Обзор графических библиотек C++
Графические библиотеки для C++ позволяют сделать разработку UI приложений максимально быстрой и удобной. Рассказываем, на какие стоит обратить внимание.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
- SFML
- Qt
- Cairo
- Cocos2D-X
- Juce
- wxWidgets
- SDL 2.0
- GTK+
- Заключение
SFML
SFML (Simple and Fast Multimedia Library) — одна из самых удобных и быстрых графических библиотек для C++. Её неоспоримое преимущество — минимальные требования к уровню знаний языка и лёгкость освоения: всего за несколько дней можно написать вполне полноценную программу. К примеру, первое графическое приложение «SFML works!» можно написать всего за минуту. Ещё одно преимущество — кроссплатформенность: SFML работает под Windows, Linux (только X11, но не Wayland) и Mac OS, планируется выход под Android и iOS.
SFML библиотека используется по большей части небольшими стартапами и программистами, для которых создание игр — хобби. SFML популярен среди небольших команд благодаря тому, что разработка графической части программы не требует написания больших объёмов кода.
Попробуйте пройти начальный курс.
Qt
Qt представляет собой целый набор инструментов для быстрого и удобного проектирования GUI. Конечно же, здесь можно писать и игры — почему бы и нет? — но Qt привлекает программистов в основном тем, что она является быстрой, удобной, гибкой и кроссплатформенной. Во многом Qt обогнала даже SFML: библиотека доступна как на Windows, Linux и Mac OS, так и на мобильных платформах — Windows Mobile, Android и iOS.
Qt расширяет C++ с помощью МОК (Мета-объектного компилятора) и предоставляет дополнительные функции (например, сигналы и слоты). Также имеет платную службу поддержки (как и платную лицензию). Для Qt есть большой выбор IDE: QtDesigner, QtCreator, QDevelop, Edyuk, а также доступна интеграция с Visual Studio, Eclipse и XCode.
Qt является open source продуктом, в разработке которого можно принять участие. О других open source проектах для C++ читайте в нашей статье.
Вы можете пройти готовый курс по данной библиотеке.
Cairo
Cairo — библиотека для отрисовки векторных изображений под Linux, Windows и Mac OS. К примеру, такой крупный проект, как Mozilla, использует Cairo в браузерном движке Gecko. Также Cairo лежит в основе некоторых операционных систем (MorphOS, AmigaOS) и приложений (InkScape, Synfig, Graphite). При использовании библиотеки будьте готовы к отсутствию русскоязычных ресурсов.
Cairo может взаимодействовать с OpenGL бэкендом с поддержкой GPU, что, конечно, открывает целый список полезных функций.
Cocos2D-X
Кроссплатформенная библиотека Cocos2D-X призвана упростить разработку мобильных игр. Поддерживает все те же платформы, что и Qt. Из плюсов стоит отметить доступность, удобство эксплуатации и создание отдельного конструктора игр, основанного на библиотеке Cocos Creator. В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
В списке игр, основанных на движке, есть всемирно известная BADLAND, работающая на всех доступных платформах.
Если при создании игры вам нужно работать с графикой и анимацией в больших объёмах, то лучше использовать Unity вместо Cocos2D-X. Unity имеет возможность плавной интеграции с такими инструментами, как Photoshop, Maya или Blender. В Cocos2D-X вся графика добавляется извне и на неё ссылаются из кода.
В Рунете нет уроков по этой библиотеке, но на английском языке есть отличный курс от разработчиков.
Juce
Juce — кроссплатформенный фреймворк, предназначенный для создания приложений и плагинов на языке C++.
Документации по Juce много, но не на русском языке. Поэтому можно скачать книгу «Программирование на C++ с JUCE 4.2.x: Создание кроссплатформенных мультимедийных приложений с использованием библиотеки JUCE на простых примерах».
Juce больше популярен среди разработчиков аудио — ПО благодаря набору интерфейсов-оболочек для построения аудио плагинов.
wxWidgets
wxWidgets — одна из старейших, но в то же время наиболее известных графических библиотек для отрисовки GUI. Её основной плюс — производительность. Если QT использует низкоуровневый код лишь для таких элементов, как кнопки и полосы прокрутки, то wxWidgets для каждой системы свой, и благодаря этому все элементы отображаются максимально похожими на системный стиль.
Важная особенность wxWidgets заключается в использовании «родных» графических элементов интерфейса операционной системы везде, где это возможно. Это существенное преимущество для многих пользователей, поскольку они привыкают работать в конкретной среде, а изменения интерфейса программ часто вызывают затруднения в их работе.
В Сети есть урок по работе с библиотекой от её разработчиков.
SDL 2.0
SDL — кроссплатформенная 2D-библиотека, предназначенная для написания приложений (в основном игр). Поддерживаются Windows, Linux, Mac OS, а также Android, Windows Mobile и iOS. Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Преимущества библиотеки — быстрота, надёжность и лёгкость в эксплуатации. Также в библиотеке реализованы профессиональные инструменты для работы со звуком — это большой плюс при разработке крупных проектов.
Комбинируется с wxWidgets и хорошо интегрируется с OpenGL.
Существует целый цикл уроков, размещённый на Habr.
GTK+
Пожалуй, одна из самых известных графических библиотек. GTK+ — графический фреймворк, широко применяемый во многих системах. Изначально он задумывался как компонент GIMP, но за 20 лет после выпуска первой стабильной версии он нашёл применение в сотнях других приложений.
Сейчас GTK+ — это полноценный графический фреймворк, не уступающий тому же QT. Он поддерживает разные языки программирования и продолжает развиваться.
В своё время библиотека создавалась в качестве альтернативы Qt, которая была платной. GTK+ — один из немногих фреймворков, которые поддерживают язык C. Библиотека кроссплатформенная, но есть мнение, что программы на Linux выглядят более нативно, чем на Windows или Mac OS (GTK+ хорошо поддерживается даже на KDE). Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Интересно, что из-за некоторых проблем с кроссплатформенностью Wireshark перешла на Qt.
Пример первой программы можно посмотреть на Википедии.
Fast Light Toolkit
FLTK (произносится как «фуллтик») — графическая библиотека, которая работает на Windows, Linux (X11) и Mac OS. Поддерживает 3D графику с помощью OpenGL и имеет встроенный GLUT симулятор. Есть встроенный софт для создания интерфейсов — FLUID. Документация по библиотеке находится здесь.
Nana
Nana — это кроссплатформенная библиотека для программирования GUI в стиле современного C++. Поддерживаемые системы: Windows, Linux (X11) и Mac OS (экспериментально). Поддержка С++11\17 даёт возможность использовать современные фичи C++: лямбды, умные указатели и стандартную библиотеку. Так как это не фреймворк, использование Nana не будет оказывать влияния на архитектуру программы.
Здесь можно посмотреть документацию и примеры.
Заключение
Всегда следует учитывать особенности той или иной технологии. Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Выпишите список функций своего приложения, ещё раз прочитайте описания всех графических библиотек C++, и только после этого выбирайте то, что подойдёт вам больше всего.
Приложение C Создание графики для мобильных игр. Создание игр для мобильных телефонов
Приложение C Создание графики для мобильных игр. Создание игр для мобильных телефоновВикиЧтение
Создание игр для мобильных телефонов
Моррисон Майкл
Содержание
Приложение C Создание графики для мобильных игр
Мобильные игры сильно ограничены в разрешении и размерах экрана, однако именно график игры дает пользователю первое впечатление об игре в целом. Я с удовольствием поспорю о том, что игровой процесс является основным критерием оценки того, насколько интересна сама игра. Но у меня нет сомнений в том, что слабая графика способна «убить» самую увлекательную игру. Поэтому вам необходимо потратить свое время на создание для игры графики и анимации, которые смогут привлечь внимание пользователей.
Оценка графики игры
Если у вас в штате нет отдела художников, это значит, что вам, как и большинству пользователей, придется создавать красивую графику своими руками. Даже если вы решили обратиться за помощью к художнику, вам все равно придется разработать основные принципы создания графики самостоятельно. В любом случае, любой вклад разработчика в процесс создания графики игры позволит улучшить внешний вид игры. В данном приложении вы найдете информацию о процессе.
Перед тем как начать создание графики, следует определить, какого результата вы хотите добиться. Ваша игра должна иметь полностью сформировавшуюся концепцию. Далее вам необходимо собрать воедино всю информацию по игре и выбрать графические объекты, которые смогут реализовать ваши идеи. Для этого следует выбрать графические элементы и добавить их в программу.
Определяем размер экрана
Первое важное решение, которое вам придется принять во время создания графики игры, – это выбор размера экрана. Обычно он зависит от модели мобильного телефона, на которую вы рассчитываете. Игровой экран представляет собой прямоугольник на экране телефона, на котором отображается игра; он не включает стандартные элементы пользовательского интерфейса, такие как, например, системное меню. Чтобы определить размер экрана для отдельной модели телефона, выполните команду Skeleton MIDlet из главы 3, «Конструирование скелета мобильной игры», и воспользуйтесь полученными результатами. Итоговое значение является размером схемы для графики игры, и именно оно необходимо для создания графики.
В отличие от игр на PC, размер экрана в мобильной игре определяется исключительно выбранной моделью телефона. Если вы не желаете создавать отдельную версию игры для каждой модели телефона, вы можете настроить графику, которая будет более универсальна. Один из способов добиться этого состоит в том, чтобы создать графику для той модели телефона, которая обладает наименьшим размером экрана (из числа всех выбранных вами для игры мoделей). На более крупных экранах вы сможете центрировать экран игры и оставить вокруг него пустое пространство.
На более крупных экранах вы сможете центрировать экран игры и оставить вокруг него пустое пространство.
Также для этого вы можете воспользоваться масштабируемыми графическими объектами. Как правило, при таком подходе игры создаются с примитивной графикой, которая рисуется без растровых изображений. Масштабировать растровые изображения сложно, но вы можете без труда масштабировать линии, прямоугольники, эллипсы и так далее. Помните о том, что классические аркадные игры используют векторную графику, представляющую собой то же самое, что и примитивная графика в мобильных играх, разработанных с помощью J2ME.
Данный текст является ознакомительным фрагментом.
Особенности мобильных версий сайтов
Особенности мобильных версий сайтов
С каждым днем все больше людей, которые для выхода в Сеть используют компактные мобильные устройства – смартфоны и планшетные компьютеры.
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
Безопасность мобильных устройств под угрозой
Безопасность мобильных устройств под угрозой
Говоря о безопасности мобильных устройств, следует отметить ряд особенностей, благодаря которым распространение вирусов может носить масштабный характер.
Книги на мобильных телефонах
Книги на мобильных телефонах С коммуникаторами, смартфонами и другими «умными» устройствами все ясно… Но, оказывается, наслаждаться любимыми книгами можно и на крохотном экранчике обычного мобильника! Конечно, многим приходится жертвовать. В первую очередь –
Менеджеры для мобильных телефонов
Менеджеры для мобильных телефонов Современные мобильники – это, по сути, все те же компьютеры, только маленькие и специализированные. И, естественно, хочется связать их с большим настольным компьютером, например, чтобы редактировать телефонную книгу… Да и SMS-ки набирать
Видео для мобильных устройств
Видео для мобильных устройств
Программа Premiere Pro версии CS3 позволяет создавать и тестировать видео для мобильных устройств, таких как карманные компьютеры или мобильные телефоны. Вы можете создать видео в соответствии с требованиями, предъявляемыми вашим мобильным
Вы можете создать видео в соответствии с требованиями, предъявляемыми вашим мобильным
Глава 10 Создание графики в Excel
Глава 10 Создание графики в Excel В предыдущей главе мы рассмотрели работу с графическими изображениями, добавляемыми на лист книги Excel. В программе Excel, как и в некоторых других приложениях пакета Microsoft Office, предусмотрено также создание простых графических изображений
Создание простой графики
Создание простой графики Вы можете создавать простые графические объекты, используя простые геометрические фигуры, множество шаблонов которых представлено в галерее Фигуры. Можете изменять свойства каждой фигуры (форму, цвет, контур), а также добавлять к ним различные
Приложение B Ресурсы программирования мобильных игр
Приложение B Ресурсы программирования мобильных игр
Вероятно, самое важное в программировании мобильных игр – это постоянное обновление в соответствии с последними тенденциями и технологиями. К счастью, в сети Internet вы найдете большое количество ресурсов по
К счастью, в сети Internet вы найдете большое количество ресурсов по
Игры на мобильных устройствах
Игры на мобильных устройствах Создание игр — одно из самых любимых занятий для программистов. При создании новой игры автору приходится быть и художником, и композитором, и дизайнером, и бухгалтером. Естественно, в данном случае речь идет о программисте-одиночке.
Программы производителей мобильных телефонов
Программы производителей мобильных телефонов Количество программ от компаний-производителей мобильных телефонов приблизительно соответствует числу этих компаний. По мере выпуска новых моделей телефонов выходят очередные версии или обновления программ, но названия,
Рисование и создание объектов в Animate
Используйте инструменты рисования в Adobe Animate для создания и редактирования линий и фигур в графических объектах ваших документов. Линии и фигуры, создаваемые в Animate, представляют собой облегченную векторную графику, которая позволяет сохранять небольшой размер FLA-файла.
Линии и фигуры, создаваемые в Animate, представляют собой облегченную векторную графику, которая позволяет сохранять небольшой размер FLA-файла.
Прежде чем приступить к рисованию и закрашиванию в Animate, важно понимать, как Animate создает иллюстрации, как рисование, закрашивание и модификация фигур может повлиять на другие фигуры в том же слое.
Векторная и растровая графика
Компьютеры отображают графику в векторном или растровом формате. Понимая различия между двумя форматами, можно работать более эффективно. В Animate можно создавать и анимировать компактные векторные изображения. В Animate можно также импортировать и обрабатывать векторные и растровые изображения, созданные в других приложениях.
Векторные изображения
В векторной графике изображения
описываются с использованием линий и кривых, называемых векторами, у которых есть
также свойства цвета и положения. Например, изображение
листа описывается набором точек, через которые проходят линии, образующие
контур листа. Цвет листа определяется цветом
контура и цветом области, заключенной внутри контура.
Цвет листа определяется цветом
контура и цветом области, заключенной внутри контура.
При редактировании векторного изображения модифицируются свойства линий и кривых, описывающих его фигуру. Можно перемещать, изменять размер, форму и цвет векторного изображения без изменения качества. Векторные изображения не зависят от разрешения, то есть их можно отображать на устройствах вывода с различным разрешением без потери качества.
Растровые графические объекты
В растровых графических объектах изображения описываются с использованием точек, называемых пикселами, упорядоченных в сетке. Например, изображение листа описывается конкретным местоположением и цветовым значением каждого пиксела в сетке, при этом создается изображение, похожее на мозаику.
При редактировании
растрового изображения модифицируются пикселы, а не линии и кривые. Растровые
изображения зависят от разрешения, так как точки, описывающие изображение,
зафиксированы в сетке определенного размера. При редактировании растрового
изображения его качество может изменяться. В частности, при изменении размера
растрового изображения его края могут стать неровными из-за
перераспределения пикселов в растровой сетке. При отображении растровых изображений на
устройстве вывода с более низким разрешением, чем у самого изображения,
качество также ухудшается.
При редактировании растрового
изображения его качество может изменяться. В частности, при изменении размера
растрового изображения его края могут стать неровными из-за
перераспределения пикселов в растровой сетке. При отображении растровых изображений на
устройстве вывода с более низким разрешением, чем у самого изображения,
качество также ухудшается.
Траектории
При рисовании линии или фигуры в программе Animate создается линия, называемая траекторией. Траектория состоит из одного или нескольких прямых или изогнутых сегментов. Начало и конец каждого сегмента отмечаются узловыми точками, которые фиксируют данную кривую на определенном месте. Траектория может быть замкнутой (например, круг) или открытой, с отдельными конечными точками (например, волнообразная линия).
Чтобы изменить форму контура, перетащите его узловые точки, точки направления в конце линий направления, которые появляются в узловых точках, или сам сегмент траектории.
A. Выделенная (сплошная) конечная точка B. Выделенная узловая точка C. Невыделенная узловая точка D. Изогнутый сегмент контура E. Точка направления F. Линия направления.
В траекториях существует два типа узловых точек: точки преломления и точки сглаживания. В точке преломления траектория резко меняет направление. В точке сглаживания сегменты траектории соединены в виде непрерывной кривой. Траекторию можно нарисовать с использованием любой комбинации точек преломления и сглаживания. Если ошибочно нарисована точка не того типа, ее всегда можно изменить.
Точки на траекторииA. Четыре точки преломления B. Четыре точки сглаживания C. Комбинация точек преломления и точек сглаживания.
Точка преломления может соединять любые два прямых или изогнутых сегмента,
а точка сглаживания всегда соединяет два изогнутых сегмента.
Не путайте точки преломления и точки сглаживания с прямыми и изогнутыми сегментами.
Линия траектории называется обводкой. Цвет или градиент, примененный к внутренней области открытой или замкнутой траектории, называется заливкой. Обводка характеризуется толщиной, цветом и типом штриха. После создания траектории или фигуры можно изменить свойства обводки и заливки.
Линии направления и точки направления
Если выбрана узловая точка,
которая соединяет изогнутые сегменты (или выбран сам сегмент), то в
узловых точках соединенных сегментов отображаются маркеры направления,
которые состоят из линий направления, оканчивающихся точками
направления. Угол и длина линий направления определяет
форму и размер изогнутых сегментов. При перемещении
точек направления изменяется форма кривых. Линии направления не отображаются в
окончательном выводе.
У точки сглаживания всегда есть две линии направления, которые перемещаются вместе как один прямой сегмент. При перемещении линии направления в точку сглаживания изогнутые сегменты на обеих сторонах точки изменяются одновременно, сохраняя непрерывную кривизну в этой узловой точке.
Для сравнения: у точки преломления может быть две, одна или ни одной линии направления, если в точке соединяются два изогнутых сегмента, точка связана с одним изогнутым сегментом или не связана ни с чем (соответственно). Линии направления точки преломления сохраняют преломление за счет использования различных углов. При перемещении линии направления в точку преломления изменяется только кривая с той стороны точки, где расположена линия направления.
После выбора узловой точки (слева) линии направления появляются на любом изогнутом сегменте, соединенном с узловой точкой (справа). Изменение линий направления в точке сглаживания (слева) и в точке преломления (справа).
Линии направления всегда размещаются по касательной (перпендикулярно радиусу) к кривой в узловых точках. Угол каждой линии направления определяет изгиб кривой, а длина каждой линии определяет степень вогнутости или выгнутости кривой.
Перемещение и изменение размеров линий приводит к изменению изгиба кривых.В Animate можно создавать несколько типов графических объектов, используя различные режимы и инструменты рисования. Каждый из них обладает своими преимуществами и недостатками. Понимание возможностей каждого из типов объектов позволяет принимать правильные решения относительно того, какой из типов следует использовать в работе.
В Animate под графическими объектами понимаются элементы, находящиеся в рабочей области. Animate позволяет перемещать, копировать, удалять, преобразовывать, выполнять наложение, выравнивать и группировать графические объекты. Не следует путать графические объекты в Animate и объекты ActionScript, которые являются составной частью языка программирования ActionScript ®. В данном случае термин «объекты» применяется к двум совершенно разным понятиям. Дополнительные сведения об объектах в языке программирования см. в разделе «О типах данных» руководства Изучение ActionScript 2.0 в Adobe Animate или Типы данных руководства разработчика ActionScript 3.0.
В данном случае термин «объекты» применяется к двум совершенно разным понятиям. Дополнительные сведения об объектах в языке программирования см. в разделе «О типах данных» руководства Изучение ActionScript 2.0 в Adobe Animate или Типы данных руководства разработчика ActionScript 3.0.
Режим объединения рисунков
В этом активном по умолчанию режиме рисования перекрывающиеся фигуры автоматически объединяются в процессе рисования. При рисовании фигур, перекрывающих друг друга в одном слое, верхняя фигура перекрывает часть нижней. С этой точки зрения режим рисования фигур является разрушающим. Например, если нарисовать круг и наложить на него круг меньшего размера, а затем выбрать этот маленький круг и переместить его, то часть большего круга, на которую накладывался второй круг, будет удалена.
Если у фигуры
имеется обводка и заливка, то они рассматриваются как отдельные графические элементы,
которые могут быть выделены и перемещены независимо друг от друга.
Переход в режим объединения рисунков
Выберите «Объединение рисунков» на панели «Инструменты».
Выберите инструмент рисования на панели «Инструменты» и рисуйте в рабочей области.
По умолчанию в Animate используется режим «Объединение рисунков».
Режим рисования объектов
Создаются фигуры, называемые графическими объектами. Объектами рисования являются отдельные графические объекты, которые не объединяются друг с другом автоматически при наложении. В этом режиме можно перемещать или изменять порядок отображения наложенных фигур, не меняя их внешнего вида. В Animate каждая фигура является отдельным объектом, с которым можно работать отдельно.
Если инструмент рисования переключен в режиме рисования объектов, то созданные фигуры будут цельными. Обводка и заливка не будут изолированы друг от друга, а перекрывающиеся фигуры не будут друг друга изменять. При выборе фигуры, созданной в режиме «Рисование объектов», Animate помещает вокруг фигуры прямоугольную ограничительную рамку, чтобы обозначить эту фигуру.
Обводка и заливка не будут изолированы друг от друга, а перекрывающиеся фигуры не будут друг друга изменять. При выборе фигуры, созданной в режиме «Рисование объектов», Animate помещает вокруг фигуры прямоугольную ограничительную рамку, чтобы обозначить эту фигуру.
Задайте настройки чувствительности к контакту при выборе фигур, созданных с использованием режима «Рисование объектов».
Переход в режим рисования объектов
Чтобы рисовать фигуры с использованием режима «Рисование объектов», его нужно предварительно включить.
Выберите инструмент рисования, совместимый с режимом «Рисование объектов» (инструменты «Карандаш», «Линия», «Перо», «Кисть», «Овал», «Прямоугольник» или «Многоугольник»).
Нажмите кнопку «Рисование объектов» в категории «Параметры» панели «Инструменты» или нажмите клавишу J, чтобы переключаться между режимами «Объединение рисунков» и «Рисование объектов».
 Кнопка «Рисование объектов»
переключает режимы «Объединение рисунков» и «Рисование объектов». При выборе фигур,
созданных с использованием режима «Рисование объектов», можно задать
настройки чувствительности к контакту.
Кнопка «Рисование объектов»
переключает режимы «Объединение рисунков» и «Рисование объектов». При выборе фигур,
созданных с использованием режима «Рисование объектов», можно задать
настройки чувствительности к контакту.Рисуйте в рабочей области.
Преобразование фигуры, созданной с использованием режима «Объединение рисунков», в фигуру режима «Рисование объектов»
Выберите фигуру в рабочей области.
Чтобы преобразовать фигуру в фигуру режима «Рисование объектов», выберите «Модификация» > «Объединить объекты» > «Объединение». После преобразования фигура рассматривается как векторный графический объект, вид которого не меняется в результате взаимодействия с другими фигурами.
Чтобы объединить две или несколько фигур в одну объектную фигуру, используйте команду «Объединение».
Примитивные объекты
Примитивные объекты представляют собой фигуры,
характеристики которых доступны для настройки в инспекторе свойств. Можно в любое
время после создания фигуры точно
управлять размером, радиусом угла и другими свойствами, не
перерисовывая ее заново.
Можно в любое
время после создания фигуры точно
управлять размером, радиусом угла и другими свойствами, не
перерисовывая ее заново.
Существует два типа примитивов: прямоугольники и овалы.
Выберите инструмент «Прямоугольный примитив» или «Овальный примитив» на панели «Инструменты».
Рисуйте в рабочей области.
Наложение фигур
Когда в режиме объединения рисунков линия проводится поверх другой линии или фигуры с заливкой, накладывающиеся линии разделяются на сегменты в точке пересечения. Чтобы выбрать, переместить или изменить форму любого сегмента, используйте инструмент «Выделение».
Заливка, заливка с линией, проведенной через нее, и три отрезка линии, полученные в результате сегментации.При
закраске поверх фигур и линий нижняя часть
заменяется рисунком сверху. Заливки одного цвета сливаются.
Заливки разных цветов остаются раздельными. Используйте эти особенности, чтобы создавать маски,
аппликации и другие негативы изображений. Например,
следующая аппликация получена с помощью перемещения несгруппированного изображения с пустой областью
на зеленую фигуру, отмены выбора пустой области и последующего удаления закрашенных
фрагментов пустых областей с зеленой фигуры.
Например,
следующая аппликация получена с помощью перемещения несгруппированного изображения с пустой областью
на зеленую фигуру, отмены выбора пустой области и последующего удаления закрашенных
фрагментов пустых областей с зеленой фигуры.
Чтобы не изменить фигуры и линии в результате случайного наложения, группируйте фигуры или разделяйте их с помощью слоев.
Похожие темы
- Группирование объектов
- Создание и организация слоев
Лучший язык программирования для 3D-графики Часто задаваемые вопросы
Какой лучший язык программирования для графики — отличный вопрос. Всегда интересно узнать, какие языки предпочитают графические дизайнеры при решении своих задач. Это может быть создание игры, анимированных 3d-объектов, мультфильмов или объяснительных видеороликов. Ниже приведены некоторые из наиболее часто задаваемых вопросов с ответами.
Fireart DesignКакой язык программирования лучше всего подходит для графики Часто задаваемые вопросы
Итак, ответить на такой популярный вопрос, как этот: какой язык является наиболее подходящим для компьютерной графики, может быть не так просто, как хотелось бы, но вот пара хороших идей из ответов на самые распространенные запросы.
#1 В общем, какой компьютерный язык сделал бы его более подходящим для компьютерной графики?
Конечно, многое зависит от типа проекта и того, что вы хотите получить в итоге. Как правило, действительно важны библиотеки, доступные для языка, а не сам язык.
Различные графические библиотеки используют собственный набор функций.
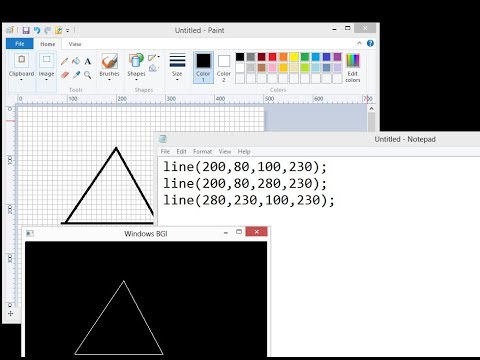
Вы можете сначала попрактиковаться в написании графических программ, используя в качестве варианта довольно простую библиотеку graphics.h, написанную для языка C. Изучив основы графического программирования в простых библиотеках, вы сможете легко переключиться на более сложные библиотеки.
Те, кто знаком с JavaScript, могут попробовать NodeJS в сочетании с node-webkit. Последний позволяет программировать графику для настольных приложений с использованием HTML, CSS, JavaScript и NodeJS API (чтение, запись и т. д.)
Однако, если вы в последнее время много работали с C #, взгляните на Mono, который основан на стандартах ECMA для C# и Common Language Runtime. Это может пригодиться.
Это может пригодиться.
Другой язык + IDE, который вы, возможно, захотите попробовать, — это Java + Netbeans, который предлагает лучшую поддержку графического интерфейса в Java с точки зрения простоты, так как это просто перетаскивание, есть простое руководство и многое другое.
И третий вариант может быть Python + PyQt, но это может быть самое сложное решение, так как оно будет реализовано программно.
#2 Какой язык из C или Java больше подходит для компьютерной графики? Языки
C и C ++ представляют наибольший интерес, поскольку они обычно используются для рендеринга графики. Они универсальны, поэтому вы можете использовать C++, если хотите создавать недорогую графику. Таким образом, создание основных форм и слов с использованием стильных шрифтов, например добавление к ним цвета, также может выполняться с помощью C++. Вот почему его чаще других называют одним из лучших языков программирования для компьютерной графики.
В то время как C является процедурным, низкоуровневым и компилируемым языком, Java может быть проще в изучении и применении, поскольку это язык высокого уровня. Однако C может делать больше и работать быстрее, потому что он ближе к машинному коду и т. д.
Язык компьютерной графики определяет, что вы пытаетесь сделать. Итак, когда дело доходит до 3D, например, в Java есть Java3D, который представляет собой API, который намного проще для объектно-ориентированного проектирования.
Тем не менее, C/C++ имеет OpenGL, который полезен для таких вещей, как 3D, который намного лучше работает с графикой и занимает меньше времени для рендеринга и загрузки. Хотя с кодированием намного сложнее, потому что оно намного сложнее. Итак, все хорошо, когда хорошо кончается. Просто разумно выбрать язык, который вы знаете лучше, для создания графики. Подробнее о Java и C++ здесь.
#3 На каких языках лучше всего создавать игры?
Двумя лучшими языками программирования для графических дизайнеров игр снова стали C++ и Java, хотя популярны и другие языки (например, C# для Unity). Другой тип программирования, о котором вы можете слышать, — это скриптинг, но, по сути, он сводится к типу системного программирования.
Другой тип программирования, о котором вы можете слышать, — это скриптинг, но, по сути, он сводится к типу системного программирования.
Несмотря на высокий порог входа, C++ по-прежнему остается одним из самых популярных и часто используемых для разработчиков игр. Другие:
- HTML5.
- JavaScript.
- Питон.
- UnrealScript.
- Lua и т.д.
Большинство игр для Windows создаются на C++ с использованием DirectX.
#4 Какой язык лучше всего подходит для 2D- и 3D-анимации на ПК, в Интернете и в мобильных приложениях?
Мобильное использование Android studio, Java, Kotlin. Если вы хотите делать 3D-анимацию на iOS — Swift PC — Unity, Unreal подойдет.
Язык программирования ActionScript позволяет создавать интерактивную анимацию, видеоигры, веб-приложения, настольные приложения и мобильные устройства. Небо это предел! Выбор за вами, так как всегда есть множество лучших языков программирования для 3D-графики на выбор в зависимости от типа проекта, ваших навыков и других критериев.
#5 Какой язык является стартовым для новичка?
Если вы решили изучать графическое программирование для своих проектов, вы можете начать с изучения OpenGL с использованием C или C++. Они самые распространенные, к тому же в сети есть масса различных вспомогательных материалов. И опять же лучше выбирать то, что подходит лично вам. Для графического программирования можно использовать множество языков визуализации данных, особенно когда вы только начинаете.
Что делать, если требуется профессиональный моушн-дизайн?
В этом случае не стесняйтесь выбирать из первоклассных компаний моушн-дизайна. Здесь работает множество отмеченных наградами креативных директоров, аниматоров и продюсеров. Они заинтересованы в выборе стека для любого проекта и могут подсказать лучший выбор языка программирования для вашей 2D или 3D графики.
Свяжитесь с нами, если у вас остались вопросы.
Можно ли делать графику на C?
Можно ли делать графику на C?
- Автор сообщения: Айша Ибнат
- Сообщение опубликовано: 8 октября 2022 г.

- Категория сообщения: Примечания
Можете ли вы делать графику с помощью C?
Программирование графики на C очень просто и интересно. Вы можете использовать графическое программирование для разработки игр, создания проектов, анимации и т. д. Это не похоже на традиционное программирование на C, в котором вам нужно применять сложную логику в вашей программе, а затем вы получаете множество ошибок и предупреждений в вашей программе. программа.
Что такое передовая компьютерная графика?
Усовершенствованная компьютерная графика Курс для выпускников исследует вычислительные проблемы в рендеринге, анимации и геометрическом моделировании. Курс основан на передовых методах вычислительной геометрии, прикладной математики, статистики, научных вычислений и других. Требуется значительный опыт программирования.
Что такое графический режим в C?
Для вывода любого изображения на монитор в графическом режиме устанавливается разрешение и цвет. Все графические функции можно включить в программу с помощью #includex26lt;graphics.hx26gt;
Все графические функции можно включить в программу с помощью #includex26lt;graphics.hx26gt;
Opengl лучше на C или C++?
Если вы не разрабатываете для платформы, на которой серьезно не хватает памяти, C++ обычно является лучшим выбором (особенно в своей стандартной библиотеке, он использует больше памяти, но обычно это делается для повышения скорости).
Как запустить графическую программу на C?
Чтобы ваш TC мог запускать графическую программу, выполните следующие действия:
Можно ли разрабатывать игры на C?
Да, абсолютно точно можно создавать игры на языке Си.
Подходит ли C++ для графики?
Для вывода любого изображения на монитор в графическом режиме устанавливается разрешение и цвет. Все графические функции можно включить в программу с помощью #includex26lt;graphics.hx26gt;
Все графические функции можно включить в программу с помощью #includex26lt;graphics.hx26gt;
Что такое компьютерная графика?
Компьютерная графика занимается созданием изображений с помощью компьютеров. Сегодня компьютерная графика является основной технологией в цифровой фотографии, фильмах, видеоиграх, дисплеях мобильных телефонов и компьютеров, а также во многих специализированных приложениях.
Какие бывают виды компьютерной графики?
Два типа компьютерной графики Компьютерную графику можно разделить на две разные категории: растровая графика и векторная графика.
Чему я научусь по компьютерной графике?
В программе получения степени младшего специалиста по компьютерной графике вы можете научиться разрабатывать компьютерные программы и создавать видеоигры. Вы также можете изучить методы создания цифровых изображений и заставить их двигаться и взаимодействовать. Этот набор навыков включает изучение искусства, анимации и дизайна.
Какая новейшая компьютерная графика?
Лучшая видеокарта
22 марта 2022 г.
Что такое графический режим?
Графический режим — это компьютерный режим отображения, который генерирует изображение с использованием пикселей. Сегодня большинство пользователей работают на своих компьютерах в графическом режиме, а не в текстовом режиме или среде командной строки.
Что такое компьютерная графика в C?
Графическое программирование на C, используемое для рисования различных геометрических фигур (прямоугольник, круг, затмение и т. д. ), использование математических функций для рисования кривых, раскрашивание объекта различными цветами и узорами, а также простые анимационные программы, такие как прыгающий мяч и движущиеся машины.
), использование математических функций для рисования кривых, раскрашивание объекта различными цветами и узорами, а также простые анимационные программы, такие как прыгающий мяч и движущиеся машины.
Что такое графический драйвер и графический режим в C?
Параметры графики используются в программировании на языке C для рисования различных графических форм. initgraph() инициализирует графическую систему, загружая графический драйвер с диска (или проверяя зарегистрированный драйвер), а затем переводя систему в графический режим.
Можете ли вы делать графику на C?
Программирование графики на C очень легко и интересно. Вы можете использовать графическое программирование для разработки игр, создания проектов, анимации и т. д. Это не похоже на традиционное программирование на C, в котором вам нужно применять сложную логику в своей программе, а затем вы получаете множество ошибок и предупреждений в своей программе. .
Должен ли я использовать C или C++ для OpenGL?
OpenGL — это библиотека C, что означает, что она сделана с C и для C, поэтому, конечно, она работает с C. Причина, по которой она также работает с C++, заключается в том, что C++ на самом деле не что иное, как C с некоторыми добавлениями, так что любой Код C также действителен в C++.
Причина, по которой она также работает с C++, заключается в том, что C++ на самом деле не что иное, как C с некоторыми добавлениями, так что любой Код C также действителен в C++.
Работает ли OpenGL для C?
Да. Вы можете использовать OpenGL только с C, но я не могу вспомнить никаких руководств, посвященных этому. В C++ есть множество отличных функций, облегчающих вашу жизнь (не говоря уже о широком спектре библиотек, которые могут дополнить вашу программу и сократить время разработки).
Использует ли OpenGL C++?
1 Ответ. OpenGL — это библиотека C, а не C++. Единственное, почему почти все программы используют C++ для OpenGL, это более высокий и простой уровень манипулирования им через какие-то обертки, библиотеки или фреймворки. Это просто удобнее.
Что лучше C или C+?
Для большинства людей C++ является лучшим выбором. У него больше функций, больше приложений, и для большинства людей изучение C++ проще. C по-прежнему актуален, и обучение программированию на C может улучшить ваше программирование на C++. Ни один из языков не является плохим выбором, и оба имеют реальные карьерные возможности.
C по-прежнему актуален, и обучение программированию на C может улучшить ваше программирование на C++. Ни один из языков не является плохим выбором, и оба имеют реальные карьерные возможности.
Где запустить код компьютерной графики?
Программирование графики на C очень просто и интересно. Вы можете использовать графическое программирование для разработки игр, создания проектов, анимации и т. д. Это не похоже на традиционное программирование на C, в котором вам нужно применять сложную логику в вашей программе, а затем вы получаете множество ошибок и предупреждений в вашей программе. программа.
Что такое графическое программирование на C?
6 ответов
 a.
a.Где я могу запустить графическую программу C++?
Графическое программирование на C, используемое для рисования различных геометрических фигур (прямоугольник, круг, затмение и т. д.), использование математических функций для рисования кривых, раскрашивание объекта различными цветами и узорами, а также простые анимационные программы, такие как прыгающий мяч и движущиеся машины.
[PDF] Некоторые варианты. Если вы хотите работать на своем собственном ПК с компилятором C++, а не удаленно входить в систему PSU,
1 Графика и C++ В этом термине вы можете создавать программы в UNIX или вы можете создавать программы с помощью любого компилятора C++ (на вашем …
Графика и C++ В этом термине вы можете создавать программы в UNIX или вы можете создавать программы с помощью любого компилятора C++ (на вашем собственном компьютере). Существует бесплатное программное обеспечение с открытым исходным кодом, поэтому вам не нужно покупать компилятор… Для развлечения мы будем демонстрировать графику с помощью компиляторов PC C++ 9.0005
Существует бесплатное программное обеспечение с открытым исходным кодом, поэтому вам не нужно покупать компилятор… Для развлечения мы будем демонстрировать графику с помощью компиляторов PC C++ 9.0005
Некоторые варианты
В CS161 мы сосредоточены на решении проблем и изучении того, как применять эти решения к языку программирования высокого уровня, такому как C++ Мы также будем часто сравнивать это с C и Java, другими языками высокого уровня Вы можете работать с графикой, если хотите испытать себя (и повеселиться), но это не обязательно.
Некоторые варианты
Если вы хотите работать на своем собственном ПК с компилятором C++, а не удаленно входить в систему PSU. У вас есть много вариантов — многие компиляторы доступны для бесплатной загрузки. Среды разработки (IDE)
Это просто означает, что они имеют графический интерфейс, а не просто текст, когда вы входите в свою программу.
Некоторые из вариантов
Некоторые из ваших вариантов:
(бесплатно)
Dev-C ++ Студент C ++ Express 2008 Netbeans Eclips особенности языка Но они не равны с точки зрения компьютерной графики
Некоторые варианты
Вот как они ранжируются…
Dev-C++ предоставляет единую библиотеку graphics. h, которую мы используем для демонстраций в классе. Это простой в использовании.
h, которую мы используем для демонстраций в классе. Это простой в использовании.
Visual и NetBeans — это среды, которые используют многие студенты, изучающие компьютерные науки,
Ограниченная поддержка и функциональность. Но им легко пользоваться!
, но они сложнее
Eclipse для C++ требует более сложного программирования OpenGL, что выходит за рамки CS161
В CS202 … мы будем использовать Eclipse
Что такое Dev-Cpp?
Dev-C++, разработанный Bloodshed Software, представляет собой полнофункциональную графическую IDE (интегрированную среду разработки), которая может создавать программы на C/C++ для Windows или консоли . Рекомендуется, потому что он прост в использовании, не требует много знаний для начала работы и является отличным способом быстро создать несколько забавных программ. Он основан на MinGW (Minimalist GNU* для Windows), в котором используется то же семейство компиляторов, что и в среде unix PSU (коллекция компиляторов GNU g++). Хотя есть некоторые различия, нам не нужно слишком беспокоиться об этом в CS161. Различия между Cygwin и MinGW для получения дополнительной информации. Интересные ссылки: http://www.bloodshed.net/devcpp.html
Хотя есть некоторые различия, нам не нужно слишком беспокоиться об этом в CS161. Различия между Cygwin и MinGW для получения дополнительной информации. Интересные ссылки: http://www.bloodshed.net/devcpp.html
Что он мне позволяет?
С помощью IDE мы можем выполнять всю нашу работу на домашнем компьютере, не входя в систему и не выходя в Интернет. Вы также можете использовать некоторые интересные функции, которые позволят вам превратить ваш экран в графический рай. На занятии были продемонстрированы некоторые программы с использованием Dev-C++, такие как программы для рисования, крестики-нолики и многое другое.
Где вы можете получить Dev-Cpp…
Вы можете получить Dev-C++ как бесплатное программное обеспечение (под лицензией GPL), но вы также можете приобрести компакт-диск.
Перейдите на сайт автора, чтобы получить список сайтов, где вы можете его получить: сайты загрузки Dev-C++. (http://www.bloodshed.net/dev/devcpp.html)
Вы должны позволить установщику поместить Dev-C++ в каталог по умолчанию C:\Dev-Cpp, так как это сделает позже будет проще установить надстройки или обновления. Я скачал: Dev-C++ 5.0 beta 9.2 (4.9.9.2) (9,0 МБ) с Mingw/GCC 3.4.2
Я скачал: Dev-C++ 5.0 beta 9.2 (4.9.9.2) (9,0 МБ) с Mingw/GCC 3.4.2
Добавление графических возможностей
Графические функции, которые мы используем в примерах этого курса, не являются частью автоматически Dev-C++, поэтому вам нужно скачать их по адресу: (http://www.uniqueness-template.com/devcpp)
graphics.h (загрузить в C:\Dev-Cpp\include) и libbgi.a (загрузить в C:\Dev-Cpp\lib)
Затем вы должны указать Dev-C++, куда найти графическую библиотеку! Сначала перейдите в меню «Файл» и запустите новый проект Затем перейдите в меню «Проект» и выберите «Параметры проекта»
См. следующий слайд…………..
ВЫ ДОЛЖНЫ СДЕЛАТЬ ЭТО!
После перехода в меню «Проект» и выбора «Параметры проекта» Перейдите на вкладку «Параметры» В поле Linker введите следующий текст -lbgi -lgdi32 -lcomdlg32 -luuid -loleaut32 -lole32 Нажмите OK
Вот как выглядит Dev C++
В первый раз это выглядит так
Чтобы настроить Dev-C++…
Все программирование, выполненное для CS161, потребует отдельных проектов компиляции. Этот процесс довольно прост, если вы знаете, что куда идет, что мы покажем в классе и продемонстрируем здесь, на этих слайдах.
Этот процесс довольно прост, если вы знаете, что куда идет, что мы покажем в классе и продемонстрируем здесь, на этих слайдах.
При первом использовании Dev-C++ вам нужно будет настроить его так, чтобы он облегчил вам работу и позволил выполнять компьютерную графику, если вы того пожелаете. Перейдите в меню «Инструменты» и выберите «Параметры компилятора». На вкладке «Настройки» нажмите «Компоновщик» на левой панели и измените «Создать отладочную информацию» на «Да». Нажмите «ОК».
Параметры компилятора в разделе «Инструменты»
Создание нового проекта
Думайте о проекте как о контейнере, используемом для хранения всех частей, необходимых для компиляции программы. Перейдите в меню «Файл» и выберите «Создать», а затем «Проект». Выберите «Пустой проект», если вы не используете один из проектов, которые я разместил на своем веб-сайте, убедитесь, что выбран проект C++. Здесь вы также дадите имя своему проекту. Если вы повторно используете проект, вы, по сути, перепишете все, что там было, поэтому вам, вероятно, захочется начать с нового имени проекта. Имя вашего проекта также будет именем вашего исполняемого файла. После того, как вы ввели имя своего проекта, нажмите «ОК». Dev-C++ спросит вас, где вы хотите сохранить файл.
Если вы повторно используете проект, вы, по сути, перепишете все, что там было, поэтому вам, вероятно, захочется начать с нового имени проекта. Имя вашего проекта также будет именем вашего исполняемого файла. После того, как вы ввели имя своего проекта, нажмите «ОК». Dev-C++ спросит вас, где вы хотите сохранить файл.
Сделайте его пустым проектом C++
Выберите пустой проект Выберите проект C++ Я отметил «Сделать языком по умолчанию» Нажмите OK
Добавить исходные файлы
Вот несколько способов добавления исходных файлов выберите «Новый исходный файл» Или перейдите в меню «Проект» и выберите «Новый файл» Мне нравится переходить к зеленому символу +, который позволяет мне добавлять файлы в этот проект; Вы можете использовать его, чтобы добавить один из примеров, размещенных на нашем сайте
После открытия нового файла…
Открытие демонстрационной программы
Чтобы открыть один файл, перейдите в меню «Проект» и выберите «Добавить в проект» Или щелкните правой кнопкой мыши имя проекта на левой панели и выберите «Добавить в проект» добавляют проект, что он имеет расширение . cpp. Вы можете увидеть содержимое файла в большом окне, щелкнув имя на левой панели
cpp. Вы можете увидеть содержимое файла в большом окне, щелкнув имя на левой панели
Теперь просто нажмите «ОК» еще раз
Для компиляции программы
в программе или открыл один из демонстрационных файлов, Пришло время скомпилировать и запустить программу Перейдите в меню «Выполнить» и выберите «Компилировать» Вместо этого я использую: управляющую клавишу F9 В нижнем окне будут отображаться ошибки
Запуск программы!
Если ошибок не было, вы получите в этом случае и графическое окно, и окно консоли:
Размещение graphics.h в пакете чтобы я мог видеть сводку доступных функций Итак, вернитесь к зеленому символу + и выберите graphics.h из каталога include
Из каталога include выберите graphics.h:
Выберите открыть….вы увидите это….
Обратите внимание на файл graphics.h в левом окне под названием проекта: При нажатии на имя файла graphics.h в левом окне этот файл отображается в большом окне. Не изменяйте этот файл!
Снова скомпилировать…
Каждый раз, когда вы исправляете ошибки или изменяете программу, вам нужно будет снова скомпилировать Перейдите в меню «Выполнение» и выберите «Компилировать» Или используйте: клавиша управления F9 Ошибки будут отображаться в нижнем окне Я сделал пара опечаток… чтобы вы видели, как это будет выглядеть….