Начертание | WebReference
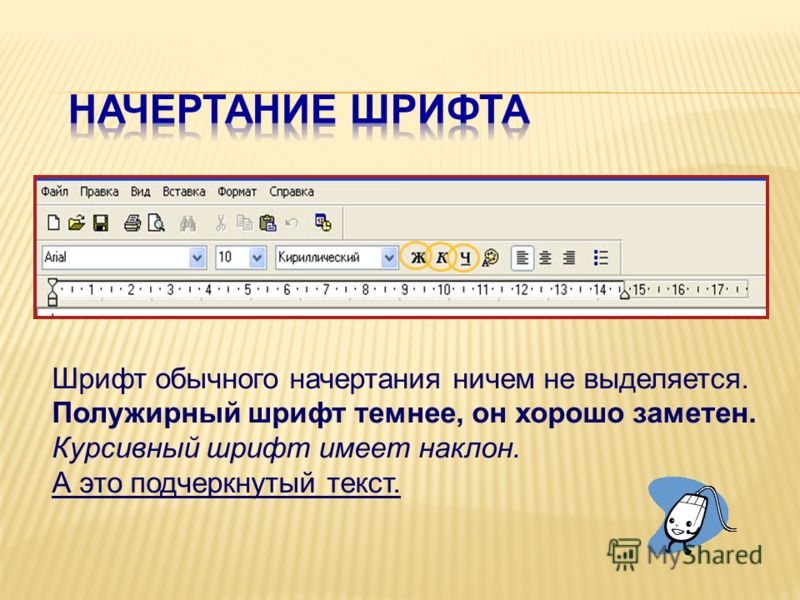
Существует несколько видов начертаний шрифта, которые встречаются на сайтах: нормальное, жирное, курсивное, подчёркнутое, перечёркнутое и выворотное (рис. 1). Все указанные вариации шрифта составляют его гарнитуру.
Рис. 1. Разное начертание шрифта текста
Большая часть начертаний в той или иной мере встречается в различных текстовых редакторах и допускает смешивание с другими. Например, можно сразу установить жирный курсивный текст. Что касается выворотки, то здесь светлый текст выводится на тёмном фоне. Для больших объёмов подобный текст (светлые буквы на тёмном фоне) читать труднее, чем в традиционном исполнении, поэтому выворотка обычно применяется для привлечения внимания читателя к тексту, например заголовку.
Чтобы управлять форматированием текста, в частности изменять начертание шрифта, можно воспользоваться для этого специальными элементами HTML или обратиться к стилям. В табл. 1 перечислены основные элементы, которые применяются для изменения оформления текста.
| Код HTML | Описание |
|---|---|
| <b>Текст</b> | Определяет жирное начертание текста. |
| <strong>Текст</strong> | Сильное выделение текста. Визуально не отличается от <b>. |
| <i>Текст</i> | Устанавливает курсивное начертание текста. |
| <em>Текст</em> | Выделение текста. Визуально не отличается от <i>. |
| <sup>Текст</sup> | Воспроизводит текст как верхний индекс. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера. |
| <sub>Текст</sub> | Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. |
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение, чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> .dot { text-decoration: underline; } </style> </head> <body> <h2>Часть 4, в которой Пол и Пропилен наносят ответный удар</h2> </body> </html>Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.
Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пунктирное подчёркивание</title> <style> a.dot { text-decoration: none; /* Убираем подчёркивание */ border-bottom: 1px dashed #000080; /* Добавляем свою линию */ } </style> </head> <body> <p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p> <p><a href=»link2.html»>Ссылка с пунктирным подчёркиванием</a>.</p> </body> </html>Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom. Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Зачёркивание
Зачёркивание обычно применяется в текстах для создания эффекта редактирования. Дескать, что-то написали, потом передумали, но старый текст остался. В таком случае удобнее использовать элемент <del>, он как раз и предназначен для этой цели. Текст внутри <del> будет отображаться зачёркнутым.
<p>Вот такой он <del>редиска</del> нехороший человек.</p>
Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выворотка</title> <style> . invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>
invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>Стиль для выворотки лучше применять не к блочным элементам, а к строчным, вроде <span>, тогда фон будет совпадать с размером самого текста.
См. также
- text-decoration
- Оформление ссылок
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Начертания и размеры шрифта . Оформление книги. Редактору и автору
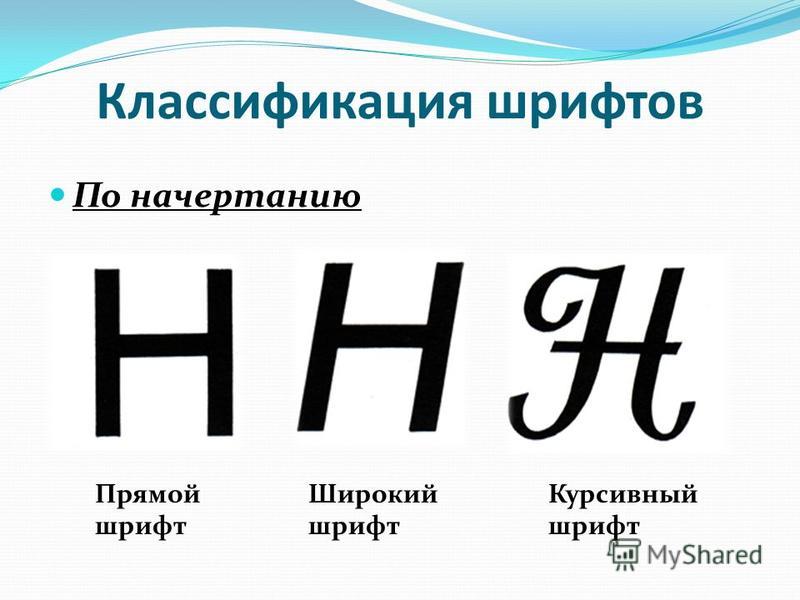
В рамках одной гарнитуры, иначе говоря — сохраняя важнейшие черты своего основного рисунка, шрифты могут иметь различное начертание: изменяться по постановке (наклону) основных штрихов, насыщенности (жирности) и ширине, — а также иметь различный размер.
По постановке очка (изображения буквы) различают шрифты прямого и курсивного начертания. В курсивных шрифтах основные штрихи букв расположены наклонно. Кроме того, почти во всех гарнитурах строчные курсивные буквы по форме несколько отличаются от печатных прямых и приближаются к скорописи.
В курсивных шрифтах основные штрихи букв расположены наклонно. Кроме того, почти во всех гарнитурах строчные курсивные буквы по форме несколько отличаются от печатных прямых и приближаются к скорописи.
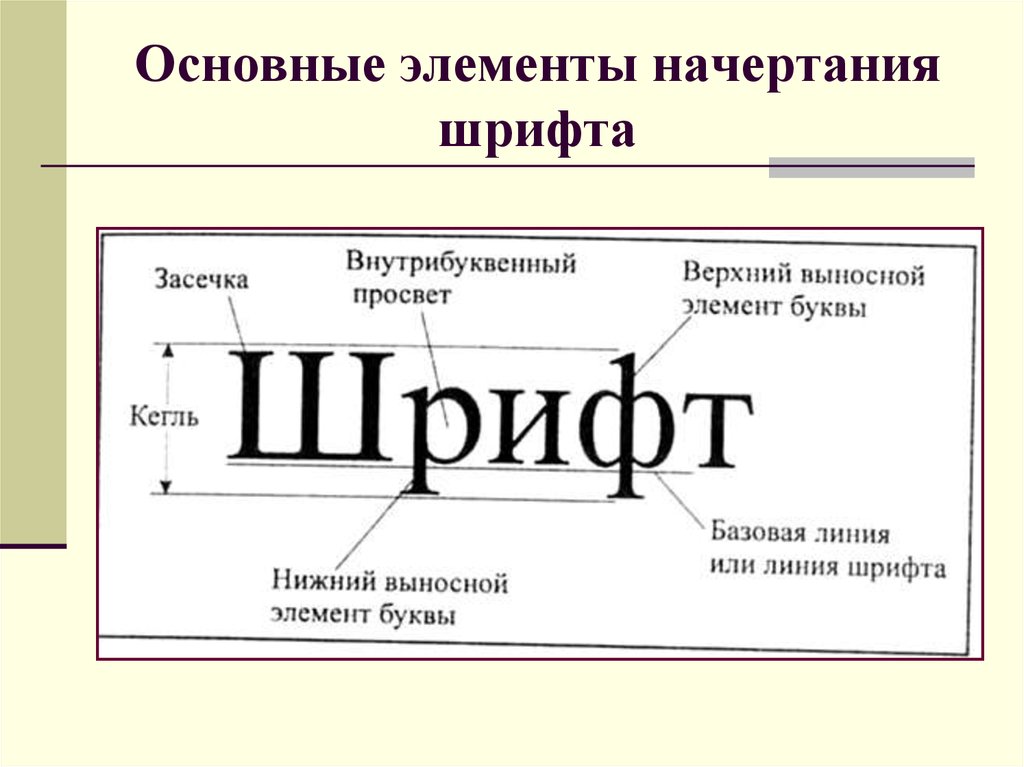
По насыщенности различают шрифты светлого, полужирного и жирного начертания. В светлых шрифтах толщина основных штрихов не менее чем вдвое меньше ширины внутрибуквенных просветов. В полужирных шрифтах толщина этих штрихов лишь немного уступает ширине внутрибуквенных просветов или равна ей. В жирных шрифтах толщина основных штрихов больше ширины внутрибуквенных просветов.
По ширине различают шрифты нормальные, узкие и широкие. Ширина шрифта характеризуется отношением ширины буквы (считая по букве средней ширины, например «н») к ее высоте. В нормальных шрифтах ширина буквы обычно составляет приблизительно 3/5—5/6, в узких шрифтах — меньше 3/5, в широких — превышает» 5/6 ее высоты.
Образцы шрифтов различного начертания показаны на рис. 2.
2.
Основным начертанием шрифта считается прямое светлое нормальное по ширине. Шрифты других начертаний нужны в книге главным образом для выделений в тексте, заголовков, а также для оформления ее внешних элементов.
Пропорции, свойственные шрифту в прямом светлом нормальном по ширине начертании, невозможно полностью сохранить в его других начертаниях. В частности, шрифт в курсивном, а тем более в полужирном и жирном начертаниях должен быть шире, чем в светлом прямом начертании. В противном случае курсивный шрифт будет казаться слишком узким, а полужирный и тем более жирный — слишком грубыми, непропорциональными.
Такое увеличение ширины вполне достижимо в шрифтах для ручного и монотипного набора, а также для фотонабора. В линотипных же шрифтах изображения буквы в светлом прямом и светлом курсивном начертаниях или в светлом прямом и полужирном прямом начертаниях размещены на торце одной и той же матрицы (см. с. 165) и поэтому имеют одинаковую ширину (очень небольшое увеличение ширины возможно за счет уменьшения межбуквенных просветов, что нежелательно). Вот почему в линотипном наборе шрифт полужирного начертания часто воспринимается как грубый, курсив кажется несколько зауженным.
Вот почему в линотипном наборе шрифт полужирного начертания часто воспринимается как грубый, курсив кажется несколько зауженным.
2. Различные начертания шрифтов
Особенно заметно искажаются пропорции шрифта при изменении его начертания по ширине. Широкие шрифты непропорциональны, читаются хуже нормальных и неэкономичны. Поэтому как текстовыми ими практически не пользуются. Что же касается узких шрифтов, то убористость и экономичность делают их применение весьма соблазнительным, в особенности для газет, журналов и массовых книжных изданий. Но узкие шрифты настолько неудобочитаемы, вредны для зрения и безобразны, что их перестали применять как текстовые в книгах, да и в газетах применяют все реже.
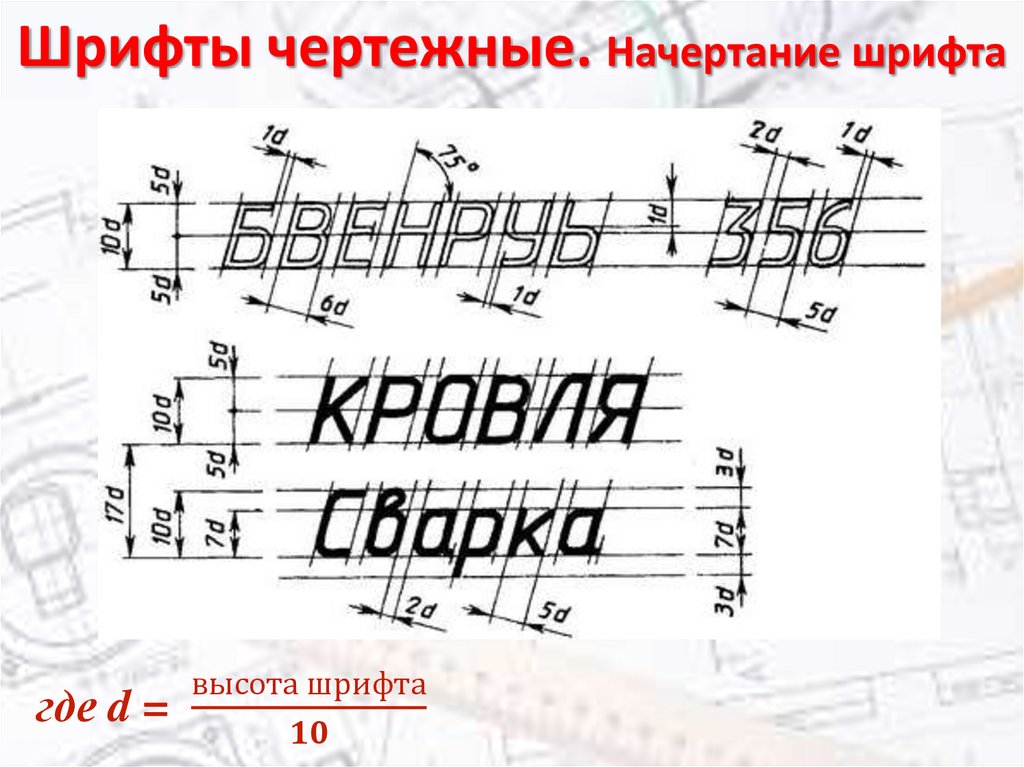
Размер (по высоте), или кегль, типографского шрифта выражается в особых линейных единицах измерения — типографских пунктах и квадратах (квадрат равен 48 пунктам). В пересчете на метрические меры типографский пункт равен приблизительно 3/8 мм (точнее 0,376 мм), а квадрат-приблизительно 18 мм.
Размер типографского шрифта принято указывать сокращенно, например, шрифт, кегль которого равен 10 пунктам, обозначается как шрифт кг. 10. Говоря, что кегль данного шрифта равен тому или другому числу пунктов, имеют в виду не высоту отпечатка буквы на бумаге, а эту высоту плюс небольшие пробелы сверху и снизу, необходимые для образования нормальных промежутков между строками. Во многих случаях эти пробелы частично тоже заняты изображением буквы. Так, в прописных буквах, в строчной букве «б», в цифрах занят верхний (надстрочный) пробел; в строчных буквах «р», «у» занят нижний (подстрочный) пробел.
Высота строчных букв, не имеющих выносных элементов, обычно несколько меньше половины кегля. Вместе с тем в шрифтах различных гарнитур высота очка при одном и том же кегле неодинакова. Например, высота буквы «н» кг. 10 в Обыкновенной новой гарнитуре равна 1,78, в Литературной —1,68, в Елизаветинской —1,49 мм.
Шрифты различного кегля показаны на рис. 3.
3. Шрифты различного кегля
В большинстве применяемых у нас гарнитур самый мелкий — шрифт кг. 6, затем следуют шрифты кг. 8, 10, 12, 16, 20, 24, 28, 36 и 48. В некоторых гарнитурах для металлического (отливного) набора имеются еще и шрифты таких размеров, как кг. 10 с мелким очком (обозначается как кг. 10 м), кг. 9, кг. 7, кг. 14. При фотонаборе можно получить шрифт практически любого кегля.
В старину шрифты каждого кегля имели свои особые названия. Некоторые из них до сих пор широко распространены в типографском обиходе. Так, шрифт кг. 12 называется цицеро, кг. 10—корпус, кг. 9 —боргес, кг. 8 —петит, кг. 6—нонпарель.
Так, шрифт кг. 12 называется цицеро, кг. 10—корпус, кг. 9 —боргес, кг. 8 —петит, кг. 6—нонпарель.
Все эти названия, по сути дела, случайны: цицеро пошло от имени Цицерона, письма которого в одном из старинных изданий были напечатаны шрифтом этого размера; корпус — от названия книги «Corpus juris» (то есть «Свод законов»), для издания которой был применен шрифт примерно такого размера; боргес — гражданский, т. е. шрифт дешевых книг для рядовых граждан; петит — по-французски значит маленький; нонпарель — несравненный.
Степень полноты каждой гарнитуры (наличие в ней шрифтов различных начертаний и размеров) должна соответствовать ее назначению. Чем шире область применения гарнитуры, тем более необходима ее полнота.
font-style — CSS: Каскадные таблицы стилей
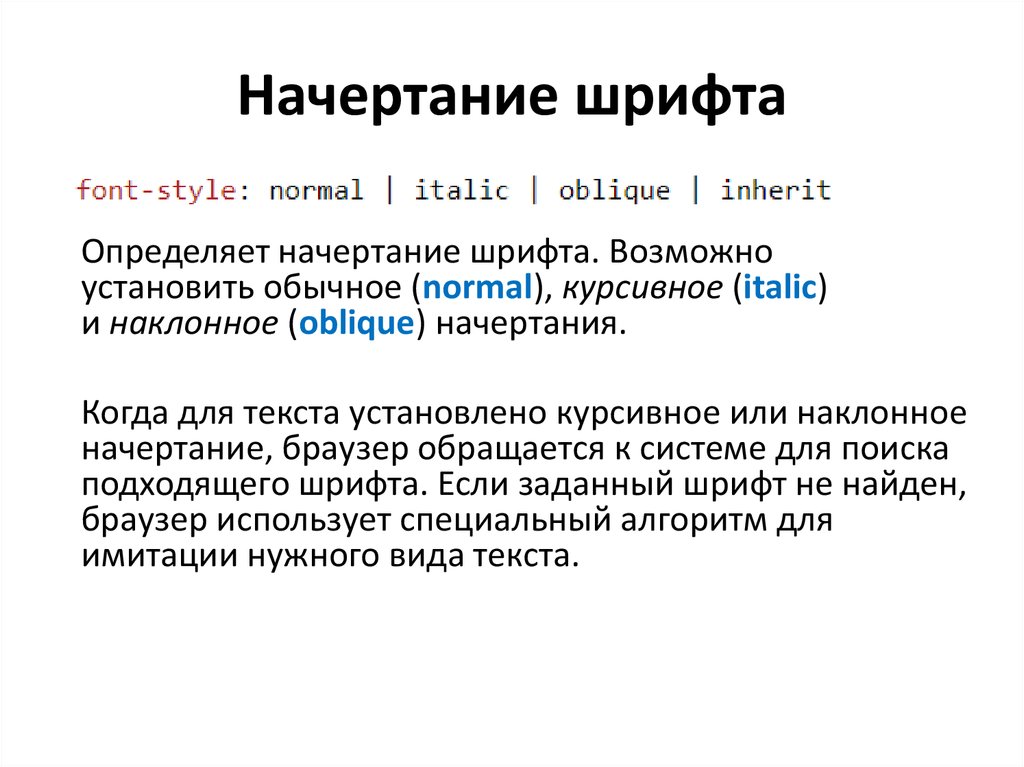
CSS-свойство font-style определяет, должен ли шрифт быть оформлен обычным, курсивным или наклонным шрифтом из семейства шрифтов .
Начертания шрифта Italic обычно курсивны по своей природе, обычно используя меньше горизонтального пространства, чем их нестилизованные аналоги, в то время как наклонные начертания обычно представляют собой просто наклонные версии обычного начертания. Когда указанный стиль недоступен, как курсивный, так и наклонный шрифт имитируются путем искусственного наклона глифов обычного шрифта (используйте шрифт-синтез для управления этим поведением).
стиль шрифта: обычный; стиль шрифта: курсив; стиль шрифта: наклонный; стиль шрифта: наклонный 10 градусов; /* Глобальные значения */ стиль шрифта: наследовать; стиль шрифта: начальный; стиль шрифта: вернуться; стиль шрифта: обратный слой; стиль шрифта: не установлен;
Свойство font-style задается как одно ключевое слово, выбранное из приведенного ниже списка значений, которое может дополнительно включать угол, если ключевое слово oblique .
Значения
-
обычный Выбирает шрифт, который классифицируется как
обычныйв семействе шрифтов-
курсив Выбирает шрифт, классифицируемый как
курсив. Если курсивная версия начертания отсутствует, вместо нее используется версия, классифицированная какнаклонная. Если ни один из них недоступен, стиль моделируется искусственно.-
косой Выбирает шрифт, который классифицируется как
наклонный. Если косая версия шрифта недоступна, вместо нее используется версия, классифицированная как, курсив. Если ни один из них недоступен, стиль моделируется искусственно.-
косой<угол> Выбирает шрифт, классифицированный как
наклонный, и дополнительно указывает угол наклона текста. Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени
Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени -90 градусов отдо90 градусоввключительно. Если угол не указан, используется угол 14 градусов. Положительные значения наклоняются к концу строки, а отрицательные — к началу.Как правило, для требуемого угла 14 градусов или больше предпочтительны большие углы; в противном случае предпочтительны меньшие углы (см. точный алгоритм в разделе соответствия шрифтов спецификации).
Вариативные шрифты
Вариативные шрифты позволяют точно контролировать степень наклона наклонной грани. Вы можете выбрать это с помощью <угол> модификатор для ключевого слова наклонного .
Для переменных шрифтов TrueType или OpenType вариант "slnt" используется для реализации различных углов наклона для наклонного шрифта, а вариант "ital" со значением 1 используется для реализации курсивных значений. См.
См. font-variation-settings .
Примечание: Для работы приведенного ниже примера вам потребуется браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором стиль шрифта: наклонный может принимать <угол> . Демонстрация загружается со стилем шрифта : наклонный 23 градуса; . Измените значение, чтобы увидеть изменение наклона текста.
Большие фрагменты текста, набранные шрифтом со значением курсив , могут быть трудны для чтения людям с когнитивными проблемами, такими как дислексия.
- MDN Понимание WCAG, пояснения к Руководству 1.4
- Понимание W3C WCAG 2.1
| Исходное значение | обычный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
font-style =
normal |
курсив |
косой <угол [-90 градусов, 90 градусов]>?
Стили шрифта
Это обычный абзац.

Этот абзац выделен курсивом.
Этот абзац наклонен.
.нормальный {
стиль шрифта: обычный;
}
.курсив {
стиль шрифта: курсив;
}
наклонный {
стиль шрифта: наклонный;
}
| Спецификация | |
|---|---|
| Модуль шрифтов CSS Уровень 4 # font-style-prop |
| Общее семейство шрифтов | Примеры названий шрифтов |
|---|---|
| С засечками | Times New Roman Джорджия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier Новый Консоль Lucida Монако |
| Курсив | Кисть MT Lucida Рукописный ввод |
| Фэнтези | Медная пластина Папирус |
Свойство CSS font-family
В CSS мы используем свойство font-family для указания шрифта текста.
Примечание : Если имя шрифта состоит из более чем одного слова, оно должно быть в кавычках, например: «Times New Roman».
Совет: Свойство font-family должно содержать несколько имен шрифтов в качестве «запасной» системы,
для обеспечения максимальной совместимости между браузерами/операционными системами. Начните с нужного шрифта и закончите общим семейством
(чтобы позволить
Браузер выбирает аналогичный шрифт из общего семейства, если нет других шрифтов.
доступный). Названия шрифтов должны быть разделены запятой. Подробнее о
запасные шрифты в следующей главе.
Пример
Укажите разные шрифты для трех абзацев:
.p1 {
семейство шрифтов: "Times New Roman", Times, с засечками;
}
.p2 {
семейство шрифтов: Arial, Helvetica, без засечек;
}
.p3 {
семейство шрифтов: "Lucida Console", "Courier New", моноширинный;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9022 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
 Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени
Если в выбранном семействе шрифтов доступно одно или несколько наклонных начертаний, выбирается тот, который наиболее точно соответствует указанному углу. Если наклонных начертаний нет, браузер синтезирует наклонную версию шрифта, наклоняя нормальное начертание на указанную величину. Допустимые значения — значения степени