Создаём простейший прозрачный текст на фото в GIMP
Из этого урока вы узнаете, как создать прозрачный текст на изображении в GIMP. Особенность надписи, которую мы будем наносить на фотографию в том, что очертания прозрачного текста на ней будут угадываться лишь благодаря правильно добавленным теням.
Для работы с текстом вам понадобится скрипт Layer Effects, который вы можете бесплатно скачать на нашем сайте.
Пример изображения с прозрачным текстом:
Подготовительная работа со слоями и текстом
Для примера изготовления текста с прозрачными буквами, мы будем использовать пейзажное изображение размером 1999×926 пикселей, которое предварительно улучшили в GIMP.
Шаг 1
Выберите в меню Слой – Создать слой. В открывшемся диалоговом окне настройки слоя укажите Тип заливки – Белый, нажмите ОК.
Шаг 2
Сведите непрозрачность белого слоя до 15-30 единиц.
Примечание. Чем светлее ваше изображение, тем большее число непрозрачности следует сохранить (30). И наоборот, чем темнее снимок, тем большую прозрачность можно задать белому слою (15). В любом случае, вы всегда сможете изменить значения переменной белого слоя на заключительном этапе создания прозрачной надписи.
Шаг 3
Возьмите и настройте инструмент Текст примерно следующим образом:
- Шрифт – Source Sans Pro Bold Italic;
- Размер шрифта – 360 px (измените по необходимости).
Шаг 4
Напечатайте на вашем фото желаемую надпись. Мы на нашем пейзажном снимке напишем прописными буквами слово LANDSCAPE.
Шаг 5
С помощью инструмента Выравнивание и его центрирующих кнопок установите надпись по центру фотографии. [Не забудьте сначала сделать клик по тексту на изображении, чтобы активировать инструмент.]
[Не забудьте сначала сделать клик по тексту на изображении, чтобы активировать инструмент.]
Ваше фото с текстом-заготовкой будет выглядеть примерно так.
Превращаем надпись в прозрачный текст с тенью
К моменту превращения текста в прозрачную надпись, у вас уже должен быть установлен скрипт Layer Effects, скачать который мы рекомендовали вам в самом начале урока.
Шаг 1
Зайдите в верхнем меню во вкладку Слой и в самом низу списка выберите Layer Effects – Drop shadow. Установите настройки падающей тени, как показано на скриншоте ниже. Нажмите ОК.
Шаг 2
В диалоговом окне Слои переключитесь на текстовый слой с вашей надписью и примените к нему Режим – Перекрытие.
Шаг 3 – по необходимости
Ваш прозрачный текст почти готов. На данном этапе вы можете поиграться с непрозрачностью белого слоя на своё усмотрение, чтобы сделать эффект прозрачной надписи более выраженным.
[Мы решили уменьшить непрозрачность белого слоя до 10, что положительно сказалось на визуальном восприятии нашей надписи.]
Шаг 4
Теперь, выберите в меню Изображение команду Свести изображение и оцените готовый результат.
На этом урок по созданию прозрачного текста в GIMP закончен.
Понравилось? Поделитесь с друзьями!
Как сделать прозрачный текст в Photoshop | MyPhotoshop.ru
Получить прозрачный текст в программе Фотошоп совсем несложно. Для этого нужно всего лишь понизить до нуля непрозрачность заливки, а также добавить стиль, который будет подчеркивать контуры шрифта.
Но можно сделать еще больше и создать действительно «стеклянный» текст – через него даже будет просвечивать фон.
Так как сделать прозрачный текст в Фотошопе (Photoshop)? Начнем:
1. Для начала нужно создать новый документ с заданными размерами, фон залить черным.
Для начала нужно создать новый документ с заданными размерами, фон залить черным.
2. Основной цвет поменять, сделав белым. Выбрать на панели инструментов «Горизонтальный текст».
3. Выбрать шрифт – лучше всего с плавными линиями, например, Helvetica, Yanone Kaffeesatz или Cochin Italic. Такой шрифт будет лучше смотреться в готовом документе. Мы выбрали для урока шрифт “Yanone Kaffeesatz”. Уж очень мы его любим.
4. Написать нужный текст, выбрав размер шрифта и прочие желательны параметры. Размер лучше выбирать побольше, поскольку на маленьких буквах эффект прозрачности будет практически незаметен.
5. Сделать копию текстового слоя (можно воспользоваться горячими клавишами CTRL+J).
6. Вернуться к основному слою. Щелкнуть правой кнопкой мыши и выбрать “Параметры наложения”.
Можно кстати и по-другому сделать. Достаточно дважды кликнуть по оригинальному слою левой клавишей мыши, чтобы вызвать панель со стилями слоя.
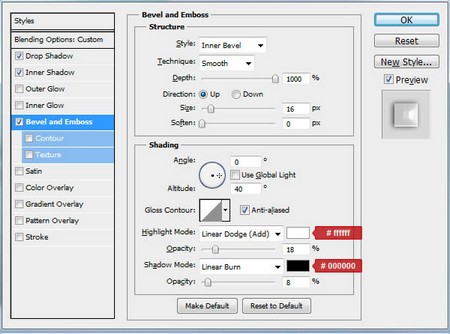
7. Здесь вначале выбрать параметр «Тиснение» и выставить следующие настройки: стиль – Внешний скос, метод – Жесткая огранка, контур глянца – Сглаживание, режим подсветки – Линейный свет – то есть все, как указано на скриншоте. Квадратик внизу нужно сделать серым.
8. Выбрать параметр «Контур» и настроить его, согласно скриншоту.
9. Следующим нужно настроить параметр “Обводка”, следуя скриншоту:
10. Последней настроить «Тень»:
11. Нажать OK и вернуться к верхнему слою (то есть копии текстового слоя). Вызвать панель со стилями этого слоя двойным кликом левой клавиши мыши.
12. Здесь также добавить тиснение со следующими настройками:
Цвет в нижнем квадратике должен быть темно-серым.
13. Следующий пункт – определить контур, согласно скриншоту:
14. Далее настроить внутреннее свечение:
И нажать OK. Получаются вот такие слои с эффектами.
15. Дальше и происходит волшебство – текст делается прозрачным. Для этого нужно снизить прозрачность заливки обоих текстовых слоев – оригинала и копии – до 0%.
16. Сам “стеклянный” текст теперь готов, нужно лишь добавить между текстовыми слоями фон с любым изображением, на котором будет видна прозрачная надпись. При этом непрозрачность этого фона нужно будет снизить самостоятельно, на глаз, чтобы через него проступал нижний слой с текстом. Фон можно нарисовать самостоятельно или выбрать уже готовый.
Лучше не делать очень ярким, иначе прозрачность будет не столь заметна, как хочется.
Если все делать точно в соответствии с приведенной инструкцией, то в итоге получаются вот такие замечательные прозрачные буквы, будто сделанные из стекла или карамели.
Ими можно будет украсить любой документ. Удачи!
Чтобы узнать больше, читайте наш сайт: https://myphotoshop.ru/
Полупрозрачный текст в PowerPoint — Вектор развития. Офисные системы для бизнеса
Наложение цвета в сочетании с возможностью задать объекту наложения прозрачность, это чрезвычайно мощный инструмент дизайнера. Частично перекрывающиеся буквы, фотографии проглядывающие одна через другую, – мы сталкиваемся с этим каждый день глядя на страницы журналов, телерекламу и уличные плакаты.
Подготавливаем наши буквы
Уверен, если бы возможность использовать полупрозрачные буквы и другие элементы, была у вас в программе MS PowerPoint, вы бы воспользовались ей незамедлительно… Но ведь такая возможность в PowerPoint действительно есть!
Откроем новый пустой слайд и подберем в интернете или коллекции клипартов любое подходящее фоновое изображение. У меня сегодня отличное настроение, поэтому и выбранной мной фон буквально пышет позитивным настроем.
Каждая буква этого слова – отдельный объект. Так будет проще потом.
Теперь добавим текстовую надпись, выставим шрифт покрупнее и напишем любое слово, в моем примере – bussoft. Мой пример выглядит “монолитно”, хотя на самом деле, каждая его буква представляет собой самостоятельный объект – та к в дальнейшем будет проще работать.
Теперь я раскрашиваю каждую отдельную букву в разные цвета и с помощью мыши, перемещаю их относительно друг друга, выстраивая ломаную “линейку”, ну и кроме того, частично накладывая их друг на друга.
А ведь ещё можно использовать наклон букв!
Создаем прозрачность текста
Теперь самое интересное. Выделяем мышью первую букву текста, переходим на панель “Формат”, где в группе “стили WordArt” выбираем инструмент “Заливка текста”. В появившемся выпадающем списке выбираем “Градиентная заливка”, а следом, “Другие градиентные заливки”.
Обманный маневр – мы добавляем градиент, чтоб не добавлять градиент!
На самом деле, мы и не собираемся пользоваться никаким градиентом – фокус в том, что как только откроется окно настроек “Формат фигуры”, мы установим переключатель в положение “Сплошная заливка”. Интересует нас здесь только один пункт – “Цвет: Прозрачность”. Потянем ползунок регулировки прозрачности с помощью мыши, доведем его примерно до 30-40% и отпустим.
Видите, первая буква приобрела прозрачность. Этого мы и добивались!
Смотрите – через контуры нашей “экспериментальной” буквы проступили очертания фона – мы на верном пути! Просто повторите эти манипуляции с другими буквами составляющими ваше слово и посмотрите, что получиться в итоге.
Неплохо, да? В ваши руки попал ценный инструмент – вы умеете работать с прозрачностью в PowerPoint и делать в ней такие штуки, о которых даже и не помышляли создатели программы.
Все буквы стали прозрачными, и я сразу же пожалел о том, что поставил на фон такой яркий рисунок.
Но это не последний секрет на сегодня – дело в том, что мы, хотя и заходили для настройки прозрачности в настройки “Формат фигуры”, но использовали для установки прозрачности самое “скучное” из всех полей, “Сплошная заливка”. Попробуйте для интереса воспользоваться не ей, а, например “узорной заливкой” или “текстурной заливкой” – обе они также имеют настройки прозрачности, но представляют куда больше художественных возможностей, чем простой однотонный цвет.
Немного “Художественных эффектов” только украсят изображение.
PhotoshopSunduchok — Прозрачный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст. Чтобы это увидеть, перетащите текстовый слой в панели слоев выше корректирующего слоя Цвет и временно отключите видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Летнего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Прозрачность и полупрозрачность в Photoshop
05.05.09 Подробные инструкции, Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и « полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Читайте также:
Карелия — Прозрачный, аккорды, текст песни
Песня «Карелия — Прозрачный» с аккордами для гитары.
автор подбора: Вячеслав Ковалёв
C
Я выпаду прочь,
G
и ветер весны меня унесет
D
вновь в мои сны,
C
где узором растет всё
на сердце моём
G
вновь прозрачным.
C
Лён, что холодный сок
G
ловит там,
где тонкой нитью восток
D
пронзает мир,
и под тяжестью стоп
C G
белые горы его заставляет вращаться.
G C D
Прозрачной этой глубины не хватит, кажется,
G C
Ведь дольше века длится день
D
и не кончается...
Объятье.
C
Как сплетается кровь
во мне
G
в любовь,
D
в сон, что на мгновенье стал явью.
C
Спи.
G
И там, в вышине, я нарисую нас вновь.
D
И свет нас не разбудит рассвета,
я знаю...
G
Прозрачной
C D
этой глубины не хватит, кажется,
G C
Ведь дольше века длится день.
D
И не кончается объятье..
G
Прозрачной
C
Этой глубины. D
Не хватит, кажется...
G C
Ведь дольше века льется песнь,
D
И не кончается
Объятье.
C
Как сплетается кровь
во мне
G
в любовь,
D
в сон, что на мгновенье стал явью.
C
Спи.
G
И там, в вышине, я нарисую нас вновь.
D
И свет нас не разбудит рассвета,
я знаю...
C
Чистый звук.
G
Чистый свет.
D
И слово есть. И тела нет.
G
И тела нет.
И тела нет.
C
И тела нет - один лишь дух.
G
Один лишь свет, один лишь звук.
C
Один лишь звук.
Один лишь звук.
G
Один лишь звук.
C
Один лишь звук.
G
Прозрачный...
C D
Этой тишины не хватит, кажется.
G C
Ведь дольше века льется песнь
И не кончается.
D
Объятье...
G
Прозрачной
C D
этой глубины не хватит, кажется,
G C
Ведь дольше века длится день
И не кончается.
D
Объятье.
C
Прозрачной.
G
И мне всё кажется...
C
Прозрачной.
G
И не кончается.
D
Объятье.
PS: На моменте "чистый звук" можно играть щипками.
D
Не хватит, кажется...
G C
Ведь дольше века льется песнь,
D
И не кончается
Объятье.
C
Как сплетается кровь
во мне
G
в любовь,
D
в сон, что на мгновенье стал явью.
C
Спи.
G
И там, в вышине, я нарисую нас вновь.
D
И свет нас не разбудит рассвета,
я знаю...
C
Чистый звук.
G
Чистый свет.
D
И слово есть. И тела нет.
G
И тела нет.
И тела нет.
C
И тела нет - один лишь дух.
G
Один лишь свет, один лишь звук.
C
Один лишь звук.
Один лишь звук.
G
Один лишь звук.
C
Один лишь звук.
G
Прозрачный...
C D
Этой тишины не хватит, кажется.
G C
Ведь дольше века льется песнь
И не кончается.
D
Объятье...
G
Прозрачной
C D
этой глубины не хватит, кажется,
G C
Ведь дольше века длится день
И не кончается.
D
Объятье.
C
Прозрачной.
G
И мне всё кажется...
C
Прозрачной.
G
И не кончается.
D
Объятье.
PS: На моменте "чистый звук" можно играть щипками.opacity | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9. 0+ 0+ | 2.0+ | 1.7+ | 2.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 1 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-color/#transparency |
Версии CSS
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>opacity</title>
<style>
.semi {
opacity: 0.5; /* Полупрозрачность элемента */
}
</style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Обычный рисунок">
<img src="images/igels.png" alt="Полупрозрачный рисунок">
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Результат использования opacity
Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Online PNG Text Logo Creators
Это коллекция с несколькими нашими передовыми, удобными и наиболее популярными приложениями для создания текстовых эффектов, которые могут создавать текст в формате PNG. изображения с прозрачным фоном.
изображения с прозрачным фоном.
Большинство этих онлайн-программ для генерации текста предлагают более 450 классных и художественных начертаний шрифтов для создания индивидуальный прозрачный логотип в формате PNG с вашим именем, сообщением, слоганом или любыми прозрачными словами или буквами в заголовке, баннер, заголовок, обложка, страница, обои, интерфейс, блог, сайт, приложение, игра, вечеринка, событие, Facebook, Twitter, социальное изображение, графический дизайн, композиция изображения или что угодно.
Это самая полная коллекция бесплатных профессиональных создателей реалистичных трехмерных текстовых логотипов, когда-либо опубликованная в Интернете. Есть более 1350 первоклассных разработчиков текстовых логотипов , охватывающих более 35 тем. Эти отличные онлайн-генераторы текста отображают удивительно реалистичная графика, и все они имеют возможность создавать 3D-текстовые эффекты с прозрачным фоном, поэтому их можно использовать для создания любой композиции, которую вы только можете себе представить. Вы можете увидеть список всех тем текстовых логотипов на странице Индексная страница генераторов реалистичного трехмерного текста.
Используйте создатели эффекта скошенного текста для создания лучших текстовых логотипов со скосом с индивидуальным дизайном и прозрачным фоном.
Воспользуйтесь нашим Создатели текстовых эффектов для волос для создания лучших реалистичных логотипов для волос, слов, имен, букв или всего, что вам нужно.
Используйте это Генератор текстовых эффектов научной фантастики приложение для создания крутых блестящих высокотехнологичных логотипов, которые выглядят реалистично и могут иметь прозрачный фон.
Это самый простой и быстрый бесплатный онлайн-генератор трехмерного текста. Эффекты, которые вы создаете с помощью этого трехмерного текстового логотипа
Редакторы визуализируются с помощью алгоритмов трехмерного моделирования и визуализации, поэтому вы получаете настоящие текстовые логотипы 3D. Создайте свой собственный трехмерный текстовый баннер прямо сейчас на странице генератора трехмерных текстовых эффектов.
Создайте свой собственный трехмерный текстовый баннер прямо сейчас на странице генератора трехмерных текстовых эффектов.
Создавайте красивые реалистичные текстовые эффекты с блеском с рамкой, используя Генератор текстовых эффектов 3D-блеска Онлайн-заявка.
Используйте это Генератор текстовых логотипов на меху приложение для создания максимально реалистичных текстовых логотипов меха онлайн бесплатно.
Мы разработали онлайн Приложение для создания логотипов с текстовыми эффектами ужасов которые создают реалистичные 3D-логотипы ужасов. Существуют следующие стили эффектов логотипа ужаса: инопланетянин, черный рыцарь, кровь, жуткость, монстр, острый, страшный, зловещий, вампир, вуду, оборотень, колдовство и зомби.Создавайте лучшие злые текстовые эффекты онлайн бесплатно.
Это онлайн-программа для смешивания флагов со всего мира и трехмерных текстовых эффектов. Используйте флаг своей страны, чтобы генерировать невероятно высокие качественные 3D текстовые эффекты онлайн очень легко. Попробуйте эффект 3D текста с флагом страны онлайн-инструмент.
Здесь у вас онлайн Приложение для создания логотипа с реалистичным текстовым эффектом льда который генерирует реалистичные 3D-логотипы льда.Вы можете создавать ледяные тексты, используя несколько ледяных стилей: зимний, ледяной, морозный, метель и ледяной.
У нас онлайн Создатели эффектов свернутого текста которые могут создавать реалистичные сложенные текстовые логотипы с прозрачным фоном.
Это онлайн-приложение может создавать красивые текстовые эффекты. Используйте его в Генератор трехмерных текстовых эффектов страница.
Воспользуйтесь нашим Редактор дизайна текста в трехмерной перспективе Создавайте высококачественные перспективные 3D-тексты онлайн в несколько кликов.
Создавайте сердечные, романтические или текстовые логотипы ко Дню святого Валентина с помощью наших
Генератор трехмерных текстовых эффектов любви.
Пользователь наш Онлайн-приложение 3D Blocks Text Effect Creator создавать потрясающие тексты из 3D-блоков.
Генератор текстовых эффектов 3D Party онлайн-приложения могут легко создавать очень красивые текстовые эффекты для празднования за несколько секунд.
Создавайте потрясающие трехмерные текстовые логотипы, слова или баннеры из лавы, используя наши Реалистичные дизайнеры логотипов 3D Lava Text.
Используйте этот супер настраиваемый редактор текста для создания настраиваемых эффектов градиента текста. Выберите цвета, 3D-внешний вид, огни, границы, тени и многое другое. Вам просто нужно перейти в Онлайн-генератор градиентного текста.
Воспользуйтесь нашим Генератор трехмерных рождественских текстовых эффектов онлайн-приложение, чтобы легко создавать лучшие рождественские текстовые эффекты.
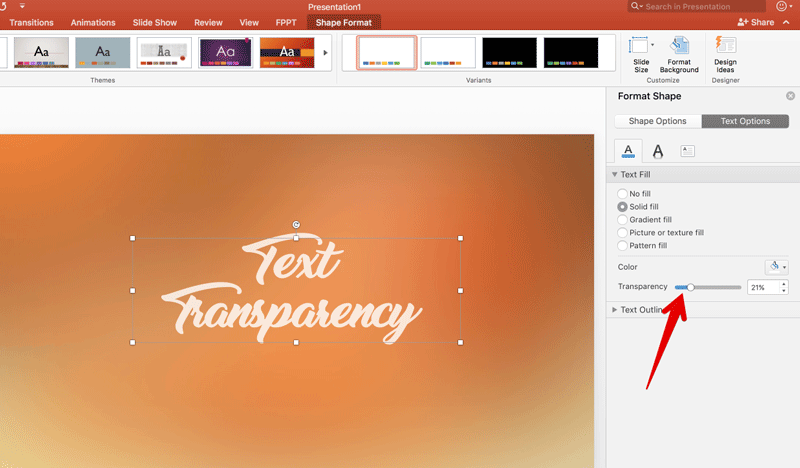
Как создать прозрачный текст в PowerPoint 2016
PowerPoint не предлагает встроенных настроек прозрачного текста, но это не значит, что это невозможно.И вы можете быть удивлены, насколько легко этого добиться.
Изображение: iStock / jacoblund
Прозрачный текст показывает узор или рисунок под текстовым слоем. Несмотря на интересную визуальную привлекательность, в PowerPoint нет простой настройки для его создания. К счастью, это не значит, что вы не можете этого сделать.В этой статье я покажу вам простую технику, которая требует трех слоев для создания прозрачного текста.
Я использую PowerPoint 2016 (настольный компьютер) в 64-битной системе Windows 10, но этот метод будет работать в 2013 году. Для вашего удобства вы можете скачать демонстрационную презентацию. В этой статье предполагается, что у вас есть базовые навыки работы с PowerPoint.
Что вам потребуется
Как я уже упоминал, для получения прозрачного текста вам потребуются три слоя:
- Слой , проходящий под обрез, , который представляет собой цвет фона или изображение, которое вы видите сквозь прозрачный текст.

- Контрастный слой , который работает как контраст для сквозного проступания и текстового слоя.
- Слой text должен использовать широкий шрифт, чтобы цвет фона или изображение были четкими.
Вы можете представить себе эти три слоя как стек. Слой проступания находится внизу, контрастный слой — посередине, а текстовый слой — вверху.
Базовая техника
Начнем с простого примера. Слайд в рис. A имеет заголовок из одного слова полосатым шрифтом.Однако это не полосатый шрифт — это узорчатый фон на слое под текстом. Полосатый фон — это фон слайда, сквозной слой.
Рисунок A
Кажется, на этом простом слайде используется полосатый шрифт.
Вы начнете с пустого слайда и отформатируете его фон. Если панель «Формат фона» не отображается справа, щелкните слайд правой кнопкой мыши и выберите «Формат фона».
- Выберите «Заливка узором».
- Выберите Horizontal Stripes: Dark.
- В настройках переднего плана выберите Красный (, рисунок B, ).
- Оставьте белый цвет фона.
Рисунок B
Слой за обрез — это узор, применяемый в качестве фона слайда.
Полосатый узор — это сквозной слой внизу. Теперь давайте создадим контрастный слой:
- Перейдите на вкладку «Вставка».
- Выберите «Прямоугольник» в раскрывающемся списке «Фигуры» (в группе «Иллюстрации»).
- Вставьте и заполните весь слайд.Не беспокойтесь об изменении цвета фигуры прямо сейчас. Мы сделаем это позже.
Теперь у вас есть два слоя; сквозной слой находится под контрастным слоем, но вы его не видите. Теперь вы готовы добавить текстовый слой. В этом случае добавьте текстовое поле и введите слово КРАСНЫЙ. Выделите текст и измените шрифт на Arial Black и размер на 250.
А теперь пришло волшебство! Вы все еще не видите просвечивающий слой, и это то, что мы собираемся изменить. Не снимая выделения с текстового поля, удерживая клавишу Ctrl, щелкните контрастный слой, синий прямоугольник.Вы узнаете, что выбрали их и , когда PowerPoint отобразит маркеры выделения по периметру обоих, как показано на рис. C .
Не снимая выделения с текстового поля, удерживая клавишу Ctrl, щелкните контрастный слой, синий прямоугольник.Вы узнаете, что выбрали их и , когда PowerPoint отобразит маркеры выделения по периметру обоих, как показано на рис. C .
Рисунок C
Выберите толстый шрифт для текста.
Выделив оба объекта, сделайте следующее, чтобы открыть просвечивающий слой:
- Щелкните контекстную вкладку «Формат».
- В группе «Вставить фигуры» выберите «Объединить» в раскрывающемся списке «Объединить фигуры» ( рис. D ).
- Контрастный слой черный.Вы можете оставить его или изменить его на темно-синий (как показано на рис. A ).
Рисунок D
Объедините фигуры.
Это не интуитивно понятный процесс, но — это просто. Помните о трех слоях, пока вы исследуете технику. Вы можете изменить настройку прозрачности для контрастного слоя, чтобы дать просвечивающему слою немного больше экспозиции. Вы можете изменить форму и цвет контрастного слоя. Этот средний уровень дает вам некоторую гибкость для получения желаемых результатов, и именно к этому мы и направляемся дальше.
Вариации контрастного слоя
Наш первый слайд эффективен и прост. В следующем разделе будет показано, как вы можете настроить эту технику, изменив настройки размера и прозрачности контрастного слоя. На рисунке E показаны те же три слоя. Изменяя всего несколько настроек, каждый из них уникален и легко реализуется. Ничего страшного, если они тебе не интересны — я считаю, что все трое слишком заняты.
Рисунок E
На всех трех слайдах используются одни и те же три слоя.
Все три слайда начинаются с техники, которую мы использовали ранее:
- Вставьте картинку и закройте весь слайд. Ранее мы использовали полосатый узор для форматирования фона слайда. На этот раз вставляем картинку.
- Вставьте прямоугольник.
 На этом этапе решать, решите ли вы полностью покрыть слой изображения или нет.
На этом этапе решать, решите ли вы полностью покрыть слой изображения или нет. - Вставьте текстовое поле поверх контрастного слоя и добавьте текст. Измените начертание и размер шрифта.
- Выберите контрастный слой (простой прямоугольник) и текстовое поле.
- Щелкните вкладку «Формат» и выберите «Объединить» в раскрывающемся списке «Объединить фигуры».
Здесь три слайда расходятся. На слайде слева используется контрастный слой всего слайда светло-голубого цвета с настройкой прозрачности 0%. Хотя вы можете почувствовать узор внизу, вы не можете увидеть, что это такое — это создает небольшую загадку. Изображение в слое с проступанием видно только сквозь текст. Средний слайд — мой любимый. Черный контрастный слой покрывает нижнюю треть слайда, а значение прозрачности установлено на 51%.На слайде справа используется белый контрастный слой полного слайда с настройкой прозрачности 57%. Изменив размер, цвет и прозрачность контрастных слоев, я создал три очень разных слайда, используя одно и то же изображение и текст.
Хотя это интересно, текст немного трудно читать, в отличие от первого слайда, где текст отчетлив. Я сделал это специально, чтобы вы могли увидеть, что может произойти. В этом случае вы можете решить, что пониженная читабельность — это нормально — или нет.
Давайте добавим немного тепла.
Прозрачный текст создает интересный эффект, который вы можете применить для создания небольшого визуального интереса к тому, что в противном случае могло бы быть обычным (скучным) слайдом.Однако вы можете сделать вещи еще более острыми — все, что для этого требуется, — это немного с вашей стороны. На рисунке F показан забавный слайд. Просвечивающий слой представляет собой взрыв огненного шара (это видео, но вы не можете получить полный эффект в неподвижном слайде). В тексте используется шрифт Chiller и простое слово BURN, чтобы донести смысл. Этот слайд не объединяет два слоя — вы получаете все преимущества сквозного слоя.
Рисунок F
На этом слайде используется видео.
Сначала добавьте новый пустой слайд и выполните следующие действия:
- Щелкните вкладку «Вставка».
- В группе «Медиа» используйте раскрывающееся меню «Видео», чтобы найти видео локально или в Интернете.
- Измените размер видео контейнера, чтобы заполнить весь слайд. Не беспокойтесь о панели воспроизведения внизу; он исчезнет позже.
- Щелкните вкладку «Воспроизведение» и выберите «Автоматически» в раскрывающемся списке (в группе «Параметры видео»). Вы можете выбрать другой вариант, но в этом примере мы хотим, чтобы видео воспроизводилось само по себе.
- Добавьте текстовое поле и введите слово BURN. Примените начертание шрифта Chiller и размер шрифта 300.В этом примере я использовал маркер поворота, чтобы немного наклонить текст. Вы не увидите много, потому что цвет шрифта по умолчанию черный, а видео контейнер черный. Временно вы можете изменить цвет шрифта, чтобы помочь расположить текстовое поле в нужном вам месте (, рис. G, ).
- Не снимая выделения с текстового поля, щелкните вкладку контекстного формата и выберите черный цвет в раскрывающемся списке «Структура текста». В том же раскрывающемся списке выберите толстую гирю.
- Выберите «Без заливки» в раскрывающемся списке «Заливка текста».Ваш текст исчезнет, но не волнуйтесь, он все еще там.
При воспроизведении слайда видео запускается автоматически, а прозрачный текст виден только из-за его толстого контура. В этом случае вам не нужно ничего объединять, и есть только два слоя. Вы можете использовать эту более простую технику для создания трех других слайдов, но нет контрастного слоя для создания эффекта проступания, как показано на рис. H .
Рисунок G
Измените цвет шрифта по умолчанию на такой, который вы видите для удобства позиционирования.
Рисунок H
В этом более простом методе теряется контрастный слой.

Finishing Touch
Не волнуйтесь, если у вас не все получится с первого раза. Даже попрактиковавшись, вы можете обнаружить, что вам придется переделывать что-то несколько раз, прежде чем вы будете удовлетворены. Это процесс, который не требует специальных знаний, но будьте терпеливы по отношению к себе.
Видео о пожаре доступно по лицензии сообщества на Videezy. Ни я, ни TechRepublic.com не имеют никакого финансового отношения к Videezy.
Еженедельный бюллетень Майкрософт
Будьте инсайдером Microsoft в своей компании, прочитав эти советы, рекомендации и шпаргалки по Windows и Office. Доставка по понедельникам и средам.
Зарегистрироваться СегодняПришлите мне свой вопрос об офисе
Я отвечаю на вопросы читателей, когда могу, но нет никаких гарантий.Не отправляйте файлы без запроса; первоначальные запросы о помощи, поступающие с прикрепленными файлами, будут удалены непрочитанными. Вы можете отправить снимки экрана с вашими данными, чтобы прояснить ваш вопрос. Обращаясь ко мне, будьте как можно более конкретными. Например, запрос «Устраните неполадки в моей книге и исправьте, что не так», вероятно, не получит ответа, но «Вы можете сказать мне, почему эта формула не возвращает ожидаемых результатов?» мощь. Пожалуйста, укажите приложение и версию, которую вы используете. TechRepublic не возмещает мне затраты времени или опыта при оказании помощи читателям, и я не прошу плату у читателей, которым помогаю. Вы можете связаться со мной по адресу [email protected].
Вы можете связаться со мной по адресу [email protected].
См. Также …
Прозрачный текст в PowerPoint | ПрезентацияЗагрузить блог
Прозрачный текст часто используется в печатных и экранных изображениях. Но это также может быть полезным инструментом в презентациях. Поскольку это не интегрированная функция в PowerPoint, вам необходимо знать некоторые сочетания клавиш. Мы покажем вам, как это сделать.
Во-первых, зачем использовать прозрачный текст? Когда изображение имеет действительно интересный фон или если изображение напрямую связано с вашим сообщением, сплошной монохромный текст иногда может отвлекать от визуального воздействия изображения.Прозрачный текст дает больше свободы в дизайне. Его можно легко интегрировать в изображение и помочь более эффективно передать ваше сообщение.
Вот как создать прозрачный текст в PowerPoint 2013.
- Создайте текстовое поле (под Вставьте ) и добавьте желаемый текст. Этот текст впоследствии нельзя будет изменить, поэтому убедитесь, что он правильный.
- Нарисуйте фигуру ( Insert > Shape ) и поместите ее прямо поверх текста.
- Щелкните и перетащите прямоугольник поверх текста и фигуры.
- В Инструменты рисования перейдите в Формат> Объединить фигуры и выберите Фрагмент . Ваш текст и фигура будут фрагментированы на части.
- Выберите нужные буквы (выделите несколько букв с помощью Ctrl + щелчок левой кнопкой мыши) и перетащите их на желаемое изображение. Щелкните правой кнопкой мыши буквы и выберите На передний план , чтобы поместить текст поверх изображения.
- Еще раз щелкните буквы правой кнопкой мыши. В раскрывающемся меню выберите Формат фигуры , чтобы выбрать желаемую градиентную заливку или прозрачность.
Выполните следующие действия, если вы используете PowerPoint 2007 или 2010.

- Вставьте нужное изображение в презентацию.
- Перейдите к Вставьте > Текстовое поле и перетащите текстовое поле на свое изображение.
- Добавьте свой текст. Если текстовое поле выбрано, нажмите Инструменты рисования / Формат
- Установка эффектов для текста в стилях WordArt
- Щелкните текст правой кнопкой мыши и выберите Форматировать текстовые эффекты .Перейдите к Text Fill и выберите Solid Fill . При необходимости отрегулируйте ползунок прозрачности.
- Вы также можете изменить цвет, прозрачность и толщину контура.
В версиях 2007 и 2010 вы можете легко редактировать прозрачный текст и перемещать его по своему усмотрению.
Как создать эффект прозрачного текста на изображении — Урок Photoshop
В этом блоге и видео я покажу вам, как наложить текстовый эффект на изображение, как на картинках ниже.
Я создал видеоурок, чтобы показать вам, как разместить прозрачный текст на изображении в Photoshop.
Когда мы размещаем текст на изображении, и текст трудно читать, читатели могут быть вынуждены выбирать между напряжением глаз и пропуском содержимого.
Вместо того, чтобы рисковать тем, что пользователи проигнорируют ваш текст, вы можете внести небольшие изменения в дизайн, чтобы увеличить контраст между текстом и фоном.
Позвольте мне показать вам, как это сделать в фотошопе, на видео ниже:
Если вы предпочитаете читать, а не смотреть видео, вот различные шаги, которые необходимо предпринять для создания этого прозрачного эффекта.
- В Photoshop мы начинаем с открытия нового проекта, выбираем и добавляем фоновое изображение Или начинаем с открытия существующего изображения (здесь я буду использовать изображение HDR)
- Далее, Новый слой, Залить этот слой белым, Установить прозрачность около 60-70
- Следующий шаг — добавить текст, который мы хотим поместить поверх изображения, я тоже выделяю текст и начинаю набирать ваше сообщение, текст, который идет на картинке.
- Мы окрашиваем текст в черный цвет и помещаем его в центр кадра с помощью Ctrl-A, выбирая выравнивание по вертикали и горизонтали по центру, Ctrl-D, чтобы снять выделение
- Следующий шаг — сгруппировать текстовый слой с белым слоем, мы cam нажмите Ctrl-G или Cmd G на Mac, или используйте меню Layer, сгруппируйте слои
- В группе мы выбираем текстовый слой и открываем параметры смешивания, щелкнув правой кнопкой мыши.Мы собираемся выделить текст, выбрав неглубокий и установив непрозрачность заливки по своему вкусу, около 25-50%
Чтобы текст стал читабельнее и при этом оставался хороший обзор изображения, есть несколько вариантов
- Немного размыть фон (с направленным размытием)
- Сделать слой белого прямоугольника меньше, чтобы вы все еще могли четко видеть изображение и одновременно читать текст
- Добавьте тень к тексту
Всегда обращайте внимание, когда вы накладываете текст на изображение, потому что вы приносите в жертву две вещи: четкость изображения — читаемость текста
Например, изображение парламента в Будапеште, размещение текста на менее сложных участках фотографии обычно улучшает читаемость, как мы это сделали с изображением здесь.Нанесение текста на воду сохраняет предмет изображения, здание по-прежнему видно.
Добавление к тексту эффекта тени или обводки поможет улучшить читаемость фотографий с большей сложностью.
Попробуйте поэкспериментировать с дизайном текста и посмотрите, какая комбинация лучше всего подходит для выбранного вами изображения.
Удачи!
Прозрачный текст
Это красивый текстовый эффект! Вы также можете сделать это с помощью Fireworks.Выполните следующие простые шаги, чтобы создать эффект гладкого текста.
Шаг 1
Вставьте изображение на холст.
Шаг 2
Введите текст на изображение и разместите его там, где хотите. В этом уроке используются два текста, как вы видите на изображении выше, то есть голубое небо и зеленые поля.Шаг 3
Выделив текст «Голубое небо», перейдите в окно «Свойства» под экраном и выберите «Эффекты»> «Фаска и тиснение»> «Рельефное тиснение».
Шаг 4
Теперь свойства Raised Emboss будут отображаться, как показано на изображении ниже. Для двух текстов даны разные значения свойств, так как оба имеют немного разный вид.
Шаг 5
Для свойств текста Blue Skies заданы следующие значения: Ширина — 2, Контрастность — 100%, Мягкость — 0, Угол — 30.
Свойства текста в зеленых полях: Ширина — 2, Контрастность — 100, Мягкость — 0, Угол — 314.
В обоих случаях не следует устанавливать флажок «Показать объект».
Разве это не чудесный текстовый эффект!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos.Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Создание прозрачного текста в Photoshop
Это руководство по текстовым эффектам проведет вас через процесс создания прозрачного текста с помощью Photoshop.Я буду использовать инструмент «Горизонтальный шрифт» и команду «Свободное преобразование», которые поставляются с Photoshop.
1. Откройте файл изображения.
Появится стандартное диалоговое окно «Открыть».
Перейдите в папку, содержащую ваш файл, затем выберите имя файла, который вы хотите открыть.
Если ваш файл не отображается, попробуйте просмотреть все файлы, выбрав «Все форматы» в списке «Тип файлов».
Щелкните кнопку Открыть.
Диалоговое окно «Открыть». Изображение, используемое в этом руководстве.
2. Создайте новый слой.
Создайте новый слой для нашего прозрачного текста, выбрав Layer> New> Layer или просто нажмите Shift + Ctrl + N .Появится диалоговое окно «Новый слой», в котором вы можете дать своему слою имя и указать другие параметры.
Оставьте настройки по умолчанию и нажмите OK.
На панели «Слои» над фоновым слоем отображается слой с именем по умолчанию «Слой 1».
Диалоговое окно «Новый слой». Новый слой Layer 1, созданный над фоновым слоем.3. Залейте новый слой цветом.
Мы заполним весь новый слой цветом.Выберите слой 1 на панели «Слои».
Выберите цвет переднего плана или фона, щелкнув поле переднего плана / фона.
Появится диалоговое окно «Палитра цветов», в котором можно выбрать цвет.
Выберите понравившийся цвет и нажмите ОК.
Выберите Edit> Fill или просто нажмите Shift + F5 .Откроется диалоговое окно «Заливка».
В этом диалоговом окне в разделе «Содержание» можно выбрать заливку цветом переднего или заднего плана.
Нажмите ОК.
Теперь выбранный вами цвет заполняет слой.
Щелкните мышью на поле переднего плана или фона. Выберите цвет в диалоговом окне «Палитра цветов». Диалоговое окно «Заливка». Слой 1 залит цветом.4. Измените размер слоя с помощью свободного преобразования.
Убедитесь, что выбран слой 1. Выберите Edit> Free Transform или просто нажмите Ctrl + T .Ограничивающая рамка окружает содержимое вашего слоя.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать слой следующим образом:
- Чтобы переместить слой: перетащите внутрь прямоугольника.
- Чтобы повернуть слой: потяните за угол прямоугольника.
- Чтобы изменить размер слоя: перетащите его углы.

- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter.
5. Выберите инструмент «Горизонтальный текст».
Выберите инструмент «Горизонтальный текст» на панели «Инструменты» или нажмите T , чтобы выбрать инструмент «Текст».Существует четыре доступных инструмента для выбора шрифта: инструмент горизонтального текста, инструмент вертикального текста, инструмент горизонтальной маски текста и инструмент маски вертикального текста.
Нажмите Shift + T , чтобы циклически переключаться между четырьмя доступными типами инструментов, пока не станет активным тот, который вам нужен.
Ваш курсор будет выглядеть как двутавровая балка, похожая на ту, которую вы видите в текстовом редакторе.
Выберите параметры типа, такие как шрифт, стиль, размер и цвет, на панели параметров инструмента.
Инструмент для горизонтального набора. Панель параметров инструмента «Горизонтальный текст».6. Введите текст в документе.
Щелкните ту часть изображения, куда вы хотите добавить текст в Photoshop. Введите свой текст.Чтобы начать новый абзац, нажмите Введите .
По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
Photoshop создает новый текстовый слой.
Теперь у нас есть три слоя: фон, слой 1 и текстовый слой.
Введите текст в документе. Теперь у нас есть три слоя: фон, слой 1 и текстовый слой.7. Отрегулируйте размер текста с помощью произвольного преобразования.
Убедитесь, что выбран текстовый слой. Выберите Edit> Free Transform или просто нажмите Ctrl + T .
Ограничивающая рамка окружает содержимое вашего текста.
Он имеет четыре контрольные точки по углам, четыре контрольные точки по бокам и центр вращения посередине.
Теперь вы можете редактировать текст следующим образом:
- Чтобы переместить текст: перетащите внутрь прямоугольника.
- Чтобы повернуть текст: потяните за угол прямоугольника.
- Чтобы изменить размер текста: перетащите его углы.
- Для масштабирования по горизонтали или вертикали: перетащите его стороны.
- По завершении нажмите кнопку «Применить» на панели параметров или просто нажмите Ctrl + Enter .
8. Сделайте выделение вокруг текста.
Сделайте выделение вокруг текста, просто удерживая клавишу Ctrl и щелкнув значок слоя «Текст» на панели «Слои».Вы увидите марширующих муравьев вокруг своего типа.
Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.
Удерживая клавишу Ctrl, щелкните значок слоя «Текст». Photoshop загружает контуры выделения, соответствующие форме вашего шрифта.9. Удалите текст.
Теперь вы можете скрыть слой Type, щелкнув значок глаза.Выберите слой 1 и нажмите кнопку «Удалить».
Вот и все! Прозрачный текст в фотошопе.
Снимите выделение, выбрав Select> Deselect , или просто нажмите Ctrl + D .
Щелкните значок глаза, чтобы скрыть текстовый слой. Выберите Layer 1, затем нажмите клавишу Delete.10. Сохраните документ.
Выберите File> Save или просто нажмите Ctrl + S , чтобы сохранить файл проекта.Появится диалоговое окно «Сохранить как».
Перейдите в папку, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* . PSD; *. PDD).
PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
И вот результат:
Создание прозрачного текста в Photoshop. Подробнее об уроках Photoshop:Тенденция дизайна: прозрачный текст на жирном фоне
Кто сказал, что типографика должна быть скучной? Дизайнеры получают массу удовольствия от интересных вариантов шрифтов, включая супер-модный метод наложения прозрачных текстовых элементов на слои с интересным фоном, анимацией и изображениями.
Есть много способов включить эту тенденцию дизайна веб-сайтов в проект (или добавить свой собственный стиль в печатные проекты).
Вот несколько идей и идей, которые помогут вам начать работу с прозрачным текстом на жирном фоне.
Вырезанные значки
Тонкое отображение прозрачного текста может добавить визуального интереса к значку или фигуре.
Когда мы говорим о прозрачности и текстовых элементах, думайте об этом как о чем угодно, кроме традиционного одноцветного текста (светлый на темном фоне или темный на светлом фоне).
В приведенном выше примере прозрачный текстовый элемент внутри цветного значка позволяет просвечивать видеокассету на заднем плане.Это интересно, дает подсказку по цвету, чтобы привлечь внимание к движению глаз, а анимированные элементы привлекают внимание к изменяющемуся контенту.
Слайдер изображений
Прозрачный текст может обеспечить забавный предварительный просмотр фонового слоя с изображениями или видео. Этот метод лучше всего работает с несколькими большими (даже негабаритными) буквами, чтобы вы могли видеть достаточно фона, чтобы это было интересно.
Ultima Capital (вверху) использует фоновый слой полноэкранного изображения за прозрачным текстовым элементом на темном фоне, почти как вырез в окне.Вы можете видеть полное изображение, когда оно вставляется на место, а оставшийся визуальный предварительный просмотр текстурирован и интересен, сохраняя при этом удобочитаемость двух больших слов на экране.
Элемент тени
Из-за отсутствия лучшего описания мы назовем описанную выше технику использованием теневого элемента за прозрачной типографикой.
То, что выглядит так, как будто текст на темном фоне на самом деле прозрачен, а за ним на заднем плане плавает сине-зеленый градиентный пузырь.Тонкое движение привлекает внимание и также соединяется с тонкими пузырьками на переднем плане.
Эффект хорош, потому что он помогает создать визуальный фокус для длинного текстового блока и дизайна страницы без множества других визуальных наворотов.
Peek-a-Boo Изображение
Обработка изображений типа «peek-a-boo», вероятно, является самым старым вариантом тенденции прозрачного текста. Буквы выглядят вырезанными из переднего плана, чтобы показать изображение на заднем плане.
Довольно просто, правда?
Вы можете добавить к этой концепции простой трюк, чтобы придать ей эффектности.Здесь кажется, что фон немного подпрыгивает при наведении курсора мыши на надпись.
Контурный текст
Самый простой и легкий способ использовать прозрачный текст — использовать контурный шрифт. Найдите вариант текста с довольно толстой обводкой и убедитесь, что фон достаточно контрастирует с фоном.
Использование шрифтовOutline также довольно популярно и само по себе является тенденцией.
Самое лучшее в использовании варианта контура — это то, что он не требует каких-либо сложных приемов для выполнения.Просто выберите контурный шрифт, который вам нравится, и готово!
Анимированный фон
Если вам нравится идея контурного шрифта, но вы чувствуете, что простого фона недостаточно для улучшения вашей эстетики, сочетайте контурный шрифт с анимированным фоном для большего эффекта.
Что интересно в приведенном выше примере от Lyst, так это то, что движущийся фон также основан на тексте, и вы можете видеть движение и цветовые вариации через обведенный текст. Дизайн отлично справляется с наслоением множества похожих, но разных элементов дизайна, чтобы создать много визуального интереса без тонны визуальных элементов.
Этот тип дизайна может быть отличным, если вы запускаете новый сайт или дизайн, и вам не с чем работать.
Видео и слои
Обычно прозрачный текст сочетается с фотографиями, но он также может работать со слоем видео.
DAFI использует прозрачную нумерацию над двумя плоскостями — сплошным фоном и видео — для предоставления пользователям навигационной информации. Что особенно приятно в этом подходе, так это тонкий характер чисел, которые используют контур и прозрачность, чтобы они не мешали остальному содержанию.
Текстовые анимации
Да, многое происходит с типовой обработкой «Джинсы для беженцев». Текстовый элемент прозрачный — сквозь него можно видеть движущийся фон — и каждая буква заполнена анимированным конфетти.
Если вы хотите использовать подобную технику, действуйте осторожно. Здесь это работает, потому что все просто. Текст — единственное, что «происходит» на экране.
Это привлекает внимание и дает вам время подумать и понять буквы, так как удобочитаемость здесь является более сложной задачей.
Анимированная цветовая заливка
В приведенном выше примере вы можете думать о типографике двумя способами: буквы, заполненные красочной анимацией, или буквы, которые прозрачны на анимированном фоне. (Вы можете спорить о том, как лучше всего это сделать самостоятельно.)
Какую бы технику вы ни выбрали, результат будет одинаковым и довольно ошеломляющим для коротких слов или фраз.
Слово «дизайн» здесь имеет такой поразительный дизайн, что вы можете доверить стоящей за ним команде практически любые творческие потребности.
Негабаритный Peek-a-Boo
Возьмите еще одну тенденцию типографики и сделайте ее действительно большой, затем добавьте прозрачности и классных фоновых изображений.
Это то, что вы получаете с крупными буквами, которые вырезаны (или прозрачны), чтобы сквозь них просматривались фоновые изображения.
Прелесть этой техники в том, что каждое изображение интересно и вписывается в крупные буквы.