Словарь дизайнера — Николай Саламов на TenChat.ru
1.5K
Fullstack-дизайнер в ИП Саламов Николай Михайлович
Опубликовано 5 месяцев назад
Интерфейсы
Саморазвитие
Время прочтения ~ 3 минуты
1 из 8
Сегодня пятница и я решил создать для вас статью про некоторые термины в веб-дизайне. Это позволит нам с вами больше говорить на одном языке и лучше понимать друг друга. Так же сделал для вас слайды с описанием каждого слова. Итак, узнаём что-то новое и/или повторяем забытое.
1️⃣ Онбординг
- Это знакомство пользователя с продуктом. Онбординг может быть в виде обучающих экранов, видео или различных всплывающих подсказок (например, краткая инструкция о возможностях продукта). Существует так же онбординг сегментированного вида — это одно или несколько окон, в которых пользователь может сам выбрать, что ему интересно и какие задачи он хочет решить.

- От английского «Usability» — т.е. удобство, качество, то, насколько интерфейс сайта или приложения лёгок в использовании. Если пользователь не понимает, как пользоватья продуктом, как найти то, что он ищет — он просто закроет ваш сайт, не купит товар, удалит приложение и т.д. Самым результативным способом повышения юзабилити сайта является юзабилити-тестирование.
3️⃣ Юзер Флоу
- User Flow — это выраженный визуально маршрут действий пользователя, который он пошагово проходит для достижения своей цели. Например, пользователь хочет приобрести на вашем сайте, условно, подушку. Мы должны продумать все возможные сценарии его поведения и сделать их наиболее быстрыми и комфортными.
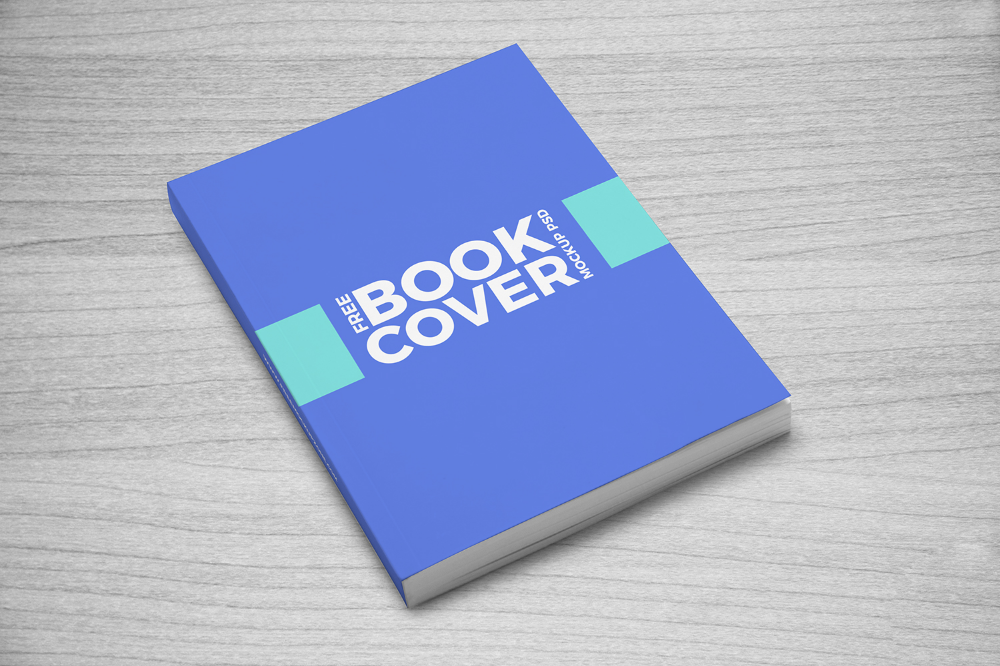
4️⃣ Мокап
- Mock-Up — это макет в виде изображения какого-либо дизайна, используемый для демонстрации и оценки продукта. Это, например, дизайн сайта, встроенный в какое-либо устройство (телефон, планшет, ноутбук).
 Уверен, такое вы видели много раз.
Уверен, такое вы видели много раз.
5️⃣ Интерлиньяж
- От французского «Intrligne» — написанное между строк. Это междустрочный пробел, расстояние между базовыми линиями соседних строк. Базовая линия — это условная линия, с которой соприкасается нижний край большинства букв.
6️⃣ Параллакс
- Это эффект изменения положения объекта относительно фона в зависимости от положения наблюдателя (например, при скролле фон движется медленнее, чем объект на переднем плане). Параллакс используется для того, чтобы придать проекту ощущение объёма и глубины. Сайт оживляется, а пользователь получает более захватывающий опыт при работе с ним.
7️⃣ MVP
- От английского «Minimum Viable Product» — это концепция минимально жизнеспособного продукта. Это первая версия продукта, которая выпускается с минимальным функционалом, но решающим наиболее важные задачи потенциального клиента.
8️⃣ Хлебные крошки
- От английского «Breadcrumbs» — элемент навигации на сайте, который показывает путь от главного элемента к тому, на котором находится пользователь.
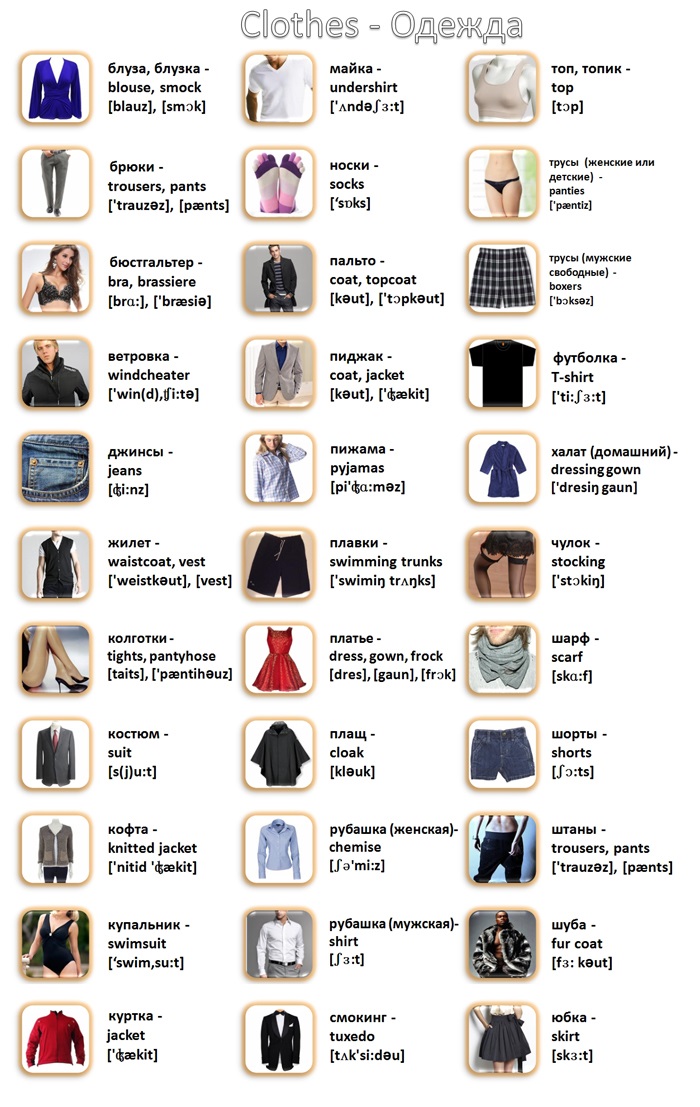
 Эта навигационная цепочка помогает понять пользователю, на какой странице он находится и вернуться на предыдущие, не заблудившись в разделах сайта. Например: Главная > Женская одежда > Верхняя одежда > Шубы
Эта навигационная цепочка помогает понять пользователю, на какой странице он находится и вернуться на предыдущие, не заблудившись в разделах сайта. Например: Главная > Женская одежда > Верхняя одежда > Шубы
Друзья, делитесь в комментариях, узнали ли вы для себя что-то новое?
Нравится Elena_S_design
Тайное знание: словарь дизайнера | myDecor
Советы
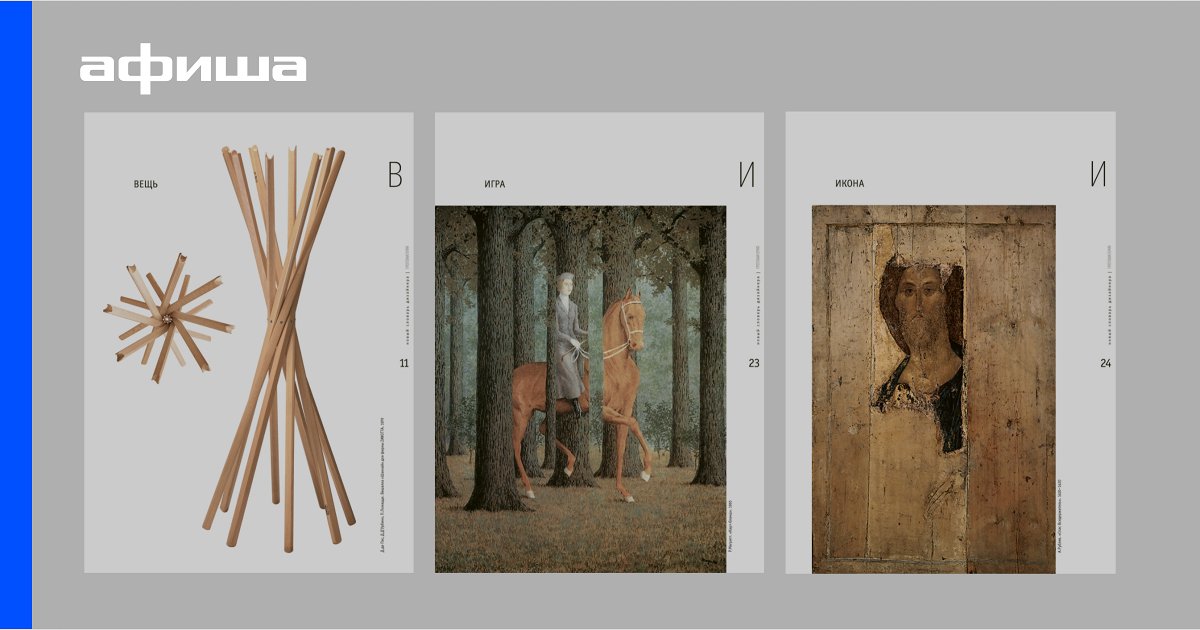
Пример мудборда дизайнера.
- Фото
- Getty
Финиш — вариант отделки поверхности стен и мебели.
Брашировка — вариант финиша деревянной поверхности, создается путем процарапывания при помощи жесткой металлической щетки.
Офвайт — определение цвета. Белый, но не совсем белый.
Мудборд — подборка образцов материалов для проекта, разложенная на специальной доске или в компьютере.
Мудборд, составленный для нас дизайнером Олимпиадой Арефьевой.
Заподлицо — примыкание одного материала к другому встык.
Откосы — боковые стенки у окон. Кстати, если их облицевать зеркалом, получится wow-эффект бесконечной перспективы!
Фартук — стена между нижним и верхним ярусом кухонных шкафов.
Юбка — вариант драпировки для оформления нижней части кровати, дивана или кресла.
Акварель художника Константина Ухтомского.
Нижний край кровати оформлен декоративной юбкой.
Рукав — текстильное оформление подвесного крепления люстры.
Терраццо — разновидность бесшовного мозаичного пола из цемента и каменной крошки, придумана в стародавние времена в Венеции, необычайно актуальна сейчас во всем мире.
Венецианское зеркало — зеркало в зеркальной раме, придумано в Венеции, производится во всем мире.
Французская елочка — вид укладки паркета, придуманный в XVII веке во Франции. Плашки (совершенно не обязательно еловые) соединены узкими сторонами скошенными под углом 45°.
Плашки (совершенно не обязательно еловые) соединены узкими сторонами скошенными под углом 45°.
Квартира в Москве. Проект Елизаветы Медведевой. Паркет уложен способом французская елочка.
Квартира в Москве. Проект студии Archbutilk. Розетка на потолке окрашена в контрастные цвета.
- Фото
- Сергей Ананьев
Потолочная розетка — совсем не то же самое, что электрическая розетка. Имеется в виду гипсовый потолочный декор над люстрой.
Консоль — приставной столик.
Мокрая точка — место выхода инженерных коммуникаций под туалет, ванную и кухню.
Буазери — деревянные панели для декоративной облицовки стен, неотъемлемый атрибут классических французских интерьеров.
Стены интерьера облицованы деревянными классическими панелями буазери.
Дом под Екатеринбургом. Проект Александры Нагорных. Стены украшены гипсовыми молдингами.
Стены украшены гипсовыми молдингами.
- Фото
- Наталия Горбунова
Молдинги — гипсовые или полиуретановые палочки для раскладки на стенах для имитации буазери. Кстати, еще одно не всем понятное слово.
Расстекловка — деление оконного переплета или остекленной двери на части.
Потолочный плинтус как часть декоративного оформления.
- Фото
- ричард пауерс
Карниз — он же потолочный плинтус, не путать с карнизом для штор.
Световой фонарь — опять-таки не имеет отношения к электричеству, это окно в потолке делается для дополнительного источника освещения.
Дом в Лондоне. Проект Сири Занелли. На потолке — «световой фонарь».
- Фото
- Маргарет Деланж стиль: Кирстен Висдал
50 важных терминов в области графического дизайна, которые необходимо изучить в 2021 году
Введение
Вы можете подумать, что графический дизайн – это совершенно новый мир, но на самом деле он существует уже много лет. Он даже разработал свой собственный язык.
Он даже разработал свой собственный язык.
Если вы не работаете в отрасли, не волнуйтесь, я знаю, что эти термины могут ввести вас в заблуждение. Например, такие термины, как кернинг, чаша, ползучесть и многие другие, могут не иметь для вас смысла при разговоре с дизайнером, но это широко используемые термины в графическом дизайне.
Независимо от того, являетесь ли вы новичком в области графического дизайна или стремитесь повысить уровень своих знаний, этот пост поможет вам! Здесь мы составили список из 50 наиболее часто используемых терминов графического дизайна.
Краткий обзор, чтобы расширить свой словарный запас по графическому дизайну
Типографика и текст. Термины графического дизайна
Одним из ключевых элементов графического дизайна является типографика. Слова, которые вы используете в дизайне, очень важны. Вы должны убедиться, что они правильно вписываются или достаточно выделяются! Нахождение баланса является ключевым. Вот некоторые из широко используемых терминов графического дизайна, связанных с текстом и типографикой.
Вот некоторые из широко используемых терминов графического дизайна, связанных с текстом и типографикой.
1. Типографика
Внешний вид и стиль печатных слов. Весь визуальный текст, отображаемый на бумаге, рекламных щитах и экранах, включает типографику. Проще говоря, это искусство расположить печатные слова так, чтобы сделать дизайн привлекательным. Хороший дизайнер знает, как использовать типографику для лучшей визуальной передачи своих идей в своих проектах. Ознакомьтесь с нашей бесплатной электронной книгой, чтобы узнать, какие типы шрифтов являются трендовыми в 2021 году!
2. Тип письма
Шрифт, основанный на традиционном или современном почерке. Рукописные шрифты можно разделить на два типа: повседневные и формальные. Подумайте о легких мазках, округлых символах и декоративном дизайне.
Повседневный
Повседневный шрифт создает ощущение мокрых мазков. Они стали популярными в конце 19 века и часто используются в современном графическом дизайне. Очень похоже на каллиграфию.
Очень похоже на каллиграфию.
Формальный
Это традиционные рукописные шрифты, основанные на буквенных формах 17 и 18 веков. Эти шрифты имеют более элегантный вид и широко используются в сертификатах, дипломах и других официальных документах.
3. Типографская иерархия
Базовый элемент любого дизайна с текстом. Иерархия включает в себя выбор наиболее важного фрагмента текста. Ваш заголовок должен получить наибольшее внимание и так далее, в порядке важности.
4. Кернинг
Кернинг — это расстояние между двумя последовательными буквами, цифрами или любыми другими символами. Это также относится к процессу регулировки расстояния между символами для улучшения чтения текста. Это может сделать интервалы одинаковыми по всему дизайну.
5. Интерлиньяж
Интерлиньяж — это один из тех терминов графического дизайна, которые могут сбивать с толку, он относится к межстрочному интервалу. Это пространство между двумя последовательными базовыми линиями текстового блока. По сути, большой интерлиньяж означает больше места между строками текста, что делает его четким и разборчивым.
По сути, большой интерлиньяж означает больше места между строками текста, что делает его четким и разборчивым.
6. Трекинг
Трекинг часто путают с кернингом, но поверьте мне, они очень разные. Отслеживание относится к интервалам между словами или целым абзацем, а не только между буквами в слове. Дизайнеры используют отслеживание, чтобы изменить структуру или плотность слов, чтобы лучше выровнять и, следовательно, улучшить внешний вид дизайна.
7. По возрастанию
По возрастанию — это те части строчных букв, которые превышают среднюю высоту шрифта. Например, в большинстве шрифтов такие буквы, как d, h и k, являются надстрочными.
8. Нисходящий элемент
Будучи противоположными восходящим элементам, нижний элемент относится к частям букв, которые простираются ниже базовой линии шрифта. Например, такие буквы, как g, p и y, являются нисходящими элементами.
9. Высота X
Как указывает сам термин, x-height относится к фактической высоте строчной буквы x в любом конкретном шрифте. Как правило, этот термин используется для обозначения средней высоты всех строчных букв в шрифте.
Как правило, этот термин используется для обозначения средней высоты всех строчных букв в шрифте.
10. Сироты
Сирота означает либо отдельное слово, либо короткую строку, которая обычно появляется в конце абзаца и располагается отдельно на новой строке, столбце или странице. Это может испортить весь дизайн, и иногда дизайнеру нужно использовать свои навыки, чтобы настроить их в эстетических целях.
11. Окна
Окна — это текстовые строки, отделенные от основного текста. Эти строки появляются либо в начале абзаца, который идет внизу страницы, либо в конце абзаца, который распространяется на новую страницу. Это можно рассматривать как плохой графический дизайн, если они оставляют слишком много пустого пространства сверху или снизу.
12. Текст-заполнитель
Вы наверняка уже видели текст «Lorem Ipsum», верно? Это фиктивный текст, который в основном используется для тестирования. Проще говоря, это слова-заполнители, используемые вместо текста, чтобы показать размещение окончательной копии. Вы можете увидеть это в некоторых наших шаблонах в Мастере дизайна.
Вы можете увидеть это в некоторых наших шаблонах в Мастере дизайна.
13. Размер в пунктах
Размер в пунктах — это общее расстояние между вершиной самого высокого выносного элемента и низом самого нижнего выносного элемента любого конкретного шрифта. Это действительно размер шрифта.
Цвета
Мастер дизайна помешан на цветах. От пастели до неона и всего, что между ними, мы любим цвет. Это очень важный фактор в дизайне. Вот некоторые термины графического дизайна, связанные с цветами и их теорией.
14. Прохладные цвета
К холодным цветам относятся синий, зеленый, светло-фиолетовый и другие, которые получаются с использованием различных пропорций этих цветов. Все эти цвета, как правило, оказывают успокаивающее воздействие и имеют холодный тон в качестве основы.
15. Теплые цвета
Цвета, включая красный, желтый и оранжевый, а также цвета, полученные с их различными сочетаниями, называются теплыми цветами. Они создают живую и дружелюбную атмосферу. Надлежащее использование холодных и теплых цветов может помочь в эффективном дизайне.
Они создают живую и дружелюбную атмосферу. Надлежащее использование холодных и теплых цветов может помочь в эффективном дизайне.
16. Hex
Hex относится к числу, состоящему из цифр, которое обычно используется в CSS и HTML для идентификации цветов. Этот цветовой код также присутствует в большинстве программ для проектирования. Мы используем шестнадцатеричные цвета в Design Wizard.
17. CMYK
CMYK — это термин в графическом дизайне, обозначающий четыре цвета: голубой, пурпурный, желтый и черный. Эта цветовая модель часто используется для печатных рисунков, где можно получить множество цветов, просто используя разное количество этих четырех цветов.
18. RGB
RGB означает красный зеленый синий. Он похож на цифрового брата CMYK и часто используется для создания цифровых дизайнов. Используя эти три основных цвета, можно получить целый ряд цветов. Смешайте немного этого с небольшим количеством того и бум, у вас есть новый оттенок!
19.
 Триадные
ТриадныеОтносительно более живые, чем дополнительные и аналогичные, Триадные цвета относятся к тем трем цветам, которые равномерно расположены на цветовом круге. Они имеют сильный контраст, но также могут очень хорошо работать вместе.
20. Аналоги
Аналогами являются соседние цвета, представленные на цветовом круге. Эти цвета можно использовать для создания хорошо скомпонованного дизайна. Например, красный и оранжевый аналогичны. Они дополняют друг друга благодаря своим основным цветам.
21. Палитра
Палитра — это цветовая схема, выбранная для определенного дизайна или бренда. Его следует выбирать с умом, чтобы обеспечить создание фантастического дизайна за счет гармоничного использования цветов. Вы можете создать собственную цветовую палитру здесь, в Мастере дизайна.
22. Дополнительные
В отличие от аналогичных, дополнительными цветами являются те, которые расположены друг напротив друга на цветовом круге. Например, красный и зеленый являются дополнительными цветами. Использование таких цветов может добавить вашему дизайну больше эстетической привлекательности.
Например, красный и зеленый являются дополнительными цветами. Использование таких цветов может добавить вашему дизайну больше эстетической привлекательности.
23. Pantone
Система соответствия Pantone — это стандартная цветовая схема для печати, которая используется в ряде отраслей, включая производство и дизайн продукции. Каждому цвету присваивается определенное имя и номер, что облегчает их идентификацию и воспроизведение в более позднее время.
24. Монохромный
Термин «монохромный» используется для обозначения палитры, состоящей из различных тонов одного цвета. Например, шкала серого является примером монохромности. Наличие одного цветового оттенка делает монохромное изображение легким для глаз.
25. Градиент
Постепенное изменение цвета называется градиентом. Это один из наиболее широко используемых терминов графического дизайна. Два наиболее часто используемых типа градиента — линейный и радиальный. Градиенты почти текут и на них приятно смотреть.
26. Непрозрачность
Непрозрачность относится к степени прозрачности элемента дизайна. Более низкая непрозрачность означает высокую прозрачность элемента. Точно так же твердые объекты имеют 100% непрозрачность. Может использоваться для создания эффектов теней на рисунках.
27. Оттенок
Оттенок – это оттенок цвета. Например, добавление белого к любому цвету дает его оттенки. Можно просто сказать, что разные тона цвета — это оттенки цвета.
28. Оттенок
Оттенок — это простой термин, используемый для описания любого цвета. Таким образом, все цвета, которые вы видите на цветовом круге, являются оттенками. Все дело в цвете и оттенках.
Логотип и брендинг
Многие люди не знают разницы между логотипом и логотипом. Вы знаете? Если нет, взгляните на эти термины графического дизайна. Логотип или не логотип, вот в чем вопрос!
29. Логотип
Знак символа бренда, не включающий название компании. Это графика или изображение, обычно без текста. Просто поместите значок или дизайн без слов.
Это графика или изображение, обычно без текста. Просто поместите значок или дизайн без слов.
30. Логотип
Логотип относится к названию компании, которое творчески разработано для визуальной уникальности. Обычно включает в себя значки, текст и название компании. Все элементы бренда включены в один.
31. Иконка
Иконки — это такие изображения, которые используются в дизайне для представления объекта или действия. Их следует использовать с умом, чтобы сделать сообщение понятным для аудитории.
Термины и методы графического дизайна
При проектировании используется несколько различных методов. Чтобы лучше понять определения дизайна, вы должны знать следующие термины. Создайте прочную основу для понимания терминов, и методы будут следовать!
32. Текстура
Поверхностные характеристики любого изображения. Например, разные текстуры, такие как кирпичная кладка, кожа и многие другие, используются в разных дизайнах.
33. Белое пространство
Обычно называемое негативным пространством, это область, которая остается пустой в дизайне. Здесь важно знать, что белое пространство не обязательно может быть белым. На самом деле он может быть любого цвета, и это просто относится к пустому пространству.
34. Кноллинг
Техника кноллинга используется для создания симметричного и организованного вида дизайна. Он предполагает размещение разных объектов под углом 90 градусов друг к другу на контрастном фоне и захват этих объектов сверху.
35.Размытие
Размытие делает изображение менее четким. Этот метод можно использовать для выделения текста или определенных частей изображения путем размытия остального изображения. Он может вывести определенные элементы из фокуса, чтобы ваш взгляд был прикован к определенной функции.
36. Разрешение
Разрешение определяет качество изображения. Например, изображения с высоким разрешением более четкие по сравнению с изображениями с низким разрешением. Для качественного дизайна у вас должен быть контент с высоким разрешением.
Для качественного дизайна у вас должен быть контент с высоким разрешением.
37. Насыщенность
Насыщенность – это чистота или интенсивность любого цвета. Высокая насыщенность делает изображение ярче, а уменьшение насыщенности делает его тусклым.
38. Сетка
Равномерно разделенные строки и столбцы образуют сетку. Это помогает дизайнерам поддерживать согласованность дизайна за счет правильного размещения элементов.
39. Обрезка
Под обрезкой понимается удаление ненужных частей изображения. Это одна из основных техник обработки фотографий. С помощью кадрирования вы можете просто изменить направление или акцент любого изображения.
40. Контраст
Использование двух разных элементов на одной странице создает контраст. Например, это могут быть светлые и темные цвета. Использование контраста в дизайне может сделать его более привлекательным.
41. Пиксели
Пиксель — это наименьшая программируемая единица изображения, отображаемая на экране. Он также известен как элемент изображения. Изображение отображается, когда тысячи (может быть, даже миллионы) пикселей тесно связаны друг с другом, образуя рисунок.
Он также известен как элемент изображения. Изображение отображается, когда тысячи (может быть, даже миллионы) пикселей тесно связаны друг с другом, образуя рисунок.
42. Плоский дизайн
Это минималистский подход к дизайну, ориентированный на удобство использования и простоту. Плоский дизайн обычно включает яркие цвета, четкие края и 2D-иллюстрации.
43. Вектор
Вектор является одним из широко используемых терминов графического дизайна. Это относится к изображениям, состоящим из кривых, линий и точек. Эти изображения не теряют качества при масштабировании.
44. Растровые
Растровые изображения обычно состоят из прямоугольной сетки пикселей. Изменение размера таких изображений может сделать их размытыми.
45. Соотношение сторон
Соотношение сторон — это термин, обозначающий соотношение ширины и высоты изображения или экрана.
46. Масштаб
Масштаб относится к любому размеру объекта по отношению к другим объектам, присутствующим в проекте. Креативное использование масштаба может помочь в эффективной передаче визуальных сообщений. Кроме того, масштаб помогает создать иерархию в дизайне.
Креативное использование масштаба может помочь в эффективной передаче визуальных сообщений. Кроме того, масштаб помогает создать иерархию в дизайне.
47. Правило третей
Это теория, согласно которой, если изображение разделить двумя горизонтальными и двумя вертикальными линиями, точки пересечения этих линий будут фокусными точками. Это классическая дизайнерская техника, известные примеры которой вы можете увидеть на протяжении всей истории.
48. Поле
Пространство вокруг края страницы. Добавление или уменьшение полей может помочь в создании спокойных и интенсивных дизайнов.
49. Высечка
Это процесс окончательной обработки, который включает в себя вырезание некоторых печатных областей рисунка различной формы для создания уникальных эффектов.
50. Эскиз миниатюры
Нет, это не миниатюра вашей руки. Эскиз эскиза — это грубый рисунок концепции дизайна. Это помогает дизайнерам визуализировать и полировать идеи, прежде чем приступить к работе на экране.
В конце
Ну вот. Эти 50 слов графического дизайна, несомненно, пополнят ваши знания.
Являетесь ли вы дизайнером или работаете с ним, теперь вам будет намного проще. Однако это еще не все, и вам предстоит еще многому научиться.
Терминология дизайна постоянно меняется. Чтобы быть в курсе современных терминов в области графического дизайна, следите за новинками и пополняйте свой дизайнерский словарь.
Имея в своем словарном запасе эти термины в области графического дизайна, вы сможете поддержать любую беседу!
графический дизайнтерминология графического дизайнатермины графического дизайна
Дизайн — Словарь | Vocabulary.com
Учим слова с помощью карточек и других занятий
Другие учебные занятия
Практика Ответьте на несколько вопросов по каждому слову. Используйте это, чтобы подготовиться к следующему тесту!
Vocabulary JamСоревнуйтесь с другими командами в режиме реального времени, чтобы увидеть, кто правильно ответит на большинство вопросов!
Проверка орфографии Проверьте свою орфографическую хватку.
Инструменты для обучения
Викторина Создавайте и назначайте тесты своим ученикам, чтобы проверить их словарный запас. Назначайте занятия Назначайте учебные задания, включая практику, Vocabulary Jams и Spelling Bees, своим ученикам, и следите за их прогрессом в режиме реального времени.
- функция
что-то используется для
- намерение
ожидаемый результат, который определяет ваши запланированные действия
- дизайн
акт разработки формы чего-либо
- решать
найти решение или ответить
- завернутый
покрытые или как бы покрытые одеждой, покрывалом или плащом
- 09″>
создавать
создать
- делать
выполнять или выполнять
- производить
родить или дать
- вид
визуальное восприятие области
- понимать
полностью осознавать или осознавать
- понимать
полностью осознавать или осознавать
- становиться
появление
- изменять
каким-то особым образом стать другим
- форма
структура восприятия
- форма
структура восприятия
- 79″>
режим
как что-то делается или как это происходит
- принимать форму
превратиться в отличительную сущность
- космос
безбрежный простор, в котором все находится
- место
точка, расположенная относительно элементов поверхности области
- сайт
участок земли, на котором что-либо расположено
- раздел
одна из нескольких частей или частей, которые подходят друг к другу
- изменять
каким-то особым образом стать другим
- разделение
акт о разделе
