Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
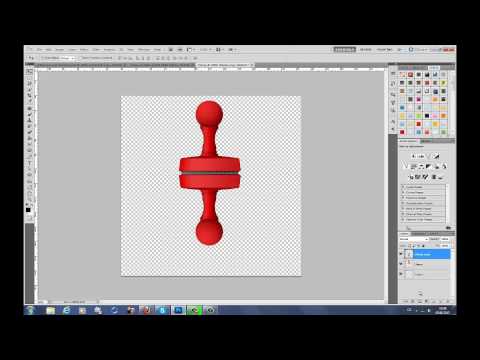
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
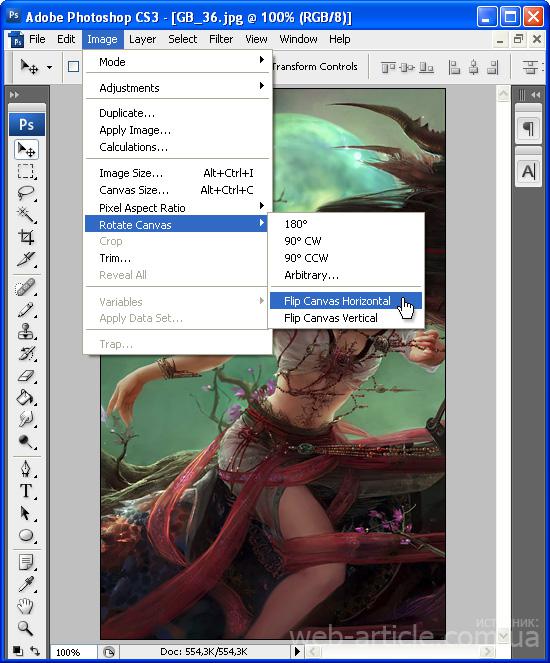
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Skip to content
Выберите рубрику блога
1 голос
Автор: Андрей ЗенковВеб дизайн и Фотошоп
Содержание:
- Коротко о главном
- Ход работы
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.

- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).

- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Понравилась статья? Поделись с друзьями:
Этот блог читают 6597 ребят и девчат. Читай и ты
Наверх
Как создать эффект фрактального зеркала в Photoshop
Учебные пособияот Diego Sanchez 22 июля 2019 г.
Умножьте свое изображение
В последнее время популярным эффектом «Зеркало» является разделение лица на несколько панелей, называемое «Фрактал». Это достаточно крутой вид, что даже певцы и группы используют этот эффект для обложек своих альбомов. Сделать основу этого эффекта в Photoshop очень просто, но это может стать немного сложнее, если вы хотите добавить больше эффектов, таких как градиентные наложения, зеркальные отражения, свет и т. д. Сегодня я хотел бы показать вам, как вы можете сделать прочная основа для зеркального эффекта в Photoshop, которую вы можете позже использовать для добавления любых эффектов, которые вы хотите, сохраняя при этом исходное изображение нетронутым.
Шаг 1
Откройте изображение объекта в Photoshop.
Шаг 2
Выберите Слой > Дублировать слой. Назовите этот слой «Части» и нажмите «ОК».
Шаг 3
Скройте фоновый слой.
Шаг 4
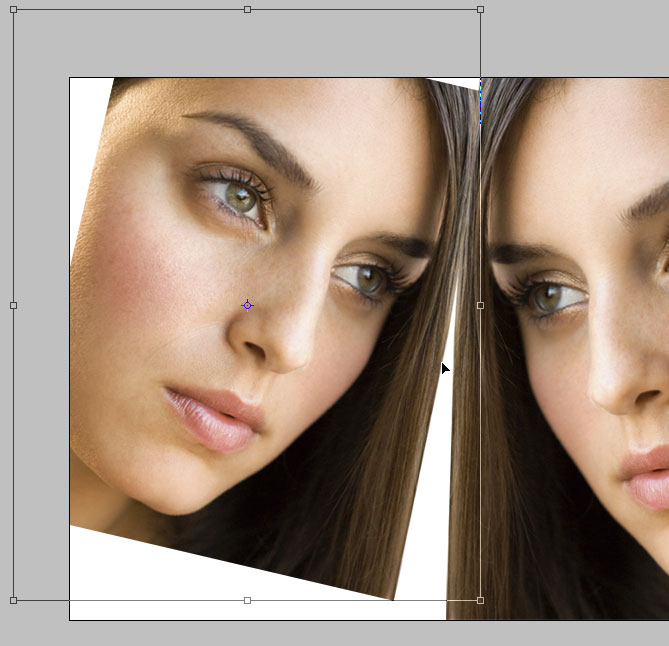
При активном слое «Части» выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 5
При активном выделении перейдите в Layer > New > Layer Via Cut.
Шаг 6
Скройте «Слой 1» и выберите слой «Части».
Шаг 7
Снова выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части вашего объекта, как показано.
Шаг 8
При активном выделении перейдите в Layer > New > Layer Via Cut.
Шаг 9
Скройте «Слой 2» и выберите слой «Части».
Шаг 10
Снова выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 11
При активном выделении перейдите в Layer > New > Layer Via Cut. Скройте «Слой 3» и выберите слой «Части».
Шаг 12
Еще раз выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 13
При активном выделении перейдите в Layer > New > Layer Via Cut. Скройте «Слой 4» и выберите слой «Части».
Шаг 14
В последний раз выберите Rectangular Marquee Tool (M) и сделайте выделение в левой части объекта, как показано.
Шаг 15
При активном выделении перейдите в Layer > New > Layer Via Cut. Скройте «Слой 5» и выберите слой «Части».
Шаг 16
Переименуйте слой «Части» в «Слой 6» и снова сделайте все слои (кроме фона) видимыми.
Шаг 17
Выберите «Слой 1» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано на рисунке.
Шаг 18
Выберите «Слой 2» и с помощью инструмента «Перемещение» (V) перетащите его влево, как показано на рисунке.
Шаг 19
Продолжайте перемещать различные части, пока не получите что-то вроде примера ниже.
Шаг 20
Выберите все слои (кроме фона) и создайте новую группу слоев. Назовите эту группу «Размытие».
Шаг 21
Перейдите в меню «Слой» > «Дублировать группу». Назовите эту группу «Передняя» и нажмите «ОК».
Шаг 22
Выберите группу слоев «Размытие» и перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект».
Шаг 23
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Примените следующие настройки и нажмите OK.
Шаг 24
Инструментом «Перемещение» (V) переместите слой «Размытие» влево, как показано на рисунке.
Шаг 25
Сделайте фоновый слой видимым.
Шаг 26
Выбрав слой «Размытие», перейдите в «Слой» > «Стиль слоя» > «Наложение цвета». Примените следующие настройки и нажмите OK.
Шаг 27
Выберите группу слоев «Передняя» и перейдите в «Слой» > «Стиль слоя» > «Скос и тиснение». В разделе «Контур глянца» выберите «Конус — инвертированный».
Шаг 28
В окне Bevel & Emboss примените следующие настройки и нажмите OK.
Шаг 29
Выделив группу слоев «Передний», перейдите в «Слой» > «Новый слой-заливка» > «Градиент». Назовите этот слой «Градиент», установите режим «Умножение», непрозрачность 65% и нажмите «ОК».
Шаг 30
Щелкните миниатюру градиента в окне градиентной заливки и выберите градиент «Черный, белый».
Шаг 31
Наконец, чтобы закончить эффект фрактального зеркала, примените следующие настройки в окне Градиентная заливка и нажмите ОК.
Некоторые заключительные слова
С этого момента вы можете оставить эффект как есть или продолжить работу над ним и начать добавлять небольшие детали к вашему изображению, такие как скошенная рамка для каждой из частей зеркала, некоторые градиентные наложения на несколько из них, чтобы он выглядел как свет, идущий с разных направлений, и даже световые отражения, чтобы окончательное изображение было именно таким, как вам нужно.
Как зеркально отразить изображение в Photoshop
Зеркалирование фотографий может изменить восприятие кадра и сделать его более выразительным. Люди, чей взгляд направлен вправо, воспринимаются более позитивно, чем те, кто смотрит в противоположную сторону.
На самом деле, движение влево заставляет нас думать о том, чтобы отправиться в прошлое. В пейзажной и городской фотографии ситуация почти такая же: мосты, реки, улицы, направленные вправо, сигнализируют о движении в будущее.
Но, помимо изменения восприятия картинки, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов. Ознакомьтесь с советами по редактированию фотографий для начинающих, чтобы узнать больше о возможностях Photoshop.
1. Простое зеркалирование
ЭТАП 1 . Запустите Adobe Photoshop и выберите нужное изображение. Он будет воспроизведен на фоновом слое.
ЭТАП 2 . Чтобы внести изменения в этот слой, найдите специальную панель и дважды щелкните значок замка. Таким образом, вы можете разблокировать слой.
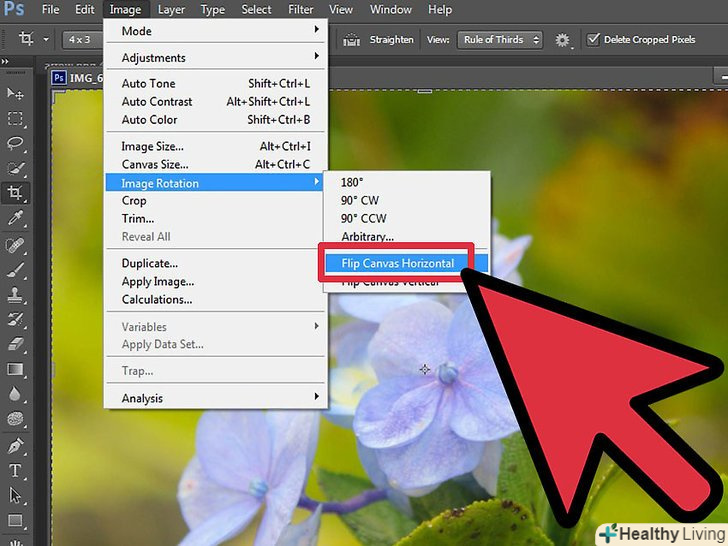
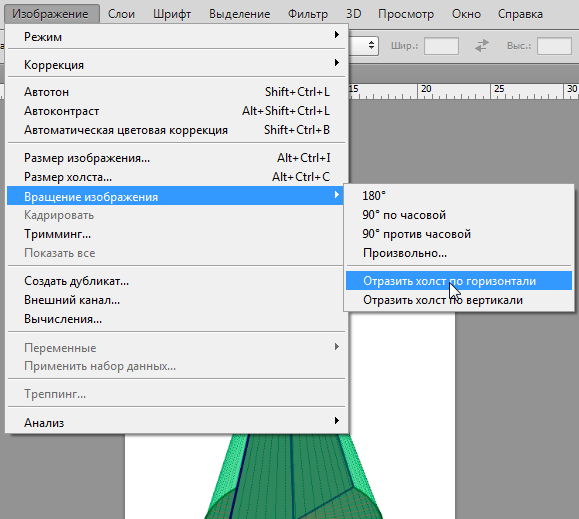
ЭТАП 3 . Найдите «Преобразование» в меню «Правка», а затем укажите желаемый эффект зеркального отображения — «Отразить по горизонтали» или «Отразить по вертикали».
2. Зеркальное отображение с использованием дублирующего слоя
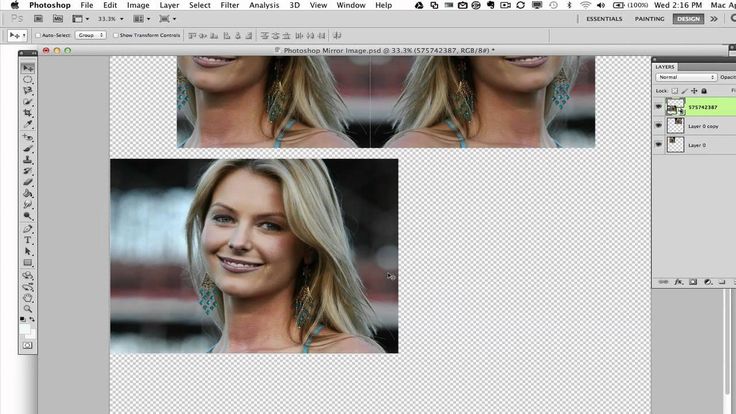
Используя этот метод, вы можете поместить исходную фотографию рядом с зеркальным изображением в Photoshop вместо его замены, тем самым создавая панорамное впечатление.
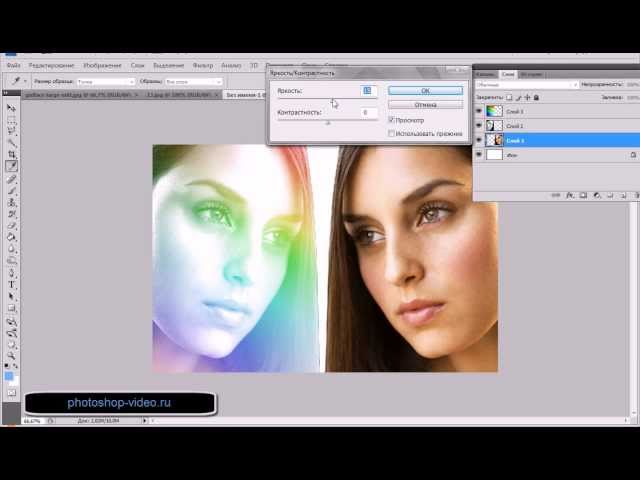
ШАГ 1 . Дублируйте базовый слой, щелкнув соответствующее действие на вкладке меню «Слои». Быстрее использовать мышь и перетащить ее миниатюру на значок нового слоя.
ЭТАП 2 . Увеличьте размер холста по горизонтали, открыв параметр в меню «Изображение». Настройте параметры так, чтобы расширение было направлено вправо и равнялось начальной ширине.
ЭТАП 3 . Установите якорь на левый край, чтобы указать, что он должен оставаться на месте. Обязательно укажите увеличение ширины ровно на 200%.
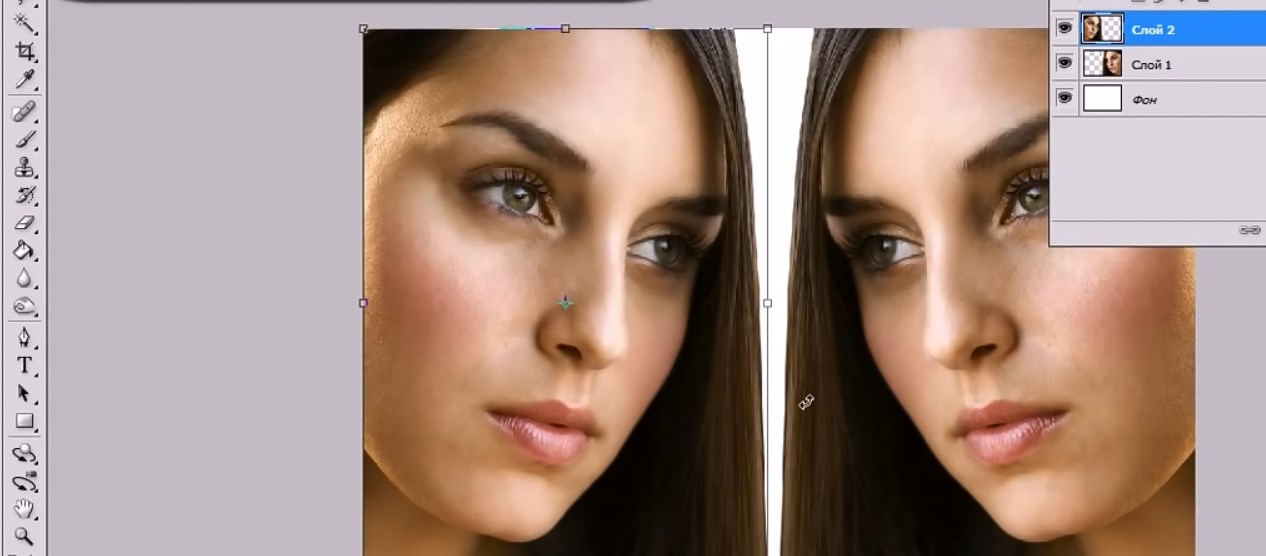
ЭТАП 4 . Выберите скопированный слой и перейдите к Edit → Transform → Flip Horizontal . Затем с помощью мыши измените расположение содержимого обоих слоев, чтобы они были аккуратно выровнены.
Для точного и точного позиционирования удобно использовать клавиатуру и нажимать кнопки со стрелками для легкого смещения.
3. Эффект калейдоскопа
Этот подход включает в себя вертикальное отражение, описанное в предыдущем методе, поэтому следуйте вышеупомянутым инструкциям и продолжайте последовательность с ними.