Изменение междустрочных интервалов в Word
- Вы здесь:
- Главная
- Офис
- MS Word
- Изменение междустрочных интервалов в Word
- Категория: MS Word
- Просмотров: 7837
- ms word
Междустрочные интервалы в Word это расстояние между строками, для его изменения необходимо кликнуть на соответствующий значок во вкладке «Главная» и выбрать нужное значение.
Содержание:
- Типы интервалов
- Правила использования интервалов
- Видео версия статьи
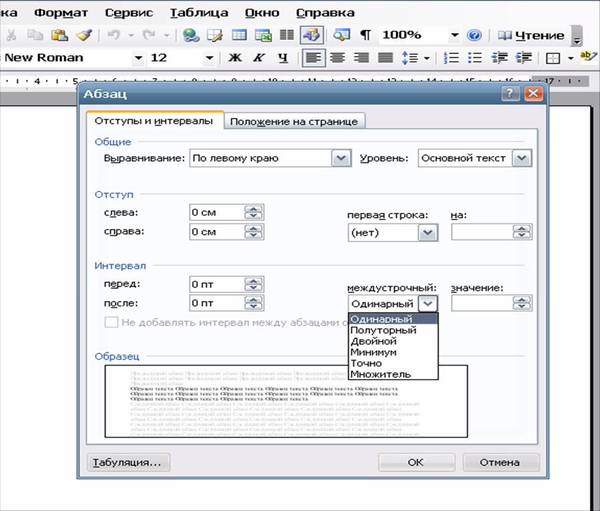
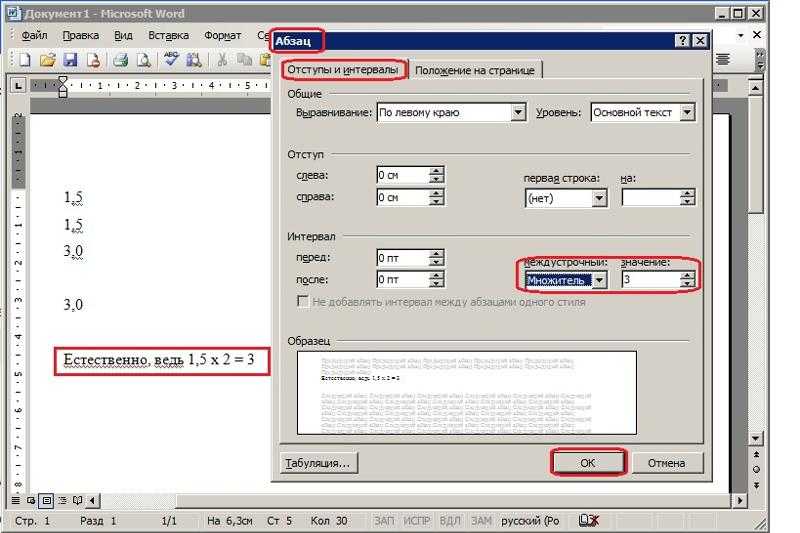
Это может быть стандартное значение – 1,0; 1,15; 1,5; 2,0; 2,5; 3,0 или Вы можете указать любое другое, кликнув на «Другие варианты междустрочных интервалов…».
Если Вы решили задать свое значение, перед Вами появится окошко, где в поле «Значение» нужно внести необходимый интервал.
Типы интервалов
Что касается названий интервалов, то тут все предельно просто. «Одинарный» — соответствует интервалу «1,0», «1,5 строки» — соответственно «1,5», «Двойной» — «2,0», «Минимум» — любое значение пунктов, которое Вы зададите. Так, например, если текст набран 14-м шрифтом, то если Вы зададите значение 14 пт (пт – пункты), то интервал будет соответствовать 1 строке, 7 пт – соответственно 0,5 строки, 28 пт – 2 строки. Фактически, это равносильно тому, что выставить значение 1,0; 0,5 и 2,0 соответственно. «Точно» — аналогично «Минимуму», задается количество пунктов между строк. «Множитель» — значение, которое отражает количество пустых строк (расстояние) между строчками текста.
Правила использования интервалов
Для удобства восприятия текста также используют интервалы до и между абзацами. Это расстояние задают, как правило, больше, нежели межстрочный интервал внутри абзаца. Для того, чтобы добавить или удалить интервал до/между абзацами, необходимо кликнуть на соответствующих иконках в том же контекстном меню, что и для изменения междустрочных интервалов.
Для того, чтобы добавить или удалить интервал до/между абзацами, необходимо кликнуть на соответствующих иконках в том же контекстном меню, что и для изменения междустрочных интервалов.
Так, например, выглядит текст с интервалами между абзацами:
А вот так он будет выглядеть, если интервалы удалить:
Видео версия статьи
Рекомендуем смотреть видео в полноэкранном режиме, в настойках качества выбирайте 1080 HD, не забывайте подписываться на канал в YouTube, там Вы найдете много интересного видео, которое выходит достаточно часто. Приятного просмотра!
С уважением, авторы сайта Компьютерапия
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
em, px, pt, cm, in…
Языки
Это перевод. Здесь могут содержаться ошибки или страница может
быть устаревшей по отношению к Английской версии. Переводчик: Илья Стрельцын
Переводчик: Илья Стрельцын
См. также оглавление со всеми советами.
На этой странице:
- em, px, pt, cm, in…
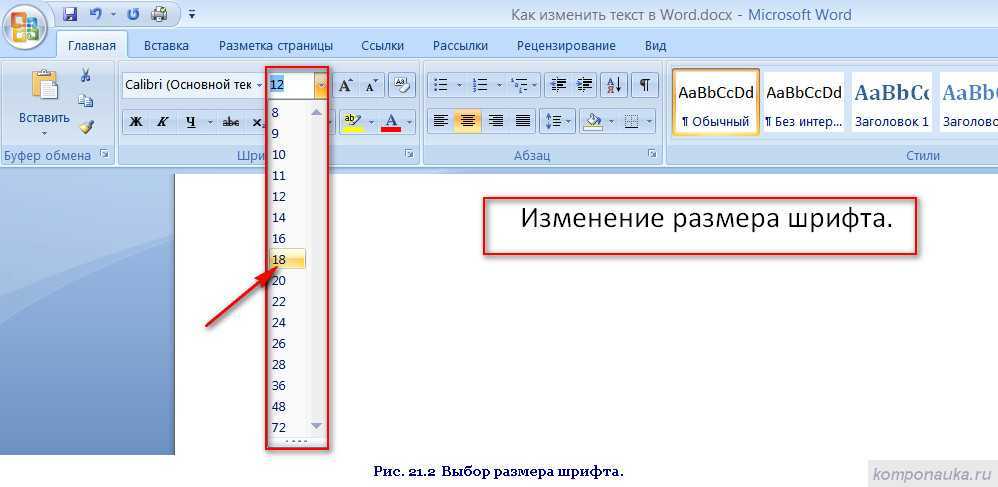
- Размеры шрифтов
- Новые единицы: rem, vw…
em, px, pt, cm, in…Указывать длину в CSS можно в разных единицах. Некоторые из них
пришли из типографской традиции, как пункт ( pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?
Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.), и наоборот. 2in; margin: 0.5cm
2in; margin: 0.5cm
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | pt, cm, mm, in, pc |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2.54cm = 25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (cm, mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались правильно даже на компьютерных экранах. Но поскольку неправильных реализаций было больше, чем правильных, и никаких улучшений не предвиделось, в 2011-м CSS отказался от этого требования. Сейчас абсолютные единицы обязаны работать правильно только при выводе на печать и на устройствах высокого разрешения.
CSS не уточняет, что именно понимается под «высоким
разрешением». Но так как у дешевых принтеров сегодня бывает
не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек
на дюйм, граница, скорее всего, проходит где-то между этими
значениями.
Еще одна причина не использовать абсолютные единицы где-либо,
кроме печати: на разные экраны мы смотрим с разного расстояния.
1 сантиметр на экране настольного компьютера выглядит маленьким.
Но на мобильном экране прямо перед глазами — это много. Лучше
вместо них использовать относительные единицы, напр. em.
Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в em означает, что они
задаются относительно шрифта, и какой бы ни был шрифт
у пользователя — крупный (напр. на большом экране) или мелкий
(напр. на мобильном устройстве), эти размеры останутся
пропорциональными. Объявления наподобие text-indent:
1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом
В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому 
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы
Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы m, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать
Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия
в 0.5pt пропала), скорее всего вы видите это на мониторе,
не способном отображать точки мельче 1px. Если линии выглядят
возрастающими по толщине, скорее всего вы видите эту страницу
на качественном экране или на бумаге. А если 1pt выглядит толще,
чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года —
прим.
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа
Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.5px?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример:
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от
В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0.333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 12 Jan 2010;
Last updated Ср 06 янв 2021 05:40:49
Как изменить единицы измерения в Microsoft Word (с дюймов на сантиметры и наоборот)
Изменение единиц измерения для ваших документов Word (дюймы на сантиметры или наоборот)
by Aantix Learning Team | Обновлено 10 января 2021 г.
Применимо к: Microsoft ® Word ® 2010, 2013, 2016, 2019 и 365 (Windows)
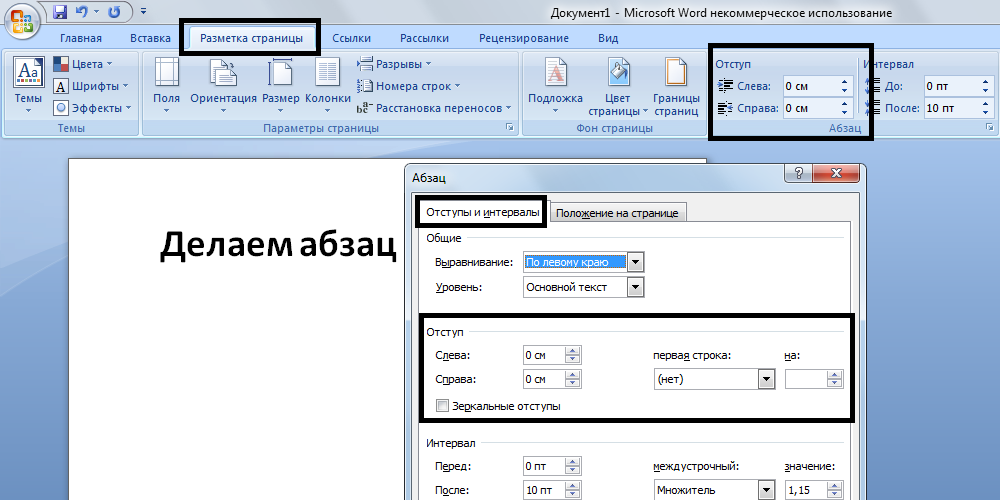
Вы можете легко изменить единицы измерения системы измерения в Microsoft Word для всех ваших документов. Если вы предпочитаете работать в дюймах, а не в см (сантиметрах) или наоборот, просто измените систему измерения в параметрах Word. Вы можете выбрать дюймы, сантиметры, миллиметры, точки или пики. Изменения в системе измерения повлияют на линейку Word, а также на различные диалоговые окна (включая диалоговое окно «Абзац», где вы можете изменить отступы абзаца).
Если у клиента или публикации нет особых требований к типу измерения, большинство пользователей Microsoft Word измеряют в дюймах или сантиметрах. Word и большинство программ графического дизайна поддерживают баллы, пики и другие единицы измерения, и их легко преобразовать из одной единицы в другую.
Рекомендуемая статья: Как скрыть комментарии в Word (или отобразить их)
Хотите узнать больше о Microsoft Word? Посетите наш виртуальный класс или очные курсы Word >
Изменение системы измерения в Microsoft Word
Чтобы изменить систему измерения в Microsoft Word с сантиметров на дюймы или на другую единицу измерения:
- Перейдите на вкладку «Файл» на ленте.

- Щелкните Параметры.
- Щелкните Дополнительно в категориях слева.
- Прокрутите вниз до группы «Дисплей» на панели справа.
- Рядом с Показать измерения в единицах выберите дюймы, сантиметры, миллиметры, точки или изображения из раскрывающегося меню.
- Нажмите кнопку ОК.
Ниже находится диалоговое окно «Параметры Word» с возможностью изменения параметров измерения:
Ниже представлена линейка в Microsoft Word в дюймах:
Ниже представлена линейка в Microsoft Word в сантиметрах (см):
Если линейка не отображается, щелкните вкладку «Вид» на ленте и убедитесь, что установлен флажок «Линейка».
Баллы и пики
Двумя единицами измерения, наиболее часто используемыми для набора текста и дизайна, являются баллы и пики.
Пункт равен 1/72 дюйма (72 пункта в дюйме). Чтобы быть более точным, 1 пункт равен 0,013836 дюйма, поэтому 72 пункта на самом деле составляют 0,996264 дюйма. Это округлено из практических соображений. Пункты — это единица измерения, наиболее часто используемая в печатных публикациях, созданных графическими дизайнерами, для обозначения размера шрифта (размера шрифта), а также расстояния между строками (это будет межстрочный интервал в Word, но во многих других программах он называется интерлиньяжем). Очки часто обозначают аббревиатурой «pt». Типографы традиционно называли настройку шрифта 12/16, что означало бы 12-точечный шрифт с 16-точечным интерлиньяжем или межстрочным интервалом.
Это округлено из практических соображений. Пункты — это единица измерения, наиболее часто используемая в печатных публикациях, созданных графическими дизайнерами, для обозначения размера шрифта (размера шрифта), а также расстояния между строками (это будет межстрочный интервал в Word, но во многих других программах он называется интерлиньяжем). Очки часто обозначают аббревиатурой «pt». Типографы традиционно называли настройку шрифта 12/16, что означало бы 12-точечный шрифт с 16-точечным интерлиньяжем или межстрочным интервалом.
Пика немного меньше 1/6 дюйма и содержит 12 точек. Пика часто используются для фиксированных горизонтальных измерений (чаще всего ширины столбца). Они обычно используются графическими дизайнерами при оформлении газет, журналов, информационных бюллетеней и рекламы. Пика часто обозначаются аббревиатурой «p» (например, 16p). Например, стандартная ширина одного столбца текста в сетке из трех столбцов в документе размером 8,5 x 11 дюймов составляет 14 пикселей и 4 пункта (обычно обозначается аббревиатурой 14p4).
Хотя большинство пользователей Microsoft Word склонны использовать дюймы или сантиметры в качестве предпочтительной системы измерения, точки используются для размера шрифта и пробелов до и после абзацев (в диалоговом окне «Абзац»).
Подпишитесь, чтобы получать больше статей, подобных этой
Была ли эта статья полезной для вас? Если вы хотите получать новые статьи, присоединяйтесь к нашему списку адресов электронной почты.
Дополнительные ресурсы
Как вставить строку в Word (3 и более способов)
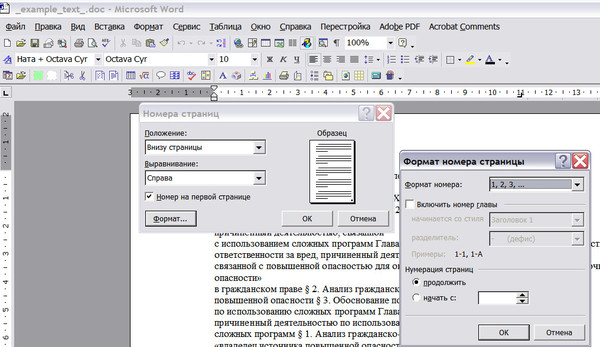
Как пронумеровать страницы в Word (шаг за шагом)
Как сжать изображения в Microsoft Word для уменьшения размера файла
Как Вставка или ввод символа градуса в Word (5 способов вставки °)
Как создать оглавление в Microsoft Word (вставка, форматирование и обновление оглавления)
Связанные курсы
Microsoft Word: средний/продвинутый уровень
Microsoft Word: стили, шаблоны и оглавления
Microsoft Word: проектирование динамических документов Word с использованием полей
Microsoft Word: мастер-класс по работе с длинными документами
Microsoft Word: доступный Документы Word
Microsoft PowerPoint: средний/продвинутый уровень
ПРОСМОТРЕТЬ ДОПОЛНИТЕЛЬНЫЕ КУРСЫ >
Наши курсы под руководством инструктора проводятся в формате виртуального класса или в нашем центре Торонто по адресу 18 King Street East, Suite 1400, Toronto, Ontario, Canada ( некоторые очные курсы также могут проводиться в другом месте в центре Торонто). Свяжитесь с нами по адресу [email protected], если вы хотите организовать индивидуальный виртуальный класс под руководством инструктора или обучение на месте в удобное для вас время.
Свяжитесь с нами по адресу [email protected], если вы хотите организовать индивидуальный виртуальный класс под руководством инструктора или обучение на месте в удобное для вас время.
Copyright 2023 Avantix ® Обучение
Microsoft Word автоматически отслеживает статистику ваших документов. Эти статистические данные отображаются в свойствах Word и включают имя файла, каталог, шаблон, автора, время редактирования, дату последней печати и пользователя, который последним изменил документ.
Вы можете центрировать текст по вертикали на странице в Word, используя диалоговое окно «Параметры страницы». Стратегии центрирования текста различаются, если документ состоит из одного или нескольких разделов. Рекомендуется НЕ использовать дополнительные пробелы или абзацы для центрирования текста по вертикали на странице. Если вы хотите выровнять текст по центру по горизонтали, просто выделите текст, а затем щелкните любую из команд «Выравнивание» в группе «Абзац» на вкладке «Главная» на ленте.
Вы можете вставить или ввести o со знаком ударения в Word с помощью встроенных инструментов или сочетаний клавиш (включая сочетания клавиш с альтернативным кодом). Буква о может быть вставлена с ударением как в верхнем, так и в нижнем регистре. Ниже приведены распространенные ударения в верхнем или нижнем регистре: Ò, Ó, Ô, Õ, Ö, ò, ó, ô, õ или ö.
Microsoft, логотип Microsoft, Microsoft Office и связанные приложения Microsoft и логотипы являются зарегистрированными товарными знаками Microsoft Corporation в Канаде, США и других странах. Все остальные товарные знаки являются собственностью зарегистрированных владельцев.
Avantix Learning | 18 King Street East, Suite 1400, Торонто, Онтарио, Канада M5C 1C4 | Свяжитесь с нами по адресу [email protected]
Что такое размер шрифта? Определение, размер и что такое pt на самом деле
Размер шрифта имеет решающее значение как для удобочитаемости, так и для воздействия на текст. Но какой именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое количество баллов?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий. Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и размер кегля (12 pt) использовать для диссертации, что не обязательно способствует удобочитаемости диссертации. Многие люди не уверены, когда дело доходит до размера шрифта. И это вполне объяснимо при отсутствии лаконичных и понятных руководств по этому поводу. Давно пора пролить свет на этот вопрос.
Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и размер кегля (12 pt) использовать для диссертации, что не обязательно способствует удобочитаемости диссертации. Многие люди не уверены, когда дело доходит до размера шрифта. И это вполне объяснимо при отсутствии лаконичных и понятных руководств по этому поводу. Давно пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы. Поэтому, говоря о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, пунктов, установленную на заре печати, которая сохранилась до настоящего времени. На протяжении многих лет и столетий существовали разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. При 0,375 мм он был немного больше, чем сегодняшняя точка PostScript или DTP, которая измеряет 0,353 мм . Таким образом, если вы вводите размер шрифта 10 pt в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, в теории.
Таким образом, если вы вводите размер шрифта 10 pt в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, в теории.
Что такое размер шрифта?
Давайте сначала определим термин «размер шрифта». Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту тела. При ручном наборе высота тела определяется высотой шрифта или металлического шрифта, на котором отформована фактическая лицевая сторона шрифта, печатная поверхность шрифта. Он окружен пустыми или пустыми частями буквенной формы, так называемыми счетчиками.
Металлическая сортировка времен ручного набораКогда Гутенберг установил шрифт размером 12 пунктов, именно металлический шрифт, а не печатная буква, имел высоту 12 пунктов по вертикали. Следовательно, высота тела обычно больше напечатанного глифа.
К счастью, в наше время нам больше не нужно носить с собой наборные футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но высота шрифта по-прежнему является важным ориентиром в дизайне шрифтов. В конце концов, когда вы вводите размер шрифта 12 pt в InDesign, вы определяете высоту ограничивающей рамки глифа, которая соответствует высоте металлического корпуса, на котором шрифт был отлит в первые дни.
В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но высота шрифта по-прежнему является важным ориентиром в дизайне шрифтов. В конце концов, когда вы вводите размер шрифта 12 pt в InDesign, вы определяете высоту ограничивающей рамки глифа, которая соответствует высоте металлического корпуса, на котором шрифт был отлит в первые дни.
Различные результаты измерения
Теперь можно предположить, что вам просто нужно убрать 15 процентов пространства счетчика, т. е. пустые или пустые части буквенного начертания, для каждого шрифта. Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь фактическую измеримую высоту 10,2 pt. Но это не так, как вы, наверное, заметили: два разных шрифта с одинаковым кеглем могут казаться похожими по размеру или выглядеть совершенно по-разному. Помимо оптического размера, который также важен, использование высоты тела имеет решающее значение для действительно измеряемого конечного размера.
Дизайнеры шрифтов могут сами решать, как использовать высоту тела для создания баланса между напечатанным глифом и непечатаемым пространством вокруг него. Типографы, которые предпочитают более открытое, воздушное ощущение, могут обрезать большую часть тела буквы, в то время как другие шрифты полностью используют доступное пространство дизайна, достигая границ ограничивающей рамки глифа и за ее пределами.
В зависимости от того, как используется доступное пространство, фактически измеримый шрифт будет больше или меньше. В этом отношении шрифты
существенно различаются. Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о влиянии шрифта. Есть шрифты, которые идентичны как по высоте (шрифты установлены в 12 pt), так и по фактическому измеримому размеру букв (тот же размер заглавных букв в пунктах, измеренный типометром). Тем не менее, они кажутся разными по размеру, и их разборчивость различается, особенно при мелком кегле. Почему это?
Почему это?
Буква имеет разные анатомические особенности. Например, буква «р» проходит ниже базовой линии, «а» остается посередине, «б» поднимается над средней линией, «Е» располагается посередине и вверху, «О» поднимается. еще немного дальше, и заглавные буквы с ударением побеждают в соревновании по высоте. Это показано на рисунке ниже:
Анатомия шрифтаПомимо формы, ширины линии и ширины букв, решающее значение для оптического размера в основном имеет высота x . X-height — это высота строчных букв в шрифте, например «m», «a» или «z». Эта высота отличается от высоты колпачка, то есть букв «М», «А» или «Z». Часто буквы имеют соотношение размеров согласно золотому сечению с коэффициентом 1,6, что означает, что «М» в 1,6 раза больше, чем «м».
Но, как всегда, эти пропорции являются лишь средними. Многие шрифты используют другие пропорции, и они работают так же хорошо. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой заглавной буквы имеют тенденцию казаться больше, чем шрифты с относительно небольшой высотой по оси x.
Помните: не все шрифты размером 12 пунктов одинаковы. В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт размером 8 пунктов, или большим, как шрифт размером 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно узнать, какие размеры шрифта используются, например, чтобы выложить новый флаер на основе старого шаблона?
Для этого есть разные подходы, но, к сожалению, общеприменимых стандартов нет. С помощью типометра, который представляет собой линейку, разделенную на типографские точки, мы можем измерять печатные шрифты. Но здесь также есть разные способы измерения, разные типометры и, в конечном счете, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартным измерением; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этой цели большинство типометров имеют печатные прямоугольники. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта. Если бы не вышеописанное использование разного роста…
Для этой цели большинство типометров имеют печатные прямоугольники. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта. Если бы не вышеописанное использование разного роста…
Высота прописных букв
В качестве альтернативы, некоторые дизайнеры работают с высотой прописных букв, которая измеряет только высоту заглавной буквы без чаши, например, буквы «Н» или «М». Но и их трудно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота шапки не совпадает с размером точек, который вы вводите в InDesign и других приложениях. Здесь вы должны указать рост тела. Так что вы можете либо опираться на опыт, либо вы знаете, где искать, чтобы рассчитать размер шрифта или высоту тела по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта.