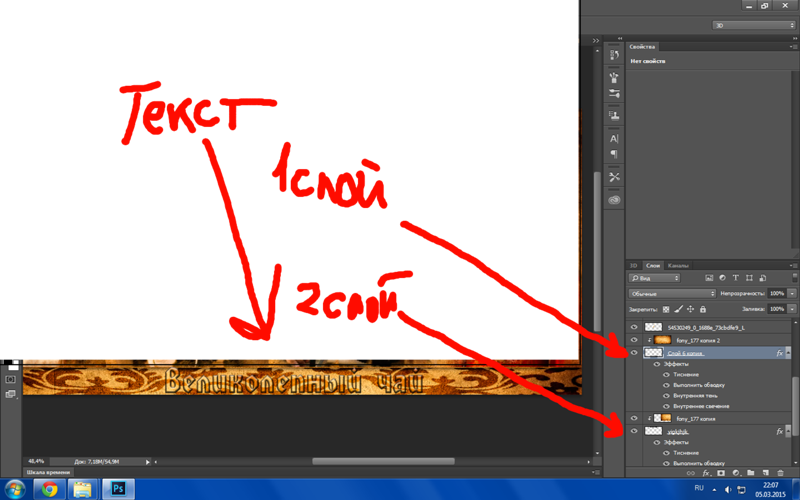
Как выделить текст в Фотошопе или сделать обводку
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.
Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете
и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:
Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:
Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
Для этого:
- На панели слоев создаем новый слой и размещаем его между текстовым и фоновым слоями.
- Затем необходимо взять инструмент “Выделение” -> “Прямоугольная область”.
- На созданном слое (между слоями с текстом и фоном) выделяем прямоугольную область вокруг текста. Перед тем, как это делать, мы убрали рамки вокруг логотип. Смотрите скриншот ниже:
- Остается только залить выделенную область желаемым цветом. Обычно для подложки используют черный цвет. Чтобы не прибегать к панели инструментов, воспользуемся комбинацией горячих клавиш SHIFT+F5. В появившемся окне выбираем в пункте “Содержание” -> “Черный” или любой другой подходящий вариант:
После того, как подложка закрашена, снимите выделение горячими клавишами CTRL+D, или кликнув инструментом выделение по любому месту на холсте. - Чтобы подложка не смотрелась так “грубо”, нужно поиграть со значением “Непрозрачность” на слое.
 В нашем случае мы установили ползунок на отметке 50%.
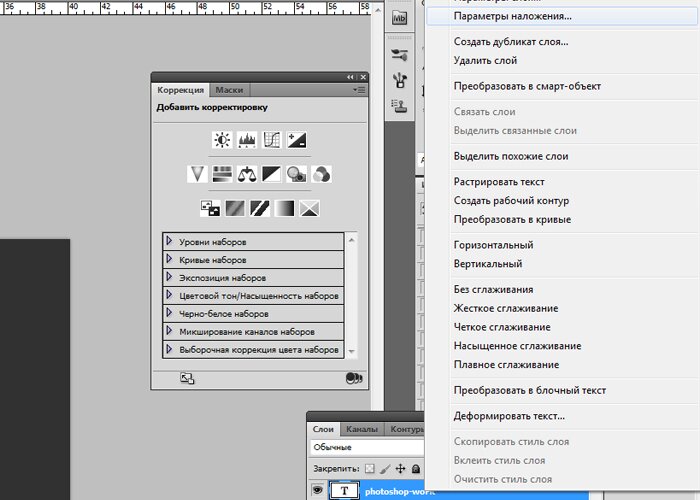
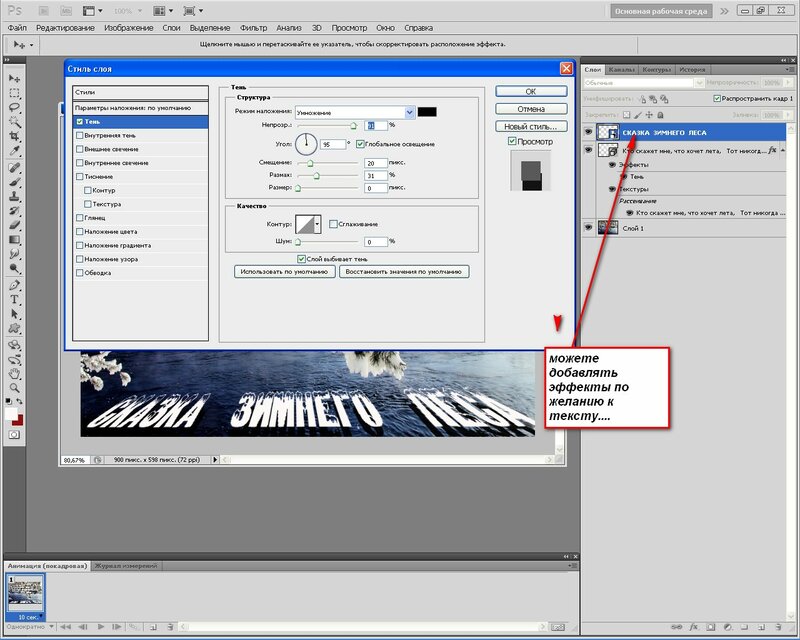
В нашем случае мы установили ползунок на отметке 50%. - Почти готово. Остался последний штрих – добавление тени. Да, переходим в параметры наложения слоя, на котором находится текст. Для этого кликните правой кнопкой мыши на слой и выберите “Параметры наложения”.
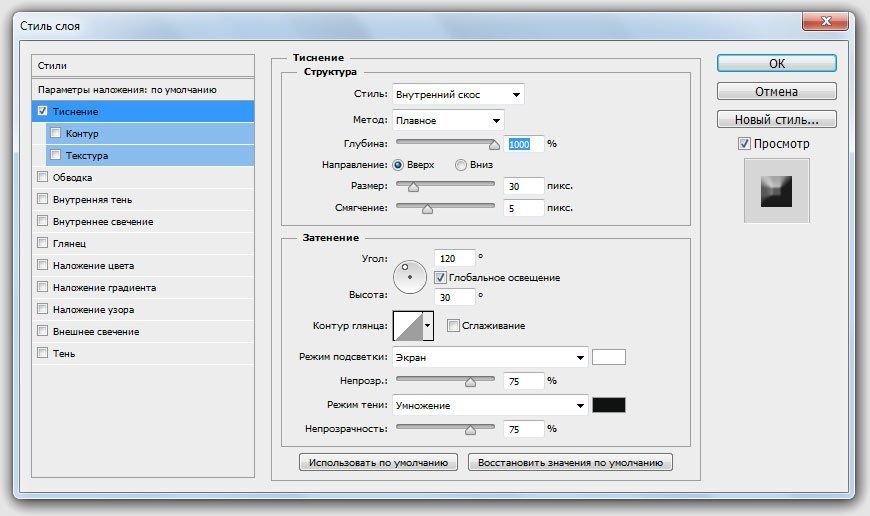
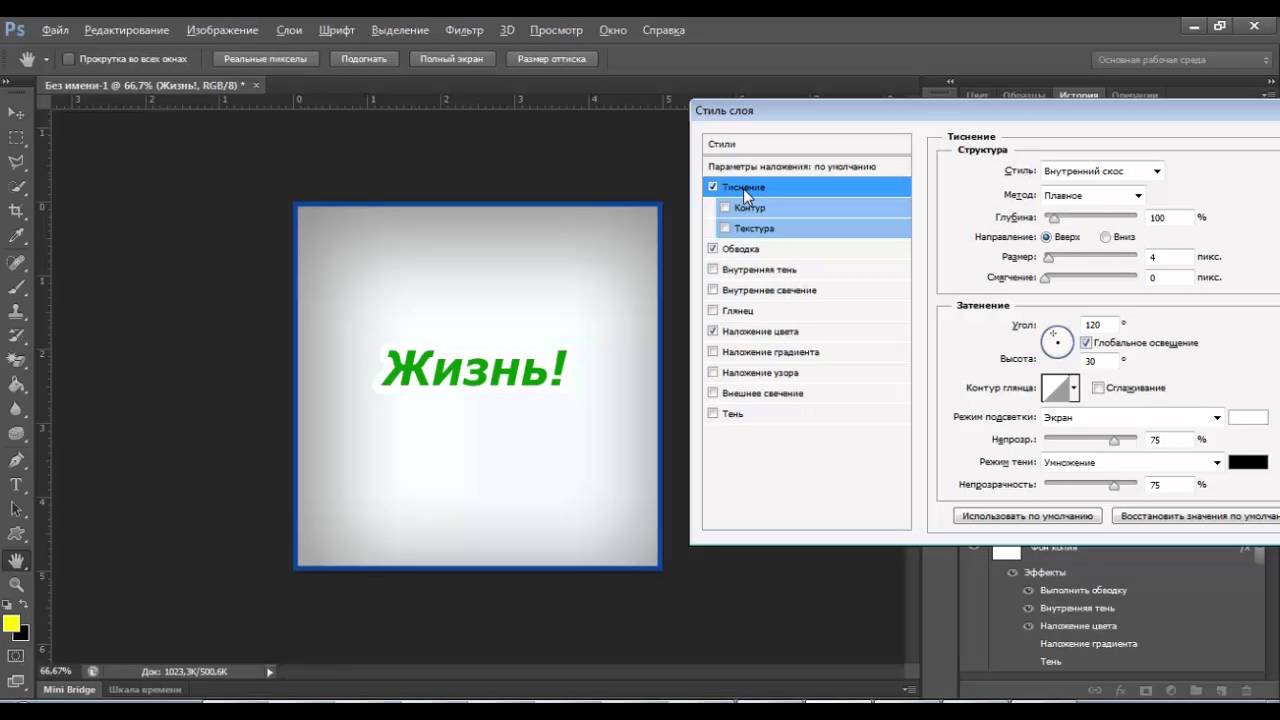
Альтернативный способ вызова – двойной клик по нужному слою. Перед нами откроется окно с множеством настроек. Выбираем “Тень” и настраиваем, как у нас или на свой вкус:
Кликаем “ОК” и получаем неплохой результат, который является одним из самых распространенных.
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:
Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае.
 Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”. - После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:
А теперь давайте разбираться, как выйти из подобной ситуации.
- Для начала нужно зажать клавишу CTRL и кликнуть на панели слоев по миниатюре слоя с надписью.
 Таким образом Фотошоп автоматически создаст выделенную область вокруг лого:
Таким образом Фотошоп автоматически создаст выделенную область вокруг лого: - Затем необходимо перейти на слой с нашим фоновым изображением, кликнув ЛКМ по нему и, используя горячие клавиши CTRL+J, cкопировать выделение. Программа автоматически создаст новый слой с нашим текстом в цветах фонового изображения:
- Переходим к волшебству. Убираем видимость (галочку) с самого верхнего слоя, где расположена наша надпись. Теперь нужно инвертировать цвета слоя благодаря комбинации клавиш CTRL+I. Должно получиться примерно так:
- Получилось недурно, но еще есть над чем поработать. Давайте добавим нашему тексту немного обводки белого цвета в пункте “Выполнить обводку” в “Параметрах наложения”.
Затем “приправим” надпись немного тенями:
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:
Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Создаем 3D-текст в Фотошоп • ARTshelter
В этом уроке я покажу вам, как создать 3D-текст в Фотошоп. По ходу вы научитесь работать с 3D-инструментами, настраивать форму текста, создавать источники света, добавлять материалы и сохранять финальный результат. Для работы вам понадобится версия Photoshop CC или CS6 Extended.
3D-текст в Фотошоп: создание основы
Шаг 1
Для начала создаем новый файл File – New (Файл – Новый). Выбираем любой размер, Resolution (Разрешение) – 72 пикселя/дюйм, цветовой режим RGB.
Активируем инструмент Type Tool (T) (Текст) и пишем любое слово. Я использовала шрифт Streetwear: переходим по ссылке и жмем на кнопку Download.
Шаг 2
Проверяем, чтобы на панели слоев был выбран текстовый слой, и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
Работаем с 3D
Шаг 3
После этого текст превратился в 3D-объект со стандартными настройками. Перед редактированием давайте подкорректируем параметры сцены. На панели Window – 3D (Окно – 3D) выбираем созданный 3D-объект (в данном случае надпись Beautiful) и на панели Window – Properties (Окно – Свойства) переходим на вкладку Coordinates (Координаты). Устанавливаем угол X на 90 градусов.
Шаг 4
Далее на панели 3D выбираем Current View (Текущий вид) и на верхней панели активируем первый 3D Mode (3D-режим) – Поворот. Кликаем и тянем мышкой за пределами текста, пока на рабочем документе не появятся красная и синяя оси.
Шаг 5
Переходим на вкладку Coordinates (Координаты) и во второй колонке устанавливаем поворот по оси X на 90 градусов.
Шаг 6
При необходимости, выбираем режим Перемещением и корректируем положение текста, чтобы он располагался четко по центру.
Читайте также:
Создаем фон
Шаг 7
Давайте добавим фон. Возвращаемся на панель слоев, активируем Rectangle Tool (U) (Прямоугольник) и рисуем фигуру по размеру всего документа.
Шаг 8
Затем применяем к фигуре 3D – New Mesh from Layer – Depth Map to – Plane (3D – Новая сетка из слоя – Карта глубины – Плоскость).
Шаг 9
Выбираем оба слоя 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
Шаг 10
На верхней панели выбираем самый последний 3D-режим и корректируем размер прямоугольника, чтобы он полностью заполнял всю сцену. Если потянуть за ось Z (синяя стрелка), то можно увеличить толщину надписи.
Настраиваем текст
Шаг 11
 Выбираем любую из списка. Имейте в виду, что их все можно дополнительно настроить.
Выбираем любую из списка. Имейте в виду, что их все можно дополнительно настроить.Шаг 12
Для настройки объекта переходим на вкладку Cap (Капитель). Здесь с помощью множества параметров можно выполнить тонкую настройку фигуры. Я решила добавить простую обводку с очень тонким скосом и небольшим отступом.
Шаг 13
Пришло время поработать с источником света. Внизу панели 3D находим компонент Infinite Light (Бесконечный свет) и выбираем его. Поверх текста появится сфера. Если ее подвигать, то вы измените положение света.
Шаг 14
На панели свойств корректируем Intensity
(Интенсивность) и Softness (Сглаживание).Шаг 15
Создадим еще один источник света. В нижней части панели 3D кликаем на значок в виде лампочки и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 16
Временно отключаем первый источник света и перемещаем второй свет так, чтобы он освещал, в основном, контуры надписи. Также следите, чтобы тень была плавной.
Также следите, чтобы тень была плавной.
Шаг 17
На панели 3D переходим на вкладку Materials (Материалы) и на панели свойств выбираем новые цвета для каждого материала. Diffuse (Рассеивание) отвечает за основной цвет объекта. Specular (Цвет блика) – за цвет света и бликов. Ambient (Освещение) – за цвет теней. Для получения реалистичного результата все цвета должны быть одного цветового тона.
Шаг 18
Закончив с цветами, жмем на кнопку выбора материала и выбираем New Material (Создать материал).
Шаг 19
В списке материалов на панели 3D выбираем прямоугольник и применяем для него материал.
Шаг 20
Если хотите, чтобы тени были светлее, можете изменить цвет Global Ambient (Глобальное освещение). Для этого выбираем компонент Environment (Среда) и на панели свойств настраиваем нужный цвет освещения. Также чуть ниже можете настроить интенсивность этого света.
Также чуть ниже можете настроить интенсивность этого света.
Рендеринг 3D-текста в Фотошоп
Шаг 21
Закончив, в нижней части панели свойств жмем на кнопку рендеринга. После его завершения вы увидите, как на самом деле выглядит результат работы. Это может занять достаточно много времени, в зависимости от сложности сцены. Но даже спустя несколько слоев обработки, вы увидите примерный результат.
Шаг 22
Если вы заметили недостатки, нажмите клавишу Escape, чтобы остановить рендеринг. Подкорректируйте все, что необходимо: интенсивность освещения, его направление или настройки материалов. Не бойтесь останавливать рендеринг! Лучше несколько раз это сделать и довести работу до ума, чем спустя длительный процесс визуализации финальной картинки жалеть о том, что вы вовремя не исправили мелкие ошибки.
На этом все! Теперь вы знаете, как создавать 3D-текст в Фотошоп. Надеюсь, урок вам понравился. Пишите комментарии, показывайте свои результаты и делитесь публикацией в соц. сетях. Приятного творчества!
сетях. Приятного творчества!
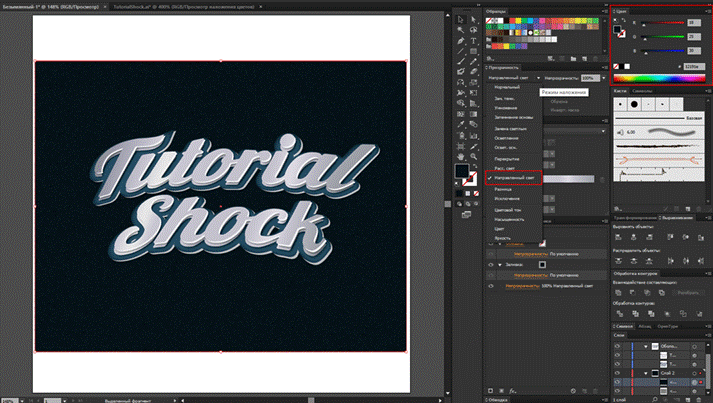
Создание оловянного металлического текста в фотошопе | Soohar
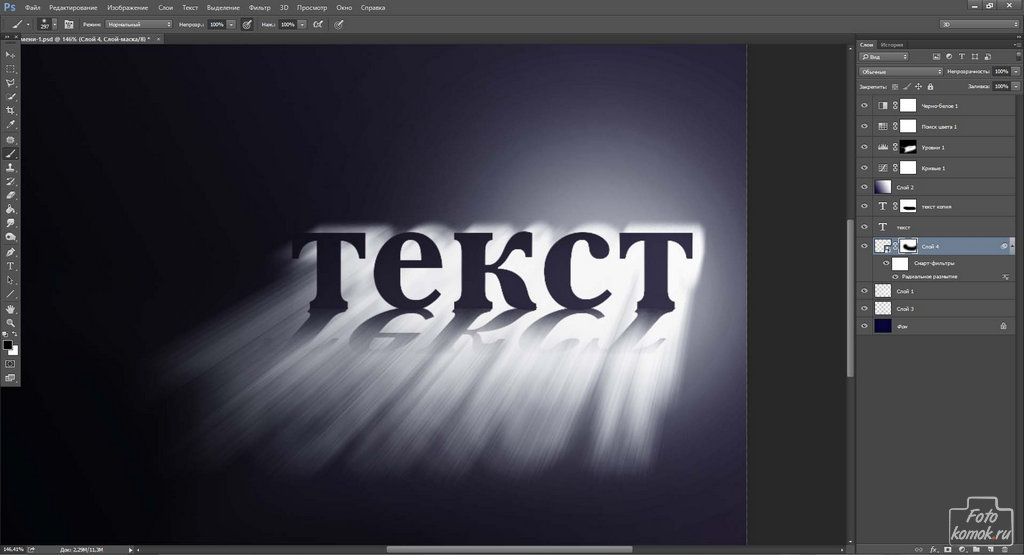
В этом уроке по фотошопу вы узнаете как создать эффект оловянно металлического текста. Данный эффект просто потрясающий, а самое приятное то, что сделать такой эффект действительно просто, буквально за пару шагов.
Такой стиль раньше использовался в старых оловянных значках и эмблемах. В Photoshop такой эффект создается только при помощи стиля Bevel & Emboss и Satin.
Откройте Photoshop и создайте новый документ с черным фоном. Введите любую фразу с подходящим шрифтом. Я использовал бесплатный шрифт Sorts Mill Goudy:
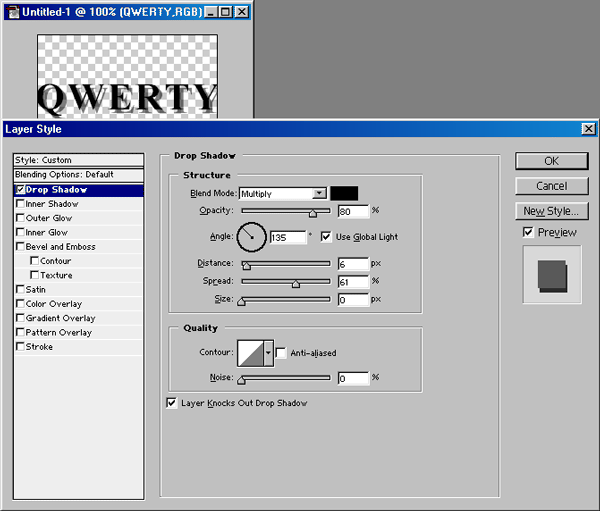
Дважды кликните по слою с текстом, чтобы открыть окно Layer Style. Основной эффект металла создается при помощи стиля Bevel & Emboss. Напротив параметра Style поставьте значение Chisel Hard:
Значения ползунков Size и Depth установите, так что бы получить острую фаску (пример ниже). Настойки этих параметров будут зависеть от размера вашего документа. Теням и бликам поставьте около 60 – 80 % непрозрачности (рис ниже):
Настойки этих параметров будут зависеть от размера вашего документа. Теням и бликам поставьте около 60 – 80 % непрозрачности (рис ниже):
Эффект выглядит почти реалистично, но если добавить стиль Satin, то это будет выглядеть действительно правдоподобно. Стиль Satin позволит подчеркнуть тени. В настройках измените цвет на темно-серый и отрегулируйте угол до 27 градусов. Ползункам Move the Distance поставьте значения 12px и 24px. Параметру Contour поставьте такой график, как показано ниже. Параметру Opacity поставьте значение 60% для того, что бы смягчить эффект:
На рисунке ниже вы можете увидеть законченный результат оловянного металлического эффекта. Этот урок получился бы немного меньше, если бы я остановился на этом этапе, но лучше закончить сцену, добавив на фон текстуру и несколько световых эффектов.
В качестве фона можете добавить вот эту гранжевую текстуру с сайта LostandTaken.com. Нажмите Ctrl + I, чтобы инвертировать это изображение и уменьшите непрозрачность до 70%:
На новом слое добавьте пятно светло-голубого цвета, при кисти я мягкими краями.
На двух разных слоях добавьте еще два пятна — синий и белый. Поменяйте режим этих слоев Soft Light с непрозрачностью в 50% и 100% соответственно:
С зажатой клавишей Ctrl кликните по слою с текстом, чтобы загрузить выделение. Далее создайте новый слой и залейте это выделение черным цветом:
Нажмите Ctrl + T, чтобы активировать режим трансформирования и разместите черный текст как показано ниже:
Перейдите в меню Filter> Blur> Gaussian Blur и в настройках фильтра установите значение в 10px, чтобы создать эффект мягкой тени:
Окончательно настройте положение тени и установите непрозрачность слоя примерно до 50%:
На новом слое добавьте пятно белого цвета при помощи кисти с мягкими краями. Нажмите Ctrl + T и придайте пятну такую же форму, как показано ниже:
Нажмите Ctrl + J, что бы сделать копию этой формы на новом слое. Потом нажмите Ctrl + J и разверните форму на 90 градусов:
Потом нажмите Ctrl + J и разверните форму на 90 градусов:
В середине добавьте маленькое пятно и объедините эти слои:
Разверните и расположите полученный блик на одну из букв текста:
Как вы убедились создать оловянный стиль очень просто:
Автор урока Chris Spooner. Перевод для сайта Soohar.ru
Как красиво написать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.

- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
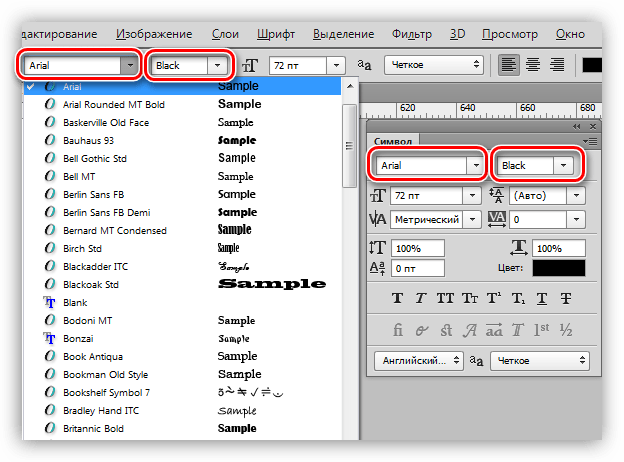
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.

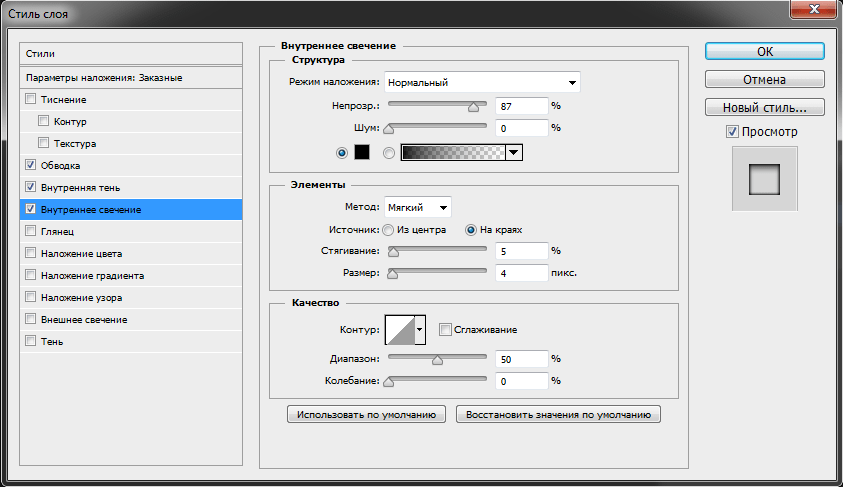
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T».
 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». - Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.
 Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
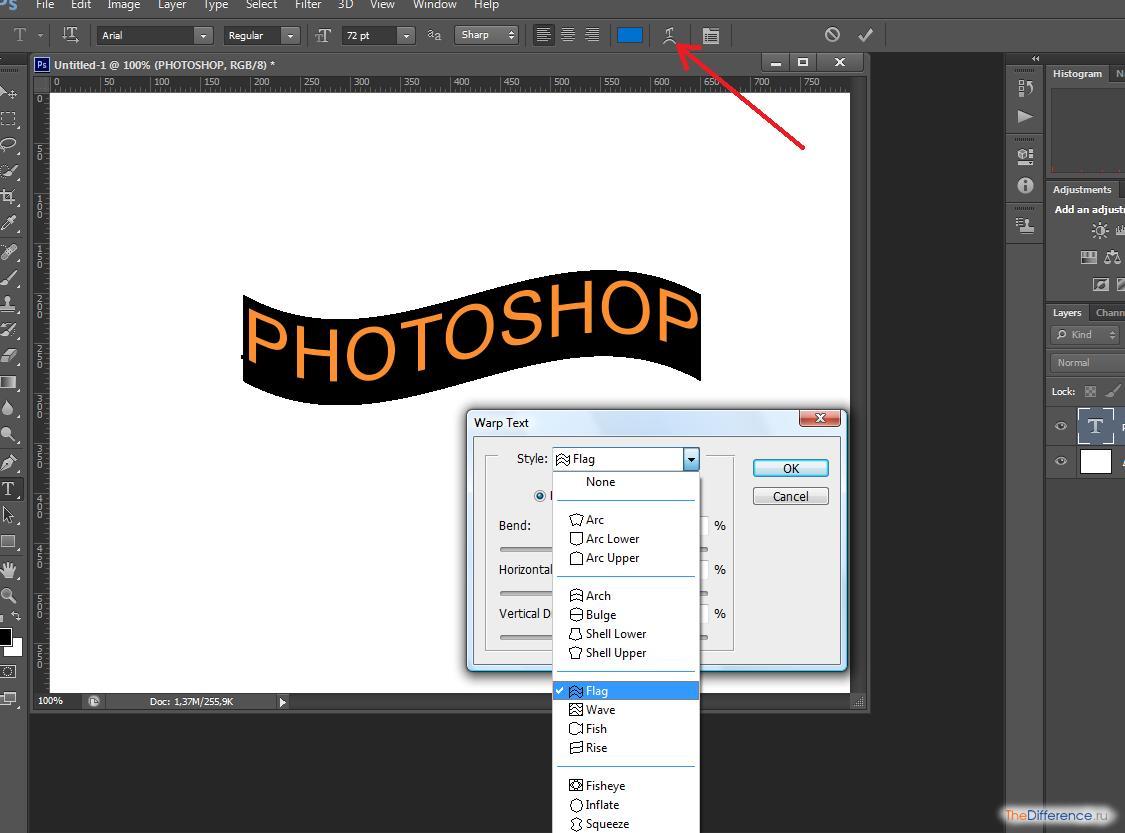
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями.
 В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
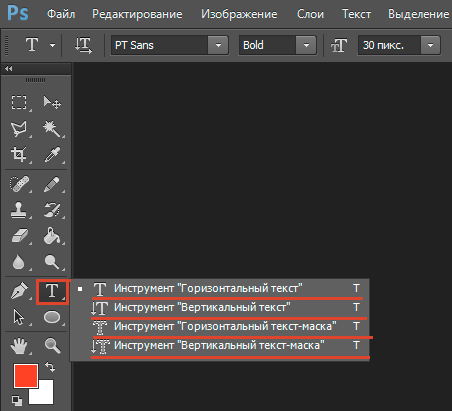
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
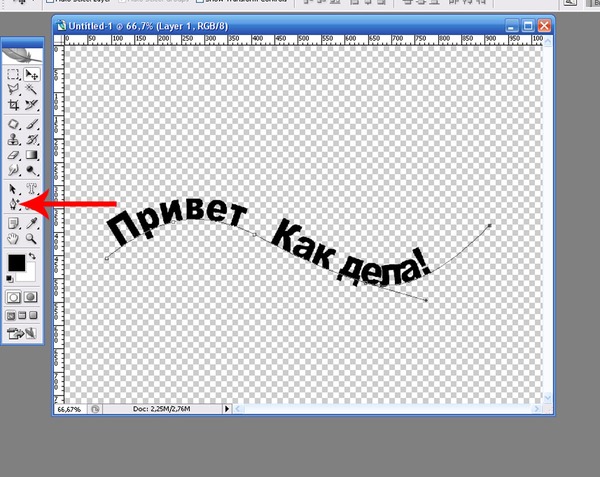
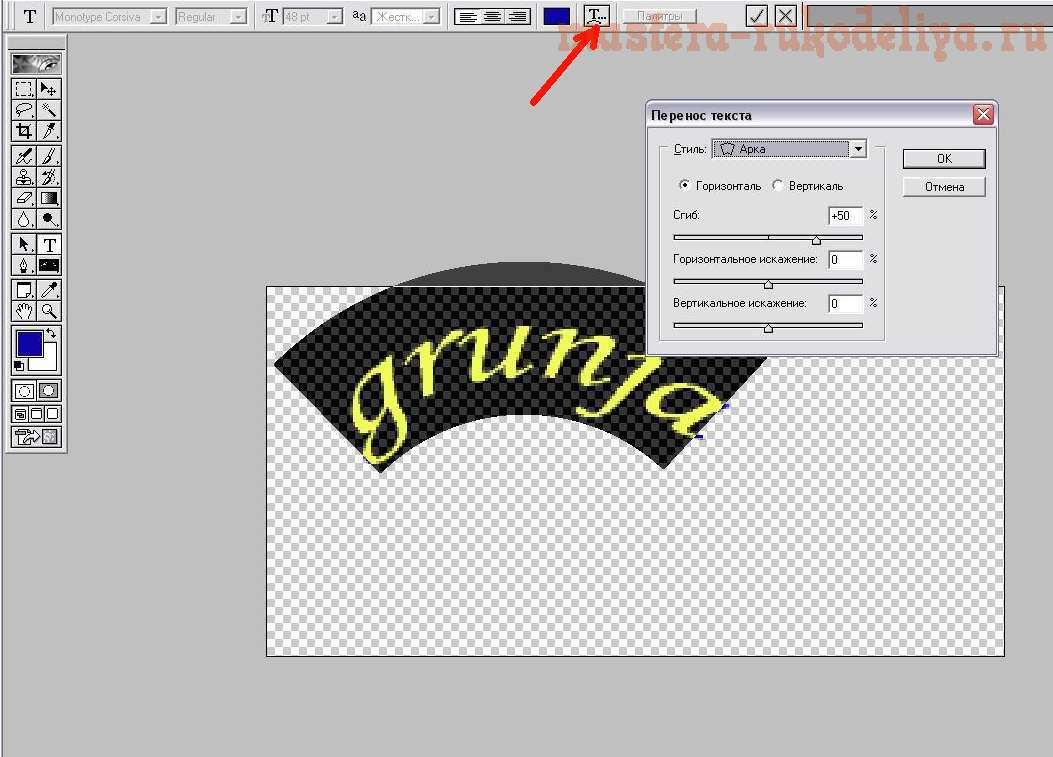
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как пдф файл редактировать в фотошопе
Как редактировать PDF в Acrobat Pro DC, Photoshop CC, Illustrator CC.
Поскольку большинство макетов для печати сохраняются в формате PDF, то часто возникает необходимость его отредактировать. Возможно, убрать старое фото, поменять текст или просто изменить номер телефона в контактах.
PDF файлы могут сочетать в себе вектор и растр одновременно, они имеют маленький вес и открываются даже на мобильных телефонах. Этот формат широко применяют в полиграфии, в нем сохраняют чертежи, инструкции, книги и т. д.
д.
Если есть исходный файл макета, то сделать это не составит труда. А что делать если есть только файл PDF? Возможно ли внести изменения непосредственно в PDF-формат не имея исходника.
Часто возможность полноценно редактировать файл PDF имеют программы в которой он создавался Adobe Illustrator или Adobe Photoshop.
Например, если вы знаете, что исходник файла создавался в Illustrator, то попробуйте открыть PDF в этой программе. Если при сохранении была включена совместимость, то файл будет редактироваться также, как и исходник.
Как редактировать PDF в Adobe Acrobat DC
Adobe Acrobat можно сказать «родной» для ПДФ формата, поэтому здесь вы можете его редактировать, править последовательность страниц и их размер.
Справа откройте боковую панель с инструментами и выберите «Edit PDF».
Adobe Acrobat DC позволяет вносить изменения в файл, но у него нет такого большого количества инструментов редактирования. Основное преимущество заключается в том, что можно легко вносить текстовые изменения в многостраничные документы.
Теперь вы можете редактировать текст, перемещать и удалять текстовые блоки и картинки. В правой части появились настройки для текста, здесь можно менять размер шрифта и другие параметры текста.
Итак, если вам нужно убрать несколько слов или строк подойдет профессиональный редактор Adobe Acrobat, с более сложной версткой он не справится, и это единственный минус.
Редактирование многостраничных PDF файлов
Adobe Acrobat редактирует многостраничные файлы не нарушая их последовательность и это большой плюс.
В левой части рабочего стола разверните панель страниц. Нажмите по одной из них правой кнопкой мыши. В открывшимся меню вы можете добавить страницы в документ, удалить, повернуть, заменить.
Иногда требуется обрезать страницу, для этого выберите «Crop Pages…»
В следующем окне можно задать отступы от каждой стороны страницы, единицы измерения и принцип обрезания. Кадрирование можно применить к одной странице, к выделенным, ко всем, к четным и нечетным.
Особенно полезной будет применение к четным и нечетным страницам (Even/Odd Pages) с разными значениями. Например, для создания зеркальных полей в книге.
Как редактировать PDF в Adobe Illustrator CC
Иллюстратор имеет больше инструментов для редактирования, чем Acrobat. Но в Illustrator можно открывать только по одной странице.
Кроме того, часто слетают шрифты или текстовые блоки рвутся. Чтобы такого не происходило желательно установить нужный шрифт или закривить шрифты в Acrobat.
Во втором случае, текст превратится в векторный элемент и его невозможно будет редактировать как текст.
Как редактировать PDF в Adobe Photoshop
Если PDF файл не получается редактировать не в одной из перечисленных выше программ, скорее всего слои склеены в единое изображение, остается фотошоп.
Photoshop растрирует PDF в изображение, а затем вы можете редактировать его как обычную картинку, применяя все доступные инструменты ретуши.
Перетяните файл в рабочее окно Фотошопа. В окне импорта самым важным параметром является разрешение растрирования страницы (Resolution).
В окне импорта самым важным параметром является разрешение растрирования страницы (Resolution).
Однако, если PDF был сохранен из Photoshop со слоями. То его открытие в фотошопе не будет отличатся от открытия исходника.
Видео урок: Как редактировать PDF
(Visited 13 013 times, 1 visits today)
Как отредактировать PDF-файл в Adobe Reader, «Фотошоп» или онлайн
Формат PDF появился в компьютерном свете благодаря фирме Adobe Systems. Разрабатывался он изначально для полиграфической продукции, но в силу многих причин стал популярен и у делопроизводителей. Официальные документы, сохраненные в PDF, невозможно отредактировать в Word или другом текстовом редакторе. Но неужели такое положение дел — окончательный приговор к листу с текстом? Как отредактировать PDF-файл? Любые поиски стоит начинать оттуда, откуда «ноги растут». Adobe Systems предлагает решение вопроса посредством еще одного своего детища – Adobe Acrobat.
Редактируем текстовой PDF-документ
Опечатки, ошибки, а также лень и нехватка времени стучать по клавиатуре – это далеко не все причины желания воспользоваться редактором Adobe Acrobat. Скачать и установить его пробную версию можно с официального сайта. Это программное обеспечение — одно из самых простых, практичных и удобных при работе с PDF-файлами.
В начале знакомства с редактором стоит внимательно рассмотреть его панель управления. Она включает в себя возможности:
– исправления опечаток, ошибок в тексте;
– замены даты создания документа;
– перемещения, добавления, удаления фрагментов текста;
– редактирования какого-либо слова или фразы в тексте путем выделения его цветом по всему полотну через функцию «Поиск».
Инструменты
Чем можно редактировать PDF-файлы, понятно. А вот как правильно пользоваться инструментами программы? Пользователю следует:
- Запустить Adobe Acrobat.
- В левой части окна выбрать страницу, на которой расположен редактируемый текст.

- В панели инструментов, так похожей на командную строку Word, выбрать пункт «Редактировать и изменить».
- Двойным кликом левой кнопки мыши отметить слово или строку, которые необходимо исправить.
- Ввести правильный вариант текста или его фрагмента.
- Если же нужно переместить абзац, то его необходимо выделить и, удерживая кнопкой мыши, перетащить в положенное место.
Это самые простейшие операции, которые можно совершать с помощью мощного редактора от Adobe Systems. Вы можете создавать и сохранять документы, изменять размер изображений, выбирать дополнительные опции.
Некоторые спрашивают: «Как редактировать PDF-файл в Adobe Reader?» Этот программный продукт предназначен скорее для просмотра документов. Функции редактирования в нем ограничены.
PDF и «Фотошоп»
Слово «документ» часто предполагает по своему смыслу какой-либо текст или табличную форму. Но это не совсем так. Документ в формате PDF скорее имеет смысловое значение файла. То есть в этом расширении сохраняется не только текст, но и картинки, фотографии, любые другие изображения. Если это принять, то становится понятно, что вопрос о том, как отредактировать PDF-файл в «Фотошопе», не такой уж и нелепый.
То есть в этом расширении сохраняется не только текст, но и картинки, фотографии, любые другие изображения. Если это принять, то становится понятно, что вопрос о том, как отредактировать PDF-файл в «Фотошопе», не такой уж и нелепый.
Почему же именно Photoshop, если есть родная программа? Дело в том, что в ней нельзя установить параметры безопасности. Файлы PDF уникальны с точки зрения универсальности. А работая с ними в «Фотошопе», есть возможность задать ограничение к доступу. Вторая причина использования графического редактора – возможность редактирования PDF-файлов с сохранением слоев, использованием палитры, фильтров, изменением размеров.
Сохраняем из Photoshop в PDF
После запуска программы и добавления файла-изображения необходимо кликнуть по нему правой кнопкой мыши и выбрать в выпадающем меню «Сохранить». Проводник компьютера предложит окно, в самой нижней строчке которого есть возможность определиться с форматом сохраняемого документа. Естественно, выбор пользователя должен остановиться на PDF. Далее необходимо кликнуть по иконке «Сохранить».
Далее необходимо кликнуть по иконке «Сохранить».
На этом этапе возникают отличия от обычного сохранения файла. Поочередно «Фотошоп» предложит два окна выбора. В первом из них будет содержаться предупреждение, что некоторые выбранные параметры в предыдущем диалоге файл не сможет поддерживать. Пользователь должен согласиться с этим. Второе диалоговое окно будет содержать несколько вкладок и разделов. Важным из них является Preserve Photoshop Editing Capabilities. В переводе с английского это «возможность сохранять редактирование в Photoshop». Напротив строки с этой функцией в чекбоксе обязательно надо поставить «галочку». После этого остается только кликнуть по иконке Save PDF.
Изменяем текст и изображения
Далее рассмотрим, как отредактировать PDF-файл в «Фотошопе».
- Пользователю необходимо открыть папку с содержащимся сохраненным документом.
- Кликнуть по файлу правой кнопкой мыши и выбрать в строке «Открыть с помощью» пункт Photoshop.
Практически все. Созданный PDF-файл можно редактировать, при этом он будет содержать полный набор слоев, в том числе и их маски, пути и формы. Плюсы использования «Фотошопа» заключаются в том, что на выходе получается изображение, которое с легкостью можно просмотреть в Adobe Reader любому пользователю. И этот же файл можно редактировать в самой популярной графической программе.
Созданный PDF-файл можно редактировать, при этом он будет содержать полный набор слоев, в том числе и их маски, пути и формы. Плюсы использования «Фотошопа» заключаются в том, что на выходе получается изображение, которое с легкостью можно просмотреть в Adobe Reader любому пользователю. И этот же файл можно редактировать в самой популярной графической программе.
Работаем с документом PDF онлайн
Пользователям, которые на рабочем месте имеют доступ к сети, нет необходимости устанавливать специальное ПО для редактирования. Не знаете, как отредактировать PDF-файл онлайн? Для этого отлично подходит сервис Google Docs. Но чтобы им воспользоваться, пользователю необходимо иметь свой почтовый ящик с доменом gmail. Именно оттуда необходимо пройти в сервис. Его функционал поначалу кажется необычным, но если несколько раз им воспользоваться, принцип действия становится понятным. В дальнейшем пользователь вряд ли будет задумываться о том, как отредактировать PDF-файл с помощью других сервисов.
Первым шагом будет настройка загрузки файлов. Для этого в правом верхнем углу окна необходимо кликнуть по значку в виде шестеренки. В выпавшем меню выбрать строку «Настройки загрузки». После этого в появившемся окне слева отметить все пункты, включая «Преобразовать текст из файлов PDF и изображений». Настройка практически на этом заканчивается.
Перед тем как отредактировать PDF-файл, необходимо загрузить сам документ. В правом верхнем углу красным цветом выделено слово «Создать» и стрелка, по которой и надо кликнуть мышью. В появившемся окне проводника выбрать загружаемый документ. Онлайн-редактор должен его отобразить в общем списке (конечно же, если пользователь хранит какие либо файлы в сервисе Google).
По загруженному документу надо дважды щелкнуть левой кнопкой мыши, после чего PDF-файл откроется. Отображаться он будет в виде картинки, но ниже ее расположится текст, который можно форматировать инструментами в верхней панели окна редактора. Она очень напоминает строку команд стандартного офиса.
PDFeskape – все очень просто
Можно ли редактировать файл PDF в других редакторах онлайн, с более простым и понятным интерфейсом? Несомненно. Существуют и иные сервисы. В числе их PDFeskape – многофункциональный полноценный редактор, работающий онлайн. На официальном сайте выложен он на английском языке, но это не проблема, ведь современные браузеры переводят все содержание порталов моментально и делают его доступным любому пользователю.
Однако вернемся к редактору. На первой же странице сайта в длинном списке изложены все возможные операции с PDF-файлами. Ниже находится большая оранжевая кнопка – «Редактировать документ сейчас», кликнув по которой, пользователь может начать работу практически сразу. При первом использовании редактора в работу включается мастер-проводник, который предлагает варианты операций. Такая функция очень удобна для новичка.
В заключение
Как отредактировать PDF-файл? Какой редактор использовать? В каждой конкретной ситуации ответы индивидуальны. Но можно подвести общие черты:
Но можно подвести общие черты:
– Если у вас есть свободный доступ в интернет с неограниченным трафиком, выбирайте онлайн-сервисы.
– В случае большого объема редактируемых документов используйте Adobe Acrobat.
– Возможность открывать и изменять изображения на профессиональном уровне предоставляет Photoshop.
Редактирование изображений или объектов в документе PDF с помощью Adobe Acrobat
Параметры выравнивания объектов позволяют с точностью выровнять несколько объектов по какой-либо стороне — по левому краю, вертикально по центру, по правому краю, по верхнему краю, горизонтально по центру и по нижнему краю.
При выравнивании объектов относительно друг друга один из объектов остается неподвижным. Например, при использовании параметра «По левому краю» левые кромки выделенных объектов выравниваются по левой кромке крайнего левого объекта. Крайний левый объект остается неподвижным, и другие объекты выравниваются по отношению к нему.
При выборе параметра «Горизонтально по центру» выделенные объекты выравниваются относительно своей горизонтальной оси, а параметр«Вертикально по центру»выравнивает выделенные объекты по их вертикальной оси. Объекты выравниваются вдоль горизонтальной или вертикальной линии, которая представляет середину их исходных позиций. Объект может оставаться неподвижным, если он уже выровнен по горизонтали или по вертикали.
Объекты выравниваются вдоль горизонтальной или вертикальной линии, которая представляет середину их исходных позиций. Объект может оставаться неподвижным, если он уже выровнен по горизонтали или по вертикали.
В зависимости от выбранного параметра выравнивания объекты перемещаются прямо вверх, вниз, влево, вправо и могут перекрывать объект, который уже там находится. При обнаружении наложения выравнивание можно отменить.
Как редактировать пдф в фотошопе. PDF из Фотошопа
Формат переносимых документов Adobe (PDF) является универсальным форматом файлов, который может содержать одновременно векторную и растровую графику. Он поддерживает средства поиска в электронных документах и навигации по ним.
Формат переносимых документов Adobe (PDF) является универсальным форматом файлов, который может содержать одновременно векторную и растровую графику. Он поддерживает средства поиска в электронных документах и навигации по ним. PDF является основным форматом программ Adobe Illustrator и Adobe Acrobat.
Некоторые PDF-файлы содержат одно изображение, а другие содержат множество страниц и изображений. При открытии PDF-файлов в программе Photoshop можно определить, какие страницы или изображения нужно открыть, а также указать параметры растрирования.
PDF-данные также можно импортировать при помощи команды «Поместить», команды «Вклеить», а также путем перетаскивания. Страница или изображение помещается на отдельный слой в виде смарт-объекта.
Примечание. Следующая процедура используется только для открытия обычных PDF-файлов в Photoshop. При открытии файлов Photoshop PDF указывать параметры в диалоговом окне «Импорт PDF» не нужно.
- Выполните одно из следующих действий.
- Выберите «Файл» > «Открыть» (в Photoshop).
- Выделите PDF-файл, а затем выберите меню «Файл» > «Открыть с помощью» > «Adobe Photoshop» (в Bridge). Перейдите к шагу 3.
- В диалоговом окне «Открыть» выберите имя файла и нажмите кнопку «Открыть».
- В поле «Выбрать» диалогового окна «Импорт PDF» выберите пункт «Страницы» или «Изображения» в зависимости от того, какие элементы документа PDF нужно импортировать.

- Щелкните миниатюры для выбора страниц или изображений, которые нужно открыть. Удерживайте клавишу «SHIFT» для выбора более одной страницы или изображения. Число выбранных изображений отображается под окном контрольного просмотра. При импорте изображений перейдите к шагу 8.
Примечание. Воспользуйтесь меню «Размер миниатюры» для настройки размера миниатюр в окне контрольного просмотра. Параметр «По размеру страницы» подгоняет одну миниатюру под размер окна контрольного просмотра. Если отображается несколько элементов, появляется полоса прокрутки.
- Чтобы дать новому документу имя, введите его в текстовом поле «Имя». При импорте более одной страницы или изображения документы откроются с базовым именем, за которым следует число.
- В меню «Кадрировать по» диалога «Параметры страницы» выберите включаемую часть документа DPF: Ограничительная рамка Кадрирование по наименьшей прямоугольной области, которая содержит весь текст и графику страницы. Этот параметр отсекает лишнее пустое пространство и любые элементы документа за пределами обрезного формата.

Примечание. Ограничительная рамка не обрезает пустое пространство, являющееся частью фона, созданного исходным приложением.
Формат носителя Кадрирование до исхо
PDF из Фотошопа. Что в этом хорошего? | Эффективная работа в Adobe InDesign
В рамках пакета Creative Suite программа Photoshop предлагает очень хорошую интеграцию с другими продуктами CS, включая тот продукт, который вы, возможно, не ожидали — Adobe Acrobat. Photoshop может создать родные Acrobat-у PDF файлы непосредственно из своего файла при помощи функции Сохранить, но это еще не все. О, нет, это еще далеко не все!
Акробатовский формат файла PDF предлагает несколько очень полезных функций, не последней из которых является кроссплатформенность. Почти все пользователи на любом компьютере могут открывать и просматривать PDF, поэтому, когда вы начинаете создавать PDF из Photoshop, вы приступаете к созданию файла такой же универсальности, как JPG файл.
Но PDF формат предлагает больше дополнительных возможностей, которые можно интегрировать в рабочий процесс. В частности, я говорю о безопасности документов, и «туда-обратно» возможностях редактирования. Да, туда из Photoshop в формат PDF и обратно, с полной возможностью редактирования. Более того, вы можете творчески смешивать и сочетать функции безопасности с функциями редактирования.
В частности, я говорю о безопасности документов, и «туда-обратно» возможностях редактирования. Да, туда из Photoshop в формат PDF и обратно, с полной возможностью редактирования. Более того, вы можете творчески смешивать и сочетать функции безопасности с функциями редактирования.
Давайте посмотрим… мы начнем с этого слоистого Photoshop файла, который хотим распространять в формате PDF
Для того, чтобы сохранить PDF из Photoshop, мы выбираем Файл > Сохранить как…, а затем в диалоговом окне Сохранить как мы меняем тип на Photoshop PDF
На данный момент мы получаем простое предупреждение, сообщающее о том, что изменения, которые собираемся сделать в следующем диалоговом окне, могут подавить параметры, выбранные в предыдущем (Save As ) диалоге.
Далее мы получаем диалоговое окно с параметрами сохранения PDF-файла, в котором несколько разделов на нескольких вкладках. На данный момент мы сосредоточимся только на одном из основных параметров: Preserve Photoshop Editing Capabilities (Сохранить возможность редактирования в Photoshop):
Когда опция включена, PDF файл будет вести себя так же, как PSD файл при открытии его снова в Photoshop. Оставим галочку и нажмем кнопку Save PDF (cохранить PDF). Появится еще одно предупреждение, что более ранние версии Photoshop не смогут открыть этот файл как «Photoshop PDF». Мы жмем кнопку Yes, чтобы продолжить.
Оставим галочку и нажмем кнопку Save PDF (cохранить PDF). Появится еще одно предупреждение, что более ранние версии Photoshop не смогут открыть этот файл как «Photoshop PDF». Мы жмем кнопку Yes, чтобы продолжить.
Файл сохранится. Теперь закройте исходный файл в фотошопе и откройте (File > Open) созданный PDF.
Файл откроется, это PDF, — но он содержит полный набор слоев, в том числе маски слоя а также любые текстовые слои, формы, пути и т.д. Всё это присутствует и их можно дальше редактировать по желанию в фотошопе!
Итак, что же это значит? У Вас есть файл PDF, вы можете отправить его кому-либо и они могут открыть и просмотреть его в Acrobat или Reader. Кроме того, вы или кто-то ещё сможет открывать и редактировать файл так же, как если бы он был родным PSD файлом — всё из одного исходного документа.
Пойдем дальше. Скажем, мы хотим добавить функции безопасности. Можно добавить запрос пароля при открытии в Reader, Acrobat, или Photoshop.
Чтобы сделать это, надо в процессе сохранения файла в диалоговом окне опций PDF перейти на раздел Security (Безопасность). Там установить флажок Require a password to open the document (Требовать пароль для открытия документа). Вам нужно придумать пароль (и не забыть!!!) И ввести его в поле Document Open Password.
На этот раз при нажатии кнопки Save PDF, появится окно подтверждения, и надо будет еще раз ввести пароль:
Теперь, при попытке открыть файл, вам будет предложено ввести пароль, прежде чем программа позволит открыть или просмотреть файл.
Но подождите — это еще не все!
Используя функции безопасности можно ограничить редактирование документов с помощью пароля, не требуя пароля на открытие файла или его просмотра. В этом случае нам нужно внести некоторые изменения в параметры безопасности при записи. Снимите флажок установки пароля на открытие документа, но добавьте еще один для ограничения печати, редактирования и выполнения других задач:
Ниже расположены параметры Printing Allowed и Changes Allowed, которые по умолчанию полностью запрещают печать и изменения любого рода — никакого копирования текста, изображений и другого контента. Вы можете устанавливать эти параметры по своему желанию. Например, на рисунке ниже разрешена печать только с низким разрешением, и запрещено редактирование полностью. Тем не менее, любой желающий может просмотреть документ и пароль не требуется для просмотра.
Вы можете устанавливать эти параметры по своему желанию. Например, на рисунке ниже разрешена печать только с низким разрешением, и запрещено редактирование полностью. Тем не менее, любой желающий может просмотреть документ и пароль не требуется для просмотра.
С этими опциями, если мы попытаемся открыть этот документ в Photoshop, мы получим следующее диалоговое окно
Если мы введем пароль правильно, файл откроется с нетронутыми слоями, как раньше. Если нет, то он не будет открыт в Photoshop.
Если мы откроем PDF- файл в Acrobat, мы увидим, что документ защищен — инструменты редактирования отображаются серым цветом и совершенно недоступны — изменения в этот документ не могут быть внесены даже в Acrobat.
Эти возможности можно использовать в своей работе, как с клиентами и покупателями, так и с коллегами по совместной работе. Попробуйте!
Автор статьи — Майкл Хоффман (Michael Hoffman).
Оригинал статьи на английском языке располагается здесь
Об авторе:
Майк Хоффман — фотограф, художник, педагог большую часть своей жизни. В начале своей карьеры он занимался созданием технических иллюстраций и фотографий для электронных производителей оборудования, а также вёл классы компьютерной подготовки и 3D-моделирования. В настоящее время Майкл является Adobe сертифицированным специалистом по Photoshop и Acrobat, а также хорошо разбирается в Lightroom, Photoshop Elements, Illustrator и InDesign. Он внес большой вклад в работу, проводимую Operation Rescue Photo по восстановлению поврежденных от стихийных бедствий фотографий. Как активный член Национальной ассоциации профессионалов Photoshop, он продолжает свое совершенствование в искусстве, передовом опыте в области дизайна и образования.
В начале своей карьеры он занимался созданием технических иллюстраций и фотографий для электронных производителей оборудования, а также вёл классы компьютерной подготовки и 3D-моделирования. В настоящее время Майкл является Adobe сертифицированным специалистом по Photoshop и Acrobat, а также хорошо разбирается в Lightroom, Photoshop Elements, Illustrator и InDesign. Он внес большой вклад в работу, проводимую Operation Rescue Photo по восстановлению поврежденных от стихийных бедствий фотографий. Как активный член Национальной ассоциации профессионалов Photoshop, он продолжает свое совершенствование в искусстве, передовом опыте в области дизайна и образования.
Post Views: 486
Как редактировать pdf файл
В этом уроке я покажу, как редактировать pdf файл. Мы научимся править пдф при помощи бесплатных онлайн сервисов и программ.
Редактирование PDF онлайн
Самый простой способ отредактировать pdf файл – использовать онлайн сервис. Таких сайтов много, они бесплатны и просты в управлении.
Таких сайтов много, они бесплатны и просты в управлении.
Принцип такой:
- Загружаем в сервис файл.
- Делаем нужные правки.
- Сохраняем на компьютер.
Больше всего мне нравится сервис Smallpdf, поэтому про него я расскажу подробно. Но есть и другие хорошие сайты, которые мы тоже рассмотрим.
Сервис Smallpdf
Smallpdf.com – бесплатный сайт для редактирования pdf файлов. При помощи него можно добавить или удалить текст, вставить изображение, удалить страницы, повернуть, перевести в другой формат и сделать многое другое.
Из недостатков могу выделить лишь ограниченное количество операций в бесплатном режиме.
Редактирование файла
Открываем сайт smallpdf.com и выбираем «Редактировать PDF». Или переходим по ссылке.
Перетягиваем pdf файл в окошко.
Откроется наш документ, вверху которого будет панель инструментов.
Добавить текст. Через этот пункт можно вставить дополнительный текст в документ. Там же, вверху, настроить его размер шрифт и цвет.
Там же, вверху, настроить его размер шрифт и цвет.
Добавить изображение. Позволяет вставить фотографию или картинку.
Добавить фигуру. Позволяет вставить фигуру: прямоугольник, круг или стрелку.
Еще этот инструмент можно использовать для удаления текста. Для этого выбираем квадрат и рисуем его прямо на ненужном тексте.
Меняем цвет заливки на белый, а цвет обводки удаляем.
Рисование. Этот пункт меню позволяет рисовать линии различной толщины и цвета.
После выполненной работы нажимаем кнопку «Готово». Откроется страница сохранения, и останется лишь скачать полученный файл.
Как сжать файл
1. Чтобы уменьшить компьютерный размер файла pdf, откройте раздел Сжать.
2. Перетяните документ на красную панель. Сразу после этого начнется обработка файла.
В моем случае, сервис смог сжать документ почти в два раза (с 81.2 Кб до 41 Кб).
3. Сохраните готовый файл.
Как разделить документ
1. Чтобы извлечь одну или несколько страниц из файла, перейдите в раздел Разделить.
2. Перетащите документ внутрь окна и выберите одну из двух опций:
- Извлечь каждую страницу в PDF – тогда из каждой страницы документа сервис сделает отдельный файл.
- Выберите страницы для извлечения – тогда можно выбрать определенные страницы.
3. Сохраните готовый файл.
Как объединить несколько файлов в один
1. Перейдите в раздел Объединить.
2. Перетащите внутрь страницы все pdf документы, которые нужно объединить в один файл.
3. Нажмите на кнопку «Объединить PDF» и все файлы соединятся в один. Останется только скачать результат.
Как удалить страницы
1. Откройте раздел Удалить страницы. Добавьте файл с несколькими страницами.
2. Наведите курсор на страницу, которую нужно удалить. Вверху появится иконки, на одной из них будет корзина.
3. Нажимаем на нее и страницу удаляется. После чего можно применить изменения и сохранить документ.
Как повернуть страницу
Откройте инструмент Повернуть и добавьте свой документ. Появится окошко, с возможностью поворачивать документы влево и вправо.
Появится окошко, с возможностью поворачивать документы влево и вправо.
После нажатия на кнопку «Сохранить изменения» документ будет сохранен в том виде, в котором вы его развернули.
Как преобразовать пдф в Ворд
Ну и напоследок, расскажу о такой замечательной возможности как конвертация. Эта операция позволяет сделать из формата pdf файл другого типа, например, Word.
Открываем раздел PDF в Word и добавляем файл. Сервис автоматически начнет конвертацию. По завершении опять же выйдет запрос на сохранение. Вот и все – из PDF получился Word!
Подробнее про перевод PDF в Word читайте в этой статье.
Таким же образом можно получить другие форматы: Excel, PowerPoint, JPG. Просто открываем smallpdf.com и выбираем подходящий инструмент.
Другие бесплатные онлайн сервисы
iLovePDF (ilovepdf.com/ru) – сервис умеет объединять, разделять, сжимать, разворачивать и конвертировать файлы. А также имеет дополнительные инструменты: нумерацию страниц, возможность поставить пароль, водяной знак, восстановить поврежденный документ.
Из плюсов: во время работы сервис не ставил мне лимиты на задачи, а выполнял я их как минимум 10.
Из минусов: нельзя редактировать текст и добавлять мультимедийные файлы.
PDF2GO (pdf2go.com/ru) – сайт предлагает все необходимые инструменты для редактирования. Тут вы можете замазать ненужную информацию, добавить текст, картинку, нарисовать фигуры (линии, пунктиры, квадрат, эллипс и т.д). Также есть возможность менять размер страниц. Например, формат letter на А4.
Из минусов: в бесплатном режиме неизвестно, сколько и где хранятся файлы, загруженные для обработки.
PDF24 (tools.pdf24.org/ru) – сервис предлагает кучу инструментов для редактирования:
Первым делом, после перехода на сайт меня порадовало присутствие бесплатной версии для ПК, которую мы будем рассматривать позже.
Также порадовало наличие функции распознавания текста с помощью OCR – обычно этот компонент платный. Еще есть возможность поставить цифровую подпись, защитить документ.
Минусов у этого сервиса я не нашел – все работает отлично.
PDFzorro (ru.pdfzorro.com) – сайт дает возможность добавлять и удалять текст, изображения, рисовать линии, квадраты и т.д. Также можно сжать документ, поставить на него пароль.
Из плюсов: можно удалить документ с сервера после конечной обработки. Отсутствует реклама.
Из минусов: невзрачный интерфейс.
Программы для редактирования PDF
PDF-XChange Editor (tracker-software.com) – платная программа для редактирования PDF. Ее можно установить бесплатно, но не все функции будут работать.
Программа позволяет редактировать текст, добавлять изображения, штампы, комментарии.
Также доступны инструменты безопасности, такие как цифровая подпись, установка пароля, запрет вывода на печать.
А вот работать с формами можно только в платной версии. Также нельзя отредактировать изображения и линии.
Несмотря на ограничения, бесплатных функций вполне достаточно. В сочетании с онлайн сервисами можно получить отличный результат.
PDF24 Creator (ru.pdf24.org) – бесплатная программа от создателей онлайн сервиса PDF24, о котором я рассказывал выше. Для полного функционала нужно создать аккаунт, после чего откроются все возможности приложения.
PDF24 Creator умеет поворачивать страницы, сжимать, конвертировать документы в форматы txt, jpg, html, docx. Правда, доступны эти инструменты только в режиме онлайн – софт перебрасывает на сервис PDF24.
Из плюсов: порадовало наличие принтера для виртуальной печати. Есть режим распознавания текста, только у меня он не заработал.
Из минусов: ограниченный функционал, наличие рекламы.
Онлайн сервис tools.pdf24.org дает намного больше возможностей для работы с документами, нежели программное обеспечение.
Movavi PDF-редактор (pdf.movavi.ru) – программа платная, бесплатно только на 7 дней для ознакомления.
Приложение позволяет редактировать текст, добавлять и удалять изображения, делать разворот, добавлять и удалять страницы. Программа подойдет для базовой обработки pdf.
Из минусов: нет распознавания текста и нельзя конвертировать документ в офисные приложения.
Adobe Acrobat DС Pro (acrobat.adobe.com) – программа платная, бесплатно только 7 дней для ознакомления.
Приложение позволяет создать PDF файл с нуля, обладает широкими возможностями для редактирования.
Например, она имеет отличный набор инструментов для работы с полями. При помощи них можно создавать анкеты.
Правда, не получится изменить документ, который заблокирован. А также нельзя редактировать отсканированные pdf файлы – для этого нужно сначала распознать текст с помощью инструмента OCR.
Из плюсов: функционал программы.
Из минусов: высокая стоимость подписки, которая для рядовых задач не нужна – можно обойтись и бесплатными сервисами.
Foxit PhantomPDF Standart (foxitsoftware.com) – программа платная, бесплатно только 14 дней для ознакомления.
Имеет все необходимые инструменты для редактирования: правка текста, работа с изображениями, возможность добавить аудио/видео и другие.
Понравилось, что можно распознать текст и конвертировать его в офисные приложения. Но огорчило, что программа не смогла распознать мой отсканированный на русском документ, хотя поддержка языка в настройках присутствует.
Приложение имеет все необходимые инструменты для работы с pdf, но инструмент распознавания нуждается в доработке.
Офисные приложения
Microsoft Word
В программе Microsoft Word 2010-2016 есть инструменты для редактирования pdf. Нужно просто открыть файл в Ворде, сделать необходимые правки и сохранить.
1. Нажмите на кнопку «Файл» в левом верхнем углу, затем «Открыть» и «Обзор».
2. В окошке выберите нужный pdf файл.
Программа сообщит, что преобразует его в Ворд. Нажмите «ОК».
3. Теперь нажмите «Разрешить редактирование» вверху и исправьте файл так, как нужно.
4. Затем сохраните обратно в pdf: Файл → Сохранить как → Обзор → в поле «Тип файла» выбрать PDF.
На заметку: Word хорошо справляется с редактированием документов, которые были изначально в нем созданы, а затем экспортированы в pdf. Но программа не умеет распознавать отсканированные документы и добавляет их как картинку.
Но программа не умеет распознавать отсканированные документы и добавляет их как картинку.
LibreOffice
LibreOffice (ru.libreoffice.org) – это бесплатный аналог офиса от Microsoft. Позволяет редактировать PDF файлы: текст, таблицы, изображения, создать защиту, поставить водяной знак, подпись, удалить или добавить страницы и многое другое.
Принцип работы такой же, как в Ворде:
- Открываем файл в программе.
- Редактируем его.
- Сохраняем в формате PDF.
Как отредактировать PDF через Paint
Способ 1: перевести в JPG
Для начала конвертируем необходимые страницы из PDF в JPG. Сделать это можно через тот же smallpdf.com.
Затем открываем программу Paint: Пуск → Стандартные Windows → Paint.
И в ней открываем полученный jpg: Файл → Открыть. Затем редактируем его и сохраняем: Файл → Сохранить.
Способ 2: сделать скриншот
Суть этого способа в том, что мы делаем снимок видимой части экрана и вставляем его в Paint. А там уже редактируем и сохраняем в нужном формате: jpg, png, gif или другом.
Принцип следующий:
- Открываем pdf файл.
- Нажимаем клавишу Print Screen на клавиатуре.
- Открываем программу Paint (Пуск → Стандартные Windows → Paint).
- Нажимаем кнопку «Вставить» вверху программы или сочетание клавиш Ctrl + V.
- Сохраняем (Файл → Сохранить).
Минус этого способа в том, что изображение вставляется с лишними элементами: рабочим столом, панелью задач и пр. Но их можно убрать – обрезать при помощи инструментов «Выделить» и «Обрезать» вверху программы.
Автор: Илья Курбанов
Можно ли редактировать pdf в фотошопе? — Сообщество поддержки Adobe
Как уже было сказано, редактирование в Photoshop — это плохо, потому что векторная графика конвертируется в растровую.
В Acrobat Pro есть несколько полезных функций редактирования, даже в Acrobat 8 Pro, которым я все еще пользуюсь.
Например:
— Вставить, добавить, извлечь, заменить, удалить страницы.
— Редактируйте текст, например опечатки, с помощью инструмента «Исправить текст».
— Отредактируйте изображения в Photoshop с помощью инструмента ретуши объекта:
Переместите изображение прямо в PS, отредактируйте там и верните его прямо в PDF, используя исходные настройки сжатия.
— Оптимизировать размер файла.
В целом у человека есть пара шансов на внесение исправлений в последнюю минуту, часто более простых, чем возврат к программе генерации
, и чрезвычайно полезных, если эта программа отсутствует или больше не доступна.
Расскажите, пожалуйста, о вашей особой задаче, и мы увидим, что мы можем сделать — не с помощью Photoshop, а с помощью Acrobat Pro.
С уважением — Гернот Хоффманн
.Сохранить файлы PDF в Photoshop
Предварительная установка PDF — это группа настроек, которые влияют на процесс создания PDF. Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и обмениваться пользовательскими пресетами для ваших уникальных требований к выходу.
Эти настройки предназначены для баланса размера файла и качества в зависимости от того, как будет использоваться PDF-файл. Большинство предустановленных предустановок используются компонентами Adobe, включая InDesign, Illustrator, Photoshop и Acrobat. Вы также можете создавать и обмениваться пользовательскими пресетами для ваших уникальных требований к выходу.
Некоторые из перечисленных ниже предустановок недоступны до тех пор, пока вы не переместите их — при необходимости — из папки «Дополнительно» (где они установлены по умолчанию) в папку «Настройки».Обычно папки Extras и Settings находятся в (Windows Vista и Windows 7) ProgramData \ Adobe \ AdobePDF, (Windows XP) Documents and Settings \ All Users \ Application Data \ Adobe \ Adobe PDF или (Mac OS) Library / Application Поддержка / Adobe PDF. Некоторые предустановки недоступны в некоторых компонентах Creative Suite.
Пользовательские настройки находятся в (Windows XP) Documents and Settings / [имя пользователя] / Application Data / Adobe / Adobe PDF / Settings, (Windows Vista и Windows 7) Users / [имя пользователя] / AppData / Roaming / Adobe / Adobe PDF / Settings или (Mac OS) Users / [имя пользователя] / Library / Application Support / Adobe / Adobe PDF / Settings.
Как редактировать документы PDF с помощью Photoshop и Illustrator в качестве подключаемых модулей Acrobat.
Незнание того, как редактировать PDF-файлы в дизайн-студии, будет большим недостатком. Студиям часто приходится редактировать PDF-документы, чтобы изменить документ, созданный кем-то другим, или внести изменения в последнюю минуту без необходимости возвращаться к исходным файлам. На этой странице объясняется, как вносить более сложные изменения в текст и объекты с помощью Adobe Creative Suite.
Лучший способ редактировать файл PDF (без фактического воссоздания его из исходных файлов) — использовать комбинацию Acrobat, Illustrator и Photoshop, в зависимости от того, что вам нужно делать.Если у вас есть только Adobe Acrobat, ваши возможности будут ограничены, но вы все равно сможете вносить простые изменения в текст и макет. Чтобы узнать больше, перейдите к руководству по Как редактировать документы PDF Часть первая: Использование Adobe Acrobat для редактирования файлов PDF.
Как объяснялось в предыдущей статье, ниже приведен пример простой визитной карточки, созданной (и открытой) в InDesign. Все элементы на странице выбраны, чтобы дать вам представление о том, как она устроена. Логотип (вверху слева) представляет собой EPS-файл Illustrator с текстом, преобразованным в контуры.Изображение справа — это файл CMYK TIFF с разрешением 300 точек на дюйм, сохраненный в Photoshop, а оставшийся текст помещен в два отдельных текстовых поля. Красный и желтый фоновые блоки и белые линии созданы и размещены в InDesign. Короче говоря, это довольно типичная простая планировка.
Если вы хотите узнать, как редактировать PDF-файлы с помощью расширенных инструментов редактирования Acrobat (до Acrobat X, для Advanced , прочтите Simple ), ознакомьтесь с Как редактировать PDF-файлы Part One : Использование Adobe Acrobat для редактирования файлов PDF. Остальная часть этой страницы будет посвящена тому, как редактировать файлы PDF в Photoshop и с помощью остальной части Creative Suite. Acrobat получает доступ к Illustrator и Photoshop и использует их как суперсовременные надстройки. Когда вы редактируете элемент в файле PDF, Acrobat определяет, какую программу лучше всего использовать в качестве редактора, и вызывает ее.
Acrobat получает доступ к Illustrator и Photoshop и использует их как суперсовременные надстройки. Когда вы редактируете элемент в файле PDF, Acrobat определяет, какую программу лучше всего использовать в качестве редактора, и вызывает ее.
Использование Adobe Illustrator для редактирования текста напрямую из Acrobat (9 или более ранней версии)
Если вам нужно изменить более одного слова или строки текста в файле PDF, у вас возникнут проблемы, если вы просто используете встроенные в Acrobat расширенные инструменты редактирования ( TOOLS / ADVANCED EDITING ), если вы не используете Adobe Acrobat X Pro.В противном случае лучше всего отредактировать элементы с помощью Illustrator, доступного из Acrobat (9 или более ранней версии). Для этого откройте ваш PDF-файл. В палитре Advanced Tools выберите TOUCHUP OBJECT TOOL . Не выбирая какой-либо отдельный элемент, щелкните правой кнопкой мыши в любом месте страницы (или на доске для вставки). Появится раскрывающееся меню. Выберите РЕДАКТИРОВАТЬ СТРАНИЦУ … Если этот параметр не отображается, убедитесь, что вы случайно ничего не выбрали на странице, и повторите попытку.
Появится раскрывающееся меню. Выберите РЕДАКТИРОВАТЬ СТРАНИЦУ … Если этот параметр не отображается, убедитесь, что вы случайно ничего не выбрали на странице, и повторите попытку.
При выборе РЕДАКТИРОВАТЬ СТРАНИЦУ все элементы будут выбраны автоматически, и новый временный файл будет открыт в Adobe Illustrator.Прежде чем вносить какие-либо изменения, посмотрите, как все устроено. Используйте инструмент прямого выбора Illustrator и перетащите все на странице. Прежде всего следует отметить, что текст не удобно размещен в блоках текстовых полей. Целые слова (а часто и отдельные буквы) были изолированы, что сделало невозможным «выделить все» с помощью инструмента ввода:
Это означает, что лучший способ заменить текст — удалить старый и добавить новый в текстовое поле переноса.Но вам нужно убедиться, что вы используете тот же шрифт и атрибуты. Например, предположим, что вы хотите отредактировать адрес (внизу справа). Для этого выберите инструмент «Текст» в Illustrator и выделите текст в первой строке (в данном случае «сливово-зеленый»).
Скопируйте текст, перетащите / создайте новое пустое текстовое поле на доске для вставки и вставьте в него текст. Это просто для сохранения стиля. Теперь введите (или вставьте, используя обычный текст) исправленный адрес сверху. Используйте инструмент «Прямое выделение», чтобы удалить старый текст.Обратите внимание, что если вы вместо этого используете черный инструмент выделения, вы в конечном итоге удалите все на странице, а не отдельные элементы.
Расположите новое текстовое поле соответствующим образом:
Теперь вы можете выбрать FILE / SAVE и закрыть временный файл. Когда вы вернетесь в Acrobat, вы увидите, что изменения были приняты. Вы также можете изменить шрифт, и когда вы вернетесь в Acrobat, новое начертание появится в списке встроенных шрифтов (вкладка FILE / PROPERTIES / Fonts ).Очевидно, что в Illustrator вы можете редактировать любые другие элементы в том же сеансе, если вам нужно.
Если у вас есть какие-либо сомнения в целостности шрифтов, преобразуйте их в контуры перед сохранением временного файла и возвратом в Acrobat ( TYPE / CREATE OUTLINES ). Обратите внимание, однако, что если вы хотите внести дополнительные изменения в текст, это будет невозможно, если они были преобразованы в пути таким образом. Убедитесь, что вы сделали копию исходного PDF-файла, прежде чем изменять его.
Обратите внимание, однако, что если вы хотите внести дополнительные изменения в текст, это будет невозможно, если они были преобразованы в пути таким образом. Убедитесь, что вы сделали копию исходного PDF-файла, прежде чем изменять его.
Если вы хотите отредактировать фотографию в файле PDF, вам понадобится Photoshop.
Как редактировать PDF в PhotoshopИспользование Adobe Photoshop для редактирования изображений напрямую из Acrobat (9 или более ранней версии)
Чтобы редактировать изображения в Acrobat, откройте файл PDF. Выберите TOUCHUP OBJECT TOOL и щелкните правой кнопкой мыши изображение, которое хотите изменить. Выберите РЕДАКТИРОВАТЬ ИЗОБРАЖЕНИЕ … Появится предупреждение о сведении изображений:
И тогда изображение откроется в фотошопе:
Не меняйте размер или форму изображения — просто внесите изменения, используя существующие настройки.Скажем, например, я хочу преобразовать изображение в оттенки серого из CMYK. Чтобы получить хорошие результаты, лучший способ сделать это в CS3 — использовать параметр «Черно-белое» в разделе ИЗОБРАЖЕНИЕ / НАСТРОЙКИ . Это доступно только для ИЗОБРАЖЕНИЕ / НАСТРОЙКИ / ЧЕРНО-БЕЛЫЙ и играйте с ползунками, пока я не буду доволен. Затем я конвертирую его в оттенки серого ( ИЗОБРАЖЕНИЕ / РЕЖИМ / ЦВЕТ RGB ). Тем не менее, цветовой режим RGB, поэтому сначала мне нужно преобразовать изображение в RGB ( IMAGE / MODE / RGB COLOR ).Затем выберу
Чтобы получить хорошие результаты, лучший способ сделать это в CS3 — использовать параметр «Черно-белое» в разделе ИЗОБРАЖЕНИЕ / НАСТРОЙКИ . Это доступно только для ИЗОБРАЖЕНИЕ / НАСТРОЙКИ / ЧЕРНО-БЕЛЫЙ и играйте с ползунками, пока я не буду доволен. Затем я конвертирую его в оттенки серого ( ИЗОБРАЖЕНИЕ / РЕЖИМ / ЦВЕТ RGB ). Тем не менее, цветовой режим RGB, поэтому сначала мне нужно преобразовать изображение в RGB ( IMAGE / MODE / RGB COLOR ).Затем выберу
Теперь выберите FILE / SAVE (не SAVE AS …) и закройте изображение. Изменения принимаются PDF-файлом в Acrobat, который теперь можно сохранить и закрыть.
Это наиболее распространенные и полезные методы редактирования файла PDF, кроме фактического воссоздания документа с нуля. Для более простого редактирования в Adobe Acrobat см. Как редактировать документы PDF Часть первая: Редактирование PDF-файлов с помощью Adobe Acrobat.
Ресурсы и дополнительная информация
.

Как редактировать изображения или объекты в PDF с помощью Adobe Acrobat
Параметры Align Objects на правой панели позволяют точно выровнять несколько объектов сбоку — слева, по вертикали по центру, справа, сверху, по центру по горизонтали и дно.
Когда вы выравниваете объекты относительно друг друга по краям, один из объектов остается неподвижным. Например, левый параметр выравнивает левые края выбранных объектов по отношению к левому краю самого левого объекта.Крайний левый объект остается неподвижным, а остальные объекты выравниваются относительно него.
Параметр «Центр по горизонтали» выравнивает выбранные объекты по горизонтали по центру объектов, а параметр по центру по вертикали выравнивает выбранные объекты по вертикали по центрам объектов. Объекты выравниваются по горизонтальной или вертикальной линии, которая представляет собой среднее значение их исходных положений. Объект может оставаться неподвижным, если он уже выровнен по горизонтальной или вертикальной линии.
В зависимости от выбранного вами варианта выравнивания объекты перемещаются вверх, вниз, влево или вправо и могут перекрывать уже расположенный там объект. Если вы видите перекрытие, вы можете отменить выравнивание.
.App Store: Photoshop Express-Фоторедактор
УЛУЧШЕНИЕ И СТИЛИЗАЦИЯ ФОТОГРАФИЙ.
Реализуйте свой потенциал с Photoshop Express, быстрым и простым редактором фотографий, которым пользуются миллионы творческих людей. Редактируйте изображения, как профессионал, с помощью этой удобной многофункциональной цифровой студии на мобильном устройстве.
Photoshop Express предоставляет полный спектр бесплатных фотоэффектов и функций редактирования. Используйте рамки и текст, улучшайте цвета и образы, создавайте коллажи из фотографий, быстро исправляйте и улучшайте ваши достойные внимания моменты.
ФОТОФИЛЬТРЫ И ЭФФЕКТЫ
• Сделайте моменты ярче с помощью различных фильтров: «Монохромный», «Портрет», «Природа» и «Двухцветный».
• Улучшите внешний вид фотографии, используя уникальный набор новых эффектов наложения.
• Поменяйте цветовую температуру, красочность и другие цветовые эффекты с помощью удобного ползунка.
• Удалите туман или дымку, чтобы создать насыщенный деталями пейзаж.
ПОТРЯСАЮЩИЕ КОЛЛАЖИ
• Создайте профессиональные фотоколлажи, используя готовые фоны, градиенты и макеты.
• Примените функцию преобразования стиля, чтобы привести все изображения в коллаже к одному виду.
• Выделите цветовые темы с помощью инструмента Цветовой элемент.
• Дайте волю творчеству в редакторе коллажей, применяя уникальные эффекты.
РАМКИ И ТЕКСТ
• Добавьте индивидуальности стикерам, мемам и подписям.
• Измените стиль сообщений, используя множество шрифтов, цветов и настроек непрозрачности.
• Подберите рамку под цвет фото или свой вкус.
• Настройте размещение текста с помощью панорамирования, масштабирования и поворота.
• Добавьте водяные знаки, пользовательский текст или логотипы.
БЫСТРЫЕ ИСПРАВЛЕНИЯ
• Кадрирование, выпрямление, вращение и зеркальное отражение фотографий.
• Автоматическое исправление контраста, экспозиции и баланса белого одним касанием.
• Устранение эффекта красных и засвеченных глаз.
• Добавление акцента на теме с помощью простых виньеток.
РАЗМЫТИЕ
• Привлеките внимание к определенным элементам и смешайте фон с помощью радиального размытия.
• Улучшайте изображения и создавайте эффект движения с помощью функций полного размытия.
УДАЛЕНИЕ ШУМА
• Устраните зернистость или уменьшите цветовой шум для получения кристально чистого изображения.
• Повысьте резкость деталей для создания лучших изображений.
КОРРЕКЦИЯ ПЕРСПЕКТИВЫ
• Исправляйте искривленные изображения автоматически.
• Исправьте искаженный угол съемки с помощью инструмента Трансформирование.
ТОЧЕЧНОЕ ВОССТАНОВЛЕНИЕ
• Уберите дефекты и пятна с фотографий.
Программа Photoshop Express создана компанией Adobe — разработчиком семейства Photoshop.
Условия использования Adobe:
Предназначено для лиц в возрасте 13 лет и старше. Требует принятия условий и положений политики конфиденциальности Adobe.
http://www.adobe.com/go/terms_linkfree_ru
http://www.adobe.com/go/privacy_policy_linkfree_ru
Простой огненный текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Огонь,
- Текстура,
- Шрифт «TrajanPro».
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) с такими параметрами:
Шаг 2
Вставьте текстуру с трещинами в созданный документ через меню File ? Place.
Шаг 3
Создайте корректирующий слой Brightness/Contrast: -125 / -11. Создайте обтравочную маску (Ctrl + Alt + G).
Шаг 4
Создайте корректирующий слой Levels:
Шаг 5
Создайте корректирующий слой Color Balance:
Шаг 6
Залейте маску последнего корректирующего слоя радиальным градиентом.
Шаг 7
Создайте копию корректирующего слоя Color Balance и уменьшите непрозрачность до 50%.
Шаг 8
Установите шрифт «Trajan Pro 3» и напишите что-нибудь цветом #ff6c24. Создайте копию текстового слоя (Ctrl + J) и выключите её.
Шаг 9
К текстовому слою примените стиль Inner Glow: #ffa024.
Шаг 10
Далее примените стиль Outer Glow: #ff6c24.
Шаг 11
Уменьшите заливку текстового слоя до 0%.
Шаг 12
Под текстовым слоем создайте слой-заливку Solid Color: чёрный цвет.
Шаг 13
Выберите слой с чёрной заливкой и текстовый слой. Кликните правой кнопкой мыши на одном из слоёв и выберите пункт Convert to Smart Object.
Шаг 14
Примените фильтр Glass (Filter ? Filter Gallery ? Distort): 6 / 8 / Frosted.
Шаг 15
Установите режим наложения Screen.
Шаг 16
Создайте копию текстового слоя (Ctrl + J).
Шаг 17
Этот шаг необязателен, но поможет усилить сияние от текста. Создайте копию слоя «Text copy», который мы создали на восьмом шаге. Поднимите его на самый верх панели слоёв. Выключите стили Inner Glow и Outer Glow.
Создайте копию слоя «Text copy», который мы создали на восьмом шаге. Поднимите его на самый верх панели слоёв. Выключите стили Inner Glow и Outer Glow.
Шаг 18
Примените стиль Color Overlay: #5f2409.
Шаг 19
Следующий стиль — Drop Shadow: #ffa71c.
Шаг 20
Вставьте изображение пламени «Flames0027_1_M» и измените его форму в режиме Warp (Edit ? Transform ? Distort)
Шаг 21
Установите режим наложения Screen.
Шаг 22
Вставьте изображение «Flames0027_10_M», измените его форму и установите режим наложения Lighter Color.
Шаг 23
Теперь изображение «Flames0027_1_M» и режим Screen,
Шаг 24
На букву E добавьте изображение «Flames0027_1_M» и установите режим Screen.
Шаг 25
Создайте копию последнего слоя огня и измените её.
Шаг 26
Изображение «Flames0027_10_M» и режим Screen.
Шаг 27
Изображение «Flames0027_12_M» и режим Screen.
Шаг 28
Вставьте изображение «Flames0027_12_M» на букву X, режим наложения Screen.
Шаг 29
Изображение «Flames0027_1_M» и режим Screen.
Шаг 30
Создайте копию слоёв огня буквы T и поднимите их на самый верх.
Шаг 31
Измените слои и переместите их на последнюю букву.
Конечный результат:
Как создать выделенный текст в Photoshop — Medialoot
Стили текста Photoshop
Выделенный текст — это очень популярный текстовый стиль в социальных сетях, поскольку он делает текст читаемым независимо от того, на каком фоне он находится. Но то, что является простым процессом в других приложениях, таких как InDesign или даже Microsoft Word, на удивление сложно в Photoshop (по крайней мере, на данный момент). Есть несколько разных способов получить такой вид — вы всегда можете сделать один прямоугольник на строку позади текста, а затем они дублируют слой, переставляют его на следующую текстовую строку, настраивают прямоугольник на эту строку и повторяют этот процесс для всех. текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв нижнего нижнего ряда.
текстовые строки.Но есть способ получше! (пока мы ждем, пока Adobe включит эту функцию в следующие выпуски). Обратите внимание, что этот метод очень эффективен для текста с заглавной буквы, но не так эффективен для букв нижнего нижнего ряда.
Шаг 1
Откройте фоновое изображение, которое вы будете использовать в Photoshop.
Шаг 2
Выберите инструмент «Текст» (T) и напишите текст, который хотите разместить поверх изображения. Совет: используйте желаемый цвет для выделенного текста, а не сам текст (в данном случае я буду использовать черный).
Шаг 3
Нажмите Ctrl + J на клавиатуре, чтобы продублировать текстовый слой.
Шаг 4
Измените цвет текста на тот, который вы хотите использовать в реальном тексте (в этом случае я буду использовать белый цвет).
Шаг 5
Для удобства работы скройте белый текстовый слой, щелкнув значок глаза рядом с названием слоя.
Шаг 6
Выберите слой с черным текстом и на Панели символов щелкните значок «Подчеркнутый». Если панель символов не отображается, перейдите в меню «Окно»> «Персонаж».
Если панель символов не отображается, перейдите в меню «Окно»> «Персонаж».
Шаг 7
Щелкните правой кнопкой мыши имя слоя и в раскрывающемся меню выберите «Преобразовать в форму».
Шаг 8
Используя инструмент Path Selection Tool (A), выделите весь текст (кроме подчеркивания) и нажмите клавишу удаления, чтобы удалить его.
Шаг 9
Сделайте белый текстовый слой снова видимым, щелкнув значок глаза рядом с именем слоя.
Шаг 10
Выберите инструмент «Прямое выделение» (A) и щелкните верхние точки привязки всех подчеркиваний.
Шаг 11
С помощью клавиши со стрелкой вверх на клавиатуре перемещайте точки привязки вверх, пока не получите нужный размер прямоугольника.
Шаг 12
Теперь выберите все левые опорные точки и переместите их влево, пока не будете довольны результатом.
Шаг 13
Повторите процесс для правых точек привязки, чтобы завершить выделение текста.
Заключение
Хотя в Photoshop нет простого способа выделить текст, с помощью этого метода вы можете ускорить рабочий процесс, создав все текстовые прямоугольники одновременно, легко изменить текст и выделить цвета, а также иметь одинаковое пространство на всех стороны текста, чтобы он выглядел просто идеально.
Как сделать градиентный текст в Photoshop (шаг за шагом)
Если вы устали от однотонных цветов, создание градиентного текста — простой способ оживить любой шрифт. Есть несколько различных способов создания градиентного текста в Photoshop, но здесь вы узнаете, как его создать. Вместо того, чтобы тратить время на инструмент градиента и дополнительные слои, вы можете добавлять градиенты к тексту всего несколькими щелчками мыши. Вкратце, вот как работает этот процесс:
Для создания градиентного текста в Photoshop вам потребуется:
- Создайте новый текстовый слой и введите текст.
- Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
- Выберите параметр «Наложение градиента» из стилей слоя.
- Выберите настройки градиента для текста.
- Нажмите ОК, чтобы сохранить изменения.
Довольно просто, правда? Чтобы помочь вам лучше понять весь этот процесс, давайте подробно рассмотрим каждый из этих шагов.
шагов по созданию градиентного текста в Photoshop
В Photoshop есть множество различных эффектов градиента.Вместо того, чтобы просто показать вам, как сделать простой градиент, в этом посте будет рассказано, как настроить ваши градиенты. Поскольку все это происходит на панели стилей слоя, позже все можно легко настроить в вашем проекте.
Если, конечно, вы не растрируете текст!
Шаг 1. Создайте свой текст
Чтобы создать новый набор текста в Photoshop, просто откройте инструмент «Текст», нажав T на клавиатуре или найдя его на панели инструментов.
Поскольку текст не может быть написан на обычном слое, все, что вам нужно сделать, это щелкнуть холст, чтобы создать новую строку текста.Это создаст новый текстовый слой на вашей панели слоев.
Как и в обычном текстовом документе, выделите текст и введите все, что хотите.
Выделив текст, используйте верхнюю панель настроек, чтобы изменить шрифт и стиль текста. Для достижения наилучших результатов в дальнейшем более жирный шрифт сделает градиент более заметным. Однако вы по-прежнему можете использовать любой шрифт для градиентного текста.
Для достижения наилучших результатов в дальнейшем более жирный шрифт сделает градиент более заметным. Однако вы по-прежнему можете использовать любой шрифт для градиентного текста.
На этом этапе не беспокойтесь о цвете вашего текста.На следующем шаге вы добавите цвет, кроме градиента.
Когда ваш текст будет в порядке, установите флажок на верхней панели настроек, чтобы сохранить текст.
Шаг 2. Добавьте градиент к тексту
Наложение градиента по существу заменяет цвет текста на настраиваемый градиент по вашему выбору. Во время редактирования текста это невозможно сделать, поэтому вам нужно будет вызвать панель стилей слоя. Здесь находятся все настройки вашего пользовательского слоя, и это ключевой компонент многих эффектов в Photoshop!
Чтобы открыть стили слоя, дважды щелкните на текстовом слое.
На этой панели все параметры стиля слоя перечислены с левой стороны. Щелкните «Наложение градиента» , чтобы применить этот эффект к тексту и открыть параметры настроек.
Если вы уже знакомы с инструментом градиента в Photoshop, то многое из этого покажется вам знакомым. Однако, если вы новичок, это все еще легко понять после небольшой практики.
Самая важная часть — отредактировать градиент.Это можно сделать, щелкнув поле редактора градиента. Откроется новое окно с несколькими предустановками градиента, которые можно применить к вашему тексту.
Если ни один из предустановленных параметров не плавает на вашей лодке, можно также создать свой собственный градиент. Глядя на панель градиента, вы увидите образцы цвета в разных точках градиента. Эти образцы можно настраивать и перемещать, чтобы изменить внешний вид вашего градиента.
Дважды щелкнув образец, вы получите доступ к палитре цветов.Здесь вы можете выбрать любой цвет, которым хотите заполнить этот участок градиента.
Чтобы добавить дополнительные цвета, щелкните в любом месте полосы градиента, чтобы добавить дополнительные образцы. Еще раз, вы можете редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам максимально эффективно использовать редактор градиентов в Photoshop.
Еще раз, вы можете редактировать цвета, дважды щелкнув любой из новых образцов, которые вы создаете. Я настоятельно рекомендую просмотреть этот пост, чтобы помочь вам максимально эффективно использовать редактор градиентов в Photoshop.
Когда вы будете довольны эффектом, нажмите «ОК», чтобы применить градиент.
Шаг 3. Дальнейшее уточнение вашего градиентного наложения
Теперь сложная часть окончена. Осталось только изменить вид только что созданного градиента. На панели стилей слоя есть несколько удивительных опций для этого.
Во-первых, убедитесь, что ваш режим наложения установлен на «Нормальный», а непрозрачность — 100% для наилучшего результата.
Не забудьте также отметить опцию «дизеринг», чтобы градиент выглядел как можно более плавным.
Чтобы изменить способ распространения градиента, вы можете выбрать любой из стилей градиента. Для базового градиента оставьте значение L, дюймов в год. Другими стилями, которые хорошо подходят для градиентного текста, являются стили радиального и отраженного градиента, но попробуйте поэкспериментировать сами!
Другими стилями, которые хорошо подходят для градиентного текста, являются стили радиального и отраженного градиента, но попробуйте поэкспериментировать сами!
Перейдя к настройке угла, вы можете выбрать, где ваш градиент будет начинаться и заканчиваться. Чтобы градиент переходил сверху вниз по тексту, оставьте значение 90 градусов.
Если вы предпочитаете градиентный переход по тексту по горизонтали, установите значение угла 180 градусов.
В некоторых случаях было бы лучше, если бы цвета поменялись местами. К счастью, вам не нужно создавать совершенно новый градиент, и вместо этого вы можете выбрать опцию «Обратный» .
Наконец, ползунок шкалы управляет плавностью перехода между каждым цветом. При шкале 10% вы можете ясно видеть резкую линию между цветами в моем градиенте.С другой стороны, увеличение моего масштаба делает этот переход более тонким.
Теперь, когда все выглядит по порядку, нажмите OK, чтобы выйти из панели стилей слоя и зафиксировать градиентный текст!
Редактирование градиента текста позже в вашем проекте
Прелесть параметров стилей слоя в том, что их можно настраивать еще долго после создания градиентного текста. Посмотрев на панель «Слои», вы можете увидеть наложение градиента, указанное как эффект слоя под текстом.Дважды щелкнув слово «наложение градиента», вы можете повторно получить доступ ко всем настройкам градиента и с легкостью настроить внешний вид градиентного текста.
Создание текста с прозрачным градиентом
Теперь, когда вы знаете, как создать градиентный текст с цветным градиентом, давайте поговорим о том, как сделать это с помощью прозрачного градиента. Вы могли заметить, что есть передний план для прозрачного градиента, к которому вы можете получить доступ на панели стилей слоя, но есть проблема.Когда вы выбираете этот набор настроек градиента, половина текста не становится прозрачной. Что тут происходит?
Что тут происходит?
Это не сработает с опцией наложения градиента, потому что этот эффект применяется к цвету вашего текста . Это означает, что переход от переднего плана к прозрачному делает свою работу; однако фактический цвет вашего текста мешает.
К счастью, для всего этого есть простой обходной путь, который использует инструмент градиента и маску слоя.
Начните с выбора текстового слоя и добавления маски слоя.
Затем выберите инструмент градиента, нажав G или найдя его на панели инструментов.
Теперь перейдите на верхнюю панель настроек и щелкните редактор градиента. Перейдя в папку предустановок основных настроек, выберите прозрачный градиент от переднего плана и нажмите OK.
Чтобы сделать часть текста прозрачной, установите черный цвет переднего плана.
Щелкните маску слоя, чтобы выбрать ее, затем щелкните и перетащите по тексту, чтобы применить прозрачный градиент. В этом примере я использую стиль линейного градиента.
В этом примере я использую стиль линейного градиента.
Поскольку градиент применяется к маске слоя, он скроет части текста, чтобы сделать его прозрачным.
И вот так вы создали прозрачный градиентный текст!
Чтобы узнать больше о прозрачных градиентах и о том, как с ними работать, прочтите этот пост.
Научиться создавать градиентный текст в Photoshop очень просто с помощью панели стилей слоя. Вместо того, чтобы иметь дело со слишком большим количеством настроек, опция наложения градиента полностью упрощает процесс.Чтобы узнать больше о том, как максимально использовать градиенты в Photoshop, нажмите здесь, чтобы узнать, как использовать инструмент градиента в Photoshop!
Дополнительные учебники по тексту Photoshop для вас:
Удачного редактирования!
— Брендан 🙂
Как нанести текст на изображение в Photoshop
Фотография говорит тысячу слов, но правильная фотография с правильными словами может сказать намного больше. Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Как добавить текст к изображению в Photoshop
Хотя Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, у него есть ряд дополнительных инструментов помимо этого. Одним из наиболее важных является текстовый инструмент, и это самый простой способ добавить текст к изображению, как только вы научитесь им пользоваться.
Откройте выбранное изображение в Photoshop. Вы можете перетащить его в главное окно или выбрать File > Open , чтобы найти ваше изображение, затем выберите Open , чтобы перенести его в Photoshop.
Когда он появится, внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Photoshop, включая создание этого классного эффекта «за пределами границ».

Когда вы будете готовы добавить текст, выберите инструмент Type в меню инструментов. Обычно он расположен в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент от увеличительного стекла.
Если вы не видите меню «Инструменты» на экране, возможно, вам нужно включить его.Для этого выберите Window > Tools в меню верхней панели.
Выбрав инструмент Type , выберите или коснитесь любого места изображения, где вы хотите написать. Он создаст невидимое текстовое поле, в которое вы сможете ввести мигающий курсор.
Кроме того, вы можете выбрать или коснуться и перетащить текстовое поле с более определенными границами.
Введите любой текст, который хотите добавить к изображению.
Не беспокойтесь, если текст слишком мелкий, неправильного цвета или даже невидимый.После того, как вы его напишете, вы сможете внести любые необходимые изменения.

Когда вы закончите писать, вы можете внести в него некоторые изменения. Выделите текст или коснитесь и перетащите.
Или нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором.
Если вы хотите изменить строку, в которой находится часть текста, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .
Когда вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана. Под панелью главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.

Другие инструменты в этом меню позволяют вносить небольшие изменения в слова, чтобы сделать их резче или резче. Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится.Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Когда вас устраивают внесенные вами изменения, либо выберите отметку в конце верхней строки меню, нажмите Ctrl (или CMD ) + Enter или выберите инструмент Move в в верхней части строки меню «Инструменты».
Если вы хотите внести изменения в текст после этого момента, вам нужно будет выбрать его снова.Снова выберите инструмент Type , затем выберите одно из слов или букв.
Будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле. Если это произойдет, нажмите , введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.

Как редактировать текст на изображениях
Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто изменив его стиль и то, как он взаимодействует с вашим изображением. .Вот еще несколько советов, которые стоит учесть.
Изменить режим наложения текста
Чтобы создать изображение, подобное изображенному в заголовке этого руководства, вам необходимо настроить режим наложения текста. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Инструменты другого типа
Если вы выберете и удержите инструмент Type , вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
Соответственно, они позволяют писать вертикально, превращать текст в маску и делать это вертикально. Поиграйте с ними, чтобы увидеть, дают ли они желаемый эффект.
Параметры абзаца
Выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста. Они не являются обязательными для большинства правок, но могут дать вам больше контроля над текстом.
Растрировать
Если вы хотите отредактировать свой текст, чтобы получить эффекты, такие как контуры обводки, или просто настроить его, как и любое другое изображение, вам сначала нужно его растрировать.Для этого щелкните правой кнопкой мыши (или коснитесь и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак добавить водяной знак в Photoshop CS6 — PhotoMarksApp.
 com
comДобавление водяного знака к изображению — шаг, который нельзя упускать из виду. Прежде всего потому, что это может защитить ваши подлинные изображения от незаконного использования другими.Во-вторых, потому что он может стать мощным маркетинговым инструментом, который может привлечь трафик на ваш сайт и привлечь новых клиентов.
Как добавить водяной знак к нескольким изображениям
Из этого урока Photoshop вы узнаете, как нанести водяной знак сразу на всю папку с фотографиями. Таким образом вы можете сэкономить значительное количество времени и неявно повысить свою продуктивность.
Шаг 1 — Открыть изображение
Первое, что вам нужно сделать, это открыть одно из изображений в выбранной папке.Для этого перейдите в File -> Open и выберите изображение.
Шаг 2 — Начните запись нового действия
Для нашего следующего шага мы должны использовать панель Actions , предоставленную Photoshop. По сути, мы собираемся приказать программному обеспечению записывать все действия, которые мы выполняем с этого момента, и воспроизводить их позже.
По сути, мы собираемся приказать программному обеспечению записывать все действия, которые мы выполняем с этого момента, и воспроизводить их позже.
Вот шаги, которые вам необходимо выполнить: перейдите в Window -> Actions, нажмите кнопку «Create new Action», дайте ему правильное имя, в нашем конкретном случае «Watermark», и нажмите «Record» .
Шаг 3. Создайте водяной знак
На этом этапе вы выбираете, какой тип водяного знака вы хотите использовать и где его разместить. Если вы используете уведомление об авторских правах, рекомендуется разместить его в правом нижнем углу. Таким образом, он будет менее навязчивым и не отвлечет внимание от изображения.
Выберите инструмент «Горизонтальный текст» и начните вводить название своего водяного знака. Это может быть ваше имя, название вашего сайта или что угодно еще.Затем измените его внешний вид по своему вкусу, поиграв со шрифтом, размером, цветом или уровнем прозрачности.
Шаг 4. Применение эффектов к текстовому водяному знаку
Если вы хотите выделить свой водяной знак, Photoshop дает вам возможность применять определенные эффекты. Для этого вам нужно нажать на «fx» на нижней правой панели, а затем на Blending Options . Здесь вы можете поиграть с Bevel & Emboss , чтобы добавить блики и тени, добавить обводку, внутреннее / внешнее свечение и многое другое.Конечно, этот шаг не является обязательным и зависит от индивидуальных предпочтений каждого пользователя.
Шаг 5. Поместите водяной знак
Этот следующий шаг очень важен, потому что он гарантирует, что водяной знак, который вы применяете к исходному изображению, сохранит свое положение на всех обработанных фотографиях из выбранной вами папки. Вот что вам нужно сделать: на вкладке «Слои» в правом нижнем углу экрана выберите слой изображения и текст, нажав Ctrl + Click .
Теперь взгляните на главную панель инструментов, и вы увидите, что кнопки Упорядочить теперь доступны для нажатия. Нажмите кнопку «Выровнять правые края», а затем кнопку «Выровнять нижние края». В качестве альтернативы вы можете перейти к слою -> Выровнять -> Правые края , затем к слою -> Выровнять -> Нижние края . Независимо от того, какой метод вы выберете, водяной знак будет располагаться в правом нижнем углу.
Нажмите кнопку «Выровнять правые края», а затем кнопку «Выровнять нижние края». В качестве альтернативы вы можете перейти к слою -> Выровнять -> Правые края , затем к слою -> Выровнять -> Нижние края . Независимо от того, какой метод вы выберете, водяной знак будет располагаться в правом нижнем углу.
Если вы чувствуете, что он слишком прилип к краю, вы можете выбрать небольшую набивку.Для этого выберите только текстовый слой, а затем с помощью клавиш со стрелками переместите его влево или вверх, пока не найдете положение, которое соответствует вашему вкусу.
Шаг 6 — Остановить запись
Когда вы закончите, вы снова перейдете на панель Действия и нажмете квадратную кнопку с надписью «Остановить запись». На этом этапе вы можете закрыть исходную фотографию, так как она вам больше не понадобится.
Шаг 7 — Начало пакетной обработки
Теперь осталось автоматизировать этот процесс для всей нашей папки.
Перейдите в File -> Scripts -> Image Processors . Выберите папку, которую вы хотите обработать, а также папку для сохранения обработанных изображений. Сохраните их как JPEG и выберите желаемое качество. Убедитесь, что в разделе Preferences стоит галочка «Выполнить действие», выберите действие, которое вы хотите выполнить (мы назвали его «Водяной знак» в начале), и нажмите Run .
После того, как Photoshop завершит работу, вы можете перейти в папку назначения, в которой вы сохранили свои фотографии, и найти все они с водяными знаками.
Выберите текст в Photoshop Elements — инструкции
Выделение текста в Photoshop Elements: обзор
Вы можете выделить текст в Photoshop Elements, выбрав инструмент набора текста, который вы использовали для создания текста. Затем щелкните текст, чтобы выбрать, чтобы перевести его в режим «Редактировать». Щелкните и перетащите текст, чтобы выделить его в ограничивающей рамке текста или в строках точечного текста. При этом текст выделяется и выделяется. Затем вы можете использовать кнопки на панели параметров инструмента, чтобы изменить форматирование выделенного текста.
При этом текст выделяется и выделяется. Затем вы можете использовать кнопки на панели параметров инструмента, чтобы изменить форматирование выделенного текста.
Есть также несколько других способов выделения текста в Photoshop Elements в режиме «Редактировать». Вы можете выбрать «Выбрать | Все »в строке меню, чтобы выделить весь текст в слое. Кроме того, как и в случае использования текстовых редакторов, вы можете дважды щелкнуть одно слово, чтобы выделить его. Вы можете трижды щелкнуть строку текста, чтобы выделить ее. Вы также можете четырехкратно щелкнуть абзац, чтобы выделить его. При редактировании текстовых слоев вы можете использовать большинство традиционных методов выделения текста.
Выделение текста в Photoshop Elements — инструкции: изображение пользователя, выбирающего текст абзаца в Photoshop Elements.
Выделение текста в Photoshop Elements: инструкции
- Чтобы выделить текст в Photoshop Elements , выберите инструмент «Текст», используемый для создания текста, на панели инструментов и на панели параметров инструмента.

- Затем щелкните текст, который хотите отредактировать, чтобы перевести его в режим «Редактировать».
- Затем щелкните и перетащите текст, который хотите выделить, чтобы выделить его.
- Или же, чтобы выделить весь текст , выберите «Редактировать | Выбрать все »в строке меню
- Или же, чтобы выбрать слово , дважды щелкните слово.
- Чтобы выбрать строку , трижды щелкните строку.
- Чтобы выбрать абзац , четыре раза (четыре раза) щелкните абзац.
- Если вы хотите изменить форматирование выделенного текста , используйте кнопки на панели параметров инструмента.
Выделение текста в Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Выделение текста» показано, как выделить текст в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v. 2020. »
2020. »
Встраиваемые шрифты — с InDesign, Photoshop и Illustrator
Пользователи могут выбирать из почти бесконечного множества шрифтов: будь то шрифт Arial, входящий в состав Microsoft Windows, или популярный шрифт Helvetica для реализации ваших проектов печати. Чтобы гарантировать, что текст в вашем графическом произведении печатается точно так же, как он выглядит в исходном документе, необходимо встроить шрифты. В этом руководстве вы узнаете, почему встраивание шрифтов важно и как это сделать.
Содержание статьи:
Зачем встраивать шрифты?
Вероятно, на вашем компьютере установлено множество разнообразных шрифтов, таких как классический шрифт Helvetica или декоративные курсивные шрифты для любого случая. И вы наверняка сталкивались со следующей проблемой также в таких программах, как Word или PowerPoint: вы тратите много времени и усилий на создание правильного и визуально привлекательного документа. Но после отправки документа, например, коллеге, все в вашем документе внезапно выглядит совершенно иначе, потому что шрифты были заменены автоматически.Аналогичный эффект может иметь место в художественных документах, в которые не встроены шрифты. При создании обложки вы обычно выбираете шрифт для своего проекта, размещаете текст с этим шрифтом в своем документе и, наконец, экспортируете готовый проект в формате PDF. Когда вы загружаете файл PDF с иллюстрацией в типографию, в нем могут быть не те шрифты, которые вы использовали. В результате изображение может печататься неправильно.
И вы наверняка сталкивались со следующей проблемой также в таких программах, как Word или PowerPoint: вы тратите много времени и усилий на создание правильного и визуально привлекательного документа. Но после отправки документа, например, коллеге, все в вашем документе внезапно выглядит совершенно иначе, потому что шрифты были заменены автоматически.Аналогичный эффект может иметь место в художественных документах, в которые не встроены шрифты. При создании обложки вы обычно выбираете шрифт для своего проекта, размещаете текст с этим шрифтом в своем документе и, наконец, экспортируете готовый проект в формате PDF. Когда вы загружаете файл PDF с иллюстрацией в типографию, в нем могут быть не те шрифты, которые вы использовали. В результате изображение может печататься неправильно.
Onlineprinters имеет огромную коллекцию различных шрифтов. Когда мы получаем иллюстрацию, в которой шрифты не встроены, мы пытаемся встроить шрифты автоматически.Если мы не найдем используемые шрифты в нашей базе данных и, следовательно, не сможем их встроить, мы свяжемся с вами. Чтобы избежать задержек и обеспечить бесперебойную обработку вашего заказа, вы можете встроить шрифты перед загрузкой файлов для печати при экспорте иллюстраций из таких программ, как InDesign.
Чтобы избежать задержек и обеспечить бесперебойную обработку вашего заказа, вы можете встроить шрифты перед загрузкой файлов для печати при экспорте иллюстраций из таких программ, как InDesign.
Что происходит при встраивании шрифтов?
Как правило, внедрение шрифтов гарантирует, что вся информация о шрифтах, используемая для вашего документа, будет сохранена в файле PDF. Таким образом, шрифт доступен локально на компьютере типографии на время открытия документа.Встраивание лишь незначительно увеличивает размер вашего графического файла, но позволяет правильно отображать все шрифты.
Шрифт может быть встроен, только если это разрешено поставщиком шрифта. Загруженные веб-шрифты обычно содержат лицензионную информацию в виде текстового файла.
Экспорт шрифтов из InDesign
InDesign автоматически встраивает все шрифты при экспорте файла при условии, что это разрешено условиями лицензирования поставщика. Чтобы убедиться, что все шрифты включены при экспорте вашей работы в формате PDF, перейдите на вкладку «Дополнительно» в окне «Экспорт» InDesign.
В этом окне отображается уведомление «Будут встроены только шрифты с соответствующими битами прав доступа». Это означает, что все использованные символы соответствующего шрифта будут сохранены в файле во время экспорта.
Проверить встраивание шрифтов
Если шрифты не были правильно экспортированы, Adobe заменит их стандартными шрифтами в документе PDF. В одних случаях это сразу видно, в других — нет. Чтобы проверить, все ли желаемые шрифты были правильно экспортированы, вы можете просмотреть настройки экспорта шрифтов в Adobe Acrobat.Для этого щелкните правой кнопкой мыши открытый документ и выберите Свойства документа в контекстном меню. Откроется окно с разными вкладками, где вы можете просмотреть настройки экспорта. На вкладке «Шрифты» отображается список всех шрифтов в документе.
Важна информация после шрифта:
- Название шрифта ( встроенный ): Шрифт полностью внедрен.
- Название шрифта ( встроенное подмножество ): шрифт частично встроен.

- Название шрифта : Шрифт не внедрен.
Полностью внедренный шрифт имеет полный встроенный набор символов, тогда как частично встроенный шрифт содержит только те символы, которые фактически используются в PDF. Частично встроенные шрифты в файл PDF с обложкой также могут обрабатываться в типографии. В нашем примере два шрифта частично встроены: один шрифт, который использовался для заголовка, и один шрифт для основного текста.
Преобразование шрифтов в контуры
Если невозможно внедрить шрифт или он неправильно отображается в PDF, несмотря на то, что он встроен, необходимо преобразовать шрифт в контуры.Могут возникать ошибки отображения в PDF-файле, например, из-за того, что автор типа шрифта не в точности следовал типографским спецификациям. Хотя шрифт выглядит хорошо, его нельзя правильно обработать. Такие программы, как Adobe Acrobat, пытаются исправить такие ошибки или пересчитать, что в большинстве случаев усугубляет проблему. В результате возникают незначительные пиксельные ошибки или отсутствуют элементы очень курсивных шрифтов. Взгляните на PDF-файл, чтобы узнать, так ли это. Для этого увеличьте заголовок с помощью лупы или сочетания клавиш CTRL & +/-.Проверьте наличие ошибок шрифта, используя высокий коэффициент масштабирования. Повторите эту проверку для всех остальных частей текста.
Взгляните на PDF-файл, чтобы узнать, так ли это. Для этого увеличьте заголовок с помощью лупы или сочетания клавиш CTRL & +/-.Проверьте наличие ошибок шрифта, используя высокий коэффициент масштабирования. Повторите эту проверку для всех остальных частей текста.
Преобразовывая шрифт в контуры, InDesign позволяет избежать потенциальных проблем с отображением или внедрением. Таким образом, вместо того, чтобы распознавать существующий шрифт, Adobe Acrobat показывает только цветной контур.
Чтобы преобразовать текст в контуры в InDesign, выберите соответствующий текстовый фрейм и нажмите «Создать контуры».
Обратите внимание, что преобразование шрифта в контуры ухудшит типографское качество текста и сделает контурный шрифт более толстым.Это особенно актуально для мелких шрифтов и тонких шрифтов. Это потому, что шрифт был преобразован в векторный формат. Вы можете перемещать и масштабировать текст без потери качества, но вы больше не сможете его редактировать. Поэтому преобразование шрифта в контуры должно быть одним из самых последних шагов в вашем рабочем процессе. После экспорта обложки шрифт должен отображаться в PDF без ошибок.
Поэтому преобразование шрифта в контуры должно быть одним из самых последних шагов в вашем рабочем процессе. После экспорта обложки шрифт должен отображаться в PDF без ошибок.
Резюме: правильный рабочий процесс в InDesign
Чтобы предотвратить нежелательные сюрпризы, выполните следующие три шага при интеграции шрифтов в графический документ в InDesign:
Шаг 1. Создайте проект InDesign
Разместите текст любым шрифтом и размером точки в вашем печатном проекте.Стандартные шрифты, такие как Arial, Helvetica, Futura или Frutiger, всегда будут экспортированы без проблем. При использовании шрифтов, загруженных из Интернета, вы должны проверить, был ли экспорт успешным.
Шаг 2. Экспорт из InDesign
Чтобы экспортировать готовый проект печати, нажмите «Файл»> «Экспорт». На панели «Дополнительно» окна экспорта отображается уведомление «Будут внедрены только шрифты с соответствующими битами разрешений». Это означает, что все используемые символы и шрифты будут сохранены в документе при его экспорте.
Шаг 3. Проверьте экспортированный файл графического изображения PDF.
На последнем этапе проверьте PDF-файл на наличие ошибок отображения путем случайной проверки текста. Также проверьте информацию о шрифте, отображаемую в настройках экспорта:
Если шрифт не встроен, его необходимо преобразовать в контуры в документе InDesign:
Загрузить инфографику
Загрузить пошаговую инструкцию «Проверка экспортированных графических изображений PDF и встраивание шрифтов» в виде инфографики.Скачать
Встраивание шрифтов с помощью Photoshop и Illustrator
InDesign — лучший выбор для обработки шрифтов и текста. Вы также можете использовать графические редакторы Photoshop и Illustrator для создания PDF-файлов со встроенным шрифтом. Однако есть некоторые вещи, на которые следует обратить внимание в этом контексте.
Photoshop
Photoshop — это программа для работы с пиксельной графикой. Возможности встраивания шрифтов ограничены. Однако есть два способа внедрения шрифтов в Photoshop: вы можете разместить шрифт и сохранить текстовый слой или растрировать текст.При выборе последнего вы больше не можете применять к тексту графические эффекты или редактировать его символы. Обычно мы рекомендуем первый вариант. Когда вы экспортируете документ с существующим текстовым слоем, Photoshop встраивает шрифты в документ PDF. Если вы решите растрировать текст, шрифт будет полностью преобразован в пиксельную графику, и вы больше не сможете редактировать его как текстовый слой. При экспорте проекта в файл PDF в документе нет встроенного шрифта. Это становится очевидным при увеличении PDF-файла.Вы можете увидеть растеризацию (неровные края) на контурах шрифта. Насколько выражен эффект неровностей, зависит от размера шрифта и разрешения документа. Этот эффект заметен только при использовании большого коэффициента масштабирования и очень больших кеглей в документе с разрешением 300 dpi.
Однако есть два способа внедрения шрифтов в Photoshop: вы можете разместить шрифт и сохранить текстовый слой или растрировать текст.При выборе последнего вы больше не можете применять к тексту графические эффекты или редактировать его символы. Обычно мы рекомендуем первый вариант. Когда вы экспортируете документ с существующим текстовым слоем, Photoshop встраивает шрифты в документ PDF. Если вы решите растрировать текст, шрифт будет полностью преобразован в пиксельную графику, и вы больше не сможете редактировать его как текстовый слой. При экспорте проекта в файл PDF в документе нет встроенного шрифта. Это становится очевидным при увеличении PDF-файла.Вы можете увидеть растеризацию (неровные края) на контурах шрифта. Насколько выражен эффект неровностей, зависит от размера шрифта и разрешения документа. Этот эффект заметен только при использовании большого коэффициента масштабирования и очень больших кеглей в документе с разрешением 300 dpi.
Чтобы создать PDF-файл из Photoshop, нажмите «Файл»> «Сохранить как» и выберите Photoshop PDF в качестве формата файла. По сравнению с InDesign или Illustrator, окно экспорта Photoshop содержит только ограниченный набор параметров настройки.
По сравнению с InDesign или Illustrator, окно экспорта Photoshop содержит только ограниченный набор параметров настройки.
Illustrator
Будучи программой для работы с векторной графикой, Illustrator лучше подходит для экспорта PDF-файлов. После того, как вы разместите текст в документе, Illustrator будет рассматривать его как текстовый слой и соответствующим образом внедрять тип во время экспорта. Процесс сохранения идентичен InDesign. Illustrator также позволяет преобразовывать текст в контуры. Мы рекомендуем этот шаг только в том случае, если вы не можете встроить тип шрифта, например, из-за лицензионных ограничений. Выделите текст и нажмите «Объект»> «Преобразовать».Текстовый фрейм растворяется, и шрифт преобразуется в контуры. Процесс был успешным, если синий текстовый фрейм вокруг всего текста исчез, а вместо этого была выделена каждая буква. Текст больше нельзя редактировать.
Чтобы создать PDF-файл в Illustrator, нажмите «Файл»> «Сохранить как» и выберите PDF-файл в качестве формата файла. Окно экспорта открывается с панелью «Дополнительно», которая идентична своему аналогу в InDesign. Здесь вы можете проверить, действительно ли текст встроен в PDF-файл при экспорте документа.
Окно экспорта открывается с панелью «Дополнительно», которая идентична своему аналогу в InDesign. Здесь вы можете проверить, действительно ли текст встроен в PDF-файл при экспорте документа.
Источники:
Автор средств массовой информации Кристоф Ульрих.
Как векторизовать текст одним щелчком мыши в Photoshop
Мне так нравится эта функция Photoshop, я хочу убедиться, что вы все о ней знаете.
Сначала откройте новый файл Photoshop и с помощью текстового инструмента введите все, что хотите, на монтажной области.
Векторизация:
Векторизация означает дублирование размеров и всех соответствующих свойств этих измерений.Adobe Photoshop поддерживает это свойство, позволяющее редактировать и создавать векторные шрифты, распространяющиеся во всех различных направлениях. Это свойство векторизации доступно не во всех программах для редактирования бесплатно. Программное обеспечение Adobe гарантирует высочайшее качество и разрешение создаваемых векторных форм. Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению. Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Любое внесенное изменение будет применено к целым массивам, а не только к одному конкретному измерению. Такие функции Adobe могут вызвать задержку в работе вашего компьютера, если ваш компьютер не оснащен высокими техническими характеристиками.
Вы можете преобразовать выделенный текст в трехмерную векторную форму за короткое время. Вы можете преобразовать текстовую форму во множество различных стильных и трехмерных векторных форм. Текст может быть преобразован в различные геометрические формы, что ускоряет процесс создания плаката, рекламы или любой другой формы рукописи. Вы можете редактировать и настраивать векторную форму с помощью инструмента кисти, настраивая его функции, такие как непрозрачность, плотность, и вы можете получить преимущество от множества других подобных инструментов.Вы можете использовать разные шрифты, а затем преобразовывать их в векторные формы. В дополнение к этому вы также можете полностью преобразовать текст и внести дополнительные изменения, например добавить к тексту световой эффект. Вы можете преобразовать каждый маленький аспект текста, включая границы, высвечивание, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно.Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Вы можете преобразовать каждый маленький аспект текста, включая границы, высвечивание, тень, внутреннее свечение и другие подобные аспекты, которые могут помочь вам разработать желаемую форму текста и дизайн. Вы можете поиграть со всеми этими функциями и попрактиковаться в различных настройках, чтобы добиться наилучших результатов самостоятельно.Эта функция экономит много времени для профессионалов, и вы можете создать текст так, как вы хотите, за очень короткое время. Это простой и быстрый способ преобразовать текст в трехмерную векторную форму. Все программы редактирования оснащены функцией векторизации текста в различных форматах, включая Microsoft Word. Это интересный аспект любого текстового редактора для его векторизации, и он обычно используется графическими дизайнерами или дизайнерами плакатов в своих проектах. Программное обеспечение Photoshop позволяет вам векторизовать каждый аспект онлайн-проектирования, включая тетради и другие онлайн-формы.
Здесь «Преобразовать в форму» означает преобразовать в форму разных размеров.