Что такое прогрессивное изображение (Progressive Jpeg) и зачем оно нужно вашему сайту
Знакомимся с прогрессивным форматом изображений. Выясняем, как он работает, почему стоит прямо сейчас сделать изображения на своем сайте прогрессивными и как это реализовать на практике.
Progressive JPEG это…
Progressive JPEG (прогрессивный JPEG) — это формат со специфичным типом декодирования. «Прогрессивный» в этом случае не является синонимом к слову «современный». Речь идет о прогрессии в ее базовом понимании.
В отличие от «обычных» JPEG-файлов, их прогрессивные собратья появляются на страницах сайта моментально, но в плохом качестве. Их качество нарастает постепенно, по мере загрузки сайта, и в итоге доходит до максимума, когда страница полностью прогрузится. Тогда картинка дойдет до оригинального разрешения с полным цветовым диапазоном.
Из-за этого у посетителя страницы возникает ощущение, будто сайт работает быстрее, ведь на экране за одну единицу времени появляется больше контента. И хотя этот контент не очень качественный, для пользователя прогресс загрузки будет более очевидным.
И хотя этот контент не очень качественный, для пользователя прогресс загрузки будет более очевидным.
Такой подход к декодированию изображений существует порядка 10 лет, но, несмотря на его очевидную пользу, используется редко. На ранних этапах развития причиной низкой распространенности Progressive JPEG служило отсутствие поддержки среди браузеров. Сейчас же распространению мешают привычки и низкая осведомленность вебмастеров.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Отличия стандартного JPEG от Progressive-версии
Фундаментальная разница кроется в методах подачи информации по ходу загрузки страницы.
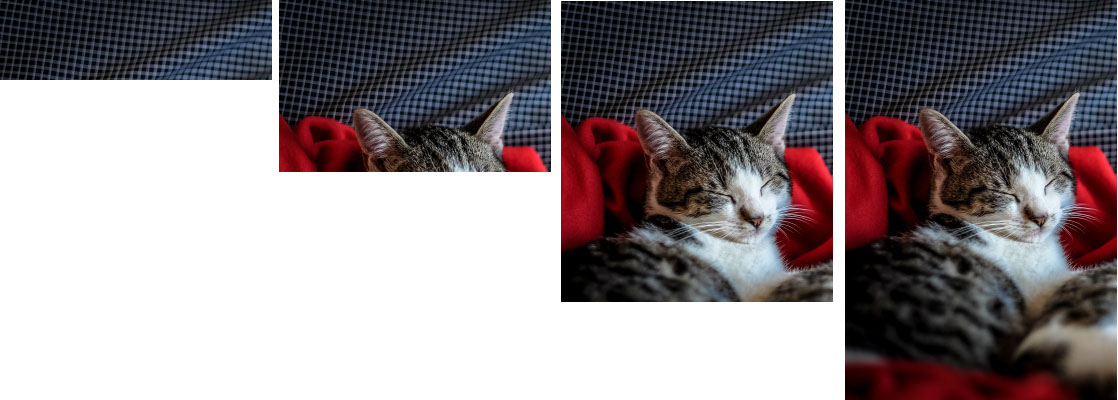
- JPEG-изображение появляется на экране постепенно. Сначала небольшой кусочек картинки сверху, потом еще больше. Каждый кусок отображается в максимальном разрешении.
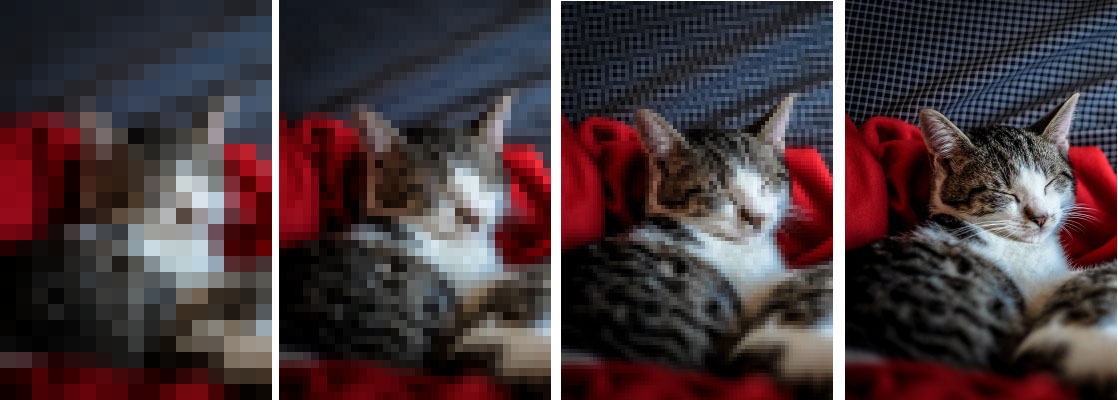
- Прогрессивный JPEG появляется весь сразу. Но поначалу картинка представляет собой набор огромных пикселей, в которых проглядывается только силуэт загружаемого изображения.
 Но по ходу загрузки страницы разрешение картинки увеличивается.
Но по ходу загрузки страницы разрешение картинки увеличивается.
Преимущества и недостатки Progressive JPEG
Очевидное преимущество, о котором я уже сказал — скорость появления превью на экране. Человек, заприметив размытое изображение, уже сможет принять решение по поводу того, стоит ли ждать окончания загрузки. Что особенно важно, если он вышел в сеть через мобильный интернет.
Стандартные JPEG в этом случае будут появляться на экране слишком медленно, и из-за этого в верстке могут образовываться «пустые» участки.
У такого подхода есть серьезный недостаток — посетители не знают, когда картинка по итогу загрузится. Со стандартными JPEG все прозрачно – мы четко видим, как изображение кусками прогружается.
А еще о прогрессивных форматах мало кто знает. Поэтому пользователь может заметить размытую картинку и решить, что так быть и должно. Сложится мнение, будто у вас сайт не с каким-либо продвинутым форматом, а просто с некачественными изображениями.
Также Progressive JPEG зачастую занимает меньше пространства на жестком диске (хотя это не касается маленьких изображений – фавиконок или миниатюр, к примеру).
На загрузку прогрессивного формата уходит больше ресурсов компьютера. Алгоритм декодирования изображений по несколько раз проходится по одному и тому же файлу, а из-за этого возрастает нагрузка на процессор и ОЗУ.
Принцип работы Progressive JPEG
Это для тех, кому интересен именно технический аспект.
При декодировании используется алгоритм Discrete Cosine Transform. Он конвертирует каждый блок пикселей 8 на 8 единиц в 64 коэффициента. Первый из них содержит общую информацию об изображении, то есть данные обо всех пикселях, формирующих картинку. Это DC-коэффициент. Еще есть 63 AC-коэффициента, содержащих подробные данные – вертикальные и горизонтальные детали на низких частотах (градиенты) и высоких частотах (более четкие детали).
Далее разберем непосредственное взаимодействие с прогрессивными JPEG-изображениями.
Алгоритм конвертации изображений на сайте
Протестируем ваш ресурс с помощью сервиса WebPageTest, чтобы выяснить, какие изображения поддерживают прогрессивный формат. Затем конвертируем те картинки, которые не попали в список прогрессивных. Скопом выгружаем их на свой сайт, а затем снова проводим тестирование. Для этого:
- Заходим на WebPageTest и указываем адрес страницы, которую надо проверить.
- Кликаем по кнопке START TEST.
- Смотрим результаты тестирования. Напротив стандартных JPEG появится запись FAILED.
- Открываем конвертер RIOT или любой аналог (Optimizilla, ShortPixel).
- Загружаем в него неоптимизированные изображения.
- Результат работы конвертера переименовываем так, чтобы названия новых файлов совпадали с теми, что загружены на сайт.
- Выгружаем продукт конвертации в файловое хранилище своего сайта.
- Снова открываем WebPageTest и повторно проверяем сайт на наличие стандартных JPEG.
 Теперь их быть не должно.
Теперь их быть не должно.
Другие способы конвертировать JPEG в Progressive JPEG
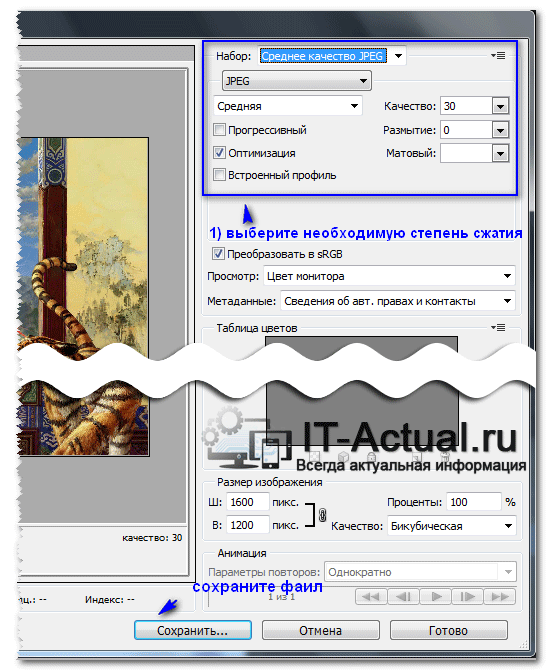
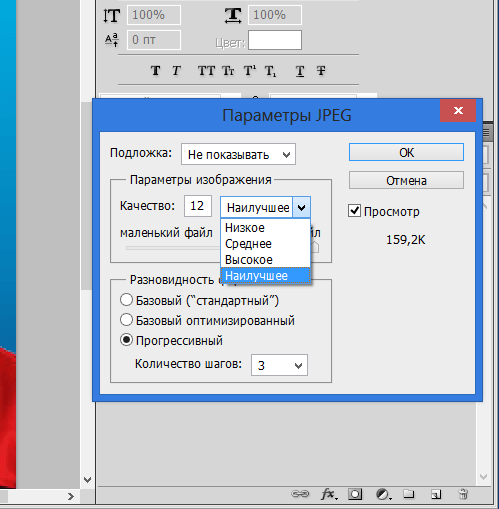
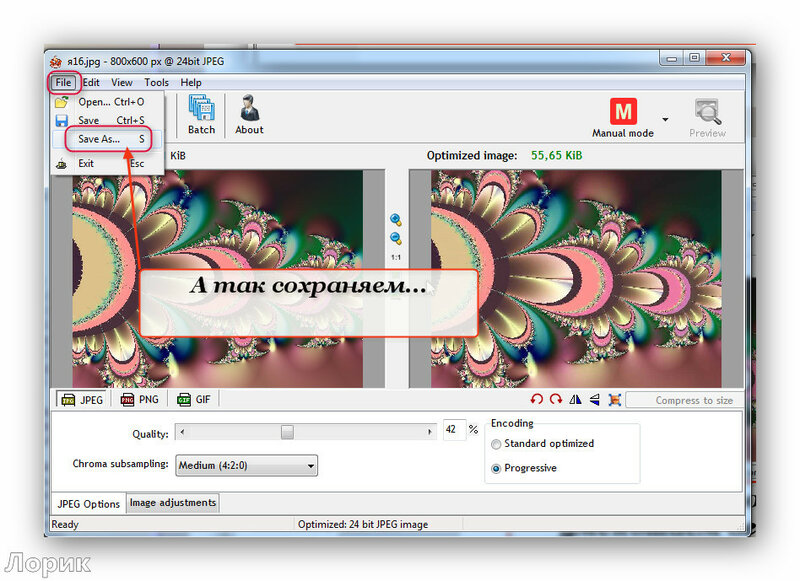
Первый способ — сохранение через Photoshop. Надо открыть картинку в приложении, затем выбрать меню «Файл». Потом выбрать пункт «Сохранить для веб». В ходе сохранения надо поставить галочку напротив строки «Прогрессивный формат».
Второй — использование конвертеров из стандартного JPEG в прогрессивный. Есть парочка онлайн-сервисов для выполнения этой задачи: JPEG.io и IMGOnline. А еще есть RIOT — офлайн-оптимизатор для Windows с той же функциональностью.
Третий — автоматизация процесса конвертации форматов с помощью плагинов для вашей CMS. Если сайт работает на базе WordPress, то проще всего установить Kraken.io Image Optimizer или его аналог ShotrPixel Optimizer.
Четвертый — можно установить пакет JPEGTran в Linux или macOS. После его установки нужно выполнить команду:
jpegtran -copy none -progressive путь до изображения, которое нужно конвертировать путь до папки, куда надо экспортировать конвертированный файл
Пятый — использовать ImageMagick, который по умолчанию встроен во все Linux-дистрибутивы.
mogrify -interlace plane путь до директории, изображения в которой надо экспортировать
Используем на сайте стандартный и прогрессивный формат
Выбирать между двумя типами декодирования не всегда обязательно. Скрипт сканирования картинок можно модифицировать, объединив два подхода. Модифицированная версия скрипта будет использовать обе технологии попеременно, достигая наиболее высоких результатов с точки зрения экономии пространства, времени и ресурсов. Вы не получите сразу всех преимуществ Progressive JPEG. Это будет некий баланс между двумя «мирами»: стандартным и прогрессивным.
Из недостатков объединения двух методов можно выделить некорректно отображающиеся первые итерации изображения и небольшую задержку загрузки в сравнении со стандартными JPEG-файлами. Чтобы реализовать именно такой подход, следует воспользоваться декодером MozJPEG при конвертации изображений на компьютере. Но перед этим нужно:
- Создать файл scanscript.
 txt, сохранив туда следующий текст:
txt, сохранив туда следующий текст:
0 1 2: 0 0 0 0; 0: 1 9 0 0; 2: 1 63 0 0 ; 1: 1 63 0 0 ; 0: 10 63 0 0;
- Потом ввести в терминал команду:
cjpeg -scans scanscript.txt путь до файла, который надо конвертировать путь до директории, куда надо импортировать конвертированный файл
Также для этого можно воспользоваться сервисами компании Cloudinary, помогающими оптимизировать медиаконтент в сети.
На этом все. Теперь вы знаете, что представляет собой прогрессивный формат JPEG и как внедрить его на свой сайт. Возможно, именно вы позитивно повлияете на его популярность в интернете.
новый best practice / Хабр
С точки зрения пропускной способности канала, изображения — обжоры. В среднем, они занимают наибольший (62%) средний трафик сайтов и чаще всего их передача является узким местом. Загружаясь, изображения рвут страницу, расталкивая другие элементы вокруг и вызывая неуклюжую перерисовку (
 перев.: от этого, конечно, можно избавиться определенной версткой, но тогда нужно хардкодить или ограничивать размеры картинок). Загрузка изображения на странице воспринимается или как «тик, тик, тик, тик, тик, готово», или же сначала вообще ничего нет, а потом внезапно «бум!» и оно появляется ниоткуда. Все понимают, что подразумевается под «тик, тик, готово» и «бум» и всех нас это немного раздражает, потому что мы чувствуем, сколько времени наших прелестных и коротких жизней потеряно в ожидании загрузки картинок.
перев.: от этого, конечно, можно избавиться определенной версткой, но тогда нужно хардкодить или ограничивать размеры картинок). Загрузка изображения на странице воспринимается или как «тик, тик, тик, тик, тик, готово», или же сначала вообще ничего нет, а потом внезапно «бум!» и оно появляется ниоткуда. Все понимают, что подразумевается под «тик, тик, готово» и «бум» и всех нас это немного раздражает, потому что мы чувствуем, сколько времени наших прелестных и коротких жизней потеряно в ожидании загрузки картинок.Упущенная возможность
Фотографии — главный виновник медленного рендеринга. Они являются наиболее часто запрашиваемым типом изображений и в среднем весят больше остальных. В них миллионы цветов и количество бит на пиксель продолжает увеличиваться. Они красивы и мы не хотим компромиссов на качестве.
Оптимизированные для веба фото — это jpeg, а jpeg делится на два типа: базовый последовательный (baseline) и прогрессивный (progressive). Последовательный jpeg — это один скан изображения сверху вниз в полном разрешении, а прогрессивный jpeg — это серия сканов улучшающегося качества. Так они и рендерятся — последовательный jpeg отрисовывается сверху вниз («тик, тик, тик, …»), а прогрессивный быстро размечает свою территорию и затем совершенствуется (по крайней мере так задумано).
Последовательный jpeg — это один скан изображения сверху вниз в полном разрешении, а прогрессивный jpeg — это серия сканов улучшающегося качества. Так они и рендерятся — последовательный jpeg отрисовывается сверху вниз («тик, тик, тик, …»), а прогрессивный быстро размечает свою территорию и затем совершенствуется (по крайней мере так задумано).
Прогрессивный jpeg лучше, потому что он быстрее. Появляться быстрее — значит быть быстрее, а воспринимаемая скорость важнее фактической скорости. Даже если мы экономим на предоставляемом контенте, прогрессивный jpeg дает как можно больше, как можно скорее. Он помогает нам в сложной задаче предоставления больших и красивых фотографий.
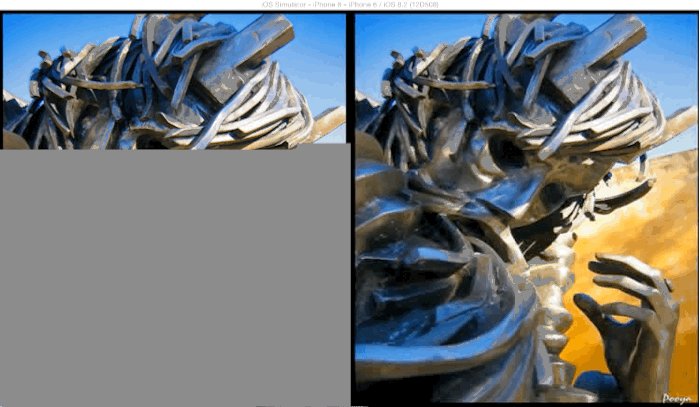
В локальном эксперименте — иллюстрация в начале поста — на задушенном канале, 80-килобайтный прогрессивный jpeg появляется на странице раньше, чем 5-килобайтный последовательный jpeg (то же самое изображение, уменьшенное в размере) в Firefox под Windows, что должно произвести впечатление. Конечно, на первом проходе прогрессивный jpeg имеет низкое разрешение, но он содержит столько же информации, сколько и маленькое изображение, или даже больше. А если масштаб страницы уменьшен, например, на мобильном устройстве, то низкое разрешение даже не заметно. Адаптивные изображения работают на нас прямо сейчас (прим. перев.: отсылка к responsive web design)!
А если масштаб страницы уменьшен, например, на мобильном устройстве, то низкое разрешение даже не заметно. Адаптивные изображения работают на нас прямо сейчас (прим. перев.: отсылка к responsive web design)!
По существу, прогрессивный jpeg лучше. Так какой же самый распространенный тип jpeg в сети? Угадали: последовательный
, и с очень большим отрывом. В выборке из тысячи изображений, 92.6% — последовательные.Не беспокойтесь, нам всего лишь нужно объявить, что прогрессивный jpeg — это best practice и затащить остальной мир к нам на борт. Но чтобы сделать такое объявление, нужно быть в нем уверенным. А для этого сначала необходимо понять, как сегодня обстоят дела с поддержкой прогрессивного jpeg браузерами.
Проверка реальностью №1
Прогрессивные jpeg отрисовываются во всех браузерах, об этом не стоит переживать. Нас волнует то, как они отрисовываются.
Поведение прогрессивных jpeg в браузерах
| Браузер (конкретная версия) | Отрисовка прогрессивных jpeg переднего плана (foreground) | Отрисовка прогрессивных jpeg заднего плана (background) |
|---|---|---|
Chrome (v 25. |
прогрессивно (очень быстро!) | прогрессивно (очень быстро!) |
| Firefox (v 15.0.1 Mac, 12.0 Win) | прогрессивно (очень быстро!) | мгновенно после загрузки файла (медленно) |
| Internet Explorer 8 | мгновенно после загрузки файла (медленно) | мгновенно после загрузки файла (медленно) |
| Internet Explorer 9 | прогрессивно (очень быстро!) | мгновенно после загрузки файла (медленно) |
| Safari (v 6.0 Desktop, v 6.0 Mobile) | мгновенно после загрузки файла (медленно) | мгновенно после загрузки файла (медленно) |
| Opera (v 11.60) | UPD: прогрессивно (очень быстро!) (proof) | мгновенно после загрузки файла (медленно) |
 Поддержка пока что составляет около 65% (Chrome + Firefox + IE9).
Поддержка пока что составляет около 65% (Chrome + Firefox + IE9).К сожалению, браузеры, которые не рендерят прогрессивные jpeg прогрессивно, отрисовывают их сразу целиком после того, как загрузка изображения завершена, что, по сути, делает их менее прогрессивными. Они становятся медленнее, чем последовательные jpeg. Несмотря на то, что последовательная отрисовка не такая быстрая и плавная, как прогрессивная, она по крайней мере дает хоть что-то, пока мы ждем, и «тик, тик» является своего рода индикатором загрузки (хорошей вещью). Нельзя недооценивать уверенность, которую чувствуют пользователи видя, что что-то происходит.
Выбирая прогрессивный jpeg мы обеспечиваем большинству пользователей отличные впечатления и меньшинству — весьма значимому меньшинству — худшие впечатления. Но выбирать последовательный jpeg потому, что он больше подходит в меньшинстве просмотров — ужасный компромисс. Нужно предлагать пользователям лучшее и смотреть в будущее.
Проверка реальностью №2
Вы можете спросить «А не будут ли прогрессивные jpeg весить больше, чем обычные? Не платим ли мы за “слои”?». С некотороыми другими типами многослойных изображений — платим, но не с jpeg. Прогрессивный jpeg обычно на несколько килобайт меньше, чем его же последовательная версия. Стоян Стефанов в процессе построения графика конвертации 10000 случайных последовательных jpeg в прогрессивные, открыл ценное практическое правило: файлы больше 10Кб, чаще всего, будут весить меньше в прогрессивном варианте.
С некотороыми другими типами многослойных изображений — платим, но не с jpeg. Прогрессивный jpeg обычно на несколько килобайт меньше, чем его же последовательная версия. Стоян Стефанов в процессе построения графика конвертации 10000 случайных последовательных jpeg в прогрессивные, открыл ценное практическое правило: файлы больше 10Кб, чаще всего, будут весить меньше в прогрессивном варианте.
Убеждать стало бы проще, если бы можно было сказать, что прогрессивные jpeg всегда весят меньше, так что их и нужно всегда использовать. Стоян нам в этом помогает. Он говорит: «Еще одно наблюдение по поводу правила 10Кб: в тех случаях, когда вес последовательного jpeg меньше, он меньше с небольшой разницей. А когда меньше прогрессивный, то он обычно меньше намного. Так что говорить, что нужно всегда использовать прогрессивный и станет лучше — это нормально».
Как раз то, что и хотелось услышать! На каждом отдаваемом нами последовательном jpeg были упущены возможности в размере файла и воспринимаемой скорости загрузки. Выбор прогрессивного варианта беспроигрышен и всегда должен быть выбором по умолчанию. А уже когда все jpeg прогрессивны, если хочется дальше оптимизировать, то сэкономить можно будет считанные байты и только на самых маленьких изображениях.
Выбор прогрессивного варианта беспроигрышен и всегда должен быть выбором по умолчанию. А уже когда все jpeg прогрессивны, если хочется дальше оптимизировать, то сэкономить можно будет считанные байты и только на самых маленьких изображениях.
Причиной того, что последовательные jpeg наиболее распространены в сети, является, без сомнения, то, что инструменты оптимизации изображений создают их по умолчанию. Однако, все просмотренные мною — Photoshop, Fireworks, ImageMagick, jpegtran — имеют возможность сохранения и в прогрессивном варианте. Таким образом, чтобы отдавать прогрессивные jpeg, нужно сознательно модифицировать свой процесс оптимизации изображений.
Например, Smushit может переводить последовательные jpeg в прогрессивные. Smushit, кстати, можно запускать из командной строки и интегрировать в процесс оптимизации изображений.
Как узнать, что ваши jpeg прогрессивные? Вот несколько способов идентификации типа jpeg:
- ImageMagick — из командной строки запустите:
identify -verbose mystery.На выходе будет или “Interlace: JPEG”, или “Interlace: None.” jpg | grep Interlace
jpg | grep Interlace - Photoshop — Откройте файл. Выберите File -> Save for Web & Devices. Если это прогрессивный jpeg, то флажок Progressive будет отмечен.
- Любой браузер — Последовательные jpeg будут загружаться сверху вниз, а прогрессивные будут вести себя по-другому. Если файл загружается слишком быстро, может понадобиться ограничение пропускной способности канала. Я использую ipfw под Mac’ом.
Проверка реальностью №3
Согласно этому FAQ по сжатию jpeg, каждый прогрессивный проход отрисовки нагружает ЦПУ примерно на столько же, на сколько отрисовка целого последовательного jpeg. Это неважно для настольных ПК, но возможно имеет значение для мобильных устройств.
Лишние вычисления — недостаток, но не камень преткновения. Предоставление фотографий на слабом аппаратном обеспечении — сложная задача вне зависимости от этого. Я в курсе дела, потому что пишу приложение-фотогалерею с бесконечным скроллингом и оно падает на iPad’e. При обработке большого количества изображений на мобильных платформах сложные задачи возникнут в любом случае.
Я в курсе дела, потому что пишу приложение-фотогалерею с бесконечным скроллингом и оно падает на iPad’e. При обработке большого количества изображений на мобильных платформах сложные задачи возникнут в любом случае.
Как видно в таблице, мобильный Safari не отрисовывает прогрессивные jpeg прогрессивно и вероятно потому, что они нагружают ЦПУ. Прогрессивый jpeg не является новым форматом изображений. Следовательно, осознанно и без причин не поддерживать прогрессивный jpeg — не вариант для браузеров, даже для мобильных. Будем надеяться, что скоро мобильные браузеры станут справляться с прогрессивным рендерингом, но причины текущего отсутствия поддержки имеют смысл. Очень обидно, потому что как раз на мобильных устройствах прирост скорости и экономия в размерах файлов, которые предоставляет прогрессивный jpeg, пришлись бы очень кстати. Выше было упомянуто, что он как бы является решением для адаптивных изображений на данный момент. На самом деле он мог бы быть таковым, но время еще не пришло.
Глядя в будущее
Месяц назад, Google запрыгнул на борт со своим сервисом Mod_Pagespeed, сделав convert_jpeg_to_progressiveосновным фильтром. SPDY тоже не отстает, переводя jpeg более 10Кб в прогрессивные по умолчанию, согласно практическому правилу Стояна. Браузеры, поддерживающие инкрементальное отображение, от этого станут казаться намного быстрее. Как видно из таблицы выше, включающей Google Chrome, такие действия Google имеют смысл. Я не стану говорить, что если уж «не-причиняй-зла-делай-веб-быстрее» Гугл выбрал progressive jpeg как best practice, то и мы должны тем более. Но это лишнее подтверждение. И самое главное, это показывает, что прогрессивный jpeg — формат, который был в своего рода морозилке на протяжении десятилетия — начинает свое возвращение.
Не все текущие браузеры реализуют прогрессивный рендеринг прогрессивных jpeg. Несмотря на это, те, что реализуют — действительно в выигрыше из-за этого. И к тому же, мы получаем экономию в размерах файлов. Сегодня это лучший вариант и стоит им пользоваться. Прогрессивный jpeg — это будущее, а не прошлое.
Сегодня это лучший вариант и стоит им пользоваться. Прогрессивный jpeg — это будущее, а не прошлое.
Оптимизация изображений для формата JPEG
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 07:40:58 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Формат JPEG вполне пригоден для сохранения полноцветных изображений (он поддерживает 24-битный цвет), так как он сохраняет незначительные вариации яркости и цветового тона. Файлы в формате JPEG могут быть оптимизированы с использованием формата Progressive JPEG. При загрузке на веб-страницу картинки и в таком формате детализация изображения увеличивается постепенно.
Файлы в формате JPEG могут быть оптимизированы с использованием формата Progressive JPEG. При загрузке на веб-страницу картинки и в таком формате детализация изображения увеличивается постепенно.
Алгоритм сжатия JPEG называется алгоритмом сжатия с потерями, поскольку он выборочно удаляет графические данные. Каждый раз при оптимизации изображения с помощью формата JPEG теряется некоторая часть данных. Чем выше уровень качества, тем меньше информации утрачивается. Однако формат JPEG все равно не совсем верно передает четкие контуры в изображении, в особенности векторных объектов.
Следует иметь в виду, что очень сильный коэффициент сжатия может привести к появлению артефактов, таких как волнообразные ореолы и заметные блочные эффекты. Причиной этого может также служить многократное сохранение в данном формате. Поэтому всегда следует сохранять JPEG-файлы из оригинального изображения, а не из ранее пересохраненного файла в формате JPEG.
Оригинальное изображение (слева) и оптимизированный JPEG-файл с низкой степенью качества (справа)Формат JPEG не поддерживает прозрачность. При сохранении изображения в формате JPEG прозрачные пикселы оригинала, если они есть, заполняются цветом подложки, задаваемым в диалоговом окне «Сохранить для Web». Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы можно подобрать цвет подложки, близкий цвету фона веб-страницы. Если изображение содержит прозрачные области, но цвет фона веб-страницы неизвестен или представляет собой сложный узор, следует использовать формат, поддерживающий прозрачность (GIF, PNG-8 или PNG-24).
При сохранении изображения в формате JPEG прозрачные пикселы оригинала, если они есть, заполняются цветом подложки, задаваемым в диалоговом окне «Сохранить для Web». Для создания незаметного перехода кромки изображения к фоновому цвету веб-страницы можно подобрать цвет подложки, близкий цвету фона веб-страницы. Если изображение содержит прозрачные области, но цвет фона веб-страницы неизвестен или представляет собой сложный узор, следует использовать формат, поддерживающий прозрачность (GIF, PNG-8 или PNG-24).
Формат JPEG широко используется для сжатия фотографий.
Откройте изображение и выберите «Файл» > «Сохранить для Web».
Выберите «JPEG» из списка форматов оптимизации из списка форматов оптимизации.
Для оптимизации изображения до определенного размера файла щелкните на стрелке справа от списка «Установки», затем выберите команду «Оптимизировать до размера файла». Введите значение в поле «Желаемый размер файла» и выберите переключатель «Текущие настройки» для оптимизации с текущими настройками или «Автовыбор GIF/JPEG» для автоматического определения более подходящего формата JPEG или GIF.

Указать степень сжатия можно одним из следующих способов:
В раскрывающемся списке «Степень сжатия» выберите один из вариантов: «Низкая», «Средняя», «Высокая» и «Максимальная».
Щелкните на стрелке в списке «Качество» и перетащите всплывающий ползунок управления качеством на нужное значение.
Введите значение в диапазоне от 0 до 100 в поле «Качество».
Чем выше значение качества, тем больше деталей сохранится в оптимизированном изображении и тем больше будет размер файла. В окне предварительного просмотра оцените оптимизированное изображение при различных настройках и определите баланс между качеством и размером файла.
Флажок «Прогрессивный» позволяет создавать несколько изображений с различным разрешением, которые поочередно выводятся на экран, это удобно для восприятия, но требует некоторого увеличения объема файла.
Некоторые веб-браузеры не поддерживают Progressive JPEG.
Установка флажка «ICC-профиль» позволяет сохранить ICC-профиль оригинального изображения в оптимизированном файле.

Некоторые веб-браузеры поддерживают ICC-профили для коррекции цвета. ICC-профиль изображения зависит от текущей настройки системы управления цветом.
Если исходное изображение имеет прозрачные области, выберите команду в поле «Подложка», обеспечивающие заполнение фоновых областей похожим цветом. Прозрачные области исходного изображения будут заполнены цветом подложки.
Чтобы сохранить оптимизированное изображение, нажмите «ОК». В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить».
Справки по другим продуктам
- Создание изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы в формате GIF или PNG
- Система управления цветом
Вход в учетную запись
Войти
Управление учетной записью
Полное руководство по изображениям в формате Progressive JPEG
В этой статье рассматриваются различия между базовым и прогрессивным JPEGS, способы оптимизации прогрессивного JPEG для вашего веб-сайта и многое другое.
JPEG — это аббревиатура Объединенной группы экспертов по фотографии. Они создали формат еще в 1992 году. Изображения JPEG могут использовать расширение имени файла .jpeg или .jpg .
Изображения JPEG лучше всего смотрятся на фотографиях или других реалистичных изображениях с плавным переходом тона и цвета. Поскольку сжатие этих изображений очень эффективно, его широко используют в Интернете.
По состоянию на 3 марта 2022 года файлы JPEG используются на 74,3% всех веб-сайтов.
Подробное руководство по JPEG, а также о том, как работает кодирование JPEG, можно найти здесь.
Что такое прогрессивное изображение JPEG?
Прогрессивный JPEG — это изображение, созданное с использованием алгоритмов сжатия, которые загружают изображение последовательными волнами, пока не будет загружено все изображение. Это заставляет изображение загружаться быстрее, так как оно загружает все изображение в прогрессивных волнах. Стандартный JPEG загружает изображение сверху вниз построчно.
Пример JPEG и прогрессивного JPEG
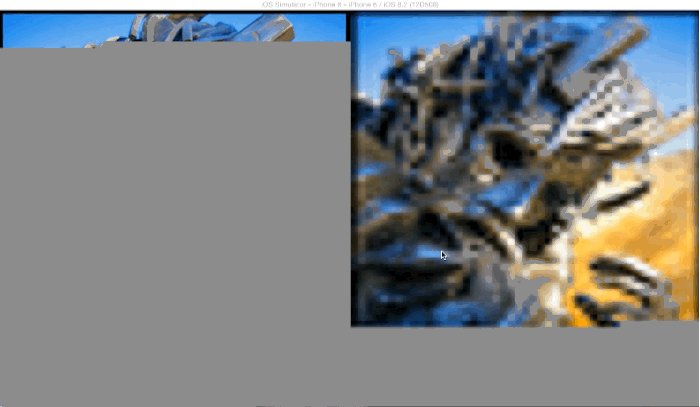
Самый простой способ понять разницу между прогрессивным рендерингом и базовым JPEGS — это пример ниже:
Базовый и прогрессивный — загружено 30 процентов
показывает базовый JPEG, но хотя разрешение плохое, вы сразу видите всю прогрессивную версию.
Базовая загрузка 30% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Прогрессивный 30% нагрузки ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
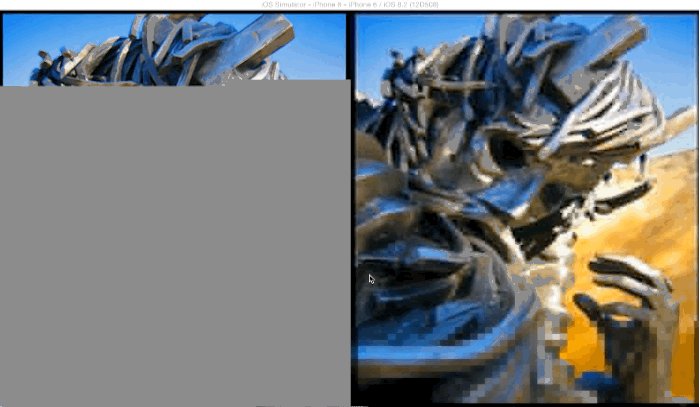
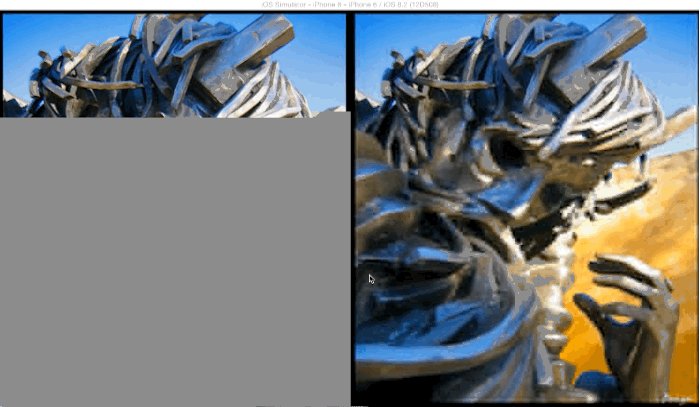
Базовый и прогрессивный — загружено 70 процентов
По мере загрузки прогрессивного JPEG качество разрешения увеличивается, так что большая часть изображения достаточно четкая, хотя загружено только 70 процентов изображения.
Базовый уровень загружен на 70% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Прогрессивная загрузка 70% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Каковы преимущества прогрессивного JPEG?
Улучшенный пользовательский интерфейс
Прогрессивные JPEG были в моде еще в конце 1990-х, когда Интернет зависел от медленных коммутируемых соединений, пока формат GIF не стал популярным. С увеличением количества мобильных устройств с более медленным подключением к Интернету или устройств с сетчаткой, требующих больших изображений, время загрузки изображений замедлилось.
С увеличением количества мобильных устройств с более медленным подключением к Интернету или устройств с сетчаткой, требующих больших изображений, время загрузки изображений замедлилось.
Традиционные базовые файлы JPEG оставляют на экране значительные пробелы до тех пор, пока изображение не завершит загрузку. Из-за этого веб-страницы загружаются медленно.
Кажется, что страница загружается намного быстрее с прогрессивными изображениями, так как на ней нет пробелов. Все изображение видно в самом начале, и изображение может закончить рендеринг после загрузки всей страницы.
Сокращена самая большая содержательная краска
Core Web Vitals — это отдельная часть обновления Google Page Experience, которое теперь может повлиять на ваш рейтинг Google.
Core Web Vitals разделены на три части:
- Largest Contentful Paint (LCP) : измеряет производительность загрузки.
- Задержка первого ввода (FID) : измеряет интерактивность.

- Суммарное смещение макета (CLS) : измеряет визуальную стабильность.
Google заявляет, что LCP должен выполняться в течение 2,5 секунд после первой загрузки страницы.
Core Web Vitals ПРЕДОСТАВЛЕНИЕ: GOOGLE
Хотя это и не подтверждено Google, все чаще обсуждаются (здесь и здесь), которые указывают на то, что прогрессивные изображения следует учитывать при измерении LCP.
Аргумент состоит в том, что LCP следует рассчитывать не тогда, когда изображение завершило загрузку, а когда оно считается «достаточно хорошим». Это может быть от 15% до 50% для прогрессивного JPEG на основе текущих предложений.
Текущие обсуждения в настоящее время (по состоянию на сентябрь 2021 г.) ожидают тестов производительности, чтобы ответить на следующий блокирующий вопрос: «Есть ли у нас доказательства того, что прогрессивная загрузка изображений обеспечивает лучший опыт?»
Мы будем следить за обсуждениями и сообщать здесь, когда будет доступна дополнительная информация.
Каковы недостатки прогрессивного JPEG?
Прогрессивные изображения больше, чем современные форматы, такие как WebP.
Если у ваших пользователей есть доступ к быстрому Интернету, использование изображений с прогрессивной разверткой может оказаться менее выгодным, чем преимущества меньшего размера файла.
Оптимизация прогрессивных файлов JPEG для вашего веб-сайта
Создание прогрессивных файлов JPEG не является бинарным выбором. Существует множество различных сценариев для кодирования прогрессивных изображений, каждый из которых имеет свои преимущества и недостатки.
Усовершенствованные кодировщики, такие как MozJPEG или libjpeg, могут автоматически пробовать несколько различных сценариев и выбирать тот, который обеспечивает наилучшее сжатие, или они также могут использовать пользовательские сценарии. Эти инструменты основаны на командной строке, поэтому могут подойти не всем.
К сожалению, большинство веб-инструментов не позволяют выбирать используемый скрипт или параметры конфигурации.
Имейте в виду, что оптимизация прогрессивного JPEG не всегда связана со сжатием. Если бы это было так, вы бы выбрали непрогрессивный JPEG или формат изображения, такой как WebP, который предлагает значительно лучшее сжатие.
Веб-мастера, как правило, используют прогрессивный формат JPEG, потому что он обеспечивает лучшее взаимодействие с пользователем, а не потому, что он приводит к наименьшему размеру файла.
При оптимизации изображения задайте себе следующие вопросы:
- Имеет ли значение размер файла?
- Вы хотите, чтобы первая волна изображения была черно-белой или полноцветной?
- Хотите быстрый предварительный просмотр в низком качестве с последующим переходом к изображению в полном качестве?
Использование пользовательского сценария для оптимизации изображений может работать хорошо, но также имеет свои подводные камни. Сделайте это неправильно, и вы можете обнаружить, что загрузка вашего изображения вызывает раздражение (например, краткая вспышка изображения, выглядящего зеленым), почти так же, как вспышка нестилизованного текста.
Для этого вы можете рассмотреть возможность использования такой службы, как Cloudinary.
В рамках своих услуг они предлагают четыре типа прогрессивного кодирования JPEG:
- Непрогрессивное или базовое
- Прогрессивное
- Полупрогрессивное
- Круто-прогрессивное
три разных цветовых канала на первой волне по сравнению с прогрессивным рендерингом. Таким образом, изображение не будет иметь вспышек оттенков серого или зеленого цвета при первом запуске рендеринга.
Крутой прогрессивный рендеринг создает изображение низкого качества, за которым следует изображение высокого качества, а не последовательные волны, медленно улучшающие его.
Подробнее о различных скриптах, которые Cloudinary использует для своих услуг, можно прочитать здесь.
Как проверить, является ли файл JPEG прогрессивным
Изображение JPEG состоит из последовательности сегментов, каждый из которых начинается с маркера. Каждый маркер начинается с байта 0xFF , за которым следует байт, указывающий тип маркера.
Глядя на эти маркеры, можно определить, является ли изображение JPEG базовым или прогрессивным. Например:
-
0xFF, 0xC0Этот маркер представляет начало кадра для базового изображения -
0xFF, 0xC2Этот маркер представляет начало кадра для прогрессивного изображения
Вы можете искать двоичные данные файл изображения, чтобы определить, является ли JPEG прогрессивным или базовым.
Мы создали простой инструмент, который проверяет, является ли здесь JPEG прогрессивным. Он работает путем проверки маркера прогрессивного изображения в двоичных данных, описанных выше.
Вы также можете попробовать инструмент ниже:
Progressive JPEG Tester
Выберите файл изображения, который вы хотите протестировать ниже:
Результат:
Progressive JPEG Converters
По умолчанию большинство инструментов редактирования изображений сохранить изображение в базовом формате.
Для сохранения изображения в прогрессивном формате можно использовать многие инструменты редактирования изображений, включая Photoshop и ImageMagick. Если у вас уже есть файл, который вы хотите преобразовать, вы можете загрузить изображение в редактор и преобразовать его, пересохранив в нужном формате.
Если у вас уже есть файл, который вы хотите преобразовать, вы можете загрузить изображение в редактор и преобразовать его, пересохранив в нужном формате.
Photoshop
Нашим предпочтительным графическим редактором является Photoshop, но Adobe усложнила ситуацию, начиная с Photoshop CC 2015, убрав возможность сохранения в виде прогрессивного изображения при использовании функции «сохранить изображение как». К счастью, у них все еще есть функциональность с их устаревшей опцией «Сохранить для Интернета» в меню.
Вы можете найти это, выбрав «Файл» -> «Экспорт» -> «Сохранить для Интернета» (устаревшая версия). При сохранении отметьте опцию «Прогрессивная», как показано на скриншоте ниже:
Photoshop сохранить для Интернета. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Если у вас более старая версия Photoshop, вы можете перейти в Файл -> Сохранить для Интернета, чтобы перейти к соответствующему интерфейсу.
Cloudinary
Cloudinary — это платформа оптимизации изображений, на которой вы можете хранить, создавать, обрабатывать и доставлять изображения. Его можно использовать для автоматической оптимизации изображений или на основе заданных вами настроек.
Его можно использовать для автоматической оптимизации изображений или на основе заданных вами настроек.
Cloudinary предлагает щедрый бесплатный план, которого должно быть достаточно для большинства небольших блогов или бизнес-сайтов, и это то, что мы в настоящее время используем на этом веб-сайте.
Преимущество Cloudinary заключается в том, что вы можете выбирать между различными типами прогрессивного JPEG, например, без прогрессивного, стандартного прогрессивного, полупрогрессивного и крутого прогрессивного.
Облачные прогрессивные изображения. ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
RIOT
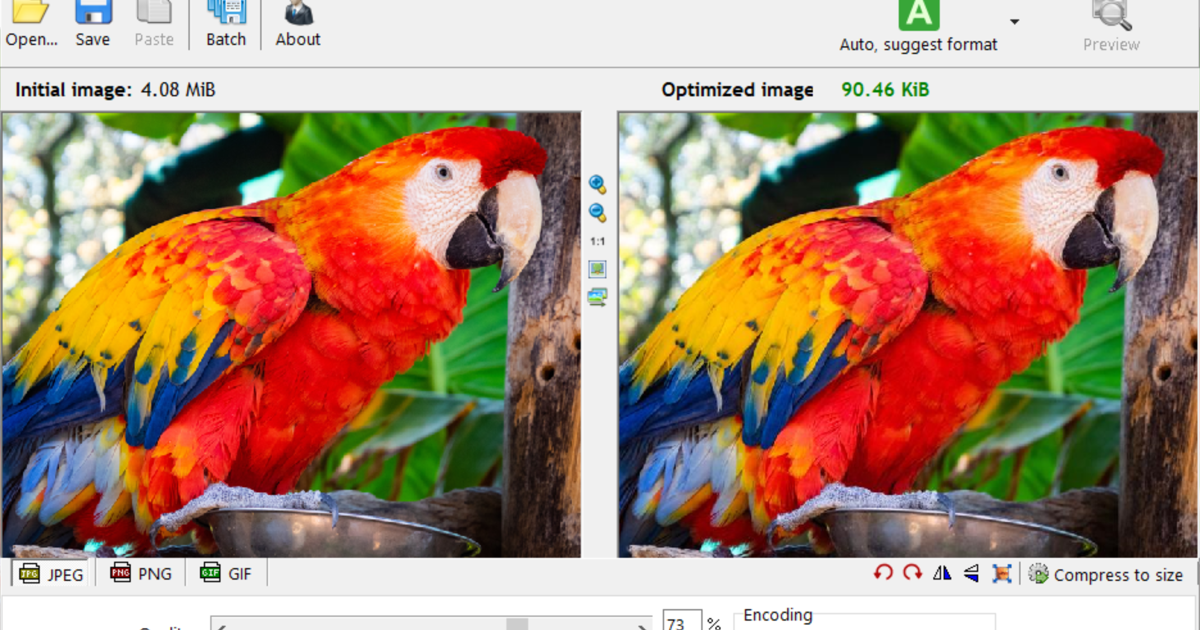
Одним из лучших инструментов для оптимизации изображений является небольшая программа для Windows под названием RIOT. RIOT расшифровывается как инструмент радикальной оптимизации изображений. RIOT — довольно старый инструмент, созданный примерно в 2010 году.
Инструмент прост в использовании: вы перетаскиваете изображение, а затем сравниваете оригинал с оптимизированной версией.
Вы можете контролировать сжатие, количество цветов, настройки метаданных, выбирать формат изображения (JPG, GIF, WebP или PNG) и многое другое.
Мы широко использовали эту программу в прошлом, но теперь перешли к программной оптимизации изображений с помощью Cloudinary.
Вы можете увидеть скриншот ниже:
Пример RIOT. ПРЕДОСТАВЛЕНИЕ: LUCIAN SABO
Вы можете скачать инструмент здесь.
Kraken.io
Практически прямой заменой старого сервиса Smushit является сервис Kraken.io, которым мы сами пользовались в прошлом. Kraken.io можно использовать либо через их веб-интерфейс, либо через одну из множества интеграций, включая WordPress.
Веб-интерфейс прост в использовании, хотя в бесплатном плане вы можете загружать только один файл за раз, размер которого может достигать 1 МБ. Вы можете выбрать между потерями (высокое сжатие) или без потерь. Скриншот веб-интерфейса вы можете увидеть ниже:
Загрузчик веб-интерфейса · Kraken. io. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
io. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Плагин WordPress будет работать с бесплатным планом в течение ограниченного времени (всего 50 МБ), поэтому, чтобы максимально использовать это, вы захотите заплатить за один из премиальных планов. На первый взгляд, их базовый план будет стоить 9 долларов в месяц, но если вы внимательно посмотрите на таблицу цен, вы увидите микро-план всего за 5 долларов в месяц. Микроплан был более чем адекватным для наших нужд на этом сайте.
При использовании плагина WordPress он автоматически оптимизирует и конвертирует файлы изображений при их загрузке. Вы также можете оптимизировать существующие файлы из Медиатеки.
Плагин Kraken WordPress. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Прогрессивный JPEG и WebP
Есть много форматов изображений лучше, чем JPEG. Основным является WebP.
WebP — это формат изображения, который поддерживает форматы с потерями (уменьшение размера файла, что может снизить качество изображения) и без потерь (уменьшение размера файла без какого-либо влияния на качество изображения). Это также позволяет анимацию и альфа-прозрачность.
Это также позволяет анимацию и альфа-прозрачность.
Полная поддержка изображений WebP, несовместим только с Internet Explorer. Если это проблема, можно использовать запасную стратегию.
Один из самых простых способов реализовать WebP — это использовать JPEG как обычно и передавать его через сеть доставки контента, которая предлагает оптимизацию изображения. Затем он будет обслуживать версию WebP, когда он сможет обеспечить экономию размера файла для совместимых браузеров.
Такие компании, как CloudFlare, предоставляют эту функциональность в своем тарифном плане Pro. Cloudinary также предлагает это и имеет щедрый бесплатный план.
Другие форматы изображений
В завершение мы кратко коснемся двух форматов изображений, о которых вам следует знать. В частности, есть три, которые имеют превосходное сжатие и более высокие характеристики качества. Мы рассмотрим их по очереди.
Формат изображения JPEG 2000
Комитет по JPEG создал JPEG 2000 (JP2) в 2000 году. Их первоначальное намерение состояло в том, чтобы заменить исходный формат изображения, созданный в 1992 году, но история показывает, что этого не произошло. Он имеет недавно разработанный метод на основе вейвлета. Он предлагает некоторые преимущества в точности изображения по сравнению со стандартным JPEG.
Их первоначальное намерение состояло в том, чтобы заменить исходный формат изображения, созданный в 1992 году, но история показывает, что этого не произошло. Он имеет недавно разработанный метод на основе вейвлета. Он предлагает некоторые преимущества в точности изображения по сравнению со стандартным JPEG.
Его браузерная поддержка ограничена, и только Safari пытается его использовать.
Формат изображения JPEG XR
Последний формат изображения JPEG, снова созданный группой JPEG, имеет лучшее сжатие. Он поддерживает сжатие без потерь, альфа-канал и 48-битный глубокий цвет по сравнению с обычным форматом jpg.
Internet Explorer и Edge в настоящее время поддерживают только этот формат изображения.
Поддержка браузера Progressive JPEG
Изображения с прогрессивной разверткой хорошо работают со всеми современными браузерами, включая Chrome, Firefox и Internet Explorer 9. Единственными браузерами, в которых возникают серьезные проблемы с прогрессивным форматом, являются Internet Explorer 8 и более ранние версии. Поскольку только 0,4 процента пользователей Internet Explorer сейчас используют IE8 или более ранние версии, вам не о чем беспокоиться.
Поскольку только 0,4 процента пользователей Internet Explorer сейчас используют IE8 или более ранние версии, вам не о чем беспокоиться.
Даже если браузер не поддерживает такие изображения, они все равно будут отображаться, но только после загрузки всего файла изображения.
Рабочий стол
| Chrome | Edge | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes |
Mobile
| Android Webview | Chrome Android | Edge | Firefox Mobile | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Да | Да | Да | Да | Да | Да | Да |
Полное руководство по изображениям в формате Progressive JPEG
В этой статье рассматриваются различия между базовым и прогрессивным JPEGS, как вы можете оптимизировать прогрессивный JPEG для своего веб-сайта и многое другое.
JPEG — это аббревиатура Объединенной группы экспертов по фотографии. Они создали формат еще в 1992 году. Изображения JPEG могут использовать расширение имени файла .jpeg или .jpg .
Изображения JPEG лучше всего смотрятся на фотографиях или других реалистичных изображениях с плавным переходом тона и цвета. Поскольку сжатие этих изображений очень эффективно, его широко используют в Интернете.
По состоянию на 3 марта 2022 года файлы JPEG используются на 74,3% всех веб-сайтов.
Подробное руководство по JPEG, а также о том, как работает кодирование JPEG, можно найти здесь.
Что такое прогрессивное изображение JPEG?
Прогрессивный JPEG — это изображение, созданное с использованием алгоритмов сжатия, которые загружают изображение последовательными волнами, пока не будет загружено все изображение. Это заставляет изображение загружаться быстрее, так как оно загружает все изображение в прогрессивных волнах. Стандартный JPEG загружает изображение сверху вниз построчно.
Пример JPEG и прогрессивного JPEG
Самый простой способ понять разницу между прогрессивным рендерингом и базовым JPEGS — это пример ниже:
Базовый и прогрессивный — загружено 30 процентов
показывает базовый JPEG, но хотя разрешение плохое, вы сразу видите всю прогрессивную версию.
Базовая загрузка 30% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Прогрессивный 30% нагрузки ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Базовый и прогрессивный — загружено 70 процентов
По мере загрузки прогрессивного JPEG качество разрешения увеличивается, так что большая часть изображения достаточно четкая, хотя загружено только 70 процентов изображения.
Базовый уровень загружен на 70% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Прогрессивная загрузка 70% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Каковы преимущества прогрессивного JPEG?
Улучшенный пользовательский интерфейс
Прогрессивные JPEG были в моде еще в конце 1990-х, когда Интернет зависел от медленных коммутируемых соединений, пока формат GIF не стал популярным. С увеличением количества мобильных устройств с более медленным подключением к Интернету или устройств с сетчаткой, требующих больших изображений, время загрузки изображений замедлилось.
С увеличением количества мобильных устройств с более медленным подключением к Интернету или устройств с сетчаткой, требующих больших изображений, время загрузки изображений замедлилось.
Традиционные базовые файлы JPEG оставляют на экране значительные пробелы до тех пор, пока изображение не завершит загрузку. Из-за этого веб-страницы загружаются медленно.
Кажется, что страница загружается намного быстрее с прогрессивными изображениями, так как на ней нет пробелов. Все изображение видно в самом начале, и изображение может закончить рендеринг после загрузки всей страницы.
Сокращена самая большая содержательная краска
Core Web Vitals — это отдельная часть обновления Google Page Experience, которое теперь может повлиять на ваш рейтинг Google.
Core Web Vitals разделены на три части:
- Largest Contentful Paint (LCP) : измеряет производительность загрузки.
- Задержка первого ввода (FID) : измеряет интерактивность.

- Суммарное смещение макета (CLS) : измеряет визуальную стабильность.
Google заявляет, что LCP должен выполняться в течение 2,5 секунд после первой загрузки страницы.
Core Web Vitals ПРЕДОСТАВЛЕНИЕ: GOOGLE
Хотя это и не подтверждено Google, все чаще обсуждаются (здесь и здесь), которые указывают на то, что прогрессивные изображения следует учитывать при измерении LCP.
Аргумент состоит в том, что LCP следует рассчитывать не тогда, когда изображение завершило загрузку, а когда оно считается «достаточно хорошим». Это может быть от 15% до 50% для прогрессивного JPEG на основе текущих предложений.
Текущие обсуждения в настоящее время (по состоянию на сентябрь 2021 г.) ожидают тестов производительности, чтобы ответить на следующий блокирующий вопрос: «Есть ли у нас доказательства того, что прогрессивная загрузка изображений обеспечивает лучший опыт?»
Мы будем следить за обсуждениями и сообщать здесь, когда будет доступна дополнительная информация.
Каковы недостатки прогрессивного JPEG?
Прогрессивные изображения больше, чем современные форматы, такие как WebP.
Если у ваших пользователей есть доступ к быстрому Интернету, использование изображений с прогрессивной разверткой может оказаться менее выгодным, чем преимущества меньшего размера файла.
Оптимизация прогрессивных файлов JPEG для вашего веб-сайта
Создание прогрессивных файлов JPEG не является бинарным выбором. Существует множество различных сценариев для кодирования прогрессивных изображений, каждый из которых имеет свои преимущества и недостатки.
Усовершенствованные кодировщики, такие как MozJPEG или libjpeg, могут автоматически пробовать несколько различных сценариев и выбирать тот, который обеспечивает наилучшее сжатие, или они также могут использовать пользовательские сценарии. Эти инструменты основаны на командной строке, поэтому могут подойти не всем.
К сожалению, большинство веб-инструментов не позволяют выбирать используемый скрипт или параметры конфигурации.
Имейте в виду, что оптимизация прогрессивного JPEG не всегда связана со сжатием. Если бы это было так, вы бы выбрали непрогрессивный JPEG или формат изображения, такой как WebP, который предлагает значительно лучшее сжатие.
Веб-мастера, как правило, используют прогрессивный формат JPEG, потому что он обеспечивает лучшее взаимодействие с пользователем, а не потому, что он приводит к наименьшему размеру файла.
При оптимизации изображения задайте себе следующие вопросы:
- Имеет ли значение размер файла?
- Вы хотите, чтобы первая волна изображения была черно-белой или полноцветной?
- Хотите быстрый предварительный просмотр в низком качестве с последующим переходом к изображению в полном качестве?
Использование пользовательского сценария для оптимизации изображений может работать хорошо, но также имеет свои подводные камни. Сделайте это неправильно, и вы можете обнаружить, что загрузка вашего изображения вызывает раздражение (например, краткая вспышка изображения, выглядящего зеленым), почти так же, как вспышка нестилизованного текста.
Для этого вы можете рассмотреть возможность использования такой службы, как Cloudinary.
В рамках своих услуг они предлагают четыре типа прогрессивного кодирования JPEG:
- Непрогрессивное или базовое
- Прогрессивное
- Полупрогрессивное
- Круто-прогрессивное
три разных цветовых канала на первой волне по сравнению с прогрессивным рендерингом. Таким образом, изображение не будет иметь вспышек оттенков серого или зеленого цвета при первом запуске рендеринга.
Крутой прогрессивный рендеринг создает изображение низкого качества, за которым следует изображение высокого качества, а не последовательные волны, медленно улучшающие его.
Подробнее о различных скриптах, которые Cloudinary использует для своих услуг, можно прочитать здесь.
Как проверить, является ли файл JPEG прогрессивным
Изображение JPEG состоит из последовательности сегментов, каждый из которых начинается с маркера. Каждый маркер начинается с байта 0xFF , за которым следует байт, указывающий тип маркера.
Глядя на эти маркеры, можно определить, является ли изображение JPEG базовым или прогрессивным. Например:
-
0xFF, 0xC0Этот маркер представляет начало кадра для базового изображения -
0xFF, 0xC2Этот маркер представляет начало кадра для прогрессивного изображения
Вы можете искать двоичные данные файл изображения, чтобы определить, является ли JPEG прогрессивным или базовым.
Мы создали простой инструмент, который проверяет, является ли здесь JPEG прогрессивным. Он работает путем проверки маркера прогрессивного изображения в двоичных данных, описанных выше.
Вы также можете попробовать инструмент ниже:
Progressive JPEG Tester
Выберите файл изображения, который вы хотите протестировать ниже:
Результат:
Progressive JPEG Converters
По умолчанию большинство инструментов редактирования изображений сохранить изображение в базовом формате.
Для сохранения изображения в прогрессивном формате можно использовать многие инструменты редактирования изображений, включая Photoshop и ImageMagick. Если у вас уже есть файл, который вы хотите преобразовать, вы можете загрузить изображение в редактор и преобразовать его, пересохранив в нужном формате.
Если у вас уже есть файл, который вы хотите преобразовать, вы можете загрузить изображение в редактор и преобразовать его, пересохранив в нужном формате.
Photoshop
Нашим предпочтительным графическим редактором является Photoshop, но Adobe усложнила ситуацию, начиная с Photoshop CC 2015, убрав возможность сохранения в виде прогрессивного изображения при использовании функции «сохранить изображение как». К счастью, у них все еще есть функциональность с их устаревшей опцией «Сохранить для Интернета» в меню.
Вы можете найти это, выбрав «Файл» -> «Экспорт» -> «Сохранить для Интернета» (устаревшая версия). При сохранении отметьте опцию «Прогрессивная», как показано на скриншоте ниже:
Photoshop сохранить для Интернета. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Если у вас более старая версия Photoshop, вы можете перейти в Файл -> Сохранить для Интернета, чтобы перейти к соответствующему интерфейсу.
Cloudinary
Cloudinary — это платформа оптимизации изображений, на которой вы можете хранить, создавать, обрабатывать и доставлять изображения. Его можно использовать для автоматической оптимизации изображений или на основе заданных вами настроек.
Его можно использовать для автоматической оптимизации изображений или на основе заданных вами настроек.
Cloudinary предлагает щедрый бесплатный план, которого должно быть достаточно для большинства небольших блогов или бизнес-сайтов, и это то, что мы в настоящее время используем на этом веб-сайте.
Преимущество Cloudinary заключается в том, что вы можете выбирать между различными типами прогрессивного JPEG, например, без прогрессивного, стандартного прогрессивного, полупрогрессивного и крутого прогрессивного.
Облачные прогрессивные изображения. ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
RIOT
Одним из лучших инструментов для оптимизации изображений является небольшая программа для Windows под названием RIOT. RIOT расшифровывается как инструмент радикальной оптимизации изображений. RIOT — довольно старый инструмент, созданный примерно в 2010 году.
Инструмент прост в использовании: вы перетаскиваете изображение, а затем сравниваете оригинал с оптимизированной версией.
Вы можете контролировать сжатие, количество цветов, настройки метаданных, выбирать формат изображения (JPG, GIF, WebP или PNG) и многое другое.
Мы широко использовали эту программу в прошлом, но теперь перешли к программной оптимизации изображений с помощью Cloudinary.
Вы можете увидеть скриншот ниже:
Пример RIOT. ПРЕДОСТАВЛЕНИЕ: LUCIAN SABO
Вы можете скачать инструмент здесь.
Kraken.io
Практически прямой заменой старого сервиса Smushit является сервис Kraken.io, которым мы сами пользовались в прошлом. Kraken.io можно использовать либо через их веб-интерфейс, либо через одну из множества интеграций, включая WordPress.
Веб-интерфейс прост в использовании, хотя в бесплатном плане вы можете загружать только один файл за раз, размер которого может достигать 1 МБ. Вы можете выбрать между потерями (высокое сжатие) или без потерь. Скриншот веб-интерфейса вы можете увидеть ниже:
Загрузчик веб-интерфейса · Kraken. io. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
io. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Плагин WordPress будет работать с бесплатным планом в течение ограниченного времени (всего 50 МБ), поэтому, чтобы максимально использовать это, вы захотите заплатить за один из премиальных планов. На первый взгляд, их базовый план будет стоить 9 долларов в месяц, но если вы внимательно посмотрите на таблицу цен, вы увидите микро-план всего за 5 долларов в месяц. Микроплан был более чем адекватным для наших нужд на этом сайте.
При использовании плагина WordPress он автоматически оптимизирует и конвертирует файлы изображений при их загрузке. Вы также можете оптимизировать существующие файлы из Медиатеки.
Плагин Kraken WordPress. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Прогрессивный JPEG и WebP
Есть много форматов изображений лучше, чем JPEG. Основным является WebP.
WebP — это формат изображения, который поддерживает форматы с потерями (уменьшение размера файла, что может снизить качество изображения) и без потерь (уменьшение размера файла без какого-либо влияния на качество изображения). Это также позволяет анимацию и альфа-прозрачность.
Это также позволяет анимацию и альфа-прозрачность.
Полная поддержка изображений WebP, несовместим только с Internet Explorer. Если это проблема, можно использовать запасную стратегию.
Один из самых простых способов реализовать WebP — это использовать JPEG как обычно и передавать его через сеть доставки контента, которая предлагает оптимизацию изображения. Затем он будет обслуживать версию WebP, когда он сможет обеспечить экономию размера файла для совместимых браузеров.
Такие компании, как CloudFlare, предоставляют эту функциональность в своем тарифном плане Pro. Cloudinary также предлагает это и имеет щедрый бесплатный план.
Другие форматы изображений
В завершение мы кратко коснемся двух форматов изображений, о которых вам следует знать. В частности, есть три, которые имеют превосходное сжатие и более высокие характеристики качества. Мы рассмотрим их по очереди.
Формат изображения JPEG 2000
Комитет по JPEG создал JPEG 2000 (JP2) в 2000 году. Их первоначальное намерение состояло в том, чтобы заменить исходный формат изображения, созданный в 1992 году, но история показывает, что этого не произошло. Он имеет недавно разработанный метод на основе вейвлета. Он предлагает некоторые преимущества в точности изображения по сравнению со стандартным JPEG.
Их первоначальное намерение состояло в том, чтобы заменить исходный формат изображения, созданный в 1992 году, но история показывает, что этого не произошло. Он имеет недавно разработанный метод на основе вейвлета. Он предлагает некоторые преимущества в точности изображения по сравнению со стандартным JPEG.
Его браузерная поддержка ограничена, и только Safari пытается его использовать.
Формат изображения JPEG XR
Последний формат изображения JPEG, снова созданный группой JPEG, имеет лучшее сжатие. Он поддерживает сжатие без потерь, альфа-канал и 48-битный глубокий цвет по сравнению с обычным форматом jpg.
Internet Explorer и Edge в настоящее время поддерживают только этот формат изображения.
Поддержка браузера Progressive JPEG
Изображения с прогрессивной разверткой хорошо работают со всеми современными браузерами, включая Chrome, Firefox и Internet Explorer 9. Единственными браузерами, в которых возникают серьезные проблемы с прогрессивным форматом, являются Internet Explorer 8 и более ранние версии. Поскольку только 0,4 процента пользователей Internet Explorer сейчас используют IE8 или более ранние версии, вам не о чем беспокоиться.
Поскольку только 0,4 процента пользователей Internet Explorer сейчас используют IE8 или более ранние версии, вам не о чем беспокоиться.
Даже если браузер не поддерживает такие изображения, они все равно будут отображаться, но только после загрузки всего файла изображения.
Рабочий стол
| Chrome | Edge | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes |
Mobile
| Android Webview | Chrome Android | Edge | Firefox Mobile | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Да | Да | Да | Да | Да | Да | Да |
Полное руководство по изображениям в формате Progressive JPEG
В этой статье рассматриваются различия между базовым и прогрессивным JPEGS, как вы можете оптимизировать прогрессивный JPEG для своего веб-сайта и многое другое.
JPEG — это аббревиатура Объединенной группы экспертов по фотографии. Они создали формат еще в 1992 году. Изображения JPEG могут использовать расширение имени файла .jpeg или .jpg .
Изображения JPEG лучше всего смотрятся на фотографиях или других реалистичных изображениях с плавным переходом тона и цвета. Поскольку сжатие этих изображений очень эффективно, его широко используют в Интернете.
По состоянию на 3 марта 2022 года файлы JPEG используются на 74,3% всех веб-сайтов.
Подробное руководство по JPEG, а также о том, как работает кодирование JPEG, можно найти здесь.
Что такое прогрессивное изображение JPEG?
Прогрессивный JPEG — это изображение, созданное с использованием алгоритмов сжатия, которые загружают изображение последовательными волнами, пока не будет загружено все изображение. Это заставляет изображение загружаться быстрее, так как оно загружает все изображение в прогрессивных волнах. Стандартный JPEG загружает изображение сверху вниз построчно.
Пример JPEG и прогрессивного JPEG
Самый простой способ понять разницу между прогрессивным рендерингом и базовым JPEGS — это пример ниже:
Базовый и прогрессивный — загружено 30 процентов
показывает базовый JPEG, но хотя разрешение плохое, вы сразу видите всю прогрессивную версию.
Базовая загрузка 30% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Прогрессивный 30% нагрузки ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Базовый и прогрессивный — загружено 70 процентов
По мере загрузки прогрессивного JPEG качество разрешения увеличивается, так что большая часть изображения достаточно четкая, хотя загружено только 70 процентов изображения.
Базовый уровень загружен на 70% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Прогрессивная загрузка 70% ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
Каковы преимущества прогрессивного JPEG?
Улучшенный пользовательский интерфейс
Прогрессивные JPEG были в моде еще в конце 1990-х, когда Интернет зависел от медленных коммутируемых соединений, пока формат GIF не стал популярным.![]() С увеличением количества мобильных устройств с более медленным подключением к Интернету или устройств с сетчаткой, требующих больших изображений, время загрузки изображений замедлилось.
С увеличением количества мобильных устройств с более медленным подключением к Интернету или устройств с сетчаткой, требующих больших изображений, время загрузки изображений замедлилось.
Традиционные базовые файлы JPEG оставляют на экране значительные пробелы до тех пор, пока изображение не завершит загрузку. Из-за этого веб-страницы загружаются медленно.
Кажется, что страница загружается намного быстрее с прогрессивными изображениями, так как на ней нет пробелов. Все изображение видно в самом начале, и изображение может закончить рендеринг после загрузки всей страницы.
Сокращена самая большая содержательная краска
Core Web Vitals — это отдельная часть обновления Google Page Experience, которое теперь может повлиять на ваш рейтинг Google.
Core Web Vitals разделены на три части:
- Largest Contentful Paint (LCP) : измеряет производительность загрузки.
- Задержка первого ввода (FID) : измеряет интерактивность.

- Суммарное смещение макета (CLS) : измеряет визуальную стабильность.
Google заявляет, что LCP должен выполняться в течение 2,5 секунд после первой загрузки страницы.
Core Web Vitals ПРЕДОСТАВЛЕНИЕ: GOOGLE
Хотя это и не подтверждено Google, все чаще обсуждаются (здесь и здесь), которые указывают на то, что прогрессивные изображения следует учитывать при измерении LCP.
Аргумент состоит в том, что LCP следует рассчитывать не тогда, когда изображение завершило загрузку, а когда оно считается «достаточно хорошим». Это может быть от 15% до 50% для прогрессивного JPEG на основе текущих предложений.
Текущие обсуждения в настоящее время (по состоянию на сентябрь 2021 г.) ожидают тестов производительности, чтобы ответить на следующий блокирующий вопрос: «Есть ли у нас доказательства того, что прогрессивная загрузка изображений обеспечивает лучший опыт?»
Мы будем следить за обсуждениями и сообщать здесь, когда будет доступна дополнительная информация.
Каковы недостатки прогрессивного JPEG?
Прогрессивные изображения больше, чем современные форматы, такие как WebP.
Если у ваших пользователей есть доступ к быстрому Интернету, использование изображений с прогрессивной разверткой может оказаться менее выгодным, чем преимущества меньшего размера файла.
Оптимизация прогрессивных файлов JPEG для вашего веб-сайта
Создание прогрессивных файлов JPEG не является бинарным выбором. Существует множество различных сценариев для кодирования прогрессивных изображений, каждый из которых имеет свои преимущества и недостатки.
Усовершенствованные кодировщики, такие как MozJPEG или libjpeg, могут автоматически пробовать несколько различных сценариев и выбирать тот, который обеспечивает наилучшее сжатие, или они также могут использовать пользовательские сценарии. Эти инструменты основаны на командной строке, поэтому могут подойти не всем.
К сожалению, большинство веб-инструментов не позволяют выбирать используемый скрипт или параметры конфигурации.
Имейте в виду, что оптимизация прогрессивного JPEG не всегда связана со сжатием. Если бы это было так, вы бы выбрали непрогрессивный JPEG или формат изображения, такой как WebP, который предлагает значительно лучшее сжатие.
Веб-мастера, как правило, используют прогрессивный формат JPEG, потому что он обеспечивает лучшее взаимодействие с пользователем, а не потому, что он приводит к наименьшему размеру файла.
При оптимизации изображения задайте себе следующие вопросы:
- Имеет ли значение размер файла?
- Вы хотите, чтобы первая волна изображения была черно-белой или полноцветной?
- Хотите быстрый предварительный просмотр в низком качестве с последующим переходом к изображению в полном качестве?
Использование пользовательского сценария для оптимизации изображений может работать хорошо, но также имеет свои подводные камни. Сделайте это неправильно, и вы можете обнаружить, что загрузка вашего изображения вызывает раздражение (например, краткая вспышка изображения, выглядящего зеленым), почти так же, как вспышка нестилизованного текста.
Для этого вы можете рассмотреть возможность использования такой службы, как Cloudinary.
В рамках своих услуг они предлагают четыре типа прогрессивного кодирования JPEG:
- Непрогрессивное или базовое
- Прогрессивное
- Полупрогрессивное
- Круто-прогрессивное
три разных цветовых канала на первой волне по сравнению с прогрессивным рендерингом. Таким образом, изображение не будет иметь вспышек оттенков серого или зеленого цвета при первом запуске рендеринга.
Крутой прогрессивный рендеринг создает изображение низкого качества, за которым следует изображение высокого качества, а не последовательные волны, медленно улучшающие его.
Подробнее о различных скриптах, которые Cloudinary использует для своих услуг, можно прочитать здесь.
Как проверить, является ли файл JPEG прогрессивным
Изображение JPEG состоит из последовательности сегментов, каждый из которых начинается с маркера. Каждый маркер начинается с байта 0xFF , за которым следует байт, указывающий тип маркера.
Глядя на эти маркеры, можно определить, является ли изображение JPEG базовым или прогрессивным. Например:
-
0xFF, 0xC0Этот маркер представляет начало кадра для базового изображения -
0xFF, 0xC2Этот маркер представляет начало кадра для прогрессивного изображения
Вы можете искать двоичные данные файл изображения, чтобы определить, является ли JPEG прогрессивным или базовым.
Мы создали простой инструмент, который проверяет, является ли здесь JPEG прогрессивным. Он работает путем проверки маркера прогрессивного изображения в двоичных данных, описанных выше.
Вы также можете попробовать инструмент ниже:
Progressive JPEG Tester
Выберите файл изображения, который вы хотите протестировать ниже:
Результат:
Progressive JPEG Converters
По умолчанию большинство инструментов редактирования изображений сохранить изображение в базовом формате.
Для сохранения изображения в прогрессивном формате можно использовать многие инструменты редактирования изображений, включая Photoshop и ImageMagick. Если у вас уже есть файл, который вы хотите преобразовать, вы можете загрузить изображение в редактор и преобразовать его, пересохранив в нужном формате.
Если у вас уже есть файл, который вы хотите преобразовать, вы можете загрузить изображение в редактор и преобразовать его, пересохранив в нужном формате.
Photoshop
Нашим предпочтительным графическим редактором является Photoshop, но Adobe усложнила ситуацию, начиная с Photoshop CC 2015, убрав возможность сохранения в виде прогрессивного изображения при использовании функции «сохранить изображение как». К счастью, у них все еще есть функциональность с их устаревшей опцией «Сохранить для Интернета» в меню.
Вы можете найти это, выбрав «Файл» -> «Экспорт» -> «Сохранить для Интернета» (устаревшая версия). При сохранении отметьте опцию «Прогрессивная», как показано на скриншоте ниже:
Photoshop сохранить для Интернета. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Если у вас более старая версия Photoshop, вы можете перейти в Файл -> Сохранить для Интернета, чтобы перейти к соответствующему интерфейсу.
Cloudinary
Cloudinary — это платформа оптимизации изображений, на которой вы можете хранить, создавать, обрабатывать и доставлять изображения. Его можно использовать для автоматической оптимизации изображений или на основе заданных вами настроек.
Его можно использовать для автоматической оптимизации изображений или на основе заданных вами настроек.
Cloudinary предлагает щедрый бесплатный план, которого должно быть достаточно для большинства небольших блогов или бизнес-сайтов, и это то, что мы в настоящее время используем на этом веб-сайте.
Преимущество Cloudinary заключается в том, что вы можете выбирать между различными типами прогрессивного JPEG, например, без прогрессивного, стандартного прогрессивного, полупрогрессивного и крутого прогрессивного.
Облачные прогрессивные изображения. ПРЕДОСТАВЛЕНИЕ: ВЕБ-МАСТЕР.
RIOT
Одним из лучших инструментов для оптимизации изображений является небольшая программа для Windows под названием RIOT. RIOT расшифровывается как инструмент радикальной оптимизации изображений. RIOT — довольно старый инструмент, созданный примерно в 2010 году.
Инструмент прост в использовании: вы перетаскиваете изображение, а затем сравниваете оригинал с оптимизированной версией.
Вы можете контролировать сжатие, количество цветов, настройки метаданных, выбирать формат изображения (JPG, GIF, WebP или PNG) и многое другое.
Мы широко использовали эту программу в прошлом, но теперь перешли к программной оптимизации изображений с помощью Cloudinary.
Вы можете увидеть скриншот ниже:
Пример RIOT. ПРЕДОСТАВЛЕНИЕ: LUCIAN SABO
Вы можете скачать инструмент здесь.
Kraken.io
Практически прямой заменой старого сервиса Smushit является сервис Kraken.io, которым мы сами пользовались в прошлом. Kraken.io можно использовать либо через их веб-интерфейс, либо через одну из множества интеграций, включая WordPress.
Веб-интерфейс прост в использовании, хотя в бесплатном плане вы можете загружать только один файл за раз, размер которого может достигать 1 МБ. Вы можете выбрать между потерями (высокое сжатие) или без потерь. Скриншот веб-интерфейса вы можете увидеть ниже:
Загрузчик веб-интерфейса · Kraken. io. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
io. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Плагин WordPress будет работать с бесплатным планом в течение ограниченного времени (всего 50 МБ), поэтому, чтобы максимально использовать это, вы захотите заплатить за один из премиальных планов. На первый взгляд, их базовый план будет стоить 9 долларов в месяц, но если вы внимательно посмотрите на таблицу цен, вы увидите микро-план всего за 5 долларов в месяц. Микроплан был более чем адекватным для наших нужд на этом сайте.
При использовании плагина WordPress он автоматически оптимизирует и конвертирует файлы изображений при их загрузке. Вы также можете оптимизировать существующие файлы из Медиатеки.
Плагин Kraken WordPress. ПРЕДОСТАВЛЕНО: СКРИНШОТ.
Прогрессивный JPEG и WebP
Есть много форматов изображений лучше, чем JPEG. Основным является WebP.
WebP — это формат изображения, который поддерживает форматы с потерями (уменьшение размера файла, что может снизить качество изображения) и без потерь (уменьшение размера файла без какого-либо влияния на качество изображения). Это также позволяет анимацию и альфа-прозрачность.
Это также позволяет анимацию и альфа-прозрачность.
Полная поддержка изображений WebP, несовместим только с Internet Explorer. Если это проблема, можно использовать запасную стратегию.
Один из самых простых способов реализовать WebP — это использовать JPEG как обычно и передавать его через сеть доставки контента, которая предлагает оптимизацию изображения. Затем он будет обслуживать версию WebP, когда он сможет обеспечить экономию размера файла для совместимых браузеров.
Такие компании, как CloudFlare, предоставляют эту функциональность в своем тарифном плане Pro. Cloudinary также предлагает это и имеет щедрый бесплатный план.
Другие форматы изображений
В завершение мы кратко коснемся двух форматов изображений, о которых вам следует знать. В частности, есть три, которые имеют превосходное сжатие и более высокие характеристики качества. Мы рассмотрим их по очереди.
Формат изображения JPEG 2000
Комитет по JPEG создал JPEG 2000 (JP2) в 2000 году. Их первоначальное намерение состояло в том, чтобы заменить исходный формат изображения, созданный в 1992 году, но история показывает, что этого не произошло. Он имеет недавно разработанный метод на основе вейвлета. Он предлагает некоторые преимущества в точности изображения по сравнению со стандартным JPEG.
Их первоначальное намерение состояло в том, чтобы заменить исходный формат изображения, созданный в 1992 году, но история показывает, что этого не произошло. Он имеет недавно разработанный метод на основе вейвлета. Он предлагает некоторые преимущества в точности изображения по сравнению со стандартным JPEG.
Его браузерная поддержка ограничена, и только Safari пытается его использовать.
Формат изображения JPEG XR
Последний формат изображения JPEG, снова созданный группой JPEG, имеет лучшее сжатие. Он поддерживает сжатие без потерь, альфа-канал и 48-битный глубокий цвет по сравнению с обычным форматом jpg.
Internet Explorer и Edge в настоящее время поддерживают только этот формат изображения.
Поддержка браузера Progressive JPEG
Изображения с прогрессивной разверткой хорошо работают со всеми современными браузерами, включая Chrome, Firefox и Internet Explorer 9. Единственными браузерами, в которых возникают серьезные проблемы с прогрессивным форматом, являются Internet Explorer 8 и более ранние версии.