Инструмент «Уровни» (Levels), основы и принцип работы
Ранее, в серии уроков по тональной и цветовой коррекции фотографий в Photoshop, мы рассмотрели три полностью автоматических инструмента настроек изображения это Автотон, Автоконтраст и Автоматическая цветовая коррекция. Затем мы изучили, как улучшить общую яркость и контрастность изображения с помощью одноимённого инструмента Яркость/Контрастность, и узнали, как восстановить скрытые детали на фотографиях с большим контрастом, используя настройку Тени/Света.
И хотя каждая из этих настроек изображения имеет свою область применения, все они имеют один общий недостаток — отсутствие точного контроля над изменением изображения, что необходимо для коррекции фотографии профессионального уровня. Конечно, «Яркость/Контрастность» и «Тени/Света» являются мощными инструментами, а автоматические коррекции могут выдавать серьёзные результаты при обработки некоторых изображений. Но дело в том, что всего этого, только с лучшими результатами, мы можем достичь, применяя более профессиональные инструменты.
Мы уже сделали первый шаг на пути к коррекции изображения на профессиональном уровне, изучив, как читать и понимать гистограмму изображения (если вы не читали этот материал,, я настоятельно рекомендую вам его прочитать, прежде чем продолжить). Гистограммы показывают нам распределение яркости в тоновом диапазоне изображения, от чисто чёрного до чисто белого, с её помощью легко обнаружить потенциальные проблемы, к примеру плохой общий контраст или отсечение деталей в тенях/светах. В этом уроке мы будем рассмотрим, как с помощью инструмента «Уровни» (Levels) улучшить тоновый диапазон изображения,основываясь на данных гистограммы.
Для начала, чтобы получить общее предоставление о действие «Уровней», мы начнём с элементарных вещей, а именно, попытаемся «исправить» черно-белый градиент. Я понимаю, это звучит бессмысленно, но и именно работа с градиентом даст наглядное представление о том, что же происходит с изображением при изменении параметров в диалоговом окне «Уровней», а уже после этого перейдём к практической работе с реальной фотографией.
Итак, я создаю новый документ в Photoshop и заливаю его горизонтальным градиентом от тёмно-серого к светло-серому:
Градиент от тёмно-серого к светло-серому.
А теперь важный момент. Представьте себе, что это должен быть идеальный черно-белый градиент, иными словами, он должен начинаться с чистого черного цвета на крайнее левой вертикальной полосе, справа на крайней полосе должны быть чисто белые пиксели, а между ними плавный тоновый переход. Но вместо этого, вместо черного с левой стороны, у нас имеется более светлый оттенок серого. И вместо белого справа, мы имеем более темный оттенок серого. Без каких-либо чисто черных и/или белых цветов у изображения снижена контрастность, и из-за этого фотография становится тусклой и унылой, как мой градиент. Мы здесь рассматриваем градиент, но это распространённая проблема, от которой страдают многие фотографии, из-за того, что фото передержано, выцвело и т.п. И как раз для исправления подобных проблем в Photoshop был разработан инструмент «Уровни».
В Photoshop имеется несколько способов применения «Уровней» к изображению, самый простой из них, который будет использован здесь — применение в виде статической регулировки. Кроме этого, инструмент может быть применён как корректирующий слой, что делает регулировку неразрушающей, а начиная с версии Photoshop CC 2015 мы можем применить «Уровни» (и любые другие настройки изображения Photoshop) как редактируемые смарт-фильтры! Мы рассмотрим, как применять «Уровни» в качестве корректирующего слоя и смарт-фильтра в следующих руководствах. На данный момент наше внимание будет сосредоточено на принципе работы инструмента, так что для упрощения я применю «Уровни» как статическую регулировку.
Сделать это можно через вкладку главного меню Изображение —> Коррекция —> Уровни (Image —> Adjustments —> Levels), либо нажать комбинацию клавиш Ctrl+L.
Поскольку мы собираемся применять «Уровни» непосредственно к самому слою, что делает постоянными изменения в пикселях в изображении, перед применением следует создать копию оригинального слоя, нажав клавиши Ctrl+J. Панель слоёв теперь должна выглядеть как на рисунке:
Панель слоёв теперь должна выглядеть как на рисунке:
Панель слоёв с дублированным фоновым слоем.
Слой-копию можно переименовать в содержащее смысл название, давать слоям описательные имена — хорошая привычка.
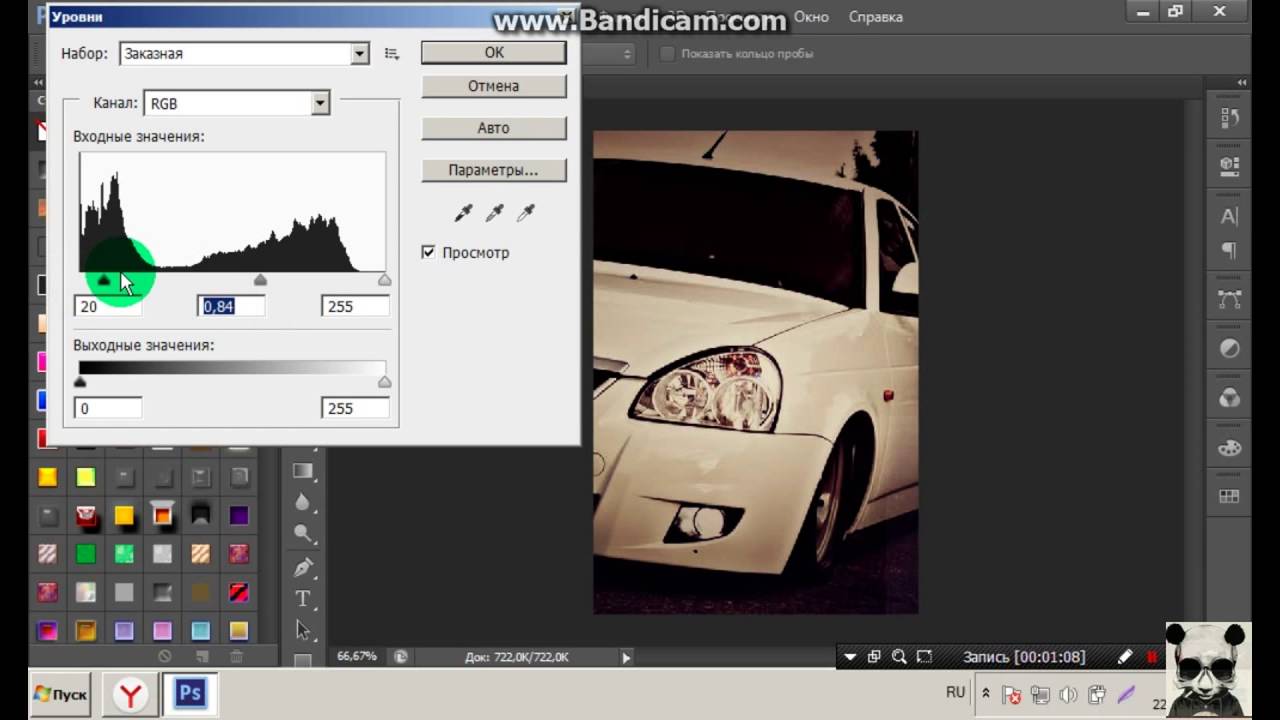
На данный момент в панели слоёв должна быть выбрана копия фонового слоя. Применяем к слою инструмент «Уровни» одним из перечисленных выше способов, я обычно нажимаю Ctrl+L., после чего открывается диалоговое окно инструмента:
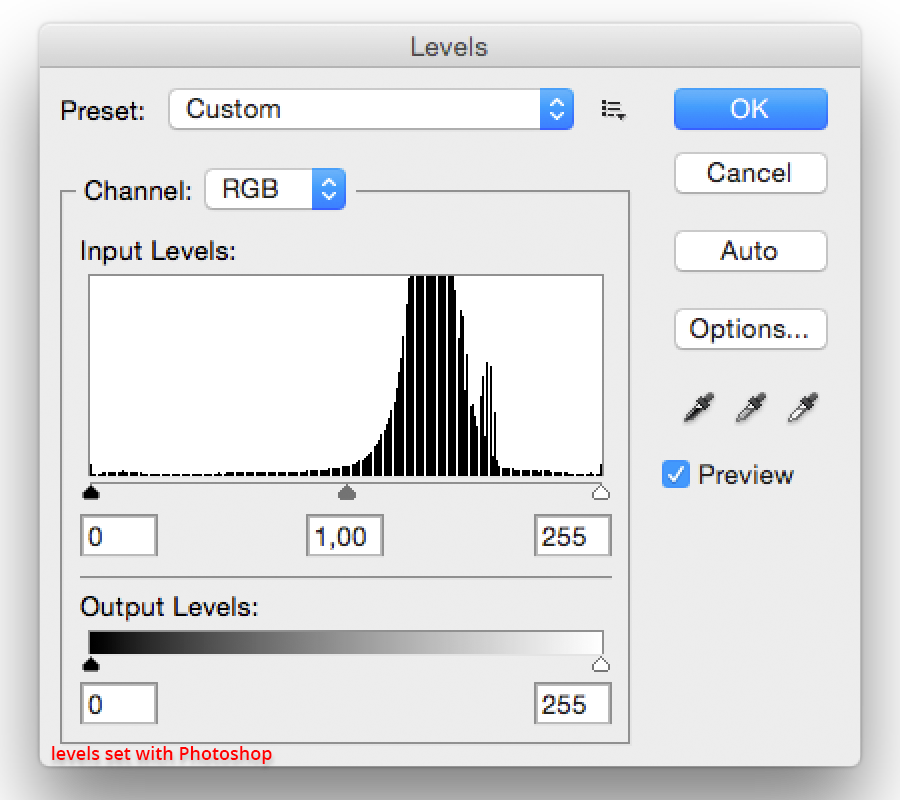
Диалоговое окно «Уровней».
Кстати, то же диалоговое окно мы применяли ранее для изучения гистограммы изображения.
Содержание
Оценка гистограммы
Гистограмма является графиком, который показывает нам, где и как текущий тональный диапазон изображения (в моем случае, градиента) распределяется между черным и белым. Под графиком гистограммы расположен бар в виде черно-белого градиента, он называется «Выходные значения» (Output Levels).. Этот бар показывает нам полный спектр возможных значений яркости (тональных значений), которые изображение может содержать, от черного слева до белого справа. Всего возможных значений яркости 256, от чёрного (0) до белого (255), и 254 уровня между ними..
Всего возможных значений яркости 256, от чёрного (0) до белого (255), и 254 уровня между ними..
Каждый из 256-ти столбцов гистограммы расположен над определённым участком полосы градиента, этот участок показывает значение яркости столбца. Гистограмма не представляет фактическое количество пикселей в изображении, поскольку большинство современных изображений содержат миллионы пикселей, что сделало бы гистограмму слишком большой, чтобы поместиться на экране. Вместо этого она просто даёт нам общее представление о том, сколько имеется пикселей в изображении определенного уровня яркости по сравнению с пикселями других уровней яркости. Чем выше столбец гистограммы — тем большее количество пикселей этого уровня яркости содержится в изображении. Если на каком-либо участке гистограммы столбцы отсутствуют, это значит, что в изображении отсутствуют пиксели этой яркости.
Давайте внимательнее посмотрим на то, что показывает моя гистограмма градиента. В «среднестатистическом» фото гистограмма, как правило, простирается на всём протяжении от чистого черного цвета в крайнее левом положении до чистого белого в крайне правом. Это, как правило, является признаком того, что фотография сделана с нормальным экспонированием и имеет детали по всему тоновому диапазону (тени, полутона и яркие тона). Хотя это бывает это не всегда так, как мы узнали из урока о низком и высоком ключе изображения, но, тем не, менее, это все-таки полезный, общий принцип.
Это, как правило, является признаком того, что фотография сделана с нормальным экспонированием и имеет детали по всему тоновому диапазону (тени, полутона и яркие тона). Хотя это бывает это не всегда так, как мы узнали из урока о низком и высоком ключе изображения, но, тем не, менее, это все-таки полезный, общий принцип.
В гистограмме градиента мы видим совсем другое. Вместо того, чтобы простираться через весь тональный диапазон слева направо, моя гистограмма скучена в середине. Обратите внимание на то, что левая часть гистограммы, которая представляет самые темные пиксели изображения, даже близко не начинается из крайнего левого положения. Если мы мысленно проведём вертикальную линию от левого края графика вниз до градиента, то увидим, что левая сторона фактически начинается с более светлого оттенка серого. Это говорит нам, что в данный момент изображение не имеет оттенков темнее, чем пиксели этого серого оттенка. На рисунке ниже я показал это с помощью красной линии:
Левая сторона гистограммы начинается с более светлого, чем черный, оттенка серого.
Аналогичная ситуация и с правой стороны гистограммы — правая часть начинается не с края, а с более тёмного, чем белый, оттенка серого цвета. На рисунке я показал соответствие оттенка цвета изображения точке градиента «выходных значений» и началу графика:
Светло-серый оттенок изображения на графике гистограммы.
Теперь, когда мы рассмотрели гистограмму, мы знаем, что моё изображение с градиентом не имеет чёрных, белых и близких к ним по тону пикселей. Самые темные пиксели изображения в настоящее время светлее, чем черный, самые светлые пиксели темнее, чем белые, всё это приводит к снижению общего контраста. Далее мы поговорим о том, как это легко исправить, ведь тени должны быть темнее, а светлые области — светлее.
Регулировка ползунками чёрных и белых точек
Итак, как же мы можем улучшить тоновый диапазон с помощью «Уровней»? На нижней стороне графика гистограммы имеются три ползунка: слева чёрный, права белый, а посередине — серый. Каждый из этих ползунков управляет определённой частью тонового диапазона. Левый ползунок называется слайдером чёрных точек, правый — слайдером белых точек, средний ползунок известен как гамма-слайдер, но обычно его называют слайдером среднего тона и используется, чтобы осветлить или затемнить средние тона:
Левый ползунок называется слайдером чёрных точек, правый — слайдером белых точек, средний ползунок известен как гамма-слайдер, но обычно его называют слайдером среднего тона и используется, чтобы осветлить или затемнить средние тона:
Слайдер чёрных точек слева, слайдер белых точек справа и слайдер полутонов (гамма-слайдер) посередине
Давайте начнем изучение со слайдера чёрных точек. Этот ползунок используется для установки новой точки чёрного для изображения, но что это значит? Мы знаем, что левый край гистограммы показывает нам количество чёрных и близких к чёрному тону пикселей в изображении. Моя гистограмма говорит нам, что самые темные пиксели моего изображения, которые должны быть черными, на самом деле даже не близки к черному. У моей гистограммы очень большой разрыв между левым краем окна гистограммы и левым краем самого графика гистограммы, и это пустое пространство означает, что в изображении не хватает деталей в этих тонах:
Разрыв в левой части гистограммы означает, что в изображении не хватает чёрных и тёмных деталей.
Нам нужен способ закрыть этот пробел. Другими словами, мы должны взять самые тёмные пиксели моего изображения (которые на данный момент тёмно-средне-серые) и сделать самые тёмные их них чёрными, а более светлые затемнить. И делается это с помощью перемещения ползунка чёрных точек вправо, туда, где начинается левый край гистограммы:
Перемещение ползунка чёрных точек к левому краю гистограммы.
Вы заметите, что во время перемещения ползунка вправо, значение в поле ввода под ним возрастает, в моём случае, когда я добрался до левого края гистограммы, оно увеличилось с нуля до 39-ти. Это значит, что самые тёмные пиксели в моём изображении до начала корректировки были с уровнем яркости 39, следовательно, пиксели всех уровней яркости от 0 до 38-ми в изображении отсутствовали. Перемещая ползунок точки черного до уровня 39, что мы указываем Photoshop`у, чтобы он затемнил все пиксели изображения с уровнем яркости 39 до чисто чёрного (уровень яркости ноль). Это и есть то, что мы подразумеваем под фразой «установить новую черную точку»:
Черная точка была увеличена с 0 (по умолчанию) до уровня яркости 39.
Но Photoshop не ограничился только лишь затемнением пикселей уровня 39 до уровня 0. Он плавно затемнил (с помощью сложного нелинейного алгоритма) и другие, менее тёмные пиксели, затемнению подверглись пиксели уровня 39 до примерно 122 (средне-серого уровня), но не только затемнил, а сделал плавными переходы между уровнями яркости. Давайте посмотрим, что же произошло с моим градиентом после перемещения ползунка. Теперь градиент имеет чёрные и тёмно-серые цвета. Итак. благодаря простому перемещению ползунка, изображение получило недостающие тёмные оттенки:
После установки новой точки черного, левая сторона градиента теперь такая тёмная, как это и должно быть. Для сравнения с исходным изображением, наведите мышку на рисунок.
Настройка светлых тонов с помощью слайдера белой точки
Слайдер белых точек правой части окна гистограммы работает точно так же, за исключением того, что она позволяет нам установить новую белую точку для изображения. Моя гистограмма имеет большой разрыв между правым краем окна гистограммы и правым краем самой гистограммы, а теперь мы уже знаем, что это означает, что в изображении пропущено много деталей в светах. Самые яркие пиксели изображения даже близко не приближаются к чисто белому:
Моя гистограмма имеет большой разрыв между правым краем окна гистограммы и правым краем самой гистограммы, а теперь мы уже знаем, что это означает, что в изображении пропущено много деталей в светах. Самые яркие пиксели изображения даже близко не приближаются к чисто белому:
Разрыв справа от гистограммы означает, что в изображении не хватает ярких деталей.
Чтобы исправить это, всё, что нам нужно сделать, это переместить слайдер белых точек в начало правого края гистограммы:
Перемещение ползунка белой точки к правому краю гистограммы.
Во время перемещения ползунка влево значение в поле ввода под ним меняется в меньшую сторону. Изначально оно равно 255 (значение по умолчанию для белого), а к тому моменту, когда ползунок достиг правого края гистограммы, число уменьшилось до 235. Тут полная аналогия ситуации с тёмными пикселями — самые яркие пиксели в моем изображении не было светлее уровня 235, т.е пиксели уровней от 236 до 255 отсутствовали, а это значит , нам не хватало аж целых 20 светлых тональных значений! Перемещая ползунок точки белого до значения 235, мы указываем Photoshop`у, чтобы он все пиксели с первоначальным уровнем ярости 235 превратил в чисто белые, т. е. осветлил их до уровня 255. Это то, что называется «установка новой точки белого». Мы установили, чтобы любые пиксели уровня 235 и выше осветлились до чисто белого.
е. осветлил их до уровня 255. Это то, что называется «установка новой точки белого». Мы установили, чтобы любые пиксели уровня 235 и выше осветлились до чисто белого.
Если мы еще раз посмотрим на мой градиент, то увидим, что правая сторона теперь стала красивой и яркой. Photoshop взял все пиксели, которые изначально были на уровне 235 и сделал их белыми. И точно так же, как в случае с ползунком чёрных точек, он перераспределил другие тональные значения светлых пикселей в сторону осветления, сохраняя плавные переходы между уровнями. Простым перетаскиванием двух ползунков по направлению к краям гистограммы, мы скорректировали тоновый диапазон, повысив при этом контрастность Теперь блеклый и скучный серо-серый градиент превратился в красивый и яркий чёрно-белый:
После установки новой точки белого, правая сторона градиента теперь стала белой. Для сравнения с исходным изображением, наведите мышку на рисунок.
Регулировка полутонов с помощью гамма-слайдера
Весьма часто встречается ситуация, когда после установки новых чёрной и белой точек изображение выглядит либо слишком темным либо слишком светлым, кажется, что некоторые детали вымываются. Это происходит потому, что корректировка точек черного и белого, как правило, влияет на полутона в изображении. Чтобы это исправить, всё, что нам нужно сделать, это перетащить вправо или влево ползунок полутонов (серый ползунок в середине, также известный, как гамма-слайдер). В моём случае с градиентом, проблемы с полутонами не возникает, но мы всё же посмотрим на результаты его перемещений, чтобы получить представление о том, какой эффект ползунок полутонов оказывает на изображение.
Это происходит потому, что корректировка точек черного и белого, как правило, влияет на полутона в изображении. Чтобы это исправить, всё, что нам нужно сделать, это перетащить вправо или влево ползунок полутонов (серый ползунок в середине, также известный, как гамма-слайдер). В моём случае с градиентом, проблемы с полутонами не возникает, но мы всё же посмотрим на результаты его перемещений, чтобы получить представление о том, какой эффект ползунок полутонов оказывает на изображение.
Ползунок полутона столь же легко используется, как и два предыдущих слайдера, но работает он немного по-другому. В отличие от ползунков черных и белых точек, которые позволяют нам установить конкретные тональные значения для новых черных и белых точек (в моем случае 39 и 235), ползунок полутона не работает с фактическими тональными значениями. Это основная причина, почему многие пользователи Photoshop смущаются его применять. Давайте рассмотрим это подробнее.
Окно ввода, расположенное непосредственно под ползунком среднего тона, представляет его текущее значение. Обратите внимание на то, что его значение по умолчанию равно 1,00. Сразу чувствуется, что что-то здесь по-другому. Я имею виду десятичную запятую. Значения двух остальных ползунков не имеют запятой, да и как значения яркости могут иметь десятичную запятую?
Обратите внимание на то, что его значение по умолчанию равно 1,00. Сразу чувствуется, что что-то здесь по-другому. Я имею виду десятичную запятую. Значения двух остальных ползунков не имеют запятой, да и как значения яркости могут иметь десятичную запятую?
Слайдер полутонов (гамма-слайдер) со значением по умолчанию 1,00.
У пользователей возникает вопрос, почему ползунок посередине имеет значение 1,00, ведь если он расположен между 0 и 255, значит и должен иметь значение что-то около 128. Отвечаю, да, это верно, но только в случае, если это значение представляет собой фактическое тональное значение. Но это не так. Цифры в поле ввода на самом деле являются не числом, а показателем степени, описывающей логарифмическую кривую. И вместо того, чтобы устанавливать конкретную тональное значение, как мы это делали с черной и белой точки, перемещение ползунка полутона регулирует то, что известно как гамма-кривая (поэтому техническое название ползунка среднего тона является гамма-слайдер).
Но для нас нет никакой необходимости вдаваться в эти математические дебри и детально изучать гамма-кривые. Всё, что нам действительно нужно знать, чтобы избежать путаницы — это то, что число в поле ввода среднего тона не отражает фактический уровень яркости.
Так как же его использовать? Для начала надо понять, что значение по умолчанию 1,00 не производит вообще никаких изменений яркости среднего тона. Любое значение выше 1,00 будет увеличивать яркость в полутонах. Чем выше значение, тем ярче они будут становиться. Любое значение ниже 1,00 будет затемнять средние тона. Чем меньше значение — тем темнее. Важно отметить, что ползунок полутонов не имеет никакого влияния на черную и белую точки. Он влияет только на яркость тонов между ними.
Для того, чтобы показать вам, что я имею в виду, ниже я представил небольшую анимированную картинку, где значение средних тонов изменяется с 0,5 до 1,50:
Вид изображение при изменении значения гамма-слайдера с 0,5 до 1,50.
В следующем материале мы рассмотрим применение «Уровней» на реальном примере.
Уровни в Adobe Photoshop — уроки по работе с программой
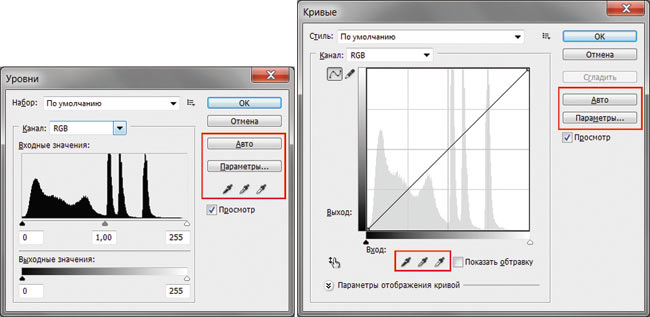
Когда мы открываем в фотошопе (Adobe Photoshop) «уровни» (ctrl-L), мы видим гистограмму нашего снимка, как она есть. Под гистограммой — три движка. Справа — белый, слева — черный, и серый — посередине.
Я могу двигать каждый из них. В чем смысл?
| Рис.4. Уровни в Adobe Photoshop |
Правый край шкалы гистограммы — это точка максимальной яркости (белая). Если моя гистограмма «не дотягивается» до правого края, значит, в моей фотографии нет белых точек. Я беру правый движок (белый) и двигаю его налево. Это говорит фотошопу, что за белую теперь следует принять ту яркость, в которой я остановил движок, а все остальные уровни яркостей следует пересчитать логарифмически.
Т.е. изначально движок стоял на 255, а я его сдвинул на 200. Теперь все точки в моей фотографии, которые имели яркость 200 (если таковые были), будут иметь яркость 255, все, которые были 199 — где-то 253, и т.
| Рис.5. Сдвиг белого движка с 255 до 200 — осветление снимка с потерей деталей в светах. |
А для чего мне нарисовали гистограмму под линейкой уровней? Чтобы я видел, что делаю.
Самая правая точка моей гистограммы соответствует самой яркой точке моей фотографии. Если я придвину правый (белый) движок к ней, то самая яркая точка моей фотографии станет абсолютно белой. А если я буду продолжать двигать движок налево, то даже не самые яркие мои тона станут белыми. А те, которые останутся справа от движка, будут и подавно белыми, т.е. несколько тонов превратятся в один, белый (рис.5). Я начинаю терять полутона в светах. Т.е. чаще всего я не захочу тащить белый движок левее правого края своей гистограммы (см.
| Рис.6. Сдвиг правого движка до правого края гистограммы. Детали не теряются, т.к. в снимке нет точек, с яркостью больше 170. Контраст снимка увеличиватся. |
Совершенно аналогично левый движок (черный). Он определяет, какой уровень моей теперешней фотографии станет абсолютно черным после обработки. Остальные пересчитываются логарифмически. Т.е. я могу вдвигать его внуть, пока не дойду до левого края своей гистограммы, и это будет значить, что самый темный тон моего снимка станет абсолютно черным (если мне это надо, конечно). Двигая его дальше левого края гистограммы, я начинаю терять детали в тенях, т.к. все тона, оставшиеся слева от движка, превращаются в один тон — черный.
Серый движок (посередине) определяет, какой тон будет средне-серым (128). Я могу двигать его вправо или влево. Двигая его вправо, я делаю серыми те тона, которые изначально были светлее серого, т.е. затемняю фотографию. При этом я только перераспределяю тона, черный остается черным, белый — белым, а все промежуточные тона становятся темнее. А когда я двигаю его влево, я делаю серыми те тона, которые были изначально темнее серого, т.е. осветляю фотографию.
Двигая его вправо, я делаю серыми те тона, которые изначально были светлее серого, т.е. затемняю фотографию. При этом я только перераспределяю тона, черный остается черным, белый — белым, а все промежуточные тона становятся темнее. А когда я двигаю его влево, я делаю серыми те тона, которые были изначально темнее серого, т.е. осветляю фотографию.
| Рис.7. Сдвиг среднего движка с 1 до 1.3 — осветление снимка без потери деталей. |
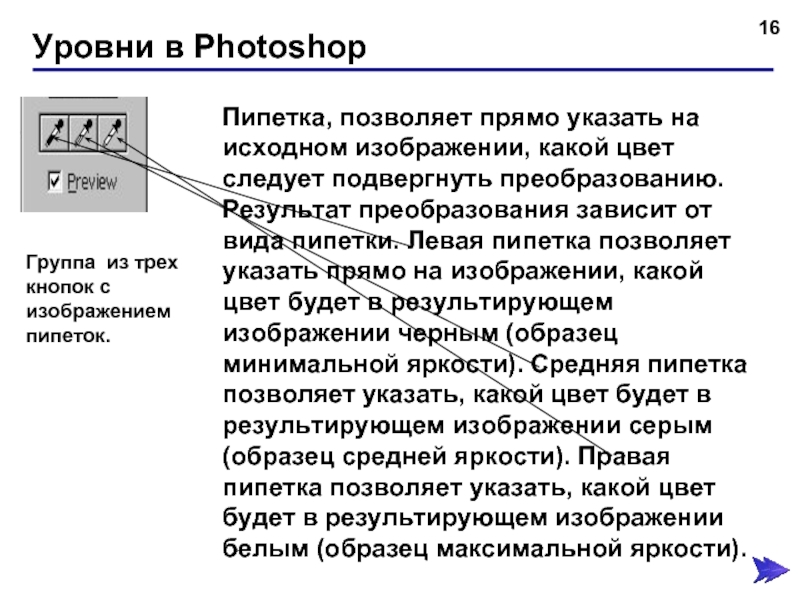
Справа от гистограммы есть еще три кнопки с пипетками. Пипетки — это альтернативный способ задать положение движков. Т.е. вместо сдвигания правого (белого) движка до желаемого значения, я могу «взять» правую (белую) пипетку, и «показать» на самом изображении, какой именно тон я желаю превратить в белый. Это абсолютно аналогично сдвигу правого движка до яркости выбранной мною точки, что, в свою очередь, абсолютно то же самое, что вписать значение яркости выбранной мною точки в правое из окошек «Input Levels». Все три способа — вписывание числа в окошко, перемещение движка или показывание пипеткой, делают то же самое — показывают, какой уровень следует принять за белый. Аналогично, средняя (серая) пипетка и среднее окошко соответствуют серому движдку, а левая (черная) пипетка и левое окошко — черному движку.
Все три способа — вписывание числа в окошко, перемещение движка или показывание пипеткой, делают то же самое — показывают, какой уровень следует принять за белый. Аналогично, средняя (серая) пипетка и среднее окошко соответствуют серому движдку, а левая (черная) пипетка и левое окошко — черному движку.
Как использовать корректировку изображения с помощью уровней в Photoshop
Вот градиент, который я открыл в Photoshop. Представьте, что это должен быть градиент от черного к белому. Другими словами, он должен начинаться с чистого черного в крайнем левом углу и постепенно переходить к чистому белому в крайнем правом углу. Но это не то, что мы видим. Вместо черного слева у нас более светлый оттенок серого. И вместо белого справа у нас более темный (чем белый) оттенок серого. Без настоящего черного или белого градиент выглядит блеклым и тусклым, что приводит к плохой контрастности. Несмотря на то, что здесь мы рассматриваем простой градиент, это обычная проблема, от которой страдают многие фотографии, будь то из-за того, что изображение было недоэкспонировано или переэкспонировано, или потому, что это старая фотография, которая со временем выцвела. Это также именно тот тип проблемы, для исправления которого была разработана настройка уровней Photoshop:
Это также именно тот тип проблемы, для исправления которого была разработана настройка уровней Photoshop:
Градиент от черного к белому, который нуждается в доработке.
Существует несколько различных способов применения уровней к изображению. Самый простой способ, которым мы воспользуемся здесь, это применить Уровни как статическую настройку ; то есть применяя его непосредственно к самому слою. Другой способ, которым мы можем применить уровни, — это корректирующий слой , преимущества которого заключаются в том, что он полностью редактируемый и неразрушающий. И, что впервые в Photoshop CC 2015, теперь мы можем применять уровни (и любые другие настройки изображения Photoshop) как редактируемые Умный фильтр ! В следующих уроках мы узнаем, как применять уровни в качестве корректирующего слоя и смарт-фильтра. На данный момент наше внимание сосредоточено на том, как работают уровни, поэтому мы не будем усложнять и будем применять их как обычную статическую настройку.
Если мы посмотрим на мою панель «Слои», мы увидим, что мой градиент находится на фоновом слое, в настоящее время это единственный слой, который у меня есть в моем документе:
Панель «Слои».
Поскольку мы собираемся применять уровни непосредственно к самому слою, что вносит постоянные изменения в пиксели изображения, первое, что нам нужно сделать, это сделать копию фонового слоя. Таким образом, мы сможем работать с копией, не затрагивая исходное изображение. Чтобы сделать копию слоя, я поднимусь на Layer в строке меню в верхней части экрана выберите New , а затем выберите Layer Via Copy . Я также мог выбрать ту же команду «Новый слой через копирование» прямо с клавиатуры, нажав Ctrl+J (Win) / Command+J (Mac). В любом случае работает:
Переход к Слою >
Создать > Слой через копирование.Photoshop делает копию слоя, называет его «Слой 1» и размещает над оригиналом:
Панель «Слои», показывающая копию над исходным фоновым слоем.
Пока я этим занимаюсь, я собираюсь переименовать новый слой, дважды щелкнув непосредственно на его имени, чтобы выделить его. Поскольку мы будем применять корректировку уровней к этому слою, я изменю его название с «Слой 1» на «Уровни». Чтобы принять изменение имени, я нажму Enter (Win) / Return (Mac) на клавиатуре:
Давать слоям более описательные имена — хорошая привычка.
Выбор настройки изображения уровней A
Теперь, когда мы будем работать с копией изображения, мы можем безопасно применить корректировку уровней. Чтобы выбрать уровни, я поднимусь на Image меню в верхней части экрана, выберите
Перейдите в меню «Изображение» > «Коррекция» > «Уровни».
Это открывает диалоговое окно «Уровни» Photoshop, то же самое диалоговое окно, которое мы использовали в предыдущих уроках, чтобы помочь нам лучше понять, как работают гистограммы изображения:
Диалоговое окно «Уровни».
Оценка гистограммы
Чтобы быстро напомнить, гистограмма — это черный график, который выглядит как горный хребет в центре диалогового окна и показывает нам, где и как текущий тональный диапазон изображения (в моем случае — градиент) распределяется между черным и белым. Если вы посмотрите ниже гистограммы, вы увидите полоса градиента от черного к белому . Эта полоса показывает нам полный диапазон из возможных значений яркости (тона), которые может содержать изображение, от черного в крайнем левом углу до правого в крайнем правом углу. Всего существует 256 возможных значений яркости, включая черный и белый (с 254 промежуточными уровнями).
Когда гистограмма появляется непосредственно над уровнем яркости на полосе градиента под ней, это означает, что у нас есть пиксели в изображении именно с этим уровнем яркости. Наши глаза воспринимают разницу между уровнями яркости как детали изображения, поэтому, в целом, чем больше у нас уровней яркости, тем более детальным выглядит изображение. Гистограммы не отображают фактическое количество пикселей в изображении (поскольку большинство изображений в наши дни содержат миллионы пикселей, что делает гистограмму слишком большой для размещения на экране). Вместо этого они просто дают нам общее представление о том, сколько пикселей в изображении имеют определенный уровень яркости 9.0008 по сравнению с
Гистограммы не отображают фактическое количество пикселей в изображении (поскольку большинство изображений в наши дни содержат миллионы пикселей, что делает гистограмму слишком большой для размещения на экране). Вместо этого они просто дают нам общее представление о том, сколько пикселей в изображении имеют определенный уровень яркости 9.0008 по сравнению с
Давайте внимательнее посмотрим, что моя гистограмма говорит нам о градиенте. На «типичной» фотографии мы обычно хотели бы видеть гистограмму, которая простирается от чистого черного в крайнем левом углу до чисто белого в крайнем правом углу. Обычно это признак того, что изображение было хорошо экспонировано, с большим количеством деталей во всем диапазоне тонов (тени, средние тона и блики). Теперь это не всегда соответствует , как мы узнали, когда рассматривали примеры изображений в низком и высоком ключе, но это все же полезная общая рекомендация.
Теперь это не всегда соответствует , как мы узнали, когда рассматривали примеры изображений в низком и высоком ключе, но это все же полезная общая рекомендация.
К сожалению, это совсем не то, что мы здесь видим. Вместо того, чтобы растягиваться по всему тональному диапазону слева направо, моя гистограмма выглядит сглаженной посередине. Обратите внимание, что левая часть гистограммы, которая представляет самые темные пиксели изображения, не начинается в крайнем левом углу. На самом деле, это даже не приближается. Если мы возьмем этот левый край и проследим его прямо вниз к полосе градиента под ним, мы увидим, что левая сторона фактически начинается с более светлого оттенка серого. Это говорит нам о том, что в настоящее время на изображении вообще нет глубоких темных оттенков черного. Самые темные пиксели светлее черного:
Левая часть гистограммы начинается с более светлого (чем черный) оттенка серого.
С другой стороны, мы видим, что правая часть гистограммы не начинается в крайнем правом углу (или где-то рядом с ним). Вместо этого, если мы проследим за этим правым краем прямо вниз к градиенту под ним, мы увидим, что он начинается с более темного оттенка серого, что говорит нам о том, что в настоящее время на изображении нет ярких белых бликов. Самые светлые пиксели темнее белого:
Вместо этого, если мы проследим за этим правым краем прямо вниз к градиенту под ним, мы увидим, что он начинается с более темного оттенка серого, что говорит нам о том, что в настоящее время на изображении нет ярких белых бликов. Самые светлые пиксели темнее белого:
Правая сторона гистограммы начинается с более темного (чем белый) оттенка серого.
Теперь, когда мы изучили гистограмму, если мы снова посмотрим на мое изображение (градиент), мы узнаем, что причина, по которой оно не отображается как градиент от черного к белому в данный момент, заключается в том, что, как показала нам гистограмма, у нас нет ни черных, ни белых пикселей на изображении. Самые темные пиксели в настоящее время светлее черного, а самые яркие пиксели в настоящее время темнее белого, что приводит к плохой общей контрастности. К счастью, как мы скоро увидим, корректировка уровней позволяет легко исправить такие проблемы:0004
Тени должны быть темнее, а блики должны быть светлее. Уровни спешат на помощь!
Регулировка теней с помощью ползунка Black Point
Как мы можем улучшить тональный диапазон с помощью Уровней? Если вы посмотрите прямо под «полем» гистограммы (это окно, в котором появляется гистограмма), вы увидите три маленьких значка. Крайний слева черный , белый крайний справа и серый посередине. Эти значки на самом деле являются ползунками, и каждый из них представляет отдельную часть тонового диапазона. тот что слева это черная точка ползунок. Он используется для установки новой черной точки изображения. Ползунок справа — это ползунок точка белого , который используется для установки новой точки белого для изображения. Тот, что посередине, технически известен как слайдер gamma , но проще думать о нем как о слайдере midtone . Используется для осветления или затемнения полутонов:
Крайний слева черный , белый крайний справа и серый посередине. Эти значки на самом деле являются ползунками, и каждый из них представляет отдельную часть тонового диапазона. тот что слева это черная точка ползунок. Он используется для установки новой черной точки изображения. Ползунок справа — это ползунок точка белого , который используется для установки новой точки белого для изображения. Тот, что посередине, технически известен как слайдер gamma , но проще думать о нем как о слайдере midtone . Используется для осветления или затемнения полутонов:
Точка черного (слева), точка белого (справа) и ползунок гаммы или средних тонов (посередине).
Начнем с ползунка черной точки слева. Как я уже говорил, этот ползунок используется для установки новой черной точки изображения, но что это значит? Ну, мы знаем, что левый край гистограммы показывает нам, насколько темными являются самые темные пиксели в изображении, а моя гистограмма говорит нам, что самые темные пиксели, которые должны быть черными, даже близко не черные. Между левым краем поля гистограммы и левым краем самой гистограммы есть большой разрыв, и это пустое пространство означает, что нам не хватает деталей в этих тонах:
Между левым краем поля гистограммы и левым краем самой гистограммы есть большой разрыв, и это пустое пространство означает, что нам не хватает деталей в этих тонах:
Пробел слева от гистограммы означает, что нам не хватает деталей в тенях.
Нам нужен способ закрыть этот пробел. Другими словами, нам нужно взять самые темные пиксели изображения, независимо от их текущего уровня яркости, и перетащить их полностью в черный цвет, и мы можем легко сделать это с помощью ползунка черной точки. Все, что нам нужно сделать, это щелкнуть ползунок черной точки и перетащить его туда, где начинается левый край гистограммы:
.Перетащите ползунок черной точки к левому краю гистограммы.
Вы заметите, что при перетаскивании ползунка точки черного вправо число в поле под ним (поле слева, которое представляет текущее значение точки черного) увеличивается. Он начинается с 0 , что является значением тона по умолчанию для черного, и в моем случае к тому времени, когда я достиг левого края гистограммы, число увеличилось до 50 . Это означает, что до того, как я внес какие-либо корректировки, самые темные пиксели на моем изображении были не темнее уровня яркости 50. На уровнях яркости от 0 до 49 пикселей вообще не было., что означает, что мы пропустили 50 самых темных тональных значений! Перетаскивая ползунок точки черного на уровень 50, мы говорим Photoshop: «Возьмите все пиксели изображения, которые изначально имели уровень яркости 50, и затемните их до чисто черного». Другими словами, затемните их до уровня 0. Это то, что мы подразумеваем под «установкой новой черной точки». В данном случае мы говорим, что все пиксели с уровнем яркости 50 или ниже должны быть черными:
Это означает, что до того, как я внес какие-либо корректировки, самые темные пиксели на моем изображении были не темнее уровня яркости 50. На уровнях яркости от 0 до 49 пикселей вообще не было., что означает, что мы пропустили 50 самых темных тональных значений! Перетаскивая ползунок точки черного на уровень 50, мы говорим Photoshop: «Возьмите все пиксели изображения, которые изначально имели уровень яркости 50, и затемните их до чисто черного». Другими словами, затемните их до уровня 0. Это то, что мы подразумеваем под «установкой новой черной точки». В данном случае мы говорим, что все пиксели с уровнем яркости 50 или ниже должны быть черными:
Точка черного увеличена с 0 (по умолчанию) до уровня яркости 50.
Давайте посмотрим на мой градиент, чтобы увидеть, что произошло. Обратите внимание, что левая сторона теперь на самом деле черная, а не более светлая серая. Любые пиксели, которые изначально имели уровень 50, были полностью затемнены до уровня 0. Обратите также внимание, что изменение затронуло не только пиксели, которые были на уровне 50. Photoshop пошел дальше и перераспределил другие тональные значения, чтобы сохранить переходы. между уровнями яркости максимально плавно. Благодаря этой простой настройке с помощью ползунка черной точки у нас теперь много деталей в тенях:
Photoshop пошел дальше и перераспределил другие тональные значения, чтобы сохранить переходы. между уровнями яркости максимально плавно. Благодаря этой простой настройке с помощью ползунка черной точки у нас теперь много деталей в тенях:
После установки новой черной точки левая сторона градиента стала такой темной, какой должна быть.
Регулировка светлых участков с помощью ползунка точки белого
Ползунок точки белого под правым краем поля гистограммы работает так же, за исключением того, что он позволяет установить новую точку белого для изображения. Моя гистограмма показывает большой разрыв между правой стороной поля гистограммы и правым краем самой гистограммы, поэтому мы знаем, что нам не хватает многих деталей в светлых участках. Самые яркие пиксели даже близко не являются чисто белыми:
Пробел справа от гистограммы означает, что нам не хватает деталей в светлых участках.
Чтобы исправить это, все, что нам нужно сделать, это щелкнуть ползунок белой точки и перетащить его туда, где начинается правый край гистограммы:
Перетащите ползунок точки белого к правому краю гистограммы.
Вы заметите, что при перетаскивании ползунка точки белого влево число в поле под ним (поле справа, которое представляет текущее значение точки белого) уменьшается. Это начинается в 255 (значение по умолчанию для белого), и к тому времени, когда я достиг правого края гистограммы, число уменьшилось до 210 . Это означает, что самые яркие пиксели на моем изображении были не светлее уровня 210. На уровнях яркости от 211 до 255 пикселей вообще не было, а это значит, что мы пропустили 45 самых ярких возможных тональных значений! Перетаскивая ползунок точки белого на уровень 210, мы говорим Photoshop: «Возьмите все пиксели, которые изначально имели уровень яркости 210, и осветлите их до чисто белого». Другими словами, осветлить их до 255 уровня. Вот что значит «поставить новую точку белого». Мы говорим, что любые пиксели с уровнем яркости или выше, в данном случае 210, теперь должны быть белыми:
Точка белого снижена с 255 (по умолчанию) до уровня яркости 210.
Если мы снова посмотрим на мой градиент, мы увидим, что правая сторона теперь красивая и яркая. Photoshop взял все пиксели, которые изначально были на уровне 210, и сделал их белыми. И так же, как это было с черной точкой, он перераспределял для нас другие тональные значения, сохраняя переходы между уровнями красивыми и плавными. Просто перетащив ползунки черной и белой точек к краям гистограммы, мы скорректировали тональный диапазон, повысив контрастность и получив настоящий градиент от черного к белому:
После установки новой точки белого правая сторона градиента теперь белая.
Настройка средних тонов с помощью ползунка средних тонов
Часто вы обнаружите, что после установки новых точек черного и белого изображение выглядит либо слишком темным, либо слишком светлым и размытым. Это связано с тем, что настройка точек черного и белого обычно также влияет на средние тона изображения. Чтобы исправить это, все, что нам нужно сделать, это перетащить ползунок средних тонов (серый ползунок в середине, также известный как гамма ползунок). В случае моего градиента мы на самом деле не видим проблемы со средними тонами, но мы все же можем использовать его, чтобы понять, какое влияние ползунок средних тонов оказывает на изображение.
В случае моего градиента мы на самом деле не видим проблемы со средними тонами, но мы все же можем использовать его, чтобы понять, какое влияние ползунок средних тонов оказывает на изображение.
Ползунок средних тонов так же прост в использовании, как и два других ползунка, но работает немного по-другому. Он также ведет себя противоположно тому, что вы могли бы ожидать, что может привести к некоторой путанице. В отличие от ползунков точки черного и точки белого, которые позволяют нам устанавливать определенные тональные значения для новых точек черного и белого (в моем случае я установил для точки черного уровень 50, а для точки белого — уровень 210), ползунок средних тонов не работает с реальными тональными значениями. Это основная причина, по которой многие пользователи Photoshop смущаются. Давайте посмотрим поближе.
Поле непосредственно под ползунком среднего тона представляет его текущее значение. Обратите внимание, что его значение по умолчанию — 1. 00 . Тут сразу что-то кажется другим. Я имею в виду, что с десятичной дробью? Два других значения не имеют десятичных знаков. Как значение яркости может быть десятичным?
00 . Тут сразу что-то кажется другим. Я имею в виду, что с десятичной дробью? Два других значения не имеют десятичных знаков. Как значение яркости может быть десятичным?
Ползунок среднего тона с нечетным значением по умолчанию 1,00.
Кроме того, если на гистограмме имеется 256 возможных значений яркости, с черным на 0 на одном конце и белым на 255 на другом, как понять, что значение среднего тона (то есть значение непосредственно между черным и белым) будет быть 1,00? Разве это не должно быть что-то ближе к 128? Ответ: да, должно быть ближе к 128, , если число представляет фактическое тональное значение. Но это не так. Число в рамке на самом деле является показателем степени (вспомните математику, например, «2 в степени 8»). И вместо того, чтобы устанавливать конкретное значение тона, как мы сделали с точкой черного и точкой белого, перетаскивание ползунка среднего тона регулирует то, что известно как 9.0008 гамма-кривая (именно поэтому ползунок среднего тона называется гамма ).
Не волнуйтесь, нам не нужно стряхивать пыль с учебников по математике или подробно объяснять гамма-кривые. Вам не нужно знать ничего технического, чтобы использовать уровни. Все, что нам действительно нужно знать, чтобы избежать путаницы, это то, что число в поле среднего тона не представляет собой фактический уровень яркости.
Итак, если это не уровень яркости, как мы можем его использовать? Самый простой способ думать о значении среднего тона состоит в том, что при значении по умолчанию 1,00 мы вообще не вносим никаких изменений в яркость среднего тона. Любое значение выше 1.00 увеличит яркость полутонов. Чем выше значение, тем ярче они будут отображаться. Любое значение ниже 1,00 приведет к затемнению средних тонов. Чем ниже значение, тем темнее они будут выглядеть. Важно отметить, что ползунок среднего тона не влияет на точку черного и точку белого. Это влияет только на яркость промежуточных тонов.
Чтобы показать вам, что я имею в виду, я щелкну ползунок среднего тона и перетащу его влево, увеличив его значение с 1,00 до 1,50:
Увеличение значения среднего тона путем перетаскивания ползунка влево.
Перетащив ползунок влево и увеличив значение среднего тона, я осветлил средние тона изображения (или, в данном случае, градиент). Здесь мы можем увидеть сравнение «до и после». Нижняя половина изображения представляет собой исходный градиент до того, как были внесены какие-либо корректировки в средние тона. В верхней половине показан результат после перетаскивания ползунка средних тонов влево. Обратите внимание, что черные и белые области на обоих концах не изменились. Ползунок среднего тона не повлиял на значения точек черного и белого, которые я установил ранее. Однако тона между черным и белым теперь кажутся светлее, чем изначально:
A до (внизу) и после (вверху) сравнения средних тонов после перетаскивания ползунка влево.
Ранее я упоминал, что ползунок средних тонов ведет себя противоположно ожидаемому. Вы можете подумать, что перетаскивание ползунка средних тонов влево, приближающее его к черному, приведет к затемнению средних тонов. В конце концов, мы обычно не думаем о черном, когда пытаемся что-то осветлить. Но, как мы только что видели, все происходит наоборот. Перетаскивание ползунка среднего тона в сторону черного увеличивает значение среднего тона, а увеличение значения среднего тона приводит к тому, что средние тона становятся ярче, а не темнее.
Но, как мы только что видели, все происходит наоборот. Перетаскивание ползунка среднего тона в сторону черного увеличивает значение среднего тона, а увеличение значения среднего тона приводит к тому, что средние тона становятся ярче, а не темнее.
На этот раз я перетащу ползунок среднего тона вправо, что уменьшит значение среднего тона. Я утащу его до 0,50:
Уменьшение значения среднего тона путем перетаскивания ползунка вправо.
А вот и сравнение того, что было «до и после». Исходный градиент (без каких-либо корректировок средних тонов) находится внизу, а скорректированная версия — вверху. И снова ползунок средних тонов не повлиял на черные и белые точки, но промежуточные тона теперь выглядят темнее. Опять же, это кажется противоположным тому, что вы могли ожидать. Перетаскивание ползунка средних тонов в сторону белого кажется, что оно должно осветлять средние тона, хотя на самом деле они затемняются. С ползунком средних тонов легко перепутать, поэтому, если вы когда-нибудь обнаружите, что перетаскиваете его в неправильном направлении, просто остановитесь, перетащите его в противоположном направлении и скажите человеку, который смотрит через ваше плечо: «Просто проверяю, вы обращаете внимание»
Средние тона теперь выглядят темнее (вверху), чем они были изначально (внизу), после перетаскивания ползунка вправо.
Пример из реальной жизни
Теперь, когда мы подробно рассказали о том, как работает корректировка уровней в Photoshop, давайте применим все, что мы узнали, для быстрого улучшения тонового диапазона изображения. Вот старая фотография, которую я отсканировал в Photoshop. Изображение со временем выцвело и теперь имеет низкую контрастность из-за отсутствия каких-либо реальных теней или бликов. Несмотря на то, что здесь я исправляю черно-белое изображение, вы можете использовать те же самые шаги с полноцветными изображениями:
Старая фотография, отсканированная в Photoshop.
Шаг 1. Дублируйте фоновый слой
Здесь мы видим фотографию, расположенную на фоновом слое панели «Слои»:
Фотография на фоновом слое.
Используя те же шаги, которые мы рассмотрели ранее, поскольку я буду применять уровни в качестве статической корректировки, первое, что я сделаю, это сделаю копию фонового слоя. Чтобы сделать копию, я могу перейти в меню Layer в верхней части экрана, выбрать New , затем выберите Layer Via Copy , или я могу использовать более быструю комбинацию клавиш, Ctrl+J (Win) / Command+J (Mac). Photoshop делает копию, называет ее «Слой 1» и помещает над фоновым слоем:
Photoshop делает копию, называет ее «Слой 1» и помещает над фоновым слоем:
Копия изображения появляется над оригиналом.
Поскольку всегда полезно давать описательные имена слоям, я быстро дважды щелкну по имени нового слоя («Слой 1») и изменю его на «Уровни». Чтобы принять изменение имени, я нажму Введите (Win) / Верните (Mac) на моей клавиатуре. Теперь у нас есть копия изображения для работы, поэтому мы не вносим изменений в оригинал:
.Переименование нового слоя «Уровни».
Шаг 2. Добавьте корректировку изображения A Levels
Чтобы добавить корректировку уровней, я зайду в меню Image , выберу Adjustments , а затем выберу Levels . Я также мог выбрать уровни прямо с клавиатуры, нажав Ctrl+L (Win) / Command+L (Mac). В любом случае открывается диалоговое окно «Уровни»:
. Снова диалоговое окно «Уровни».
Шаг 3. Оцените гистограмму
Я увеличу гистограмму, и, как и в случае с градиентом, который мы рассматривали ранее, эта гистограмма показывает нам, что в настоящее время на изображении нет ни черных, ни белых пикселей. Левая сторона градиента начинается с более светлого (чем черный) оттенка серого, а правая сторона начинается с более темного (чем белый) оттенка серого. У нас вообще нет деталей в самых темных и самых светлых тонах, что объясняет отсутствие контраста на фото:
Гистограмма показывает, что на изображении отсутствуют детали в тенях и светах.
Шаг 4. Перетащите ползунок черной точки
Как мы узнали, исправить это изображение можно в три простых шага. Во-первых, мы устанавливаем новую черную точку. Во-вторых, мы устанавливаем новую белую точку. И в-третьих, мы осветляем или затемняем средние тона по мере необходимости. Я начну с черной точки, щелкнув ползунок черной точки и перетащив его туда, где начинается левый край гистограммы. Обратите внимание, что значение черной точки в поле слева увеличивается с 0 до уровня 42. Это означает, что Photoshop возьмет все пиксели, которые изначально имели уровень яркости 42, и затемнит их до уровня 0, сделав их черными:
Обратите внимание, что значение черной точки в поле слева увеличивается с 0 до уровня 42. Это означает, что Photoshop возьмет все пиксели, которые изначально имели уровень яркости 42, и затемнит их до уровня 0, сделав их черными:
Перетащите ползунок черной точки к левому краю гистограммы.
Вот фото после установки новой черной точки. Уже сейчас все выглядит лучше с глубокими темными оттенками черного и большим количеством деталей в тенях:
.Фотография после исправления теней.
Шаг 5: перетащите ползунок точки белого
Затем я щелкну ползунок точки белого и перетащу его туда, где начинается правый край гистограммы. Если вы посмотрите внимательно, вы увидите, что гистограмма показывает несколько пикселей непосредственно перед крутым подъемом гистограммы, но я не собираюсь беспокоиться об этом. Вместо этого я перетащу ползунок точки белого прямо туда, где начинается основная часть гистограммы. Обратите внимание, что значение точки белого в поле справа уменьшилось с уровня 255 до уровня 232. Photoshop возьмет все пиксели, которые изначально были на уровне 232, и осветлит их до уровня 255, сделав их белыми:
Photoshop возьмет все пиксели, которые изначально были на уровне 232, и осветлит их до уровня 255, сделав их белыми:
Перетащите ползунок точки белого к правому краю гистограммы.
Вот и результат. Теперь мы исправили как тени, так и блики, придав изображению столь необходимое повышение контрастности:
.Фотография после коррекции теней и света.
Шаг 6. Перетащите ползунок средних тонов
Мы настроили точку черного и точку белого, но теперь изображение в целом выглядит слишком темным. Чтобы исправить это, все, что нам нужно сделать, это осветлить средние тона, и я могу сделать это, щелкнув ползунок средних тонов и перетащив его влево. Небольшое увеличение или уменьшение значения среднего тона может иметь большое значение, поэтому в большинстве случаев вам не нужно слишком далеко тянуть ползунок. Здесь я увеличил значение среднего тона со значения по умолчанию 1,00 до немного более высокого значения 1,15 (помните, что значения выше 1,00 осветляют средние тона, а значения ниже 1,00 затемняют их).
В отличие от установки точки черного и точки белого, когда легко увидеть, где начинаются левый и правый края гистограммы, средние тона немного более субъективны. Вам действительно нужно следить за изображением, когда вы перетаскиваете ползунок среднего тона и решаете для себя, какая настройка выглядит лучше всего:
Перетащите ползунок средних тонов влево, чтобы осветлить средние тона.
Вот мой окончательный результат после осветления полутонов:
Финальное изображение.
Вариант предварительного просмотра
Вот несколько быстрых советов по работе с уровнями. Если в любой момент вы захотите сравнить свои настройки с исходным изображением, просто снимите флажок Preview в диалоговом окне. Если флажок «Предварительный просмотр» не установлен, вы увидите исходную неисправленную фотографию в основной области документа. Щелкните внутри флажка еще раз, чтобы снова включить параметр «Предварительный просмотр» и просмотреть измененную версию. Вы также можете включать и выключать опцию предварительного просмотра, нажимая букву P 9.0021 на клавиатуре:
Вы также можете включать и выключать опцию предварительного просмотра, нажимая букву P 9.0021 на клавиатуре:
Параметр «Предварительный просмотр» в диалоговом окне «Уровни».
Сброс ползунков
Если вам совсем не нравятся ваши настройки и вы хотите быстро сбросить ползунки на значения по умолчанию, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это изменит кнопку Cancel на кнопку Reset . Нажмите кнопку «Сброс», чтобы сбросить ползунки:
.Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы изменить Cancel на Reset.
Применение настроек к изображению
Когда вы довольны своими настройками, нажмите OK в диалоговом окне «Уровни», чтобы зафиксировать их на слое и закрыть диалоговое окно «Уровни» (если вы хотите закрыть диалоговое окно без применения настроек, нажмите Отменить вместо ):
Нажмите OK, чтобы применить мои настройки к слою.
Сравнение исходной и скорректированной версий
После того, как вы применили свои настройки, вы можете сравнить скорректированную версию изображения с оригиналом, щелкнув значок значок видимости (значок глаза) для слоя «Уровни» на панели «Слои»:
Щелкните значок видимости слоя «Уровни».
Однократный щелчок по значку видимости временно скроет слой «Уровни» в документе, показывая исходное неисправленное изображение:
Оригинальное фото.
Щелкните значок видимости еще раз, чтобы снова включить слой «Уровни» и просмотреть скорректированную версию:
Исправленная версия.
И вот оно! В этом уроке мы рассмотрели основы того, как работает корректировка «Уровни» в Photoshop и как применять ее в качестве статической корректировки для исправления общих тональных проблем в тенях, светлых участках и полутонах изображения. Но есть еще чему учиться! В следующих уроках мы рассмотрим 9Кнопка 0020 Auto в Levels, черная точка , белая точка и серая точка пипетки , важная разница между ползунками Input и Output , и многое другое! Кроме того, мы узнаем, как применять уровни не как статическую корректировку, а как редактируемый неразрушающий корректирующий слой и (новинка в Photoshop CC 2015) как применять его как редактируемый смарт-фильтр !
5 причин использовать кривые Photoshop вместо уровней
Возможно, вы слышали, что в Photoshop Кривые лучше, чем Уровни, для настройки яркости и контрастности, а также для выполнения цветокоррекции ваших изображений.
Это правда! Как я показал в моем курсе Lynda.com «Изучение Photoshop: освоение кривых », у вас гораздо больше возможностей для редактирования.
Вот пять причин, с конкретными примерами, почему вы хотите использовать Кривые вместо Уровней:
1. Пользовательское осветление-осветлениеКривые обеспечивают 256 уровней управления тоном и цветом для каждого цветового канала и главного канала, а Уровни позволяют только три регулировки!
На этом изображении залива Качемак на Аляске, которое я снял со своего крыльца ближе к вечеру, я могу применить любую из нескольких регулировок освещения на основе кривой (включая индивидуальную регулировку яркости), которых нет в Levels.
Панель начального уровня
Панель уровня после регулировки осветления-яркости только для средних тонов
Диалоговое окно «Уровни» содержит только три точки настройки: ползунки «Свет», «Средний тон» и «Тень» (расположены под дисплеем гистограммы). Здесь я могу осветлить изображение, регулируя ползунок среднего тона, который осветляет все тональные значения между светлыми и теневыми точками, при этом максимально осветляя средний тон.
Здесь я могу осветлить изображение, регулируя ползунок среднего тона, который осветляет все тональные значения между светлыми и теневыми точками, при этом максимально осветляя средний тон.
Примечание. Общее общее осветление на изображении выше, но без изменения контраста или преимущественного осветления или затемнения отдельных тональных областей.
В отличие от этого диалоговое окно «Кривые» позволяет мне размещать контрольные точки в любом месте главной (RGB) кривой. Здесь я добавил три контрольные точки, ¼ тона, средние тона и 3/4 тона (в дополнение к двум начальным точкам света и тени), которые я использовал, чтобы осветлить ¼ тона больше, чем 3/4 тона, в то время как оставив точки подсветки и тени без изменений.
Обратите внимание на то, что три внутренние контрольные точки вдоль кривой были перемещены, а две конечные контрольные точки (точки света и тени) не были перемещены.
Три точки регулировки уровня не позволяют мне настроить яркость таким образом.
В качестве альтернативы я могу выбрать осветление изображения только в части изображения на ¼ тона, как я сделал здесь, только переместив контрольную точку 1/4 тона вверх при размещении неподвижных контрольных точек среднего тона и 3/4 тона. .
Чтобы узнать больше, посмотрите бесплатные видеоролики «Регулировка яркости и контрастности» и «Коррекция тонов для конкретных областей» из моего курса «Освоение кривых».
2. Пользовательское управление контрастностьюКривые обеспечивают более настраиваемое управление контрастностью, чем уровни.
Уровни обеспечивают усиление контраста только за счет установки светлых и темных точек. Кривые позволяют регулировать контраст, устанавливая и размещая контрольные точки по всему тоновому диапазону.
Пример. Здесь я разместил восемь контрольных точек вдоль основной кривой, каждую из которых я могу настроить независимо от других. Обратите внимание, что я осветлил тон 1/4 больше, чем затемнил тон 3/4.
В результате я могу предпочтительно осветлить небо и передний план, чтобы добиться индивидуальной настройки контрастности. Опять же, этот тип настройки распределения тона просто невозможен с уровнями!
3. Количественный контрольКривые позволяют количественно контролировать все тональные и цветовые значения, включая критические точки светлых участков и теней, с помощью контрольных точек.
Пример: Это пример тонкого и часто очень важного управления, которого можно легко добиться с помощью Кривых. Здесь я поместил точку выборки цвета на изображение в изначально засветленной области критического диффузного блика изображения (обратите внимание на 255 значений на информационной панели) и затемнил эту критическую область блика, переместив контрольную точку блика вниз в Кривых. .
Обратите внимание, как контрольная точка выделения (сплошная) была перемещена прямо вниз из своего начального начального положения и конечных 242 значений на информационной панели, не затрагивая многие другие тональные значения в изображении.
Уровни не обеспечивают тонкой, критической целенаправленной корректировки такого типа.
Узнайте больше: посмотрите бесплатное видео Настройка светов и теней.
4. Точная цветокоррекцияКривые — бесспорный лидер в применении цветокоррекции к изображению! Используя точки Color Sampler и Curve Control, я могу добиться именно тех результатов, которые хочу.
В этом примере я разместил точки выборки цвета в трех критических нейтральных областях этого изображения и создал соответствующие контрольные точки кривой на отдельных кривых цветового канала.
Путем настройки контрольных точек на отдельных цветовых кривых я нейтрализовал критические серые области и скорректировал цвет на основе значений этих критических нейтральных областей.
Кривые позволяют мне управлять определенными ключевыми областями изображения, которых нет в Уровнях, для достижения точной числовой настройки цвета для конкретной области, которую я хочу.
Обратите внимание на улучшенные нейтральные и более насыщенные цвета на изображении выше с цветокоррекцией.
Настройки синего канала контрольных точек среднего тона №2 и контрольных точек кривой 3/4 тона №3, соответствующих точкам выборки нейтрального цвета №2 и №3 Глава «Коррекция с кривыми» раздела «Освоение кривых».
Чтобы получить пошаговые инструкции по выполнению различных проектов цветокоррекции на основе кривых, посмотрите мой курс Photoshop Color Correction: Advanced.
5. Творческий контрольС помощью Кривых вы можете применять драматические творческие изменения в распределении тонов/цветов, совершенно недоступные в Уровнях.
В этом примере я соляризую изображение и контролирую точный внешний вид соляризации, настраивая несколько контрольных точек вдоль главной кривой. Здесь я также добавляю немного Постеризации области 3/4 тона, создавая комбинацию частичной постеризованной соляризации.