,,Die Hüter des Lichts“ 😂❤️
Oha EXSL95 kann voll gut rappen😍😂👍
Exsl95 💪🏻
Der man auf dem mond is so bischin wie Avatar
Ich hab gestanden mein Handy bekomen
Ist das am Ende Avatar?🤔❤
2:06 Beste
Ist das geil 😂😂
Trens platz 1
es ist soooo cool
SANTA DER BOSS !!!😎😄😎😄
Mahlzeit!!!!!
Julien bam und jarow wäre mal krass
Einfach nur geil
Subscribe to Pewdiepie! 😀
Lol exel
Ist schon mega 😀
Exsl 😂😂😂
Julian Bam Hau So Von Der Welt Fanta Trends und Die Ganze Welt 😡😡😡
Fuck t-series
3 in trends verdient
Wird das jetzt wie im Film «Die Hüter des Lichts»? (Keine Kritik nur ne Frage)
Meine Vermutung: Der Mann im Mond kommt auf die Erde und kämpft gegen die Boten (Die Zahnfee benutzt die Zähne um ein Schutzschild zu erzeugen)
Als nächstes kommt der Mann im Mont
Oooooh 2:16
Opfer
ohoh. ich glaube thanos kehrt zurück xD
Wer könnte es besser als Santa der Boss ? 🎁🎄❤
Platz 1 verdient 😂
Abonniert pewdiepie 😂😂
Alter ab 2:32 klingt das einfach mega wie Roots von Deamon! Mega krass einfach geworden!
Wie da einfach steht abonniert pewdiepie 😂
Before 10 Million?
Ultra Geil
Wow.. 😇 Einfach nur klasse 👍🏾😃 🎶🎶🎶🎶🎶🎶 Frohe Weihnachten 🎁🎄
Du könntest daraus nen Kino Film machen
Ich Winde es Seher geil
Exsl 95 bester Part!!! Der Rest Ultra der Schrott
Aber geil
Bruh
Urgent wie sx
Was ist mit EXSL los😂
Exsl59 bester man
Ich glaube hier würde Raf das erstmal in seinem Leben bereuen jemals Dancehall etabliert zu haben …… peinlich
der mann auf dem mond ist avatar ang
Best Song ever der welt
Einfach episch….. Exel übertopp Video Hammer Musik ohrwurmstyle Bin behyptgeistertgeflasht… Ja das triffts 🙂
- Freizeit Hater
+Pampel Music Es gibt ne 10 Stunden Version o-o
- Pampel Music
Ich auch, hab mir sogar die 10 Stunden Version ganz angeschaut 😀
Bin schon auf den mondmann gespannt
Frohe Weihnachten wünschst johnny666 Bra🎁🎄😲
Ecsel 😂
Ang,Hüter des lights und Grinsch echt Jetzt Ju😑😑😂
0:20 der breif ist vom Avatar 😂
Hey Ju wo bleib der unfokussiert Track den du meintest? xD
Warum ist der Avatar dabei😂
Re wo und reo ist cool
Ohrwurm Effekt ist da hört sich bisschen an als würde Falko wieder auferstanden sein. Exsl95 bringt den grinch gut rüber mit der Stimme 👍🏻😎
Bei Sekunde 20ist,das beste
Gleich in die Playlist
Es gibt jemanden der mag dich nicht der hat das Video gemacht Julien BAM diss
2:08 lachflash
Nur auf Platz 1 wegen exsl95 ❤️
das ist irgendwie alles im zusammenhang mit die hüter des lichts XD
ARMES DEUTSCHLAND!!!😴🙄
Hey ju fröhliche Weihnachten 🌲 Geiles vidio kannst du mal einfach so schleim machen
Guck es in Dauerachleife 😂🥰
2:17 Ehrenmann
Abonniert PewDiePew
Das Ende teasert einen neuen Ju-Bam-Charakter an😍😍
ua-tv.org