Как изменить яркость в фотошопе. Улучшение контрастности и яркости на фото. Повышаем яркость и контрастность
Фотографии не всегда получаются яркими, контрастными, поэтому часто требуется увеличить недостаточную полярность изображения. Объектом редактирования является, как правило, текст. Попробуем его исправить и придать ему тот вид, который позволит выделить текст от общего фона.
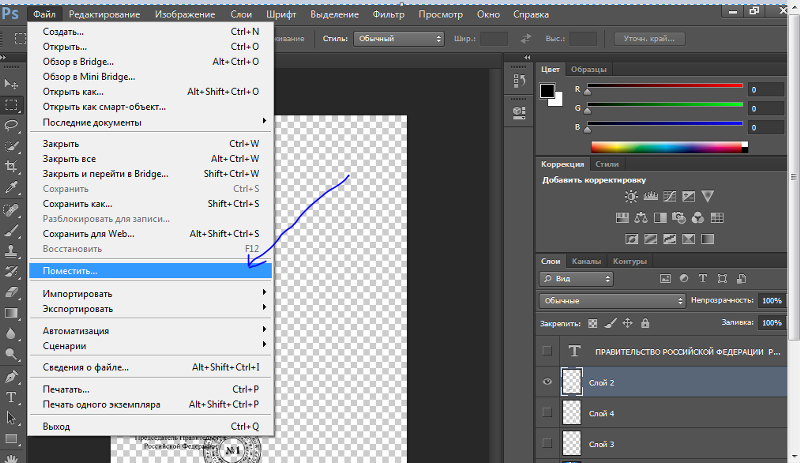
Дублируем слой 2 раза подряд, затем скрываем слой с задним планом, идем в меню Image-Adjustments-Channel Mixer .
Ставим галочку в пункте Monochrome и редактируем снимок так, чтобы черный цвет был доминирующим по сравнению с белым. Нужно оставить фото естественным – стараться делать текст читабельным. Нажимаем OK , включаем кривые – Ctrl+M и выравниваем яркость изображения, увеличив контрастность. Отдельные участки снимка можно корректировать путем выделения и обработки кривыми, т.е. нужно создать выделение той области, которую нужно исправить и отредактировать ее с помощью кривых – Image-Adjustments-Curves .
После того как вы закончили с обработкой, выделяем верхний слой и в режиме наложения ставим его на Multiply . Таким образом мы получим исходную картинку с ярко выраженным черным текстом. Можно соединить слои вместе и удалить ненужные детали.
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2019 Меньше
Изменение яркости экрана
Вы хотите настроить яркость экрана ?
Windows 10 : нажмите кнопку Пуск , выберите пункт Параметры , а затем — _гт_ системы . в разделе яркость и цвет установите ползунок изменить яркость , чтобы настроить яркость. Дополнительные сведения см. в статье изменение яркости экрана
в разделе яркость и цвет установите ползунок изменить яркость , чтобы настроить яркость. Дополнительные сведения см. в статье изменение яркости экрана
Windows 8 : нажмите клавиши Windows + C. Выберите пункт Параметры , а затем — изменить параметры ПК . Выберите компьютер и устройства, _гт_ дисплей . Включите автоматическУю настройку яркости экрана . Дополнительные сведения см. в статье Настройка яркости и контрастности
Подробнее о корректировке рисунков в приложениях Office.
В этом видеоролике демонстрируется несколько способов настройки рисунка.
(По время воспроизведения видео можно щелкнуть стрелку изменения размера в правом нижнем углу кадра, чтобы увеличить размер изображения.)
Длительность: 1:35
Настройка яркости, четкости или контрастности
Примечание: , даже если вы внесли исправления. Эта функция недоступна в Word или Excel.
Изменение цветовой схемы Office для повышения контрастности
Является ли цветовая схема Office слишком яркой? Вам нужна более контрастность приложений Office ? Дополнительные сведения см. в разделе Изменение темы Office (office 2016 и 2013) .
в разделе Изменение темы Office (office 2016 и 2013) .
Вы можете изменить яркость, контрастность или резкость изображения с помощью средств исправления.
По часовой стрелке с левого верхнего угла: исходный рисунок, рисунок с увеличенной плавностью, увеличенной контрастностью и увеличенной яркостью.
Настройка яркости и контрастности рисунка
Совет: Если вы используете PowerPoint, вы по-прежнему можете сохранить исходную версию рисунка , даже если вы изменили яркость рисунка. Эта функция недоступна в Word или Excel.
Этот урок продемонстрирует реализацию в Фотошопе эффекта Gradated Neutral Density (ND) filter. Для этого будет использован всего один слой с градиентом. Это добавит снимку яркости и контрастности.
Шаг 1.
Открываем снимок в Photoshop.
Шаг 2.
Добавляем новый пустой слой. Это делается нажатием на соответствующую кнопку, которая находится в нижней части палитры слоев.
Шаг 3.
Данный урок продемонстрирует работу только лишь с двумя слоями, но для удобства и порядка дадим верхнему слою название. Чтобы сделать это, дважды кликнем по названию слоя и впишем своё, например, Graduated ND Filter.
Шаг 4.
Теперь сбрасываем цвета переднего и заднего плана на значения по умолчанию. Это делается нажатием на клавишу D. На панели инструментов выбираем Градиент. Также это можно сделать нажав клавишу G. На верхней панели настроек должен быть выбран линейный градиент, а переход должен осуществляться от черного к прозрачному.
Шаг 5.
Теперь нужно нарисовать вертикальный линейный градиент. Чтобы он получился строго вертикальным, во время рисования должна быть зажата клавиша Shift. Градиент нужно нарисовать от верхнего края снимка до нижнего.
Шаг 6
В палитре слоев изменяем режим наложения слоя Graduated ND Filter на Soft Light (Мягкий свет).
Шаг 7.
На некоторых снимках этот эффект слишком сильно затемняет или осветляет области снимка.
Шаг 8.
Теперь можно сравнить результат до и после обработки. Цвета на снимке стали ярче и насыщеннее. Детализация увеличилась.
Шаг 9.
Финальный результат снимка:
На основе материалов с сайта:
Наши пошаговые инструкции, помогут вам быстро и легко откорректировать фотографии.
Итак, Запускаем Фотошоп.
Открываем фото – пункт меню File ->Open (или жмем Ctrl+O )
Идём в пункт меню Image -> Adjustments -> Levels… (Или жмем Ctrl+L )
Ставим галочку на Preview (Предпросмотр), чтоб сразу видеть результат.
Перетаскиваем ползунки, пока не добьемся нужного результата:
Идём в пункт меню Image -> Adjustments
-> Brightness/Contrast… (Яркость/Контраст)Двигаем ползунки вправо..png)
Brightness повышает яркость, Contrast , соответственно, контраст.
Не забываем ставить галочку на Preview , чтобы видеть результат передвижения ползунков.
Идем в Filter -> Sharpen -> Smart Sharpen…
В появившимся окне двигаем вправо ползунки Amount (величина, интенсивность применения фильтра) и Radius (радиус, «охват» эффекта) до достижения наилучшего результата:
Дополнительно можно добавить резкости и вручную, с помощью инструмента
Sharpen Tool . Находим его в панели инструментов слева (или жмём
Регулируем силу воздействия – Strength , двигаем ползунок примерно на 15.
Так же выбираем размер кисти – Brush (горячие клавиши для регулировки размера кистей это Х и Ъ)
С помощью этого инструмента, я решила чуть увеличить резкость швенз:
Итог:Photoshop автоматически именует новые слои не информативно, типа «Layer 1», это название нам ничего не говорит о том, для чего будет использоваться слой. Давайте исправим это и дадим ему осмысленное название — дважды кликните непосредственно по названию «Слой 1» (или «Layer 1»), оно должно выделиться,и введите собственное имя, я так и назову его — «BrightnessContrast».
Давайте исправим это и дадим ему осмысленное название — дважды кликните непосредственно по названию «Слой 1» (или «Layer 1»), оно должно выделиться,и введите собственное имя, я так и назову его — «BrightnessContrast».
В результате, панель слоёв должна выглядеть следующим образом:
Верхний слой переименован в «Brightness/Contrast».
Шаг 3: Выбор инструмента Яркость/Контрастность
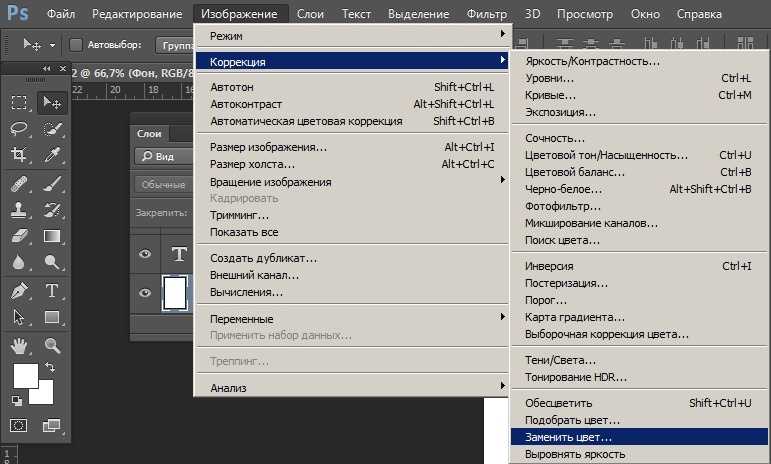
На данный момент слой «Brightness/Contrast» у нас является активным (он должен быть выделен синим цветом), перейдите к вкладке меню «Изображение» (Image) в верхней части экрана, выберите пункт «Коррекция» (Adjustments), а затем самый верхний в списке пункт «Яркость/Контрастность» (Brightness/Contrast):
Переход к инструменту «Яркость/Контрастность»
После чего Photoshop мгновенно откроет диалоговое окно этого инструмента:
Диалоговое окно инструмента «Яркость/Контрастность».
Шаг 4: Нажимаем кнопку «Авто» (Auto) в диалоговом окне
Перед тем, как начать перетаскивать ползунки яркости и контрастности, первое, что хочет сделать пользователь — это нажать на кнопку «Авто» (Auto), которая была добавлена в качестве новой опции в команду «Brightness/Contrast» в Photoshop CS6.
Нажатие на эту кнопку указывает Photoshop задать собственные, предположительно лучшие установки для повышения качества снимка. Это несколько больше, чем простой подбор, Photoshop анализирует ваше изображение и сравнивает его с аналогичными изображениями от многих профессиональных фотографов, затем пытается сопоставить свой результат с аналогичными снимками:
Нажатие на кнопку Auto.
После нажатия на кнопку Auto, Photoshop в течение нескольких секунд будет анализировать вашу фотографию (время зависит от размера фото), после чего выдаёт результат, почти всегда является улучшением по сравнению оригиналом. В моем случае, Photoshop решил установить значение яркости на 43 и контрастности на 14. Сравните оригинальное и улучшенное фото с помощью наведения/снятия курсора мышки на картинку:
Автоматические настройки Яркости и Контраста по алгоритмам Photoshop.
Шаг 5: Отрегулируйте Яркость и Контрастность при помощи ползунков
Если вы помните из урока «Автотон, Автоконтраст, Автоматическая цветовая коррекция «, что после применения этих команд, коррекции изображения изменить уже нельзя, т. к. они не предлагают способа изменить результаты, то к автонастройке Яркость/Контрастность это утверждение не относится. После того, как вы уже нажали кнопку Auto, вы можете сделать свои собственные ручные настройки для дальнейшего улучшения изображения с помощью соответствующих ползунков. Перемещение ползунков вправо увеличит яркость и контрастность, перемещение влево уменьшит.
к. они не предлагают способа изменить результаты, то к автонастройке Яркость/Контрастность это утверждение не относится. После того, как вы уже нажали кнопку Auto, вы можете сделать свои собственные ручные настройки для дальнейшего улучшения изображения с помощью соответствующих ползунков. Перемещение ползунков вправо увеличит яркость и контрастность, перемещение влево уменьшит.
В моем случае, я хочу сделать фотографию немного в стиле «арт», так что я перетащу ползунок Яркость его немного влево, чтобы понизить яркость до значения 38. Затем я немного усилю контраст, переместив соответствующий ползунок вправо до значения примерно 35.
Каждое изображение будет отличаться, каждый имеет свой собственный вкус, так что здесь нет никакого рецепта, который следует запомнить. Просто перемещайте ползунки, смотрите на изображение изображение фиксируйте изменения и оставьте то, что вам больше понравится:
Ручная регулировка яркости и контрастности с помощью ползунков. Для сравнения с оригиналом, наведите/снимите курсор мыши с изображения.
По умолчанию мы видим в документе уже отредактированное изображение. Если же вы хотите сравнить свои результаты с тем, как изображение выглядело до корректировки, просто снимите опцию предварительного просмотра (Preview).
Совет : Вы можете быстро включать/отключать опцию предварительного просмотра нажатием клавиатурной клавиши Р.
Снимите галку, чтобы посмотреть исходное изображение.
Опция «Использовать прежние»
По умолчанию эта опция отключена, и не зря. Сейчас я поставлю галку, чтобы выбрать эту опцию:
Выбор опции «Использовать прежние».
Как вы уже могли догадаться исходя из ее названия, опция включает использование устаревших алгоритмов изменения Яркости/Контрастности, тех алгоритмов, которые использовались до обновлений Photoshop CS3. Тогда настройка Яркость/Контрастность была, мягко говоря, не лучшей, и вот почему. Давайте перетащим ползунок яркости до упора вправо и посмотрим, что произойдёт.
Мое изображение выглядит теперь светлым, все тёмные тона выбиты. Это произошло потому, что при включенной «Использовать прежние», Photoshop увеличил яркость тупо в линейном режиме. Другими словами, он просто взял все тональные значения изображения (света, тени и полутона) и осветлил их все на одинаковое значение. Области, которые были светлыми, стали чисто белыми, тёмные области стали светлыми.
Давайте сравним это с современным алгоритмом, для чего просто снимем галку с «Использовать прежние», иными словами, включим алгоритмы, введённые от Photoshop CS3, затем перетащим ползунок яркости до упора вправо. Результат:
Вид изображения с максимальной яркостью при отключенной опции «Использовать прежние».
Сейчас изображение является также слишком ярким (как правило, при реальном редактировании значение яркости никогда не увеличивается до максимума), но, обратите внимание, что тёмные области все еще остались темными и сохранились подробности в ярких областях.
Дело в том, что в отличии от устаревших версий, новая регулировка яркости нелинейна . Photoshop вначале определяет, какие тональные значения нуждаются в осветлении и осветляет их по отдельности в зависимости от того, на сколько их следует осветлить. Это позволяет избежать осветления тёмных, затенённых деталей и также предотвращает осветления ярких участков до чисто белого (все из которых вымылись в чисто белый при использовании устаревших алгоритмов):
Подобное происходит при понижении значения яркости.
Регулировка контрастности работает аналогично, а при максимальном значении и при включённой опции «Использовать прежние» даёт интересный эффект:
Контрастность на максимуме, «Использовать прежние» включена.
Сброс значений Яркость/Контрастность на исходные
Если вы нажали кнопку «Авто» и полученные результаты вам не понравились, или вы просто хотите убрать все ваши настройки и начать редактирование заново, зажмите клавишу Alt и нажмите кнопку «Сбросить» (Reset). Нажатие Alt изменяет значение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset). При нажатии Reset значения яркости и контрастности будут установлены на ноль.
Нажатие Alt изменяет значение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset). При нажатии Reset значения яркости и контрастности будут установлены на ноль.
Изменение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset).
Шаг 6: Нажмите кнопку OK
Когда вы будете удовлетворены результатом, нажмите кнопку OK, чтобы зафиксировать изменения и закрыть диалоговое окно команды.
Сравнение оригинала и отредактированной версии
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Шаг 7: Понижение непрозрачности слоя (необязательно)
Если вы решили, что ваши новые настройки Яркости/Контрастности оказывают слишком интенсивное влияние на фотографию, то имеется простой способ уменьшить их влияние. Убедитесь, слой «BrightnessContrast» по-прежнему выбран, а затем просто понизьте значение «Непрозрачности» (Opacity) в правом верхнем углу панели слоев. Значение «Непрозрачности» по умолчанию задано в 100%, что означает, что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Где находится цветовой контраст в фотошопе?
Где находится цветовой контраст в фотошопе?
2. Применение фильтра High Pass (Цветовой контраст) Далее пройдите в меню Filter > Other (Фильтр — Другое) и выберите High Pass (Цветовой контраст).
Применение фильтра High Pass (Цветовой контраст) Далее пройдите в меню Filter > Other (Фильтр — Другое) и выберите High Pass (Цветовой контраст).
Как увеличить контрастность изображения?
Щелкните рисунок, для которого вы хотите изменить контрастность. На панели Работа с рисунками на вкладке Формат в группе Изменить щелкните Контрастность. Для точной настройки нажмите кнопку Параметры коррекции рисунка и переместите ползунок Контрастность или введите число в поле рядом с ним.
Как убрать серый фон в PDF?
Удаление фона с выбранных страниц
- Откройте файл PDF, содержащий фон.
- Выберите Инструменты > Редактировать PDF. Набор инструментов «Редактировать PDF» отображается на дополнительной панели инструментов.
- На дополнительной панели инструментов выберите Еще > Фон > Удалить.
- Нажмите Да, чтобы подтвердить удаление фона.
Как осветлить документ в PDF?
Перейдите в Инструменты>Настройки>Обработка изображений; Включите опцию Осветлять фон и нажмите ОК.![]()
Можно ли редактировать PDF файл в фотошопе?
В программе редактирования выберите Файл > Сохранить. Объект автоматически обновляется и отображается в формате PDF при переходе в программу Acrobat. Если изображение в Photoshop представлено в формате, совместимом с Photoshop 6.
Как открыть файл PDF в Фотошопе?
Выберите «Файл» > «Открыть» (в Photoshop). Выделите PDF-файл, а затем выберите команду «Файл» > Открыть с помощью > «Adobe Photoshop» (в Bridge).
Как редактировать PDF в Adobe Illustrator?
Откройте Adobe Illustrator на своем компьютере и импортируйте файл PDF для редактирования. Когда ваш PDF-файл открыт в программе, выберите «Палитрадополнительных инструментов», а затем инструмент «Текст» или инструмент «Ретушь». Следующим шагом является редактирование страницы.
Как редактировать файл в фотошопе?
Редактирование текста
- Откройте документ Photoshop с текстом, который требуется изменить.
 …
… - Выберите инструмент «Текст» на панели инструментов.
- Выделите текст, который необходимо редактировать.
- Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста.
Как в фотошопе поменять цвет текста?
Изменение цвета текста
- Выполните одно из следующих действий. Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент. …
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
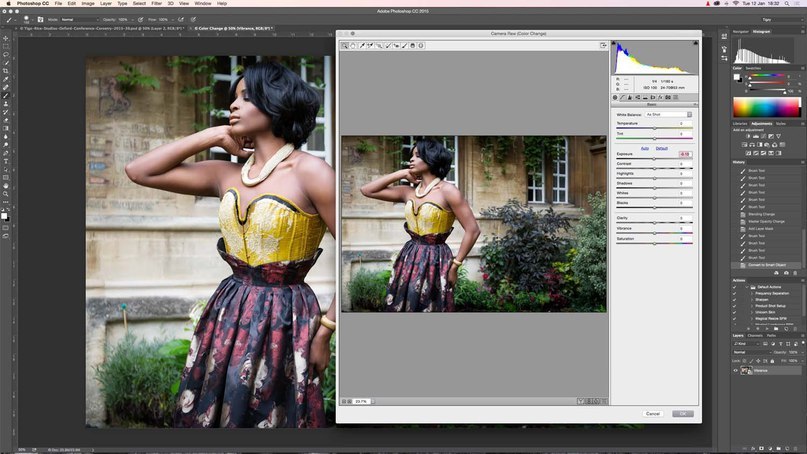
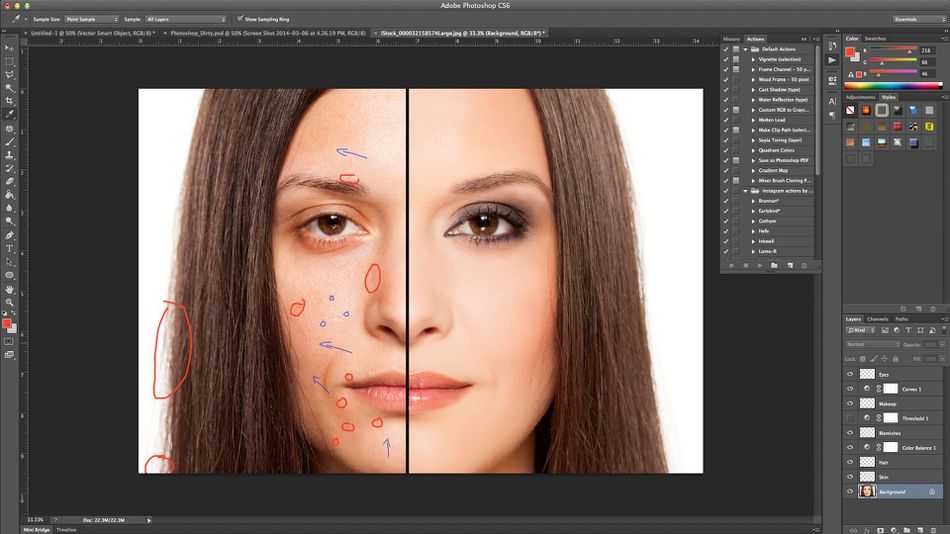
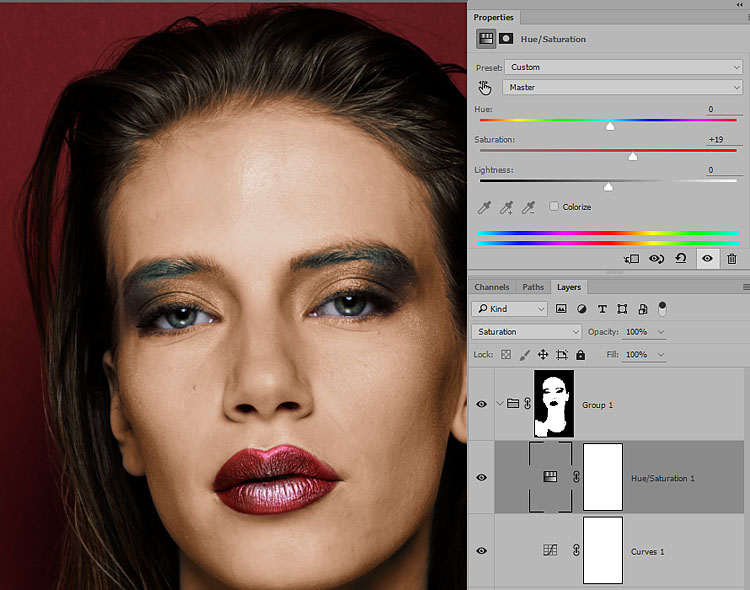
Настройка цвета и контраста в Photoshop из книги «Портреты в низком ключе с Крисом Найтом»
Информация об уроке
Настройка цвета и контраста в Photoshop
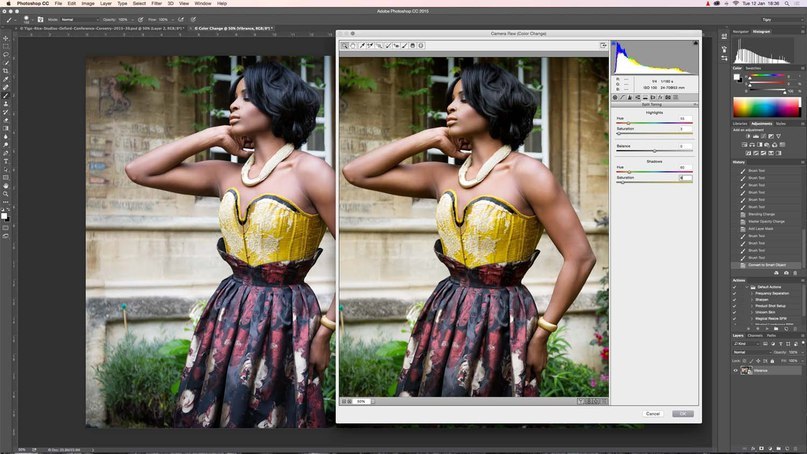
Итак, мы добрались до сглаживания. Мы собираемся сделать небольшую настройку контраста и цвета здесь. Один из моих любимых способов сделать это — использовать выборочный цвет. Гм, но я обычно использую выборочный цвет, чтобы сбалансировать изображение. Некоторые люди будут использовать его как способ изменить цвет изображения. Я нахожу, что это очень эффективный способ создать баланс и выборочный цвет — это последний небольшой корректирующий слой здесь внизу, и он позволяет вам делать то, что вы делаете, — это переходить в каждый из отдельных цветовых каналов. И вы можете манипулировать rgb-микросхемой во всех них, и вы действительно можете начать видеть цвета внутри цветов. Так, например, я в красных, и, вероятно, в этом есть немного красного и немного желтого, и ничего больше, так что мне действительно не нужно проходить через все. Я как бы показываю вам, как мы можем это увидеть, то есть, просто изменив этот черный сидр, вы можете увидеть, какая информация содержится в вашем изображении. Так это мой красный, да? И так, что я мог в принципе пойти…
Гм, но я обычно использую выборочный цвет, чтобы сбалансировать изображение. Некоторые люди будут использовать его как способ изменить цвет изображения. Я нахожу, что это очень эффективный способ создать баланс и выборочный цвет — это последний небольшой корректирующий слой здесь внизу, и он позволяет вам делать то, что вы делаете, — это переходить в каждый из отдельных цветовых каналов. И вы можете манипулировать rgb-микросхемой во всех них, и вы действительно можете начать видеть цвета внутри цветов. Так, например, я в красных, и, вероятно, в этом есть немного красного и немного желтого, и ничего больше, так что мне действительно не нужно проходить через все. Я как бы показываю вам, как мы можем это увидеть, то есть, просто изменив этот черный сидр, вы можете увидеть, какая информация содержится в вашем изображении. Так это мой красный, да? И так, что я мог в принципе пойти…
, и я мог бы сказать: «Хочу ли я больше науки и арендной платы или больше красного в красном?» Или я хочу больше пурпурного, или больше зеленого, или больше желтого, или нет, или как бы там ни было, и вы действительно можете пройти, и вы можете. Вы можете начать работу с цветами и цветовыми оттенками в различных тонких тонах изображения. Так что я собираюсь взять себе желтые, просто чтобы показать. Вот мои желтые цвета, и я использую их очень тонко. Я на самом деле просто буду смотреть прямо на изображение. Я даже не смотрю на ползунки, а просто хожу туда-сюда, туда-сюда, пока не буду доволен тем, как это выглядит. Но, как я уже сказал, вы, вероятно, не увидите здесь много других цветов. В других нет зелени, и, как и в светлой комнате, если дважды щелкнуть по номеру, он сбросит его с Scion, и синего не будет. Это все желтые и красные цвета, но также есть белые, нейтральные и черные. Я склонен не слишком сильно возиться с нейтральными, потому что это может быть очень агрессивным изменением, но вы действительно можете пройти, и вы можете немного увидеть, как это появляется в белых тонах. Так что, если вы хотите добавить немного глянцевого блеска, вы можете просто немного подтолкнуть его. Вы хотите добавить немного желтого в блики.
Вы можете начать работу с цветами и цветовыми оттенками в различных тонких тонах изображения. Так что я собираюсь взять себе желтые, просто чтобы показать. Вот мои желтые цвета, и я использую их очень тонко. Я на самом деле просто буду смотреть прямо на изображение. Я даже не смотрю на ползунки, а просто хожу туда-сюда, туда-сюда, пока не буду доволен тем, как это выглядит. Но, как я уже сказал, вы, вероятно, не увидите здесь много других цветов. В других нет зелени, и, как и в светлой комнате, если дважды щелкнуть по номеру, он сбросит его с Scion, и синего не будет. Это все желтые и красные цвета, но также есть белые, нейтральные и черные. Я склонен не слишком сильно возиться с нейтральными, потому что это может быть очень агрессивным изменением, но вы действительно можете пройти, и вы можете немного увидеть, как это появляется в белых тонах. Так что, если вы хотите добавить немного глянцевого блеска, вы можете просто немного подтолкнуть его. Вы хотите добавить немного желтого в блики. Вы можете сделать это. Вот так неплохо выглядит. Я не люблю возиться с легкостью, потому что это просто слишком много. Мне нравится выборочный цвет, но сейчас это скорее ситуация, чем меньше, тем лучше. Я также сделал все это о желтом. Это хорошая возможность для мая войти. Встретьтесь с желтым из того места, где я бы не хотел его видеть, например, с тенями. Так напротив желтого находится синий rgb c my que right r c g m b. Да ведь они же все противоположности. Раз добавка раз привлекательна, хочешь меньше желтого, добавляешь синего, да? И очевидно, что это снова слишком много, это ситуация меньше значит больше, когда я, вероятно, не собираюсь добавлять слишком много любого из этих цветов. Я имею в виду, я обычно, когда я делаю это. Я прав на одно, одно значение или даже меньше. Иногда это можно было увидеть. Это своего рода тонкое, тонкое изменение. Но в конечном итоге он удаляет этот красноватый оттенок, который был у меня на изображении. И иногда вы можете улучшить это еще больше, уменьшив емкость или создав маски для этого, чтобы вы могли создавать отличные, очень сложные маски для этих выделений для нацеливания на очень специфические тональные диапазоны.
Вы можете сделать это. Вот так неплохо выглядит. Я не люблю возиться с легкостью, потому что это просто слишком много. Мне нравится выборочный цвет, но сейчас это скорее ситуация, чем меньше, тем лучше. Я также сделал все это о желтом. Это хорошая возможность для мая войти. Встретьтесь с желтым из того места, где я бы не хотел его видеть, например, с тенями. Так напротив желтого находится синий rgb c my que right r c g m b. Да ведь они же все противоположности. Раз добавка раз привлекательна, хочешь меньше желтого, добавляешь синего, да? И очевидно, что это снова слишком много, это ситуация меньше значит больше, когда я, вероятно, не собираюсь добавлять слишком много любого из этих цветов. Я имею в виду, я обычно, когда я делаю это. Я прав на одно, одно значение или даже меньше. Иногда это можно было увидеть. Это своего рода тонкое, тонкое изменение. Но в конечном итоге он удаляет этот красноватый оттенок, который был у меня на изображении. И иногда вы можете улучшить это еще больше, уменьшив емкость или создав маски для этого, чтобы вы могли создавать отличные, очень сложные маски для этих выделений для нацеливания на очень специфические тональные диапазоны. Гм, но это выглядит довольно хорошо для меня. Это тонко. Теперь, что я собираюсь сделать, если я хочу оценить цвет изображения, я покажу вам очень быстрый и очень простой способ изменить цвет в контрасте вашего изображения, который даст вам полный контроль и мы собираемся сделать это с кривыми, двумя кривыми. Мы собираемся сделать один для тона, и мы собираемся сделать один для цвета сейчас. По правде говоря, неважно, что вы используете. Все, что имеет значение, это то, что ваши конечные результаты являются такими, какими вы хотите их видеть. Поэтому, если вы хотите использовать кривую, вам нужно использовать цветовой баланс, если вы хотите использовать фотофильтры. Не делает. Не имеет значения. Все дело в том, что вы делаете с цветами. Бордюры могут делать практически все, поэтому я всегда думаю, что это действительно хороший инструмент для освоения, хм, но есть две хитрости, но я думаю, что они действительно полезны, когда дело доходит до работы с кривыми, и это использование режимов наложения для этого.
Гм, но это выглядит довольно хорошо для меня. Это тонко. Теперь, что я собираюсь сделать, если я хочу оценить цвет изображения, я покажу вам очень быстрый и очень простой способ изменить цвет в контрасте вашего изображения, который даст вам полный контроль и мы собираемся сделать это с кривыми, двумя кривыми. Мы собираемся сделать один для тона, и мы собираемся сделать один для цвета сейчас. По правде говоря, неважно, что вы используете. Все, что имеет значение, это то, что ваши конечные результаты являются такими, какими вы хотите их видеть. Поэтому, если вы хотите использовать кривую, вам нужно использовать цветовой баланс, если вы хотите использовать фотофильтры. Не делает. Не имеет значения. Все дело в том, что вы делаете с цветами. Бордюры могут делать практически все, поэтому я всегда думаю, что это действительно хороший инструмент для освоения, хм, но есть две хитрости, но я думаю, что они действительно полезны, когда дело доходит до работы с кривыми, и это использование режимов наложения для этого. . Сейчас. Я собираюсь использовать здесь тон, и допустим, вы хотите войти и хотите добавить контраста своему изображению. Теперь, к сожалению, когда вы добавляете контраст к своему изображению, это портит общую проблему цвета, верно. Вы делаете кривую s. Это делает кожу действительно оранжевой. Мне нравится контраст, но он выглядит оранжевым. Если вы измените режим наложения, яркость носка, он не будет применять информацию о цвете. Он будет применять только информацию о тоне. И поэтому он изменит цвет с оранжевого на первоначальный, каким и должен был быть. И я собираюсь немного преувеличить это, чтобы было еще легче увидеть. Мы видим, какой он оранжевый, верно? Супер оранжевый. Я знаю. Я собираюсь вернуть его туда, где он был немного лучше и контрастнее. Эм, вернитесь к светимости. Это выглядит хорошо. Благодарить. И затем для цвета. Я собираюсь сделать то же самое. Но вместо того, чтобы ставить его на яркость, я собираюсь поставить его на цвет и что мы искажаем информацию о цвете, но не о тоне.
. Сейчас. Я собираюсь использовать здесь тон, и допустим, вы хотите войти и хотите добавить контраста своему изображению. Теперь, к сожалению, когда вы добавляете контраст к своему изображению, это портит общую проблему цвета, верно. Вы делаете кривую s. Это делает кожу действительно оранжевой. Мне нравится контраст, но он выглядит оранжевым. Если вы измените режим наложения, яркость носка, он не будет применять информацию о цвете. Он будет применять только информацию о тоне. И поэтому он изменит цвет с оранжевого на первоначальный, каким и должен был быть. И я собираюсь немного преувеличить это, чтобы было еще легче увидеть. Мы видим, какой он оранжевый, верно? Супер оранжевый. Я знаю. Я собираюсь вернуть его туда, где он был немного лучше и контрастнее. Эм, вернитесь к светимости. Это выглядит хорошо. Благодарить. И затем для цвета. Я собираюсь сделать то же самое. Но вместо того, чтобы ставить его на яркость, я собираюсь поставить его на цвет и что мы искажаем информацию о цвете, но не о тоне. Потому что иногда вы входите в цвет и начинаете манипулировать всеми этими отдельными цветами, например, для чего угодно, что бы вы ни захотели сделать. Хм, Итак, вы хотите прийти сюда, и вы действительно хотите добавить что-то действительно агрессивное, например, этот синий и желтый, потому что это, знаете ли, обычная общая цветовая палитра, которая используется. Это немного слишком тяжело для меня. Я просто немного преувеличиваю. Но в конечном итоге происходит то, что ваше Я преувеличивается еще больше, когда вы, воздействуя на эти конечные точки цвета, делаете его ярче или темнее. Но если вы измените это на цвет, он сохранит контраст. И поэтому вы влияете только на цвет. Я наберу этот путь назад. Хм, теперь вы, очевидно, можете подойти сюда и сделать это немного более тонким, но это своего рода причина, по которой настройки на самом деле не влияют на мой тональный диапазон, когда я действительно сильно перемещаю его вверх и вниз. В то время как это было бы, ну, если бы у меня было это в обычном режиме.
Потому что иногда вы входите в цвет и начинаете манипулировать всеми этими отдельными цветами, например, для чего угодно, что бы вы ни захотели сделать. Хм, Итак, вы хотите прийти сюда, и вы действительно хотите добавить что-то действительно агрессивное, например, этот синий и желтый, потому что это, знаете ли, обычная общая цветовая палитра, которая используется. Это немного слишком тяжело для меня. Я просто немного преувеличиваю. Но в конечном итоге происходит то, что ваше Я преувеличивается еще больше, когда вы, воздействуя на эти конечные точки цвета, делаете его ярче или темнее. Но если вы измените это на цвет, он сохранит контраст. И поэтому вы влияете только на цвет. Я наберу этот путь назад. Хм, теперь вы, очевидно, можете подойти сюда и сделать это немного более тонким, но это своего рода причина, по которой настройки на самом деле не влияют на мой тональный диапазон, когда я действительно сильно перемещаю его вверх и вниз. В то время как это было бы, ну, если бы у меня было это в обычном режиме. Нет, не так много в этом конкретном случае, Эм, но что я сделаю, так это, как я уже сказал, одно по цвету, другое по яркости. И чем больше вы играете с этим, вы поймете, насколько это эффективно для разделения ваших настроек и создания так, чтобы вы действительно влияли только на то, что хотите. Итак, это подводит нас к этому изображению, и я думаю, что оно выглядит очень хорошо. Эм, давайте посмотрим на до и после, с чего мы и начали. Вот где мы закончили, чтобы как бы провести вас через то, что мы начали здесь, что снова было уже развернутым изображением. Нам это уже нравится. Мы прошли. Мы очистили кожу глобальным осветлением и прожгли молнии на глазах, сгладив цвет, который был очень, очень нежным. Немного контраста в режиме наложения яркости. И, наконец, немного финального цвета. И что я мог бы сделать после этого, так это подготовить его для Интернета. Я знаю, что мы говорили об этом немного раньше, так что мы собираемся пойти дальше и сделать это только с носком, вы знаете, чтобы собрать нас всех в одном месте.
Нет, не так много в этом конкретном случае, Эм, но что я сделаю, так это, как я уже сказал, одно по цвету, другое по яркости. И чем больше вы играете с этим, вы поймете, насколько это эффективно для разделения ваших настроек и создания так, чтобы вы действительно влияли только на то, что хотите. Итак, это подводит нас к этому изображению, и я думаю, что оно выглядит очень хорошо. Эм, давайте посмотрим на до и после, с чего мы и начали. Вот где мы закончили, чтобы как бы провести вас через то, что мы начали здесь, что снова было уже развернутым изображением. Нам это уже нравится. Мы прошли. Мы очистили кожу глобальным осветлением и прожгли молнии на глазах, сгладив цвет, который был очень, очень нежным. Немного контраста в режиме наложения яркости. И, наконец, немного финального цвета. И что я мог бы сделать после этого, так это подготовить его для Интернета. Я знаю, что мы говорили об этом немного раньше, так что мы собираемся пойти дальше и сделать это только с носком, вы знаете, чтобы собрать нас всех в одном месте. И мне в основном нравится сбрасывать примерно пять пунктов с выходных значений каждого. Это мой личный способ, и обычно я затемняю его примерно на пять пунктов от середины. И это общая настройка, которую я нашел. Это очень эффективно для меня, как для человека, который работает на более темном мониторе, потому что я знаю, что он будет лучше смотреться на веб-мониторе, а именно так его увидит большинство людей. Таким образом, это просто становится очень тонкой небольшой настройкой, которая немного сглаживает изображение, чтобы оно было немного более удобным для всех остальных, кто просматривает его не на откалиброванном мониторе. Так что это в основном проведет вас через все это. Итак, если вы хотите пройти через это и действительно создать это, вы знаете, что та карта, которую Мэтт, смотрите, все это, это то место, где вы хотите сделать это на этом этапе, так что, гм, когда вы готово, вы просто выключите его, когда захотите перейти к печати, и все готово. Итак, я заметил, что когда вы экспортируете это в фотомагазин, решение для платья стоило 200.
И мне в основном нравится сбрасывать примерно пять пунктов с выходных значений каждого. Это мой личный способ, и обычно я затемняю его примерно на пять пунктов от середины. И это общая настройка, которую я нашел. Это очень эффективно для меня, как для человека, который работает на более темном мониторе, потому что я знаю, что он будет лучше смотреться на веб-мониторе, а именно так его увидит большинство людей. Таким образом, это просто становится очень тонкой небольшой настройкой, которая немного сглаживает изображение, чтобы оно было немного более удобным для всех остальных, кто просматривает его не на откалиброванном мониторе. Так что это в основном проведет вас через все это. Итак, если вы хотите пройти через это и действительно создать это, вы знаете, что та карта, которую Мэтт, смотрите, все это, это то место, где вы хотите сделать это на этом этапе, так что, гм, когда вы готово, вы просто выключите его, когда захотите перейти к печати, и все готово. Итак, я заметил, что когда вы экспортируете это в фотомагазин, решение для платья стоило 200. Вы сейчас в значительной степени набиваетесь в 40? Традиционно я использую от 300, но я думаю, что если вы до 42 300 года, это нормально для печати. Хорошо? Очевидно, это зависит от того, насколько большим вы хотите его напечатать. Но это также зависит от файла. Так что да, я обычно от 40 до 40, это то, что по умолчанию. Я имею в виду, я настроен на 300, но И второй вопрос, мы собираемся добавить к этому изображению знание того, что он выстоял. Да, у вас определенно может быть шум. Гм, вы знаете, я говорил о том, чтобы сделать это на 50% серого слоя ранее, когда вы только пришли сюда. Это наложенный шум. Добавлять шум. Я использую гази и монохроматику. Я использовал, чтобы немного больше использовать монохромный, потому что это не странные цвета, и это примерно то, как это выглядит вблизи. Это, знаете ли, довольно тонко. Отсюда не очень видно, но мне нравится.
Вы сейчас в значительной степени набиваетесь в 40? Традиционно я использую от 300, но я думаю, что если вы до 42 300 года, это нормально для печати. Хорошо? Очевидно, это зависит от того, насколько большим вы хотите его напечатать. Но это также зависит от файла. Так что да, я обычно от 40 до 40, это то, что по умолчанию. Я имею в виду, я настроен на 300, но И второй вопрос, мы собираемся добавить к этому изображению знание того, что он выстоял. Да, у вас определенно может быть шум. Гм, вы знаете, я говорил о том, чтобы сделать это на 50% серого слоя ранее, когда вы только пришли сюда. Это наложенный шум. Добавлять шум. Я использую гази и монохроматику. Я использовал, чтобы немного больше использовать монохромный, потому что это не странные цвета, и это примерно то, как это выглядит вблизи. Это, знаете ли, довольно тонко. Отсюда не очень видно, но мне нравится.
Изменить контрастность изображения онлайн — Бесплатный регулятор контрастности
Измените контрастность изображения с помощью бесплатного инструмента Pixelied для редактирования контрастных фотографий, чтобы исправить экспозицию и выявить скрытые детали на фотографии.
Или перетащите сюда свое изображение
Как изменить контрастность изображения за 4 шага
Измените контрастность, чтобы изменить резкость и экспозицию фотографии. Легко увеличивайте контрастность с помощью нашего ползунка регулятора контрастности, чтобы быстро улучшить детали тусклого изображения.
Шаг 1
Загрузите изображение в формате PNG или JPG или перетащите его в редактор.
Шаг 2
Щелкните инструмент «Эффекты и фильтры изображения» на верхней панели инструментов редактора.
Шаг 3
В разделе «Эффекты изображения» найдите ползунок «Контраст» и сдвиньте его слева направо, чтобы отрегулировать контрастность изображения.
Шаг 4
После достижения оптимального контраста изображения сохраните его на устройстве в любом доступном формате файла, нажав «Загрузить».
Учебное пособие по контрастности изображения
Бесплатный набор инструментов для простых и красивых изображений
Удобный набор инструментов Pixelied дает волю вашему воображению, когда вы ретушируете свои изображения, чтобы создавать необычные визуальные эффекты для печати или публикации в Интернете. Улучшите детализацию и цвета в своих креативах, оптимизировав контрастность и насыщенность изображения. Применяйте наши фильтры изображений и эффекты, чтобы усилить их воздействие и нюансы. Никогда не исчерпайте идеи при создании визуального контента с помощью Pixelied.
Улучшите детализацию и цвета в своих креативах, оптимизировав контрастность и насыщенность изображения. Применяйте наши фильтры изображений и эффекты, чтобы усилить их воздействие и нюансы. Никогда не исчерпайте идеи при создании визуального контента с помощью Pixelied.
Исправление темных или переэкспонированных снимков
Исправьте снимки, где вы не смогли изменить экспозицию при щелчке, чтобы добиться оптимального контраста изображения и баланса белого. Спасайте фотографии, которые оказались слишком темными или переэкспонированными во время редактирования.
После того, как вы отретушируете их с помощью бесплатного набора инструментов для редактирования фотографий Pixelied, все ваши снимки будут выглядеть идеально, независимо от того, удалось вам сделать их идеально или нет!
Регулировка контрастности изображения с помощью ползунка
Вам больше не нужно часами изучать профессиональные руководства по редактированию фотографий и обучаться, чтобы добиться оптимальной контрастности изображения для ваших снимков. С инструментом Pixelied для изменения контраста мы сделали его проще простого!
С инструментом Pixelied для изменения контраста мы сделали его проще простого!
Просто отрегулируйте ползунок контрастности влево или вправо, чтобы уменьшить или увеличить контраст на фотографии, и все готово! Меняйте контрастность и мгновенно получайте лучшую экспозицию для своих снимков вместе с нами.
Больше фотоэффектов у вас под рукой
Наша обширная коллекция фотоэффектов и фильтров не оставит вас равнодушными при ретушировании фотографий в Интернете. Выберите винтажный вариант с нашим черно-белым фильтром или фильтром сепия или сделайте снимок особенным, используя наши параметры контрастности и насыщенности изображения.
Оставайтесь на шаг впереди конкурентов с нашим широким набором инструментов для улучшения изображений и интуитивно понятными шаблонами в вашем творческом распоряжении. Возможности безграничны с Pixelied!
Экспорт изображения в несколько форматов высокого разрешения
С набором инструментов для редактирования фотографий Pixelied вам больше не нужно тратить время на преобразование форматов ваших креативов для загрузки их на выбранные социальные платформы.
Наш фоторедактор поддерживает многие популярные форматы файлов изображений, включая JPG, PNG, PDF и SVG, что упрощает публикацию в Интернете. Просто загрузите свой дизайн в нужном формате и мгновенно опубликуйте его в Интернете!
Контрастность изображения с дополнительными настройками
Кадрирование
Создайте идеальную композицию изображения, избавившись от ненужных элементов с помощью инструмента кадрирования.
Размытие
Сделайте свои проекты эффектными, размыв фон и сосредоточив на них внимание аудитории.
Перевернуть
Переверните объект изображения, чтобы удивить зрителей и добавить сюрреалистический эффект.
Повернуть
Вращайте свои фотографии влево, вправо или вверх ногами и заставляйте зрителей гадать.
Граница
Добавьте эффектности и серьезности своим проектам с глубокими границами и привлеките внимание зрителя.
Тень
Придайте вашему проекту трехмерный вид с помощью настраиваемых теней.
Больше, чем просто инструмент для регулировки контрастности
Инструмент для регулировки контрастности — это просто одна из многочисленных функций редактирования фотографий и опций улучшения, предлагаемых бесплатно в онлайн-инструментарии Pixelied. Цифровые маркетологи и создатели онлайн-контента по всему миру используют наш инструментарий для создания визуально увлекательного контента за считанные минуты без каких-либо профессиональных знаний. Используйте интуитивно понятные шаблоны или создавайте необычную графику с нуля с помощью Pixelied!
Другие инструменты:
Что говорят наши пользователи
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать свои собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Я никогда не думал, что создавать собственные логотипы и дизайны будет так просто. Тот факт, что я могу создавать такие потрясающие дизайны самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
Основатель Quaries
У меня была возможность использовать шаблоны Pixelied для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что был впечатлен, а я не из тех, кого легко впечатлить! Расширенные функции редактирования и настройки экономят время, и, что самое приятное, они действительно просты в использовании.
Дэйв Саттон
Генеральный директор TopRight Transformational Marketing
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Когда вы найдете такой редкий ресурс, как этот, вы сразу же спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Рассчитывайте на меня!
Кайл Кортрайт
Основатель Logo Wave
Часто задаваемые вопросы
Как изменить контраст изображения?
Чтобы добавить контрастности изображению, загрузите фотографию или перетащите ее в редактор. Затем нажмите кнопку «Эффекты и фильтры изображения», расположенную на верхней панели инструментов редактора. Примените эффект контраста, нажав на опцию «Контрастность». Отрегулируйте интенсивность изображения с помощью ползунка. После этого загрузите изображение в нескольких форматах с высоким разрешением.
Как увеличить контраст изображения?
Чтобы увеличить контрастность изображения, примените эффект контрастности, расположенный в разделе «Эффекты изображения и фильтры».