Как сделать открытку в Фотошопе

Открытка, созданная своими руками, моментально возводит Вас в ранг человека, который «все помнит, обо всем заботится лично». Это может быть поздравление с праздником, привет с места отдыха или просто знак внимания.
Такие открытки являются эксклюзивными и, если сделаны с душой, могут оставить (обязательно оставят!) в сердце получателя приятный след.
Создание открыток
Сегодняшний урок будет посвящен не дизайну, потому как дизайн — это лишь дело вкуса, а технической стороне вопроса. Именно техника создания открытки и является основной проблемой для человека, который решился на подобное действие.
Мы поговорим о создании документов для открыток, немного о верстке, сохранении и печати, а также о том, какую бумагу выбрать.
Документ для открытки
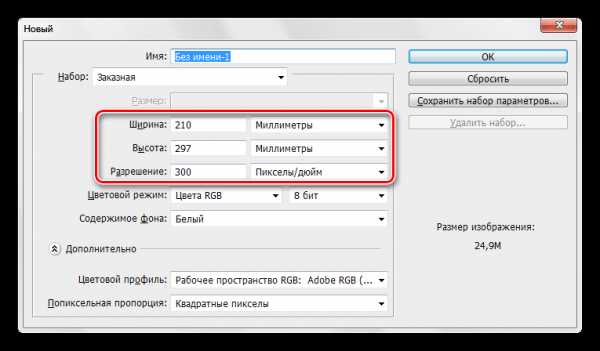
Первым шагом на пути производства открытки является создание нового документа в Фотошопе. Здесь необходимо уяснить только одно: разрешение документа должно быть не менее 300 пикселей на дюйм. Такое разрешение является необходимым и достаточным для печати изображений.
Далее определяемся с размером будущей открытки. Удобнее всего перевести единицы измерения в миллиметры и ввести необходимые данные. На скриншоте Вы видите размеры документа формата А4. Это будет довольно крупная открытка с разворотом.

Далее следует еще один немаловажный момент. Нужно изменить цветовой профиль документа с RGB на sRGB. Никакая техника не способна полностью передать схему RGB и изображение на выходе может отличаться от исходного.

Верстка открытки
Итак, документ мы создали. Теперь можно приступать непосредственно к дизайну.
При верстке важно помнить, что если открытка планируется с разворотом, то для сгиба требуется выделить место. Достаточно будет 2 мм.
Как это сделать?
- Нажимаем CTRL+R, вызывая линейки.

- Кликаем правой кнопкой по линейке и выбираем единицы измерения «миллиметры».

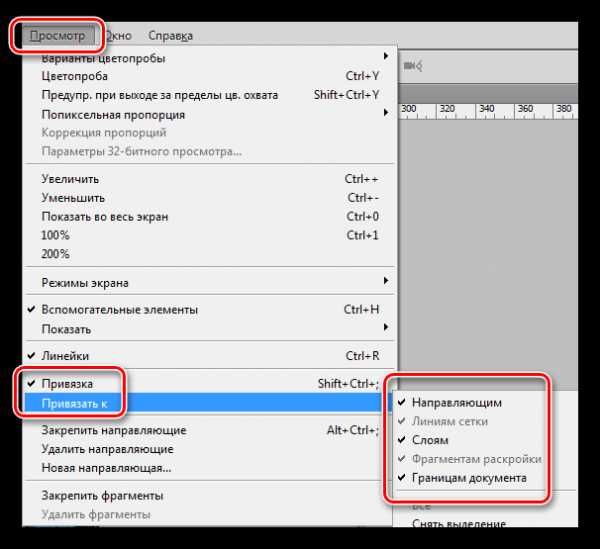
- Идем в меню «Просмотр» и ищем там пункты «Привязка» и «Привязать к». Везде ставим галки.

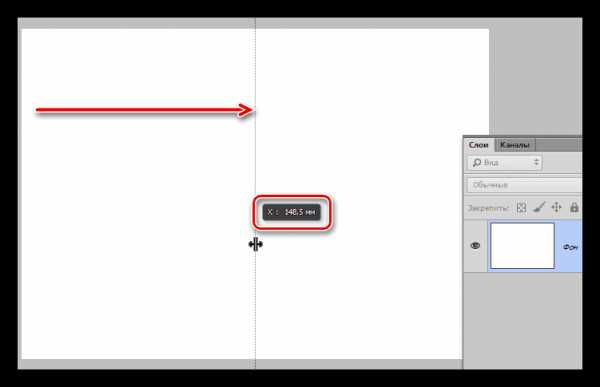
- Тянем направляющую от левой линейки до тех пор, пока она не «прилипнет» к центру холста. Смотрим на показания счетчика. Показания запоминаем, направляющую тянем обратно: она нам больше не нужна.

- Идем в меню «Просмотр – Новая направляющая».

- Прибавляем к значению, которое запомнили, 1 мм (должна быть именно запятая, а не точка на нумпаде). Ориентация – вертикальная.
- Создаем вторую направляющую таким же способом, но на этот раз отнимаем 1 мм от исходного значения.

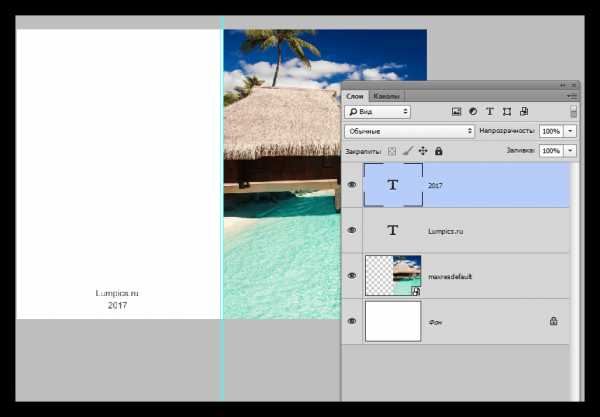
Далее все просто, главное не перепутать местами главное изображение и «заднее» (контробложку).

Имейте в виду, что в пикселях размер документа может быть огромным (в нашем случае это A4, 3508х2480 пикселей) и изображение необходимо подбирать соответствующее, так как при увеличении последнего может значительно ухудшиться качество.
Сохранение и печать
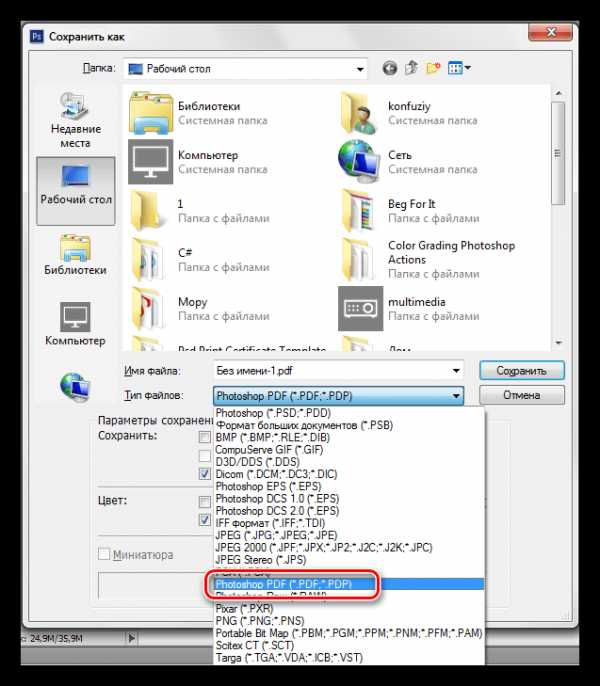
Сохранять подобные документы лучше всего в формате PDF. Такие файлы передают максимальное качество и их легко распечатать дома и в типографии. Кроме того, вы можете в одном документе создать две стороны открытки (в том числе и внутреннюю) и использовать двухстороннюю печать.

Печать документа PDF осуществляется стандартно:
- Открываем документ в браузере и жмем на соответствующую кнопку.

- Выбираем принтер, качество и нажимаем «Печать».

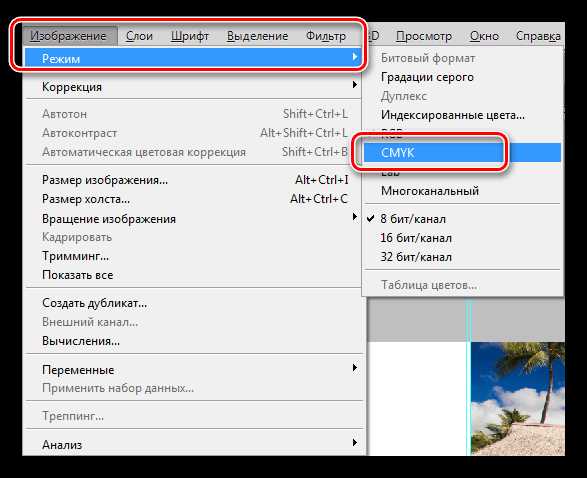
Если вдруг после печати Вы увидели, что цвета на открытке отображаются некорректно, то попробуйте поменять режим документа на CMYK, заново сохранить в PDF и распечатать.

Бумага для печати
Для печати открытки вполне будет достаточно фотобумаги с плотностью 190 г/м2.
Это все, что можно сказать о создании открыток в программе Фотошоп. Креативьте, создавайте оригинальные поздравительные и памятные открытки, радуя своих близких.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Делаем открытку в Фотошоп
Создадим новый документ, зальем цветом #BEB095.

Материалы для урока:
Текстура
Кисть
Бабочки
Архив
Вы можете найти любую модель, которая вам нравится. Я выбрал фотографию этой леди. Предварительно вырезал ее инструментом Перо . Дублируйте слой с девушкой, нажмите Ctrl+T — отразить по горизонтали и немного увеличьте в размере. Разместите девушек примерно так:

Открываем текстуру, переносим ее на фон (под слои с девушками), изменяем режим наложения на Умножение.

Теперь открываем картинку с деревом, используем инструмент Волшебная палочка , чтобы вырезать дерево из фона.

Перемещаем дерево на фон, устанавливаем режим смешивания Затемнение основы.

Открываем палитру Кистей, выбираем эту кисть (загрузить кисть можно из архива)
Цвет кисти белый. Применяем кисть на картинке. На четырех отдельных слоях рисуем кистью и с помощью Ctrl+T поворачиваем элемент, чтобы получилась вот такая рамочка:

Нажимаем Ctrl+E, чтобы слить эти четыре слоя. Перейдем Слои — Стиль слоя — Параметры наложения — Внешнее свечение, чтобы кисть засверкала. Устанавливаем: непрозрачность — 35%, размах — 2%, размер — 5 пикс., диапазон — 50%:

Создаем новый слой. Используя мягкую кисть черного цвета 200px, пройдитесь по форме нашей рамочки так, как на рисунке. Переместим этот слой под слой с рамочкой.

Пройдемся фигурной кистью еще раз или дублируем слой с нашей рамкой и немного сместим ее:

Перейдем в Слои — Новый корректирующий слой — Карта градиента. Ставим режим Мягкий свет. Непрозрачность 40%. Нажимаем «Да».
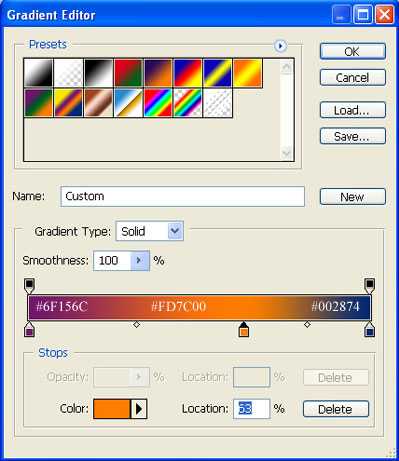
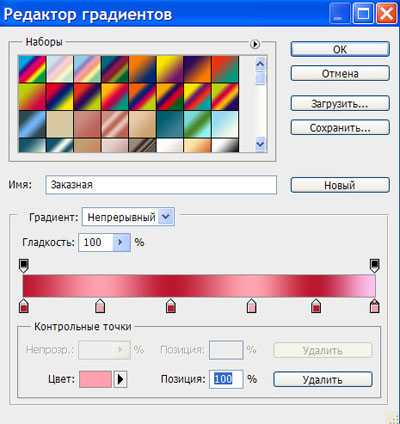
После щелчка левой кнопкой мыши на полоске градиента у нас появляется Редактор градиентов. Устанавливаем цветовую гамму так, как на картинке. Размер позиции устанавливаем 63%. Еще раз «Да».

После применения градиента вот что получается:

Откроем картинки бабочек:
Вырезаем их с помощью Волшебной палочки , затем перемещаем на картину.
И вот окончательный результат:

Автор: photoshop-garden
photoshop-master.ru
Как сделать открытку в фотошопе. |
Романтичный день влюбленных уже завтра и я хотела показать, как сделать простую, не сложную открытку в фотошопе к этому празднику, но открытка получилась с анимацией.

1-Файл -создать новый, размером 600 на 500.
Откроем картинку с цветами на прозрачном фоне.
2-Файл-открыть.

3- На панели инструментов выбрать инструмент «перемещение» и, кликнув по картинке с цветами, перетащить ее на созданный пустой файл.

Теперь нижний слой нужно заполнить каким-нибудь фоном.
4- В окне слоев активировать нижний слой, кликнув по нему.

5- На панели инструментов выбрать «градиент» и создать свой. Как это сделать смотрите предыдущий урок сердце в фотошопе.
Цвета для градиента подберем из расцветки картинки с цветами. Получится такой градиент.

Для первого, третьего и четвертого маячка выбрать цвет bb172f, а для второго, третьего и шестого — ffa4b1
6-На горизонтальной панели параметров кликнуть на угловой градиент.
7-Провести мышкой по файлу от середины к углу.

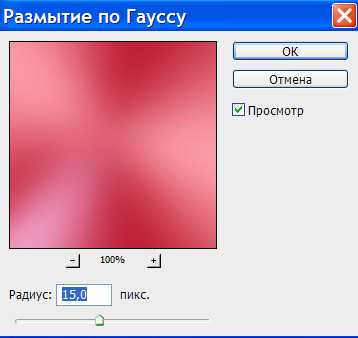
8-Фильтр-размытие-размытие по Гаусу.

На картинке фон стал мягче.

Откроем картинку с купидоном и посадим его на цветы.
9-Кликнуть по изображению купидона и переместить его инструментом «перемещение» на картинку с цветами.

Уменьшим изображение купидона.
10-Редактирование-свободное трансформирование. Уменьшим до 80%.

11-Нажать на клавиатуре Enter , чтобы применить трансформирование.
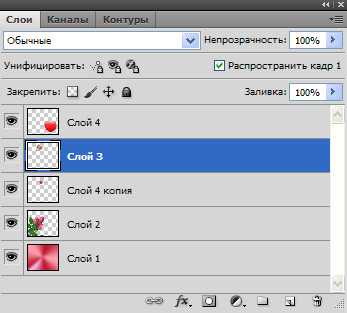
12- Откроть картинку с сердцем на прозрачном фоне, которую делали в прошлом уроке.

13-Инструментом «перемещение» перетащить сердце на открытку.

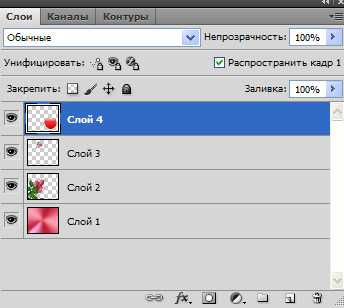
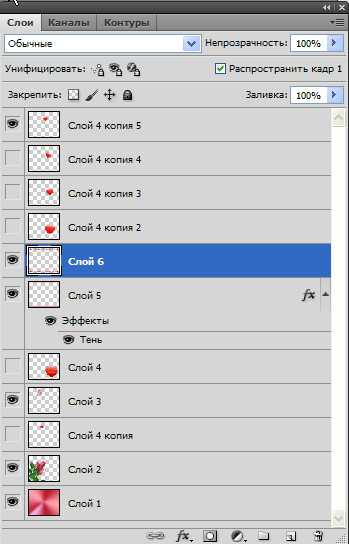
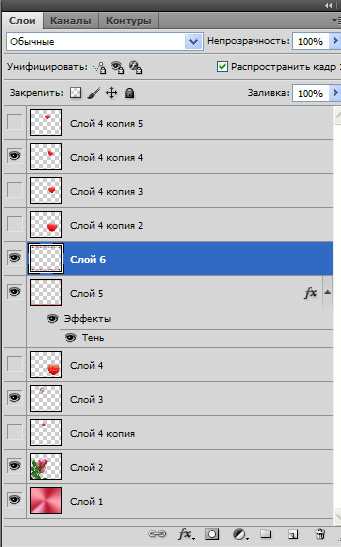
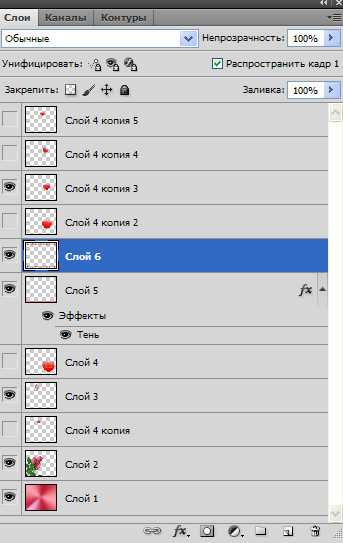
14-Окно слоев такое:

Теперь продублировать слой с сердцем для анимации.
15-Слой-создать дубликат слоя.

16-Редактирование-свободное трансформирование. Уменьшить сердце до 30%

и подвинуть на место розового сердца у купидона.

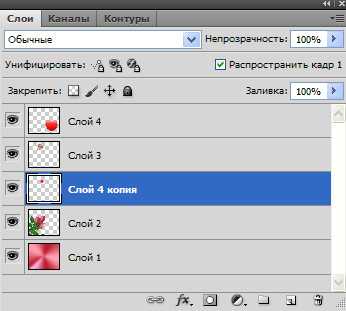
17-В окне слоев передвинуть слой с сердцем под слой с купидоном (слой 4 копия под слой 3).

На открытке красное сердце окажется под розовым.

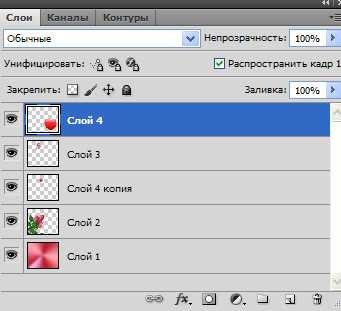
18- В окне слоев активировать слой с купидоном.

19 -На панели инструментов выбрать «ластик» и стереть розовое сердце, оставив цветок.

20-В окне слоев активировать слой с большим сердцем, кликнув по слою.

21- Слой- создать дубликат слоя.
22- Редактирование- свободное трансформирование. Уменьшить до 80% и немного повернуть, передвинуть.

Не забудьте нажать Enter на клавиатуре.
23-Слой-создать дубликат слоя.
24-Редактирование-свободное трансформирование. Уменьшить до 70% , повернуть и передвинуть.

25-Слой -создать дубликат слоя.
26-Редактирование-свободное трансформирование, уменьшить до 80%, повернуть и передвинуть.

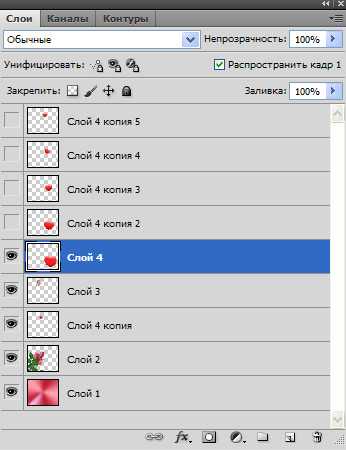
27-Слой-создать дубликат слоя.
28-Редактирование-свободное трансформирование, уменьшить до 80%, повернуть и подвинуть.

Добавим на большое сердце текст.
29-Файл-открыть.

30-В окне слоев для удобства отключить глазки на 4 верхних слоях с сердцем. Активировать слой 4.

31-Переместить текст на открытку.

32-Редактирование-свободное трансформирование. Уменьшить текст, чтобы он поместился на сердце.

33-Изображение-корекция-цветовой тон насыщенность.

Подвигать ползунки, чтобы текст был поярче.

Объединим слой с текстом со слоем 4, на котором большое сердце. Слой с текстом должен быть активный и стоять над слоем 4 (с большим сердцем)
34-Слой- объединить с предыдущим.
Добавим обводку и декор.
35-Слой -новый-слой.
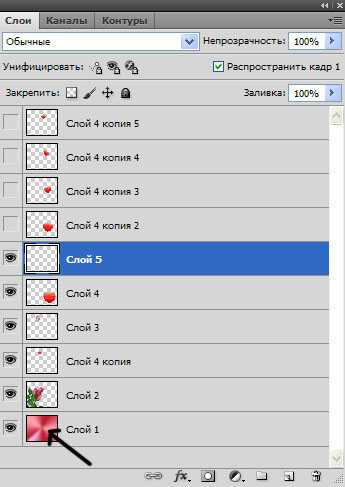
36-В окне слоев кликнуть по миниатюре нижнего слоя , одновременно зажав Ctrl.На открытке появится выделение.


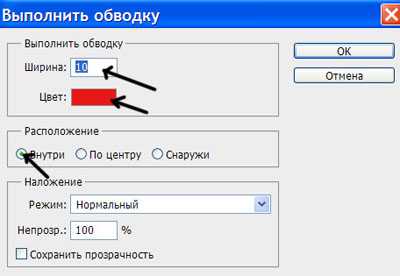
37- Редактирование- выполнить обводку. В появившемся окошке выбрать цвет обводки красный, размер 10 и внутри. Выделение не снимать.

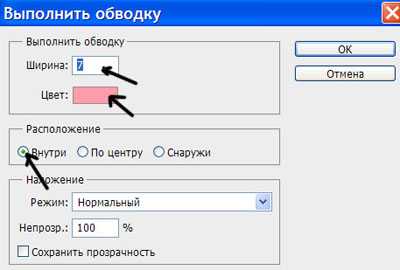
38- Редактирование выполнить обводку (выделение не снимать), выбрать розовый цвет и размер 7.

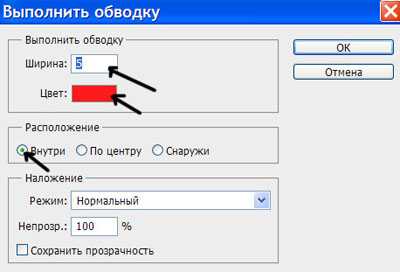
39- Редактирование выполнить обводку. Цвет красный , размер 5. (Выделение не снимать.)


40-Слой-стиль слоя- тень. Параметры по умолчанию.

41-Выделение-отменить выделение.
42-Открыть декор.
43-Переместить его на картинку инструментом «перемещение».

41-Слой дубликат слоя.
42-Редактирование-трансформирование-отразить по вертикали.
43- Переместить дубликат декора вниз.

Дело близится к завершению. Открытка в фотошопе практически сделана. Осталось собрать анимацию.
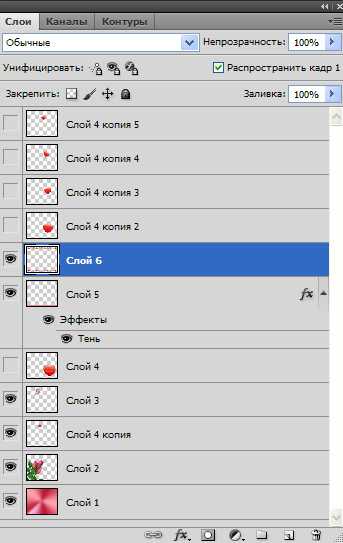
Окно слоев выглядит так:

44-Слой-объединить с предыдущим. (Объединим слои с декором, чтобы меньше было слоев.)
45-В окне анимации сделать пять копий первого кадра, нажав на значок копирования.
46-Сразу поставить время на кадрах.
47-В окне анимации первый кадр активирован, в окне слоев отключить глазки на слоях с сердцем, кроме слоя 4 копия.

48-В окне анимации кликнуть по второму кадру,
а в окне слоев включить глазок на слое 4 копия 5, отключить на слое 4 копия.

49- в окне анимации кликнуть по третьему кадру , в окне слоев включить глазок на слое 4 копия 4, отключить на слое 4 копия 5.

50-В окне анимации кликнуть по четвертому кадру, а в окне слоев включить глазок на слое 4 копия 3 и отключить на слое 4 копия 4.

51-В окне анимации кликнуть по пятому кадру , в окне слоев включить глазок на слое 4 копия 2 и отключить на слое 4 копия 3.

52- В окне анимации кликнуть по шестому кадру, в окне слоев включить глазок на слое 4 и отключить на слое 4 копия 2.

53-Все . Открытка в фотошопе готова. Сохранить ее для Web и устройств в формате Gif.

kalejdoskopphotoshopa.ru
Как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно
Имея компьютер и и необходимые программы под рукой, вы всегда сможете сделать бесплатно фотомонтаж своими руками. Благо, что программ типа фотошопа сейчас предостаточно.
Владея фотошопом легко сделать не только открытку. Сделайте подарок в виде фотоколлажа или фотожабы и ваш креативный подарок обязательно оценят по достоинству. Если нет времени или возможности скачать фотошоп, то можно сделать всё онлайн.
Создадим простейший фотоколлаж.
Я взял первый попавшийся симпатичный фон из гугл картинок. Точно также насобирал другие прикольные изображения для создания весёлого коллажа и сохранил их на компьютер, так как мне не требуется высокое качество изображений, то обошлось мне это абсолютно бесплатно. (В противном случае необходимо покупать изображения с фотостоков).
Вот изображение, которое я взял в качестве фонового. По-моему довольно симпатично.
Если вы захотите распечатать поздравительную открытку, то вам придётся искать изображения более высокого разрешения. Я же не планирую этого делать, а всего-лишь хочу показать вам как с помощью фотошопа можно сделать фотомонтаж фотографий быстро и бесплатно.
Картинки готовы и мы приступаем к обработке собранных изображений.
Делаем прозрачный фон.
Как сделать прозрачный фон у нашей картинки в фотошопе? Очень просто. Большинство способов я уже описал в другой статье, но я не упущу возможности описать один из способов ещё раз.
Открываем картинку в редакторе: Файл > Открыть. Кликаем по нужной.
Перед тем как я начинаю работу с изображением то всегда дублирую его. Благо возможности программы позволяют сделать лишний слой. Для этого кликаем по картинке в панели слоёв, это нужно чтобы сделать её активной и жамкаем Ctrl + J. Вверху у нас появляется копия с которой мы будем работать. Нижнюю оставляем про запас.
Скрываем нижнюю копию, чтобы она не мозолила глаза, для этого жмём на иконку в форме глаза как указано на скрине.
В моём случае сделать прозрачный фон не составит труда. Так как фон белый, однородный и достаточно чистый убрать его будет не сложно.
Выбираем инструмент волшебная палочка и оставляем стандартные настройки чувствительности — 32. Если у Вас они не такие, то нужно это исправить.
Кликаем волшебной палочкой по фону и нажимаем Delete. Любуемся результатом.
Премещаем вырезанное изображение на другой фон.
Жмём клавишу «V» — тем самым мы выбираем инструмент «перемещение». А теперь просто захватываем персонажа и перемещаем на другую вкладку. У кого не получается тот может нажать на вкладке с персонажем Ctrl + A, затем Ctrl + C, а после, переместившись на вкладку другого изображения жмём Ctrl + V. Обычный копипаст работает и в фотошопе.
Вот что у меня получилось.
С помощью инструмента «Перемещение»(V) мы можем перенести человека на фото в любое место. Я располагаю его справа, потому-что слева я планирую написать поздравление.
Вставляем лицо в фотошопе.
Я нагуглил немало интересных лиц и теперь буду монтировать их в наше фото. Для того чтобы отделить голову от тела нам понадобится более мощный инструмент. Я использовал перо. Для того чтобы хорошо им владеть потребуется некоторая сноровка, но оно того стоит. Вот результат.
Перетаскиваем лицо на фоновую картинку. Вот что имеем на данный момент.
Вставляем поздравительный текст в картинку.
Устанавливаем шрифт в фотошоп
Для начала копируем наше поздравление в буфер обмена (Ctrl +C). Заходим в фотошоп, выбираем инструмент «Текст», а затем щёлкаем по тому месту где нужно вставить стишок и жамкаем Ctrl +V. По умолчанию у нас включился Arial и текст смотрится не очень эффектно. Но поздравление появилось и ему можно подобрать красивый шрифт.
Как установить шрифт в фотошоп CS6? Очень просто. Процедура довольно стандартная.
Для начала находим необходимый шрифт на просторах бескрайней сети интернет и скачиваем на компьютер. Теперь у нас есть файл шрифта, он может быть различных форматов, но нас интересует в основном *.ttf или *.otf форматы.
Для того чтобы установить шрифт в фотошоп, неважно какой CS6, СС или любой другой, нам нужно открыть директорию: C:\Windows\Fonts и просто скопипастить туда шрифты.
Таким образом шрифты устанавливаются сразу в ворд, эксель, корел, фотошоп или любую другую программу. Т.е по сути шрифт устанавливается не в саму программу, а в операционную систему.
Мелкие правки
После того как мы установили шрифт в папку Fonts он появляется в панели выбора. Смело щёлкаем и находим необходимую гарнитуру. Для этого изначально стоит запомнить её название.
Моя гарнитура называется Maya. Я нашёл этот шрифт на одном из сайтов специально для этой открытки. Я изменил шрифтовые настройки следующим образом.
Рисуем тень
Казалось бы какая-то незначительная деталь может сильно отразится на общем впечатлении от картинки. После недолгого осмотра моей иллюстрации я решаю добавить немного реалистичности и рисую тень под персонажем.
Тень быстренько рисую с помощью пера. Слегка размываю и «размазываю пальцем».
Тень готова. Теперь нужно добавить настроения! Пишем в поисковике: «конфетти пнг» и находим изображение, которое уже не содержит в себе фона. Мы видим что конфетти размещены на полностью прозрачном фоне. Этот приём работает и со многими другими вещами).
Сохраняем на компьютер фото и затем размещаем в файле.
Вполне интересно, но я решил добавить ещё немного драйва и разместил рядом пару колоритных персонажей. Работа сделана на скорую руку и не может считаться совсем удачной, но думаю урок был понятен. Вот финальный результат.
Теперь вы знаете как сделать открытку в фотошоп своими руками на компьютере абсолютно бесплатно. При регулярной практике из вас получится настоящий фотошоп мастер. Желаю удачи!
alexsv.ru
Создаем открытку в Фотошоп
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:

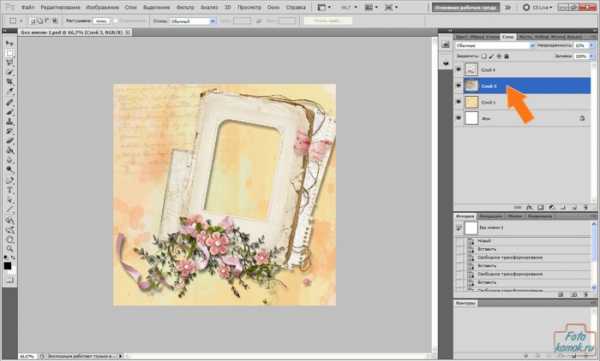
- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.
- Красивые шрифты.
- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.

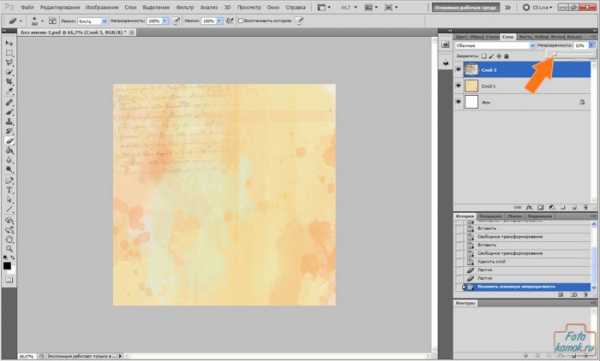
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.

Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.

Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
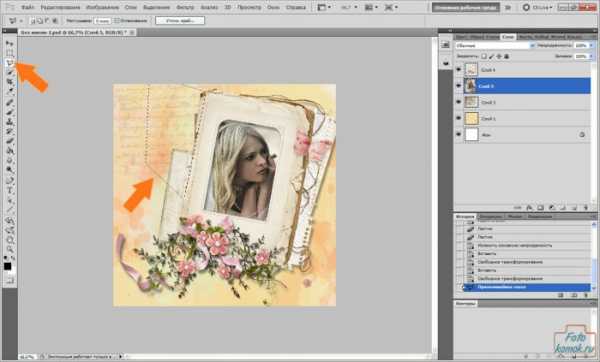
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.

Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.

Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
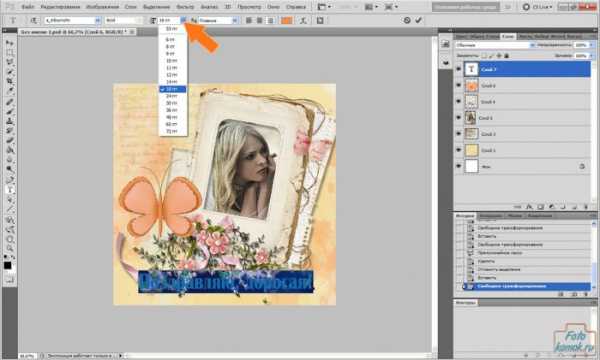
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» — «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.

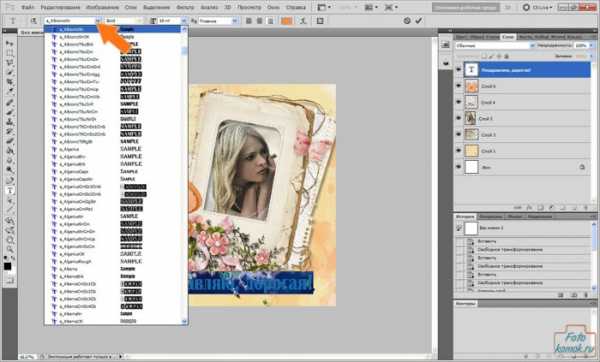
Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.

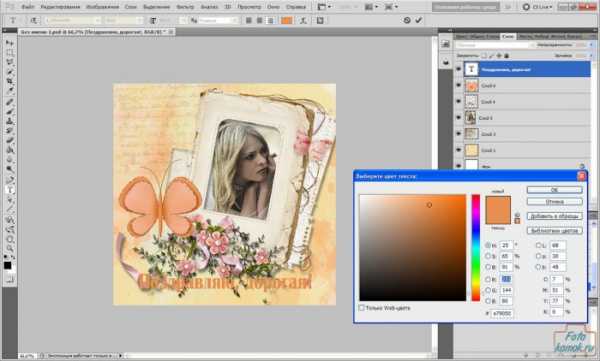
Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.

У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.

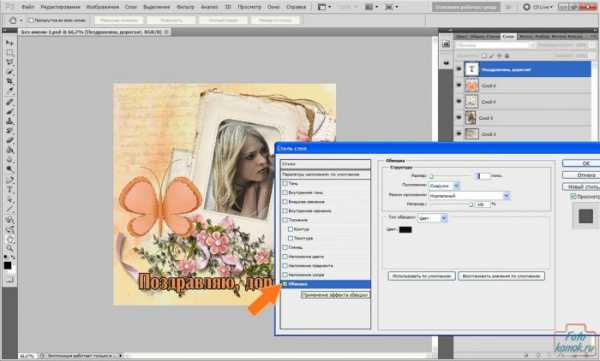
Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».

Слева у нас появляются функции «Обводка». Выставляем значения как показано на рисунке. Строка «Размер» определяет размер рамочки обводки возле текста. Строка «Положение» — снаружи даст эффект обводки только по краю. И Непрозрачность 100%, чтобы обводка была лучше видна. Нажимаем ОК.
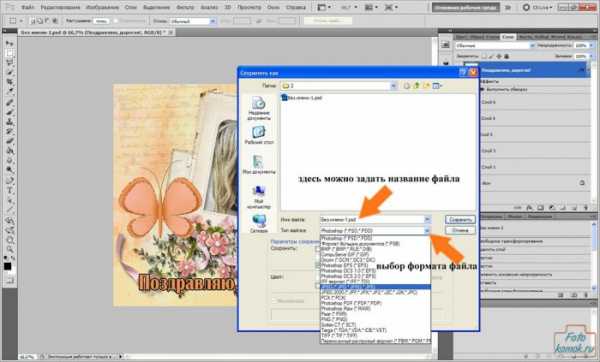
Переходим во вкладку «Файл», функция «Сохранить как» и нажимаем. В открывшемся окошке можно задать название рабочему файлу и определяем тип файла, лучше всего выбрать из списка нажатием нажатием на треугольничек формат JPEG.

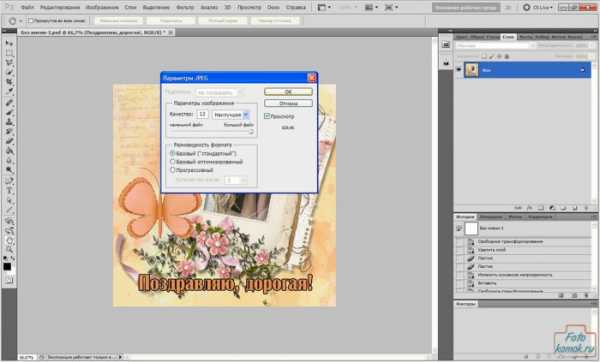
Нажимаем «Сохранить» и в открывшемся окошке выставляем значения как показано на рисунке. Нажимаем ОК.

Открытка готова.

Источники изображений к уроку:
www.fotokomok.ru
Как сделать открытку в Фотошопе (Photoshop)?
Как сделать открытку в Фотошопе (Photoshop)?
Мы привыкли вместе с подарками на праздники дарить открытки. Но что делать, если хочется поздравить человека, который живет далеко от вас? Отправить ему электронную открытку. Можно найти в сети Интернет готовую понравившуюся открытку и отправить на электронную почту адресата. А можно открыть редактор Photoshop и создать что-то свое, оригинальное и неповторимое. Как сделать открытку в Фотошопе? Сейчас узнаем.
В качестве тренировочной работы попробуем создать открытку в новогодней тематике.
- Первым делом создаем документ. Для этого кликаем сначала в меню «Файл», затем «Создать». Сразу же определяем размеры открытки и сохраняем их, уверенно нажимая «ОК».
- Следующим действием будет поиск меню «Инструмент», где следует выбрать «Прямоугольник». Этим прямоугольником выделяем наш лист.
- По слою с объектом щелкаем двойным щелчком, в открывшемся меню кликаем по строке «Стиль слоя». В нужной нам строке «Наложение градиента» выбираем режим, для нас он «Нормальный».
- Далее устанавливаем следующие значения:
- непрозрачность – 100%;
- угол – + 31;
- стиль – «Радиальный»;
- масштаб – 117%.
- Поскольку нам нужно выяснить, как создать открытку в Фотошопе цветную, добавим возможность варьировать цветовую гамму на поле с цветами.
- Установим следующие значения цветов:
- первое – 0067А9;
- второе – CDF5FF;
- третье – 040023.
- Ползунки, указывающие цвета, установим так: один – на ¼ от левого края, второй – на ¼ от правого края, а третий – в самом конце линейки. Выбор не забываем подтвердить, кликнув «ОК».
- В меню «Инструменты» выбираем «Перо» и рисуем сугроб.
- В стиле слоя устанавливаем «Внутреннее свечение», а также «Наложение градиента». Между цветами устанавливаем растяжку – 004D8E и 68C4ED.
- В инструментах находим опцию «Произвольная фигура», ставим дерево и выбираем цвет 003274. После этого
elhow.ru
Красивая снежная открытка в Photoshop: мастер-класс – Ярмарка Мастеров
Скоро Новый год! А ведь так приятно, получить в подарок что-то сделанное своими руками, и компьютер не исключение!
Сейчас я расскажу, как сделать открытку в программе Фотошоп, не обладая серьезными навыками в работе с ним!
В итоге у вас должно получиться вот так!

Для удобства чтения, а именно увеличения текста либо картинок зажмите на клавиатуре клавишу Ctrl (не отпускайте) и одновременно крутите колесико мыши!
Итак, приступим.
1) Ищем в интернете качественную картинку с новогодней тематикой и скачиваем ее, я выбрала картинку с размером 3000х2000 рх.

2) Открываем программу фотошоп.
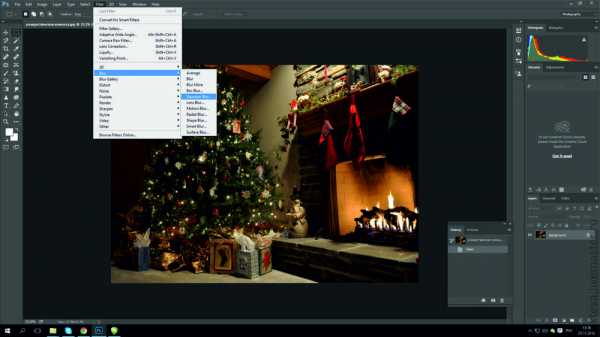
3) Затем нажимаем на вкладку в верхней панели Файл (File). Затем ищем сохраненную картинку и нажимаем кнопку Открыть.

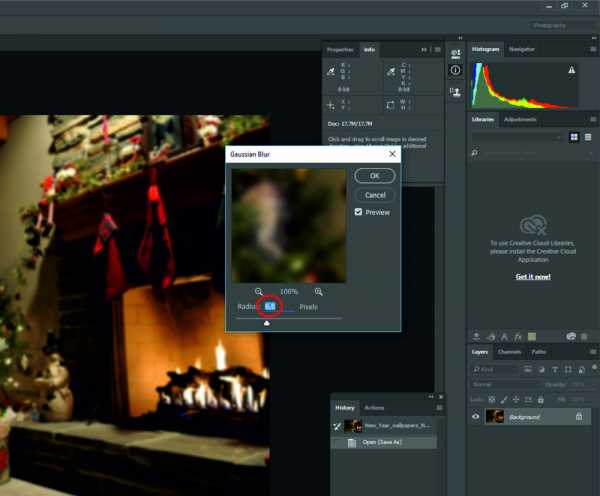
4) Мне хочется воссоздать эффект окна дома, для этого я применю Фильтр-Размытие-Размытие по Гауссу (Filter— Blur—Gaussian Blur) к слою «Рождественская Комната». Выставляем значение 6,0.


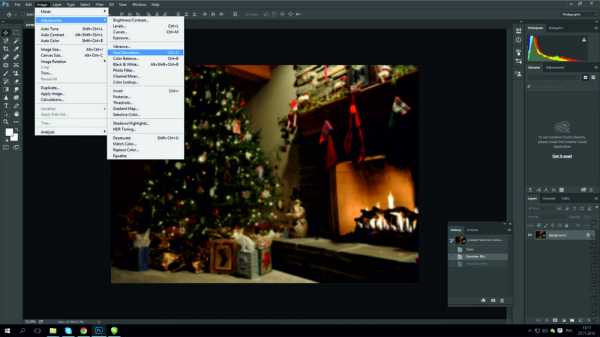
5) К слою «Рождественская Комната» добавьте корректирующий слой. Находим вкладку Изображение-Коррекция-Цветовой тон/Насыщенность (Image-Agjustments-Hue/Saturation), чтобы немного уменьшить насыщенность изображения.


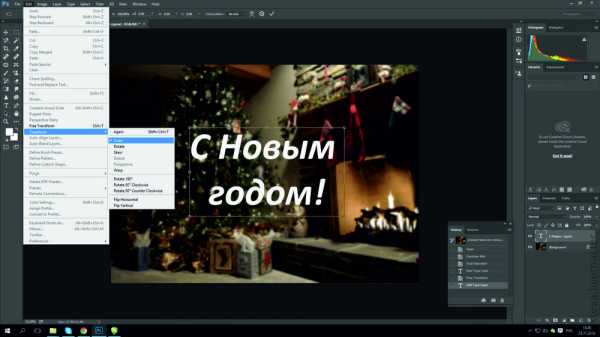
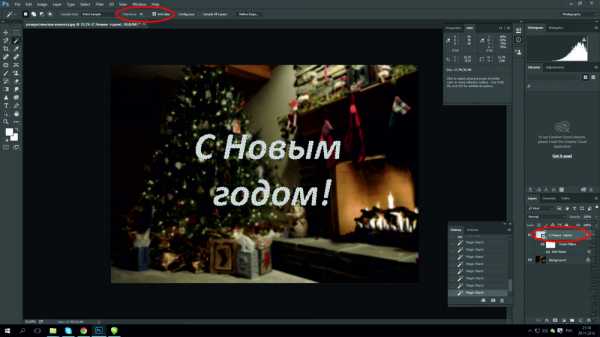
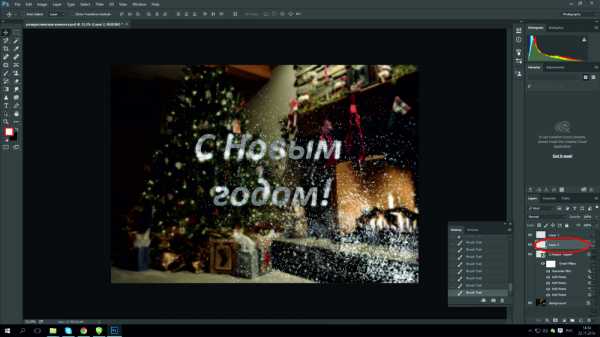
6) Пришло время добавить снежный текстовый эффект; я использовала шрифт Сalibri Bold Italic, установив белый цвет. Если у вас нет данного шрифта, то вы можете использовать любой другой шрифт или вы можете скачать данный шрифт в Интернете, а затем установить его в программу Photoshop. Рекомендую использовать крупный шрифт.

7) Для того чтобы задать необходимые размеры изображению, нам нужно зайти во вкладку верхней панели Редактирование-Трансформирование-Масштабирование (Edit-Transform-Scale), зажав клавишу SHIFT, пропорционально увеличим изображение.

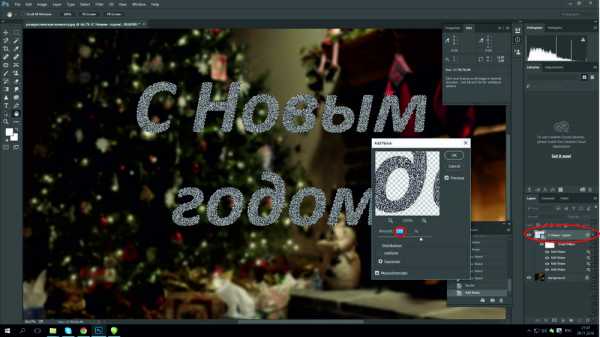
8) К слою с текстом «С Новым годом!», добавьте слой-маску, далее, примените Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise) со значением 40. Примените настройки, которые указаны на скриншоте ниже. Обратите внимание, что фильтр необходимо применить к слой-маске. Перед тем как применить фильтр, щёлкните по слой-маске слоя, чтобы она была активной.

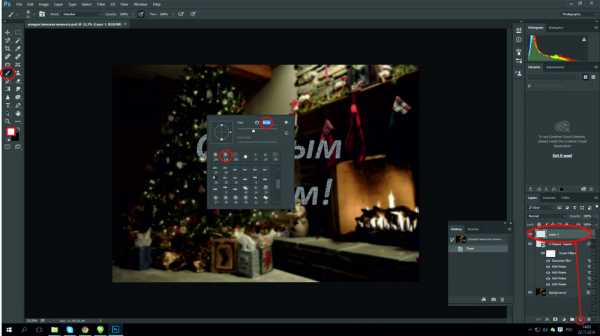
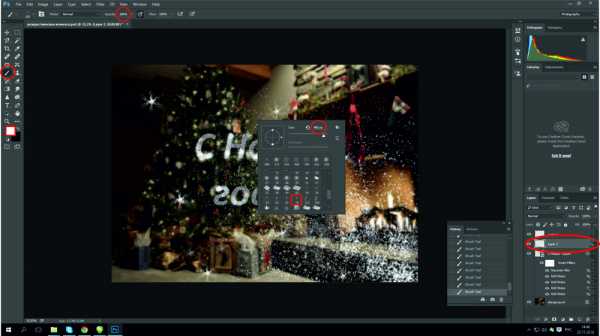
9) Щёлкните по инструменту Волшебная палочка, затем миниатюре слоя с текстом, чтобы загрузить активное выделение вокруг текста.

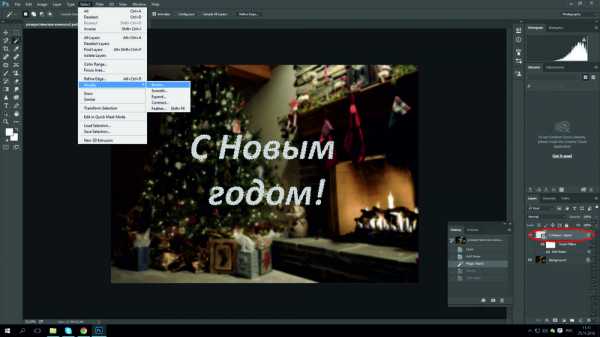
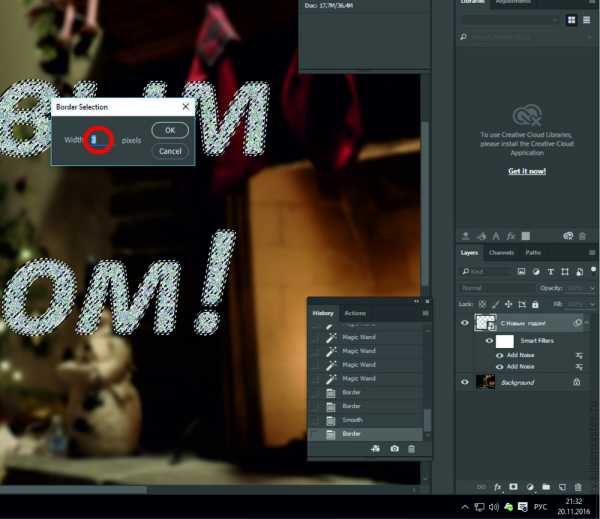
10) Далее, идём в меню Выделение – Модификация – Граница (Select-Modify-Border), установите выделение границы 3 px.


11) Далее, щёлкните по миниатюре слой-маски слоя с текстом, чтобы слой-маска была активной. Примените ещё раз Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise), но только для выделенной границы Значение от 170 до175%. Примените настройки, которые указаны на скриншоте ниже.

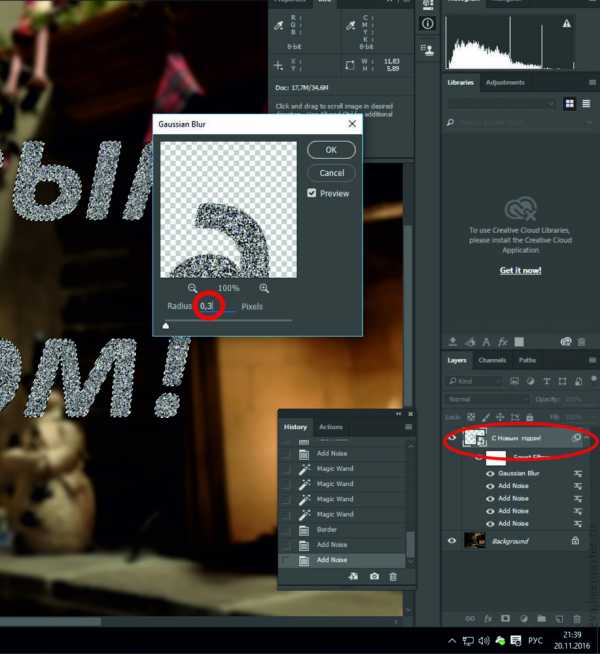
12) К этой же слой-маске, добавьте эффект Фильтр-Размытие-Размытие по Гауссу (Filter— Blur—Gaussian Blur) со значением 0,3px, чтобы эффект распыления выглядел более мягким.

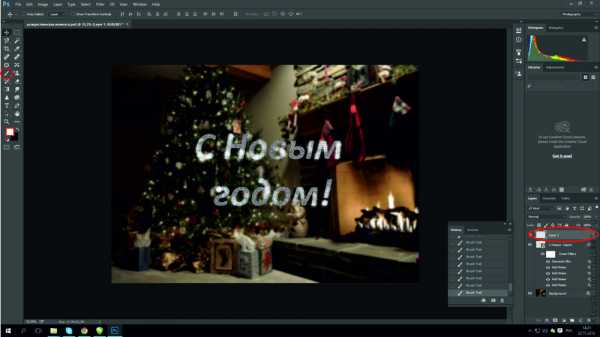
13) Затем создайте новый слой. Используя инструмент Кисть (Brush), добавьте к тесту эффект распылённой краски, как показано на скриншоте ниже. Цвет кисти белый, диаметр кисти небольшой со значением 81рх.


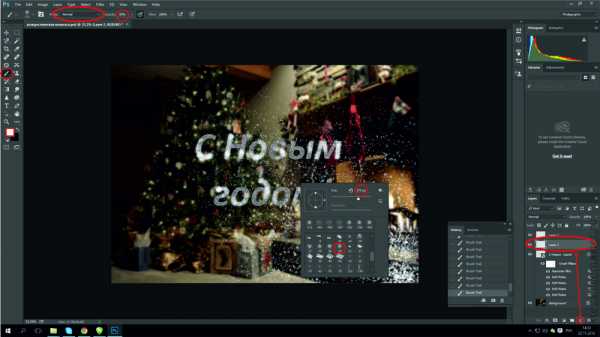
14) Создайте новый слой. Используя инструмент Кисть (Brush), на этот раз диаметр кисти большой 170рх, добавьте снежный эффект в нижнем правом углу изображения, как показано на скриншоте ниже. Меняя или увеличивая размер и интенсивность кисти.


15) Используя тот же самый инструмент Кисть (Brush) и ту же самую технику, вы можете добавить фигуру звёздочки, как показано на скриншоте ниже. Меняя или увеличивая размер и интенсивность кисти в процессе работы.

16) А затем используя инструмент Свободная форма (Сustom Shape Tool) выбираем из списка фигуру Снежинка и, используя клавишу SHIFT, пропорционально уменьшим или увеличим изображение с помощью мыши.

17) Теперь осталось сохранить наше изображение. Заходим во вкладку на верхней панели с названием Файл-Сохранить как (File-Save as).
В сплывающем окне указываем формат нашей готовой открытки, ставим JPG и нажимаем Сохранить.

Наша открытка готова, теперь можно разослать друзьям и подписчикам!
Кстати, такой прием можно применить при оформлении своего баннера или украсить фотографии работ на «Ярмарки Мастеров» к Новому году!

Надеюсь, этот урок будет для вас полезным и не останется без внимания! Ставьте лайки, делитесь с друзьями!
Благодарю всех за внимание:)
www.livemaster.ru