Расположить текст по кругу с помощью SVG
Технически размещение текста по кругу — это размещение текста вдоль кривой линии.
Нам понадобятся три компонента:
- Элемент path с id, который должен располагаться в области defs
- Элемент text
- Несколько символов в textPath внутри тега text. textPath должен ссылаться на id тега path
В SVG 1.2 путь представлен тегом path и вы не сможете разместить текст по форме круга (circle) или прямоугольника (rect). Можете воспользоваться JavaScript-конвертером, превращающим атрибуты круга в эквиваленты для элемента path.
Пробуем.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 500 500">
<title>Red Hot Chilli Peppers Logo</title>
<defs>
<path d="M243.2, 382.4c-74.8,
0-135.5-60.7-135.5-135.5s60.7-135.5,135.5-135. 5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
Пример с анимацией на Codepen
Тут следует сделать несколько замечаний. Текст для удобного чтения должен быть достаточно большим, что в свою очередь будет зависеть от того, насколько велик текст относительно размера элемента path.
Текст всегда будет начинаться в определенной точке пути, это можно настроить.
Если конец текста накладывается на начало текста, то текст будет «кусать себя за хвост», а все затронутые символы станут невидимыми.
Текст стилизуется с помощью типографских свойств CSS, с которыми вы уже должны быть знакомы; различия только в селекторе text, свойстве цвета fill, атрибутах dy и textLength.
Атрибут textLength – в нашем случае длина окружности – используется как замена свойству letter-spacing в Firefox, с которым в этом браузере связан баг при работе с SVG.
Текст будет начинаться с того места, которое в SVG называется «отправной точкой» пути. Стартовую точку можно сместить несколькими способами. Легче всего прокрутить путь до нужной вам ориентации, т.е. и тест вместе с ним:
<path d="..." transform="rotate(90 250 250)" />
Помните, что координаты трансформации в SVG, последние две цифры относятся к
Если текст на окружности начинается слишком рано и есть место, чтобы его сдвинуть в конец, используйте startOffset. Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
В замкнутой форме может быть сложно определить стартовую точку. Один из легких способов – в Illustrator временно включить обводку пути и конечную стрелку end на панели Обводка (обратите внимание, возможно вам необходимо включить «Показывать опции» в верхнем правом углу панели). Тогда стрелка укажет на стартовую точку.
Добавить атрибут dx
(или Х) к тегу text, с помощью которого можно двигать текст вдоль пути (по умолчанию значение задается в пикселях). На данный момент dx лучше всего работает в Firefox, так что рекомендуется использовать его.Если Х или dx задать отрицательные значения, пропадут первые буквы. В Illustrator можно задать новую стартовую точку с помощью ножниц: кликните в любом месте на пути, это и будет стартовая точка, но в результате код станет немного длиннее.
Текст будет написан в том направлении, в котором нарисован путь. В SVG есть две возможные интерпретации:
Круг по часовой стрелке, тогда основания букв будут располагаться на внешнем кольце пути, т.е. буквы будут «снаружи».
Круг против часовой стрелки, тогда основания букв будут расположены на внутренней окружности пути, т.е. буквы будут внутри.
В SVG2 добавили атрибут side, который значительно упрощает настройку направления текста вдоль пути: значение
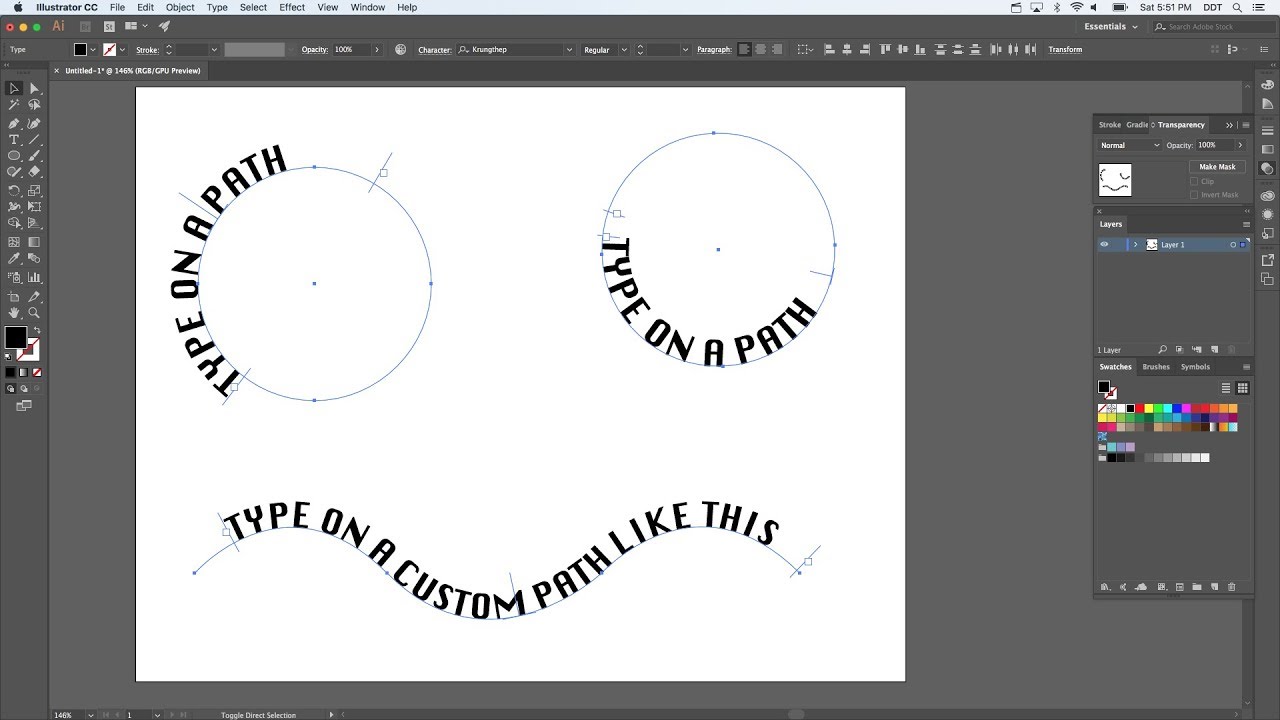
В дизайне логотипов очень часто можно встретить две надписи, записанные в противоположных направлениях на одной и той же кривой. Самый знакомый пример — логотип Starbucks Coffee.
Сделать такую надпись в SVG можно двумя способами:
- Использовать копию пути, но развернутого в другую сторону с новым id и ссылкой на другой текст (понадобится передвинуть символы с помощью атрибута dy)
- Если два текстовых фрагмента одного размера: использовать новый путь, который касается верхушки нижнего слова.
 Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
В примере использован второй подход.
Пример на Codepen
Источник: the new code – Placing Text on a Circle with SVG
Вернуться в раздел SVG
Реклама
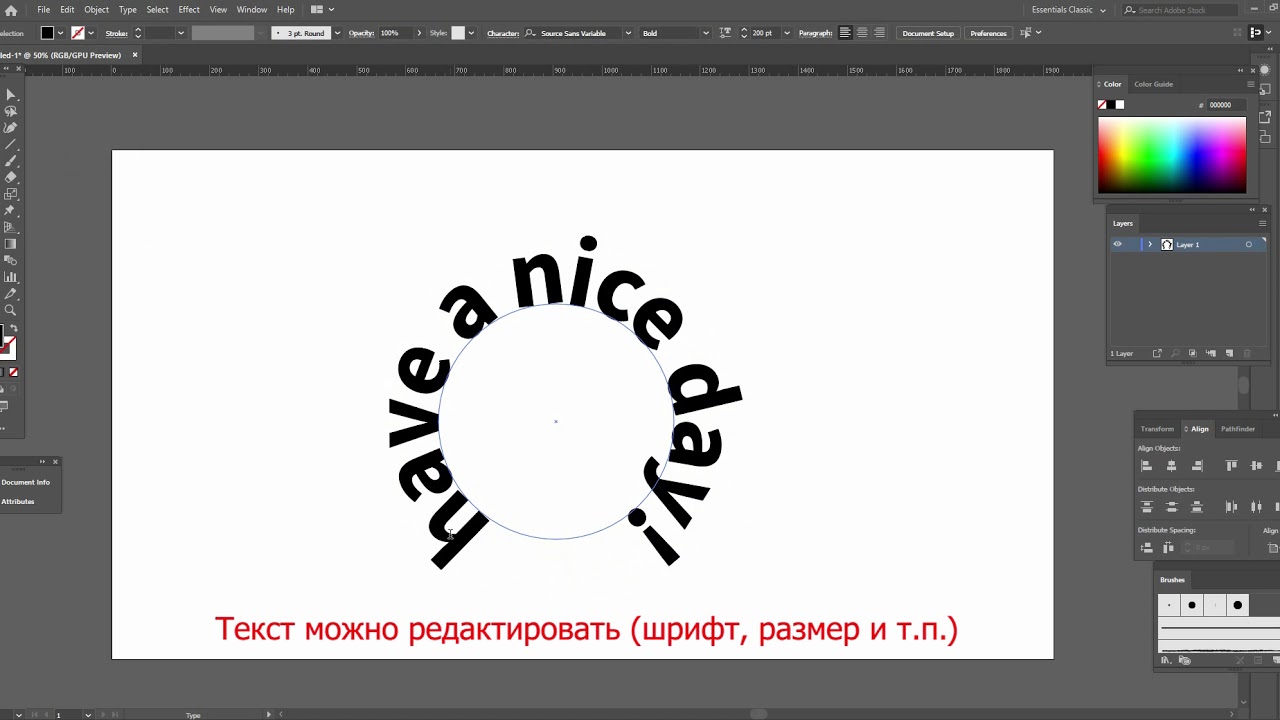
Adobe Illustrator 10 или более поздние версии Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался. Неискаженный круговой текст
Теперь вы создали копию текста.
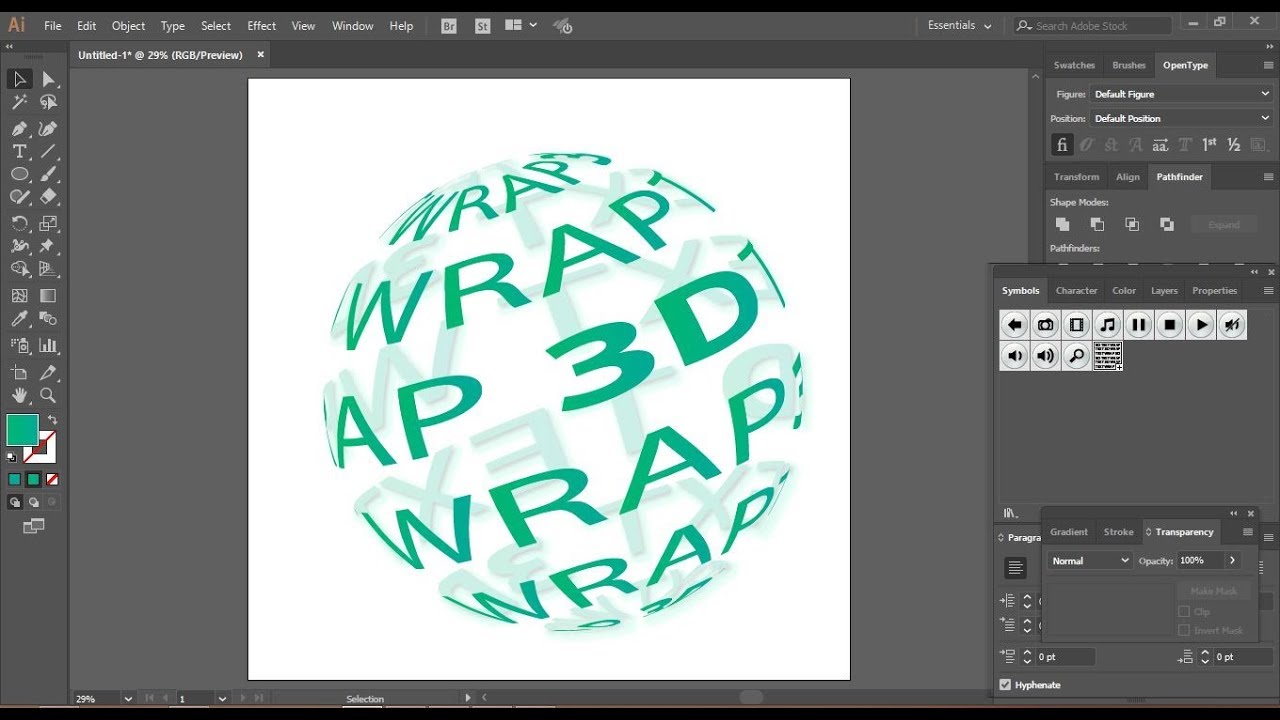
Искаженный текст по окружности
|
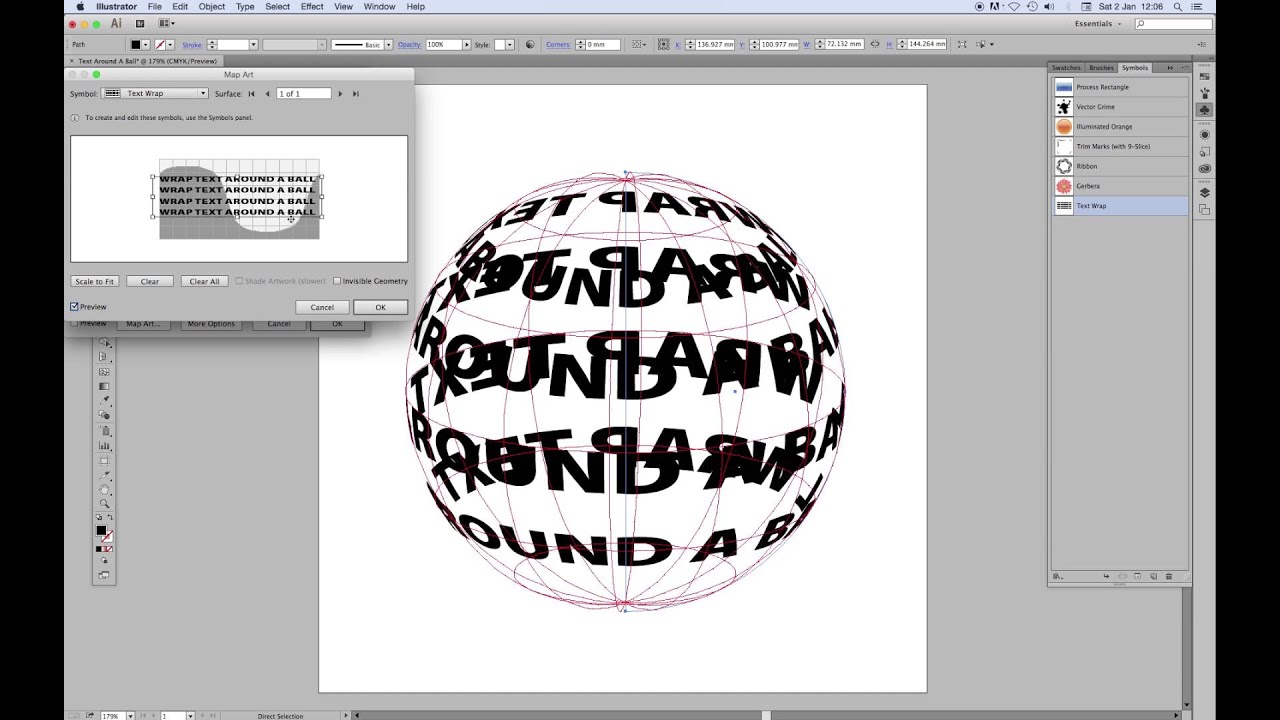
Adobe Illustrator — Как я могу обернуть текстовые объекты вокруг круга, не деформируя его?
Я написал отзыв о логотипе Mighty. Буквы в нем искажены, но давайте предположим, что вы уже получили приказ не допускать искажения букв.
Сделать это типографически приятным способом было бы проще всего, если бы у вас был такой же широкий и тяжелый шрифт, и вы использовали инструмент Indesign «Текст по пути». На практике это должно быть то же самое, что использовалось в качестве отправной точки, когда ваши буквы были сделаны путем вырезания отверстий. В противном случае он не предлагает никаких прекрасных преимуществ типографики.
На практике это должно быть то же самое, что использовалось в качестве отправной точки, когда ваши буквы были сделаны путем вырезания отверстий. В противном случае он не предлагает никаких прекрасных преимуществ типографики.
После набора текста вы просто можете разместить свои фигуры одну за другой в одних и тех же местах и вращать столько же с большим увеличением. Я предполагаю, что у Indesign есть настолько серьезные типографские знания, что очень трудно превзойти результат без многолетней практики.
Если вы просто хотите вращать и размещать фигуры на круге, у вас уже есть одно предложение. У меня есть другой вариант:
Ваш текст (извините за мои плохие копии) здесь около 150 мм в ширину и 27 мм в высоту:
Я не уверен, сколько градусов ширины сектора круга вы хотите покрыть, но я думаю, вы хотите, чтобы угол сектора S = 90 градусов.
Если нижняя строка текста должна располагаться на кривой окружности с тем же интервалом, что и в вашей горизонтальной версии, вам понадобится окружность диаметром D=(W/Pi)(360 градусов/ю. ш.).
ш.).
Многие буквы узкие внизу, поэтому диаметр скорее всего должен быть меньше. Вы должны вычесть некоторую сумму из этого теоретического диаметра. Моя первая догадка — вычесть высоту букв. Значит, формула диаметра будет
D = (W/Pi)(360 градусов/S)-H
Это дает при Ш=150 мм, В=27 мм и S=90 градусов диаметр D=164 миллиметра.
Использование первой версии диаметра без вычитания (=190 мм) дает слишком разреженный результат. Другая крайность — упаковать днища букв:
Ширина красной линии 116 мм. Это дает диаметр 148 мм.
Попробуем и D=164 мм, и D=148 мм. Вычисленный D можно использовать, как показано в ответе пользователя Кайла, но вы также можете рассчитать, насколько буквы должны быть повернуты, исходя из среднего доступного пространства сектора.
Там шесть букв, там комната 90 градусов, средняя комната 15 градусов. Итак, повороты будут 45, 30, 15, 0, -15, -30 и -45 градусов. Звучит по-идиотски, но мне удалось добиться приемлемых результатов.
На следующем изображении справа вверху буквы повернуты друг за другом, а внизу они размещены на глаз и с включенными Smart Guides на окружности диаметром 164 мм.
Я сказал: «Звучит по-идиотски», потому что несимметрично, если средняя А стоит прямо, как вы легко видите:
U имеет явно большую высоту, чем D справа. Мы можем попытаться исправить это, повернув немного против часовой стрелки, но для меня это выглядит хуже, потому что A наклонена:
Ну попробуйте еще D=148 мм. У него такая же ошибка симметрии, но он не выглядит слишком тесным:
Как обтекать текст в Illustrator?
Как обтекать текст в Illustrator Бен КемпБен Кемп
Специалист по инфраструктуре информационных технологий в KMC Solutions
Опубликовано 10 апреля 2023 г.
+ Подписаться
Обтекание текстом объектов — техника, широко используемая в редакционном дизайне и части графический дизайн , который занимается созданием плакатов, брошюр и других типографских композиций.
Обтекание текстом может использоваться как обычная техника компоновки текста для окружения фотографии или изображения, или как форма художественной композиции .
Обтекание текстом как творческий эффект
Обтекание текстом является частью классического редакционного дизайна 20-го века для газет и журналов как эстетический способ представления фотография статьи и текста, создающие визуальное единство .
Но эту технику можно довести до высокой степени творчества и превратить в искусство в руках опытных графических дизайнеров .
Например, немецкое издание создало яркий и оригинальный редакционный дизайн. Они создали макет, в котором текст помещался внутри круга и окружал контур треугольного куска пиццы, создавая эстетику «текстовой пиццы» с удаленным кусочком. 9. Он также используется как повествовательный или эстетический прием в графических романах и комиксах .
Они создали макет, в котором текст помещался внутри круга и окружал контур треугольного куска пиццы, создавая эстетику «текстовой пиццы» с удаленным кусочком. 9. Он также используется как повествовательный или эстетический прием в графических романах и комиксах .
С помощью Adobe Illustrator вы можете обтекать текстом любой тип объекта , будь то фигура, изображение или рисунок. Этот метод часто используется для добавления визуального интереса и улучшения читабельности.
В дополнение к Illustrator другое программное обеспечение Adobe, такое как # Indesign , также имеет возможность обтекания фигур и объектов текстом.
Как обтекать текст в Illustrator?
Процесс переноса текста в Adobe Illustrator состоит из следующих шагов:
Шаг 1. Создание текста 64 на холсте. Вы можете добавить свой собственный текст или использовать текст-заполнитель, например Lorem Ipsum.

Шаг 2: Поместите форму
Создайте форму на Canvas , либо притягивая ее вручную с помощью Pen Tool или с помощью предварительно разработанной формы . Обязательно поместите фигуру поверх текста , иначе обтекание текстом не сработает.
Шаг 3. Подгоните текст под размер
Выберите текст и фигуру и перейдите к Object> Text Wrap> Create . Это заставит текст обтекать фигуру. Вы можете настроить расстояние между фигурой и текстом, используя инструмент выделения и перемещая фигуру.
Шаг 4. Внесите другие изменения
Обтекание фигуры текстом в Adobe Illustrator имеет много преимуществ, в том числе внесение корректировок на лету . В любой момент вы можете переместить фигуру или внести изменения в ее размер и форму, и текст автоматически подстроится.
Короче говоря, чтобы обтекать фигуру текстом в Illustrator, вы помещаете фигуру поверх текста, корректируете текст с помощью параметра Обтекание текстом в разделе Объект и вносите дополнительные корректировки по мере необходимости.
Другие настройки
Если вы хотите настроить разделение между текстом и контуром фигуры в Illustrator, вы можете выбрать и текст, и фигуру, затем выберите Объект > Обтекание текстом > Текст варианты упаковки . В меню «Параметры» вы можете увеличить или уменьшить значение по умолчанию 6 pt , чтобы настроить смещение .
Если вы хотите, чтобы текст обтекал фигуру , просто включите параметр Инверсия в меню Параметры переноса текста . Это заставит текст помещаться внутри формы, как в газетной колонке.
Если ваш текст не виден после того, как вы сделали его перетекающим в фигуру, скорее всего, фигура находится поверх текста.
 5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>


 Щелкните на кнопках Base Line Shift (Сдвиг базовой линии) на палитре Character, чтобы передвинуть текст таким образом, чтобы буквы касались окружности своими верхними частями.
Щелкните на кнопках Base Line Shift (Сдвиг базовой линии) на палитре Character, чтобы передвинуть текст таким образом, чтобы буквы касались окружности своими верхними частями.
 Щелкните на ОК.
Щелкните на ОК.:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg) Используйте инструмент «Текст», чтобы выделить текст, и введите новый текст для нижней части окружности.
Используйте инструмент «Текст», чтобы выделить текст, и введите новый текст для нижней части окружности.