Блок-схемы онлайн: построение диаграмм в веб-программах
Для визуализации этапов любого процесса удобно использовать блок-схемы. Они позволяют представить логическую цепочку в виде отдельных графических элементов, объединенных в нужном порядке.
––––– РЕКЛАМА –––––
Отличным способом быстро сделать блок-схему является использование специальных онлайн программ. Как они работают и какими особенностями обладают рассмотрим на примере трех русскоязычных редакторов.
Как нарисовать красивую диаграмму в Canva
О сайте Canva мы уже много раз рассказывали в своих статьях. Этот онлайн-сервис для графического дизайна идеально подходит для создания инфографики, презентаций, афиш, наружной рекламы и др. Сегодня поговорим о том, как Канва поможет построить блок-схему онлайн.
Для начала стоит сказать, что из всех сервисов, которые мы сегодня рассмотрим, это единственный ресурс, позволяющий не просто создать четкую и структурированную схему, но и красиво ее оформить. Сайт предназначен скорее для дизайнеров, нежели математиков или программистов, поэтому если вам нужно, например, создать красочную диаграмму для презентации проекта или маркетинг-плана, то Канва – однозначно лучший помощник.
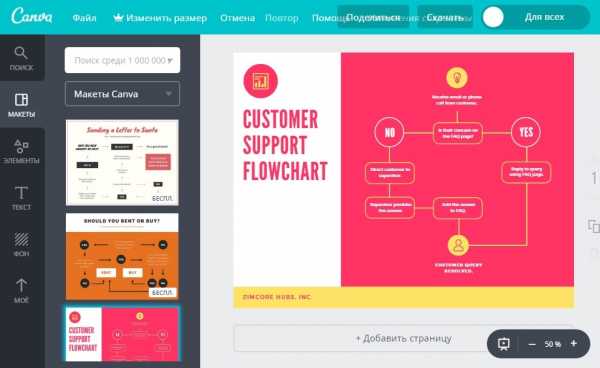
Для начала выбираем понравившийся шаблон среди десятков различных вариантов.
 Удобно, что большая часть макетов здесь предоставляется бесплатно
Удобно, что большая часть макетов здесь предоставляется бесплатноДальше меняем элементы, редактируем текст, передвигаем блоки – в общем, полностью подгоняем макет под себя.
––––– РЕКЛАМА –––––
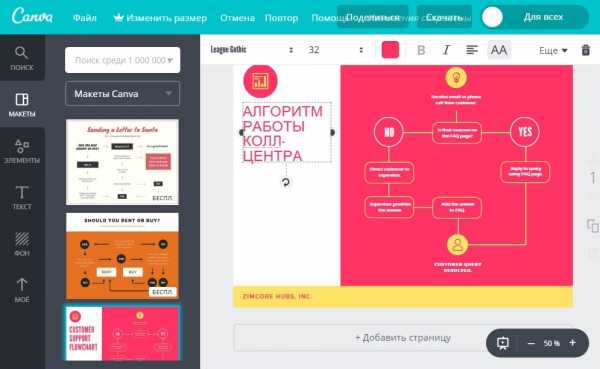
 Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображения
Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображенияДля большей наглядности рекомендуем использовать тематические иконки – в архиве их представлено великое множество.
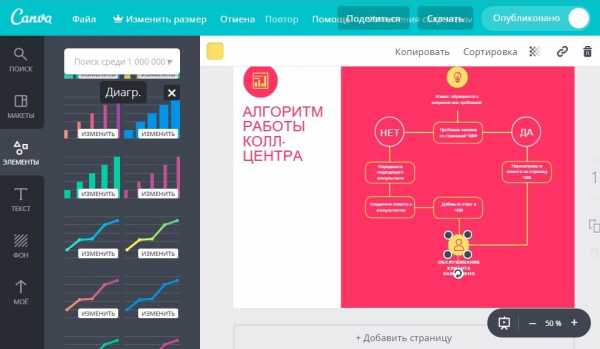
 Кроме того, есть возможность добавить красивые диаграммы
Кроме того, есть возможность добавить красивые диаграммыВы можете создавать блок-схему совместно со своими коллегами или партнерами – для этого нужно нажать на кнопку «Поделиться» и выслать приглашения по электронной почте или в соцсетях.
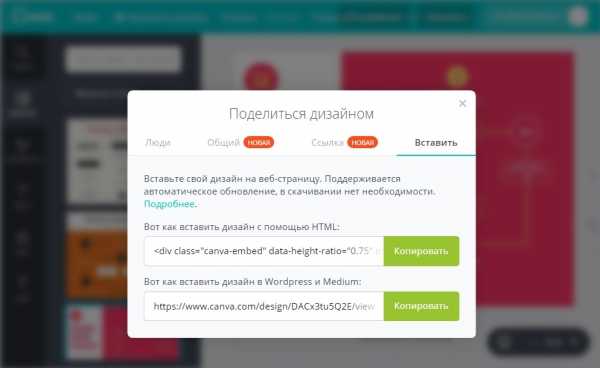
 В этом же разделе также есть функция вставки созданного изображения на ваш интернет-ресурс. Достаточно просто скопировать фрагмент кода с диаграммой и вписать его в свой блог или сайт
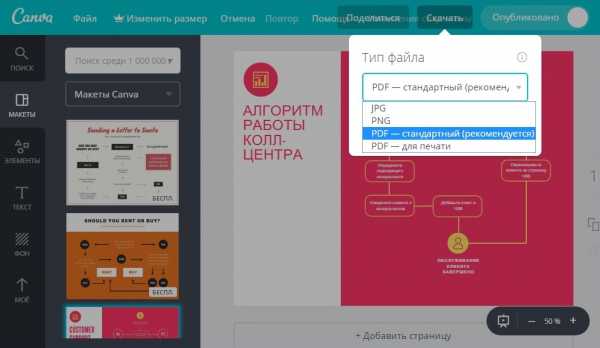
В этом же разделе также есть функция вставки созданного изображения на ваш интернет-ресурс. Достаточно просто скопировать фрагмент кода с диаграммой и вписать его в свой блог или сайтКогда работа над блок-схемой закончена, нажимаем «Скачать».
 Выбираем формат файла
Выбираем формат файлаК большим преимуществам использования Canva можно отнести то, что картинка по итогу сохраняется без каких-либо водяных символов.
Удобное построение логических цепочек с Draw.io
Еще одним бесплатным онлайн-сервисом, достойным вашего внимания, является Draw.io. Он считается одним из самых известных сайтов для создания схем, диаграмм, графиков и структур. Здесь так же, как и в Canva, есть возможность подключить русскоязычный интерфейс, что существенно облегчает процесс.
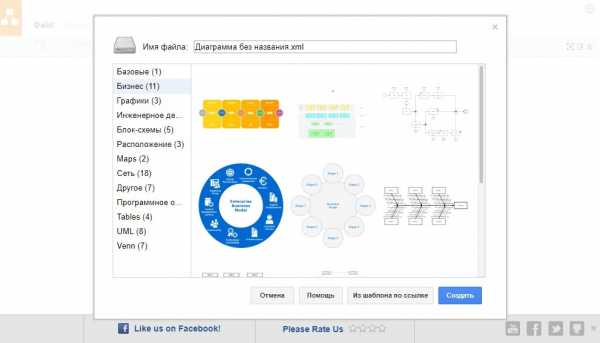
Перед началом работы нам предлагают выбрать место для сохранения готового результата, а также определиться с макетом.
 Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстро
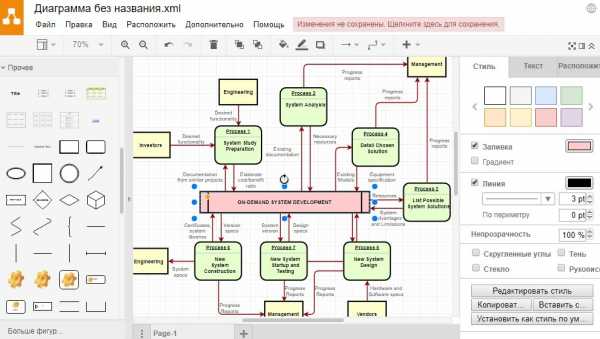
Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстроПереходим к редактированию. Для изменения элемента достаточно щелкнуть по нему кнопкой мыши, после чего справа отображаются характеристики стиля, текста и расположения.
 По сравнению с предыдущим сервисом, настройки здесь кажутся немного примитивными, но тем не менее присутствуют все необходимые параметры
По сравнению с предыдущим сервисом, настройки здесь кажутся немного примитивными, но тем не менее присутствуют все необходимые параметрыЧтобы заменить фигуру, выбираем подходящий объект на левой панели и перетаскиваем его на нужное место. Удобно, что при перемещении элементов все прикрепленные к ним стрелочки автоматически меняют свое положение.
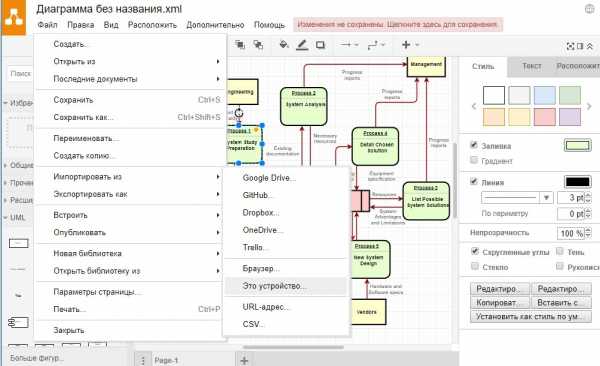
 Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурса
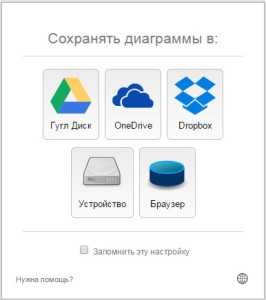
Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурсаДля сохранения результата нажимаем «Файл» – «Сохранить как», после чего нам предлагают следующие варианты:
- Google Drive;
- OneDrive;
- Dropbox;
- GitHub;
- Trello;
- компьютер;
- браузер.
Готовый файл скачивается в формате .xml.
Google chart – мощный инструмент для разработчиков
И наконец завершает наш список рекомендаций Google chart API. Он представляет собой библиотеку фрагментов кода, при встраивании которых на вашем сайте появляются красивые диаграммы, графики, структуры, таблицы и др.
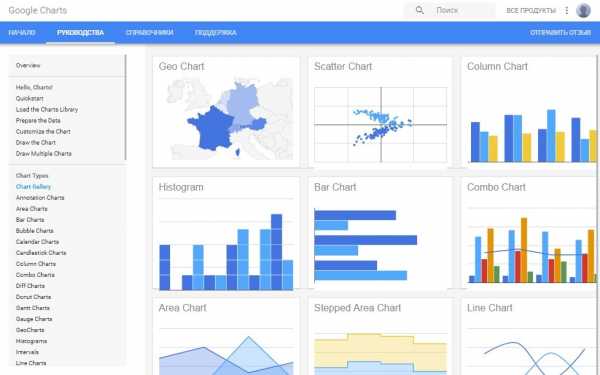
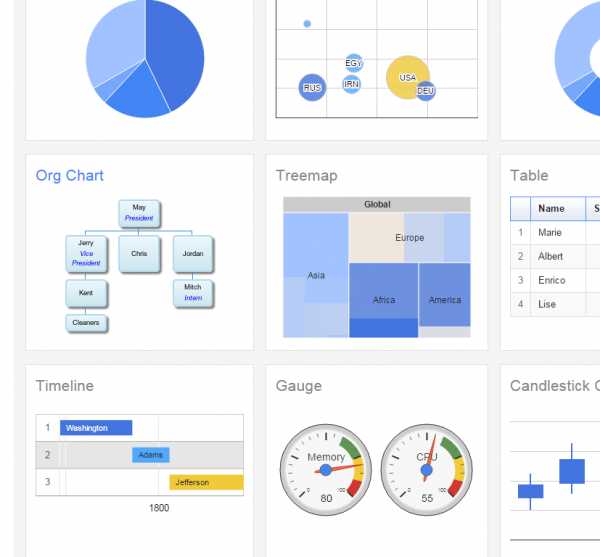
 Выбираем нужную категорию
Выбираем нужную категориюДалее переходим на страничку, где указана вся необходимая информация о коде: пример использования, свойства, параметры конфигурации, значения тех или иных строк и т.д.
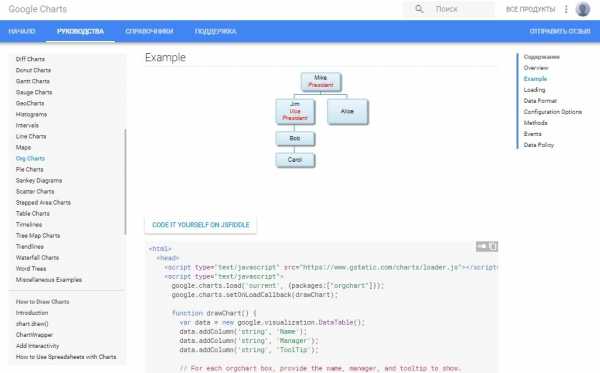
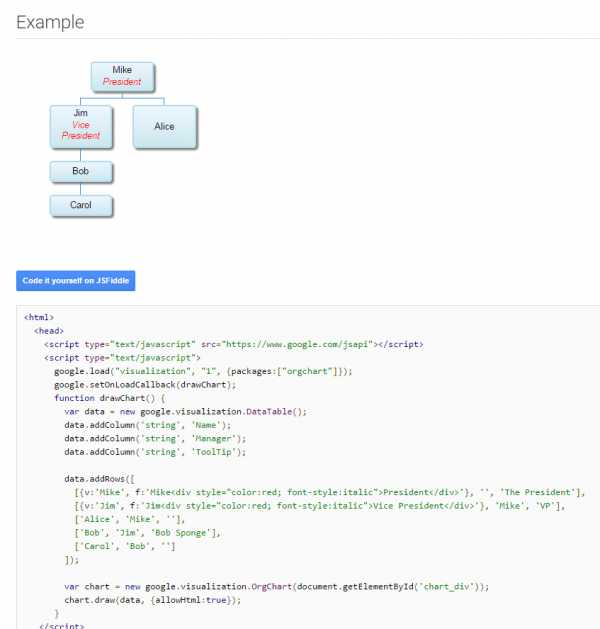
 На примере мы видим, как будет выглядеть схема, если не изменять основную суть кода
На примере мы видим, как будет выглядеть схема, если не изменять основную суть кодаПосле копирования и вставки на свой сайт нам нужно ввести соответствующие данные вместо тех, что указаны в примере. Это несложно, учитывая, что в коде есть много полезных комментариев и уточнений.
Для опытных программистов Google chart API станет незаменимым помощником, ведь он предлагает широкий набор дополнительных инструментов для эффектных визуализаций. Если вы не слишком уверенный разработчик, то можете использовать стандартные варианты – они тоже смотрятся вполне достойно.
Все рассмотренные нами программы абсолютно разные, поэтому выделить из них самую удобную невозможно. Все зависит от ваших целей и пожеланий. Если вам необходимо получить красивый графический продукт, то лучше Canva с этим не справится ни один сайт. Если нужна минималистичная схема без особых изысков – на помощь придет Draw.io. Если хотите прописать код для своей диаграммы – используйте Google chart API.
В случае, если вам потребуется создать блок-схему без использования интернета, можете сделать это в Word 2016. Процесс будет не таким удобным и быстрым, как в случае с онлайн-программами, т.к. здесь нет никаких заготовок и шаблонов. Все элементы и связи между ними придется отрисовывать с нуля, так что запаситесь терпением.
cloudspace.news
Онлайн редактор для схем, графиков и диаграмм
Визуальный редактор Gliffy предоставляет шаблоны для различных целей, в том числе для веб-дизайна, для разработки программного обеспечения, блок-схем, сетевых диаграмм, схем для архитекторских проектов и мн. др.
Ключевые особенности онлайн редактора Gliffy
Онлайн редактор Gliffy отличается разнообразием форм, стилей, цветов и форматов, доступных для широкого круга проектов. Использование флэш-технологии позволяет оперативно размещать диаграммы на экране методом drag-n-drop. Отдельные части можно легко удалять, достаточно их выделить и нажать на клавиатуре клавишу «Delete».
Редактор Gliffy предлагает возможность вести совместную работу над проектом, просто активируйте плагин и отправьте приглашение единомышленникам. Можно делиться своими диаграммами с пользователями, которые используют компьютер, планшет или смартфон с доступом к приложению Confluence.
По сравнению с аналогичными приложениями
Gliffy предоставляет пользователям список понятных шаблонов, цветные изображения с различными аспектами, профессионально созданные диаграммы проектов, а также стандартный чистый лист, с которого можно начать.
Цены
Бесплатная учетная запись пользователя имеет большую функциональность предоставляемых инструментов, но не сохраняет проекты. Тем не менее, можно просто сделать скриншот экрана и таким образом сохранить своё творчество)
Также недоступно совместное использование и печать. Вы можете экспортировать схемы в JPG, PNG, SVG или XML файлы и сохранять их локально.
Стандартный аккаунт позволяет сохранять до 200 диаграмм одновременно. За него взимается плата 4.95 долларов в месяц с одного пользователя.
Учетная запись для профессиональных пользователей обходится в 9.95 долларов в месяц и предлагает не ограниченное пространство для хранения схем.
Программа Gliffy отличается большой функциональностью для различных проектов, понятным пользовательским интерфейсом и многочисленными вариантами дизайна.
Видео
cameralabs.org
Сервисы создания схем и диаграмм
Популярные приложения для создания схем и диаграмм. Помогают бизнесу строить графики, диаграммы связей и визуализировать любую информацию.
Подбор по параметрам
Draw.io Есть бесплатный тариф Мы используем этот сервис в Startpack и рекомендуем его
Бесплатный онлайн-сервис для создания диаграмм и блок-схем, самых разных форм и структур.

Сервис для моделирования и симуляции бизнеса, повышения эффективности и расчёта стоимости бизнес-процессов.
Creately Есть бесплатный тариф
Онлайн-сервис с настольными клиентами для совместного составления диаграмм, рисования блок-схем, макетов и много другого.
Создание таймлайнов онлайн.Goalton Есть бесплатный тариф
Инструменты управления в одном сервисе: диаграммы связей, outliner, канбан, список дел, управление задачами.
FlowMapp Есть бесплатный тариф
Сбор и организация требований к разработке веб-сайтов при помощи интерактивной карты сайта.

Бесплатный сервис для создания и публикации онлайн-диаграмм. Система обладает поддержкой множества типов диаграмм, включая столбчатые, круговые, линейные, пузырьковые и радиальные диаграммы.
XMind Есть бесплатный тариф
Сервис для проведения мозговых штурмов и формирования интеллект-карт. Он позволяет управлять идеями, организовывать их, создавать диаграммы и работать над ними с коллегами.
Веб-сервис для построения диаграмм связей, совместной работы над ними, в том числе с мобильных устройств, и презентации созданных объектов.Решение для визуальной коммуникации с помощью блок-схем, диаграмм, UML и ER-моделей.
Coggle Есть бесплатный тариф
Сервис обмена данными и совместного построения диаграмм связей.
Mind42 Есть бесплатный тариф
Бесплатный веб-сервис создания интеллект-карт.
Бесплатный сервис для создания схем и диаграмм.
Gliffy Есть бесплатный тариф
Онлайн-сервис для создания блок-схем, организационных диаграмм, UML-диаграмм, сетевых диаграмм, каркасных моделей, технических чертежей и многого другого.
Mindomo Есть бесплатный тариф
Онлайн-сервис для создания мощных диаграмм связей, или «карт разума».
Сервис для создания диаграмм, блок-схем, планов.
MindMup Есть бесплатный тариф
Бесплатный сервис для создания диаграмм связей и схем.
Cacoo
Есть бесплатный тариф
Онлайн-сервис, призванный помочь создавать интерактивные схемы совместно с коллегами и друзьями в режиме реального времени.
Бесплатный редактор интеллект-карт для бизнеса.
Bubbl Есть бесплатный тариф
Онлайн-сервис создания интеллект-карт и проведения мозгового штурма.
Infogram Есть бесплатный тариф
Создание инфографики, схем и карт.
ChartGo Есть бесплатный тариф
Сервис для создания многофункциональных и цветных диаграмм с руководством по работе и демо-роликами для быстрого обучения.
Plotly Есть бесплатный тариф
Comapping Есть бесплатный тариф
Сервис для создания интеллект-карт, проведения мозговых штурмов, планирования событий, обучения.
Сервис для создания диаграмм из текста.
ChartGizmo Есть бесплатный тариф
Сервис для построения схем. С помощью него можно создавать диаграммы для сайта, блога и социальных сетей. Он помогает визуализировать финансовые, научные и другие типы данных.
Highcharts Есть бесплатный тариф
Сервис создания интерактивных схем для веб-страниц.
Инструмент для создания пользовательских историй.
RAWGraphs Есть бесплатный тариф
Сервис преобразования таблиц и данных в визуальный контент.
Zenobase Есть бесплатный тариф
Сервис для хранения, агрегации и визуализации данных.
Vecta Есть бесплатный тариф
Сервис для командного создания диаграмм с расширенным SVG-редактором.
Canva Есть бесплатный тариф
Сервис для создания графического дизайна.
Сервис для визуализации и публикации данных.
Иногда задачи компании настолько специфичны, что невозможно подобрать оптимальный сервис сравнением и фильтрами. Облачные интеграторы могут подобрать сервис под ваши задачи, расширять и обслуживать систему в будущем.
Чтобы найти интегратора для вашего проекта
Подбор по параметрам
startpack.ru
Лучший сервис для создания блок-схем и майнд-карт онлайн
Для создания блок-схем онлайн существует несколько неплохих, сервисов, таких как gliffy.com, или draw.io, но на мой взгляд, лучшим сервисом является lucichart.com, который по возможностям и удобству в работе на порядок выше.
Этот сервис позволяет создавать не просто блок-схемы, но делать их красочными и интересными, радующими глаз.
Сервис очень простой и удобный, интерфейс приятный и понятный, и даже ребенок сможет быстро в нем разобраться. Кстати, думаю, что любителям майнд-карт тоже этот сервис понравится — ведь карты ума тоже, по своей сути, являются блок-схемами.
Итак, заходите на сервис lucichart.com, нажимаете на кнопку Try it now, и уже сразу можете начинать перетаскивать геометрические фигуры, текст, заметки на рабочую область. А можете значала зарегистрироваться бесплатно, нажав Sign up free.
Перетащите, к примеру, прямоугольник. В середине него уже будет прописан текст, и Вы можете его заменить на свой. Под главным меню расположена панель настроек текста: выделите текст и Вы можете выбрать для него шрифт, начертание, размер, цвет, расположение. Текст можно подчеркнуть, зачеркнуть, расположить в виде маркированного списка, и даже сделать ссылкой.
Чтобы изменить размер фигуры, выделяете ее, и тянете угловые маркеры. Если Вы потянете за маркер, который расположен на середине стороны фигуры, из фигуры вылезет стрелка. Стрелками Вы будете указывать на связи между элементами Вашей блок-схемы. Двойной клик по стрелке даст Вам возможность написать на стрелке какой-нибудь текст.
Выделив фигуру, текст, или стрелку, и нажав Delete, Вы можете их удалить. Можно также рисовать стрелки отдельно, для этого нужно нажать правой клавишей мыши на рабочей области, и выбрать пункт Draw Line. Затем протягиваете саму стрелку.
Теперь самое интересное: Вы можете любую фигуру преобразовать так, что она будет разноцветной, яркой и красочной. И блок-схема, или майнд-карта, у Вас заиграет, на нее будет приятно смотреть.
Для этого в правой стороне есть вертикальная панель.
Давайте рассмотрим пункты правой панели:
- Навигация — Вы увидите всю страницу целиком, и то, что отображается в данный момент на экране. Двигая область с красными границами мышкой, Вы перемещаете страницу по экрану, и таким образом можете посмотреть любую часть документа. Также Вы можете изменять масштаб, передвигая бегунок внизу.
- Графика — выделив фигуру, Вы можете изменить толщину и цвет ее границ, сделать нужный радиус скругления, залить фигуру каким-либо цветом или градиентом, выставить цвета и угол градиента. Можно сделать у фигуры тень, и определить ее параметры.
- Размещение — позволяет определить местоположение фигуры. и угол ее наклона.
- Текст — параметры выделенного текста.
- Форматирование документа — Вы можете изменить размеры страницы, ее ориентацию, определить поля, а также на вкладке Page Settings сделать цвет страницы не белый, а какой-нибудь другой, например, кремовый.
Ниже идут пункты, которые для непосредственного создания блок-схем, на мой взгляд, особо не нужны, и последний пункт — справочная информация, в которой находятся видео о работе с сервисом.
Создавать блок-схемы можно не одному, а целой командой. Для этого Вы делитесь с другими участниками ссылкой на свою блок-схему, и рисуете ее все одновременно. Все изменения будут сразу появляться у всех участников.
Система Вам будет предлагать периодически зарегистрироваться. Да и сохранить документ у себя на компьютере Вы можете только после регистрации. Хотя… можно обойтись и скриншотами.
Вы можете зарегистрироваться, как Free, и пользоваться сервисом бесплатно в течении 14 дней. Остальные варианты регистрации платные. Их особенности Вы можете посмотреть, выбрав пункт меню File — Preferences.
Очень радует, что можно пользоваться горячими клавишами, например, Ctrl + Z — шаг назад, Ctrl + C и Ctrl + V — скопировать и вставить. Горячие клавиши прописаны в главном меню напротив соответствующих команд, и Вы сами можете найти нужные.
Перемещать страницу по экрану удобно мышкой, нажав и удерживая клавишу Alt.
Можно изменить язык программы, и сделать ее на русском, с помощью пункта меню Edit — Change Language — Russian.
Одним словом, это очень удобный сервис, мне он понравился, и я думаю, понравится и Вам. Пользуйтесь на здоровье!
Видео о том, как создавать блок-схемы и майнд-карты онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Блок схемы онлайн: как структурно представить информацию?
Блок схемы онлайн представляют собой графическую модель алгоритма, в которой шаги отображаются с помощью блоков, а связи – соединяющими блоки линиями.
Это универсальный и наглядный способ представления логики работы программы или процесса, доступный для понимания даже неспециалистам.

Содержание:
Часто к составлению блок-схем прибегают именно программисты.
Для чего нужна блок-схема программисту?
Язык блок-схем (UML, flowchart) – это уникальный способ общения программиста с заинтересованными непрограммистами, а также элемент документации на продукт программного типа.
В простых случаях для объяснения функционирования фрагмента кода или простенькой программки блок-схему можно создать с помощью любого графического редактора.
Но когда в программе сотни-тысячи строк, несколько десятков модулей, то лучше воспользоваться специальными программами, которые выполняют построение блок схем по исходному коду.
вернуться к меню ↑
Программы и онлайн-сервисы для построения блок-схем
При возникновении проблемы, современный способ мышления сразу же предлагает воспользоваться возможностями сети Интернет и поискать онлайн-сервис, который решил бы проблему.
Поэтому часто ищут сервисы, которые строят по коду блок-схемы онлайн по коду, например, Delphi, Паскаль и даже блок-схемы по коду с++.

Ввиду специфики, встречающиеся в сети наскоро собранные сервисы очень часто не соответствуют минимальным требованиям:
- не поддерживают ряд операторов языка программирования и в результате неправильно строят схему;
- построенные схемы не выдерживают критики в отношении аккуратности прорисовки;
- невозможность сохранить построенную схему в требуемом формате и т.д.
Намного эффективней искать программные приложения с требуемой функциональностью. Что касается онлайн-сервисов.
То внимания достойны универсальные оболочки для построения блок-схем и уникальная пока библиотека Google charts.
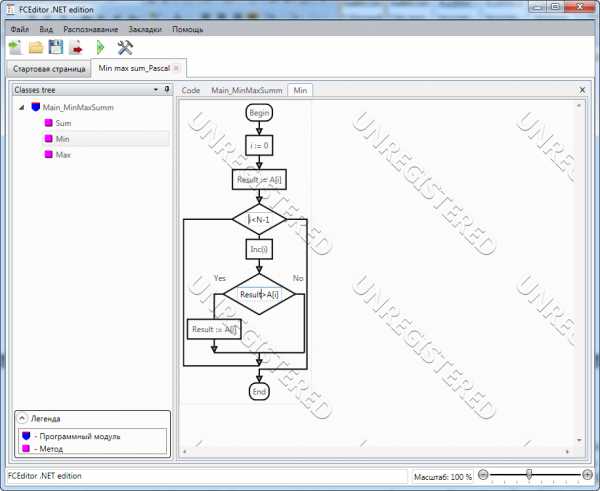
FCeditor

FCeditor – это простая и симпатичная программа, которая позволяет создавать программный код из файлов .pas (Паскаль, Delfi) и .cs (С#).
Для преобразования имеющегося файла с кодом достаточно импортировать его в программу («Файл – Импортировать»…).
По завершении анализа файла в левой части появится дерево классов, в панели вкладок – вкладка файла, во вкладке файла – вкладки схем каждого из методов и схемы всей программы, а также вкладка кода.
Обратите внимание! Аккуратную блок-схему можно экспортировать в один из популярных графических форматов (jpg, bmp, png, gif и tiff).
К преимуществам программы можно отнести русский интерфейс.
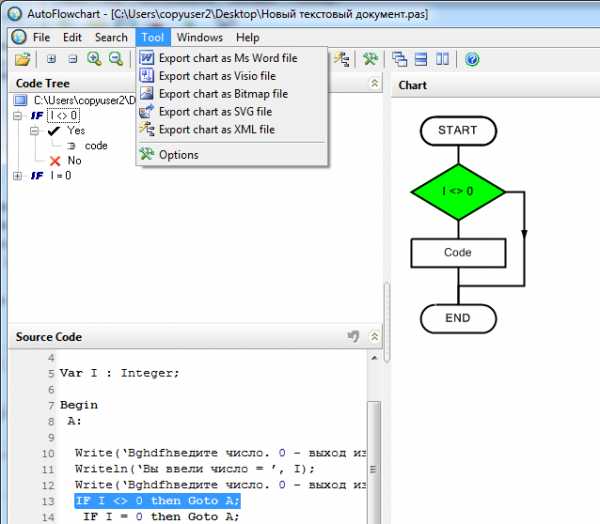
Autoflowchart

Программа Autoflowchart, при своем минималистичном оформлении, предоставляет удобный и информативный интерфейс.
Главное окно разделено на три части: древовидное представление кода, текст кода и в правой части — большое поле, в котором отображается блок-схема.
В программе реализована функция подсветки соответствующих элементов (на схеме, в коде и древовидной структуре) и сворачивания вложенных структур.
Доступен экспорт не только файлы графических форматов, но и в популярные офисные приложения – документ Word, Visio, а также в виде файла SVG или XML.
К тому же, код можно редактировать непосредственно в программе с моментальным отображением изменений в схеме.
Поддерживает множество языков программирования: Pascal, Delphi, C++.
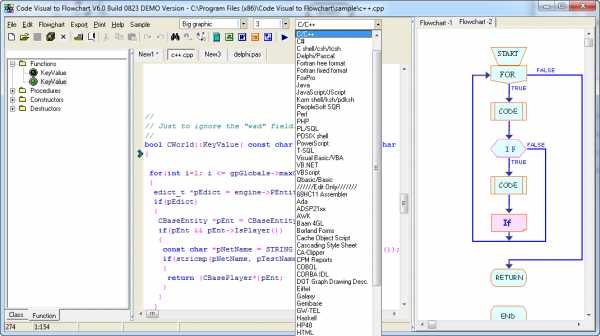
Code Visual to Flowchart v6.0

Впечатляющей функциональностью отличается программа Code Visual to Flowchart v6.0.
Интерфейс представлен окном с тремя полями.
В левой части находятся вкладки со структурой проекта и структурой классов, в центральной части – код программы, в правой – блок схема выделенного фрагмента.
Пожалуй, необходимые начало и конец, преобразуемого в блок-схему кода, – особенность этой программы.
Схема может быть экспортирована в форматы продуктов пакета MS Office, в графический формат bmp или png.
Важно! Все упомянутые программы предоставляются на платной основе и чтобы задействовать полный функционал программ, нужно оплатить право их использования.

Блок-схема может также служить инструментом первичной разработки программы.
Программист сначала продумывает и фиксирует логику работы будущего программного кода с помощью блок-схемы.
После этого с опорой на схему пишется непосредственно программный код.
Для удобного построения блок-схем существуют онлайн-сервисы. Давайте подробнее остановимся на draw.io и google charts.
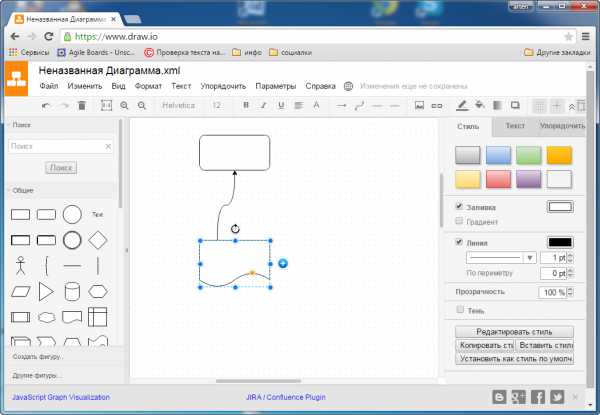
Draw.io

Draw.io можно назвать универсальным онлайн-редактором блок-схем. В нем пользователю предоставляется множество разнообразных наборов блоков и удобный инструментарий.
Любой блок может быть отформатирован и видоизменен, можно создавать собственные виды блоков и использовать внешние картинки из файлов.
Готовую схему можно импортировать в виде документа офисного приложения (pdf), графического растрового (png, gif и jpg) или векторного (svg) файла.
Сохранить схему можно на жесткий диск компьютера или в одно из онлайн-хранилищ (гугл диск, dropbox).
Этот сервис с обширными функциональными возможностями не требует оплаты за использование – он бесплатный.
Google chart
Своеобразный и богатый инструмент для создания диаграмм, схем и визуализаций – Google chart API.
По сути – это набор подключаемых библиотек, позволяющих с помощью нескольких строк кода строить красивые и информативные диаграммы.
Библиотека Google charts поддерживает большое количество типов диаграмм и схем, которые можно использовать при создании сайтов, документов и программных продуктов.

Гугл подготовил полный пакет документации по использованию своих charts-библиотек.
Обладания минимальными навыками объектно-ориентированного программирования достаточно для эффективного применения широких возможностей Google charts API.
Что касается непосредственно модели UML – блок схемы, то в гугл чарт реализована и эта возможность.
Библиотека orgchat предоставляет интерфейс для создания – набор классов, свойств, методов и обработчиков событий, которые встраиваются в код страницы или программы.

Результат – мощный программный инструмент для программиста, чтобы отображать данные в виде разветвленной блок-схемы.
Прелесть подхода: «низкоуровневое» прописывание принципов построения диаграммы, что позволяет обойти ограничения существующих готовых программ и сервисов построения блок-схем.
Блок схемы онлайн: как структурно представить информацию?
Проголосоватьgeek-nose.com
Удобный бесплатный онлайн редактор для рисования схем и диаграмм
Наверное, каждый из нас в своей жизни рисовал схему или диаграмму в той или иной программе. Сегодня я расскажу об одном бесплатном сервисе, который мне порекомендовал знакомый и который я иногда с удовольствием использую.
Draw.io
Сервис доступен по адресу http://draw.io.
Когда вы зайдете на сайт этого сервиса появится окно, в котором нужно будет выбрать, куда вы хотите сохранять сделанные диаграмма и схемы.

Далее, в левом меню можно будет выбирать разные элементы, формы, соединительные линии и многое другое. Также можно загружать свои изображение. Сервис на удивление работает очень стабильно. В общем, кому нужен такой функционал обязательно возьмите данный сервис на заметку. Сервис имеет русскоязычный интерфейс и возможность экспорта созданных диаграмм в разные форматы. Ниже смотрите пример простой схемы, которую я довольно быстро сделал с помощью этого сервиса.

Всего хорошего!
Приглашаю всех подписаться на новости моей публичной страницы ВКонтакте, ее адрес http://vk.com/itmultimedia . Буду рад видеть Вас в своих подписчиках!
itmultimedia.ru
Draw.io – инструмент для создания диаграмм и блок-схем онлайн
 Для построения диаграмм, графиков и блок-схем мы в основном используем офисные средства MS Word, MS Visio и другие. Но так как блог LifevInet.ru об онлайн сервисах, я обязан написать о сервисе для создания диаграммы и блок-схемы. Хочу Вам представить сервис Draw.io.
Для построения диаграмм, графиков и блок-схем мы в основном используем офисные средства MS Word, MS Visio и другие. Но так как блог LifevInet.ru об онлайн сервисах, я обязан написать о сервисе для создания диаграммы и блок-схемы. Хочу Вам представить сервис Draw.io.
Draw.io – инструмент для создания диаграмм и блок-схем онлайн, всевозможных сложностей и структуры. Напоминает MS Visio и возможно сделан под него, но приложение от Microsoft — платная, а онлайн сервис Draw.io — бесплатный. Кстати я в своем блоге упоминал о сервисе Chart Creator для создания диаграмма и графиков, возможно он тоже Вам пригодится.
С помощью онлайн сервиса Draw.io можно создавать:
- Диаграммы
- Моделирование на UML
- Вставлять в диаграмму изображения
- Графики
- Блок-схемы
- Формы
- Другое
Для того чтобы создать блок схему онлайн, нужно создать новый документ в сервисе Draw.io. Интерфейс сервиса разделен на 3 части:
- Меню (верхняя часть страницы)
- Панель объектов для построения диаграмм, графиков и блок-схем (слева)
- Документ (справа)
В панели объектов выбираем нужную категорию и переносим объект в документ, курсором манипулятора мыши. Объектов в панели слева достаточно, чтобы создать полноценную диаграмму или блок-схему.

Чтобы соединить объекты блок-схемы друг с другом, нужно выделить второй объект и навести указателем манипулятора мыши на первый, после чего появиться зеленый флажок. Далее указателем манипулятора мыши перетаскиваем его на второй объект. Таким образом, создаем соединения.

В верхнем меню сервиса диаграмму или блок-схему можно оформить в более привлекательный и приятный вид:
- Стиль шрифта
- Цвет фона страницы документа или объектов
- Добавить тени и прозрачность
- Цвет и толщину линий
- Цвет заливки и градиент
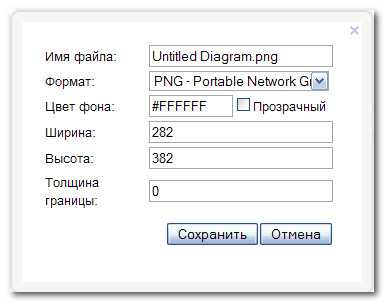
По окончанию создания своей блок-схемы, можно экспортировать ее на свой компьютер в формате изображение (PNG, GIF, JPG, PDF). Делается это через меню: Файл – Экспортировать, вводим наименование файла, выбираем формат и разрешение файла и нажимаем на кнопку Сохранить.

Также хочу отметить, что сервис Draw.io можно синхронизировать с Google Диском. Это дает возможность сохранять проект прямо на диск Google, создавая резервную копию. А также продолжить дорабатывать диаграмму.
Draw.io прекрасный сервис для создания диаграмм, графиков и блок-схем онлайн. Мне кажется Вам стоит его оценить и добавить себе в копилку, как инструмент для работы и учебы.
Ссылка Draw.io.
Интересное на сайте:
Добавить комментарий
lifevinet.ru