Программы для создания пиксель-артов
Программы для создания пиксель-артов
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Adobe Photoshop
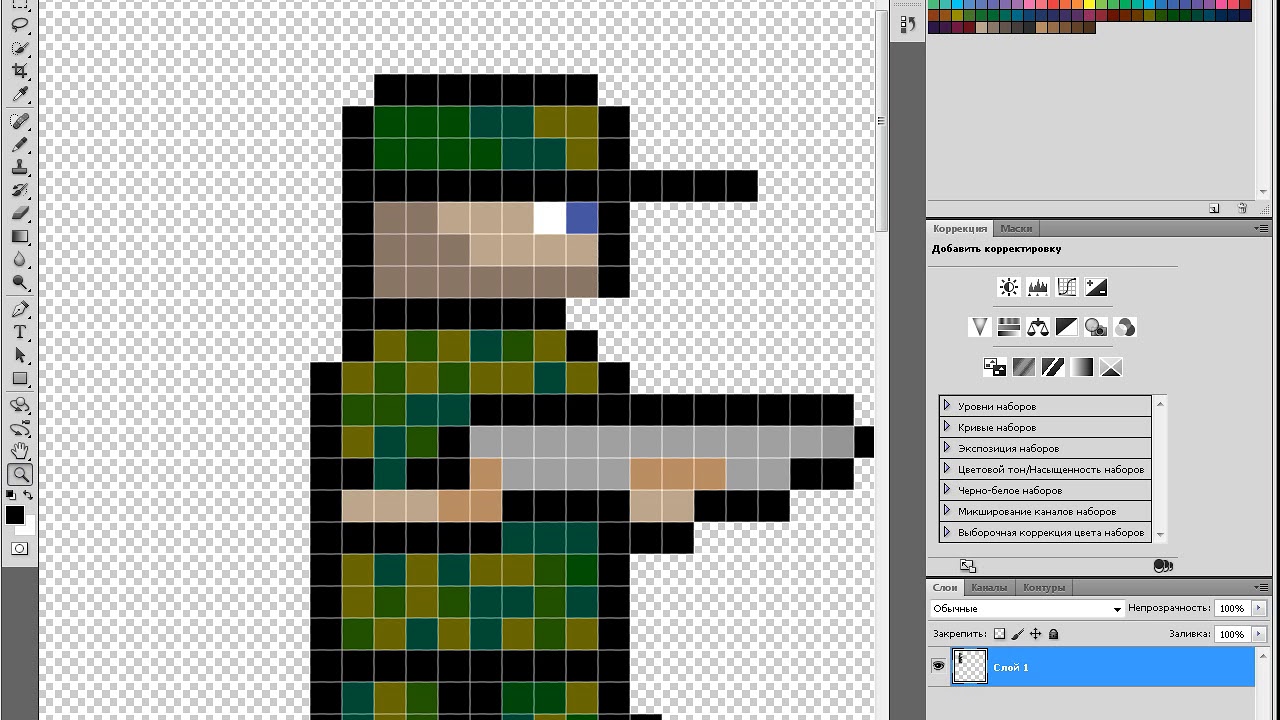
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
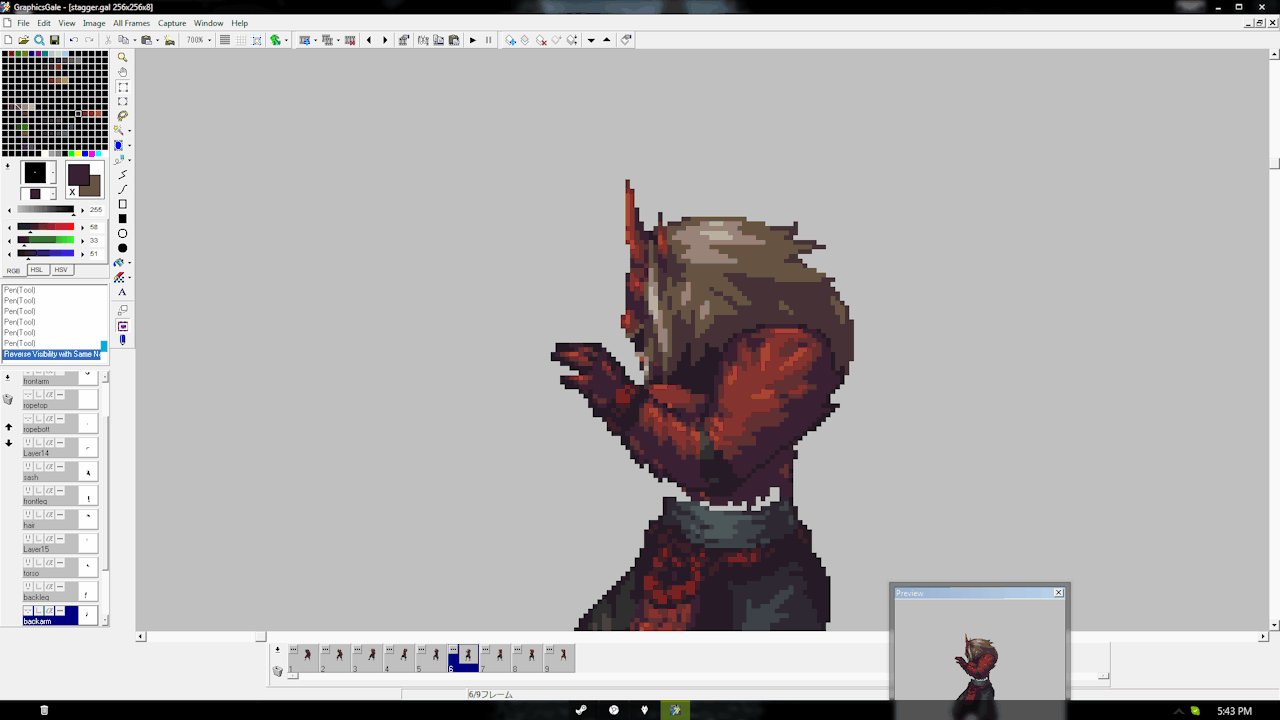
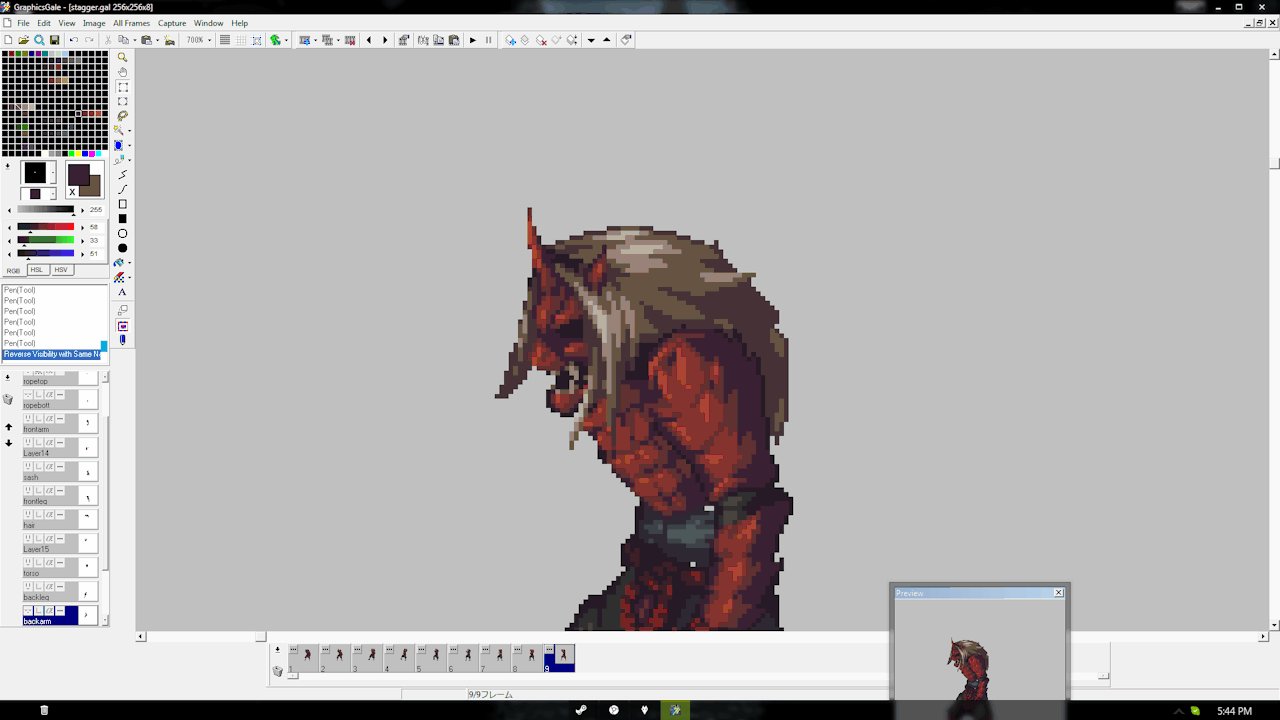
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
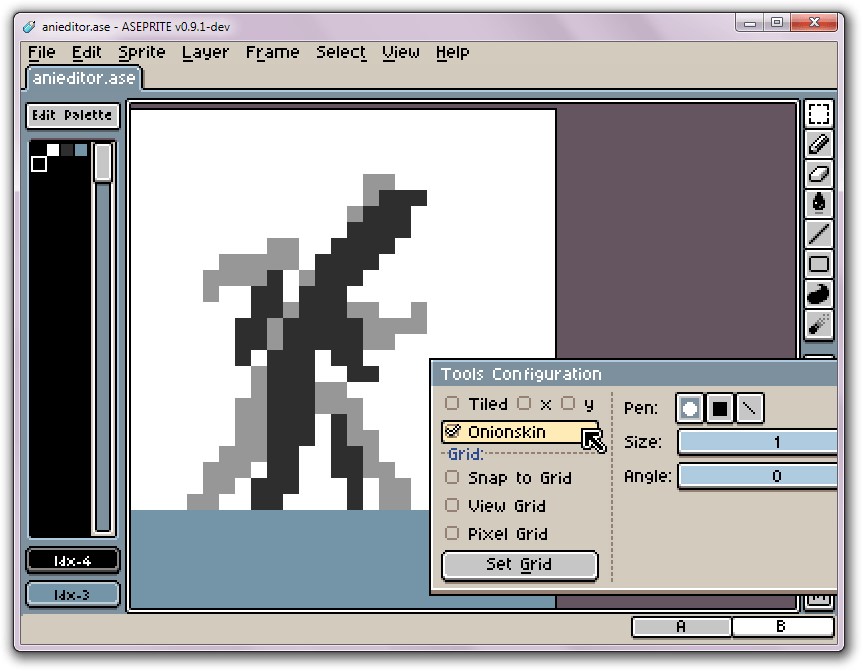
Aseprite
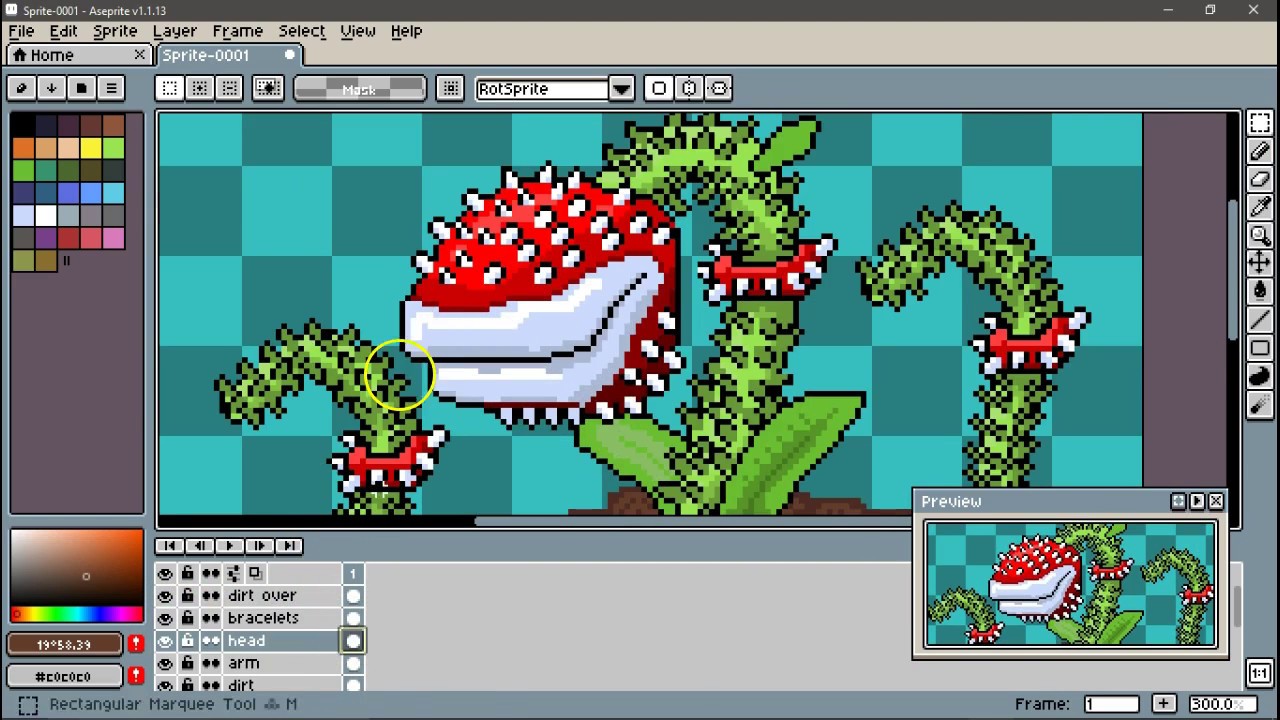
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования.
В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Курс пиксель-арта
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
— В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков.
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
2. В конце концов.
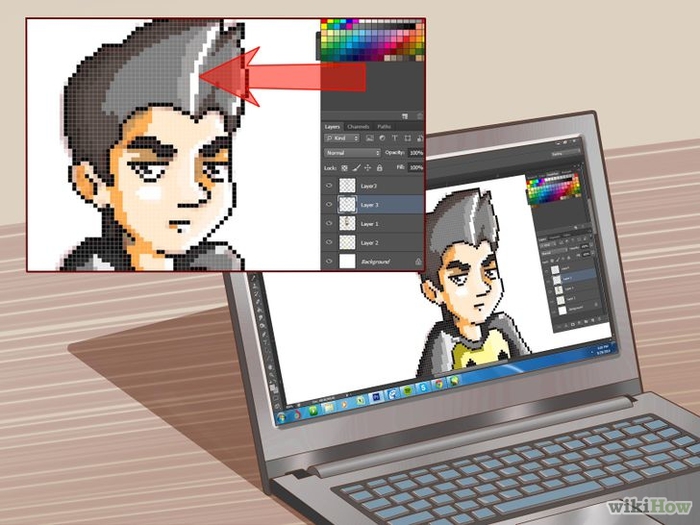
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
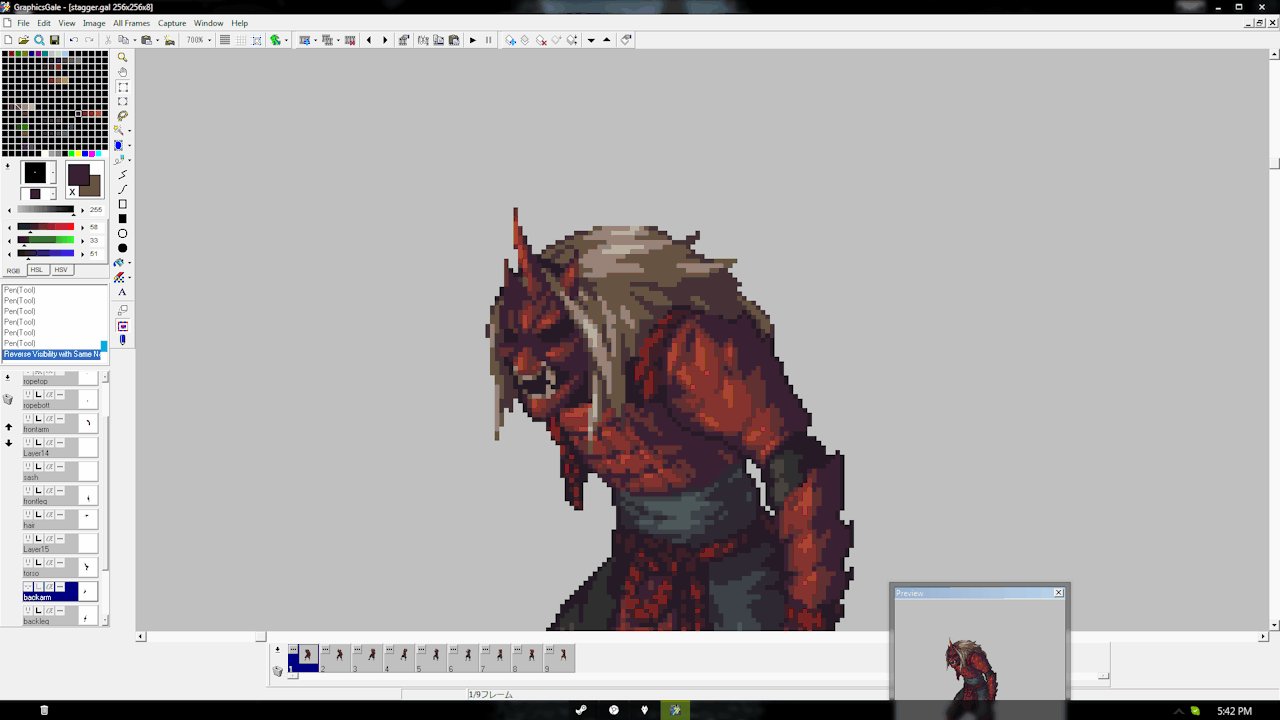
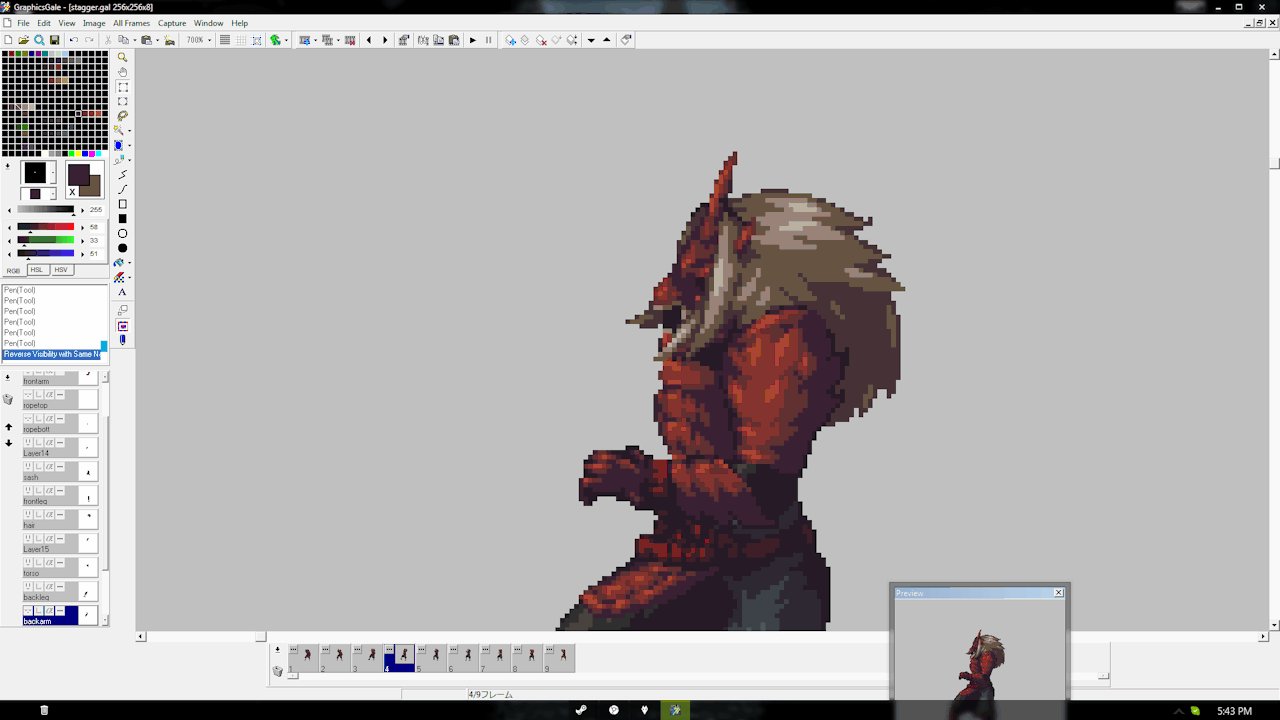
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с .gif, что не такая уж проблема, поскольку .png в любом случае лучше.
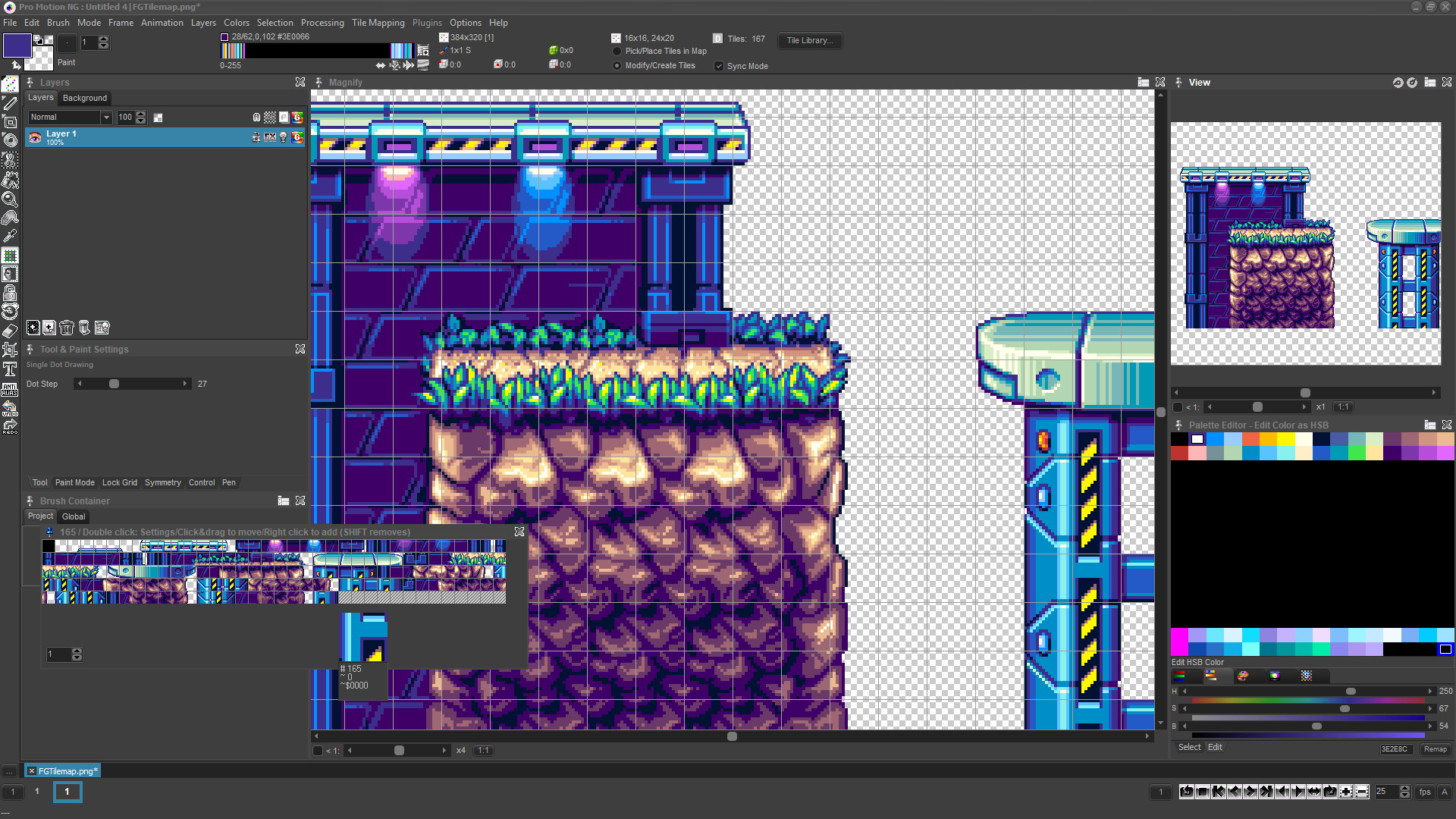
ПО более часто используемое пиксельными художниками, это ProMotion, которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Курс пиксель-арта
Предисловие
Есть много определений пиксель-арта, но здесь мы будем использовать такое: изображение пиксель-арт, если оно создано целиком руками, и присутствует контроль над цветом и позицией каждого пиксела, который нарисован. Несомненно, в пиксель арте включение или использование кистей или инструментов размытия или машин деградации (degraded machines, не уверен), и других опций ПО, которые «современны», нами не используются (вообще-то put at our disposal значит «в нашем распоряжении», но по логике вроде правильнее так). Он ограничен инструментами такими как «карандаш» и «заливка».
Тем не менее не скажешь, что пиксель-арт или не-пиксель-арт графика — более или менее красива. Справедливее сказать, что пиксель-арт другой, и он лучше подходит для игр стиля «ретро» (как Супер Нинтендо или Гейм Бой). Вы можете также комбинировать техники изученные здесь, с эффектами из не-пиксель-арта, для создания гибридного стиля.
Так, здесь вы будете изучать техническую часть пиксель-арта. Тем не менее никогда я не сделаю вас художником… по простой причине, что я тоже не художник. Я не научу вас ни человеческой анатомии, ни структуре искусств, и мало скажу о перспективе. В этом руководстве, вы можете найти много информации о техниках пиксель-арта. В конце, вы должны будете быть способны создать персонажей и пейзаж для ваших игр, при условии что вы будете внимательны, практиковаться регулярно, и применять данные советы.
— Я также хочу указать, что только некоторые из изображений, использованные в этом руководстве увеличены. Для изображений которые не увеличены, будет хорошо, если вы найдёте время скопировать эти изображения так, чтобы вы могли изучить их детально. Пиксель-арт — это суть пикселей, изучать их издалека бесполезно.
— В конце концов, я должен поблагодарить всех художников, кто присоединился ко мне в создании этого руководства так или иначе: Шина, за его грязную работу и штриховые рисунки, Ксеногидрогена, за его гений цветов, Лунна, за его знания перспективы, и Панду, сурового Ахруона, Дайо, и Крайона за их щедро предоставленные работы, для иллюстрации этих страниц.
Так, позвольте вернуться к сути дела.
Часть 1: Правильные инструменты
Плохие новости: вы не нарисуете ни единого пикселя в этой части! (И это не причина пропускать её, так ведь?) Если есть поговорка которую я терпеть не могу, это «нет плохих инструментов, только плохие работники». На самом деле я думал, что не может быть ничего более далёкого от истины (исключая может быть «то что не убивает вас, делает вас сильнее»), и пиксель-арт, очень хорошее подтверждение. Это руководство нацелено ознакомить вас с различным программным обеспечением, используемым для создания пиксель-арта, и помочь вам выбрать правильную программу.
1.Некоторые старые вещи
Когда выбираешь ПО для создания пиксель-арта, люди часто думают: «Выбор ПО? Это безумие! Всё что нам нужно для создания пиксель-арта, это paint!(видимо игра слов, рисование и программа)» Трагическая ошибка: Я говорил о плохих инструментах, это первый. Paint имеет одно преимущество (и только одно): он уже есть у вас, если вы запустили Windows. С другой стороны, у него куча недостатков. Это (неполный) список:
* Вы не можете открыть более одного файла одновременно
* Нет управления палитрой.
* Нет слоёв или прозрачности
* Нет непрямоугольных выделений
* Мало горячих клавиш
* Ужасно неудобно
Вкратце, вы можете забыть про Paint. Сейчас мы посмотрим настоящее ПО.
Сейчас мы посмотрим настоящее ПО.
2. В конце концов.
Люди тогда думают: «Ладно, Paint слишком ограничен для меня, так я буду использовать моего друга Photoshop (или Gimp или PaintShopPro, это одно и то же), которые имеют тысячи возможностей.» Это может быть хорошо или плохо: если вы уже знаете одну из этих программ, вы можете делать пиксель-арт (отключив все опции для автоматического антиалиасинга, и выключив многое из продвинутого функционала). Если вы ещё не знаете эти программы, тогда вы потратите много времени, изуччая их, даже хотя вам не нужна вся их функциональность, что будет пустой тратой времени. Вкратце, если вы уже используете их долгое время, вы можете создавать пиксель-арт (я лично использую Photoshop по привычке), но иначе, много лучше использовать программы, которые специализируются на пиксель-арте. Да, они существуют.
3. Сливки
Программ предназначенных для пиксель-арта много больше, чем кто-то может подумать, но здесь мы рассмотрим только лучшие. Они все имеют очень похожие характеристики (управление палитрой, предпросмотр повторяющихся тайлов, прозрачность, слои, и так далее). Различия у них в удобстве… и цене.
Charamaker 1999 — хорошая программа, но распространение, кажется, приостановлено.
Graphics Gale намного более интересна и легка в использовании, и она идёт по цене около $20, что не так уж плохо. Добавлю, пробная версия не ограничена по времени, и идёт с достаточным набором, чтобы сделать достаточно хорошую графику. Только она не работает с .gif, что не такая уж проблема, поскольку .png в любом случае лучше.
ПО более часто используемое пиксельными художниками, это ProMotion, которая (явно) более удобна и быстра чем Graphics Gale. А, да, она дорогая! Вы можете купить полную версию за скромную сумму… 50 евро ($78).
Позвольте не забыть наших друзей на Mac! Pixen хорошая программа, доступная для Macintosh, и она бесплатна. К несчастью я не могу сказать вам больше, потому что у меня нет Mac. Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Заметка переводчика (с французского): пользователи Linux(и другие) должны попробовать JDraw, и GrafX2. Я убеждаю вас попробовать их все в демо версиях, и посмотреть которая подходит вам по удобству. В конце концов это дело вкуса. Просто знайте, что однажды начав использовать программу, может быть очень сложно переключиться на что-то другое.
Программы для создания пиксель артов
Рисование на пиксельном уровне – это целое искусство! И, как известно, хорошему мастеру нужен соответствующий инструмент. Для пиксельного арта понадобится растровый графический редактор. В этой статье мы собрали подборку самых распространенных и популярных программ для рисования пикселями. Вы готовы творить новые шедевры?
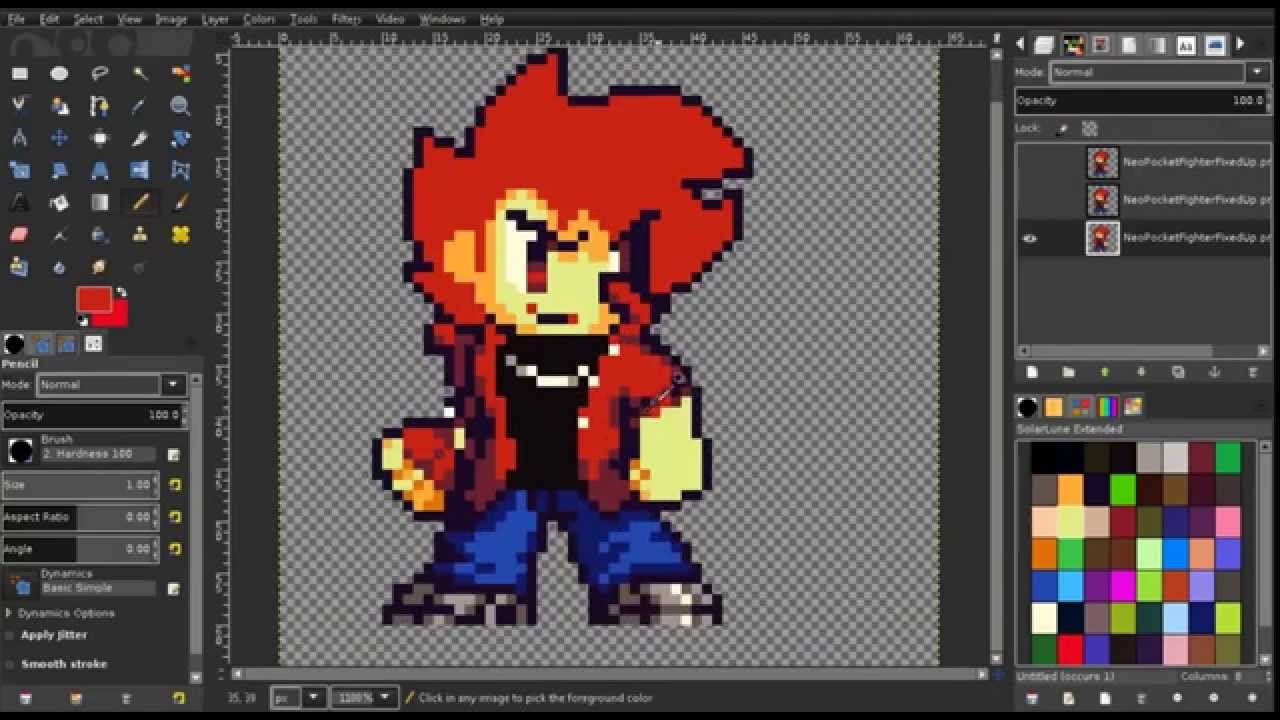
Создавайте гифки с Aseprite
Многофункциональная программа для пиксельного рисования обычных и анимированных картинок. Очень красивое и атмосферное оформление интерфейса в пиксельном стиле, удобное расположение инструментов, а также горячие клавиши и всевозможные настройки.
Инструментов много не бывает – Adobe Photoshop
Всем известный продукт от Адобе, который умеет работать и с пикселями. Невероятное количество возможностей, дополнительных плагинов, инструментов, моделей, шрифтов и всего, что только может понадобиться при взаимодействии с изображениями.
Лицензионная версия стоит немало.
Если Вы не собираетесь на профессиональном уровне заниматься созданием артов, попробуйте тестовую версию приложения.
Ничего лишнего – PyxelEdit
Эта программа отлично подойдет для тех, кто не любит копаться в лишних и ненужных настройках. В PyxelEdit собраны только все необходимы инструменты, чтобы можно было комфортно создавать пиксельные арты.
Русского языка нет. Приложение стоит 9 долларов, но с официального сайта можно скачать пробную версию без ограничений по возможностям.
Полностью бесплатная – Pixelformer
С виду это обычный и простой редактор картинок. Разработчики не заявляют, что он специально для создания изображений на пиксельном уровне, но для рисования логотипов и иконок подходит идеально. Главным преимуществом Pixelformer является, конечно же, бесплатное распространение.
Разработчики не заявляют, что он специально для создания изображений на пиксельном уровне, но для рисования логотипов и иконок подходит идеально. Главным преимуществом Pixelformer является, конечно же, бесплатное распространение.
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
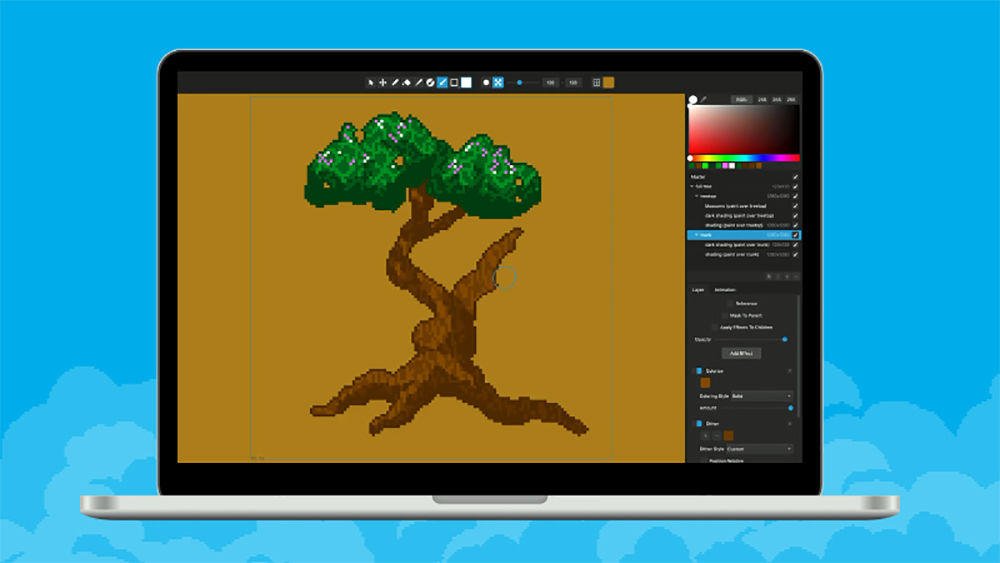
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Мы рассказали о самых популярных и часто скачиваемых программах для пиксель арта. У каждой из них есть свои преимущества и недостатки. Попробуйте тестовые версии редакторов, чтобы найти подходящий.
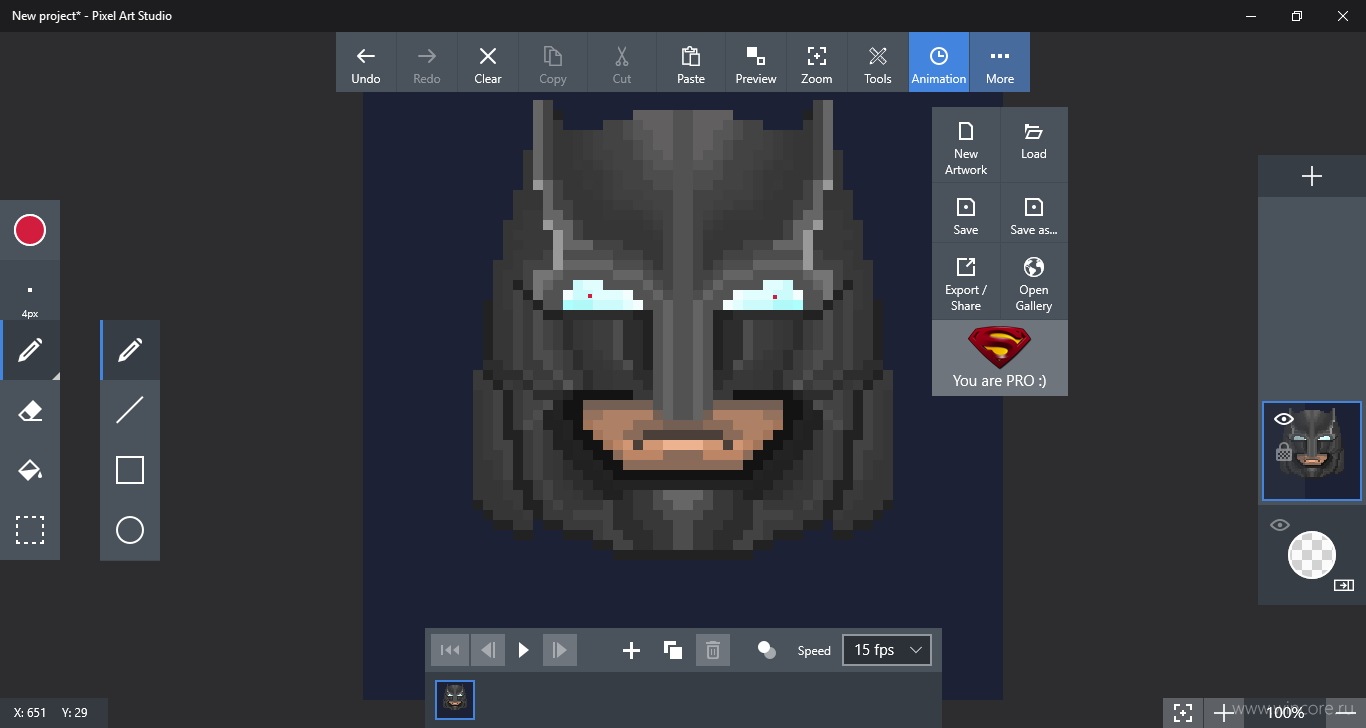
Программа для рисования пиксель арта.
 Pixel Art Studio, редактор пиксельной графики Содержание статьи:
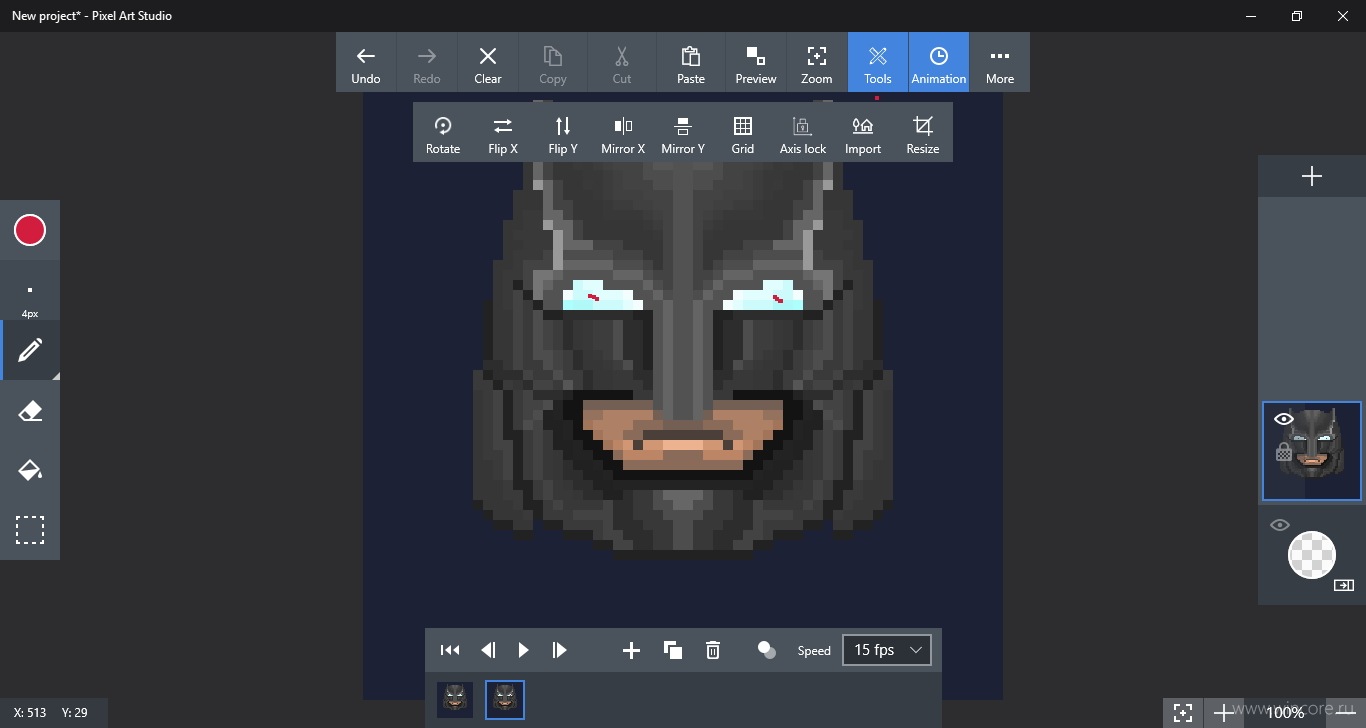
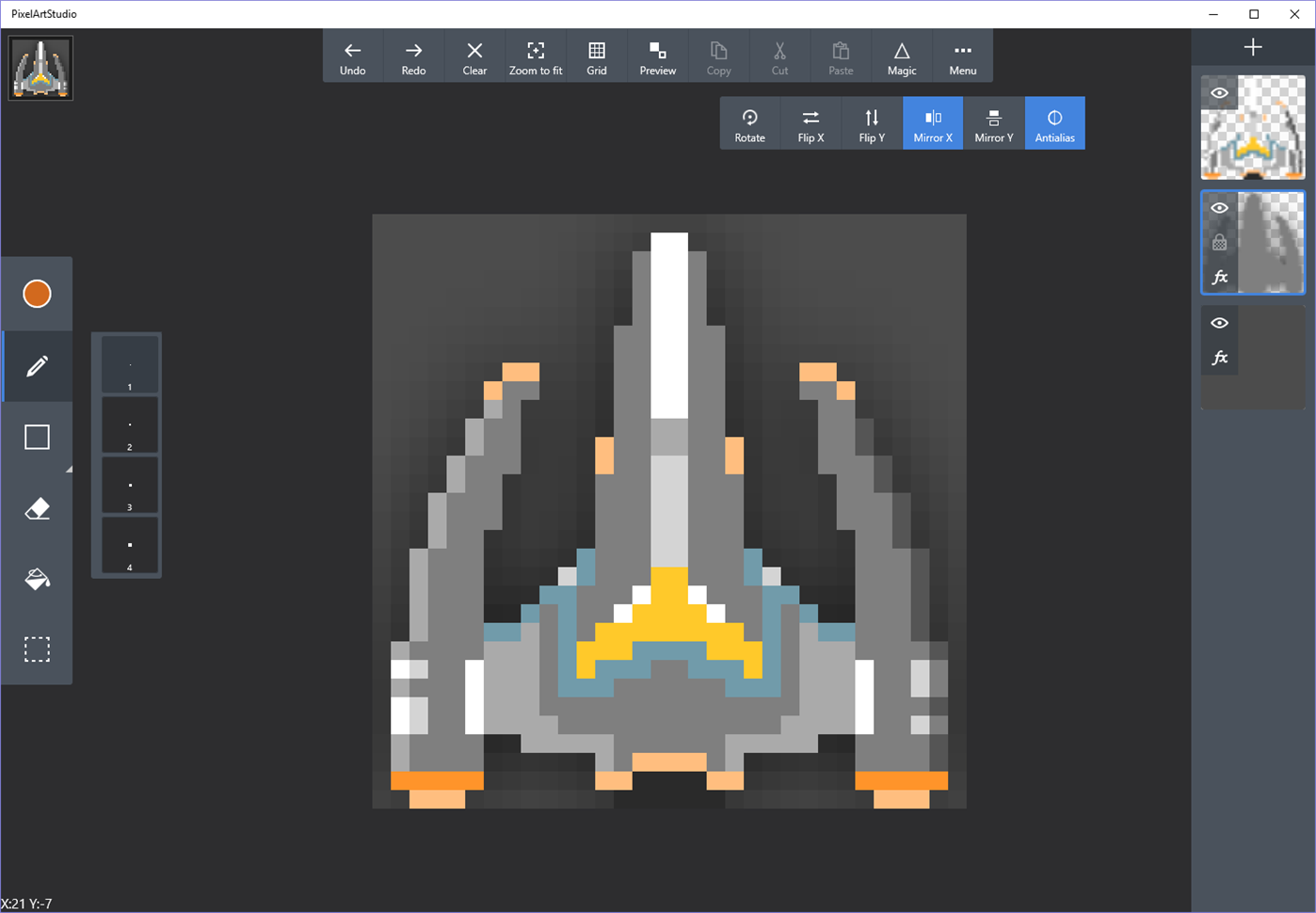
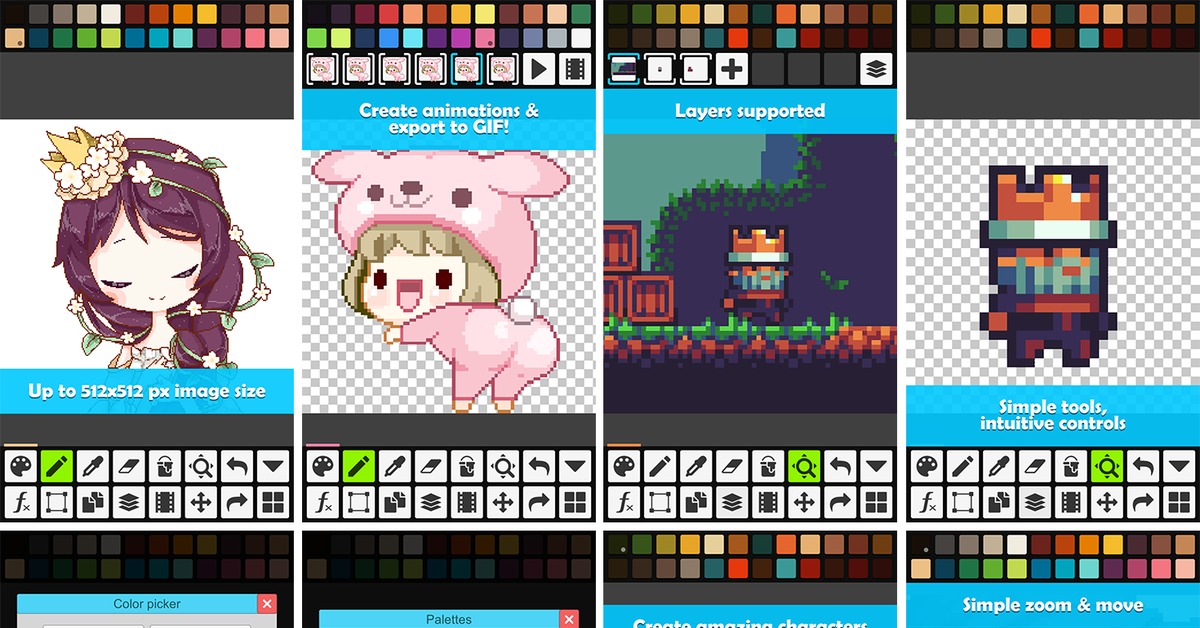
Pixel Art Studio, редактор пиксельной графики Содержание статьи:Казалось, что пиксельная графика уже давно себя изжила. Появилось множество новых форматов (куда более качественных). Но оказалось, что пиксельная графика все еще жива. Она до сих пор используется в играх, мемах, различных программах. Пиксельная графика потихоньку становится новым видом искусства, которое имеет право на жизнь только в Интернете. Но это не делает ее хоть сколько-нибудь специфической. Для осуществления своих художественных амбиций придется сначала выбрать подходящее программное обеспечение. Есть отличный вариант. «Пиксель арт Студио» — бесплатная программа для рисования пиксель арта. Она поможет воплотить в жизнь самые смелые проекты. Мы рассмотрим все основные ее опции, но сначала разберемся, что означает словосочетание «пиксель арт».
Вам будет интересно:Как исправить ошибку «Не удалось установить BlueStacks»?
Что такое пиксель арт?
Создание пиксель арта подразумевает рисование сложных графических объектов из простых фигур. Полноценная картина создается из маленьких квадратиков (пикселей), которые раскрашиваются вручную и придают изображению нужный цвет, объем и форму. Ранее именно так создавались иконки для запуска приложений (ярлыки). Некоторые из них создаются так и по сей день. В настоящее время Pixel Art используется в самых разных областях. Его используют в 2D играх, простейших мультфильмах, мемах в Интернете и в некоторых программах. Что довольно странно. Однако стоит признать, что выглядит пиксель арт довольно забавно.
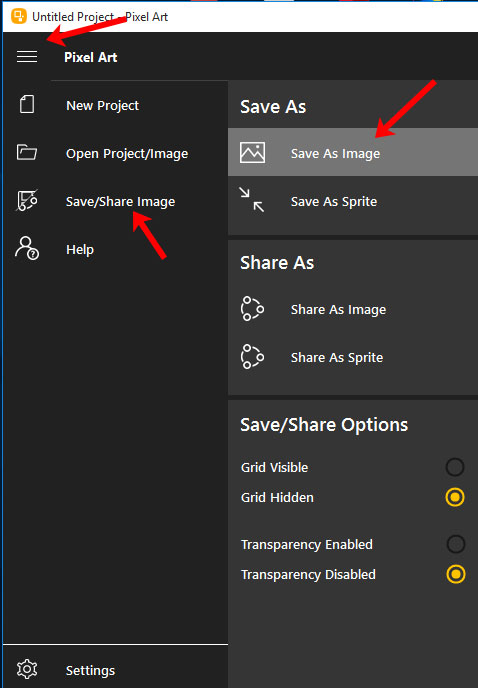
Для работы в таком стиле сойдет любой графический редактор. Даже пресловутый «Фотошоп». Но гораздо проще использовать специализированное приложение, которое создано как раз для того, чтобы работать именно с такой графикой. Такой программой является бесплатный продукт под названием Pixel Art Studio. Есть версии под «Виндовс» и «Мак ОС». Соответствующие версии можно найти в магазине «Виндовс» и в AppStore.![]() А теперь разберем преимущества и недостатки приложения.
А теперь разберем преимущества и недостатки приложения.
Преимущества программного продукта
Итак, «Пиксель Арт Студио» — это программа для рисования пиксель арта для ПК. Она обладает внушительным списком преимуществ.
- Утилита совершенно бесплатна. Ее может скачать и установить любой.
- Программа имеет максимально простой и интуитивно понятный интерфейс (хоть и без русского языка). С ней разберется даже новичок.
- Продукт не обладает огромным количеством инструментов, как более продвинутые редакторы. Это позволяет не заблудиться в инструментах и настройках.
- Программа поддерживает работу со слоями. Как и любой качественный графический редактор.
- Утилита работает очень быстро даже на старых и слабых машинах (хоть и оптимизирована под «Виндовс 10»). Такое редко бывает.
- Разобраться в принципе работы основных инструментов не составит никакого труда. По большей части, это простые геометрические фигуры и линии.
- Программа для рисования пиксель арта имеет в своем активе весьма богатый справочный материал с кучей уроков. Вот только весь текст на английском языке. Но в этом ничего страшного нет. Переводчик от «Гугл» быстро и качественно растолкует, что там написано.
Вам будет интересно:Как в BlueStacks поменять язык интерфейса и клавиатуры
Недостатки программы
Как и положено рядовому приложению, Pixel Art Studio имеет и набор недостатков. Их, конечно, меньше, чем преимуществ, но они есть.
- Программа отличается довольно скудным набором функций и инструментов: пару линий, несколько фигур, палитра красок, полотно с пикселями и несколько инструментов для правки. Вот и все.
- Этот редактор пиксельной графики не позволяет создавать высококачественный контент. Максимальное качество изображения искусственно ограничено.
- В этой программе нет возможности создавать анимированный пиксель арт. А это для игр, мультфильмов и мемов очень важно.
 Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Конек приложения — статические пиксельные изображения. На большее программный продукт не способен. Зато он совершенно бесплатен.
Почему не использовать «Фотошоп»?
Дело в том, что графический редактор от Adobe — весьма навороченный продукт. Для того чтобы успешно в нем работать нужно долго учиться. А в случае с пиксель артом и вовсе все сложно. Придется перелопатить гору литературы на тему «Как рисовать пиксель арт в Фотошопе». Этот редактор хорош для тех, кто уже привык к нему. А новички просто потеряются в обилии инструментов и функций. Хотя надо отдать ему должное: продукт отлично выполняет свою работу и может сделать с изображением практически все. Также в «Фотошопе» есть опции анимации, что подходит для создания мультфильмов в стиле «пиксель арт». В общем, использовать «Фотошоп» для рисования стильных картинок в пикселях можно. Но только в том случае, если вы готовы потратить кучу времени на обучение. Не стоит забывать и о том, что «Фотошоп» — платный продукт. И подписка стоит очень дорого.
Положительные отзывы о приложении
Вернемся к нашей программе для рисования пиксель арта. Что говорят пользователи о «Пиксель Арт Студио»? Стоит отметить, что мнения разделились. Некоторые юзеры утверждают, что это мощный и удобный инструмент для создания шедевров. Хвалят простоту использования и наличие всех основных инструментов. Также юзерам нравится интуитивно понятный интерфейс и оформление программы, выполненное в минималистичном стиле. Утилита прекрасно вписывается в стандартный интерфейс «Виндовс 10». К тому же, пользователи отмечают очень высокую скорость работы программного продукта. Pixel Art Studio действительно работает быстрее, чем более навороченные графические редакторы. А владельцы относительно старых ПК утверждают, что данное приложение ведет себя прекрасно даже на их древних машинах. В общем, с оптимизацией у программы все прекрасно.
Отрицательные отзывы о Pixel Art Studio
Все положительные отзывы оставлены теми, кто только начал погружаться в увлекательный мир компьютерной графики.![]() Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Отрицательные же комментарии принадлежат тем, кому нет ничего проще, как рисовать пиксель арт в «Фотошопе». Эти товарищи заявляют, что «Пиксель Арт Сутдио» — бесполезное приложение для тех, кто хочет рисовать по клеточкам. Профессионалы утверждают, что в этом программе нет абсолютно ничего, за что стоило бы его хвалить: скудный набор инструментов, нет никаких дополнительных функций, нет возможности анимировать объекты. Также многие отмечают в корне неправильный механизм работы со слоями. Как бы то ни было, данный программный продукт рассчитан отнюдь не на профессионалов, а на новичков. Так что на отзывы «специалистов» можно не обращать внимания.
Заключение
Итак, подведем итоги. Pixel Art Studio — это отличное приложение для создания пиксельной графики, рассчитанное на новичков. Оно имеет понятный и не перегруженный различными ненужными элементами интерфейс и минимальный набор инструментов для создания простых изображений. В тоже время данный продукт никак не подойдет профессионалам, так как не сможет удовлетворить их потребности своим функционалом. В любом случае рисовать пиксель арт в этой программе гораздо проще, чем в пресловутом «Фотошопе». Если требуется продукт для того, чтобы начать, то лучше, чем Pixel Art Studio нет ничего.
Источник
Краткий курс пиксель-арта. Глава 1: инструменты
У меня для вас плохие новости: в этой главе мы не нарисуем ни единого пикселя! (Но это вовсе не причина ее пропустить, верно?)
Есть выражение: «Нет плохих инструментов, есть плохие работники», — так вот, я не согласен с ним категорически. Более того, я думаю, нет ничего более далекого от правды (ну за исключением «что не убивает, делает нас сильнее»), и пиксель-арт тому прекрасное подтверждение. Цель этого урока – познакомить вас с различными программами, используемыми для создания пиксель-арта, и помочь вам выбрать наиболее подходящие для вас.
1. Не хватайте что попало!
Выбирая программу для пиксель-арта, люди зачастую думают: «Выбирать программу? Что за бред?! Пэйнт – вот что мне нужно!» Большая, БОЛЬШАЯ ошибка: я говорил о плохих инструментах, и Paint – один из них. Единственное его преимущество в том, что он у вас уже есть, если вы работаете с Windows. С другой стороны, у него тонна недостатков. Вот примерный (и далеко не полный) список:
Единственное его преимущество в том, что он у вас уже есть, если вы работаете с Windows. С другой стороны, у него тонна недостатков. Вот примерный (и далеко не полный) список:
- Нельзя открыть более одного файла в одно и то же время.
- Невозможность управлять палитрой.
- Отсутствие слоев и настройки прозрачности.
- Невозможность фигурного выделения.
- Мало комбинаций быстрых клавиш.
- Чудовищная эргономичность.
Короче, забудьте про Paint. А теперь поговорим про настоящие инструменты.
2. В конце концов…
А потом люди думают: «Ок, Пэйнт слишком прост для меня, возьмусь-ка я за старый добрый Фотошопчик (или Гимп, или ПэйнтШопПро, не важно), с тысячью и одной возможностью». И тут ситуация может быть двоякая: если вы хорошо знаете эти программы, можете создавать пиксель-арт в них (отключив автоматическое сглаживание и большую часть продвинутого функционала). Если же вы еще не работали с этими программами, вы потратите уйму времени на их освоение, в т.ч. освоение множества функций, которые впоследствии вам не понадобятся, — а это пустая трата времени. Одним словом, если вы с Photoshop/PSP на короткой ноге, рисуйте пиксель-арт там (лично я так и делаю, по привычке), но если нет, выбирайте программы, которые специализируются на создании пиксель-арта. Да-да, они действительно существуют!
3. Лучшие из лучших.
Специальных программ, которые работают с пиксель-артом, больше, чем вы могли бы себе представить, но здесь мы рассмотрим только лучшие из них. У них много общего (управление палитрой, предпросмотр повторяющихся узоров, прозрачность, слои, и проч. и проч.). Разница лежит в удобстве использования и… цене.
Charamaker 1999 – неплохая программа, но, кажется, ее распространение прекращено.
GraphicsGale гораздо более удобна и проста в использовании, и купить ее можно примерно за 20 баксов, что тоже очень неплохо. Кроме того, действие демо-версии программы не ограничено по времени, и набор функций там достаточно широк, чтобы создавать очень хорошую графику.![]() Единственное, программа обошла вниманием gif-формат, что, в общем-то, и не так страшно, т.к. png в любом случае лучше.
Единственное, программа обошла вниманием gif-формат, что, в общем-то, и не так страшно, т.к. png в любом случае лучше.
Профессиональные художники, специализирующиеся на пиксель-арте, чаще всего используют для работы программу ProMotion, которая (несомненно) более эргономичная и быстрая, чем GraphicsGale. И да, она дорогая! Полная версия будет стоить «каких-то несчастных»… 50 € (78 $)!
И пара слов для счастливых обладателей Mac. Pixen неплохая программа, которая работает на Macintosh, и она бесплатна. К сожалению, добавить к этому мне нечего, т.к. Mac у меня нет.
Пользователям Linux (и, собственно говоря, всем остальным) следовало бы обратить внимание на JDraw и GrafX2. Я призываю поработать с демо-версиями каждой из них и решить для себя, какая вам больше подходит эргономически. В конце концов, это дело вкуса. Просто имейте ввиду, как только вы привыкнете к какой-либо программе, переключиться на другую будет очень сложно.
Продолжение следует…
Краткий курс пиксель-арта. Глава 2: прямые и кривые линии.
Краткий курс пиксель-арта. Глава 3: перспективы.
Краткий курс пиксель-арта. Глава 4: свет и тень.
Программы для создания пиксель-артов. Что такое Pixel Art? Примеры и как этому научиться Простые пиксельные рисунки
Pixel art (пишется без дефиса) или пиксельная графика – направление цифрового искусства, которое заключается в создании изображений на уровне пикселя (т. е. минимальной логической единицы, из которой состоит изображение). Далеко не все растровые картинки являются пиксель артом, хотя все они и состоят из пикселей. Почему? Потому что в конечном счёте понятие pixel art вмещает в себя не столько результат, сколько процесс создания иллюстрации. Пиксель за пикселем, и только так. Если вы возьмёте цифровое фото, сильно его уменьшите (так, чтобы пиксели стали видны) и заявите что нарисовали его с нуля – это будет настоящий подлог.![]() Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Хотя наверняка найдутся наивные простаки, которые вас похвалят за кропотливый труд.
Сейчас неизвестно, когда точно зародилась эта техника, корни теряются где-то в начале 1970-х. Однако приём составления изображений из малых элементов восходит к куда более древним формам искусства, таким как мозаика, вышивание крестиком, ковроплетение и бисероплетение. Само же словосочетание «pixel art» как определение пиксельной графики впервые было использовано в статье Адель Голдберг и Роберта Флегала в журнале Communications of the ACM (декабрь 1982-го).
Наиболее широкое прикладное применение pixel art получил в компьютерных играх, что неудивительно – он позволял создавать изображения, нетребовательные к ресурсам и выглядящие при этом по-настоящему красиво (при этом отнимающие у художника немало времени и требовавшие определённых навыков, а потому подразумевающие хорошую оплату труда). Расцветом, наивысшей точкой в развитии официально называют видеоигры на приставках 2-го и 3-го поколения (начало 1990-х). Дальнейший прогресс технологий, появление сперва 8-битного цвета, а затем и True Color, развитие трёхмерной графики – всё это со временем оттеснило pixel art на второй и третий планы, а потом и вовсе стало казаться, что пиксельной графике пришёл конец.Как ни странно, но именно господин Научно-технический прогресс, задвинувший в середине 90-х пиксельную графику на последние позиции, и вернул её позже в игру – явив миру мобильные устройства в виде сотовых телефонов и КПК. Ведь каким бы полезным ни был новомодный дивайс, мы-то с вами знаем – если на нём нельзя хотя бы разложить пасьянс, грош ему цена. Ну а там где есть экран с невысоким разрешением, там и pixel art. Как говорится, добро пожаловать назад.
Разумеется, свою роль в возвращении пиксельной графики сыграли различные ретроградно настроенные элементы, любящие поностальжировать над старыми-добрыми играми детства, приговаривая при этом: «Эх, теперь такого не делают»; эстеты, способные оценить красоту пиксель арта, и инди-разработчики, не воспринимающие современные графические красоты (а иногда, правда редко, элементарно не умеющие их реализовать в собственных проектах), оттого и ваяющие pixel art. Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!
Но давайте всё-таки не будем сбрасывать со счетов сугубо коммерческие проекты – приложения для мобильных устройств, рекламу и web-дизайн.Так что сейчас pixel art, что называется, широко распространён в узких кругах и заработал себе своеобразный статус искусства «не для всех». И это несмотря на то, что для простого обывателя он предельно доступен, ведь чтобы работать в этой технике, достаточно иметь под рукой компьютер и простейший графический редактор! (умение рисовать, между прочим, тоже не помешает) Хватит слов, ближе к делу!2. Инструменты.
Что нужно для создания пиксель арта? Как сказал выше, достаточно компьютера и любого графического редактора, способного работать на уровне пикселей. Рисовать можно где угодно, хоть на Game Boy, хоть на Nintendo DS, хоть в Microsoft Paint (другое дело, что рисовать в последнем крайне неудобно). Есть великое множество растровых редакторов, многие из них бесплатны и достаточно функциональны, так что с программным обеспечением каждый может определится самостоятельно.
Я рисую в Adobe Photoshop, потому что удобно и потому что давно. Не стану врать и рассказывать, шамкая вставной челюстью, что де «Я помню Фотошоп был еще са-а-авсем маленьким, это было на Макинтоше, и был он с номером 1.0» Такого не было. Но я помню Фотошоп 4.0 (и также на Маке). А потому для меня вопрос выбора никогда не стоял. И потому нет-нет, но я буду давать рекомендации касательно Photoshop, особенно там, где его возможности помогут значительно упростить творчество.Итак, вам нужен любой графический редактор, позволяющий рисовать инструментом в один квадратный пиксель (пиксели бывают и неквадратные, например круглые, но они нас в данный момент не интересуют). Если ваш редактор поддерживает какой-никакой набор цветов – отлично. Если также позволяет сохранять файлы – просто замечательно. Хорошо бы еще умел работать со слоями, поскольку работая над достаточно сложной картинкой, удобнее разложить её элементы по разным слоям, но по большому счёт это вопрос привычки и удобства.
3. Общие принципы.
И всё же существует несколько общих принципов, знать которые не помешает. Их действительно немного, я называю их «принципами», а не законами, потому что они носят скорее рекомендательный характер. В конце-концов, если у вас получится нарисовать гениальную пиксельную картинку в обход всех правил – кому до них дело?
Самым основной принцип можно сформулировать так: минимальной единицей изображения является пиксель, и по возможности все элементы композиции должны быть соразмерны ему. Расшифрую: всё, что вы нарисуете, состоит из пикселей, и пиксель должен читаться во всём. Это не значит, что в рисунке вообще не может быть элементов, к примеру, 2х2 пикселя, или 3х3. Но строить изображение всё же предпочтительно из отдельных пикселей.
Обводка и вообще все линии рисунка должны быть толщиной в один пиксель (за редким исключением).
Я вовсе не утверждаю, что это неправильно. Но это всё же не очень красиво. А чтобы было красиво, запомним еще одно правило: рисовать без изломов, скруглять плавно . Есть такое понятие как изломы – фрагменты, выбивающиеся из общего порядка, они придают линиям неровный, зазубренный вид (в англоговорящей среде пиксельных художников их называют jaggies):Изломы лишают рисунок естественной плавности и красоты. И если фрагменты 3, 4 и 5 очевидны и исправляются легко, с прочими дело обстоит сложнее – там нарушена длина одного-единственного кусочка в цепи, казалось бы мелочь, но мелочь заметная.![]() Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Чтобы научиться видеть такие места и избегать их, требуется небольшая практика. Излом 1 выбивается из линии, потому что это единичный пиксель – в то время как на участке, где он затесался, линия состоит из сегментов по 2 пикселя. Чтобы избавиться от него, я смягчил вход кривой в изгиб, удлинив верхний сегмент до 3-х пикселей, и перерисовал всю линию сегментами по 2 пикселя. Изломы 2 и 6 идентичны друг другу – это уже фрагменты длиной 2 пикселя на участках, построенных единичными пикселями.
Избежать подобных изломов при рисовании поможет элементарный набор примеров наклонных прямых, который можно встретить практически в каждом руководстве по пиксельной графике (моё не исключение):
Как видите, прямая линия составляется из отрезков одинаковой длины, смещаемых по мере её прорисовки на один пиксель – только таким образом достигается эффект линейности. Наиболее распространённые способы построения с длиной отрезка 1, 2 и 4 пикселя (встречаются и другие, но представленных вариантов должно хватить для реализации практически любой художественной задумки). Из этих трёх самым популярным можно уверенно назвать длину отрезка в 2 пикселя: рисуем отрезок, сдвигаем перо на 1 пиксель, рисуем еще один отрезок, сдвигаем перо на 1 пиксель, рисуем еще отрезок:
Несложно, верно? Нужна лишь привычка. Умение рисовать наклонные прямые с шагом в 2 пикселя поможет в изометрии, так что подробнее остановимся на ней в следующий раз. Вообще прямые линии это здорово – но только до тех пор, пока не встанет задача нарисовать что-нибудь нерукотворное. Тут нам понадобятся кривые, и много самых разных кривых. И берём на вооружение простое правило закругления кривых линий: длина элементов кривой должна уменьшаться/увеличиваться постепенно .
Выход из прямой на скругление ведётся плавно, я обозначил длину каждого сегмента: 5 пикселей, 3, 2, 2, 1, 1, снова 2 (уже вертикально), 3, 5 и далее. Не обязательно ваш случай будет использовать такую же последовательность, здесь всё зависит от плавности, которая требуется.
Опять же, избегаем изломов, которые так портят картинку. Если есть желание проверить усвоенный материал, здесь у меня нарисованный неизвестным автором skin для Winamp’а, заготовка:
На рисунке есть и грубые ошибки, и просто неудачных скругления, и изломы встречаются – попробуйте исправить картинку на основе того, что уже знаете. На этом с линиями у меня всё, предлагаю немного порисовать. И пусть вас не смущает простота примеров, научиться рисовать можно только рисуя – даже такие простейшие вещи.
4.1. Рисуем склянку с живой водой.
1. Форма объекта, пока можно не использовать цвет.
2. Красная жидкость.
3. Меняем цвет стекла на голубой, добавляем затенённые участки внутри пузырька и светлый участок на предполагаемой поверхности жидкости.
4. Добавляем белые блики на пузырьке, и тень шириной 1 пиксель тёмно-красного цвета на приграничных к стенкам пузырька областях жидкости. Смотрится вроде неплохо, а?
5. Аналогично рисуем склянку с синей жидкостью – здесь тот же цвет стекла, плюс три оттенка синего для жидкости.
4.2. Рисуем арбуз.
Нарисуем круг и полукруг – это будут арбуз и вырезанная долька.
2. Обозначим вырез на самом арбузе, а на дольке – границу между корочкой и мякотью.
3. Заливка. Цвета из палитры, средний оттенок зелёного – цвет корки, средний красный – цвет мякоти.
4. Обозначим переходный участок от корки к мякоти.
5. Светлые полосы на арбузе (наконец-то он похож сам на себя). И конечно – семечки! Если скрестить арбуз с тараканами, будут расползаться сами.
6. Доводим до ума. Бледно-розовый цвет используем для обозначения бликов над семечками в разрезе, и, выкладывая пиксели в шахматном порядке, добиваемся от вырезанной дольки некоего подобия объёма (метод называется dithering, о нём позже). Тёмный красный оттенок используем, чтобы обозначить затенённые места в разрезе арбуза, и тёмно-зелёный (опять же пиксели в шахматном порядке) – чтобы придать объём самому арбузу.
5. Dithering.
Дизеринг, или смешивание – техника перемешивания определённо упорядоченным (не всегда) образом пикселей в двух граничащих областях разного цвета. Самый простой, распространённый и эффективный способ – чередовать пиксели в шахматном порядке:
Приём появился на свет благодаря (или скорее вопреки) техническим ограничениям – на платформах с ограниченными палитрами дизеринг позволял, замешивая пиксели двух разных цветов, получить третий, отсутствующий в палитре:
Сейчас, в эпоху безграничных технических возможностей, многие говорят что необходимость в дизеринге отпала сама собой. Однако грамотное его использование может придать вашим работам характерный ретро-стиль, узнаваемый всеми любителями старых видеоигр. Лично я люблю использовать dithering. Не очень хорошо им владею, тем не менее, люблю.Еще два варианта дизеринга:
Что нужно знать про дизеринг, чтобы уметь им пользоваться. Минимальная ширина зоны смешивания должна быть не меньше 2-х пикселей (те самые шашечки). Больше – можно. Меньше лучше не делать.Ниже пример неудачного дизеринга. Несмотря на то, что подобную технику можно часто встретить на спрайтах из видеоигр, нужно отдавать себе отчёт в том, что телевизионный экран существенно сглаживал изображение, и такая гребёнка, да еще в движении, глазом не фиксировалась:
Ну, хватит теории. Предлагаю еще немного попрактиковаться.
Пиксель арт можно рисовать в любой программе для работы с растровой графикой, это вопрос личных предпочтений и опыта (а также финансовых возможностей, разумеется). Кто-то использует самый простой Paint, я делаю это в Photoshop – потому что, во-первых, давно в нём работаю, а во-вторых, мне там комфортней. Как-то решил попробовать бесплатный Paint.NET, не понравилось – это как с автомобилем, узнавший иномарку с коробкой-автоматом в «Запорожец» уже вряд ли сядет. Мой работодатель предоставляет мне лицензионный софт, так что перед корпорацией Adobe совесть моя чиста… Хотя цены за свои программы они заламывают немыслимые, и гореть им за это в аду.
1. Подготовка к работе.
Создаём новый документ с любыми настройками (пусть будет ширина 60, высота 100 пикселей). Основным инструментом пиксельартиста является карандаш (Pencil Tool , вызывается горячей клавишей B ). Если на панели инструментов включена кисть (и пиктограмма, изображающая кисточку), наведите на неё курсор, нажмите и удерживайте LMB – появится небольшое выпадающее меню, в котором следует выбрать карандаш. Устанавливаем размер пера 1 пиксель (в верхней панели слева выпадающее меню Brush ):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Еще несколько полезных комбинаций. «Ctrl +» и «Ctrl -» увеличивают и уменьшают масштаб изображения. Также пригодится знать, что нажатие Ctrl и » (кавычки-ёлочки, или русская клавиша «Э ») включает и отключает сетку, что здорово помогает при рисовании pixel art’а. Шаг сетки также следует настроить под себя, кому-то удобней когда он составляет 1 пиксель, я привык что ширина ячейки 2 пикселя. Нажимаем Ctrl+K (или идём в Edit ->Preferences ), заходим в пункт Guides, Grid & Slices и устанавливаем Gridline every 1 pixels (мне, повторюсь, удобней 2).
2. Рисование.
Наконец приступаем к рисованию. Для чего создадим новый слой (Ctrl+Shift+N ), переключаемся на чёрный цвет пера (нажатие D устанавливает цвета по умолчанию, чёрный и белый) и нарисуем голову персонажа, в моём случае это вот такой симметричный эллипс:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Нижнее и верхнее основания у него длиной 10 пикселей, потом идут отрезки в 4 пикселя, три, три, один, один и вертикальная линия высотой 4 пикселя. Прямые в Photoshop удобно рисовать с зажатым Shift , хотя масштабы изображения в пиксель арте минимальные, всё же этот приём иногда здорово экономит время. Если ошиблись и нарисовали лишнего, залезли куда мимо – не расстраивайтесь, переключайтесь на инструмент ластик (Eraser Too l или клавиша «E ») и удалите ненужное. Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Да, обязательно установите ластику также размер пера в 1 пиксель, чтобы он подтирал попиксельно, и режим карандаша (Mode: Pencil ), иначе будет стирать не то что нужно. Переключение обратно на карандаш, напомню, через «B »
Вообще этот эллипс нарисован не строго по правилам пиксель арта, но того требует художественный замысел. Потому как это будущая голова, на ней будут располагаться глаза, нос, рот – достаточно деталей, которые в итоге перетянут на себя внимание зрителя и отобьют желание спрашивать, почему голова такой неправильной формы.
Продолжаем рисовать, добавляем нос, усики и рот:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Теперь глаза:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание, при таком мелком масштабе глазам не обязательно быть круглыми – в моём случае это квадраты с длиной стороны 5 пикселей, у которых не дорисованы угловые точки. При возвращении в оригинальный масштаб они будут выглядеть достаточно круглыми, плюс впечатление сферичности можно усилить с помощью теней (об этом позже, см. 3-ий раздел урока). Пока же я слегка откорректирую форму головы подтерев пару пикселей в одном месте и дорисовав их в другом:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Рисуем брови (ничего что они висят в воздухе – у меня такой стиль) и мимические складки в углах рта, добиваясь от улыбки большей выразительности:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Углы пока выглядят не очень, одно из правил pixel art’а гласит, что каждый пиксель обводки и элементов может соприкасаться не более чем с двумя соседними пикселями. Но если внимательно изучить спрайты из игр конца 80-х – начала 90-х, эту ошибку там можно встретить довольно часто. Вывод – если нельзя, но очень хочется, то можно. Эту деталь позже во время заливки можно будет обыграть с помощью теней, так что пока рисуем дальше. Туловище:
Туловище:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Пока не обращайте внимание на лодыжки, выглядит неуклюже, исправим это когда займёмся заливкой. Небольшая поправка: добавим ремень и складки в паховой области, а также выделим коленные суставы (с помощью небольших фрагментов по 2 пикселя, выдающихся из линии ноги):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.3. Заливка.
Для каждого элемента персонажа нам пока будет достаточно трёх цветов – основного цвета заливки, цвета тени и обводки. Вообще по теории цвета в pixel art советовать можно много чего, на начальном этапе не стесняйтесь подсматривать за работами мастеров и анализировать, как именно они подбирают цвета. Обводку каждого элемента можно, разумеется, оставить чёрной, но в таком случае элементы наверняка будут сливаться, я предпочитаю использовать самостоятельные цвета, близкие по тому с основным цветом элемента, но с низкой насыщенностью. Удобней всего нарисовать где-нибудь рядом с вашим персонажем небольшую палитру и далее брать цвета с неё при помощи инструмента «пипетка» (Eyedropper Tool, I ):
Выбрав нужный цвет, активируем инструмент «ведро» (Paint Bucket, G ). Также обязательно отключите в настройках функцию Anti-alias, нам нужно чтобы заливка работала чётко в пределах прорисованных контуров и не выходила за них:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
Заливаем нашего персонажа, что не получается залить – рисуем вручную карандашом.
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Обратите внимание на лодыжки – ввиду того, что эти участки толщиной всего 2 пикселя, мне пришлось отказаться от обводки с двух сторон, и я провёл её только с предполагаемой теневой стороны, оставив линию основного цвета толщиной в один пиксель. Также обратите внимание, что брови я оставил чёрными, хотя это и неважно на самом деле.
В Photoshop есть удобная функция выбора по цвету (Select->Color range , ткнув пипеткой в нужный цвет мы получим выделение всех аналогичных по цвету участков и возможностью мгновенной их заливки, но для этого нужно чтобы элементы вашего персонажа находились на разных слоях, так что пока будем считать эту функцию полезной для продвинутых пользователей Photoshop):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.
4. Тень и dithering.
Теперь выбираем цвета тени и, переключившись на карандаш (B ) аккуратно выкладываем теневые места. В моём случае источник света находится где-то слева и вверху, перед персонажем – потому обозначаем тенью правые стороны с акцентом к низу. Наиболее богатым на тень станет лицо, т. к. там расположено много мелких элементов, которые выделяются рельефно с помощью тени с одной стороны, и с другой сами отбрасывают тень (глаза, нос, мимические складки):
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.Тень это очень мощное изобразительное средство, грамотно обозначенная тень благоприятно скажется на внешнем виде персонажа – и на том впечатлении, что он окажет на зрителя. В pixel art один-единственный пиксель, поставленный не на своё место, способен разрушить всю работу, в то же время казалось бы такие незначительные поправки могут сделать изображение гораздо симпатичней.
Что же касается dithering ’а, в изображении с такими миниатюрными размерами он, на мой взгляд, совершенно лишний. Сам по себе метод заключается в «замешивании» двух соседних цветов, которое достигается путём шахматного расположения пикселей. Тем не менее, чтобы было представление о технике, я всё же введу небольшие области смешения, на брюках, на рубашке и немного на лице:
Pixel art для начинающих. | Введение.
Pixel art для начинающих. | Введение.В целом же, как видите, ничего особо сложного. Pixel art тем и привлекателен, что усвоив некоторые закономерности, любой сможет неплохо рисовать сам – просто внимательно изучив работы мастеров. Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Хотя да, некоторое знание основ рисунка и теории цвета всё же не помешает. Дерзайте!
Гуляя утром по интернету, захотелось написать пост про Pixel Art, в поисках материала нашел эти две статьи.
Еще в XX веке широкой областью применения пиксельной графики стали компьютерные игры, особенно в 90-е годы. С развитием 3D-графики пиксель-арт стал приходить в упадок, но потом вновь вернулся к жизни благодаря развитию веб-дизайна, появлению сотовых телефонов и мобильных приложений.
Пиксель-арт представляет собой особую технику создания изображения в цифровом виде, выполняемую в растровых графических редакторах, при которой художник работает с самой мелкой единицей растрового цифрового изображения — пикселем. Такое изображение характеризуется маленьким разрешением, при котором становится четко виден каждый пиксель. Выполняется пиксель-арт долго и кропотливо, в зависимости от сложности рисунка — пиксель за пикселем.
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок — иными словами, его контуры. Пиксель-арт выполняют с помощью линий — прямых и кривых.
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно — плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Программы для пиксель-арта
Чтобы освоить создание артов в пиксельной манере, можно использовать любой графический редактор, который поддерживает такой вид рисования. Все художники работают с разными программами, исходя из своих предпочтений.
Многие и по сей день предпочитают рисовать пикселями во всем известной стандартной программе операционной системы Windows — Microsoft Paint. Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Эта программа действительно проста в освоении, но в этом же кроется и ее минус — она достаточно примитивна, например, не поддерживает работу со слоями и их прозрачностью.
Еще одна простая в использовании программа для пиксель-арта, чью демо-версию можно найти в Интернете абсолютно бесплатно, — это GraphicsGale. Минусом программы можно назвать, пожалуй, то, что она не поддерживает сохранение пиксель-артов в формате.gif.
Обладатели компьютеров Mac могут попробовать поработать в бесплатной программе Pixen. А пользователям операционной системы Linux стоит протестировать для себя программы GrafX2 и JDraw.
И, конечно же, отличный вариант для создания пиксель-арта — программа Adobe Photoshop, обладающая широким функционалом, позволяющая работать со слоями, поддерживающая прозрачность, обеспечивающая простую работу с палитрой. С помощью этой программы мы и рассмотрим несложные примеры, как рисовать пиксель-арт самостоятельно.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования — попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого — нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими — это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер — 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто — шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру — набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру — например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет — лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта — дизеринг.
Дизеринг можно не делать на бликах, а также на ногах — они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно — если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все — наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
В этом уроке вы научитесь рисовать и анимировать персонажей в технике Pixel Art. Для этого вам понадобится только программа Adobe Photoshop. В итоге получится GIF с бегущим космонавтом.
Программа: Adobe Photoshop Сложность: новички, средний уровень Понадобится времени: 30 мин – час
I. Настройка документа и инструментов
Шаг 1
Выберите Pencil (карандаш) на панели инструментов – это будет основной инструмент для нашего урока. В настройках выберите тип Hard Round brush, и установите остальные значения так же как на картинке. Наша цель – сделать перо карандаша максимально резким.
Шаг 2
В настройках Eraser Tool (ластик) выберите режим Pencil Mode, и установите остальные значения как показано на картинке.
Шаг 3
Включите пиксельную сетку Pixel Grid (View > Show > Pixel Grid). Если в меню нет такого пункта, то зайдите в настройки и включите графическое ускорение Preferences > Performance > Graphic acceleration.
Обратите внимание: Сетка будет видна только на вновь созданном холсте при увеличении масштаба 600% и более.
Шаг 4
В настройках Preferences > General (Control-K) поменяйте режим интерполяции изображения на режим Nearest Neighbor (по соседним пикселам). Это позволит границам объектов оставаться максимально четкими.
Это позволит границам объектов оставаться максимально четкими.
В настройках единиц измерения и линеек установите единицы измерения линеек в пикселах Preferences > Units & Rulers > Pixels.
II. Создание персонажа
Шаг 1
И вот теперь, когда все настроено, мы можем приступить непосредственно к рисованию персонажа.
Сделайте эскиз вашего персонажа с четким контуром, стараясь, при этом, не перегружать его мелкими деталями. На данном этапе цвет не имеет никакого значения, главное, чтобы контур был четко прорисован, и вы понимали, как будет выглядеть персонаж. Вот такой эскиз был подготовлен специально для этого урока.
Шаг 2
Уменьшите масштаб эскиза до 60 пикселей в высоту, используя комбинацию клавиш Control+T, или команду Edit > Free Transform.
Размер объекта отображается на информационной панели. Обратите внимание, чтобы настройки интерполяции были такими же, как мы делали в шаге 4.
Шаг 3
Приблизьте эскиз на 300-400%, чтобы было легче работать, и уменьшите прозрачность слоя. Затем создайте новый слой и обрисуйте контуры эскиза, используя Pencil Tool. Если персонаж симметричный, как в нашем случае, можно обрисовать только половину, а затем продублировать и отразить нарисованное зеркально (Edit > Transform > Flip Horizontal).
Ритм: Чтобы нарисовать сложные элементы разбивайте их на части. Когда пикселы (точки) в линии образуют «ритм», например, 1-2-3, или 1-1-2-2-3-3, набросок выглядит более гладко для человеческого глаза. Но, если того требует форма, этот ритм может быть нарушен.
Шаг 4
Когда контур будет готов, можно выбрать основные цвета и раскрасить большие формы. Делайте это на отдельном слое под контуром.
Шаг 5
Сгладьте контур, дорисовывая тень по внутреннему краю.
Продолжайте добавлять тени. Как вы могли заметить по ходу рисования некоторые формы можно подправить.
Шаг 6
Создайте новый слой для бликов.
Выберите режим наложения Overlay из выпадающего списка на панели слоев. Нарисуйте светлым цветом над теми областями, которые хотите подсветить. Затем сгладьте блик, применив фильтр Filter > Blur > Blur.
Дорисуйте картинку, а затем скопируйте и отзеркальте готовую половинку рисунка, после чего объедините слои с половинками, чтобы получился цельный рисунок.
Шаг 7
Теперь космонавту нужно добавить контрастности. С помощью настроек уровней (Image > Adjustments > Levels) сделайте его ярче, а затем отрегулируйте оттенок с помощью опции Color Balance (Image > Adjustments > Color Balance).
Теперь персонаж готов к анимации.
III. Анимирование персонажа
Шаг 1
Создайте копию слоя (Layer > New > Layer Via Copy) и сдвиньте ее на 1 вверх и на 2 пиксела правее. Это ключевой пункт в анимации персонажа.
Снизьте прозрачность оригинального слоя на 50% чтобы видеть предыдущий кадр. Это называется “Onion Skinning”(режим плюра).
Шаг 2
Теперь согните руки и ноги персонажа так, как будто он бежит.
● Выделите левую руку инструментом Lasso
● Используя FreeTransformTool (Edit > FreeTransform) и удерживая клавишу Control, передвиньте границы контейнера так, чтобы рука отодвинулась назад.
● Выделите сначала одну ногу, и немного растяните ее. Затем вторую ногу наоборот сожмите так, чтобы создалось ощущение, что персонаж шагает.
● С помощью карандаша и ластика подправьте часть правой руки ниже локтя.
Шаг 3
Теперь вам нужно перерисовать начисто новую позицию рук и ног так, как было показано во втором разделе этого урока. Это нужно для того, чтобы изображение выглядело четким, ведь трансформация сильно искажает пиксельные линии.
Шаг 4
Сделайте копию второго слоя и отразите ее по горизонтали. Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Теперь у вас есть 1 базовая поза и 2 в движении. Восстановите непрозрачность всех слоев до 100%.
Шаг 5
Перейдите Window > Timeline чтобы отобразилась Timeline панель, и нажмите Create Frame Animation.
» itemprop=»image»>
В туториале «Как рисовать пиксель арт», состоящем из 10 шагов, я научу вас создавать «спрайт» (отдельный двухмерный персонаж или объект). Сам термин, конечно же, пришёл из видео-игр.
Я научился создавать пиксель арт, так как он был мне нужен для графики в моей игре. Спустя годы тренировок, я приловчился и начал понимать, что пиксель арт – это скорее искусство, чем просто инструмент. Сегодня пиксель арт очень популярен среди разработчиков игр и иллюстраторов.
Данный туториал был создан много лет назад для того, чтобы научить людей простым концептам создания пиксель арт, но многократно дополнялся, так что он значительно отличается от первоначальной версии. В сети много туториалов на эту же тематику, но мне все они кажутся слишком сложными или затянутыми. пиксель арт – это не наука. Вы не должны рассчитывать векторы во время создания пиксель арт.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.![]()
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета. Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова.
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени. Обратите внимание на «Х», переключающую между основным и дополнительным цветом.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.![]()
Темы для размышления
- Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно. Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
- Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости. Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур. В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге.
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
- Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить. Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться.
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.

- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг». Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Простой пример
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Техника 2: округление неровностей
Техника 3: затирание окончаний линий
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Отделка
Ух, мы уже достаточно близко подобрались к моменту, когда вы сможете выключить компьютер и достать из холодильника бутылочку холодного пива. Но он ещё не настал! Последняя часть посвящена тому, что отличает энергичного любителя от опытного профессионала.
Сделайте шаг назад и хорошенько посмотрите на ваш спрайт. Существует вероятность того, что он всё ещё выглядит «сыровато». Потратьте немного времени на совершенствование и убедитесь в том, что всё идеально. Неважно, насколько вы уже устали, впереди вас ждёт самая весёлая часть. Добавьте детали, чтобы ваш спрайт выглядел интереснее. Вот здесь как раз играют роль ваши умения и опыт пикселинга.
Вас мог удивлять тот факт, что всё это время у нашего Lucha Lawyer не было глаз, или что свёрток, который он держит – пуст. Собственно, причина кроется в том, что я хотел повременить с мелкими деталями. Также обратите внимание на отделку, которую я добавил на его повязки, ширинку на его штанах… ну и, кем бы был человек без его сосков? Также я немного затемнил нижнюю часть его торса, чтобы рука больше выступала на фоне тела.
Наконец вы закончили! Lucha Lawyer выступает в лёгком весе, ведь в нём всего 45 цветов (а может это и супертяжёлый – всё зависит от ограничений вашей палитры) и его разрешение составляет примерно 150 на 115 пикселей. Вот теперь уже можете открыть пиво!
Прогресс целиком:
Это всегда забавно. Вот гифка, демонстрирующая эволюцию нашего спрайта.
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
P.S.
Оригинал статьи находится . Если у вас есть ссылки на классные туториалы, которые нужно перевести присылайте их в нашу тусовую . Или пишите прямо в сообщения группы
В наше время, такие программы как Фотошоп, Иллюстратор, Корел облегчают работу дизайнера и иллюстратора. С их помощью можно полноценно работать, не отвлекаясь на расстановку пикселей, как это было в конце прошлого века. Все необходимые расчеты совершает программное обеспечение — графические редакторы. Но есть люди, работающие в ином направлении, не просто ином, а даже полностью противоположном.![]() А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
А именно, занимаются той самой олдскульной растановкой пикселей, для получения неповторимого результата и атмосферы в своих работах.
Пример пиксель-арта. Фрагмент.
В этой статье мы хотели бы поговорить о людях которые занимаются пиксель-артом. Рассмотреть поближе их лучшие работы, которые, за одну только сложность реализации, без преувеличения можно назвать произведениями современного искусства. Работы, при просмотре которых захватывают дух.
Пиксель-Арт. Лучшие работы и иллюстраторы
Город. Автор: Zoggles
Сказочный замок. Автор: Tinuleaf
Средневековая деревня. Автор: Docdoom
Висячие сады Семирамиды. Автор: Lunar Eclipse
Жилой квартал. Автор:
Программа для генерации пиксель-артов Pixel Art
Pixel Art для карманного издания Minecraft – это первое и единственное Android-приложение, которое берёт любые изображения на вашем телефоне и преобразует их в объекты пиксель-арта, которые можно очень легко вставить в Minecraft PE!
Вам больше не придётся долго разглядывать изображения, воссоздавая их пиксель за пикселем. Благодаря этому приложению, вы без проблем сможете превратить любую картинку в пиксель-арт, будь то что-то простое, вроде иконки из игры, или сложное, например, селфи, которую вы только что сделали.
Это лёгкий процесс, состоящий из 3 шагов:
- Шаг 1 — Выберите изображение
- Шаг 2 — Укажите настройки вывода
- Шаг 3 — Вставьте результат в свой мир
Это приложение способно генерировать пиксель-арты из картинок любого размера, а затем вставлять их в ваш мир в виде объектов размерами до 512 блоков в длину и ширину! (Для создания пиксель-артов такого размера требуется полная версия программы. В бесплатной максимальный размер – 50 на 50 блоков).
Вы можете выбрать, каким будет пиксель-арт: горизонтальным (плоским) или вертикальным (стоячим).
Кроме этого, приложение позволяет указать, из каких именно блоков нужно создавать пиксель-арт. К примеру, вы можете сделать пиксель-арт из одних только блоков шерсти или использовать все доступные в Minecraft блоки сплошного цвета! (Только в полной версии).
Это демо-версия утилиты Pixel Art Generator для карманного издания Minecraft. Пожалуйста, обновитесь до полной версии, чтобы разблокировать дополнительные блоки, создавать большие пиксель-арты, убрать рекламу и поддержать команду разработчиков!
div{border-right:1px solid #E0E0E0}.b-social-button—default .social-button__components > div:last-child{border-right:0}.b-social-button—default .social-button__icon{background:#FFF}.b-social-button—default .social-button__icon:before{color:#A9ADB6}.b-social-button—default:hover{background:#FFF}.b-social-button—default:hover .social-button__icon{border-right-color:transparent}.b-social-button—default:hover .social-button__icon:before{color:#FFF}.b-social-button—default.b-social-button—googleplus:hover .social-button__icon{background-color:#C25234}.b-social-button—default.b-social-button—facebook:hover .social-button__icon{background-color:#3C5A98}.b-social-button—default.b-social-button—vkontakte:hover .social-button__icon{background-color:#48729E}.b-social-button—default.b-social-button—twitter:hover .social-button__icon{background-color:#00ACED}.b-social-button—default.b-social-button—linkedin:hover .social-button__icon{background-color:#0083BE}.b-social-button—color{margin-right:10px;background-color:#FFF}.b-social-button—color .social-button__components{color:#FFF}.b-social-button—color.b-social-button—googleplus{background-color:#C25234}.b-social-button—color.b-social-button—googleplus:hover{background-color:#ae4a2f}.b-social-button—color.b-social-button—facebook{background-color:#3C5A98}.b-social-button—color.b-social-button—facebook:hover{background-color:#354f86}.b-social-button—color.b-social-button—vkontakte{background-color:#48729E}.b-social-button—color.b-social-button—vkontakte:hover{background-color:#40658c}.b-social-button—color.b-social-button—twitter{background-color:#00ACED}.b-social-button—color.b-social-button—twitter:hover{background-color:#0099d4}.b-social-button—color.b-social-button—linkedin{background-color:#0083BE}.b-social-button—color.b-social-button—linkedin:hover{background-color:#0071a5}]]>
как рисовать пиксель арт, программы для пиксель арта, идеи для пиксель артов.
Пиксельная графика представляет собой формат цифрового мастерства, который позволяет создавать в растровых редакторах анимацию для компьютерных игр и мобильных приложений. Преимуществом этого направления считается простота использования. Потому как, создать двухмерное цифровое изображение можно даже в стандартном графическом редакторе.
История
Пиксель арт — это техника создания иллюстрации из наименьших элементов изображения — пикселей. И зародилась она в 1970-х годах. А пик популярности направление приобрело в начале 1990-х. Тогда начали выпускаться видеоигры для приставок 2 и 3 поколений. Развитие 3D-графики на время вытеснило пиксельное рисование. Однако с развитием мобильных приложений и игр графическая живопись обретает второе дыхание.
Основные правила пиксель арта
Самым важным элементом растровой графики является штриховой рисунок, а точнее, его контуры. Основное правило — отрезки из пикселей не должны образовывать прямых углов. А линии по ходу рисования должны смещаться в одну или другую сторону не менее чем на пиксель.
Линии
Рисунки в пиксель арте создаются с помощью прямых и изогнутых линий. Правильным построением отрезка считается техника, при которой пиксели касаются друг друга только одним углом. И чем меньше ровных отрезков, тем качественнее иллюстрация.
Прямые линии
Для прорисовки прямых линий используют следующие правила:
- каждый следующий пиксель смещается на одну позицию относительно предыдущей точки;
- рисуются ровные отрезки из 2, 3 или 4 пикселей, а потом делают сдвиг.
Линии, нарисованные по последней технике, считаются наиболее красивыми и правильными. Остальные правила смещения также приемлемы и не нарушают технику пиксель арта.
Изогнутые линии
Кривые линии предполагают наличие изломов, закруглений и поворотов. Главное правило — соблюдать характер смешения, который предполагает постепенное и равномерное смещение точек и отрезков. Линии должны плавно спускаться и подниматься, грубые изломы недопустимы.
Концептуализация
Чтобы создать хорошее пиксельное изображение, сначала нужно визуализировать объект мысленно или перенести на листок бумаги. Так будет легче перевести картинку в пиксели и не упустить мелкие детали.
Темы для размышления
Перед прорисовкой иллюстрации определитесь со следующими моментами:
- В какой среде будет использоваться спрайт. Это, возможно, игра для ПК или мобильного телефона, или простое изображение для сайта.
- В какой палитре оформить рисунок. Если соблюдение гаммы из-за соответствия системным требованиям не особо учитывается, то сочетаемость, точность цветов и соблюдение стиля достаточно важны. Игровой персонаж или объект должен гармонично вписываться в среду и не выделяться среди прочих объектов.
Контур
Контур создается 2 способами. Первый заключается в зарисовке от руки. При этом на панели выбирается кисть, карандаш или сходный инструмент, и выводятся целые линии. Потом уже готовый рисунок подправляют и доводят до совершенства. Вторая техника представляет собой прорисовку каждого отдельного пикселя. Чаще для создания контура выбирают черный цвет. Потому что он делает объект выразительнее и четче.
Шаг первый: черновой контур
Черновой контур создается с помощью инструментов рисования и мышки (планшета). Спрайт должен максимально точно отображать конечную задумку автора. Дальнейшая работа поможет лишь слегка подправить заготовку, а не полностью изменить ее.
Шаг второй: отполируйте контур
Эскиз увеличивают в 6-8 раз так, чтобы было видно пиксельную сетку. Теперь первичный контур нужно подчистить и удалить гуляющие точки. К ним относят зазубрины и слишком толстые линии. А идеальная толщина заготовки не должна превышать 1 пиксель. На этом этапе нужно убрать все лишнее и добавить недостающие мелкие детали. Важно помнить, что даже размер крупных объектов в пикселинге редко выходит за рамки 200х200 px.
Цвет
Черно-белый пиксель арт не пользуется большой популярностью. Поэтому после прорисовки эскиза перед автором появляется простая раскраска, которую необходимо заполнить цветом. Процедура выполняется кистью или заливкой, реже карандашом и по пикселям. Подобрать палитру самостоятельно сложно, особенно если делаешь рисунок в первый раз. Специалисты по пикселингу рекомендуют обратиться к базовым концепциям подбора цвета.
Цветовая модель HSB
Цветовая модель является базовой для большинства графических редакторов и обозначает «цвет, насыщенность, яркость». С ее помощью можно получить тысячи различных оттенков. Смысл заключается в том, что интенсивность и яркость цвета можно настроить от 1 до 100%. Таким образом, можно получить сотни вариантов красного или синего цвета. Согласно данной модели каждый оттенок имеет числовое обозначение.
Выбирая цвета
При выборе цветовой гаммы следует помнить следующие негласные правила:
- Более тусклые оттенки дают реалистичную картинку. Слишком яркие и кислотные цвета подойдут для воссоздания мультяшной среды.
- Чтобы правильно подобрать палитру, она зрительно представляется в виде колеса. Сочетаемость цветов прямо пропорциональна их удаленности друг от друга. Наиболее гармонично будут сочетаться оттенки, которые находятся рядом и наоборот.
- Рекомендуется выбрать несколько основных цветов и строить на них иллюстрацию. Если использовать много цветовых вариантов, рисунок получится нечетким и отталкивающим.
Нанесение цветов
После того как выбрана основная цветовая гамма, можно приступать к раскраске элементов. Наносить цвета гораздо проще, чем прорисовывать контур. Для этого необходимо выделить нужную область и залить ее. Например, если пользоваться фотошопом, то выбрать область можно инструментом «палочка». А затем кликнуть по «заливке», определиться с нужным оттенком на палитре и щелкнуть по выделенной области. Далее подправить рисунок можно попиксельно в увеличенном режиме.
Шейдинг
Понятие «шейдинг» пришло из английского языка, что в переводе на русский означает наложение теней. Ведь если сделать пиксель арт без прорисовки теней, то спрайт получится плоским и нереалистичным.
Шаг первый: выбираем источник света
На первом этапе определитесь с источниками освещения и, соответственно, затемнения. Если на иллюстрации присутствуют лампы, солнце, факелы или костер, то учитывайте, какое влияние они окажут на объекты вокруг. В играх для компьютера часто используется большое светило. И это позволяет показать только переднюю и верхнюю стороны спрайта, а остальное спрятать в тени. Нередко за свет отвечают факелы. Тогда тени накладываются не только на двигающийся объект, но и интерьерные элементы.
Шаг второй: непосредственно шейдинг
После выбора типа освещения приступайте к затемнению участков рисунка. Начинают с наиболее отдаленных от источника мест. Это может быть задняя часть объекта, складки на одежде и изгибах тела и мускулатуры, нижняя часть лица и рук, тени от головных уборов и т.д. Другими словами, тени накладываются на все элементы спрайта, которым нужно придать дополнительный объем.
Шаг третий: мягкие тени
Для того чтобы затемненные участки смотрелись реалистичнее, создается своеобразный переход от светлых участков к темным. Делают это с помощью мягких теней. Инструмент позволяет сгладить неровности и сделать объект более естественным и легким для восприятия.
Шаг четвертый: освещенные места
На последнем этапе следует слегка высветлить места, куда попадают прямые лучи света. При этом важно соблюдать главное правило — теней и полутеней должно быть больше, чем хайлайтов.
Несколько полезных правил
Для создания грамотного шейдинга нужно следовать правилам:
- Не следует использовать слишком много оттенков для затемнения или осветления спрайта. Многие ошибочно полагают, что это придаст рисунку реалистичность, а на деле получается наоборот. Достаточно выбрать 2 темных и 2 светлых оттенка.
- Для создания теней не используют градиент. Он неправильно отражает переход от света к темноте и плохо смотрится на иллюстрации.
- Мягкий шейдинг нельзя использовать рядом с контуром, это сместит источник освещения и сделает объект более плоским.
- Близкие цвета добавляют размытости рисунку. Если у автора нет такой цели, для затемненных участков выбирают оттенок на несколько тонов темнее.
Дизеринг
Дизерингом называют еще одну технику получения теней и полутеней без использования дополнительных оттенков. В компьютерную графику методика сохранения цветов пришла из простой живописи, где художники заштриховывали затемненные участки. Данный способ позволяет получить среднее значение из 2 основных цветов.
Простой пример
Наиболее простой пример получается в черно-белом варианте, где в черном квадрате в шахматном порядке рисуют белые пиксели. Это один из нескольких способов смешивания цветов.
Продвинутый пример
Берутся несколько смежных цветов, например, от насыщенного до бледного красного. Теперь нужно визуально разделить цветовую линию на равные части и отбросить первую и последнюю части. В оставшуюся полосу нужно в шахматном порядке (или по другому узору) добавлять смежные цвета.
Применение
Лучшим примером использования дизеринга в компьютерной графике являются игры компании Sega. Большинство современных мобильных приложений отказались от данной методики. Но в случае необходимости техника позволяет рисовать пиксель арт объекты в стиле ретро.
Выборочное контурирование
Селаут, или выборочное контурирование является подвидом шейдинга и заключается в проработке контура. На данном этапе контур элементов спрайта прорисовывают не в черном цвете, а максимально приближенном к основному. Например, если у объекта синяя шапка, то контур будет на несколько оттенков темнее. Благодаря этому персонажи легче воспринимаются и вписываются в окружающую среду.
Техника 1: сглаживание изгибов
Методика сглаживания кривых линий заключается в нанесении ряда пикселей более светлого оттенка в местах, где есть изломы. Направление вспомогательной линии должно совпадать с маршрутом основного отрезка.
Техника 2: округление неровностей
Вторая техника выполняется аналогично первой, только дополнительные пикселы добавляются по кругу, что позволяет избавиться от неестественных заостренных конечностей.
Техника 3: затирание окончаний линий
Осветление окончаний линий дает возможность смягчить переход между элементами. Чаще всего способ применяется для отображения изгибов тела, одежды и создания полутеней.
Применение
Не рекомендуется затирать внешние контурные линии, иначе объект будет окружаться некоторым сиянием, которое вряд ли соответствует ожиданиям автора. Спрайт будет сильно выделяться на любом фоновом изображении.
Почему нужно делать это вручную
Ручная работа отнимает больше времени, чем применение фильтров. Однако ни один инструмент не даст такого же качества, как личная корректировка изображения. Встроенные возможности программ не способны учитывать погрешности, они лишь прорабатывают участок по заданным параметрам.
Отделка
Последним, но не менее важным моментом является окончательная дорисовка объекта. Окиньте свою работу взглядом и определите элементы, которые требуют доработки. На этом этапе учитываются все мельчайшие элементы и штрихи.
Программы для пиксель арта
Программы для создания пиксель артов представлены в виде компьютерных и мобильных графических редакторов. Все они имеют свои сильные и слабые стороны. Каждый начинающий художник пикселинга самостоятельно выбирает подходящую платформу для работы.
Adobe
Линейка продуктов от Adobe представлена множеством различных пакетов ПО для компьютера, интернета и сторонних гаджетов. Программы доступны в ознакомительных версиях, но для полноценной работы необходимо приобрести лицензию.
Adobe Photoshop
Adobe Photoshop является самым популярным продуктом компании, который используют по всему миру для создания и редактирования объектов. Фотошоп оснащен множеством инструментов, которые помогут довести до совершенства любое изображение. Если нет возможности нарисовать спрайт самостоятельно, можно загрузить в пиксельный конвертер готовое изображение, а затем подкорректировать его в фотошопе.
Microsoft
В стандартное программное обеспечение для компьютеров под управлением Windows входит графический редактор Paint, который тоже позволяет работать с пиксель артом. Инструмент имеет меньше возможностей, в сравнении с аналогами, но в нем все равно можно подкорректировать готовые иллюстрации или создать новые несложные спрайты.
Браузеры
Практически каждый существующий браузер позволяет установить плагин, который будет конвертировать изображения в произведения пиксельного искусства. Однако такие объекты требуют более детальной доработки и корректировки в специализированных программах. А также существует множество различных онлайн-программ, которые помогут нарисовать спрайт.
Мессенджеры
С развитием социальных сетей и различных мессенджеров стали популярными стикеры и гифы. Это небольшие изображения с надписями и анимацией. Все они созданы по технике пикселинга. С недавних пор разработчики приложений предоставили пользователям возможность создать собственные мини пиксель арт объекты и поделиться ими с друзьями.
PyxelEdit
Программа создана для художников пиксель арта и не перенасыщена бесполезными функциями. Каждый пользователь может настроить панель инструментов под себя. Цветовая палитра оснащена всеми необходимыми цветами и оттенками. ПО распространяется за отдельную плату. Но каждый клиент имеет возможность опробовать программу перед покупкой.
PixelFormer
По внешнему виду программа похожа на ранние версии фотошопа и оснащена облегченной панелью инструментов. В ней нет ничего лишнего — только все самое необходимое для пикселинга. Графический редактор интуитивно понятен в управлении и распространяется бесплатно.
GraphicsGale
Данный софт, помимо стандартных инструментов для пиксель арта, оснащен функцией анимирования картинок. Опция имеет ряд погрешностей, но несмотря на это, пригодна для работы.
Charamaker
Графический редактор позволяет рисовать отдельных персонажей и предметы, которые будут использоваться в других программах для создания иллюстраций. Создать полноценную картину здесь не получится. К тому же интерфейс программы менее удобный, чем у аналогов.
Pro Motion NG
Один из лучших редакторов для пикселинга. ПО оснащено «отзывчивым» интерфейсом, который выполняет все пожелания художника. Софт позволяет создать анимированную иллюстрацию с нуля без лишних затрат времени на поиски нужного инструмента. Программа распространяется на платной основе, но имеет пробную версию для ознакомления.
Aseprite
Aseprite считается лучшим приложением для создания пиксельных GIF-анимаций. К преимуществам относятся удобный интерфейс, отсутствие бесполезных вспомогательных опций, функция анимирования работает без сбоев. Для переключения рабочих инструментов можно применять горячие клавиши. Предоставляется в тестовом режиме с приобретением дальнейшей подписки.
Gimp
Бесплатный инструмент от Adobe, который позволяет рисовать пиксельные изображения. Обладает достаточным количеством опций, но нет анимации.
Остальное
Прочее ПО имеет сходный функционал и интерфейс. Однако не все программы оснащены функцией создания гифов.
Советы для начинающих пиксель артистов
Чтобы достичь совершенства, необходимо практиковаться. Не нужно сразу же браться за сложные объекты, начинайте с малого. Постарайтесь скопировать чужие работы, которые нравятся. А также следует помнить, что планшет и стилос для рисования гораздо удобнее компьютерной мыши.
Рисуем и анимируем персонажа в технике Pixel Art Схемы пиксельных рисунков
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
4.7 (93.8%) 158 votes
Рисунки по клеточкам или пиксель арт очень популярный вид искусства у школьников и студентов. На нудных лекциях рисунки по клеточкам спасают от скуки.Прототипом рисования по клеткам послужило вышивание крестиком, где на канве, ткани размеченной клеточками, наносили рисунок крестиком. Все мы были когда-то студентами и школьниками и рисовали от скуки разные картинки в клеточках, каково же было мое удивление, когда я узнал, что это практически искусство со своими шедеврами и гениями. Я стал изучать вопрос подробнее и вот что из этого вышло…
На чем рисовать рисунки по клеточкам
Это искусство доступно любому, главное следовать четко по клеточкам. Для нанесения изображения идеально подходят школьные тетради, размер их квадратиков 5х5 мм, а самой тетради 205 мм на 165 мм. На данный момент у художников по клеточкам набирают популярность пружинные тетради-блокноты с листом формата А4, размер этого блокнота 280мм на 205мм.
Профессиональные художники творят свои шедевры на миллиметровках (чертежной бумаге), вот уж где места разгуляться. Единственный минус миллиметровой бумаги её бледно зеленый цвет, который не заметен, когда вы зарисовываете цветными ручками.
Выбрав тетрадь для рисования, обратите внимание на плотность бумаги, от её плотности зависит качество вашего рисунка по клеточкам, будет ли он проступать на изнаночную сторону листа. Идеальная плотность листа не меньше 50г/метр.кв.
Чем рисовать рисунки по клеточкам
Для раскрашивания рисунков по клеточкам не нужны никакие специальные инструменты, подойдут любые карандаши и ручки. Монохромные картины это очень здорово, но так хочется добавить в жизни красок. Для того, чтоб краски стали разнообразными, зайдите в канцелярский магазин и выбирайте все что душе угодно, гелевые ручки, масляные, шариковые.
Шариковые ручки для пиксель арт
Фломастеры для рисунков по клеточкам
Если же вы любите рисовать фломастерами, ваше право, расцветка фломастеров очень богата. Стоит помнить, что фломастеры делятся на две группы: спиртовые и водные, водные безопасней, но они могут размочить бумагу. Спиртовые также могут размачивать бумагу, еще и запах сильно на любителя.
Карандаши для рисунков по клеточкам
Карандаши, еще один из видов зарисовывающих приспособлений. Карандаши не исключение в разнообразии видов, они бывают пластиковыми, восковыми, деревянными и акварельными. Деревянными мы рисуем с раннего детства, и знаем, что они часто ломают грифель. Пластиковые и восковые ломаются реже, но они более толстые, что будет менее удобно в рисовании. Об акварельных карандашах не может быть и речи, так как после закрашивания карандашом нужно покрывать рисунок увлажненной кисточкой, а это недопустимо для тетрадных листов.
Посмотрите видео о том, как просто рисовать рисунки по клеточкам и как красиво может быть в результате:
Еще несколько схем рисунков, которые мне понравились:
Точечная графика — технология пиксель арт
В том, какие нужны принадлежности, мы разобрались, теперь познакомимся с технологией. Технология пиксель арта очень проста, это точечная графика.
Перед тем, как приступить к рассмотрению способов пиксель арта, вернемся в детство 80х -90х годов. Конечно, те, кто рос в постсоветское время, помнит 8-ми битные видеоигры, игровая графика, которых, построена на пиксельной графике.
Лучший способ освоить, что-либо это практика, давайте попробуем освоить пиксель арт:
Возьмем черную и красную масляную ручку, и тетрадный лист в клеточку.
Для начала сделаем простенький рисунок. Посчитаем клетки, определим контур и разукрасим согласно цветам.
К примеру, нарисуем сердечко:
- Берем листик в клетку и ручку с черной пастой, ставим 3 точки, как на рисунке, точки помечают, какие клетки будут закрашены черным.
- Рисуем линии, обозначающие контуры рисунка.
- Отметим по три точки с каждой стороны, смотри рисунок.
- Двумя линиями отметим область рисунка.
- Поставим еще по одной точке с каждой стороны и пролинеем границы под верхними точками.
- По вертикали нарисуем 8 точек и по 4 точки с обеих сторон, так как изображено на рисунке ниже.
- Проведя вертикальные линии, так как показано на рисунке, мы полностью укажем границы рисунка.
- Таким же образом отметим нижнюю часть сердца слева и справа.
- Обводим клетки, так как на нашем изображении.
- Следующее, что мы должны сделать, это закрасить красной ручкой внутреннюю часть сердца, оставив блик света не закрашенным.
- И последнее, черной ручкой заштрихуем клетки, помеченные точками. Теперь вы научились рисовать восьмибитные картинки.
Если вам кажется, что большие и объемные картинки не для вас, стоит попробовать нарисовать фотографию из интернета. Испугались? Не стоит.
Возьмите
- черную ручку,
- карандаши,
- тетрадь в клеточку,
- компьютер,
- фотографию или картинку из интернета
- программу фотошоп.
Для нанесения объемных рисунков нам нужно посчитать количество клеток, которые будут закрашены. Довольно трудно не ошибиться на больших количествах. Еще обязательно подберите оттенки цветов схожие с исходным изображением.
Итак, действуем:
Дам один совет, который очень мне помогает, если у вас есть цветной принтер, распечатайте рисунок, если нет, не страшно. Прочертите сетку по 10 клеток более жирным контуром. На напечатанном листе с помощью линейки и контрастной ручки, если распечатать негде, то можно открыть изображение в Paint.
Творческих вам успехов.
Пиксельная графика (далее — просто пиксель-арт) в наши дни все чаще и чаще напоминает о себе, особенно через инди-игры. Оно и понятно, ведь так художники могут наполнить игру великим множеством персонажей и не потратить сотни часов за моделированием трехмерных объектов и ручной отрисовкой сложных объектов. Если вы хотите научиться пиксель-арту, то первым делом вам придется научиться рисовать так называемые “спрайты”. Затем, когда спрайты уже не будут вас пугать, можете переходить к анимации и даже продаже своих работ!
Шаги
Часть 1
Собираем все необходимоеЗагрузите хорошие графические редакторы. Можете, конечно, и в Paint’е шедевры создавать, но это сложно и не очень удобно. Куда лучше будет работать в чем-то вроде:
- Photoshop
- Paint.net
- Pixen
Купите графический планшет. Если мышкой вы рисовать не любите, то планшет и стилус — вот что вам необходимо. Планшеты от Wacom, к слову, самые популярные.
Включите “сетку” в вашем графическом редакторе. Собственно, если ваш графический редактор не поддерживает отображение сетки, то стоит задуматься о поиске другой программы. Сетка позволит вам четко видеть где и как будет находиться каждый отдельно взятый пиксель. Как правило, четка включается через меню “Вид”.
- Возможно, придется немного настроить параметры отображения, чтобы каждый сегмент сетки действительно отображал пиксель. В каждой программе это делается по-своему, так что поищите соответствующие советы.
Рисуйте карандашом с размером кисти в 1 пиксель. В любом графическом редакторе должен быть инструмент “Карандаш”. Выберите его, размер кисти задайте равным 1 пикселю. Теперь вы можете рисовать… пиксельно.
Часть 2
Отрабатываем основыСоздайте новое изображение. Так как вы учитесь рисованию в стиле пиксель-арт, то замахиваться на эпические полотна не стоит. Если помните, то в игре Super Mario Bros. весь экран был 256 x 224 пикселей, а сам Марио уместился на пространстве в 12 x 16 пикселей!
Увеличьте масштаб. Да, иначе вы просто не разглядите отдельные пиксели. Да, придется увеличивать его очень сильно. Скажем, 800% — это вполне нормально.
Научитесь рисовать прямые линии. Вроде бы и просто, но если вы вдруг где-то в середине нарисуете дрогнувшей рукой линию в 2 пикселя толщиной, то разница будет бить по глазам. Рисуйте прямые линии до тех пор, пока вам не придется активировать инструмент для рисования прямых линий. Вы должны научиться рисовать прямые линии вручную!
Научитесь рисовать кривые линии. В кривой линии должны быть, скажем так, равномерные “переносы строк” (что отчетливо заметно на рисунке чуть выше). Допустим, начиная рисовать кривую линию, нарисуйте прямую из 6 пикселей, под ней — прямую из трех, под ней — прямую из двух, а под ней — из одного пикселя. С другой стороны нарисуйте то же самое (зеркально отраженное, разумеется). Именно такая прогрессия считается оптимальной. Кривые, нарисованные по схеме “3-1-3-1-3-1-3”, не отвечают стандартам пиксель-арта.
Не забывайте стирать ошибки. Инструмент “Стерка” надо настроить аналогично карандашу, сделав размер кисти равным 1 пикселю. Чем крупнее стерка, тем сложнее не стереть лишнее, так что все логично.
Часть 3
Создаем первый спрайтПодумайте о том, каким целям будет служить спрайт. Он будет статичным? Анимированным? Статичный спрайт можно насытить деталями до отказа, а вот анимированный лучше сделать попроще, чтобы потом не тратить часы, перерисовывая все детали на всех кадрах анимации. К слову, если ваш спрайте предполагается использовать с другими, то все они должны быть нарисованы в одном стиле.
Узнайте, нет ли каких-то особых требований к спрайту. Если вы рсиуете для, скажем, проекта, то вполне резонно будет ожидать требований к цветам или размеру файлов. Впрочем, это будет важнее чуть позже, когда вы начнете работать над крупными проектами с множеством разных спрайтов.
- Объективно говоря, в наши дни требования к размеру или палитре спрайтов уже выдвигаются редко. Впрочем, если вы рисуете графику для игры, в которую будут играть на старых игровых системах, то придется учитывать все ограничения.
Сделайте набросок. Набросок на бумаге — вот основа любого спрайта, благо что так вы сумеете понять, как все будет выглядеть и, если надо, сможете что-то заранее подправить. Кроме того, по бумажному наброску потом еще можно и обводить (если у вас все же есть планшет).
- Не жалейте деталей для наброска! Нарисуйте все, что хотите видеть на финальном рисунке.
Перенесите набросок в графический редактор. Можете обвести бумажный набросок на планшете, можете перерисовать все вручную, пиксель за пикселем — не важно, выбор за вами..
- Обводя набросок, используйте 100%-ый черный цвет в качестве контурного. Если что, вы его потом вручную измените, а пока что вам будет проще работать именно с черным.
Доработайте контур наброска. В данном контексте можно, конечно, сказать иначе — сотрите все лишнее. В чем суть — контур должен быть в 1 пиксель толщиной. Соответственно, увеличивайте масштаб и стирайте, стирайте лишнее… или дорисовывайте отсутствующее карандашом.
- Работая над наброском, не отвлекайтесь на детали — их черед еще придет.
Часть 4
Раскрашиваем спрайтОсвежите в памяти теорию цвета. Посмотрите на палитру, чтобы понять, какие цвета надо использовать. Там все просто: чем дальше цвета друг от друга, тем больше они друг на друга не похожи; чем ближе цвета друг к другу — тем больше они похожи и лучше рядом друг с другом смотрятся.
- Выберите цвета, которые сделают ваш спрайт и красивым, и не режущим глаза. И да, пастельных цветов следует избегать (если только весь ваш проект не выполнен в таком стиле).
Выберите несколько цветов. Чем больше цветов вы будете использовать, тем более, так сказать, “отвлекающим” будет ваш спрайт. Посмотрите на классику пиксель-арта и попробуйте подсчитать, сколько цветов использовано там.
- Марио — всего три цвета (если мы говорим о классической версии), да и те расположены на палитре чуть ли не вплотную друг к другу.
- Соник — пусть даже Соник нарисован с большим количеством деталей, чем Марио, в основе все равно лежат всего 4 цвета (и тени).
- Рю — чуть ли не классика спрайтов, как они понимаются в играх-файтингах, Рю — это большие участки, закрашенные в простые цвета, плюс немного тени для разграничивания. Рю, впрочем, чуть сложнее Соника — там уже пять цветов и тени.
Разукрасьте спрайт. Инструментом “Заливка” разукрасьте ваш спрайте и не переживайте о том, что все выглядит плоско и безжизненно — на этом этапе иного и не предполагается. Принцип работы инструмента “Заливка” прост — он будет заливать выбранным вами цветом все пиксели того цвета, по которому вы кликнули, пока не дойдет до границ.
Часть 5
Добавляем тениОпределитесь с источником света. В чем суть: вам нужно решить, под каким углом на спрайт будет падать свет. Определившись с этим, вы сможете сделать правдоподобно выглядящие тени. Да, “света” в буквальном смысле не будет, смысл в том, чтобы представлять, как он будет падать на рисунок.
- Самое просто решение — предположить, что источник света находится очень высоко над спрайтом, чуть левее или правее его.
Начните наносить тени, используя для этого цвета, которые чуть темнее базовых. Если свет падает сверху, то где будет тень? Правильно, там, куда прямой свет не падает. Соответственно, чтобы добавить тень, просто добавьте к спрайту еще несколько слоев с пикселями соответствующего цвета выше или ниже контура.
- Если уменьшить настройку “Контраст” базового цвета, слегка увеличив настройку “Яркость”, то можно получить хороший цвет для отрисовки тени.
- Не используйте градиенты. Градиенты — зло. Градиенты выглядят дешево, халтурно и непрофессионально. Эффект, схожий с эффектом градиентов, достигается с помощью приема “прореживание” (см. ниже).
Не забудьте про полутени. Выберите цвет, находящийся между базовым цветом и цветом тени. Используйте его для создания еще одного слоя — но уже между слоями этих двух цветов. Получится эффект перехода от темной области к светлой.
Нарисуйте блики. Блик — это то место спрайта, куда падает больше всего света. Нарисовать блик можно, если взять цвет, который будет чуть светлее базового. Главное — не увлекаться бликами, это отвлекает.
Часть 6
Используем продвинутые методы рисованияИспользуйте прореживание. Этим приемом можно передать изменение тени. С помощью прореживания вы можете воссоздать эффект градиента с помощью всего нескольких цветов путем изменения положения пикселей, что и создаст эффект перехода. Количество и положение пикселей двух разных цветов обманет глаз, заставив его видеть разные тени.
- Начинающие часто злоупотребляют прореживанием, не уподобляйтесь им.
Не забывайте про анти-алиасинг (устранение контурных неровностей). Да, визитная карточка пиксель-арта — видимая “пиксельность” изображения. Тем не менее, иногда хочется, чтобы линии выглядели чуть менее заметными, чуть более гладкими. Тут на помощь и приходит анти-алиасинг.
- Добавьте промежуточные цвета на изгибы кривой. Один слой промежуточного цвета нарисуйте вокруг контура кривой, которую вы хотите сгладить. Если та все еще выглядит угловато, добавьте еще один слой, уже посветлее.
- Если вы хотите, чтобы спрайте не сливался с фоном, не используйте анти-алиасинг на внешнем контуре спрайта с наружной стороны.
Научитесь использовать выборочную отрисовку. В чем суть: контур рисуется цветом, похожим на те, что использовались для заливки. Получается менее “мультяшное” изображение, причем именно за счет более реального вида контура. Попробуйте, скажем, выборочно отрисовывать кожу, оставляя при этом классическим черный контур для одежды или предметов.
Pixel Art (Пиксель Арт) – переводиться с английского как пиксельное искусство. Пиксель (pixel) в свою очередь это наименьший графический элемент цифрового изображения.
Таким образом Пиксель Арт это буквально означает искусство рисовать пикселями.
Сразу для наглядности посмотрим вот этот пример:
Owlboy (pixel art game)
Примерно так выглядят игры с графикой в стиле Пиксель Арт.
Очень часто такую графику используют в инди-играх так-как они имеет очень узнаваемый компьютерный игровой стиль.
Однако Pixel Art это не только графика, спрайты и картинки для игр, это целое направление цифрового и графического искусства.
С помощью пиксель арта рисуются красивые картины:
Вы ни с чем не спутайте этот ретро стиль графики
Некоторые картины в этом стиле вполне достойны занять место на вашем рабочем столе.
Есть и очень крутые художники кто работает в этом стиле.
Посмотрите на эту картинку. Каждый пиксель тут прорисовывался отдельно и вручную. Это словно складывание мозаики как делали раньше, да и делают сейчас.
Если мы увеличим эту картинку, то можно видеть как всё сделано вблизи:
Уникальной стиль пиксель арта в том, что есть довольно чёткие переходы цветов и нет сглаживания. Для примера возьмём другую работу в цифровой графике довольно среднего уровня, посмотрите вот этот рисунок девушки в очках (18+) в блоге www.econdude.pw.
Это рисунок компьютерной мышкой в программе SAI2.0.
Однако, если вы приблизите эту картинку, то вы видите сглаживание:
Тут нет чётких переходов цветов и оттенков, а вот в пиксель арте переходы чёткие.
Для примера посмотрите как можно делать переходы между цветами в пиксель арте:
Это приближенное изображение, если его посмотреть издалека с большим разрешением, то переход цветов будет довольно плавным, однако тут видна четкость и системность стиля.
Вот еще один пример, это довольно классический рисунок в стиле пикель арт:
http://www.gamer.ru/everything/pixel-art-dlya-nachinayuschih
При приближении картинки не кажутся очень красивыми, однако если посмотреть на пиксельарт издалека, с большим разрешением, то это может выглядеть чудесно.
Представляете какую огромную работу проделывают такие художники?
Иногда говорят что Пиксель Арт делают так-как это дешевле, мол у инди-разработчиков просто нет ресурсов для создания современной 3D графики, поэтому они используют самое просто что только можно придумать, рисуя в базовых графических редакторах пикселями.
Однако, любой кто хоть что-то рисовал в стиле Пиксель Арт вам скажет, что это чуть-ли не самый затратный в плане ресурсов (времени в первую очередь) стиль графики.
Анимация в стиле Пиксель Арт так и вообще адский труд.
http://www.dinofarmgames.com/a-pixel-artist-renounces-pixel-art/
Поэтому это еще надо доказать, что Pixel Art это “ленивый стиль”, я бы даже сказал что наоборот, это не самый НЕ ленивый стиль графики.
Однако, научиться рисовать что-то простое в стиле Pixel Art может каждый, и вам не понадобятся никакие специальные программы, достаточно простого графического редактора.
Если вы хотите научиться рисовать в этом стиле, вам, как и в любом другом случае, нужно много практики, а начать вы можете например со статей на Хабре: Курс пиксель-арта
Там-же вы найдёте основные принципы пиксель арта.
Вот один из примеров как рисуют пиксель арт (ускоренное видео – speed drawing) на уровне новичка, научиться рисовать так можно буквально за неделю:
Пиксельарт:: рисование космического корабля
Иногда в данном стиле делают какие-то совсем сумасшедшие рисунки, даже не верится что это нарисовал человек и хочется узнать сколько времени на это потрачено. Пример:
https://www.youtube.com/watch?v=vChMzRnw-Hc
Видите эту картинку Сары Кэрриган из StarCraft? Что это такое по вашему и как это сделано?
Это человек построил из блоков в игре minecraftб, работа заняла 23 недели.
В приближении видно что всё это отдельные блоки
Формально это уже не пиксель арт, а даже “майнкрафт блок арт”, но суть стиля остаётся прежней и это самый большой рисунок пиксель арт и мировой рекорд, по словам автора.
По сути дела если разбирать любое фото или картинку в приближении, то очевидно, что она тоже состоит из пикселей, как и любое изображение вообще. Но вся разница в том, что пиксель арт создаётся руками по каждому пикселю.
Еще один пример, художники и аниматоры Paul Robertson и Ivan Dixon создали вот такое:
SIMPSONS PIXELS
Тут чувствуется гигантская работа и даже при использовании каких-то дополнительных инструментов (есть фильтры, которые превращают картинки в пиксель арт) это заняло бы очень долгое время.
Лично я считаю что картинки в стиле Пиксель Арт это самое настоящее современное искусство в самом лучше смысле этого слова.
Каждая Pixel Art картинка имеет вполне четкую ценность и это видно, это чувствуется.
Это может оценить даже человек, который плохо в этом понимает.
Однако, к сожалению, данный жанр искусства не очень популярен и сейчас считается уже устаревшим, а возвращение к нему в последние годы в виде множеств игр из steam в стиле пиксель арта уже тоже начинает надоедать людям. Хотя лично я считаю что данный ретро стиль графики это уже классика, а настоящая классика не умрёт никогда.
Если в детстве вам нравилось играть с конструктором Лего (или вы продолжаете с ним играть даже будучи взрослым), вас наверняка заинтересует изометрический пиксель арт. Он может зависеть от техники и быть похожим больше на точную науку, чем на иллюстрирование. Зато в таком художестве нет 3D перспективы, можно перемещать элементы окружающей среды с максимальной простотой.
Мы создадим персонажа как логическую точку отсчета для пиксель арта, поскольку он поможет определить пропорции для большинства остальных предметов, которые мы возможно будем создавать. Однако для начала нужно узнать некоторые основы изометрического пиксель арта, а потом переходить к созданию персонажа; если вы не хотите изучать основы и рисовать куб, переходите к пункту 3. Теперь начнем.
1. Пиксельные линии
Эти линии являются основой для самого распространенного (и интересного) стиля изометрического пиксель арта, стиля который мы будем использовать в уроке:
Они представляют собой два пикселя вдоль на каждый пиксель вниз. Такие линии выглядят относительно мягкими и используются для квадратных поверхностей:
Самые часто используемые структуры линий (как на рисунке ниже) будут работать хорошо, но рисунок получится более угловатым и грубым с каждым увеличением шага:
Для контраста вот несколько неравномерно структурированных линий:
Очень угловатые и выглядят не
красиво. Избегайте их использования.
2. Объемы
Наш персонаж не будет точно следовать законам изометрии, поэтому давайте сначала создадим простой куб, чтобы определится с пропорциями.
Создайте новый документ в Photoshop с разрешением 400 x 400 px .
Я люблю открывать дополнительное окно для того же файла, используя меню Окно > Упорядочить > Новое окно/lessons. (Window > Arrange > New Window…). Это позволяет, работая при увеличении 600% следить за результатом в окне с зумом 100% . Использование сетки — ваше дело, но иногда она кажется мне более назойливой, чем полезной.
Давайте приблизим документ и создадим одну из линий 2:1
Я предпочитаю использовать 5% серый цвет вместо черного, чтобы потом добавить тени (черного цвета и с низкой непрозрачностью) и иметь возможность выбрать каждый цвет отдельно при помощи волшебной палочки.
Есть несколько способов нарисовать линию:
1. Используя инструмент Линия (Line Tool) с режимом Пиксели (Pixels), снятой галочкой Сглаживание (Anti-alias) и толщиной 1px . Во время рисования подсказка с углом наклона должна показывать 26,6° . На деле инструмент Линия нельзя назвать удобным, он создает неровные линии, если угол не точный.
2. Нужно создать выделение 20 х 40 px , затем выбрать Карандаш (Pencil Tool) толщиной в 1px и нарисовать точку в левом нижнем углу выделения, после этого, удерживая нажатой клавишу Shift кликнуть в правом верхнем углу. Photoshop автоматически создаст новую линию между двумя точками. Если потренироваться, таким способом можно создавать ровные линии без выделения.
3. Нужно нарисовать карандашом два пикселя, выбрать их, нажать Ctrl + Alt , после этого перетянуть выделение на новое место так, чтобы пиксели сошлись на углах. Также можно перемещать выделение стрелками на клавиатуре, удерживая Alt . Такой метод называется Alt-смещение (Alt-Nudge).
Вот мы и создали первую линию. Выделите ее и переместите как в шаге 3 или просто скопируйте и вставьте, переместив новый слой вниз. После этого отразите вторую линию по горизонтали через меню Редактирование > Трансформирование > Отразить по горизонтали (Edit > Transform > Flip Horizontal). Я использую эту функцию так часто, что даже сделал для нее клавиатурное сокращение!
Теперь давайте объединим наши линии:
Затем, снова примените Alt-смещение, отразите копию по вертикали и объедините две половины, чтобы закончить нашу поверхность:
Пришло время добавить «третье измерение». Выполните Alt-смещение квадратной поверхности и переместите ее на 44px вниз:
Совет: Если при перемещении стрелками удерживать Shift , выделение сместится на 10 пикселей вместо одного.
Чтобы сделать более опрятный куб, давайте смягчим углы, убрав крайние левые и правые пиксели с квадратов. После этого добавьте вертикальные линии:
Теперь уберите ненужные линии в нижней части куба. Чтобы начать раскрашивание нашей фигуры выберите любой цвет (желательно светлого оттенка) и заполните им верхний квадрат.
Теперь увеличьте яркость выбранного цвета на 10% (я рекомендую использовать HSB слайдеры на контрольной панели), чтобы нарисовать более светлые углы вдоль передней части нашего цветного квадрата. Из-за того, что мы немного обрезали куб, эти светлые линии будут выглядеть красивее, находясь над черными гранями (вместо того, чтобы заменять их) как на рисунке ниже:
Теперь нужно удалить черные грани. Используйте трюк из второго способа рисования линий для ластика (который должен быть настроен на обычный инструмент Ластик (Eraser Tool), режим Карандаш (Pencil Mode), толщина 1px ).
Выберите цвет верхнего квадрата при помощи Пипетки (Eyedropper Tool). Чтобы быстро выбрать этот инструмент, во время рисования карандашом или заливки нажмите клавишу Alt . Используйте полученный цвет пипетки, чтобы заполнить вертикальную линию посередине куба. После этого уменьшите яркость цвета на 15% и заполните левую грань куба полученным цветом. Уменьшите яркость еще на 10% для правой грани:
Наш куб завершен. Он должен выглядеть чисто и относительно гладко при зуме 100% . Можем продолжать.
3. Добавим персонажа
Стиль персонажа может быть совершенно разным, вы вольны изменять пропорции или элементы по своему желанию. Как правило, я делаю тонкое тело и немного большую голову. Худое тело персонажа помогает сохранять линии прямыми и простыми.
Логично будет начать с глаз. Если с изометрическими углами мы были строги, то на лице один глаз должен быть ниже, но в маленьком масштабе мы можем пренебречь этой особенностью, чтобы сделать лица персонажей более приятными. Это сделает рисунок аккуратным даже несмотря на размер.
Мы делаем персонажа маленьким, ведь через время вы можете захотеть добавить ему машину, дом, целую площадь или даже город. Поэтому персонаж должен быть одним из самых мелких элементов в иллюстрации. Стоит учитывать также графическую эффективность; старайтесь сделать персонажа как можно более привлекательным с минимальным количеством пикселей (достаточно большим, чтобы изобразить черты лица). Помимо этого, маленькие предметы рисовать намного проще. Исключением является ситуация, когда вы хотите показать только персонажа, его эмоции или сходство с кем-то.
Давайте создадим новый слой. Для глаз необходимо всего два пикселя — по одному на каждый глаз, с пустым пикселем между ними. Пропустив один пиксель слева от глаз, добавьте вертикальную линию:
Теперь добавьте еще один слой и нарисуйте горизонтальную полоску из двух пикселей, это будет рот. Используйте стрелки на клавиатуре для перемещения и когда найдете идеальную позицию, переместите слой вниз. То же самое сделайте с подбородком, это должна быть просто линия подлиннее:
Дорисуйте волосы и верх головы, затем смягчите углы. Вы должны получить что-то похожее:
Теперь рядом со вторым глазом оставьте пустой пиксель, добавьте бакенбарды (которые также помогут нарисовать уши персонажа) и еще несколько пикселей над ними до самой линии волос. Затем оставьте еще один пустой пиксель, здесь будет начинаться ухо и линия, помечающая конец головы. Продолжайте и смягчите углы стыковки линий:
Добавьте пиксель для верхней части уха и измените форму головы, если хотите; головы обычно рисуют уже в районе шеи:
Нарисуйте линию от подбородка — это будет грудь. Начало шеи будет в районе уха, несколько пикселей вниз и пара пикселей по диагонали, чтобы у нашего персонажа были видны плечи:
Теперь в месте, где заканчиваются плечи, добавим вертикальную линию длиной в 12 пикселей, чтобы сделать внешнюю сторону руки, а внутренняя сторона будет на два пикселя влево. Соедините линии внизу парой пикселей, чтобы получилась рука/кулак (в нашем случае нет детализации, поэтому не обращайте внимание на этот элемент) и сразу над местом, где заканчивается рука, добавьте линию 2:1 , которая будет выступать в роли талии, затем дорисуйте линию груди и получите законченную верхнюю часть тела. Другую руку персонажа не видно, но это будет выглядеть нормально, так как она закрыта туловищем.
У вас должно получиться что-то на подобии этого:
Само собой вы можете использовать любые пропорции, которые вам нравятся; я предпочитаю нарисовать разные варианты рядом перед тем, как решить что лучше.
Теперь для нижней части туловища мы добавим еще несколько вертикальных линий. Мне нравится оставлять 12 пикселей между подошвами и талией. Ноги рисовать очень просто, нужно лишь сделать одну ногу немного длиннее, что позволит персонажу выглядеть более объемно:
Теперь мы добавим цвет. Подобрать хороший цвет кожи всегда трудно, поэтому если вы хотите использовать такой же, как в этом уроке, его код #FFCCA5 . Подбор цветов для остальных элементов не должен стать проблемой. После этого определите длину рукавов, положение разреза рубашки, ее стиль. Теперь добавьте темную полоску, чтобы отделить рубашку от тела. Я предпочитаю делать все декоративные элементы светлее черного (особенно когда много элементов находятся на одном уровне, например от рубашки до кожи или штанов). Это позволяет получить необходимый контраст, при этом изображение не будет слишком грубым.
Вы можете добавить световые эффекты почти на каждую цветную зону. Избегайте слишком большого количества теней или использования градиентов. Нескольких пикселей более (10% или 25% ) светлого или темного цвета вполне достаточно, чтобы заставить элементы выглядеть объемными и убрать плоскость иллюстрации. Если вы хотите добавить яркий цвет для зоны, которая уже имеет 100% яркости, попробуйте уменьшить его насыщенность. В некоторых случаях (например, при рисовании волос) это может стать хорошим способом изменить оттенки.
Вы можете попробовать много вариантов волос. Вот несколько идей:
Если вы продолжите создавать персонажей, такие мелочи как стиль одежды, длина рукавов, штанов, аксессуары, одежда и цвет кожи очень пригодятся для разнообразия.
Теперь все, что осталось сделать — поместить оба элемента вместе и оценить, как они смотрятся в одной обстановке:
Если вы хотите экспортировать свое творение, PNG станет идеальным форматом.
Вот и все, работа сделана!
Надеюсь, этот урок получился не слишком запутанным. Я думаю, что рассказал о максимальном количестве советов и эстетических приемов. Вы можете свободно расширять свой изометрический пиксельный мир — здания, машины, интерьеры, экстерьеры. Делать это все возможно и даже интересно, хотя не так и легко.
Переводчик: Шаповал Алексей
10 лучших программ и программного обеспечения для пиксельной графики для разработчиков (обновление 2021)
2D-спрайты — это визуальные строительные блоки почти всех мобильных игр, а стиль пиксельной графики, который стал синонимом видеоигр, по-прежнему пользуется популярностью среди разработчиков игр. С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать игровые объекты и создать для игроков динамичный просмотр.
Умение работать со спрайтами и пиксельной графикой стало важным навыком для всех разработчиков мобильных игр.Читайте дальше, чтобы узнать, как создавать свои собственные спрайты и где найти ресурсы для создания собственного пиксельного искусства!
Примечание : в конце этого сайта мы собрали еще бесплатных ресурсов для разработчиков игр. Обязательно ознакомьтесь с ними!
Что такое пиксель-арт и спрайты?
Пиксель Арт
Пиксель-арт — это форма цифрового искусства, в которой цвет применяется к отдельным пикселям для создания изображения. Термин Pixel Art был впервые опубликован в 1982 году, хотя до этого концепция существовала не менее 10 лет.
Пиксельные изображения сохраняются в форматах файлов, использующих сжатие данных без потерь, например в формате GIF или PNG. Формат JPEG не рекомендуется, поскольку он использует сжатие с потерями, которое оставляет артефакты на ваших изображениях.
Источник: Википедия
Пиксель-арт можно разделить на две основные формы: изометрическую и неизометрическую. Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение все еще имеет двухмерную форму.
Неизометрическая пиксельная графика представляет одну сторону объекта, например верхнюю или переднюю.
Получите красивые приложения от экспертов. Мы ваш партнер в разработке современных специализированных приложений для iOS и Android.
Спрайты
Спрайты — это анимации, например персонажи или объекты, которые можно использовать в вашей мобильной игре. Их можно сделать из любого вообразимого источника изображения и анимировать разными способами. Они являются одними из наиболее часто используемых визуальных компонентов для разработки мобильных игр и имеют долгую историю в индустрии разработки игр.
Базовый пример анимированного спрайта можно увидеть ниже:
Эта простая анимация выглядит как одно изображение размером 256 × 256, но на самом деле это изображение 512 × 256, которое перемещает кадр изображения для создания эффекта подпрыгивания. Это изображение размером 512 × 256, известное как лист спрайтов, является причиной, по которой вы можете анимировать свои спрайты. Анимация спрайта просто показывает разные части таблицы спрайтов в разное время для создания анимации. Существует широкий спектр возможных анимаций для спрайтов, но в приведенном выше примере показано самое простое использование спрайта.Почему вам следует использовать спрайты?
Простое создание сцены
Если бы вам пришлось создавать каждую сцену вашей игры как одно изображение, это значительно усложнило бы редактирование в дальнейшем. С помощью спрайтов вы можете добавлять и удалять визуальные элементы по своему усмотрению, не редактируя какие-либо другие визуальные компоненты вашей сцены. Это упрощает разработку сложных игровых сцен и знакомит игроков с новыми персонажами и объектами.
Лучшая производительность
Sprites также предлагает повышение производительности, поскольку снижает нагрузку на вашу игру, заставляя многократно вызывать несколько изображений для отображения на экране.Вместо этого вызывается таблица спрайтов, а затем при желании отображается другая ее часть. Для вашей игры намного проще вызвать изображение один раз и отобразить его множеством способов, чем многократно запрашивать новые источники изображения.
Как создать пиксель-арт с помощью этих 10 инструментов
Мы уже рассмотрели, как работают спрайты, но теперь пора приступить к их созданию. Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже.Все они бесплатны для загрузки или использования в Интернете и могут помочь вам создать пиксельную графику для вашей таблицы спрайтов.
1. PiskelApp
PiskelApp — бесплатный онлайн-редактор пикселей с упором на создание спрайтов. Он позволяет сохранять пиксель-арт в Интернете, а также имеет функцию импорта, чтобы вы могли использовать его для редактирования существующего пиксельного искусства. PiskelApp имеет простой пользовательский интерфейс и является отличным выбором, если вы хотите сразу погрузиться в создание таблицы спрайтов.
2.Пикси
Pixie — еще один полнофункциональный онлайн-редактор пикселей. Хотя он не так хорошо подходит для создания таблиц спрайтов, как PiskelApp, он по-прежнему очень прост в использовании и является хорошим выбором для тех, кто хочет дать волю своему воображению. Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
3. Pixlr
Pixlr — это немного более продвинутый редактор пикселей по сравнению с предыдущими редакторами с большим набором инструментов для рисования.Он предлагает ту же функцию онлайн-сохранения, что и PiskelApp, но не так хорошо подходит для создания таблицы спрайтов. Если вы хотите избежать 16-битного стиля, который поощряет PiskelApp, попробуйте этот инструмент.
4. GrafX2
GrafX2 — это программа для рисования растровых изображений, которая включает в себя ряд инструментов и эффектов, которые делают ее особенно полезной для разработки игровой графики, пиксельной графики и листов спрайтов. Его можно загрузить бесплатно и он доступен на всех основных настольных платформах
.5.GIMP
GIMP — это редактор изображений с открытым исходным кодом для настольных компьютеров, который можно использовать для всего, от обработки фотографий до создания оригинальных произведений искусства. Вы также можете использовать GIMP для создания своих пиксельных изображений и листов спрайтов. Хотя новичкам придется немного поучиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть руководство по настройке GIMP для пиксельной графики здесь:
6. PyxleOS
Если вы ищете урезанный инструмент, который позволит вам сосредоточиться на создании отличной пиксельной графики, вам следует попробовать PyxleOS.Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его очень легко подобрать и использовать.
7. LunaPic
LunaPic — это онлайн-инструмент с рядом возможностей для редактирования изображений. Одна из его многочисленных функций — способность пикселизировать изображения, даже фотографии. Вам просто нужно загрузить свое изображение, нажать «Настроить» -> «Пикселить», выбрать степень пикселизации изображения, и готово!
8. GraphicsGale
GraphicsGale — это графический редактор анимации, доступный как в платных, так и в бесплатных вариантах.Бесплатная версия по-прежнему позволяет создавать и сохранять пиксельную графику в формате png, а это все, что вам нужно для вашей таблицы спрайтов. GraphicsGale — это простой в использовании инструмент с широким набором инструментов для создания изображений.
9. Paint.net
Paint.net — это бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, чтобы показать вам, как создавать пиксельные рисунки и листы спрайтов. Вы можете найти множество руководств по пиксельной графике, например приведенное ниже, на YouTube.
10. Сделайте пиксель арт
Make Pixel Art — это увлекательный онлайн-инструмент, который позволяет сразу же начать рисовать пиксели. Хотя это может считаться немного базовым по сравнению с некоторыми другими инструментами, это может быть вашим лучшим выбором, если вам нужно быстро набросать идею или прототип объекта или персонажа для вашей игры.
Если вы хотите следить за следующим разделом этого поста, вы можете перерисовать спрайт растения с помощью одного из инструментов, указанных выше, или загрузить его здесь!
Как использовать спрайты с Felgo
Теперь, когда вы создали спрайт, пора протестировать его на своем мобильном телефоне! Для отображения спрайтов вы можете использовать Felgo, кроссплатформенный игровой движок, специализирующийся на 2d-играх.Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
import Felgo 3.0
import QtQuick 2.0 GameWindow {
Scene {
SpriteSequenceVPlay {
anchors.centerIn: parent width: 150 height: 150
SpriteVPlay {
frameCount: 2 frameRate: 2 frameWidth: 256 frameRate: 2 frameWidth: 256 frameRate: 2 frameWidth: : "https:}
}
}
}
Нажмите кнопку «Выполнить». выше, чтобы открыть этот код в браузере, и запустите его на своем мобильном устройстве. (поддерживаются iOS и Android).Вы можете изменить исходный код в веб-редакторе и сразу увидеть эффект на своем устройстве с помощью Felgo Live Code Reloading . Посмотрите это короткое видео, как с помощью Felgo Live Reload ускорить процесс разработки игры:
Создавайте собственные спрайты и используйте их с Felgo
И все! Добавить спрайт в вашу игру так просто с компонентами SpriteSequenceVPlay и SpriteVPlay — всего 23 строки кода , включая новые строки для полной игры!
Важно установить для свойств frameWidth, и frameHeight размер, который вы хотите, чтобы спрайт отображался в вашей игре.вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
Загрузите Felgo сейчас и создавайте игры Pixel Perfect!
Вы хотите создать игру на 60% быстрее, чем на других игровых движках, таких как Unity, Corona или Cocos2D?
Посмотрите основные моменты Felgo и обучающие материалы ниже, как вы можете:
Скачать бесплатно
Дополнительные ресурсы для разработчиков бесплатных игр
Лучшие руководства по разработке игр и бесплатные шаблоны игр
Все эти руководства идут с полным исходным кодом игр! Вы можете скопировать код, чтобы создавать свои собственные игры бесплатно!
Видеоуроки по разработке игр
Как сделать игру, подобную Super Mario Maker
Как сделать мобильную игру за 15 минут
Как использовать многопользовательский режим в игре
Спасибо, что прочитали и прокрутили так далеко! 🙂
Знаете ли вы, какие еще сайты вам нравятся для создания пиксельной графики?
Или вы хотите увидеть руководство по игре, которую вы всегда хотели разработать, но не знаете, как это сделать?
Дайте нам знать и отправьте нам прямое сообщение здесь.
Лучшие инструменты пиксельной графики для создания собственной игры
Искусство Уэстона Трейси из игры Into the RiftПоскольку пиксельная графика превратилась в популярную форму искусства, а не просто в доказательство технических ограничений, у разработчиков появятся и инструменты, которые используют для ее создания. Некоторые придерживаются старых любимых программ, другие используют бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого уровня. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для улучшения своей игры, выбор может оказаться непростым.
Большинство художников скажут вам, что инструмент — это инструмент, и вы можете создать хорошее искусство с помощью любого инструмента, который вы решили изучить.Но если вам нужна помощь в поиске инструмента, который лучше всего подходит вам, вот несколько, которые мы настоятельно рекомендуем. А для вдохновения просмотрите большой архив произведений искусства на PixelJoint и эту замечательную коллекцию уроков по пиксельной графике.
Цена: 15 долларов США или бесплатно при самостоятельной компиляции
Доступно для: Windows / OS X / Linux
Aseprite специально создан для пиксельной графики. Это не бесплатно, но 15 долларов — неплохая запрашиваемая цена, если вы ищете долгосрочное решение.Однако вы можете получить Aseprite бесплатно, если хотите самостоятельно скомпилировать исходный код.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и не зря. У Aseprite есть все стандартные функции, необходимые для создания пиксельной графики, заключенные в удобный интерфейс. Облегчение кожи — возможность видеть кадры в анимации, следующие и предшествующие кадру, над которым вы работаете, — это данность для анимации. Aseprite также может экспортировать целые листы спрайтов и гифки, а также ожидаемые функции для работы с пикселями.
У Aseprite много поклонников, но для некоторых это приобретенный вкус. Сама программа низкого разрешения. Для некоторых пиксельный интерфейс для редактирования пикселей может быть подобен включению правильной музыки, которая помогает настроиться на творчество. Для других это ненужное отвлечение.
Джей Толен, создатель и художник приключенческой игры Dropsy, перешел на Aseprite из Microsoft Paint и с тех пор не сдвигается с места. «Тогда я был более склонен придерживаться« безопасной »палитры.Если бы я сделал кусок, а затем решил, что цвет не работает, я бы либо смыл его с помощью грубой силы, либо просто оставил его мучить меня на всю вечность. Для Hypnospace Outlaw я использовал функции уменьшения цвета в Aseprite, чтобы придать трехмерному искусству старый «безопасный для Интернета» размытый вид ».
Посетите страницу Aseprite в Твиттере, чтобы увидеть примеры произведений искусства, созданных с помощью этого инструмента.
Цена: $ 9 USD (или бесплатная бета-версия)
Доступно для: Windows / OS X
Pyxel Edit — еще один надежный и дешевый вариант.Вы можете получить релизную копию за 9 долларов, или бета-версию можно скачать бесплатно. Имейте в виду, что бесплатная сборка больше не получает обновлений и поддержки. Для этого вам придется принять участие. Однако даже платная версия обновляется медленно и не является основным направлением деятельности ее единственного разработчика. Если вы помешаны на функциях, будьте готовы оставаться довольными Pyxel Edit в том виде, в котором он существует сейчас.
Pyxel Edit отлично работает для статической пиксельной графики и для анимации спрайтов, но некоторые из его функций сильно склонны к созданию наборов тайлов.Вы можете импортировать существующий набор плиток или макет, и Pyxel Edit автоматически превратит их в используемые плитки. Одна особенно хорошая функция рабочего процесса — это ссылки на плитки, которые позволяют редактировать плитку и обновлять каждый экземпляр этой плитки. Нет необходимости возвращаться и кропотливо заменять плитки вручную после редактирования. Если вы планируете создавать наборы плиток для ваших сред или уровней, хороший редактор плиток может иметь большое значение в вашем рабочем процессе, когда дело доходит до повторения дизайна уровней. Вы можете увидеть примеры рисунков, выполненных с помощью Pyxel Edit, на его странице в Твиттере здесь.
Цена: Бесплатно
Доступно для: Windows
GraphicsGale — еще одна надежная программа, созданная специально с учетом пиксельной графики. Он имеет те же основные функции, которые вы ожидаете от рисования и анимации: снятие кожицы, управление слоями и управление цветовой палитрой. Самый большой недостаток GraphicsGale в том, что он доступен только в Windows.
Помимо разумной цены, GraphicsGale обладает двумя важными функциями для консолидации вашего рабочего процесса.Вы можете импортировать изображения со сканеров и цифровых фотоаппаратов, если предпочитаете рисовать вручную, прежде чем накладывать пиксели. Он использует устройства с поддержкой TWAIN изображений, что, к счастью, означает большинство сканеров и камер в наши дни. Вероятно, его наиболее примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Не нужно прекращать работу, чтобы экспортировать гифку, или даже приостанавливать окно предварительного просмотра. Получая немедленную обратную связь во время работы, вы сможете чувствовать себя более уверенно, экспериментируя во время анимации.
Одна заслуживающая внимания профессиональная игра, созданная с помощью GraphicsGale: великолепный Duelyst.
Цена: 40 долларов США или бесплатная версия с ограниченным набором функций
Доступна в: Windows
Если GIMP и Photoshop являются инструментами перепрофилирования, Pro Motion — это высококачественный выбор, сделанный специально для пиксельной графики, с некоторыми впечатляющие профессиональные игры с таким названием, как Shovel Knight. Pro Motion обладает мощными функциями как для анимации спрайтов, так и для редактирования наборов фрагментов.Как и Pyxel Edit, Pro Motion позволяет редактировать одну и ту же плитку из одного экземпляра. Он также имеет автоматическое сглаживание для затенения больших участков рисунка.
Pro Motion изначально доступен только для Windows, но специально упоминает запуск программы в Linux и OSX через Wine. Бесплатная версия Pro Motion предлагает множество необходимых элементов пиксельной графики: поддержку рисования мозаичного узора, редактор мозаичной карты, редактирование цветовой палитры и эффекты слоев. Если вы попробуете и решите зафиксировать, платная версия добавит множество функций для опытных пользователей, таких как возможность изменять сочетания клавиш, автоматическое резервное копирование и одновременное открытие нескольких проектов.Pro Motion может быть лучшим компромиссом между ценой и мощностью, сделанным специально для работы с пикселями.
Так же можно купить через Steam.
Цена: 20-30 долларов в месяц
Доступно для: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все равно дам его. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам 20 долларов в месяц в зависимости от выбранной вами ставки подписки (годовая дешевле, чем ежемесячная).Студенты могут получить его дешевле — 10 долларов в месяц. Если вам повезло, что вы уже владеете копией благодаря образовательной лицензии или владеете копией до ее модели подписки, использование ее для создания произведений искусства с ограниченным бюджетом мгновенно становится более возможным. Преимущество использования продукта Adobe — это огромный объем доступных ресурсов. Если есть функция, которую вам нужно изучить, вы можете поспорить, что есть официальная документация, а бесконечные текстовые и видео-руководства находятся на расстоянии поиска Google.
Что касается функций, в Photoshop должно быть все, что вам нужно, и даже больше.Как и бесплатная альтернатива GIMP, он не предназначен специально для пиксельной графики, но существует множество руководств по настройке Photoshop для работы с пиксельной графикой и максимально эффективного использования возможностей Photoshop. Иногда он получает плохую репутацию за работу с низким разрешением, но он может быть чрезвычайно эффективным в руках того, кому это удобно. Возможность управлять слоями, стилями слоев, настраиваемыми кистями, палитрами и историей редактирования может многое сделать для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому, что он знаком.«Лично я использую Photoshop с тех пор, как учился в старшей школе, поэтому мне было удобно использовать эту программу естественным образом».
Изображение взято из учебника «Перекрасить листы спрайтов с помощью GIMP» от blueshenron1. Цена: Бесплатно
Доступно для: Windows / OS X / Linux
GIMP — хорошо известный редактор изображений с высоким разрешением, но это не делает его менее популярным для работы с низким разрешением. Хотя самым известным качеством GIMP является «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время разговора.В частности, его можно настроить с помощью нескольких языков программирования. Существует довольно много доступных плагинов, созданных сообществом, а это значит, что вы можете сделать набор функций GIMP своим собственным, приложив определенные усилия.
Если по какой-либо причине вы будете переключаться между пиксельной работой и графикой с высоким разрешением, GIMP — хороший способ убедиться, что вы не распределяете свои усилия по слишком большому количеству различных программ.
11 лучших инструментов для создания пиксельной графики для создания идеальных изображений
Благодаря ремейкам и ремастерам ретро-видеоигр пиксельная графика вернулась в центр внимания.Хотя новая графика видеоигр достигла гиперреалистичного уровня, она все еще не может превзойти очарование пиксельной графики. Вот почему разработчики игр и художники в равной степени обращаются к инструментам пиксельной графики для создания видеоигр и произведений искусства.
Хотите попробовать свои силы в создании идеального пиксельного изображения? Тогда эти инструменты пиксельной графики помогут вам начать работу.
1.GrafX2
Нет ничего проще, чем GrafX2.После того, как разработчик отказался от кода в 2001 году, мало что изменилось, что (по иронии судьбы) делает его еще лучшим инструментом для создания пиксельной графики.
Эта 256-цветная растровая программа позволяет рисовать в 60 различных разрешениях.Если вы знакомы с AmigaOS, вы обнаружите, что она очень похожа на Deluxe Paint и Brilliance.
После перезагрузки GrafX2 в 2007 году было добавлено несколько новых функций.Базовые инструменты затенения, инструменты фигур, настройки сетки и параметры анимации определенно пригодятся разработчикам игр.
Скачать : GrafX2 (бесплатно)
2.Pyxel Edit
Pyxel Edit еще не полностью завершен, но он по-прежнему содержит массу полезных функций для художников-пиксельщиков, которые предпочитают работать с плитками.Его чистый внешний вид, вдохновленный Photoshop, упрощает изучение и использование.
Когда вы рисуете внутри одной плитки, все остальные плитки меняются мгновенно.Вы даже можете переворачивать или вращать плитку, не изменяя ее содержимое.
Скачать : Pyxel Edit (бесплатно, 9 долларов за бета-версию)
3.Krita
Krita имеет в основном типичные инструменты для рисования.Однако небольшой набор инструментов для пиксельной графики помещает Krita в этот список.
При изменении настройки кисти на Pixel Art представляет три кисти, созданные специально для рисования с помощью пикселей.Некоторые другие интересные функции включают стабилизацию кисти, управление слоями, зеркальное отображение и многое другое.
Скачать : Krita (бесплатно)
4.Асепрайт
Aseprite сочетает в себе старое и новое в своем необычном интерфейсе.Может показаться, что это не так, но этот инструмент — мощный инструмент для создания пиксельной графики, который настоятельно рекомендуется.
Aseprite поставляется с набором инструментов, необходимых для создания пиксельной графики, который включает в себя обшивку лука, режим затенения, режим мозаики и режимы наложения.И это даже дает вам возможность создавать листы спрайтов.
Скачать : Aseprite (14 долларов США.99, доступна бесплатная пробная версия)
5.GIMP
GIMP стал одним из самых популярных имен в создании пиксельной графики и редактировании фотографий не зря.Хотя это может быть сложно для начинающих пользователей, все же стоит научиться.
Прежде чем погрузиться в GIMP, убедитесь, что он правильно настроен.В отличие от некоторых других программ, перечисленных здесь, GIMP ориентирован не только на инструменты пиксельной графики. Простые настройки, такие как добавление сетки, могут сделать его идеальным для пиксельной графики. Затем вы можете воспользоваться такими замечательными функциями, как режим цветовой индексации, режим плавающего окна и инструмент выбора.
Скачать : GIMP (бесплатно)
6.Пискель
Piskel — отличный инструмент для бесплатного создания 2D пиксельных спрайтов онлайн.Его небольшой размер пера делает его идеальным для создания спрайтов и анимации, а не для проектирования целых ландшафтов.
Piskel оптимизирует процесс анимации спрайтов.Просто нарисуйте свой спрайт и продолжайте добавлять новые кадры, пока не завершите анимацию.
Веб-сайт : Piskel (бесплатно)
7.ГрафикаGale
GraphicsGale предлагает несколько полезных инструментов для пиксельной графики, таких как управление слоями, настройка цветовой палитры и даже создание луковичной кожи.Вы когда-нибудь расстраивались из-за того, что не можете легко просмотреть свою анимацию? GraphicsGale позволяет вам наблюдать за вашей анимацией в процессе редактирования.
Скачать : GraphicsGale (бесплатно)
8.Pixilart
Запустите Pixilart, не выходя из собственного веб-браузера или мобильного устройства.Некоторые из его основных функций включают инструмент линии, инструмент дизеринга, инструмент пера, инструмент кисти и многое другое. Меню справа от экрана отображают управление цветом и слоями.
Возможно, он не имеет всех наворотов, присущих некоторым из этих других программ, но это все еще допустимый вариант.Кроме того, вы можете поделиться своими проектами с сообществом Pixilart.
Веб-сайт : Pixilart (бесплатно)
Скачать: Pixilart для Android | iOS (бесплатно)
9.Photoshop
Вы знаете, что Photoshop обладает одними из лучших возможностей редактирования фотографий, но знаете ли вы, что вы также можете использовать его для пиксельной графики? Как и в GIMP, создание пиксельной графики в Photoshop требует времени на настройку.
Ничто не может помешать вашему искусству, если вы можете управлять несколькими слоями, палитрами и создавать собственные кисти.Освоив эти важные советы по продуктивности Photoshop для художников-пиксельщиков, вы обнаружите, что работать намного эффективнее.
Скачать : Photoshop (9 долларов.99 / месяц, бесплатная 7-дневная пробная версия)
10.Pro Motion NG
Ищете ли вы способ создания анимации или детального дизайна, Pro Motion NG может направить вас в правильном направлении.В нем есть все, что вы могли когда-либо просить в программе для пиксельной графики: карты тайлов, снятие кожи с луковицы, очистка пикселей, слои и многое другое.
Если набора функций недостаточно, чтобы вас заинтересовать, обратите внимание, что профессиональные студии, такие как UBISoft и Gameloft, используют Pro Motion NG для своих игр.Разработчики игр, которые создают мобильные ретро-игры для любителей ностальгии, действительно могут получить от этой программы максимум удовольствия.
Скачать : Pro Motion NG (бесплатно, 39 долларов за полную версию)
11.Сланец
Если вы новичок в пиксельной графике, начните со Slate.Он не продает вас с точки зрения функций, и у него есть удобный интерфейс, в котором любой может перемещаться. Как только вы освоитесь, вы сможете приступить к созданию наборов тайлов и анимации.
Использование этой простой программы значительно упрощает создание спрайтов и анимации.Вы всегда можете ожидать исправления ошибок и новых функций от Slate; разработчики постоянно работают над улучшением программного обеспечения.
Скачать: Slate (бесплатно)
Повышайте уровень своего пиксель-арта
Приток новых ретро-игр не скоро закончится, а это значит, что пришло время оседлать волну и создать пиксельное искусство.Имея в своем распоряжении подходящие инструменты, вы сможете без особых проблем создавать изображения с идеальным пикселем.
А если вы любите создавать пиксельное искусство, задумывались ли вы когда-нибудь о том, чтобы научиться рисовать от руки? Если это так, вам следует ознакомиться с нашим списком веб-сайтов, которые научат вас хорошо рисовать.
Windows 10 получит полную персонализацию новостейВскоре вы можете поставить отметку «Нравится» темам и издателям, которые вам не нравятся.
Читать далее
Об авторе Эмма Рот (Опубликовано 475 статей)Эмма — старший писатель и младший редактор интернет-отдела и творческой секции.Она получила степень бакалавра английского языка и сочетает в себе любовь к технологиям и письму.
Более От Эммы РотПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Лучшее программное обеспечение для пиксельной графики на 2021 год
Если вы заинтересованы в создании собственной пиксельной графики или игр, для начала вам понадобится программа для создания пиксельной графики. У нас есть список лучших программ для пиксельной графики для создания пиксельной графики как для графики, так и для игр.Что такое редактор Pixel Art?
Редактор пиксельной графики — это специальный тип программного обеспечения, используемого художниками для создания двухмерных пикселей, также известных как спрайты. После создания эти пиксельные изображения можно использовать для нескольких целей, таких как фотографии для социальных сетей и 2D-спрайты для видеоигр.
Посмотрите наш список программного обеспечения для пиксельной графики ниже:Adobe Photoshop
Adobe Photoshop — это программа для редактирования фотографий, активно разрабатываемая Adobe для создания и улучшения изображений. Благодаря обширному набору инструментов он стал очень популярным редактором пиксельной графики для создания спрайтов. Он поставляется со всеми необходимыми инструментами для удаления, редактирования, добавления и раскрашивания пикселей. Он также поставляется с отличными параметрами экспорта и инструментами для изменения размера, чтобы вы могли делиться своим пиксельным искусством и использовать их в видеоиграх.Поскольку программное обеспечение предоставляется по подписке, вы также будете получать периодические обновления, включающие новые функции и исправления ошибок. Программа может использоваться как для личных, так и для коммерческих проектов.Подробнее об Adobe Photoshop
Функции:
- Полнофункциональный редактор Pixel Art для добавления, редактирования, удаления и рисования пикселей
- Может использоваться для личных и коммерческих проектов
- Инструменты для изменения размера пиксельной графики в разных масштабах
- Несколько форматов экспорта, включая.JPG и .PNG
- Большое сообщество пиксель-художников за поддержку
Поддерживаемые платформы : Windows, macOS
Цена : от 9,99 долл. США в месяц
Асепрайт
Aseprite — это мощное программное обеспечение для редактирования пикселей, разработанное Igara Studio для создания пиксельной графики и анимированных спрайтов. Как и Photoshop, он также поддерживает инструменты для создания и редактирования изображений в стиле пиксель-арт. Однако Aseprite был разработан исключительно для пиксельной графики, поэтому у него есть некоторые функции в программном обеспечении, которые вы не найдете больше нигде, например, встроенный инструмент временной шкалы для создания анимированных спрайтов.Некоторые другие важные функции включают в себя возможность создавать повторяющиеся плитки для игр, таких как платформеры, и инструменты затенения, которые помогают придать вашей пиксельной графике трехмерную эстетику. Благодаря этим и многим другим функциям Aseprite стал очень привлекательным программным обеспечением для создания пиксельной графики для разработчиков игр. Существует бесплатная пробная версия со всеми функциями, которые можно загрузить с этого веб-сайта. Однако, если вы хотите сохранить файлы, взимается единовременная плата.Подробнее об Aseprite
Характеристики:
- Полноценный редактор пиксельных изображений с возможностью добавления, редактирования, удаления и закрашивания пикселей
- Встроенные инструменты затенения и цветовой палитры для создания профессиональных изображений в стиле пиксель-арт
- Редактор шкалы времени для создания анимации спрайтов
- Инструменты для создания повторяющихся узоров и спрайтов плитки
- Отличные возможности экспорта, включая таблицы спрайтов для игр
Поддерживаемые платформы : Windows, macOS
Цена : Бесплатная пробная версия (без сохранения), 19 долларов США.99
Paint.NET
Paint.NET — это программа для редактирования изображений и фотографий с открытым исходным кодом для ПК под управлением Windows. Благодаря большому набору функций он особенно подходит для дизайна в стиле пиксель-арт. Он отличается интуитивно понятным и инновационным пользовательским интерфейсом с поддержкой слоев, неограниченным числом отмен, спецэффектами и широким спектром полезных и мощных инструментов. Благодаря своей природе с открытым исходным кодом, он способствует активному и растущему онлайн-сообществу, которое предоставляет помощь, учебные пособия и плагины.Лучше всего его бесплатно скачать и использовать.
Подробнее о Paint.NET Функции:
- Полный редактор Pixel Art для создания, редактирования и рисования пиксельной графики
- Открытый исходный код и бесплатное использование для личных и коммерческих проектов
- Большое сообщество, которое предоставляет учебные пособия, справку и плагины
Поддерживаемые платформы : Windows
Цена : Бесплатно
GIMP
GIMP — кроссплатформенный редактор изображений, доступный для macOS, Windows и Linux.Поскольку это бесплатное программное обеспечение с открытым исходным кодом, оно стало одним из любимых программ сообщества для создания пиксельной графики. GIMP — отличный выбор для создания пиксельной графики, поскольку он включает общие инструменты для добавления, стирания и раскрашивания пикселей. А самое главное — бесплатное использование в личных и коммерческих проектах. Независимо от того, являетесь ли вы графическим дизайнером, фотографом или иллюстратором, GIMP предоставляет вам расширенные инструменты для выполнения ваших проектов. Вы также можете настроить GIMP благодаря множеству параметров настройки и сторонним плагинам.
Подробнее о GIMP Характеристики:
- Полноценное программное обеспечение для пиксельной графики с возможностью добавления, редактирования, удаления и закрашивания пикселей
- Огромный набор функций, включая клонирование и отключение экземпляров, неразрушающее вращение, перемещение, отражение, выравнивание объектов и привязку
- 256x256x256 Зона застройки
- Подставка Apple Pencil с чувствительностью к давлению
- 240 Образцы цветов с индивидуальными альфами
- 24-битный цвет RGB с 8-битной прозрачностью
Поддерживаемые платформы : iOS, macOS (скоро)
Цена : Бесплатно
Пискель
Piskel — бесплатный онлайн-редактор для анимированных спрайтов и пиксельной графики.Как и Aseprite, Piskel был разработан для пиксельной графики и, следовательно, упрощает загрузку, а все инструменты, с которыми вы сталкиваетесь в редакторе, связаны с пиксельной графикой. Одним из его недостатков является редактор анимации с предварительным просмотром в реальном времени и экспортом анимированных GIF. А поскольку редактор находится в сети, вы можете сохранять свои файлы в Интернете и получать к ним доступ из любого места, где есть доступ к браузеру.
Подробнее о Piskel Характеристики:
- Полнофункциональное программное обеспечение Pixel Art для создания изображений в стиле пиксель-арт
- Сохранение изображений в Интернете для доступа в любом месте
- Запуск редактора в любом браузере
- Бесплатно
Поддерживаемые платформы : на основе браузера (macOS, Windows, Linux)
Цена (Desktop) : Бесплатно
8 лучших создателей пиксель-арта для дизайнеров и художников
Пиксельная графика — это простой способ — будь то ретро-стиль, напоминающий о добрых временах Интернета, или новый высокобитный вид, который позволил появиться благодаря технологиям. чтобы придать вашим дизайнам стиль и ощущение, чтобы выделить их среди конкурентов.Хотя пиксельная графика может показаться простой, требуется немного знаний, чтобы сделать что-то, кроме зазубренных грабежей Pac-man. Мы собираемся познакомить вас с лучшими разработчиками пиксельной графики, чтобы вы могли начать заполнять эти сеточные линии.
Подпишитесь на наш канал Youtube
1. Pyxel Edit
Pyxel Edit — это простой и бесплатный инструмент для создания пиксельной графики, который позволяет импортировать существующее искусство для редактирования пиксель за пикселем или создавать собственные изображения любого размера и разрешения, которые вам нужны.Благодаря предустановленным палитрам для имитации ретро-игровых консолей вы можете делать с программным обеспечением практически все, что захотите. Есть новая версия с улучшенным интерфейсом и дополнительными функциями, но если вам просто нужен создатель пиксельной графики, Pyxel Edit должен быть в верхней части вашего списка, чтобы попробовать.
Цена: Бесплатно | Дополнительная информация
2. Adobe Photoshop
По общему признанию, Photoshop не обязательно самая простая программа для редактирования изображений на пиксельном уровне.Вам нужно сильно увеличить масштаб, установить инструмент «Карандаш» или кисть на 1 пиксель (или немного больше, в зависимости от того), а затем разобраться с причудами, возникающими из-за программы уменьшения масштаба, предназначенной для создания действительно популярных произведений искусства с высоким разрешением. Тем не менее, инструменты, имеющиеся в вашем распоряжении вместе с Photoshop, означают, что это может стоить хлопот. Если вы не возражаете против настройки, вы можете создать потрясающую высокотехнологичную графику с помощью Adobe Photoshop.
Цена: 9,99 $ в месяц | Дополнительная информация
3. Пискель
Пискель классный.Совершенно бесплатно и онлайн, вы можете делать с Piskel практически все. Настоящая особенность здесь заключается в том, что, поскольку он полностью онлайн и основан на браузере, вы можете делать это даже в мобильном браузере. И хотя это может показаться неудобным для людей с маленькими телефонами или с большими пальцами, на большом экране или устройстве со стилусом (или Apple Pencil), Piskel более чем достаточно мощен, чтобы выступить в качестве ведущего создателя пиксельной графики. Возможно, вы не делаете заголовки или покрываете ими изображения, но если вам нужно что-то анимировать или создать отдельные элементы, вы действительно не ошибетесь с Piskel.
Цена: Бесплатно | Дополнительная информация
4. GIMP
Возьмите то, что мы говорили о Photoshop, сделайте его открытым и бесплатным с немного более крутой кривой обучения, и у вас есть GIMP. С его помощью вы можете создавать отличные пиксельные рисунки, если у вас ограниченный бюджет и вам нужна энергия.
Цена: БЕСПЛАТНО | Дополнительная информация
5. Пикселатор
Pixelator — это своего рода аномалия в игре про создание пиксельной графики. Вместо того, чтобы создавать оригинальные пиксельные изображения, вы берете существующие изображения и пикселируете их.Вы можете использовать различные настройки и уровни пикселизации, цветовых палитр и насыщенности, чтобы получить именно тот вид, который вам нужен. Существует бесплатная лицензия для некоммерческого использования, и вы можете выбрать одну из нескольких разумных коммерческих лицензий. Если у вас есть библиотека изображений, которые вы хотите стилизовать, Pixelator — очень мощный инструмент для этого.
Цена: БЕСПЛАТНО с коммерческими лицензиями по цене 35/70 долларов | Дополнительная информация
6. Асперит
Asperite, вероятно, самый надежный производитель пиксельных изображений на рынке.Если учесть, что он создан специально для пиксельной графики, то есть. В то время как Photoshop и GIMP (и Paint.NET на самом деле) могут иметь больше внутренних мощностей, Asperite фокусируется на пиксельной графике, что делает его, вероятно, лучшим выбором. Слои, анимация, управление каналом и палитрой, вращение спрайтов / предотвращение искажения размытия, режимы пятен, затенение… все это здесь. Есть даже интеграции с командной строкой, поэтому вы можете автоматизировать рабочий процесс. Если вы серьезно настроены найти лучшего создателя пиксельной графики, Asperite может оказаться лучшими 15 долларами, которые вы когда-либо тратили.А если вы не уверены, вы можете попробовать бесплатную пробную версию, чтобы сначала проверить ее (предупреждаем, вы не можете сохранить файлы с пробной версией).
Цена: 14,99 $ | Дополнительная информация
7. Сланец
Изображение предоставлено Митчем Кертисом на GitHub
Если вам нравится программное обеспечение с открытым исходным кодом, Slate — отличный вариант. Несмотря на то, что Slate не так функционально, как Asperite, он выполняет свою работу и делает это хорошо. Вы можете создавать пиксель-арт с идеальным пикселем, создавать анимационные листы и разделять весь проект слоями (что, если вы создаете что-то удаленно сложное, вам действительно понадобится производитель пиксельных изображений).Slate работает на Windows, Mac и Linux, поэтому для тех из вас, кто любит выбирать, независимо от того, на какой платформе вы работаете, стоит помнить об этом и на своих жестких дисках.
Цена: БЕСПЛАТНО | Дополнительная информация
8. Cosmigo Pro Motion NG
А еще есть Pro Motion NG от Cosmigo. Этот производитель пиксельных изображений является выбором многих профессиональных игровых студий, таких как Ubisoft, Gameloft и Digital Eclipse. Это говорит о том, насколько мощна программа и насколько качественные результаты она дает.Pro Motion NG, один из немногих создателей пиксельной графики, предлагающий скины для лука и механизм отображения тайлов в приложении, ставит себя выше всего остального, предоставляя практически все функции, которые могут понадобиться профессиональному художнику по пикселям. Будь то создание элементов для веб-сайтов или анимации для рекламных материалов, целых уровней или персонажей для видеоигр, Cosmigo подумал о том, что вам нужно, и включил это.
Хотя это приложение премиум-класса с лицензионной платой, оно не является чрезмерным: 39 долларов за лицензию и 19 долларов за последующие обновления.Кроме того, есть бесплатная версия с ограниченными функциями, поэтому вы можете решить, подходит ли вам этот производитель пиксельной графики или вы предпочитаете другой вариант.
Цена: БЕСПЛАТНАЯ версия с ограниченными возможностями, 39 долларов за полную лицензию | Дополнительная информация
Завершение
Надеюсь, вы найдете то, что ищете, в одном из 8 вариантов выше. Если вам нужен профессиональный набор для анимации и дизайна уровней, у вас есть отличный выбор. А если вы просто хотите изучить стиль и изучить пиксель за пикселем, вы можете выбрать один из множества легко доступных инструментов и приступить к работе всего за несколько щелчков мышью.Тем не менее, снимать пиксельную графику — это весело и отличается от того, что вы делаете каждый день. Если вы хотя бы отдаленно заинтересованы в том, что можно сделать, оглянувшись в прошлое, вы увидите, что технологии прошли долгий путь к тому, чтобы вещи выглядели так, как раньше.
Что вам больше всего нравится в пиксельной графике и как вы их делаете?
Статья выделенное изображение: chuckchee / shutterstock.com
15 лучших программ по созданию пиксельной графики для Интернета и настольных компьютеров
Технологические достижения не всегда означают избыточность; иногда это открывает новые необычные возможности для исследования вашего творчества.Если вы хоть немного занимались каким-либо видом искусства, даже будучи новичком, то вы, несомненно, знаете о прекрасном искусстве, которое может быть создано программой пиксельной графики .
Все о Pixel Art
Вдохновленный различными графическими программами, программное обеспечение для пиксельной графики стало доступно в 80-х и 90-х годах. С тех пор популярность программ с пиксельной графикой резко возросла. С одной стороны, внимательно присмотревшись, можно сделать вывод, что такая техника строительных блоков существует уже довольно давно в истории искусства.Например, многие техники вышивки особенно похожи на вышивку крестиком. Кроме того, во всем мире и в древних культурах этот вид искусства встречался и раньше. Например, традиционное искусство вышивки бисером или создание мозаики из разных материалов поддержит это.
С другой стороны, пиксельное искусство расширилось до желаемой формы искусства, что облегчило художникам и дизайнерам возможность освоить цифровую кисть. Это должно было создать чудеса современного пиксельного искусства, и, что интересно, профессора искусства получили возможность заработать свои деньги.
Программы для пиксельной графики вышли за пределы виртуальной области. Более того, теперь они даже широко используются для создания физически осязаемых продуктов, таких как обложки журналов, художественные постеры, обои для рабочего стола и тому подобное. С ростом популярности пиксельной графики растет и количество инструментов, с помощью которых можно создавать этот вид искусства.
Лучшее программное обеспечение для пиксельной графики для рабочего стола
Вам интересно, какую программу Pixel Art вы должны использовать и почему? На вашем компьютере установлены настольные программы для пиксельной графики, а доступ к веб-приложениям можно получить через Интернет.
Оба могут быть бесплатными или платными, в зависимости от уровня, на котором вы хотите работать. Хотя настольные версии предоставят вам множество инструментов, дополнительных функций, доступных вариантов редактирования.
1. Photoshop
Наиболее часто используемая и на сегодняшний день лучшая программа для создания пиксельной графики, созданная Adobe, — это Adobe Photoshop. Простые изображения превращаются в прекрасные произведения искусства с помощью простых в использовании шаблонов, интуитивно понятных инструментов и настраиваемых кистей.
Предоставляемые профессиональные инструменты для фотографии помогают улучшать изображения и создавать иллюстрации и трехмерные изображения.Одними из наиболее привлекательных функций этого популярного программного обеспечения являются сглаживание штрихов, маскирование диапазона цветов и яркости, быстрое совместное использование творений, мгновенное доступное меню, рабочий процесс панорамы 360 и копирование-вставка слоев.
ПРОФИ
- Быстро и экономит время
- Расширенные инструменты для редактирования
- Графика может быть разработана с особой тщательностью.
- Чрезвычайно полезен для коррекции и обработки фотографий
- Встроенная библиотека материалов позволяет вам контролировать творческий процесс
CONS
- Некоторые инструменты неуклюжи и неэффективны.
- Интерфейс может показаться новым пользователям ошеломляющим.
- Дорого
Цена: Оплачивается с бесплатной пробной версией на месяц
Скачать Photoshop
2. Асепрайт
Aseprite — это программа для создания пиксельной графики, получившая наивысший рейтинг и настоятельно рекомендуемая. Инструмент для рисования специально создан для пиксельной графики, и его самая привлекательная функция — снятие шкуры с лука. Это возможность накладывать кадры во время работы. В нем есть лучшие инструменты для импорта таблиц спрайтов, что делает его очень удобным для людей, которые хотят создавать пиксель-арт для видеоигр.
Более того, это, несомненно, лучшая программа для создания игр, которая позволяет вам видеть последующие и предыдущие кадры в анимации. Он может экспортировать гифки, что является дополнительным преимуществом для работы с пикселями.
ПРОФИ
- Простота использования
- Несложная
- Очень удобна благодаря обширному набору опций удобно
- Широкий спектр доступных инструментов способствует творчеству, а классические помогают пользователям использовать предыдущее программное обеспечение.
Минусы
- Не очень удобный
- Сначала было сложно использовать; требуется ознакомление.
- Функциональные проблемы есть. Например, трудно привыкнуть к точности курсора, да и текстовый инструмент тоже не очень удобен.
Цена: оплачивается после бесплатной пробной версии
Загрузить Asperite
3. Граф Х2
Первоначально созданный для DOS, он имеет некоторые инструменты, которых нет ни в одной другой программе. Graf X2 — это программа для создания пиксельной графики, которая включает в себя несколько функций и эффектов, которые делают ее очень полезной для разработки игровой графики, пиксельной графики и листов спрайтов.
Это программа для рисования растровых изображений с привлекательными характеристиками, такими как управление палитрой, настраиваемые кисти, слои и анимация. Graf X2 также используется для создания пиксельной графики в системах Linux.
ПРОФИ
- Бесплатное программное обеспечение для пиксельной графики
- Широкий набор инструментов поддерживает покадровую анимацию.
- Легко освоить для начинающих
МИНУСЫ
- Устаревший интерфейс
Цена: бесплатно
Скачать Graf X2
4.Графика Gale
Graphics Gale — это программа относительно старой школы в области пиксельной графики, которая отлично справляется с анимацией с такими функциями, как снятие шкуры с лука. Он позволяет импортировать изображения с цифровых камер и сканеров, если вы хотите рисовать от руки, прежде чем накладывать пиксели.
Он имеет ключевые аспекты, необходимые для рисования и анимации — управление слоями, управление цветовой палитрой. Его наиболее примечательной особенностью является возможность просмотра анимации во время редактирования.
ПРОФИ
- Он может экспортировать файлы нескольких форматов — как гифки, так и таблицы спрайтов.
- Может просматривать анимацию в реальном времени
- Доступно бесплатно
Минусы
- Доступно только для Windows
- В нем отсутствует поддержка определенных горячих клавиш по сравнению с другими программами.
Цена: Бесплатно
Скачать Graphics Gale
5. Krita
Krita — это программа с открытым исходным кодом для создания пиксельной графики для профессионалов и любителей. Он имеет интуитивно понятный пользовательский интерфейс и прост в освоении, что делает его отличным редактором пиксельной графики.
Самое приятное то, что он полностью настраивается, что творит чудеса, если вы редактор изображений. Окно редактирования и боковая панель могут быть настроены и тематически оформлены по своему усмотрению. В нем есть набор полезных инструментов, которые облегчают цифровым художникам и иллюстраторам создание прекрасных произведений искусства.
ПРОФИ
- Открытый и бесплатный исходный код
- Настраиваемый
- Постоянно обновляемый
- Простой в использовании макет
Минусы
- Недостаток функций
- Отсутствует документация
- Плохая интеграция с рабочим столом
Цена: бесплатно
Загрузить Krita
6.GIMP
GIMP — это очень популярная программа с открытым исходным кодом для создания пиксельной графики. Любой, кто считает Photoshop дорогим и ищет бесплатную альтернативу, должен заполучить это программное обеспечение. Он включает в себя надежные инструменты для редактирования изображений, настраиваемые кисти и относительно прост в использовании. Интерфейс можно настраивать, и вы также получаете множество инструментов для рисования. У вас есть все необходимое для создания потрясающего профессионального искусства.
У них есть слои анимации, которые напомнят вам Photoshop.Художники с любым опытом предпочитают использовать GIMP, поскольку программа подходит для любого стиля. Благодаря множеству плагинов и нескольких легко доступных подробных руководств, GIMP стал популярным среди многих дизайнеров. У них есть встроенная функция временной шкалы, которая пригодится, когда вы работаете с изображениями.
ПРОФИ
- Интуитивно понятный пользовательский интерфейс
- Огромный набор мощных инструментов для редактирования изображений
- Легкий и работает с различными редактируемыми форматами
- Настраиваемый, хорошее использование слоев и многоплатформенность.
Минусы
- Громоздкие плавающие панели
- Не идеальное программное обеспечение для разработки 3D-дизайна
Цена: бесплатно
Скачать GIMP
7. Paint.NET
Paint.NET — широко используемая программа для создания пиксельной графики и надежная альтернатива популярным программам, таким как GIMP и Photoshop. Он не такой масштабный, как GIMP и Photoshop, но включает в себя необходимое количество функций, необходимых художникам, дизайнерам и редакторам изображений.Paint.NET работает во всех версиях Windows и бесплатен, поэтому стоит попробовать.
Вы можете добавлять плагины и работать с расширенными функциями. Программное обеспечение идеально подходит для людей, желающих установить легкий инструмент, который прост в обращении и хорошо удовлетворяет основные потребности редактирования изображений. Уроки помогут вам создать свои собственные спрайты. Paint.NET лучше всего подходит для начинающих художников по пикселям, его легко выбрать, если вы разберетесь с интерфейсом, и он более гибкий, чем его конкуренты.
ПРОФИ
- Легковесный и простой для понимания
- Добавьте плагины для увеличения функциональности
- Активное сообщество пользователей и разработчиков
МИНУС
- Не поддерживает редактирование нескольких изображений
- Доступно меньше функций
Цена: бесплатно
Скачать Paint.NET
8. Pro Motion
Pro Motion позволяет пользователям быстро создавать потрясающие пиксельные рисунки, анимацию, спрайты и плитки. Программа пиксельной графики идеально подходит для художников, которые ищут подходящую программу, которая подчеркивает детали. Разработчики игровых устройств и смартфонов часто прибегают к Pro Motion для удовлетворения своих потребностей в дизайне, поскольку этот инструмент широко известен тем, что создает потрясающую графику.
Программа легкая и поддерживает растровые и мозаичные карты.Он используется веб-разработчиками для создания легкой графики для приложений и онлайн-игр. Pro Motion создает точные пиксельные изображения и используется при проектировании таблиц спрайтов. Вы также получаете дополнительные функции, такие как снятие шкуры с лука и расширенное маскирование. Вы также можете воспользоваться плагинами и расширить функциональность программы.
ПРОФИ
- Поддержка скинов для лука
- Многоцелевое использование, выходящее за рамки пиксельной графики
- Хорошие инструменты редактирования тайловой карты
- Включает расширенный редактор цветовой палитры
- Поддерживает пользовательские сетки
CONS
- Pro версия стоит дорого
- Работает только на Windows
- Подходит для легкой графики и дизайна
Цена: Бесплатная и платная версии
Загрузить Pro Motion
9.Плитка Studio
Tile Studio — это программа для создания пиксельной графики, идеально подходящая для игрового искусства на основе тайлов. Это также редактор графики, растровых изображений и уровней. Инструмент содержит растровые изображения для создания и проектирования тайловых карт. Работает со всеми языками программирования. Вы можете настроить выходные карты и придумывать собственные коды для использования цветовой палитры.
Tile Studio имеет открытый исходный код и бесплатен. Вы можете поиграть с последовательностями действий и раскрыть свой творческий потенциал. Дружественный интерфейс позволяет добавлять различные спецэффекты и включает в себя несколько инструментов для рисования.
Кадры, которые вы создаете с помощью Tile Studio, можно легко экспортировать в виде листов плитки или последовательностей спрайтов. Это причина, по которой программное обеспечение широко используется дизайнерами уровней и разработчиками игр. Tile Studio — это идеальное сочетание простых инструментов для новичков и расширенных возможностей для экспертов. У них есть множество руководств, на которых вы можете поучиться.
ПРОФИ
- Работает со всеми языками программирования
- Простота использования и настройки
- Удобные параметры экспорта
- Идеально подходит как для начинающих, так и для опытных пользователей
МИНУС
- Трудно понять людям, которые не занимаются разработкой и играми.
- Отсутствуют некоторые первоклассные инструменты, доступные вместе с другими.
Цена: бесплатно
Скачать Tile Studio
Лучшее программное обеспечение для создания пиксельной графики в Интернете
Будучи веб-ориентированными, эти онлайн-программы для пиксельной графики позволяют работать на любой платформе, будь то Windows Mac или Chrome OS.
1. PISKEL
PISKEL — онлайн-редактор пиксельной графики с пользовательской галереей. Это бесплатно и является отличным выбором для художников, которым нужна программа без помех.
Программа «Пиксельная графика» позволяет сохранять пиксельную графику в Интернете и редактировать ее позже с помощью функции импорта. Он может экспортировать статические изображения, анимацию GIF и листы спрайтов. Инструмент также используется для создания пиксельной графики в системах Linux.
Более того, новичкам достаточно просто использовать и создавать изысканные произведения цифрового искусства.Можно изучить инструменты, и у него достаточно функций, чтобы удовлетворить большинство ваших потребностей. Это, несомненно, лучшая бесплатная программа для пиксельной графики.
ПРОФИ
- Бесплатно
- Легкий вариант для новичков
- Беспроблемный
МИНУСЫ
- Отсутствуют расширенные функции
Цена: бесплатно
Выезд PISKEL
2. Pixilart
Pixilart — одно из крупнейших растущих сообществ пиксельного искусства и превосходная платформа для страстных энтузиастов искусства.Программа пиксельного искусства позволяет пользователю создавать пиксельное искусство на ходу, используя его простые в рисовании функции. Творение может быть выполнено как на основе, так и на полотнах черного цвета.
Кроме того, он предлагает художественные конкурсы и обеспечивает активное сообщество, направленное на вовлечение молодежи в игровой дизайн. Вы можете делиться рисунками и цифровыми картинами с другими, а также загружать их в любую социальную платформу по вашему выбору.
ПРОФИ
- Бесплатное программное обеспечение для создания пиксельной графики
- Делитесь рисунками с другими, чтобы получить отзывы или просто продемонстрировать свой талант.
- Простая в использовании, общедоступная галерея, создает профиль
Минусы
- Не очень подходит для создания листов спрайтов
- Ретро подход; не разбирается в новых функциях
Цена: Бесплатно
Проверьте Pixilart
3. Пиксельный редактор Lospec
Lospec Pixel Editor — это относительно новая программа для создания пиксельной графики, доступная даже новичкам. Приложение для рисования простое, интуитивно понятное и полностью веб-приложение.
Оно находится на ранней стадии разработки, но разработчики продолжают обновлять приложение, так что за ним определенно стоит присмотреться.
ПРОФИ
- Доступен бесплатно
- Простота использования для новичков, легкий доступ
МИНУСЫ
- Отсутствуют основные функции, необходимые для профессиональной работы
- Все еще разрабатываются
Цена: бесплатно
Попробуйте Lospec Pixel Editor
4. Pixlr
Pixlr, одна из наиболее совершенных программ для рисования, предлагает широкий спектр инструментов для рисования, идеально подходящих для создания цифрового искусства.Хотя Pixlr не очень хорошо подходит для спрайтов, он позволяет сохранять вашу работу в Интернете.
После того, как вы зарегистрируетесь и начнете использовать его, он будет резонировать с любым другим графическим программным обеспечением для пиксельной графики, с которым вы работали раньше. Кроме того, с логически продуманными инструментами и простым в использовании интерфейсом Pixlr представляет собой мощное веб-приложение для создания пиксельной графики.
ПРОФИ
- Имеет расширенные функции
- Работает с Google Диском
- Простота использования
Минусы
- Ошибки
- Объявления
Цена: бесплатно
Проверить Pixlr
5.Pyxel Edit
Популярная и любимая художниками, Pyxel Edit — лучшая программа для пиксельной графики, доступная на сегодняшний день. Он прост в использовании, имеет несложный интерфейс с удобными инструментами. Самая привлекательная функция Pyxel Edit — создание наборов фрагментов.
Pyxel Edit содержит все необходимые инструменты для создания обычных и анимированных изображений. Функция «луковицы» Pyxel Edit позволяет накладывать последующие кадры на холст с пиксельной графикой и создавать именно то изображение, которое вам нужно.
ПРОФИ
- Простота использования
- Доступна бесплатно
- Простой пользовательский интерфейс
- Широкий набор инструментов
МИНУС
- В бесплатной версии отсутствуют некоторые важные функции
- Программное обеспечение с закрытым исходным кодом
Цена: бесплатно
Оцените Pyxel Edit
6. Редактор Pixie Engine
Если вы только начинаете свой путь в нише редактирования изображений и хотите создавать простые пиксельные конструкции, Pixie Engine Editor — отличный выбор.Программа пиксельной графики — это бесплатное онлайн-программное обеспечение с готическим интерфейсом и базовыми функциями. Если вы профессиональный художник, стремящийся к выполнению своей работы, возможно, вам придется отправиться в другое место. Однако это отличная отправная точка для новичков.
Принцип работы Pixie Engine Editor прост для понимания. В онлайн-инструменте все функции четко изложены прямо перед вами, когда вы открываете программу. Вы можете без проблем рисовать статические изображения и проверять, что другие создали с помощью программного обеспечения, через их галерею сообщества.Программное обеспечение может похвастаться композитором мелодий, который является полезной функцией для всех разработчиков игр, пытающихся добавить музыку или звуковые эффекты в свои игры.
ПРОФИ
- Простота использования и понимания
- Галерея сообщества для просмотра пиксельной графики, созданной другими художниками
- Хороший выбор для разработчиков игр
- Аккуратный интерфейс
МИНУСЫ
- Отсутствует полноцветная палитра
- Отсутствуют инструменты профессионального уровня
Цена: Бесплатно
Ознакомьтесь с Pixie Engine Editor
Последние мысли о программе Pixel Art
Теперь, когда вы знаете о различных вариантах, с которыми вы можете экспериментировать, позвольте себе заниматься творчеством без каких-либо ограничений.Лучшая программа для рисования пикселей вариантов, указанных выше, были выбраны вручную после тестирования нескольких вариантов. Эти программы для пиксельной графики можно загрузить и использовать бесплатно.
Вы можете использовать их для создания изображений, улучшения существующих изображений, анимации и в качестве холста для создания пиксельной графики. Photoshop, несомненно, остается непревзойденным, Aseprite прост в использовании, Pixilart — отличная платформа для страстных энтузиастов искусства, а Pyxel Edit отлично подходит для начинающих.
(Статья обновлена 13.01.2021)
Лучшие 12 инструментов Pixel Art Maker для игрового дизайна — Buildbox | Создатель игр
Вы ищете создателя пиксельной графики, который поможет вам создать фантастическую пиксельную графику и анимацию спрайтов для вашей игры?
Если да, то вам повезло! Мы исследовали всемирную паутину и собрали одни из лучших инструментов для создания пиксельной графики, которые вы можете использовать для создания собственной пиксельной графики в Интернете с минимальными усилиями.
Эти классные программы для редактирования пикселей варьируются от бесплатных и очень удобных до более продвинутых профессиональных программ. Их можно использовать в качестве альтернативных вариантов для создания игрового арта или в качестве компаньона с другими программами для графического дизайна, такими как Photoshop.
Использование этих мощных редакторов с настройками создания пикселей может ускорить и упростить весь процесс создания пиксельной графики для вашей игры.
Итак, пусть начнется неровный обратный отсчет!
через GIPHY
Лучшие 12 инструментов Pixel Art Maker для игрового дизайна # 1 — Pro Motion NGPro Motion NG от
Cosmigo — один из самых популярных инструментов для создания пиксельной графики для разработчиков и дизайнеров мобильных игр.Профессиональные студии, такие как Glu Mobile, Halfbrick, Gameloft и другие, использовали этого средства создания пиксельной графики, чтобы помочь им в разработке многих своих популярных игр, включая классическую инди-игру Shovel Knight. Он имеет широкий набор функций, которые позволяют рисовать пиксельные изображения, редактировать и анимировать спрайты, как в Pro. Вы также можете создавать плитки с идеальным пикселем и карты уровней прямо в программе. Кроме того, есть множество эффектов слоя, режимов рисования, текстур, инструментов кисти, анимации и параметров затенения.
Pro Motion NG доступен на платформе Windows.Однако для пользователей Mac есть несколько обходных путей, которые вы можете попробовать, например Wine и PlayOnMac, чтобы загрузить его. Они предлагают как ограниченную бесплатную версию, так и полную платную версию за 39 долларов.
№ 2 — Асепрайт
Еще один отличный инструмент для создания пиксельной графики — Aseprite. Этот редактор пикселей имеет все основные функции, необходимые для создания профессионально выглядящего пиксельного искусства для вашей игры. Кроме того, он имеет удобный интерфейс, который отлично подходит для всех, кто плохо знаком с пиксельной графикой.Вы можете создавать анимированные гифки, последовательности изображений и листы спрайтов в png. или json. Файлы. Существуют также различные варианты цвета и раскраски, включая управление палитрой, настраиваемые кисти и простые в использовании режимы наложения. Вы даже можете создавать пиксельные анимации, используя луковицу кожи, чтобы просматривать другие кадры для сравнения во время разработки.
Aseprite доступен для Windows и MacOS за 15 долларов.
# 3 — Pyxel Edit
Созданный Даниэлем Кварфордтом, Pyxel Edit — это программа для создания пиксельной графики, которая идеально подходит для инди-разработчиков.Этот инструмент для рисования и анимации пикселей охватывает все основы и доступен бесплатно в расширенной бета-версии по цене всего 9 долларов. Вы можете создавать классные пиксельные анимации и изображения и экспортировать их в виде листов спрайтов или даже в формате GIF. Подобно Cosmigo Pro Motion NG, вы также можете переворачивать, вращать, редактировать и синхронизировать наборы элементов мозаики. В этот урезанный редактор включены все основные функции создания пикселей, так что вы можете сосредоточиться на дизайне. Он встроен в Adobe Air и доступен как для пользователей Windows, так и для Mac.
# 4 — PiskelApp
Piskel — отличный бесплатный вариант для создания 2D-пиксельной графики в Интернете. Он имеет открытый исходный код и основан на браузере с дополнительной загружаемой офлайн-версией для пользователей Windows и Mac. Вы можете сразу приступить к созданию анимации и пиксельной графики для дизайна своей игры. С удобством создавайте гифки, спрайт-листы png или zip-файлы, сохраняя каждый кадр отдельно. Существуют также настройки, позволяющие импортировать изображения и рисовать поверх них, просматривать предварительный просмотр в реальном времени, быстро изменять размер и экспортировать прямо на свой компьютер.В приложении Piskel также есть возможность поделиться своими творениями с другими любителями пиксельной графики в онлайн-галерее витрин.
# 5 — PikoPixel
PikoPixel — еще один бесплатный редактор пикселей с открытым исходным кодом для создания пиксельной графики и спрайтов. Это в первую очередь для пользователей Mac с совместимостью с Linux и BSD. Этот инструмент для редактирования прост в использовании с безграничной функцией отмены. Вы можете создавать пиксельные рисунки, отслеживая изображения. Используйте широкий спектр цветовой палитры и параметров наложения и даже настройте фоновый холст.Это бесплатный инструмент, который предоставляет художникам-пиксельным художникам солидный набор функций.
# 6 — GraphicsGaleGraphicsGale — бесплатная программа для создания пиксельных изображений для пользователей Windows, аналогичная Paint.net. Вы можете рисовать пиксельную графику и анимацию, используя популярные инструменты редактирования, такие как наложение цветов, управление слоями, использование различных кистей и перьев, а также желанную опцию снятия шкуры. Если вы художник и у вас есть несколько классных набросков, которые вы хотите преобразовать в пиксельную графику, это легко сделать с помощью GraphicsGale.Функция TWAIN позволяет вам сделать снимок вашего шедевра и импортировать его в программное обеспечение с любой цифровой камеры или сканера. Вы также можете предварительно просмотреть любую анимацию в процессе редактирования, чтобы помочь вам получить правильный дизайн.
№ 7 — GIMP
Бесплатная альтернатива Photoshop с открытым исходным кодом, известная как GIMP, также может использоваться для создания пиксельной графики. В Интернете есть множество учебных пособий, которые шаг за шагом покажут вам, как с его помощью создать собственное игровое искусство в пиксельном стиле.Как и в Photoshop, для новичков требуется обучение, но если вы средний или опытный пользователь программного обеспечения для графического дизайна, который знаком со всеми командами и инструментами быстрого доступа, это отличный бесплатный вариант для использования.
# 8 — Пиксельный редактор LospecLospec Pixel Editor — это бесплатный инструмент на основе браузера, который позволяет любому создавать пиксельную графику. Он удобен для новичков и имеет простой интерфейс и предустановки, которые помогут вам начать работу. Вы можете выбрать свой собственный размер изображения и цветовую палитру из раскрывающегося списка или из определенной предустановки.Предустановленные параметры включают Gameboy Color, Pico-8 или Commodore 64. В нем нет функций, но в нем есть основные инструменты, необходимые для создания классных 8-битных игровых изображений на лету.
# 9 — КритаKrita — это инструмент графического дизайна, который вы также можете использовать в качестве создателя пиксельной графики. Эта бесплатная программа с открытым исходным кодом имеет многие из тех же высококачественных инструментов рисования и редактирования, что и другие в этом списке. Созданный исключительно для художников, которым нужен недорогой инструмент для дизайна, Krita позволяет создавать все виды искусства, от портретов и комиксов до пиксельной графики.Вы можете найти множество руководств о том, как использовать его для создания пиксельной графики, на YouTube и в разделе «Обучение». Кривая обучения похожа на GIMP, но ее определенно стоит проверить.
# 10 — шиферSlate — бесплатный редактор пикселей, удобный для новичков. Вы можете скачать его для Windows, Mac и Linux через GitHub. С помощью Slate вы можете создавать и редактировать пиксельные изображения, добавлять слои, создавать сногсшибательные 2D-плитки для своей игры и многое другое. Существует также опция, аналогичная другим инструментам, о которых мы упоминали, для предварительного просмотра анимации.Slate призван упростить создание спрайтов и анимации. Кроме того, вы можете настроить свой интерфейс. Таким образом, вы видите только то, что хотите, без каких-либо дополнительных инструментов на боковой панели. Это простой редактор пикселей, который упрощает работу.
# 11 — Pixilart
Pixilart — бесплатное онлайн-приложение для создания пиксельной графики и социальное приложение, которое позволяет создавать не только пиксельные анимации и спрайты, но и значки.