Как создать слой в фотошопе
Самое популярное
нояб 20, 2018 15308
Начинающим птицеводам о разведении индюков
июль 22, 2018 12728
15 источников вдохновения на каждый день
дек 10, 2018 9367
✔️10 причин, по которым мужчина не отвечает на ваши сообщения
авг 19, 2018 8578
Система водоснабжения — виды, критерии выбора, схемы подачи
дек 08, 2018 7697
15 продуктов против запора
Самое обсуждаемое
дек 10, 2020 7
Киберпанк 2077 вылетает при запуски игры – способ запустить игру
сен 22, 2020 291 7
Как написать текст в Photohop
дек 10, 2020 6
Не загружается обновление Cyberpunk 2077 при запуске в Steam
сен 22, 2020 476 5
Как вставить текст из другого документа
март 22, 2019 4053 4
Как посадить черную смородину весной
Новые советы
сен 08, 2022
Буженина из свинины в фольге в духовке
авг 13, 2022
Баклажаны по-армянски
янв 09, 2022
Ленивые голубцы без риса
сен 01, 2021
Жюльен с курицей и грибами (французская кухня)
авг 24, 2021
Как быстро почистить и правильно отварить кальмаров
- Полезные советы
- Информационные технологии и Софт
- Photoshop
- Как создать слой в фотошопе
В этой статье описаны возможные варианты, как создать новый слой в фотошопе и скопировать существующий. В зависимости от назначения, слои могут создаваться несколькими способами.
В зависимости от назначения, слои могут создаваться несколькими способами.
Как создать слой
При работе со слоями в Фотошоп часто необходимо создать новый чистый слой. Пользуются одним из способов:
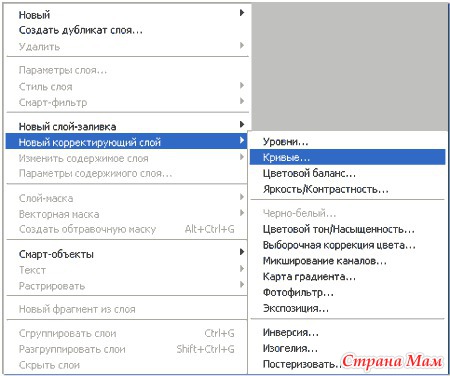
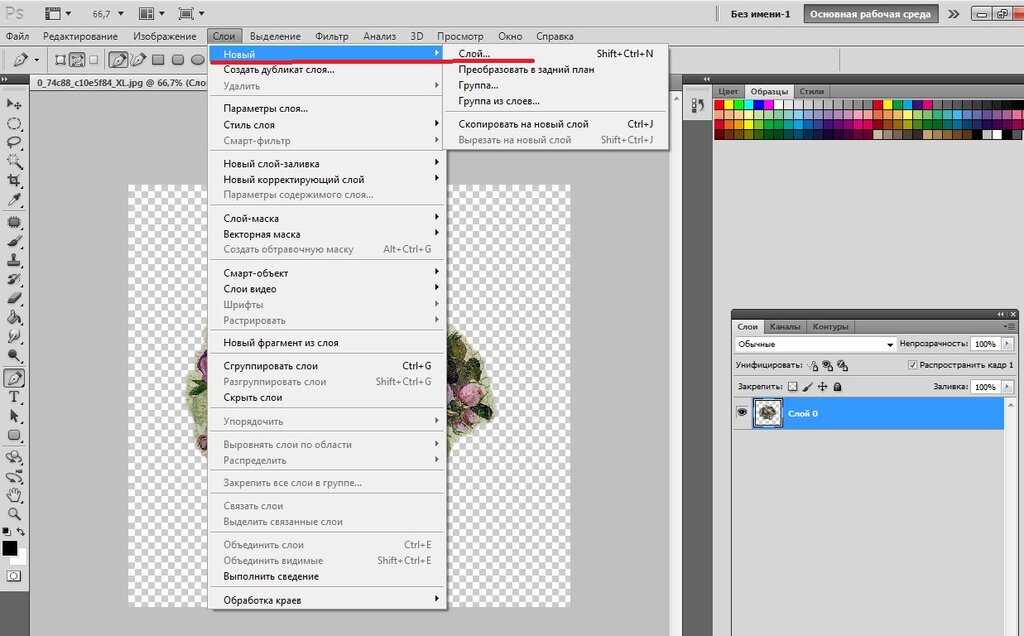
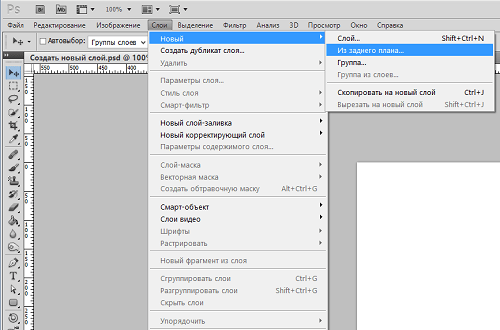
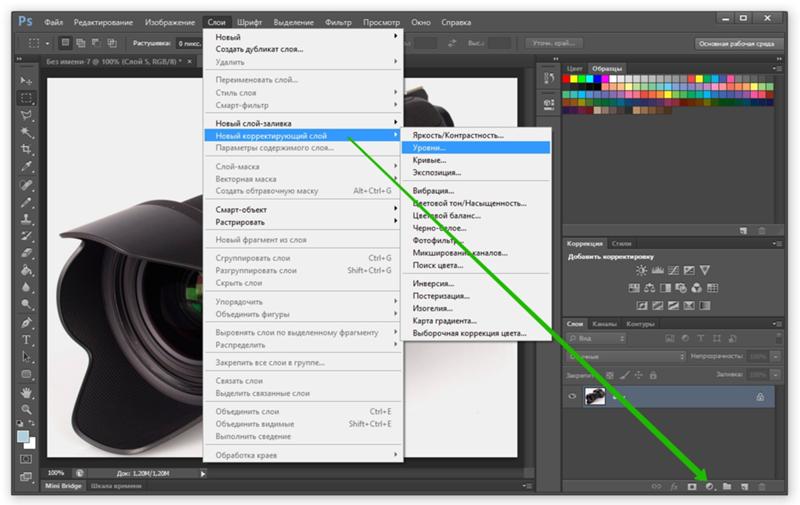
1. «Слои» — «Новый» — «Слой…». В открывшемся окне можно задать название, цвет, режим, непрозрачность. По умолчанию настройки стоят на 100% непрозрачности. Можно сразу нажать «Ок».
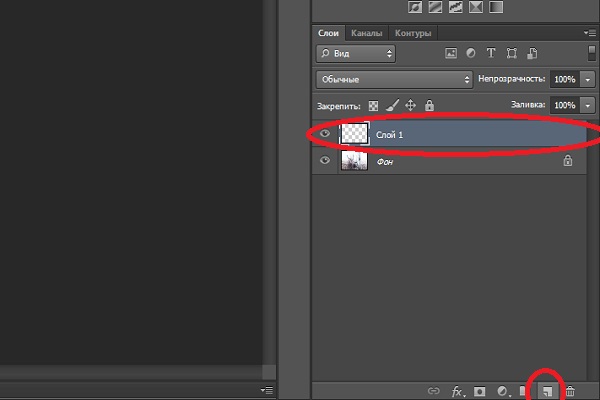
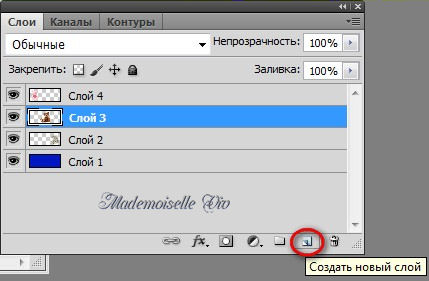
2. Самый быстрый способ – нажать на иконку внизу палитры:
Перед тем как создать новый слой в фотошопе, желательно активировать именно тот слой, над которым планируется расположить создаваемый. Каждый новый появляется над активным.
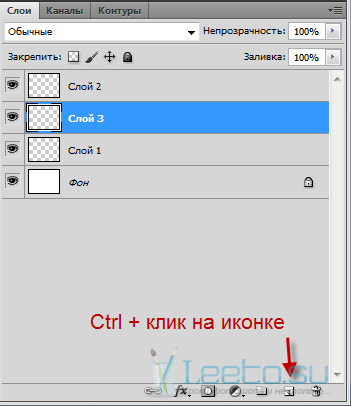
Если требуется разместить новый под активным слоем, создаем его при зажатой клавише Ctrl.
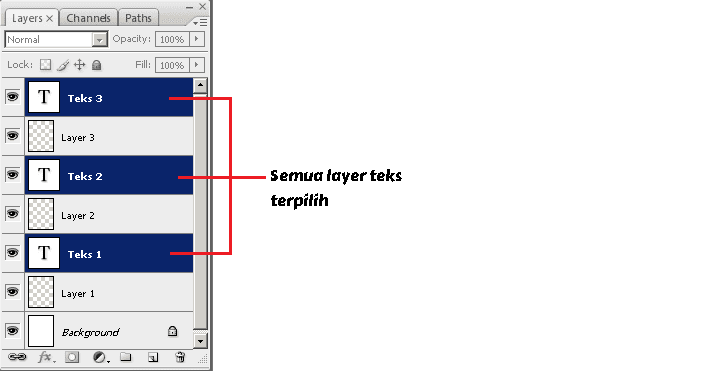
Когда в палитре открыт только один закрепленный слой, как на картинке выше, новый станет только над ним. Чтобы создать его ниже, с существующего надо снять замочек.
Как создать новый слой – картинку
В Фотошоп для создания нового слоя предусмотрено несколько способов. Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Как открыть в редакторе изображение рассказывалось в уроке CS5 для начинающих «Описание инструментов» в разделе «Область редактирования изображений».
Теперь создадим новый слой одним из вариантов:
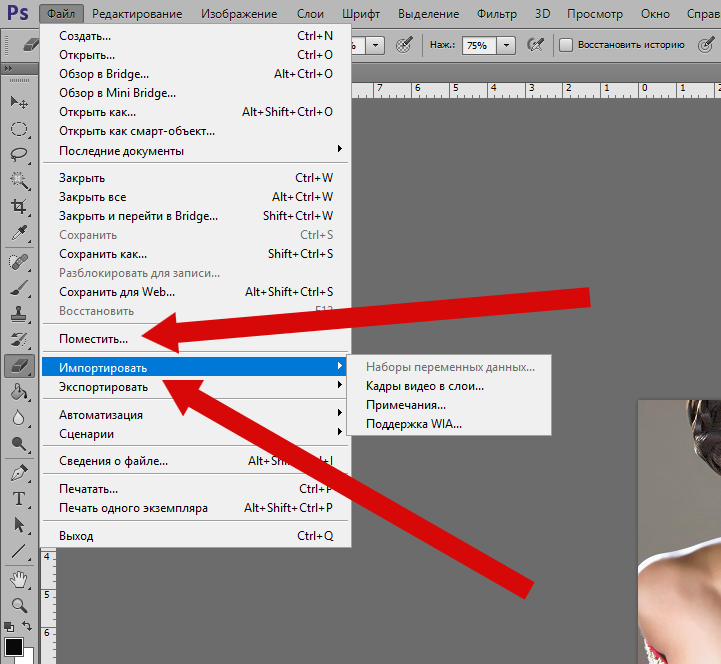
1. Зайти «Файл» — «Открыть». В выпадающем окне выбрать необходимый файл, нажать кнопку «Открыть». Открывается новая вкладка. Зажимаем ее мышкой и перетягиваем на рабочую область. После этого зажимаем изображение и перетягиваем на вкладку, на которой собираемся его разместить.
2. Клавиши Ctrl+О, где О – буква, а не цифра. Дальше действия аналогично описанным выше, в п.1
3. Выбрать на компьютере изображение и перетянуть его мышкой в редактор. Нажать Enter. В этом случае палитре слой помещается как смарт-объект. Возможно для дальнейшей работы его придется растрировать.
4. Элементарно скопировать (Ctrl+C) картинку и вставить (Ctrl+V) ее в редакторе. Этот вариант работает только в том случае, если хотя бы один слой уже существует.
Теперь у нас два разных слоя, с которыми можно работать.
Как скопировать слой в фотошопе
Любую работу в Фотошоп рекомендуют начинать с дублирования слоя, чтобы сохранить исходный вариант. Создать дубликат открытого слоя можно такими способами:
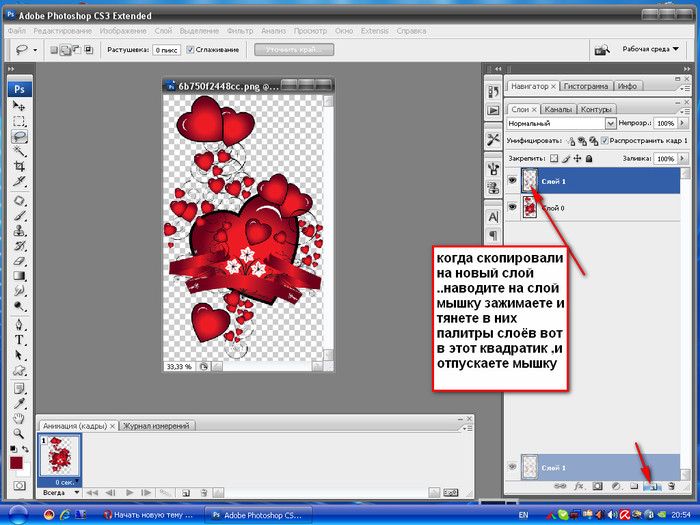
1. Захватить мышкой слой и перетащить его на иконку внизу палитры, как показано на рисунке выше.
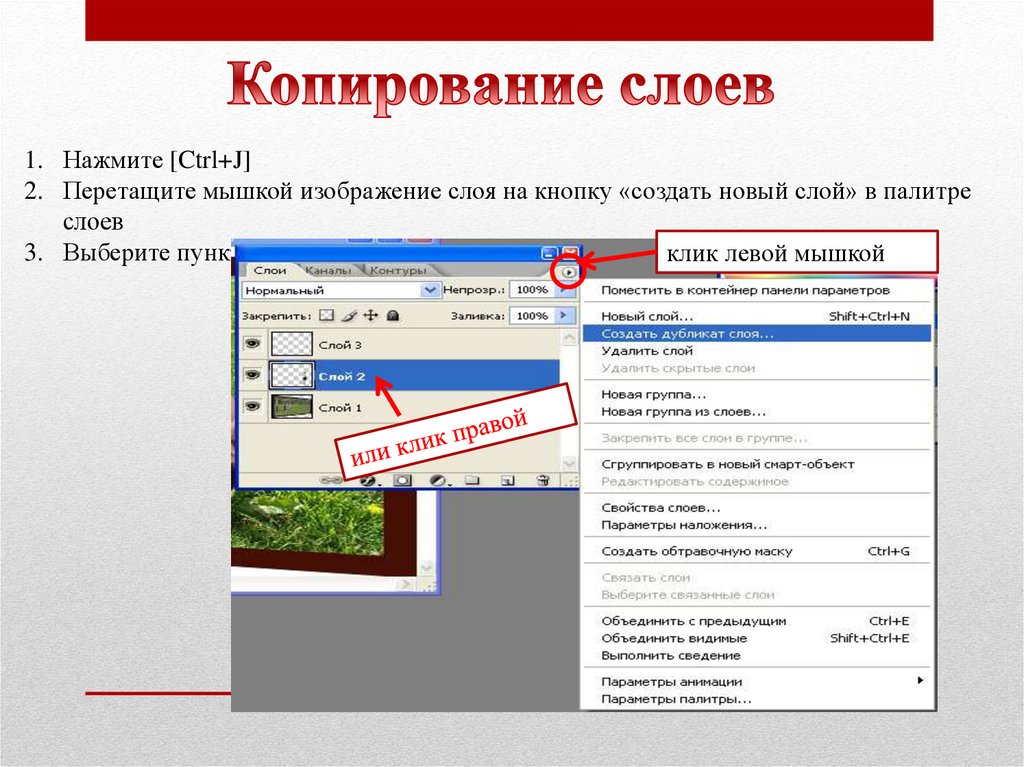
2. Щелкнуть правой мышкой на слой на палитре, в открывшемся списке выбрать «Создать дубликат слоя».
3. На панели управления «Слои» — «Новый» — «Скопировать на новый слой».
4. На панели управления «Слои» — «Создать дубликат слоя». В открывшемся окошке можно задать название и выбрать вкладку. Нажать «Ок».
5. Использовать горячие клавиши Ctr+J.
6. Выделить слой клавишами Ctrl+А или по пути Выделение – Все. Затем скопировать выделенное клавишами Ctrl+С или по пути Редактирование – Скопировать. И вставить клавишами Ctrl+V, или по пути Редактирование – Вставить. В палитре слоев появляется новый дубликат скопированного.
7. С зажатой клавишей Alt захватить мышкой активный слой и потянуть вниз или вверх.
Любым из этих способов можно скопировать слой в фотошопе и получить его точную копию.
- Информация о материале
- Автор: Иван Иванов
Добавить комментарий
75 горячих клавиш для продуктивной работы в Photoshop
22 апреля 2020ЛикбезТехнологии
Экономьте своё время с помощью этих шорткатов.
Поделиться
0Некоторые перечисленные клавиши и комбинации могут не работать в старых версиях программы.
Слои
- Показать или скрыть панель слоёв: F7 (Windows, macOS).
- Создать новый слой: Shift + Ctrl + N (Windows), Shift + Cmd + N (macOS).
- Создать слой методом копирования: Ctrl + J (Windows), Cmd + J (macOS).
- Создать слой методом вырезания: Shift + Ctrl + J (Windows), Shift + Cmd + J (macOS).

- Объединить видимые слои: Shift + Ctrl + E (Windows), Shift + Cmd + E (macOS).
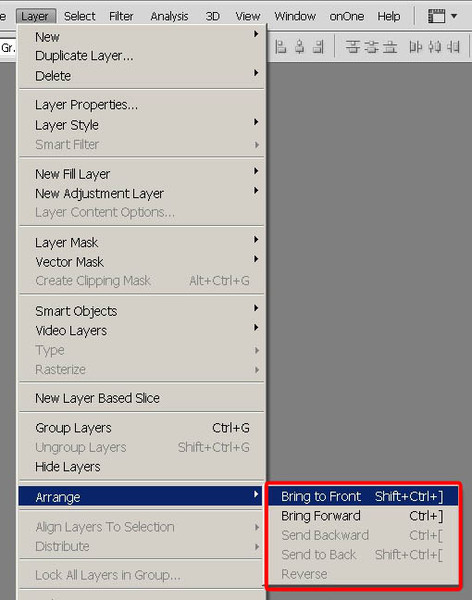
- Сделать выбранный слой самым верхним: Shift + Ctrl + ] (Windows), Shift + Cmd + ] (macOS).
- Сделать выбранный слой самым нижним: Shift + Ctrl + [ (Windows), Shift + Cmd + [ (macOS).
- Поднять выбранный слой на один уровень: Ctrl + ] (Windows), Cmd + ] (macOS).
- Опустить выбранный слой на один уровень: Ctrl + [ (Windows), Cmd + [ (macOS).
- Объединить выделенные слои: Ctrl + E (Windows), Cmd + E (macOS).
- Выделить слой на уровень выше: Alt + ] (Windows), Opt + ] (macOS).
- Выделить слой на уровень ниже: Alt + [ (Windows), Opt + [ (macOS).
- Создать новый слой под текущим: Ctrl + щелчок по иконке нового слоя (Windows), Cmd + щелчок по иконке нового слоя (macOS).
- Заполнить слой верхним цветом: Alt + Delete (Windows), Alt + Backspace (macOS).
- Заполнить слой нижним цветом: Ctrl + Delete (Windows), Ctrl + Backspace (macOS).
- Открыть окно «Стиль слоя»: двойной щелчок левой кнопкой мыши по слою (Windows, macOS).

- Скопировать все слои в выделенной области в буфер обмена: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
Сейчас читают 🔥
- Вот 10 картинок, на которых спрятались котики. Попробуйте их отыскать!
Коррекция изображений
- Открыть окно «Уровни»: Ctrl + L (Windows), Cmd + L (macOS).
- Открыть окно «Кривые»: Ctrl + M (Windows), Cmd + M (macOS).
- Открыть окно «Цветовой баланс»: Ctrl + B (Windows), Cmd + B (macOS).
- Открыть окно «Цветовой тон / Насыщенность»: Ctrl + U (Windows), Cmd + U (macOS).
- Открыть окно «Размер изображения»: Ctrl + Alt + I (Windows), Cmd + Opt + I (macOS).
- Перейти в режим свободного трансформирования: Ctrl + T (Windows), Cmd + T (macOS).
- Обесцветить выделенную область или слой: Shift + Ctrl + U (Windows), Shift + Cmd + U (macOS).

- Применить «Автотон»: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Применить «Автоконтраст»: Alt + Shift + Ctrl + L (Windows), Opt + Shift + Cmd + L (macOS).
- Применить «Автоматическую цветовую коррекцию»: Shift + Ctrl + B (Windows), Shift + Cmd + B (macOS).
- Создать или отменить обтравочную маску: Ctrl + Alt + G (Windows), Cmd + Opt + G (macOS).
- Открыть окно обесцвечивания: Shift + Ctrl + Alt + B (Windows), Shift + Cmd + Opt + B (macOS).
Управление масштабом
- Просмотреть изображение в масштабе 100%: Ctrl + Alt + 0 (Windows), Cmd + Opt + 0 (macOS).
- Подстроить масштаб изображения под размер окна: Ctrl + 0 (Windows), Cmd + 0 (macOS).
- Увеличить масштаб изображения: Ctrl + «+» (Windows), Cmd + «+» (macOS).
- Уменьшить масштаб изображения: Ctrl + «-» (Windows), Cmd + «-» (macOS).
- Плавно регулировать масштаб: Alt + прокрутка колеса (Windows), Opt + прокрутка колеса (macOS).
Выделение
- Сбросить выделение: Ctrl + D (Windows), Cmd + D (macOS).

- Вернуть выделение: Shift + Ctrl + D (Windows), Shift + Cmd + D (macOS).
- Инвертировать выделение: Shift + Ctrl + I (Windows), Shift + Cmd + I (macOS).
- Выбрать все слои: Ctrl + Alt + A (Windows), Cmd + Opt + A (macOS).
- Выбрать верхний слой: Alt + «.» (Windows), Opt + «.» (macOS).
- Выбрать нижний слой: Alt + «,» (Windows), Opt + «,» (macOS).
- Исключить часть выделенной области: зажатая клавиша Alt + выделение (Windows), зажатая клавиша Opt + выделение (macOS).
- Добавить новую область к уже выделенной: зажатая клавиша Shift + выделение (Windows, macOS).
- Выбрать цвет на изображении: зажатая клавиша Alt + щелчок инструментом «Кисть» (Windows), зажатая клавиша Opt + щелчок инструментом «Кисть» (macOS).
- Растушевать выделенную область: Shift + F6 (Windows, macOS).
- Выделить все непрозрачные области слоя: Ctrl + щелчок по иконке слоя (Windows), Cmd + щелчок по иконке слоя (macOS).
Кисти и цвета
- Показать или скрыть панель кистей: F5 (Windows, macOS).

- Уменьшить размер кисти: [ (Windows, macOS).
- Увеличить размер кисти: ] (Windows, macOS).
- Уменьшить жёсткость кисти: { (Windows, macOS).
- Увеличить жёсткость кисти: } (Windows, macOS).
- Переключиться на предыдущую кисть: «,» (Windows, macOS).
- Переключиться на следующую кисть: «.» (Windows, macOS).
- Переключиться на первую кисть: «<» (Windows, macOS).
- Переключиться на последнюю кисть: «>» (Windows, macOS).
- Включить эффекты аэрографа: Shift + Alt + P (Windows), Shift + Opt + P (macOS).
- Выбрать цвет по умолчанию: D (Windows, macOS).
- Поменять верхний и нижний цвета местами: X (Windows, macOS).
- Открыть окно с параметрами заливки: Shift + F5 (Windows, macOS).
Редактирование текста
- Выровнять текст по центру: Shift + Ctrl + C (Windows), Shift + Cmd + C (macOS).
- Выровнять текст по левому краю: Shift + Ctrl + L (Windows), Shift + Cmd + L (macOS).
- Выровнять текст по правому краю: Shift + Ctrl + R (Windows), Shift + Cmd + R (macOS).

- Увеличить размер текста: Shift + Ctrl + «>» (Windows), Shift + Cmd + «>» (macOS).
- Уменьшить размер текста: Shift + Ctrl + «<» (Windows), Shift + Cmd + «<» (macOS).
- Увеличить интервал между буквами: Alt + правая стрелка (Windows), Opt + правая стрелка (macOS).
- Уменьшить интервал между буквами: Alt + левая стрелка (Windows), Opt + левая стрелка (macOS).
- Убрать или отобразить выделение текстового фрагмента: Ctrl + H (Windows), Cmd + H (macOS).
Разное
- Создать новый документ: Ctrl + N (Windows), Cmd + N (macOS).
- Открыть документ, сохранённый на жёстком диске: Ctrl + O (Windows), Cmd + O (macOS).
- Сохранить документ в формате PSD: Ctrl + S (Windows), Cmd + S (macOS).
- Открыть окно «Сохранить для Web»: Shift + Ctrl + Alt + S (Windows), Shift + Cmd + Opt + S (macOS).
- Отменить любое диалоговое окно: Escape (Windows, macOS).
- Отменить последнее действие: Ctrl + Z (Windows), Cmd + Z (macOS).

- Переключить режим отображения рабочего окна: F (Windows, macOS).
- Показать или скрыть панель операций: Alt + F9 (Windows), Opt + F9 (macOS).
- Открыть окно клавиатурных сокращений: Alt + Shift + Ctrl + K (Windows), Opt + Shift + Cmd + K (macOS).
Читайте также 🎨🖥📱
- 15 лучших графических редакторов, которые не стоят ни копейки
- 30 книг, которые полезно прочитать любому дизайнеру
- Как открыть PSD-файл без Photoshop: 11 программ и сервисов
- 17 лучших фоторедакторов для разных платформ
- 12 возможностей «Просмотра» macOS, которые вам точно пригодятся
Как объединить слои в Фотошопе
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 3. 2к.
Обновлено
2к.
Обновлено
Объединение (соединение, слияние) слоёв в Photoshop — очень и очень распространенная задача, и, поэтому, каждый, а особенно начинающий, пользователь должен чётко представлять методы и результаты этой операции. Слои можно объединять при помощи команд главного и контекстного меню, но гораздо быстрее использовать для выполнения данной задачи комбинации горячих клавиш.
Кроме того, следует иметь ввиду, что слияние слоёв — действие необратимое, и перед слиянием никогда не помешает сделать дополнительную резервную копию документа, нажав комбинацию клавиш Ctrl+Shift+S (Сохранить как …).
И ещё один нюанс. В этом уроке рассказывается об объединении слоёв с нормальными режимами наложения. Если же режимы наложения отличны от нормального (например, нижний объединяемый слой имеет нормальный режим, а верхний — «Перекрытие«, то результат может отличаться от желаемого. О такой ситуации подробно рассказано в уроке «Объединение слоёв с различными режимами наложения в Photoshop».
О такой ситуации подробно рассказано в уроке «Объединение слоёв с различными режимами наложения в Photoshop».
Быстрое видео об объединении слоев в Adobe Photoshop для тех, у кого нет времени читать:
Содержание
1. Объединение слоя со слоем, расположенным под ним.
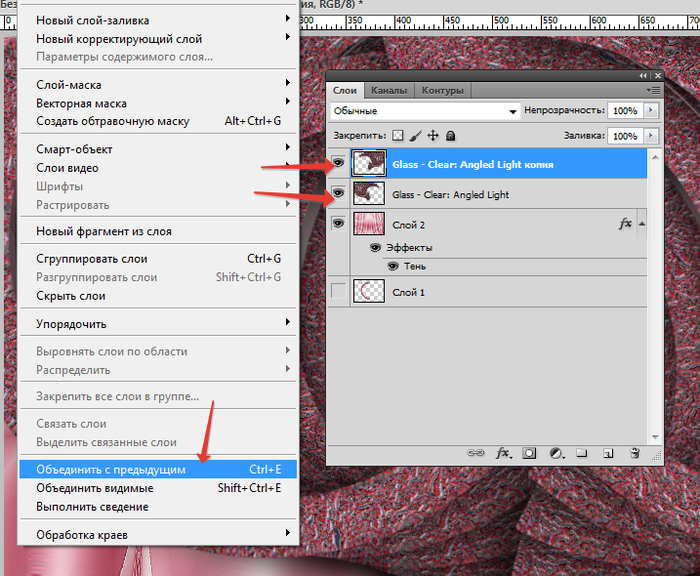
Для этого следует нажать правой клавишей мыши по нужному слою и выбрать в открывшемся контекстном меню строку «Объединение с предыдущим» (Merge Dovn). Новый объединённый слой возьмёт себе имя нижнего. При этом не важно, какой (какие) слои в панели слоёв выделены.
Также, слить слой с нижним можно с помощью комбинации горячих клавиш Ctrl+E. Вот тут уже имеет значение, какой слой в панели слоёв выделен, т.к. Photoshop объединит с нижним именно выделенный слой.
Важно! Для выполнения данное задачи в панели слоёв должен быть выделен только один слой!
На примере были слиты слои «Фон копия 4» и «Фон копия 3». Полученный слой — «Фон копия 3»
2. Объединение всех выделенных слоёв
Эта задача выполняется также с помощью нажатия клавиш Ctrl+E, но в панели должны быть выделены два и более слоя. После нажатия комбинации слои объединятся, новый слой возьмёт себе имя верхнего выделенного слоя стека.
На примере были слиты слои «Фон копия 2», «Фон копия 4», «Фон копия 6» и «Фон копия 8». Полученный слой — «Фон копия 8»
3. Объединение всех видимых слоёв
Для слияния всех видимых слоёв надо нажать Ctrl+Shift+E, либо клик правой клавишей мыши по любому слою —> Объединить видимые (Merge Visible). Полученный слой будет расположен на месте нижнего видимого слоя и возьмёт его имя. Если в панели слоёв имелся фоновый слой, то видимые слои объединятся в фоновый. Слои с отключенной видимостью останутся нетронутыми.
Важно! При слиянии видимых слоёв, необходимо, чтобы выделенным был один или несколько из видимых слоёв, либо не выделено ни одного.
В панели слоёв видимые слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7», ни один слой не выделен. Полученный слой — «Фон копия 7»
4. Слияние всех слоёв стека с образованием нового слоя.
При этом типе объединения слоёв из всех слоёв стека создаётся один новый слой, расположенный на самом верху стека, и при этом все остальные слои (которые были в стеке до слияния) остаются нетронутыми. Для такого объединения следует нажать клавиши Ctrl+Shift+Alt+E. Можно также удерживая Alt, кликнуть правой клавишей мыши по любому слою и нажать на сроку «Объединить видимые» (Merge Visible).
Внимание! Фоновый слой также участвует в объединении!
Все слои, включая фоновый, были слиты в новый слой, автоматически названный «Слой 1». Исходные слои остались без изменений.
Зажав Ctrl, выделите нужные слои. Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
Затем кликните правой клавишей мыши по любому из выделенных слоёв и в открывшемся контекстном меню нажмите на пункт «Преобразовать в смарт-объект» (Convert to Smart Objects).
В панели слоёв слои — «Фон копия 3», «Фон копия 5» и «Фон копия 7» были преобразованы в смарт-объект (Photoshop автоматически его именовал «Фон копия 7»), на рисунке на панели справа смарт-объект отмечен значком в правом нижнем углу миниатюры слоя.
Объединение слоёв через их группирование
Объединение слоёв через их группирование не является каким-либо самостоятельным способом объединения слоёв. Этот способ применяется, когда у вы работаете со сложным документом с большим количеством слоёв и вам нужно объединить большое количество определённых слоёв.
Для начала вам необходимо выделить слои, используя зажатую клавишу Ctrl и клик по нужным слоям. Затем нажмите Ctrl+G для их группирования. В данном случае, группирование нужно для того, чтобы вы убедились, что в группе присутствуют именно те слои, которые нужны, если нет, то вы всегда можете удалить или добавить слои из/в группу. Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Иными словами, вы просто лишний проверяете правильность выбора нужных слоёв перед их объединением.
Затем, вам нужно сделать правый клик по группе и нажать на строку «Объединить группу» (Merge Group).
Ещё раз заостряю ваше внимание, что данные способы (кроме слияния в смарт-объект) подходят для слоёв с нормальным режимом наложения. Если же режимы наложения изменены, то результат объединения может отличаться от ожидаемых, т.е. изображение в документе может измениться, причём изменения могут быть как незначительными, так и кардинальными. Чтобы избежать таких проблем и просто повысить свой уровень знаний Photoshop, читайте статью «Объединение слоёв с различными режимами наложения в Photoshop».
Как создать новый слой в Photoshop (+ ярлыки!)
Слои являются основой любого проекта Photoshop, и понимание того, как использовать и создавать новый слой в Photoshop, улучшит ваше редактирование. Каждый слой содержит файлы и корректировки в вашем проекте, будь то изображение, корректировки, текст, заливки или фигуры. Во многих случаях новый слой создается автоматически с помощью различных процессов, но в других случаях вам нужно будет создать его самостоятельно.
Во многих случаях новый слой создается автоматически с помощью различных процессов, но в других случаях вам нужно будет создать его самостоятельно.
Давайте посмотрим, как можно улучшить рабочий процесс, создав новые слои и организовав их для эффективной и неразрушающей работы.
Как создать слой в Photoshop
Чтобы создать новый прозрачный слой в Photoshop, щелкните значок нового слоя в нижней части панели слоев. Либо перейдите в Layer > New > Layer и нажмите OK, чтобы создать новый слой. Вы также можете нажать Command + Option + Shift + N (Mac) или Control + Alt + Shift + N (Win), чтобы создать новый слой .
Самый простой способ сделать это, зайдя в меню вверху и нажав Layer > New > Layer.
В появившемся окне вы можете назвать слой, присвоить ему цветовую метку и при необходимости изменить режим или непрозрачность. Нажмите OK , когда закончите.
Если вам не нужно задавать какие-либо особые настройки, вы можете сразу добавить новый слой из панели «Слои» , щелкнув значок «Создать новый слой» в нижней части панели.
Это немедленно добавит новый слой, который вы увидите на панели над активным слоем.
Комбинации клавиш для создания новых слоев
Самый простой способ добавить новый слой — использовать сочетание клавиш Control + Shift + N (Win) или Command + Shift + N (Mac). Появится окно New Layer , где вы можете настроить параметры и назвать слой, затем нажмите OK . Слой появится на панели слоев .
Если вам не нужно устанавливать какие-либо настройки, вы можете пропустить окно «Новый слой», используя Control + Alt + Shift + N (Win) или Command + Option + Shift + N (Mac). Это немедленно создаст новый слой, который вы увидите на панели слоев .
Как добавить изображение к слою в Photoshop
Существуют различные способы работы с изображениями и слоями в Photoshop. Вы можете добавить изображение к существующему слою или добавить изображение в качестве нового слоя.
Перетаскивание изображения из файлов в документ Photoshop добавит изображение в качестве нового слоя. Вы увидите изображение как новый слой в Панель «Слои» , где имя слоя автоматически соответствует имени файла изображения.
В противном случае, если вы хотите добавить изображение к существующему слою, сначала перейдите на панель «Слои» , чтобы убедиться, что слой, в который вы хотите добавить изображение, является активным слоем.
Затем перейдите к File > Place Embedded , чтобы добавить изображение в выбранный слой.
Изображение появится на слое. На панели слоев вы увидите миниатюру активного слоя, которая теперь содержит изображение, а имя слоя изменилось на имя файла изображения.
Другие типы слоев в Photoshop
Существует несколько различных типов слоев, с которыми вы, вероятно, столкнетесь в Photoshop. Каждый из них работает иначе, чем ваш стандартный слой, и важно знать назначение каждого из них.
1. Корректирующие слои
Корректирующие слои позволяют вам редактировать различные объекты в вашем проекте, такие как изображения, без разрушения. Это означает, что внесенные вами изменения не будут постоянными; вы можете просто удалить слой, чтобы отменить их.
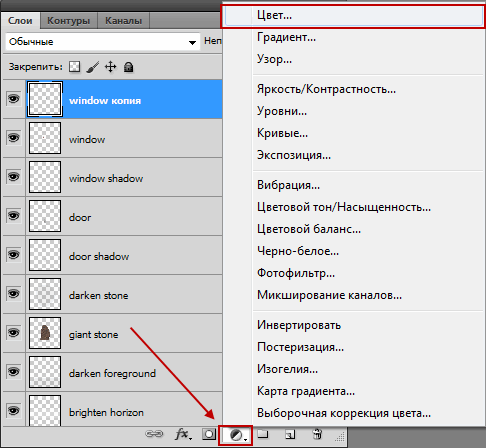
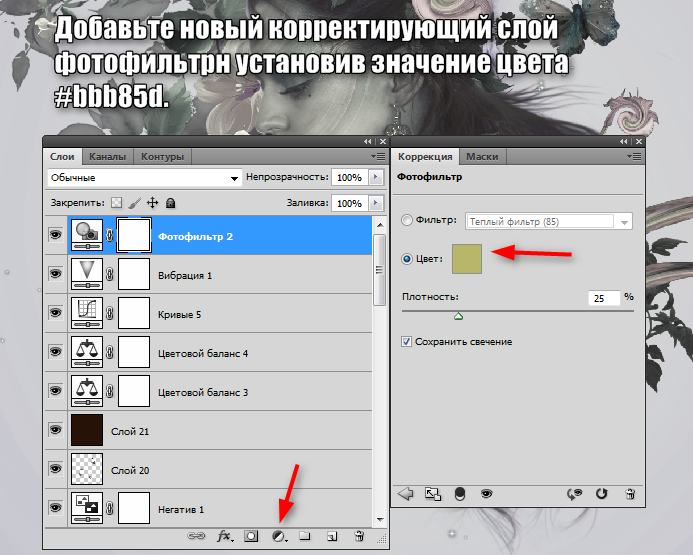
Например, если вы хотите внести некоторые коррективы в контрастность изображения, вы можете перейти к Слой > Новый корректирующий слой и выбрать один из показанных вариантов.
Чтобы внести эти коррективы в определенный слой, перейдите на панель слоев , где корректирующий слой теперь находится над вашим активным слоем.
Корректирующий слой повлияет на все нижележащие слои в стеке. Вы можете выбрать, на какие слои влияет эта корректировка, перетащив корректирующий слой, чтобы изменить его положение и выбрать конкретный слой.
Хорошая вещь в корректирующих слоях заключается в том, что вы можете просто удалить их, если решите, что в конце концов вам не нужна эта корректировка. Чтобы удалить корректирующий слой, щелкните правой кнопкой мыши или Control + щелкните на слое и выберите Удалить слой .
Чтобы удалить корректирующий слой, щелкните правой кнопкой мыши или Control + щелкните на слое и выберите Удалить слой .
2. Слои-заливки
Слои-заливки заполняют или покрывают часть вашего проекта, добавляя цвет или узор. Эти слои включают слои заливки цветом, слои градиента и слои узора.
Чтобы добавить слой-заливку, перейдите на Слой > Новый слой-заливка и выберите нужный тип слоя-заливки.
В демонстрационных целях возьмем Gradient . Когда вы выберете тип слоя заливки, который хотите добавить, появится окно New Layer . Здесь вы можете назвать свой слой и нажать OK .
Появится другое окно для градиентной заливки, позволяющее редактировать градиент. Нажмите, чтобы выбрать любые цветовые комбинации, которые вы хотите, из вариантов или выберите свои собственные. Вы даже можете сделать часть градиента прозрачной, если хотите добавить эффект прозрачности в свой проект.
Вы также можете установить стиль , который будет определять направление вашего градиента, щелкнув стрелку раскрывающегося списка и выбрав один из вариантов.
Как и в случае с корректирующими слоями, заливка покроет все слои, расположенные под ней в стеке слоев. Чтобы переместить слой-заливку, перейдите на панель слоев и перетащите его вверх или вниз в стеке. Поскольку я хочу, чтобы заливка служила моим фоном, я оставлю ее внизу стека, а остальные элементы будут располагаться поверх нее.
3. Слои-фигуры
Слои-фигуры появляются всякий раз, когда вы добавляете в проект новую фигуру. Каждая фигура получает свой собственный слой, который поможет вам организовать их все.
Чтобы добавить фигуру в проект, щелкните значок фигуры на панели инструментов слева.
Вы можете щелкнуть и удерживать этот значок, чтобы выбрать фигуру из различных вариантов.
После того, как вы добавите фигуру или две в свой проект, вы увидите фигуры, представленные их собственными слоями в Панель слоев .
Щелкнув любой из слоев с фигурами, вы можете вернуться к работе со своими фигурами в любое время, перемещая их и изменяя их размеры и цвета по мере необходимости.
4. Текстовые слои
Всякий раз, когда вы добавляете какой-либо текст в свой проект, текст автоматически создает Текстовый слой на панели Слои . Нажав на этот слой в любое время, вы можете вернуться к своему тексту и отредактировать местоположение, размер, цвет и сам текст.
Чтобы создать текстовый слой, просто щелкните значок текста слева.
Щелкните область в вашем проекте, и появится текстовое поле.
Новый текстовый слой будет создан на панели слоев .
Вы можете щелкнуть, чтобы вернуться к этому слою и отредактировать текст, когда вам нужно.
Как управлять слоями на панели «Слои»
Для управления слоями и их организации вы можете перейти на панель «Слои».
Если вы не видите панель Layers , перейдите в Window > Layers .
На панели «Слои» вы можете упорядочивать слои и редактировать некоторые настройки. Простой способ отслеживать слои — правильно расположить их в стеке. Естественно, слои в верхней части панели слоев будут располагаться над слоями в нижней части панели. Нажмите и перетащите их вверх или вниз, чтобы изменить их порядок в стеке.
Вы можете переименовать любые слои, дважды щелкнув их имена и введя текст в текстовое поле.
Вы также можете группировать слои на панели «Слои». Группировка слоев добавит их всех в определенную группу, что поможет вам оставаться организованным и отслеживать похожие слои. Например, возможно, это поможет вам сгруппировать все фигуры в вашем проекте вместе. Для этого отправляйтесь в Панель «Слои» и удерживайте Control (Win) или Command (Mac), щелкая слои, которые вы хотите сгруппировать. Выбранные слои становятся светло-серыми.
Щелкните правой кнопкой мыши или Control + щелкните один из выбранных слоев, затем выберите Группа из слоев в параметрах.
В окне Group from Layers вы можете назвать свою группу слоев и нажать OK.
Сгруппированные слои появятся на панели «Слои» в виде папки. Щелкните стрелку вниз, чтобы просмотреть слои в группе.
Понимание того, как использовать слои в Photoshop, является важной частью использования программы. Просто помните, что когда один слой находится над другим на панели слоев, самый верхний слой появится перед фоновым слоем в проекте. Чтобы помочь вам лучше понять использование слоев в реальном проекте, ознакомьтесь с моим руководством для начинающих по Photoshop здесь!
Как сделать новый слой из выделения в Photoshop
Когда вы пытаетесь что-то вырезать, вам не всегда нужен результат на том же слое. В конце концов, всегда полезно иметь резервную копию вырезок на случай, если что-то пойдет не так. К счастью, вы можете быстро научиться создавать новый слой из выделения в Photoshop с помощью этих простых приемов.
Как дублировать выделение на новый слой
Допустим, вы хотите вырезать этого человека из фона. Вы выбрали объект и теперь готовы поместить его на новый слой.
Вы выбрали объект и теперь готовы поместить его на новый слой.
Но есть проблема…
Когда вы создаете новый слой, он просто прозрачный. По-видимому, нет никакого способа дублировать содержимое выделения на этот слой.
К счастью, есть простой трюк.
– Метод дублирования слоя
Когда ваш выбор активен, все, что вам нужно сделать, это продублировать слой. Нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать содержимое выделения и поместить его на новый слой.
Кроме того, вы можете щелкнуть правой кнопкой мыши по выделенному фрагменту и выбрать «Слой через копирование» , чтобы получить тот же результат.
Это самый быстрый способ создать новый слой из выделения в Photoshop. Все, что нужно, это одно сочетание клавиш!
С помощью этого метода дублирования слоя вы делаете копию исходного слоя. Это означает, что исходный слой останется нетронутым. Тем временем вы получаете точную копию области выделения на новом слое.
Тем временем вы получаете точную копию области выделения на новом слое.
– Метод копирования и вставки
Если вы новичок в программе, запоминание сочетаний клавиш может оказаться сложной задачей. Вот почему я хотел поделиться этим второстепенным способом создания нового слоя из выделения в Photoshop.
С помощью этого метода вы можете использовать универсальную команду копирования и вставки Command + C/V (Mac) или Control + C/V (ПК).
Пока ваш выбор активен, нажмите Command + C (Mac) или Control + C (ПК), чтобы скопировать содержимое выделения.
Затем создайте новый слой, чтобы вставить содержимое.
Выберите новый слой и нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить выделение.
Если вы хотите добавить свой выбор на уже существующий слой, просто выберите его и используйте ярлык вставки. Таким образом, вам не нужно создавать новый слой!
– Метод вырезания слоя
В предыдущих способах создания нового слоя из выделения в Photoshop вы сделали копию. Что, если вы действительно хотите удалить этот фрагмент из исходного слоя?
Что, если вы действительно хотите удалить этот фрагмент из исходного слоя?
Здесь вступает в действие слой с вырезом.
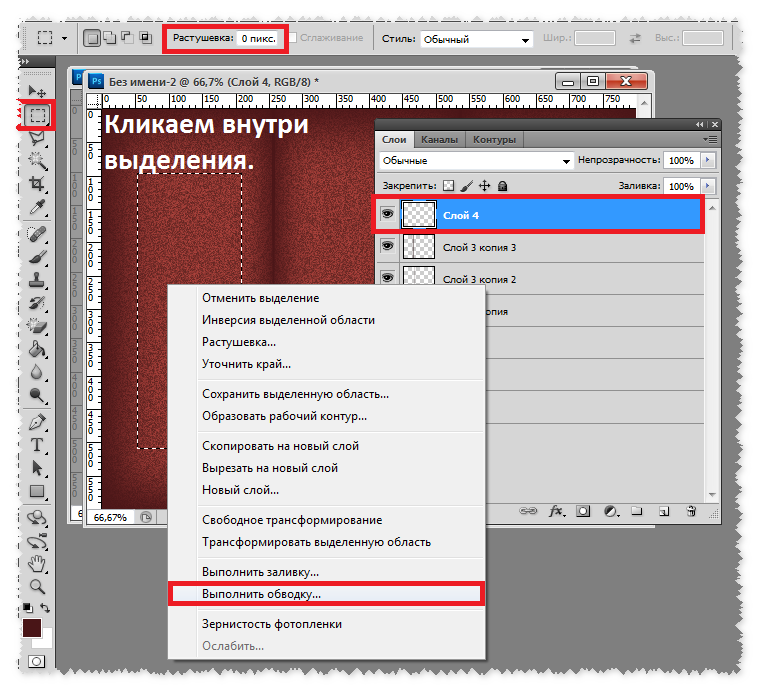
При активном выделении щелкните правой кнопкой мыши в области выделения.
Выберите «Слой через вырез».
Это создаст новый слой из вашего выбора, удаляя его из исходного слоя.
Если вы внимательно посмотрите на миниатюры двух слоев, вы сможете лучше понять, что происходит. Вместо создания копии слой методом вырезания полностью удаляет область выделения из исходного слоя.
Как скопировать выделение на новый слой в Photoshop
Как вместо дублирования содержимого выделения можно скопировать выделение на новый слой?
Особенность выделений в том, что они не привязаны напрямую к какому-либо конкретному слою. То, что вы сделали выделение на одном слое, не означает, что оно привязано к тому же слою.
Например, я выделил свой объект. При активном выборе я все еще могу свободно щелкать между разными слоями.
Это означает, что вы можете выбрать любой слой, чтобы применить к нему свой выбор, даже если он был сделан из другого слоя!
В этом смысле вам не нужно копировать активное выделение, потому что вы можете переключаться между слоями.
Но что, если вы хотите скопировать выделение, чтобы сохранить его на потом?
– Как сохранить выделение для последующего использования
При активном выборе щелкните правой кнопкой мыши и выберите «Сохранить выбор».
Переименуйте его во что-нибудь подходящее и нажмите OK.
В этот момент ваш выбор все еще будет активен. Предположим, вы хотите избавиться от него только сейчас. Нажмите Command + D (Mac) или Control + D (ПК), чтобы отменить выбор.
Перемотка вперед до момента, когда вы готовы использовать этот выбор еще раз. Поднимитесь до . Выберите > Загрузить выделение.
Откроется диалоговое окно, в котором вы можете выбрать сохраненные варианты.
Выберите недавно сохраненный вариант, щелкнув меню канала. После выбора нажмите OK.
Теперь ваш старый выбор снова появится точно так же, как и раньше.
Отсюда вы можете использовать любой из вышеперечисленных методов, чтобы создать новый слой из выделения!
Заключение
Помнить о создании нового слоя из выделенного в Photoshop — важная часть неразрушающего редактирования. Таким образом, у вас всегда будет резервная копия, если что-то пойдет не так. Дублирование областей выделения на новый слой — безусловно, самый быстрый и простой способ для этого. Все, что нужно, это простое сочетание клавиш, и вы уже в пути!
Если вы нашли это руководство полезным, я был бы ЛЮБИМ, если бы вы поделились им с другом!
Хотите больше подобных руководств? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Создание нового действия фонового слоя в Photoshop
Узнайте, как создать новый фоновый слой для документа Photoshop с нуля и как сохранить свои действия, чтобы сэкономить время! Для Photoshop CS6, CC и более ранних версий Photoshop.
Автор сценария Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и о том, чем он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, есть определенные вещи, которые Photoshop не позволяет нам делать с ним. Наиболее важным из них является то, что мы не можем перемещать содержимое фонового слоя, мы не можем перемещать другие слои ниже фонового слоя, а поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить пиксели из Фоновый слой.
Если вы выполняете ретушь изображения (регулировка экспозиции и контраста, коррекция цветов, удаление пятен на коже и т. д.), ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, компонуете несколько изображений вместе или делаете что-то еще, где вам нужен больший контроль над исходной фотографией, которую вы открыли в своем документе, то фоновый слой может быстро стать проблемой.
Это урок 5 в моем Руководстве по изучению слоев Photoshop.
Начнем!
Давайте рассмотрим простой пример, чтобы показать вам, что я имею в виду. Вот изображение, которое я открыл в Photoshop. Я скачал это изображение с Adobe Stock, но вы можете легко использовать любое свое собственное изображение:
.Исходное изображение.
Всякий раз, когда мы открываем изображение, Photoshop автоматически помещает его на фоновый слой, как мы видим здесь, на моей панели «Слои»:
Панель «Слои», показывающая изображение на фоновом слое.
Допустим, я хочу, чтобы это изображение отображалось на белом фоне, а белый фон выступал в качестве рамки вокруг фотографии. Звучит достаточно просто, верно? И все же есть проблема. Поскольку моей фотографии в настоящее время это фон для документа, как под него поместить другой фон? Ответ: я не могу. Photoshop не позволит нам размещать какие-либо другие слои ниже фонового слоя.
Допустим, я также хочу добавить базовую тень под изображением. Опять же, это звучит просто, но мы столкнулись с той же проблемой.
На самом деле, если мы посмотрим на значок Layer Styles (значок «fx») в нижней части панели «Слои», на который мы обычно нажимаем, чтобы добавить тень (а также любые другие эффекты слоя) , мы видим, что значок неактивен. Photoshop не позволяет нам добавлять эффекты слоя к фоновому слою:
Значок стилей слоя в настоящее время недоступен.
Так какое же решение? Что ж, решение действительно состоит из двух частей. Во-первых, нам нужно преобразовать наш исходный фоновый слой в обычный слой. Таким образом, у нас будет полный контроль над изображением, и мы сможем делать с ним все, что нам нужно. Во-вторых, нам нужно создать новый фоновый слой с нуля и поместить его под изображением.
К счастью, обе эти операции очень просты. Но даже простые вещи требуют времени. Итак, поскольку это то, что нам нужно будет сделать в Photoshop, вместо того, чтобы каждый раз выполнять шаги вручную, мы пройдем их здесь один раз и сохраним их все как action .
Что такое действие? В Photoshop действие — это предварительно записанная последовательность шагов. Вы просто создаете новое действие, а затем записываете свои шаги. После этого каждый раз, когда вам нужно выполнить те же действия снова, вместо того, чтобы делать их самостоятельно, вы просто воспроизводите экшен, и пусть Photoshop сделает всю работу за вас! В нашем случае здесь, как только мы записали шаги для создания нового фонового слоя, в будущем мы можем позволить Photoshop создать его для нас, просто воспроизведя действие. Давайте посмотрим, как это работает.
Шаг 1. Проверьте цвет фона
Когда мы создадим новый фоновый слой, Photoshop заполнит слой нашим текущим фоновым цветом
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цветов в нижней части панели инструментов . По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию прекрасно работают.
По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Поскольку белый цвет является наиболее распространенным цветом фона, эти цвета по умолчанию прекрасно работают.
Если для цветов переднего плана и фона установлены значения, отличные от значений по умолчанию, нажмите букву D на клавиатуре, чтобы быстро сбросить их (например, «D» для «Цвета по умолчанию»):
Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
Если вы предпочитаете заливать фоновый слой черным, а не белым, сначала нажмите букву D на клавиатуре, чтобы восстановить цвета переднего плана и фона по умолчанию (при необходимости). Затем нажмите букву X на клавиатуре, чтобы поменять их местами, что изменит цвет фона на черный:
Нажмите X, чтобы поменять местами цвета переднего плана и фона.
Вы можете снова нажать X, если передумаете вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы фоновый слой был заполнен белым. В любом случае, просто убедитесь, что вы проверили цвет фона перед созданием фонового слоя.
В любом случае, просто убедитесь, что вы проверили цвет фона перед созданием фонового слоя.
Шаг 2. Откройте панель действий
Чтобы записать наше действие, нам нужно использовать панель действий Photoshop . В отличие от панели «Слои», панель «Действия» не является одной из панелей, которые Photoshop открывает для нас по умолчанию, поэтому нам нужно будет открыть ее самостоятельно.
Перейдите к меню Window в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, доступных нам в Photoshop. Выберите панель Действия из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите галочку, выберите ее:
Перейдите в меню «Окно» > «Действия».
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые можно найти в наборе с умным названием Default Actions . Вы можете открыть набор действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольника слева от значка маленькой папки. Повторный щелчок по треугольнику закроет набор:
Вы можете открыть набор действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольника слева от значка маленькой папки. Повторный щелчок по треугольнику закроет набор:
Просмотр действий Photoshop по умолчанию.
Шаг 3. Создайте новый набор действий
Мы собираемся создать собственное действие, и вместо того, чтобы добавлять его к действиям Photoshop по умолчанию, давайте создадим новый набор действий . Набор действий похож на папку, в которой хранятся действия. Создание различных наборов действий позволяет нам объединять связанные действия.
Чтобы создать новый набор, щелкните значок New Set (значок папки) в нижней части панели «Действия»:
Щелкните значок «Новый набор».
Это открывает диалоговое окно New Set, в котором мы даем набору имя. Вы можете назвать это как угодно. Я назову свои «Мои действия». Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Присвоение имени новому набору действий.
Новый набор действий отображается под набором действий по умолчанию на панели «Действия»:
Добавлен новый набор.
Шаг 4. Создайте новое действие
Теперь, когда у нас есть набор, давайте создадим новое действие. Щелкните значок New Action справа от значка New Set:
.Щелкните значок «Новое действие».
Откроется диалоговое окно «Новое действие». Дайте вашему действию описательное имя. Я назову свой «Новый фоновый слой». Затем убедитесь, что Параметр Set (сокращение от Action Set) прямо под ним показывает набор действий, который вы только что создали, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:
.Диалоговое окно «Новое действие».
Шаг 5: Нажмите «Запись»
Когда вы будете готовы, нажмите кнопку Запись , чтобы закрыть диалоговое окно и начать запись своего действия:
Нажатие кнопки записи.
Если мы снова посмотрим на панель «Действия», мы увидим, что красная Значок записи был активирован, сообщая нам, что мы сейчас находимся в режиме записи:
Photoshop теперь находится в режиме записи.
С этого момента Photoshop будет записывать все наши шаги, чтобы мы могли воспроизвести их позже. Но не беспокойтесь о том, сколько времени вам потребуется, чтобы выполнить шаги. Запись действия в Photoshop не похожа на запись фильма. Другими словами, мы не записываем в реальном времени. Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что сядьте поудобнее, расслабьтесь, уделите столько времени, сколько вам нужно, и давайте запишем наше действие!
Шаг 6. Преобразуйте фоновый слой в обычный слой
Первое, что нам нужно сделать, это преобразовать наш текущий фоновый слой в обычный слой. Для этого перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer from Background :
.
Перейдите в раздел «Слой» > «Создать» > «Слой из фона».
Откроется диалоговое окно «Новый слой». Оставьте имя «Слой 0» и нажмите «ОК», чтобы закрыть диалоговое окно:
Диалоговое окно «Новый слой».
Если мы посмотрим на панель «Слои», мы увидим, что наш фоновый слой больше не является фоновым слоем. Теперь это обычный слой с именем «Слой 0». Пока все хорошо:
Фоновый слой преобразован в обычный слой.
Шаг 7. Добавьте новый слой
Далее мы добавим новый слой, который станет нашим новым фоновым слоем. Щелкните значок «Новый слой » в нижней части панели «Слои»:
.Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением:
Панель «Слои» с новым пустым слоем.
Шаг 8. Преобразование слоя в фоновый слой
Превратим новый слой в фоновый. Вернитесь в меню Layer , выберите New , а затем выберите Background from Layer :
.
Переход к Слою > Создать > Фон из слоя.
Происходит несколько вещей. Во-первых, как только мы преобразуем слой в фоновый слой, Photoshop автоматически перемещает слой из выше изображения до ниже изображения на панели «Слои». Это потому, что одно из основных правил фоновых слоев заключается в том, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут отображаться под фоновым слоем.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра фонового слоя слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой белым цветом . Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим фоновым цветом. В моем случае это был белый:
Панель «Слои» с новым фоновым слоем.
Шаг 9. Остановить запись
На данный момент мы сделали все, что нужно. Мы преобразовали исходный фоновый слой в обычный слой и создали совершенно новый фоновый слой с нуля. Поскольку шагов больше нет, давайте остановим запись нашего действия, щелкнув значок Stop (квадрат) в нижней части панели действий:
Поскольку шагов больше нет, давайте остановим запись нашего действия, щелкнув значок Stop (квадрат) в нижней части панели действий:
Щелкните значок «Стоп».
Шаги по созданию нового фонового слоя теперь сохраняются как действие! Мы можем видеть шаги, перечисленные под названием действия. Однако нам не нужно их видеть, поэтому я собираюсь закрыть действие, щелкнув значок треугольника слева от его имени:
.Закрытие акции нажатием треугольника.
И теперь мы видим только название действия («Новый фоновый слой») в списке «Мои действия»:
Панель действий после закрытия действия.
Шаг 10. Восстановите образ
Давайте проверим наше новое действие, чтобы убедиться, что оно работает. Для этого мы вернем изображение в исходное состояние, перейдя в меню File в верхней части экрана и выбрав Revert :
.Перейдите в меню «Файл» > «Восстановить».
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае здесь, до его исходной, только что открытой версии. Если мы посмотрим на панель «Слои», то увидим, что наше изображение снова стало фоновым слоем документа:
Если мы посмотрим на панель «Слои», то увидим, что наше изображение снова стало фоновым слоем документа:
Восстановлен фоновый слой по умолчанию.
Шаг 11: разыграйте действие
Прежде чем мы проверим действие, я поменяю местами цвета переднего плана и фона, нажав букву X на клавиатуре, чтобы мой цвет фона теперь был черным вместо белого:
Установка черного цвета фона.
Давайте поиграем в действие и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели «Действия», чтобы выбрать его:
Выбор действия «Новый фоновый слой».
Затем щелкните значок Play (треугольник), чтобы воспроизвести его:
Щелкните значок воспроизведения.
Независимо от того, сколько времени у нас ушло на запись шагов, Photoshop воспроизводит их мгновенно. А если еще раз заглянуть в панель «Слои», то увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что миниатюра предварительного просмотра моего нового фонового слоя на этот раз заполнена черным цветом вместо белого. Это потому, что перед воспроизведением действия я установил черный цвет фона:
Это потому, что перед воспроизведением действия я установил черный цвет фона:
Панель «Слои» после воспроизведения действия с черным цветом фона.
Изменение цвета фонового слоя
Если вы забыли проверить цвет фона перед запуском действия и получили неправильный цвет для фонового слоя, не беспокойтесь. Вы можете легко изменить его цвет впоследствии. Во-первых, убедитесь, что фоновый слой выбран на панели «Слои». Затем поднимитесь на Меню Edit в верхней части экрана и выберите Fill :
Переходим к Правка > Заполнить.
Мне нужно, чтобы мой фоновый слой был белым, поэтому я установлю параметр Использовать в верхней части диалогового окна «Заливка» на Белый :
Выбор нового цвета для фонового слоя.
Нажмите OK, чтобы закрыть диалоговое окно, после чего Photoshop заполнит фоновый слой выбранным вами цветом. Если мы снова посмотрим на миниатюру предварительного просмотра для моего фонового слоя, мы увидим, что теперь он заполнен белым цветом:
Цвет фонового слоя изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография закрывает его от просмотра, поэтому я быстро изменю размер фотографии, сначала выбрав ее слой (Слой 0) на панели «Слои»:
Выбор слоя фотографии.
Затем я захожу в меню Edit в верхней части экрана и выбираю Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение. Я буду нажимать и удерживать Shift+Alt (Win) / Shift+Option (Mac) на клавиатуре, нажимая на ручку в верхнем левом углу изображения и перетаскивая ее внутрь, чтобы сделать фотографию немного меньше. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон изображения при изменении его размера, а клавиша Alt (Win)/Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение меньше, мы можем видеть белый фон в виде рамки вокруг него:
Изменение размера изображения с помощью Free Transform.
Я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и закрыть команду Free Transform. Затем я добавлю тень к изображению, щелкнув значок Layer Styles в нижней части панели «Слои». Это тот же значок, который ранее был серым, когда изображение находилось на фоновом слое:
.Щелкните значок Стили слоя.
я выберу Тень из появившегося списка стилей слоя:
Выбор стиля слоя «Тень».
Откроется диалоговое окно «Стиль слоя» Photoshop, для которого установлены параметры «Тень» в среднем столбце. Я установлю Angle тени на 135° , чтобы источник света исходил сверху слева. Затем, поскольку здесь я работаю над довольно большим изображением, я установлю Distance тени на 40 пикселей и 40 пикселей .0009 Размер значение (которое управляет мягкостью краев теней) до 40 пикселей также. Наконец, я уменьшу непрозрачность тени до 50% :
Наконец, я уменьшу непрозрачность тени до 50% :
Параметры «Тень» в диалоговом окне «Стиль слоя».
Я нажму OK, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:
Окончательный результат после применения тени.
Эта последняя часть (изменение размера изображения и добавление тени) немного выходила за рамки этого урока (именно поэтому я прошел ее быстро), но она послужила примером того, что мы можем сделать с изображением, которое не будет были бы возможны, если бы само изображение оставалось фоновым слоем для документа. Преобразование изображения в обычный слой, а затем добавление нашего собственного отдельного фонового слоя под ним освободило нас от ограничений фонового слоя, упростив достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам понадобится заменить фоновый слой по умолчанию новым, мы можем просто воспроизвести действие, а Photoshop сделает всю работу! И вот оно!
Куда идти дальше.