Подбор цветов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 10, 2021 03:23:32 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как подбирать цвет на изображении или из другого изображения в Adobe Photoshop
Команда «Подобрать цвет» предназначена для сравнения цветов нескольких изображений, нескольких слоев или нескольких выделенных областей. Она также позволяет корректировать цвета изображения, настраивая светлоту, цветовой диапазон и нейтрализуя цветовой оттенок. Команда «Подобрать цвет» работает только в режиме RGB.
Она также позволяет корректировать цвета изображения, настраивая светлоту, цветовой диапазон и нейтрализуя цветовой оттенок. Команда «Подобрать цвет» работает только в режиме RGB.
После включения команды «Подобрать цвет» указатель мыши принимает форму пипетки. Во время корректировки изображения используйте инструмент «Пипетка» для просмотра значений пикселов на панели «Инфо». На этой панели отображаются сведения об изменениях в значениях цвета при использовании команды «Подобрать цвет». См. раздел Просмотр значений цвета на изображении.
Команда «Подобрать цвет» сравнивает цвета одного изображения (исходного) с цветами другого (целевого). Это помогает сравнять цвета двух разных фотографий, а также полезно в ситуациях, когда определенные цвета (например, оттенка кожи) одного изображения должны соответствовать цветам на другом изображении. Помимо сопоставления цветов между двумя изображениями, команда «Подобрать цвет» поддерживает сравнение цветов между двумя слоями одного изображения.
Если необходимо, выделите области на исходном и целевом изображениях.
Если не сделать этого, то команда «Подобрать цвет» будет сравнивать статистику по обоим изображениям целиком.
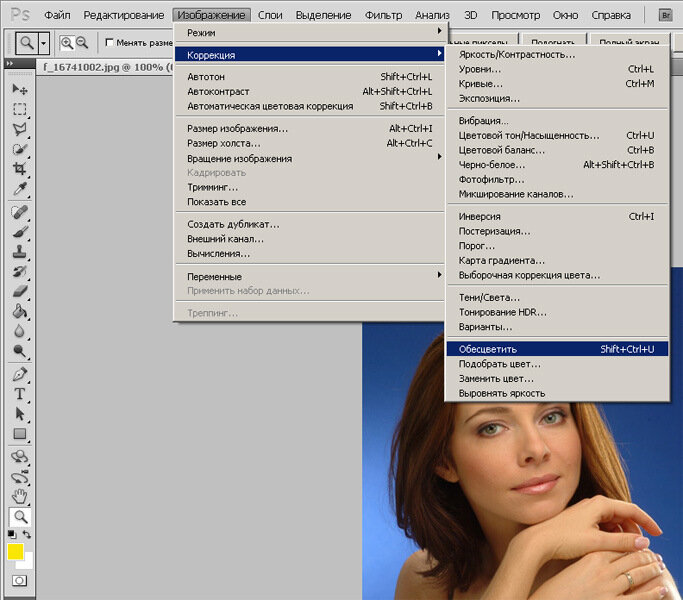
Удостоверьтесь, что изменяемое изображение активно, и выберите команду «Изображение» > «Коррекция» > «Подобрать цвет».
Если команда «Подобрать цвет» применяется к определенному слою целевого изображения, удостоверьтесь, что этот слой активен, до того как выбирать команду.
В меню «Источник» области «Статистика изображения» диалогового окна «Подобрать цвет» выберите исходное изображение, цвета которого будут сравниваться с целевым изображением. Выберите вариант «Нет», если для вычисления корректировки цвета не требуется ссылка на другое изображение. В этом случае целевое и исходное изображения совпадают.
Если необходимо, в меню «Слой» выберите слой исходного изображения, цвета которого будут сравниваться с целевым. Можно выбрать в меню «Слой» пункт «Объединенный», чтобы в сопоставлении участвовали все цвета всех слоев исходного изображения.

Если вы выделяли область изображения, выполните один или несколько из следующих шагов.
В области «Конечное изображение» выберите параметр «Не обращать внимания на выделение при применении настроек», если корректировка должна распространяться на все целевое изображение. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применять корректировку ко всему целевому изображению.
В области «Статистика изображения» выберите параметр «Использовать выделенную область источника для расчета цветов», если вы выделили область исходного изображения и для вычисления корректировки хотите использовать цвета из этой области. Выключите этот параметр, чтобы игнорировать выделенную область исходного изображения и для вычисления корректировки использовать цвета всего исходного изображения.
В области «Статистика изображения» выберите параметр «Использовать выделенную область цели для расчета настройки», если вы выделили область целевого изображения и для вычисления корректировки хотите использовать цвета из этой области.
 Выключите этот параметр, чтобы игнорировать выделенную область целевого изображения и вычислять корректировку на основе цветов всего целевого изображения.
Выключите этот параметр, чтобы игнорировать выделенную область целевого изображения и вычислять корректировку на основе цветов всего целевого изображения.
Для автоматического удаления цветового оттенка на целевом изображении выберите параметр «Нейтрализовать». Удостоверьтесь, что установлен флажок «Просмотр», чтобы представление изображения обновлялось по мере того, как вы вносите корректировки.
Для увеличения или уменьшения яркости целевого изображения перетащите ползунок «Светимость». Также можно ввести подходящее значение в текстовом поле «Светимость». Максимальное значение равно 200, минимальное — 1, значение по умолчанию — 100.
Для корректировки насыщения целевого изображения перетащите ползунок «Интенсивность цветов». Также можно ввести подходящее значение в текстовом поле «Интенсивность цветов». Максимальное значение равно 200, минимальное — 1 (при этом получается изображение в оттенках серого), значение по умолчанию — 100.

Для управления объемом корректировки изображения перетащите ползунок «Ослабить». Чем правее находится ползунок, тем меньше корректировок вносится.
Для применения изменений нажмите кнопку «ОК».
Если необходимо, выделите область на слое, который вы выбрали для сопоставления. Этот способ подходит для сравнения областей сходных цветов (например, лиц людей) на двух разных слоях.
Если не выделить область, то команда «Подобрать цвет» будет при сопоставлении учитывать исходный слой целиком.
Удостоверьтесь, что целевой слой (слой, к которому будет применяться корректировка цвета) активен, и выберите команду меню «Изображение» > «Коррекция» > «Подобрать цвет».
Проверьте, что в меню «Источник» в области «Статистика изображения» диалогового окна «Подобрать цвет» выбрано исходное изображение, совпадающее с целевым.
В меню «Слой» выберите слой, цвета на котором нужно учесть в сопоставлении.
 Можно выбрать в меню «Слой» пункт «Объединено», чтобы в сопоставлении участвовали цвета на всех слоях.
Можно выбрать в меню «Слой» пункт «Объединено», чтобы в сопоставлении участвовали цвета на всех слоях.Если вы выделили область изображения, выполните один или несколько из следующих шагов.
В области «Конечное изображение» выберите параметр «Не обращать внимания на выделение при применении настроек», если корректировка должна распространяться на весь целевой слой. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применить корректировку ко всему целевому слою.
В области «Статистика изображения» выберите параметр «Использовать выделенную область источника для расчета цветов», если вы выделили область исходного слоя и для вычисления корректировки хотите использовать цвета из этой области. Выключите этот параметр, чтобы игнорировать выделенную область исходного слоя и для вычисления корректировки использовать цвета всего исходного слоя.
В области «Статистика изображения» выберите параметр «Использовать выделенную область цели для расчета настройки», если для вычисления корректировки нужно использовать только цвета в выделенной области целевого слоя.
 Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.
Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.
Для автоматического удаления цветового оттенка на целевом слое выберите параметр «Нейтрализовать». Удостоверьтесь, что установлен флажок «Просмотр», чтобы представление изображения обновлялось по мере того, как вы вносите корректировки.
Для увеличения или уменьшения яркости целевого слоя перетащите ползунок «Светимость». Также можно ввести подходящее значение в текстовом поле «Светимость». Максимальное значение равно 200, минимальное — 1, значение по умолчанию — 100.
Для корректировки диапазона значений цветов пикселов на целевом слое перетащите ползунок «Интенсивность цветов». Также можно ввести подходящее значение в текстовом поле «Интенсивность цветов». Максимальное значение равно 200, минимальное — 1 (при этом получается изображение в оттенках серого), значение по умолчанию — 100.
Для управления объемом корректировки, применяемой к слою, перетащите ползунок «Ослабить».
 Чем правее находится ползунок, тем меньше корректировок вносится.
Чем правее находится ползунок, тем меньше корректировок вносится.Для применения изменений нажмите кнопку «ОК».
- В области «Статистика изображения» диалогового окна «Подобрать цвет» нажмите кнопку «Сохранить статистику». Присвойте имя набору настроек и сохраните его.
- В области «Статистика изображения» диалогового окна «Подобрать цвет» нажмите кнопку «Загрузить статистику». Найдите и загрузите сохраненный файл с настройками.
Еще похожее
- Примеры применения режима наложения
- Сохранение настроек
- Применение настроек
Вход в учетную запись
Войти
Управление учетной записью
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
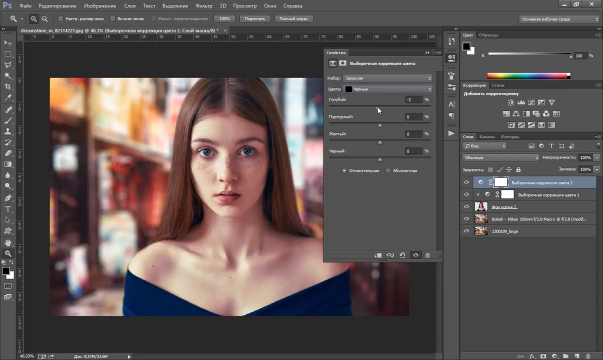
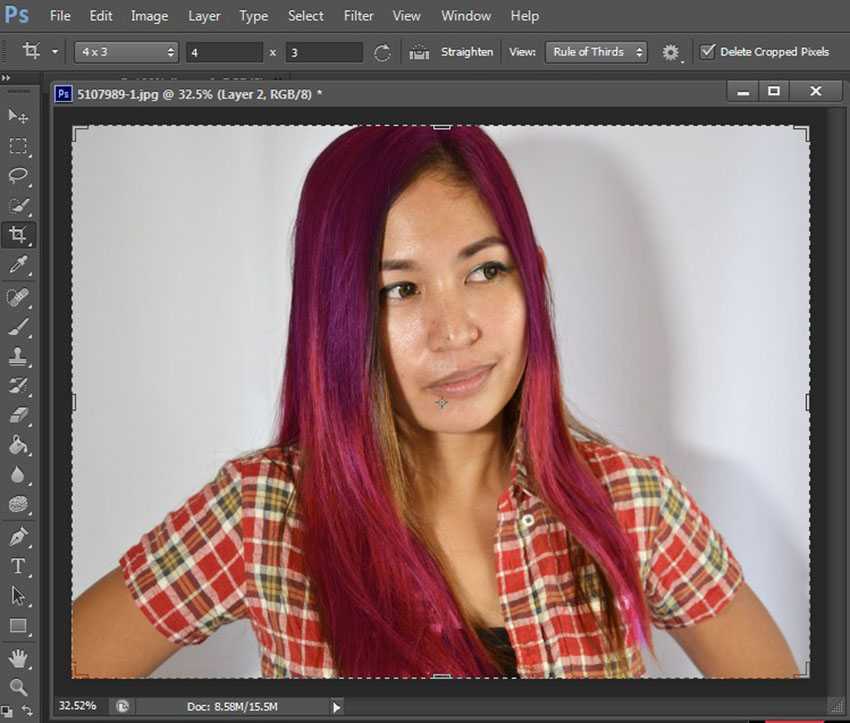
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
- Шаг 1: Дублируем фоновый слой исходного изображения
- Шаг 2: Выберите объект, цвета которого нужно изменить
- Шаг 3: Выберите большую площадь внутри объекта во втором изображении
- Шаг 4: Переключитесь обратно на исходное изображение
- Шаг 5: Задействуйте функцию «Побор цвета»
- Шаг 6: Выберите второе изображение в качестве исходного
- Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
- Шаг 8: Добавьте корректирующий слой «Уровни»
- Шаг 9: Перетащите ползунки черной и белой точек к центру
- Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
- Шаг 11: Снимите выделение
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1»:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
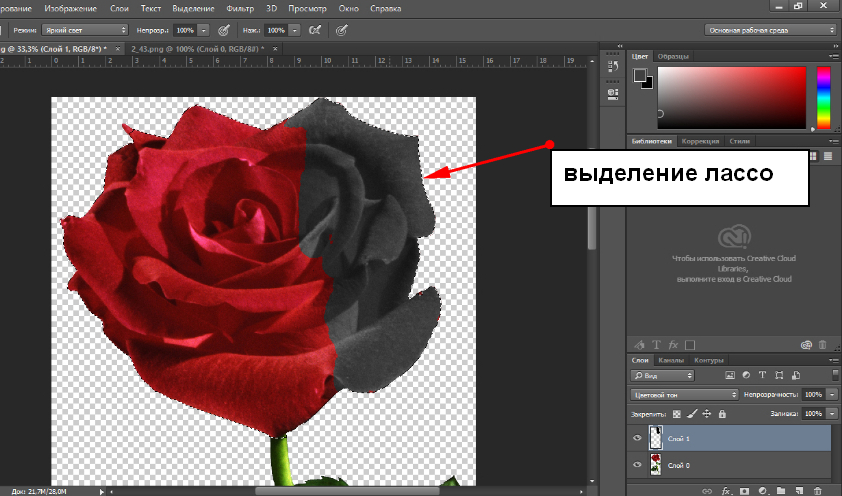
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg», и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
- Шаг 1: Дублируем фоновый слой исходного изображения
- Шаг 2: Выберите объект, цвета которого нужно изменить
- Шаг 3: Выберите большую площадь внутри объекта во втором изображении
- Шаг 4: Переключитесь обратно на исходное изображение
- Шаг 5: Задействуйте функцию «Побор цвета»
- Шаг 6: Выберите второе изображение в качестве исходного
- Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
- Шаг 8: Добавьте корректирующий слой «Уровни»
- Шаг 9: Перетащите ползунки черной и белой точек к центру
- Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
- Шаг 11: Снимите выделение
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1»:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg», и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Сергей Бензенкоавтор-переводчик статьи «Matching Colors Of Objects Between Photos With Photoshop»
(Архив) Adobe Photoshop CS3: Работа с цветами
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
С помощью Photoshop вы можете изменить внешний вид изображения, изменив цвета, составляющие изображение. Photoshop позволяет работать с цветом переднего плана и цветом фона . Эти варианты цвета также соответствуют различным инструментам рисования, включенным в Photoshop (например, Инструмент Paint Bucket и Кисть ).
Выбор цвета
Вы можете одновременно переключаться между двумя вариантами цвета: цвета переднего плана и цвета фона . Цвета Background и Foreground используются разными инструментами по-разному. Например, инструмент «Кисть » использует любой цвет из поля «Передний план ». Фон и Передний план цветов можно переключать в любое время.
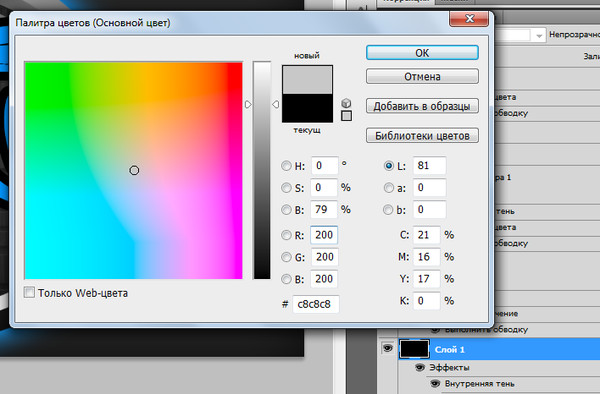
Диалоговое окно выбора цвета
Диалоговое окно Color Picker позволяет задать цвет четырьмя способами: цветовое поле, ползунок цвета, числовые значения и шестнадцатеричные значения. Палитра цветов открывается, когда вы выбираете цвет с помощью панели инструментов
Палитра цветов открывается, когда вы выбираете цвет с помощью панели инструментов
Опция | Определение |
|---|---|
| Цветовое поле | Определите, какой цвет будет добавлен, перемещая маленький кружок, который появляется в поле цвета . |
| Ползунок цвета | Измените цветовой тон, перемещая стрелки вдоль полосы или щелкая внутри ползунка цвета . |
| Числовые значения | Выберите цвет, введя числовое значение в группу текстовых полей. Появятся четыре группы текстовых полей:
|
| Шестнадцатеричные значения | Введите шестизначное шестнадцатеричное значение, представляющее нужный цвет. |
Использование диалогового окна выбора цвета
СОВЕТ: Панель инструментов по умолчанию расположена в левой части рабочей области. Если панель инструментов не отображается, повторно выберите ее в меню «Вид».
В Toolbox щелкните цветной квадрат Foreground или Background .
Появится диалоговое окно Color Picker .Используя диалоговое окно Color Picker , выберите нужный цвет.
Ваш выбор появится в поле Color Preview .Когда вы определились с цветом, нажмите OK .
Теперь ваш новый цвет появится на Toolbox в цветном квадрате, который вы щелкнули на первом шаге.
Поле Color Selection на Toolbox содержит тумблер для переключения между цветами Foreground и Background .
В поле Color Selection щелкните тумблер .
Цвет фона теперь переместился на цвет переднего плана.
Использование цветов переднего плана и фона по умолчанию
В дополнение к вашим цветам Foreground и Background поле Color Selection на Toolbox также содержит черный и белый цвета по умолчанию.
В поле Выбор цвета щелкните Цвета по умолчанию.
Черный и белый цвета по умолчанию теперь стали вашими цветами переднего плана и цветами фона соответственно.
ПРИМЕЧАНИЕ. Все ранее выбранные пользовательские цвета исчезнут.
Перекрашивание графики
Photoshop позволяет перекрашивать изображения. Например, если вы хотите изменить цветовую схему документа, вы можете перекрасить связанные изображения в Photoshop. Активный цвет Foreground или Background можно применить к любой выбранной области изображения. Информацию о том, как выбрать область, см. в разделе Выбор области.
Информацию о том, как выбрать область, см. в разделе Выбор области.
Перекрашивание графики: использование команды «Заливка»
Одним из способов изменить цвет изображения является использование команды Fill . Диалоговое окно Заливка позволяет выполнить заливку цветом Передний план или Фон , а также черным, белым или серым цветом.
Если вы будете использовать цвет Foreground или Background , проверьте правильность цвета.
Выберите область, к которой вы хотите применить цвет.
Информацию о том, как выбрать область, см. в разделе Выбор области.В меню Редактировать выберите Заполнить…
Появится диалоговое окно Заполнить .В раскрывающемся списке Использовать выберите нужный вариант.
(необязательно) В разделе Смешивание внесите необходимые изменения в настройки непрозрачности и/или режима.

Щелкните OK .
Выбранная область заливается выбранным вами цветом.
Перекрашивание графики: использование ведра с краской
Вы можете использовать инструмент Paint Bucket для изменения цвета изображения. Инструмент Paint Bucket не требует выбора области для заливки. Инструмент Paint Bucket , как и Magic Wand , выбирает пиксели одинакового цвета для заливки. Вы можете повлиять на то, какие пиксели заполняются, отрегулировав допуск.
ПРИМЕЧАНИЕ. Команда Paint Bucket не работает с растровым изображением. Если этот инструмент недоступен, проверьте режим изображения. Дополнительную информацию о режимах изображения см. в разделе Специальные термины: режимы изображения.
В меню Изображение выберите Режим.
Выберите Цвет RGB.
ПРИМЕЧАНИЕ. Параметр выбирается, если перед ним стоит галочка.
Параметр выбирается, если перед ним стоит галочка. Выберите желаемый цвет переднего плана .
- Из Toolbox выберите Paint Bucket Tool .
ПРИМЕЧАНИЕ. Если он не виден, он скрыт за инструментом «Градиент». - Чтобы отобразить инструмент «Заливка», щелкните и удерживайте указатель мыши над инструментом «Градиент».
ИЛИ
Щелкните правой кнопкой мыши инструмент Gradient Tool 9.0010 и выберите Paint Bucket Tool. Расположите инструмент Paint Bucket Tool над областью, которую вы хотите закрасить.
Щелкните мышью.
Область, на которую вы указали, теперь заполнена цветом Foreground .
Эта статья была полезной? Да Нет
Просмотр/печать PDFБлог Джулианны Кост | Советы по работе с цветом в Photoshop
Вот мои любимые советы по работе с цветом в Photoshop.
1) Выбор цвета переднего плана/фона
• Нажмите кнопку «D», чтобы установить цвета переднего плана/фона на черный/белый. Если выбрана маска слоя, нажатие клавиши «D» установит цвета переднего плана/фона на белый/черный.
• Нажмите кнопку «X», чтобы поменять местами основной и фоновый цвета на панели инструментов.
• Чтобы отобразить палитру цветов переднего плана/фона с помощью сочетания клавиш, выберите «Правка» > «Сочетания клавиш». В разделе «Ярлыки для» выберите «Инструменты» и прокрутите список (почти) до конца, чтобы найти строку «Выбор цвета переднего плана» или «Палитра цвета фона». Щелкните справа от элемента и введите собственную комбинацию клавиш. Примечание. «N» и «K» не назначаются инструментам в наборе Photoshop по умолчанию.
2) Панель «Цвет»
• Панель «Цвет» можно увеличить (перетащите нижнюю часть панели), чтобы сделать выбор цвета более простым и точным.
• Выберите «Куб оттенка» в раскрывающемся меню панели «Цвет», чтобы сделать его похожим на состояние по умолчанию палитры переднего плана.
• Чтобы изменить цветовые ползунки на панели «Цвет», щелкните раскрывающееся меню панели и выберите «Оттенки серого», «RGB», «HSB», «CMYK», «LAB» или «Веб-цветовые ползунки».
• Удерживая нажатой клавишу Shift, щелкните шкалу цветов на панели «Цвет», чтобы просмотреть доступные цветовые режимы.
• Используйте всплывающее меню панели «Цвет», чтобы либо скопировать цвет как HTML, либо скопировать шестнадцатеричный код цвета.
• Если вы когда-либо пытались выбрать новый цвет переднего плана с помощью инструмента «Пипетка» только для обновления цвета фона, убедитесь, что на панели «Цвет» выбран образец цвета переднего плана. Если по какой-то причине вы выбрали образец цвета фона, каждый раз, когда вы используете пипетку, он будет обновлять цвет фона!
Слева образец цвета переднего плана выбран на панели «Цвет» и окружен тонкой подсветкой. Справа выбран образец цвета фона.
3) Панель «Образцы»
• Недавно использованные цвета отображаются в верхней части панели «Образцы». Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
• Option-щелчок (Mac) | Удерживая клавишу Alt, щелкните (Win) образец цвета, чтобы удалить его (значок изменится на ножницы).
• При просмотре панели «Образцы» в виде эскизов (Маленький, Маленький или Большой) наведение курсора на серую пустую область образца и нажатие добавит новый образец на основе текущего выбранного цвета переднего плана (значок изменится на значок ведра с краской).
• Щелкните, удерживая клавишу Control (Mac) | щелкните правой кнопкой мыши (Win) любой образец цвета, чтобы выбрать «Новый образец», «Переименовать образец» или «Удалить образец».
• В Photoshop есть два варианта сохранения образцов с панели «Образцы»:
• Выберите «Сохранить образцы» (.aco), чтобы сохранить набор образцов цвета для использования в Photoshop.
• Выберите «Сохранить образцы для Exchange» (.ase), чтобы сохранить набор образцов цвета для загрузки в Illustrator и InDesign.
• Образцы можно сохранить в любом месте, однако образцы, сохраненные в местоположении по умолчанию (Пользователь > Библиотека > Поддержка приложений > Adobe > Adobe Photoshop 2017 > Предустановки > Образцы цвета, автоматически появятся в раскрывающемся меню панели «Образцы»).
• Чтобы загрузить файлы образцов из документа HTML, CSS или SVG, используйте всплывающее меню на панели «Образцы», чтобы выбрать «Загрузить образцы». Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их в виде образцов.
Примечание. Образцы цветов также можно сохранять на панели «Библиотеки». Одним из преимуществ использования панели «Библиотеки» является то, что сохраненное содержимое автоматически синхронизируется между несколькими установками Photoshop с использованием одного и того же Adobe ID (например, на вашем рабочем и домашнем компьютерах). Кроме того, библиотеками можно поделиться с другими, используя всплывающее меню и выбрав «Совместная работа» или «Поделиться ссылкой».
4) Палитра цветов на проекционном дисплее (HUD)
• Control + Option + Command-щелчок (Mac) | Shift + Alt + щелчок правой кнопкой мыши с выбранным инструментом рисования, чтобы отобразить палитру цветов HUD.
• HUD может отображаться либо в виде полосы, либо в виде колеса (выберите форму и размер в разделе «Настройки» > «Общая цветовая палитра HUD»).
• При выборе цветов вы быстро обнаружите, что вам нужно будет переходить от одной части интерфейса HUD к другой. Для этого продолжайте удерживать мышь, отпуская клавиши быстрого доступа, и нажмите клавишу пробела. Клавиша пробела замораживает выбор цвета и позволяет вам «прыгать» с полосы или колеса в область оттенка/насыщенности (или наоборот), чтобы уточнить один цвет, не перемещая другой. Этот ярлык немного сложен, когда вы впервые начинаете его использовать, но делает палитру цветов HUD бесконечно более полезной.
5) Поиск среднего цвета
• Фильтр > Размытие > Среднее находит среднее значение всех цветов в изображении (или в выделенном фрагменте) и заполняет все изображение (или выделенный фрагмент) этим цветом.
6) Инверсия цвета переднего плана
Этот скрипт JavaScript инвертирует цвет переднего плана в Photoshop. Для установки:
Нажмите на ссылку ( InvertForeGroundColor.jsx ), чтобы загрузить и разархивировать файл.
Выйти из Photoshop.
Поместите скрипт в папку Applications/Adobe Photoshop CC 2017/Presets/Scripts.
Запустить Photoshop.
Выберите основной цвет.
Выберите «Файл» > «Сценарий» > invertForeGroundClor
Чтобы упростить доступ, назначьте сочетание клавиш для сценария («Правка» > «Сочетания клавиш», выберите «Сочетания клавиш для: меню приложений» и прокрутите вниз до пункта «Файл» > «Сценарии» > InvertForeGroundClor
7). Основы работы с цветом в Photoshop CC 2017
Откройте для себя множество способов выбора цветов в Photoshop в этом бесплатном видеоролике (Основы цвета) из Photoshop CC 2017 Essential Training: The Basics на Lynda.com
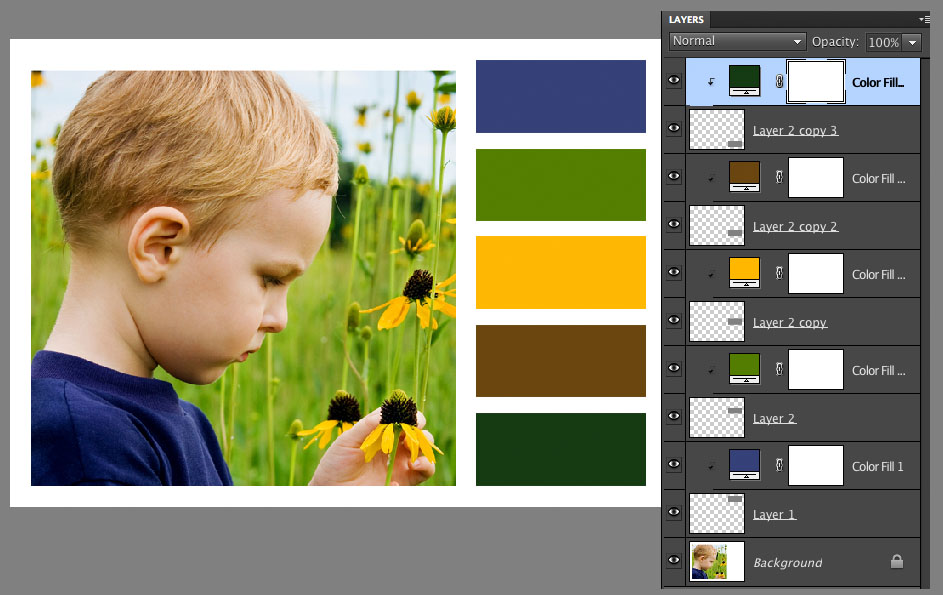
8) Использование цвета для добавления эмоционального воздействия на фотографию
В этом эпизоде «Полная картина» Джулианна обсуждает, как добавление цвета и вспомогательных изображений может помочь усилить настроение и смысл составного изображения, чего одна фотография может не передать сама по себе. AfiBD0Ax4uw
AfiBD0Ax4uw
Бонус: в этом эпизоде 3, 2, 1, Фотошоп! «Шесть простых способов выбора цвета в Photoshop». Вы узнаете, как выбирать цвет в Photoshop с помощью инструмента «Пипетка», переднего плана, фона и палитры цветов на дисплее.
Adobe Photoshop, Видеоуроки
Среднее (1), Цвет фона (1), Цветовая панель (3), Палитра цветов (3), Цвет переднего плана (1), Проекционный дисплей (1), HUD (1) ), Инверсия (1), Инверсия цвета переднего плана (1), Панель образцов (3)
Палитра цветов Photoshop | Узнайте, как использовать палитру цветов в Photoshop?
Палитра цветов в Photoshop представляет собой панель с широким диапазоном цветов и цветовых режимов, таких как оттенок, насыщенность, CMYK, и на этой панели вы можете выбрать цвет для выбранного объекта в этом программном обеспечении. Эта панель также имеет различные параметры, благодаря которым вы можете сделать уникальную форму любого определенного цвета для различных объектов и изображений этого программного обеспечения. Вы можете сохранить этот цвет для будущего использования, записав его код или сохранив его на вкладках образцов Photoshop. Итак, давайте обсудим, как мы можем сделать все это, чтобы получить знания по этой теме.
Эта панель также имеет различные параметры, благодаря которым вы можете сделать уникальную форму любого определенного цвета для различных объектов и изображений этого программного обеспечения. Вы можете сохранить этот цвет для будущего использования, записав его код или сохранив его на вкладках образцов Photoshop. Итак, давайте обсудим, как мы можем сделать все это, чтобы получить знания по этой теме.
Как использовать палитру цветов в Photoshop?
Мы можем использовать палитру цветов в Photoshop для выбора цвета любого объекта или изображения во время нашей работы. Мы можем легко понять различные термины этой функции или сказать инструмент этого программного обеспечения на примере. Итак, давайте познакомимся с ним, но прежде чем начать, мы должны посмотреть на рабочий экран этого программного обеспечения, чтобы лучше понять эту тему.
В верхней части рабочего экрана строка меню содержит несколько меню, таких как «Файл», «Правка», «Изображение», «Слой» и некоторые другие важные меню. Под этой строкой меню у нас есть панель свойств активного инструмента или активного изображения области документа для внесения различных типов изменений в их параметры во время нашей работы. Под этой панелью свойств рабочий экран разделен на три части, например, с левой стороны у нас есть панель инструментов с набором инструментов; в центре у нас есть область документа, в которой мы можем видеть нашу текущую работу, справа у нас есть панель для управления нашей работой, такая как панель «Слой», панель «Цвет» и некоторые другие.
Под этой строкой меню у нас есть панель свойств активного инструмента или активного изображения области документа для внесения различных типов изменений в их параметры во время нашей работы. Под этой панелью свойств рабочий экран разделен на три части, например, с левой стороны у нас есть панель инструментов с набором инструментов; в центре у нас есть область документа, в которой мы можем видеть нашу текущую работу, справа у нас есть панель для управления нашей работой, такая как панель «Слой», панель «Цвет» и некоторые другие.
Теперь давайте создадим новый документ. Для создания нового документа нажмите кнопку «Создать новый» на экране приветствия этого программного обеспечения. Откроется окно «Новый документ». Выберите желаемый размер документа из предустановленных или введите размер документа по своему усмотрению.
Теперь у нас есть прямоугольный инструмент для создания прямоугольных фигур на панели инструментов этого программного обеспечения, или вы можете нажать кнопку U в качестве клавиши быстрого доступа.
Теперь создайте несколько таких прямоугольников любого цвета.
Теперь перейдите в нижнюю часть панели инструментов и щелкните поле цвета переднего плана.
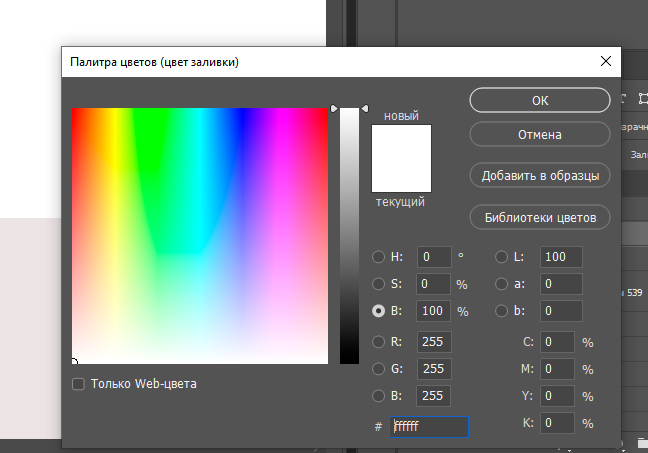
После щелчка откроется диалоговое окно выбора цвета.
Если вы хотите изменить цвет любого нарисованного нами прямоугольника, выберите его и перейдите на панель слоев, затем дважды щелкните значок этого слоя. Как только вы сможете сделать двойной щелчок, снова откроется диалоговое окно Color Picker.
В поле выбора цвета у нас есть квадратное поле цвета с диапазоном выбранных цветов от светлого до темного режима. Вы можете перемещать этот круглый курсор, чтобы изменить интенсивность цвета в этом поле. Вы можете увидеть предварительный просмотр цвета на выбранном объекте.
Если вы хотите перейти к другим цветам, переместите ползунок вертикальной шкалы этого поля, который находится рядом с квадратным полем цветового диапазона.
Рядом с этой вертикальной шкалой у нас есть два поля, которые показывают ваш предыдущий выбранный цвет и ваш новый выбранный цвет.
Если вы хотите снова выбрать предыдущий цвет, просто нажмите на поле этого цвета.
Вы можете изменить процент параметра Оттенок от 0 до 100 % для создания вариаций цветов.
Если вы хотите изменить цвет на основе насыщенности, щелкните переключатель параметра «Насыщенность», чтобы выбрать его. Затем измените процент от 0 до 100%. Вы можете ввести значение процента вручную или использовать для этого ползунки и круги выбора.
Чтобы увеличить или уменьшить яркость выбранного цвета, щелкните переключатель параметра «Яркость», чтобы выбрать его. Затем измените его процент от 0 до 100%.
Для управления соотношением красного тона в выбранном вами цвете выберите параметр Красный, щелкнув переключатель. Затем измените его значение с 0 на 255.
Сделайте то же самое для управления зеленым тоном, выбрав зеленый параметр.
Опять же, вы можете сделать то же самое и для синего тона.
Показывает код выбранного цвета. Каждый цвет имеет свой уникальный цветовой код, который вы можете использовать для получения этого цвета снова и снова в будущем.
Каждый цвет имеет свой уникальный цветовой код, который вы можете использовать для получения этого цвета снова и снова в будущем.
Если вы хотите сохранить выбранный вами цвет для использования в будущем и не хотите запоминать его код, есть еще один простой способ. Просто выберите желаемый цвет в окне выбора цвета, используя различные параметры, которые мы обсуждали выше, затем нажмите кнопку «Добавить в образцы» в этом поле.
После того, как вы щелкнете по этому полю, откроется поле Color Swatch для его именования. Назовите выбранный цвет по своему усмотрению, затем нажмите кнопку «ОК» в этом поле.
Желаемый цвет будет добавлен на вкладке образцов этой программы в список других цветов образца.
Для выбора различных вариаций выбранного цвета нажмите кнопку «Библиотеки цветов» в этом диалоговом окне.
После того, как вы нажмете на него, откроется окно «Библиотеки цветов». У нас также есть вертикальная шкала ползунка и различные варианты выбранного нами цвета в виде другой горизонтальной шкалы.
Вы можете выбрать любую опцию из этого списка, чтобы проверить цветовую вариацию этой опции.
Когда вы закончите, нажмите кнопку Picker в этом диалоговом окне, чтобы вернуться к первому экрану диалогового окна выбора цвета.
С помощью этих параметров можно также управлять процентным соотношением цветового режима CMYK для внесения изменений в цветовой диапазон CMYK.
Таким образом, вы можете использовать палитру цветов в Photoshop.
Вывод
Теперь, после этой статьи, вы можете понять, что такое палитра цветов в Photoshop и как вы можете управлять различными параметрами диалогового окна палитры цветов для получения желаемого цвета. Вы можете развить хорошие навыки выбора цвета, потренировавшись на нем.
Рекомендуемые статьи
Это руководство по палитре цветов Photoshop. Здесь мы обсудим, как использовать палитру цветов в Photoshop и как вы можете обрабатывать различные параметры диалогового окна.
