Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
- Метод №1 – Кадрирование
- Метод №2 – Через «Размер холста»
- Метод №3 – Через “Размер изображения”
- Метод №4 – Через окно сохранения
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
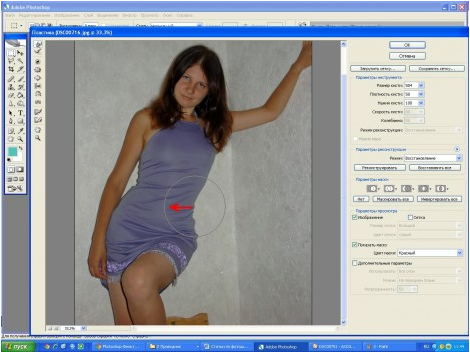
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
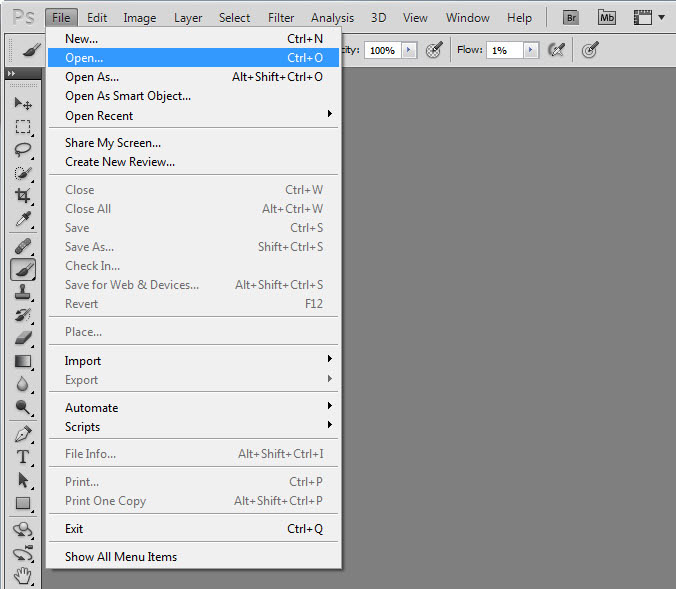
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
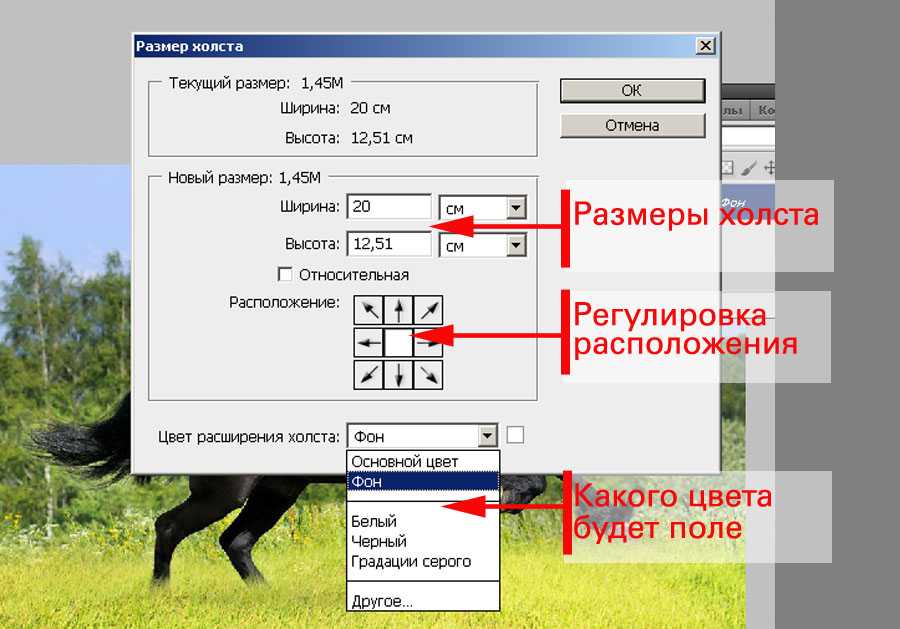
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
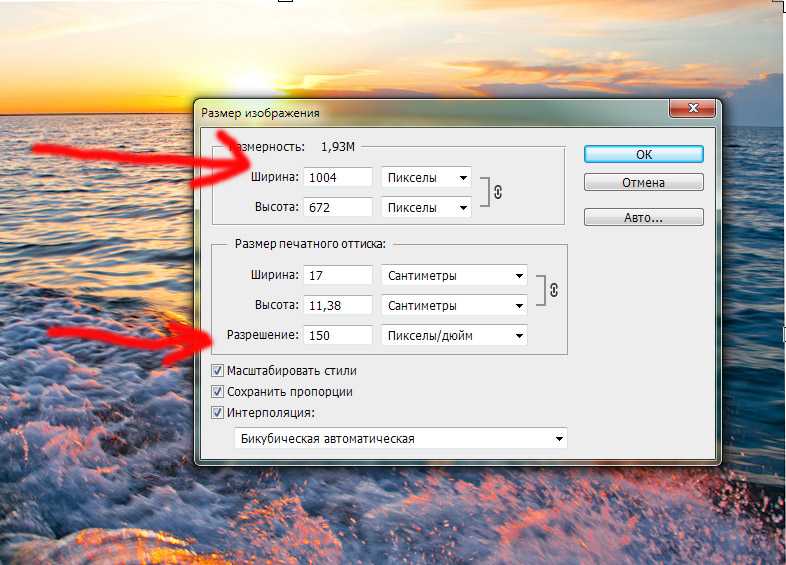
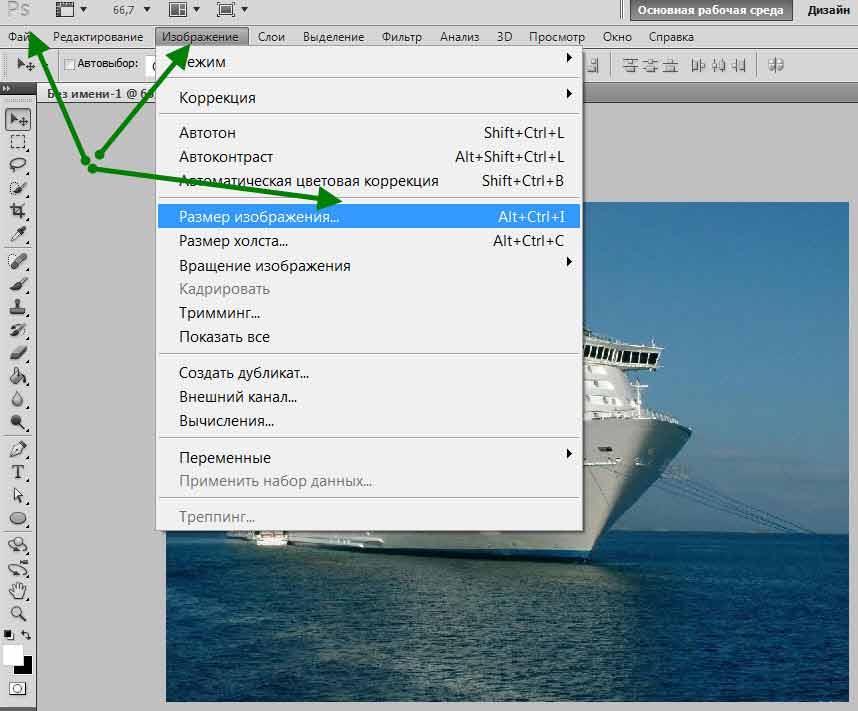
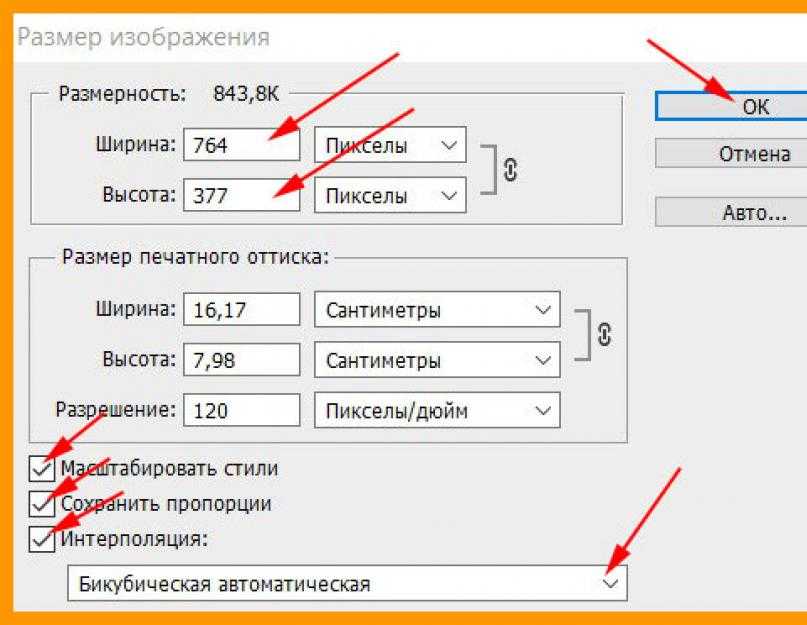
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
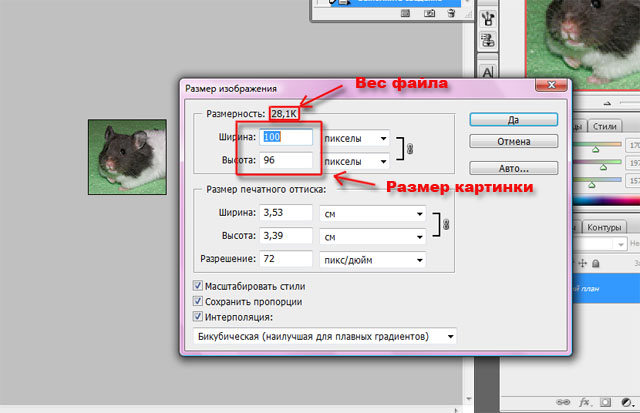
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
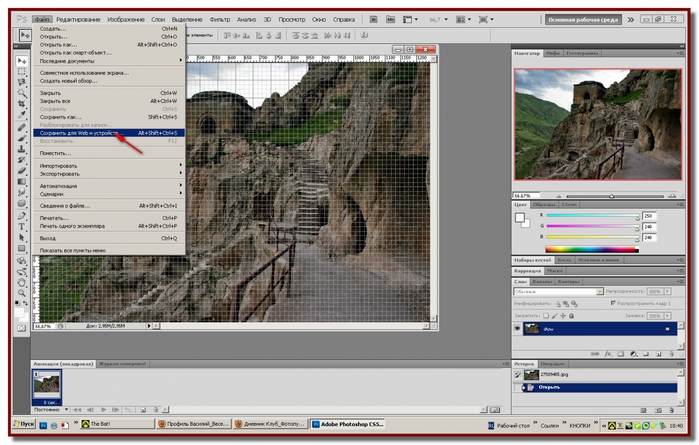
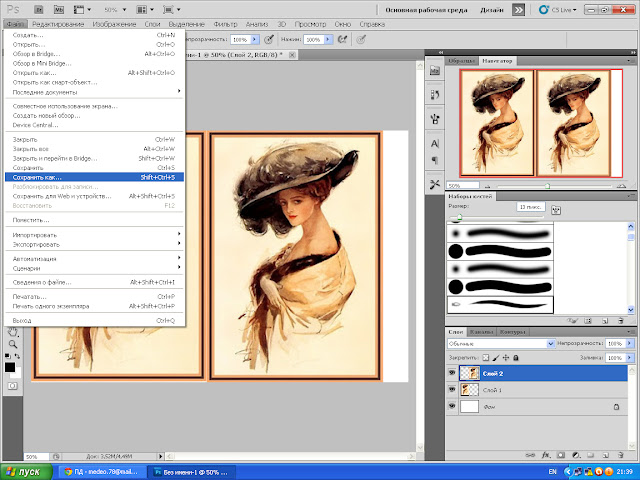
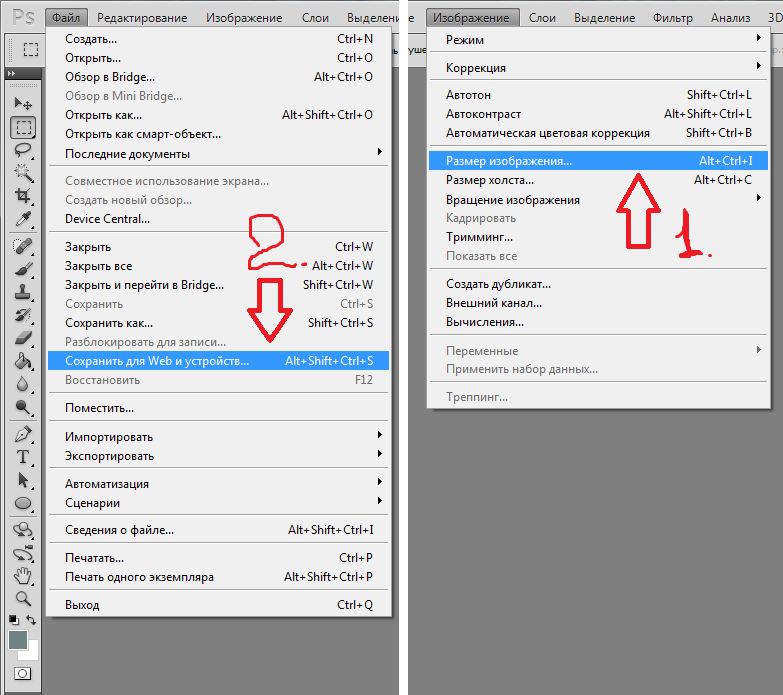
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
Как уменьшить или увеличить изображение в Фотошопе
Картинки и фотографии — это одни из самых популярных способов передачи информации. Мы регулярно выкладываем свои фото в социальные сети, картинками наполняются сайты и новостные ленты. Специальные изображения используются веб-дизайнерами для создания максимально красивых и привлекательных сайтов. Во всех случаях используются изображения разных форматов и размеров. К счастью, можно изменить размер любой фотографии. Программный продукт Adobe Photoshop предоставляет пользователю практические безграничные возможности для работы с картинками. В этой статье разберёмся, как уменьшить или увеличить изображение в Photoshop. Давайте же начнём. Поехали!
Давайте же начнём. Поехали!
Инструмент «Размер изображения»
В Photoshop реализован специальный метод, который позволяет сохранить резкость и детализацию фото при его увеличении. Этот метод имеется в версиях не старше, чем Photoshop CC.
Для увеличения или уменьшения картинки запустите программу и перейдите в меню «Изображение». В выплывающем списке выберите пункт «Размер изображения». В открывшемся окне и будут производиться все необходимые настройки. Попасть в него можно воспользовавшись комбинацией клавиш Alt+Ctrl+I.
В окне «Размер изображения» обратите внимание на два пункта: «Ширина» и «Высота». Вы можете изменять их значения, чтобы добиться необходимых параметров. Если вы хотите, чтобы фотография уменьшалась или увеличивалась пропорционально, щёлкните по специальной иконке в виде звеньев слева. Если они сцеплены, то при изменении значения высоты, ширина также будет изменяться пропорционально. Если звенья расцеплены, то каждый параметр изменяется отдельно.
Справа можно выбрать единицы измерения. По умолчанию там установлено «Пиксель», так как именно эта единица измерения обычно считается наиболее удобной. Ниже вы можете установить разрешение, которое измеряется в пикселях на дюйм.
Если в процессе редактирования фотографии вы хотите обеспечить пропорциональную корректировку всех пикселей, обязательно выберите пункт «Ресамплинг». В случае необходимости выберите метод интерполяции в меню «Ресамплинг». Чтобы выбрать параметры ресамплинга, кликните по небольшому треугольнику, после этого развернётся список, в котором можно выбрать один из нескольких режимов:
- Автоматически (Photoshop самостоятельно подберёт наиболее подходящий метод).
- Сохранить детали (выбрав этот метод, становится доступной возможность уменьшения шума).
- Бикубическая с увеличением (использует интерполяцию для получения более гладкой картинки).
- Бикубическая с уменьшением (уменьшает изображения, повышая при этом резкость).
- Более плавные градиенты (анализирует цветы соседних пикселей, позволяет добиться плавных цветовых переходов).

- По соседним пикселям (такой метод применяется для сохранения чётких краёв).
- Билинейная (этот способ основан на добавлении новых пикселей к уже имеющимся, рассчитывая средний цвет).
Если сохранение общего числа пикселей вас не волнует, то можно обойтись без этого режима.
Кроме этого, можно выбрать нужный параметр в разделе «Подогнать под». По умолчанию установлено «Исходный размер». Изменять этот пункт необязательно.
Задав все необходимые настройки, щёлкните кнопку «ОК», чтобы изменения вступили в силу. После этого остаётся только сохранить картинку и наслаждаться полученным результатом.
Инструмент «Трансформация»
Изменения размеров с помощью инструмента «Размер изображения» далеко не единственный способ внести необходимые корректировки в исходное фото.
Некоторые почему-то забывают о трансформации. Это действительно отличный вариант, который пригодится многим из тех, кто только начинает осваивать все возможности Photoshop.
Подобный способ выгоднее всего использовать в таких ситуациях:
- нужно увеличить или уменьшить размеры всего исходного изображения;
- требуется поменять габариты вставленной картинки.
Начнём с увеличения и уменьшения всего изображения. Здесь нужно:
- Открыть картинку или фото.
- Через команду «Редактирование» выбрать вариант «Свободное трансформирование», либо же нажать сочетание кнопок Ctrl и T.
- Если эта команда не активная, и подсвечивается серым, тогда на фоновом слое стоит блокировка.
- Для снятия блокировки фонового слоя нужно дважды по нему кликнуть, и в окне «Новый слой» нажать на ОК.
- После открытия инструмента трансформирования вокруг изображения появится рамка. По её углам находятся специальные маркеры.
- Нужно потянуть за эти маркеры. Тем самым картинка будет увеличиваться или уменьшаться.
Задав необходимые габариты редактируемому изображению, в верхней части панели параметров нажмите на изображение галочки. В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
В некоторых версиях Photoshop имеется ошибка, из-за которой эта галочка остаётся невидимой. Тут можно просто нажать на Enter. Кнопкой Esc можно отменить действия.
При увеличении картинка часть изображения становится скрытым, поскольку выходит за рамки своего начального размера. Иногда это даже хорошо для редактирования. Но можно исправить ситуацию, открыв меню «Изображение» и нажав на кнопку «Показать всё».
Если же картинка будет уменьшаться, тогда появляется шахматный фон. Но переживать не стоит. Фактически это пустота, которая при сохранении картинки автоматически пропадает. Хотя лучше всё же отрезать лишнее, воспользовавшись инструментом «Тримминг» в разделе «Изображение».
СОВЕТ. Если не хотите терять пропорцию редактируемого изображения, тогда при перетягивании маркера зажмите кнопку Shift на клавиатуре.
Теперь к вопросу об изменениях размеров вставленной картинки в фоторедактор.
Тут ничего сложного. Нужно выделить вставленное изображение, и воспользоваться командой для трансформации. Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Как и в предыдущем случае, нужно кликнуть на маркер и потянуть за него в требуемую сторону.
Инструмент «Размер холста»
Этот способ вряд ли можно назвать самым популярным. Но некоторым пользователям он также пригодится. Потому взять его на вооружение стоит.
Нюанс представленного метода заключается в том, что будет меняться размер разрешения редактируемой фотографии. При этом сама картинка, то есть исходное изображение, меняться не будет. Программа просто вырежет часть лишнего, если вы проводите процедуру уменьшения. Либо добавит фоновый цвет. Это уже станет актуальным в том случае, если картинка увеличивается.
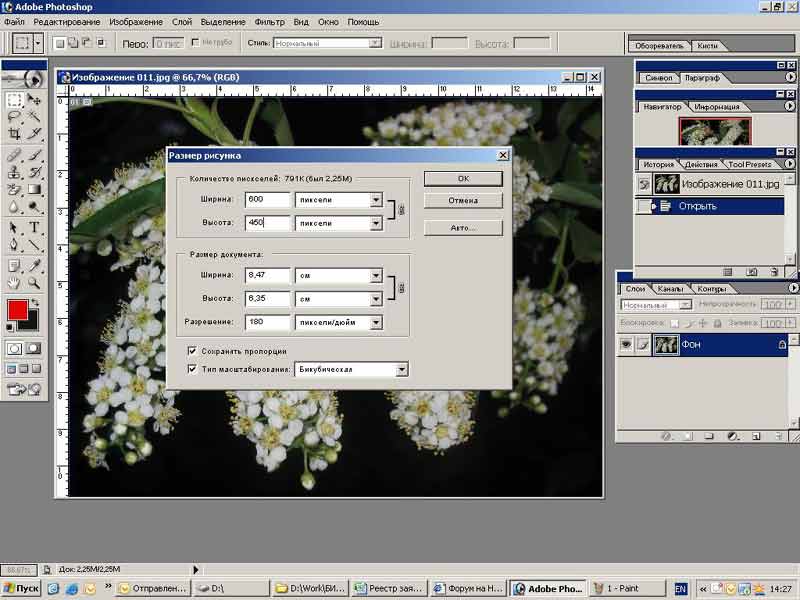
Предположим, что у исходной картинки разрешение составляет 800х800 пикселей. Нужно кликнуть на меню «Изображение» и выбрать инструмент «Размер холста». Здесь задаётся соответствующий необходимый размер. К примеру, 600х600 пикселей.
Как результат трансформации картинки, 200 лишних пикселей будут удалены. Обрезание будет происходить по высоте и длине картинки.
Причём в меню настроек можно выбрать, откуда именно будет отрезаться лишнее, если вариант по умолчанию вас не устроит. А потому обрезать получится только конкретную сторону, либо равномерно со всех граней.
Кадрирование
Чтобы выполнить кадрирование редактируемой фотографии или картинки, нужно воспользоваться инструментом под названием «Рамка». Важно отметить, что он во многом напоминает принцип работы другого уже ранее рассмотренного инструмента. А именно «Размер холста».
За помощью рамки размер самого изображения меняться не будет. Оно обрезается при уменьшении, либо получают дополнительные пустоты при увеличении.
Уменьшение размера без потери качества
Крайне неприятно, когда вместе с размером картинки меняется её качество. Причём изменение происходит в худшую сторону.
Поменять размер, не затронув при этом качество, можно. Из 4 рассмотренных способов на такое способны лишь 2 инструмента. Это «Кадрирование» и «Размер холста».
При использовании таких инструментов картинка фактически меняется, но масштаб содержимого остаётся неизменным. Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Но тогда придётся принести в жертву часть редактируемого изображения, избавившись от его части.
Теперь вы знаете, как легко и быстро увеличить или уменьшить картинку в Photoshop. Пишите в комментариях, была ли эта статья полезна для вас, и задавайте интересующие вопросы по рассмотренной теме.
Даунсайзинг – уменьшение размеров снимков без потери качества
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 2.3к. Обновлено
Для поддержания возможно лучшего качества при уменьшении изображений, в Photoshop используются ряд правил, кроме того, существуют несколько разных способов для выполнения этой операции (два основных из них мы здесь опишем).
К счастью, поддержание качества изображений при их уменьшении намного проще, чем при увеличении. Фактически, будучи уменьшенными, снимки частенько выглядят много лучше – и резче – особенно если Вы будете следовать руководящим принципам, о которых рассказывается в этом материале.
Содержание
Уменьшение размеров снимков, имеющих разрешение 300 точек на дюйм
Многие камеры выдают снимки с разрешением 300 точек на дюйм и с относительно небольшими физическими размерами. Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Изображение уменьшится в этот размер, а разрешение останется прежним 300 точек на дюйм.
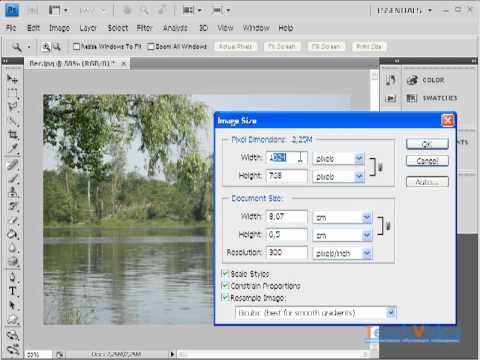
Верхний рисунок — окно «Изменение размеров» с исходными параметрами, нижний рисунок — изображение уменьшено.
ВАЖНО: Когда вы используете этот метод уменьшения, вероятно, изображение несколько размоется, так что после масштабирования следует применять фильтр «Контурная резкость» (Unsharp Mask), чтобы возвратить резкость, потерянную при изменении размеров.
В этом материале подробно рассказано, какие настройки фильтра следует использовать для повышения резкости
Уменьшение снимка без уменьшения самого документа:
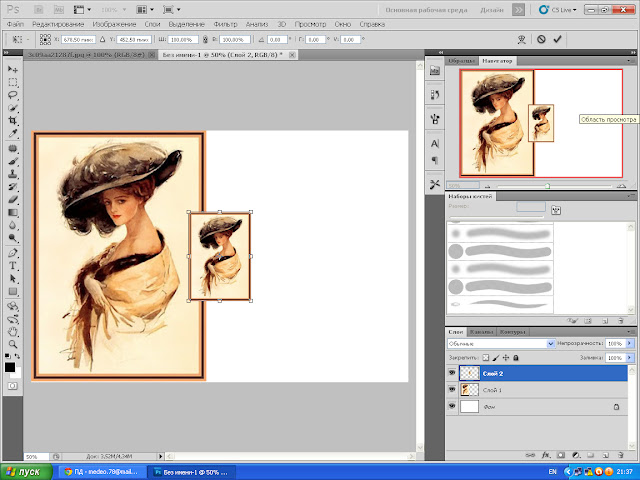
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе. Команда «Изменение размера в данном случае неприменима, т.к. она воздействует на весь документ, нам же нужен один только слой. Для этого сначала нажмите на нужный слой в панели слоёв , затем нажмите комбинацию горячих клавиш Ctrl+T для активации команды «Свободное трансформирование» (Free Transform). Сразу после этого вокруг видимых пикселей слоя появится габаритная рамка,похожая на рамку инструмента обрезки.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально.
Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.
Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этогоPhotoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как изменить размер накладываемого изображения в фотошопе
Главная » Разное » Как изменить размер накладываемого изображения в фотошопе
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
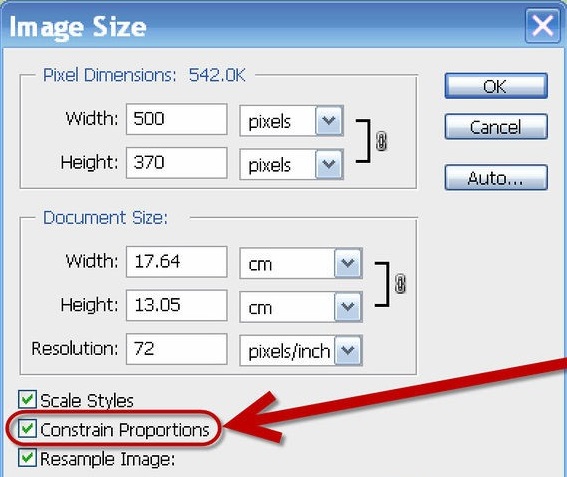
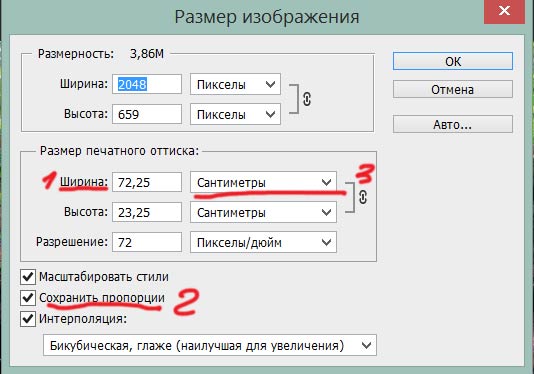
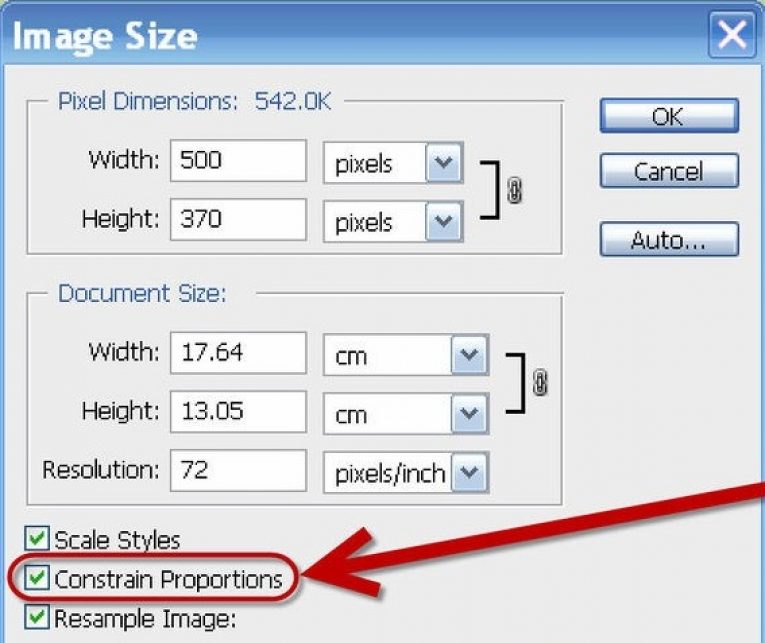
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т. д.
д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
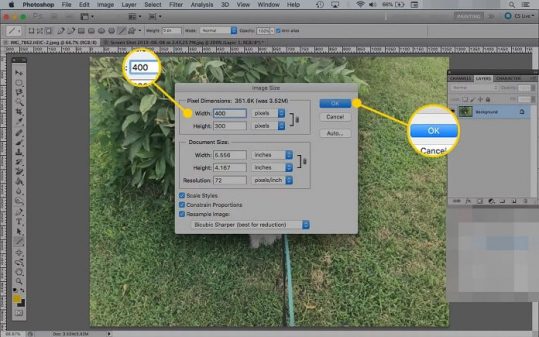
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample.
Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.
Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. Фактически, это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими.Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Появится диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице.Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения.Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения.Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» вверху экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной версией:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо четкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12
Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Отсюда вы увидите ряд параметров, полей и раскрывающихся меню, дающих вам контроль над размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Маленький значок звена цепи в левой части области рамки — это переключатель звена.Это состояние «выключено», что означает, что вы можете редактировать размеры независимо. Вы хотите, чтобы он выглядел как изображение выше, с линиями, соединяющими его с шириной и высотой, чтобы гарантировать, что они остаются синхронизированными.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecord
Поскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Обратите внимание на настройки здесь, чтобы проиллюстрировать различное разрешение при одинаковых размерах. Это соотношение влияет на качество изображения, даже если изображение остается того же физического размера.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2. 0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2.0
3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.
Полное руководство по изменению размера изображения / слоя в Photoshop
Последнее обновление 15 ноября 2021 г. by Питер Вуд
by Питер Вуд
Нам нужно изменить размер изображения в Photoshop в соответствии с требованиями социальных сетей или других макетов. Adobe Photoshop — профессионал редактор фото для изменения размера фотографий со слоями. Что касается случая, новички не могут понять, как правильно изменить размер изображения в Photoshop. Сначала вам нужно узнать больше о слое изображения, холсте и размере изображения. Кажется, слишком легко изменить размер изображения или холста в Photoshop. Но когда дело доходит до изменения размера слоя, многие пользователи Photoshop незнакомы. Изменить размер изображения в Photoshop или изменить размер слоя в Photoshop очень просто.
Photoshop может помочь вам уменьшить или увеличить изображение пропорционально или без потери качества. И процесс не такой сложный, как вы думали. В статье представлены несколько способов изменить размер изображения в Photoshop, даже если вы хотите сохранить исходное качество. Более того, он также учит, как легко изменять размер слоев, чтобы они соответствовали холсту или фону. Просто прочтите, чтобы получить подробную информацию из статьи.
Просто прочтите, чтобы получить подробную информацию из статьи.
- Часть 1: Как изменить размер изображения в Photoshop
- Часть 2: Как изменить размер изображения в Photoshop без искажений
- Часть 3: Как изменить размер изображения в Photoshop без потери качества
- Часть 4: Как изменить размер слоя в Photoshop
- Часть 5: Как изменить размер слоя по размеру холста
- Часть 6: Как изменить размер фонового слоя
- Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Часть 1: Как изменить размер изображения в Photoshop
Что касается изменения размера изображения в Photoshop, Размер изображения функция должна быть первым выбором, который вам нужно рассмотреть. Это поможет вам настроить размер изображения в Photoshop без потери качества. Просто ознакомьтесь с подробной информацией о процессе из статьи.
Шаг 1: Открыть изображение в Photoshop, расположенное в Фото товара меню в ленте. После этого вы можете выбрать Размер изображения возможность открыть окно настроек.
После этого вы можете выбрать Размер изображения возможность открыть окно настроек.
Шаг 2: Вы можете настроить значение Ширина и Высота. Вы также можете изменить его на процент из раскрывающегося списка.
Шаг 3: Photoshop также позволяет пользователям изменять размер изображения в Размер документа. Эта панель предоставляет больше вариантов единиц измерения, таких как дюймы, сантиметры и т. Д. Когда вы готовитесь к печати изображения, вы можете изменить его размер на этой панели, чтобы он соответствовал размеру бумаги.
Шаг 4: Если вы хотите настроить значение ширины и высоты отдельно, вы можете снять флажок Ограничить пропорции.
Шаг 5: После настройки вы можете нажать на Ok кнопку, чтобы подтвердить изменения. Затем Photoshop изменит размер изображений в соответствии с введенными значениями.
Если вы новичок, вам лучше создать копию, прежде чем изменять размер изображения в Photoshop. Вы можете открыть Фото товара и выберите Дублировать вариант. Тогда изменения не повлияют на исходное изображение. И вы можете удалить копию, если результат вас не удовлетворит.
Вы можете открыть Фото товара и выберите Дублировать вариант. Тогда изменения не повлияют на исходное изображение. И вы можете удалить копию, если результат вас не удовлетворит.
Часть 2: Как изменить размер изображения в Photoshop без искажений
В большинстве случаев нам нужно изменить размер изображения в Photoshop без искажений. В Размер изображения функция также может пропорционально изменять размер изображения. Если вы отметите опцию Ограничить пропорции в Размер изображения окно, Photoshop будет изменить размер изображения в соотношении. Но в этой части я представлю другой способ добиться того же эффекта без искажений.
Шаг 1: Открыть изображение в Photoshop. Перейдите на панель слоев и дважды щелкните изображение, чтобы разблокировать его.
Шаг 2: Находится на Редактировать меню на ленте и выберите Свободная трансформация. Вы также можете использовать горячую клавишу Ctrl + T, в Windows или Ctrl + T в Mac OS, чтобы активировать Свободная трансформация инструмент.
Вы также можете использовать горячую клавишу Ctrl + T, в Windows или Ctrl + T в Mac OS, чтобы активировать Свободная трансформация инструмент.
Шаг 3: Вы можете изменить размер изображения Photoshop в активном слое. Но если вы хотите пропорционально изменить его размер, вам нужно удерживать Shift и одновременно перетащите квадраты по углам.
Шаг 4: Значение ширины и высоты отобразится в маленьком квадрате рядом с квадратом. Получив подходящий размер, нажмите Enter, чтобы подтвердить изменения.
Свободная трансформация это инструмент в Photoshop. Он не только пропорционально изменяет размер изображения, но также может помочь вам повернуть изображение.
Часть 3: Как изменить размер изображения в Photoshop без потери качества
Что делать, когда изображение стало размыто после изменения размера? Это обычная проблема, когда мы печатаем фото. Как профессиональная программа для редактирования фотографий Photoshop может помочь вам изменить размер изображения без снижения качества. Вот шаги, чтобы изменить размер изображения в Photoshop без потери качества.
Вот шаги, чтобы изменить размер изображения в Photoshop без потери качества.
Шаг 1: Открыть изображение в Photoshop и активировать окно Размер изображения. Подробности вы можете узнать в первой части этой статьи.
Шаг 2: При печати изображения разрешение обычно должно составлять от 180 до 240 пикселей на дюйм. Если вы введете значение в разрешение, изображение будет увеличено и станет размытым.
Шаг 3: Так что снимите флажок Изменить размер изображения а затем сбросить разрешение. Это не изменит размер изображения.
Шаг 4: После этого установите флажки Изменить размер изображения и Ограничить пропорции. Измените размер изображения Ширина or Высота значения.
Шаг 5: Выбрать Бикубический сглаживающий в раскрывающемся списке Изменить размер изображения если увеличить изображение. Если вы уменьшаете изображение, вам нужно выбрать Бикубическая резкость.
Если вы уменьшаете изображение, вам нужно выбрать Бикубическая резкость.
Шаг 6: Наконец, нажмите OK чтобы завершить процесс изменения размера изображения в Photoshop.
Бикубический сглаживающий это своего рода алгоритм. Photoshop будет использовать этот алгоритм для сохранения качества изображения при изменении размера файла. Принцип этого алгоритма довольно сложен, поэтому здесь не стоит его вводить. Но вы можете изучить возможности других вариантов в раскрывающемся списке Изменить размер изображения.
Часть 4: Как изменить размер слоя в Photoshop
Прежде чем изменять размер слоя в Photoshop, вы должны понять, что это за слой. Обычно в файле Photoshop есть холст и несколько слоев с текстами и изображениями. Должен быть слой, размер которого можно изменить с помощью Photoshop. Итак, начнем с создания слоя.
Шаг 1: Находится на Файл и выберите Создать для создания файла PSD. Во всплывающем окне введите размер холста и другие настройки. Холст обычно работает как фон. И вы можете создать несколько слоев на холсте.
Во всплывающем окне введите размер холста и другие настройки. Холст обычно работает как фон. И вы можете создать несколько слоев на холсте.
Шаг 2: После рисования чего-либо или открытия изображения на активном слое вы можете изменить размер слоя, Шкала, Открой Редактировать меню и выберите пункт Шкала в Преобразование опцию.
Шаг 3: Вы обнаружите, что панель инструментов активирована под верхней панелью меню. Ценности W и H означают процентные размеры слоя. Вы можете ввести новое значение в W or H чтобы изменить размер слоя.
Шаг 4: Значок в виде цепочки указывает на ограниченные пропорции. Если вы хотите изменить ширину и высоту отдельно, вам нужно щелкнуть значок, чтобы разблокировать его. После сброса можно нажать кнопку Enter ключ для завершения процесса изменения размера слоя в Photoshop.
Часть 5: Как изменить размер слоя по размеру холста
В некоторых случаях размер слоя не совпадает с размером холста в Photoshop. А в Photoshop нет удобной кнопки По размеру холста как фейерверк. Но это не значит, что вы не можете изменить размер слоя, чтобы он соответствовал холсту в Photoshop. Когда вы обнаружите, что новый слой не подходит для холста в Photoshop, вы можете использовать функцию Свободная трансформация.
Шаг 1: Перейти к Фото товара меню на ленте и выберите Размер холста. Тогда вы сможете понять размер текущего холста.
Шаг 2: Открыть Свободная трансформация из Редактировать меню. Вы можете использовать горячую клавишу Ctrl + T, может активировать Свободная трансформация инструмент тоже.
Шаг 3: Точки привязки появятся на краях слоя. Вы можете перетащить опорные точки, чтобы изменить размер слоя в Photoshop. Значение размеров будет отображаться в режиме реального времени в небольшом поле рядом с активной точкой привязки.
Значение размеров будет отображаться в режиме реального времени в небольшом поле рядом с активной точкой привязки.
Шаг 4: Измените размер слоя в Photoshop до тех пор, пока значения ширины и высоты не станут такими же, как значения холста. Затем нажмите Enter для подтверждения изменений. Наконец, используйте Двигаемся инструмент, чтобы переместить слой по размеру холста.
Часть 6: Как изменить размер фонового слоя
Чтобы расширить фоновый слой или сжать фоновый слой, чтобы он соответствовал другим слоям, вы можете изменить размер фонового слоя изображения в Photoshop. Хотя процессы разные, обе операции просты.
1. Как уменьшить фоновый слой, чтобы он соответствовал другим слоям
Шаг 1: Выберите фоновый слой для изменения размера на панели «Слой».
Шаг 2: Расположен в Фото товара меню и выберите пункт Отделка.
Шаг 3: В урожай в окне выберите вариант Цвет верхнего левого пикселя. Убедитесь, что вы установили четыре флажка в урожай раздел. А затем нажмите на OK.
Убедитесь, что вы установили четыре флажка в урожай раздел. А затем нажмите на OK.
Шаг 4: Если фоновый слой больше других слоев, вы можете повторить шаг 2 и выбрать Цвет нижнего правого пикселя вариант на шаге 3.
Шаг 5: Затем Photoshop сожмет фоновый слой Photoshop, чтобы он соответствовал другим видимым слоям.
2. Как расширить фоновый слой
Шаг 1: Открой Размер холста вариант в Фото товара меню, когда фоновый слой является активным.
Шаг 2: Вы можете изменить размер фонового слоя в Размер холста окно.
Шаг 3: Если вы хотите изменить ширину или высоту независимо, вы должны снять флажок «Относительный». Photoshop предоставляет несколько единиц в раскрывающемся списке, включая сантиметр, пиксель, процент и другие. Наконец, выберите цвет для заливки расширенного фона.
Шаг 4: Нажмите на Ok чтобы закончить процесс получить фоновый слой в фотошопе.
Часть 7: Лучший альтернативный метод пакетного изменения размера изображений
Если вам нужно изменить размер изображения в Photoshop или слоя в Photoshop, вы можете воспользоваться несколькими методами из статьи. Но как с легкостью изменять размер изображений в пакетном режиме, WidsMob ImageConvert должно быть решением, которое вам нужно рассмотреть.
1. Конвертируйте фотографии в формате RAW а также другие файлы изображений в нужные форматы фотографий в пакетном режиме.
2. Изменяйте размер, поворачивайте видео под разными углами в пакетном режиме, добавляйте границы или рамки в разных цветовых режимах.
3. Не только добавлять подписи и изображения в качестве водяных знаков, но также позволяет настраивать шрифт, стиль, цвет, непрозрачность, размер, угол, положение и многое другое в пакетном режиме.
4. При применении Photo Effects or добавление водяного знака, вы можете предварительно просмотреть результат из интерфейса для всех файлов изображений.
Win СкачатьMac Скачать
Шаг 1: Вы можете добавить фотографии в WidsMob ImageConverter и щелкнуть Откройте кнопку, чтобы импортировать папку со всеми изображениями или перетащить файлы в программу. Он с легкостью изменит размер фотографий в программе.
Шаг 2: Выберите Изменение размера режим для выбора По ширине, По высоте, Процент и Это Бесплатно из режима. После этого вы можете войти в Pixel, чтобы получить желаемое решение в соответствии с требованиями.
Шаг 3: В качестве альтернативного метода изменения размера изображения в Photoshop вы также можете изменить размер изображения в пикселях / дюймах. Более того, программа может Увеличивать уменьшенные изображения перед нажатием Начать конвертировать кнопку.
Win СкачатьMac Скачать
Заключение
Из введения вы можете обнаружить, что Photoshop — это мощная программа для редактирования фотографий. Изменение размера изображения в Photoshop выглядит просто. Однако это становится сложным, когда мы делаем это на самом деле. Photoshop может удовлетворить большинство требований, связанных с изменением размера изображения. Есть как минимум два способа изменить размер изображения в Photoshop: размер изображения и инструмент «Свободное преобразование». А функция размера изображения еще более мощная, потому что она может помочь вам изменить размер изображения без потери качества.
Слой — это концепция Photoshop. Он будет записывать все действия и изменения, которые вы сделали в Photoshop. Изменение размера слоя в Photoshop может показаться простым, но на самом деле это сложно. Когда мы редактируем изображения в Photoshop, мы обычно сталкиваемся с различными проблемами. И изменение размера слоя в Photoshop в различных условиях — одна из таких задач. Основываясь на введении выше, вы можете понять некоторые основные способы изменения размера слоя в Photoshop, например, как изменить размер слоя, чтобы он соответствовал холсту, или как изменить размер фонового слоя. Photoshop — это большой пакет инструментов. В этой статье представлены основные сведения об изменении размера слоя в Photoshop. И пользователи могли исследовать потенциал, сочетая и комбинируя эти инструменты.
Когда мы редактируем изображения в Photoshop, мы обычно сталкиваемся с различными проблемами. И изменение размера слоя в Photoshop в различных условиях — одна из таких задач. Основываясь на введении выше, вы можете понять некоторые основные способы изменения размера слоя в Photoshop, например, как изменить размер слоя, чтобы он соответствовал холсту, или как изменить размер фонового слоя. Photoshop — это большой пакет инструментов. В этой статье представлены основные сведения об изменении размера слоя в Photoshop. И пользователи могли исследовать потенциал, сочетая и комбинируя эти инструменты.
Win СкачатьMac Скачать
Вы можете быть заинтересованы
- Как перевернуть изображение в Photoshop без потери качества
- Изменение размера изображения / слоя в Photoshop — полное руководство, которое вы должны знать
- 5 способов превратить картинку в другую картинку с помощью Photoshop и альтернативы
Как уменьшить размер файла JPEG в Photoshop CS5
Когда дело доходит до изображений, важно управлять размером файлов, если вы работаете в Интернете. Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет напечатано, вам, вероятно, не придется беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, необходимо учитывать размер файла изображения JPEG, которое вы создаете. Если вы хотите уменьшить размер файла JPEG в Photoshop CS5, вы можете выполнить некоторые базовые приготовления, но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл.
- Выберите «Сохранить для Интернета и устройств».

- Выберите тип файла.
- Отрегулируйте качество.
- Щелкните Сохранить.
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация о том, как уменьшить фактические размеры изображения, а также дополнительную информацию об использовании функции «Сохранить для Интернета и устройств».
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG — это решение для вашей ситуации, вы должны учитывать несколько факторов. Есть два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд. Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните Изображение в верхней части окна, затем щелкните Размер изображения.
Шаг 2: Убедитесь, что флажок слева от «Сохранять пропорции» установлен в нижней части окна.
Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другое измерение, тем самым сохраняя масштаб изображения. Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку ОК.
Шаг 3: Щелкните Файл в верхней части окна, затем щелкните Сохранить как.

Шаг 4. Введите имя файла в поле «Имя файла», затем щелкните раскрывающееся меню справа от «Форматировать» и выберите параметр «JPEG». По завершении нажмите Сохранить.
Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку ОК, когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию «Сохранить для Интернета и устройств» в меню «Файл» после того, как укажете размеры и разрешение изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG. Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от «Качество», затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла. Нажмите кнопку «Сохранить», чтобы сохранить изображение с выбранными вами настройками.
Нажмите кнопку «Сохранить», чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду «Сохранить» в меню «Файл», чтобы сохранить исходный файл, поскольку только что созданный файл JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop вы не сможете найти параметр «Сохранить для Интернета и устройств». Однако вы по-прежнему можете использовать сочетание клавиш Ctrl + Alt + Shift + S, чтобы открыть параметр «Сохранить для Интернета». Или вы можете найти его в File> Export.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Размер и разрешение изображения Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Щелкните любую из этих тем, чтобы узнать больше о различных аспектах размера и разрешения изображения:
- Разрешение напечатанного изображения
- Размер файла
- Спецификации разрешения для печати изображений
- Разрешение монитора
- Разрешение принтера
- Передискретизация
Размеры — это общее количество пикселей по ширине и высоте изображения.
Разрешение – это количество пикселей изображения, присваиваемое каждому дюйму при печати изображения, измеряемое в пикселях на дюйм (ppi). Таким образом, чем больше пикселей приходится на изображение на дюйм, тем больше будет его разрешение. Кроме того, изображение с высоким разрешением обеспечит лучшее качество печати.
При изменении размеров или разрешения помните, что данные изображения остаются постоянными, пока вы не передискретизируете их. Если вы измените разрешение, ширина и высота изменятся соответственно, чтобы сохранить тот же объем данных изображения.
Обратите внимание на взаимосвязь между размером изображения и разрешением в диалоговом окне «Размер изображения».
Чтобы перейти к диалоговому окну «Размер изображения», выполните следующие действия:
Выберите Изображение > Размер изображения.
Перейдите к диалоговому окну «Размер изображения»Флажок Resample установлен по умолчанию.
Диалоговое окно «Размер изображения» в Photoshop Используйте его, чтобы настроить размеры вашего изображения.
Используйте его, чтобы настроить размеры вашего изображения.В диалоговом окне «Размер изображения» отображается множество параметров интерполяции, которые можно использовать, чтобы изображения выглядели четкими и четкими даже после их увеличения.
Слева от вас находится окно предварительного просмотра, в котором отображается предварительный просмотр того, как изображение будет выглядеть в зависимости от выбранных настроек. Справа от вас находятся сами настройки.
Чтобы узнать больше о флажке Resample, перейдите к его подробному описанию. Вы также можете просмотреть следующую таблицу:
Не проверяйте параметр Resample | Проверьте параметр Resample |
Если вы снимете флажок с параметра Resample, вы сможете изменить размер или разрешение изображения, перераспределив существующие пиксели | Параметр Resample отмечен по умолчанию, что означает, что вы можете регулировать размеры изображения, добавляя или удаляя пиксели из ширины и высоты |
Вы можете настроить ширину и высоту изображения двумя способами: либо в пикселях для изображений, которые будут использоваться в Интернете, либо в дюймах (или сантиметрах) для изображений, которые будут напечатаны.
Щелкните значок ссылки, чтобы выделить ее и сохранить пропорции, что поможет вам автоматически регулировать высоту при изменении ширины. Если вы не нажмете на ссылку, чтобы сохранить пропорции, вы получите высокое, тонкое или низкое, широкое изображение, которое выглядит растянутым при изменении одного измерения.
Узнайте больше о различных методах интерполяции, обратившись к Ресэмплингу.
Отрегулируйте ширину и высоту изображения двумя способами. Выберите параметр «Автоматически», который поможет вам с интерполяцией по умолчанию. Для более точного управления вы также можете выбрать другие параметры. Каждый из этих вариантов предназначен для определенных рабочих процессов увеличения или уменьшения изображения.
Чтобы быстро отобразить текущий размер изображения, используйте информационное поле в нижней части окна документа.
Затем вы можете навести указатель мыши на поле с информацией о файле и удерживать левую кнопку мыши.
Разрешение монитора измеряется в пикселях. Если разрешение монитора и размеры изображения в пикселях совпадают, изображение будет заполнять экран при просмотре в масштабе 100%.
Факторы, определяющие размер изображения на экране
- Размер вашего изображения в пикселях
- Настройки размера и разрешения вашего монитора
В Photoshop можно изменить масштаб изображения на экране, чтобы можно было легко работать с изображениями любых размеров в пикселях.
При подготовке изображений для просмотра на экране следует учитывать наименьшее разрешение монитора, на котором ваша фотография может быть просмотрена.
Размер файла изображения — это цифровой размер файла изображения, измеряемый в килобайтах (К), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размеру изображения в пикселях. Изображения с большим количеством пикселей могут давать больше деталей при заданном размере печати, но для их хранения требуется больше места на диске, а их редактирование и печать могут быть медленнее. Таким образом, разрешение изображения становится компромиссом между качеством изображения (с сохранением всех необходимых данных) и размером файла.
Размер файла пропорционален размеру изображения в пикселях. Изображения с большим количеством пикселей могут давать больше деталей при заданном размере печати, но для их хранения требуется больше места на диске, а их редактирование и печать могут быть медленнее. Таким образом, разрешение изображения становится компромиссом между качеством изображения (с сохранением всех необходимых данных) и размером файла.
Другим фактором, влияющим на размер файла, является формат файла. Из-за различных методов сжатия, используемых форматами файлов GIF, JPEG, PNG и TIFF, размеры файлов могут значительно различаться для одних и тех же размеров в пикселях. Точно так же битовая глубина цвета и количество слоев и каналов в изображении влияют на размер файла.
Photoshop поддерживает максимальный размер изображения 300 000 на 300 000 пикселей. Это ограничение накладывает ограничения на размер печати и разрешение, доступные для изображения.
Разрешение принтера измеряется в точках на дюйм (dpi). Чем выше разрешение, тем качественнее будет результат печати. Большинство струйных принтеров имеют разрешение примерно от 720 до 2880 dpi.
Чем выше разрешение, тем качественнее будет результат печати. Большинство струйных принтеров имеют разрешение примерно от 720 до 2880 dpi.
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати качественной фотографии на струйном принтере разрешение изображения не менее 220 ppi должно обеспечивать хорошие результаты.
Частота экрана — это количество точек принтера или полутоновых ячеек на дюйм, используемое для печати изображений в градациях серого или цветоделений. Частота экрана, также известная как линейка экрана или линейный экран , измеряется в строках на дюйм (lpi) или в строках ячеек на дюйм на полутоновом экране. Чем выше разрешение устройства вывода, тем более тонкую линейку экрана вы можете использовать.
Соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения. Чтобы получить полутоновое изображение высочайшего качества, обычно используется разрешение изображения, примерно в 1,5–2 раза превышающее частоту экрана.
Для некоторых изображений и устройств вывода более низкое разрешение может дать хорошие результаты. Чтобы определить частоту экрана вашего принтера, обратитесь к документации по принтеру или обратитесь к поставщику услуг.
Некоторые фотонаборные устройства и лазерные принтеры с разрешением 600 dpi используют растрирование технологии, отличные от полутонового изображения. Если вы печатаете изображение на неполутоновом принтере, обратитесь к поставщику услуг или в документации к вашему принтеру для рекомендуемых разрешений изображения.
Примеры частоты экрана A. 65 линий на дюйм: крупный трафарет, обычно используемый для печати информационных бюллетеней.
и продуктовые купоны B. 85 lpi:
Средний экран, обычно используемый для печати газет C. 133 lpi:
Высококачественный трафарет, обычно используемый для печати четырехцветных журналов D. 177 lpi:
Очень тонкий экран, обычно используемый для годовых отчетов и изображений в искусстве. книги
книги
Разрешение 300 пикселей на дюйм является отраслевым стандартом для высококачественной печати. Это разрешение гарантирует, что ваше изображение будет выглядеть четким и детализированным при печати.
Разрешение 300 пикселей на дюйм идеально подходит для просмотра небольших отпечатков с близкого расстояния, но вы также можете выбрать более низкое разрешение для больших отпечатков, если они предназначены для просмотра издалека. Например, если вы печатаете рекламный щит, который будет установлен на шоссе, вы можете напечатать его с более низким разрешением без ущерба для качества, поскольку высокое разрешение становится менее важным по мере удаления от изображения.
Разрешение по умолчанию в принтерах
Обычно принтеры имеют разрешение печати по умолчанию 300 пикселей на дюйм, и если вы печатаете изображение с более низким разрешением, они настраивают свои параметры изображения для печати вашего изображения с разрешением по умолчанию.
Это означает, что вы не можете распечатать изображение с разрешением меньше, чем разрешение принтера по умолчанию, и если вы не увеличите изображение, ваш принтер это сделает.
Просмотр размера отпечатка на экране
Для просмотра размера отпечатка на экране можно выполнить одно из следующих действий: либо выберите «Просмотр» > «Размер отпечатка». Или выберите инструмент «Рука» или «Масштаб» и нажмите «Размер печати» на панели параметров.
Изображение повторно отображается в приблизительном размере для печати, указанном в области «Размер документа» диалогового окна «Размер изображения». Размер и разрешение вашего монитора влияют на размер изображения на экране.
Передискретизация — это изменение объема данных изображения при изменении размера в пикселях или разрешения изображения.
Понижающая выборка уменьшает количество пикселей — при понижении разрешения информация удаляется из изображения.
Повышение дискретизации увеличивает количество пикселей — при повышении разрешения добавляются новые пиксели.
Вы указываете метод интерполяции, чтобы определить, как пиксели добавляются или удаляются.
A. Пониженная выборка B. Исходная C. Передискретизированная вверх (выбранные пиксели отображаются для каждого набора изображений)
Имейте в виду, что повторная выборка может привести к ухудшению качества изображения. Например, при изменении размера изображения в пикселях изображение теряет некоторые детали и резкость. Применение фильтра «Контурная резкость» к изображению с передискретизацией может помочь перефокусировать детали изображения.
Вы можете избежать повторной выборки, отсканировав или создав изображение с достаточно высоким разрешением. Если вы хотите просмотреть эффекты изменения размера в пикселях на экране или распечатать пробные оттиски с другим разрешением, передискретизируйте дубликат вашего файла.
Photoshop изменяет размер изображения с помощью метода интерполяции, чтобы присвоить значения цвета любым новым пикселям на основе значений цвета существующих пикселей. Вы можете выбрать свой метод в диалоговом окне Размер изображения.
Вы можете выбрать свой метод в диалоговом окне Размер изображения.
- Ближайший сосед Быстрый, но менее точный метод, который воспроизводит пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края, чтобы сохранить резкие края и создать файл меньшего размера. Однако этот метод может привести к неровным эффектам, которые становятся очевидными, когда вы искажаете или масштабируете изображение или выполняете несколько манипуляций с выделенным фрагментом.
- Билинейный Метод, добавляющий пиксели путем усреднения значений цвета окружающих пикселей. Он дает результаты среднего качества.
- Бикубический Более медленный, но более точный метод, основанный на анализе значений окружающих пикселей. Используя более сложные вычисления, бикубический режим производит более плавные тональные градации, чем ближайший сосед или билинейный.
- Bicubic Smoother Хороший метод увеличения изображений, основанный на бикубической интерполяции, но предназначенный для получения более сглаженных результатов.

- Bicubic Sharper Хороший метод уменьшения размера изображения на основе бикубической интерполяции с повышенной резкостью. Этот метод поддерживает детали в изображении с передискретизацией. Если Bicubic Sharper повышает резкость некоторых областей изображения, попробуйте использовать Bicubic.
Можно указать метод интерполяции по умолчанию, который будет использоваться всякий раз, когда Photoshop выполняет передискретизацию данных изображения. Выберите «Правка» > «Установки» > «Основные» (Windows) или «Photoshop» > «Установки» > «Основные» (MacOS), а затем выберите метод в меню «Методы интерполяции изображения».
Изменение размеров изображения в пикселях влияет не только на его размер на экране, но также на качество изображения и характеристики печати — размеры печати или разрешение изображения.
Выберите «Изображение» > «Размер изображения».
Чтобы сохранить текущее соотношение ширины пикселя к высоте пикселя, выберите «Сохранить пропорции».
 Этот параметр автоматически обновляет ширину при изменении высоты.
Этот параметр автоматически обновляет ширину при изменении высоты.В разделе «Размеры в пикселях» введите значения ширины и высоты. Чтобы ввести значения в процентах от текущих измерений, выберите Процент в качестве единицы измерения. Новый размер файла изображения отображается в верхней части диалогового окна «Размер изображения», а старый размер файла указан в скобках.
Убедитесь, что выбран параметр «Пересэмплирование изображения», и выберите метод интерполяции.
Если в изображении есть слои с примененными к ним стилями, выберите «Масштабировать стили», чтобы масштабировать эффекты в измененном размере изображения. Этот параметр доступен, только если вы выбрали «Сохранить пропорции».
Когда вы закончите настройку параметров, нажмите ОК.
Для достижения наилучших результатов при изготовлении изображение, понизьте разрешение и примените фильтр «Контурная резкость». Производить изображение большего размера, повторите сканирование изображения с более высоким разрешением.

При создании изображения для печати полезно указать размер изображения с точки зрения размера печати и разрешения изображения. Эти два измерения, называемые размером документа , определяют общее количество пикселей и, следовательно, размер файла изображения.
Размер документа также определяет базовый размер, при котором изображение помещается в другое приложение. Вы можете дополнительно управлять масштабом печатного изображения с помощью команды «Печать»; однако изменения, которые вы вносите с помощью команды «Печать», влияют только на напечатанное изображение, а не на размер документа в файле изображения.
Если вы включите повторную выборку для изображения, вы можете независимо изменять размеры печати и разрешение (и изменять общее количество пикселей в изображении). Если вы отключите повторную выборку, вы можете изменить либо размеры, либо разрешение — Photoshop автоматически настраивает другое значение, чтобы сохранить общее количество пикселей.
Для получения наилучшего качества печати рекомендуется сначала изменить размеры и разрешение без передискретизации. Затем пересэмплируйте только по мере необходимости.
Выберите «Изображение» > «Размер изображения».
Измените размеры печати, разрешение изображения или и то, и другое:
Чтобы изменить только размеры печати или только разрешение и пропорционально настроить общее количество пикселей в изображении, выберите «Пересэмплирование изображения» и затем выберите метод интерполяции.
Чтобы изменить размеры и разрешение печати без изменения общего количества пикселей в изображении, снимите флажок «Пересэмплировать изображение».
Чтобы сохранить текущее соотношение ширины и высоты изображения, выберите «Сохранить пропорции». Эта опция автоматически изменяет ширину при изменении высоты.
В разделе Размер документа введите новые значения высоты и ширины.
 При желании выберите новую единицу измерения. Для параметра «Ширина» параметр «Столбцы» использует ширину и размеры промежутков, указанные в настройках «Единицы и линейки».
При желании выберите новую единицу измерения. Для параметра «Ширина» параметр «Столбцы» использует ширину и размеры промежутков, указанные в настройках «Единицы и линейки».В поле Разрешение введите новое значение. При желании выберите новую единицу измерения.
Чтобы восстановить исходные значения, отображаемые в диалоговом окне «Размер изображения», удерживайте нажатой клавишу «Alt» (Windows) или «Option» (MacOS) и нажмите «Сброс».
Размер файла зависит от размера изображения в пикселях и количества содержащихся в нем слоев. Изображения с большим количеством пикселей могут давать больше деталей при печати, но для их хранения требуется больше места на диске, а их редактирование и печать могут занять больше времени.
Убедитесь, что ваши файлы не слишком велики — для больших файлов уменьшите количество слоев в изображении или измените размер изображения.
Информацию о размере файла изображения можно просмотреть в нижней части окна приложения.
Еще нравится это
- Краткие советы: как изменить размер изображения в Photoshop
- Расширенная обрезка, изменение размера и передискретизация
- Изменение размера изображений
- Показать информацию о файле в окне документа
- О настольной печати
- Подготовка изображений к печати
- Рекомендации по заточке
- Расположение и масштабирование изображений
- Печать изображений
- Укажите столбцы для изображения
- Управление слоями
- Информация об изображении
- Бесплатный инструмент для изменения размера изображения
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как изменить размер изображения БЕЗ его растягивания в Photoshop
youtube.com/embed/lhmXoD15dKg?rel=0&cc_load_policy=1&list=PL3bfN-31F9Rf97L72xDdSdbxwqqGwiiWj» frameborder=»0″ allowfullscreen=»»>Подпишитесь на YouTube:
Вы когда-нибудь задумывались, как заполнить кадр, не увеличивая количество пикселей изображения, которое едва помещается? В этом уроке мы научим вас, как изменить размер изображения, не растягивая его, в Photoshop с помощью ОДНОГО инновационного инструмента!
Содержание
- Проблема с регулярным масштабированием
- Масштабирование с учетом содержимого
- Защита областей от масштабирования с учетом содержимого
- Использование масштабирования с учетом содержимого для изменения размеров элементов пользовательского интерфейса
- Использование масштабирования с учетом содержимого с выделением
Проблема с обычным масштабированием
Прежде чем представить вам идеальный способ изменения размера изображения без его растяжения, вот почему простое использование инструмента преобразования принесет больше вреда, чем хорошо для качества вашего изображения.
Работа с первым изображением, содержащим автомобиль и прозрачность сбоку, нажатие Ctrl T (Windows) или Command T (macOS) для преобразования и масштабирования приведет к растяжению пикселей и тому, что объект будет выглядеть неправильно, особенно при работе с портретами людей.
Если вы хотите продолжить, если это влияет только на фон и другие неважные области, то у Photoshop есть идеальный инструмент для вас.
Content-Aware Scale
Нажмите клавишу Esc , чтобы выйти из режима трансформации.
Выберите Редактировать > Масштаб с учетом содержимого ; эта команда позволяет увеличить изображение, защищая при этом важные визуальные области изображения (например, людей, животных).
Используйте маркеры преобразования, чтобы масштабировать изображение, используя остальную часть прозрачной стороны. Вы можете заметить, что горный фон выглядит безупречно, но этого нельзя сказать об автомобиле, который выглядит искаженным.
В этом случае нажмите клавишу Esc для выхода из режима трансформации.
Защита областей от масштабирования с учетом содержимого
Выбрав и разблокировав слой автомобиля, перейдите на панель свойств и прокрутите вниз, чтобы открыть Быстрые действия .
Нажмите кнопку «Выбрать тему». Этой команде помогает Adobe Sensei , искусственный интеллект (ИИ) , который автоматически обнаруживает объект и создает выделение вокруг него.
На этом шаге выделение не обязательно должно быть идеальным, и вы можете продолжить его, выбрав Select > Save Selection .
В окне Сохранить выбор введите желаемое имя для выбора. Для этого урока установите его на «Автомобиль» и нажмите OK .
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выделение.
Выберите Редактировать > Масштаб с учетом содержимого .
На панели параметров установите для параметра Protect значение Car , как указано на предыдущем шаге.
Когда вы начнете масштабировать изображение вверх или вниз, вы заметите, как автомобиль сохраняет свой внешний вид без каких-либо приложенных искажений.
При этом вы можете масштабировать изображение, чтобы использовать остальную часть прозрачности, а фон по-прежнему будет выглядеть безупречно, сохраняя при этом первоначальный размер и внешний вид автомобиля.
Назад на Панель параметров, значок человека обозначает защиту тона кожи, которую вы можете щелкнуть, чтобы защитить тона кожи, если на вашем изображении есть люди.
Используйте Content-Aware Scale для изменения размеров элементов пользовательского интерфейса
Если вы создаете графический дизайн и хотите сделать снимок экрана элемента пользовательского интерфейса с определенным размером, чтобы он соответствовал области, где вы хотите его разместить, вот метод, который вы можете применить:
Откройте документ со снимками экрана элементов пользовательского интерфейса и слоем белого прямоугольника, чтобы обозначить конкретные размеры, где он должен поместиться.
Вы можете сделать это, удалив или стирая части изображения и втиснув остальное в пустое пространство.
Самый разумный способ сделать это — использовать Content-Aware Scale , не удаляя и не добавляя части изображения.
Выберите слой элемента пользовательского интерфейса и выберите Edit > Content-Aware Scale .
Затем щелкните и перетащите элемент пользовательского интерфейса в пустое пространство.
Используйте маркеры преобразования, чтобы подогнать его под размеры пространства и обратите внимание, как Photoshop сохраняет все необходимые пиксели.
Использование масштабирования с учетом содержимого с выделением
С помощью этого метода вы также можете работать с активным выделением. Используйте инструмент Rectangular Marquee , чтобы выбрать нижние пиксели элементов пользовательского интерфейса.
Выберите Редактировать > Масштаб с учетом содержимого .
Используйте нижний маркер преобразования, щелкните и перетащите его вверх.
Затем щелкните галочку на панели параметров , чтобы подтвердить изменения.
Затем нажмите Ctrl D (Windows) или Command D (macOS) , чтобы отменить выбор, и теперь у вас есть кусок, который идеально вписывается в пространство.
Вот как вы можете использовать Content-Aware Scale двумя разными способами: как изменить размер изображения, не растягивая его, и как изменить размер элементов пользовательского интерфейса, не теряя ни пикселя изображения!
Если вам понравился этот урок, не забудьте подписаться на PTC на YouTube! И если вы создадите что-то с помощью этого руководства, поделитесь этим в социальных сетях с хэштегом #PTCvids, чтобы получить шанс попасть в топ!
3 лучших способа изменить размер изображения в Photoshop (просто!)
Если вам нужно подогнать фотографию под определенный размер или масштабировать слой в соответствии с вашим проектом, важно научиться изменять размер изображения в Photoshop. Есть несколько разных способов сделать это, но некоторые оставят вам изображение более низкого качества, чем то, что вы начали.
Есть несколько разных способов сделать это, но некоторые оставят вам изображение более низкого качества, чем то, что вы начали.
Чтобы сохранить то же качество с высоким разрешением, с которого вы начали, обязательно следуйте трем лучшим методам, описанным ниже.
3 способа изменить размер изображения без потери качества
Ниже приведены три лучших способа изменить размер изображения в Photoshop без потери качества. Если вы хотите изменить масштаб всего изображения или просто увеличить слой, эти параметры облегчат вам задачу.
1. Регулировка размера изображения
Регулировка размера изображения позволяет изменять размеры и разрешение фотографии. Если у вас есть определенные размеры, которые вам нужно сопоставить, этот метод очень эффективен. Особенно, если вы пытаетесь напечатать фотографию, вы можете напрямую изменить размер изображения, чтобы получить наилучшие результаты.
Особенно, если вы пытаетесь напечатать фотографию, вы можете напрямую изменить размер изображения, чтобы получить наилучшие результаты.
Вот как это сделать:
Шаг 1: Выберите Изображение > Размер изображения
Выберите слой, который вы хотите увеличить, перейдите к Изображение > Размер изображения .
Кроме того, вы можете использовать сочетание клавиш Option + Command + I (Mac) или Alt + Control + I (ПК) для доступа к тому же инструменту.
Шаг 2. Установите новые размеры изображения
В диалоговом окне «Размер изображения» есть несколько различных параметров для работы. Первое, на что нужно обратить внимание, это 9 вашего изображения.0866 текущие размеры.
В верхней части окна можно изменить размеры, щелкнув раскрывающееся меню.
Это может быть полезно, если вам легче визуализировать размер изображения с помощью другого типа измерения. В конце концов, проще представить размер прямоугольника 4×2″, чем изображение размером 1920×1080 пикселей.
В конце концов, проще представить размер прямоугольника 4×2″, чем изображение размером 1920×1080 пикселей.
Ниже вы найдете параметры ширины и высоты. По умолчанию они будут установлены в соответствии с текущим размером вашего изображения. Тем не менее, их можно настроить на любой размер изображения, который вы хотите.
Чтобы отредактировать их, просто щелкните значение ширины или высоты и введите новый размер.
Если вы пытаетесь изменить размер фотографии для печати, может быть полезно изменить значение размера на дюймы или сантиметры. Таким образом, если вы пытаетесь напечатать фотографию размером 8 × 10 дюймов, вы можете ввести эти точные размеры.
Это значительно упрощает получение точного размера при масштабировании фотографии.
Теперь иногда вам может не понадобиться сохранять то же соотношение сторон, с которого вы начали. В этом случае вам нужно щелкните значок цепочки рядом со значениями размеров.
Если ширина и высота не связаны, их можно отрегулировать независимо друг от друга . В противном случае они будут автоматически скорректированы в соответствии с исходным соотношением сторон вашей фотографии.
В противном случае они будут автоматически скорректированы в соответствии с исходным соотношением сторон вашей фотографии.
Наконец, вы можете выбрать из различных предустановленных размеров и разрешений изображения с помощью параметра Подогнать под .
Шаг 3. Измените разрешение изображения
Размеры вашего изображения увеличены, пришло время изменить разрешение. Проще говоря, более высокое разрешение даст вам больше пикселей на вашем изображении, что в конечном итоге создаст более качественную и четкую фотографию.
Существует два разных способа установки разрешения: PPI, (пикселей на дюйм) или PPC, (пикселей на сантиметр).
На самом деле не имеет значения, какое измерение разрешения вы используете. Просто помните об этом параметре, если вы пытаетесь соответствовать определенным характеристикам изображения.
Чтобы увеличить разрешение фотографии, просто введите новое значение разрешения.
Оттуда убедитесь, что параметр resample отключен от и установлен на Automatic.
Этот параметр гарантирует сохранение качества фотографии, даже если вы значительно увеличиваете размеры.
Шаг 4. Примените настройки изменения размера к фотографии
Когда все настройки готовы, просто нажмите OK в нижней части диалогового окна «Размер изображения».
В зависимости от того, насколько значительными были ваши увеличения, Photoshop может занять минуту, чтобы применить ваши эффекты.
После завершения изображение увеличится в размере, чтобы соответствовать размерам и разрешению, которые вы установили ранее.
Этот метод является одним из самых быстрых способов изменить размер изображения без потери качества.
— Использование смарт-объектов
Теперь предыдущий метод увеличивал один слой в своем собственном проекте. Так что, если вы хотите изменить размер слоя, который по-прежнему можно свободно перемещать между документами Photoshop?
Вот тут-то и вступают в игру смарт-объекты.
Смарт-объекты позволяют изменять размеры слоев в Photoshop без потери качества. Поскольку они помещают ваше изображение в «контейнер», вы всегда редактируете только контейнер, а не само изображение.
Таким образом, даже если бы вы увеличивали и уменьшали масштаб слоя снова и снова, вы поддерживали бы одно и то же стабильное качество. С растровыми слоями вы получите пиксельный беспорядок с низким разрешением.
В этом посте вы можете более подробно узнать, как работают смарт-объекты.
А пока давайте продолжим и узнаем, как использовать смарт-объекты для увеличения слоя.
Шаг 1. Преобразование слоя в смарт-объект
Прежде чем настраивать слой, необходимо сначала преобразовать его в смарт-объект. Выбрав нужный слой, просто щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект.
Вы узнаете, что ваш слой является смарт-объектом, по значку смарт-объекта над миниатюрой вашего слоя.
Шаг 2. Измените размер слоя с помощью инструмента преобразования
Чтобы изменить размер слоя, нажмите Command + T (Mac) или Control + T (ПК) с выбранным слоем смарт-объекта.
Нажав на любой угол поля преобразования, вы можете масштабировать изображение в соответствии с вашими потребностями.
Если вам нужно переместить его в другой документ, просто выберите инструмент «Перемещение» и перетащите его в другой проект.
С помощью двух простых шагов вы можете быстро увеличить свою фотографию или переместить ее между проектами. Единственным недостатком этого метода является то, что вы не можете контролировать точные размеры фотографии.
Однако, если вы работаете на холсте с изображением определенного размера, использование смарт-объектов — отличный способ уместить вашу фотографию на холсте. Лучше всего то, что это гарантирует, что вы сохраните высочайшее качество изображения, независимо от того, насколько сильно вы масштабируете слой.
– Перетаскивание с компьютера
Для третьего способа изменения размера изображений без потери качества все, что вам нужно сделать, это перетащить их с компьютера. Когда вы перетаскиваете файлы, Photoshop позволяет автоматически изменять положение и масштабировать слой.
После фиксации изменений слой преобразуется в смарт-объект и сохраняет исходное качество изображения. Если вам нужен более прямой способ масштабирования изображений и слоев, то этот метод для вас.
Шаг 1. Выберите файл на компьютере
Открыв Photoshop, найдите файл, с которым вы хотите работать, на своем компьютере.
Шаг 2. Перетащите файл в Photoshop
Выбрав нужное изображение, просто щелкните и перетащите его в документ Photoshop. Это автоматически импортирует его в ваш документ Photoshop и позволит вам начать работу над фотографией.
Шаг 3. Измените размер изображения, чтобы оно соответствовало холсту
При первом импорте фотографии вы увидите рамку преобразования вокруг изображения. Это означает, что вы можете настроить размер слоя по мере необходимости.
Это означает, что вы можете настроить размер слоя по мере необходимости.
В этом примере я хочу заполнить весь холст фотографией, поэтому я щелкну угол и перетащу его соответствующим образом.
Поскольку изображение официально не размещено, вам пока не нужно беспокоиться о его преобразовании в смарт-объект.
Шаг 4: Подтвердите свои изменения
Когда ваше изображение находится в правильном положении, установите флажок в верхней части экрана, чтобы зафиксировать изменения. Вместо этого вы также можете нажать клавишу Enter на клавиатуре.
Теперь ваши настройки масштабирования будут применены, и ваш новый слой будет отображаться как смарт-объект на панели слоев.
Если вам нужно внести дополнительные изменения в размер слоя, просто выберите слой и возьмите инструмент «Перемещение», нажав V. Оттуда вы сможете изменить размер и положение вашего слоя.
Как изменить размер холста в Photoshop
Теперь, когда вы знаете три лучших способа изменить размер изображения в Photoshop без потери качества, давайте поговорим о вашем холсте. В некоторых случаях вам может потребоваться изменить размер всего холста, а не отдельного слоя. К счастью, это очень просто сделать.
В некоторых случаях вам может потребоваться изменить размер всего холста, а не отдельного слоя. К счастью, это очень просто сделать.
Сначала перейдите к Изображение > Размер холста.
В диалоговом окне «Размер холста» вам нужно будет установить два значения размера. Как и при изменении размера изображения, вы можете напрямую ввести новые размеры, которые хотите.
При необходимости вы также можете изменить тип измерения в раскрывающемся меню рядом со значениями размеров.
Под размерами находится параметр Привязка, который позволяет вам выбрать способ увеличения холста. По умолчанию он установлен в середине, что означает, что все стороны вашего холста будут расширены одинаково .
Однако, допустим, я хочу расширить свой холст по вертикали, но только вверх. Я бы установил свою опорную точку на нижнюю середину и соответствующим образом отрегулировал значение высоты.
Теперь, когда я фиксирую изменения, холст будет простираться только из верхней области, а не из нижней.
Точка привязки не всегда необходима, но может быть полезна, если представится такая возможность. Так что стоит иметь в виду!
Как изменить размер изображения путем перетаскивания
Чтобы изменить размер слоя путем перетаскивания, выберите инструмент «Перемещение» (V) и щелкните слой, который хотите изменить. Вокруг вашего слоя появится поле преобразования, края которого вы можете щелкнуть и перетащить. Когда вы перетащите углы, вы сможете изменить размер слоя по мере необходимости.
При этом важно помнить, что вы можете потерять качество, если сначала не преобразуете свой слой в смарт-объект. Если вы измените размер растрового слоя, вы постепенно потеряете качество по мере изменения размера слоя.
Поэтому, прежде чем значительно изменить размер слоя с помощью инструмента «Перемещение», убедитесь, что вы работаете со смарт-объектом!
Как растянуть изображение при изменении размера
Чтобы масштабировать и растянуть изображение, можно использовать несколько простых способов. Выделив слой, выберите инструмент «Перемещение» и щелкните любой край окна преобразования слоев. Удерживая клавишу Alt или Option во время масштабирования, вы можете растянуть слой по горизонтали или по вертикали.
Выделив слой, выберите инструмент «Перемещение» и щелкните любой край окна преобразования слоев. Удерживая клавишу Alt или Option во время масштабирования, вы можете растянуть слой по горизонтали или по вертикали.
Этот метод синхронизирует настройки растяжения для обеих сторон фотографии.
Итак, теперь вы знаете несколько различных способов изменения размера изображения в Photoshop без потери качества, а также дополнительные советы по увеличению фотографий. Это один из моих любимых способов изменения размера изображений и слоев в Photoshop, и некоторые из них работают быстрее, чем другие. Попробуйте поэкспериментировать с каждым из этих вариантов и посмотрите, какой из них лучше всего подходит для вас!
Счастливый монтаж,
— Брендан 🙂
Как изменить размер изображения в Photoshop
Автор сценария Стив Паттерсон.
Изменение размера изображения является одним из наиболее часто используемых навыков во всем Photoshop. На самом деле это настолько распространено, что даже люди, которые практически ничего не знают о Photoshop, все же могут использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько просто это сделать.
На самом деле это настолько распространено, что даже люди, которые практически ничего не знают о Photoshop, все же могут использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько просто это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также узнаем об общем правиле, которое следует помнить, чтобы ваши фотографии с измененным размером оставались четкими и четкими. Здесь я буду использовать Photoshop CS5, но шаги одинаковы для любой последней версии программы.
Вот изображение, которое у меня открыто на экране:
Оригинальное фото.
Это фото сделано во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и сделал ее меньше, чтобы она лучше помещалась на странице. Как я это сделал? Это просто. Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой можно перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Размер изображения :
Выберите Изображение > Размер изображения.
Откроется диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно Размер изображения.
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер на уменьшенную версию для отображения на странице. Если вы внимательно посмотрите, то заметите, что диалоговое окно разделено на два основных раздела — пикселей, размеры и 9.0866 Размер документа — каждый показывает разные измерения. Поскольку это руководство посвящено тому, как изменить размер изображения, нам нужно заняться только верхней частью, размерами в пикселях, поскольку именно она управляет фактическими физическими размерами (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Размеры в пикселях», который сообщает нам две вещи о нашем изображении. Во-первых, если мы посмотрим прямо справа от слов «Размеры в пикселях», мы увидим текущие размер файла изображения. В моем случае это говорит мне, что моя фотография 14,6 M («M» означает мегабайты или «миллионы байтов»):
В моем случае это говорит мне, что моя фотография 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размеры в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не поможет нам фактически изменить размер нашего изображения. Для этого нам нужен другой бит информации, который сообщает нам раздел «Размеры в пикселях» — текущие Ширина и Высота нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселя в высоту. При таком размере у меня не возникло бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была версия меньшего размера, которая лучше подходила бы для этих страниц. Итак, как я сделал его меньше? Я просто изменил числа в полях «Ширина» и «Высота» на нужные мне! Я установлю новую ширину для моего изображения на 900 пикселей и высоту до 647 пикселей (конечно, это только пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширины или высоты), что выделит число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер вашего изображения до новых указанных вами размеров.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы нажмете слово «пиксели» или стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
.Изменение типа измерения с пикселей на проценты.
После того, как вы выбрали проценты в качестве типа измерения, в разделе «Размеры в пикселях» ширина и высота вашего изображения будут отображаться в процентах, а не в пикселях. Изменение размера изображения с использованием процентов выполняется так же, как если бы вы использовали значения в пикселях. Просто дважды щелкните в поле значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Изменение размера изображения с использованием процентов выполняется так же, как если бы вы использовали значения в пикселях. Просто дважды щелкните в поле значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку «ОК», и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Вы заметите, если вы не изменили настройки по умолчанию, что когда вы вводите новое значение ширины или высоты, другое значение изменяется автоматически. Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, вместе с ним изменится и высота. Это связано с тем, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения нетронутым при изменении его размера, что обычно и требуется. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны вместе, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны друг с другом.
Если вы посмотрите в нижнюю часть диалогового окна Размер изображения, вы увидите параметр Ограничение пропорций , который определяет, связаны ли ширина и высота. По умолчанию опция выбрана, но если вам нужно изменить ширину и высоту отдельно, просто снимите галочку с этой опции:
Параметр «Сохранить пропорции» сохраняет пропорции без изменений, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым, но есть кое-что очень важное, о чем следует помнить, когда речь идет о поддержании качества изображения. В общем, можно сделать фотографию меньше исходного размера, но по возможности стараться не увеличивать ее. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажму «ОК» в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закроет диалоговое окно и изменит размер моего изображения. Так как я уменьшил ширину и высоту на 50 процентов, размер фотографии теперь составляет одну четвертую от исходного размера:
.Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Однако давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я снова открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» в верхней части экрана и выбрав «Размер изображения», затем я установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажму «ОК», чтобы принять значения и закрыть диалоговое окно «Размер изображения», после чего Photoshop увеличит изображение, сделав его в четыре раза больше, чем минуту назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной:
Оригинальное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но если сравнивать качество с оригиналом, то увеличенная версия явно выглядит не так хорошо. Мы потеряли много деталей на изображении, и оно начинает выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы прогрессивно ухудшаться.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop уменьшает ее по существу, отбрасывая пиксели. Он просто берет некоторые пиксели из изображения и выбрасывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели выбрасывать, не жертвуя качеством изображения, поэтому уменьшение наших изображений обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop уменьшает их, отбрасывая пиксели, как вы думаете, как он делает их больше? Если вы ответили: «К , добавляя пикселя к изображению», вы были бы правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, которые он добавляет к изображению? Если вы ответите: «Гм, я не уверен. Я думаю, это просто делает их из воздуха», вы снова были бы правы!
Откуда Photoshop берет эти новые пиксели, которые он добавляет к изображению? Если вы ответите: «Гм, я не уверен. Я думаю, это просто делает их из воздуха», вы снова были бы правы!
И в этом проблема. Когда Photoshop увеличивает изображение, ему приходится добавлять пиксели, которых раньше не было, и, поскольку Photoshop не было на сцене, когда вы делали фотографию, он понятия не имеет, как на самом деле должна выглядеть более крупная и детальная версия изображения. как, что означает, что он должен угадать. Конечно, Photoshop — очень мощная программа, и ее догадки основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще просто догадка, и она не сможет угадать правильно. Суть в том, что чем больше вы пытаетесь сделать свое изображение, тем хуже оно будет выглядеть. Вместо четкой, детализированной версии, на которую вы рассчитывали, вы получите что-то скучное, мягкое и размытое.
Итак, еще раз, при изменении размера изображения можно уменьшить его, но вам следует любой ценой избегать его увеличения, если только качество изображения вас абсолютно не волнует. И действительно, кого не волнует качество изображения? Это просто ерунда.
И действительно, кого не волнует качество изображения? Это просто ерунда.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить размер изображения в Photoshop без потери качества
Изменение размера изображения может быть относительно простым и понятным, особенно при работе в таких приложениях, как Photoshop. Однако вам необходимо понимать основы изменения размера, чтобы избежать ухудшения качества ваших изображений.
Изменение размера изображения в Photoshop находится в главном навигационном меню в разделе «Изображение / Размер изображения». При открытии диалогового окна вам будут представлены размеры вашего документа или изображения в пикселях, включая размер файла.
Размеры в пикселях
Итак, как вы можете видеть, размер файла моего изображения составляет 72,8 мегабайта, а общий размер — 4368 x 2912 пикселей. Нажатие на «пиксели» дает вам возможность изменить размер изображения в процентах, что я никогда не находил очень полезным.
Теперь, если вы хотите изменить размер изображений для Интернета, вам нужно сосредоточиться на размерах в пикселях, на которых основаны разрешения монитора и экрана.
Я бы предпочел использовать команду Photoshop «Сохранить для Интернета», указанную в разделе «Файл» в главном навигационном меню, однако, если ваши изображения слишком велики, вам, возможно, придется прибегнуть к уменьшению разрешения вашего изображения с помощью «Размер изображения» перед использованием запуск «Сохранить для Web».
Размер документа
Под размерами в пикселях указан размер документа, который представляет точные размеры и разрешение вашего изображения. Еще раз, у нас есть ширина и высота, представленные в разных единицах измерения от миллиметров, сантиметров и дюймов.
Справа от измерения ширины и высоты вы заметите маленькую скобку со значком ссылки, указывающим на то, что включена опция ограничения пропорций, которую мы вскоре обсудим.
Изменение размера вашего документа или изображения требует только настройки соответствующих чисел в соответствии с вашими точными требованиями. Если бы я хотел изменить размер этого изображения до 40 сантиметров, я бы соответствующим образом отрегулировал ширину документа, что также изменило бы размер файла и пикселя. Например, мой исходный образ размером 72 мегабайта увеличился до 85 мегабайт.
Разрешение изображения
Под размерами пикселей и документа отображается разрешение в пикселях на дюйм (по умолчанию). Если вы собираетесь печатать свои изображения, вам нужно обратить особое внимание на то, правильно ли вы установили разрешение.
Фотопринтеры зависят от разрешения, а струйные принтеры — нет, поэтому вам необходимо сохранять файлы изображений в формате, требуемом вашим устройством вывода.
В целом, я рекомендую вам установить разрешение не менее 254 пикселей на дюйм (стандартная метрика), однако в наши дни большинство фотографов масштабируют свои изображения до 300 пикселей на дюйм, что стало общепринятым отраслевым стандартом.
Если вы сохраняете изображения для Интернета, вам не нужно беспокоиться о разрешении, потому что изображения, отображаемые в Интернете, полностью основаны на пикселях и не зависят от разрешения.
Ограничение пропорций
Включение ограничения пропорций предотвратит искажение изображения в процессе изменения размера, сохраняя исходное соотношение сторон изображения в отношении значений ширины и высоты.
Конечно, если вы хотите исказить изображение, просто снимите галочку с ограничения пропорций и соответствующим образом измените ширину и высоту. Но с учетом сказанного я никогда не отключал эту опцию, вместо этого предпочитая использовать инструмент преобразования.
Стили масштабирования
При изменении размера изображений в Photoshop необходимо принимать во внимание любые эффекты и/или текст, которые вы, возможно, добавили к масштабированию изображения пропорционально. Чтобы это происходило автоматически, убедитесь, что установлен флажок «Стили масштабирования».
Если вы не отметите стили масштабирования, вы получите эффекты и текст, пропорции которых не совпадают с измененным размером изображения, что нарушит исходную композицию.
Изменить размер изображения
Наиболее важным параметром размера изображения является «Resample Image», который определяет, какой тип интерполяции будет использоваться для изменения размера. Интерполяция относится к тому, как Photoshop будет создавать или удалять пиксели внутри изображения в процессе изменения размера.
В раскрывающемся меню вы найдете пять различных параметров, и в зависимости от того, какой из них вы выберете, будет определено, как будет обрабатываться ваше изображение и какие характеристики будут улучшены или исключены.
- Ближайший сосед (сохраняют четкие границы) — Быстрый, но менее точный, чем любой другой метод интерполяции, выбор ближайшего соседнего пикселя в качестве эталона для воспроизведения пикселей. Поэтому я не рекомендую использовать этот вариант.

- Билинейный — Добавляет пиксели путем усреднения значений цвета окружающих пикселей и дает результаты среднего качества. Поэтому я бы тоже не рекомендовал использовать этот вариант.
Бикубическая интерполяция
Я рекомендую использовать бикубический метод интерполяции.
- Бикубический (лучше всего подходит для плавных градиентов) — медленнее, чем метод ближайшего соседа или биллинейный, однако он более точен при проверке значений окружающих пикселей и использует сложные вычисления для достижения плавных тональных градаций, что важно для изменение размера изображений.
Bi-cubic Smoother и Bi-cubic Sharper являются небольшими вариациями Bi-cubic интерполяции.
- Bi-cubic Smoother (лучше всего подходит для увеличения) — более тонкая версия Bi-cubic, предназначенная для применения к изображениям, требующим увеличения размера. Увеличение изображений приводит к пикселизации, которая может стать совершенно очевидной, а Bi-cubic Smoother помогает уменьшить появление любых резких краев.

- Bi-cubic Sharper (лучше всего подходит для уменьшения) — полная противоположность Bi-cubic Smoother и в первую очередь предназначена для применения к изображениям, требующим уменьшения общего размера. Часто изображения с высоким разрешением, размер которых изменяется для показа в Интернете (например), теряют детали, выглядят размытыми и могут потребовать дополнительной резкости.
Размер изображения — это чрезвычайно полезная функция Photoshop, которую я использую как часть своего ежедневного рабочего процесса редактирования, однако важно помнить, что необработанные файлы должны быть увеличены в Adobe Lightroom или Camera Raw перед их импортом в Photoshop, если вы хотите поддерживать качество.
Не забудьте узнать, как изменить размер нескольких фотографий в Photoshop.
Часто задаваемые вопросы
При каком увеличении размера вы бы использовали бикубический сглаживатель (лучше всего подходит для увеличения)?
Это будет зависеть от исходного разрешения вашего изображения. Например, вы обычно можете избежать увеличения цифровых изображений в два раза по сравнению с исходным разрешением, например. 2400×3600 пикселей увеличено до 4800×7200 пикселей.
Например, вы обычно можете избежать увеличения цифровых изображений в два раза по сравнению с исходным разрешением, например. 2400×3600 пикселей увеличено до 4800×7200 пикселей.
Примерно в этот момент вы начнете замечать проблемы с интерполяцией, такие как появление на изображении четких границ пикселей. Поэтому я бы рекомендовал использовать бикубическое сглаживание для всего, что в два раза превышает исходное разрешение изображения.
Как масштабировать логотипы до огромных размеров без потери качества?
Логотипы всегда должны создаваться в векторном формате Postscript (например, EPS). Векторные файлы основаны на линиях, а не на пикселях, поэтому они не растеризованы, что позволяет изменять их размер до любого желаемого размера без потери качества.
В Photoshop этого можно добиться, используя шрифты, инструмент «Перо» и сохраняя файлы в формате EPS или PDF. Если вам нужен больший контроль, рассмотрите возможность создания исходного файла логотипа в векторной программе, такой как Adobe Illustrator, а затем экспортируйте его. Экспортируемый файл EPS или PDF можно затем растрировать до любого размера с помощью Photoshop в будущем.
Экспортируемый файл EPS или PDF можно затем растрировать до любого размера с помощью Photoshop в будущем.
Аннабелла Дин — страстный фотограф, который любит путешествовать по миру и запечатлевать каждый момент своей камерой. Получив степень бакалавра фотографии, она продолжает работать над совершенствованием своего ремесла.
Как изменить размер изображения в Photoshop CC (2021)
Постобработка » Учебники Photoshop » Как изменить размер изображения в Photoshop CC (2021) часть заключительных этапов в процессе редактирования фотографий.
Давайте начнем с краткого руководства о том, как изменить размер изображения с помощью Photoshop. Позже мы рассмотрим более технические аспекты изменения размера и цели этого действия.
Получите 12 бесплатных экшенов Photoshop для фотографов
Мы начнем с того, что покажем вам самый простой способ изменить размер ваших фотографий. Однако об изменении размера изображений можно узнать гораздо больше в зависимости от того, что вы хотите делать с измененным размером изображения. Сколько пикселей вам нужно, или размер файла важнее качества изображения? Это быстрое объяснение делает свою работу. Тем не менее, лучший метод изменения размера — это тот, который соответствует тому, для чего вы хотите использовать изображение с измененным размером.
Сколько пикселей вам нужно, или размер файла важнее качества изображения? Это быстрое объяснение делает свою работу. Тем не менее, лучший метод изменения размера — это тот, который соответствует тому, для чего вы хотите использовать изображение с измененным размером.
Быстрое изменение размера: как изменить размер в Photoshop CC с помощью инструмента «Размер изображения»
Прежде чем мы приступим к изменению размера, начните с открытия документа Photoshop или исходного изображения.
Шаг 1: Перейдите в меню: Изображение > Размер изображения, чтобы открыть диалоговое окно размера изображения.
Шаг 2: Изменить. Единицы размера
В диалоговом окне Размер изображения введите размеры изображения, ширину или высоту измененного изображения. Если вы предпочитаете использовать другую единицу измерения вместо дюймов, то вы можете изменить ее, чтобы вместо нее использовались размеры в пикселях.
Шаг 3. Сохранение соотношения сторон / сохранение пропорций
Чтобы сохранить исходное соотношение сторон изображения, щелкните значок ссылки, чтобы активировать параметр Сохранить пропорции . Это регулирует как ширину, так и высоту, даже если вы вводите только один из них. С деактивированным значком ссылки ограничения пропорций вы в конечном итоге растянете изображение, что вам очень редко нужно.
Это регулирует как ширину, так и высоту, даже если вы вводите только один из них. С деактивированным значком ссылки ограничения пропорций вы в конечном итоге растянете изображение, что вам очень редко нужно.
Шаг 4. При необходимости измените разрешение
Введите предпочтительное значение PPI (количество пикселей на дюйм) в разделе «Разрешение». (Читайте ниже, чтобы узнать больше о разрешении).
Нажмите OK, чтобы изменить размер изображения.
Наконец, сохраните изображение.
+80 Photoshop Actions for
NATURE PHOTOGRAPHERS
- 8 Bonus Web Resize & Sharpening Actions
- Works on Photoshop CC (Win/Mac)
Параметры изменения размера изображений
При использовании команды размера изображения из меню Изображение у вас есть несколько параметров в диалоговом окне, которые влияют на то, как вы масштабируете изображения. хочу и так далее. Здесь мы более подробно рассмотрим эти параметры и то, как они влияют на ваши фотографии с измененным размером.
хочу и так далее. Здесь мы более подробно рассмотрим эти параметры и то, как они влияют на ваши фотографии с измененным размером.
Параметры ресамплинга
Установив флажок ресамплинга, вы сообщаете Photoshop, что все в порядке, когда он изменяет размер изображения. Например, он может добавить несколько пикселей при увеличении изображения или отбросить пиксели при уменьшении изображения.
Компания Adobe предпринимает успешные попытки изменить размер изображений без потери качества. Они начали с Bicubic Sampler, который улучшал детализацию, но имел эффект смягчения. Затем был Preserve Details, который часто создавал артефакты в изображении с передискретизацией. Третий — Preserve Details 2.0, самая продвинутая технология масштабирования, которую Photoshop предлагал до сих пор.
Измените метод повторной выборки и сравните с исходным качеством фотографии. Чтобы увеличить или улучшить масштаб изображения в Photoshop, все, что вам нужно сделать, это ввести нужный размер в пикселях. Установите флажок Resample и выберите Preserve Details 2.0 из раскрывающегося списка. Другими возможными вариантами являются бикубический сглаживатель (увеличение), бикубический более резкий (уменьшение), бикубический (плавные градиенты), ближайший сосед (четкие края) и билинейный.
Установите флажок Resample и выберите Preserve Details 2.0 из раскрывающегося списка. Другими возможными вариантами являются бикубический сглаживатель (увеличение), бикубический более резкий (уменьшение), бикубический (плавные градиенты), ближайший сосед (четкие края) и билинейный.
Так как Photoshop предоставляет окно мгновенного предварительного просмотра, вы можете просмотреть все параметры и посмотреть, какой из них лучше подходит для изменения размера.
Как изменить размер изображения в Photoshop путем перетаскивания
Вы не можете изменить размер всего изображения путем перетаскивания в Adobe Photoshop. Вы можете изменить размер слоев в Photoshop с помощью инструмента преобразования. Однако это не влияет на размер изображения или размер холста. Для масштабирования изображений следует использовать метод, описанный выше.
Как изменить размер фотографий в Photoshop CC с помощью заливки с учетом содержимого
Вам часто потребуется изменить соотношение сторон фотографии, чтобы она соответствовала требованиям ваших клиентов. Даже социальные сети предпочитают определенные соотношения сторон.
Даже социальные сети предпочитают определенные соотношения сторон.
Также бывают ситуации, в которых нельзя изменить соотношение сторон, не обрезая части изображения или добавляя новые. В этом вам поможет рабочее пространство Content-Aware Fill.
Обычно используется для перемещения или удаления объектов с изображения. Но это дает вам большую гибкость, чтобы заполнить прозрачные области и расширить фон. Например, вы можете преобразовать вертикальную рамку в горизонтальную, используя рабочее пространство «Заливка с учетом содержимого». Вот как это работает:
Исходное изображение. Фото Airam Dato-on из Pexels- Выберите изображение, которое вы хотите преобразовать
- Выберите слой, дважды щелкните его и нажмите «ОК», чтобы превратить его в «слой 0» из «фона».
- Используйте Crop Tool, чтобы изменить соотношение сторон так, как вам нравится, и добавьте в кадр несколько прозрачных пикселей.
- Выберите область немного больше, чем прозрачные пиксели.

- Щелкните правой кнопкой мыши выделенное и выберите «Заполнить» в раскрывающемся меню.
- Выберите Content-Aware и нажмите Enter.
- По углам могут быть какие-то странные артефакты, связанные с контентом. Исправьте их с помощью инструмента «Заплатка» (с учетом содержимого).
- Устраните любые проблемы с краями с помощью инструмента «Заплатка» (обычный), инструмента «Восстанавливающая кисть» или инструмента «Точечная восстанавливающая кисть».
Публикация изображений на веб-сайтах
Когда вы публикуете свои фотографии на веб-сайтах, вам нужно наилучшее качество. Однако вы можете захотеть загрузить много изображений, не теряя слишком много времени. Или сайт, на котором вы публикуете свои фотографии, может иметь ограничения по размеру файлов. Важно оптимизировать размер ваших фотографий.
Изменение размера для использования в Интернете
Итак, как изменить размер изображения в Photoshop без потери качества? Вероятно, вы понесете небольшую потерю качества при уменьшении размеров изображений, потому что хотите уменьшить размер файла.
Photoshop предоставляет полезную опцию «Сохранить для Интернета», которая уменьшает размер ваших изображений на диске. Это позволяет вам установить необходимое качество вывода, чтобы ваши изображения по-прежнему выглядели великолепно.
Сохранить для ИнтернетаПараметр «Сохранить для Интернета» спасает жизнь, но это устаревший параметр, хорошо спрятанный в меню «Файл» > «Экспорт» > «Сохранить для Интернета (устаревший)». Для быстрого доступа используйте сочетание клавиш Alt+Shift+Ctrl+S.
Photoshop CC позволяет сохранять изображения в файлах распространенных типов, таких как PNG, GIF и JPEG. Вы можете уменьшить размер изображения, уменьшив размеры в пикселях и/или качество изображения.
Редактор обеспечивает предварительный просмотр в реальном времени и масштабирование до уровня пикселей, чтобы увидеть качество изображения. Скорость предварительного просмотра зависит от того, насколько быстро работает ваша рабочая станция. Этот вариант особенно удобен для сохранения в формате PNG.
Чтобы избежать сжатия и потери качества, вы можете поделиться своими фотографиями в виде файлов PNG, поскольку этот формат обеспечивает наибольшую защиту качества изображения.
Формат PNG сохраняет качество изображенияВы, наверное, думаете, что формат PNG предназначен для обеспечения прозрачности, верно? Ну частично. PNG — это формат, который показывает альфа-канал изображения, чего нет в формате JPEG. Это формат файла без потерь с точки зрения сжатия, что означает сохранение качества изображения.
PNG — один из форматов, обеспечивающих наилучшие результаты для обмена изображениями. С другой стороны, он не уменьшает размер ваших файлов так сильно, как формат JPEG.
Уменьшить разрешение
Иногда параметра Photoshop CC «Сохранить для Интернета» будет достаточно. В других случаях вам может потребоваться изменить размер на более глубоком уровне. Например, мы знаем, что фотографы любят работать с разрешением 300 dpi, которое является разрешением печати.
Изображение с разрешением 300 dpi и изображение с 1 dpi выглядят одинаково в Интернете, но не в печати.
Для некоторых высококлассных веб-сайтов требуются изображения с разрешением 300 dpi для увеличения и лучшего общего контроля. Но для большинства веб-сайтов, особенно если они не обеспечивают масштабирование, вы можете установить более низкое цифровое разрешение при изменении размера изображений в Photoshop CC для использования на экране или в Интернете. После изменения разрешения необходимо снова обновить новые размеры изображения (ширину и высоту).
Используйте разрешение 72 или 96 точек на дюйм, чтобы резко уменьшить размер изображения, и никто не заметит никакой разницы. Как это сделать? Выберите изображение в формате файла RAW.
Перейти к Изображение -> Размер изображения . В диалоговом окне размера изображения измените разрешение на 72 dpi и установите передискретизацию на Preserve Details 2.0 или Automatic.
Как выполнить пакетное изменение размера в Photoshop?
Если вам нужно знать, как автоматически изменять размер изображений в Photoshop, ответом будет использование экшенов Photoshop и пакетной обработки. Действия помогают быстро получить более четкие изображения с измененным размером. Загрузите действия, которые мы создали для изменения размера и повышения резкости изображений.
Статьи по теме Photoshop:
- Как изменить размер холста в Photoshop CC
- Как связать слои в Photoshop
- Как обрезать слой в Photoshop
- Как дублировать слои в Photoshop
- 8 6 Слова
Photoshop — это фоторедактор «все в одном», который делает все настолько идеально, что нам почти ничего не нужно. Если вы хотите изменить размер изображения в Photoshop, у вас есть несколько вариантов. Кроме того, вы можете преобразовать свои любимые и частые шаблоны использования в действия и сэкономить время.

