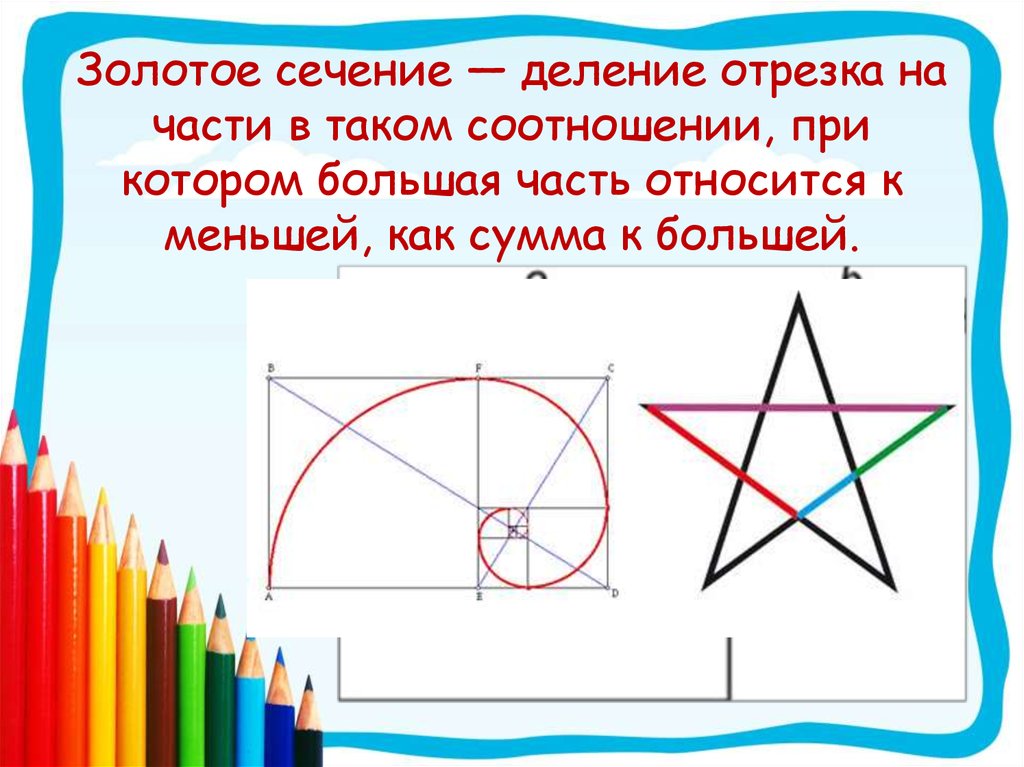
Золотое Сечение в Дизайне (Правило + Принципы + Применение)
Содержание статьи
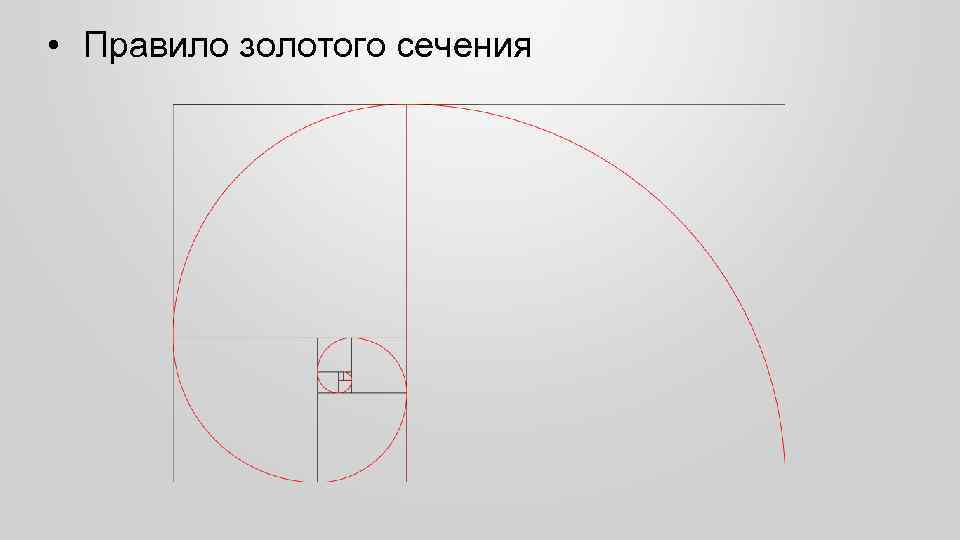
- Правило золотого сечения
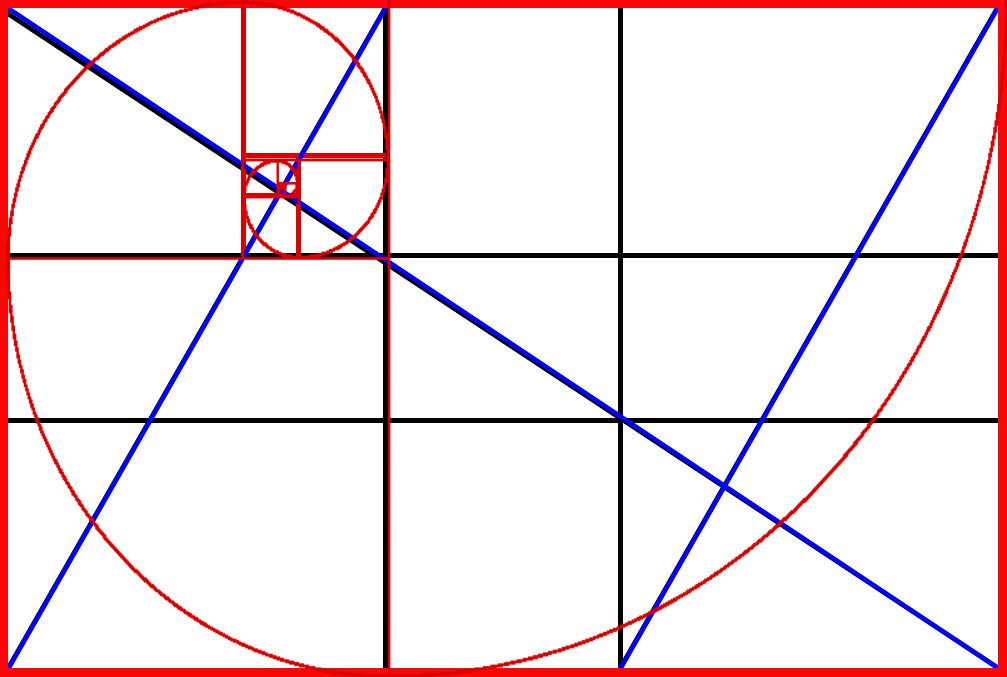
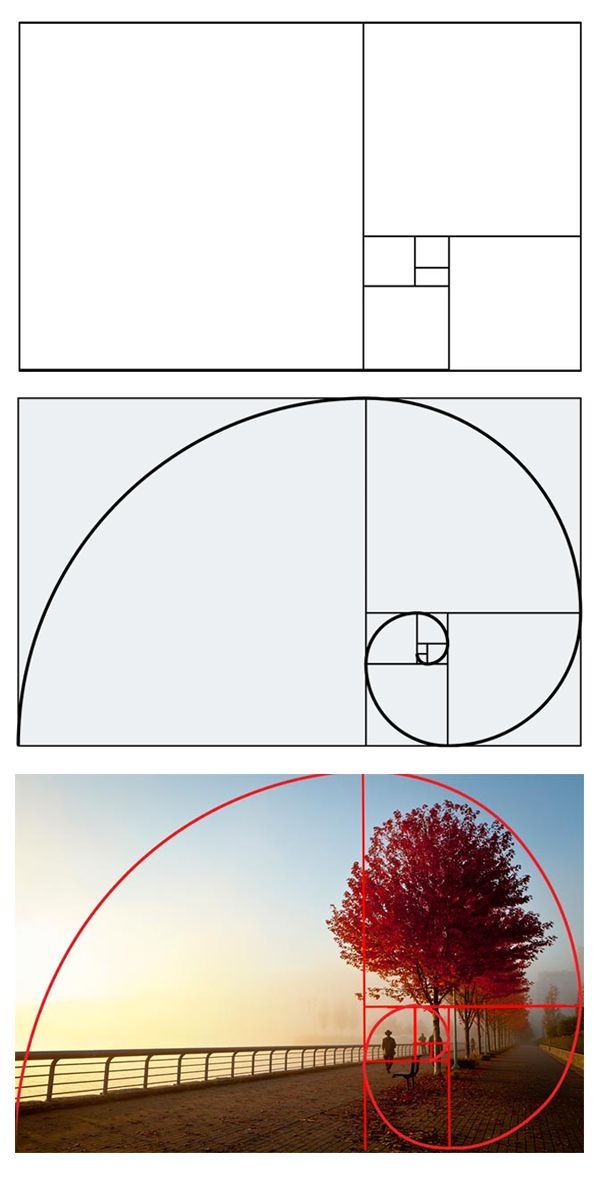
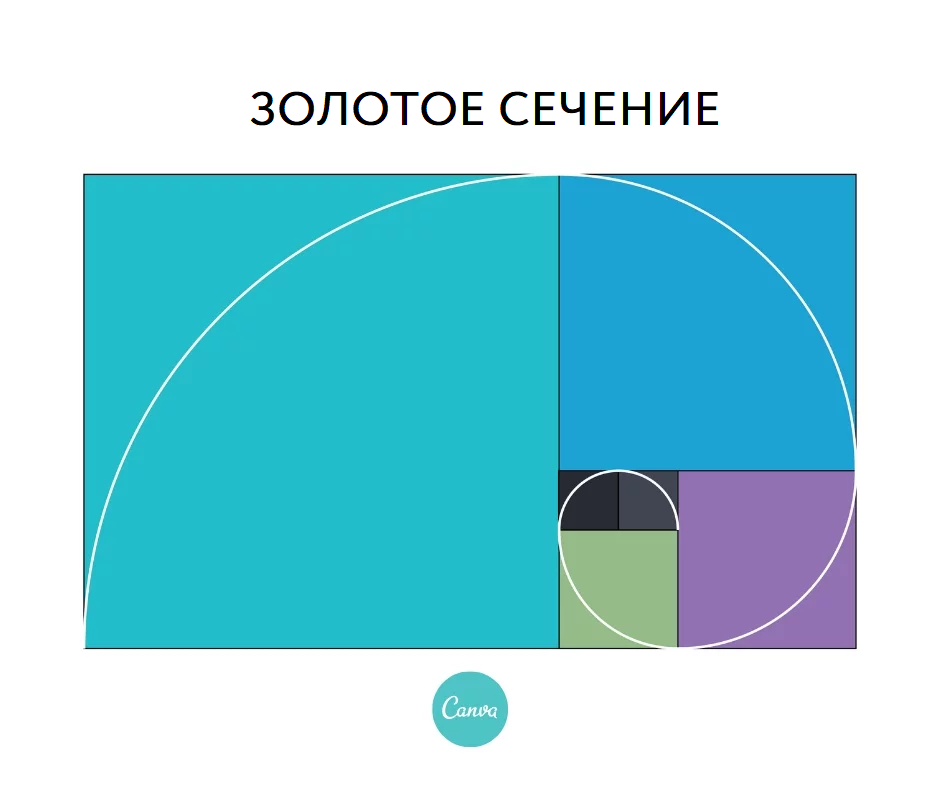
- Спираль золотого сечения
- Применение в дизайне
Понятие «золотое сечение», о котором многие слышат впервые, на самом деле известно с незапамятных времён. О нём упоминает ещё Евклид в своих «Началах», написанных примерно за 300 лет до н. э. Сегодня правило находит применение как в точных науках, так и в искусстве. Широко распространено золотое сечение в дизайне. Причём в различных его областях. Оформление интерьеров, ландшафтов садов и парков, а также интернет-сайтов и логотипов компаний выполняется в соответствии со строгими правилами.
Правило золотого сечения
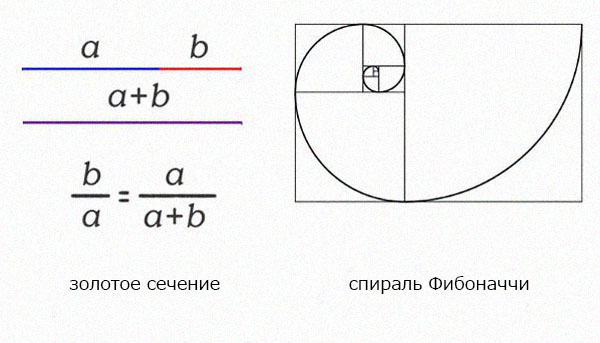
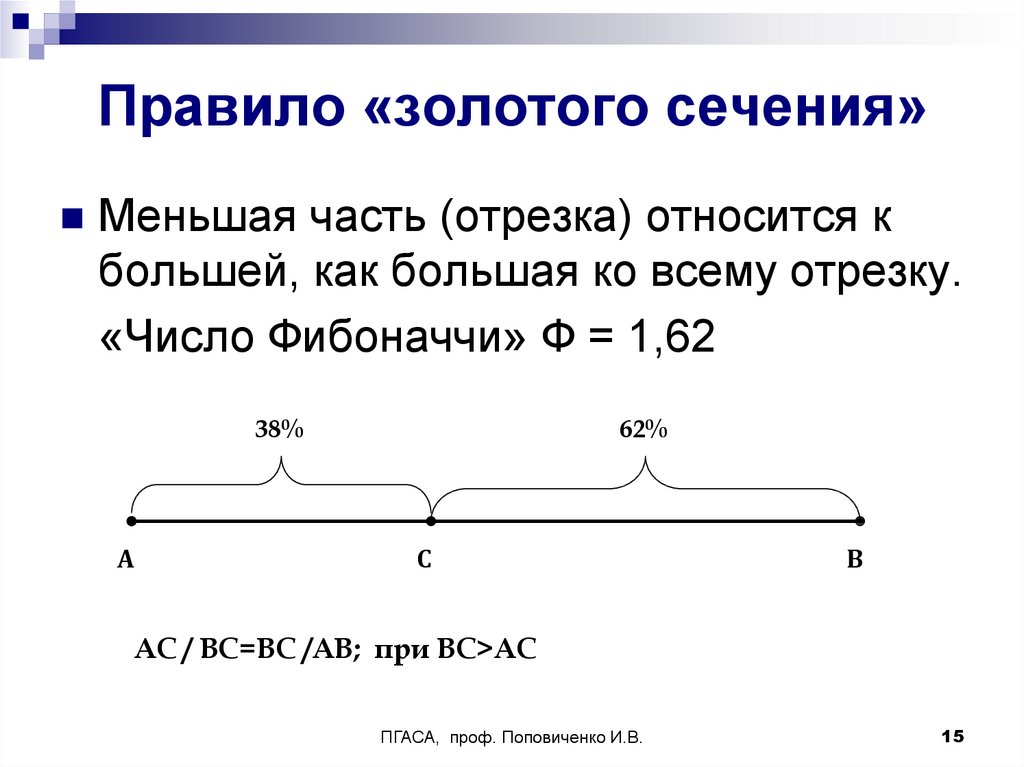
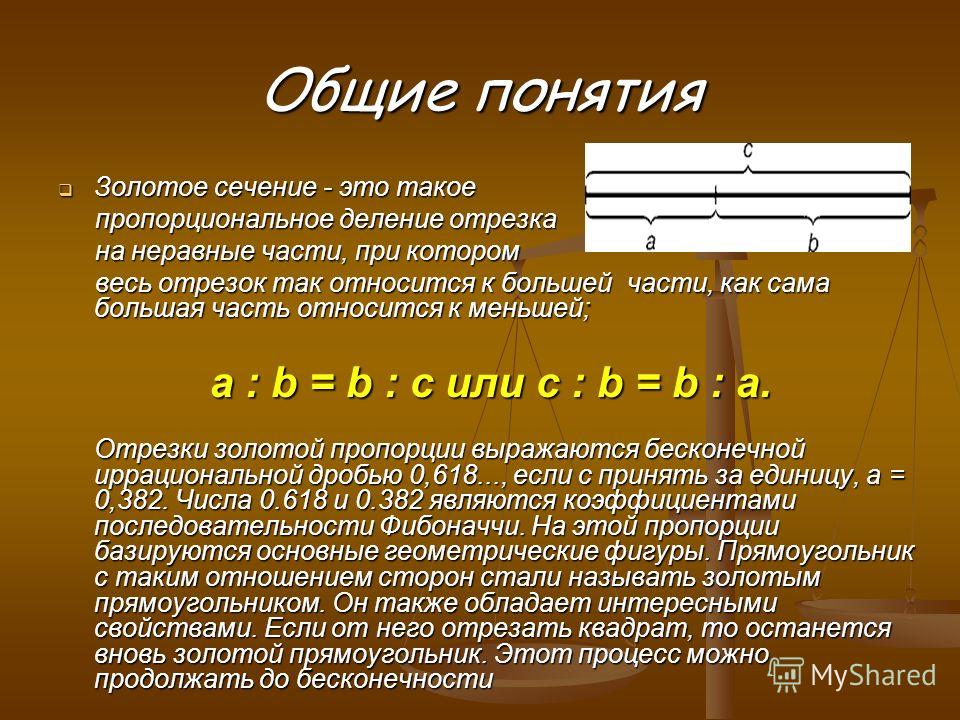
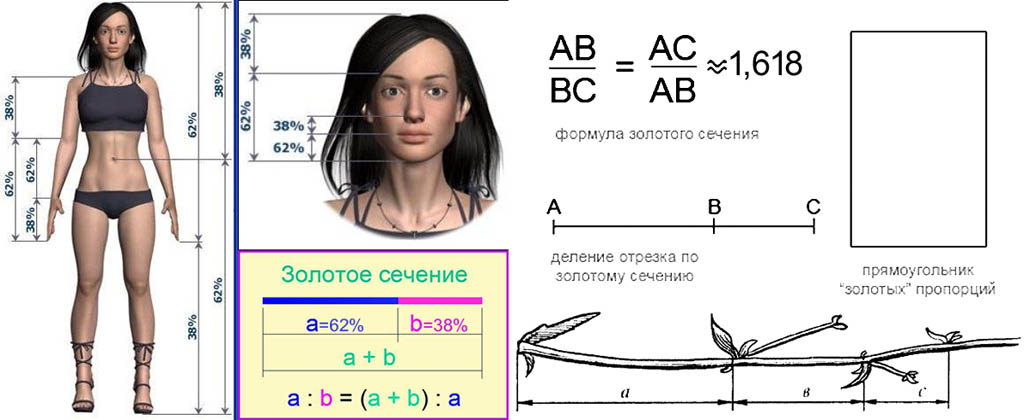
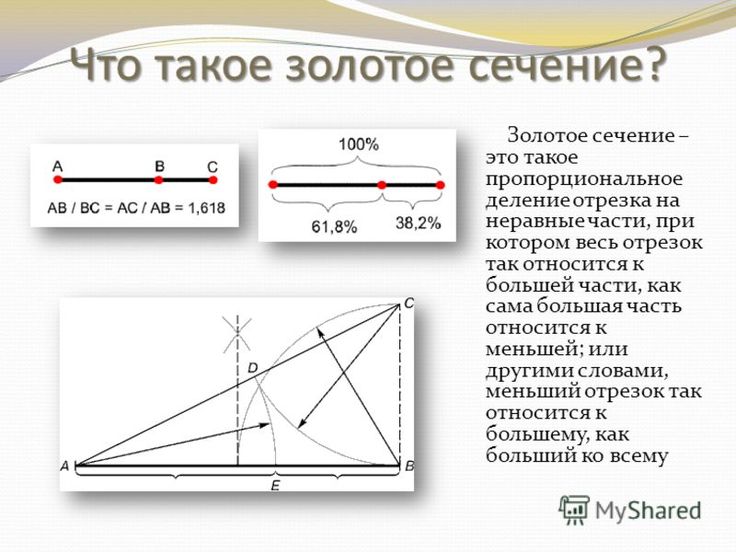
Почему дизайнеры взяли на вооружение это правило? Чем ближе к идеалу пропорции каждого предмета и расположение предметов относительно друг друга, тем лучше воспринимает картину в целом – человеческий мозг. «Золотая пропорция» предполагает деление целого на 2 части, меньшую и большую. Меньшая относится к большей, а большая – к целому, как 0,618 к 1. Если обратиться к математике, можно дать более точное определение.
Меньшая относится к большей, а большая – к целому, как 0,618 к 1. Если обратиться к математике, можно дать более точное определение.
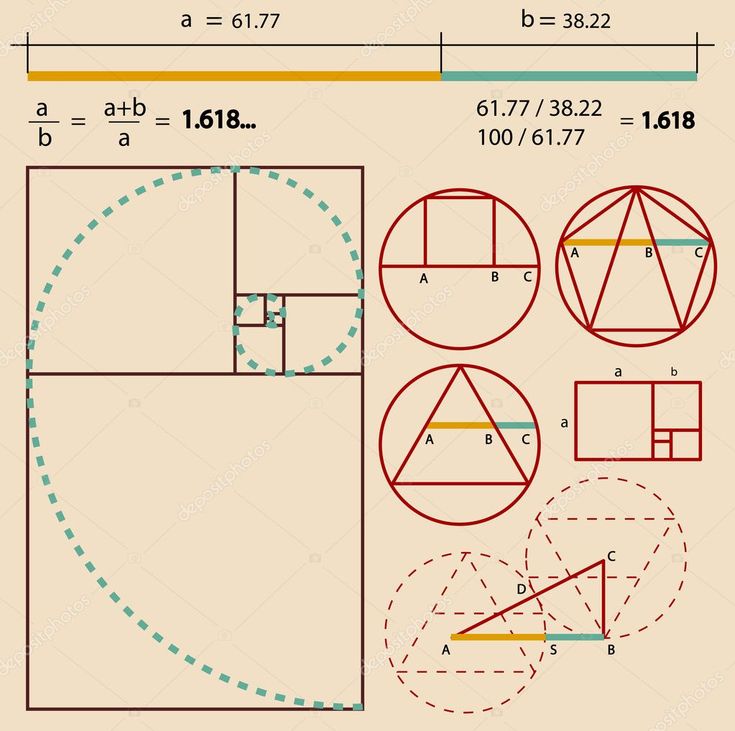
Золотое сечение (пропорция) – это соотношение величин b и a, a > b, при этом a/b = (a+b)/a. Число, равное отношению a/b, обозначается греческой буквой Φ в честь древнегреческого скульптора и архитектора Фидия. На практике Ф=1,618. Если обратиться к процентам, золотое сечение – это деление величины на две, которые соотносятся как 62% и 38%.
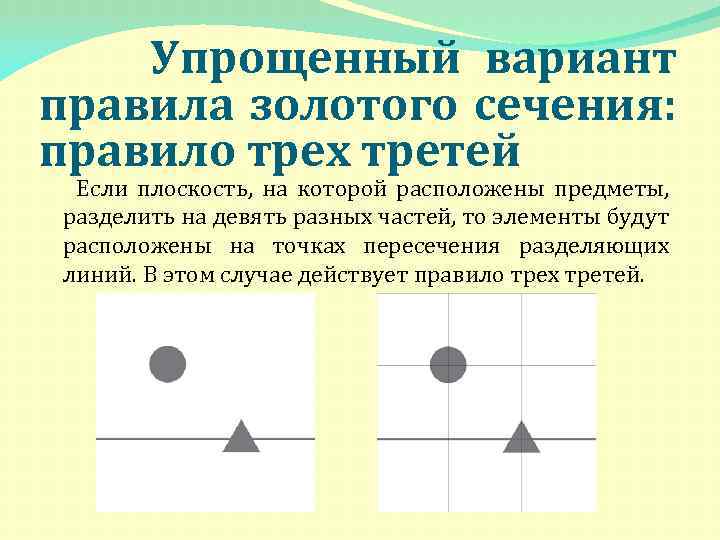
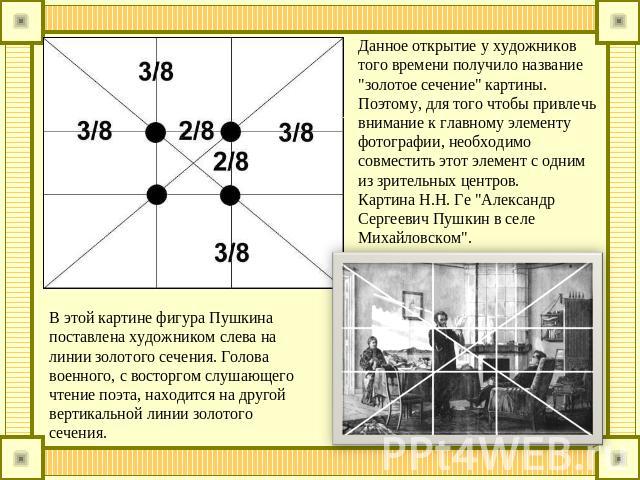
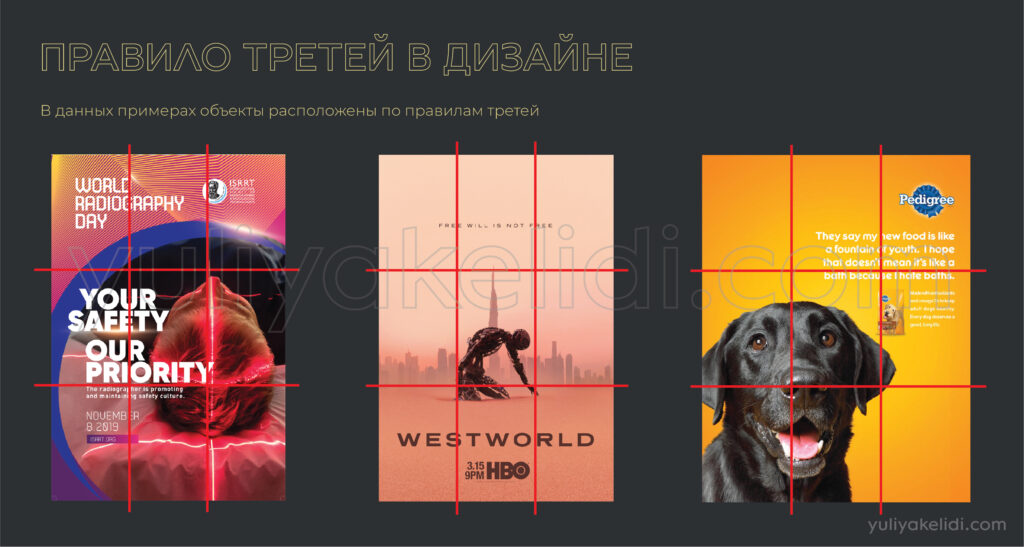
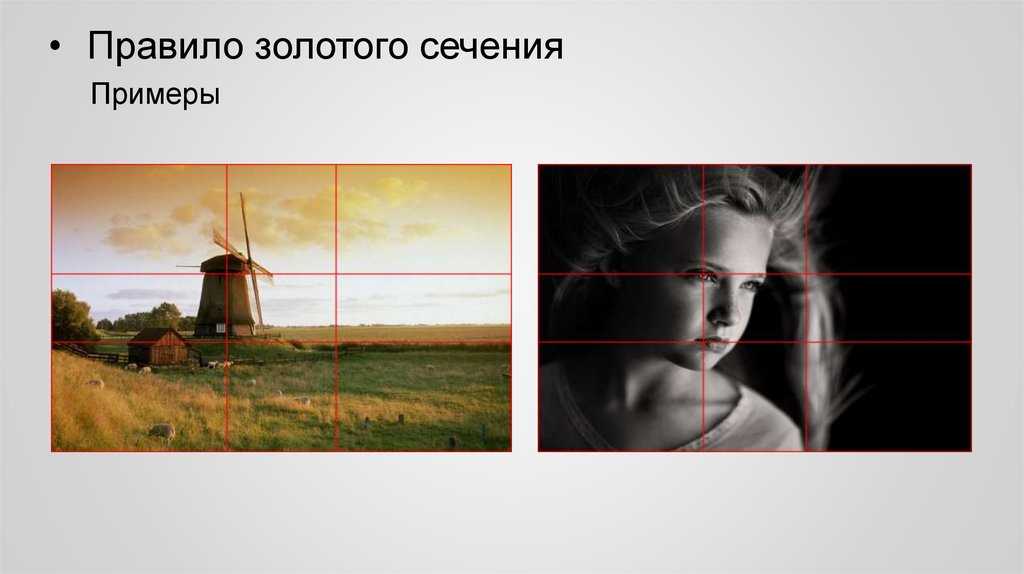
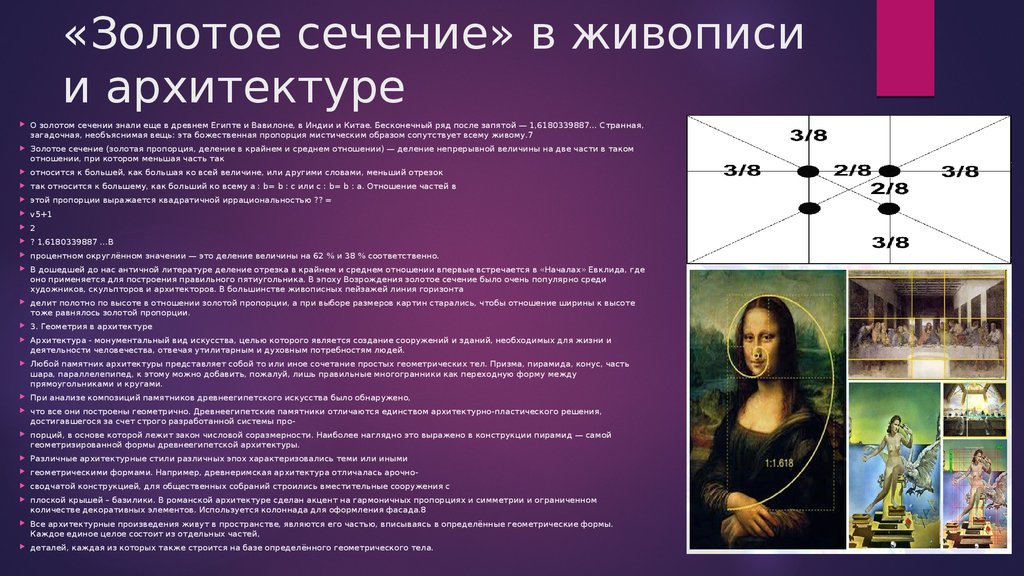
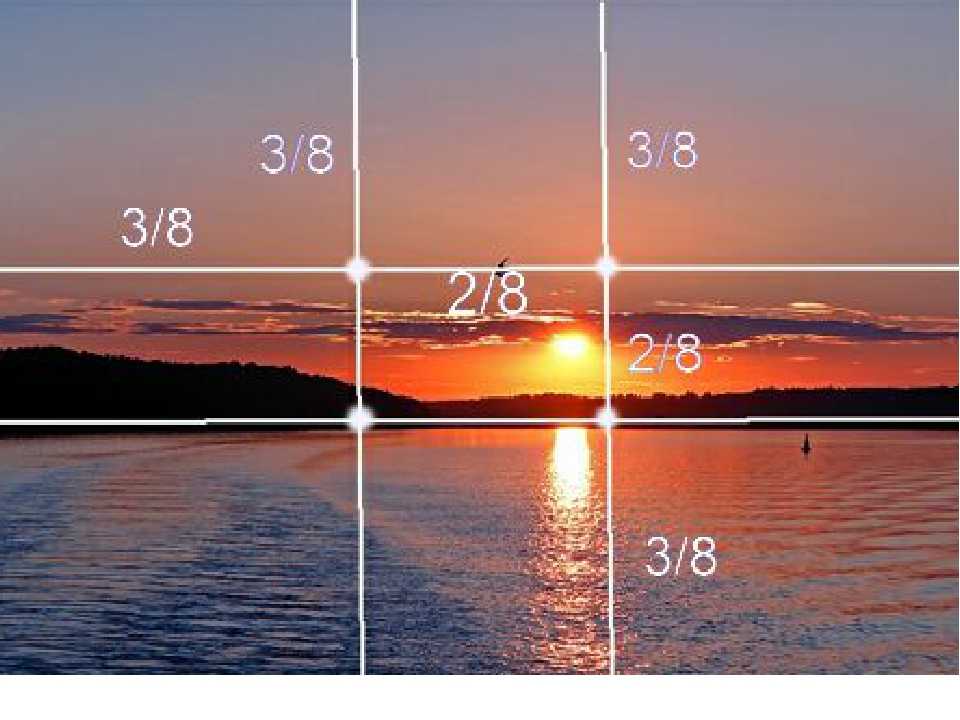
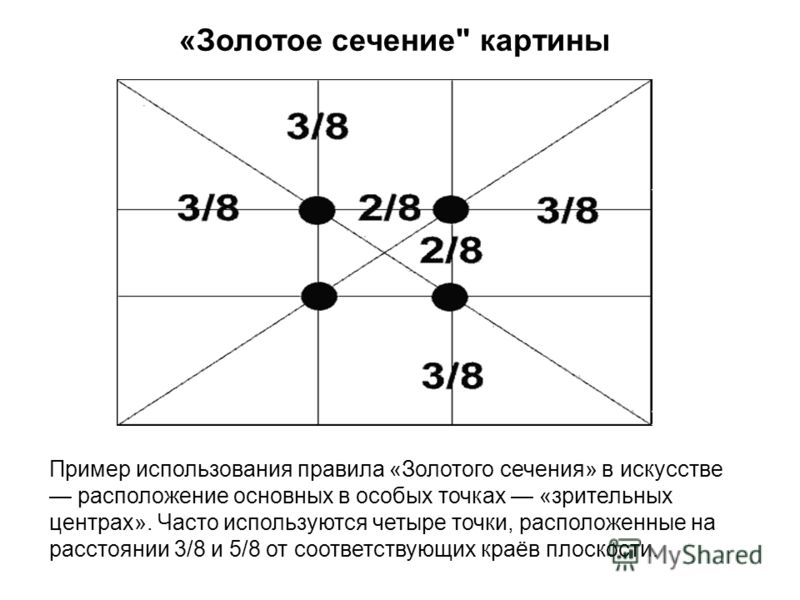
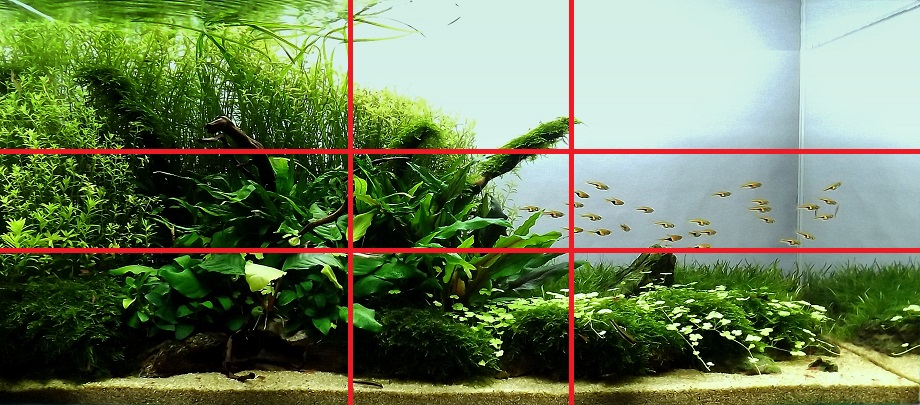
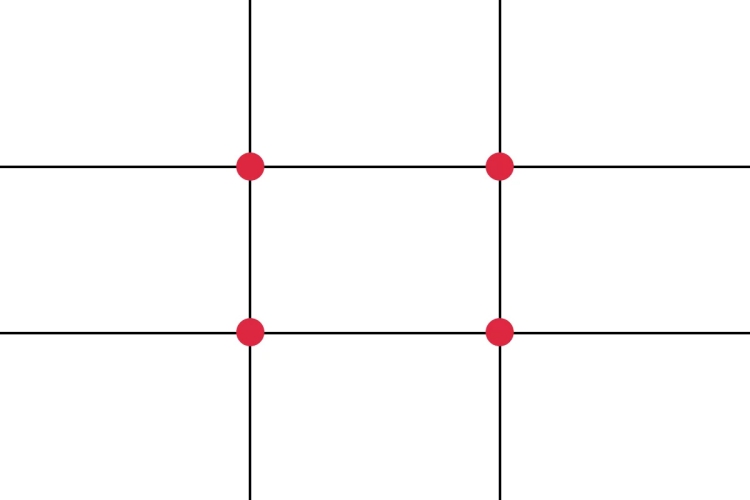
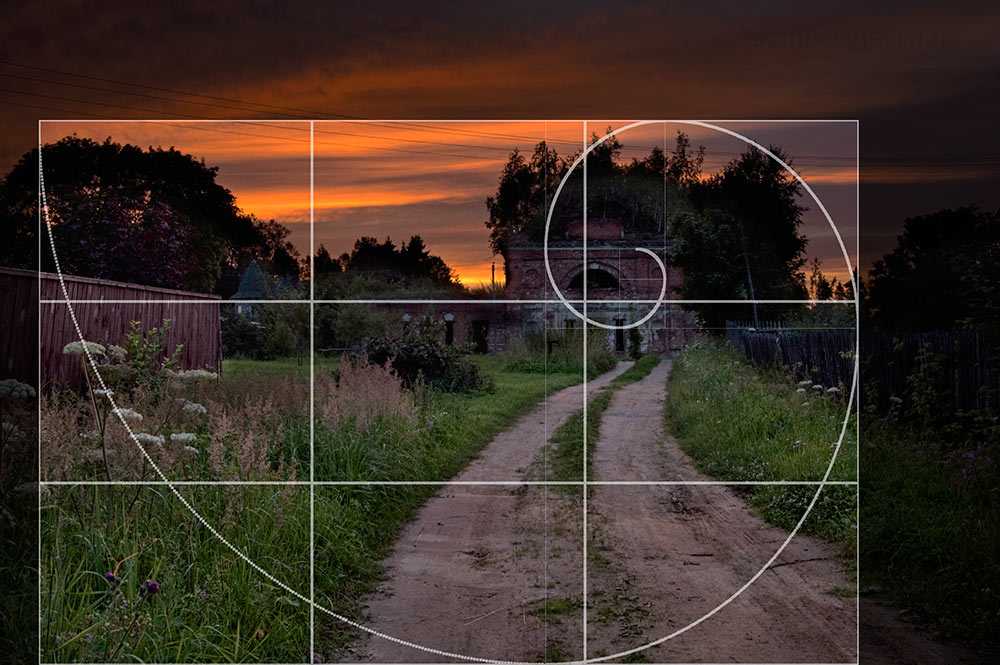
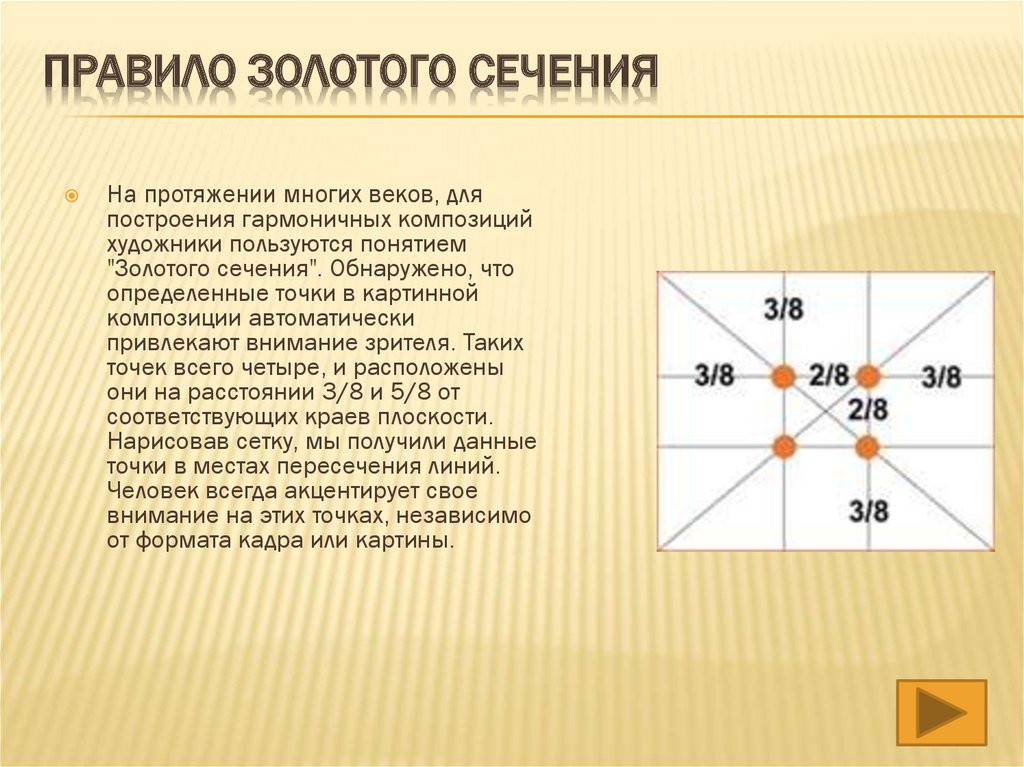
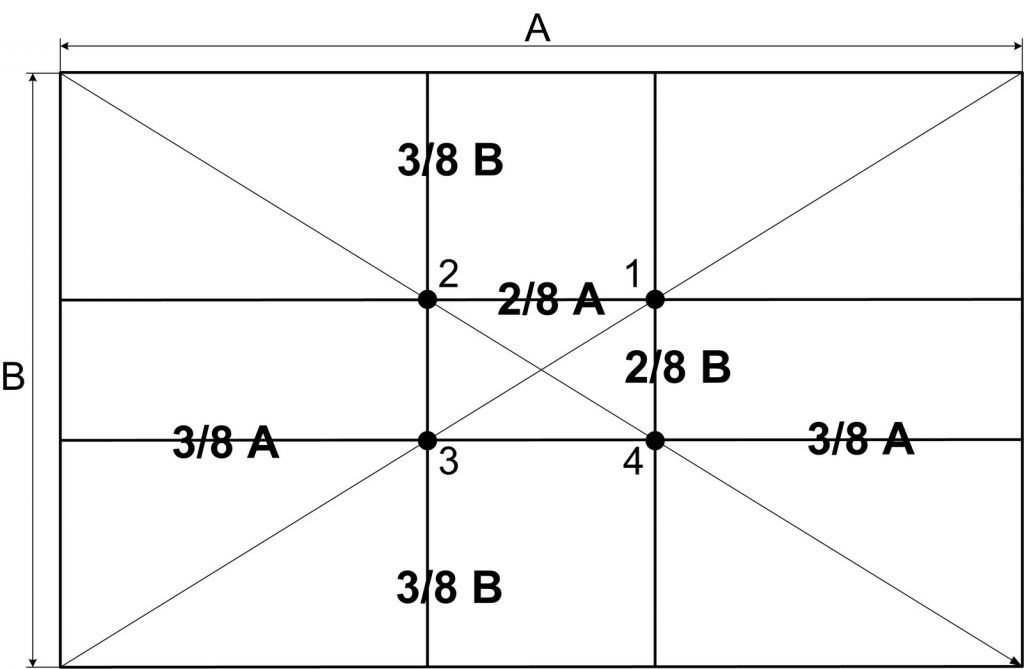
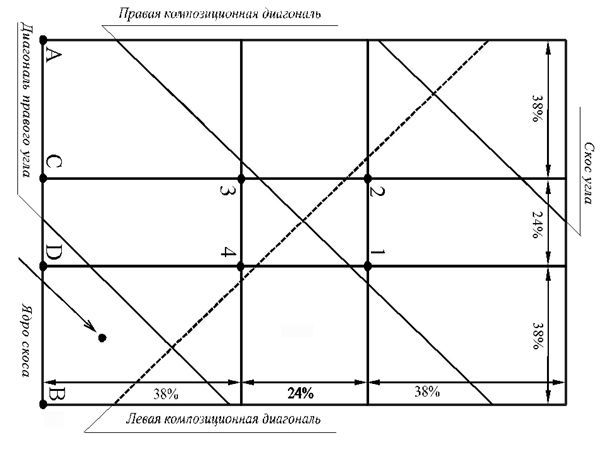
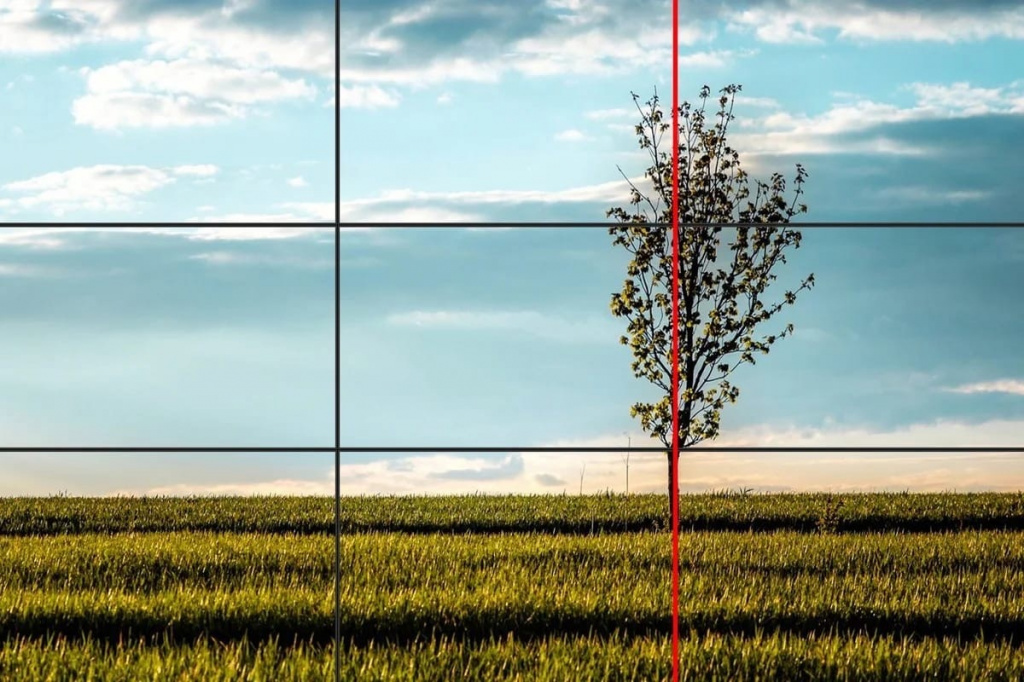
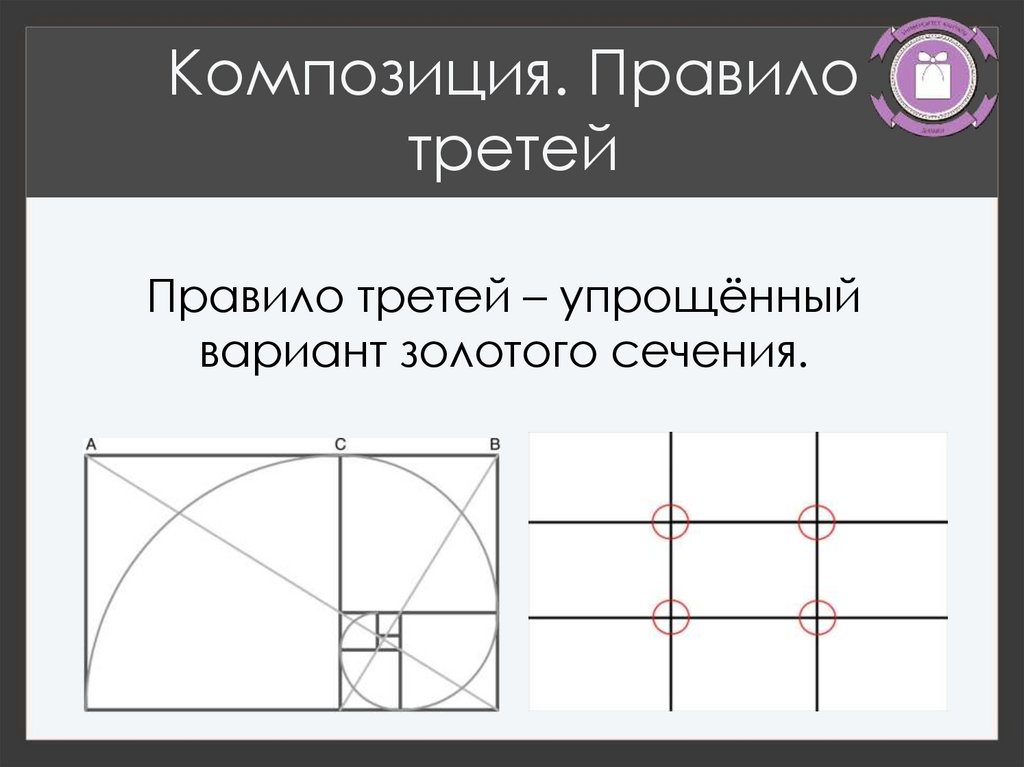
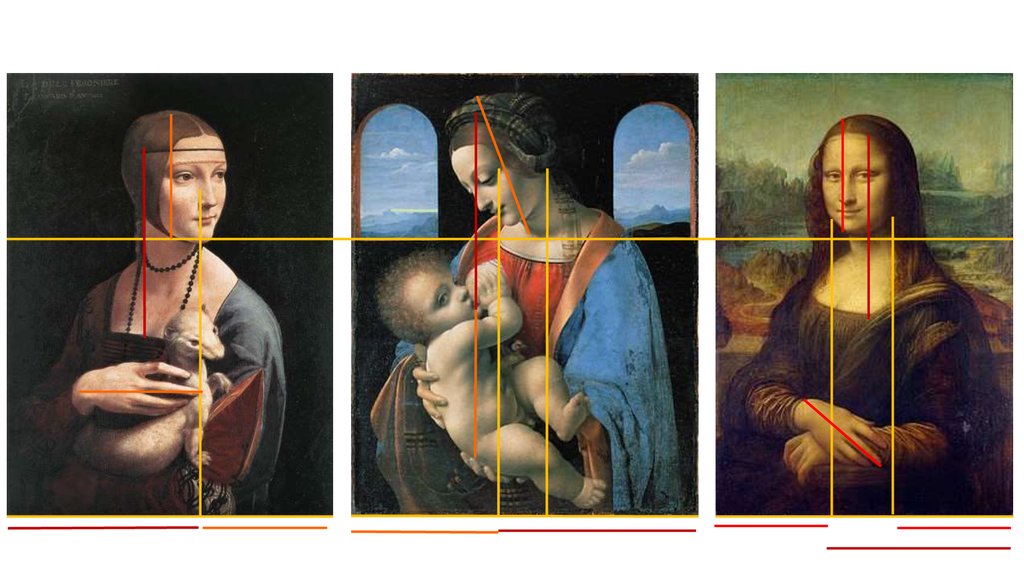
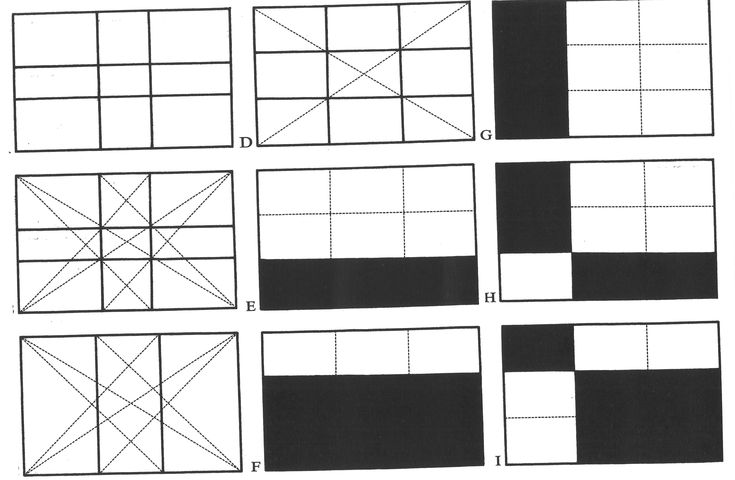
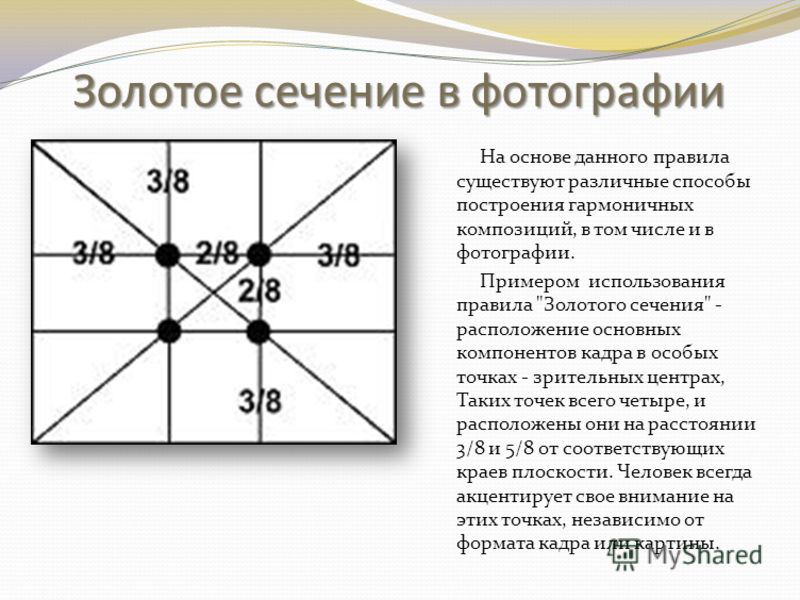
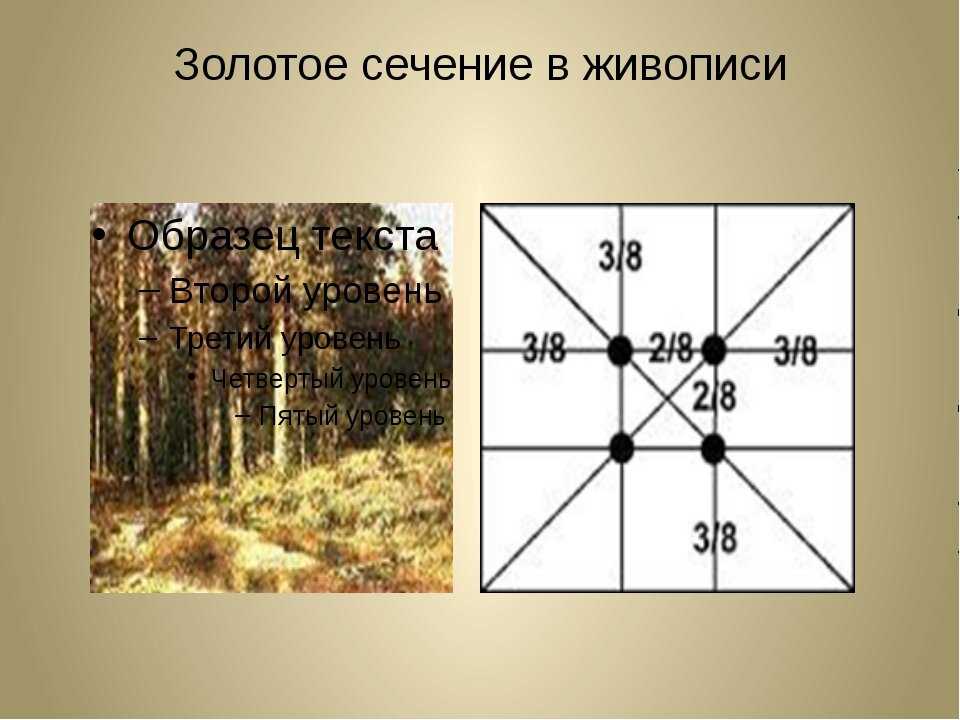
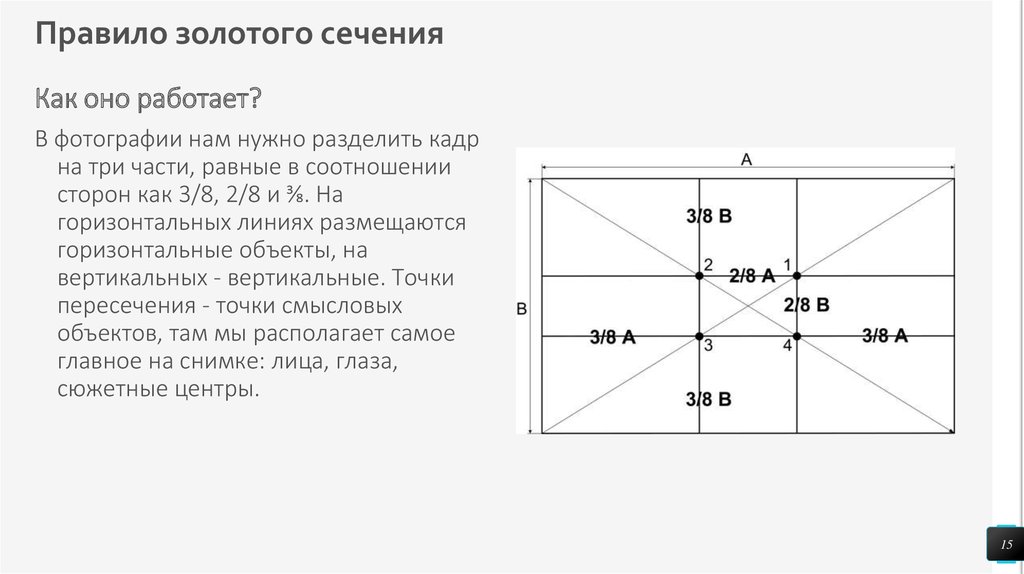
Исчерпывающее описание этому принципу дал Леонардо да Винчи. Известно, что представители различных сфер искусства, например, художники и музыканты, не ставя целью подогнать свои произведения под «золотую пропорцию», всё же инстинктивно её придерживались. Ведь именно так достигается гармония. Такую пропорцию именовали даже «божественной». Меньшая часть – Бог-Сын, большая – Бог-Отец, а целое – Дух Святой. Ещё один пример золотой пропорции представляет собой правило третей. Оно связано с особенностями зрительного восприятия человека. Если зритель смотрит на рисунок, который поделён на 9 равных фрагментов, он в первую очередь выделяет 4 точки, образованные в местах, где вертикальные линии пересекаются с горизонтальными.
Если зритель смотрит на рисунок, который поделён на 9 равных фрагментов, он в первую очередь выделяет 4 точки, образованные в местах, где вертикальные линии пересекаются с горизонтальными.
Спираль золотого сечения
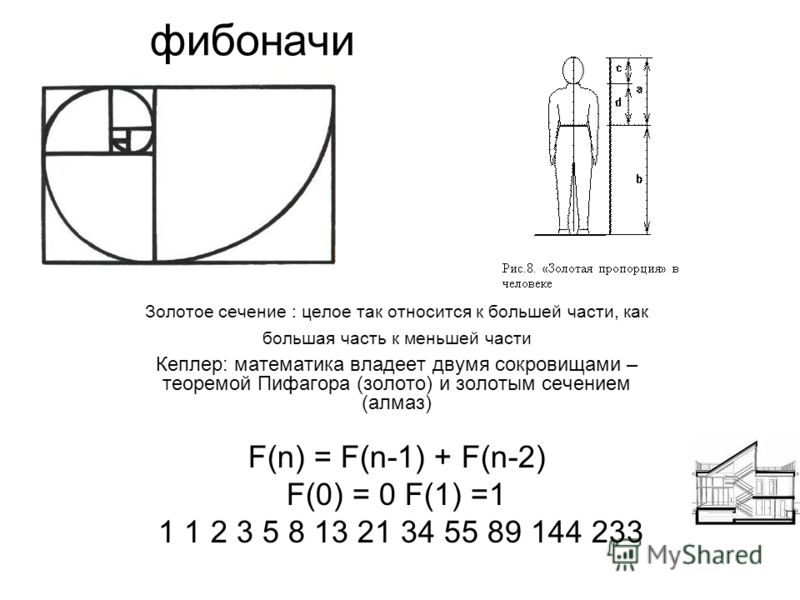
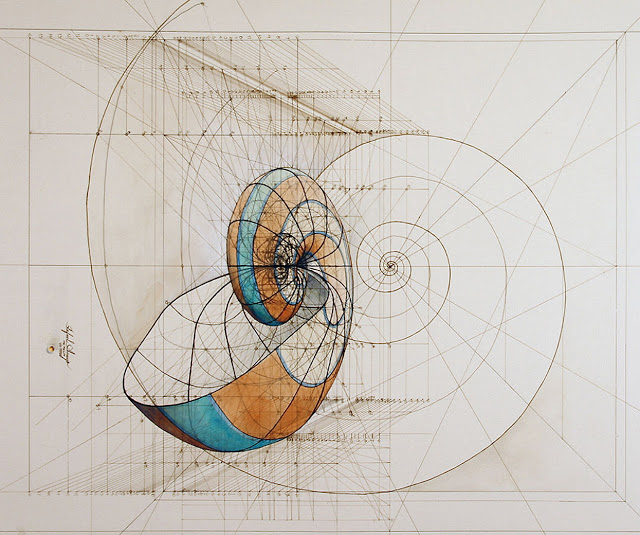
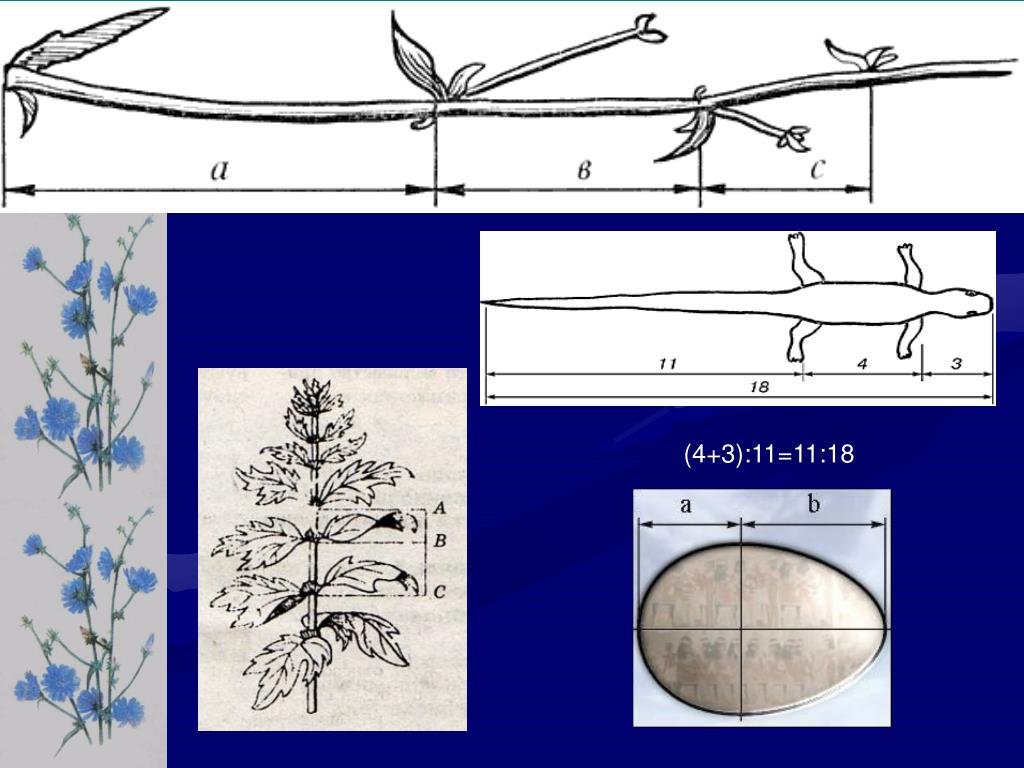
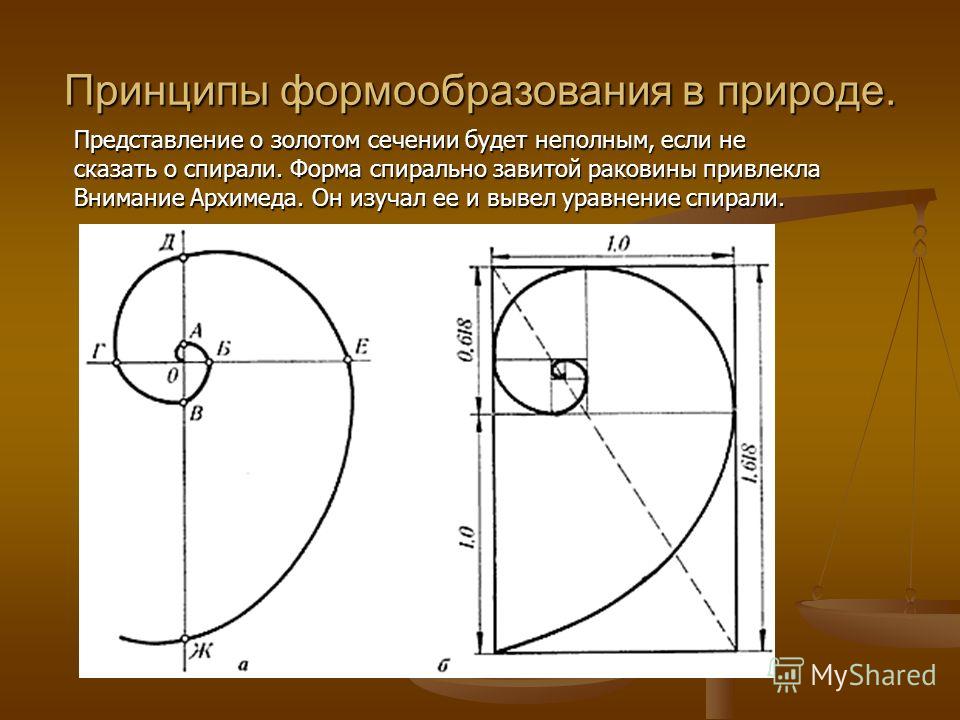
Говоря о «золотой пропорции», нельзя не упомянуть и ряд (спираль) Фибоначчи. Математик Леонардо Пизанский (Фибоначчи) жил в эпоху средневековья. Он составил последовательность чисел 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 и т. д. Сумма каждых 2 чисел, которые следуют друг за другом, равна третьему числу, идущему за ними. В качестве примера можно рассмотреть фаланги человеческих пальцев. А именно – соотношение 1-й фаланги ко 2-й и 3-й. В природе много примеров, заставляющих нас вспомнить о спирали Фибоначчи. Это ананасы и шишки, рога животных, раковины моллюсков.
Применение в дизайне
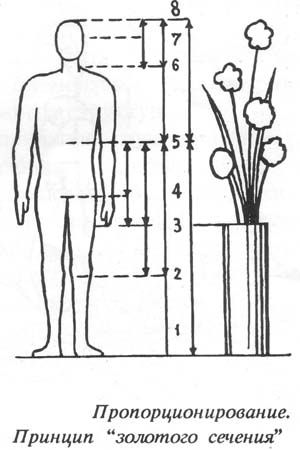
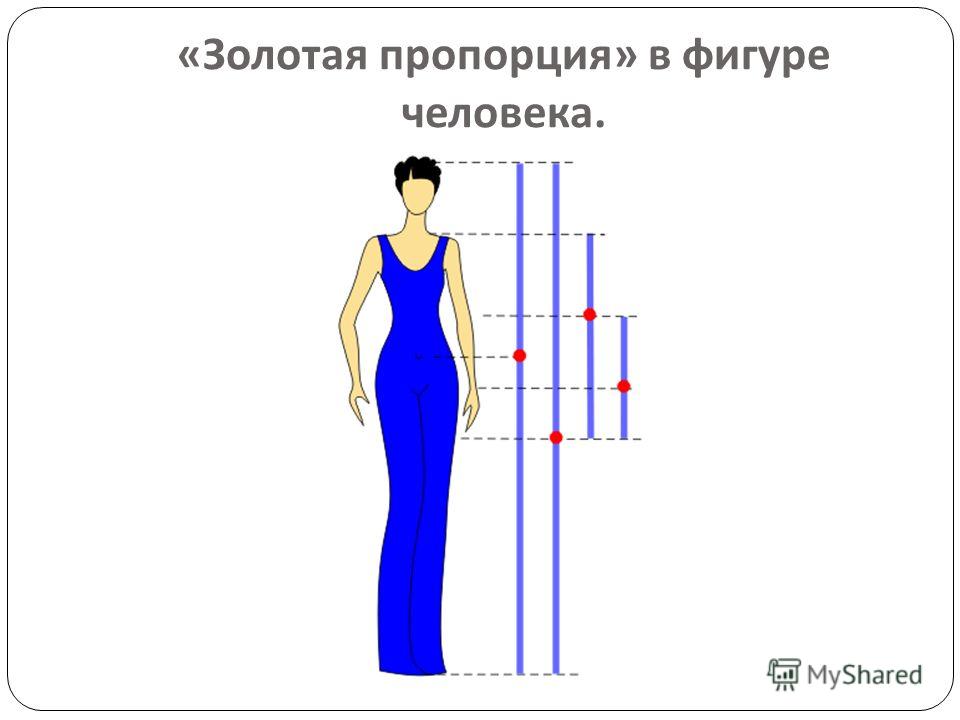
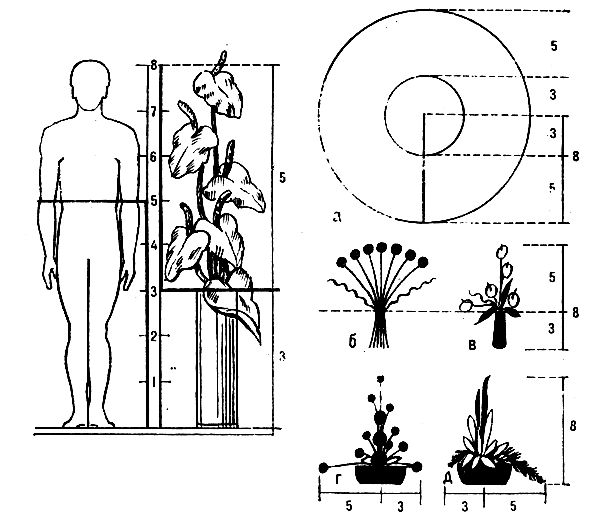
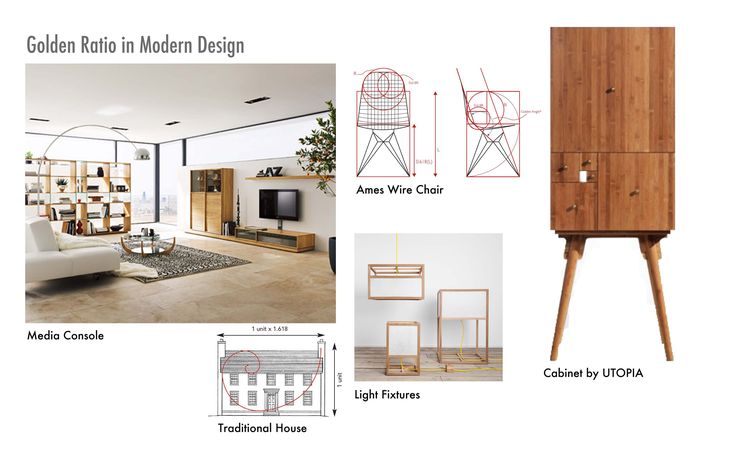
Повсеместно используется правило золотого сечения в дизайне интерьеров. Лёгкая асимметрия неожиданно дарит нам ощущение гармонии и покоя. Какое помещение можно назвать идеальным по форме? То, в котором ширина и длина соотносятся как 5 к 8, или 1 к 1,62. В помощь архитекторам Ле Корбюзье ещё в начале прошлого века разработал систему антропометрических пропорций. В основе её – фигура человека с идеальными пропорциями, с поднятой рукой. Изначально этой системой (ещё одно её название «модулор») пользовались при создании проектов многоквартирных домов.
В помощь архитекторам Ле Корбюзье ещё в начале прошлого века разработал систему антропометрических пропорций. В основе её – фигура человека с идеальными пропорциями, с поднятой рукой. Изначально этой системой (ещё одно её название «модулор») пользовались при создании проектов многоквартирных домов.
Когда ещё только рассчитывается планировка квартиры, работа ведётся по принципу золотого сечения в дизайне. Зонирование территории осуществляется в соответствии с точками пересечения горизонтальных и вертикальных линий. Здесь можно поставить перегородки и ширмы, мебель или крупную бытовую технику. Если же это не типовая квартира, а дом, который вы строите, свой рост можно использовать как модуль. И в буквальном смысле слова подогнать пространство под себя. Расставляя мебель, можно руководствоваться теми же принципами. Так, диван должен занимать на более 2/3 стены, вдоль которой его поставили. Если рядом вы поместите журнальный столик – его длина не должна превышать 2/3 длины дивана. Принцип можно отнести к кровати. Рядом с постелью мы часто видим тумбочки. Их высота не должна быть больше 2/3 стены.
Принцип можно отнести к кровати. Рядом с постелью мы часто видим тумбочки. Их высота не должна быть больше 2/3 стены.
Чтобы в помещении вы испытывали чувство покоя, тёмные вещи лучше разместить внизу, ближе к полу, в светлые – на самом верху стены. Учитывайте размеры и цвет картин и фотографий, которые вешаете на стену. Композиционно их следует размещать правильно – как в отношении стены, так и соотносительно друг к другу. Правило золотого сечения работает и тогда, когда речь идёт о выборе цветов. Лучше всего, если в помещении около 68% площади окрашено в один цвет, а оставшиеся 38% – в другой, второстепенный. Это касается выбора обоев и краски. Цветовым акцентам можно уделить не более 10%. Научившись применять на практике «золотую пропорцию», вы сможете стать настоящим профессионалом в области дизайна.
*Фотографии, используемые в статье, взяты из свободного доступа в интернете и используются на сайте в учебно-образовательных целях.
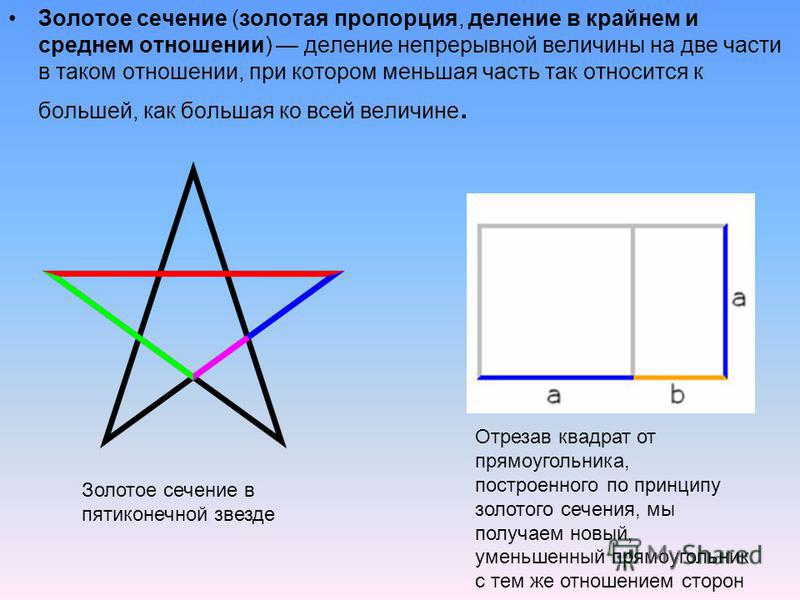
Золотое сечение в дизайне
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное. Другими словами, оно просто “чувствует” то, что нам нужно.
Итак, что такое золотое сечение?
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
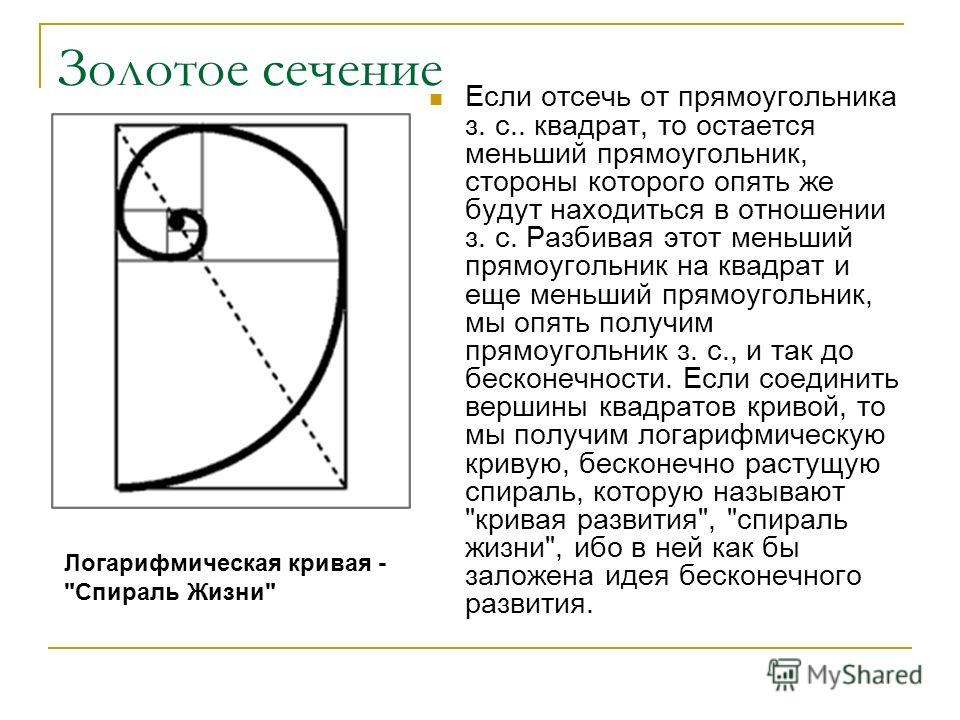
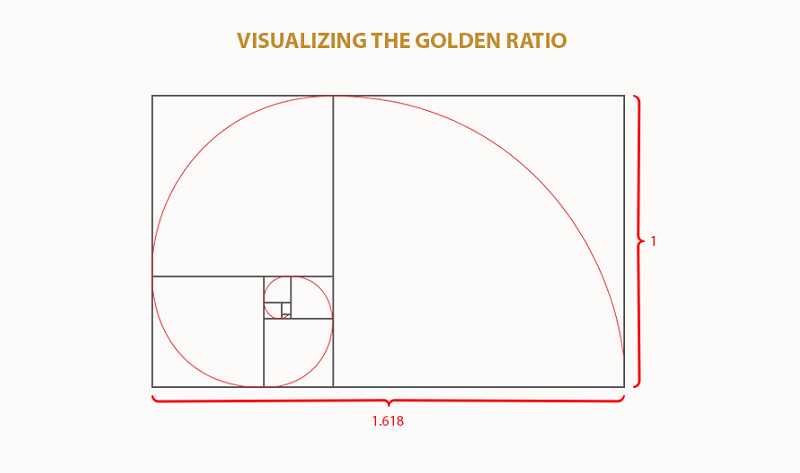
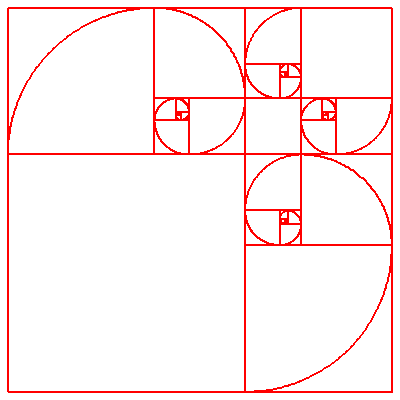
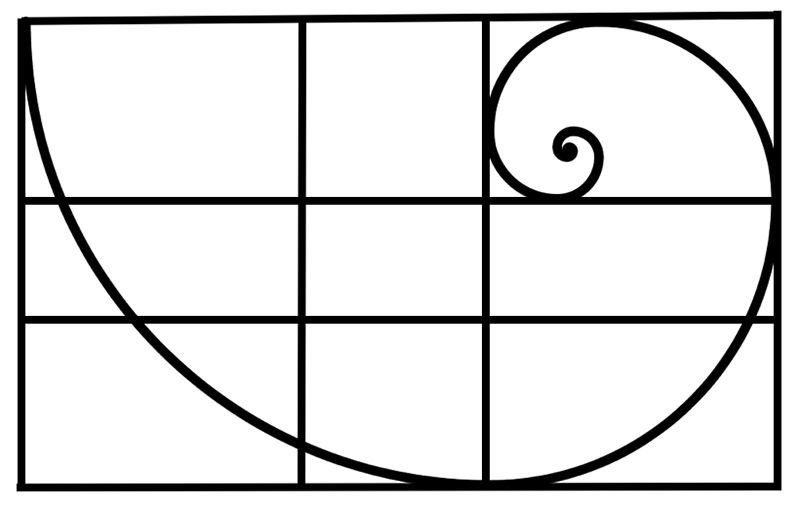
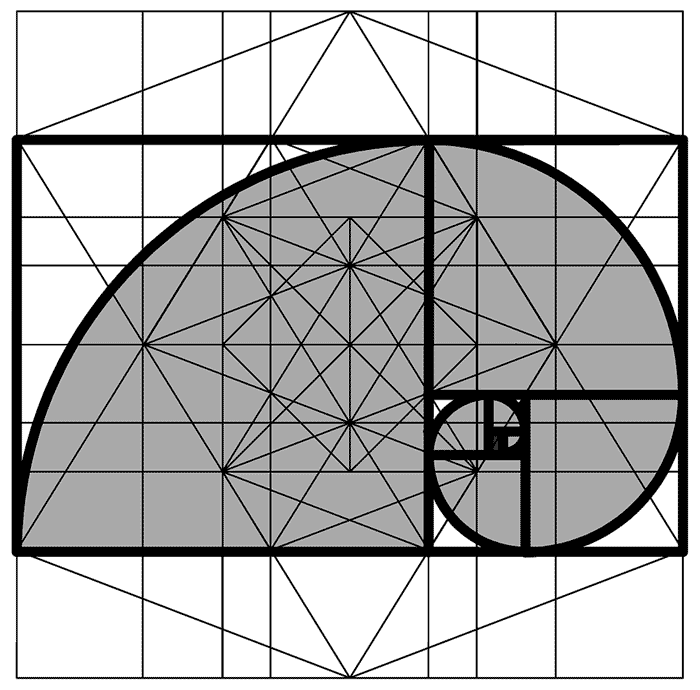
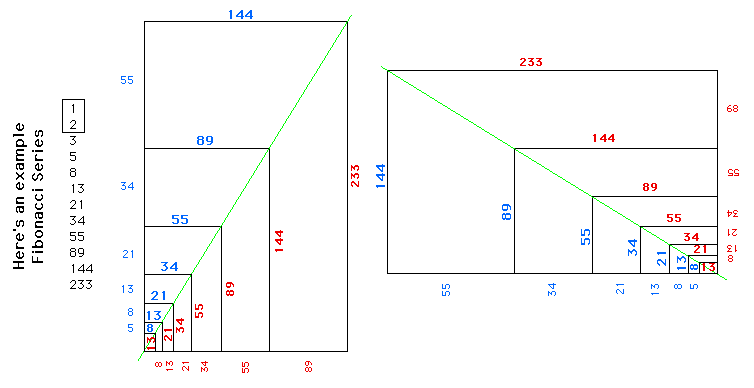
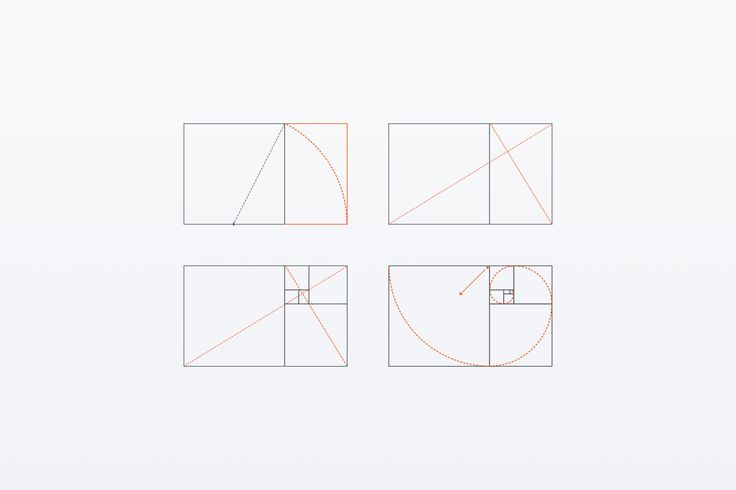
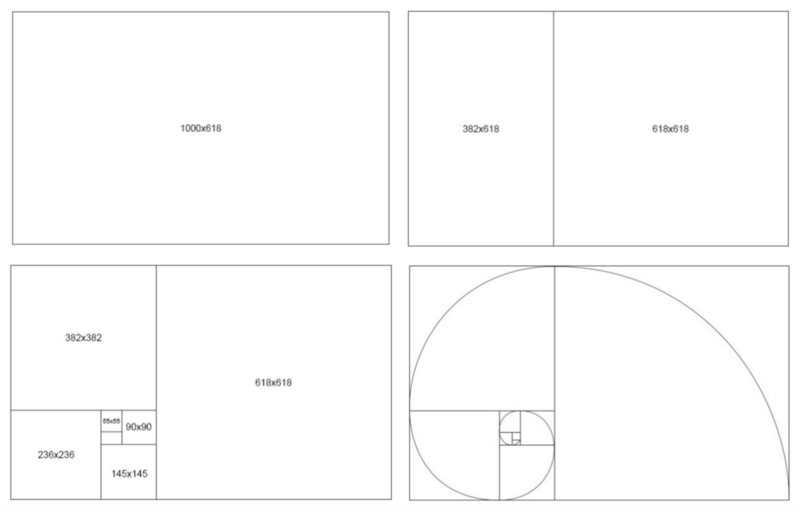
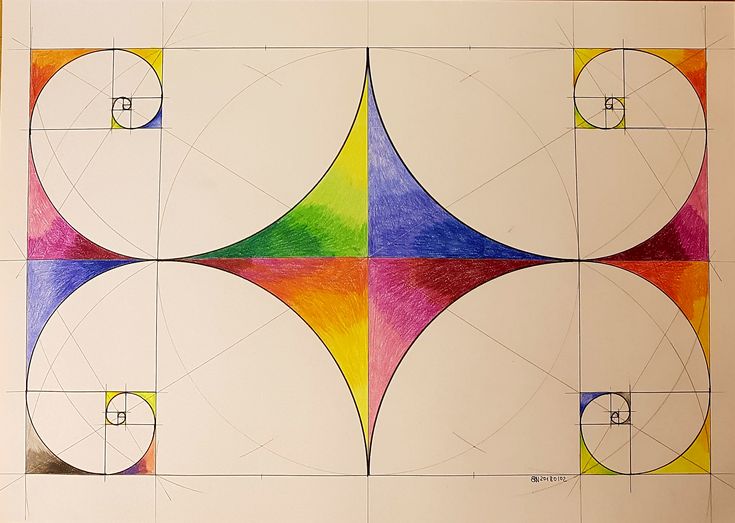
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали. Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
Где мы можем увидеть его в природе
Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
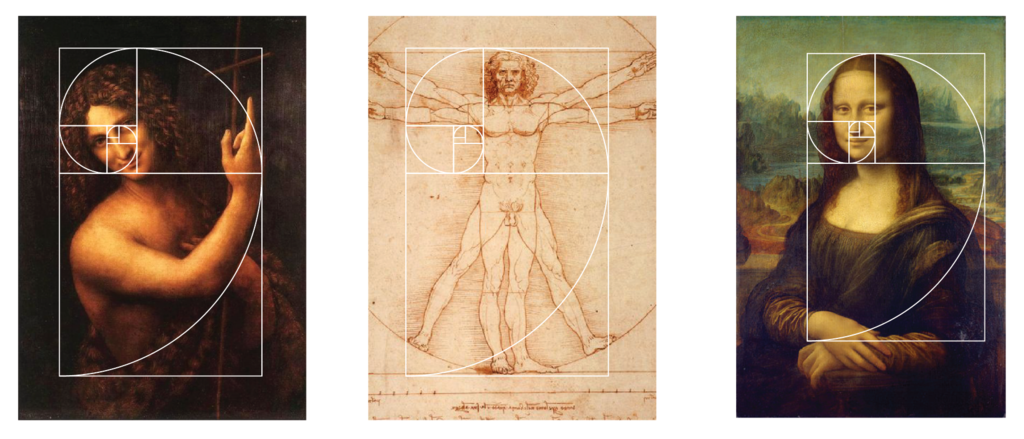
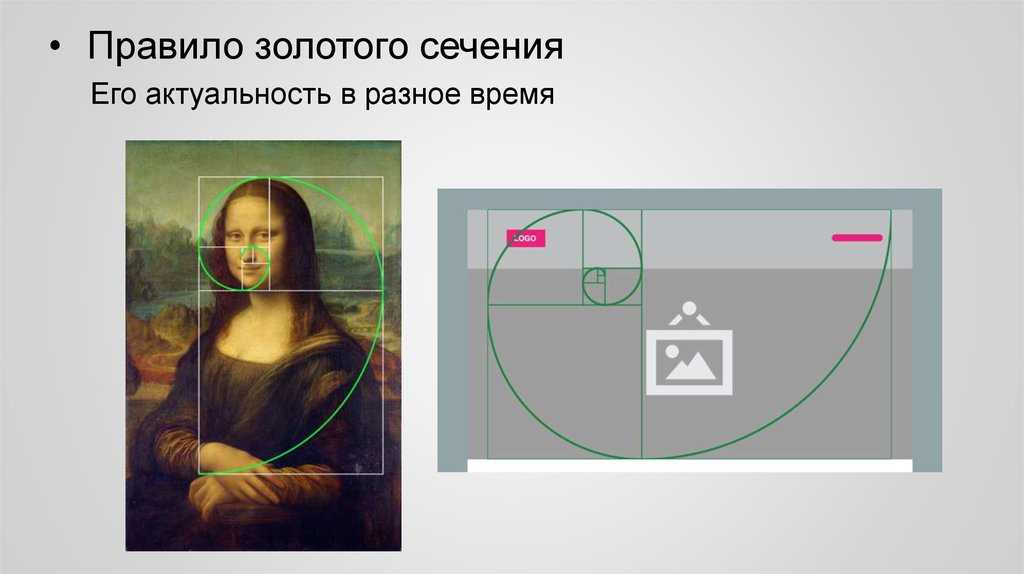
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
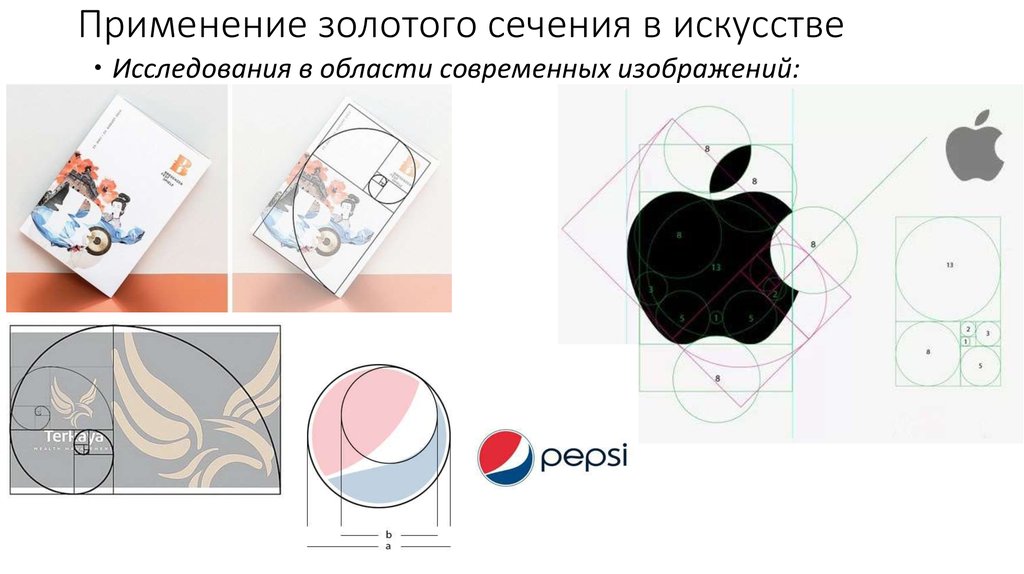
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
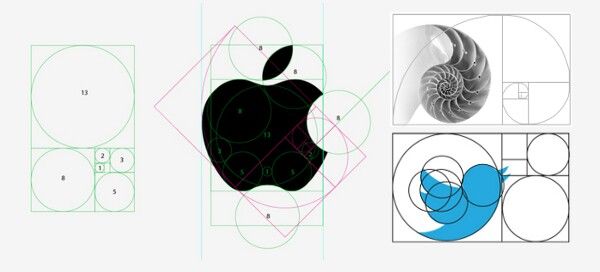
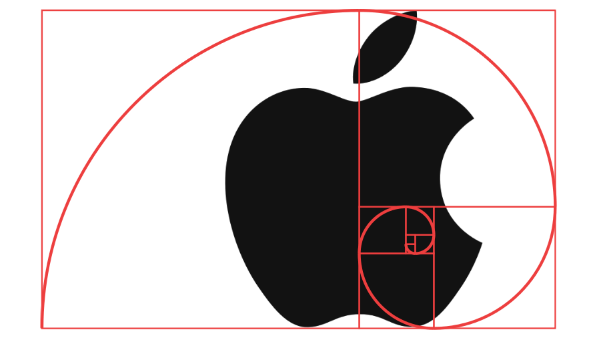
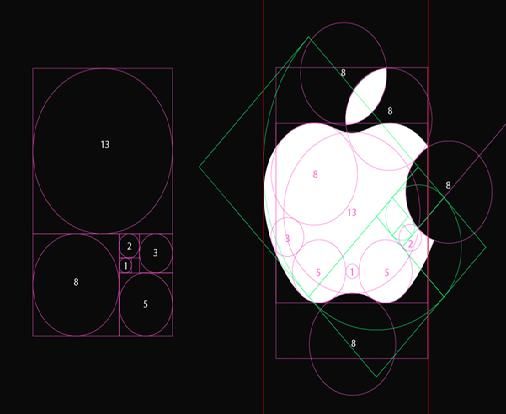
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
- Как создать логотип в Photoshop: пошаговая инструкция
Как вы можете применить его в своих проектах?
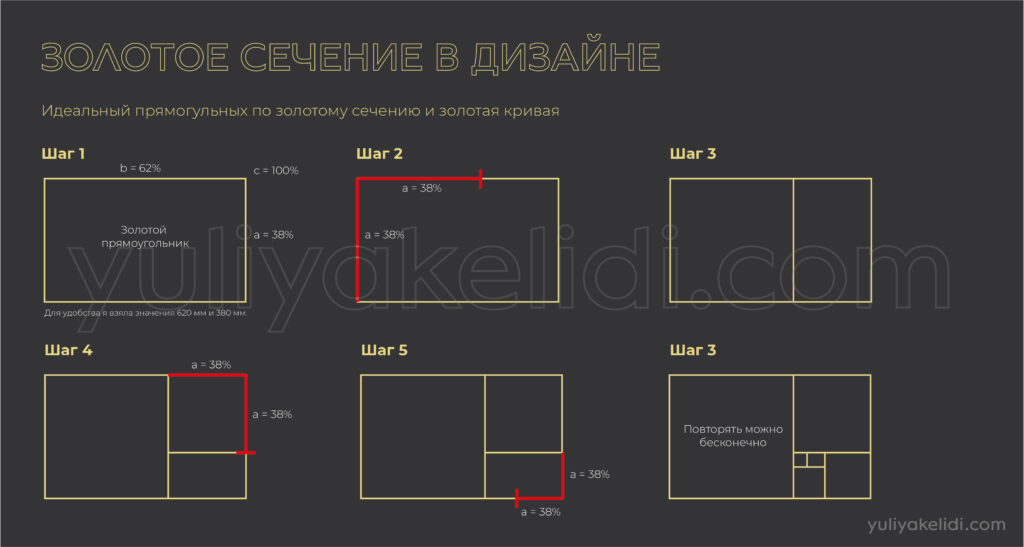
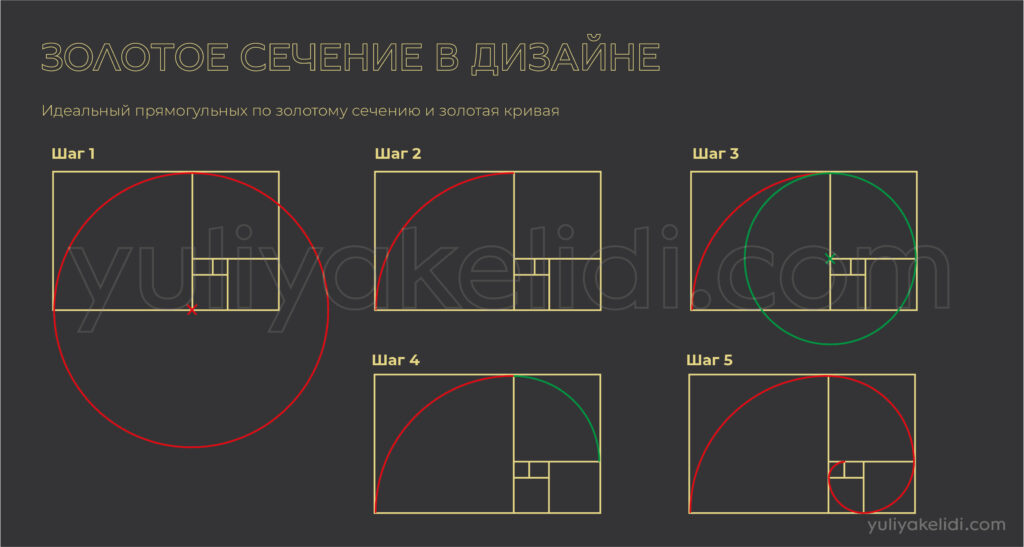
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника. Вы можете добиться этого начертанием кругов, пропорциональных числам Фибоначчи. Создайте золотой прямоугольник, используя только круги (это означает, что самый большой круг будет иметь диаметр 8, а у круга поменьше будет диаметр 5, и так далее). Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:
Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:
Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Для получения пропорций вы можете использовать этот калькулятор.
Спираль
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
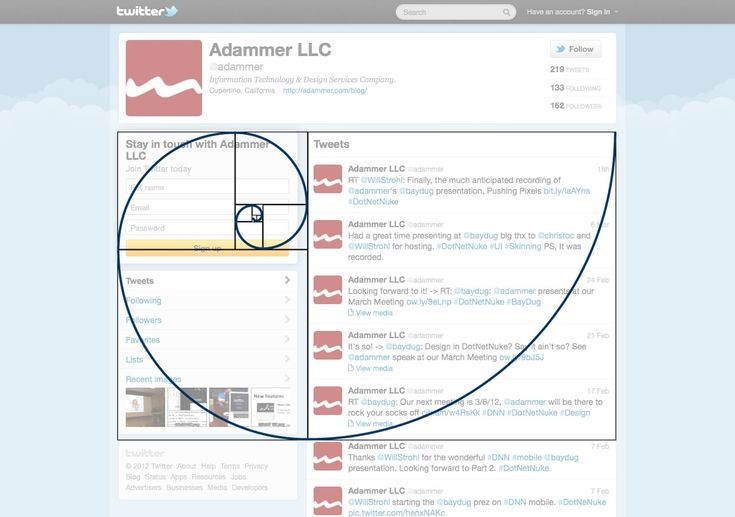
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.
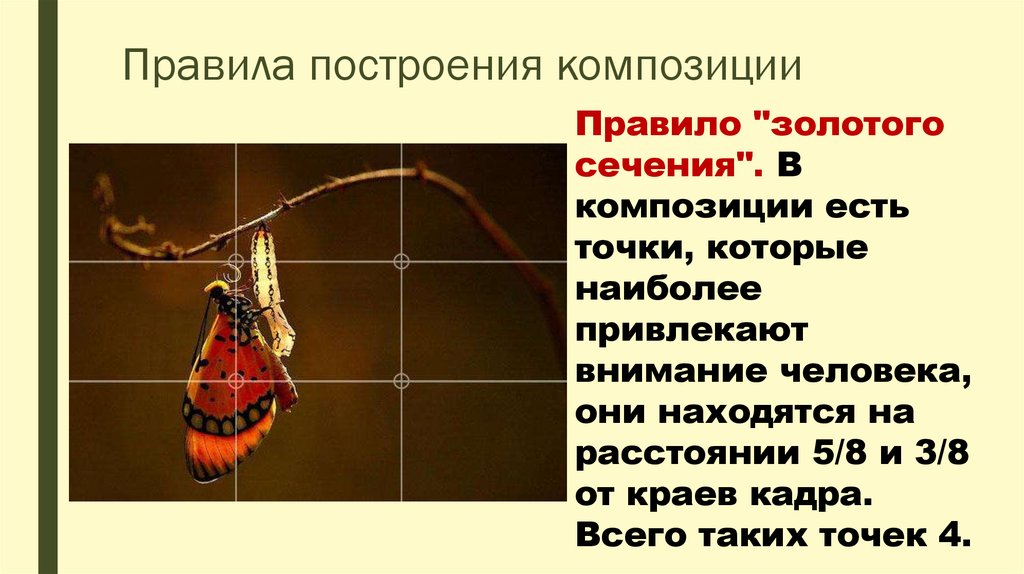
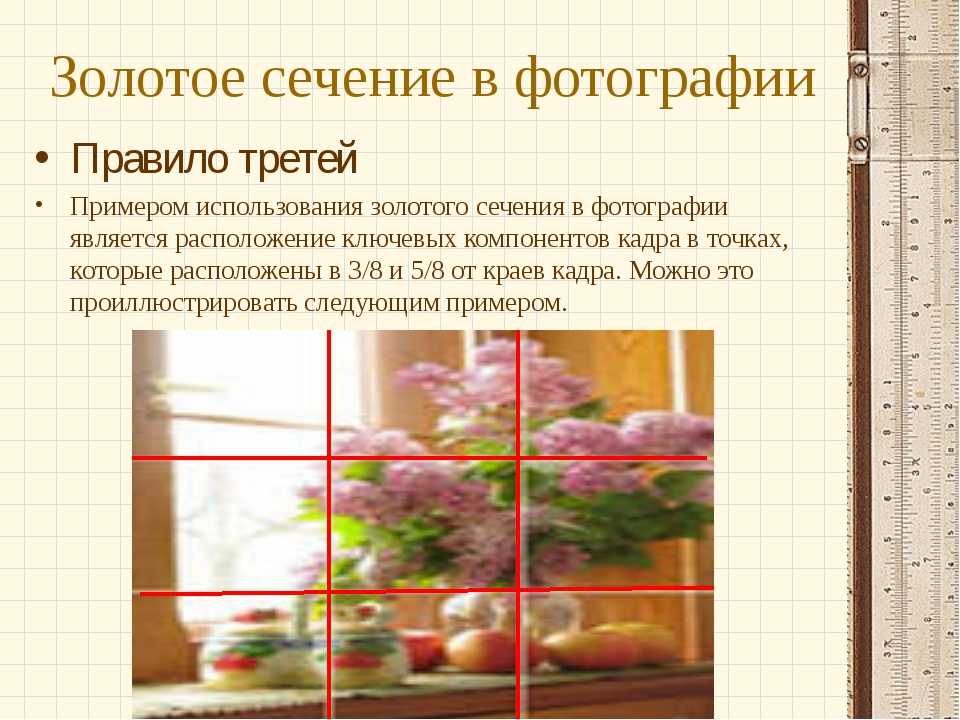
Правило третей
Для тех, кто не очень понимает язык математики, есть более простой способ. Он известен как правило третей. Оно не включает в себя точные математические вычисления, но помогает достигнуть правильных пропорций.
Все, что требуется – это разделить первоначальный эскиз на девять равных частей:
Точки, где встречаются линии в сетке, будут основными точками вашего дизайна, от которых вы будете в дальнейшем отталкиваться. Вы можете поместить ключевую тему или основные элементы на одну или все точки пересечения. Фотографы также используют эту концепцию.
Фотографы также используют эту концепцию.
Если Вы разделите каждую колонку в сетке так, чтобы получились две равные половины, то Вы получите сетку для работы с дизайном сайта. Например, Вы можете разместить эмблему или логотип в верхнем правом квадрате в левой части. Менее важная информация, которая будет располагаться вертикально сверху вниз, может брать свое начало верхнем правом квадрате.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению). Если вы не любите математику и не хотите считать, то достаточно использовать отношение 3:5 при расчете золотого отношения. Результат будет не таким точным, но он будет близок к пропорциям, которые применяются в работе с дизайном.
Пример того, как можно использовать сечение в веб-дизайне, описан ниже.
Золотое сечение на примере
Ширина вашего макета может быть фиксированная или гибкая, но прежде чем применить золотое отношение, вам нужно определить число, чтобы начать с ним работать. Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Для веб-дизайна это число будет равно числу пикселей в ширине лэйаута.
Если вы, например, работаете на лэйауте в 1200 пикселей, то нужно разделить это число на Phi. Для упрощения задачи, число Phi можно сократить до 1.62. При делении 1200 на 1.62, Вы получаете ширину основной колонны, что в нашем случае составит 740 пикселей.
Чтобы определить ширину второй колонки, просто вычтите ширину главной колонки от общей ширины. В этом примере получается 460 пикселей.
Теперь у вас есть две колонки в 740 пикселей и 460. При помощи этого простого вычисления, вы всегда сможете определить идеальные пропорции для колонок вашего сайта.
Для гибкого лэйаута нужно брать расчеты в процентах. Делим 100% на 1.62 и получаем основную колонку, которая займет 62%, а вторая – 38% соответственно. Далее вы сможете работать исходя из этого соотношения.
Золотое отношение может эффективно использоваться, при создании маленьких прямоугольников в пределах общего дизайна. Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
Это пространство может быть использовано для кнопок навигации, заголовков изображений, пространства для объявлений или для текста, который располагается вокруг изображения. Как бы их не использовали, эти мини золотые прямоугольники будут пропорциональны и законченный вид дизайна, будет приятным завершением работы.
- 15 золотых принципов визуальной иерархии на лендинге
Золотое сечение – не панацея
Использование золотого сечения в дизайне не гарантирует успех вашего лендинга.
В то же время изображения, блоки текста и врезок могут быть хорошо представлены в маленьких золотых прямоугольниках, которые формируют красивый, сбалансированный вид, но число прямоугольников на каждой странице должно быть ограниченным. Ничто в веб-дизайне не должно быть в слишком большом количестве.
Также важно помнить о том, что есть много других факторов, которые нужно учитывать при создании дизайна, и которые будут соответствовать общей цели проекта.
Инструменты для дизайнеров
Калькулятор Phi
Когда вы вводите число в этот веб-инструмент, он рассчитывает результат, необходимый для золотого сечения. Этот сервис бесплатный и очень простой в использовании.
Типографический калькулятор Pearsonified
Это онлайн инструмент с кнопкой ‘Set My Type’. Вы просто нажимаете на нее после того, как введете ширину контента и/или размер шрифта, и сервис сам подберет лучшее типографическое решение. У Вас также есть возможность ввести значение CPL. Он оптимизирует размер знаков по линиям.
Сервис золотого отношения UX Triggers
Вы можете проверить любой сайт с помощью этого бесплатного сервиса и быстро определить использована ли последовательность Фибоначчи в дизайне.
- Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
Заключительные мысли
Веб-страницы выглядят более гармонично, когда они сделаны с использованием принципов золотого сечения. Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Это единственное соотношение, которое использовалось еще две тысячи лет назад, для тех же целей, что и сегодня. Посетителя интуитивно будут чувствовать комфорт гармоничного интерфейса, потому что им уже знакомы классические пропорции архитектурных строений и других произведений искусства.
Использование золотых прямоугольников дает чувство упорядоченности вашему лендингу. Но вы должны быть аккуратны, и избегать злоупотребления ими. Слишком большое их количество произведет обратный эффект и сделает дизайн приторным и менее привлекательным.
Сочетание математических вычислений и органической структуры в веб-дизайне может дать отличный результат. Необязательно, чтобы весь дизайн опирался на все упомянутые принципы, иногда достаточно правила третей, которое поможет вам правильно соблюсти пропорции и расположить элементы на свои места.
Готовы проверить полученные знания на лендинге? Вы можете выбрать подходящий шаблон и настроить его под себя в конструкторе LPgenerator, или, если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, подать заявку на индивидуальный дизайн.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких конверсий!
12-03-2016
Как использовать золотое сечение в дизайне интерьера: 20 примеров с фото
При сохранении золотых пропорций даже недорогая мебель и декор смотрятся очень элегантно.
Золотое сечение ассоциируется с античной архитектурой, полотнами Леонардо да Винчи, работами Ле Корбюзье. Однако оно широко применяется и в современном дизайне. Даже размер прямоугольника банковской карточки подчиняется золотой пропорции. Возможно, именно поэтому ее так приятно держать в руках! Используется золотое сечение в дизайне интерьера квартиры, дома или коммерческого объекта. Работа требует точных расчетов, но зато результат превосходит все ожидания. При сохранении золотых пропорций даже недорогая мебель и декор смотрятся очень элегантно.
При сохранении золотых пропорций даже недорогая мебель и декор смотрятся очень элегантно. Золотое сечение: основные понятия
Золотое сечение: основные понятияЗолотое сечение – это математическое понятие, введенное еще в античные времена. Согласно определению Евклида, золотая пропорция – это соотношение величин. При котором большее число относится к меньшему так же, как сумма этих чисел к большему из них. Проще говоря, если большую величину разделить на меньшее, то получится число Φ, примерно равное 1,6180.
Чаще всего золотое сечение используется в архитектуре. Классическими примерами считаются античный Парфенон (Афины), средневековый университет Саламанки (Испания). Современная архитектура – музей Соломона Гуггенхайма, спроектированный архитектором Фрэнком Ллойдом Райтом в виде опрокинутой спирали, а также многочисленные работы Ле Корбюзье (интерьер его виллы Ля Рош – на фото). Последний использовал золотое сечение в дизайне мебели – например, своего знаменитого шезлонга. Интересно, что форма и размер смартфонов – тоже результат расчета божественной пропорции.
Формула золотого сечения в дизайне интерьера неразрывно связана с именем математика Леонардо Пизанского, жившего в Италии на рубеже XII-XIII веков. Он стал известен под именем Фибоначчи. Одним из его важнейших научных достижений стала выведенная им последовательность, в которой каждое последующие число равно сумме двух своих предшественников: 1, 1=1+0, 2= 1+1, 3=2+1, 5, 8 и т.д. В этой последовательности наблюдается еще одна закономерность. Здесь каждое последующее число больше предыдущего примерно в 1,62 раз. Это можно увидеть на примере: 13:8=1,625. Или 21:13=1,615. Таким образом, полученное значение очень близко к числу Φ, обозначающему золотое сечение.
Он стал известен под именем Фибоначчи. Одним из его важнейших научных достижений стала выведенная им последовательность, в которой каждое последующие число равно сумме двух своих предшественников: 1, 1=1+0, 2= 1+1, 3=2+1, 5, 8 и т.д. В этой последовательности наблюдается еще одна закономерность. Здесь каждое последующее число больше предыдущего примерно в 1,62 раз. Это можно увидеть на примере: 13:8=1,625. Или 21:13=1,615. Таким образом, полученное значение очень близко к числу Φ, обозначающему золотое сечение.
Эту зависимость можно описать и иначе: каждое число меньше последующего в 0,62 раз. Например, 8:13= 0,616, 13:21= 0,619. Оба этих варианта используются для расчета.
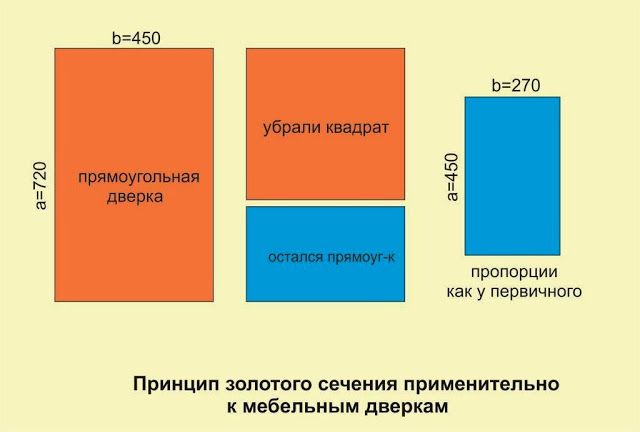
Формула золотого сечения Приведем в пример 4 лайфхака, которые помогут прийти к золотой пропорции в нестандартном помещении:- Если дверной проем (дверь) находятся в неподходящем месте и нарушает целостность интерьера, то ее можно замаскировать! Например дверь-невидимка отлично справится с этой задачей! Ее можно покрасить в цвет стен, оклеить обоями или холдингом – продолжающим вашу основную композицию.
 Таким образом мы визуально выровним помещение или «сделаем» необходимую геометрию стены.
Таким образом мы визуально выровним помещение или «сделаем» необходимую геометрию стены. - Высокие потолки можно «опустить» с помощью натяжных или покрасив в цвет более темный чем стены. А если эти варианты не подходят и высоту хочется оставить, но все же уйти от ощущения «колодца», то необходимо определить для себя идеальную высоту потолка, очертить линию и до нее сделать отделку стен. Все что выше этой линии – будет в цвет потолка. Очень хорошо это раскрывается в классических интерьерах, где стильно обыгрывается холдингами и карнизами.
- Низкие потолки можно визуально увеличить покрасив их в цвет стен или с помощью натяжного глянцевого потолка.
- Если пространство узкое его можно уравновесить или «расширить», сделав на противоположной длинной стене зеркальное панно или фотообои с перспективой.
Основной принцип золотого сечения в дизайне интерьера проще всего заложить при проектировании дома. Тогда проводят расчеты, добиваются идеального соотношения при планировке каждой комнаты. Но гораздо чаще приходится иметь дело с уже готовым интерьером. Тогда правило золотого сечения в дизайне интерьера приходится адаптировать к имеющимся условиям.
Тогда проводят расчеты, добиваются идеального соотношения при планировке каждой комнаты. Но гораздо чаще приходится иметь дело с уже готовым интерьером. Тогда правило золотого сечения в дизайне интерьера приходится адаптировать к имеющимся условиям.
Для начала нужно выбрать условную единицу, к которой привязывают все остальные показатели. Ее называют модулем. В качестве модуля рекомендуется использовать собственный рост или приближенное к нему число. Более простой вариант – отталкиваться от размеров конкретной комнаты.
Например, ширина помещения составляет 3 м. Следует воспользоваться числами Фибоначчи и рассчитать последовательность. Ширина комнаты в сантиметрах составляет 300 единиц. Если умножить это число на 0,618, то получится 185,4 см. Это число снова умножают на 0,618 – получают 114,57 см и т.д. Это – так называемые золотые отрезки, которые применяются для разных целей.
Самое простое использование золотого сечения в дизайне – это расстановка мебели с учетом полученных выше отрезков. Даже цветы и предметы декора рекомендуется размещать по этой схеме.
Даже цветы и предметы декора рекомендуется размещать по этой схеме.
Закон золотого сечения в дизайне можно выразить математически. Полученные результаты используются при зонировании. В прямоугольник комнаты вписывают мысленно квадрат, сторона которого равна отрезку, полученному с учетом последовательности Фибоначчи. Оставшаяся часть комнаты образует золотой прямоугольник. В него снова получится вписать квадрат и т.д., до тех пор, пока не будет выстроена золотая спираль. На плане хорошо заметны линии пересечения – они и будут границами разных зон. Здесь ставят этажерки, ширмы, другие декоративные элементы, отделяющие одну зону от другой.
Точные расчеты достаточно сложны. Для зонирования и расстановки мебели можно использовать приближенную пропорцию 2:3. Пространство делят на две части. Площадь большей занимает 2/3 комнаты. Это основная функциональная зона, в которой расставляют мебель. Оставшаяся 1/3 часть площади служит для декоративных или вторичных функций.
Это основная функциональная зона, в которой расставляют мебель. Оставшаяся 1/3 часть площади служит для декоративных или вторичных функций.
Внутри большей части, составляющей 2/3 части площади, тоже используется золотая пропорция. Это означает, что наибольшее количество предметов мебели и декора находится в 2/3 площади – это будет воображаемая кульминационная точка, после которой насыщенность снижается. Такой интерьер выглядит динамичным, комната не кажется скучной.
Золотая пропорция учитывается и при выборе мебели – считается соотношение между высотой разных предметовЗолотое сечение и цветовое оформлениеИспользование золотого сечения в дизайне комнаты не ограничивается расстановкой мебели. Также пропорция 2:3 используется при выборе цветов. Так, на долю доминирующего оттенка должно приходиться не менее 60% в палитре. Сопровождающий оттенок – это чуть более 30%. Остальное – это аккомпанирующий цвет. При этом соотношение распространяется как на контрастные тона, так и на близкие друг к другу оттенки. Делать более мягкий переход или использовать четкие границы – это уже выбор владельца квартиры.
Делать более мягкий переход или использовать четкие границы – это уже выбор владельца квартиры.
На фото кремовый цвет считается фоновым, коричневый – это дополнительный оттенок, есть небольшие вкрапления фисташкового и пурпурного.
Золотая пропорцияЗолотая пропорция: советы и рекомендацииЕсли владельца жилья интересует золотое сечение в дизайне, примеры часто можно найти в журналах, посвященных дому и интерьеру.
Некоторые дизайнеры советуют использовать его для отделки стен. Если владелец хочет использовать два вида материала (например, штукатурку и декоративный кирпич или обои, и деревянные панели), то 2/3 должно приходиться на основной материал и 1/3 – на дополнительный.
Использование золотой пропорции ни в коем случае не означает идеальной симметрии. Наоборот, благодаря соотношению 2:3 симметрия часто будет нарушаться. Как на этом фото – в левой части комнаты находится большая часть предметов, люстра висит не по центру помещения, а также с некоторым сдвигом в сторону 2/3 частей.
При этом большая часть комнаты должна быть хорошо освещенной. Поэтому в тех самых 2/3 частях пространства должна быть сосредоточена большая часть светильников. Это и торшеры, и настольные лампы, и бра.
Для потолочных светильников тоже важно определить высоту в соответствии с золотой пропорциейЗолотая пропорция учитывается и при выборе мебели – считается соотношение между высотой разных предметов. Производители гарнитуров обычно его учитывают в дизайне своей продукции. Определяют пропорции, ориентируясь на размеры самых крупных предметов – дивана, шкафа-купе, мебельной стенки. Расположенные рядом два элемента обстановки должны соответствовать друг другу как числа из последовательности Фибоначчи: если высота комода для обуви в прихожей составляет 80-90 см, то высота расположения вешалки – 1,5 м.
Но этот прием должен учитывать и предметы декора. Например, для того, чтобы комод в спальне не казался слишком громоздким, его высота не должна превышать 1/3 от стандартной высоты потолка в 2,6 м, то есть примерно 90 см. Если потолки в комнате выше – на комод нужно ставить светильники или вазу, чтобы сгладить диспропорции по высоте.
Если потолки в комнате выше – на комод нужно ставить светильники или вазу, чтобы сгладить диспропорции по высоте.
Для потолочных светильников тоже важно определить высоту в соответствии с золотой пропорцией. Их нижние точки не должны опускаться ниже 5/8 высоты комнаты. То есть в помещении со стандартной высотой потолков – не ниже 1,63 м.
Применение золотого сечения – тонкий инструмент. Он требует не только точных расчетов и пространственного изображения, но и опыта. Ведь зачастую приходится иметь дело с объектами, пропорции которых далеки от идеала. Опытные специалисты смогут решить самые сложные задачи, соблюдая баланс между визуальной гармонией и функциональностью.
Находите еще больше полезных статей в нашем блоге.
Золотое сечение в домашнем интерьере
Есть ли практический житейский смысл в пифагоровых расчетах и числах Фибоначчи, и как их учесть на практике при создании дизайн-проекта?
В течение нескольких веков золотое сечение и ряд Фибоначчи составляют основу гармонического построения в архитектуре, живописи, музыке. Чтобы их освоить, не обязательно погружаться в сложные формулы и чертежи. Есть простые правила использования модуля и золотого сечения в домашних условиях, помня о которых, мы получим максимально комфортную среду обитания для себя и своей семьи.
Чтобы их освоить, не обязательно погружаться в сложные формулы и чертежи. Есть простые правила использования модуля и золотого сечения в домашних условиях, помня о которых, мы получим максимально комфортную среду обитания для себя и своей семьи.
Ирина Капустина
На фото: Парфенон, Акрополь в Афинах
Природная гармония
В природе существует удивительная пропорция, которая многократно повторяется в самых разных живых структурах — строении раковин, рисунке волокон деревьев, расположении лепестков цветов, строении человеческого тела и даже в расположении планет. Чудесная способность этой пропорции сообщать творению человеческих рук гармонию, заложенную в самой природе, с глубокой древности привлекала ученых, художников, строителей и философов. Мы найдем ее в пирамиде Хеопса и в афинском Парфеноне, в мечети Тадж-Махал и в европейских средневековых соборах, в работах Леонардо да Винчи и Микеланджело.
Ирина Капустина
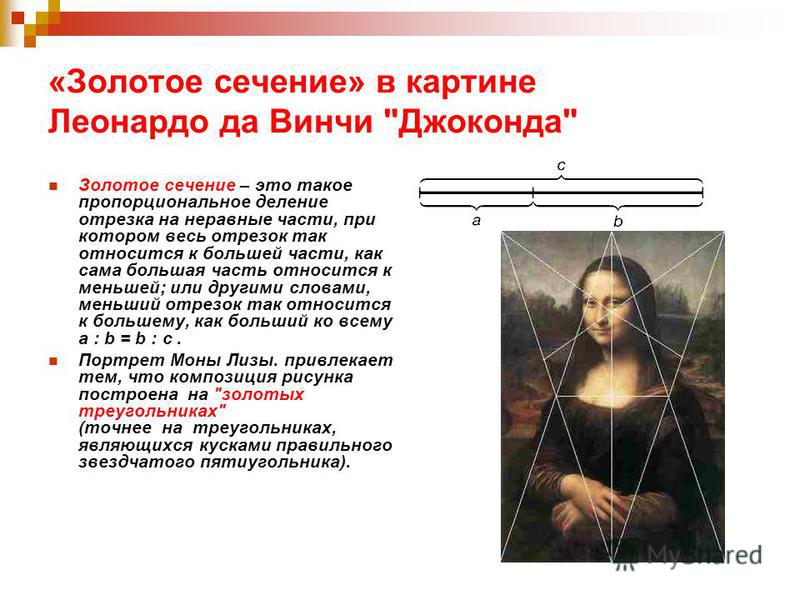
На фото: «Мона Лиза», Леонардо да Винчи
Что же такое золотое сечение?
Великий греческий философ и математик Пифагор вывел формулу «божественной» пропорции, определив ее как деление целого на две неравные части, при котором меньшая часть относится к большей так же, как большая относится к целому. Он назвал это соотношение золотой серединой, золотым сечением, или золотым прямоугольником.
Если взять за целое единицу, то большая часть в этой пропорции будет приближена к 0,618 от целого, а меньшая — к 0,382, или 1:0,618 = 0,618:0,382. Числовое выражение этой классической пропорции 1:1,618, дающее число 0,618, а точнее, бесконечный ряд после запятой — 0,618046971…
Ирина Капустина
Спираль золотого сечения
Золотое сечение напрямую связано с рядом Фибоначчи, названным по имени открывшего его крупнейшего математика средневековой Европы (XII-XIII веков) Леонардо Пизанского, известного как Фибоначчи.
В этом ряду каждый последовательный элемент равняется сумме двух предыдущих: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233… Отношение каждого числа к последующему по увеличению порядкового номера все больше и больше стремится к числу 0,618, то есть к отношению золотого сечения. Собственно, золотое сечение и есть взаимосвязь между двумя числами в последовательности Фибоначчи. Построение этой последовательности в масштабе дает бесконечные спирали, нередко наблюдаемые в живой природе.
На фото: Модулор — антропометричная система пропорций, созданная Ле Корбюзье на основе золотого сечения и среднего роста человека с поднятой рукой. Использовалась для создания соразмерных человеку жилых пространств.
Соотношение чисел в золотом сечении Пифагор считал идеальным для благополучия людей. Он утверждал, что пропорции, которые выражают естественную гармонию природы, можно и нужно использовать при проектировании дома и сада: они доставляют удовольствие человеческому глазу, радуют душу и психику.
Неудивительно, что пространство, организованное в соответствии с золотым сечением, исполнено гармонии и создает тонкий, невидимый глазу настрой, который позволяет нам максимально расслабиться и почувствовать себя комфортно.
Ирина Капустина
На фото: Вилла Ла Рош в пригороде Парижа (архитектор Ле Корбюзье). Большой зал, построенный с помощью пропорций Модулора
Как использовать золотые пропорции в нашем доме?
Если мы только собираемся строить дом, можно заложить соотношения золотого сечения при проектировании. Но что делать, если уже есть жилье с заданными параметрами? Даже в этом случае можно многое изменить. Начать стоит с установки модуля — условной единицы, к которой мы привяжем основные размеры и деление пространства. Можно использовать в качестве модуля свой рост или число, приближенное к нему, и «подогнать» пространство под себя. Или взять за модуль торцевую, узкую сторону в прямоугольной комнате и на основе этого модуля вычислить остальные значения. Например, сторона торца комнаты равна 3 м, или 300 см. Проще всего сразу рассчитать ряд Фибоначчи для своего помещения и оперировать полученными числами. Для этого выполним последовательное умножение нашего модуля на 0,618 (300 x 0,618). Получилась следующая цепочка чисел: 300; 185,4; 114,57; 70,8; 43,75; 27,04; 16,71; 10,33 (см) и т.д. Теперь округлим числа: 300, 185,4; 114,6; 70,8; 43,7; 27; 16,7; 10,3; 6,3 см. Полученные «золотые отрезки» можно использовать повсюду — в расстановке мебели, декорировании стен и даже при высадке растений в саду.
Например, сторона торца комнаты равна 3 м, или 300 см. Проще всего сразу рассчитать ряд Фибоначчи для своего помещения и оперировать полученными числами. Для этого выполним последовательное умножение нашего модуля на 0,618 (300 x 0,618). Получилась следующая цепочка чисел: 300; 185,4; 114,57; 70,8; 43,75; 27,04; 16,71; 10,33 (см) и т.д. Теперь округлим числа: 300, 185,4; 114,6; 70,8; 43,7; 27; 16,7; 10,3; 6,3 см. Полученные «золотые отрезки» можно использовать повсюду — в расстановке мебели, декорировании стен и даже при высадке растений в саду.
Ирина Капустина
1. Прямоугольник золотого сечения
Для выделения в прямоугольной комнате зоны золотого сечения нужно найти длину основной стороны. У нас есть торцевая стена 300 см, дальше прибавляем к модулю 300 см следующее по ряду Фибоначчи число (300 + 185,4 = 485,4) и получаем вторую сторону золотого прямоугольника — 485,4 см. Или же можно разделить число модуля 300 см на 0,618 (300 : 0,618 = 485,4).
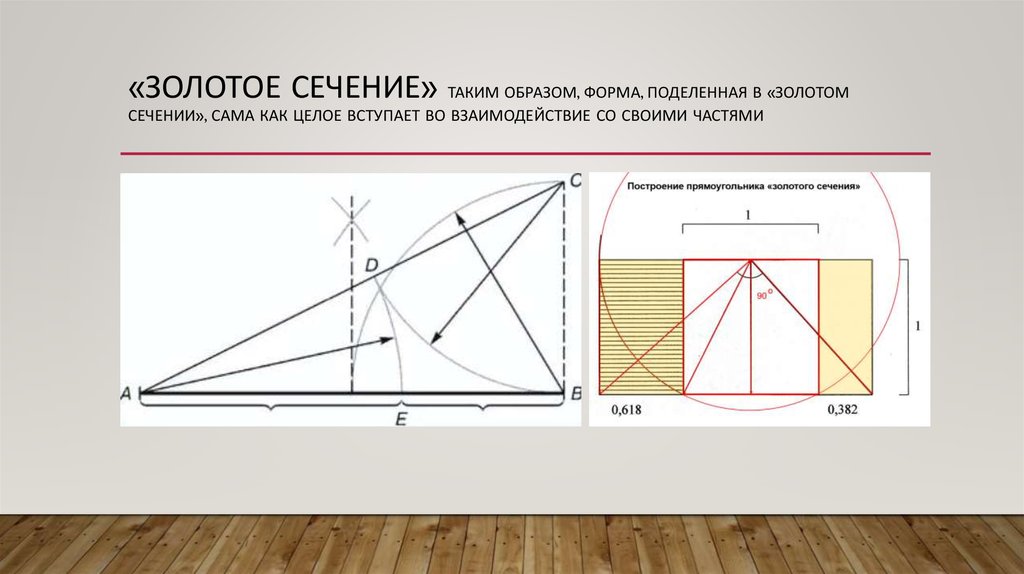
Иногда проще и быстрее построить золотое сечение графически, ничего не высчитывая. Прямоугольник золотого сечения содержит в себе квадрат и малый прямоугольник, относящиеся друг к другу как 0,618 к 0,382. Если сторона торца комнаты — 3 м, значит, на полу мы строим квадрат со стороной 3 м. Далее делим квадрат пополам вертикальной линией так, чтобы получилось два прямоугольника.
В одном прямоугольнике мы проведем линию, соединив противоположные углы. Теперь отложим циркулем отрезок, равный линии внутри прямоугольника, и развернем его на горизонтальной прямой.
Так мы построили еще один прямоугольник, который соотносится с предыдущим как 0,618:0,382. В итоге получаем общий золотой прямоугольник и деление внутри него на две неравные зоны.
J. Hirsch Interior Design, LLC
2. Соотношение цвета в комнате по правилу золотого сечения
Не стоит забывать, что использование цвета по правилу золотого сечения так же предполагает соотношение двух третей. Доминирующий цвет должен занимать около 60% комнаты, основной сопровождающий — около 30%, и последний, дополнительный — всего 10% (обычно он используется для аккомпанирующего декора).
Доминирующий цвет должен занимать около 60% комнаты, основной сопровождающий — около 30%, и последний, дополнительный — всего 10% (обычно он используется для аккомпанирующего декора).
Конечно, эти соотношения приблизительны, а дополнительные цвета могут включать несколько оттенков, но основной принцип должен сохраняться. Можно выбрать мягкий тональный переход в пределах одного цвета или яркий контрастный аккорд — все зависит от концепции дизайна помещения.
Arch Studio, Inc.
3. Пример «крещендо» в композиции интерьера
Главная фокусная точка, наибольшая насыщенность меблировки, освещения и декора должны приходиться на большую часть нашего прямоугольника. Меньшая часть может поддерживать тему, став своего рода аккомпанементом. Вообще, любая композиция должна иметь динамику.
Развитие темы происходит постепенно и поступательно, с нарастанием звучания. При этом кульминация, высшая точка сюжета приходится на вторую треть от начала темы (0,618 от всего пространства), а затем идет ее мягкое ослабление.
Ирина Капустина
4. Деление стены без филенок и плинтусов по принципу золотого сечения
А что делать с высотой потолка? Идеально, если при нашем модуле 300 см высота потолка тоже окажется 300 см, войдя в ряд Фибоначчи. Если вдруг высота потолка будет близкой к 280 см, то имеет смысл именно ее сделать модулем для всего помещения. В этом случае в полученный нами ряд Фибоначчи войдет значение 173 см (280, 173 и т.д.), которое является числом среднего роста человека.
Но, предположим, мы оставили модуль 300 см как приемлемый, а высота потолка — 260 см (и этого числа нет в выведенной нами последовательности). Прежде всего, нужно определиться, будет ли стена иметь какое-либо деление по горизонтали или предполагается единым целым, без карниза, фриза и плинтуса.
Если мы оставляем стену единым целым, принцип золотого сечения можно применить, например, к расстановке мебели или развеске панно. В этом случае стоит сделать основной цвет стен максимально нейтральным, тогда на первый план выйдут декоративные пятна, организованные нами с помощью золотой пропорции.
DoorsSupply
Если используется классическое деление стены — без бордюров, карнизов и плинтусов не обойтись. Тогда начните с выделения зоны, входящей в нашу пропорцию. Итак, чтобы определить высоту композиционной зоны, проще всего к числу 185,4 прибавить число 70,8. И хотя это соотношение будет несколько нарушать последовательность, вместе они дадут высоту (256 см), которая будет соотноситься с числами нужного нам ряда. На этой высоте пройдет верхняя линия карниза, а остаток (4 см) мы нейтрализуем, выкрасив одним цветом с потолком, лучше белым. Это, с одной стороны, облегчит весь верх, а с другой — отделит не вписывающийся в наш ряд отрезок от общей композиции.
Tim Hine
5. Соответствие высоты мебели линии цокольной части стены
Если мы делим стену на нижнюю часть и зону верхнего фриза, то в классическом варианте разделительный бордюр, проходящий по периметру комнаты, обычно располагается на высоте 75-100 см от пола (именно на эти размеры ориентированы мебельные фабрики). В нашем «золотом» ряду есть выбор между числами 114,6 и 70,8. Можно выбрать число 70,8, сделав его нижней линией бордюра.
В нашем «золотом» ряду есть выбор между числами 114,6 и 70,8. Можно выбрать число 70,8, сделав его нижней линией бордюра.
Сам бордюр не должен быть массивным, для его ширины вполне подойдут значения 10,3 или 16,7 см. Таким образом, к уже имеющейся нижней линии бордюра на высоте 70,8 см от пола мы получим высоту верхней линии бордюра – либо 81,1, либо 87,5. Эти линии отметят границу цокольной зоны стены. В идеале к ней должна стремиться высота кресел и стульев мебельного гарнитура, а также невысоких элементов мебели, таких, как комоды и тумбочки.
При выборе ширины плинтуса и ширины карниза мы берем числа из того же «золотого» ряда: 16,7, 10,3, 6,3 см. Выбор будет зависеть от ширины бордюра и от других элементов декора.
VersaTile Surfaces
6. Соотношение мебели и пространства
Мебель не должна занимать больше 60% композиции, чтобы не создавать ощущения тесноты и захламленности. Если мы выбираем мебель на заказ, то при ее изготовлении удобно использовать пропорции золотого сечения, высчитанные конкретно для нашей квартиры. В этом случае мебель будет выглядеть особенно гармонично, и восприниматься естественной частью единого целого.
В этом случае мебель будет выглядеть особенно гармонично, и восприниматься естественной частью единого целого.
Ирина Капустина
7. Правило 2/3
То же золотое правило двух третей (в каждом случае числа из нашего ряда Фибоначчи помогут составить более точную пропорцию) позволит правильно расположить все элементы декора интерьера. На высоте приблизительно 2/3 от общей высоты пространства наиболее гармонично будут смотреться подвесные светильники, диван не должен занимать больше 2/3 отведенного ему простенка, а журнальный столик не должен быть больше 2/3 дивана.
ВАША ОЧЕРЕДЬ…
Дизайнеры, используете ли вы золотое сечение в собственных интерьерных проектах? Поделитесь с нами в комментариях.
СТАТЬИ ПО ТЕМЕ…
Интерьер: Планировка и перепланировка | Маленькие помещения | Съемная квартира | Вопросы экономии | Хранение вещей | Секреты профи | Портреты
Спонсируемые
Wir schaffen Lebensräume aus Design, Architektur & Interior
Спонсируемые
Hochwertige Treppen und Geländer der Kunst-Schmiede
Золотое сечение в дизайне: принципы сбалансированного интерьера
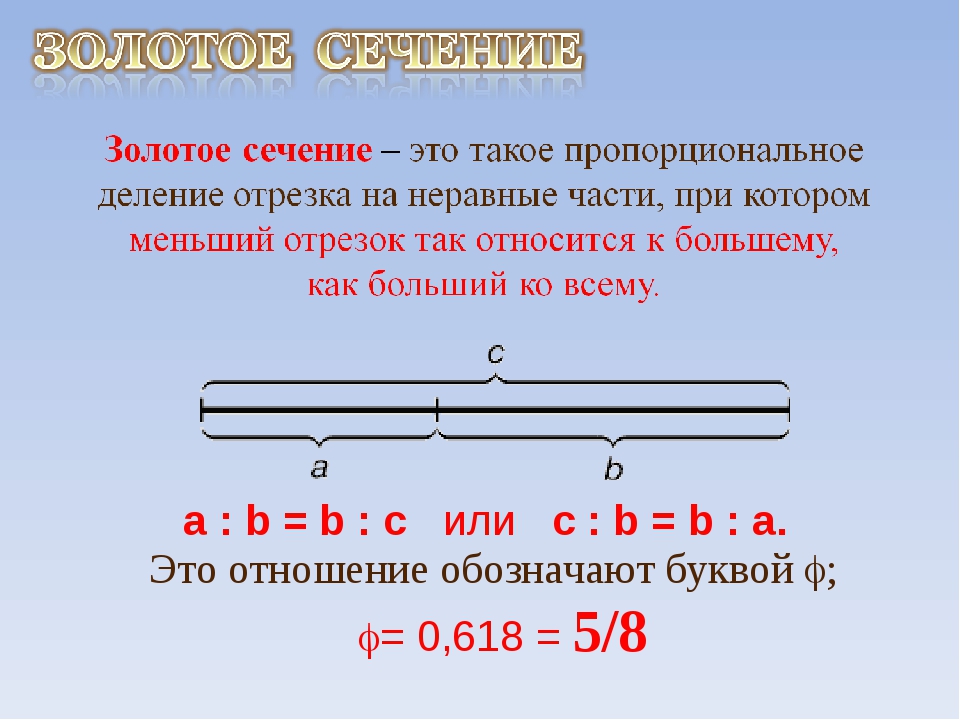
Золотая пропорция – это соотношение, когда отношение большей части к меньшей равно отношению суммы этих частей к большей части. В числовом выражении отношение равно 1 к 1,618, или округляют до 1,62. В процентах отношение будет выражено как 62 и 38 %.
В числовом выражении отношение равно 1 к 1,618, или округляют до 1,62. В процентах отношение будет выражено как 62 и 38 %.
Это проще понять на графическом примере
Этот принцип разделения упоминался у древних греков, и использовался ими для построения правильного пятиугольника. Также под принцип идеального соотношения подходит ряд чисел Фибоначчи, где каждое следующее число – это сумма двух предыдущих:
Ряд чисел Фибоначчи
Большинство гармоничных природных творений соответствуют форме спирали Фибоначчи:
- раковины улиток и моллюсков;
- расположение лепестков и цветков у растений;
- соотношение фаланг пальцев человека.
Семена подсолнечника растут из центра к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью
Наиболее показательным примером «золотого сечения» является прямоугольник, все стороны которого находятся в «золотом» соотношении
Изображенная сетка показывает единство между последовательностью Фибоначчи и «золотым» прямоугольником
Древние греки применяли золотой прямоугольник при постройке храма Парфенона. Леонардо да Винчи одним из первых стал применять метод при создании своих полотен, в том числе и знаменитой Моны Лизы.
Леонардо да Винчи одним из первых стал применять метод при создании своих полотен, в том числе и знаменитой Моны Лизы.
Леонардо да Винчи руководствовался правилом золотого сечения при создании знаменитой Моны Лизы
За ним тенденцию поддержали другие деятели искусства, которые нашли применение идеальным пропорциям в живописи, портретах, архитектуре, витражах и мозаике. За тысячелетия использования оно не устарело, и сейчас активно используется в современном дизайне и архитектуре.
Золотое сечение было известно строителям Акрополя в Афинах
Содержание
- 1 Принцип золотой пропорции в дизайне
- 2 Золотое сечение в дизайне интерьера
- 2.1 Соотношение размеров
- 2.2 Соотношение цветов
- 2.3 Золотое сечение в декоре
- 3 Видео о том, как работать с размерами в интерьере
- 4 Галерея
- 4.1 Дизайн квартиры с правильными пропорциями в интерьере
- 4.2 Квартира для молодой семьи
- 4.3 Сбалансированные интерьеры
- 4.
 4 Смотрите также
4 Смотрите также
Принцип золотой пропорции в дизайне
Правило золотого сечения в дизайне применяется часто. Оно помогает достичь гармонии между частями. Многие логотипы известных брендов были выполнены с его применением:
- Pepsi;
- Apple;
- Toyota;
- Twitter;
- iCloud;
- и многие другие.
Примеры использования золотого сечения в дизайне логотипов
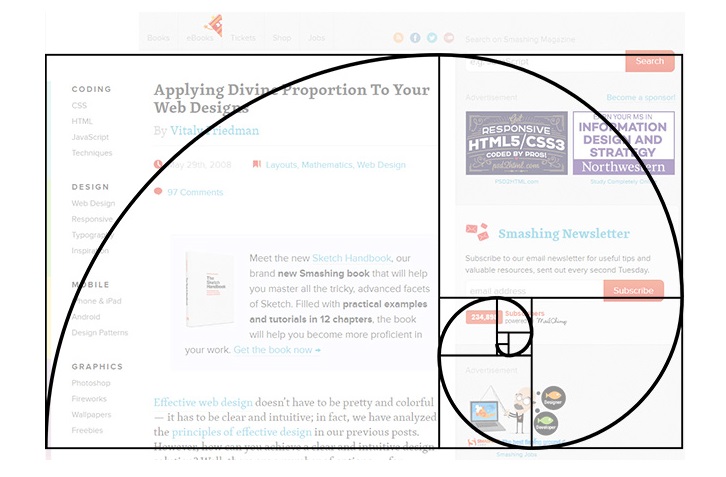
Гармоничное разделение можно применять в дизайне при создании логотипов, визиток, плакатов, баннеров, сайтов. Применяется оно при выборе размеров элементов, размеров шрифтов и даже соотношения основного и дополнительных цветов. Так если основной текст будет шрифтом в 11 пунктов, то для подзаголовков по правилу нужно брать шрифт 18 пунктов. У National Geographic золотой прямоугольник используется для разделения сайта на основную и боковую колонку.
Совет. При использовании метода не стоит фанатично придерживаться точности соотношения.
Иногда небольшое отклонение может выглядеть более эстетично.
В пространстве, оформленном согласно правилу золотого сечения, комфортно жить и отдыхать
Итак, золотое сечение используется в различных сферах:
| Направление | Пример использования |
| Шрифт | Определение размеров шрифтов для текста, заголовков и подзаголовков. |
| Сайты | Разделение структуры страницы. Расположение элементов согласно кривой Фибоначчи. |
| Печатная продукция | Использование правила золотых прямоугольников для деления площади и расчета места для акцентов декора. |
| Дизайн квартиры | Расчет размеров, расстановка мебели, определение гаммы. |
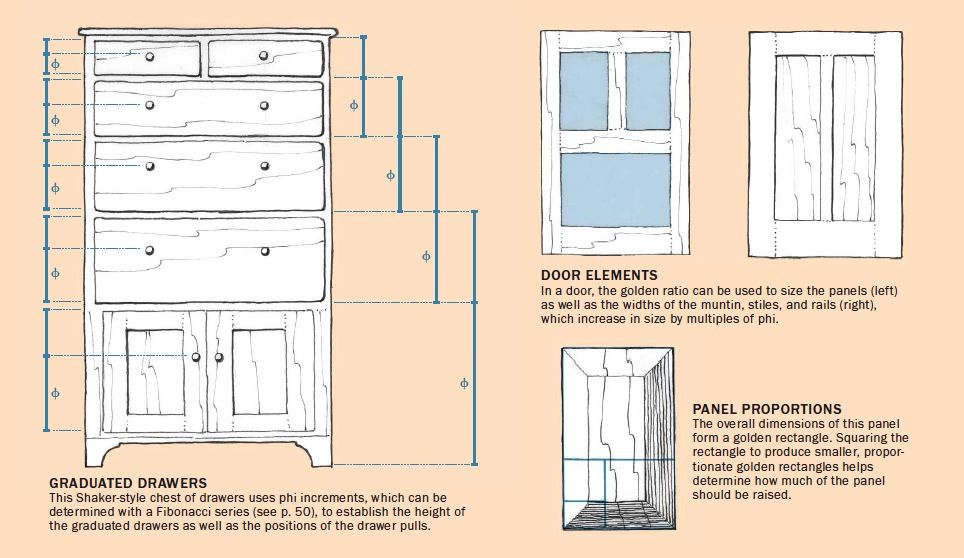
Золотое сечение также используется при определении размеров мебельных дверок. Считается, что именно такое соотношение воспринимается людьми как наиболее эстетичное
Смотрите такжеСочетание цветов в интерьере с помощью цветового круга
Золотое сечение в дизайне интерьера
Метод идеального сечения используется в интерьере для большей гармонии. При выборе места для мебели это правило поможет добиться гармоничного и эстетического положения. При выборе красок, обоев и мебели также его используют.
При выборе места для мебели это правило поможет добиться гармоничного и эстетического положения. При выборе красок, обоев и мебели также его используют.
Идеальная форма помещения имеет соотношение ширины к длине как 5 к 8
Расстановка мебели должна быть сбалансированной
Если считать округленно, то можно пользоваться отношением 2 к 3. При этом разделять можно больше чем на 2 части – каждое деление тогда должно выполняться таким же образом и делить следует меньшую часть. При делении на три фрагмента в процентах сначала делим на две, получаем 62 и 38 %, 38 % при делении дадут 24 и 14 %. Получается 62 % будет основным, 24 % – вторым и 14 % – третьим по важности.
Смотрите такжеКвартира в стиле хай-тек: эффектная лаконичность
Соотношение размеров
Создание размеров, соответствующих идеальному разделению, при перепланировке комнаты, позволит улучшить эстетическое восприятие дизайна. При зонировании комнаты, секция с большей площадью не должна превышать 5/8 от всего пространства. То же относится и к расположению мебели.
То же относится и к расположению мебели.
Следуя правилу, большую часть гостиной можно отдать диванной группе, а меньшую – столовой зоне
Правилу 62 % должны соответствовать:
- зона отдыха с диваном по отношению к комнате;
- журнальный столик по отношению к длине дивана;
- расстояние от потолка до нижней границы декора и настенного освещения.
Размеры мебели исчисляются от самого большого объекта
Пропорции подойдут для высоты мелкогабаритной мебели. Она не должна быть больше 3/8 от высоты комнаты. Это касается:
- тумбочек;
- высоты спинки кресла или дивана;
- высоты напольных элементов декора.
Размеры прикроватных тумбочек и устанавливаемых на них светильников подбирают так, чтобы их общая высота не превышала 2/3 стены
Общее количество и габариты мебели рассчитывают исходя из самых крупных предметов
Присмотревшись, можно заметить, что метод учитывается и в архитектуре мебели:
- соотношение основной части стенки и шкафа;
- высота нижних тумбочек;
- расположение ключевых элементов.

Правило стоит применять при выборе дивана и стола к нему. У сбалансированного углового дивана меньшая сторона обязана быть не более и не менее 1/3. Журнальный столик также должен соответствовать пропорциям, чтоб удачно вписаться в интерьер.
Желательно, чтобы диван не занимал больше двух третей стены, около которой он стоит
Журнальный столик должен быть не больше, чем две трети размера дивана
Для высоких квартир подходит сегментирование на 2 участка, а для невысоких, дополнительное разделение стены поможет визуально увеличить ее размер.
Смотрите такжеВоплощаем стиль Прованс в интерьере квартиры
Соотношение цветов
Золотое сечение при цветовом оформлении комнаты применяется для выбора основного цвета интерьера, а также дополнительного и акцентного: 62, 33 и 5 % соответственно.
Большие и темные предметы размещают внизу, маленькие и более светлые – выше
Основная часть интерьерной композиции должна быть самой освещенной и насыщенной
Выбор трех цветов для оформления комнаты наиболее предпочтительный. Основной используется для стен и потолка. Дополнительный цвет подходит для мебели в комнате. И оставшиеся 5 % оформления используется для выделения акцентов.
Основной используется для стен и потолка. Дополнительный цвет подходит для мебели в комнате. И оставшиеся 5 % оформления используется для выделения акцентов.
Можно поделить палитру на 4:
- основная окраска для комнаты – 62 %;
- дополнительная расцветка для мебели – 24 %;
- тона для различного декора – 9 %;
- оформление акцента – 5 %.
Цветовая палитра интерьера разделяется на три части – основную, активную и акцентную
Такое деление больше подходит для интерьеров, которые насыщены декором и позволяют широкий набор палитры.
Смотрите такжеОттенки серого в одежде и интерьере
Золотое сечение в декоре
С применением правила гораздо проще разместить элементы декора, особенно подвесного и настенного.
Прежде чем разместить элементы декора, нужно определить их идеальное месторасположение
Каждая декорирующая деталь меньшего размера должна относится к большей, как та относится к самой крупной
Картина в качестве акцентного элемента, расположенная по этому правилу будет смотреться гармоничнее. Для портретного варианта нижняя граница произведения искусства должна отступать от пола на 38 % высоты стены. Высота такой картины не должна превышать 2/3 оставшегося участка стены. Для горизонтальной картины пропорции применяются немного по-другому. Низ картины должен проходить на границе 5/8 от пола, а короткая сторона составлять 62 % от остатка.
Для портретного варианта нижняя граница произведения искусства должна отступать от пола на 38 % высоты стены. Высота такой картины не должна превышать 2/3 оставшегося участка стены. Для горизонтальной картины пропорции применяются немного по-другому. Низ картины должен проходить на границе 5/8 от пола, а короткая сторона составлять 62 % от остатка.
Особенно тщательно необходимо подбирать картины разного размера
Метод можно применить также к расстановке декораций. Мысленно расположив идеальную спираль, нужно вписать декор соответственно его размеру. Таким путем получим идеальное расположение. Конечно же, не стоит злоупотреблять правилом и всегда оценивать эстетику получившегося интерьера, полагаясь на чувство прекрасного.
К такому небольшому элементу как ваза с цветами тоже подойдет идеальное деление. Подогнав длину стеблей под пропорции можно получить гармоничный вид.
Так выглядит идеальная ваза с цветами
Необходимо помнить, что метод золотого сечения всего лишь еще один инструмент для упрощения создания гармоничного дизайна.
Поэтому не обязательно дотошно придерживаться математической точности. Дизайн интерьера – это всегда творческое решение. Главное, чтоб результат соответствовал эстетическим требованиям.
Смотрите такжеВесенний интерьер в дизайне квартиры
Видео о том, как работать с размерами в интерьере
Смотрите такжеСтиль пэчворк в интерьере: история развития, использование в дизайне, мастер-класс.
Галерея
Смотрите такжеПерепланировка и выбор дизайна интерьера в «сталинке» площадью 50 кв. м.
Дизайн квартиры с правильными пропорциями в интерьере
Смотрите такжеКак создать из обычного необычное? Оригинальные дизайнерские решения в интерьере дома и квартиры
Квартира для молодой семьи
Смотрите такжеСтиль «Лофт» в интерьере
Сбалансированные интерьеры
Как использовать Золотое Сечение в Дизайне
20.05.2017
Creative Bloq StaffЗолотое сечениеИнструментыОбучающие материалыПеревод статьиПолезные ссылкиРесурсы
Золотое сечение – это то, о чем должен знать каждый дизайнер. Мы объясним, что это такое, и как вы можете его использовать.
Мы объясним, что это такое, и как вы можете его использовать.
Существует общее математическое соотношение, найденное в природе, которое может быть использовано в дизайне для создания приятных, натурально-выглядящих композиций. Его называют Золотым Сечением или греческой буквой “фи”. Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
В этой статье мы объясним, как его использовать, а также поделимся несколькими отличными инструментами для дальнейшего вдохновения и изучения.
Тесно связанная с Последовательностью Фибоначи (Fibonacci Sequence), которую вы, возможно, помните из уроков математики или романа Дэна Брауна “Код Да Винчи”, Золотое Сечение описывает идеально симметричное взаимоотношение между двумя пропорциями.
Приблизительно равное соотношению 1 : 1.61, Золотое Сечение может быть иллюститровано как Золотой Прямоугольник: большой прямоугольник, включающий квадрат (в котором стороны равны длине самой короткой стороны прямоугольника) и прямоугольник поменьше.
Если убрать квадрат из прямоугольника, останется другой, маленький Золотой Прямоугольник. Этот процесс может продолжаться до бесконечности, как и цифры Фибоначи, которые работают в обратном порядке. (Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)
Золотое Сечение в действии
Считается, что Золотое Сечение используется уже около 4000 лет в искусстве и дизайне. Однако, многие люди соглашаются, что при строительстве Египетских Пирамид также использовался этот принцип.
В более современные времена это правило может быть замечено в музыке, искусстве и дизайне вокруг нас. Применяя аналогичную рабочую методологию, вы можете привнести в свою работу те же особенности дизайна. Давайте взглянем на несколько вдохновляющих примеров.
Греческая архитектура
В древнегреческой архитектуре Золотое Сечение использовалось для определения приятных пространственных отношений между шириной здания и его высотой, размером портика и даже положением колонн, поддерживающих структуру.
В результате получается идеально пропорциональное строение. Движение неоклассической архитектуры также использовало эти принципы.
Тайная вечеря
Леонардо Да Винчи, как и многие другие художники прошлых лет, часто использовал Золотое Сечение для создания приятных композиций.
В Тайной вечере фигуры расположены в нижних двух третях (самая большая из двух частей Золотого Сечения), а Иисус идеально зарисован между золотых прямоугольников.
Золотое сечение в природе
Существует множество примеров Золотого Сечения в природе – их вы можете обнаружить вокруг себя. Цветы, морские раковины, ананасы и даже пчелиные соты демонстрируют одинаковое соотношение.
Как рассчитать Золотое Сечение
Рассчет Золотого Сечения достаточно прост, и начинается с простого квадрата:
01. Нарисуйте квадрат
Он образует длину короткой стороны прямоугольника.
02. Разделите квадрат
Разделите квадрат пополам с помощью вертикальной линии, образуя два прямоугольника.
03. Проведите диагональ
В одном из прямоугольников проведиде линию из одного угла в противоположный.
04. Поверните
Поверните эту линию так, чтобы она легла горизонтально по отношению к первому прямоугольнику.
05. Создайте новый прямоугольник
Создайте прямоугольник, используя новую горизонтальную линию и первый прямоугольник.
Как использовать Золотое Сечение
Использовать этот принцип проще, чем вы думаете. Существует пара быстрых трюков, которые вы можете использовать в своих макетах, или потратить немного больше времени и полностью раскрыть концепт.
Быстрый способ
Если вы когда-нибудь сталкивались с “Правилом третей”, то вам будет знакома идея разделения пространства на равные трети по вертикали и горизонтали, при этом места пересечения линий создают естественные точки для объектов.
Фотограф размещает ключевой объект на одной из этих пересекающихся линий, чтобы создать приятную композицию. Этот прицип может также использоваться в вашей разметке страниц и дизайне постеров.
Правило третей можно применять к любой форме, но если вы примените его к прямоугольнику с пропорциями примерно 1 : 1.6, вы окажетесь очень близко к золотому прямоугольнику, что сделает композицию более приятной для глаз.
Полная реализация
Если вы хотите реализовать Золотое Сечение в вашем дизайне в полной мере, то просто расположите основной контент и сайдбар (в веб дизайне) в соотношении равном 1 : 1.61.
Можно округлить значения в меньшую или большую стороны: если контент-зона равна 640px, а сайдбар 400px, то эта разметка вполне подойдет под Золотое Сечение.
Разумеется, вы также можете разделить области контента и боковой панели на одно и то же отношение, а связь между заголовком веб-страницы, областью содержимого, футером и навигацией также может быть спроектирована с использованием того же приципа.
Полезные инструменты
Вот несколько инструментов, которые помогут вам в использовании Золотого Сечения в дизайне и создании пропорциональных проектов.
01. goldenRATIO
GoldenRATIO – это приложение для создания дизайна веб сайтов, интерфейсов и шаблонов, подходящих под Золотое Сечение. Доступно в Mac App Store за 2,99$. Включает визуальный калькулятор Золотого Сечения.
Так же в приложении есть функция “Избранное”, которое сохраняет настройки для повторяющихся задач и “Click-thru” мод, позволяющий сворачивать приложение в Photoshop.
02. Golden Ratio Typography Calculator
Этот калькулятор Золотого Сечения от Pearsonified помогает в создании идеальной типографики для вашего сайта. Введите размер шрифта, ширину контейнера в поле, и нажмите кнопку Set my type! Если вам нужно оптимизировать количество букв в строчке, вы можете дополнительно ввести значение CPL.
03. Phicalculator
Это простое, полезное и бесплатное приложение доступно для Mac и PC. Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
04. Atrise Golden Section
Это приложение позволяет проектировать с золотыми пропорциями, экономя кучу времени на вычислениях.
Вы можете менять формы и размеры, фокусируясь на работе над своим проектом. Постоянная лицензия стоит 49$, но вы можете скачать бесплатную версию на месяц.
Обучение Золтому Сечению
Вот несколько полезных туториалов по Золотому Сечению (английский язык):
01. Graphic design, illustration and art
В этом туториале для Digital Arts Роберто Маррас (Roberto Marras) показывает, как использовать Золотое Сечение в художественной работе.
02. Web design
Туториал от Tuts+, рассказывающий, как использовать золотые принципы в веб дизайн проектах.
03. More web design
Туториал от Smashing Magazine, рассказывающий о пропорциях и правиле третей.
Перевод статьи The designer’s guide to the Golden Ratio
Автор оригинального текста Creative Bloq Staff
4 4 votes
Article Rating
Золотое сечение — что это такое и как его использовать в дизайне
Хороший дизайн обсуждался с тех пор, как мы создаем. Существуют бесконечные форумы, темы в социальных сетях и личные беседы о том, что делает дизайн отличным, и каждый высказывает свою точку зрения.
В этом красота дизайна, верно? Каждый может интерпретировать его по-разному.
Хотя универсального подхода к дизайну никогда не будет, существует конкретный математический подход, который может помочь нам каждый раз становиться на шаг ближе к созданию удивительных дизайнерских решений: золотое сечение.
Золотое сечение — это математическое соотношение, которое можно найти практически везде, например, в природе, архитектуре, живописи и музыке. Когда он применяется специально для дизайна, он создает органичную, сбалансированную и эстетически приятную композицию.
Когда он применяется специально для дизайна, он создает органичную, сбалансированную и эстетически приятную композицию.
В этой статье мы углубимся в то, что такое золотое сечение, как его рассчитать и как использовать в дизайне, включая удобный список инструментов.
Что такое золотое сечение?
Золотое сечение, также известное как «Золотое сечение», «Золотая середина», «Божественная пропорция» или греческая буква «Фи», представляет собой особое число, приблизительно равное 1,618. Само соотношение исходит из последовательности Фибоначчи, естественной последовательности чисел, которую можно найти повсюду, от количества листьев на дереве до формы морской раковины.
Последовательность Фибоначчи — это сумма двух чисел, стоящих перед ней. Он идет: 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее до бесконечности. На основе этого шаблона греки разработали золотое сечение, чтобы лучше выразить разницу между любыми двумя числами в последовательности.
Как это связано с дизайном? Вы можете найти золотое сечение, если вы разделите линию на две части, и длинная часть (а), разделенная на меньшую часть (б), равна сумме (а) + (б), деленной на (а), что обе равен 1,618. Эта формула может помочь вам при создании фигур, логотипов, макетов и многого другого.
Вы также можете взять эту идею и создать золотой прямоугольник. Возьмите квадрат и умножьте одну сторону на 1,618, чтобы получить новую форму: прямоугольник с гармоничными пропорциями.
Если вы наложите квадрат на прямоугольник, отношение между двумя фигурами даст вам золотое сечение.
Если вы продолжите применять формулу золотого сечения к новому прямоугольнику в крайнем правом углу, вы получите изображение, состоящее из все более мелких квадратов.
Если вы нарисуете спираль над каждым квадратом, начиная с одного угла и заканчивая противоположным, вы создадите первую кривую последовательности Фибоначчи (также известную как Золотая спираль).
Как использовать золотое сечение в дизайне
Теперь, когда урок математики окончен, как вы можете применить эти знания в повседневной работе?
Вот четыре способа использования золотого сечения в дизайне:
1. Типография и определение иерархии
Золотое сечение может помочь вам определить, какой размер шрифта вы должны использовать для заголовков и основного текста на веб-сайте, целевой странице, в блоге или даже в печатной кампании.
Допустим, ваш основной текст имеет размер 12 пикселей. Если умножить 12 на 1,618, получится 19..416, что означает, что размер текста заголовка 19px или 20px будет соответствовать золотому сечению и уравновешивать размер основного шрифта 12px.
Если вы хотите выяснить, насколько большим должен быть размер вашего основного текста, вы можете сделать наоборот. Если ваш текст заголовка имеет размер 25 пикселей, вы можете разделить его на 1,618, чтобы найти основной текст (15 или 16 пикселей).
Если ваш текст заголовка имеет размер 25 пикселей, вы можете разделить его на 1,618, чтобы найти основной текст (15 или 16 пикселей).
2. Обрезка и изменение размера изображений
При обрезке изображений легко определить пустое пространство, которое нужно вырезать. Но как убедиться, что изображение по-прежнему сбалансировано после изменения его размера? Вы можете использовать Золотую спираль в качестве ориентира для композиции изображения.
Например, если вы накладываете Золотую спираль на изображение, вы можете убедиться, что фокус находится в середине спирали.
3. Макет
Использование золотого сечения может помочь вам разработать визуально привлекательный пользовательский интерфейс, который привлекает внимание пользователя к тому, что важнее всего. Например, страница, которая выделяет широкий блок контента слева и более узкий столбец справа, может следовать пропорциям золотого сечения и помочь вам решить, где разместить наиболее важный контент.
4. Разработка логотипа
Если вы разрабатываете новый логотип и чувствуете, что застряли, обратитесь к золотому сечению, чтобы помочь вам набросать пропорции и формы. Многие популярные логотипы следуют золотому сечению, например, Twitter, Apple и Pepsi.
Фото: Мостафа Амин и Студия брендологииДизайнер Кази Мохаммед Эрфан даже поставил перед собой задачу создать 25 новых логотипов, полностью основанных на золотом сечении. Результат? Простые, сбалансированные и красивые иконки.
Фото: Кази Мохаммед ЭрфанИнструменты, которые помогут вам использовать золотое сечение
Вам не нужно доставать карандаш и бумагу, чтобы вычислить золотое сечение — есть ряд приложений, которые могут сделать это за вас.
Вот пять инструментов, которые помогут вам использовать золотое сечение в своих проектах:
- Калькулятор золотого сечения: Вычислите более короткую сторону, более длинную сторону и общую длину двух сторон, чтобы вычислить золотое сечение.

- GoldenRATIO: Созданное для дизайнеров и разработчиков, это приложение позволяет легко создавать веб-сайты, интерфейсы, макеты и многое другое в соответствии с золотым сечением. Он включает в себя встроенный калькулятор с визуальной обратной связью и функции для сохранения положения экрана и настроек, поэтому вам не нужно менять золотое сечение для каждой задачи.
- Калькулятор типографики золотого сечения: Найдите идеальную типографику для своего веб-сайта, указав размер и ширину шрифта. Вы можете оптимизировать на основе размера шрифта, высоты строки, ширины и количества символов в строке.
- PhiMatrix : Это программное обеспечение для проектирования и анализа Золотого сечения поставляется с настраиваемыми сетками и шаблонами, которые можно накладывать на любое изображение. Его можно использовать для дизайна и композиции, дизайна продукта, разработки логотипа и многого другого.

- Ресурс эскиза золотого сечения : Загрузите бесплатный файл эскиза золотой спирали, чтобы помочь с композицией изображения и макета.
Начало работы с золотым сечением
Как только вы узнаете, что искать, вы начнете замечать золотое сечение повсюду. (Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно реагируем на него положительно.
Как дизайнеры, мы можем использовать это число в своих интересах. Даже небольшие изменения в том, как вы обрезаете изображение или разрабатываете макет, могут значительно улучшить взаимодействие пользователей с вашим дизайном.
Смотрите прямо сейчас.
Эмили Эспозито
Эмили писала для некоторых ведущих технологических компаний, охватывая все, от творческого копирайтинга до UX-дизайна. Когда она не пишет, она путешествует по миру (следующая остановка: Япония!), варит чайный гриб и катается на велосипеде по северо-западу Тихого океана.
Когда она не пишет, она путешествует по миру (следующая остановка: Япония!), варит чайный гриб и катается на велосипеде по северо-западу Тихого океана.
Золотое сечение: как и зачем его использовать в дизайне | Мэтт Рэй | Thinking Design
Одной из основных задач любого дизайнера является создание четких и понятных дизайнов; страницы, которые хорошо организованы, сбалансированы, с информацией, которую легко читать и усваивать, естественным образом приведут к гораздо лучшему опыту для ваших пользователей. В нашем распоряжении есть несколько инструментов, включая сетки, правила интервалов, столбцы и желоба, чтобы это произошло. Однако в этой статье мы рассмотрим часто упускаемый из виду инструмент, называемый золотым сечением. Золотое сечение — это математическое соотношение, встречающееся во многих вещах, как естественных, так и искусственных, которое диктует наиболее приятные пропорции формы или структуры.
Теория золотого сечения исторически восходит к временам Пи. Соотношение использовалось на протяжении всей истории философами, архитекторами и дизайнерами для создания привлекательных, приятных дизайнов и конструкций. Некоторыми историческими примерами являются Парфенон в Греции и пирамиды в Египте, где архитекторы использовали это соотношение для создания баланса между структурными элементами. Причиной популярности золотого сечения является вера в то, что оно естественно и создает эстетически приятный баланс для зрителя.
Соотношение использовалось на протяжении всей истории философами, архитекторами и дизайнерами для создания привлекательных, приятных дизайнов и конструкций. Некоторыми историческими примерами являются Парфенон в Греции и пирамиды в Египте, где архитекторы использовали это соотношение для создания баланса между структурными элементами. Причиной популярности золотого сечения является вера в то, что оно естественно и создает эстетически приятный баланс для зрителя.
Как и в архитектуре, мы можем использовать золотое сечение в цифровом дизайне, независимо от того, работаем ли мы над каркасами, разрабатываем бренд или создаем окончательные готовые проекты. Вот как.
Само соотношение определяется как 1:1,618033987 и обозначается греческим символом Phi . Это означает, что если длина A равна 100 пикселям, то длина B будет равна 161,80 пикселям. Это может относиться к фигурам или объектам, расположенным рядом друг с другом (сравнивая их ширину или длину), или к формированию одной фигуры, такой как прямоугольник (т. е. длина = 1,618 x ширина).
е. длина = 1,618 x ширина).
Формула для расчета отношения: A/B = (A+B)/A = 1,6180033987, хотя на практике это число часто округляется, чтобы с ним было легче работать. В этих случаях можно использовать 1:1,618 или 1:1,62.
Формула золотого сечения показывает, что длина A в 1,618 раз больше длины B. Вы можете проверить соответствие двух длин соотношению, разделив их длины.Еще один термин, связанный с расчетом золотого сечения, который вы услышите, — это последовательность Фибоначчи, определенная математиком Фибоначчи. Эта последовательность утверждает, что каждое число в последовательности является суммой двух значений, которые были до него. Например, 1 + 1 = 2, поэтому первые три числа в последовательности — это 1, 1, 2, а следующие — 3 (1 + 2 = 3). Это продолжается, создавая первые 10 цифр 1,1,2,3,5,8,13,21,34,55.
Последовательность Фибоначчи — это то, что создает золотую спираль, которая представляет собой логарифмическую спираль, увеличивающуюся в соответствии с коэффициентом золотого сечения. В большинстве представлений золотого сечения показана золотая спираль, как показано ниже. Это создает еще одно руководство при создании макетов или разработке ресурсов логотипа и помогает определить баланс.
В большинстве представлений золотого сечения показана золотая спираль, как показано ниже. Это создает еще одно руководство при создании макетов или разработке ресурсов логотипа и помогает определить баланс.
Хотя вы можете подумать, что это просто причудливая формула, разработанная математиками, она часто встречается в природе, в первую очередь в спирали. Его можно увидеть в растениях, раковине Наутилуса и даже в облачных образованиях во время ураганов. Когда вы копаетесь в этом, золотое сечение окружает нас повсюду, как созданное руками человека, так и естественное. Взгляните на логотип National Geographic — это пропорциональный прямоугольник, соответствующий золотому сечению.
Использовать золотое сечение в своих дизайнерских работах проще, чем может показаться. Поскольку все дело в соотношении, вы можете использовать формулу для создания столбцов и пропорциональных макетов. Например, если вы хотите создать макет с боковой панелью и основной областью контента шириной 960 пикселей, вы должны рассчитать ширину основного столбца как 960 пикселей / 1,618. Это создаст ширину 593px. Вы должны сделать то же самое с шириной основного столбца, чтобы получить ширину боковой панели (593 пикселей / 1,618), чтобы получить 367 пикселей. Конечно, это не учитывает поля или отступы, и вы можете захотеть округлить эти измерения, чтобы они были четными, или соответствовать кратному числу в зависимости от вашей системы. Тем не менее, это дает представление о наиболее приятном балансе между этими столбцами.
Например, если вы хотите создать макет с боковой панелью и основной областью контента шириной 960 пикселей, вы должны рассчитать ширину основного столбца как 960 пикселей / 1,618. Это создаст ширину 593px. Вы должны сделать то же самое с шириной основного столбца, чтобы получить ширину боковой панели (593 пикселей / 1,618), чтобы получить 367 пикселей. Конечно, это не учитывает поля или отступы, и вы можете захотеть округлить эти измерения, чтобы они были четными, или соответствовать кратному числу в зависимости от вашей системы. Тем не менее, это дает представление о наиболее приятном балансе между этими столбцами.
В этом сценарии вы, вероятно, захотите, чтобы эти столбцы прокручивались, а не были зафиксированы на определенной высоте. Если у вас есть блоки контента или виджеты боковой панели, вы можете использовать формулу, чтобы определить наилучшую высоту для этих блоков на основе их ширины (либо умножьте, либо разделите на значение 1,618, чтобы получить расположение, подходящее для вашего приложения).
Несмотря на то, что использовать этот рацион в своем дизайне — это здорово, применить его ко всей странице или макету может быть сложно, так как многие дизайны являются динамическими и реагируют на изменение размера области просмотра или макета. Если вы сфокусируете свое соотношение на компонентах в дизайне и используете сетку, основанную на соотношении, для выравнивания этих компонентов, вы сможете извлечь выгоду с меньшим стрессом.
Отличный и простой способ начать работу — использовать шаблоны и примеры каркасов, в которых используется соотношение для создания макетов и размещения элементов. Это отличная отправная точка для начала проектирования, так как вы можете увидеть, как это работает на практике.
Существует также множество калькуляторов для ввода измерений и расчета соответствующих размеров на основе отношения. Если вы используете такие приложения, как Adobe XD, для своей дизайнерской работы, вы можете загрузить такие шаблоны, как Golden Grid от Джона Варгаса. Что бы вы ни создавали, надеюсь, это поможет вам создавать потрясающие сбалансированные макеты.
Что бы вы ни создавали, надеюсь, это поможет вам создавать потрясающие сбалансированные макеты.
Посетите XD Ideas , чтобы узнать больше уникальных идей и подлинных точек зрения на практику, бизнес и влияние дизайна.
Примите участие в бесплатном Daily Creative Challenge , чтобы отточить свои навыки дизайна пользовательского интерфейса/UX
Узнайте о Adobe XD , мощной платформе для командного дизайна, мобильных приложений, совместной работы над созданием веб-сайтов и мобильных приложений. голосовые интерфейсы и многое другое.
Первоначально опубликовано по адресу https://xd.adobe.com .
Золотое сечение и как его использовать в графическом дизайне
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Искусство и дизайн крайне субъективны. Мусор одного человека может стать шедевром для другого. Но, к счастью, существует старинное число, которое может помочь превратить ваши проекты в научно доказанную красоту: золотое сечение.
Мусор одного человека может стать шедевром для другого. Но, к счастью, существует старинное число, которое может помочь превратить ваши проекты в научно доказанную красоту: золотое сечение.
Вы когда-нибудь тайно задавались вопросом: «Что такого замечательного в Моне Лизе?» Ответ — это золотое сечение.
Золотое сечение, также известное как «золотое сечение», «золотая середина» или греческая буква «фи». Это очень удобное число, которое помогает создавать красивые, идеально сбалансированные конструкции, которые эстетически удовлетворяют на глубоком мозговом уровне. Круто, да?
Хотя искусство и дизайн часто руководствуются инстинктом и творчеством, золотое сечение использует математику, чтобы изменить процесс создания изображений, макета, типографики и многое другое. Итак, давайте углубимся в это.
Что такое золотое сечение?
—
Золотое сечение — это число, используемое, когда две величины делятся таким образом, что их отношение равно отношению их суммы к большей из двух величин. Это число 1,618, также называемое Фи.
Это число 1,618, также называемое Фи.
Самый простой способ продемонстрировать это — использовать последовательность Фибоначчи. Не вдаваясь в подробности и , эта последовательность представляет собой сумму двух чисел, стоящих перед ней. Итак: 0,1,1,2,3,5,8,13,21…во веки веков (и присно). Когда-то греки использовали последовательность Фибоначчи, чтобы сформировать визуальный паттерн в помощь своим проектам. Когда вы превращаете последовательность в квадраты и кладете их бок о бок, чтобы получились прямоугольники, начинает формироваться спираль (называемая Золотой Спиралью).
Пусть вас не пугают несколько уравнений! Золотое сечение на самом деле намного проще, чем кажется. И встречается везде. Золотая спираль появляется в природе повсюду вокруг нас. От ураганов до цветов, от галактик до ракушек… и даже от тех странных мутировавших цветных капуст, которые иногда можно найти в продуктовом магазине.
Романеско Брокколи через The Curious MangoЗолотое сечение в природе Мате Маршалко через медиумКак использовать Золотое сечение в графическом дизайне иначе выразительный характер дизайна.
 Просто умножьте размер элемента на 1,618, чтобы определить размер другого элемента, или наложите золотую спираль, чтобы отрегулировать их расположение. Вы можете использовать Золотое сечение, чтобы ориентироваться в своих макетах, типографике, изображениях и многом другом.
Просто умножьте размер элемента на 1,618, чтобы определить размер другого элемента, или наложите золотую спираль, чтобы отрегулировать их расположение. Вы можете использовать Золотое сечение, чтобы ориентироваться в своих макетах, типографике, изображениях и многом другом.Мы собрали четыре совета и рекомендации о том, как использовать золотое сечение, чтобы максимизировать научную красоту ваших проектов в стиле да Винчи.
1. Иерархия типографики
При создании любого дизайна, в котором используется текст, всегда учитывайте иерархию сообщений в макете. Будь то постер, приглашение на свадьбу или макет веб-сайта, вы можете использовать золотое сечение, чтобы определить размер типографики.
Например, предположим, когда вы разрабатываете свою иерархию копирования для вашего действительно важного текста (A), своего рода важного текста (B) и вашего не очень важного текста (C). Если ваш наименьший размер шрифта для (C) составляет 10 пикселей, умножьте его на 1,618, чтобы получить приблизительное руководство для больших размеров.
2. Композиция изображения
При рассмотрении гармонии ваших изображений всегда полезно остановиться и сделать шаг назад и вернуться со свежим взглядом. Но если у вас нет времени обдумывать свои произведения искусства, более быстрая альтернатива — Золотая спираль. Наложите спираль на свои изображения, чтобы увидеть, какие элементы расположены где и действительно ли они создают гармонию.
Используя Золотую спираль, вы можете решить, где должны быть фокусы, как сделать заголовок центральным для максимального воздействия или какие элементы нужно сместить, чтобы придать дизайну больше энергии.
Beautiful Into the Wild иллюстрация Душана Клепика DK™ Иллюстрация ночного неба от AlerimИллюстрация волшебного кита от Marrieta3. Дизайн логотипа
Хорошо продуманный логотип жизненно важен для вашего бренда, чтобы люди могли понять вашу основную идею практически с одного взгляда. Вот почему это отличная идея учитывать золотое сечение при разработке логотипа, чтобы мгновенно привлечь людей и помочь им установить связь. На самом деле, многие крупнейшие мировые бренды используют золотое сечение для создания своих логотипов: Pepsi, Apple и Twitter, и это лишь некоторые из них.
Вот почему это отличная идея учитывать золотое сечение при разработке логотипа, чтобы мгновенно привлечь людей и помочь им установить связь. На самом деле, многие крупнейшие мировые бренды используют золотое сечение для создания своих логотипов: Pepsi, Apple и Twitter, и это лишь некоторые из них.
Например, логотип Green in Blue для хлебопекарного бизнеса «Голодный гном» — это идеально сбалансированный логотип в стиле современного китча, в котором используется золотое сечение для управления размещением изображения и размером текста.
В логотипе Rahajoe для Little Spoon используются круги в золотом сечении в качестве сетки, определяющей их дизайн.
Очаровательный логотип хлебопекарной компании, зеленый в синем цвете, логотип золотого сечения от Rahajoe
При разработке логотипа вы даже можете представить последовательность Фибоначчи в виде ряда кругов, а затем переставить их, чтобы сформировать сетку в качестве основы для вашего логотипа. Это основа многих логотипов, в том числе птицы Twitter.
4. Макеты
Когда вам приходится сталкиваться с кучей разных вещей в одном макете, всегда полезно использовать Золотую спираль для управления размещением каждого элемента. Нас естественным образом тянет к центру спирали, поэтому часто лучше всего поместить туда самое важное сообщение.
Красивый постер зеленого в синем, вдохновленный ретро. Девушка любит грацию. Постер независимого фильма от студии subsist.0056 Например, в плакате «Зеленое в синем» для вечеринки «Лето любви» спираль идеально облегает лицо и цветок, создавая хорошо сбалансированный и интригующий фокус.Запомните этот номер: 1.618
—
Этот номер — ваш новый лучший друг. Умножьте размер шрифта или элемент дизайна на золотое сечение, и вы станете на один шаг ближе к тому, чтобы ваш макет начал складываться воедино. Или вы всегда можете наложить Золотую спираль в качестве удобного ориентира.
Из-за научного и даже универсального характера золотого сечения дизайнеры часто используют его, знают они об этом или нет. Тем не менее, всегда полезно проверить, соответствуют ли ваши проекты магии 1.618, чтобы вы могли поднять их на новый уровень удивительности!
Тем не менее, всегда полезно проверить, соответствуют ли ваши проекты магии 1.618, чтобы вы могли поднять их на новый уровень удивительности!
Ознакомьтесь с нашей статьей Design 101, если вы хотите узнать больше об основах графического дизайна.
Хотите получить красивый дизайн, вдохновленный золотым сечением?
Работайте с одним из наших талантливых дизайнеров, чтобы это произошло!
Давай сделаем это
Что такое золотое сечение? | Vectornator Советы по дизайну Основы
Искусство @tubikВдохновение окружает нас повсюду, и каждый в мире всегда черпает разные идеи из окружающего их искусства. Поэтому может показаться удивительным, что есть одно правило природы, которое так часто встречается вокруг нас, что оно было изображено в самых печально известных произведениях искусства.
Что общего у Моны Лизы, Великих пирамид Гизы, Парфенона и логотипа Apple? Все они либо демонстрируют золотое сечение, либо были разработаны с учетом золотого сечения.
Золотое сечение — это математическое отношение и отношение, открытое и часто встречающееся в природе, но наблюдаемое почти везде, например, в архитектуре, музыке, живописи, современном дизайне и т. д. При эффективном использовании он создает дизайн, который естественно и эстетически привлекателен для глаз благодаря своей художественной композиции.
Так в чем же секрет этого волшебного соотношения? Давайте еще немного разберемся в этом математическом чуде. И давайте посмотрим, как вы можете использовать его для улучшения своих проектов.
Ряд Фибоначчи
Итак, что такое золотое сечение?
Проще говоря, золотое сечение (также известное как отношение золотого сечения, божественная пропорция или золотая середина) — это математическое соотношение, которое дает число 1,618 . Представьте себе прямоугольник, в котором, если вы отрежете квадрат, оставшийся прямоугольник будет иметь те же пропорции, что и исходный прямоугольник. Продолжая этот шаблон, вы получите диаграмму золотого сечения.
Продолжая этот шаблон, вы получите диаграмму золотого сечения.
Это число и само отношение получены из последовательности Фибоначчи, которая представляет собой последовательность чисел, которые естественным образом встречаются в нашей среде. Но это число также является решением квадратной формулы, в которую нам сейчас не нужно вдаваться. Но вы, возможно, помните числа Фибоначчи из средней школы. Или из блокбастера середины 2000-х, который свел всех с ума от святого Грааля, «Код да Винчи».
Помимо фантастики, золотое сечение можно найти и в природе. Вот почему ее также называют «божественной пропорцией». Из-за его частоты в естественном мире. Количество лепестков на цветке часто является числом Фибоначчи.
Семена сосновых шишек закручиваются в логарифмическую спираль чисел Фибоначчи. Даже количество сторон неочищенного банана обычно является числом Фибоначчи. Даже молекула ДНК внутри нашего тела является примером этой формы логарифмической спирали.
Теперь, когда мы освоились с этой концепцией, я уверен, что вы, ребята, не будете возражать против более подробной информации. Давайте спустимся в кроличью нору Фибоначчи.
Давайте спустимся в кроличью нору Фибоначчи.
Числа Фибоначчи представляют собой последовательность, начинающуюся с 0 и 1 и продолжающуюся добавлением двух предыдущих чисел до бесконечности. Следовательно, последовательность выглядит следующим образом: 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее.
Это потому, что 0 + 1 = 1, 1 + 1 = 2, 1 + 2 = 3, 2 + 3 = 5 и т. д. Отношения соседних чисел Фибоначчи (2/1, 3/2, 5/3 и т. д.) не совсем равны золотому сечению, но приближаются к нему. Это означает, что чем выше число Фибоначчи, тем ближе их отношение к 1,618. Дробь 5/3 уже довольно близка к 1,666666…
Поскольку все мы дизайнеры, вероятно, легче понять эту концепцию визуально. Золотое сечение можно объяснить с помощью так называемого золотого прямоугольника. Прямоугольник с соотношением сторон 1:618. Теперь представьте себе квадрат, высота и ширина которого равны размеру меньшей части золотого прямоугольника. Если вы удалите этот квадрат, результирующая фигура будет иметь те же пропорции, что и исходный прямоугольник.
Таким образом, у вас остался еще один золотой прямоугольник меньшего размера. Продолжая этот шаблон, вы получите диаграмму золотого сечения. Точно так же вы можете просто добавить квадрат рядом с золотым прямоугольником с длиной, равной высоте прямоугольника, и вы добьетесь того же эффекта.
Проведя дугу окружности в каждом квадрате, мы получим Золотую Спираль (также известную как Спираль Дюрера). Другое естественное явление вытекает из самого отношения.
Золотое сечение, как и правило третей, можно использовать для создания красивых форм и сильной композиции. Это правило действует в архитектуре, дизайне и искусстве. Астроном 17-го века Иоганн Кеплер назвал золотое сечение «драгоценным камнем». Мы думаем, что астроном XVII века был прав, это бесценный инструмент.
Греческое происхождение золотого сечения
Известный греческий математик, которого называют «основателем геометрии», Евклид впервые упоминает это соотношение в своей работе «Элементы». ) свойство этого иррационального числа.
) свойство этого иррационального числа.
Но только 2000 лет спустя немецкий математик Мартин Ом присвоил ему «золотую» характеристику. И только в 20 веке греческая буква фи была фактически принята американским математиком Марком Барром в качестве символа золотого сечения.
Барр выбрал именно эту букву, чтобы почтить память греческого скульптора Фидия, который, по признанию многих искусствоведов, использовал золотое сечение во многих своих работах. Альтернативное обозначение — «тау», аббревиатура греческого слова «том», что означает «резать». И это ссылка на «разделяющую» приличность, упомянутую выше.
Греки тоже заметили красоту этого соотношения. Они поняли, что «божественная пропорция» обеспечивает наиболее эстетически приятную композицию. Это понятие было дополнено в эпоху Возрождения работами известного итальянского математика Леонардо да Винчи.
Он проиллюстрировал известную книгу «De divina ratione» («Божественная пропорция»), написанную Лукой Пачоли, монахом-францисканцем. В этой книге Пачоли пишет о математической взаимосвязи и художественных пропорциях Золотого сечения и знаменитом Витрувианском человеке Леонардо да Винчи, чтобы проиллюстрировать, как даже человеческое тело соблюдает золотое сечение.
В этой книге Пачоли пишет о математической взаимосвязи и художественных пропорциях Золотого сечения и знаменитом Витрувианском человеке Леонардо да Винчи, чтобы проиллюстрировать, как даже человеческое тело соблюдает золотое сечение.
Но работа Леонардо да Винчи не единственный пример. Золотая пропорция встречается во многих других контекстах. Хотя он получил свою известность в 16 веке, он использовался (сознательно или нет) задолго до этого. Возьмем, к примеру, Великую пирамиду в Гизе.
Соотношение его длины и высоты соответствует золотому сечению. Его гармоничные пропорции также создают так называемый Золотой треугольник (также известный как равносторонний треугольник или равнобедренный треугольник). Хотя это не доказано, некоторые утверждают, что греческая архитектура была построена с использованием числа фи, включая Парфенон.
Фото Маркуса Списке на Unsplash.Варианты использования в дизайне
Как вы используете золотое сечение в дизайне?
Это краткое пособие по математике, конечно, бесполезно, если вы не сможете успешно применять его в своей работе по графическому дизайну. Причина, по которой вы хотите применить это соотношение в своей работе, сводится к общей эстетике, которую вы хотите достичь.
Причина, по которой вы хотите применить это соотношение в своей работе, сводится к общей эстетике, которую вы хотите достичь.
Это соотношение позволяет создать ощущение естественной красоты, используя естественную гармонию и пропорции окружающего мира. Даже наши лица следуют этому же соотношению. Нас настолько притягивает это соотношение, что благодаря нашей эволюции человеческое восприятие естественным образом склонно желать вещей, подсознательно демонстрирующих эту пропорцию Золотого сечения. Анализ некоторых из самых желанных людей в шоу-бизнесе показал, что пропорции лица, наиболее близкие к этому соотношению, оцениваются выше по внешнему виду среди зрителей!
Логотип Pepsi.Когда дело доходит до драки, это соотношение дает базовые знания, которые вам необходимо знать при создании красивой композиции. Потому что это одна из ключевых целей дизайнера, верно? Для создания четких и понятных макетов, сбалансированных страниц и плавного дизайна иллюстраций.
Использование этих принципов естественным образом приведет к гораздо более целостному дизайну. Или, если вы думаете об этом с точки зрения UX, это приводит к лучшему опыту для ваших пользователей.
Или, если вы думаете об этом с точки зрения UX, это приводит к лучшему опыту для ваших пользователей.
Золотую спираль можно использовать с помощью нескольких инструментов в вашем дизайне, таких как сетки, правила интервалов, столбцы и желоба. Если вы иллюстрируете, попробуйте изучить фигуры известных природных элементов, которые представляют собой последовательность Фибоначчи, таких как волны, рога, сосновые шишки или даже форму нашей галактики.
Если вы научитесь ею пользоваться, Золотая спираль может выглядеть в вашей работе особенно изящно, элегантно и даже драматично; поскольку его путь переносит взгляд зрителя на важные части вашей графики.
В частности, вот несколько способов использования золотого сечения и золотой спирали в своих интересах.
1 — Типографика и общая иерархия дизайна
На первый взгляд может показаться, что типографика и математика никак не связаны друг с другом. Ведь типографика состоит из букв, а математика — из цифр. Несколько противоположны друг другу.
Но дело в том, что типографика — это сочетание художественных форм букв и рациональных пропорций. Красивое сочетание формы и функциональности. Когда пропорции вашей типографики сбалансированы, вы действительно можете заставить ее петь в гармонии с вашим дизайном.
Вам необходимо учитывать три параметра текста: размер шрифта, высоту строки и ширину строки. Вместе эти измерения, которые мы воспринимаем как по горизонтали, так и по вертикали, отвечают за то, как мы воспринимаем типографику. Между всеми тремя существуют особые отношения.
Точнее, если ваша строка текста увеличивается в ширину, высота между строками также должна увеличиваться, чтобы улучшить его читаемость. И как называется эта связь? Соотношение.
Если вы используете любое соотношение, почему бы не сделать его золотым? Снова и снова было доказано, что он улучшает эстетику всего, к чему прикасается.
Это соотношение поможет вам определить размеры заголовков, основного текста и вспомогательного текста в дизайне.
Например, если ваш основной текст имеет размер 14 пикселей. Умножьте это на 1,618, и вы получите 22,652. Это означает, что ваш текст заголовка должен быть примерно 22px/23px в соответствии с соотношением, чтобы естественным образом сбалансировать текст в теле ниже. Вы даже можете использовать противоположный метод, чтобы определить размер основного текста, если вы зафиксировали размер заголовка.
2 — Редактирование и изменение размера изображений
Хотя понять, от какого пробела следует избавиться при кадрировании и изменении размера изображений, несложно, не забывайте, что впоследствии потребуется выполнить балансировку.
Обрезка во многом зависит от композиции вашего изображения. Сначала вам нужно подумать о некоторых ключевых вещах. Что является предметом визуального? Какие еще элементы вы можете включить в сцену? Есть ли на изображении линии или кривые, которые естественным образом появляются на изображении? Каким должен быть окончательный размер вашего холста?
Как только вы узнаете все ответы, у вас появится еще один вопрос. Вы хотите использовать фи-сетку или золотую спираль?
Вы хотите использовать фи-сетку или золотую спираль?
Phi Grid — это способ рассмотрения размерных отношений между элементами фотографии. Это похоже на правило третей, но не так просто. Вы не делите кадр на 3 равных сегмента.
Вместо этого сетка имеет соотношение 1:0,618:1, так как центральные линии расположены ближе друг к другу. Линии фи-решетки создают визуально приятные пропорции, которые люди почти автоматически воспринимают как красивые. Если вы решите обрезать с помощью Phi Grid, ваш объект будет расположен близко к центру изображения.
Со спиралью Фибоначчи структура вашей композиции совершенно другая. Если вы представите наложение спирали поверх вашего изображения, область с наибольшим количеством деталей будет находиться в самом маленьком прямоугольнике катушки. Но это не обязательно должно быть в углу. Это может быть где угодно в вашей композиции. Некоторые говорят, что лицо Моны Лизы также находится в этой важной области.
3 — Макет в дизайне пользовательского интерфейса
Использование этого соотношения также может помочь в разработке естественно привлекательного и успокаивающего пользовательского интерфейса, правильно привлекая внимание к важным вещам.
Кроме того, использование золотого сечения в ваших дизайнерских работах проще, чем вы думаете. Поскольку дизайн пользовательского интерфейса основан на логической композиции, вы можете использовать формулу в качестве инструмента для создания столбцов и пропорциональных макетов.
Предположим, вы хотите создать макет с боковой панелью шириной 1080 пикселей. Чтобы рассчитать ширину основного столбца, просто разделите 1080 пикселей на 1,618. Это создаст основной столбец шириной 667 пикселей. Вы хотите повторить тот же процесс для основного столбца, чтобы получить ширину боковой панели. Разделите 667 на 1,618, чтобы получить 412,5 пикселей.
Golden Canon Grid — Адриан Сомоса для Bont™ в халявеНо, конечно, эти размеры не всегда должны использоваться. Формула Золотого сечения просто дает рекомендации по наиболее приятному балансу между областями вашего дизайна.
На самом деле, теперь, когда вы это понимаете, вы можете увидеть этот хак в действии на многих веб-сайтах.
4 — Дизайн логотипа
Twitter, Pepsi и Apple. Эти бренды и их логотипы в значительной степени вдохновлены золотым сечением, и некоторые использовали это соотношение во всем дизайне своего логотипа!
Любовь Apple к золотому сечению хорошо известна среди ее поклонников и в мире дизайна. Многие из их логотипов приложений вдохновлены этим соотношением, и логотип iCloud является ярким примером этого.
Отличным способом использования золотого сечения является определение высоты и ширины логотипа, а также пропорций внутренних элементов ко всему дизайну.
Золотой прямоугольник также можно использовать для размещения объектов и определения наилучшей композиции, наиболее приятной для глаз. Используя его простую формулу, вы убедитесь, что все части вашего логотипа расположены гармонично.
Или разберите Золотую Спираль на части! Вы можете использовать круги, которые определяют Золотую спираль, в качестве основы вашего логотипа.
Итак, в следующий раз, когда вы будете стремиться к прорыву в логотипе, почему бы не попробовать это удобное соотношение, найденное в природе? Это откроет двери для удивительных дизайнерских впечатлений и обострит вашу дизайнерскую чувствительность, чтобы применять простые дроби и пропорции в вашем творческом процессе.
5 — Архитектура
Золотое сечение применяется в архитектуре так же, как и в искусстве, и математическая связь между известными архитектурными проектами и золотым сечением неотразима.
Источник изображения: Кимон МарицДревнегреческая архитектура часто использовала золотое сечение для проектирования и определения формы великих архитектурных подвигов, которыми славятся греки. Это соотношение определяет решающую взаимосвязь между архитектурными проектами и математикой.
Используя пропорции золотого сечения, архитекторы могут найти соответствующие пропорции относительно высоты и ширины зданий. В результате получается здание, которое является архитектурно прочным и эстетичным.
Этот принцип также применим к домашнему декору и дизайну интерьера. Например, золотое сечение окраски комнаты требует, чтобы 60 процентов вашей комнаты были окрашены в один оттенок, 30 процентов — во второй оттенок и 10 процентов — в третий оттенок.
6 — Полиграфический дизайн
Золотое сечение также может улучшить художественную композицию полиграфического дизайна. Все, от дизайна журнала и книги до маркетинговых материалов, может использовать золотое соотношение сторон для создания сильной композиции.
Все, от дизайна журнала и книги до маркетинговых материалов, может использовать золотое соотношение сторон для создания сильной композиции.
Существует средний коэффициент, который используют большинство дизайнеров при создании своих проектов. Однако настоящие художники будут учитывать пропорции поля по отношению к золотому сечению. Дизайнеры журналов, например, должны идеально сочетать изображение центрального прямоугольника с краями обложки.
Источник изображения: Сара ДорвейлерНезависимо от того, создаете ли вы искусство для своего университетского издательства или для следующего великого романиста 21-го века, вам необходимо учитывать это математическое соотношение. Важнейшие отношения между пространством и контентом трудно идеально сбалансировать.
Золотое сечение может использоваться дизайнерами для определения правильного размера и расположения каждого элемента для создания обложки с идеальными пропорциями. Выравнивание угловых прямоугольников с угловыми прямоугольниками других изображений и обеспечение надлежащего интервала — наиболее положительное решение этой задачи.
7 — Фотография
Художественная композиция имеет решающее значение для любого изображения, картины или иллюстрации. Независимо от формата, золотое сечение можно использовать для улучшения ваших пропорций и обеспечения того, чтобы ваше изображение и пропорции полей были приятны для глаз.
Используя это математическое соотношение, вы можете незаметно привлечь внимание зрителя к тому месту на фотографии, которое вам нужно. Для этого разделите изображение на три части и используйте эти линии для настройки фотографии. Звучит знакомо? Это потому, что это также известно как правило третей.
Источник изображения: Ameya SawantЗолотое сечение для фотографии равно 1:0,618:1. Это означает, что ширина первого столбца и третьего столбца будет равна 1, а ширина центрального столбца будет равна 0,618. То же самое относится к вертикали и горизонтали.
Вы также можете использовать правило третей золотого сечения, чтобы правильно кадрировать изображения, чтобы они выглядели более эстетично. Для этого выровняйте наиболее важные элементы вокруг центрального прямоугольника изображения. Затем центральный прямоугольник должен тонко, но уверенно привлекать внимание зрителя.
Для этого выровняйте наиболее важные элементы вокруг центрального прямоугольника изображения. Затем центральный прямоугольник должен тонко, но уверенно привлекать внимание зрителя.
Последний шаг
Итак, сегодня мы научились всегда помнить о золотом сечении в любых дизайнерских проектах. Будь то логотип, презентация или даже простое кадрирование изображения.
Теперь, когда вы разобрались с золотым сечением, не хотите ли попробовать? Почему бы не протестировать его на Vectornator? Если вы ищете профессиональное, интуитивно понятное и простое в использовании программное обеспечение для графического дизайна, мы вас поддержим.
Покажите нам свои потрясающие дизайны, отправив их нам или отметив #vectornator в социальных сетях.
Золотое сечение в дизайне: примеры и советы
Это может показаться уроком математики, но держитесь. Золотое сечение сочетает в себе немного математики, немного природы и много практического применения для дизайнеров. Давайте посмотрим, что означает золотое сечение для дизайна, и дадим несколько советов по его использованию в ваших дизайнерских проектах.
Давайте посмотрим, что означает золотое сечение для дизайна, и дадим несколько советов по его использованию в ваших дизайнерских проектах.
Золотое сечение использовалось на протяжении всей истории для создания элементов дизайна, обладающих идеальной визуальной привлекательностью. Поскольку форма основана на природе и математике, это идеальное сочетание баланса и гармонии. И это превосходный инструмент для дизайнера.
Более 800 дизайнерских шаблонов веб-сайтов + конструктор с функцией перетаскивания
С помощью Wix вы можете создавать более качественные веб-сайты с помощью шаблонов, адаптированных для мобильных устройств, простого перетаскивания и неограниченной настройки. Выбирайте из более чем 800 великолепных шаблонов для любой отрасли, продавайте свои товары или услуги, ведите блог и принимайте взвешенные решения с помощью четкой аналитики.
Начните создавать бесплатно сегодня и убедитесь, насколько быстро вы сможете создать потрясающий, модный веб-сайт.
Адаптивный дизайн
Интеллектуальная аналитика
Социальные инструменты
Полная свобода дизайна
Инструменты для брендинга и логотипов
Потрясающие шаблоны
Создайте свой сайт бесплатно
Что такое золотое сечение?
Проще говоря, золотое сечение (также называемое золотым прямоугольником и золотым сечением) — это фигура с пропорцией 1 к 1,618.
Более сложно, математика может быть описана так, как объяснено Interaction Design Foundation:
Каждое число в последовательности Фибоначчи представляет собой просто сумму двух предшествующих ему чисел. Она начинается с 1, 1 (т. е. 1 + невидимый 0 = 1), а первые 10 членов последовательности — это 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Она продолжается бесконечно. .
Математически рассчитайте соотношение, используя формулу для Phi: A/B = (A+B)/A = 1,618033987 = Φ
Приложения для проектов печати и веб-дизайна часто менее точны, чем от 1 до 1,618. Многие дизайнеры округляют числа при создании математического золотого сечения для сеток, с которыми легче работать.
Многие дизайнеры округляют числа при создании математического золотого сечения для сеток, с которыми легче работать.
Когда дело доходит до применения концепции, ее часто представляют в виде спирали, кругов или треугольников.
И это не «просто дизайн». Золотое сечение встречается в природе (раковина наутилуса), искусстве (Мона Лиза), архитектуре (Эйфелева башня), а также в дизайне.
Как вы его используете?
Когда дело доходит до применения золотого сечения, существуют разные точки зрения:
- Настройте дизайн с помощью сетки на основе пропорций для создания гармонии
- Ничего не делайте, потому что это применимо независимо от того, делаете вы это намеренно или нет
Лучшее решение может быть где-то посередине. По всей вероятности, ваш глаз, вероятно, приучен создавать дизайны, включающие эту теорию, и ориентироваться на них, но никогда не помешает убедиться, что вы на самом деле хорошо ее применяете.
И холст может вызывать всевозможные проблемы, когда дело доходит до золотого сечения. Вы не знаете, какой размер браузера кто-то может использовать, или соотношение может не соответствовать определенному размеру печати.
Вы не знаете, какой размер браузера кто-то может использовать, или соотношение может не соответствовать определенному размеру печати.
Цель состоит в том, чтобы создать детали в рамках проекта, соответствующие этой идеальной форме. Рассмотрите это для логотипа или обрезки фотографий. Используйте его для создания заголовка или определенной части дизайна. Используйте концепции для создания базовой сетки или иерархической шкалы для типографики.
Сетки и шаблоны
Если вы чем-то похожи на меня, идея сложной математики для решения проектной задачи может немного пугать. Вот где отличные инструменты могут помочь.
Вот несколько шаблонов и калькуляторов, которые упростят использование золотого сечения.
- Phiculator: введите любое число и получите соответствующее значение золотого сечения
- Типографический калькулятор золотого сечения: создание масштаба на основе базового шрифта и размера
- Шаблон золотого сечения: бесплатно загружаемый векторный шаблон
- Каркасный шаблон Golden Ration: со слоями для кривой, круга или квадрата
- Калькулятор золотого сечения: рассчитайте соотношение с любым набором чисел
- Калькулятор золотых прямоугольников: получение размеров внешних и внутренних золотых прямоугольников для любого числа (это основа для многих веб-сеток, использующих соотношение)
3 совета по использованию золотого сечения
Так как же применить всю эту информацию на практике? (Мы не хотим, чтобы вы слишком много думали о дизайнерских проектах и забивались математикой. )
)
Вот три совета по использованию золотого сечения в дизайн-проектах.
- Используйте соотношение, чтобы создать базовую сетку веб-сайта для основной области содержимого и боковой панели. По данным W3Schools, самое распространенное разрешение браузера на начало 2018 года — 1366 на 768 пикселей. Примените золотое сечение к области контента шириной 846 пикселей с боковой панелью шириной 520 пикселей. При рассмотрении соотношения для этой цели высота не важна.
- Используйте соотношение, чтобы создать направляющую для интервалов в дизайне. У Prototypr.io есть совет: «Используйте большие квадраты, такие как блок 8 и 13, для определения макетов. Используйте меньшие квадраты единицы 1, 2 или 3, чтобы определить промежутки и расстояние между контентом на основе золотых прямоугольников.
- Используйте это соотношение для создания устойчивых элементов, таких как значки или логотипы. Наличие прочного гармоничного элемента может создать структуру для текущих проектов.
 Пример выше включает шаблон, который вы можете скачать и попробовать.
Пример выше включает шаблон, который вы можете скачать и попробовать.
Почему золотое сечение имеет значение в дизайне?
Так почему же золотое сечение так важно для дизайнеров?
Это еще один инструмент, который поможет вам создать что-то, что создаст правильный эмоциональный и визуальный тон у пользователей. Эта теория существует вне зависимости от того, применяете вы ее намеренно или нет. Поэтому важно, чтобы вы понимали и признавали это, стремясь создать наилучший и наиболее удобный дизайн из возможных.
Что делает золотое сечение, так это указывает вам на фокусные области, где пользователь, скорее всего, сфокусируется и будет смотреть в зависимости от природы. Это помогает создать баланс и масштаб, даже если это не совсем преднамеренно.
Вот несколько хорошо спроектированных веб-сайтов с наложенным на них шаблоном золотого сечения, чтобы увидеть, как именно он соотносится с отдельными дизайнами.
Заключение
Итак, вот ваш ключ к пониманию и использованию золотого сечения: оно существует независимо от того, думаете вы об этом или нет. Так почему бы не подумать о том, как эта проверенная временем теория дизайна может работать на вас и улучшать проекты?
Так почему бы не подумать о том, как эта проверенная временем теория дизайна может работать на вас и улучшать проекты?
Загрузите шаблон, который мы использовали здесь, и поместите его на некоторые из своих дизайнов, чтобы увидеть, насколько близко вы подошли, даже не задумываясь об этом.
Наложение золотого сечения, разработанное Eightonesix
Что такое золотое сечение и как его использовать в дизайне
Визуальный баланс и согласованность являются ключом к хорошему дизайну. Мне, не являющемуся дизайнером, поначалу этого может быть трудно достичь. Но именно поэтому у дизайнеров есть визуальные инструменты для тренировки своего зрения и способностей. Золотое сечение — один из таких инструментов. Но что такое золотое сечение ?
В этой статье мы поговорим о золотом сечении и о том, как его использовать в дизайне. Мы немного углубимся в математику, историю и немного развенчаем мифы. Вы закончите этот пост, зная, почему золотое сечение важно и как оно может помочь вам создавать визуально приятные визуальные эффекты с помощью Visme.
Все дело в восприятии. Теперь давайте погрузимся!
Что такое золотое сечение?
Золотое сечение, также называемое золотым сечением или божественной пропорцией, — это термин, часто упоминаемый в блогах о дизайне, книгах по искусству, исторических журналах, шоу о тайнах Вселенной и видеороликах о магии математики в природе.
Со временем золотое сечение приобрело своего рода славу и известность, которые одновременно вдохновляют и смущают людей. Золотое сечение — это и математическое чудо, и спорный дизайнерский миф, объединенные в одну иррациональную концепцию.
Прежде чем вы меня застрелите, позвольте мне объяснить. Золотое сечение определенно «вещь». Красиво несовершенная математическая вещь, которая может помочь дизайнерам создавать визуально сбалансированные проекты. Но это не надежное решение для создания красивых, идеально эстетичных дизайнов.
Золотое сечение и его геометрическая магия — это инструмент, как и любой другой, который может помочь дизайнерам усовершенствовать свое визуальное сообщение. То же самое относится к использованию сеток документов, правилу третей и 8-точечной сетке.
То же самое относится к использованию сеток документов, правилу третей и 8-точечной сетке.
Вы здесь, потому что любите формы и геометрию? Тогда вам понравится это видео Visme об использовании фигур в дизайне!
Загадка золотого сечения
Если вы будете искать в Интернете золотое сечение, вы будете завалены изображениями Парфенона и Моны Лизы с золотой спиралью или золотым прямоугольником, наложенным сверху.
Вы увидите фотографии ракушек, штормов и семечек. А вместе с ними вы увидите ветрувианского человека Леонардо да Винчи, «Тайную вечерю» Сальвадора Дали и, может быть, просто чертежи зданий Ле Корбюзье.
Как не дизайнер, и даже как дизайнер, в ваших же интересах воспринимать все, что, как вам кажется, вы знаете о золотом сечении, с долей скептицизма.
Например, мы знаем, что значение золотого сечения обозначается греческой буквой фи. Но это не значит, что греки проводили такое различие. На самом деле это было только в 1900-х годах буква Фи была удостоена должности хранителя золотого сечения.
Термин «золотое сечение» был введен математиком Мартином Омом в 1800-х годах, а до этого Лука Пачоли и Леонардо да Винчи называли его «божественной пропорцией».
Первое упоминание об этом числе в истории Греции содержится в книге Евклида Александрийского, где он упомянул «крайнее и среднее соотношение».
Это правда, что греки очень увлекались математикой и геометрией и использовали математические расчеты в своем искусстве и архитектуре. Но то, что они строили все по золотому сечению, особенно Парфенон, весьма вероятно, просто миф.
Все дело в восприятии красоты
Значение золотого сечения и его значение в искусстве, архитектуре и дизайне связано с восприятием красоты и эстетики.
Психологически человеческий мозг воспринимает изображения с золотыми пропорциями как более приятные визуально, чем без них.
Это теория, которую нельзя полностью доказать, но она много изучалась в области того, почему наш мозг говорит нам, что одни вещи приятны, а другие нет.
Считается, что золотое сечение обладает волшебной способностью придавать вещам присущую им красоту, чтобы наш мозг воспринимал их как прекрасные. Что не доказано, так это то, что мы научились думать об этом или это научно верно.
Тем не менее, золотое сечение стало таким же известным, как и противоречивые убеждения, стоящие за ним.
Массовая популярность золотого сечения началась в эпоху Возрождения, когда Лука Пачоли написал свою книгу De Divina Proportione . В этой книге он объяснил «божественную пропорцию» и то, как она была высшим выражением красоты в природе и человеческой форме.
Леонардо да Винчи проиллюстрировал концепцию Витрувианским человеком.
Источник изображения
Давайте распакуем это на минутку. Термин «божественное» означает нечто святое, происходящее с небес. Это прилагательное с благочестивой природой. Божественная пропорция — это измерение, цель которого — объяснить «совершенство».
Идеальные тела, идеальные лица, идеальные здания, идеальные растения. Следуя этому логическому ходу мысли, получается, что совершенство = прекрасно.
Следуя этому логическому ходу мысли, получается, что совершенство = прекрасно.
Благодаря тому, что золотое сечение со временем приобрело повышенные магические качества, оно стало без вопросов символом красоты и эстетики.
Но спросите себя: как геометрический инструмент, который якобы объясняет совершенные пропорции формы, предмета или рисунка, может быть использован для превращения чего-либо в красивую по своей сути вещь?
Создателям контента и людям важно помнить, что красота относительна. Совершенный не значит красивый, как бы общество ни пыталось впихнуть его нам в глотку.
Да, у вещей есть определенное качество, благодаря которому дизайн выглядит эстетично и приятно для глаз. Это называется баланс. И баланс довольно часто «неидеален».
Золотое сечение — выдающийся пример магии математики. И именно поэтому это важно. Не для того, чтобы сделать вещи красивыми, а чтобы помочь найти баланс в повседневных вещах.
Пока вы используете золотое сечение и его геометрические инструменты в этом отношении, ваши проекты будут более эстетичными, приятными для глаз, хорошо сбалансированными и, следовательно, лучше воспринятыми вашими зрителями.
Но, пожалуйста, не поддавайтесь заблуждению, что если наложить золотую спираль на любую композицию и подогнать ее по размеру, она мгновенно станет красивой.
Magic Mathematics
Математически золотое сечение — это иррациональное число, полученное в результате вычисления для описания хорошо сбалансированной пропорции.
Числовое значение золотого сечения «Фи» обычно известно как 1,618…
Вы можете увидеть математическую формулу ниже вместе с полезной визуализацией.
Самая длинная часть, деленная на самую короткую, равняется сумме обеих частей, разделенной на самую длинную. Эти, в свою очередь, равны 1,618…
наш браузер не поддерживает тег видео.
Создавайте визуальный контент любого типа с помощью Visme!
- Выберите из десятков профессиональных шаблонов
- Добавляйте и изменяйте значки, цвета, шрифты, изображения и многое другое
- Настройте что угодно в соответствии с имиджем вашего бренда и потребностями контента
Зарегистрироваться. Это бесплатно.
Это бесплатно.
Проще всего представить, как работает соотношение, с помощью золотого прямоугольника и золотой спирали внутри него. Золотой прямоугольник — это тот, который разделен на две части в соответствии с золотым сечением.
Спираль создается путем непрерывного разделения прямоугольника на более мелкие части с использованием того же соотношения.
Последовательность Фибоначчи и ее связь с золотым сечением
В 1200 г. н.э. математик Леонардо Ди Пиза расшифровал соотношение наоборот. Из своих вычислений он вывел ряд чисел, который теперь называется последовательностью Фибоначчи.
Последовательность выглядит следующим образом:
1,1,2,3,5,8,13,21…
Чтобы вычислить следующее число, вы должны сложить два последних числа, а затем повторить то же уравнение. Это может продолжаться вечно.
Числа в последовательности Фибоначчи не соответствуют золотому сечению, но очень близки. На самом деле они настолько близки, что их часто объединяют.
Золотое сечение использует разделение, чтобы визуализировать свою цель, в то время как последовательность Фибоначчи начинается с малого и растет оттуда. Кроме того, поскольку золотое сечение иррационально, для него невозможно получить точное число.
Вот почему эта визуализация золотого прямоугольника, разделенного на квадраты, содержит числа Фибоначчи внутри каждого квадрата.
В приведенном ниже выступлении на TED Артур Бенджамин объясняет, как работают числа Фибоначчи и как они связаны с золотым сечением. Это всего лишь краткий обзор того, как работает эта последовательность, но это отличное место для начала.
Это поможет вам понять, почему последовательность Фибоначчи и золотое сечение так часто объединяются.
Совершенная иррациональность золотого сечения
Математически золотое сечение представляет собой иррациональное десятичное число. Самое интересное в этом то, что когда он разделен внутри себя, он на самом деле довольно совершенен.
Этот секрет золотого сечения обеспечивает беспрецедентную художественную свободу при использовании его в визуальных проектах. Мы объясним, как это происходит, в разделе о том, как золотое сечение присутствует в природе.
Если вы хотите узнать больше о том, почему золотое сечение является совершенно иррациональным числом и почему это важно, посмотрите это видео.
Ведущий использует семена подсолнуха, чтобы визуализировать, как природа использует золотое сечение и последовательность Фибоначчи как совершенно иррациональный способ быть практичным в том, как она выращивает семена.
Как золотое сечение присутствует в природе? Развенчание мифов о золотой спирали
Золотое сечение или божественная пропорция, по-видимому, присутствует в природе во многих отношениях. От того, как раскрывается лист папоротника, от спирали до формы урагана, видимого со спутника.
Самая распространенная естественная визуализация, которую вы увидите в сотнях опубликованных статей о золотом сечении в природе, — это спираль. Обычно это раковины наутилуса, ураганы и папоротники.
Обычно это раковины наутилуса, ураганы и папоротники.
Когда вы видите в природе нечто, напоминающее золотую спираль, чаще всего это не так в математическом смысле.
Большинство спиралей в природе, используемых в качестве примеров золотой спирали, являются логарифмическими спиралями. Их коэффициент вращения составляет от 1 до 2, но не точно 1,618…
Эти логарифмические спирали очень похожи на золотую спираль до такой степени, что ваш глаз воспринимает их как таковые. Вот почему они используются в качестве примеров в бесчисленных опубликованных статьях о золотом сечении.
Это возвращает нас к тому, насколько влияние золотого сечения считается математиками мифом.
Когда дело доходит до того, как использовать золотое сечение в дизайне, этот миф на самом деле хорош. Почему? Потому что это означает, что вам не нужно точно следовать пропорциям, чтобы ваш дизайн был визуально приятным. Вы просто должны быть очень близко к нему!
Ниже вы увидите изображения элементов природы и космоса, которые, казалось бы, настолько точно соответствуют золотому сечению, что естественным образом создают визуально сбалансированную и привлекательную спираль.
Как последовательность Фибоначчи присутствует в природе?
Теперь, когда мы рассмотрели, как золотая спираль присутствует в природе с точки зрения восприятия, давайте посмотрим, как последовательность Фибоначчи применима к загадке. Как мы уже говорили выше, эта последовательность чисел очень похожа на золотое сечение.
Последовательность Фибоначчи в значительной степени присутствует в том, как семена подсолнуха выходят из центра цветка по спирали. Но не только это. Последовательность может предсказать природные явления, такие как размножение кроликов, ветвление дерева и количество лепестков на цветке.
Естественные спирали выше могут быть измерены с помощью последовательности Фибоначчи в логарифмической спирали, но в приведенных ниже примерах эта последовательность присутствует больше.
Как использовать золотое сечение в дизайне
Наконец-то мы добрались до самого интересного!
Давайте посмотрим, как использовать золотое сечение в дизайне.
Не являясь дизайнером, понять, когда слайды вашей презентации, инфографика или графика в социальных сетях визуально сбалансированы, непросто. К счастью, есть инструменты, которые облегчат вам задачу. Золотое сечение является одним из них.
Если вы читали разделы выше о загадках золотого сечения и восприятии красоты, вы уже знаете, что использование золотого сечения не означает, что ваши проекты автоматически будут красивыми по своей сути.
Хитрость в использовании золотого сечения заключается в том, чтобы найти баланс. Это всегда о балансе.
Несмотря на то, что многое из того, что думают о золотом сечении, не обязательно соответствует действительности, это не значит, что вы не можете использовать его для проектирования!
Давайте рассмотрим различные способы использования золотого сечения в ваших собственных проектах.
Визуальная геометрия золотого сечения
Золотое сечение имеет несколько различных форм, которые помогут вам достичь баланса в ваших проектах Visme.
Это:
- золотой прямоугольник
- золотая спираль
- золотой треугольник
- сетка фи
Кроме того, вы также можете иметь составные круги, спирали и треугольники, которые образованы комбинацией любого из вышеперечисленных.
Между искусством и геометрией существует большое пересечение, называемое «сакральной геометрией», в которой в качестве основы для форм используются принципы золотого сечения и последовательности Фибоначчи. Это может не помочь в вашем дизайне, но определенно может вдохновить на творчество!
Золотой прямоугольник
Первая и простейшая из золотых геометрий — это золотой прямоугольник. На рисунке ниже изображен идеальный золотой прямоугольник, который вы можете использовать для наложения на свои проекты и соответствующей настройки элементов.
Используйте некоторые области для создания пустого пространства. Затем используйте линии и пересечения, чтобы создать точки фокусировки.
Скачать здесь
Золотая спираль
Золотая спираль и золотой прямоугольник похожи в том, как вы можете использовать их в своих проектах. Что добавляет спираль, так это новый набор пересекающихся изогнутых линий, которые могут помочь создать новые фокусные области и интересные формы и цветовые размещения.
Настройте этот шаблон и сделайте его своим! Редактировать и загрузить
Золотые треугольникиПропорции золотых треугольников немного сложнее. Но это, безусловно, может помочь с дизайном, в котором используются диагональные формы и визуальное пространство.
Настройте этот шаблон презентации и сделайте его своим! Редактируйте и загрузите
Phi Grid Еще один инструмент золотого сечения, который поможет вам настроить дизайнерские композиции, — это Phi grid. Это очень похоже на правило третей, поэтому, если вы уже использовали эту сетку, освоить ее будет несложно.
Составные геометрические композиции
Наконец, это геометрические композиции с использованием золотого сечения. Это могут быть две золотые спирали вместе или комбинация форм в золотых пропорциях. Например, если вы поместите две золотые спирали лицом друг к другу, они образуют сердце.
Золотые пропорции без золотых фигур
Есть еще один способ включить золотое сечение в свои проекты без использования золотых фигур. Вам просто нужно использовать золотую пропорцию 1,618.
Например, это набор квадратов с двумя секциями в золотых пропорциях. Длина одной из сторон делится на 1,68, а меньшее сечение имеет решение в виде высоты. 1000/1,618=618.
Ниже приведена та же система, примененная к графике размером с обложку Facebook.
А вот и стандартный размер слайда презентации.
Золотое сечение в искусстве и архитектуре
Леонардо да Винчи был первым доказанным художником, который использовал золотое сечение в своем изображении Ветрувианского человека. Если он действительно использовал соотношение для Моны Лизы, вероятно, останется загадкой до конца времени.
Если он действительно использовал соотношение для Моны Лизы, вероятно, останется загадкой до конца времени.
Мы даже не начинаем работу над Парфеноном в Афинах, Греция. Интернет скажет вам, что он был создан с использованием золотого сечения, но математика скажет вам обратное.
Чтобы понять, как на самом деле используется золотое сечение в дизайне, мы должны взглянуть на работы Сальвадора Дали и Ле Корбюзье. Это два творческих человека, которые сознательно и систематически использовали золотое сечение для создания своего искусства.
Самым известным изображением золотого сечения Сальвадора Дали является его картина XIX века.50-х под названием Таинство Тайной Вечери .
Он использовал фи-сетку, чтобы настроить элементы на холсте. Дали также включил додекаэдр над столом. Додекаэдр имеет золотую пропорцию, встроенную в его форму геометрически.
Источник изображения
Ле Корбюзье — швейцарско-французский архитектор, который использовал золотое сечение для создания системы дизайна под названием Modulor , основанной на вымышленном человеческом теле, разделенном на божественные пропорции.
Его идея Modulor состояла в том, чтобы создать систему для дизайнеров и архитекторов, позволяющую проектировать функциональные жилые помещения в гармоничных пропорциях.
Источник изображения
Золотое сечение в фотографии
Использование золотого сечения в качестве инструмента композиции довольно распространено в фотографии. Фотографы используют правило третей, а другие используют золотое сечение в прямоугольнике, спирали или фи-сетке.
Корректировка композиции фотографии в соответствии с золотым сечением выполняется частично во время съемки фотографии и частично на этапе редактирования. Накладывая золотой прямоугольник, спираль или сетку на фотографию, фотограф может увеличить кадрирование или настроить фотографию в соответствии с ними.
Вот несколько примеров использования золотого сечения в фотографии для создания композиции.
Когда дело доходит до использования фотографии и золотой сетки в дизайне, вы можете использовать содержание сверху.
Золотое сечение в дизайне логотипа
Действительно ли компания Apple создавалась с использованием золотого сечения? Если вы ищете в Google дизайн логотипа с золотым сечением, одним из первых результатов будет это изображение, утверждающее, что логотип Apple был разработан с использованием соотношения.
Несмотря на то, что этот миф был развенчан, он по-прежнему фигурирует во многих статьях о золотом сечении, используемом в дизайне.
В разоблачении автор объясняет, почему кривые и формы логотипа яблока не совсем соответствуют золотому сечению. Создатель рисунка ниже должен был манипулировать кругами и самим логотипом, чтобы кривые точно соответствовали кривым круга.
Кроме того, круги вообще не соответствуют золотому сечению. Это только выглядит так, потому что им манипулировали.
Тот факт, что логотип Apple на самом деле не был разработан с использованием золотого сечения, но все равно выглядит хорошо, является доказательством того, что даже если ваш дизайн «близок» к золотому сечению, он все равно может выглядеть сбалансированным и визуально привлекательным.
Вам не нужно точно придерживаться измерений золотого сечения. Помните, что десятичная цифра золотого сечения иррациональна и не имеет конца.
Источник изображения
Несмотря на то, что логотип Apple был развенчан как созданный с использованием золотого сечения, есть пара очень известных логотипов, которые действительно были таковыми.
Журнал National Geographic буквально представляет собой золотой прямоугольник, и Pepsi также использует золотое сечение в своем фирменном логотипе.
Источник изображения
Ниже приведен логотип, созданный с использованием золотого сечения. Наш дизайнер использовал золотой прямоугольник, спираль и составные круги, чтобы выбрать формы в пропорциях золотого сечения. Затем она соединила их вместе, используя золотое сечение в качестве макета.
Вы можете создать логотип с помощью Visme, используя золотое сечение, так же, как это сделал этот дизайнер. Проверьте конструктор логотипов Visme, чтобы найти множество идей.
Настройте этот шаблон логотипа и сделайте его своим! Редактировать и загрузить
Золотое сечение в слайдах презентацииМожете ли вы использовать золотое сечение для оформления слайдов презентации? Конечно, почему бы и нет! Вы можете наложить любую из геометрий золотого сечения, чтобы выложить композицию ваших слайдов.
Не используйте одно и то же стилевое решение на каждом слайде, так как это приведет к его повторению. Баланс также состоит из разнообразия.
Найдите идеальный шаблон для своей следующей презентации!Просмотреть сейчас
Золотое сечение — это только один из большого набора инструментов для дизайнаЭто все, что нужно знать о золотом сечении и о том, как его использовать в дизайне. Давайте повторим, что мы узнали:
- Золотое сечение — это математическое уравнение, которое визуализирует пропорцию между двумя частями золотой фигуры.
- Последовательность Фибоначчи тесно связана с золотым сечением и присутствует в натуральных логарифмических спиралях.
