Как сделать шрифт с контуром в word?
как в ворде сделать контур буквы
Если вы имеете в виду букву написанную шрифтом с пунктирными линиями то никак. По умолчанию шрифты как правило создаются следующие : обычный, жирный, курсивом, жирным курсивом (но могут быть еще и другие) , каждая буква прописана в специальном файле с шрифтом, поэтому если создатель шрифта не делал «контур буквы » то вы его не сможете никак получить. Возможно на просторах интернета имеется интересующий вас шрифт, его надо поискать.
В Ворде 2010 Шрифт / Текстовые эффекты / Контур текста. В предыдущих версиях не помню. Также в опции Шрифт ищите. Либо через ВордАрт.

Спасибо большое Константин гений, давно искала а сегодня сделала таблицу сотни
Войдите, чтобы написать ответ
Контурные шрифты
В разделе Программное обеспечение на вопрос как в ворде сделать контур буквы заданный автором Александр Белинин
Ответ от
22 ответа
Привет! Вот подборка тем с ответами на Ваш вопрос: как в ворде сделать контур буквы
Ответ от Просочиться
Если вы имеете в виду букву написанную шрифтом с пунктирными линиями то никак. По умолчанию шрифты как правило создаются следующие : обычный, жирный, курсивом, жирным курсивом (но могут быть еще и другие) , каждая буква прописана в специальном файле с шрифтом, поэтому если создатель шрифта не делал «контур буквы » то вы его не сможете никак получить. Возможно на просторах интернета имеется интересующий вас шрифт, его надо поискать.
Ответ от
Купоросить
В Ворде 2010 Шрифт / Текстовые эффекты / Контур текста. В предыдущих версиях не помню. Также в опции Шрифт ищите. Либо через ВордАрт.

Ответ от Agnessa Tina
Спасибо большое Константин гений, давно искала а сегодня сделала таблицу сотни
Ответ от
2 ответа
Привет! Вот еще темы с нужными ответами:

Вопрос о том, как сделать трафарет в программе Microsoft Word, интересует многих пользователей. Проблема в том, что найти на него вменяемый ответ на просторах интернета не так уж и просто. Если и вас интересует эта тема, вы обратились по адресу, но для начала давайте разберемся, что представляет собой трафарет.
Трафарет — это «продырявленная пластинка», по крайней мере, таково значение этого слова в точном переводе с итальянского. Кратко о том, как сделать такую «пластинку» мы расскажем во второй половине этой статьи, а непосредственно ниже мы поделимся с вами тем, как создать основу для традиционного трафарета в Ворде.
Урок: Как в Word сделать шаблон документа
Выбор шрифта
Если вы готовы серьезно заморочиться, параллельно подключив фантазию, для создания трафарета вполне можно использовать любой шрифт, представленный в стандартном наборе программы. Главное, когда он будет распечатан на бумаге, сделать перемычки — места, которые не будут вырезаться в буквах, ограниченных контуром.

Урок: Как изменить шрифт в Ворде
Собственно, если вы готовы так попотеть над трафаретом, непонятно, зачем вам наша инструкция, так как в вашем распоряжении есть все шрифты MS Word. Выбираете понравившийся, пишите слово или набираете алфавит и печатаете на принтере, а затем вырезаете их по контуру, не забывая о перемычках.

Если же вы не готовы тратить столько сил, времени и энергии и трафарет классического вида вас вполне устраивает, наша с вами задача — найти, скачать и установить тот самый классический трафаретный шрифт. От изнурительного поиска мы готовы вас избавить — мы все нашли самостоятельно.

Шрифт Trafaret Kit Transparent полностью имитирует старые добрые советские трафареты ТШ-1 с одним приятным бонусом — помимо русского языка в нем есть еще и английский, а также ряд других символов, отсутствующих в оригинале. Скачать его можно сайта автора.
Скачать Шрифт Trafaret Kit Transparent
Установка шрифта
Чтобы загруженный вами шрифт появился в Ворде, сначала его необходимо установить в систему. Собственно, после этого он автоматически отобразится в программе. О том, как это сделать, вы можете узнать из нашей статьи.

Урок: Как в Word добавить новый шрифт
Создание основы для трафарета
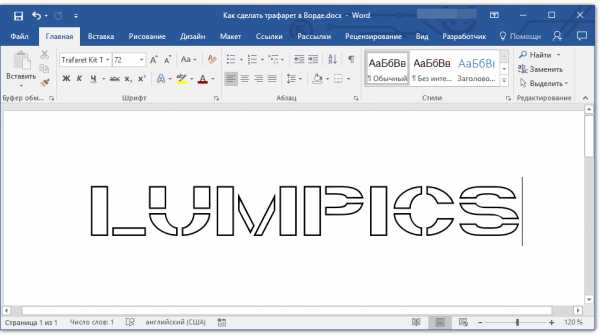
Выберите Trafaret Kit Transparent из списка доступных в Ворде шрифтов и создайте в нем нужную надпись. Если же вам нужен алфавитный трафарет, напишите на странице документа алфавит. По необходимости можно добавить и другие символы.

Урок: Вставка символов в Word
Стандартная книжная ориентация листа в Ворде — не самое подходящее решение для создания трафарета. На альбомной странице он будет смотреться более привычно. Изменить положение страницы поможет наша инструкция.

Урок: Как сделать альбомный лист в Word
Теперь текст нужно отформатировать. Задайте подходящий размер, выберите подходящее положение на странице, установите достаточные отступы и интервалы, как между буквами, так и между словами. Наша инструкция поможет вам все это сделать.

Урок: Форматирование текста в Ворде
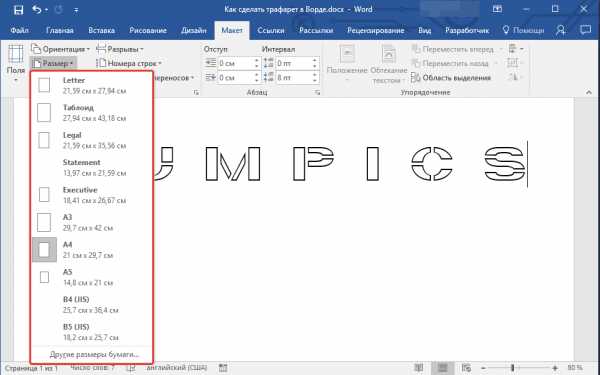
Возможно, стандартного формата листа А4 вам будет недостаточно. Если вы хотите изменить его на больший (A3, к примеру), наша статья поможет вам это сделать.

Урок: Как изменить формат листа в Word
Примечание: Изменяя формат листа, не забывайте соразмерно изменить размер шрифта и сопутствующие параметры. Не менее важными в данном случае являются возможности принтера, на котором трафарет будет распечатываться — поддержка выбранного формата бумаги обязательна.
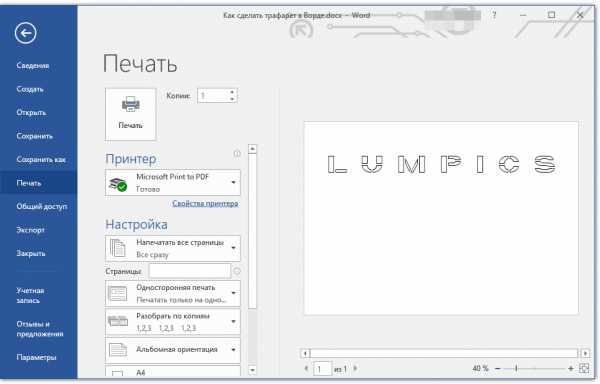
Печать трафарета
Написав алфавит или надпись, отформатировав этот текст, можно смело переходить к печати документа. Если вы еще не знаете, как это сделать, обязательно ознакомьтесь с нашей инструкцией.

Урок: Печать документов в Word
Создание трафарета
Как вы понимаете, толку от трафарета, распечатанного на обычном листике бумаги, практически никакого. Больше одного раза им вряд можно будет воспользоваться. Именно поэтому распечатанную страницу с основой для трафарета необходимо «укрепить». Для этого вам понадобится следующее:
- Картон или полимерная пленка;
- Копирка;
- Ножницы;
- Сапожный или канцелярский нож;
- Ручка или карандаш;
- Доска;
- Ламинатор (опционально).
Распечатанный текст необходимо перевести на картон или пластик. В случае перевода на картон, сделать это поможет обычная копирка (копировальная бумага). Страницу с трафаретом нужно просто наложить на картон, разместив между ними копирку, а затем обвести контур букв карандашом или ручкой. Если копировальной бумаги нет, можно продавить контуры букв ручкой. Аналогичное можно проделать и с прозрачным пластиком.
И все же, с прозрачным пластиком удобнее, да и просто правильнее будет поступить немного иначе. Разместите лист пластика поверх страницы с трафаретом и обведите ручкой контуры букв.
После того, как созданная в Ворде основа для трафарета будет перенесена на картон или пластик, останется только вырезать пустые места с помощью ножниц или ножа. Главное, делать это строго по линии. Вести нож по границе буквы несложно, а вот ножницы изначально нужно «вгонять» в то место, которое будет вырезано, но не в саму грань. Пластик лучше резать острым ножом, предварительно разместив его на прочной доске.
Если под рукой у вас имеется ламинатор, распечатанный лист бумаги с основой для трафарета можно заламинировать. Сделав это, вырежьте буквы по контуру канцелярским ножом или ножницами.
Несколько советов напоследок
Создавая трафарет в Word, особенно, если это алфавит, старайтесь сделать расстояние между букв (со всех сторон) не меньше их ширины и высоты. Если для представления текста это не критично, расстояние можно сделать и немного больше.
Если для создания трафарета вы использовали не предложенный нами шрифт Trafaret Kit Transparent, а любой другой (не трафаретный), представленный в стандартном наборе Ворда, напомним еще раз, не забывайте о перемычках в буквах. Для букв, контур которых ограничен внутренним пространством (очевидный пример — буквы «О» и «В», цифра «8»), таких перемычек должно быть не менее двух.
Вот, собственно, и все, теперь вы знаете не только о том, как в сделать в Word основу для трафарета, но и о том, как сделать полноценный, плотный трафарет своими руками.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
Технически – это знаки белого цвета, окаймленные темной (обычно черной) границей.
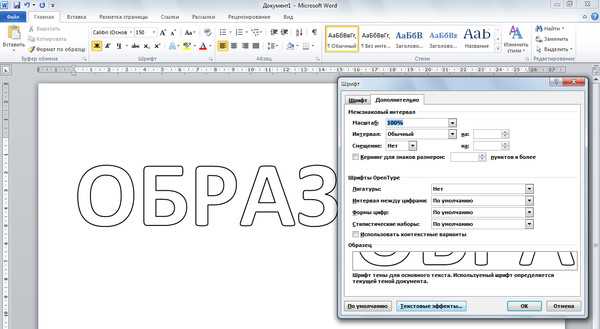
Такие знаки легко создать в Word с помощью опции Текстовые эффекты.
Для этого выделим один или несколько знаков (буквы, цифры, знаки препинания и т.д.) (для демонстрации белого цвета внутри они должны быть довольно большими).
Опция Текстовые эффекты в Word 2010 открывается следующим образом: вкладка Главная – группа Шрифт – стрелочка вызова диалогового окна Шрифт – кнопка Текстовые эффекты, открывающая окно Формат текстовых эффектов.
Устанавливаем контур текста в окне Формат текстовых эффектов: вкладка Контур текста – Сплошная линия – Цвет: Черный.
Далее устанавливаем заливку текста в том же окне Формат текстовых эффектов: вкладка
Закрываем окно Формат текстовых эффектов (кнопка Закрыть – кнопка OK) и получаем знаки с требуемым эффектом.
Post’s attachments
Пустые знаки.jpg
Пустые знаки.jpg 6 Кб, 1 скачиваний с 2012-11-16
You don’t have the permssions to download the attachments of this post.
Удобной и приятной работы в Word!
Перевести спасибо на Яндекс кошелёк — 41001162202962; на WebMoney — R581830807057.
Профессиональный документ, должен быть не только оформлен по стандартам ГОСТа, но и выглядеть красиво. Красивый текст — это дополнительный плюс.
В редакторе Word, за красоту текста отвечают: шрифты, поля, нумерация, стили и многое другое, но в этой статье речь пойдет о эффектах, которые помогут сделать из обычного заголовка, дизайнерский шедевр.
- Текстовые эффекты в Ворде:
- Предустановленные стили;
- Структура;
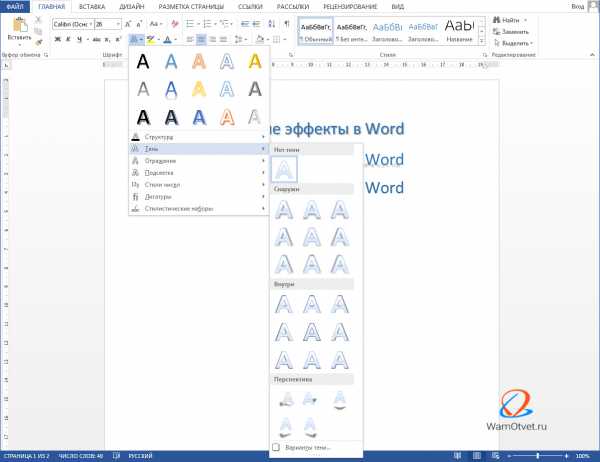
- Тень;
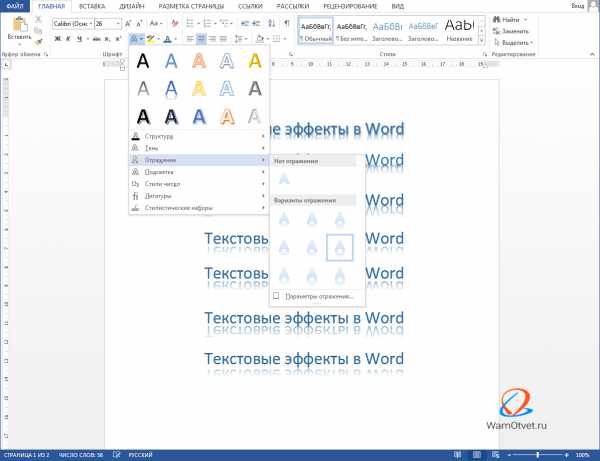
- Отражение;
- Подсветка.
- Образец как сделать красивый текст в Ворде:
- Выбираем красивый шрифт для текста;
- Редактируем текст в документе;
- Создаем красивое оформление текста.
Текстовые эффекты в Ворде
Редактор Word включает в себя огромное количество текстовых эффектов, используя которые, можно придать индивидуальный стиль любому документу.
Понятное дело, с эффектами не стоит перебарщивать, их нужно использовать только там, где это уместно и только в таком количестве, в котором нужно.
Добавление эффектов, производится следующим образом:
- Выделите интересующий фрагмент документа.
- Перейдите во вкладку «Главная».
- В блоке «Шрифт», активируйте команду «Текстовые эффекты и оформление».
- Выберите из выпадающего списка, интересующий эффект.
Перечислим имеющиеся текстовые эффекты в Ворде.
Предустановленные стили
Разработчики предложили на выбор, свой список из 15 предустановленных стилей с уже встроенными эффектами для текста.
- Заливка — черный, текст 1 с тенью.
- Заливка — синий, акцент 1 с тенью.
- Заливка — оранжевый, акцент 2, контур — акцент 2.
- Заливка — белый, контур — акцент 1 с тенью.
- Заливка — золотистый, акцент 4, мягкая багетная рамка.
- Градиентная заливка — серый.
- Градиентная заливка — синий, акцент 1, отражение.
- Градиентная заливка — золотистая, акцент 4, контур — акцент 4.
- Заливка — белый, контур — акцент 1, подсветка — акцент 1.
- Заливка — серый 50%, акцент 3, грубая багетная рамка.
- Заливка — черный, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — темно-синий, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — синий, акцент 1, контур — фон 1, густая тень — акцент 1.
- Заливка — белый, контур — акцент 2, густая тень — акцент 2.
- Заливка — серый 25%, фон 2, тень внутри.

Структура
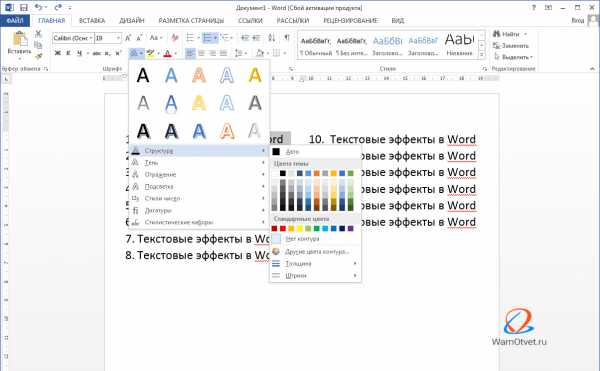
При помощи команд из категории «Структура», тексту можно задать цвет, изменить толщину шрифта и назначить тип линии.

Тень
Очень часто встречаются случаи, когда нужно придать тексту объем. Тени, самый действенный способ решить эту задачу.
В ассортименте редактора Word, имеются:
- Наружные тени;
- Внутренние тени;
- Перспективные тени.
Для создания своего варианта тени, используйте команду «Варианты тени».

Если нужно убрать тень с текста, выберите пункт «Нет тени».
Отражение
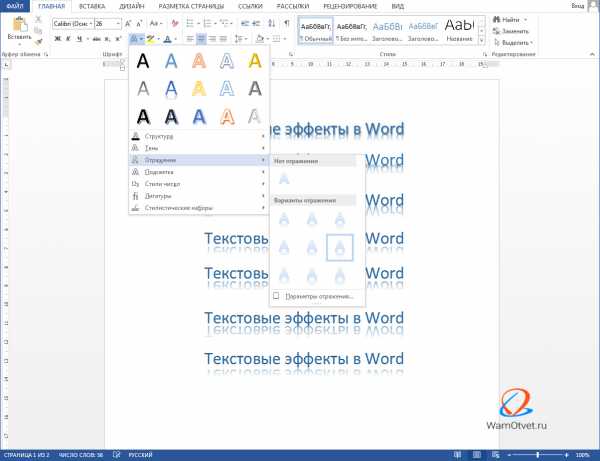
Очень красиво и стильно выглядит оформленный текст с отражением. На выбор имеется 9 вариантов с различными смещениями и толщиной отражения.
Свой стиль отражения текста, можно задать в команде «Параметры отражения».

Команда «Нет отражения» убирает эффект с текста.
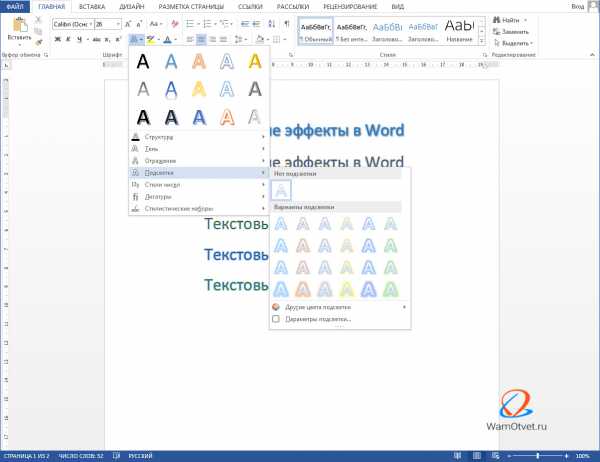
Подсветка
Подсветка придает тексту свечение. В наборе имеется 24 варианта эффекта, а точнее 6 вариантов с разными цветовыми эффектами и по 4 для каждого с увеличенной подсветкой.

Образец как сделать красивый текст в Ворде
Теперь, когда нам знакомы варианты эффектов в редакторе Word, настало время проявить фантазию и сделать красивый текст в документе, самостоятельно.
Для примера возьмем любой текст, в котором будем оформлять красивые заголовки.
Выбираем красивый шрифт для текста
Красивых шрифтов огромное количество. Существуют шрифты для деловых документов, существуют для детских тематик и тд.
Подобрать шрифт под свои нужны, можно на сайте
Нужно понимать, какой изначально будет выбран шрифт, такое отношение к документу и будет. И не важно как он оформлен, 80% успеха, следует отдать шрифтам.
В моем случае, выберу шрифт «Roboto», уж очень нравится этот дизайн, современный, не слишком широкий и хорошо читаемый.

Редактируем текст в документе
На следующем этапе, необходимо расставить все отступы, поля и отделить одну часть текста, от другой, чтобы ничего не сливалось.

Создаем красивое оформление текста
В начале статьи упоминалось, что переизбыток эффектов, не улучшит, а ухудшит восприятие. Немного поэксперементировав, пришел к выводу, что наиболее лучший вариант оформления, будет таким:

Красиво оформили только заголовок. Присвоили 13 предустановленный стиль, добавили отражение и увеличили шрифт.
Подзаголовок выделили другим цветом, чтобы он отличался от основного.
На этом стоит закончить, так как основные элементы вполне читаемы. Их отчетливо видно, но в то же время они не мешают читать статью.
Экспериментируйте с красивым текстом в Ворде и присылайте в комментарии свои варианты оформления.
word-office.ru
Как в word сделать буквы пустыми внутри?
В некоторых случаях, по эстетическим соображениям, хочется сформировать так называемые «пустые внутри» знаки.
Технически – это знаки белого цвета, окаймленные темной (обычно черной) границей.
Такие знаки легко создать в Word с помощью опции Текстовые эффекты.
Для этого выделим один или несколько знаков (буквы, цифры, знаки препинания и т.д.) (для демонстрации белого цвета внутри они должны быть довольно большими).
Опция Текстовые эффекты в Word 2010 открывается следующим образом: вкладка Главная – группа Шрифт – стрелочка вызова диалогового окна Шрифт – кнопка Текстовые эффекты, открывающая окно Формат текстовых эффектов.
Устанавливаем контур текста в окне Формат текстовых эффектов: вкладка Контур текста – Сплошная линия – Цвет: Черный.
Далее устанавливаем заливку текста в том же окне Формат текстовых эффектов: вкладка Заливка текста – Сплошная заливка – Цвет: Белый.
Закрываем окно Формат текстовых эффектов (кнопка Закрыть – кнопка OK) и получаем знаки с требуемым эффектом.
Post’s attachments
Пустые знаки.jpg
Пустые знаки.jpg 6 Кб, 6 скачиваний с 2012-11-16
You don’t have the permssions to download the attachments of this post.
Удобной и приятной работы в Word!
Перевести спасибо на Яндекс кошелёк — 41001162202962; на WebMoney — R581830807057.
Статус темы: Закрыта.
Ответ: Как сделать буквы пустыми? Буквы — это обычный объект (со свойствами присущими тексту).
Заливка — нет заливки
Обводка — по желанию заказчика (и ни какой самодеятельности )
Сижу, никого не трогаю, примус :computer: починяю
Ответ: Как сделать буквы пустыми? Ну и сделайте им окантовку (Outline) а заливку (Fill) уберите.
Выберите объект, нажмите F12 — появится диалог Outline Pen, задайте тощину — активируются прочие элементы диалога. Там же можете задать цвет. Или же — правой кнопкой мыши щелкните на квадратике цвета в палитре.
Выберите объект, найдите в палитре такой квадратик перечеркнутый крестиком — это т.н. «no color well» — щелкните его и заливки не будет.
Ответ: Как сделать буквы пустыми? спасибо. Помогло.
Статус темы: Закрыта.
Лучший ответ
D1mkO 4 (2071)14 8 лет
Набираешь нужный текст, потом выделяешь его, потом твои действия: ФОРМАТ —> ШРИФТ, там в подразделе «Видоизменение» ставишь галку рядом с «контур» 😉
Надеюсь понятно и по теме =)
Ответы
купи_слона 7 (30141)51986 8 лет
как в ворде незнаю, знаю что в фотошопе это filter -> stylize -> find egdes
blblblbl 8 (115667)815115 8 лет
Это делается в фотошопе
VuVuZeLa (27) 6 (9756)52162 8 лет
Тот кто понял тому надо памятник поставить
- Как сделать в Worde,чтобы в слове цвет букв был серым,а контур черным?
В меню Format->Font вроде…
- Как сделать в ворде, чтобы над буквой была чёрточка?
Вставка-Объект-Microsoft Equation
Insert-Object-Microsoft Equation
- Как в word 2007 в круглую фигуру поставить текст по контуру?
Вообще то Word это текстовый редактор и с графикой он работает по стольку-по скольку, а такой функции как текст по контуру он вообще не поддерживает.
- Как выделить контур картинки ? Какой программой это легче всего сделать ?
adobe photoshop — the magic one , esli eto , to o chem ja podumala ili lasso tool
- Word не исправляет ошибки в русских буквах?
для исправления ошибок в Ворде не обязателен Proofing Tools. надо просто настройки поставить в Ворде.
1. окрываем Ворд
2. tools
3. options
4. там одна из закладок есть — Spelling & Grammar
5. ставим галочки если нужна коррекция при написании, и т.д. - У меня проблема с Word’om! У меня гарумзиме не ставяться на буквы- i, l.В чем проблема может быть?
не ставяТся (что делаюТ)
Мешает драйвер интеловской видеокарты. Убирайте из процессов hkcmd.exe — всё заработает. И вообще, как это вы не следите, что за процессы загружаются при старте? Или ваш администратор не выполняет свои обязанности, опять же..
- почему Word не исправляет ошибки в русских буквах?
По умолчанию в Word-е нет проверки русской орфографии.
Установи Microsoft Proofing Tools. Если надо, пиши лично, как-нить скину. - В Ворде курсор ставится на саму букву — как убрать?
кнопка инсерт
- Я на что-то нажала в Word. Теперь соседние буквы стираются, если я пишу новые. Как исправить?
Нажми Insert
- Интересно а можно добавить в ворде wordArt буквы помимо стандартных?
Я разрешаю ))
добавь если ты хакер..
word-office.ru
Как распечатать букву на весь лист A4 в ворде? (есть видеоурок) — Всякие полезные приёмы для работы — Каталог статей
Можно увеличить буквы по следующему алгоритму.
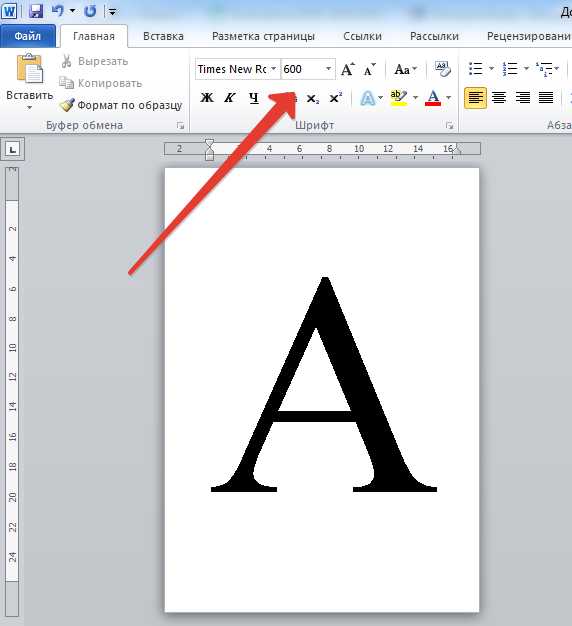
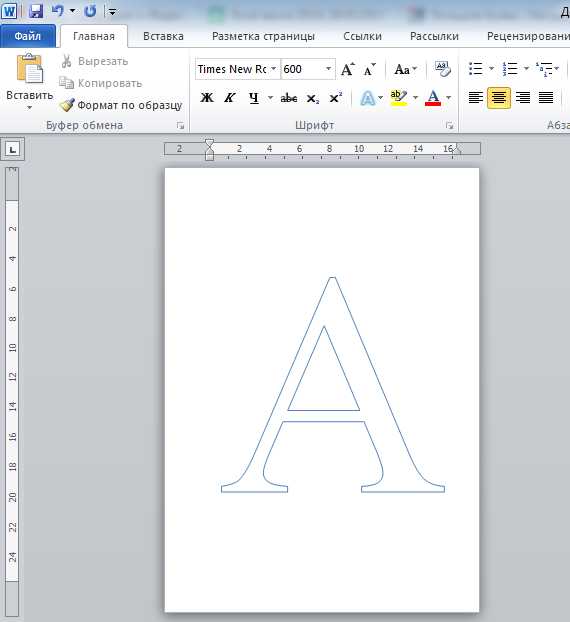
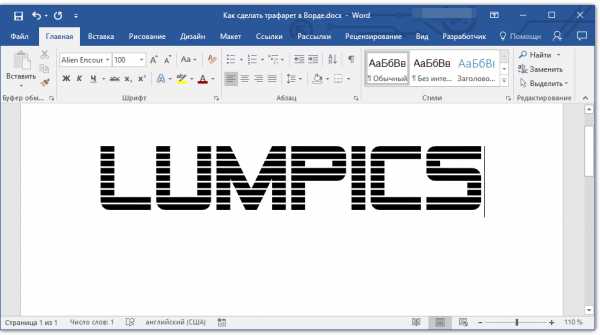
Шаг 1. Открыть программу и написать одну букву.
Нажмите для увеличения
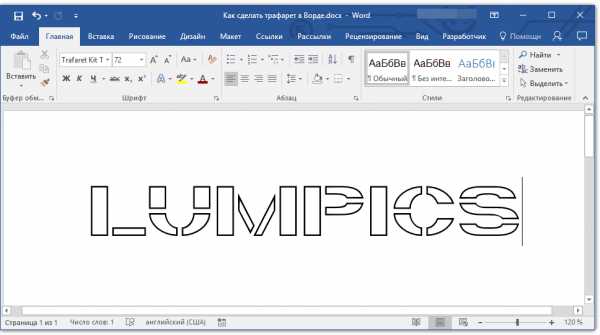
Шаг 2. Затем выделить букву мышкой, кликнув мышью справа или слева от буквы и, удерживая кнопку мыши, потянуть ее в противоположном направлении.
Нажмите для увеличения
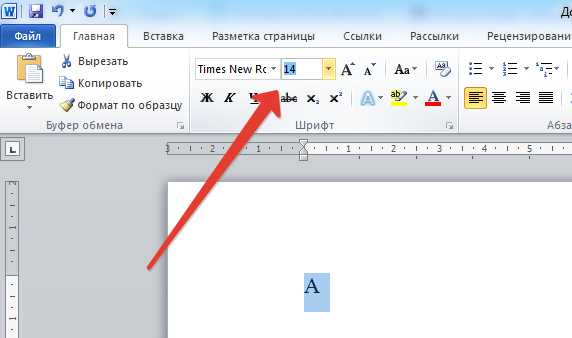
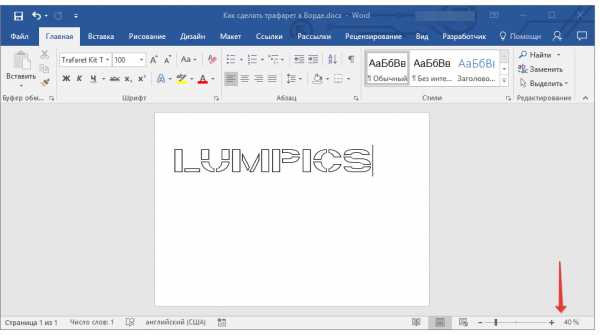
Шаг 3. Далее на верхней панели инструментов на вкладке главная в поле выбора размера шрифта поставить курсор мыши, стереть старое значение и вписать новое и нажать ENTER. Например, чтобы буква получилась на весь лист, можно взять любой диапазон от 600 до 700.


Размер шрифта нужно подбирать в зависимости от размера, который нужно получить, потому что разные шрифты (Arial, Times New Roman и т.д.) при одинаковом значении могут быть разного размера.
К этой букве можно применить форматирование: полужирность, курсив, выбрать цвет буквы, шрифт. Букву также можно выровнять по центру.
Шаг 4. Чтобы написать другие буквы, нужно поставить курсор после получившейся буквы и набрать на клавиатуре другие буквы.

Если нужно сделать буквы-контуры
Когда принтер печатает с полосами, нужна экономия картриджа, или изначально планируется раскрасить буквы или сделать трафарет, то лучше распечатать только контуры букв.
Для этого на шаге 3 нужно задать дополнительные настройки форматирования. А именно:
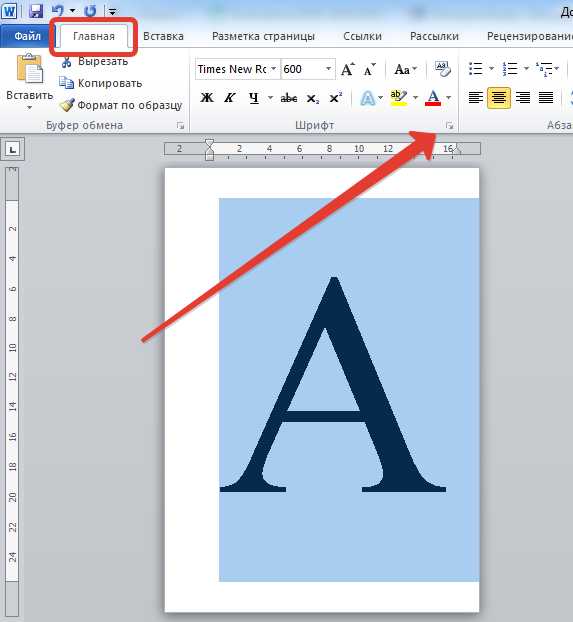
1. Выделить букву, как мы сделали это ранее.
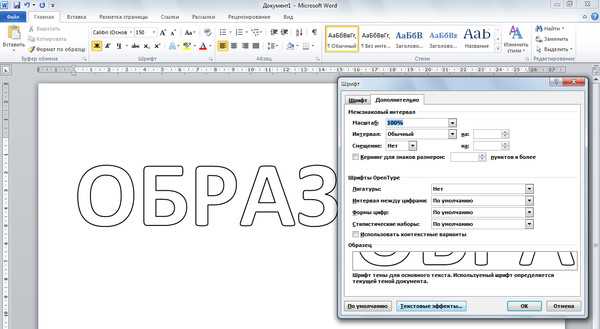
2. На вкладке Главная в меню в группе Шрифт нажать на стрелочку в правом нижнем углу.

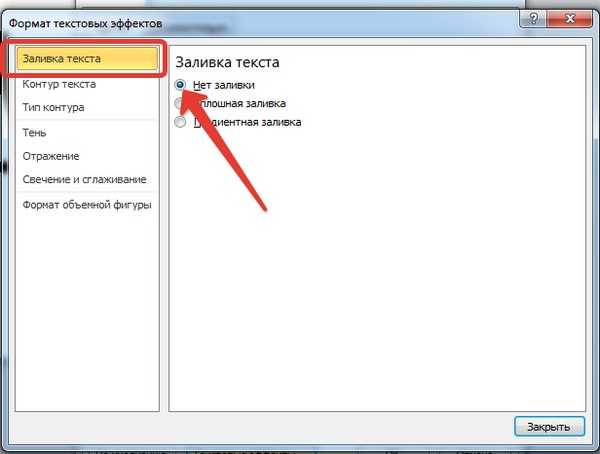
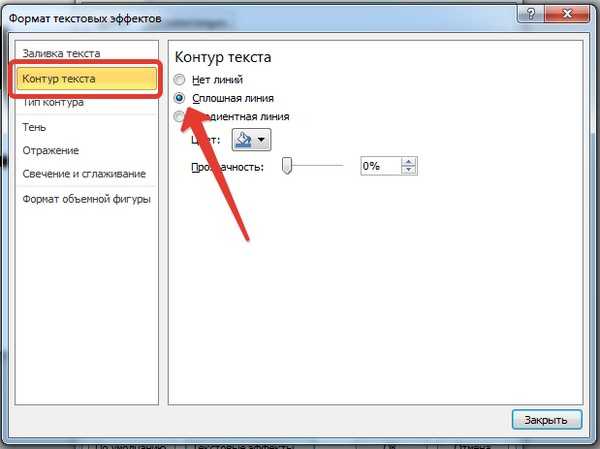
3. В открывшемся окне Шрифт нажать кнопку Текстовые эффекты и выполнить настройки:


- Заливка текста — Нет заливки.
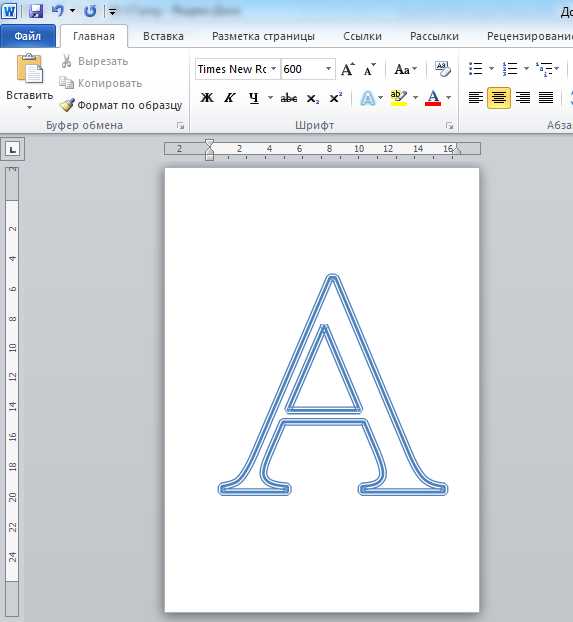
- Контур текста — Сплошная линия (можно задать цвет и прозрачность линии).

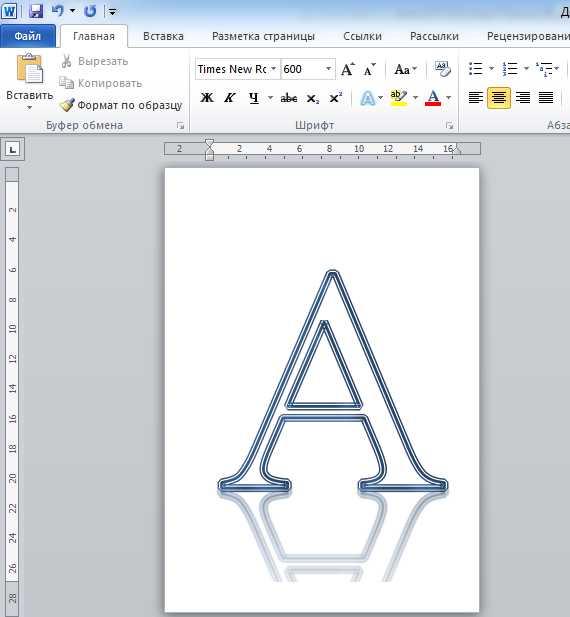
В том же окне Шрифт можно задать дополнительные параметры Типа контура и формата самих букв: Тень, Отражение и т.д.


Потом эти буквы можно распечатать на А4 и применять прямо на листе или вырезать по контуру.
Видеоурок
korolevairin.ucoz.net
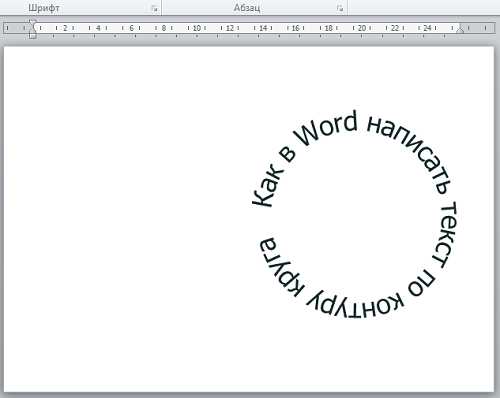
Как в Word написать текст по контуру круга и другим контурам
Как в Word написать текст по контуру круга и другим контурам
Текстовое содержание создаваемых нами файлов (документов) настолько разнообразно, что иногда, наиболее часто используемых шаблонов и эффектов, может оказаться недостаточно. В таких случаях мы можем призвать себе на помощь другие имеющиеся инструменты программы.
Одним из таких инструментов является «Text Warp». С помощью данного инструмента можно сделать текст, например, волнообразным, а также написать его по контуру круга и, конечно же, по многим другим замысловатым контурам.
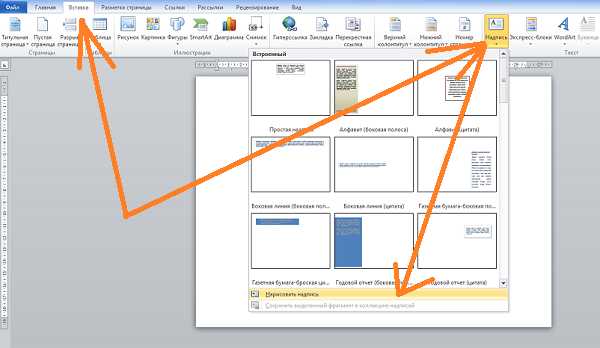
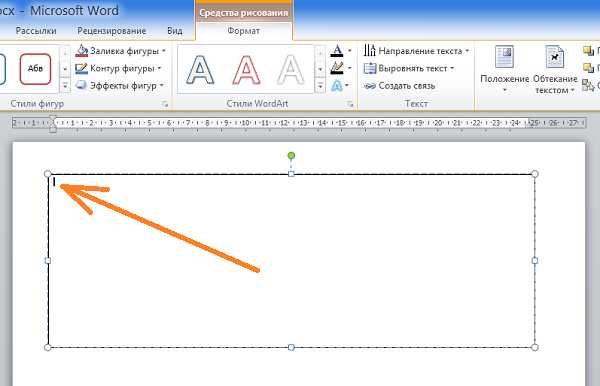
Инструмент «Text Warp» входит в состав функционала «Word Art» и прячется от наших глаз во вкладке верхнего меню «Формат» относящейся к разделу «Средства рисования». Для того чтобы раздел «Средства рисования» предоставил весь свой функционал в наше полное распоряжение, нам необходимо воспользоваться опцией, ну или инструментом «Создать надпись» (мы говорим сегодня только о тексте), который (ая) находится на ленте опций вкладки «Вставка» верхнего меню:

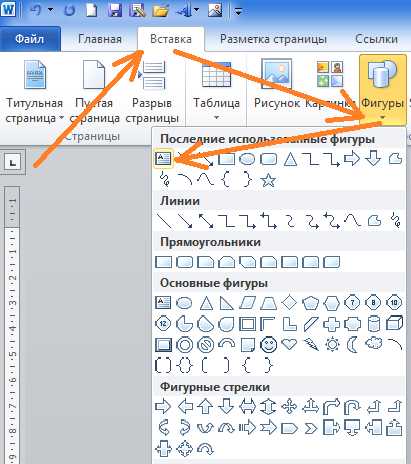
А можно активизировать инструмент «Создать надпись» через функционал «Фигуры» всё той же вкладки «Вставка» верхнего меню:

Как только мы выберем инструмент «Создать надпись», курсор примет вид перекрестия из двух чёрточек. Его такое видоизменение есть сигнал о том, что можно приступать к созданию рабочего поля для будущего текста. Нарисованное нами поле будет иметь вид прямоугольника, который мы можем вытянуть по горизонтали (ширине) или вертикали (высоте) или сделать квадратным. Всё зависит от того, что мы хотим получить в результате. То есть от того, как мы хотим, чтобы текст обтекал тот или иной контур, ну и от редактирования самого текста.
От выше сказанного, вполне может сложиться впечатление, что нам придётся попыхтеть в самом начале работы над нестандартной формой текста. Но это не так. Всё делаем без какого-либо напряжения, наслаждаясь творческим процессом.
Рисование поля происходит при нажатой и удерживаемой левой кнопки мыши:

Как только мы отпустим левую кнопку мыши, поле можно считать созданным:

Это созданное поле сразу же захватывают маркеры трансформирования. Схватившись мышкой за тот или иной маркер, поле можно растягивать в высоту, в ширину и увеличивать его размер, сохраняя пропорции (любой из угловых маркеров):

Внутри только что созданного поля появится пульсирующий курсор ввода текста:

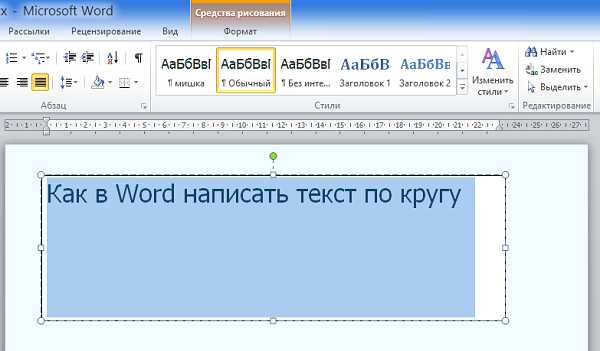
Мы можем начинать ввод текста самым обычным способом. То есть, горизонтальный и при необходимости или желании даже несколько строк. Сделаем это, ограничившись пока одной строкой:

Нам не нужно беспокоиться по поводу того, что мы ввели текст, используя шрифт небольшого размера, или наоборот написали крупным шрифтом, или же и вовсе не той формы. Введённый в поле текст мы можем редактировать так, как только пожелаем. Это касается и будущего текста, на который воздействуем с помощью инструмента «Text Warp», который находится в разделе «Стили WordArt» вкладки «Формат»:

Сейчас и увеличу размер шрифта, введённого в поле текста, чтобы было лучше видно, ну и как доказательство возможности его редактирования внутри поля:

В моём случае и в данный момент вкладка «Формат» (мы можем видеть её как пункт меню) имеется, а вот содержащиеся внутри неё опции нам не видны (картинка выше). Щелчком левой кнопки мыши по названию этой вкладки я разверну её содержание:

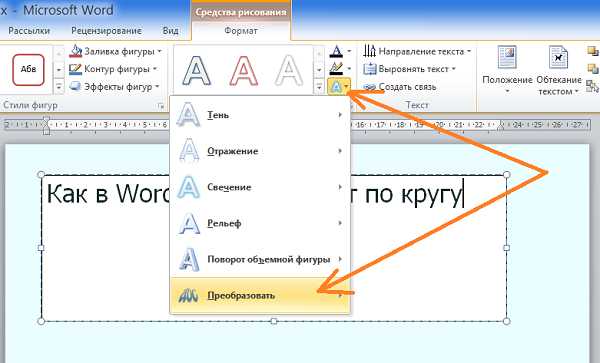
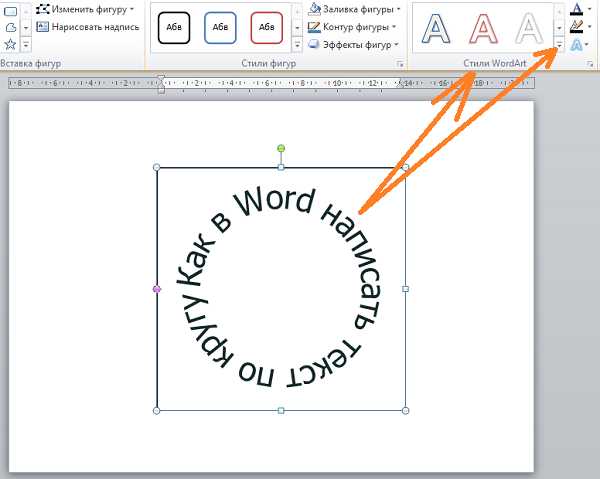
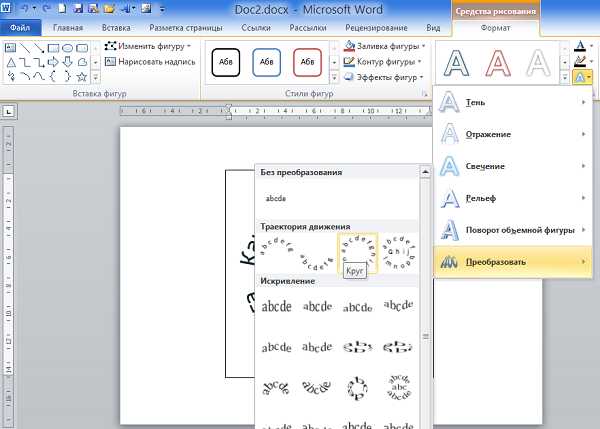
Теперь функционал вкладки «Формат» полностью к нашим услугам. Как только щелчком левой кнопки мыши мы раскроем содержание «Text Warp» нам сразу же станет всё понятно, — каким образом мы можем писать текст по кругу и другим контурам, а также придавать ему другие причудливые формы. Сделаем этот самый щелчок и посмотрим на функциональные возможности данного инструмента:

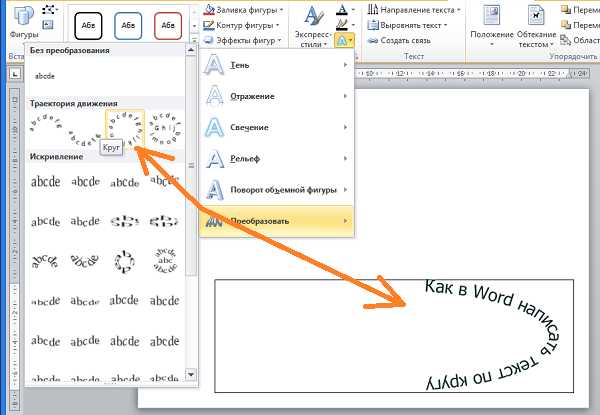
В раскрывшемся списке нужный нам инструмент будет значиться как опция «Преобразовать». Как только мы раскроем её функционал, очень даже может быть, что у нас сменяя друг друга, сразу же начнут появляться новые творческие идеи и замыслы:

Как видоизменяется наш текст в поле, мы можем видеть уже тогда, когда только лишь наведём курсор мыши на любую из предлагаемых форм:

Щелчком левой кнопки мыши мы подтверждаем выбор той или иной формы.
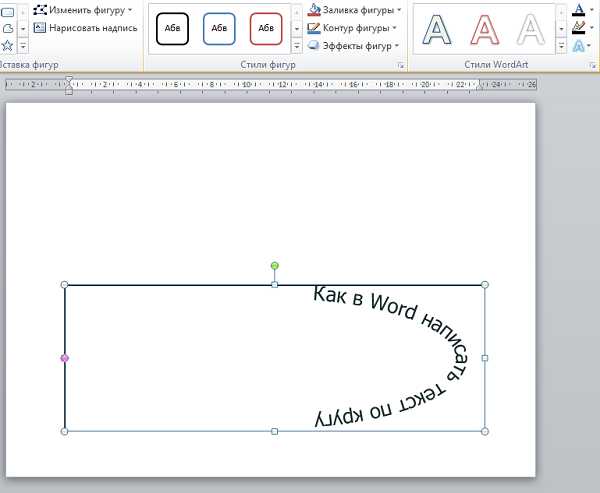
В большинстве случаев видимость поля текста, созданного нами инструментом «Создать надпись» оказывается очень некстати, но мы по этому поводу переживать не будем, так как это самое поле можем сделать полностью невидимым в любой момент. Но спешить делать поле невидимым мы не будем, а разберёмся с тем несоответствием, которое имеет место быть.
Это несоответствие выражается в том, что я, выбрав форму текста по контуру круга, в поле получил текст, написанный по контуру эллипса, а вовсе не по кругу. В чём же здесь дело? Почему получилось такое несоответствие? Ответы на эти вопросы скрываются за размером поля, размером шрифта и его длиной (количество слов и интервалы между словами). Мы можем воздействовать на текст комплексно, а можем, например, только изменить размер самого шрифта или интервалы между словами, или же только ширину и высоту поля и т.п. Всё зависит от того каким мы хотим видеть текст в результате. То есть, как текст будет обтекать какой-то объект по его контуру.
Давайте для начала поработаем с полем. Наведём курсор мыши на любую из его сторон и сделаем щелчок левой кнопкой мыши. Курсор примет вид перекрестия из четырёх маленьких стрелочек, а поле захватят маркеры трансформирования:

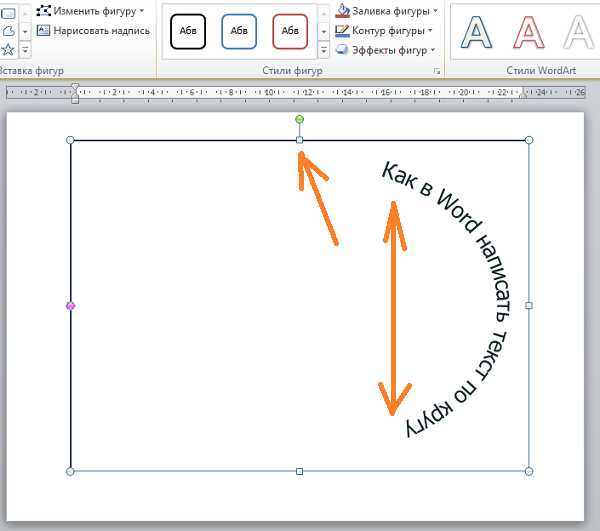
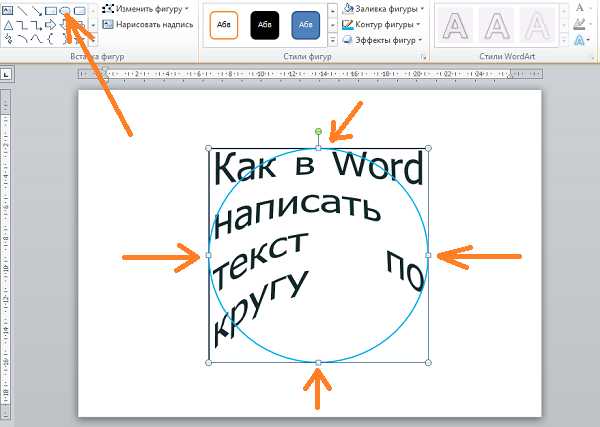
Схватим мышью средний верхний маркер и потянем поле в высоту, а затем отпустим кнопку мыши и посмотрим на изменения, которые претерпел текст:

Мы видим, что изгиб текста очень даже заметно распрямился и стал больше похож на текст, написанный по кругу, а точнее по части круга — его половине.
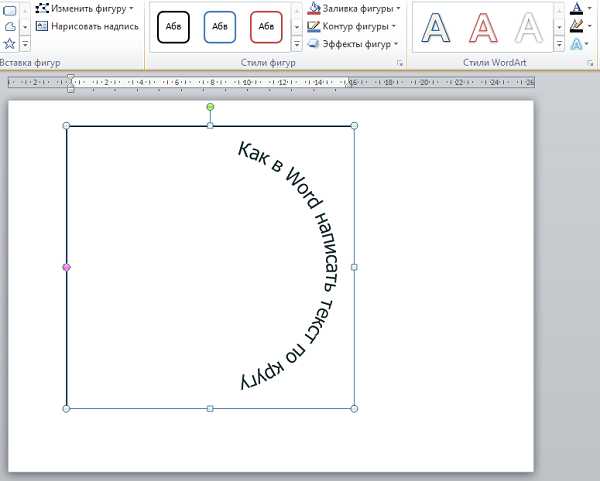
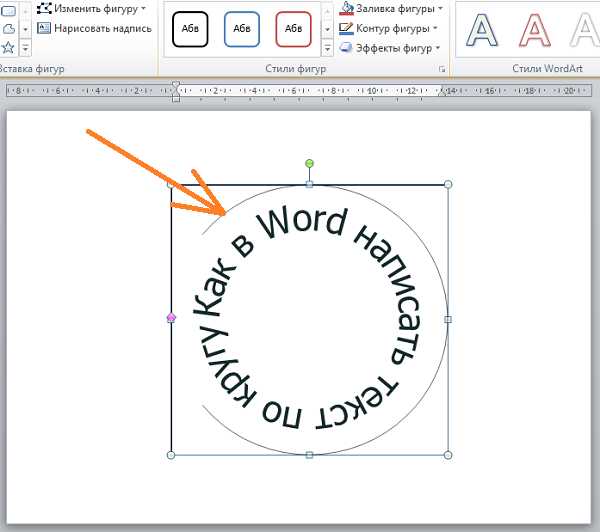
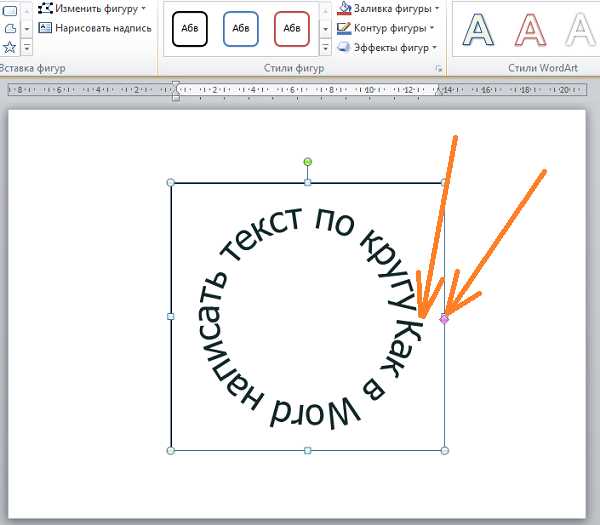
Поскольку вписанный внутрь квадрата круг является идеальным кругом, а никаким-то там эллипсом (шутливо), то сделав поле, пусть даже «на глазок», квадратным, мы вполне можем считать, что данный текст написан по контуру круга. Схватимся за любой из боковых маркеров поля мышкой и потянем в нужную сторону, делая, таким образом, из прямоугольного поля поле квадратное. И вот что получилось:

Как мы видим, текст не замыкается по кругу, а наша задача, допустим, сделать так, чтобы текст обтекал представляемый замкнутый контур круга. Самым простым способом сделать текст «замкнутым» является уменьшение поля с сохранением его пропорций. По мере уменьшения поля текст самостоятельно будет перестраиваться, чтобы уместиться в сужающемся пространстве поля согласно круглому шаблону, который мы выбрали. Также будет себя вести текст, когда мы выберем любой другой шаблон.
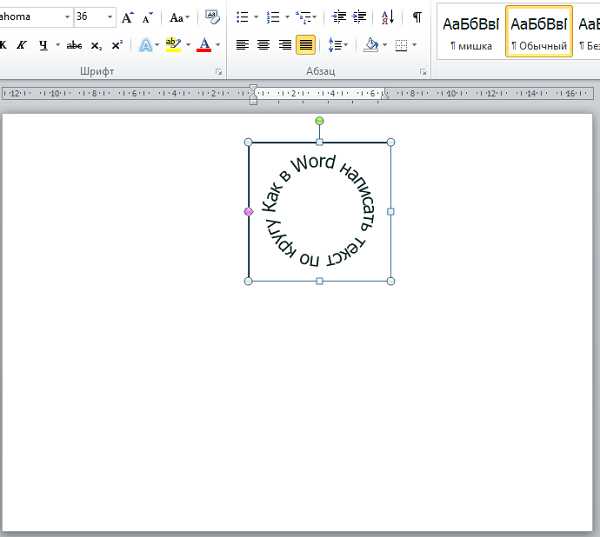
Для уменьшения размера поля с сохранением пропорций схватим мышкой любой из угловых маркеров и потянем к представляемому центру поля:

Можем делать остановки — отпускать левую кнопку мыши и смотреть на то, как изменился текст. Затем снова хватать мышью угловой маркер и продолжать тянуть, уменьшая размер поля, придерживаясь формы квадрата. В результате мы получим текст по контуру круга:

При таком воздействии на текст нужно учитывать то, что размер шрифта уменьшится. Мы видим, насколько теперь меньше стали само поле и текст.
Поскольку мы больше говорим о техниках работы инструментом «Text Warp», а не об оформительстве и дизайне, то давать советы трудновато, ведь творчество процесс очень индивидуальный. К тому же поставленные нам в процессе учёбы или работы задачи, также очень различны. Это я говорю к тому, что текст мы можем замкнуть, увеличив его размер:

Для изменения размера шрифта и его формы, — например, меняем Tahoma на Arial или изменяем цвета шрифта — применяем к тексту стили WordArt:

или какие-то другие эффекты, для всех таких изменений достаточно щелчком левой кнопки мыши выделить само поле (поле захватят маркеры):

и затем воздействовать на текст так, как нам захочется. При этом мы должны учитывать то, что после применение некоторых эффектов и стилей, например WordArt, наш красивый круглый текст, станет не только ещё более красивым, но изменит своё расположение по контуру, да к тому же так, что нам придётся вновь заниматься его редактированием. Поэтому есть смысл сначала применять эффекты и стили, а затем работать с текстом, придавая нужную форму. Но это, конечно как один из вариантов, а так действуем исходя из собственных предпочтений.
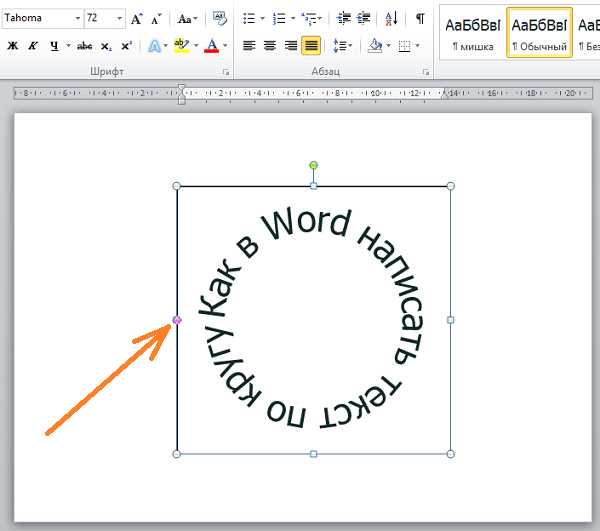
Давайте обратим внимание на ромбовидный розового цвета маркер, который появляется в момент выделения поля и накладывается на левый боковой маркер трансформирования:

Схватив это розовый маркер мышью, и перетаскивая его внутри поля, мы также можем воздействовать на текст, изменяя его обтекание контура, размер и начальную точку написания. Как только мы схватили маркер и начали его перемещать, то тут же внутри поля появятся направляющие линии, по которым может перемещаться маркер-регулятор, а вместе с ним и текст (выбранный шаблон формы):

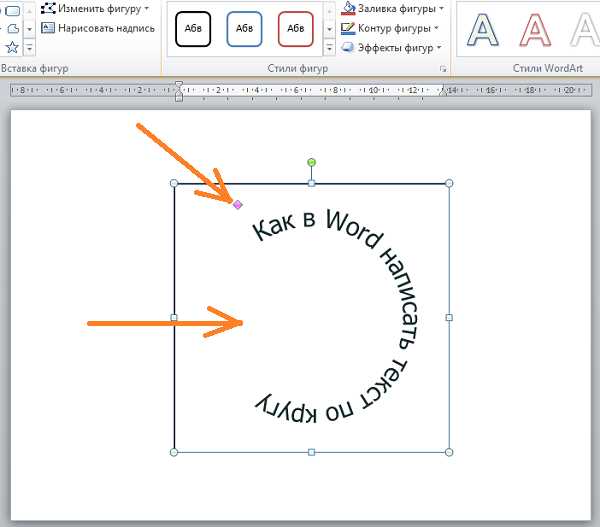
Протащив маркер совсем немного, а затем, отпустив левую кнопку мыши, мы сможем видеть изменения, которые претерпел текст:

Затем снова ухватим маркер мышью и ещё немного переместим и, отпустив левую кнопку мыши, вновь посмотрим на то, что произошло с текстом:

Если мы совместим розовый маркер-регулятор с правым боковым маркером трансформирования, то наш текст снова станет прежним, только вот написан он уже будет иначе:

При выборе других вариантов искривления текста, мы можем видеть другое первоначальное положение маркера-регулятора, а при его перемещении совершенно другие линии-направляющие его движения:

При написании текста по контуру круга нам совсем не обязательно всё делать на глаз (трансформация поля «Создать надпись» до формы квадрата). Мы можем временно поместить какой-то внешний объект имеющий форму круга или же, используя функционал «Фигуры» вкладки верхнего меню «Вставка», нарисовать круг (окружность) и отрегулировать поле с помощью него. Рисование идеального круга (окружности) производим, удерживая нажатой клавишу Shift:

Очень может быть, что кто-то сочтёт удобным сделать поле прозрачным ещё до ввода причудливо искривлённого текста. Давайте этой самой 100% прозрачности поля добьёмся.
Итак, мы хотим написать текст по контуру круга. Щелчком левой кнопки мыши развернём вкладку верхнего меню «Вставка», а затем содержание функционала «Фигуры», где выберем форму «Овал»:

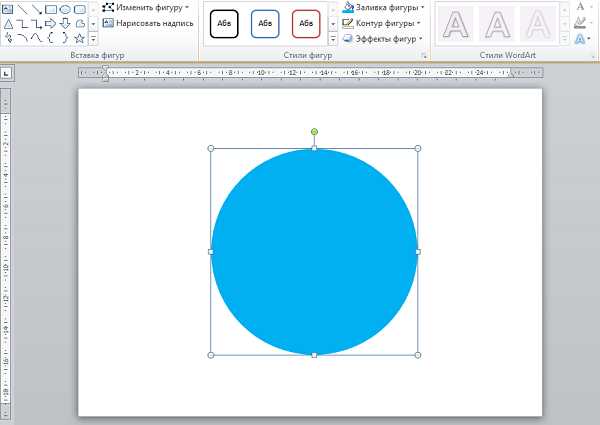
Как только мы выбрали фигуру «Овал», курсор принял вид перекрестия из двух чёрточек. Нажмём клавишу Shift и продолжим её удерживать. Затем нажав и удерживая левую кнопку мыши, начнём рисовать круг:

Когда мы остановимся и отпустим левую кнопку мыши, тогда фигуру можно считать нарисованной. В любой момент мы фигуру можем увеличить или уменьшить, потянув за любой из угловых маркеров с нажатой и удерживаемой клавишей Shift для сохранения пропорций фигуры.
Круг нарисован, и можно приступать к созданию поля для будущего текста. Выберем инструмент «Создать надпись»:

Если после того как был нарисован круг мы не щелкали мышкой, то маркеры трансформации по-прежнему круг удерживают. Если охват круга маркерами пропал, то наведём курсор мыши на тело круга и щёлкнем левой кнопкой мыши для того, чтобы маркеры вновь захватили круг. Теперь вновь выберем инструмент «Создать надпись». Всё что нам нужно сделать, так это обвести квадратное выделение круга. Начать обводку выделения (создание квадратного поля для текста) можем с любого углового маркера. То есть, мы рисуем поле для будущего текста прямо по выделению круга:

Итак, поле для ввода текста создано:

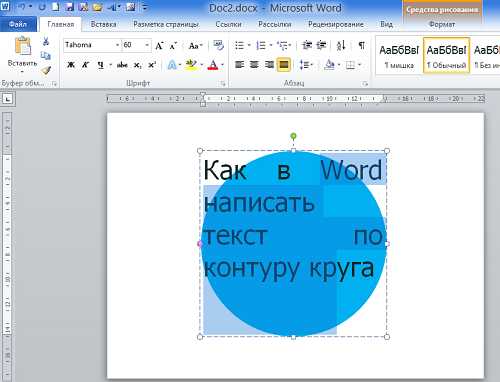
Теперь вводим в поле текст:

По окончании ввода текста с помощью уже известного нам инструмента сделаем его написанным по контуру круга:

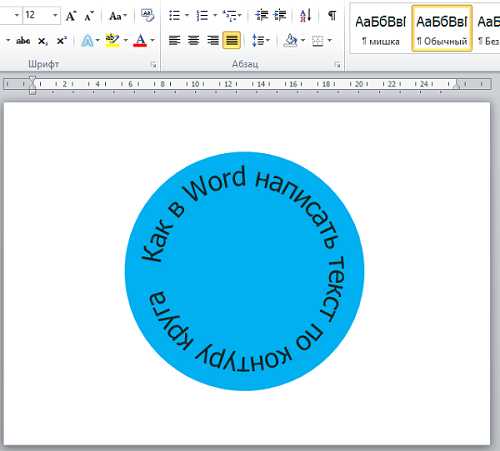
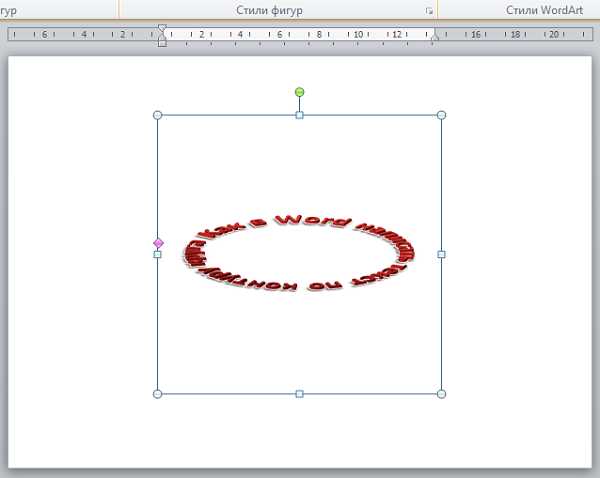
Итак, нужный шаблон выбран и вот что получилось в результате:

На мой глазомер текст по контуру немного вытянут по вертикали, так как созданное мной поле для ввода текста изначально получилось не совсем квадратным. Сейчас сделаем поле полностью прозрачным (без заливки белого цвета и контура).
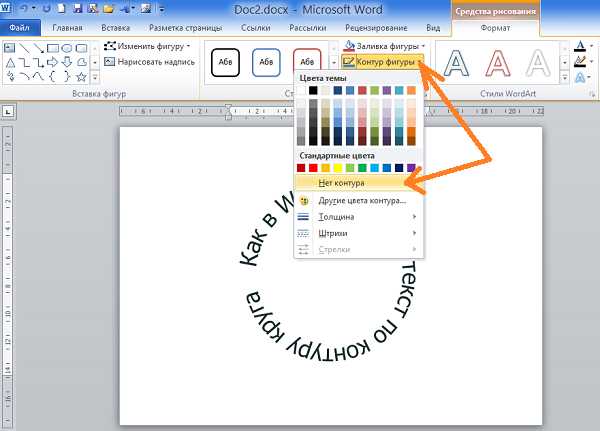
В данный момент поле выделено маркерами трансформирования, что позволяет нам сразу же приступить к установке 100% прозрачности и удалению контура. С этой целью устремляемся курсором мыши в верхнее меню вкладки «Формат» и выбираем последовательно нужные опции (выделены жёлтым цветом):

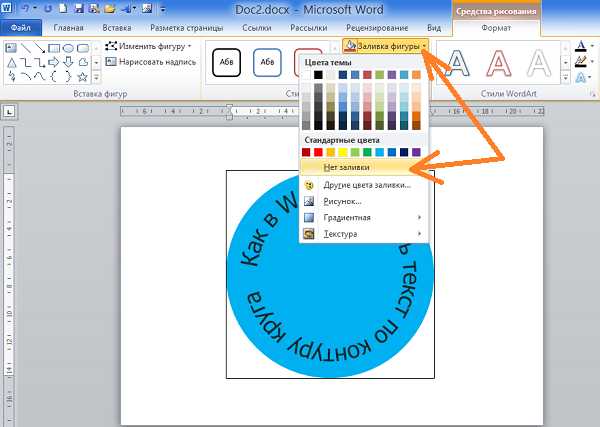
Контур поля исчез. Вновь устремляемся в раздел «Стили фигур» вкладки «Формат» верхнего меню, но теперь пользуемся опциями функционала «Заливка фигуры»:

При выборе варианта «Нет заливки» белый фон поля исчезает. В некоторых случаях этого не происходит. Если вдруг, после выбора варианта «Нет заливки» желаемых и видимых изменений не произошло, то тогда мы можем воспользоваться другими опциями заливки фигуры. Делаем выбор градиентной заливки, а затем варианта других градиентных заливок:

И перед нами появляется окошко настроек, в котором мы путём перемещения ползунка устанавливаем уровень прозрачности 100%:

Щёлкнув мышкой вне круга, уберём выделение маркерами для того, чтобы посмотреть, как всё выглядит без посторонних линий (выделения):

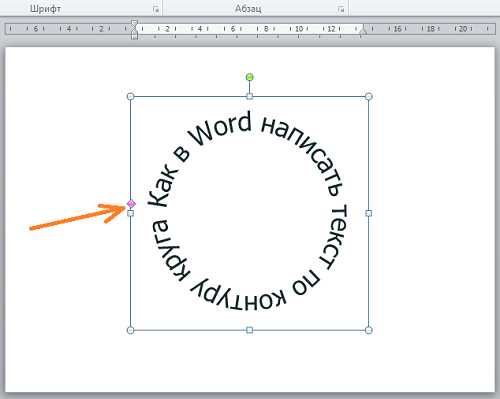
Если мы сочтём, что текст написан не по идеальному кругу, то можем дополнительно подвигать боковые маркеры уже невидимого поля. Наведём курсор мыши на текст и сделаем обычный щелчок. Поле вместе с текстом захватят маркеры выделения, и в этот момент текст изменится, потеряв искривление по контуру круга:

Такие изменения не должны нас шокировать. Мы просто разворачиваем вкладку «Формат» и вновь придаём тексту нужную форму, выбрав форму искривления по контуру круга, а затем делаем нужную регулировку. А можем этого не делать, а сразу начать трансформацию поля. Как только мы начнём трансформацию, ухватившись мышью за какой-то маркер, текст тут же искривится по контуру круга, и мы сможем наблюдать за его изменениями.
Итак, мы поправили поле, а вместе с ним, соответственно, и текст. Поскольку в нашем примере круг играл роль вспомогательного элемента, то теперь нам нужно его удалить. Для того чтобы круг удалить нужно его сначала выделить (круг захватят маркеры выделения и трансформации). Сделать выделение круга мешает поле текста. Хотя мы поле и сделали полностью прозрачным, оно никуда не делось, а находится на переднем плане, закрывая собой круг. Сдвинем поле с текстом в сторону, выделим круг, а затем удалим его.
Давайте наведём курсор мыши на любую из сторон выделения поля и как только курсор примет вид перекрестия из 4-х маленьких стрелочек схватим поле мышью и сдвинем в любую сторону, открыв себе, таким образом, доступ к выделению круга:

Теперь наведём курсор мыши на тело круга и щёлкнем левой кнопкой для выделения:

Заключительным действием в процедуре избавления от круга будет нажатие клавиши Delete:

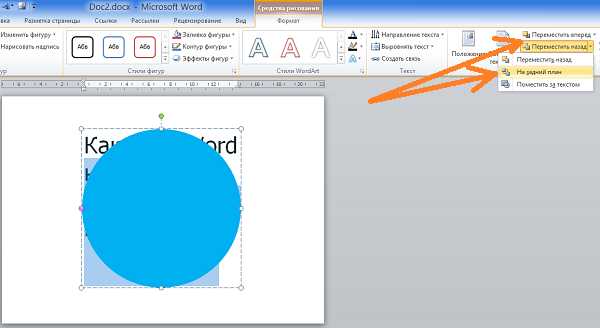
Другим вариантом удаления круга является перемещение поля с текстом на задний план, то есть за круг. Такого рода перемещение мы делаем двумя щелчками левой кнопки мыши. Первым щелчком выделяем поле с текстом, а вторым щелчком выбираем опцию «Переместить назад» или опцию «На задний план». Я выбрал опцию «На задний план»:

Поле с текстом расположилось за кругом. Теперь проделаем уже знакомые действия. Сделаем щелчок мышью на теле круга для выделения:

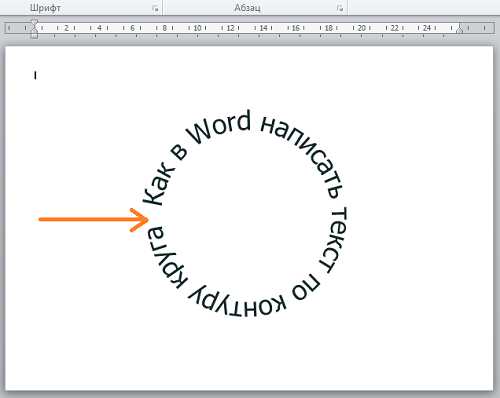
а затем нажмём клавишу Delete. Если мы сочли, что расстояние между словами, на которое указывает стрелка, великовато:

то тогда нам нужно немного уменьшить поле, сохраняя его пропорции, чтобы не нарушить идеальное искривление текста по контуру круга. Или же немного сдвинуть маркер-регулятор:

К нашему тексту мы можем применить не только стили WordArt, но и повернуть его, наклонить или положить:

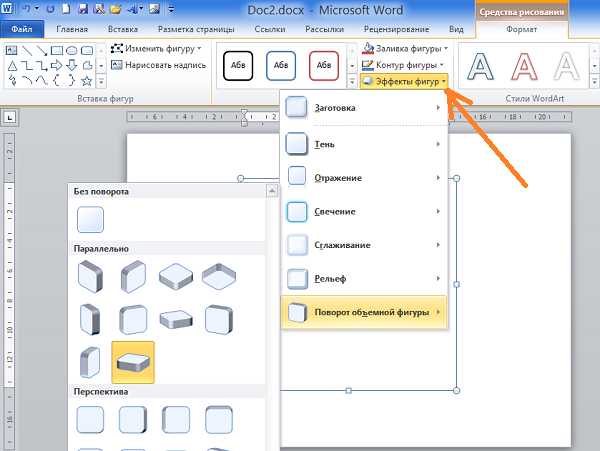
Сделать всё это можно, воспользовавшись опцией «Эффекты фигур»:

Ну что же, наш разговор о том, как в Word написать текст по кругу подходит к концу. Выбрав другие варианты причудливого искривления текста, мы уже знаем, как можем на него дополнительно воздействовать.
О том, как написать текст по контуру круга, состоящий из нескольких строк мы поговорим отдельно.
Оставить комментарий
pmweb.ru
Как в Word 2010 написать несколько строк текста различного содержания обтекающих контур круга
Как в Word 2010 написать несколько строк текста различного содержания обтекающих контур круга
Продолжаем набивать руку в написании текстов, обтекающих контур круга. Сегодня рассмотрим ещё одну технику создания «круглых текстов», состоящих из нескольких строк отличных друг от друга своим содержанием.
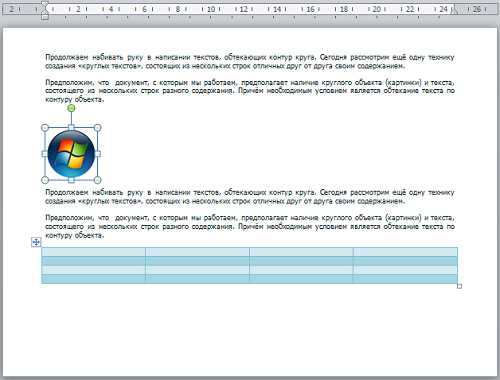
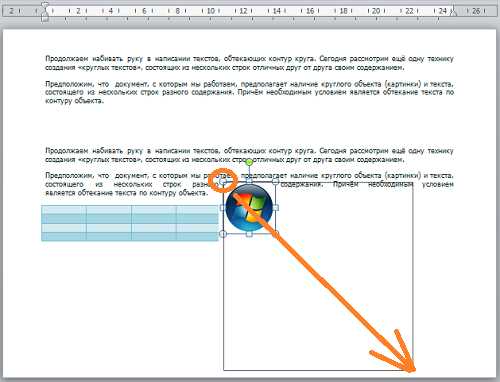
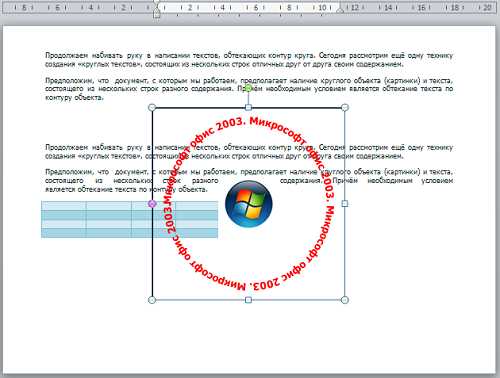
Предположим, что документ, с которым мы работаем, предполагает наличие круглого объекта (картинки) и текста, состоящего из нескольких строк разного содержания. Причём необходимым условием является обтекание текста по контуру объекта. Приступим к выполнению поставленной задачи. Вставляем в документ нужную картинку имеющую форму круга:

В примерах предыдущих встреч использовался чистый лист. Пусть сегодня лист документа будет действительно листом настоящего документа — здесь и текст, и таблица:

Сделаем так для того, чтобы у нас не осталось сомнений в том, что мы идём верной дорогой.
Как и в прошлые разы, выровняем логотип по центру поля, которое представляет собой рабочую область листа. На боковой и верхней линейках параметры области выделены белым цветом. Другим словом — поля листа, в пределах которых мы заполняем лист различным содержанием.
После вставки логотипа он остаётся захваченный маркерами выделения. Выделение не отменяем, а устремляемся в верхнее меню, где раскрываем содержание опции «Положение» и щелчком мыши выбираем вариант «Посередине и по центру». На «страшности», которые произойдут на листе, не обращаем внимания, а продолжаем работать:

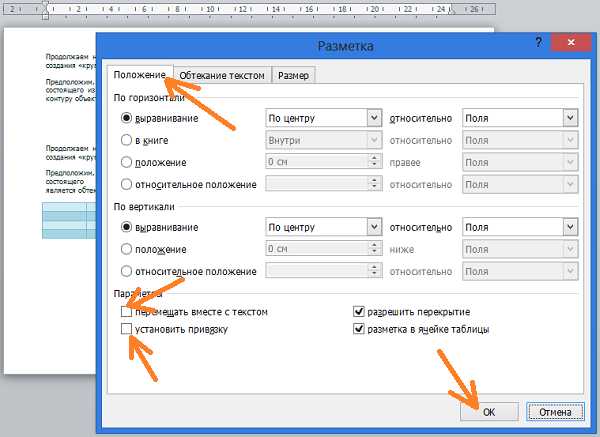
После того, что мы натворили (юмор), вновь в верхнем меню выбираем опцию «Положение». В раскрывшемся перечне расположения выбираем вариант «Дополнительные параметры разметки»:

И перед нами откроется окошко «Разметка». В этом окошке, раскрыв внутреннюю вкладку «Положение», поставим галочки в пустых квадратиках и нажмём кнопку «Ок»:

Такими действиями, в определённой степени, мы зафиксировали то, что в отношении круга-логотипа проделали и теперь переходим к следующему этапу.
Разворачиваем вкладку «Вставка» и в функционале «Фигуры» выбираем инструмент «Нарисовать надпись». Курсор мыши превратился в перекрестие из двух чёрточек, и мы наводим видоизменённый курсор на любой из угловых маркеров выделения логотипа. Можно поступить и по-другому. Это лишь предложение. Рисуем поле для надписи так, как того захочется.
Наведя курсор-перекрестие на угловой маркер, нажимаем и удерживаем клавишу Shift, и практически одновременно с нажатием клавиши Shift нажимаем и, удерживая левую кнопку мыши, начинаем рисовать поле надписи. Курсор перемещаем по диагонали. Размер поля делаем на своё усмотрение, понимая и осознавая то, что это первое поле является фундаментом для будущего «круглого текста» наибольшего диаметра.
Я приступил к рисованию поля, наведя курсор на верхний левый угловой маркера выделения логотипа Windows, а затем стал перемещать его вниз по диагонали к нижнему правому маркеру и далее:

Вот поле и готово. Его размер, мы всегда можем увеличить или уменьшить. Как только мы отпустим левую кнопку мыши, а следом клавишу Shift, то тогда поле можно считать нарисованным:

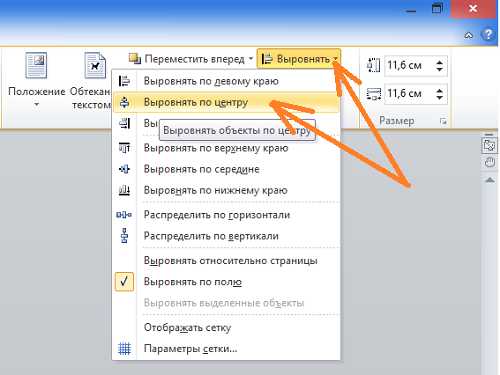
Давайте в это раз и в отношении этого нарисованного поля обойдёмся без фиксации положения, то есть не будем ставить галочки в тех квадратиках, в которых мы только что ставили, а сразу перейдём к такому же выравниванию, которое произвели в отношении логотипа. С этой целью переместим курсор мыши в правый угол вкладки «Формат» и раскроем варианты выравнивания. Первым будет вариант «Посередине»:

Нарисованное поле надписи изменило своё положение:

Теперь поле надписи переместим в центр. Вновь раскроем перечень вариантов выравнивания, но в этот раз выберем вариант выравнивания по центру:

Поле надписи послушно повиновалось, заняв место по центру рабочего поля листа:

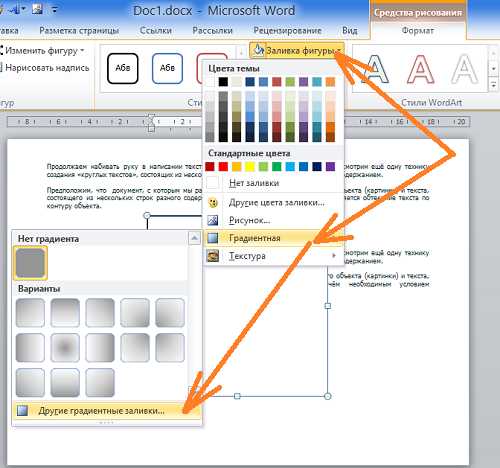
Давайте для удобства дальнейшей работы с «круглыми текстами» обратимся к опции «Заливка фигуры» и, выбрав вариант «Градиентная заливка», а затем «Другие градиентные заливки»:

В результате такого выборов дойдём до окошка настроек, в котором немного увеличим прозрачность поля надписи. Я установил 5%:

Логотип-шарик стал немного виден:

То, что мы не полностью делаем поле надписи прозрачным, облегчает ввод текста в поле и видимость того, что с текстом будет происходить в дальнейшем без значительного наложения круглого текста на текст листа.
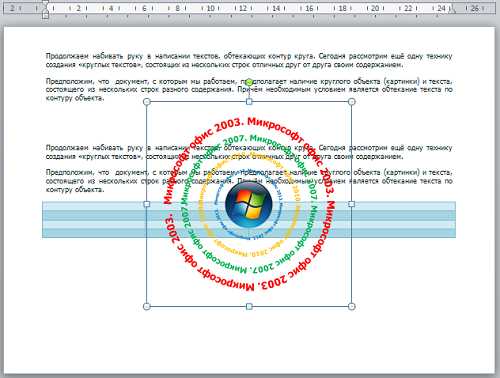
Вводим нужный текст:

Следующим шагом будет применение для введённого текста шаблона «Круг»:

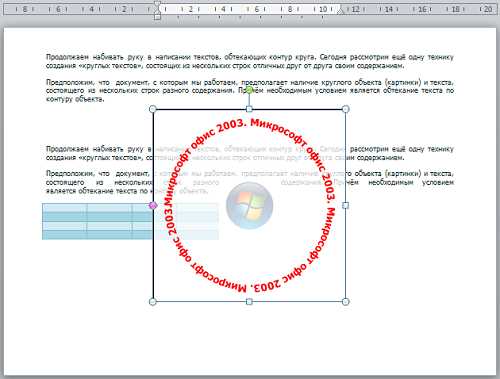
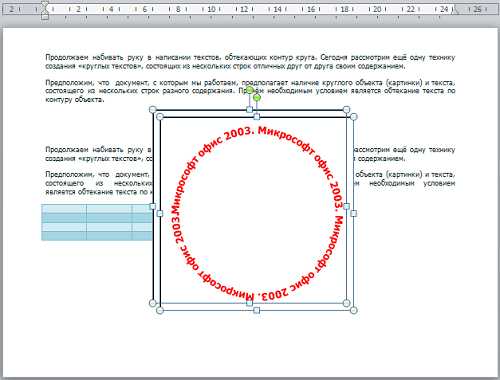
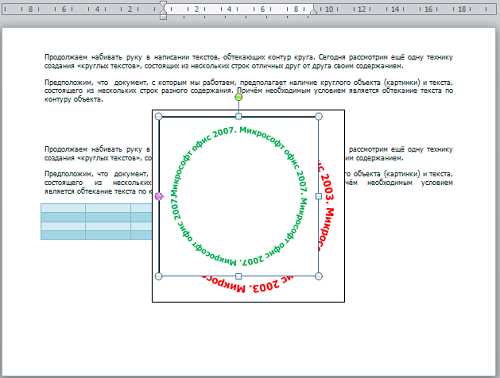
И вот, что получилось:

Можно попробовать поле надписи сделать сразу же полностью без заливки. Если смешение текстов тяготить не будет, то продолжить работу с полностью прозрачным полем надписи, но его контур временно оставить для удобства:

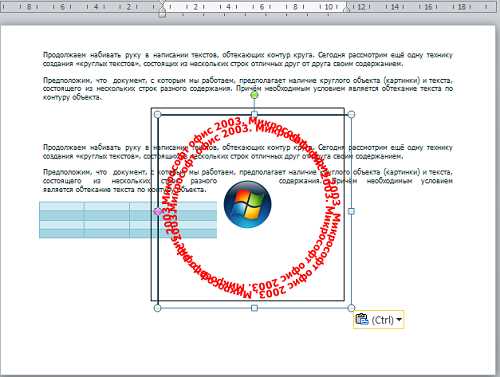
Теперь произведём копирование первого «круглого текста». Поле надписи должно быть выделено. Нажмём сочетание клавиш Ctrl+C (копировать), а затем Ctrl+V (вставить):

Поскольку в сделанной копии у нас по плану замещение скопированного текста на новый (другой), то становится очевидным тот факт, что при полной прозрачности полей делать такое замещение неудобно. Поэтому можно довериться программе и работать без прозрачности полей надписи и сделать их прозрачными в конце процесса:

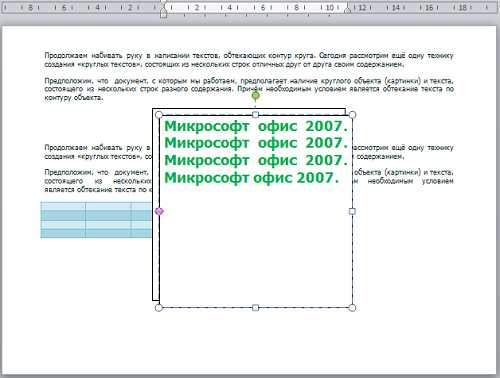
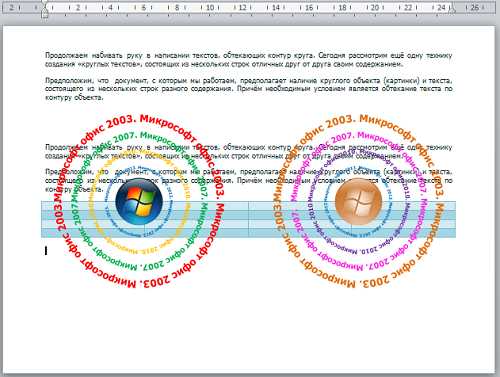
Производим замещение текста (я имитирую замещение текста изменением цвета шрифта и изменением годов версий Микрософт офис):

А затем уменьшаем размер поля. Если мы хотим сделать «круглых строк» больше двух, то лучшим будет с каждым разом уменьшать поля на одно и то же значение, например на 2 (12, 10, 8, 6, 4) для того чтобы было ровно, аккуратно и красиво. Именно так мы и делали в прошлую нашу встречу. В этот раз давайте не будем избавляться от десятых в размере поля.
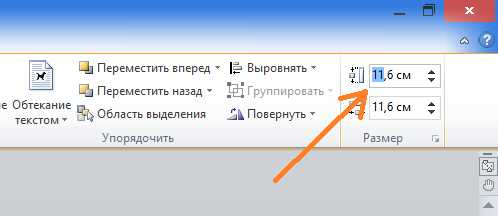
Итак, направляемся курсором мыши в правый угол вкладки «Формат», и в строках высоты и ширины меняем значения, причём только целые. Для этого курсор мыши устанавливаем перед целым значением и делаем быстрый двойной щелчок левой кнопкой мыши — целое значение выделилось. Если переключать стрелочками удобнее, то, конечно же, пользуемся ими:

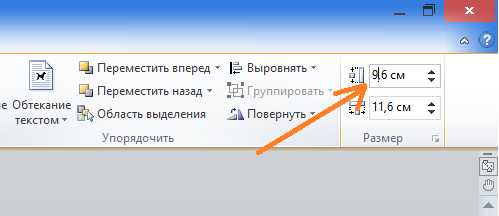
Ну а если мы сделали выделение быстрым двойным щелчком, то в этом случае сразу же пишем новое значение. Пусть будет на 2 меньше, то есть новое целое значение — 9:

Изменив высоту нарисованного поля, переходим к строке значения ширины и производим то же самое изменение и жмём кнопку Enter. И вот, что получилось:

Следующим шагом станет выравнивание. Как произвести выравнивание мы уже знаем:

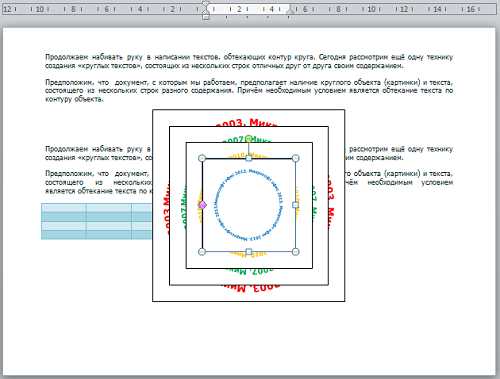
Если нам нужно добавить ещё несколько строк, то тогда повторим уже известные действия:

Выбранный мною большой размер полей выглядит на фоне текста и таблицы несуразно. Но это сделано для лучшей видимости. В действительности должно всё выглядеть достаточно гармонично.
Теперь нам нужно сделать поля прозрачными, чтобы все «круглые строки» и логотип были видны, иначе теряется смысл всей проделанной работы. Сделаем это.
Нажав и удерживая клавишу Shift, поочерёдно наводим курсор мыши на любую из сторон каждого поля, и делаем щелчки левой кнопкой мыши для выделения:

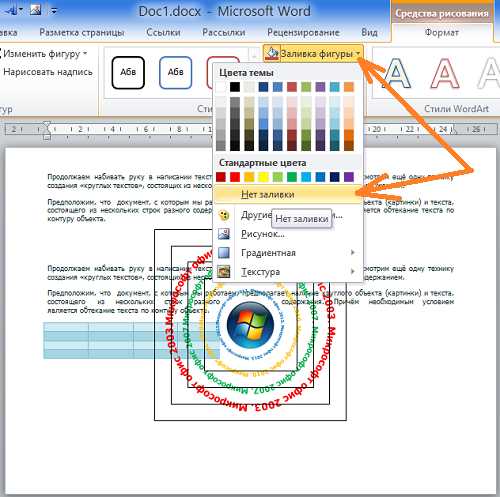
Завершив выделение нарисованных полей, отпускаем клавишу Shift и направляемся курсором мыши в верхнее меню, где выбираем опцию «Заливка фигуры» и её вариант «Нет заливки»:

То, что мы работали первоначально с непрозрачными полями и не видели логотип, а также каждое новое поле закрывало собой предыдущее, говорит нам о том, что все созданные поля и соответственно «круговые строки» расположены на переднем плане, относительно логотипа. Если мы захотим, например, переместить логотип или же удалить, то мы этого сделать не сможем, так его, несмотря на прозрачность, закрывают поля.
После того как мы сделали поля прозрачными, выделение каждого поля никуда не пропало и мы можем воспользоваться опцией «Переместить назад», не повторяя выделения каждого поля:
Просто щёлкнем левой кнопкой мыши, предварительно наведя курсор на эту самую опцию и наши поля — «круговые строки» окажутся за логотипом. Чтобы в этом убедиться, достаточно навести курсор мыши на логотип. Курсор примет вид четырёх перекрёстных стрелочек. Это и есть подтверждение. Если мы нажмём и, удерживая клавишу Shift, щёлкнем по логотипу левой кнопкой мыши, его захватят маркеры выделения, что так же говорит нам о том, что логотип находится над полями – «круглыми строками» (на переднем плане):

Мы не можем не заметить, что логотип имеет белый фон, который покрывает части таблицы и текста. Создаётся впечатление, что я поместил на лист такую картинку как логотип, имеющую белый фон. На самом деле логотип имеет прозрачный фон, а тип файла PNG. Ориентируясь на выделение логотипа маркерами, мы, по сути, видим контур картинки-логотипа, а белый фон занимает собой большее пространство, чем логотип по своему размеру. И дело вовсе не в белом фоне, а в расположении шарика-логотипа относительно других объектов на листе отличных от «круглых строк» текста. В нашем случае такими объектами являются таблица и текст.
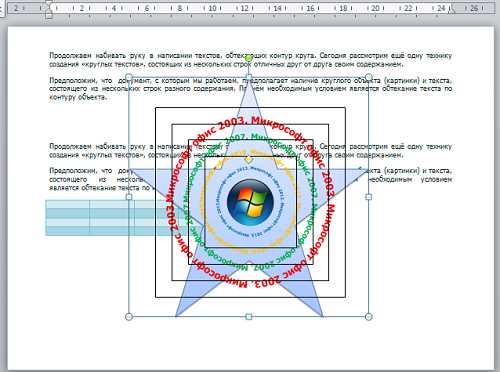
Сейчас я помещу под нашим творением (за нашим творением) фигуру-звёздочку и нам станет видно, что логотип действительно не имеет белого фона:

Все эти размышления о белом фоне логотипа может быть нам и не к чему, если только мы не хотим размещать своё творение поверх таблицы и текста.
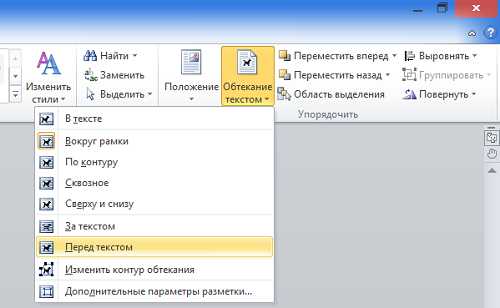
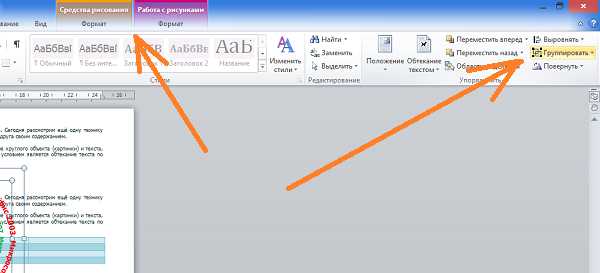
Давайте просто от него избавимся. Выделим логотип, если он не выделен, а затем в верхнем меню вкладки «Формат» работы с рисунками, выберем опцию «Обтекание текстом» и остановим свой выбор на варианте «Перед текстом»:

Вот что мы получили в результате такого выбора:

Давайте избавимся от контуров полей «круглых строк». Для этого, нажав и удерживая клавишу Shift, щелчками левой кнопки мыши поочерёдно выделим все поля надписей и в первую очередь логотип:

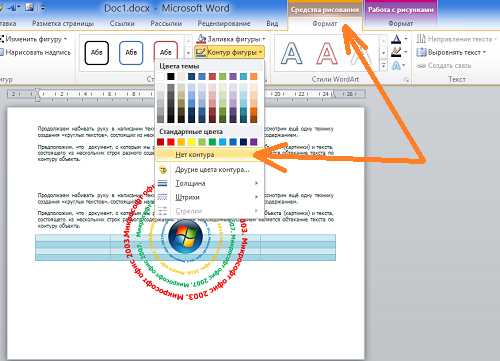
Теперь обратимся к опции «Нет контура» вкладки «Формат» средств рисования:

А вот и результат:

Если мы хотим, чтобы самостоятельные «круглые строки» и логотип превратились в один целый единый объект, то тогда, нам все составляющие элементы нашего творения нужно объединить, ну или сгруппировать. Сделаем это.
После того как контуры были сделаны невидимыми все элементы по-прежнему остались захвачены маркерами выделения. Если мы сбросили выделения, то тогда выделим их, и после того как это сделаем, направимся курсором в верхнее меню, где щёлкнем по опции «Группировать»:

Обратим внимание, что обе вкладки «Формат» средств рисования и работы с рисунками могут быть свёрнутыми. Такое их состояние не помеха группировки элементов. Если получилось так, что развёрнута вкладка «Формат» работы с рисунками, то в этом случае опция группировки будет здесь:
И вот, наконец, наше творение стало единым объектом:

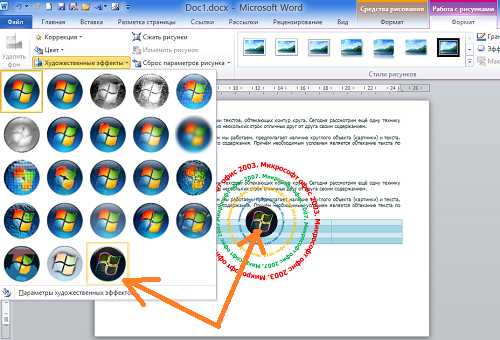
Теперь нам нужно учитывать то, что на какое-либо редактирование будут реагировать все составляющие элементы одновременно. Если мы воспользуемся эффектами, предназначенными тексту, то в этом случае, на картинке-логотипе выбранные эффекты отражаться не будут:

Тоже самое, можно сказать и о логотипе:

А вот, например, на эффект поворота наше творение среагирует всё целиком:

Группировка удобна для перемещения и создания копий. Например, любую из копий, также как и оригинал, мы можем разгруппировать и редактировать элементы индивидуально:

Ещё раз хочется обратить внимание на то, что при уменьшении размера всего объекта целиком, «круглые строки» наименьшего диаметра могут исчезать.
Оставить комментарий
pmweb.ru
Как сделать трафарет в Ворде

Вопрос о том, как сделать трафарет в программе Microsoft Word, интересует многих пользователей. Проблема в том, что найти на него вменяемый ответ на просторах интернета не так уж и просто. Если и вас интересует эта тема, вы обратились по адресу, но для начала давайте разберемся, что представляет собой трафарет.
Трафарет — это «продырявленная пластинка», по крайней мере, таково значение этого слова в точном переводе с итальянского. Кратко о том, как сделать такую «пластинку» мы расскажем во второй половине этой статьи, а непосредственно ниже мы поделимся с вами тем, как создать основу для традиционного трафарета в Ворде.
Урок: Как в Word сделать шаблон документа
Выбор шрифта
Если вы готовы серьезно заморочиться, параллельно подключив фантазию, для создания трафарета вполне можно использовать любой шрифт, представленный в стандартном наборе программы. Главное, когда он будет распечатан на бумаге, сделать перемычки — места, которые не будут вырезаться в буквах, ограниченных контуром.

Урок: Как изменить шрифт в Ворде
Собственно, если вы готовы так попотеть над трафаретом, непонятно, зачем вам наша инструкция, так как в вашем распоряжении есть все шрифты MS Word. Выбираете понравившийся, пишите слово или набираете алфавит и печатаете на принтере, а затем вырезаете их по контуру, не забывая о перемычках.

Если же вы не готовы тратить столько сил, времени и энергии и трафарет классического вида вас вполне устраивает, наша с вами задача — найти, скачать и установить тот самый классический трафаретный шрифт. От изнурительного поиска мы готовы вас избавить — мы все нашли самостоятельно.

Шрифт Trafaret Kit Transparent полностью имитирует старые добрые советские трафареты ТШ-1 с одним приятным бонусом — помимо русского языка в нем есть еще и английский, а также ряд других символов, отсутствующих в оригинале. Скачать его можно сайта автора.
Скачать Шрифт Trafaret Kit Transparent
Установка шрифта
Чтобы загруженный вами шрифт появился в Ворде, сначала его необходимо установить в систему. Собственно, после этого он автоматически отобразится в программе. О том, как это сделать, вы можете узнать из нашей статьи.

Урок: Как в Word добавить новый шрифт
Создание основы для трафарета
Выберите Trafaret Kit Transparent из списка доступных в Ворде шрифтов и создайте в нем нужную надпись. Если же вам нужен алфавитный трафарет, напишите на странице документа алфавит. По необходимости можно добавить и другие символы.

Урок: Вставка символов в Word
Стандартная книжная ориентация листа в Ворде — не самое подходящее решение для создания трафарета. На альбомной странице он будет смотреться более привычно. Изменить положение страницы поможет наша инструкция.

Урок: Как сделать альбомный лист в Word
Теперь текст нужно отформатировать. Задайте подходящий размер, выберите подходящее положение на странице, установите достаточные отступы и интервалы, как между буквами, так и между словами. Наша инструкция поможет вам все это сделать.

Урок: Форматирование текста в Ворде
Возможно, стандартного формата листа А4 вам будет недостаточно. Если вы хотите изменить его на больший (A3, к примеру), наша статья поможет вам это сделать.

Урок: Как изменить формат листа в Word
Примечание: Изменяя формат листа, не забывайте соразмерно изменить размер шрифта и сопутствующие параметры. Не менее важными в данном случае являются возможности принтера, на котором трафарет будет распечатываться — поддержка выбранного формата бумаги обязательна.
Печать трафарета
Написав алфавит или надпись, отформатировав этот текст, можно смело переходить к печати документа. Если вы еще не знаете, как это сделать, обязательно ознакомьтесь с нашей инструкцией.

Урок: Печать документов в Word
Создание трафарета
Как вы понимаете, толку от трафарета, распечатанного на обычном листике бумаги, практически никакого. Больше одного раза им вряд можно будет воспользоваться. Именно поэтому распечатанную страницу с основой для трафарета необходимо «укрепить». Для этого вам понадобится следующее:
- Картон или полимерная пленка;
- Копирка;
- Ножницы;
- Сапожный или канцелярский нож;
- Ручка или карандаш;
- Доска;
- Ламинатор (опционально).
Распечатанный текст необходимо перевести на картон или пластик. В случае перевода на картон, сделать это поможет обычная копирка (копировальная бумага). Страницу с трафаретом нужно просто наложить на картон, разместив между ними копирку, а затем обвести контур букв карандашом или ручкой. Если копировальной бумаги нет, можно продавить контуры букв ручкой. Аналогичное можно проделать и с прозрачным пластиком.
И все же, с прозрачным пластиком удобнее, да и просто правильнее будет поступить немного иначе. Разместите лист пластика поверх страницы с трафаретом и обведите ручкой контуры букв.
После того, как созданная в Ворде основа для трафарета будет перенесена на картон или пластик, останется только вырезать пустые места с помощью ножниц или ножа. Главное, делать это строго по линии. Вести нож по границе буквы несложно, а вот ножницы изначально нужно «вгонять» в то место, которое будет вырезано, но не в саму грань. Пластик лучше резать острым ножом, предварительно разместив его на прочной доске.
Если под рукой у вас имеется ламинатор, распечатанный лист бумаги с основой для трафарета можно заламинировать. Сделав это, вырежьте буквы по контуру канцелярским ножом или ножницами.
Несколько советов напоследок
Создавая трафарет в Word, особенно, если это алфавит, старайтесь сделать расстояние между букв (со всех сторон) не меньше их ширины и высоты. Если для представления текста это не критично, расстояние можно сделать и немного больше.
Если для создания трафарета вы использовали не предложенный нами шрифт Trafaret Kit Transparent, а любой другой (не трафаретный), представленный в стандартном наборе Ворда, напомним еще раз, не забывайте о перемычках в буквах. Для букв, контур которых ограничен внутренним пространством (очевидный пример — буквы «О» и «В», цифра «8»), таких перемычек должно быть не менее двух.
Вот, собственно, и все, теперь вы знаете не только о том, как в сделать в Word основу для трафарета, но и о том, как сделать полноценный, плотный трафарет своими руками.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать красивый текст в Ворде и добавить эффекты
Профессиональный документ, должен быть не только оформлен по стандартам ГОСТа, но и выглядеть красиво. Красивый текст — это дополнительный плюс.
В редакторе Word, за красоту текста отвечают: шрифты, поля, нумерация, стили и многое другое, но в этой статье речь пойдет о эффектах, которые помогут сделать из обычного заголовка, дизайнерский шедевр.
Текстовые эффекты в Ворде
Редактор Word включает в себя огромное количество текстовых эффектов, используя которые, можно придать индивидуальный стиль любому документу.
Понятное дело, с эффектами не стоит перебарщивать, их нужно использовать только там, где это уместно и только в таком количестве, в котором нужно.
Добавление эффектов, производится следующим образом:
- Выделите интересующий фрагмент документа.
- Перейдите во вкладку «Главная».
- В блоке «Шрифт», активируйте команду «Текстовые эффекты и оформление».
- Выберите из выпадающего списка, интересующий эффект.
Перечислим имеющиеся текстовые эффекты в Ворде.
Предустановленные стили
Разработчики предложили на выбор, свой список из 15 предустановленных стилей с уже встроенными эффектами для текста.
- Заливка — черный, текст 1 с тенью.
- Заливка — синий, акцент 1 с тенью.
- Заливка — оранжевый, акцент 2, контур — акцент 2.
- Заливка — белый, контур — акцент 1 с тенью.
- Заливка — золотистый, акцент 4, мягкая багетная рамка.
- Градиентная заливка — серый.
- Градиентная заливка — синий, акцент 1, отражение.
- Градиентная заливка — золотистая, акцент 4, контур — акцент 4.
- Заливка — белый, контур — акцент 1, подсветка — акцент 1.
- Заливка — серый 50%, акцент 3, грубая багетная рамка.
- Заливка — черный, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — темно-синий, текст 1, контур — фон 1, густая тень — фон 1.
- Заливка — синий, акцент 1, контур — фон 1, густая тень — акцент 1.
- Заливка — белый, контур — акцент 2, густая тень — акцент 2.
- Заливка — серый 25%, фон 2, тень внутри.

Структура
При помощи команд из категории «Структура», тексту можно задать цвет, изменить толщину шрифта и назначить тип линии.

Тень
Очень часто встречаются случаи, когда нужно придать тексту объем. Тени, самый действенный способ решить эту задачу.
В ассортименте редактора Word, имеются:
- Наружные тени;
- Внутренние тени;
- Перспективные тени.
Для создания своего варианта тени, используйте команду «Варианты тени».

Если нужно убрать тень с текста, выберите пункт «Нет тени».
Отражение
Очень красиво и стильно выглядит оформленный текст с отражением. На выбор имеется 9 вариантов с различными смещениями и толщиной отражения.
Свой стиль отражения текста, можно задать в команде «Параметры отражения».

Команда «Нет отражения» убирает эффект с текста.
Подсветка
Подсветка придает тексту свечение. В наборе имеется 24 варианта эффекта, а точнее 6 вариантов с разными цветовыми эффектами и по 4 для каждого с увеличенной подсветкой.

Образец как сделать красивый текст в Ворде
Теперь, когда нам знакомы варианты эффектов в редакторе Word, настало время проявить фантазию и сделать красивый текст в документе, самостоятельно.
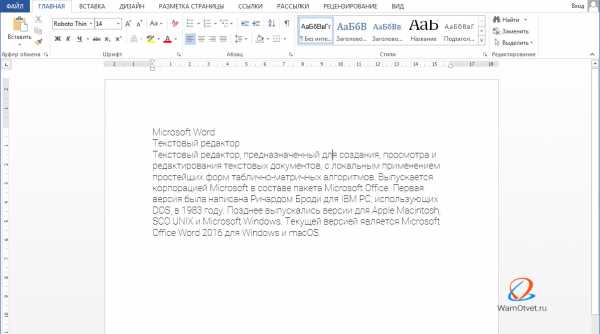
Для примера возьмем любой текст, в котором будем оформлять красивые заголовки.
Выбираем красивый шрифт для текста
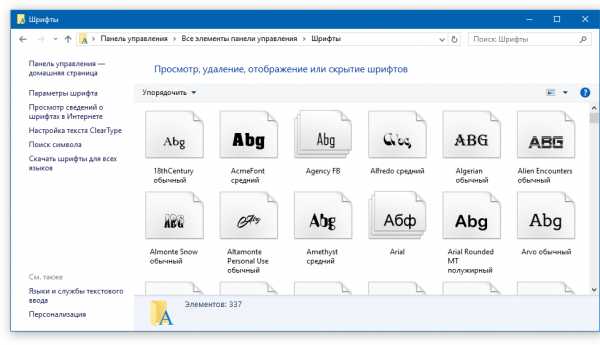
Красивых шрифтов огромное количество. Существуют шрифты для деловых документов, существуют для детских тематик и тд.
Подобрать шрифт под свои нужны, можно на сайте https://fonts.google.com/.
Нужно понимать, какой изначально будет выбран шрифт, такое отношение к документу и будет. И не важно как он оформлен, 80% успеха, следует отдать шрифтам.
В моем случае, выберу шрифт «Roboto», уж очень нравится этот дизайн, современный, не слишком широкий и хорошо читаемый.

Редактируем текст в документе
На следующем этапе, необходимо расставить все отступы, поля и отделить одну часть текста, от другой, чтобы ничего не сливалось.

Создаем красивое оформление текста
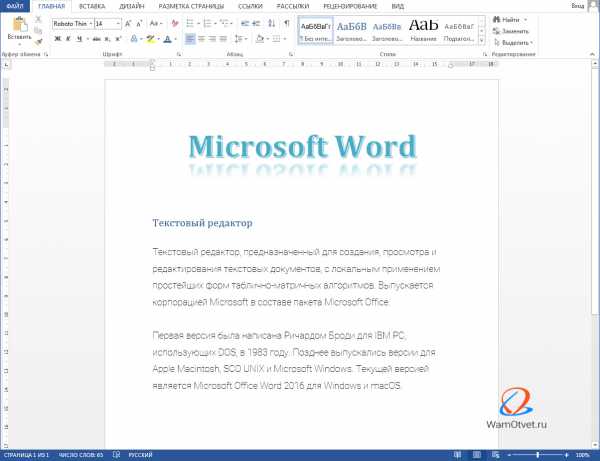
В начале статьи упоминалось, что переизбыток эффектов, не улучшит, а ухудшит восприятие. Немного поэксперементировав, пришел к выводу, что наиболее лучший вариант оформления, будет таким:

Красиво оформили только заголовок. Присвоили 13 предустановленный стиль, добавили отражение и увеличили шрифт.
Подзаголовок выделили другим цветом, чтобы он отличался от основного.
На этом стоит закончить, так как основные элементы вполне читаемы. Их отчетливо видно, но в то же время они не мешают читать статью.
Экспериментируйте с красивым текстом в Ворде и присылайте в комментарии свои варианты оформления.
wamotvet.ru