Курс: Corel Draw. Современные способы работы с векторными изображениями (комплексная программа)
Курс: «Corel Draw. Современные способы работы с векторными изображениями (комплексная программа)»
Продолжительность курса: 60 ак. ч.
Описание курса:
Визитка, логотип, рекламный буклет, инфографика — вот далеко не полный список векторных графических элементов и решений, используемых для работы веб-дизайнерами, специалистами по рекламе, а также массой других специалистов, прямо или косвенно связанных с графикой. Для их создания приходится использовать специализированное программное обеспечение, например, CorelDRAW, Adobe Illustrator и ряд других. Выбор конкретного приложения зависит от предпочтений дизайнера, если говорить о специалистах-фрилансерах, или политике компании, когда речь идет о какой-то организации, например, дизайн-студии или рекламном агентстве.
Большой курс обучения «Corel Draw. Современные способы работы с векторными изображениями (комплексная программа)«, предлагаемый нашим Учебным Центром в качестве идеального инструмента освоения CorelDRAW — это большой шаг вперед как для будущих дизайнеров и верстальщиков, так и для действующих специалистов, желающих систематизировать имеющиеся знания и навыки, а также восполнить пробелы, без которых просто не обойтись при самостоятельном обучении.
Аудитория:
Программа курса предназначена для подготовки специалистов в области компьютерной графики и дизайна – сотрудников рекламных агентств и отделов, Web-дизайнеров, сотрудников типографий и издательств, верстальщиков и дизайнеров.
Необходимая подготовка:
Навыки работы с операционной системой Windows, текстовым редактором Word.
Результат обучения:
После изучения курса слушатель будет уметь:
•Создавать векторные изображения любых уровней сложности – логотип, визитка, рекламное объявление, художественный рисунок
•Работать с текстом для создания простейших макетов газет и буклетов
•Обрабатывать растровое изображение, используя фильтры
•Использовать плагинов для упрощения выполнения сложных задач
•Знать технические требования и особенности различных рисунков
Программа курса:
Модуль 1. Работа с объектами Создание объектов
•Понятия векторной и растровой графики.
•Назначение и возможности программы Corel Draw.
•Запуск программы. Настройка параметров нового документа.
•Интерфейс программы: строки заголовка, строки операционного меню, панель управления, панель свойств, строка состояния. Линейка, направляющая сетка.
•Понятие объекта. Создание объектов – Прямоугольник, Эллипс, Многоугольник, Звезда, Спираль, Разлинованная бумага.
•Создание объектов с помощью клавишей CTRL, SHIFT.
•Выделение объектов, маркеры, маркирующая область.
•Перемещение объектов. Повороты, использование клавиш CTRL, SHIFT.
•Изменение формы объектов, горизонтальных и вертикальных размеров. Использование клавиш CTRL, SHIFT и ALT.
•Копирование свойств, клонирование и дублирование.
•Зеркальное отображение, повороты с копированием.
Модуль 2. Взаимодействие объектов
•Понятие об объекте операции и прочих объектах.
•Группировка, Объединение, Формирование.
•Выравнивание объектов, диалоговое окно «Выравнивание».
•Изменение порядка расположения объектов.
•Вспомогательные инструменты — Направляющие, Сетка, Динамические направляющие, привязки.
Модуль 3. Работа с контуром и заливкой
•Понятие контура и заливки.
•Однородная заливка: цветовые модели, цветовые палитры.
•Градиентная заливка.
•Заливка узором, текстурой.
•Цветовые модели CMYK, RGB. Особенности использования моделей.
•Диалоговое окно Контур.
•Ширина контура, цвет линий, тип линий, торцы линий.
•Каллиграфия.
•Углы, стрелки, масштабирование контура вместе с объектом.
Модуль 4. Работа с кривыми
•Понятие узла.
•Виды, свойства узлов.
•Замыкание и соединение путей.
•Вращение, растяжение, выравнивание объектов.
•Кривая Безье.
•Преобразование объектов в кривые.
•Инструменты Форма, Ластик, Нож, Размазывающая и Грубая кисть. Работа с текстом
Работа с текстом
•Работа с простым текстом
•Создание, форматирование и редактирование простого текста.
•Проверка правописания.
•Обтекание объектов текстом.
•Правила использования простого текста.
•Работа с фигурным текстом
•Создание, форматирование и редактирование фигурного текста.
•Искривление, размещение фигурного текста вдоль кривой.
•Правила использования фигурного текста.
Модуль 5. Эффекты Corel Draw Экструзия и тень
•Выдавливание (экструзия).
•Задний план, передний план, точка схождения.
•Заливка объектов с выдавливанием.
•Вращение экструзии.
•Освещение, скос.
•Настройка точки схода.
•Добавление тени.
•Настройка параметров тени.
Модуль 6. Деформирующие эффекты
•Понятие перспективы.
•Перспектива одноточечная и двухточечная.
•Копирование перспективы.
•Понятие оболочки, как огибающей.
•Создание, копирование, автоматическое построение огибающей.
•Деформация, основные виды деформации – Сжатие и растяжение, застежка-молния и скрутка.
Модуль 7. Интерактивное перетекание и Оконтуривание
•Создание перетекания.
•Элементы управления переходами.
•Контрольные точки, траектория переходов.
•Ускорение цветов и размеров.
•Отображение переходов.
•Оконтуривание – создание и применение для эффекта заливки объекта.
Модуль 8. Power Clip
•Основные принципы работы с приложением Power Clip.
•Редактирование объектов в Power Clip.
•Работа Power Clip с растровыми изображениями.
Модуль 9. Линзы и прозрачность
•Прозрачность объектов. Настройка и применение прозрачности в рисунках.
•Понятие и назначение линз. Изменение точки наблюдения.
•Настройка цвета с помощью линз, осветление фона.
Модуль 10. Работа с растровыми изображениями
•Преобразование векторных объектов в растровые – ручная и автоматическая трассировка, программа Corel Trace.
•Импорт и экспорт изображений.
•Растровые эффекты.
Модуль 11. Изготовление визиток. Необходимые инструменты и правила дизайна. Требования к макету. Использование шаблонов.
•Визитки – характеристики и элементы оформления. Правила дизайна для оформления визиток
•Требования к макету – размещение на листе, линии отрезания. Необходимые инструменты. Использование полей слияния при печати. Использование шаблонов
Модуль 12. План квартиры, архитектурный чертеж. Инструменты и требования к файлу. Отрисовка фасадов зданий с элементами рекламы. Дендропланы для ландшафтного дизайна.
•Архитектурный чертеж.
•Настройка файла, необходимые параметры.
•Задание параметров линий и штриховок. Использование макроса GetAreaText
•Примеры рисунков фасадов зданий.
•Элементы наружной рекламы. Примеры дендропланов ландшафтного дизайна
Модуль 13. Технический чертеж. Элементы оформления.

•Чертежные рамки
•Глобальные настройки файлов.
•Применение размерных и соединительных линий
Модуль 14. Обложки для DVD. Упаковки различной сложности.
•Разные типы обложек к CD, DVD и прочему.
•Рисунок на дисках.
•Этикетки к товарам
•Расчет и «раскладка» упаковок.
•Использование шаблонов и готовых решений.
•Необходимые требования к макету
Модуль 15. Буклеты, листовки, рекламные материалы.
•Возможности допечатной подготовки в CorelDraw: контроль цветоделения, спуск полос и пр.
•Расширение возможностей CorelDraw путём использования специальных плагинов: создание гильоширных сеток (с помощью SecuriDesign), календарей (Calendar Wizard), пазлов (Jigsaw Puzzle Creator) и пр.
Модуль 16. Векторное фото. Используемые приемы и инструменты.
•Использование Перетекания, Градиентных заливок, сетчатых заливок.
 Использование зависимых цветов. Клонирование объектов
Использование зависимых цветов. Клонирование объектовЗаписаться на курс
Самые лучшие и популярные графические редакторы. В каком графическом редакторе лучше рисовать
Все мы в детстве рисуем. Потом многие перестают, но, к счастью, не все. Начиная с каракуль, кружочков и схематичных человечков люди рисуют с самых древних времен, создавая настоящие шедевры. Умение действительно хорошо рисовать, безусловно, полезно. Вероятность того, что оно сделает Вас великим и знаменитым художником, признаемся честно, не очень высока. Для этого Вам нужно нечто большее. Зато прилично зарабатывать, совмещая работу и любимое дело, уже более-менее можно.
Итак, пусть Вы не инженер, не менеджер, не дворник и не сантехник. Вы – художник. Или дизайнер. Или будущий гейм-дизайнер.
Уух, порисуем!
Если Вы обучаетесь какой-либо технической специальности, умение чертить будет для Вас совершенно необходимым навыком в более чем 90% случаев. Но Вы, к счастью, не технарь. «Мне не нужно разбираться со всеми этими САПР, даже слушать о них не хочу, я – гуманитарий» — скажете Вы. Что ж, очень хорошо, но и для вас найдется свой софт. На самом деле творчества в работе настоящего инженера не меньше, чем у настоящего художника. Оно просто немного разное. Значит, разными будут и средства его реализации.
«Мне не нужно разбираться со всеми этими САПР, даже слушать о них не хочу, я – гуманитарий» — скажете Вы. Что ж, очень хорошо, но и для вас найдется свой софт. На самом деле творчества в работе настоящего инженера не меньше, чем у настоящего художника. Оно просто немного разное. Значит, разными будут и средства его реализации.
В этой статье мы поговорим о программах, используемых для работы с графикой. В таких случаях, когда Вам необходимо не создать точный чертеж, а, например, разработать концепцию дизайна изделия или нарисовать рисунок, Вы также будете прибегать к помощи соответствующих средств автоматизации.
Популярные графические редакторы
Графические редакторы – это программы, необходимые для создания и редактирования изображений самого разного характера. В природе существует несколько методов создания изображения при помощи компьютера. Есть графика векторная, а есть растровая. Отличаются они способом кодирования информации.
Есть графика векторная, а есть растровая. Отличаются они способом кодирования информации.
Если объяснять «на пальцах», то основой векторных изображений является линия, а растровых – пиксель. Векторные изображения состоят из объектов, а те — из контуров и заливки. Каждый объект при этом находится в своем слое.
Сравнение векторной и растровой графики
Изображения же в растровой графике представляют собой совокупность пикселей. Основным отличием векторных изображений от растровых является более высокое качество изображения первых. Соответственно, и графические редакторы, работающие с векторной и растровой графикой, разные. Для векторной это, например, Corel Draw, известный всем Paint, Corel PhotoPaint. Для растровой — Adobe Illustrator.
Растровая и векторная графики успешно взаимодействуют и дополняют друг друга. Растровые рисунки, к примеру, могут быть составными частями векторных. Невозможно однозначно сказать, какой графический редактор лучше. Ведь часто их применяют для различных целей. Рекомендуем также тему о том как правильно оформить реферат.
Рекомендуем также тему о том как правильно оформить реферат.
- Adobe PhotoShop. Графический редактор, обладающий широким функционалом. Работает как с векторными, так и с растровыми изображениями. Предоставляет в Ваше распоряжение поистине огромный набор инструментов, настроек, фильтров. В сфере коммерческих редакторов изображений это безусловный лидер. PhotoShop позволит Вам не только редактировать исходные изображения, но и с нуля создавать свои. Для этого в этом пакете предусмотрен широкий набор инструментов и уже готовых стилей.
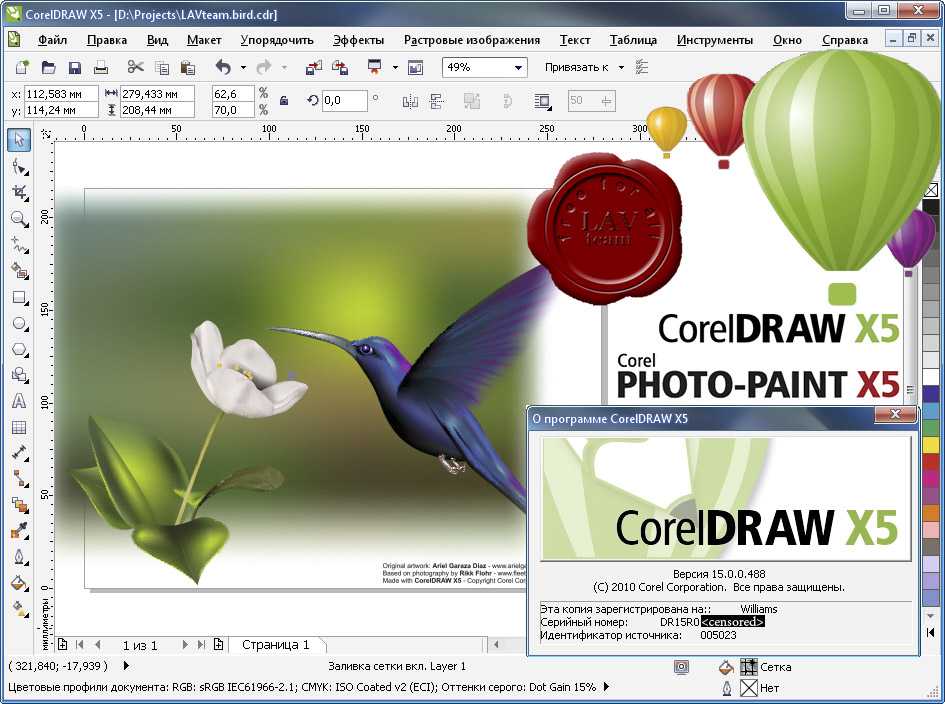
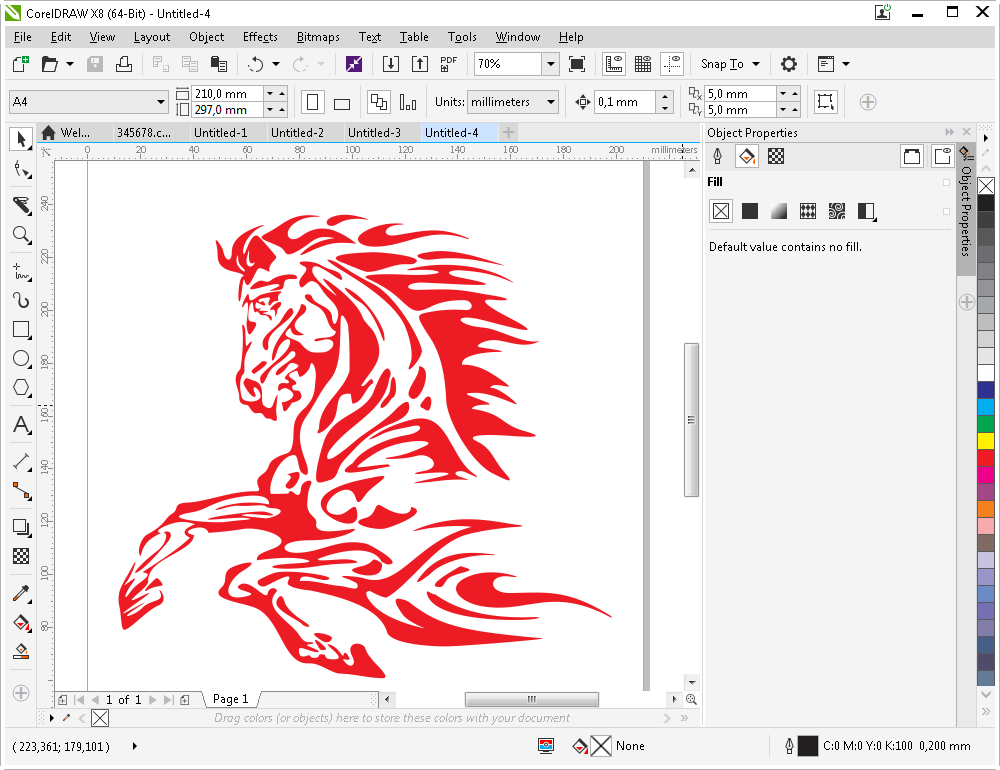
- Corel Draw. Векторный графический редактор, уже ставший классикой. Предназначен для векторного рисования и редактирования растровых изображений. Corel Draw часто используется в издательской, полиграфической и дизайнерской деятельности, т.к. его функуционал очень удобен для создания больших баннеров и плакатов.
- SAI PAINT TOOL.
 Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета.
Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета. - Помимо коммерческих существуют графические редакторы, распространяемые совершенно бесплатно. Например, одним из самых популярных и лучших бесплатных графических редакторов считается Paint. NET, имеющий множество мощных инструментов, поддержку слоев и эффектов. Программа несмотря на свободное распространение во многих случаях способна заменить коммерческие программные пакеты.
Многообразие графических редакторов очень велико. При всей широте предложения решать, в каком графическом редакторе лучше рисовать, предстоит только Вам. Для того чтобы рабочий процесс двигался легко, нужно четко представлять конечный результат. Зная концепцию, выбирать инструменты для ее воплощения будет гораздо легче.
Мы рассказали вам про популярные графические растровые и векторные редакторы, используемые в работе. А теперь представим, что наконец-то к Вам пришло долгожданное вдохновение и Вы садитесь за планшет, чтобы создать шедевр. Но как всегда зло не дремлет – из-за невыполненной контрольной по математике Вам необходимо отложить искусство в долгий ящик и засесть за скучные цифры. Именно в такие моменты наша команда высокопрофессиональных авторов готова прийти на помощь, и не дать Художнику внутри Вас бесславно погибнуть. Занимайтесь любимым делом и оставьте рутинную работу нам.
А теперь представим, что наконец-то к Вам пришло долгожданное вдохновение и Вы садитесь за планшет, чтобы создать шедевр. Но как всегда зло не дремлет – из-за невыполненной контрольной по математике Вам необходимо отложить искусство в долгий ящик и засесть за скучные цифры. Именно в такие моменты наша команда высокопрофессиональных авторов готова прийти на помощь, и не дать Художнику внутри Вас бесславно погибнуть. Занимайтесь любимым делом и оставьте рутинную работу нам.
Всегда Ваш,
Zaochnik
лучших векторных приложений для Android | В том числе бесплатно!
Векторная графика становится все более популярной в современном дизайне. Благодаря возможности изменения размера в любом масштабе без потери качества или четких краев неудивительно, что векторную графику выбирают так часто. В этой статье мы перечислим лучшие векторные приложения для пользователей Android, чтобы расширить их дизайнерский потенциал, даже если у них нет компьютера.
Каковы варианты использования векторных приложений Android?
На первый взгляд, вы определенно можете сказать, что устройства Android гораздо более доступны по сравнению с другим тяжелым оборудованием, таким как рабочие станции и ноутбуки. Но это не обязательно означает, что вы не можете создавать векторную графику, если у вас нет ничего, кроме Android-устройства (например, смартфона или планшета). На самом деле, вы можете неплохо справиться даже с этим и создавать солидную векторную графику, которая конкурирует с флагманским программным обеспечением, таким как Illustrator.
Сценарии использования этих векторных приложений для Android могут различаться, но основными целями являются, в первую очередь, портативность, доступность, простота использования и более низкий барьер для входа.
Прежде чем перейти к списку векторных приложений для Android, мы можем рассмотреть некоторые из этих вариантов использования:
- Вы можете использовать их для разработки логотипа на лету, даже если у вас нет ноутбука.
 Вам даже не нужно нанимать профессионала, и вы все равно создадите приятный визуальный брендинг прямо со своего смартфона.
Вам даже не нужно нанимать профессионала, и вы все равно создадите приятный визуальный брендинг прямо со своего смартфона. - Вы можете создавать 2D-анимацию, которая плавно и всесторонне передает ваши идеи, не вызывая возгорания вашего ПК. А еще лучше: вообще без компьютера!
- Сегодня популярны даже приложения для 3D-моделирования. Хотя основная технология отличается (особенно в случае вокселей), вы можете использовать их для создания 3D-моделей с нуля и даже экспорта в формате STL непосредственно для целей 3D-печати.
Лучшие векторные приложения для Android
1. Adobe Comp
Источник изображения: aitnews.com/ Adobe Comp — это бесплатное приложение, позволяющее создавать профессиональные макеты и каркасы. Он имеет тесную интеграцию с другими продуктами Adobe и Typekit, который предлагает множество бесплатных шрифтов. Он также имеет параметры прямой синхронизации с облаком, что позволяет вам продолжать работу над вашими проектами с любого устройства, включая компьютер. Adobe Comp доступен в магазине Play.
Он имеет тесную интеграцию с другими продуктами Adobe и Typekit, который предлагает множество бесплатных шрифтов. Он также имеет параметры прямой синхронизации с облаком, что позволяет вам продолжать работу над вашими проектами с любого устройства, включая компьютер. Adobe Comp доступен в магазине Play.
2. Adobe Capture
Источник изображения: androidauthority.com/Adobe Capture — еще одно мощное векторное приложение от Adobe. Он позволяет преобразовывать изображения в строительные блоки с помощью усовершенствованной системы векторного преобразования.
Приложение также помогает подготовить векторную графику для использования в других программах, таких как Animate или Dreamweaver.
Adobe Capture предоставляется бесплатно и поставляется с пользовательскими кистями, цветовыми палитрами, инструментами форм, шрифтами и многим другим. Встроенная технология искусственного интеллекта позволяет выполнять интеллектуальные операции, в том числе распознавать формы и предлагать шрифты. Adobe Capture также включает 2 ГБ дискового пространства в облаке с возможностью синхронизации и совместного использования.
Adobe Capture также включает 2 ГБ дискового пространства в облаке с возможностью синхронизации и совместного использования.
3. PaperColor (также известное как PaperDraw)
Источник изображения: brushwarriors.com/PaperColor — это легкое приложение для векторного рисования, подходящее как для начинающих, так и для продвинутых пользователей. Он хорошо оснащен базовыми и мощными инструментами для рисования, включая линейки, ластики, кисти разных типов и многое другое.
Функцию отслеживания можно использовать для отслеживания изображений, а возможность рисования от руки позволяет использовать стилус для более широкого опыта. Приложение бесплатное и доступно в Play Store с опцией обновления, которая стоит примерно 5 долларов.
4. ibis Paint X
Источник изображения: gs2us.com/ ibis Paint X — исключительное приложение для Android для цифрового искусства и рисования, которое завоевало огромную популярность благодаря удобному интерфейсу и надежному набору инструментов. Приложение подходит как для начинающих, так и для профессионалов, предоставляя более 700 шрифтов, 142 настраиваемых кисти, 2000 дизайнерских материалов, 37 фильтров, 46 оттенков экрана и 27 режимов наложения.
Приложение подходит как для начинающих, так и для профессионалов, предоставляя более 700 шрифтов, 142 настраиваемых кисти, 2000 дизайнерских материалов, 37 фильтров, 46 оттенков экрана и 27 режимов наложения.
Одной из ключевых особенностей ibis Paint X является оптимизация штрихов, которая помогает сглаживать и обновлять штриховые рисунки, которые могут быть неровными или неаккуратными. Эта функция ориентирована на работу приложения с небольшими устройствами, обеспечивая качество и точность даже на маленьком экране.
Источник изображения: emulatorpc.com/Он поставляется с более чем 700 шрифтами, потрясающими кистями со 142 настраиваемыми форматами, около 2000 дизайнерских материалов, 37 потрясающими фильтрами, 46 оттенками экрана и 27 режимами наложения.
Кроме того, система слоев в ibis Paint X предоставляет различные возможности, такие как дублирование, вращение, увеличение и уменьшение масштаба, а также инверсию по горизонтали и вертикали. Однако в бесплатной версии может отображаться реклама, которая может помешать вашему рабочему процессу. Но пользователи могут перейти на платную версию, чтобы избавиться от рекламы.
Но пользователи могут перейти на платную версию, чтобы избавиться от рекламы.
5. Infinite Design
Infinite Design — это приложение для векторного рисования Android, которое идеально подходит для создания высококачественной векторной графики. Его система слоев позволяет создавать бесконечное количество слоев с полным контролем над ними, включая дублирование, слияние, разделение, наклон, поворот, искажение и переворачивание.
Приложение также предлагает инструмент «Перо» для создания чистых и точных форм, специальных эффектов и параметров редактирования пути. Одной из его исключительных особенностей является возможность создания 3D-графики с использованием 5 инструментов перспективы. Более того, пользователи могут отменять и повторять свою работу столько раз, сколько необходимо, и сохранять свои действия на слайде истории, обеспечивая простое резервное копирование и восстановление.
Источник изображения: apkpure.com/ Пять различных инструментов симметрии Infinite Design и параметры импорта предлагают пользователям свободу творчества, а ярлыки обеспечивают легкий доступ к различным инструментам. Бесплатная версия Infinite Design позволяет пользователям сохранять свой проект в виде файла JPEG, а полная версия предоставляет доступ к дополнительным форматам, таким как PNG, PSD или SVG.
Бесплатная версия Infinite Design позволяет пользователям сохранять свой проект в виде файла JPEG, а полная версия предоставляет доступ к дополнительным форматам, таким как PNG, PSD или SVG.
6. Vector Asset Creator
Vector Asset Creator — редактор векторной графики, разработанный Inglesdivino. Это приложение относится к категории простых художественных приложений, но его возможности не следует недооценивать.
Источник изображения: softonic.comVector Asset Creator, как следует из названия, помогает вам создавать масштабируемую векторную графику. Он лучше всего работает, если у вас уже есть набросок и готовый дизайн, и вы хотите превратить его в файл SVG. Функции приложения включают инструмент Безье, линейные, радиальные и разверточные градиенты.
7. Vector Ink: SVG, Illustrator
Vector Ink: SVG, Illustrator is, Очевидно , редактор векторной графики. Это приложение доступно онлайн наряду с доступом на Android. И так же, как Inker и Infinite Design, SVG не экспортируется, если вы не платите. В случае чернил Vector это будет 10 долларов США в месяц или 50 долларов США в год.
В случае чернил Vector это будет 10 долларов США в месяц или 50 долларов США в год.
Теперь давайте посмотрим на функции. В дополнение к обычному инструменту пера, инструменту изменения точек, градиенту и инструменту формы, в приложении есть инструмент построения контуров, где вы можете использовать простые фигуры и удалять некоторые из их линий для создания совершенно новой формы.
Приложение также имеет виртуальный стилус, платный инструмент, который значительно упрощает рисование пальцем. Инструмент копирования также является замечательным инструментом, с помощью которого вы можете копировать объекты вдоль оси для создания узора или вокруг формы для получения интересного и аккуратного дизайна. Текстовый инструмент в этом приложении имеет множество шрифтов и дает вам возможность импортировать собственные шрифты. В общем, в этом приложении есть все, что вам нужно, когда дело доходит до создания векторной графики.
8. Inker
Разработано Dark Reader Ltd. Inker — редактор векторной графики, доступный на Android, MacoS, в виде расширения для Chrome или в виде онлайн-приложения!
Inker — редактор векторной графики, доступный на Android, MacoS, в виде расширения для Chrome или в виде онлайн-приложения!
Приложение бесплатное, однако некоторые функции платные, такие как экспорт в файлы EPS и SVG, а также линейный и радиальный градиент, например, экспорт в форматы PNG и SVG (фигуры) бесплатен. Мы надеемся, что вы не совсем разочаровались, потому что в этом приложении есть много функций, которые могут стоить того!
С помощью инструмента «Перо» вы можете рисовать все, что захотите, и приложение автоматически сгладит ваши линии. Затем вы можете редактировать свои линии с помощью инструмента «Путь» и играть с различными точками, вытягивая их в любом направлении, удаляя, выравнивая и искажая. их и так далее и тому подобное. Пути также можно соединять, разделять, открывать и переворачивать. Другие инструменты включают в себя инструмент формы, выделение, текстовый инструмент и линейку.
Почетные упоминания: другие замечательные векторные приложения для Android
В этом списке есть и другие приложения, которые стоит упомянуть, например:
- Skedio: Easy Vector Drawing
- Концепции: Sketch, Note, Draw.

Для обоих этих приложений вы можете экспортировать свои файлы в SVG, однако, как и некоторые из ранее упомянутых приложений в этом списке, они находятся за платным доступом, так что имейте это в виду. Skedio гораздо больше ориентирован на векторную графику, тогда как Concepts — это создание эскизов и создание концепций для всего, что вы делаете.
Заключение
В заключение отметим, что все эти приложения предлагают исключительные функции и возможности для создания цифрового искусства и векторной графики на устройствах Android. Они подходят как для начинающих, так и для профессионалов, а также являются портативными инструментами проектирования, которые можно взять с собой куда угодно! Тем не менее, у нас есть еще один пост о программном обеспечении для векторной графики, если вы ищете варианты для ПК. Не говоря уже о том, что мы также подумали о пользователях iOS с этим обширным списком векторных приложений для устройств iOS.
Мы надеемся, что этот список был полезен. Пожалуйста, сообщите нам в комментариях, если мы что-то упустили.
Пожалуйста, сообщите нам в комментариях, если мы что-то упустили.
Теги: приложения для Android
Работа с векторной графикой в Scratch
Разработка приложений, Искусство и дизайн, Основы работы с компьютером, Дизайн игр
Видеоурок
Об авторе
Джонатан — цифровой стюард в команде доставки Pinnguaq, где он ездит по сообществам, чтобы предоставить практические возможности для развития цифровых навыков, таких как программирование и цифровое искусство, как для студентов, так и для взрослых. Он имеет степень бакалавра в области химического машиностроения и вычислительной техники, а также степень магистра в области образования. Ранее он работал разработчиком программного обеспечения и аналитиком в государственных и высших учебных заведениях.
Введение
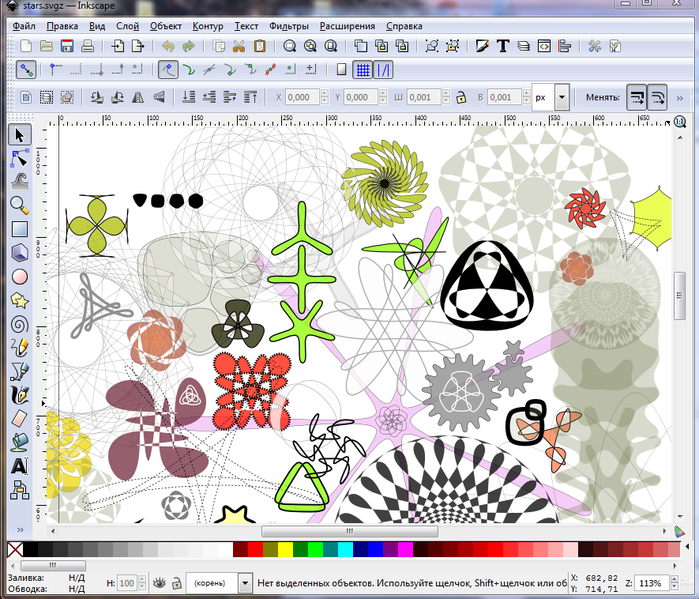
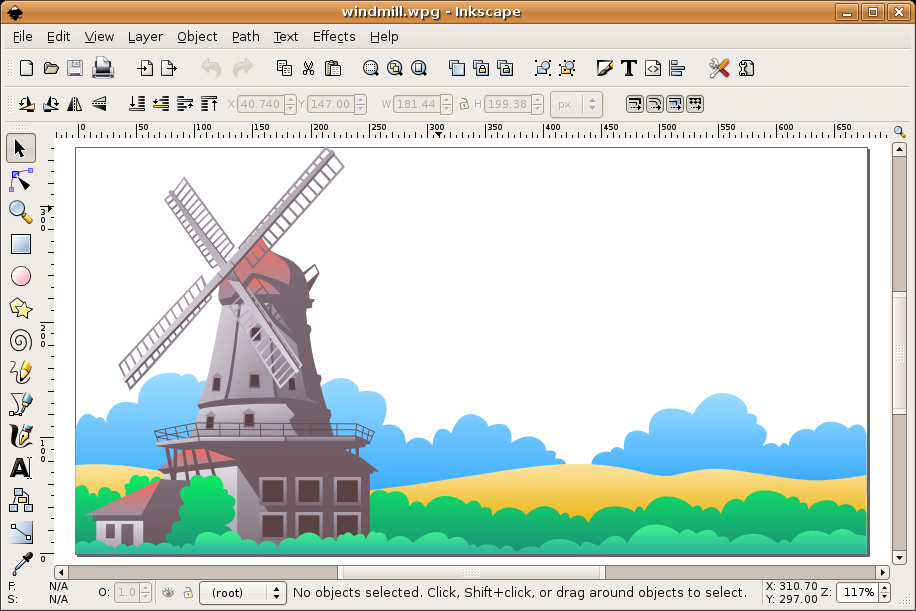
В этом уроке я буду использовать Inkscape для создания художественных ресурсов для прототипа игровой механики, который сочетает в себе рыболовную мини-игру из Stardew Valley Эрика Бароне с эстетикой из Animal Crossing: New Horizons от Nintendo. Эти активы будут импортированы в Scratch и помещены в виде спрайтов, чтобы они были готовы к добавлению кода. В этом руководстве вы также узнаете о различиях между векторной графикой и растровой графикой (также называемой «растровой графикой» или «пиксельной графикой») и о том, как они используются в Scratch, а также о том, как использовать Inkscape для создания векторной графики. для использования в Scratch.
Эти активы будут импортированы в Scratch и помещены в виде спрайтов, чтобы они были готовы к добавлению кода. В этом руководстве вы также узнаете о различиях между векторной графикой и растровой графикой (также называемой «растровой графикой» или «пиксельной графикой») и о том, как они используются в Scratch, а также о том, как использовать Inkscape для создания векторной графики. для использования в Scratch.
Растровая и векторная графика
Растровая графика и векторная графика — это разные способы хранения данных для изображений. Для растровой графики (которая также называется растровой или пиксельной графикой) изображения хранятся как данные для каждого пикселя изображения. Это означает, что изображения имеют определенный размер, например прямоугольник шириной 32 пикселя и высотой 32 пикселя, и данные сохраняются для каждого пикселя изображения. Для изображения размером 32 x 32 пикселя это будет означать, что данные сохраняются для каждого из 1024 пикселей. Если растровое изображение увеличить, оно может выглядеть пиксельным или нечетким, поскольку программа, выполняющая изменение размера, должна создавать данные для каждого нового пикселя на основе исходного изображения.
Векторная графика, напротив, не хранит данные для каждого пикселя. Вместо этого для векторной графики данные хранятся в виде взаимосвязей между точками на плоскости XY, точками, которые соединяются линиями и кривыми, образуя простые многоугольники и более сложные формы. Векторная графика также включает некоторые данные стиля, такие как цвет или толщина линии. Из-за того, как они хранят данные, их можно изменять как в большую, так и в меньшую сторону без размытия. Рисунок ниже иллюстрирует разницу между векторной и растровой графикой.
Дарт Стабро из английской Википедии, перенесенный из en.wikipedia в Commons Pbroks13 с использованием CommonsHelper, CC BY-SA 3.0, Векторная и растровая графика полезны для разных целей. Для простых изображений, таких как логотипы или текстовые поля, которые содержат мало цветов и четко определенные формы, лучше всего подходит векторная графика. Для сложных изображений, таких как цифровые фотографии или цифровые картины, растровая графика лучше способна фиксировать данные о цвете и положении каждого пикселя. Растровая и векторная графика могут использоваться в Scratch одновременно, поэтому выбор того, что использовать, когда и где использовать каждый из них, в основном зависит от предпочтений.
Растровая и векторная графика могут использоваться в Scratch одновременно, поэтому выбор того, что использовать, когда и где использовать каждый из них, в основном зависит от предпочтений.
Словарь
- Прототип
- Прототип — это первая версия чего-либо, часто используемая в качестве реальной проверки ранее теоретических разработок. Прототипы строятся на изменениях или улучшениях конструкций, сделанных в результате тестирования и использования более ранних прототипов.
- »> Растровая графика
- Растровая графика, также называемая «растровой графикой» или «пиксельной графикой», представляет собой изображения, данные которых хранятся в виде набора данных для каждого пикселя изображения. Это изображения фиксированного размера, поэтому, если их увеличить или уменьшить, они могут исказиться или выглядеть пикселизированными (размытыми).
- Объем (управление проектом)
- Объем проекта — это мера размера или сложности проекта. Большая или широкая область означает, что запланировано много возможностей или функций, и для завершения проекта может потребоваться много усилий.
 Определение масштаба и сохранение масштаба проекта узким или сфокусированным помогает убедиться, что наименьшее количество усилий тратится впустую на неважные или ненужные вещи.
Определение масштаба и сохранение масштаба проекта узким или сфокусированным помогает убедиться, что наименьшее количество усилий тратится впустую на неважные или ненужные вещи. - Векторная графика
- Векторная графика — это изображения, данные которых хранятся в виде взаимосвязей между точками на плоскости XY, точками, которые соединяются линиями и кривыми, образуя простые многоугольники и более сложные формы.
Компьютерная активность
Как упоминалось во введении, художественные объекты, создаваемые в этом руководстве, предназначены для прототипа игровой механики, который сочетает в себе мини-игру о рыбалке из Stardew Valley со стилем Animal Crossing: New Горизонт . Во-первых, нам нужно будет проанализировать, какое искусство необходимо создать. Затем мы можем спланировать, какие инструменты мы будем использовать и как это может быть достигнуто. Ниже приведены скриншоты из Animal Crossing: New Horizons и Stardew Valley , которые я буду использовать в качестве ссылок для иллюстрации прототипа:
Затем мы можем спланировать, какие инструменты мы будем использовать и как это может быть достигнуто. Ниже приведены скриншоты из Animal Crossing: New Horizons и Stardew Valley , которые я буду использовать в качестве ссылок для иллюстрации прототипа:
Я также включил короткий анимированный GIF, чтобы получить представление о движущихся частях мини-игры Stardew Valley :
Мини-игра о рыбалке в Stardew Valley. Снято с помощью OBS Studio 28 мая 2020 года.Используя эти скриншоты в качестве эталона, мы можем теперь приступить к первой задаче: анализу того, что нужно сделать.
Анализ того, что необходимо сделать
Чтобы составить план, нам сначала нужно ответить на два вопроса:
- Какие графические элементы из Stardew Valley нужно адаптировать и какие элементы из Animal Crossing следует сохранить?
- Как будут выглядеть элементы, адаптированные из Stardew Valley ?
These can both be addressed with the help of annotated screenshots, using a table to keep track of each of the potential elements or tasks:
No. | Name | Description |
| S1 | Элементы управления/инструкции | Текст с описанием элементов управления/инструкций для мини-игры о рыбалке. Отображается только первый раз. |
| S2 | Основная зона рыбалки | Панель, показывающая местонахождение рыбы, а также панель удочки игрока. |
| S3 | Удочка и рыба | Два элемента, которые перемещаются независимо друг от друга, но остаются на одной линии с основной зоной ловли. Игрок управляет штангой удочки, щелкая мышью. |
| S4 | Индикатор выполнения | Полоса, которая заполняется, когда рыба находится в пределах полосы удочки игрока, и опустошается, когда рыба находится за пределами полосы удочки игрока. |
Каждый из этих 4 элементов из набора Stardew Valley необходим для прототипа. Без одного из них прототип не имел бы смысла. В качестве упражнения я хочу, чтобы вы задали себе вопрос: есть ли какие-либо другие необходимые элементы, которые были упущены? Какие другие элементы могут быть включены, но не являются необходимыми (необязательными, полезными и т. д.)?
В качестве упражнения я хочу, чтобы вы задали себе вопрос: есть ли какие-либо другие необходимые элементы, которые были упущены? Какие другие элементы могут быть включены, но не являются необходимыми (необязательными, полезными и т. д.)?
| No. | Name | Description |
| A1 | Sky/ground ratio | The camera in Animal Crossing tends not to show much sky unless it is being specifically посмотрел на. На этом изображении около ⅛ занимает небо, а остальное — земля. |
| A2 | Цветовая палитра | Animal Crossing использует яркую, слегка ненасыщенную (размытую) цветовую палитру для многих элементов окружающей среды. |
| A3 | Текстовый пузырь | Эта не совсем белая форма, похожая на шарик, придает интерфейсу чистый, но не чрезмерно структурированный или формальный вид. |
| A4 | Шрифт | Animal Crossing использует закругленный шрифт, похожий на «Arial Rounded», называемый «Seurat». Поскольку Seurat может быть трудно найти, вместо него можно использовать Arial Rounded. |
| A5 | Диалоговый значок перехода | Этот значок треугольника, обращенный вниз, появляется, когда текст в текстовом облачке можно либо продвинуть вперед, либо текстовое облачко можно очистить. |
Эти 5 элементов, взятые вместе, должны вызвать стиль Animal Crossing: New Horizons для прототипа. Вы можете видеть, что две игры имеют совершенно разные художественные стили, поэтому адаптированные элементы из Stardew Valley необходимо будет переделать с учетом перечисленных выше элементов, чтобы создать концепцию прототипа, Stardew Valley рыбалка в Animal Crossing , работа. Прежде чем двигаться дальше, в качестве упражнения я хочу, чтобы вы спросили себя: какие элементы наиболее важны для Стиль Animal Crossing ? Какие другие элементы могут быть включены, а какие могут быть не показаны или не переданы с помощью снимка экрана?
Определение масштаба проекта
Завершив первый этап анализа элементов двух игр, используемых для прототипа, теперь нам нужно подумать о масштабе проекта. Поскольку у всех разные навыки и опыт, этот план может отличаться у разных людей, выполняющих один и тот же набор задач. Вы хотите определить, какие художественные активы нужно сделать для прототипа и как они будут сделаны. Это поможет вам более четко понять, какие инструменты вам понадобятся, и сколько усилий вам потребуется приложить для использования или изучения этих инструментов.
Поскольку у всех разные навыки и опыт, этот план может отличаться у разных людей, выполняющих один и тот же набор задач. Вы хотите определить, какие художественные активы нужно сделать для прототипа и как они будут сделаны. Это поможет вам более четко понять, какие инструменты вам понадобятся, и сколько усилий вам потребуется приложить для использования или изучения этих инструментов.
| Имя актива | На основе | Инструменты для использования | Я уже знаю, как это сделать? | Насколько сложно это будет сделать? | ||||||
| Блок инструкций/элементов управления | S1 | Inkscape (специальный шрифт означает, что нельзя использовать встроенный редактор Scratch) | Да | Простой (текст + круглые прямоугольники) | 0215 | Основная зона рыбалки | S2 | Инков (чтобы получить округлую/мягкую эстетику животного), а затем манипулирована царапиной | Да | Простой (круглосуточный прямоугольник) | Simple (круглосуточный прямоугольник) | . и Scratch (как указано выше) и Scratch (как указано выше) | Да | Простой (прямоугольная форма со скругленными углами) |
| Значок рыбы | S3 | Inkscape или Scratch | 0219 | |||||||
| Полоса прогресса | S4 | Неуверенность/Царапина (заполнение полос прогресса сложно сделать в Scratch, и я никогда не делал этого) | Нет | Комплекс (или найти альтернативу заполнению полоски прогресса) | ||||||
| Облако завершения текста | A3 | Inkscape (для пользовательского текста) и Scratch или Inkscape (для пользовательской формы капли) | Возможно (да, для текста и небольшой опыт создания пользовательских фигур в Inkscape) | От простого (используйте прямоугольник со скругленными углами) до умеренного (сложная форма, требуется некоторое экспериментирование) | ||||||
| Значок диалогового окна «Дополнительно» | A5 | Inkscape или Scratch | Да | От простого до умеренного (потенциально сложная форма округлого1 треугольника) | ||||||
| Фон | A1 | Scratch (пока используется встроенный редактор Scratch, мы вернемся к более поздней версии прототипа) | Да | Простой |
Как и в таблице выше, я планировал создать 8 различных ресурсов, требующих использования как Inkscape, так и встроенного редактора Scratch. В следующих разделах я представлю вам пошаговые инструкции о том, как использовать Inkscape и встроенный редактор Scratch для их создания.
В следующих разделах я представлю вам пошаговые инструкции о том, как использовать Inkscape и встроенный редактор Scratch для их создания.
Inkscape
Использование инструмента «Создание и редактирование текстовых объектов» в Inkscape
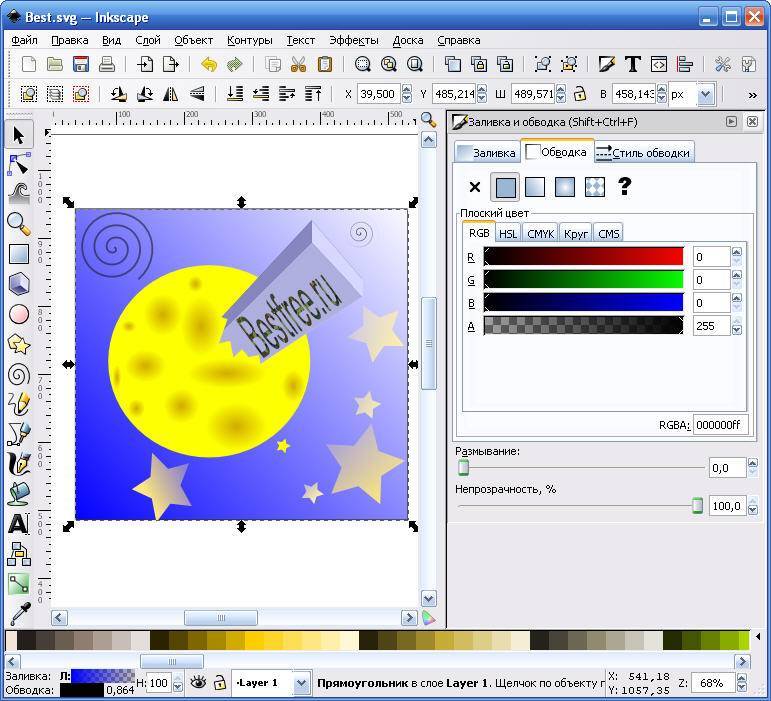
Инструмент «Создание и редактирование текстовых объектов» или текстовый инструмент (горячая клавиша: T) можно использовать для компоновки текста в Inkscape. Я хочу использовать пользовательский шрифт (Arial Rounded или Seurat), что означает, что я не могу использовать встроенный текстовый инструмент в Scratch, поскольку в нем нет ни одного из этих шрифтов. Чтобы использовать текстовый инструмент в Inkscape:
1. Щелкните текстовый инструмент на панели инструментов, расположенной в левой части окна Inkscape. Инструмент выделен красным цветом ниже:
2. В верхней части рабочего пространства Inkscape измените значения Rx и Ry, сокращенные от «радиус x» и «радиус y», на небольшое число. Я буду использовать «5» для каждого, как на анимированном снимке экрана ниже:
3. Щелкните и перетащите в документе Inkscape, чтобы создать прямоугольник, как показано выше. Точный размер и цвет не имеют значения, поскольку вы сможете изменить размер и цвет с помощью встроенного редактора Scratch.
Щелкните и перетащите в документе Inkscape, чтобы создать прямоугольник, как показано выше. Точный размер и цвет не имеют значения, поскольку вы сможете изменить размер и цвет с помощью встроенного редактора Scratch.
4. Если ваш прямоугольник не отображается, еще раз проверьте, что параметр непрозрачности, обозначенный буквой «О» в нижней части рабочего пространства Inkscape, не установлен на 0. Он должен быть установлен на 100, как показано на рисунке. ниже:
Я буду использовать этот инструмент, чтобы создать текст из инструкций, а также текст в текстовом пузыре завершения и разместить их в документе.
Добавление «специальных» символов в текст
Если вы посмотрите на текст на снимке экрана Animal Crossing, вы заметите, что во второй строке есть «специальный» символ, который выглядит как длинное тире:
Этот символ называется «длинное тире», и вы, вероятно, не сможете найти его на клавиатуре. Чтобы иметь возможность добавить его, вы должны войти в специальный режим под названием Unicode ввод символов в Inkscape и ввести код для символа (то есть 2014 — для получения дополнительной информации о Unicode см. ссылку «Unicode: Обзор» в раздел «Дополнительные ресурсы» в конце этого руководства). Для этого:
ссылку «Unicode: Обзор» в раздел «Дополнительные ресурсы» в конце этого руководства). Для этого:
Используйте текстовый инструмент для ввода текста до специального символа.
Когда вы дойдете до специального символа, нажмите «Ctrl» и «U» одновременно, чтобы ввести ввод символов Unicode.
Введите код символа «2014» и нажмите «Ввод». Смотрите анимированный скриншот ниже. В паузе я нажимаю Ctrl+U и ввожу код длинного тире.
Завершите ввод остального текста.
Выравнивание текста по ширине
Текст можно выровнять по левому краю, правому краю или по центру, изменив его выравнивание. По умолчанию текст выравнивается по левому краю, то есть левый край каждой строки текста выравнивается. Однако, если вы внимательно посмотрите на скриншот Animal Crossing, вы заметите, что середина каждой строки текста выровнена. Это называется выравнивание по центру. Чтобы выровнять текст по центру:
Выберите текст, щелкнув по нему с помощью текстового инструмента.
1. Щелкните раскрывающийся список выравнивания и выберите значок выравнивания по центру. Значок выравнивания находится в верхней части рабочего пространства Inkscape:
2. Нажмите клавишу ESC (Esc) на клавиатуре, чтобы завершить редактирование текста. Весь процесс подробно показан на анимированном снимке экрана ниже:
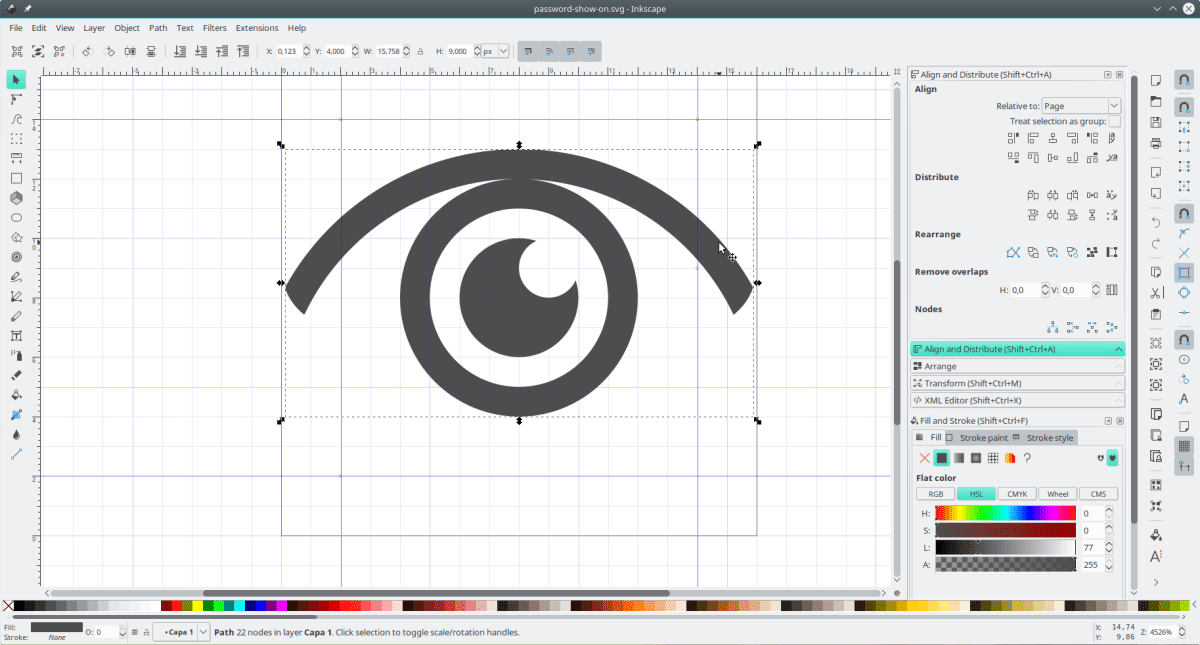
Выравнивание и распределение объектов
1. Хотя текст в каждом текстовом поле можно выровнять с помощью инструмента выравнивания текста, чтобы выровнять несколько и равномерно распределить несколько объектов, таких как три части текста инструкции, вам нужно будет использовать панель «Выровнять и распределить» (горячая клавиша: Shift+Control+A):
2. Нажмите на инструмент выделения (горячая клавиша: S) и используйте его, чтобы перетащить рамку выбора вокруг трех фрагментов текста инструкции. Инструмент выделения находится в верхней части панели инструментов в левой части рабочего пространства Inkscape:
3. Нажмите кнопку «Выровнять и распределить объекты» в правом верхнем углу рабочего пространства Inkscape, чтобы открыть «Выровнять и панель распределения»:
4. В панели «Выровнять и распределить» найдите и нажмите кнопку «Выровнять левые края» в разделе «Выровнять» и кнопку «Распределить центры по вертикали на равном расстоянии» в разделе «Распределить». Оба они выделены на скриншоте ниже:
В панели «Выровнять и распределить» найдите и нажмите кнопку «Выровнять левые края» в разделе «Выровнять» и кнопку «Распределить центры по вертикали на равном расстоянии» в разделе «Распределить». Оба они выделены на скриншоте ниже:
5. Общий эффект должен быть таким, как показано на анимированном снимке экрана ниже:
Создание прямоугольника со скругленными углами
Перед экспортом из Inkscape и переходом в редактор Scratch я хочу создать прямоугольник со скругленными углами, который я могу использовать как шаблон для всего, что должно иметь мягкие углы стиля Animal Crossing. Хотя вы можете создавать простые прямоугольники в Scratch, встроенные инструменты не позволяют легко получить прямоугольники с красиво закругленными углами, поэтому я буду использовать Inkscape для создания формы. Чтобы сделать прямоугольник со скругленными углами:
1. Щелкните инструмент «Создать квадраты и прямоугольники» (горячая клавиша: R) на панели инструментов:
2. В верхней части рабочего пространства Inkscape измените значения Rx и Ry, сокращение от «радиус x» и «радиус y», до небольшого числа. Я буду использовать «5» для каждого, как на анимированном снимке экрана ниже:
В верхней части рабочего пространства Inkscape измените значения Rx и Ry, сокращение от «радиус x» и «радиус y», до небольшого числа. Я буду использовать «5» для каждого, как на анимированном снимке экрана ниже:
3. Щелкните и перетащите в документ Inkscape, чтобы создать прямоугольник, как показано выше. Точный размер и цвет не имеют значения, поскольку вы сможете изменить размер и цвет с помощью встроенного редактора Scratch.
4. Если ваш прямоугольник не отображается, еще раз проверьте, что параметр непрозрачности, обозначенный буквой «О» в нижней части рабочего пространства Inkscape, не установлен на 0. Он должен быть установлен на 100, как показано на рисунке. ниже:
Экспорт из Inkscape
Чтобы иметь возможность использовать активы, которые я сделал здесь, в Scratch, их необходимо сохранить в Inkscape. По умолчанию Inkscape сохраняет в векторном формате под названием «Масштабируемая векторная графика» (SVG), и, к счастью, файлы SVG можно загружать прямо в Scratch. Подход, который я использую здесь, заключается в том, чтобы экспортировать все как один файл, а затем использовать Scratch для создания отдельных спрайтов из фрагментов этого файла после его загрузки. Однако перед сохранением мне нужно преобразовать текст в «пути», что означает, что они становятся векторными фигурами за кулисами, а не остаются текстом, потому что Scratch не сможет отобразить этот текст с помощью шрифта, который я хочу. Если у вас нет текста, вы можете пропустить первые два шага ниже:
Подход, который я использую здесь, заключается в том, чтобы экспортировать все как один файл, а затем использовать Scratch для создания отдельных спрайтов из фрагментов этого файла после его загрузки. Однако перед сохранением мне нужно преобразовать текст в «пути», что означает, что они становятся векторными фигурами за кулисами, а не остаются текстом, потому что Scratch не сможет отобразить этот текст с помощью шрифта, который я хочу. Если у вас нет текста, вы можете пропустить первые два шага ниже:
Выберите все объекты, выбрав «Правка > Выделить все» (горячая клавиша: Control+A) в меню вверху. Вам нужно выбрать только текстовые объекты, но это не имеет значения, если вы также выберете прямоугольник.
Нажмите «Путь > Объект в путь» в меню вверху, чтобы преобразовать текстовые объекты в пути, как показано на анимированном снимке экрана ниже. Вы можете убедиться, что этот шаг сработал, проверив, можете ли вы по-прежнему редактировать текст с помощью текстового инструмента (у вас не должно быть возможности).
Нажмите «Файл > Сохранить» в меню вверху, чтобы открыть диалоговое окно «Выберите файл для сохранения». Дайте файлу имя, убедитесь, что для параметра «Тип файла» установлено значение «Inkscape SVG (*.svg)», затем нажмите «Сохранить», как показано на снимке экрана ниже:
Загрузка векторной графики выполняется так же, как и загрузка любого спрайта в Scratch с дополнительным шагом в конце. Чтобы загрузить векторную графику в Scratch:
1. Наведите указатель мыши на «Выбрать спрайт» и нажмите «Загрузить спрайт» во всплывающем меню, как показано на скриншоте ниже:
2. Выберите SVG-файл, содержащий ресурсы векторной графики. В моем случае это будет «art assets.svg». Как обычно, это должно создать и выбрать новый спрайт, но новый спрайт пока не будет выглядеть правильно. Это связано с тем, что Scratch иногда неправильно интерпретирует импортированное векторное изображение.
Уловка, которую я нашел, чтобы исправить это, состоит в том, чтобы использовать Scratch для преобразования его в растровое изображение, а затем отменить это изменение. Я описал эти шаги и предоставил соответствующий анимированный скриншот:
Я описал эти шаги и предоставил соответствующий анимированный скриншот:
- Перейти во вкладку «Костюмы».
- Нажмите кнопку «Преобразовать в растровое изображение».
- Нажмите кнопку «Отменить».
Это заставляет Scratch заново интерпретировать векторную графику, которую вы загрузили, и должен исправить ее отображение.
Разделение ресурсов векторной графики на несколько спрайтов
Процесс разделения загруженной векторной графики на несколько спрайтов так же прост, как дублирование загруженного спрайта, а затем удаление ненужных элементов с помощью встроенного редактора Scratch. Например, если вы хотите иметь только текст инструкции и прямоугольник со скругленными углами, вы должны:
- Дублируйте спрайт художественных активов, щелкнув его правой кнопкой мыши и выбрав «дублировать» во всплывающем меню.
- Выбрав новый (дублированный) спрайт, перейдите на вкладку «Костюмы».
- С помощью инструмента «Выбрать» на вкладке «Костюмы» нажмите на каждый ненужный элемент, чтобы выбрать его, а затем нажмите кнопку «Удалить».
 В этом случае единственным нежелательным элементом является текст завершения, поэтому я бы щелкнул текст завершения и удалил его, как показано на анимированном снимке экрана ниже:
В этом случае единственным нежелательным элементом является текст завершения, поэтому я бы щелкнул текст завершения и удалил его, как показано на анимированном снимке экрана ниже: - Необязательно: рекомендуется переименовать ваши спрайты, чтобы вы могли их отслеживать. Для этого щелкните пузырь рядом со словом «Спрайт» на панели спрайтов и введите что-нибудь получше. В приведенном выше примере в этом пузыре есть «художественные активы2».
Использование инструментов «Костюмы» для изменения размера и цвета загруженных ресурсов
Теперь, когда вы можете разделить лист ресурсов на части, вы можете использовать встроенные инструменты Scratch для настройки вашего спрайта. Поскольку вы импортировали векторную графику, вы можете легко изменить цвет заливки любого элемента:
- Выбор, щелкнув по нему инструментом «Выбрать».
- Изменение «Заливки» на другой цвет. Палитра цветов «Заливка» находится чуть выше инструмента «Выбор».
Используя скриншот Animal Crossing в качестве справки, я постараюсь сделать прямоугольник светло-коричневого цвета, а текст инструкции — более темным оттенком коричневого. Я также изменю положение прямоугольника так, чтобы он находился за текстом инструкции, и изменю его размер, чтобы он закрывал текст. Чтобы изменить размер любого элемента:
Я также изменю положение прямоугольника так, чтобы он находился за текстом инструкции, и изменю его размер, чтобы он закрывал текст. Чтобы изменить размер любого элемента:
- Выберите его, щелкнув по нему с помощью «Выбрать инструмент».
- Возьмите любую из появившихся ручек и перетащите их.
На снимке экрана ниже выделены как инструмент «Заливка», так и маркеры изменения размера:
Если ваш прямоугольник появляется поверх текста, измените его слой, нажав кнопку «Назад» в верхней части окна «Костюмы». вкладка
Создание запланированных активов
Используйте шаги, описанные выше, чтобы создать как можно больше активов. Вы должны иметь возможность создавать ресурсы для всего, что я пометил как «простое», поскольку они основаны на методах Inkscape и Scratch или используют исключительно редактор Scratch. Не забывайте, что некоторые из этих ресурсов можно использовать несколько раз, например, прямоугольник со скругленными углами можно использовать в качестве фона для текста, а также растянуть для основного места рыбалки. Для более сложных активов создайте спрайт, который будет служить заполнителем для того, чем они в конечном итоге станут, и сделайте быстрый дизайн, используя встроенные инструменты Scratch. Вот что у меня получилось:
Для более сложных активов создайте спрайт, который будет служить заполнителем для того, чем они в конечном итоге станут, и сделайте быстрый дизайн, используя встроенные инструменты Scratch. Вот что у меня получилось:
Я даже сделал грубую иконку рыбы в качестве заполнителя! Некоторые из этих художественных активов будут заменены на более качественные, созданные с более сильным вкусом Animal Crossing. Текст завершения, например, должен быть больше похож на составную каплю, чем на прямоугольник со скругленными углами. Фон тоже остро нуждается в детализации, но его можно нарисовать отдельно. Важно то, что художественные ресурсы, необходимые для прототипа игры, теперь в основном на месте.
Заключение
В этом уроке я представил рабочий процесс создания векторной графики в Inkscape и переноса ее в Scratch. Векторная графика отлично подходит для создания чистых и понятных пользовательских интерфейсов и изображений, размер которых можно изменять по мере необходимости без потери деталей. Их также можно легко перекрасить в Scratch, чтобы они соответствовали любой теме дизайна. В вычислительной технике используются векторная и растровая графика. Понимание цели векторной графики и разницы между растровой и векторной графикой поможет вам не только в игре Scratch, но и в других компьютерных проектах, кодировании и цифровом искусстве.
Их также можно легко перекрасить в Scratch, чтобы они соответствовали любой теме дизайна. В вычислительной технике используются векторная и растровая графика. Понимание цели векторной графики и разницы между растровой и векторной графикой поможет вам не только в игре Scratch, но и в других компьютерных проектах, кодировании и цифровом искусстве.
Мы хотим увидеть, какие потрясающие вещи вы создаете! Снимите фото или видео и поделитесь с нами своими работами, отправив электронное письмо по адресу [email protected] или отметив @pinnguaq в Facebook, Twitter или Instagram. Не забудьте добавить хэштег #LearnWithPinnguaq!
Ресурсы
Дополнительные ресурсы
- Scratch Wiki
- Scratch Wiki: растровая графика
- Scratch Wiki: векторная графика
- Unicode: обзор
Вам также может понравиться
1–12 классы
В этой серии будут представлены основы Scratch, чтобы дать учащимся базовые навыки, необходимые для начала создания в Scratch.
 Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета.
Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета. Вам даже не нужно нанимать профессионала, и вы все равно создадите приятный визуальный брендинг прямо со своего смартфона.
Вам даже не нужно нанимать профессионала, и вы все равно создадите приятный визуальный брендинг прямо со своего смартфона.
 Определение масштаба и сохранение масштаба проекта узким или сфокусированным помогает убедиться, что наименьшее количество усилий тратится впустую на неважные или ненужные вещи.
Определение масштаба и сохранение масштаба проекта узким или сфокусированным помогает убедиться, что наименьшее количество усилий тратится впустую на неважные или ненужные вещи. В этом случае единственным нежелательным элементом является текст завершения, поэтому я бы щелкнул текст завершения и удалил его, как показано на анимированном снимке экрана ниже:
В этом случае единственным нежелательным элементом является текст завершения, поэтому я бы щелкнул текст завершения и удалил его, как показано на анимированном снимке экрана ниже: