Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
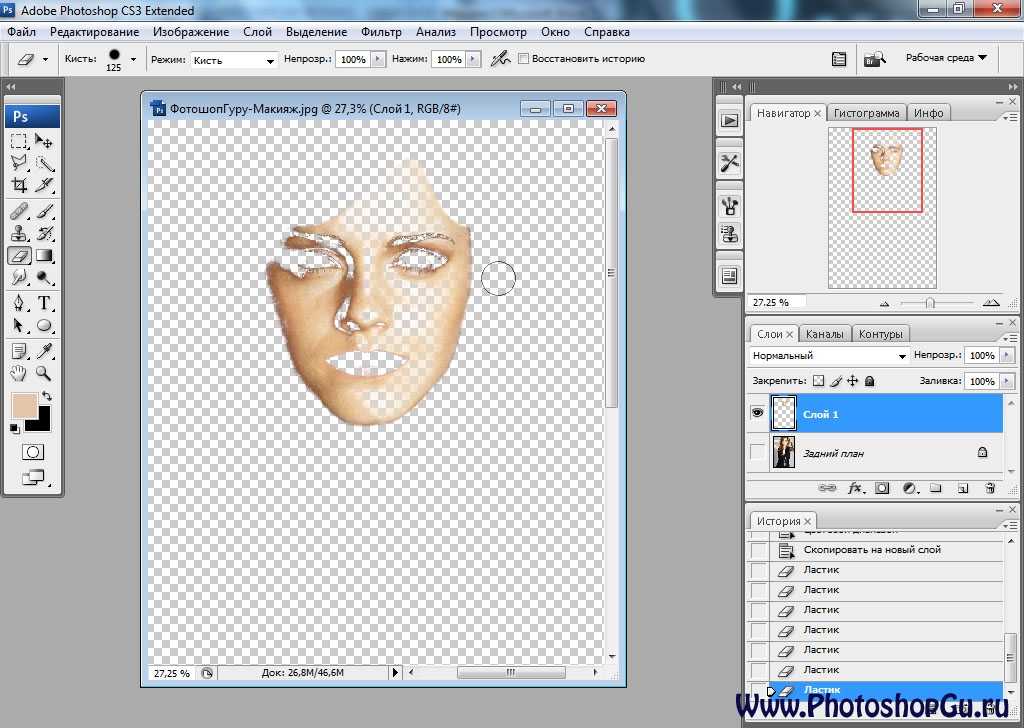
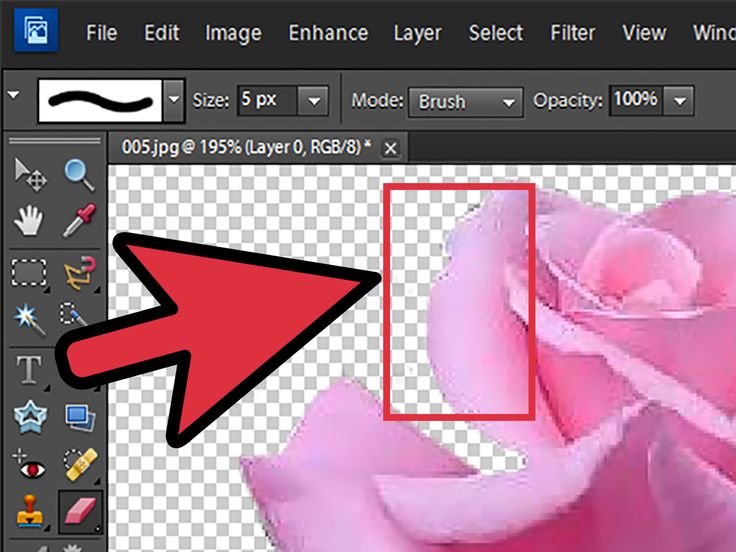
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
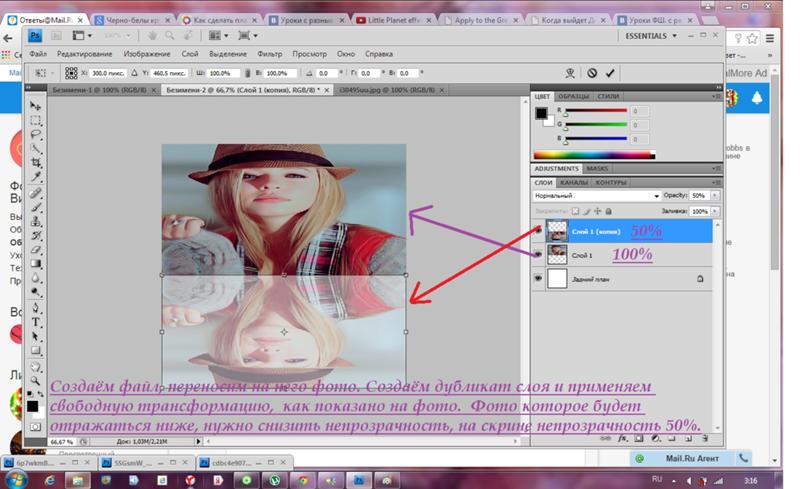
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
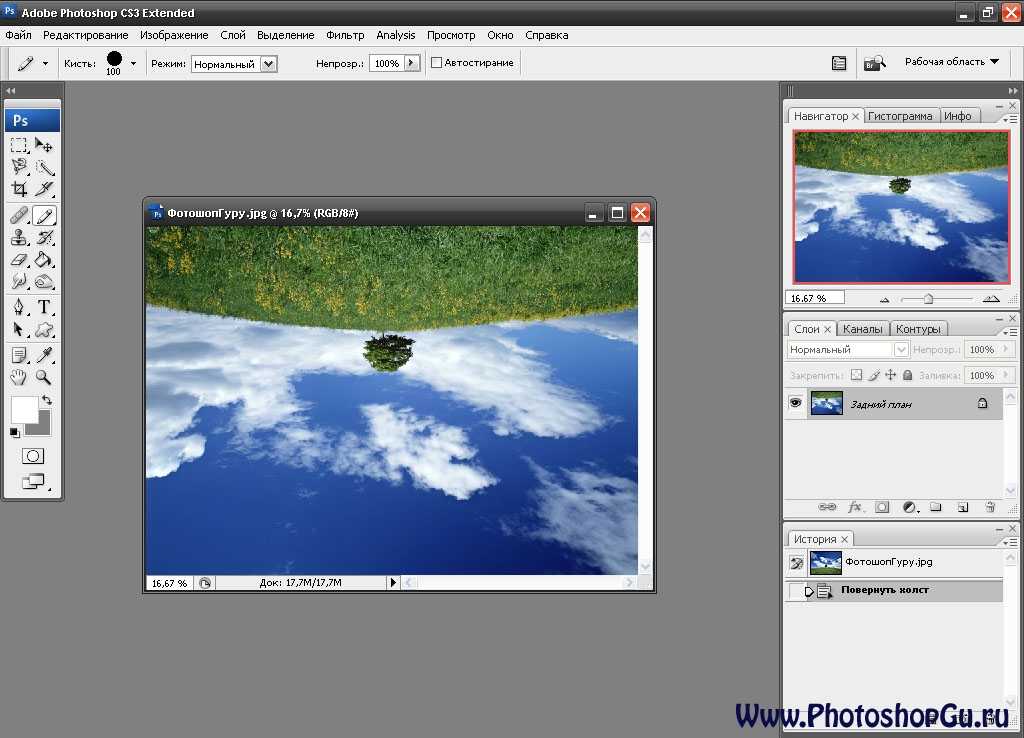
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
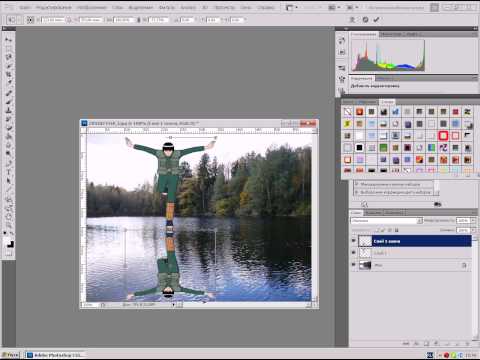
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Дата публикации: 06.12.2017
Елена Лисейкина
Пейзажный и travel-фотограф, амбассадор компании Fujifilm, фотограф журнала «Российское фото». Победитель и призер международных конкурсов фотографии, автор статей и мастер-классов по пейзажной фотосъемке и обработке фотографий.
Автор курсов Fotoshkola.net
Как сделать зеркальное отображение в Photoshop
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Как повернуть фото в зеркальном отражении в фотошопе?
Поворот или зеркальное отображение объекта
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
Как печатать в зеркальном отображении?
Документ можно напечатать в зеркальном отражении, перевернув изображение горизонтально. Откройте вкладку [Качество]. Выберите [Печать в зеркальном отражении].
Как в фотошопе перевернуть текст?
Поворот текста
- Откройте документ Photoshop с текстом, который требуется изменить. …
- Выберите инструмент «Перемещение» на панели инструментов.
- На панели параметров выполните следующие действия. …
- Выделите текст, который необходимо повернуть. …
- Наведите указатель мыши на углы рамки трансформации.
Как перевернуть текст в фотошопе онлайн?
Трансформируем готовый текст
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка. Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
Как повернуть фото в зеркальном отражении?
Для этого загрузите на сервер фотографию, которую нужно повернуть или отразить зеркально. Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Выберите в выпадающем меню значение, как вы хотите перевернуть картинку и нажмите клавишу «Повернуть». Этот сервис также позволяет не только повернуть фото, но и отразить картинку зеркально.
Как отразить объект по горизонтали в фотошопе?
Ещё один вариант — просто скопировать слой и применять все изменения к копии. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Как сделать текст в зеркальном отображении?
Щелкните надпись правой кнопкой мыши и выберите пункт Формат фигуры. В области Формат фигуры щелкните Эффекты. В разделе Поворот объемной фигуры в поле Вращение вокруг оси X введите 180. Вставьте надпись в документ, щелкнув Вставка > Текстовое поле, а затем введите и отформатируйте текст.
Как сделать зеркальное отражение текста в ворде 2007?
Зеркальное отражение текста
- Кликните мышкой по текстовому полю дважды, чтобы открыть вкладку «Формат».

- В группе «Упорядочить» нажмите кнопку «Повернуть» и выберите пункт «Отразить слева направо» (горизонтальное отражение) или «Отразить сверху вниз» (вертикальное отражение).
- Текст внутри текстового поля будет зеркально отражен.
Как сделать зеркальное отражение в PDF?
Выберите «Вывод» в левой части диалогового окна «Дополнительные параметры печати». В поле «Цвет» выберите «Цветоделение». В поле «Отобразить зеркально» выберите один из следующих вариантов. В ориентации области изображения не происходит никаких изменений.
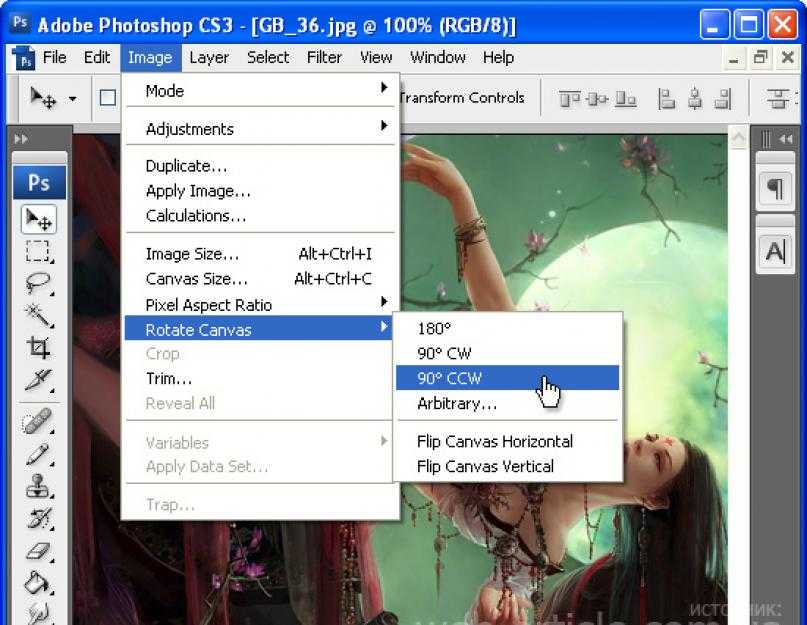
Как в фотошопе повернуть картинку на 90 градусов?
Открываем фото в программе фотошоп (Ctrl + O). Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке. Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.
Как повернуть фото на айфоне в другую сторону?
Как повернуть фото на Айфоне или Айпаде
В правом верхнем углу экрана нажимаем кнопку «Править» и выбираем инструмент для поворота изображения. В случае, если панель инструментов скрыта, просто коснитесь экрана. Затем нажимайте на стрелочку поворота до тех пор, пока фото не примет необходимое положение.
В случае, если панель инструментов скрыта, просто коснитесь экрана. Затем нажимайте на стрелочку поворота до тех пор, пока фото не примет необходимое положение.
Рисование симметричных узоров в режиме симметрии
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
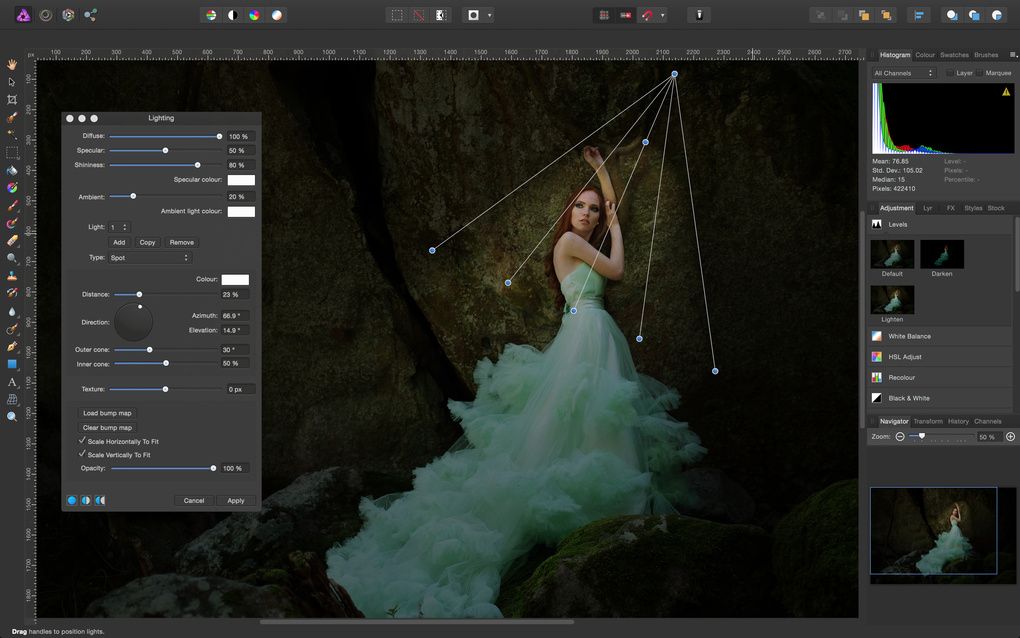
Нарисуйте мазки идеально симметричным узором. Режим симметрии позволяет определить ось или оси, а затем выбрать один из предустановленных типов, включая круговую, радиальную, спиральную и мандалу.
Режим симметрии позволяет определить ось или оси, а затем выбрать один из предустановленных типов, включая круговую, радиальную, спиральную и мандалу.
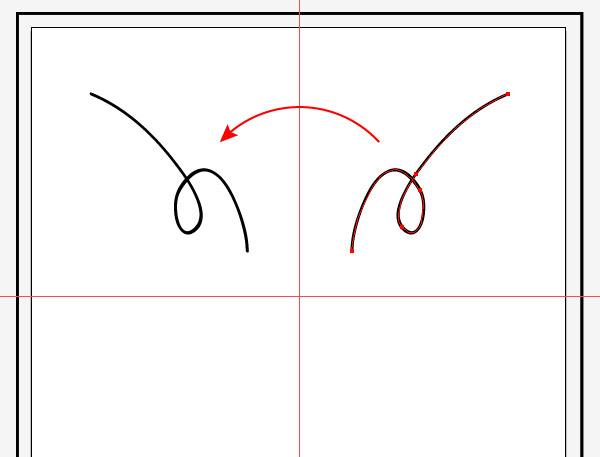
Мазки отражаются в реальном времени поперек линии симметрии, что упрощает наброски лиц, автомобилей, животных и многого другого.
Вы также можете установить любой путь в качестве пути симметрии. Щелкните правой кнопкой мыши путь на панели «Контуры» и выберите «Создать путь симметрии». Чтобы изменить путь симметрии, выберите его, а затем выберите > Преобразовать симметрию.
Выберите инструмент «Кисть», «Карандаш» или «Ластик».
Paint Symmetry не поддерживает наконечники Live Brush (аэрография, наконечники из щетины, разрушаемые).
На панели параметров щелкните значок бабочки и выберите в меню «Радиальная симметрия» или «Мандала».
В диалоговом окне «Радиальная симметрия» или «Симметрия мандалы» укажите желаемое количество сегментов и нажмите «ОК».
- Для радиальной симметрии можно указать любое количество сегментов от 2 (минимум) до 12 (максимум).

- Для симметрии мандалы вы можете указать любое количество сегментов от 3 (минимум) до 10 (максимум).
- Для радиальной симметрии можно указать любое количество сегментов от 2 (минимум) до 12 (максимум).
Photoshop теперь отображает путь симметрии по умолчанию поверх вашего документа. Преобразуйте путь по мере необходимости. Нажмите клавишу Enter (Win) / клавишу возврата (Mac), чтобы зафиксировать преобразование.
Чтобы позже изменить путь симметрии, выберите его, а затем выберите > Преобразовать симметрию.
Рисуйте на своем документе, используя направляющую для симметрии в качестве ориентира.
Вы можете назначить сочетания клавиш для следующих опций в меню симметрии.
- Переключение между выключенной симметрией и последней использованной симметрией
- Переключение между режимами «Скрыть симметрию» и «Показать симметрию»
По умолчанию эти параметры не привязаны ни к какому сочетанию клавиш.
Выполните одно из следующих действий:
- Выберите «Правка» > «Сочетания клавиш».

- Выберите «Окно» > «Рабочее пространство» > «Сочетания клавиш и меню» и перейдите на вкладку «Сочетания клавиш».
- Выберите «Правка» > «Сочетания клавиш».
В меню «Ярлыки для» выберите «Инструменты».
В столбце списка «Команда панели инструментов» прокрутите список вниз, чтобы найти «Отключить/последняя симметрия» и «Отключить видимость симметрии».
Выберите и назначьте нужное сочетание клавиш. Нажмите «ОК».
Дополнительные сведения см. в разделе Настройка сочетаний клавиш.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как зеркально отразить изображения в Photoshop (шаг за шагом)
Существуют сотни эффектов, которые вы можете создать с вашими изображениями в Photoshop, и один из самых популярных эффектов — зеркальное отражение вашего изображения. Зеркальное отражение вашего изображения создаст иллюзию того, что ваше единое изображение будет расширено на две половины, склеенные вместе лицом друг к другу. Отключение этого эффекта может создать удивительные художественные возможности. Вопрос в том, как именно вы зеркально отражаете изображение в Photoshop?
Зеркальное отражение вашего изображения создаст иллюзию того, что ваше единое изображение будет расширено на две половины, склеенные вместе лицом друг к другу. Отключение этого эффекта может создать удивительные художественные возможности. Вопрос в том, как именно вы зеркально отражаете изображение в Photoshop?
Когда дело доходит до зеркального отображения ваших изображений, есть много людей, которые идут по длинному пути, сначала удваивая размер своего холста, прежде чем выполнять процесс зеркального отображения. К счастью, с помощью этой техники вам никогда не придется беспокоиться о расчетах, чтобы снова удвоить размер холста.
Это будет процесс из 9 шагов, который будет включать обрезку изображения, дублирование изображения, активацию свободного преобразования, перемещение контрольной точки и раскрытие всего изображения путем расширения холста двумя щелчками мыши.
Шаг 1. Обрежьте изображение
Не каждое изображение нужно обрезать, но если вы чувствуете, что в вашем изображении есть что-то, что не войдет в окончательный вариант, сейчас самое время его обрезать. Если вы не обрежете свое изображение до того, как начнете отражать его сейчас, вы не сможете сделать это позже.
Если вы не обрежете свое изображение до того, как начнете отражать его сейчас, вы не сможете сделать это позже.
Чтобы обрезать изображение, найдите Инструмент обрезки (C) на панели инструментов .
Теперь вокруг вашего изображения будет рамка обрезки . Каждая белая полоса на границе позволяет уменьшить изображение в том направлении, в котором оно обращено.
Прежде чем мы начнем обрезать наше изображение, нам нужно убедиться, что опция Удалить обрезанные пиксели включена на панели параметров . Если этот параметр не отмечен, удаляемые пиксели будут скрыты только временно. Когда мы перевернем наше изображение, все эти пиксели вернутся, полностью разрушая эффект.
Чтобы обрезать изображение, нажмите и удерживайте одну из белых полос и перетащите ее туда, где вы хотите обрезать изображение.
Имейте в виду, что вы не есть , чтобы обрезать изображение, если вы этого не хотите.![]() Все зависит от проекта, над которым вы работаете. Идеально зеркально отразить изображение, не обрезая его, поэтому не стесняйтесь пропустить этот шаг, если считаете, что ваше изображение готово к использованию.
Все зависит от проекта, над которым вы работаете. Идеально зеркально отразить изображение, не обрезая его, поэтому не стесняйтесь пропустить этот шаг, если считаете, что ваше изображение готово к использованию.
Шаг 2. Дублируйте слой с изображением
Чтобы зеркально отразить изображение, вам понадобятся две копии одного и того же изображения.
Чтобы дублировать изображение, сначала убедитесь, что слой с изображением не заблокирован. Если слой заблокирован, щелкните значок Значок блокировки , чтобы разблокировать его. Или нажмите Control + / (Win) или Command + / (Mac).
Теперь, когда ваш слой разблокирован, вы можете дублировать изображение несколькими способами.
– Перетаскивание
Вы можете нажать и удерживать слой, который хотите дублировать, и перетащить его на значок слоя Создать новый .
— щелкните правой кнопкой мыши
Быстрый способ дублировать слой — щелкнуть правой кнопкой мыши слой в Панель слоев. Появится длинный список опций, и вам просто нужно найти дубликат слоя.
Появится длинный список опций, и вам просто нужно найти дубликат слоя.
— Меню «Слой»
Другой способ дублировать слой — щелкнуть слой, который вы хотите дублировать, и перейти к Слой > Дублировать слой.
— Сочетание клавиш
Самый быстрый способ дублировать слой — щелкнуть его и нажать Control + J (Win) или Command + J (Mac).
Шаг 3: Свободное преобразование нового слоя
Free Transform — это режим, который позволяет вам изменять изображение различными способами. В этом режиме вы можете масштабировать, искажать, вращать или, в моем случае, переворачивать изображение как по горизонтали, так и по вертикали.
Для этого нажмите Control + T (Win) или Command + T (Mac).
Вы узнаете, сработало ли это, щелкнув слой правой кнопкой мыши и увидев всплывающий список параметров.
Шаг 4. Переместите контрольную точку к горизонтальному или вертикальному краю
Последнее, что нужно сделать, прежде чем перевернуть слой. Нам нужно убедиться, что слой перевернут туда, где он нам нужен.
Нам нужно убедиться, что слой перевернут туда, где он нам нужен.
Мы делаем это, перемещая контрольную точку в сторону изображения, на которое вы хотите отразить скопированный слой. Контрольная точка — это перекрестие в середине вашего изображения.
Если вы хотите, чтобы скопированный слой отразился вертикально, нажмите и удерживайте контрольную точку и переместите ее вверх или вниз изображения. Если вы хотите, чтобы скопированное изображение перевернулось по горизонтали, переместите Опорная точка слева или справа от изображения. Шаг 5. Отразите слой
Вы поймете, что это работает, когда увидите контур перевернутого изображения за пределами видимого холста.
Шаг 6. Выход из функции «Свободное преобразование»
После того, как вы перевернете изображение, вы не сможете больше ничего делать, пока не выйдете из режима «Свободное преобразование».
Чтобы сделать это, просто выберите Move Tool (V) .
На самом деле вы можете выбрать любой инструмент для выхода из Free Transform, но инструмент «Перемещение» всегда является хорошим базовым инструментом для быстрого захвата.
Шаг 7. Откройте изображение, выбрав «Изображение» > «Показать все»
После того, как ваш слой вышел из ограничений Free Transform, теперь вы можете показать скопированное изображение, которое вы отразили за пределами видимого холста.
Для этого перейдите к Image > Reveal All .
Это увеличит размер холста до точных размеров перевернутого изображения, которые вы не могли видеть раньше. Теперь вы можете увидеть, насколько хорошо вы справились с кадрированием изображения на шаге 1.
Если что-то выглядит не так после того, как вы открыли изображение, возможно, вам придется вернуться к шагу 1 и обрезать его там, где вам это действительно нужно.
Шаг 8. Объедините слои
Чтобы изображение действительно было единым целым, вам необходимо объединить слои. Это облегчит работу позже, если у вас будет больше слоев или корректирующих слоев для добавления.
Это облегчит работу позже, если у вас будет больше слоев или корректирующих слоев для добавления.
Сначала щелкните один из ваших слоев в Панелях слоев , затем, удерживая нажатой клавишу Shift , щелкните другой слой. Это временно выделит оба слоя.
Теперь, когда ваши слои временно сгруппированы, щелкните правой кнопкой мыши любой слой и выберите Объединить Слои . Вы также можете щелкнуть верхний слой и нажать Control + E (Win) или Command + E (Mac), чтобы объединить его со слоем ниже .
Объединение ваших слоев создаст один слой. Вы также можете дважды щелкнуть новый объединенный слой, чтобы переименовать его, если хотите.
Шаг 9. Полируйте изображение
Этот шаг зависит от проекта, над которым вы работаете. Настало время удалить, размыть, настроить или сделать что-нибудь еще, что вам нужно сделать, чтобы подправить изображение.