обзор инструмента и примеры — Gamedev на DTF
Рассказываем, как работать с вектором, почему его лучше использовать при отрисовке пропсов и на что обращать внимание при рисовании.
4679 просмотров
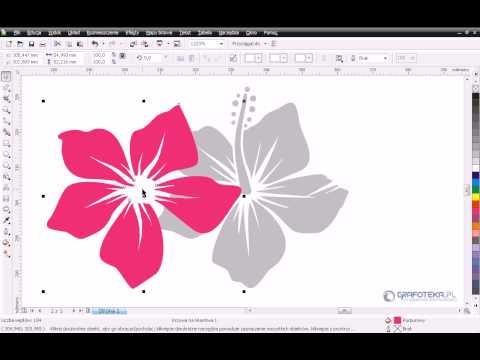
Растр слева и вектор справа. Работа художницы студии Canoe Ксении Сеньковской
Когда нужно отрисовать пропсы или стикеры, часто используют вектор — с ним края изображения получаются ровными, а работа выглядит аккуратней. Но это не единственное достоинство вектора в геймдев-индустрии — подробнее о них поговорим в статье и рассмотрим на примерах, как работать с инструментом.
Вектор и его место в геймдев-индустрии
В геймдеве используют векторную графику, потому что такие изображения можно бесконечно увеличивать и уменьшать без потери качества. Кроме того, их края будут ровными и четкими.
При увеличении векторного изображения глаз и мордочка кота остаются в изначальном качестве
Если рисовать скетч с помощью обычной кисти в Фотошопе, получится растровое изображение.
Глаз кота при увеличении словно покрывается кубиками — это и есть пиксели
Чтобы сделать векторное изображение в Фотошопе, нужно использовать инструменты Перо и Фигуры, подробнее о них поговорим ниже. Когда картинка готова, ее или отдельные части можно заливать цветом.
Поэтому вектор используют не только для отрисовки казуальных пропсов для игр, но и для создания стикеров. Иногда растровую и векторную графику могут объединять — например, рисовать казуальную иллюстрацию животного и на одном слое использовать Перо, а на другом добавлять текстуры и градиенты. Это помогает сделать изображение реалистичней, как если бы оно было полностью растровым.
В геймдев-индустрии художнику мало знать пару инструментов в Фотошопе — для одних работ может пригодиться вектор, а для других — кисть. Поэтому для работы важно освоить программу и знать не только слои и кисти.
Никогда не останавливайтесь на достигнутом, изучайте новые инструменты и программы — так вы станете супер-крутым специалистом. Художник должен знать хотя бы примерно принцип работы программ анимации, программ сбора игр и т.д. Ведь именно мы создаем графику для всего этого. Наше незнание усложняет жизнь нашим коллегам. Поэтому для достижения качественной работы все приемы хороши. Пользуйтесь!
Ксения Сеньковская, Художница студии Canoe
Преимущества векторных рисунков для художников
Условно можно выделить четыре преимущества векторных изображений в контексте работы — они экономят время, не изменяются в качестве при растяжении, мало весят и выглядят ровными и аккуратными.
Экономят время. Если освоить вектор, простую иконку для игры можно сделать за пару минут. Например, основу баночки с зельем можно отрисовать с помощью эллипса и пера, после чего залить цветом. Конечно, для реалистичности картинку надо будет рендерить, зато основу получится сделать быстро.
Источник
Не изменяются в качестве. Как бы не увеличивали векторную картинку, ее качество не изменится. Кроме того, линии и обводка останутся плавными и четкими, даже если изображение обработать повторно, заскринить, а потом снова обработать.
Изображение заскринили, добавили эффекты и немного увеличили — его качество не изменилось. Diego Monardes
Мало весят. Векторные изображения легкие, поэтому они не будут утяжелять игру или долго прогружаться. Например, в игре Cooking Craze персонажи, объекты и иконки — полностью векторные.
Выглядит ровными и аккуратными. Неважно, будет ли предмет нарисован пером или с помощью фигуры — его края всегда будут ровными и четкими. Такие картинки выглядят качественными и аккуратными, а для геймдева это важно.
Вектор слева vs растр справа
Векторные инструменты и как с ними работать
Как уже сказали выше, для создания векторного изображения нужно использовать Перо и Фигуры. При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
При создании каждой фигуры в Фотошопе появляется новый слой, на котором она будет находиться.
Если тапнуть на каждый векторный инструмент в Фотошопе, то рядом с ним появится меню с набором дополнительных инструментов. У Пера это обычное Перо, «Свободное перо», «Перо кривизны», «Перо+», «Перо-» и «Угол».
Перо помогает создавать фигуру произвольной формы из точек, линий и лучей. Например, при работе с пером можно сделать треугольник — для этого ставят три точки: просто отмечают мышью каждую и отпускают.
Важно в конце закрыть фигуру — для этого нужно дойти до первой точки и тапнуть на нее. Если нужно сделать плавный переход без углов, при создании зажимают кнопку мыши и оттягивают. После этого около точки появятся усики — это лучи. Если их двигать, можно изменять направление линии и скруглять ее.
Инструмент «Свободное перо» помогает рисовать изображения разной формы. Это выглядит так, будто рисунок делают с помощью обычной кисти. Но края по-прежнему будут ровными.
Инструмент «Перо кривизны» появился в версии Фотошопа от 2018 года. Он упрощает работу с Пером. Для отрисовки любого предмета достаточно отметить точки, которые автоматически соединяются линиями. Инструмент интуитивно пытается понять, какая фигура нужна, поэтому подстраивает форму под расположение точек. Так, они могут быть ровными, а могут быть изогнутыми — зависит от того, какую часть нужно отрисовать.
«Перо+» добавляет дополнительные точки на уже готовое векторное изображение — так его можно сильнее искривить. Например, нарисовали профиль персонажа — теперь нужно сделать небольшой выступ, чтобы отметить нос. Для этого на линии лица отмечаются дополнительные точки, положение и усики которых можно изменять.
«Перо-», наоборот, убирает лишние точки. Например, если одна точка искривляет линию, а она должна быть ровной.
«Угол» настраивает положение усиков уже после окончания отрисовки. Например, нужно сделать более явный угол, чтобы отрисовать ухо кота. Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Нужно нажать на «Угол», выбрать точку и подвигать ее усики.
Векторы представлены и обычными геометрическими фигурами. Среди них есть окружность, прямоугольник, прямоугольник со скругленными краями, шестиугольник, линия и пятно. В зависимости от того, с какой фигурой работают, функции на панели редактирования меняются.
Окружность можно делать произвольной — это необязательно ровный эллипс. Но если нужно сделать ровный круг, тогда на панели редактирования указывают одинаковые высоту и ширину — фигура выравнится.
У прямоугольника можно делать обводку, менять ее ширину и вид. Кроме того, фигуру можно превратить в квадрат — на панели редактирования нужно указать одинаковую ширину и высоту.
Прямоугольник со скругленными краями можно скруглить еще сильнее, чтобы сделать овал.
У шестиугольника можно изменять количество его углов. Например, сделать семь углов вместо шести.
Линия тоже изменяется — ее можно сделать прерывистой или цельной, сделать шире или тоньше.
Пятно можно видоизменять — на панели редактирования вверху есть раздел с фигурами. Например, там получится превратить пятно в стрелки, галочки или письмо.
В вектор можно превратить и текст — для этого нужно выбрать инструмент Текст и написать нужное слово или букву. На панели со слоями текст будет выделяться иконкой с буквой Т. Чтобы превратить его в вектор, нужно нажать правой кнопкой мыши на слой и выбрать «Преобразовать в кривые».
Операции и редактирование векторных фигур
Чтобы редактировать фигуры и изменять их положение или вид, можно использовать панель редактирования, стрелки и операции.
Панель редактирования. Панель редактирования появляется после нажатия на Фигуры или Перо. Там можно менять цвет заливки, добавлять или убирать обводку любого цвета. Кроме того, можно изменять вид обводки — это может быть пунктир или единая линия. Важно перед работой с вектором на панели указывать, что это фигура. Если указать вместо фигуры пиксели, тогда изображение получится растровым.
Стрелки. Чтобы изменять положение точек или фигур после отрисовки, можно использовать стрелки — инструмент расположен на панели слева и отмечен значком курсора.
Белая стрелка двигает точки — например, когда нужно из тупого треугольника сделать равнобедренный. Если нажать на белую стрелку, откроется меню — в нем будет инструмент с черной стрелкой. Когда нужно двигать фигуру по полю и изменять ее положение, нужно зажать ее черной стрелкой и подвигать.
С помощью белой стрелки можно изменить расположение точек и сделать другую фигуру, а с помощью черной — сдвинуть целую фигуру на другое место
Операции. При работе с фигурами на панели редактирования есть иконка квадрата — это операции, которые можно проделать с фигурами.
С помощью операций фигуры можно объединить, вычесть друг из друга, извлечь пересекающуюся часть или выделить пересекающуюся часть. Принцип такой: сначала отрисовывается первая фигура, потом на панели нужно выбрать одну из операций. Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Например, объединение. Если нарисовать другую фигуру поверх первой, то они автоматически объединятся и окажутся на одном слое. Но при этом они не становятся одной фигурой — их по-прежнему можно изменять отдельно друг от друга.
Объединение. При объединении две фигуры соединяются в одну. Например, можно объединить два квадрата и сделать прямоугольник, но они по-прежнему могут изменяться независимо друг от друга.
Вычитание друг из друга. Чтобы вычесть верхнюю фигуру из нижней, достаточно нарисовать основную фигуру и нажать на «Вычесть переднюю фигуру» в операциях. Потом поверх отрисовывают вторую — тогда контур второй фигуры вырезается из первой.
Извлечение пересекающейся части. Нужно по той же схеме отрисовать фигуры друг за другом и нажать на команду извлечения в середине пути — часть, которая была пересечением, исчезнет.
Выделение пересекающейся части. В этом случае делается все то же самое, что и при извлечении, только команда будет другая — «Область пересечения фигур». Тогда на поле останется только часть, которая была пересечением двух форм.
Тогда на поле останется только часть, которая была пересечением двух форм.
В операциях есть функция «Объединить компоненты фигуры» — если выбрать одну фигуру после любой операции и нажать эту команду, тогда компоненты сольются. Это значит, что изменять объект по частям не получится.
Простой план векторной отрисовки от художницы Ксении Сеньковской
Разберем работу с вектором на примере отрисовки основы тарелки с супом.
Чтобы сделать иллюстрацию, сначала нужно использовать эллипс и с его помощью сделать дно тарелки, тарелку и суп внутри.
Для отрисовки ингредиентов супа тоже используется эллипс, а также прямоугольник со скругленными краями и перо. Чтобы изменять положение точек — например, из ровного прямоугольника сделать скошенный — нужно использовать белую стрелку.
Заливка рисунка происходит с помощью градиента, чтобы изображение получилось более живым.
Когда основа готова, можно и дальше ее изменять — для этого создают корректирующий слой и выделяют контур фигуры. Теперь работа с цветом и размером фигуры происходит на новом слое.
Теперь работа с цветом и размером фигуры происходит на новом слое.
Финальный вид работы
Кроме того, некоторые объекты можно полностью рендерить в векторе — это значит, что можно там же расставить тени или блики света с помощью фигур.
Например, вот это изображение делали и рендерили полностью в векторе. Автор: Ксения Сеньковская
Обязательно ли использовать вектор?
Использовать векторную графику можно тогда, когда это облегчает работу или указано в техническом задании. Например, чтобы отрисовать иконки в игре или мелкие казуальные детали. Тогда эти детали не будут перегружать игру из-за тяжелого веса, как если бы их рисовали растровыми.
В остальном зависит от вас — если вам кажется, что лучше и легче отрисовать некоторые детали растровой картинки вектором, то сделайте это.
Важно помнить особенности работы с вектором — их три:
1. На слое с фигурой нельзя изменить кривые цвета или настроить яркость с контрастностью — для этого придется создавать корректирующий слой и работать на нем.
2. Картинку не получится обработать с помощью фильтров.
3. Вектор может влиять на стилистику из-за четкого деления слоев на основные фигуры.
Чтобы научиться использовать любой инструмент или программу, нужно некоторое время потратить на обучение. Поэтому рекомендуем больше практиковаться — тогда у вас получится довести подобные навыки до автоматизма.
Статью написала Анастасия Терентьева. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Топ-10 графических редакторов для iPad — Дизайн на vc.ru
При поддержке канала https://t.me/uxidesign
46 868 просмотров
В современном мире потребность в людях, владеющих художественными навыками и опытом работы с графическими редакторами, особенно на iPad, растёт с неумолимой скоростью. Особенно в сфере дизайна. Специалист в нашей области считается хорошим кадром, если он готов выполнять все задачи быстро и качественно. Но больше всего он ценится за свою мобильность – способность реализовать самые сложные графические задачи «здесь и сейчас». За годы существования профессии дизайнера было испробовано огромное количество разнообразных по функционалу инструментов и устройств, но на данный момент эталон у всех один – iPad в связке с графическими редакторами, представленными в этом топе.
Но больше всего он ценится за свою мобильность – способность реализовать самые сложные графические задачи «здесь и сейчас». За годы существования профессии дизайнера было испробовано огромное количество разнообразных по функционалу инструментов и устройств, но на данный момент эталон у всех один – iPad в связке с графическими редакторами, представленными в этом топе.
Итак, поехали!
10 место: iPastels
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (390 оценок)
Поддерживаемые форматы: PNG, JPEG
Интересное приложение, позволяющее почувствовать себя художником эпохи Ренессанса, создавая забавные картины пастельными красками.
Помимо обычного набора из огромного количества кистей, цветов, и прочих очень полезных инструментов, iPastels хвастается реалистичными текстурами холста и симуляцией наложения краски «как в жизни».
9 место: Vectornator X
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4. 7 (3.2k оценок)
7 (3.2k оценок)
Поддерживаемые форматы: AI*, PDF*, SVG, PNG, JPG
Если вы иллюстратор, то вам обязательно понравится набор здешних инструментов и функций. С помощью фигур, контуров, символов и шаблонов можно быстро обрабатывать свои проекты.
Широкие возможности импорта/экспорта позволяют приложению стать блокнотом для идей, которые можно будет продолжить развивать на десктопе.
8 Место: Assembly: Graphic Design & Art
Стоимость: Бесплатно
Поддержка Apple Pencil: Нет
Вектор/растр: Вектор
Оценка в App Store: 4.6 (6,3k оценок)
Поддерживаемые форматы: SVG, PDF, PNG, JPEG
Простое приложение для создания иконок, логотипов и иллюстраций с помощью уже созданных форм. На борту имеет порядка 2000 уже готовых фигур и около 25 шрифтов (с возможностью добавления своих). Можно создавать собственные стикеры и обмениваться ими в iMessage.
7 место: Linea Sketch
Стоимость: 4. 99$ || 125₴ || 342₽
99$ || 125₴ || 342₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.3 (133 оценки)
Поддерживаемые форматы: PNG, JPEG, PSD
Самый простой, по нашему мнению, графический редактор для iPad. Благодаря крайне понятному и минималистическому интерфейсу с приложением может подружиться даже ребёнок, а автокоррекция кривых делает рисование ещё проще.
Помимо этого, Linea Sketch наделено возможностью импорта/экспорта через Slack, Dropbox, и AirDrop. А также изображение с приложения можно транслировать на телевизор с помощью AirPlay.
6 место: Clip Studio Paint
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 3.1 (908 оценок)
Поддерживаемые форматы: PNG, JPEG, MP4, GIF
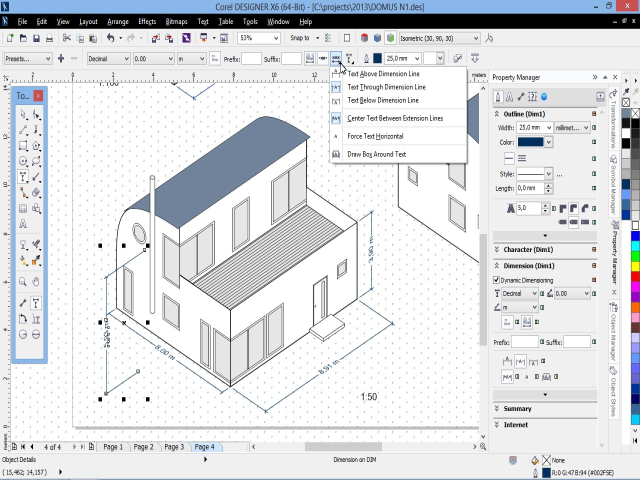
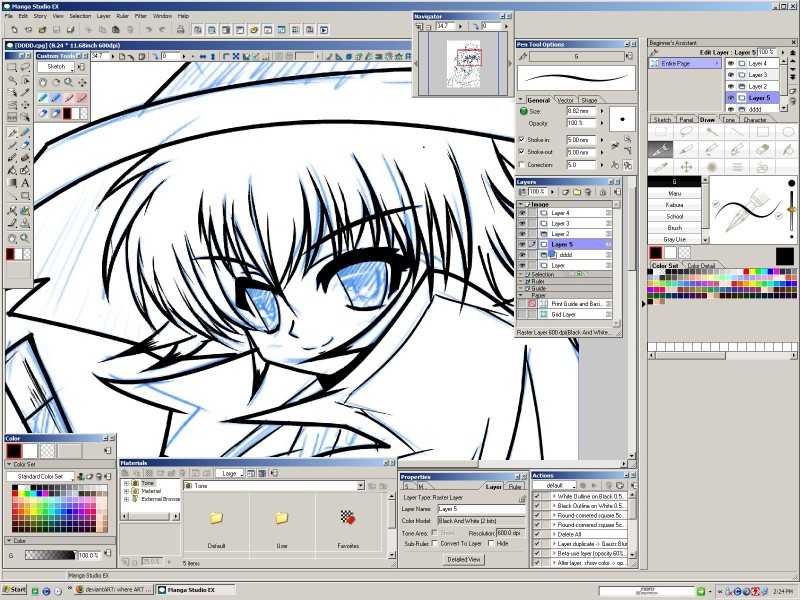
Это приложение – хороший пример портирования декстопного софта на iPad. Причём буквально это точь в точь такая же программа, как и на ПК, что можно понять по панели вкладок на изображении выше.
Clip Studio Paint особенно ценится среди создателей манги за своё удобство. Прямо тут можно покадрово отрисовать анимацию, смонтировать её, и экспортировать в DropBox.
5 место: Concepts
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.8 (158 оценок)
Поддерживаемые форматы: PNG, PSD, SVG, DXF, CPT
Прекрасное приложение для создания макетов, концептов и скетчей. В принципе, набор инструментов такой же, как и везде, но есть несколько отличительных особенностей: экспорт напрямую в вашу электронную почту, поддержка AirPlay, бесконечный холст, и тонкая настройка всего: начиная галереей и заканчивая жестами.
Благодаря интуитивно понятному интерфейсу и селектору в приложении может разобраться даже новичок, а сохранённые проекты можно будет открыть как в приложении для iPad, так и на iPhone.
4 место: Artstudio Pro
Стоимость: 11. 99$ || 300₴ || 820₽
99$ || 300₴ || 820₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (1.2k оценок)
Поддерживаемые форматы: PNG, JPEG, PSD, HEIC, TIFF, GIF, PDF
Переработанная версия известного ArtStudio, которая теперь умеет в Apple Pencil и поддерживает iCloud Drive.
Главной фичей переработанной версии стал новый мощный графический движок ArtEngine, который, по заявлениям, работает в 5-10 раз быстрее предыдущего. Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
3 место: Autodesk SketchBook
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG
С недавних пор полнофункциональная версия Autodesk Sketchbook стала абсолютно бесплатной. В связи с этим событием для приложения вышло обновление, включающее в себя в том числе и поддержку Apple Pencil.
В связи с этим событием для приложения вышло обновление, включающее в себя в том числе и поддержку Apple Pencil.
Традиционно, как и во всех остальных редакторах такого типа, здесь есть огромное количество кистей, доступ к которым осуществляется через простой интерфейс и возможность закрепления ваших любимых инструментов на панели. Благодаря интеграции Dropbox, а также возможности импортировать и экспортировать файлы, удобные для Photoshop, это отличное решение для работы вне дома.
2 место: Affinity Designer
Стоимость: 19.99$ || 490₴ || 1283₽
Поддержка Apple Pencil: Есть
Вектор/растр: И то и другое
Оценка в App Store: 4.0 (545 оценок)
Поддерживаемые форматы: PSD, AI, PDF, EPS, SVG, JPG, TIFF, EXR
Неплохой редактор для iPad с огромным количеством инструментов, что даёт возможность использовать его в чём угодно: от иллюстраций до UI-дизайна. Главная фишка – переключение между растром и вектором в один клик.
Приложение отлично работает как с Apple Pencil, так и с вашими пальцами. С помощью последних можно пользоваться интеллектуальной системой жестов, которыми можно группировать слои, создавать маску, и т.д. Из-за обилия разнообразных инструментов новичок может запутаться, именно поэтому приложение больше подойдёт опытным художникам и дизайнерам.
1 место: Procreate
Стоимость: 9.99$ || 248₴ || 662₽
Поддержка Apple Pencil: Есть
Вектор/растр: Растр
Оценка в App Store: 4.6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG, GIF, MP4
Как фотошоп, только на iPad. Растровый мастодонт в мире приложений для рисования, который предлагает буквально всё, что можно себе представить. Тут и собственный графический движок, и сотни кистей ручной работы, и революционный QuickShape, и поддержка клавиатуры, и даже холсты с разрешением в 16k!
На первый взгляд приложение может показаться очень сумбурным и сложным для того, что бы с ним начал работать новичок. Но стоит только немного разобраться в базовых инструментах и возможностях, как вы и не заметите, что попросту не сможете оторваться!
Но стоит только немного разобраться в базовых инструментах и возможностях, как вы и не заметите, что попросту не сможете оторваться!
Наш блог
Векторстайлер
VectorStyler — это передовое программное обеспечение для иллюстраций и рисования для Mac и ПК
Создание иллюстраций, логотипов, значков, рисунков, типографики, векторной графики для экрана, печати и Интернета
VectorStyler предоставляет полный набор инструментов для рисования, дизайна и иллюстрации, необходимых для современного дизайна. Благодаря многочисленным новым функциям VectorStyler переопределяет и расширяет инструменты, доступные для иллюстраторов и дизайнеров, улучшая создание сложных иллюстраций и дизайнов.
Направляющие под любым углом
Создание и поворот направляющих под любым углом. Объекты будут правильно привязываться к повернутым направляющим с учетом формы объекта и направления направляющих.
Векторные кисти
Рисуйте настоящими масштабируемыми векторными кистями. Форма и содержимое векторной кисти остаются редактируемыми. Создавайте векторные кисти из рисунков и динамически связывайте содержимое кисти с редактируемыми изображениями. Импортируйте коллекции кистей AI.
Форма и содержимое векторной кисти остаются редактируемыми. Создавайте векторные кисти из рисунков и динамически связывайте содержимое кисти с редактируемыми изображениями. Импортируйте коллекции кистей AI.
Типографика
Создание рамки или точечного текста для расширенной типографики. Расположите текст внутри и вокруг любой формы и сбалансируйте несколько столбцов внутри текстового фрейма. Используйте компоновщик многострочных абзацев для лучшего выравнивания текста.
Эффекты формы
Применение неразрушающих эффектов формы к векторным объектам, группам и точечному тексту. Редактируйте параметры эффекта формы в интерактивном режиме или задайте их на панели «Эффект формы». Создавайте оболочку, сетку, упругую деформацию и другие искажения или динамически смещайте форму объектов.
Набросок траектории
Создание фигур с помощью инструмента Эскиз траектории. Эскизы динамически пересекаются и объединяются. Извлекайте или расширяйте существующие фигуры с помощью инструмента эскиза. Объединяйте несколько фигур, используя наброски траекторий.
Объединяйте несколько фигур, используя наброски траекторий.
Обрезка и соединение
Используйте инструмент обрезки и соединения, чтобы вырезать и объединять пересекающиеся фигуры. Фигуры можно соединять в точках их пересечения. Инструмент обрезки и соединения также использует пересечения с направляющими.
Текст на контуре
Разместите и отредактируйте текст на любой фигуре. Текст выравнивания пути может быть связан с фигурой для динамического обновления при изменении формы. Перетащите базовую линию точечного текста на кривую с помощью инструмента «Узел». Текст на контуре может использовать эффект изгиба для сглаживания искажений глифов.
Open Native AI
Открывайте или импортируйте собственные файлы Adobe Illustrator CC и CS (не только PDF), сохраняя атрибуты графики высокого уровня. Также импортируются векторные кисти, мозаичные узоры, градиенты.
Подробнее >
Эффекты формы
Создавайте и редактируйте неразрушающие эффекты формы для объектов или групп объектов. Эффекты формы можно использовать для корректировки формы объектов, создания различных искажений или добавления деталей фигурам. Параметры эффекта формы можно редактировать в интерактивном режиме на холсте. Используйте эффекты параметрического искажения для изменения формы объектов. Создавайте сетку, конверт или эффект эластичной деформации для тонкой настройки искажений деформации. Создавайте динамические смещения фигур и редактируйте расстояния смещения в интерактивном режиме на холсте. Используйте 9Панель 0049 Shape Effects для создания и редактирования нескольких эффектов на выбранных объектах.
Эффекты формы можно использовать для корректировки формы объектов, создания различных искажений или добавления деталей фигурам. Параметры эффекта формы можно редактировать в интерактивном режиме на холсте. Используйте эффекты параметрического искажения для изменения формы объектов. Создавайте сетку, конверт или эффект эластичной деформации для тонкой настройки искажений деформации. Создавайте динамические смещения фигур и редактируйте расстояния смещения в интерактивном режиме на холсте. Используйте 9Панель 0049 Shape Effects для создания и редактирования нескольких эффектов на выбранных объектах.
Эффекты изображения
Добавление эффектов живого изображения к векторным объектам и группам. Выбирайте из более чем 100 эффектов изображения, каждый из которых имеет несколько вариантов. Эффекты изображения являются неразрушающими и могут быть изменены или удалены в любое время. Интерактивно настраивайте параметры эффекта изображения на холсте для лучшего визуального контроля. Эффекты изображения можно создавать и редактировать с помощью панели Image Effects . Все эффекты изображений являются живыми, а векторные объекты и формы остаются редактируемыми. Объединяйте несколько эффектов изображения для создания пользовательских композиций фильтров. Импортируйте и используйте композиции фильтров SVG непосредственно из 9Панель 0049 Эффекты изображения .
Эффекты изображения можно создавать и редактировать с помощью панели Image Effects . Все эффекты изображений являются живыми, а векторные объекты и формы остаются редактируемыми. Объединяйте несколько эффектов изображения для создания пользовательских композиций фильтров. Импортируйте и используйте композиции фильтров SVG непосредственно из 9Панель 0049 Эффекты изображения .
Векторные кисти
Создавайте и редактируйте настоящие векторные кисти. Содержимое векторной кисти представляет собой набор редактируемых векторных объектов, растянутых по фигуре различными типами кистей. Все типы кистей Adobe Illustrator можно импортировать и полностью использовать в VectorStyler. Векторные кисти могут быть 4-х типов: Artistic, Pattern, Scatter или Bristle brushes. В Художественных кистях группа векторных объектов растягивается вдоль формы, где растяжение управляется параметрами кисти. Векторные кисти можно комбинировать с параметрами каллиграфического пера и профилями переменной ширины для управления шириной кисти.
Расширенная типографика
Настройка расширенного форматирования текста с использованием текстовых фреймов или точечного текста. Текст может размещаться внутри нескольких связанных фреймов, на нескольких монтажных областях и холстах. Текстовые фреймы могут содержать несколько столбцов, а столбцы могут быть сбалансированы. Расположите текст внутри и вокруг любой фигуры. Используйте компоновщик многострочных абзацев для оптимального расположения текста в абзацах. Выровняйте точечный текст по пути с привязкой, обновляя позиции текста по мере изменения пути. Используйте инструмент «Узел», чтобы напрямую настроить базовую линию точечного текста в любой форме и создать текст на эффектах контура. Создавайте и редактируйте текст справа налево или двунаправленный (Юникод).
Цветовые фильтры
Применяйте цветовые фильтры к векторным объектам, настраивая цветовые заливки, контуры, градиенты и другие цветовые атрибуты объектов без преобразования в растровые изображения. Цвета, используемые в векторах, корректируются напрямую и остаются редактируемыми. Замените цвета, используя расширенные правила сопоставления цветов или сопоставив их с цветами в другом документе. Раскрашивайте объекты случайными цветами или используя цвета из палитры.
Цвета, используемые в векторах, корректируются напрямую и остаются редактируемыми. Замените цвета, используя расширенные правила сопоставления цветов или сопоставив их с цветами в другом документе. Раскрашивайте объекты случайными цветами или используя цвета из палитры.
Конструктор форм
Используйте расширенные инструменты редактирования контуров и форм для создания и редактирования иллюстраций. Параметры фигур, таких как прямоугольники, многоугольники или эллипсы, можно настроить непосредственно с помощью инструмента Node или с панели Shape . Используйте инструмент Shape Builder , чтобы комбинировать, объединять, пересекать или объединять части из нескольких фигур. Создайте группы Shape Paint , чтобы задать стили заливки и обводки областей, определяемых несколькими фигурами, и поддерживать их динамическое обновление по мере изменения форм.
Параметры привязки
VectorStyler предоставляет несколько параметров привязки для улучшения точной формы и позиционирования объекта. Привязка к столкновениям использует столкновения между перемещаемыми объектами и двумя другими фигурами для точного позиционирования объектов в месте соприкосновения с фигурами или на заданном расстоянии. Привязка объектов (интеллектуальные направляющие) также учитывает поворот вида документа при выравнивании позиций и расстояний объектов.
Привязка к столкновениям использует столкновения между перемещаемыми объектами и двумя другими фигурами для точного позиционирования объектов в месте соприкосновения с фигурами или на заданном расстоянии. Привязка объектов (интеллектуальные направляющие) также учитывает поворот вида документа при выравнивании позиций и расстояний объектов.
Copyright (c) 2019-2022, Числовой путь; все права защищены.
Sketch · Проектирование, совместная работа, создание прототипа и передача
Sketch предоставляет вам все инструменты, необходимые для настоящего совместного процесса проектирования. От ранних идей до идеальных до пикселя иллюстраций, игровых прототипов и передачи разработчикам. Все начинается здесь.
Начните бесплатно
Узнайте, что новогоНам доверяют инновационные компании по всему миру
Встроенный редактор macOS
Создавайте свои лучшие работы с интуитивно понятным пользовательским интерфейсом, продуманными функциями и всеми преимуществами, которые вы ожидаете от отличного приложения для Mac (такими как поддержка цветовых профилей P3, родной рендеринг шрифтов и сверхбыстрый Apple Silicon спектакль).
- Изучите свой набор инструментов для проектирования
Совместная работа в режиме реального времени
Работайте вместе над одним и тем же документом в одно и то же время — прямо в приложении для Mac. Никаких хлопот, никаких конфликтов сохранения, никаких пингов файлов туда и обратно. Только вы, ваши сотрудники и бесконечный холст для изучения.
- Посмотреть сотрудничество в действии
Прототипирование
Воплотите свои проекты в жизнь с помощью простых в использовании инструментов. Тестируйте прототипы на своих устройствах. Или поделитесь ссылкой с другими, чтобы они могли попробовать их в любом браузере и оставить свой отзыв бесплатно. Без необходимости плагинов.
- Откройте для себя прототипирование в Sketch
Рабочие области
С рабочей областью Sketch вы получаете дом для хранения файлов, обмена идеями, получения отзывов, управления своей командой, распространения библиотек, передачи разработчикам и изучения вашей системы дизайна. Все это включено в вашу подписку.
Все это включено в вашу подписку.
- Создайте свое рабочее пространство
- Посмотрите, что может сделать рабочая область
Дизайн-системы
Создавайте свои дизайн-системы с помощью многократно используемых стилей и адаптивных символов. Управляйте ими без особых усилий в приложении Mac или в браузере, делитесь ими со своей командой и обновляйте везде за считанные секунды.
- Откройте для себя дизайн-системы
Передача разработчикам
Пригласите разработчиков проверить и измерить проекты, а затем бесплатно загрузить готовые к производству активы. Им не нужно приложение Mac (или даже Mac) или сторонние плагины. Просто их любимый браузер. И вы знаете, что у них есть любимый.
- Попробуйте передать разработчику прямо сейчас
Лабиринт
Скрыть
Органайзер символов
Потрейс
Компрессор СВГО
Спелли
Переполнение
Разместить связанное растровое изображение
Ключ
Фронтфай
Плитка
Нулевая высота
Зеплин
Фраза
Бегунок для эскизов
Вектарий
Старк
AEUX
Расширения
Настройте свой рабочий процесс
Выберите один из сотен подключаемых модулей, помощников и интеграций, которые позволяют делать все, от анимации взаимодействия до создания более доступных проектов.