Как сделать свечение в Photoshop: урок от Бородача
Главная » Программы
Всем привет! В сегодняшнем уроке мы посмотрим, как сделать свечение в Фотошопе вокруг определенного объекта. Будь это человек, фрукт, лампочка, лимон или даже надпись. Мы рассмотрим два способа. Я советую ознакомиться с обоими вариантами, чтобы уметь применить каждый в том или ином случае.
Содержание
- Способ 1: Дополнительный слой и размытие
- Способ 2: Стиль слоя
- Задать вопрос автору статьи
Способ 1: Дополнительный слой и размытие
Первый способ добавить эффект свечения в Фотошопе – использовать дополнительный слой. Я решил начать именно с этого варианта, так как он показывает саму суть подобного эффекта. Покажу на примере обычной надписи. Вы же можете использовать любой объект.
Читаем – как выделить и вырезать объект в Фотошопе.
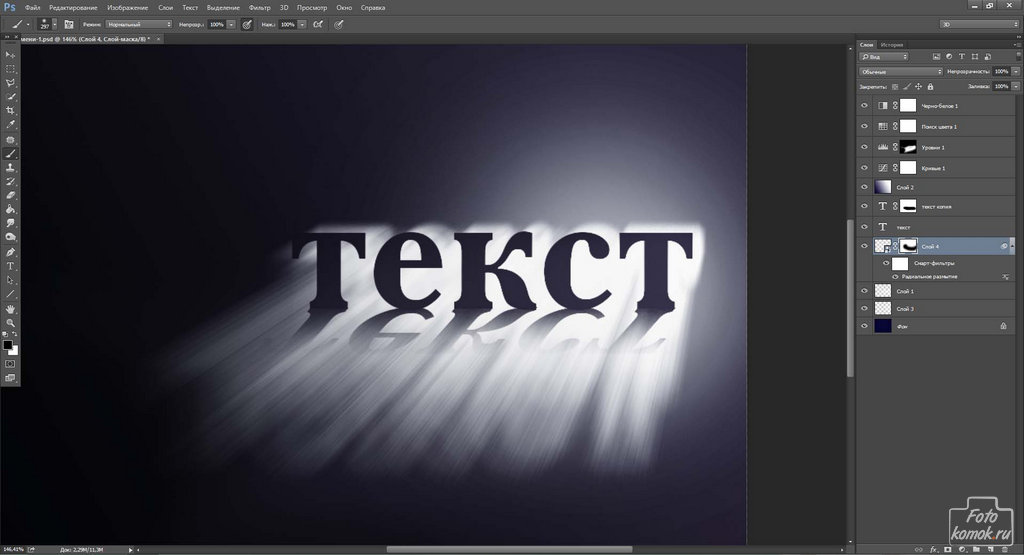
- Я просто написал название нашего сайта, используя инструмента вставки текста.

- Также я залил фон черным цветом, чтобы лучше было видно само свечение. Вы же можете использовать любой фон. Под объектом создаем новый слой, с помощью кнопки с плюсиком.
- Теперь выделите сам объект, находящийся выше – для этого зажимаем кнопку «Ctrl» и кликаем левой кнопкой мыши (ЛКМ) по этому слою.
- Отлично, наш текст выделился.
- В зависимости от яркости свечения может понадобиться расширение – на вкладке «Выделение», найдите «Модификацию» – «Расширить».
- В зависимости от размера картинки выберите параметр расширения и нажмите «ОК».
- Теперь нам нужно выбрать цвет свечения – обычно данный цвет чуть светлее. Кликните по основному цвету на панели и выберите нужный вариант.
- После этого с помощью инструмента «Заливка» (G) полностью закрашиваем пустой слой, который находится под основным объектом.
 Убираем выделение:
Убираем выделение:
Ctrl + D
- Ну и размываем его теперь – «Фильтр» – «Размытие» – «Размытие по Гауссу».
- Выбираем параметр радиуса экспериментально. В конце не забудьте применить фильтр, нажав «ОК».
- Теперь переходим на слой с основным объектом, от которого и идет свечение. Кликните по нему два раза левой кнопкой мыши. Или кликаем ПКМ и заходим в «Параметры наложения».
- Для букв я добавил «Тиснение» – если вы захотите проделать то же самое, попробуйте поиграться с параметрами, чтобы выбрать наилучший для вас вариант.
Способ 2: Стиль слоя
Давайте расскажу еще про один интересный способ сделать эффект свечения или света в Фотошопе. Для этого я вырезал Тони Старка и расположил его на черном фоне.
Как и в прошлой главе нам нужно зайти в «Параметры наложения», нажав ПКМ, или два раза быстро ЛКМ по самому слою.
Включаем «Внешнее свечение». Обратите внимание, что в начале вы можете не увидеть свет, так как его нужно еще настроить – все бегунки и параметры и нужны именно для этого. Обратите внимание, что помимо бегунков тут также есть настройка «Контура» – она позволяет в корне поменять характер и текстуру света. Также в качестве света можно использовать градиенты. Рассказывать про каждый параметр особо смысла нет – с ними вам нужно будет отдельно и самостоятельно поиграться.
Вот и подошел к концу наш урок. Не забываем ознакомиться и с другими статьями на нашем портале WiFiGiD.RU. Напоминаю, что у нас работает обратная связь – просто пишите свои вопросы и пожелания в комментариях. Мы читаем все сообщения.
Помогла ли вам эта статья?
103 3
Автор статьи
Бородач 1561 статей
Сенсей по решению проблем с WiFiем. Обладатель оленьего свитера, колчана витой пары и харизматичной бороды. Любитель душевных посиделок за танками.
Как в фотошопе сделать свечение в 2022 году: разные способы
Автор Иван Фролов На чтение 7 мин Просмотров 23. 5к. Опубликовано Обновлено
5к. Опубликовано Обновлено
Что помогает наполнить пространство теплом и уютом, волшебством, создать ламповую или, наоборот, напряженную и таинственную атмосферу?
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Читайте о продаже фотографий в интернете и сколько можно на этом заработать.
Читайте здесь о фотостоках для коммерческого использования
Содержание
- Волшебный новогодний шар
- Зажигаем лампочку без электричества
- Свет от фонаря
- Ламповая атмосфера
- Горящие глаза
- Неоновый текст
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.
Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».
Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.
Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.
Таким образом, получаем вот такую картинку.
Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.
Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».
Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!
Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.
А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.
Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.
В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.
Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.
Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
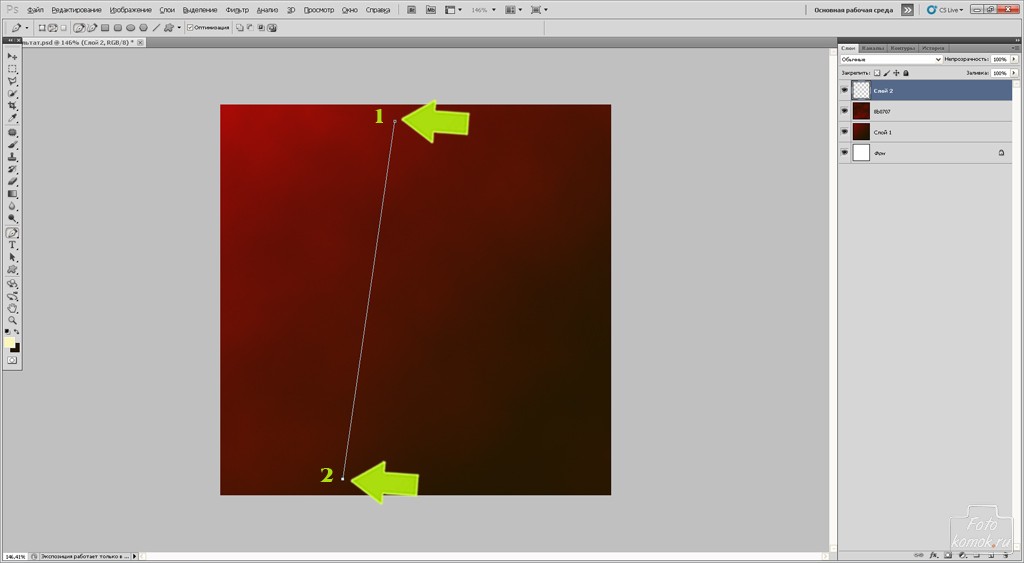
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.
Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.
Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.
Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.
Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).
Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.
Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.
Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
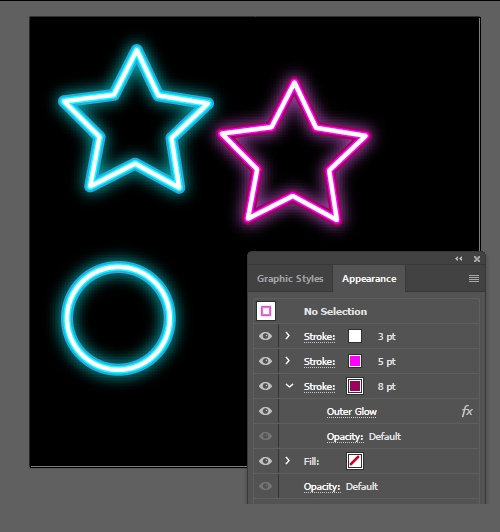
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.
Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).
Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.
Используем «Наложение цвета».
Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.
Далее, выбираем «Тень». Выставляем ее настройки.
Вот так теперь выглядит текст.
Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.
Также нам понадобится «Внешнее свечение».
Сохраняем результат. В итоге получаем объемный неоновый текст.
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Легкий мягкий фокус и эффект свечения в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим, как быстро и легко добавить к фотографии эффект мягкого фокуса и эффект свечения , что также помогает повысить контрастность изображения и насыщенность цвета. Я использую эту технику со своими фотографиями уже много лет, и она по-прежнему популярна и сегодня. Независимо от того, являетесь ли вы свадебным фотографом, фотографом природы или просто любите фотографировать семью и друзей, попробуйте этот эффект и посмотрите, не сделает ли он ваши изображения немного более волшебными.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления нашего мягкого свечения:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1: Дублируйте фоновый слой
С нашим изображением, недавно открытым в Photoshop, мы можем увидеть, если мы посмотрим на нашу палитру слоев, что в настоящее время у нас есть один слой, который является фоновым слоем. Фоновый слой — это слой, который содержит наше исходное изображение:
Палитра слоев Photoshop, показывающая исходное изображение на фоновом слое.
Нам нужно продублировать этот слой, и самый простой способ сделать это — использовать сочетание клавиш Ctrl+J (Win)/Command+J (Mac). Если мы снова посмотрим на нашу палитру «Слои», то увидим, что теперь у нас есть два слоя: фоновый слой внизу и копия фонового слоя, который Photoshop автоматически назвал «Слой 1», над ним:.Палитра «Слои» теперь показывает два слоя.
Шаг 2. Измените режим наложения «Слой 1» на «Наложение»
Выбрав «Слой 1» в палитре «Слои» (текущий выбранный слой выделен синим цветом), перейдите к параметру «Режим наложения» в верхнем левом углу палитры «Слои». Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, указывающую вниз, и выберите режим наложения Overlay из списка:
Это раскрывающийся список, который в настоящее время установлен на «Нормальный». Щелкните стрелку, указывающую вниз, и выберите режим наложения Overlay из списка:
Изменение режима наложения «Слой 1» на «Наложение».
Если вы помните из нашего Пять основных режимов наложения для редактирования фотографий В учебном пособии
Изображение после изменения режима наложения «Слой 1» на «Наложение».
Шаг 3. Примените фильтр «Размытие по Гауссу»
Верьте или нет, мы почти закончили! Теперь мы можем добавить к фотографии наш эффект мягкого фокуса / свечения. Выбрав «Слой 1», перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Это вызывает диалоговое окно Gaussian Blur в Photoshop.
Это вызывает диалоговое окно Gaussian Blur в Photoshop.
В нижней части диалогового окна вы увидите ползунок, который управляет значением радиуса. Чем больше вы установите значение радиуса, тем больше размытия вы примените к слою. Перетащите ползунок вправо, пока значение радиуса не станет где-то около 8 пикселей. Вы можете установить значение немного выше, если используете изображение с высоким разрешением. Лучше всего следить за своим изображением в окне документа, когда вы перетаскиваете ползунок, чтобы увидеть, какой эффект он оказывает. Убедитесь, что у вас есть Опция Preview отмечена в правом верхнем углу диалогового окна. Если вы установите слишком большое значение радиуса, эффект мягкого фокуса будет слишком тонким, поэтому старайтесь придерживаться более низких значений радиуса:
.Перетащите ползунок в нижней части диалогового окна «Размытие по Гауссу», чтобы задать значение радиуса.
Когда вы довольны результатом, нажмите OK, чтобы выйти из диалогового окна, и все готово! Вот мое фото после применения Gaussian Blur:
Окончательный результат.
Шаг 4: Уменьшите непрозрачность «Слоя 1» (необязательно)
Если вы обнаружите, что эффект слишком сильный, попробуйте уменьшить непрозрачность «Слоя 1». Вы найдете параметр «Непрозрачность» в правом верхнем углу палитры «Слои», прямо напротив параметра «Режим наложения». Здесь я снижаю непрозрачность примерно до 60%:
.Понижение непрозрачности «Слоя 1», чтобы уменьшить интенсивность эффекта.
Эффект мягкого фокуса теперь кажется менее интенсивным:
Изображение после снижения непрозрачности «Слоя 1».
Шаг 5. Измените режим наложения на «Мягкий свет» (необязательно)
Еще один простой способ уменьшить интенсивность эффекта — изменить режим наложения «Слой 1» с «Наложение» на «Мягкий свет»:
Изменение режима наложения «Слой 1» на «Мягкий свет».
Режим наложения «Мягкий свет» также является частью группы режимов наложения «Контраст», но его эффект намного тоньше, чем у режима наложения «Наложение»:
Изображение после изменения режима наложения «Слой 1» на «Мягкий свет».
И вот оно! Вот как легко добавить к изображению эффект мягкого фокуса и свечения с помощью Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как создать легкий эффект свечения в Photoshop 2022
Распространите любовь
Содержание
Создайте легкий эффект свечения в Photoshop
В этом уроке по Photoshop я покажу вам, как заставить объект светиться в Photoshop. Вы увидите 3 примера эффекта свечения в фотошопе. Сделайте так, чтобы любой объект имел этот светящийся свет. Создайте легкий эффект свечения в Photoshop.
Как добавить эффект свечения к фарам автомобиля
В этом примере у нас есть классический автомобиль, и мы собираемся сделать так, чтобы фары светились. Первое, что мы собираемся сделать, это сделать так, чтобы это выглядело как ночь.
Итак, на панели «Слои» мы собираемся перейти к корректирующим слоям и щелкнуть поиск цвета. Мы нажмем здесь на загрузку 3D Lut, и у нас появится справочная таблица дня и ночи. Мы собираемся удалить часть насыщенности и немного яркости этого цвета. Итак, мы перейдем к панели «Слои» и выберем корректирующий слой «Цветовой тон/Насыщенность», немного уменьшим насыщенность и немного отрегулируем яркость.
Мы нажмем здесь на загрузку 3D Lut, и у нас появится справочная таблица дня и ночи. Мы собираемся удалить часть насыщенности и немного яркости этого цвета. Итак, мы перейдем к панели «Слои» и выберем корректирующий слой «Цветовой тон/Насыщенность», немного уменьшим насыщенность и немного отрегулируем яркость.
А теперь добавим пустой слой. Приступаем к работе с фарами. Теперь мы собираемся выбрать наш инструмент «Кисть», и мы собираемся убедиться, что мы используем мягкую круглую кисть и переходим сюда к нашему цвету переднего плана. Мы собираемся установить это, и вы можете установить любой цвет, который хотите.
Что-то похожее на свет может набрать FFC682, мы будем использовать этот цвет. Скажи, хорошо. Мы назовем этот слой светом, и вы можете использовать правую скобку, чтобы увеличить размер кисти, установить непрозрачность на 100 и поток на 100. Все, что вам нужно сделать, это просто щелкнуть по источнику света.
Что-то вроде того. Мы будем делать оба света одновременно. И нажмите что-то вроде этого. На нашем светлом слое мы собираемся изменить режим наложения на Linear Dodge add, поэтому мы перейдем к Linear Dodge ad и дважды щелкнем по нашему светлому слою и вызовем стили слоя. И прямо здесь, где написано «Формы прозрачности».
И нажмите что-то вроде этого. На нашем светлом слое мы собираемся изменить режим наложения на Linear Dodge add, поэтому мы перейдем к Linear Dodge ad и дважды щелкнем по нашему светлому слою и вызовем стили слоя. И прямо здесь, где написано «Формы прозрачности».
Слой снимите этот флажок. И говорю: хорошо, у меня будет больше светлых слоев. Так что я собираюсь поместить их в группу. Я собираюсь сказать команду G и назвать эту группу огней, все, что мы делаем с огнями, будет в этой группе. Я собираюсь добавить еще один пустой слой. Я назову это вторым светом. И сразу же поменяю режим наложения на linear dodge add. Я собираюсь дважды щелкнуть, вызвать стили слоя, снять отметку со слоя с фигурами прозрачности и сказать: «Хорошо». Я собираюсь продублировать этот слой еще два раза.
Команда J — раз, есть два. Я собираюсь переименовать один из этих слоев в Reflection Light, а другой — в Light Flare. Итак, у нас есть четыре слоя в этой группе источников света. Прямо сейчас я отключу слой световых бликов и отраженный свет и выберу второй свет, и мы собираемся расширить свет в фарах. Я собираюсь использовать правую скобку, увеличить кисть и нажать на свет.
Я собираюсь использовать правую скобку, увеличить кисть и нажать на свет.
Нажмите на другой свет. Я собираюсь уменьшить непрозрачность этого слоя примерно до 60 или около того. Теперь я собираюсь сделать слой отражения видимым. Теперь давайте поработаем над отражением. Вероятно, здесь будет какое-то отражение на бампере и под фарами. Итак, я собираюсь включить слой с отражением и рисовать здесь на бампере, где может быть некоторое отражение, может быть, небольшое отражение здесь, может быть, немного здесь, может быть, немного здесь.
Теперь мы немного смешаем это. Мы дважды щелкаем по слою с отраженным светом, и наши стили слоя опустятся сюда, чтобы смешать F, и мы переместим ползунок сюда слева. Уберите это из тени. Мы нажимаем Alt или вариант, чтобы разделить это. И вы можете настроить здесь в зависимости от того, сколько тени вы хотите видеть.
И что-то в этом роде. В нашем отражении есть «до» и «после». Теперь нам нужно поработать над световым бликом снаружи источника света. Кроме того, любая световая вспышка, которая может упасть здесь, на улице, перед машиной. Итак, я включу слой с бликами, выделю его и сделаю кисть довольно большой здесь.
Кроме того, любая световая вспышка, которая может упасть здесь, на улице, перед машиной. Итак, я включу слой с бликами, выделю его и сделаю кисть довольно большой здесь.
Щелкните здесь, щелкните здесь. И у нас есть какая-то световая вспышка. И еще немного растянуть световой блик. Возможно, мы захотим преобразовать эту команду нажатия T и, удерживая клавишу Shift Plus, сделать это немного похожим на это, просто немного нажмите на мою галочку, и теперь мы хотим нарисовать форму для блика, который может спускаться на улицу, чтобы Соответствуйте направлению света от вида фары широкого и указывающего вниз.
Сейчас я отключу слой с бликами. Я собираюсь использовать свой инструмент «Многоугольное лассо» и просто нарисую здесь что-то вроде этого. Я собираюсь сделать слой с бликами видимым и наложить на него маску слоя. Я нажму на свою маску слоя и перейду к свойствам.
И я собираюсь увеличить растушевку до чего-нибудь здесь. Возможно, у вас немного иначе. А затем на этом слое с помощью слоя с бликами я собираюсь изменить заливку непрозрачности. Я собираюсь изменить заливку примерно до 40%. Есть до и есть после. Итак, вы видите, что у меня есть немного направленного света, падающего немного туда, в переднюю часть машины, под улицу и сюда, по бокам.
Я собираюсь изменить заливку примерно до 40%. Есть до и есть после. Итак, вы видите, что у меня есть немного направленного света, падающего немного туда, в переднюю часть машины, под улицу и сюда, по бокам.
Теперь вы можете проявить немного креативности и закончить. Я думаю, что хочу добавить еще один цвет. Посмотрите в этом здесь. Хочу добавить немного тепла. Итак, я собираюсь добавить мягкий согревающий взгляд. Да, это своего рода тонкий согревающий взгляд. Я могу немного уменьшить непрозрачность.
И затем, я имею в виду, добавьте корректирующий слой Кривые. Просто добавьте немного контраста к изображению. Небольшой S-образный изгиб. Да, безусловно. Вроде немного контраста. А теперь вот до и вот после.
Как добавить эффект свечения к уличному фонарю
В следующем примере мы заставим первую лампу светиться прямо здесь. Мы собираемся выбрать лампу, увеличьте масштаб, и вы можете использовать любой инструмент выделения.
Я собираюсь использовать инструмент «Многоугольное лассо» и просто сделаю вот это небрежно. Я собираюсь удерживать клавишу Shift. И вы можете видеть, что у инструмента «Многоугольное лассо» теперь есть знак «плюс». Так что это означает, что я мог бы добавить к выбору здесь. Так что я просто собираюсь пройтись по местам, где есть стекло и/или выбор будет сделан прямо здесь.
Я собираюсь удерживать клавишу Shift. И вы можете видеть, что у инструмента «Многоугольное лассо» теперь есть знак «плюс». Так что это означает, что я мог бы добавить к выбору здесь. Так что я просто собираюсь пройтись по местам, где есть стекло и/или выбор будет сделан прямо здесь.
Итак, мы выбрали все стекла. Я мог бы уменьшить масштаб. Я помещу выделение лампы на отдельный слой и нажму команду j. Прежде чем я продолжу с добавлением эффекта свечения к лампе, я хочу что-то сделать с этим фоном, поэтому я хочу сделать его темнее. Есть много способов сделать это.
Я собираюсь использовать поиск цвета и использовать день из ночи, чтобы взять немного этой насыщенности под фоновым изображением. Итак, я возвращаюсь к панели «Слои», создаю корректирующий слой оттенка и насыщенности, уменьшаю насыщенность, и вы можете поиграть с яркостью здесь, чтобы увидеть, на каком уровне вы хотите это сделать.
Думаю, это хорошо. А теперь мы можем вернуться к работе над лампой. Мы назовем этот слой лампой. Это сделает его смарт-объектом. Мы собираемся изменить режим наложения слоя с лампой на Linear Dodge Add. К слою с лампой мы добавим размытие. Мы подойдем к Filter Blur, Gaussian Blur, и мы собираемся сделать это около 2.
Это сделает его смарт-объектом. Мы собираемся изменить режим наложения слоя с лампой на Linear Dodge Add. К слою с лампой мы добавим размытие. Мы подойдем к Filter Blur, Gaussian Blur, и мы собираемся сделать это около 2.
А теперь мы хотим поработать над бликом от линзы лампы. Мы собираемся создать пустой слой, и я хочу заполнить его черным цветом. Итак, я подойду, чтобы отредактировать заливку и заполнить ее черным цветом. Я изменю режим наложения на осветление цвета и переименую этот слой в свет, я также хочу преобразовать его в смарт-объект.
Теперь я добавлю еще один фильтр и перейду к фильтру рендеринга бликов. Что касается типа объектива, я собираюсь проверить 105-миллиметровый прайм, и у меня есть яркость на уровне 110, и я устанавливаю блики. Мне не нужна никакая настоящая вспышка. Так что я отцентрирую блик прямо посередине и скажу, хорошо. Теперь я возьму свой инструмент перемещения и перемещу блик прямо в центр моей лампы, что-то в этом роде.
Итак, теперь наш фильтр бликов, это умный фильтр. Если есть область, в которой вы хотите удалить лишние блики, вы можете выбрать маску смарт-фильтра, B, чтобы ваша кисть изменила цвет переднего плана на черный, и вы можете просто провести кистью в любом месте, где хотите удалить лишние блики. вспышка. А теперь я возвращаюсь к моему светлому слою и уменьшаю фильтр примерно до 9.0.
Если есть область, в которой вы хотите удалить лишние блики, вы можете выбрать маску смарт-фильтра, B, чтобы ваша кисть изменила цвет переднего плана на черный, и вы можете просто провести кистью в любом месте, где хотите удалить лишние блики. вспышка. А теперь я возвращаюсь к моему светлому слою и уменьшаю фильтр примерно до 9.0.
Вы могли видеть, что он меняется. Теперь мы хотим начать добавлять цвет к лампе с выбранным слоем света. Я собираюсь спуститься сюда, в нижнюю часть панели «Слои», выбрать оттенок и насыщенность, щелкнуть по раскраске, увеличить насыщенность до чего-то подобного в оттенке, с которым вы можете поиграть.
Думаю, мне там нравится. Теперь поверх слоя с насыщенностью оттенка я добавлю регулировку сплошного цвета, и вы можете выбрать любой цвет или свет, я выберу ff5a00 и скажу, хорошо. Я собираюсь установить режим наложения на Linear Dodge Add. И на моем цветном слое двойной щелчок вызывает мои стили слоя, перейдите сюда, чтобы смешать, если подчеркните слой, и переместите ползунок тени, пока я не увижу, что мои тени проходят там.
Изменить опцию, чтобы разделить элемент управления, а затем настроить его так, как вам нравится. Вы видите, что свет проходит через область тени, и говорите: «Хорошо, впереди два, а это актер». Так это пока выглядит. Итак, теперь мы хотим как бы обрезать края некоторых слоев заливки цветом, которые мы только что добавили.
Итак, мы собираемся выбрать маску слоя заливки цветом, убедитесь, что мы рисуем черным цветом с помощью мягкой коричневой кисти и просто рисуем прямо по краям. Итак, в нижней части моего потока немного и просто закрасьте только по краям. И если вокруг самой лампы есть блики, добавьте их немного. Увеличьте немного здесь.
Уменьшите размер кисти на маске поиска цвета. Выберите это в краске черным цветом. Здесь могут быть некоторые блики по краям, может быть, здесь, сбоку. Вы можете выбрать свое конкретное изображение, где это будет. Теперь, в самом верху, вы можете добавить корректирующий слой цветового баланса, и вы можете настроить средние тона тем или иным образом и немного больше красного.
Вы можете поиграть с этими элементами управления здесь, чтобы увидеть, что вам нравится. А вот до и вот после.
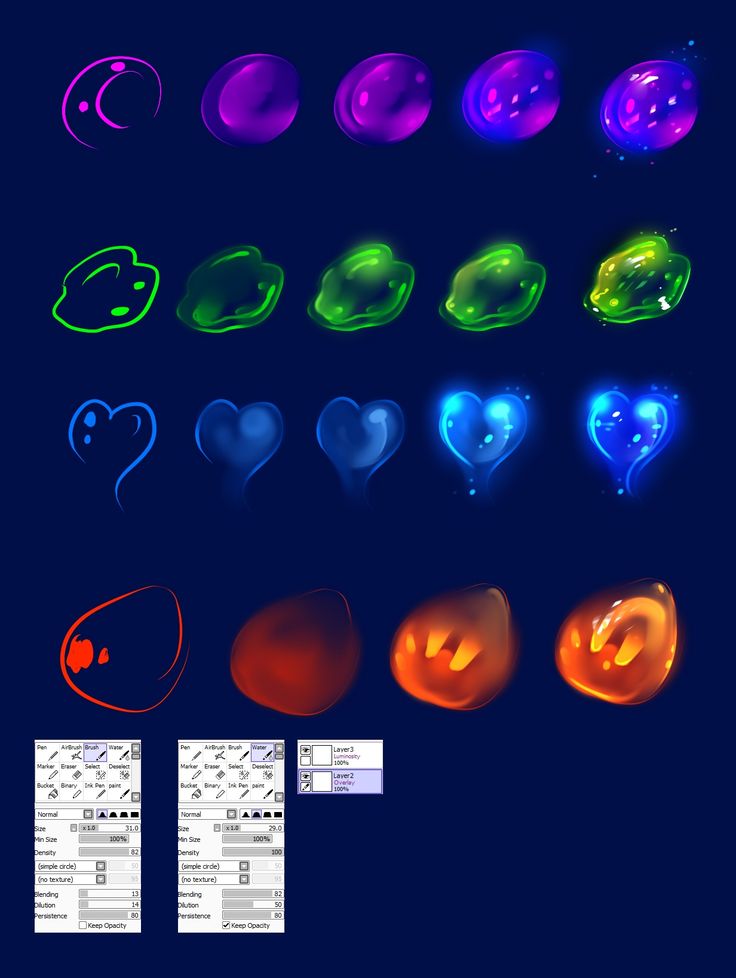
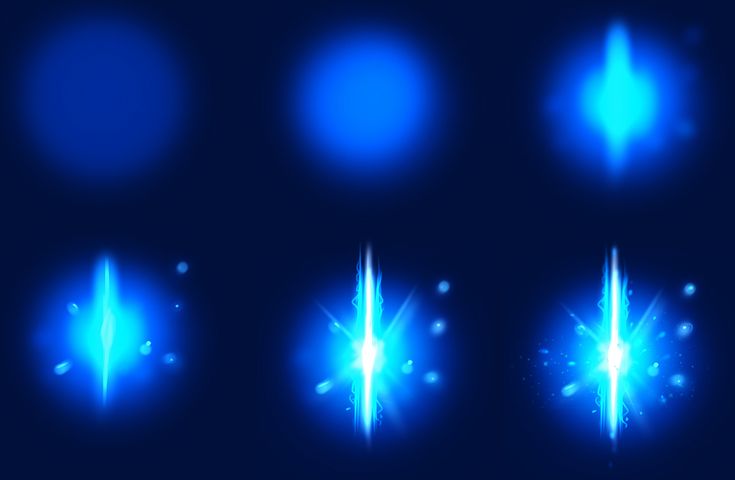
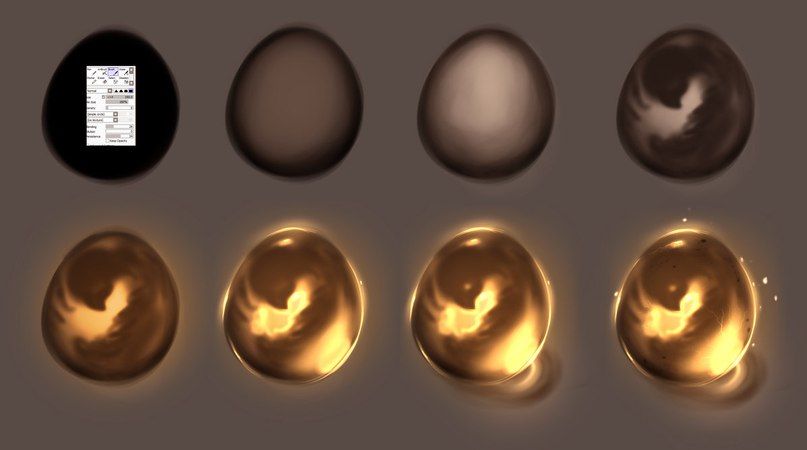
Как создать светящийся объект
В этом примере мы собираемся сделать этот круглый шар светящимся. Я выберу этот мяч и воспользуюсь инструментом выделения объектов. Как только я нажму на это, мой искатель объектов будет проверен. Итак, теперь я навел курсор на области.
Здесь выбран объект или здесь выбран только круглый мяч. Как только я нажму на это, вы увидите марширующих муравьев. Теперь я хочу поместить это на отдельный слой. Я собираюсь сказать Command J, я просто назову этот мяч. Я хочу преобразовать слой с мячом в смарт-объект, и теперь я хочу поместить свой слой с мячом в отдельную группу.
Итак, я скажу, команда +G. Я хочу отслеживать все мои слои в этой группе и называть ее группой мячей. Я продублирую этот первый слой и остальные слои, которые я продублирую в этой группе. Я собираюсь добавить Gaussian и Blur. Итак, этот верхний слой я выделил, я собираюсь подойти сюда, чтобы отфильтровать слой Gaussian и Blur.
Я поставлю радиус в пять и скажу: хорошо, это смарт-объект, так что мы можем вернуться туда в любое время и изменить его. Но я напомню себе, и я просто назову этот шар пятью, поэтому я собираюсь продублировать это снова, щелкнуть справа и дважды щелкнуть мой интеллектуальный фильтр размытия по Гауссу.
Я устанавливаю радиус 150, и каждый раз, когда я это делаю, края мяча становятся мягче. Я собираюсь обозначить мяч как 150. Я снова продублирую этот слой с помощью команды j, дважды щелкнув по моему размытию по Гауссу, и на этот раз я собираюсь установить радиус на 300, сказать «хорошо» и переименовать свой слой здесь в мяч. 300.
Итак, теперь у меня есть все эти слои размытия по Гауссу, которые смягчают радиус мяча. Итак, теперь я собираюсь свернуть эту группу и добавить корректирующий слой оттенка и насыщенности, и я собираюсь щелкнуть раскрасить и прикрепить его к слою под ним, чтобы я мог увеличить насыщенность, и я могу изменить оттенок.
Любой цвет здесь выглядит хорошо, поэтому насыщенность выглядит хорошо. Я могу немного отрегулировать яркость и оставить ее на прежнем уровне. Итак, теперь мы собираемся сделать фон немного темнее, и для этого мы будем использовать корректирующий слой экспозиции, можем уменьшить экспозицию и изменить гамма-коррекцию, что-то в этом роде. И теперь мы начнем работать над областями, где мы на самом деле увидим свечение, исходящее от шара.
Я могу немного отрегулировать яркость и оставить ее на прежнем уровне. Итак, теперь мы собираемся сделать фон немного темнее, и для этого мы будем использовать корректирующий слой экспозиции, можем уменьшить экспозицию и изменить гамма-коррекцию, что-то в этом роде. И теперь мы начнем работать над областями, где мы на самом деле увидим свечение, исходящее от шара.
Итак, я перехожу к маске слоя экспозиции и выбираю черный цвет переднего плана и инструмент кисти, я собираюсь использовать мягкую круглую кисть, немного увеличьте кисть. Затем немного опустим мой список потоков, и в этих областях прямо сейчас стало легче. Но это некоторые из областей, где вы увидите свое сияние, и мы, конечно, можем вернуться к этому.
Примерно вот эти области, которые будут светиться. Теперь добавим цвет светящимся областям. Я собираюсь продублировать корректирующий слой оттенка и насыщенности, который находится сверху. И я собираюсь опустить этот слой над слоем корректировки экспозиции. Я собираюсь инвертировать маску слоя на корректирующем слое оттенка и насыщенности с помощью команды I и с моей маской слоя, выбранной на моем корректирующем слое оттенка и насыщенности, я собираюсь изменить цвет переднего плана на белый, и я хочу закрасить эти области, которые я уже осветлил.

 Убираем выделение:
Убираем выделение: