Как создать сайт с помощью Сайты Google
Как создать сайт с помощью Сайты Google Перейти к содержаниюСайты Google — это бесплатная служба, которую может использовать любой человек, не имеющий каких-либо предварительных знаний или навыков, связанных с веб-разработкой. Этот бесплатный сервис использует редактор «что видишь, то и получаешь» (WYSIWYG), чтобы помочь вам быстро создавать отзывчивые интерактивные сайты, а опытные пользователи даже имеют возможность редактировать свой собственный код языка разметки гипертекста (HTML). Он действует как конструктор сайтов и как веб-хостинг, поэтому вам не нужно платить за хостинг в другом месте.
Как создать веб-сайт с помощью Сайты Google
Сайты — это сервис Google, поэтому вам необходимо создать учетную запись Google, прежде чем вы сможете использовать ее для создания своего веб-сайта.
Если у вас есть учетная запись Google, то создать веб-сайт с помощью Сайты Google очень просто:
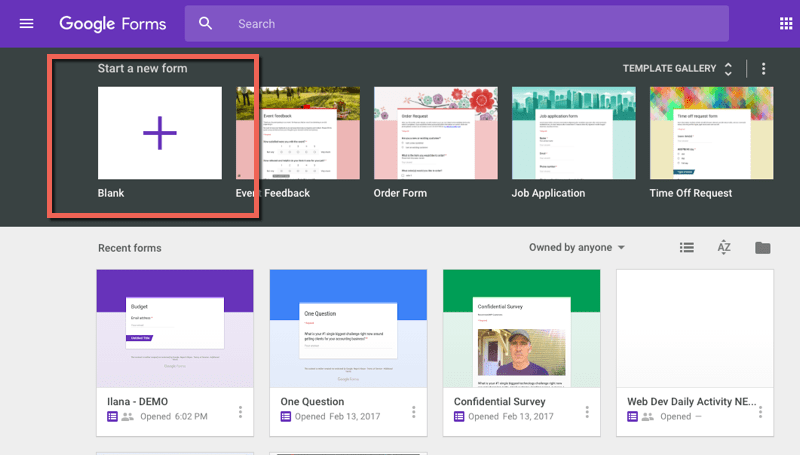
- Перейдите на веб-страницу Сайты Google и нажмите кнопку + в правом нижнем углу.

- Щелкните ПРОПУСТИТЬ, чтобы начать создание своего сайта, или нажимайте ДАЛЕЕ каждый раз, когда инструкция появляется, чтобы прочитать о каждой функции Сайтов Google.
- Щелкните Сайт без названия в верхнем левом углу, введите имя вашего нового веб-сайта и нажмите Enter.
- Щелкните заголовок своей страницы, введите заголовок и нажмите Enter.
- Наведите указатель мыши на изображение заголовка, затем нажмите Изменить изображение > Загрузить, затем выберите изображение с компьютера для использования его на новом веб-сайте.
Как добавить контент на свой сайт в Сайты Google
Теперь у вас есть основа веб-страницы, но вам еще нужно добавить контент. Подумайте о типе создаваемого вами веб-сайта. Это галерея изображений для демонстрации ваших фотографий? Это блог, чтобы отслеживать ваши мысли? Вы делаете веб-сайт для продвижения своего бизнеса или в качестве онлайн-резюме?
Как только вы определились с типом контента, который хотите добавить, пора начинать:
- В разделе «Макеты» в правой части интерфейса Сайтов Google выберите макет, который больше всего похож на веб-сайт, который вы представляете.
 Позже вы можете добавить дополнительные элементы, но вам нужно будет начать с базового макета.
Позже вы можете добавить дополнительные элементы, но вам нужно будет начать с базового макета. - Нажимайте каждый раз кнопку +, когда нужно вставить изображение с компьютера в соответствующий слот.
- Щелкайте каждое текстовое поле с надписью Нажмите, чтобы изменить текст, и добавляйте текст. Некоторые из этих разделов предназначены для заголовков, а другие принимают столько текста, сколько вы хотите ввести.
Как создать дополнительные страницы на Сайты Google
Ваша первая страница Сайтов Google функционирует как домашняя страница, и вы можете опубликовать ее как есть, если хотите. Однако вы можете создать дополнительные страницы, которые будут связаны между собой, если хотите. Некоторые очень простые сайты очень хорошо работают с единственной домашней страницей, но большинству потребуются дополнительные страницы для предоставления дополнительной информации.
Вот как создать дополнительные страницы в Сайтах Google:
- Открыв домашнюю страницу, щелкните Страницы в правом верхнем углу.

- Нажмите кнопку +, чтобы создать новую страницу или ссылку.
- Введите имя для своей новой страницы и нажмите Готово.
- Нажмите Вставить в правом верхнем углу, чтобы добавить контент.
- Щелкните макет, как вы это делали для своей домашней страницы, или продолжайте прокрутку, чтобы добавить определенный элемент, например оглавление, карусель изображений, карту, слайд-шоу или любые другие перечисленные параметры. Мы добавим карусель изображений.
- Следуйте инструкциям на экране, чтобы завершить добавление элемента. Например, вам нужно загрузить несколько изображений, а затем нажать «Вставить» при вставке карусели изображений.
- Добавьте дополнительные элементы или повторите эти шаги, чтобы создать дополнительные страницы с другими типами контента.
Как подключить страницы Cайта Google
После того, как вы создали хотя бы одну страницу в дополнение к своей домашней странице, вам нужно будет начать добавлять навигационные ссылки. Эти ссылки позволяют вашим зрителям переходить с одной страницы на другую, поэтому они очень важны.
Эти ссылки позволяют вашим зрителям переходить с одной страницы на другую, поэтому они очень важны.
- На своей домашней странице щелкните изображение, чтобы открыть подменю, затем щелкните значок ссылки.
- Введите URL-адрес внешней страницы или щелкните одну из страниц в раскрывающемся меню «Этот сайт». Например, мы сделаем ссылку на страницу фотографии. Затем нажмите Применить.
- В качестве альтернативы или в дополнение к этому вы также можете добавить текстовые ссылки. Для этого выделите текст, чтобы открыть подменю, а затем щелкните значок ссылки.
- Введите URL-адрес или выберите одну из своих страниц и нажмите Применить.
- Повторите эти шаги, чтобы добавить ссылки на любые другие страницы, которые вы создали. Вы также можете ссылаться с других страниц на свою домашнюю страницу и со страниц на другие страницы. Убедитесь, что каждая ссылка имеет смысл, чтобы вашим посетителям было легко перемещаться по вашему сайту.
Как изменить тему на Сайты Google
На этом этапе ваш веб-сайт практически готов к публикации, хотя вы можете продолжать добавлять столько контента, сколько захотите, используя все доступные параметры. У вас также есть возможность установить тему, которая изменяет цвета, шрифты и другие аспекты сайта по умолчанию.
У вас также есть возможность установить тему, которая изменяет цвета, шрифты и другие аспекты сайта по умолчанию.
Вот как изменить тему:
- Щелкните Темы в правом верхнем углу.
- По умолчанию выбрана простая тема. Прокрутите темы и щелкните каждую, чтобы узнать, нравится ли она вам.
Изменение темы будет применяться ко всем вашим страницам. Если вы установили собственные изображения заголовков, они будут заменены цветовыми блоками. Если вам по-прежнему нужны пользовательские заголовки, вы можете вручную установить их позже так же, как вы узнали ранее в этом документе. - Найдя понравившуюся тему, вы можете щелкнуть образцы цвета, чтобы немного изменить цвета.
- Если вы хотите вернуть заголовки изображений, наведите указатель мыши на заголовок, щелкните «Изменить изображение» и выберите собственное изображение заголовка.
Как опубликовать свой веб-сайт на Сайтах Google
Как только вы будете удовлетворены своим новым веб-сайтом, опубликовать его станет очень просто.
- Щелкните Опубликовать в правом верхнем углу.
- Введите название своего сайта в поле веб-адреса и нажмите «Опубликовать».
- Либо нажмите УПРАВЛЕНИЕ в разделе «Пользовательский URL», если вы хотите использовать свой собственный домен.
- Введите имя домена в поле настраиваемого URL и нажмите «Подтвердить право собственности».
- В раскрывающемся списке выберите регистратора домена, нажмите ПРОВЕРИТЬ и следуйте инструкциям. Вам придется внести изменения в свои записи DNS через регистратора домена или веб-хостинга. Если у вас возникли проблемы с выяснением того, как это сделать, обратитесь за помощью к своему веб-хостеру или регистратору домена. Процесс проверки может занять некоторое время.
- Когда вы закончите, нажмите «Опубликовать», чтобы ваш сайт заработал.

Как создать сайт с помощью Google Сайтов
29 ноября, 2021
By Адриано Де Лука
Google Сайты — это бесплатное веб-приложение, предоставляемое Google, которое позволяет создавать веб-сайты, является одной из основных услуг, включенных в пакет приложений Google. Официальная страница обещает возможность создать веб-сайт всего за 10 минут.
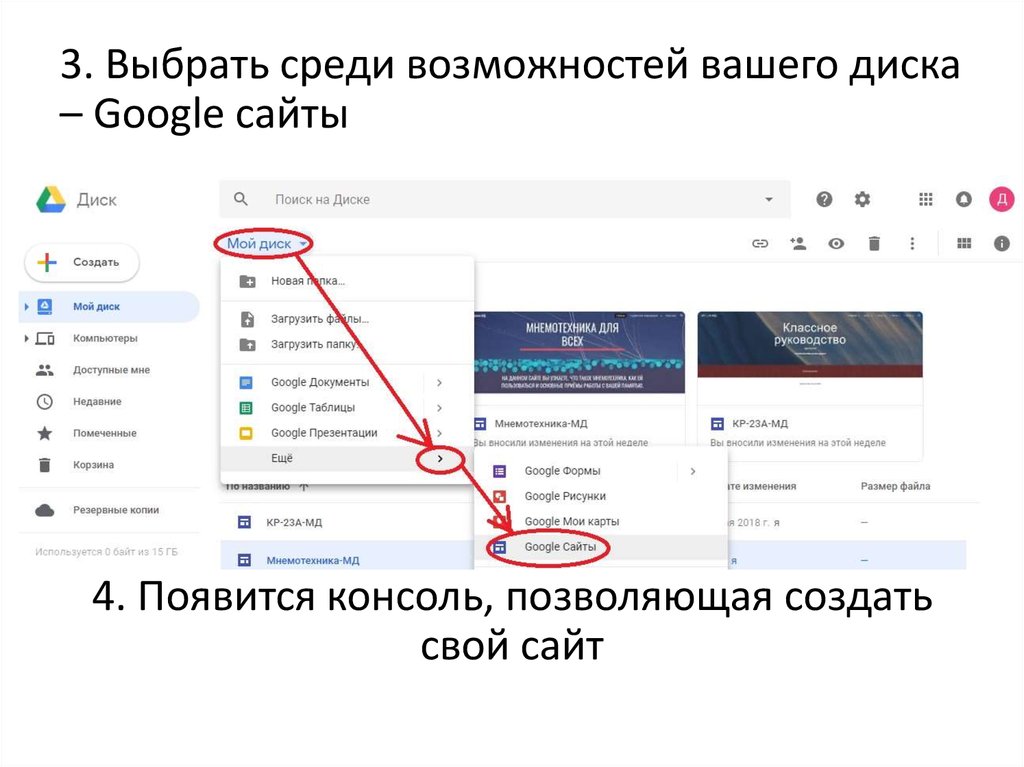
Вы можете начать создавать свой сайт непосредственно на сайтах Google или с помощью Google Диска, чтобы вы могли работать вместе с кем-то еще над созданием сайта. Даже если вы используете сайты Google, ваш сайт будет сохранен на диске.
Если вы выбрали Google, вам нужно нажать на цветной знак + на полностью белом фоне.Отображаемые экраны идентичны, поэтому вы можете продолжить чтение руководства без каких-либо различий
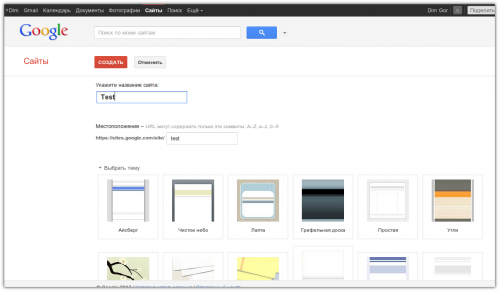
Создание названия сайта
На этом этапе вам нужно будет выбрать три разных названия для трех разных частей сайта, будьте осторожны, чтобы не перепутать их. Тот, что перед вами, — это ваша домашняя страница. Выберите название документа, над которым вы работаете, чтобы создать сайт. Это видно только вам. Напишите настоящее название сайта, оно должно представлять вас и должно совпадать, чтобы остаться в памяти пользователей. Название сайта отображается, если вы создали не менее двух страниц. Подумайте о названии страницы. Все страницы вашего сайта должны иметь заголовок, который отображается в меню навигации.
Тот, что перед вами, — это ваша домашняя страница. Выберите название документа, над которым вы работаете, чтобы создать сайт. Это видно только вам. Напишите настоящее название сайта, оно должно представлять вас и должно совпадать, чтобы остаться в памяти пользователей. Название сайта отображается, если вы создали не менее двух страниц. Подумайте о названии страницы. Все страницы вашего сайта должны иметь заголовок, который отображается в меню навигации.
Выбор компоновки
Справа вы найдете подборку, посвященную возможным макетам, выберите то, что вам нужно, чтобы придать хорошую архитектуру информации, которую вы хотите предоставить.
Выбор типа заголовка, фонового изображения и темы
Мы уже создали скелет веб-сайта. Теперь мы должны настроить его и сделать привлекательным. На данный момент все зависит от ваших вкусов и того, какой штрих вы хотите придать своей странице. Вы можете просмотреть предварительный просмотр своего сайта и проверить все изменения в режиме реального времени, чтобы вы могли выбрать перед собой реальную модель вашего сайта. Чтобы изменить заголовок из предустановленного, наведите курсор мыши на изображение, дождитесь появления типа заголовка и нажмите на него. Вы можете выбрать между:
Чтобы изменить заголовок из предустановленного, наведите курсор мыши на изображение, дождитесь появления типа заголовка и нажмите на него. Вы можете выбрать между:
Чтобы изменить фоновое изображение, переместите курсор на изображение, а рядом с типами заголовков также Измените изображение, нажмите и выберите, можете ли вы загрузить его из своей памяти, нажав Загрузить, или выберите из библиотеки Google сайтов, и между вашим файлом на диске Google в выборе изображения. Сразу после этого изображение будет изменено, но вы можете вернуться к предыдущему, нажав на кнопку Восстановить.
Чтобы изменить тему и стиль шрифта, перейдите в раздел темы в правом верхнем углу, выберите одну из них и наслаждайтесь настройкой цветов и шрифтов.
Понравилось это:
Нравится Загрузка…
Большинство людей не должны его использовать (вот почему)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Рассматриваете возможность использования Сайтов Google для создания веб-сайта? В нашем обзоре Google Sites мы поможем вам решить, является ли это хорошим вариантом.
Сайты Google могут быть рабочим решением, если вам нужен бесплатный способ создания очень, очень простого веб-сайта. Однако для большинства людей стоило бы потратить немного времени и денег, чтобы использовать более полнофункциональное решение для создания веб-сайтов, такое как WordPress или настоящий конструктор веб-сайтов.
👨💻 Продолжайте читать наш обзор Google Sites , чтобы узнать больше о том, как он работает, а также о том, может ли он удовлетворить ваши потребности, или вам лучше использовать другой вариант.
В последнем случае мы также поделимся некоторыми другими замечательными инструментами для создания веб-сайта и расскажем, как вы можете начать с ними работать.
📚 Содержание:
- Обзор Google Sites: что он делает? 🤔
- Как создать веб-сайт с помощью Google Sites 🚧
- Цены на Google Sites 💳
- Следует ли вам использовать Сайты Google или другой инструмент? 🔧
Обзор Google Sites: что он делает? 🤔
Google Sites дает вам простой способ создать простой веб-сайт.
Вы будете часто встречать слово «простой» в нашем обзоре Google Sites, потому что это действительно лучший дескриптор.
Некоторым людям подходит простота. Но для большинства сайтов вам лучше использовать инструмент, который дает вам больше гибкости, даже если у него немного более высокая кривая обучения.
Вы можете построить из нескольких готовых шаблонов или начать с чистого листа. Затем вы получаете простой, но функциональный редактор с функцией перетаскивания.
Сайты Google в значительной степени полагаются на другие службы Google для добавления функций.
👉 Например, если вы хотите добавить форму на свой сайт, вы будете использовать Google Forms. Если вы хотите встроить карту, вы будете использовать Google Maps.
Ограничения Сайтов Google
Важно понимать, что Google Sites очень ограничен .
👉 Например, Google Sites не предлагает даже встроенного инструмента для ведения блога, не говоря уже о функциях электронной коммерции. Вы можете создать блог с помощью Blogger, а затем связать его с Сайтами Google, но это действительно не идеальное решение для серьезного веб-сайта любого типа.
Точно так же нет таких вещей, как «плагины» или «приложения», которые вы получаете с WordPress или создателями веб-сайтов. Это означает, что вам будет сложно добавлять функции или интеграции помимо того, что дает вам Google Sites.
При этом Сайты Google могут быть полезным инструментом, если вы понимаете его ограничения.
👉 Например, если вы просто хотите создать базовое веб-присутствие для местного бизнеса, это может выполнить свою работу. Он достаточно функционален для ресторанов, поставщиков услуг (сантехников, уборщиков, подрядчиков…) и так далее.
Однако, если вы планируете сделать поисковую оптимизацию (SEO) частью своей веб-стратегии, вам следует использовать более полнофункциональный инструмент, даже если вы подходите под эти категории.
Как создать сайт с помощью Google Sites 🚧
Чтобы создать сайт, перейдите на страницу Сайтов Google.
Если вы уже вошли в свою учетную запись Google, вы можете начать прямо сейчас.
- Выберите шаблон или создайте с чистого листа
- Настройте домашнюю страницу
- Добавьте новые страницы, если необходимо
- Отредактируйте тему (необязательно)
- Настройте параметры
- Опубликуйте свой сайт
1. Выберите шаблон или создайте с чистого листа
Чтобы начать, щелкните параметр, чтобы развернуть галерею шаблонов :
Теперь вы можете либо выбрать один из готовых шаблонов в качестве отправной точки, либо выбрать опцию Blank , чтобы создать свой сайт с нуля:
Выбор шаблонов очень ограничен по сравнению с другими инструментами для создания веб-сайтов, но вы можете найти тот, который вам нравится.
👉 Для этого примера я выберу шаблон Restaurant .
2. Настройте домашнюю страницу
Теперь вы попадете в визуальный редактор Google Sites с функцией перетаскивания.
Хотя возможности редактора Google Sites ограничены, он очень прост и интуитивно понятен. Это одно из больших преимуществ Google Sites (если вы создаете простой сайт).
Вот некоторые из основных вещей, которые вы можете сделать:
- Редактируйте текст, нажимая и печатая на странице.
- Изменение порядка содержимого с помощью перетаскивания.
- Добавьте новое содержимое или макеты с помощью боковой панели справа.
- Настройте цвета раздела, наведя на него курсор и щелкнув значок кисти , который появляется слева.
👉 Например, если вы хотите добавить форму, вы должны нажать на опцию Forms справа. Затем вы можете выбрать форму из Google Forms. Если вы еще не создали никаких форм, вам нужно сначала перейти в Google Forms, чтобы сделать это.
Опять же, недостатком является то, что конструктор ограничен с точки зрения элементов содержимого и вариантов дизайна. Плагин для создания страниц WordPress или конструктор веб-сайтов, такой как Wix, даст вам значительно больший контроль над вашим дизайном (9).0009 хотя и за счет добавления некоторой сложности ).
3. При необходимости добавьте новые страницы
Если вы хотите создать только одну страницу, вы можете пропустить этот шаг. Совершенно нормально создать одностраничный веб-сайт, и многие люди даже предпочитают такой подход.
Однако, если вы хотите создать несколько страниц, Сайты Google поддерживают это. Просто щелкните параметр Pages , а затем значок плюс в нижней части боковой панели:
.Когда вы создаете новую страницу, она автоматически появляется в вашем меню, и вы можете настроить ее с помощью того же редактора:
Вы также можете добавить пользовательский контент в свое меню, выбрав параметры Новая ссылка или Новый раздел меню , которые появляются при наведении курсора на значок плюс .
Эта система хороша, если на вашей странице меньше ~10 страниц, но она может быстро усложниться, если у вас их больше. Если вы планируете создать более 10 страниц, система управления контентом WordPress намного надежнее.
4. Отредактируйте свою тему (необязательно)
Ваша тема управляет основными цветами и типографикой для всего сайта. Вы можете настроить его, чтобы быстро изменить их на всем сайте.
Если вы хотите сделать это, просто перейдите на вкладку Темы :
5. Настройте параметры
Если щелкнуть значок шестеренки в верхнем меню, откроется всплывающее окно с несколькими полезными настройками.
В частности, здесь вы можете связать собственное доменное имя и настроить Google Analytics для отслеживания того, что происходит на вашем сайте.
Сайты Google включают некоторые основные настройки SEO. Но опять же, это очень ограничено, поэтому Сайты Google не являются хорошим вариантом, если вы хотите использовать SEO для развития своего бизнеса.
6. Опубликуйте свой сайт
Если вы довольны своим сайтом, все, что вам нужно сделать, это нажать кнопку Опубликовать в правом верхнем углу, и ваш сайт заработает.
Цены на Сайты Google 💳
Сайты Google на 100 % бесплатны навсегда. Мы бы сказали, что бесплатность — это справедливая цена для Сайтов Google.
Помимо своей простоты, это практически единственная привлекательная черта Google Sites как инструмента для создания веб-сайтов.
Существует только две возможные затраты на использование Сайтов Google, ни одна из которых не связана непосредственно с Сайтами Google.
Первый — если вы хотите использовать собственный домен — например, yoursite.com вместо sites.google.com/view/yoursite .
Сайты Google не взимают плату за использование личного домена, но вам нужно будет приобрести сам домен. Как правило, это будет стоить вам около 9-12 долларов в год за доменное имя . com , если вы используете дешевого регистратора доменов.
com , если вы используете дешевого регистратора доменов.
Самый дешевый вариант — Cloudflare Registrar, покупка доменного имени обойдется вам всего в 8,57 долларов в год.
Вторая потенциальная (но маловероятная) стоимость — хранение. Хранилище для ваших сайтов Google Sites связано с вашей общей учетной записью Google. То есть такое же хранилище, которое доступно вам в Google Диске и Google Документах.
Большинство веб-сайтов вообще не занимают много места. Но если вы уже израсходовали большую часть лимита хранилища своей учетной записи Google и хотите разместить несколько больших файлов, вам может потребоваться потратить пару долларов в месяц на увеличение хранилища (что также увеличит ваше хранилище на Google Диске и т. д.). на).
Наверх
Следует ли вам использовать Сайты Google или другой инструмент? 🔧
Теперь последний вопрос нашего обзора Google Sites — стоит ли использовать его на своем веб-сайте?
Google Sites может быть хорошим вариантом для очень простых сайтов, если вы не планируете использовать SEO в качестве маркетинговой стратегии.
Если вам просто нужен самый простой способ поделиться некоторой информацией в Интернете, Сайты Google прекрасно с этим справятся.
Однако, если вы хотите сделать что-то большее, он быстро наталкивается на ограничения. Даже добавление простых контактных форм или форм подписки кажется неинтуитивным.
Точно так же Сайты Google даже не предлагают собственный инструмент для ведения блога. Существует обходной путь, при котором вы можете создать блог с помощью Blogger и связать его с Сайтами Google, но это не идеальное решение для серьезных веб-сайтов.
По этим причинам большинству людей будет лучше использовать более полнофункциональный инструмент для создания веб-сайтов. Хотя вам нужно будет потратить немного денег и потратить некоторое время на немного более высокую кривую обучения, дополнительная гибкость этих инструментов стоит вложений для большинства веб-сайтов.
📌 Здесь у вас есть два варианта:
- WordPress
- Инструмент для создания веб-сайтов
WordPress
Во-первых, вы можете использовать WordPress, который поддерживает более 43% всех веб-сайтов в Интернете и является безусловно самым популярным способом создания веб-сайта. WordPress немного сложнее, но с ним по-прежнему могут справиться люди, не являющиеся техническими специалистами, и он даст вам гораздо больше гибкости на вашем сайте.
WordPress немного сложнее, но с ним по-прежнему могут справиться люди, не являющиеся техническими специалистами, и он даст вам гораздо больше гибкости на вашем сайте.
💡 Вот несколько постов для начала:
- Что такое WordPress?
- 20 часто задаваемых вопросов о WordPress
- Какие типы сайтов можно создавать с помощью WordPress
- Как создать веб-сайт с помощью WordPress
- Как создать блог с помощью WordPress
Конструкторы сайтов
Во-вторых, вы можете использовать конструктор сайтов, например Wix или Squarespace. Эти инструменты находятся между WordPress и Google Sites, поэтому они могут быть еще одним хорошим вариантом для нетехнических специалистов.
ℹ️ Если вам интересен этот маршрут, у нас также есть несколько постов, которые могут вам помочь:
- Лучшие конструкторы веб-сайтов
- Самые дешевые конструкторы веб-сайтов
- Как создать веб-сайт с помощью Wix (и обзор Wix)
- Как создать веб-сайт с помощью Squarespace (и обзор Squarespace)
Вы также можете ознакомиться с нашей статьей который собирает некоторые из лучших альтернатив Google Sites, и, вероятно, вам следует пойти дальше.
У вас остались вопросы о Google Sites или нашем обзоре Google Sites? Дайте нам знать об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Начало работы с Сайтами Google
На этой странице объясняется, как использовать функции Сайта Google, которые, по нашему мнению, могут понадобиться преподавателям. Чтобы сделать эту страницу быстрой и простой в использовании, мы предоставили полное оглавление, чтобы вы могли сразу перейти к нужной информации, или вы можете начать здесь.
На Сайтах Google также есть отличные онлайн-инструкции, которые расскажут вам больше о дополнительных функциях, а также форум поддержки. Мы также предоставляем рекомендации по использованию Сайтов для проектов и совместной работы.
СОДЕРЖАНИЕ
- Требования к техническим и политике
- Аппаратное и программное обеспечение
- FERPA
- ADA и доступность
- Сделайте новый сайт
- .
 0022
0022 - Редактирование верхнего колонтитула
- Добавление, редактирование или скрытие нижнего колонтитула
- Изображение a2 Добавление текста02 на страницу 90 Страница
- Настройка порядка разделов страницы
- Добавление элементов Google Диска, календарей, карт, форм и видео YouTube
- Предварительный просмотр вашего сайта
- Опубликуйте свой сайт
Технические и политические требования
Аппаратное и программное обеспечение
Сайты Google можно просматривать на компьютере, телефоне или планшете. Однако, чтобы редактировать свой сайт, вы должны использовать компьютер.
Сайты работают с различными браузерами. Для просмотра сайтов можно использовать самые последние браузеры (Chrome, Firefox, Microsoft Edge, Safari и Internet Explorer). Если у вас возникли проблемы с просмотром сайта Google, опубликованного в Интернете, обновите браузер. Для редактирования с помощью Сайтов Google вам потребуется Chrome версии 24 или выше, либо последняя версия Firefox или Safari. Хром рекомендуется.
Если у вас возникли проблемы с просмотром сайта Google, опубликованного в Интернете, обновите браузер. Для редактирования с помощью Сайтов Google вам потребуется Chrome версии 24 или выше, либо последняя версия Firefox или Safari. Хром рекомендуется.
Примечание. Какой бы браузер вы ни использовали, убедитесь, что файлы cookie и JavaScript включены.
Классические сайты против «новых»
В 2020 году Google Сайты выпустили новую версию, которая делает сайты с «отзывчивым дизайном», то есть хорошо работают с мобильными телефонами. 1 сентября 2021 г. классические сайты будут заархивированы и недоступны. Если у вас есть старый сайт, созданный с помощью Classic Sites, вам потребуется преобразовать его. См. инструкции Google по переходу с классических сайтов. В этой статье предполагается, что вы используете «новые» Сайты, которые теперь используются по умолчанию.
FERPA
Если вы создаете сайт для академических целей, особенно , если на сайте будут отображаться студенческие работы, важно ограничить круг лиц, которые могут просматривать сайт . Учебная работа учащихся и свидетельства их присутствия в вашем классе должны быть общедоступными без их явного разрешения.
Учебная работа учащихся и свидетельства их присутствия в вашем классе должны быть общедоступными без их явного разрешения.
Вы также можете разрешить редактировать сайт кому-то другому, кроме себя. Вы можете предложить разрешение на редактирование партнеру по обучению в команде и/или студентам, чтобы они могли размещать контент на сайте (к сожалению, нельзя разрешить другим редактировать только определенные страницы).
- В верхней части сайта нажмите «Поделиться».
- Откроется всплывающее окно, почти идентичное тому, что есть в Google Docs, Sheets, Slides и т. д., и оно работает так же.
- «Поделиться с людьми и группами» дает вам возможность назначать других в качестве редакторов или предоставлять им доступ к опубликованной версии Сайта после ее запуска.
- «Ссылки» позволяет вам выбрать, кто может открыть ссылку на черновую и опубликованную версии вашего сайта. По умолчанию ссылка на черновик открывается только для тех, кого вы специально укажете, а опубликованная версия доступна всем в колледже Шамплейн.

- Когда вы закончите настройку необходимых разрешений, нажмите «Готово».
ADA и доступность
Закон об американцах-инвалидах и другие законы о приспособлениях для инвалидов в сфере образования оказывают особое влияние на веб-сайты. Ваш сайт должен быть доступен, если:
- у вас есть студент или другой пользователь, которому требуются соответствующие приспособления
- сайт общедоступен в Интернете (см. приведенные выше соображения FERPA, если вы планируете это сделать)
Общие проблемы доступности включают субтитры или транскрипцию (соответственно) для видео- и аудиоматериалов, использование передовых методов доступности для текстового контента и предоставление альтернативного текста для изображений. Узнайте больше об этих распространенных проблемах в нашей статье о документах со специальными возможностями, которая относится к веб-сайтам.
Обязательно прочитайте разделы «Доступность» на этой странице (выделены жирным шрифтом), чтобы убедиться, что ваш Сайт доступен для учащихся, использующих программы чтения с экрана!
Создание нового сайта
В этом разделе мы объясним основные этапы создания нового сайта. Если вы работаете с существующим сайтом, перейдите к следующему разделу.
Если вы работаете с существующим сайтом, перейдите к следующему разделу.
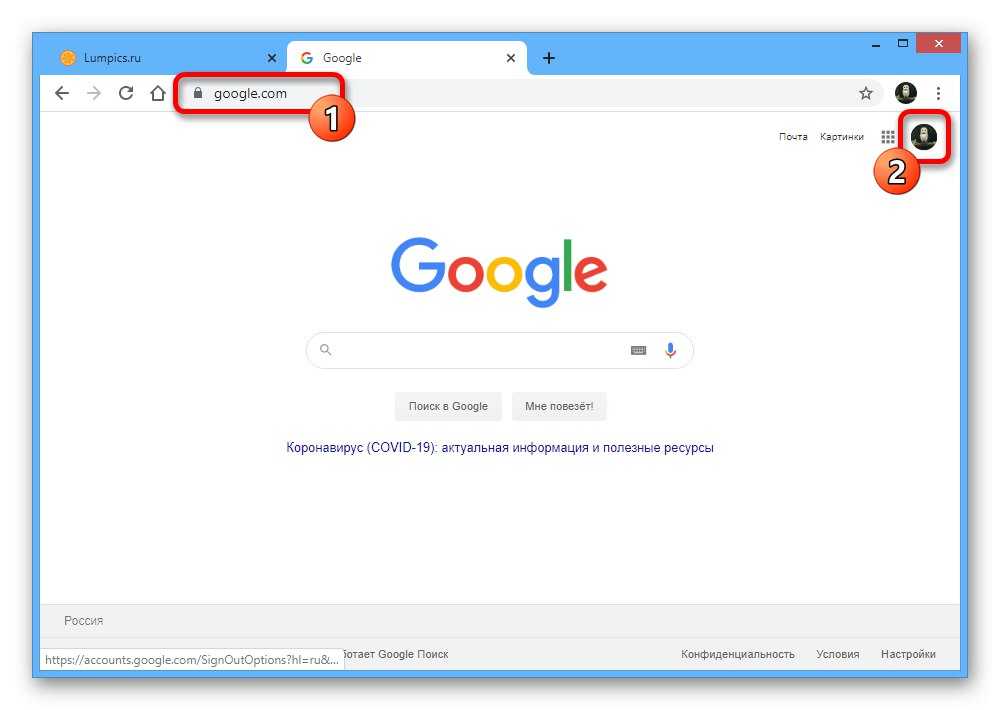
Чтобы начать работу, зайдите на сайт sites.google.com, где вы сможете просмотреть все сайты Google, к которым у вас есть доступ, и создать новый. Вы также можете получить доступ к этой области, перейдя на свою домашнюю страницу Google, щелкнув девять точек в правом верхнем углу и выбрав значок Сайты.
Создайте и назовите сайт Google
- Когда вы попадете на главную страницу Google Sites, перейдите в область «Создать новый сайт» на главной странице (справа вверху) и выберите «Пусто». (Есть доступные шаблоны, но вам, вероятно, придется значительно повозиться с ними.)
- Через несколько секунд появится ваш новый пустой сайт.
- Вы можете дать своему сайту имя (или переименовать его в любое время), перейдя в верхний левый угол и заменив «Безымянный сайт» на то, что вы хотите, чтобы имя вашего сайта было.
Изменить внешний вид вашего сайта
Вы можете изменить внешний вид и стиль вашего сайта в любое время.
Выберите тему для своего сайта
- Перейдите в правую часть страницы и нажмите «Темы».
- Прокрутите вниз и выберите тему, которая вам нравится для вашего сайта.
- Для каждой темы будет несколько вариантов цвета и вариант «стиля шрифта». Выбирайте понравившиеся варианты!
В этом видеоролике показаны некоторые из различных тем на Сайтах Google и способы изменения шрифтов, цветов и т. д. внутри тем.
«Заголовок» — это область в верхней части каждой страницы вашего веб-сайта, то есть область, которая остается неизменной независимо от того, на какой странице сайта вы находитесь. Когда вы создаете сайт или страницу, она автоматически будет иметь шапку.
В общем, рекомендуется иметь меньший заголовок, а не больший. Чем меньше места занимает ваш заголовок, тем больше вероятность того, что люди быстро и легко увидят информацию на каждой странице вашего сайта. Если ваш заголовок слишком большой, людям придется прокручивать страницу, чтобы увидеть ваш контент, и это раздражает.
Вот как выбрать размер заголовка:
- Наведите курсор на заголовок, и вы увидите возможность изменить изображение заголовка и выбрать тип заголовка.
- Нажмите «Тип заголовка» и выберите размер заголовка. (Обычно лучше выбрать меньший заголовок или заголовок, чтобы избежать чрезмерной прокрутки.)
Теперь вы можете добавить «обложку» на свой сайт Google. Примечание: эксперты по юзабилити часто не рекомендуют титульные страницы, потому что это просто еще один щелчок между пользователями и контентом, который они хотят. Однако они могут улучшить сайт, на котором эстетический вид важнее быстрой навигации, например, студенческое портфолио или виртуальную галерею. Используйте титульные страницы разумно и всегда помните о цели сайта.
Изображение может оживить ваш сайт и сделать его более привлекательным, но убедитесь, что оно не отвлекает.
- Наведите курсор на заголовок и щелкните Изменить изображение.
- Щелкните Загрузить или Выбрать изображение.

- Загрузите или выберите изображение и нажмите «Открыть» или «Выбрать». (Обратите внимание, что вам нужно будет изменить размер и настроить изображение в другой программе, если это необходимо.)
Слова в вашем заголовке по умолчанию будут называться страницей, но вы можете редактировать их, щелкнув по ним и введя то, что вы хотеть.
- В левом верхнем углу заголовка вы увидите возможность ввести название вашего сайта. В отличие от больших слов в заголовке, которые меняются для каждой страницы, название сайта будет одинаковым для всех страниц вашего сайта. Если вы измените его на любой странице сайта, изменение будет отображаться на каждой странице.
- Если вы наведете указатель мыши на область «Добавить имя вашего сайта», вы также увидите возможность добавить логотип. Если вы выберете «Добавить логотип», вы попадете в свои личные файлы, чтобы выбрать изображение, которое вы хотите использовать в качестве логотипа. Не забудьте добавить «замещающий текст» с описанием логотипа для тех, кто использует программы чтения с экрана, если только изображение не носит чисто декоративный характер.

- Нажмите X в правом верхнем углу всплывающего окна «Добавить логотип», чтобы закрыть его и сохранить изменения.>
Для упрощения просмотра вы можете полностью удалить заголовок (и это может быть хорошей идеей). если у вас есть учащиеся, использующие соединения с низкой пропускной способностью). Вот как:
- Укажите на заголовок.
- Слева от заголовка появится значок корзины. Щелкните ее, чтобы удалить заголовок.
- Если вы хотите повторно добавить заголовок, просто укажите на область в верхней части вашего сайта, где находится название вашего сайта. Вы увидите, что «Добавить заголовок» появится в качестве опции. Если щелкнуть по нему, появится новый заголовок. Однако любые изменения, которые вы внесли в предыдущий заголовок, не вернутся — вы начнете свой дизайн заголовка с нуля.
В этом видео показано, как работают заголовки на Сайтах Google, и объясняются некоторые их ограничения.
Нижний колонтитул не обязателен, но он может быть хорошим местом для указания того, кто обладает авторскими правами на Сайт.
- Наведите курсор на нижнюю часть страницы и щелкните Добавить нижний колонтитул или Изменить нижний колонтитул.
- Введите текст или внесите другие изменения.
- Чтобы изменить фон, наведите курсор на выделенное поле. Слева щелкните маленький значок палитры и выберите цвет (у вас будет только несколько вариантов) или изображение.
- Когда закончите, щелкните в любом другом месте страницы, чтобы закрыть нижний колонтитул и сохранить изменения.
- Наведите курсор на нижний колонтитул и щелкните значок глаза в левом нижнем углу.
- Чтобы отобразить нижний колонтитул, наведите курсор на нижнюю часть страницы и щелкните значок глаза с перечеркнутым текстом.
Добавление, удаление и организация страниц
Добавление страницы на ваш сайт
- Справа щелкните Страницы.
- Нажмите круглый значок +.
- Во всплывающем окне назовите свою страницу.
- Игнорировать «Путь к пользовательской странице» — это расширенная функция.

- Нажмите «Готово», чтобы закрыть всплывающее окно.
Дублировать страницу
Наличие одинакового макета для разных страниц вашего Сайта может быть очень полезным для удобства использования — это снижает когнитивную нагрузку ваших учащихся. Дублирование страниц и последующее редактирование контента — это быстрый и простой способ обеспечить согласованность на вашем сайте.
- Справа щелкните Страницы.
- В появившемся списке страниц укажите на страницу, которую хотите продублировать, и щелкните три точки справа от нее.
- Выберите Дублировать.
Удалить страницу
- Справа щелкните Страницы.
- В появившемся списке страниц наведите указатель на страницу, которую хотите удалить, и щелкните три точки справа от нее.
- Выберите Удалить.
- Если вы удалили страницу по ошибке, используйте стрелку «отменить» (стрелка влево в ряду значков в верхней части страницы), чтобы восстановить ее.

Переместить страницу
Вы можете переместить страницу под другую страницу, чтобы создать подстраницу.
- Справа щелкните Страницы.
- В появившемся списке страниц укажите на страницу, которую вы хотите превратить в подстраницу, и перетащите ее так, чтобы она полностью закрывала страницу, подстраницей которой вы хотите сделать ее.
Создать новую подстраницу
- Справа щелкните Страницы.
- В появившемся списке страниц укажите на страницу, для которой вы хотите создать подстраницу, нажмите на три точки и выберите «Добавить подстраницу».
Примечание. Вы можете создать до 5 уровней подстраниц.
Выбрать другую домашнюю страницу
Ваш сайт будет создан с домашней страницей по умолчанию, но вы можете в любой момент превратить в домашнюю страницу другую страницу. Если вы это сделаете, ваша исходная домашняя страница станет подстраницей новой домашней страницы (вам может потребоваться переименовать теперь-подстраницу соответствующим образом, если вы изначально называли ее «Домашняя»).
- Справа щелкните Страницы.
- В появившемся списке страниц укажите страницу, которую вы хотите сделать домашней, щелкните три точки справа от нее и выберите «Сделать домашней страницей».
Редактировать содержимое на странице
Добавить текст на страницу
- Справа выберите «Вставить».
- Вы увидите четыре значка, которые позволяют вставлять наиболее важные типы контента.
- Если щелкнуть значок «Текстовое поле», на вашем сайте появится текстовое поле, и вы сможете просто начать печатать.
Примечание. Если вы вырезаете и вставляете текст из заранее подготовленного документа, может быть полезно вставить текст без какого-либо внешнего форматирования, щелкнув правой кнопкой мыши текстовое поле и выбрав «Вставить как обычный текст». Это гарантирует, что ваш текст будет полностью соответствовать настройкам темы сайта.
Форматирование текста
- Выделите или щелкните текст, который хотите отформатировать.

- В появившемся меню навигации выберите способ форматирования текста.
- Обратите внимание, что параметры для нумерованных или маркированных списков будут отображаться только в том случае, если ваш текст обозначен как «обычный текст».
Вот два видеоурока, в которых показано, как форматировать текст на сайте Google и как создавать столбцы текста на сайте Google.
Напоминание о доступности — добавление заголовков к тексту
Заголовки и подзаголовки облегчают просмотр веб-страниц, визуально разделяя страницу. Узнайте больше о том, как создавать веб-сайты и документы для эффективного чтения.
Часто люди с типичными зрительными способностями просто используют форматирование (жирный шрифт, курсив) для обозначения заголовков, заголовков, подзаголовков и т. д. Хотя это работает для людей, которые могут нормально читать экран, это не работает для слабовидящих пользователей и другие, которые используют программное обеспечение для чтения с экрана. Их программы чтения с экрана не будут отличать заголовки от любого другого текста. Они будут читаться как запутанные фрагменты и не будут служить своей визуальной цели, помогая пользователю ориентироваться в тексте. Узнайте больше в нашей статье о доступных текстовых документах.
Их программы чтения с экрана не будут отличать заголовки от любого другого текста. Они будут читаться как запутанные фрагменты и не будут служить своей визуальной цели, помогая пользователю ориентироваться в тексте. Узнайте больше в нашей статье о доступных текстовых документах.
Таким образом, важно официально обозначить ваши заголовки и подзаголовки как таковые, чтобы программы чтения с экрана читали их правильно.
- Выделите слова, которые вы хотите обозначить как заголовок.
- Вы увидите меню навигации над словами. В раскрывающемся меню выберите, является ли текст «заголовком», «заголовком», «подзаголовком», «обычным текстом» или «мелким текстом». Обычный текст предназначен для основного текста страницы; мелкий текст можно использовать для сносок и т.п.
- Вы также можете удалить форматирование из этого меню навигации (это значок с перечеркнутой буквой T). Не используйте это ни для чего, кроме удаления форматирования из внешнего текста, который вы вырезали и вставили.

И наоборот, не используйте заголовки, чтобы выделить обычный основной текст или кавычки.
Вставка ссылки на другую страницу или другой веб-сайт
- Выделите текст, который вы хотите превратить в ссылку.
- Нажмите на маленькую опцию «ссылка» в меню навигации, которое появляется над текстом.
- Введите или вставьте ссылку или выберите из меню страниц, если вы хотите создать ссылку на другую страницу вашего Сайта.
- Нажмите «Применить».
Добавить изображение на страницу
- Справа нажмите «Вставить».
- Выберите значок «Изображение». У вас будет возможность либо «Выбрать» изображение из ваших собственных файлов, либо «Загрузить» его, вырезав и вставив URL-адрес, выполнив поиск в Интернете или взяв изображение из ваших Google Фото или Google Диска. (Обратите внимание, что иногда изображения не могут быть загружены или вставлены, потому что файлы каким-то образом защищены.)
- Выберите нужное изображение и нажмите «Открыть» или «Вставить» в зависимости от ситуации.

Настройка изображения после его вставки
- Вы можете изменить размер изображения, нажав на него, чтобы появилась рамка с точками. Перетащите точки, чтобы сделать изображение нужного размера.
- После того, как вы добавили изображение, нажмите на него, чтобы над ним появилось небольшое меню со значками. Вы можете выбрать из этого меню, чтобы обрезать или «отрезать» изображение, превратить его в ссылку или удалить.>
- Если вы нажмете на три точки в меню значков, у вас появятся дополнительные параметры для замены изображения. с другим, подпишите его и предоставьте для него «альтернативный текст».
Напоминание о специальных возможностях — добавьте «Alt-Text» к изображениям
Всякий раз, когда вы добавляете изображение на свой сайт, обязательно укажите для него «alt-text»! Это текст, который программа чтения с экрана будет читать, чтобы описать изображение тому, кто его не видит. Узнайте больше о написании хорошего альтернативного текста.
- После вставки изображения выберите его, нажмите на три точки в появившемся меню значков и выберите «Добавить замещающий текст».
- Введите четкое описание изображения для тех, кто использует программы чтения с экрана.
- Если изображение является «декоративным», выберите этот параметр, чтобы программы чтения с экрана знали, что изображение нужно пропустить.
- Нажмите «Применить», чтобы закрыть всплывающее окно.
В этом видеоролике показано, как настроить изображение и добавить «замещающий текст» на Сайтах Google.
Настройка порядка разделов страницы
- Наведите указатель мыши на левую часть раздела страницы, который вы хотите переместить.
- Вы увидите десять серых точек.
- Подождите, пока стрелка мыши не превратится в четырехстороннюю стрелку.
- Перетащите раздел, который вы хотите переместить, в любое место.
Добавить элементы Google Диска, календари, карты, формы и видео YouTube
Вставить файл Google, выбрав файл, который вы недавно редактировали
- Справа выберите «Вставить».

- Прокрутите вниз, пока не увидите возможность выбрать тип файла Google, который вы хотите вставить. Вы увидите, что ваши последние файлы всплывают в окне выбора.
- Выберите нужный файл и нажмите «Вставить».
Вставьте файл с помощью значка Диска
- Справа нажмите «Вставить», а затем выберите значок Диска, чтобы выбрать любой файл с вашего Диска (Документы, Таблицы, Слайды, Формы и т. д.).
- Выберите нужный файл и нажмите «Вставить» в правом нижнем углу.
- Вы увидите панель предварительного просмотра файла на странице Сайты.
- Выберите предварительный просмотр файла на странице, и вы увидите всплывающее меню значков слева.
- Выберите значок стрелки, чтобы открыть файл в новой вкладке. Это хорошая идея, особенно если файл длинный.
- Вы можете щелкнуть значок «Предварительный просмотр» в верхней части страницы (он выглядит как маленькая коробка с другой, меньшей коробкой внутри), чтобы увидеть, как будет выглядеть ваш файл после публикации вашего сайта.

Как вы можете видеть в «Предварительном просмотре», ваш файл Google появится в отдельной панели просмотра на странице. Вы можете прокручивать панель для перемещения по файлу. Если вы выбрали «Открыть в новой вкладке», вы увидите значок стрелки в правой части панели просмотра файлов, и если вы щелкнете по нему, ваш файл откроется в новой вкладке.
Навигация
Изменение порядка ссылок навигации
Навигация по вашему сайту будет основываться на том, как вы структурировали сайт в разделе «Страницы». Чтобы изменить порядок страниц в навигации, измените порядок страниц в разделе «Страницы», как описано выше.
В Сайтах Google у вас может быть только верхняя или боковая навигация, но не обе одновременно. Вы можете обнаружить, что боковая навигация более гибкая, и это, безусловно, лучший вариант, если у вас много ссылок.
Минимизируйте количество ссылок, указав наиболее важные из них. Если вам нужно много навигации, убедитесь, что вы вкладываете свои страницы (т. е. делаете некоторые страницы подстраницами других страниц — см. выше, как это сделать). Это сделает навигацию более удобной, предоставляя посетителям лучший обзор.
е. делаете некоторые страницы подстраницами других страниц — см. выше, как это сделать). Это сделает навигацию более удобной, предоставляя посетителям лучший обзор.
- В правом верхнем углу нажмите Настройки.
- В окне «Настройки» перейдите в «Режим навигации».
- Выберите Сверху или Сбоку.
Обратите внимание, что в режиме «редактирования» боковая навигация часто не отображается, но вы сможете ее увидеть, если просмотрите сайт. Вы также можете изменить цвет меню навигации в том же меню настроек.
Предварительный просмотр и публикация вашего сайта
Предварительный просмотр вашего сайта
По мере прохождения этапов создания и редактирования вашего сайта вы можете просмотреть свою работу, чтобы увидеть, как она будет выглядеть.
- Щелкните значок «Предварительный просмотр» в верхней части страницы (он выглядит как маленькая рамка внутри большей коробки).
- Вы можете просмотреть свой сайт так, как он будет отображаться на смартфоне, планшете или настольном компьютере/ноутбуке, выбрав соответствующий значок из параметров в маленьком овальном меню навигации в правом нижнем углу экрана предварительного просмотра.

- Выйдите из режима предварительного просмотра, нажав X в маленьком овальном меню навигации в правом нижнем углу.
Опубликуйте свой сайт
Когда ваш сайт будет готов для просмотра другими, вы можете опубликовать его, нажав большую кнопку «Опубликовать» в правом верхнем углу. Как только ваш сайт будет опубликован, вы можете отменить его публикацию и опубликовать повторно по своему усмотрению.
- Нажмите «Опубликовать».
- Вы увидите всплывающее окно с элементами действий.
- Первый пункт действия призывает вас выбрать адрес, под которым будет отображаться ваш сайт. Выберите имя, которое имеет смысл, не слишком длинное или сложное. Как правило, можно использовать предложенное имя.
- Во втором пункте действия вам предлагается решить, кто может просматривать ваш Сайт. Значение по умолчанию — «Любой», но в академических целях рекомендуется ограничить это участниками раздела вашего курса или, самое большее, членами сообщества Champlain.