Рисование векторными кистями в Adobe Fresco
Руководство пользователя Отмена
Поиск
Последнее обновление Aug 17, 2022 07:27:35 PM GMT
- Руководство пользователя Adobe Fresco
- Введение
- Новые возможности Adobe Fresco
- Что такое Adobe Fresco
- Системные требования Adobe Fresco
- Сведения о выпуске Adobe Fresco
- Adobe Fresco на iPhone
- Сочетания клавиш
- Adobe Fresco | Общие вопросы
- Начало работы с пользовательским интерфейсом
- Переход на платный план Adobe Fresco
- Обновление хранилища Adobe Fresco
- Функции, поддерживаемые на устройствах iPad и Windows
- Рисуйте, творите, анимируйте — и делитесь шедеврами
- Слои
- Фигуры в Adobe Fresco
- Цвета
- Микс-кисти
- Пиксельные кисти
- Кисти-ленты
- Живые кисти
- Регулировка кривой нажима стилуса
- Векторные кисти
- Инструмент «Свободное трансформирование»
- Применение анимации к изображению
- Инструмент «Волшебная палочка»
- Инструмент для растушевки
- Инструмент «Пластика»
- Добавление и изменение текста
- Публикация и экспорт
- Слои-маски
- Доступ к Creative Cloud Libraries во Fresco
- Линейка
- Ластики
- Добавление шрифта
- Выравнивание по сетке
- Приложения Adobe Fresco и Creative Cloud
- Adobe Fresco и Photoshop
- Adobe Fresco и Illustrator
- Простой перенос файлов из Draw и Sketch
- Облачные документы
- Облачные документы в Adobe Fresco
- Устранение неполадок
- Невозможно получить доступ к импортированным пиксельным кистям в Windows
- Аварийное завершение работы Adobe Fresco на устройствах Windows
- Примеры, идеи и источники вдохновения
- Создание логотипа
- Создание эффекта батика
- Креативное иллюстрирование | Цифровой концепт-арт
Узнайте, как рисовать векторными кистями в Adobe Fresco.
В Adobe Fresco есть множество растровых и векторных кистей. И теми, и другими можно рисовать на одном и том же холсте.
Векторные кисти позволяют создать иллюстрацию, которую можно свободно увеличивать и уменьшать. Кроме того, ее можно будет экспортировать из Adobe Fresco в Adobe Illustrator — один из лучших инструментов для работы с векторной графикой.
Векторные кисти в Adobe Fresco позволяют рисовать естественно и свободно и получать отличные результаты.
Создавайте свободно масштабируемые иллюстрации с помощью векторных кистейКак выбрать и настроить векторную кисть
Советы по выбору правильной векторной кисти
Чтобы получить идеальную кисть, выберите в списке кистей наиболее подходящую, а затем измените ее размер, уровень сглаживания и прочие настройки на панели «Настройки кисти».
Типы векторных кистей
Тип кисти | Варианты использования | |
|---|---|---|
Базовые | Круглая | Для естественных, живых мазков. |
Конусность | Конусообразная кисть позволяет контролировать толщину мазка. | |
Плоские | Позволяет быстро закрашивать большие участки холста. | |
Эффект резца, который пригодится вам при рисовании гор или камней. | ||
Терминал | Позволяет добиться идеальной точности при рисовании техники. | |
Конус в начале | Нарисуйте штрихи, которые образуют конус в начале, а не в конце. | |
Конус в конце | Нарисуйте штрихи, которые образуют конус в конце, а не в начале. | |
Скорость кончика кисти | Управляйте уровнем начальной и конечной скорости кончика кисти. | |
| Колебание | Слабое колебание | Слегка меняйте форму кисти во время рисования. |
Среднее колебание | Незначительно меняйте форму кисти во время рисования. | |
Сильное колебание | Сильно меняйте форму кисти во время рисования. | |
Перо G-Pen | С точностью рисуйте основные линии любого персонажа. | |
Перо для вычерчивания карт | С легкостью проводите тонкие линии, рисуйте черты лица и сложные объекты. | |
Перо для рисования | С максимальной точностью создавайте ровные линии, линии рамки и фон. |
Сглаживание
Параметр Сглаживание позволяет добиться идеально гладких мазков кисти.
Настройки векторных кистей
Изменив настройку, вы сможете сделать мазок кистью в панели Настройки кисти и оценить результат внесенных вами изменений.
элементы управления кончиком кисти — начало и конец мазка
Динамика давления
С помощью ползунка настройте чувствительность стилуса к давлению.
Динамика скорости
С помощью ползунка настройте чувствительность стилуса к скорости перемещения.
динамика формы
Используйте ползунки для управления динамикой формы размера и чувствительностью пера к размаху колебания.
наклон и вращение
Установите флажок, чтобы включить наклон и вращение векторной кисти.
Используя вращение, вы можете повернуть объект по часовой стрелке или против часовой стрелки. Вы также можете слегка наклонить изображение в одну или другую сторону.
Скорость кончика кисти
Теперь вы можете добиться конусного эффекта на обоих концах мазка, управляя одновременно скоростью и давлением. Чтобы мазок резко обрывался, настройте параметры кисти, а затем сделайте быстрый мазок.
Обрезание векторных штрихов
Есть вопрос или идея?
Вы узнали все необходимое для начала работы с векторными кистями в Adobe Fresco. Интерфейс Adobe Fresco интуитивно понятен, поэтому мы надеемся, что вы с легкостью сможете реализовать свои творческие замыслы, используя векторные кисти, пиксельные кисти, микс-кисти, живые кисти, цвета и другие инструменты.
Если вы хотите задать вопрос или поделиться интересной идеей, вступайте в сообщество Adobe Fresco. Мы будем рады услышать ваши идеи и увидеть ваши работы.
Вход в учетную запись
Войти
Управление учетной записью
Инструмент Pen Tool в Figma и создание графики с нуля
В предыдущих частях гайда мы познакомились с редактором Figma, рассмотрели интерфейс и поговорили о плагинах. Сегодня мы расскажем, как самостоятельно создавать изображения в Figma. Советами о работе с графикой поделится дизайнер с опытом более 15 лет, преподаватель академии Pentaschool Павел Ярец.
Figma – редактор векторной графики, который поддерживает некоторые функции для работы с растровыми изображениями. О различиях векторной и растровой графики написано множество литературы, но если коротко, то растровые изображения формируются из пиксельной мозаики, окрашенной в определенный цвет. Самый простой пример – фотографии. При масштабировании таких изображений в большую сторону их качество сильно падает.
Самый простой пример – фотографии. При масштабировании таких изображений в большую сторону их качество сильно падает.
Векторная графика строится на основе формул, описывающих точки в пространстве и объекты, которые получаются в результате соединения этих точек. Векторные изображения не теряют качество при изменении масштаба в большую сторону. А вот при масштабировании в меньшую сторону качество может снизиться (но только в том случае, если значения толщины контуров и размеров объекта не позволяют графическому редактору их отобразить). Например, если размеры нарисованного объекта меньше 1px на экране.
В отличие от программ для рисования (например, Adobe Illustrator), Figma имеет довольно ограниченный набор инструментов для создания и редактирования изображений. И только векторных – растровое изображение создать нельзя (но можно растрировать векторное). Однако в этом редакторе есть все, что необходимо для решения большинства задач, связанных с проектированием интерфейсов и созданием несложного графического оформления.
Инструменты рисования и редактирования в Figma
Прямоугольник, линия, стрелочка, эллипс, полигон, звезда – вот и все заготовки форм, которые есть в Figma. Для создания более сложных объектов используется инструмент Pen Tool, который мы рассмотрим подробнее.
Краткие пояснения в видео по ссылке
Булевы операции
Булевы операции – это логические операции, позволяющие получать из двух и более фигур другую фигуру. Всего таких операций в Figma у нас 4:
-
Объединение. Склеивает выделенные векторные слои в один. Мы называем слои векторными условно – даже растровое изображение, помещенное в рабочую область Figma, будет лишь заливкой внутри векторного прямоугольника.
-
Вычитание (вычитает верхние векторные слои из нижнего).

-
Пересечение (формирует фигуру на пересечении двух и более векторных слоев).
-
Исключение (удаляет область, которая находится на пересечении векторных слоев).
Еще одна опция – Flattern. Она позволяет полученную группу склеить в один контур.
Видео с пояснением по ссылке
Pen Tool
Ни один из инструментов создания векторных кривых не вызывает столько головной боли у начинающих, сколько Перо (Pen Tool). Но, однажды освоив этот инструмент в любом графическом редакторе, вы без труда сможете использовать его во всех остальных программах, будь то Photoshop, Illustrator, Corel Draw и т.д.
Если выбрать инструмент Pen Tool и поставить две точки в рабочей области, программа нарисует между ними отрезок прямой линии.
Если же вы поставите точку и не отпустите левую кнопку мыши, а отведете курсор в сторону, то из поставленной точки появятся две направляющие, которые будут определять степень изгиба отрезка. Чем дальше вы отводите «усик» от линии, тем сильнее она будет искривляться:
Данные «усики» называются направляющими векторами кривой Безье. С их помощью мы можем создавать сложные фигуры, обтравочные контуры и т.п.
Сами точки бывают двух типов – угловыми (точки, у которых направляющие векторы не влияют на сегменты линии, а идут строго параллельно прямому отрезку):
И гладкими – у них есть направляющие векторы, которые определяют кривизну линий до и после точки:
Чтобы управлять кривизной линии во время рисования, поставьте точку, зажмите клавишу Alt и потяните курсор в нужную сторону. Так вы воздействуете на линию, которая будет создана после того, как вы поставите следующую точку:
Для изменения уже созданных точек есть инструмент Bend. Он доступен только в режиме создания или редактирования контура. Чтобы быстро переключиться на него из Pen Tool, зажмите Ctrl:
Он доступен только в режиме создания или редактирования контура. Чтобы быстро переключиться на него из Pen Tool, зажмите Ctrl:
Bend позволяет как «искривлять» сам сегмент линии, так и тянуть за направляющие «усики». Если кликнуть по точке, она изменится на угловую или гладкую. Чтобы отредактировать только один направляющий вектор, дополнительно зажмите клавишу Shift.
Также можно отредактировать отдельные точки после создания контура. Для этого дважды кликните по нему инструментом Move.
Чтобы закончить рисование или редактирование контура, нажмите Esc или кнопку Done:
- Ссылка на поясняющее видео
- Фото из видеоурока по этой ссылке
- Видео с чуть более сложной практикой отрисовки
Создав 10-20 картинок, вы освоите и полюбите инструмент Перо. Не сдавайтесь, если что-то не получается с первого раза – помните, что все новое изучать и осваивать сложно, но оно того стоит.
Ссылка на хороший онлайн-тренажер
Редактирование вектора · Эскиз
Рисование новой фигуры
Чтобы нарисовать новый слой фигуры с помощью инструмента «Вектор» выберите «Вставка» > «Вектор » на панели инструментов (или нажмите V ). Щелкните в любом месте холста, чтобы создать первую точку, щелкните еще раз, чтобы создать вторую точку. Линия между всеми точками вашей фигуры называется путем. Часть пути между двумя точками называется отрезком. Вы можете создать столько точек, сколько захотите, чтобы нарисовать нужную форму. Нажмите на первую точку еще раз, чтобы закрыть путь.
Если вы щелкнете и перетащите при создании точки, вы создадите зеркально отраженную точку и кривую (или кривую Безье), которой вы сможете управлять с помощью маркера, связанного с точкой.
Совет: Удерживайте ⇧ , чтобы поместить точку под углом 45° к предыдущей точке.
Редактирование существующей фигуры
Чтобы войти в режим векторного редактирования и отредактировать существующую фигуру, дважды щелкните слой фигуры (или выберите его и нажмите Enter). Вы также можете выбрать несколько фигур и редактировать их одновременно.
Вы также можете выбрать несколько фигур и редактировать их одновременно.
Выбор точек
Вы можете щелкнуть любую точку, чтобы выбрать ее, когда находитесь в режиме редактирования вектора.
Совет: Чтобы перейти от одной точки к другой, нажмите Tab или нажмите ⇧ Tab , чтобы перейти к предыдущей точке.
Вы можете выбрать несколько точек на фигуре, удерживая ⇧ и нажимая на каждую из них. Если вы нажмете на точку, которая уже выбрана, вы отмените выбор.
Вы также можете щелкнуть и перетащить за пределы замкнутой фигуры, чтобы выбрать точки внутри нее. Нажмите ⇧ при перетаскивании, чтобы отменить выбор любых выбранных точек или добавить новые точки к вашему выбору.
Для открытых фигур необходимо нажать X или включить кнопку выбора рядом с точками X и Y в Инспекторе, чтобы выбрать несколько точек путем перетаскивания.
Вы также можете выбрать несколько точек на разных фигурах, щелкнув и перетащив их, если вы выбрали их все и находитесь в режиме редактирования вектора.
Наконечник: Пресс ⌘ A (или выберите «Правка»> «Выбрать все»), чтобы выбрать все точки фигуры.
Перемещение точек
Когда вы выбираете точку, вы можете перетаскивать ее, использовать клавиши со стрелками на клавиатуре или изменять ее значения X и Y в Инспекторе, чтобы редактировать свою форму. Как и при перемещении слоев, вы можете удерживать клавишу Shift, чтобы перемещать их вдоль одной оси.
Вы также можете использовать инструменты распределения и выравнивания для равномерного распределения или выравнивания нескольких точек.
Изменение типов точек
Когда вы выбираете точку, вы можете изменить то, как она влияет на траекторию, выбрав один из четырех различных типов точек в Инспекторе.
- Прямая — это тип точки по умолчанию, который дает вам прямой путь без каких-либо опорных точек. Если вы хотите создать закругленные углы в точке прямой, перетащите ползунок «Радиус».
 Вы можете установить индивидуальные радиусы углов для каждой точки вашей фигуры.
Вы можете установить индивидуальные радиусы углов для каждой точки вашей фигуры. - Отраженные точек создают изогнутые пути (или кривые Безье) и имеют две контрольные точки-ручки, которые появляются связанными с точкой. Вы можете перетащить любую из этих точек, чтобы настроить кривую, и другая точка будет отражать это. Вы можете создать зеркальные точки, щелкнув и перетащив их при рисовании с помощью инструмента «Вектор» или дважды щелкнув любую существующую прямую точку.
- Несоединенные точки имеют ручки, полностью независимые друг от друга. Вы можете выбрать любую контрольную точку ручки и нажать клавишу Backspace, чтобы удалить ее, чтобы ваша кривая превратилась в прямую линию. Вы можете отключить любую точку, удерживая ⌘ , перетаскивая одну из контрольных точек ее ручки. Когда вы удерживаете ⌘ и создаете новую точку после зеркальной или асимметричной точки, вы делаете эту точку отключенной. Это не повлияет на кривую, ведущую к нему.

- Асимметричные точки имеют маркеры, которые могут находиться на разном расстоянии от точки вектора, но под одним и тем же углом. Удерживая ⇧ , когда вы перетаскиваете контрольную точку ручки, вы измените ее расстояние от векторной точки без изменения угла, что удобно для точной настройки ваших кривых.
Совет: Вы можете быстро изменить тип любой выбранной точки, нажав следующее:
| 1 | Прямой |
| 2 | Зеркальный |
| 3 | Отключено |
| 4 | Асимметричный |
Чтобы быстро увидеть все маркеры, управляющие точками кривизны в фигуре, удерживайте ⌥ .
Вставить точки
Вы можете вставить новую точку в любом месте пути, наведя на нее курсор и щелкнув по ней. Или вы можете щелкнуть и перетащить, чтобы создать кривую с асимметричной точкой. Холдинг ⇧ создаст точку точно между двумя существующими точками.
Или вы можете щелкнуть и перетащить, чтобы создать кривую с асимметричной точкой. Холдинг ⇧ создаст точку точно между двумя существующими точками.
Изгиб сегмента
Удерживайте ⌘ , затем щелкните и перетащите любой сегмент (часть пути между двумя точками), чтобы согнуть его. Это добавит контрольные точки ручек к точкам по обе стороны от него.
Пути открытия и закрытия
Путь фигуры может быть закрытым или открытым. Когда фигура замкнута, путь соединяет первую и последнюю точки. Открытые пути оставляют зазор между первыми точками.
Вы можете закрыть контур, соединив первую и последнюю точки, выбрав в меню Слой > Контур > Закрыть контур или нажав ⌘ ⌥ O . Вы также можете использовать это с закрытым путем, чтобы открыть его.
Чтобы создать открытый путь, добавьте свои точки, затем нажмите Завершить редактирование в Инспекторе (или клавишу ввода), чтобы выйти из режима редактирования вектора. В следующий раз, когда вы будете редактировать эту фигуру, вы можете продолжить с того места, на котором остановились, и поместить следующую точку после последней или перед первой точкой.
В следующий раз, когда вы будете редактировать эту фигуру, вы можете продолжить с того места, на котором остановились, и поместить следующую точку после последней или перед первой точкой.
Вы также можете использовать инструмент «Ножницы», чтобы открыть путь и отрезать сегмент между двумя точками.
Когда вы редактируете открытый путь и нажимаете на противоположную конечную точку, вы можете выбрать, будет ли это закрывать путь или выбирать эту точку в настройках.
Примечание: Если вы заполните фигуру открытым контуром, заливка все равно будет действовать так, как если бы контур был закрытым.
Объединение путей
Выберите два или более открытых пути и выберите Layer > Path > Join из меню, чтобы объединить их в один путь. Самый нижний путь останется на месте, в то время как пути над ним могут немного сместиться, чтобы соответствовать друг другу.
Как точки привязываются к пикселям
С помощью значков в верхней части Инспектора вы можете выбрать, будут ли точки привязываться к краям полного пикселя, полупикселя, четверти пикселя или вообще не привязываться.
Чтобы лучше понять, как точки привязываются, увеличьте масштаб и включите функцию «Пиксельная сетка» ( «Вид» > «Холст» > «Показать пиксельную сетку при масштабировании» ). Когда вы увеличиваете масштаб, вы увидите, что точки привязываются к выбранному вами уровню пикселей по мере их перемещения.
Превращение границы в очертания
Выберите любую фигуру с рамкой и выберите «Слой» > «Преобразовать в очертания» , чтобы превратить эту границу в контур с собственной заливкой.
Смещенный контур
Вы можете расширить или сжать контур фигуры, выделив его и выбрав Слой > Контур > Смещение… При перетаскивании ползунка в Инспекторе вы увидите предварительный просмотр. Вы также увидите контур исходной фигуры, чтобы помочь вам сравнить ваши изменения с исходным размером фигуры. Поскольку это разрушительное действие, есть также возможность сделать смещение дублирующим слоем.
При желании вы можете добавить Offset Path в качестве элемента панели инструментов. Перейдите к View > Customize Toolbar… и перетащите элемент Offset Path на панель инструментов.
Перейдите к View > Customize Toolbar… и перетащите элемент Offset Path на панель инструментов.
Изменение порядка пути на противоположное
Если у вас есть фигура с открытым путем, она имеет четкое направление от начальной до конечной точки. Чтобы изменить это направление, выберите в меню Layer > Path > Reverse Order . Теперь вы можете добавить новую точку на противоположном конце или изменить направление стрелки, которая может появиться как часть границы.
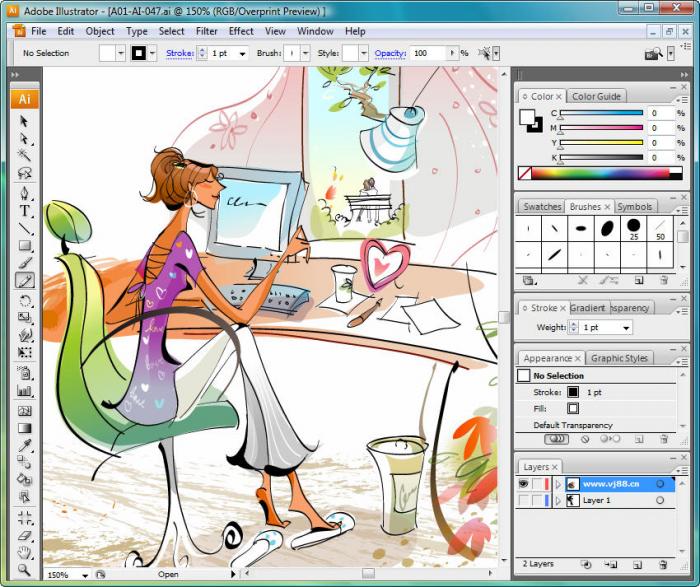
Программное обеспечение Illustrator
Программа Illustrator позволяет создавать и редактировать рисунки и векторные контуры.
Определение программного обеспечения Illustrator
Adobe Illustrator — это программа, разработанная Adobe Systems, которая часто работает с другим программным обеспечением Adobe, таким как Photoshop, InDesign и After Effect, хотя это и не обязательно. Illustrator позволяет создавать и редактировать векторные рисунки, т. е. графику, определяемую математическими кривыми, а не пикселями, как с традиционными изображениями (растровые форматы).
е. графику, определяемую математическими кривыми, а не пикселями, как с традиционными изображениями (растровые форматы).
Таким образом, эти графики имеют то преимущество, что они не ограничены разрешением рабочего документа и сохраняют свое качество независимо от масштаба, в котором они наблюдаются. Но они также позволяют точно направлять инструмент, и именно поэтому они обычно используются при механической обработке, резке и лазерной гравировке.
Illustrator позволяет:
- Преобразование растрового изображения в векторный рисунок
- Рисовать 2D-фигуры, определяемые опорными точками и их касательными
- Раскрашивайте 2D-фигуры узорами, сплошными телами и градиентами.
- Добавляйте сплошные или пунктирные края и разнообразные контуры
- Создавайте тексты на основе предварительно определенных рисунков или внутренних форм
- Преобразование фигур и текстов в контуры, особенно для преобразования линий в рисунки.

- Создавайте визуализации благодаря таким инструментам, как ореол и сетка перспективы.
- Экспорт во многие форматы векторного дизайна, такие как SVG.
Adobe Illustrator: список форматов
Adobe Illustrator может импортировать следующие форматы:
- Следующие форматы изображений: JPEG, JPEG2000, PNG, TARGA, TIFF, BMP
- Следующие векторные форматы: PDF, AutoCAD Interchange, AutoCAD, EPS, SVG, AI
Adobe Illustrator может сохранять в следующих форматах:
- Следующие форматы сохранения: Adobe Illustrator (ai), Illustrator EPS (.eps), Illustrator (.ait), PDF, FXG (fxg), сжатый в SVG (.svgz), SVG (.svg)
- Следующие форматы экспорта: PNG, BMP, Dessin AutoCAD (.dwg), AutoCAD Interchange (.dxf), расширенный метафайл (.emf), Flash (.swf), JPEG, Macintosh PICT (.