Как раскрасить рисунок — SAI Paint Tool по русски
Как раскрасить рисунок — SAI Paint Tool по русски- Главная
- Уроки
- Как раскрасить рисунок
В этом уроке вы сможете наглядно ознакомиться с несколькими техниками по раскрашиванию готового лайн-арта. В Paint Tool SAI кисти полностью имитируют настоящие инструменты художника — акварельные краски, шариковую ручку и даже известные маркеры для рисования Copic. Комбинируя эти инструменты, можно добиться очень интересных и совершенно разных эффектов, о которых вы даже и не подозревали.
Базовые цвета
Техник нанесения сплошного цвета несколько:
1. Выделение лайн-арта. Если ваши линии лайн-арта замыкаются и образуют области, то вы можете значительно сэкономить время при покраске. Выделите слой или папку с лайн-артом, а также нужный участок. Чтобы выделить несколько — зажмите Shift.
Выделите слой или папку с лайн-артом, а также нужный участок. Чтобы выделить несколько — зажмите Shift.
2. Выделение инструментом. Используйте Select и Deselect, чтобы выделять нужные области.
3. Заливка контура. Также вы можете взять ручку или карандаш и вручную обвести контур, после чего залить его. Если при этом остались пятна, просто закрасьте их ручкой.
4. Можно закрасить все вручную при помощи непрозрачной ручки.
Важно помнить! Старайтесь для каждого элемента создавать отдельную папку — так будет легче поменять цвет деталей после и поможет сохранить порядок.
Плоские тени. Такой стиль используется в аниме и его очень легко повторить.
Шаг 1
Для этого поверх нужного слоя создаем новый, прикрепляем его и ставим в режим Умножение (Multiply).
Шаг 2
Чтобы сделать блики, так же создайте новый слой, но уже в режиме Свечение (Screen) и нарисуйте блики. В этом стиле бликов достаточно только на волосах и глазах.
Шаг 3
Глаза на рисунке не сильно выделяются, поэтому достаточно просто отметить зрачки и блики.
Шаг 4
Повторите действия со всеми элементами рисунка.
Шаг 5
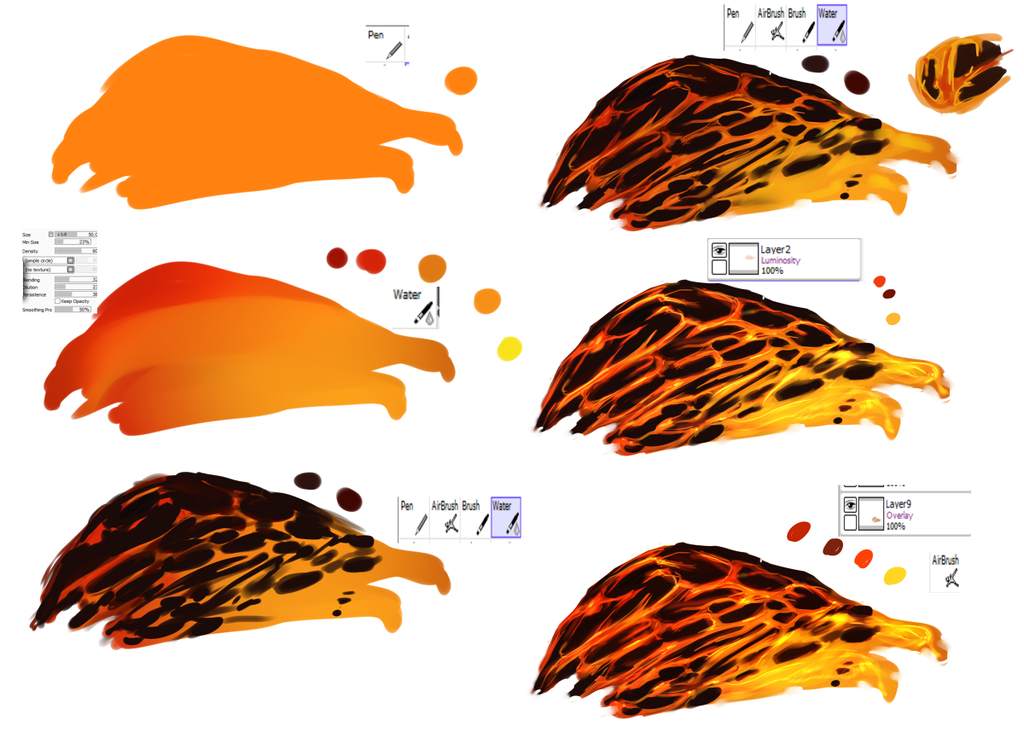
Готово! О том, как нарисовать огненное пламя, вы можете узнать из другого урока, и закончить рисунок.
Стиль иллюстрация
Шаг 1
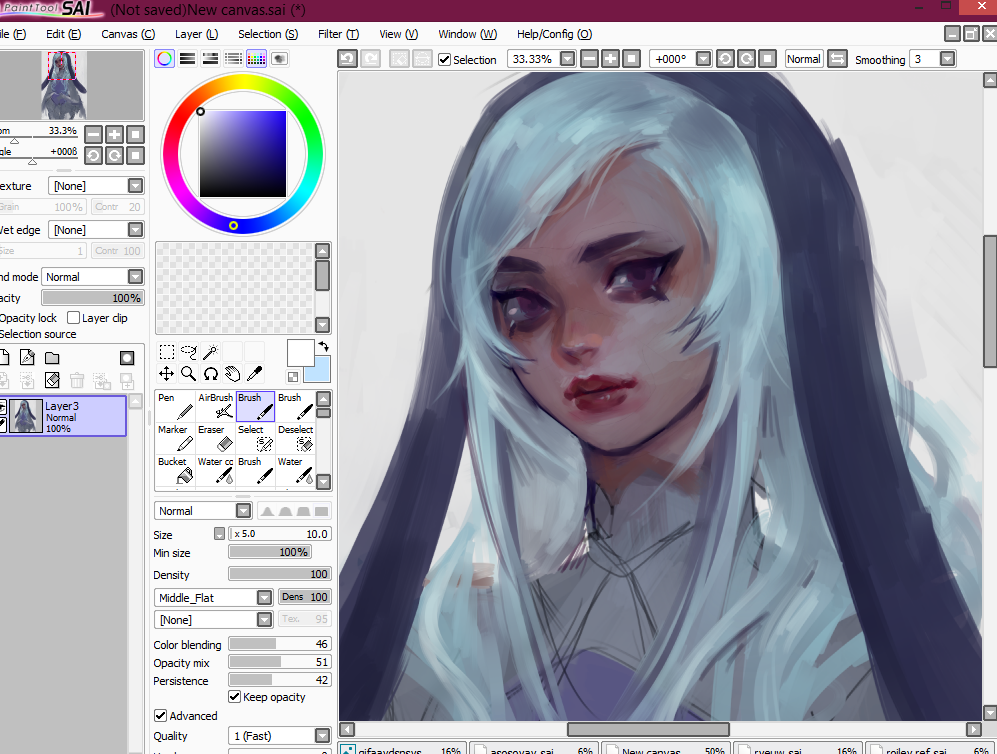
Чтобы сделать изображение объемнее, для начала используйте Air Brush на новом слое в режиме Умножение. Слегка закрасьте некоторые участки и размажьте их при помощи Размытия (Blur).
Шаг 2
Теперь перейдите к теням — подготовьте палитру заранее. Примените кисти (Brush) и (Waterbrush) для рисования теней.
Шаг 3
Размойте некоторые края теней при помощи Воды (Water), чтобы сделать переходы более плавными, но не переборщите — важно, чтобы тень сохранила свои формы.
Шаг 4
Осветлите некоторые участки одежды.
Шаг 5
Начните красить кожу с грубых теней, после чего размойте их при помощи Воды (Water) или Размытия (Blur).
Шаг 6
Используйте Аэрограф и Ластик (Eraser), чтобы создать дополнительный объем.
Шаг 7
Примените ту же технику к волосам на прикрепленном в режиме Multiply (Умножение) слое. Старайтесь делать переходы плавными, а цвета — нежными.
Шаг 8
Дополните тени, после чего раз сгладьте границы инструментом Blur (Размытие).
Шаг 9
Добавьте бликов, применив обыкновенную кисть. Чтобы они не выделялись сильно и выглядели размыто, примените прозрачный аэрограф (Air Brush).
Шаг 10
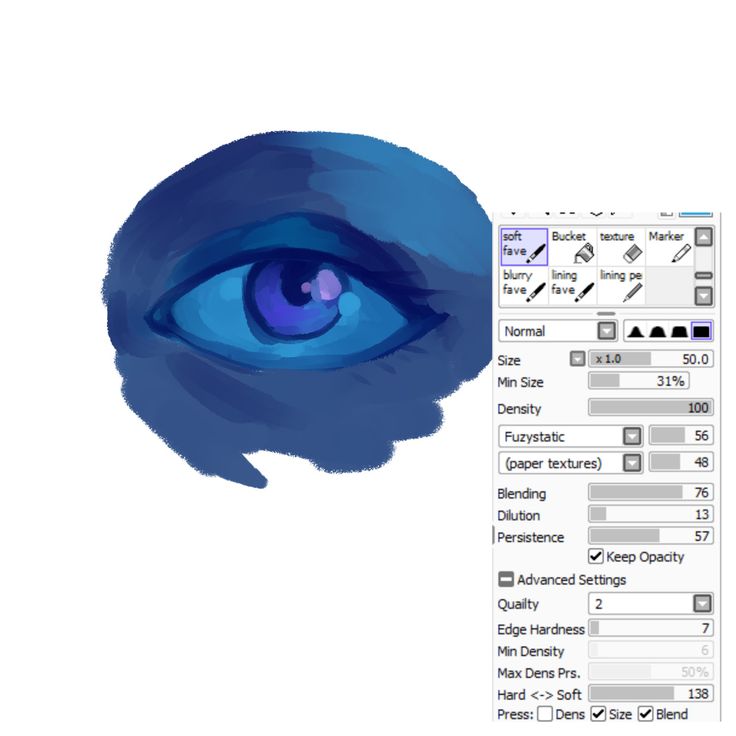
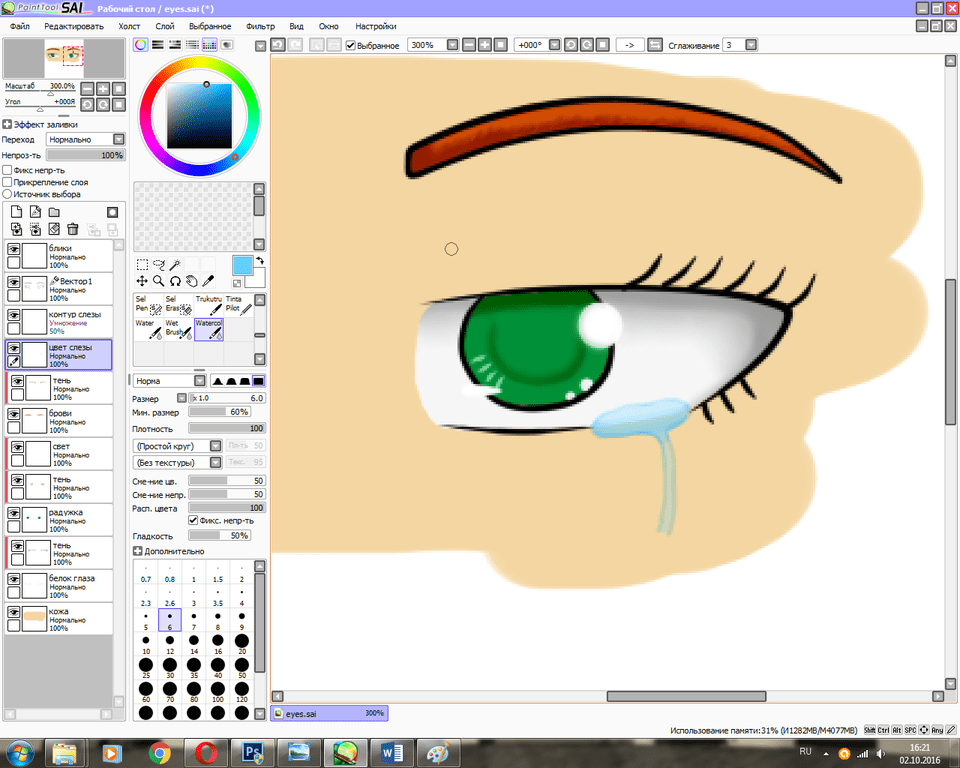
Перейдем к глазам. Выделите зрачок и залейте его базовым цветом. В режиме Multiply (Умножение) нарисуйте тени в верхней части.
Шаг 11
Сделаем глаза более живыми, добавьте небольших бликов и осветлите нижнюю часть.
Шаг 12
Кистью нарисуйте зрачок. Он должен быть немного темнее базы.
Шаг 13
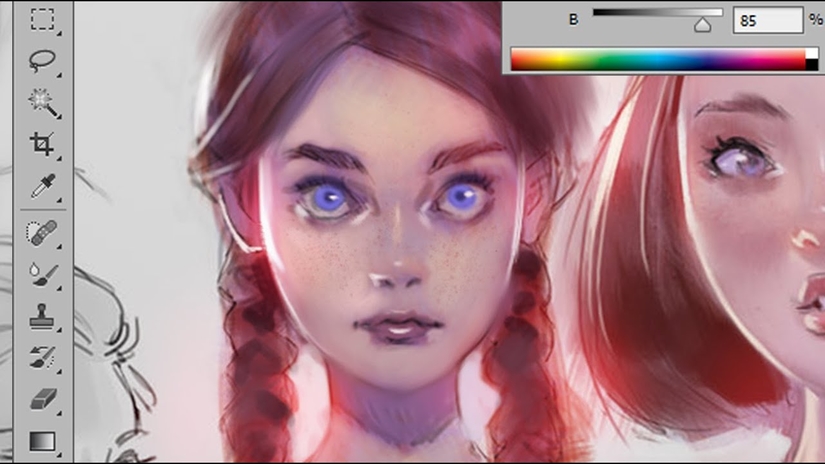
Возьмите прозрачную кисть и придайте зрачку дугообразную форму, чтобы было похоже на скриншот.
Шаг 14
Размойте границы, чтобы изображение глаза не выглядело резким.
Шаг 15
Инструментом Brush изобразите яркие, светлые блики.
Наш рисунок готов. По желанию можно добавить фон, так картинка будет смотреться намного эффектнее.
Как наносить цвет на рисунок в SAI поэтапно для начинающих • Makusha
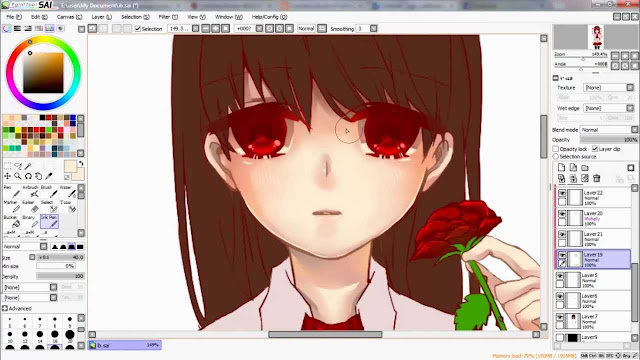
Давайте откроем на сайте раздел уроков рисования в замечательной программе Paint Tool SAI и буквально ворвемся в мир возможностей замечательного аналога фотошопа для художников, а не дизайнеров. Давайте вместе с вами, с помощью автора урока Марии Понюшкиной, посмотрим как, начиная с простого кривого наброска, научиться рисовать и раскрашивать. Мы с вами потренируемся и узнаем, как раскрашивать и наносить цвет в SAI поэтапно и даже для начала без серьезной привязки к программе
Как наносить цвет на рисунок в SAI поэтапно для начинающих
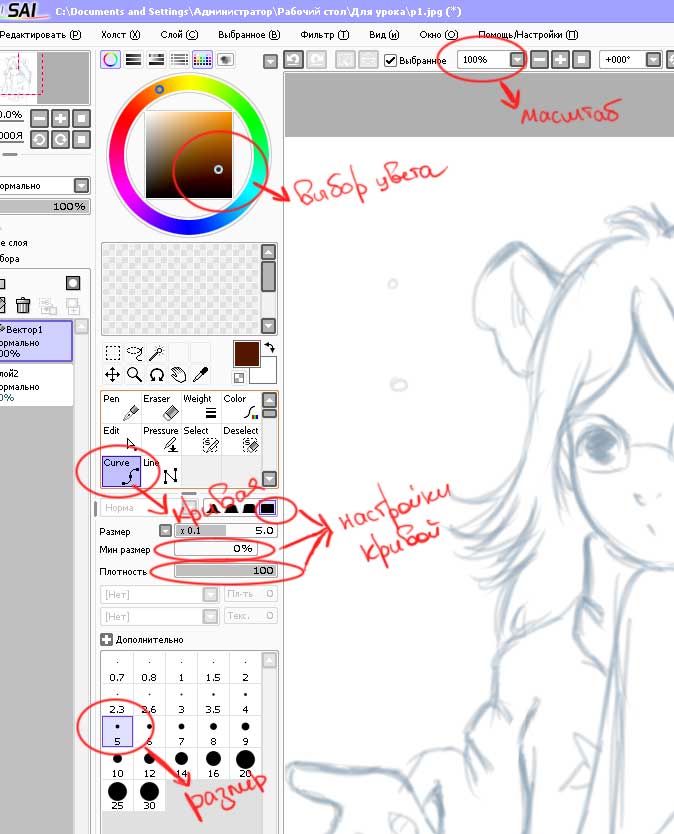
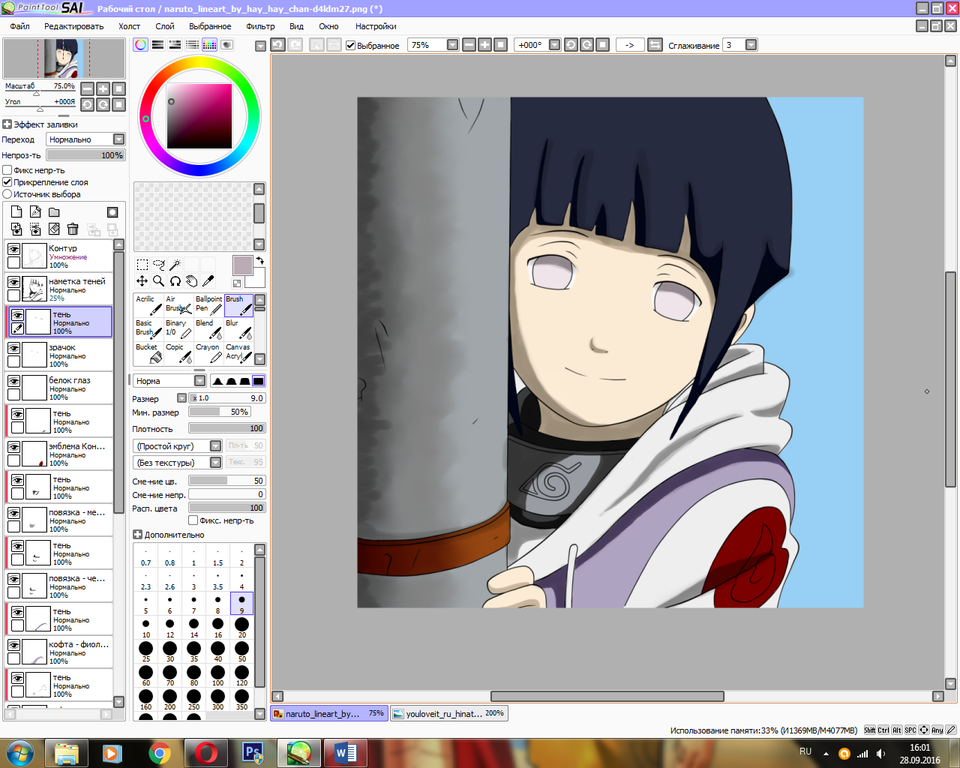
Шаг 1.
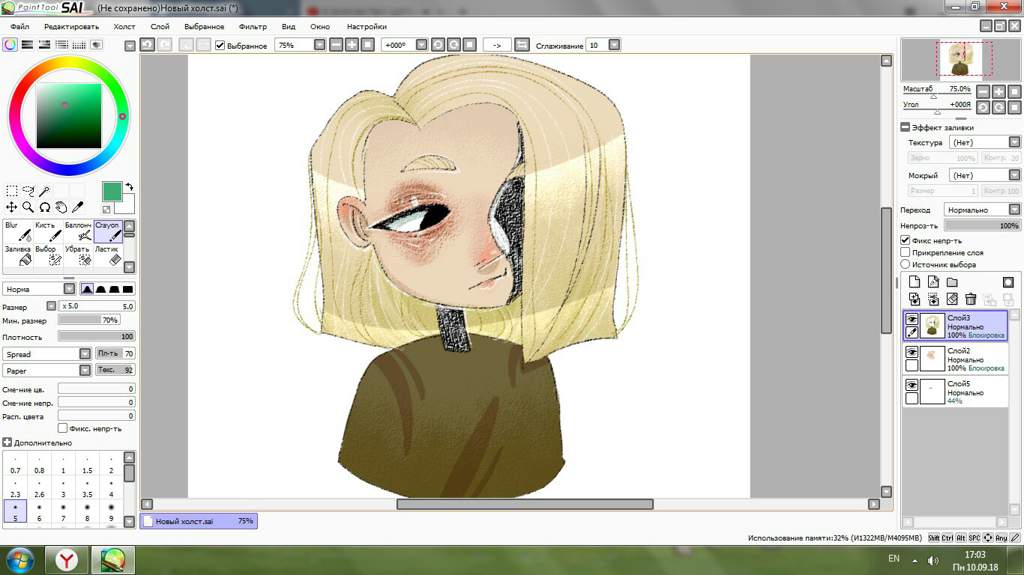
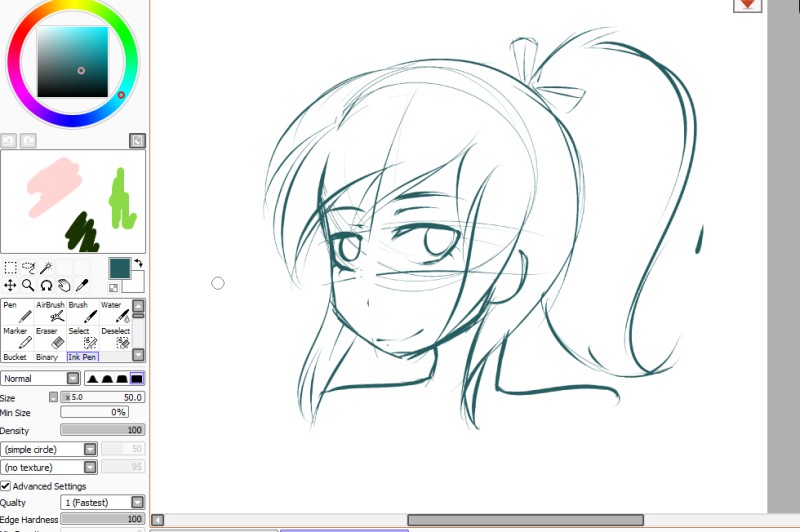
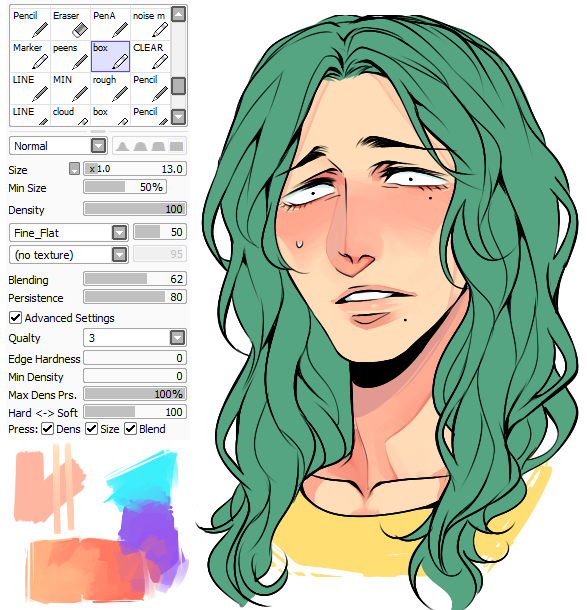
Для начала вы должны подготовить простой рисунок, которые хотите оформить и раскрасить в дальнейшем и для этого можем вам порекомендовать наш чуть ниже. Вам же советуем выбрать размер холста примерно 2100х3000 (size), минимальный размер (min size) – 2-3% и плотность (density) – около 80.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
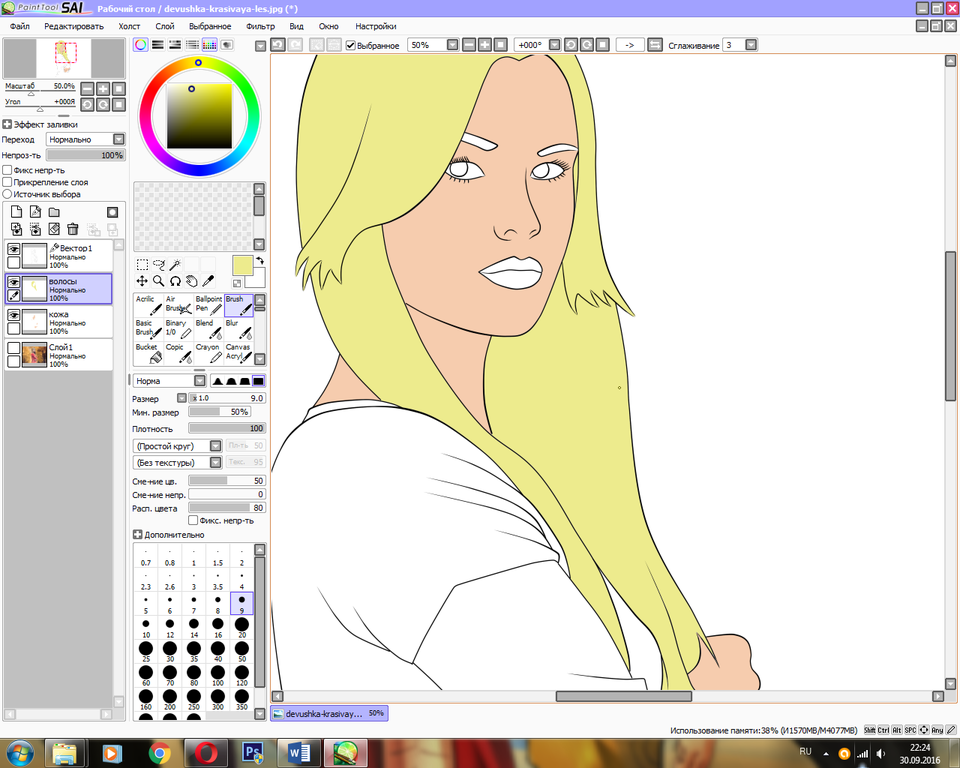
Шаг 2.
Берем наш готовый контур и создаем новый слой. Чем больше слоев, тем проще будет исправить что-то и переделать. Слоев много не бывает!
Мы каждый этап рисунка советуем создавать на новом слое, который должен быть ниже контура на данных шагах рисунка. Подбираем цвет кожи, затем наносим его на нужную нам область, используя все тот же инструмент pen, но с размером около 150 и плотностью – 100.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 3.
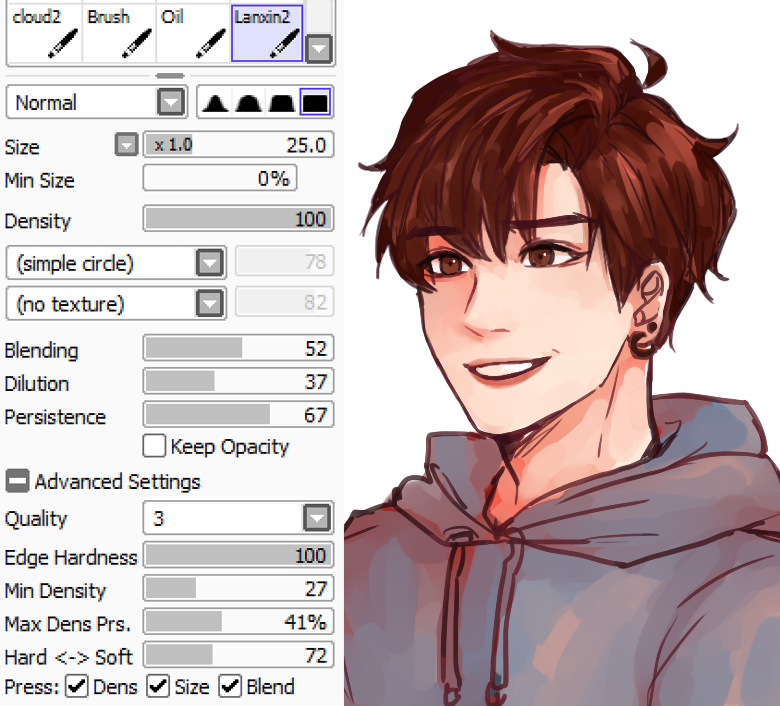
Создаем новый слой поверх цвета кожи. Выбираем, куда будет падать свет (вы для удобства нарисуйте стрелочку, чтобы ни на секунду не забыть, что куда падает ). Для нанесения тени используйте маркер с такими настройками SAI: размер около 50, пока не знаем, как эта штука называется, пусть будет “форма стержня”, четвертая по счету, то есть прямоугольная, по сути тип пера, для того, чтобы тень не казалась намыленной, минимальный размер около 10% и с плотностью 30-40.
Сначала наносим минимальным нажимом на более светлые участки, затем на более темные усиливаем нажим.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 4.
Теперь нашу тень по телу девушки немного “растираем” инструментом “вода” (water), тот который без значка “капелька”, так же одна из стандартных кистей. Их можно найти в вариантах на просторах интернета. Мы же пользуемся стандартными и сейчас используем размер – 50, минимальный размер – около 10, нажим 50. Растираем не интенсивно, чтобы получился эффект похожий на акварель. Хотя до настоящей акварели тут далековато.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 5.
Маркером красным оттенком наносим румянец с легким нажимом. Настройки точно такие же. за исключением плотности, здесь она будет около 15. Мы советуем наносить красный в области груди, на плечи, щеки, иногда нос, локти, колени. Так подучать, так наносите куда захочется!
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 6.

Ну, вот, мы добрались и до глаз. Все тем же маркером с настройками как для тени, мы наносим белый цвет. Почему маркером? Чтобы не было четкого контура, режущего глаз. И этим же инструментом наносим тень в верхней части белков глаз.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 7.
Далее наносим понравившийся нам цвет на радужку инструментом pen и маркером на верхнюю ее часть. Наносим более темный цвет на зрачок.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 8.
Вот такими каракульками наносим блики
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 9.
Далее наносим блики белым цветом инструментом pen на глазах и теле. Придаем цвет бровям девушки и затираем цвет, который вылез за пределы контура.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 10.
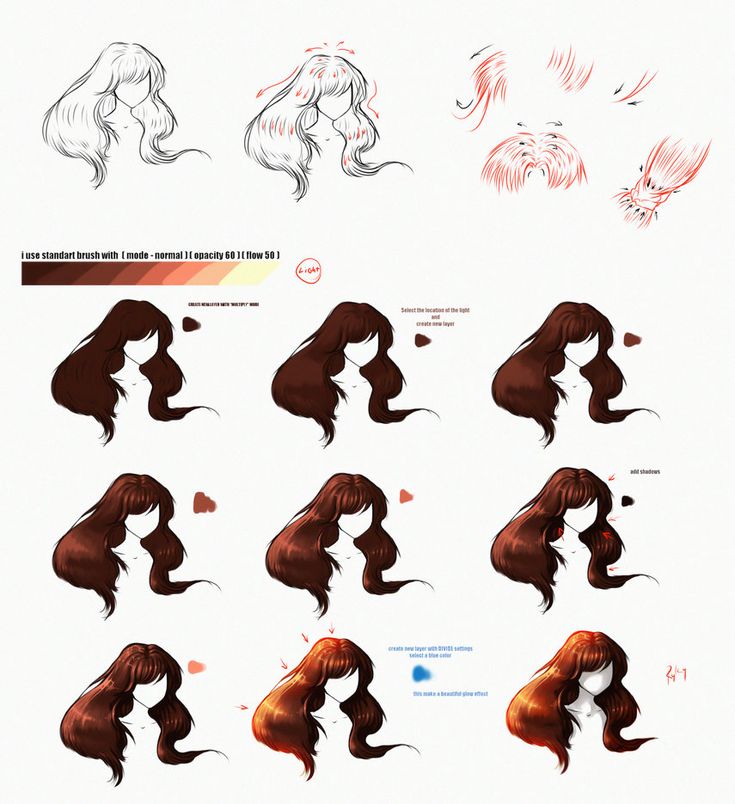
Как рисовать и раскрашивать волосы девушки в SAI? Мы вернемся к этому вопросу более детально на наших следующих уроках, поэтому оставайтесь с нами. Но Сейчас тоже постараемся справиться с этой задачей. Требуется на рисовать основной цвет, с этой задачей мы справились раньше не привлекая ваше внимание. А после этого Рисуем тень маркером с настройками, как для тела девочки. Блики наносим на новом слое инструментом pen такими же каракульками как и на глазах, затем меняем уровень непрозрачности на этом слое (помните о слоях для каждого этапа рисунка!).
Но Сейчас тоже постараемся справиться с этой задачей. Требуется на рисовать основной цвет, с этой задачей мы справились раньше не привлекая ваше внимание. А после этого Рисуем тень маркером с настройками, как для тела девочки. Блики наносим на новом слое инструментом pen такими же каракульками как и на глазах, затем меняем уровень непрозрачности на этом слое (помните о слоях для каждого этапа рисунка!).
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Шаг 11.
Ну, и, наконец, одежда. Все операции по аналогии с телом. И нам уже лень описывать.
Давайте вместе с вами поищем что-то еще интересное в разделе уроков рисования в Paint Tool SAI.
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Просто оправдание всех наших с вами ошибок: ;D
Как наносить цвет на рисунок в SAI поэтапно для начинающих
Выделение в саи. Как рисовать в Paint Tool Sai? Описание программы и инструкция по пользованию.
 Дополнительные возможности программы
Дополнительные возможности программыПо просьбам трудящихся пишу гайд по Paint Tool SAI.
В основном буду разбирать настройки кистей и прочие чисто технические моменты. Причем, что называется, с нуля. 🙂
Что касается анатомии, построения и прочих вещей, рекомендую вот эту подборку на Equestria Daily, потому как у меня пропорции пони неканоничны и вообще авторский стиль во все поля. 🙂
Итак… (осторожно, под катом довольно много букв и картинок)
Начинаем, как водится, с создания нового файла. File>New или Ctrl+N, все стандартно.
Размер файла лучше поставить покрупнее, 2000×2000 или больше (в зависимости от возможностей компьютера), Resolution не меньше 300 pixel/inch, чтобы можно было спокойно прорисовывать мелкие детали без мыла и пикселизации. В конце концов, слишком большую растровую картинку можно запросто уменьшить или обрезать, а вот последствия растягивания маленькой скорее всего будут печальны.
 Теперь немного о них:
Теперь немного о них:Навигация.
Тут все просто — окошко навигации, приближение (бегунок и кнопки +, — и reset) и поворот холста (функции те же самые).
Слои.
Подраздел Paints Effect позволяет задать текстуру и эффект для выбранного слоя.
В выпадающем меню Mode можно выбрать режим, в котором слой будет взаимодействовать с нижележащими.
Вот, к примеру, как будет выглядеть одна и та же голубая линия при изменении параметров слоя, на котором она находится:
Opacity , соответственно, задает прозрачность выбранного слоя.
Сочетания режима наложения и прозрачности очень полезны для создания различных эффектов. К примеру, для рисования солнечных лучей можно взять слой luminosity с малой прозрачностью (процентов 10). Таким образом, нарисованные лучи не будут перекрывать объекты на картинке, а только мягко подсветят их.
 🙂
🙂Внизу располагается список слоев. Их можно менять местами, перетаскивая и скрывать, нажав на значок «глаза» рядом с названием слоя. Активный слой подсвечен сиреневым цветом.
Цвета.
Тут все просто — панель выбора цвета. Если она у вас не отобразилась при первом запуске, выберите в меню Window>Color Wheel.
Управление и выбранные цвета.
Тут тоже все стандартно — выделение прямоугольником, свободное выделение, «волшебная палочка», перемещение слоя или выделенной области, поворот, «рука» для перемещения и «пипетка» для подбора цвета.
Кисти и их настройки.
А вот здесь стоит остановиться поподробнее. Конечно, в SAI имеется набор стандартных инструментов, но пользоваться ими «как есть» необязательно. Каждый из них свободно настраивается под потребности рисующего.
Первым в списке идет режим наложения (аналогичный режиму наложения слоя) и выбор egde shape — формы краев кисти.
Эти «края кисти» позволяют придать штриху выраженную форму или сделать его размытым:
Затем настраивается размер кисти — Size. Тут, думаю, все понятно.
Тут, думаю, все понятно.
Далее — MIn. Size, минимальный размер. При рисовании на планшете перо реагирует на нажатие, таким образом можно контролировать толщину линии. При минимальном размере кисти в 0% толщина линии будет варьироваться от совсем тонкой до максимума (то есть, заданного выше размера), при 100% — не будет меняться никак.
Параметр Density задает прозрачность линии.
Дальше идут два выпадающих меню, в которых можно выбрать форму кисти (по умолчанию — simple circle) и текстуру для нее (соответственно, по умолчанию стоит no texture).
Следующие три параметра — Blendind, Dilution и Persistence.
Blending регулирует смешиваемость цвета кисти с остальными цветами, присутствующими на слое.
Dilution «разбавляет» краску. То есть, при максимальном значении этого параметра цвет начнет проявляться только смешиваясь с находящимися рядом оттенками.
Persistence отвечает за «стойкость» цвета при смешивании.
Галочка «keep opacity» отвечает за то, каким считать стандартный фон — белым или «прозрачным». Это будет влиять на смешивание красок. Насколько мне известно, работает несколько по-разному в разных версиях программы.
Это будет влиять на смешивание красок. Насколько мне известно, работает несколько по-разному в разных версиях программы.
Затем идут «Advanced settings» :
Quality — отвечает за качество проработки штриха. Разумеется, лучше выставить этот параметр на максимум, но на слабом компьютере это вызовет лаги или даже зависание программы (особенно если выбран большое размер кисти).
Egde Hardness — четкость краев штриха.
Min density — минимальная прозрачность. Параметр позволяет сильнее контролировать прозрачность линии.
Max Dens Prs — то же, но регулирует зависимость прозрачности от нажима пера планшета. То есть, если выставить этот параметр на 0, то даже при самом слабом нажатии на перо SAI будет выдавать максимально непрозрачную линию. На 100% для этого придется ощутимо нажимать на перо.
Hard — Soft регулирует чувствительность пера.
Галочками «Dens» , «Size» и «Blend» можно отметить действия, за которые отвечает нажатие на перо. Если они все отмечены, более сильное нажатие делает штрих менее прозрачным, максимально широким и позволяет регулировать степень смешивания цветов. Dens означает прозрачность, size — размер, а blend — смешивание.
Если они все отмечены, более сильное нажатие делает штрих менее прозрачным, максимально широким и позволяет регулировать степень смешивания цветов. Dens означает прозрачность, size — размер, а blend — смешивание.
Некоторые полезные сочетания клавиш и прочее по мелочи
Ctrl+T — трансформировать выделенный фрагмент. Если ничего не выделено, берется весь слой. Чтобы применить трансформацию, нужно нажать Enter, чтобы отменить — Esc.
Ctrl+E — слить активный слой с предыдущим. Удобно на «финишной прямой», когда нужно обработать разные детали по мелочи и поправить косяки.
Что касается косяков, то есть одна хитрость, которая может помочь вам увидеть свои ошибки, если глаз замылился. В меню Canvas есть функция Flip Hoizontally, она зеркально отражает ваш рисунок. Проблемы с построением сразу становятся очевидны. Может, и не все, но самые грубые точно.
SAI, конечно, не располагает большим набором фильтров, но в настройке цветовой гаммы может помочь функция Filter>Hue and Saturation. Также, как я уже говорила, можно использовать разные слои с низкой прозрачность — это порой дает неожиданные результаты. 🙂
Также, как я уже говорила, можно использовать разные слои с низкой прозрачность — это порой дает неожиданные результаты. 🙂
Ну вот, вроде бы базовые функции перечислены. 🙂
Надеюсь, этот импровизированный гайд хоть в чем-то поможет. Если есть вопросы, замечания и тапки — пишите в комменты.
Если понадобится, я могу попробовать написать более конкретное руководство по покраске, работе со слоями и так далее.
Доброго вечера,друзья!
Гайд был создан ради интересностей в Paint tool Sai или же просто Саи.
Сдесь я буду рассказывать вам о возможностях в этой программе.Первым делом хочу рассказать о кистях.Кисти в Саи можно настроить под любой предмет рисования.В этом гайде я расскажу о карандаше.Ведь многие люди любят арты нарисованные карандашом,а вот в Саи это как раз доступно.
Paint tool Sai. Просто кликни
Что ж приступим.Как же настроить кисть под обычный карандаш? Всё очень просто,настройки обычной кисти Pen или другой.Мысли лови и бери перо рисовать!
Настройки кисти под карандаш. Английская версия и Русская
Английская версия и Русская
Больше интересностей я расскажу попозже.
Ещё я сегодня вам расскажу о «Выделении контура».
Собственно для чего это нужно?Конечно же для быстрого выделения контура и в экономии времени.Для этого я вам дам интересное пояснение и настройки.
Первым делом выделим сам контур,а после уберём наши «детали» которые образовались при выделении,с помощью инструмента SelPen.Однако если вы зашли за линию это поправимо.Вы просто можете взять инструмент SelEras и убрать всё.
Для примера я буду использовать лайнарт своего ОС
Шаг 2: Закрасить область внутри лайнарта
Вы можете сделать это, взяв перо и начать покрас вручную, но это займет много времени. Я покажу способ сохранить ваше драгоценное время
Перейдите на слой с лайнартом и выберите «Selection source» чуть выше в окне слоев. Ваш слой подсветится зеленым.
Затем сделайте новый слой под вашим лайнартом и залейте его каким-нибудь цветом с помощью инструмента «Заливка» (Backet tool). Яркий цвет сработает лучше.
Яркий цвет сработает лучше.
Теперь выберите инструмент «Волшебная палочка» (Wand tool). В настройках под интрументами вы увидите что-то вроде «Метод определения (Detection mode)» и «Цель (Target)». Выберите «Прозрачный (Transparency (strict))» и «Selection source». Установите ползунок прозрачности в минимальное значение или даже в ноль.
Вернитесь на слой, который вы заливали ярким цветом и кликните инструментом «Волшебная палочка» где-нибудь вне лайнарта. Эта область окрасится в синий (Синий цвет в SAI показывает область выделения).
Подсказка:
Если внутри лайнарта также что-то выделилось, нажмите CTRL+D (отмена выделения) и попробуйте установить на слайдере значение прозрачности поменьше. Если прозрачность уже на нуле, значит в контуре вашего лайнарта есть разрыв и его нужно замкнуть, если хотите работать в такой технике.
Теперь нажмите CTRL+X
Теперь следует проверить результат и вручную подтереть недочеты на мелких деталях лайнарта.
Теперь ваш лайнарт окрашен и самое время перейти к основным цветам.
Шаг 3: Отсечение слоя
Что такое отсечение слоя? Когда слой отсеекается другим слоем, он занимает те же самые прозрачные области, что и тот, который находился под ним. Это значит, что если вы нарисуете что-нибудь на нижнем слое, а затем начнете рисовать на верхнем слое, на нем будет отображаться только видимая область с нижнего слоя.
Теперь чтобы нанести основные цвета на лайнарт, создавайте слои поверх слоя с ярким цветом и назначайте им «clipping group». Ваши слои с покрасом будут отсекаться слоем с ярким цветом и неважно как аккуратно вы будете наносить покрас, он все равно не выйдет за пределы лайнарта
Привет! Сейчас я расскажу вам как красить в сай не выходя за края.
Для начала покажу свои настройки кисти для лайна(вдруг кому-то надо)
Итак, приступим!
Допустим вы нарисовали лайн и вам его надо покрасить. Создаете новый слой под лайном.
Выбираете инструмент Выделения (по-другому волшебная палочка)
И будьте внимательны к настройкам этого инструмента. Если у вас лайн полупрозрачный или с заусенцами, то вам стоит выбрать значение поменьше. Если у вас ровный лайн от руки или вектора, то можно выбрать среднее значение.
Выделяем на слое с лайном место, которое нам нужно покрасить
Заметьте, что у нас остаются непрокрашенные участки размером в пару пикселей. Иногда они могут быть, иногда нет. Все зависит от того значения инструмента «Волшебная палочка». Для каждого рисунка оно индивидуальное. Но раз уж у нас такое произошло мы выбираем инструмент ручного выделения
И закрашиваем все края чтобы было аккуратно
Теперь выбираем инструмент, которым вы собираетесь красить
И красим выделенную область НА ПУСТОМ СЛОЕ ПОД ЛАЙНОМ(!)
Потом мы на этом же слое нажимаем кнопочку Фиксировать непрозрачность
Теперь вы можете красить эту деталь не выходя за края! Так же это можно делать и с простым выделением, но многим этот пунктир мозолит глаза, поэтому можно пользоваться таким методом.
Таким же способом можно красить лайн, если что с:
Спасибо за прочтение!
Sai Tutorial Первое знакомство SAI + Учебник по замковой живописи
Можно сказать, что Opencanves — это упрощенная версия Painter, а Comic Studio — это комическая версия Photoshop, но SAI — это SAI, которая является уникальным программным обеспечением. Как программное обеспечение для рисования, SAI имеет обтекаемый размер, чрезвычайно быструю скорость работы и множество незаменимых функций, что делает это программное обеспечение новым фаворитом рисования, но в конце концов, это совершенно новое программное обеспечение для небольших объемов, которое имеет свои собственные неизбежные Недостатки, что в свою очередь делает его непопулярным в достаточно широком диапазоне. На этот раз я использовал чертежную доску Youji PF8080, сочетающуюся с 8 картинами разных стилей, и создал 8 учебных пособий SAI от мелкого до глубокого, каждый из которых был посвящен этому, чтобы провести всесторонний и углубленный анализ этого уникального программного обеспечения. Приложите немного усилий для друзей в мире живописи. Учебник -1 САИ + Замок Живопись Учебник САИ
Приложите немного усилий для друзей в мире живописи. Учебник -1 САИ + Замок Живопись Учебник САИ
1. Сначала давайте взглянем на интерфейс SAI.
Очевидно, что SAI не использует традиционный интерфейс проводника, но использует собственный интерфейс пользовательского интерфейса. отлично
Тенденция такова, что некоторые очень гуманны, а некоторые очень бесчеловечны …
Интерфейс SAI можно разделить на 5 частей в зависимости от функции: область навигации, область слоя, область рисования, область цвета, инструменты
Площадь.
Рисунок 1
2. Расположение интерфейса можно выбрать в выпадающем меню «Окна». Вы можете попробовать это сами.
Это один из немногих настраиваемых компонентов интерфейса SAI. Если вы хотите скрыть весь интерфейс и только холст, как в Photoshop, нажмите Tab.
Рисунок 2
3. Одним из уникальных преимуществ ВОФК является то, что он может эффективно и свободно вращать перспективу холста.
Конкретные параметры показаны на рисунке. Обычно вы можете ALT + пробел + движение курсора, вы можете добиться любого поворота угла обзора холста.
Обычно вы можете ALT + пробел + движение курсора, вы можете добиться любого поворота угла обзора холста.
Рисунок 3
4. У ВОФК нет панели истории, но вы можете управлять снятием и восстановлением с помощью стрелок в верхнем левом углу холста. Сочетания клавиш — Ctrl + Z и Ctrl + Y.
Историческая пропускная способность SAI по умолчанию составляет около 100M. Область слоя похожа на Photoshop, вы можете видеть, что есть 8 совершенно разных методов смешивания, что достаточно
Я использую.
Рисунок 4
5. Посмотрите на цветовую область, есть 6 видов функциональных дисков: цветовое колесо, ползунок RGB, ползунок HSV, ползунок градиента, образец
И палитра. Небольшая кнопка выше выбирает открытие и закрытие функциональной панели.
Рисунок 5
6. Наконец, посмотрите на область инструмента. На взгляд, есть 10 видов инструментов, которые можно настроить, щелкнув правой кнопкой мыши в области инструментов
Можно увидеть.
Рисунок 6
7. Вот краткое введение в инструменты пера.
Вот краткое введение в инструменты пера.
Карандаши, ручки, акварельные ручки, аэрографы и маркеры относятся к одному типу. Каждый из них может загружать форму и текстуру кисти, и разница между ними Количество вариантов, в том числе большинство вариантов с акварельными ручками.
Рисунок 7
8. Существует также перо с двумя значениями, похожее на инструмент «Карандаш» в Photoshop: это инструмент «Перо», который полностью обостряет пиксели с непрозрачностью до 100%, не может загружать текстуры и имеет очень мало параметров.
Рисунок 8
Хорошо, с некоторым базовым пониманием, вы можете начать рисовать.
Учебник по замковой живописи
9. На этот раз я планирую нарисовать плавающий в небе замок. Сначала выберите карандашный набросок без какой-либо текстуры.
Фото 9
10. Чтобы создать новый слой, выберите традиционную линию карандаша без какого-либо эффекта текстуры.
В настоящее время рекомендуется использовать некоторые цвета, а не весь черный, поскольку при наличии информации о цвете вы можете настроить цвет, вернувшись назад. Моя привычка — стирать как можно больше черновиков. В процессе рисования вы можете постоянно вкладывать свои идеи
Моя привычка — стирать как можно больше черновиков. В процессе рисования вы можете постоянно вкладывать свои идеи
Добавлен. В замке справа от этой картины я изменил представление об эскизе.
Рисунок 10
11. Эта часть черновика очень терпелива, особенно в процессе подробного описания. У меня ушло почти 2 дня, чтобы нарисовать всю черновую линию.
Рисунок 11
12. Таким образом, черновой вариант черновой линии. Но это звучит немного однообразно.
Рисунок 12
13. Уменьшите размер пера, добавьте некоторые узоры и детали, здесь вы можете добавить некоторые основные светлые и темные взаимосвязи, черновая линия завершена.
Рисунок 13
14. Создайте новый слой, увеличьте размер пера, распределите приблизительный естественный цвет и установите направление света.
Рисунок 14
15. Простое цветовое колесо может быть сделано на основе присущего ему цвета. Ярко и темно, тепло и холодно.
Рисунок 15
16. Теперь выберите инструмент «Перо», отметьте «Плотность», «Диаметр» и «Смешанный цвет» в «Детальных настройках», отрегулируйте минимальную плотность до минимальной, увеличьте минимальный диаметр и слегка установите значение смешанного цвета.
Это ручка, которую мы будем использовать для раскраски дальше. Не проверяйте «Сохранить непрозрачность». В противном случае светлый цвет светового давления покроет оригинал
Некоторые цвета.
Рисунок 16
17. Нарисуйте основные отношения в соответствии с ранее разработанными цветами. Цвет дизайна — это просто базовая ссылка, и ее следует менять в зависимости от ситуации.
Рисунок 17
18. Используйте маленькую ручку, чтобы обрисовать детали нижней части. Увеличьте изменение цвета неба.
Рисунок 18
19. Уточните изменения цвета в соответствии с самой формой, чтобы укрепить тело.
Рисунок 19
20. Настройте кисть как можно больше (вы можете попытаться добавить текстуру к кисти, я подробно объясню это в шестом уроке этой серии уроков), добавьте облака на фоне неба: облако Используйте теплый желтый на светлой стороне и синий с высоким уровнем серого на темной стороне.
Рисунок 20
21. Поскольку я думаю, что цвет в правом нижнем углу слишком прост, я изменил цвет на холодный, чтобы отразить механическое ощущение, и снова нарисовал его в соответствии с первоначальными отношениями.
Рисунок 21
22. Вернитесь к самой картинке, добавьте облака и туман впереди, чтобы подчеркнуть ощущение пространства, и в то же время осветлите другие яркие части облаков, а затем немного измените монотонный цвет внизу, эту картину можно завершить.
Рисунок 22
Я надеюсь быть полезным для всех, спасибо!
Саи не сохраняет рисунок. Как восстановить не сохраненный файл
После того, как моя милая Paint Tool SAI в третий раз превратила мой рисунок в однослойный кровавый закат…
Я заметила в её зависонах определённую закономерность и научилась это детектить. Так, на днях я не позволила ей сожрать набросок комикса величиной в десяток стрипов. Сейчас я только что вырвала из её пасти вот этот арт:
МУАХАХАХАХА! Лалалала…
Как я это сделала?
Вообще интернеты гласят, что подобная хрень случается не только в SAI, но и в нашем родном и более известном мажорском Фотошопе. Когда я курила проблему в первый раз, у человечка на форуме это случилось именно в Фотошопе. Так что никто не грешен.
Так что никто не грешен.
Жёлтый говорит, что проблема не в программе, а в перераспределении ресурсов самой винды. Когда какой-то из процессов (не обязательно связанный с рисованием) записывает свою цифровую лабуду на диск в то место, куда наша бедная программа сохраняет рисунок. Программа сильно удивляется, ибо такого быть не должно, и начинает тупить.
В этот момент рисунок ещё читается из оперативной памяти, так что программа даже что-то отображает. Но вот в физической области памяти на месте комишшена, в который вы вложили три дня рисования (+/- n-ное количество дней), уже хранится информационный мусор (вроде кровавого заката в один слой или файла с некорректным форматом данных, который больше уже никогда не откроется… sad but true ).
Восстановлению не подлежит. Мы пытались. Резервные копии, напиханные Саей в разные места компа, также оказались битыми (все в разной степени, но смысл один — не картинка, а сплошной цифровой шум).
Но можно попробовать предупредить трагедию!
Во всех случаях, что я наблюдала, такая порча файла начиналась дикими тормозами в работе Саи. Ура, спасён. А иногда даже можно просто включить-выключить видимые слои, свернуть-развернуть файл — квадратики тоже исчезают.
Ура, спасён. А иногда даже можно просто включить-выключить видимые слои, свернуть-развернуть файл — квадратики тоже исчезают.
Исходный файл можете удалить, а можете и снова поверх него перезаписать картинку — ничего больше не покоцается. Рекомендую, правда, перед этим перезапустить Саи. Если боитесь — можете заодно и ребутнуться, хотя я этого никогда не делала, мне лень.
Иногда ещё в логе самой Саи выскакивают ошибки-«access viotaion-ы». Уверена, что это имеет значение, но у меня они отчего-то выскакивают при попытке сохранить вообще любой файл, так что — мирюсь.
Надо сказать, что если тормозит открытие первого файла — то не обязательно тормозит открытие соседнего. Однако моя параноидальность заставляет меня пересохранять вообще все открытые файлы. Не доверяю я железным мозгам.
И вы тоже не сильно доверяйте. 🙂 Успехов в рисовальном деле!
Приветствую Вас, мои дорогие читатели blogostroenie.ru ! Вы себе не представляете, что я недавно испытала! Ну, понятное дело, что сюда я заглядывала не очень часто. Причина банальна, основная работа затянула и времени вообще не хватает даже иногда нормально поспать. Вот такие это «горячие» месяцы сентябрь-октябрь для школы. Начало года, отчеты, бумаги и саааамое, наверное, ужасное — это ПЛАНЫ!
Причина банальна, основная работа затянула и времени вообще не хватает даже иногда нормально поспать. Вот такие это «горячие» месяцы сентябрь-октябрь для школы. Начало года, отчеты, бумаги и саааамое, наверное, ужасное — это ПЛАНЫ!
Представьте себе ситуацию, я отвела пять уроков, кроме этого выполнила массу работы по спискам класса, сдала 4 отчета, сделала еще какую-то работу и домой уже пришла примерно часиков в 7 вечера.
А еще готовить планы на следующий день, уроки начинаются в 8.00! И вот дописываю последний план в 23.00, голова уже не очень соображает. План уже весь готов и осталось просто сохранить и вывести его на принтер. И что я делаю? Вы, наверное, помните, что я уже пользуюсь программой Word 2010. Он меня спрашивает, сохранить ли файл или нет? И вместо того, чтобы нажать кнопку «Сохранить», я нажимаю кнопку «Отменить»!
Медленно до меня доходит, что я сделала что-то не то… Примерно минут за 10 до этого, я пересохранила данный документ, но после, я ни разу не нажимала на заветную кнопочку дискетки в левом верхнем углу. Надеясь на чудо, я открываю файл и вижу перед собой самый начальный документ…
Надеясь на чудо, я открываю файл и вижу перед собой самый начальный документ…
Уже без всяких эмоций я начинаю соображать, что все — таки можно восстановить же этот файл, ну не хочу я все заново печатать! Я иду с запросом в наш любимый интернет и, О БОЖЕ! Какое счастье, что я установила для себя Word 2010! Я нашла и восстановила файл! Хотите узнать действия? Их можно воспроизводить и для Word 2007!
Итак, рассказываю Вам по этапам. Если у Вас установлен Word 2010, то выполняете всего пару действий ФАЙЛ — ПОСЛЕДНИЕ — ВОССТАНОВИТЬ СОХРАНЕННЫЕ ДАННЫЕ. Последняя надпись находиться в правом нижнем углу экрана. Скрин рисунка не буду делать, Вы легко и сами найдете эту надпись. Откроется окно, в котором Вы и увидите данный несохраненный файл.
Если же у Вас стоит Word 2007, то придется сделать следующее.
1.Идете в МОИ ДОКУМЕНТЫ, ищите меню СЕРВИС — СВОЙСТВО ПАПКИ. В открывшемся окне выбираете вкладку ВИД и снимаете галочку напротив надписи СКРЫВАТЬ ЗАЩИЩЕННЫЕ СИСТЕМНЫЕ ФАЙЛЫ (рекомендуется) и ставите галочку напротив надписи ПОКАЗЫВАТЬ СКРЫТЫЕ ФАЙЛЫ И ПАПКИ. После этого нажимаете ОК.
После этого нажимаете ОК.
2. Теперь идете в локальный диск С и выбираете там папку Documents and Settings-User-Local Settings-Application Data-Microsoft-Office-UnsavedFiles. По этому адресы Вы сможете найти Ваши временный файлы, которые были не сохранены.
Один момент, если у Вас в Параметрах автосохранения стоит более 10 минут, то навряд ли Вы сможете выудить сохраненный файл. Советую Вам поставить автосохранение через 5-10 минут.
Для этого выполните следующие действия в программе Word 2010:
ФАЙЛ-ПАРАМЕТРЫ-СОХРАНЕНИЕ-АВТОСОХРАНЕНИЕ КАЖДЫЕ 10 минут.
Вот так я сама себе ответила на вопрос и надеюсь, что и Вам будет полезна эта статья!
С уважением, Светлана Бухтоярова!
Данное руководство создано, потому что слишком много повторяющихся вопросов об использовании PaintTool SAI. Я собрал самые распространенные вопросы и ответы в одном месте, чтобы сделать жизнь проще для вас, и для меня: вам не придется ждать моего ответа, и мне не придется повторять одно и тоже по несколько раз.
*Где находится файл?
Он расположен в директории, в которую вы установили PaintTool SAI. В случае если у вас его там нет, просто скачайте и установите PaintTool SAI заного, файл снова появится.
*Как открыть файл?
Выполните следующие действия:
— щелкните правой кнопкой мыши на файл
— в выпадающем меню щелкните «Открыть с помощью…» левой кнопкой мыши.
— в окне, которое предлагает программное обеспечение для чтения файла, выберите » блокнот » и нажмите кнопку «ОК». Файл будет открыт. Если вы не нашли блокнот, вам придется найти его вручную, нажав на кнопку «Обзор», расположенную в этом окне.
*Неполучается сохранить изменения, сделанные в :
1. У вас была открыта программа PaintTool SAI во время внесения изменений. Закройте PaintTool SAI, внесите изменения, сохраните файл, и только после этого можно открывать SAI.
2. Вы работаете с SAI из архива. Необходимо извлечь файлы на жесткий диск.
3. Иногда файлы имеют свойство только для Чтения после извлечения архива. Щелкните правой кнопкой мыши на файл, перейдите в пункт меню «Свойства», снимите флажок «только Чтение», и нажмите «Применить», а затем «ОК».
Щелкните правой кнопкой мыши на файл, перейдите в пункт меню «Свойства», снимите флажок «только Чтение», и нажмите «Применить», а затем «ОК».
*Собственные кисти не работают:
1. Ваша SAI крякнута. Она не работает стабильно и имеет не все функции полной версии; Здесь я ничем не могу помочь, скачайте другую версию PaintTool SAI.
2. Вы работаете с SAI из архива. Извлеките файлы на жесткий диск.
3. У вас установлена старая версия программного обеспечения. SAI имеет две версии: 1.0 и 1.1.0. Чтобы иметь собственные кисти, вам нужна v1.1.0. Вы можете проверить свою версию, открыв SAI и, нажав «Помощь/Настройки» выбрать «О программе».
4. Вы сделали опечатку в при регистрации новых кистей, проверьте его.
5. Проблема с «только для Чтения «, описанная выше. Найдиет этот атрибут в родительском каталоге SAI и во вложенных папках, снимите его, если он активен.
*Как мне открыть.ini и.conf файлы?
— Используйте Блокнот.
*Как мне понять какой. ini файл связан с нужным инструментом?
ini файл связан с нужным инструментом?
— Откройте.ini файл и посмотрите на Name» и «Desc». Имя инструмента там написано.
*Как я могу изменить порядок инструментов?
— Удерживайте Клавишу Ctrl, перетащите инструмент, чтобы изменить его место.
*Сообщение об ошибке: «SAI can not complete setup process because current user dose not have administrator right.».» SAI не можем завершить процесс установки, поскольку текущий пользователь не имеет прав администратора.»
— При установке программного обеспечения требуются права администратора на вашем компьютере. Установите SAI из учетной записи администратора.
*Я удалил SAI по своей ошибке. Что мне делать?
— Пожалуйста, скачайте и установите SAI снова.
*Я использую Apple Macintosh, и я не могу установить SAI.
— SAI — это Windows приложение, и оно не запуститься на Macintosh.
*Кисти или другие средства отсутствуют в приложении.
*Кисти, текстуры или другие средства не отображаются в выпадающем списке.
*Я создал свои собственные кисти, но я не могу сохранить их.
— Пакет программного обеспечения не извлекся полностью. Если вы используете Windows XP или более позднюю версию, вы можете извлечь установочный архив правой кнопкой мыши.
— Вы используете пакет, предназначенный для обновления предыдущей версии. Этот пакет не включают каких-либо текстур или кистей, папка для них не создается, поэтому любые параметры для инструментов, не сохраняются. Пожалуйста, скачайте и установите Full пакет.
*Предупреждение «Издатель не может быть проверен. Вы уверены, что хотите запустить эту программу?» (только Ver.1.0.x).
— Это стандартное предупреждение системы безопасности для загруженных файлов из сети на Windows XP с пакетом обновления 2 или более поздней версии. Вы можете разблокировать это ограничение, как показано ниже.
1. Откройте папку SAI.
2. Щелкните правой кнопкой мыши на файл с именем sai.exe или SAI (File type: Application).
*Не удалось открыть справку SAI. (Только Ver.1.0.x).
(Только Ver.1.0.x).
— Компьютеры, которые используют Windows XP SP2 или более позднюю версию, help-файлы, загруженные из сети блокируется операционной системой. Вы можете разблокировать это ограничение, как показано ниже.
1. Откройте папку SAI.
2. Щелкните правой кнопкой мыши на файл с именем help.chm или help (тип Файла: Скомпилированных файлов Справки Windows HTML).
3. Выберите [Свойства] в меню правой кнопки мыши.
4. Нажмите кнопку [Разблокировать] кнопка .
*SAI приложение внезапно закрывается и не запускается.
*Зарегистрировал полную версию, а сообщение о пробном периоде продолжает появляться.
*Внезапно панель кистей исчезает.
*Приложение SAI иногда исчезает с компьютера.
*Сообщение об ошибке: ярлык «sai.exe» был изменен или перемещен. Этот ярлык перестает работать надлежащим образом, SAI не запускается.
*Ошибка «приложению не удалось запуститься, поскольку sfl.dll не обнаружен » отображается на экране, и я не могу запустить SAI.
*Предупреждение «издатель не может быть проверен. Вы уверены, что хотите запустить эту программу?» постоянно показывается.
*Не удалось открыть справку SAI.
— Эти проблемы возникает в Ver.1.1.x.
— Существенной причиной является то, что SAI был установлен в папку кэша веб-браузеров и некоторые файлы были удалены.
Файлы в папке кэша браузера регулярно удаляются, поэтому файлы приложения SAI удаляются. Кроме того приложения, запущенные из папки кэша ограничены в использовании (из-за защиты безопасности Windows).
Вы не должны устанавливать SAI в папку кэша веб-браузера. Пожалуйста, переустановите SAI в папку, которую вы создали для программного обеспечения.
1. Скачайте и запустите установочный файл PaintTool SAI/
2. Введите путь установки: «C:\PaintToolSAI\[Папка Установки:] в поле ввода.
3. Нажмите [Установить].
4. Установите лицензионный файл сертификата еще раз, если у вас есть лицензия на SAI.
Иллюстрация лица генератора АИ «SAI» |cre8tiveAI.

Здравствуйте, я SAI.
Я иллюстратор AI, который рисует иллюстрации лица.
Получить иллюстрацию
SAI является ИИ, который рисует иллюстрацию.
SAI изучил искусство иллюстрации с помощью технологии внедренной глубокого изучения.
Через строить нашу собственную нейронную сеть, мы приучили
SAI генерировать совершенно новые оригинальные иконки лица, которые не являются комбинациями других изображений.
Получить иллюстрацию
Удивительные функции генератора изображений лиц SAI
Простой пользовательский интерфейс
Когда вы выбираете ваши любимые изображения, SAI создает новые иллюстрации в соответствии с вашими предпочтениями.
Можно нарисовать иллюстрацию в 0,1 секунды
SAI работает очень быстро,
предоставляя вам новую иллюстрацию в 0,1 секунды.
Безопасный и безопасные материалы
Мы предлагаем иллюстрации для коммерческого использования. Данные обучение происходит от юридических изображений, принадлежащих нашей компании.
бесплатные иллюстрации в этом месяце по SAI
Получить иллюстрацию
О технологиях
RADIUS5 разработал технологию искусственного интеллекта под названием RefineGAN, которая генерирует бесконечное количество иллюстраций, облегчая пользователям создание изображений в соответствии с их предпочтениями с помощью простой операции пользовательского интерфейса.
До сих пор использование ИИ генерации изображений ограничивалось в основном научными исследованиями. Благодаря нашему практическому применению этой экспериментальной технологии, мы преуспели во внедрении и внедрении очень полезной службы ИИ для более широкого общества.
Технология SAI, основанная на RefineGAN, способна создавать изображения профессионального уровня и улучшать существующие иллюстрации.
Наш взгляд
Генеративные модели значительно развились в последние годы, в том числе генеративной состязательного Networks (ГАН), вариационный Auto-кодеры (VAE), и передачи стиля, но они не имеют пока еще широко включены в инструменты, используемые на практике в реальном мире изобразительного искусства такие специалисты, как дизайнеры и художники-графиков.
RefineGAN может рекурсивно генерировать изображения посредством взаимодействия с пользователем с помощью простого пользовательского интерфейса.
процесс изучения
SAI, так же, как человек иллюстратор, учится через глядя на изображениях, захватив элементы, таких как глаза, волосы и другие особенности иллюстраций.
В результате, SAI может производить совершенно новые иллюстрации, а не сочетание частей.
Выход
RefineGAN может генерировать неограниченное количество изображений. Он также может генерировать градацию промежуточных изображений между любыми двумя стартовыми изображениями или изображениями с аналогичными характеристиками к другому изображению.
Функции
* Производит профессиональное качество изображения в больших количествах
* на основе простого пользовательского ввода, можно выводить данные изображений рекурсивно и создавать изображения ближе и ближе к пользователю идеальному изображению. Вход Сходство
* Пользователь может быть вычислен и Следующий вывод может управляться динамически и стабильным образом
* Пользователи могут получать с низкой задержкой, генерируемые изображения на основе их ввода
* Данная технология запатентована.
Примеры использования
Оригинальный значок для SNS
SAI может предоставить вам оригинальные иконки символов, отличных от того, что кто-либо другой.
Используйте оригинальные иконки, генерируемые SAI на SNS, такие как Instagram, Twitter, Facebook, линия и т.д.
Более 1 миллиона видов значок могут быть сгенерированы, поэтому попросите SAI рисовать символы, которые выражают свою индивидуальность.
Реклама и листовки
SAI’s иллюстрация генерируется как 512 х 512 точки изображений, и может быть использована в различных рекламных материалах, такие как баннеры или листовка. Если разрешение изображения не достаточно, вы можете воспользоваться услугой Photo Refiner для увеличения разрешения, прежде чем использовать его.
символы изображения для компании или услуг
Если вы привыкли заказывать дорогой дизайн персонажей и иллюстрации из дизайнерских компаний, а затем долго ждать результатов, SAI может позаботиться о ваших потребностях дизайна характера на долю времени и цен.
Пожалуйста, свяжитесь с нами, если вы заинтересованы в эксклюзивном использовании дизайна персонажа, порожденного SAI здесь
В качестве эталона для производства дизайна характера.
Карикатуристы и иллюстраторы себе и создавать многочисленный характер конструкцию каждый день. SAI может помочь уменьшить усилие, необходимое, чтобы придумать идеи для создания персонажа.
SAI может помочь уменьшить усилие, необходимое, чтобы придумать идеи для создания персонажа.
Каждый раз, когда вы выбираете понравившегося персонажа, SAI предлагает несколько символов конструкции похож на тот, который вы выбрали. Пусть SAI предоставить вам вдохновение для новых персонажей!
Игра и независимые производственные материалы
Допустим, вы хотите, чтобы произвести игру или самодельный проект — но не имеют времени, денег и ресурсов, чтобы сделать свои собственные символы, или аутсорсинг производства
SAI может помочь вам решить все эти проблемы.! Вместе с SAI, мы, как RADIUS5 стремимся предоставить наши услуги партнер в игровых производствах для различных учреждений и частных лиц.
Мы предоставляем API для SAI для использования в различных системах.
Запрос иллюстрации
Ваша служба
SAI API
Отправить иллюстрации
SAI’s API позволяет генерировать значки лица иллюстрации для вашего обслуживания. Условия, касающиеся внедрения и использования в API будет варьироваться в зависимости от спецификаций с использованием системы и размера изображения, поэтому, пожалуйста, свяжитесь с нами ниже, чтобы узнать об использовании.
Условия, касающиеся внедрения и использования в API будет варьироваться в зависимости от спецификаций с использованием системы и размера изображения, поэтому, пожалуйста, свяжитесь с нами ниже, чтобы узнать об использовании.
Запрос о API
Больше, чем просто иконки лица?
SAI является ИИ, который может генерировать различные типы изображений, включая людей, собак, кошек, других животных, автомобилей, зданий и сооружений. Для запросов и запросов для нашего поколения изображения AI, пожалуйста, свяжитесь с нами по ссылке ниже.
Запросы о генерации изображения AI
Q&A
Q.Что вы имеете в виду SAI рисует иллюстрации?
A.SAI является ИИ, который был обучен на характерных чертах иллюстраций лица. Как человек дизайнер, SAI учится, глядя на различных иллюстрациях, прежде чем он может сделать их. Например, SAI узнает те части, которые составляют иллюстрации характера, такие, как два глаза, один рот, брови над глазами, и т.д.
Например, SAI узнает те части, которые составляют иллюстрации характера, такие, как два глаза, один рот, брови над глазами, и т.д.
SAI не хранит изученные данные иллюстрации. Это не просто произвести комбинацию деталей из других изображений. SAI узнает суть того, что лицо иллюстрации, и, как следствие, учится производить иллюстрации на своем собственном.
Q.Как я могу получить рисунок нарисованный SAI?
A.SAI нарисует иллюстрацию похожее на изображение выбранного, а также несколько новых иллюстраций. Полученные иллюстрации затем выстроились с теми ближайшими к выбранной иллюстрации недалеко от центра.
Как вы будете продолжать выбирать изображения, SAI уточняет свои иллюстрации к продукции что-то ближе и ближе к тому, что вы хотите.
Однако, поскольку SAI является художником по своей природе, она не всегда будет предсказать ваши потребности отлично. — и включает в себя выражение в его работу
SAI немного капризен, поэтому не стесняйтесь попробовать его, и пусть он производит свой новый любимый рисунок.
Q.Существуют ли какие-либо ограничения на использование изображений, полученных с помощью SAI?
A.Рисунки, нарисованные SAI могут быть использованы в качестве материалов для коммерческого использования. Изображения, сделанные SAI можно загрузить в формате PNG, и могут быть отредактированы, обработаны или включены в другие материалы свободно. Тем не менее, запрещается продавать загруженные изображения третьим лицам.
Q.Пожалуйста, расскажите мне о платах за использование.
A.Существует два варианта оплаты.
(1) План входа
Иллюстрации можно приобретать отдельно для каждого изображения (2,5 доллара США / изображение) без подписки и без ежемесячной абонентской платы, оплачиваемой кредитной картой.
(2) План Light или выше
Если вы подписаны на План Light или выше, вы можете загрузить одно изображение без водяного знака стоимостью 5 кредитов (система баллов доступна в рамках cre8tiveAI). Чем выше тарифный план, тем больше вы экономите на каждом изображении. Для более подробной информации о тарифных планах и подписках, пожалуйста, смотрите здесь.
Чем выше тарифный план, тем больше вы экономите на каждом изображении. Для более подробной информации о тарифных планах и подписках, пожалуйста, смотрите здесь.
Наши услуги
Photo Refiner (High-resolution AI)
AI, который может улучшить разрешение (Super Resolution) изображений, иллюстраций и т. Д.
Face Refiner (Лицо с высоким разрешением AI)
ИИ, который улучшает качество благодаря специализации на лицах, а также улучшает общее качество изображения.
SAI (изображен на рисунке генератор ИИ)
Сай — это ай, который привлекает лицевые иллюстрации (значки) персонажей. Обучая характеристики персонажей, вы можете быстро нарисовать более 1 000 000 различных оригинальных иллюстраций.
SAI+ (Иллюстрация всего тела генератора ИИ)
SAI+ это сервис, который каждый может легко получить высококачественные иллюстрации с помощью искусственного интеллекта и иллюстратора сотрудничества.
Enpainter (Стиль известного художника AI)
Преобразование фотографий в картины в стиле более десятка международных художников AI, в том числе Пикассо, Моне, Берте Моризо, Эрнст Людвиг Киршнер и Николас Рерих.
Moving Photo Maker(Преобразование фотографии в видео ai)
Этот ИИ может генерировать 14 различных типов видео из одной фотографии или иллюстрации. Любой человек может легко получить различные видео, такие как масштабирование, наклон, тележка и т.д.
Line Drawer (Линейный рисунок AI)
ИИ, генерирующий 9 типов линейных рисунков из одного изображения, которые можно использовать в манга и аниме.
Mono Painter (Цвет АИ)
Творческий ИИ, который может преобразовать черно-белую фотографию в цветную фотографию, добавив соответствующие цвета.
Portrait Drawer (Генератор портретов AI)
ИИ, который распознает лица и автоматически обрезает их для создания 6 типов портретов.
Anime Art Painter (фон AI в стиле аниме)
ИИ, который может генерировать 4 типа фонов в стиле аниме из одного изображения.
PNG Smallify (Уменьшить размер файла)
Уменьшите размер файла PNG путем уменьшения цвета без снижения визуального качества.
Movie Refiner[вскоре]
ИИ, способный улучшить качество видео различных телепрограмм, фильмов, анимации и т. Д. (Супер-разрешение).
Inpainter[вскоре]
AI, который может удалять ненужные объекты с изображений и дополнять фон при оценке.
Outline Clipper[вскоре]
AI, который может удалить все ненужные элементы на заднем плане изображения и предоставить изображениям, которые выдолбляют объекты, которые вы хотите сохранить.
Color Booster [вскоре]
ИИ, который может увеличить яркость изображения. Преобразовывая в HDR, он может корректировать цвет изображения и генерировать красочные изображения.
Преобразовывая в HDR, он может корректировать цвет изображения и генерировать красочные изображения.
Frame Extender[вскоре]
AI, который может сохранить качество изображения и оценить пейзаж, который будет присутствовать вокруг изображения.
Layer Decomposer[вскоре]
AI, который распознает объекты на изображении и разделяет каждый слой. ИИ также дополняет заднюю часть объекта.
В процессе подготовки
Мы рыхтуемся да дадання новага AI. Калі ў вас ёсць якія-небудзь заўвагі, пажаданні, або кансультацыі API, калі ласка, звяжыцеся з намі тут
Бесплатные уроки SAI по инструменту рисования для цифрового рисования и рисования
Источник изображенияResourcesDigital Painting Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (узнать больше)
Если вы изучали варианты программного обеспечения для цифрового рисования, вы, вероятно, видели Paint Tool SAI.
Это программа для цифрового рисования и рисования для Windows, первоначально разработанная еще в 2004 году.
Впервые он был выпущен в Японии с полностью японским интерфейсом, но был переведен на английский (и несколько других языков).
Он довольно популярен среди художников аниме и манги из-за его японских корней, но вы можете использовать его практически для любых художественных проектов. Единственная проблема — изучить интерфейс SAI.
Все эти руководства помогут вам учиться, и они совершенно бесплатны .
Идеально подходит для новичков в программном обеспечении, которые хотят быстро начать рисовать. Здесь вы найдете огромное разнообразие тем, и эти уроки должны помочь вам быстро перейти от новичка к уверенному художнику.
Учебное пособие по Paint Tool SAI для начинающих
Очень популярный канал JelArts на YouTube собрал это короткое видео о Paint Tool SAI для начинающих.
Вероятно, это лучшее место для начала, потому что оно охватывает многое из того, что вам нужно знать, чтобы начать рисовать и рисовать.
Кисти, инструменты выделения, управление размерами документа, изменение цвета, все в таком духе.
Если вы когда-либо рисовали в других программах, таких как Photoshop или Krita, вы, вероятно, сможете быстро освоить интерфейс SAI.
Тем не менее, полезно иметь руководство, и JelArts собрали одно невероятное руководство с этим видео.
Учебное пособие SAI для начинающих (все мои советы)
В качестве дополнения к приведенному выше учебному пособию я также рекомендую это видео для изучения нескольких полусложных советов.
Это видео выходит за рамки абсолютных основ и заставляет вас подумать о том, что вы делаете , как о рабочем процессе в SAI.
Все эти советы снова исходят от JelArts, которому есть чем поделиться в области цифровой живописи.
Обратите внимание, что это видео довольно длинное, всего около 25 минут, поэтому его нельзя быстро просмотреть.
Я предлагаю добавить его в закладки на потом, чтобы вы могли вернуться и впитать несколько советов, которые вы могли пропустить при первом просмотре.
12 полезных сочетаний клавиш для Paint Tool SAI
Говоря о советах по рисованию, я должен похвалить это замечательное видео за его повествование, стиль и легкий доступ для начинающих.
TheOdd1sOut — это огромный канал YouTube с более чем 6 миллионами подписчиков .
Все их видео говорят о чем-то другом, и это особенно ценно. Это набор быстрых клавиш, которые вы можете запомнить, чтобы значительно улучшить рабочий процесс Paint Tool SAI.
Если вы новичок в SAI, вам может потребоваться некоторое время, чтобы запомнить эти сочетания клавиш.
Но они того стоят, и вы увидите результаты в действии, когда будете много рисовать в программе.
Сделайте свои рисунки лучше
Вот довольно общее, но очень полезное руководство по улучшению ваших рисунков в SAI.
Видео длится 10 минут и разбито на несколько советов о том, как обращаться с кистями, смешивать цвета и как изменять свои рисунки с помощью множества инструментов, встроенных в SAI.
Если вы работали с Photoshop, вы должны знать многие из этих инструментов.
Но все они работают немного по-разному в SAI, что может показаться повторным изучением всего заново.
Хотя это руководство, вероятно, не сделает вас блестящим художником за 10 минут, оно поможет улучшить ваш рабочий процесс и качество вывода.
Цвет внутри линий (группа обрезки)
Работа с лайнартом очень распространена в цифровых иллюстрациях.
Сложная часть помимо штрихового рисунка — это научиться рисовать внутри линий и оставаться верным своему оригинальному рисунку. К счастью, это видео предлагает удобное руководство по всему процессу с акцентом на группы отсечения внутри SAI.
Вы узнаете, как создавать различные выделения, чтобы ваши кисти не выходили за линии вашей оригинальной работы (отсканированной или цифровой).
Кроме того, вы узнаете, как добавлять обтравочные слои в документ, чтобы с легкостью изменять цвета.
Очень удобный учебник, если вы только начинаете рисовать на компьютере.
Как использовать слои
Когда вы новичок в создании произведений искусства с помощью планшета, все это может показаться шатким.
А когда вы мало работали с программами для рисования, это может показаться еще более запутанным. Один ключевой момент, который сразу понимают немногие художники, — это 9.0013 наслоение вашей работы .
С помощью этого урока вы узнаете, как организовать слои в Paint Tool SAI и как использовать их в процессе рисования.
Это руководство общей продолжительностью около 20 минут является идеальным руководством для того, чтобы освоить работу со слоями в качестве цифрового художника.
My Paint Tool Sai Brush Settings
Есть один важный компонент для создания потрясающих работ, который должен изучить каждый художник: кисти.
Это выходит за рамки простого выбора различных стилей и дизайнов кистей.
Вам также нужно подумать о непрозрачности, нажиме и различных настройках, которые поставляются вместе с программами для рисования.
Ознакомьтесь с этим руководством по многим настройкам кистей Paint Tool SAI от ютубера RaijinDIYT.
В этом видео он делится настройками кисти из своего набора Paint Tool SAI, так что это не лучший выбор для абсолютных новичков.
Это скорее дает вам представление о том, как профессиональный художник использует кисти SAI для повседневных работ.
Как нарисовать дерево с помощью SAI
Наконец-то мы подошли к конкретному уроку «как нарисовать X» с помощью PaintTool SAI.
Вы знали, что будет по крайней мере один, и позвольте мне рассказать вам, почему я так их люблю.
Они избавляют от беспокойства о творчестве и переосмыслении вашего предмета.
Вместо этого вы просто садитесь и рисуете так, как показано на видео.
Таким образом, вы изучаете приемы , а не используете дополнительные умственные способности, чтобы думать об определенном художественном стиле или предмете, или о чем-то еще, что приходит вам в голову, когда вы рисуете что-то.
Я абсолютно рекомендую этот учебник по рисованию деревьев, потому что он научит вас SAI с помощью практического проекта. Однозначно хороший вариант для начинающих.
Покрасить дерево не так сложно, как может показаться. Однако, если вы боретесь с этим, я рекомендую практиковать его несколько раз в неделю, пока вы не освоитесь.
Учебное пособие по штриховому рисунку/раскрашиванию/затенению
Обычно рабочий процесс цифрового художника может начинаться с штрихового рисунка, затем переходить к раскрашиванию и, наконец, к добавлению освещения/затенения.
Если вы хотите узнать больше о надежном рабочем процессе SAI, посмотрите это 15-минутное видео, чтобы получить подробное руководство по всему процессу.
Он довольно короткий, и вы должны быть в состоянии справиться с ним, даже если вы не звездный художник (пока!) оттенок.
Таким образом, цель состоит не в том, чтобы освоить затенение или раскрашивание, а в том, чтобы научиться удобно практиковаться в этом в Paint Tool SAI.
Учебное пособие по затенению ячеек + советы
Вот еще одно действительно потрясающее видео с акцентом на затенение ячеек.
Это особая техника, которую используют многие художники, и она особенно популярна в цифровом искусстве. Проблема в том, что если вы никогда не пробовали это раньше, вы можете не знать, с чего начать.
В этом фантастическом 15-минутном видео вы узнаете все о затенении ячеек для цифровой живописи.
Что это такое, почему вы должны его использовать и как применить это к своей работе в ВОФК.
И вы получите несколько дополнительных советов по рабочему процессу, если вы когда-нибудь захотите использовать эту технику затенения на регулярной основе.
Цифровая раскраска одежды
Мне очень нравятся уроки, в которых подробно рассказывается о конкретных вещах.
С помощью таких руководств вы научитесь практиковаться в определенных программах и меньше будете беспокоиться о том, что рисуете.
В этом уроке вы можете посмотреть, как ютубер Плувиас раскрашивает одежду в своих работах в стиле аниме.
Это видео не имеет звукового сопровождения, поэтому вы должны смотреть на экран, чтобы следить за ним.
Я знаю, что это может раздражать некоторых людей, но я действительно думаю, что этот урок по росписи одежды/ткани — один из лучших.
Не говоря уже о том, что это абсолютно бесплатно и является одним из многих замечательных обучающих материалов SAI на канале Pluvias.
Учебник по световым эффектам
Вот еще один классный урок от Pluvias, он немного короче предыдущего.
Всего за 3 минуты вы научитесь изменять освещение на своих картинах без перекрашивания определенных областей.
Это крошечная золотая жила знаний, учитывая, что используемые здесь методы могут радикально сократить время, которое вы тратите на картину.
Единственная проблема?
Опять без повествования. Так что вы должны внимательно следить за экраном и стараться следить за ним как можно лучше.
Так что вы должны внимательно следить за экраном и стараться следить за ним как можно лучше.
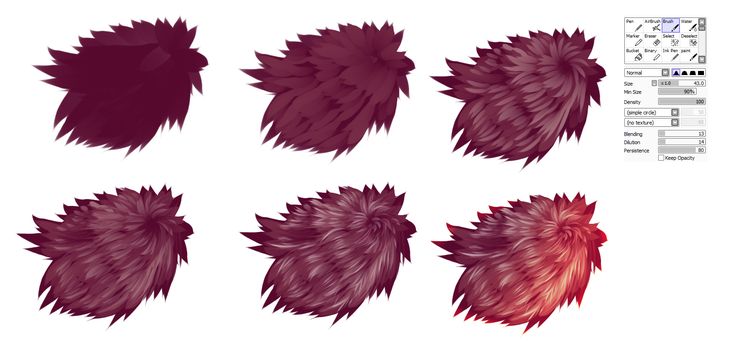
Окрашивание волос (3 разных способа)
Научиться красить волосы всегда сложно. Не обойти это.
Однако вы можете учиться быстрее, если начнете с цифровых технологий и будете следить за видео, подобным этому.
В течение 10 минут вы освоите 3 разные техники прически, которые будут нарисованы с нуля в Paint Tool SAI. У художника нет звукового сопровождения, но на экране много надписей, объясняющих каждый шаг.
Так что, если вы готовы следить за рисованием, это идеально.
Хотя из-за отсутствия звука действительно помогает установка двух мониторов.
Светящиеся эффекты в SAI
YouTube-художница Cyarin проводит на своем канале множество различных уроков по искусству, включая как цифровую, так и традиционную работу.
Мне очень нравится это руководство по эффекту рисования, в котором показано, как создать простой эффект свечения в Paint Tool SAI.
Акцент сделан на маленьком грибе, и конечный результат просто прекрасен.
Очень сложно создать этот величественный ангельский светящийся стиль с помощью простых мазков. Вам действительно нужно подумать о том, что вы делаете, и попытаться самостоятельно наткнуться на эту технику — или посмотреть подобное руководство, чтобы показать вам, как это сделать.
Дизайн персонажей Speedpaint в SAI
Мне всегда нравится добавлять несколько спидпейнтов в эти руководства, потому что они такие классные и напоминают мини-учебники.
Этот специальный SpeedPaint, также созданный Cyarin, использует PaintTool SAI. В нем нет повествования, и оно ускорено, поэтому видео идет быстрее и длится около 10 минут.
Тем не менее, это должно быть одно из самых крутых видео с SAI на YouTube.
На нем показано, как Циарин создает простой эскиз, а затем уточняет его для создания линий. Затем она приступает к процессу рисования, и вы можете просто наблюдать, как летят слои.
Поскольку все происходит так быстро, вы можете многому не научиться сразу.
Однако стоит сохранить и посмотреть это снова, чтобы увидеть, сможете ли вы усвоить некоторые приемы из всего ее процесса.
Процесс окрашивания Easy Paint Tool SAI
Если у вас уже есть некоторый опыт рисования, вы можете без особых усилий освоить PaintTool SAI.
С другой стороны, если вы изо всех сил пытаетесь освоить раскрашивание, то этот урок рисования поможет вам.
Работает в режиме реального времени и занимает более 40 минут рисования от начала до конца. Без ускорений и без обмана.
Отличная отправная точка для рисования в цвете, если вы новичок в SAI или цифровой живописи в целом.
Как сделать штриховую графику
Прежде чем приступить к раскрашиванию, вы должны познакомиться с штриховой графикой.
Обычно это часть этапа быстрого наброска, когда вы пытаетесь изложить общую идею своего произведения, прежде чем что-либо рисовать.
Если вы никогда не делали это в цифровом виде, я настоятельно рекомендую просмотреть весь этот урок от начала до конца.
Он покажет вам, как работать с линейными изображениями в SAI и как делать это с уверенностью.
Прежде чем начать хорошо рисовать, вам действительно нужно разобраться в процессе создания штрихового рисунка, так что это, безусловно, отличная отправная точка для начинающих или полуквалифицированных традиционных художников, переходящих в цифровую сферу.
2D-анимационная картина интерьера интерьера
Помните, я упоминал, что SAI пользуется огромным успехом в Японии?
Это означает, что вы можете найти массу руководств по рисованию в стиле аниме/манга.
Они практически повсюду, и я должен сказать, что этот, пожалуй, мой абсолютный фаворит.
Конечным результатом стал полный интерьер гостиной , окрашенный в стиле современного аниме BG.
Подобные учебные пособия можно найти в Интернете в письменной форме. Но мне всегда нравятся видео, потому что вы можете увидеть каждый шаг процесса.
Но мне всегда нравятся видео, потому что вы можете увидеть каждый шаг процесса.
Если вы хотите создать иллюстрацию макета или дизайн фона, вам обязательно нужно сохранить это руководство. Может быть, даже посмотрите некоторые из рекомендуемых туториалов на боковой панели.
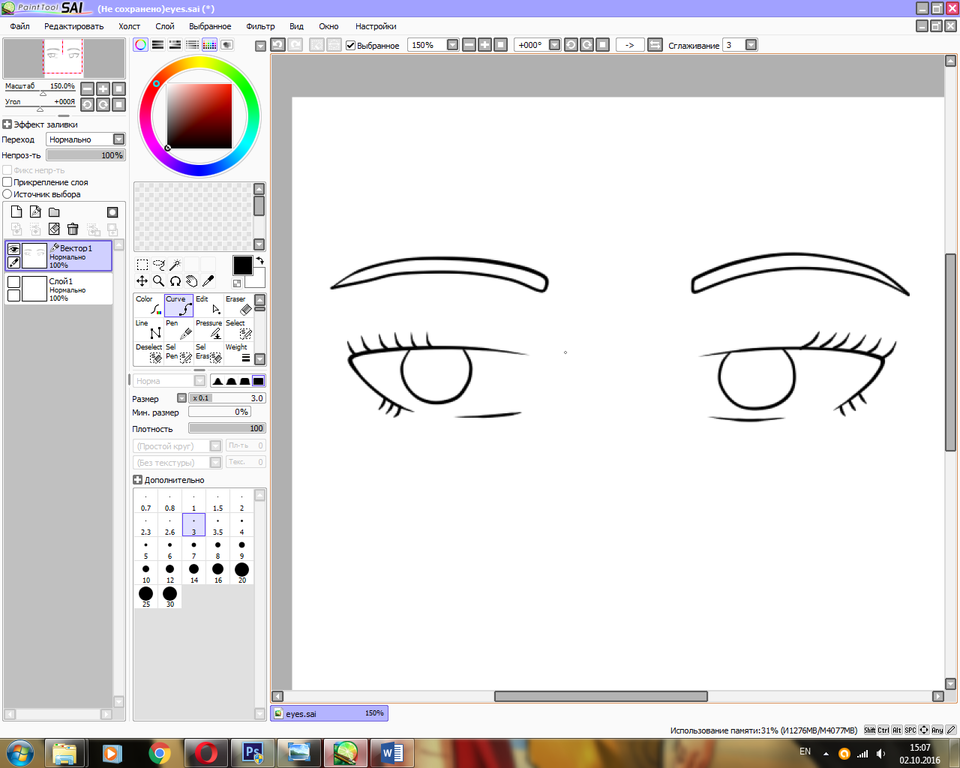
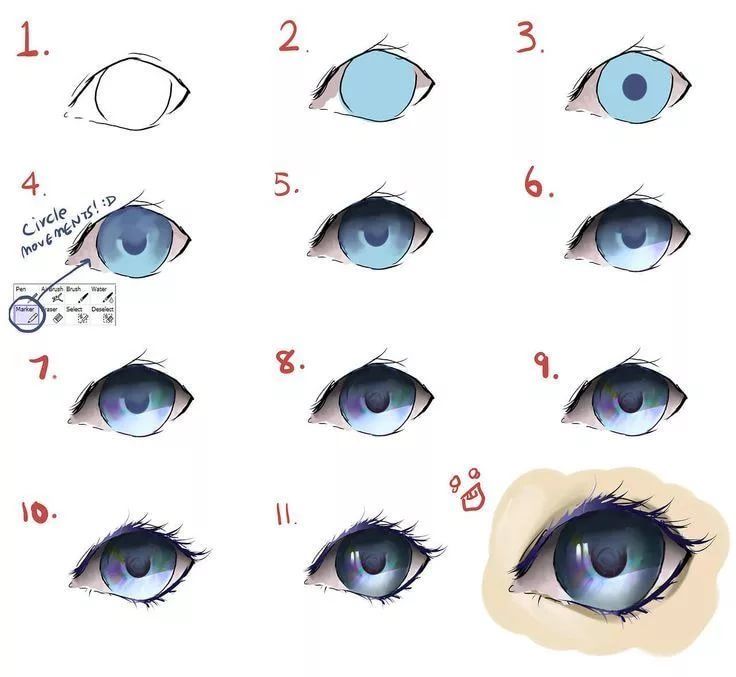
Как рисовать глаза в PaintTool SAI
В большинстве руководств по рисованию глаз с помощью PaintTool SAI вы узнаете, как сделать аниме-глаза.
И это здорово!
Но я также думаю, что полезно научиться рисовать реалистичные глаза вместе с другими реалистичными чертами лица в цифровом виде. Таким образом, вы можете научиться преувеличивать самостоятельно и даже практиковаться в цифровом рисовании с натуры.
Этот урок для глаз создан ютубером Jenna Drawing, чьи художественные видео очень популярны.
В этом специальном уроке она научит вас, как создать глаз с нуля с помощью PaintTool SAI.
Вы увидите, как она нарисует первоначальный глаз, затем подтянет линии и, наконец, перейдет к рисованию. Это процесс, которому я действительно рекомендую следовать, если вы хотите улучшить свои навыки цифрового искусства.
Это процесс, которому я действительно рекомендую следовать, если вы хотите улучшить свои навыки цифрового искусства.
Обязательные советы и рекомендации
И последнее, но не менее важное: это действительно классное видео, демонстрирующее несколько дополнительных советов и рекомендаций по Paint Tool SAI.
Посмотрите это видео, как только вы выполните достаточно уроков, чтобы чувствовать себя комфортно, рисуя самостоятельно и развитие собственной работы в SAI.
Вы можете посмотреть видео и следить за ним, но вы действительно должны чувствовать себя довольно комфортно, прежде чем пытаться использовать более «продвинутые» трюки в своем рабочем процессе.
Несмотря на то, что в этом видео объясняются некоторые ключевые элементы графического интерфейса, оно не поможет вам во всем.
Но сохраните это видео, пока вы не освоитесь в SAI. В этот момент вам будет не терпится изучить более сложные приемы для более быстрого рисования, использования более быстрых ярлыков и более точного рендеринга.
Основная функция SAI — Цифровой чертеж
Основная функция SAI
1 — Главное окно
Навигатор: управляет прокруткой/масштабированием/поворотом вида рабочей области. Панель слоев: настройки слоя. Color Panel: выбор цвета рисунка. Панель инструментов: списки и настройки инструментов. Быстрая панель: предоставляет несколько полезных кнопок для быстрого доступа, в том числе: отмена/повтор, манипулирование выделением, масштабирование/поворот/переворот рабочей области и стабилизатор. Панель просмотра: выбор вида Строка состояния: информация о текущем статусе Панель слоев, цвет и панель инструментов можно выбрать для размещения в правой части окна по желанию пользователя. |
2 — Цветная панель
Цветовая панель предоставляет пользователям множество способов выбора цвета, пользователи могут скрыть некоторые из них, которые они не используют. |
3 — Щетки
На панели инструментов много разных кистей, Пользователи также могут выбирать другие эффекты для кистей: [Форма] | [Текстура] |
4 — Слой
[Покрытие]
Верхний слой может покрывать нижний слой, как показано на рисунке, зеленый цвет верхнего слоя перекрывает синий цвет нижнего слоя. | Когда нижний слой вытягивается вверх, синий цвет перекрывает зеленый цвет. |
[Текстуры и эффекты]
[Сохранить непрозрачность]
Сохранить непрозрачность может предотвратить рисование за границы.
1. Выберите «Сохранить непрозрачность», тогда слой будет заблокирован. | 2. Используйте другой цвет для рисования на том же слое. |
[Группа отсечения]
Группа отсечения имеет ту же функцию с сохранением непрозрачности, разница в том, что группе отсечения требуется более одного слоя, поэтому нам легче вносить изменения.
1. Выберите группу отсечения для нового слоя. | 2. Нарисуйте новый слой. |
[Источник выбора]
Источник выбора обычно используется для рисования наброска линии.
1. Открыть линейную вытяжку | 2. Выберите источник выбора. |
3. Откройте новый слой под черновиком. | 4. Используйте ведро, чтобы заполнить замкнутое пространство. Используйте другие кисти, чтобы нарисовать маленькое место, где ведро не может заполниться. Тень можно нарисовать, сохранив непрозрачность или обрезав группу. |
[Волшебная палочка и волшебная палочка]
Волшебная палочка и волшебная палочка имеют одинаковую функцию группы выбора.
1. Используйте волшебную палочку, чтобы выбрать область 3. Используйте селеры, чтобы стереть ненужную область | 2. С помощью селпена выберите место, которое нельзя выбрать волшебной палочкой 4. Откройте новый слой и залейте выделенную область кистями или ведром. |
[Режим слоя]
Режим слоя также является эффектом слоя.
[Маска слоя]
1. Нарисуйте фон с узором. | 2. Выберите маску слоя, слой станет пустым. |
3. Рисуем любыми кистями и наносим. |
|
[Линейный слой]
Слой Linework — это специальный слой для рисования линий. | Его кисти предназначены для рисования линий и отличаются от нормального слоя |
Редактировать: изменяет форму линии. Цвет: изменяет цвет линий. Давление: контролирует толщину линий. | Curve: для рисования кривых линий. Линия: для рисования прямых линий. |
[От яркости к прозрачности]
Отношение яркости к прозрачности используется для раскрашивания отсканированного рисунка от руки.
Отсканированный jpg не является прозрачным, поэтому мы не можем его раскрасить. | После выбора яркости для прозрачности, мы можем рисовать под черновым слоем. |
5 — Стабилизатор
Stabilizer — это особая функция SAI, которая помогает нам рисовать стабильные линии. |
6 — Предпочтение сочетаний клавиш
С помощью сочетаний клавиш мы можем рисовать более удобно.
PaintTool SAI Цены, альтернативы и многое другое 2022
- О
- Цены
- Особенности
- Alternatives
- Comparisons
- Reviews
Starting From
$50.81one-time
Pricing Model:
Flat Rate
- No free trial
- No free version
- Ease of Use
- Customer Service
ПОСМОТРЕТЬ ВСЕ
Управление дизайном
Что такое PaintTool SAI?
PaintTool SAI — это легкий редактор растровой графики и решение для рисования для создания и редактирования цифрового искусства. PaintTool SAI обеспечивает сглаживание, полную поддержку дигитайзера, точную композицию с 16-битными каналами ARGB, инструменты выделения, инструменты растрового рисования, функции наложения слоев и многое другое.
PaintTool SAI обеспечивает сглаживание, полную поддержку дигитайзера, точную композицию с 16-битными каналами ARGB, инструменты выделения, инструменты растрового рисования, функции наложения слоев и многое другое.
Painttool Video and Images
Развертывание и поддержка
Развертывание
- Cloud, SaaS, веб -базирование
- . — Windows
- Локальная версия — Linux
- Mobile — Android
- Mobile — iPhone
- Mobile — iPad
Поддержка
- Электронная почта/справочная служба Часто задаваемые вопросы/Форум0696
Contact Details
- SYSTEMAX Software Development
- Located in Japan
- https://www.systemax.jp/en/
PaintTool SAI Pricing
Starting From:
$
50. 81 one-time
81 one-time
Модель ценообразования: фиксированная ставка
- Нет бесплатной пробной версии
- Нет бесплатной версии
Подробная информация о ценах (предоставлена поставщиком):
Цена PaintTool SAI составляет 5500 иен (японских иен) за 1 лицензию на программное обеспечение. Цены в других валютах зависят от текущих обменных курсов.
Ресурсы с ценами:
Функции PaintTool SAI
Функции отображаются в порядке убывания их рейтинга функций.
Design Management
PaintTool SAI Alternatives
4,5 (48)
Подходит для: Наша платформа и экосистема лучше всего подходят для отделов маркетинга и дизайна в компаниях среднего размера и крупных компаниях, с возможностями партнерства, доступными для агентств и других партнеров .
4.5 (188)
Подходит для: Flipsnack — отличное решение для маркетологов, владельцев бизнеса и дизайнеров, которые хотят создавать интерактивные маркетинговые материалы и документы для внутренней коммуникации, такие как каталоги, брошюры и многое другое.
4.6 (284)
Подходит для: От компаний из списка Fortune 500 до малого и среднего бизнеса, специалисты по связям с общественностью и команды по всему миру используют Creatopy для удовлетворения своих творческих потребностей.
DocHipo
от HipoWorks Technologies Pvt. ООО
4,9 (10)
Подходит для: Если вы ищете бесплатный инструмент для графического дизайна для не-дизайнеров, то DocHipo — правильный выбор для вас. Инструмент поставляется с множеством профессиональных шаблонов, которые вы можете адаптировать в один миг!
4,8 (14)
Подходит для: брендов, агентств и платформ, которые хотят предоставить своим непрофессиональным дизайнерам удобный редактор и настраиваемые шаблоны для цифровых, видео, печатных и презентационных проектов.
4,3 (11)
Подходит для: Платформа Storyteq создана для цифровых креативных лидеров и маркетинговых групп в ведущих мировых компаниях и креативных агентствах, чтобы легко создавать премиальные креативы для любого рынка или канала.
4,3 (10)
Подходит для: малого и крупного бизнеса.
4,5 (107)
Подходит для: технических иллюстраторов, графических дизайнеров, бизнес-графиков, технических писателей, маркетологов, преподавателей, научных и медицинских иллюстраторов и т. д.
4.8 (519)
Подходит для: графических дизайнеров, ди-джеев, фотографов, бизнес-тренеров, веб-дизайнеров, консультантов, флористов, поставщиков общественного питания, видеографов, каллиграфов, бизнес-тренеров, специалистов в области здравоохранения и хорошего самочувствия и многих других!
4,5 (48)
Подходит для: Наша платформа и экосистема лучше всего подходят для отделов маркетинга и дизайна в компаниях среднего размера и крупных компаниях, а возможности партнерства доступны для агентств и других партнеров.
4.5 (188)
Подходит для: Flipsnack — отличное решение для маркетологов, владельцев бизнеса и дизайнеров, которые хотят создавать интерактивные маркетинговые материалы и документы для внутренней коммуникации, такие как каталоги, брошюры и многое другое.
4.6 (284)
Подходит для: От компаний из списка Fortune 500 до малого и среднего бизнеса, коммуникаторы и команды по всему миру используют Creatopy для удовлетворения своих творческих потребностей.
DocHipo
от HipoWorks Technologies Pvt. Ltd
4.9 (10)
Подходит для: Если вы ищете бесплатный инструмент для графического дизайна для не-дизайнеров, то DocHipo — правильный выбор для вас. Инструмент поставляется с множеством профессиональных шаблонов, которые вы можете адаптировать в один миг!
4,8 (14)
Подходит для: брендов, агентств и платформ, которые хотят предоставить своим непрофессиональным дизайнерам удобный редактор и настраиваемые шаблоны для цифровых, видео, печатных и презентационных проектов.
4,3 (11)
Подходит для: Платформа Storyteq создана для цифровых творческих руководителей и маркетинговых групп в ведущих мировых компаниях и креативных агентствах, чтобы легко создавать креативы премиум-класса для любого рынка или канала.
4,3 (10)
Подходит для: малого и крупного бизнеса и предприятий.
4,5 (107)
Подходит для: технических иллюстраторов, графических дизайнеров, бизнес-графиков, технических писателей, маркетологов, преподавателей, научных и медицинских иллюстраторов и т. д.
4.8 (519)
Подходит для: графических дизайнеров, ди-джеев, фотографов, бизнес-тренеров, веб-дизайнеров, консультантов, флористов, поставщиков общественного питания, видеооператоров, каллиграфов, бизнес-тренеров, специалистов в области здравоохранения и здорового образа жизни и многих других!
Сравните с аналогичными продуктами
4,5 (107)
Одно мощное приложение для векторной и растровой графики. Достаточно просто для начинающих. Достаточно богатый для профессионалов. Цена за все. …
Достаточно богатый для профессионалов. Цена за все. …
Сравнить
4.8 (519)
Инструменты современного графического дизайнера: предложения, договоры, платежи и многое другое. Получите 7 дней бесплатно, когда будете готовы….
Сравнить
4,5 (2)
CHILI Publisher позволяет брендам создавать интеллектуальные шаблоны для печатных и цифровых материалов, чтобы каждый мог создавать креативный контент, соответствующий бренду. …
Сравнить
DocHipo
от HipoWorks Technologies Pvt. Ltd
4,9 (10)
DocHipo — это бесплатное программное обеспечение для графического дизайна для недизайнеров, которое поставляется с множеством готовых шаблонов и редактором перетаскивания….
Сравнить
4,3 (10)
Desygner — это платформа для графического дизайна, которая позволяет сотрудникам вашей компании, не являющимся дизайнерами, создавать и распространять графические изображения под брендом. …
…
Сравнить
4,5 (48)
Ceros — это инструмент для создания контента без кода, используемый для разработки и публикации интерактивного цифрового контента, который способствует большему вовлечению и продажам. помогает компаниям создавать редактируемые шаблоны для своих пользователей….
Сравнить
4,5 (188)
Лучший онлайн-инструмент для публикации, если вы хотите легко создавать и публиковать каталоги, брошюры, журналы, портфолио и многое другое. …
Сравнить
4,6 (284)
Creatopy — это платформа для разработки рекламы, которая помогает компаниям настраивать, автоматизировать и масштабировать производство и доставку рекламы….
Сравнить
4,5 (107)
Одно мощное приложение для всю вашу векторную и растровую графику. Достаточно просто для начинающих. Достаточно богатый для профессионалов. Цена за все. …
Цена за все. …
Сравнить
4.8 (519)
Инструменты современного графического дизайнера: предложения, договоры, платежи и многое другое. Получите 7 дней бесплатно, когда будете готовы….
Сравнить
4.5 (2)
CHILI Publisher позволяет брендам создавать интеллектуальные шаблоны для печатных и цифровых материалов, чтобы каждый мог создавать креативный контент, соответствующий бренду. …
Сравнить
DocHipo
от HipoWorks Technologies Pvt. Ltd
4,9 (10)
DocHipo — это бесплатное программное обеспечение для графического дизайна для не-дизайнеров, которое поставляется с множеством готовых шаблонов и редактором перетаскивания….
Сравнить
4,3 (10)
Desygner — это платформа для графического дизайна, которая позволяет сотрудникам вашей компании, не являющимся дизайнерами, создавать и распространять графические изображения под брендом. …
…
Сравнить
4,5 (48)
создавайте и публикуйте интерактивный цифровой контент, который способствует большему вовлечению и увеличению продаж….
Сравнить
4,8 (14)
Встраиваемая платформа видео и графического дизайна с белой маркировкой, которая помогает компаниям создавать редактируемые шаблоны для своих пользователей….
Сравнить
4,5 (188)
Лучший инструмент для публикации в Интернете, если вы хотите легко создавать и публиковать каталоги, брошюры, журналы, портфолио и многое другое. …
Сравнить
4.6 (284)
Creatopy — это платформа для разработки рекламы, которая помогает компаниям настраивать, автоматизировать и масштабировать производство и доставку рекламы….
PaintTool SAI против Canva
PaintTool SAI vs CorelDRAW
PaintTool SAI vs VistaCreate
PaintTool SAI vs GIMP (GNU Image Manipulation Program)
PaintTool SAI Reviews
Showing all 3 reviews
Overall
Ease of Use
Служба поддержки клиентов
Асиф К.
Начальник отдела ИТ
Управление образованием, 1001-5000 сотрудников
Использовал программное обеспечение для: Я использовал бесплатную пробную версию
Overall Rating
Ease of Use
Features
Value for Money
Likelihood to Recommend
Reviewer Source
Source: Capterra
June 8, 2022
«PaintTool SAI»
Pros : Это очень легкое приложение, которое редко дает сбои.
Минусы: Не хватает дополнительных возможностей для редактирования изображений.
Рецензент Источник
Источник: Capterra
8 июня 8, 2022
Гал G.
Промышленный дизайн Студент
Дизайн, 5001-10 000 сотрудников
использовали программное обеспечение для: 1-2 года
Общий рейтинг
Прощедия использования
Характеристики
Соотношение цены и качества
Вероятность рекомендации
Источник рецензента
Источник: Capterra
25 января 2022 г.
«Преимущества и недостатки Painttool SAI»
9 00030014 Большое разнообразие инструментов и модификаторов позволяет вам настраивать кисти, ластики и т. д. по своему вкусу. Painttool SAI кажется более легким по сравнению с другими программами для рисования, что позволяет вам иметь более плавный рабочий процесс. Его интерфейс выглядит немного устаревшим, несмотря на то, что его инструменты хорошо сочетаются с другими программами.
Перешли с: Sketchbook, Krita и Adobe Photoshop
Причины перехода на PaintTool SAI: Единовременный платеж делает его намного более доступным по сравнению с отраслевым стандартом
Reviewer Source
Источник: Capterra
Искусство и ремесла, работающие не по найму
Использовали программное обеспечение в течение: 6-12 месяцев
Общий рейтинг
Простота использования
Служба поддержки клиентов
Features
Value for Money
Likelihood to Recommend
Reviewer Source
Source: Capterra
June 7, 2022
«An Introductory Software»
Overall: I learned so much using this program, and it хорошо работал с несколькими периферийными устройствами для рисования. Но при текущей цене я не могу рекомендовать его другим вариантам.
Но при текущей цене я не могу рекомендовать его другим вариантам.
Плюсы: Основные инструменты SAI интуитивно понятны и просты в использовании. Это отличный способ изучить основы цифрового искусства.
Минусы: Программное обеспечение имеет несколько умных инструментов и функций, но не так надежно, как программа, такая как Clip Studio Paint. В любом случае, я бы рекомендовал GIMP в качестве вводного программного обеспечения. Модель с открытым исходным кодом GIMP действительно расширяет возможности и универсальность постоянно меняющегося художественного пространства.
Источник рецензента
Источник: Capterra
7 июня 2022 г.
Как сохранить прозрачные изображения // Nose Club
Многие художники, вероятно, в какой-то момент захотят сохранить прозрачные рисунки для их использования. в макетах и графике и прочее. А учитывая, что Photoshop является дорогостоящим вложением, а инструмент Paint Tool SAI (которому в различных версиях не хватает прозрачности) настолько популярен, может быть трудно понять, как именно это сделать. Вот и постараюсь помочь!
Вот и постараюсь помочь!
Проверка того, имеет ли ваш Paint Tool SAI секретную прозрачность
SAI может быть немного сложно понять, когда дело доходит до этого, но некоторые версии действительно поддерживают прозрачность. Вот как это сделать, если у вас есть одна из этих версий:
Для SAI 1
Прежде всего, убедитесь, что все фоновые слои у вас скрыты. SAI 1 не покажет вам какие-либо галочки на заднем плане для прозрачности, но вы можете проверить, прозрачен ли ваш рисунок, заполнив нижний слой черным цветом (а затем, конечно, снова спрятав его).
Вы можете видеть черный фон на этом Nosepass, так что все в порядке. Убедитесь, что вы снова скрыли этот черный слой!
Отсюда нажмите Файл , перейдите к Экспортировать как , выберите .png и введите любое имя файла.
Если ваш SAI поддерживает прозрачность, диалоговое окно ниже должно появиться после его сохранения.
Вы хотите выбрать 32bpp ARGB (каждый пиксель имеет непрозрачность) для прозрачного изображения. Если повезет, это будет работать отлично!
Если повезет, это будет работать отлично!
Для SAI 2
Инструмент рисования SAI 2 делает прозрачность более легкой. Как и выше, скройте все фоновые слои, а затем щелкните Canvas , наведите указатель мыши на Background и выберите Transparent (Bright Checker) .
Если ваш рисунок прозрачен, он должен сразу отображаться с некоторыми серыми флажками. Однако для изображения с очень высоким разрешением вам, возможно, придется увеличить масштаб, чтобы увидеть их!
И снова экспортируйте и сохраните. SAI 2 должен автоматически обрабатывать любую прозрачность, пока вы сохраняете файл как 9.1222 .png . Это очень важно, поэтому убедитесь, что это .png.
Поздравьте себя с удачей, ваша версия SAI поддерживает прозрачность!
Когда ваша версия SAI не может сделать вещи прозрачными
К сожалению, с таким количеством версий некоторые из них просто не могут этого сделать. Вот как вы можете обойти это.
Шаг первый: убедитесь, что ваш рисунок соответствует прозрачности
Поскольку большинство художественных программ начинают с белого фона, включая SAI, многие люди не чувствуют необходимости закрашивать белым цветом (например, глаза) или очищать вверх любые светлые пиксели, которые могут просачиваться из линий. Создав временный фоновый слой под всем, что заполнено черным, вы можете исправить эти экземпляры и убедиться, что они хорошо смотрятся на любом фоне.
Как вы можете видеть выше, у Вупера с темным фоном нет пиксельных краев или нечеткой окраски, а белки его глаз были заполнены. В противном случае у Вупера были бы черные глаза, и он выглядел бы немного жутковато!
Шаг второй: Сохранение слоев в кросс-совместимом формате
Для простоты крайне важно, чтобы у вас был файл со слоями, а не плоское изображение. По-прежнему можно вырезать рисунок, сплющенный на непрозрачном фоне, но мы займемся этим чуть позже.
В идеале вы захотите экспортировать свое изображение в формате . PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы обработки изображений совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
PSD, как показано выше. Хотя технически это может быть файл Photoshop, некоторые бесплатные программы обработки изображений совместимы с файлами .PSD и могут использоваться для их открытия и редактирования.
Шаг третий: Увы, вы должны загрузить один из них
Поскольку Photoshop, по-видимому, недоступен для вас, вам придется загрузить специальное программное обеспечение для редактирования изображений, чтобы добавить прозрачность. Лучшим выбором для этого является GIMP, так как он совершенно бесплатен и совместим как с Windows, так и с Mac. Сначала это может показаться сложным, но не волнуйтесь!
Шаг четвертый: Открытие файлов — это проблема
После того, как вы загрузили и установили GIMP (предположительно с пользовательскими настройками!), следующий шаг — открыть его, а затем открыть в нем файл .PSD. Будьте терпеливы, так как запуск GIMP может занять некоторое время. Это также может немного раздражать, так как по умолчанию открывается несколько маленьких окон, а не одно большое. Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла. Тем не менее, я рекомендую помещать вещи, которые вы хотите отредактировать, в небольшую и легкодоступную папку, поскольку средство просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Но, как обычно, нажав «Файл», а затем «Открыть», вы попадете в окно выбора файла. Тем не менее, я рекомендую помещать вещи, которые вы хотите отредактировать, в небольшую и легкодоступную папку, поскольку средство просмотра файлов GIMP имеет собственный интерфейс и перечисляет все по имени файла.
Как это могло случиться со мной…
Как только вы найдете свое изображение, все должно пройти гладко!
…Однако, если вы используете отсеченные групповые слои так же часто, как я в SAI1, вы можете захотеть объединить эти конкретные слои с нижним слоем при подготовке файла. Упс! На данный момент я не знаю, как исправить это в самом GIMP, но внести необходимые изменения в .PSD в SAI достаточно просто.
Итак, чтобы повторить, объедините слои Clipping Group (обозначаемые отмеченным флажком и розовой линией сбоку, как показано выше) со слоем, к которому они прикреплены. Если вы сделаете это правильно, ваше изображение будет выглядеть точно так же, за исключением того, что оно не будет сломано, когда вы откроете его в GIMP. Простой!
Простой!
Шаг пятый: наконец-то пришло время
После открытия фиксированного файла в GIMP следующий шаг очень прост: вы находите фоновый слой на изображении (будь то белый фон или временно окрашенный) и удаляете его.
Фон вашего изображения должен измениться на серые галочки, как вы можете видеть ниже. Это значит, что это сработало!
Шаг шестой: Сохранение изображения
Естественно, GIMP также имеет неинтуитивный способ сохранения изображений. Вот что вам нужно сделать:
- Щелкните Файл , затем Экспортировать как .
- Ваш файл будет отображаться как [имя файла] .psd . Удалите .psd и вместо него введите .png . Вы также можете нажать кнопку Select File Type в нижней части диалогового окна и прокрутить список, чтобы найти .png, если вы предпочитаете этот метод. Теперь это должно быть [имя файла] .png .
- Появится набор опций. Убедитесь, что у вас есть Сохранить гамму и Сохранить значения цвета из прозрачных пикселей отмечены галочкой вместе с другими значениями по умолчанию.

- Наконец-то экспортируйте свое изображение и поплакайте.
При этом ваша картинка должна быть прозрачной! Вы можете сказать, когда вы нажимаете на него в своих папках, и синий цвет выделения просвечивает!
Отсюда вам решать, для чего вы будете использовать свои прозрачные изображения. Наслаждайтесь вновь обретенной силой и получайте удовольствие!
«Но что, если мое изображение плоское?»
Не каждое изображение благословлено слоями, поэтому в этих случаях вам придется делать что-то сложное. В зависимости от стиля вы можете либо очень сильно увеличить масштаб с помощью ластика и удалить фон вручную, либо сработает простой трюк с выделением.
Шаг первый: выделение и удаление ненужного пространства
Прежде всего, пожалуйста убедитесь, что вы редактируете либо свое собственное изображение, либо изображение, которое действительно является официальным, даже если вам придется трижды проверить, чтобы быть уверенным. Редактирование работ других художников — это не круто, тогда как официальные рендеры и официальные изображения покемонов доступны любому для использования в статьях и публикациях (и, соответственно, в графике).
Редактирование работ других художников — это не круто, тогда как официальные рендеры и официальные изображения покемонов доступны любому для использования в статьях и публикациях (и, соответственно, в графике).
Итак, что мы можем сделать с официальным изображением Pansage? Линии сплошного темного цвета, поэтому использовать инструмент выделения достаточно безопасно. Для такой программы, как SAI, лучше всего создать темный слой под ним (даже если он сначала не виден) и редактировать настройки выделения, пока не будет выделена большая часть нежелательного цвета. Сглаживание — это то, что вам нужно для плавного края, но если вы редактируете пиксельную графику, его нужно будет отключить для пиксельного края.
В этот момент хороший трюк — нажать на Selection и Increment , а затем с помощью Cut удалите пустое пространство. Но для небольшого изображения, такого как этот Pansage, это, скорее всего, уберет часть линий.
Шаг второй: Быстрое исправление линий
Это не всегда будет идеальным решением, но для такого изображения вы можете снова выбрать внешнюю часть изображения, Инвертировать выделение, Увеличить его ( или Расширить выделение 1px в SAI2) и залейте его цветом контура на слое ниже. Возможно, вам также придется увеличивать его несколько раз, пока он не будет выглядеть как и правильно. Это не идеально, и во многих случаях вам может потребоваться увеличить масштаб и внести некоторые изменения, чтобы все выглядело правильно. По крайней мере, это быстрый метод с быстрыми результатами.
Возможно, вам также придется увеличивать его несколько раз, пока он не будет выглядеть как и правильно. Это не идеально, и во многих случаях вам может потребоваться увеличить масштаб и внести некоторые изменения, чтобы все выглядело правильно. По крайней мере, это быстрый метод с быстрыми результатами.
Шаг третий: Углубленное редактирование
Возможно, вы не полностью удовлетворены тем, как он выглядит на данном этапе — этот Pansage имеет несколько неровных краев вдоль линий и выглядит немного неряшливо. Если вы хотите сделать дополнительный шаг, вы можете увеличить масштаб и использовать кисть со сглаживанием 1 пиксель и ластик 1 пиксель, чтобы исправить края, пока они не будут выглядеть правильно. Если вы редактируете свое собственное искусство, это полностью на ваше усмотрение.
Поскольку этот Pansage является произведением искусства Global Link, мне было удобно редактировать только края. Однако теперь он выглядит намного лучше и полностью прозрачен! Только представьте, какую крутую графику я мог бы сделать с таким хорошим прозрачным другом.
Прежде всего, будьте решительны. Вы можете сделать все картинки прозрачными, если постараетесь!
Последнее обновление страницы: 14 ноября 2017 г., 00:47 по Гринвичу.
Clip Studio Paint, Paint Tool SAI, Photoshop и другие инструкции и руководства: Различные авторы: Бесплатная загрузка, заимствование и потоковая передача: Интернет-архив
Коллекция учебных пособий и книг по анатомии, используемых профессионалами или начинающими художниками. Содержит книги о том, как использовать Clip Studio Paint, Paint Tool SAI, Photoshop или даже традиционное рисование.
Фэнтезийный фон- как рисовать в фотошопе! Секрет ландшафта, который потрясет ваше сердце.zip
Руководство по созданию 3D-игрового персонажа.zip
After Effects for Experts.zip
Все профессиональные навыки общедоступны!.zip
Анализ Хирохико Араки с точки зрения искусства, представленный в «Art Handbook».zip
Настоящие и воображаемые животные [китайский]. zip
zip
Эскизы аниматоров – Эскизы движущихся персонажей – Персонажи-мускулы – .zip
Рисовать может любой четкий и милый! 1940 точек с большим количеством шариковой ручки illustrations.zip
Ацуши Ишизака, Коичи Окавара и Кёко Касахара представляют все стандартные эффекты After Effects.zip
Прогресс фоновой компьютерной графики — Как рисовать части и сцены для игр.zip
Курс по созданию фоновых иллюстраций.zip
Базовые уроки рисования рук и ног.zip
Вторая книга Боба Нила о пишущей машинке art.zip
Книга, в которой можно рисовать милые фэнтезийные иллюстрации Профессия, Этнический дизайн костюма 144 Patterns.zip
Buddhism painting.zip
Буддийский мир, который стоит посмотреть
буддийская энциклопедия изображений.zip
Можно использовать в манге! How to draw food.zip
Карикатура на голову и фигуру Джека Хэмма.zip
CC Chu Animation Making Book [Digital].zip
Chalani Life Motion Techniques. zip
zip
CharacterModel2002 Atm (1).zip
Clip Studio Paint Dojo.zip
CLIP Color STUDIO .309 энциклопедия-Основы цвета, цветовая схема, использование.zip
Точка рисования цветным карандашом 61 — шаг вперед с композицией и цветом! (Исправленное издание).zip
Цветной учебник.zip Давай, начнем! С радостью изучите After Effects.zip
Copic Easy Improvement Coloring Lesson.zip
Artbook Mythos Cthulhu: Полевое руководство по лавкрафтовским ужасам.zip
Мило! Урок иллюстрации.zip
Цифровой иллюстрационный курс по созданию цветной живописи.zip
Цифровая иллюстрация «Композиция — Поза» Энциклопедия 40.zip
Учебный курс для преподавателей цифровых прототипов Техника создания рисунка, которую можно использовать в качестве профессионала.zip
Рисовать мангу с CLIP STUDIO PAINT! Полный комментарий к мальчикам, девочкам и вертикальной манге!
Рисовать с помощью BOYS CLIP STUDIO PAINT PRO, цифровой иллюстрационной энциклопедии «живописи»!. zip
zip
Drawing Correction Class.zip Рисование в Photoshop фоновых учебников для комиксов и иллюстраций.zip
Drawing Motion.zip Рисование «Идеальный урок» Мастеринг от базового к прикладному.zip
Учебник по динамическому рисунку. Быстрое рисование с движением.zip
Earth Circle представляет книгу, которая понимает основы погоды.zip
Энциклопедия техники компьютерной графики Easy PhotoShop (1).zip
Easy PhotoShop CG Technique Encyclopedia.zip
Easy! Клип студия манга art.zip
Энциклопедия как рисовать «выражение» в digital illustration.zip
Все просто! ! Книга, которая понимает Перт. Улучшение пространственного распознавания улучшает комиксы и иллюстрации! 48 сезонов рисование пером 48 points.zip
Девочки дерутся! Униформа с картинками book.zip
Коллекция боевых поз с пистолетом и винтовкой для манги.zip
Алгоритмический дизайн Хорикавы Шиничиро с помощью Houdini. Проектирование природных явлений с помощью Houdini. zip
zip
Как нарисовать чувства персонажа. Давайте нарисуем лицевую и изнаночную стороны выражений и эмоций.zip
Как нарисовать фон цифровой иллюстрации в Photoshop! Пейзаж, который раскрашивает сцену — Item 46.zip
Как нарисовать пейзаж с небом и облаками, как в аниме — Метод цифрового рисования.zip
Как нарисовать девушку снаружи и идеи, техники Собаки, кошки, насекомые, рыбы, растения, металлы, минералы и многие другие мотивы!.zip
Как рисовать буддийские картины. Самые простые для понимания пункты.zip
Как рисовать фантастические костюмы.zip
Как рисовать руки.zip рисовать красивых девушек и деформированных персонажей живо!.zip
Как рисовать «Без основной линии» illustration.zip
Как рисовать — Shimoda sketches.zip
Мягкий виниловый набор Ibu и P&X’s Crafting Guide Book.zip
ИЛЛЮСТРАЦИЯ И ВИЗУАЛИЗАЦИЯ ЗАБРОНИРОВАТЬ Morikura En [Digital].zip
Imagination Creative Learn from the Basics Manga Background Technique. zip
zip
Introduction to Fashion.zip
Introduction to Photo Bash CLIP STUDIO PAINT PRO и пейзажные иллюстрации, нарисованные с использованием photos.zip
Японский буддизм в понимании контура и иллюстрации.zip
Japanese Comickers.zip
Японская живопись, которую можно рисовать по своему усмотрению – советы для progress.zip
Japanese Tatoo book.zip
Kimiko Yakushiji’s Definitive Japanese Buddha 200 Вы можете увидеть все в одной книге!.zip
Фото и иллюстрации Кимико Якусидзи. Статуи Будды в Японии.zip
Научитесь рисовать и позировать Синкен Коуза.zip
Научитесь рисовать Dragon Ball Z (испанский).zip
Научитесь рисовать Крутые девчонки (2001).zip
Основной рисунок манги — Персонаж — Фон.zip
Мацу как рисовать «тело» в цифровых иллюстрациях — Советы по правильному рисованию каждой части тела — Энциклопедия 39.zip0003
Мицунэ Тамаки и Цубурама Цубомару представляют CLIP STUDIO PAINT — Как рисовать блестки — Техника блестящего блеска драгоценных камней, минералов, металлов и т. д..zip Bustle of God.zip
д..zip Bustle of God.zip
Цветная иллюстрация Накаты Исии, структура мышц и энциклопедия.zip
After Effects for Animation BEGINNER Охиры Коуки.zip
After Effects for animation от Охиры Коуки.zip
Техника рисования, которую можно сразу же выполнить с помощью SAI!.zip
Методы рисования прекрасного мира фантазий и очаровательных персонажей [китайский].zip
Профессиональное обучение! CLIP STUDIO PAINT PRO textbook.zip
Квантовая механика в понимании манги.zip
Полевой справочник С. Петерсена по существам из Dreamlands.zip
Справочник по рисованию одежды Сейлор Фуку.zip
Пейзажная иллюстрация, сделанная с помощью обработки фотографий.zip
Секретное эссе, трансцендентность манги, простая техника.zip
Секреты творчества Тэдзуки Осаму.zip
Синдзи Мацуока, урок рисования для комиксов.zip
SS Книга по созданию иллюстраций Аналоговые товары для творчества MIX vol.01.zip
SS . zip
zip
Стад-ап типа SAI x Photoshop фоновый урок-свободно выражайте течение времен года и времени.zip Исследования Krenz.zip
Studio Hard Deluxe’s CLIP STUDIO PAINT PRO- Как рисовать -эффекты- цифровых иллюстраций! Эффекты и техники отделки — Энциклопедия 50.zip
Draw Studio Hard Deluxe с цифровыми инструментами! Как рисовать разных персонажей.zip
Рисуй Studio Hard Deluxe с помощью цифровых инструментов! Как рисовать волосы, чтобы усилить характер.zip
Урок рисования цветным карандашом — основы и применение техники рисования.zip
Коллекция поз супердеформации. Экстремальный фокусник раскраски: методы компьютерной иллюстрации Fuzichoco[китайский].zip
Токио, столичный регион, школьная форма для девочек, иллюстрированная книга.zip
Используйте свое время, чтобы воплотить свои мечты в жизнь
Обработка визуальной информации — Введение в компьютерную графику — Обработка изображений-.zip
Что написано от руки, world. zip
zip
Что написано в Японском путеводителе по туризму для иностранцев «Трисетс» — .zip
Почему Япония является страной, смешанной с медиа-.zip
Wonder Art — Takani Style.zip
Йо Симидзу: урок рисования фона персонажей Рисуем с помощью CLIP STUDIO КРАСКА! Технология ландшафта, рассказывающая о чувствах персонажа.zip
[Toko Yokomizo] Основное руководство по рисованию рук и ног Подробное объяснение с фотографиями и рисунками!.zip
добавлено 24.10.2020
[гранат] Тип повышения SAI x Photoshop Фоновый урок
[Studio Hard Deluxe] CLIP STUDIO PAINT PRO- Как рисовать -эффекты- цифровых иллюстраций! Эффекты и методы отделки — Энциклопедия 50 (1)
[Юкё Накагава] Класс точечной живописи
Алгоритмический дизайн с Houdini
Все стандартные эффекты After Effects
Буддизм в Японии из плана и иллюстраций
Энциклопедия цвета — основы цвета, цветовая схема, использование
Рисунок цветным карандашом, пункт 61 — шаг вперед с композицией и цветом! (Исправленное издание)
Цветной учебник
Учебный курс по цифровой скульптуре
Как нарисовать удобное изображение, начиная с одной линии – Техника логического рисования
Как нарисовать иллюстрацию, передающую ощущение того, что вы начинаете с Мару, Санкаку, Шикаку
Как рисовать свет и тень, начиная с карандаша — Техника логического рисования
Обработка визуальной информации
Рисование в Windows 10 с помощью Приложение для рисования PaintTool SAI 2.
 0
0Автор: Staff Writer
В этой статье
Фотошоп. Корел Пейнтер. Артраж. Скетчбук Про. Manga Studio 5 (также известная как Clip Studio Paint, о которой я упоминал ранее). На арене цифровой живописи есть тонны тяжеловесов, многие из которых вы, вероятно, владеете (или неохотно арендуете).
Простите вас за то, что вы на самом деле не знакомы с названием PaintTool SAI.
Основы
PaintTool SAI от Systemax — это популярная легкая японская программа для рисования, имеющая официальный английский перевод. Когда я говорю легкий, я имею в виду буквально. Программа может быть загружена с пропускной способностью менее 3 МБ, а при установке увеличивается до почти микроскопических 5 МБ. Идя рука об руку с его легким характером, это чрезвычайно быстрое приложение для рисования. Все загружается быстро даже на старых компьютерах. Создание слоев и управление ими
В сочетании с легкой природой это чрезвычайно быстрое приложение для рисования. Все загружается быстро даже на старых компьютерах. Создание слоев и управление ими происходит мгновенно. То же самое касается преобразования пикселей, панорамирования, масштабирования и практически всего остального.
Все загружается быстро даже на старых компьютерах. Создание слоев и управление ими происходит мгновенно. То же самое касается преобразования пикселей, панорамирования, масштабирования и практически всего остального.
Не похоже, чтобы ему не хватало функций. Хотя, очевидно, он не такой всеобъемлющий, как Photoshop или Manga Studio 5/Clip Studio, его набор функций содержит все основные функции, которые вы ожидаете от современного приложения для рисования на рабочем столе. Вращение/инвертирование представлений холста, наклон/масштабирование/преобразование слоев и выделений, волшебные палочки/ведра, обтравочные слои/маски, папки слоев и режимы наложения, стабилизация мазка кисти, одни из лучших кистей для рисования и многое другое. В нем даже есть слои для рисования для масштабируемой и редактируемой плоской векторной графики.
На самом деле многие из этих вещей он делал задолго до того, как это сделали некоторые из его более крупных конкурентов. Это потому, что он всегда был сосредоточен непосредственно на «цифровой живописи», а не на «редактировании изображений». С этой целью это очень похоже на минимализм «делай больше с меньшими затратами». Там, где ему не хватало функций, он был очень интересным и интуитивно понятным для задачи цифровой живописи. По этой причине у него появилось множество преданных поклонников по всему миру.
С этой целью это очень похоже на минимализм «делай больше с меньшими затратами». Там, где ему не хватало функций, он был очень интересным и интуитивно понятным для задачи цифровой живописи. По этой причине у него появилось множество преданных поклонников по всему миру.
Остановка развития
К сожалению, в нем отсутствуют некоторые полезные функции, такие как текстовые инструменты и направляющие перспективы, из-за чего ей часто трудно быть универсальной программой для рисования, как сейчас в Manga Studio 5/Clip Studio. является.
Что еще хуже, во второй половине последнего десятилетия развитие почти полностью прекратилось, с засухой обновлений, которая длилась годами. Из-за отсутствия обновлений, чтобы использовать преимущества новых API и парадигм Windows, отсутствия 64-разрядной версии и появления более новых, более надежных программ, таких как Manga Studio 5/Clip Studio, многие из нас были готовы списать это как программу. более жизнеспособной для современной эпохи, пока из ниоткуда, в 2013 году, не появился анонс версии 2. 0.
0.
Более современная
В дополнение к 64-битной версии, способной преодолеть старое ограничение разрешения 10 000 x 10 000 пикселей до 100 000 x 100 000 пикселей, новая версия 2.0 также добавляет некоторые новые приемы, в том числе:
- Гораздо больше режимов наложения слоев
- Инструменты перспективы до трехточечной перспективы
- Текстовые инструменты
- Инструменты для придания формы
- Теперь до 8190 слоев
- Гладкие эллиптические и прямые линейки
- Совместимость с Windows TabletPC API (и, таким образом, прием перьевого ввода с таких устройств, как Surface, прямо из коробки)
И многое другое, что еще предстоит реализовать.
В моем обмене с единственным разработчиком, Кодзи Комацу, он указал, что ожидает, что программа будет полностью завершена в период с 2016 по 2017 год. Меня особенно интересовало, будет ли новый и улучшенный PaintTool SAI 2.0 совместим с мультитач, позволяя использовать удобные сенсорные жесты на таких устройствах, как Surface Pro 4 и Surface Book.