Создание сайта — алгоритм разработки
Разработка сайта – это кропотливая работа, в ней зачастую задействовано несколько человек.
Для успешного создания сайта необходимо изначально определиться:
- какие задачи в будущем будет выполнять сайт,
- на какую аудиторию он рассчитан (какие посетители необходимы сайту?),
- что вы хотите донести до этой аудитории,
- каковы будут особенности функционала сайта,
- кто и как будет поддерживать сайт, его функционирование, наполнение контентом, обновление.
Давайте разделим весь процесс разработки на основные этапы:
- анализ функционала сайта, выявление его будущей аудитории,
- регистрация доменного имени,
- определение структуры, навигации сайта,
- создание дизайна,
- процесс верстки вашего макета,
- интеграция макета в CMS Joomla, установка необходимых для расширения функционала компонентов и модулей,
- наполнение сайта контентом,
- тестирование и последующее обнародование сайта в сети интернет
- хостинг,
- этап поисковой оптимизации сайта
Теперь рассмотрим каждый из этих этапов подробнее.
Анализ
Какой функционал будет у будущего сайта? Какие задачи перед ним стоят? Чего вы ждёте от сайта? Что вы предоставите посетителям сайта? Эти вопросы помогут вам определить будущее сайта и представить каким он должен быть.
Регистрация доменного имени
Сделайте имя вашего сайта простым и легким для запоминания, тогда люди будут охотнее делиться им с друзьями и знакомыми, тем самым рекламируя ваш сайт. В России актуальнее создавать домен в зоне RU, однако имя сайта может быть занято. В таком случае можете регистрировать в зонах net, org, com и т.д.
Проектирование
На этапе составления технического задания сформулируйте понимание работы навигации вашего сайта (подробнее о ТЗ). Не забудьте так же создать хотя бы простейшую карту сайта. Техническое задание крайне важно, для любой разработки, в последствии оно сэкономит ваши средства и время.
Дизайн сайта
Этапу дизайна всегда уделяется большое внимание, ведь именно индивидуальный подход может выделить веб-сайт среди конкурентов этого же направления. Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Соответствует ли дизайн сайта вашим требованиям и представлениям о нём, а так же собственной тематике, предлагаемому на нём контенту. Всё это предстоит проработать на этапе разработки дизайна сайта.
Верстка
Верстка – это трансформация выбранного вами дизайна в HTML-код. Здесь есть свои особенности. Показателем хорошей верстки является отлаженная и быстрая работа вашего сайта на всех браузерах, которыми только может воспользоваться клиент. В основном большинство пользователей не станут устанавливать дополнительное ПО для просмотра вашего веб-сайта.
Система управления сайтом (CMS)
Немаловажной задачей является выбор движка сайта, платформы с помощью которой вы будете управлять его содержимым и чем проще будет управление им – тем лучше. Так же, зачастую вам придётся менять структуру сайта (особенно на первых этапах) Затруднения на этом этапе так же нежелательны. Подробнее о системах управления контентом.
Наполнение контентом
В случае использования CMS Joomla процесс наполнения контентом достаточно прост. Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Конечно, он все же занимает некоторое время. На что стоит обратить внимание – это готовность самих текстов. Зачастую именно наполнение контентом тормозит основной запуск, позаботьтесь о материалах заранее. Чаще всего лучше распределить ответственность за наполнение и поручить его подготовку заказчикам, пока ведётся основная работа. Подробнее об управлении контентом в Joomla!
Тестирование и выкладка
Окончательное тестирование определённо важная часть процесса, когда необходимо проверить работают ли все компоненты, выложен ли необходимый контент.Лишь после финального тестирования можно переходить к этапу выкладки на хостинг.
Хостинг
Устанавливая платформу на хостинг (что это?) вы резервируете место на жёстком диске локального серврера, постоянно находящегося в сети для того, чтобы ваши посетители всегда имели к нему лоступ. Необходимо, чтобы сервер работал непрерывно, не смотря ни на что. Так же, необходимо как можно чаще создавать резервные копии веб-сайта для того, чтобы восстановить его работоспособность в любой момент. Подробнее об установке на хостинг.
Подробнее об установке на хостинг.
Поисковая оптимизация сайта
Поисковая оптимизация сайта – это важный аспект, влияющий на популярность вашего сайта в интернете. При помощи неё вы привлекаете больше целевой аудитории, за меньшую плату. Даже если у вас очень красивый и интересный сайт, о нём мало кто узнает, если не сможет найти его в Google (как увеличить Google PR страницы?) или другом поисковике (подробнее о недобросовестном продвижении сайта).
После того как сайт запущен работа над ним только начинается. Для маркетинговой отдачи необходимо будет:
- следить за обновлением контента
- раскручивать сайт в сети
- создавать опросы среди пользователей и наполнять сайт недостающим функционалом
Это будет не просто на первых этапах, но всегда оправдает себя. Веб-сайт является эталоном успешного бизнеса.
Как сделать сайт самому бесплатно. Joomla от установки и до запуска!
Что может быть лучше отличного сайта? – Собственный качественный сайт! Десятки и сотни тысяч людей ежедневно активно задаются вопросом, как сделать сайт самому бесплатно. Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Некоторые попросту не желают тратить собственные средства, но ещё больше – получают истинное удовольствие от творения своими руками. Основное затруднение, в выборе идеальной CMS (которой на самом деле не существует). Среди неимоверного количества систем – заметно выделяется Joomla.
Бесплатная, мощная и безопасная, легка в освоении и имеет почти бесконечное множество как бесплатных, так и платных дополнений: модулей, плагинов, шаблонов и других незаменимых вкусностей – идеальный выбор для разработчика сайта с любым уровнем опыта.
Почему выбор пал именно на данную CMS? Создание сайта на Joomla – эффективное достижение гарантированного результата неограниченного уровня сложности, будь то функциональный интернет-магазин, несложная в исполнении визитка-портфолио или, например, новостной сайт.
Инструкция позволяет легко и быстро освоиться со всеми этапами создания от 0% до почти готового результата – требуется лишь минимальный уровень знания ПК и наличие некоторого количества свободного времени и усердия. А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
А скриншот ниже – подстегнет желание! Именно это можно получить на выходе, если приложить чуточку старания.
Как известно, самое сложное в любом деле – это начало. Однако «Джумла» радует крайней нетребовательностью: достаточно лишь раз выполнить описанную ниже последовательность действий — и данный этап больше не заставит вспоминать о себе, позволяя полностью сосредоточить внимание непосредственно на сайте, контенте, дизайне и продвижении!
В первую очередь, надо скачать joomla дистрибутив, который располагается по адресу (для joomla 2.5): http://joomla.ru/downloads/joomla
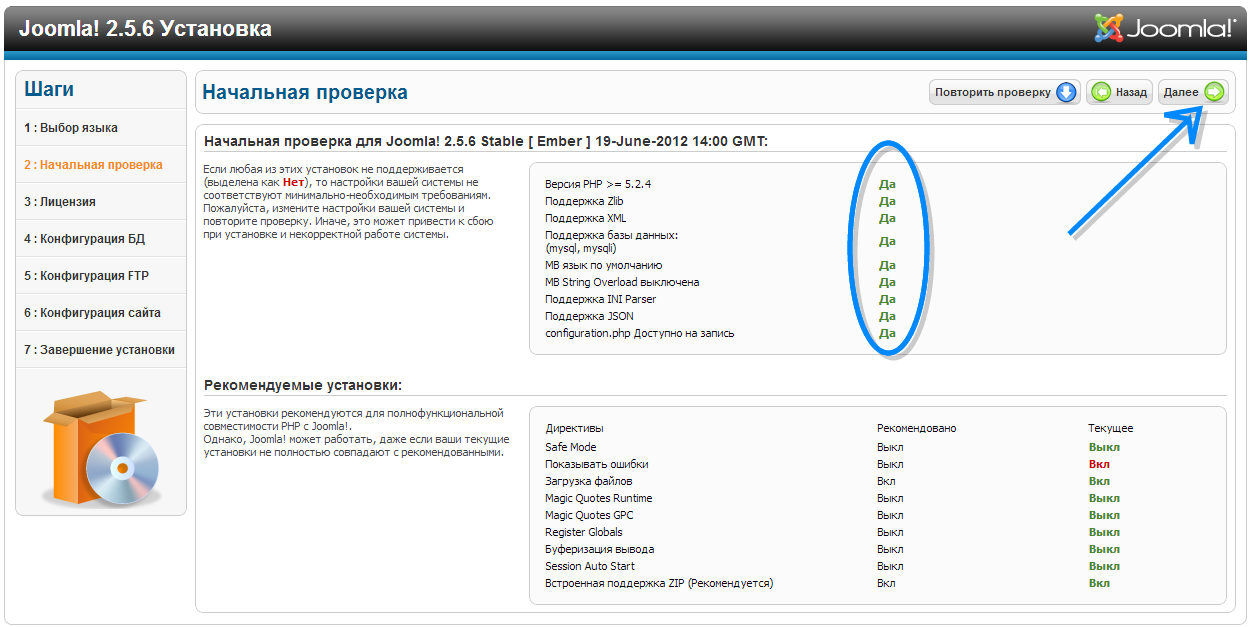
Переходим по ссылке и скачиваем файл joomla_2.5.6_ru.tar (последнию версию).
Но уверены ли вы, что знаете, как сделать сайт самому, да такой – чтобы не стыдно было сразу выложить в интернете?..
Рекомендуется воспользоваться помощью поистине бесценной программы «Denwer», которая позволяет создавать локальный сервер и просматривать сайты исключительно в пределах вашего компьютера, благо установка занимает всего считанные минуты. Скачать Денвер можно с официального сайта: http://www.denwer.ru
Скачать Денвер можно с официального сайта: http://www.denwer.ru
Кликнув по большой и красивой кнопке с надписью «Скачать Денвер 3» – мы получим возможность выбрать версию PHP и скачать программу. Для этого понадобится указать некоторые личные данные – не пугайтесь. Достаточно лишь указать реальный e-mail (туда придёт ссылка), остальные поля второстепенны.
В случае появления любых недоразумений или неодолимой жажды знаний — на сайте также имеются подробные видео-уроки. Однако это уже не касается основной задачи: пройти инструкцию-обучение и усвоить, как сделать сайт с нуля на joomla.
Скачали и установили все требуемые файлы? – Тогда переходим к столь долгожданному и самому интересному этапу обучения — к раскрытию ответа на волнующий вопрос, как сделать свой сайт бесплатно. Открываем папку «home» (по умолчанию C:WebServershome) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» — и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.
Сравниваем полученный результат с примером на скриншоте.
Мы почти создали сайт! Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin — администрирование СУБД» — кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». Поздравляем! – База данных, необходимая для работоспособности сайта, создана.
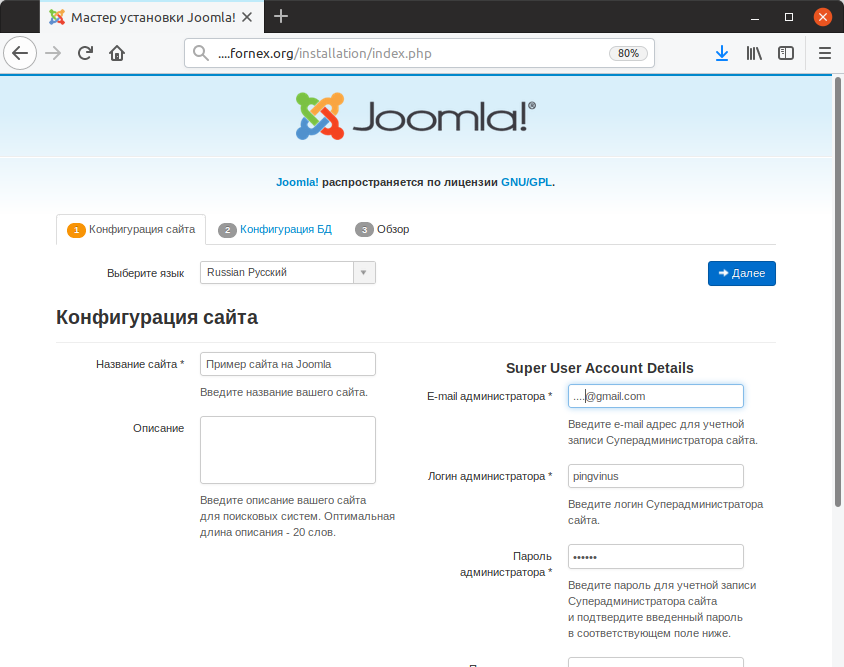
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» — внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных».
 Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!
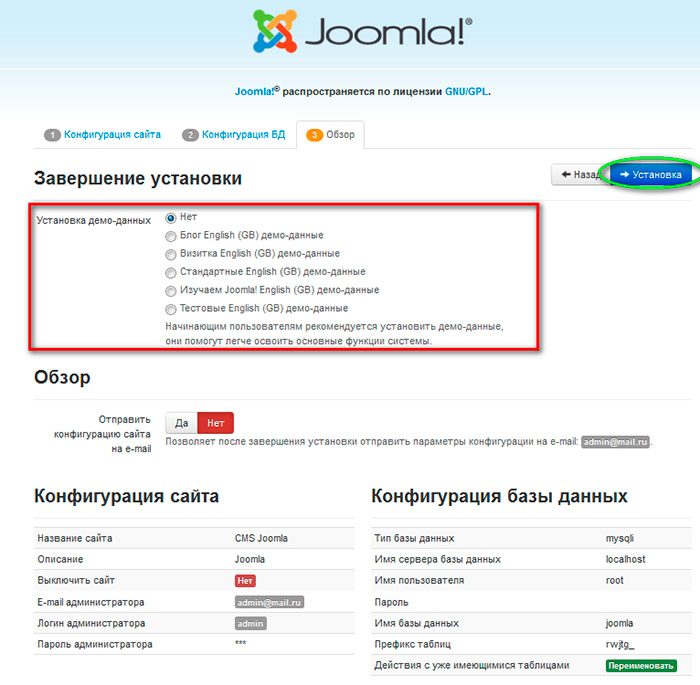
Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!FTP-сервер у нас отсутствует, поэтому настройки FTP с чистой совестью дозволяется пропустить. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».
Вы желали сделать свой сайт бесплатно? До исполнения желания остался один шаг – рекомендация к удалению папки installation. Удалите её.
Следуйте указаниям инструкции – данный этап не скрывает в себе сложностей. Отныне вы знаете, как сделать сайт на joomla!
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте): http://site.ru/administrator
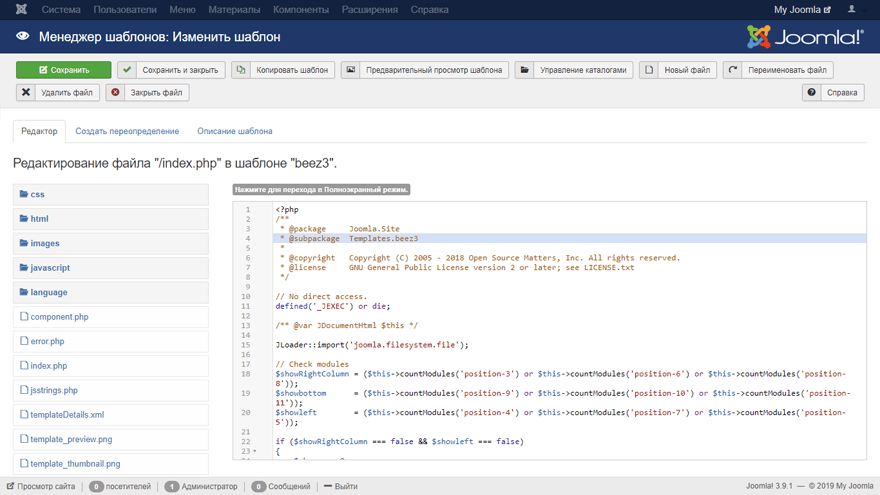
CMS установлена, вход в администраторскую панель осуществлен: продолжаем раскрывать таинство темы, как сделать сайт бесплатно. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Предложенный вариант шаблона – далеко не единственный! На просторах сети имеется необозримое множество платных и бесплатных шаблонов. Экспериментируйте! Единственная рекомендация – использовать проверенные источники, в частности – с официальных сайтов. Интересует, как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
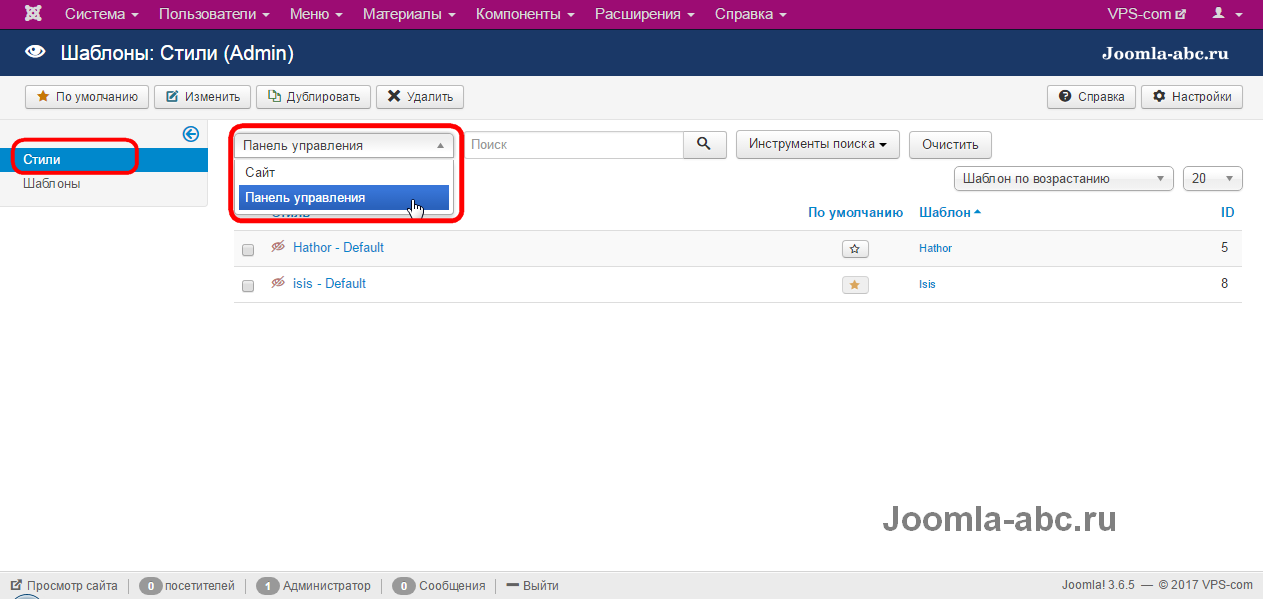
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
- JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
- JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
- JV_News_module – отображает превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.
Что касается прилагаемых модулей, то они представляют собой следующее:
- JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google.
 В модуле можно задать регион, для которого будет отображаться информация о погоде.
В модуле можно задать регион, для которого будет отображаться информация о погоде. - JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
- JV_News_module – дает возможность отображать превью статьи на первой страничке.
- JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей». Переходим на сайт «выбранное название сайта» и наслаждаемся полученным результатом! Вы уже убедились, что сделать сайт самому бесплатно – легко и быстро?
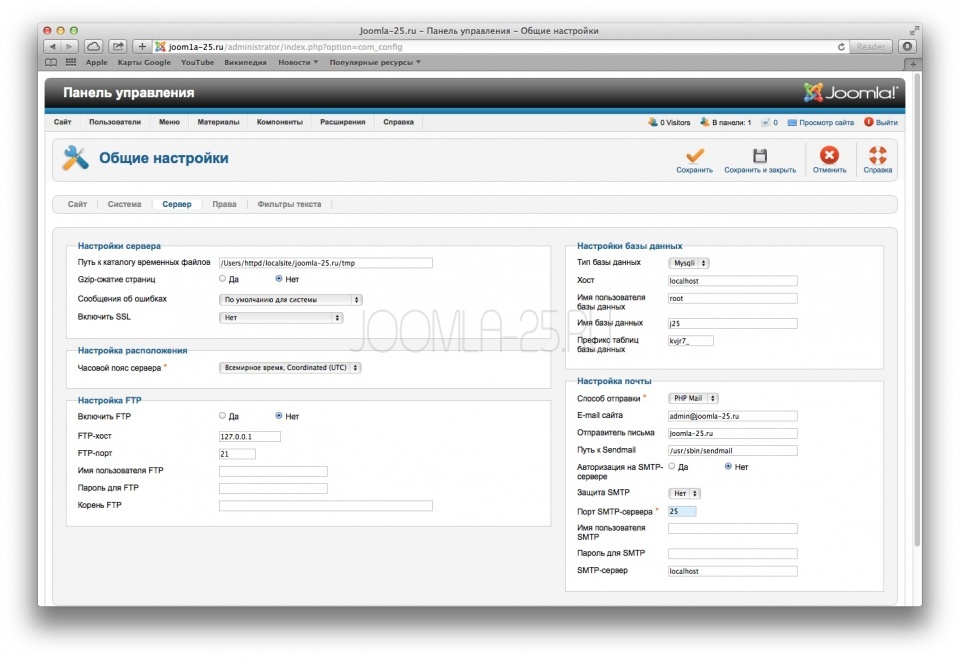
Крепкий фундамент – залог удивительной долговечности дома. Следует покопаться в глобальных настройках сайта сразу же — позднее что-либо менять на глобальном уровне будет крайне хлопотно! Находятся они в разделе «Сайт – Глобальная конфигурация», разбиваясь на три подраздела: «Сайт», «Система», «Сервер».
Сайт. Именно в данных параметрах задаётся текст, когда сайт отключен. Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Имеется возможность указать «Название», заполнить «Мета описание» и ключевые слова, имеющиеся на сайте (рекомендуется максимальное соответствие тематики материалов).
Чуть правее располагаются настройки SEO:
- Включить SEO – отображает URL в виде человекопонятного адреса, например, ссылка вида «index.php?option=com_content&view=article&id=5&Itemid=10» будет заменена на что-то вроде «pervaja-statja».
- Использовать mod_rewrite – используется только на серверах Apache, однако перед включением опции необходимо изменить «htaccess.txt» на «.htaccess».
- Добавить суффикс к URL – добавляет расширение html. Например, было «pervaja-statja», станет — «pervaja-statja.html».
Система и Сервер — отвечают за настройки более глубокого уровня, поэтому при отсутствии опыта рекомендуется ничего не трогать, лишь просмотреть для справки. Меняются они на более поздних этапах по мере получения опыта работы.
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» — создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») — и нажимаем кнопку «Сохранить» в правом верхнем углу.
Переходим во вкладку «Содержание – Менеджер Категорий».
 Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.
Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.Абсолютно точно уверены, что теперь-то знаете, как сделать сайт с нуля? А вот и нет! Как минимум, требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» — выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.
Ну, вот теперь вы гарантировано знаете, как сделать сайт. Совсем несложно! Превращение гадкого утёнка в прекрасного лебедя занимает длительный срок – но первые ступеньки пройдены, осталось лишь продолжить движение.
Можете полюбоваться, как будет выглядеть сайт после появления первых нескольких статей. Прекрасно, не правда ли?..
Послесловие… сделать сайт – задача нетрудная. Сделать лучший из отличных в своей сфере сайт – вот достойная цель. А превосходный сайт всегда легко монетизируется, но это уже тема для отдельной объёмной статьи. Кстати, вот она: как заработать на своем сайте . Не откладывайте планы на завтра: пока мы стоим на месте – мы движемся назад! Начните сегодня – и уже в текущем году скажете своему отражению в зеркале огромное спасибо. Читайте инструкции, ищите собственный путь – успех прячется где-то рядом!
А теперь – вперёд! На покорение новых вершин. Постойте… а вдруг у вас не получилось? Тогда специально для вас предлагается альтернативный вариант! Вы можете выбрать лучший онлайн конструктор сайтов в нашем обзоре или воспользоваться уникальным конструктором Wix – настолько простой, что абсолютно не требует даже базовых знаний.
Простой – не значит плохой! Wix обладает потрясающим для его лёгкости функционалом: встроенный редактор Drag&Drop, слияние с социальными сетями, учебные видео и пошаговые инструкции, центр поддержки 24/7, бесплатный хостинг. Вам даже не придется думать о приобретении домена – конструктор подарит вам собственный, уникальный!
Конструктор Wix – комплексное решение для ценящих собственное время людей и всех тех, кого по какой-либо причине не привлекла Joomla.
Уроки Joomla для начинающих
Joomla
access_time17 февраля, 2021
hourglass_empty8мин. чтения
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Joomla! используют много известных брендов и организаций включая Гарвадский Университет, Linux. com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно. Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Учитесь создавать сайты и вам нужен недорогой хостинг? В Hostinger есть подходящие решения. К тому же сейчас у нас действуют скидки до 90% на все тарифы хостинга + есть возможность получить бесплатный домен на 1 год!
К предложению
Шаг 1 – Установка Joomla
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.

- В мастере установок введите данные о своём сайте и нажмите Установить.
- Подождите пару минут для установки CMS.
Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
Чтобы зайти в панель управления Joomla, добавьте /administrator в конец URL (т.е. www.mydomainname.com/administrator) в вставьте в адресную строку браузера. После введения имени пользователя и пароля, которые вы создали, когда устанавливали Joomla, вы будете адресованы на страницы администратора.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на Создать материал. Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
По завершению нажмите Сохранить и ваш материал будет опубликован.
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
- Нажмите на вкладку Меню.
- Наведите на пункт Main Menu и нажмите на Создать пункт меню.
- Заполните заголовок меню, например Lorem ipsum.
- Теперь вам нужно выбрать тип пункта меню; в данном случае выберите пункт Материалы.
- Для того, чтобы созданный пункт меню открывал недавно созданный материал, выберите опцию Материал.
- Выберите то, на что хотите ссылаться. Нажмите Выбрать и укажите путь к недавно созданному материалу.

- Нажмите кнопку Сохранить.
Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
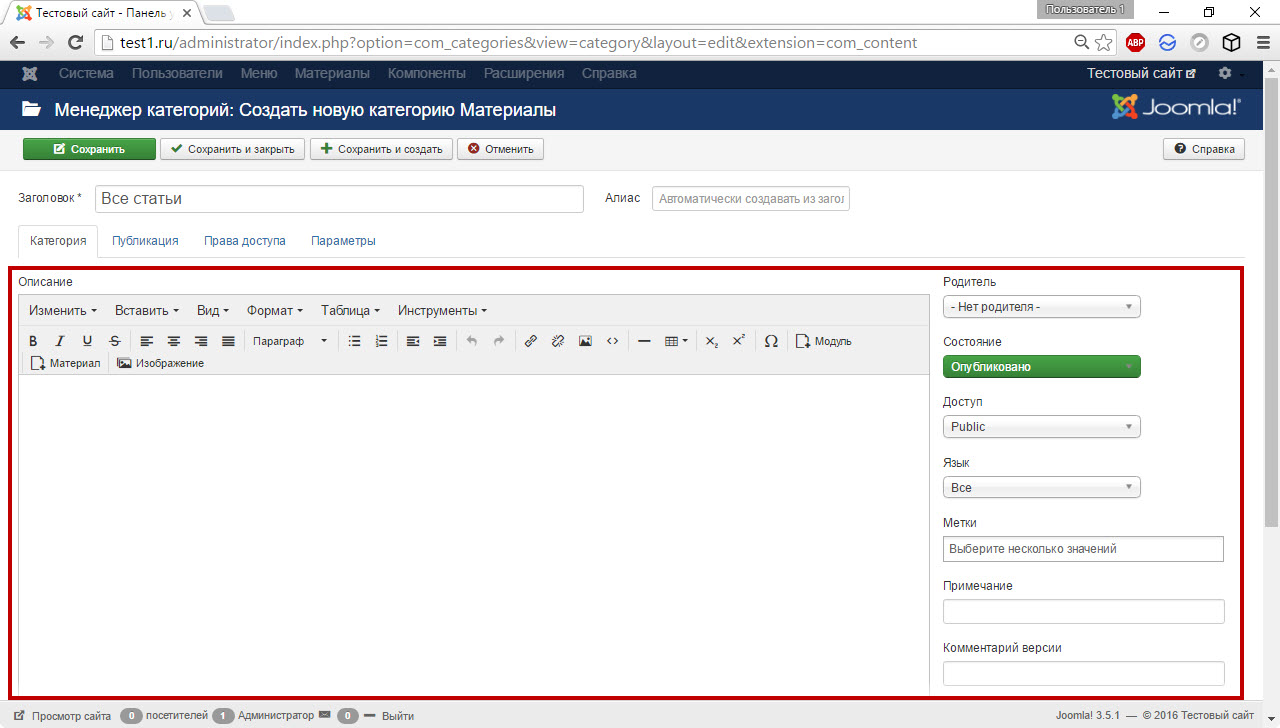
- В админ панели нажмите на пункт меню Материалы.
- Теперь в меню Категории, нажмите Создать категорию.
- Добавьте заголовок, алиас, описание. (Примечание: Алиас и описание не обязательные для заполнения поля).
- Нажмите кнопку Сохранить для создания новой категории.
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему. Звёздочка должна стать жёлтой, и ваш материал избранный.
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Вначале создайте пункт меню.
 Перейдите в Меню, потом Main Menu.
Перейдите в Меню, потом Main Menu. - Теперь нажмите на Создать пункт меню. (Это можно проделать с любым другим уже существующим меню).
- Выберите тип меню. Для этого нажмите кнопку Выбрать.
- Из типов меню вначале выберите Материалы затем Избранные материалы
- Заполните Заголовок для своего меню, например, Избранные материалы.
- Нажмите кнопку Сохранить.
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
- Прежде всего, вам нужно создать компонент страницы контактов. Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать.
- Добавьте имя страницы и контактную информацию для вашей формы.
 Если вы хотите добавить описание используйте вкладку Miscellaneous Information.
Если вы хотите добавить описание используйте вкладку Miscellaneous Information. - По завершению нажмите кнопку Сохранить.
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
- Прежде, нужно создать баннер. Для этого перейдите во вкладку баннеров из Компоненты -> Баннеры -> Баннеры.
- Теперь нажмите на кнопку Создать в левом верхнем углу.
- Выберите название для своего баннера. Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
- Загрузите своё изображение и заполните необязательные настройки, такие как ширина и высота.
- Как только вы закончите нажмите кнопку Сохранить.

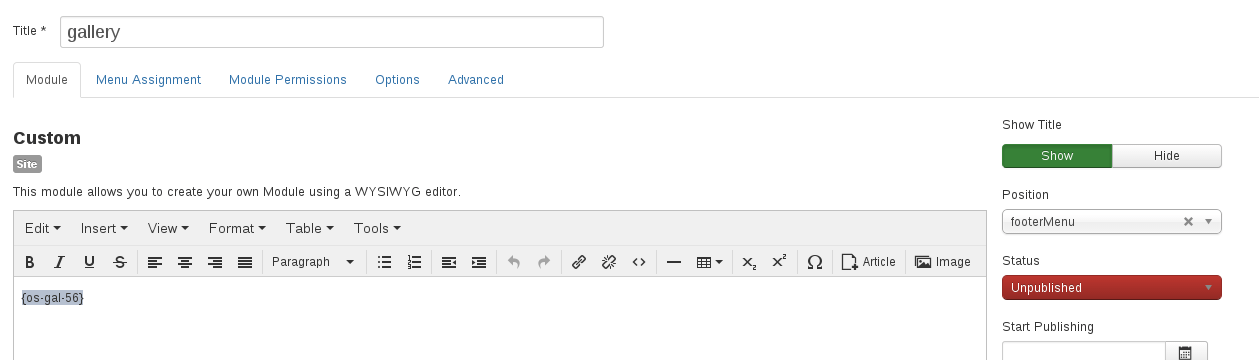
- Теперь, чтобы ваш новый баннер отобразить, нужно опубликовать новый модуль. Перейдите в Менеджер модулей в меню Расширения.
- Нажмите кнопку Создать.
- Перед вами появится список модулей. Выберите Баннеры.
- Выберите Заголовок и место для модуля. Затем сохраните и всё готово.
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
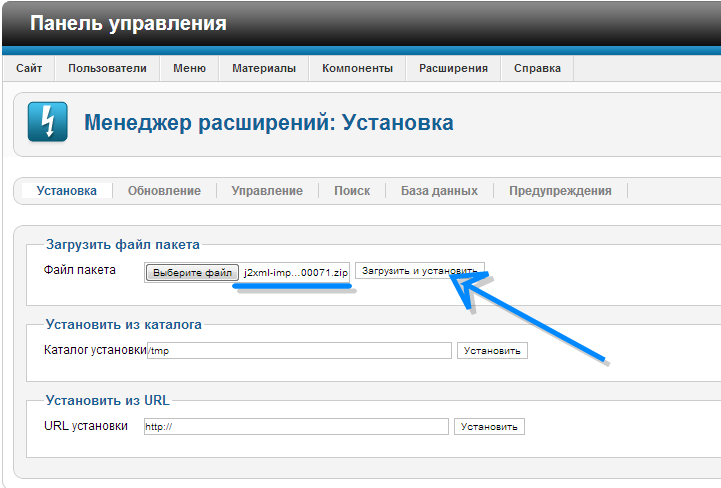
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений. Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
Вот и всё.
Вот несколько обязательных расширений для вашего сайта на Joomla!:
- ProFiles: это файловый менеджер, намного удобнее встроенного FTP.
- Google Maps от Reumer: используйте этот плагин для отображения карт на вашем сайте.
- AllVideos: с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта.
- Akeeba backup: широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.
Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.
Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте на Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
При первом доступе к компоненту Akeeba вы пройдёте мастер автоматического тестирования, который настроит ваш компонент для оптимальной производительности создания бэкапов. По завершении вы получите подтверждающее сообщение.
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.

- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
Поддерживать Joomla в обновлённом состоянии очень важно. Когда вы вошли в систему по этой ссылке http://mydomain.com/administrator, Joomla автоматически запускает проверку наличия в доступе новой версии. Если в официальном репозитории есть новая версия, вы увидите новое уведомление. В уведомлении будет указано название обновления и кнопку Update Now. Нажмите на кнопку для начала процесса установки.

Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
- Нажмите Сервер.
- Выберите Да в разделе Gzip-сжатие страниц.

- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать. На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
- Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша.
 Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение. - Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Чтобы облегчить поиск плагина, введите cache в поле для поиска. Как только вы найдёте нужный плагин нажимайте на кнопку в колонке статуса, чтобы его включить. Если плагин включился, вы увидите сообщение и зелёную кнопку с отмеченной галочкой.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Этапы создания сайта на CMS Joomla
Регистрируете доменное имя сайта и хостинг на себя или ваше юридическое лицо.
Подробная инструкция по регистрации у рекомендуемого нами хостера здесь. Ничего сложного нет.
Вы можете зарегистрировать домен и хостинг у любого хостера на ваш выбор. Работаем с любым.
Доменное имя – это фактический адрес сайта во всемирной сети интернет. Доменное имя включает в себя уникальное имя (в моем случае webtend) и доменную зону, которая пишется после имени и точки (в моем случае ru). Хостинг – предоставления физического места под файлы и базу сайта на сервере компании-хостера для размещения сайта. Чаще всего в таких компаниях можно зарегистрировать домен и открыть хостинг одновременно, в одном месте.
Если домен зарегистрирован и хостинг уже имеется (не важно у какого хостера), то переходим сразу ко второму этапу.
Выбираем наиболее подходящий вам профессиональный шаблон для дальнейшего редизайна и значительной переделки под ваши задачи и предпочтения. Шаблон — это основа вашего будущего сайта и определяет его будущую структуру и вид.
Все обсуждается по электронной почте. Предложим вам подходящие варианты.
Цена шаблона и его дополнений уже включена в стоимость разработки вашего сайта и покупать его не надо.
Сделайте предварительную заявку и мы предложим вам варианты современных шаблонов под вашу тематику и пожелания, цветовые предпочтения и нужную структуру.
Внимание! Интернет-магазины мы делаем на базе уже подготовленных нами шаблонов. Вы можете посмотреть демо каждого шаблона.
Несколько технических фактов:
1) Чем быстрее загружается сайт — тем выше он ранжируется.
2) Правильный и чистый код — тоже является фактором ранжирования.
3) Адаптивный сайт — выше ранжируется в обычном поиске, и плюс к этому участвует в поиске для мобильных устройств.
4) Аккуратный дизайн — также является фактором ранжирования для поисковых систем, а у посетителей сайта повышает доверие и лояльность.Высылаете всю информацию по сайту.
Мы подготовим подробный список необходимой информации.
Заключение договора с юридическими и физическими лицами, авансовый счет = 30% от стоимости разработки сайта или интернет-магазина.
После получения авансового платежа и необходимой информации начинается редизайн шаблона и создание сайта на нашем домене.
Вы видите сайт в сети по указанному нами адресу и процесс его создания в реале вашего браузера и можете оперативно указать на какие то детали.
После создания сайта происходит его окончательное тестирование и аудит, происходит проверка на различных разрешениях экрана монитора, мобильных гаджетах.
Исправляются замечания и выявленные ошибки.
Если вас все устраивает, то производится расчет и сайт переносится на ваш хостинг, который мы сами настраиваем.
Высылаются инструкции по работе и пароли суперадминистратора к админке сайта.
Способы оплаты
Сайт полностью Ваш! Домен и хостинг так же!
Вы единственный и полноправный владелец этого сайта!
Осуществляем регистрацию сайта в поисковых системах со своих аккаунтов веб-мастера (подача на индексацию сайта, с созданием карты сайта, правильного роботс и др. ).
).
Добавляю на сайт Яндекс метрику и Гугл аналитик. Это бесплатно.
Все созданные нами сайты и интернет-магазины проходят полную техническую оптимизацию сайтов (подготовка сайта к продвижению, SEO и SEF подготовка).
Гарантийное обслуживание в течении года.
Веб-студия WebTend дает письменную гарантию к договору на бесплатное исправление тех. замечаний в течении года после разработки.
При создании любого веб-сайта мы уделяем большое внимание тестированию. Поэтому после публикации сайта мы предоставляем годовую гарантию на все работы. Если выявлены какие-то ошибки работы — они исправляются бесплатно. К договору идет приложение где подробно расписаны все гарантийные случаи (можно ознакомится с документом заранее).
Дальнейшее расширение функционала сайта — по льготному тарифу.
Как видите все прозрачно и нет никаких подводных камней.
Посмотрите Отзывы моих клиентов
Посмотрите Портфолио
Прочитайте: Ответы на часто задаваемые вопросы (FAQ)
Прочитайте: Правильный заказ создания сайта или интернет-магазина
Прочитайте: Распространенные вопросы и ошибки при заказе сайта
Отвечу на все ваши вопросы.
С уважением, Алексей Блохин, веб-мастер, ИП, руководитель веб-студии Webtend г. Екатеринбург.
Подайте заявку или задайте вопрос:
Заказать Задать вопрос
Руководство Joomla, создание шаблонов Joomla и расширений для Джумла, использование и настройка, обзоры расширений Joomla CMS, программирование компонентов и модулей с помощью API Joomla .:. Документация Joomla! CMS
Почему именно Joomla!® CMS? Она используется во всем мире для управления сайтами всех форм и размеров. Например для:
- Корпоративных сайтов и порталов
- Онлайн магазинов, новостных лент и журналов
- Электронной коммерции и бронирования
- Государственных сайтов
- Небольших сайтов для бизнеса
- Небольших социальных сетей
- Персональных страниц и блогов
- .
 .. и многого другого
.. и многого другого
CMS Joomla!® — это масштабируемая система. Она имеет тысячи различных расширений (плагинов, модулей, компонентов), большая часть которых написана под лицензией GPL и распространяется бесплатно. Открытый исходный код позволит Вам легко и быстро дополнять функционал системы, разрабатывать новые модули и шаблоны.
Администрирование сайта Joomla!® не требует специальных навыков от пользователя. Все что от него необходимо — это создать текстовый материал в нужном разделе с использованием очень удобного визуального редактора.
Web-мастеры и SEO-специалисты найдут для себя в Joomla!® 2.5:
- уникальную систему шаблонов
- верстку, основанную на div’ах и css, при этом изменять html практически не придется
- легкость оптимизации текстовых страниц
- гибкую настройку META тегов: title, description, keywords
- простые SEO ссылки (ЧПУ) с широкими возможностями
Разработчикам предоставляются широкие возможности при создании своих расширений:
- строго разделенная по функционалу файловая структура расширений помогает быстро разобраться в чужом компоненте
- все компоненты написаны по шаблону MVC
- мощный функционал Joomla!® API
- каждое расширение имеет свои индивидуальные настройки
- не возникает проблем с установкой и удалением своих компонентов, все необходимые действия выполняются автоматически
- Joomla!® в силу своей популярности имеет большое количество литературы для всех уровней «От чайника до гуру»
- русская поддержка на официальном форуме Joomla!®
- и еще многое, многое другое.
 .. 😉
.. 😉
Как создать сайт с нуля
Собственное интернет-представительство в виде сайта становится все более востребованным среди обычных пользователей и представителей бизнеса. Эта необходимость продиктована современными условиями, поэтому возрастает актуальность вопроса о том, как создать площадку самому. Сделать это возможно даже человеку, который не разбирается в теме, не имеет опыта в разработке проектов. Разберем поэтапно ключевые стадии создания, и доступные для пользователя возможности.
1. С чего начать
2. Способы создания сайта, их преимущества и недостатки
3. Ручная верстка
4. Создание сайта на конструкторе
5. Создание сайта на CMS
6. TOP-10 лучших CMS для сайта
7. Часто задаваемые вопросы по созданию сайтов
8. Заключение
С чего начать
Первоначально нужно установить тематику площадки. Исходя из этого можно определить тип ресурса, и выдвигаемые к выбранному формату требования. Распространенная ошибка начинающих вебмастеров – «площадки обо всем», которые не представляют реальной пользы для посетителей. Рационально выбрать узкую спецификацию.
Распространенная ошибка начинающих вебмастеров – «площадки обо всем», которые не представляют реальной пользы для посетителей. Рационально выбрать узкую спецификацию.
На какие вопросы нужно ответить на начальном этапе:
- Каковы цели создания площадки?
- Какой вид деятельности планирует осуществлять владелец?
- В чем заключается назначение ресурса?
- Нужны ли функции взаимодействия с посетителями?
- Планируется ли монетизация проекта, если да, то какой способ будет приоритетным.
Среди популярных видов можно выделить:
Если запланировано продвижение проекта, то нужно продумать структуру с четкой иерархией. Это необходимо, чтобы в будущем избежать глобальной переработки ресурса для удобства поисковых систем. Рекомендуется использовать графические блок-схемы или таблицы для наглядного восприятия.
Невозможно достичь качественного результата, не имея представления о нем. Поэтому перед началом разработки нужно продумать дизайн и интерфейс площадки, в чем помогут графические макеты.
Поэтому перед началом разработки нужно продумать дизайн и интерфейс площадки, в чем помогут графические макеты.
Способы создания сайта, их преимущества и недостатки
В зависимости от понимания принципов сайтостроения и особенностей проекта вебмастера используют такие методы:
- самостоятельная верстка;
- использование конструкторов
- установка CMS.
Не стоит забывать о возможности заказать разработку ресурса у фрилансеров или веб-студий, которые так же пользуются перечисленными методами. Какой из вариантов выбрать – об этом далее.
Ручная верстка
Язык HTML и CSS считаются легкими для освоения новичков, но выход на профессиональный уровень требует углубления знаний.
Схема блочной верстки платформыСамостоятельная верстка ресурса без наличия опыта рациональна для одностраничников:
При желании реально добавить несложные элементы, объекты, украсить страничку анимацией. Если нужна функциональная площадка с возможностью динамического наполнения, то потребуется потратить время на обучение или привлечь сторонних специалистов.
Если нужна функциональная площадка с возможностью динамического наполнения, то потребуется потратить время на обучение или привлечь сторонних специалистов.
Преимущества ручной верстки заключаются в:
- гибкости кастомизации;
- снижении размеров занимаемого дискового пространства;
- реализации необходимой функциональности;
- ускорении загрузки страниц;
- отсутствии бесполезных фрагментов кода.
Недостатки решения:
- расход времени и/или средств;
- повышенные требования к качеству кода;
- возможные проблемы с отображением;
- сложности при подключении дополнительных модулей;
- необходимость в постоянной технической поддержке.
Ручную верстку полноценного сайта и разработку ресурса выбирают для серьезных проектов, в эффективности направления которых нет сомнений. Этот метод оправдан для крупных компаний, торговых площадок, масштабных порталов, новостных изданий. В противном случае траты сил, времени, денег могут оказаться неоправданными, поэтому для запуска новых проектов выбирают следующие 2 метода.
В противном случае траты сил, времени, денег могут оказаться неоправданными, поэтому для запуска новых проектов выбирают следующие 2 метода.
Создание сайта на конструкторе
Полная противоположность предыдущему способу. Запустить площадку без размещенного контента вполне реально за несколько минут.
Создать сайт на конструкторе способен пользователь без опыта, не требуя правки кода страниц или элементов. Владельцу площадки доступен ассортимент готовых шаблонов для различных типов ресурсов. Помимо готового оформления разработчики конструктора создают платные и бесплатные модули, виджеты, подключаемые функции.
Для удобства пользователя предложен графический редактор: в режиме редактирования в несколько кликов можно добавить или убрать элемент, изменить расположение блока, настроить работу и внешний вид элемента. В умелых руках конструктор представляет собой мощный инструмент, позволяющий создать качественный стильный проект в кратчайший срок.
Преимущества создания площадки на конструкторе:
- простота запуска, редактирования, использования;
- минимальные сроки создания;
- стабильная работоспособность;
- оптимизация ресурса;
- доступ к community;
- возможности кастомизации;
- разнообразие готовых решений.
Большинство конструкторов предлагают создать сайт бесплатно, предоставляя собственный домен, хостинг, базовый пакет услуг. Это возможность попробовать свои силы без риска потери средств в случае отсутствия ожидаемого результата.
Недостатки метода:
- ограничение возможностей в базовых и начальных тарифах;
- ограничения к доступу или редактированию кода;
- сложности с переносом ресурса;
- высокая стоимость отдельных услуг.
Конструктор SaaS – решение, в котором программное обеспечение предоставляется как услуга.
В комплект входит размещение ресурса на хостинге поставщика услуг и регистрация доменного имени. С одной стороны это позволяет комплексно решить сопутствующие вопросы, но с другой – лишает пользователя возможности выбора, навязывает тарифы поставщика.
Конструкторы подходят для простых площадок, в числе которых:
- информационные сайты;
- интернет-магазины;
- официальные представительства региональных компаний;
- блоги;
- персональные;
- одностраничники;
- анкеты соискателя работы или фрилансера с портфолио.
Поисковые системы не накладывают санкции на площадки, созданные при помощи конструктора. Возможностей популярных сервисов достаточно, чтобы создать ресурс с привлекательным и функциональным интерфейсом, поэтому проблем с раскруткой не возникнет.
Инструкция по созданию сайта с помощью конструктора
Большинство платформ ориентированы на начинающих вебмастеров, поэтому процедуры разработки и запуска сведены к минимуму. Пользователю не придется самостоятельно заниматься размещением ресурса на хостинге, подключать проект к домену – все сделает за него система.Чтобы обзавестись собственной площадкой, достаточно завести аккаунт. После этого в личном кабинете появится возможность создания проекта.
Для регистрации потребуется указать реальные ФИО, подтвердить личность, верифицировать номер телефона, e-mail. Другие параметры зависят от требований конкретного сервиса.
После подтверждения введенных данных и/или оплаты пакета услуг пользователь становится полноценным владельцем интернет-представительства.
Создание сайта на CMS
Использование движка – это промежуточный вариант между простотой и гибкостью кастомизации площадки. CMS представляет собой набор готовых инструкций и сценариев действий. Запустить ресурс способен и новичок, но для настройки работы проекта желательно иметь хотя бы понимание принципов работы сайтов. У владельца площадки обычно есть возможность изменять код, за исключением платных движков, где для редактирования исходных файлов целиком или отдельных элементов нужно оплатить соответствующий тариф.
Схема функционирования CMSСоздать сайт на CMS немногим сложнее, чем использовать конструктор, но из-за отсутствия графического редактора блоков новичку в мире сайтостроения будет трудно сориентироваться. Длительность подготовки перед запуском зависит от желаемого уровня кастомизации.
Преимущества создания на CMS:
- большой выбор бесплатных движков;
- разумные тарифы платных систем;
- большой выбор модулей, шаблонов и тем;
- качественный код;
- гибкость настройки;
- обилие справочных материалов, развитые сообщества и служба поддержки.
Благодаря возможности редактирования, наличию бесплатных движков, свободе выбора хостинга и регистратора домена, CMS чаще выбирают опытные вебмастеры. Если конструкторы рассчитаны на вау-эффект, то системы управления контентом – это стабильная надежность. Популярные движки постоянно совершенствуются, обновляются и расширяют функциональность, что позволяет владельцу площадки идти в ногу со временем, а также постоянно оптимизировать работу ресурса.
Недостатки выбора CMS:
- необходимость изучения работы с кодом;
- избыточные возможности для начинающего пользователя;
- важность выбора надежного хостинга и регистратора домена.
Популярные движки постоянно совершенствуются, одной из главных причин этого является закрытие уязвимостей системы.
Пример проекта на CMS WordPressЧем больше популярность CMS, тем больше внимания киберпреступников она получает, поэтому владельцу площадки нужно следить за выходом обновлений, и уделять внимание вопросам безопасности. Эта проблема свойственна и для конструкторов, но действия пользователя в таких случаях сведены к минимуму.
Разработка ресурса с использованием движка подходит для таких типов проектов:
- коммерческие сайты;
- официальные представительства;
- государственные организации;
- информационные сайты;
- СМИ;
- интернет-магазины;
- порталы.
Благодаря разнообразию готовых модулей и возможности внедрения собственных решений, популярные CMS обладают универсальностью. При помощи изменения структуры и расположения блоков можно перекроить блог специалиста в полноценный информационный сайт или гипермаркет.
Еще одним существенным отличием движка от других вариантов являются разумные цены, которые определяются стоимостью домена, хостинга и выбранного тарифного плана (для платных CMS). С точки зрения расходов на содержание и запуск, выбор системы управления является оптимальным решением, особенно когда речь идет о сложных проектах коммерческих структур.
Универсальная инструкция по созданию сайта на CMS
Несмотря на различия между доступными движками, процедура запуска сайта выглядит примерно одинаково. Для этого необходимо заблаговременно выбрать хостинг, рекомендуется также прикрепить домен.
Схема создания базы данныхДля работы сайта необходимо создать базу данных, инструкция по созданию которой выглядит следующим образом (для ISPmanager):
- Открыть панель управления на хостинге.
- Найти пункт «Базы данных» в разделе «Главное».
- Кликнуть «Создать».
- Указать имя, выбрав в выпадающем меню логин пользователя. При создании нового пользователя автоматически добавляется префикс основного логина.
- Сгенерировать пароль.
- Скопировать все введенные данные, и завершить создание базы данных, кликнув кнопку «ОК».
База данных готова. Теперь можно перейти к процессу установки движка на хостинг.
Как создать сайт — инструкция по подготовке:
- Скачать архив с установщиком CMS. Рекомендуется загружать движок с официального сайта, чтобы исключить доступ к ресурсу для посторонних.
- С помощью файлового менеджера в панели Администратора на хостинге или FTP-клиента перенести архив в корневую директорию домена. Она имеет вид: WWW/»выбранный домен».
- При помощи распаковки выгрузить содержащиеся файлы в ту же папку. Если CMS распаковалась в отдельную папку, то необходимо открыть ее, скопировать содержимое, и перенести его в корневую директорию.
- Удалить установщик.
- В браузере перейти по адресу сайта (доменному имени), и завершить установку, заполнив соответствующие поля.
После этого создается панель Администратора CMS для доступа в которую потребуются логин и пароль, использованные на последнем этапе. Теперь можно приступить к настройке площадки.
Хостинг-провайдеры часто предлагают автоматическую установку CMS без необходимости в самостоятельных действиях.
TOП-10 лучших CMS для сайта
Перечислим наиболее популярные движки для создания сайтов различной направленности.
WordPress
Безоговорочный лидер в мире сайтостроения, на котором работает примерно треть площадок от общего количества, что составляет более 40% от сайтов на CMS. Благодаря простоте и понятному устройству системы, она идеально подходит для начинающих.
С помощью штатных средств и инструментов возможно провести кастомизацию ресурса, но для тонкой настройки движка потребуются знания языка HTML. Пользователю предоставлен большой выбор бесплатных и платных модулей для оптимизации и отладки работы проекта. Это позволяет быстро решать сложные задачи, чем активно пользуются вебмастеры с опытом.
Преимущества системы:
- развитое сообщество;
- обширная база знаний и обучающих материалов;
- постоянное совершенствование движка;
- универсальность;
- бесплатная основа;
- открытый код.
Joomla
Еще одна универсальная система, функциональность которой зависит от установленных модулей. Для простых проектов не потребуются навыки и знания, а достичь поставленных целей реально при помощи готовых расширений и модулей. Опытные сайтостроители способны использовать заложенный в движок потенциал, которого достаточно для реализации крупных ресурсов со сложной структурой и функциональностью. CMS демонстрирует хорошие результаты при запуске коммерческих проектов.
Панель управления Joomla русифицирована, и отличается удобным управлением. Благодаря этому начинающему вебмастеру будет несложно освоить работу движка. Для удобства пользователя, многие процессы подключения сайта автоматизированы и упрощены, а сама панель администратора открывает для владельца огромное пространство для действий.
Преимущества CMS Joomla:
- бесплатная основа;
- открытый код;
- большой выбор плагинов и тем на платной и бесплатной основе;
- мощный потенциал;
- удобная панель управления;
- активное сообщество;
- подходит для крупных проектов.
1C-Bitrix
1C-Bitrix – платный движок, разработанный для решения задач eCommerce. Специфика системы заключается в ориентации на интернет-магазины и автоматизацию бизнес процессов. Это реализуется при помощи подключения различных модулей и плагинов. Система позволяет создать торговую точку в Интернете, где удобно делать покупки. Создатели ориентируются на нужды отечественного бизнеса, что повышает комфорт для посетителей, продавцов и владельцев.
Разработчики CMS предлагают установить мобильное приложение, посредством которого можно получить доступ в панель администратора. Это полезная возможность для оперативного реагирования на различные ситуации. При всем удобстве системы, она не подходит для начинающих сайтостроителей и предпринимателей – созданием и отладкой площадки должен заниматься опытный специалист, иначе не получится раскрыть заложенные поставщиком возможности в полной мере.
Преимущества CMS 1C-Bitrix:
- функциональность системы;
- интеграция различных сервисов;
- удобство для клиентов, сотрудников и владельцев;
- поддержка составления отчетов в 1C;
- серьезная защита от взлома и заражения;
- адаптация для коммерческих проектов любой сложности и масштаба.
Evolution
Evolution – простая и удобная CMS для разноплановых ресурсов. Платформа активно набирает популярность благодаря легкости движка и невысоким системным требованиям, позволяющим использовать бюджетный хостинг. Система и расширения предоставляются бесплатно.
После установки пользователь получает чистую CMS с открытым кодом. Разработчики предлагают плагины для решения стандартных задач, но для реализации отдельных функций или возможностей потребуется заказывать разработку модулей у специалиста. Это новый движок, который набирает популярность, поэтому сообщество находится на этапе активного роста и развития.
Преимущества CMS Evolution:
- бесплатный доступ;
- возможность редактирования кода;
- минимальные требования к серверу;
- скорость загрузки;
- частые апдейты;
- быстрая и простая инсталляция.
InSales
Комплексное решение для организации интернет-магазине. Эта облачная CMS предоставляется на платной основе, есть пробный период. Сложность большинства систем для коммерческих площадок делает их недоступными для простых предпринимателей, но в InSales этой проблемы нет. Запустить собственную торговую точку реально за несколько минут, а для редактирования используется графический конструктор. Изучать и редактировать код не придется.
Разнообразие тарифов позволяет найти решение для конкретных целей. В стоимость входит оплата хостинга, покупка домена и другие полезные функции. Все это упрощает создание интернет-магазина, предоставляя набор необходимых для работы инструментов. Платформа подходит для пользователей без опыта в сайтостроении и профессионалов.
Преимущества InSales:
- удобный и понятный интерфейс управления;
- стабильность ресурса;
- квалифицированная служба поддержки;
- меню на русском языке;
- интеграция различных сервисов и платежных систем;
- удобство взаимодействия с клиентом;
- продуманный конструктор.
UMI.CMS
UMI.CMS – один из первых движков, специализирующихся на коммерческой сфере. Система предоставляется на платной основе, присутствуют демо версии для каждого тарифа. Отличительной чертой CMS являются встроенный набор инструментов. Достаточно установить движок на хостинг и наполнить площадку товарами. Не придется самостоятельно искать и устанавливать отдельные плагины – все необходимое для решения стандартных задач выбранного тарифа уже идет в комплекте. У новичков могут возникнуть определенные проблемы с кастомизацией, что может быть вызвано нехваткой доступных инструментов.
Система отличается надежностью и стабильностью работы при быстрой загрузке страниц. Упрощает ведение бизнеса интеграция отечественных сервисов обработки отчетов и документации, а также популярных платежных систем. Движок поддерживает подключение социальных сетей, что пригодится для объединения торговых площадок.
Преимущества UMI.CMS:
- функция Drag&Drop для создания структуры;
- информативный тулбар для браузера;
- подробная техническая документация;
- оперативная служба поддержки пользователей;
- стабильность системы;
- минимальное время загрузки страниц;
- свобода выбора домена и хостинга.
Amiro.CMS
Универсальный движок для разработки сайтов на модульной основе, поставляемый в коробочной версии и как SaaS-решение. Это платная CMS, рассчитанная на опытных пользователей. Над разработкой системы трудились крупные компании, среди которых SEOPult и NetPromoter. Отличительная черта платформы – функциональность для ведения бизнеса.
Amiro.CMS сложно назвать обычным движком для сайта или интернет-магазина – это серьезный продуманный до мелочей комплекс, способный реализовать сложные задачи. Для обеспечения стабильности системы необходим надежный хостинг, к которому выдвигаются повышенные требования. Панель управления движка насыщена функциями, знание которых поможет автоматизировать отдельные бизнес-процессы. Платформа поддерживает интеграцию с различными CRM, 1C, платежными системами, Яндекс.Маркетом и другими сервисами.
Преимущества Amiro.CMS:
- наборы готовых решений;
- удобное управление с подробной информацией;
- функция «Быстрый старт»;
- качественная служба поддержки;
- автоматизация SEO-процессов;
- наличие визуального редактора;
- расширенная функциональность.
MODX
MODX – молодой и развивающийся проект, который уже обзавелся армией поклонников. Движок отличается легкость и чистотой кода, что положительно отражается на скорости загрузки страницы. Распространяется на бесплатной основе. Оптимизация системного кода и использование современных решений для организации работы движка положительно отражаются на требованиях к хостингу, которые среди CMS одни из самых минимальных.
Платформа предоставляет пользователю полный доступ к редактированию исходных файлов, не требуя за это платы. С точки зрения финансовых затрат на создание и запуск проектов – один из оптимальных вариантов. MODX подходит для развлекательных, информационных и персональных сайтов, но среди бесплатных расширений присутствуют модули для создания интернет-магазина и других типов площадок. Разнообразие плагинов относительно небольшое, но для решения типичных задач их предостаточно.
Преимущества CMS MODX:
- низкие требования к хостингу;
- быстрая скорость загрузки страниц с контентом;
- регулярные обновления;
- встроенная защита от взлома и заражения;
- абсолютно бесплатная система;
- несколько языков для меню управления;
- наличие инструментов для SEO-продвижения.
Tilda Publishing
Tilda Publishing – это облачная CMS, созданная для эффектной презентации товаров, услуг и обучающих курсов. Блочная структура конструктора позволяет оперативно редактировать страницу, убирать ненужные элементы, добавляя подходящие из большого списка доступных. Есть возможность создания кастомных блоков.
Потенциал платформы зависит от выбора тарифного плана. Возможности бесплатной версии сильно ограничены. При помощи конструктора создают блоги, одностраничники, простые интернет-магазины. Сервис является фаворитом при создании и запуске лендингов. Эстетика дизайна, чистый код и быстрая загрузка страницы – главные причины, из-за которых вебмастера выбирают Tilda Publishing.
Преимущества конструктора:
- удобный графический редактор;
- Zero-блоки;
- встроенная CRM;
- обилие обучающих материалов, включая справочник сервиса;
- эффектный дизайн шаблонов;
- встроенные инструменты для SEO;
- минимальные сроки создания и запуска площадки.
NetCat
Мощный движок от российских разработчиков, который изначально создавался для реализации досок объявлений и электронных каталогов. С течением времени он стал одной из самых востребованных CMS для коммерческих сайтов малого и среднего бизнеса. Платформа имеет множество тарифов, соответствующих требованиям проекта пользователя.
NetCat отлично справляется с высокими нагрузками, поэтому CMS используют для создания интернет-магазинов с большой посещаемостью и разноплановых онлайн-сервисов. Лаконичное и удобное оформление панели управления упрощает навигацию и освоение системы. Движок разработан для профессионалов, предлагая ассортимент функций и настроек – начинающий пользователь легко создаст торговую площадку, но не сможет достойно оценить возможности платформы.
Преимущества CMS NetCat:
- повышенная защита от внедрения вредоносного кода, защита от взлома и вирусов;
- удобный интерфейс управления;
- создание нескольких площадок с одной лицензией;
- регулярные обновления с полезными дополнениями;
- встроенный SEO-модуль;
- взаимодействие со сторонними сервисами;
- универсальное предназначение.
Рекомендуется опробовать несколько подходящих вариантов для выбранной сферы деятельности, чтобы определить среди них фаворита.
Часто задаваемые вопросы по созданию сайтов
За какой срок можно сделать сайт?
Скорость запуска зависит от многих факторов, включая:
- выбор метода разработки;
- поставленных целей;
- требований кастомизации;
- набора дополнительных инструментов и модулей;
- глубины оптимизации.
Создать сайт онлайн с помощью конструктора реально за несколько минут. При использовании CMS на это уйдет до часа времени, а верстка сайта с нуля собственными силами может потребовать несколько недель. Для ускорения процесса необходимо иметь представление о функционировании площадки и удобстве структуры.
Можно ли создать сайт бесплатно?
Говоря о полноценном сайте – нет. Причина в том, что хостинг-провайдер и регистратор домена на бесплатной основе могут оформлять на себя имя, накладывать ограничения на использование сервиса, размещать собственную рекламу. Бесплатный домен часто представляет собой поддомен третьего уровня, что гарантирует проблемы с продвижением. Развивать сайт на бесплатной основе проблематично.
Реально ли зарабатывать на создании сайтов?
Да, это прибыльный вид заработка в Интернете.
Разработкой сайтов занимаются отдельные фрилансеры, небольшие группы специалистов, а также крупные веб-студии. Имея опыт верстки реально сделать сайтостроение дополнительным или основным источником дохода.
Какая CMS лучше: платная или бесплатная?
Большинство платных CMS имеют специализацию. Бесплатные движки универсальны, а для подгонки под требования к определенному типу площадки используются модули и расширения.
Важна поддержка проекта, что демонстрирует популярность системы. Спрос указывает на темпы совершенствования и развития платформы, а также появление новых возможностей. Вот почему выбирать нужно не столько среди платных или бесплатных предложений, сколько из популярных CMS.
Заключение
Создать собственный сайт может каждый, главное – желание. Для реализации задумки существует несколько методов, каждый из которых имеет преимущества и недостатки. Важно определиться с желаемой функциональностью, тематикой и направленностью проекта, чтобы создать простую и удобную структуру, а также выбрать оптимальный способ создания сайта.
При помощи CMS и конструкторов сайтов реально сделать достойную площадку, которая понравится посетителям. Разработчики постоянно совершенствуют свои продукты, делая их более удобными, надежными и защищенными. Создавать сайты и пользоваться ими становится все проще.
Разработка сайтов на Joomla в Москве — YouDo
В Москве профессиональная разработка сайтов на Joomla выполняется опытными исполнителями, зарегистрированными на Юду. Изготовление сайтов с помощью конструктора специалистами осуществляется быстро и недорого.
На Юду вы можете заказать сайты на платформе Joomla любого типа:
- сайты-визитки
- посадочные страницы (лендинг пейджи)
- интернет-магазины
- промо-сайты
- блоги
- корпоративные сайты
- информационные порталы
Как происходит изготовление web-страниц на платформе Джумла?
Разработка сайтов на Joomla исполнителями Юду осуществляется по персональному проекту: с созданием индивидуального дизайна, установкой нужного функционала и комплексной поддержкой (подбором домена, регистрацией на хостинге).
Закажите в Москве сайты на платформе Joomla, воспользовавшись услугами специалистов Юду. Опытные программисты все заказы выполняют поэтапно, с уточнением ваших пожеланий на каждой стадии разработки интернет-страниц. Разрабатывая сайты Joomla, исполнители Юду в редакторе сразу создают полную версию продукта, которую отправляют вам на предварительный просмотр. Вы можете ознакомиться с сайтом и указать, где нужно внести правки.
Сроки создания пре-альфа версии сайтов зависят от сложности и объема работы. Web-продукты, состоящие из одной страницы, разрабатываются исполнителями Юду 3-6 дней, а сложные и многостраничные интернет-порталы – не менее 10 дней.
Закажите сайт с помощью Joomla, заполнив заявку на Юду. Обозначьте в задании исполнителям желаемую стоимость и сроки выполнения заказа. Через некоторое время вы получите отклики специалистов, которые разрабатывают интернет-проекты профессионально. Вам останется выбрать подходящего исполнителя и связаться с ним для уточнения деталей сотрудничества.
Специалисты Юду на сайтах Joomla смогут выполнить установку шаблонов и модулей следующего характера:
- личные кабинеты пользователей
- форум
- электронные платежные системы
- онлайн-карту
- форму обратной связи
- слайдеры для слайд-шоу фотогалереи
- форму регистрации через аккаунты социальных сетей
Также работа на конструкторе Joomla позволяет исполнителям Юду по вашему заказу установить на сайте любые расширения, дополнения, плагины и компоненты.
Сколько стоят услуги специалистов, зарегистрированных на Юду?
Профессиональная разработка и поддержка интернет-страниц Joomla предлагается специалистами Юду по низким ценам. Стоимость создания web-проекта будет зависеть от объема работ и трудоемкости всего процесса. Чтобы узнать ориентировочные расценки разработки web-страниц на Joomla, ознакомьтесь с тарифами исполнителей, указанными в их прайсах. Полный прайс-лист с усредненными ценами вы найдете на Юду.
Если же вас интересует точная стоимость разработки интернет-страниц на платформе Joomla, оформите заявку на Юду и укажите в ней:
- какого типа будет веб-ресурс (интернет-магазин, посадочная страница, новостной портал)
- какие модули и шаблоны обязательно должны быть подключены
- подходящую для вас стоимость работы программистов
На Юду также можно недорого заказать услуги дизайнера, задача которого заключается в создании уникального нешаблонного дизайна для web-проекта.
Преимущества исполнителей Юду
В Москве профессиональные услуги программирования предлагаются опытными специалистами Юду, которые выполняют заказы любой сложности.
Особенности оказания услуг исполнителями Юду:
- доступные цены на все виды работ
- высокий уровень сервиса
- предоставление грамотной и объемной консультации перед началом работ
- разработка двух версий сайта: в альфа-стадии, а затем в бета-стадии
- доведение заказа до конца, с доработками и внесением правок
- качественная установка всех плагинов, модулей и расширений
Если вас интересует профессиональная разработка сайтов на Joomla, воспользуйтесь услугами исполнителей в Москве – с помощью современных web-инструментов специалисты Юду создают оригинальные интернет-проекты по лояльным ценам.
Как создать веб-сайт на Joomla, Пошаговое руководство
Joomla — это система управления контентом с открытым исходным кодом (CMS) для публикации веб-контента. Как и многие другие CMS, Joomla позволяет создавать веб-сайты без использования HTML или CSS. Это и его нулевая цена делают его любимым вариантом среди многих предприятий и некоммерческих организаций.
В этом пошаговом руководстве по Joomla мы узнаем, как использовать платформу для создания любого веб-сайта, который вам нужен. Мы расскажем, как установить Joomla на ваш сервер, и дадим вам обзор ее функций.
В конце концов, мы хотим, чтобы вы чувствовали себя комфортно, начав изучать Joomla самостоятельно и продолжая наращивать свои знания.
Готовы? Давайте начнем.
1. Получите план веб-хостинга и выберите доменное имяПодсказка: если у вас уже есть доменное имя и веб-хостинг, перейдите к шагу 2.
Прежде чем вы сможете начать создавать свой сайт на Joomla, вам понадобится доменное имя и веб-хостинг. Если вы даже не знаете, с чего начать по этой теме, прочитайте наш пост о том, как выбрать доменное имя и наше сравнение услуг веб-хостинга.
Мы рекомендуем выбрать что-нибудь дешевое, чтобы начать свой проект. Тем не менее, какой бы веб-хостинг вы ни выбрали, убедитесь, что он соответствует системным требованиям Joomla.
2. Установите и настройте Joomla
Первый шаг учебника: как установить и настроить Joomla. Есть два способа:
2а. Использование Bluehost и быстрой установки
После того, как вы зарегистрировались и получили домен в Bluehost, войдите в свою учетную запись и нажмите Advanced в левом столбце.
Прокрутите вниз, найдите значок Joomla и щелкните по нему.
На следующем экране нажмите Установить сейчас .
Откроется экран установки.
Вот как его заполнить:
- Настройка программного обеспечения — Вы заметите, что ваш домен Bluehost включен по умолчанию. Если у вас нет веской причины его изменить, просто оставьте все как есть.
- Настройки сайта — это имя и описание сайта, которое будет отображаться в поисковых системах.Поэтому рекомендуется изменить значение по умолчанию. Тем не менее, вы также можете сделать это позже внутри самой Joomla, поэтому не беспокойтесь об этом слишком сильно.
- Настройки базы данных — это возможность включить образцы данных на ваш сайт. Поскольку в этом руководстве мы хотим изучить Joomla с нуля, оставим его на Нет .
- Учетная запись администратора — Обязательно выберите безопасное имя пользователя и пароль для своей учетной записи администратора и введите свое настоящее имя и адрес электронной почты.
- Выберите язык — Если вы хотите, чтобы ваша установка Joomla была на любом другом языке, кроме английского, вы можете изменить его здесь.
- Дополнительные параметры — Здесь вы можете изменить имя своей базы данных, префикс таблицы, отключить уведомления по электронной почте о доступных обновлениях и указать, должна ли Joomla обновляться автоматически или нет. Все эти настройки являются необязательными, и обычно вы можете оставить их как есть.
По завершении нажмите Установить внизу.Когда вы это сделаете, вы можете столкнуться с предупреждением ниже.
Однако не беспокойтесь об этом. Это просто страница по умолчанию index.php . Просто установите флажок и снова нажмите Установить . После этого установка будет продолжаться, пока вы не увидите этот экран успеха:
Поздравляем! Вы только что установили Joomla в свой домен Bluehost.
2б. Ручная установка (любой хостинг)
Если вы работаете с хостинг-провайдером, у которого нет указанной выше опции, вам придется установить Joomla вручную.Не волнуйтесь, это очень просто.
1. Создайте базу данных и загрузите файлы
Первым шагом является создание базы данных MySQL. Здесь Joomla хранит весь ваш контент, и это жизненно важная часть любого веб-сайта, созданного с помощью CMS. Вы должны найти варианты для его создания в панели управления вашего хоста.
Для установки Joomla вам понадобится следующая информация:
- Имя (пустой) базы данных
- Имя пользователя, связанного с этой базой данных
- Пароль этого пользователя
- Адрес вашего сервера базы данных
Как только вы его получите, пора загрузить Joomla на ваш сервер.Для этого перейдите в раздел загрузки на домашней странице Joomla и нажмите большую зеленую кнопку скачать (на момент написания этой статьи Joomla 3 является последней основной версией, а Joomla 4 находится в статусе бета).
Обязательно сохраните zip-файл на жесткий диск, а когда он будет готов, извлеките все файлы. После этого подключитесь к своему серверу через FTP (например, через FileZilla) и загрузите извлеченные файлы туда, куда указывает ваш домен (обычно в корневой каталог). Как только это будет сделано, пора переходить к следующему шагу.
2. Запустите ручную установку
Когда все файлы будут на вашем сервере, откройте окно браузера и введите URL-адрес вашего сайта. Если вы все сделали правильно, должен начаться процесс установки Joomla.
Убедитесь, что в верхней части страницы выбран правильный язык для вашего сайта. Ниже введите название вашего сайта и, при желании, описание. Как уже упоминалось, это то, что будет отображаться в поисковых системах, но вы также можете все это изменить позже, если вас не устроит ваш первый выбор.
Справа вам будет предложено ввести информацию для вашей учетной записи суперпользователя. Это главный администратор, поэтому обязательно введите действительный адрес электронной почты, имя пользователя, которое нелегко угадать, и надежный пароль (дважды).
Наконец, внизу вы можете выбрать перевод внешнего интерфейса вашего сайта в автономный режим после установки. Таким образом, его увидят только зарегистрированные пользователи. Это может иметь смысл для проектов разработки и зависит от вас. Когда вы закончите, нажмите Далее .
3. Подключите Joomla к базе данных MySQL
Следующий экран:
Здесь вам понадобится информация о базе данных, полученная ранее. Заполните все так:
- Тип базы данных — в большинстве случаев можно просто оставить все как есть.
- Имя хоста — это место размещения вашей базы данных. Измените его, если это что-то другое, кроме localhost .
- Имя пользователя — имя пользователя, связанное с вашей базой данных.
- Пароль — В этом поле находится пароль для вашей базы данных MySQL.
- Имя базы данных — Здесь укажите имя базы данных, к которой вы хотите подключить свой веб-сайт Joomla.
- Префикс таблицы — Если у вас нет веской причины изменить это, используйте случайно сгенерированный префикс, предлагаемый установкой.
- Старый процесс базы данных — Если в вашей базе данных уже есть какие-либо данные, вы можете выбрать, следует ли Joomla удалить или сохранить их.
Опять же, как только вы будете готовы, нажмите кнопку Next .
4. Завершите установку
Последний экран установки Joomla — это в основном сводка всего, что вы сделали до сих пор, следуя руководству.
Вверху вы можете выбрать, устанавливать ли какие-либо образцы данных. Для целей этого руководства по Joomla оставьте его на Нет . В разделе Обзор определите, должна ли установка отправлять конфигурацию на адрес электронной почты вашего суперпользователя.
Кроме того, вам нужно только проверить, все ли так, как вам нравится, и соответствует ли ваша серверная среда требованиям Joomla. Когда все это так, вы можете нажать Установить . Затем Joomla настроит CMS на вашем сервере. По завершении вы увидите этот экран:
(в идеале) он сообщает вам, что Joomla была успешно установлена. У вас также есть возможность добавить больше языков. Если вы не хотите этого делать, не забудьте удалить папку installation , нажав желтую кнопку.Это избавит вас от конфиденциальных файлов на вашем сервере.
Вот и все! Классные бобы, вы только что полностью установили Joomla вручную.
3. Ознакомьтесь с основами JoomlaНа этом этапе, когда вы переходите по адресу, где находится ваш новый веб-сайт Joomla, интерфейс выглядит так:
Не очень впечатляет, правда? Чтобы внести какие-либо изменения, мы сначала должны войти в серверную часть Joomla. Для этого перейдите на yourdomain.com/administrator.
На следующем экране введите выбранное имя пользователя и пароль, чтобы попасть в панель управления Joomla.
Мы будем использовать многие меню, которые вы можете видеть здесь в этом руководстве по Joomla, однако давайте начнем с краткого обзора.
Очевидно, что вы можете избавиться от двух синих прямоугольников, включив или отключив Joomla сбор статистических данных, а затем прочитав (и скрыв) сообщения после установки.
Слева вы найдете ярлыки для часто используемых частей административной области, таких как создание новых статей, изменение структуры меню или установка расширений. Справа важная информация о состоянии вашего сайта.
Сердце Joomla: Панель задач
Однако наиболее важной частью является панель задач вверху.
Здесь вы найдете те же параметры, что и на панели управления, а также некоторые другие. Вот что содержат разные меню:
- Система — доступ к панели управления, настройкам сайта, ожидающим или заблокированным элементам контента, возможность очистки кеша и просмотра системной информации (сайт, сервер и среда).
- Пользователи — Управляйте пользователями, группами пользователей и уровнями доступа, добавляйте заметки о пользователях, обрабатывайте запросы, связанные с конфиденциальностью, просматривайте журналы пользователей и отправляйте массовые рассылки по электронной почте всем на вашем сайте.
- Меню — Как следует из названия, он содержит все параметры создания и управления меню.
- Контент — Добавьте статьи и таксономии, назначьте избранный контент и управляйте медиафайлами вашего сайта.
- Компоненты — Создание и управление баннерами сайта, контактами, обновлениями сайта, личными сообщениями, многоязычными ассоциациями и новостными лентами. Он также обеспечивает доступ к сообщениям после установки (мы уже рассмотрели их), позволяет настраивать перенаправления (хотя для этого вам нужен плагин), просматривать условия поиска по сайту, использовать интеллектуальный поиск (опять же, для этого нужен плагин) и управлять тегами.
- Расширения — Позволяет устанавливать, обновлять, управлять, настраивать, находить и устранять неполадки расширений. В этом меню вы также можете увидеть состояние вашей базы данных и обновить свой сайт.
- Справка — Прямой доступ к важным разделам справки в официальной документации.
Пока все ясно? Тогда пойдем дальше.
4. Выберите шаблон для своего сайтаКак и другие CMS, Joomla предлагает способ изменить дизайн вашего сайта без программирования, что мы и рассмотрим на этом этапе руководства.В Joomla внешний вид и функциональность всего вашего веб-сайта полностью зависят от так называемых шаблонов .
Доступны бесплатные и платные (платные) шаблоны Joomla. Однако найти его может быть непросто. К сожалению, в CMS нет центрального каталога для этого. Поэтому вам нужно поискать их в магазинах. Многие из тех, кто продает премиальные темы, также предлагают бесплатные версии, которые вы можете протестировать. Вот несколько мест, с которых можно начать:
При выборе шаблона, помимо собственного вкуса, обратите внимание на несколько важных характеристик:
- Поддержка — Приятно иметь включенную техническую поддержку, когда есть кто-то, кто поможет вам с проблемами.
- Обновления — Joomla постоянно обновляет свою систему. Убедитесь, что ваш поставщик шаблонов делает то же самое со своими продуктами, чтобы они работали с последней версией.
- Документация — Время от времени вам нужно проверять некоторые функции, чтобы узнать, как они работают. Убедитесь, что есть место, где это можно сделать.
- Возможность настройки — Узнайте, какие функции шаблона можно настроить самостоятельно. Например, поищите шаблоны, в которых много позиций модулей (подробнее об этом скоро).
5. Установите шаблон Joomla
Установить шаблон в Joomla в принципе довольно просто. После того, как вы сделали выбор, вы обычно получаете его в виде zip-файла. Вы можете просто загрузить его в Extensions> Manage> Install .
Перетащите файл в поле или нажмите Или найдите кнопку , чтобы найти его на жестком диске. Выберите его, и Joomla сделает все остальное сама. Кроме того, вы также можете установить шаблон через его URL-адрес, если вы знаете, где находится пакет.
После этого вам все еще нужно активировать шаблон в Расширения> Шаблон> Стили . Здесь щелкните значок звездочки справа от имени шаблона, чтобы сделать его шаблоном по умолчанию для всего сайта.
Теперь, когда вы вернетесь к интерфейсу вашего сайта, вы увидите, что его дизайн полностью изменился. Такова сила шаблонов.
Обратите внимание, что при загрузке шаблона вы можете получить дополнительные файлы, такие как quickstart , settings, и extension .
Первая — это полная версия Joomla, включая шаблон. Когда вы установите это, ваш новый дизайн будет готов к работе, когда ваш сайт будет настроен, часто включая демонстрационный контент. Это ярлык, если вам нужен именно тот дизайн, который рекламируется в шаблоне. Все, что осталось сделать, это обменяться контентом.
Два других файла относятся к материалам, которые вы могли видеть на демонстрационном сайте шаблона, например к ползункам и т. Д.
6. Настройте дизайн
Большинство шаблонов имеют по крайней мере некоторые параметры настройки.Вы можете получить к ним доступ, щелкнув имя шаблона в списке.
В настройках вы можете настроить такие параметры, как цвета, шрифты, логотипы, размеры и многое другое. В этом случае шаблон даже поставляется со своей собственной страницей настроек, на которую мы попадаем, когда нажимаем Параметры шаблона .
Некоторые шаблоны Joomla также имеют возможность предварительного просмотра, где вы можете видеть изменения в режиме реального времени. В любом случае не забудьте проверить, что предлагает ваш шаблон, и сохранить любые изменения, которые вы внесли, чтобы перевести их на свой сайт.Например, ниже мы изменили социальные профили и контактную информацию в верхней панели, отключили брендинг внизу и переместили верхнюю панель в нижнюю часть страницы с помощью параметров Layout .
7. Создание контента с помощью модулей Joomla
Прямо сейчас, даже если он выглядит лучше, ваш сайт все еще довольно пуст. Пора это изменить. На этом этапе нашего руководства мы рассмотрим, как использовать Joomla для создания контента.
К сожалению, мы должны начать с одной из самых сложных тем — модулей. Это небольшие блоки контента, которые могут появляться во многих местах на странице как строительные блоки. К их использованию нужно привыкнуть, так что давайте попробуем на главной странице.
Чтобы понять ваши варианты, лучше всего начать с включения режима предварительного просмотра для позиций модулей. Для этого перейдите в Система > Глобальная конфигурация> Шаблоны . Здесь установите Позиции модуля предварительного просмотра с на Включено , сохраните и закройте.
Затем вернитесь к списку шаблонов и нажмите кнопку Preview (значок глаза).Затем отобразятся все доступные позиции на вашей странице, куда вы можете добавить модули и названия позиций.
Примечание. Не забудьте выключить предварительный просмотр, когда закончите назначать модули.
8. Назначьте модули позициям
Хорошо, теперь, когда вы знаете, куда могут идти ваши модули, как вы назначите их на эти позиции? Все это происходит в Extensions> Modules .
Здесь вы можете увидеть все модули, активные в настоящее время на вашем сайте, а также должности, страницы, пользователей и языки, которым они назначены.Чтобы избавиться от всего, что уже есть на вашем сайте, например от формы входа и хлебных крошек, просто нажмите кнопку со стрелкой вниз под Status и выберите Trash .
Если вы хотите добавить больше модулей на свой сайт, в разделе New в верхнем левом углу вы найдете множество вариантов.
Допустим, вы хотите разместить на главной странице текст о себе и своем сайте. Первое, что нужно проверить, это где на странице он должен быть. В данном случае это нижнего уровня содержимого .
Затем перейдите в меню Modules , создайте новый модуль с помощью зеленой кнопки в верхнем левом углу и выберите Custom в качестве типа. Это позволяет вам создать свой собственный блок содержимого с помощью редактора WYSIWYG (то, что вы видите, то и получаете).
Это просто инструмент для создания и форматирования контента, который позволяет вам просматривать то, что вы делаете. К сожалению, если мы пройдемся по всем параметрам на этом экране, руководство по Joomla получится слишком длинным. Однако, если вы когда-либо использовали текстовый процессор, все должно выглядеть очень знакомо.
Кроме того, вы можете навести указатель мыши на любой из значков, чтобы получить описание того, что он делает. Таким образом, вы сможете быстро понять, как писать и форматировать текст, вставлять заголовки, изображения и другие носители, а также все, что он может предложить.
Когда вы закончите, убедитесь, что при сохранении для Status справа установлено значение Published и что вы выбрали правильное расположение шаблона в Position (обратите внимание, что вы также выбрали свою активную тему!).В этом случае мы также хотим скрыть заголовок модуля.
Затем перейдите к Назначение меню (вкладка под заголовком) и используйте раскрывающееся меню, чтобы выбрать страницы, на которых вы хотите отобразить этот модуль. В данном случае это Только на страницах выбрано , а затем Домашняя .
Сохраните, и вы должны увидеть это на своей домашней странице (и только там).
Вы можете использовать этот же метод для вставки других вещей на страницы Joomla, таких как сообщения в блогах (мы поговорим об этом позже в этом руководстве), баннеры, меню, изображения и фреймы.Кроме того, вы также можете добавлять новые модули через расширения (подробнее об этом ниже).
Например, так выглядит домашняя страница, когда мы добавляем основное изображение в виде ползунка в позицию hero-section с помощью плагина и перемещаем текстовый модуль в content-top :
Уже лучше, не правда ли?
9. Создание новых страниц
Теперь кое-что попроще: страницы. Первое, чему здесь нужно научиться, это то, что вы создаете их в одном месте и заставляете их появляться в другом.На протяжении всего руководства следует помнить о том, что все, что вы делаете в Joomla, не будет автоматически отображаться на вашем сайте.
В этой CMS страницы просто называются статьями . Это может немного сбивать с толку вас, если вы имеете опыт ведения блога, но пусть это вас не расстраивает. Вы можете создавать статьи через Содержимое> Статьи> Добавить новую статью . Или используйте ярлык на панели управления. Оба приведут вас к очень похожему экрану редактирования, который вы использовали раньше.
Создавайте и форматируйте контент так же, как и раньше. Когда вы закончите, под Псевдоним вы можете определить постоянную ссылку (то есть URL-адрес страницы). Часто имеет смысл указать здесь ключевое слово вместо названия статьи. В разделе Состояние перед сохранением убедитесь, что для него установлено значение Публикация .
10. Назначьте страницы меню навигации Joomla
Чтобы посетители могли получить доступ к вашей новой странице, пора назначить ее в меню. Для этого в меню «Меню » найдите меню с назначенным ему значком дома.Это ваш активный в настоящее время.
Чтобы назначить ему новую ссылку, наведите на нее курсор и выберите Добавить новый элемент меню . Откроется экран, показанный ниже.
В разделе Тип элемента меню выберите Товар> Отдельный товар . Затем в разделе Выбрать статью, вы можете выбрать существующий контент на своем сайте с помощью Выберите и затем щелкнув заголовок того, который вы хотите назначить.
Теперь вам нужно только ввести Заголовок меню вверху (это текст, который будет отображаться в меню) и убедиться, что меню для его назначения выбрано справа.Теперь, когда вы сохраните и закроете, вы можете использовать трехточечный значок слева, чтобы перетаскивать элементы меню и изменять их порядок.
Когда вы удовлетворены и вернетесь на свой сайт, должен появиться новый элемент.
11. Добавьте раздел блога
Публикация сообщений в блогах в Joomla в основном работает так же, как создание страниц. Единственное отличие: вы назначаете свои сообщения в блоге категории. Для этого нам сначала понадобится один.
Перейдите в «Содержимое »> «Категории»> «Добавить новую категорию» .Вы попадете в тот же редактор, что и раньше. В этом случае вам нужно только ввести имя вверху (например, Blog ), затем сохранить и закрыть.
После этого вы можете назначить категорию своему меню так же, как вы делали это со страницей ранее. Только на этот раз в разделе Тип элемента меню выберите Статьи> Блог категории .
Убедитесь, что вы выбрали категорию Blog под Выберите категорию . Затем убедитесь, что оно назначено правому меню, и дайте ему понятное название.Сохраните и закройте, чтобы разместить на своем сайте. С этого момента любая статья, которую вы назначаете категории Blog , будет отображаться в виде сообщения в блоге под этим пунктом меню.
12. Установите расширения
Последнее, о чем мы хотим поговорить в этом руководстве для начинающих по Joomla, — это расширения. С их помощью вы можете привнести на свой сайт новые функции и возможности. Вы найдете их в официальном каталоге расширений Joomla.
Просто введите поисковый запрос, используйте категории или расширенный поиск, чтобы найти то, что вы ищете.Имея более 6000 доступных расширений, может быть сложно сделать выбор, поэтому вы можете начать с таких коллекций:
Когда вы знаете, что установить на свой сайт, у вас есть несколько способов сделать это. Вы можете найти все расширения в разделе Расширения> Управление> Установить . Когда вы находитесь там впервые, вверху используйте опцию для настройки Установить из Интернета . Когда вы это сделаете, он дает вам доступ ко всему в каталоге расширений Joomla прямо из вашего внутреннего интерфейса.
Щелкните любое расширение, а затем дважды нажмите кнопку Установить , чтобы оно автоматически загрузилось на ваш сайт. Если по какой-то причине это не сработает, вы можете просто загрузить расширение или скопировать URL-адрес, по которому оно находится. После этого вы сможете использовать вкладки Загрузить файл пакета и Установить с URL-адреса , чтобы разместить его на своем сайте.
Обратите внимание, что вам все равно, возможно, придется активировать части расширения в Extensions> Manage .
Отсюда вы также можете деактивировать и удалить расширения, которые вам больше не нужны. К сожалению, это немного запутанно и многолюдно, поэтому вам, возможно, придется искать свое расширение по имени.
В этом примере мы установили популярный редактор содержимого JCE. Когда он присутствует и активен, и после установки его в качестве редактора по умолчанию в Система> Глобальная конфигурация , опыт создания контента заметно меняется.
Руководство Joomla: Последние мысли
Joomla — отличный инструмент для создания веб-сайтов.CMS является мощной, гибкой, широко расширяемой и бесплатной.
В этом руководстве по Joomla вы узнали, как установить платформу, ориентироваться в ее серверной части, изменить дизайн своего сайта, добавить контент и установить расширения.
Конечно, есть чему поучиться. Однако теперь вы знаете достаточно о том, как использовать Joomla, чтобы начать изучение самостоятельно. Если вы хотите глубже погрузиться в платформу, вот несколько рекомендуемых ресурсов:
Мы с нетерпением ждем того, что вы создадите!
Каков ваш опыт использования Joomla? Есть что добавить к руководству выше? Дайте нам знать в комментариях ниже!
Портал: Администраторы — Joomla! Документация
Как администратор веб-сайта вы можете беспокоиться о внешнем виде веб-сайта, но передадите ответственность за внесение изменений и улучшений веб-дизайнеру.Точно так же, когда требуются изменения функциональности, вы заключаете договор с веб-разработчиком, который сделает необходимую работу. Как администратор веб-сайта вы несете ответственность за повседневную работу и обслуживание веб-сайта. Действия могут включать обеспечение правильного резервного копирования сайта; управление доступом пользователей; возможно установка расширений. Вы также будете нести ответственность за обеспечение безопасности веб-сайта.
Joomla! Руководство администратора
Предполагается, что список тем, который вы видите ниже, должен быть ориентированным на задачи , а не «списком функций» для Joomla! администрирование сайта.Эти элементы должны касаться реальных и общих действий, которые необходимо выполнить администратору.
Joomla! всегда должен обновляться
Если вы используете Joomla, вы с самого начала должны ожидать, что вам придется регулярно обновлять CMS. Это один из наиболее важных аспектов безопасности при работе CMS (а не только конкретной Joomla) во всемирной паутине.
Общие задачи и вопросы
Управление товарами
Управление контентом
Редактирование статьи
Для получения дополнительной информации см. Article Management Portal page .
Управление пользователями
Управление пользователями
Управление доступом
Для получения дополнительной информации см. Управление пользователями Портал, страница .
Для получения дополнительной информации см. Управление меню Портал, страница .
Joomla! Руководство по безопасности
Администраторы также должны знать о проблемах безопасности.
Форумы безопасности Joomla
Каналы безопасности Joomla
Управление шаблоном
Управление шаблонами
Следующие статьи помогут новым пользователям понять, как Joomla! использует шаблоны для отображения веб-страниц.
Переход с Joomla! От 1,5 до 3 x
Есть отличия в том, как Joomla! 1.5 шаблона работают по сравнению с Joomla! 3.x шаблоны. Joomla! 1.5 необходимо обновить шаблоны для работы с 3.x.
Для получения дополнительной информации см. Управление шаблонами Портал, страница .
Уловки, советы и производительность
подсказок
Управление расширениями
Управление расширениями
Администраторы Документирование проектов и открытых задач
The Joomla! Документация Вики нужна ваша помощь! Ниже приведен список страниц / статей, необходимых для этой страницы.Если вам известна тема, которую необходимо обсудить, просто добавьте ее в список Red Links ниже, используя следующую вики-разметку.
Список красных ссылок для необходимых Administrator Статьи:
Другие идеи и предложения
Перечислите свои идеи и предложения здесь:
- Нам нужно больше идей и предложений по улучшению этой страницы. -Команда Доктора
Создать сайт с Joomla
Joomla — это система управления контентом (CMS) с открытым исходным кодом, которая поддерживает почти 2 миллиона веб-сайтов в Интернете.Платформа предлагает множество расширенных функций, позволяющих легко создавать веб-сайты и приложения.
Считается одной из лучших альтернатив WordPress, Joomla поддерживает различные типы контента и настраиваемые поля, включая галерею, календарь и флажки. Это позволяет создавать динамический веб-сайт без использования сторонних плагинов.
Эта статья предоставит пошаговое руководство по установке Joomla и ее основных компонентов. Он также проведет вас через процесс создания контента и даст несколько советов о том, как ускорить работу вашего сайта.
Знакомство с Joomla
Joomla — третья по популярности CMS после WordPress и Shopify. В качестве CMS она предоставляет все инструменты, необходимые пользователям для управления, обновления и публикации контента. Кроме того, платформа позволяет создавать веб-сайты любого типа, будь то личные или бизнес-проекты.
От управления сайтом до основных улучшений — Joomla также помогает расширить функциональность вашего сайта с помощью огромного количества доступных расширений. Они подпадают под следующие типы:
- Компоненты — основные расширения, которые вы можете изменять из серверной части и просматривать во внешней части вашего сайта.Некоторые примеры: com_content , com_newsfeeds и com_weblinks .
- Модули — легкие расширения или виджеты, отображающие определенные типы контента, такие как недавние статьи, категории статей или поля поиска.
- Плагины — части программного обеспечения, которые предоставляют дополнительные функции, такие как добавление музыкального плеера или кнопки публикации в социальных сетях, для повышения производительности вашего веб-сайта.
- Шаблоны — наборы дизайна и макетов, управляющие внешним видом сайта.Шаблон определяет, как компоненты и модули Joomla отображаются на веб-сайте.
- Языки — предлагает пакеты перевода для создания многоязычного сайта.
- Библиотеки — наборы функционального кода, который используется в модулях, компонентах или подключаемых модулях.
Вы можете найти их в официальном Joomla! Каталог и другие сторонние источники, такие как Joomlart и Joomdev.
Благодаря гибкости, многие известные бренды и организации используют эту платформу для своих веб-сайтов, в том числе Гарвардский университет, Linux.com, Гуггенхайм, MTV Греция и UNRIC.Конечно, у этой платформы более крутая кривая обучения по сравнению с другими CMS. Не волнуйтесь, ведь есть много статей, руководств, видео, форумов и документации, которые помогут вам в этом.
Установка Joomla
Установить платформу можно двумя способами — автоматически и вручную.
Использование автоустановщика Hostinger
Большинство услуг веб-хостинга включают в себя автоматические установщики, позволяющие настраивать программное обеспечение из панели администратора.На hPanel Hostinger пользователи могут получить доступ к автоустановщикам в меню веб-сайта .
- Откройте Auto Installer , найдите Joomla, и нажмите Select.
- Укажите детали конфигурации, такие как ваш домен, предпочтительный язык, адрес электронной почты администратора, пароль и имя пользователя. Когда вы закончите, нажмите Установить .
- После завершения установки вы можете войти в панель управления и начать создание своего веб-сайта Joomla.
Войдите в административную панель Joomla, добавив «/ administrator» в конце вашего URL-адреса (например, www.mydomainname.com/administrator )
Установка Joomla вручную
Другой способ настроить Joomla — это ручная установка. Этот метод потребует от вас создания базы данных, которая будет служить хранилищем для контента.
Прежде чем приступить к установке, загрузите последнюю версию Joomla с официального сайта.
После завершения загрузки войдите в панель управления веб-хостингом, чтобы создать базу данных.
- Перейдите в свою hPanel -> MySQLDatabase -> Databases .
- Задайте имя базы данных, имя пользователя и пароль в соответствующих полях. Затем нажмите кнопку Create .
- Когда ваша база данных настроена, загрузите загруженный файл .zip со своего компьютера на сервер с помощью Hostinger File Manager .
Откройте папку public_html и нажмите кнопку Загрузить файлы в правом верхнем углу.
Выберите файл на своем компьютере и нажмите Загрузить , чтобы начать процесс.
После того, как файл был успешно загружен в папку, вы должны увидеть имя файла в списке.
- Извлеките файл, чтобы получить содержимое, щелкнув правой кнопкой мыши и выбрав опцию Extract .
- Получите доступ к своему доменному имени через любой браузер. Вы попадете на страницу основной конфигурации Joomla .
Выберите желаемый язык и заполните пустые поля.
- Введите учетные данные базы данных MySQL из предыдущих шагов.
- Просмотрите конфигурации и нажмите Установить для завершения.
Когда процесс установки будет завершен, страница сообщит вам, что Joomla была успешно установлена.
Теперь вы можете получить доступ к панели администратора Joomla через yourdomain.com/administrator и начать работу над своим проектом.
Создание веб-сайта с помощью Joomla
Следующий раздел поможет вам познакомиться с основами Joomla и продемонстрирует, как выполнять различные задачи из панели управления .
Добавление статей
статей в Joomla относятся к сообщениям в блогах, которые пользователи отображают на своих сайтах.
- Чтобы создать его, войдите в панель администратора и нажмите Content -> Articles -> Add New Article .
- В окне появится редактор WYSIWYG, в котором вы можете написать и изменить статью.
Когда все будет готово, выберите один из трех предоставленных статусов — Опубликован , Неопубликован или В архиве .
- Нажмите кнопку Сохранить или выберите Сохранить и закрыть , чтобы перейти на страницу Статьи . Как только сообщение будет создано, оно появится в разделе Последние статьи вашего веб-сайта.
Создание категорий
Категория в Joomla позволяет пользователям организовывать свои сообщения на основе соответствующих тем. Если вы планируете создавать разнообразный контент, создание категорий позволит людям легко находить информацию на вашем сайте.
Чтобы назначить категорию вашему контенту, обязательно создайте их заранее:
- Щелкните Содержимое -> Категории -> Добавьте новую категорию в меню верхней панели.
- Введите заголовок , Описание и Псевдоним (необязательно).
- Выберите Сохранить или Сохранить и закрыть , чтобы создать новую категорию.
Помимо присвоения категории посту, Joomla позволяет категоризировать другие компоненты, включая баннеры, контакты и веб-ссылки.
Добавление избранных статей
Чтобы разместить статью, перейдите к Content -> Articles . Там вы увидите список опубликованных сообщений на вашем сайте. Просто щелкните значок Star рядом с нужной статьей, чтобы добавить ее в избранное.
С помощью этой функции вы можете отображать и выделять определенные сообщения из нескольких категорий на вашей домашней странице.
Меню Joomla играют важную роль в определении структуры вашего сайта и улучшении взаимодействия с пользователем.Чем проще меню вашего сайта, тем легче людям будет перемещаться по нему.
Вы можете отобразить страницу избранных статей и другие специализированные страницы на своем веб-сайте, создав меню.
- Перейдите в меню -> Главное меню и выберите опцию Добавить новый элемент меню .
- Введите заголовок для пункта меню, например, «Избранные статьи» , затем определите Тип элемента меню .В этом руководстве по Joomla выберем статей -> Избранные статьи .
- Выберите, какой пункт меню будет отображаться, и нажмите кнопку Сохранить или Сохранить и закрыть .
Теперь новое меню должно быть доступно с вашего веб-сайта.
Помимо меню Избранные статьи , Joomla имеет другие типы пунктов меню, которые вы можете установить, в том числе:
- Блог категорий статей — показывает категории сообщений блога в макете блога.
- Единая лента новостей — выделяет одну RSS-ленту.
- Избранные контакты — отображает список избранных контактов.
- Результаты поиска — включает поисковую форму для посетителей.
Создание компонентов
Компонентыв Joomla относятся к расширениям, которые отвечают за основные элементы сайта. Они состоят из двух основных категорий — администратор и сайт.
На стороне администратора вы можете изменять аспекты компонентов в серверной части.Часть сайта работает для отображения страниц, запрошенных вашими посетителями.
Из этого туториала Вы узнаете, как создать компоненты Joomla по умолчанию, такие как News Feed , Contact Us page и Banner .
Ленты новостей
Диспетчер лент новостей позволяет отображать новости с других веб-сайтов на вашем сайте Joomla.
- Чтобы начать, перейдите к Компоненты -> Ленты новостей -> Ленты .
- Щелкните New и заполните необходимые данные — заголовок , Link источника, который вы хотите отобразить, и категорию .
- Нажмите кнопку Сохранить .
Свяжитесь с нами Страница
Еще одна функция Joomla, которая может помочь в работе с пользователем, — это компонент contacts . Это позволяет вам получать отзывы от посетителей и повышать заинтересованность, создав страницу Свяжитесь с нами .
- Чтобы создать страницу контактов, перейдите в Компоненты -> Контакты .
- Нажмите Новый и введите свои контактные данные.
- Используйте вкладку Дополнительная информация , если вы хотите добавить описание.
- Сохраните страницу, когда закончите.
Создайте меню для страницы «Свяжитесь с нами», чтобы форма обратной связи была видна и доступна с вашего основного веб-сайта.
Баннеры
Joomla предоставляет компонент Banners , позволяющий создавать и редактировать рекламные баннеры, а также слайдеры изображений или карусели.
- Чтобы создать баннер, щелкните Компоненты -> Баннеры -> Баннеры .
- Нажмите Новый в верхнем левом углу и введите имя для своего баннера.
- Загрузите свое изображение и заполните дополнительные сведения, такие как размер, замещающий текст и описание.
- По завершении нажмите кнопку Сохранить и закрыть .
Чтобы опубликовать новый модуль и отобразить новый баннер, перейдите к Extensions -> Modules .Нажмите кнопку New .
Появится список модулей — выберите Баннеры . Установите Title и Position для модуля. Наконец, Сохраните вашу конфигурацию.
В качестве примера мы добавили баннер с избранным изображением в нижний колонтитул нашего проекта «Hostinger Joomla Tutorial».
Помимо вышеперечисленных основных компонентов, в каталоге расширений Joomla доступно гораздо больше. Каждое расширение выполняет определенную функцию — от структуры сайта и навигации до стиля и дизайна.Установка расширений Joomla
Расширение Joomla относится к программному пакету, расширяющему функциональность веб-сайта.
Вы можете управлять своими добавочными номерами в разделе Extensions -> Manage .
Чтобы выполнить установку вручную, выполните следующие действия:
- Загрузите пакет .zip из каталога расширений Joomla.
- Перейдите к Extensions -> Manage -> Install section.
- Щелкните вкладку Загрузить файл пакета .
- Выберите файл и загрузите архив .zip .
Включите вкладку «Установить из Интернета», чтобы вы могли искать и устанавливать любые расширения Joomla, не покидая панели администратора.
С тысячами вариантов выбора в каталоге расширений поиск подходящего для вашего веб-сайта может быть проблемой. Ниже у нас есть список обязательных расширений для вашего сайта Joomla, которые помогут вам начать работу:
- AllVideos — позволяет вставлять внутренние или сторонние видео и аудио в ваш контент.Он также интегрируется с Unsplash для создания изображений для аудиофайлов.
- Akeeba backup — создает резервную копию вашего сайта с открытым исходным кодом в одном архиве. Система на базе AJAX помогает избежать тайм-аутов во время процессов резервного копирования и восстановления.
- Admin Tools — исправляет права доступа к файлам и каталогам путем включения пароля. Программное обеспечение также регулярно уведомляет и устанавливает новую версию Joomla.
- JSitemap — создает карту сайта в формате XML, чтобы поисковые системы могли лучше индексировать ваш сайт.Он обеспечивает интеграцию с Google Search Console и Google PageSpeed Insights.
Установка шаблонов Joomla
Joomla имеет множество бесплатных и платных шаблонов, доступных в Интернете, но не так много, как WordPress или Drupal. Процесс установки шаблонов практически идентичен установке расширений.
- Загрузите шаблон и перейдите к Extensions -> Manage -> Install .
- Перейдите к Extensions -> Templates -> Styles .Коснитесь значка Star рядом с шаблоном, который хотите включить.
Щелчок по значку звездочки активирует шаблон в качестве пользовательского интерфейса по умолчанию, но вы можете применять разные шаблоны для внешнего и внутреннего интерфейса.
Интерфейсный шаблон определяет, как ваш основной веб-сайт будет представлен вашим посетителям. Между тем, внутренний шаблон контролирует, как элементы отображаются на панели администрирования.
Резервное копирование Joomla
Для владельца веб-сайта регулярное резервное копирование веб-сайта является важной задачей.С помощью резервного копирования веб-сайта вы можете отменить изменения, внесенные в результате технических или человеческих ошибок, без потери данных.
Некоторые службы хостинга предлагают автоматическое резервное копирование файлов и баз данных вашего сайта независимо от того, какую CMS вы используете. Hostinger автоматически создает еженедельные или ежедневные резервные копии, в зависимости от типа вашего хостинга.
- Чтобы получить доступ к этим резервным копиям и загрузить их, войдите в hPanel и перейдите к Files .
- Щелкните Резервные копии , и откроется два варианта резервного копирования — база данных MySQL и файлы веб-сайта.Если вы используете CMS, например Joomla, вам потребуются обе резервные копии.
- Чтобы загрузить файлы веб-сайта, щелкните Резервные копии файлов . Что касается баз данных, выберите Резервные копии баз данных.
- Выберите данные резервной копии, которые вы хотите восстановить позже, и нажмите Подготовиться к загрузке. Система автоматически запустит процесс загрузки и уведомит вас, как только он будет завершен.
Кроме того, вы также можете самостоятельно создавать резервные копии файлов и баз данных Joomla.
Резервное копирование Joomla вручную
Чтобы создать резервную копию вручную, вам необходимо сначала заархивировать все ваши файлы и базы данных Joomla.
- Доступ к файловому менеджеру через hPanel
- Откройте основную папку установки Joomla и выберите все файлы.
- Нажмите кнопку Сжать .
- Выберите файл .zip после его создания, затем нажмите кнопку Загрузить в верхнем меню.
В качестве альтернативы вы можете использовать FTP-клиент. Процесс прост — все, что вам нужно сделать, это перейти в папку Joomla, выбрать все файлы и нажать кнопку «Загрузить».
В Hostinger вы можете создать резервную копию базы данных непосредственно через меню MySQL Databases вместо использования инструмента phpMyAdmin .
- Доступ к базам данных MySQL на hPanel. Нажмите кнопку с тремя точками рядом с используемой в данный момент базой данных Joomla.Затем выберите опцию Backup .
Узнайте, какую базу данных использует Joomla, открыв файл configuration.php в папке public_html.
Система начнет процесс резервного копирования. Как только это будет сделано, на вашем экране появится сообщение об успешном резервном копировании.
Имейте в виду, что вы можете создать только одну резервную копию в течение 24 часов.
Кроме того, каждый раз, когда вы создаете новый, он автоматически заменяет старые файлы резервных копий.
Использование Akeeba для резервного копирования Joomla
Akeeba Backup — самое популярное расширение Joomla с открытым исходным кодом.Однако его нет в официальном каталоге, поэтому вам нужно будет загрузить расширение с официального сайта Akeeba.
Следуйте инструкциям ниже, чтобы настроить его:
- Перейдите к Extensions -> Install , чтобы загрузить и установить Akeeba через вкладку Загрузить файл пакета .
- Перейти к Компоненты -> Akeeba Backup .
- Щелкните Configuration -> Configuration Wizard , чтобы активировать мастер тестирования производительности, который оптимизирует производительность резервного копирования для вашего сайта.
- После завершения процесса тестирования вам будет предложено три варианта:
- Резервное копирование сейчас — сразу же выполняет резервное копирование вашего веб-сайта.
- Расписание автоматического резервного копирования — устанавливает время и дату для автоматизации резервного копирования.
- Конфигурация — изменяет настройки, установленные мастером сравнительного анализа.
После создания резервной копии рекомендуется сохранить локальную копию резервной копии.Нажмите «Управление резервными копиями» и нажмите кнопку «Загрузить», чтобы сохранить их на свой компьютер.
Тем не менее, бесплатный пакет Akeeba Backup не поддерживает удаленное резервное копирование через FTP, Google Drive и Google Storage. Это также ограничивает возможность создания отдельных резервных копий для файлов базы данных и сайта. Чтобы реализовать такие задачи, вы можете подписаться на его премиум-версию за 50 евро в год .
Обновление Joomla
Поддержание Joomla в актуальном состоянии очень важно по нескольким причинам:
- Безопасность — Joomla регулярно выпускает обновления и исследует уязвимости, чтобы обеспечить безопасность вашего сайта.
- Новые возможности — каждый раз, когда Joomla выпускает новое обновление, оно содержит новые функции и изменения, улучшающие функциональность вашего сайта.
- Производительность — последняя версия Joomla исправляет ошибки и технические проблемы, улучшая производительность веб-сайта.
Каждый раз, когда вы входите в систему, Joomla автоматически проверяет, доступны ли какие-либо новые версии.
Вы увидите новое уведомление в верхней части панели управления, если в официальном репозитории присутствует новая версия.Он будет содержать название обновления и кнопку Обновить сейчас .
Нажмите кнопку, чтобы перейти на страницу обновления Joomla. Вы увидите информацию о вашей текущей и новой версиях Joomla. Щелкните Install , чтобы начать установку.
Перед началом обновления рекомендуется создать резервную копию.
Ускорение Joomla
Независимо от того, ведете ли вы бизнес-сайт или ведете личный блог, скорость загрузки является одним из важнейших факторов, определяющих удобство работы пользователей.Google также определяет производительность сайта как фактор ранжирования, влияющий на SEO (поисковую оптимизацию).
Медленно загружающаяся веб-страница может иметь более высокий показатель отказов. Кроме того, это может повлиять на коэффициент конверсии в среднем на 2,11% за каждую дополнительную секунду.
Имея это в виду, мы покажем вам два способа улучшить производительность и скорость загрузки вашего сайта.
Включение сжатия Gzip
Сжатие — это процесс уменьшения размеров файлов, включая HTML , CSS , PHP и JavaScript .Сжатие Gzip помогает уменьшить общий размер файлов вашего сайта, сокращая время загрузки сайта.
- Чтобы включить сжатие Gzip, перейдите в Система -> Глобальная конфигурация на панели администратора.
- Щелкните Server -> Server Settings -> Gzip Page Compression . Выберите Да и Сохраните свои изменения.
Gzip-сжатие теперь включено для вашего веб-сайта.
Активация кэша Joomla по умолчанию
Кэш — это временное хранилище, в котором собираются данные, такие как файлы, сценарии и изображения, для ускорения загрузки веб-сайтов.
Когда люди заходят на ваш сайт, система Joomla автоматически выполняет запросы к вашей базе данных, чтобы получить данные из Интернета и предоставить их посетителям. По мере расширения вашей базы данных горячей системе потребуется больше времени для получения этой информации.
При включении кэширования система будет извлекать файлы из сохраненного кеша всякий раз, когда люди посещают ваш сайт.Таким образом, время отклика вашего сайта будет намного быстрее.
Чтобы включить кеширование для своего веб-сайта, следуйте этому руководству:
- Перейдите в тот же раздел Global Configuration и выберите вкладку System .
- В разделе Cache Settings выберите, какой Cache Handler вы хотите использовать. На большинстве провайдеров виртуального хостинга следует применять обработчик кэша File .
- Оставьте Путь к папке кэша пустым, если вы не хотите сохранять файлы кэша в настраиваемом каталоге.
- Время кеширования определяет, как долго кэшируемое содержимое остается неизменным до обновления — значение по умолчанию — 15 минут.
Если ваш сайт часто обновляется, вы можете сократить время кеширования. В противном случае вы можете увеличить количество.
- Оставьте Кэширование для конкретной платформы как № , если вы не предоставляете другое содержимое HTML на мобильных устройствах.
- Включите System Cache , выбрав один из двух доступных вариантов.
Выберите консервативное кэширование, если у вас большой веб-сайт. В противном случае выберите вариант прогрессивного кэширования по умолчанию, который лучше всего подходит для большинства сайтов Joomla.
- Сохраните свои изменения.
Использование подключаемых модулей кеширования
Другой способ включить кэширование — включить плагин кеширования.
- Для этого перейдите к Расширения -> Плагины .
- Найдите подключаемый модуль Page Cache через поле поиска.Отметьте столбец Status зеленой галочкой.
После этого скорость загрузки вашего сайта должна улучшиться.
Для дальнейшей оптимизации рекомендуется также использовать масштабированные изображения.
Заключение
Joomla — это система управления контентом с открытым исходным кодом, которая имеет мощные встроенные функции и возможности. По сравнению с другими CMS эта платформа имеет ряд преимуществ, в том числе:
- Расширенное управление пользователями — позволяет нескольким администраторам управлять средой и конфигурацией сайта и контролировать их.
- Многоязычная поддержка — есть встроенная система перевода, позволяющая создавать многоязычный контент.
- Гибкие шаблоны — установите разные шаблоны для внешнего и внутреннего интерфейсов.
У Joomla более крутая кривая обучения по сравнению с WordPress. Однако благодаря постоянно растущему количеству широко доступной документации, руководств и форумов изучение Joomla стало более доступным.
В целом, мы надеемся, что эта статья помогла вам больше узнать об этой платформе.После того, как вы настроили свой веб-сайт Joomla, не забудьте выполнить резервное копирование, обновление и кеширование, чтобы оптимизировать его производительность.
Набилла — эксперт по WordPress и автор цифрового контента в Hostinger. Когда она не занята написанием, она любит исследовать природу.
Инструкции по установке | JoomlArt
Раздел поможет вам с шагами по установке фреймворка шаблонов T4. Есть 2 варианта для установки T4 Template framework:
- Быстрая установка : скопируйте демонстрацию T4 на свой сервер.
- Ручная установка : установить шаблон, плагин вручную на свой сайт Joomla
Загрузить пакеты
Раздел загрузкиT4 Framework включает следующие файлы:
- Пакет быстрого запуска
- T4 Пустой шаблон
- Плагин T4 Framework
Скачать T4 Framework →
1. Быстрая установка
Использование быстрой установки позволяет реплицировать демонстрацию T4 на ваш сервер со всеми установленными расширениями T4 и демонстрационным контентом.
Краткое руководство по установке Joomla →
2.Ручная установка
Установка фреймворка T4 на существующий сайт Joomla.
Шаг 1. Установите плагин T4 framework
На панели внутренних настроек перейдите к: «Расширения → Менеджер расширений», просмотрите установочный файл плагина T4, затем нажмите «Загрузить и установить»
По умолчанию плагин T4 будет автоматически включен после установки. Вы можете проверить это, перейдя в «Расширения → Диспетчер подключаемых модулей», затем найдите подключаемый модуль T4.
Шаг 2: Установите пустой шаблон T4
На панели внутренних настроек перейдите к: «Расширения → Менеджер расширений», найдите установочный пакет шаблона T4 Blank, затем нажмите «Загрузить и установить».
Перейдите в: «Расширения → Диспетчер шаблонов», установите стиль шаблона «Пустой Т4» в качестве стиля шаблона по умолчанию.
Инструкция по обновлению
Перед обновлением сделайте полную резервную копию
Всегда делайте резервную копию перед тем, как приступить к любому из процессов обновления. В случае возникновения каких-либо проблем вы всегда можете восстановить данные из резервных копий файлов.
Лучший способ обновить продукты JoomlArt — использовать JA Extension Manager .Расширение FREE предлагает новый способ управления расширениями: обновление, откат, удаленная установка, внутренний репозиторий, сравнение версий и многое другое.
1. Настройте компонент JA Extension Manager
Загрузите это бесплатное расширение из по этой ссылке . Установите расширение на свой сайт.
Перейдите в Компоненты → JA Extension Manager, затем выберите Service Manager , теперь установите JoomlArt в качестве службы по умолчанию. Затем нажмите кнопку «Изменить» и добавьте свою учетную запись.
2. Обновите плагин фреймворка T4 и пустой шаблон T4
Используя поиск и фильтр, найдите плагин T4 и пустой шаблон T4, затем нажмите кнопку Проверить обновление , чтобы проверить новые версии этих расширений.
Вы можете проверить журнал изменений, сравнить файлы и выполнить обновление до новой версии. Вы можете вернуться к старой версии, если при обновлении возникнут проблемы.
3. Обновите другие расширения JA
Если вы используете другие продукты JoomlArt, вы можете использовать JA Extension Manager для обновления до новой версии, как вы это делали для T4 Framework.
Используя фильтр, чтобы найти расширения, которые вы хотите обновить (только для продуктов JoomlArt), нажмите кнопку «Проверить обновление», чтобы проверить наличие новой версии, затем нажмите Обновить сейчас , чтобы обновить расширение до последней версии.
Узнайте больше о JA Extension Manager
Какие инструменты я могу использовать, чтобы помочь мне в разработке Joomla?
Какие инструменты я могу использовать, чтобы помочь мне в разработке Joomla? — Обмен стеков JoomlaСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Joomla Stack Exchange — это сайт вопросов и ответов для Joomla! администраторы, пользователи, разработчики и дизайнеры.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 3к раз
Я новичок в разработке Joomla и хотел бы знать, какие инструменты и / или программное обеспечение могут помочь мне в разработке как серверной, так и клиентской части сайта Joomla.Это также будет включать любое будущее обслуживание и обновления в будущем.
FFrewin ♦19.3k99 золотых знаков4242 серебряных знака9292 бронзовых знака
Создан 12 авг.
Лоддер25.7k33 золотых знака4242 серебряных знака8787 бронзовых знаков
4Развитие
Общие
Composer
Composer — это инструмент для управления зависимостями в PHP. Он позволяет вам объявлять библиотеки, от которых зависит ваш проект, и управлять ими (устанавливать / обновлять) за вас.Установщик Joomlatools Composer
Этот плагин Composer установит расширения в вашу установку Joomla.FOF2 (Framework on Framework 2)
FOF — это среда быстрой разработки приложений, включенная в Joomla! Он расширяет Joomla! Платформа вместо ее замены с собственной разветвленной и расширенной версией классов MVC, сохраняющая сильное сходство с существующей Joomla! и предоставляет возможности HMVC.FOF3 (каркас на каркасе 3) FOF3 улучшает FOF2 / F0F2 и предлагает новые мощные инструменты для Joomla 3., такие как новая модель данных, использование пространств имен, контейнер DI, автозагрузка классов для компонентов, конструктор строительных лесов для быстрого автоматического создания фрейма для вашего компонента и т. Д. гораздо более. ПРЕДУПРЕЖДЕНИЕ FOF 3.x не имеет обратной совместимости с FOF 2.x и 1.x.
- FOF3-Basic Пример типа hello world для Akeeba FOF3, написанный как разработчик пошаговое руководство по созданию Joomla! компонент с нуля.
Nooku Framework
Фреймворк для создания расширений Joomla с меньшим количеством кода.
Генераторы расширений
generator-joomla-component (генератор компонентов для Yeoman)
generator-joomla-component позволяет быстро и легко создать новый компонент joomla, используя рекомендуемый шаблон проектирования MVC и стандарты кодирования.Сюда входят:
- Языковые файлы интернационализации
- Табуляторы для отступов
- Обозначение переменной CamelCase
- Правильная архитектура MVC
- Заглушки PHPDocumentor для каждого метода, а также блоки документации на уровне страницы
- Использует
'поверх", потому что это то, что официальная библиотека Joomla использует
generator-joomla-admin-template (генератор шаблонов администратора для Yeoman)
generator-joomla-admin-template — это генератор yeoman, который позволяет автоматически генерировать шаблоны администратора joomla для вашего внутреннего сервера.Создатель компонентов Joomla (свободный доступ ограничен одной таблицей базы данных)
Создатель компонентов Joomla позволяет создать полностью функциональный, готовый к установке, пользовательский компонент Joomla за считанные минуты. Это ежедневно экономит разработчикам Joomla сотни часов времени на разработку.Component Builder
Component Builder для Joomla, который является высокоразвитым, действительно способным создавать чрезвычайно сложные компоненты в кратчайшие сроки.Генератор модулей Joomla от XDSoft
Генератор модулей Joomla от XDSoft упрощает процесс и экономит ваше время на разработку модуля для Joomla. Он создает структуру, создает все необходимые каталоги и файлы, генерирует действительный основной файл XML. В результате вы получаете готовый к установке zip-пакет.Генератор плагинов Joomla от ExtStore
Joomla! Генератор плагинов от ExtStore генерирует простой пустой плагин с файлами, необходимыми для быстрого начала работы с вашим новым плагином Joomla.Заполнив быструю форму с именем, автором и описанием плагина, вы получите готовый к установке zip-пакет, включая языковые файлы (en-GB).
Документы и ресурсы
Эоин1,52511 золотых знаков1010 серебряных знаков2828 бронзовых знаков
Создан 13 авг.
Рене КорссРене Корсс3,13811 золотых знаков1010 серебряных знаков2626 бронзовых знаков
2Окружающая среда:
- Wamp (Windows)
WampServer — это среда веб-разработки для Windows.Он позволяет создавать веб-приложения с Apache2, PHP и базой данных MySQL. Кроме того, PhpMyAdmin позволяет легко управлять своими базами данных. - Mamp (Mac: версия для сообщества и коммерческая версия)
MAMP устанавливает локальную серверную среду на ваш компьютер Mac OS X за считанные секунды. Он поставляется бесплатно (версия сообщества) и легко устанавливается. MAMP не поставит под угрозу никакую существующую установку Apache, уже работающую в вашей системе. Вы можете установить Apache, PHP и MySQL без запуска скрипта или изменения каких-либо файлов конфигурации! - Лампа (Linux)
Xampp (доступно для всех платформ)
XAMPP — это полностью бесплатный, простой в установке дистрибутив Apache, содержащий MySQL, PHP и Perl.Пакет с открытым исходным кодом XAMPP невероятно прост в установке и использовании.Vagrant
Vagrant — это инструмент для создания полных сред разработки. Благодаря простому в использовании рабочему процессу и сосредоточению внимания на автоматизации, Vagrant сокращает время настройки среды разработки, повышает паритет разработки и производства и делает «работает на моей машине» пережитком прошлого.- Joomlatools Vagrant box (виртуальная машина со стеком ламп)
Этот проект автоматизирует настройку среды разработки Joomla.Он способен запускать полнофункциональный стек LAMP с помощью одной команды, так что вы можете быстро начать работу над своими проектами Joomla.
- Joomlatools Vagrant box (виртуальная машина со стеком ламп)
Oracle VM VirtualBox
VirtualBox — это мощный многофункциональный продукт виртуализации как для корпоративного, так и для домашнего использования, он бесплатно доступен как программное обеспечение с открытым исходным кодом (GNU GPL).VirtualBox работает на хостах Windows, Linux, Macintosh и Solaris и поддерживает большое количество гостевых операционных систем, включая, помимо прочего, Windows (NT 4.0, 2000, XP, Server 2003, Vista, Windows 7, Windows 8), DOS / Windows 3.x, Linux (2.4, 2.6 и 3.x), Solaris и OpenSolaris, OS / 2 и OpenBSD.
Ampps (доступно для всех платформ)
AMPPS — это простой в установке программный стек автоматического установщика Apache, Mysql, PHP, Perl, Python и Softaculous, который можно использовать на настольных компьютерах и офисных серверах.
Системные требования Joomla3
9Тестирование:
Если вы планируете написать значительный объем кода PHP или JavaScript, тогда все стандартные инструменты разработки PHP и JavaScript будут полезны, независимо от того, что ваш код будет выполняться в среде Joomla, а не автономно. .
На стороне PHP:
- XDebug: расширение PHP для разработчиков, которое позволяет вам делать такие вещи, как пошаговое выполнение кода построчно, чтобы помочь вам найти ошибки. Бесценно.
- phpUnit: инструмент для тестирования. Напишите тесты phpUnit, чтобы убедиться, что ваш код работает
- PHPMD: PHP «Детектор беспорядка». Указывает на некачественный код. (Многие известные проекты действительно могли бы извлечь выгоду из использования этого инструмента с самого начала).
- CodeSniffer и стандарты кодирования Joomla: обеспечивают соблюдение чистоты кода и упрощают чтение кода для новых разработчиков.
На стороне JavaScript:
- Различные функции DevTools браузера. Все основные браузеры теперь имеют инструменты разработчика хорошего качества. В Firefox также есть Firebug, доступный как плагин в дополнение к встроенным инструментам разработчика, которые также стоит иметь.
- JSHint: Указывает на некачественный код и потенциальные ошибки.
Подобных инструментов существует множество, но, очевидно, это зависит от того, насколько серьезным будет ваше кодирование — если вы просто набираете несколько десятков строк кода, нет смысла возиться с большинством из вышеперечисленных.Но с другой стороны, если вы планируете написать плагин Joomla разумного размера и поддерживать его в течение некоторого времени, то вышеуказанные инструменты будут для вас неоценимы, поскольку они помогут вам хорошо его написать.
Хаарх367 11 серебряный знак 77 бронзовых знаков
Создан 13 авг.
Симба61044 серебряных знака1414 бронзовых знаков
Frontend (шаблон, фреймворк и т. Д.):
UIKit (framework)
UIKit исполнилось всего пару лет, но он стал чрезвычайно популярным.Это легкий и модульный интерфейсный фреймворк для разработки быстрых и мощных веб-интерфейсов, который используется для всех шаблонов Yootheme начиная с Warp 7. Большинство Javascript было перемещено в отдельные компоненты, что означает, что вы можете загружать каждый из них, когда и где вы хочу.Bootstrap (framework)
Bootstrap — чрезвычайно популярный, если не самый популярный фреймворк HTML, CSS и JS для разработки адаптивных веб-сайтов. Bootstrap ускоряет и упрощает интерфейсную веб-разработку.Он предназначен для людей с любым уровнем подготовки, устройств всех форм и проектов любого размера, и, прежде всего, это открытый исходный код, поэтому он размещается, разрабатывается и поддерживается сообществом на GitHub. Версия 2.3.2 (официально не поддерживаемая) также поставляется с Joomla 3.x и используется для шаблона Protostar по умолчанию.Yootheme (поставщик шаблонов)
Yootheme — один из самых популярных поставщиков шаблонов Joomla. Они выпускают новый шаблон (используя свою интерфейсную структуру, UIKit) каждый месяц с уникальным дизайном.- Foundation (framework)
Foundation — это семейство гибких интерфейсных сред, которые позволяют легко разрабатывать красивые адаптивные веб-сайты, приложения и электронные письма, которые выглядят потрясающе на любом устройстве. Foundation семантический, читаемый, гибкий и полностью настраиваемый. - Semantic UI (framework)
Semantic — это среда разработки, которая помогает создавать красивые, гибкие макеты с использованием удобного для человека HTML. Pure от Yahoo (набор небольших адаптивных модулей CSS)
Pure призван стать отправной точкой для каждого веб-сайта или веб-приложения.Pure позаботится обо всей работе CSS, которая нужна каждому сайту, не делая его похожим на вырезку печенья:- Адаптивная сетка, которую можно настроить в соответствии с вашими потребностями.
- Прочная база, построенная на Normalize.css для устранения проблем кроссбраузерной совместимости.
- Кнопки в едином стиле, работающие с элементами и.
- Стили для вертикальных и горизонтальных меню, включая поддержку раскрывающихся меню.
- Полезные выравнивания форм, которые отлично смотрятся на экранах любого размера.
- Различные стандартные стили таблиц.
- Чрезвычайно минималистичный вид, который очень легко настроить.
- По умолчанию отвечает, с параметром «не отвечает».
- Чрезвычайно маленький размер файла: 4,5 КБ в уменьшенном виде + gzip.
3,13811 золотых знаков1010 серебряных знаков2626 бронзовых знаков
Создан 13 авг.
FFrewin ♦ FFrewin19.3,199 золотых знаков4242 серебряных знака9292 бронзовых знака
3Инструменты браузера:
Adobe Edge Inspect CC (бесплатно)
Edge Inspect — важное приложение для веб-разработчиков и дизайнеров, которым необходимо предварительно просматривать свой контент на нескольких мобильных устройствах. Подключите к компьютеру несколько устройств iOS и Android по беспроводной сети, делайте снимки экрана с любого подключенного устройства и просматривайте результаты изменений HTML, CSS и JavaScript в реальном времени.Firebug (Firefox) (Обратите внимание, что есть версия Lite для другого браузера, но я бы рекомендовал использовать встроенные инспекторы)
ColorZilla (Firefox и Chrome)
Создан 13 авг.
FFrewin ♦ FFrewin19.3,199 золотых знаков4242 серебряных знака9292 бронзовых знака
1Редакторы:
- Блокнот ++ (для максимальной скорости и простоты)
- Атом
- Sublime Text (сверхбыстрый и многофункциональный)
- PhpStorm (полная PHP IDE)
IDE Netbeans
Быстрая и простая разработка настольных, мобильных и веб-приложений с Java, HTML5, PHP, C / C ++ и другими.IDE NetBeans БЕСПЛАТНА, имеет открытый исходный код и имеет всемирное сообщество пользователей и разработчиков.Eclipse PDT (инструменты разработки PHP)
Проект PHP IDE предоставляет интегрированную среду разработки PHP для платформы Eclipse. Eclipse IDE БЕСПЛАТНА и имеет открытый исходный код. Требуется установленная java.Komodo IDE Кросс-платформенная IDE для всех ваших основных языков, включая Python, PHP, Go, Perl, Tcl, Ruby, NodeJS, HTML, CSS, JavaScript и другие
29311 золотых знаков22 серебряных знака1111 бронзовых знаков
Создан 13 авг.
FFrewin ♦ FFrewin19.3,199 золотых знаков4242 серебряных знака9292 бронзовых знака
Создан 13 авг.
FFrewin ♦ FFrewin19.3k99 золотых знаков4242 серебряных знака9292 бронзовых знака
1Дизайн / Разработка / Менеджмент:
- MySQL Workbench — (Windows, Mac, Linux)
MySQL Workbench — это унифицированный визуальный инструмент для архитекторов баз данных, разработчиков и администраторов баз данных.MySQL Workbench обеспечивает моделирование данных, разработку SQL и комплексные инструменты администрирования для настройки сервера, администрирования пользователей, резервного копирования и многого другого.
MySQL Workbench позволяет работать непосредственно с базами данных на локальных или удаленных серверах. Он доступен в Windows, Linux и Mac OS X. - Sequel Pro — (Mac)
Sequel Pro — это быстрое и простое в использовании приложение для управления базами данных Mac для работы с базами данных MySQL. Это дает вам прямой доступ к вашим базам данных MySQL на локальных и удаленных серверах. - phpMyAdmin (инструмент администрирования MySQL, написанный на PHP — обычно имеется на каждом хосте)
phpMyAdmin — это бесплатный программный инструмент, написанный на PHP, предназначенный для администрирования MySQL через Интернет. phpMyAdmin поддерживает широкий спектр операций с MySQL, MariaDB и Drizzle. Часто используемые операции (управление базами данных, таблицами, столбцами, отношениями, индексами, пользователями, разрешениями и т. Д.) Можно выполнять через пользовательский интерфейс, при этом у вас по-прежнему есть возможность напрямую выполнять любой оператор SQL. - Adminer (похож на phpMyAdmin, но более упрощенный и легкий)
Adminer (ранее phpMinAdmin) — это полнофункциональный инструмент управления базами данных, написанный на PHP. В отличие от phpMyAdmin, он состоит из одного файла, готового к развертыванию на целевом сервере. Adminer доступен для MySQL, PostgreSQL, SQLite, MS SQL, Oracle, Firebird, SimpleDB, Elasticsearch и MongoDB.
Утилиты резервного копирования сервера
MySQLDumper
MySQLDumper — это проект с открытым исходным кодом (лицензия GNU), инструмент на основе PHP и Perl для резервного копирования баз данных MySQL.Он особенно подходит для веб-пространств с общим хостингом, где у вас нет доступа к оболочке, и действительно полезен, когда есть необходимость в резервном копировании / выгрузке / восстановлении больших баз данных, где у скриптов php не хватает времени из-за максимального времени выполнения.phpMyBackupPro
phpMyBackup Pro — это очень простое в использовании бесплатное веб-приложение для резервного копирования MySQL под лицензией GNU GPL. Вы можете создавать резервные копии по расписанию, управлять ими и восстанавливать их, загружать или отправлять по электронной почте и многое другое!AutoMySQLBackup
AutoMySQLBackup с базовой конфигурацией будет создавать ежедневные, еженедельные и ежемесячные резервные копии одной или нескольких баз данных MySQL с одного или нескольких серверов MySQL.
Контроль версий базы данных:
Создан 13 авг.
FFrewin ♦ FFrewin19.3k99 золотых знаков4242 серебряных знака9292 бронзовых знака
1Исходный код:
Контроль версий базы данных:
Подготовка сайта Joomla
- StageIt
Расширение промежуточной среды для Joomla!
Особенности:- Создание промежуточной среды за секунды
- Разработка в промежуточной среде с нулевым риском для вашего действующего сайта
- Внесите любые изменения, которые захотите — обновите расширения, удалите контент и т. Д.
- StageIt поддерживает ВСЕ сторонние расширения
- Синхронизировать промежуточную среду с действующим сайтом в любое время
- Визуальная кнопка позволяет мгновенно переключаться между средами
- Автоматическое резервное копирование позволяет восстановить действующий сайт до любой точки синхронизации.
- Настроить для работы с множеством серверов — даже с GoDaddy!
Создан 13 авг.
FFrewin ♦ FFrewin19.3,199 золотых знаков4242 серебряных знака9292 бронзовых знака
Системные требования для Joomla! 3.x
Также для тех, кто только начинает и хочет настроить свою среду или просто хочет установить Joomla, это основные системные требования для работы Joomla:
PHP:
Поддерживаемые базы данных:
MySQL:
SQL Server:
PostgreSQL:
Поддерживаемые веб-серверы:
Apache:
Nginx:
Microsoft IIS:
- Рекомендуется : 7
- Минимум : 7
Создан 26 авг.
FFrewin ♦ FFrewin19.3,199 золотых знаков4242 серебряных знака9292 бронзовых знака
1 Joomla Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
изучаем Joomla! 3 Разработка расширений [видео]
Joomla! 3 ускоряет индивидуальную разработку, как никакая другая веб-платформа.Создание собственной пользовательской Joomla! компоненты, плагины, модули и шаблоны еще никогда не были такими простыми! С помощью этого простого практического курса вы можете запустить и запустить свой первый компонент уже сегодня.
Этот видеокурс содержит пошаговое руководство по созданию базового компонента с помощью внешнего редактирования. Вы также узнаете, как создавать плагины для контента и поиска для вашего компонента, как создать модуль для отображения данных из вашего компонента и, наконец, как создать шаблон с помощью Bootstrap CSS.
Курс начинается с обучения тому, как создать базовый, простой компонент для вставки и отображения рецептов с использованием минимального количества кода, необходимого для компонента.
Ни один компонент не обходится без подключаемых модулей поиска и содержимого. Вы начнете с создания стандартных плагинов поиска и интеллектуального поиска, плагина контента для вставки данных нашего компонента в элемент контента и добавления кода для вставки данных других плагинов на нашу страницу отображения. Плагины сделают наши рецепты доступными для поиска на сайте и позволят вставлять рецепты в статьи.
Затем вы перейдете к созданию базового модуля, добавлению стандартных типов полей и, наконец, добавлению настраиваемого типа поля, когда стандартных полей недостаточно. Модуль отобразит избранные рецепты из нашей коллекции. Наконец, вы также узнаете, как создать шаблон, использующий CSS Twitter Bootstrap.
Изучение Joomla! 3 Extension Development позволяет быстро и легко разрабатывать собственные пользовательские Joomla! компоненты, плагины, модули и шаблоны.
ВидеокурсыPackt призваны охватить широкий круг вопросов в виде коротких практических видеороликов, ориентированных на выполнение заданий.Каждый курс разделен на короткие управляемые разделы, поэтому вы можете просмотреть все или перейти к нужному фрагменту. Основное внимание уделяется практическим инструкциям и видеороликам, показывающим, как выполнить работу.
Изучение Joomla! 3 Extension Development содержит пошаговые инструкции по использованию Joomla! расширения для достижения оптимальной производительности на вашем сайте. Он показывает вам, как выполнять определенные задачи в Joomla! используя популярные расширения, доступные в Joomla! каталог расширений.Это также поможет вам выбрать правильное расширение для выполнения конкретной задачи в Joomla!
Joomla 3 Explained: ваше пошаговое руководство по Joomla 3 (мягкая обложка)
24,95 долл. США
В наличии у оптовика. Мы можем заказать это для вас.
(Эта книга не подлежит возврату.)
Описание
Основные характеристики
- Обновлено для 2019 и Joomla 3.9: Это новейшая версия самой продаваемой книги Joomla.
- Простой английский и пошаговая инструкция: Изучите Joomla 3, следуя простому английскому языку, понятным визуальным элементам и приятным пошаговым инструкциям.
- Практическое обучение: Освойте Joomla 3, создав полный сайт Joomla.
Сегодня миллионы веб-сайтов полагаются на Joomla — от личных сайтов до сайтов крупных организаций, таких как Nintendo, Peugeot и таких известных людей, как Майкл Фелпс.Теперь, используя Joomla 3, вы также можете создавать веб-сайты, которые будут мобильными, отзывчивыми, гибкими, мощными и безопасными, даже если вы абсолютный новичок. В «Объяснении Joomla 3» ведущий тренер по Joomla Стивен Бердж научит вас всему, что вам нужно знать для создания сайта Joomla. Бердж обучил тысячи новичков Joomla и тысячи других, которые экспериментировали с Joomla, но еще не освоили ее. Никто не знает больше о том, как вести вас по кривой обучения Joomla. Бердж и команда OSTraining делают обучение увлекательным.Как и их онлайн-обучение, вы учитесь, следуя приятным пошаговым инструкциям. Книги OSTraining написаны на простом английском языке и сопровождаются большим количеством онлайн-документации и видео. Что вы узнаете
Вы освоите Joomla 3 на практике, с помощью полного тематического исследования, кристально чистых визуальных эффектов, простых объяснений и целевых аналогий, все это тщательно протестировано с настоящими новичками Joomla. Burge проведет вас через установку Joomla 3, планирование сайтов, которые просты в использовании и управлении, добавление контента и включение мощных функций сайта без программирования.Наконец, Бердж покажет вам, как безопасно и эффективно управлять вашим сайтом, независимо от того, насколько он большой или популярный. Об авторе
Стивен Бердж разделил свою карьеру между преподаванием и веб-разработкой. Сейчас он руководит сайтом OSTraining.com, который специализируется на обучении разработке веб-сайтов. Среди клиентов OSTraining.com Apple, Pfizer и министерства энергетики, образования и торговли США.
Книги Берджа — одни из самых продаваемых в мире руководств по программному обеспечению, которое они охватывают.Другие книги Берджа и команды OSTraining включают:
- Объяснение Joomla (Addison — Wesley, 2011)
- Объяснение Drupal 7 (Addison — Wesley, 2013)
- Объяснение Joomla 3 (Addison — Wesley, 2014)
- MySQL Explained ( OSTraining, 2015)
- Объяснение Drupal 7 (OSTraining, 2017)
- Объяснение Drupal 8 (OSTraining, 2017)
- Объяснение Joomla 3 (OSTraining, 2017)
- Multilingual Joomla Explained (OSTraining, 2017)
- Magento , 2017)
- Объяснение WordPress (OSTraining, 2017)
- Объяснение WooCommerce (OSTraining, 2017)
- Объяснение Joomla
- Объяснение планирования Joomla
- Объяснение установки Joomla Объяснение установки Joomla Объяснение содержимого
- Объяснение редактирования содержимого Joomla
- Объяснение полей Joomla
- Объяснение меню Joomla 9004 6
- Объяснение компонентов Joomla
- Объяснение модулей Joomla
- Объяснение плагинов Joomla
- Объяснение добавления расширений Joomla
- Объяснение шаблонов Joomla
- Объяснение пользователей Joomla
- Объяснение управления сайтом Joomla