Как в Фотошопе сделать рамку вокруг фотографии / Фотообработка в Photoshop / Уроки фотографии
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.

- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию.
Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как сделать красивую рамку в Фотошопе
Немного об Adobe Photoshop
Наверняка вы часто слышите, как вокруг говорят: «Фотошоп», «отфотошопил» и ваше сознание примерно обрисовало некоторое представление о том, что же это за программа такая чудесная, которая позволяет превратить фото в произведение искусства. Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений.
На первый взгляд, при открытии программы (если она есть на вашем компьютере или ноутбуке) может показаться, что вам никогда не научиться ей пользоваться. Но как говорится, «никогда не говори «никогда»! Ничего сложного в этом нет, достаточно просто следовать простейшим инструкциям, которые можно найти в интернете. И таким образом, вы потихоньку сможете делать простые манипуляции с фотографиями и изображениями.
Как сделать рамку в Photoshop?
Давайте теперь с вами перейдём непосредственно к тому, как сделать рамку в Фотошопе самим. Если у вас нет этой программы на компьютере, то вам следует её установить. После чего уже можно приступить к следующим действиям:
- Откройте в Adobe Photoshop фотографию, на которую вы хотите поставить красивую рамку.
- Перейдите в интернет-браузер, которым вы пользуетесь. Вам понадобится поисковая система.
- В поле поиска в категории «Картинки» напишите «рамка для фото». Среди появившихся результатов скачайте ту, которая вам понравится. Обращайте внимание на то, что формат фотографии с рамкой должен быть .png, а фон у неё должен быть прозрачным.
- Также вы можете просто в поисковой строке написать «скачать рамки для фотошопа». Из представленных ресурсов вы сможете скачать целые коллекции рамок.
- Теперь откройте фото с рамкой в новом окне программы Фотошоп.
- Следующим шагом будет наложение обрамления на наше фото из пункта 1.
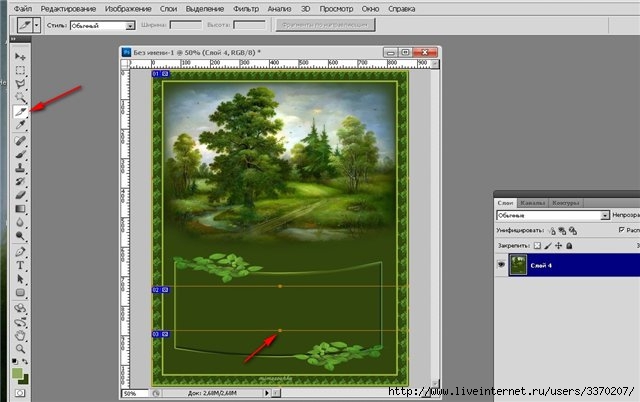
 В окне с рамкой выберите инструмент «Перемещение». Он находится на левой панели инструментов в самом верху (чёрная стрелочка с иконкой перемещения). Или нажмите клавишу V для быстрого вызова инструмента.
В окне с рамкой выберите инструмент «Перемещение». Он находится на левой панели инструментов в самом верху (чёрная стрелочка с иконкой перемещения). Или нажмите клавишу V для быстрого вызова инструмента. - Наведите курсор на обрамление и нажмите левую кнопку мыши. Теперь, не отпуская кнопку, ведите курсор на вкладку с вашей фотографией. Вкладка находится ниже основного верхнего меню. Если вы всё сделали правильно, то вы попадёте на свою фотографию из пункта 1. Теперь переместите курсор в область фотографии и отпустите левую кнопку мыши.
- На этом этапе мы смогли вставить рамку. Но вы могли заметить, что размеры этих двух картинок не совпадают. Что же делать? Под верхним меню поставьте галочку в поле «Показать элементы управления». Теперь вокруг обрамления имеются кнопки регулировки размера. С их помощью подгоните изображение под необходимый размер.
- Когда всё сделано, то можно сохранить полученный результат. Для этого выберите «Файл», далее нажмите «Сохранить как…», а затем подберите папку для файла.
 В поле формата изображения следует выбрать .jpg.
В поле формата изображения следует выбрать .jpg. - Готово! Можете показать своё творение друзьям или родственникам. Или же просто распечатайте готовый рисунок и наклейте в фотоальбом.
Как нарисовать рамку самому?
Здесь уже вам придётся немного попотеть. Дело в том, что красивые узорчатые рамки для фото рисуют профессионалы, часто прибегающие к помощи планшета для рисования. И в большинстве случаев это делают художники. Простому же пользователю нарисовать узорчатую рамку не представляется возможным. Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
- Для начала, всё в том же браузере, найдите текстуру, которая вам по душе и которая стилистически подойдёт к вашему фото.

- Затем так же, как и в предыдущей инструкции, добавьте её в новую вкладку Фотошопа.
- Теперь начинается самое интересное! Вы можете попробовать вырезать рамку сами, а можете воспользоваться вспомогательными инструментами. Они расположены на панели слева, внизу, под чёрной стрелочкой. По умолчанию там изображён прямоугольник. Кликните на него правой кнопкой мыши и выберите фигуру, которая в дальнейшем будет трафаретом.
- Далее нарисуйте эту фигуру путём зажатия левой кнопки мыши на текстуре и переноса её в другой конец картинки.
- Размер этой фигуры также можно изменять, как и в предыдущем примере (пункт 8).
- Для того, чтобы подогнать размер рамки, вы должны понять, что пространство, которое заполняет фигура, в дальнейшем есть ничто иное, как ваша фотография (пункт 1). И то, что вы оставите из текстуры вокруг этой фигуру и есть будущая рамка.
- После того, как вы подогнали размер два раза быстро кликните на фигуру (будто вы открываете папку на компьютере).
 Справа внизу во вкладке «Слои» вы увидите, что на данный момент вы находитесь на слое фигуры. Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой».
Справа внизу во вкладке «Слои» вы увидите, что на данный момент вы находитесь на слое фигуры. Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой». - Далее, на левой панели найдите инструмент «быстрое выделение». Нажмите на него правой кнопкой мыши и выберите «Волшебная палочка».
- Теперь левой кнопкой мыши нажмите на фигуру.
- Во вкладке слои перейдите на слой текстуры (нажмите на него левой клавишей мышки) и нажмите клавишу Delete. В появившемся окне в поле «Использовать» выберите пункт «Основой цвет» и нажмите ОК. Затем в той же левой панели найдите инструмент «Ластик» и правой клавишей мыши выберите «Волшебный ластик» и нажмите левой кнопкой мыши на фон фигуры.
- Теперь удалите слой с фигурой. Если вы всё сделали правильно, то на фоне фигуры будет шахматная текстура. Это означает, что в этом месте прозрачный фон.
- Готово! Вы смогли нарисовать свою рамку и теперь вы можете добавить её на любую фотографию по принципу, изложенному в предыдущей инструкции.
 Осталось лишь сохранить плоды ваших трудов.
Осталось лишь сохранить плоды ваших трудов. - Кликаем «Файл», затем «Сохранить как…», после чего выбираем папку, а в поле формат следует взять .png. Нажимаем ОК.
Итоги
Сегодня мы с вами не только научились вставлять фото в рамку с помощью программы Photoshop, но и научились сами создавать свои рамки. Теперь вы сможете придать некое очарование своим старым фотографиям. Делитесь примерами своих работ в комментариях!
Как сделать рамку в Фотошопе вокруг фотографии – нарисовать или добавить круглую, овальную, белую или размытую красивую рамку в Photoshop
Рамка в Фотошопе может придать эффектности фотографии. Она позволяет сделать акцент на изображении, придает ему законченность. Также, иногда рамки используют при оформлении сайтов. В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
В общем, независимо от цели, для тех, кто только начинает осваивать данный графический редактор, знание, как сделать рамку в Фотошоп будет очень полезным.
Использование обводки
Откройте фотографию в программе. Фон будет заблокирован (рядом с изображением нарисован замочек). Чтобы разблокировать его нажмите дважды по значку. После этого он должен пропасть.
Выделяем фотографию Выделение — Все (Ctrl+A). Затем на панели находим: Редактирование — Выполнить обводку.
Откроется меню, в котором можно установить размеры, непрозрачность, расположение и цвет.
Если установить расположение снаружи, то нужно изменить размер изображения с учетом толщины обводки, иначе работы не будет видно. Для этого перейдите в верхней панели Изображение — Размер холста и увеличьте ширину и высоту.
После выбора параметров жмем «ОК», рамка в Фотошопе готова. Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Таким образом можно использовать любой цвет, в том числе сделать белую рамку в Фотошопе.
Параметры наложения
Создадим новый слой и нанесем на него нужный рисунок, например градиент. Выбираем его в панели инструментов.
Там же выбираем два понравившихся цвета. У меня это будут синий и зеленый.
Проводим по фотографии с зажатой левой кнопкой мыши. Появляется градиент.
Выбираем один из инструментов выделения и выделяем область, где будет фотография.
На клавиатуре нажимаем клавишу Delete.
Снимаем выделение — Ctrl+D. Воспользуемся параметрами наложения. Для этого правой кнопкой мыши щелкаем по слою и выбираем «Параметры наложения».
Попробуем изменять разные параметры для получения нужного результата.
Скругленные углы внутри
Первый способ
Скругленный края можно получить предыдущим способом, если использовать инструмент «Овальная область».
Второй способ
Чтобы нарисовать рамку используйте инструмент «прямоугольник со скругленными краями». Внутреннюю область прямоугольника сделайте пустой. Растяните до нужного размера с помощью свободного трансформирования Ctrl+T.
Создание неровных краев
Откроем фотографию в графическом редакторе. Разблокируем слой, создадим новый и добавим быструю маску (Q). Для этого нажмем на панели инструментов по значку маски.
На панели инструментов выбираем кисть и зарисовываем область, где хотим сделать маску. Она станет красной.
Снова нажимаем на иконку быстрой маски или Q. Наша область будет показана пунктиром. Ее заливаем цветом или градиентом.
Ступенчатая маска
Для начала воспользуемся инструментом выделения «прямоугольная область» и нарисуем первую часть рамки. Инвертируем с помощью клавиш Ctrl+Shift+I.
Перейдем в режим быстрой маски (Q).
Применяем в верхней панели фильтр — оформление — фрагмент до тех пор, пока результат нас не устроит.
Выходим из режима быстрой маски с помощью клавиши Q и инвертируем: Выделение — Инверсия (или Shift+Ctrl+I). Теперь можно залить выделенную область любым цветом или градиентом.
Внутренняя рамка
Выделяем изображение: Выделение — Все или Ctrl+A.
В верхней панели переходим Выделение – Модификация — Сжать. Выбираем каким будет отступ в пикселях и ставим галочку.
Точно так же, как в первом случае, выбираем в верхней панели Редактирование — Выполнить обводку. Задаем необходимую ширину и цвет.
Снимаем выделение клавишами Ctrl+D и наша работа закончена. Осталось сохранить результат.
Круглая или овальная рамка
Чтобы сделать круглую рамку вокруг, открываем фотографию и с помощью инструмента выделения «Овальная область» выделяем нужную область, инвертируем (Shift+Ctrl+I) и клавишей Delete удаляем лишнее..png) Снова делаем инверсию, выделенным будет наш круг.
Снова делаем инверсию, выделенным будет наш круг.
Преобразуем его в рабочий контур. Нажимаем на изображение правой кнопкой мыши — образовать рабочий контур. На панели инструментов выберем кисть и настроим ее по своему желанию.
Создаем новый слой, на нем и будем рисовать. Переходим в контуры и делаем обводку.
Фоторамка готова. При желании можно сделать еще несколько разных обводок. Таким был наш результат:
Размытые края
Открываем изображение и делаем три копии горячими клавишами Ctrl+J или перетаскиванием на иконку «создать новый слой». Отключаем видимость двух верхних слоев (нажимаем на значок глаза так, чтобы он пропал).
Активируем вторую снизу копию и на верхней панели переходим Фильтр — Размытие — Размытие по Гауссу.
Ползунком регулируем степень размытия.
Двумя щелчками по тому же слою вызываем стили слоя и щелкаем на «выполнить обводку».
Делаем все слои видимыми и с зажатой кнопкой Alt нажимаем между первыми двумя слоями. Вот, то должно получиться:
Уменьшаем размер второго сверху изображения функцией свободное трансформирование. На него же накладываем обводку, градиент и внутреннюю тень. У нас были примерно следующие значения:
Уменьшаем верхнее изображение. Получаем размытую рамку.
Также можно ознакомиться с видео.
Как вставить фотографию в рамку
В интернете можно найти много ресурсов с красивыми фоторамками в формате PNG. Разберемся, как вставить фотографию в рамку, скачанную из интернета.
- Откроем два документа: скачанный файл и фотографию.

- В документе с рамкой идем на верхнюю панель Выделение — Все (ctrl+a), затем Редактирование — Копировать, потом переходим к фотографии Редактирование — Вставить.
- С помощью свободного трансформирования Ctrl+T подгоняем до нужного размера, красивая рамка в Фотошопе готова.
Как сделать в фотошопе рамку: быстро и просто
Содержание:
- Способ, который позволит быстро сделать рамку одного цвета
- Метод, благодаря которому можно применять к рамке различные цвета и градиенты
- Создание стильных фигурных рамок
- Необычные края рамки
- Очень красивые рамки для новичков
Доброго времени суток, уважаемые читатели моего блога. Фотографии в красивых рамках могут быть не только эффектным подарком, который не стыдно послать друзьям на праздник через интернет, но и стильным элементом дизайна вашего сайта. Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.
Их можно использовать как часть контента, так и в качестве самостоятельного элемента. Допустим, разместив в шапке, рядом с логотипом.
Поэтому, сегодня я расскажу вам как сделать в фотошопе рамку. Все способы, которые я приведу в этой статье, довольно простые, справится даже новичок. Если вы не слишком уверены или не доверяете собственному вкусу, то даже в этом случае, я подскажу что делать. Ну что ж, приступим?
Способ, который позволит быстро сделать рамку одного цвета
Я работаю в Adobe Photoshop CC. Типа очень современная программа для крутых дизайнеров. Если вы используете CS6 или CS5, то урок все равно вам подойдет. В супер-дополнения я не полезу, они тут не нужны, а дизайн программ в целом мало чем отличается.
Итак, открываем изображение.
Выделяем его при помощи клавиш CTRL+A, как в Word.
Выбираем раздел «Редактирование» в верхней части панели инструментов и находим тут опцию «Выполнить обводку». Меню, в котором вы можете выполнить обводку, можно также вызвать при помощи правой клавиши мыши. Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Нажмите на нее, находясь на картинке. Применяем функцию к фотографии.
Я специально рассказываю вам о некоторых дополнительных возможностях, чтобы вы привыкали к фотошопу и могли находить наиболее удобные для себя способы работы с картинками.
К сожалению, выбирая ширину вам придется действовать по наитию, так как изменения не отображаются сразу после того как вы их внесете. Они произойдут только после того как вы нажмете кнопку Ок.
Проще всего использовать функцию расположения – «Внутри». Если вы выбираете «Снаружи», то увидеть обводку можно будет только после того как вы увеличите размер картинки. К чему вам лишние трудности?
Ну вот и все, вокруг фотографии появилась простая, но стильная рамка.
Метод, благодаря которому можно применять к рамке различные цвета и градиенты
Этот способ чуть более изощрен и позволяет делать более эффектные рамки для фото. Итак, открываем изображение и как и в первом случае выделяем его при помощи одновременного нажатия клавиш CTRL и A.
Теперь переходим в раздел «Слои» и делаем дубликат этого слоя.
Находясь на фоновом слое создаете новый слой. Сделать это можно нажав на кнопку, которую я указал стрелкой на скриншоте внизу или в верхней панели. Раздел слои.
Видите, между фоном и его дубликатом появился новый прозрачный слой. Зачем он нужен вы сейчас поймете. Кликните для начала по самому верхнему (дубликату), чтобы начать с ним работу.
Теперь выбираем свободное трансформирование в категории «Редактирование» или нажимает CTRL+T.
Делаем верхний слой чуть меньше, чем все остальные, которые и станут рамкой для этого.
Обращайте внимание на красные линии. Они подскажут где центр фото. После того как закончите обязательно нажмите Enter, иначе не сможете продолжить работу. Начнут вылезать всякие подсказки.
Теперь, сделав второй (новый) слой активным, выберите заливку, цвет и кликните в любом месте рисунка.
Готово.
На несколько секунд задержав нажатой левую клавишу мыши на заливке вы откроете дополнительную возможность – градиенты, которые можно применить к тому же новому слою. Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.
Кстати, если хотите узнать больше информации о градиентах, обратите внимание на мою предыдущую статью. Здесь все очень подробно описано.
Вы можете немного убрать непрозрачность, чтобы приоткрыть нижний, фоновый слой. Рамка получится более необычной и красивой.
Создание стильных фигурных рамок
Этот метод – еще одна возможность создать красивую рамку, в том числе и овальную, для вашей фотографии. Открываем картинку и создаем новый слой. Можно сделать это через меню сверху.
Или используя быструю кнопку в меню справа.
Для этого верхнего слоя вы можете применить какой-то определенный цвет, градиент, узор. Я покажу другую интересную возможность. Заходите в раздел «Окно» и находите «Стили».
Откроется дополнительное меню со стилями. У меня их не много.
Если захотите добавить, то можно бесплатно скачать 900 штук на сайте photoshop-master.ru/adds/styles. Тут достаточно разных эффектов, а установить на свой фотошоп не составит никакого труда.
Скачиваете архив, выгружаете файлы в папку. Будьте внимательны, вам нужно расширение ASL, а не PSD. Второй вариант сложнее, я расскажу вам о нем в своих будущих публикациях.
Все, останется только нажать на три параллельные прямые слева меню стилей, выбрать «Загрузить» и отыскать нужные файлы на своем компьютере.
После того как вы выберете свой вариант визуально ничего не произойдет. Только под слоем отобразятся дополнительные эффекты наложения. Так и нужно.
Кликните по заливке.
Ничего страшного так и нужно. Теперь найдите инструмент «Выделение» и задержите на нем левую кнопку мыши, чтобы помимо прямоугольника открылся эллипс и выберите, если хотите круглое изображение.
Если вы будете просто вести по фотографии, то в итоге получите овальную рамку.
Если одновременно будете зажимать кнопку Shift на клавиатуре, то круглую. Кстати, эта кнопка также может превращать прямоугольник в квадрат.
Вы можете нажимать на глаз, рядом с эскизом слоя, чтобы отключать и включать видимость заливки. Выделять естественно проще по фону, отключив верхний слой.
Выделять естественно проще по фону, отключив верхний слой.
А вот дальнейшие действия придется делать уже включив верхний слой. И сделав его активным. Следите за подсветкой.
Когда будете готовы нажмите Del.
Можно обрезать края.
Необычные края рамки
А сейчас давайте сделаем рамку с необычными внутренними краями. Сперва создаем новый слой. Это вы уже умеете.
Теперь на клавиатуре находим Q и нажимаем, чтобы перейти в режим быстрой маски.
Применяем свободное трансформирование, при помощи CTRL+T и уменьшаем размер.
В верхнем меню находим «Фильтры» — «Искажение». Можно применить Волну, дисторсию, искривление, полярные координаты, сферизацию. Мне нравится рябь.
Дергаем за ползунок, чтобы увеличить или уменьшить эффект, а затем сохраняем.
Это пока еще не все. Нажимаем на Q.
Мы выделили края. Кстати, включайте фантазию, когда работаете в фотошопе. Это выделение не напоминает то же, что и при работе с кругами, эллипсами или тем, что делает инструмент «Лассо». Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.
Думайте, как использовать возможности фотошопа иначе, чем вам показывают авторы подобных статей. Относитесь к полученным знаниям не как к руководству для действий.
Пока эти ползающие муравьи помогут не сильно. Выберите в меню «Выделение» функцию «Инверсия», чтобы заполнить нужную вам область.
Вот так у вас должно получиться. Будьте внимательны, дальнейшая работа должна происходить на верхнем слое, а не на нижнем.
Можно применить градиент.
Или один цвет.
Нажмите CTRL+D, чтобы избавиться от ползающих муравьев.
Очень красивые рамки для новичков
Я вам уже показывал сайт photoshop-master. Возможно, вы заметили, что тут есть раздел с бесплатными и очень красивыми рамками. Пользоваться ими может даже новичок. Все они – бесплатны.
Использовать их довольно просто, если посмотреть вот эту замечательную инструкцию.
Другие бесплатные видео уроки от основателей «Фотошоп-Мастер» вы можете найти вот по этой ссылке: www. photoshop-master.ru/lessons.
photoshop-master.ru/lessons.
Однако, если вы хотите достичь больших высот, то вам нужно не конкретное решение задач. Не бывает профессионалов, которые могут нарисовать рамку из градиента, но будут лезть в гугл, чтобы создать прозрачную.
Они копаются в собственной голове и знание инструментов помогает им самим придумать как этого добиться. Если вас это заинтересовало, могу порекомендовать курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате».
Если вам понравилась эта статья – подписывайтесь на рассылку, группу Вконтакте и получайте больше полезной информации о заработке в интернете.
Успехов в ваших начинаниях и до новых встреч!
Как добавить рамку в фотошопе
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
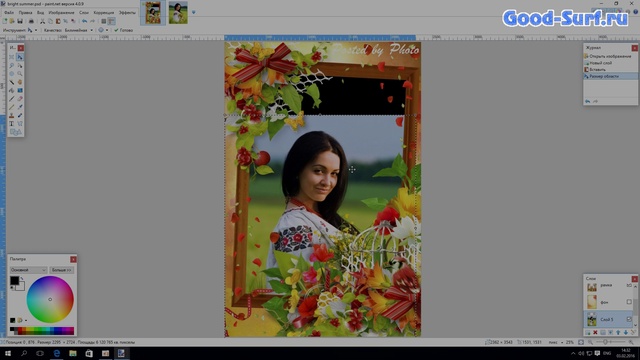
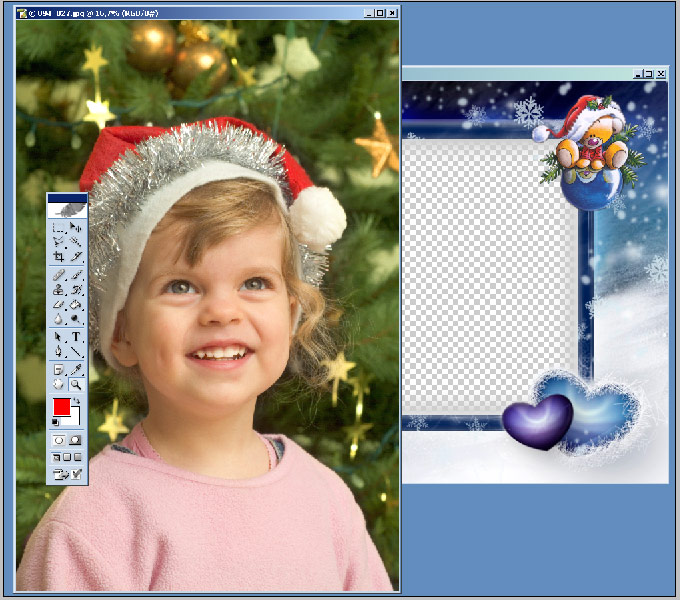
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой.
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
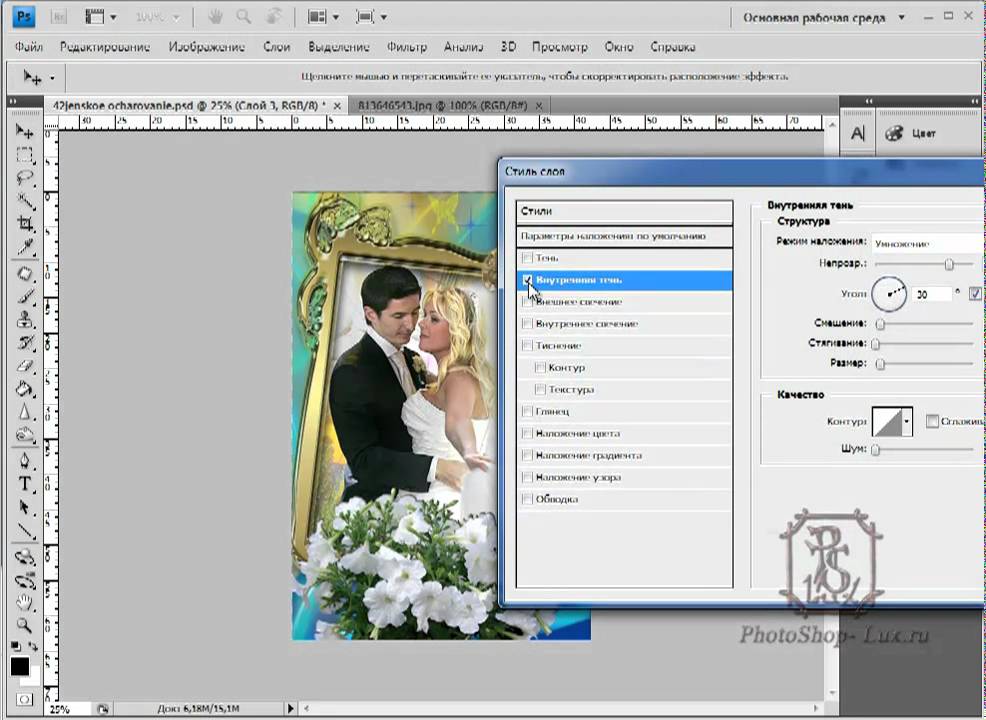
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу DELETE
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.

- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник» . После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура» .
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.

- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску» . Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник» . После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску» .
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.

- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform» .
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.

Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Ins >
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Создание художественных рамок с помощью Photoshop
Используя возможности программы Photoshop, можно создать множество интересных рамок для оформления фотографий. Рассмотрим некоторые приемы на практике.
Рамка 1
Самый простой способ создания рамки — добавить к имеющемуся размеру изображения сантиметр-другой и каким-то образом залить это дополнительное пространство: например, наложить текстуру или применить стили слоя.
Откроем фотографию в программе Photoshop. Создадим новый слой, на котором и будет размещаться рамка. Для создания нового слоя щелкните на кнопке Create a new layer (Создать новый слой) [pic], расположенной в нижней части палитры Layers (Слои). Теперь созданный слой необходимо поместить ниже слоя с изображением. Прежде всего разблокируем фоновый слой, дважды щелкнув на нем кнопкой мыши и нажав в появившемся диалоговом окне кнопку OK. Затем перетянем этот слой вверх на палитре Layers (Слои) (рис. 1).
Рис. 1. Два слоя на палитре Layers (Слои)
Чтобы добавить место для рамки, убедимся, что на палитре Layers (Слои) выбран именно новый слой, и выберем в меню команду Image — Canvas Size (Изображение — Размер холста). В появившемся диалоговом окне установим флажок Relative (Относительно), чтобы можно было указать ширину добавляемой рамки, и введем нужные значения в поля Width (Ширина) и Height (Высота). При этом обязательно учитывайте общий размер фотографии, который можно узнать при снятом флажке Relative (Относительно). Например, в рассматриваемом случае установим толщину рамки 2 см (рис. 2).
Например, в рассматриваемом случае установим толщину рамки 2 см (рис. 2).
Рис. 2. Задаем толщину будущей рамки
Вокруг фотографии появится рамка шириной 2 см, пока прозрачная. Осталось задать для нее наполнение: например, заливку, градиент или текстуру. Можно залить рамку каким-либо цветом и применить стиль слоя. Так и поступим. Выберем инструмент Paint Bucket (Заливка), щелкнем на верхнем квадратике для выбора цвета переднего плана, в появившемся диалоговом окне выберем необходимый цвет и нажмем кнопку ОК, после чего щелкнем инструментом Paint Bucket (Заливка) на созданной рамке. Она окрасится в выбранный цвет.
Рис. 3. Настройки стиля слоя для создания текстурной рамки
Теперь сделаем полученную рамку объемной и придадим ей шероховатую структуру. Для этого воспользуемся стилями слоя. Дважды щелкнем на названии слоя на палитре Layers (Слои) и в открывшемся окне включим стиль Bevel and Emboss (Скос и рельеф) с эффектом Texture (Текстура) (рис. 3). После нажатия кнопки ОК можно любоваться результатом (рис. 4).
3). После нажатия кнопки ОК можно любоваться результатом (рис. 4).
Рис. 4. Готовая рамка
Рамка 2
Следующую рамку мы создадим с использованием мощного средства Photoshop — альфа-каналов.
Откроем изображение, для которого будем создавать рамку. На палитре Channels (Каналы) создадим новый канал, нажав кнопку Create a new channel (Создать новый канал). Это альфа-канал, в котором мы будем создавать сложное выделение. Выберем инструмент Rectangular Marquee (Прямоугольное выделение) и создадим выделение, которое будет обозначать границу рамки. Теперь инвертируем выделение, выполнив команду Select — Inverse (Выделение — Инвертировать). Выделенной должна оказаться рамка. Зальем ее белым цветом (можно нажать клавишу Delete). Теперь применим к выделению фильтр Brush Strokes — Sprayed Strokes (рис. 5).
Рис. 5. Применяем к выделению в альфа-канале фильтр
Снимем выделение, нажав сочетание клавиш Ctrl+D. Перейдем на палитре Channels (Каналы) на канал RGB (обязательно щелкнем на названии канала, чтобы перейти на него). Теперь загрузим созданное выделение: выполним команду меню Select — Load selection (Выделение — Загрузить выделение), в открывшемся диалоговом окне удостоверимся, что в списке Channel выбран канал Alpha, и нажмем кнопку ОК. Загрузится выделение, выполненное в альфа-канале. Теперь создадим новый слой и, не снимая выделение, зальем его подходящим цветом. Оригинальная рамка готова! (рис. 6).
Перейдем на палитре Channels (Каналы) на канал RGB (обязательно щелкнем на названии канала, чтобы перейти на него). Теперь загрузим созданное выделение: выполним команду меню Select — Load selection (Выделение — Загрузить выделение), в открывшемся диалоговом окне удостоверимся, что в списке Channel выбран канал Alpha, и нажмем кнопку ОК. Загрузится выделение, выполненное в альфа-канале. Теперь создадим новый слой и, не снимая выделение, зальем его подходящим цветом. Оригинальная рамка готова! (рис. 6).
Рис. 6.
Используя альфа-канал, можно создать и другие интересные рамки.
Рамка 3
Откроем очередную фотографию в Photoshop. Разблокируем фоновый слой, щелкнув на нем два раза и нажав ОК в появившемся диалоговом окне. На палитре Channels (Каналы) создадим новый канал, для чего нажмем кнопку Create a new channel (Создать новый канал). Вся фотография как бы зальется черным цветом — это значит, что мы находимся в созданном альфа-канале. Возьмем на панели инструмент Rectangular Marquee (Прямоугольное выделение) и нарисуем с его помощью прямоугольник, по контуру которого будет идти внутренняя граница будущей рамки. Инвертируем выделение с помощью команды меню Select — Inverse (Выделение — Инвертировать или сочетания клавиш Ctrl+Shift+I). Применим к созданному в альфа-канале выделению фильтр Stained Glass, для чего выполним команду меню Filter — Texture — Stained Glass (Фильтр — Текстуры — Стекло). В диалоговом окне с настройками фильтра подберите подходящие значения для параметров Cell Size (Размер ячейки) и Border Thickness (Толщина границы) (рис. 7).Снимем выделение нажатием сочетания клавиш Ctrl+D.
Возьмем на панели инструмент Rectangular Marquee (Прямоугольное выделение) и нарисуем с его помощью прямоугольник, по контуру которого будет идти внутренняя граница будущей рамки. Инвертируем выделение с помощью команды меню Select — Inverse (Выделение — Инвертировать или сочетания клавиш Ctrl+Shift+I). Применим к созданному в альфа-канале выделению фильтр Stained Glass, для чего выполним команду меню Filter — Texture — Stained Glass (Фильтр — Текстуры — Стекло). В диалоговом окне с настройками фильтра подберите подходящие значения для параметров Cell Size (Размер ячейки) и Border Thickness (Толщина границы) (рис. 7).Снимем выделение нажатием сочетания клавиш Ctrl+D.
Рис. 7. Настраиваем параметры фильтра Stained Glass
Перейдем на канал RGB (будьте внимательны: «глазики» должны быть открыты рядом с каналами Red, Green и Blue, а выделенным должен быть канал RGB). Загрузим созданное в альфа-канале выделение: Select — Load selection (Выделение — Загрузить выделение). Создадим новый слой (для этого щелкнем на кнопке Create a new layer (Создать новый слой) на палитре Layers (Слои)) и зальем выделенные области подходящим цветом (рис. 8).
Создадим новый слой (для этого щелкнем на кнопке Create a new layer (Создать новый слой) на палитре Layers (Слои)) и зальем выделенные области подходящим цветом (рис. 8).
Рис.8. Готовая рамка
Рамка 4
Вы также можете нарисовать рамку с помощью кистей, а затем использовать ее в качестве шаблона для оформления серии фотографий. Это делается очень просто. Создайте новый документ любого размера. На палитре Layers (Слои) создайте новый слой — на нем будет наша рамка. Выберите инструмент Brush (Кисть). На панели параметров выберите какой-нибудь нестандартный образец кисти (рис. 9). Подберите подходящий цвет и нарисуйте рамку по периметру рабочего листа (рис. 10).
Рис.9. Подберите нестандартный образец кисти
Теперь можно удалить фоновый слой. Это можно сделать, щелкнув на нем правой кнопкой мыши и выбрав команду Delete Layer (Удалить слой). Теперь рамка будет находиться на прозрачном слое.
Рис. 10. Нарисуйте рамку с помощью кисти
10. Нарисуйте рамку с помощью кисти
Откройте любую фотографию, скопируйте ее и вставьте в документ с рамкой. Переместите слой с фотографией ниже, чем слой с рамкой (рис. 11).
Эту заготовку с рамкой вы можете использовать и для оформления других фотографий.
Рис. 11. Еще один вариант рамки, нарисованный с помощью кисти
Елена Динман
Компьютерная газета. Статья была опубликована в номере 10 за 2009 год в рубрике soft
Инструмент «Рамка» для удобного маскирования в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 июня 2020 г. 03:17:01 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как легко маскировать изображения. Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Превратите фигуры или текст в рамки, которые можно использовать в качестве заполнителей и заполнить изображениями. Легко замените изображение, поместив в рамку другое — оно автоматически масштабируется по размеру.
Вы можете создавать рамки-заполнители для изображений любым из следующих способов:
- Используйте инструмент «Рамка», чтобы нарисовать на холсте пустые прямоугольные или эллиптические рамки.
- Преобразование любой существующей фигуры или текста во фрейм.
- Имея существующее изображение на холсте, используйте инструмент «Рамка», чтобы нарисовать нужную область изображения.
Создание рамок с помощью инструмента «Рамка»
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- Нарисуйте новую рамку на холсте.
Преобразование любой фигуры или текста во фрейм
- На панели «Слои» щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу «Control» (Mac), текстовый слой или слой фигуры и выберите «Преобразовать во фрейм» в контекстном меню.
 .
. - В диалоговом окне «Новый кадр» введите имя и задайте ширину и высоту кадра.
- Нажмите ОК.
Нарисуйте рамку поверх существующего изображения на холсте
- Выберите инструмент «Рамка» на панели «Инструменты» или нажмите «K».
- На панели параметров инструмента выберите прямоугольную или эллиптическую рамку.
- Имея существующее изображение на холсте, нарисуйте рамку над нужной областью изображения.
- Когда вы рисуете рамку, изображение маскируется границами рамки.
Когда вы рисуете рамку на слое пикселей или перетаскиваете слой пикселей в пустой кадр на панели «Слои», слой пикселей автоматически преобразуется в смарт-объект.
Помещение изображения из результатов поиска Adobe Stock в рамки. Контент, помещенный во фреймы, всегда размещается как смарт-объекты , чтобы его можно было масштабировать неразрушающим образом. Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете разместить содержимое во фрейме любым из следующих способов:
Содержимое автоматически масштабируется, чтобы соответствовать размеру фрейма. Вы можете разместить содержимое во фрейме любым из следующих способов:
- Перетащите ресурс Adobe Stock или ресурс библиотеки с панели «Библиотеки» во фрейм. Ресурс размещается как смарт-объект, который по умолчанию связан с библиотеками Creative Cloud. : Чтобы получить исходный отдельный слой (не связанный с библиотеками), удерживайте нажатой клавишу Alt (Win)/клавиша Option (Mac) при перетаскивании с панели «Библиотеки» или используйте команду «Поместить слои» на панели «Библиотеки».
- Перетащите изображение с локального диска в рамку. Изображение размещается как встроенный смарт-объект. Чтобы создать связанный смарт-объект, удерживайте нажатой клавишу Alt (Win)/клавиша Option (Mac) при перетаскивании изображения.
- Выберите кадр. В строке меню выберите «Файл» > «Поместить связанный» или «Поместить встроенный». В появившемся диалоговом окне выберите изображение, которое хотите поместить в выбранный кадр.
 Изображение размещается как связанный или встроенный смарт-объект.
Изображение размещается как связанный или встроенный смарт-объект. - На панели «Слои» перетащите пиксельный слой в пустой кадр. Пиксельный слой автоматически преобразуется в смарт-объект.
На панели «Слои» кадры представлены типом слоя «Кадр». Слой кадра отображает две миниатюры — миниатюру рамки и миниатюру содержимого.
Слой кадра на панели «Слои»A. Миниатюра кадра B. Миниатюра содержимого; Смарт-объект, связанный с библиотеками C. Слой кадра
Если открыть документ со слоями кадров в Photoshop CC 2018 или более ранних версиях, слой кадра откроется как смарт-объект с векторной маской поверх него.
Кадр и его содержимое можно выбирать вместе или по отдельности, что позволяет независимо преобразовывать фрейм и его содержимое.
Состояния выбора кадра и вложенного изображения. A. Выбраны кадр и его изображение B. Выбрано только изображение (показано с включенными элементами управления трансформацией) C. Выбран только кадр
Выбран только кадр
Выберите и рамку, и ее изображение
Чтобы выбрать и рамку, и ее изображение, выполните одно из следующих действий:
- На холсте один раз щелкните вложенное изображение.
- На панели «Слои» щелкните слой с рамкой.
В этом состоянии выбора рамку и изображение можно перемещать или трансформировать вместе.
Выберите только изображение
Чтобы выбрать только вставленное изображение, а не рамку, выполните одно из следующих действий:
- На холсте дважды щелкните изображение.
- На панели «Слои» щелкните миниатюру содержимого в слое с рамкой.
В состоянии выбора вложенное изображение может быть преобразовано независимо. Повторный двойной щелчок в этом состоянии выбора возвращает к выбору как кадра, так и его изображения.
Выберите только рамку
Чтобы выбрать только рамку, выполните любое из следующих действий:
- В любом из упомянутых выше состояний выбора щелкните один раз границу рамки в области холста.

- На панели «Слои» щелкните миниатюру кадра в слое кадра.
Теперь вы можете трансформировать рамку самостоятельно.
Добавление нового изображения во фрейм заменяет его существующее вложенное изображение. Выполните одно из следующих действий:
- Перетащите изображение с панели «Библиотеки» в рамку в области «Холст» или поверх слоя с рамкой на панели «Слои».
- Перетащите изображение с локального диска в рамку в области холста.
- Выберите кадр или его изображение и используйте параметры в разделе «Вставка изображения» на панели «Свойства»: «Найти в Adobe Stock», «Открыть библиотеки», «Поместить с локального диска — связанный» или «Поместить с локального стола — встроенный».
- Выберите кадр. В строке меню выберите «Файл» > «Поместить связанный» или «Поместить встроенный». В появившемся диалоговом окне выберите изображение, которое хотите поместить в выбранный кадр.
Обновлено в Photoshop 21. 2 (выпуск за июнь 2020 г.)
2 (выпуск за июнь 2020 г.)
- На панели «Слои» выберите слой кадра.
- На панели «Свойства» («Окно» > «Свойства») в разделе «Параметры обводки» установите следующие параметры:
- Установите тип обводки рамки: сплошной цвет, градиент или узор.
Начиная с Photoshop 21.2, вы также можете установить угол поворота рисунка обводки рамки и легко изменить его ориентацию. - Установить ширину обводки кадра (в пикселях).
- Установить тип выравнивания для хода — внутри, по центру, снаружи.
- Установите тип обводки рамки: сплошной цвет, градиент или узор.
Подробнее, как это
- Работа с Smart Objects
- Создание типа
- Draw Formes
- Используйте Adobe Scoce с Creative Cloud Libraries
- Transform Object
- Маски с векторами
.
Войти
Управление учетной записью
Поместите изображения в фигуры с помощью нового инструмента «Рамка» в Photoshop CC 2019
Инструмент «Рамка», новая функция Photoshop CC 2019, позволяет легко помещать изображения в фигуры! Узнайте, как рисовать фигуры с помощью инструмента «Рамка», как размещать изображения в ваших фигурах, как мгновенно менять местами изображения с другими изображениями и многое другое!
Автор сценария Стив Паттерсон.
Photoshop CC 2019 представляет совершенно новый инструмент на панели инструментов Photoshop, известный как инструмент «Рамка». Инструмент «Рамка» предназначен для простого и интуитивно понятного размещения изображений в формах, особенно для пользователей, которые не знакомы с Photoshop. Он отлично подходит для разработки макетов, и на самом деле, если вы использовали программу макета страницы, такую как Adobe InDesign, то вы уже знакомы с тем, как работает инструмент «Рамка». Вы просто перетаскиваете рамку туда, где хотите разместить изображение на странице (или, в данном случае, в документе Photoshop), а затем перетаскиваете свое изображение в рамку!
Честно говоря, новый инструмент «Рамка» в Photoshop — не обязательно лучший способ работы. Это потому, что все, что вы можете сделать с помощью инструмента «Рамка», также можно сделать с помощью более гибких обтравочных масок Photoshop. Но инструмент «Рамка» на проще, особенно если вы новичок в Photoshop. Инструмент «Рамка» в полной мере использует мощные смарт-объекты Photoshop. Так что даже если вы более опытный пользователь Photoshop, инструмент «Рамка» все равно может вам что-то предложить. Давайте посмотрим, как это работает.
Инструмент «Рамка» в полной мере использует мощные смарт-объекты Photoshop. Так что даже если вы более опытный пользователь Photoshop, инструмент «Рамка» все равно может вам что-то предложить. Давайте посмотрим, как это работает.
Чтобы продолжить, вам понадобится Photoshop CC. А если вы уже являетесь подписчиком Adobe Creative Cloud, убедитесь, что ваша копия Photoshop CC обновлена. Давайте начнем!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Использование нового инструмента «Рамка» в Photoshop CC 2019 для помещения изображений в фигуры очень просто. Мы просто выбираем инструмент «Рамка», рисуем рамку, перетаскиваем изображение в рамку, а затем перемещаем или изменяем размер изображения внутри рамки. Вы можете добавить обводку вокруг рамки, чтобы помочь с дизайном, и даже заменить существующее изображение новым изображением, просто перетащив новое изображение в рамку.
Чтобы показать вам, как это работает, я создал новый документ:
.
Новый документ в Photoshop CC 2019.
Шаг 1. Выберите инструмент «Рамка»
Новый инструмент «Рамка» Photoshop находится на панели инструментов. Это инструмент, который выглядит как коробка с крестиком внутри. Нажмите на него, чтобы выбрать его. Вы также можете выбрать инструмент «Рамка» на клавиатуре, нажав букву K :
.Выбор инструмента «Рамка» на панели инструментов.
Шаг 2. Выберите форму рамки на панели параметров
Выбрав инструмент «Рамка», выберите форму рамки на панели параметров. По умолчанию вы рисуете прямоугольную рамку, но вы также можете рисовать эллиптические рамки. Выберите нужную форму, нажав на ее значок. Я пока остановлюсь на прямоугольной форме:
Выберите форму рамки (прямоугольную или эллиптическую).
Шаг 3. Нарисуйте рамку в том месте, где вы хотите разместить изображение
Затем перетащите рамку в то место, где вы хотите поместить изображение внутри документа:
Нажмите и перетащите, чтобы нарисовать рамку.
Использование клавиш-модификаторов с инструментом «Рамка»
Чтобы изменить положение рамки во время ее рисования, нажмите и удерживайте клавишу пробела , перетащите рамку в нужное положение, а затем отпустите клавишу пробела, чтобы продолжить рисование рамки. Чтобы преобразовать прямоугольную рамку в идеальный квадрат, удерживайте клавишу Shift при перетаскивании. Или, если вы рисуете эллиптическую рамку, удерживайте Shift , чтобы превратить ее в идеальный круг:
Удерживайте клавишу Shift, чтобы преобразовать прямоугольные рамки в квадраты или эллиптические рамки в круги.
В моем случае я нарисую широкую рамку в верхней половине документа:
Рисование прямоугольной рамки, в которую я хочу поместить изображение.
Отпустите кнопку мыши, появится рамка. Фрейм — это контейнер для изображения. Но поскольку у фрейма еще нет содержимого, он начинается пустым:
. В документ добавлен пустой фрейм.
Новый слой «Рамка» на панели «Слои»
Если мы посмотрим на панель «Слои», то увидим, что Photoshop добавил рамку в свой отдельный слой Frame , который также является новым в CC 2019. Миниатюра слева представляет сам кадр (обозначается маленьким значком кадра ). в правом нижнем углу). А миниатюра справа предназначена для содержимого внутри фрейма. Поскольку контента пока нет, миниатюра просто закрашена белым цветом:
.Значок в правом нижнем углу говорит нам, что это слой Frame.
Шаг 4: Поместите изображение в рамку
Чтобы поместить изображение в рамку, перейдите в меню File в строке меню и выберите Place Embedded . Или вы можете выбрать Place Linked . Разница в том, что Place Embedded встроит изображение в ваш документ, а Place Linked просто создаст ссылку на изображение на вашем компьютере. В большинстве случаев лучше выбрать Place Embedded:
.
Перейдите в меню «Файл» > «Поместить встроенный».
Затем перейдите к изображению на вашем компьютере, выберите его и нажмите Место :
Выбор изображения для помещения в рамку.
Photoshop помещает изображение в рамку. И он автоматически изменяет размер изображения в соответствии с размером кадра (фото из Adobe Stock):
Изображение помещено в рамку и изменено в размере. Фото предоставлено: Adobe Stock.
Размещение изображения в качестве смарт-объекта
Если мы снова посмотрим на слой Frame на панели Layers, то увидим, что содержимое кадра теперь отображается на миниатюре справа. Также обратите внимание на 9Значок смарт-объекта 0890 в правом нижнем углу миниатюры говорит нам, что Photoshop автоматически преобразовал изображение в смарт-объект.
Если вы новичок в Photoshop, это может не иметь большого значения для вас, но смарт-объекты — это хорошо. Это означает, что мы можем изменить размер изображения внутри кадра без потери качества. И мы можем легко заменить изображение другим, как мы увидим, как это сделать через несколько минут:
И мы можем легко заменить изображение другим, как мы увидим, как это сделать через несколько минут:
Слой Frame, показывающий содержимое, добавленное как смарт-объект.
Как переключаться между рамкой и изображением
Теперь, когда мы поместили изображение во фрейм, давайте посмотрим, как переключаться между фреймом и его содержимым.
На панели «Слои»
Одним из способов переключения между рамкой и изображением является панель «Слои». Обратите внимание на белую рамку вокруг миниатюры содержимого. Это говорит нам о том, что изображение внутри рамки выбрано:
Граница говорит нам, что (рамка или изображение) выбрано.
Выбор кадра
Чтобы выбрать сам кадр, нажмите на миниатюру кадра слева:
Выбор кадра нажатием левой миниатюры.
Наряду с рамкой вокруг миниатюры, еще один способ сказать, что кадр выбран, заключается в том, что мы можем видеть дескрипторы преобразования вокруг кадра в документе. Мы используем ручки, чтобы изменить размер кадра, и мы скоро вернемся к ним:
Мы используем ручки, чтобы изменить размер кадра, и мы скоро вернемся к ним:
Маркеры преобразования означают, что кадр выбран.
Выбор изображения
Чтобы вернуться к изображению, щелкните миниатюру справа:
Выбор изображения нажатием правой миниатюры.
При выборе изображения маркеры преобразования вокруг рамки исчезают:
Метки преобразования фрейма исчезли.
Выбор рамки и изображения
Чтобы одновременно выбрать кадр и изображение, нажмите и удерживайте Shift и нажмите на ту, которая в данный момент не выбрана. Вокруг обеих миниатюр появляется белая рамка:
Удерживая нажатой клавишу Shift, щелкните другую миниатюру, чтобы выбрать их обе сразу.
Отмена выбора кадра или изображения
А затем, чтобы вернуться к выбору только кадра или изображения, нажмите на тот, который вам нужен. Я повторно выберу кадр, и это отменит выбор изображения:
Когда выбраны оба, щелкните миниатюру, чтобы отменить выбор другого.
Из документа
Другой способ переключения между фреймом и его содержимым — из документа.
Выбор изображения
Чтобы выбрать изображение, просто нажмите на него внутри рамки. Обратите внимание на контур вокруг изображения и на то, что он включает в себя части изображения, которые скрыты, поскольку выходят за границы кадра:
Щелкните изображение, чтобы выбрать его.
Выбор кадра
Чтобы выбрать рамку, щелкните непосредственно на контуре рамки. Снова появляются маркеры преобразования:
Щелкните рамку, чтобы выбрать ее.
Выбор рамки и изображения
И чтобы выбрать оба кадра и изображение, дважды щелкните на изображении. Контур вокруг изображения исчезнет, и вы увидите только контур вокруг рамки:
Двойной щелчок по изображению для одновременного выбора кадра и изображения.
Выбрав и рамку, и изображение, вы можете щелкнуть и перетащить их вместе внутри документа:
Щелкните и перетащите рамку и изображение, когда они оба выбраны.
Как отменить действие с помощью инструмента «Рамка»
Я отменю это, перейдя в меню Edit и выбрав Undo Move . Photoshop дает нам несколько отмен с помощью инструмента «Рамка». Чтобы вернуться назад по шагам, нажмите Ctrl+Z (Win) / Command+Z (Mac) несколько раз. А чтобы повторить шаг, нажмите Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac):
Отмена последнего шага с помощью инструмента «Рамка».
Отмена выбора кадра, когда выбраны оба
Наконец, когда у вас выбраны и кадр, и изображение, вы можете вернуться к выбору только изображения, снова дважды щелкнув по нему . Итак, когда изображение или кадр выбрано, двойной щелчок по изображению выделит их оба. И когда они оба выбраны , двойной щелчок выберет только изображение:
Повторный двойной щелчок для выбора только изображения.
Как перемещать и изменять размер содержимого фрейма
Итак, теперь, когда мы знаем, как выбирать и переключаться между фреймом и его содержимым, давайте узнаем, как перемещать и изменять размер изображения внутри фрейма.
Как переместить изображение в кадре
Чтобы переместить изображение, просто нажмите и перетащите его. Видна только область внутри рамки:
Нажмите и перетащите, чтобы изменить положение изображения внутри рамки.
Как изменить размер изображения в рамке
Чтобы изменить размер изображения, мы не используем инструмент «Рамка» напрямую. Вместо этого мы используем команду Free Transform в Photoshop. Перейдите в меню Edit и выберите Free Transform :
.Перейдите в Редактирование > Свободное преобразование.
Затем перетащите маркеры, чтобы изменить размер изображения. В Photoshop CC 2019 функция «Свободное преобразование» автоматически фиксирует соотношение сторон, поэтому нет необходимости удерживать Shift при перетаскивании. Но если вы хотите изменить размер изображения от его центра, нажмите и удерживайте Alt (Win) / Опция (Mac). Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять его:
Изменение размера изображения внутри рамки с помощью Free Transform.
Как изменить размер кадра
Чтобы изменить размер фрейма, а не содержимого, сначала щелкните контур фрейма, чтобы выделить его:
Выбор фрейма щелчком непосредственно по его контуру.
Затем перетащите любой из маркеров, чтобы изменить его форму и размер. Если нажать и удерживать Shift при перетаскивании угловой ручки, вы зафиксируете исходное соотношение сторон кадра:
Изменение размера кадра путем перетаскивания маркеров преобразования.
После того, как вы изменили размер рамки, вы можете щелкнуть и перетащить изображение внутри рамки, чтобы изменить его положение:
Перемещение изображения после изменения размера рамки.
Как переместить рамку и изображение вместе
Чтобы одновременно переместить кадр и изображение, дважды щелкните изображение, чтобы выбрать их оба:
Двойной щелчок для выбора рамки и изображения.
А затем нажмите и перетащите, чтобы переместить их вместе:
Одновременное перетаскивание фрейма и его содержимого.
Как изменить размер рамки и изображения одновременно
Чтобы одновременно изменить размер рамки и изображения, снова убедитесь, что выбраны оба. Перейдите в меню Edit и выберите Free Transform :
.Возвращаемся к Edit > Free Transform.
Затем перетащите маркеры, чтобы изменить размер фрейма и его содержимого:
Перетаскивание манипуляторов Free Transform для изменения размера фрейма и его содержимого.
Вы также можете изменить положение кадра и его содержимого, щелкнув и перетащив его в поле «Свободное преобразование». Здесь я центрировал рамку и изображение в документе. Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять его:
Центрирование рамки и изображения в документе с помощью Free Transform.
Подпишитесь на нашу рассылку
Узнавайте первыми о добавлении новых руководств!
Электронная почта *
Как заменить содержимое фрейма
Отличительной особенностью нового инструмента «Рамка» в Photoshop является то, что мы можем легко заменить одно изображение другим.
Я нажму Ctr+Z (Win) / Command+Z (Mac) несколько раз, чтобы отменить мои шаги и вернуть моему фрейму исходный размер и местоположение:
Рамка в исходном размере и месте в документе.
Способ 1: использование команды «Поместить встроенную» или «Поместить связанную»
Один из способов заменить текущее изображение другим изображением — открыть меню File и выбрать Place Embedded (или Place Linked ):
Перейдите в меню «Файл» > «Поместить встроенный».
Перейдите к новому изображению на вашем компьютере. Затем выберите его и нажмите Place :
Выбор и размещение нового изображения в кадре.
Метод 2: перетащите
Или, если у вас уже открыто изображение в проводнике (Win) или Finder (Mac), вы можете перетащить новое изображение на существующее:
Перетаскивание замененного изображения в рамку.
Способ 3: на панели «Библиотеки»
И еще один способ добавить или заменить содержимое — перетащить изображение с панели Библиотеки на рамку:
Перетаскивание замещающего изображения с панели «Библиотеки» на рамку.
Photoshop мгновенно заменяет предыдущее изображение новым. Затем вы можете использовать Free Transform, чтобы изменить размер изображения внутри рамки, если это необходимо (фото из Adobe Stock):
Инструмент «Рамка» позволяет легко заменить одно изображение другим. Фото предоставлено: Adobe Stock.
Как добавить обводку вокруг рамки
Теперь давайте посмотрим, как добавить обводку вокруг рамки. Обычные стили слоев Photoshop, расположенные в нижней части панели «Слои», не будут работать с фреймами. Но мы может добавить штрих. Вы найдете параметр Stroke на панели свойств :
. Параметр «Обводка» для инструмента «Рамка» на панели «Свойства».
Почему я не вижу опцию Stroke?
Если вы не видите параметр «Обводка», убедитесь, что на панели «Слои» выбран сам кадр:
Параметр «Обводка» доступен, только если выбрана рамка.
Выбор цвета, положения и размера обводки
Щелкните образец под словом «Обводка», чтобы выбрать цвет. Затем выберите положение (внутри, по центру или снаружи) и размер :
.Установка цвета, положения и размера обводки.
Вокруг рамки появляется обводка:
Рамка с добавленной обводкой.
Как убрать обводку вокруг рамки
Чтобы удалить обводку, снова щелкните образец цвета под словом «Обводка» и выберите 9.0890 Нет цвета (образец с красной линией):
Удаление обводки нажатием на образец «Нет цвета».
Как добавить рамку вокруг существующего изображения
Наконец, давайте рассмотрим еще один способ использования инструмента «Рамка» — добавление рамки к существующему изображению. Мы также рассмотрим, как удалить рамку с изображения. Я переключусь на другое изображение, которое я открыл в Photoshop:
Мы также рассмотрим, как удалить рамку с изображения. Я переключусь на другое изображение, которое я открыл в Photoshop:
Изображение, открытое в отдельном документе. Фото предоставлено: Adobe Stock.
И если мы посмотрим на панель «Слои», мы увидим изображение на слое над фоновым слоем. Обратите внимание, что мы не можем добавить рамку к фоновому слою. Итак, чтобы это работало, вам нужно, чтобы ваше изображение было на отдельном слое над ним:
.Рамки не могут быть добавлены к изображениям на фоновом слое.
Как поместить изображение в прямоугольную рамку
Выбрав слой и выбрав инструмент «Рамка» на панели инструментов, щелкните и перетащите рамку внутри изображения:
Рисование рамки внутри изображения.
Когда вы отпустите кнопку мыши, Photoshop добавит рамку и поместит в нее изображение:
Теперь изображение находится внутри рамки.
И на панели «Слои» мы видим, что Photoshop преобразовал изображение в смарт-объект, как и раньше:
Изображение, преобразованное в смарт-объект, на слое Frame.
Как удалить рамку с изображения
Я добавил к изображению прямоугольную рамку. Но что, если вместо этого я хотел добавить эллиптическую рамку? В этом случае я могу удалить существующий кадр на щелчок правой кнопкой мыши (Win) / щелчок с нажатой клавишей Control (Mac) на слое «Кадр» на панели «Слои»:
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая нажатой клавишу «Control» (Mac), на слое «Кадр».
А затем выберите Удалить кадр из слоя :
Выбор в меню «Удалить кадр из слоя».
Удаляет рамку, но сохраняет изображение:
Рамка исчезла, но изображение осталось.
Помещение изображения в эллиптическую рамку
Я переключусь с прямоугольной рамки на эллиптическую рамку на панели параметров:
Выбор формы эллиптической рамки.
Затем я щелкну и перетащу эллиптическую рамку внутри изображения. Чтобы превратить рамку в идеальный круг, я нажимаю и удерживаю клавишу Shift при перетаскивании. Сначала кажется, что я рисую квадратную рамку:
Сначала кажется, что я рисую квадратную рамку:
Удерживая Shift при перетаскивании, рамка превратится в круг.
Но когда я отпускаю кнопку мыши, появляется рамка круга с изображением внутри:
Изображение помещено в круглую рамку.
Связанный учебник: Как обрезать изображения в круги!
И вот оно! Это основы того, как использовать новый инструмент «Рамка» в Photoshop CC 2019! Посетите наш раздел Основы Photoshop, чтобы узнать больше уроков!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop Effects, Technical & Workflow
Подпишитесь на YouTube:
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые вы можете добавить изображения позже. Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Кадры — это новый тип слоя на панели слоев. Вы можете думать о них как о контейнере, который содержит содержимое.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений. Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Содержание
- Как работают рамки в Photoshop?
- Как создавать заполнители для изображений с помощью инструмента «Рамка»
- Как выбрать фрейм или содержимое во фрейме
- Кадры из изображений
- Кадры из текстовых слоев или фигур
- Фреймы и панель свойств
- Вставить изображение
- Обводка
- Композиция слоя
- Команда

Следуйте этим инструкциям, чтобы создать изображения-заполнители с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать рамку-заполнитель
Щелкните и перетащите на холсте, чтобы создать рамку-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение границами кадра. - Перетаскивание изображений во фрейм
Содержимое внутри фрейма будет заменено, когда другое содержимое будет перемещено в фрейм.
 Вы можете перетаскивать изображения с жесткого диска или из Creative Cloud Libraries. Изображение автоматически масштабируется по размеру рамки.
Вы можете перетаскивать изображения с жесткого диска или из Creative Cloud Libraries. Изображение автоматически масштабируется по размеру рамки. - Замена изображений из фреймов
Вы можете заменить изображение в фрейме, перетащив на него новое изображение.
Как выбрать фрейм или содержимое во фрейме
Для фрейма, содержащего изображение, вы можете выбрать инструмент «Фрейм» и использовать следующее, чтобы выбрать либо фрейм, либо содержимое:
- Один щелчок по содержимому выделяет и фрейм, и содержимое.
- Двойной щелчок по содержимому выделяет только содержимое.
- Второй двойной щелчок в этом состоянии приведет к возврату к выбору фрейма и содержимого.
- Однократный щелчок по границе рамки активирует рамку.
Примечание 1 : Нет маркеров преобразования для совместного масштабирования кадра и содержимого. Тем не менее, вы можете изменить размер отдельно.
Примечание 2 : Как только вы масштабируете содержимое внутри фрейма,
невозможно автоматически «подогнать содержимое к фрейму».
Кадры из изображений
Имея существующее изображение на холсте, используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет скрыто границами кадра.
Кадры из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой во фрейм.
На панели слоев щелкните правой кнопкой мыши фигуру или текстовый слой и выберите « Convert to Frame ».
Рамки и панель свойств
Вставка изображения
- Найти в Adobe Stock: Открывает в браузере веб-сайт Adobe Stock.
- Открыть библиотеки : открывает панель библиотек.
- Место с локального диска — встроенное : открывает окно места. Выбранное изображение будет встроено в документ Photoshop.

- Поместить с локального диска — Встроено: Открывает окно Место. Выбранное изображение станет эталонным файлом.
Обводка
Этот параметр позволяет обвести рамку обводкой.
Можно выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Композиция слоя
Если изображение-заполнитель является смарт-объектом с композицией слоя, вы можете использовать раскрывающийся список «Композиция слоя», чтобы выбрать композицию, которая была определена в исходном файле.
Композиции слоев часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Композиции слоев позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои». В композициях слоев записываются три типа параметров слоя:
- Видимость слоя: независимо от того, отображается слой или скрыт.

- Позиция слоя: Где находится слой в документе.
- Внешний вид слоя: указывает, применяется ли к слою стиль слоя и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- РЕДАКТИРОВАТЬ Содержимое :
- Преобразовано в Linked :
- Embedded :
Heason Ramirez
Gusirezerz
. . Хесус наиболее известен как основатель Photoshop Training Channel, одного из самых популярных в мире каналов Photoshop на YouTube. Более.
Подписаться: Instagram / YouTube / Twitter
Похожие сообщения
Трюк, чтобы изменить определенные цвета в Photoshop!
Изучение трюка по изменению определенных цветов в Photoshop — один из самых полезных навыков, которые вы должны приобрести, поскольку он очень полезен при работе с фотографиями! Если вы хотите следовать руководству,…
Как использовать инструмент «Рамка» в Photoshop — Brendan Williams Creative
Инструмент «Рамка» в Photoshop — это простой способ замаскировать изображения в определенные формы. Для коллажей или обрезки изображений в определенную форму инструмент «Рамка» предлагает быстрый и простой способ сделать что-то. Вы можете использовать прямоугольную или круглую форму рамки по умолчанию или преобразовать фигуры и текстовые слои в рамки для более индивидуального вида.
Для коллажей или обрезки изображений в определенную форму инструмент «Рамка» предлагает быстрый и простой способ сделать что-то. Вы можете использовать прямоугольную или круглую форму рамки по умолчанию или преобразовать фигуры и текстовые слои в рамки для более индивидуального вида.
Чтобы использовать инструмент «Рамка» в Photoshop, выберите его, нажав K, затем выберите прямоугольную или эллиптическую форму рамки на верхней панели настроек. Нажмите и перетащите, чтобы создать рамку, затем, выбрав новый слой рамки, перейдите в «Файл»> «Поместить встроенный», чтобы добавить изображение в рамку.
Если вы знакомы с Adobe InDesign, то можете иметь представление о том, как работают рамки. Рамки часто используются дизайнерами для создания уникальных эффектов и размещения изображений в заранее определенных местах. Вы можете использовать эту функцию в Photoshop, чтобы проявить творческий подход к своим макетам и сделать коллажи исключительно простыми.
В этом руководстве вы узнаете все, что вам нужно знать об инструменте «Рамка», в том числе о том, как настроить отображение ваших изображений в нем!
Что такое инструмент «Рамка» в Photoshop?
Инструмент «Рамка» фактически создает рамку-заполнитель для ваших изображений. По умолчанию вы можете создавать прямоугольные или эллиптические рамки с помощью инструмента «Рамка».
По умолчанию вы можете создавать прямоугольные или эллиптические рамки с помощью инструмента «Рамка».
Однако вы также можете создавать свои собственные рамки, используя фигуры или текстовые слои, чтобы формировать более индивидуальные рамки для ваших изображений. Я углублюсь в это позже.
Рамка становится контейнером для вашего изображения, которое также преобразуется в смарт-объект. Этот процесс обеспечивает неразрушающий рабочий процесс, поэтому любые изображения в заполнителях можно манипулировать отдельно от контейнера. Вы также можете манипулировать рамкой, не затрагивая изображение внутри нее, предлагая больше возможностей настройки.
Изображения внутри фреймов можно заменять, не затрагивая контейнер. Фреймы могут содержать только смарт-объекты, но не текст или фигуры.
Как пользоваться инструментом «Рамка»
Инструмент «Рамка» прост в использовании при создании стандартных рамок. Однако вы можете пойти еще дальше, используя текстовые рамки или создав границу.
Чтобы использовать инструмент «Рамка», начните с создания нового документа, выбрав «Файл» > «Новый » или используя сочетание клавиш Control + N (Windows) или Command + N (Mac). Добавьте желаемую ширину и высоту и выберите Create .
Чтобы создать простую рамку на чистом холсте, выберите инструмент «Рамка» на панели инструментов или используйте сочетание клавиш, К .
Рамки по умолчанию имеют прямоугольную или эллиптическую форму. Выберите форму, которую вы хотите, чтобы ваша рамка была на верхней панели параметров.
После выбора формы щелкните и перетащите на холст, чтобы создать рамку. Это работает так же, как создание обычного слоя формы в Photoshop.
Не зацикливайтесь на размере, так как вы можете вернуться и изменить размер кадра позже. Однако, если вы хотите создать однородную квадратную или круглую рамку, удерживайте Shift при создании кадра.
Теперь в вашем документе будет пустой фрейм. В данном случае я создал рамку в виде эллипса.
После добавления рамки в документ будет создан новый слой рамки на панели Layers . Слой фрейма состоит из двух элементов: самого фрейма и изображения, которое находится в фрейме. Миниатюра кадра отображается значком кадра в правом нижнем углу.
Миниатюра содержимого представлена белой рамкой, обычно там, где маска слоя добавляется к обычным слоям. Если во фрейме еще нет изображения, миниатюра содержимого будет оставаться белой до тех пор, пока изображение не будет добавлено.
Добавление изображения во фрейм
Чтобы добавить изображение во фрейм, перейдите к Файл и выберите один из трех вариантов:
- Поиск в Adobe Stock
- Добавить встроенный
- Добавить связанный вы можете выбрать стоковое изображение, вставить изображение с вашего компьютера в документ или создать ссылку на изображение на вашем компьютере.
 В большинстве случаев встраивание изображения, вероятно, является тем, что вы хотите сделать.
В большинстве случаев встраивание изображения, вероятно, является тем, что вы хотите сделать.После того, как вы выбрали изображение на своем компьютере, оно будет помещено в рамку и изменено в размере, чтобы максимально соответствовать рамке.
Изображение будет преобразовано в смарт-объект, отображаемый в правом нижнем углу миниатюры изображения, чтобы обеспечить неразрушающее редактирование при изменении размера или редактировании изображения.
После того, как вы щелкнете слой с изображением и рамкой, у вас останется изображение внутри выбранной формы рамки.
Как изменить размер фреймов
После добавления фрейма в документ вы можете изменить его размер по мере необходимости. Чтобы изменить размер кадра без изменения размера изображения, убедитесь, что выбраны оба элемента .
Начните с выбора слоя кадра, затем, удерживая Command (Mac) или Control (ПК), щелкните миниатюру содержимого изображения.
 Вы можете убедиться, что выбраны оба изображения, посмотрев на белые рамки вокруг миниатюр.
Вы можете убедиться, что выбраны оба изображения, посмотрев на белые рамки вокруг миниатюр.Чтобы изменить размер кадра, перейдите к Edit > Free Transform или используйте сочетание клавиш Control + T (Windows) или Command + T (Mac).
Используйте опорные точки вокруг рамки, чтобы отрегулировать размер рамки. Если вы хотите сохранить исходное соотношение сторон кадра для предотвращения искажений, удерживайте кнопку 9.0890 Клавиша Shift при изменении размера.
Теперь у вас будет фрейм с измененным размером, который масштабирует изображение вместе с размером фрейма, чтобы сохранить содержимое в том же положении.
Как отрегулировать размеры изображения внутри рамок
Чтобы изменить размер изображения, не затрагивая рамку, выберите миниатюру изображения на слое рамки. На это указывает только белая рамка вокруг изображения.
Затем перейдите к Edit > Free Transform или используйте сочетание клавиш Control + T (Windows) или Command + T (Mac)
Еще раз используйте опорные точки на изображении, чтобы перетащить его и изменить его размер.
 Чтобы изображение не искажалось, удерживайте клавишу Shift во время масштабирования.
Чтобы изображение не искажалось, удерживайте клавишу Shift во время масштабирования.Вы также можете изменить положение фотографии, щелкнув в центре изображения и перемещая его.
Когда внешний вид вас удовлетворит, щелкните галочку в верхней панели, чтобы подтвердить изменения, или нажмите клавишу Enter на клавиатуре. Теперь ваше изображение будет изменено и скорректировано внутри кадра, не затрагивая фактический кадр.
Как добавить контур к рамке
В этом примере я поместил изображение внутри рамки поверх того же изображения, что и фоновый слой. Контур поможет различать два изображения.
Чтобы добавить контур, выберите слой кадра, щелкнув его на панели Layers .
На панели Свойства над панелью Слои можно изменить определенные элементы кадра. Если панель свойств не отображается, перейдите к пункту 9.0890 Окно > Свойства , чтобы открыть панель.

На панели Properties щелкните цветное поле под Stroke , чтобы выбрать цвет контура.
Затем используйте ползунок размера рядом с настройкой цвета, чтобы выбрать размер контура.
Вокруг вашей рамки появится контур.
Как превратить текст или фигуры во фреймы
Вы можете создать уникальный элемент макета, превратив фигуры или текст во фреймы и добавив изображения в эти пользовательские фреймы.
Чтобы превратить фигуру в рамку, начните с создания формы по вашему выбору на пустом документе. Выберите инструмент фигуры ( U ) на панели инструментов и создайте фигуру в документе.
Кроме того, вы можете добавить текст в документ, выбрав текстовый инструмент на панели инструментов или просто нажав T на клавиатуре.
Теперь вы можете написать любой текст и создать любую фигуру. Если вам нужен полужирный текст, выберите шрифт со значением Bold или 9.
 0890 Черный вариант в верхней панели настроек.
0890 Черный вариант в верхней панели настроек.После создания слоев формы или текста вы можете преобразовать элементы в рамку.
При преобразовании фигуры удалите обводку и заливку обводки фигуры на панели Свойства . Белый блок с красной линией указывает на отсутствие цвета заливки или обводки.
В противном случае преобразуйте фигуру или текст во фрейм, выбрав нужный слой на панели Слои . Щелкните правой кнопкой мыши фигуру или текстовый слой и выберите 9.0890 Преобразование в кадр .
Переименуйте слой кадра, прежде чем нажимать OK. Затем вы можете повторить этот процесс для текстового слоя. Теперь ваша фигура и текст будут преобразованы в рамку.
Выберите каждый слой отдельно и импортируйте свое изображение, перейдя к File > Place Embedded и выбрав нужное изображение. Затем у вас будет изображение в вашей форме и тексте.
Вы также можете создать рамку вокруг фигуры или текста, изменив параметры обводки в Панель свойств после добавления изображения.
 Это тот же процесс, о котором я упоминал ранее для обводки обычной рамки, такой как прямоугольник или эллипс.
Это тот же процесс, о котором я упоминал ранее для обводки обычной рамки, такой как прямоугольник или эллипс.Как удалить рамку с изображения
Если вы передумали и хотите удалить рамку с изображения, не затрагивая остальную часть документа, вы можете очень легко удалить рамку.
Чтобы удалить кадр, щелкните правой кнопкой мыши слой кадра и выберите Удалить кадр из слоя , чтобы удалить кадр без удаления изображения. Чтобы удалить и фрейм, и его содержимое, выберите Удалить фрейм.
Изучение того, как использовать инструмент «Рамка» в Photoshop, является полезным навыком для создания коллажей или индивидуальной графики. При использовании других методов добавления изображений к фигурам ваша панель слоев может стать намного более неорганизованной. Благодаря использованию фреймов и изображение, и фрейм объединяются на одном уровне, что упрощает отслеживание всего.
Теперь, когда вы знаете, как создавать эти рамки, давайте научимся делать коллажи в следующем уроке по созданию шаблонов коллажей в Photoshop!
Удачного редактирования!
Как добавить рамку или рамку к изображению в Photoshop
Размещение рамки или рамки вокруг ваших фотографий в Photoshop поможет легко добавить визуальный интерес.
 В зависимости от стиля границы, которую вы хотите добавить к своим изображениям, вы можете добиться различных результатов.
В зависимости от стиля границы, которую вы хотите добавить к своим изображениям, вы можете добиться различных результатов.Чтобы добавить однотонную рамку вокруг холста, выполните следующие действия:
- Нажмите Command или Control + A, чтобы выбрать холст.
- Создайте новый слой в верхней части набора слоев.
- Выберите «Правка» > «Обводка».
- Выберите цвет и ширину границы.
- Установите положение штриха на «Центр».
- Нажмите OK.
- Нажмите Command или Control + D, чтобы снять выделение с холста.
- Теперь у вашего изображения есть рамка!
Это один из самых простых способов добавить границу, но есть и другие. В этом уроке вы не только узнаете больше о том, как создавать однотонные границы, но и градиентные, узорчатые и полароидные границы.

Начнем!
Как добавить сплошную цветную рамку к изображению в Photoshop
Существует два способа создания рамки вокруг изображений в Photoshop. Как только вы поймете эти концепции, вы сможете настроить границы с помощью градиентов, узоров или декоративных элементов.
Первый метод создания рамки закроет части вашего изображения, так как вы будете добавлять обводку вокруг изображения. Этот метод полезен, когда вы не хотите менять размер холста.
Для начала создайте дубликат фонового слоя, щелкнув и перетащив фоновый слой на значок «Создать новый слой» в нижней части панели Слои . Вы также можете использовать горячую клавиатуру, нажав Control + J (Windows) или Command + J (Mac).
Скройте исходный фоновый слой, щелкнув значок глаза. Затем выберите дубликат слоя и перейдите к Edit > Stroke… , чтобы открыть Штрих окно.
В окне Stroke выберите ширину границы, введя число в поле Width .
 Вы можете дважды щелкнуть поле Color , чтобы выбрать желаемый сплошной цвет.
Вы можете дважды щелкнуть поле Color , чтобы выбрать желаемый сплошной цвет.После выбора OK ваше изображение будет окружено сплошной цветной рамкой.
Если вы вообще не хотите обрезать изображение, вы можете увеличить размер холста и вместо этого использовать дополнительное пространство для рамки.
Чтобы увеличить размер холста, перейдите к Изображение > Размер холста или используйте сочетание клавиш Alt + Control + C (Windows) или Option + Command + C (Mac).
Убедитесь, что в якорном блоке показаны стрелки, идущие к каждой стороне изображения, чтобы обеспечить равномерное добавление дополнительного пространства холста вокруг фотографии. Затем увеличьте размер холста, увеличив ширину и высоту на одинаковое количество пикселей.
В нижней части окна вы можете выбрать цвет границы, щелкнув раскрывающийся список рядом с Удлинитель холста Цвет . Выберите «Другое…» , чтобы выбрать цвет из палитры цветов .

Выберите OK, и ваша рамка будет добавлена к вашему изображению без обрезки частей изображения. Помните, что ваше изображение теперь будет больше, так как вы расширили холст, чтобы соответствовать границе.
Если рамка не отображается, убедитесь, что фоновый слой виден, выбрав значок глаза на слое.
Как добавить градиентную рамку
Для начала создайте копию фонового слоя, выбрав слой, затем щелкните и перетащите слой на Значок «Создать новый слой» внизу панели Слои . Вы также можете использовать сочетание клавиш Control + J (Windows) или Command + J (Mac).
Щелкните скопированный слой, чтобы выбрать его, затем щелкните значок «Добавить стиль слоя» в нижней части панели Слои . Выберите Stroke… , чтобы добавить границу.
Когда откроется окно Layer Style , вы сможете изменить различные элементы границы.
 Выберите ширину границы с помощью ползунка размера.
Выберите ширину границы с помощью ползунка размера.В том же окне выберите раскрывающийся список рядом с Тип заливки и выберите Градиент .
После выбора вам станут доступны дополнительные параметры для настройки градиента в соответствии с вашими предпочтениями.
После того, как вы установили параметры градиента, выберите OK, и вокруг вашего изображения появится градиентная рамка.
Как добавить узорчатую рамку
Чтобы добавить узорчатую рамку, сделайте копию слоя изображения, выбрав слой, затем щелкните фоновый слой и перетащите его на Значок «Создать новый слой» на панели Слои . Ярлык — Control + J (Windows) или Command + J (Mac).
Убедитесь, что выбран правильный слой, затем щелкните значок «Добавить стиль слоя» в нижней части панели Слои . Выберите « Stroke…» , чтобы добавить узорную рамку.

В окне Layer Style вы можете выбрать ширину границы с помощью ползунка размера.
В окне Layer Style щелкните раскрывающийся список рядом с Fill Type и выберите Pattern . После выбора появятся параметры шаблона, где вы сможете выбрать и настроить шаблон, который хотите добавить.
После того, как вы настроите свои предпочтения и нажмете OK, вокруг вашего изображения появится узорчатая рамка.
Как добавить рамку к выделенному
В некоторых изображениях может потребоваться добавить рамку к элементу изображения. Вы можете сделать это, чтобы создать вид рамок на определенных элементах изображения, например на предметах, висящих на стене.
Вы можете легко создать рамку вокруг выделения, но не забудьте создать копию слоя с изображением на случай, если результат вас не устроит.
Чтобы создать эту рамку, начните с выбора элемента на изображении. Вы можете использовать любой из инструментов быстрого выделения или выделения.
 Они оба расположены на панели инструментов на левой панели вашего рабочего пространства.
Они оба расположены на панели инструментов на левой панели вашего рабочего пространства.В этом примере я буду использовать инструмент выбора объекта, чтобы выбрать один из круглых предметов на стене.
Чтобы использовать этот инструмент, перетащите мышь на элемент, который вы хотите выделить, и он создаст выделение на основе формы объекта.
После выбора объекта перейдите к Edit > Stroke… , и откроется окно Stroke .
Выберите ширину и цвет границы и нажмите OK. Отмените выбор области, перейдя к Select > Deselect или используя сочетание клавиш Control + D (Windows) или Command + D (Мак).
Теперь у вас будет рамка вокруг выбранного вами объекта.
Обратите внимание на черный контур вокруг изображения, которое мы ранее выбрали.Как создать индивидуальную декоративную рамку
Начните с создания сплошной рамки вокруг изображения. Для этого перейдите к Edit > Stroke… и выберите желаемый цвет и ширину.
 Нажмите OK, чтобы применить границу.
Нажмите OK, чтобы применить границу.Затем создайте выделение вокруг границы, чтобы добавить эффекты только к границе. Для этого выберите инструмент прямоугольного выделения на панели инструментов или используйте ярлык, нажав М на клавиатуре.
Нарисуйте прямоугольную область внутри границы, чтобы было выделено только изображение, а не граница.
Затем инвертируйте выделение, перейдя к Select > Inverse или с помощью сочетания клавиш Shift + Control + I (Windows) или Shift + Command + I (Mac).
Теперь выделение будет окружать только границу, поэтому любые применяемые вами эффекты будут влиять только на границу.
Выберите кисть на панели инструментов или просто нажмите B на клавиатуре. Измените стиль кисти, выбрав раскрывающееся меню на панели параметров.
Вы можете выбрать любой стиль для своей рамки. В этом примере я использую бесплатный демонстрационный набор кистей Charcoal Demo.
 Если вы хотите найти больше кистей для использования, я поделюсь некоторыми из лучших мест здесь.
Если вы хотите найти больше кистей для использования, я поделюсь некоторыми из лучших мест здесь.После выбора стиля кисти вы можете изменить непрозрачность и режим наложения на верхней панели параметров.
После того, как вы настроите нужные параметры, используйте кисть на участках границы, чтобы создать уникальный эффект. Когда вы закончите, перейдите к Выберите > Отменить выбор или используйте сочетание клавиш Control + D (Windows) или Command + D (Mac).
Теперь у вас будет уникальная рамка вокруг вашего изображения.
Как создать рамку в стиле полароид в Photoshop
Фотографии, сделанные полароидами, вызывают у фотографов ностальгические чувства, но пленочный носитель имеет свои недостатки. Если у вас есть цифровое изображение, вы можете легко создать иллюзию полароидного изображения. Вы можете сделать это, создав неровную рамку вокруг фотографии.
Чтобы создать рамку в стиле Polaroid, вам нужно увеличить размер холста.
 Начните с перехода к Изображение > Размер холста… или используйте сочетание клавиш Alt + Control + C (Windows) или Option + Command + C (Mac).
Начните с перехода к Изображение > Размер холста… или используйте сочетание клавиш Alt + Control + C (Windows) или Option + Command + C (Mac).Расположите опорную точку так, чтобы она простиралась к нижней части холста и в стороны. Это создаст размер холста с тяжелым дном. Убедитесь, что цвет расширения холста установлен на «Фон» в нижней части окна.
Увеличьте ширину и высоту, но не забудьте увеличить высоту больше, чем ширину. Здесь я увеличу ширину на 500 пикселей и высоту на 1100 пикселей. Нажмите OK, чтобы применить новый размер холста.
Убедитесь, что выбран слой изображения, и используйте клавиши со стрелками на клавиатуре, чтобы изменить положение изображения. Верхняя и боковые стороны вашего изображения должны иметь равную границу, а нижняя часть изображения имеет большую область границы.
Чтобы создать белый фон, перейдите к Слой > Новый слой-заливка > Сплошной цвет .
 Вы можете назвать свой новый слой, прежде чем нажать OK.
Вы можете назвать свой новый слой, прежде чем нажать OK.Откроется окно выбора цвета , в котором вы сможете выбрать цвет заливки, который вы хотите использовать для границы. После того, как вы выбрали свой цвет, нажмите OK.
Новый слой будет размещен поверх слоя с изображением. На панели Layers щелкните новый слой заливки и перетащите его под слой изображения.
Чтобы добавить дополнительный штрих к границе в стиле Polaroid, вы можете добавить текст в область нижней границы. Чтобы добавить текст, выберите инструмент «Текст» на панели инструментов или нажмите T на клавиатуре. Создайте текстовый блок, щелкнув и перетащив область, в которой должен появиться текст.
Выберите шрифт, размер шрифта и цвет шрифта на верхней панели параметров для вашего текста. Затем введите свой текст в текстовое поле, и у вас будет настроенное изображение в стиле Polaroid.
Итак, теперь вы знаете несколько простых способов добавить рамки к своим фотографиям, в том числе ностальгическую поляроидную рамку, идеально подходящую для любой цифровой фотографии!
Удачного редактирования!
Как добавить рамку в Photoshop (простой способ)
Инструмент «Рамка» в Photoshop делает невероятно простым добавление рамок в ваш проект.
 Хотя вы можете выполнить аналогичный трюк с масками слоев, смарт-объектами и т. д., инструмент «Рамка» делает это в 10 раз быстрее.
Хотя вы можете выполнить аналогичный трюк с масками слоев, смарт-объектами и т. д., инструмент «Рамка» делает это в 10 раз быстрее.Эй-о! Это снова Кара. Если вы читали другие мои уроки на Photoshop Buzz, возможно, вы уже знаете, что я ненавижу терять время. Вот что делает инструмент Frame таким потрясающим! Это один из тех инструментов быстрого доступа, которые делают проект очень простым.
Инструмент «Рамка» позволяет создавать различные эффекты. Вы можете создать рамку для размещения изображения, добавить рамку к изображению и даже создать рамку из фигуры.
Позвольте мне показать вам, что я имею в виду!
Примечание: приведенные ниже снимки экрана взяты из Photoshop CC для Windows, Mac или других версий, которые могут немного отличаться.
Содержание
- Создание рамки для размещения изображения
- Шаг 1. Выберите инструмент «Рамка»
- Шаг 2. Поместите второе изображение
- Добавьте рамку к изображению
- Внесите корректировки
- Добавьте слой-заливку
- Создайте рамку из формы
Давайте создадим рамку для размещения изображения 90 начните с круглой рамки.
 Я получил это изображение с Pexels.com. Допустим, мы хотим заменить сцену через это круглое окно другим изображением.
Я получил это изображение с Pexels.com. Допустим, мы хотим заменить сцену через это круглое окно другим изображением.Вы можете пройти долгий путь со слоями, масками и кропотливыми шагами. Или вы можете просто поместить рамку на изображение, и это будет сделано за вас.
Шаг 1: Выберите инструмент «Рамка»
Выберите инструмент «Рамка» на панели инструментов слева.
На панели параметров можно выбрать два варианта кадрирования: круг или прямоугольник. Вы можете создать любой тип эллипса (круг, овал) с опцией окружности и любой тип прямоугольника с помощью прямоугольной. Давайте выберем круг для этого изображения.
Щелкните и перетащите изображение, чтобы разместить рамку в нужном месте. Удерживайте Shift , чтобы ограничить кадр точной окружностью.
Не беспокойтесь о правильном размещении с первого раза. Вы можете взяться за ручки, чтобы отрегулировать раму позже.
Шаг 2. Поместите второе изображение
Теперь мы поместим в рамку это изображение «марсианского пейзажа», также предоставленное Pexels.
 com.
com.Перейдите к File и выберите Place Embedded.
Перейдите к изображению, которое вы хотите использовать на своем компьютере или в другой программе, например Lightroom. Выберите изображение и нажмите Place.
Photoshop поместит изображение в рамку, легко!
Обратите внимание, что на панели «Слои» изображение автоматически размещается как смарт-объект.
Кроме того, он автоматически ограничивается внутренней частью фрейма. Таким образом, вы можете перетаскивать изображение, чтобы изменить его положение по своему усмотрению.
Вы также можете нажать Ctrl + T или Command + T на клавиатуре, чтобы изменить размер изображения по мере необходимости.
Довольно просто, правда? Тот же метод можно применить с параметром прямоугольника, чтобы создать прямоугольные рамки и заполнить их изображениями.
Теперь давайте посмотрим, что еще можно сделать с помощью инструмента «Рамка»!
Добавление рамки к изображению
Давайте поместим рамку прямо поверх изображения, которое мы хотим создать.
 Это также очень просто сделать.
Это также очень просто сделать.Выберите инструмент Frame на панели инструментов или нажмите K на клавиатуре.
На этот раз выберем квадратную ориентацию.
Этот следующий шаг очень важен, не пропустите его, иначе вы будете ломать голову, задаваясь вопросом, почему он не работает. Если вы работаете с фоновым слоем, разблокируйте слой, щелкнув значок замка в правой части слоя.
Затем щелкните и перетащите рамку в нужное место. Он не должен быть идеальным с первого раза. Вы можете настроить размер и положение позже.
Обратите внимание, как изображение превращается в смарт-объект? Благодаря этому вы можете легко заменить содержимое фрейма другим изображением. Значок новой рамки также появляется слева от миниатюры изображения на том же слое.
Внести корректировки
Выберите миниатюру изображения, как показано на снимке экрана выше, чтобы изменить размер или отрегулировать положение изображения внутри рамки.

Удерживая Shift , щелкните, чтобы выбрать кадр и изображение.
Позволяет переместить все изображение и рамку в новое место на холсте.
Наконец, когда выбрана только миниатюра кадра, щелкните непосредственно на кадре, чтобы изменить размер рамки вокруг изображения.
Добавить слой-заливку
Чтобы заполнить изображение, просто добавьте слой заливки сплошным цветом. Щелкните значок полузаполненного круга в нижней части панели «Слои» и выберите Solid Color .
Выберите нужный цвет в палитре цветов и нажмите OK . Затем перетащите слой сплошного цвета под слой с рамкой и изображением. Отрегулируйте размер холста по мере необходимости.
Вуаля!
Сделать рамку из формы
Становится все лучше! Вы не ограничены эллиптическими или прямоугольными формами для изготовления рамок. Вы можете поместить любую фигуру на холст и создать из нее рамку.
Проверьте это.
Откройте новый документ и выберите инструмент Custom Shape на панели инструментов.

Выберите фигуру на панели Параметры и поместите ее на холст. Не забудьте удерживать Shift , чтобы сохранить соотношение сторон фигуры при перетаскивании.
Теперь перейдите к Layer в строке меню, наведите указатель мыши на New и выберите Convert to Frame.
В открывшемся окне назовите свою рамку и нажмите ОК .
Поместите изображение в кадр с помощью команды Place Embedded , как мы делали ранее.
Потрясающе!
Готовы узнать больше удивительных трюков в Photoshop? Узнайте, как заполнить фигуру цветом в этом уроке!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
