Как самостоятельно изучить веб-программирование
Почему так важен план обучения
Многие люди, желающие изучать веб-программирование, совершают одну и ту же ошибку. Рассмотрим типичный пример.
Человек для себя твердо решил, что хочет сменить свою текущую профессию и окунуться в увлекательный мир программирования, тем более, что обладателям данной профессии платят достаточно высокую заработную плату.

И вот новичок делает запрос в гугл “Курсы программирования” и перед ним открывается несколько десятков тысяч результатов с курсами.
Курсов программирования по созданию сайтов существует огромное количество: Курсы PHP, курсы HTML и CSS, курсы по Javascript, курсы по Yii2, курсы по MySQL и многие другие.
И новичок, желая постигнуть все курсы, бросается делать новые запросы в гугл:
Скачать бесплатно курсы программирования на торрентах, бесплатно курс по PHP и другие запросы. И в итоге собирает у себя на жестком диске, несколько терабайт курсов по программированию и несколько десятков мегабайт книг по созданию веб-сайтов.
Начинает смотреть сначала один курс по программированию, не досмотрев первый, когда перестает получаться, переключается на другой курс программирования или на другую технологию. И так, прыгая от курса к курсу, в голове у новичка в программировании образуется “каша” в голове.
Кто-то не зная основ объектно-ориентированного программирования, сразу скачивает курсы по Паттернам проектирования или не зная основы Javascript, пытается изучать курсы по Angular JS.
А иногда, не понимая что, Javascript и Java — это совсем разные языки и имеют разные предназначения, начинает смотреть курсы онлайн по Java. И на этом этапе у них совсем руки опускаются и они оставляют идею стать программистом или откладывают ее в “долгий” ящик, думая что научиться создавать веб-сайты для них слишком сложно.
Именно по этой причине так важен план обучения. Не совершайте похожие ошибки и вы пойдете кратчайшим путем к новой востребованной профессии веб-программист.
Шесть шагов как стать веб-программистом
Итак, если вы всерьез решили самостоятельно научиться программировать, выполните всего шесть шагов.
Шаг первый. Научитесь верстать.
Начните с верстки сайтов. За верстку сайтов отвечает технология HTML и для придания красивого внешнего вида каскадная таблица стилей или по другому ее называют CSS.
С помощью этой технологии, вы научитесь из обычной картинки формата JPEG или PSD макета Photoshop программировать внешний вид сайта, чтобы верстка сайта корректно открывалась в браузере.
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Обязательно нужно тренироваться. С помощью HTML и CSS попробуйте создать 10 — 20 страниц вашего будущего веб-сайта.
Найдите сайт в интернете, но не слишком сложный, который вам понравится и попробуйте создать похожий. Сначала у вас не будет получаться, но этот этап пройдет, если вы будете пробовать снова и снова.
Вы можете скачать курс по технологиям HTML и CSS в интернете или вы можете посмотреть наш курс бесплатно онлайн в личном кабинете
Шаг второй. Фреймворк Bootstrap.
Пускай вас не пугает страшное слово фреймворк. Вскоре вы поймете, что это ваш самый близкий друг, который будет выручать вас при создании многих сайтов.
Изучайте Bootstrap только после того, как в полной мере освоили предыдущий шаг HTML и CSS.
С помощью фреймворка Bootstrap вы сможете создавать ту же самую верстку сайта, но намного быстрее. И одно из самых важных преимуществ Bootstrap, в том, что верстка ваших сайтов, будет адаптивной.
То есть ваш сайт будет хорошо выглядеть как на больших мониторах, так и на смартфонах и планшетах. Верстка сайта будет автоматически подстраиваться под устройство и вам для этого практически ничего не нужно будет делать, за вас позаботится Bootstrap.
Официальную документацию для самостоятельного изучения Bootstrap вы можете найти по адресу http://getbootstrap.com/ или можете смотреть наш курс по данному фреймворку в FructCode.
На фреймворке Bootstrap пробуйте также создавать верстку сайтов, чтобы немного освоиться.
Шаг третий. Программирование.
После того, как вы поймете основы верстки и создадите несколько своих сайтов-прототипов, переходите к программированию. Можете начать с языка PHP. Он невероятно простой и понятный.
Простота языка программирования с одной стороны хорошо, что на нем можно очень быстро научиться создавать скрипты на PHP, но с другой стороны плохо, что если вы упустите теоретическую часть, ваш код будет очень сложным для понимания, а программы написанные на нем, ограничены.
Изучение PHP начните с процедурного процедурного подхода в программировании. Изучите основные понятия любого высокоуровневого языка программирования: Переменные, Типы переменных, Массивы, Циклы, Функции и другое. Именно в такой последовательности.
Напишите с помощью процедурного подхода несколько простых программ, например, калькулятор или светофор.
Когда разберетесь более-менее с процедурным программированием на PHP, изучайте Объектно-ориентированное программирование (ООП).
ООП очень популярная парадигма программирования. Ее используют как минимум 90% всех софтверных компаний по всему миру, начиная от разработки простых сайтов, заканчивая разработкой огромных социальных сетей, например Facebook или VK и даже игр.
Системы написанные с помощью объектно-ориентированного программирования можно масштабировать и расширять до гигантских систем.
Когда изучите основы ООП на языке PHP, перепишите созданные ваши скрипты на процедурном подходе к программированию, в объектно-ориентированном стиле.
Шаг четвертый. База данных MySQL и CRUD.
Когда изучите предыдущие шаги, переходите к изучению взаимодействия языка программирования PHP с базой данных, с помощью языка запросов SQL.
Дело в том, что большая часть информации и даже текст который вы сейчас читаете, хранится не статично в HTML странице, а в таблице базы данных. Эта технология позволяет эффективно хранить и обрабатывать информацию.
С помощью языка запросов SQL, вы сможете “создавать”, “получать”, “обновлять”, “удалять” информацию из базы данных. Так вы перейдете к CRUD. Эти четыре буквы с английского языка расшифровываются как CREATE(создавать) — READ(читать) — UPDATE(обновлять) — DELETE(удалять).
Основы по языку запросов и администрированию MYSQL вы можете прочитать здесь
На этом шаге вам нужно будет попробовать создать CRUD приложение, которое сможет, к примеру, создавать на сайте новости, удалять на сайте новости, обновлять на сайте новости и просматривать новости.
Когда вы напишите несколько CRUD приложений, можно двигаться дальше к пятому и самому интересному шагу.
Полный и интерактивный курс по PHP и MySQL вы можете пройти здесь
Шаг пятый. MVC фреймворк.
Изучите простой php фреймворк, например Codeigniter. На этом шаге вам нужно будет перенести верстку вашего сайта, созданную на предыдущих этапах, в фреймворк. Основная задача — это понять паттерн MVC. Расшифровывается MVC как MODEL(модель) — VIEW(вид) — CONTROLLER(контроллер).
Благодаря этому паттерну, вы сможете создавать удобную структуру кода вашего веб-приложения и сможете, имея правильную структуру, быстро дописывать новый функционал для вашего сайта.
Создайте на простом PHP фреймворке и на паттерне MVC, сначала CRUD приложение, а затем и ваш первый веб-сайт.
Курс по фреймворку CodeIgniter доступен на сайте FructCode
После этого, создайте еще 3 — 5 веб-сайтов для себя, друзей, коллег, родственников. Это прибавит вам опыта и эти сайты пригодятся вам в качестве портфолио, когда вы решите, что готовы попробовать создавать сайты за деньги.
Шаг шестой. Изучение других технологий.
После того, как вы получили начальный опыт в программировании и возможно стали уже получать первые деньги за создание веб-сайтов, изучайте Composer, GIT, основы Linux, Javascript.
Затем переходите к более сложные фреймворки, такие как Yii2 или Laravel.
Не стоит сразу начинать с данных фреймворков или более сложных фреймворков на предыдущих шагах, не создавайте себе сложности.
И не пытайтесь пройти все шаги за месяц. Это невозможно. Информация должна усваиваться естественным образом.
Рассчитывайте прохождение данных шагов минимум на 6 — 12 месяцев.
По всем технологиям вы можете гуглить, например: Что такое MVC php.
Заключение
Если вы будете следовать простым шагам, вы научитесь создавать профессиональные веб-сайты самостоятельно и получите шанс обрести новую высокооплачиваемую профессию, востребованную во всем мире.
И еще один очень важный совет: Если вы чувствуйте, на одном из шагов, что перестало получаться или что вам никогда это не освоить — не сдавайтесь.
Наоборот, в такие моменты вам нужно взять себя в руки и преодолеть эти трудности! Но одному постоянно мотивировать себя учиться достаточно тяжело.
И здесь вам поможет наставник.
Записывайтесь на наш пятимесячный курс Профессия веб-программист и вы сможете пройти все вышеперечисленные шаги вместе с опытным преподавателем.
Вы разберетесь в терминологиях ООП, такие как объекты, классы, инкапсуляция, полиморфизм, создадите профессиональный веб-сайт КИНОМОНСТЕР и в момент, когда вы захотите все бросить, получите “волшебный мотивационный пинок” 🙂
И если вы будете выполнять все домашние задания и проходить тестирования, результат вас точно не разочарует!

Читайте также
Все материалы с сайта wh-db.com и ru.wh-db.com защищены авторским правом. Копирование, публикация, продажа и распространение материала строго запрещены.
Хотите научиться программированию, но не знаете, с чего начать? Эта книга — именно то, что вам нужно! Ознакомьтесь с возможностями языков программирования HTML, CSS, JavaScript, Ruby и Python, чтобы научиться создавать с их помощью современные веб-приложения. Получив базовые навыки, закрепите их на практике, для чего выполните задания, представленные на сайте Codecademy.com.
Основные темы книги:
Никхил Абрахам — коммерческий директор популярного сайта по обучению программированию Codecademy.com. Занимается непосредственной подготовкой учебных курсов, представленных на сайте. В рамках проекта принимает активное участие в обучении огромного количества начинающих программистов, открывая им двери в захватывающий мир профессиональной разработки программного обеспечения. Книга обсуждается в отдельном сообщении в блоге Виктора Штонда. Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится |
www.dialektika.com
Как стать веб-программистом с нуля?

Хочу стать веб-программистом!
Желание стать web-программистом возникает не на пустом месте. Многие искушенные интернет-пользователи знают, либо подозревают, что в Интернете крутятся большие деньги. Если взглянуть на двадцатку Forbes самых богатых людей в мире за 2015 год, то можно увидеть, что в ней аж пять представителей IT-индустрии: Билл Гейтс ($79,2 млрд), Ларри Эллисон ($54,3 млрд), Марк Цукерберг ($33,4 млрд), Ларри Пейдж ($29,7 млрд) и Сергей Брин ($29,2 млрд). Все эти люди имеют непосредственное отношение к программированию. Можно сделать простой вывод — умея программировать, можно неплохо заработать. Естественно, необходимо быть профессионалом своего дела.
С чего начать?
Веб-программисты, наряду с другими специалистами (верстальщиками, дизайнерами и т.д.), участвуют в работе над web-проектами, проще говоря над сайтами. По этой причине необходимо изучить HTML и CSS.
- HTML — (от английского HyperText Markup Language) язык разметки гипертекста. Сразу заметим, что HTML не является языком программирования. Видеокурс по HTML можно скачать в разделе «Видеокурсы для чайников»
- CSS — (от английского Cascading Style Sheets) каскадные таблицы стилей. CSS — это формальный язык описания внешнего вида документа, написанного с использованием языка разметки, т.е. HTML. Видеокурс по CSS также можно скачать в разделе «Видеокурсы для чайников»
Пока вы не изучите HTML и CSS, хотя бы на базовом уровне, не приступайте к изучению языков программирования. HTML и CSS необходимо изучить вне зависимости от того, какой язык веб-программирования вы будете использовать в дальнейшем.
Какой язык изучать?
Если с HTML и CSS все понятно, то с выбором языка веб-программирования дело обстоит сложнее. Дело в том, что подобных языков множество и их можно разделить на две группы:
- Клиентские — выполняются в браузере (Google Chrome, Opera, Firefox и т.д.) пользователя;
- Серверные — выполняются на стороне сервера, т.е. как правило на удаленном компьютере, на котором расположен сайт.

Языки веб-программирования делятся на клиентские и серверные
Подобно разделению языков веб-программирования, можно разделить и веб-разработчиков на две группы:
- Front-end разработчики;
- Back-end разработчики.
Front-end разработчик занимается «приблудами» которые видят посетителя сайта, например выпадающие меню, всплывающие окна и т.д. Если вы планируете стать веб-разработчиком именно клиентской части, то кроме HTML и CSS вам необходимо изучать язык web-программирования JavaScript. Код написанный на JavaScript может выполняться в любом браузере установленном на любом устройстве. Это достигается тем, что все современные браузере имеют в свое составе интерпретатор JavaScript. Теоретически, front-end программисту нет особой нужды изучать серверные языки программирования, однако профессионалы их знают. Это необходимо для понимания взаимодействия клиентской и серверной части, что может быть критичным при работе над серьезными веб-проектами.
Back-end разработчик занимается программированием серверной части, без которой невозможно существования динамического сайта, например сайта работающего на движке WordPress или Joomla. Посетители сайта, как правило, даже не подозревают о её существовании. Именно back-end программист отвечает за то, чтобы пользователь мог зарегистрироваться на сайте, а его данные сохранились в базе данных. Back-end программист должен владеть хотя бы одним серверным языком программирования, например PHP.
Если вы являетесь поклонником бесплатного движка WordPress и планируете создавать на нём сайты и плагины в одиночку, то следует изучить как JavaScript, так и PHP. Не обойтись и без знания MySQL — системы управления базами данных. Именно в MySQL храниться «самая ценная» информация, такая как тексты статей, настройки движка, комментарии пользователей и т.д.

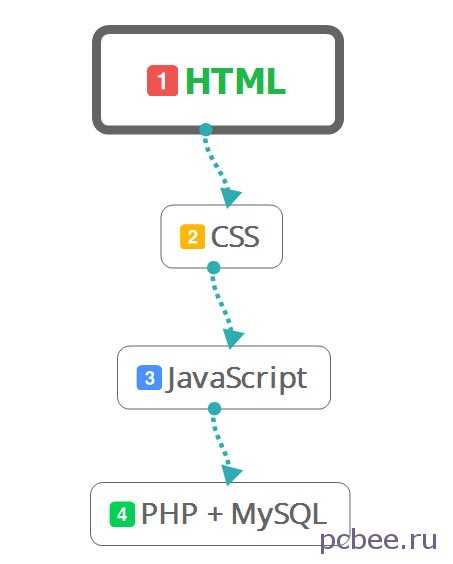
Итак, обучаясь веб-программированию, советуем двигаться согласно предлагаемого алгоритма от HTML до PHP + MySQL
Книги по веб-программированию для чайников
Посмотрев продукцию магазина OZON, мы подобрали несколько книг по JavaScript, PHP и MySQL которые будут понятны начинающим веб-программистам. Книги написаны известными авторами, такими как: Крис Минник, Ева Холланд, Эрик Фримен, Элизабет Робсон, Никхил Абрахам, Бретт Маклафлин.
Среда разработки
Советуем обратить внимание на линейку продуктов российской компании JetBrains. Выбор среды разработки зависит от того, какой язык (языки) веб-программирования вы решили изучать.
WebStorm — среда разработки на JavaScript, CSS и HTML (front-end разработки). Этот вариант подойдет тем, кто пока решил не заморачиваться с изучением серверных языков программирования, а хочет опробовать себя в разработке только клиентской части сайта.
PhpStorm — позволяет убить сразу двух зайцев, так как в ней можно программировать как на PHP, так и на JavaScript. PhpStorm включает в себя все возможности WebStorm, содержит инструменты для работы с базами данных. PhpStorm — идеальный выбор для тех, кто решил серьезно погрузиться в веб-разработку.
Важно! Продукты компании JetBrains кросс-платформенные, т.е. могут устанавливаться на компьютеры работающие под управление различных операционных систем ((Windows, Mac OS X, Linux).

Интерфейс интегрированной среды разработки PhpStorm
Рекомендуем посмотреть подборку видео по установке и настройке PhpStorm.
Заключение
Резюмируя все сказанное выше, отметим одну важную вещь — чтобы стать хорошим программистом, нужно много программировать. Практика, практика и ещё раз практика!
Если вам интересны статьи посвященные программированию, то оставляйте комментарии и предлагайте свои темы.
www.pcbee.ru
Советы для начинающих веб-разработчиков » Блог Perfecto Web
Мы очень часто встречаем людей, которые хотели бы научится веб-разработке и сделать в этой области карьеру, но просто не знают с чего начать. Каким должен быть первый шаг? Что изучать? Какие перспективы? Эти и многие другие вопросы мучают многих, кто хочет встать на путь веб-разработчика.
Мы собрали всю информацию в этой статье, чтобы дать вам базовые понимания о веб-программировании, дизайне, маркетинге и о многом другом. Прочтите эту статью до конца и вы сможете определиться, хотите ли вы стать специалистом по разработке веб проектов. Если по прочтении ваше желание окончательно укрепится, вам нужно будет активно поддерживать мотивационный дух на всем пути к новой карьере.
Мотивация
Начнем статью именно с пункта мотивации. Как и в любой другой деятельности, мотивация является ключевым фактором, который в итоге сделает вас топовым специалистом. На начальных стадиях мотивация для вступления в ряды веб-разработок может быть банально простой. Сначала возникает желание работать в этой сфере, далее идет визуальный контакт с работами хороших разработчиков, после этого внутри вас рождается нечто, что мотивирует вас искать подобные статьи и делать первые шаги.
Будем с вами честны: мотивация на старте может очень быстро угаснуть и не заряжать вас энергией бесконечно. Как продлить силу действия мотивации? Знаете, есть такие зеленые бумажки, бывают даже других цветов, по-моему называются деньгами. Так вот, деньги — это расходный материал, который помогает нам с легкостью приобретать нужные нам вещи, делать то, что без них практически невозможно. К чему я это? К тому, что именно деньги могут быть отличной мотивацией.
Но откуда деньги, если вы даже не определились, чем будете заниматься? Вам должно хватить начальной мотивации на период, пока вы делаете первые шаги. На этой волне уже можно будет что-то продать. Вы наверное думаете, что это произойдет через 2-3 года, а может и вовсе лет через 5? Буду рад развеять ваши сомнения. Вы сможете продать что-то уже через 2-3 месяца. А через 2-3 года продажи значительно вырастут, как и ваша прибыль. Вы сможете тратить то же самое количество времени на более дорогие продукты. Теперь вы сможете выполнять работу качественно, быстро и профессионально, за счет чего и результат не заставит себя ждать (в том числе в виде приятно хрустящих купюр).

Возможно, вы и в данный момент думаете, что в мире и так не мало хороших разработчиков, зачем кому-то покупать у новичка что-либо? Понимаете, есть и вторая сторона — клиент. И точно также, как разработчики разбиваются на новичков, специалистов и профи, так и клиенты либо давно на рынке, либо находятся в начале своего профессионального пути. Соответственно, и запросы у клиентов различные.
Возьмем, например, клиента, который любит рыбачить. Он работает инженером связи и получает среднюю зарплату. И вот он решил сделать себе сайт-блог о рыбалке. Во многих случаях подобные клиенты обладают ограниченным бюджетом и качество разработки для них не стоит на первом месте. Разумеется, он не будет кричать об этом, так как платить будет свои заработанные средства. И вот тут сделанный вами сайт, который будет на чистом HTML или на каком-то бесплатном движке, вполне может удовлетворить его потребности. Тут вы получаете свои первые 50$ (условно) и к вашей мотивации добавляется +50 очков. Этого хватит для продолжения обучения и разработки следующего заказа.
Какую специализацию выбрать?
Этот пункт мог бы быть первым, но исходя из нашего опыта, его место именно здесь. Итак, ваш мотивационный дух привел вас к поиску специализации. Тут все очень и очень просто. В этом пункте вы полностью должны забыть о деньгах, о трендах, о вашем друге Максе, который зарабатывает «ого-го какие деньги», делая сайты. Вам нужно вспомнить все то, что вам нравилось в детстве, в школе, в прошлом году, вчера. Именно анализируя все это, вы сможете определиться, действительно ли вы хотите быть веб дизайнером, веб программистом или же вам нравится маркетинг, с помощью которого вы хотели бы помогать проектам стать успешнее.
Я приведу вам свой личный пример. В далеком детстве (года в 4-6) мне нравилось брать в руки паяльник, ковыряться в печатных платах, играться со светодиодами и батарейками. К 6-10 годам у меня был компьютер Atari. С ним в комплекте шел магнитофон, а на магнитной ленте кассеты были записаны игры. Да, я играл, безусловно, в 8 битные игры! Но у меня был приличный интерес к языку Basic, который имелся в этом Atari и можно было даже писать программы, которые в последствии выводили результат на экран. Тогда я даже не знал, что это программирование и это язык Basic. Я копировал код из книжки и смотрел на визуализации на экране. Далее начал экспериментировать. Менять цифры, команды и получал новые картинки и звуки. Это меня очень радовало. Далее, когда я был в школе, я наткнулся на фильм Матрица. Смотрел я его много-много раз и он до сих пор для меня один из лучших фильмов, опередивших свое время. В школе мне очень нравилась алгебра и геометрия. А также, у меня был некий «анти-учебник» внутри самого себя. Нам задавали уроки — я учил. Далее надо было писать контрольную, используя полученные материалы. Я знал как решить задачу, исходя из выученных данных, но я всегда старался «изобрести» что-то и решить задачу каким-то обходным путем. Подобное у меня появилось лет в 12. Всегда хотел делать не так, как нас учили, но в итоге придти к решению быстрее, аккуратнее и не так, как это делают все.

Теперь пришло время задать вопрос: «Кем я должен был стать?» Да, программистом, а скорее всего архитектором программного комплекса. Попытайтесь использовать мой подход и вы сможете понять, что будет вам действительно нравиться долгое-долгое время. Всего этого мне никто не говорил. И как бы я стал программистом, даже не думая обо всем этом. Но если бы я изначально думал именно в таком ключе, я бы смог определиться раньше. К слову, первые шаги в программировании начал делать с 13 лет на языке Pascal (не считая Atari в детстве). Но я уверен, что можно было начать и с 10 лет!
Итак, вам остается определится в одной из трех сфер: дизайнер веб проектов, веб программист или же маркетолог. Если вы захотите быть программистом, то нужно будет определиться с первым языком, который вы будете изучать. В других двух случаях изначально выбирать что-то более узкоспециализированное не имеет смысла.
Хочу стать программистом. Какой язык выбрать?
Сегодня имеется большое количество языков программирования для веб сайтов. Ниже приведем список популярных языков программирования и кратко расскажем, что для чего и для каких задач используется.
HTML + CSS

Начать свой путь в веб-разработке однозначно стоит с изучения HTML разметки. И совершенно не важно программист вы или дизайнер. Знать HTML — это как знать основы работы компьютера и его внутреннего обустройства. Без знаний HTML вы не будете ни хорошим веб программистом, ни веб дизайнером. Для его фундаментального освоения потребуется максимум пара месяцев усердности и стараний.
Можете начать с этих двух учебников для базового понимания:
• Учебник HTML;
• Учебник CSS.
Имейте ввиду, в интернете очень много доступной информации. И первые 2-3 выдачи в Google по ключевым словам «Учебник HTML» будут вполне актуальными и релевантными. Изначально нужно настраивать себя на поиск ответов самостоятельно.
JavaScript

Вторым шагом считаем изучение именно данного сценарного языка программирования. Он поможет сделать ваши сайты интерактивными. С его помощью вы сможете делать сценарные приложения, которые будут работать в браузере у клиента. Как пример: калькуляторы, слайдеры, анимации, графики и прочее. Комплекса из Java Script, HTML, CSS будет достаточно для первых продаж, например, голой верстки сайтов.
PHP

Далее переходим к более серьезным языкам. Рассмотрим PHP. Он является одним из лидеров среди языков для создания динамичных сайтов. Если вы хотите разрабатывать сайты, рекомендуем начать свой путь именно с него. В любой момент вы сможете выучить другие языки, но PHP поможет вам быстро освоить базовые понятия и начать продавать свое творение. При изучении PHP вы уже в полную начнете вникать в суть сайтостроений.
Java

Разработан компанией Sun Microsystems. Java является классом на основе объектно-ориентированного языка программирования. Это супер популярный язык программирования, стандарт для корпоративного программного обеспечения, веб-контента, игр и мобильных приложений. А также язык программирования для OS Android. Java разработан таким образом, что может работать на нескольких программных платформах. В связи с чем, программа написанная на Mac OS X может работать и на Windows.
Ruby

Всем смыслом Ruby было создать язык программирования, который будет являться простым и легким в коде. Он был разработан, как язык сценариев, для создания веб-сайтов и мобильных приложений и является динамичным и объектно-ориентированным. Ruby создал Ruby On Rails, который используется на многих веб-сайтах, в том числе Groupon и GitHub. А также, многие считают Ruby хорошей стартовой точкой для начинающих разработчиков.
C++

C++ является языком промежуточного уровня объектно-ориентированного программирования, изначально разработанный для улучшения языка C. На C++ созданы многие популярные программы, такие как Firefox, Winamp и Adobe. Он используется для разработки программного обеспечения систем, прикладного программного обеспечения, серверных и клиентских высокопроизводительных приложений, а также для создания видеоигр. Знать его отлично, но расчитывать на него, как на язык для создания сайтов, не стоит.
Python

Python является языком сценариев высокого уровня для веб-сайтов и мобильных приложений на стороне сервера. Он считается легко изучаемым языком, а также легко читаемым. Разработчики могут использовать меньше строк кода для достижения тех же задач на других языках программирования. На базе Python собраны многие сложные продукты: Instagram, Django, Rdio. Python также активно используется в продуктах Google, Yahoo и NASA. Для создания высоконагружаемых проектов вам подойдет Python, как один из языков, решающий вопрос нагрузки. Советуем изучать Python как второй или третий язык.
Важно понимать
На любой стадии обучения вы можете постепенно начинать считать себя программистом, но считать себя лучшим программистом никогда не стоит. Всегда будет что-то, чего вы не знаете и всегда нужно будет обучаться. Быть программистом, не означает приобрести определенный опыт и останавливаться на нем. С каждым днем расширяются инструменты. Вы постоянно должны быть в этой динамике, постоянно должны заниматься саморазвитием. Вы можете параллельно посещать семинары, слушать доклады, но основной базой, которую вы получите, будет только ваше стремление в саморазвитии.
Быть успешным программистом, означает находить ответы на свои вопросы самостоятельно. В начале это может быть трудно. Но со временем вы начнете понимать, что нет ничего невозможного и благодаря интернету для вас открыты многочисленные двери. Вам просто нужно находить каждый раз нужную дверь. Не стесняйтесь ошибаться, важно принимать свои ошибки и минимизировать их в будущем.
Никогда не верьте тренингам, типа «Как стать программистом за 24 часа». Нужно отнестись с пониманием к тому, что вы можете достигнуть высоких результатов только упорным трудом, практикой и только со временем. В среднем считается, что для того, чтобы стать хорошим программистом, нужно потратить минимум 10.000 часов на программирование. А это в среднем 5 лет, если учитывать, что в день будете тратить 4 часа. Да именно 4, а не 8, так как 8 часов чистого программирования будет приличной нагрузкой для мозга, что мешает концентрации и качественному освоению материала.
Какие качества развить в себе?

Писать сам код — это лишь часть программирования. Вы должны владеть самоконтролем, иметь постоянное желание саморазвития, быть максимально дисциплинированным и настойчивым. Именно над этими качествами вам нужно работать с первых дней. Легких путей не бывает. Посещением уроков и тренингов вы не получите тех знаний, которые вы сможете получить самостоятельно. Именно упорство, труд и настойчивость поставят вас выше других.
Никогда не расстраивайтесь и не считайте себя хуже других. На начальных стадиях может быть большое количество моментов, когда вы даже представления не будете иметь «как это сделать». Все приходит с опытом. Хороший программист может все, даже если он этого никогда не делал и даже если с первого взгляда он не понимает, каким именно методом он будет решать задачу. Но он уверен, что все в его силах и все будет работать, как часы.
Сколько времени потребуется на обучение?

Вечность! Программирование, как и многие другие сферы, требуют постоянного саморазвития. С каждым днем новые возможности, новые решения. Всегда следите за новостями, смотрите в окружающий мир, постоянно развивайтесь. С каждым проектом вы будете знать что-то лучше, чем вчера. И с каждым проектом вы будете считать себя умнее, по сравнению с вчерашним днем. Это нормально и даже отлично!
Всегда ищите метод сделать текущий проект лучше, чем предыдущий! Если у вас новый проект, идентичный которому вы уже делали полгода назад, не стоит использовать код 1 в 1 с этого проекта. Всегда старайтесь писать код заново и с каждым разом старайтесь писать его лучше чем вчера.
Важное правило
Инвестиции в себя — это самые выгодные и прибыльные инвестиции. Потраченные сегодня дополнительные пара часов на проект, для решения задачи более качественным способом, будут инвестированы в ваш опыт.
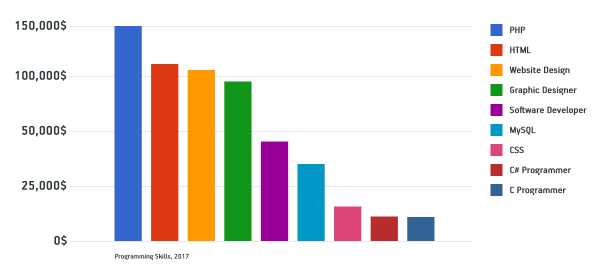
Бонус для вашей мотивации

Данный график отображает готовую прибыль, которую в среднем получает хороший программист на UpWork.com. Пусть данный график будет дополнительной мотивацией к вашим начинаниям. Также учитывайте тот факт, что мы живем в эпоху, когда люди стараются максимально все автоматизировать. По этой причине буквально каждый год сокращаются многие сферы деятельности.Тем самым вы можете быть уверенны, что в ближайшем будущем позиция программистов только укрепится.
Успеха в ваших начинаниях. Будьте настойчивыми, любите то что выбрали и все получится!
С уважением,основатель Perfecto Web
perfecto-web.pro
с чего начать? Начни с самоучителя!
Доброго времени суток, уважаемый читатель! Если вам интересно как работают сайты, если вы жаждите научиться самостоятельно создавать современные интернет-проекты, тогда вам нужны знания того, как эти самые сайты создаются. Конечно, можно обойтись готовыми вариантами (системой ucoz или cms-системами типа joomla или wordpress). Однако всегда интереснее написать код сайта самому, ведь только так воплощаются в жизнь великие проекты, типа Facebook. Поэтому вам будет никак не обойтись без самоучителя по веб-программированию.
Тут уж никакая заготовка не поможет, т.к. чтобы создать действительно авторскую работу, нужно самому писать код. Поэтому мы решили, что вам будет интересно узнать, у кого стоит учиться премудростям веб-программирования, чтобы в кратчайшие сроки овладеть этой удивительной технологией – создание современных сайтов.

Скорее всего, если вас заинтересовала данная статья, то вы уже знакомы с технологиями html и css. Это две базовые вещи, без знания которых вам будет просто нечего делать в веб-программировании. Именно на базе этих взаимосвязанных вещей строятся все сайты в мире.
Что, вы не знаете что это такое? В первый раз об этом слышите? Однако у вас есть огромное желание научиться создавать современные сайты, тогда это не проблема! Сейчас в Интернете существует огромное количество тематических сайтов, различных видеокурсов и т.п. по html и css.
Если Вы хотите изучить эти технологии, то присмотритесь к курсам Евгения Попова. Наши постоянные читатели уже знакомы с ним из статьи: Обучение по видеокурсам — лучший способ изучать новое! Это человек, который создал себя и свой бизнес в Интернете с нуля. Очень уважаем таких людей. Евгений воистину молодец!
Однако вернёмся к теме веб-программирования. После того как вы пройдёте курсы по html и css, тогда вы можете смело пополнять свой багаж новыми знаниями – знаниями по веб-программированию.
Технологии html и css, кто ещё не понял – это далеко не программирование. Это так простые рабочие, выражаясь человеческим языком. А вот те (та технология), которая заставляет двигаться этих рабочих в нужном направлении – это уже есть самое что ни наесть веб-программирование.
Самоучитель для начинающих по веб-программированию
Существует огромное число различных языков этого самого веб-программирования, однако мы вам советуем начинать с языка PHP (Hypertext Preprocessor).
PHP – это в меру просто, а главное доступно любому новичку, который раньше никогда не занимался программированием. Вы же ведь такой человек, не так ли? Тот, кто уже имеет опыт веб-разработок, вряд ли бы стал читать эту статью
Даже из названия языка вида, что он «preprocessor» (предшедствует действиям), т.е. по-сути, PHP — это менеджер, который командует своими подчинёнными (html и css), чтобы те выполняли ровно то, что нужно для полноценной работы сайта.
Вот теперь мы подошли к самому волнующему моменту этой статьи: откуда взять новые знания, чтобы изучить этот PHP? Как мы уже неоднократно писали на страницах данного сайта, что самые базовые знания по абсолютно любому предмету вам даёт книга. Однако книг много, какую выбрать, я же ведь совсем новичок в мире сайтостроения? Мы вам прекрасно в этом понимаем.
Как мы обычно выбираем книги для наших читателей? Мы, в первую очередь, смотрим на автора. Если автор – это человек, достигший определённых высот в своей области, тогда его рукопись мы советуем прочитать нашим читателем. Ведь только обучаясь у лучших, можно стать действительно профессионалом в выбранной вами области!
Поэтому в качестве самоучителя по веб-программированию мы выбрали для вас книгу Котерова, Костарева — PHP 5 в подлиннике. Это действительно шедевральная работа, особенно для новичков.

Авторы написали книгу в таком формате, что каждый читатель, в независимости от своих знаний по веб-технологиям, смог бы понять, о чём написано в книге, а самое главное, применить полученные знания на практике.
Даже если вы не фанатируете программированием, то всё равно советуем прочитать вам некоторые главы из данной книги. Почему? Да потому что скоро Интернет будет просто везде и всюду. Без знаний того, как это всё дело работает в современном мире далеко не уедешь. Это вашим родителям можно просто тыкать по страницам сайта, без знания того, как там всё устроено. Вы же – современный человек, которому ещё жить и жить в век высоких информационных технологий.
[ Учиться веб-программированию — увлекательное занятие, которое увлекает только избранных! ]
Ведь вы поймите, это всего лишь только начало. Стив Джобс и Билл Гейтс разбогатели на компьютерах, т.к. в их времена компьютерная отрасль очень бурно развивалась. Сейчас у неё эстафетную палочку взяла отрасль Интернета. Поэтому мы даже не сомневаемся в том, что если вы уже сегодня начнёте обучаться премудростям веб-технологий, то вы создадите такой продукт, который будет вам приносить деньги нескончаемым потоком.
Давайте теперь заглянем внутрь книги. Что там есть. Там есть 1200 страниц (это ещё мало) добротного текста с шутками, которые не позволят вам заскучать при чтении данного самоучителя по веб-программированию. В самых первых главах рассказывается об основе Интернета, как он устроен (именно об этом мы советуем почитать тем, кто не хочет связывать свою жизнь с веб-программированием, однако хочет быть в курсе как всё это дело работает).
Далее идут более глубокие вещи, такие как вводные части о PHP, о взаимодействии PHP с базами данных и т.д. В конце книги рассмотрены самые передовые технологии сайтостроения, которые гармонично завершат ваше обучение науке веб-программиста.
Однако не стоит думать, что этот самоучитель даст вам ответы на все интересующие вас вопросы. Нет, конечно, это лишь вводная ступенька в мир, увлекательного и неизведанного многим людям, сайтостроения. Но если вы освоите данную книгу в полной мере, то у вас не возникнет проблем с тем, чтобы изучить другие веб-технологии. Книга Котерова, Костарева «PHP 5 в подлиннике» — это отличная база, с которой вы уже сможете создать хороший сайт. Однако никогда не останавливайтесь на достигнутом! Совершенствуйтесь каждый день.
Тогда и вы в один прекрасный момент сможете создать нечто такое, что будет известно всему миру. Выбор за вами. Можно изучать PHP и другие подобные технологии, а можно и на диване лежать. Решать только вам!
На последок, хотим обратиться к более продвинутым читателям, если такие есть среди нашей аудитории, с вопросом: какой вы посоветуете самоучитель? Может быть, вы учились по трудам другого автора. Думаем, нашим читателям будет весьма и весьма интересно узнать об альтернативных источниках базовой информации по веб-программированию.
Изучайте хоть что-нибудь, только не лежите на диване!
С уважением, команда сайта советстуденту.рф
xn--b1aecb4bbudibdie.xn--p1ai
Веб-разработка – с чего начать? / Хабр
Недавно на сайте stack overflow увидел вопрос, в котором программист C++ спрашивал, что нужно начать изучать для того чтобы впоследствии стать веб-разработчиком. С его слов он начал с изучения php, но по совету знакомых переключился на яву, в какой-то момент открыл для себя ангуляр, в итоге в голове у него образовалась каша, и понимания в какую сторону двигаться не было. Именно для людей, которые только что пришли в веб я и решил поделиться это статьей, чтобы у них было примерное понимание, что тут есть.Любое веб приложение состоит из двух частей: бекенд и фронтэнд. Соответственно и программистов делят также, по сути это две несвязанные между собой касты разработчиков.
Бекэнд
Бекэнд — серверная часть приложения, которая не видна пользователям. Сюда относится: авторизация, хранение и обработка данных, email рассылки и тому подобное. Скажем так бекэнд это то, что под капотом.
Языков программирования тут множество, вот самые распространенные из них:
• Php
• Asp net
• Java
• Python
• Ruby
• Node js
Советую выбрать один единственный, потому что с текущими требованиями к программистам для достижения уровня middle пройдет не менее нескольких лет. При выборе можно ознакомиться с вакансиями в вашем городе, посмотреть какие больше подходят, где больше платят и смотря из того какой язык в них требуется его и выбрать.
Сервер во многом используется для работы с данными. Поэтому нужно будет выучить как минимум бы одну из реляционных баз данных:
• Oracle
• MSSQL
• MYSQL
• Postgres
По сложности это примерно тоже, что и освоить язык программирования. Во всех перечисленных БД есть часть, которая одинакова везде – так называемый sql (язык запросов), а так же процедурный язык который в каждой базе свой. Так как sql все-таки един, а он основа всему, что связано с обработкой данных, то переход на другую базу данных, не является такой уж и проблемой. Поэтому выбрать для начала можно любую, но и тут бы я пошел по принципу анализа вакансий.
Лично я ставлю плюс в сторону изучения бекенда, так как навыки тут более статичны и изучив, что-то единожды вы сможете проработать на этом длительное время.
Фронтэнд
Фронтэнд – часть, работающая в браузере с которой непосредственно взаимодействует пользователь. Это динамические интерфейсы, меню, события по действию пользователя обмен данными с серверной частью, в общем, то, что происходит на клиенте.
Язык программирования тут один javascript. С одной стороны это несомненный плюс, так как после его изучения вам будут открыты все компании в вашем городе, которые занимаются веб разработкой, а сейчас этим занимаются многие. С другой стороны есть нюансы.
JavaScript на текущий момент времени имеет два стандарта, которые широко используются: ECMAScript 5 и ECMAScript 6. Разница между ними состоит в том, что в ECMAScript 5 отсутствует полноценное ОПП. В ECMAScript 6 оно есть, но поскольку этот стандарт появился относительно недавно, уже большая часть приложений написана на ECMAScript 5, в результате чего нужно будет освоить оба стандарта и как следствие два разных подхода к разработке.
Еще один момент, который нужно учитывать это то что один и тот же код, написанный на javascript может по- разному отрабатывать в разных браузерах и на разных ОС. С текущими требованиями к приложениям как правильно нужно будет писать так называемый кроссбраузерный код, то есть код, результат выполнения которого будет давать везде один и тот же результат. Конкретного манула по написанию такого кода нет, в этом случае в помощь вам форумы и окей гугл.
Описанные мною проблемные моменты решены в современных js фреймворках (например в таких как ангуляр и реакт). Но в проектах, которые написаны без использования фреймворков эти моменты остаются.
Лично для меня еще большим минусом является то, что здесь идет очень быстрое развитие трендов. Постоянно обновляются версии фреймворков, выходят новые библиотеки, и все сразу хотят начать их использовать. В общем, за сообществом не угнаться.
Фулстек
Уже из названия должно быть понятно, что данный тип разработчиков занимается разработкой обоих частей. Пытаться стать таким разработчиком не советую, поскольку выучить все мозгов не хватит в любом случае, да и большинство компаний уже пошли по пути разделения труда. Однако фулстек это то с чего нужно начать, чтобы сделать шаг в сторону бекенда или фронэнда. Разработав пару небольших приложений, вы поймете между ними разницу (а она действительно есть) и сможете определиться, какая из сторон вам ближе.
Я в свое время, чтобы определиться прочитал книгу «Создаем динамические веб-сайты», автор «Робин Никсон». Книга небольшая всего 500 страниц, но благодаря ней у меня сложилось общее представление о веб-разработке и я смело сделал выбор в сторону бекенда о чем до сих пор не жалею. Эту книгу я привел в качестве примера, можно взять любую другую это не принципиально.
Вот в принципе и все чем я хотел поделиться, желаю всем пришедшим в веб удачи и скорейшего освоения.
habr.com
Программирование для начинающих – куда сделать первый шаг
Если разобраться, то каждый из нас ежедневно занимается программированием. Не верите? Но ведь вы устанавливаете будильник на своем телефоне на определенное время. Или задаете программу для стиральной машины, мультиварки.
При этом вы своими действиями меняете значение переменных и запускаете выполнение различных функции, которые прописаны в программном коде каждого из устройств. Для жаждущих новых знаний мы расскажем о программировании для начинающих более подробно:
Программирование сегодня
Чтобы продолжить дальнейшее знакомство с программированием, сделаем вводный обзор о состоянии этой отрасли на сегодняшний день. Это во многом облегчит понимание материала. А также позволит каждому начинающему сделать правильный выбор, избрав подходящую для себя область.
Следует уяснить, что в наше время из основ программирование уже переросло в отдельную науку, включающую в себе множество направлений и специализаций. Многие из них уже сформировались, а некоторые лишь начинают свое зарождение.
Под технологией понимается хорошо зарекомендовавший себя и устоявшийся способ (подход) реализации определенных задач и функций с применением нескольких языков программирования.
Одной из таких технологий является ASP.Net. Она построена на основе устаревшей платформы Asp с использованием одного из языков .Net. Чаще всего применяются C# и Visual Basic. ASP.Net является серверной технологией, применяется для построения сайтов и веб-сервисов:
Но эта связка не является основной, используемой для построения современного виртуального пространства. Чаще всего для создания веб-ресурсов применяют язык программирования PHP и MySQL. Конечно, все эти составляющие «густо приправлены» CSS и HTML кодом.
Хотя взаимосвязь этих дисциплин еще не выделена в отдельную веб-технологию, но зачастую все они рассматриваются как единое целое. То есть знание их основ является общепринятым стандартом и является обязательным для каждого веб-программиста.
Веб-программирование
В самом начале зарождения современного виртуального пространства использовался лишь один язык гипертекста (HTML). Именно он является тем, с чего начинается веб программирование. Со временем возможностей его тегов и атрибутов для оформления веб-страниц стало мало. Поэтому был реализован специальный стилевой язык элементов CSS.
С его помощью возможности визуального оформления сайтов заметно увеличились. Именно это во многом способствовало развитию современного веб-дизайна как отдельной отрасли.
Очередным этапом в эволюции интернета стало появление динамически изменяемых ресурсов. До этого все сайты были статическими и не могли изменять свое содержимое в ответ на действия пользователя. Частично это ограничение удавалось преодолеть с помощью встраивания в HTML блоков кода Java Script.
Но такой подход не давал возможности реализовать создание веб-страницы «на лету». Кроме этого использование Java Script не позволяет полностью скрыть его код, что существенно снижает безопасность ресурса.
Создать динамически изменяющиеся ресурсы удается лишь благодаря использованию серверных языков программирования. Основным из них является PHP.
Программирование на PHP является основным способом создания динамических ресурсов и страниц в интернете.
Но на данном этапе развития интернета одного серверного языка для построения веб-ресурсов мало. Чтобы динамически создавать веб-страницы, нужен источник, в котором можно сохранять все части шаблона.
И в ответ на запрос браузера клиента быстро извлекать данные, необходимые для генерации. Чаще всего используется система управления базами данных (СУБД) MySQL. Это нужно учитывать при принятии решения о том, с чего начать web программирование.
Теперь давайте подведем итоги по сказанному выше:
- В основе любого сайта лежит HTML и CSS;
- Наиболее распространенным является динамический тип веб-ресурса;
- Основным серверным языком является PHP;
- Кроме PHP в создании динамических веб-страниц используют СУБД MySQL.
Все перечисленные дисциплины являются базовыми. Их основы являются тем, с чего начинают изучение программирования для веб.
Прикладное программирование
Под ним понимают сферу разработки приложений прикладного уровня. То есть тех, которые рассчитаны на непосредственное взаимодействие с пользователем. Проще говоря – это написание клиентских приложений, которые мы устанавливаем на свой ПК для решения каких-либо задач (воспроизведение звука и видео, редактирование текстовых или графических данных и т.д.).
Еще одной разновидностью прикладного программирования является системное программирование. Оно подразумевает создание программ, с помощью которых реализуется взаимодействие между собой различных частей операционной системы (драйвера, трансляторы).
Наиболее перспективные языки программирования прикладного уровня:
- C/C++ — то с чего начинают обучение программированию. Несмотря на свой солидный возраст, эти языки остаются актуальными и сейчас. Тем более что C является основным языком, на котором написана операционная система Windows:
- C# — дальний потомок предыдущих языков. Входит в состав пакета .NET от Microsoft. Используется как в прикладном программировании, так и для создания веб-приложений на основе технологии asp.net;
- Java – кроссплатформенный язык. Основа, на которой базируется популярная сегодня мобильная операционная система Android. Разработка приложений под эту операционную систему является весьма перспективным направлением:
Как изучать
Если вы новичок и не знаете даже основ программирования, то изучение лучше всего начать с C или С++. Большая часть остальных языков имеет схожий с ними синтаксис и структуру.
Также важно правильно подобрать основные источники информации. Лучше всего, если это будут книги по программированию. Благодаря вводу кода примеров вручную новичок быстрее запоминает структуру и основные элементы языка.
В качестве дополнительных источников информации следует выбрать несколько проверенных ресурсов. Важно, чтобы на сайте присутствовали не только примеры реализации с кодом, но и подробные пояснения к ним.
Также важно отношение человека к обучению. Лучше всего, если вы будете рассматривать весь процесс как уроки программирования. То есть каждое занятие должно быть посвящено освоению определенной темы, сопровождаться рассмотрением практических примеров и самостоятельному написанию кода. Тогда учебный процесс будет происходить намного эффективнее и быстрее.
www.internet-technologies.ru