Основные элементы интерфейса ОС Windows
Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Основные элементы интерфейса операционной системы
Windows
ОСНОВНЫЕ ЭЛЕМЕНТЫ ИНТЕРФЕЙСА…………………………………………………………………………………………. | 1 |
РАБОЧИЙ СТОЛ И ПАНЕЛЬ ЗАДАЧ………………………………………………………………………………………………….. | 1 |
ПИКТОГРАММЫ И ЯРЛЫКИ……………………………………………………………………………………………………………… | 2 |
ОКНА……………………………………………………………………………………………………………………………………………………… | 2 |
ОКНА ПРИЛОЖЕНИЙ . | 2 |
ОКНА ДОКУМЕНТОВ ………………………………………………………………………………………………………………………………. | 3 |
ВСПОМОГАТЕЛЬНЫЕ (ДИАЛОГОВЫЕ) ОКНА………………………………………………………………………………………………. | 4 |
РАСПОЛОЖЕНИЕ ОКОН …………………………………………………………………………………………………………………………… | 5 |
Основные элементы интерфейса
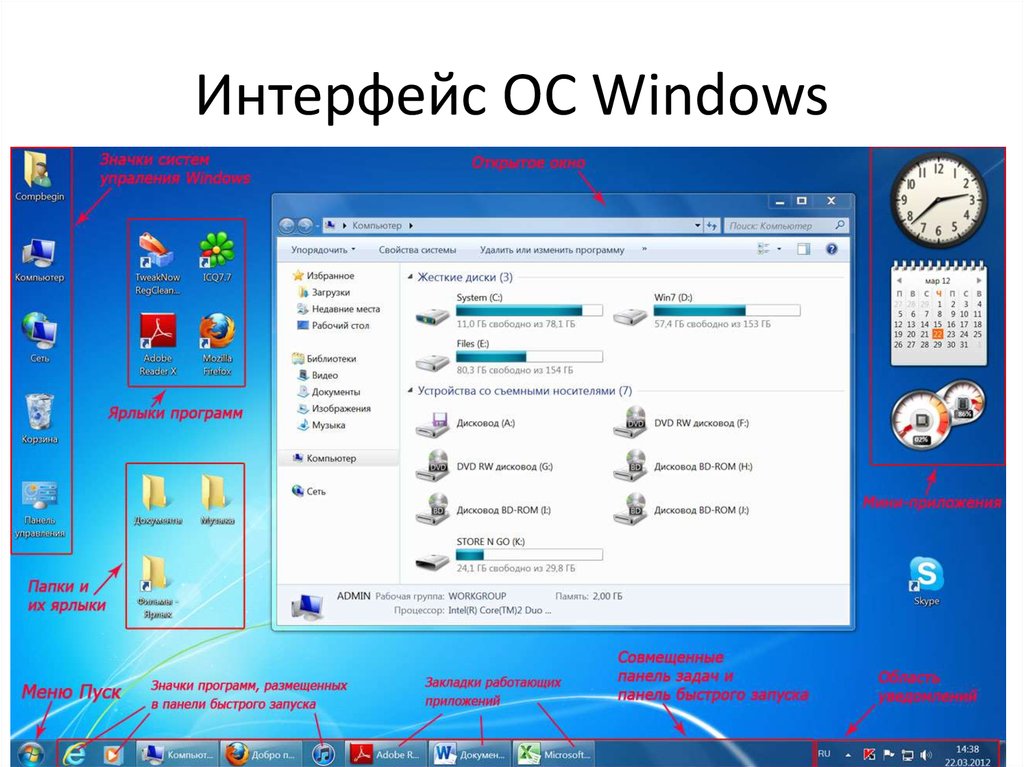
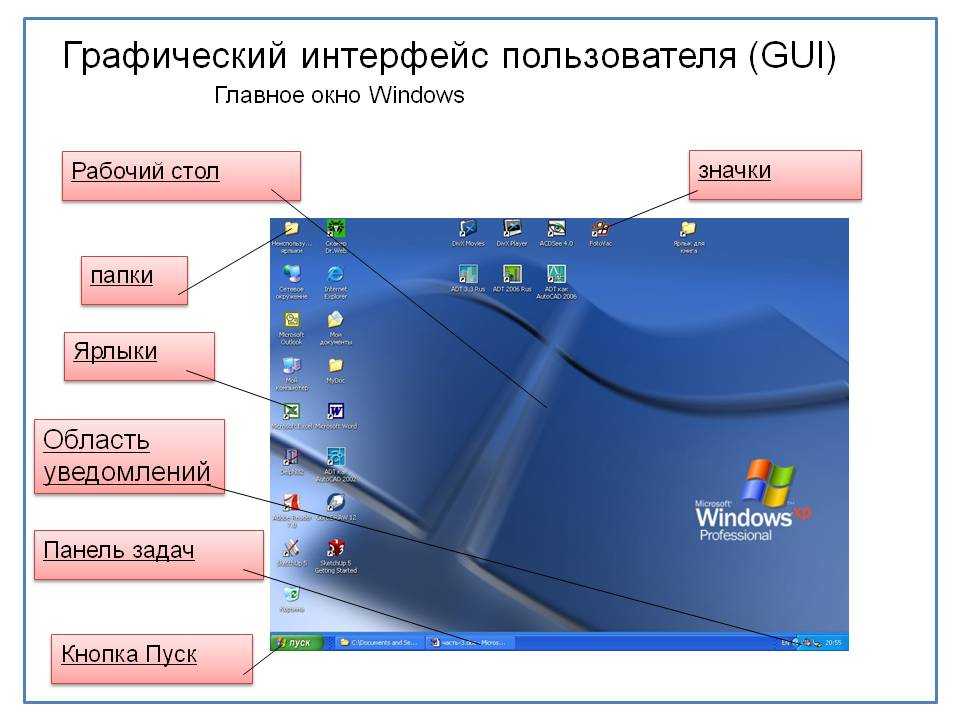
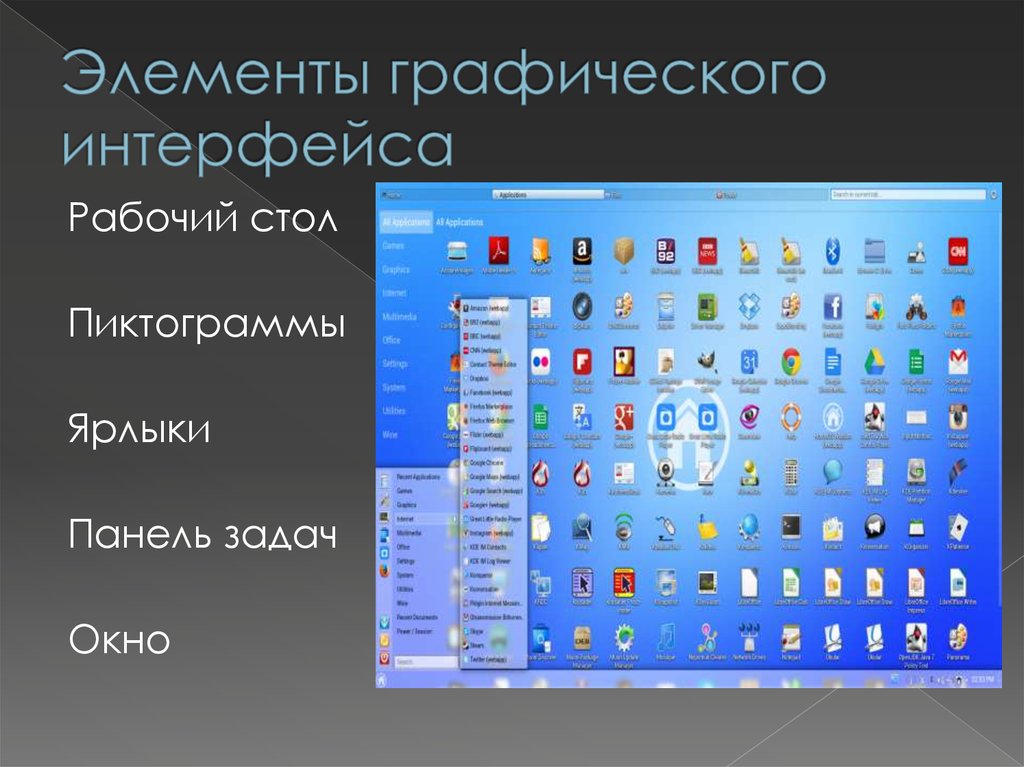
Под интерфейсом операционной системы будем понимать совокупность элементов, при помощи которых организуется взаимодействие с пользователем. Операционная система Windows имеет достаточно удобный графический интерфейс, построенный на следующих основных элементах:
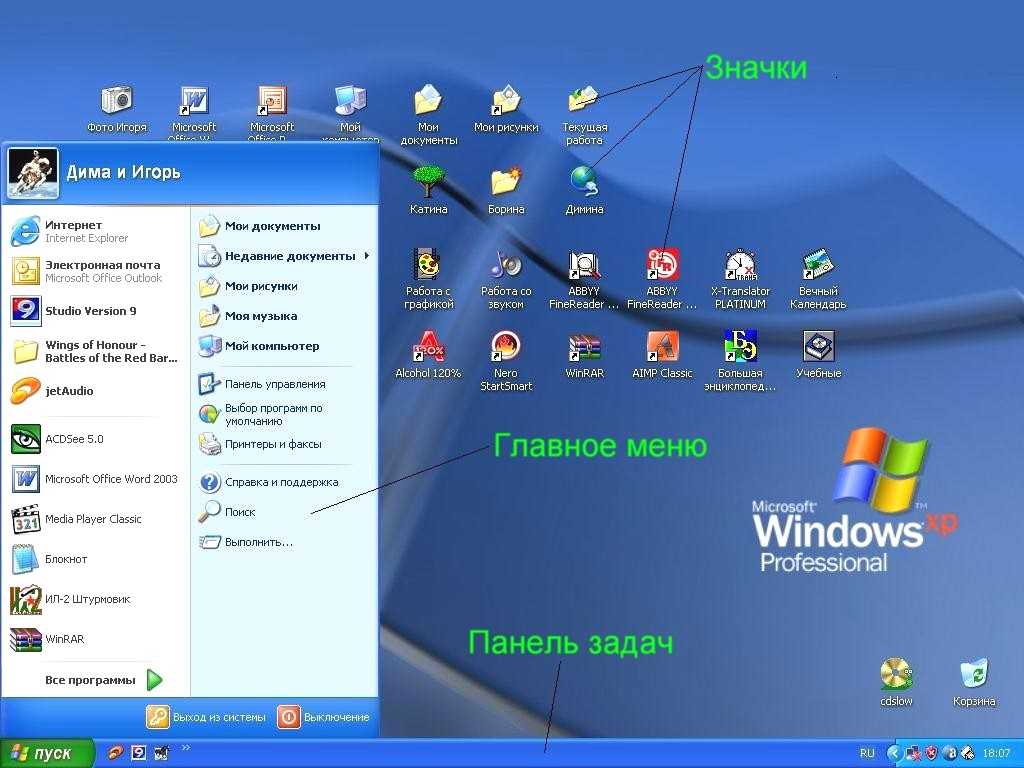
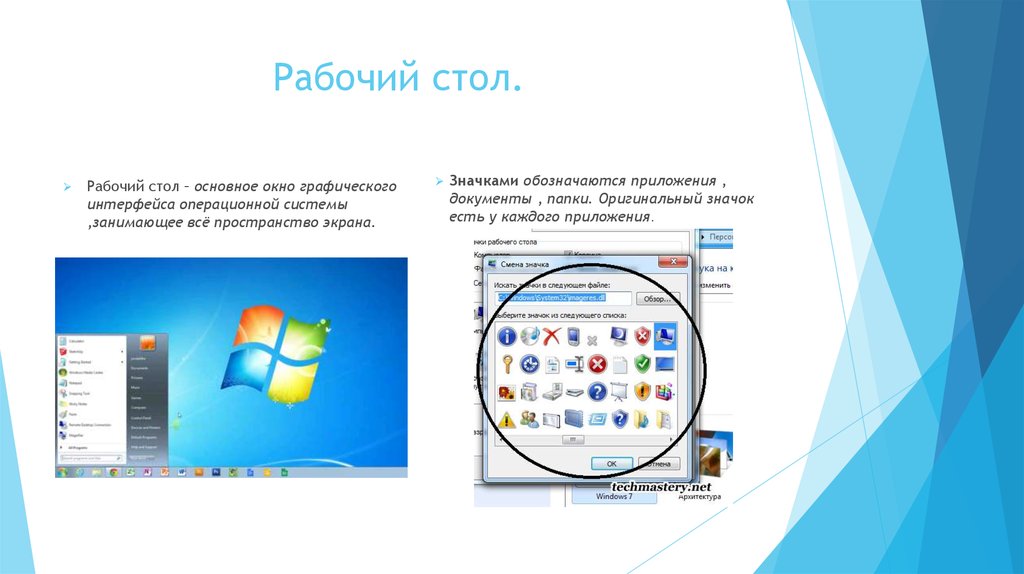
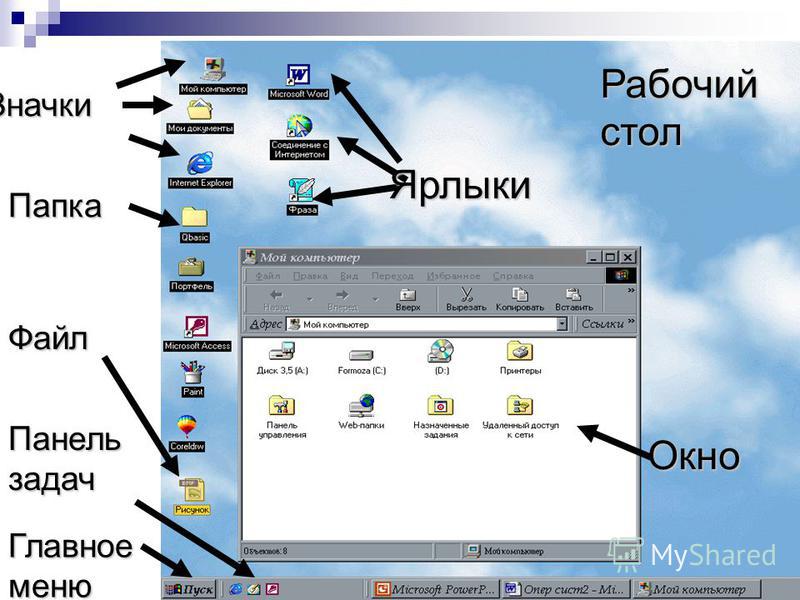
1. Рабочий стол
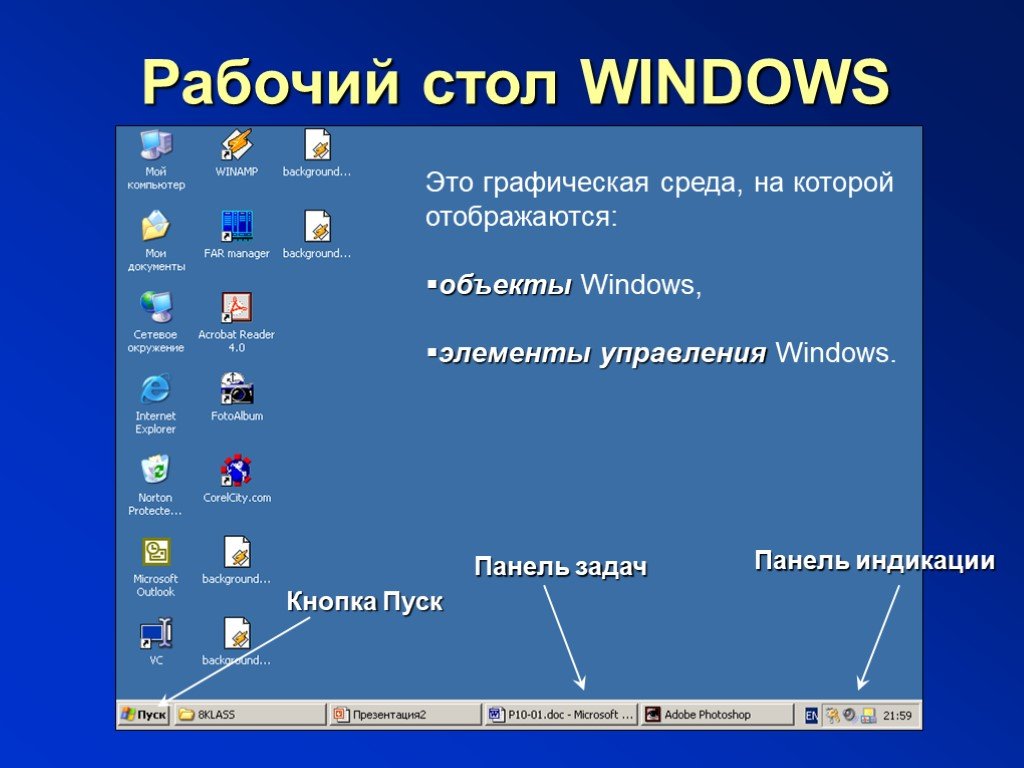
Рабочий стол
2.Панель задач
3.Окна
4.Диалоговые компоненты (меню, панели инструментов, кнопки, …)
5.Пиктограммы и ярлыки
3
5
4
1
2
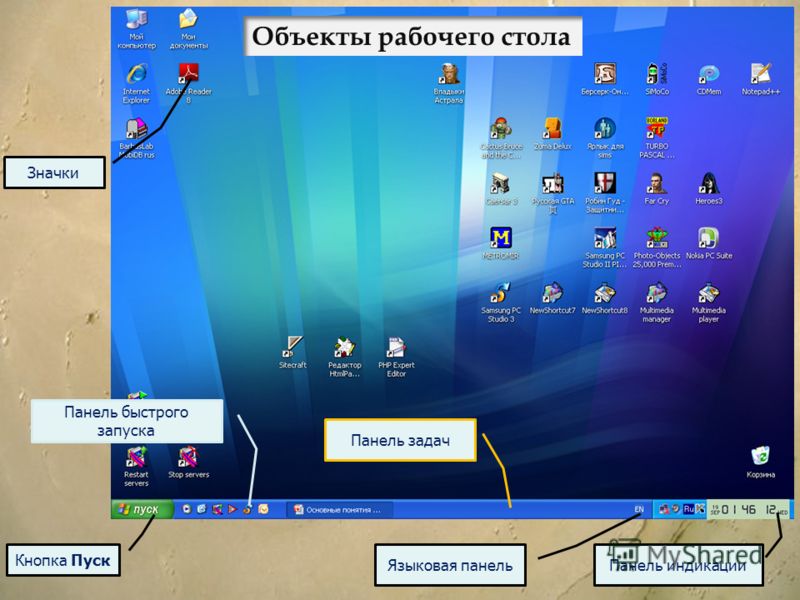
Рабочий стол и панель задач
Рабочий стол и панель задач появляются на экране монитора после включения компьютера и окончания загрузки.
Рабочий стол представляет собой всю видимую и доступную часть экрана, которая как бы накрыта красивой скатертью. На рабочем столе и происходит работа пользователя со всеми другими элементами интерфейса.
1
Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Панель задач – это строка внизу экрана, с помощью которой можно запускать, закрывать, и переключаться между окнами приложений, где решаются пользователем разнообразные задачи. Панель задач может занимать различное положение, может находиться на рабочем столе
или появляться только, когда курсор мыши приближается к соответствующей границе экрана.
Панель задач содержит кнопку с логотипом Windows и кнопки с именами открытых приложений и папок. При установке указателя мыши на кнопке появляется подсказка с названием приложения и документа. Кнопки можно использовать для переключения между окнами.
При установке указателя мыши на кнопке появляется подсказка с названием приложения и документа. Кнопки можно использовать для переключения между окнами.
Справа на панели задач расположены значки системные часы, громкость, индикатор текущей раскладки клавиатуры (буквы RU означают выбор режима раскладки, соответствующего кириллице) и возможно значки ряда других резидентных программ, т.е. запущенных и постоянно находящихся в памяти. Одинарный щелчок или двойной щелчок мышью по одному из этих значков позволяет настроить параметры работы этих программ.
Пиктограммы и ярлыки.
На Рабочем столе располагаются также пиктограммы, ярлыки, а
также окна.
Пиктограмма представляет собой небольшой рисунок с подписью. Они должны отражать назначение того объекта (файла, приложения, документа), который они представляют.
Ярлык представляет собой указатель на объект и помогает быстро обратиться к нему. В левом нижнем углу ярлыка находится стрелка. Ярлык практически не занимает места на диске (всего 1 килобайт), т. к. содержит лишь ссылку на
к. содержит лишь ссылку на
существующий объект.
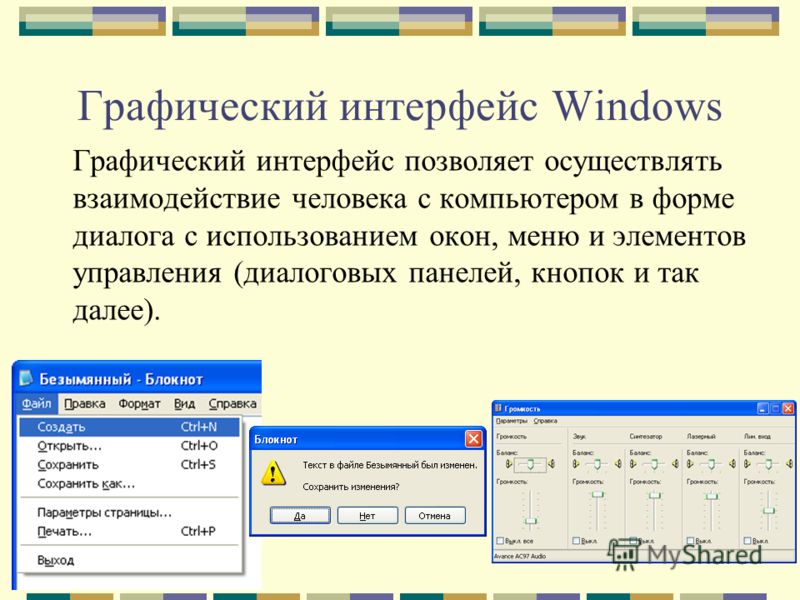
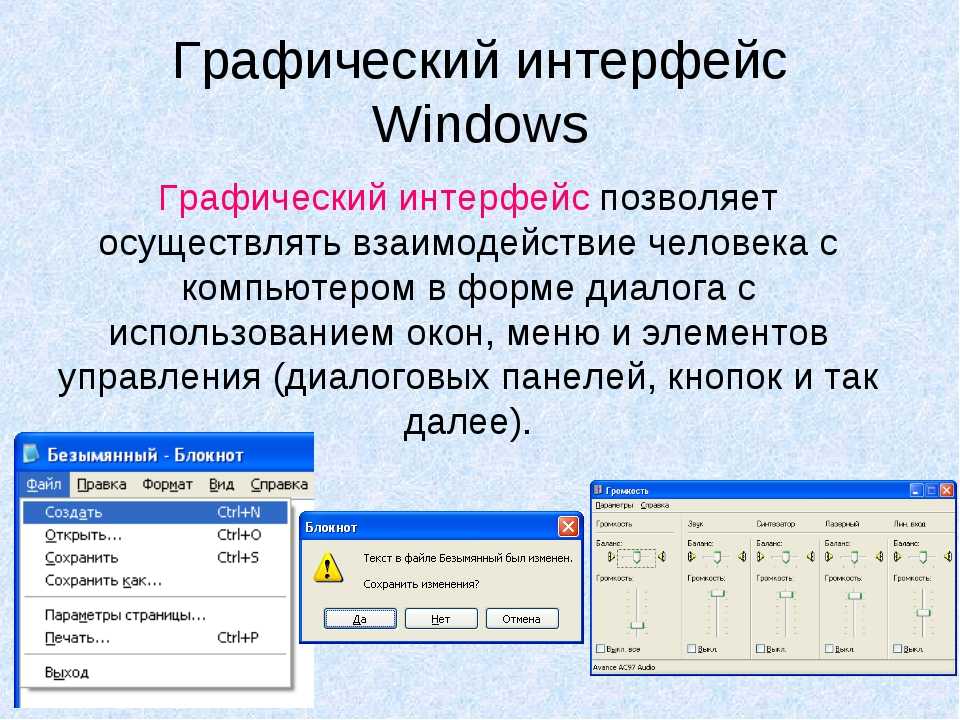
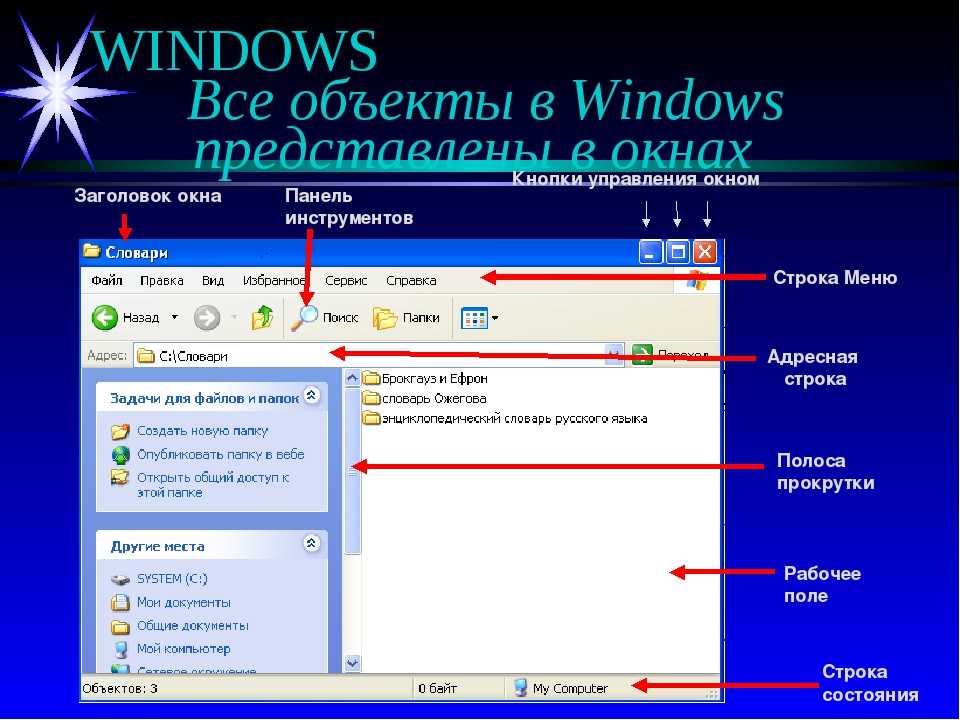
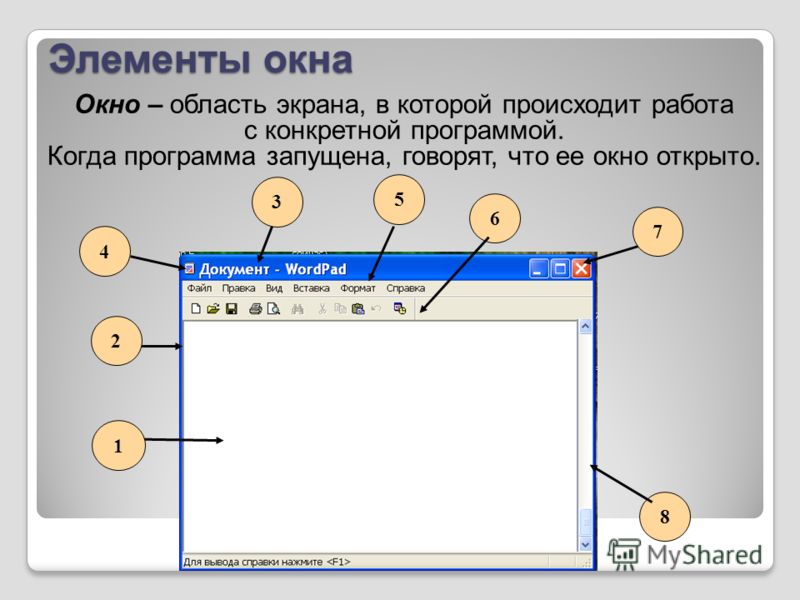
Окна.
Окно представляет собой обрамленную область экрана, в которой может отображаться приложение, документ или сообщение.
На поверхности рабочего стола можно увидеть три типа окон: окна приложений,
окна документов, вспомогательные (диалоговые) окна.
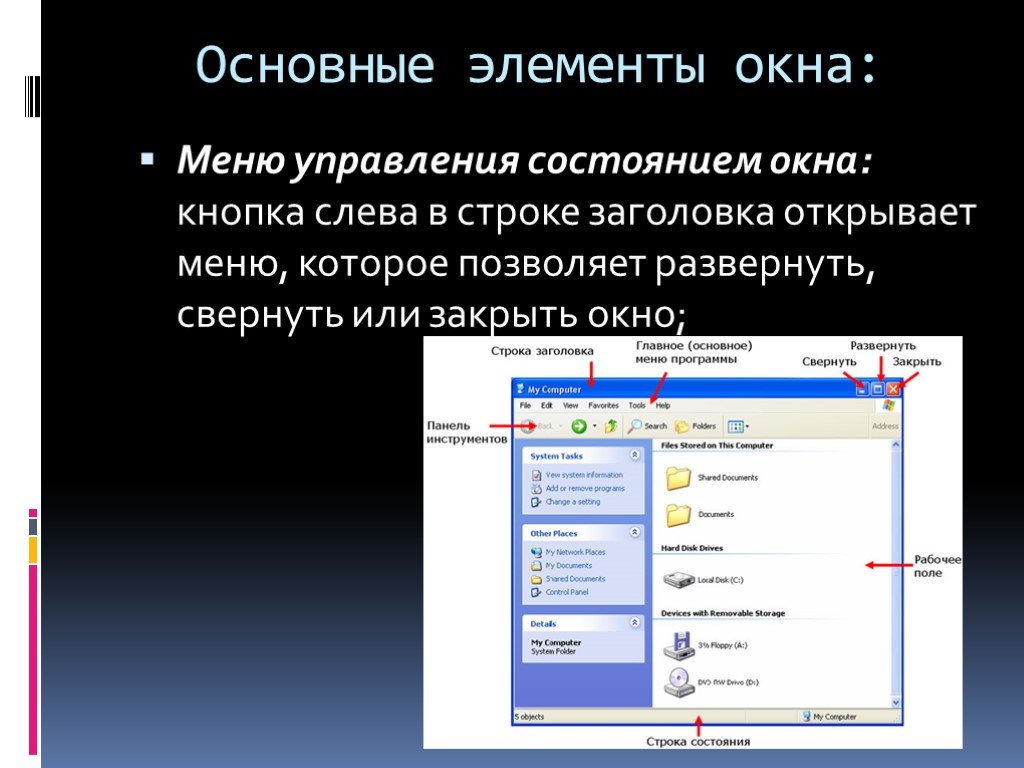
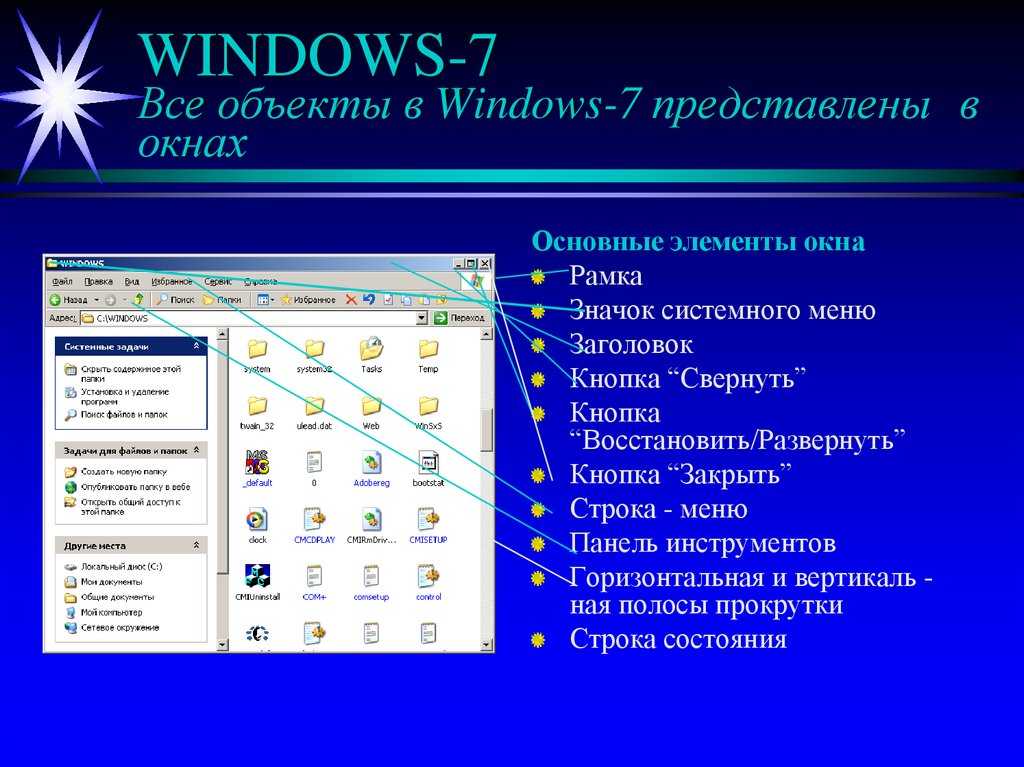
Окна приложений
В верхней части каждого окна приложений находится строка заголовка (рис. 3). В ней отображается имя открытого приложения название редактируемого документа —
.
В левой части строки заголовка находится иконка – это кнопка вызова системного меню. Активизируется системное меню щелчком левой клавиши мыши по кнопке вызова системного меню. Чтобы убрать его, достаточно щелкнуть той же клавишей в любом месте рабочего стола. В правой части строки заголовка расположены три кнопки, причем на двух из них пиктограммы постоянны, а на средней кнопке пиктограммы изменяются в зависимости от состояния окна. Если окно распахнуто на весь экран, то кнопки имеют
вид: | . | . |
Левая | кнопка (со значком подчеркивания — ) сворачивает окно до иконки на | |
панели задач. Средняя кнопка () разворачивает окно на весь экран, или восстанавливает
его первоначальные размеры ( | ). Правая кнопка (с крестиком — ) закрывает окно и |
прекращает выполнение приложения. | |
Под строкой заголовка | окна приложений находится строка меню — |
.
2
Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Рис. 3 Основные элементы окна приложений
Добраться до команд меню можно двумя способами. Во-первых, любое меню открывается при щелчке левой клавишей мыши по названию меню. Во-вторых, получить доступ к командам меню можно с помощью клавиатуры. В каждом пункте меню подчеркнута одна из букв. Комбинацией клавиш Alt+буква, подчеркнутая в имени меню, можно сразу открыть нужное меню. Команды меню можно выбрать клавишами, соответствующими подчеркнутым буквам в имени команды. Некоторые команды можно вызвать на выполнение с помощью клавиш или комбинаций клавиш, не открывая меню. Для таких команд справа от их имени указывается соответствующая комбинация.
В каждом пункте меню подчеркнута одна из букв. Комбинацией клавиш Alt+буква, подчеркнутая в имени меню, можно сразу открыть нужное меню. Команды меню можно выбрать клавишами, соответствующими подчеркнутым буквам в имени команды. Некоторые команды можно вызвать на выполнение с помощью клавиш или комбинаций клавиш, не открывая меню. Для таких команд справа от их имени указывается соответствующая комбинация.
Например, Alt+F4 для команды Закрыть. |
| строка | состояния | — | |||
У | нижнего | края | окна | находится | |||
Она содержит информацию о режимах работы приложения.
Размеры окна можно легко изменять. Для этого нужно установить курсор мыши на границу окна, он примет вид двунаправленной стрелки, показывающей направления изменения размеров окна, нажать левую клавишу мыши и установить новые размеры окна.
Полоса прокрутки (вертикальная или горизонтальная ) – это полоса вдоль нижней или правой границы окна. Она состоит из стрелок прокрутки, бегунка, собственно полосы прокрутки и служит для просмотра содержимого окна, не умещающегося в его размерах.
Окна документов
Окна документов всегда подчинены окнам своих приложений, не выходят за их пределы. Окно документа может быть свернутым (при этом остается на экране лишь заголовок с названием документа), представлено окном нормального размера (не развернутым на все рабочее поле) или полностью развернутым в пределах рабочего поля окном. Для некоторых приложений допустимо располагать на рабочем поле несколько окон документов в различных состояниях. Если окно документа представлено нормальным окном, то оно имеет собственную строку заголовка, содержащую имя документа. При увеличении размеров окна до максимального его имя появляется в строке заголовка приложения после имени приложения. Окна документов, также как и окна
3
Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
приложений, имеют кнопки для изменения вида окна, а, установив указатель мыши на границу окна, можно изменить размеры окна.
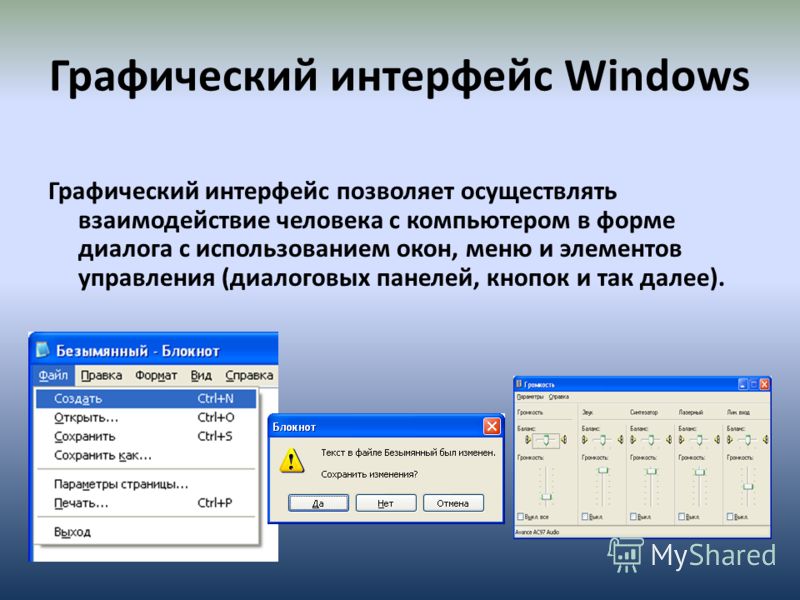
Вспомогательные (диалоговые) окна
Вспомогательные (диалоговые) окна используются для вывода сообщений, для организации диалога с целью запроса параметров команды или для настройки работы приложения. Как правило, эти окна имеют фиксированный размер и для продолжения работы в приложении необходимо закрыть это окно. В данных окнах в основном и используются диалоговые компоненты. Приведем примеры и особенности использования наиболее распространенных из них:
1.Строка для ввода (однострочный редактор) с подписью –
2.Список
а) обыкновенный | б) раскрывающийся |
Списки используются для просмотра БОЛЬШОГО количества элементов, относящихся к одной категории, и выбора ОДНОГО элемента из представленной совокупности. При этом элементы обыкновенного списка всегда показываются в рамках выделенного окна с полосой прокрутки, а для просмотра и выбора элементов из раскрывающегося списка необходимо нажать на кнопку его раскрытия справа от показанного в строке элемента —
3. Переключатель
Переключатель
В отличии от списков переключатели используются для просмотра НЕБОЛЬШОГО количества элементов, относящихся к одной категории, но также применяются для выбора ОДНОГО элемента из представленной
совокупности.
4. Флаги
В отличие от переключателей флаги используются для предоставления возможности выбора НЕСКОЛЬКИХ элементов или ни одного из представленной совокупности.
5.Кнопки
Восновном используются для выбора какого-либо действия (команды) или для вызова другого вспомогательного окна. Краткая характеристика действия, осуществляемого при нажатии кнопки приведена на ней в виде надписи. Многоточие в надписи указывает на вызов другого окна.
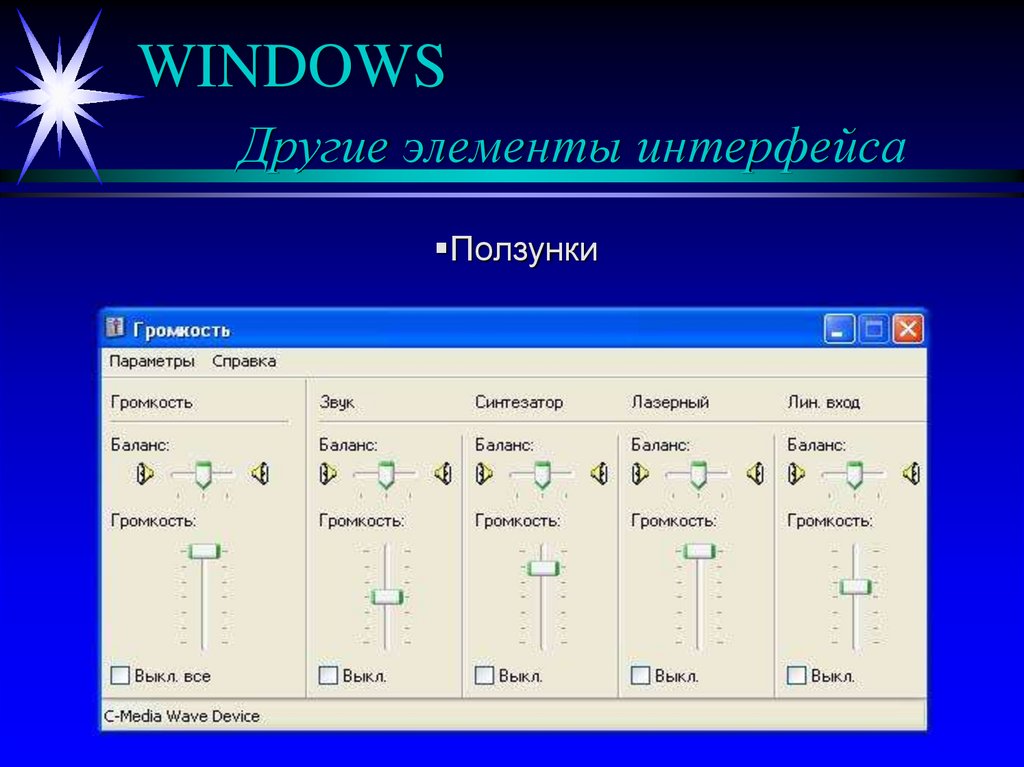
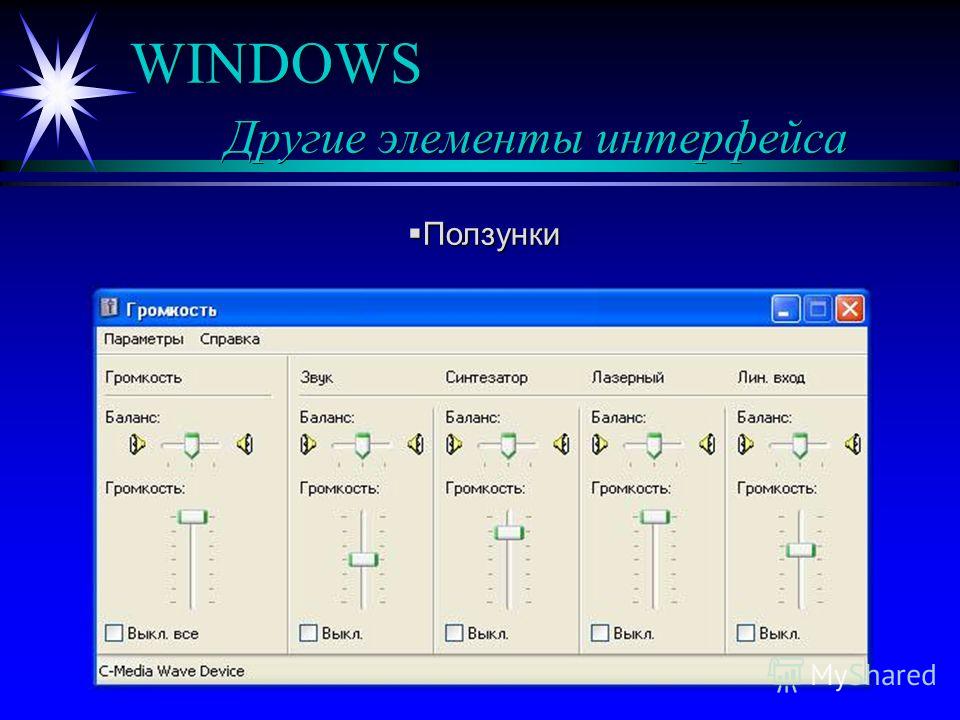
6. Регулятор
Регулятор позволяет установить одно из значений для данной характеристики в диапазоне от некоторого указанного минимального до максимального. Выбранное значение отображается под регулятором.
7. Закладки
Иногда для удобства работы с параметрами различных категорий в ОДНОМ ОКНЕ используются компонент закладки. На каждой из закладок располагается свой набор параметров. Выбранная закладка всегда располагается как бы поверх остальных (см. закладку Шрифт).
На каждой из закладок располагается свой набор параметров. Выбранная закладка всегда располагается как бы поверх остальных (см. закладку Шрифт).
4
Справочный материал к лабораторной работе № 1 (ПК и операционная система Windows)
Расположение окон
Одновременно на рабочем столе могут находиться несколько окон. Чтобы упорядочить окна, необходимо щелкнуть правой клавишей мыши на пустом месте панели задач и выбрать один из способов упорядочивания: Окна каскадом (размещает открытые окна “в стопку”), Окна сверху вниз, Окна слева направо. Выбор осуществляется одиночным щелчком левой клавишей мыши.
Чтобы переместить окно, надо установить курсор на строку заголовка окна, нажать левую кнопку мыши и, не отпуская ее, переместить курсор в нужное место, отпустить левую кнопку мыши.
5
Элементы интерфейса | Microsoft Learn
- Статья
- Чтение занимает 4 мин
В этом документе описываются элементы интерфейса, представленные в Visual Studio 2008 с пакетом обновления 1 (SP1), а также описаны различия с более ранней версией библиотеки.
На следующем рисунке показано приложение, созданное с помощью новых элементов интерфейса.
Закрепление окна
Функции закрепления окон похожи на закрепление окна, которое использует графический пользовательский интерфейс Visual Studio.
Панели элементов управления теперь являются панелями
Панели управления теперь называются панелями и являются производными от класса CBasePane. В более ранних версиях MFC базовый класс панели управления был CControlBar.
Окно главного кадра приложения обычно представлено классом CFrameWndEx или классом CMDIFrameWndEx. Основной кадр называется сайтом закрепления. Панели могут иметь один из трех типов родительских элементов: сайт закрепления, панель закрепления или окно мини-фрейма.
Существует два типа панелей: неизменяемые и изменяемые. Изменяемые области, такие как панели состояния и панели инструментов, можно изменить размер с помощью разделителей или ползунков. Изменяемые области могут формировать контейнеры (одна панель может быть закреплена на другой панели, создавая разделитель между ними). Однако изменяемые области не могут быть присоединены (закреплены) к панели закрепления.
Однако изменяемые области не могут быть присоединены (закреплены) к панели закрепления.
Если приложение использует неизменяемые области, наследуйте их от класса CPane. Если приложение использует изменяемые области, наследуйте их от класса CDockablePane
Сайт dock
Сайт закрепления (или главное окно фрейма) владеет всеми панелями и окнами мини-фрейма в приложении. Сайт закрепления содержит член CDockingManager . Этот элемент поддерживает список всех панелей, принадлежащих сайту закрепления. Список упорядочен, чтобы панели, созданные на внешних краях сайта закрепления, располагались в начале списка. Когда платформа перерисовывает сайт док-станции, он циклически перемещается по этому списку и изменяет макет каждой панели, чтобы включить текущий ограничивающий прямоугольник сайта закрепления. Вы можете вызвать AdjustDockingLayout или RecalcLayout настроить макет закрепления, а платформа перенаправляет этот вызов диспетчеру закрепления.
Панели закрепления
Каждое окно главной рамки может размещать панели закрепления вдоль границ. Панель закрепления — это панель, принадлежающая классу CDockSite. Панели закрепления могут принимать объекты, производные от CPane, такие как панели инструментов. Чтобы создать панели закрепления при инициализации главного окна фрейма, вызовите .
Панель закрепления — это панель, принадлежающая классу CDockSite. Панели закрепления могут принимать объекты, производные от CPane, такие как панели инструментов. Чтобы создать панели закрепления при инициализации главного окна фрейма, вызовите .EnableDocking Чтобы включить автоматическое скрытие полос, вызовите EnableAutoHideBars. EnableAutoHideBars создает объекты CAutoHideDockSite и помещает их рядом с каждой панелью закрепления.
Каждая панель закрепления делится на строки закрепления. Строки закрепления представлены классом CDockingPanesRow. Каждая строка закрепления содержит список панелей инструментов. Если пользователь закрепляет панель инструментов или перемещает панель инструментов из одной строки в другую в той же панели закрепления, платформа либо создает новую строку и изменяет размер панели закрепления соответствующим образом, либо помещает панель инструментов в существующую строку.
Мини-фрейм Windows
Плавающая панель находится в окне мини-фрейма. Окна мини-кадров представлены двумя классами: класс CMDITabInfo (который может содержать только одну панель) и класс CMultiPaneFrameWnd (который может содержать несколько панелей). Чтобы открыть панель в коде, вызовите CBasePane::FloatPane. После с плавающей запятой панель платформа автоматически создает окно мини-фрейма, и это окно мини-кадра становится родительским элементом области с плавающей запятой. При закреплении с плавающей панелью платформа сбрасывает родительский элемент, а плавающая панель становится панелью закрепления (для панелей инструментов) или сайтом закрепления (для изменяемых областей).
Окна мини-кадров представлены двумя классами: класс CMDITabInfo (который может содержать только одну панель) и класс CMultiPaneFrameWnd (который может содержать несколько панелей). Чтобы открыть панель в коде, вызовите CBasePane::FloatPane. После с плавающей запятой панель платформа автоматически создает окно мини-фрейма, и это окно мини-кадра становится родительским элементом области с плавающей запятой. При закреплении с плавающей панелью платформа сбрасывает родительский элемент, а плавающая панель становится панелью закрепления (для панелей инструментов) или сайтом закрепления (для изменяемых областей).
Разделители областей
Разделители области (также именованные ползунки или разделители) представлены классом CPaneDivider. Когда пользователь закрепляет панель, платформа создает разделители областей независимо от того, закреплена ли панель на сайте закрепления или на другой панели. Когда панель закрепляется на сайте закрепления, разделитель панели называется разделителями областей по умолчанию. Разделитель областей по умолчанию отвечает за макет всех панелей закрепления на сайте закрепления. Диспетчер док-станций поддерживает список разделителей областей по умолчанию и список панелей. Диспетчеры док-станций отвечают за макет всех панелей закрепления.
Разделитель областей по умолчанию отвечает за макет всех панелей закрепления на сайте закрепления. Диспетчер док-станций поддерживает список разделителей областей по умолчанию и список панелей. Диспетчеры док-станций отвечают за макет всех панелей закрепления.
Контейнеры
Все изменяемые области при закреплении друг к другу сохраняются в контейнерах. Контейнеры представлены классом CPaneContainer. Каждый контейнер имеет указатели на левую панель, правую панель, левый вложенный контейнер, правый вложенный контейнер и разделитель между левыми и правыми частями. (Слева и справа не относятся к физическим сторонам, а скорее идентифицируют ветви структуры дерева.) Таким образом мы можем создать дерево панелей и разделительов и, следовательно, достичь сложных макетов панелей, которые можно изменить вместе. Класс CPaneContainer поддерживает дерево контейнеров; он также поддерживает два списка панелей и ползунков, которые находятся в этом дереве. Диспетчеры контейнеров области обычно внедряются в ползунки по умолчанию и окна мини-фрейма, которые содержат несколько панелей.
Автоматическое скрытие панели управления
По умолчанию каждая из них CDockablePane поддерживает функцию автоматического скрытия. Когда пользователь нажимает кнопку закрепления в заголовке окна, платформа переключает панель на режим автоматического CDockablePaneскрытия. Для обработки щелчка платформа создает класс CMFCAutoHideBar и класс CMFCAutoHideButton , связанный CMFCAutoHideBar с объектом. Платформа помещает новый CMFCAutoHideBar объект в CAutoHideDockSite. Платформа также присоединяет CMFCAutoHideButton ее к панели инструментов. Класс CDockingManager поддерживает CDockablePane.
Панели управления с вкладками и Outlook гистограммы
Класс CMFCBaseTabCtrl реализует базовые функции окна с вкладками с отсоединяемыми вкладками. Чтобы использовать CMFCBaseTabCtrl объект, инициализируйте класс CBaseTabbedPane в приложении. CBaseTabbedPane является производным от CDockablePane объекта и поддерживает указатель на CMFCBaseTabCtrl объект. Позволяет
Позволяет CBaseTabbedPane пользователям закреплять и изменять размеры полос управления с вкладками. Используйте CDockablePane::AttachToTabWnd , чтобы динамически создавать панели управления, закрепленные и закрепленные на вкладках.
Элемент управления Outlook линейчатой панели также основан на гистограммах с вкладками. Класс CMFCOutlookBar является производным от CBaseTabbedPane. Дополнительные сведения об использовании панели Outlook см. в разделе «Класс CMFCOutlookBar».
См. также раздел
Основные понятия
элементов пользовательского интерфейса | Usability.gov
При разработке интерфейса старайтесь быть последовательным и предсказуемым в выборе элементов интерфейса. Осознают они это или нет, но пользователи познакомились с элементами, действующими определенным образом, поэтому принятие этих элементов, когда это уместно, поможет в выполнении задачи, эффективности и удовлетворении.
Элементы интерфейса включают, но не ограничиваются:
- Элементы управления вводом : флажки, переключатели, раскрывающиеся списки, списки, кнопки, переключатели, текстовые поля, поле даты
- Навигационные компоненты : навигационная цепочка, ползунок, поле поиска, нумерация страниц, ползунок, теги, значки
- Информационные компоненты : всплывающие подсказки, значки, индикатор выполнения, уведомления, окна сообщений, модальные окна
- Контейнеры : аккордеон
Элементы управления вводом
| Элемент | Описание | Примеры |
|---|---|---|
| Флажки | Флажки позволяют пользователю выбрать один или несколько вариантов из набора. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. Обычно лучше представить флажки в виде вертикального списка. Более одного столбца также допустимо, если список достаточно длинный, чтобы его можно было прокручивать, или если может потребоваться сравнение терминов. | |
| Радиокнопки | Радиокнопки используются, чтобы позволить пользователям выбирать один элемент за раз. | |
| Выпадающие списки | Выпадающие списки позволяют пользователям выбирать по одному элементу за раз, аналогично радиокнопкам, но они более компактны и позволяют сэкономить место. Рассмотрите возможность добавления текста в поле, например «Выберите один», чтобы помочь пользователю распознать необходимое действие. | |
| Списки | Списки, как и флажки, позволяют пользователям выбирать несколько элементов одновременно, но они более компактны и при необходимости могут поддерживать более длинный список параметров. | |
| Кнопки | Кнопка указывает действие при касании и обычно помечается текстом, значком или и тем, и другим. | |
| Кнопка раскрывающегося списка | Кнопка раскрывающегося списка состоит из кнопки, при нажатии которой отображается раскрывающийся список взаимоисключающих элементов. | |
| Тумблеры | Кнопка-переключатель позволяет пользователю изменять настройку между двумя состояниями. Они наиболее эффективны, когда состояния включения/выключения визуально различимы. | |
| Текстовые поля | Текстовые поля позволяют пользователям вводить текст. Он может разрешать либо одну строку, либо несколько строк текста. | |
| Средства выбора даты и времени | Средство выбора даты позволяет пользователям выбирать дату и/или время. С помощью средства выбора информация последовательно форматируется и вводится в систему. С помощью средства выбора информация последовательно форматируется и вводится в систему. |
Компоненты навигации
| Элемент | Описание | Примеры |
|---|---|---|
| Поле поиска | Окно поиска позволяет пользователям вводить ключевое слово или фразу (запрос) и отправлять их для поиска в индексе с целью получения наиболее релевантных результатов. Обычно поля поиска представляют собой однострочные текстовые поля и часто сопровождаются кнопкой поиска. | |
| Панировочные сухари | Хлебные крошки позволяют пользователям определять свое текущее местоположение в системе, предоставляя интерактивную цепочку страниц, по которым можно перемещаться. | |
| Пагинация | Разбивка на страницы разделяет контент между страницами и позволяет пользователям пропускать страницы или просматривать контент по порядку. | |
| Теги | Теги позволяют пользователям находить контент в той же категории. Некоторые системы тегов также позволяют пользователям применять свои собственные теги к контенту, вводя их в систему. | |
| Слайдеры | Ползунок, также известный как трекбар, позволяет пользователям устанавливать или корректировать значение. Когда пользователь изменяет значение, это не меняет формат интерфейса или другую информацию на экране. | |
| Иконки | Значок представляет собой упрощенное изображение, служащее интуитивно понятным символом, помогающим пользователям ориентироваться в системе. Как правило, значки имеют гиперссылки. | |
| Карусель изображений | Карусели изображений позволяют пользователям просматривать набор элементов и выбирать один из них, если они того пожелают. Как правило, изображения имеют гиперссылки. Как правило, изображения имеют гиперссылки. |
Информационные компоненты
| Элемент | Описание | Примеры |
|---|---|---|
| Уведомления | Уведомление — это сообщение об обновлении, в котором сообщается о чем-то новом, что может увидеть пользователь. Уведомления обычно используются для указания таких элементов, как успешное выполнение задачи, сообщение об ошибке или предупреждение. | |
| Индикаторы выполнения | Индикатор выполнения указывает, где находится пользователь, когда он продвигается по ряду шагов в процессе. Как правило, индикаторы выполнения не кликабельны. | |
| Наконечники инструментов | Всплывающая подсказка позволяет пользователю видеть подсказки при наведении курсора на элемент с указанием имени или назначения элемента. | |
| Окна сообщений | Окно сообщения — это небольшое окно, которое предоставляет пользователям информацию и требует от них выполнения действия, прежде чем они смогут двигаться дальше. | |
| Модальное окно (всплывающее окно) | Модальное окно требует, чтобы пользователи каким-то образом взаимодействовали с ним, прежде чем они смогут вернуться в систему. |
Контейнеры
| Элемент | Описание | Примеры |
|---|---|---|
Аккордеон | Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия. При нажатии на ярлык расширяется раздел, показывающий содержимое внутри. Одновременно может отображаться один или несколько элементов, а также могут быть состояния по умолчанию, которые отображают один или несколько разделов без нажатия пользователем кнопки 9.0048 Одновременно может отображаться один или несколько элементов, а также могут быть состояния по умолчанию, которые отображают один или несколько разделов без нажатия пользователем кнопки 9.0048 |
Дополнительная информация
- Джесси Джеймс Гарретт, Элементы взаимодействия с пользователем: ориентированный на пользователя дизайн для Интернета и не только (2-е издание)
- Информация о пользовательском интерфейсе для разработчиков Android
Элементы управления и шаблоны Windows — разработка приложений для Windows — приложения для Windows
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
В разработке приложений для Windows элемент управления — это элемент пользовательского интерфейса, который отображает содержимое или обеспечивает взаимодействие. Элементы управления являются строительными блоками пользовательского интерфейса. Паттерн — это рецепт объединения нескольких элементов управления для создания чего-то нового.
Мы предоставляем более 45 элементов управления, от простых кнопок до мощных элементов управления данными, таких как представление сетки. Эти элементы управления являются частью Fluent Design System и могут помочь вам создать смелый, масштабируемый пользовательский интерфейс, который отлично смотрится на всех устройствах и экранах любого размера.
Статьи в этом разделе содержат рекомендации по проектированию и инструкции по написанию кода для добавления элементов управления и шаблонов в ваше приложение для Windows.
Введение
Общие инструкции и примеры кода для добавления и оформления элементов управления в XAML и C#.
Добавление элементов управления и обработка событий
Чтобы добавить элементы управления в ваше приложение, необходимо выполнить 3 ключевых шага: добавить элемент управления в пользовательский интерфейс приложения, задать свойства элемента управления и добавить код в обработчики событий элемента управления, чтобы он что-то делал.
Элементы управления стилем
Внешний вид приложений можно настроить разными способами с помощью платформы XAML. Стили позволяют задавать свойства элементов управления и повторно использовать эти параметры для единообразного отображения нескольких элементов управления.
Получить библиотеку пользовательского интерфейса Windows
Некоторые элементы управления доступны только в библиотеке пользовательского интерфейса Windows (WinUI), пакете NuGet, который содержит новые элементы управления и функции пользовательского интерфейса. Чтобы получить его, см. обзор библиотеки пользовательского интерфейса Windows и инструкции по установке.
Алфавитный указатель
Подробная информация о конкретных элементах управления и шаблонах.
- Анимированная иконка (новинка)
- Анимированный визуальный проигрыватель (см. Лотти)
- Поле автоматического предложения
- Батончик для хлебных крошек (новый)
- Кнопка
- Выбор даты календаря
- Просмотр календаря
- Флажок
- Выбор цвета
- Комбинированный блок
- Панель команд
- Всплывающее меню панели команд
- Контактная карта
- Диалог содержимого
- Ссылка на контент
- Контекстное меню
- Выбор даты
- Диалоги и всплывающие окна
- Кнопка раскрывающегося списка
- Расширитель (новый)
- Отразить вид
- Вылет
- Формы (шаблон)
- Вид сетки
- Гиперссылка
- Кнопка гиперссылки
- Изображения и кисти изображений
- Информационная панель (новинка)
- Управление краской
- Список/детали (шаблон)
- Просмотр списка
- Управление картой
- Воспроизведение мультимедиа
- Строка меню
- Выпадающее меню
- Вид навигации
- Номерной ящик
- Вид параллакса
- Пароль ящика
- Изображение человека
- Пейджер пипсов (новый)
- Индикатор выполнения
- Кольцо прогресса
- Радиокнопка
- Рейтинговый контроль
- Кнопка повтора
- Расширенное поле редактирования
- Блок форматированного текста
- Средство просмотра прокрутки
- Семантический зум
- Формы
- Слайдер
- Сплит-кнопка
- Разделенный вид
- Управление смахиванием
- Вид вкладки
- Учебный совет
- Текстовый блок
- Текстовое поле
- Выбор времени
- Тумблер
- Кнопка переключения
- Кнопка переключения разделения
- Подсказки
- Вид дерева
- Двухпанельный вид
- Веб-просмотр
Галерея WinUI
Загрузите приложения Галерея WinUI из Магазина Microsoft, чтобы увидеть эти элементы управления и Fluent Design System в действии. Галерея WinUI 3 Галерея и WinUI 2 приложения включают интерактивные примеры большинства элементов управления, функций и функций WinUI 3 и WinUI 2. Приложения являются интерактивным дополнением к этому веб-сайту. Когда они у вас установлены, вы можете использовать ссылки на отдельных страницах элементов управления, чтобы запустить приложение и увидеть элемент управления в действии.
Галерея WinUI 3 Галерея и WinUI 2 приложения включают интерактивные примеры большинства элементов управления, функций и функций WinUI 3 и WinUI 2. Приложения являются интерактивным дополнением к этому веб-сайту. Когда они у вас установлены, вы можете использовать ссылки на отдельных страницах элементов управления, чтобы запустить приложение и увидеть элемент управления в действии.
- Получите WinUI 3 Gallery и WinUI 2 Gallery из Microsoft Store.
- Получите исходный код для обоих из GitHub (используйте основную ветку для WinUI 3 и ветка winui2 для WinUI 2).
Дополнительные элементы управления
Дополнительные элементы управления для разработки Windows доступны от таких компаний, как Telerik, SyncFusion, DevExpress,
Infragistics, ComponentOne и ActiPro. Эти элементы управления обеспечивают дополнительную поддержку для разработчиков предприятий и .

 Если окно занимает часть экрана, то вид кнопок несколько иной:
Если окно занимает часть экрана, то вид кнопок несколько иной: