Выбор цвета в палитре цветов
Автор: Софья Скрылина. Категория: Обработка фотографий в фотошопе.
в палитре цветов
Выбор цвета осуществляется в окне палитры цветов, с помощью инструмента Пипетка (Eyedropper) или в окне палитры Образцы (Swatches). В окне палитры цветов есть ряд параметров, о назначении которых знают далеко не все.
Урок показан в русифицированой программе Photoshop CS6.
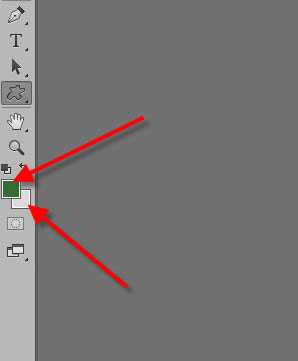
Диалоговое окно палитры цветов вызывается щелчком по образцу цвета на панели инструментов. Причём цвет можно выбрать как для цвета переднего, так и для цвета заднего планов.

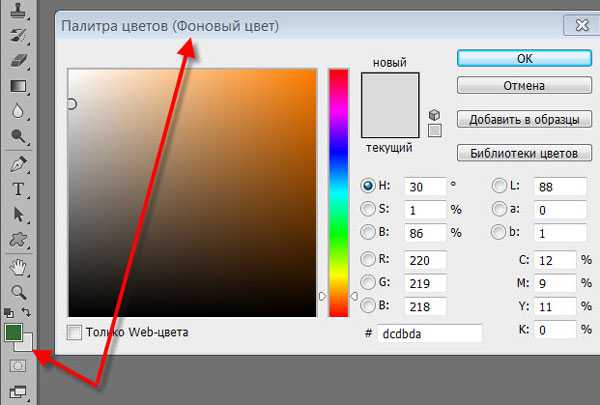
Открывается окно «Палитра цветов (Основной цвет)» или «Палитра цветов (Фоновый цвет)».


Для выбора цвета просто щелкайте мышью по цвету в палитре, а если знаете цифровые значения трех составляющих цвета в модели RGB, то их необходимо ввести в соответствующие текстовые поля.

При выборе цвета в палитре помимо отображения образцов старого и нового цвета могут возникнуть две подсказки.
1. Первая обозначается треугольником с восклицательным знаком внутри и предупреждает о том, что выбранный цвет не является годным для печати, т. к. не входит в цветовой охват CMYK. Ниже под знаком предлагается образец цвета, которым можно заменить выбранный цвет, щелчок по нему производит замену.
2. Вторая обозначается кубиком, предупреждая о том, что выбранный цвет не является Web-цветом и при отображении браузером будет заменен на цвет, указанный ниже.
Например, на скриншоте выбран тёмно-зелёный цвет, который плох как для печати, так и для Web-страниц. Предлагается заменить его для печати на более темный оттенок, а для Интернета — на более светлый.

Если вы готовите изображение для размещения на Web-странице, не забывайте устанавливать флажок «Только Web-цвета» (Only Web Colors), расположенный в нижней части диалогового окна. Тогда при выборе цвета вы не выйдете за пределы 256 индексированных цветов. В этом случае также удобно вводить код цвета в шестнадцатеричном представлении, текстовое поле находится в нижней части диалогового окна палитры.

Палитра цветов Photoshop также предоставляет осуществить выбор цвета по специальным каталогам производителя. Для этого необходимо нажать кнопку Библиотеки цветов (Colors Libraries).

В результате чего окно палитры сменится на диалоговое окно, представленное на скриншоте ниже. Из списка Библиотека (Book) выбирается имя каталога, указывается цвет из шкалы цветов и, наконец, требуемый оттенок цвета. Для возврата к палитре необходимо нажать кнопку Палитра (Picker).
Мы с Вами осуществили выбор цвета в окне палитры цветов.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
www.photoshopsunduchok.ru
Описание палитры «Инфо» в фотошопе
Слышали выражение «Цифры не врут?» Эта старая поговорка применима и к коррекции цветов в программе фотошоп: работая с числами, вы исключите элемент ваших личных предположений и допущений. Вместо того, чтобы полагаться на свои подуставшие глаза, можно обратится к численным значениям цветов, чтобы правильно настроить цвета изображения.
Для того, чтобы увидеть цветовые значения пикселей, нужно воспользоваться палитрой «Инфо» (Info).
Палитра Инфо — это ваш командный центр, содержащий общую информацию об изображении, с которым вы работаете. Палитра показывает информацию о цветовых (цифровых) значениях отдельно взятых пикселей (здесь важно не путать с инструментом Пипетка), местоположении указателя мыши, размер текущего документа и некоторые другие полезные сведения.
Чтобы открыть палитру выберите команду:
Окно — Инфо (или горячая клавиша F8)

Параметры палитры
Нажмите на верхнюю правую кнопку палитры, как показано на рисунке выше, и выберите команду

О том, что такое Первая и Вторая цветовая модель я написал чуть дальше по тексту. Остановимся на информации о статусе текущего документа. Данная информация дублируют то, что показывает Строка состояния, расположенная внизу интерфейса программы.
По умолчанию, галочка стоит только у Объема документа — отображает приблизительный размер изображения для печати (слева) и сохраненный размер изображения (справа).
- Adobe Drive подключается к серверам Version Cue. Это сложная и заумная штука. (Вам для справочки, по информации Википедии, Version Cue — позволяет пользователям легко отслеживать и управлять метаданными файлов, хранящие информацию об истории файла, и вы можете увидеть новую версию файла среди относительно старых. Version Cue также автоматизирует процесс разработки документов группой авторов. Однако в Photoshop CS5 Version Cue не используется.
- Профиль документа указывает на цветовой профиль вашего изображения.
- Размер документа отображает ширину и высоту изображения.
- Шкала измерений в Photoshop CS5 показывает масштаб в пикселях в сравнении с другими единицами измерения. Например, изображение с микроскоп может измерять объекты в микронах, и каждый микрон может равняться определенному количеству пикселов.
- Рабочий объем позволяет узнать, какое количество памяти и пространства на жестком диске используется для того, чтобы открыть и посмотреть ваши изображения.
- Эффективность позволяет узнать, выполняет ли программа фотошоп задачи с максимально возможной скоростью. Значение данного параметра ниже 100% сообщает о том, что скорость работы программы, зависящая от количества свободного дискового пространства, крайне низкая.
- Хронометраж показывает, какое количество времени потребовалось фотошопу для выполнения последней задачи.
- Текущий инструмент отображает название инструмента, используемого в данный момент.
Как пользоваться палитрой Инфо
Итак, открыв палитру, вы можете установить указатель мыши поверх изображения (причем неважно какой в данный момент активный инструмент), чтобы увидеть (в левой верхней части палитры) численные значения для пикселя, поверх которого в данный момент находится указатель мыши. Попробуйте перемещать указатель мыши поверх изображения и следите, как при этом на палитре меняются значения каналов пикселя, поверх которого находится указатель.

Для изображений в режиме RGB будут отображаться значения каналов R, G и B; режиме CMYK будут отображаться значения С
, M, Y и K; в режиме Lab — L, a и b и так далее.Совет
О том, что такое цвет и что из себя представляют цветовые режимы, рекомендую почитать эти материалы:
В режиме RGB, в котором вы работаете большую часть времени, эти значения измеряются по шкале от 0 до 255. В зависимости от цвета области, поверх которой находится указатель мыши, значение одного канала может быть больше, чем значения других.
Например, установив указатель мыши поверх желто-оранжевого фона на картинке выше, вы увидите, что числовая разница между каналами R и G не такая уж и большая, и мы уже знаем, что красный и зеленый каналы образуют желтый цвет. Синий же канал B меньше участвует в цветообразовании и поэтому его значение значительно меньше.
В чем еще польза палитры Инфо
Поиск нежелательного оттенка.
Например, установив указатель мыши поверх белого кота, вы увидите, что значение синего канала слишком большое. Это значит, что и проблема сосредоточена в синем канале. Если же зашкаливает значение зеленого канала, то и проблему в цветокоррекции надо искать там.
Поиск самых темных и самых светлых пикселов при использовании корректирующего слоя «Уровни» или «Кривые».
Не следует выбирать в качестве опорных точек тени чистого черного и света чистого белого цвета, так как они не содержат деталей. Если вы установите указатель мыши поверх области, насчет которой у вас возникли сомнения, то увидите, действительно ли она чисто черная (0, 0, 0) или чисто белая (255, 255, 255).
Предупреждение потери деталей в результате слишком сильной коррекции изображения.
Например, можно следить, чтобы цвета пикселов в нужных частях изображения в ходе коррекции не достигли значений (0, 0, 0) и (255, 255, 255). Здесь для отслеживания исходных и исправленных значений используется инструмент Цветовой эталон совместно с палитрой Инфо.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Создание наборов образцов цвета в Photoshop
В этом уроке мы изучим, как получать образцы цветовых оттенков с изображения и создавать из них наборы, которые впоследствии можно использовать, особенно, когда вы работаете с различными клиентами, каждый из которых предпочитает определенные цвета для своего проекта или когда вы просто хотите создать собственную коллекцию цветовых оттенков.
Одним из моих любимых занятий является фотосъемка пейзажей с последующим сохранением отдельных цветовых оттенков, представленных на фотографиях, в виде наборов цветов. В конце концов, превзойти природу-матушку практически невозможно, когда дело касается гармоничного сочетания цветов. В этом уроке мы будем всё делать именно так, как я только что описал — брать образцы цветовых оттенков с фотографии, размещать их в палитре цветов и затем сохранять как отдельный набор образцов цвета. Мы также рассмотрим, как восстановить в программе изначально заданные по умолчанию цвета после окончания работы и как загрузить созданный набор, когда он нам потребуется!
Ниже представлена фотография, с которой я буду брать отдельные цветовые оттенки. Я хочу создать набор образцов цвета под названием «Осенние листья», поэтому эта фотография подойдет как нельзя лучше:

Изображение разноцветной осенней листвы
В конце урока мы рассмотрим пример того, как можно использовать цвета из созданного нами набора для создания совершенно другого образа. Давайте начнем.
Шаг 1: Удаляем с панели «Образцы» существующие цветовые оттенки
Для того чтобы создать собственный набор оттенков цвета, давайте сначала удалим все образцы цветовых оттенков, представленные на панели «Образцы» (Swatches). Не волнуйтесь, они будут удалены не навсегда, как мы рассмотрим позже. Переключитесь на панель «Образцы», которая по умолчанию сгруппирована вместе с панелями «Цвет» (Color) и «Стили» (Styles). Если только вы не загружали ранее другие наборы цветов, то на панели «Образцы» будут представлены цвета, изначально заданные в программе по умолчанию:
Панель «Образцы» отображает набор образцов цветовых оттенков, заданных по умолчанию
К сожалению, в программе Photoshop не предусмотрена команда «Удалить все образцы цветов», поэтому для того чтобы удалить все образцы цветовых оттенков, отображенных на панели «Образцы», нам потребуется удалить каждый образец цвета вручную. Для того чтобы это сделать, при нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец цвета в левом верхнем углу («RGB красный»). Вы увидите, как курсор при этом примет форму ножниц:
При нажатой клавише Alt (Win) / Option (Mac) наведите курсор мыши на образец красного цвета в левом верхнем углу. Курсормышиприэтомприметформуножниц
Затем, все еще удерживая нажатой клавишу «Alt/Option», кликните по образцу цвета, чтобы его удалить. Продолжите нажимать на другие образцы цветовых оттенков для их удаления. Вам потребуется кликнуть кнопкой мыши в общей сложности 122 раза, чтобы удалить все образцы, но в зависимости от того, как быстро вы будете нажимать на кнопку мыши, у вас это не должно занять много времени. Когда вы закончите удалять образцы оттенков, ваша панель «Образцы» будет совершенно пустая:
После удаления всех образцов цветовых оттенков, заданных по умолчанию, панель «Образцы» стала пустой
Шаг 2: Выбираем инструмент «Пипетка»
Откройте в программе Photoshop изображение, откуда вы хотите взять образцы цвета (если оно еще не открыто), затем на панели инструментов выберите инструмент «Пипетка» или нажмите клавишу I для быстрого выбора инструмента:
Выбираеминструмент «Пипетка»
Шаг 3: Получаем первый образец цвета с изображения
После выбора инструмента «Пипетка», переместите курсор мыши на ту область, где вы хотите взять образец цвета, затем кликните кнопкой мыши для получения образца. Я хочу получить образец ярко-желтого цвета с одного из листьев в верхней части моего изображения в качестве первого цвета моего будущего набора:
Берем образец ярко-желтого цвета с одного из листьев
Вы можете точно определить, какой цвет вы получили с изображения, взглянув на значок образца основного цвета на панели инструментов:
Полученный цвет отображается на панели инструментов как основной цвет
Примечание: возможно, вам проще будет собирать цвета, удерживая нажатой кнопку мыши по мере перемещения курсора внутри изображения (с выбранным инструментом «Пипетка»). Цвет, на который будет попадать курсор, будет отображаться на панели инструментов как основной цвет и непрерывно меняться по мере движения мышки, давая вам возможность предварительного просмотра цвета перед получением его образца. Данный способ кажется мне удобнее, чем способ кликнуть кнопкой мыши и только потом увидеть, какой образец мы получили. Отпустите кнопку мыши, когда вы найдете цвет, который вам подойдет для вашего набора образцов цвета.
Шаг 4: Добавляем цвет на панель «Образцы»
Как только вы получили образец первого цвета, переместите курсор мыши на пустую область внутри панели «Образцы». Вы увидите, как курсор примет форму ведерка с краской. Кликните в любом месте пустой области для преобразования полученного цвета в образец цвета. В результате этого действия откроется диалоговое окно, где будет предложено ввести имя для вашего образца цвета. Если вы создаете набор образцов цветовых оттенков для клиента, использующего определенные цвета Пантон и, как следствие, требующего их, то будет неплохой идей назвать ваш образец цвета цветом, соответствующим таблице цветов Пантон (например, Пантон Желтый 012 C (Pantone Yellow 012 C). Если же вы создаете набор образцов цвета для собственного использования, то дайте образцу название на ваше усмотрение. Я назову свой образец цвета «Желтый» (Yellow):
Дайте вашему новому образцу цвета понятное имя или можете вообще его никак не называть
На самом деле, давать названия образцам цвета не обязательно, поэтому если имена образцов для вас не имеют значения, то оставляйте те имена, которые предлагает программа по умолчанию. Нажмите ОК для закрытия диалогового окна, когда вы дадите название образцу цвета. Если я посмотрю сейчас на панель «Образцы», то смогу увидеть, что мой первый образец цвета добавился туда:
Мой созданный образец цвета «Желтый» появился на панели «Образцы»
Шаг 5: Продолжаем собирать цвета и создавать из них образцы цветовых оттенков
Продолжайте собирать цвета с вашего изображения и затем кликать по пустой области панели «Образцы», чтобы сохранять их как образцы цветовых оттенков, при необходимости присваивая им имена. Я собрал еще 10 цветов с изображения и в итоге на панели «Образцы» у меня получилось 11 новых образцов. Вы можете создать столько образцов цвета, сколько захотите:
Еще больше собранных цветов добавилось на панель «Образцы» в качестве образцов цветовых оттенков
Шаг 6: Сохраняем образцы цвета как отдельный набор
Когда вы закончите добавлять цвета на панель «Образцы» и будете готовы сохранить их как отдельный набор образцов, нажмите на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для вызова меню панели:
Нажав на маленькую правостороннюю стрелку, вызовите меню панели «Образцы»
Затем из появившегося меню выберите пункт «Сохранить образцы» (Save Swatches):
Выбираем команду «Сохранить образцы»
На экране появится диалоговое окно «Сохранить» (Save). Введите имя для вашего нового набора образцов. Я назову свой набор «Осенние листья»:
Вводим имя для нового набора образцов
Далее нажимаем кнопку «Сохранить» (Save) для сохранения набора образцов. Программа сохранит набор образцов цвета в том же месте, где хранятся другие наборы образцов, загруженные в программу по умолчанию, поэтому вам не придется в следующий раз искать по всему компьютеру нужную папку, когда вы захотите получить доступ к любому из созданных наборов образцов, что мы и рассмотрим далее.
Шаг 7: Восстанавливаем цветовые образцы, заданные по умолчанию
Мы получили несколько цветов с изображения, создали из них образцы цветовых оттенков и сохранили эти образцы как отдельный новый набор образцов. Но что если мы вновь захотим воспользоваться цветовыми образцами, заданными по умолчанию, которые мы удалили в начале урока? Все, что нам потребуется, — это снова нажать на маленькую правостороннюю стрелку в правом верхнем углу панели «Образцы» для повторного вызова меню панели и выбрать из появившегося списка команду «Восстановить образцы» (Reset Swatches):
Для того чтобы вернуть на панель заданные по умолчанию цветовые образцы, выбираем команду «Восстановить образцы»
В соответствующем диалоговом окне программа спросит Вас о необходимости заменить текущие цветовые образцы заданными по умолчанию. Вы сможете либо подтвердить необходимость замены текущих цветовых образцов заданными по умолчанию, нажав кнопку ОК, либо добавить заданные по умолчанию образцы к текущим образцам без удаления последних, нажав кнопку «Добавить» (Append). Я нажму кнопку ОК и заменю мой набор образцов «Осенние листья» заданными по умолчанию цветовыми образцами:
Нажимаем ОК для восстановления цветовых образцов, заданных по умолчанию
После этого действия на панели «Образцы» опять появились образцы цвета, заданные по умолчанию:
Образцы цвета, заданные по умолчанию, вернулись на панель «Образцы»
Далее мы рассмотрим, как загрузить и как использовать наш собственный набор образцов.
Шаг 8: Загружаем собственный набор образцов цвета
В следующий раз, когда вы захотите воспользоваться созданным набором образцов цвета, все, что вам потребуется – это нажать на правостороннюю стрелку еще раз для вывода на экран меню панели «Образцы». Если вы посмотрите на нижнюю часть меню, то увидите перечень дополнительных наборов образцов цвета, которые в данный момент можно загрузить. Большинство этих наборов изначально идет вместе с программой Photoshop, но поскольку наш набор образцов сохранен в том же месте, что и другие наборы, то вы также сможете увидеть в перечне наборов и его. Вам нужно просто нажать на название вашего набора для его выбора. Программа размещает наборы образцов цвета в алфавитном порядке, поэтому мой набор «Осенние листья» (Autumn Leaves) идет вторым сверху:
Вы найдете все наборы образцов цвета, в том числе и ваши, в меню панели «Образцы». Нажмитенаназваниенаборадляеговыбора
И снова программа спросит вас о желании заменить существующие наборы новыми или добавить новые образцы цвета к уже расположенным на панели образцам. Я нажму ОК, чтобы заменить заданные по умолчанию образцы созданными образцами из набора «Осенние листья»:
Нажмите кнопку «Заменить», чтобы заменить заданные по умолчанию образцы на панели новыми образцами цвета
В результате этого действия на панель «Образцы» загрузятся мои новые образцы цветовых оттенков из набора «Осенние листья», готовые к дальнейшему использованию:
Мой собственный набор образцов цвета загружен на панель «Образцы»
Шаг 9: Выбираем новый основной цвет на панели «Образцы»
Большое преимущество использования образцов цвета заключается в том, что они являются заранее заданными цветами. Это означает, что это цвета, которые мы уже выбрали (или цвета, которые выбрала за нас программа, если вы работаете с заданными по умолчанию образцами), и нам не нужно каждый раз выбирать эти цвета из палитры цветов, когда они нам потребуются. Для того чтобы выбрать любой из цветов на панели «Образцы», просто наведите курсор мыши на нужный образец цвета. Вы увидите, как курсор примет форму пипетки. После этого кликните по цвету для его выбора. В моем случае, я выберу оранжевый цвет, второй слева:
Для того чтобы выбрать нужный цвет, нажмите на его образец на панели «Образцы»
После нажатия на нужный цвет можно увидеть, что действительно этот цвет был нами выбран и отобразился на иконке образца основного цвета на панели инструментов:
Цвет, на который вы нажали на панели «Образцы», отобразился на иконке образца основного цвета на панели инструментов
Шаг 10: Выбираем новый фоновый цвет на панели «Образцы»
Для того чтобы выбрать определенный цвет в качестве фонового цвета, нажмите и удержите клавишу Ctrl (Win) / Command (Mac) и при этом кликните по нужному цвету на панели «Образцы». В моем случае, при нажатой клавише Ctrl / Command я кликну по темно-красному цвету:
При нажатой клавише Ctrl (Win) / Command (Mac) кликните по нужному цвету на панели «Образцы», чтобы сделать его фоновым цветом
Теперь, если я снова посмотрю на панель инструментов, то увижу, что на иконке образца фонового цвета появился темно-красный цвет, который я только что выбрал:
Цвет, который вы выбрали на панели «Образцы», отобразился на иконке образца фонового цвета на панели инструментов
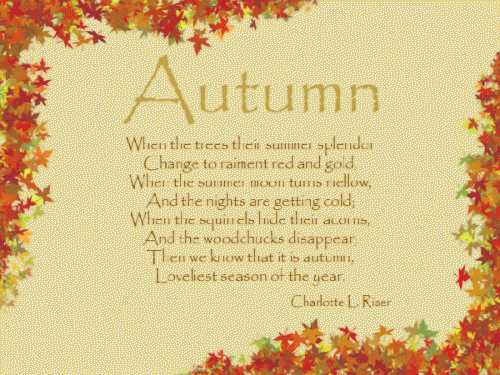
Теперь я могу использовать цвета из моего набора «Осенние листья», как пожелаю и когда пожелаю! Ниже представлены строки стихотворения, которые я оформил при помощи цветов из моего созданного набора образцов цвета и кисти «Разбросанные кленовые листья» (Scattered Maple Leaves), установленной по умолчанию в программе Photoshop:

Стихотворение, оформленное при помощи цветов из моего созданного набора образцов цвета «Осенние листья»
И вот мы закончили! Мы научились с легкостью создавать собственные образцы цвета и целые наборы образцов в программе Photoshop!
Автор: Steve Patterson
Перевод: Ксения Руденко
photoshop-master.ru
Новая панель цветов в Photoshop CC 2014
Изменение размера панели «Цвет»
В Photoshop CC 2014 мы можем изменить размер этой панели так, как нам удобнее. Чтобы сделать панель шире, наведите курсор мыши на её левый край, при этом курсор примет форму обоюдоострой чёрной стрелки. Нажмите левую клавишу мыши и перетащите курсор для изменения размера. Обратите внимание, что при этом изменяется весь столбец, а не только сама панель, поэтому все остальные панели в столбце станут шире:

Кроме того, таким же образом мы можем изменить размер панели по высоте, если подведём курсор к её нижнему краю.
Если Вы хотите изменить размер панели «Цвет» не меняя размер других панелей в столбце, просто вытащите её из столбца:

Теперь, когда панель отстыкована , мы можем изменить размер только у неё. Просто потяните за любой из нижних углов:

Примечание. На компьютерах с операционной системой Windows панель «Цвет» по умолчанию отображена в режиме «Куб цветового тона» (Hue Cube). На компьютерах с операционной системой Mac OS панель отображена в режиме «Модель RGB» (RGB Sliders).
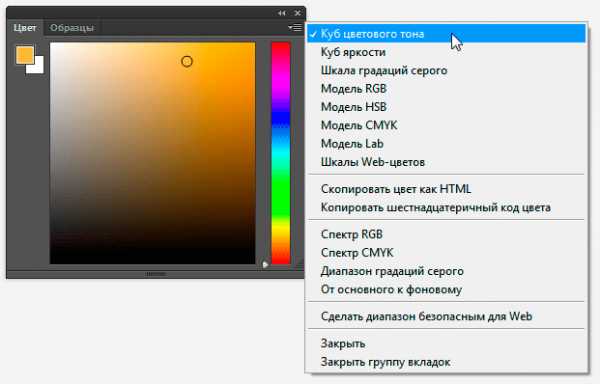
Как я писал выше, панель «Цвет» (Color) имеет два основных режима выбора цвета — это «Куб цветового тона» (Hue Cube) и «Куб яркости» (Brightness Cube), кроме этого имеются и другие Именно наличие множества режимов делают обновлённую панель такой значимой и полезной, а пользоваться панелью «Цвет» стало гораздо удобнее, чем традиционной Цветовой палитрой (Color Picker).
Переключаются режимы кликом по значку в верхнем правом углу и выбору из списка:

Работают эти режимы точно так же, как и в Цветовой палитре (Color Picker).
rugraphics.ru
Как сделать палитру в фотошопе, как добавить

Данная статья посвящена тому, как получить набор образцов цветовых оттенков с определённого изображения для создания собственной коллекции необходимой цветовой гаммы. Учитывая, что многим пользователям Photoshop приходится работать с различными заказчиками и каждый из них предпочитает определённое оформление в конкретных цветовых оттенках, потому эта статья поможет сделать собственный набор цветов довольно легко и быстро.

Пример картинки для будущей палитры цветов
Ничто так гармонично не может сочетать цвета, как природа. В любую пору года разнообразные пейзажи полны самых неповторимых оттенков, которые не каждому человеку удастся передать. Потому для создания собственной палитры цветов можно использовать обыкновенную фотографию с пейзажем и с неё брать цветовые образцы. Также в данном уроке будет предоставлена пошаговая инструкция, каким образом можно восстановить стандартный набор цветов, установленных по умолчанию, и как можно применять созданную палитру с заранее выбранными оттенками.
10 шагов к созданию собственного комплекта с необходимыми цветовыми тонами
Прежде всего необходимо определиться с фотографией, откуда необходимо взять оттенки, и затем запустить программу Photoshop.
Панель «Образцы»
Представленный стандартный набор с цветами на панели «Образцы» необходимо очистить, чтобы была возможность без проблем создать собственную палитру. Однако нет повода для сомнения, поскольку удаляемый набор можно легко вернуть обратно. Интересующая нас область с образцами располагается рядом с панелями «Цвет» и «Стили».
Чтобы удалить набор, с каждым образцом придётся работать отдельно, в программе нет такой функции как «очистить все образцы». Поэтому для удаления одного цвета необходимо нажать кнопку Alt (Win) или Option (Mac) и при наведённом на него курсоре мыши удаляем его простым кликом. Всего образцов 122, столько же раз придётся кликнуть. В конечном итоге после проделанной операции панель должна остаться пустой.
Стандартная палитра цветов
Инструмент «Пипетка»
Для начала загрузим заранее выбранное изображение, откуда решили взять цветовые оттенки. Далее снова возвращаемся к рабочей панели и выбираем инструмент «Пипетка». Существует более быстрый способ перехода к данному элементу: достаточно нажать клавишу I.
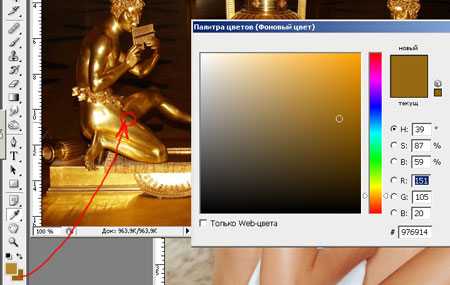
Первый цветовой образец, полученный с изображения
Как только выбрали пипетку, перемещаем курсор мыши на тот элемент изображения, с которого необходим цветовой образец, и кликаем по данной области. Выбранный цвет отображается на панели инструментов, потому можно точно увидеть, какой оттенок получен, и он будет считаться основным.
Следует отметить, что для упрощения процедуры выбора цветов можно зажать левую кнопку мыши и плавно перемещать курсор по области изображения. При наведении курсора все цвета в отдельности можно увидеть на панели инструментов, что даёт возможность более близко просмотреть цветовой оттенок, прежде чем выбрать нужный. Как только найдётся необходимый цвет, отпускаем кнопку мыши.

Выбор необходимого цвета для палитры с помощью пипетки
Добавление цвета на панель «Образцы»
На данном этапе, получив первый цветовой образец, его необходимо поместить на панель «Образцы». Для этого перемещаем курсор на пустую область внутри панели с будущими оттенками, в результате чего он примет вид ведёрка с краской, а при клике выбранный ранее цвет преобразуется в образец. После данной операции программа выдаст диалоговое окно, где необходимо будет вписать название получаемому цвету. В принципе, название можно и не вписывать, поскольку программа сама устанавливает их по умолчанию. После того, как дали название цвету, он сразу же появляется на панели «Образцы».
Создаём набор с цветовыми оттенками
Чтобы собрать полную палитру необходимых цветов, следует проделать несколько раз пару предыдущих шагов:
Выбираем нужный цвет и кликаем по пустой области на панели с образцами;
Сохраняем цвет в качестве образца, при надобности присваивая ему имя.
Количество сохранённых образцов может быть неограниченным, всё зависит от желания. В конечном итоге после проделанных действий на панели с образцами соберётся набор с необходимыми цветовыми оттенками.

Готовая новая палитра
Сохранение образцов в отдельном наборе
Как только добавили необходимые цвета, полученный набор нужно сохранить, чтобы можно было в дальнейшем его использовать. Для этого нажимаем кнопку в правом верхнем углу, располагаемую на панели образцов, чтобы перейти в контекстное меню, где из представленного списка команд следует выбрать пункт «Сохранить образцы». При сохранении понадобится дать название набору. После проделанных действий набор сохранится в той же папке, где и другие созданные по умолчанию, что значительно облегчает поиск набора в случае надобности.
Восстановление цветовых образцов, заданных по умолчанию
В том случае если необходимо вернуть стандартную палитру цветовых оттенков после того, как очистили все цвета, снова возвращаемся к контекстному меню панели с образцами и выбираем команду «Восстановить образцы». В появившемся диалоговом окне программа задаст вопрос о замене текущего набора на стандартный. Здесь можно как заменить цветовые оттенки, так и просто добавить к текущим образцам, не удаляя их. Таким несложным методом можно восстановить стандартный набор с цветовыми образцами.
Загрузка набора цветовых оттенков
Возвращаемся к созданному комплекту образцов, чтобы посмотреть, как применять заданные цвета. Для этого необходимо снова обратиться к меню панели «Образцы». В его нижней части расположен список наборов с образцами, их также можно использовать, поскольку они изначально заложены в программе. Поскольку все создаваемые новые наборы сохраняются в том же месте, где и стандартные образцы, созданный ранее комплект с оттенками можно легко найти в данном списке. Все наборы в программе размещены в алфавитном порядке, что значительно упрощает поиск. После этого снова выскочит диалоговое окно с вопросом о замене существующих образцов на новые. В данном случае нажимаем кнопку с командой «Заменить». Выбранная цветовая палитра тут же загрузится на рабочую панель, цветовые образцы можно использовать.

Палитры и образцы цветов
Выбор основного цвета на панели «Образцы»
Главным положительным моментом в использовании цветовых образцов является то, что нет необходимости время от времени обращаться к палитре цветов, заданной программой, чтобы найти нужный цвет. Ведь все они отображаются на панели с образцами, благодаря чему очень удобно найти необходимый цвет. Для выбора конкретного оттенка достаточно навести на него курсор мыши, который сразу же приобретет вид пипетки, и кликнуть левой кнопкой. Нужный цвет выбран. На области с инструментами отобразится иконка с основным цветом.
Задаём фон
Чтобы задать фон, необходимо определиться с цветом. Затем нажимаем и удерживаем клавишу Ctrl (Win) или Command (Mac) и кликаем на нужный цвет на панели. В результате вся рабочая область программы приобретёт фон. Далее все выбранные цвета из собственного набора можно использовать по своему усмотрению, всё зависит от фантазии. Воспользовавшись инструментами Photoshop, можно оформлять плакаты в определённой цветовой гамме.
Таким образом, данная статья позволяет создавать собственный набор с необходимыми цветовыми оттенками в программе Photoshop. Если следовать представленной пошаговой инструкции, данная операция не займёт слишком много времени.

Макет изделия с использованием ранее созданной пользовательской палитры цветов
Оцените статью: Поделитесь с друзьями!kompkimi.ru
Как в программе Photoshop работать с палитрами Цвет, Образцы и Стили?

Что научитесь делать, посмотрев это видео?
В этом уроке вы познакомитесь с палитрами Цвет, Образцы и Стили. Научитесь создавать и добавлять свои образцы, а также загружать новые стили.
Описание видео:
В предыдущем уроке вы научились работать с инструментами Фильтры. В этом уроке вы рассмотрите три Photoshop-Палитры: Цвет, Образцы и Стили. Эти палитры открываются через меню Окно.
Начнем с палитры Цвет. Эта палитра предназначена для подбора цвета путем регулирования положения ползунков или с помощью Пипетки. Тот цвет, который вы устанавливаете, дублируется в Палитре инструментов. Чтобы установить фоновый цвет (или цвет заднего плана), кликните по квадратику, который находится за основным, и аналогичным образом его корректируйте. Иногда рядом с цветом, который вы выбрали, устанавливается маленький треугольник с восклицательным знаком. Это значит, что выбранный цвет при распечатке может отображаться некорректно. Поэтому такие ситуации лучше избегать. Таким образом, подбирать цвета в программе Photoshop можно несколькими способами: через Палитру инструментов и через палитру Цвет.
В палитре Образцы вы можете очень быстро и просто выбирать установленный цвет. В эту палитру вы можете добавить свой цвет. Для этого перейдите в Палитру цветов, определите цвет, нажмите кнопку Добавить в образцы, даете цвету имя, нажимаете Да и цвет отобразится в палитре Образцы. После этого вы всегда будете иметь быстрый доступ к этому цвету.
Следующая палитра Стили – это наборы готовых стилей, которые можно применять к другим объектам. Для примера, нарисуйте прямоугольник с закругленными углами и добавьте к нему стиль. Теперь прямоугольник станет похож на кнопку. Щелкая по разным стилям, кнопка будет преображаться. Также можно создавать свои собственные стили. Обратите внимание на Панель слоев. Вы увидите, что к фигуре добавились различные эффекты, которые одноименно называются с примененными стилями. Удалите все эффекты в Корзину. Обо всех способах создания стилей вы можете ознакомиться в уроке «Как в программе Photoshop работать со слоями?». Один из самых простых – нажать кнопку Добавить стиль слоя. Раскроются все существующие стили, которые можно применить. Выберите, для примера, теснение. Откроется окно настроек стиля слоя, где можно отрегулировать Глубину, добавить тень, наложить градиент, добавить глянец и другое. Этот стиль, который вы только что создали, можно сохранить в палитру Стили. Перейдите в окошко с эффектами, где вы только что настраивали параметры стиля, нажмите кнопку Новый стиль, дайте имя стилю и нажмите Да. Таким образом, стиль появится в палитре.
Теперь этот стиль можно применять на любом другом инструменте. Если вы не хотите, чтобы к фигурам применялся этот стиль, перейдите в настройки данного инструмента и выберите команду Без стиля (подробнее на видео).
Стили можно самостоятельно скачивать. Для этого перейдите в подменю Управление наборами или выберите команду загрузить стили. Чтобы не было путаницы, помните, стили имеют расширение *.asl. По умолчанию в палитре открываются Web стили, существуют также Абстрактные стили, Кнопки и другие.
В следующем уроке вы узнаете, как в программе Photoshop работать с палитрой Каналы?
Loading …www.kak-v.com
Цветовая палитра для Adobe Photoshop & Flash @ ines-art
Для художника и дизайнера всегда стоит задача качественной работы с цветом в своём творчестве. И вопрос не только в удобстве выбора цвета на палитре(что тоже важно, родной фотошоповский пикер не очень удобен), но и в возможности использовать основные положения теории цвета для собственных творческих проектов. Прежде всего я имею ввиду гармонические сочетания цветов. Сейчас стали довольно популярны приложения(чаще именно сетевые, работающие онлайн) для подбора красивых и гармоничных цветовых сочетаний. Такие как Adobe kuler, например. Во многом они решают задачи выбора цвета очень неплохо. И имеют массу функций, которые дополнения к Photoshop пока не могут реализовать. Например, создание цветовых схем из изображения. Или поиск готовых цветовых схем по ключевому слову. Но их относительная доступность(работа только онлайн) и такое же относительное удобство(перенос выбранных в сетевом приложении схем в Photoshop так же проблематичен) не дают возможности оценить на их на пятерочку . Поэтому мой выбор- компактные, встроенные приложения, позволяющие не отвлекаться ни на что в процессе работы. И такое приложение мною было найдено! Поэтому, я с радостью делюсь с вами своей находкой.
Это дополнение для Photoshop под названием Coolorus. Цветовая палитра и выбор гармонических цветовых сочетаний. До сих пор я пользовалась самыми разными продуктами из этой серии: Magic picker, Color weel, Kuler и прочие. Не буду описывать плюсы и минусы предыдущих дополнений, скажу только, что новое на голову выше их всех.
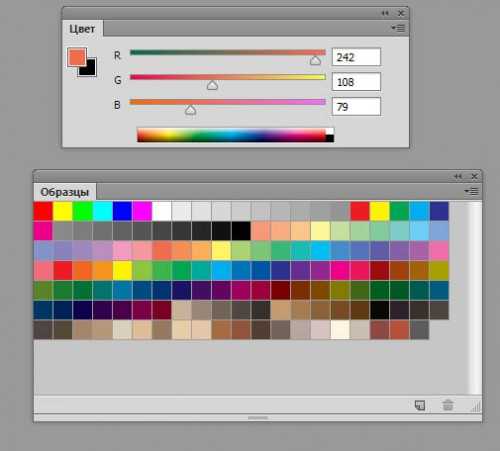
Основные функции этого приложения весьма просты и нет нужды их подробно описывать. Для этого я создала графическую схему, на которой указала все основные функции.

Цветовые слайдеры для различных цветовых режимов(RGB, CMYK, HSV, LAB, Grayscale) находятся на вкладке Color Sliders. Чтобы включить несколько одновременно или все сразу, используйте Ctrl + клик на названии режима. В ином случае, будет отображаться лишь один выбранный режим (у меня всегда RGB)

Об особо ценных(для меня лично и для художников и дизайнеров вообще) я расскажу подробней.
Первое что я оценила в новом дополнении, это стабильность в работе. В некоторых приложениях выбора цвета я постоянно сталкивалась с проблемами стабильности и корректности работы. Особенно, если приложение требует соединения с интернет.
Так же, приложение объединило в себе сразу несколько самых «вкусных» функций, так сказать все в одном флаконе.
Итак, более подробно о них
Начну с вкладки Mixer.
Первый слайдер это собственно история использования цветовых проб. Сюда попадают все образцы, которые вы возьмете с холста с помощью «пипетки» или собственно приложения (с любого из слайдеров или цветового круга).
Второй это градиентная растяжка от основного цвета к фоновому(блендер). Очень полезно при поиске промежуточных вариантов цвета. Дает более живописный вариант в отличие от инструмента Smudge tool
Третий слайдер это ТОНОВАЯ растяжка от черного к белому. Этот слайдер облегчает нам работу с тоновыми переходами в рамках одного цвета.
Четвертый один из самых важных — это цветовые образцы в виде пользовательской схемы. Ее вы составляете самостоятельно, просто перетаскивая необходимые цвета из других полей приложения. Эту схему Вы можете менять как угодно. Добавлять и удалять цвет, перезаписывать образцы. Осуществляется это простым перетаскиванием любого образца из любого поля.
Удаление одного цвета происходит с помощью клавиши Backspace при наведении курсора на слайдер. Если вы решите удалить весь набор целиком, то используйте клавишу Delete (опять же при наведенном курсоре).
Пятый слайдер это выбранная вами гармоническая схема. В приложении их 5(не считая моносхему).

- Один цвет(моносхема)
- Комплиментарная цветовая схема
- Триадная
- Двойная комплиментарная
- Аналоговая
- Аналоговая с акцентом
Дизайнеру и художнику, эти схемы значительно облегчают творческий поиск. Вам все равно придется работать над нюансами, различными проявления цвета в своей работе(особенно со сложным освещением), но эти «подсказочки» позволят избежать явных ошибок в поисках. Наличие гармонических цветосочетаний в цветовой палитре я считаю самым важным пунктом, за который безусловно плюсую! О цветовых схемах я более подробно напишу в следующей статье. Если вам это тоже интересно, можете отписываться в комментариях. Это ускорит написание статей.
На каждом слайдере есть индикатор Auto Sample(автообразец). То есть вы можете позволить приложению самостоятельно перезаписывать схему при каждом вашем выборе цвета на поле круга. Если этот индикатор отключить, то схема будет переписываться только принудительно(при клике на треугольничек вверху слайдера). Любой слайдер вы можете включить/отключить(если какие то вам не нужны) кликом на пиктограмме в левом нижнем углу.
И так же огромный плюс это возможность сохранить поля миксера вместе с цветовыми образцами и загрузить сохраненные миксы. В этом случае все поля которые вы настроили, вместе с набором образцов и цветовой схемой, будут сохранены и вы сможете их обновлять/дополнять/пересохранять. +
Еще одна интересная особенность данного приложения: ограничение цветовой палитры с помощью масок. Известно, что в своей работе следует использовать максимум 4 цвета(лучше 3) все прочие используя как нюансные. Иначе работа будет перегружена(это правило больше относится к классическому стилю живописи). Маски в цветовой палитре позволяют создать подобное ограничение для наилучшего результата и «не выпадения» из гармоничного пространства J Имеется несколько вариантов масок, каждую из которой можно «редактировать» двигая ее вершины по цветовому полю, расширяя или сужая цветовой диапазон. А ползунок Color sliders позволяет управлять насыщенностью и яркостью цвета в маске.
Еще одна замечательная особенность приложения это УПРОЩЕННЫЙ РЕЖИМ(Simple mode).
Любой из слайдеров и даже сам цветовой круг можно превратить из градиентной растяжки в набор цветовых образцов. Для некоторых это привычней, так как в Photoshop палитра Swatches выглядит именно так. К тому же, градиентная растяжка создает избыточный диапазон и увеличивает число ошибок. Упрощенный режим весьма удобен, на мой взгляд.
Чтобы перейти в упрощенный режим, поместите курсор над необходимым слайдером и нажмите + или — (упрощает/возвращает в прежнее состояние)

Можно настроить горячие клавиши для быстрого доступа к некоторым функциям приложения.

Ну, и напоследок, еще одна приятная мелочь: с помощью Coolorus вы можете легко менять цветовые параметры текста и цвета заливки произвольных форм. В один клик.

У программы имеется полнофункциональный триал на 14 дней.
Доступно две версии: для Photoshop® &Flash® CS5 & CS6 (v.2.0.1 )и для Photoshop® CC
(2014.2 & 2015 release) (v. 2.5.6).
В обзоре использована версия 2.0.1
Внимание! АКЦИЯ! Разработчик специально для блога и художников рунета предоставил несколько скидочных промокодов на свое приложение! Скидка составит 20% от цены приложения. Количество промокодов ограничено.
Чтобы получить скидку, Вам нужно поделиться этой записью в любой из соцсетей(с помощью кнопок «Поделиться» внизу страницы. Или другим удобным для вас способом. И написать мне письмо со ссылкой на репост. Лучше так же отписаться здесь в комментариях(чтобы избежать попадания письма в спам). В ответ вы получите промокод и сможете приобрести приложение на сайте разработчика с 20 процентной скидкой.

Так же буду благодарна за ваши комментарии, отзывы и дополнения к моим статьям. Я пишу их для вас 😉
ineska.com