Красивый эффект водной ряби в Adobe Photoshop
В этом уроке мы научимся создавать водный эффект. Урок довольно прост, но несмотря на то, что его выполнению не сопутствуют трудности, результат выглядит очень классно! Мы будем использовать различные фильтры, работать с режимом наложения и совсем немного пользоваться кистью.
Шаг 1
Откройте Photoshop и создайте документ размером 2880×1800 px. Залейте фон черным цветом.
Шаг 2
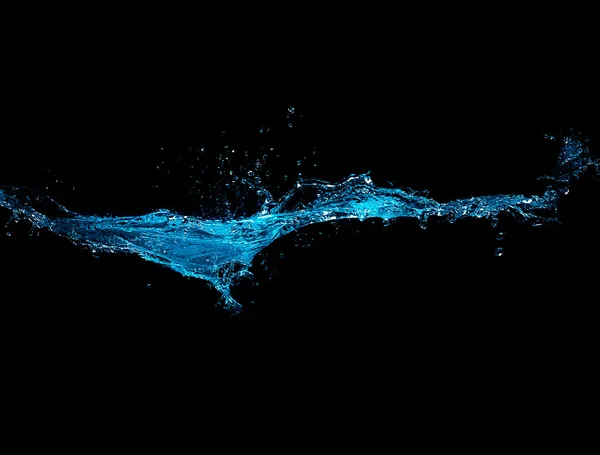
Нам понадобится хорошее фото воды и волны. В примере использована фотография An image of a beautiful water background, но вы можете взять любую другую похожую. Вставьте фото в документ и снизьте opacity / непрозрачность слоя до 60%.
Шаг 3
Зайдите в Layer>New Adjustment Layer>Hue and Saturation / Слой > Новый корректирующий слой > Цветовой тон и насыщенность. Укажите для параметра Hue / Цветовой тон значение в 0, для Saturation / Насыщенности значение в -71, и для Lightness / Свет значение 0.
Шаг 4
Зайдите в Layer>New Adjustment Layer>Levels / Слой > Новый корректирующий слой > Уровни. Укажите значения 0, 0.5 и 255.
Шаг 5
В меню выберите Layer>New Adjustment Layer>Brightness and Contrast / Слой >Новый корректирующий слой > Яркость и контраст. Укажите Укажите 0 для Brightness / Яркости и -35 для Contrast / Контраста.
Шаг 6
Создайте новый слой поверх остальных. Залейте слой черным цветом и смените Blend Mode / Режим наложения на Multiply / Умножение. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью белого цвета рисуйте в центре изображения. Наша цель — сделать виньетку. Сохраните документ как копию, назвав его Displace.psd.
Шаг 7
Вставьте в документ ваш логотип, или то, к чему вы хотите применить эффект.
Шаг 8
Не снимая выделения с нового слоя, выберите FIlter>Distort>Displace / Фильтр > Искажение >Смещение. Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Укажите параметры как на картинке ниже. После чего используйте файл Displace.psd, который вы сохранили в шестом шаге.
Шаг 9
Вот что у вас должно получиться. Значения параметров могу варьировать в зависимости от изображений, которые вы используете. Так что экспериментируйте с параметрами, чтобы добиться наилучшего результата.
Шаг 10
Выберите в меню Filter>Blur>Gaussian Blur / Фильтр >Размытие > Размытие по Гауссу. Укажите радиус в 3 px. Также после этого можете применить Tilt-Shift blur, чтобы размыть края…
Шаг 11
Добавьте маску слою с логотипом. Инструментом Brush Tool / Кисть (B) сильно растушеванной и мягкой кистью черного цвета рисуйте по краям логотипа сверху и снизу. Нам нужно сделать эти части темнее — ведь они под водой.
Завершение
Последнее что нам нужно сделать — это дублировать оригинальный слой с водой и поместить копию поверх всех остальных слоев. Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие. Вот и всё!
Для этого слоя смените Blend Mode / Режим наложения на Overlay / Перекрытие. Вот и всё!
Автор урока abduzeedo
Перевод — Дежурка
Смотрите также:
- Создание подводной сцены в Photoshop
- Рисуем дождь в Adobe Photoshop
- Подводный мир в фотошопе
- Опубликовано в Уроки, февраля 22, 2014
- Метки: водная рябь, подводный мир фотошоп, урок adobe photoshop, урок photoshop, урок фотошоп, урок фотошопа, уроки фотошоп, уроки фотошопа
Tweet
�
Комментарии
[an error occurred while processing the directive]
Как сделать подводную атмосферу в фотошопе, рассмотрим способ создания эффекта стандартными инструментами программы.

Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данном уроке мы рассмотрим способ создания эффекта под водой в фотошопе. Мы с нуля создадим подводную атмосферу и расположим в ней объект. Данный эффект делается исключительно с помощью инструментов Photoshop, без использования каких-либо футажей, исходников или готовых изображений.
Для работы я создал новый документ, со стандартным размером Full HD, т.е. — 1920X1080 пикселей. И на данном холсте мы сначала создадим подводную атмосферу, после чего поместим в неё объект, в моём случае — это будет акула.
1. Создаём основной фон коллажа
Первым делом снимаем блокировку основного слоя, кликнув левой кнопкой мыши по значку замочка в панели слоёв.
Затем заливаем холст светло-синим цветом, я выберу бирюзовый, под цвет морской воды, примерно вот такой.
Берём инструмент «Заливка» и заливаем им фон.
Далее создаём корректирующий слой «Кривые», коикнув по соответстующему значку в нижней части панели слоёв.
Ставим точку примерно на середине и настраиваем цветовой тон фона, делаем его потемнее. Тут всё зависит конкретно от вашей задачи, насколько тёмным сделать фон, я буду делать темноватую подводную атмосферу, поэтому оставлю вот такой оттенок.
Теперь зделаем просвет в верхней части холста, в месте, где у нас будет поверхность воды. Для этого выделяем маску корректирующего слоя с кривыми, выбираем инструмент «Градиент», устанавливаем вид градиента — радиальный, выбираем чёрный цвет, если у вас стоит другой и данным градиентом рисуем просвет. Ставим курсор в верхней точке холста, примерно по центру и тащим его вниз.
Создаём новый корректирующий слой «Уровни» и настраиваем уже окончательный оттенок воды и яркость просвета, регулируя параметры. Я оставлю вот такой, темноватый.
Я оставлю вот такой, темноватый.
Далее, создадим новый слой, зальем его чёрным цветом, с помощью инструмента «Заливка» и наложим на него фильтр шума.
Выбираем в верхнем меню «Фильто» — «Шум» — «Добавить шум». Здесь выставляем параметр шума «По гауссу» и режим «Монохромный», эффект ставим примерно на 80%.
Теперь преобразовываем слой с шумом в «Смарт-объект», для этого кливаем по нему правой кнопкой мыши и выбираем «Преобразовать в «Смарт-объект».
И применяем к этому слою фильтр размытия по гауссу, с радиусом размытия, примерно в 1,5 пикселей. Выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и устанавливаем значение фильтра.
Устанавливаем данному слою параметр наложения «Экран» и непрозрачность выставляем примерно 10%.
Таким образом у нас получаются мелкие частицы в воде. Сейчас их плохо видно и мы усилим этот эффект. Копируем слой с частицами, удерживая левую кнопку мыши и «Alt» на клавиатуре, тащим слой вверх и получаем его копию.
Теперь создаём данному слою маску, кликнув по соответствующему значку в нижней части панели слоёв.
Далее берём инструмент «Градиент», устанавливаем ему параметр линейный, выбираем чёрный цвет и по маске слоя накладываем градиент сверху вниз. Таким образом мы скрываем частицы в верхней части, где имеется просвет, а снизу эффект усилился.
Создаём новый корректирующий слой «Уровни», накладываем его на слой с частицами, для этого удерживая «Alt» на клавиатуре наводим курсор между слоями до появления пентограммы «стрелочка» и кликаем левой кнопкой мыши.
Теперь настраиваем уровням примерно вот такие значения, чтобы частицы стали более контрастными.
Я вот думаю, что общий фон надо бы еще потемнее сделать. Всё-таки сцена с акулой должна быть помрачнее. Пожалуй я еще немного поднастрою кривую на первом корректирующем слое.
И снова поднастрою корректирующий слой с уровнями, чтобы частицы сделать более видимыми.
Давайте, для удобства, сгруппируем слои с общим фоном и слои с частицами.
У нас имеется падающий свет на поверхность воды, саму поверхность мы изобразим чуть позже. А сейчас добавим свет под водой, т.е. преломленный свет. Для этого создаём новый слой, устанавливаем белый цвет, берём инструмент «градиент», со значением «радиальный» и рисуем около центра снизу пятно. Устанавливаем этому слою параметр наложения мягкий свет и выставляем непрозрачность, примерно на 50%.
2. Создаём поверхность воды
Теперь займёмся поверхностью воды. Создаём новый слой и заливаем его чёрным цветом, с помощью инструмента «Заливка».
Применяем к данному слою фильтр «Облака». Снача смотрим, чтобы цвет нижний был именно белый, а верхний чёрный.
Выбираем в верхнем меню «Фильтр» — «Рендеринг» — «Облака» и получается вот такой эффект.
Мы будем из него делать поверхность воды.
Переходим в «Фильтр» — «Галерея фильтров» и ищем тут фильтр «Хром», во вкладке «Эскиз». Применяем его и настраиваем параметры: детализацию выставляем на максимум и смягчение тоже, нажимаем «Ок». В результате получается водная рябь.
Теперь уменьшим отображение холста с помощью инструмента «Лупа», чтобы было удобнее работать. Возьмём инструмент «Искажение», для этого в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Искажение». Настраиваем данным инструментом эту рябь вот таким образом.
В результате должна получиться примерно вот такая поверхность воды.
Далее преобразуем слой с поверхностью воды в смарт-объект. Кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект».
Теперь размоем его немного по гаусу. В верхнем меню выбираем «Фильтр» — «Размытие» — «Размытие по гаусу» и выставим радиус размытия на единичку.
Можно еще подразмыть немного фильтром «Размытия в движении». Выбираем «Фильтр» — Размытие» — «Размытие в движении». Здесь устанавливаем «Угол размытия» на ноль, а смещение, примерно на 25 и применяем фильтр.
Здесь устанавливаем «Угол размытия» на ноль, а смещение, примерно на 25 и применяем фильтр.
Далее, устанавливаем слою с водной поверхностью параметр наложения «Мягкий свет»,
создаём и накладываем на него корректирующий слой «Уровни» и настраиваем на глаз значения уровней. Оставим вот так.
Накладываем на этот слой маску, берём линейный градиент чёрного цвета и скрываем им ненужные части поверхности воды. Можно еще взять радиальный градиент и немного скрыть рябь по центру.
В результате получается поверхность воды. Все слои, как и в предыдущий раз можно для удобства сгруппировать и назвать, например «поверхность воды».
3. Накладываем фильтр на водную поверхность
Чтобы предать воде более морской цвет, похожий на киношную картинку, можно воспользоваться фотофильтром. Создаём корректирующий слой «Фотофильтр» и настраиваем параметры на своё усмотрение. Я вот такие настройки оставлю.
Теперь можно еще добавить лучи солнца, пробивающиеся под воду. Для этого создадим новый слой, возьмём стандартную кисть фотошоп. Настроим ей примерно вот такой размер, зададим белый цвет и хаотично пройдёмся по всему холсту.
Для этого создадим новый слой, возьмём стандартную кисть фотошоп. Настроим ей примерно вот такой размер, зададим белый цвет и хаотично пройдёмся по всему холсту.
В результате должна получиться вот такая вот «картина».
После чего преобразуем данный слой в смарт-объект, кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в смарт-объект». Теперь выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие» и выставляем настройки этого фильтра. Количество ставим 100, метод — линейный и качество — хорошее.
После этого устанавливаем данному слою параметр наложения «Перекрытие» и регулируем непрозрачность на глаз. Я оставлю на 30%.
4. Добавляем объект под воду
Остаётся добавить под воду какой-нибудь объект и украсить изображение пузырьками воздуха. В качестве объекта я буду использовать акулу, вы можете использовать любой другой объект. Эту акулу я отрендерил с помощью программы Cinema4D. Нашёл модель акулы, выставил её в нужном мне ракурсе и сохранил в png формате. О том как это всё сделать имеется отдельный урок.
О том как это всё сделать имеется отдельный урок.
Слой с объектом нужно разместить над основным фоном, под группой с частицами.
Теперь необходимо вписать объект в общую атмосферу фона. О том, как вписать объект на любой фон в фотошопе, имеется отдельный урок. Акулу вписываем таким же способом. Сначала я задам ей цветовой тон, соответствующей окружающей среде, с помощью кривой, а потом наложу свет и тени. Единственная особенность, которую я сделал — это наложил маску на объект и немного скрыл края хвоста и плавников, а так же сам слой с акулой сделаю немного прозрачным.
5. Создаём кисть пузырей
Ну и последним штрихом мы добавим пузыри, чтобы вся картинка выглядела симпотичнее и эффектнее. Для этого сначала сделаем специальную кисть, а потом ей нарисуем пузыри.
Создаём новый холст размером примерно 500 на 500 пикселей. И с помощью инструмента «Элипс» рисуем на холсте круг, которому задаём чёрный цвет.
После этого переходим в верхнем меню в «Фильтр» — «Размытие» — «Размытие по гауссу» и размываем этот круг примерно на семь пикселей.
Теперь накладываем на этот слой маску, берём простую мягкую кисть чёрного цвета, задаём ей размер поменьше нашего круга и по маске слоя кликаем ей по центру круга. Кликаем до тех пор, пока не получим вот такой вот результат.
Затем устанавливаем кисти белый цвет, делаем поменьше размер и по маске слоя рисуем вот такие два пятна.
Теперь выделяем сам слой с кругом, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Определить кисть». Задаём кисти какое-нибудь имя и сохраняем.
И в результатеу нас имеется кисть — пузыря. Теперь остаётся настроить её араметры и нарисовать пузыри. Открываем параметры кисти и настраиваем их. Выставляем нужный размер и интервалы.
Потом подключаем динамику формы и рассеивание.
Все эти параметры настраиваются на глаз, можете выставить их как у меня, можете сделать по своему.
Смысл в том, чтобы кисть рисовала пузырьками. Создаём новый слой и рисуем в нужных местах пузыри.
Эти пузыри будут на заднем плане, поэтому мы их немного размоем. Выбираем «Фильтр размытия по гауссу» и на глаз выставляем радиус размытия. Сделаем этот слой с пузырями попрозрачнее. Наложим на этот слой маску и с помощью инструмента «Линейный градиент» плавно скроем пузыри сверху вниз. Теперь этот слой с пузырями разместим под слоем поверхности воды.
Создадим еще один новый слой и на нём нарисуем пузыри, которые будут на переднем плане. Сделаем кисть поменьше, чтобы пузыри были маленькими. Размывать мы их не будет, а просто сделаем слой немного прозрачнее.
Вот таким образом делается эффект под водой в фотошопе, можно создавать интересные коллажи с затонувшими кораблями, морскими обитателями и т.п., всё уже зависит от вашей фантазии.
Поделиться:
Создание текстуры воды в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Текстуры и узоры 23965 3 ноября 2018 г.
Узнайте , как создать реалистичную текстуру поверхности воды в Photoshop с нуля , используя некоторые базовые фильтры PS и корректировки. Вы можете легко сделать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Вы можете легко сделать свою собственную текстуру воды с желаемым размером холста. Эту текстуру можно использовать для создания эффекта отражения воды , используя эту текстуру в качестве карты смещения.
Tweet
Как создать текстуру поверхности воды в Photoshop
Создайте новый документ размером 1500px/1000px. Назовите первый слой Water Surface . Залейте его белым цветом. Убедитесь, что цвет переднего плана — белый, а цвет фона — черный. Преобразуйте этот слой в смарт-объект (щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект ). Перейдите к Filter > Noise и выберите Add Noise фильтр.
Текстура воды должна иметь рябь. Но шум создавал слишком резкие детали. Давайте смягчим их, используя размытие.
Перейдите к Фильтр > Размытие и выберите фильтр Размытие по Гауссу .
Теперь нам нужно немного изменить текстуру поверхности воды. Знаете, как водяные волны, создаваемые ветром на поверхности воды.
Знаете, как водяные волны, создаваемые ветром на поверхности воды.
Перейдите к Фильтр > Эскиз и выберите 9Фильтр 0007 Chalk and Charcoal для создания подобного абстрактного эффекта.
Добавьте снова интеллектуальный фильтр Размытие по Гауссу с этими настройками.
Текстура воды Photoshop Needs Ripples
Чтобы завершить текстуру водной ряби в Photoshop, вам нужно перейти в меню Filter > Sketch и выбрать Bas Relief .
Это больше похоже на реалистичную текстуру воды. Но, похоже, это показано сверху. Мы хотим, чтобы рябь текстуры воды была длиннее по горизонтали. Итак, мы размазываем водную рябь по горизонтали, используя размытие в движении.
Пришло время добавить еще один эффект фильтра. Перейдите к Filter > Blur и выберите фильтр Motion Blur .
Опять же, результат немного резкий. Добавьте еще один эффект Gaussian Blur .
Это действительно начинает выглядеть как удивительная текстура воды. Но это черно-белое изображение, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив Photoshop Gradient Map .
Но это черно-белое изображение, поэтому нам нужно добавить цвет. Мы сделаем текстуру воды синей, добавив Photoshop Gradient Map .
Добавить текстуру воды Photoshop Gradient Map
Теперь добавьте Gradient Map с помощью кнопки Создать новую заливку или корректирующий слой на вкладке слоев.
Вот цвета для создания голубой текстуры воды в Photoshop Карта градиента : #18548b и #5394b9
Как сделать текстуру воды реалистичной это так. Но при желании его можно улучшить.
Как нам это сделать?
Ну, если вы посмотрите вдаль над водоемом, то увидите, что рябь на поверхности воды имеет некоторые блики — свет, отраженный от солнца. Давайте посмотрим, как мы можем добавить эти блики к нашей текстуре воды в Photoshop.
Создайте новый слой и назовите его, например, Water Texture . Залейте слой белым цветом и преобразуйте его в смарт-объект. Мы добавим аналогичные смарт-фильтры , поэтому давайте сделаем это быстро. Используйте Добавить шум фильтр.
Используйте Добавить шум фильтр.
Добавить Фильтр > Эскиз > Полутоновый узор .
Чтобы создать рябь текстуры воды, добавьте Filter > Sketch > Bas Relief .
Затем добавьте Filter > Blur > Motion Blur , чтобы смягчить блики и отражения водной ряби.
Добавьте Фильтр > Размытие > Размытие по Гауссу , чтобы сделать рябь на воде длиннее по горизонтали.
Установите режим наложения слоя Текстура воды на Мягкий свет , так как это подчеркнет блики и отражения водных волн.
Добавьте корректирующий слой Brightness/Contrast только для слоя Water Texture , используя обтравочную маску. Щелкните правой кнопкой мыши корректировку и выберите Create Clipping Mask .
Поскольку мы создали текстуру воды, используя карту синего градиента, результат имеет холодный цвет. Мы можем немного согреть цвет текстуры воды, добавив темный оттенок к желтому (оттенок) 9. 0007 Градиентная заливка с помощью следующих цветовых тонов:
0007 Градиентная заливка с помощью следующих цветовых тонов: #070605 и #fbf4cd .
Установите режим наложения этого градиента на Мягкий свет , непрозрачность 50%.
Изменение текстуры воды с помощью Photoshop Perspective
Давайте настроим перспективу для нашей текстуры воды в Photoshop. Для последних штрихов перспективы выберите слой Water Surface и слой Water Texture и перейдите к Edit > 9.0007 Преобразование > Перспектива .
Итак, вот окончательный результат для нашей реалистичной текстуры воды Photoshop , сделанной с нуля. Надеюсь, вам понравилось читать наш новый урок. Ознакомьтесь с нашей огромной коллекцией уже готовых текстур воды бесплатно.
Photoshop Эффект отражения воды
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы научимся легко добавлять реалистичное отражение воды к любой фотографии. Этот эффект очень легко создать, и вы можете добавить его к любой понравившейся фотографии, хотя лучше всего он работает с изображениями, в которых еще нет воды. Мы будем использовать простой фильтр и карту смещения, чтобы создать эффект водной ряби, а также корректирующий слой Цветовой тон/Насыщенность, чтобы придать воде немного цвета.
Мы будем использовать простой фильтр и карту смещения, чтобы создать эффект водной ряби, а также корректирующий слой Цветовой тон/Насыщенность, чтобы придать воде немного цвета.
Примечание к версии: Это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят ознакомиться с нашим совершенно новым учебным пособием по эффекту отражения в воде.
Вот фотография, с которой я буду работать в этом уроке:
Исходное изображение.
А вот как будет выглядеть наше изображение после добавления отражения воды:
Окончательный результат.
Этот урок из серии «Фотоэффекты». Давайте начнем!
Шаг 1: Дублируйте фоновый слой
С нашим изображением, недавно открытым в Photoshop, мы можем видеть в палитре слоев, что в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение:
Исходное изображение на фоновом слое в палитре слоев.
Нам нужно продублировать фоновый слой, и мы можем сделать это с помощью сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Теперь, когда я смотрю на свою палитру «Слои», я вижу, что теперь у меня есть два слоя — мой исходный фоновый слой внизу и новый слой «Слой 1» над ним, который является моей копией:
Теперь, когда я смотрю на свою палитру «Слои», я вижу, что теперь у меня есть два слоя — мой исходный фоновый слой внизу и новый слой «Слой 1» над ним, который является моей копией:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать фоновый слой.
Шаг 2. Добавьте больше места на холсте внизу документа
Мы собираемся добавить наше отражение в воде под изображением, поэтому давайте добавим немного холста внизу нашего документа, чтобы освободить место для нашего отражения. Для этого перейдите в меню Изображение в верхней части экрана и выберите Размер холста . Это вызовет диалоговое окно Photoshop «Размер холста». Проще всего здесь добавить вдвое больше места на холсте, чем у нас есть сейчас, но мы хотим, чтобы он отображался только внизу документа, а не над ним или с какой-либо стороны, поэтому нам нужно указать Photoshop, где именно мы хотим, чтобы это дополнительное пространство холста исчезло.
Сначала введите 100 для высоты и установите измерение на процент , как обведено красным ниже. Оставьте для параметра «Ширина» значение 0. Затем убедитесь, что установлен флажок « Относительный », который указывает Photoshop предоставить нам на 100% больше места на холсте, чем то, что у нас уже есть. Под опцией «Относительно» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (опять же, как обведено ниже). Это говорит Photoshop не размещать дополнительное пространство холста над документом, а вместо этого размещать все это внизу:
Оставьте для параметра «Ширина» значение 0. Затем убедитесь, что установлен флажок « Относительный », который указывает Photoshop предоставить нам на 100% больше места на холсте, чем то, что у нас уже есть. Под опцией «Относительно» находится сетка квадратов 3×3. Здесь мы сообщаем Photoshop, где мы хотим разместить дополнительное пространство холста. Щелкните внутри квадрата в середине верхнего ряда (опять же, как обведено ниже). Это говорит Photoshop не размещать дополнительное пространство холста над документом, а вместо этого размещать все это внизу:
Добавьте больше места на холсте с помощью диалогового окна «Размер холста».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop добавит дополнительное пространство холста внизу изображения:
хТеперь высота документа удвоена, а внизу добавлено дополнительное пространство холста.
Шаг 3. Отразите верхний слой по вертикали
Чтобы создать наше отражение, нам нужно перевернуть изображение вверх ногами, так что давайте сделаем это. С верхним слоем, выбранным в палитре слоев, перейдите к 9В меню 0201 Edit в верхней части экрана выберите Transform , а затем выберите Flip Vertical . Фотошоп перевернет изображение вверх ногами в документе:
С верхним слоем, выбранным в палитре слоев, перейдите к 9В меню 0201 Edit в верхней части экрана выберите Transform , а затем выберите Flip Vertical . Фотошоп перевернет изображение вверх ногами в документе:
Перейдите в Редактирование > Трансформировать > Отразить по вертикали, чтобы перевернуть изображение на верхнем слое вверх ногами.
Шаг 4. Перетащите перевернутое изображение в нижнюю часть документа
Нам нужно, чтобы перевернутое изображение было внизу документа, поэтому возьмите инструмент Move Tool из палитры инструментов или нажмите V на клавиатуре для быстрого доступа:
Выберите инструмент «Перемещение».
Затем, выбрав инструмент «Перемещение», щелкните внутри документа и перетащите перевернутое изображение вниз до тех пор, пока его верхняя часть не совпадет с нижней частью исходного изображения над ним. Удерживайте нажатой Shift при перетаскивании, чтобы убедиться, что вы перетаскиваете вниз по прямой линии:
Перетащите перевернутое изображение ниже оригинала.
Шаг 5: Добавьте новый пустой слой
Теперь, когда у нас есть наше перевернутое изображение, мы можем начать создавать эффект водной ряби. Во-первых, нам нужно добавить новый пустой слой вверху палитры «Слои», поэтому с выбранным «Слой 1» щелкните значок 9.0201 Значок нового слоя внизу палитры слоев:
Добавить в документ новый пустой слой.
Шаг 6: Залейте новый слой белым цветом
Залейте новый пустой слой белым цветом. Если белый в настоящее время не является вашим цветом фона, нажмите D на клавиатуре, что сбросит цвета переднего плана и фона Photoshop, сделав черный цветом переднего плана, а белый цветом фона. Затем используйте сочетание клавиш Ctrl+Backspace (Win) / Command+Delete (Mac), чтобы заполнить новый слой фоновым цветом (белым). Ваш документ будет заполнен сплошным белым цветом.
Теперь все изображение заполнено белым цветом.
Шаг 7. Примените фильтр «Полутоновый узор» для создания черно-белых горизонтальных линий
Перейдите в меню Filter в верхней части экрана, выберите Sketch , а затем выберите Halftone Pattern . Это вызывает галерею фильтров Photoshop (в Photoshop CS и выше), для которой установлены параметры фильтра «Полутоновый узор» справа, с большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черно-белых горизонтальных линий. Эти линии станут нашей рябью на воде. Чем больше у нас линий, тем больше ряби у нас будет.
Это вызывает галерею фильтров Photoshop (в Photoshop CS и выше), для которой установлены параметры фильтра «Полутоновый узор» справа, с большим предварительным просмотром эффекта слева. Мы собираемся использовать этот фильтр, чтобы добавить к изображению серию черно-белых горизонтальных линий. Эти линии станут нашей рябью на воде. Чем больше у нас линий, тем больше ряби у нас будет.
Во-первых, мы хотим убедиться, что создаем линии, а не точки или круги, поэтому установите для параметра Pattern Type значение Lines . Мы контролируем количество строк, регулируя параметр Size . Более низкие значения дают нам больше линий, поскольку мы уменьшаем размер каждой строки, а более высокие значения дают нам меньше, но более толстые линии. Я собираюсь установить значение размера на 7, что, по моему мнению, лучше всего подходит для моего изображения. Вы можете поэкспериментировать с этим значением самостоятельно. Контраст 9Параметр 0202 под ним определяет, насколько острыми будут края линий. Более низкие значения дают более мягкие линии, более высокие значения белого дают четкие линии краев. Установите это значение вплоть до 50 , чтобы придать вашим линиям острые края. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Более низкие значения дают более мягкие линии, более высокие значения белого дают четкие линии краев. Установите это значение вплоть до 50 , чтобы придать вашим линиям острые края. Мы собираемся смягчить их сами с помощью фильтра Gaussian Blur через мгновение:
Настройте параметры фильтра «Полутоновый узор», чтобы создать серию черных и белых линий на изображении.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит изображение сверху вниз вашими черными и белыми линиями:
Теперь изображение заполнено черными и белыми горизонтальными линиями.
Шаг 8: Примените фильтр «Размытие по Гауссу» к линиям
Прежде чем мы сможем использовать наши черные и белые линии в качестве ряби на воде, нам нужно сгладить их и создать красивые плавные переходы между ними. Для этого еще раз перейдите в меню Фильтр , выберите Размытие , а затем выберите Размытие по Гауссу , чтобы открыть диалоговое окно «Размытие по Гауссу». Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить Значение радиуса до тех пор, пока края линий не станут очень мягкими. Я использую маленькое изображение для этого урока, поэтому для меня хорошо подходит значение радиуса около 4 пикселей. Если вы используете более крупное изображение с высоким разрешением, вам нужно установить более высокое значение:
Следите за своим изображением и перетащите ползунок в нижней части диалогового окна, чтобы увеличить Значение радиуса до тех пор, пока края линий не станут очень мягкими. Я использую маленькое изображение для этого урока, поэтому для меня хорошо подходит значение радиуса около 4 пикселей. Если вы используете более крупное изображение с высоким разрешением, вам нужно установить более высокое значение:
Используйте фильтр «Размытие по Гауссу», чтобы сгладить края линий.
Нажмите OK, чтобы выйти из диалогового окна и применить размытие к линиям.
Шаг 9. Дублируйте слой с линиями как новый документ
Мы собираемся создать новый документ из нашего слоя с линиями, который затем будем использовать в качестве карты смещения для нашей водной ряби. С выбранным слоем линий перейдите в меню Layer в верхней части экрана и выберите Duplicate Layer , что вызовет диалоговое окно «Дублировать слой». В параметрах «Назначение» щелкните стрелку вниз справа от параметра Document и установите для него значение New , что создаст новый документ Photoshop из нашего слоя:
Установите для параметра «Документ» в диалоговом окне «Дублировать слой» значение «Новый».
Нажмите OK, чтобы выйти из диалогового окна, и ваш слой откроется в новом документе на экране.
Шаг 10. Сохраните новый документ и закройте его
Этот новый документ, который мы создали, станет нашей картой смещения, но прежде чем мы сможем его использовать, нам нужно его сохранить. Мы также закроем его после того, как сохраним, так как он нам больше не понадобится, и самый простой способ выполнить обе эти задачи — просто закрыть документ. Когда вы попытаетесь закрыть его, Photoshop скажет, что вы хотите сохранить документ перед его закрытием. Нажмите Да :
Выберите «Да», когда Photoshop спросит, хотите ли вы сохранить документ перед его закрытием.
Photoshop откроет диалоговое окно «Сохранить как ». Вы можете назвать свой новый документ как угодно. Я назову свою «Водяная рябь». Убедитесь, что вы сохранили его как файл Photoshop .PSD, так как это единственные файлы, которые Photoshop может использовать в качестве карты смещения. Вы, вероятно, захотите сохранить документ на рабочий стол, так как нам нужно будет найти его снова через мгновение.
Вы, вероятно, захотите сохранить документ на рабочий стол, так как нам нужно будет найти его снова через мгновение.
Шаг 11: Удалите слой с линиями
Теперь, когда мы использовали наши черные и белые линии для создания файла, который будем использовать в качестве карты смещения, мы можем от него избавиться. Для этого просто нажмите на него и перетащите вниз на значок корзины в нижней части палитры слоев:
Щелкните и перетащите слой с линиями («Слой 2») в корзину в нижней части палитры «Слои», чтобы удалить его.
Шаг 12. Объедините два слоя в новый слой
Прежде чем мы сможем добавить использование нашей карты смещения, нам нужно объединить два слоя изображения в новый слой над ними. Для этого, выбрав «Слой 1», используйте сочетание клавиш Shift+Ctrl+Alt+E (Win) / Shift+Command+Option+E (Mac). В документе ничего не произошло, но если мы посмотрим на палитру слоев, мы увидим, что оба слоя были объединены в новый слой вверху:
.
Оба слоя теперь объединены в новый слой «Слой 2».
Шаг 13. Используйте фильтр «Смещение» для создания водной ряби
Мы готовы создать водную рябь, используя только что созданную карту смещения. С новым объединенным слоем, выбранным в палитре слоев, вернитесь к Фильтр меню в верхней части экрана, выберите Искажение и затем выберите Смещение .
Это вызывает диалоговое окно фильтра Photoshop «Смещение». Именно здесь мы определяем силу нашего волнового эффекта, и мы делаем это с опцией Horizontal Scale вверху. Я собираюсь установить значение 4, что даст мне реалистичный эффект ряби. Вы можете поэкспериментировать с этим значением на своем изображении. Однако установка слишком высокого значения создаст слишком много горизонтальных искажений, и вы потеряете реализм.
Нам не нужны вертикальные искажения для создания нашего эффекта, поэтому установите для параметра Vertical Scale значение 0 . Также убедитесь, что выбраны параметры Растянуть по размеру и Повторить пиксели края :
Также убедитесь, что выбраны параметры Растянуть по размеру и Повторить пиксели края :
Выберите «Фильтр» > «Искажение» > «Смещение», чтобы открыть диалоговое окно «Смещение».
Нажмите OK в правом верхнем углу диалогового окна, и Photoshop спросит, какой файл вы хотите использовать в качестве карты смещения. Выберите файл, который вы только что сохранили минуту назад, который я сохранил на своем рабочем столе как «water-ripples.PSD», а затем нажмите «Открыть». Затем Photoshop применит карту смещения ко всему изображению, создав водную рябь:
Изображение после применения нашей карты смещения с фильтром «Смещение».
Шаг 14. Скройте рябь сверху с помощью слой-маски
Конечно, сейчас у нас небольшая проблема. Мы добавили эффект водной ряби ко всему изображению, и мы хотели, чтобы он был только в нижней половине. Мы можем легко исправить это, используя маску слоя. Во-первых, , удерживая нажатой клавишу Ctrl, щелкните (Win) / , удерживая нажатой клавишу Command, (Mac) непосредственно на миниатюре «Слой 1» в палитре «Слои», чтобы поместить выделение вокруг перевернутого изображения в нижней части документа:
«Щелкните правой кнопкой мыши» (Win) / «Control-click» (Mac) непосредственно на миниатюре слоя 1 в палитре «Слои», чтобы поместить выделение вокруг перевернутого изображения.
Вы увидите выделение вокруг нижней половины изображения в документе. Теперь, когда объединенный слой все еще выделен, щелкните значок Layer Mask в нижней части палитры слоев:
Щелкните значок «Маска слоя», чтобы добавить маску слоя к объединенному слою в верхней части палитры «Слои».
Photoshop добавит маску слоя к объединенному слою, и, поскольку у нас было выделение вокруг нижней половины нашего документа, когда мы добавляли маску слоя, остается видимой только нижняя половина объединенного слоя. Верхняя половина становится невидимой, удаляя нежелательную рябь воды с этой части изображения:
Эффект ряби теперь скрыт в верхней половине изображения после применения маски слоя.
Шаг 15: Примените фильтр «Размытие по Гауссу» к маске слоя
Прежде чем мы добавим последний штрих, раскрасив воду, давайте немного смягчим края маски слоя, чтобы не было такой резкой разделительной линии между изображением сверху и водой внизу. Для этого мы будем использовать фильтр Gaussian Blur, и, поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску. Мы можем сделать это, нажав на миниатюру маски слоя в палитре слоев:
Для этого мы будем использовать фильтр Gaussian Blur, и, поскольку мы хотим применить его к маске слоя, нам нужно сначала выбрать маску. Мы можем сделать это, нажав на миниатюру маски слоя в палитре слоев:
Учебники по Adobe Photoshop: щелкните миниатюру маски слоя в палитре слоев, чтобы выбрать маску слоя.
Вы можете сказать, что маска слоя теперь выбрана по белой рамке выделения вокруг ее миниатюры. Мы собираемся применить фильтр Gaussian Blur к маске, поэтому вернитесь в меню Filter , выберите еще раз Blur , а затем выберите Gaussian Blur . Когда появится диалоговое окно, просто нажмите OK, чтобы применить то же значение радиуса, которое мы использовали ранее.
Шаг 16. Раскрасьте воду с помощью корректирующего слоя Hue/Saturation
Давайте закончим, добавив немного синего в нашу воду, и мы будем использовать для этого корректирующий слой Цветовой тон/Насыщенность. Мы хотим, чтобы корректирующий слой влиял только на нижнюю половину изображения, где есть водная рябь, поэтому удерживайте нажатой кнопку 9. 0201 Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer в нижней части палитры слоев, затем выберите Hue/Saturation из списка корректирующих слоев:
0201 Alt (Win) / Option (Mac), щелкните значок New Adjustment Layer в нижней части палитры слоев, затем выберите Hue/Saturation из списка корректирующих слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый корректирующий слой», затем перетащите мышь на «Цветовой тон/Насыщенность», чтобы выбрать его.
Удерживая нажатой клавишу «Alt/Option», Photoshop открывает диалоговое окно «Новый слой» перед добавлением корректирующего слоя. Выберите Использовать предыдущий слой для создания обтравочной маски , установив флажок слева от него:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой».
Этот параметр указывает Photoshop, что мы хотим, чтобы корректирующий слой влиял только на слой, находящийся непосредственно под ним в палитре слоев, и, поскольку слой под ним является слоем, содержащим нашу рябь на воде, раскрашивать будут только рябь на воде, что мы и сделали. хотеть. Нажмите OK, чтобы выйти из диалогового окна.
хотеть. Нажмите OK, чтобы выйти из диалогового окна.
Откроется диалоговое окно Цветовой тон/Насыщенность. Мы хотим раскрасить нашу воду, поэтому первое, что мы хотим сделать, это выбрать опцию Colorize в правом нижнем углу. Затем выберите желаемый цвет воды, перетащив ползунок Hue вверху. Я собираюсь перетащить ползунок вправо до значения около 218, что, по моему мнению, является хорошим цветом для моей воды:
.Используйте диалоговое окно Цветовой тон/Насыщенность, чтобы раскрасить воду.
Нажмите OK, чтобы выйти из диалогового окна, и вы увидите, что вода на дне окрашена, но в данный момент цвет слишком насыщенный.
Шаг 17: Уменьшите непрозрачность слоя Hue/Saturation
Чтобы уменьшить интенсивность цвета, который мы только что добавили к воде, все, что нам нужно сделать, это перейти к опции Opacity в правом верхнем углу палитры слоев и уменьшить значение непрозрачности. Я собираюсь снизить яркость до 25%, что добавит воде гораздо более реалистичный цвет:
.