Цветовая модель hsb
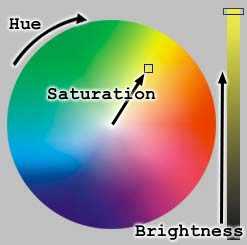
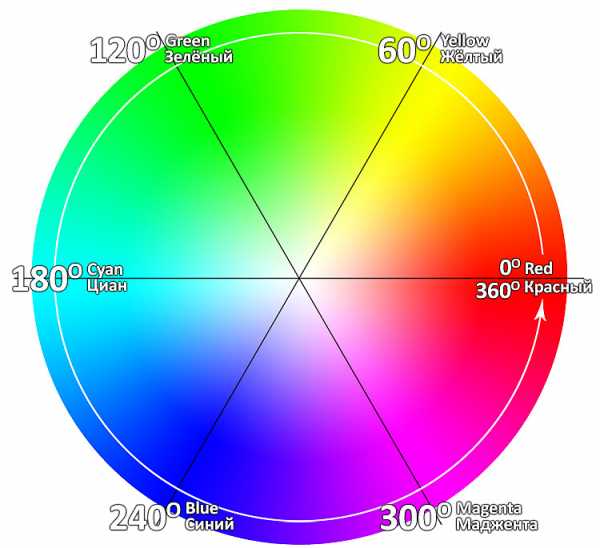
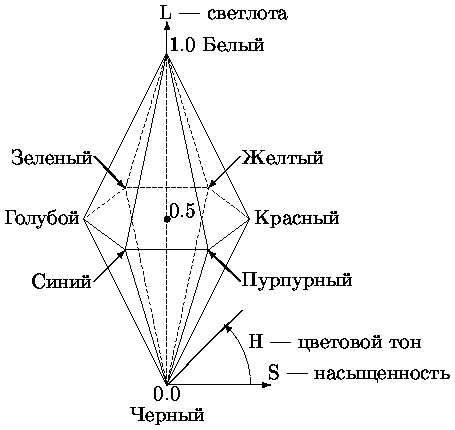
Здесь заглавные буквы не соответствуют никаким цветам, а символизируют тон (цвет), насыщенность и яркость (Hue Saturation Brightness). Предложена в 1978 году. Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов – H определяет частоту света и принимает значение от 0 до 360 градусов (красный – 0, желтый – 60, зеленый – 120 градусов и так далее), т.е. любой цвет в ней определяется своим цветом (тоном), насыщенностью (то есть добавлением к нему белой краски) и яркостью.
Насыщенность (Saturation)
– это параметр цвета, определяющий его
чистоту. Отсутствие серых примесей
(чистота кривой) соответствует данному
параметру. Уменьшение насыщенности
цвета означает его разбеливание. Цвет
с уменьшением насыщенности становится
пастельным, блеклым, размытым. На модели
все одинаково насыщенные цвета
располагаются на концентрических
окружностях, т. е. можно говорить об
одинаковой насыщенности, например,
зеленого и пурпурного цветов, и чем
ближе к центру круга, тем все более
разбеленные цвета получаются. В самом
центре любой цвет максимально
разбеливается, проще говоря, становится
белым цветом.
Работу с насыщенностью можно характеризовать как добавление в спектральный цвет определенного процента белой краски. Чем больше в цвете содержание белого, тем ниже значение насыщенности, тем более блеклым он становится.
Яркость (Brightness) – это параметр цвета, определяющий освещенность или затемненность цвета. Амплитуда (высота) световой волны соответствует этому параметру. Уменьшение яркости цвета означает его зачернение. Работу с яркостью можно характеризовать как добавление в спектральный цвет определенного процента черной краски. Чем больше в цвете содержание черного, тем ниже яркость, тем более темным становится цвет.
Модель HSB – это пользовательская цветовая модель, которая позволяет выбирать цвет традиционным способом. Она намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
Эта модель аппаратно–зависимая и не соответствует восприятию человеческого глаза, так как глаз воспринимает спектральные цвета как цвета с разной яркостью (синий кажется более темным, чем красный), а в модели HSB им всем приписывается яркость 100%.
Глубина цвета
В цифровой фотографии количество цветов, которые могут быть сохранены в изображении, – это мера битовой глубины цвета.
Глубина цвета – количество бит, приходящихся на один пиксель (bpp). Определяет количество бит, или разрядов, с помощью которых составляются коды потенциальных значений тона или цвета.
Количество цветов, характерное для различной глубины цвета (битовой глубины).
Битовая глубина | Количество цветов |
1 | 2 |
8 | 256 |
10 | 1024 |
12 | 4096 |
14 | 16384 |
16 | 65536 |



4-х битное изображение 8-битное изображение 24-битное изображение
Изображение в цветовом режиме Grayscale (Полутоновый) имеет глубину 8 бит для единственного черного цвета, что обеспечивает 256 оттенков серого цвета при переходе от белого к черному. Однако типичная цветная цифровая фотография имеет три основных цвета: красный, зеленый и синий (RGB). И большинство цифровых фотографий (после их сохранения и переноса в компьютер) имеет глубину 8 бит для цвета (различных тонов и оттенков), связанного с каждым из трех каналов (именно по этому принципу и создается 24-битовое изображение: 3 основных цветовых канала, каждый по 8 бит). Чтобы вычислить количество цветов, доступное в полноцветном изображении в режиме RGB, нужно перемножить число цветов каждого основного канала. Для 24-битового изображения в режиме RGB это будет 256×256×256 – примерно 16,7 миллионов доступных цветов.
Человеческий глаз способен различать 12-14 миллионов цветов, поэтому глубина цвета 24 бит считается минимальной для создания фотореалистичных изображений (с полутонами (continuous tone), так что глаз не видит резких границ при переходе от одного цвета к другому). Конечно, способность вашего фотоаппарата зафиксировать миллионы цветов еще не означает, что вы их действительно получите. На типичной фотографии обычно присутствует около 5000 различных цветов, но существуют специальные палитры и функции, которые способны довести число цветов до миллиона или даже биллиона.
Однако битовая глубина определяет не только количество цветов, но и постепенность переходов между ними, однородность и гладкость оттенков при переходах одного цвета в другой, что напрямую зависит от числа цветов. Представьте себе фотопортрет. На лице должно присутствовать множество различных цветов и оттенков, чтобы сложная текстура человеческой кожи была передана верно. Иначе вы получите неестественное, ступенчатое изображение, испещренное графическими погрешностями.
В памяти цифровой камеры (особенно это касается дорогих профессиональных моделей) изображение может сохраняться при глубине цвета фактически 16 бит, которые можно перевести в 48 бит (биллионы различных цветов) для изображения в цветовой модели RGB. Вообще говоря, вы не можете воспользоваться напрямую всей этой цветовой информацией (распечатать такое изображение или отобразить его на дисплее), но Photoshop и другие профессиональные программы редактирования изображений способны открывать и обрабатывать такие большие файлы.
studfiles.net
Системы цветопередачи RGB, CMYK, HSB, чем отличаются
- Главная
- Блог
- Различия цветовых моделей RGB, CMYK, HSB
28 сентября 2018
Очень часто у людей, напрямую не связанных с полиграфией, возникают вопросы: «Что такое CMYK?», и «Почему нельзя использовать ничего, кроме CMYK?». В этой статье постараемся разобраться, что такое цветовые пространства CMYK, RGB и HSB и почему один и тот же фирменный цвет в макете на экране компьютера и на бумаге выглядит по-разному.
Системы цветопередачи RGB, CMYK и HSB
Загадочные RGB и CMYK относятся к базовым знаниям графического дизайна. Мы поговорим о различиях цветопередачи для того, чтобы стало понятно, почему один и тот же цвет в макете на экране компьютера и на бумаге будет выглядеть по-разному. Возможно, вы уже сталкивались с чем-то подобным при заказе полиграфии.
Цветовая модель — это способ описания цвета с помощью количественных характеристик. Под цветовой моделью обычно подразумевают термин, который обозначает абстрактную модель описания представления цветов в виде трех- или четырехзначных чисел, называемых цветовыми компонентами (иногда — цветовыми координатами). Цветовая модель используется для описания излучаемого и отраженного цветов. Вместе с методом интерпретации этих данных множество цветов цветовой модели и определяет цветовое пространство.
Что такое RGB
Начнём с цифр. 16,7 миллионов оттенков отображает современный монитор компьютера или хорошее печатающее устройство. Такая большая палитра получается смешением всего трёх цветов в разных пропорциях — красного, синего и зелёного. В графических редакторах каждый из них представлен 256 оттенками (256х256х256=16,7 миллионов).
RGB — цветовая модель, названная так по трём заглавным буквам названий цветов, лежащих в ее основе: Red, Green, Blue, или красный, зелёный, синий. Эти же цвета образуют и все промежуточные. Научное название — аддитивная модель (от англ.слова add — «добавлять»). Служит для вывода изображения на экраны мониторов и другие электронные устройства. Обладает большим цветовым охватом.
Цветовая модель RGB предполагает, что вся палитра складывается из светящихся точек. Это значит, что на бумаге невозможно изобразить цвет в цветовой модели RGB, так как бумага поглощает цвет, а не светится. Исходный цвет можно получить, если прибавить к несветящейся — или изначально чёрной —поверхности проценты от каждого из ключевых цветов.
RGB-цвет получается в результате смешения красного, синего и зелёного в разных пропорциях: каждый оттенок можно описать тремя числами, обозначающими яркость трёх основных цветов.

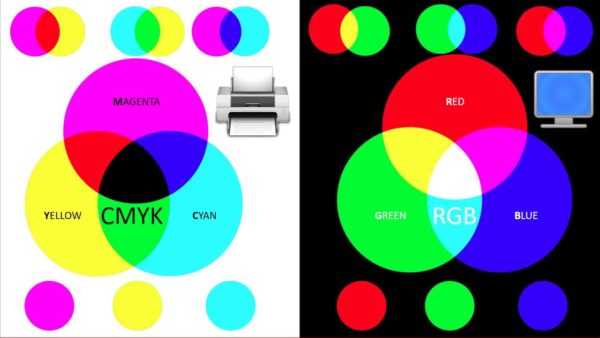
Цветовая модель RGB
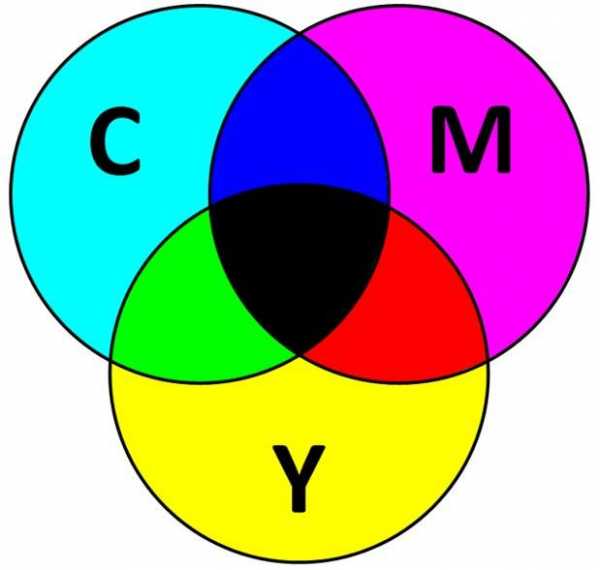
Как выглядит цветовая модель RGB?
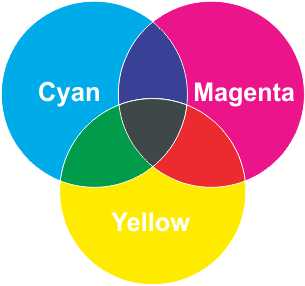
Представьте, что мы направили лучи красного, зелёного и синего цветов в одну точку на белой стене. В центре получится белое пятно, интенсивность цветов в этой точке достигает 100 %. В местах, где лучи соприкасаются, вы увидите новые оттенки:
- зелёный+синий — голубой (Cian)
- синий+ красный — пурпурный (Magenta)
- красный+зелёный — жёлтый (Yellow)
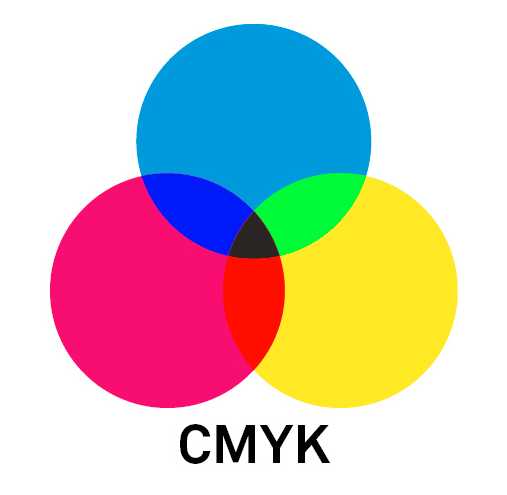
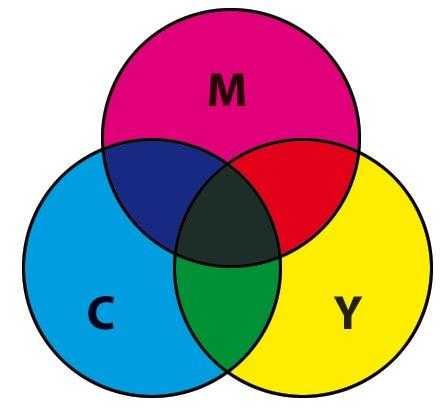
Что такое CMY(K)
Эти три цвета лежат в основе цветовой модели CMYK — субстрактивная модель (от англ. слова subtraсt — «вычитать»), которая основана на вычитании из белого первичных цветов: голубой цвет вычитает из белого цвета красный, желтый — синий, а пурпурный — зелёный. Модель CMY(K) используется в полиграфии для стандартной триадной печати и в сравнении с RGB-моделью обладает меньшим цветовым охватом. Бумага и другие печатные материалы — это поверхности, которые отражают свет. Согласитесь, гораздо удобнее считать, какое количество света отразилось от той или иной поверхности, чем считать, сколько поглотилось.
Если вычесть из белого три первичных цвета — RGB, получаются три дополнительных цвета CMY.

Цветовая модель CMYK
В модель CMYK добавлен дополнительный черный цвет, и на это есть веские причины. В теории при смешении трёх основных цветов должен получиться чёрный цвет. В реальности же в красках есть примеси, и вместо чистого черного получается неопределенный грязно-коричневый. Тем более при печати смешение сразу трёх цветов ради получения черного очень сильно увлажняет бумагу, возрастает риск ее переувлажнения при не всегда идеальных внешних условиях и в силу особенностей самих красителей. Именно поэтому в модель введён чёрный цвет для получения тёмных оттенков и непосредственно самого чёрного. Буква К в названии модели CMYK взята у слова Black, и она обозначает ключевой цвет — Key Color.
Что такое HSB?
Перед тем, как подвести итог, подчеркнём: модели RGB и CMYK не так хорошо соответствуют понятию собственно цвета, как цветовая модель HSB. Это аббревиатура с английских слов: Hue, Saturation, Brightness — тон, насыщенность, яркость. HSB основана на модели RGB, но у неё другая система координат: каждый цвет в этой модели получается путем добавления к основному спектру черной или белой краски. При этом тон — это собственно цвет и есть, насыщенность — процент добавленной к цвету белой краски, а яркость — процент добавленной чёрной краски.
Описание цветов в этой модели не соответствует цветам, воспринимаемых человеческим глазом. Эта модель используется в графических редакторах при настройке палитры цвета. Художники используют её для тщательного подбора оттенков.

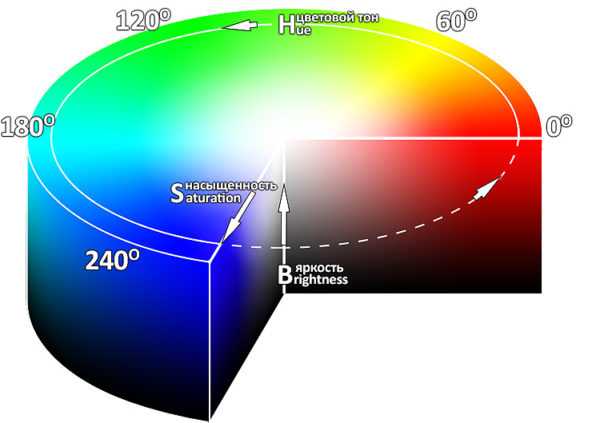
Цветовая модель HSB
В чем отличие RGB от CMYK?
Итак, подведем краткий итог:
- RGB — цветовая модель, по которой строятся цвета на экране. Основана на сложении цветов.
- CMYK — цветовая модель, по которой формируется изображение для печати. Основана на вычитании цветов.
Разница между CMYK и RGB заключается в том, что RGB-цвет по сути лишь излучаемый цвет (или свет), а CMYK-цвет — цвет отражаемый (краска). Первый образуется за счёт интенсивности свечения, а второй получается как результат наложения красок в полиграфии. Соответственно, любые изображения в электронном виде — рисунки на мониторе компьютера, фотографии на экране телефона — основываются на RGB-модели. Модель CMYK применяется для полноцветной печати. А чтобы цвета не потерялись, изображение перед печатью выводят из аддитивной модели в субстрактивную. Говоря на языке дизайнеров и специалистов подготовки макетов, модель CMYK — рабочий инструмент офсетной типографии, который выводит цвета на бумагу.

Отличие систем цветопередачи RGB и CMYK
CMYK и RGB: применение на практике
Обычно при печати используют четыре краски: голубую, пурпурную, желтую и черную, что и составляет палитру CMYK. Макеты для печати обязательно должны быть подготовлены в цветовой модели CMYK, так как в процессе вывода форм растровый процессор однозначно трактует любой цвет как составляющую CMYK. Важно помнить, что цветовой охват CMYK меньше, чем RGB, поэтому все изображения, при подготовке макета на печать, требуют цветокоррекции и правильной конвертации в цветовой пространство CMYK.
Прежде, чем сделать заказ полиграфии, важно помнить, что на цвет при печати влияет ещё много факторов — качество и поверхность бумаги, возможности печатанной машины, внешние условия. В идеале лучше сделать цветопробу и увидеть на бумаге цвет будущего тиража. Цветопроба не отнимет много времени, но поможет избежать возможных ошибок при печати. Это просто: набор нужных сочетаний триадных красок печатают на цветопробной бумаге на полностью откалиброванном под печатные машины принтере, а затем данные сравниваются с эталонными значениями. Подробнее о цветопробе можно прочитать в другой статье нашего блога: Цветопроба — инструмент предсказуемой печати.accent.su
Цветовая модель HSB – настройка параметров и применение
В основе многих инструментов Photoshop работающих с цветом лежи модель HSB без ясного представления о её устройстве трудно настроить качественный рабочий процесс по обработки изображений. Внесению ясности в этот вопрос посвящена эта статья.
Цветовая модель HSB
Я уже обращался к теме устройства цветовой модели HSB, когда говорил о коррекции цвета с помощью «Цветового баланса». Между тем появилась необходимость остановиться на этой теме более подробно в связи с намечающимся выходом серии статьей посвященных коррекции цвета с первой из которых можете познакомиться здесь. Ибо большинство работающих с цветом «инструментов» имеют в своей основе именно эту цветовую модель.
И так, приступим: HSB аббревиатура английских слов Hue, Saturation, Brightness в переводе на русский Тон, Насыщенность и Яркость — три координаты этой цветовой модели. Определимся с этими понятиями дабы избежать разночтений в дальнейшем:
Тон – собственно цвет, его выбор в данной цветовой модели осуществляется поворотом по цветовому кругу на определённый градус.

Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов желтый цвет, 120 зелёный, 180 циан, 240 синий, 300 пурпурный (маджента) и возвращаемся в исходную точку — 360о красный цвет.
Насыщенность – интенсивность выбранного (хроматического) цвета, то есть отличие от равного ему по яркости (ахроматического) серого цвета. В HSB определяется расстоянием в процентах от цента круга 0% нейтрально серый цвет до 100% край круга – наиболее насыщенный «чистый цвет».
Яркость – параметр определяющий количество света, отраженного от объекта, окрашенного в определённый цвет. Измеряется в процентном отношении. 0% минимальное отражение, любой цвет с минимальной яркостью становится чёрным. 100% максимальное отражение — белый цвет.
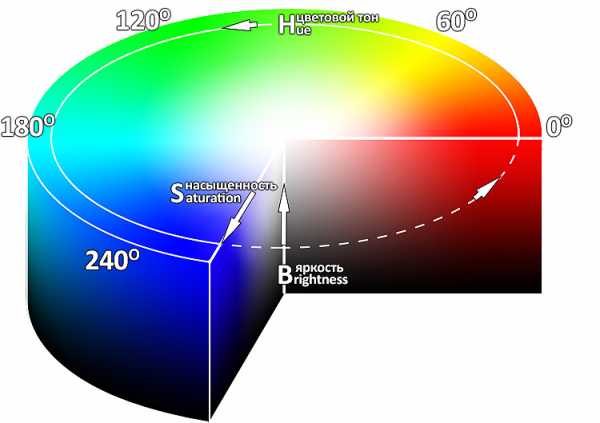
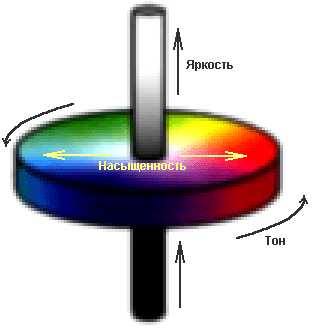
Оперируя этими определениями легко графически представить цветовую модель HSB в виде цилиндра в качестве высоты которого выступает яркость (B), радиус — насыщенность (S) и длина окружности тон (H).

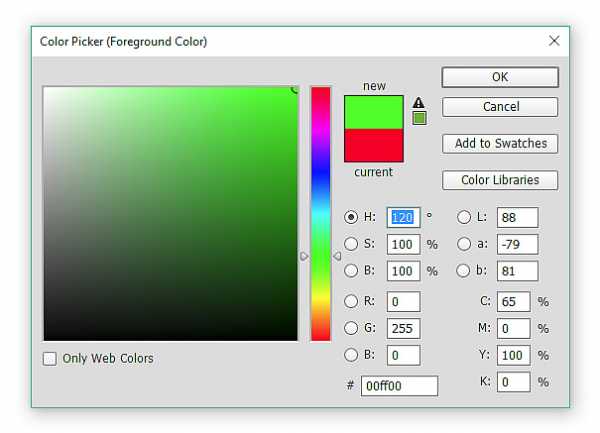
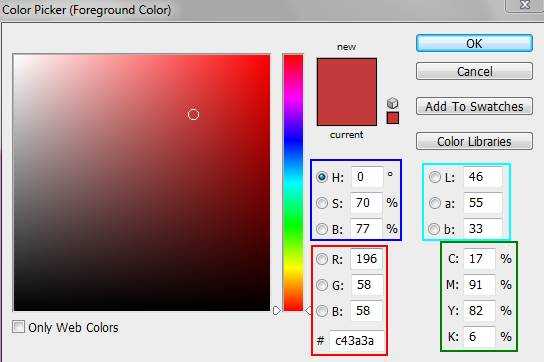
Палитра выбора цвета (Color Picker) в Photoshop
Вооружившись этими понятиями обратимся к палитре выбора цвета в Photoshop, наиболее наглядно иллюстрирующую принцип выбора цвета. Вызвать которую можно двойным киком по полю цвета в палитре инструментов.
Клацнув верхний квадрат получаем возможность вызова палитры для изменения цвета переднего плана, нижний соответственно позволит изменить цвет фона.
Подробно познакомиться с устройством этой палитры вы можете, используя «волшебную» кнопку F1 во время работы с программой.
Первое на что обращаешь внимание открытии Color Picker — большое квадратное поле, которое представляет собой ничто иное как срез уже знакомого цилиндра от центра до края.

Передвигая мишень выбора внутри этого поля по вертикали, мы регулируем яркостную составляющую. Двигая её по горизонтали — изменяем значение насыщенности. При этом сам цвет никак не меняется, — за этот параметр отвечает радужная полоса с права.
Она представляет собой разрезанный и выпрямленный по красному цвету, который является началом отсчета (0о), цветовой круг. Ползунки, находящиеся с двух сторон полосы, позволяют менять угол поворота по цветовому кругу, несмотря на то что передвигаются они вверх-вниз, тем самым указывая нужный цвет.
Можно «прогуляться» по цветовому кругу, установив максимальные значения для большей наглядности, насыщенности и яркости S, B -100% менять только значения для угла поворота (Н) выбранный «чистый», цвет будет показан в верхней части окошка просмотра.

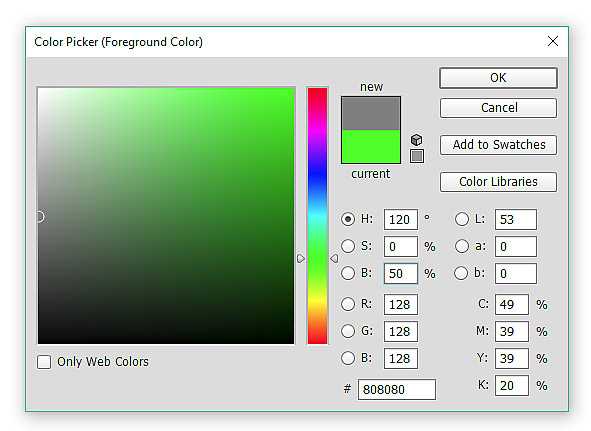
Чтобы получить нейтрально серый 50% цвет нужно значение насыщенности снизить до 0% яркость установить в 50%. значения тона при этом не играют никакой роли

Поработайте с этой палитрой изменяйте параметры HSB посмотрите, что происходит с цветом. Переключитесь на параметр насыщенности S установив чек бокс на него, посмотрите как изменится окно выбора и полоса тона, мало того изменятся и их назначения, проделайте ту же операцию с яркостью.
Ориентируйтесь на изменения параметров в полях HSB при перемещении мишени и ползунков, это поможет понять, что происходит с цветом. Через небольшое время, проведённое за этими экспериментами вы сможете уяснить для себя как взаимодействуют параметры Hue, Saturation, Brightness и какой вклад делает каждый из них в формировании цвета.
Эти знания помогут вам в работе с цветом в фотошопе так как движки и ползунки отвечающие за изменения тона насыщенности и яркости встречаются во многих инструментах программы. Столкнувшись с ними во время работы, вы будете представлять каких изменений стоит ожидать на картинке корректируя тот или иной параметр. На этом я заканчиваю надеюсь статься была полезна для вас.
photoshop-gurus.ru
HSV (цветовая модель) — это… Что такое HSV (цветовая модель)?
У этого термина существуют и другие значения, см. HSV.HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость) — цветовая модель, в которой координатами цвета являются:
Шкала оттенков — Hue- Hue — цветовой тон, (например, красный, зелёный или сине-голубой). Варьируется в пределах 0—360°, однако иногда приводится к диапазону 0—100 или 0—1.
- Saturation — насыщенность. Варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) или Brightness — яркость. Также задаётся в пределах 0—100 и 0—1.
Модель была создана Элви Реем Смитом, одним из основателей Pixar, в 1978 году. Она является нелинейным преобразованием модели RGB.
Цвет, представленный в HSV, зависит от устройства, на которое он будет выведен, так как HSV — преобразование модели RGB, которая тоже зависит от устройства. Для получения кода цвета, не зависящего от устройства, используется модель Lab.
Следует отметить, что HSV (HSB) и HSL — две разные цветовые модели.
Трёхмерные визуализации пространства HSV
Цилиндр
ЦилиндрПростейший способ отобразить HSV в трёхмерное пространство — воспользоваться цилиндрической системой координат. Здесь координата H определяется полярным углом, S — радиус-вектором, а V — Z-координатой. То есть, оттенок изменяется при движении вдоль окружности цилиндра, насыщенность — вдоль радиуса, а яркость — вдоль высоты. Несмотря на «математическую» точность, у такой модели есть существенный недостаток: на практике количество различимых глазом уровней насыщенности и оттенков уменьшается при приближении яркости (V) к нулю (то есть, на оттенках, близких к чёрному). Также на малых S и V появляются существенные ошибки округления при переводе RGB в HSV и наоборот. Поэтому чаще применяется коническая модель.
Конус
Коническое представление моделиДругой способ визуализации цветового пространства — конус. Как и в цилиндре, оттенок изменяется по окружности конуса. Насыщенность цвета возрастает с отдалением от оси конуса, а яркость — с приближением к его основанию. Иногда вместо конуса используется шестиугольная правильная пирамида.
Оба этих способа являются удобной трёхмерной иллюстрацией пространства HSV. Но из-за трёхмерности они в прикладном ПО не применяются.
Визуализация HSV в прикладном ПО
Модель HSV часто используется в программах компьютерной графики, так как удобна для человека. Ниже указаны способы «разворачивания» трёхмерного пространства HSV на двухмерный экран компьютера.
Цветовой круг
Цветовой круг в прикладном ПОЭта визуализация состоит из цветового круга (то есть, поперечного сечения цилиндра) и движка яркости (высоты цилиндра). Эта визуализация получила широкую известность по первым версиям ПО компании Corel. На данный момент применяется чрезвычайно редко, чаще используют кольцевую модель («а-ля Macromedia»)
Цветовое кольцо
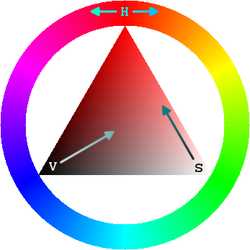
 Цветовое кольцо с осями H, S и V Поворачивающееся кольцо
Цветовое кольцо с осями H, S и V Поворачивающееся кольцоОттенок представляется в виде радужного кольца, а насыщенность и значение цвета выбираются при помощи вписанного в это кольцо треугольника. Его вертикальная ось, как правило, регулирует насыщенность, а горизонтальная позволяет изменять значение цвета. Таким образом, для выбора цвета нужно сначала указать оттенок, а потом выбрать нужный цвет из треугольника.
Изменение одного компонента
Три уровня яркости при увеличивающейся насыщенности Три уровня насыщенности при увеличивающейся яркостиНа этих двух диаграммах показываются цвета, различающиеся только одним компонентом.
Матрица соседних оттенков
3×3×3Различие близких цветов можно отобразить другим путём — показать рядом несколько цветов, ненамного отличающихся своими компонентами. На рисунке справа показано 27 близких оттенков оранжевого, отсортированных по яркости и располагающихся по спирали. Квадратики в центре показывают те же цвета, но отсортированные в более линейном порядке.
HSV и восприятие цвета
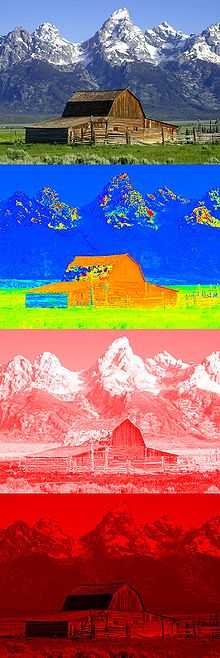
 Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонент
Изображение и его отдельные компоненты — H, S, V. На разных участках изображения можно проследить изменения компонентЧасто художники предпочитают использовать HSV вместо других моделей, таких как RGB и CMYK, потому что они считают, что устройство HSV ближе к человеческому восприятию цветов. RGB и CMYK определяют цвет как комбинацию основных цветов (красного, зелёного и синего или жёлтого, пурпурного, голубого и чёрного соответственно), в то время как компоненты цвета в HSV отображают информацию о цвете в более привычной человеку форме: Что это за цвет? Насколько он насыщенный? Насколько он светлый или тёмный? Цветовое пространство HSL представляет цвет похожим и даже, возможно, более интуитивно понятным образом, чем HSV.
Преобразования цветовых компонентов между моделями
RGB → HSV
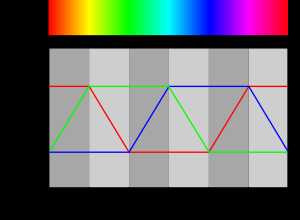
 Иллюстрация, демонстрирующая отношение между RGB и HSV
Иллюстрация, демонстрирующая отношение между RGB и HSVСчитаем, что:
Пусть — максимальное значение из , и , а — минимальное из них.
HSV → RGBДля любых оттенка H ∈ [0°, 360°), насыщенности S ∈ [0, 100], и яркости V ∈ [0, 100]: Полученные значения красного, зелёного и синего каналов RGB исчисляются в процентах. Чтобы привести их в соответствие распространённому представлению COLORREF необходимо умножить каждое из них на 255. При целочисленном кодировании для каждого цвета в HSV есть соответствующий цвет в RGB. Однако обратное утверждение не является верным: некоторые цвета в RGB нельзя выразить в HSV так, чтобы значение каждого компонента было целым. Фактически, при таком кодировании доступна только часть цветового пространства RGB. Дополнительные цветаДва цвета называются дополнительными, если при смешивании их в равной пропорции получается чистый серый цвет. Если задан один цвет (, , ), то обязательно существует дополнительный ему цвет (, , ). Поскольку результирующий цвет должен быть серым, его насыщенность (S) должна быть равна 0. Таким образом, См. также |
dic.academic.ru
Что такое цветовая модель
Мы воспринимаем окружающий мир с помощью различных факторов, один из которых — это цвет. Открывает человек глаза и видит разные цвета, а если нужно об этих цветах рассказать другому человеку, то можно сказать что-то вроде «штаны у него как спелый лимон» или «глаза у нее как ясное небо» и человеку в принципе понятно какого цвета штаны и глаза, даже если он их не видит.
То есть передать информацию о цвете от человека человеку, никакого труда не составляет. А если цветовой информацией должны оперировать не люди, а какие-нибудь технические устройства, тут вариант «глаза как ясное небо» не пойдет. Нужно какое-то иное описание цвета, понятное этим устройствам (мониторы, принтеры, фотоаппараты и т. д.). Как раз для этого и нужны цветовые модели.
Типы цветовых моделей
Существует немало цветовых моделей, наиболее часто используемые можно разделить на три группы:
- аппаратно-зависимые — цветовые модели данной группы описываю цвет применительно к конкретному, цветовоспроизводящему устройству (например монитору), — RGB, CMYK
- аппаратно-независимые — эта группа цветовых моделей для того, чтобы дать однозначную информацию о цвете — XYZ, Lab
- психологические — эти модели основываются на особенностях восприятия человека — HSB, HSV, HSL
Рассмотрим по отдельности некоторые, часто используемые, цветовые модели.
Цветовая модель RGB
Данная цветовая модель описывает цвет источника света (сюда можно отнести например экран монитора или телевизора). Из огромного множества цветов, в качестве основных (первичных) было выделено три цвета: красный (Bed), зеленый (Green), синий (Blue ). Первые буквы названий основных цветов образовали название цветовой модели RGB.
Когда смешиваются два основных цвета, получившийся цвет осветляется: красный и зеленый дают желтый, зеленый и синий дают голубой, из синего и красного получится пурпурный. Если смешать все три основных цвета, образуется белый. Такие цвета называются аддитивными.

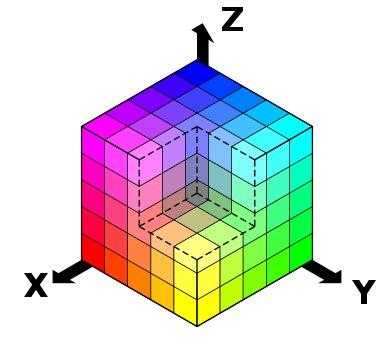
Эту модель можно представить в виде трехмерной системы координат, где каждая отражает значение одного из основных цветов в диапазоне от нуля до максимума. Получился куб, внутри которого находятся все цвета, образующие цветовое пространство RGB.

Важные точки и линии модели RGB
- Начало координат: в этой точке значения всех основных цветов равны нулю, излучение отсутствует, т. е. это — точка черного цвета.
- В ближайшей к зрителю точке все составляющие имеют максимальное значение, это значит максимальное свечение — точка белого цвета.
- На линии, соединяющей эти точки (по диагонали куба), расположены оттенки серого цвета: от черного к белому. Этот диапазон иначе называют серой шкалой (Grayscale).
- Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Плюс этой модели состоит в том, что она описывает все 16 миллионов цветов, а минус в том, что при печати часть (самые яркие и насыщенные) этих цветов потеряется.
Так как RGB аппаратно-завиисмая модель, то одна и та же картинка на разных мониторах может отличаться по цвету, например потому что экраны этих мониторов сделаны по разным технологиям или мониторы по разному настроены.
Цветовая модель CMYK
Если предыдущая модель описывает светящиеся цвета, то CMYK наоборот, для описания цветов отраженных. Еще они называются субтрактивными («вычитательными»), потому что они остаются после вычитания основных аддитивных. Так как цветов для вычитания у нас три, то и основных субтрактивных цветов тоже будет три: голубой (Cyan), пурпурный (Magenta), желтый (Yellow).

Три основных цвета модели CMYK, называют полиграфической триадой. Печатая этими красками, происходит поглощение красной, зеленой и синей составляющих. В изображении CMYK каждый пиксель имеет значение процентного содержания триадных красок.
Когда смешиваем две субтрактивных краски, то результирующий цвет затемняется, а если смешать три, то должен получиться черный цвет. При нулевом значении всех красок получаем белый цвет. А когда значения всех составляющих равны — получаем серый цвет.

На деле получается, что если смешать три краски при максимальных значениях, вместо глубокого черного цвета у нас получится скорее грязный темно-коричневый. Это происходит потому, что полиграфические краски не идеальны и не могут отразить весь цветовой диапазон.
Что бы компенсировать эту проблему к этой триаде добавили четвертую краску черного цвета, она и добавила последнюю букву в названии цветовой модели С — Cyan (Голубой), М — Magenta (Пурпурный), Y — Yellow (Желтый), К — blacK (Черный). Все краски обычно обозначаются начальной буквой названия, но черную обозначили последней буквой, Почему? На этот счет есть несколько версий.
Как и RGB, CMYK тоже модель аппаратно-зависимая. Зависит конечный результат от краски, от типа бумаги, от печатной машины, от особенностей технологии печати. Поэтому одно и то же изображение в разных типографиях может быть напечатанным по разному.
Цветовая модель HSB
Если вышеописанные модели соединить в одну, то результат можно изобразить в виде цветового круга, где основные цвета моделей RGB и CMY расположены в следующей зависимости: каждый цвет находится напротив комплементарного цвета, его дополняющего и между цветами, с помощью которых он образован.

Чтобы усилить какой-то цвет, нужно ослабить цвет находящийся напротив (дополняющий). Например, чтобы усилить желтый, нужно ослабить синий.

Для описания цвета в данной модели есть три параметра Hue (оттенок) — показывает положение цвета на цветовом круге и обозначается величиной угла от 0 до 360 градусов, Saturation (насыщенность) — определяет чистоту цвета (уменьшение насыщенности похоже на добавлене белого цвета в исходный цвет), Brightness (яркость) — показывает освещенность или затененность цвета (уменьшение яркости похоже на добавление черной краски). Первые буквы в названии этих параметров и дали название цветовой модели.
Модель HSB хорошо согласуется с человеческим восприятием: цветовой тон — длина волны света, насыщенность — интенсивность волны, а яркость — количество света.
Минусом модели HSB является необходимость конвертировать ее в RGB для отображения на экране монитора или в CMYK для печати.
Цветовая модель Lab
Эту модель создала Международная комиссия по освещению для того, чтобы уйти от недостатков предыдущих моделей. Было необходимо создать аппаратно независимую модель для определения цвета независящую от параметров устройства.
В модели Lab цвет представлен тремя параметрами:
- L — светлота
- a — хроматический компонент в диапазоне от зеленого до красного
- b — хроматический компонент в диапазоне от синего до желтого
При переводе цвета из какой-нибудь модели в Lab, все цвета сохраняются, так как пространство Lab самое большое. Поэтому данное пространство используют как посредника при конвертации цвета из одной модели в другую.
Цветовая модель Grayscale
Самое простое и понятное пространство используется для отображения черно-белого изображения. Цвет в данной модели описывается всего одним параметром. Значение параметра может быть в градациях (от 0 до 256) или в процентах (от 0% до 100%). Минимальное значение соответствует белому цвету, а максимальное — черному.
Индексные цвета
Вряд ли допечатнику придется работать с индексными цветами, но знать что это такое, не помешает.
Итак, когда-то давно, на заре компьютерных технологий, компьютеры могли отображать на экране не больше 256 цветов одновременно, а до этого 64 и 16 цветов. Исходя из таких условий был придуман индексный способ кодирования цвета. Каждый цвет, содержащийся в изображении, получил порядковый номер, с помощью этого номера описывался цвет всех пикселов, имеющих соответствующий цвет. Но у разных изображение наборы цветов разные и по этому пришлось в каждой картинке хранить свой набор цветов (набор цветов назвали — цветовая таблица).
Современные компьютеры (даже самые простые) способны отображать на экране 16,8 млн цветов, поэтому нет особой необходимости в использовании индексных цветов. Но с развитием интернета эта модель вновь используется. Все потому, что такой файл может иметь гораздо меньший размер.
dopechatnik.ru
Цветовые модели HSV и HLS
Цветовые модели HSV и HLS. Рассмотренные модели ориентированы на работу с цветопередающей аппаратурой и для некоторых людей неудобны. Поэтому модели HSV, HLS опираются на интуитивные понятия тона насыщенности и яркости.
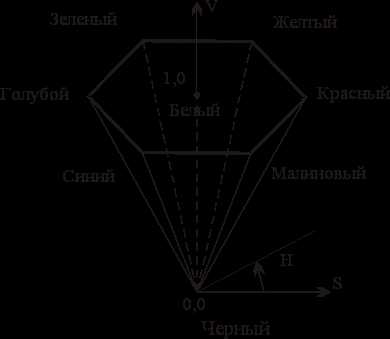
В цветовом пространстве модели HSV (Hue, Saturation, Value), иногда называемой HSB (Hue, Saturation, Brightness), используется цилиндрическая система координат, а множество допустимых цветов представляет собой шестигранный конус, поставленный на вершину.
Основание
конуса представляет яркие цвета и
соответствует V =
1. Однако цвета основания V = 1 не имеют одинаковой воспринимаемой
интенсивности. Тон (H)
измеряется углом, отсчитываемым вокруг
вертикальной оси OV.
При этом красному цвету соответствует
угол 0°, зелёному – угол 120° и т. д. Цвета,
взаимно дополняющие друг друга до
белого, находятся напротив один другого,
т. е. их тона отличаются на 180°. Величина S изменяется от 0 на оси OV до 1 на гранях конуса. 
Конус имеет единичную высоту (V = 1) и основание, расположенное в начале координат. В основании конуса величины H и S смысла не имеют. Белому цвету соответствует пара S = 1, V = 1. Ось OV (S = 0) соответствует ахроматическим цветам (серым тонам).
Процесс добавления белого цвета к заданному можно представить как уменьшение насыщенности S, а процесс добавления чёрного цвета – как уменьшение яркости V. Основанию шестигранного конуса соответствует проекция RGB куба вдоль его главной диагонали.
Рис. 1.8. Цветовое пространство HSV модели
Еще одним примером системы, построенной на интуитивных понятиях тона насыщенности и яркости, является система HLS (Hue, Lightness, Saturation). Здесь множество всех цветов представляет собой два шестигранных конуса, поставленных друг на друга (основание к основанию).
Модель
HLS HLS
(Hue, Lightness, Saturation — цветовой тон, освещённость,
насыщенность) — модель ориентированная
на человека и обеспечивающая возможность
явного задания требуемого оттенка
цвета/ Эта модель образует подпространство,
представляющее собой двойной конус, в
котором черный цвет задается вершиной
нижнего конуса и соответствует значению
L = 0, белый цвет максимальной интенсивности
задается вершиной верхнего конуса и
соответствует значению L = 1. Максимально
интенсивные цветовые тона соответствуют
основанию конусов с L = 0.5, что не совсем
удобно.
Цветовой тон H, аналогично
системе HSV, задается углом поворота. Насыщенность S меняется в пределах
от 0 до 1 и задается расстоянием от
вертикальной оси L до боковой поверхности
конуса. Т.е. максимально насыщенные
цветовые цвета располагаются при L=0.5,
S=1. В общем, систему HLS можно представить
как полученную из HSV «вытягиванием»
точки V=1, S=0, задающей белый цвет, вверх
для
образования верхнего конуса.
В некоторых графических редакторах, например, в Macromedia FreeHand используется модель HLS. В модели HLS, в отличие от HSB, вместо яркости используется параметрL— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Модели HSBиHLSне ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют ещеаппаратно независимыми.
Рис. 5: Цветовая модель HLS
Светлота (lightness)— одна из основных характеристик цвета наряду снасыщенностьюитоном. Это субъективная яркость участка изображения, отнесённая к субъективнойяркостиповерхности, воспринимаемой человеком какбелая.
где
— светлота
— субъективная яркость участка
— субъективная яркость белого
Важно отметить именно относительность восприятия. Если посмотреть на лист с изображением на бумаге при свете лампы и при ярком солнечном свете, количество отражённого света от участка изображения (яркость) будет различаться, однако относительно самого светлого участка поверхности — незапечатанной белой бумаги, воспринимаемая светлота будет одной и той же.
Тон— одна из трёх основных характеристикцветанаряду снасыщенностьюисветлотой. Тон определяется характером распределения излучения в спектре видимого света, причём, главным образом, положением пика излучения, а не его интенсивностью и характером распределения излучения в других областях спектра. Именно тон определяет название цвета, например «красный», «синий», «зелёный».
Насыщенность— этоинтенсивностьопределённоготона, то есть степень визуального отличия хроматического цвета от равного по светлоте ахроматического (серого) цвета. Насыщенный цвет можно назвать сочным, глубоким, менее насыщенный — приглушённым, приближённым к серому. Полностью ненасыщенный цвет будет оттенком серого. Насыщенность (saturation) — одна из трёх координат в цветовых пространствахHSLиHSV.
Цветовые модели HSB и HLS
Многие художники пользуются цветовой моделью HSB. Это не строгая математическая модель, но она очень удобна для подбора оттенков и цветов. Эта модель основана на модели RGB, но имеет другую систему координат. Любой цвет в модели HSB определяется своим цветовым тоном (собственно цветом), насыщенностью (то есть процентом добавленной к цвету белой краски) и яркостью (процентом добавленной черной краски). Такая модель получила название по первым буквам английских слов Hue — тон, Saturation — насыщенность и Brightness — яркость. Это трехканальная модель (рис. 3.).
Все оттенки располагаются по кругу, и каждому соответствует свой градус, т.е. всего насчитывается 360 вариантов (красный — 0, желтый — 60, зеленый — 120 градусов и т.д.). Более точной графической интерпретацией данной модели будет конус. Такая цветовая модель намного беднее, рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 млн. цветов.
Модель HSB лучше, чем RGB и CMYK, соответствует понятию цвета, которое используют маляры и профессиональные художники. Действительно, у них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: осветленных или затемненных. Хотя художники и смешивают краски, но это уже выходит за рамки модели HSB
Насыщенность характеризует чистоту цвета. Нулевая
насыщенность соответствует серому
цвету, а максимальная насыщенность —
наиболее яркому варианту данного цвета.
Можно считать, что изменение насыщенности
связано с добавлением белой краски. То
есть уменьшение насыщенности соответствует
добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, вдоль которого располагаются оттенки цветов. На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр Н в угловых градусах). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр S в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр В в процентах). Цвета на внешнем круге имеют максимальную яркость.
Рис. 3. Графическое представление модели HSB
В некоторых графических редакторах, например в Macromedia FreeHand, используется модель HLS (Hue, Lightness, Saturation), которая похожа на HSB. В модели HLS, в отличие от HSB, вместо яркости используется параметр L— освещенность (Lightness). Уменьшение освещенности приближает цвет к черному, а увеличение — к белому. Чистый спектральный цвет получается при освещенности 50%.
Понятия яркости L в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал а и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L.
Модели HSB и HLS не ориентированы ни на какое техническое устройство воспроизведения цветов, поэтому их называют еще аппаратно независимыми.
Модель HSB основана на трех параметрах: H — оттенок или тон (Hue), S — насыщенность (Saturation) и B — яркость (Brightness). Модель HSB лучше, чемRGBиCMYK, соответствует понятию цвета, которое используют профессиональные художники. У них обычно есть несколько основных красок, а все другие получаются добавлением к ним белой и черной. Таким образом, нужные цвета — это некоторая модификация основных: осветлить или затемнить. Хотя художники и смешивают различные краски, но это уже выходит за рамки модели HSB.
Насыщенность характеризует чистоту цвета. Нулевая насыщенность соответствует серому цвету, а максимальная — наиболее яркому варианту данного цвета. Можно считать, что изменение насыщенности связано с добавлением белой краски. То есть уменьшение насыщенности соответствует добавлению белой краски.
Яркость понимается как степень освещенности. При нулевой яркости цвет становится черным. Максимальная яркость при максимальной насыщенности дают наиболее выразительный вариант данного цвета. Можно также считать, что яркость изменяется путем добавления черной краски. Чем больше черной краски добавлено, тем меньше яркость.
Графически модель HSB можно представить в виде кольца, по окружности которого располагаются оттенки цветов (рис. 6). На внешнем крае круга находятся чистые спектральные цвета или цветовые тона (параметр H измеряется в угловых градусах, от 0 до 360). Чем ближе к центру круга расположен цвет, тем меньше его насыщенность, тем он более блеклый, пастельный (параметр Sизмеряется в процентах). Яркость (освещенность) отображается на линейке, перпендикулярной плоскости цветового круга (параметр B измеряется в процентах). Все цвета на внешнем круге имеют максимальную яркость.
Рис. 6. Графическое представление модели HSB
Цветовые модели HSV и HLS
Приведенные модели не охватывают всего диапазона видимого цвета, поскольку их цветовой охват — это лишь треугольник на графике МКО, вершинам которого соответствуют базовые цвета. Они являются аппаратно ориентированными, т.е. соответствуют технической реализации цвета в устройствах графического вывода. Но психофизиологическое восприятие света определяется не интенсивностью трех первичных цветов, а цветовым тоном, насыщенностью и светлотой. Цветовой тон позволяет различать цвета, насыщенность задает степень «разбавления» чистого тона белым цветом, а светлота — это интенсивность света в целом. Поэтому для адекватного нашему восприятию подбора оттенков более удобными являются модели, в числе параметров которых присутствует тон (Hue). Этот параметр принято измерять углом, отсчитываемым вокруг вертикальной оси. При этом красному цвету соответствует угол 0, зеленому — 120, синему — 240, а дополняющие друг друга цвета расположены один напротив другого, т.е. угол между ними составляет 180. Цвета CMY расположены посредине между составляющими их компонентами RGB. Существует две модели, использующие этот параметр.
Модель HSV (Hue, Saturation, Value, или тон, насыщенность, количество света) можно представить в виде световой шестигранной пирамиды (рис. 2.10), по оси которой откладывается значение V, а расстояние от оси до боковой грани в горизонтальном сечении соответствует параметру S (за диапазон изменения этих величин принимается интервал от нуля до единицы). Значение S равно единице, если точка лежит на боковой грани пирамиды. Шестиугольник, лежащий в основании пирамиды, представляет собой проекцию цветового куба в направлении его главной диагонали.
Преобразование цветового пространства HSV в RGBосуществляется непосредственно с
помощью геометрических соотношений
между шестигранной пирамидой и кубом.
Цветовая модель HLS (Hue, Lightness, Saturation, или тон, светлота, насыщенность) является расширением модели HSV. Здесь цветовое пространство уже представляется в виде двойной пирамиды (рис. 2.11), в которой по вертикальной оси откладывается L (светлота), а остальные два параметра задаются так же, как и в предыдущей модели. В литературе эти пирамиды иногда называют шестигранным конусом.
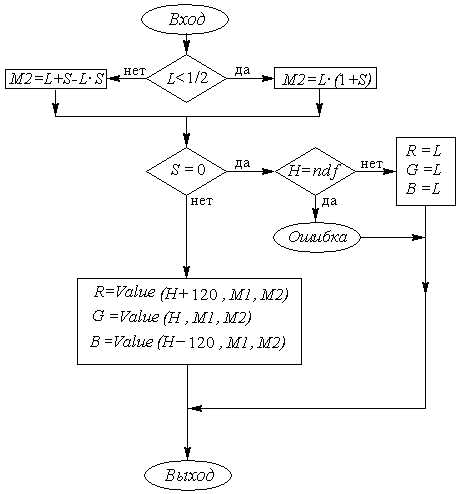
На рис.2.12и2.13приведены блок-схемы преобразования моделей HSV и HLS в модель RGB. Алгоритмы обратного преобразования предлагаются читателю в качестве упражнения.
В первом алгоритме используется функция Ent, означающая целую часть числа. Кроме того, используется операция присваивания для векторов. Константа ndf (сокращенное от выражения «not defined» (не определен)) используется при входе в алгоритм для того, чтобы выяснить, задано ли значение переменной H. Например, по соглашению ndf может быть некоторым отрицательным значением, так как тон — это всегда положительная величина. Во втором алгоритме применяется вспомогательная функция Value (Значение) (H, M1, M2) для вычисления значения компоненты R, G или B в зависимости от ситуации.
Рис. 2.12. Преобразование модели HSV в RGB

Алгоритм преобразования:
Приведение H к заданному диапазону:
Пока H<0 H=H+360
Пока H>360 H=H-360
Определение координат
Если H<60 то Value=M1+(M2-M1)*H/60
Если 60<=H<180 то Value=M2
Если 180<=H<240 то Value=M1+(M2-M1)*(240-H)/60
Если 240<=H то Value=M1
Рис. 2.13. Преобразование модели HLS в RGB
studfiles.net
Что такое RGB, CMYK, HSV+HSL, Lab — цветовые модели и параметры / Заметки Сис.Админа
Доброго времени суток, дорогие читатели, знакомые, посетители, мимопроходящие личности и прочие странные существа! Сегодня мы поговорим о немного специфической, но несомненно важной вещи для любого пользователя, а именно о такой штуке: представление цвета в компьютере.
Как ни крути, но рано или поздно все столкнутся с практической необходимостью понимания, что такое цветовая модель, да и просто сие знание полезно с точки зрения расширения кругозора и осознания — что и как работает в компьютере и из чего он состоит как с программной, так и с физической точки зрения.
Поехали.
Что такое цветовая модель
В общем виде цветовая модель — это некоторая абстрактная вещь, в которой цвет представляется в виде совокупности чисел. И каждая такая модель имеет свои особенности и недостатки. По сути, это как с языком, например, если цвет — это слово «дом», то на разных языках оно будет писаться и звучать по-разному, но при этом смысл слова везде будет одинаковый. Так же и с цветом.
Мы рассмотрим самые основные модели. Их 5. Как правило, используется одновременно несколько различных моделей, т.к. некоторые удобнее всего использовать в визуальном виде, а другие в численном.
к содержанию ↑RGB

Это самая распространенная модель представления цвета. В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет [0,0,255] будет соответствовать синему, а [255, 255, 0] — желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый — #00ff00, синий — #0000ff, желтый — #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Иными словами, восьмибитное представление — три шкалы с каждым основным цветов, шестнадцатибитное — одна шкала с тремя цветами.
Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания».
На картинке выше видно, как цвета смешиваются друг с другом, образуя новые цвета (желтый — [255,255,0], пурпурный — [255,0,255], голубой — [0,255,255] и белый [255,255,255]).

При этом эта модель чаще всего используется именно в численном виде, а не в визуальном (когда цвет задается вводом его значения в соотв. поля, а не выбирается мышкой). Для визуальной настройки цвета используются другие модели. Потому что визуально модель RGB представляет собой трехмерный кубик, который, как Вы видите на картинке выше, не очень удобно использовать 🙂
Так что это самая распространенная модель у веб-дизайнеров (передаем пламенный привет css) и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах (ибо в мониторах используется так называемый люминофор — вещество, которое преобразовывает поглощаемую им энергию в световое излучение, а посему в зависимости от качества этого вещества будут определяться базовые цвета) .
к содержанию ↑CMYK

Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности

Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):

Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет [30,45,80,5].
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
к содержанию ↑HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂
HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
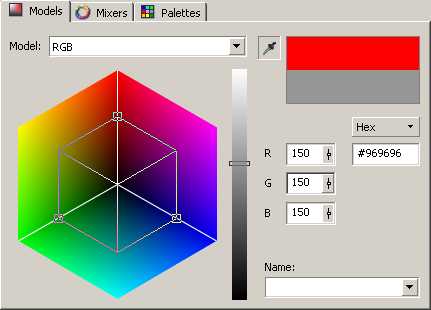
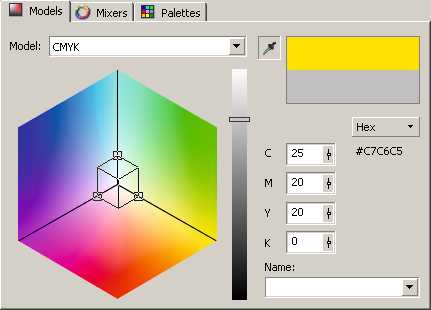
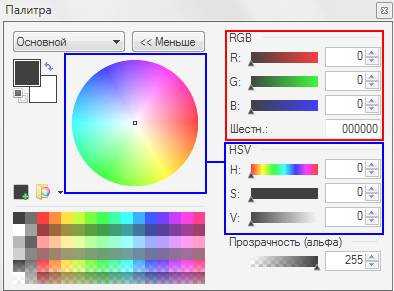
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:

Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
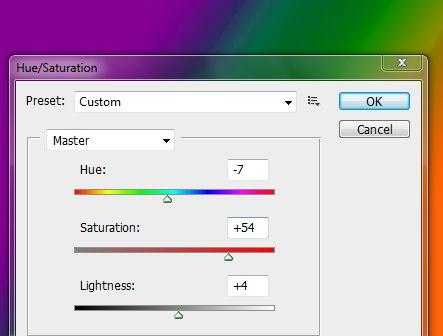
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation

Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:

Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
к содержанию ↑Lab или L,a,b
Эта модель является одной из стандартных, хотя и малоизвестна рядовому пользователю.
Расшифровывается она следующим образом:
- L — Luminance — освещенность (это совокупность яркости и интенсивности)
- a — один из компонентов цвета, меняется от зеленого до красного
- b — второй из компонентов цвета, меняется от синего до желтого
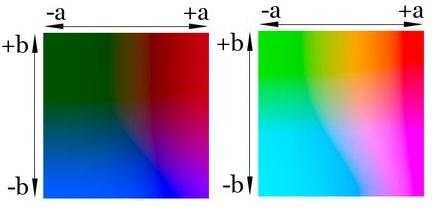
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)

Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета 🙂
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь (да, это единственная модель, которая делает это без потерь), обычным же смертным страждущим пользователям достаточно, как правило, HSL и HSV плюс фильтры.
Ну и в качестве примера работы модели HSV, HSL и Lab вот картинка из Википедии (кликабельно)
На сим всё 😉
к содержанию ↑Послесловие
Такие вот пироги. Надеюсь, Вам понравилось и Вы этим когда-нибудь воспользуетесь, ну или хотя бы примете к сведению и будете знать, что к чему и почему.
Как и всегда будем рады Вашим дополнениям, вопросам, благодарностям, критике и всему такому прочему. Пишите комментарии 😉
P.S. За существование оной статьи отдельное спасибо другу проекта и члену нашей команды под ником “barn4k“.
sonikelf.ru