НОУ ИНТУИТ | Лекция | Трассировка растровых изображений
Аннотация: Точечные изображения вставляются в CorelDRAW одним из трех способов: импортированием ранее созданного точечного изображения, сканированием изображения и преобразованием в точечное изображение выделенных векторных объектов. Импортирование заранее подготовленных точечных изображений выполняется с помощью команды File (Файл) | Import (Импортирование). Сканирование изображения в CorelDRAW выполняется с помощью команды File (Файл) | Acquire Image (Получить изображение). Процедура преобразования выделенных векторных объектов в точечное изображение описана ниже.
Что такое трассировка?
В CorelDRAW можно выполнять трассировку растровых изображений, то есть преобразовывать их в векторную графику с возможностью предварительного просмотра и настройки результатов трассировки.
При трассировке пользователь имеет возможность выбора стиля заготовки. Стиль заготовки представляет собой набор параметров, соответствующих определенному типу растрового изображения, трассировку которого необходимо выполнить. Несколько типов растровых изображений показано на рис. 6.1. Стили заготовок доступны для каждого из этих типов изображений.

Рис. 6.1а. Штриховой рисунок

Рис. 6.1б. Картинка

Рис. 6.1в. Фотоизображение
В большинстве стилей заготовок фон растрового изображения автоматически определяется и удаляется ( рис. 6.2). Однако в результатах трассировки фон можно сохранить. Можно также удалить цвет фона. Если после удаления цвета фона вокруг границ некоторое его количество по-прежнему отображается внутри изображения, цвет фона можно полностью удалить из изображения.

Рис. 6.2. Оригинальное изображение (сверху) и изображение трассированное, без фона (снизу)
В результатах трассировки можно выполнить сглаживание кривых линий и настройку количества деталей. От сглаживания зависит количество узлов в результатах трассировки, а от деталей — количество объектов и цветов. Входящая в CorelDRAW утилита PowerTRACE предоставляет сведения о количестве узлов, объектах и цветах в результатах трассировки. Эта информация обновляется при каждом изменении настройки параметров.
По умолчанию после трассировки исходное растровое изображение сохраняется, а объекты в результатах трассировки автоматически группируются. Можно также указать, чтобы исходное растровое изображение автоматически удалялось после завершения трассировки.
В процессе векторизации растровых изображений можно выполнять повторную трассировку растровых изображений столько раз, сколько необходимо для достижения желаемого результата. Если была допущена ошибка, действие можно отменить или вернуть, а также восстановить первые результаты трассировки.
Автоматическая трассировка
Для автоматической векторизации растровых изображений в составе CorelDRAW включается существует утилита PowerTRACE, которая позволяет по исходным изображениям в формате точечной графики автоматически строить векторные изображения в формате СМХ, который в семействе графических программ фирмы Corel используется для обмена графической информацией. Для перехода к автоматической векторизации импортированного точечного изображения следует выделить его инструментом
При трассировке наиболее часто употребляются два алгоритма векторизации: трассировка по контурам и трассировка по осевой линии.
- При векторизации по контурам векторизованное изображение составляется из объектов областей с примерно одинаковой окраской — этот цвет становится заливкой объекта.
- Векторизация по осевой линии выполняется несколько иным способом. Программа векторизации для каждого найденного ею участка точечного изображения с одинаковой заливкой пытается за заданное число итераций найти осевую линию. Совокупность таких осевых линий толщиной в один пиксел и составляет результат векторизации. Этот метод практически пригоден только для штриховых изображений.
www.intuit.ru
Трассировка растровых изображений в Иллюстраторе
Привет всем! В этом уроке Adobe Illustrator мы разберём автотрейс. И в этом нам поможет Наталия Латынина, которая расскажет и покажет, как она трассирует элементы для паттернов, нарисованные вручную. Это уже не первый урок про автотрейс на нашем блоге. Тут вы можете посмотреть как трейсить мятую бумагу:
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.
Трассировка изображения – перевод фото или сканированного документа в векторный формат с последующим использованием картинки для создания графических работ.Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов — обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.
Изображение лучше обводить гелевой ручкой или линером (в этом примере использована самая простая дешевая гелевая ручка черного цвета). Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Этап 2
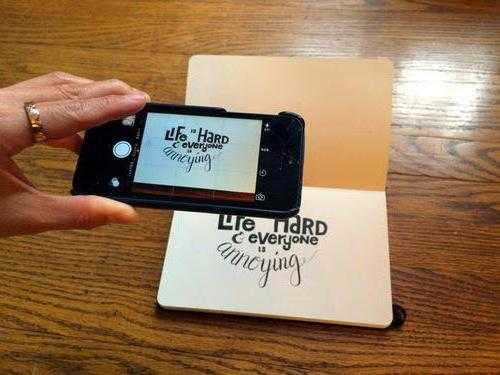
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.

Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:

Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.
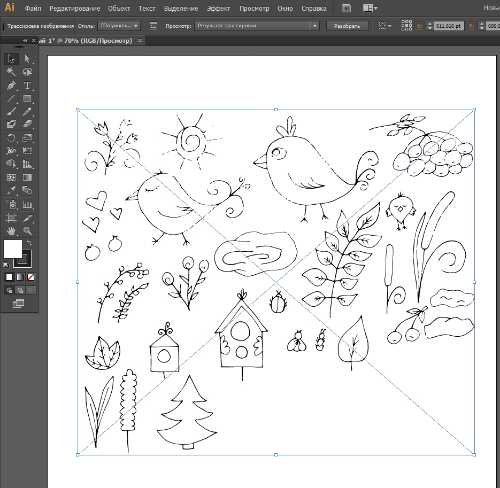
Выделяем картинку мышкой и идем в меню «Объект» > «Трассировка» > «Создать».
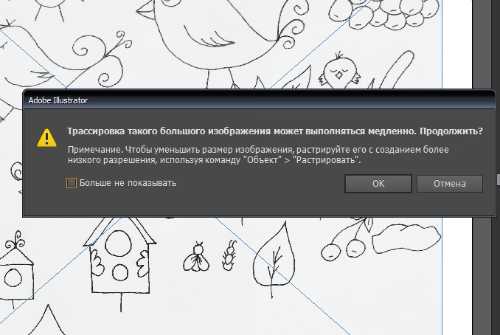
Если появляется такое окно:

Жмем «Ок» и у нас начинается процесс трассировки.
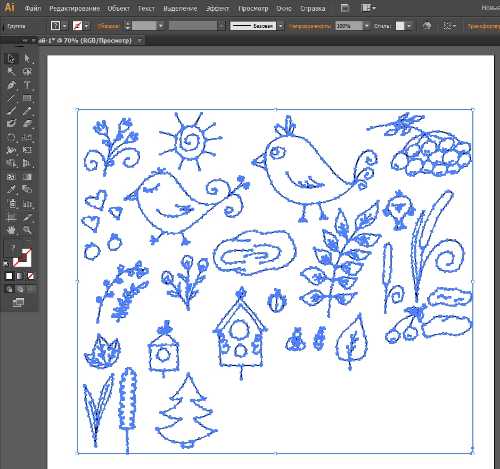
Получаем картинку.

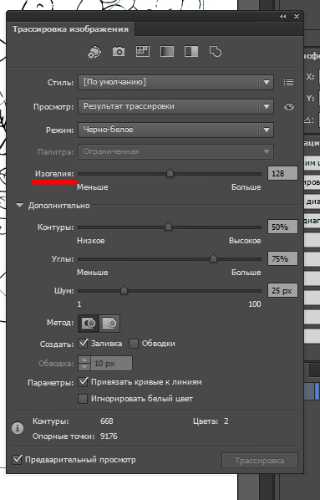
Выглядит не очень. Контуры во многих местах прерываются. Чтобы это исправить, нужно открыть расширенные настройки трассировки. Для этого на верхней панели нажимаем на эту кнопку:
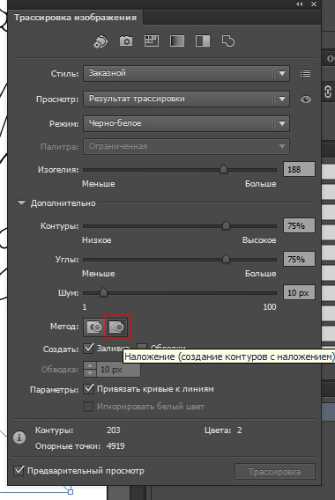
Чтобы убрать разрывы в контурах нам нужно увеличить значение параметра «изогелия» в появившемся меню.

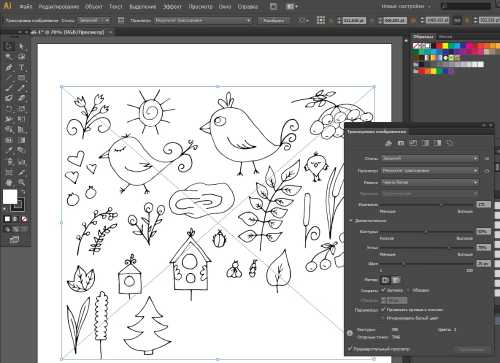
Например, если увеличить значение до 170 получается уже вот такая картинка!

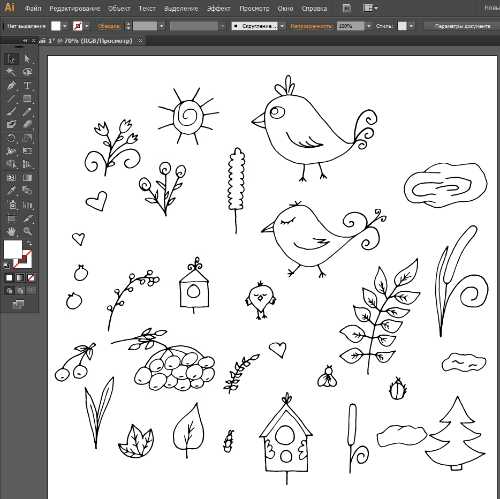
Выглядит гораздо лучше.
По необходимости меняем другие параметры.
Также выбираем метод трассировки – стык или контуры с наложением. Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.

Когда все параметры выбраны, необходимо закрыть окно настроек и разобрать изображение.

Элементы для паттерна готовы!

На этом тема автотрейса у нас закончена. Если есть какие-то вопросы, то можете задавать их в комментариях.
Ну, а если вы смогли сделать свои векторные элементы для паттерна по этому уроку, то вполне можно переходить к созданию самого паттерна. В этом вам поможет полезная подборка в vk для настоящих любителей паттернов — НАЖМИ МЕНЯ.
Внутри вы найдёте видео каст по паттернам для самых начинающих, а также уроки по созданию бесшовных текстур:
1. Мозаика;
2. Геометрический узор;
3. Чередующийся орнамент;
4. Непрерывный переплетающийся.
Наталия Латынина специально для блога Записки микростокового иллюстратора
anna-volkova.blogspot.com
Трассировка тушевой графики — Eugenia Hauss Art & Design
В сегодняшней статье я расскажу о своем способе трассировки (перевода растрового изображения в векторный формат), а также объясню, почему я предпочитаю не применять векторизацию к своим работам.Современные версии программ векторной графики, такие, как Adobe Illustrator, стали настолько умными, что порой трассированное векторное изображение сложно отличить от базового растрового. Таким образом, бумажный рисунок приобретает одно из наиболее выгодных свойств векторной графики — масштабируемость без потери качества. Однако, когда речь заходит о детализированных рисунках большого формата, возможности программной трассировки могут показать весьма посредственный результат. Периодически я получаю запросы на создание принтов именно в вектроном формате, но в 100% случаев я отклоняю подобные предложения. Единственное исключение, которое я делаю, это трассировка тушевых набросков для Creative Market. В последнее время я эпизодически пополняю свою коллекцию новыми наборами.

Таким образом, сегодняшний пост будет наполовину возможностью подсмотреть мой процесс трассировки, наполовину — наглядным тветом на вопрос, почему я избегаю эту процедуру в отношении сложных работ.
Как же превратить растровое изображение в векторную форму?
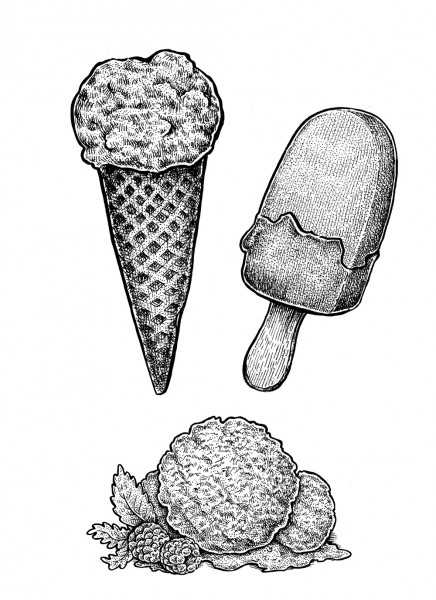
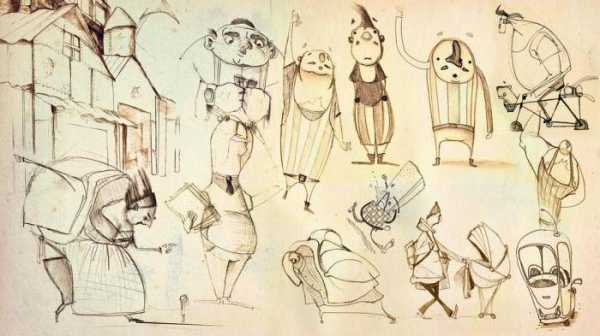
Вот рисунок, на примере которого я продемонстрирую свой процесс. Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.

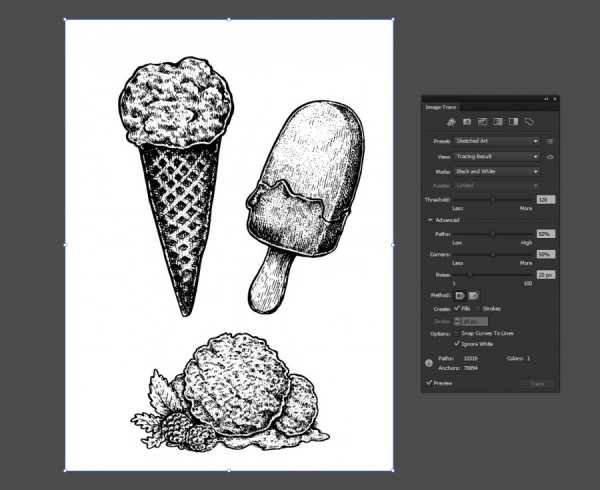
Я помещаю это изображение в Adobe Illustrator (я использую именно эту программу, потому что она своего рода эталон в своей отрасли, да и по части трассировки очень хороша).
Это — панель Image Trace (ее можно найти в меню Window). У меня на скриншоте эта панель находится в развернутом виде, с открытыми расширенными настройками. Я специально пометила красными точками самые важные для нас настройки, поскольку, если у Вы не знакомы с этой программой, так будет легче и проще ориентироваться в том, о чем я пишу.

Строго говоря, нам ни к чему знать в деталях, за что отвечает каждая из настроек, поскольку по-настоящиму важными являются лишь несколько из них. Я расскажу о них, и дальше можно будет браться за дело, если Вы планируете попробовать оттрассировать какое-то свое изображение вместе со мной.
Первая опция, это Preset. Тут множество вариантов, от High Fidelity Photo до Black and White Logo, в зависимости от того, что нужно превратить в вектор. Поскольку наш пример — тушевый набросок, лучшим вариантом будет выбрать Sketched Art.
Следующая важная настройка — Threshold. Говоря просто, чем ближе слайдер к правому краю (more), тем темнее будет векторный результат, тем интенсивнее будут все тени в Вашей работе. И наоборот, если речь о близости слайдера к левому краю (less).
Paths, Corners и Noise.
Paths — чем выше этот процент, тем больше будет точек в вектрном изображении. Corners — чем ниже это значение, тем более сглаженным будет результат. Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
И наконец, я очень рекомендую включать чекбокс Ignore White при трассировке черно-белых тушевых иллюстраций. Таким образом Иллюстратор понимает, что не нужно тратить ресурсы на белое пространство, и получается только черная тушь в векторном формате.
Как только я выбираю Sketched Art preset, программа начинает колдовать над миоим изображением. На данном этапе я еще ничего не настраивала, только Preset и Ignore White.

Я не в восторге от получившегося результата, потерялось много деталей. Поэтому я начинаю подкручивать те опции, о которых рассказала пару абзацев назад:
— Threshold было решено оставить по умолчанию, на 128, потому что сдвиг в ту или иную сторону нарушал светотеневой баланс моего изображения,
— значение Paths увеличено аж до 90%
— Corners — небольшое увеличение, лишь на 6%
— Noise — слайдер ушел почти до упора влево.

Наконец, последний шаг, который нужно сделать, чтоб изображение стало действительно векторным, это нажать кнопку Expand на верхней панели инструментов.
А можно ли лучше?
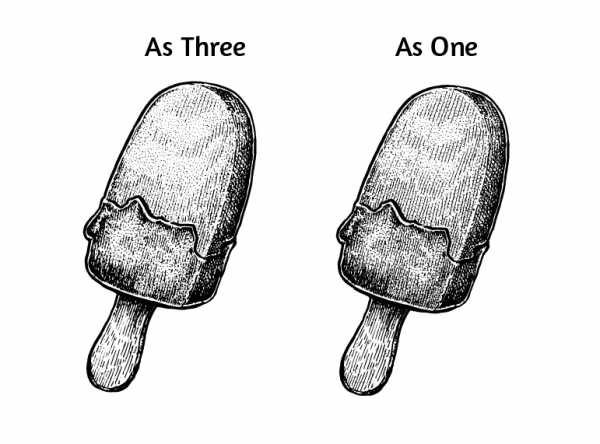
Только что мы рассмотрели быстрый путь трассировки изображения со сравнительно большим количеством деталей (ведь у нас тут целых три наброска на одном листе бумаги). Если у Вас похожая ситуация с количеством объектов, Вы можете использовать подобный алгоритм действий, или же, если позволяет время и хочется достичь лучшего результата, применить другую стратегию, и трассировать каждый рисунок по отдельности. В моем случае это значит, что я выделяю поодиночке каждый набросок, и повторяю уже знакомые Вам шаги.
Давайте сравним два результата. Слева тот, что получился в результате трассировки сразу трех набросков, а слева — тот, что я отдельно выделила в Фотошопе и затем оттрасировала по предложенному ранее принципу, настроив все опции конкретно под этот рисунок мороженого.
Мне кажется, что вариант справа сохранил гораздо больше деталей и выглядит более похожим на оригинальную тушевую работу. Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.

Таким образом, главное преимущество трассировки каждого небольшого рисунка по отдельности — возможность получить более высокое качество изображения и проконтроллировать этот процесс, что дает уверенность в том, что сделано все от себя зависящее для отличного результата.
Плюсы и минусы трассировки тушевой графики, или всегда ли можно положиться на возможности программы
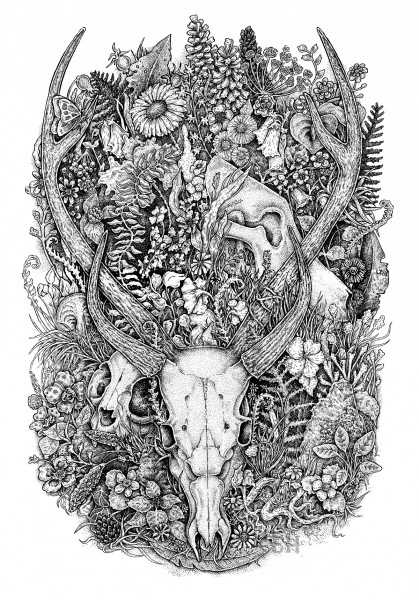
А теперь я хотела бы вернуться к вопросу, почему я не трассирую масштабные детализированные работы. Вот мой принт (читатели наверняка его помнят), который я сейчас попробую превратить в образец векторной графики. Это большой рисунок, формат бумаги А3, со множеством крошечных деталей, выполненных линерами 0.03 и 0.05 мм. Я помещаю эту картинку в Иллюстратор.

Выбираю Sketched Art preset…

…и получается нечто совершенно разочаровывающее, лишенное деталей и какой-либо внятности. Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Вот почему я не перевожу свои принты и сложные иллюстрации в вектор. Я также не рисую в векторных программах с нуля, не обрисовываю эскизы. Таким образом, думаю, становится понятно, почему я говорю «нет» каждому, кто интересуется «принтом как этот, только векторным» 🙂
Как правило, в свои наборы графики на Creative Market я вкладываю растровые варианты, сделанные именно с оригинальных рисунков, а не растровые версии векторного изображения. Все дело в том, насколько оцифрованная версия сохраняет связь со своим источником, важно, чтобы она была «живой». Я хочу, чтобы даже от небольших превью моих рисунков создавалось ощущение, будто эти работы помнят мое прикосновение.
Порой растровые форматы вызывают беспокойство, мол, файлы будут не масштабируемы. Но ведь растровое изображение тоже можно увеличивать, главное, чтобы оно было изначально нарисовано на достаточном размере бумаги и отсканировано в высоком разрешении.
Вот, собственно, и всё, что я хотела рассказать сегодня. Спасибо за внимание!
eugeniahauss.livejournal.com
описание, особенности, виды и рекомендации
Для чего нужна функция трассировки в «Иллюстраторе»? Используется она, прежде всего, для преобразования растрового изображения в векторное. А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
С помощью трассировки в «Иллюстраторе» можно из простого рисунка, сделанного от руки карандашом, создать многоцветную интересную графическую картинку. «Адоб Иллюстратор» разработан исключительно как редактор векторной графики. Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.

Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.

Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.

На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Переводим в векторное изображение
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.

Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов. Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.

Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз. Например, буквы сделать меньше, более вытянутыми. Некоторые элементы можно окончательно удалить с помощью «Ластика». Для того чтобы это удалось сделать максимально аккуратно, следует приблизить изображение.

Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента «Нож». Новые детали добавляются при использовании «Кисти». Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
fb.ru
НОУ ИНТУИТ | Лекция | Эффекты. Работа с растровыми изображениями. Трассировка
Аннотация: В лекции рассмотрены следующие вопросы: работа с контуром векторного объекта, преобразование векторного изображения в растровое (растрирование), трассировка растрового изображения, приведены практические примеры (рисуем стеклянную увеличительную линзу, рисуем рыбок). Эффекты в CorelDraw позволяют автоматизировать работу и упростить процесс создания сложных изображений. Среди эффектов имеются следующие: Перспектива (Perspective), Оболочка (Envelope), Перетекание (Blend), Выдавливание (Extrude), Контур (Contour), Контейнер (PowerClip), Линза (Lens). Все эти эффекты, кроме эффекта Contour (Контур), мы уже рассмотрели ранее на практических примерах.
Контур объекта
Эффект Contour (Контур) позволяет разместить расположенные на одинаковом расстоянии линии внутри или снаружи границ выбранного объекта. Эти линии повторяют форму контура объекта-оригинала. Настройки эффекта позволяют задать количество линий и расстояние между ними. Для создания контура нам потребуется какой-либо объект (рис. 6.1).
Рис. 6.1. Для данного объекта мы создадим эффект контура
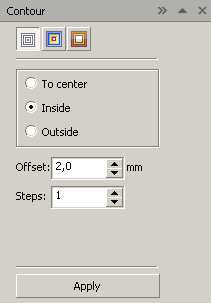
Выполним команду Effects(Эффекты) — Contour (Контур). Появиться докер с настройками для эффекта Contour (Контур) – рис. 6.2.

Рис. 6.2. Здесь настраиваются параметры эффекта Contour (Контур)

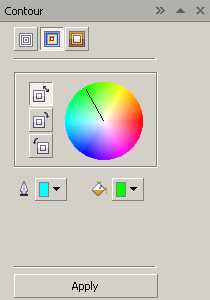
Рис. 6.3. Вкладка для выбора цвета контура и цвета его обводки
На третьей вкладке Couture Acceleration(Ускорение контура) настраиваются параметры ускорения перехода между контурами. После установки всех параметров нажмите на кнопку Apply(Применить) – контур будет создан (рис. 6.4).

Рис. 6.4. Контур создан
Преобразование векторного изображения в растровое (растрирование)
Для ввода растровых изображение в программу CorelDRAW их следует импортировать командой File(Файл)-Import(Импорт). Импортируется также и специальный растровый формат – RAW.
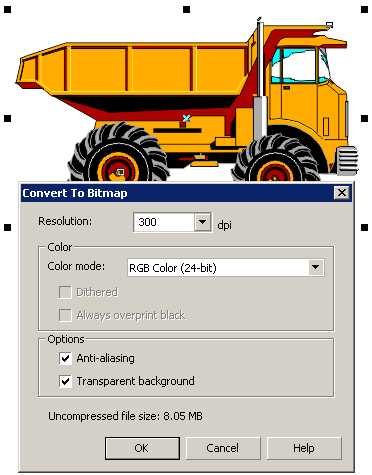
Для того, чтобы растрировать импортированное изображение, выделите векторный объект и выполните команду Bitmaps (Растровые изображения) — Convert To Bitmap (Преобразовать в растровое изображение) – рис. 6.5.

Рис. 6.5. Настройки для будущего растрового изображения
В зависимости от выбранных параметров будет меняться размер и качество полученного конвертацией растрового файла. После нажатия на ОК векторный объект будет растрирован.
Трассировка растрового изображения
Трассировка – преобразование растрового изображения в векторное. Для быстрой трассировки выполните команду

Рис. 6.6. Растровое изображение (слева) и быстро трассированное изображение (справа)
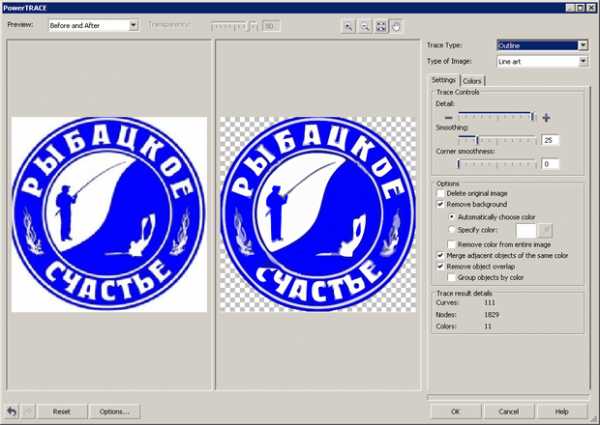
Как видим, детализация трассированного изображения существенно хуже оригинала. Поэтому для более точной трассировки используют инструмент Power Trace, то есть, команды Bitmaps(Растровые изображения) – Centerline Trace (Трассировка по центральной линии) или Outline Trace (Трассировка абрисом) – рис. 6.7.

Рис. 6.7. Пример трассировки логотипа абрисом Метод Outline Trace (Трассировка абрисом) используется для создания эскизов изображений. При использовании метода Centerline Trace (Трассировка по центральной линии) мы получаем объект без заливки, что полезно при выполнении технических чертежей, например, при получении из растровой картинки авто чертежа автомобиля в тонких линиях. Иначе говоря, это метод получения из растровых картинок чертежных рисунков.
www.intuit.ru
НОУ ИНТУИТ | Лекция | Трассировка растровых изображений
Аннотация: Точечные изображения вставляются в CorelDRAW одним из трех способов: импортированием ранее созданного точечного изображения, сканированием изображения и преобразованием в точечное изображение выделенных векторных объектов. Импортирование заранее подготовленных точечных изображений выполняется с помощью команды File (Файл) | Import (Импортирование). Сканирование изображения в CorelDRAW выполняется с помощью команды File (Файл) | Acquire Image (Получить изображение). Процедура преобразования выделенных векторных объектов в точечное изображение описана ниже.
Что такое трассировка?
В CorelDRAW можно выполнять трассировку растровых изображений, то есть преобразовывать их в векторную графику с возможностью предварительного просмотра и настройки результатов трассировки.
При трассировке пользователь имеет возможность выбора стиля заготовки. Стиль заготовки

Рис. 6.1а. Штриховой рисунок

Рис. 6.1б. Картинка

Рис. 6.1в. Фотоизображение
В большинстве стилей заготовок фон растрового изображения автоматически определяется и удаляется ( рис. 6.2). Однако в результатах трассировки фон можно сохранить. Можно также удалить цвет фона. Если после удаления цвета фона вокруг границ некоторое его количество по-прежнему отображается внутри изображения, цвет фона можно полностью удалить из изображения.

Рис. 6.2. Оригинальное изображение (сверху) и изображение трассированное, без фона (снизу)
В результатах трассировки можно выполнить сглаживание кривых линий и настройку количества деталей. От сглаживания зависит количество узлов в результатах трассировки, а от деталей — количество объектов и цветов. Входящая в CorelDRAW утилита PowerTRACE предоставляет сведения о количестве узлов, объектах и цветах в результатах трассировки. Эта информация обновляется при каждом изменении настройки параметров.
По умолчанию после трассировки исходное растровое изображение сохраняется, а объекты в результатах трассировки автоматически группируются. Можно также указать, чтобы исходное растровое изображение автоматически удалялось после завершения трассировки.
В процессе векторизации растровых изображений можно выполнять повторную трассировку растровых изображений столько раз, сколько необходимо для достижения желаемого результата. Если была допущена ошибка, действие можно отменить или вернуть, а также восстановить первые результаты трассировки.
Автоматическая трассировка
Для автоматической векторизации растровых изображений в составе CorelDRAW включается существует утилита PowerTRACE, которая позволяет по исходным изображениям в формате точечной графики автоматически строить векторные изображения в формате СМХ, который в семействе графических программ фирмы Corel используется для обмена графической информацией. Для перехода к автоматической векторизации импортированного точечного изображения следует выделить его инструментом Pick (Выбор) и выбрать команду Bitmaps (Точечные изображения) | Trace Bitmap (Трассировать точечное изображение) | Quick Trace (Быстрая векторизация).
При трассировке наиболее часто употребляются два алгоритма векторизации: трассировка по контурам и трассировка по осевой линии.
- При векторизации по контурам векторизованное изображение составляется из объектов областей с примерно одинаковой окраской — этот цвет становится заливкой объекта.
- Векторизация по осевой линии выполняется несколько иным способом. Программа векторизации для каждого найденного ею участка точечного изображения с одинаковой заливкой пытается за заданное число итераций найти осевую линию. Совокупность таких осевых линий толщиной в один пиксел и составляет результат векторизации. Этот метод практически пригоден только для штриховых изображений.
www.intuit.ru
ТРАССИРОВКА РАСТРОВЫХ ИЗОБРАЖЕНИЙ : Использование Macromedia Flash MX : Экономико-правовая библиотека
Обычно растровые изображения имеют больший размер файла по сравнению с векторными изображениями, что может оказать существенное влияние на размер фильма. Однако в целом сравнение растровой и векторной графики сродни сравнению яблок и слонов. Растровые и векторные изображения имеют совершенно разное предназначение. Растровые изображения лучше всего подходят для фотографий, а векторная графика — для нарисованных изображений, содержащих участки сплошного цвета.
Подробная информация о векторной графике приведена в главе 3 «Рисование во Flash».
Во Flash существует возможность преобразования растровых изображений в векторные, что при преобразовании подходящего растрового изображения приводит к уменьшению размера файла. Этот процесс получил название трассировки растрового изображения.
Не все растровые изображения подходят для трассировки. Трассировка очень детализированного фотографического изображения приведет к тому, что файл векторного изображения
будет больше исходного растрового. Помните, что векторный формат лучше всего подходит для простой графики, содержащей однородные цвета, которые легко описать несколькими инструкциями визуализации. Представьте себе, какие инструкции нужно задать для создания представления обычной спальни. Сложные инструкции визуализации сводят на нет то уменьшение размера файла, которого стремятся достичь при трассировке растрового изображения.Растровые изображения против векторных: цена графики
Каждый формат, и растровый, и векторный, имеет свою стоимость, которая определяется способом передачи графической информации. Поскольку отображение растрового изображения осуществляется попиксельно, то стоимость определяется скоростью загрузки. Большие размеры файлов, медленная скорость соединения, конкуренция загружаемых элементов фильма из-за недостаточной полосы пропускания, общая перегрузка Internet — все это приводит к замедлению загрузки растровых изображений и, следовательно, к высокой стоимости содержимого. Что касается векторной графики, то здесь выполняется передача ряда инструкций, необходимых для создания изображения, а инструкции выполняются на компьютере пользователя. Обычно инструкции быстрее загружаются и визуализируются, но при этом нагрузке подвергается процессор пользователя. Пользователи, работающие на старых, медленных компьютерах, дольше ожидают отображения сложной векторной графики. Стоимость векторной графики может в два раза превосходить стоимость растровых изображений. Дело в том, что сложные инструкции приводят к созданию файлов больших размеров, которые медленно загружаются. Кроме того, инструкции должны быть выполнены на компьютере пользователя. В экстремальных ситуациях (например, когда речь идет о бесконечных, случайных векторах или векторах со сценариями, таких как на узле www.playstation.com) медленные компьютеры могут «погрязнуть» в вычислениях и даже «зависнуть», если передаваемые инструкции окажутся слишком сложными для исполнения.
На рис. 4.8 приведен пример изображения, хорошо подходящего для трассировки. Лучше всего для выполнения этой операции подходят простые изображения с большими участками цвета.
Изображения со сложной структурой, как, например, на рис. 4.9, или с большим количеством цветовых оттенков лучше оставить растровыми.
Несмотря на то что в векторный формат проще всего преобразовывать простые изображения, эту операцию можно применить и к сложным растровым изображениям. Применяя менее точные параметры трассировки, сложное изображение можно упростить и создать абстрактное стилизованное векторное изображение.
Для трассировки растрового изображения выделите его экземпляр в рабочем поле, а затем выполните команду Modify^Trace Bitmap ь растровое изображе-
ние). При этом откроется диалоговое окно Trace Bitmap, как на рис. 4,10.
Рис. 4.8. Благодаря простой форме цветка и небольшому количеству цветовых оттенков это изображение хорошо подходит для выполнения трассировкиРис. 4.9. Изображение, имеющее сложную структуру и множество оттенков, лучше оставитьрастровъм
|
Color |
|
|
|
|
|»oo j 1 |
0K-. |
1 |
|
|
|
|
|
|
|
MInlmumArcs: |
ЇВ 1 pixels |
On ctt |
1 |
|
Curve Fit: |
. Normal 11 \ |
|
1 |
|
Corner Threshold: |
I Normal 1 . | |
Help |
|
Puc.4.10. Диалоговое окно Tract Bitmap позволяет управлять процедурой трассировки изображения
В диалоговом окне содержатся четыре параметра трассировки. Параметр Color Threshold (Порог цвета) определяет, насколько хорошо в трассированном растровом изображении будут сохранены цветовые детали. Чем меньше число (в диапазоне от 1 до 500), тем больше оттенков будет сохранено и тем более сложной будет трассировка. Параметр Minimum Area (Минимальная область) указывает число окружающих пикселей (от 1 до 1000), которые будут учитываться при назначении цвета отдельного пикселя.
Параметр Curve Fit (Соответствие кривой) определяет, насколько тщательно следует придерживаться дуг кривых при трассировке. На рис. 4.11 показано, что значения данного параметра варьируются от Pixels (Пиксели), соответствующего самой точной и сложной трассировке, до Very Smooth (Очень сглажено), что соответствует наименее детальной трассировке.
Параметр Corner Threshold (Порог угла) аналогичным образом указывает, насколько точно следует выполнять трассировку углов. Параметр может принимать значения Many Corners
(Много углов), Normal (Обычно) и Few Corners (Мало углов). Выполните трассировку с заданными по умолчанию параметрами, чтобы получить базовое представление об этой операции, а затем попробуйте выполнить ее с другими параметрами. Вы обнаружите, что более сложная трассировка выполняется дольше. Если вы хотите получить другие результаты трассировки, выполните команду Edit^Undo (Правка^Отменить) или воспользуйтесь комбинацией клавиш <Cmd+Z> (Macintosh) или <Ctrl+Z> (Windows). Снова выполните трассировку
изображения и поэкспериментируйте с различными параметрами.Полученные результаты будут сильно отличаться друг от друга, так что не бойтесь экспериментировать. Обращайте внимание и на размер файла. Менее точные параметры трассировки приводят к созданию изображений меньшего размера и более импрессионистского вида (рис. 4.12).
При задании параметров более точной трассировки будет создано векторное изображение, очень похожее на исходное растровое, как на рис. 4.13. Однако чем сложнее трассировка,
тем большим будет размер файла.
|
|
Tr«e Bitmap |
||
|
V; Color Threshold: MInlmumAreK Curve Fit Corner Threshold: |
ma si о* a |
||
|
.■-.Pixels VeryTloht Tight Normal Smooth Smooth |
| cantel j Э ~. 1 Help і |
||
|
|
|
||
Рис. 4.11. При трассировке растрового изображения диапазон значений параметра Curve Fit варьируется от Pixels до Very Smooth
www.vuzllib.su