Что такое статическое изображение. Статичные изображения. Список использованной литературы
Технологи медицинской радиологии (TМР) обычно выполняют многочисленные манипуляции с компьютером для усовершенствования диагностических изображений, чтобы помочь в правильной интерпретации. Хотя опытные технологи, как правило, осведомлены о визуальных последствия своих манипуляций, они не могут в полной мере понять математические и научные принципы, положенные в действие одного нажатия мыши. Принципы могут быть сложными для всех, кроме наиболее технологически подкованных ТМР. По всей вероятности, математическая обработка изображений в учебниках и статьях запугивает, препятствует или, возможно, является неинтересной ТМР. Тем не менее, преодолевая сопротивление и понимая основные принципы, лежащие в обработке изображений, ТМР могут расширить их возможности для получения высокого качества диагностических изображений.Нельзя исключать математику из обсуждения обработки изображений и фильтрации.
Обработка статических изображений
Статические изображения, которые были перенесены непосредственно на пленку в режиме реального времени, представлены в аналоговом формате. Эти данные могут иметь бесконечный диапазон значений и могут создавать изображения, которые точно отражают распределение радионуклидов в органах и тканях. Хотя эти изображения могут быть очень высокого качества, если они получены правильно, в режиме реального времени сбор информации обеспечивает только одну возможность для приобретения данных. По причине человеческого фактора или других ошибок, может потребоваться повтор получения изображения и, в некоторых случаях, повтор целых исследований.
По причине человеческого фактора или других ошибок, может потребоваться повтор получения изображения и, в некоторых случаях, повтор целых исследований.Статические изображения, переданные в компьютер для хранения или улучшения, представлены в цифровом формате. Это осуществляется в электронном виде с аналого-цифровым преобразователем. В старых камерах, это превращение происходило через ряд резисторных сетей, которые содержат силы сигнала, поступающего от нескольких фотоумножителей, и вырабатывали цифровой сигнал, пропорциональный энергии излучения событий.
Независимо от метода, используемого для оцифровки изображений, цифровой выход назначает дискретное значение обработанных аналоговых данных. В результате получаются изображения, которые могут храниться и обрабатываться. Тем не менее, эти образы являются только приближением оригинальных аналоговых данных. Как можно видеть на рисунке 1, цифровое представление имеет примерный вид, но не дублирует аналоговые сигналы.
Рисунок 1 – Аналоговая кривая и ее цифровое представление
Цифровые изображения радиологической медицины состоят из матрицы, выбранной технологом. Некоторые общие матрицы, используемые в радиологической медицине: 64х64, 128х128 и 256х256. В случае матрицы 64х64, экран компьютера делится на 64 ячейки по горизонтали и 64 по вертикали. Каждый квадрат в результате такого разделения называется пикселем. Каждый пиксель может содержать ограниченное количество данных. В 64х64 матрице, будет в общей сложности 4096 пикселей на экране компьютера, матрица 128х128 дает 16384 пикселя, а 256х256 – 65536 пикселей.
Некоторые общие матрицы, используемые в радиологической медицине: 64х64, 128х128 и 256х256. В случае матрицы 64х64, экран компьютера делится на 64 ячейки по горизонтали и 64 по вертикали. Каждый квадрат в результате такого разделения называется пикселем. Каждый пиксель может содержать ограниченное количество данных. В 64х64 матрице, будет в общей сложности 4096 пикселей на экране компьютера, матрица 128х128 дает 16384 пикселя, а 256х256 – 65536 пикселей.
Изображения с большим количеством пикселей больше напоминают оригинальные аналоговые данные. Тем не менее, это означает, что компьютер должен хранить и обрабатывать больше данных, для чего необходимо больше места на жестком диске и предъявляются более высокие требования к оперативной памяти.
Большинство статических изображений получены для визуального осмотра врачом радиологической медицины, поэтому они обычно не требуют значительного статистического или численного анализа. Ряд общих статических методов обработки изображений обычно используется для клинических целей.
Шкалирование изображений;
Вычитание фона;
Сглаживание / фильтрация;
Цифровое вычитание;
Нормализация;
Изображение профиля.
Шкалирование изображений
При просмотре цифровых изображений для визуального контроля или для записи изображений, технологу необходимо выбрать правильное шкалирование изображения. Шкалирование изображения может происходить либо в черно-белом формате с промежуточными оттенками серого или в цветном формате. Самой простой серой шкалой будет шкала с двумя оттенками серого, а именно белым и черным. В этом случае, если значение пикселя превышает заданное пользователем значение, на экране будет появляться черная точка, если значение окажется меньше, то белая (или прозрачная в случае с рентгеновскими изображениями).
Чаще всего используется шкала из 16, 32 или 64 оттенков серого. В этих случаях пиксели, содержащих наиболее полную информацию выглядят как темные тени (черные). Пиксели, содержащие минимум информации выглядят как самые светлые оттенки (прозрачные). Все остальные пиксели будут выглядеть как оттенки серого, основанные на количестве информации, которую они содержат. Взаимосвязь между количеством точек и оттенков серого может быть определена линейно, логарифмически, или экспоненциально. Важно выбрать правильный оттенок серого. Если слишком много оттенков серого цвета выбрано, изображение может выглядеть размытым. Если слишком мало – изображение может выглядеть слишком темными (рис. 2).
Рисунок 2 – (A) изображения с большим количеством оттенков серого цвета, (В) изображение с малым количеством оттенков серого, (C) изображение с правильными градациями серого
Цветовой формат может быть использован для шкалирования изображения, и в этом случае процесс совпадает с серой шкалой манипуляций. Однако, вместо отображения данных в оттенки серого, данные отображаются в разные цвета в зависимости от количества информации, содержащейся в пикселе. Хотя цветные изображения являются привлекательными для начинающих и более наглядными для целей общественного отношения, цветные изображения мало что добавляют к интерпретируемости фильма. Таким образом, многие врачи по-прежнему предпочитают просматривать изображения в градациях серого.
Однако, вместо отображения данных в оттенки серого, данные отображаются в разные цвета в зависимости от количества информации, содержащейся в пикселе. Хотя цветные изображения являются привлекательными для начинающих и более наглядными для целей общественного отношения, цветные изображения мало что добавляют к интерпретируемости фильма. Таким образом, многие врачи по-прежнему предпочитают просматривать изображения в градациях серого.
Вычитание фона
Существуют многочисленные нежелательные факторы в изображениях радиологической медицины: фон, Комптоновский разброс, и шум. Эти факторы являются необычными для радиологической медицины по отношению к локализации радиофармпрепаратов в пределах одного органа или ткани.
Такие аномальные значения (отсчеты) вносят существенный вклад в ухудшение изображения. Отсчеты, собранные из лежащих и перекрывающихся источников являются фоном.
Комптоновский разброс обусловлен фотоном, отклонившимся от своего пути. Если фотон был отклонен от гамма-камеры, или потерял достаточно энергии, чтобы быть отличимым камерой электроники, это не столь важно.

Рисунок 3 – Изображение сердца. Демонстрация правильного размещения вычитание фона ROI (стрелка)
Независимо от способа, за правильное размещение фона ROI ответственность несет технолог. Фон регионов с более высоким количеством областей может снимать слишком много параметров с органа или ткани в области интереса. С другой стороны, фон регионов с исключительно низкими количеством областей снимет слишком мало параметров с изображения. Обе ошибки могут привести к неправильной интерпретации исследования.
Вычитание фона определяется путем сложения числа отсчетов в фоновом режиме ROI и деления на количество пикселей, которые содержатся в фоне ROI. После этого полученное число вычитается из каждого пикселя в органе или ткани. Например, предположим, что фон ROI составил 45 пикселей и содержит 630 отсчетов. Среднее число фоне:
630 отсчетов/45 пикселей = 14 отсчетов/пиксель
Сглаживание / фильтрация
Целью сглаживания является снижение шума и улучшение визуального качества изображения. Часто, сглаживание называется фильтрацией. Есть два типа фильтров, которые могут быть полезны в области радиационной медицины: пространственные и временные. Пространственные фильтры применяются как для статических, так и для динамических изображений, тогда как временные применяются только для динамических изображений.
В самом простом методе сглаживания используется квадрат 3-х-3 пикселей (всего девять), а также определяется значение в каждом пикселе. Значения пикселей в квадрате усредняются, и это значение присваивается центральному пикселю (рис. 4). По усмотрению технолога, эта же операция может быть повторена для всего экрана компьютера или ограниченной зоны. Подобные операции могут быть выполнены с 5-х-5 или 7-х-7 квадратов.
Рисунок 4 – 9-типиксельная простая схема сглаживания
Аналогичная, но более сложная операция предполагает создание ядра фильтра путем взвешивания значений пикселей, окружающих центральный пиксель. Каждый пиксель умножается на соответствующие взвешенные значения. Далее, значения ядра фильтра суммируются. Наконец, сумма значений ядра фильтра делится на сумму взвешенных значений и значение присваивается центральному пикселю (рис. 5).
Далее, значения ядра фильтра суммируются. Наконец, сумма значений ядра фильтра делится на сумму взвешенных значений и значение присваивается центральному пикселю (рис. 5).
Рисунок 5 – 9-типиксельная схема сглаживания со взвешенным ядром фильтра
Недостатком является то, что при сглаживании, хотя образ может быть более привлекательным визуально, изображение может быть размытым, и есть потеря в разрешении изображения. Конечное использование ядра фильтра включает в себя взвешивание с отрицательными значениями вдоль периферических пикселей с положительным значением в центре пикселя. Этот метод взвешивания имеет тенденцию к активизации количества расхождений между соседними пикселями и может быть использован для повышения вероятности обнаружения границ органов или тканей.
Цифровое вычитание и нормализация
Обычная проблема в радиологической медицине предотвращать происходящую активность от сокрытия или маскировки аномальных участков накопления индикатора. Многие из этих трудностей были преодолены за счет применения ОФЭКТ технологии. Тем не менее, необходимы более умные методы, чтобы получить соответствующую информацию из плоского изображения. Одним из таких методов является цифровое вычитание.
Цифровое вычитание включает вычитание одного изображения из другого. Оно основано на предпосылке, что некоторые радиофармпрепараты локализованы в нормальных и патологических тканях, что делает правильность интерпретации трудной для врача. Чтобы помочь в дифференциации между нормальной и патологической тканями, второй радиофармпрепарат вводится только в пределах здоровых тканей. Изображение распределения второго радиофармпрепарата вычитается из образа первого, оставив только изображение аномальной ткани. Крайне важно, чтобы пациент оставался неподвижным между первым и вторым введением.
Многие из этих трудностей были преодолены за счет применения ОФЭКТ технологии. Тем не менее, необходимы более умные методы, чтобы получить соответствующую информацию из плоского изображения. Одним из таких методов является цифровое вычитание.
Цифровое вычитание включает вычитание одного изображения из другого. Оно основано на предпосылке, что некоторые радиофармпрепараты локализованы в нормальных и патологических тканях, что делает правильность интерпретации трудной для врача. Чтобы помочь в дифференциации между нормальной и патологической тканями, второй радиофармпрепарат вводится только в пределах здоровых тканей. Изображение распределения второго радиофармпрепарата вычитается из образа первого, оставив только изображение аномальной ткани. Крайне важно, чтобы пациент оставался неподвижным между первым и вторым введением.
Когда технолог вычитает высококоличественное второе изображение из низкоколичественного первого изображения, можно удалить достаточные значения из аномальной ткани, что сделает вид «нормальной» (рис. 6).
6).
Рисунок 6 – Цифровое вычитание без нормализации
Чтобы избежать ложно-отрицательных результатов исследования, изображения должны быть нормализованы. Нормализация представляет собой математический процесс, в котором разрозненные отсчеты между двумя изображениями согласовываются. Для нормализации изображения, технологу необходимо выделить небольшую области интереса возле ткани, которая считается нормальной. Число отсчетов в регионе в первом изображении (с низким кол-вом) разделена на графы в такой же области второго (с высоким кол-вом). Это даст коэффициент умножения, подсчета всех пикселей, составляющих первое изображение. На рисунке 7, «нормальная зона», в расчете это будет верхний левый пиксель. Это число в «нормальной области» (2), разделенное на соответствующий пиксель второго изображения (40), дает коэффициент умножения 20. Все пиксели в первом изображении, затем умножается на коэффициент 20. Наконец, второе изображение будет вычитаться из количества на первом изображении.
Рисунок 7 – Вычитание фона с нормализацией
Изображение профилирования
Изображение профилирования простая процедура, которая используется для количественной оценки различных параметров на статическом изображении. Для профилирования изображения, технолог открывает соответствующее приложение на компьютере, и позиционирует линию по экрану компьютера. Компьютер будет рассматривать пиксели, указанные линией и построит график зависимости числа отсчетов, содержащихся в пикселях. Изображение профиля имеет несколько применений. Для статического исследования перфузии миокарда, профиль берется через миокард для оказания помощи в определении степени перфузии миокарда (рис. 8). В случае исследования крестцово-подвздошной области, профиль используется с целью оценки однородности костного поглощения агента крестцово-подвздошных суставов на изображении. Наконец, изображение профилей могут быть использованы в качестве контроля для анализа контраста камеры.
Рисунок 8 – Изображение профиля миокарда
Обработка динамических изображений
Динамическое изображение – это набор статических изображений, полученных последовательно. Таким образом, предыдущее обсуждение о составе аналоговых и цифровых статических изображений применимо к динамическим изображениям. Динамические изображения, полученные в цифровом формате, состоят из матриц, выбранных технологом, но, как правило, это матрицы размера 64-х-64 или 128-х-128. Хотя эти матрицы могут поставить под угрозу разрешение изображения, они требуют значительно меньше памяти для хранения и оперативной памяти, чем матрицы 256-х-256.
Таким образом, предыдущее обсуждение о составе аналоговых и цифровых статических изображений применимо к динамическим изображениям. Динамические изображения, полученные в цифровом формате, состоят из матриц, выбранных технологом, но, как правило, это матрицы размера 64-х-64 или 128-х-128. Хотя эти матрицы могут поставить под угрозу разрешение изображения, они требуют значительно меньше памяти для хранения и оперативной памяти, чем матрицы 256-х-256.
Динамические изображения, используемые для оценки скорости накопления и / или скорости выведения РФП из органов и тканей. Некоторые процедуры, например, трехфазное сканирование кости и желудочно-кишечных кровотечений, требуют только визуального осмотра врача, чтобы сделать диагностическое заключения. Другие исследования, такие как нефрограмма (рис. 9), желудочные исследования опорожнения и гепатобилиарной фракции выброса, требует количественной оценки, как части диагноза врача.
В этом разделе обсуждается ряд общих методы для динамической обработки изображений, применяемых в клинической практике. Эти методы не обязательно являются уникальными для динамической обработки изображений, а некоторые будут иметь применение для физиологически закрытых или ОФЭКТ изображений. Это методы:
Эти методы не обязательно являются уникальными для динамической обработки изображений, а некоторые будут иметь применение для физиологически закрытых или ОФЭКТ изображений. Это методы:
Суммирования / дополнения изображений;
Временной фильтр;
Кривые времени активности;
Суммирование изображений / дополнение
Суммирование изображений и дополнение являются взаимозаменяемыми терминами, которые относятся к одному процессу. В этой статье будет использоваться термин суммирование изображений. Суммирование изображений – процесс суммирования значений нескольких изображений. Хотя могут возникнуть обстоятельства, при которых суммированные изображения будут количественными, но это больше исключение, чем правило. Потому что причина суммирования изображения редко используется для количественных целей, не стоит выполнять нормализацию суммированием изображений.
Изображения исследования могут быть суммированы либо частично, либо полностью, чтобы получить одно изображение. Альтернативный метод включает в себя сжатие динамического изображения в меньшее количество кадров. Независимо от используемого метода, главным преимуществом суммирования изображения является косметический характер. Например, последовательные изображения с низким количеством исследований будут суммироваться, чтобы визуализировать изучаемый орган или ткань. Очевидно, дальнейшей обработке изображений визуализации органов и тканей будет способствовать технолог, что поможет врачу в визуальной интерпретации результатов исследования (рис. 9).
Альтернативный метод включает в себя сжатие динамического изображения в меньшее количество кадров. Независимо от используемого метода, главным преимуществом суммирования изображения является косметический характер. Например, последовательные изображения с низким количеством исследований будут суммироваться, чтобы визуализировать изучаемый орган или ткань. Очевидно, дальнейшей обработке изображений визуализации органов и тканей будет способствовать технолог, что поможет врачу в визуальной интерпретации результатов исследования (рис. 9).
Рисунок 9 – (A) нефрограмма до и (B) после суммирования
Временная фильтрация
Цель фильтрации – снижение шума и улучшение визуального качества изображения. Пространственная фильтрация, часто известная как сглаживание, применяется к статическим изображениям. Однако, поскольку динамические изображения – последовательно расположенные статические изображения, целесообразно применять пространственные фильтры, и для динамических.
Различные типы фильтров, временной фильтр, применяется для динамических исследований. Пиксели в последовательных кадрах динамического анализа вряд ли испытывают огромные колебания накопленных отсчетов. Тем не менее, небольшие изменения в одном кадре от предыдущего могут приводить к «мерцанию».
Временные фильтры успешно сокращают мерцания, одновременно минимизируя значительные статистические флуктуаций данных. Эти фильтры используют технику среднего взвешенного, при которой пикселю присваивается средневзвешенное значение идентичных пикселей предыдущего и последующего кадров.
Пиксели в последовательных кадрах динамического анализа вряд ли испытывают огромные колебания накопленных отсчетов. Тем не менее, небольшие изменения в одном кадре от предыдущего могут приводить к «мерцанию».
Временные фильтры успешно сокращают мерцания, одновременно минимизируя значительные статистические флуктуаций данных. Эти фильтры используют технику среднего взвешенного, при которой пикселю присваивается средневзвешенное значение идентичных пикселей предыдущего и последующего кадров.
Кривые времени активности
Количественное использование динамических изображений для оценки скорости накопления и / или скорости выведения РФП из органов или тканей, в конечном счете связаны с кривой времени активности. Кривые времени активности используются для демонстрации того, как отсчеты в интересующей нас области будут меняться с течением времени. Врачи могут быть заинтересованы в скорости накопления и выведения отсчетов (например, нефрограмма), скорость выделения (например, гепатобилиарной фракции выброса, опорожнение желудка), или просто изменение рассчитываемое в течение долгого времени (например, радиоизотопная вентрикулография).
Независимо от процедуры, кривые времени активности начнаются с определения ROI вокруг органа или ткани. Технолог может использовать световое перо или мышь для рисования ROI. Тем не менее, есть некоторые компьютерные программы, которые автоматически делают выделение путем контурного анализа. Низкое количество исследований могут стать проблемой для технологов, так как органы и ткани могут быть трудным для понимания. Надлежащего выделение ROI может потребовать от технолога, суммирования или сжимания до тех пор, пока границы органа или ткани не будут легко различимы. Для некоторых исследований, ROI останется той же на протяжении всех исследований (например, нефрограмма), тогда как в других исследованиях ROI может иметь разный размер, форму и расположение (например, опорожнение желудка). В количественных исследованиях, крайне важно, чтобы был откорректирован фон.
После подсчета в ROI определяется для каждого кадра и фон вычитается из каждого изображения, обычно для построения данных во времени вдоль оси X и рассчитывает по оси Y (рис. 10).
10).
Рисунок 10 – Имитация кривой времени активности
В результате кривая времени будет визуально и численно сравнима с устоявшейся нормой для каждого конкретного исследования. Почти во всех случаях, скорость накопления или выделения, а также общей формы кривой от нормального исследования, используются для сравнения, чтобы определить окончательные интерпретации результатов исследования.
Заключение
Количество процедур, которые применяются для статического изображения, также могут быть применены к динамической визуализации. Сходство обусловлено тем, что динамические изображения – последовательный ряд статических изображений. Тем не менее, количество динамических процедур не имеет статические эквиваленты.
Некоторые манипуляции статических и динамических изображений не имеют количественных результатов. Многие процедуры направлены на улучшение изображения изображение. Тем не менее, отсутствие количественных результатов не делает процедуру менее важной. Это говорит о том, что картинка стоит тысячи слов. Кроме того, высокое качество, компьютерное улучшение диагностических изображений, благодаря правильной интерпретации, может иметь значение в повышении качества жизни человека.
Кроме того, высокое качество, компьютерное улучшение диагностических изображений, благодаря правильной интерпретации, может иметь значение в повышении качества жизни человека.
Список использованной литературы
1. Bernier D, Christian P, Langan J. Nuclear Medicine: Technology and Techniques. 4th ed. St. Louis, Missouri: Mosby; 1997: 69.
2. Early P, Sodee D. Principles and Practices of Nuclear Medicine. St. Louis, Missouri: Mosby; 1995: 231.
3. Mettler F, Guiberteau M. Essentials of Nuclear Medicine Imaging, 3rd ed. Philadelphia, Penn: W.B. Saunders; 1991: 49.
4. Powsner R, Powsner E. Essentials of Nuclear Medicine Physics. Malden, Mass.: Blackwell Science; 1998: 118-120.
5. Faber T, Folks R. Computer processing methods for nuclear medicine images. J Nucl Med Technol. 1994;22:145-62.
Вероятно, сегодня практически каждый пользователь представляет себе основной принцип хранения и отображения графической информации на компьютере. Тем не менее, скажем об этом несколько слов, чтобы последующие сведения о цифровом видео (которое представляет собой динамически сменяющую друг друга последовательность изображений) были для нас понятнее.
На первый взгляд, качественный рисунок, будучи отображенным на экране хорошего монитора, мало чем отличается от обычной фотографии. Однако на уровне представления изображения это отличие просто огромно. В то время, как фотографический снимок создается на молекулярном уровне (т. е. составляющие его элементы принципиально не различимы человеческим зрением, независимо от увеличения), рисунки на экране монитора (и, подчеркнем, в памяти компьютера) формируются благодаря пикселам (или пикселям) — элементарным составляющим изображения (чаще всего) прямоугольной формы. Каждый пиксел имеет свой определенный цвет, однако из-за их малого размера отдельные пикселы (почти или вовсе) неразличимы глазом, и у человека, рассматривающего картинку на экране монитора, их большое скопление создает иллюзию непрерывного изображения (рис. 1.2).
Примечание
Изображения на экранах компьютеров формируются при помощи пикселов квадратной формы. В отличие от компьютеров, во многих стандартах телевидения используются не квадратные, а прямоугольные пикселы. Параметром, характеризующим отношение размеров пикселов, выступает отношение их горизонтального и вертикального размеров, или пропорции пиксела (pixel aspect ratio ). Более подробно с этой характеристикой вы можете познакомиться на уроке 4 .
Рис. 1.2 . Изображения на компьютере формируются благодаря пикселам
Каждый пиксел (кстати, слово pixel образовано от первых двух букв английских слов picture element ) представляет информацию о некоторой «средней» интенсивности и цвете соответствующей области изображения. Общее число пикселов, представляющих рисунок, определяют его разрешение. Чем больше пикселов создают изображение, тем естественнее оно воспринимается человеческим глазом, тем, как говорят, выше его разрешение (рис. 1.3). Таким образом, пределом «качества» компьютерного рисунка является размер формирующих его пикселов. Более мелкие, чем пикселы, детали компьютерного рисунка совершенно теряются и в принципе невосстановимы. Если рассматривать такой рисунок в увеличительное стекло, то, по мере увеличения, мы увидим только расплывающееся скопление пикселов (см. рис. 1.2), а не мелкие детали, как это было бы в случае качественного фотоснимка.
рис. 1.2), а не мелкие детали, как это было бы в случае качественного фотоснимка.
Рис. 1.3 . Общее число пикселов (разрешение) определяет качество изображения
Здесь стоит оговориться, что, во-первых мы имеем в виду традиционную (аналоговую, а не цифровую) фотографию (т. к. принцип цифровой фотографии как раз тот же самый, что и обсуждаемый принцип формирования изображения из пикселов), а во-вторых, даже для нее, говоря о качестве изображения, всегда следует помнить о самой технологии фотографии. Ведь изображение на фотопленке появляется благодаря прохождению света через объектив фотокамеры, и его качество (в частности, четкость и различение мелких деталей) напрямую зависит от качества оптики. Поэтому, строго говоря, «бесконечная» четкость традиционного фотографического снимка, о которой мы говорили, является некоторым преувеличением.
Примечание
На самом деле, современные цифровые фотокамеры позволяют зафиксировать изображение, разрешение которого практически не уступает аналоговому (в том смысле, что сейчас возможно оцифровать такое количество пикселов, которое будет «перекрывать» границы разрешения самой оптики). Однако для предмета нашей книги этот факт не играет важной роли, т. к. в настоящее время цифровое видео в подавляющем большинстве случаев передается именно с невысоким разрешением (относительно малым общим числом пикселов) и принимать во внимание такой параметр, как разрешение, просто необходимо .
Однако для предмета нашей книги этот факт не играет важной роли, т. к. в настоящее время цифровое видео в подавляющем большинстве случаев передается именно с невысоким разрешением (относительно малым общим числом пикселов) и принимать во внимание такой параметр, как разрешение, просто необходимо .
Итак, немного упрощая, чтобы представить рисунок в цифровом виде, необходимо покрыть его прямоугольной сеткой размера MxN (M точек по горизонтали и N по вертикали). Это сочетание чисел MxN (например, 320×240, 800×600 и т. д.) и называют разрешением (resolution ) изображения, или размером кадра (frame size ). Затем следует усреднить данные о структуре изображения в пределах каждого пиксела и записать соответствующую информацию о каждом из MxN пикселов изображения в графический файл. Для цветного изображения это будет информация о конкретном цвете каждого пиксела (о компьютерном представлении цвета написано чуть ниже в этом разделе), а для черно-белых изображений — это информация об интенсивности черного цвета. Чтобы объяснить еще несколько важных параметров компьютерного представления изображений, остановимся далее чуть подробнее на их последнем типе — рисунках, выполненных в оттенках серого цвета (grayscale ), т. е. в градации от белого до черного.
Чтобы объяснить еще несколько важных параметров компьютерного представления изображений, остановимся далее чуть подробнее на их последнем типе — рисунках, выполненных в оттенках серого цвета (grayscale ), т. е. в градации от белого до черного.
Переходим к теории
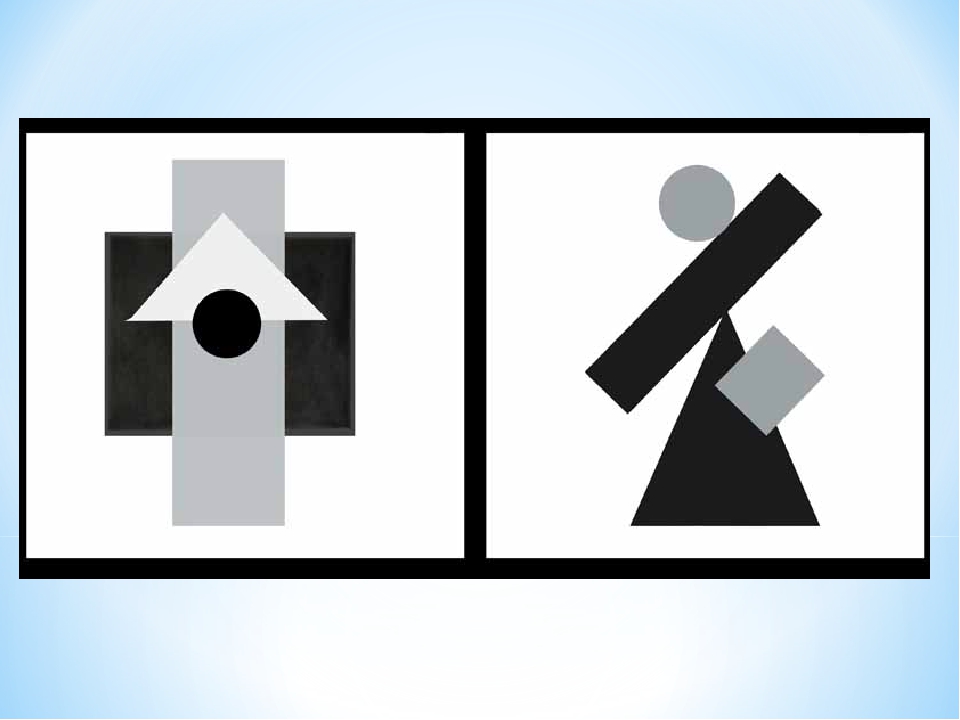
Существует 2 способа уравновесить избражение: статично и динамично.
Статическая или статичная композиция выражает неподвижность, устойчивсть, спокойствие.
Динамическая или динамичная же выражает движение, энергию, ощущение движения, полета, вращения.
Как же заставить двигаться неподвижные предметы?
Одно из правил построения композиции- правило . В таком изображении можно выделить 5 полюсов, притягивающих внимание: центр и 4 угла. Построенное изображение в больших случаях будет уравновешенно, но статично. Что прекрасно, если цель передать спокойствие, безмятежность, устойчивость.
Но, если цель передать движение или возможность движения, или намек на движение и энергию?
Для начала давайте подумаем, какие элементы изображения имеют больший вес (те сильнее притягивают внимание глаз), чем другие.
Большие объекты > маленьких
Яркие > темных
Окрашенные в теплую гамму > окрашенных в холодные цвета
Объемные объекты (3D) > плоских(2D)
Сильно контрастные > слабо контрастных
Изолированные > сплоченных
Правильной формы > неправильной формы
Резкие, четкие > размытых, вне фокуса
Понимание, что сильнее, необходимо, так, например, зная, что светлые элементы притягивают глаз сильнее, чем темные, незначительные детали фона не должны быть ярче главного объекта изображения.
Как и разные элементы имеют разный вес, так и 5 полюсов по-разному привлекают внимание. Нижние углы имеют большую силу. Сила визуального восприятия возрастает слева направо.Почему так? Мы привыкли читать сверху вниз и слева направо, поэтому правый нижний угол будет иметь больший вес, тк в этом положении мы привыкли заканчивать=) А левый верхний соответственно будет иметь наименьшую силу=)
Итак, а что если слегка видоизменить правило трети и слекга сместиться относительно первоначальных линий линий как на диаграмме?
по правилу трети мы видим четыре точки пересечения, но для создания динамизма 2 из них смещены в нижний правый угол.
Чем больше вес объекта и чем выше он расположен, тем больше визуальная энергия изображения.
например, динамическая диагональная композиция
Еще одно правило, уравновешивающее элементы изображения — правило пирамиды. Низ тяжелый и устойчивый. Построенная таким образом композиция будет статичной. Но можно перевернуть эту пирамиду и тогда верх будет тяжелым, но изображение все равно останется уравновешенным, однако, уже динамичным+)
Наличие даигональных линий придает динамизм изображению, в то время как горизонтальные линии остатичивают.
Единственный способ понять разницу-это смотреть и рисовать=)
так что еще немного картинок.
Буквенно-цифровые символы (БЦС) и тексты
БЦС являются наиболее важной составляющей изображений презентации, поэтому на их выполнение должно быть направлено особое внимание. Научными исследованиями доказано, что точность и скорость считывания с экрана этих символов зависит от их начертания и зрительных условий наблюдения.
Первый фактор , который нужно учитывать – это размещение поля изображения на экране. Размеры самого экрана могут определяться настройкой оптики, обеспечивающей равномерное допустимое разрешение по всей площади экрана без искажений по краям. Надписи, тексты и другую важную информацию следует размещать в пределах «безопасной» площади изображения, границы которой отстоять от краёв экрана на 5-10% соответствующего линейного размера. Поэтому наиболее важный текст необходимо размещать в центре экрана.
Во-вторых , при изготовлении шрифтовых заголовков, вступительных и пояснительных титров следует стремиться к упорядоченному и сбалансированному расположению текста заставок, учитывая опыт вещательного телевидения. При этом в титрах крайне не желательны переносы слов. Возможно использование прямого и обратного контраста, а именно — темные БЦС на светлом фоне, а во втором наоборот. При хорошей освещённости помещения лучше использовать прямой контраст, а при недостаточной освещенности – обратный. Смена контрастов по ходу демонстрации не должна быть частой, что утомляет зрение, но разумное использование этого приёма может способствовать развитию определённой динамики представления, нарушить её монотонность.
Смена контрастов по ходу демонстрации не должна быть частой, что утомляет зрение, но разумное использование этого приёма может способствовать развитию определённой динамики представления, нарушить её монотонность.
При использовании цветных символов необходимо учитывать сочетание их. Однако в любом случае фон надписи не должен иметь насыщенно яркого цвета.
Психологи экспериментально установили наличие «краевых эффектов», которые состоят в том, что символы на концах строки (или вообще одиночные) опознаются быстрее и точнее, чем символы внутри строки, а строка считывается быстрее, если она изолирована. Это говорит о том, что текст, состоящий из нескольких строк, следует увеличивать по высоте букв, а короткие одиночные надписи оформлять типовым шрифтом, применяемый ко всему стилю презентации.
Статичные изображения
Эффективность конкретного вида графического построения зависит от выбора элементов формы и их организации. Неправильный выбор элементов, бедность или чрезмерное разнообразие алфавита изобразительных средств снижают информативность иллюстраций.
В графическом сообщении, как и в любом другом, можно выделить семантическую и эстетическую части. При демонстрации их на экране, безусловно, должна обеспечиваться семантическая точность, определяющая безошибочность считывания информации.
Самого пристального внимания заслуживает и эстетика выполнения иллюстраций, так как она влияет на скорость считывания и создаёт положительный эмоциональный фон, способствующий успешному восприятию и усвоению информации. Это особенно важно там где качество самодельных иллюстраций ещё не слишком высоко.
В семействе Photoshop в новой версии Photoshop СС 2014 появился новый фильтр Размытие Контура (Path Blur), замечательный инструмент для добавления эффекта движения и улучшения синхронизации движения на изображении. Фотографии с движением, будь то брошенный мяч, гоночная машина или скачущая лошадь, наиболее удачны для создания синхронизации движения и добавления сюжетной картинки или направления движения, в противном случае, изображения остаются статичными.
В этом уроке, фотограф Tigz Rice покажет вам, как можно улучшить фотографию танцовщицы с помощью создания эффекта синхронизации движения в программе Photoshop.
Tigz также раскроет секреты работы с новым фильтром Размытие Контура (Path Blur filter) в новой версии программы Photoshop CC 2014.
Итоговый результат
Шаг 1
Откройте выбранное изображение в программе Photoshop CC 2014, а затем преобразуйте данное изображение в Смарт-объект (Smart Object), щёлкнув правой кнопкой мыши по слою с исходным изображением и в появившемся окне, выберите опцию Преобразовать в Смарт -объект (Convert To Smart Object).
Подсказка: Работа со Смарт-объектом даёт вам свободу действия при внесении изменений в любой момент рабочего процесса, а не полагаться на панель История.
Шаг 2
Далее, идём Фильтр — Галерея Размытия — Размытие Контура (Filter > Blur Gallery > Path Blur), далее, появится окно настроек инструмента Размытия. Программа Photoshop автоматически добавит синий контур к вашему изображению для контроля направления размытия.
Программа Photoshop автоматически добавит синий контур к вашему изображению для контроля направления размытия.
Примечание переводчика: Галерея Размытия (Blur Gallery)- это окно настроек инструмента Размытия (Blur Tools), один из параметров настроек данного инструмента — это Размытие Контура (Path Blur), этому параметру и посвящён данный урок.
Щёлкните мышкой + потяните за конец контура для контроля направления размытия, которое вы применяете. Также можно добавить среднюю точку к контуру, которую можно двигать, чтобы придать вашему контуру кривизны.
Подсказка: чтобы дополнительно добавить точек для искривления вашего контура, щёлкните в любом месте вдоль синей линии.
Шаг 3
Щёлкните мышкой по любой части изображения + потяните мышку, чтобы дополнительно создать контуры размытия на вашем изображении. В исходном изображении, я создал контур движения для каждой ноги и руки, плюс дополнительно для головы и последний контур для прозрачной ткани.
Подсказка: Вы можете контролировать интенсивность каждого контура размытия, путём наведения курсора мыши на конец контура и использования маленьких круглых бегунков, которые появятся.
Примечание переводчика: контролировать интенсивность каждого контура означает, что вы можете менять интенсивность размытия каждого отдельного элемента изображения.
Шаг 4
В окне настроек инструмента Размытия (Blur Tools), в настройках параметра Размытие Контура (Path Blur) в правой части документа, щёлкните по выпадающему меню и в появившемся списке выберите опцию “Rear Sync Flash”, данная опция имитирует настройки фотоаппарата и создаёт застывший световой импульс проблеска на конце каждой точки размытия.
Выставьте параметры Скорость (Speed) и Плавный переход (Taper), пока вы не получите желаемый эффект. Как только вас устроит контур размытия, нажмите OK.
Шаг 5
Возвращаемся в основное окно Photoshop, теперь вы можете скрыть ваши контуры размытия, щёлкнув по маске Смарт-фильтра и нажав клавиши (Ctrl + I) для инверсии маски в чёрной цвет, данный цвет скроет эффект размытия на вашем изображении. Далее, выберите инструмент Кисть (Brush tool (B)), установите мягкую кисть, цвет кисти белый, и с помощью данной кисти, аккуратно прокрасьте участки изображения, где бы вы хотели добавить больше движения.
Далее, выберите инструмент Кисть (Brush tool (B)), установите мягкую кисть, цвет кисти белый, и с помощью данной кисти, аккуратно прокрасьте участки изображения, где бы вы хотели добавить больше движения.
статическое изображение — это… Что такое статическое изображение?
- статическое изображение
- freeze-frame image
Большой англо-русский и русско-английский словарь. 2001.
- статическое звено
- статическое меню
Смотреть что такое «статическое изображение» в других словарях:
Фотофиниш — Фотофиниш программно аппаратная система для фиксации порядка пересечения финишной черты участниками соревнований, обеспечивающая получение изображения, которое можно в дальнейшем неоднократно просмотреть.
 Основным техническим отличием… … Википедия
Основным техническим отличием… … ВикипедияFlicker fixer — часть аппаратного обеспечения первых бытовых компьютеров, служащая для устранения мерцания (деинтерлейсинга) в кадрах видеосигнала на выходе. Это устройство адаптирует характеристики телевизионного сигнала так, чтобы получить изображение на… … Википедия
Фотографический затвор — Шторный затвор Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в циф … Википедия
Затвор (фото) — Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии). Путем открытия затвора на определенное время выдержки… … Википедия
Затвор фотографический — Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии).
 Путем открытия затвора на определенное время выдержки… … Википедия
Путем открытия затвора на определенное время выдержки… … ВикипедияЦентральный затвор — Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии). Путем открытия затвора на определенное время выдержки… … Википедия
Шторный затвор — Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии). Путем открытия затвора на определенное время выдержки… … Википедия
Визуализация техпроцесса — способ отображения информации о состоянии технологического оборудования и параметрах технологического процесса на мониторе компьютера или операторской панели в системе автоматического управления в промышленности, предусматривающий также… … Википедия
Заставка — Хранитель экрана Commodore 64 Скринсейвер (также хранитель экрана, заставка) компьютерная программа, которая через некоторое время простоя компьютера заменяет статическое изображение динамическим или полностью чёрным.
 Для мониторов на основе ЭЛТ … Википедия
Для мониторов на основе ЭЛТ … ВикипедияХранитель экрана — Commodore 64 Скринсейвер (также хранитель экрана, заставка) компьютерная программа, которая через некоторое время простоя компьютера заменяет статическое изображение динамическим или полностью чёрным. Для мониторов на основе ЭЛТ и плазменных… … Википедия
Экранная заставка — Хранитель экрана Commodore 64 Скринсейвер (также хранитель экрана, заставка) компьютерная программа, которая через некоторое время простоя компьютера заменяет статическое изображение динамическим или полностью чёрным. Для мониторов на основе ЭЛТ … Википедия
Статическое изображение src в шаблоне Vue.js
Мой компонент Vue содержит несколько изображений. Я хочу сделать ленивую загрузку позже, поэтому сначала мне нужно установить src изображений на маленькое изображение.
<template>
<div v-for="item in portfolioItems">
<a href="#{{ item. id }}">
<img
data-original="{{ item.img }}"
v-bind:src="/static/img/clear.gif"
alt="">
</a>
</div>
</template>
id }}">
<img
data-original="{{ item.img }}"
v-bind:src="/static/img/clear.gif"
alt="">
</a>
</div>
</template>
Дает мне кучу ошибок, например:
[Vue warn]: недопустимое выражение. Сгенерированное тело функции: /scope.static/scope.img/scope.clear.gif vue.common.js:1014[Vue
[Vue warn]: ошибка при вычислении выражения «/static/img/clear.gif»: TypeError: не удается прочитать свойство ‘call’ undefined (найдено в компоненте: )
webpack.config.js:
module.exports = {
// ...
build: {
assetsPublicPath: '/',
assetsSubDirectory: 'static'
}
}
Поделиться Источник reggie 05 июня 2016 в 18:17
5 ответов
- Не удается динамически передать относительный путь src для imgs в Vue.
 js + webpack
js + webpackПроблема, с которой я сталкиваюсь, заключается в использовании vue.js с webpack. У меня есть список, который я хочу динамически заполнить в vue.js. Я использую v-for для итерации по каждому объекту и создания элементов списка. Чтобы привязать тег img src к точке данных {{resource.img}}, это…
- Vue.js статическое размещенное одностраничное приложение
Я хотел бы использовать vue.js и скомпилировать все на статический сайт на Amazon S3. это, кажется , возможно с Nuxt , но, похоже, он генерирует отдельные файлы HTML для ваших маршрутов. Разве невозможно создать одностраничное статическое приложение с помощью vue.js?
48
Это решение предназначено для пользователей Vue-2:
- В
vue-2, если вы не хотите хранить свои файлы в папкеstatic( соответствующая информация), или - В
vue-2&vue-cli-3, если вы не хотите хранить свои файлы в папкеpublic( папкаstaticпереименована вpublic):
Простое решение-это 🙂
<img src="@/assets/img/clear. gif" /> // just do this:
<img :src="require(`@/assets/img/clear.gif`)" // or do this:
<img :src="require(`@/assets/img/${imgURL}`)" // if pulling from: data() {return {imgURL: 'clear.gif'}}
gif" /> // just do this:
<img :src="require(`@/assets/img/clear.gif`)" // or do this:
<img :src="require(`@/assets/img/${imgURL}`)" // if pulling from: data() {return {imgURL: 'clear.gif'}}
Если вам нравится хранить статические изображения в папке static/assets/img или public/assets/img , то просто сделайте это:
<img src="./assets/img/clear.gif" />
<img src="/assets/img/clear.gif" /> // in some case without dot ./
Поделиться Syed 28 июня 2018 в 13:52
39
Если вы хотите привязать строку к атрибуту src , вы должны заключить ее в одинарные кавычки:
<img v-bind:src="'/static/img/clear.gif'">
<!-- or shorthand -->
<img :src="'/static/img/clear.gif'">
IMO вам не нужно привязывать строку, вы можете использовать простой способ:
<img src="/static/img/clear. gif">
gif">
Проверьте пример предварительной загрузки изображения здесь: http://codepen.io/pespantelis/pen/RWVZxL
Поделиться Pantelis Peslis 05 июня 2016 в 18:25
12
Вот как я ее решаю.:
items: [
{ title: 'Dashboard', icon: require('@/assets/icons/sidebar/dashboard.svg') },
{ title: 'Projects', icon: require('@/assets/icons/sidebar/projects.svg') },
{ title: 'Clients', icon: require('@/assets/icons/sidebar/clients.svg') },
],
И по шаблонной части:
<img :src="item.icon" />
Смотрите его в действии здесь
Поделиться roli roli 14 июля 2018 в 19:25
- Как использовать img src в vue.js?
У меня есть это в моем шаблоне vue.
 js: <img src=/media/avatars/{{joke.avatar}} alt=> Он находится внутри петли, которая делает шутки. Другие поля визуализируются нормально, но для изображения я получаю эту ошибку в консоли: src=/media/avatars/{{joke.avatar}}: интерполяция внутри атрибутов…
js: <img src=/media/avatars/{{joke.avatar}} alt=> Он находится внутри петли, которая делает шутки. Другие поля визуализируются нормально, но для изображения я получаю эту ошибку в консоли: src=/media/avatars/{{joke.avatar}}: интерполяция внутри атрибутов… - Vue.js: конкатенация переменной в изображение URL
Я совершенно новичок в Vue.js и пытаюсь создать образ, путь к файлу src которого содержит переменную. У меня возникли трудности с конкатенацией в Vue.js. У меня есть такой образ: <img :src=’https://openweathermap.org/img/w/04d.png’/> Я хочу объединить часть 04d.png так, чтобы она была…
9
@Pantelis ответ каким-то образом подтолкнул меня к решению аналогичного недоразумения. Проект доски объявлений, над которым я работаю, должен показывать необязательное изображение. У меня были припадки, пытаясь заставить src=imagefile объединить фиксированный путь и переменную строку имени файла, пока я не увидел причудливое использование кавычек «»» 🙂
<template>
<div>
<div v-for="item in items">
<div v-if="(item. imagefile !== '[none]')">
<img v-bind:src="'/storage/userimages/' + item.imagefile">
</div>
sub: <span>@{{ item.subject }}</span>
<span v-if="(login == item.author)">[edit]</span>
<br>@{{ item.author }}
<br>msg: <span>@{{ item.message }}</span>
</div>
</div>
</template>
imagefile !== '[none]')">
<img v-bind:src="'/storage/userimages/' + item.imagefile">
</div>
sub: <span>@{{ item.subject }}</span>
<span v-if="(login == item.author)">[edit]</span>
<br>@{{ item.author }}
<br>msg: <span>@{{ item.message }}</span>
</div>
</div>
</template>
Поделиться rickatech 01 декабря 2016 в 19:29
5
объявите новую переменную, чтобы значение содержало путь к изображению
const imgLink = require('../../assets/your-image.png')
затем вызовите переменную
export default {
name: 'onepage',
data(){
return{
img: imgLink,
}
}
}
свяжите это на html, это пример:
<a href="#"><img v-bind:src="img" alt=""></a>
надеюсь, это поможет
Поделиться Cevin Ways 09 февраля 2019 в 15:02
Похожие вопросы:
Jhipster4, Angular2: Как включить статическое изображение в html
Не могли бы вы помочь мне с включением статического изображения в шаблон html. Я сгенерировал проект с помощью генератора jhipster (выбрано Angular 2) и теперь пытаюсь включить статическое…
Я сгенерировал проект с помощью генератора jhipster (выбрано Angular 2) и теперь пытаюсь включить статическое…
Статическое изображение Google на iphone
Я использую jquery mobile для разработки приложения, в котором я хочу показать статическое изображение карты google. Код, который я использую, таков img…
динамический img src с конкатенацией в vue.js
Я хотел бы отобразить изображение html с фреймворком vue.js, который URL содержит один абсолютный путь, а другой относительный путь зависит от объекта. Я пробую 2 вещи со странным поведением :…
Не удается динамически передать относительный путь src для imgs в Vue.js + webpack
Проблема, с которой я сталкиваюсь, заключается в использовании vue.js с webpack. У меня есть список, который я хочу динамически заполнить в vue.js. Я использую v-for для итерации по каждому объекту…
Vue.js статическое размещенное одностраничное приложение
Я хотел бы использовать vue. js и скомпилировать все на статический сайт на Amazon S3. это, кажется , возможно с Nuxt , но, похоже, он генерирует отдельные файлы HTML для ваших маршрутов. Разве…
js и скомпилировать все на статический сайт на Amazon S3. это, кажется , возможно с Nuxt , но, похоже, он генерирует отдельные файлы HTML для ваших маршрутов. Разве…
Как использовать img src в vue.js?
У меня есть это в моем шаблоне vue.js: <img src=/media/avatars/{{joke.avatar}} alt=> Он находится внутри петли, которая делает шутки. Другие поля визуализируются нормально, но для изображения…
Vue.js: конкатенация переменной в изображение URL
Я совершенно новичок в Vue.js и пытаюсь создать образ, путь к файлу src которого содержит переменную. У меня возникли трудности с конкатенацией в Vue.js. У меня есть такой образ: <img…
Как включить статическое изображение в шаблон html?
Статические изображения не отображаются в шаблоне html. Я использую JHipster 4.14.1 — Angular 5 — webpack 3.10.0 Я поместил свое изображение в эту папку: /webapp/content/images Я использую этот тег…
Как использовать изображение в качестве кнопки в Vue.
 js?
js?Я пытаюсь сделать кнопку входа в систему как single-file-component в Vue.js (это приложение Rails с интерфейсом Vue.js). Если вы нажмете эту кнопку, она должна привести вас на страницу входа…
Передача и привязка img src из реквизита в Vue.js
Я пытаюсь отобразить изображение с тегом img, используя путь из реквизита для атрибута src. Я попытался изменить путь с помощью @ , используя весь путь с помощью src , добавив ../assets/ в компонент…
Что значит статичное изображение. Превращаем в фотошоп статичное фото в динамичное. Цифровое вычитание и нормализация
В семействе Photoshop в новой версии Photoshop СС 2014 появился новый фильтр Размытие Контура (Path Blur), замечательный инструмент для добавления эффекта движения и улучшения синхронизации движения на изображении. Фотографии с движением, будь то брошенный мяч, гоночная машина или скачущая лошадь, наиболее удачны для создания синхронизации движения и добавления сюжетной картинки или направления движения, в противном случае, изображения остаются статичными.
В этом уроке, фотограф Tigz Rice покажет вам, как можно улучшить фотографию танцовщицы с помощью создания эффекта синхронизации движения в программе Photoshop.
Tigz также раскроет секреты работы с новым фильтром Размытие Контура (Path Blur filter) в новой версии программы Photoshop CC 2014.
Итоговый результат
Шаг 1
Откройте выбранное изображение в программе Photoshop CC 2014, а затем преобразуйте данное изображение в Смарт-объект (Smart Object), щёлкнув правой кнопкой мыши по слою с исходным изображением и в появившемся окне, выберите опцию Преобразовать в Смарт -объект (Convert To Smart Object).
Подсказка: Работа со Смарт-объектом даёт вам свободу действия при внесении изменений в любой момент рабочего процесса, а не полагаться на панель История.
Шаг 2
Далее, идём Фильтр — Галерея Размытия — Размытие Контура (Filter > Blur Gallery > Path Blur), далее, появится окно настроек инструмента Размытия. Программа Photoshop автоматически добавит синий контур к вашему изображению для контроля направления размытия.
Программа Photoshop автоматически добавит синий контур к вашему изображению для контроля направления размытия.
Примечание переводчика: Галерея Размытия (Blur Gallery)- это окно настроек инструмента Размытия (Blur Tools), один из параметров настроек данного инструмента — это Размытие Контура (Path Blur), этому параметру и посвящён данный урок.
Щёлкните мышкой + потяните за конец контура для контроля направления размытия, которое вы применяете. Также можно добавить среднюю точку к контуру, которую можно двигать, чтобы придать вашему контуру кривизны.
Подсказка: чтобы дополнительно добавить точек для искривления вашего контура, щёлкните в любом месте вдоль синей линии.
Шаг 3
Щёлкните мышкой по любой части изображения + потяните мышку, чтобы дополнительно создать контуры размытия на вашем изображении. В исходном изображении, я создал контур движения для каждой ноги и руки, плюс дополнительно для головы и последний контур для прозрачной ткани.
Подсказка: Вы можете контролировать интенсивность каждого контура размытия, путём наведения курсора мыши на конец контура и использования маленьких круглых бегунков, которые появятся.
Примечание переводчика: контролировать интенсивность каждого контура означает, что вы можете менять интенсивность размытия каждого отдельного элемента изображения.
Шаг 4
В окне настроек инструмента Размытия (Blur Tools), в настройках параметра Размытие Контура (Path Blur) в правой части документа, щёлкните по выпадающему меню и в появившемся списке выберите опцию “Rear Sync Flash”, данная опция имитирует настройки фотоаппарата и создаёт застывший световой импульс проблеска на конце каждой точки размытия.
Выставьте параметры Скорость (Speed) и Плавный переход (Taper), пока вы не получите желаемый эффект. Как только вас устроит контур размытия, нажмите OK.
Шаг 5
Возвращаемся в основное окно Photoshop, теперь вы можете скрыть ваши контуры размытия, щёлкнув по маске Смарт-фильтра и нажав клавиши (Ctrl + I) для инверсии маски в чёрной цвет, данный цвет скроет эффект размытия на вашем изображении. Далее, выберите инструмент Кисть (Brush tool (B)), установите мягкую кисть, цвет кисти белый, и с помощью данной кисти, аккуратно прокрасьте участки изображения, где бы вы хотели добавить больше движения.
Далее, выберите инструмент Кисть (Brush tool (B)), установите мягкую кисть, цвет кисти белый, и с помощью данной кисти, аккуратно прокрасьте участки изображения, где бы вы хотели добавить больше движения.
Фотофиниш программно аппаратная система для фиксации порядка пересечения финишной черты участниками соревнований, обеспечивающая получение изображения, которое можно в дальнейшем неоднократно просмотреть. Основным техническим отличием… … Википедия
Часть аппаратного обеспечения первых бытовых компьютеров, служащая для устранения мерцания (деинтерлейсинга) в кадрах видеосигнала на выходе. Это устройство адаптирует характеристики телевизионного сигнала так, чтобы получить изображение на… … Википедия
Шторный затвор Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в циф … Википедия
Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии). Путем открытия затвора на определенное время выдержки… … Википедия
Путем открытия затвора на определенное время выдержки… … Википедия
Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии). Путем открытия затвора на определенное время выдержки… … Википедия
Затвор фотографический устройство, используемое для перекрытия светового потока, проецируемого объективом на фотоматериал (например, фотоплёнку) или фотоматрицу (в цифровой фотографии). Путем открытия затвора на определенное время выдержки… … Википедия
Способ отображения информации о состоянии технологического оборудования и параметрах технологического процесса на мониторе компьютера или операторской панели в системе автоматического управления в промышленности, предусматривающий также… … Википедия
Commodore 64 Скринсейвер (также хранитель экрана, заставка) компьютерная программа, которая через некоторое время простоя компьютера заменяет статическое изображение динамическим или полностью чёрным. Для мониторов на основе ЭЛТ и плазменных… … Википедия
Для мониторов на основе ЭЛТ и плазменных… … Википедия
Хранитель экрана Commodore 64 Скринсейвер (также хранитель экрана, заставка) компьютерная программа, которая через некоторое время простоя компьютера заменяет статическое изображение динамическим или полностью чёрным. Для мониторов на основе ЭЛТ … Википедия
Вероятно, сегодня практически каждый пользователь представляет себе основной принцип хранения и отображения графической информации на компьютере. Тем не менее, скажем об этом несколько слов, чтобы последующие сведения о цифровом видео (которое представляет собой динамически сменяющую друг друга последовательность изображений) были для нас понятнее.
На первый взгляд, качественный рисунок, будучи отображенным на экране хорошего монитора, мало чем отличается от обычной фотографии. Однако на уровне представления изображения это отличие просто огромно. В то время, как фотографический снимок создается на молекулярном уровне (т. е. составляющие его элементы принципиально не различимы человеческим зрением, независимо от увеличения), рисунки на экране монитора (и, подчеркнем, в памяти компьютера) формируются благодаря пикселам (или пикселям) — элементарным составляющим изображения (чаще всего) прямоугольной формы. Каждый пиксел имеет свой определенный цвет, однако из-за их малого размера отдельные пикселы (почти или вовсе) неразличимы глазом, и у человека, рассматривающего картинку на экране монитора, их большое скопление создает иллюзию непрерывного изображения (рис. 1.2).
Каждый пиксел имеет свой определенный цвет, однако из-за их малого размера отдельные пикселы (почти или вовсе) неразличимы глазом, и у человека, рассматривающего картинку на экране монитора, их большое скопление создает иллюзию непрерывного изображения (рис. 1.2).
Примечание
Изображения на экранах компьютеров формируются при помощи пикселов квадратной формы. В отличие от компьютеров, во многих стандартах телевидения используются не квадратные, а прямоугольные пикселы. Параметром, характеризующим отношение размеров пикселов, выступает отношение их горизонтального и вертикального размеров, или пропорции пиксела (pixel aspect ratio ). Более подробно с этой характеристикой вы можете познакомиться на уроке 4 .
Рис. 1.2 . Изображения на компьютере формируются благодаря пикселам
Каждый пиксел (кстати, слово pixel образовано от первых двух букв английских слов picture element ) представляет информацию о некоторой «средней» интенсивности и цвете соответствующей области изображения. Общее число пикселов, представляющих рисунок, определяют его разрешение. Чем больше пикселов создают изображение, тем естественнее оно воспринимается человеческим глазом, тем, как говорят, выше его разрешение (рис. 1.3). Таким образом, пределом «качества» компьютерного рисунка является размер формирующих его пикселов. Более мелкие, чем пикселы, детали компьютерного рисунка совершенно теряются и в принципе невосстановимы. Если рассматривать такой рисунок в увеличительное стекло, то, по мере увеличения, мы увидим только расплывающееся скопление пикселов (см. рис. 1.2), а не мелкие детали, как это было бы в случае качественного фотоснимка.
Общее число пикселов, представляющих рисунок, определяют его разрешение. Чем больше пикселов создают изображение, тем естественнее оно воспринимается человеческим глазом, тем, как говорят, выше его разрешение (рис. 1.3). Таким образом, пределом «качества» компьютерного рисунка является размер формирующих его пикселов. Более мелкие, чем пикселы, детали компьютерного рисунка совершенно теряются и в принципе невосстановимы. Если рассматривать такой рисунок в увеличительное стекло, то, по мере увеличения, мы увидим только расплывающееся скопление пикселов (см. рис. 1.2), а не мелкие детали, как это было бы в случае качественного фотоснимка.
Рис. 1.3 . Общее число пикселов (разрешение) определяет качество изображения
Здесь стоит оговориться, что, во-первых мы имеем в виду традиционную (аналоговую, а не цифровую) фотографию (т. к. принцип цифровой фотографии как раз тот же самый, что и обсуждаемый принцип формирования изображения из пикселов), а во-вторых, даже для нее, говоря о качестве изображения, всегда следует помнить о самой технологии фотографии. Ведь изображение на фотопленке появляется благодаря прохождению света через объектив фотокамеры, и его качество (в частности, четкость и различение мелких деталей) напрямую зависит от качества оптики. Поэтому, строго говоря, «бесконечная» четкость традиционного фотографического снимка, о которой мы говорили, является некоторым преувеличением.
Ведь изображение на фотопленке появляется благодаря прохождению света через объектив фотокамеры, и его качество (в частности, четкость и различение мелких деталей) напрямую зависит от качества оптики. Поэтому, строго говоря, «бесконечная» четкость традиционного фотографического снимка, о которой мы говорили, является некоторым преувеличением.
Примечание
На самом деле, современные цифровые фотокамеры позволяют зафиксировать изображение, разрешение которого практически не уступает аналоговому (в том смысле, что сейчас возможно оцифровать такое количество пикселов, которое будет «перекрывать» границы разрешения самой оптики). Однако для предмета нашей книги этот факт не играет важной роли, т. к. в настоящее время цифровое видео в подавляющем большинстве случаев передается именно с невысоким разрешением (относительно малым общим числом пикселов) и принимать во внимание такой параметр, как разрешение, просто необходимо .
Итак, немного упрощая, чтобы представить рисунок в цифровом виде, необходимо покрыть его прямоугольной сеткой размера MxN (M точек по горизонтали и N по вертикали). Это сочетание чисел MxN (например, 320×240, 800×600 и т. д.) и называют разрешением (resolution ) изображения, или размером кадра (frame size ). Затем следует усреднить данные о структуре изображения в пределах каждого пиксела и записать соответствующую информацию о каждом из MxN пикселов изображения в графический файл. Для цветного изображения это будет информация о конкретном цвете каждого пиксела (о компьютерном представлении цвета написано чуть ниже в этом разделе), а для черно-белых изображений — это информация об интенсивности черного цвета. Чтобы объяснить еще несколько важных параметров компьютерного представления изображений, остановимся далее чуть подробнее на их последнем типе — рисунках, выполненных в оттенках серого цвета (grayscale ), т. е. в градации от белого до черного.
Это сочетание чисел MxN (например, 320×240, 800×600 и т. д.) и называют разрешением (resolution ) изображения, или размером кадра (frame size ). Затем следует усреднить данные о структуре изображения в пределах каждого пиксела и записать соответствующую информацию о каждом из MxN пикселов изображения в графический файл. Для цветного изображения это будет информация о конкретном цвете каждого пиксела (о компьютерном представлении цвета написано чуть ниже в этом разделе), а для черно-белых изображений — это информация об интенсивности черного цвета. Чтобы объяснить еще несколько важных параметров компьютерного представления изображений, остановимся далее чуть подробнее на их последнем типе — рисунках, выполненных в оттенках серого цвета (grayscale ), т. е. в градации от белого до черного.
Переходим к теории
Существует 2 способа уравновесить избражение: статично и динамично.
Статическая или статичная композиция выражает неподвижность, устойчивсть, спокойствие.
Динамическая или динамичная же выражает движение, энергию, ощущение движения, полета, вращения.
Как же заставить двигаться неподвижные предметы?
Одно из правил построения композиции- правило . В таком изображении можно выделить 5 полюсов, притягивающих внимание: центр и 4 угла. Построенное изображение в больших случаях будет уравновешенно, но статично. Что прекрасно, если цель передать спокойствие, безмятежность, устойчивость.
Но, если цель передать движение или возможность движения, или намек на движение и энергию?
Для начала давайте подумаем, какие элементы изображения имеют больший вес (те сильнее притягивают внимание глаз), чем другие.
Большие объекты > маленьких
Яркие > темных
Окрашенные в теплую гамму > окрашенных в холодные цвета
Объемные объекты (3D) > плоских(2D)
Сильно контрастные > слабо контрастных
Изолированные > сплоченных
Правильной формы > неправильной формы
Резкие, четкие > размытых, вне фокуса
Понимание, что сильнее, необходимо, так, например, зная, что светлые элементы притягивают глаз сильнее, чем темные, незначительные детали фона не должны быть ярче главного объекта изображения.
Как и разные элементы имеют разный вес, так и 5 полюсов по-разному привлекают внимание. Нижние углы имеют большую силу. Сила визуального восприятия возрастает слева направо.Почему так? Мы привыкли читать сверху вниз и слева направо, поэтому правый нижний угол будет иметь больший вес, тк в этом положении мы привыкли заканчивать=) А левый верхний соответственно будет иметь наименьшую силу=)
Итак, а что если слегка видоизменить правило трети и слекга сместиться относительно первоначальных линий линий как на диаграмме?
по правилу трети мы видим четыре точки пересечения, но для создания динамизма 2 из них смещены в нижний правый угол.
Чем больше вес объекта и чем выше он расположен, тем больше визуальная энергия изображения.
например, динамическая диагональная композиция
Еще одно правило, уравновешивающее элементы изображения — правило пирамиды. Низ тяжелый и устойчивый. Построенная таким образом композиция будет статичной. Но можно перевернуть эту пирамиду и тогда верх будет тяжелым, но изображение все равно останется уравновешенным, однако, уже динамичным+)
Наличие даигональных линий придает динамизм изображению, в то время как горизонтальные линии остатичивают.
Единственный способ понять разницу-это смотреть и рисовать=)
так что еще немного картинок.
Превращаем в Фотошоп статичное фото в динамичное / Creativo.one
В семействе Photoshop в новой версии Photoshop СС 2014 появился новый фильтр Размытие Контура (Path Blur), замечательный инструмент для добавления эффекта движения и улучшения синхронизации движения на изображении. Фотографии с движением, будь то брошенный мяч, гоночная машина или скачущая лошадь, наиболее удачны для создания синхронизации движения и добавления сюжетной картинки или направления движения, в противном случае, изображения остаются статичными.
В этом уроке, фотограф Tigz Rice покажет вам, как можно улучшить фотографию танцовщицы с помощью создания эффекта синхронизации движения в программе Photoshop.
Tigz также раскроет секреты работы с новым фильтром Размытие Контура (Path Blur filter) в новой версии программы Photoshop CC 2014.
Итоговый результат
Шаг 1
Откройте выбранное изображение в программе Photoshop CC 2014, а затем преобразуйте данное изображение в Смарт-объект (Smart Object), щёлкнув правой кнопкой мыши по слою с исходным изображением и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert To Smart Object).
Подсказка: Работа со Смарт-объектом даёт вам свободу действия при внесении изменений в любой момент рабочего процесса, а не полагаться на панель История.
Шаг 2
Далее, идём Фильтр – Галерея Размытия – Размытие Контура (Filter > Blur Gallery > Path Blur), далее, появится окно настроек инструмента Размытия. Программа Photoshop автоматически добавит синий контур к вашему изображению для контроля направления размытия.
Примечание переводчика: Галерея Размытия (Blur Gallery)- это окно настроек инструмента Размытия (Blur Tools), один из параметров настроек данного инструмента – это Размытие Контура (Path Blur), этому параметру и посвящён данный урок.
Щёлкните мышкой + потяните за конец контура для контроля направления размытия, которое вы применяете. Также можно добавить среднюю точку к контуру, которую можно двигать, чтобы придать вашему контуру кривизны.
Подсказка: чтобы дополнительно добавить точек для искривления вашего контура, щёлкните в любом месте вдоль синей линии.
Шаг 3
Щёлкните мышкой по любой части изображения + потяните мышку, чтобы дополнительно создать контуры размытия на вашем изображении. В исходном изображении, я создал контур движения для каждой ноги и руки, плюс дополнительно для головы и последний контур для прозрачной ткани.
Подсказка: Вы можете контролировать интенсивность каждого контура размытия, путём наведения курсора мыши на конец контура и использования маленьких круглых бегунков, которые появятся.
Примечание переводчика: контролировать интенсивность каждого контура означает, что вы можете менять интенсивность размытия каждого отдельного элемента изображения.
Шаг 4
В окне настроек инструмента Размытия (Blur Tools), в настройках параметра Размытие Контура (Path Blur) в правой части документа, щёлкните по выпадающему меню и в появившемся списке выберите опцию “Rear Sync Flash”, данная опция имитирует настройки фотоаппарата и создаёт застывший световой импульс проблеска на конце каждой точки размытия.
Выставьте параметры Скорость (Speed) и Плавный переход (Taper), пока вы не получите желаемый эффект. Как только вас устроит контур размытия, нажмите OK.
Шаг 5
Возвращаемся в основное окно Photoshop, теперь вы можете скрыть ваши контуры размытия, щёлкнув по маске Смарт-фильтра и нажав клавиши (Ctrl + I) для инверсии маски в чёрной цвет, данный цвет скроет эффект размытия на вашем изображении. Далее, выберите инструмент Кисть (Brush tool (B)), установите мягкую кисть, цвет кисти белый, и с помощью данной кисти, аккуратно прокрасьте участки изображения, где бы вы хотели добавить больше движения.
Итоговый результат
Автор: Tigz Rice
Как заставить двигаться статичное изображение?
Как заставить двигаться статичное изображение?
Ответ мастера:Справиться с задачей создания анимированной картинки помогут различные графические редакторы. Как нельзя лучше здесь подойдет программа Adobe Photoshop. Изучите особенности вашего изображения, отбрасывает ли тень движущийся объект, сложность фона и так далее. Откройте картинку в Adobe Photoshop при помощи меню File.
Откройте картинку в Adobe Photoshop при помощи меню File.
Создайте копию изображения, используя пункт Duplicate Layer в меню Layer. На новый слой копируется часть изображения, которая в дальнейшем будет двигаться. Здесь вы можете использовать любой удобный инструмент для выделения. Снова откройте меню Layer, выберите пункт New и нажмите на опцию с названием Layer via Copy, после чего должен образоваться новый слой, содержащий выделенный вами фрагмент картинки.
При помощи меню Transform и его дополнительных инструментов трансформируйте фрагмент таким образом, чтобы он двигался в нужном вам направлении. Лишние фрагменты редактируемого изображения закройте фоном при помощи элемента Clone Stamp в левой панели инструментов. Трансформированный элемент объедините с копией слоя фона при помощи команды Merge Down. Откройте меню Window и откройте палитру с названием Animation. Добавьте в нее новый кадр, а верхний слой документа скройте при помощи команды Hide Layers в соответствующем меню.
Выделите кадры в палитре и настройте периодичность их смены. После этого сохраните ваше новое изображение в формате gif.
Если вам необходимо создать анимацию из нескольких картинок, здесь подойдет редактор Adobe Image Ready или Ulead Gif Animator. Здесь вам только нужно будет подогнать размер картинок, после чего добавить их на раскадровку и установить время смены изображений. Здесь вы также можете найти различные способы смены картинок в анимации, воспользовавшись различными шаблонами программ.
Как избежать и устранить проблемы с прожиганием экрана iPhone X
Если вы купили iPhone X, мы надеемся, что вы наслаждаетесь его большим острым экраном OLED Super Retina. Но небольшое количество пользователей обнаружили, что оно подвержено «прожиганию» экрана: если статичное изображение отображается в течение длительного времени, оно выгорает на экране, и у вас остается слабое, но стойкое остаточное изображение, которое вы можете удалить.
 Вы можете помнить такие проблемы со времен телевизоров с ЭЛТ.
Вы можете помнить такие проблемы со времен телевизоров с ЭЛТ.На самом деле, хотя проблема не затронула многих людей до сих пор, Apple признала, что она существует — и не может быть полностью устранена — в документе поддержки.
Компания настаивает на том, что это проблема со всеми OLED-экранами (с некоторым обоснованием — у Google Pixel 2 XL есть аналогичные проблемы с записью, наряду с кучей других проблем с экраном), и утверждает, что она «спроектировала дисплей Super Retina, чтобы лучший в отрасли в снижении эффекта «выгорания» OLED ». Тем не менее, мы уверены, что владельцы iPhone X захотят приложить все усилия для защиты своих устройств, и в этой статье мы опишем основные шаги, чтобы ваш iPhone X не пострадал от выгорания экрана.
Да, и если вы хотите защитить свой iPhone X от ключей и разливов, а также от выгорания, вы можете также взглянуть на наше руководство по лучшим защитным пленкам для телефона.
Не отображать статичные изображения в течение длительного времени
Это довольно очевидно. Но основной причиной проблемы являются долговременные статические изображения, так что это первое, на что вы должны обратить внимание.
Но основной причиной проблемы являются долговременные статические изображения, так что это первое, на что вы должны обратить внимание.
Если вы откроете приложение «Настройки» и перейдете в «Дисплей» Яркость> Автоблокировка, вы можете настроить продолжительность бездействия до того, как ваш iPhone выключит экран — и реально все, что угодно, кроме «Никогда», будет работать здесь.
Но остерегайтесь также приложений (и их немало), которые говорят iPhone не блокировать себя при запуске. Карты Google, например, отключают автоматическую блокировку, когда вы используете пошаговую навигацию, поэтому экран не выключается, даже если вы не касаетесь его в течение часа пути.
Избегайте высококонтрастных изображений
Наибольшую опасность представляют высококонтрастные изображения — изображения с большим контрастом между темным и светлым, и особенно с резкими краями между этими крайностями, которые проявляются в последующем изображении.
Уменьшить яркость
Если вы попадаете в ситуацию, когда вам нужно, чтобы экран оставался включенным в течение длительного времени, и чтобы он отображал одно и то же или примерно одно и то же изображение, и особенно если это изображение имеет высокую контрастность, то лучше всего скомпрометировать его, просто убедитесь, что яркость достаточно низкая. Вы можете настроить это в Центре управления (помните, как мы объясняем в нашем руководстве пользователя, что вы активируете это на iPhone X, проводя вниз с правой стороны верхнего края экрана): ползунок яркости не помечен, но его Значок солнца довольно безошибочный.
Вы можете настроить это в Центре управления (помните, как мы объясняем в нашем руководстве пользователя, что вы активируете это на iPhone X, проводя вниз с правой стороны верхнего края экрана): ползунок яркости не помечен, но его Значок солнца довольно безошибочный.
Авто-яркость
Автояркость обычно предотвращает чрезмерную или излишнюю яркость экрана, и Apple рекомендует использовать это, чтобы уменьшить опасность ожога экрана, а также по другим причинам, таким как сохранение срока службы батареи. Но хотите ли вы включить или выключить его (и он включен по умолчанию), вы удивитесь, узнав, что его переключение не сохраняется на дисплее. Яркость страницы настроек.
Вместо этого перейдите в «Настройки»> «Основные»> «Специальные возможности»> «Показать размещение», затем нажмите ползунок рядом с «Автояркость». Да, это действительно хорошо спрятано — хотя, как всегда, вы можете использовать функцию поиска в настройках, чтобы разбить лабиринт.
Как исправить выгорание экрана iPhone X
Если эти советы приходят вам слишком поздно и ваш iPhone X был перегружен экраном, можно ли что-нибудь сделать, чтобы это исправить? Возможно.
Выключи телефон
Ваша главная надежда состоит в том, что вы перенесли то, что является просто сохранением изображения, а не более серьезным подмножеством сохранения изображения, которое мы называем выжиганием. Выгорание является постоянным, но меньшие формы сохранения изображения могут отсутствовать, и способ узнать, какой из них у вас есть — и самый простой способ исправить сохранение изображения, по счастливому стечению обстоятельств — это выключить устройство.
OLED-телевизоры некоторое время были склонны к сохранению изображения, и эксперты по телевизору рекомендуют на некоторое время отключить питание, чтобы проверить, решит ли это проблему. Сделайте то же самое с вашим iPhone X, и вы скоро узнаете, можно ли решить проблему.
Начните с небольшого перерыва — от 10 до 15 минут — и посмотрите, будут ли дела лучше. Если нет, то стоит оставить его на пару дней.
…а затем использовать его снова
Есть еще один последний шанс, если вы все еще можете увидеть «призраки» на экране после включения телефона после нескольких дней отдыха. Несколько часов использования могут смыть последние остатки сохраняемого изображения и вернуть его как новый. Дайте это попробовать.
Несколько часов использования могут смыть последние остатки сохраняемого изображения и вернуть его как новый. Дайте это попробовать.
Заменить экран
Если это не удастся, то мы боимся, что проблема, вероятно, в терминале — но хорошие новости на этом этапе в том, что у кого-то с iPhone X его долго не было, поэтому гарантия все равно должна быть хорошей. Свяжитесь с Apple, посмотрите, что они рекомендуют, и нажмите для ремонта или замены.
Мы обсуждаем печальный бизнес по ремонту экранов iPhone в отдельной статье, и часто за это берется плата, даже если у вас есть прикрытие. Если цена слишком высока, вы всегда можете рассмотреть одну из недорогих сторонних услуг, хотя вам следует потратить время, чтобы убедиться, что выбранная вами фирма по ремонту пользуется уважением. Или даже купите новый экран онлайн и сделайте ремонт самостоятельно — но это рискованно и только для экспертов по DIY.
ПлагинGatsby Image | Gatsby
Это руководство покажет вам, как настроить изображения, включая выбор макетов, заполнителей и параметров обработки изображений. Хотя большинство из этих параметров доступны независимо от источника изображений, обязательно обратитесь к документации исходного плагина, если вы используете изображения из CMS, поскольку точные параметры могут отличаться.
Хотя большинство из этих параметров доступны независимо от источника изображений, обязательно обратитесь к документации исходного плагина, если вы используете изображения из CMS, поскольку точные параметры могут отличаться.
Компоненты
Подключаемый модуль Gatsby Image включает два компонента для отображения адаптивных изображений на вашем сайте.Один используется для статических, а другой — для динамических изображений.
-
StaticImage: Используйте это, если изображение остается неизменным каждый раз при использовании компонента. Примеры: логотип сайта, изображение главной страницы индекса -
GatsbyImage: Используйте это, если изображение передается в компонент в качестве опоры или изменяется иным образом. Примеры: изображение главного поста в блоге, аватар автора
Если вы хотите узнать, как настроить подключаемые модули изображений и использовать эти компоненты на своем сайте, см. Руководство с практическими рекомендациями.
Это реквизиты, которые могут быть переданы компонентам:
Общие реквизиты
Следующие реквизиты могут быть переданы как в GatsbyImage , так и в StaticImage . Вы также можете использовать любые допустимые свойства тега , которые перенаправляются в базовый элемент
.
| Prop | Тип | По умолчанию | Описание |
|---|---|---|---|
alt (обязательно) | строка | Альтернативный текст, переданный в тег .Требуется для доступности. | |
as | ElementType | "div" | Элемент HTML, используемый для внешней оболочки. |
загрузка | «нетерпеливый» ∣ «ленивый» | «ленивый» | Загрузка изображения. Вы должны установить это значение Вы должны установить это значение «нетерпеливо» для изображений в верхней части сгиба, чтобы гарантировать, что они начнут загружаться до гидратации React. |
className | string | Класс CSS, применяемый к внешней оболочке. | |
imgClassName | string | Класс CSS, примененный к элементу . | |
style | CSSProperties | Встроенные стили, применяемые к внешней оболочке. | |
imgStyle | CSSProperties | Встроенные стили, примененные к элементу . | |
backgroundColor | string | transparent | Цвет фона, примененный к оболочке. |
objectFit | См. Документ MDN Документ MDN | cover | Поведение при изменении размера изображения в его контейнере. |
objectPosition | См. Документ MDN | 50% 50% | Положение изображения в его контейнере. |
StaticImage Компонент StaticImage может принимать все параметры изображения в качестве свойств, а также все общие свойства.Кроме того, требуется следующее свойство:
| Prop | Тип | Описание |
|---|---|---|
src (обязательно) | string | Исходное изображение, обработанное во время сборки. Может быть путем относительно исходного файла или абсолютным URL-адресом. |
Ограничения на использование
StaticImage Изображения загружаются и обрабатываются во время сборки, поэтому существуют ограничения на то, как вы передаете свойства компоненту. Значения должны подвергаться статическому анализу во время сборки, что означает, что вы не можете передавать их в качестве свойств извне компонента или, например, использовать результаты вызовов функций. Вы можете использовать статические значения или переменные в пределах локальной области действия компонента. См. Следующие примеры:
Значения должны подвергаться статическому анализу во время сборки, что означает, что вы не можете передавать их в качестве свойств извне компонента или, например, использовать результаты вызовов функций. Вы можете использовать статические значения или переменные в пределах локальной области действия компонента. См. Следующие примеры:
Это не работает:
… и также не работает:
Вы можете использовать переменные и выражения, если они находятся в области действия файла, например:
Если вы захотите, чтобы вы могли используйте опору для изображения src , тогда, вероятно, вам следует использовать динамическое изображение.
Использование
StaticImage с библиотеками CSS-in-JS Компонент StaticImage не поддерживает компоненты более высокого порядка, в том числе функцию Styled из таких библиотек, как Emotion и styled-components. Синтаксический анализатор полагается на возможность идентифицировать компоненты StaticImage в источнике, и передача их функции означает, что это невозможно.
Вместо этого вы должны использовать опору css , предоставляемую этими библиотеками:
Вы также можете использовать обычный стиль или className prop.Обратите внимание, что во всех этих случаях стиль применяется к оболочке, а не к самому изображению. Если вам нужно стилизовать тег , вы можете использовать
imgStyle или imgClassName .
GatsbyImage Этот компонент принимает все общие свойства, а также приведенный ниже. Эти свойства передаются непосредственно в компонент, и их не следует путать с параметрами изображения, которые передаются преобразователю GraphQL при использовании динамических изображений.
| Prop | Тип | Описание |
|---|---|---|
изображение (обязательно) | GatsbyImageData | Объект данных изображения, возвращенный преобразователем gatsbyImageData . |
Параметры изображения
Есть несколько различий между тем, как вы указываете параметры для StaticImage и GatsbyImage :
Как передать параметры: При использовании
StaticImageпараметры передаются как реквизиты компоненту, тогда как для компонентаGatsbyImageони передаются преобразователюgatsbyImageDataGraphQL.Значения опций: В компоненте
StaticImageреквизиты, такие как макет
Важно: Для динамических изображений эти параметры предназначены для резольвера gatsbyImageData на резких узлах. Если вы используете gatsbyImageData из другого подключаемого модуля, такого как CMS или хост изображений, вам следует обратиться к документации этого подключаемого модуля, чтобы узнать о параметрах, поскольку они будут отличаться от этих. Статические изображения имеют резкость под капотом, поэтому эти параметры применимы и при использовании компонента StaticImage .
При написании запросов gatsbyImageData рекомендуется использовать IDE GraphiQL. Он включает автозаполнение и встроенную документацию по всем параметрам и позволяет просматривать сгенерированные данные изображения прямо в браузере.
Как статические, так и динамические изображения имеют следующие параметры:
| Опция | Значение строки / перечисления по умолчанию | Описание |
|---|---|---|
макет | «с ограничениями» / ОГРАНИЧЕННЫЙ | Определяет размер изображения и его поведение при изменении размера. |
Соотношение сторон | Соотношение сторон исходного изображения | Устанавливает определенное соотношение между шириной и высотой изображения. |
ширина / высота | Размер исходного изображения | Измените размер изображения. |
заполнитель | "dominantColor" / DOMINANT_COLOR | Выберите стиль временного изображения, отображаемого при загрузке полного изображения. |
форматы | ["авто", "webp"] / [АВТО, WEBP] | Форматы файлов сгенерированных изображений. |
transformOptions | {fit: "cover", cropFocus: "внимание"} / {fit: COVER, cropFocus: ATTENTION} | Параметры перехода к резкости для управления кадрированием и другими манипуляциями с изображениями . |
Посмотреть все варианты.
макет Компоненты изображения поддерживают три типа макета, которые определяют размеры создаваемых изображений, а также поведение изменения размера самого изображения в браузере.
| Макет | Значение свойства компонента | Значение свойства резольвера | Описание |
|---|---|---|---|
| С ограничениями | «с ограничениями» | С ограничениями | Это макет по умолчанию. Он отображает изображение с размером исходного изображения, или вы можете установить максимальный размер, передав ширину или высоту ). Если размер экрана или контейнера меньше ширины изображения, оно масштабируется по размеру с сохранением соотношения сторон.Он генерирует уменьшенные версии изображения, поэтому мобильному браузеру не нужно загружать полноразмерное изображение. |
| Фиксированный | "фиксированный" | ФИКСИРОВАННЫЙ | Это изображение фиксированного размера. Он всегда будет отображаться с одинаковым размером и не будет сжиматься, чтобы поместиться в его контейнер. Это либо размер исходного изображения, либо размер, установленный реквизитами width и height . Используйте это только в том случае, если вы уверены, что контейнер никогда не должен быть уже, чем изображение. |
| Полная ширина | "fullWidth" | FULL_WIDTH | Используйте это для изображений, которые всегда отображаются на всю ширину экрана, например баннеров или героев. Как и в случае с ограниченным макетом, он изменяется в соответствии с размером контейнера. Однако он не ограничен максимальным размером, поэтому будет расти, чтобы заполнить контейнер, независимо от его размера, сохраняя свое соотношение сторон. Он генерирует несколько изображений меньшего размера для разных точек останова на экране, так что браузеру нужно загрузить только одно, достаточно большое, чтобы поместиться на экране.Вы можете передать breakpoints prop, если хотите указать используемые размеры, хотя в большинстве случаев вы можете разрешить ему использовать значение по умолчанию. |
Вы можете сравнить макеты на видео ниже:
Ваш браузер не поддерживает элемент видео.
Чтобы установить макет, передайте тип в свойство layout. например
Для динамического изображения передайте его в резолвер:
ширина / высота Макеты: фиксированные и ограниченные
Свойства размера не являются обязательными в GatsbyImage и StaticImage .Поскольку изображения обрабатываются во время сборки, плагин знает размер исходного изображения и может добавить правильную ширину и высоту в тег , чтобы он отображался правильно без скачков макета. Однако, если вы хотите изменить размер дисплея, вы можете использовать для этого параметры размера.
Для фиксированного макета они определяют размер изображения, отображаемого на экране. Для ограниченного изображения они определяют максимальный размер, так как изображение будет уменьшено, чтобы соответствовать меньшим контейнерам, если это необходимо.
Если вы установите только один из них, размер исходного изображения будет изменен на эту ширину или высоту с сохранением соотношения сторон. Если вы включите оба варианта, то при необходимости он также обрезается, чтобы обеспечить точный размер.
aspectRatio Макеты: фиксированные, ограниченные и fullWidth
Свойство aspectRatio приводит изображение к заданному соотношению сторон, при необходимости обрезая. Значение представляет собой число, но его будет проще выразить дробью, например.грамм. aspectRatio = {16/9}
Для фиксированных изображений и с ограничениями вы также можете дополнительно передать ширину или высоту , и он будет использовать это для вычисления другого измерения. Например, если вы передадите width = {800} aspectRatio = {4/3} , тогда высота будет равна ширине, разделенной на соотношение сторон: 600 . Передача 1 в качестве формата кадра обрежет изображение до квадрата. Если вы не передадите ширину или высоту, будет использована ширина исходного изображения.
Для изображений fullWidth вы не указываете ширину или высоту, так как они изменяются в соответствии с шириной экрана. Передача aspectRatio при необходимости обрежет изображение, а высота будет масштабироваться в соответствии с шириной экрана. Например, если вы установите аспектное соотношение 16/9 , тогда, когда изображение отображается в полную ширину на экране с шириной 1280 пикселей, изображение будет иметь высоту 720 пикселей.
Примечание: Есть несколько дополнительных параметров, которые можно передать для управления кадрированием и изменением размера.Дополнительные сведения см. В справочнике transformOptions .
заполнитель Компоненты изображения Gatsby по умолчанию загружаются лениво, что означает, что если они находятся за пределами экрана, они не загружаются браузером, пока не появятся в поле зрения. Чтобы макет не перескакивал, перед загрузкой изображения отображается заполнитель. Вы можете выбрать один из трех типов заполнителя (или не использовать заполнитель вообще):
| Заполнитель | Значение свойства компонента | Значение свойства преобразователя | Описание |
|---|---|---|---|
| Доминирующий цвет | " dominantColor " | DOMINANT_COLOR | Заполнитель по умолчанию.Это вычисляет доминирующий цвет исходного изображения и использует его в качестве сплошного цвета фона. |
| Размытые | «размытые» | РАЗМЫВШИЕ | Создает версию исходного изображения с очень низким разрешением и отображает ее как размытый фон. |
| Traced SVG | "tracedSVG" | TRACED_SVG | При этом создается упрощенная плоская версия SVG исходного изображения, которая отображается в качестве заполнителя.Это хорошо работает для изображений с простыми формами или с прозрачностью. |
| Нет | "нет" | НЕТ | Нет заполнителя. Вы можете использовать опцию цвета фона, чтобы установить статический фон, если хотите. |
форматы Значение свойства компонента по умолчанию: ["auto", "webp"] . Значение свойства преобразователя по умолчанию: [AUTO, WEBP]
Плагин Gatsby Image поддерживает четыре формата вывода: JPEG, PNG, WebP и AVIF.По умолчанию плагин генерирует изображения в том же формате, что и исходное изображение, а также в формате WebP. Например, если исходным изображением является PNG, оно будет генерировать изображения PNG и WebP. В большинстве случаев менять это не следует. Однако в некоторых случаях вам может потребоваться вручную установить форматы. Одна из причин для этого - включить поддержку изображений AVIF. AVIF - это новый формат изображения, который приводит к значительно меньшим размерам файлов, чем альтернативные форматы. В настоящее время поддержка браузеров ограничена, но, скорее всего, она увеличится.Включение безопасно, если вы также создаете резервные копии для других браузеров, что плагин изображений делает автоматически по умолчанию.
transformOptions Эти значения передаются как объект в transformOptions , либо как опора для StaticImage , либо в преобразователь для динамических изображений. Это расширенные настройки, которые большинству людей не нужно менять. Любой предоставленный объект объединяется со значениями по умолчанию, указанными ниже.
| Название опции | По умолчанию | Описание |
|---|---|---|
оттенки серого | false | Преобразовать изображение в оттенки серого |
двухцветный | false | Добавить двухцветный эффект .Передайте false или объект параметров, содержащий {highlight: string, shadow: string, opacity: number} |
повернуть | 0 | Повернуть изображение. Значение в градусах. |
обрезка | ложь | Обрезка «скучных» пикселей. См. Подробную документацию. |
cropFocus | «внимание» / ВНИМАНИЕ | Управляет поведением культуры.См. В документации по стратегии, положению и гравитации. |
fit | «крышка» / COVER | Управляет поведением при изменении размера изображения и проверяет ширину и высоту. См. Подробную документацию. |
Все параметры
Подключаемый модуль Gatsby Image использует резкость для обработки изображений и поддерживает передачу множества дополнительных параметров, например, влияющих на режим кадрирования или эффекты изображения, включая оттенки серого или двухцветный, а также параметры, специфичные для каждого формата.
| Опция | По умолчанию | Описание |
|---|---|---|
макет | «с ограничениями» / с ограничениями | Определяет размер изображения и его поведение при изменении размера. |
ширина / высота | Размер исходного изображения | Измените размер изображения. |
Соотношение сторон | Соотношение сторон исходного изображения | Устанавливает определенное соотношение между шириной и высотой изображения. |
заполнитель | "dominantColor" / DOMINANT_COLOR | Выберите стиль временного изображения, отображаемого при загрузке полного изображения. |
форматы | ["авто", "webp"] / [АВТО, WEBP] | Форматы файлов сгенерированных изображений. |
transformOptions | {fit: "cover", cropFocus: "внимание"} | Параметры перехода к резкости для управления кадрированием и другими манипуляциями с изображением. |
Размеры | Создается автоматически | Атрибут sizes , передаваемый в тег img. Это описывает размер отображения изображения и не влияет на сгенерированные изображения. Скорее всего, вам нужно будет изменить это, только если вы используете изображения полной ширины, которые не охватывают всю ширину экрана. |
качество | 50 | Сгенерированное качество изображения по умолчанию.Это отменяется любыми параметрами, зависящими от формата. |
outputPixelDensities | Для фиксированных изображений: [1, 2] Для ограниченных: [0,25, 0,5, 1, 2] | Список изображений плотности пикселей для создания. Он никогда не будет генерировать изображения большего размера, чем исходный, и всегда будет включать изображение 1x. Значение умножается на ширину изображения, чтобы получить сгенерированные размеры. Например, ограниченное изображение шириной 400 пикселей по умолчанию будет генерировать изображения шириной 100 , 200 , 400 и 800 пикселей.Игнорируется для изображений макета полной ширины, в которых вместо этого используются точки останова . |
контрольные точки | [750, 1080, 1366, 1920] | Выходная ширина для создания полноширинных изображений. По умолчанию ширина создается для обычных разрешений устройств. Он никогда не создаст изображение больше, чем исходное изображение. Браузер автоматически выберет наиболее подходящий. |
blurredOptions | Нет | Параметры для изображения-заполнителя с низким разрешением.Игнорируется, если заполнитель не размыт. |
tracedSVGOptions | Нет | Параметры для отслеживаемых заполнителей SVG. См. Варианты гонок. Игнорируется, если заполнитель не отслеживается в SVG. |
jpgOptions | Нет | Параметры для перехода к резкости при создании изображений JPG. |
pngOptions | Нет | Параметры перехода к четкости при создании изображений PNG. |
webpOptions | Нет | Параметры для перехода к резкости при создании изображений WebP. |
avifOptions | Нет | Параметры перехода к резкости при создании изображений AVIF. |
Вспомогательные функции
Существует ряд вспомогательных функций, которые помогут вам работать с объектами gatsbyImageData . Мы настоятельно рекомендуем вам не пытаться напрямую обращаться к внутренним компонентам этих объектов, поскольку формат может измениться.
getImage Безопасное получение объекта gatsbyImageData . Он принимает несколько разных типов объектов и является нулевым, возвращая undefined , если объект передан, или любые промежуточные дочерние элементы undefined.
Если передан объект File , он вернет файл ? .ChildImageSharp? .GatsbyImageData . Если передан узел, такой как ContentfulAsset , который включает поле gatsbyImageData , он вернет объект gatsbyImageData .Если передан сам объект gatsbyImageData , он вернет тот же объект.
getSrc Получить изображение по умолчанию src в виде строки. Это будет запасной вариант, обычно это jpg или png. Принимает те же типы, что и getImage .
getSrcSet Получить изображение по умолчанию srcset . Это будет запасной вариант, обычно это jpg или png.
withArtDirection По умолчанию плагин отображает изображения с разным разрешением при разных размерах экрана, но также поддерживает художественное направление, при котором визуально различное изображение отображается с разными размерами.Это может включать отображение упрощенного логотипа или более плотного кадрирования на изображении профиля при просмотре на маленьком экране. Для этого вы можете использовать функцию withArtDirection . Вам нужны оба изображения, доступные в GraphQL, и вы должны иметь возможность написать медиа-запрос для каждого размера.
Первый аргумент - изображение по умолчанию. Он отображается, когда нет совпадений медиа-запросов, но также используется для установки макета, размера, заполнителя и большинства других параметров. Затем вы передаете массив «художественных изображений», которые представляют собой объекты со значениями media и image .
Если ширина экрана меньше 1024 пикселей, будет отображаться smallImage . В противном случае будет отображаться largeImage .
Соотношение сторон задается изображением по умолчанию и не изменяется автоматически с разными источниками. Чтобы справиться с этим, используйте медиа-запросы CSS. Например, вы можете использовать этот CSS для изменения размера контейнера в небольших изображениях:
Затем вы можете применить это, используя простой CSS или систему стилей по вашему выбору.например
статических изображений. Что означает статичное изображение? - Статическое = не движущееся - Изображение = изображение Итак, изображение, которое не движется, Однако, как изображение говорит.
Презентация на тему: «Статические изображения. Что означает статическое изображение? - Статическое = не движущееся - Изображение = изображение Итак, изображение, которое не движется. Однако, как показывает изображение» - стенограмма презентации:
ins [data-ad-slot = "4502451947"] {display: none! important;}} @media (max-width: 800px) {# place_14> ins: not ([data-ad-slot = "4502451947"]) {display: none! important;}} @media (max-width: 800px) {# place_14 {width: 250px;}} @media (max-width: 500 пикселей) {# place_14 {width: 120px;}} ]]>1 Статические изображения
2 Что означает статичное изображение? - Статический = не движущийся - Изображение = изображение Итак, изображение, которое не движется. Однако, поскольку изображение говорит о тысячах слов, мы хотим, чтобы вы создавали изображения, которые каким-то образом рассказывают историю. Есть много методов, которые вы можете использовать. сделать это
3 Цвета Определенные цвета имеют определенные коннотации. Это означает, что, когда вы видите этот цвет, вы думаете о чем-то другом. Это используется людьми все время. Подумайте о том, какого цвета дорожные знаки. Красный означает опасность и заставляет водителя обратить на них внимание.
4 Шрифт Шрифт - это стиль, а размер письма - это просто то, как цвета имеют определенные коннотации, так же как и шрифты. Подумайте о том, создавали ли вы приглашение на вечеринку - Вы бы использовали этот шрифт: PARTY - или этот: PARTY Крупный шрифт может передавать эмоции, такие как гнев или возбуждение Меньшее написание может означать больше отрицательных эмоций, таких как страх
5 Доминирующее изображение Это основное изображение в изображении. Оно будет первым, которое привлечет ваше внимание, когда вы увидите изображение. Это почти всегда будет наиболее важным изображением и, вероятно, будет связано с идеей плаката, которую хотят воплотить художники. перейди
6 Макет Это то, как части изображения расположены внутри изображения. Вещи, которые связаны друг с другом, обычно расположены близко друг к другу. Вещи, которые более важны, часто находятся наверху. Вещи, которые менее важны, часто находятся внизу или в углу.
7 Контраст. Помещение двух очень разных вещей рядом с одним - очень эффективный прием. Он может усилить силу любой характеристики, отличной от другого объекта. Так что высокий человек рядом с невысоким человеком выглядит еще выше.
8 Символы Символ - это визуальное представление чего-то еще. Они могут быть очень мощными, потому что они объясняют идею так, как невозможно передать словами. Голубь за мир - один из примеров.
9 Используйте статические изображения по комнате, чтобы ответить на следующие вопросы. Запишите вопросы полностью 1.Почему на изображении использован цвет? Апельсин = Тихий американец; Желтый = солнечный свет; Красное и черное = Сюда больше никто не приходит 2. Какую идею представляют эти шрифты ШРИФТ ШРИФТ 3. Какое изображение является доминирующим в этих изображениях? Хеллбой; Dulce et; Тихий американец 4. Как вы думаете, почему Arms Outstretched имеет такую раскладку? 5. Объясните контраст в «Безумном художнике» и «Дульсе и др.». 6. Что означает символ в «Твой конец и ты не понимаешь» и что он означает РАСШИРЕНИЕ Выберите одно из изображений из 11-го года и используйте всю информацию, чтобы объяснить, какое послание художник хотел поставить
статических изображений | API | Mapbox
API статических изображений Mapbox обслуживает автономные статические изображения карт, созданные из стилей Mapbox Studio.Эти изображения могут отображаться в Интернете и на мобильных устройствах без помощи библиотеки картографии или API. Они выглядят как встроенная карта, но не имеют интерактивности или элементов управления.
детская площадка
API статических изображений
Создание запроса API статических изображений путем масштабирования и панорамирования интерактивной карты.
получить
/ styles / v1 / {username} / {style_id} / static / {overlay} / {lon}, {lat}, {zoom}, {Bearing}, {pitch} | {bbox} | {auto } / {width} x {height} {@ 2x}
Положение карты представлено либо словом auto , ограничивающей рамкой, либо пятью числами: долгота, широта, масштаб, азимут и угол наклона.Последние два числа, азимут и шаг, необязательны. Если вы укажете только азимут, а не шаг, по умолчанию будет установлен шаг 0 . Если вы не укажете ни один из них, они оба будут по умолчанию 0 . Если вы укажете auto или bbox , вы не должны указывать ни один из этих номеров.
- Для стилей, содержащих векторные слои, возвращенная статическая карта будет PNG.
- Для стилей, содержащих только растровые слои, возвращаемая статическая карта будет в формате JPEG.
Вы можете дополнительно уточнить результаты с этой конечной точки с помощью следующих необязательных параметров:
Примеры запросов
Примеры запросов: получение статической карты из стиля
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/-122.4241,37.78,15.25,0,60/400x400?access_token=YOUR_MAPBOX_ACCESS_TOKEN" - пример вывода-mapbox -static-1.png
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/0,10,3,20/600x600?access_token=YOUR_MAPBOX_ACCESS_TOKEN" --output example-mapbox-static- 2.PNG
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/0,0,2/600x600?access_token=YOUR_MAPBOX_ACCESS_TOKEN" --output example-mapbox-static-3. PNG
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/s satellite-v9/static/0,0,2/600x600?access_token=YOUR_MAPBOX_ACCESS_TOKEN" --output example-mapbox-static-4. jpg
Пример запроса: получить статическую карту с использованием ограничивающего прямоугольника
Получить карту, которая соответствует ограничивающему прямоугольнику [-77.043686,38.8 и сохраните вывод как изображение PNG с шириной 400 пикселей и высотой 400 пикселей., -77.028923,38.
2]
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/[-77.043686,38.8,-77.028923,38.
2 impression/400x400?access_token=YOUR_MAPBOX_ACCESS_TOKEN" - выходной пример-mapbox-static-bbox-1.png
Пример ответа: получение статической карты с использованием ограничивающего прямоугольника
Пример запроса: получение статической карты с использованием ограничивающего прямоугольника с заполнением
Параметр bbox также можно комбинировать с заполнением.Используя ту же ограничивающую рамку из предыдущего примера, этот запрос добавляет 50 пикселей верхнего заполнения, 10 пикселей бокового заполнения и 20 пикселей нижнего заполнения.
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/[-77.043686,38.8,-77.028923,38.
2estive/400x400?padding=50,10, 20 & access_token = YOUR_MAPBOX_ACCESS_TOKEN "--output example-mapbox-static-bbox-2.png
Пример ответа: получить статическую карту, используя ограничивающую рамку с заполнением
Пример запроса: получить изображение статической карты в файле HTML

Ответ: получить статическую карту из стиля
- Для стилей, содержащих векторных слоев , возвращенная статическая карта будет в формате PNG.
- Для стилей, которые содержат только растровые слои , возвращаемая статическая карта будет в формате JPEG.
Поддерживаемые библиотеки: получение статической карты из стиля
Библиотеки оболочки Mapbox помогают интегрировать API Mapbox в существующее приложение. Следующие пакеты SDK поддерживают эту конечную точку:
Подробные сведения и примеры использования соответствующих методов для запроса этой конечной точки см. В документации SDK.
Вы можете использовать параметры наложения для добавления маркеров, пользовательских изображений или других фигур поверх статического изображения карты во время запроса.
Для некоторых параметров API статических изображений требует, чтобы значения были закодированы как компоненты URI.Вы можете кодировать эти значения с помощью encodeURIComponent () или других инструментов кодирования.
GeoJSON
geojson ({geojson})
Устранение неполадок: сокращение запросов API статических изображений
API статических изображений принимает только запросы, длина которых составляет 8192 или меньше символов . Использование большого объекта GeoJSON в качестве аргумента для параметра overlay увеличит ваш URL-адрес запроса. Если вы столкнетесь с этим пределом, есть несколько оптимизаций, которые можно использовать для уменьшения длины ваших запросов API статических изображений:
1.Используйте сторонний инструмент для упрощения. Вы можете упростить свой GeoJSON с помощью сторонней библиотеки, такой как simpleify-geojson, прежде чем передавать его в качестве аргумента.
2. Создайте собственный стиль в Studio. Добавьте большой многоугольник GeoJSON или другой объект в пользовательский стиль в Mapbox Studio, затем передав идентификатор стиля в параметр Static Images API style_id вместо передачи GeoJSON в параметр overlay . См. Часть 1 нашего руководства по созданию картографической карты.
3. Удалите избыточные координаты в наложениях закодированных путей. На картах веб-меркатора для правильной визуализации прямолинейных объектов требуется только две координаты. Если ваш запрос включает наложения пути, которые были закодированы с большим количеством точек вдоль прямой, вы можете уменьшить длину закодированного пути, удалив промежуточные координаты. Например, строку [[0,52], [0,51], [0,50], [0,49]] можно упростить до [[0,52], [0,49]] и при этом добиться того же визуального результата.
4. Используйте GeoJSON для наложения нескольких маркеров. Если ваш запрос включает несколько наложений маркеров, которые используют один и тот же значок, вы можете удалить избыточность указания каждого наложения pin- * или url- * с помощью наложения GeoJSON, который использует функцию MultiPoint и simplestyle-spec соглашение о стилях GeoJSON вместо этого.
Например, если у вас есть следующий оверлей пути:
path-s-airport-0000FF (1,2), path-s-airport-0000FF (2,1), path-s-airport-0000FF ( 3,2), path-s-airport-0000FF (1,3)
Вместо этого вы можете добавить наложение GeoJSON со следующими данными:
{
"type": "Feature",
"характеристики": {
"marker-size": "s",
"маркер-символ": "аэропорт",
"маркер-цвет": "# 0000FF"
},
"geometry": {
"type": "MultiPoint",
"координаты": [[1, 2], [2, 1], [3,2], [1,3]]
}
}
И при этом добиться того же визуального результата.
Если вы повторно используете настраиваемый маркер для нескольких точек, вы можете включить настраиваемый URL-адрес в качестве свойства "marker-url" в наложение GeoJSON.
5. Уменьшите точность координат. В веб-приложениях обычно используются значения широты и долготы с высокой степенью десятичной точности. Но редко бывает необходимо использовать более шести десятичных знаков точности для запросов API статических изображений. Округление любых значений координат в вашем запросе до шестого десятичного знака поможет сократить длинные URL-адреса.
6. Удалите свойства элемента, если полагаетесь на значения по умолчанию. Для наложений API статических изображений установит значение по умолчанию для функции, если для определенных свойств simplestyle не указано значение. Если вы уже используете значение по умолчанию или спокойно полагаетесь на значения по умолчанию, удаление явного объявления этих свойств стиля в ваших наложениях может помочь уменьшить длину URL:
Пример запроса: получить статическую карту с наложением GeoJSON
Point
$ curl -g "https: // api.mapbox.com/styles/v1/mapbox/streets-v11/static/geojson(%7B%22type%22%3A%22Point%22%2C%22coordinates%22%3A%5B-73.99%2C40.7%5D%7D ) / - 73.99,40.70,12 / 500x300? Access_token = YOUR_MAPBOX_ACCESS_TOKEN "--output example-mapbox-static-overlay-GeoJSON.png
Пример ответа: получить статическую карту с наложением GeoJSON
Point Пример запроса: получить статическую карту с наложением GeoJSON
FeatureCollection
$ curl -g "https: //api.mapbox.com / styles / v1 / mapbox / street-v11 / static / geojson (% 7B% 22type% 22% 3A% 22FeatureCollection% 22% 2C% 22features% 22% 3A% 5B% 7B% 22type% 22% 3A% 22Feature% 22 % 2C% 22properties% 22% 3A% 7B% 22marker-color% 22% 3A% 22% 23462eff% 22% 2C% 22marker-size% 22% 3A% 22medium% 22% 2C% 22marker-symbol% 22% 3A% 22bus % 22% 7D% 2C% 22geometry% 22% 3A% 7B% 22type% 22% 3A% 22Point% 22% 2C% 22coordinates% 22% 3A% 5B-122.25993633270264,37.80988566878777% 5D% 7D% 7D% 2C% 7B% 22type % 22% 3A% 22Feature% 22% 2C% 22properties% 22% 3A% 7B% 22marker-color% 22% 3A% 22% 23e99401% 22% 2C% 22marker-size% 22% 3A% 22medium% 22% 2C% 22marker -символ% 22% 3A% 22park% 22% 7D% 2C% 22geometry% 22% 3A% 7B% 22type% 22% 3A% 22Point% 22% 2C% 22coordinates% 22% 3A% 5B-122.255650635,37.806235318% 5D% 7D% 7D% 2C% 7B% 22type% 22% 3A% 22Feature% 22% 2C% 22properties% 22% 3A% 7B% 22marker-color% 22% 3A% 22% 23d505ff% 22% 2C% 22marker-size% 22% 3A% 22medium% 22% 2C% 22marker-symbol% 22% 3A% 22music% 22% 7D% 2C% 22geometry% 22% 3A% 7B% 22type% 22% 3A% 22Point% 22% 2C% 22coordinates% 22% 3A% 5B-122.25650310516359,37.8063933469406% 5D% 7D% 7D% 5D% 7D) / - 122.256654,37.804077,13 / 500x300? Access_token = YOUR_MAPBOX_ACCESS_TOKSON3.ng -output пример-наложения-карты-наложения-mapbox
Пример ответа: получить статическую карту с наложением GeoJSON
FeatureCollection Marker
{name} - {label} + {color} ({lon}, {lat})
Пример запроса: получить статическую карту с наложенным маркером
$ curl -g "https: // api.mapbox.com/styles/v1/mapbox/light-v10/static/pin-s-l+000(-87.0186,32.4055)/-87.0186,32.4055,14/500x300?access_token=YOUR_MAPBOX_ACCESS_TOKEN "--пример вывода-mapbox- static-overlay-marker.png
Пример ответа: получить статическую карту с наложением маркера
Пример запроса: получить статическую карту с наложенным значком Maki
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/dark-v10/static/pin-l-embassy+f74e4e(-74.0021,40.7338)/-74.0021,40.7338,16/500x300? access_token = YOUR_MAPBOX_ACCESS_TOKEN "--output example-mapbox-static-overlay-marker-pin-maki-icon.PNG
Пример ответа: получение статической карты с наложением значка Maki
Пример запроса: получение статической карты с наложением маркера в файле HTML
/-87.0186,32.4055,14/500x300? access_token = YOUR_MAPBOX_ACCESS_TOKEN )
Пользовательский маркер
url- {url} ({lon}, {lat})
Наложения настраиваемых маркеров не масштабируются и не изменяются автоматически при использовании одновременно с @ 2x , поэтому перед отправкой запроса необходимо убедиться, что изображение, используемое в качестве настраиваемого маркера, имеет соответствующий размер. Высота и ширина изображений, используемых в качестве накладываемых пользовательских маркеров, не могут превышать 1024 пикселей.
Пользовательские маркеры кэшируются в соответствии с заголовками Expires и Cache-Control .Установите по крайней мере один из этих заголовков на правильное значение, чтобы предотвратить повторные запросы для пользовательского изображения маркера.
Значение типа для настраиваемых маркеров должно быть установлено с помощью ключа Content-Type в заголовке ответа на запрос URL маркера. Допустимые значения: image / png и image / jpeg .
Пример запроса: получение статической карты с пользовательским наложением маркера
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/light-v10/static/url-https%3A%2F%2Fdocs.mapbox.com% 2Fapi% 2Fimg% 2Fcustom-marker.png (-76.9,38.9) / - 76.9,38.9,15 / 500x300? access_token = YOUR_MAPBOX_ACCESS_TOKEN "--output example-mapbox-static-overlay-marker-custom.png
Пример ответа: получить статическую карту с пользовательским наложением маркера
Path
path- {strokeWidth} + {strokeColor} - {strokeOpacity} + {fillColor} - {fillOpacity} ({polyline})
Закодированные полилинии с точностью до 5 десятичных знаков могут использоваться со статическим API через параметр path .
Пример запроса: получение статической карты с наложением пути
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/pin-s-a+9ed4bd(-122.46589,37.77343),pin-s-b+000(- 122.42816,37.75965), путь-5 + f44-0.5 (% 7DrpeFxbnjVsFwdAvr @ cHgFor @ jEmAlFmEMwM_FuItCkOi @ туалет @ BG @ wBSgM) / авто / 500x300? access_token = YOUR_MAPBOX_ACCESS_TOKEN»--output пример-MapBox-статическому наложенной-polyline.png
Пример ответа: получить статическую карту с наложением пути
Параметры стиля позволяют изменить запрошенный стиль карты во время визуализации.
Запросы параметров стиля должны указывать в запросе lon , lat и zoom . Использование экстента auto приведет к ошибке, если запрос также не включает оверлей.
Добавить слой стиля
Вы можете добавить слой стиля в запрос статического изображения с помощью параметра запроса addlayer . Параметр запроса addlayer принимает слой стиля Mapbox для добавления нового слоя к визуализированной карте.Добавляемый вами слой должен быть из источника Mapbox или существующего источника в вашей учетной записи.
Чтобы использовать параметр addlayer , отформатируйте запрос следующим образом:
https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/-122,37,9/600x600?access_token=YOUR_MAPBOX_ACCESS_TOKEN&addlayer={"id":"road-overlay","type ": "линия", "источник": "составной", "исходный слой": "дорога", "фильтр": ["==", ["получить", "класс"], "автомагистраль"], "краска" : {"цвет линии": "% 23ff0000", "ширина линии": 5}}
Чтобы указать z-индекс нового слоя с помощью параметра запроса before_layer .Например, следующий запрос поместит новый слой наложение дороги перед меткой дороги :
https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/-122,37,9/600x600?access_token=YOUR_MAPBOX_ACCESS_TOKEN&addlayer={"id":"road-overlay","type ": "линия", "источник": "составной", "исходный слой": "дорога", "фильтр": ["==", ["получить", "класс"], "автомагистраль"], "краска" : {"line-color": "% 23ff0000", "line-width": 5}} & before_layer = road-label
Наложения и приоритет before_layer
Когда addlayer используется в сочетании с наложением и , указывается before_layer , слой, определенный в параметре addlayer , всегда будет вставлен под указанным слоем и наложением будет добавлен поверх карты.
Чтобы добавить слой стиля из источника, который еще не является частью стиля, необходимо указать source.url и source.type в новом слое стиля, например:
"source": {
"тип": "вектор",
"url": "mapbox: // {username}. {tileset}"
}
source.url должен быть URL-адресом набора листов mapbox: // и должен быть доступен для токена доступа, используемого в запросе. source.type должен быть либо растром , либо вектором .Если вы хотите добавить изображение или geojson в качестве нового слоя, вы должны использовать соответствующие параметры наложения.
Пример запроса: получение статической карты с добавленным слоем стиля
$ curl -g "https://api.mapbox.com/styles/v1/mapbox/light-v10/static/-96.561208,38.7,3/800x400@2x?addlayer={%22id%22:%22better-boundary % 22,% 22type% 22:% 22line% 22,% 22source% 22:% 22composite% 22,% 22source-layer% 22:% 22admin% 22,% 22filter% 22: [% 22all% 22, [% 22 = =% 22, [% 22get% 22,% 22admin_level% 22], 1], [% 22 ==% 22, [% 22get% 22,% 22maritime% 22],% 22false% 22], [% 22match% 22 , [% 22get% 22,% 22worldview% 22], [% 22all% 22,% 22US% 22], true, false], [% 22 ==% 22, [% 22get% 22,% 22iso_3166_1% 22], % 22US% 22]],% 22layout% 22: {% 22line-join% 22:% 22bevel% 22},% 22paint% 22: {% 22line-color% 22:% 22% 23DB6936% 22,% 22line-width % 22: 1.5,% 22line-dasharray% 22: [1.5,1]}} & before_layer = road-label & access_token = YOUR_MAPBOX_ACCESS_TOKEN "--output example-mapbox-static-style-parameters-addlayer.png
Пример ответа: получить статическую карту с добавленным слоем стиля
Фильтровать существующие объекты
Чтобы применить выражение фильтра к существующему слою стиля, вы можете использовать параметры запроса setfilter и layer_id . setfilter принимает допустимое выражение фильтра, а layer_id определяет слой в стиле, к которому нужно добавить фильтр.
Например, чтобы отфильтровать ярлыки стран и отображать только «Канада», вы можете сделать следующее:
https://api.mapbox.com/styles/v1/mapbox/streets-v11/static/-91 , 60,2 / 800x600? Access_token = YOUR_MAPBOX_ACCESS_TOKEN & setfilter = ["==", "name_en", "Canada"] & layer_id = country-label
Если вы используете setfilter , вы должны указать слой с layer_id . layer_id должен быть допустимым слоем в стиле.
Пример запроса: получить статическую карту с отфильтрованным слоем
$ curl -g "https: // api.mapbox.com/styles/v1/mapbox/streets-v11/static/-96.8,47.3,1.8/800x400?access_token=YOUR_MAPBOX_ACCESS_TOKEN&setfilter=[%22==%22,%22name_en%22,%22Canada%22estive&layer_id=country -label "--output пример-mapbox-static-style-parameters-setfilter.png
Пример ответа: получить статическую карту с отфильтрованным слоем
- Ограничение скорости по умолчанию для конечной точки API статических изображений Mapbox составляет 1250 запросов в минуту. Если вам требуется более высокий предел скорости, свяжитесь с нами.
- Если вы превысите лимит скорости, вы получите ответ
HTTP 429 Too Many Requests.Для получения информации о заголовках ограничения скорости см. Раздел Заголовки ограничения скорости. - Поведение кэширования API статических изображений отличается от поведения других сервисов Mapbox. Максимальное время, в течение которого вы потенциально можете ждать, пока изменение не будет распространено на статическую карту, составляет 12 часов. В ответах на запросы к конечной точке API статических изображений устанавливаются следующие заголовки кеширования:
max-age = 43200, s-maxage = 604800, если в стиле используетсяmapbox.s satellite, иmax-age = 43200. , s-maxage = 43200в противном случае.Эти заголовкиCache-Controlпредназначены для того, чтобы показать, как долго источник считается действительным либо для клиента, либо для любого запроса, обрабатываемого нашей CDN. Таким образом, ожидается, что при кэшировании ваша статическая карта может обновиться до 12 часов после внесения изменений. Обратите внимание, что стили или наборы элементов мозаики, которые устанавливают настраиваемые заголовки кеша, переопределяют эти значения заголовков по умолчанию.
- Счета по запросам
- См. Тарифы и скидки по запросу API статических изображений в разделе цен Maps страницы
Использование API статических изображений измеряется в запросах API .Подробная информация о количестве запросов, включенных в уровень бесплатного пользования, и стоимости за запрос сверх того, что включено в уровень бесплатного пользования, доступна на странице цен.
Управление статическими файлами (например, изображениями, JavaScript, CSS) | Документация Django
Веб-сайты обычно должны обслуживать дополнительные файлы, такие как изображения, JavaScript,
или CSS. В Django мы называем эти файлы «статическими файлами». Django предоставляет django.contrib.staticfiles , чтобы помочь вам управлять ими.
На этой странице описывается, как вы можете обслуживать эти статические файлы.
Настройка статических файлов¶
Убедитесь, что
django.contrib.staticfilesвключен в вашПРИЛОЖЕНИЯ УСТАНОВЛЕННЫЕ.В файле настроек определите
STATIC_URL, например:В своих шаблонах используйте тег шаблона
static, чтобы создать URL-адрес для заданный относительный путь с использованием настроенногоSTATICFILES_STORAGE.{% статической нагрузки%}
Храните статические файлы в папке с именем
staticв вашем приложении. Для примерmy_app / static / my_app / example.jpg.
В вашем проекте, вероятно, также будут статические ресурсы, не привязанные к
конкретное приложение. Помимо использования каталога static / внутри ваших приложений,
вы можете определить список каталогов ( STATICFILES_DIRS ) в вашем
файл настроек, в котором Django также будет искать статические файлы.Например:
STATICFILES_DIRS = [
BASE_DIR / "статический",
'/ var / www / static /',
]
См. Документацию по настройке STATICFILES_FINDERS для
подробности о том, как staticfiles находит ваши файлы.
Статическое пространство имен файлов
Теперь мы, , могли бы, , уйти от прямого размещения наших статических файлов.
в my_app / static / (вместо создания еще одного my_app подкаталог), но на самом деле это было бы плохой идеей.Django будет использовать
первый статический файл, который он находит, имя которого совпадает, и если у вас был статический файл
с тем же именем в другом приложении , Django не сможет
различать их. Нам нужно указать Django справа
one, и лучший способ убедиться в этом — это , поместив их в пространство имен . Это,
поместив эти статические файлы в другой каталог , названный в честь
само приложение.
Вы можете статические ресурсы пространства имен в STATICFILES_DIRS с помощью
с указанием префиксов.
Обслуживание статических файлов во время разработки¶
Если вы используете django.contrib.staticfiles , как описано выше, runserver сделает это автоматически при установке DEBUG to True . Если у вас нет django.contrib.staticfiles в INSTALLED_APPS , вы все еще можете вручную обслуживать статические файлы, используя django.views.static.serve () представление.
Не подходит для производственного использования! Для некоторого общего развертывания стратегии см. в разделе Развертывание статических файлов.
Например, если ваш STATIC_URL определен как / static / , вы можете сделать
это, добавив следующий фрагмент в свой urls.py:
из настроек импорта django.conf
из django.conf.urls.static статический импорт
urlpatterns = [
# ... остальная часть вашего URLconf идет сюда ...
] + static (settings.STATIC_URL, document_root = settings.STATIC_ROOT)
Примечание
Эта вспомогательная функция работает только в режиме отладки и только если
данный префикс является локальным (т.е.грамм. / static / ), а не URL-адрес (например, http://static.example.com/ ).
Также эта вспомогательная функция обслуживает только фактический STATIC_ROOT папка; он не выполняет обнаружение статических файлов, например django.contrib.staticfiles .
Обслуживание файлов, загруженных пользователем во время разработки¶
Во время разработки вы можете обслуживать загруженные пользователем медиафайлы из MEDIA_ROOT с использованием представления django.views.static.serve () .
Не подходит для производственного использования! Для некоторого общего развертывания стратегии см. в разделе Развертывание статических файлов.
Например, если ваш MEDIA_URL определен как / media / , вы можете сделать
это, добавив следующий фрагмент в свой ROOT_URLCONF :
из настроек импорта django.conf
из django.conf.urls.static статический импорт
urlpatterns = [
# ... остальная часть вашего URLconf идет сюда ...
] + static (settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
Примечание
Эта вспомогательная функция работает только в режиме отладки и только если
данный префикс является локальным (например, / media / ), а не URL-адресом (например, http://media.example.com/ ).
Тестирование¶
При запуске тестов, использующих реальные HTTP-запросы вместо встроенных
клиент тестирования (например, при использовании встроенного LiveServerTestCase ) статические ресурсы должны обслуживаться вместе
остальной контент, чтобы тестовая среда воспроизводила реальную как
насколько это возможно, но LiveServerTestCase имеет только очень простые статические
функция обслуживания файлов: ему неизвестна функция поиска в staticfiles и предполагает, что статический контент уже был
собрано под STATIC_ROOT .
Из-за этого staticfiles отправляет свои собственные django.contrib.staticfiles.testing.StaticLiveServerTestCase , подкласс
встроенного, который имеет возможность прозрачно обслуживать все активы
во время выполнения этих тестов способом, очень похожим на то, что мы получаем на
время разработки с DEBUG = True , т.е. без необходимости их собирать
сначала используя collectstatic .
Развертывание¶
django.contrib.staticfiles обеспечивает удобную команду управления
для сбора статических файлов в одном каталоге, чтобы вы могли легко их обслуживать.
Задайте для параметра
STATIC_ROOTкаталог, из которого вы хотели бы обслуживать эти файлы, например:STATIC_ROOT = "/var/www/example.com/static/"
Запустить команду управления
collectstatic:$ python manage.py collectstatic
Это скопирует все файлы из ваших статических папок в папку
STATIC_ROOTкаталог.Используйте веб-сервер по вашему выбору для обслуживания файлы.Развертывание статических файлов охватывает некоторые распространенные варианты развертывания стратегии для статических файлов.
Обзор | Статический API Карт | Разработчики Google
Прежде чем начать: Прежде чем вы начнете использовать Maps Static API, вам понадобится проект с платежной учетной записью и Статический API Карт включено. Мы рекомендуем создать несколько владельцев проектов и администраторов выставления счетов, чтобы в вашей команде всегда будет кто-то с такими ролями.Чтобы узнать больше, см. Начните работу с Google Maps Platform.Статический API Карт позволяет встроить изображение Карт Google на свой веб-страницу, не требуя JavaScript или какой-либо динамической загрузки страницы. В Сервис Maps Static API создает вашу карту на основе отправленных параметров URL через стандартный HTTP-запрос и возвращает карту в виде изображения, которое вы можете отображать на вашей веб-странице.
Быстрый пример
В следующем примере содержится URL-адрес изображения статического API Карт для центра города. Город Нью-Йорк, отображаемый ниже:
https: // карты.googleapis.com/maps/api/staticmap?center=Brooklyn+Bridge,New+York,NY&zoom=13&size=600x300&maptype=roadmap & markers = color: blue% 7Clabel: S% 7C40.702147, -74.015794 & markers = color: green% 7Clabel: G% 7C40.711614, -74.012318 & markers = color: red% 7Clabel: C% 7C40.718217, -73.998284 & key = ВАШ_API_KEY
Обратите внимание, что вам не нужно делать ничего «особенного», чтобы это изображение стало
появиться на странице. Никакого JavaScript не требуется. Все, что нам нужно было сделать, это
создайте URL-адрес и поместите его в тег .Ты можешь
разместить статический API Google Maps в любом месте своей веб-страницы, где вы можете разместить
изображение.
Аутентификация, квоты, цены и политики
Аутентификация
Чтобы использовать Статический API Карт, необходимо сначала включить API и получить соответствующий учетные данные для аутентификации. Для получения дополнительной информации см. Начните работу с Google Maps Platform.
Квоты и цены
Проверить использование и выставление счетов на странице с подробными сведениями о квотах и ценах на Статический API Карт.
Политики
Использование статического API Карт должно соответствовать Условия использования платформы Google Maps.
Узнать больше
Посмотреть Руководство для разработчиков Статического API Карт с дополнительными примерами, использованием параметров, устранение неполадок и другие подробности.
Разработчики Maps Static API Руководство предназначено для разработчиков веб-сайтов и мобильных устройств, которые хотят включить Maps Static API. изображения на веб-странице или в мобильном приложении. Он предоставляет введение в использование API и справочный материал по имеющимся параметрам.
изображений · React Native
Ресурсы статических изображений #
React Native обеспечивает унифицированный способ управления изображениями и другими медиаресурсами в ваших приложениях для Android и iOS. Чтобы добавить статическое изображение в свое приложение, поместите его где-нибудь в дереве исходного кода и укажите на него ссылку следующим образом:
Имя изображения разрешается так же, как разрешаются модули JS. В приведенном выше примере сборщик будет искать my-icon.png в той же папке, что и компонент, которому он требуется.Кроме того, если у вас есть my-icon.ios.png и my-icon.android.png , сборщик выберет правильный файл для платформы.
Вы также можете использовать суффиксы @ 2x и @ 3x для предоставления изображений с разной плотностью экрана. Если у вас следующая файловая структура:
… и button.js Код содержит:
… упаковщик объединит и предоставит изображение, соответствующее плотности экрана устройства. Например, [защита электронной почты] будет использоваться на iPhone 7, а [защита электронной почты] будет использоваться на iPhone 7 Plus или Nexus 5.Если нет изображения, соответствующего плотности экрана, будет выбран наиболее подходящий вариант.
В Windows вам может потребоваться перезапустить сборщик, если вы добавляете новые изображения в свой проект.
Вот некоторые преимущества, которые вы получаете:
- Та же система на Android и iOS.
- Изображения хранятся в той же папке, что и ваш код JavaScript. Компоненты автономны.
- Нет глобального пространства имен, т.е. вам не нужно беспокоиться о конфликтах имен.
- В ваше приложение будут упакованы только фактически используемые изображения.
- Добавление и изменение изображений не требует перекомпиляции приложения, вы можете обновить симулятор, как обычно.
- Сборщик знает размеры изображения, дублировать его в коде не нужно.
- Образы можно распространять через пакеты npm.
Для того, чтобы это работало, имя образа в требует, чтобы было известно статически.
Обратите внимание, что источники изображений должны таким образом включать информацию о размере (ширине, высоте) для изображения. Если вам нужно динамически масштабировать изображение (т.е. via flex) вам может потребоваться вручную установить {width: undefined, height: undefined} в атрибуте style.
Статические ресурсы без изображений #
Синтаксис require , описанный выше, также можно использовать для статического включения файлов аудио, видео или документов в ваш проект. Поддерживаются наиболее распространенные типы файлов, включая .mp3 , .wav , .mp4 , .mov , .html и .pdf . Полный список см. В настройках сборщика по умолчанию.
Вы можете добавить поддержку других типов, добавив опцию преобразователя assetExts в вашу конфигурацию Metro.
Предостережение: видео должны использовать абсолютное позиционирование вместо flexGrow , поскольку информация о размере в настоящее время не передается для ресурсов, не являющихся изображениями. Это ограничение не применяется для видео, которые связаны напрямую с Xcode или папкой Assets для Android.
Изображения из ресурсов гибридного приложения #
Если вы создаете гибридное приложение (некоторые пользовательские интерфейсы в React Native, некоторые пользовательские интерфейсы в коде платформы), вы все равно можете использовать изображения, которые уже включены в приложение.
Для изображений, включенных через каталоги ресурсов Xcode или в папку с возможностью переноса Android, используйте имя изображения без расширения:
Для изображений в папке ресурсов Android используйте схему asset: / :
Эти подходы не обеспечивают безопасности чеки. Вы должны гарантировать, что эти изображения доступны в приложении. Также вам необходимо указать размеры изображения вручную.
Сетевые изображения #
Многие изображения, которые вы будете отображать в своем приложении, будут недоступны во время компиляции, или вы захотите загрузить некоторые динамически, чтобы уменьшить двоичный размер.В отличие от статических ресурсов, вам нужно будет вручную указать размеры вашего изображения . Также настоятельно рекомендуется использовать https, чтобы удовлетворить требования безопасности транспорта приложений на iOS.
Сетевые запросы для изображений #
Если вы хотите установить такие вещи, как HTTP-Verb, Headers или Body вместе с запросом изображения, вы можете сделать это, определив следующие свойства в исходном объекте:
Uri Data Images #
Иногда вы можете получать закодированные данные изображения из вызова REST API.Для использования этих изображений можно использовать схему 'data:' uri. Как и для сетевых ресурсов, вам нужно будет вручную указать размеры вашего изображения .
Рекомендуется только для очень маленьких и динамичных изображений, таких как значки в списке из БД.
Управление кешем (только для iOS) #
В некоторых случаях вам может потребоваться отобразить изображение, только если оно уже находится в локальном кеше, то есть заполнитель с низким разрешением, пока не станет доступно более высокое разрешение.В других случаях вас не волнует, устарело ли изображение, и вы готовы отображать устаревшее изображение для экономии трафика. Свойство cache source дает вам контроль над тем, как сетевой уровень взаимодействует с кешем.
-
по умолчанию: использовать стратегию по умолчанию для собственных платформ. -
reload: данные для URL будут загружены из исходного источника. Никакие существующие данные кеша не должны использоваться для удовлетворения запроса на загрузку URL. -
force-cache: существующие кэшированные данные будут использоваться для удовлетворения запроса, независимо от их возраста или срока действия.Если в кэше, соответствующем запросу, нет существующих данных, данные загружаются из исходного источника. -
only-if-cached: Существующие данные кэша будут использоваться для удовлетворения запроса, независимо от его возраста или срока годности. Если в кэше нет существующих данных, соответствующих запросу загрузки URL-адреса, попытки загрузить данные из исходного источника не предпринимаются, и загрузка считается неудачной.
Образы локальной файловой системы #
См. CameraRoll для примера использования локальных ресурсов, находящихся за пределами изображений .xcassets .
Best Camera Roll Image #
iOS сохраняет несколько размеров для одного и того же изображения в вашем Camera Roll, очень важно выбрать тот, который как можно ближе по соображениям производительности. Вы бы не хотели использовать изображение 3264×2448 полного качества в качестве источника при отображении миниатюры 200×200. Если есть точное совпадение, React Native выберет его, в противном случае он будет использовать первый, который как минимум на 50% больше, чтобы избежать размытия при изменении размера от близкого размера.Все это делается по умолчанию, поэтому вам не нужно беспокоиться о написании утомительного (и подверженного ошибкам) кода, чтобы сделать это самостоятельно.
Почему бы не задать размер всего автоматически? #
В браузере , если вы не укажете размер изображения, браузер будет отображать элемент 0x0, загружать изображение, а затем визуализировать изображение на основе правильный размер. Большая проблема с этим поведением заключается в том, что ваш пользовательский интерфейс будет скачкообразно перемещаться по мере загрузки изображений, что очень плохо влияет на работу пользователя.
В React Native это поведение намеренно не реализовано. Разработчику будет труднее заранее узнать размеры (или соотношение сторон) удаленного изображения, но мы считаем, что это улучшает взаимодействие с пользователем. Статическим изображениям, загруженным из пакета приложений через require ('./ my-icon.png') , синтаксис может автоматически изменяться размер , поскольку их размеры доступны сразу во время монтирования.
Например, результат require ('./my-icon.png ') может быть:
Источник как объект #
В React Native одно интересное решение состоит в том, что атрибут src называется source и принимает не строку, а объект. с атрибутом uri .
На стороне инфраструктуры причина в том, что она позволяет нам прикреплять метаданные к этому объекту. Например, если вы используете require ('./ my-icon.png') , мы добавляем информацию о его фактическом местонахождении и размере (не полагайтесь на этот факт, он может измениться в будущем!).Это также на будущее, например, мы можем захотеть поддерживать спрайты в какой-то момент, вместо вывода {uri: ...} , мы можем вывести {uri: ..., crop: {left: 10, top : 50, width: 20, height: 40}} и прозрачно поддерживает спрайтинг на всех существующих сайтах вызовов.
На стороне пользователя это позволяет аннотировать объект полезными атрибутами, такими как размер изображения, чтобы вычислить размер, в котором оно будет отображаться. Не стесняйтесь использовать его в качестве структуры данных для хранения дополнительной информации о ваше изображение.
Фоновое изображение через вложение #
Обычный запрос функции от разработчиков, знакомых с Интернетом, — это background-image . Чтобы справиться с этим вариантом использования, вы можете использовать компонент , который имеет те же свойства, что и , и добавлять к нему все дочерние элементы, которые вы хотите наложить поверх него.
Возможно, вы не захотите использовать в некоторых случаях, поскольку реализация является базовой. Обратитесь к документации для получения дополнительной информации и при необходимости создайте свой собственный компонент.
Обратите внимание, что вы должны указать некоторые атрибуты стиля ширины и высоты.
iOS Border Radius Styles #
Обратите внимание, что следующие специфичные для угла свойства стиля радиуса границы в настоящее время игнорируются компонентом изображения iOS:
-
borderTopLeftRadius -
borderTopRightRadius -
borderBottomLeft
Декодирование вне потока #
Декодирование изображения может занять больше одного кадра времени.Это один из основных источников потери кадров в Интернете, поскольку декодирование выполняется в основном потоке. В React Native декодирование изображений выполняется в другом потоке. На практике вам уже нужно обрабатывать случай, когда изображение еще не загружено, поэтому отображение заполнителя для еще нескольких кадров во время декодирования не требует изменения кода.
изображений статической карты - OpenStreetMap Wiki
Изображения статических карт - Другие языки
Статические изображения карт (есть потенциал) предлагают простой способ встраивания карт на веб-страницу.
Идея состоит в том, чтобы разработчики веб-сайтов просто использовали тег (в чистом HTML или через CMS). Его атрибут src определяет расположение карты, размер изображения, уровень масштабирования, тип карты и т. Д. Когда отображается веб-страница, браузер запрашивает изображение у статического картографического сервиса, и карта отображается без динамические функции, как и любое другое изображение.
Большинство вариантов имеют открытый исходный код, что означает, что вы можете разместить службу в своем собственном веб-пространстве.
подходов
- Конечно, вы также можете получить статическое изображение карты, просто сделав снимок экрана; инструкции для этого различаются в зависимости от операционной системы. Параметр Image панели общего доступа
- OSM также позволяет генерировать изображение, но не как постоянный URL-адрес (для одноразового использования, а не для использования по сценарию)
- Доступны следующие службы:
- Раньше существовало несколько сервисов, но они были отключены. Их, наряду с другими опциями «сшивания плиток», все еще можно запускать и использовать локально или повторно размещать где-нибудь:
- StaticMap
- Bigmap
- API статических карт
- Не сервис, но кажется, что вы можете найти (старый) скрипт Python, выполнив поиск в Интернете по некоторой комбинации ключевых слов: http: // modestmaps.com / examples-python-ws / ws-compose и ws-pinwin
- (проверьте список выше и переместите элементы из него, если известно, что они не вызывают нагрузки)
- Локальный сценарий оболочки (использует снимки экрана firefox)
Матрица сравнения
Сравнение параметров запроса
Помимо различных поддерживаемых функций, каждая реализация имеет собственный синтаксис параметров запроса. Если вы планируете использовать один из них, прочтите прилагаемую к нему документацию.Со временем в некоторых проектах будут адаптированы или реализованы режимы совместимости.
Схема OSM
| API статических карт Google
| Клиент WMS Запрос getMap
|