Векторный графический редактор кратко
4.6
Средняя оценка: 4.6
Всего получено оценок: 165.
4.6
Средняя оценка: 4.6
Всего получено оценок: 165.
Рисунки и картинки в ЭВМ можно представлять в векторном формате. Для работы с векторной графикой предназначены специальные программы, позволяющие работать с графическими примитивами, из которых строиться изображение. Кратко о графическом редакторе векторной графики и технологии работы в нем можно прочитать в данной статье.
Векторный графический редактор
Векторный графический редактор представляет собой приложение, позволяющее конструировать иллюстрации из различных геометрических объектов, которые называются графическими примитивами. Каждый редактор предлагает свой набор графических примитивов. Основной состав этих объектов включает в себя:
- линии;
- плоские фигуры;
- фигуры-символы;
- текстовые поля.
Графические примитивы векторного редактора
Все элементы для рисования сгруппированы, на единой панели рисования.
Линии
Линии, как графические примитивы, могут быть разными. По своему назначению они бывают:
- простые;
- соединительные.
По внешнему виду:
- прямые линии;
- кривые линии.
Также на концах линий можно поставить стрелки, многообразие видов стрелок зависит от конкретного графического редактора.
Фигуры
Библиотека геометрических фигур достаточно разнообразна в любом векторном графическом приложении. Самые основные фигуры:
- прямоугольники – размером и видом прямоугольника можно управлять, если сделать стороны прямоугольник одинаковыми, то можно получить квадрат;
- эллипсы – предназначены для рисования фигур эллиптической формы, управляя объектом мыши, можно нарисовать окружность;
- основные фигуры – разнообразные геометрические фигуры – треугольники, параллелограммы, трапеции, сектора, кольца и другие;
- фигуры-символы – большой набор фигур с определенной смысловой нагрузкой – смайлики, сердечки, широкие стрелки, фигурные скобки, элементы блок-схем, звездочки, выноски.

Текстовые поля
Существуют специальные инструменты для создания текстовых надписей. Надписи рассматриваются как геометрические объекты, и технология работы с ними не отличается от других рисованных примитивов. Дополнительно можно настраивать для текстовых полей гарнитуру, кегель и начертание шрифта, а также использовать дополнительные настройки по выравниванию надписи, изменения величины интервала.
Кривая Безье
Активное использование векторных редакторов для создания дизайна интернет-ресурсов привело к популяризации плоского дизайна. Особенностью такого дизайна является использование плоских прямоугольных объектов, прямых углов. В нем не делают теней, не используют текстур и объемных изображений.
Основные приемы работы в векторном графическом редакторе
Все графические редакторы имеют похожие приемы работы:
- Настройка контура примитива – заключается в задании толщины, цвета и типа линии.
- Заливка фигуры – все замкнуты фигуры можно закрашивать цветом или особой градиентной заливкой, а можно оставлять прозрачными.
- Выделение объектов – для выделения объектов используется специальный инструмент, он, как правило, представлен на панели инструментов в виде стрелки.
- Перемещение, вращение, изменение размеров объектов – выполняется с помощью нажатия левой кнопки мыши по специальным пометкам, обозначающим границы нарисованного примитива.
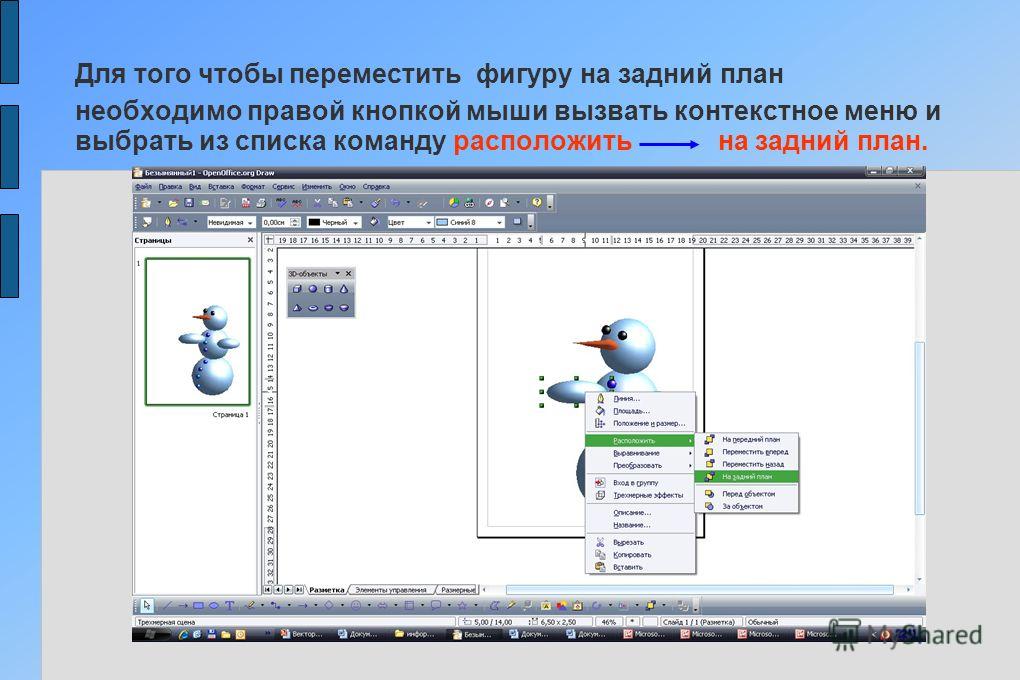
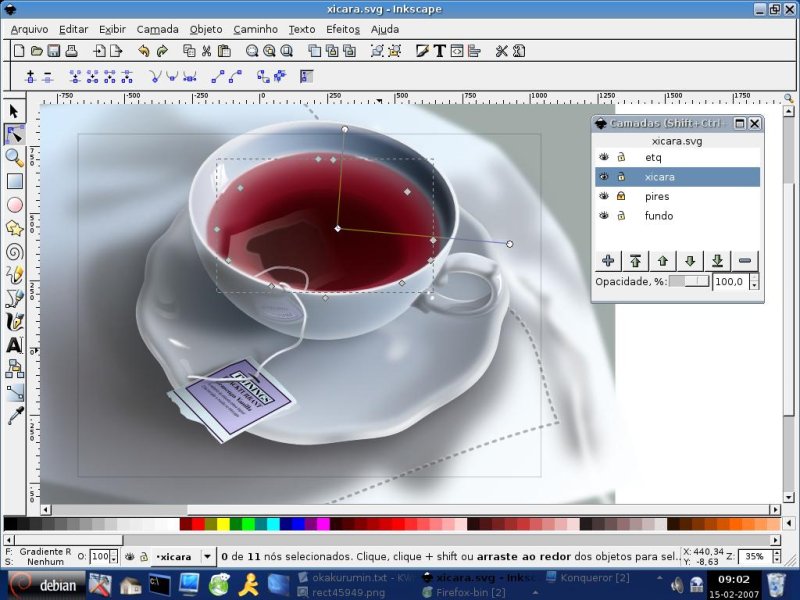
- Многослойность – для сложных иллюстраций, состоящих из нескольких примитивов, каждый графический объект размещают на отдельном уровне, называемом слоем. Графические элементы можно помещать на передний или на задний план, или на один слой вперед или назад.

- Группировка – рисунки, состоящие из нескольких примитивов, группируют для того, чтобы рассматривать их как единые объекты и применять средства форматирования ко всем элементам одновременно.
Особенность векторных редакторов состоит в том, что они пригодны, преимущественно, для создания иллюстраций, а не для редактирования фотореалистичных изображений. Эти программные продукты используются для создания логотипов, технических иллюстраций, объектов типографики, контурных рисунков.
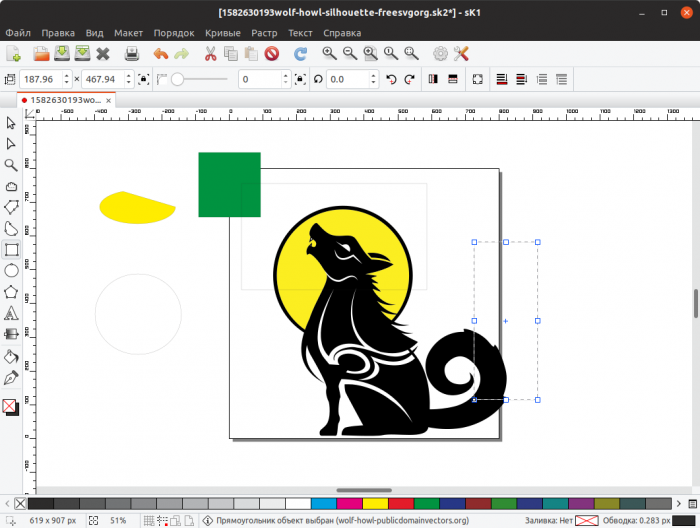
Рис. 3. Многослойный векторный рисунок.Векторные редакторы
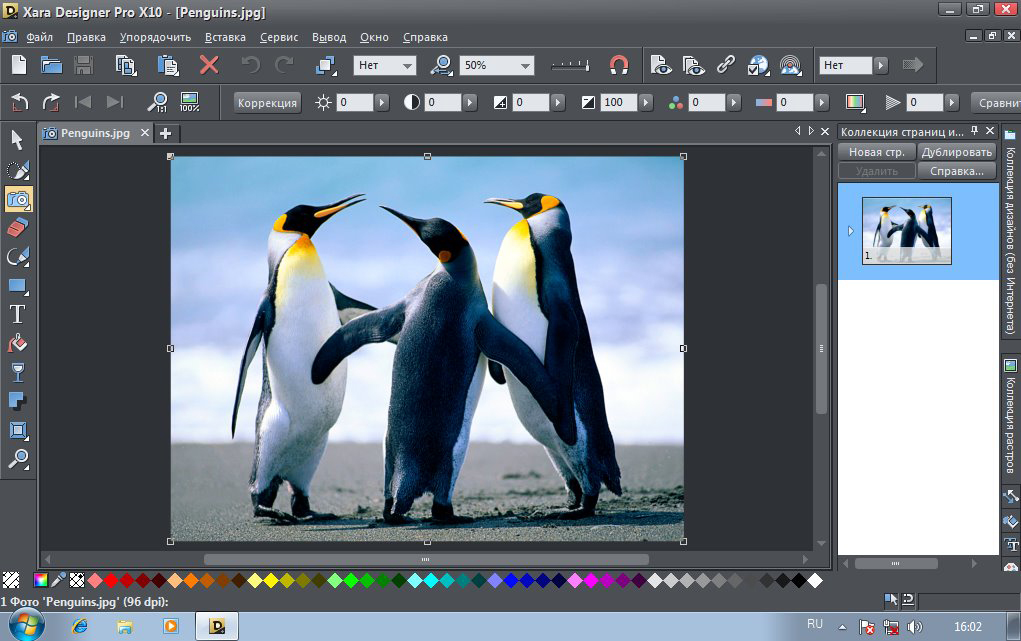
Рынок программных решений для создания векторной графики предлагает как бесплатные программные продукты, например, OpenPffice Draw, Inkscape, так и коммерческие (платные) программы CorelDraw, Adobe Illustrator, Xara Designer.
Для работы следует выбирать только лицензионные программные продукты или бесплатные программы.
Файлы с векторными рисунками имеют следующие расширения: CDR, AL, EPS, WMF, SVG .
Что мы узнали?
Векторные изображения состоят из отдельных графических объектов – примитивов, которые представляют собой линии, различные геометрические фигуры, фигуры-символы, фрагменты текста. Графические редакторы позволяют форматировать контур, заливку фигуры, перемещать и масштабировать объекты, группировать и размещать на разных слоях. Рынок векторных программных средств предлагает как платные, так и бесплатные редакторы. Векторные файлы имеют расширения CDR, AL, EPS, WMF, SVG.
Тест по теме
Доска почёта
Чтобы попасть сюда — пройдите тест.
Пока никого нет. Будьте первым!
Оценка статьи
4.6
Средняя оценка: 4.6
Всего получено оценок: 165.
А какая ваша оценка?
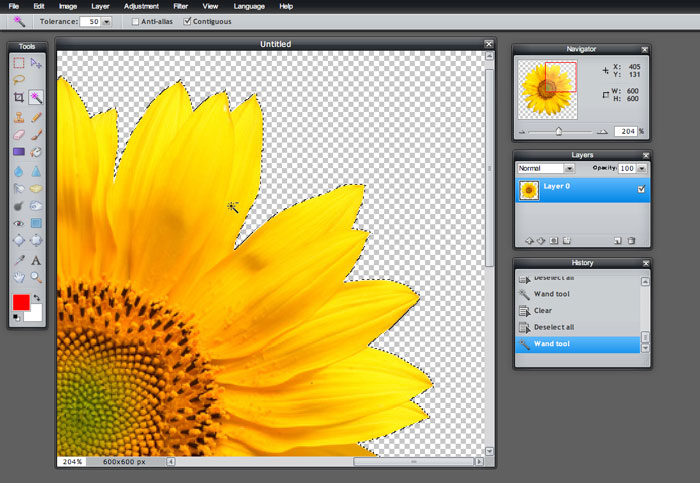
Растровые редакторы примеры. Векторные графические редакторы. Растровые и векторные графические редакторы
И создания рисунков на компьютере используют растровые и векторные редакторы, которые отличаются способом кодирования (форматом) и представления графической информации.
Растровые графические редакторы
Редакторы, использующие точечное (пиксельное) представление картинки, по этой причине называют растровыми (битмэповыми, битовыми), а предназначены они для обработки цифровых фотографий или сканированных изображений.
Совместное использование в режиме реального времени и сотрудничество: Готово ли создать дизайн?
- Кроме того, вы можете добавить предложения по функциям.
- В ближайшее время будут поддерживаться новые форматы.
Он придает важное значение четкому и экономичному выходному коду.
Также доступны некоторые непосредственно используемые фрагменты. Однако для решения этой задачи требуется определенная практика. Творческие возможности практически безграничны, только установка регистрационных меток для контурных разрезов с помощью невозможна.
Растровые изображения по существу представляют собой матрицу, или сетку, обычно прямоугольных цветных точек (пикселей) на экранах и мониторах отображающих устройств или на бумаге. Основными характеристиками таких изображений изображения являются размеры в пикселях, (битность изображения), цветовая модель/пространство (CMYK, RGB, YCbCr, XYZ и др.) и разрешение (количество точек изображения на единицу площади или длины).
Основными характеристиками таких изображений изображения являются размеры в пикселях, (битность изображения), цветовая модель/пространство (CMYK, RGB, YCbCr, XYZ и др.) и разрешение (количество точек изображения на единицу площади или длины).
В верхней части окна находится панель команд со стандартными меню и список инструментов для записей, зависящих от инструмента. Вы также получите полезные подсказки и информацию в нижней строке состояния. Он поддерживает изображение отслеживания, которое позволяет редактору создавать векторную графику фотографий и других растровых шрифтов. Созданные формы могут подвергаться новым преобразованиям, таким как перемещение, поворот, масштабирование и перекос. Эти объекты могут быть заполнены сплошными цветами или цветовыми градиентами, границы их ласки или их прозрачность.
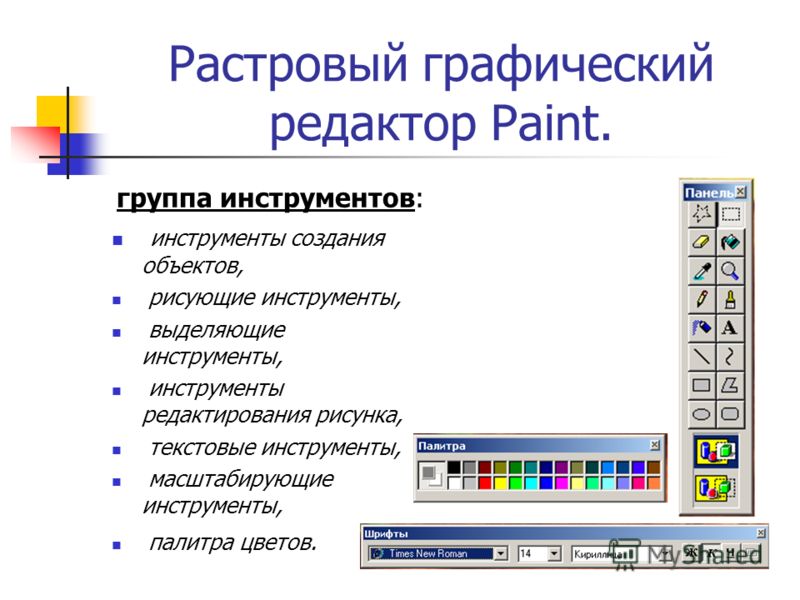
Классическим примерами растрового редактора, конечно же, является непревзойденная (пока) программа Photoshop и «аксакал» от Microsoft — редактор Paint.
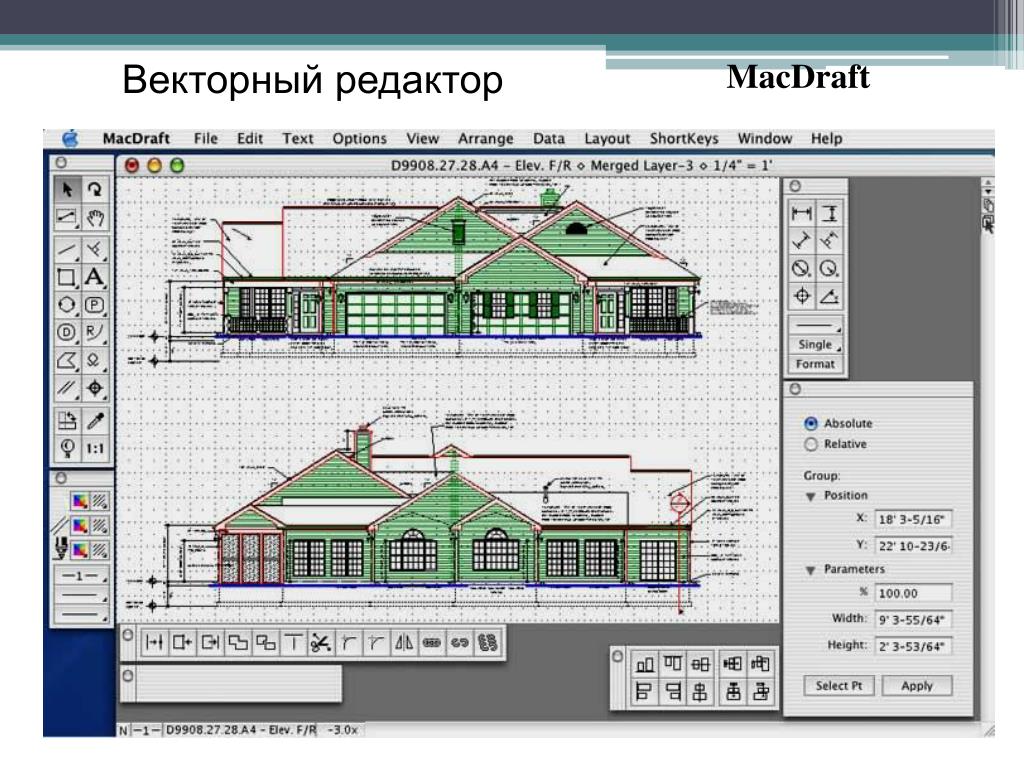
Векторные графические редакторы
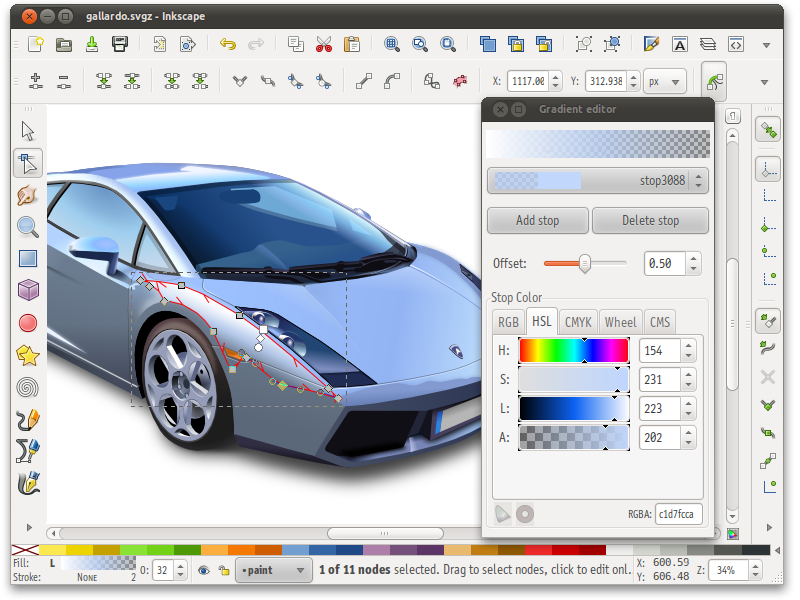
Для создания сложных рисунков с точными, сложными и четкими границами используют главным образом векторный редактор, одним из основных инструментов которого являются кривые Безье, позволяющие рисовать кривые (ломаные, прямые и гладкие) по сегментам с точным размещением узловых (опорных) точек и контролем над формой каждого сегмента.
Он имеет полный набор функций, с простым интерфейсом, поддержкой нескольких языков и предназначен для расширения. Подписка в приложении состоит из следующего. Продолжительность подписки составляет 1 месяц. Цена подписки составляет 0, 99 евро. Подписка будет автоматически обновляться каждый месяц, чтобы вы могли продолжать пользоваться заявлением без рекламы.
Что такое векторное изображение?
Система фактически основана на веб-приложении, она работает просто с браузером и поэтому не требует установки на его машине. На данный момент может быть интересно понять концепцию векторного изображения. Чтобы упростить, скажем, есть два типа изображений: «растровые» изображения и «векторные» изображения.
Кривую Безье можно представить как результат поступательной детализации формы многоугольника, выстраиваемого последовательным соединением определяющих форму контрольных точек. Кривая, направляясь от начальной точки многоугольника к ее конечной точке, притягивается, как магнитом, к промежуточным, определяющим форму опорным точкам, через которые сама не проходит.
Растровые изображения, безусловно, являются самыми распространенными и, следовательно, теми, которые мы знаем лучше всего. Векторные изображения также работают над пиксельным принципом, но на этот раз их положение и цвет вычисляются динамически. Таким образом, легче применить изменения к изображению без потери качества.
Какой интерес для использования в классе?
Поместите его на хостера, и он будет доступен вам везде, если вы подключены. Другие интересные и не в последнюю очередь, изображения могут быть динамически изменены в соответствии с данными, которые мы отправляем. Представьте себе гистограмму, которая отображается в соответствии с данными, которые вы вводите в форме.
Благодаря особым свойствам, простоте задания и возможности манипулировать, кривые Безье широко используются для моделирования гладких линий в компьютерной графике.
В арсенале инструментов, которым обладает каждый редактор векторной графики, обязательно присутствуют «Заливка», «Текст», «Карандаш» и базовый набор (т. н. примитивов), которые составляет основу большинства графических конструкций.
н. примитивов), которые составляет основу большинства графических конструкций.
Таким образом, нет программ для установки и может легко переносить его работу на ключ, например. Мы легко можем представить себе просто создание плана, ментальную карту, но все же все другие виды деятельности, которые будут привлекать чертеж, заявляя все то же, что инструмент не является действительно ориентированным художественным рисунком, каким он может быть.
Технически у нас есть классические инструменты для рисования. Конечно, можно ретушировать и редактировать существующее создание. Он имеет кнопки для записи и перемещения экранов приложения. Он может быть установлен и распространен бесплатно. Подписка внутри приложения состоит из следующего.
Заливка, как и в растровых редакторах, окрашивает ограниченные области заданным цветом (или градиентом).
Созданный соответствующим инструментом текст затем преобразуется в кривые, обеспечивающие независимость создаваемого изображения от шрифтов, которые имеются (или отсутствуют) на используемом для просмотра компьютере.
Бесплатные инструменты, помогающие вебмастерам создавать сайт и улучшать его внешний вид и простоту использования. Системы управления содержимым, темы и плагины не включены в этот список. Этот принцип можно распространить на любой другой объект с преимуществом вектора: мы можем легко изменить изображение для повторного использования. Инструмент для создания этих маленьких изображений.
Автоматически создавать чертежи
Принцип заключается в изменении предопределенных объектов.
Преобразование и развитие
Создание графики с палитрой. Кнопка «График» отображает палитру, которая остается на экране, пока вы не нажмете кнопку «Готово». Просто выберите элемент, который вы хотите создать. Доступная графика.
Карандаш позволяет вручную формировать линию с помощью большого числа узловых точек, которые затем убираются посредством специальной функции, упрощающей кривую.
Сильные и слабые стороны векторной графики
Изображения, которые позволяет создавать векторный редактор, обладают рядом существенных преимуществ перед растровыми картинками, главными из которых являются следующие:
Сильные и слабые стороны векторной графики
Новая форма добавляется после и может охватывать предыдущие элементы. Создание формы требует непосредственного взаимодействия с пользователем. Чтобы создать прямоугольник, вы должны сначала выбрать положение левого угла, щелкнув левой кнопкой мыши, оставьте кнопку нажатой и переместите мышь в положение противоположного угла, затем отпустите кнопку. Чтобы создать круг или эллипс, вы должны сначала выбрать положение центра, щелкнув левой кнопкой мыши. Для полилинии или полигона введите каждую точку, щелкнув соответствующую позицию с левой кнопкой мыши. Чтобы указать последнюю точку, нажмите среднюю кнопку.
Создание формы требует непосредственного взаимодействия с пользователем. Чтобы создать прямоугольник, вы должны сначала выбрать положение левого угла, щелкнув левой кнопкой мыши, оставьте кнопку нажатой и переместите мышь в положение противоположного угла, затем отпустите кнопку. Чтобы создать круг или эллипс, вы должны сначала выбрать положение центра, щелкнув левой кнопкой мыши. Для полилинии или полигона введите каждую точку, щелкнув соответствующую позицию с левой кнопкой мыши. Чтобы указать последнюю точку, нажмите среднюю кнопку.
- Теперь форма определена.
- Форма теперь определена.
Вы можете вставить изображение в графическое изображение.
- увеличение или уменьшение векторных рисунков абсолютно не влияет на четкость границ и контуров;
- файлы векторных изображений при прочих равных условиях весят меньше;
- векторные изображения, не усложненные растровыми объектами, задействуют меньший объем чем аналогичные растровые картинки;
- векторные изображения масштабируются и трансформируются без потери качества, поскольку строятся они посредством математических описаний объектов, линий и окружностей;
- любой векторный редактор позволяет корректировать отдельные компоненты рисунка, не затрагивая остальные элементы изображения, таким образом объекты рисунка могут перекрываться, не мешая друг другу;
- в некоторых случаях и при определенных условиях растровое изображение можно преобразовать в векторное.

Прямой манипуляцией — путем сочетания клавиши управления и средней кнопки мыши или правой кнопки мыши в форме вы можете изменить размер этой фигуры, отредактировав атрибуты.
- Управляющий ключ и левая кнопка мыши в форме, вы можете перемещать эту фигуру.
- Редактирование атрибутов.
Цвет заливки по умолчанию черный, а контур по умолчанию прозрачен. Но вы можете изменить эти значения.
В палитре Амая, щелкая левой кнопкой мыши, создается свойство штриха, и щелчок по средней или правой кнопке мыши вызывает свойство заливки. Это объясняет, что щелчок левой кнопкой мыши не имеет немедленного эффекта, а щелчок средней или правой кнопкой мыши рисует текстовый элемент. Он позволяет вам проверить многие настройки в файле конфигурации плоттера.
Что касается недостатков векторного представления то главный из них связан с «прямотой» основных компонентов векторных рисунков, а природа, как известно, избегает прямых линий. Поэтому векторный редактор «отказывается принимать заказы» на создание живописных, реалистичных картин.
Поэтому векторный редактор «отказывается принимать заказы» на создание живописных, реалистичных картин.
Чтобы просмотреть и изменить настройки одного из узлов, щелкните соответствующий значок. Когда вы меняете настройку, изменения отображаются в угловых скобках рядом с именем параметра, и на значке измененного узла появляется галочка. В дереве отображаются только настройки, доступные для настроенного устройства. Кроме того, вы не сможете изменить некоторые параметры, если устройство управляет ими через окно пользовательских свойств или не поддерживает эту функцию.
Отобразятся следующие параметры. Указывает источник, размер, тип и назначение бумаги. Доступные настройки зависят от поддерживаемых функций сконфигурированного плоттера. Определяет источник и размер бумаги. Если вы задаете лоток, вы можете выбрать тип Ширина: определяет ширину рулона для плоттера подачи рулона. определить происхождение соответствующей бумаги. Размер: отображает список доступных источников бумаги со стандартными и нестандартными размерами.
- Источник: указывает источник, например, рулон или лист.
- Пределы печати: отображает пределы печати.
Отображает список типов носителей, которые можно использовать с настроенным плоттером.
растровых изображений
Основными достоинствами растровых редакторов являются простота и возможность создания фотореалистичных изображений, поскольку, благодаря матричному принципу построения картинки, каждому пикселю можно придать любой из миллионов оттенков цвета.
Главными недостатками растровой графики считаются ограниченность возможностей масштабирования и трансформации без потери качества, а также относительно большой вес файлов с их чрезмерной зависимостью от качества изображения.
Устанавливает двустороннюю печать и границу переплета.
- Короткое ребро: помещает край переплета на короткую сторону бумаги.
- Длинный край: помещает край переплета на длинную сторону бумаги.
Отображает список доступных пунктов назначения для настроенного плоттера, например, сортировка, резка и шитье. Эти параметры доступны только для плоттеров, которые поддерживают эту функцию.
Эти параметры доступны только для плоттеров, которые поддерживают эту функцию.
Узел конфигурации физических ручек
Проверьте технические характеристики пера в плоттере пера. В нижней панели вкладки «Устройство и документы» отображается таблица, которая описывает цвет, толщину и скорость каждой ручки плоттера. Информация о физическом ручке не может быть обнаружена автоматически. Необходимо указать информацию для плоттера пера в области «Характеристики» физических ручек.
Обзор и сравнение векторных редакторов
Сегодня дизайнеры, художники и рядовые пользователи не могут пожаловаться на недостаток программных ресурсов, позволяющих реализовать их творческие изыски и замыслы. Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других — доступность (платные/бесплатные).
Задает настройки для плоттеров. Запросить сообщение для смены пера: используйте несколько ручек при печати на одном плоттере. В разделе «Особенности физических ручек» вы можете указать настройки для всех ручек, которые вы хотите использовать. Каждый многоугольник ограничен половиной толщины пера, используемого для его рисования. Этот параметр не позволяет плоттеру превышать край области при использовании толстого пера и обеспечивает точный результат. Используйте эту опцию, если вы хотите особенно точной печати, например, на рисунках печатной платы. время, необходимое для печати, и повышает эффективность ручек, оптимизируя их движение. Например, вы можете предотвратить повторение трассировки повторяющихся строк. Если в дизайне используется много цветов или толщин, вы можете сократить время, необходимое для изменения пера, выбрав параметр «Добавить перо»: каждый объект, который использует конкретное перо, печатается перед переключением на другое перо. Каждый метод включает методы оптимизации, которые предшествуют ему в списке, за исключением оптимизации. Он запрашивается, когда вы хотите изменить ручки.
. Чтобы правильно напечатать чертеж на плоттере, вам необходимо предоставить некоторую информацию о ручках плоттера, например, о цвете и толщине каждого пера.
В разделе «Особенности физических ручек» вы можете указать настройки для всех ручек, которые вы хотите использовать. Каждый многоугольник ограничен половиной толщины пера, используемого для его рисования. Этот параметр не позволяет плоттеру превышать край области при использовании толстого пера и обеспечивает точный результат. Используйте эту опцию, если вы хотите особенно точной печати, например, на рисунках печатной платы. время, необходимое для печати, и повышает эффективность ручек, оптимизируя их движение. Например, вы можете предотвратить повторение трассировки повторяющихся строк. Если в дизайне используется много цветов или толщин, вы можете сократить время, необходимое для изменения пера, выбрав параметр «Добавить перо»: каждый объект, который использует конкретное перо, печатается перед переключением на другое перо. Каждый метод включает методы оптимизации, которые предшествуют ему в списке, за исключением оптимизации. Он запрашивается, когда вы хотите изменить ручки.
. Чтобы правильно напечатать чертеж на плоттере, вам необходимо предоставить некоторую информацию о ручках плоттера, например, о цвете и толщине каждого пера.
Среди бесплатных программ самыми ходовыми представляются Dia, OpenOffice.org Draw, sK1 (форк Skencil), Inkscape, Xara Xtreme for Linux, Skencil (бывший Sketch), Sodipodi, Expression Design, Pivot Stickfigure Animator и Alchemy.
Из них только на Linux работает редактор векторных изображений sK1 (форк Skencil), на Linux и OS X функционируют программы Xara Xtreme и Skencil, для Windows рассчитаны редакторы Expression Design и Pivot Stickfigure Animator, а все остальные — кроссплатформенные.
Чтобы оптимизировать производительность пера, вы можете указать его скорость. Эта информация является обязательной. Выбирается цвет пера, наиболее близкий к цвету объекта, и каждому рукописью, соответствующему цвету объекта, может быть назначен другой цвет. В списке «Цвет» выберите один из следующих вариантов: «Нет», «красный», «желтый», «зеленый», «голубой», «синий», «пурпурный», «черный» и т.д. если вы выберете «Другое», появится диалоговое окно «Цвет», позволяющее выбрать цвет, используя Полноцветная палитра Укажите параметр «Нет пера», чтобы указать, что в определенном положении нет пера. Эта функция может быть полезна, например, для замедления движения перьев, которые имеют проблемы с разрывом растяжения. Каждый производитель рекомендует использовать определенную скорость пера для каждого типа поддержки. Для достижения наилучших результатов используйте рекомендуемые значения. Скорость пера может быть выражена в миллиметрах или дюймах в секунду. Ширина: задает толщину ручек, чтобы программа могла определить, нужны ли несколько петель для рисования толстых линий. Толщина пера может быть выражена в дюймах или миллиметрах. Убедитесь, что выбранная толщина соответствует фактической толщине пера. Наиболее часто используемые прокладки для пера представлены в списке.
Эта функция может быть полезна, например, для замедления движения перьев, которые имеют проблемы с разрывом растяжения. Каждый производитель рекомендует использовать определенную скорость пера для каждого типа поддержки. Для достижения наилучших результатов используйте рекомендуемые значения. Скорость пера может быть выражена в миллиметрах или дюймах в секунду. Ширина: задает толщину ручек, чтобы программа могла определить, нужны ли несколько петель для рисования толстых линий. Толщина пера может быть выражена в дюймах или миллиметрах. Убедитесь, что выбранная толщина соответствует фактической толщине пера. Наиболее часто используемые прокладки для пера представлены в списке.
- Цвет: указывает цвета используемых ручек плоттера.
- Скорость: регулирует скорость каждого пера.
В разделе «Изменение параметров стиля печати» в Руководстве пользователя.
Самые популярные и функционально «крутые» программы, конечно же, платные. В этот список входят редакторы Adobe Flash, Adobe Illustrator, Adobe FreeHand (Windows, OS X), а также CorelDRAW и Xara Designer PRO (Windows).
Кто на свете всех милее
Если бы векторные редакторы спросили у зеркальца о том, «кто на свете всех милее», не исключено, что, ответив: «вы прекрасны, спору нет», зеркало добавило бы: «но векторный редактор Coreldraw всех милее…». Во всяком случае, добрая половина пользователей, включая профессионалов, согласились бы с этим.
Редактор Coreldraw входит в графический пакет, который с 10-й версии именуется Coreldraw Graphics Suite. Помимо Coreldraw, в этот пакет включен графический редактор Corel Photo-Paint (растровый), программа преобразования растровых изображений в векторную форму Corel Trace, аниматор Corel R. A. V. E и Corel Cupture для перевода изображения с экрана компьютера прямо в файл или в Windows.
Громкой славой редактор Coreldraw обязан не только своему потрясающему функционалу, но и огромной библиотеке готовых изображений, а также встроенной в программу мощной системе обучения и подсказок. Кроме того, редактор обладает средствами, не имеющими аналогов у «коллег».
Вопрос № 29 Растровая и векторная графика. Форматы графических файлов. Графические редакторы.
Растровые и векторные графические изображения
Все компьютерные изображения разделяют на два типа: растровые и векторные.
Растровая графика. Растровые графические изображения формируются в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, при просмотре на компьютере телевизионных передач с использованием ТВ-тюнера и так далее.
Можно создать растровое графическое изображение и непосредственно на компьютере с использованием графического редактора, загрузить его с CD-ROM или DVD-ROM-дисков или «скачать» из Интернета.
Растровое
изображение хранится с помощью точек
различного цвета (пикселей), которые
образуют строки и столбцы. Каждый пиксель
имеет определенное положение и цвет. Хранение каждого пикселя требует
определенного количества битов
информации, которое зависит от количества
цветов в изображении.
Хранение каждого пикселя требует
определенного количества битов
информации, которое зависит от количества
цветов в изображении.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Векторная графика. Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Достоинством
векторной графики является то, что
файлы, хранящие векторные графические
изображения, имеют сравнительно небольшой
объем.
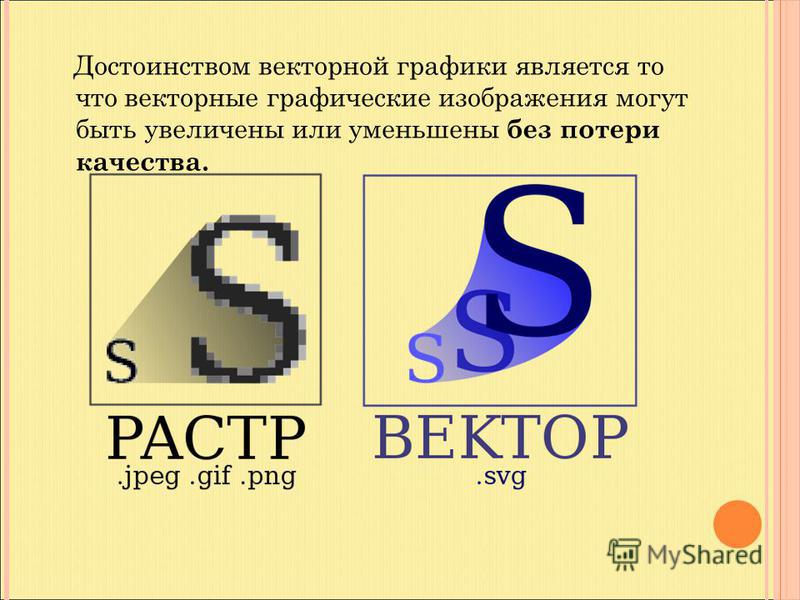
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ-архиваторов (rar, zip, arj и пр.) тем, что алгоритм сжатия включается в формат графического файла.
Существуют различные алгоритмы сжатия, причем для различных типов изображения целесообразно применять подходящие типы алгоритмов сжатия.
Для
сжатия рисунков типа аппликации,
содержащих большие области однотонной
закраски, наиболее эффективно применение
алгоритма сжатия, который заменяет
последовательность повторяющихся
величин (пикселей одинакового цвета)
на две величины (пиксель и количество
его повторений). Такой алгоритм сжатия
используется в графических файлах
форматов BMP
и PCX.
Такой алгоритм сжатия
используется в графических файлах
форматов BMP
и PCX.
Для рисунков типа диаграммы целесообразно применение другого метода сжатия, который использует поиск повторяющихся в рисунке «узоров». Такой алгоритм используется в графических файлах форматов TIFF и GIF и позволяет сжать файл в несколько раз.
Для сжатия отсканированных фотографий и иллюстраций используется алгоритм сжатия JPEG. Этот алгоритм использует тот факт, что человеческий глаз очень чувствителен к изменению яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета.
Применение метода JPEG позволяет сжимать файлы в десятки раз, однако может приводить к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов.
Рассмотрим некоторые форматы графических файлов:
Bit
МаР image
(BMP)
— универсальный формат растровых
графических файлов, используется в
операционной системе Windows.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Используется для размещения графических изображений на Web-страницах в Интернете.
Windows
MetaFile
(WMF)
— универсальный формат векторных
графических файлов для Windows-приложений.
Используется для хранения коллекции
графических изображений Microsoft
Clip
Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
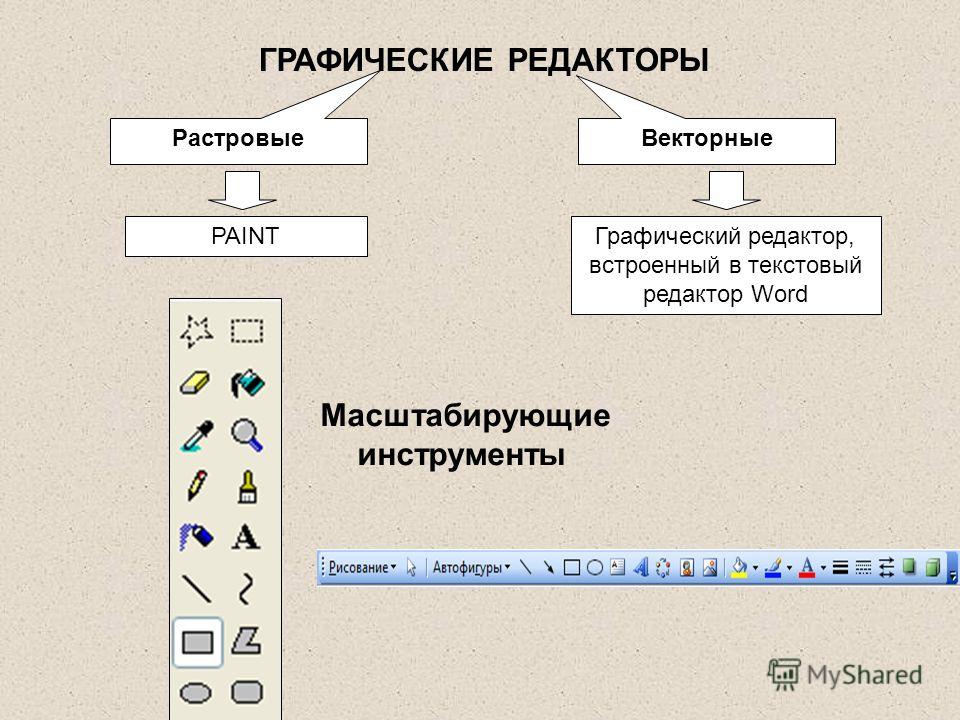
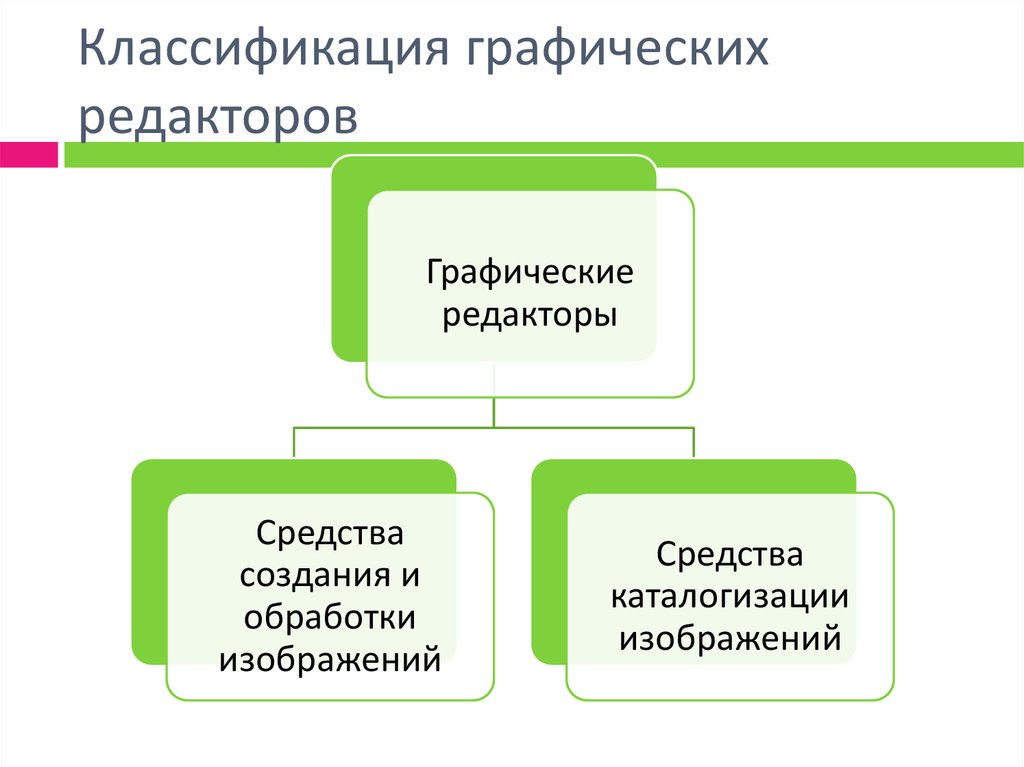
Растровые и векторные графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop.
К векторным
графическим редакторам относятся графический редактор,
встроенный в текстовый редактор Word. Среди профессиональных векторных
графических систем наиболее распространена
CorelDRAW.
Среди профессиональных векторных
графических систем наиболее распространена
CorelDRAW.
Графические редакторы также предоставляют возможность выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов.
Графические редакторы имеют набор инструментов для рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Такие инструменты имеются и в растровом, и в векторном графических редакторах, однако принципы работы с ними несколько различаются. В растровом графическом редакторе объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе нарисованный объект продолжает сохранять свою индивидуальность и его можно масштабировать, перемещать по рисунку и так далее.
Топ-популярных растровых и векторных графических редакторов: разновидности и описание функционала
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Типы графики
Существует две ветки программного обеспечения для редактирования и обработки картинок — растровое и векторное.
В первом случае картинка — это сетка, которая состоит из маленьких квадратиков, так называемых пикселей, во втором — изображение задаётся огромным количеством математических формул.
В интернете можно найти множество графических редакторов. Некоторые бывают массивными, как, например, Photoshop или быстрыми и лёгкими, к тому же в режиме online!
В статье приведен краткий обзор топ десяти графических программ — от редакторов для любительского фотодизайна до приложений для создания профессиональной современной веб-графики.
Векторные диаграммы и комплексное представление
Условия резонанса
Такой инструментарий помогает строить наглядные графические схемы колебательных процессов. Аналогичный результат обеспечивает применение комплексных числовых выражений. В этом варианте, кроме оси с действительными, применяют дополнительный координатный отрезок с мнимыми значениями. Для представления вектора пользуются формулой A*ei(wt+f0), где:
Аналогичный результат обеспечивает применение комплексных числовых выражений. В этом варианте, кроме оси с действительными, применяют дополнительный координатный отрезок с мнимыми значениями. Для представления вектора пользуются формулой A*ei(wt+f0), где:
- А – длина;
- W – угловая скорость;
- f0 – начальный угол.
Значение действительной части равно A*cos*(w*t+f0). Это выражение описывает типичное гармоническое колебание с базовыми характеристиками.
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач.
 Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению. - Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
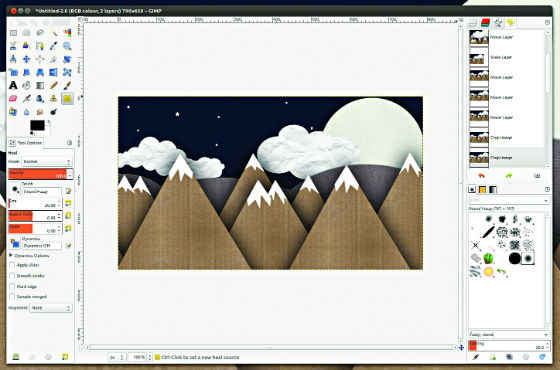
The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.

- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.

Примеры применения
Допустимый ток для медных проводов – плотность тока в медном проводнике
В следующих разделах приведены описания задач, которые решают с помощью представленной методики. Следует подчеркнуть, что применение комплексных чисел пригодно для сложных расчетов с высокой точностью. Однако на практике достаточно часто сравнительно простой векторной графики с наглядным отображением исходной информации на одном рисунке.
Механика, гармонический осциллятор
Таким термином обозначают устройство, которое можно вывести из равновесного состояния. После этого система возвращается в сторону исходного положения, причем сила (F) соответствующего воздействия зависит от дальности первичного перемещения (d) прямо пропорционально. Величину ее можно уточнить с помощью постоянного корректирующего коэффициента (k). Отмеченные определения связаны формулой F=-d*k
Формулы для расчета основных параметров гармонического осциллятора
К сведению. Аналогичные процессы происходят в системах иной природы. Пример – создание аналога на основе электротехнического колебательного контура (последовательного или параллельного). Формулы остаются теми же с заменой соответствующих параметров.
Аналогичные процессы происходят в системах иной природы. Пример – создание аналога на основе электротехнического колебательного контура (последовательного или параллельного). Формулы остаются теми же с заменой соответствующих параметров.
Свободные гармонические колебания без затухания
Продолжая изучение темы на примерах механических процессов, можно отметить возможность построения двухмерной схемы. Скорость в этом случае на оси Х отображается так же, как и в одномерном варианте. Однако здесь можно учесть дополнительно фактор ускорения, которое направляют под углом 90° к предыдущему вектору.
Гармонический осциллятор с затуханием и внешней вынуждающей силой
В этом случае также можно воспользоваться для изучения взаимного влияния дополнительных факторов векторной графикой. Как и в предыдущем примере, скорость и другие величины представляют в двухмерном виде. Чтобы правильно моделировать процесс, проверяют суммарное воздействие внешних сил. Его направляют к центру системы (точке равновесия). С применением геометрических формул вычисляют амплитуду механических колебаний после начального воздействия с учетом коэффициента затухания и других значимых факторов.
С применением геометрических формул вычисляют амплитуду механических колебаний после начального воздействия с учетом коэффициента затухания и других значимых факторов.
Расчет электрических цепей
Векторную графику применяют для сравнительно несложных цепей, которые созданы из набора элементов линейной категории: конденсаторы, резисторы, катушки индуктивности. Для более сложных схем пользуются методикой расчета «Комплексных амплитуд», в которой реактивные компоненты определяют с помощью импедансов.
Векторная диаграмма для схемы соединений без нейтрального провода – звезда
Векторная диаграмма в данном случае выполняет функцию вспомогательного чертежа, который упрощает решение геометрических задач. Для катушек и конденсаторов, чтобы не пользоваться комплексным исчислением, вводят специальный термин – реактивное сопротивление. При синусоидальном токе изменение напряжения на индуктивном элементе описывается формулой U=-L*w*I0sin(w*t+f0).
Несложно увидеть подобие с классическим законом Ома. Однако в данном примере изменяется фаза. По этому параметру на конденсаторе напряжение отстает от тока на 90°. В индуктивности – обратное распределение. Эти особенности учитывают при размещении векторов на рисунке. В формуле учитывается частота, которая оказывает влияние на величину этого элемента.
Однако в данном примере изменяется фаза. По этому параметру на конденсаторе напряжение отстает от тока на 90°. В индуктивности – обратное распределение. Эти особенности учитывают при размещении векторов на рисунке. В формуле учитывается частота, которая оказывает влияние на величину этого элемента.
Схемы и векторные диаграммы для идеального элемента и диэлектрика с потерями
Преобразование Фурье
Векторные технологии применяют для анализа спектров радиосигналов в определенном диапазоне. Несмотря на простоту методики, она вполне подходит для получения достаточно точных результатов.
Сложение двух синусоидальных колебаний
В ходе изучения таких источников сигналов рекомендуется работать со сравнительно небольшой разницей частот. Это поможет создать график в удобном для пользователя масштабе.
Фурье-образ прямоугольного сигнала
В этом примере оперируют суммой синусоидальных сигналов. Последовательное сложение векторов образует многоугольник, вращающийся вокруг единой точки. Для правильных расчетов следует учитывать отличия непрерывного и дискретного распределения спектра.
Для правильных расчетов следует учитывать отличия непрерывного и дискретного распределения спектра.
Дифракция
Для этого случая пользуются тем же отображением отдельных синусоид в виде векторов, как и в предыдущем примере. Суммарное значение также вписывается в окружность.
Программы для векторной графики
Тут выбор не так велик. Ниже представлены самые известные программы для работы с вектором:
- InkScape — известный инструмент для работы с векторной графикой под Windows, Mac OS X и Linux. Инкскэйп работает с форматом SVG (Scalable Vector Graphics) и является хорошим аналогом Adobe Illustrator. Приложение обладает стандартным и удобным интерфейсом. Инструменты доступны как для векторной, так и для растровой графики. Вдобавок к рисованию InkScape позволяет писать текст по кривым линиям и применять к ним различные эффекты.
- Adobe Illustrator — популярная профессиональная программа, которая используется для создания логотипов, диаграмм, графиков и векторных изображений.
 Для работы в приложении потребуется немного подучиться, потому что для создания хорошего, качественного изображения необходимо освоить хотя бы основы. Главный плюс векторных изображений состоит в том, что картинку можно масштабировать как угодно, не теряя качества изображения. К тому же векторные иллюстрации занимают намного меньше места, чем растровые.
Для работы в приложении потребуется немного подучиться, потому что для создания хорошего, качественного изображения необходимо освоить хотя бы основы. Главный плюс векторных изображений состоит в том, что картинку можно масштабировать как угодно, не теряя качества изображения. К тому же векторные иллюстрации занимают намного меньше места, чем растровые.
Разновидности векторных диаграмм
Для корректного отображения переменных величин, которые определяют функциональность радиотехнических устройств, хорошо подходит векторная графика. Подразумевается соответствующее изменение основных параметров сигнала по стандартной синусоидальной (косинусоидальной) кривой. Для наглядного представления процесса гармоническое колебание представляют, как проекцию вектора на координатную ось.
С применением типовых формул несложно рассчитать длину, которая получится равной амплитуде в определенный момент времени. Угол наклона будет показывать фазу. Суммарные влияния и соответствующие изменения векторов подчиняются обычным правилам геометрии.
Различают качественные и точные диаграммы. Первые применяют для учета взаимных связей. Они помогают сделать предварительную оценку либо используются для полноценной замены вычислений. Другие создают с учетом полученных результатов, которые определяют размеры и направленность отдельных векторов.
Круговая диаграмма
Допустим, что надо изучить изменение параметров тока в цепи при разных значениях сопротивления резистора в диапазоне от нуля до бесконечности. В этой схеме напряжение на выходе (U) будет равно сумме значений (UR и UL) на каждом из элементов. Индуктивный характер второй величины подразумевает перпендикулярное взаимное расположение, что хорошо видно на части рисунка б). Образованные треугольники отлично вписываются в сегмент окружности 180 градусов. Эта кривая соответствует всем возможным точкам, через которые проходит конец вектора UR при соответствующем изменении электрического сопротивления. Вторая диаграмма в) демонстрирует отставание тока по фазе на угол 90°.
Линейная диаграмма
Здесь изображен двухполюсный элемент с активной и реактивной составляющими проводимости (G и jB, соответственно). Аналогичными параметрами обладает классический колебательный контур, созданный с применением параллельной схемы. Отмеченные выше параметры можно изобразить векторами, которые расположены постоянно под углом 90°. Изменение реактивной компоненты сопровождается перемещением вектора тока (I1…I3). Образованная линия располагается перпендикулярно U и на расстоянии Ia от нулевой точки оси координат.
Онлайн фоторедактор
Pixlr Editor — лучший фоторедактор на просторах интернета. Он имеет обширный объём инструментов и чем-то напоминает фотошоп. Здесь также есть панель инструментов, вкладка со слоями, история редактирования и многие другие панели. В редакторе доступны много языков, а также русский язык, что облегчает использование фоторедактора.
С лёгкостью можно наложить фильтры, обрезать, откорректировать цвет.
Когда изображение будет готово, его можно сохранить в JPG или в других форматах.
Виды изображений
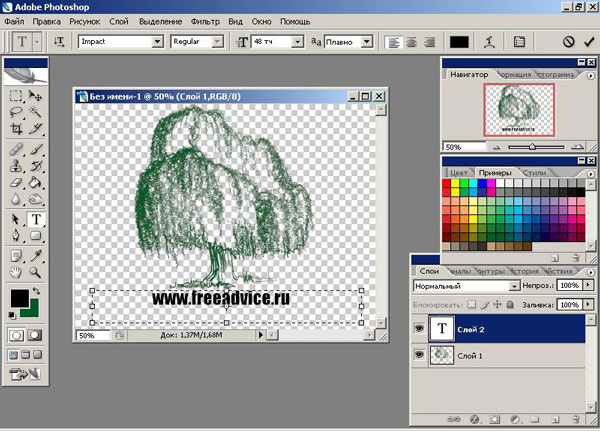
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.
После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.
Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Плюсы и минусы
Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени. Минусы: При увеличении заметно теряет в четкости и выглядит не качественно. Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Рекомендация: универсальный фото конвертер с пакетным процессом
Если вы ищете пакетный редактор фотографий, то WidsMob ImageConvert может быть вашим разумным выбором. Обладая мощными функциями и простыми в использовании инструментами для редактирования, даже новички могут легко обрабатывать фотографии высокого качества
- Конвертируйте различные форматы фотографий, включая RAW, со скоростью 6x.
- Изменение размера фотографий по ширине, высоте, проценту и бесплатно в пакете.
- Поверните, переименуйте, добавьте границу, вставьте текст / изображение водяного знака с большими фотографиями
- Получите мгновенное окно предварительного просмотра, чтобы немедленно проверить результат редактирования фото
Вот и все, как векторизовать изображение в Illustrator CC, Adobe Photoshop, Vectorizer, GIMP и Inkscape. Если у вас есть какой-либо хороший способ конвертировать фотографию в векторный рисунок бесплатно, пожалуйста, не стесняйтесь обращаться к нам.
Если у вас есть какой-либо хороший способ конвертировать фотографию в векторный рисунок бесплатно, пожалуйста, не стесняйтесь обращаться к нам.
Часть 2. Преобразование JPG-фотографий в векторные с помощью Adobe Photoshop
Шаг 1: Запустите Adobe Photoshop
Откройте Adobe Photoshop на вашем компьютере с Windows или Mac. Выберите опцию «Файл» вверху. Выберите «Открыть…» в раскрывающемся списке, а затем найдите фотографию для импорта в Photoshop. Нажмите «Открыть» для подтверждения.
Шаг 2: Выберите определенную часть на вашей импортированной фотографии
Нажмите «Добавить к выбору». Он расположен на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти правильный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, пунктирной линией.
Шаг 3: конвертируйте JPG в векторный Photoshop
Нажмите «Пути» в раскрывающемся меню «Окно». Нажмите кнопку «Сделать работу из пути» в нижней части окна «Пути». Ну, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографию в векторную графику.
Нажмите кнопку «Сделать работу из пути» в нижней части окна «Пути». Ну, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографию в векторную графику.
Шаг 4: Экспорт векторного изображения
Затем выберите «Экспорт» из списка «Файл». Выберите «Пути к Illustrator» из его подменю. В окне «Экспорт путей в файл» введите новое имя и нажмите «ОК». Просмотрите папку назначения, затем выберите «Сохранить», чтобы подтвердить и экспортировать векторную фотографию на жесткий диск.
Часть 4. Преобразование фотографии в вектор с помощью GIMP и Inkscape.
Шаг 1: Обрезать картинку в GIMP
Бесплатно скачайте и установите GIMP и Inkscape. Добавьте целевую картинку в GIMP.
Выберите один инструмент выбора, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторное искусство. Затем выберите «Crop to selection» из выпадающего списка «Image». Следовательно, все, кроме выбранной вами части, будет удалено.
Следовательно, все, кроме выбранной вами части, будет удалено.
Шаг 2: Экспортируйте файл из GIMP
Выберите «Autocrop Image» в меню «Image». В результате GIMP ужесточит ваш выбор. Позже, нажмите кнопку «Файл» в верхней части экрана. Выберите «Экспортировать как…» из списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать его от оригинальной фотографии.
Шаг 3: конвертируйте фотографии в векторные Inkscape и GIMP
Теперь отправляйтесь в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите «Trace Bitmap…» в списке «Path». Появляется новое окно. Вы можете получить несколько режимов фото векторов и предпочтений. Затем нажмите «Обновить», чтобы сохранить изменения. Выберите «ОК», когда процесс закончится. Позже вы можете использовать фильтр «Редактировать пути по узлам», чтобы немного скорректировать векторное изображение. Наконец, выберите «Сохранить как…» и сохраните фотографию в формате SVG.
Оценка характеристик и возможностей графических редакторов, издательских систем
Шалова Евгения Александровна
Поволжский государственный университет телекоммуникаций и информатики
студент факультета информационных систем и технологий
Аннотация
Данная статья посвящена оценке характеристик и возможностей графических редакторов, издательских систем. Сейчас, когда в самом разгаре эпоха стремительного развития типографической деятельности, необходимо применять наиболее прогрессивные и новейшие методы для работы с графикой и текстом для достижения поставленных результатов, поэтому можно говорить об актуальности данной темы.
Сейчас, когда в самом разгаре эпоха стремительного развития типографической деятельности, необходимо применять наиболее прогрессивные и новейшие методы для работы с графикой и текстом для достижения поставленных результатов, поэтому можно говорить об актуальности данной темы.
Ключевые слова: векторная графика, графический редактор, издательские системы, растровая графика
Библиографическая ссылка на статью:
Шалова Е.А. Оценка характеристик и возможностей графических редакторов, издательских систем // Современные научные исследования и инновации. 2017. № 9 [Электронный ресурс]. URL: https://web.snauka.ru/issues/2017/09/84320 (дата обращения: 12.09.2022).
Сейчас, когда в самом разгаре эпоха стремительного развития типографической деятельности, необходимо применять наиболее прогрессивные и новейшие методы для работы с графикой и текстом для достижения поставленных результатов. Эффективность деятельности предприятий во многом зависит от используемого программного обеспечения. Применение новых технологий позволяет создавать качественные изображения, как в малом, так и огромном размере, а также выводить все это на печать, что во многом определяет дальнейшую политику действий.
Применение новых технологий позволяет создавать качественные изображения, как в малом, так и огромном размере, а также выводить все это на печать, что во многом определяет дальнейшую политику действий.
Для улучшения оперативности получения поставленных задач необходимо подобрать программное обеспечение, которое наиболее выгодно для эксплуатации и в тоже время позволяет работать со многими функциями управления. В ежедневно обновляющемся потоке информации ориентироваться становится все труднее. Подчас стало выгодно создавать новый материальный и интеллектуальный продукт, нежели вести розыск аналога, созданного ранее.
На типографии используется программное обеспечение, относящееся к графическим редакторам и издательским системам.
Графические редакторы используются для работы с графикой и подразделяются на тех, что работают с растровой графикой, и тех, что работают с графикой векторной.
Технически оба формата данных совершенно разные. Конечный результат, однако, может выглядеть практически идентичным в любом формате. Как правило, растровые изображения обычно используются для отображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких, как например логотипы. Однако существует множество исключений из этого правила. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
Как правило, растровые изображения обычно используются для отображения реалистичных изображений, тогда как векторная графика чаще используется для абстрактных изображений, таких, как например логотипы. Однако существует множество исключений из этого правила. Часто невозможно определить, является ли изображение растровым или векторным файлом, просто взглянув на него.
Растровая графика
Растровые изображения (Bitmap images) – это именно то, что говорит их название. Они – не что иное, как коллекция битов, которые образуют изображение. Изображение состоит из матрицы отдельных точек (или пикселей), каждая из которых имеет свой собственный цвет (описанный с использованием битов, наименьших возможных единиц информации для компьютера).
Растровые данные могут занимать много места. Например, изображение формата CMYK формата А4, оптимизированное для печати среднего качества (150 lpi), занимает 40 МБ.
Один из основных недостатков растровых изображений: когда они увеличены слишком сильно, они выглядят неестественными и блочными. Уменьшение их размеров также влияет на качество изображения, так как изображения теряют резкость.
Уменьшение их размеров также влияет на качество изображения, так как изображения теряют резкость.
Растровые изображения довольно просты для вывода, если имеется достаточно памяти.
Данные растровых изображений могут быть сохранены в самых разных форматах файлов. Среди них:
- BMP : устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.
- EPS : гибкий формат файла, который может содержать как растровые, так и векторные данные. Он постепенно заменяется PDF.
- GIF : в основном используется для интернет-графики
- JPEG : или, скорее, формат файла JFIF, который в основном используется для интернет-графики
- PDF : универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы, он еще не широко используется для обмена только изображениями
- PICT : формат файла, который может содержать как растровые, так и векторные данные, но в основном используется на компьютерах Macintosh и не подходит для допечатной подготовки.

- PSD: собственный формат файла Adobe Photoshop (который также может содержать векторные данные, такие как обтравочные контуры)
- TIFF : популярный и универсальный формат растрового файла
Векторная графика
Векторная графика – это изображения, которые полностью описаны с использованием математических определений. Каждая отдельная линия состоит либо из огромного набора точек с линиями, соединяющими все их, либо с несколькими контрольными точками, которые связаны с использованием так называемых кривых Безье. Именно этот последний метод генерирует наилучшие результаты и используется большинством программ рисования.
Векторные рисунки обычно представляют собой довольно мелкие файлы, поскольку они содержат только данные о кривых Безье, которые образуют рисунок. Формат файла EPS, который часто используется для хранения векторных чертежей, включает в себя изображение растрового изображения по данным Безье. Размер файла этого изображения предварительного просмотра обычно больше, чем фактические данные Безье.
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, которые необходимо часто изменять.
Не все векторные рисунки можно масштабировать так, как нужно:
- Чертежи, содержащие информацию об улавливании, могут быть увеличены только на 20 процентов больше или меньше.
- Тонкие линии могут исчезнуть, если векторный рисунок слишком сильно уменьшен.
- Небольшие ошибки в чертеже могут стать видимыми, как только они будут увеличены слишком сильно.
- Довольно легко создать векторный рисунок, который очень сложно печатать. Особенно использование плиток (небольшие объекты, которые повторяются десятки или сотни раз) и эффекты объектива Corel Draw могут привести к очень сложным файлам.
Данные растровых изображений могут быть сохранены в самых разных форматах файлов. Как ни странно, наиболее подходящие форматы для полиграфической промышленности также способны хранить информацию растрового изображения:
- EPS : самый популярный формат файла для обмена векторными рисунками, хотя PDF быстро набирает силу.

- PDF : универсальный формат файла, который может содержать практически любой тип данных, включая полные страницы.
- PSD: собственный формат файлов Adobe Photoshop.
- AI: собственный формат файла Adobe Illustrator.
Графические редакторы
Из сказанного выше ясно, что графические редакторы можно разделить на три типа: растровые и векторные, а также редакторы гибридного типа.
Примеры популярных растровых графических редакторов:
Corel Painter используется для создания растровых изображений. Он создает естественные художественные образы. В отличие от Photoshop, он не используется для редактирования фотографий. Для достижения наилучших результатов пользователи должны использовать графический планшет при работе с данным редактором. Доступны широкий спектр фильтров и эффектов, включая эффекты окрашивания, например, акварель и масляные краски. Окончательное изображение может быть напечатано не только на бумаге, но и на других носителях, таких как холст.
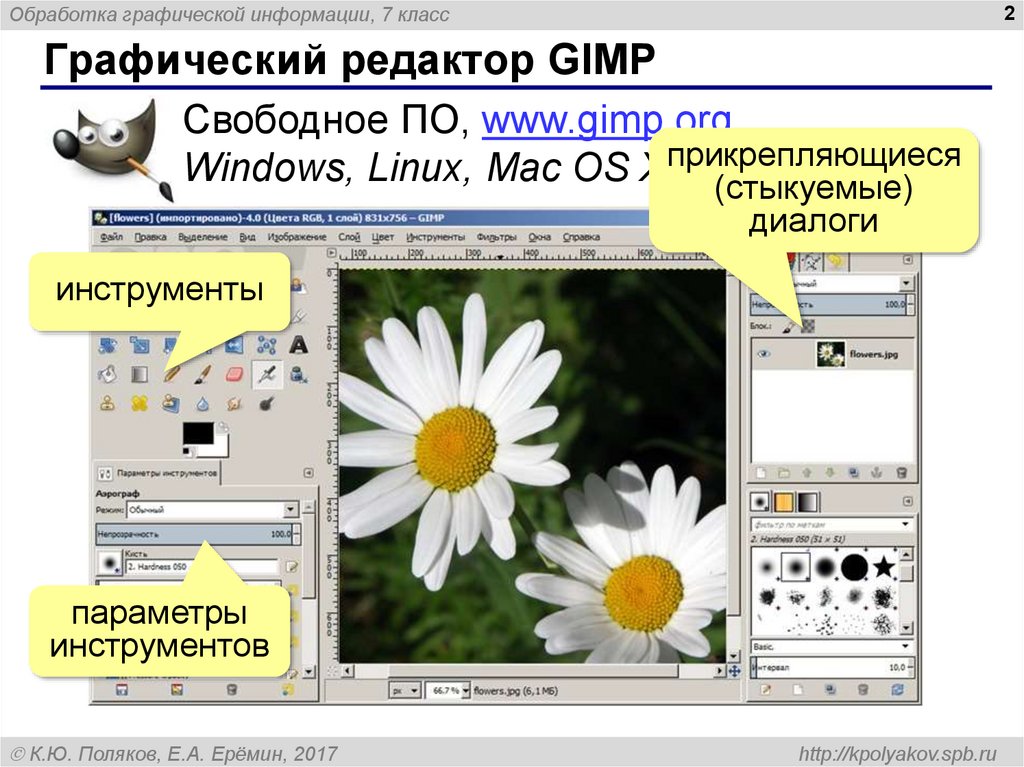
GIMP (сокращение от GNU Image Manipulation Program) – это редактор изображений с открытым исходным кодом. GIMP в основном используется для редактирования, обрезки, ретуширования, изменения размера и преобразования многих различных форматов растровых изображений, таких как JPEG и PNG. GIMP по умолчанию сохраняет проекты в собственном формате файла .XCF. Этот формат сохраняет всю информацию о слоях и других связанных с GIMP функциях, которые могут быть недоступны во всех форматах изображений. А также является самым популярным свободным бесплатным редактором.
Krita – бесплатное программное обеспечение с открытым исходным кодом, разработанное специально для цифровых художников, иллюстраторов и художников-концептов. Он имеет обычные возможности редактирования фотографий, такие как обрезка и корректировка изображений, но на самом деле отличается своим графическим и художественным рабочим процессом. Пользовательский интерфейс Photoshop и Krita очень похожи, поэтому не будет особой сложности при ее изучении. Также есть некоторые действительно приятные функции, которых нет в такой программе, как Photoshop: линейный инструмент, перспективные инструменты, калейдоскоп, смешивающие кисти и так далее.
Также есть некоторые действительно приятные функции, которых нет в такой программе, как Photoshop: линейный инструмент, перспективные инструменты, калейдоскоп, смешивающие кисти и так далее.
Примеры популярных векторных графических редакторов:
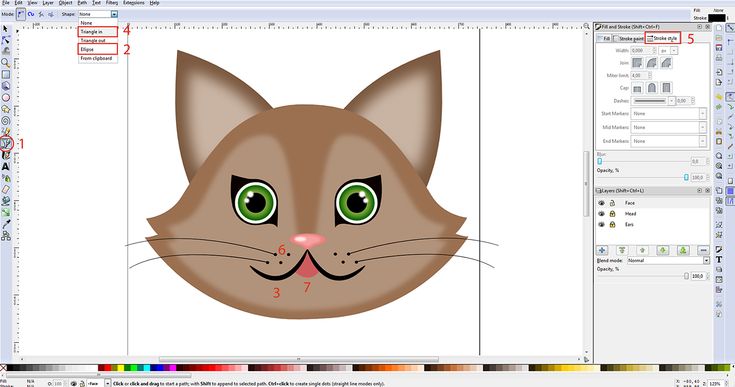
Inkscape – это бесплатная программа с открытым исходным кодом и потрясающим набором функций. Она используется многими профессиональными дизайнерами. Ее можно использовать для создания векторных объектов, выполнять всевозможные манипуляции (заливка, обводка, рендеринг, преобразование, группировка, использование слоев), добавлять текст, создавать векторные изображения из растровых изображений и т.д. Это лучший выбор среди всех бесплатных векторных редакторов.
Vectr не имеет всех функций Inkscape, но это хороший редактор, который можно использовать практически для любой векторной задачи. Тот факт, что у него не так много функций, как в Inkscape, не так уж плох – на самом деле, когда имеются только основные функции, облегчается его освоение для начинающих. Тем не менее, можно использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
Тем не менее, можно использовать Vectr для создания изображений и применения основных операций, таких как добавление слоев, границ, теней или текста.
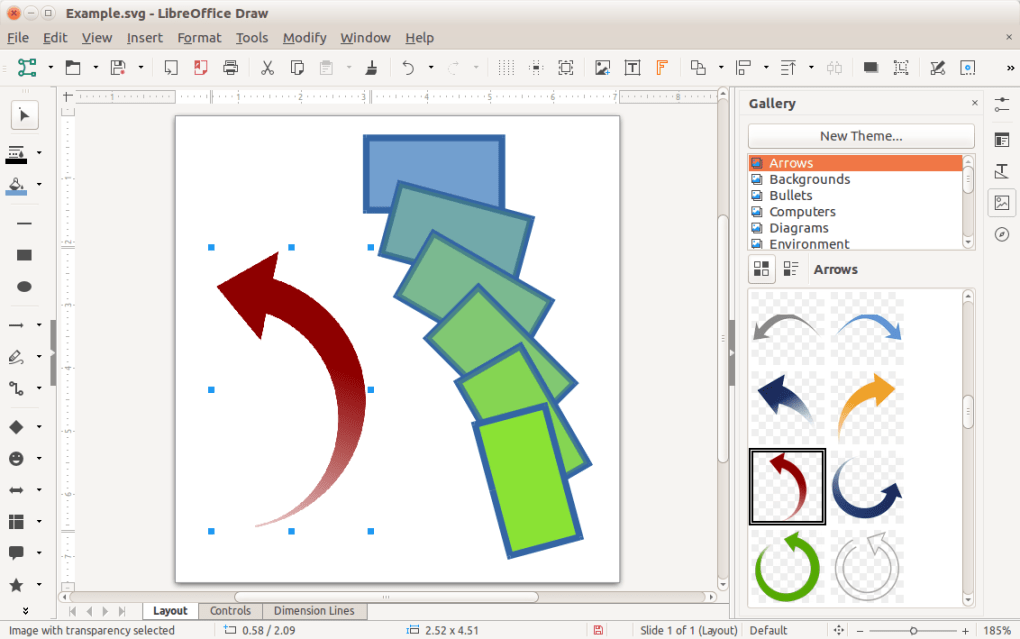
LibreOffice Draw хороший векторный редактор для Linux, Windows , и Mac . Его стоит попробовать, особенно если вы уже пользуетесь пакетом LibreOffice. Его можно использовать для создания векторных изображений с нуля или для изменения существующих. Одно из прекрасных применений LibreOffice Draw – это технические чертежи, блок-схемы и диаграммы, так как у него в наличии все подходящие инструменты для этой цели. Для более сложного графического редактирования предпочтительнее Inkscape.
Лучшие графические редакторы гибридного типа:
Adobe Photoshop – это стандартное программное обеспечение для редактирования изображений и создания растровых и векторных изображений для профессиональных разработчиков и дизайнеров. Photoshop используется для создания форматов для печати и дизайна экрана. В более поздних версиях есть опция «Сохранить для Интернета», которая позволяет пользователям сравнивать результаты сохранения различных форматов, время загрузки сжатых файлов в разных интернет-соединениях. Для сохранения графики доступен широкий диапазон форматов файлов. CMYK, RGB, Greyscale и индексированные цветовые модели. Различные фильтры и эффекты могут использоваться для улучшения растровых изображений. Кроме того, для редактирования и коррекции изображения используются различные инструменты рисования, например инструмент клонирования, кисть, гистограмма, цветовой баланс, инструменты выделения и инструменты рисования, такой как инструмент для ручек.
Для сохранения графики доступен широкий диапазон форматов файлов. CMYK, RGB, Greyscale и индексированные цветовые модели. Различные фильтры и эффекты могут использоваться для улучшения растровых изображений. Кроме того, для редактирования и коррекции изображения используются различные инструменты рисования, например инструмент клонирования, кисть, гистограмма, цветовой баланс, инструменты выделения и инструменты рисования, такой как инструмент для ручек.
Adobe Fireworks (ранее Macromedia) представляет собой комбинацию редактора изображений, создания растровых изображений и векторного рисования. Adobe Fireworks был первоначально разработан для веб-разработчиков и дизайнеров, чтобы убрать необходимость иметь отдельный векторный пакет и растровый пакет. Fireworks имеет общие инструменты и функции обоих типов приложений. В более поздних версиях улучшено количество фильтров и эффектов, однако Photoshop все еще предлагает более широкий выбор. Это было одно из первых приложений для поддержки формата PNG (Portable Network Graphic).
Издательские системы
Типичная компьютерная издательская система включает в себя персональный компьютер, монитор, принтер с высоким разрешением и различные устройства ввода, такие как клавиатура, мышь или цифровой сканер. Некоторые системы также включают в себя расширенные модули памяти, устройства связи и другое периферийное оборудование. Для управления системой требуется одно из множества различных программных приложений. Текстовые и графические элементы обычно создаются или обрабатываются несколькими отдельными программами, а затем объединяются с программой компоновки страниц, что позволяет пользователю упорядочить их в компоновщике.
Примеры использования настольных издательских систем:
- Создание брошюры, листовок, объявлений и плакатов;
- Проектирование каталогов и годовых отчетов;
- Разработка логотипов, визитных карточек и бланков;
- Проектирование и публикация информационных бюллетеней , журналов и газет;
- Разработка книг и буклетов;
- Преобразование материала в форматы для Интернета и смарт-устройств, таких как планшеты и телефоны;
- Создание резюме и бизнес-форм, включая счета-фактуры, инвентарные листы и заметки ;
- Для самостоятельной публикации книг, информационных бюллетеней и электронных книг;
- Проектирование слайдов и презентаций ;
- Создание и печать поздравительных открыток, баннеров, открыток, оберток для конфет и т.
 д.;
д.; - Создание цифровых и печатных фотоальбомов;
- Создание декоративных этикеток, конвертов, торговых карт, календарей и графиков;
- Проектирование упаковок для розничных товаров;
- Проектирование дорожных знаков и рекламных щитов;
- Создание более привлекательных, читаемых отчетов, плакатов и печатных или экранных презентаций для школы или бизнеса;
Настольные издательские системы применяются для профессиональной издательской деятельности. Позволяют осуществлять электронную верстку широкого спектра основных типов документов типа информационного бюллетеня, цветной брошюры, каталога, справочника. Позволяют решать задачи:
- компоновать (верстать) текст;
- использовать всевозможные шрифты и выполнять полиграфические изображения;
- осуществлять редактирование текста на уровне лучших текстовых процессоров;
- обрабатывать графические изображения;
- выводить документы полиграфического качества;
- работать в сетях на разных платформах.

Компоненты настольной издательской системы представлены на рис.1:
Рис.1 Компоненты настольной издательской системы
Наборная машина
Модель компьютера и программное обеспечение – дело вкуса и предпочтений пользователя.
Графическая станция
Помимо самого компьютера аппаратная часть графической станции должна включать в себя цветной монитор, универсальный сканер, а также устройство для просмотра сканируемых оригиналов, набор устройств для чтения внешних носителей.
Станция верстки
Аппаратное решение станции верстки должно быть ориентировано на платформу графической станции. Необходимое количество станций набора, графических станций и станций верстки объединяют в общую сеть. К этой сети подключаются периферийные устройства: черно-белые и цветные принтеры, устройства цветопробы, лазерные экспонирующие выводные устройства.
Печатающие устройства
В издательском деле доминируют лазерные принтеры, которые используются как для печати корректуры, так и для распечатки черно-белых оригинал-макетов. Цветные лазерные принтеры используют, как правило, для согласования с заказчиком цветного макета и реже как устройство для изготовления цветопроб, весьма условно выполняющее эту роль.
Цветные лазерные принтеры используют, как правило, для согласования с заказчиком цветного макета и реже как устройство для изготовления цветопроб, весьма условно выполняющее эту роль.
Вывод
Использование настольных издательских систем для выполнения задач публикации, которые в противном случае требовали бы гораздо более сложного оборудования и человеческих усилий, позволяет человеку комбинировать текст, числовые данные, фотографии, диаграммы и другие визуальные элементы в документе, который может быть напечатан, например, на лазерном принтере. Основными преимуществами настольной издательских систем по сравнению с обычными печатными устройствами являются низкая стоимость и простота использования.
Библиографический список
- Стекачева А. Д. Оценка характеристик и возможностей графических редакторов, издательских систем / А. Д. Стекачева. – М. : Лаборатория книги, 2012.
Количество просмотров публикации: Please wait
Все статьи автора «Евгения Александровна Шалова»
Векторная графика — читать все об этом методе создания компьютерного изображения в блоге компании ИнформКАД
Навигация по странице :
- Где используется векторная графика
- Программное обеспечение для работы с векторной графикой
- Достоинства и недостатки векторной графики
- Отличие вектора от растра
- Пример
Векторная графика – это метод создания компьютерного изображения, которое строится посредством обработки математического описания в специальном программном обеспечении. В отличие от растрового рисунка, который представляет набор пикселей разных цветов, векторное изображение – это набор примитивов (линий, кривых, квадратов, кругов), описанных математическими формулами. Рисунок формируется в виде файла, который содержит данные о координатах точек и о линии, пересекающей опорные точки. Кроме этого, файл включает информацию о примененных эффектах.
В отличие от растрового рисунка, который представляет набор пикселей разных цветов, векторное изображение – это набор примитивов (линий, кривых, квадратов, кругов), описанных математическими формулами. Рисунок формируется в виде файла, который содержит данные о координатах точек и о линии, пересекающей опорные точки. Кроме этого, файл включает информацию о примененных эффектах.
Такой принцип построения цифрового изображения обеспечивает возможность его масштабирования, изменения размера без снижения качества, изменения формы и перегруппировки примитивов для создания новых рисунков на базе исходных объектов. Кроме этого, такой файл занимает намного меньше места по сравнению с растровым, в котором содержится значительный объем сведений, включая данные о каждом пикселе, его координатах, цвете и других параметрах.
Где используется векторная графика
Учитывая, что такое векторная графика, понятно, что область ее применения включает разные сферы, где важно получать графические изображения высокой степени точности, которые можно изменять и масштабировать с сохранением высокого качества.
К основным сферам применения вектора относятся такие отрасли:
- рекламное производство;
- полиграфическое производство;
- архитектура и проектирование;
- составление чертежей, схем, карт;
- печатные издания и т.д.
Кроме этого, возможности вектора используют и во многих других отраслях.
Программное обеспечение для работы с векторной графикой
Обработка векторных картинок и схем осуществляется специальным ПО. К наиболее распространенным программам относятся: AutoCAD, Adobe Illustrator, Adobe FreeHand, Adobe InDesign, Corel Draw, ArchiCAD.
Наиболее распространенные векторные форматы – это:
- EPS – самый распространенный формат, разработанный Adobe на языке PostScript, поддерживаемый большинством специальных программ.
- DWG – формат известный всем инженерам и проектировщикам, разработанный Autodesk, применяемый в универсальной чертёжной программе AutoCAD. Несовместимость ранних и поздних версий. Может быть открыт в Corel Draw.

- CDR – формат, разработанный для редактора Corel Draw. Не совместим с другими форматами и собственными ранними версиями.
- AI – файлы, которые создаются редактором Adobe Illustrator. Возможна несовместимость ранних и поздних версий.
- FLA – рабочий формат Adobe Flash, ориентированный на анимацию. Использование языка Action Script позволяет создавать управляемые сценарии.
- SVG – формат, основанный на языке разметки XML. По структуре это текстовый файл, что дает возможность редактировать векторные файлы в текстовом редакторе. Управление атрибутами изображения возможно при помощи таблицы стилей CSS. Имеется поддержка анимации.
- SWF – формат для программы Flash Player. Позволяет работать с анимацией.
Достоинства и недостатки векторной графики
К числу основных плюсов векторных изображений относятся такие особенности:
- Сравнительно малый размер файлов при умеренной или небольшой сложности и детализации картинок. Объем может существенно возрастать при увеличении количества и сложности деталей.

- Возможность простого редактирования и масштабирования изображений, вращения, растягивания, перемещения и других операций без ухудшения качества.
- Универсальность. Созданный один раз в векторном формате файл можно использовать для разных носителей и целей, не подвергая его существенным изменениям. Это может быть и небольшая картинка на сайте, и полноразмерный баннер наружной рекламы. Не требуется каждый раз отрисовывать изображение заново, как это приходится делать при работе с растровой графикой.
- Простой перевод векторного формата в растровый. Обратный перевод осуществляется намного сложнее.
- Возможность выполнения операций сложения, вычитания, пересечения, дополнения над объектами.
- Сравнительно простое освоение навыков работы с векторными рисунками.
Помимо преимуществ у векторной графики есть и недостатки. Основные минусы этого способа обработки изображений состоят в следующем:
- Технические ограничения использования. Векторный формат не позволяет делать изображения повышенной сложности со значительным числом деталей и с градиентами.
 Технически такая возможность есть, но итоговые файлы будут слишком большими, что лишает работу смысла.
Технически такая возможность есть, но итоговые файлы будут слишком большими, что лишает работу смысла. - Отсутствие поддержки вектора техникой – камерами, фотоаппаратами, сканерами и т.д. Вся эта аппаратура выполняет создание графики в растровом формате.
- Проблемы с совместимостью между отдельными форматами и программным обеспечением для работы с векторной графикой. Они часто вступают в конкуренцию друг с другом. В результате при использовании «не родного» софта не удается получить качественное изображение без дефектов.
- Повышенные системные требования к компьютеру при отрисовке сложных изображений. Это связано с тем, что в файле размещены только координаты. Отрисовка же выполняется после его открытия, что может требовать значительных ресурсов.
- Повышенная сложность и трудоемкость создания изображений в высоком качестве.
- Ограничения на использование эффектов. Принцип формирования векторной графики не позволяет использовать многие эффекты, градиенты, тени.

Отличие вектора от растра
Отличия заключаются в принципе формирования изображений. В растровом формате применяют цветные пиксели на графической сетке, из которых создается картинка. Это позволяет создавать графику высокого уровня качества и обеспечивать высокую точность редактирования. Однако размеры файлов с высокой детализацией могут быть просто огромными. Еще один главный минус растра – ограничения на масштабирование. При увеличении изображения пиксели отодвигаются друг от друга, поэтому качество картинки ухудшается.
Векторная графика – это простейшие математические объекты (точки, линии, кривые и т.д.), которые располагаются по координатам и описываются формулами. В связи с этим не требуется слишком много места для хранения данных, что уменьшает размер файлов. Важнейший плюс вектора – возможность неограниченного масштабирования без потери в качестве. Также изображения можно легко редактировать.
Наглядно отличия, которые имеются между двумя видами цифровой графики, можно продемонстрировать на примере картинки, выполненной обоими методами.
На картинке ясно видны проблемы с масштабируемостью растровой картинки. При ее увеличении они «замыливается», распадается на пиксели. В определенный момент качество становится уже неприемлемо низким. Изображение, выполненное в векторе, наоборот, можно увеличивать и растягивать практически бесконечно без потерь в качестве.
Нужно учитывать, что графику, выполненную в векторном формате можно легко преобразовать в растровое изображение. Например, нарисованную в векторе схему, карту или чертеж можно масштабировать, а потом получить из него растровую картинку нужного разрешения. Обратное же преобразование сделать намного сложнее, оно всегда приводит к ухудшению качества.
Классификация и примеры графических редакторов
Существует множество
графических редакторов, классифицировать
которые можно по сложности, требованиям
к ресурсам компьютера, цене и другим
критериям.
Однако чаще всего графические редакторы разделяют по способу построения изображений на растровые графические редакторы, редакторы векторных изображений, редакторы фрактальной графики и трехмерные графические редакторы1.
Приведем примеры некоторых программ, предназначенных для работы с растровой графикой:
Microsoft Paint. Самый простой и известный из редакторов растровой графики производства Microsoft Corporation, входящий в состав стандартной поставки операционных систем Microsoft. Хотя редактором его можно назвать с большой натяжкой, для простейших задач он вполне подходит.
Microsoft Photo Editor. Распространяется в составе Microsoft Office и позволяет реализовывать множество простейших эффектов – модификацию палитры, изменение контрастности и прочее. Он может понадобиться для доводки текстур.
Эти два редактора
от Microsoft
упомянуты здесь только ввиду их широкой
распространенности: существует множество
сходных с ними программ, большинство
из которых доступны через Internet.
Microsoft PhotoDRAW. Представляет больший интерес, нежели перечисленные выше программы, он появился сравнительно недавно. Возможно, эта программа появится в новых пакетах MS Office.
Adobe Photoshop. Компания Adobe System Inc. славится прекрасными и мощными графическими пакетами. Adobe Photoshop давно зарекомендовал себя как средство профессиональной обработки графики. Это целый комплекс, включающий множество инструментов модификации растрового рисунка, добавления спецэффектов, поддерживающий многоуровневые слои и имеющий богатые возможности работы с цветом. Популярность указанного пакета обуславливается также возможностью встраивания в него инструментов независимых производителей, благодаря чему исходный потенциал программы многократно возрастает. Вероятно, это самый мощный редактор растровой графики на сегодняшний день.
PaintShop
Pro и Animation Shop.
Выпускает
эти программы компания Jasc
Software. Задумывались они как альтернатива Adobe
Photoshop,
что видно уже из названия. Первоначально
PaintShop
Pro
был довольно простым редактором,
используемым для быстрого просмотра
растровых изображений и конвертации
их в разные форматы, но постепенно
обогатился поддержкой множества функций
и сегодня может даже конкурировать с
Photoshop,
хотя из-за увеличившегося размера
дистрибутива загружается из Сети уже
с трудом. Работает со слоями, как
Photoshop,
распознает большое количество форматов
изображений, в том числе и Photoshop
PSD.
Поддерживает встраиваемые модули
Photoshop,
имеет многоуровневый откат и все функции,
которые характерны для растровых
редакторов подобной мощности. Animation
Shop
позволяет с легкостью создавать
анимированные GIF-файлы.
На сегодняшний день являет собой вполне
достойную альтернативу Adobe
Photoshop.
Задумывались они как альтернатива Adobe
Photoshop,
что видно уже из названия. Первоначально
PaintShop
Pro
был довольно простым редактором,
используемым для быстрого просмотра
растровых изображений и конвертации
их в разные форматы, но постепенно
обогатился поддержкой множества функций
и сегодня может даже конкурировать с
Photoshop,
хотя из-за увеличившегося размера
дистрибутива загружается из Сети уже
с трудом. Работает со слоями, как
Photoshop,
распознает большое количество форматов
изображений, в том числе и Photoshop
PSD.
Поддерживает встраиваемые модули
Photoshop,
имеет многоуровневый откат и все функции,
которые характерны для растровых
редакторов подобной мощности. Animation
Shop
позволяет с легкостью создавать
анимированные GIF-файлы.
На сегодняшний день являет собой вполне
достойную альтернативу Adobe
Photoshop.
PhotoPaint.
Еще одним сильным игроком на рынке
графических средств является корпорация
Corel.
Ее редактор CorelDRAW
столь же хорошо известен, как и продукты
Adobe. Разница между ними в удобстве работы и
в интерфейсе. PhotoPaint
является составной частью пакета
CorelDRAW. Эта программа практически
аналогична известному Adobe
Photoshop,
хотя наложение фильтров производит
несколько медленнее.
Разница между ними в удобстве работы и
в интерфейсе. PhotoPaint
является составной частью пакета
CorelDRAW. Эта программа практически
аналогична известному Adobe
Photoshop,
хотя наложение фильтров производит
несколько медленнее.
Lview Pro. Указанный редактор разрабатывает Leonardo Haddad Loureiro, а распространением занимается корпорация MMedia Research Corp. Это добротный просмотрщик и редактор растровых изображений. Он напоминает ранние версии PaintShop Pro. Позволяет обрабатывать анимированные файлы в формате GIF. Подходит в качестве отличной замены MS Paint и MS Photo Editor.
Image 2000. Указанная
программа произведена компанией
Micrografix,
Inc.
Не так давно она называлась PicturePublisher
и больше известна пользователям под
таким названием. Лет пять назад это был
отличный редактор, конкурирующий с Adobe
Photoshop.
В последнее время он почти не развивается,
но пока остается вполне достойным
средством редактирования растровых
изображений.
Painter-редактор корпорации Fractal Design (распространением занимается фирма MetaCreations). Данный продукт представляет собой странное сочетание растрового и векторного редакторов. Он замечателен возможностью эмулировать реальные инструменты рисования: мел, графит, акварель, масло, а также имитировать фактуру поверхности материала. Чрезвычайно удобен для имитации живописи. Позволяет создавать анимацию.
Редакторов векторной
графики значительно меньше, чем растровой.
Это объясняется тем, что растровые
редакторы находят очень широкое
применение в полиграфии, живописи,
дизайне и прочих прикладных областях
деятельности, связанных с обработкой
изображений. Векторная же графика в
первую очередь используется для
отображения на мониторе и только потом
– для полиграфии, дизайна и т.п. Иными
словами, векторная графика предназначена,
прежде всего, для специалистов, а затем
для всех остальных; растровая же наоборот.
Возможно, поэтому векторные редакторы
различных разработчиков по интерфейсу
и идеологии значительно более
индивидуальны, нежели растровые.
Рассмотрим некоторые редакторы векторной графики.
Macromedia FreeHand. Это мощный инструмент, позволяющий производить большинство операций, доступных в других векторных редакторах, кроме того дающий возможность подготовки печатных изданий и создания простых анимационных последовательностей. Программа ориентирована в основном на профессионалов.
Adobe Illustrator – пакет обработки и редактирования векторной графики, который по своей мощности эквивалентен растровому редактору Adobe Photoshop. Дизайнеры, привыкшие к Photoshop, оценят знакомый интерфейс и гибкость, свойственные продуктам Adobe.
Adobe Streamline. Еще одно средство того же производителя предназначено преимущественно для перевода растрового изображения в векторное.
CorelDRAW.
Безусловно, известнейший пакет обработки
графики не мог обойтись без средств
редактирования векторных изображений. CorelDRAW
такой же мощный, как и Adobe
Photoshop
с Adobe
Illustrator,
редактор насчитывает множество
приверженцев и подходит для решения
любых задач работы с графикой. В этом
пакете присутствуют программы для
растровой и векторной графики, подготовки
текстур, а также редактор шрифтов,
трассировщик и огромное количество
изображений.
CorelDRAW
такой же мощный, как и Adobe
Photoshop
с Adobe
Illustrator,
редактор насчитывает множество
приверженцев и подходит для решения
любых задач работы с графикой. В этом
пакете присутствуют программы для
растровой и векторной графики, подготовки
текстур, а также редактор шрифтов,
трассировщик и огромное количество
изображений.
Corel Xara. Относительно скромный по сравнению со «старшими братьями» редактор, тем не менее, он является достаточно полным. Имеет встроенный трассировщик, поддерживает работу со слоями, анимированными изображениями, сложными иерархическими связями между используемыми цветами.
Выбор того или
иного средства редактирования векторной
графики зависит в основном от предпочтений
и опыта дизайнера. Основные различия
между редакторами заключаются в работе
с цветом и выполнении задач трассировки.
Последнее весьма заметно, так как
трассировка носит характер задачи
распознавания, весьма нетривиальной и
отчасти «интеллектуальной».
Примером программ для создания и обработки трехмерной графики служат 3D Studio Max и AutoCAD 2004.
3D Studio Max – программа трехмерного моделирования и анимации, основными областями использования которой являются:
– архитектурное проектирование и разработка дизайн-интерьеров;
– подготовка рекламных и научно-популярных роликов для телевидения;
– компьютерная мультипликация и съемка игровых фильмов с фантастическими сюжетами;
– разработка компьютерных игр;
– художественная компьютерная графика и Web-дизайн;
– судебно-медицинская экспертиза.
AutoCAD 2004 является
лидером среди программ автоматизированного
проектирования. Программа предназначена
для создания и редактирования чертежей,
обладает методами создания трехмерных
объектов.
Для выполнения расчетов, связанных с фрактальной геометрией, и графического представления получающихся результатов существует множество различных компьютерных программ (Mkokh, Frac Hunt, JF Creator 1.02 и т.д.). В их основе лежит возможность ввода базовой формулы, отражающей предполагаемый тип элемента фрактала и ее последующих изменений, позволяющих трансформировать фигуры – элементы фрактала: увеличивать их или уменьшать, поворачивать относительно центра рисунка или начальной точки и, главное, задавать количество вложений, т.е. число шагов программы.
К
Рис. 1.7. Рельеф местности, лес и облака созданы в 3D Studio Max с использованием фрактального алгоритма
роме этого многие современные
программы трехмерного моделирования
и анимации имеют встроенные фрактальные
алгоритмы создания элементов окружающей
природы: гор, деревьев, облаков и т. д.
(рис.1.7).
д.
(рис.1.7).
Вопросы для самоконтроля
Что такое графические редакторы?
Какие виды компьютерной графики Вы знаете?
Кратко поясните разницу в формировании изображения для различных видов компьютерной графики?
Раскройте достоинства и недостатки различных видов компьютерной графики.
Какие цветовые решения могут использоваться при построении изображений на компьютере?
Назовите основные форматы графических файлов.
П
риведите классификацию и примеры графических редакторов.
8 лучших бесплатных графических редакторов для создания векторных изображений
Когда вы думаете о графических редакторах, первое название, которое приходит на ум, это Photoshop (или GIMP, если вы пользователь Linux). Однако Photoshop и GIMP отлично подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам потребуется более масштабируемый формат.
Однако Photoshop и GIMP отлично подходят только для редактирования фотографий и создания растровых изображений. Растровые изображения, такие как PNG или JPG, во многих случаях подходят, но очень часто вам потребуется более масштабируемый формат.
Вот где на помощь приходят векторные изображения и графические редакторы, выполняющие более сложные графические задачи, о которых Photoshop может только мечтать. Вот лучшие бесплатные графические редакторы для векторных изображений, которые вы должны попробовать.
1. Krita
Платформы: Windows, macOS, Linux
Krita — графический редактор с открытым исходным кодом, который исторически специализировался на редактировании растровой графики. Однако обновление Krita 4.0 означало, что в его распоряжении были переработаны векторные инструменты, и оно стало довольно удобным приложением для создания векторной графики.
Вы можете создавать векторные слои, рисовать всевозможные специальные фигуры и использовать инструмент каллиграфии и текста, чтобы создавать больше векторов, напоминающих мазки кисти, и другие изящные фигуры.
Большая часть недавней разработки Krita связана с переходом от ODG к более популярному формату файлов SVG, что делает его гораздо более универсальным для импорта и экспорта векторной графики.
2. Boxy SVG
Платформы: Веб-приложение, macOS, Linux, Chrome
Boxy SVG может быть не очень сложным приложением с кучей инструментов и настроек, но в этом его сила. Он очень прост в использовании, его можно загрузить как настольное приложение или использовать через браузер.
Вы найдете все инструменты для рисования, необходимые для создания элегантных векторных изображений с помощью ручек, форм, кривых и текста. Если вы хотите копнуть немного глубже, есть также различные варианты, основанные на типографике, геометрии, масках и (что особенно важно) возможность экспортировать ваши SVG в другие форматы.
BoxySVG с его скудным и не подавляющим количеством опций и элементов пользовательского интерфейса является отличным легким инструментом, если вы хотите сразу приступить к созданию векторов с минимальными вознями.
3. SVG-Edit
Платформы: Web
Не хотите мучиться с загрузкой программного обеспечения, которое может нагромождать целую кучу другого программного обеспечения, которое вам не нужно? SVG-edit — это надежный векторный редактор на основе браузера, использующий формат SVG (масштабируемая векторная графика) с открытым исходным кодом. Он имеет большинство причудливых вещей для обработки изображений, которые вы ожидаете, и работает во всех основных браузерах.
4. Inkscape
Платформы: Windows, macOS, Linux
Inkscape — бесплатная программа с открытым исходным кодом и потрясающим набором функций. Это также лучший кроссплатформенный векторный редактор. Inkscape используется многими профессиональными дизайнерами и представляет собой полноценный настольный векторный редактор, доступный для Linux, Windows и macOS.
С его помощью можно создавать векторные объекты, выполнять над ними всевозможные манипуляции (заливка, обводка, рендеринг, трансформация, группировка, использование слоев), добавлять текст, создавать векторные изображения из растровых изображений и т. д. Для редактирования можно использовать Inkscape некоторые растровые форматы, такие как PNG, тоже. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
д. Для редактирования можно использовать Inkscape некоторые растровые форматы, такие как PNG, тоже. Если вам нужен настольный векторный редактор, я думаю, что это лучший выбор среди всех бесплатных векторных редакторов.
5. RollApp
Платформы: Web
Если вам нравится Inkscape, но вы не хотите устанавливать его на свой компьютер, попробуйте RollApp. RollApp — это онлайн-версия Inkscape, и все, что вам нужно, — это браузер. Он имеет все функции Inkscape, а также интеграцию с Dropbox, Google Drive, One Drive и несколькими другими поставщиками облачных хранилищ.
Однако, если вы работаете с большими файлами и/или ваше подключение к Интернету ненадежно, вы не сможете работать так гладко, как на своем рабочем столе, но это относится практически к любому другому векторному онлайн-редактору.
6. Vectr
Платформы: Web, Windows, Linux
Vectr не обладает всеми преимуществами Inkscape или RollApp, но это хороший редактор, который можно использовать практически для любых векторных задач. Тот факт, что у него не так много функций, как у Inkscape, не так уж и плох — на самом деле, наличие только основ облегчает работу для начинающих. Тем не менее, вы можете использовать Vectr для создания изображений и выполнения основных операций, таких как добавление слоев, границ, теней или текста.
Тот факт, что у него не так много функций, как у Inkscape, не так уж и плох — на самом деле, наличие только основ облегчает работу для начинающих. Тем не менее, вы можете использовать Vectr для создания изображений и выполнения основных операций, таких как добавление слоев, границ, теней или текста.
Vectr — очень быстрый онлайн-редактор (конечно, если у вас хорошее подключение к Интернету), но если вы предпочитаете использовать его в автономном режиме, вы можете загрузить его для Linux, Windows, Mac и Chromebook.
7. LibreOffice Draw
Платформы: Windows, macOS, Linux
LibreOffice Draw — хороший настольный векторный редактор для Linux, Windows и macOS. Стоит попробовать, особенно если вы уже используете пакет LibreOffice. Вы можете использовать его для создания векторных изображений с нуля или для изменения существующих. Одним из интересных применений LibreOffice Draw является создание технических рисунков, блок-схем и диаграмм, поскольку в нем есть подходящие инструменты для этой цели. Для более сложного графического редактирования я лично предпочитаю Inkscape.
Для более сложного графического редактирования я лично предпочитаю Inkscape.
8. Fatpaint
Платформы: Web
Fatpaint — это не только векторный редактор, вы также можете использовать его для редактирования растровых фотографий. Это веб-инструмент, поэтому для его использования вам нужен только браузер. Он отлично подходит для создания логотипов и другой мелкой векторной графики и не имеет такого количества функций, как его настольные аналоги, но для быстрого редактирования он более чем хорош. Вы можете использовать его для создания новых векторных файлов и объектов, их редактирования, управления путями, добавления текста и т. д. Одной из особенностей Fatpaint является возможность манипулирования 3D-текстом.
Если вы ищете другое передовое программное обеспечение для графики и дизайна, посмотрите наш список лучших альтернатив InDesign. Пользователи MacBook также захотят взглянуть на эти приложения для рисования для macOS. Если у вас уже есть Photoshop, то почему бы не перейти к нашему руководству по созданию прозрачного фона изображения? Вы также можете сделать фон изображения прозрачным без Photoshop на вашем Mac.
Полезна ли эта статья?
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.
- Твитнуть
6 лучших программ для векторной графики в 2022 году (бесплатно + платно)
Программное обеспечение для векторной графики имеет почти неограниченное количество применений от графического дизайна до макета страницы и иллюстрации от руки, но не все программы созданы одинаковыми. Независимо от того, являетесь ли вы новичком в цифровом искусстве или просто хотите обновить свое программное обеспечение до чего-то более нового, может быть трудно разобраться, какие программы стоят того, а какие — пустая трата времени.
Независимо от того, являетесь ли вы новичком в цифровом искусстве или просто хотите обновить свое программное обеспечение до чего-то более нового, может быть трудно разобраться, какие программы стоят того, а какие — пустая трата времени.
Если вы просто выполните поиск в Google для программного обеспечения для векторной графики, вы обнаружите, что появилось несколько новых опций, которые называют себя программами для векторной графики, но на самом деле являются не более чем прославленными создателями клип-арта. Они позволяют вам смешивать и сопоставлять готовые элементы для создания проекта, но это даже не малая часть того, что может сделать настоящая программа векторной графики. 9.
Поскольку программа векторной графики может использоваться по-разному, я решил разделить награду за лучшее программное обеспечение для векторной графики на две части: за лучший графический дизайн и за лучший художественный рисунок от руки . Сначала это может показаться неочевидным, но между этими двумя целями есть некоторые существенные различия, как вы увидите, когда мы перейдем к двум программам.
Если вы ищете первоклассную универсальную программу векторной графики, вы обнаружите, что есть очень веские причины, по которым Adobe Illustrator считается золотым стандартом. Он обладает огромным набором функций практически для любой векторной задачи, будь то художественные иллюстрации, быстрое прототипирование логотипа или даже макеты страниц. Поначалу учиться может быть немного сложно просто потому, что с этим можно так много сделать, но существует огромное количество обучающего и обучающего контента, доступного как онлайн, так и офлайн.
Если вы иллюстратор от руки и хотите привнести свои навыки в мир векторной графики, лучшая программа, с которой вы можете работать, — это CorelDRAW . Это одна из старейших программ для работы с векторной графикой, но спустя 25 лет она все еще обновляется, и в нее встроено несколько невероятных инструментов для рисования. способ быстро превратить рисунки от руки в векторы, который не имеет себе равных ни в одной другой программе, которую я рассматривал.
Содержание
- Почему доверяют мне в этом руководстве по программному обеспечению
- Нужно ли вам специальное программное обеспечение для векторной графики
- Лучшее программное обеспечение для векторной графики: The Winner’s Circle
- Лучшая программа для дизайна: Adobe Illustrator CC
- Лучшая программа для искусства : CorelDRAW Graphics Suite
- Лучшее программное обеспечение для работы с векторной графикой: конкурс
- 1. Serif Affinity Designer
- 2. Xara Designer Pro X
- 3. Inkscape
- 4. Gravit Designer
- Разница между векторной и растровой графикой
- Как мы выбирали лучшее программное обеспечение для векторной графики
- Заключительное слово
Почему доверяйте мне в этом руководстве по программному обеспечению
Привет, меня зовут Томас Болдта, и я работаю графическим дизайнером уже более десяти лет. Я использовал множество различных программ векторной графики как для работы, так и для удовольствия, с разной степенью успеха. Я использовал стандартные отраслевые программы и экспериментировал с инициативами с открытым исходным кодом, и я здесь, чтобы перенести этот опыт на ваш экран, чтобы вам не пришлось пробираться через неровности, чтобы увидеть бриллиант.
Я использовал стандартные отраслевые программы и экспериментировал с инициативами с открытым исходным кодом, и я здесь, чтобы перенести этот опыт на ваш экран, чтобы вам не пришлось пробираться через неровности, чтобы увидеть бриллиант.
Отказ от ответственности: ни один из разработчиков, перечисленных в этом обзоре, не предоставил мне компенсацию или другое вознаграждение за написание этих обзоров, и они не участвовали в редакционных материалах или рецензиях на содержание. Следует также отметить, что я являюсь подписчиком Adobe Creative Cloud, но Adobe не уделяла мне особого внимания в результате этого обзора.
Нужно ли вам специальное программное обеспечение для векторной графики
Если вы читаете эту статью, то ответ, вероятно, да — в конце концов, именно для этого вы здесь. Но если у вас уже есть доступ к программе редактирования изображений, вполне возможно, что у вас уже есть некоторые инструменты векторной графики.
Наиболее распространенным примером этого является Adobe Photoshop: это в первую очередь инструмент для редактирования изображений, но Adobe продолжает добавлять к нему дополнительные функции, включая возможность работы с базовой векторной графикой. Он далеко не так эффективен, как специализированные векторные программы, такие как Illustrator или CorelDRAW, но он, по крайней мере, может открывать большинство векторных файлов и позволяет вам вносить незначительные коррективы. Вы, вероятно, не захотите использовать его для иллюстративного шедевра, но технически он может работать с векторами.
Он далеко не так эффективен, как специализированные векторные программы, такие как Illustrator или CorelDRAW, но он, по крайней мере, может открывать большинство векторных файлов и позволяет вам вносить незначительные коррективы. Вы, вероятно, не захотите использовать его для иллюстративного шедевра, но технически он может работать с векторами.
И дизайнерам полиграфии, и веб-дизайнерам обязательно нужна хорошая программа для работы с векторной графикой, поскольку векторы идеально подходят для быстрого прототипирования и уточнения дизайна. Они также позволяют полностью контролировать типографику, освобождая вас от ограничений макетов настольных издательских систем и других чудовищ дизайна.
Когда дело доходит до иллюстрации, векторы часто идеально подходят для определенных графических стилей. Однако это не единственный вариант для цифровой иллюстрации, поскольку Photoshop, Painter и PaintShop Pro также очень хорошо работают с планшетами для рисования. Все они, как правило, используют визуальные стили, которые воссоздают традиционные офлайн-медиа, такие как акварель или аэрография, и не предназначены для создания векторов вашей работы во время рисования. Вместо этого вы получите растровое изображение, масштаб которого не превысит исходный размер вашего творения.
Вместо этого вы получите растровое изображение, масштаб которого не превысит исходный размер вашего творения.
Лучшее программное обеспечение для работы с векторной графикой: The Winner’s Circle
Примечание. Помните, что обе эти программы имеют ограниченные по времени бесплатные пробные версии, так что вы можете поэкспериментировать с обеими, прежде чем принять окончательное решение.
Лучшая программа для дизайна: Adobe Illustrator CC
(Windows и macOS)
Рабочее пространство Essentials Classic IllustratorЕсли вам нужна лучшая универсальная программа для векторной графики, вам не нужно искать дальше Adobe Illustrator CC . После почти 35 лет разработки Illustrator стал невероятно мощным инструментом для широкого спектра применений.
С момента первоначального выпуска версии Creative Cloud Illustrator доступен только в рамках подписки Creative Cloud и не доступен по единовременной цене покупки, как это было раньше. Вы можете подписаться только на Illustrator за 19,99 долларов США в месяц или подписаться на весь программный пакет Creative Cloud за 49 долларов США.0,99 долларов США в месяц.
Вы можете подписаться только на Illustrator за 19,99 долларов США в месяц или подписаться на весь программный пакет Creative Cloud за 49 долларов США.0,99 долларов США в месяц.
Illustrator имеет широкий набор инструментов для создания векторных объектов и управления ими, с помощью которых можно легко и точно создавать сложную графику. В то время как Illustrator был немного неуклюжим, когда дело доходило до работы со сложными изогнутыми формами, новый инструмент Curvature — долгожданное дополнение, которое предлагает дополнительные параметры рисования кривых и привязок. К счастью, поскольку Illustrator широко считается отраслевым стандартом, существует огромное количество вводных учебных материалов, которые помогут вам освоиться.
Самая сильная сторона Illustrator, возможно, заключается в его настраиваемой системе интерфейса, известной как рабочие пространства. Каждый отдельный элемент интерфейса можно перемещать, закреплять или скрывать, и вы можете создавать несколько настраиваемых рабочих пространств, идеально настроенных для разных задач. Если вы хотите сделать какую-нибудь иллюстрацию от руки, вам понадобятся другие инструменты, которые были бы под рукой, если бы вы набирали логотип. Даже если для вашего проекта требуются обе эти задачи, вы можете быстро переключаться между своими пользовательскими рабочими пространствами и несколькими предустановками, настроенными Adobe.
Если вы хотите сделать какую-нибудь иллюстрацию от руки, вам понадобятся другие инструменты, которые были бы под рукой, если бы вы набирали логотип. Даже если для вашего проекта требуются обе эти задачи, вы можете быстро переключаться между своими пользовательскими рабочими пространствами и несколькими предустановками, настроенными Adobe.
Он также безупречно обрабатывает типографику, предоставляя вам профессиональный уровень контроля над каждой деталью набора текста. Если выяснится, что письмо нужно настроить, вы можете просто преобразовать буквы в редактируемые формы и настроить их в соответствии с вашим проектом. Вы можете делать все, от дизайна букв до макетов страниц, хотя он не предназначен для многостраничных документов.
Одно из них представляет собой трассированное изображение, которое Illustrator автоматически преобразовал в векторы с помощью инструмента Live Trace. Можете ли вы угадать, какой? Когда дело доходит до упрощения сложных задач рисования, Illustrator преуспевает во многих случаях, но не во всех. Набор инструментов, известный как Live Trace и Live Paint, позволяет взять практически любое растровое изображение и быстро преобразовать его в векторный формат. Если вы хотите преобразовать отсканированный эскиз в вектор или вам нужно воссоздать логотип клиента в масштабируемом векторе из JPEG, эти инструменты могут сэкономить огромное количество времени и усилий.
Набор инструментов, известный как Live Trace и Live Paint, позволяет взять практически любое растровое изображение и быстро преобразовать его в векторный формат. Если вы хотите преобразовать отсканированный эскиз в вектор или вам нужно воссоздать логотип клиента в масштабируемом векторе из JPEG, эти инструменты могут сэкономить огромное количество времени и усилий.
Несмотря на то, что это отличный инструмент для иллюстраций, самая большая область, в которой Illustrator мог бы улучшиться, — это то, как он обрабатывает ввод с помощью пера/стилуса. Меня немного забавляет, что программа под названием Illustrator не победила в категории «лучшая программа для искусства», но это в основном потому, что она превосходит так много разных функций, что ее планшетные инструменты, похоже, не получают каких-либо конкретных функций. фокус от разработчиков.
Он без проблем реагирует на чувствительность к давлению, и вы можете использовать его для создания потрясающих иллюстраций, но если вашей основной целью является создание векторных эскизов, вы можете посмотреть на победителя в другой категории, прежде чем принимать окончательное решение. Если вы хотите узнать больше, ознакомьтесь с нашим подробным обзором Illustrator здесь.
Если вы хотите узнать больше, ознакомьтесь с нашим подробным обзором Illustrator здесь.
Получить Adobe Illustrator CC
Лучшая программа для рисования: CorelDRAW Graphics Suite
(Windows и macOS)
Преднамеренно продвигая себя среди пользователей Adobe, разочарованных моделью подписки, CorelDRAW Graphics Suite пошел по более разумному пути и предлагает вариант подписки и вариант единовременной покупки.
Единовременная цена покупки составляет 464 доллара США, и вы не будете получать никаких обновлений функций, но срок действия вашей лицензии никогда не истечет. Чтобы оставаться в курсе событий, может быть дешевле выбрать подписку, которая стоит 19 долларов по цене, конкурентоспособной с Illustrator.0,08 в месяц (оплачивается ежегодно по цене 229 долларов США). В стоимость покупки включен ряд дополнительных инструментов, включая Photo-Paint, Font Manager, Website Creator и другие.
Поскольку CorelDRAW — идеальный выбор для цифрового художника с планшетом, давайте сначала рассмотрим новый инструмент LiveSketch. Хотя название похоже на подражание одноименным инструментам Illustrator, принцип его работы совершенно другой.
Хотя название похоже на подражание одноименным инструментам Illustrator, принцип его работы совершенно другой.
При рисовании с помощью планшета в большинстве векторных программ вы можете создавать векторные фигуры на основе штрихов пера, но LiveSketch на самом деле отображает ваши эскизы и создает идеализированные сегменты линий из повторяющихся штрихов. На самом деле это довольно сложно объяснить, поэтому извините, если это было не совсем понятно, но Corel создала краткое вводное видео, которое демонстрирует, как это работает лучше, чем слова.
Если вы обнаружите, что застряли в режиме планшета, пока экспериментируете с ним, не беспокойтесь — в левом нижнем углу есть кнопка «Меню», которая позволяет вам вернуться в рабочее пространство без сенсорного экрана. Как ни странно, для новой версии CorelDRAW доступно не так много учебных материалов, только для предыдущих версий. Это может быть связано с тем, что основные инструменты не изменились, но мне это все равно кажется немного странным. К счастью, у Corel есть довольно приличное учебное руководство с некоторым учебным контентом, доступным на его веб-сайте, хотя было бы легче учиться, если бы было больше источников.
К счастью, у Corel есть довольно приличное учебное руководство с некоторым учебным контентом, доступным на его веб-сайте, хотя было бы легче учиться, если бы было больше источников.
Несмотря на то, что вы можете подумать из названия, CorelDRAW разработан не только как инструмент рисования для цифровых художников от руки. Он также может работать с более распространенными инструментами векторной формы и использует ту же стандартную систему точек и путей для создания и настройки любого объекта.
Его также можно использовать для задач типографики и макета страницы, но он справляется с ними не так хорошо, как Illustrator. Разработчики сделали необъяснимый выбор, установив типографские настройки по умолчанию, такие как межстрочный интервал и отслеживание, чтобы использовать проценты вместо пунктов, которые являются стандартной типографской единицей. С другой стороны, он на самом деле способен создавать многостраничные документы, но если вы действительно серьезно относитесь к набору брошюр и книг, вам будет гораздо лучше использовать программу, специально предназначенную для этих задач.
Corel включил в программное обеспечение ряд дополнительных функций, которых нет в Illustrator, таких как простая интеграция со службой WhatTheFont, которая очень помогает, когда вы пытаетесь выяснить, какой шрифт использовался в изображении. или логотип. С менее полезной стороны есть встроенный магазин, который предлагает ряд дополнительных опций для продажи.
Я не возражаю против компаний, пытающихся увеличить свою прибыль за счет продажи дополнительных пакетов программного обеспечения, но Corel также продает новые инструменты для программы по невероятным ценам под видом «расширений». «Подогнать объекты к контуру» и «Преобразовать все в кривые» — полезные инструменты, но брать за них по 20 долларов кажется немного жадным, когда их действительно нужно просто включить. Вы можете прочитать более подробный обзор CorelDRAW здесь, на SoftwareHow.
Получить CorelDRAW Graphics Suite
Лучшее программное обеспечение для работы с векторной графикой: конкурс
Помимо победителей, рассмотренных выше, на рынке есть ряд других инструментов векторной графики, которые борются за первое место. Некоторые из них более успешны, чем другие, хотя в списке есть несколько бесплатных вариантов для тех из вас, у кого ограниченный бюджет. Как правило, они не так отполированы, как любой из платных вариантов, но вы, конечно, не можете спорить о цене.
Некоторые из них более успешны, чем другие, хотя в списке есть несколько бесплатных вариантов для тех из вас, у кого ограниченный бюджет. Как правило, они не так отполированы, как любой из платных вариантов, но вы, конечно, не можете спорить о цене.
1. Serif Affinity Designer
(Windows и Mac)
Компания Affinity зарекомендовала себя серией доступных программ, призванных бросить вызов лидерам отрасли в области редактирования фотографий для мобильных и настольных компьютеров, а также векторной графики. . По цене всего 54,99 долларов США за бессрочную лицензию Affinity Designer является самой доступной платной программой, которую я рассматривал, и вы можете провести тестовый запуск в течение 10 дней, используя бесплатную пробную версию.
Существуют отличные инструменты для рисования точек, и я нахожу их большие дружественные опорные точки намного проще в использовании, чем стандартные инструменты Illustrator. Также доступны инструменты рисования стилусом, чувствительные к давлению, хотя специализированных инструментов, таких как Live Trace или LiveSketch, нет.
Все векторные программы позволяют комбинировать и объединять несколько фигур в новые фигуры различными способами, но Affinity Designer уникален тем, что позволяет делать это неразрушающим образом. Эта гибкость обеспечивает совершенно новые возможности прототипирования, когда вы экспериментируете в творческом процессе.
Чтобы помочь выйти на профессиональный рынок, Affinity Designer поддерживает широкий спектр форматов файлов, от векторных стандартов, таких как PDF и SVG, до проприетарных форматов, созданных Photoshop и Illustrator. Даже с этими преимуществами он не совсем готов пробиться в круг победителей, но если Serif продолжит агрессивно продвигать разработку, вероятно, не пройдет много времени, прежде чем Affinity Designer будет готов к тому, чтобы быть в центре внимания.
2. Xara Designer Pro X
(только для Windows)
Xara почти так же стар, как Adobe и Corel, но не так хорошо справляется с подавляющей рыночной мощью Adobe. Designer Pro X стоит 149 долларов, но он также включает в себя ряд других функций, помимо создания векторной графики, включая редактирование фотографий, макет страницы и инструменты для создания веб-сайтов (без необходимости программирования).
К сожалению, это означает, что Xara не прилагала особых усилий для усовершенствования своих инструментов векторного рисования. Они включают в себя базовые инструменты линий и форм для создания и изменения векторных фигур, но в них нет дополнительных функций, экономящих время, которые можно было бы ожидать в более развитой программе. Также нет никаких специальных функций для работы с планшетами для рисования, хотя вы все равно можете использовать их в качестве мыши в форме ручки.
Xara неплохо справляется с обеспечением большого количества функций, не загромождая интерфейс, но упор на то, чтобы все было готово для превращения в веб-сайт, может быть немного ограничивающим. Иногда это намерение избежать беспорядка также может сделать его более запутанным, а не менее, как в случае с типографскими инструментами. Хотя основные параметры управления приличные, каждый параметр не имеет маркировки и опирается на всплывающие подсказки, чтобы указать, что он должен контролировать.
К их чести, Xara проделала хорошую работу по созданию большого количества обучающего контента для Designer Pro X, но почти никто другой этого не делает. Если вам нужна программа, которая носит несколько шляп, это может быть для вас, но серьезный художник векторной графики будет искать в другом месте.
3. Inkscape
(Windows, Mac, Linux)
Интерфейс определенно нуждается в некоторой доработке, но это в основном просто косметическая проблема.Если высокие цены на некоторые другие программы делают их недоступными для вас, движение за программное обеспечение с открытым исходным кодом может дать ответ в виде Inkscape. Он доступен по чрезвычайно низкой цене бесплатно и предлагает впечатляющий уровень функциональности по сравнению с тем, что вы могли бы ожидать от бесплатного программного обеспечения.
Он включает в себя все стандартные параметры векторного рисования, но также имеет возможность реагировать на информацию о давлении с графического планшета. Он не предлагает никаких причудливых функций рисования, как наши победители, но включает в себя полный набор фильтров, которые могут выполнять некоторые полезные функции. Кроме того, программа поддерживает расширения, написанные на языке сценариев Python, что позволяет добавлять функции, отсутствующие в версии программы по умолчанию.
Он не предлагает никаких причудливых функций рисования, как наши победители, но включает в себя полный набор фильтров, которые могут выполнять некоторые полезные функции. Кроме того, программа поддерживает расширения, написанные на языке сценариев Python, что позволяет добавлять функции, отсутствующие в версии программы по умолчанию.
Макет интерфейса немного отличается от того, что вы получаете в других программах, поскольку сообщество разработчиков открытого исходного кода часто имеет досадную привычку игнорировать пользовательский опыт. Например, когда вы хотите работать с текстом, вам нужно просмотреть несколько вкладок только для того, чтобы просмотреть все различные параметры, даже если есть место для их отображения в одном месте.
Конечно, технически Inkscape все еще находится в стадии бета-тестирования, но последние 15 лет он также находится в стадии бета-тестирования. Будем надеяться, что если он когда-нибудь покинет бета-версию, разработчики получат на борт дизайнера пользовательского опыта, который поможет сгладить некоторые из этих недостатков интерфейса.
4. Gravit Designer
(Windows, Mac, Linux, ChromeOS)
У Gravit чистый, ясный и лаконичный интерфейс, который довольно прост в использовании.Gravit Designer — еще одна бесплатная программа для работы с векторной графикой, но, в отличие от Inkscape, она не имеет открытого исходного кода. Любопытно, что это, кажется, избавило его от проблем с пользовательским интерфейсом, которые преследуют некоторые бесплатные программы. Он также имеет уникальное отличие в том, что он доступен для самого широкого набора операционных систем, и его можно запускать даже в веб-браузере.
Я столкнулся с небольшой проблемой при первом запуске Gravit, так как версия для Windows требует установки из магазина Microsoft, которым я никогда не пользуюсь. Он установился нормально, но когда я попытался запустить его, он сказал мне, что у меня недостаточно прав для доступа к нему. Я не уверен, что это только потому, что это первое доверенное приложение, которое я установил, но ваш пробег может отличаться.
Несмотря на то, что его инструменты векторного рисования довольно стандартны, они обеспечивают превосходную степень контроля и простоту использования. Интерфейс четко разработан и автоматически реагирует на конкретный инструмент, который вы используете, что приятно. Он не может реагировать на информацию о давлении с графического планшета, а его типографские параметры не используют стандартные единицы измерения, но это незначительные проблемы.
Gravit может открывать несколько стандартных векторных форматов, таких как PDF, EPS и SVG, но не поддерживает ни один из проприетарных форматов Adobe, что может стать препятствием, если вы пытаетесь работать с любым из них. типы файлов. Даже с учетом этой проблемы я все еще очень впечатлен тем, насколько в целом отполирована программа, учитывая, что она бесплатная. Если вам просто интересно поэкспериментировать с векторной графикой, Gravit может вам подойти.
Разница между векторной и растровой графикой
Один из самых частых вопросов, которые задают новички в мире компьютерной графики, — что такое векторная графика. Это не самый быстрый вопрос, на который нужно ответить правильно, но он сводится к тому, как компьютер создает графическое изображение, которое вы видите на мониторе. Существует два основных типа: растровые изображения и векторные изображения.
Это не самый быстрый вопрос, на который нужно ответить правильно, но он сводится к тому, как компьютер создает графическое изображение, которое вы видите на мониторе. Существует два основных типа: растровые изображения и векторные изображения.
Почти все изображения, которые вы видите в Интернете, являются растровыми изображениями, которые состоят из сетки пикселей, как ваш монитор или экран телевизора. Цвет и яркость каждого пикселя определяются тремя числами в диапазоне от 0 до 255, каждое из которых представляет количество красного, зеленого и синего в каждом пикселе. Вместе они могут создавать почти любой цвет, который может видеть человеческий глаз.
Наиболее распространенным типом растрового изображения, используемого на компьютере, является формат JPEG: вы делаете снимки в Instagram в формате JPEG, сохраняете мемы в формате JPEG и отправляете файлы в формате JPEG своим друзьям и коллегам. Но если вы когда-нибудь пытались распечатать изображение, найденное в Интернете, вы замечали, что обычно оно либо крошечное, либо в пикселях, либо очень размытое. Это связано с тем, что увеличение размера растрового изображения не добавляет в файл никакой новой информации, а просто растягивает то, что там есть, и ваш глаз воспринимает это как размытие или пикселизацию.
Это связано с тем, что увеличение размера растрового изображения не добавляет в файл никакой новой информации, а просто растягивает то, что там есть, и ваш глаз воспринимает это как размытие или пикселизацию.
Представьте сетку пикселей в виде домашней оконной сетки. Если бы вы могли каким-то образом растянуть экран в два раза по сравнению с его нормальным размером, вы бы не ожидали, что расстояние между проводами останется прежним. Вместо этого вы получите что-то похожее на проволочную сетку — все промежутки в экране просто увеличатся. Каждый из пикселей станет больше, но новых не будет.
С другой стороны, векторное изображение не использует сетку пикселей. Вместо этого все кривые, линии и цвета, которые вы видите, сохраняются в файле изображения в виде математических выражений. Я недостаточно хорошо учился по математике, чтобы точно понять, как это делается, но достаточно знать, что вы можете пропорционально увеличить масштаб изображения до любого желаемого размера, и результат все равно будет отображаться с тем же качеством. Другими словами, вы можете превратить крошечное изображение с экрана вашего компьютера в фреску размером с небоскреб, и оно останется четким и четким.
Другими словами, вы можете превратить крошечное изображение с экрана вашего компьютера в фреску размером с небоскреб, и оно останется четким и четким.
Обратной стороной этого является то, что векторная графика не очень хорошо поддерживается программами просмотра изображений, такими как веб-браузеры или встроенные в операционные системы средства предварительного просмотра изображений. В зависимости от того, какой векторный формат и веб-браузер вы используете, вы можете просматривать векторную графику на веб-сайте, но даже если она вообще загрузится, она все равно может отображаться неправильно. Растровые изображения в формате JPEG поддерживаются практически всеми электронными устройствами, созданными за последние 20 лет, поэтому обычно необходимо преобразовать векторную графику в растровую, прежде чем делиться ею с остальным миром.
Как мы выбирали лучшее программное обеспечение для работы с векторной графикой
Существует множество доступных программ, которые могут создавать и редактировать векторную графику, но удивительное количество из них предназначено для очень специфических целей, таких как SketchUP для трехмерного рисования или AutoCAD для автоматизированного проектирования дизайн. Я рассматривал только более общие программы для этих обзоров, поскольку они предлагают наибольшую гибкость в том, как их использовать.
Я рассматривал только более общие программы для этих обзоров, поскольку они предлагают наибольшую гибкость в том, как их использовать.
Хотя невозможно игнорировать вопрос личных предпочтений, когда дело доходит до выбора любимой программы векторной графики, я попытался стандартизировать процесс обзора, используя следующие критерии:
Хорошо ли работает с графическими планшетами?
Многие художники-графики впервые освоили свои навыки, используя более традиционные средства, такие как перо и тушь. Если вы потратили годы, оттачивая свои навыки в офлайн-мире, возможность перенести эти навыки на цифровой планшет для рисования и в программу векторной графики является огромным преимуществом. Некоторые программы больше приспособлены для этой цели, чем другие, но любая хорошая векторная программа должна без проблем работать с графическими планшетами.
Может ли это упростить сложные задачи рисования?
Конечно, не все, кто хочет работать с векторной графикой, умеют рисовать от руки (в том числе и ваш покорный слуга), но это не значит, что мир векторной графики для нас закрыт. Даже если вы не можете нарисовать что-то похожее на идеальный круг от руки, практически любая векторная программа позволит вам создать его просто и легко.
Даже если вы не можете нарисовать что-то похожее на идеальный круг от руки, практически любая векторная программа позволит вам создать его просто и легко.
А как насчет более сложных задач по рисованию? Легко ли настроить форму и поток каждой точки, кривой и сегмента линии? Позволяет ли он быстро переставлять, выравнивать и создавать мозаику? Может ли он легко отслеживать контуры импортированных растровых изображений? Хорошая программа для работы с векторной графикой отвечает всем этим требованиям.
Эффективно ли он справляется с типографикой?
Векторная графика отлично подходит для целого ряда целей, но одна из наиболее распространенных — это создание логотипов, которые можно масштабировать до любого размера, но при этом выглядеть великолепно. Даже если вы не профессиональный дизайнер, вы все равно можете работать с текстом, а хорошая программа для работы с векторной графикой обеспечит полный контроль над типографикой, не загоняя вас в отвратительное царство WordArt. Ведь каждый цифровой шрифт — это уже просто серия векторной графики, поэтому работать с ними не должно быть проблем.
Ведь каждый цифровой шрифт — это уже просто серия векторной графики, поэтому работать с ними не должно быть проблем.
Поддерживает ли он широкий спектр векторных форматов?
Как я упоминал в объяснении векторных и растровых изображений, растровые изображения чаще всего отображаются в формате JPEG. К сожалению, у векторной графики нет столь же популярного стандарта, и вы часто можете найти векторные файлы в формате Illustrator, PDF, EPS, SVG, PostScript и многих других форматах. Иногда каждый формат даже имеет ряд различных версий в зависимости от того, насколько стары файлы, и некоторые программы не очень хорошо их обрабатывают. Хорошая программа сможет читать и записывать широкий спектр форматов для любой ситуации.
Легко ли им пользоваться?
Это одна из самых больших проблем для любой программы, но она особенно важна, когда речь идет о программах векторной графики. Если вы откладываете работу, тратите время на борьбу с программой или рвете на себе волосы, когда вам нужно создать векторную графику, вам лучше использовать более удобную программу с тщательно разработанным интерфейсом.
Имеет ли он хорошую поддержку обучения?
Программы для работы с векторной графикой, как правило, имеют невероятное количество функций, и у каждого разработчика есть своя собственная философия дизайна взаимодействия с пользователем. Это может затруднить изучение новой программы, даже если у вас уже есть опыт работы с векторной графикой. Хорошая программа будет иметь полезный вводный опыт и множество доступных учебных материалов, которые помогут вам научиться ее использовать.
Это доступно?
Графическое программное обеспечение всегда было чрезвычайно дорогим, но эта реальность сильно изменилась за последнее десятилетие. Модели подписки на программное обеспечение стали популярным методом преодоления первоначальных ценовых барьеров при покупке, хотя многих пользователей такой подход разочаровывает. Есть еще несколько дорогих программ без подписки, но есть и более новые, более доступные претенденты, которые меняют ландшафт.
Последнее слово
Мир векторной графики может быть захватывающим местом, полным творческих надежд, если у вас есть правильные инструменты. В этом случае инструментами являются программы (и, возможно, хороший графический планшет), но, как и в художественных инструментах в реальном мире, личные предпочтения могут играть огромную роль в том, что работает для вас.
Adobe Illustrator может быть отраслевым стандартом, а CorelDRAW может отлично подойти для некоторых художников от руки, но это не значит, что они будут соответствовать вашему личному стилю. Творческие процессы уникальны для каждого творца, поэтому обязательно выберите тот, который сделает вас счастливым!
Я не упомянул вашу любимую программу векторной графики? Дайте мне знать в комментариях, и я обязательно посмотрю!
5 лучших редакторов векторной графики для Linux
Краткий обзор : здесь мы перечисляем лучшее программное обеспечение для векторной графики для Linux, которое можно использовать в качестве альтернативы Adobe Illustrator для Linux.
Редактор векторной графики позволяет создавать и редактировать векторные графические изображения, создавать векторные объекты и выполнять с ними всевозможные манипуляции. Adobe Illustrator и Corel Draw являются такими редакторами векторной графики, но, к сожалению, они недоступны для Linux.
Итак, какие есть альтернативы Adobe Illustrator и Corel Draw для Linux? Мы покажем вам лучшее программное обеспечение для векторного рисования в Linux.
Обратите внимание, что некоторые из упомянутых здесь инструментов не имеют открытого исходного кода. Однако, поскольку они предоставляют бесплатный клиент для Linux, мы включили их в этот список. Список не в определенном порядке.
Поскольку я использую Ubuntu, я включил инструкции по установке дистрибутивов Linux на основе Ubuntu. Но вы можете легко использовать их в любом другом дистрибутиве Linux.
1. Inkscape
Inkscape — это бесплатный мощный векторный инструмент с открытым исходным кодом для иллюстраторов и веб-дизайнеров. Он включает в себя кроссплатформенные графические инструменты профессионального качества, которые можно использовать для создания иллюстраций, значков, логотипов, диаграмм, карт и веб-графики.
Он включает в себя кроссплатформенные графические инструменты профессионального качества, которые можно использовать для создания иллюстраций, значков, логотипов, диаграмм, карт и веб-графики.
Благодаря сложным инструментам рисования, не уступающим другим редакторам векторной графики, он может импортировать и экспортировать файлы различных форматов для работы, с простым интерфейсом и опциями для настройки функций с помощью надстроек.
Это альтернатива Adobe Illustrator с открытым исходным кодом в полном смысле этого слова.
Интерфейс InkscapeФункции
- Inkscape включает инструменты рисования, такие как карандаш для рисования от руки с простыми контурами, инструмент перо для создания кривых и прямых инструментов каллиграфии для рисования от руки с использованием заполненных контуров, представляющих каллиграфические штрихи.
- Прямоугольник, эллипсы, звезды/многоугольники, спирали включены вместе с текстовыми инструментами.
- Параметры для создания и встраивания растровых изображений
- Преобразования, операции Z-порядка, группировка объектов и наслоение, а также различные команды выравнивания и распределения
- Селектор цвета, инструмент выбора цвета, заливки узором, пунктирные штрихи и маркеры пути включены.

- Редактирование узлов, преобразование в путь, логические операции, трассировка растровых изображений.
- Поддержка и визуализация различных текстовых операций.
- Поддерживает широкий спектр форматов файлов, таких как SVG, PNG, OpenDocument Drawings, DXF, sk1, PDF, EPS и PostScripts.
Установка
Скачать Inkscape можно с официального сайта. Вы также найдете для него пакеты Flatpak и Snap.
Inkscape
Кроме того, вы можете установить его из командной строки, введите ниже команды для его установки.
sudo apt-get install inkscape
Рекомендуем прочитать:
2. Gravit (не с открытым исходным кодом)
Gravit — довольно впечатляющий редактор векторной графики для Linux и других платформ. Это полнофункциональное приложение для векторного дизайна, которое можно использовать для дизайна экрана, высококачественных значков, иллюстраций, печати, презентаций, прототипирования и анимации.
Обладая простым и понятным интерфейсом, Gravit является одним из фаворитов среди приложений для векторного дизайна.
Благодаря современному и чистому интерфейсу Gravit является одним из последних любимых инструментов для графических дизайнеров. Однако это не решение с открытым исходным кодом.
Gravit InterfaceЭто в первую очередь инструмент премиум-класса (который предлагает пробную версию), если вы хотите извлечь из него максимальную пользу, например, Gravit Designer PRO . Это будет стоить вам примерно 50 долларов в год (может варьироваться в зависимости от вашей страны/валюты).
Вы по-прежнему можете бесплатно использовать базовое приложение Gravit Designer, однако оно не будет иметь всех основных функций. Таким образом, вы можете пропустить много важных функций при использовании бесплатной версии.
Особенности
- Создание векторной графики с высокой точностью в любых единицах измерения, будь то пиксели, мм, см и т.
 д.
д. - Мощные страницы с шаблонами, реальными слоями и символами для структурирования контента.
- Поддержка неразрушающих логических операций, ножевых инструментов и графов путей.
- Множественные заливки и границы, различные эффекты и модели смешивания.
- Профессиональный и мощный макет с сетками и якорями.
- Подходит для презентаций, анимации, состояний, прототипов и т. д.
- Создание неограниченных вариантов симуляций, просмотр в 3D без использования стереоскопического изображения
Установка
Gravit подходит практически для всех платформ, будь то Windows, MacOS, Linux, Android, iPad, Chrome OS и даже через браузер. Таким образом, в принципе, вам не нужно устанавливать его в вашей системе. Но для автономного создания и редактирования вы можете загрузить копию Gravit с официальной страницы загрузки.
Gravit Designer
Файлы Snap/AppImage можно загрузить с официального сайта.
3. Vectr (не с открытым исходным кодом)
Vectr — это бесплатный инструмент графического дизайна, используемый для создания векторной графики, масштабируемой без потери разрешения. Его можно использовать для создания 2D-графики, графики для визитных карточек, значков, веб-сайтов, иллюстраций, логотипов, резюме, брошюр, плакатов и презентаций.
Его можно использовать для создания 2D-графики, графики для визитных карточек, значков, веб-сайтов, иллюстраций, логотипов, резюме, брошюр, плакатов и презентаций.
Его можно использовать как в настольном приложении, так и в Интернете (браузер Chrome).
Интерфейс VectrОсобенности
- Панель инструментов содержит все необходимые инструменты для создания прямоугольников, кривых, окружностей, линий и кривых от руки.
- Поддерживает экспорт файла в формате PNG, JPG или SVG. Vectr сохраняет форму и качество изображения растровой графики при масштабировании.
- Vectr предоставляет возможность поделиться своей работой в социальных сетях.
- Он предоставляет различные фильтры и возможность добавления нескольких фонов, порядков и теней.
- Vectr предлагает обмен в режиме реального времени, где вы можете размещать свою работу непосредственно в социальных сетях с уникальным URL-адресом, позволяя другим редактировать копию вашего проекта.

- Включить совместную работу в стиле Google-Doc; и многое другое.
Установка
Vectr доступен через Ubuntu Snap. Введите приведенную ниже команду в терминале, чтобы установить ее.
sudo snap install vectr
На его сайте доступны различные учебные пособия, которые помогут вам освоить программное обеспечение. Если вы предпочитаете графический веб-редактор, вы также можете взглянуть на SVG-Edit.
Vectr
4. LibreOffice Draw
LibreOffice — это бесплатный офисный пакет с открытым исходным кодом, который включает ряд приложений. LibreOffice Draw — это редактор векторной графики и инструмент для построения диаграмм, включенный в пакет, который позволяет создавать от быстрого эскиза до сложной профессиональной диаграммы. Draw — отличное приложение для создания рисунков, плакатов, кривых и многого другого.
Интерфейс LibreOffice DrawОсобенности
- С максимальным размером страницы 300 см на 300 см Draw является отличным инструментом для создания технических чертежей и брошюр.

- Инструменты можно расположить в соответствии с вашими предпочтениями, а в окне «Стиль и форматирование» можно указать все графические стили одним щелчком мыши.
- Draw позволяет управлять графическими объектами, группировать их, обрезать, использовать объекты в 3D и многое другое.
- Интеллектуальные соединители позволяют легко создавать блок-схемы, организационные диаграммы и сетевые схемы.
Предоставляет мощный механизм, позволяющий преобразовывать изображения в различные форматы изображений и документов.
Установка
LibreOffice можно установить из вашего программного центра.
Если вы предпочитаете командную строку, введите следующую команду:
sudo apt install libreoffice
Доступна портативная версия, которую можно загрузить с официальной страницы загрузки LibreOffice.
LibreOffice Draw
5. sK1
sK1 — еще один кроссплатформенный графический редактор с открытым исходным кодом, оснащенный профессиональным механизмом управления цветом и совместимостью с широким диапазоном форматов файлов, обеспечивающий точность цветопередачи и гибкость рисования для всех типов файлов. sK1 поддерживает различные профессиональные функции публикации, такие как многостраничный контент, цвет CMYK, разделение, управление цветом ICC, точную печать и вывод в формате PDF.
sK1 поддерживает различные профессиональные функции публикации, такие как многостраничный контент, цвет CMYK, разделение, управление цветом ICC, точную печать и вывод в формате PDF.
Особенности
Главной особенностью SK1 является профессиональная точная печать, готовый к печати формат PDF и PostScript.
- Поддержка цветового пространства CMYK и SPOT
- Многоязычный текстовый макет Pango
- Управление цветом для однотонных и растровых изображений.
- Расширенные функции импорта/экспорта.
- Редактирование узлов, увеличительное стекло, функции редактирования текста.
- Рисование линий соединения, рисование кривых Безье, поддержка рисования эллипсов и многоугольников.
Установка
Пакеты Deb и rpm доступны на официальной странице загрузки sK1 для Mint, Ubuntu, Debian, Fedora и OpenSUSE.
sK1 Project
Бонус: SVG-редактирование (интернет-альтернатива)
Если вы являетесь веб-мастером или просто хотите использовать браузерный SVG-редактор для себя, вам следует взглянуть на SVG-редактирование на Гитхаб.
Вы можете просто добавить iframe на свой сайт, если не хотите его настраивать. Это не может быть альтернативой для пользователей настольных компьютеров — технически, но просто потому, что это проект с открытым исходным кодом, вы можете взглянуть на него, если интересно.
SVG-edit
Final Words
В Linux всегда так много вариантов. Эти редакторы векторной графики для Linux подойдут как любителям, так и профессионалам. Inkscape сам по себе является полным пакетом, удовлетворяющим все ваши профессиональные потребности, чтобы стать лучшей альтернативой Adobe Illustrator для Linux. С другой стороны, Vectr или Gravit можно использовать онлайн без хлопот с их установкой.
Какой редактор векторной графики вы используете? Дайте нам знать об этом в комментариях.
9 Лучшее бесплатное программное обеспечение для векторной графики в 2022 году
Загрузите одно из этих бесплатных программ для векторной графики, и вы сможете создавать высококачественные векторные иллюстрации, которые вы можете масштабировать в любом размере без потери качества.
С помощью такого программного обеспечения вы можете создавать макеты страниц, водяные знаки, логотипы, художественные иллюстрации с резкими краями, блок-схемы и диаграммы.
- Inkscape — наш выбор
- Vectornator — Работа в команде на иллюстрации
- Вектр — Профессиональная работа
- SVGator — удобный редактор векторной анимации для всех браузеров
- IRA Design — Впечатляющие градиенты и инструменты для рисования от руки
- Vecteezy — Создание иллюстраций с нуля
- Углерод — создает великолепные рисованные иллюстрации
- Boxy SVG — Самые необходимые инструменты
- SVG-Edit — История действий более 1000 шагов
Используя это бесплатное программное обеспечение для векторной графики, вы можете создать иллюстрацию, логотип или водяной знак, которые можно масштабировать до размера рекламного баннера. Более того, вы можете сделать отличный дизайн сайта и продать его за хорошие деньги.
1. Inkscape — наш выбор
Лучшее бесплатное программное обеспечение для векторной графики
- Вы можете работать с клонами различных объектов
- Коллективный чертеж
- Параметры контекстной панели инструментов
- Можно использовать кривые Безье
- Не найдено
Инкскейп
СКАЧАТЬ БЕСПЛАТНО
Вердикт: Inkscape — бесплатная векторная программа, предоставляющая расширенные инструменты для работы с фигурами. Он имеет четыре инструмента, которые могут изменять узлы управления и числовые параметры фигур.
Вы также можете попробовать клонировать объекты во время работы, что сэкономит ваше время. При работе в этом ПО вы можете аналитически задавать кривые с помощью языка Python, а также использовать файлы таких форматов, как PNG, TIFF, JPEG, XPM, GIF, SVG и т. д. Чтобы защитить свой проект от кражи, используйте бесплатное ПО для создания водяных знаков.
д. Чтобы защитить свой проект от кражи, используйте бесплатное ПО для создания водяных знаков.
2. Векторнатор
Использование неограниченного количества слоев
- Автоматизация рабочих процессов
- Интуитивно понятные инструменты
- Неограниченное количество слоев
- Работа в команде над одним проектом
- Проблемы при дублировании объектов
Векторнатор
СКАЧАТЬ БЕСПЛАТНО
Вердикт: Если вам нужен интуитивно понятный бесплатный графический редактор, вы можете выбрать бесплатную программу для графического дизайна или использовать Vectornator. Уникальными особенностями этой бесплатной векторной программы являются расширенная работа со слоями и возможность использовать неограниченное их количество для создания самых сложных иллюстраций.
Для профессиональной работы Vectornator предоставляет профессиональные инструменты формы и контура, цветовые профили CMYK, настраиваемые шрифты, режимы наложения актуальных слоев, маски, функцию дублирования объектов и т. д. Вы также можете выполнять командную работу над одним проектом и вносить свои правки и меняется сразу.
3. Вектор
Работа со всеми возможными форматами
- Поддержка форматов AI, EPS, PNG, JPEG и SVG
- Синхронизация проекта через онлайн-аккаунт
- Большое количество руководств
- Кроссплатформенный
- Небольшая функциональность для профессиональной работы
- Проблемы возникают при работе с контурами
Вектор
СКАЧАТЬ БЕСПЛАТНО
Вердикт: Vectr — бесплатный графический редактор, с помощью которого можно создавать как простые изображения, так и сложные векторные иллюстрации. Это одно из лучших бесплатных программ для векторной графики, поскольку оно предлагает большое количество руководств по управлению слоями, созданию и редактированию контуров, вращению и масштабированию объектов и т. д.
Это одно из лучших бесплатных программ для векторной графики, поскольку оно предлагает большое количество руководств по управлению слоями, созданию и редактированию контуров, вращению и масштабированию объектов и т. д.
Это программное обеспечение имеет все необходимые инструменты для базового редактирования векторов, включая фигуры, текст, слои, заливки и т. д. Кроме того, вы можете экспортировать и импортировать такие форматы файлов, как файл AI, файл EPS, файл PNG, файл JPEG и SVG, что делает вашу работу очень удобной.
4. СВГатор
Удобный редактор векторной анимации для всех браузеров
- Интуитивно понятный онлайн-инструмент
- Функция быстрого редактирования
- Постоянно увеличивающаяся коллекция активов
- Не требует знания программирования
- 8″> Бесплатные и более низкие тарифные планы весьма ограничены
СВГатор
ИСПОЛЬЗУЙТЕ БЕСПЛАТНО
Вердикт: SVGator был создан, чтобы предложить пользователям простой метод анимации их файлов SVG. Ключевыми отличительными особенностями этого приложения являются включение временной шкалы и дорожек ключевых кадров, которые позволяют размещать все векторные ресурсы в проекте, а затем преобразовывать их во встроенный воспроизводимый файл. SVGator позволяет загружать свои иллюстрации (созданные в таких программах, как Illustrator и Inkscape) или создавать новые прямо в приложении.
Процесс создания анимаций в SVGator приятно интуитивно понятен: рисуйте нужные фигуры, выбирайте для них ключевые кадры и повторяйте тот же процесс для каждого последующего ключевого кадра, попутно внося необходимые корректировки формы. Как только вы запустите анимацию, все части будут плавно перемещаться из одного предопределенного положения в другое. Единственным недостатком этого приложения является ограниченный функционал бесплатного и более низких планов, который может значительно ограничить ваше творчество.
Единственным недостатком этого приложения является ограниченный функционал бесплатного и более низких планов, который может значительно ограничить ваше творчество.
5. Дизайн ИРА
Впечатляющие градиенты и инструменты для рисования вручную
- 5 цветовых градиентов
- Отлично подходит для личных и деловых проектов
- Подходит для обводки иллюстраций
- Шаблоны, оптимизированные для мобильных устройств
- Ограниченные возможности настройки
Дизайн ИРА
СКАЧАТЬ БЕСПЛАТНО
Вердикт: IRA Design предлагает впечатляющие градиенты и инструменты для рисования от руки для создания как личных, так и коммерческих проектов. Здесь вы найдете все для создания потрясающих фонов, персонажей или объектов.
Здесь вы найдете все для создания потрясающих фонов, персонажей или объектов.
С пятью доступными цветовыми градиентами и набором рисованных ресурсов можно создавать потрясающие иллюстрации для мобильных приложений и наборов для веб-сайтов. При этом качество конечного изображения не ухудшается при масштабировании. Независимо от того, какое расширение изображения вы выберете, страница будет загружаться практически мгновенно.
6. Вектизи
Создание иллюстраций с нуля
- Вы можете создавать иллюстрации с нуля
- Гибкая работа с контурами фигур
- Большой выбор векторных элементов
- Есть готовый клипарт
- Вы не можете использовать большие файлы
- 8″> Для работы необходима учетная запись Facebook
Вектизи
ИСПОЛЬЗУЙТЕ БЕСПЛАТНО
Вердикт: Если вам нужен бесплатный и очень простой в использовании векторный онлайн-редактор, то Vecteezy — то, что вам нужно. Имеет обширную библиотеку готовых иллюстраций, которые вы можете редактировать и использовать для своих работ. Вы также можете использовать перо для создания собственных иллюстраций с нуля.
Если вам нужно создать текстовый дизайн, ознакомьтесь с набором из 75 шрифтов, которые предлагает эта бесплатная онлайн-программа для графического дизайна. Вы также можете импортировать и редактировать файлы в формате SVG, использовать простую цветовую палитру, создавать сложные иллюстрации и многое другое в интуитивно понятном интерфейсе.
7. Углерод
Работа с профессиональными инструментами
- Возможность настройки интерфейса
- 8″> Отличные инструменты для редактирования на холсте
- Профессиональные инструменты для создания фигур
- Инструменты для управляемого рисования
- Открытый исходный код
- Некорректная работа со слоями
Углерод
СКАЧАТЬ БЕСПЛАТНО
Вердикт: Carbon станет лучшим бесплатным программным обеспечением для векторной графики для тех, кто хочет создавать клипарты, логотипы, иллюстрации или фотореалистичные векторные изображения. Однако для этих целей вы также можете использовать любую альтернативу Adobe Illustrator.
Программное обеспечение для рисования без углерода имеет настраиваемый пользовательский интерфейс со свободно размещенными панелями инструментов. Вы можете использовать различные инструменты рисования для создания контуров в своей работе, включая рисование контуров, инструмент карандаша, инструмент рисования каллиграфии и инструменты градиента. Вы также можете выполнять управляемое рисование, например, привязку к сетке, направляющим, контурным узлам и т. д.
Вы также можете выполнять управляемое рисование, например, привязку к сетке, направляющим, контурным узлам и т. д.
8. Boxy SVG
Большая библиотека векторных рисунков
- Импорт растровых изображений
- Библиотека готовых векторных рисунков
- Доступ к коллекции шрифтов Google
- Простота использования
- Не подходит для профессиональной работы
- Небольшой набор функций и инструментов
Бокси SVG
СКАЧАТЬ БЕСПЛАТНО
Вердикт: Если вам нужен простой, легкий и абсолютно бесплатный векторный редактор, то Boxy SVG — лучший вариант для вас. С его помощью можно без особых усилий создавать баннеры, иконки, кнопки, графику, эскизы интерфейса и т. д. Он предлагает интуитивно понятный интерфейс и набор самых необходимых инструментов для любительской работы.
д. Он предлагает интуитивно понятный интерфейс и набор самых необходимых инструментов для любительской работы.
В Boxy SVG вы можете использовать готовые векторные рисунки, которые помогут вам при создании собственных иллюстраций. Вы также можете работать со слоями, формами и импортировать растровые изображения для создания более сложных эскизов.
9. Редактирование SVG
История действий более 1000 шагов
- Экспорт в форматы PNG, JPEG, BMP и WEBP
- Вы можете просматривать и редактировать источник SVG
- Большая история действий
- Можно работать со слоями
- Неправильное функционирование контуров фигур
- Только для простых задач
SVG-редактирование
ИСПОЛЬЗУЙТЕ БЕСПЛАТНО
Вердикт: SVG-Edit — простой и бесплатный онлайн-редактор, который подходит для простых задач с векторной графикой. Это программное обеспечение имеет минимально необходимые инструменты, с помощью которых вы можете рисовать простые фигуры. Вы также можете использовать слои и градиенты для создания иллюстраций и редактирования исходного кода SVG.
Это программное обеспечение имеет минимально необходимые инструменты, с помощью которых вы можете рисовать простые фигуры. Вы также можете использовать слои и градиенты для создания иллюстраций и редактирования исходного кода SVG.
Программа имеет большую историю действий с более чем 1000 шагов, что очень удобно. Вы также можете экспортировать готовые работы в форматы PNG, JPEG, BMP и WEBP. Кроме того, вы можете самостоятельно вносить изменения в исходный код, добавляя или удаляя собственные инструменты и функции.
Ева Уильямс
Привет, я Ева Уильямс — профессиональный блоггер, читать далее
Лучшее программное обеспечение для векторной графики 2022
Сортировать по:
Рекламные Наивысшие оценкиБольшинство отзывовВ алфавитном порядке
Просмотр профиля
Автор Adobe
4.8 (8024)
Просмотр профиля
Решение для графического дизайна, которое помогает создавать логотипы, иллюстрации, рекламные щиты и многое другое. Узнайте больше об Adobe Illustrator
Узнайте больше об Adobe Illustrator
Решение для графического дизайна, которое помогает компаниям создавать логотипы, значки, рекламные щиты, книжные иллюстрации и многое другое. Решение для графического дизайна, которое помогает компаниям создавать логотипы, значки, рекламные щиты, книжные иллюстрации и многое другое. Узнайте больше об Adobe Illustrator
Сравнить
Просмотреть профиль
По Corel
4,5 (1187)
Просмотреть профиль
CorelDRAW Graphics Suite делает все, что нужно для векторной иллюстрации, макетирования, редактирования фотографий, типографики и многого другого. Узнайте больше о CorelDRAW
Для векторной иллюстрации, компоновки, редактирования фотографий, типографики и многого другого в CorelDRAW Graphics Suite есть все. Для векторной иллюстрации, компоновки, редактирования фотографий, типографики и многого другого в CorelDRAW Graphics Suite есть все. Узнайте больше о CorelDRAW
Сравнить
Просмотреть профиль
By Bohemian
4,6 (714)
Просмотреть профиль
Набор инструментов цифрового дизайна для создания приложений с широким выбором дизайнерских символов, которые можно повторно использовать и делиться с дизайнерским сообществом. Узнайте больше о Sketch
Узнайте больше о Sketch
Набор инструментов цифрового дизайна для создания приложений с широким выбором символов дизайна, которые можно повторно использовать и делиться с сообществом дизайнеров. Набор инструментов цифрового дизайна для создания приложений с широким выбором символов дизайна, которые можно повторно использовать и совместно использовать с дизайном. сообщество. Узнайте больше о Скетч
Сравнить
Просмотреть профиль
По Inkscape
4,4 (396)
Просмотреть профиль
Инструмент векторной графики с открытым исходным кодом, позволяющий создавать и обрабатывать объекты, рендеринг, поддержку текста, функции заливки и обводки. Узнайте больше об Inkscape
Инструмент векторной графики с открытым исходным кодом с функциями создания и обработки объектов, рендеринга, поддержки текста, заливки и обводки. Инструмент векторной графики с открытым исходным кодом с функциями создания и обработки объектов, рендеринга, поддержки текста, заливки и обводки. Узнайте больше об Inkscape 9Просмотреть профиль Узнайте больше об Affinity Designer
Узнайте больше об Inkscape 9Просмотреть профиль Узнайте больше об Affinity Designer
Адаптивное приложение для графического дизайна, которое можно использовать для проектов пользовательского интерфейса. Адаптивное приложение для графического дизайна, которое можно использовать для проектов пользовательского интерфейса. Узнать больше о Affinity Designer
Сравнить
Просмотреть профиль
Автор: Krita Foundation
4,5 (46)
Просмотр профиля
Krita — бесплатная профессиональная программа для рисования, предназначенная для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Узнайте больше о Krita
Krita — бесплатная профессиональная программа для рисования для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Krita — бесплатная профессиональная программа для рисования для любителей цифрового искусства, иллюстраций, мультфильмов и творческого рисования. Узнайте больше о Krita
Просмотр профиля
By Omni Group
4,6 (37)
Просмотр профиля
Программное обеспечение Diagram, которое позволяет разработчикам создавать каркасы веб-сайтов, электрические системы, генеалогические деревья и карты классов программного обеспечения. Узнайте больше об OmniGraffle
Узнайте больше об OmniGraffle
Программное обеспечение Diagram, которое позволяет разработчикам создавать каркасы веб-сайтов, электрические системы, генеалогические деревья и карты классов программного обеспечения. Программное обеспечение Diagram, которое позволяет дизайнерам создавать каркасы веб-сайтов, электрические системы, генеалогические деревья и карты классов программного обеспечения. Узнайте больше об OmniGraffle
Просмотреть профиль
От CELSYS
4,8 (33)
Просмотреть профиль
Решение для рисования и рисования иллюстраций, анимации, концепт-арта, комиксов и манги, которое предлагает обучение и поддержку сообщества Узнайте больше о Clip Studio Paint
Рисование Решение для рисования и рисования для иллюстраций, анимации, концепт-арта, комиксов и манги, которое предлагает обучение и поддержку сообществаРешение для рисования и рисования для иллюстраций, анимации, концепт-арта, комиксов и манги, которое предлагает обучение и поддержку сообщества Узнайте больше о Clip Studio Paint
Просмотр профиля
По Maxon Computer
4,7 (32)
Просмотр профиля
Cinema 4D позволяет дизайнерам создавать сложную трехмерную графику высокого разрешения, текстуры и анимацию. Узнайте больше о Cinema 4D
Узнайте больше о Cinema 4D
Cinema 4D позволяет дизайнерам создавать сложную 3D-графику высокого разрешения, текстуры и анимацию. Cinema 4D позволяет дизайнерам создавать сложную 3D-графику высокого разрешения, текстуры и анимацию. Узнайте больше о Cinema 4D
Просмотр профиля
По Vectr Labs
4,4 (28)
Просмотр профиля
Графическое программное обеспечение, которое позволяет пользователям создавать и редактировать красивые дизайны, логотипы без размытия, презентации, открытки и брошюры. Узнайте больше о Vectr
Программное обеспечение для работы с графикой, которое позволяет пользователям создавать и редактировать красивый дизайн, логотипы без размытия, презентации, открытки и брошюры. Программное обеспечение для работы с графикой, которое позволяет пользователям создавать и редактировать красивый дизайн, логотипы без размытия, презентации, открытки и брошюры. Узнайте больше о Вектр
Просмотреть профиль
От Icons8
4,7 (22)
Просмотреть профиль
Lunacy — программа для векторной графики для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! Узнайте больше о Lunacy
Это быстрее, чем Figma, умнее, чем Sketch! Узнайте больше о Lunacy
Lunacy — это программа векторной графики для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! Lunacy — это программа для векторной графики для UI/UX и веб-дизайна. Это быстрее, чем Figma, умнее, чем Sketch! Узнайте больше о Lunacy
Просмотр профиля
Автор SVGator
4,6 (21)
Просмотр профиля
Создатель SVG-анимации онлайн, не требующий навыков программирования. Узнайте больше о SVGator
Создатель онлайн-анимации SVG, не требующий навыков кодирования. Онлайн-создатель анимации SVG, не требующий навыков кодирования. Узнайте больше о SVGator
Просмотреть профиль
От Cedar Lake Ventures
4,7 (17)
Просмотреть профиль
Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Узнайте больше о Vector Magic
Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Узнайте больше о Vector Magic
Решение для преобразования растрового изображения в вектор, которое обеспечивает полностью автоматическую векторизацию и поддерживает несколько форматов файлов. Узнайте больше о Vector Magic
Просмотр профиля
От Eezy
4,4 (16)
Просмотр профиля
Веб-программа для редактирования SVG, которая позволяет любому пользователю редактировать, настраивать и создавать оригинальные векторные рисунки перед загрузкой. Узнайте больше о Vecteezy
Веб-программа для редактирования SVG, которая позволяет любому редактировать, настраивать и создавать оригинальные векторные рисунки перед загрузкой. Веб-программа для редактирования SVG, которая позволяет любому редактировать, настраивать и создавать оригинальные векторные рисунки перед загрузкой. Узнайте больше о Vecteezy. Узнайте больше о JumpStory
Получите неограниченный доступ к миллионам аутентичных и высокоэффективных стоковых изображений и векторов с лицензией международного стандарта. Получите неограниченный доступ к миллионам аутентичных и высокопроизводительных стоковых изображений и векторов с лицензией международного стандарта. Узнайте больше о JumpStory. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Узнайте больше о Vectornator Pro
Узнайте больше о JumpStory. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Узнайте больше о Vectornator Pro
Vectornator Pro делает ваши проекты более мощными. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Vectornator Pro делает ваши проекты более мощными. Визуализируйте каждую деталь, исследуйте пространство и дайте волю своему творчеству. Узнайте больше о Vectornator Pro
Просмотреть профиль
Автор Desygner
4,3 (10)
Просмотреть профиль
Desygner обеспечивает непревзойденный контроль для предприятий с непревзойденной настройкой кампаний, искусственным интеллектом и уникальным интерфейсом портала бренда. Узнайте больше о Desygner
Desygner обеспечивает беспрецедентный контроль для предприятий с непревзойденной настройкой кампаний, ИИ и уникальным интерфейсом портала брендов. Desygner обеспечивает беспрецедентный контроль для предприятий с непревзойденной настройкой кампаний, ИИ и уникальным интерфейсом портала брендов. Узнайте больше о Desygner
Узнайте больше о Desygner
Просмотреть профиль
By Pencil2D
4,3 (10)
Просмотреть профиль
Платформа для анимации и рисования, которая позволяет графическим дизайнерам создавать двухмерные рисунки с использованием растровых и векторных изображений. Узнайте больше о Pencil2D
Платформа для анимации и рисования, которая позволяет графическим дизайнерам создавать 2D-рисунки с использованием растровых и векторных графиков. Платформа для анимации и рисования, которая позволяет графическим дизайнерам создавать 2D-чертежи с использованием растровых и векторных графиков. Узнайте больше о Pencil2D
Просмотреть профиль
By Synfig
4,1 (8)
Просмотреть профиль
Решение для двумерной векторной графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстраций. Узнайте больше о Synfig Studio
Решение для векторной 2D-графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстрации. Решение для векторной 2D-графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстрации. Узнайте больше о Synfig Studio
Решение для векторной 2D-графики с открытым исходным кодом, которое обеспечивает векторную анимацию, различные слои и фильтры для создания любой анимации и иллюстрации. Узнайте больше о Synfig Studio
Просмотр профиля
От Chaos Czech
5,0 (5)
Просмотр профиля
Решение для векторной графики, которое помогает компаниям разрабатывать трехмерную компьютерную графику и визуальные эффекты в едином интерфейсе. Узнайте больше о Corona Renderer
Решение для векторной графики, которое помогает предприятиям разрабатывать трехмерную компьютерную графику и визуальные эффекты в едином интерфейсе. Решение для векторной графики, которое помогает предприятиям разрабатывать трехмерную компьютерную графику и визуальные эффекты в едином интерфейсе. Узнать больше о Corona Renderer
Просмотреть профиль
By Side Effects Software
4,6 (5)
Просмотреть профиль
Это процедурное 3D-решение, которое помогает пользователям в моделировании, анимации, рендеринге, разработке внешнего вида, оснастке и т. д. . Узнайте больше о Гудини
д. . Узнайте больше о Гудини
Это процедурное 3D-решение, которое помогает пользователям с моделированием, анимацией, рендерингом, разработкой внешнего вида, оснасткой и т. д. Это процедурное 3D-решение, которое помогает пользователям с моделированием, анимацией, рендерингом, разработкой внешнего вида, оснащением и т. д. Узнайте больше о Houdini. . Узнайте больше о DrawPad
DrawPad — это простая в использовании программа для компоновки изображений и обработки, а также важный инструмент для всех типов проектов графического дизайна. DrawPad — это простая в использовании программа для компоновки изображений и обработки, а также важный инструмент для всех типов проекты графического дизайна. Узнайте больше о DrawPad. Узнайте больше о Gravit Designer Pro
Он обеспечивает универсальное решение для творческих нужд, таких как иллюстрации, пользовательский интерфейс, макеты дизайна экрана, иллюстрации, брендинг и дизайн логотипов. Он обеспечивает универсальное решение для творческих потребностей, таких как иллюстрации, пользовательский интерфейс, макеты дизайна экрана, иллюстрации, брендинг и логотипы. дизайн. Узнайте больше о Gravit Designer Pro. Узнайте больше о Graphic Tracer Professional
дизайн. Узнайте больше о Gravit Designer Pro. Узнайте больше о Graphic Tracer Professional
Решение для векторной графики, помогающее специалистам по графике повторно отслеживать и редактировать растровые изображения. Решение для векторной графики, которое помогает специалистам по графике повторно отслеживать и редактировать растровые изображения. Узнайте больше о Graphic Tracer Professional
Просмотреть профиль
От LottieFiles
3,7 (3)
Просмотреть профиль
Облачная платформа, позволяющая профессионалам настраивать и изменять цвета значков. Узнайте больше о редакторе значков Iconscout
Облачная платформа, которая позволяет профессионалам настраивать и изменять цвета значков. Облачная платформа, позволяющая профессионалам настраивать и изменять цвета значков. Узнайте больше о редакторе значков Iconscout
Что такое программное обеспечение для векторной графики?
Программное обеспечение для векторной графики предоставляет пользователям необходимые функции для создания векторных графических изображений и управления ими.
Почему Capterra бесплатна?
Capterra бесплатна для пользователей, потому что поставщики платят нам, когда они получают веб-трафик и возможности продаж. В каталогах Capterra перечислены все поставщики, а не только те, которые платят нам, чтобы вы могли принять наиболее взвешенное решение о покупке.
Я ищу программное обеспечение для векторной графики:
- бесплатно
- для Android
- для iPhone
- для MAC
- для Windows
- для малых предприятий
- веб-сайта
Chape Software Wopectores
Chape Software | CHAPES WORESE
. CHAPES CHAPES WORODES
В предыдущей главе было описано, что можно сделать с помощью векторного программного обеспечения, включая веб-дизайн, логотипы, рекламные щиты и листовки.
В 1963 году ученый-компьютерщик и пионер Интернета Айван Сазерленд создал первую векторную программу: Sketchpad. Sketchpad стал прорывом в индустрии компьютерной графики и проложил путь для современного программного обеспечения для автоматизированного проектирования и векторной графики.
Sketchpad стал прорывом в индустрии компьютерной графики и проложил путь для современного программного обеспечения для автоматизированного проектирования и векторной графики.
Сейчас доступно множество вариантов векторного программного обеспечения. Независимо от того, создаете ли вы векторную графику для бизнеса или для развлечения, вам следует подумать о том, какой векторный редактор вам подходит.
Тип устройства
Большинство программ для работы с векторной графикой предназначены для ноутбуков и настольных компьютеров, а не для планшетов и смартфонов, но параметры доступны независимо от того, какое устройство вы используете. Некоторые бренды предлагают как настольные, так и мобильные версии своего программного обеспечения, при этом мобильные версии являются более простыми, с меньшим количеством функций и возможностей. Перед покупкой убедитесь, что выбранное вами программное обеспечение совместимо с вашим устройством.
Операционная система
Большинство известных имен, таких как CorelDRAW и Illustrator, будут работать как в Windows, так и в Mac OS, но для Chrome OS, Linux и других менее распространенных операционных систем вариантов программного обеспечения меньше. Платформа на основе браузера, такая как Canva, может быть лучшим вариантом, если вам нужно программное обеспечение, которое работает на Chromebook или аналогичном устройстве. Функции и возможности программного обеспечения должны быть одинаковыми в разных операционных системах, но некоторые элементы могут различаться, например сочетания клавиш.
Платформа на основе браузера, такая как Canva, может быть лучшим вариантом, если вам нужно программное обеспечение, которое работает на Chromebook или аналогичном устройстве. Функции и возможности программного обеспечения должны быть одинаковыми в разных операционных системах, но некоторые элементы могут различаться, например сочетания клавиш.
Цена и модель подписки
Доступны различные цены и модели подписки в зависимости от того, какое векторное программное обеспечение вы выберете. Единовременная покупка будет стоить дороже, обеспечивая фиксированную цену и бессрочный доступ. Имейте в виду, что разовая покупка, скорее всего, даст вам определенную версию программного обеспечения, которая может не включать регулярные обновления программного обеспечения.
В качестве альтернативы лидеры отрасли, такие как CorelDRAW и Adobe, предлагают модель подписки на свое программное обеспечение для векторного дизайна. Эта модель предполагает более низкие первоначальные затраты, за которыми следуют регулярные ежемесячные или ежегодные платежи. Подписка на программное обеспечение обычно дает пользователям доступ к обновлениям программного обеспечения, что позволяет им использовать последнюю версию программного обеспечения без дополнительной оплаты.
Подписка на программное обеспечение обычно дает пользователям доступ к обновлениям программного обеспечения, что позволяет им использовать последнюю версию программного обеспечения без дополнительной оплаты.
Платный или открытый исходный код
Попробуйте бесплатный векторный редактор или векторный редактор с открытым исходным кодом, если вы новичок и хотите попробовать векторную графику, ничего не тратя. Сегодня существует множество бесплатных браузерных и автономных графических редакторов. Бесплатные векторные программы, такие как Canva, Krita и Inkscape, предоставляют базовые функции графического дизайна. Некоторые из этих «бесплатных» опций размещают расширенные функции за платным доступом. Платные варианты, такие как CorelDRAW и Illustrator, имеют гораздо больше функций и расширенных возможностей.
Набор функций
Прежде чем инвестировать в программное обеспечение для векторного дизайна, убедитесь, что оно обладает всеми функциями, необходимыми для создания искусства, которое вы хотите создать. Некоторые инструменты являются стандартными для большинства программ для работы с векторной графикой, но некоторые программы обладают уникальными функциями, которые вы больше нигде не найдете.
Некоторые инструменты являются стандартными для большинства программ для работы с векторной графикой, но некоторые программы обладают уникальными функциями, которые вы больше нигде не найдете.
Например, инструмент CorelDRAW PowerTRACE отлично подходит для векторизации изображений — аналогичный инструмент Illustrator называется трассировкой изображения. CorelDRAW может похвастаться онлайн-инструментами для совместной работы, облегчающими работу над проектом в команде — у других ведущих программ эта функция отсутствует.
Простота использования для начинающих
Если вы новичок в векторной графике, вам может подойти бесплатное векторное программное обеспечение, поскольку оно обычно проще и легче в освоении новичками. Adobe Illustrator — мощное программное обеспечение, но оно может потребовать много времени для изучения, особенно для пользователей, которые не использовали другое программное обеспечение Adobe. Многие считают, что CorelDRAW намного проще в освоении и поддерживается большим количеством полезного учебного контента. Независимо от того, какое векторное программное обеспечение вы выберете, поищите подробные учебные пособия, когда начнете работу.
Независимо от того, какое векторное программное обеспечение вы выберете, поищите подробные учебные пособия, когда начнете работу.
Какие параметры программного обеспечения для работы с векторной графикой наиболее часто используются?
Поскольку работа с векторной графикой требует иного набора навыков, чем с растровыми изображениями, дизайнеры считают, что некоторые программы более удобны для пользователя, чем другие. В этом разделе представлены лучшие креативные решения, которые помогут вам выбрать наилучший вариант.
CorelDRAW
Корпорация Corel впервые выпустила CorelDRAW в 1989 году, и с тех пор он постоянно обновляется и улучшается. CorelDRAW является частью графического пакета CorelDRAW, включая другие графические программы, такие как растровый редактор Corel PHOTO-PAINT. CorelDRAW — это надежное программное обеспечение, используемое как профессионалами в области графического дизайна, так и любителями. Он доступен как разовая покупка или как годовая подписка.
Adobe Illustrator
Adobe Illustrator — популярный векторный редактор, существующий с 1985 года. Он доступен в Adobe Creative Cloud вместе с другими графическими программами, такими как Photoshop и InDesign. Модель подписки Adobe была запущена в 2012 году, и они больше не предлагают возможность единовременной покупки своего программного обеспечения.
Inkscape
Программное обеспечение Inkscape доступно в виде бесплатного редактора векторной графики с открытым исходным кодом. Как и другие бесплатные векторные программы, Inkscape — отличный выбор для тех, у кого ограниченный бюджет, или для новичков, которые хотят впервые попробовать векторную графику, не вкладывая средств в программное обеспечение. Он обладает мощными базовыми возможностями, но ему не хватает более продвинутых функций платного программного обеспечения.
Canva
Canva впервые появилась на рынке в 2013 году. Canva — это не только программное обеспечение для векторной графики, но и популярное программное обеспечение для дизайна на основе браузера, которое отлично подходит для Chromebook, планшетов и других мобильных устройств. Canva предлагает множество готовых шаблонов и элементов дизайна, а также это популярная программа для создания графики и постеров для социальных сетей. Базовая версия бесплатна, но есть и платная подписка для пользователей, которым нужны дополнительные функции.
Canva предлагает множество готовых шаблонов и элементов дизайна, а также это популярная программа для создания графики и постеров для социальных сетей. Базовая версия бесплатна, но есть и платная подписка для пользователей, которым нужны дополнительные функции.
Почему мне следует выбрать CorelDRAW?
Почему дизайнеру следует выбирать CorelDRAW при таком разнообразии программ для работы с векторной графикой? Вот что отличает CorelDRAW от конкурентов:
Гибкие варианты лицензирования
CorelDRAW предлагает различные варианты оплаты, включая доступную модель подписки и вариант единовременной оплаты. Благодаря различным моделям лицензирования и бесплатной пробной версии CorelDRAW является доступным и недорогим векторным программным обеспечением.
Дружественный UX
CorelDRAW доступен для всех основных операционных систем, а приложение для векторного дизайна на основе браузера также доступно для Интернета и iPad. Эта опция программного обеспечения интуитивно понятна и удобна для опытных дизайнеров или начинающих.
Преимущества рабочего процесса
Инструменты дизайна CorelDRAW хорошо организованы и просты в использовании при создании произведений искусства, а файлы совместимы с широкими возможностями. Многие профессионалы используют CorelDRAW в дополнение к Illustrator, поскольку каждое программное обеспечение для векторного дизайна предлагает уникальные функции и способствует более продуктивному рабочему процессу.
Узнайте, как конкурентные преимущества CorelDRAW делают его привлекательной альтернативой другим ведущим программным продуктам.
Выбор правильной программы для работы с векторной графикой
При выборе программного обеспечения для векторной графики необходимо учитывать множество факторов, в том числе совместимость устройств и ОС, цену, модель лицензирования, набор функций и время обучения. Сегодня доступно так много замечательных вариантов программного обеспечения, все с различными предложениями, подумайте, какое программное обеспечение лучше всего соответствует вашим потребностям. Если вы не знаете, с чего начать, нет ничего плохого в том, чтобы попробовать бесплатный вариант или бесплатную пробную версию.
Если вы не знаете, с чего начать, нет ничего плохого в том, чтобы попробовать бесплатный вариант или бесплатную пробную версию.
Вы можете создавать великолепные векторные изображения с помощью различных программ — ваше программное обеспечение является лишь одним из ключевых элементов профессии художника-графика. Присоединяйтесь к нам в следующей главе, где мы будем изучать навыки и обучение, которые вам понадобятся, если вы хотите стать векторным художником.
ПРЕДЫДУЩАЯ СТАТЬЯ
Дизайн с помощью векторов. Что можно сделать с векторной графикой?
СЛЕДУЮЩАЯ СТАТЬЯ
Стать дизайнером векторов
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого.