Как сохранить гифку в Фотошопе
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Урок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
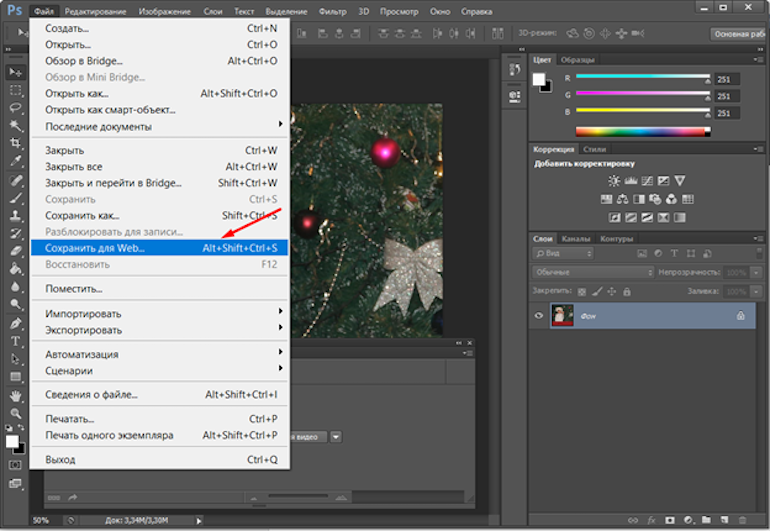
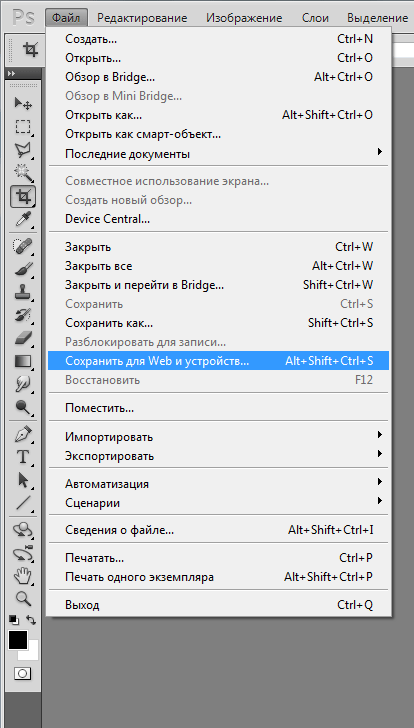
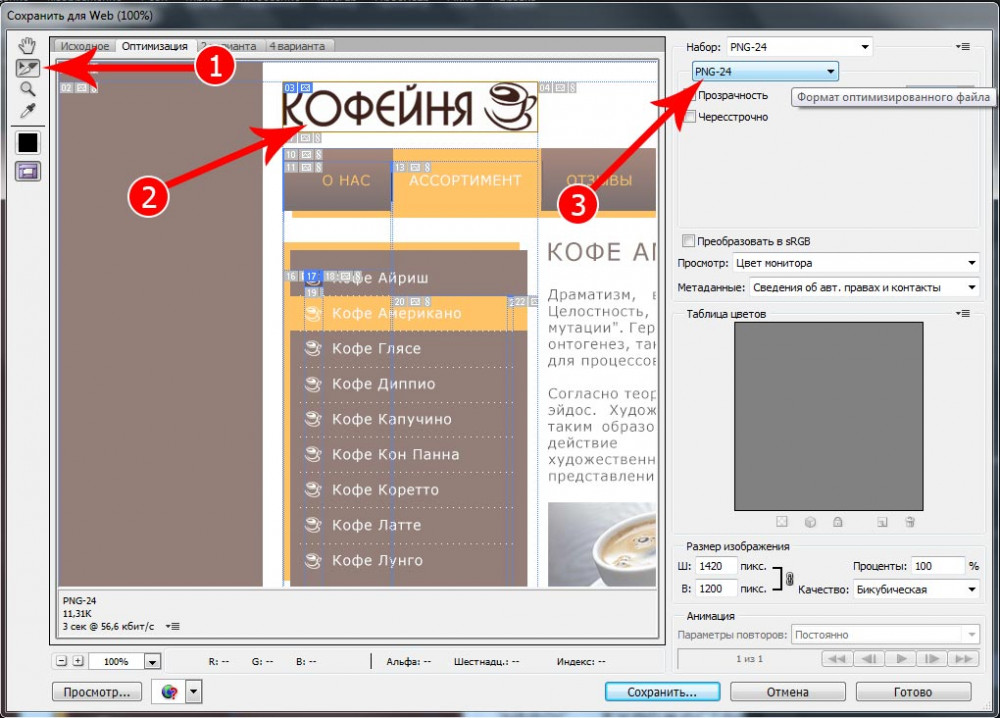
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».
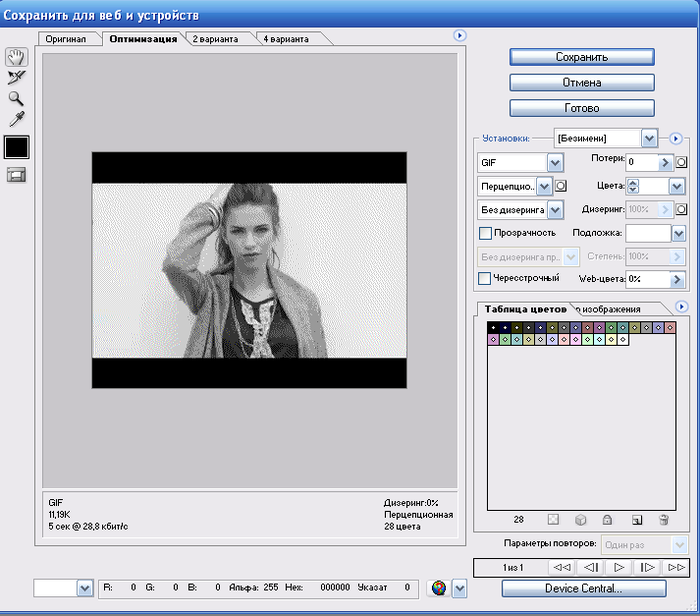
Окно состоит из двух частей: блока предпросмотра
и блока настроек.
Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока.
Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.
Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема.
 Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.
Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.

- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
Вот несколько примеров применения схем.
Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
- Максимальное количество цветов в цветовой таблице.
Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.
- Web-цвета.
 Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.
Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.Пример:
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.
Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.
Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена.
 Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.
Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта. - Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.
Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
- Выставляем режим просмотра «4 варианта».
- Далее нужно один из вариантов сделать максимально похожим на оригинал.
 Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.
- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.

Размер гифки снизился с 36,59 КБ до 26,85 КБ.
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.
Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.
В результате получим страницу и папку с изображением.

Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сохранить документ в Photoshop
Сохранение документа производится в программе Adobe Photoshop следующими способами:
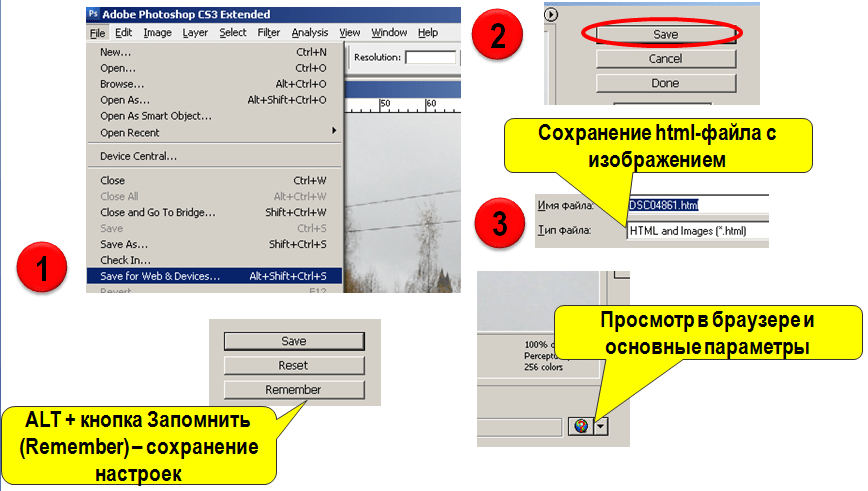
1 способ. Файл (File) – Сохранить (Save). В этом случае исходное изображение заменяется на обработанное и сохраняется в той же папке на компьютере в ом же формате, что и исходное.
2 способ. Файл (File) – Сохранить как (Save as). Далее Вам нужно будет выбрать папку для сохранения изображение, дать ему имя (имя файла), определить формат (тип файла) для сохранения.
Далее Вам нужно будет выбрать папку для сохранения изображение, дать ему имя (имя файла), определить формат (тип файла) для сохранения.
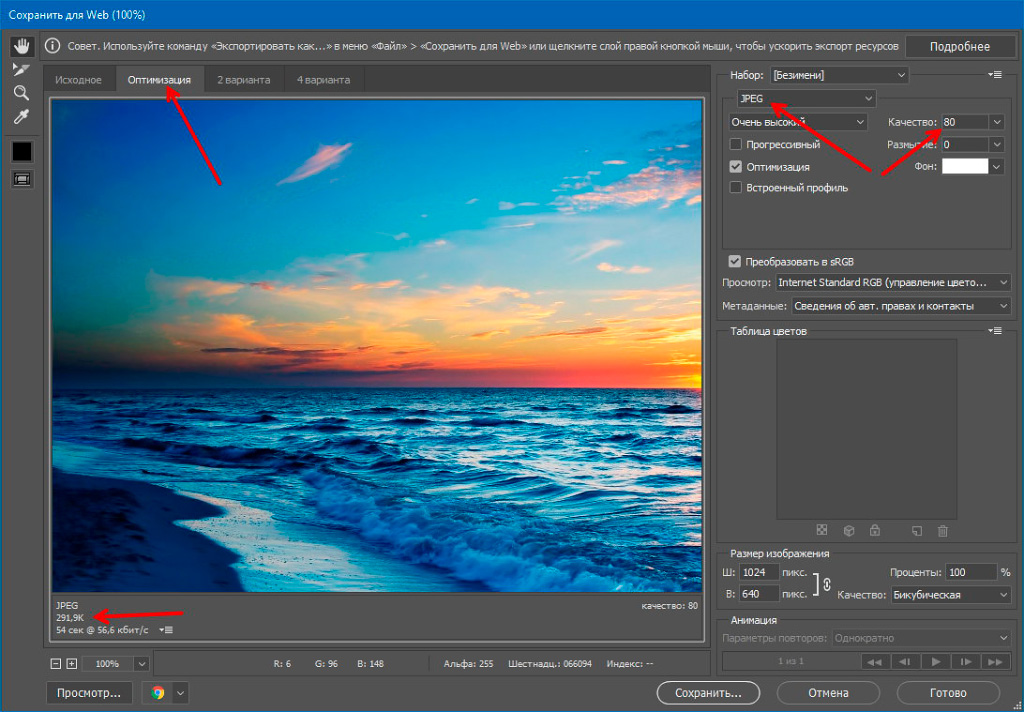
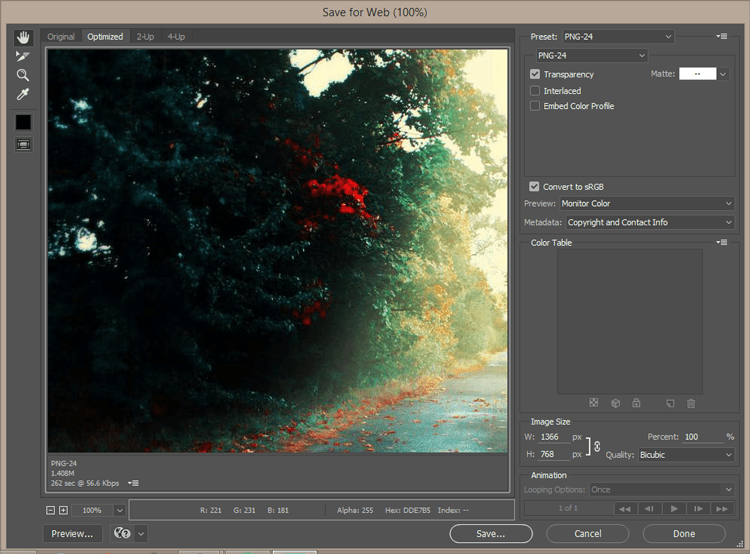
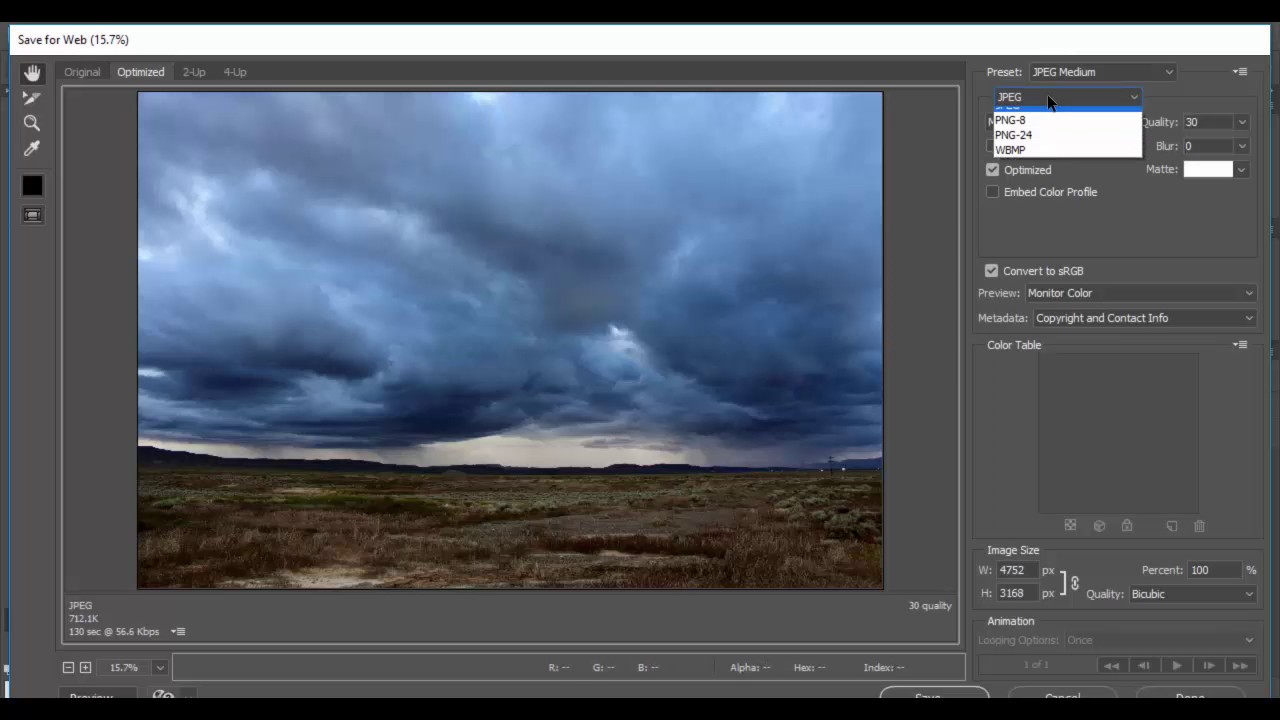
3 способ. Сохранение изображения для web. Если планируется дальнейшее размещение обработанной фотографии в интернете, то лучше выбрать Файл (File) – Сохранить для web-устройств (Save for web) или использовать горячие клавиши (Alt + Shift + Ctrl + F). Попадаем в окно с настройками, в которых можно выбрать качество изображение, формат и другие:
После этого нажимаем Сохранить, выбираем папку сохранения, даем название. Сохраненное таким образом изображение имеет меньший размер, поэтому не снижает скорость загрузки страницы, на которой он выложено, однако может несколько потерять в качестве.
Какой следует выбрать формат?
— если Вы хотите сохранить изображение в наилучшем качестве, то выбирайте формат jpg. Этот формат отображает все цвета и оттенки, точно воспроизводит сложные графические элементы. Недостатками этого формата являются то, что он не поддерживает прозрачность и очень чувствителен к красному цвету.
Недостатками этого формата являются то, что он не поддерживает прозрачность и очень чувствителен к красному цвету.
— формат gif обычно выбирают в том случае, если изображение содержит ограниченное количество цветов. подходит для сохранения графиков, таблиц, схем, текстовых таблиц, логотипов. Плюсами этого формата является поддержка анимации и прозрачности изображения.
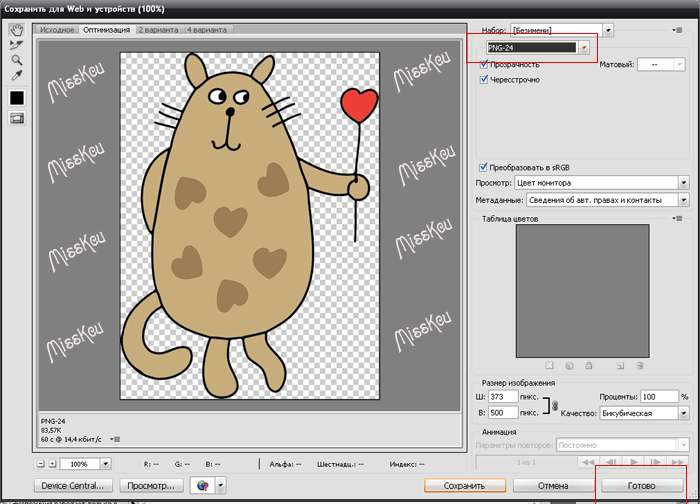
— если Ваше изображение имеет прозрачный фон или другие прозрачные части, т.о. нужно сохранить его в формате png. В случае выбора другого формата ( кроме png или gif) прозрачность фона автоматически заменится на белый цвет. В отличие от gif формат png лучше сжимает картинки. Существует две разновидности этого формата png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
— при сохранении в формате PSD файл в дальнейшем можно будет открыть только при помощи программы Adobe Photoshop со всеми сохраненными этапами работы, слоями, историей операций и т. д. Это дает нам возможность проводить дальнейшее редактирование фотографии. так же изображение в этом формате невозможно выложить в интернет, так как он является промежуточным файлом программы.
д. Это дает нам возможность проводить дальнейшее редактирование фотографии. так же изображение в этом формате невозможно выложить в интернет, так как он является промежуточным файлом программы.
Самые интересные обновления Photoshop CC 2015
Последнее обновление Photoshop принесло много интересных возможностей, в том числе для веб-дизайнеров. В программе появились новые возможности, которые понравятся многим. Сегодня мы расскажем о некоторых интересных обновлениях из этого релиза.
Множественные типы стилей слоя
Стили слоя Stroke/Обводка, Inner Shadow/Внутренняя тень, Color Overlay/Перекрытие цвета, Gradient Overlay/Перекрытие градиента и Drop Shadow/Тень теперь можно применять многократно (до десяти эффектов) к одному слою. В итоге у вас получится десять отдельных одинаковых типов стилей в одном слое. Это открывает новые волнующие возможности и пожалуй это одно из лучших обновлений Photoshop CC 2015.
Вот пример того как это работает:
Конечно, создавать подобные работы вам вряд ли понадобится, но ситуаций в которых лишний повторяющийся стиль слоя не помешает, предостаточно.
Перекрытие обводки
Прежде внутренняя обводка полностью блокировала видимость заливки под ней. Это значит что если вы указываете обводке 50% непрозрачности, то сквозь прозрачность виден нижний слой, а не заливка.
В Photoshop CC 2015 теперь есть опция Оverprint/Перекрытие для обводки, включив которую вы получите наложение обводки на заливку. Это отличная опция, которая позволит более не плодить новые слои для достижения этого простого эффекта.
Пространство дизайна
Design Space/Пространство дизайна — это старый друг с новым лицом. Эта опция замещает привычный интерфейс Photoshop новым, разработанным под нужды дизайнеров приложений, UX и мобильных устройств.
Чтобы включить эту опцию, вам нужно зайти в Preferences/Установки, выбрать Technology preview/Просмотр технологий и найти там Design Space/Пространство дизайна.
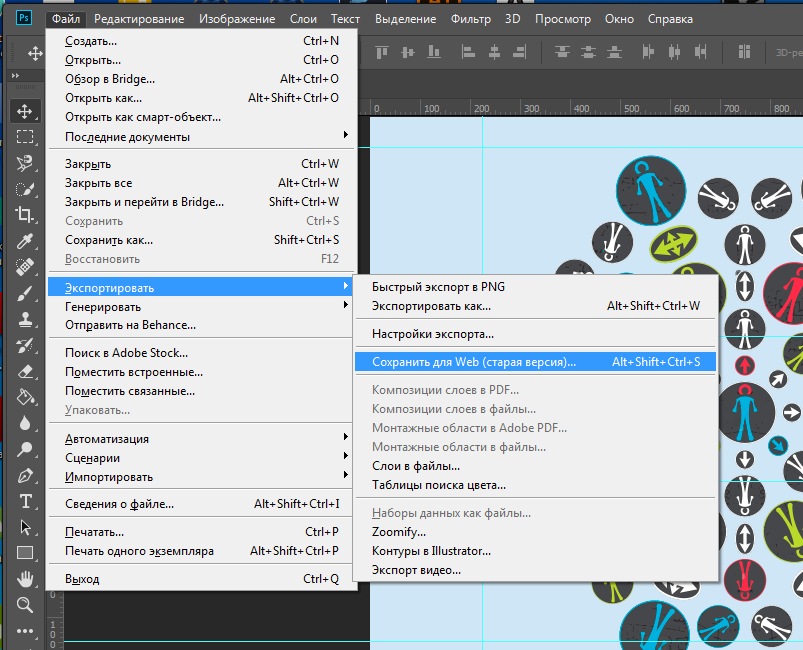
Export As/Экспортировать как
Опция Save For Web/Сохранить для веба постепенно вытесняется опцией Export As/Экспортировать как. Это более простой способ экспортировать файлы в форматах PNG, JPEG или GIF.
Это более простой способ экспортировать файлы в форматах PNG, JPEG или GIF.
Export As/Экспортировать как не позволяет экспортировать фрагменты (slices), зато он может создавать файлы SVG. Также эта опция позволяет экспортировать отдельные элементы, для этого кликните правой кнопкой мыши по группе или слою и выберите Export As/Экспортировать как.
Опция Save For Web/Сохранить для веба все еще доступна, однако, вероятно ненадолго.
Монтажные области
Монтажные области (Artboards) это большое преимущество для Photoshop, и обновление, которое понравится многим. Монтажные области помогут веб-дизайнерам работать над одним проектом для разных устройств и станут отличной заменой фрагментам, делая проще и контролируемее автоматический экспорт.
Маленькие хитрости
В Photoshop CC 2015 также включены маленькие, но приятные изменения. Когда вы перетаскиваете слой в группу, он размещается сверху, а не в самом низу, как раньше. Отмена и повтор действий больше не меняют того как слой активен.
Автор статьи bjango
Перевод — Дежурка
Смотрите также:
Секреты профессионала: использование Adobe Photoshop CS4 для подготовки фотографий к размещению в интернете
Секреты профессионала: использование Adobe Photoshop CS4 для подготовки фотографий к размещению в интернете
Текст и фотографии Ян Плант. Все права защищены.
Источник статьи http://www.ianplant.com/articles-prepare-photos-for-the-web.htm
Перевод статьи и размещение на сайте с любезного разрешения Ян Плант, владельца ресурса http://www.ianplant.com
Из всех вопросов, связанных с обработкой фотографий, и с которыми мне приходилось сталкиваться за годы профессиональной деятельности, ни один из них не был столь трудным как вопрос подготовки и сохранения изображений для публикации в веб-пространстве. Проблема известна: из тысяч мониторов, используемых пользователями мира, ни один из них не будет настроен по тому же образу и подобию, что и монитор вашего компьютера. Получается так, что не имеет значения, что вы делаете с изображениями, так как невозможно гарантировать, что пользователи интернета видят ваши фотографии в точности так же, как и вы. Тем не менее, не все так плохо: несмотря на то, что все мониторы не настроены по единому стандарту, большинство из них достаточно сходны. Кроме того, существует единый стандарт, который используют браузеры для просмотра изображений в интернете, он известен как цветовое пространство sRGB (больше о нем будет рассказано позже), которое позволяет скомпенсировать все разнообразие настроек мониторов. В свете сказанного успешная подготовка изображения для публикации в интернете включает не только донкихотскую погоню за настройками цвета. Вам также нужно обеспечить тот размер и резкость изображения, которые будут оптимальными для их просмотра в браузере. Таким образом, несмотря на все разнообразие настроек мониторов, у вас остаются возможности для того, чтобы обеспечить точное восприятие ваших фотографий посетителями интернета.
Получается так, что не имеет значения, что вы делаете с изображениями, так как невозможно гарантировать, что пользователи интернета видят ваши фотографии в точности так же, как и вы. Тем не менее, не все так плохо: несмотря на то, что все мониторы не настроены по единому стандарту, большинство из них достаточно сходны. Кроме того, существует единый стандарт, который используют браузеры для просмотра изображений в интернете, он известен как цветовое пространство sRGB (больше о нем будет рассказано позже), которое позволяет скомпенсировать все разнообразие настроек мониторов. В свете сказанного успешная подготовка изображения для публикации в интернете включает не только донкихотскую погоню за настройками цвета. Вам также нужно обеспечить тот размер и резкость изображения, которые будут оптимальными для их просмотра в браузере. Таким образом, несмотря на все разнообразие настроек мониторов, у вас остаются возможности для того, чтобы обеспечить точное восприятие ваших фотографий посетителями интернета. Реализация этих возможностей, надеюсь, будет способствовать росту количества ваших фотографий в интернете и прибыли, как результата развития вашего фотографического бизнеса!
Реализация этих возможностей, надеюсь, будет способствовать росту количества ваших фотографий в интернете и прибыли, как результата развития вашего фотографического бизнеса!
Правильная подготовка фотографии обеспечит тот цвет, резкость и размер изображения, которые наиболее оптимальны для просмотра в интернете.
За прошедшие годы я перепробовал много способов подготовки и сохранения изображений с различными результатами. В итоге я усовершенствовал свою технику подготовки изображений и опробовал ее на большом числе мониторов, чтобы удостовериться в ее безошибочности и стабильности. Прежде чем написать эту статью, я также проконсультировался с несколькими участниками Mountain Trail Photo (Richard Bernabe, Jerry Greer, George Stocking, Guy Tal, и Joseph Rossbach). Таким образом, в разумных пределах я уверен, что представленная мною техника не уступает лучшим практикам в сфере обработки и подготовки изображений для публикации в интернете. Я постарался сделать ее простой и отказался от использования профессиональных терминов, поэтому прошу экспертов простить мое довольно упрощенное объяснение, как все это работает.
Я постарался сделать ее простой и отказался от использования профессиональных терминов, поэтому прошу экспертов простить мое довольно упрощенное объяснение, как все это работает.
Мою технику запомнить легко, а использовать на практике еще легче – как только вы освоите ее, вы сможете подготовить фотографию для интернета в течение нескольких минут и возможно даже секунд. При этом имейте в виду, что техника подготовки фотографий описана с использованием программы Adobe Photoshop CS4. Предыдущие и последующие версии Adobe Photoshop могут иметь некоторые различия, поэтому пользователи иных версий могут испытывать затруднения при выполнении ряда операций.
Таким образом, без дальнейших проволочек представляю вам технику обработки фотографий!
Шаг первый: Изменение размера
При изменении размера изображения для размещения его в интернете вы должны учитывать два фактора. С одной стороны вам нужно получить фотографию, размер которой достаточен для того, чтобы ценители могли насладиться ею. С другой стороны вы должны быть уверены, что фотография не слишком велика; большие фотографии слишком долго загружаются и их размер превышает размер стандартного монитора. Размер фотографии можно определить несколькими способами:
С другой стороны вы должны быть уверены, что фотография не слишком велика; большие фотографии слишком долго загружаются и их размер превышает размер стандартного монитора. Размер фотографии можно определить несколькими способами:
- по линейным размерам, которые обычно выражаются в пикселях, например 750 на 525 пикселей;
- по разрешению, которое выражается в ppi (пикселях на дюйм). Иногда вместо него используется несколько устаревшее обозначение dpi (точек на дюйм), которое пришло из печати. Стандартное разрешение для просмотра веб-страниц составляет 72 ppi.
- по размеру файла, который выражается в килобайтах (KB) или, если файл достаточно большой, то в мегабайтах (MB), гигабайтах (GB) и т.д. На размер файла влияют не только линейные размеры и разрешение изображения, но и ее детализация, и насыщенность.
Если вы размещаете фотографию на фотохостингах или форумах, то сначала изучите правила сайта, имеющие дело с ограничениями по размеру изображения. Например, один из сайтов, на котором я размещаю фотографии дикой природы, Nature Photographers Network , ограничивает максимальный размер изображения 720 пикселями по его большей стороне при размере сайта не более чем 200 KB.
Согласно житейскому опыту вам следует избегать такого изображения, которое будет слишком велико для среднестатистического пользователя и потребует прокрутки фотографии на дисплее монитора. Но что значит среднестатистический пользователь? Будет неплохим решением считать, что многие пользователи, если не их большинство, использует 17-дюймовые мониторы, дающие не слишком много места для изображения. Таким образом, любое изображение шириной более 800 пикселей потребует от большинства пользователей горизонтальной прокрутки. Будет очень хорошо, если вы зададите такой размер изображения, которое не потребует также и вертикальной прокрутки, но учитывая, что сайты создаются с возможностью прокрутки по вертикали, это не так важно для изображения как необходимость его горизонтальной прокрутки. В любом случае, размеры изображений для моего сайта не превышают 750 пикселей по горизонтали и 600 пикселей по вертикали.
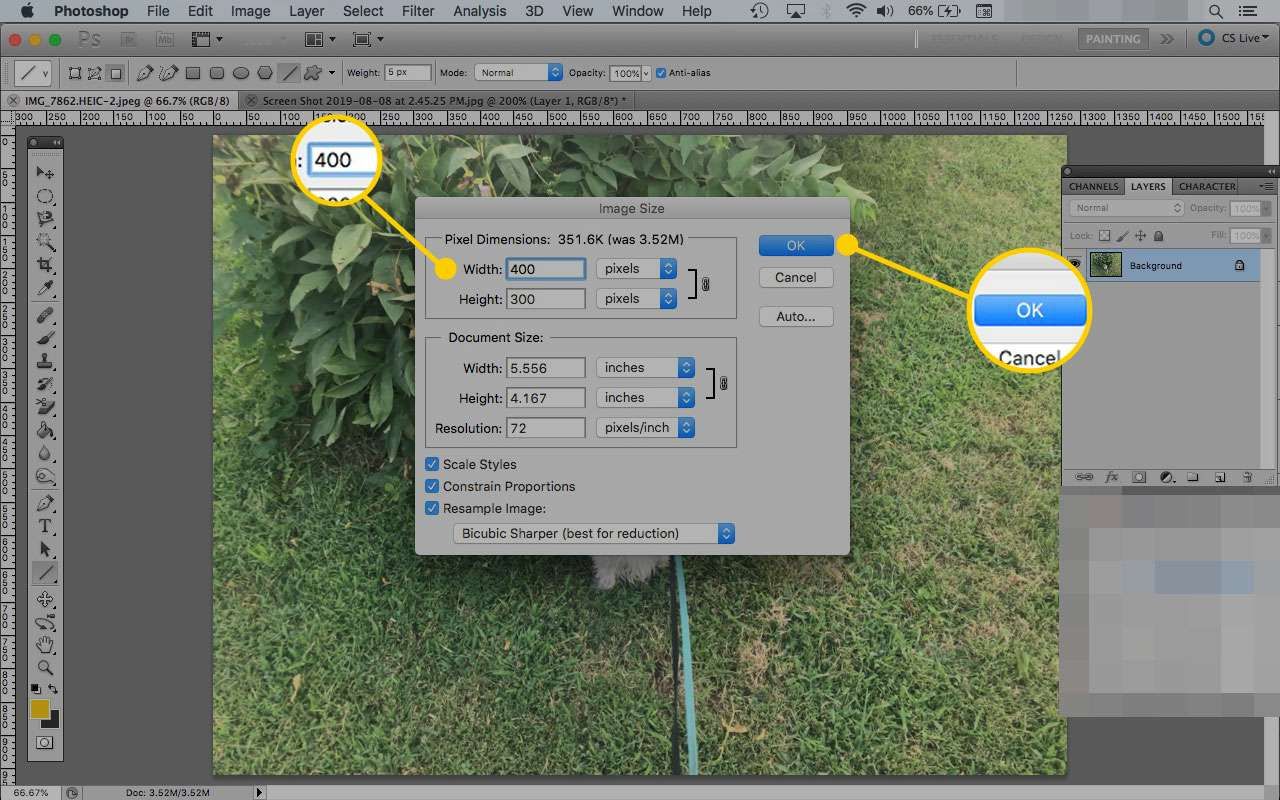
Здесь показано как я изменяю размеры изображения. На панели инструментов я выбираю Image и затем Image Size (Иллюстрация 1-1).
Иллюстрация 1-1
Эта операция вызывает окно Image Size (Иллюстрация 1-2).
Иллюстрация 1-2
Во-первых, я удостоверяюсь, что позиции «Constrain proportion» и «Resample Image» отмечены галочкой. Обычно я выбираю Bicubic или Bicubic Sharper для сжатия моих изображений. Функция Bicubic Sharper действительно неплохо усиливает резкость изображения во время сжатия, так что она пригодна для большинства случаев. Затем я устанавливаю в строке «Resolution» 72 пикселя на дюйм. На последнем этапе я печатаю линейные размеры изображения – в нашем случае я установил ширину изображения в 750 пикселей. Так как позиция «Constrain proportion» отмечена галочкой, программа автоматически устанавливает соответствующую высоту в пикселях. Нажмите кнопку OK, и вы получите изображение с измененными размерами.
Когда вы уменьшите линейные размеры изображения, то увидите, что размер файла также уменьшится. Позже мы сможем сильнее сжать файл, причем без воздействия на линейные размеры изображения. Но сначала мы должны усилить резкость изображения для нормального отображения в интернете.
Но сначала мы должны усилить резкость изображения для нормального отображения в интернете.
Правильный размер изображения: не слишком большой и не слишком мелкий, в самый раз для размещения на веб-ресурсе.
Шаг второй: Усиление резкости
Так как веб-файлы слишком малы, усиление резкости нужно проводить очень аккуратно, чтобы избежать появления избыточной резкости. Все что вам нужно получить в результате усиления резкости, это изображение, которое выглядит четким и без заметных нарушений («зазубрин», которые делают вашу фотографию, будто прошедшей через измельчитель). Зазубрины и другие нарушения, такие как гало, обычно появляются в тех местах изображения, где имеются четко различимые границы, например, ветви деревьев на фоне яркого неба.
Во избежание появления зазубрин я усиливаю резкость, используя небольшие постепенно увеличивающиеся значения. Здесь далее мой метод. Во-первых, установите размер изображения на 100%. Затем на панели управления выберите Filter, затем Sharpen, затем Unsharp Mask (Иллюстрация 2-1).
Иллюстрация 2-1
Это действие вызывает окно фильтра Unsharp Mask (Иллюстрация 2-2). Я устанавливаю степень влияния фильтра «Amount» на 200%, радиус «Radius» на 0,2 пиксела и порог «Threshold» на ноль. Это действие добавляет изображению очень малое количество резкости. Как правило я применяю фильтр Unsharp Mask чаще одного раза, постепенно усиливая резкость изображения до той степени, пока не получу желаемый результат. Для изображений, размещаемых в интернете, я применяю этот фильтр дважды. В редких случаях Unsharp Mask используется только один раз или же до 3-4 раз в зависимости от того насколько резким или размытым оказалось изображение после изменения его линейных размеров.
Иллюстрация 2-2
Как я уже упоминал ранее, вам нужно добиться четкого изображения, которое при этом не выглядит зазубренным. Мое личное мнение заключается в том, что лучше ошибиться в меньшую сторону, так как слишком резкое изображение выглядит непрофессионально. Иллюстрации от 2-3 до 2-5 расположенные ниже показывают примеры недостаточной, оптимальной и избыточной резкости.
Иллюстрации от 2-3 до 2-5 расположенные ниже показывают примеры недостаточной, оптимальной и избыточной резкости.
Иллюстрация 2-3 представленная ниже показывает изображение перед усилением резкости. Оно не выглядит ужасным, всего лишь несколько расплывчатым, хотя если быть честным, то нечеткость изображения обусловлена оперением белой цапли! Этот файл после небольшого усиления резкости действительно мог бы выглядеть очень мило.
Иллюстрация 2-3
Иллюстрация 2-4 показывает изображение с оптимальным уровнем резкости. Эта фотография дважды обрабатывалась фильтром Unsharp Mask с указанными ранее значениями. Эффект усиления резкости остался умеренным. Детализация подчеркнута деликатно и без образования нарушений.
Иллюстрация 2-4
Иллюстрация 2-5 подвергалась воздействию фильтра шесть раз. Все выглядит очень четким, но при этом появилось множество нарушений, которые сильно снижают качество изображения, особенно на концах оперения птицы.
Иллюстрация 2-5
Совет для продвинутых пользователей: Если вы умеете работать с маскировкой слоев, то существует простой метод настройки резкости изображения без образования нарушений (если вы ничего не знаете про работу со слоями, то пропустите эту часть и двигайтесь дальше или же изучите слои и возвращайтесь сюда). Перед усилением резкости создайте копию слоя. Примените фильтр Unsharp Mask на копии слоя. Установите резкость по вашему вкусу и не обращайте внимания на нарушения, которые могут появляться то там, то здесь. Затем создайте маску слоя и замаскируйте зоны с избыточной резкостью кистью либо при уменьшенной, либо при 100% прозрачности до полного устранения нарушений в проблемных участках. Использованием маскировки слоя вы сможете плавно отрегулировать величину резкости для каждой части изображения, что в итоге даст идеальное качество вашей фотографии.
Шаг третий: Сохранение для веб-ресурса
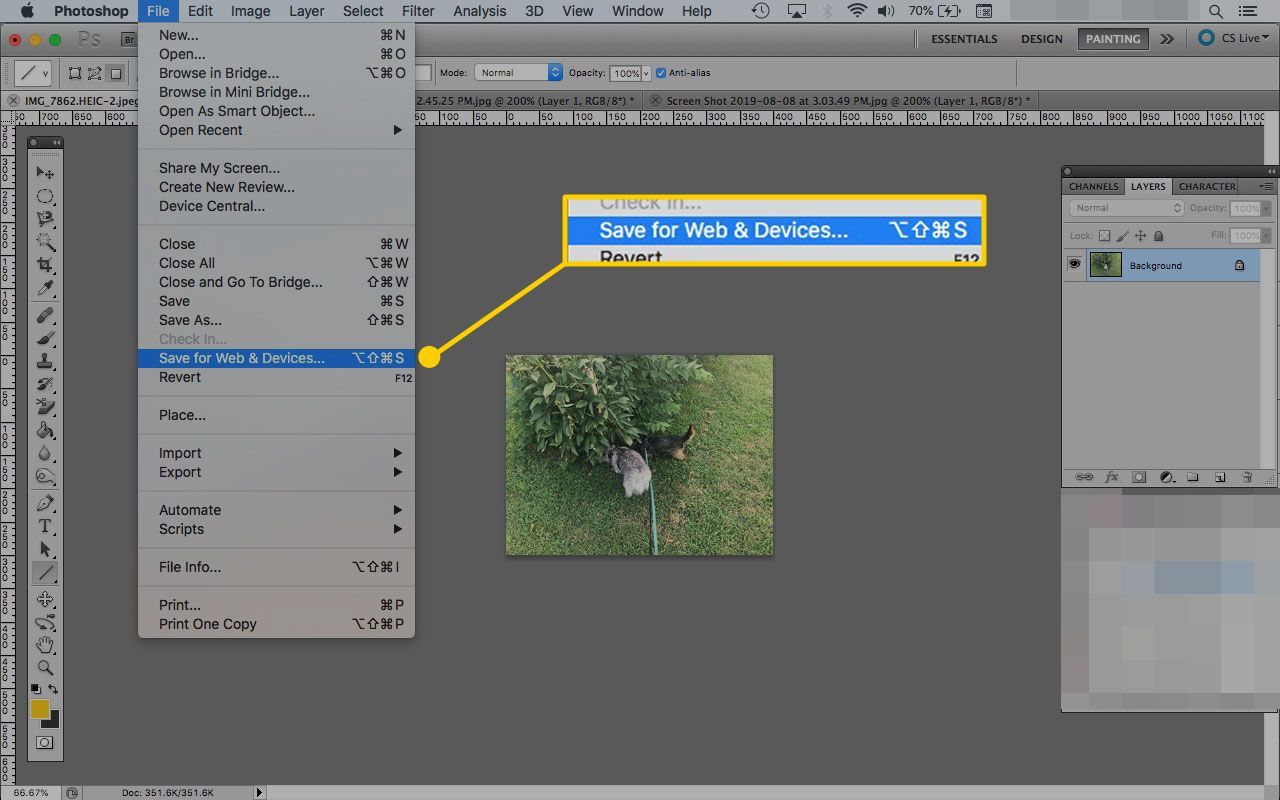
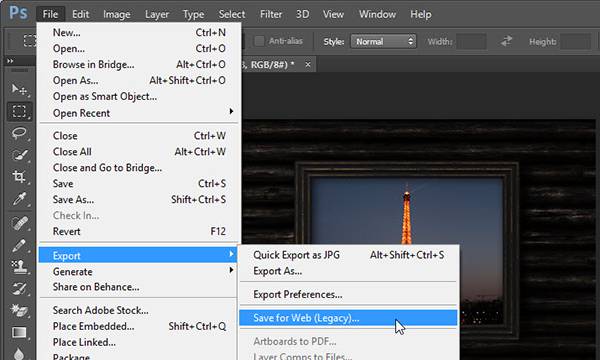
В заключение мы готовы сохранить изображение для размещения в интернете. Это несложный процесс. На панели инструментов выберите File и затем Save for Web & Devices(Иллюстрация 3-1).
Это несложный процесс. На панели инструментов выберите File и затем Save for Web & Devices(Иллюстрация 3-1).
Иллюстрация 3-1
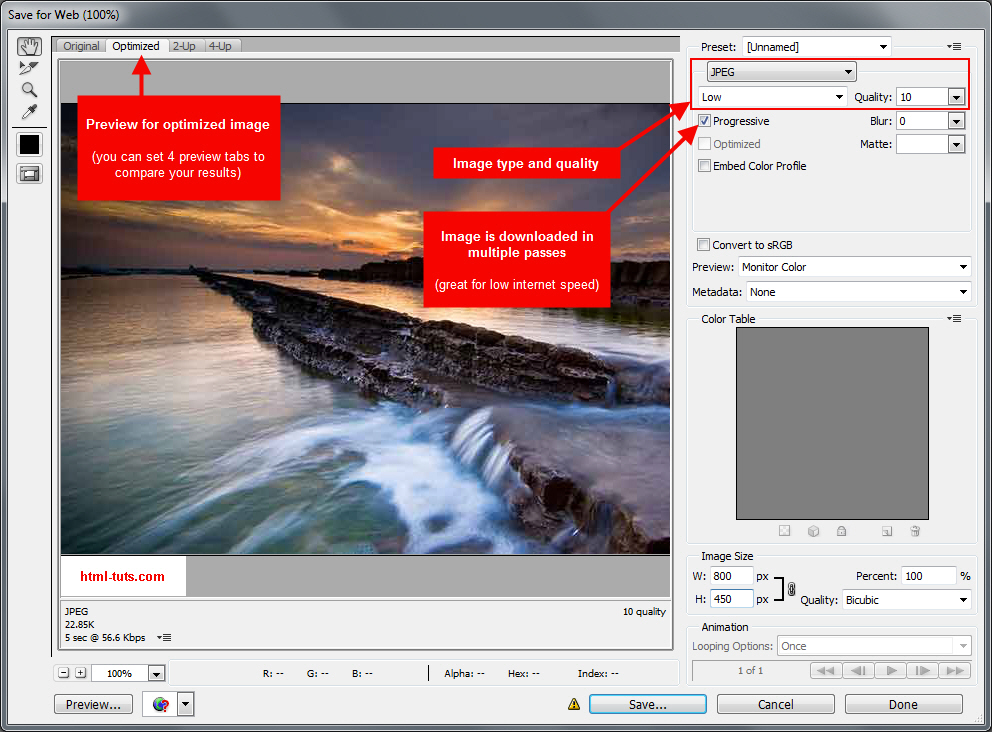
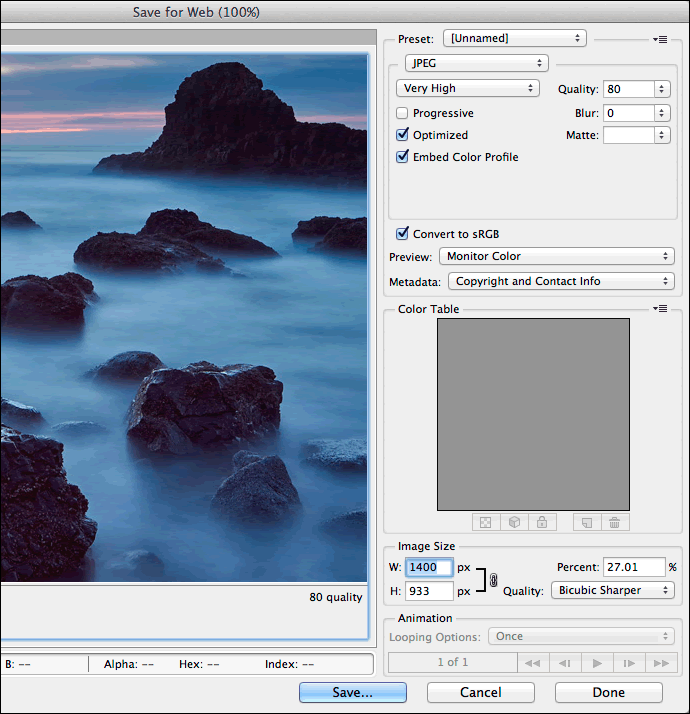
Теперь у нас открылось окно Save for Web (Иллюстрация 3-2).
Иллюстрация 3-2
Окно Save for Web предлагает выполнить с изображением ряд операций, например выбор типа сохраняемого файла, изменение качества изображения и ряд других интересных опций.
На первом этапе производится простое действие: выберите JPEG в качестве типа вашего файла и поставьте галочку напротив «Optimized».
Теперь вам нужно выбрать качество сохраняемого изображения в окошечке «Quality». Любое выбранное вами число, которое будет меньше 100, уменьшит качество изображения. Вы спросите, а зачем нужно проделывать эту операцию? Дело в том, что с уменьшением качества изображения, вы также уменьшаете и размер файла, что обеспечит быструю загрузку изображения, а просмотр фотографии пользователем станет приятным процессом. Здесь есть интересный момент: пока вы будете придерживаться числового значения качества изображения в пределах от 60 и выше, вы не заметите заметного ухудшения качества изображения. При сохранении изображений для сайта я оставляю числовое значение в пределах 80. Не обращайте внимания на позиции «Maximum», «Very High» и т. д., так как эти установки меняются автоматически и в зависимости от выбранного числового значения качества изображения. Эта опция полезна при размещении изображений на фотохостингах, которые устанавливают ограничения по размеру файлов.
Здесь есть интересный момент: пока вы будете придерживаться числового значения качества изображения в пределах от 60 и выше, вы не заметите заметного ухудшения качества изображения. При сохранении изображений для сайта я оставляю числовое значение в пределах 80. Не обращайте внимания на позиции «Maximum», «Very High» и т. д., так как эти установки меняются автоматически и в зависимости от выбранного числового значения качества изображения. Эта опция полезна при размещении изображений на фотохостингах, которые устанавливают ограничения по размеру файлов.
Окно Save for Web также предоставляет возможность предварительного просмотра изображения с выбранными установками. Для того чтобы реализовать эту возможность, нажмите на кнопку «4-Up» в верхней части окна, которая демонстрирует предварительный просмотр изображения при числовых значениях качества изображения 100, 80, 60, 40 и 20. При просмотре установите 100% размер фотографии, чтобы определить, как выбранное вами числовое значение качества влияет на конечное изображение.
Окно Save for Web может помочь вам оптимизировать качество изображения, размер файла и цвет.
Теперь время для более хитрой установки! Большинство интернет браузеров по умолчанию используют цветовое пространство sRGB, которое является вариацией стандарта Adobe RGB. Для того чтобы пользователи интернета имели возможность видеть ваши изображения почти так же как и вы, вам нужно конвертировать фотографии в sRGB. Многие цифровые камеры по умолчанию (или же по выбору пользователя) тоже генерируют изображения в sRGB. Тем не менее, профессиональные фотографы редактируют изображения в цветовом пространстве Adobe RGB, поэтому фотографии нужно конвертировать только перед размещением в интернете.
Конвертирование изображений в пространство sRGB в окне Save for Web является простым занятием. Таким образом – И ВОЗМОЖНО ЭТО САМАЯ ВАЖНАЯ ЧАСТЬ ДАННОГО РУКОВОДСТВА – когда вы применяете окно Save for Web – УДОСТОВЕРЬТЕСЬ, ЧТО ВЫ ОТМЕТИЛИ ГАЛОЧКОЙ «CONVERT TO sRGB». Это обеспечит наибольшую совместимость вашего изображения с большинством браузеров. В строке «Preview» выберите «Windows: No Color Management» для того, чтобы оценить как большинство пользователей будет видеть ваше изображение. Почему это требуется? Дело в том, что большинство пользователей использует компьютеры на операционных системах Windows (а большинство современных Macintosh использует стандартные установки Windows), таким образом, выбор этой опции покажет вам, как будет выглядеть изображение на большинстве устройств.
В строке «Preview» выберите «Windows: No Color Management» для того, чтобы оценить как большинство пользователей будет видеть ваше изображение. Почему это требуется? Дело в том, что большинство пользователей использует компьютеры на операционных системах Windows (а большинство современных Macintosh использует стандартные установки Windows), таким образом, выбор этой опции покажет вам, как будет выглядеть изображение на большинстве устройств.
Также вы можете отметить галочкой «Embed Color Profile». Эта опция позволит браузерам, которые способны к настройке цветовой гаммы, правильно компенсировать цвета вашего изображения. Большинство браузеров не способны к этим настройкам (и по умолчанию принимают цветовое пространство sRGB), но будет неплохо, если вы оптимизируете ваши файлы и под оставшееся меньшинство.
Важное замечание по конвертированию в sRGB: некоторые пользователи после размещения оптимизированного файла в интернете, замечают изменение цветовой гаммы изображения при его просмотре в браузере, например в Internet Explorer. Это изменение может быть особенно заметным, если вы выберете опцию «Monitor Color» в строке «Preview» или же будете просматривать ваши jpeg-файлы на компьютере с помощью Windows. Браузер Internet Explorer или проводник Windows не способны к настройке цветовой гаммы, поэтому эти ошибки в цветопередаче обусловлены настройками вашего монитора. Изображение может выглядеть необычно на мониторе вашего компьютера, но будет в самый раз на любом другом. Так что, просто не обращайте внимания на тот сдвиг цветовой гаммы, который наблюдается на вашем компьютере. Если это вас не успокаивает, то попробуйте просмотреть ваши фотографии на чужих компьютерах – они должны выглядеть более или менее правильно, хотя как в действительности будут выглядеть эти изображения, большей частью зависит от настроек мониторов. В крайнем случае, вы можете скачать последнюю версию такого браузера как Firefox, который автоматически корректирует цветовую гамму изображений с сохраненными настройками. Вы сможете увидеть корректное изображение при использовании браузера, способного к управлению цветовой гаммой, или же если откроете ваш jpeg-файл в Adobe Photoshop.
Это изменение может быть особенно заметным, если вы выберете опцию «Monitor Color» в строке «Preview» или же будете просматривать ваши jpeg-файлы на компьютере с помощью Windows. Браузер Internet Explorer или проводник Windows не способны к настройке цветовой гаммы, поэтому эти ошибки в цветопередаче обусловлены настройками вашего монитора. Изображение может выглядеть необычно на мониторе вашего компьютера, но будет в самый раз на любом другом. Так что, просто не обращайте внимания на тот сдвиг цветовой гаммы, который наблюдается на вашем компьютере. Если это вас не успокаивает, то попробуйте просмотреть ваши фотографии на чужих компьютерах – они должны выглядеть более или менее правильно, хотя как в действительности будут выглядеть эти изображения, большей частью зависит от настроек мониторов. В крайнем случае, вы можете скачать последнюю версию такого браузера как Firefox, который автоматически корректирует цветовую гамму изображений с сохраненными настройками. Вы сможете увидеть корректное изображение при использовании браузера, способного к управлению цветовой гаммой, или же если откроете ваш jpeg-файл в Adobe Photoshop.
Иллюстрация 3-3 представленная ниже показывает оптимальные установки, которые уже обсуждались до этого. «Quality» должно быть установлено на том значении, которое требуется для окончательного размера вашего файла и качества изображения.
Иллюстрация 3-3
В окне Save for Web вы также можете внести ряд изменений в установках по умолчанию. Установка «Metadata» позволяет вам решить, стоит ли прикреплять к файлу данные, с которыми мог бы ознакомиться любопытный посетитель вашего веб-ресурса. Эти данные содержат информацию о типе использованной камеры и объектива, настройках камеры, таких как размер диафрагмы и чувствительность. Цифровые камеры автоматически прикрепляют эти данные в ходе генерации цифрового файла. Позже вы можете добавить дополнительные данные, такие как описание изображения, авторское право и контактную информацию. Если у вас будет время, чтобы составить эти данные, то вы, возможно, захотите прикрепить их к файлу. Если вы хотите поступить как я, и не желаете размещать информацию о настройках камеры в открытом доступе и тратить время на ввод информации, тогда выберите опцию «None».
Если вас все устраивает, то нажмите Save и сохраните файл на вашем компьютере. Выберите папку назначения, в которой вы легко сможете отыскать нужный файл.
Шаг 4: Насладитесь известностью и удачей!
Как только вы будете готовы, загрузите полученный файл на фотохостинг, ваш блог или сайт. Удобно устройтесь в кресле и получите восторженные аплодисменты от ваших коллег и, конечно, готовьтесь к выгодным предложениям в вашем деле!
Учебник. Как загрузить новые кисти в Adobe Photoshop.
Загрузить новые кисти
В Интернете можно найти бесплатных наборов кистей для Adobe Photoshop . Вы можете скачать кисти с готовыми формами — заготовками для волос, фигурками животных, цветами, узорами. Так что самому много рисовать не придется. Кроме того, использовать разные кисти — это весело.
Поместите загруженные вами наборы настроек кисти в папку Photoshop \ Presets \ Brushes в папке Adobe в Program Files, если вы используете Windows, или в Applications, если вы используете Mac.
В этой папке хранятся исходные наборы настроек кисти, которые поставляются с Adobe Photoshop . Предустановки кисти должны иметь окончание .abr .
Даже если вы сохраняете кисти в папке Photoshop, они не всегда автоматически появляются в его рабочем пространстве. Вам придется их загрузить.
Сделайте следующее:
Шаг 1. Откройте фотографию в Adobe Photoshop . Активируйте инструмент «Кисть » , и вы увидите настройки кисти в палитре параметров.
Шаг 2. Нажмите треугольник справа от слова Brush , откроется палитра кистей.
В палитре кистей щелкните треугольник в правом верхнем углу, и вы увидите выпадающее меню, в котором вы должны выбрать пункт Загрузить кисти .
Шаг 3. Вы увидите диалоговое окно Загрузить кисти . Выберите нужный набор кистей из списка. Например, каллиграфических кистей .
Новые кисти появятся в палитре кистей:
Наконечник.Если вы откроете выпадающее меню еще раз, вы увидите все загруженные вами пресеты кистей в конце списка.
Мы выбрали первую — «ACTIONFX1».
Когда вы нажимаете имя набора настроек кисти в выпадающем меню, новые наборы настроек кисти загружаются в палитру кистей, заменяя существующие.
Чтобы вернуться к пользовательским предустановкам кистей, снова войдите в выпадающее меню и выберите команду Сбросить кисти .
Твиттер
ImageOptim HTTP API для оптимизации на веб-серверах
Обрабатывайте фотографии продуктов на сайтах электронной коммерции , чтобы обеспечить конкурентоспособную производительность веб-сайтов, а также обеспечить быстрое отображение высококачественных изображений для мобильных пользователей. Быстрые изображения увеличивают конверсию и улучшают SEO .
Быстрые изображения увеличивают конверсию и улучшают SEO .
Очистить и сжать изображений, загруженных пользователем .ImageOptim API удаляет личные метаданные и преобразует изображения в форматы и размеры, оптимизированные для Интернета. Вы получите быстро загружаемые изображения, которые соответствуют вашим требованиям, не обременяя пользователей техническими деталями или ограничениями на размер файлов.
Быстро добавляйте адаптивные изображения в веб-приложений и CMS es . ImageOptim API может создавать изображения, специально настроенные для экранов с высоким разрешением и «сжатых» изображений. Легко создавайте варианты изображений для разметки srcset и .
Быстро загружаемые изображения
ImageOptim API использует настраиваемые современные кодировщики и настраивает параметры сжатия для каждого изображения.
Если вы использовали стандартные инструменты и раньше не оптимизировали изображения, переход на ImageOptim заставит ваши изображения загружаться вдвое быстрее .
Попробуйте прямо сейчас!
| Большинство инструментов изменения размера предпочитают скорость качеству | ImageOptim использует точные алгоритмы, чтобы избежать сдвигов цвета |
|---|
Цветовой профиль и поддержка гаммы
ImageOptim API применяет цветовые профили и ICC ICC изменяет размер 48-битной глубины с гамма-коррекцией для достижения качества , необходимого для профессиональных фотографий .Цвета передаются точно, а при точном изменении размера сохраняется общая яркость текстуры и линий.
При необходимости ImageOptim API встраивает пользовательский очень маленький цветовой профиль ICC в файлы фотографий для точного воспроизведения цвета на дисплеях с широкой гаммой.
Оптимизирован для дисплеев с высоким разрешением DPI
Изображениям для дисплеев Retina требуется в 4 раза больше пикселей, чем для обычных дисплеев — обычно в четыре раза больше размеров файлов! ImageOptim имеет возможность применить сильное сжатие , настроенное специально для дисплеев с высокой плотностью , чтобы уменьшить эти размеры файлов.
| 58 КБ | 29 КБ (2 × меньше) |
|---|---|
преобразовать - размер 640-качество 75 | ImageOptim |
ImageOptim удаляет скрытые метаданные из изображений, такие как положение GPS, и серийные номера камеры. Это особенно важно, если вы публикуете фотографии, загруженные пользователями, которые случайно могли поделиться чем-то большим, чем хотели.
Изображения, оптимизированные с помощью API, могут храниться и обслуживаться прямо с ваших собственных серверов, поэтому вы можете быть уверены, где хранятся ваши изображения, и предотвратить отслеживание ваших пользователей третьими сторонами.
Безопасность
Если вы изменяете размер изображений на своих серверах, вы подвергаетесь риску уязвимостей в инструментах обработки изображений и библиотеках, которые могут быть использованы со злонамеренно созданными изображениями для получения несанкционированного доступа к вашим серверам, вашей сети и вашей данные. Используя ImageOptim API , вы изолируете свои серверы от этих рисков.Мы берем на себя бремя безопасности, поэтому вам не нужно.
Полная совместимость (без уловки)
ImageOptim генерирует хорошо сжатые файлы, обратно совместимые со стандартами JPEG и PNG , поэтому изображения просто работают во всех браузерах — никаких взломов не требуется. Эти изображения не требуют анализа браузером и могут кэшироваться сетями CDN и прокси.
Улучшенное высококачественное сжатие
Кодировщик JPEG ImageOptim значительно уменьшает серые ореолы вокруг черного и белого текста и сохраняет резкость краев очень насыщенных цветов.
По возможности изображения PNG преобразуются в эффективный формат PNG8, который до 4 раз меньше. Подробнее…
Прогрессивный рендеринг
Для рендеринга изображения на странице необходимо загрузить только 15% файла, что создает впечатление гораздо более быстрой загрузки.
Адаптивный
С помощью API вы можете легко автоматизировать создание нескольких вариантов изображений для оптимального размещения на телефонах, планшетах и устройствах с большим экраном.
Экспертная поддержка
Вы получаете личную поддержку от меня — разработчика ImageOptim.Если у вас возникнут проблемы, спросите меня, и я смогу вам помочь. Мне нравится, что делает веб-сайты и приложения быстрее.
Попробовать ImageOptim API сейчас
Подготовка изображений для Интернета или печати
Состав:
В этом руководстве объясняется, как преобразовать изображение с вашего компьютера в формат, более совместимый с Интернетом. Это очень важно, чтобы минимизировать время загрузки и поддерживать высокое качество изображения.Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Это очень важно, чтобы минимизировать время загрузки и поддерживать высокое качество изображения.Можно конвертировать все типы изображений, в том числе с камеры, отсканированных изображений и т. Д.
Поиск и открытие Photoshop
Для подготовки изображений используется программа Adobe Photoshop. Если вы используете Macintosh , просто щелкните значок Photoshop в нижней части экрана, как показано на изображении ниже. Если его там нет, перейдите в Applications> Photoshop ..
Если вы используете Windows , щелкните меню «Пуск» в нижнем левом углу экрана.Найдите папку «Adobe» и выберите «Photoshop CS-2 Start»:
Вернуться к началу
Создание правильного размера изображения
Получение нужного размера изображения — это первый шаг. Ваш текущий размер экрана . Используя эту информацию в качестве справки, выясните, какого размера вы хотите, чтобы изображение отображалось на экране. Когда у вас будет общее представление о размере изображения, посмотрите Руководство по DPI, чтобы выяснить, с каким DPI вы хотите сканировать изображение.
Открыв изображение в Photoshop, перейдите в меню «Изображение» и выберите «Размер изображения»… ».
Откроется окно размера изображения. Здесь вы можете установить изображение любого желаемого размера. Снятие флажка «Ограничить пропорции» предоставит больше свободы в выборе размера изображения, но при этом рискует выглядеть непропорционально.
Подготовка изображений для Интернета
При создании изображений для использования в Интернете очень важно сохранять небольшой размер файла. Для этого необходимо учитывать формат и степень сжатия. Для веб-изображений чаще всего используются форматы GIF и JPG.Эти форматы предлагают файлы небольшого размера и качество от среднего до очень высокого. GIF обычно используется для простых иллюстраций, а JPEG — для фотографий.Откройте изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить для Интернета».
Откроется окно «Сохранить для Интернета».
Если вы работаете с фотографией, рекомендуется формат файла JPEG. Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Если это графический объект, например баннер, логотип или средство навигации, рекомендуется использовать формат GIF.
Чтобы использовать формат JPEG, выберите JPEG в меню.
При использовании JPEG важно учитывать размер файла изображения, чтобы минимизировать время загрузки. Если оно слишком высокое, уменьшите качество.
По завершении нажмите кнопку «Сохранить».
Чтобы сохранить изображение в формате GIF, выберите следующие параметры в меню настроек.
Поиграйте с настройкой «Цвета»: чем меньше цветов, тем меньше будет изображение.Используйте цветовую таблицу, чтобы удалить все лишние цвета; вы можете удалить цвета прямо из таблицы цветов. Чтобы удалить цвет из таблицы цветов, выберите цвет, который вы хотите удалить, а затем щелкните значок корзины. Следите за изменениями в размере вашего оптимизированного изображения.
Когда вы закончите, нажмите OK и сохраните изображение.
Теперь ваше изображение готово для Интернета.
Вернуться к началу
Подготовка изображений к печати
При подготовке изображений к печати желательны изображения самого высокого качества.Идеальный выбор формата файла для печати — TIFF, за которым следует PNG.Открыв изображение в Adobe Photoshop, перейдите в меню «Файл» и выберите «Сохранить как».
Откроется окно «Сохранить как».
Выберите, какой формат вы хотите использовать для изображения, и нажмите «Сохранить».
Теперь ваше изображение готово к печати.
Вернуться к началу
Формат файла и руководство по DPI
Краткое руководство по формату файлов| Плюсы | Минусы | |
| JPEG | Отлично подходит для размещения фотографий в Интернете. | Дополнительная набивка. Сжатие необратимо. |
| GIF | Малый размер файла, сжатие без потерь. Отлично подходит для логотипов или простого искусства. | Работает только с изображениями, содержащими менее 256 цветов. Очень плохо для фотографий. |
| TIFF | Сжатие без потерь. Отличное качество изображения. Идеально для печати. | Большой размер файла. |
| PNG | Отличное качество изображения. Может использоваться в Интернете и в печати. | Не очень хорошо поддерживается. |
Руководство по DPI
Уравнение DPI — полезный инструмент для определения размера вашего изображения на компьютере.
(Ширина изображения в дюймах x DPI) x (Высота изображения в дюймах x DPI) = Размер изображения на экране.
Пример:
(6 дюймов x 100 точек на дюйм) x (4 дюйма x 100 точек на дюйм) = 600 x 400 пикселей
Вернуться к началу
Преобразование фрагмента изображения в веб-страницу HTML
Я уверен, что вы уже знакомы с тем фактом, что сохранение для Интернета — лучший способ экспортировать свою страницу в Интернет из Photoshop. Но мало кто осознает силу этого маленького инструмента. Знаете ли вы, что можно устанавливать ссылки и даже добавлять текст на свои веб-страницы в режиме «Сохранить для Интернета»?
Но мало кто осознает силу этого маленького инструмента. Знаете ли вы, что можно устанавливать ссылки и даже добавлять текст на свои веб-страницы в режиме «Сохранить для Интернета»?
Начните с нарезанного изображения.
Правка> сохранить для Интернета
Откроется окно сохранения в Интернете.
Выберите инструмент выбора фрагмента и щелкните фрагмент. Справа вы можете настроить качество изображения и выбрать формат. Я использовал jpeg.
Дважды щелкните срез с активным инструментом выбора, и вы увидите всплывающее диалоговое окно параметров среза.
Вы можете ввести URL-адрес для ссылки на фрагмент и даже на цель, если вы хотите открыть фрейм.
Введите текст в альтернативное поле, это будет отображаться при загрузке изображения.
Выберите клик, который вы хотите заменить текстом.
Выберите вариант «без изображения», и этот фрагмент станет пустой ячейкой.
Щелкните текст html и введите его в окно.