Знакомство с GIMP — урок для новичков • GimpArt.Org
И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.

Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа. Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
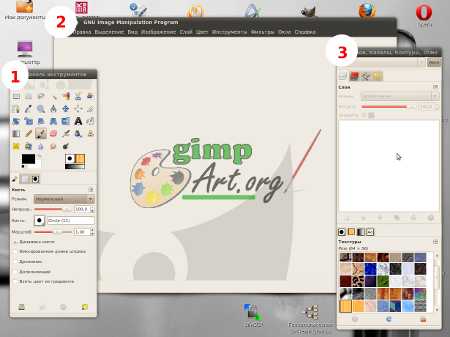
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа — сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике инструменты гимпа.
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу, задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG. Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп, то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
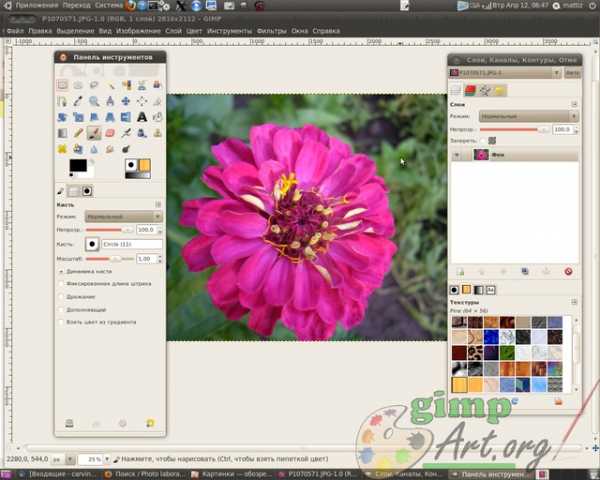
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

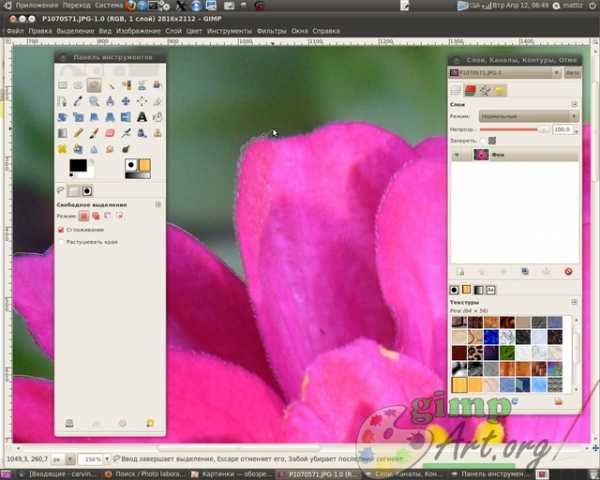
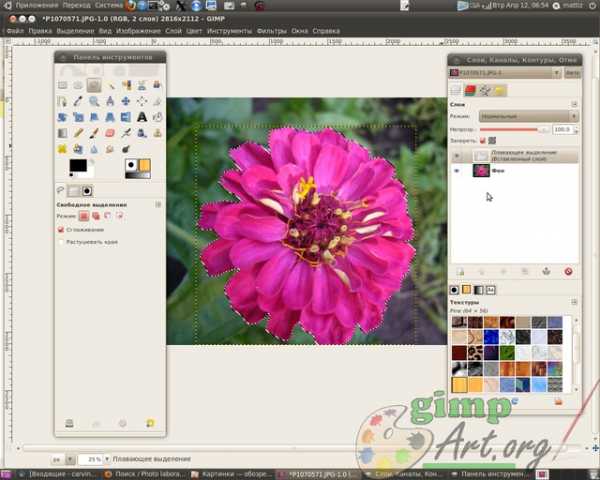
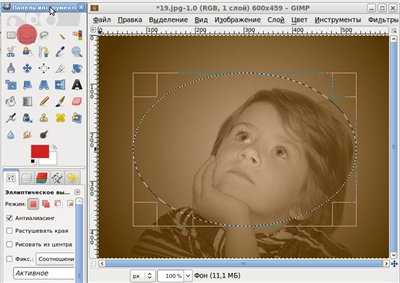
И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному.
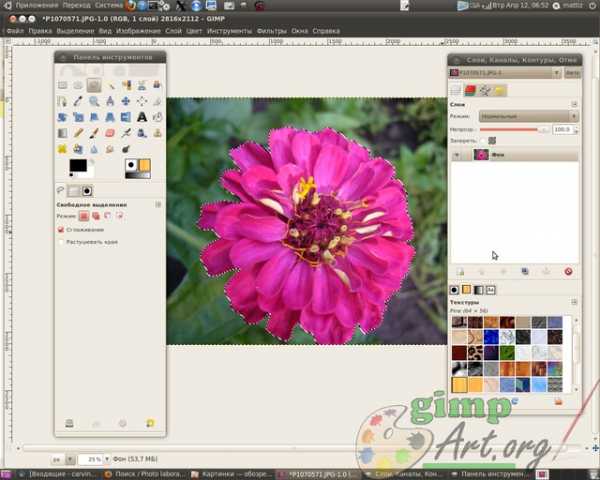
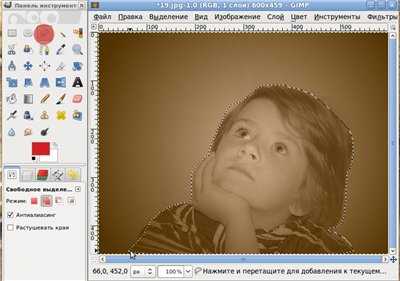
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

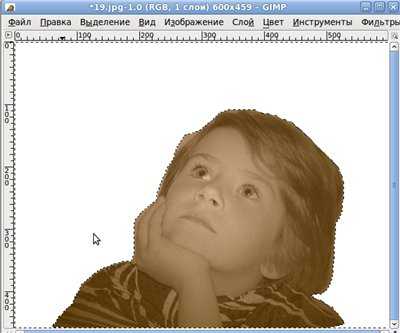
Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение.

Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду — Создать слой.

Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

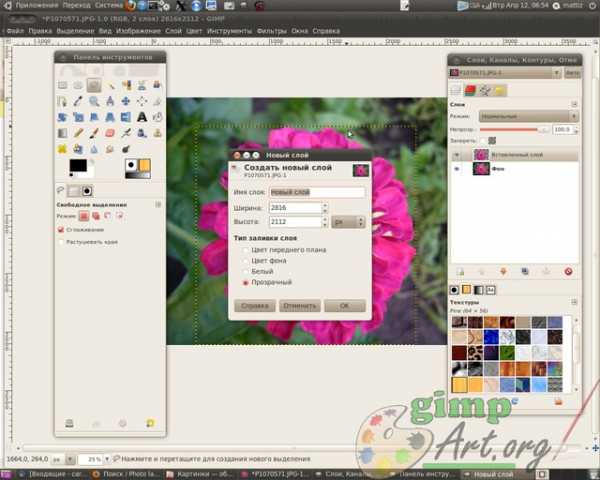
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограмму «Опустить активный слой вниз»

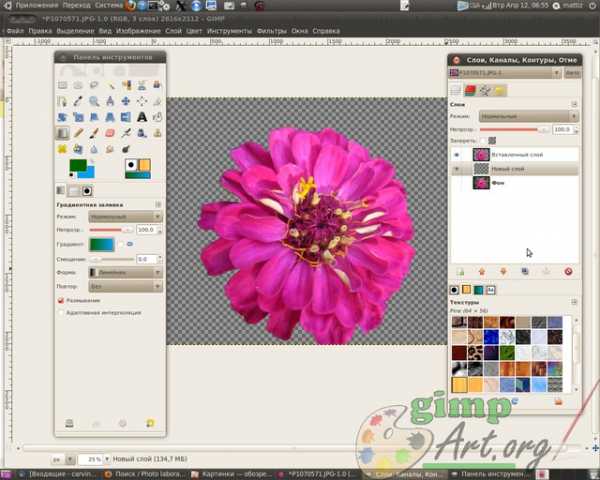
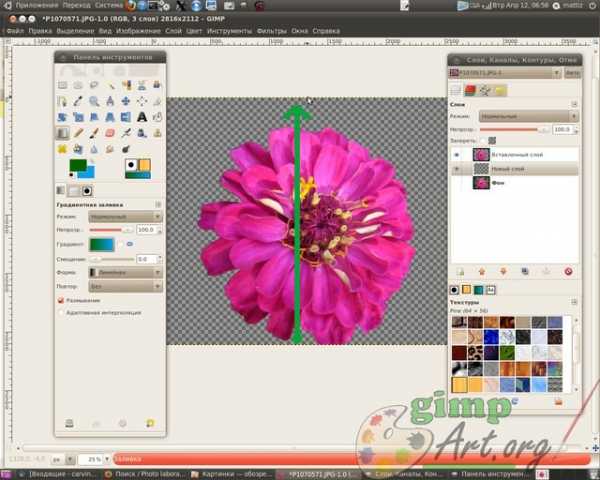
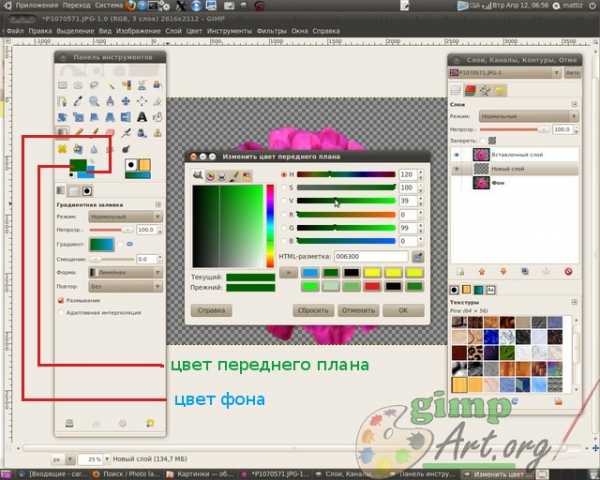
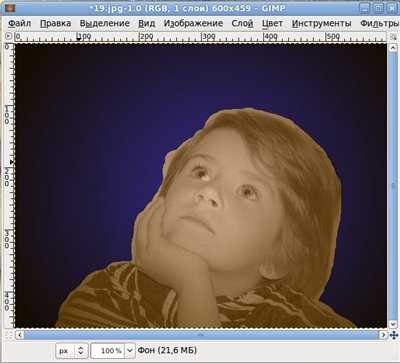
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами : цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


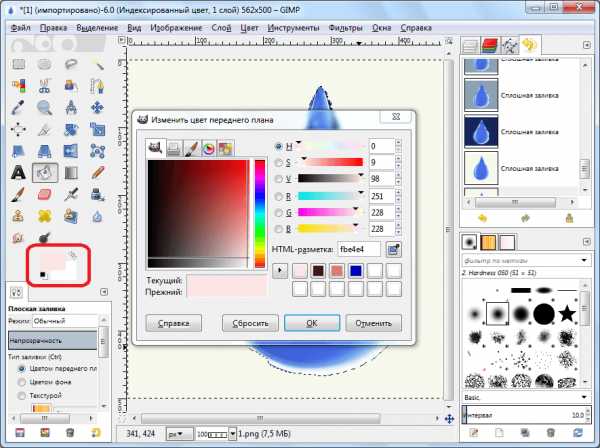
Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник : верхний прямоугольник — это цвет переднего плана, а позади него прямоугольник — цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML-разметка) нужного цвета.

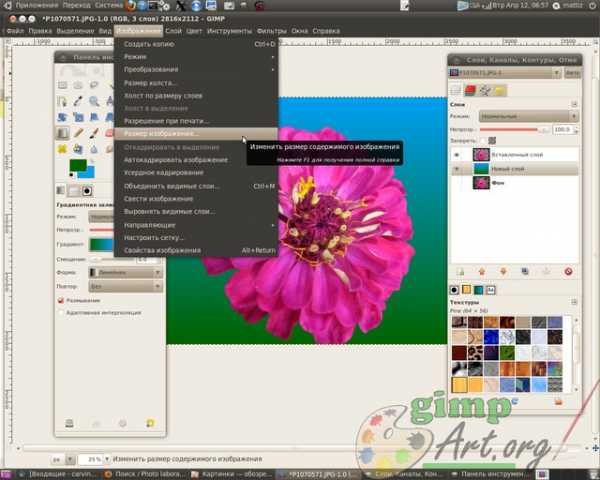
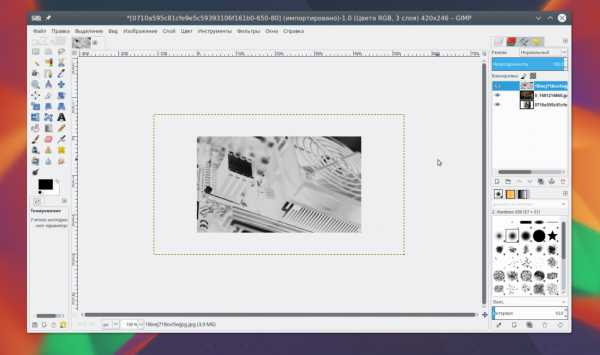
Далее необходимо уменьшить изображение, для этого выбираем Изображение|Размер изображения

и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можете уменьшить фотографию до других параметров ( в зависимости от выбранного первоначального изображения).

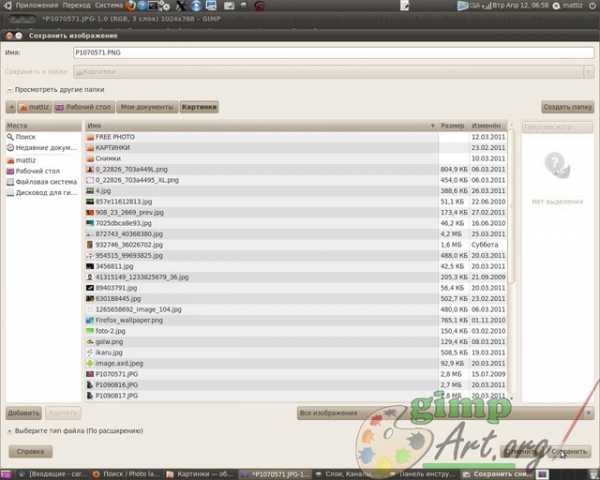
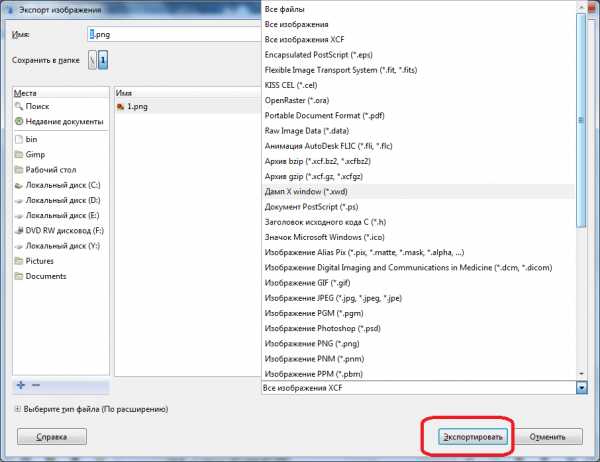
И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»

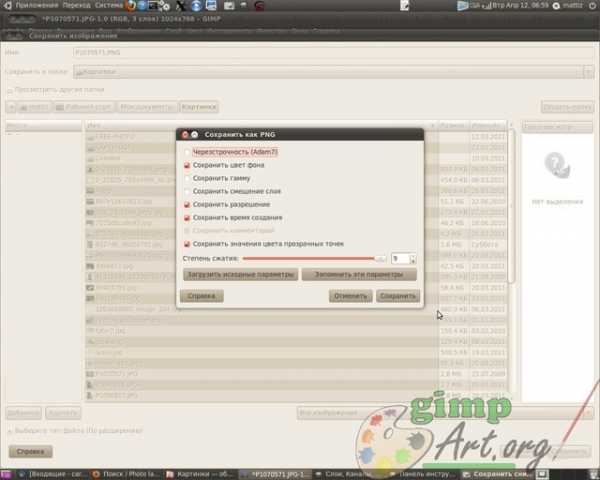
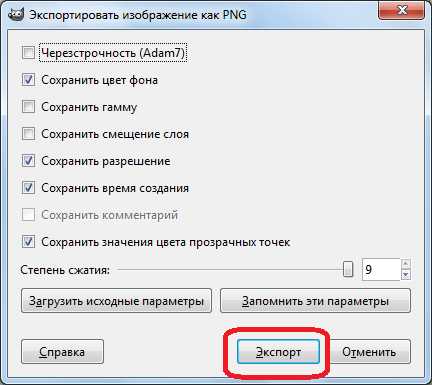
Откроются еще два окна. В первом нажимаем «Экспорт», во втором окне «Сохранить»


На этом наше первое знакомство с GIMP завершено. Спасибо за внимание и удачи в освоении свободного редактора графики gimp.
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Загрузка…Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
Как пользоваться GIMP

Среди множества графических редакторов, следует выделить программу GIMP. Она является единственным приложением, которое по своему функционалу практически не уступает платным аналогам, в частности Adobe Photoshop. Возможности у этой программы по созданию и редактированию изображений действительно велики. Давайте разберемся, как работать в приложении GIMP.
Скачать последнюю версию GIMP
Создание нового изображения
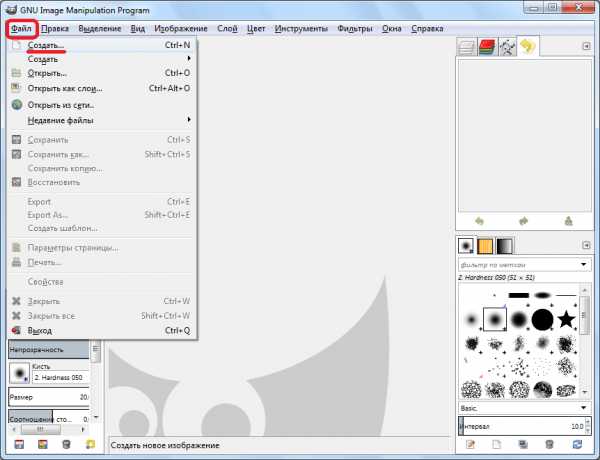
Прежде всего, узнаем, как создать совершенно новое изображение. Для создания новой картинки, открываем в главном меню раздел «Файл», и выбираем в открывшемся списке пункт «Создать».

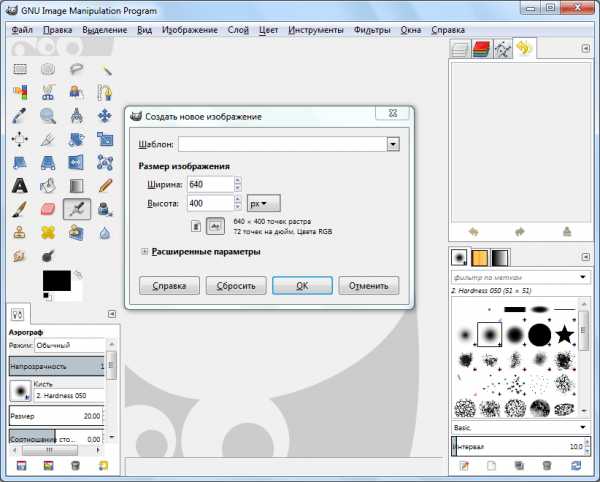
После этого, перед нами открывается окно, в котором мы должны внести начальные параметры создаваемого изображения. Тут мы можем задать ширину и высоту будущей картинки в пикселях, в дюймах, в миллиметрах, или в других единицах измерения. Тут же, можно использовать любой из доступных шаблонов, что значительно сэкономит время на создание изображения.

Кроме того, можно открыть расширенные параметры, где указывается разрешение картинки, цветовое пространство, а также фон. Если вы хотите, например, чтобы у изображения был прозрачный фон, то в пункте «Заполнение» выбирайте параметр «Прозрачный слой». В расширенных параметрах также можно вносить текстовые комментарии к изображению. После того, как вы совершили все настройки параметров, жмите на кнопку «OK».

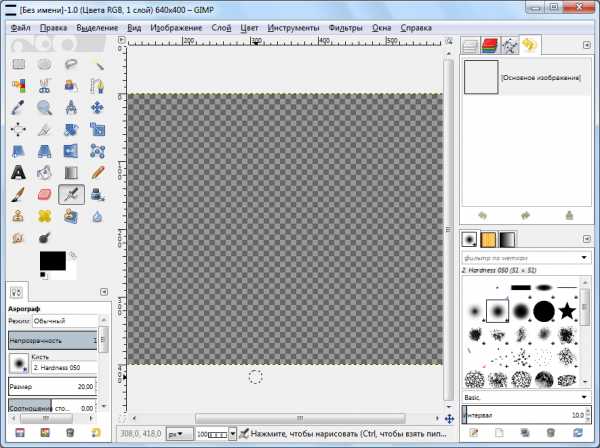
Итак, заготовка изображения готова. Теперь вы можете выполнять дальнейшую работу, для придания ей вида полноценной картинки.

Как вырезать и вставить контур объекта
Теперь давайте разберемся, как вырезать контур объекта из одного изображения, и вставить его в другой фон.
Открываем нужное нам изображение, перейдя последовательно в пункт меню «Файл», а затем в подпункт «Открыть».

В открывшемся окне выбираем картинку.

После того, как изображение открылось в программе, переходим в левую часть окна, где расположены различные инструменты. Выбираем инструмент «Умные ножницы», и общелкиваем ими вокруг фрагментов, которые желаем вырезать. Главным условием является то, чтобы линия обвода замкнулась в той же точке, откуда она началась.

Как видим, пунктирная линия замерцала, что означает завершение подготовки объекта к вырезанию.

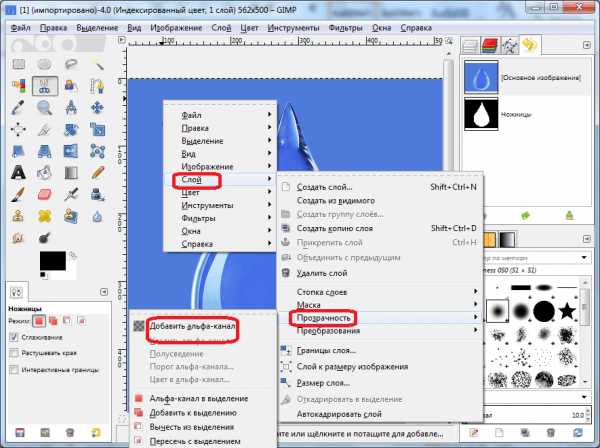
На следующем этапе нем нужно открыть альфа-канал. Для этого, кликаем по невыделенной части изображения правой кнопкой мыши, и в открывшемся меню последовательно переходим по пунктам: «Слой» — «Прозрачность» — «Добавить альфа-канал».

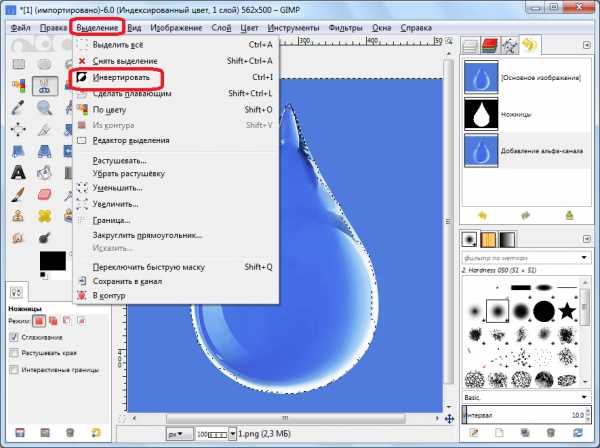
После этого, переходим в главное меню, и выбираем раздел «Выделение», а из раскрывшего списка кликаем на пункт «Инвертировать».

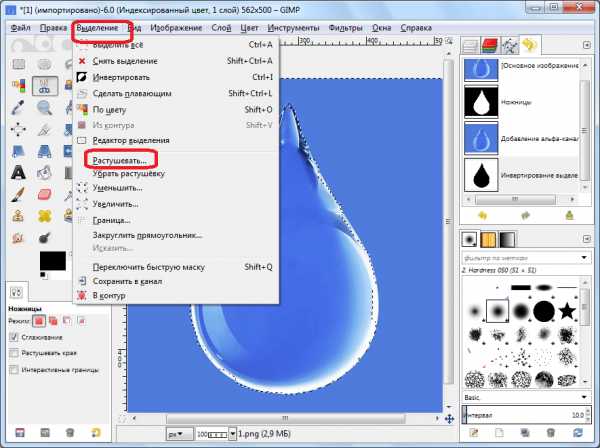
Опять переходим в тот же пункт меню – «Выделение». Но на этот раз в раскрывшемся списке кликаем по надписи «Растушевать…».

В появившемся окне мы можем изменить количество пикселей, но в данном случае этого не требуется. Поэтому жмем на кнопку «OK».

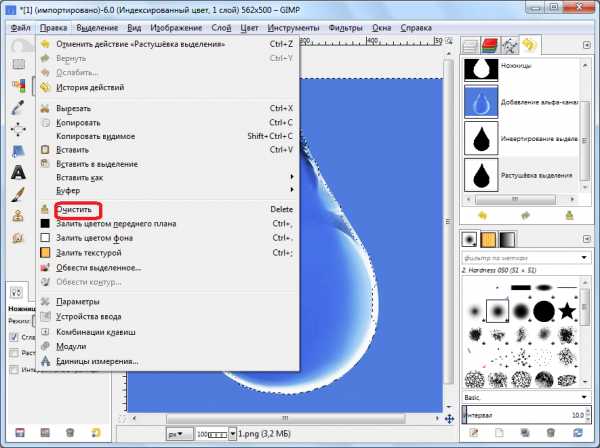
Далее заходим в пункт меню «Правка», а в появившемся списке кликаем на пункт «Очистить». Либо же просто жмем на клавиатуре кнопку Delete.

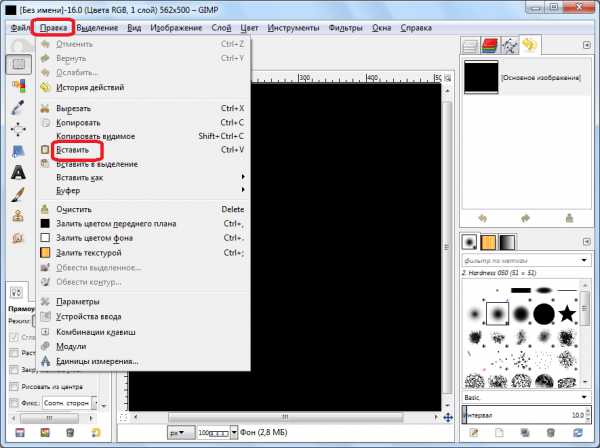
Как видим, весь фон, который окружал выделенный объект, удален. Теперь заходим в раздел меню «Правка», и выбираем пункт «Копировать».

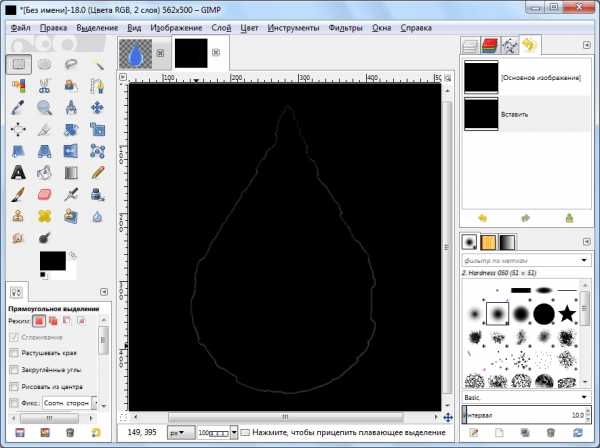
Затем создаем новый файл, как было описано в предыдущем разделе, или открываем уже готовый файл. Опять переходим в пункт меню «Правка», и выбираем надпись «Вставить». Или же просто жмем сочетание клавиш Ctrl+V.

Как видим, контур объекта успешно скопирован.

Создание прозрачного фона
Нередко также пользователям требуется создать прозрачный фон у изображения. Как это сделать при создании файла, мы вкратце упомянули в первой части обзора. Сейчас же поговорим, как заменить фон на прозрачный у готового изображения.
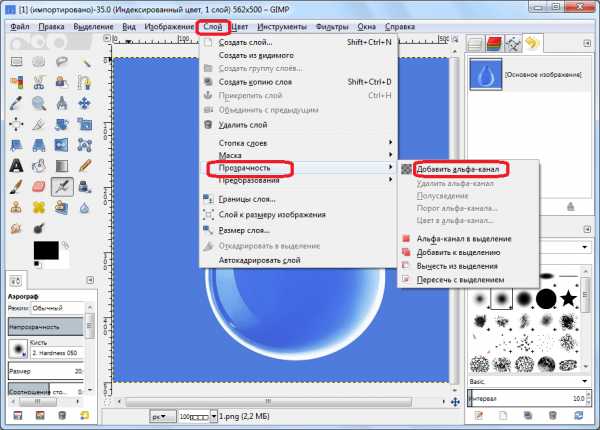
После того, как мы открыли нужную нам картинку, переходим в главном меню в раздел «Слой». В раскрывшемся списке последовательно кликаем по пунктам «Прозрачность» и «Добавить альфа-канал».

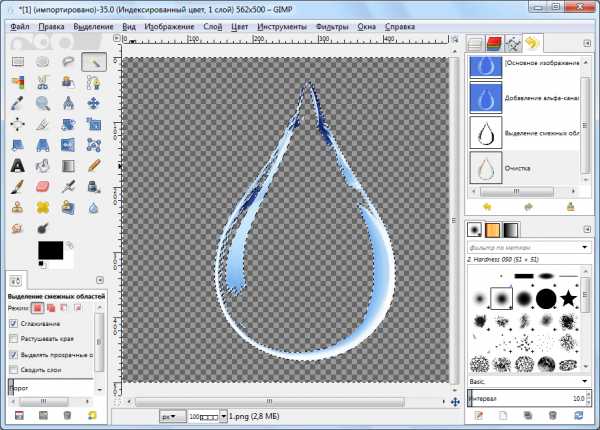
Далее применяем инструмент «Выделение смежных областей» («Волшебная палочка»). Кликаем ею по фону, который следует сделать прозрачным, и нажимаем на кнопку Delete.

Как видим, после этого фон стал прозрачным. Но следует учесть, что сохранять полученное изображение, чтобы фон не утратил своих свойств, нужно только в формате, поддерживающем прозрачность, например PNG или GIF.

Как в Гимпе сделать прозрачный фон
Как создать надпись на изображении
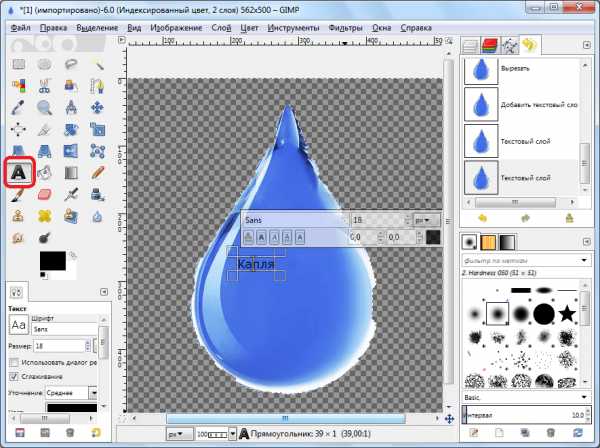
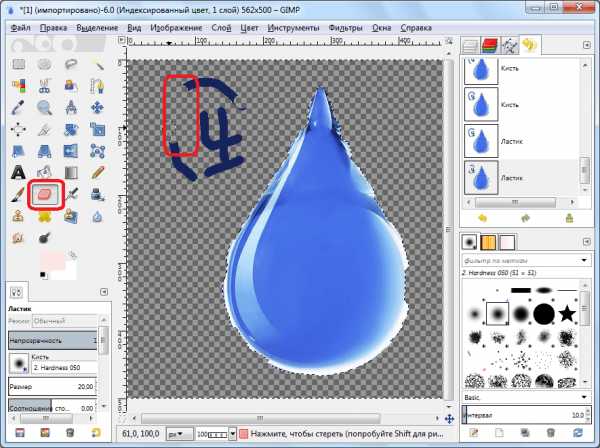
Процесс создания надписи на изображении тоже интересует многих пользователей. Для этого нам следует, прежде всего, создать текстовый слой. Этого можно достичь, кликнув на символ в левой панели инструментов в форме буквы «A». После этого, кликаем на ту часть изображения, где хотим видеть надпись, и набираем её с клавиатуры.

Размер и тип шрифта можно регулировать с помощью плавающей панели над надписью, или при помощи блока инструментов, расположенного в левой части программы.

Инструменты рисования
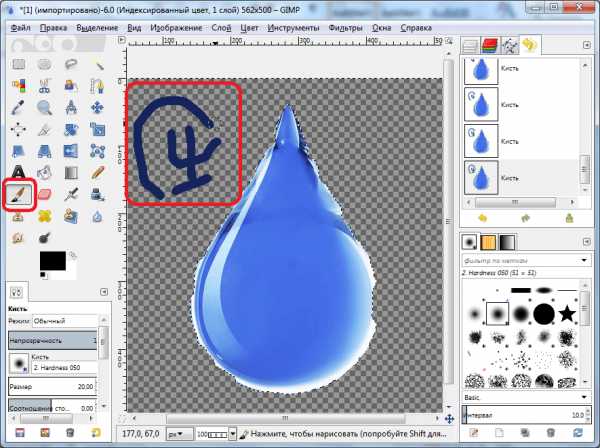
Приложение Гимп имеет в своем багаже очень большое количество инструментов для рисования. Например, инструмент «Карандаш» предназначен для рисования резкими штрихами.

Кисть, наоборот, предназначена для рисования плавными штрихами.

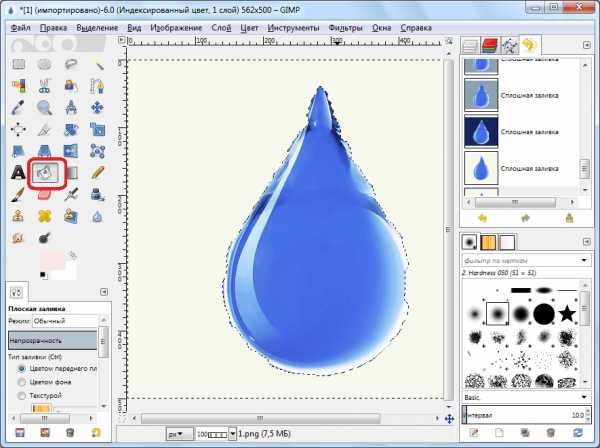
С помощью инструмента «Заливка» можно заливать целые области изображения цветом.

Выбор цвета для использования инструментами производится путем нажатия на соответствующую кнопку в левой панели. После этого появляется окно, где при помощи палитры можно выбрать требуемый цвет.

Для стирания изображения или его части используется инструмент «Ластик».

Сохранение изображения
В программе GIMP существуют два варианта сохранения изображений. Первый из них предполагает сохранение картинки во внутреннем формате программы. Таким образом, после последующей загрузки в GIMP, файл будет готов для редактирования в той же фазе, в которой работа над ним была прервана перед сохранением. Второй вариант предполагает сохранение изображения в форматах доступных для просмотра в сторонних графических редакторах (PNG, GIF, JPEG и др.). Но, в этом случае, при повторной загрузке картинки в Гимп, редактировать слои уже не получится. Таким образом, первый вариант подходит для изображений, работу над которыми планируется продолжить в будущем, а второй – для полностью готовых картинок.
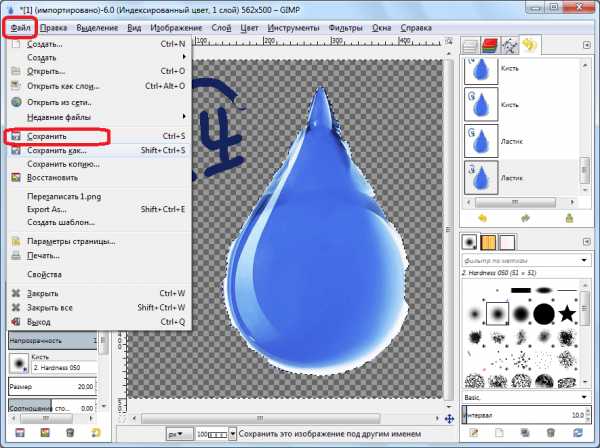
Для того, чтобы сохранить изображение в доступном для редактирования виде, достаточно перейти в раздел главного меню «Файл», и выбрать из появившегося списка пункт «Сохранить».

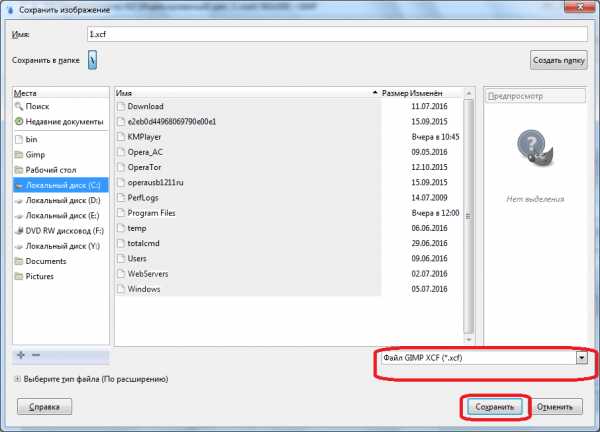
При этом появляется окно, где мы должны указать директорию сохранения заготовки, а также выбрать в каком именно формате хотим её сохранить. Доступен файловый формат сохранения XCF, а также архивные BZIP и GZIP. После того, как мы определились, жмем на кнопку «Сохранить».

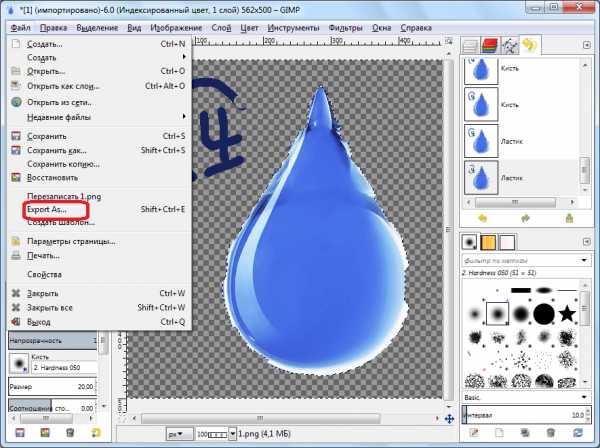
Сохранение изображения в формате доступном для просмотра в сторонних программах несколько сложнее. Для этого полученную картинку следует конвертировать. Открываем в главном меню раздел «Файл», и выбираем пункт «Export As…» («Экспортировать как…»).

Перед нами открывается окно, в котором мы должны определить, где наш файл будет храниться, а также установить его формат. Доступен очень большой выбор сторонних форматов, начиная от традиционных форматов изображений PNG, GIF, JPEG, и заканчивая форматами файлов для конкретных программ, например Photoshop. Как только мы определились с местом расположения изображения и его форматом, кликаем на кнопку «Экспортировать».

Потом появляется окно с настройками экспортирования, в которых значатся такие показатели, как степень сжатия, сохранение цвета фона, и другие. Продвинутые пользователи, в зависимости от потребности, иногда изменяют эти настройки, но мы просто жмем на кнопку «Экспорт», оставляя настройки по умолчанию.

После этого, изображение сохранится в нужном вам формате в заранее указанном месте.
Как видим, работа в приложении GIMP довольно сложна, и требует определенной начальной подготовки. Вместе с тем, обработка картинок в этом приложении все-таки проще, чем в некоторых аналогичных программах, например Photoshop, а широкий функционал этого графического редактора просто поражает.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как пользоваться Gimp 2 | Losst
Выбор редактора для фотографий и изображений может стать сложной задачей. Вы хотите бесплатную программу, или вам нужно что-то более мощное и функциональное? Графический редактор GIMP (GNU Image Manipulation Program) совмещает в себе и то и другое. Он достаточно мощный, чтобы сравняться со многими профессиональными редакторами, и полностью бесплатен, потому что имеет открытый исходный код.
Работа с любой программой, уровня Photoshop всегда будет потенциально сложной. К тому же GIMP имеет необычный интерфейс. Но как только вы к нему привыкните, у вас не возникнет проблем с редактированием изображений. В этой статье мы рассмотрим как пользоваться gimp 2. Рассмотрим особенности программы и тонкости работы с ней.
Содержание статьи:
1. Установите GIMP
Сначала вам нужно установить программу на свой компьютер. Программа кроссплатформенная и может работать не только в Linux, но и в Windows и MacOS. Вы можете найти установочные пакеты на официальном сайте или же установить gimp из репозиториев в Linux. Для установки в Ubuntu достаточно выполнить команду:
sudo apt install gimp
После установки программы вы можете запустить ее из главного меню вашей системы.

2. Настройте расположение окон
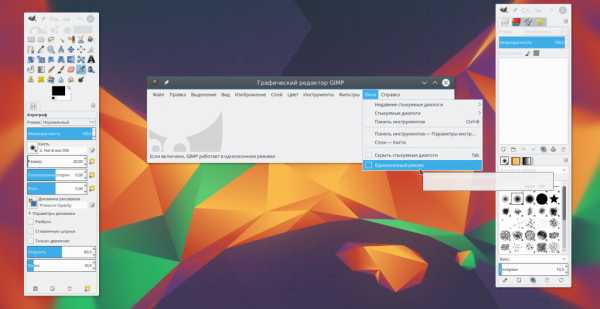
Когда вы в первый раз запустите программу, то заметите, что она немного отличается от большинства других программ. По умолчанию интерфейс состоит из трех окон: панель инструментов, рабочее окно и панель слоев. Вы можете их перемещать и располагать так, как вам нужно. Чтобы получить более привычный вид вы можете открыть меню Окна и выбрать пункт Одноконный режим:


3. Коррекция цветов
Редактор GIMP может быть использован для создания цифровых изображений с нуля, он имеет широкий набор инструментов для рисования оригинальных произведений. Но, скорее всего, вы захотите использовать программу для редактирования фотографий. Вы можете подправить цвета и оптимизировать их.
Откройте изображение, а затем используйте меню Цвета. Здесь нет автоматизированных инструментов, как в менее мощных редакторах. Вместо этого, вам доступный огромный набор возможностей, таких как корректировка цвета, насыщенности, контрастности, балансировки, и так далее:


4. Исправление недостатков
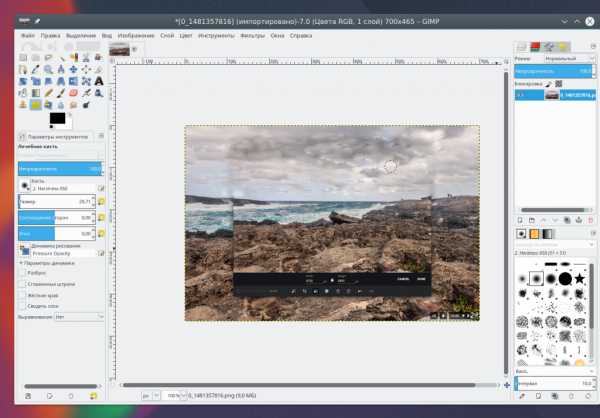
Лечебная кисть GIMP может быть очень полезной для фотографов, поскольку редактирование в gimp один из важных моментов работы. Она выглядит как кусочек пластыря на панели инструментов и может использоваться для удаления различных нежелательных объектов из изображения, например, пятен, пятен на лицах, кусочков листьев, и всего что нужно устранить.
Вы можете установить масштаб, чтобы выбрать размер области, которую нужно исправлять. Выберите инструмент, затем зажмите Ctrl и выберите участок изображения, которым вы собираетесь закрашивать. Затем левой кнопкой мыши нажимайте по элементам, которые нужно удалить, они исчезнут.

5. Применение фильтров
Один из самых быстрых и простых способов улучшить внешний вид изображения — это использовать множество фильтров, которые встроены в GIMP. В меню Фильтры вы найдете все что нужно, от добавления эффекта вспышки или линзы, до различных размытий и исправлений.
Вы можете поэкспериментировать, если что-то не получилось всегда можно использовать отмену. Нужно также отметить что эффекты можно применять к нескольким изображениям.

6. Настройка отмены
Если вы делаете много экспериментов со своим изображением, вы можете заметить что памяти отмены вам не хватает. Чтобы решить эту проблему вы можете настроить количество памяти, которое будет использоваться для отмены действий.
Откройте меню Правка, затем Параметры, здесь в разделе Окружение установите необходимые значения для пунктов Минимальное число уровней отмены и Максимально памяти для отмены. Здесь вы можете изменить и другие настройки программы. Настройте программу так, чтобы редактирование фотографий gimp было наиболее удобным:

7. Трансформация изображения
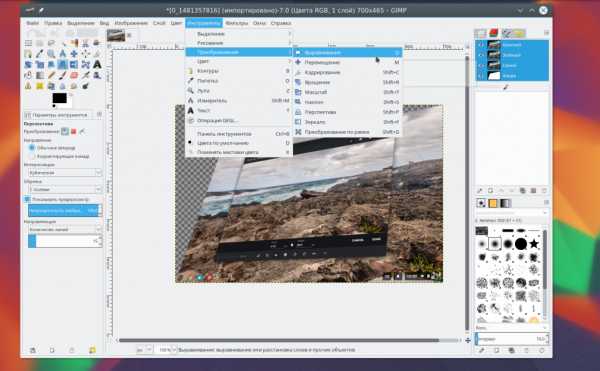
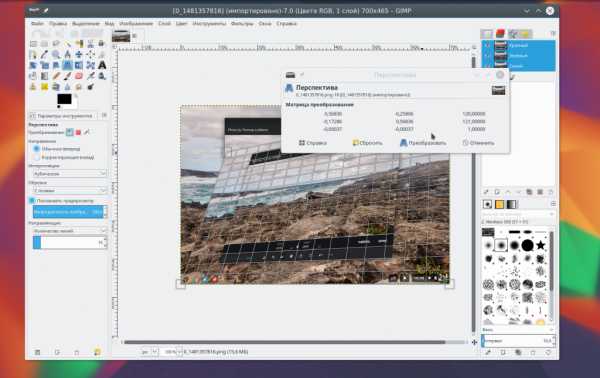
Другая очень мощная возможность GIMP — это трансформация изображений. Вы найдете все возможные преобразования в меню Инструменты -> Преобразование, а некоторые из них будут доступны на панели слева. Вы можете менять перспективу, крутить изображения в разные стороны, поворачивать его, искривлять и многое другое.


8. Слои в GIMP
Если вы уже пользовались другими сложными редакторами, то наверное, уже сталкивались со слоями. Это одна из самых важных вещей в GIMP. Это очень важный момент в вопросе как пользоваться Gimp 2. Работа с изображением выполняется только на определенном слое. Таких слоев может быть несколько и каждый из них содержит свою часть картинки, а объединяясь вместе, они создают целое изображение.
Чтобы изменить определенный слой нужно сначала сделать его активным, если слой не активен вы не сможете на нем ничего менять. Переключить активные слои можно на правой панели слоев или же с помощью кнопок PageUP и PageDown. Слой можно сделать не видимым или удалить. Например, вы можете дорисовывать новые элементы фото на новых слоях, чтобы потом их очень просто убрать если передумаете.
9. Экспорт изображений
Когда вы закончите работу с изображением, вам нужно сохранить результат. GIMP сохраняет данные в своем формате xcf, здесь сохраняется вся информация о слоях, но вы не можете открыть их в других программах.
Но с помощью меню Файл -> Экспорт вы можете сохранить изображение в более привычном формате, например, JPG и PNG.

Выводы
В этой статье мы рассмотрели использование Gimp, а также основные особенности работы с программой. Насколько серьезные работы вы сможете выполнить в Gimp зависит только от вас. Программа имеет все необходимые инструменты. А вы пользуетесь Gimp? Или предпочитаете другой графический редактор? Напишите в комментариях!
Оцените статью:
Загрузка…losst.ru
Все уроки по GIMP • GimpArt.Org
Дорогие друзья, на этой странице представлен список всех уроков по GIMP, которые вы найдете на блоге GimpArt.org.
Поддержите мой проект, нажав на красивые социальные кнопки ниже, чтобы поделиться информацией о редакторе GIMP и блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!

У меня День Рождение
Здравствуйте, дорогие друзья! Не запланированная запись в блоге, так сегодня у меня День Рождение. Постарел на еще один годик ))) …Подробнее ->

Как нарисовать стикер в GIMP?
Здравствуйте, уважаемые друзья! Представляю вашему вниманию очередной урок GIMP, из которого вы узнаете, как можно использовать встроенный фильтр Gfig для …Подробнее ->

Конкурс «Следопыт»
Здравствуйте, дорогие друзья! Поздравляю всех с началом нового учебного года! И как я обещал, сегодня вас ждет небольшой конкурс под …Подробнее ->

Рисуем текстовое облако
Здравствуйте уважаемые друзья и читатели блога gimpart.org! Сегодня для вас приготовил простой урок GIMP из области дизайна по созданию графического …Подробнее ->

Эффект 3D текста в GIMP 2.8
Доброго времени суток уважаемые читатели! Просматривая очередной раз ютуб, наткнулся на несколько интересных иностранных видео уроков по редактору GIMP. Подумал, …Подробнее ->

Текст по кругу в GIMP
Здравствуйте уважаемые друзья. В сегодняшнем уроке хочу вам показать способ создания текста по кругу с помощью возможностей редактора GIMP. Подобный …Подробнее ->

Фотоэффекты онлайн
Приветствую всех читателей gimpart.org. Наверно уже устали от моей болтовни про Gimp? Непонятно, зачем я рассказываю про такой сложный и …Подробнее ->

Как сделать коллаж в GIMP
Здравствуйте, уважаемые друзья. Сегодня для Вас я приготовил несколько интересных новостей и один очень подробный урок, о том как сделать …Подробнее ->

Эффект объемного фото
Здравствуйте, уважаемые друзья gimpart.org. Сегодня вас ожидает урок, из которого вы узнаете, как сделать эффект объемной фотографии. Также, это эффект …Подробнее ->

Кнопка для сайта в GIMP
Доброго времени суток друзья! Сегодня очередной урок, в котором мы создадим красивую кнопку для сайта в графическом редакторе GIMP …Подробнее ->

Анимированная кисть в GIMP
Здравствуйте, уважаемые читатели gimpart.org! Сегодня для вас я подготовил урок, из которого вы узнаете, как сделать анимированную кисть для редактора …Подробнее ->

Популярные фотоэффекты в GIMP
Здравствуйте, уважаемые читатели gimpart.org. Спешу представить вашему вниманию пособие по работе в графическом редакторе, под названием «Популярные фотоэффекты в GIMP» …Подробнее ->

Коллекция текстур для GIMP
Приветствую друзья! Продолжаем «прокачивать» редактор и сегодня в продолжение прошлой коллекции от Tin’ы предлагаю вашему вниманию еще одну коллекцию текстур …Подробнее ->

100 текстур для GIMP
Здравствуйте друзья! Рад представить вашему вниманию первую коллекцию из 100 текстур для GIMP — бесплатного графического редактора …Подробнее ->

Рисуем логотип Volkswagen
Привет друзья! Сегодня хочу показать вам урок, из которого вы научитесь рисовать логотип одной из ведущих автомобильных компаний — Volkswagen …Подробнее ->

Layer Effects — эффекты слоя в GIMP
Здравствуйте уважаемые читатели блога GimpArt.org. Рад представить вашему вниманию обзор наверно самого «золотого» дополнения к графическому редактору GIMP под названием …Подробнее ->

Эффект кросс-процесса в GIMP
Здравствуйте уважаемые читатели блога GimpArt.Org. Сегодня для вас я приготовил очередной урок, в котором создадим эффект кросс-процесса с помощью бесплатного …Подробнее ->

Вышел GIMP 2.8
Здравствуйте друзья! Спешу сообщить вам радостную новость. Состоялся релиз графического редактора GIMP 2.8 …Подробнее ->

Портрет в стиле Pop-Art
Рад снова приветствовать вас уважаемые читатели GimpArt.Org. Сегодня, как я и обещал, для вас приготовил очередной урок, из которого вы …Подробнее ->

105 кистей для GIMP
Здравствуйте уважаемые читатели GimpArt.Org. Предлагаю вашему вниманию очередную небольшую коллекцию дополнительных кистей для графического редактора GIMP …Подробнее ->

Опрос читателей GimpArt.Org
Здравствуйте, дорогие читатели блога GimpArt.Org. В очередной статье мы немножко отдохнем от уроков и поучаствуем в небольшом опросе на тему …Подробнее ->

Дополнительные скрипты GIMP
Привет друзья! Сегодня будет небольшой пост про 6 дополнительных скриптов к графическому редактору GIMP, которые своеобразным образом видоизменят ваши фотографические …Подробнее ->

21 урок GIMP для фотографа
Здравствуйте, дорогие читатели блога GimpArtOrg. Сегодня у меня для вас очередной небольшой сюрприз. Помните большую коллекцию уроков GIMP из предыдущего …Подробнее ->

900 новых градиентов GIMP
Здравствуйте дорогие читатели GimpArt.Org. Сегодня будет небольшой «перекур», после такого огромного наплыва уроков в прошлой статье. Как? Вы не знаете, …Подробнее ->

50 лучших уроков GIMP
Здравствуйте дорогие читатели блога GimpArt.Org. Сегодня предлагаю вашему вниманию не просто урок, а коллекцию из 50 самых популярных уроков GIMP …Подробнее ->

С праздником Весны
Здраствуйте! Поздравляю всю Прекрасную Половину человечества С Праздником Весны! Желаю вам счастья, здоровья и исполнения всех самых заветных желаний! Пришел прекрасный …Подробнее ->

Ваши вопросы по GIMP
Здравствуйте дорогие друзья! Хочу сказать небольшую новость. В течение последних двух недель были небольшие проблемы с отправкой ваших сообщений через …Подробнее ->

Скачать GIMP 2.6.12
Спешу сообщить вам небольшую новость. На днях вышла финальная сборка программы GIMP 2.6.12. Данная версия является последним релизом редактора в …Подробнее ->

Скачать GIMP 2.8
Update 7.05.2012. Скачать GIMP 2.8 – как радуют слух эти долгожданные три слова. Так вот это свершилось. Совсем недавно состоялся …Подробнее ->

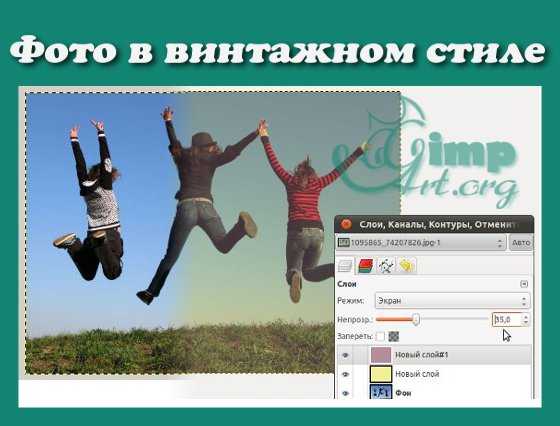
Фото в винтажном стиле
Приветствую вас уважаемые читатели блога GimpArt.Org. Очередной урок посвящен обработке фото в винтажном стиле. Урок очень простой и в нём …Подробнее ->

Апокалипсис в GIMP
Здравствуйте дорогие читатели блога GimpArt.Org. Спешу сообщить вам радостную новость, у меня на блоге юбилейный 100 урок. И наверно будет …Подробнее ->

Эффект засвеченной пленки
В очередном уроке gimp мы научимся добавлять на фото эффект засвеченной пленки, который позволит придать вашим фотографиям необыкновенный художественный штрих …Подробнее ->

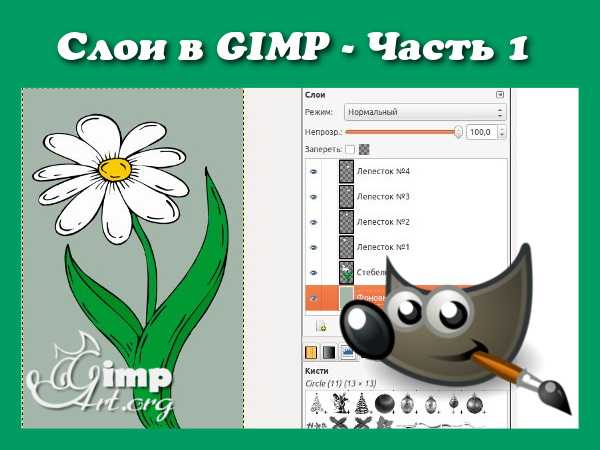
Слои в GIMP. Знакомство — Часть 1
Здравствуйте дорогие читатели блога gimpart.org. Сегодняшней публикацией, как я и обещал, начинаю небольшой цикл статей про использование слоев в графических редакторах, …Подробнее ->

Новости GimpArt
Привет друзья. Сегодня для вас я подготовил несколько интересных новостей. Так что читаем далее …Подробнее ->

Фотомонтаж в GIMP
Приветствую вас друзья на блоге про графический редактор GIMP. Сегодняшней небольшой заметкой я хочу открыть новую рубрику уроков gimp про …Подробнее ->

Фотоэффекты в gimp
Привет друзья! Сегодня для вас я приготовил небольшую подборку пресетов кривых, имитирующие разнообразные эффекты на фото. Преобразите ваши фотографии с …Подробнее ->

Радужный цвет глаз
Приветствую вас уважаемые читатели блога gimpart.org. В очередном уроке немножко отдохнем от кривых, а то я все про кривые, да про …Подробнее ->

Скрипт gimp — Split Studio 3
Продолжаем говорить о раздельном тонировании в графическом редакторе GIMP. И сейчас, как я и обещал, расскажу вам о замечательном скрипте …Подробнее ->

Как сделать ванильное фото
Приветствую Вас дорогие дамы на страничках проекта GimpArt.Org, посвященного бесплатному графическому редактору gimp. Да, да вы не ослышались очередной урок …Подробнее ->

Обводка текста в GIMP
Приветствую вас вновь друзья на страничках GimpArt.Org. И сегодня для вас небольшой урок, из которого вы узнаете, как сделать обводку …Подробнее ->

Плагины фотошоп в gimp
В новом уроке гимп хотелось бы рассказать о еще одном замечательном бесплатном плагине фотошопа от компании “Cybia” под названием Fotomatic, который мы тоже …Подробнее ->

Эффект ломографии
Приветствую вновь вас дорогие друзья. И в сегодняшнем уроке я расскажу вам как с помощью GIMP создать эффект ломографии на …Подробнее ->
Правила сайта GimpArt.Org
Пожалуйста, ВНИМАТЕЛЬНО ознакомьтесь с этими ПРАВИЛАМИ перед началом использования сайта GimpArt.ORG Любая деятельность и активность на сайте GimpArt.ORG подразумевает согласие …Подробнее ->

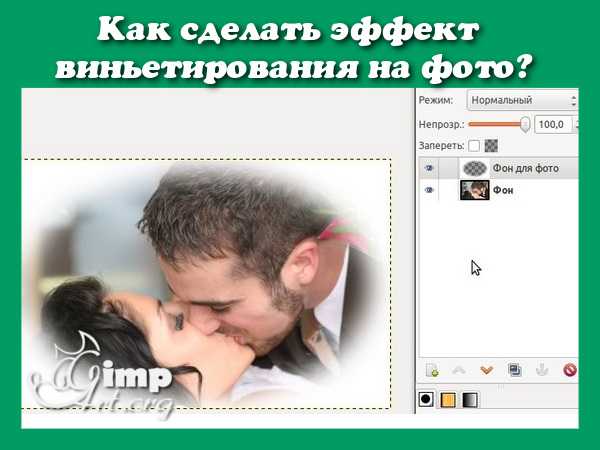
Эффект виньетирования фото
Дорогие друзья представляю вам очередной урок в гимпе по созданию классического, эффекта виньетки для фото. Данный эффект идеально подходит оформления …Подробнее ->

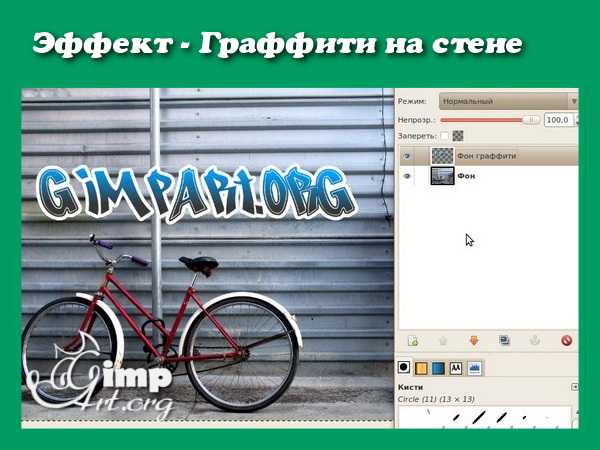
Граффити на стену в GIMP
Продолжаем тему начитаю с прошлого урока, где мы добавляли текстуру на лицо юноши. И сегодня снова рассмотрим процесс наложения слоев …Подробнее ->

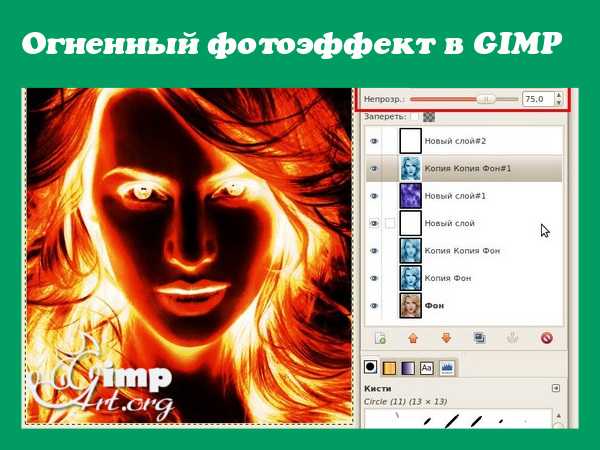
Огненный фотоэффект
Дорогие друзья, сегодня представляю вам очередной урок по графическому редактору гимпу, в котором мы с вами создадим огненный фотоэффект горячей …Подробнее ->

Цветокоррекция в GIMP
В очередном уроке гимпе мы снова затронем тему цветокоррекции на фотографии. Как и в прошлый раз, когда мы повышали насыщенность …Подробнее ->
www.gimpart.org
Сайт уроков и примеров работы в GIMP
Добро пожаловать на сайт любителей GIMP!
Тут вы найдете интересные уроки по работе с графическим редактором GIMP, а также примеры их выполнения нашими читателями.
Если хотите получать анонсы новых уроков —
вы можете подписаться на нашу RSS-ленту!
В наших планах развивать этот сайт и совершенствовать под ваши нужды, наполнять его новыми свежими материалами и статьями. Пока что над ним трудится в основном один человек, автор сайта — Андрей Пожарко, поэтому пусть ваша критика будет разумной, а предложения дельными. Хотя в последнее время на сайте появляются новые авторы уроков, что конечно же очень радует. В связи с чем в ближайшем будущем на сайте планируется добавление новых разделов и много свежих уроков. Если вы хотите помочь — не стесняйтесь, присылайте свои материалы или предложения.
Любые ваши вопросы по урокам или GIMP вы можете задать непосредственно после каждого урока либо на нашем форуме.
Если вы впервые столкнулись с GIMP, то наверно будете удивлены его богатыми возможностями и возможно слегка непривычным интерфейсом.
Для начала давайте выясним, так что же такое GIMP? Аббревиатура GIMP расшифровывается как GNU Image Manipulation Program. GIMP относится к разряду свободного ПО и работает в нескольких операционных системах, таких как Windows, Linux, FreeBSD.
Сегодня GIMP стал прекрасной альтернативой таким известным графическим редактором, как Adobe Photoshop, а особенно после того, как начал поддерживать форматы изображений и кистей Photoshop. В отличии от последнего, GIMP занимает в десяток раз меньше места на диске и распространяется бесплатно.
Скачать GIMP последней версии (2.8.4) вы можете с официального сайта разработчика или здесь (2.6.11 для Windows XP SP2 19,4Мб). Сейчас на сайте доступна для тестирования промежуточная версия 2.8.6 и готовится к выходу совершенно новая долгожданная версия 2.8. Так же можно почитать или скачать руководство по GIMP 2.6 на русском языке.
Установка GIMP не отличается от установки любой другой программы и не вызывает никаких затруднений.
Область использования GIMP довольно широка и включает в себя множество возможностей, которые может предоставить не каждый графический редактор. Вот некоторые из них:
- работа со слоями и каналами изображения
- поддержка кроме собственного формата файлов XCF еще более трех десятков известных форматов, включая форматы Photoshop (PSD), GIF, PNG, TIFF, JPEG, EPS, BMP, ICO и др.
- работа с кистями формата .gbr, .vbr, поддержка анимированных кистей .gih, возможность использовать кисти Adobe Photoshop .abr
- работа с фильтрами, масками и разными режимами смешивания слоев
- расширяемость за счет установки дополнений
- настройка работы с дисками и памятью компьютера
- очень гибкая настройка интерфейса программы, возможность выбора между однооконным и многооконным интерфейсом
- возможность полной перенастройки клавиатурных комбинаций
Автор сайта не разделяет позицию незаконного использования программного обеспечения, поэтому открытие им такого замечательного графического редактора и послужило побуждением создать этот сайт, возможно, частично как протест против незаконного и неоправданного использования дорогих программ вроде Adobe Photoshop.
Наши уроки призваны научить вас работать в GIMP, а также показать, что он не уступает своим дорогим и неповоротливым собратьям.
Если у вас есть статьи, уроки или просто ценные замечания, которыми вы хотите поделиться, присылайте их на адрес gimp(а)nas2.net. Они с радостью будут рассмотрены и опубликованы с указанием вашего авторства. Я ценю и ваш труд и время, поэтому ищу варианты как их вознаграждать.
Автор сайта:
Андрей Пожарко
gimp.nas2.net
Уроки по GIMP — Введение в GIMP (Новичкам читать обязательно).
Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP — тоже лишним не будет.
Материал взят с сайта www.linformatika.ru
Автор: Любовь Яковлева
GIMP -интерфейс, что, где лежит.
Введение.
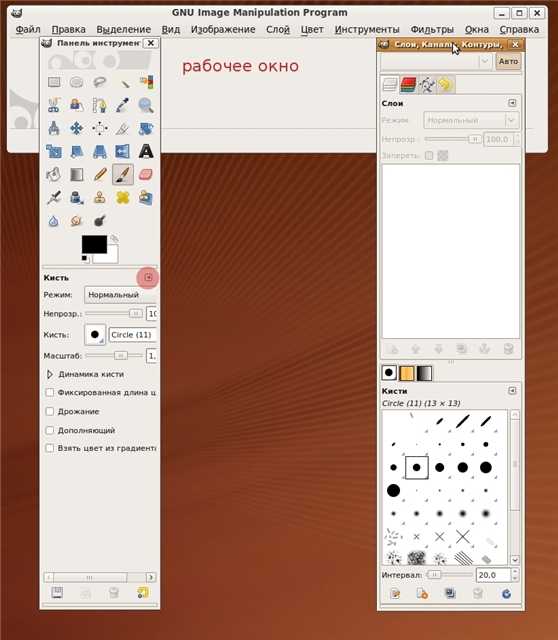
Вот так выглядит программа GIMP при первом запуске.

Три окна, Рабочее, Панель инструментов, Слои, каналы, контуры.
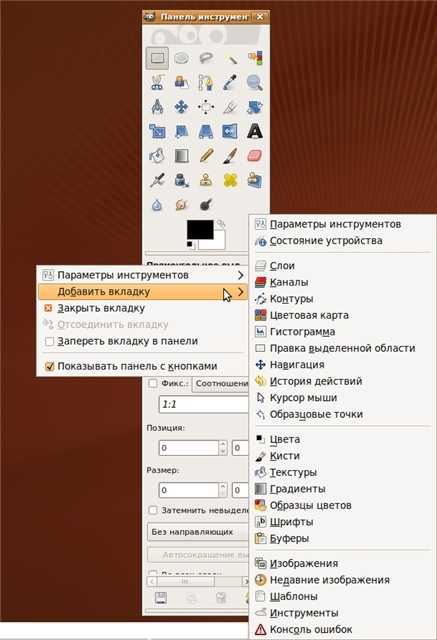
Если неудобно работать с множеством окошек их можно совместить, для этого на Панели инструментов жмем треугольничек (отмечен красным кругом)- добавить вкладку и выбираем нужное.

Например те же самые Слои,каналы, контуры, историю действий. Теперь все эти вкладки у нас в одном окне на панели инструментов.
Первая кнопочка — Параметры выбранного инструмента — режим, непрозрачность, размер и многое другое.
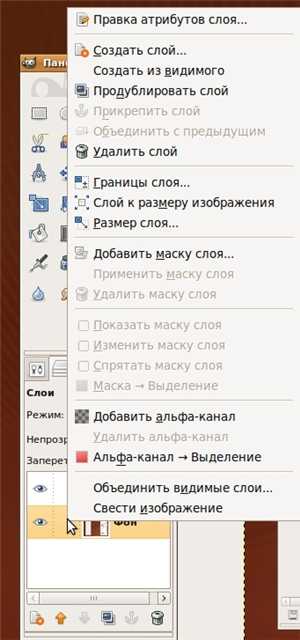
Слои — режим, непрозрачность и кол-во слоев в обработке. Щелчок правой кнопкой по слою вызывает контекстное меню, щелкать можно и по слою на панели инструментов, и по слою на рабочем окне.

Инструменты выделения
Прямоугольное выделение. Из названия уже понятно для чего. Как работает?
Щелчок по инструменту на панели активирует инструмент. Ставим курсор на изображении слева, вверху, отступив от края и тянем по диагонали вправо, вниз. Получится вот такое выделение. Теперь, если применить какой либо фильтр, он будет действовать только на эту область выделения. Применив Выделение-Инвертировать область выделения переместится за края прямоугольника. Убрать выделение Выделение-Снять или щелкнуть по картинке.
Эллиптическое выделение — принцип работы тот же, разница в форме.

Свободное выделение — активируем инструмент и аккуратно обводим желаемое выделить. Замкнуть в точке начала.

Применив Выделение-Инвертировать, а затем Правка — Залить цветом фона получим белый фон. Заливать можно цветом, градиентом, текстурой.

Волшебная палочка — выделение связанной области, для примера щелкнула по желтому цвету — все желтое рядом выделилось
Выделение по цвету — похожий инструмент, но выделяет цвет по всей картинке

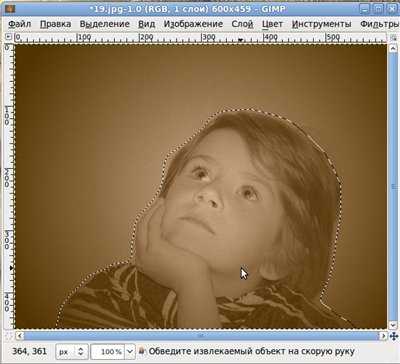
Умные ножницы — действительно умные, щелкая по точкам выделяемого объекта они распознают край и умненько так, прокладывают контур. Если часть контура получилась не совсем на нужном месте — просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения.

Выделение переднего плана — похоже на умные ножницы, так же общелкать объект, но отрисовывает прямыми линиями. Контур закончить в исходной точке, тут же появится кисть, которой нужно зарисовать выделение, размер кисти можно менять в настройках, на панели инструментов.


Нажимаем ENTER и получаем выделение.

Что можно делать с выделением? Многое, Правка — Копировать , Правка — Вставить как..
Инструменты рисования
Список инструментов
Плоская заливка — заливает выбранным цветом всю картинку, либо похожие цвета на изображении, в зависимости от того, какой параметр выбран в настройках инструмента.
Градиент — переход от одного цвета к другому. В настройках можно выбрать уже готовый градиент. Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. На примере выбран «Из основного в прозрачный»
Как работает. Активируем инструмент, выбираем цвета, проводим мышей по изображению, любуемся.
Карандаш — что делают карандашом? Правильно, пишут. Выбираем цвет, толщину и пишем.
Кисть — очень востребованный инструмент, в наборе по умолчанию имеется некоторое количество самых необходимых, остальные докачиваются из инета, и уверяю вас, их великое множество.
Для примера выбрана кисть Sparks, щелкаем по картинке, где хочется увидеть звездочки — блики.
Совет, рисовать кистью лучше на дополнительном прозрачном слое. Будет возможность стереть ненужное.
Ластик — стирает до фона или прозрачности.
Аэрограф — пишет как старая чернильная ручка, с переменным давлением.
Перо — тоже пишет. В настройках можно выбрать конфигурацию пера.
Штамп — инструмент клонирования. Пример работы.
Фото, где много лишнего по краям и красивый уголок от букета.Выбираем Штамп, настраиваем, кисть мягкая , увеличиваем размер и нажав Ctrl щелкаем по этому уголку. Кнопку Ctrl отпустить.
Заштамповать лишнее. В итоге получаем рамочку.
Лечебная кисть — инструмент похож на штамп, но с некоторым размытием. Применим для коррекции кожи на фото. Устранение морщин. В настройках уменьшить непрозрачность, выбрать размер кисти. Также нажав кнопку Ctrl выбираем наиболее чистое место на коже, потом проводим по морщинам.
Размывание- Резкость кисть, для детальной обработки края или отдельной части изображения. Инструментами выделения мы научились вырезать, края получаются довольно резкими и на фоне это заметно. Что делать? Размыть кистью по контуру выреза.
Для увеличения резкости, в параметрах настройки ставим галочку «Резкость» и проводим кистью например по глазкам.
Палец — размазывает, захватывая цвет. Выбрать кисть, размер и рисовать.. рисовать..
Осветлить — Затемнить из названия все понятно. Выбираем инструмент, настраиваем кисть и проводим по изображению. На примере кистью обвела кистью вокруг тюльпана, в сравнении с нижним рисунком видно, насколько изображение осветлилось.
А теперь то же самое, но с настройкой затемнить
Меню рабочего окна
Пройдемся по Меню Рабочего окна.
Файл — здесь создать новое, открыть из папки, из сети (ввести адрес URL) открыть последние , гимп покажет список недавних открытых файлов. Хотя, если гимп открыт впервые, то ничего не покажет 🙂 Но это пока.
Другая возможность открыть файл — просто перетащить его из папки на рабочее окно. И не только из папки, например захватить мышкой картинку в браузере Мозилла, и перетащить в гимп, он умница, откроет.
Сохранять файл тоже здесь, Сохранить как… даст выбор форматов, если нужно сохранить работу как есть, со всеми слоями, выбираем родной гимповский формат XCF, сохранить прозрачность — GIF, анимацию — тоже GIF, но поставить галочку на «анимационный» и т д .
Настроив почтовый клиент, принтер, можно отправлять файл непосредственно из гимпа.
Правка — в общем то из названий понятно, что тут и зачем.
Выделение — тоже понятно, сделать выделение чего либо, выбрав Все — все изображение становится выделенным , выбрав По цвету и щелкнув по изображению — выделится тот цвет, по которому попали мышей и выделится он по всей картинке.
Вид — настройка рабочего окна
Изображение
Слои — редактирование открытого слоя
Цвет — работа с цветом
Инструменты — те же инструменты, что и на Панели инструментов , но разложены по «полочкам»
Фильтры — наверное самое востребованное меню, именно здесь всевозможные фильтры для преобразования, улучшения и украшения наших картинок.
solnushki.ru
Уроки по GIMP для начинающих и профессионалов на русском языке, страница 2. Аналог Photoshop
Сложность уроков: Сбросить:Как вырезать объект из фото?
Метки: инструменты, свободное выделение.
Очень простой урок для начинающих, демонстрирующий технику работы с инструментом Свободное выделение.
37052 5 5 августа 2015 Алина Перчиц
«Подвес-подставка» для ярлыков на рабочем столе
Метки: Layer Effects, искажения, кисти, свет.
Данная работа открывает новое направление в оформлении рабочего стола для операционной системы и показывает несложные приёмы в создании упорядоченного расположения ярлыков приложений. В работе использовались градиенты, предоставленные данным сайтом, эффекты слоя, немного Gfig и стандартные инструменты Gimp.
7558 5.00 1 21 июня 2015 Каролина Корсак
Красивые музыкальные обои для рабочего стола с помощью Gimp
Метки: обои, обработка фотографий, постер, текст.
Все мы любим музыку, и, зачастую, нам хочется чтобы музыка окружала нас везде — даже на нашем рабочем столе. В этом уроке я покажу вам, как с помощью стандартных инструментов Gimp и своего воображения можно создать красивые обои.
8301 5.00 10 июня 2015 Юля Браун
Как нарисовать солдата
Метки: 9 мая, рисование.
В любой армии любой страны есть солдаты, их мы и будем рисовать. А так как мы патриоты, то и рисовать мы будет солдата Российской армии.
18299 1 2 мая 2015 Вера Смирнова
Билет на девичник
Метки: градиент, ель, стекло, сфера, узор, шар, эффект.
Пригласительная открытка, для создания которой использовались стандартные инструменты программы, эффекты слоя и градиенты, предоставленные данным сайтом.
7250 1 апреля 2015 Каролина Корсак
Страницы ← предыдущая следующая →
1 2 3 …
www.progimp.ru