Прямолинейное лассо (Polygonal Lasso Tool) в Photoshop
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1.2к. Обновлено
Прямолинейное лассо, оно же Полигональное, оно же Polygonal Lasso Tool — еще один из основных инструментов выделения Photoshop, немного похож на помесь инструмента «Прямоугольная область» (Rectangular Marquee Tool) и стандартного инструмента Лассо (Lasso Tool).
Он позволяет нам с легкостью нарисовать контуры выделения произвольной формы с прямыми краями и многоугольной формы. Но, в то время, как инструмент Rectangular Marquee Tool ограничивает форму нашего выделения прямоугольником или квадратом, инструмент Polygonal Lasso Tool позволяет делать столько сторон многоугольника, сколько нам нужно, и с такой же свободой выбора направления, как у Lasso Tool.
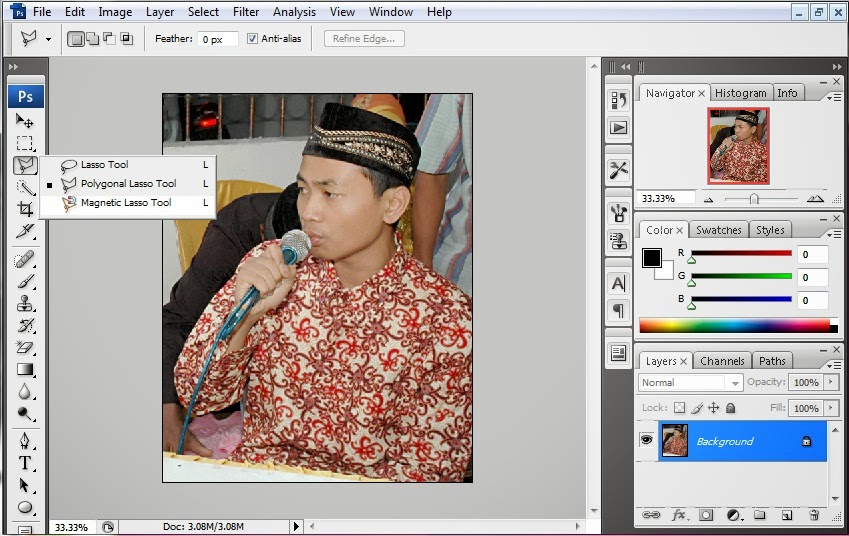
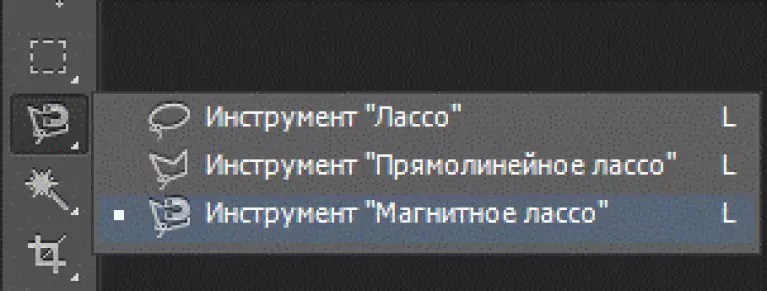
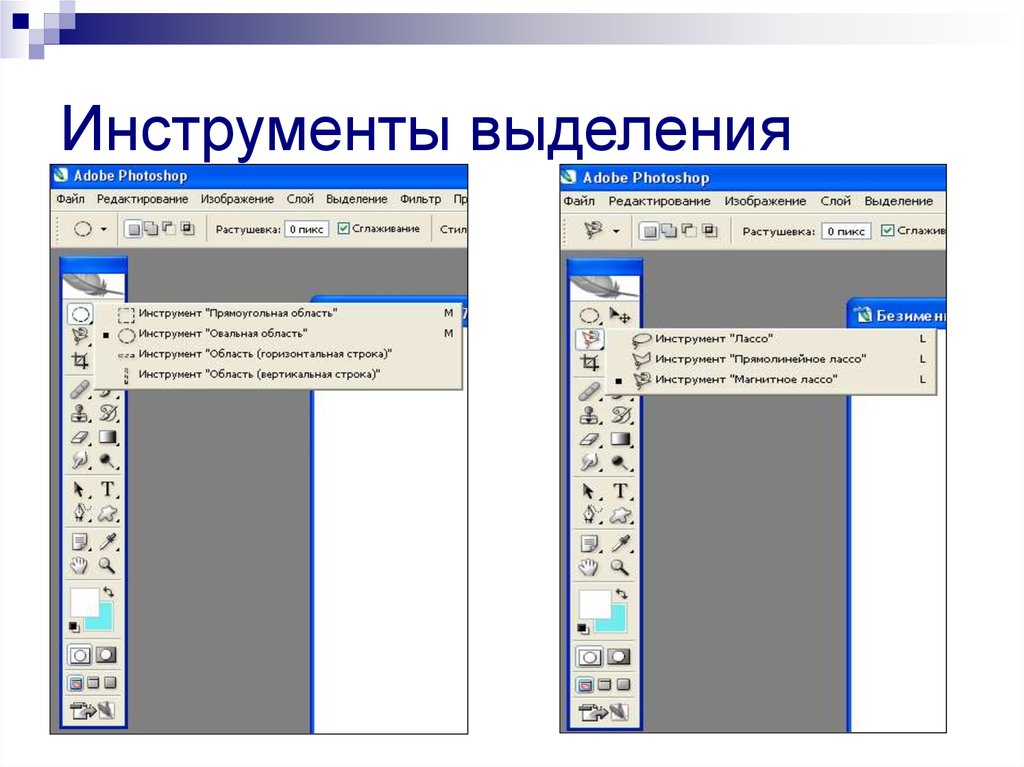
По умолчанию инструмент Прямолинейное лассо расположен за стандартным Лассо на панели инструментов.
Примечание. Это стандартная инструкция доступа к скрытым инструментам от Adobe, я же всегда для открытия выпадающего списка кликаю по доступному инструменту правой клавишей мыши.
Создание фигур выделения с прямыми сторонами
Рисование выделения с помощью с Polygonal Lasso Tool похоже на как рисование прямыми линиями инструментом «Перо» (Pen Tool). Начните с нажатия где-нибудь с края объекта или области, которую Вам нужно выделить, и затем отпустите кнопку мыши. Это действие добавляет к документу точку, обычно называемую якорной или опорной. При последующем перемещении курсора Polygonal Lasso Tool от этой точки, вы увидите, как за ним тянется тонкая прямая линии, идущая от якорной точки. Нажмите левую клавишу мыши еще раз, чтобы добавить вторую точку, а затем отпустите клавишу мыши. Линия станет «закреплённой» точками с обеих сторон.
Линия станет «закреплённой» точками с обеих сторон.
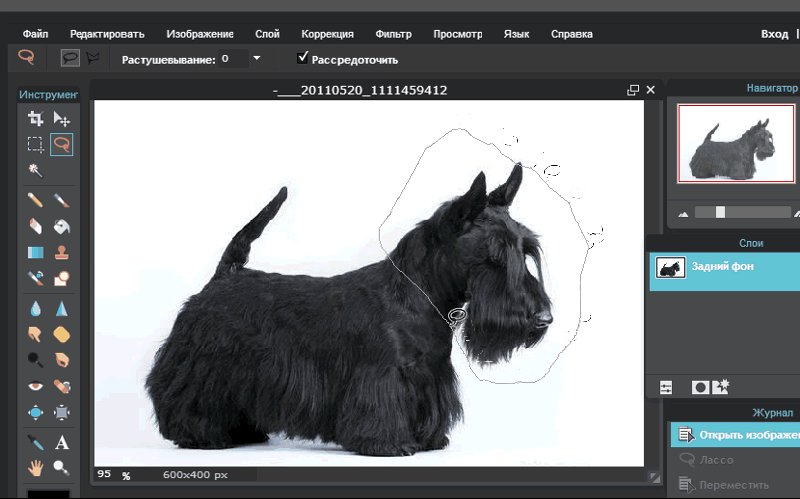
Продолжайте перемещать курсор вокруг объекта или области, нажимая левой клавишей мыши в местах, где линия должна изменить направление, при этом линия будет прикрепляться к каждой последующей точке.
В отличие от стандартного инструмента Lasso, а также многих других инструментов выделения в Photoshop, нет никакой необходимости держать левую клавишу мыши постоянно зажатой при переходе от точки к точке. Просто нажимайте клавишу, чтобы добавить точку, затем отпускайте и перемещайте курсор к следующему месту, где линия должна изменить направление, затем снова нажмите левую клавишу, чтобы добавить новую опорную точку:
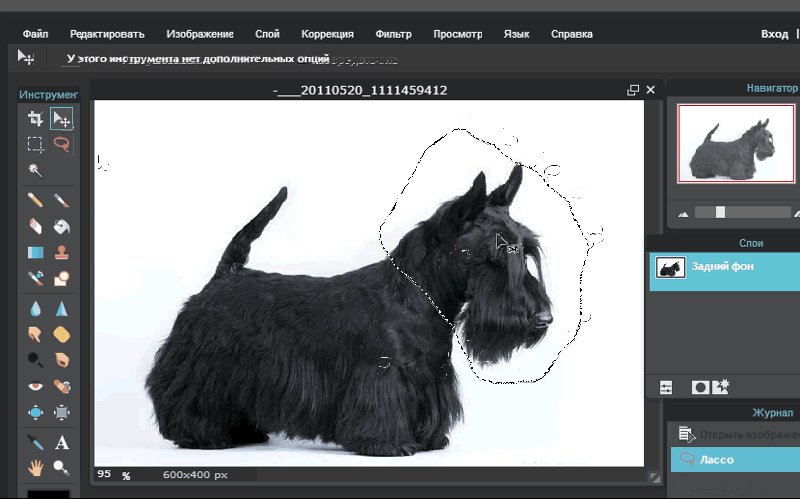
После того как Вы закончили создавать контур вокруг объекта, завершите создание выделенной области, нажав еще раз на начальную точку, от которой Вы начинали создавать контур, после чего Photoshop преобразует все прямые в контур выделения.
При замыкании контура, в нижнем правом углу курсора появляется небольшая окружность, это происходит, когда Вы подвели курсор достаточно близко к начальной точке построения контура для завершения выделения. Здесь я, для наглядности, несколько увеличил курсор, находящийся в состоянии замыкания контура:
Здесь я, для наглядности, несколько увеличил курсор, находящийся в состоянии замыкания контура:
Вы также можете для замыкания контура просто дважды кликнуть мышкой при произвольно расположенном курсоре, при этом Photoshop автоматически замкнет контур от текущего расположения курсора до начальной опорной точки.
Поэтому, обращаю Ваше внимание, при работе с Прямолинейным лассо кликать мышью нужно с осторожностью, чтобы не совершить двойной клик случайно и не замкнуть контур непреднамеренно! Понятно, что из-за случайного двойного клика большая работа может пойти насмарку.
Для практического примера я взял фотографию, на которой изображён большой пустой рекламный щит на стене здания. К примеру, мне надо добавить фотографию на щит, а это означает, что в первую очередь, мне необходимо его выделить:
На первый взгляд, можно подумать, что щит имеет форму прямоугольника, соответственно, зачес брать Прямолинейное лассо, когда выделение прекрасно можно сделать с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool)?
Давайте попробуем. Я выбираю инструмент Rectangular Marquee Tool и создаю рамку, начиная из левого верхнего угла рекламного щита, и перетаскиваю курсор вниз к нижнему правому углу. Для завершения создания выделения, я отпускаю клавишу мыши. Вот что получается:
Я выбираю инструмент Rectangular Marquee Tool и создаю рамку, начиная из левого верхнего угла рекламного щита, и перетаскиваю курсор вниз к нижнему правому углу. Для завершения создания выделения, я отпускаю клавишу мыши. Вот что получается:
Как мы видим, на самом деле рекламный щит не имеет прямоугольную форму из-за перспективных искажений, и инструмент «Прямоугольная область» (Rectangular Marquee Tool) в данном случае не подходит.
Я нажму Ctrl+D для удаления неудачной выделенной области. На этот раз, давайте попробуем выделить рекламный щит с помощью Polygonal Lasso Tool. Я выбираю этот инструмент, кликаю левой клавишей мыши в верхнем правом углу рекламного щита и отпускаю клавишу мыши. Это действие устанавливает первоначальную опорную точку выделения. Затем кликаю в левом верхнем для добавления второй опорной точки. Photoshop соединяет эти две точки вместе тонкой прямой линией. Затем я кликаю в левом нижнем углу и отпускаю клавишу:
Если вы допустили ошибку (поставили точку в неправильном месте), нет никакой необходимости, чтобы начать все сначала. Просто нажмите клавишу Backspace или Delete на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, нажмите Backspace или Delete несколько раз.
Просто нажмите клавишу Backspace или Delete на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, нажмите Backspace или Delete несколько раз.
Для завершения выделения, я поставлю точку в правом нижнем углу, а затем кликну по начальной опорной точке, которая, как Вы помните, расположена в верхнем правом углу углу рекламного щита, затем отпущу клавишу мыши. Photoshop преобразует все прямые линии между точками в контур выделения, и, как мы видим, в этот раз получилось то, что нужно:
Теперь, когда рекламный щит выделен, я открою изображение, которое хочу добавить на него:
Последовательно нажимаю комбинацию клавиш Ctrl+A и Ctrl+C для полного выделения и копирования этого изображения.
Перехожу на документ с рекламным щитом (для этого надо по нему щёлкнуть мышкой), затем иду во вкладку главного меню Редактирование —> Специальная вставка —> Вставить в… (Edit —> Paste Special —> Paste Into)
Это действие вставляет второе фото непосредственно в рамку выделения, после чего изображение появилось на рекламном щите:
Готово!
В следующем материале мы рассмотрим более сложный практический пример применения инструмента Прямолинейное лассо (Polygonal Lasso Tool).
Лассо в Adobe Photoshop
Группой «Лассо» продолжаем тему инструментов выделения Adobe Photoshop. Этот набор позволяет создавать контуры произвольной формы для выделения объектов.
Лассо (Lasso Tool)
Лассо удобно использовать при виртуозном владении мышью, а в графическом планшете им можно рисовать пальцем по монитору, словно карандашом по бумаге. Из этого следует вывод, что на компьютере или ноутбуке лассо можно делать грубые выделения для последующей коррекции. А в планшете он является одним из самых удобных.
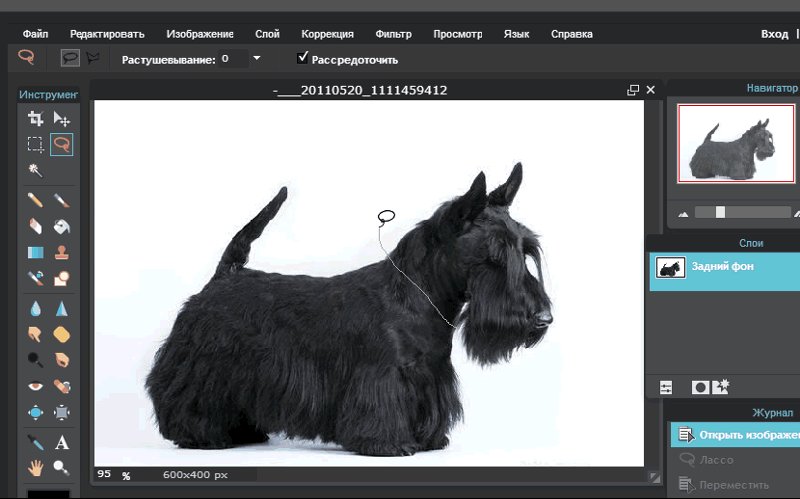
Активируется он щелчком по иконке на панели инструментов или горячей клавишей L. Затем в начальной точке выделения следует зажать левую кнопку мыши и обводить объект по периметру, двигая курсор по картинке. Закончив путь в той же начальной точке, кнопку мыши отпустить. Выделение обозначится мерцающим пунктиром.
Если отпустить мышку не доведя линию до начальной точки, редактор соединит выделение прямой линией:
Когда инструментом классическое лассо необходимо сочетать кривые и прямые линии, поступают таким образом:
- Провести кривую линию описанным выше способом (пп.
 А – Б).
А – Б). - При зажатой мышке нажать клавишу Alt (инструмент автоматически преобразуется в прямолинейный), После этого отпустить мышку. Клавишу Alt удерживать до конца работы.
- Щелкнуть мышкой в конечном пункте отрезка (п.В). Клавишу Alt не отпускать.
- Щелкнуть мышкой в конечном пункте второго отрезка (п.Г). Теперь можно отпустить Alt, и выделение соединится с пунктом А прямой линией. Но можно не отпуская Alt щелкнуть мышкой в начальном пункте А.
Выделение завершено.
Прямолинейное лассо (Polygonal Lasso)
Для изображений, состоящих из прямых отрезков, удобно использовать инструмент «Прямолинейное лассо» . Им в Фотошоп обводят прямолинейные участки.
Активировать инструмент и щелкнуть им в отправной точке картинки (1). Мышку отпустить. За курсором будет тянуться линия. Закрепить эту линию щелчком мышки в следующем угловом пункте (2) и так поочередно пройти все точки изгиба. Закончить выделение, щелкнув в начальной точке (1) в то время, когда подведя к ней курсор, возле него появится кружок , обозначающий отправной пункт.
Второй, не менее простой способ соединить выделенную область – двойной щелчок в последнем пункте (12). Программа соединит его с начальной точкой (1) прямой линией.
Третий способ: перед тем, как щелкнуть в п.12, зажать клавишу Ctrl. При зажатой Ctrl щелчок мышкой в последнем пункте (12) так же дает команду программе соединить выделение с первой точкой (1) прямой линией.
Внимание! Строго горизонтальные и вертикальные линии инструмент прямолинейное лассо в фотошопе образует при зажатой клавише Shift.
Прямолинейным лассо можно не только проводить прямые отрезки, но и короткими шажками обводить области любой формы. Чем меньше расстояние между кликами, тем плавне получится изгиб.
Чтобы наглядно обозначить пункты кликов, на этой картинке использовался инструмент Перо. Лассо видимых опорных точек не оставляет, но принцип обводки тот же.
Снять начатое (незаконченное) выделение можно нажатием клавиши Esc.
Чтобы временно преобразовать инструмент в обычное (классическое, свободное) лассо, необходимо при зажатой мышке нажать и удерживать Alt. В это время можно рисовать произвольные формы.
В это время можно рисовать произвольные формы.
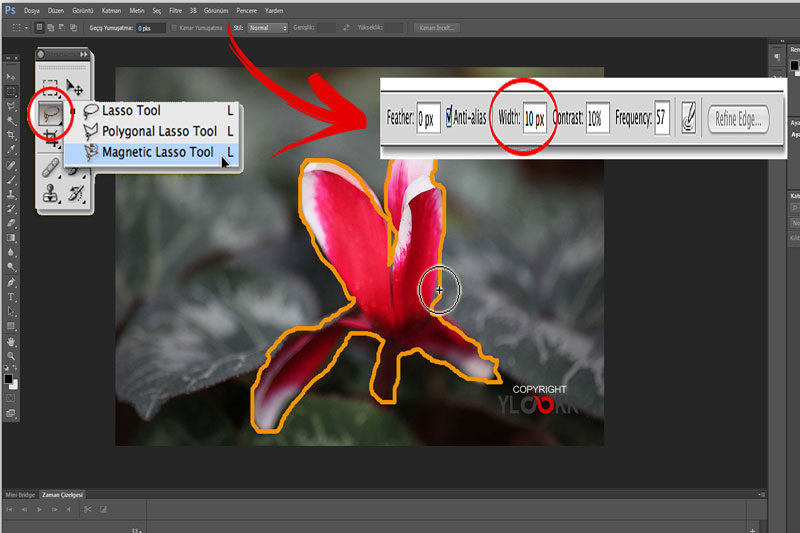
Настройки инструмента
При активации инструмента на панели параметров появляется строка значений:
1. О кнопках режима подробно рассказывается в статье о прямоугольном и овальном выделении. Чуть ниже говорится об этих параметрах применительно к инструментам Лассо в Фотошоп.
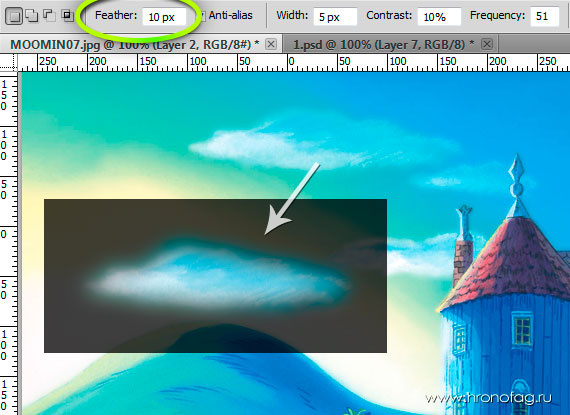
2. Растушевка (Feather) с нулевым значении оставляет границы выделенной области четкими. При увеличении числа в этом окошке, будет увеличиваться и ширина размытия краев. Этот эффект станет заметен только после того, как выделенная часть будет вырезана или перенесена на другой фон.
Настраивается растушевка до выполнения обводки.
3. Сглаживание (Anti-alias). Если стоит галочка в окошке этого значения, этот режим смягчает острые углы выделения. То есть, если снять галочку, программа выберет четко пиксели, попавшие в область выделения. При высоком расширении монитора края вырезанной картинки будут выглядеть рваными. Режим сглаживания несколько снимает этот недостаток.
4. В другом уроке подробно рассказывается о кнопке Уточнить край.
Кнопки режима. Работа над ошибками
Вернемся к кнопкам режима на панели параметров. Они определяют, как будет производиться каждое следующее выделение по отношению к уже созданному.
Кнопка 1 – Новая выделенная область.
При активной кнопке 1 следует начинать работу по обводке участка. Но исправить погрешности в этом случае не получится.
Например, обводка выполнена не точно и нужно добавить участок к выделению. В этом режиме будет образовываться новая область, а существующее выделение снимется:
Чтобы добавить участок к выделению, необходимо сменить режим. Для этого нажимают и удерживают клавишу Shift или активируют кнопку 2.
Кнопка 2 – Добавить к выделенной области.
В этом режиме не снимая существующей обводки можно добавить к ней другое выделение. Работает функция при активной кнопке 2 или с любой другой кнопкой при удерживании клавиши Shift.
Допустим, часть фигуры не захвачена при обводке и неточность нужно исправить. Для этого в режиме «Добавление к выделенной области» делают новое выделение, захватывая неправильную обводку и аккуратно пройдя по нужному контуру (рис 1). Так определится новая граница (рис 2).
Для этого в режиме «Добавление к выделенной области» делают новое выделение, захватывая неправильную обводку и аккуратно пройдя по нужному контуру (рис 1). Так определится новая граница (рис 2).
В этом же режиме можно обвести новый участок за границей выделения, и существующее выделение сохранится (рис 3).
Кнопка 3 – Вычитание из выделенной области.
Эта функция помогает удалить части выделенной области. Активируется она нажатием кнопки 3 на панели параметров или с любой другой кнопкой при удерживании клавиши Alt.
Если обводка захватывает лишнюю область, в режиме «Вычитание из выделенной области» инструментом Лассо проводят линию вокруг лишней части, обозначив нужный контур (рис 4). Граница определяется (рис 5).
В этом же режиме можно обвести новый участок внутри выделения, и существующее выделение сохранится (рис 6).
Кнопка 4 – Пересечение с выделенной областью.
Представим, что из выделения нужно оставить какую-то часть, а остальное отсечь. Выбираем кнопку 4 на панели параметров и обводим участок, как показано на рисунке 7. Останется участок пересечения (рис 8).
Выбираем кнопку 4 на панели параметров и обводим участок, как показано на рисунке 7. Останется участок пересечения (рис 8).
Внимание! При работе с инструментом Лассо в фотошопе картинку можно передвигать. Это может пригодиться, например, если изображение сильно увеличено и контур выходит за рабочую область редактора. Нужно нажать и удерживать клавишу пробела. Лассо преобразуется в инструмент Рука. Кнопку мыши не отпускать! Пока пробел зажат, картинку можно двигать в любом направлении. Как только освобождается клавиша пробела, можно продолжить выделение.
В следующей статье читайте о работе с инструментом Магнитное Лассо.
Инструмент «Многоугольное лассо» — Photoshop Selections
Photoshop Polygonal Lasso Tool , еще один из его основных инструментов выделения, немного похож на нечто среднее между Rectangular Marquee Tool и стандартным инструментом Lasso Tool , которые мы рассматривали в предыдущих уроках. Это позволяет нам легко рисовать контуры произвольной формы на основе многоугольных фигур с прямыми сторонами. Но в то время как инструмент «Прямоугольная область» ограничивает нас рисованием четырехсторонних многоугольников (прямоугольников или квадратов), инструмент «Многоугольное лассо» позволяет нам рисовать столько сторон, сколько нам нужно, с такой же свободой, как инструмент «Лассо», для движения в любом направлении. необходимость!
Это позволяет нам легко рисовать контуры произвольной формы на основе многоугольных фигур с прямыми сторонами. Но в то время как инструмент «Прямоугольная область» ограничивает нас рисованием четырехсторонних многоугольников (прямоугольников или квадратов), инструмент «Многоугольное лассо» позволяет нам рисовать столько сторон, сколько нам нужно, с такой же свободой, как инструмент «Лассо», для движения в любом направлении. необходимость!
Этот урок из серии Как сделать выделение в Photoshop.
По умолчанию инструмент «Многоугольное лассо» скрыт за стандартным инструментом «Лассо» на панели «Инструменты». Чтобы добраться до него, щелкните инструмент «Лассо», затем удерживайте кнопку мыши нажатой, пока не появится всплывающее меню, показывающее дополнительные доступные инструменты. Выберите инструмент Polygonal Lasso Tool из списка:
Инструмент «Многоугольное лассо» скрывается за стандартным инструментом «Лассо» на панели «Инструменты».
После того, как вы выбрали инструмент «Многоугольное лассо», он появится вместо стандартного инструмента «Лассо» на панели «Инструменты». Чтобы вернуться к инструменту «Лассо» позже, нажмите и удерживайте инструмент «Многоугольное лассо», затем выберите инструмент «Лассо» во всплывающем меню:
Чтобы вернуться к инструменту «Лассо» позже, нажмите и удерживайте инструмент «Многоугольное лассо», затем выберите инструмент «Лассо» во всплывающем меню:
Любой из трех инструментов лассо, который вы выбрали последним, появится на панели инструментов. Выберите остальные из всплывающего меню.
Рисование прямолинейных многоугольных выделений
Рисование выделений с помощью инструмента «Многоугольное лассо» очень похоже на рисование прямых путей с помощью инструмента «Перо» . Начните с щелчка где-нибудь вдоль края объекта или области, которую нужно выделить, затем отпустите кнопку мыши. Это добавляет в документ точку, обычно называемую точкой привязки или точкой крепления. Когда вы отодвинете инструмент «Многоугольное лассо» от точки, вы увидите тонкую прямую линию, отходящую от курсора мыши, немного похожую на паука, плетущего паутину, с другим концом линии, прикрепленным к опорной точке. Щелкните еще раз, чтобы добавить вторую точку, затем отпустите кнопку мыши. Линия «прикрепится» к новой точке, и теперь обе точки будут соединены прямой линией.
Когда вы отодвинете инструмент «Многоугольное лассо» от точки, вы увидите тонкую прямую линию, отходящую от курсора мыши, немного похожую на паука, плетущего паутину, с другим концом линии, прикрепленным к опорной точке. Щелкните еще раз, чтобы добавить вторую точку, затем отпустите кнопку мыши. Линия «прикрепится» к новой точке, и теперь обе точки будут соединены прямой линией.
Продолжайте перемещаться по объекту или области, щелкая, чтобы добавить новую точку в любом месте, где линия должна изменить направление, прикрепляя конец линии к каждой новой точке по мере продвижения. В отличие от стандартного инструмента «Лассо», а также многих других инструментов выделения Photoshop, нет необходимости удерживать кнопку мыши нажатой при перемещении от точки к точке. Просто нажмите, чтобы добавить точку, отпустите кнопку мыши, перейдите к следующему месту, где линия должна изменить направление, затем нажмите, чтобы добавить новую точку:
Нажмите, чтобы добавить точки вокруг объекта или области, где вам нужна линия для изменения направления.
После того, как вы обошли объект или область, завершите выбор, щелкнув еще раз начальную точку, которую вы добавили. Photoshop преобразует все прямые линии в контур выделения. Маленький кружок появится в правом нижнем углу значка курсора, когда вы окажетесь достаточно близко к начальной точке, чтобы завершить выделение. Здесь я увеличил детали, чтобы круг был лучше виден:
Маленький кружок появляется в правом нижнем углу значка курсора, когда вы находитесь достаточно близко к начальной точке, чтобы завершить выделение.
Вы также можете закрыть выделение, просто дважды щелкнув в любом месте с помощью инструмента «Многоугольное лассо». Photoshop автоматически закроет выделение прямой линией от точки, по которой вы щелкнули, до исходной точки.
Вот фотография, которую я открыл в Photoshop, показывающая большой пустой рекламный щит, висящий на стене здания. Я хочу добавить фото на рекламный щит, а значит мне сначала нужно его выбрать:
Пустой рекламный щит.
На первый взгляд может показаться, что рекламный щит имеет форму прямоугольника, так зачем возиться с инструментом «Многоугольное лассо», если инструмент «Прямоугольная область» должен работать нормально? Давайте попробуем. Я нажму на клавиатуре букву M , чтобы быстро выбрать инструмент Rectangular Marquee Tool, затем щелкну в верхнем левом углу рекламного щита, чтобы начать выделение, и перетащу вниз в правый нижний угол. Чтобы завершить выделение, я отпущу кнопку мыши:
Попытка выделить рекламный щит с помощью инструмента «Прямоугольная область».
Как мы видим, несмотря на то, что рекламный щит, вероятно, показался бы нам прямоугольным, если бы мы стояли прямо перед ним, перспектива фотографии под углом искажает ее форму, а инструмент «Прямоугольная область» в конечном итоге делает довольно паршивую работу по выбрав его.
Я нажму  На этот раз давайте попробуем выделить рекламный щит с помощью инструмента «Многоугольное лассо». Я возьму инструмент «Многоугольное лассо» на панели «Инструменты», как мы видели ранее, затем, чтобы начать выделение, я щелкну в верхнем левом углу рекламного щита и отпущу кнопку мыши. Это устанавливает мою начальную точку для выбора. Я перейду в верхний правый угол и щелкну, чтобы добавить вторую точку. Photoshop соединяет две точки тонкой прямой линией. Я нажму, чтобы добавить третью точку в правом нижнем углу, затем щелкну, чтобы добавить четвертую точку в нижнем левом углу, привязывая прямую линию к каждой новой точке, пока я обхожу рекламный щит. Опять же, я не удерживаю кнопку мыши, когда перемещаюсь от точки к точке. Я просто нажимаю, чтобы добавить точки, а затем каждый раз отпускаю кнопку мыши:
На этот раз давайте попробуем выделить рекламный щит с помощью инструмента «Многоугольное лассо». Я возьму инструмент «Многоугольное лассо» на панели «Инструменты», как мы видели ранее, затем, чтобы начать выделение, я щелкну в верхнем левом углу рекламного щита и отпущу кнопку мыши. Это устанавливает мою начальную точку для выбора. Я перейду в верхний правый угол и щелкну, чтобы добавить вторую точку. Photoshop соединяет две точки тонкой прямой линией. Я нажму, чтобы добавить третью точку в правом нижнем углу, затем щелкну, чтобы добавить четвертую точку в нижнем левом углу, привязывая прямую линию к каждой новой точке, пока я обхожу рекламный щит. Опять же, я не удерживаю кнопку мыши, когда перемещаюсь от точки к точке. Я просто нажимаю, чтобы добавить точки, а затем каждый раз отпускаю кнопку мыши:
Щелкните в каждом из четырех углов с помощью инструмента «Многоугольное лассо», начиная с верхнего левого угла и двигаясь по часовой стрелке.
Если вы допустили ошибку и щелкнули, чтобы добавить точку не в то место, нет необходимости начинать заново. Просто нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, продолжайте нажимать Backspace (Win) / Удалить (Mac), чтобы отменить точки в порядке, обратном их добавлению.
Просто нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы отменить последнюю добавленную точку. Если вам нужно отменить несколько точек, продолжайте нажимать Backspace (Win) / Удалить (Mac), чтобы отменить точки в порядке, обратном их добавлению.
Чтобы завершить выделение, я щелкну исходную точку выделения в верхнем левом углу рекламного щита, а затем отпущу кнопку мыши. Photoshop преобразует все прямые линии между точками в мой контур выделения, и, как мы видим, на этот раз мы смогли гораздо лучше выделить рекламный щит:
Инструмент «Многоугольное лассо» упростил выбор рекламного щита.
Теперь, когда рекламный щит выбран, я открою изображение, которое хочу добавить к нему:
Фотография будущего рекламного щита.
Я нажму Ctrl+A (Win) / Command+A (Mac), чтобы быстро выбрать все изображение, затем Ctrl+C (Win) / Command+C (Mac) , чтобы скопировать его в буфер обмена. Чтобы добавить изображение на рекламный щит, я вернусь к своей исходной фотографии, затем перейду к меню Edit в верхней части экрана и выберу команду Paste Into :
Чтобы добавить изображение на рекламный щит, я вернусь к своей исходной фотографии, затем перейду к меню Edit в верхней части экрана и выберу команду Paste Into :
Команда Photoshop «Вставить в» позволяет нам вставлять изображение непосредственно в выделение.
Это помещает вторую фотографию прямо в выделение, и после небольшого изменения размера с помощью команды Free Transform в Photoshop изображение появляется на рекламном щите для всеобщего обозрения:
Кто не был бы рад быть больше, чем жизнь на рекламном щите?
Для более подробного объяснения того, как вставить одно изображение в другое, обязательно ознакомьтесь с нашим руководством «Помещение изображения внутри другого изображения в Photoshop ».
Далее мы рассмотрим, как инструмент «Многоугольное лассо» справляется с чем-то более сложным, чем четырехсторонний рекламный щит, и что происходит, когда мы сталкиваемся с закругленной или изогнутой частью объекта!
Не все, что вы захотите выделить с помощью инструмента «Многоугольное лассо», будет таким же простым, как четырехсторонний рекламный щит, но шаги всегда одинаковы. Просто щелкните, чтобы добавить точки вдоль объекта в тех местах, где контур выделения должен изменить направление, затем щелкните исходную начальную точку, чтобы завершить выделение.
Просто щелкните, чтобы добавить точки вдоль объекта в тех местах, где контур выделения должен изменить направление, затем щелкните исходную начальную точку, чтобы завершить выделение.
Вот фото старого здания. Я хочу заменить небо на фотографии, а это значит, что мне нужно выделить небо, обрисовав часть выделения вокруг верха и сторон здания. Поскольку здание почти полностью состоит из прямых плоских поверхностей, инструмент «Многоугольное лассо» должен упростить его:0003
Чтобы выделить небо на фотографии, мне нужно выделить стороны и верх здания.
Я начну выделение с левой стороны здания, щелкнув, чтобы установить начальную точку, затем я медленно обойду здание снаружи, щелкая, чтобы добавить точки по мере необходимости. Я немного увеличу , чтобы было легче увидеть, что я делаю, нажав пару раз Ctrl++ (Win) / Command++ (Mac). Чтобы прокрутить изображение внутри окна документа, удерживайте нажатой пробел , который временно переключает вас на ручной инструмент , затем щелкните и перетащите изображение, чтобы переместить его. Отпустите пробел, чтобы вернуться к инструменту «Многоугольное лассо»:
Отпустите пробел, чтобы вернуться к инструменту «Многоугольное лассо»:
Лучше запри окна. Инструмент «Многоугольное лассо» без труда лазает по стенам зданий.
Переключение между инструментом «Многоугольное лассо» и инструментом «Стандартное лассо»
Пробираясь по крыше здания, я натыкаюсь на то, что кажется проблемой. Часть рисунка на крыше на самом деле закруглена, что является плохой новостью для инструмента «Многоугольное лассо», поскольку он может рисовать только прямолинейные выделения. К счастью, Photoshop позволяет легко переключаться между инструментом «Многоугольное лассо» и стандартным инструментом «Лассо» для таких случаев, как этот. Просто удерживайте Alt (Win) / Option (Mac), затем начните перетаскивать мышью. Это временно переключает вас на стандартный инструмент «Лассо», и с его помощью мы можем легко обвести любые закругленные или изогнутые области объекта:
Удерживая клавишу Alt (Win) / Option (Mac), начните перетаскивание, чтобы временно переключиться на стандартный инструмент «Лассо».
После того, как вы обвели край закругленной или изогнутой поверхности, отпустите клавишу Alt/Option, а затем отпустите кнопку мыши. Вы вернетесь к инструменту «Прямолинейное лассо», и в этот момент вы сможете продолжать перемещаться по объекту и нажимать, чтобы добавить больше точек:
Отпустите клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши, чтобы вернуться к инструменту «Многоугольное лассо».
После того, как я закончу выделение вокруг здания, я удостоверюсь, что получил все краевые пиксели неба по бокам и вверху фотографии, щелкнув инструментом «Многоугольное лассо» в серой области монтажного стола вокруг Фото. Если вы не видите область монтажного стола, нажмите Ctrl+- (Win) / Command+- (Mac) несколько раз, чтобы уменьшить масштаб, пока не появится монтажный стол. Photoshop не будет выбирать монтажный стол, он выберет только пиксели изображения:
Щелчок внутри области монтажного стола вокруг изображения — хороший способ убедиться, что вы выделили все краевые пиксели.
Чтобы завершить выделение, я еще раз щелкну начальную точку, и небо на фотографии будет выделено:
Небо готово к замене.
Я вернусь к масштабу 100%, нажав Ctrl+Alt+0 (Win) / Command+Option+0 (Mac). Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ состоит из двух слоев. Фотография здания находится на верхнем слое, а фотография темного облачного неба находится на фоновом слое под ним:
Облака, которыми я хочу заменить небо, находятся на слое ниже изображения здания.
Выбрав верхний слой, я собираюсь удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок Layer Mask в нижней части панели «Слои». Это преобразует мой выбор в маску слоя , и мы видим, что миниатюра маски слоя была добавлена к верхнему слою. Обычно выделенный объект или область остаются видимыми в документе, в то время как все, что не выделено, скрывается из поля зрения, но, удерживая нажатой клавишу Alt/Option, я перевернул маску слоя, которая скроет небо (выделенная область) и сохранит видимым здание (невыделенная область):
Черные области в маске слоя скрыты от просмотра в документе. Белые области остаются видимыми.
Белые области остаются видимыми.
Теперь, когда небо на фотографии здания скрыто, облака на фотографии под ним видны сквозь документ:
Если вам не нравится погода в Photoshop, просто подождите несколько минут. Это изменится.
Удаление выделения
В приведенном выше примере контур выделения исчез, когда мы преобразовали его в маску слоя, но обычно, когда вы закончите выделение, созданное с помощью инструмента «Многоугольное лассо», вы можете удалить его, перейдя в меню «Выбор ». в верхней части экрана и выбрав Отменить выбор , или вы можете нажать сочетание клавиш Ctrl+D (Win) / Command+D (Mac). Вы также можете просто щелкнуть в любом месте документа с помощью инструмента «Многоугольное лассо» или любого другого инструмента выделения Photoshop.
Куда идти дальше…
Далее мы рассмотрим третий инструмент лассо, который Photoshop дает нам для выделения, Magnetic Lasso Tool ! Чтобы узнать о других инструментах выделения, см. нашу полную серию «Как сделать выделение в Photoshop». Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
нашу полную серию «Как сделать выделение в Photoshop». Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Инструмент «Многоугольное лассо» в Photoshop Elements
Попробуйте курс Photoshop Elements бесплатно!
Попробуйте бесплатно!
к Джозеф Браунелл / Четверг, 01 декабря 2022 г. / Опубликовано в Новейшая версия Photoshop Elements
Обзор использования инструмента «Многоугольное лассо» в Photoshop Elements:
Инструмент «Многоугольное лассо» в Photoshop Elements позволяет создавать выделения с прямыми краями для создания неправильных многоугольных фигур. Чтобы использовать инструмент «Многоугольное лассо» в Photoshop Elements, нажмите кнопку «Инструменты лассо» на панели инструментов. На панели параметров инструмента убедитесь, что выбран инструмент «Многоугольное лассо». Также выберите тип выделения на панели параметров инструмента, как вы это делали с инструментами выделения.
Также выберите тип выделения на панели параметров инструмента, как вы это делали с инструментами выделения.
Затем щелкните от точки к точке, где вы хотите провести прямые линии для вашего выбора. Еще раз, вы хотите закончить, щелкнув начальную точку выбора. Маленький круг появляется рядом со значком указателя мыши инструмента лассо, когда вы наводите курсор на начальную точку выделения на изображении. Щелкните в этой точке, чтобы завершить выделение.
Как и в случае с инструментом «Лассо», если вы удерживаете клавишу «Alt» на клавиатуре при использовании «Инструмента «Многоугольное лассо», вы можете рисовать линию от руки до тех пор, пока не отпустите клавишу «Alt». Таким образом, это противоположно тому же поведению, которое вы видите при использовании инструмента «Лассо».
Изображение пользователя, делающего выделение с помощью инструмента «Многоугольное лассо» в Photoshop Elements.
Инструкции по использованию инструмента «Многоугольное лассо» в Photoshop Elements:
- Чтобы использовать инструмент «Многоугольное лассо» в Photoshop Elements , выберите инструмент «Многоугольное лассо» на панели инструментов и на панели параметров инструмента.

- На панели параметров инструмента нажмите кнопку типа выделения, чтобы создать: «Новое выделение», «Добавить к выделению», «Вычесть из выделения» или «Пересечь с выделением». 902:30
- При желании, чтобы смягчить края выделения , введите ширину размытой границы в пикселях в текстовое поле «Растушевка:» или используйте ползунок.
- При желании, чтобы обеспечить более плавные края выделения для его кривых , установите флажок «Сглаживание».
- Затем щелкайте от точки к точке вокруг области, чтобы выбрать, чтобы создать прямые линии между местами, в которых вы щелкаете, возвращаясь к начальной точке с вашим последним щелчком, чтобы закрыть выбор. 902:30
- При необходимости, чтобы создать линию от руки, нажав и перетащив , удерживайте нажатой клавишу «Alt» на клавиатуре.
Видеоурок о том, как использовать инструмент «Многоугольное лассо» в Photoshop Elements:
В следующем видеоуроке под названием «Инструмент «Многоугольное лассо» показано, как использовать инструмент «Многоугольное лассо» в Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2022».
Отмечен под: курс, помощь, как использовать многоугольное лассо тоже в элементах фотошопа, как сделать, инструкции, учись, урок, варианты, обзор, элементы фотошопа, элементы фотошопа 15, элементы фотошопа 2018, элементы фотошопа 2019, элементы фотошопа 2020, элементы фотошопа 2021, элементы фотошопа 2022, элементы фотошопа инструмент полигональное лассо, инструмент полигональное лассо, инструмент полигональное лассо в pse, pse, выделение, выделение, самостоятельная работа, настройки, обучение, инструмент полигональное лассо в Photoshop Elements, инструмент, обучение, учебник, использование , использование, видео, что такое инструмент полигональное лассо в элементах фотошопа