Как перевести текст в кривые в программе Adobe Illustrator
01.12.2020 | Рубрика: Дизайн | Сложность: Средняя | Время на чтение: 5 минут | Просмотров: 15 998 | Комментариев нет
Сейчас я расскажу, как можно перевести текст в кривые. Если вам уже приходилось работать с типографией, то данный вопрос поднимался и не раз. Ведь они в основном требуют для работы или высококачественное растровое изображение с расширением более 300 dpi, либо векторное в форматах *.ai или *.cdr (Adobe Illustrator или Corel Draw, соответственно).
Корелом я особо не пользуюсь, поэтому рассмотрим решение данной проблемы на примере работы с Adobe Illustrator.
Далее возможны варианты:
1) Если возможно предоставление высококачественного растрового изображения.
- Не заморачиваясь с кривыми, открываем файл в фотошопе и в параметрах изображения выставляем нужное количество пикселей на дюйм.

- Сохраняем файл и отправляем на печать.
Тут всё просто и быстро. Особо останавливаться на этом не будем. Если что-то непонятно, спрашивайте в комментариях, расскажу более подробно.
2) Типография принимает только векторные изображения; имеется картинка с надписью (шрифт стандартный, типа Arial или Times).
- В этом случае я советую в фотошопе удалить с изображения текст, чтобы остался лишь рисунок (без надписи).
- Затем открываем Adobe Illustrator. И начинаем восстанавливать исходное изображение. Рисунок с нашей картинки мы переводим в вектор с помощью трассировки.
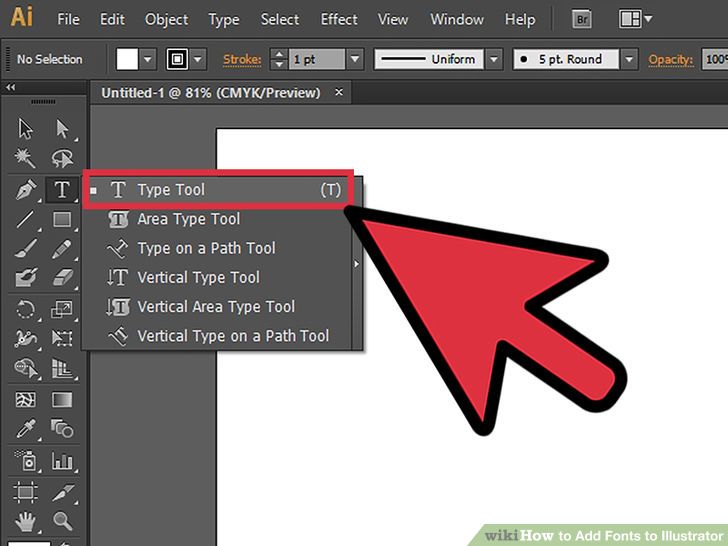
- Создаем новый слой. Размещаем его над изображением. На панели инструментов берем инструмент «Текст». Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
- Набираем исходный текст.
- Кликаем на нем правой кнопкой мыши, из выпадающего меню выбираем «Преобразовать в кривые».
- Сохраняем полученное изображение в формате *.
 ai.
ai.
Всё. Файл можно отправлять в типографию.
3) Принимаются к работе только векторные изображения; исходник — картинка с каким-то редким замороченным шрифтом.
Это, пожалуй, самый интересный вариант, который потребует комплексного подхода к решению данной проблемы.
- Первое, что стоит попробовать, это прогнать Трассировку в иллюстраторе по собственным параметрам. Если результат оставляем желать лучшего, переходим к следующему пункту.
- Идем в фотошоп и убираем с картинки текст.
- Оставшееся изображение прогоняем трассировкой в иллюстраторе и допиливаем ручками.
- Определяем, какой шрифт использовался в исходном изображении.
- Находим этот шрифт.
- Устанавливаем его себе.
- Выбираем его в иллюстраторе и вводим текст с исходника.
- На полученном тексте с выбранным инструментом «Выделение» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в кривые».
- Сохраняем файл в формате *.ai, отправляем на печать в типографию.

- При изготовлении визиток или печатной продукции.
- При заказе различных принтов (к примеру, на майки и кружки).
Сохраните себе статью, чтобы не потерять!
Оцените, насколько понравился материал статьи:
Станислав Заворотнов
Вебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 52
Сейчас читаютВсе права защищены © 2012-2022 ZavStas. ru
ru
Политика конфиденциальности
Использование cookie
Требования к макетам | Типография «Принтаж»
Файлы Adobe Illustrator, Adobe InDesign (pdf, eps, ai, indd)
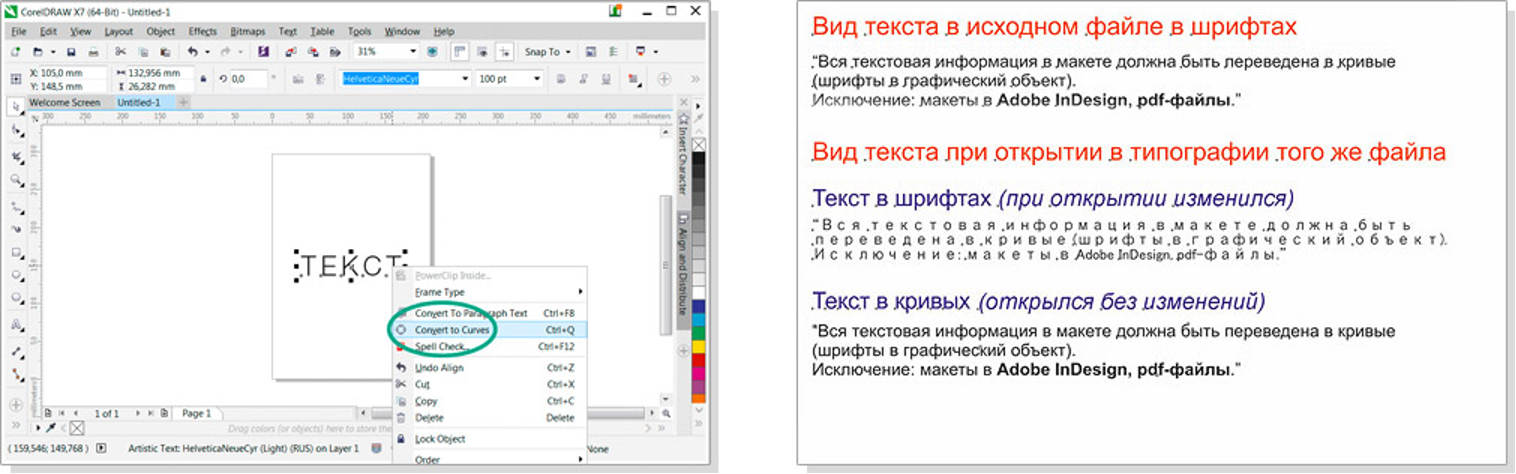
Принимаются версии CS, CS2, CS3 для Windows и версии CS, CS2, CS3 для MacOSX. Весь текст — в кривых, растровые изображения встроены в файл. Вылет за обрез — 4 мм. Файлы InDesign принимаются только в виде пакета + все шрифты, не предназначенные для встраивания в pdf, заранее переведены в кривые.
Требования к файлам CorelDRAW (cdr)
Принимаются версии с 8 до Х3. При подготовке файлов не задавайте толщину линий Hairline — укажите как толщину линий явно, так и возможность масштабирования толщины линий пропорционально уменьшению/увеличению макета. Весь текст перевести в кривые, вылет за обрез — 4 мм. Для многостраничных изделий, сверстанных в кореле, каждая полоса должна быть на отдельной монтажной области — «прямые» развороты не допускаются.
Требования к графическому изображению и тексту:
- Цветовая модель принимаемых файлов — CMYK, Grayscale. Возможные форматы — TIFF, JPEG.
- Разрешение изображений не менее 200 dpi.
- Если не предоставляете шрифты, текст перевести в кривые.
- Вылеты для графики — 4 мм.
- Для текста черный цвет должен быть не смесевой (С 0%, M 0%, Y 0%, K 100%), в логотипах/плашках при необходимости используются следующие пропорции: C40 M30 Y 30 K100.
- Сложные спецэффекты (тени, линзы, powerclip, прозрачности, и пр.) — должны быть сведены в растровое изображение.
- Все значимые печатные элементы должны располагаться на расстоянии не менее 4 мм от края листа, а если брошюра более 16 полос, то от 10 мм.
- Буклеты. Брошюры (многополосные изделия). Предпочтительный формат – pdf.
- Расставляйте полосы на отдельные страницы, не разворотами! (Спуск полос делается в типографии).
- Вылет за обрез — 4 мм, НО! метки реза (кропы) и любые другие метки (шкалки, кресты) не нужны!
- Старайтесь избегать в макетах больших плашек одного цвета.

Требования к визиткам:
Визитки принимаются:
1. В дообрезном формате 95х55мм. Обрезной формат — 90х50мм,
2. В дообрезном формате 90х60 мм. Обрезной формат — 85х55мм.
- Изображения, внедренные в визитку для печати «на вылет», должны выступать за границы визитки на 2,5 мм.
- Все шрифты в визитках должны быть переведены в кривые.
- Разрешение растровых изображений, внедренных в макет визитки – 300 dpi.
- Все значимые элементы изображения и тексты должны отстоять внутрь от обрезного формата не менее чем на 3 мм.
- Цветовая модель всех элементов визитки — CMYK.
Рамки:
- В случае, изображение содержит рамку, то минимальное расстояние от рамки до линии реза должно быть не менее 3 мм для листовой продукции (визитки, листовки, флаеры и т.
 д.) и не менее 10 мм для многостраничных изделий.
д.) и не менее 10 мм для многостраничных изделий. - В случае, если рамка идет на вылет, то минимальная ширина рамки должна быть не менее 3 мм для односторонней печати и не менее 4 мм для двусторонней печати.
Цветопроба:
- Настоятельно советуем делать цветопробу перед печатью любого тиража. Цветопроба делается именно на том материале, что и основной тираж, и на том же оборудовании, на котором будет печататься основной тираж.
- Отказ от цветопробы считается заочным согласием с качеством цветопередачи и отказом от претензий в случае несоответствия цвета полученных оттисков ожиданиям.
Обрисуйте свои шрифты в Adobe Illustrator для своих проектов перед печатью для достижения наилучших результатов
В мире графического дизайна существует так много нестандартных шрифтов, и может быть шанс, что ваш логотип или иллюстрация имеют особенный или уникальный шрифт, которого нет у ваших принтеров. При профессиональной печати вашего произведения искусства, будь то флаер или индивидуальная наклейка, пользовательские шрифты могут быть сложной частью процесса.
Если ваш принтер не имеет тех же файлов шрифтов, которые использовались в ваших проектах, они могут не соответствовать им правильно, особенно если ваш дизайн должен быть увеличен или уменьшен до размера.
Чтобы убедиться, что шрифты, используемые в вашей иллюстрации, сохранят свой великолепный вид при печати ваших наклеек, вы можете отправить дополнительные файлы шрифтов вместе с вашей иллюстрацией. Таким образом, у нашей художественной команды будут те же шрифты, которые вы использовали, на случай, если им потребуется увеличить или уменьшить масштаб вашего изображения для вашего пользовательского размера наклейки.
Еще один вариант — убедиться, что ваши шрифты обведены правильно, прежде чем отправлять свои рисунки. Это также может быть проще для вас в долгосрочной перспективе по нескольким причинам. Изложение ваших шрифтов избавляет вас от необходимости отправлять какие-либо специальные файлы шрифтов вместе с вашим произведением искусства. Текст в виде контуров также полезен для изменения внешнего вида более крупных шрифтов, когда вам нужно масштабировать изображение без настройки каждого отдельного элемента в вашем дизайне.
Изложение ваших шрифтов избавляет вас от необходимости отправлять какие-либо специальные файлы шрифтов вместе с вашим произведением искусства. Текст в виде контуров также полезен для изменения внешнего вида более крупных шрифтов, когда вам нужно масштабировать изображение без настройки каждого отдельного элемента в вашем дизайне.
Вы также можете быстро и легко обрисовать контуры шрифтов, если ваша работа была создана в Adobe Illustrator. Давайте взглянем на несколько шагов, которые необходимо предпринять, чтобы превратить ваши шрифты из текста в обведенный элемент в вашей иллюстрации.
Шаг 1. Откройте файл и приступайте к работе
Откройте файл со шрифтами, которые необходимо обвести, в Adobe Illustrator. Затем используйте инструмент выделения, чтобы обвести обозначенный шрифт. Быстрый совет: если вам нравятся сочетания клавиш, буква «v» на клавиатуре также быстро активирует этот инструмент.
Шаг 2.
 Обведите текст
Обведите текстВыделив область текста, перейдите в меню Введите и выберите параметр Создать контуры . Это автоматически выделяет весь текст в выбранной области и позволяет изменять размер изображения, сохраняя при этом качество дизайна любого текста на изображении.
Шаг 3. Время проверки
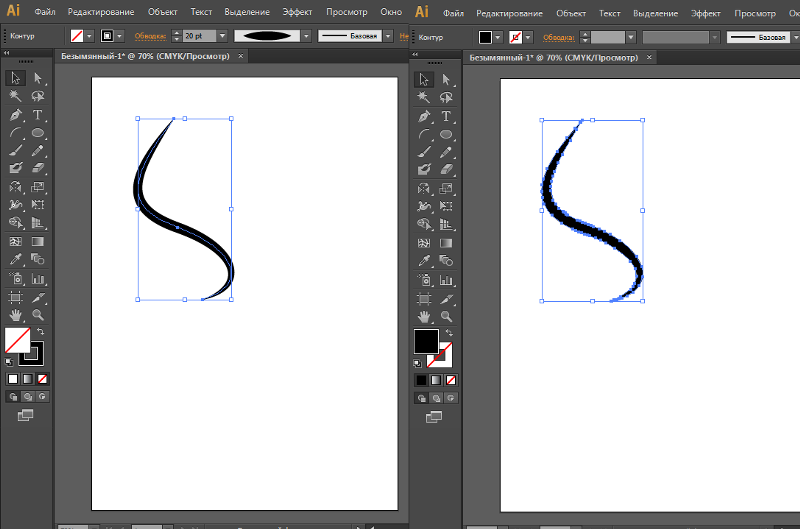
Прежде чем закончить и сохранить файл, найдите время, чтобы убедиться, что ваш шрифт обведен. Выберите меню «Вид» и выберите параметр «Структура». Это покажет вам отдельные точки и линии, окружающие ваши шрифты. Точки представляют теперь масштабируемый путь вокруг вашего текста, размер которого можно легко изменить вверх и вниз по мере необходимости.
Вы также можете сохранить файл как копию, чтобы не вносить необратимые изменения в исходное изображение. Это полезно, если вы думаете, что когда-нибудь захотите внести изменения в шрифты в своих проектах в будущем. Как только ваши шрифты были преобразованы в контуры, это означает, что вы также изменили свои шрифты с текстового типа на контурный и масштабируемый элемент изображения в вашем дизайне.
После выделения текста ваш файл готов к работе и может быть загружен для печати ваших пользовательских наклеек и многого другого. Теперь, когда ваш текст обведен, вам также не нужно беспокоиться об отправке дополнительных файлов шрифтов.
Если вам нужна дополнительная помощь в подготовке ваших работ для отправки нам ваших пользовательских наклеек, просто сообщите нам об этом. Мы также предлагаем бесплатные услуги по настройке иллюстраций, чтобы помочь вам подготовить все необходимое для печати ваших пользовательских наклеек.
Как преобразовать текст в форму в Adobe Illustrator
Преобразование текста в редактируемую форму в Illustrator позволит вам легко настроить текст, объединить текст с другими фигурами или даже использовать текст в качестве маски изображения.
Выделение текста также является хорошей идеей, если вы планируете передать файл дизайна .AI в типографию или другому дизайнеру, чтобы им не требовалось устанавливать исходные шрифты для доступа к файлу.
К счастью, преобразование текста в редактируемую форму — одна из самых простых задач в Illustrator!
Содержание
- 1 Как это сделать с помощью функции «Создать контуры»
- 1.1 Настройка текста
- 2 Как это сделать с помощью функции «Создать с деформацией»
- 2.1 Функция «Создать с верхним объектом»
- 3 Часто задаваемые вопросы
- 3.1 Есть ли ярлык для преобразования текста в форму?
- 3.2 Почему мой текст не преобразуется в форму?
- 3.3 Могу ли я снова превратить фигуру в текстовый слой?
- 3.4 Могу ли я изменить размер и цвет формы?
Как это сделать с помощью функции «Создать контуры»
Лучшее время для использования метода «Создать контуры» для преобразования текста в фигуру — при отправке изображения на принтер или другому дизайнеру. Когда вы выделяете текст, это предотвращает переключение шрифтов на шрифт по умолчанию в другой системе, если у человека не установлен этот шрифт.
Вы также должны использовать этот метод, когда хотите полностью настроить свой текст.
Чтобы преобразовать текст в фигуру, выполните следующие действия.
- Создайте новый документ Illustrator или откройте файл проекта
- Введите текст, выберите шрифт и измените размер текста
- Выберите текст(ы) для выделения
- Перейдите к Type > Create Outlines или нажмите Shift + Ctrl/Cmd + O
Вы можете преобразовать точечный текст, созданный однократным щелчком на странице, и текст абзаца, созданный щелчком и перетаскиванием текстового поля.
При необходимости отформатируйте текст, изменив его размер и размер и цвет шрифта. После преобразования текста в контуры вы не сможете редактировать текст, чтобы исправить опечатки . Я рекомендую сохранить копию вашей работы на этом этапе на случай, если вам понадобится изменить текст позже.
Теперь выберите текст, щелкнув по нему. Текст подчеркнут при выборе. Предположим, что на вашей странице много элементов. Нажмите Ctrl/Cmd + A , чтобы выбрать все. Неважно, выберете ли вы графику или изображения, контуры на них не повлияют.
Текст подчеркнут при выборе. Предположим, что на вашей странице много элементов. Нажмите Ctrl/Cmd + A , чтобы выбрать все. Неважно, выберете ли вы графику или изображения, контуры на них не повлияют.
Преобразуйте текст, выбрав Type > Create Outlines или нажав Shift + Ctrl/Cmd + O .
Вы также можете выделить текст, щелкнув правой кнопкой мыши/Ctrl + щелчок по тексту и выбрав Создать контуры.
Под текстом больше не будет подчеркивания, и теперь вы можете видеть синюю рамку вокруг текста, что означает, что теперь это фигура.
Настройка текста
Теперь вы можете отправить изображение на принтер или настроить текст с помощью различных инструментов. Поскольку текст теперь представляет собой векторный слой, вы можете настроить его по-разному.
Прежде чем настраивать текст, я рекомендую разгруппировать его, чтобы вы могли редактировать каждую букву по отдельности . Чтобы разгруппировать выделенный текст, убедитесь, что он выделен, затем щелкните правой кнопкой мыши/Ctrl + щелкните и выберите «Разгруппировать». Вы также можете нажать Shift + Ctrl/Cmd + G .
Вы также можете нажать Shift + Ctrl/Cmd + G .
При настройке текста выберите инструмент «Прямое выделение» или нажмите клавишу A.
После выбора инструмента сразу после выбора инструмента на траектории формы сразу становятся видны различные опорные точки.
Щелкните любую точку с активным инструментом, чтобы выбрать ее, затем щелкните ее еще раз и перетащите, чтобы настроить текст.
Повторите процесс с таким количеством опорных точек, скольким вы хотите изменить текст.
Вы также можете использовать инструмент «Карандаш», нажав N, чтобы еще больше настроить текст.
Как это сделать с помощью функции «Создать с деформацией»
Другим методом преобразования текста в форму является функция «Создать с деформацией» , которая лучше всего подходит для создания деформированного текста. Вы можете использовать этот метод, чтобы добавить предустановленные деформации к тексту или создать свои собственные деформации, используя определенные формы.
Чтобы использовать функцию «Создать с деформацией», выполните следующие действия.
- Откройте проект или создайте новый документ
- Добавьте текст и отформатируйте его по мере необходимости
- Выберите текст для деформации
- Перейдите к Объект > Искажение конверта > Создать с деформацией или нажмите Alt/Option + Shift + Ctrl/Cmd + W
Выделите текст, показанный подчеркиванием, и трансформируйте текст вокруг него.
Затем перейдите к Object > Envelope Distort > Make with Warp 9.0037 или используйте сочетание клавиш Alt/Option + Shift + Ctrl/Cmd + W .
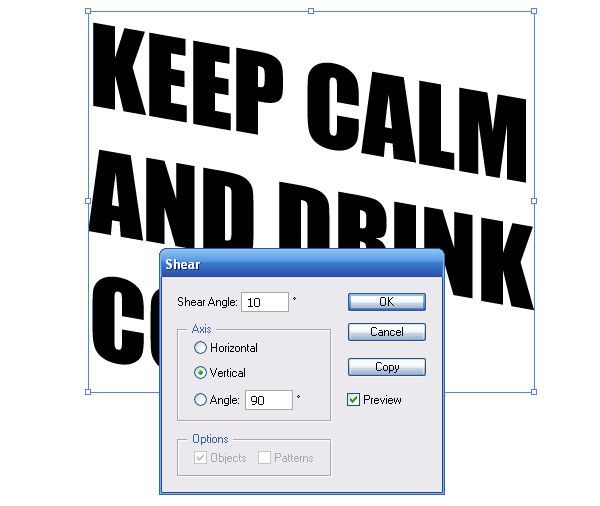
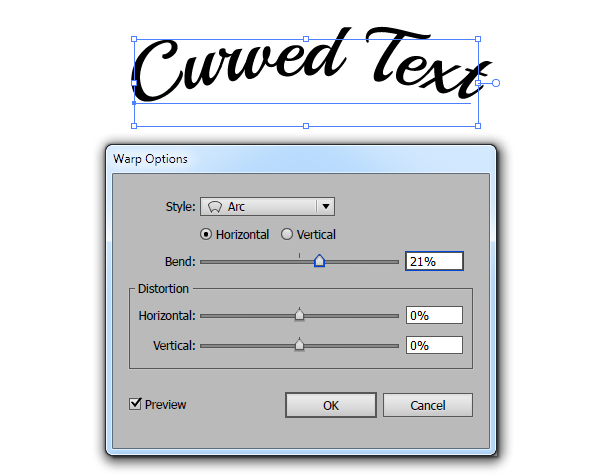
Это действие открывает диалоговое окно «Параметры деформации». Вы можете выбрать предустановленную форму деформации в раскрывающемся меню «Стиль».
Вы также можете изменить настройки, изменив ориентацию деформации с горизонтальной на вертикальную.
По горизонтали :
По вертикали :
Отрегулируйте величину изгиба текста с помощью ползунка «Изгиб» или добавьте значение в поле.
Измените Горизонтальное и Вертикальное искажения, влияющие на перспективу текста, регулируя ползунки.
Текст на холсте изменяется в режиме реального времени, если вы установите флажок рядом с Предварительный просмотр.
Если вы довольны результатом, нажмите OK, и ваш текст исказится.
После того, как вы выбрали OK, вы можете дополнительно настроить текст с помощью инструмента «Прямое выделение» (A). Выберите инструмент, щелкните точку на сетке, закрывающую текст, снова щелкните опорную точку и перетащите ее, чтобы еще больше исказить искаженный текст.
Функция «Создать с верхним объектом»
Если вам не нравятся предустановленные параметры деформации, вы можете деформировать текст, используя любую форму. Для этого добавьте свой текст на страницу, а затем создайте фигуру поверх текста с помощью любого инструмента фигуры.
Затем выберите оба слоя, нажав Ctrl/Cmd + A или щелкнув и перетащив оба элемента.
После того, как вы выбрали элементы, перейдите к Object > Envelope Distort > Make with Top Object или нажмите Alt/Option + Ctrl/Cmd + C .
Ваш текст теперь деформирован в форме, которую вы поместили поверх текста.
Преимущество такого искажения текста в том, что вы все равно можете редактировать текст. Дважды щелкните искаженный текст, и вы сможете ввести новый текст, не влияя на искажение.
Ваш новый текст соответствует тем же настройкам деформации.
Однако этот метод не преобразует текст в фигуру, поэтому используйте метод «Создать контуры» после деформации текста, чтобы отправить его в типографию или другому дизайнеру для сохранения шрифта.
Кроме того, после деформации текста перейдите к Object > Expand , чтобы преобразовать текст в векторную форму, которую вы сможете редактировать дальше.
Вы заметите, что форма изменится на контур по синей рамке вокруг текста, когда вы выберете его. Точки привязки появляются, когда вы активируете инструмент «Прямое выделение».
Часто задаваемые вопросы
Есть ли ярлык для преобразования текста в фигуру?
Используя метод Create Outlines, вы можете использовать ярлык Shift + Ctrl/Cmd + O для быстрого преобразования текста в фигуру. Этот ярлык преобразует текст в векторный объект, который можно настроить, отредактировав опорные точки, или отправить на печать с сохранением шрифта.
Этот ярлык преобразует текст в векторный объект, который можно настроить, отредактировав опорные точки, или отправить на печать с сохранением шрифта.
Почему мой текст не преобразуется в форму?
Вы не сможете преобразовать текст в фигуру, если вы заблокировали текстовый слой или случайно выделили рамку вокруг текста без заливки или контура фигуры. Разблокируйте текстовый слой на панели «Слои» и убедитесь, что вы выбрали текстовый слой, чтобы преобразовать его в фигуру.
Могу ли я снова превратить фигуру в текстовый слой?
После преобразования текста в контуры или расширения текста единственный способ вернуть его в текстовый слой — использовать команду отмены. Если вы внесли не слишком много правок, вы можете нажать Ctrl/Cmd + Z , чтобы отменить действия.
Однако, если вы сохранили проект и закрыли его при повторном открытии, вы не сможете отменить наброски текста, поэтому обязательно сохраняйте копию своей работы перед преобразованием в наброски.
