Что такое режим sRGB в смартфонах и зачем он нужен? — Wylsacom
Сегодня говорим о сложных вещах простыми словами. Экраны смартфонов — загадочный элемент. В каждом смартфоне экран передает изображения по-своему. Еще большая загадочность в том, что будучи абсолютно разными, экраны умудряются при этом круто показывать конечную картинку пользователю.
Разные оттенки серого, «настоящий» черный и белые цвета, чего только не встретишь на рекламных проспектах каждого нового флагмана и в ветках обсуждений на форумах. Точность передачи изображения важный параметр для людей, которые используют смартфон не только как средство для потребления контента, но и как средство для создания этого контента. Фотографы, дизайнеры и прочие специалисты должны быть уверены в том, что изображение на экране смартфона передает им максимально «честную» картинку.
Маленький пример из реальной жизни. Я часто публикую фотографии снятые на смартфон в Instagram, предварительно обрабатывая их в специальных приложениях. По завершению обработки я вижу, что полученный результат меня устраивает и готовлюсь показать свою «работу» широкой публике. Здесь наступает важный момент: а как будет выглядеть эта же фотография на экранах смартфонов у тысячи людей? К примеру, создавая фото на iPhone, я уверен в том, что передам всем пользователям iPhone то, что хотел показать на этой фотографии. Но я точно знаю, что изображение на экране Samsung или LG будет выглядеть иначе. Порой кардинально иначе и не всегда в лучшую сторону.
По завершению обработки я вижу, что полученный результат меня устраивает и готовлюсь показать свою «работу» широкой публике. Здесь наступает важный момент: а как будет выглядеть эта же фотография на экранах смартфонов у тысячи людей? К примеру, создавая фото на iPhone, я уверен в том, что передам всем пользователям iPhone то, что хотел показать на этой фотографии. Но я точно знаю, что изображение на экране Samsung или LG будет выглядеть иначе. Порой кардинально иначе и не всегда в лучшую сторону.
Если я возьмусь за подобные задачи на Android-смартфоне, мне будет крайне трудно предугадать, как фотография снятая на Pixel’e, будет выглядеть у других. Хотелось бы иметь какой-то усредненный вариант изображения, чтобы отталкиваться от него. Такой вариант встречается в некоторых моделях — это режим изображения sRGB. В Pixel’е он включается через меню для разработчиков.
Про основы RGBsRGB — это цветовое пространство в пределах цветового пространства RGB. В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
В свою очередь RGB — это такое цветовое пространство, в рамках которого, любое изображение может быть построено из комбинации трех цветов Red, Green и Blue.
Дабы не засорять ваш мозг терминами о Adobe RGB, который используется в профессиональной отрасли графики, просто запомните: на экранах смартфона sRGB — это необходимый минимум. Он покажет изображения, так сказать, в более правдоподобном обличии.
Почему sRGB это лучшее, что вы можете выжать из экрана смартфона на Android?Все дело в погрешности. Люди создающие контент, видео или фото, при правильном подходе производят все действия на профессиональном оборудовании и позже выкладывают эту информацию в сеть. Вы как потребитель можете довериться настройкам и калибровке своего экрана, но с большой долей вероятности картинка, которую вы будет наблюдать на экране не будет соответствовать действительности и задумке автора.
Да, тот же Super AMOLED у Samsung приукрашает действительность, на нем фото и видео выглядят сочно. Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Но бывают моменты, когда из-за особенности экрана вы получаете изображения с «заваленным» контрастом и так далее.
Для этого производители смартфонов придумывают собственные профили изображения. Не будем далеко ходить и возьмем тот же Samsung с его «адаптивным» режимом изображения. Частично этот режим оправдывает свое название. Как говорится, каждый выкручивается как может. У Samsung собственная технология, у другого производителя тоже своя собственная. А есть производители смартфонов, которые вообще не позволяют ничего настроить, откалибровали по заводу и пустили в продажу.
В Pixel и OnePlus побеспокоились об этом и добавили возможность включения режима sRGB. Проблема скрывается не в самих экранах и производителях, а в ограничениях операционной системы Android.
Почему sRGB не массовый стандарт для всех?Экраны всех смартфонов не могут быть одинаковыми с маркетинговой точки зрения. Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
Каждый пытается как-то выделиться и показать свое видение «красивой картинки». Сам режим sRGB трудно назвать «красивым», он нейтральный. Если вы всю жизнь смотрели на экран Samsung Galaxy, перейти на sRGB будет не просто, да и не каждому это нужно. Но основной причиной является то, что операционная система Android, включая 7-ю версию, не имеет собственного профиля управления цветами. Да, Android не умеет управлять цветами на уровне системы, поэтому производителям приходится делать все в индивидуальном порядке. Отсюда такой цветовой зоопарк и поэтому иногда режимы, предусмотренные производителем смартфона, могут работать некорректно, просто сам Android не понимает как с этим работать.
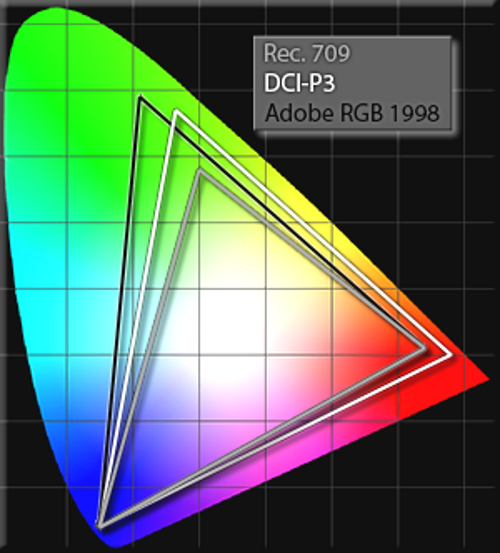
Да, есть. К примеру профиль DCI-P3. В мобильные устройства он пришел совсем недавно. Такой профиль стоит у LG G5, iPhone 7 и 7 plus. Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Так же его «завезли» в iPad Pro и новые Macbook. DCI-P3 используется в цифровых кинотеатрах, это цветовое пространство охватывает большую часть цветового спектра естественного происхождения. Если ваша работа связана с графикой и изображением, рекомендуем использовать эти устройства, как говориться, чтобы не отходить от стандартов отрасли и не «замыливать» себе глаз другими «искусственными» режимами изображения.
Профиль sRGB не является обязательным режимом работы экрана, просто в рамках системы Android — это единственный режим, который позволяет добиться максимально «честной» картинки. Исключением можно назвать DCI-P3 у LG G5, который полностью управляется алгоритмами LG, компания потратила уйму человеко-часов, чтобы завести этот режим в Android.
Главная трудностьПроблема в том, что с течением времени мы не привыкли смотреть на «правильную» картинку и балуем себя различными вариациями изображений, которые нам подсовывают производители.
Предыдущий Samsung лишила флагман LG нового «железа» Следующий Хэштег #sadmelania — хайп вокруг Трампа
ViewSonic VP3256-4K 32″ монитор 4K UHD, одобренный Pantone, 100% sRGB, предварительно откалиброванный на заводе, с портом USB-C мощностью 60 Вт
32″ монитор 4K UHD, одобренный Pantone, 100% sRGB, предварительно откалиброванный на заводе, с портом USB-C мощностью 60 Вт
- Реалистичная истинная красота: международный стандарт цвета, подтвержденный Pantone, и 100% цветовая гамма sRGB.
- Точный цвет: ColorPro с предварительной заводской калибровкой для превосходной точности цветопередачи Delta E
- Мультимедийные устройства: поддержка USB-C с высокоскоростной зарядкой 60 Вт, а также HDMI 2.0, DisplayPort 1.2a, USB 3.2.
- Неограниченная гибкость настройки: Автоповорот и эргономичная подставка с регулировкой наклона, поворота, наклона и высоты.

- Видимая разница: IPS-панель с разрешением 4K UHD (3840 * 2160) и безрамочным дизайном 32 дюймов.
- Универсальные рабочие режимы: включая режим CAM/CAD для дизайна, портретный режим для фотографии, сертификат TÜV для фильтра синего света.
Запросить информацию Поделиться
- галерея Галерея
- colorpro
ОБЗОР
ViewSonic VP3256-4K, созданный для профессионалов творческих профессий, обеспечивает потрясающе реалистичные цвета. Подтвержденное Pantone 100% покрытие sRGB обеспечивает точную цветопередачу и гарантируют, что ваша работа всегда будет выглядеть так, как была задумана. Порт USB-C, который легко подключается к внешним устройствам для легкой зарядки и передачи данных. Эргономичные настройки и Auto Pivot, который позволяет легко переключаться между горизонтальной и вертикальной ориентацией, делают работу еще более комфортной.VP56 Series
Designer Credit @Ersin Acir
Introducing VP56 Series
Вдохновение рождается внутри,
а затем предстает перед всем миром на ViewSonic VP3256-4K
с потрясающими реалистичными и высокоточными цветами на
безрамочном экране с разрешением UHD,
с эргономичной подставкой и поддержкой USB-C.
Представьте свою работу так, как она была задумана.
Яркие цвета
Идеален для вашего рабочего процесса
Мастер многозадачности
Достигая большего
Яркие цвета
Цветовая гамма 100%sRGB, соответствующая отраслевым стандартам и обеспечивающая точную цветопередачу.
Подтверждение Pantone® обеспечивает высокий уровень точности цветов.
TСочетание этих двух функций обеспечивает ColorPro® VP3256-2K исключительно высокую точность цветопередачи.
100% sRGB Подтверждено Pantone®
Точный цвет
Благодаря точности цветопередачи Delta E
Delta E
Conventional
Source Material
Delta E
Отличное качество прямо из коробки
Каждое устройство предварительно откалибровано на заводе и поставляется с собственным отчетом о калибровке цвета. Оптимальная цветопередача прямо из коробки. Время, затрачиваемое на точную настройку мониторов ColorPro® перед их отправкой, в четыре раза больше, чем у конкурирующих брендов, что обеспечивает максимально возможное качество калибровки цвета.
Предварительная заводская калибровка
Все в деталях
Расширенный динамический диапазон HDR10 дает больший контроль над настройкой гаммы в ваших видео- и фотографических проектах. Подчеркните яркость своих светлых и глубину темных тонов с повышенной четкостью и детализацией.
HDR 10
Идеален для вашего рабочего процесса
Большое изображение, мелкие детали
Качество изображения имеет первостепенное значение для творческих профессионалов, и благодаря панели с разрешением 4K UHD (3840 x 2160), мониторы серии ColorPro® VP3256-4K обеспечивают невероятную детализацию.
Разрешение 4K Ultra HD
Designer Credit @Ersin Acir
ColorPro® VP3256-4K с полным набором эргономичных настроек поворота, наклона и высоты позволяет вам найти наиболее удобное положение монитора для вашего рабочего процесса. А функция Auto Pivot позволяет автоматически настраивать фотографии в соответствии с ориентацией экрана при расположении в портретном режиме.
Авто-поворот Эргономичная подставка
Изображения были смоделированы в демонстрационных целях.
Мастер многозадачности
Избавьтесь от путаницы кабелей раз и навсегда. Возможность подключения по USB-C позволяет передавать данные, видео и аудио через один и тот же порт. Организуйте свое рабочее место и оптимизируйте использование дополнительных портов и адаптеров одним простым действием.
Никогда больше не сталкивайтесь с разряженными переферийными устройствами. USB-C передает мощность 60 Вт, что позволяет заряжать все устройства пока вы работаете.
USB-C 60W
Работа в режиме многозадачности никогда не была такой простой. Запускайте несколько окон рядом и переключайтесь между ними в соответствии с поставленной задачей. Разделение экрана помогает существенно ускорить рабочий процесс.
Разделенный экран
More Than 30 Versatile Working Modes
Портретный режим для фотографии
Достигайте оптимальной резкости деталей изображения и превосходной четкости с помощью модификации гаммы, идеально подходящей для пост-обработки.
Режим защиты зрения для бизнеса
Фильтр синего света серии ColorPro® VP3256-4K и технология Flicker-Free позволяют снизить утомляемость глаз, часто возникающую при длительном просмотре.
Сверхчеткий режим для студентов
Идеально подходит для пользователей Mac, а также для просмотра фильмов, просмотра веб-страниц и развлечений. Режим Ultra Clear имеет повышенную яркость и контраст, что обеспечивает наилучшие впечатления от просмотра.
Режим CAD/CAM для дизайна
Режим CAD/CAM обеспечивает повышенный контраст изображения, чтобы подчеркнуть линии и детали 3D и других технических иллюстраций. Моделирование и рендеринг намного проще, независимо от того, какое программное обеспечение вы используете.
Пейзажный режим для ваших особых моментов
Для тех, кто любит путешествовать и красоту природы, пейзажный режим — идеальный инструмент, чтобы показать моменты каждого приключения.
Технология Adaptive-Sync для геймеров
Технология Adaptive-Sync не только поддерживает гладкость переходов, но также снижает ощущение разрывов при быстром движении на экране. Это важный аспект иммерсивного игрового процесса. А если вы геймер или гейм-дизайнер, это просто необходимо!
Это важный аспект иммерсивного игрового процесса. А если вы геймер или гейм-дизайнер, это просто необходимо!
- Portrait Mode
- Eye Care Mode
- Ultra-Clear Mode
- CAD/CAM Mode
- Landscape Mode
- Adaptive Sync Mode
Previous Next
Достигая большего
Независимо от того, работаете ли вы или играете, погрузитесь в то, что вы делаете, с потрясающим экраном без полей с трех сторон.
Безрамочный с 3 сторон дизайн
Универсальные возможности подключения
Интерфейсы HDMI, DP и USB-C обеспечивают большую гибкость для подключения VP2756-2K к другим устройствам.
HDMI DisplayPort USB 3. 2 Gen 1 X 2 USB-C
2 Gen 1 X 2 USB-C
Мнение профессионала
Key visuals and zoom-in resolution design credit to Ersin Acir.
ColorPro Brand Ambassador
“It always seems impossible until it’s done.”Based in Antalya, Turkey.
tabbs.co/ersinacir
Амбассадор бренда
Dylan Mcburney
ColorPro Brand Ambassador. Lifestyle & Adventure Based in Ireland.
minimalistik
ColorPro Brand Ambassador. mechanical keyboards & clean setups.
ХАРАКТЕРИСТИКИ
- Дисплей
Размер экрана (дюйм): 32
Область отображения (дюйм): 31.5
Тип панели: IPS Technology
Разрешение: 3840 x 2160
Тип разрешения: UHD
Коэффициент контрастности: 1,000:1 (тип.)
Коэффициент динамической контрастности: 20M:1
Тип подсветки: LED
Яркость: 350 кд/м² (тип. )
)
Цвета: 1.07B
Цветовое пространство: 10 bit (8 bit + A-FRC)
Соотношение сторон: 16:9
Время отклика (GTG тип.): 5мс
Время отклика (GTG с OD): 5мс
Время отклика (MPRT): Нет
Углы обзора: 178º по горизонтали, 178º по вертикали
Срок жизни ламп подсветки: 30000 часов (мин.)
Изгиб панели: Плоская
Частота обновления: 60
Да
Фильтр синего света: Да
Уменьшение мерцания: Да
X Lighting: Нет
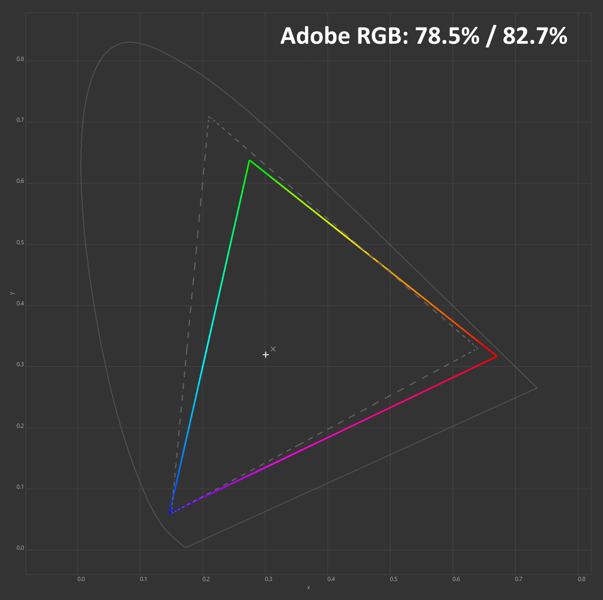
Цветовая гамма: Adobe RGB: 95% size / 82% coverage (Typ)
DCI-P3: 95% size / 90% coverage (Typ)
EBU: 127% size / 100% coverage (Typ)
REC709: 128% size / 100% coverage (Typ)
SMPTE-C: 139% size / 100% coverage (Typ)
NTSC: 91% size (Typ)
sRGB: 128% size / 100% coverage (Typ)
Размер пикселя: 0. 182 мм (Г) x 0.182 мм (В)
182 мм (Г) x 0.182 мм (В)
Покрытие экрана: антибликовое, твердость (3H) - Совместимость
Разрешение ПК (макс.): 3840×2160
Разрешение Mac® (макс.): 3840×2160
ОС: Windows 11 certified; macOS tested
Разрешение Mac® (мин.): 3840×2160 - Интерфейсы
USB 3.2 Type A Down Stream: 2
USB 3.2 Type B Up Stream: 1
USB 3.2 Type C Up Stream; DisplayPort Alt mode : 1
HDMI 2.0 (with HDCP 2.2): 2
DisplayPort: 1
Power in: 3-pin Socket (IEC C14 / CEE22)
- Аудио
Встроенные динамики: 3Вт x2
- Питание
Эко-режим (станд.): 32W
Эко-режим (оптим.): 39W
Потребление (тип.): 46W
Потребление (макс.): 50W
Напряжение: AC 100-240V
В режиме ожидания: 0. 5W
5W
Блок питания: Внутренний - Дополнительно
Замок Кенсингтон: 1
Укладка кабелей: Да - Управление
Физически: Key 1, Key 2, Key 3, Key 4, Key 5, Key 6 (power)
на экране: Input Select, Audio Adjust, ViewMode, Color Adjust, Manual Image Adjust, Setup Menu - Условия эксплуатации
Температура: 0°C до 40°C
Влажность: 20% до 90% - Крепление
Совместимое с VESA: 100 x 100 мм
- Входной сигнал
Частота по горизонтали: 15 ~ 136KHz
Частота по вертикали: 24 ~ 75Hz - Видео-вход
цифровая синхронизация: TMDS — HDMI (v2.0), PCI-E — DisplayPort (v1.4), Micro-Packet — Type C
- Эргономика
Регулировка по высоте (мм): 130
Разворот: 120º
Наклон (Вперед/Назад): -5º / 21º
Поворот (Вправо/Влево): 90º / 90º - Вес
Нетто (фунт): 24
Нетто без стенда (фунт): 15. 8
8
Гросс (фунт): 33.7
Нетто (кг): 10.9
Нетто без стенда (кг): 7.2
Гросс (кг): 15.3 - Размеры
Упаковка (дюйм): 33.1 x 20.5 x 12.8
Физические (дюйм): 28.2 x 20.23~25.35 x 10.4
Физические без подставки (дюйм): 28.2 x 16.7 x 2.6
Упаковка (мм): 840 x 520 x 326
Физические (мм): 715 x 513.8~643.8 x 265
Физические без подставки (мм): 715 x 423 x 66 - Другое
Сертификация: cTUVus, FCC-B, ICES003, Energy Star, EPEAT, CEC, NOM, Mexico Energy, CE, CE EMC, CB, RoHS, ErP, REACH, WEEE, EAC, UkrSEPRO, UKCA, BSMI, CCC, China RoHS, China Energy Label
СОСТАВ УПАКОВКИ: VP3256-4K x1, 3-pin Plug (IEC C13 / CEE22) x1, HDMI Cable (v2.0; Male-Male) x1, DisplayPort Cable (v1.2; Male-Male) x1, USB Type-C Cable (Male-Male) x1, USB A/B Cable (v3. 2; Male-Male) x1, Quick Start Guide x1
2; Male-Male) x1, Quick Start Guide x1
Переработка: Пожалуйста, утилизируйте в соответствии с местными, государственными или федеральными законами.
Гарантия: *Гарантия может отличатся в зависимости от страны
Питание: Energy Star standards, EPEAT
ПОДДЕРЖКА И ЗАГРУЗКИ
Технические спецификации
VP3256-4K Техническая спецификация (краткая версия)
Руководства пользователя
VP3256-4K User Guide (Русский)VP3256-4K User Guide (Online View)Посмотреть все языки
VP3256-4K User Guide (Bahasa Indonesia)VP3256-4K User Guide (Dansk)VP3256-4K User Guide (Deutsch)VP3256-4K User Guide (English)VP3256-4K User Guide (Español )VP3256-4K User Guide (Français)VP3256-4K User Guide (Hrvatski)VP3256-4K User Guide (Italiano)VP3256-4K User Guide (Magyar)VP3256-4K User Guide (Nederlands)VP3256-4K User Guide (Norsk)VP3256-4K User Guide (Polski)VP3256-4K User Guide (Português)VP3256-4K User Guide (Română)VP3256-4K User Guide (Srpski)VP3256-4K User Guide (Suomi)VP3256-4K User Guide (Svenska)VP3256-4K User Guide (Türkçe)VP3256-4K User Guide (Česky)VP3256-4K User Guide (Ελληνικά)VP3256-4K User Guide (Български)VP3256-4K User Guide (Українська)VP3256-4K User Guide (日本語)VP3256-4K User Guide (简体中文)VP3256-4K User Guide (繁體中文)VP3256-4K User Guide (한국어)VP3256-4K User Guide (ﺍﻟﻌﺭﺑﻳﺔ)
Краткое руководство пользователя
VP3256-4K Quick Start Guide
Драйверы и ПО
Colorbration+(Mac) downloadColorbration+(Win) downloadStandard Monitor Driver Signed Windows 10 x64Standard Monitor Driver Signed Windows 10 x86Standard Monitor Driver Signed Windows 11 x64Standard Monitor Driver Signed Windows 7Standard Monitor Driver Signed Windows 7 x64Standard Monitor Driver Signed Windows 8 x64Standard Monitor Driver Signed Windows 8 x86Standard Monitor Driver Unsigned WindowsStandard Monitor Driver Unsigned Windows x64ViewSplit Software & User Guide for WindowsvDisplay Manager2. 0 (Mac) DownloadvDisplay Manager2.0 (Win) Download
0 (Mac) DownloadvDisplay Manager2.0 (Win) Download
Что такое цветовое пространство? Разбор / Хабр
Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.
А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.
Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.
Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
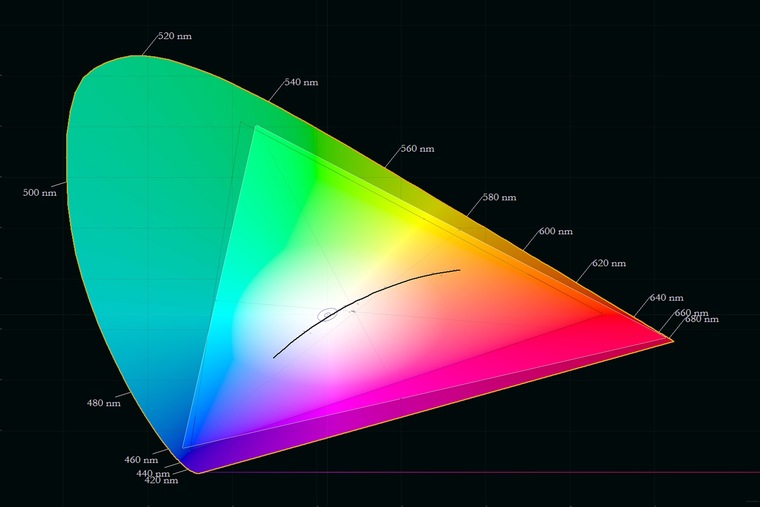
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
sRGB
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE?
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора.
В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут эталонными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем незначительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWOP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же как у sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.
Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых кинотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы
В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT.2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Что такое цветовое пространство? Разбор
Восприятие цвета — довольно субъективная штука. Кто-то любит более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Тем не менее, даже в таком субъективном вопросе как восприятие цвета — есть строгая наука. Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Наверняка, вы слышали такие термины как sRGB, дельта E. Сегодня разберемся, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и цветовой охват?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы точнее отображали цвет?
А также подскажем, на что обратить внимание при покупке монитора, если вы работаете с цветом!
Начнём с с того, как вообще на экране мониторов создаётся цветное изображение. Дело в том, что все люди с нормальным цветовосприятием — трихроматы.
Это значит, что на нашей сетчатке глаза есть три вида рецепторов (колбочек), чувствительных к свету разной длины волны: S, M, L (от англ. short,medium, long). Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.
Соответственно S-колбочки преимущественно воспринимают синий цвет, М — зеленый, L — красный.
А это значит, что смешивая три цвета в разных пропорциях мы можем получить любой оттенок. Поэтому пиксели в современных дисплеях состоят из трёх базовых цветов: зеленого, синего и красного.
Получается, что если создать три источника света с эталонными синим, зеленым и красным излучателем, то смешивая цвета в разных пропорциях мы сможем получить любой оттенок. В целом, да. Но есть важная ремарка, в основе такого формирования цвета лежит аддитивная цветовая модель. То есть модель, в которой цвет создаётся путём сложения.
Но бывает еще субтрактивная цветовая модель, где разные цвета формируются путем вычитания. Субтрактивной модели нас учили в детстве, когда рассказывали, как смешивать краски. Эта же модель используется в полиграфии, и более известна вам как CMYK.
Но сегодня мы будем говорить, в основном, про RGB-модели.
Цветовая модель CIE 1931
Итак, мы выяснили, что трёх базовых цветов, достаточно для формирования любого оттенка. Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
Но проблема в том, что все люди воспринимают цвета немного по-разному и для всех эталонный зеленый, красный и синий цвета — будут разными. В таком случае возник вопрос, какие именно оттенки базовых цветов нужно взять за основу? Этим вопросом занялась Международная комиссия по освещению, также известная как CIE — от французского Commission internationale de l’éclairage).
В 1931 году они утвердили цветовую модель CIE XYZ. Вот так она выглядит. Вы наверняка много раз видели эту цветную диаграмму похожую на треугольник. Но что тут вообще изображено?
Смотрите, на этой диаграмме изображены все физически реализуемые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Поэтому, задав координаты X и Y мы можем описать вообще любой цвет, а точнее оттенок, который может теоретически воспринять человеческий глаз. А если добавить еще и третью координату Z, то мы легко сможем описать еще и яркость.
Такой метод описания цвета не лишен недостатков, но оказался настолько удобным, для описания и сравнения цветовых пространств. Этим мы сейчас и займемся.
Этим мы сейчас и займемся.
sRGB
Начнём с sRGB. Сейчас — это наиболее популярное цветовое пространство и стандарт для графики в интернете.
Стандарт — не новый. Он был разработан еще в 1996 году компаниями HP и Microsoft. А основан он был вообще на стандарте HDTV телевещания BT.709. Поэтому цветовые пространства sRGB и BT.709 идентичным по цветовому охвату.
Скажем так, sRGB не самое широкое цветовое пространство. Оно охватывает только 36% видимых глазу цветов. Здесь не очень зелёный зелёный, он скорее салатовый. Немного коричневатый красный. Но особо большая проблема с голубым, посмотрите насколько он близок к белому цвету.
Зато тут отличный синий и нормальная точка белого. Которая называется D65 и имеет цветовую температуру 6500 К, что типично для рассеянного дневного света.
Но почему пространство такое узкое? Неужели нельзя было выбрать нормальную точку для красного и зеленого цвета?
В 96 году было нельзя. Более того такой выбор был более чем логичен. Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
Ведь основные цвета sRGB — это цвета люминофоров у кинескопов того времени. Именно поэтому старые ЭЛТ-мониторы отлично справлялись с воспроизведением цвета в пространстве sRGB без каких либо дополнительных калибровок.
А вот для современных ЖК-мониторов такая задача совсем нетривиальная. Поэтому сейчас корректное отображение цветового пространства sRGB по-прежнему редкость и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE? ASUS ProArt Display
Но что значит фраза “корректное отображение цветового пространства”?
За это отвечает показатель показатель ΔE. А что это такое, разберем на примере доступного профессионального монитора ASUS ProArt Display PA278QV, который нам любезно предоставила компания ASUS совместно и с интернет-магазином Ситилинк.
В идеале, цвета которые отображает монитор, должны полностью совпадать с цветами, описанными в рабочем цветовом пространстве. Так как если замерить спектр свечения базового синего, зеленого, красного, а также белого цвета разместить их на диаграмме, новые точки должны полностью совпасть координатами обозначенными в цветовом пространстве.
Но в реальности, к сожалению, так никогда не бывает. Всегда есть какая-то погрешность, вот эта погрешность и является показателем ΔE или Дельта E.
Empfindung — Ощущение
Можно сказать, что ΔE — это среднее расстояние междут этоланными координатами цветового пространства и реальными цветами, которые отображает монитор.
В нашем случае производитель заявляет, что в этом мониторе ΔE<2. Это много или мало?
Считается, что погрешность ΔE<3 будет незаметна для среднего человека. Поэтому для профессионального уровня стандартом считается ΔE<2, в этом случае ошибки совсем не значительные, но натренированный глаз профессионала может их увидеть. А вот показатель ΔE<1 считается неразличимым для человеческого глаза.
Так как это монитор профессионального уровня он проходит заводскую калибровку. И в коробку с монитором кладут сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
И вот конкретно в нашем экземпляре среднее отклонение ΔE всего 0,6, что существенно лучше заявленных на коробке. А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети. Поэтому, рекомендую присмотреться к модели. Профессиональный монитор с заводской калибровкой по адекватной цене — это большая редкость.
А это значит, что монитор идеально подойдет для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети. Поэтому, рекомендую присмотреться к модели. Профессиональный монитор с заводской калибровкой по адекватной цене — это большая редкость.
Плюс ко всему, помимо правильной цветопередачи из коробки, тут есть кучу других полезных фишек:
- 6-осевая подстройка цвета
- Все необходимые выходы, кроме Thunderbolt, к сожалению,
- Регулируемая подставка, с поворотом дисплея на 90 градусов: если код пишете, пригодится.
- Ну и всякие приколы типа это виртуальной линейки, которая показывает какой будет реальный размер при печати на бумаге.
Также монитор вполне подойдёт для игр: обновление с частотой 75 Гц, отклик 5 мс и поддержка VRR. Для профессионального решения, это вообще круто.
Adobe RGB
Тем не менее есть вещи, для которых этот дисплей, а точнее пространство sRGB не подходит — а именно полиграфия.
Стандартом для четырехцветной печати является цветовое пространство SWOP CMYK. Оно не очень широкое, но существенно выходит за границы sRGB в области зеленых и голубых оттенков. Поэтому для того, чтобы была возможность корректно отобразить CMYK цвета на RGB мониторе придумали пространство Adobe RGB.
По сути, это тот же sRGB со сдвинутой вверх точкой зеленого, так чтобы внутрь полностью поместился SWAP CMYK.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А всё потому что кроме полиграфии, и профессиональной работы с фотографиями оно ни для чего не походит.
DCI-P3
Тем не менее замена для sRGB есть и это, конечно цветовое пространство DCI-P3.
У него шире цветовой охват — 130,2% sRGB и 45,5% всего видимого человеком спектра.
Тут более правильные красный и зеленые цвета. А синий цвет такой-же каку sRGB и Adobe RGB. Таже осталась нехватка в области голубых и сине-зеленых оттенков.
Но все равно стандарт куда интереснее sRGB. Изначально он разрабатывался для проекторов в цифровых киннотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
Изначально он разрабатывался для проекторов в цифровых киннотеатрах, но потом был адаптирован для мониторов. И в 2015 году его на вооружение взяли Apple, поэтому вся их техника по умолчанию работает в DCI-P3, что совершенно прекрасно. Также многие смартфоны на Android тоже поддерживают это цветовое пространство.
А вот Windows нормально с DCI-P3 работать не умеет. Поэтому, даже если ваш монитор способен отображать более широкую цветовую палитру DCI-P3, вы всё равно этого не увидите из-за вопросов совместимости. Но есть обход этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.
Для этого вам надо будет зайти в экспериментальные функции и активируйте профиль Display P3 D65. А вот на этих сайтах можно посмотреть наглядную разницу между sRGB и DCI-P3:
https://webkit.org/blog-files/color-gamut/comparison.html
https://www.wide-gamut.com/test
Выводы
В целом, цветовые пространства и теория цвета — практически бесконечные темы.
Мы не стали останавливаться на гамма-коррекции и супершироком цветовом пространстве BT. 2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
2020, об этом мы говорили в наших материалах про HDR10+ и Dolby Vision. Также рекомендуем материал про ЭЛТ-мониторы, где мы рассказывали про люминофор.
Post Views: 9 699
что это и как настроить инструменты — Оди
Если вас просят сделать журнальный столик с ножками высотой 50, что это значит? 50 километров? Футов? Дюймов? Миллиметров?
Наверное, 50 сантиметров. Никто об этом не сказал, но можно догадаться: 50 километров, футов или дюймов — слишком много для журнального столика, а 50 миллиметров — слишком мало.
Лучше бы вам указали систему измерения. Значение «50» само по себе бессмысленно, тогда как «50 см» раскрывает абсолютные физические характеристики ножек стола.
Эта статья об управлении цветом для дизайнеров и разработчиков программного обеспечения. Если вы поняли приведённый выше пример, то понимаете самую важную вещь в управлении цветом — одних значений недостаточно для описания цвета. Вам нужно значение цвета и описание пространства, в котором оно существует.
Полностью красный непрозрачный цвет без примесей синего и зелёного можно записать в разных форматах. В сети это может быть #ff0000 или rgb(255, 0, 0), на iOS может быть UIColor(red:1, green:0, blue:0, alpha:1), а на Android — Color.valueOf(0xffff0000). Это всё разные формы одного и того же — полностью красного цвета, без зелёного и синего.
Эти значения похожи на цифру «50» выше — у них нет единиц измерения. Характеристика «полностью красный» не имеет смысла. Какой красный считать «полным»? Разные дисплеи имеют разную максимальную интенсивность для красного. Некоторые могут давать более яркие и глубокие оттенки, чем другие.
Если вы хотите, чтобы красный цвет выглядел одинаково на разных дисплеях, нужно указать единицы измерения. Нам нужен эквивалент сантиметров для цвета, чтобы знать, чему соответствует этот «красный» в видимом спектре света.
Цветовые пространстваЦветовые пространства позволяют нам отображать абсолютные цвета физического мира в системе измерений, подходящей для дисплеев. Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Вы слышали о «sRGB», «Adobe RGB», «Display P3» или «DCI-P3»? Это и есть цветовые пространства.
Они похожи на «см» из первого абзаца. sRGB — это стандартное цветовое пространство для многих устройств. Adobe RGB, Display P3 и DCI-P3 — это пространства с более широким цветовым охватом, которые можно найти на более новых или дорогих устройствах.
Значение слева, цветовое пространство справа
Цветовые пространства сложнее, чем единицы измерения. Они не просто определяют масштаб, они устанавливают белую точку, диапазон, масштаб и другие свойства для красного, зелёного и синего в видимом спектре.
Есть много способов визуально отразить цветовые профили, но самый удобный и распространённый — с помощью цветовой модели в 3D.
Цветное поле — sRGB, белёсое — Display P3
Перед вами разница между sRGB и Display P3. sRGB отображает меньше цветов, чем Display P3, поэтому на картинке его цветовой охват находится внутри охвата Display P3.
Любой цвет, описанный в пространстве sRGB, также можно описать в Display P3. #ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
#ff0000 в sRGB — это #ea3323 в Display P3 (значение может немного отличаться в зависимости от метода преобразования).
Однако в Display P3 есть цвета, которых нет в пространстве sRGB. Display P3 имеет более широкий цветовой охват и может отображать больше, особенно это касается глубоких красных и зелёных оттенков. #ff0000 в Display P3 нельзя превратить в значение HEX для sRGB , поскольку оно выходит за пределы диапазона sRGB.
Я надеюсь, что трёхмерная модель понятно демонстрирует важный момент — когда вы назначаете значению цвета цветовой профиль, оно становится абсолютным и более полезным. Такое значение предоставляет всю необходимую информацию устройству, отображающему картинку, чтобы воспроизвести цвет максимально точно.
sRGB как стандартЯ написал, что у значений, указанных выше, нет единиц измерения или цветового пространства. Это не совсем верно. Во многих случаях есть цветовое пространство по умолчанию, которое предполагается, если изначально данных о цветовом пространстве нет.
В сети sRGB — стандартное цветовое пространство для CSS и SVG, хотя, скорее всего, в будущем получится использовать другие пространства. Например, в CSS цвета пространства Display P3 можно прописать как color(p3 1.0 0 0).
На iOS и Android также по умолчанию используется sRGB, но обе ОС поддерживают более широкий цветовой охват.
Изображения и видеоТот же концепт работает для изображений и видео.
Во многих ситуациях изображения и видео должны иметь встроенные цветовые профили. Если их нет, программа считает, что цветовое пространство — sRGB. По этой причине изображения в пользовательском интерфейсе часто идут без встроенных цветовых профилей: это экономит место на диске, а цвета всё равно будут восприняты как существующие в sRGB.
Будущее широкого цветового охватаРаньше дизайнеры и разработчики могли хорошо работать, не имея знаний об управлении цветом, но скоро без них будет не обойтись.
Распространение дисплеев с широким цветовым охватом означает, что ошибок, связанных с управлением цветом, станет больше и они будут серьёзнее. Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Хороший пример — на экране новых MacBook Pro и iMac в некоторых приложениях цвета выглядят перенасыщенными.
Если вы работаете с интернет-страницами и приложениями для iOS и Android, важно понимать цветовое пространство, в котором находится проект, и настроить дизайн и среду разработки в соответствии с ним. Скорее всего, вы работаете в sRGB, но важно, чтобы это был осознанный выбор. Важно, чтобы вы знали, при каких условиях происходит преобразование цветов.
Если цвета выбраны в одном цветовом пространстве, а затем не преобразованы, а назначены из другого пространства, они будут выглядеть неправильно. Так часто бывает, когда программа не настроена на широкий цветовой охват и на протяжении всего проекта цвета несут значения для sRGB. Они будут выглядеть ярко в инструменте дизайна и тускло в работающем приложении.
Разница между цветовыми пространствамиВместо того чтобы сравнивать цветовые пространства с единицами измерения, давайте представим их как линейку.
Цветовой охват — это диапазон цветов, которые могут быть представлены цветовым пространством. Он определяет границы того, насколько насыщенными и чистыми могут быть цвета.
В нашей аналогии охват похож на длину линейки. Предположим, у нас есть две линейки, которые представляют два разных цветовых пространства — одна длиной 1 фут (английская система мер), другая длиной 1 метр (метрическая система мер).
Линейки имеют разную длину. У них одинаковое количество делений от 0 до 1, но физическое расстояние между делениями отличается. Значения 1 у метрической и английской линейки находятся совсем в разных точках пространства.
Широкий цветовой охват — это метрическая линейка.
Их относительные масштабы не верны, но условно можно считать, что футовая линейка — это sRGB (цветовое пространство со стандартным цветовым охватом), а метровая линейка — Display P3 (цветовое пространство с широким цветовым охватом).
Фут составляет лишь часть метра. То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
То же самое можно сказать о цветах: #ff0000 в sRGB — это только #ea3323 в Display P3. Наиболее насыщенный красный в sRGB будет лишь одним из цветов линейки «ярко-красного» в Display P3.
При одинаковом количестве делений более длинная линейка имеет меньшую физическую точность. Это верно и для цветовых пространств — пространства с более широким цветовым охватом растягивают значения цвета по большему пространству, поэтому они более склонны к вещам вроде градиентных полосок. Избежать этого поможет увеличение глубины цвета.
Глубина цветаКогда значение цвета сохраняется компьютером, у него есть определённая глубина, которая зависит от метода хранения информации.
В нашей аналогии с линейкой глубину можно представить в виде делений, тогда каждое значение цвета будет стоять на своём делении. Чем больше делений, тем больше возможная глубина.
Если вы знакомы с HEX-цветами в CSS, то знаете, что #ff0000 — самый яркий чистый красный цвет, а #fe0000 — второй самый яркий чистый красный. Между #ff0000 и #fe0000 нет ничего.
Между #ff0000 и #fe0000 нет ничего.
Красный компонент HEX-цвета в CSS изменяется в пределах от 00 до ff в шестнадцатеричном формате или от 0 до 255 в десятичном. Есть только 256 вариантов. Если вам нужно значение 254,5, вам не повезло — оно должно быть 254 или 255. Значение должно быть округлено в большую или меньшую сторону.
Может показаться, что 256 оттенков — это много, но, когда дело доходит до рисования плавных градиентов, преобразования цветового пространства и другой обработки, легко допустить ошибки в округлении, которые можно будет заметить невооруженным глазом. Когда есть несколько этапов обработки, это ведёт к накоплению ошибок и разнице гораздо большей, чем в пол оттенка.
Ошибки округления обычно заканчиваются полосами, постеризацией или выраженным шумом. Дисплеи с широким цветовым охватом обостряют необходимость в большей глубине цвета — если линейка становится длиннее, количество делений, необходимых для создания плавных градиентов, увеличивается.
Вероятно, в будущем мы не будем использовать для цветов значения HEX как основные — они изначально имеют малую глубину, допуская только 8 бит на канал (256 оттенков для каждого цветового канала).
Лучше использовать более «глубокие» значения с плавающей точкой. Числа с плавающей точкой могут выходить за пределы охвата цветового пространства. Самый яркий красный цвет в sRGB можно записать как «1.0 0 0», а красный цвет за пределами охвата sRGB — как «1.2 0 0», если цветовое пространство это позволяет.
Глубина цвета — не часть цветового пространства. Это деталь реализации, оставленная на усмотрение движка рендеринга или инструмента дизайна. Разные инструменты требуют разного подхода, и вероятность возникновения проблем зависит от того, чем и как вы пользуетесь.
ГаммаГамму цветового пространства можно рассматривать как расстояние между делениями вдоль линейки. Равномерно расположенные деления называются линейной гаммой.
В отличие от обычных линеек, деления на линейке гаммы чаще всего расположены неравномерно. sRGB использует нелинейную гамма-кривую, как на рисунке ниже. Другие популярные цветовые пространства также используют нелинейные гамма-кривые. Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Гамма-кривая Display P3 идентична гамма-кривой sRGB.
Сверху линейная гамма-кривая, снизу нелинейная
Обратите внимание, на левой стороне линейки больше делений. Это увеличивает глубину в более тёмных цветах, где человеческое восприятие более чувствительно.
Гамму обычно описывают как экспоненциальную кривую, где значение 1,0 является линейным (равномерно расположенные деления), а цифры выше 1 означают, что для более тёмных цветов точность цвета больше, а для более светлых — меньше.
Гамма-кривая sRGB немного сложнее: на ней есть короткая линейная секция, а затем идёт экспоненциальная кривая. Про sRGB обычно говорят, что его гамма равна 2,2, но экспоненциальный участок фактически равен 2,4 (2,2 — это значение средней гаммы).
Вам не нужно много знать про гамма-кривую sRGB, чтобы понимать сферу управления цветом. Это просто интересная вещь, которую стоит рассмотреть, если вы будете копаться в цветовых профилях с помощью Apple ColorSync Utility. Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Важно помнить, что гамма — это расстояние между делениями на линейке, и что расстояние обычно является нелинейным.
Мы рассмотрели достаточно основ, чтобы перейти к преобразованию цветового пространства, используя нашу аналогию с линейкой.
Если у нас есть исходные цвет и цветовое пространство и конечное цветовое пространство, каким должно быть конечное значение цвета? Иными словами, если положить рядом две линейки и выбрать значение на одной из них, как узнать, чему оно соответствует на другой?
Значение с исходной линейки переносится на ближайшее деление на конечной, как показано выше.
Если значение на исходной линейке находится за пределами значений конечной, его просто «отсечёт», как на рисунке ниже.
Упрощённая аналогия с линейками отлично иллюстрирует, как работает преобразование цветового пространства.
Преобразование цветов с помощью инструментов дизайнаПлатформы, для которых вы разрабатываете, и ресурсы, скорее всего, сами диктуют подход к управлению цветом и цветовое пространство.
Когда вы разрабатываете веб-сайт, CSS и SVG работают в sRGB, поэтому ваши документы должны быть настроены под sRGB. CSS level 4, скорее всего, будет поддерживать больше цветовых пространств, SVG тоже наверняка будет улучшен в будущем. Но сейчас, если вы создаете приложение, использующее веб-технологии, пока оставайтесь верны sRGB.
Если вы разрабатываете приложение для iOS, Android или Mac, вам тоже лучше работать в sRGB. Есть ситуации, когда вы можете или должны использовать цветовой профиль с более широким охватом вроде Display P3, но это бывает довольно редко.
Если вы решите работать в Display P3, вам всё равно понадобится полный набор ресурсов в sRGB, что сильно увеличит бинарный файл вашего приложения (да, Xcode может сгенерировать их для iOS и macOS, и да, помогает App Thinning). Если вы используете определённые элементы кода, Android, iOS и macOS будут поддерживать профили с широким цветовым охватом (всё зависит только от версии ОС).
Display P3 и другие цветовые пространства становятся всё более распространёнными, но есть простое правило: если вы не уверены, работайте в sRGB. Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
Проблемы управления цветом могут быть невероятно трудными для отладки, поэтому важно принять решение на ранней стадии и убедиться, что все члены команды используют одинаковые настройки для своих инструментов и документов.
При изменении цветового профиля документа можно использовать два подхода: назначить профиль или преобразовать в него. Какой выбрать, зависит от ситуации.
Назначение профиля документу сохраняет исходные значения цвета прежними (#ff0000 останется #ff0000), но внешний вид изменится. Назначение просто даёт документу тег с новым цветовым профилем. Это всё равно что сказать «этот документ в sRGB», не меняя содержимое самого документа.
Преобразование в профиль делает противоположное — исходные значения цвета будут изменены, но внешний вид останется прежним, если это возможно. Может произойти округление и отсечение некоторых значений, это зависит от исходного и конечного профилей.
Преобразование считывает старое значение, преобразует его и записывает новое для каждого цвета в документе. Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
Прежде чем начать его, лучше сохранить резервную копию документа, потому что это необратимо.
На Mac в панели «Display preference» в «System Preferences» можно изменить цветовой профиль в зависимости от вашего дисплея.
Настройка не может изменить ваш дисплей, она меняет то, каким система будет считать ваш дисплей. Лучше оставить значение по умолчанию («Color LCD» или «iMac», либо аналогичное, вверху списка) или использовать калибровочное устройство. Возиться с этими настройками не рекомендуется.
Я рекомендую отключить «Automatically Adjust Brightness», «Night Shift» и «f.lux», поскольку все они могут повлиять на точность отображения цветов во время вашей работы. Обязательно отключите «True Tone».
SketchДо сорок восьмой версии в Sketch не было функции управления цветом. Если вы используете старую версию, пожалуйста, обновитесь.
Текущую версию Sketch можно настроить для работы в sRGB или Display P3. По умолчанию в настройках Sketch новые документы создаются как «Unmanaged». Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Установите значение на sRGB или Display P3 в зависимости от того, какое из пространств вам подходит.
Я порекомендовал бы использовать sRGB по умолчанию, даже если вы планируете с некоторыми документами работать в Display P3.
Чтобы назначить цветовой профиль существующему документу, выберите «Change Color Profile» в меню «File».
Если документ уже настроен на sRGB или Display P3, программа спросит вас, хотите вы назначить или преобразовать цвета в документе.
Важно понимать, что делает опция «Save For Web», её описание в Sketch немного неточно. EXIF данные никогда сохраняются, даже если «Save For Web» отключена, в экспортируемое изображение может быть включён только профиль ICC.
Описание опции «Save For Web» в Sketch: «Для уменьшения размера файла цветовой профиль и EXIF метаданные будут удалены».
При экспорте PNG из документа в пространстве sRGB, если включена функция «Save For Web», то результат будет содержать фрагмент гаммы. Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Если функция «Save For Web» отключена, он будет содержать блок sRGB.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в sRGB из Sketch, поскольку фрагмент sRGB является лучшим описанием содержимого файла. Фрагмент sRGB на 3 байта меньше фрагмента гаммы, поэтому отключение функции «Save For Web» поможет уменьшить размер итогового файла.
Если при экспорте PNG из документа в Display P3 включен параметр «Save For Web», результат будет содержать фрагмент гаммы. Если параметр «Save For Web» отключён, он будет содержать фрагмент профиля ICC.
Я бы порекомендовал отключить функцию «Save For Web» при экспорте PNG-файлов в Display P3 из Sketch, поскольку для файлов в Display P3 очень важен профиль ICC (большинство браузеров и платформ считают, что изображение существует в sRGB, если нет профиля ICC).
Photoshop
В Photoshop есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Даже если вы хотите создавать документы в Display P3, разумно по-прежнему устанавливать sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles». Также неплохо бы отключить параметр «Blend Text Colors Using Gamma».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
При экспорте PNG-файлов в Display P3 с помощью Photoshop через «Save For Web» или «Export As» убедитесь, что параметр «Embed ICC profile» включен, а «Convert to sRGB» отключен.
Я также попробовал экспорт через «Generator», и не думаю, что он сохраняет изображения с профилями ICC, независимо от того, какие настройки используются. Так что« Generator» нельзя использовать для ресурсов Display P3.
Настройки для «Save For Web» и «Export As» показаны ниже.
В Illustrator есть функция управления цветом, и его можно настроить для работы в sRGB или Display P3. Даже вы хотите создавать документы в Display P3, разумно установить пространство sRGB по умолчанию. Для этого выберите «Color Settings» в меню «Edit» и убедитесь, что для рабочего пространства установлено значение sRGB, а для документов RGB выбран параметр «Preserve Embedded Profiles».
Чтобы назначить цветовой профиль существующему документу, выберите «Assign Profile» в меню «Edit». Чтобы преобразовать в цветовой профиль, выберите «Convert to Profile» в меню «Edit».
Я не думаю, что можно сохранить PNG-файл из Illustrator с профилями ICC, поэтому эта программа не подходит для экспорта ресурсов Display P3. В «Export For Screens» нет настроек, связанных с управлением цветом, поэтому здесь нечего менять, если вы сохраняете PNG в sRGB. В «Save For Web» есть опция «Convert to sRGB», но это не возымеет эффекта, если ваш документ уже в sRGB.
В Adobe XD нет функции управления цветом и нет никаких подходящих для этого настроек.
Adobe написали больше приложений для управления цветом и имеют больше опыта в этом, чем любая другая компания. К сожалению, в главном инструменте Adobe для дизайна интерфейса отсутствует эта функция. Надеюсь, что скоро она появится.
Affinity DesignerВ Affinity Designer есть функция управления цветом и можно задать настройки для работы в sRGB или Display P3. Можно по умолчанию установить цветовой профиль RGB в «Preferences» в разделе цветов.
Чтобы назначить документу цветовой профиль или преобразовать существующий, выберите «Document Setup» в меню «File». Цветовой профиль документа можно найти во вкладке «Color».
В Affinity Designer исключительные параметры экспорта, они дают полный контроль над тем, что сохраняется. Для PNG в sRGB я бы рекомендовал 8 бит на канал, без метаданных и без профиля ICC. Для PNG в Display P3 я бы рекомендовал 16 бит на канал, без метаданных и включить в файл профиль ICC.
Affinity Designer делает именно то, что указано в настройках экспорта. Было бы неплохо иметь возможность включать в файл фрагмент sRGB для изображений в sRGB, но это не обязательно.
FigmaВ Figma нет функции управления цветом и нет никаких настроек для этого.
Приложение Figma для рабочего стола отображает цвета в профиле дисплея — если вы ориентируетесь на sRGB, документы будут выглядеть слишком яркими на экране Display P3 (протестировано с помощью Figma Desktop 3.5.3). При использовании Figma через Chrome (протестировано с использованием версии 64.0.3282.186) или через Safari (протестировано с 11.0.3) все цвета отображаются правильно, но только если вы ориентируетесь на sRGB.
Если вы ориентируетесь на Display P3, не думаю, что получится правильно отобразить цвета. При запуске Figma через Firefox нет управления цветом. Возможно, какие-то настройки самого браузера способны исправить ситуацию.
Обновление от февраля 2019 года: в Electron 2. 0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
0.6 добавили флаг «ColorCorrectRendering», который означает, что все цвета будут обрабатываться как sRGB и корректно преобразовываться в цветовое пространство дисплея. Чтобы включить эту функцию в Figma, выполните команду:
Следует отметить, что это только частичное решение, а не полное управление цветом.
InVision StudioВ InVision Studio нет функции управления цветом, и нет никаких настроек для этого.
Обновление от февраля 2019: InVision Studio теперь поставляется с выставленным флагом Electron «ColorCorrectRendering». Это ставит его в один ряд с Figma с точки зрения управления цветом.
СравнениеВ настоящее время только три из протестированных инструментов дизайна могут полно работать с sRGB и Display P3.
В таблице ниже «sRGB canvas» (холст sRGB) означает, что приложение может правильно отображать цвета sRGB на холсте. «Display P3 canvas» (холст Display P3) означает то же самое, но в отношении Display P3.
«sRGB PNGs» (PNG в sRGB) означает, что приложение может экспортировать изображения PNG с правильными цветами и фрагментом sRGB или вообще без включенного профиля ICC, поскольку обычно предполагается, что PNG без данных цветового профиля — это изображение в sRGB.
«Display P3 PNGs» (PNG в Display P3) означает, что приложение может экспортировать изображения PNG с правильными цветами и встроенным ICC профилем Display P3.
Столбцы слева направо: холст sRGB, холст Display P3, PNG в sRGB, PNG в Display P3
Сравнение получилось довольно поверхностным — экспорт WebP, импорт изображений, битовая глубина и многие другие факторы также стоило бы протестировать и включить в таблицу.
Стоит отметить, что управление цветом идёт по принципу «всё или ничего» и решение частных моментов не помогает. Нужен отлаженный процесс от начала и до конца. В целом индустрия довольно плохо справляется с предоставлением функции управления цветом для наших инструментов.
Мысли о цветовом пространстве sRGB
Все, кто хоть как-то связан с фотографией, встречали такие понятия как цветовое пространство sRGB и Adobe RGB. На что они влияют? Что обозначают? С этим не сложно разобраться, нужно только вникнуть в суть вопроса.
RGB – это обозначение трех цветов (Red, Green, Blue). Из них можно сформировать все остальные цвета. Не только матрица фотоаппарата и различные дисплеи формируют цветное изображение, опираясь на эти три цвета. Даже глаз человека восприимчив к этим трем цветам. Из них он формирует всю палитру красок, которая находится вокруг нас.
Цветовое пространство — это количество цветов, которые человек может воспринимать или воспроизводить при помощи различной техники (на бумаге или на мониторах).
Две основные составляющие цвета — это яркость и тональность. К примеру, серый цвет от белого отличается лишь яркостью, и они лежат в одной и той же тональности. Эксперименты, проводимые в первой половине XX века, установили диапазон цветов, которые воспринимает человеческий глаз. В 1931 году все цвета математически разместили на диаграмме и назвали её CIE 1931. Это позволило описывать цвета математически.
На самой диаграмме изображены не все цвета. Они расположены лишь для наглядности. На самом деле палитра шире и многограннее.
Они расположены лишь для наглядности. На самом деле палитра шире и многограннее.
Цифровая камера видит гораздо больше цвета, чем человек, поэтому в фотоаппаратах применяются инфракрасные и ультрафиолетовые фильтры. Они упрощают обработку фотографии, делая её более привычной на вид для человека. Для примера необычного видения окружающего мира можно посмотреть инфракрасные фотографии. Они сделаны фотоаппаратами без ИК фильтра. но и они впоследствии обрабатываются, чтобы придать им более привычный вид. На таких снимках мир выглядит иначе, не так, как видит его человеческий глаз.
Долгие годы не удавалось создать дисплеи, которые отображали бы весь спектр цветов, которые видит человеческий глаз. Лишь в 50-х годах с созданием ЭЛТ (электронно-лучевая трубка) мониторов получилось сделать доступный по цене дисплей, который бы в достаточной степени хорошо отображал бы цвета.
Различные производители разрабатывали свои технологии отображения изображений, и это влекло за собой несовместимость форматов. Банально один и тот же снимок на различных мониторах мог выглядеть совершенно по-разному. Тогда было решено создать единый формат вывода изображения. Новый стандарт назвали sRGB. Он появился только в 90-х годах. Этот формат был разработан на базе возможностей популярных на тот момент ЭЛТ мониторов.
Банально один и тот же снимок на различных мониторах мог выглядеть совершенно по-разному. Тогда было решено создать единый формат вывода изображения. Новый стандарт назвали sRGB. Он появился только в 90-х годах. Этот формат был разработан на базе возможностей популярных на тот момент ЭЛТ мониторов.
ЭЛТ монитор работает по принципу смешивания трех основных цветов (красный, зелёный, синий). Это позволяет получить разнообразные оттенки, но ничто не идеально:
- Количество получаемых оттенков зависит от чистоты основных цветов. Эту самую чистоту получить не просто.
- Одно лишь смешивание основных цветов не даст полный спектр.
Стандарт sRGB дает описание чистоты основных цветов и оттенков, получаемых путем смешивания красного, зеленого и синего. Этот стандарт также описывает расположение точки белого цвета. CIE-диаграмма отображает пространство sRGB в виде треугольника с основными цветами в вершинах.
Тут видно, что монитор может отобразить намного меньше цветов, чем человек может увидеть в природе. Существующие лазерные дисплеи позволяли получать очень хорошую чистоту основных цветов, но даже в этом случае получившийся треугольник не давал полный охват цветов, которые видит человек.
если рассматривать принтеры, то тут дела обстоят немного иначе. Цвет может формироваться не из трех, а из шести или восьми цветов. Это позволяет в некоторых моментах расширить охват цветов. Но во всем есть как плюсы, так и минусы.
Качество печати принтера очень сильно зависит от типа бумаги, Исходной чистоты цвета чернил и т.д. Adobe RGB – это более продвинутый стандарт по сравнению с sRGB. Его цветовой охват намного шире.
Не стоит тут же перестраивать камеру на съемку в Adobe RGB. Это ни к чему. Данный стандарт разработан для профессионалов. Он предназначен в основном для профессиональной печати. Многие экраны и программное обеспечение не умеют работать с этим цветовым пространством, поэтому тут может появиться больше проблем. Современная техника в большинстве случаев поддерживает этот стандарт, но не стоит думать, что он вам необходим, если вы только наверняка не знаете, что он может вам принести. При попытке отобразить Adobe RGB на обычном мониторе с поддержкой sRGB, цвета могут исказиться.
Многие экраны и программное обеспечение не умеют работать с этим цветовым пространством, поэтому тут может появиться больше проблем. Современная техника в большинстве случаев поддерживает этот стандарт, но не стоит думать, что он вам необходим, если вы только наверняка не знаете, что он может вам принести. При попытке отобразить Adobe RGB на обычном мониторе с поддержкой sRGB, цвета могут исказиться.
В качестве примера ограниченности диапазона sRGB можно привести снимок розы. в живую вы четко видите каждый лепесток, хотя они очень похожего цвета. На экране эти лепестки сливаются в одно большое красное пятно. Это связано с тем, что дисплей не в состоянии отобразить различные детали в красном спектре и он их все показывает одним цветом (это упрощенно, на самом деле цветов много, но они все подобны друг другу и слабо различимы).
В деле отображения цвета не малую роль играет качество монитора и его настройка. Профессиональные фотографы отдают предпочтение мониторам с IPS-матрицей и заводской калибровкой.
В последние годы технологии сделали большой шаг вперед и теперь ЖК-мониторы могут похвастаться гораздо лучшей цветопередачей, чем ЭЛТ, хотя до недавнего времени электронно лучевые трубки были очень востребованы в различных дизайнерских отделах. Современный профессиональный ЖК-дисплей может демонстрировать лучшую цветопередачу, чем предусмотрено стандартом sRGB.
На сегодняшний день самой лучшей цветопередачей обладают AMOLED дисплеи, которые работают на органических светодиодах. Такие дисплеи очень дороге в производстве, поэтому больших мониторов с такой технологией пока не существует, но, скорее всего, это дело времени.
Что такое sRGB? Основное определение
(Изображение предоставлено Shutterstock) sRGB означает Standard Red Green Blue и представляет собой цветовое пространство или набор определенных цветов, созданный HP и Microsoft в 1996 году с целью стандартизации цветов, отображаемых электроникой. sRGB — это наиболее популярное цветовое пространство, используемое сегодня и используемое для Windows, большинства веб-браузеров и большинства игр для консолей и ПК, если только они не HDR .
При поиске лучшего игрового монитора , телевизор или другое электронное устройство, вы можете заметить продукт, который, как утверждается, покрывает определенный процент цветового пространства sRGB. Это говорит вам, какую часть цветового пространства sRGB монитор должен воспроизводить (насколько точно он это делает, это другая история, которую можно подтвердить только путем тестирования).
Цветовая гамма монитора или другого устройства сообщает вам, какое цветовое пространство или пространства может воспроизводить устройство и какую часть указанного пространства (пространств) оно может отображать в диапазоне от 0 до 100 % или даже больше. Помимо sRGB, другие распространенные цветовые пространства включают Adobe RGB и DCI-P3 , которые больше или охватывают больше цветов, чем sRGB.
Стандарт sRGB
Международная электротехническая комиссия (IEC) стандартизировала sRGB в 1999 году. Вы можете найти официальный стандарт sRGB через IEC здесь, а также его можно просмотреть здесь .
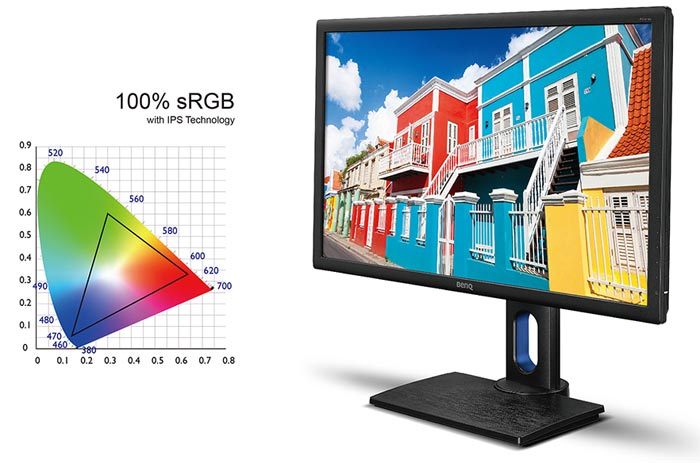
Цветовое пространство определяется треугольником на диаграмме цветности CIE 1931 XY, созданной Международной комиссией по освещению (CIE).
МКО 1931 Диаграмма цветности XY ниже, представленная через BenQ , представляет полный диапазон цветов, которые может видеть человеческий глаз. В пределах этого диапазона цветов находится белый треугольник, обозначающий цвета, которые влечет за собой стандарт sRGB. Если вы попытаетесь посмотреть на изображение с цветами за пределами этого треугольника на мониторе sRGB, например, эти другие дополнительные цвета будут выглядеть неточными и ненасыщенными. Другие популярные цветовые пространства также определены на диаграмме ниже.
(Изображение предоставлено Tom’s Hardware) Цветовые пространства определяют свой диапазон цветов через определенные координаты на диаграмме цветности выше. Координаты для цветов sRGB основаны на стандарте BT.709 Международного союза электросвязи (ITU-R) [ PDF ], который также известен как Rec . 709 и ITU 709 и был создан для HDTV.
709 и ITU 709 и был создан для HDTV.
Вот координаты цвета для пространства sRGB:
| Координата X | Координата Y | |
|---|---|---|
| Red | 0.64 | 0.33 |
| Green | 0.3 | 0.6 |
| Blue | 0.15 | 0.06 |
| White point, also known as D65 or CIE Illuminant D65 | 0.3127 | 0,329 |
sRGB использует 8-битный цвет (в отличие от 10-битного цвета или выше). Стандарт sRGB также использует значение гаммы , равное 2,2.
sRGB и DCI-P3
Хотя sRGB является стандартом, могут быть желательны другие цветовые пространства. Например, Adobe RGB, хотя и не является международным стандартом, популярен в профессиональной среде, поскольку предлагает более широкий диапазон цветов и был разработан Adobe, что делает его привлекательным для пользователей программного обеспечения, такого как Adobe Photoshop. DCI-P3 — еще одно популярное пространство, похожее на Adobe RGB с точки зрения охвата цветов, но предназначенное для видео и стандартизованное на международном уровне.
DCI-P3 — еще одно популярное пространство, похожее на Adobe RGB с точки зрения охвата цветов, но предназначенное для видео и стандартизованное на международном уровне.
DCI-P3 и Adobe RGB похожи и оба больше (охватывают больше цветов), чем sRGB. Если быть точным, то монитор DCI-P3 имеет на 25% более широкую цветовую гамму, чем монитор sRGB.
Еще одно различие между sRGB и DCI-P3 заключается в том, что последний может обрабатывать 10-битный цвет, ключевой для HDR-контента.
Говоря о HDR, DCI-P3 также является цветовым пространством, которое использует HDR-контент, поэтому, если вам нужен лучший HDR-монитор или дисплей, вам следует искать что-то со значительным охватом DCI-P3. Полное покрытие sRGB не будет полностью соответствовать формату. Если вы смотрите HDR-контент на мониторе sRGB (при условии, что он поддерживает формат HDR), вы не получите доступ ко всему диапазону цветов, доступных на этом носителе. Но если вам нужен хороший HDR-экран, который также позволяет точно просматривать содержимое Windows и SDR, вы должны убедиться, что дисплей также имеет точный режим sRGB, где он правильно смещает цветовую гамму в диапазон цветов sRGB.
Мы обнаружили, что для игр и развлечений SDR предоставление большего количества цветов, чем требует sRGB, — будь то за счет перенасыщения цветового пространства sRGB или использования DCI-P3 — может быть приятным, даже если это не совсем точно. Фактически, многие экраны, которые мы тестируем в наши дни, обеспечивают более чем 100-процентное покрытие sRGB, благодаря чему контент, созданный в цветовом пространстве sRGB, выглядит более насыщенным, чем, возможно, предполагали создатели контента.
Эта статья является частью Tom’s Hardware Glossary (откроется в новой вкладке) .
Дальнейшее чтение:
- Тестирование дисплея Объяснение: Как мы тестируем мониторы ПК
- Лучшие игровые мониторы (Opens On New Tab)
- Лучшие бюджет 4K Мониторы
- PC Monitor Direender (Popens in New New Monitors
- PC Monitor Direder (Popens in New New New Monitors
- . )
Шарон Хардинг особенно любит игровую периферию (особенно мониторы), ноутбуки и виртуальную реальность. Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK.
Ранее она освещала бизнес-технологии, включая аппаратное обеспечение, программное обеспечение, кибербезопасность, облачные технологии и другие события в области ИТ, в Channelnomics, с подписями в CRN UK.
Темы
Мониторы
Что такое режим эмуляции sRGB и почему он важен?
Что такое режим эмуляции sRGB, режим sRGB или зажим sRGB? Вот краткое и простое объяснение, которое поможет вам узнать больше.
Автор Rob Shafer
Ответ:
Режим эмуляции sRGB (также называемый «режим sRGB» или «зажим sRGB») ограничивает цветовой вывод монитора до ~100% покрытия цветовой гаммы sRGB для точное представление цветов контента, созданного с учетом цветового пространства sRGB.
Вы, наверное, видели термин режим эмуляции sRGB во многих обзорах мониторов и то, как его реализация на определенных моделях является хорошей или плохой.
Некоторые люди считают, что хороший режим эмуляции sRGB является важной функцией для монитора, который они рассматривают, в то время как другие не обращают на это особого внимания.
Так в чем подвох?
Зачем нужен режим эмуляции sRGB?
Прежде всего, вы должны знать, что «sRGB» здесь относится к цветовому пространству sRGB, которое сегодня является наиболее распространенным цветовым пространством. Большинство веб-контента, а также игр и видео SDR (стандартный динамический диапазон, то есть не HDR) разрабатываются с учетом цветового пространства sRGB.
Таким образом, на мониторе со 100-процентным охватом цветового пространства sRGB (и приличной калибровкой) содержимое sRGB будет отображаться точно, , как и предполагалось создателями .
Однако, если монитор имеет более широкую цветовую гамму — например, если он покрывает 100 % гораздо большего цветового пространства Adobe RGB, его цвета выходят за пределы цветового пространства sRGB, что приводит к размеру цветовой гаммы, эквивалентному ~ 150 % sRGB.
В этом случае монитор растягивает основные цвета, чтобы они соответствовали исходной гамме, таким образом вызывает перенасыщение при просмотре содержимого sRGB . Так, вместо стандартного красного цвета для логотипа YouTube, например, он выглядит слишком красным или даже неоновым.
Профиль ICC позволяет приложениям, управляющим цветом, изменять и правильно отображать гамму для точной цветопередачи.
К сожалению, большинство приложений (за исключением приложений для работы с критически важными цветами, таких как Photoshop) не управляются цветом. Кроме того, хотя вы можете загрузить профиль ICC от других пользователей или с веб-сайта производителя вашего монитора, вам потребуется использовать колориметр для калибровки и профилирования вашего монитора для достижения наилучших результатов.
Здесь вступает в действие режим эмуляции sRGB.
Что делает режим эмуляции sRGB?
Если ваш монитор с широкой цветовой гаммой имеет режим sRGB, вы, как правило, сможете найти его среди других предустановок изображения или режимов цветовой температуры.
Даже некоторые мониторы со стандартной гаммой имеют режим sRGB, который обычно обеспечивает наиболее точную цветопередачу (заводскую калибровку) изображения.
Режим sRGB просто ограничивает собственную гамму монитора до ~100% sRGB, обеспечивая точную передачу цветов sRGB.
Насколько точны цвета, зависит от заводской калибровки монитора. Также важно, что режим sRGB является гибким с точки зрения доступных настроек изображения.
Многие мониторы с широкой цветовой гаммой имеют режим sRGB с приличной точностью, но имеют параметр яркости , заблокированный на очень высокое или очень низкое значение . Это обычно делает режим sRGB бесполезным — не имеет значения, насколько точны цвета, если экран слишком яркий или слишком тусклый для работы.
На некоторых мониторах с режимом sRGB и заблокированной яркостью проблему можно обойти, войдя в сервисное меню и настроив там яркость, или через стороннее приложение, например ControlMyMonitor. Эти методы не будут работать на каждом мониторе, но их стоит попробовать, поскольку они не сложны.
Еще одна важная настройка, которая часто блокируется в режиме sRGB, — это цветовая температура. Если режим sRGB монитора имеет цветовую температуру 7000K из коробки, например, настройки заблокированного цветового канала не позволяют исправить этот , что приводит к холодной/голубоватой белой точке вместо обычной цели 6500K.
Итак, если вы ищете монитор с широкой цветовой гаммой и хотите выполнять некоторые критически важные для цвета работы с цветовым пространством sRGB, но у вас нет колориметра, убедитесь, что режим sRGB этого монитора имеет регулируемую яркость и приличная заводская калибровка с низкой Delta E (по крайней мере ниже 3, чем ниже, тем лучше).
Альтернативы режиму эмуляции sRGB
Если у вас видеокарта AMD, вы можете включить режим эмуляции sRGB, изменив «Пользовательский цвет» на «Включено» и «Управление цветовой температурой» на «Отключено» в драйверах графического процессора Radeon.
Даже если ваш монитор имеет режим sRGB, вам следует попробовать и этот метод, так как он может дать лучшие результаты. Однако не используйте одновременно режим sRGB на мониторе и опцию AMD.
Однако не используйте одновременно режим sRGB на мониторе и опцию AMD.
Если у вас есть колориметр, вам потребуется снова откалибровать и профилировать монитор после настройки этих параметров для достижения наилучших результатов.
NVIDIA не предлагает эту опцию, но пользователю GitHub, ledoge, удалось заставить ее работать с помощью простого в использовании инструмента под названием novideo_srgb.
Заключение
Если у вас есть монитор с широкой цветовой гаммой и охватом гаммы DCI-P3 от 90 до 95 % (~125 % размера гаммы sRGB), режим эмуляции sRGB, возможно, не нужен для повседневного использования, поскольку цвета слишком перенасыщен. Вы получаете немного дополнительной яркости цвета, которая не слишком навязчива.
На мониторах с более широкой цветовой гаммой, например, 98% DCI-P3 (~135% sRGB) или 100% охват гаммы Adobe RGB, режим sRGB необходим, так как слишком много перенасыщенности. Например, оттенки кожи людей в видео на YouTube будут выглядеть как загорелые.
Для профессионального использования с критически важным цветом вам в любом случае понадобится колориметр, поэтому у вас не возникнет проблем с приложениями, управляющими цветом.
Если вам нужен дисплей начального уровня и вы не хотите приобретать колориметр, рекомендуем приобрести монитор с хорошей заводской калибровкой; Вы можете найти лучшие модели в нашем специальном руководстве покупателя лучших мониторов для редактирования фото/видео.
Телевизор или монитор — что выбрать?
Укрощение широкой гаммы с помощью эмуляции sRGB
Автор: Адам Симмонс
Последнее обновление: 8 июля 2022 г.
Что не так с широкой цветовой гаммой?
Цветовая гамма отражает диапазон цветов, которые может отображать монитор, и определяет пределы его насыщенности. Мониторы с широкой цветовой гаммой становятся все более распространенными, и в настоящее время доступен ряд технологий задней подсветки, которые позволяют облегчить это по относительно низкой цене. Распространение HDR (High Dynamic Range) ускорило это, а хорошее покрытие цветового пространства DCI-P3 стало ближайшей целью. С другой стороны, большая часть контента, который мы потребляем в режиме SDR (стандартный динамический диапазон), разработана для цветового пространства sRGB. Сюда входят игры, а также большинство изображений и фильмов, создатели которых учитывают цветовое пространство sRGB. Это по-прежнему общий стандарт для дисплеев с SDR; широкие гаммы не поддерживаются повсеместно, и sRGB остается наименьшим общим знаменателем.
Распространение HDR (High Dynamic Range) ускорило это, а хорошее покрытие цветового пространства DCI-P3 стало ближайшей целью. С другой стороны, большая часть контента, который мы потребляем в режиме SDR (стандартный динамический диапазон), разработана для цветового пространства sRGB. Сюда входят игры, а также большинство изображений и фильмов, создатели которых учитывают цветовое пространство sRGB. Это по-прежнему общий стандарт для дисплеев с SDR; широкие гаммы не поддерживаются повсеместно, и sRGB остается наименьшим общим знаменателем.
Если вы просматриваете этот контент, предназначенный для цветового пространства sRGB, на экране с более широкой гаммой , чем sRGB. И вы не управляете гаммой одним из методов, описанных ниже. Тогда вещи выглядят более яркими и насыщенными , чем должны. Это отличается от цифрового повышения насыщенности, такого как цифровое управление вибрацией Nvidia или ползунок насыщенности в экранном меню монитора. Вещи не просто приближаются к краю гаммы без расширения этой гаммы, что подавляет разнообразие оттенков. По-прежнему сохраняется хороший интервал между оттенками в гамме, и сохраняется сильное разнообразие. Некоторым пользователям нравится такой разнообразный, но более яркий и насыщенный вид, другим нет. И если гамма намного шире, чем sRGB, в этом отношении все доходит до крайности. Мы описываем эти эффекты в наших обзорах таких мониторов, например, Acer XB323U GP, который обеспечивает очень широкую цветовую гамму благодаря решению подсветки Quantum Dot. В играх и другом контенте, разработанном для sRGB, неукротимая широкая гамма, подобная этой, может вызвать ряд проблем. Слишком загорелая, а иногда и загорелая кожа, красновато-коричневая земля кажется слишком красной, желтовато-зеленая растительность кажется чрезмерно желтой и несколько яркой, искусственно яркой небесно-голубой, и это лишь несколько примеров. Цветовая гамма ниже показывает собственную гамму Acer XB323U GP (красный треугольник) по сравнению с DCI-P3 (синий треугольник) и sRGB (зеленый треугольник).
По-прежнему сохраняется хороший интервал между оттенками в гамме, и сохраняется сильное разнообразие. Некоторым пользователям нравится такой разнообразный, но более яркий и насыщенный вид, другим нет. И если гамма намного шире, чем sRGB, в этом отношении все доходит до крайности. Мы описываем эти эффекты в наших обзорах таких мониторов, например, Acer XB323U GP, который обеспечивает очень широкую цветовую гамму благодаря решению подсветки Quantum Dot. В играх и другом контенте, разработанном для sRGB, неукротимая широкая гамма, подобная этой, может вызвать ряд проблем. Слишком загорелая, а иногда и загорелая кожа, красновато-коричневая земля кажется слишком красной, желтовато-зеленая растительность кажется чрезмерно желтой и несколько яркой, искусственно яркой небесно-голубой, и это лишь несколько примеров. Цветовая гамма ниже показывает собственную гамму Acer XB323U GP (красный треугольник) по сравнению с DCI-P3 (синий треугольник) и sRGB (зеленый треугольник).
Цветовая гамма XB323U GP (исходная)
Как партнер Amazon я зарабатываю на соответствующих покупках, сделанных по ссылке ниже. По возможности вас перенаправят в ближайший магазин. Дополнительная информация о поддержке нашей работы.
По возможности вас перенаправят в ближайший магазин. Дополнительная информация о поддержке нашей работы.
Купить на Amazon
ICC обеспечивают корректировку сопоставления гаммы для приложений с поддержкой цвета («управление цветом» или «с поддержкой ICC»), таких как веб-браузеры и приложения для редактирования фотографий. К сожалению, сюда не входят игры или сам рабочий стол Windows для базового программного профилирования. И если вы не создали профиль на своем собственном экране с помощью собственного колориметра или альтернативного устройства калибровки, он пострадает, когда дело доходит до точности. Некоторые мониторы обеспечивают Режим эмуляции sRGB , который универсально ограничивает цветовую гамму (независимо от того, «чувствует ли он цвет» или нет), поэтому он более точно отслеживает sRGB*. В идеале с небольшим расширением и как можно меньшим недостаточным покрытием. Такая настройка довольно широко распространена, но не всегда встречается на дисплеях с широким цветовым охватом. Даже если такая настройка присутствует, к сожалению, режимы эмуляции sRGB обычно блокируют яркость , что означает, что настройка может быть неподходящей для многих, если она не соответствует их собственной чувствительности и предпочтениям. Если нет, очень часто они блокируют доступ к другим настройкам, таким как управление цветом и настройками гаммы . Настройка эмуляции sRGB в Acer, используемая в этом примере, позволяет регулировать яркость, но цветовые каналы и настройки гаммы недоступны. Настройка гаммы и цветового баланса в идеале выполняется с помощью экранного меню монитора, поскольку использование графического драйвера может негативно повлиять на изображение различными способами, включая контрастность и разнообразие оттенков. Уменьшение последнего может вызвать полосатость с слиянием близко совпадающих оттенков.
В идеале с небольшим расширением и как можно меньшим недостаточным покрытием. Такая настройка довольно широко распространена, но не всегда встречается на дисплеях с широким цветовым охватом. Даже если такая настройка присутствует, к сожалению, режимы эмуляции sRGB обычно блокируют яркость , что означает, что настройка может быть неподходящей для многих, если она не соответствует их собственной чувствительности и предпочтениям. Если нет, очень часто они блокируют доступ к другим настройкам, таким как управление цветом и настройками гаммы . Настройка эмуляции sRGB в Acer, используемая в этом примере, позволяет регулировать яркость, но цветовые каналы и настройки гаммы недоступны. Настройка гаммы и цветового баланса в идеале выполняется с помощью экранного меню монитора, поскольку использование графического драйвера может негативно повлиять на изображение различными способами, включая контрастность и разнообразие оттенков. Уменьшение последнего может вызвать полосатость с слиянием близко совпадающих оттенков. Даже при использовании колориметра или аналогичного устройства лучше настроить максимально возможное значение через экранное меню монитора. Также обратите внимание, что никакой параметр в графическом драйвере не управляет яркостью подсветки — только цифровые элементы управления яркостью, которые действительно очень разные и не могут уменьшить яркость без снижения контрастности. На изображении ниже показана цветовая гамма Acer XB323U GP (красный треугольник) по сравнению с sRGB (зеленый треугольник) с использованием режима эмуляции sRGB.
Даже при использовании колориметра или аналогичного устройства лучше настроить максимально возможное значение через экранное меню монитора. Также обратите внимание, что никакой параметр в графическом драйвере не управляет яркостью подсветки — только цифровые элементы управления яркостью, которые действительно очень разные и не могут уменьшить яркость без снижения контрастности. На изображении ниже показана цветовая гамма Acer XB323U GP (красный треугольник) по сравнению с sRGB (зеленый треугольник) с использованием режима эмуляции sRGB.
*Внимание: если вы работаете с примененной эмуляцией sRGB и запускаете приложение с «распознаванием цвета» с профилем ICC, созданным вне этого состояния эмуляции sRGB, цвета будут значительно недонасыщенными, так как вы выполняете «двойную коррекцию». Это применимо, если вы также используете методы драйвера графического процессора, описанные ниже.
Цветовой охват XB323U GP (режим sRGB)
Что мы можем сделать, чтобы управлять гаммой в графическом драйвере?
Драйверы AMD GPU предлагают альтернативу — гибкую настройку эмуляции sRGB, которая активируется в самом драйвере. Этот параметр считывает EDID (данные расширенной идентификации дисплея) монитора, который содержит информацию о собственной гамме, ожидаемой для этой модели, и корректирует ее на основе этой информации. Эти исправления применяются повсеместно, в том числе для полноэкранных игр и других приложений. На самом деле он существовал в течение некоторого времени, но название никогда не давало понять, что он делает, поэтому даже более технически подкованные пользователи могли его не заметить. В старых графических драйверах был переключатель «Цветовая температура», который можно было установить на «Автоматически», а не на «6500K» по умолчанию, чтобы добиться эмуляции sRGB. В более новых драйверах это делается путем открытия «AMD Radeon Software», нажатия «Настройки» (значок шестеренки вверху справа) и нажатия «Дисплей». Затем вы должны убедиться, что ползунок «Пользовательский цвет» справа установлен на «Включено» и «Управление цветовой температурой» (CTC) установлено на «Отключено» .
Этот параметр считывает EDID (данные расширенной идентификации дисплея) монитора, который содержит информацию о собственной гамме, ожидаемой для этой модели, и корректирует ее на основе этой информации. Эти исправления применяются повсеместно, в том числе для полноэкранных игр и других приложений. На самом деле он существовал в течение некоторого времени, но название никогда не давало понять, что он делает, поэтому даже более технически подкованные пользователи могли его не заметить. В старых графических драйверах был переключатель «Цветовая температура», который можно было установить на «Автоматически», а не на «6500K» по умолчанию, чтобы добиться эмуляции sRGB. В более новых драйверах это делается путем открытия «AMD Radeon Software», нажатия «Настройки» (значок шестеренки вверху справа) и нажатия «Дисплей». Затем вы должны убедиться, что ползунок «Пользовательский цвет» справа установлен на «Включено» и «Управление цветовой температурой» (CTC) установлено на «Отключено» . Может показаться, что он установлен таким образом по умолчанию, но, скорее всего, в игре используется собственная, а не ограниченная гамма. Если это так, просто переведите ползунок «Управление цветовой температурой» в положение «Включено», а затем обратно в положение «Отключено», чтобы использовать поведение эмуляции sRGB. Это показано на изображении ниже.
Может показаться, что он установлен таким образом по умолчанию, но, скорее всего, в игре используется собственная, а не ограниченная гамма. Если это так, просто переведите ползунок «Управление цветовой температурой» в положение «Включено», а затем обратно в положение «Отключено», чтобы использовать поведение эмуляции sRGB. Это показано на изображении ниже.
Мы проверили это на широком спектре мониторов и обнаружили, что обычно он обеспечивает надежную эмуляцию sRGB. То, насколько точно цветовая гамма соответствует sRGB, различается между моделями, но обычно мы видим ~9Покрытие 8% sRGB (иногда чуть ниже, иногда чуть выше) с очень небольшим расширением за пределы sRGB. Прелесть этой настройки в том, что вы используете ее в сочетании с полной собственной гаммой монитора , что позволяет вам использовать полный набор настроек экранного меню монитора , доступных вам. Он также установлен универсально, поэтому некоторые приложения просто не игнорируют его. Поскольку существенные исправления применяются на уровне графического процессора, это может привести к небольшим полосам, которые вы можете заметить, если просматриваете тонкие градиенты или работаете с очень тонкими вариациями оттенков. Это не то же самое, что иметь хорошо настроенную и гибкую настройку эмуляции sRGB на самом мониторе, но для большинства пользователей это подходящая замена там, где такая роскошь не предоставляется. Цветовая гамма ниже показывает, что Acer XB323U GP настроен на использование собственной цветовой гаммы, доступны все параметры экранного меню, но с отключенным CTC в драйвере AMD.
Это не то же самое, что иметь хорошо настроенную и гибкую настройку эмуляции sRGB на самом мониторе, но для большинства пользователей это подходящая замена там, где такая роскошь не предоставляется. Цветовая гамма ниже показывает, что Acer XB323U GP настроен на использование собственной цветовой гаммы, доступны все параметры экранного меню, но с отключенным CTC в драйвере AMD.
Цветовая гамма XB323U GP (AMD CTC отключен)
Примечание: В режиме HDR вы можете столкнуться с нарушением баланса изображения и сильным перенасыщением, отключив CTC, хотя это может варьироваться в зависимости от монитора и версии драйвера. Этот твик предназначен только для просмотра контента sRGB в режиме SDR.
Nvidia не включает аналогичную функцию в свои графические драйверы, но графический процессор Nvidia для настольных ПК и конвейер драйверов действительно включают «скрытую функцию», которая работает очень похожим образом. Инструмент под названием ‘novideo_srgb’ можно скачать здесь и обсудить в этой ветке Reddit. Загрузите последний файл «release.zip» и извлеките содержимое в место назначения по вашему выбору. Запустите «novideo_srgb.exe» (Microsoft Defender SmartScreen может изначально пометить это как нераспознанный файл) и установите флажок «Clamped». Используются те же данные EDID, что и альтернатива AMD, и результирующая гамма очень похожа. Исправления применяются повсеместно, в том числе к полноэкранным играм и другим приложениям, и должны применяться до тех пор, пока вы снова не откроете инструмент и не удалите зажим. Зажим будет временно отключен, если Windows отправит экран в режим ожидания («Выключить дисплей») по истечении заданного времени. Зажим будет повторно применен при перезагрузке вашей системы, но если вы не хотите этого делать или перестанете использовать эту функцию в Windows, вам придется отключить, а затем снова включить зажим после того, как экран снова проснется.
Загрузите последний файл «release.zip» и извлеките содержимое в место назначения по вашему выбору. Запустите «novideo_srgb.exe» (Microsoft Defender SmartScreen может изначально пометить это как нераспознанный файл) и установите флажок «Clamped». Используются те же данные EDID, что и альтернатива AMD, и результирующая гамма очень похожа. Исправления применяются повсеместно, в том числе к полноэкранным играм и другим приложениям, и должны применяться до тех пор, пока вы снова не откроете инструмент и не удалите зажим. Зажим будет временно отключен, если Windows отправит экран в режим ожидания («Выключить дисплей») по истечении заданного времени. Зажим будет повторно применен при перезагрузке вашей системы, но если вы не хотите этого делать или перестанете использовать эту функцию в Windows, вам придется отключить, а затем снова включить зажим после того, как экран снова проснется.
Если вы нажмете вкладку «Дополнительно», вы сможете выбрать цветовое пространство, на которое хотите настроить таргетинг. По умолчанию используется «sRGB/Rec.709», но также можно выбрать «Display P3» (DCI-P3), «Adobe RGB» и «BT.2020» (Rec. 2020). По умолчанию исправления основаны на данных EDID, как описано ранее («Использовать основные параметры EDID»). На изображении ниже показаны примеры Dell Alienware AW3423DW (красный треугольник) в сравнении с sRGB (зеленый треугольник), DCI-P3 (синий треугольник) и Adobe RGB (фиолетовый треугольник) в исходном виде и с применением соответствующих ограничений цветового пространства. Как видите, фиксаторы «novideo_srgb» работают очень эффективно, сокращая чрезмерное расширение за пределы выбранного цветового пространства лишь с небольшим дополнительным недостаточным охватом. Естественно, они не могут добавить дополнительное покрытие сверх того, что монитор может отображать изначально.
По умолчанию используется «sRGB/Rec.709», но также можно выбрать «Display P3» (DCI-P3), «Adobe RGB» и «BT.2020» (Rec. 2020). По умолчанию исправления основаны на данных EDID, как описано ранее («Использовать основные параметры EDID»). На изображении ниже показаны примеры Dell Alienware AW3423DW (красный треугольник) в сравнении с sRGB (зеленый треугольник), DCI-P3 (синий треугольник) и Adobe RGB (фиолетовый треугольник) в исходном виде и с применением соответствующих ограничений цветового пространства. Как видите, фиксаторы «novideo_srgb» работают очень эффективно, сокращая чрезмерное расширение за пределы выбранного цветового пространства лишь с небольшим дополнительным недостаточным охватом. Естественно, они не могут добавить дополнительное покрытие сверх того, что монитор может отображать изначально.
Вы также можете выбрать «Использовать профиль ICC» и загрузить профиль ICC (в идеале созданный вами самостоятельно), который не активируется инструментом, а просто считывается, чтобы установить фактическую измеренную гамму. Это может повысить точность коррекции гаммы, позволяя очень близко отслеживать sRGB или отслеживать выбранное вами цветовое пространство. Информация о собственной гамме также считывается, и вы можете использовать инструмент для настройки отслеживания гаммы, если хотите. Идея состоит в том, чтобы предоставить инструменту более точные данные из профиля, чтобы он мог вносить более точные исправления. Но эти исправления предполагают, что монитор работает со своей собственной гаммой и обработкой гаммы, а не с профилем, активно используемым в то же время. Видео ниже охватывает некоторые вопросы, затронутые в этой статье, и должно начинаться с раздела, посвященного этому инструменту. Обратите внимание, что ограничение гаммы следует использовать только в режиме SDR, как и при переключении AMD. Если оставить его включенным в режиме HDR, баланс изображения нарушится, хотя и не так, как при переключении AMD, — он обеспечит значительную недонасыщенность.
Это может повысить точность коррекции гаммы, позволяя очень близко отслеживать sRGB или отслеживать выбранное вами цветовое пространство. Информация о собственной гамме также считывается, и вы можете использовать инструмент для настройки отслеживания гаммы, если хотите. Идея состоит в том, чтобы предоставить инструменту более точные данные из профиля, чтобы он мог вносить более точные исправления. Но эти исправления предполагают, что монитор работает со своей собственной гаммой и обработкой гаммы, а не с профилем, активно используемым в то же время. Видео ниже охватывает некоторые вопросы, затронутые в этой статье, и должно начинаться с раздела, посвященного этому инструменту. Обратите внимание, что ограничение гаммы следует использовать только в режиме SDR, как и при переключении AMD. Если оставить его включенным в режиме HDR, баланс изображения нарушится, хотя и не так, как при переключении AMD, — он обеспечит значительную недонасыщенность.
продолжают уверенно продвигаться на территорию широкой гаммы, но большая часть контента все еще разрабатывается или предназначена для использования в цветовом пространстве sRGB. В то время как некоторые модели предлагают хороший и гибкий режим эмуляции sRGB, многие этого не делают. Альтернативы на уровне графического процессора доступны для графических процессоров AMD через графический драйвер, но пользователям графического оборудования Intel не так повезло, и Nvidia еще не интегрировала эту функцию в свой драйвер. Итак, вот что мы хотели бы видеть как от производителей мониторов, так и от производителей графических процессоров:
- Включите гибкую настройку эмуляции sRGB , регулировку яркости следует считать минимальным. Такие модели, как ASUS PG27UQ и PG32UQX, показывают, как это должно быть сделано, предлагая настройку эмуляции sRGB, которая не блокирует другие настройки и не мешает им.
 Некоторые модели G-SYNC Ultimate, такие как Dell Alienware AW2721D и AW3821D, предлагают широкую гамму (95%+ DCI-P3) без какой-либо настройки эмуляции sRGB. Это совсем не «Ultimate», когда речь идет об универсально точном отображении контента sRGB.
Некоторые модели G-SYNC Ultimate, такие как Dell Alienware AW2721D и AW3821D, предлагают широкую гамму (95%+ DCI-P3) без какой-либо настройки эмуляции sRGB. Это совсем не «Ultimate», когда речь идет об универсально точном отображении контента sRGB. - Для моделей с особенно широкой гаммой, включая расширение далеко за пределы DCI-P3 в некоторых регионах, будет полезен режим эмуляции DCI-P3 . Или, возможно, параметр «sRGB+», который сужает цветовую гамму чуть выше sRGB. Профессиональные модели с широким цветовым охватом, такие как модели серии BenQ SW и некоторые модели Dell UltraSharp, могут предлагать настройку DCI-P3. Некоторые модели MSI также предлагают это, но обычно этого не хватает на игровых мониторах. Некоторым пользователям нравится повышение яркости насыщенности, но не всегда до такой степени, как на некоторых моделях с очень широкой и дикой гаммой.
- Геймеры и создатели контента оценят такие функции, как аппаратная калибровка (аппаратно-адресуемая LUT) на мониторе .
 Предоставление им возможности использовать колориметр или другой калибратор, по сути, для создания откалиброванного пресета для монитора с выбранным цветовым пространством. Некоторые игровые модели, такие как серия LG UltraGear, предлагают это. Но это довольно редкое дополнение на игровых мониторах.
Предоставление им возможности использовать колориметр или другой калибратор, по сути, для создания откалиброванного пресета для монитора с выбранным цветовым пространством. Некоторые игровые модели, такие как серия LG UltraGear, предлагают это. Но это довольно редкое дополнение на игровых мониторах. - Nvidia (и Intel) должны настоятельно рассмотреть возможность настройки эмуляции sRGB на стороне драйвера , как AMD предлагает с их функцией «Контроль цветовой температуры». Многие люди были очень взволнованы, когда Nvidia представила функцию в драйвере под названием «Режим точности цвета», в том числе и мы. Но увы; это не настройка эмуляции sRGB.
- «Режим точности цветопередачи» кажется более подходящим названием для ограничения цветовой гаммы sRGB на стороне водителя, чем отключение чего-то под названием «Контроль цветовой температуры». AMD следует переименовать этот параметр в , чтобы было более очевидно, что он делает, и, возможно, чтобы он отображался более заметно в драйвере.
 Это очень полезная настройка, но многие об этом не знают.
Это очень полезная настройка, но многие об этом не знают.
Как партнер Amazon я зарабатываю на соответствующих покупках, сделанных по ссылке ниже. По возможности вас перенаправят в ближайший магазин. Дополнительная информация о поддержке нашей работы.
Купить на Amazon
Пожертвования также приветствуются.
Обзор BenQ PhotoVue SW271C | Мир цифровых камер
Вердикт мира цифровых камер
BenQ PhotoVue SW271C — выдающийся монитор, который работает почти безупречно — в нем очень трудно ошибиться. Если вам нужен требовательный и надежный экран для точного редактирования изображений или видео, это отличный выбор. Тем не менее, цена, которую вы платите за этот уровень точности изображения, высока, и для среднего пользователя — или даже для многих энтузиастов — есть конкурирующие мониторы, которые предлагают характеристики, аналогичные SW271C, и почти такое же качество изображения, но за гораздо меньшие деньги. .
.
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ СЕГОДНЯ
Плюсы
- +
Великолепная точность цветопередачи
- +
Превосходное качество сборки
- +
Полезные дополнительные функции
- +
Множество вариантов подключения
Новый PhotoVue SW271C от BenQ — это последняя новинка компании в и без того обширном ассортименте высококачественных мониторов для редактирования фотографий (открывается в новой вкладке) и редактирования видео (открывается в новой вкладке). Он объединяет два существующих 27-дюймовых экрана в линейке PhotoVue: BenQ SW271 (открывается в новой вкладке) и SW270C (открывается в новой вкладке). Последний представляет собой панель с разрешением 2560 x 1440, но различия между новым SW271C и более старым SW271 более тонкие, поскольку оба имеют очень похожие ЖК-экраны 4K (3840 x 2160) IPS (переключение в плоскости).
(Изображение предоставлено BenQ)(открывается в новой вкладке)
Основные функции
Основным усовершенствованием по сравнению со старым SW271 является технология однородности цвета третьего поколения BenQ, которая точно настраивает цвет и яркость субрегионов. по всему экрану для более последовательного просмотра. SW271C также является монитором USB-C (открывается в новой вкладке) с подачей питания до 60 Вт — и удобным увеличением по сравнению с рейтингом USB-C PD 10 Вт SW271.
по всему экрану для более последовательного просмотра. SW271C также является монитором USB-C (открывается в новой вкладке) с подачей питания до 60 Вт — и удобным увеличением по сравнению с рейтингом USB-C PD 10 Вт SW271.
(открывается в новой вкладке)
- BenQ SW271C на Amazon за 1599,99 долларов США (открывается в новой вкладке)
В других местах новый SW271C в основном соответствует спецификациям более старого SW271. Это дисплей с разрешением 4K (3840 x 2160), который может похвастаться превосходным охватом цветового пространства благодаря 10-битной технологии цвета, что означает, что он может отображать до 1,07 миллиарда цветов. Это обеспечивает впечатляющий охват цветового пространства 99 % Adobe RGB, 100 % sRGB/Rec.709 и 90 % DCI-P3/Display P3.
Полный обзор BenQ SW271 (открывается в новой вкладке) • Полный обзор BenQ SW270C (открывается в новой вкладке)
(Изображение предоставлено BenQ) Аппаратная калибровка цвета должна обеспечивать высокую точность цветопередачи Delta E ≤ 2 для Adobe RGB и sRGB, монитор имеет сертификаты Pantone и CalMAN с поддержкой автономных калибраторов монитора (открывается в новой вкладке). SW271C также поддерживает два формата HDR — HDR10 и HLG, что делает его пригодным для редактирования видео и цветокоррекции.
SW271C также поддерживает два формата HDR — HDR10 и HLG, что делает его пригодным для редактирования видео и цветокоррекции.
Монитор поставляется с диском дистанционного управления BenQ Hotkey Puck 2-го поколения для более быстрой и эффективной навигации по экранному дисплею, а также упрощает переключение между различными цветовыми пространствами для параллельного сравнение.
Если у вас есть принтер Canon Pixma Pro-10 или Pixma Pro-100, Epson SureColor P600 или SureColor P800, и вам нравится использовать матовую фотобумагу Canon, фотобумагу Pro Platinum, фотобумагу Pro Luster или Photo Plus Semi-gloss или Epson Полуглянцевую фотобумагу премиум-класса или бархатную бумагу для изобразительного искусства BenQ также поставляет бесплатное программное обеспечение Paper Color Sync, предназначенное для согласования изображения на экране с конечным отпечатком. Однако при этом используется общая система профилей, а не пользовательская, разработанная для соответствия отдельным принтерам.
(Opens in New Tab)
- Тип панели: IPS LED
- Размер панели: 27 «(16: 9)
- Область. MM
- MAX. Разрешение: 3840×2160
- Пиксель (мм): 0,15525
- Яркость (тип.): 300 NITS
- . Угол обзора (Г/В): 178/178 градусов
- Display Colors: 1.07 Billion
- Response Time: 12 ms (Tr+Tf)
- GtG response Time: 5 ms
- Color Gamut: Adobe RGB 99%, sRGB 100%, P3 90%
Сборка и обращение с ним
SW271C поставляется в очень большой и громоздкой коробке, но после того, как вы соберете высококачественную подставку из двух частей и прикрепите ее к панели монитора, это не будет чрезмерной доминантой. экрана, и вы обнаружите, что он обеспечивает большую площадь экрана, но при этом его удобно просматривать на обычных рабочих расстояниях.
Площадь дисплея панели 59,6 x 33,5 см соответствует соотношению сторон 16:9, что, хотя и не подходит для исходного вывода фотографий (3:2 или 4:3) большинства камер, хорошо работает к тому времени, когда вы учли такие вещи, как панель инструментов и панель управления в программных пакетах, таких как Adobe Camera Raw и Lightroom.
(Изображение предоставлено BenQ)(открывается в новой вкладке)
Также можно повернуть PhotoVue SW271C в портретную ориентацию, что кажется большим преимуществом при редактировании портретных изображений, но формат 16:9соотношение сторон не работает, на самом деле так хорошо работает для обработки вертикальных фотографий. Экран кажется намного длиннее и тоньше в портретной ориентации. Тем не менее, хорошо иметь функцию на всякий случай — и она помогает в процессе настройки.
(Изображение предоставлено BenQ) Пластиковая рамка шириной около 2,5 см окружает экран, что дает его габаритные размеры примерно 64,7 x 38,8 см. Хотя его можно установить на кронштейн монитора VESA (открывается в новой вкладке), сборка прилагаемой подставки и закрепление монитора на месте занимает всего пару минут. Кроме того, поскольку экран вращается, доступ к портам подключения становится легким. Если бы поворот был невозможен, к этим точкам соединения было бы сложно добраться, поскольку они находятся на задней панели монитора и обращены вниз, когда он находится в альбомной ориентации. Прежде чем вы сможете повернуть экран, вам нужно поднять его, а затем повернуть по часовой стрелке, против часовой стрелки он не пойдет от горизонтали.
Хотя его можно установить на кронштейн монитора VESA (открывается в новой вкладке), сборка прилагаемой подставки и закрепление монитора на месте занимает всего пару минут. Кроме того, поскольку экран вращается, доступ к портам подключения становится легким. Если бы поворот был невозможен, к этим точкам соединения было бы сложно добраться, поскольку они находятся на задней панели монитора и обращены вниз, когда он находится в альбомной ориентации. Прежде чем вы сможете повернуть экран, вам нужно поднять его, а затем повернуть по часовой стрелке, против часовой стрелки он не пойдет от горизонтали.
(открывается в новой вкладке)
BenQ также поставляет бленду из 5 частей, которая подходит для монитора в альбомной или портретной ориентации (одна из причин, почему транспортировочная коробка такая огромная!) . Это аккуратно вставляется в нужное положение и является полезным включением, если в вашей среде просмотра есть окно, которое может отбрасывать нежелательные отражения на поверхность дисплея.
Это может стать особенно проблематичным, поскольку SW271C — не самый яркий дисплей, который вы можете купить. Его максимальная яркость 300 нит означает, что он лучше всего подходит для использования в комнатах с приглушенным освещением, но это не редкость, и около 120 нит часто рекомендуется как идеальная яркость для серьезного редактирования изображений, поскольку это позволяет вашим глазам легко видеть детали в обоих теневые и светлые участки.
(Изображение предоставлено BenQ) И не только капот улучшает эргономику SW271C. Также в комплект входит Hotkey Puck G2. Этот круглый проводной пульт дистанционного управления, эксклюзивный для BenQ, представляет собой более простую и эргономичную альтернативу обычным кнопкам на нижней панели экрана. Вы можете использовать его для переключения между источниками входного сигнала и для изменения предустановленных режимов отображения и настроек монитора. В то время как кнопки на лицевой панели экрана работают достаточно хорошо для этих функций, размер и форма Hotkey Puck выводят удобство на новый уровень.
Производительность
Благодаря технологии IPS (плоскостное переключение) и матовому покрытию панели PhotoVue SW271C не бликует, а широкий угол обзора по горизонтали и вертикали обеспечивает неизменность точности цветопередачи и контрастности. в зависимости от угла, под которым вы смотрите на экран. По сравнению со свежеоткалиброванным iMac, SW271C выглядит немного теплее и ярче, а тонкие цветовые переходы более очевидны. Высококонтрастные изображения также имеют больший динамический диапазон и обычно выглядят немного ярче.
Несмотря на то, что экран выглядит превосходно прямо из коробки, BenQ рекомендует загрузить программное обеспечение для калибровки Palette Master Elements, чтобы откалибровать цвет и яркость монитора. Однако в коробке нет измерительного устройства, поэтому вам все равно понадобится калибратор монитора. Полезно то, что вы можете откалибровать монитор в нескольких разных цветовых пространствах и легко переключаться между профилями с помощью Hotkey Puck. Таким образом, хотя Adobe RGB является естественным выбором для фотографов, вы можете переключиться на Rec. 709, например, для редактирования видео.
Таким образом, хотя Adobe RGB является естественным выбором для фотографов, вы можете переключиться на Rec. 709, например, для редактирования видео.
Лабораторные данные
Яркость и контрастность:
(Изображение предоставлено: Future)(открывается в новой вкладке)
BenQ утверждает, что SW271C имеет максимальную яркость 300 кд/м2 и максимальную контрастность 1000:1 . Мы зафиксировали 275,8 кд/м2 и 700:1. Последнее, вероятно, связано с тем, что максимальная контрастность доступна только при ручном выборе пользовательского режима в меню режима изображения.
Цветовая гамма:
(Изображение предоставлено Future)(открывается в новой вкладке)
BenQ заявляет о 100% охвате цветового пространства sRGB, 99% Adobe RGB и 90% DCI-P3, и мы согласны с этим. На самом деле мы добились немного более высокого результата 100% Adobe RGB, что очень впечатляет, и мы смогли точно соответствовать рекламируемому 90% охвату P3.
Однородность цвета:
(Изображение предоставлено: Будущее)(открывается в новой вкладке)
Однородность цвета превосходна по всему экрану, с отклонением от оптимального не более 3,2%.
Точность цветопередачи до калибровки:
Высококачественный монитор для редактирования фотографий должен иметь точную цветопередачу, поэтому мы измеряем, насколько цветопередача монитора близка к идеальной. Идеальный результат на диаграммах ниже был бы нулевым, без видимых цветных полос на диаграмме ниже. Более высокий показатель Delta-E и более длинные столбцы на диаграмме указывают на большее отклонение от идеальной точности цветопередачи и, следовательно, на худшую производительность. Короткие полосы и низкое число Delta-E — вот что нам нужно.
(Изображение предоставлено: Future)(открывается в новой вкладке)
BenQ рекламирует SW271C как откалиброванный на заводе со средним значением Delta-E менее 2. Наше тестирование показало, что это довольно консервативно, как показал наш монитор исключительно точное значение Delta-E 0,77 прямо из коробки.
Наше тестирование показало, что это довольно консервативно, как показал наш монитор исключительно точное значение Delta-E 0,77 прямо из коробки.
Точность цветопередачи после калибровки:
(Изображение предоставлено: Future)(открывается в новой вкладке)
После калибровки с помощью колориметра Datacolor Spyder X Elite SW271C показал еще более впечатляющее значение Delta-E, равное 0,55. С такой степенью точности цветопередачи вы можете быть уверены, что ваши изображения отображаются с почти идеальной цветопередачей, независимо от цветового пространства, в котором вы редактируете.
Вердикт
BenQ PhotoVue SW271C — выдающийся монитор, который работает почти безупречно — в нем очень трудно ошибиться. Точность цветопередачи превосходна прямо из коробки, и ее можно даже немного повысить с помощью калибратора монитора (откроется в новой вкладке). Равномерность яркости также является первоклассной, и хотя внешний вид монитора может быть не самым привлекательным, он чрезвычайно функционален, прост в использовании и очень хорошо сделан. Солидная подставка в комплекте — это что угодно, только не второстепенная мысль, а добавление полностью затеняющего кожуха и полезного пульта дистанционного управления Hotkey Puck еще больше помогает оправдать премиальную цену.
Солидная подставка в комплекте — это что угодно, только не второстепенная мысль, а добавление полностью затеняющего кожуха и полезного пульта дистанционного управления Hotkey Puck еще больше помогает оправдать премиальную цену.
Но именно этот ценник является единственным недостатком SW271C. Если деньги не имеют значения и вам нужен высококачественный монитор с исключительной точностью цветопередачи для серьезной работы по редактированию изображений или видео, смело покупайте SW271C. Однако, если вам нужна максимальная визуальная отдача от вложенных средств, выбор не столь однозначен. Сама BenQ предлагает не менее впечатляющий SW271 (открывается в новой вкладке) (без буквы C), который почти идентичен SW271C, но стоит примерно на 20–40% дешевле. Вам придется обойтись без 60-ваттной USB Power Delivery и технологии BenQ для однородности цвета третьего поколения, но если они не являются для вас решающим фактором, то SW271 — лучшее предложение. Точно так же экран, такой как Dell UltraSharp U2720Q (открывается в новой вкладке), имеет тот же размер и разрешение 4K, а также почти такую же хорошую точность цветопередачи, но в некоторых регионах стоит менее половины цены SW271C.
Подробнее ЛУЧШИЕ ПРЕДЛОЖЕНИЯ СЕГОДНЯ Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро У вас уже есть аккаунт? Войдите здесь *Читайте 5 бесплатных статей в месяц без подписки Присоединяйтесь, чтобы получить неограниченный доступ Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро У вас уже есть аккаунт? Войдите здесь Бен — менеджер Imaging Labs, отвечающий за все испытания Digital Camera World и всего портфеля фотографий в Future. спросил Изменено
1 год, 7 месяцев назад Просмотрено
218 тысяч раз Недавно я приобрел экран ASUS PA248Q для обработки фотографий (а также для повседневного использования и игр: у меня есть только один дисплей). Прямо сейчас экран настроен на использование «стандартного режима», следует ли вместо этого использовать «режим sRGB»? Я вижу, что цвета в двух режимах не совсем одинаковые, но какой из них лучше? Если это sRGB, почему он не включен по умолчанию? Должен ли я использовать его только в определенных ситуациях? 1 Обычно вы должны использовать режим sRGB . Это самый общий знаменатель. Имейте в виду, что этот режим не откалиброван, поэтому ваши цвета sRGB будут отличаться от других цветов sRGB. Они должны быть ближе . В режиме sRGB ваш монитор может не отображать цвета, выходящие за пределы цветового пространства sRGB, поэтому sRGB не является режимом по умолчанию. По-настоящему странно то, что эти конкретные цвета являются случайными, пока вы не откалибруете свой дисплей! Если вы выполните калибровку дисплея, вы можете вернуться к режиму по умолчанию (на некоторых мониторах он называется Native), и тогда все приложения, поддерживающие управление цветом, смогут: Тем не менее, приложения без управления цветом по-прежнему будут отображать цвета неправильно, и они будут БОЛЕЕ ошибочными в режиме по умолчанию, чем в режиме sRGB. Так что, какой из них использовать в конечном итоге, будет зависеть от того, какие приложения без управления цветом вы используете для просмотра изображений. это может включать ваш веб-браузер в зависимости от того, какой из них и версию вы используете. 6 sRGB выглядит очень хорошо, я бы рекомендовал его для повседневного использования или просмотра фотографий, так как он показывает истинные цвета (с моим sRGB) игровой режим во время игры. Это очень важно для игровых мониторов. Мой монитор с частотой 144 Гц и с игровым режимом действительно невероятно, как вы можете заметить задержку ввода с другими режимами. Раздайте пробный игровой режим, когда будете играть в следующую игру. Из-за того, что я придирчив к своей чувствительности, у меня всегда включен игровой режим, поэтому моя мышечная память остается в такт с максимальной скоростью ввода. Помните, если вам нужна скоростная игра/игровой режим, то это то, что вам нужно. Если вы хотите хорошую картинку sRGB полностью. Помните, что в игровом режиме изображение может не выглядеть четким… но эта резкость убирается, чтобы реагировать быстрее. 2 Этот комментарий не касается вашего вопроса напрямую, но может помочь вам задуматься о других режимах использования монитора для будущих приложений. У меня тоже есть PA248Q, и он мне очень нравится = я считаю, что это отличный монитор. Asus должен откалибровать цвет PA248Q перед отправкой. Мой прибыл с распечатанной формой, в которой были указаны все результаты этой калибровки; надеюсь, у вас тоже. Я использую его в основном для фотосъемки и установил два пользовательских «Режима пользователя», два из которых я использую все время (вместо любого из значений по умолчанию, с которыми он поставляется): один для работы с изображениями для только для использования в Интернете или на экране (это то, что я использую большую часть времени), а другое — для изображений, которые я собираюсь распечатать. Для Интернета я установил цветовую температуру на 6500 K, гамму на 2,2 и яркость на 25 (возможно, можно было бы увеличить последнее, но мне кажется, что для моих глаз легче держать ее довольно низкой). Для режима печати у меня цветовая температура 5000K, гамма 1,8, яркость 12. Оттенок, насыщенность и контраст также настраиваются; мои примерно посередине, и я не могу вспомнить, устанавливал ли я их сам или они отображались по умолчанию, когда я устанавливал пользовательские режимы. Кажется, они хорошо подходят для моих целей. Не уверен, что идеальная цветовая температура, гамма и другие настройки могут быть для игр, но поиск в Интернете, вероятно, даст полезную информацию об этом. Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie Давайте сделаем шаг назад и сначала ответим на некоторые «незаданные» вопросы: (Я сделаю предположение, что ОП не калибровал свои мониторы, используя «экспертный режим» или аппаратный калибратор.) Профили ICC — это просто описание способа преобразования цветовых данных . Другими словами, он описывает, как в системе ICC должно отображаться определенное значение цвета. Например, шестнадцатеричное значение цвета Вот пример: первый патч имеет шестнадцатеричное значение Посмотреть другой путь, Профили ICC и управление цветом принимают определенное ЗНАЧЕНИЕ, поскольку оно ОТНОСИТСЯ к определенному ЦВЕТОВОМУ ПРОСТРАНСТВУ, а затем преобразовывают значение в то, каким оно должно быть в цветовом пространстве НАЗНАЧЕНИЕ. A Профиль монитора — это профиль, который в идеале основан на фактических измерениях цветовых свойств конкретного монитора. Аппаратная калибровка означает, что элементы управления монитора были отрегулированы в соответствии с конкретной спецификацией с помощью колориметра, такого как X-Rite i1 DisplayPro. Профилирование оборудования означает, что колориметр и программное обеспечение создали профиль, специфичный для данного конкретного монитора. Заводской профиль обычно представляет собой общий профиль , основанный на совершенно новой версии конкретной модели монитора. Профиль, вероятно, сделан на прототипе в лабораторных условиях. Вероятность того, что он действительно соответствует конкретному монитору, находится где-то между «тонким» и «LOL НЕТ». Зрительное восприятие человека даже отдаленно не однородно. См. хорошо известную оптическую иллюзию: Шестнадцатеричные значения для ОБОИХ квадратов A и B равны Это в большей степени относится к мониторам. Два разных бренда редко будут сочетаться друг с другом. Но любой из изоляции , вероятно, будет выглядеть правильно. (Тем не менее, один со значительной ошибкой цвета или гаммы , скорее всего, приведет к тому, что отредактированные на нем изображения будут немного искажены.) У OP есть несколько вещей: Постоянство цвета приводит к тому, что внешний вид одного монитора влияет на восприятие другого монитора. Маловероятно, что мониторы совпадут. Окружающий свет повлияет на монитор с матовым экраном иначе, чем на глянцевый экран MacBook, и при использовании лампы накаливания он может казаться более оранжевым или коричневым. Глянцевые экраны MacBook имеют тенденцию к голубоватому оттенку. Кроме того, они могут восприниматься более контрастно, чем матовые экраны. Оба экрана имеют разный возраст/часы работы. ЖК-дисплеи с возрастом становятся желтоватыми. Общий профиль sRGB — это, по сути, «прямой» профиль, отправляющий значения на внешний монитор «практически без изменений», если вы работаете в пространстве sRGB. Так случилось, что я печатаю это на MacBookPro 2013 года. Какой профиль выбран для экрана вашего ноутбука? «Цветной ЖК-дисплей» (то есть стандарт, который поставляется с ноутбуком)? Если вы посмотрите на кривые в этом профиле, вы увидите, что все три они довольно разные, особенно синяя.
Лучшие мониторы для редактирования фотографий (открывается в новой вкладке)
Лучшие мониторы для редактирования видео (открывается в новой вкладке)
Лучшие кронштейны для мониторов (открывается в новой вкладке) (открывается в0 новой вкладке)
Лучшие мониторы USB-C (открывается в новой вкладке)
Лучшие ультраширокоугольные мониторы (открывается в новой вкладке)
Лучшая камера для стриминга (открывается в новой вкладке) лучшие портативные жесткие диски для фотографов (открывается в новой вкладке)
Лучшие МФУ (открывается в новой вкладке) Независимо от того, находится ли он в лаборатории, тестируя резкость новых объективов, разрешение новейших датчиков изображения, диапазон зуммирования камер-монстров или даже новейшие телефоны с камерами, Бен всегда будет нашим помощником для получения технических знаний. Он также является военным в команде, когда речь идет о сумках для фотоаппаратов, фильтрах, картах памяти и всевозможных аксессуарах для фотоаппаратов — его лаборатория чем-то похожа на Бэт-пещеру фотографии! Имея многолетний опыт испытаний и тестирования комплектов, он представляет собой человеческую энциклопедию тестов, когда дело доходит до рекомендаций по лучшим покупкам.
Независимо от того, находится ли он в лаборатории, тестируя резкость новых объективов, разрешение новейших датчиков изображения, диапазон зуммирования камер-монстров или даже новейшие телефоны с камерами, Бен всегда будет нашим помощником для получения технических знаний. Он также является военным в команде, когда речь идет о сумках для фотоаппаратов, фильтрах, картах памяти и всевозможных аксессуарах для фотоаппаратов — его лаборатория чем-то похожа на Бэт-пещеру фотографии! Имея многолетний опыт испытаний и тестирования комплектов, он представляет собой человеческую энциклопедию тестов, когда дело доходит до рекомендаций по лучшим покупкам. — Должен ли я использовать «режим sRGB» на экране моего компьютера?
 Этот дисплей предлагает режим «sRGB».
Этот дисплей предлагает режим «sRGB».

 Эти два режима выглядят совершенно по-разному: веб-режим выглядит намного ярче, чем режим печати — это важно для фотопечати, иначе я буду обманут слишком ярким монитором, заставив меня думать, что мое изображение ярче, чем оно есть на самом деле, и это будет печатать слишком темно.
Эти два режима выглядят совершенно по-разному: веб-режим выглядит намного ярче, чем режим печати — это важно для фотопечати, иначе я буду обманут слишком ярким монитором, заставив меня думать, что мое изображение ярче, чем оно есть на самом деле, и это будет печатать слишком темно. Удачи и наслаждайтесь монитором!
Удачи и наслаждайтесь монитором! Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
 Управление цветом
Управление цветом. Почему использование «sRGB» в качестве профиля отображения моего монитора выглядит лучше, чем встроенный профиль?
ЧТО ТАКОЕ ПРОФИЛЬ
#00FF00 означает максимально зеленый цвет. Но насколько максимально? Максимум зеленого РАЗЛИЧАЕТСЯ в зависимости от цветового пространства. Профили ICC представляют собой «карту сокровищ», где можно найти, к чему относится такое-то и такое-то значение цвета с точки зрения внешнего вида .
Профили ICC представляют собой «карту сокровищ», где можно найти, к чему относится такое-то и такое-то значение цвета с точки зрения внешнего вида . #00BD00 в sRGB, другие патчи показывают, как шестнадцатеричное значение #00BD00 выглядит как , когда вы отправляете это число БЕЗ ПРЕОБРАЗОВАНИЯ в эти три других цветовых пространства: #00BD00 в REC2020 выглядит как #00CF00 в SRGB, и #00BD00 в Prophoto выглядит как 11888888888888 # #№00.00.00788 # # #№0088888889.00789. ЧТО ТАКОЕ ПРОФИЛЬ МОНИТОРА И КАЛИБРОВКА
 Идея заключается в том, что программное обеспечение для управления цветом знает, как значение
Идея заключается в том, что программное обеспечение для управления цветом знает, как значение #123456 должно отображаться на этом мониторе относительно некоторого эталонного цветового пространства. ЧТО ТАКОЕ ПОСТОЯНСТВО ЦВЕТА
 Это относительно и нелинейно. Восприятие того или иного цвета сильно зависит от окружающих цветов и окружающей среды.
Это относительно и нелинейно. Восприятие того или иного цвета сильно зависит от окружающих цветов и окружающей среды. #6F6F6F , однако A воспринимается намного темнее, чем B из-за относительного окружающего изображения.
