Урок 2. Повороты и направления
Но, увы, за поворотом Белый Кролик бесследно исчез, а сама Алиса очутилась в очень странном месте.
Льюис Кэрролл, «Алиса в Стране Чудес»
- Повороты
- Задача 1. Вращение спрайта
- Направление спрайта
- Задача 2. Отражение от стен. Мурлыка
- Задача 3. Отражение от стен. Мурлыка и шарик
- Подробнее о паспорте исполнителя
- Сцена — это тоже исполнитель!
- Задача 4. Прогулка на авто
- О важности ТЗ
- Как остановить работу скриптов
- Задача 5. Музыкальный лев
- Что мы узнали
Повороты
Включив механизм поворота, Знайка перевёл ракету в горизонтальное
положение, после чего включил основной двигатель и взял курс на видневшийся
вдали город.
Николай Носов, «Незнайка на Луне»
Исполнитель в Скретч может не только двигаться по среде, но и поворачиваться!
Вот команды, которые позволяют выполнять повороты:
Спрайт вращается вокруг своего центра (центральная точка воображаемого прямоугольника, в который вписывается картинка). Вращать можно по часовой стрелке или против (вот почему предусмотрено две команды).
Угол поворота измеряется в градусах от 0° (нет поворота) до 360° (полный оборот).
Наведите курсор мыши на спрайт, чтобы увидеть его поворот на обозначенный угол:
| Вращение по часовой стрелке | Вращение против часовой стрелки | ||
|---|---|---|---|
| на 45° | на 90° | на 45° | на 90° |
Задача 1. Вращение спрайта (1 кук). Заставить спрайт вращаться на месте вокруг своего
центра.
Вращение спрайта (1 кук). Заставить спрайт вращаться на месте вокруг своего
центра.
Решение. В этом решении спрайт вращается по часовой стрелке:
В белом окошке команды можно записывать число со знаком минус. Знак минус меняет направление поворота на противоположное.
Обе следующие команды будут поворачивать спрайт на 15° по часовой стрелке:
Направление спрайта
Знайка достал из кармана компас и стал определять направление, в котором летел шар.
Николай Носов, «Приключения Незнайки и его друзей»
Котёнок Мурлыка любил путешествовать. Обычно он выходил утром на крыльцо и решал, куда ему идти сегодня: на север, юг, запад или восток?
Иногда Мурлыка закладывал сложные маршруты:
сначала шёл на северо-восток,
потом — на юго-восток, затем — на запад, и, наконец,
возвращался домой на северо-восток,
мурлыкая под нос «Кукарачу» (его любимая песенка).
Однажды вечером Мурлыка познакомился с роботландским математиком Плюсиком.
Плюсик удивил Мурлыку, показав ему направления, принятые в среде Скретч:
— Мур-мяу! — сказал Мурлыка. — Раньше я шёл на юг, а теперь мне надо идти в направлении 180°. А запад, так вообще, обозначается углом со знаком минус: −90°! А если мне надо идти на северо-восток?
— Это направление обозначается углом 45°. Ничего, Мурлыка, ты быстро привыкнешь! Чтобы тебе было проще, я подготовил рисунок с указанием направлений в среде Скретч:
Видим, что направления от положения «вверх» до положения «вниз» через «направо» задаются углами от 0° до 180°.
Направления от положения «вверх» до положения
«вниз» через «налево»
задаются такими же углами, но со знаком минус.
Вопрос. Посмотрите на эти две команды. Будут ли отличия в результатах их исполнения?
Ответ…
Задача 2. Отражение от стен. Мурлыка (2 кука). Изобразить движение Мурлыки в комнате с отражением от стен из начального направления в 45°.
Решение. Мурлыку находим в библиотеке спрайтов в группе Животные. Первая команда в скрипте (после «шапочки» с указанием события) устанавливает исполнителя в направлении 45°. Затем начинается бесконечное движение с отражением от стен.
По правилу «угол падения равен углу отражения» отражаются: луч света от зеркала, шарик от поверхности стола или от его стенок…
Задача 3. Отражение от стен. Мурлыка и шарик (2 кука).
Движение, которое совершает Мурлыка, более подходит
шарику. Добавьте на сцену спрайт шарика и
заставьте его двигаться вместе с Мурлыкой по тем же правилам.
Отражение от стен. Мурлыка и шарик (2 кука).
Движение, которое совершает Мурлыка, более подходит
шарику. Добавьте на сцену спрайт шарика и
заставьте его двигаться вместе с Мурлыкой по тем же правилам.
Решение. Шарик находим в библиотеке спрайтов в группе Предметы. Понятно, что для шарика годится скрипт, написанный для Мурлыки. Копируем и запускаем мультик.
Подробнее о паспорте исполнителя
Кот кричит:
— Отдавайте посылку!
— Лапы, хвост и усы! Вот мои документы.
Но Печкина не переспоришь.
— На документах всегда печать бывает и номер. Есть у вас номер на хвосте? А усы и подделать можно. Придётся мне посылку обратно относить.
Э. Успенский, «Трое в Простоквашино»
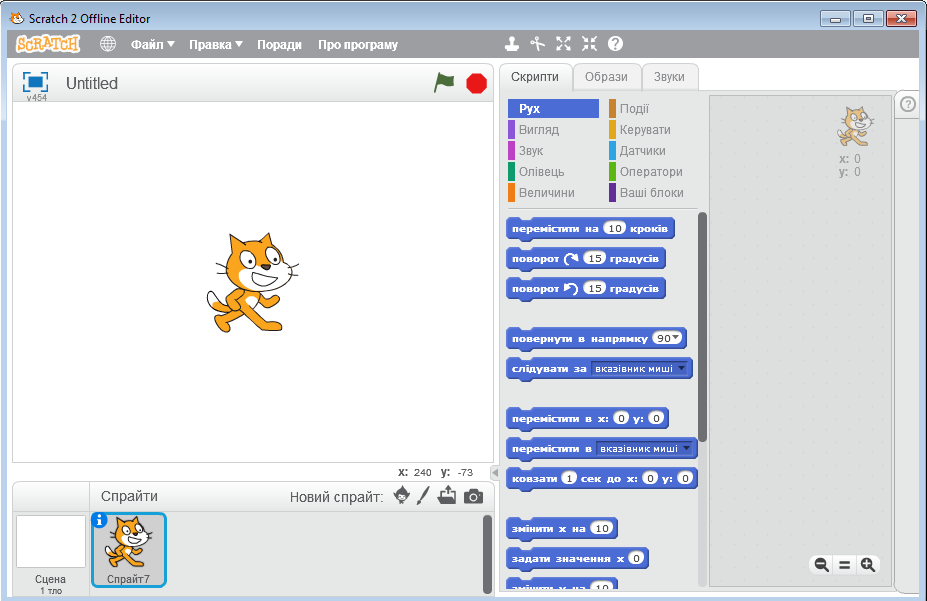
Свойства спрайта можно посмотреть и даже изменить в области Спрайты, расположенной под сценой:
Чтобы увидеть свойства спрайта нажмите пиктограмму
в левом верхнем углу
обложки паспорта. Паспорт откроется:
Паспорт откроется:
Посмотрите, что содержит паспорт каждого исполнителя:
| Вид | Название | Менять | Пояснение |
|---|---|---|---|
| Имя | Нужно! |
Кукарача советует давать свои имена спрайтам.
|
|
| Координаты | Нельзя | Место расположения спрайта на сцене. Нулевые координаты соответствуют центру сцены. О координатах подробно будет рассказано на следующем уроке. | |
| Направление | Можно |
Можно менять, поворачивая мышкой зелёный рычаг.
Рекомендуется устанавливать нужное направление не в паспорте,
а в программе.
|
|
| Можно |
Стиль отражения:
|
||
| Перетаскивание | Можно |
Включите, если планируется
такое взаимодействие спрайта с пользователем (например,
перетаскивание машины в гараж).
Свойство актуально, когда сцена разворачивается кнопкой на весь экран. |
|
| Видимость | Можно |
Если снять отметку, спрайт станет невидимым.
Рекомендуется устанавливать видимость не в паспорте, а в программе.
|
Сцена — это тоже исполнитель!
Неожиданно занавес открылся, и все увидели за ним сцену.
На сцену вышла поэтесса Самоцветик и закричала:
— Тишина! Тишина! Сейчас будет концерт. Внимание!
Николай Носов,
лПриключения Незнайки и его друзей
— Друзья! Вы будете смеяться, но сцена в Скретч — это тоже исполнитель!
Для сцены можно заготавливать свой гардероб лкостюмов (лкостюм для сцены называется лфоном), собирать коллекцию звуков, создавать скрипты.
Задача 4. Прогулка на авто (3 кука).
Автомобиль катит по дороге под весёлую музыку. Щелчок на сцене меняет
сельский ландшафт на городской пейзаж. И наоборот.
Решение
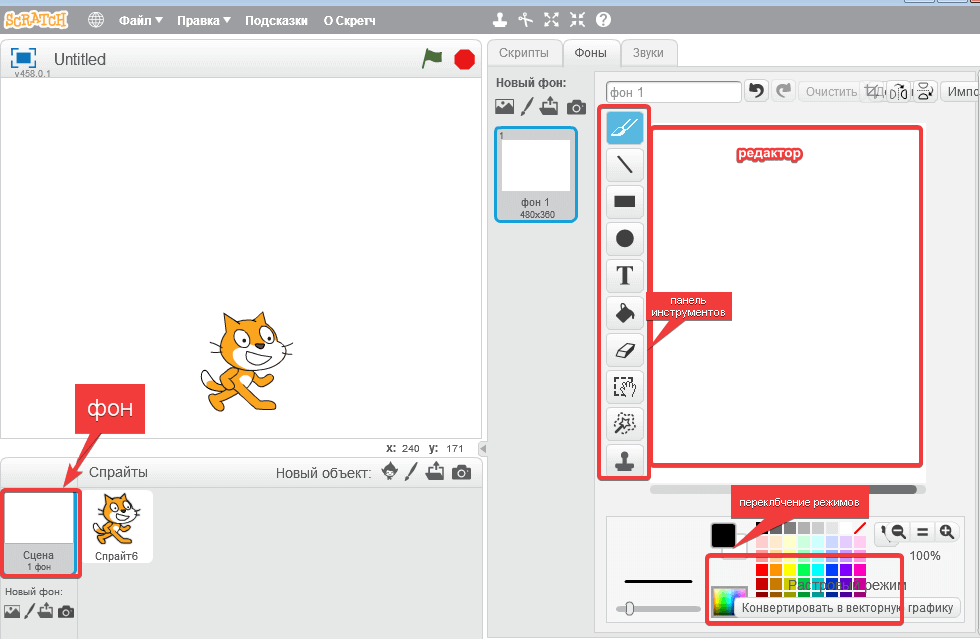
Сцена/Вид. Подготовим сцену: выделим (щелчком) её паспорт, добавим два новых фона из библиотеки, начальный белый фон удалим, а для оставшихся запишем подходящие имена — село и город.
Сцена/Звуки. На вкладке Звуки загрузим для сцены (её паспорт должен быть выделен) два подходящих звука:
Звук zoop будет реакцией на щелчок, а мелодия drive around будет звучать во всё время работы программы.
Сцена/Скрипты. Первый скрипт запускает щелчок на сцене. В нём выполняются две команды — звучит zoop (имитация щелчка) и меняется фон.
Второй скрипт запускает зелёный флажок. Сцена принимает вид село, затем в цикле бесконечно проигрывается мелодия drive around.
Три важных замечания.
-
Конструкции, которые заставляют повторять вложенные в них команды,
программисты называют циклами. В Скретч
одной из таких конструкцией является блок Всегда:
Этот блок заставляет бесконечно выполнять вложенные в него команды. Команды выполняются друг за другом, по порядку (не одновременно!) пока программа не будет остановлена.
- Команда устанавливает сцену в начальное положение. Эта команда выполняется один раз, а потом работает бесконечный цикл.
-
Понятно, что звук zoop относится к сцене.
А почему сцена должна играть мелодию drive around?
Может лучше играть эту мелодию в скрипте для автомобиля?
Нет, хуже. Автомобилей может быть несколько. Фоновую мелодию лучше закрепить за фоном.
Сделаем ещё одно, не менее важное, замечание.
Скрипт для сцены под шапочкой Когда кликнут по сцене, можно разбить на два. Какой вариант лучше, первый или второй?
Если планируется менять фон после того, как закончится звук, выбираем первый вариант. Если фон должен меняться по щелчку сразу, не дожидаясь окончания звука — второй.
Команды в одном скрипте работают последовательно, а команды в разных скриптах с одинаковыми шапочками работают параллельно (одновременно).
Спрайт/Вид. В библиотеке в группе Транспорт выберем картинку car bug и назовём спрайт авто. Установим спрайт на сцену и уменьшим его.
Спрайт/Скрипты. Составим хорошо знакомый скрипт движения влево-вправо с отталкиванием от краёв сцены:
Важное замечание.
Команды подготавливают спрайт к работе. Эти команды выполняется один раз, а потом работает бесконечный цикл.
Результат получается примерно таким:
Загрузка анимированного gif как фона для сцены
В уроке 1 было отмечено, что если в качестве изображения для спрайта загрузить анимированный gif, он автоматически разделяется на составляющие картинки-костюмы.
Аналогичное правило работает и для сцены: если в качестве изображения для сцены загрузить анимированный gif, он автоматически разделяется на составляющие картинки-фоны.
Составив скрипт смены этих фонов, можно запрограммировать анимацию для сцены.
О важности ТЗ
— Чтобы научиться плавать, — говорит Кукарача, — надо прыгнуть в воду! А чтобы научиться создавать программы, надо программировать!
Мы полностью согласны с Кукарачей, и
призываем вас не жалеть времени и усилий на выполнение
проектов, то есть на «творение» программ.
Отметим, что странички с проектами содержат не только задания, но и важные рекомендации, позволяющие составлять хорошо работающие программы, такие, которыми будет доволен сам Кукарача!
Раздел с проектами этого урока особенно важен: в нём рассказано, как составлять техническое задание (ТЗ) на проект. Отнеситесь к этим рекомендациям очень внимательно.
Без ТЗ на заводе не станут собирать автомобиль, а в софтверной фирме не станут собирать код программы.
ТЗ — это подробное описание свойств создаваемого продукта.
ТЗ составляет человек или фирма, которые заказывают продукт (Заказчик). ТЗ передаётся человеку или фирме, которые создают продукт (Исполнитель).
ТЗ необходимо, как для Исполнителя
(он создаёт продукт, руководствуясь ТЗ), так и
для Заказчика (он начинает лучше понимать, что ему нужно).
Если фирма или человек заняты разработкой новых продуктов (не на заказ), то они составляют техническое задание сами для себя — ТЗ позволяет уточнить поставленные цели, определиться со свойствами продукта, в том числе, с интерфейсом и дизайном.
В работе над Скреч-проектами вам придётся, в одних случаях создавать программный продукт, руководствуясь заданным ТЗ, в других — самим разрабатывать ТЗ, опираясь на постановку задачи и отдельные рекомендации.
— Почему ТЗ так важно? — спросил Лисёнок у своего учителя.
— Потому, — отвечал Кукарача, — что ТЗ, как математика, ум в порядок приводит и словно нить Ариадны ведёт программиста к заветному результату!
Как составлять ТЗ описано на
страничке с проектами
к этому уроку.
Как остановить работу скриптов
Задача 5. Музыкальный лев (3 кука). Лев живёт в пустыне и очень любит слушать музыку. Соберите программу, которая запускает 3 музыкальных эпизода по описанным ниже правилам.
Картинку фона и два «костюма» льва можно взять из библиотеки, встроенной в среду Скретч.
| Эпизод | Запуск | Описание |
|---|---|---|
| Начальный | Зелёный флажок и клавиша 0 | Лев в 1-ом костюме, уменьшенный на половину (т. е. на 50%), слушает музыкальный фрагмент garden |
| Первый | Клавиша 1 | Лев во 2-ом костюме, в исходных размерах, слушает музыкальный фрагмент drum machine |
| Второй | Клавиша 2 | Лев в 1-ом костюме, в исходных размерах, слушает музыкальный фрагмент dance snare beat |
Таким образом, при запуске программы зелёным флажком
Лев слушает начальную мелодию (garden). Клавиши 1, 2 и 0 переключают эпизоды. На видео показано, как
работает программа при цепочке нажатий:
флажок–1–2–0.
Клавиши 1, 2 и 0 переключают эпизоды. На видео показано, как
работает программа при цепочке нажатий:
флажок–1–2–0.
Решение. Исполнитель будет реагировать на 4 события: флажок и клавиши 1, 2, 0. Для каждого события нужен отдельный скрипт. Запишем, что должны делать эти скрипты.
| Событие, которое запускает скрипт | Алгоритм работы скрипта |
|---|---|
| Зелёный флажок |
1. Сменить костюм на 1-ый 2. Установить размер 50% 3. Бесконечно играть мелодию garden |
| Клавиша 0 |
1. Остановить все другие скрипты 2. Сменить костюм на 1-ый 3. Установить размер 50% 4. Бесконечно играть мелодию garden |
| Клавиша 1 |
1. 2. Сменить костюм на 2-ой 3. Установить размер 100% 4. Бесконечно играть мелодию drum machine |
| Клавиша 2 |
1. Остановить все другие скрипты 2. Сменить костюм на 1-ый 3. Установить размер 100% 4. Бесконечно играть мелодию dance snare beat |
Отметим, что при переключении на новый эпизод необходимо остановить выполнение текущего эпизода, иначе музыкальные фрагменты будут накладываться один на другой. В алгоритмах для этого действия записан пункт «Остановить все другие скрипты».
В Скретч есть специальные команды (в группе Управление), которые выполняют такой останов:
- — для спрайтов
- — для сцены
Собираем код по составленным алгоритмам.
— А почему в скрипте зелёного флажка нет останова других скриптов?
Ответ простой: нажатие на зелёный флажок само останавливает работу всех скриптов. Поэтому дополнительных команд для останова не требуется!
| № | Что узнали | |
|---|---|---|
| 1 |
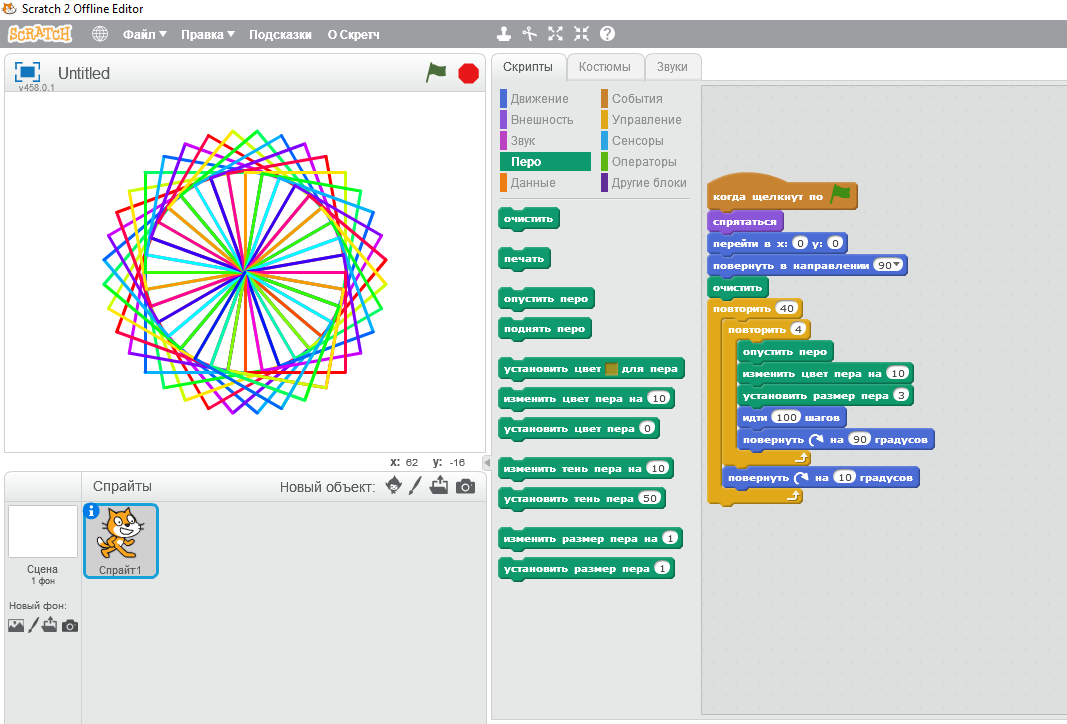
Повороты
Спрайт вращается вокруг своего центра по часовой стрелке или против |
Команды поворота:
|
| 2 |
Направления
Направления от положения «вверх» до положения «вниз» через «направо» задаются углами от 0° до 180°.
Направления от положения «вверх» до положения
«вниз» через «налево»
задаются такими же углами, но со знаком минус. |
|
| 3 |
Повороты и направления
|
|
| 4 |
Вход в цикл
Перед входом в цикл нужно выполнить команды, приводящие исполнителя в исходное положение. |
|
| 5 |
Скрипты для сцены
Для сцены записывают скрипты непосредственно к ней относящиеся
(например, обработка щелчка на сцене) и скрипты, которые создают
общий фон работы проекта (например, музыкальное сопровождение). |
Команды в одном скрипте работают последовательно, а команды в разных скриптах с одинаковыми шапочками работают параллельно (одновременно).
Спрайты. Урок 2 курса «Программирование в Scratch»
Слово «спрайт» часто используется в программировании игр для обозначения фигурок героев и предметов. Такие фигурки – это на самом деле рисунки или фотографии, то есть компьютерная графика.
Однако спрайт – не только картинка, это объект, наделенный программным кодом и как следствие свойствами и способностями. Со спрайтом можно взаимодействовать как с виртуальной сущностью, отдавать ей команды и получать от нее данные.
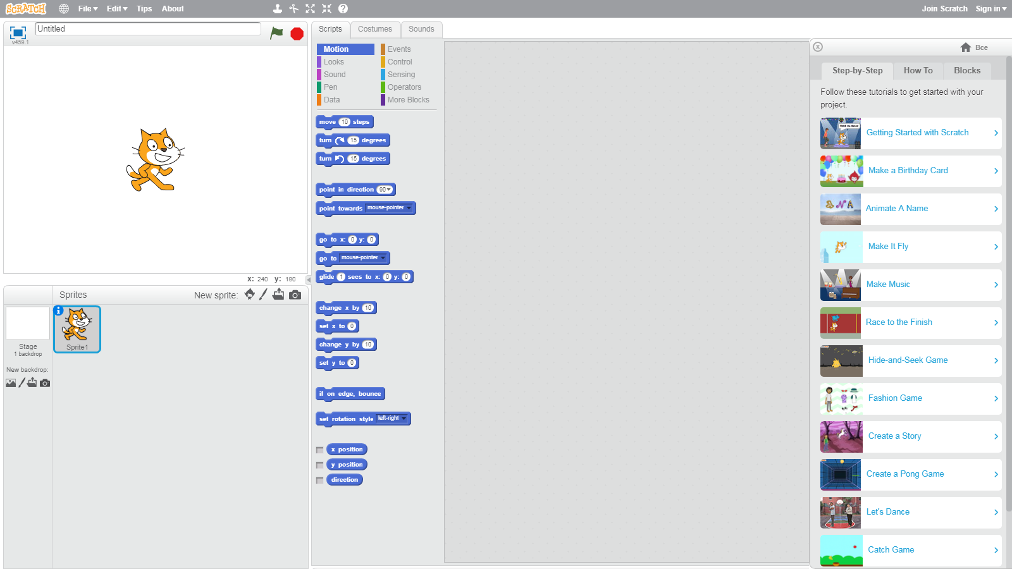
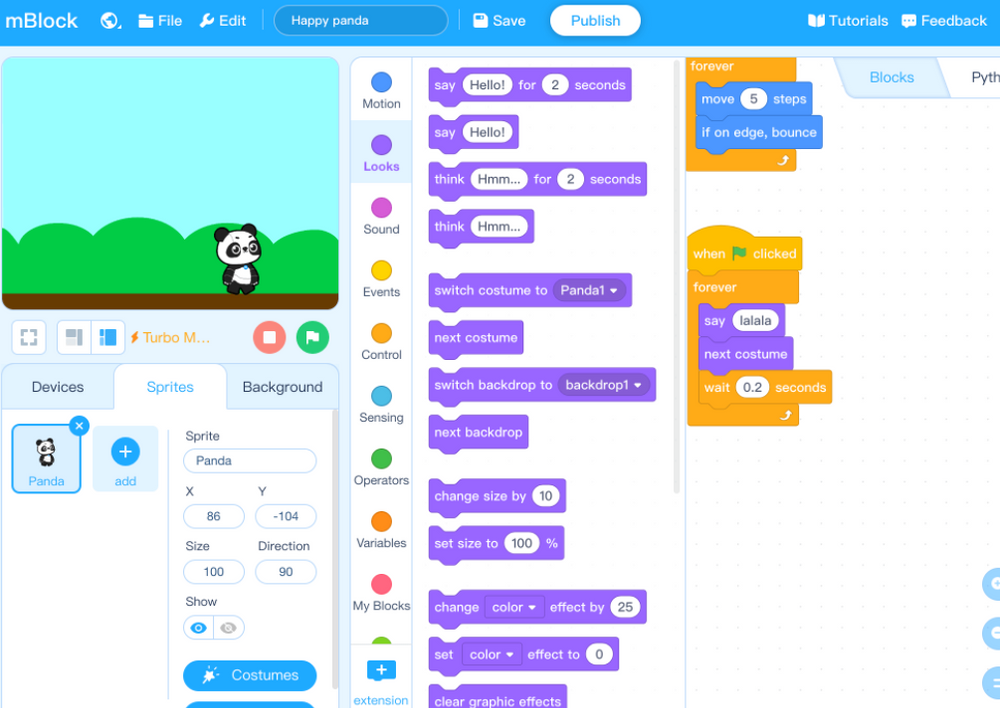
Кот в Scratch – не единственный объект-спрайт. Добавить на сцену другие можно несколькими способами: загрузить картинку с компьютера, нарисовать в самой среде программирования, выбрать из библиотеки. Для всего этого в Scratch предусмотрено специальное меню, которое находится внизу справа на панели спрайтов:
Для всего этого в Scratch предусмотрено специальное меню, которое находится внизу справа на панели спрайтов:
Пока ограничимся тем, что будем выбирать готовые спрайты из библиотеки. Для этого надо нажать лупу. Откроется библиотека, где можно найти подходящего героя.
После клика по нему он появится на сцене. Также на панели спрайтов под свойствами появится его иконка. Рядом с иконкой кота. Свойства объекта, где вы задаете ему имя, положение, размер и поворот, отображаются только для того спрайта, который выделен.
Если вы захотите удалить один из спрайтов, кликните по его иконке под свойствами. Этот спрайт станет выделенным, выбранным, иконка обрамится синим цветом и у нее появится крестик, кликнув по которому можно убрать спрайт из игры.
Когда в Scratch мы собираем блоки в программный код, этот код не существует в прострации сам по себе. Чаще всего он относится к какому-то спрайту. Другими словами, у каждого спрайта свой программный код, своя программа, свое предназначение. Герои могут «общаться» между собой через сигналы, которые посылают друг к другу. Но это другая история.
Герои могут «общаться» между собой через сигналы, которые посылают друг к другу. Но это другая история.
Сейчас надо запомнить, что когда мы работаем с блоками, следует обращать внимание на то, какой объект выделен. В Scratch появляется подсказка в верхнем правом углу поля редактора кода. Там бледным цветом отображается фигурка выделенного на данный момент спрайта. А значит весь код, который вы видите в рабочей области, относится только к данному герою.
Когда выделяется другой спрайт, то код предыдущего становится невидимым.
Нередко код одного спрайта оказывается похожим на другой. Например, оба героя ходят по сцене, просто с разной скоростью и в разные направления. Собирать два раза почти одинаковую комбинацию блоков – не слишком удачное решение. Проще скопировать программу одного спрайта, добавить ее другому, а потом немного изменить.
В Scratch копировать собранные в программу блоки можно как в пределах одного проекта, так и переносить копию в «рюкзаке» из одного проекта в другой. Рюкзак находится внизу интерфейса среды разработки.
Рюкзак находится внизу интерфейса среды разработки.
Допустим, у нас есть проект под названием «Проект 1», где мы составили программу движения кота туда-сюда. Мы хотим скопировать этот код в «Проект 2». Тогда мы заходим в первый проект, открываем рюкзак и перетаскиваем сюда конструкцию блоков.
При этом надо помнить правило: переносится участок кода от верхнего блока, за который мы держимся, и блоки, расположенные ниже него. Если вы взялись за блок, расположенный где-то в середине программы, то верхние блоки оторвутся и не будут захвачены.
Положив в рюкзак программу, мы возвращаемся во второй проект. Выделяем спрайт, которому хотим добавить код. Открываем рюкзак и достаем из него нашу программу.
Чтобы скопировать программу одного спрайта на другой в пределах одного проекта, достаточно захватить код и бросить его на иконку другого спрайта, которая расположена под свойствами на панели спрайтов.
Если надо скопировать код в пределах одного спрайта, надо кликнуть по конструкции правой кнопкой мыши и в контекстном меню выбрать «Дублировать».
Также обратите внимание на пункт «Добавить комментарий». Программисты часто пользуются комментариями, чтобы пояснить себе и остальным, что делает та или иная часть программы. Ведь при взгляде на сложный код не всегда сразу можно понять, для чего он, и как все это работает.
Когда на сцене обитают несколько спрайтов, становится важным их положение относительно друг друга, их место на сцене. Как вы уже должны были понять, изучая панель свойств спрайта, положение героя задается координатами, то есть точкой на плоскости.
В Scratch начало отсчета, то есть точка с координатами (0; 0), находится в центре сцены. Общая ширина сцены составляет 480 точек. Это значит, что координата x может принимать значения от -240 до 240. Общая высота сцены составляет 360 точек. Это значит, что координата y может принимать значения от -180 до 180.
Хотя работу с фонами мы будем изучать позже, добавим на сцену координатную сетку. Это поможет нам сориентироваться в системе координат Скретча. Чтобы выбрать фон из библиотеки, надо нажать на лупу в меню сцены, которое находится в нижнем правом углу окна, на панели «Сцена».
Чтобы выбрать фон из библиотеки, надо нажать на лупу в меню сцены, которое находится в нижнем правом углу окна, на панели «Сцена».
Откроется библиотека фонов, прокрутите ее в самый низ и выберите фон «Xy-grid». На сцене появится координатная сетка.
Давайте уменьшим размер наших спрайтов раза в два, то есть примерно до 50%, чтобы они не занимали большую площадь сцены, а больше походили на точку. Теперь поиграем с их координатами. Для этого можно менять значения x и y на панели свойств и смотреть, где после этого окажется герой. Или просто перетаскивать мышью спрайт на сцене и смотреть как меняются x и y в свойствах.
Например, если x = 0, y = 150, спрайт окажется в центре по горизонтали и вверху по вертикали. Если x = 200, y = 0, то спрайт окажется справа по горизонтали и в центре по вертикали.
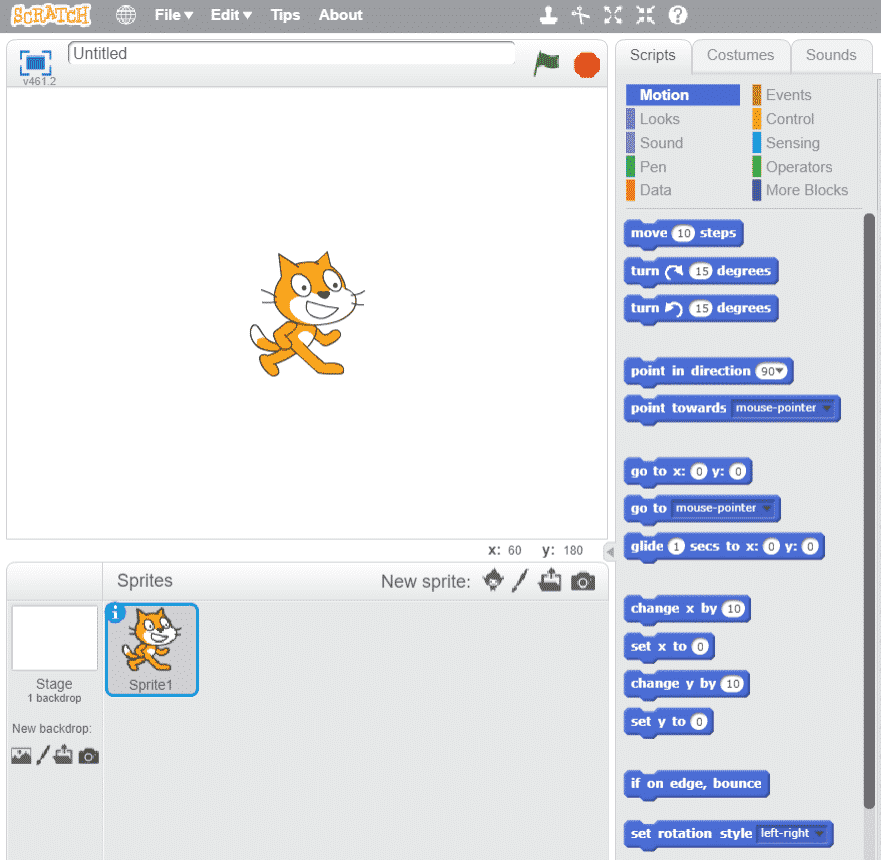
На самом деле не обязательно до запуска программы устанавливать спрайты в нужное место с помощью мыши или панели свойств. Обычно это делают программно, с помощью специальных блоков кода, находящихся в разделе «Движение». Одним из управляющих местоположением блоков является команда «перейти в x: … y: …». Вместо точек указываются желаемые координаты.
Обычно это делают программно, с помощью специальных блоков кода, находящихся в разделе «Движение». Одним из управляющих местоположением блоков является команда «перейти в x: … y: …». Вместо точек указываются желаемые координаты.
Эта команда быстро перебрасывает спрайт в заданную точку, поэтому ее часто используют в начале программы:
В приведенном примере, где бы ни стоял на сцене спрайт до запуска программы, как только будет нажат зеленый флажок, герой тут же окажется в точке (0; 50).
Отметим напоследок про слои. Наше пространство не двумерное, как плоскость, а трехмерное. У нас есть высота, ширина и длина. Хотя Scratch позволяет создавать только двумерные анимации, на самом деле даже в 2D-анимации есть своего рода третье измерение. Это слои.
Пусть по сцене перемещаются два спрайта. Что будет когда их координаты совпадут? Ничего. Они не столкнуться и не затормозят друг друга. Один спрайт пройдет как бы позади другого, а другой – поверх первого. Каждый живет на своем слое плоскости и ему нет дела до другого.
Каждый живет на своем слое плоскости и ему нет дела до другого.
Однако бывает важно, слой какого спрайта расположен выше, то есть впереди. Посмотрите на рисунок:
Слева слой ракеты расположен выше, слоя кота. Справа, наоборот, кот находится над ракетой.
В Scratch изменить очередность слоев можно как мышкой на сцене, так и с помощью блоков кода. Чтобы это сделать первым способом, надо взять тот спрайт, который должен быть над, и кинуть его на спрайт, чей слой должен быть под.
Блоки изменения очередности слоев находятся в фиолетовой секции «Внешний вид». Это команды «перейти на передний/задний фон» и «перейти вперед/назад на … слоя».
Задание
Составьте программу, в которой один спрайт постоянно ходит за указателем мыши, а второй – находится в центре сцены и, стоя на одном месте, медленно крутится по часовой стрелке. Слой первого объекта должен быть над слоем второго.
Для выполнения задания потребуются две дополнительные команды – «повернуться к указатель мыши», «повернуть по часовой стрелке на … градусов» (вместо слов «по часовой стрелке» на блоке изображена дуговая стрелка).
PDF-версия курса и android-приложение включают три дополнительных урока («Списки», «Функции», «Работа со звуком»), а также ответы к заданиям.
Скретч 2.0 — Скретч Вики
| В этой статье или разделе описано что-то, чего нет в текущей версии Scratch (3.0). Это полезно только с исторической точки зрения. |
| Скретч 2.0 | |
| Дата выпуска | 09.05.2013 |
| Язык программирования | Вспышка |
| Скачать | Ссылка (Win/Mac) |
| Предшественник | 1,4 |
| Преемник | 3. 0 0 |
при нажатии зеленого флажка прыжок (1) пикселей определить пиксели прыжка (высоты) повторить (5) изменить y на ((высота) / (5)) конец повторить (5) изменить y на ((-1) * ((высота) / (5))) конец
Пользовательские блоки в Scratch 2.0
Редактор векторной графики
Редактор растровых изображений
Облачные переменные
Scratch 2.0 , также известный как Scratch 2 , [1] был второй основной версией Scratch после Scratch 1.4. В нем были переработаны редактор и веб-сайт, и это была первая версия, которая включала онлайн-редактор на веб-сайте Scratch, а также автономный редактор. Он вышел в общедоступную бета-версию 28 января 2013 г., [2] , и был официально выпущен 9 мая 2013 г. Его преемник, Scratch 3.0, был выпущен 2 января 2019 г.. Онлайн-редактор Scratch 2.0 больше нельзя использовать, так как для него требуется Flash Player, но автономный редактор все еще можно загрузить.
Содержание
- 1 История
- 2 Автономный редактор
- 3 Особенности
- 3.1 Новые функции
- 4 Бета-критика
- 5 Известные ошибки
- 6 примеров новых блоков
- 7 Галерея
- 8 Общая информация
- 9 Каталожные номера
История
- Основная статья: Разработка Scratch 2.0
Scratch 2.0 был объявлен andresmh на форумах Scratch в январе 2010 года. Первым экспериментом, выпущенным командой Scratch в рамках разработки 2.0, было Experimental Viewer, в Август 2010 г. Позже, в 2011 г., была выпущена бета-версия Flash Player для проектов, которую могли использовать вошедшие в систему пользователи. В 2012 году его заменила версия альфа-редактора; в октябре этого года эта версия стала стандартной для всех пользователей.
В мае 2011 года первая известная версия редактора проекта, пре-альфа, была выпущена для ограниченной аудитории на Scratch Day @ MIT. Через некоторое время команда Scratch начала публиковать в своем блоге обновления под названием «Отчеты о прогрессе Scratch 2.0». Новый веб-сайт и переработанный редактор проекта, которые к тому времени находились в стадии альфа-тестирования (на alpha.scratch.mit.edu), были впервые представлены публике на несколько дней во время Scratch Day 2012, год спустя. В течение оставшейся части 2012 года для тестирования этой версии привлекались люди: модераторы сообщества и избранные преподаватели; Консультанты Collab, бывшие кураторы, кураторы Scratch Design Studio, модераторы TBG и группа из 500 волонтеров. Некоторые пользователи также смогли проникнуть в программу и использовать ее из-за сбоя. [3]
Через некоторое время команда Scratch начала публиковать в своем блоге обновления под названием «Отчеты о прогрессе Scratch 2.0». Новый веб-сайт и переработанный редактор проекта, которые к тому времени находились в стадии альфа-тестирования (на alpha.scratch.mit.edu), были впервые представлены публике на несколько дней во время Scratch Day 2012, год спустя. В течение оставшейся части 2012 года для тестирования этой версии привлекались люди: модераторы сообщества и избранные преподаватели; Консультанты Collab, бывшие кураторы, кураторы Scratch Design Studio, модераторы TBG и группа из 500 волонтеров. Некоторые пользователи также смогли проникнуть в программу и использовать ее из-за сбоя. [3]
В декабре 2012 года было объявлено, что публичная бета-версия начнется 28 января 2013 года. С этого момента она была доступна на сайте beta.scratch.mit.edu до ее полного выпуска, после чего она заменила предыдущий веб-сайт. .
13 мая 2014 г. был выпущен исходный код Scratch 2. 0. [4] Он доступен по адресу LLK/scratch-flash на GitHub.
0. [4] Он доступен по адресу LLK/scratch-flash на GitHub.
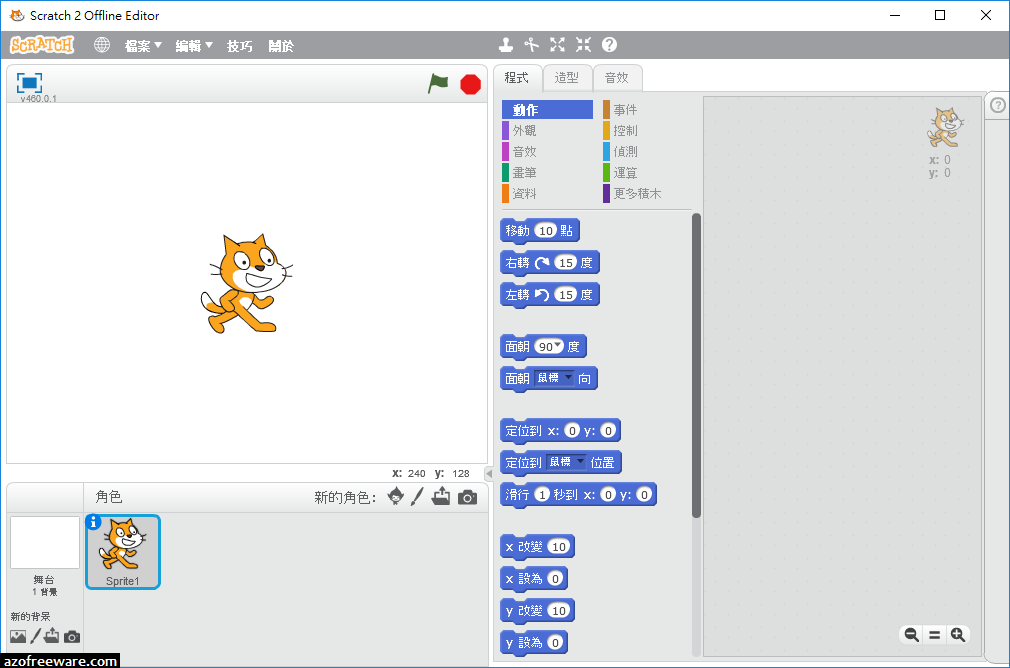
Офлайн-редактор
Офлайн-редактор Scratch 2.0 был выпущен 26 августа 2013 года. У него было мало отличий от онлайн-редактора, в первую очередь отсутствие рюкзака и другой цвет, используемый при выделении текста. Его можно скачать здесь.
Особенности
Scratch был полностью переписан в Adobe Flash для версии 2.0, но мог запускать проекты из более старых версий Scratch. Это было по-прежнему совершенно бесплатно и без рекламы. Из-за новых функций и другого языка программирования проекты Scratch 2.0 были сохранены в формате .sb2 вместо предыдущего формата .sb . Однако проекты, загруженные из Scratch 1.4, по-прежнему можно загрузить со страницы проекта в формате .sb . Scratch 2.0 содержит множество новых дополнений как к программе, так и к веб-сайту.
| Осторожно : | После сохранения проекта в редакторе Scratch 2. 0 его формат будет изменен на 0 его формат будет изменен на .sb2 и не может быть восстановлен без использования внешней программы. Это означает, что его нельзя открыть в Scratch 1.4. |
Новые функции
В Scratch 2.0 появилось несколько новых функций:
- Блок имени фона
- Рюкзак для перевозки спрайтов, костюмов и сценариев от проекта к проекту
- Клонирование спрайтов (ограничение 300 по состоянию на апрель 2021 г.)
- Облачные данные (переменные, хранящиеся на веб-сайте)
- Пользовательские блоки [5]
- Настраиваемые страницы пользователя
- Система слежения
- Примечания к проекту и кредиты отделены от инструкций
- Переработаны ответы на комментарии: @username показывает, кому вы отвечаете
- Показать или скрыть списки
- Звуковой редактор
- Студии, которые заменяют Галереи, но в Моих вещах URL-адрес остается прежним (он по-прежнему скретч.
 мит.эду/мойстафф#галереи)
мит.эду/мойстафф#галереи) - Блоки времени: Текущее () и Дни с 2000 г.
- Используйте символ at (@username) в комментарии для ссылки на страницу профиля пользователя
- Блок имени пользователя
- Векторный редактор, а также растровый редактор для Paint Editor
- Видеосенсор
- Когда фон переключается на блок ()
- Увеличение и уменьшение области скриптов
- Запись видео проекта
- Аккаунты учеников и учителей
Бета-критика
В начале 2013 года, во время бета-тестирования, некоторым людям не нравился Scratch 2.0. Они жаловались на плохой редактор красок [6] [7] и запутанный редактор проектов. [8] После финального релиза критика постепенно прекратилась, поскольку пользователи наконец-то адаптировались к новой среде. [ необходима ссылка ]
Известные ошибки
Одной из ошибок в Scratch 2.0 была возможность для Скретчеров следить за пользователями, за которыми они обычно не могли следить, например, за собой или удаленными пользователями. Чтобы следить за такими пользователями, использовался следующий код JavaScript:
Чтобы следить за такими пользователями, использовался следующий код JavaScript:
$.ajax({тип: "PUT", URL: "https://scratch.mit.edu/site-api/users/followers/USER_TO_FOLLOW/add/", данные: {имена пользователей: Scratch.INIT_DATA.LOGGED_IN_USER .model.username}}) Примеры новых блоков
Ниже приведен пример некоторых новых блоков, используемых в скрипте.
определить увеличение на [увеличение] // определение пользовательского блока
повторить (увеличить)
воспроизвести звук [поп v]
изменить [☁ Cloud Var v] на (1) // облачные переменные
конец
когда девушка нажала
say (join[Это было ](join(дней с 2000 года)(join[дней с 2000 года, ](join(имя пользователя)[!])))) // использование блока "дней с 2000 года" и "имя пользователя" блокировать
увеличить на [10] // использование пользовательского блока
Галерея
- См. также: Категория:Scratch 2.0 Изображения
Общая информация
- Обзорное видео Scratch 2.
 0 использует урезанную версию «Scratch_Redux» от Ant Neely.
0 использует урезанную версию «Scratch_Redux» от Ant Neely.
Ссылки
- ↑ iTweak0r. (19.04.2015). «Некоторое время назад они переименовали Scratch 2.0 в Scratch 2». сообщение: 954644
- ↑ Лайтнин. (12.13.2012). «Скретч 2.0 будет открыт для бета-тестирования с 28 января! [название]» ar-topic:111325
- ↑ Вес64. (17.08.2013). «Да, я «внедрился», и на самом деле я мог сделать это до тех пор, пока мне фактически не дали бета-пароль после моего кураторства. Я даже делал проекты и сохранял их на своей машине». сообщение:114120
- ↑ сцимонстр. (13.05.2014). «ST наконец-то выложили Flash player в открытый доступ!» тема:38755
- ↑ Бернд Гертнер. (17.04.2012). «Я в восторге от пользовательских блоков в Scratch 2.0!» http://scratched.media.mit.edu/discussions/scratch-20/типы пользовательских блоков
- ↑ Рокер98585. (28.03.2013). «Я ненавижу новый Paint Editor. Мне это до крайности противно». Тема:3510
- ↑ единорог0125.
 (02.01.2013). «Я не умею правильно рисовать на 2.0!!! Это НАМНОГО сложнее, чем 1.4». сообщение:9737
(02.01.2013). «Я не умею правильно рисовать на 2.0!!! Это НАМНОГО сложнее, чем 1.4». сообщение:9737 - ↑ Pinkkoala25. (02.03.2013). «Редактор так сбивает с толку!» тема:1819
Файлы cookie помогают нам предоставлять наши услуги. Используя наши услуги, вы соглашаетесь на использование нами файлов cookie.
Дополнительная информация (на немецком языке)
Пошаговое руководство по загрузке Scratch 2.0 | Ссылки для скачивания для Windows и Mac OS
Загрузить Scratch 2.0: Scratch 2.0 был запущен в мае 2013 года с новым дизайном и изменениями, которые включали как онлайн-, так и автономный редактор проектов. Платформа поддерживает множество визуальных стилей, которые делают программирование интересным и интерактивным для пользователей. Несмотря на то, что позже фонд Scratch выпустил новую версию Scratch 3.0, в январе 2019 года Scratch 2.0 по-прежнему используется миллионами программистов по всему миру.
Обучение программированию становится важным навыком в современном мире. Запишитесь сегодня на курс Wiingy Scratch Coding для детей с 1 по 8 классы. Наш курс получил оценку 4,8/5 и выше от 1000+ родителей и учащихся.
Запишитесь сегодня на курс Wiingy Scratch Coding для детей с 1 по 8 классы. Наш курс получил оценку 4,8/5 и выше от 1000+ родителей и учащихся.
Краткий справочник Ссылки для загрузки Scratch 2.0
Используйте приведенные ниже ссылки, чтобы ускорить процесс загрузки Scratch 2.0. Однако, если вам нужны подробные инструкции, продолжайте читать наше пошаговое руководство в этом посте.
| Загрузить элемент | Ссылка | Что произойдет, если вы нажмете на предоставленную ссылку? |
| Страница загрузки Scratch | Загрузка | Эта ссылка приведет вас на общую страницу загрузки Scratch |
| Страница загрузки Scratch 2.0 | Загрузка | Эта ссылка приведет вас на специальную страницу, где вы сможете выбрать ОС вашего устройства и загрузить Scratch 2.0 |
| Adobe AIR | Прямая ссылка для загрузки6 Adobe5 Загрузка | |
| Ссылка для загрузки Scratch 2.0 для Mac OS X | Download | Прямая ссылка для загрузки Scratch 2.0 для Mac OS X. Это запустит загрузку установочного файла на ваш Mac ПК. |
| Ссылка для скачивания Scratch 2.0 для Mac OS 10.5 или старше | Download | Прямая ссылка для скачивания Scratch 2.0 для Mac OS 10.5 или старше. Начнется загрузка установочного файла на ваш компьютер Mac. |
| Ссылка для скачивания Scratch 2.0 для Windows | Download | Прямая ссылка для скачивания Scratch 2.0 для Windows. Начнется загрузка установочного файла для ПК с Windows. |
Системные требования для загрузки Scratch Offline Editor 2.0
Минимальные системные требования для загрузки Scratch 2.0:
- ПК с ОС Windows, Linux или MAC
- Adobe AIR 2.6 и выше
- Минимум 23 МБ свободного места на жестком диске
Как скачать Scratch 2.
 0?
0?Процесс загрузки Scratch 2.0 прост, поскольку Scratch разработан в первую очередь для детей. В Scratch 2.0 действительно много новых функций по сравнению с предыдущей версией 1.4, таких как возможность автономного редактирования, доступность приложения на 70 диалектах, кроме английского, и новая функция кодирования затенения.
Этот пост содержит ссылки для скачивания и подробное пошаговое руководство по загрузке Scratch 2.0. Однако, если вы хотите загрузить Scratch 3.0, ознакомьтесь с нашим пошаговым руководством по загрузке Scratch 3.0.
Как скачать Scratch 2.0 для Windows?
Подробный пошаговый процесс загрузки Scratch 2.0 для Windows описан ниже:
Шаг 1. Посетите домашнюю страницу Scratch
Первым шагом к загрузке приложения Scratch является посещение страницы загрузки на его официальном веб-сайте. Как только вы нажмете на приведенную здесь ссылку, вы будете перенаправлены на официальную страницу Scratch. Скорее всего, ваша операционная система Windows или macOS будет выбрана автоматически при просмотре страницы, но на всякий случай выберите свою ОС, щелкнув соответствующий значок. Здесь мы выбрали Windows в примере изображения, показанном ниже.
Здесь мы выбрали Windows в примере изображения, показанном ниже.
Примечание. Так как Scratch 2.0 является старой версией, вы не увидите ссылку для скачивания вверху страницы. Прокрутите вниз до середины страницы, и вы найдете ссылки для загрузки более старых версий Scratch, то есть Scratch 2.0 и Scratch 1.4.
Шаг 2: Нажмите «Автономный редактор Scratch 2.0»
Нажмите «Автономный редактор Scratch 2.0», и вы попадете на страницу ниже, состоящую из трех компонентов:
- Adobe AIR: это необходимо для загрузки Scratch Offline Editor
- Автономный редактор Scratch: вы можете загрузить Scratch 2.0 из Mac OS X, Mac OC 10.5 и старше и Windows .
- Вспомогательный материал: Вы также можете загрузить Начальные проекты, Руководство по началу работы и Скретч-карты
Шаг 3. Загрузите Adobe Air в качестве предварительного условия для загрузки Scratch 2.0
Щелкните ссылку для загрузки Adobe AIR. На странице установки AIR вы найдете два установщика Adobe AIR во время выполнения. Один для Windows, а другой для Mac. Выберите свою операционную систему и загрузите Adobe AIR.
Один для Windows, а другой для Mac. Выберите свою операционную систему и загрузите Adobe AIR.
Примечание. Известные проблемы с установкой Adobe AIR. Пожалуйста, ознакомьтесь с документацией по известным проблемам, если у вас возникнут проблемы с установкой.
Страница загрузки Adobe AIRШаг 4. Загрузите Scratch 2.0 и запустите приложение
Теперь загрузите Scratch 2.0 в свою систему и запустите приложение. Установка займет 3-4 минуты, в зависимости от скорости вашей системы. После завершения установки зарегистрируйтесь в Scratch или войдите в Scratch, если у вас уже есть учетная запись, и начните создавать проекты!
Как скачать Scratch 2.0 для Mac OS?
Следуйте приведенным ниже инструкциям по загрузке Scratch 2.0 для Mac OS:
Шаг 1. Посетите домашнюю страницу Scratch
Первым шагом к загрузке приложения Scratch является посещение страницы загрузки на его официальном веб-сайте. Как только вы нажмете на приведенную здесь ссылку, вы будете перенаправлены на официальную страницу Scratch. Вы можете увидеть различные варианты со ссылками для загрузки приложения для разных ОС. Выберите Mac OS для загрузки Scratch 2.0 для Mac OS.
Вы можете увидеть различные варианты со ссылками для загрузки приложения для разных ОС. Выберите Mac OS для загрузки Scratch 2.0 для Mac OS.
Примечание. Так как Scratch 2.0 является старой версией, вы не увидите ссылку для скачивания в верхней части страницы. Прокрутите вниз до середины страницы, и вы найдете ссылки для загрузки более старых версий Scratch, то есть Scratch 2.0 и Scratch 1.4.
Шаг 2: загрузка предварительной версии для Scratch 2.0 Offline Editor
Нажмите «Scratch 2.0 Offline Editor», и вы перейдете на страницу ниже, которая состоит из трех компонентов:
- Adobe AIR: это необходимая для загрузки Scratch Offline Editor
- Автономный редактор Scratch: вы можете загрузить Scratch 2.0 из Mac OS X, Mac OC 10.5 и старше и Windows .
- Вспомогательный материал: вы также можете загрузить Начальные проекты, Руководство по началу работы и Скретч-карты
Предоставляются все ссылки для загрузки необходимых компонентов. Для Abode AIR вам нужно выбрать ОС. Для Mac OS нажмите «Обитель AIR для MacOS».
Для Abode AIR вам нужно выбрать ОС. Для Mac OS нажмите «Обитель AIR для MacOS».
Шаг 3. Загрузите Scratch 2.0 и запустите приложение
Теперь загрузите Scratch 2.0 в свою систему и запустите приложение. Установка займет 3-4 минуты, в зависимости от скорости вашей системы. После завершения установки зарегистрируйтесь в Scratch или войдите в Scratch, если у вас уже есть учетная запись, и начните создавать проекты!
Разница между Scratch 2.0 и Scratch 3.0
| Scratch 3.0 | Scratch 2,0 |
| Новые блоки были добавлены в палитре блоков для версии Scratch 3.0, как звуковой блок. Кроме того, были добавлены новые блоки под операторскими блоками, блоками пера, блоками скольжения под блоком движения и блоками расширения. | Ограниченные блоки по сравнению с версией Scratch 3.0. |
| Добавлены новые спрайты. | Ограниченные возможности спрайтов по сравнению с версией Scratch 3. 0. 0. |
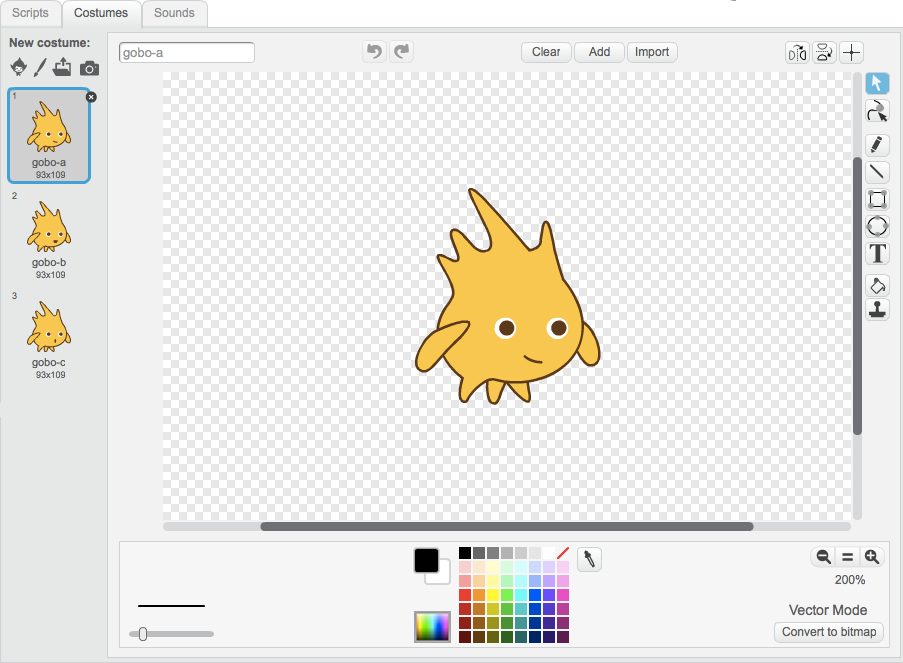
| Вместо опции импорта в редакторе костюмов в Scratch 3.0 есть опция копирования/вставки. | В Scratch 2.0 редактор «костюмов» имел возможность импорта. |
| В редактор рисования добавлены новые функции. Например, в векторном режиме добавлен новый инструмент «ластик», больше возможностей для выбора и настройки цветов, новые цвета градиента и т. д. | Ограниченные возможности в редакторе рисования по сравнению с версией Scratch 3.0. |
Рекомендуется: прочитайте наше полное руководство по началу работы со Scratch.
Обновления для Scratch 2.0
Текущая версия автономного редактора Scratch 2.0 — v434a. Автономный редактор для Scratch 2.0 обновляется после получения разрешения пользователя. Приложение проверяет наличие обновлений при запуске или вы можете выполнить команду «проверить наличие обновлений» в меню файлов и обновить свое приложение.
Некоторые известные проблемы с автономным редактором Scratch 2.
 0
0Мы перечислили некоторые известные проблемы, с которыми сталкиваются пользователи при использовании Scratch 2.0 Offline Editor
- Если ваш Scratch 2.0 дает сбой при открытии, переустановите Scratch 2.0 Offline Editor. Вы можете найти ссылки для загрузки Scratch 2.0 для разных ОС выше.
- Блок графических эффектов или блок «взгляды» могут замедлить работу вашего проекта.
- Рюкзак недоступен для этой версии Scratch.
Часто задаваемые вопросы по загрузке Scratch 2.0
Ниже приведены часто задаваемые вопросы о загрузке Scratch 2.0:
Могу ли я загрузить приложение Scratch на свой телефон Android?
Нет. Приложение Scratch можно установить только на ноутбук или настольный компьютер. Однако вы можете войти в свою учетную запись Scratch из интернет-браузера телефона.
Какую версию Scratch можно загрузить в Windows 10?
В идеале для Windows 10 рекомендуется последняя версия Scratch, т. е. Scratch 3.0.
е. Scratch 3.0.
Что лучше, Скретч 2.0 или Скретч 3.0?
Scratch 3.0 — это последняя версия, в которой есть много новых функций, таких как новые фоны, параметры звука и новые персонажи, которые делают обучение более увлекательным для пользователя и поэтому являются предпочтительной версией.
Доступна ли еще версия Scratch 2.0?
Да, Scratch 2.0 по-прежнему доступен для загрузки, и пользователи могут создавать проекты в Scratch 2.0.
Как загрузить Scratch 2.0 для ноутбука? 905:00 Вы можете скачать Scratch 2.0 на свой ноутбук, компьютер и планшет. Посетите официальную веб-страницу Scratch и нажмите «Загрузить» на вкладке «Ресурсы» внизу страницы. Официальный сайт предоставляет прямые ссылки для скачивания для Windows и MacOS.
Как скачать автономный редактор Scratch?
Посетите официальный сайт Scratch и прокрутите страницу вниз. В разделе ресурсов вы увидите вариант загрузки. Нажмите кнопку загрузки, и вы попадете на страницу, где вы можете получить доступ к прямым ссылкам для скачивания автономного редактора Scratch. Пожалуйста, обратитесь к статье выше, чтобы подробно понять шаги по загрузке Scratch 2.0.
Нажмите кнопку загрузки, и вы попадете на страницу, где вы можете получить доступ к прямым ссылкам для скачивания автономного редактора Scratch. Пожалуйста, обратитесь к статье выше, чтобы подробно понять шаги по загрузке Scratch 2.0.
Как скачать Скретч-игры?
После того, как вы закончите создание игры на Scratch, вы можете легко сохранить или загрузить ее на свой компьютер, если хотите. В редакторе Scratch щелкните вкладку «Файл». Теперь вы увидите раскрывающееся меню с некоторыми параметрами. Нажмите «Сохранить на свой компьютер», и игра будет загружена на ваш компьютер.
Могу ли я работать над Scratch 2.0 в автономном режиме?
Да, вы можете установить автономный редактор Scratch 2.0 и работать в автономном режиме или без подключения к Интернету.
Можно ли скачать Scratch 2?
Да, вы можете загрузить и запустить версию Scratch 2.0 на своем компьютере. Вы можете найти прямую ссылку для загрузки Scratch 2. 0 на официальном сайте Scratch. На официальном сайте Scratch прокрутите страницу вниз, и вы увидите опцию «скачать» на вкладке «ресурсы», нажмите на нее, чтобы найти ссылки для скачивания.
0 на официальном сайте Scratch. На официальном сайте Scratch прокрутите страницу вниз, и вы увидите опцию «скачать» на вкладке «ресурсы», нажмите на нее, чтобы найти ссылки для скачивания.
Что лучше? Скретч 2.0 или Скретч 3.0?
Scratch 3.0 определенно лучше с точки зрения пользовательского интерфейса и новых функций. В Scratch 3.0 представлены новые персонажи, костюмы и звуки. С помощью редактора рисования пользователи также могут рисовать своих персонажей.
Как я могу скачать Scratch 2.0 бесплатно?
Да, вы можете скачать Scratch 2.0 бесплатно. Зайдите на официальный сайт. Прокрутите вниз и в разделе «Ресурсы» вы увидите опцию «Загрузить», нажмите на нее. Вы перейдете на другую страницу с прямыми ссылками для скачивания Scratch 2.0.
Могу ли я загрузить автономный редактор Scratch 2.0 на свой Chromebook?
Нет, вы не можете загрузить автономный редактор Scratch 2.0 на Chromebook, так как он предназначен только для WIndow, MacOS и Linux.

 Остановить все другие скрипты
Остановить все другие скрипты (Углы 180° и −180° задают одно и то же
направление «вниз».)
(Углы 180° и −180° задают одно и то же
направление «вниз».)
