Как сделать трассировку изображения в иллюстраторе. Трассировка растровых изображений в иллюстраторе
Функция «Трассировка изображений» в Adobe Illustrator — это самый быстрый способ конвертировать изображение в векторный формат для высококачественной печати любого размера.С введением улучшенной функции Image Trace
Adobe Illustrator CS6 и последующими обновлениями открылся целый мир возможностей для пользователей графического программного обеспечения, которые хотят иметь возможность отслеживать штриховые рисунки и фотографии и превращать их в векторные изображения. Теперь пользователи могут относительно легко преобразовывать растровые изображения в векторы и файлы PNG в файлы SVG, используя Illustrator.
Illustrator часто используется для преобразования изображений, от сканированных или от рисованных в пиксельный программе рисования, например, в Adobe Photoshop , в четкие векторные линии. Есть два способа отследить изображения в Illustrator CC . Вы можете вручную проследить их, используя слои шаблона и инструменты рисования, или использовать функцию
Вы можете вручную проследить их, используя слои шаблона и инструменты рисования, или использовать функцию
Итак, начнём.
В отличие от растровых изображений, векторные изображения состоят из математических контуров, которые позволяют бесконечно масштабировать дизайн при сохранении его качества.
Вот как легко преобразовать растровое изображение в векторное, используя инструмент Image Trace в Adobe Illustrator:
Шаг первый.
Открыв изображение в Adobe Illustrator , выберите « Окно » > « Трассировка изображения» .Это вызовет панель Image Trace.
Шаг второй
С выбранным изображением установите флажок Предварительный просмотр . Это даст вам живой взгляд на ваше изображение в векторном формате. Не беспокойтесь, если он не выглядит великолепно.
Шаг третий
Выберите раскрывающееся меню « Режим » и выберите режим, наиболее подходящий для вашего дизайна.
Шаг четвертый
Затем настройте ползунок « Цвета », « Серый » или « Порог ». Этот ползунок будет меняться в зависимости от выбранного вами режима, однако функциональность между тремя ползунками остается схожей.
Цвета — максимальное количество цветов, используемых для трассировки.
Грейс — точность оттенков серого от 0 до 100.
Порог — Пиксели темнее порогового значения преобразуются в черный.
Если это слишком низко, это может сделать ваше изображение слишком простым. И если это слишком высоко, это может сделать ваше изображение слишком сложным. Однако все зависит от вашего уникального имиджа.
Шаг пятый
Переключите меню « Дополнительно » вниз, чтобы открыть дополнительные параметры.
Шаг шестой
Настройте ползунок « Пути ».
Оно установи количество путей в вашем дизайне. Меньшее количество путей означает более простую конструкцию, но если слишком мало путей, это может исказить ваше изображение или сделать его квадратным.
Шаг седьмой
Настройте ползунок « Углы ».
Это контролирует количество углов в вашем дизайне. Меньшее количество углов сделает изгибы вашего дизайна более округленными, а большее количество углов сделает изгибы вашего дизайна более четкими.
Шаг восьмой.
Настройте ползунок Шума .
Для чего нужна функция трассировки в «Иллюстраторе»? Используется она, прежде всего, для преобразования растрового изображения в векторное. А это, в свою очередь, необходимо для изготовления логотипов, всевозможных изображений рекламного характера.
С помощью трассировки в «Иллюстраторе» можно из простого рисунка, сделанного от руки карандашом, создать многоцветную интересную графическую картинку. «Адоб Иллюстратор» разработан исключительно как редактор векторной графики. Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Но сегодня дизайнеры используют его в различных целях: для изготовления рекламных буклетов, поздравительных открыток, логотипов. Векторный графический редактор применяется широко в издательском деле, поскольку обладает большим набором инструментов. С помощью него можно не только рисовать, но и управлять цветом, текстом.
Для чего нужна трассировка?
Для того чтобы ответить на этот вопрос, стоит представить следующую ситуацию. Дизайнер разрабатывает для определенной компании фирменный стиль, а вместе с ним и логотип. В дальнейшем этот знак будет использоваться и на официальном сайте компании, и на продукции, и на рекламных баннерах. При этом размеры требуются везде разные. Даже при самом тщательном сканировании невозможно создать идеальное растровое изображение. Единственный вариант — использовать векторный редактор. Но создавать в такой программе изображение с нуля — не самый быстрый и лучший способ.
Главная задача трассировки заключается в получении векторного аналога. Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Правда, на практике дизайнеры создают не один такой аналог, а несколько, которые в целом соответствуют по форме и пропорциям исходному растровому изображению.
Создаем скетч
Итак, с чего начать? Как сделать трассировку изображения в иллюстраторе? Прежде всего следует создать рисунок, который в дальнейшем будет подвергаться обработке в графическом редакторе. Нужно нарисовать скетч. Сегодня весьма распространены и популярны всевозможные надписи, преимущественно на английском языке. Для того чтобы разобраться в том, как сделать трассировку в «Иллюстраторе», в качестве примера будем использовать подобный незамысловатый рисунок.
Любой дизайнерский проект начинается с создания эскиза. Это не художественное произведение, а лишь способ зафиксировать идею. Научиться создавать скетчи может и человек, не имеющий навыков рисования. Для этого нужно всего лишь уметь создавать на бумаге геометрические фигуры и, конечно, знать некоторые хитрости.
Сканируем
Когда скетч готов, его следует отсканировать. Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
Сделать это можно с помощью фотоаппарата или телефона. Желательно, конечно, чтобы качество аппарата было максимально высоким. Полученное изображение в формате GIF следует перенести на компьютер. Перед сканированием желательно контуры эскиза обвести чернилами или черной гелевой ручкой. О том, для чего это нужно делать, сказано ниже.
На готовом изображении в формате GIF, сделанном путем фотографирования рисунка, фон часто получается сероватым. Но этот недостаток легко исправить. В любом графическом редакторе присутствуют функции «Яркость» и «Контраст». Улучшить качество фотографии может и такая несложная программа, как «Фото Скайп». После того как в редактор загружено изображение, необходимо воспользоваться функциями «Углубить» и «Осветлить» (кнопка «Яркость, цвет»). Но во многом конечный результат зависит от качества исходного рисунка.
Переводим в векторное изображение
Открываем «Адоб Иллюстратор». Нажимаем «Файл», затем «Открыть». После нужно кликнуть по изображению, используя функцию «Выделение». И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
И приступаем непосредственно к трассировке. В «Иллюстраторе» эту функцию найти можно, нажав на «Объект», далее в выпадающем меню выбираем пункт «Трассировка». Есть еще одна причина, объясняющая, почему нельзя оставить изображение в формате GIF. Осуществляя трассировку в «Иллюстраторе», мы конвертируем растровое изображение в векторное. Это позволяет в дальнейшем не зависеть от расширения. Можно менять масштаб картинки множество раз, ее качество от этого не пострадает.
Важно помнить о том, что изначальная картинка должна быть максимально контрастной. На ней не должно быть много оттенков, полутонов. Именно поэтому идеальным вариантом является рисунок, выполненный тушью или чернилами. Создавать эскиз в цвете не имеет смысла. Он должен быть четким, черно-белым. Что такое ручная трассировка в «Иллюстраторе»? Это использование различных инструментов («Перо», «Кисть») для придания четкости рисунку.
Настройки
Трассировка имеет несколько уровней. Для того чтобы выбрать подходящий, нужно нажать на кнопку «Стиль», затем выбрать подходящий вариант. Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Это может быть «Технический рисунок», «Черно-белый логотип». Начиная работу с редактором «Адоб Иллюстратор», как и с прочими подобными программами, стоит почаще экспериментировать, не полагаясь исключительно на инструкции профессионалов. Только так можно научиться, приобрести опыт. Если уровень трассировки не устраивает, его легко отменить. Для этого следует нажать «Редактировать», затем «Отменить» и попробовать другой вариант.
Быструю трассировку в «Иллюстраторе СС» можно найти во вкладке «Объект». Затем откроются «Параметры трассировки». Здесь можно выбрать цветовой режим. Необходимо выбрать в качестве максимального числа цветов показатель 6, затем нажать на «Трассировку». При желании картинку можно сделать и более четкой. Например, выбрав «Максимальное число цветов 60». Какой из этих вариантов будет лучшим, зависит опять же от изначального изображения. Здесь тоже стоит поэкспериментировать, сравнить разные варианты.
Вносим изменения
Уже готовые изображения можно в дальнейшем менять множество раз.
Удалять, изменять размер и форму отдельных элементов можно при помощи инструмента «Нож». Новые детали добавляются при использовании «Кисти». Благодаря трассировке эскиз уменьшают, изменяют, редактируют. Регулярно конвертируют растровые изображения в векторные в первую очередь стокеры, то есть те, кто занимается изготовлением и продажей изображений. Можно сказать, что трассировка — основа векторной иллюстрации.
Рубрика: Инструменты полиграфиста и дизайнераЗачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т.п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь.
TraceIT
Производитель : Pangolin Laser Systems, Inc.
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
RasterVect
Производитель : RasterVect Software
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Vector Eye
Производитель : Siame Editions
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Vextractor
Производитель : VextraSoft
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Acme TraceART
Производитель : DWG TOOL Software
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Potrace
Производитель : Peter Selinger
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации.
Raster to Vector Conversion Toolkit / Photo Vector
Производитель : AlgoLab, Inc.
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Raster to Vector
Производитель : Raster to Vector
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
WinTopo Raster to Vector Converter
Производитель : SoftSoft.net
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель : Brand Security Systems GmbH
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
13) в качестве значимых объектов были указаны только линии определенной направленности.
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений.
В сегодняшней статье я расскажу о своем способе трассировки (перевода растрового изображения в векторный формат), а также объясню, почему я предпочитаю не применять векторизацию к своим работам.
Современные версии программ векторной графики, такие, как Adobe Illustrator, стали настолько умными, что порой трассированное векторное изображение сложно отличить от базового растрового. Таким образом, бумажный рисунок приобретает одно из наиболее выгодных свойств векторной графики — масштабируемость без потери качества. Однако, когда речь заходит о детализированных рисунках большого формата, возможности программной трассировки могут показать весьма посредственный результат. Периодически я получаю запросы на создание принтов именно в вектроном формате, но в 100% случаев я отклоняю подобные предложения. Единственное исключение, которое я делаю, это трассировка тушевых набросков для Creative Market. В последнее время я эпизодически пополняю свою коллекцию новыми наборами.
Таким образом, сегодняшний пост будет наполовину возможностью подсмотреть мой процесс трассировки, наполовину — наглядным тветом на вопрос, почему я избегаю эту процедуру в отношении сложных работ.
Как же превратить растровое изображение в векторную форму?
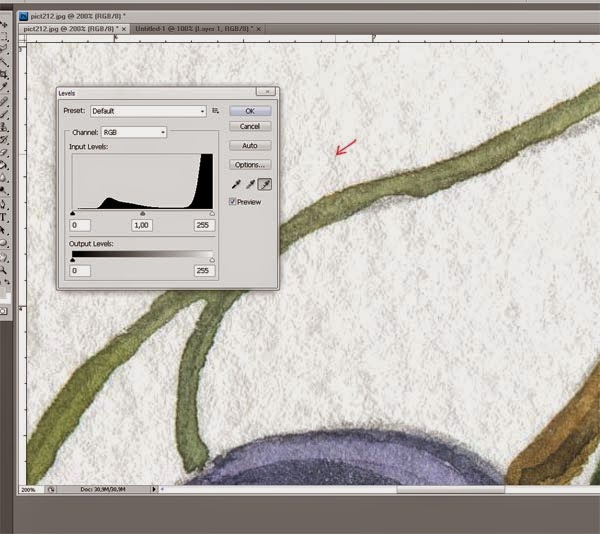
Вот рисунок, на примере которого я продемонстрирую свой процесс. Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.
Эти наброски «живут» на листе бумаги форматом А4, который был отсканирован в разрешении 600 dpi, а затем немного откедактирован в Adobe Photoshop (Яркость-Контрастность и удаление визуального мусора с помощью непрозрачной кисти белого цвета). Оговорюсь, что это не строгая необходимость — сканировать все рисунки в разрешении 600 точек на дюйм. 300 dpi будет вполне достаточно. Тем более, с разрешением 300 dpi снижается вероятность, что Ваш компьютер задумается и наотрез откажется работать дальше.
Я помещаю это изображение в Adobe Illustrator (я использую именно эту программу, потому что она своего рода эталон в своей отрасли, да и по части трассировки очень хороша).
Это — панель Image Trace (ее можно найти в меню Window ). У меня на скриншоте эта панель находится в развернутом виде, с открытыми расширенными настройками. Я специально пометила красными точками самые важные для нас настройки, поскольку, если у Вы не знакомы с этой программой, так будет легче и проще ориентироваться в том, о чем я пишу.
Строго говоря, нам ни к чему знать в деталях, за что отвечает каждая из настроек, поскольку по-настоящиму важными являются лишь несколько из них. Я расскажу о них, и дальше можно будет браться за дело, если Вы планируете попробовать оттрассировать какое-то свое изображение вместе со мной.
Первая опция, это Preset. Тут множество вариантов, от High Fidelity Photo до Black and White Logo, в зависимости от того, что нужно превратить в вектор. Поскольку наш пример — тушевый набросок, лучшим вариантом будет выбрать Sketched Art .
Следующая важная настройка — Threshold . Говоря просто, чем ближе слайдер к правому краю (more), тем темнее будет векторный результат, тем интенсивнее будут все тени в Вашей работе. И наоборот, если речь о близости слайдера к левому краю (less).
Paths , Corners и Noise .
Paths — чем выше этот процент, тем больше будет точек в вектрном изображении. Corners — чем ниже это значение, тем более сглаженным будет результат. Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
Noise — чем выше значение, тем больше деталей исчезнет, т.к. они будут восприниматься программой как вредный мусор. Эти три функции требуют постоянного эксперимента, потому что невозможно для любой работы, даже выполненной в одной и той же технике, найти абсолютно подходящую, идеальную комбинацию. Только индивидуальный подход.
И наконец, я очень рекомендую включать чекбокс Ignore White при трассировке черно-белых тушевых иллюстраций. Таким образом Иллюстратор понимает, что не нужно тратить ресурсы на белое пространство, и получается только черная тушь в векторном формате.
Как только я выбираю Sketched Art preset, программа начинает колдовать над миоим изображением. На данном этапе я еще ничего не настраивала, только Preset и Ignore White.
Я не в восторге от получившегося результата, потерялось много деталей. Поэтому я начинаю подкручивать те опции, о которых рассказала пару абзацев назад:
— Threshold было решено оставить по умолчанию, на 128, потому что сдвиг в ту или иную сторону нарушал светотеневой баланс моего изображения,
— значение Paths увеличено аж до 90%
— Corners — небольшое увеличение, лишь на 6%
— Noise — слайдер ушел почти до упора влево.
Наконец, последний шаг, который нужно сделать, чтоб изображение стало действительно векторным, это нажать кнопку Expand на верхней панели инструментов.
А можно ли лучше?
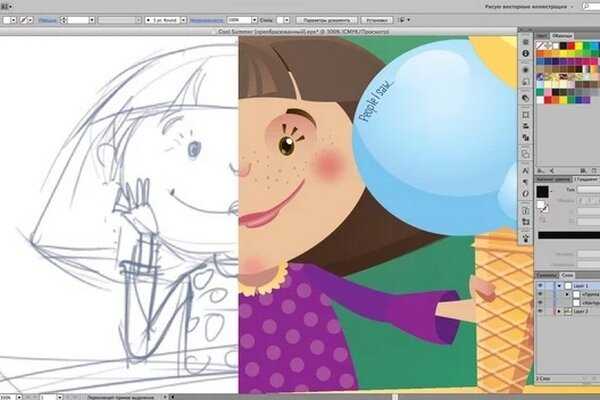
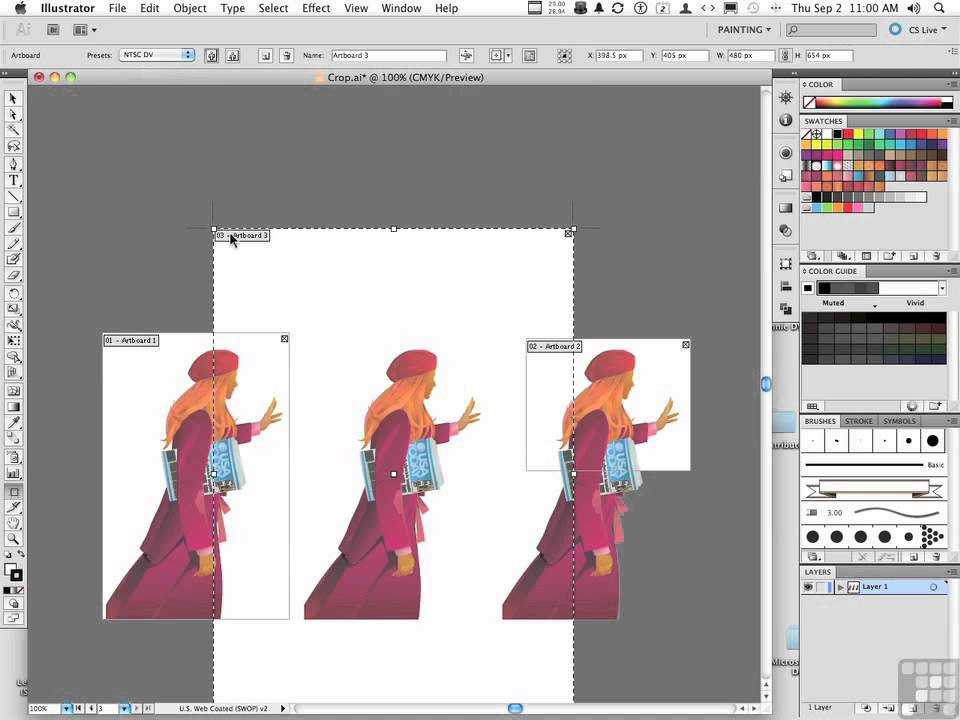
Только что мы рассмотрели быстрый путь трассировки изображения со сравнительно большим количеством деталей (ведь у нас тут целых три наброска на одном листе бумаги). Если у Вас похожая ситуация с количеством объектов, Вы можете использовать подобный алгоритм действий, или же, если позволяет время и хочется достичь лучшего результата, применить другую стратегию, и трассировать каждый рисунок по отдельности. В моем случае это значит, что я выделяю поодиночке каждый набросок, и повторяю уже знакомые Вам шаги.
Давайте сравним два результата. Слева тот, что получился в результате трассировки сразу трех набросков, а слева — тот, что я отдельно выделила в Фотошопе и затем оттрасировала по предложенному ранее принципу, настроив все опции конкретно под этот рисунок мороженого.
Мне кажется, что вариант справа сохранил гораздо больше деталей и выглядит более похожим на оригинальную тушевую работу. Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.
Как видно, Иллюстратор показывает лучший разультат, когда не перегружается большим количеством объектов, которые нужно обработать.
Таким образом, главное преимущество трассировки каждого небольшого рисунка по отдельности — возможность получить более высокое качество изображения и проконтроллировать этот процесс, что дает уверенность в том, что сделано все от себя зависящее для отличного результата.
Плюсы и минусы трассировки тушевой графики, или всегда ли можно положиться на возможности программы
А теперь я хотела бы вернуться к вопросу, почему я не трассирую масштабные детализированные работы. Вот мой принт (читатели наверняка его помнят), который я сейчас попробую превратить в образец векторной графики. Это большой рисунок, формат бумаги А3, со множеством крошечных деталей, выполненных линерами 0.03 и 0.05 мм. Я помещаю эту картинку в Иллюстратор.
Выбираю Sketched Art preset…
И получается нечто совершенно разочаровывающее, лишенное деталей и какой-либо внятности. Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Плохая новость в том, что как бы я ни пыталась выправить это изображение, оно не станет похожим на оригинал. Можно достичь лишь небольших, практически незаметных, изменений к лучшему.
Вот почему я не перевожу свои принты и сложные иллюстрации в вектор. Я также не рисую в векторных программах с нуля, не обрисовываю эскизы. Таким образом, думаю, становится понятно, почему я говорю «нет» каждому, кто интересуется «принтом как этот, только векторным» 🙂
Как правило, в свои наборы графики на Creative Market я вкладываю растровые варианты, сделанные именно с оригинальных рисунков, а не растровые версии векторного изображения. Все дело в том, насколько оцифрованная версия сохраняет связь со своим источником, важно, чтобы она была «живой». Я хочу, чтобы даже от небольших превью моих рисунков создавалось ощущение, будто эти работы помнят мое прикосновение.
Порой растровые форматы вызывают беспокойство, мол, файлы будут не масштабируемы. Но ведь растровое изображение тоже можно увеличивать, главное, чтобы оно было изначально нарисовано на достаточном размере бумаги и отсканировано в высоком разрешении.
Вот, собственно, и всё, что я хотела рассказать сегодня. Спасибо за внимание!
Урок по Adobe illustrator: ручная трассировка. | 22.10.2012
https://vsezdorovo.com/2012/10/urok-po-adobe-illustrator-ruchnaya-trassirovka/
Урок по Adobe illustrator: ручная трассировка.
Урок по Adobe illustrator: ручная трассировка. | 22.10.2012 | Всё Здорово
Урок по Adobe illustrator: ручная трассировка.
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство […]
20121022T0935
20121022T0935
20221221T0709
/html/head/meta[@name=’og:title’]/@content
/html/head/meta[@name=’og:description’]/@content
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство […] В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.
Ручная же трассировка – это фактически урок рисования, когда Вам надо обвести изображение по контуру, а потом «раскрасить» его.
Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство […] В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство стоков просто не принимают изображения с автотрассировкой: в результате нее образуется слишком много опорных точек, и отредактировать такое изображение просто нереально, да и размер документа существенно увеличивается.
Ручная же трассировка – это фактически урок рисования, когда Вам надо обвести изображение по контуру, а потом «раскрасить» его. Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
Рисунок 1
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой.
Если Вы начинающий иллюстратор, то этот урок будет для Вас хорошей практикой по работе с пером, карандашом и инструментом MeshTool. А теперь перейдем непосредственно к уроку.
Рисунок 1
На рисунке 1 Вы видите картинку, которая является основой нашей будущей иллюстрации. Это эскиз, который я нарисовал несколько лет назад, и вот сейчас он нам пригодится. Открываем программу Adobe illustrator (у меня версия CS5), создаем новый документ и помещаем туда наш эскиз (File – Place – открываем нужное изображение на компьютере). Далее нам нужно сделать данный слой полупрозрачным, чтобы он был виден, но не мешал рисованию. Я делаю это так: выделяю изображение и на панели Transparency перемещаю ползунок Opacity на 30-40% (выберите для себя наиболее комфортное значение). На рисунке 2 — то, что должно получиться. Чтобы эскиз не мешал нам рисовать, блокируем его. На панели Layers возле названия слоя есть два квадратика: в одном нарисован глаз, а второй пустой. Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Рисунок 2
Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Для начала нарисуем веточку. Наша задача – создать контур. Поэтому мы обводим веточку, видимую на нижнем слое, замыкая контур. Получился своего рода прямоугольник неправильной формы. Если Вы работаете без графического планшета, то Ваш контур в той или иной степени будет неровным. Чтобы выровнять его, максимально приблизив к контуру эскиза, мы воспользуемся инструментом DirectSelectionTool (Частичное выделение).
Вот на пустой мы и нажимаем; в нем появится замочек, говорящий о том, что слой заблокирован и никакие манипуляции с эскизом невозможны.
Рисунок 2
Теперь создаем новый слой (на панели Layers кнопка CreateNewLayer), и начинаем рисовать. Можно инструментом PenTool или PencilTool. Я выбираю карандаш, поскольку планшетом пока не обзавелся, а когда рисуешь мышью, рука немного дрожит и линии получаются нечеткими. Когда же контур создан и я отпускаю кнопку мыши, путь немного сглаживается (параметры сглаживания можно задать в меню карандаша, щелкнув дважды по этому инструменту).
Для начала нарисуем веточку. Наша задача – создать контур. Поэтому мы обводим веточку, видимую на нижнем слое, замыкая контур. Получился своего рода прямоугольник неправильной формы. Если Вы работаете без графического планшета, то Ваш контур в той или иной степени будет неровным. Чтобы выровнять его, максимально приблизив к контуру эскиза, мы воспользуемся инструментом DirectSelectionTool (Частичное выделение). Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место. Очень удобно использовать и направляющие. Словом, Вам нужно максимально приблизить копию к оригиналу. Примерно вот так (рисунок 3).
Рисунок 3
Я не стремлюсь к идеально ровному контуру – в случае со сливами и прочими плодами, ягодами и цветочками это не имеет особого смысла. Если же Вы трассируете человеческое лицо – вот тогда точность Вам необходима. Таким же образом обведем и остальные элементы – листик, две сливы и два черешка. Итого получаем шесть замкнутых контуров (рисунок 4).
Рисунок 4
Дам Вам несколько полезных советов. Во-первых, когда Вы редактируете контуры, то уже нарисованные могут Вам мешать при работе со следующим. Рекомендую блокировать все пересекающиеся и находящиеся рядом объекты, чтобы не возникало путаницы. Чтобы заблокировать объект, нажмите на название слоя, и он «развернется», показывая все объекты, которые находятся на нем.
Выбрав его, выделяем по одной нужные опорные точки, которые «выбиваются» из общей картины, удерживая клавишу Shift, и тащим их на место. Очень удобно использовать и направляющие. Словом, Вам нужно максимально приблизить копию к оригиналу. Примерно вот так (рисунок 3).
Рисунок 3
Я не стремлюсь к идеально ровному контуру – в случае со сливами и прочими плодами, ягодами и цветочками это не имеет особого смысла. Если же Вы трассируете человеческое лицо – вот тогда точность Вам необходима. Таким же образом обведем и остальные элементы – листик, две сливы и два черешка. Итого получаем шесть замкнутых контуров (рисунок 4).
Рисунок 4
Дам Вам несколько полезных советов. Во-первых, когда Вы редактируете контуры, то уже нарисованные могут Вам мешать при работе со следующим. Рекомендую блокировать все пересекающиеся и находящиеся рядом объекты, чтобы не возникало путаницы. Чтобы заблокировать объект, нажмите на название слоя, и он «развернется», показывая все объекты, которые находятся на нем. Выберите нужные и заблокируйте их.
Во-вторых, у Вас могут возникнуть проблемы с краями нарисованных контуров. Моя рекомендация по этому поводу – можете не заморачиваться с четким вырисовыванием краев, а просто сделать контуры чуть длиннее и спрятать их под лежащими выше объектами. Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Третий совет – по поводу рисования слив. Вместо карандаша здесь уместно будет воспользоваться инструментом «EllipseTool» (Эллипс). Зажав клавишу Alt, нарисуйте в районе сливы овал, приблизительно напоминающий ее контур, и отредактируйте, придав немного неровностей.
Выберите нужные и заблокируйте их.
Во-вторых, у Вас могут возникнуть проблемы с краями нарисованных контуров. Моя рекомендация по этому поводу – можете не заморачиваться с четким вырисовыванием краев, а просто сделать контуры чуть длиннее и спрятать их под лежащими выше объектами. Исключением будет только самый верхний объект – его нужно рисовать четко. Чтобы Вам было понятно, объясню на нашем примере. Самый верхний объект у нас – это слива, находящаяся справа. Левая слива находится словно бы под правой, поэтому ее правый (уж извините за тавтологию) край можно рисовать не четко – все равно он спрячется за верхней сливой. Так же можно поступить и с нижними краями черешков (они спрячутся за сливами), и с краем листика (он спрячется за веточкой). Надеюсь, я понятно объяснил.
Третий совет – по поводу рисования слив. Вместо карандаша здесь уместно будет воспользоваться инструментом «EllipseTool» (Эллипс). Зажав клавишу Alt, нарисуйте в районе сливы овал, приблизительно напоминающий ее контур, и отредактируйте, придав немного неровностей. Перед следующим шагом не забудьте разблокировать все объекты.
Рисунок 5
Теперь нам предстоит не менее важная задача – раскрасить наш рисунок. Я люблю использовать для этого инструмент MeshTool. Это не самый легкий в использовании инструмент, но если использовать его умеючи, то можно создавать очень эффектные изображения. Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
Рисунок 6
Итак, инструмент MeshTool – это, собственно, есть градиентная сетка, то есть сеть, на пересечении осей которой есть узловые точки.
Перед следующим шагом не забудьте разблокировать все объекты.
Рисунок 5
Теперь нам предстоит не менее важная задача – раскрасить наш рисунок. Я люблю использовать для этого инструмент MeshTool. Это не самый легкий в использовании инструмент, но если использовать его умеючи, то можно создавать очень эффектные изображения. Главный же его плюс – в том, что Mesh позволяет создавать эффект трехмерного изображения в двухмерном пространстве. Для начала нужно задать нашим объектам основные цвета. Создайте заливку каждого объекта: лист и черешки пусть будут зелеными, веточка – коричневой, а сливы – фиолетовыми. Выбирайте цвета, которые будут преобладать в объекте (смотрите рисунок 5). Затем разблокируйте слой с эскизом и переместите его в сторону, чтобы видеть его. Можете также сделать его ярче (Opacity = 100%) (смотрите рисунок 6).
Рисунок 6
Итак, инструмент MeshTool – это, собственно, есть градиентная сетка, то есть сеть, на пересечении осей которой есть узловые точки. В этих точках, равно как и в ячейках сетки, мы имеем возможность задавать любой цвет, и общая картина объекта, преобразованного в градиентную сетку, выглядит как такой вот сложный градиент.
Давайте начнем работать со сливой, находящейся справа (ту, что слева, заблокируйте). Выделите ее контур, который Вы нарисовали, и нажмите Object – CreateGradientMesh. Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Рисунок 7
Теперь следует подчеркнуть цветом блики и светотени, создать иллюзию трехмерного объекта. Для этого выберите DirectSelectionTool и выделяете узловую точку, цвет в которой Вы хотите изменить. Она выделится (станет закрашенной, в то время как остальные останутся неокрашенными), как на рисунке 7. Теперь можно применить к ней цвет. Я беру бледно-розовый, почти белый цвет.
В этих точках, равно как и в ячейках сетки, мы имеем возможность задавать любой цвет, и общая картина объекта, преобразованного в градиентную сетку, выглядит как такой вот сложный градиент.
Давайте начнем работать со сливой, находящейся справа (ту, что слева, заблокируйте). Выделите ее контур, который Вы нарисовали, и нажмите Object – CreateGradientMesh. Вы увидите диалоговое окно, в котором Вам будет предложено выбрать количество рядов и колонок (Rows и Columns). Поставьте в обоих полях значение «4», а в поле Appearance – значение «ToCenter», Highlight=20%.
Рисунок 7
Теперь следует подчеркнуть цветом блики и светотени, создать иллюзию трехмерного объекта. Для этого выберите DirectSelectionTool и выделяете узловую точку, цвет в которой Вы хотите изменить. Она выделится (станет закрашенной, в то время как остальные останутся неокрашенными), как на рисунке 7. Теперь можно применить к ней цвет. Я беру бледно-розовый, почти белый цвет. То же самое делаю узловой точкой внизу справа (смотрите рисунок 8). Это наши блики.
Рисунок 8
Затем таким же образом, ориентируясь на первоначальный эскиз, обозначим тени. Добавим тёмно-синих оттенков в те места, которые должны быть затенены, создаем плавные переходы цвета (смотрите рисунок 9).
Рисунок 9
Чтобы слива смотрелась более реалистично, предлагаю сдвинуть немного градиентную сетку. Для этого тем же инструментом DirectSelectionTool выделяем по очереди узловые точки и тянем их в произвольном направлении. Получаем нечто такое (смотрите рисунок 10).
Рисунок 10
В процессе работы я заметил некоторые недоработки, в частности, слишком ровный контур на верхушке сливы. Исправляю это, делая выемку для черешка – инструментом Частичное выделение (DirectSelectionTool) тяну за верхнюю точку немного вниз. Слива сместилась, но ничего страшного – я просто передвину этот объект вверх клавишами управления курсором.
То же самое делаю узловой точкой внизу справа (смотрите рисунок 8). Это наши блики.
Рисунок 8
Затем таким же образом, ориентируясь на первоначальный эскиз, обозначим тени. Добавим тёмно-синих оттенков в те места, которые должны быть затенены, создаем плавные переходы цвета (смотрите рисунок 9).
Рисунок 9
Чтобы слива смотрелась более реалистично, предлагаю сдвинуть немного градиентную сетку. Для этого тем же инструментом DirectSelectionTool выделяем по очереди узловые точки и тянем их в произвольном направлении. Получаем нечто такое (смотрите рисунок 10).
Рисунок 10
В процессе работы я заметил некоторые недоработки, в частности, слишком ровный контур на верхушке сливы. Исправляю это, делая выемку для черешка – инструментом Частичное выделение (DirectSelectionTool) тяну за верхнюю точку немного вниз. Слива сместилась, но ничего страшного – я просто передвину этот объект вверх клавишами управления курсором. Вот так! (смотрите рисунок 11).
Рисунок 11
Оставшиеся объекты – вторую сливу, черешки, веточку и листик – редактируем точно таким же образом, используя градиентную сетку. В результате нашей кропотливой работы получаем вполне реалистичный вектор (смотрите рисунок 12).
Рисунок 12
Удаляем слой с эскизом, сохраняем документ и любуемся своим шедевром!
Вот так! (смотрите рисунок 11).
Рисунок 11
Оставшиеся объекты – вторую сливу, черешки, веточку и листик – редактируем точно таким же образом, используя градиентную сетку. В результате нашей кропотливой работы получаем вполне реалистичный вектор (смотрите рисунок 12).
Рисунок 12
Удаляем слой с эскизом, сохраняем документ и любуемся своим шедевром!
Всё Здорово
Прапорщик Ванин
Новости
ru-RU
700
400
true
Компьютеры и ПО
В этом уроке я расскажу Вам о том, как нарисовать реалистичное изображение сливы при помощи ручной трассировки. Что это такое? Вообще трассировкой называют переведение изображения из растра в вектор. Конечно, существует автоматическая трассировка, но если уж Вы решили изучить illustrator, то эта функция Вам не очень-то и нужна. Дело в том, что, например, подавляющее большинство […]
Дело в том, что, например, подавляющее большинство […]
Как использовать функцию трассировки изображения Adobe Illustrator | Блог
Вы когда-нибудь хотели превратить нарисованную от руки иллюстрацию в масштабируемую векторную графику?
Инструмент Image Trace в Adobe Illustrator позволяет вам сделать именно это! Работаете ли вы над сомнительным дудлом или крупным шедевром, просто следуйте этому 10-шаговому руководству, чтобы оцифровать его.
Для этого урока вам понадобится копия Illustrator. Если у вас еще нет подписки, вы можете получить бесплатную пробную версию здесь.
1. Сначала нарисуйте штриховой рисунок с помощью ручки и бумаги.
Нам нужен черно-белый рисунок, но он может быть сколь угодно сложным и сложным. Вы получите самые четкие результаты, используя пигментную ручку и чистую, ярко-белую бумагу. Лично мне больше всего нравятся технические ручки Uni Pin.
Вы можете использовать бумагу с точками или сеткой, но постарайтесь получить бумагу, на которой сетка напечатана в светлом оттенке, потому что это облегчит исключение сетки при оцифровке изображения.
Бумага Notebloc на изображениях ниже использует перевернутую сетку, которую легко исключить.
Team Designlab
2. Отсканируйте или сфотографируйте свою работу
Используйте планшетный сканер, если у вас есть доступ к нему — он создает наименьшие искажения, потому что сохраняет бумагу ровной.
Кроме того, вы можете просто сфотографировать рисунок на свой телефон. Если вы используете камеру телефона, постарайтесь выровнять страницу по четырем углам кадра, чтобы свести к минимуму искажение перспективы.
Если ваш рисунок очень маленький, как мой ниже, просто сфотографируйте нужную часть страницы и постарайтесь совместить сетку с краями рамки.
3. Загрузите изображение на свой компьютер и откройте Illustrator
Если вы используете телефон, самый простой способ передать изображение на компьютер — отправить его себе по электронной почте и загрузить.
Сохранив фотографию на свой компьютер, откройте Adobe Illustrator и создайте новый документ. Неважно, какой размер вы выберете для начальной монтажной области — я выбрал формат А4.
Неважно, какой размер вы выберете для начальной монтажной области — я выбрал формат А4.
4. Поместите файл изображения в документ Illustrator
В новом документе Illustrator перейдите в меню «Файл» в верхней части экрана и выберите команду «Поместить». Или нажмите ⌘ Shift ⇧ P на Mac или Ctrl Shift ⇧ P на ПК.
Найдите файл изображения, выберите его, а затем щелкните и перетащите, чтобы вставить файл в документ.
5. Обрезать изображение
Щелкните правой кнопкой мыши (ПК/Mac) или нажмите клавишу Ctrl+щелчок (Mac) и выберите «Обрезать изображение».
Используйте маркеры изменения размера, чтобы обрезать изображение до области вокруг рисунка, который вы хотите преобразовать в векторное изображение. Нажмите Enter, чтобы завершить обрезку.
6. Включите панель «Трассировка изображения» в Illustrator
Затем убедитесь, что панель «Трассировка изображения» включена. Перейдите в меню «Окно» и выберите «Трассировка изображения», чтобы открыть панель.
Возможно, вы захотите перетащить его на закрепленные панели, чтобы в следующий раз вам было легче получить к нему доступ.
7. Установите параметры трассировки изображения
Выбрав изображение, нажмите «Предварительный просмотр» на панели «Трассировка изображения». Это покажет вам, как будет выглядеть преобразование с выбранными настройками.
Убедитесь, что для параметра «Предустановка» установлено значение «По умолчанию», для параметра «Вид» установлено значение «Результат отслеживания», а для параметра «Режим» установлено значение «Черно-белое».
Необходимо учитывать еще две важные настройки:
Порог: Определяет, где Illustrator устанавливает белую точку при анализе изображений. Если вы уменьшите этот параметр до меньшего значения, точка белого будет установлена ниже, поэтому больше цветов на исходной фотографии станет белым. Если увеличить настройку, они станут черными. Параметр «Порог» очень полезен, если вы пытаетесь исключить серые точки или линии сетки из отсканированного изображения.

Пути: Этот элемент управления находится в раскрывающемся меню «Дополнительно». Обычно вычисление путей Adobe по умолчанию работает хорошо, но если у вас очень детализированное изображение, вы можете увеличить количество путей, которые создает Illustrator. Однако это создает гораздо более сложную форму, и наличие слишком большого количества сложных фигур в документе может привести к замедлению работы Illustrator. Это также может затруднить эффективное редактирование фигур.
8. Расширьте свои пути
Когда вы довольны тем, как выглядит предварительный просмотр, пришло время «расширить» пути. Это разделяет фигуры на изображении, позволяя редактировать их вручную.
Команду «Развернуть» можно найти на панели «Параметры» в верхней части интерфейса Illustrator:
9. Разгруппировать фигуру
Первоначально, когда контуры развернуты, все они сгруппированы. Если вы хотите отредактировать фигуры или добавить к ним цвет, самый простой способ — разгруппировать пути.
Выделив изображение, нажмите ⌘ Shift ⇧ G (Mac) или Ctrl Shift ⇧ G (ПК), затем щелкните изображение, чтобы отменить выбор группы.
10. Отредактируйте фигуру
Используя инструмент Перемещение V, попробуйте выбрать отдельные пути.
Чтобы добавить цвет, выберите путь, который вы хотите отредактировать, затем откройте панель «Образцы» («Окно» > «Образцы», если вы не можете ее найти) и выберите цвет.
Я сделал что-то ужасное с градиентами:
Бонусные чаевые
Создание замкнутого пространства на ваших чертежах облегчит редактирование. В приведенном выше примере на исходном чертеже есть два «замкнутых» пространства — кружки для каждой из линз. Это упростило применение цветов к этим фигурам после того, как изображение было векторизовано. Чтобы создать замкнутые пространства по краям ваших рисунков, просто обрежьте изображение так, чтобы штрихи выходили за края изображения.
Используйте Photoshop, чтобы настроить рисунок перед его векторизацией.
 Это может понадобиться, если вы допустили ошибку в рисунке и хотите зачистить область. Просто откройте исходное изображение в Photoshop, примените пороговое значение в Photoshop вместо Illustrator («Изображение» > «Коррекция» > «Пороговое значение»), а затем используйте инструмент «Карандаш», чтобы внести черно-белые изменения.
Это может понадобиться, если вы допустили ошибку в рисунке и хотите зачистить область. Просто откройте исходное изображение в Photoshop, примените пороговое значение в Photoshop вместо Illustrator («Изображение» > «Коррекция» > «Пороговое значение»), а затем используйте инструмент «Карандаш», чтобы внести черно-белые изменения.
Спасибо за внимание!
Почему бы не поэкспериментировать с различными материалами для рисования и другими настройками, доступными на панели «Трассировка изображения»? Не стесняйтесь делиться своими творениями с нами в Twitter или Instagram 🙂
Как выполнить трассировку изображения в Adobe Illustrator
Трассировка изображения в Adobe Illustrator — полезный инструмент для графических дизайнеров, поскольку он позволяет быстро преобразовывать растровое изображение в векторное. Если вы хотите отредактировать логотип в формате JPEG или PNG или сохранить детали изображения, вот как вы можете это сделать.
Чтобы отследить изображение в Illustrator, перейдите в окно и выберите «Трассировка изображения». Панель трассировки изображений предлагает все настройки и параметры, необходимые для трассировки логотипов и изображений. Эта панель имеет различные настройки, и я объясню важные из них.
Панель трассировки изображений предлагает все настройки и параметры, необходимые для трассировки логотипов и изображений. Эта панель имеет различные настройки, и я объясню важные из них.
Одним из преимуществ трассировки изображений является возможность редактирования JPEG для корректировки логотипа, который не был сохранен в виде вектора. Еще одним преимуществом является изменение размера пиксельных изображений без потери качества путем преобразования их в вектор, хотя ваша фотография больше не будет выглядеть точно так же, как фотография.
Содержание
Как сделать трассировку изображения: краткий обзор
- Перейти к Окно > Трассировка изображения
- При необходимости отрегулируйте настройки
- Нажмите След
- Развернуть объект
- Разгруппировать объект для редактирования строк
Пример трассировки изображения
Лучшими изображениями для преобразования в вектор с помощью этого метода являются фотографии с небольшим количеством цветов и четкими линиями. Я собираюсь показать вам технику, используя полноцветное изображение, а также простой логотип.
Я собираюсь показать вам технику, используя полноцветное изображение, а также простой логотип.
Отслеживание логотипа
Для логотипа я конвертирую JPEG-версию собачьей лапы из Freepik в вектор. Затем я могу редактировать пути логотипа.
Когда изображение открыто в Illustrator, перейдите к Window > Image Trace .
Рядом с изображением откроется панель «Трассировка изображения». Если параметры выделены серым цветом, ваша фотография не выбрана.
Активируйте инструмент «Выделение» на панели инструментов или нажмите клавишу V. Затем щелкните изображение, чтобы выбрать его.
Теперь, когда ваше изображение выбрано, вы можете настроить параметры на панели «Трассировка изображения».
Есть несколько настроек и опций на выбор, поэтому я покажу вам только основные. Во-первых, вы можете выбрать предустановку для быстрой трассировки изображения с использованием настроек по умолчанию для предустановки. Эти параметры работают, если вам не нужно слишком много настроек.
Нажмите раскрывающееся меню, чтобы просмотреть предустановленные параметры.
Вы можете попробовать несколько вариантов, например:
Если ни один из этих параметров вам не подходит или вам нужны дополнительные параметры настройки, вы можете настроить параметры вручную. Поскольку я хочу преобразовать логотип в редактируемый и черно-белый, я изменю следующие настройки.
- Вид настроен на результат трассировки
- Режим черно-белый
Затем настройте пороговое значение для вашего логотипа. Любые пиксели темнее порогового значения будут преобразованы в черные. Переместите ползунок влево или вправо, чтобы уменьшить или увеличить пороговое значение.
На вкладке «Дополнительно» можно настроить дополнительные параметры. Эти параметры включают увеличение количества путей, если вы хотите более точно отредактировать логотип. Вы можете сделать углы более острыми или более круглыми. Вы также можете добавить больше или меньше шума к результату.
Если вы довольны настройками, щелкните Trace , чтобы преобразовать изображение.
Чтобы отредактировать логотип, вам нужно перейти в Object > Expand . Этот процесс добавляет контуры к фигуре, позволяя вам редактировать их.
После расширения изображения вы можете перейти к Объект > Разгруппировать или использовать сочетание клавиш Shift + Control + G в Windows и Shift + Command + G в Mac . Этот шаг разгруппирует каждый из объектов, чтобы вы могли редактировать их по отдельности.
Теперь вы можете активировать инструмент прямого выбора ( A ).
Вы заметите, что на вашем изображении появятся опорные точки и контуры, что позволит вам редактировать фигуру.
Трассировка растрового изображения
Вы можете отслеживать изображение на основе пикселей, чтобы сохранить качество, хотя после редактирования изображение приобретет векторный вид.
Вы можете следовать тому же процессу, что и выше. Однако параметры, которые необходимо изменить на панели «Трассировка изображения», отличаются. Когда ваше изображение открыто, перейдите к Window > Image Trace , чтобы открыть панель. Затем оставьте для View значение Tracing Result и измените Mode на Color .
После того, как вы измените режим на цвет, появится еще один параметр, который настраивает цветовую палитру. Этот параметр определяет, сколько цветов сохраняется после трассировки изображения. Нажмите на стрелку, чтобы открыть раскрывающееся меню.
Вы можете выбрать один из вариантов Limited, который позволяет сохранить до 30 цветов и сохраняет размер файла, но создает заметную разницу в изображении.
Кроме того, вы можете установить палитру на Full Tone, что позволит вам сохранить до 100 цветов и сохранить изображение близким к тому, каким оно было изначально. Однако размер векторного файла будет большим.