Красивые надписи для фотошопа. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
Adobe Photoshop — это тот продукт, который обязательно пригодится вам для создания интересных изображений или редактирования фотографий. С помощью фотошопа можно реализовать свой творческий потенциал или развить свои профессиональные навыки, если вы, например, — дизайнер. Сегодняшний урок об использовании фотошопа посвящен надписям и тому, как их нужно грамотно размещать. Итак:
Как в фотошопе сделать надпись?
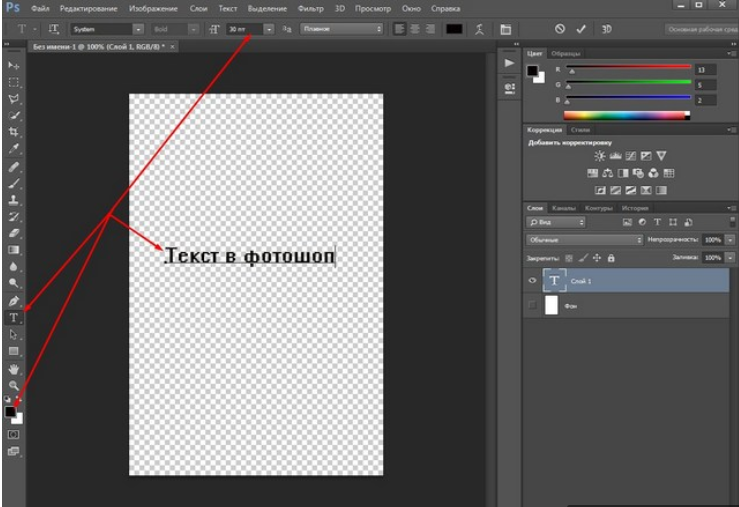
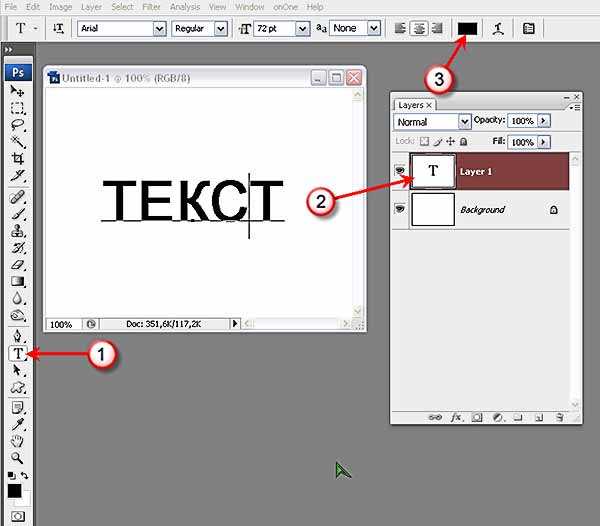
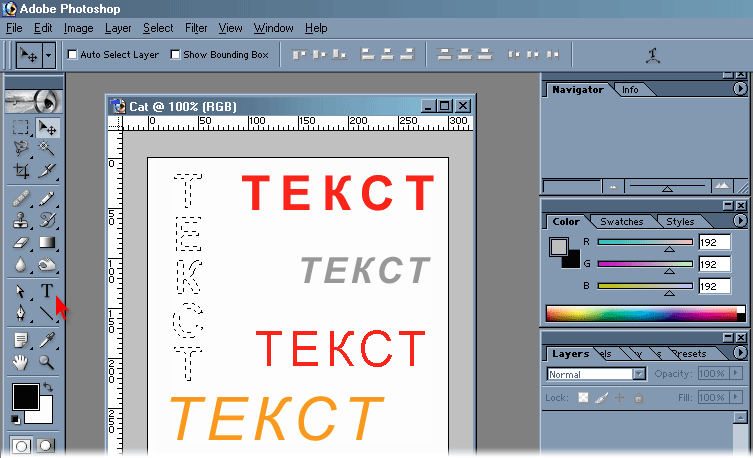
На первый взгляд, задача по написанию текста на картинке или фотографии кажется более чем простой. И это действительно так. Чтобы создать надпись, в панели инструментов выберите иконку в виде буквы «Т». В появившемся окне необходимо ввести нужный текст и щелкнуть по пустому пространству для его закрепления на изображении. Но в чем дело? Почему эти буквы никак не вписываются в общий фон и настроение фотографии? Вот тут-то и начинаются сложности. Текст должен не только быть, то есть присутствовать на фотографии, он еще и должен сочетаться с общим настроением изображения. А вот эта задача уже не самая простая. Однако, не стоит унывать и складывать руки после первых неудач. Фотошоп обладает мощными возможностями, которые помогут превратить ваш текст на изображении в произведение искусства, ну или просто сделать его адекватным, а самое главное, читаемым.
Текст должен не только быть, то есть присутствовать на фотографии, он еще и должен сочетаться с общим настроением изображения. А вот эта задача уже не самая простая. Однако, не стоит унывать и складывать руки после первых неудач. Фотошоп обладает мощными возможностями, которые помогут превратить ваш текст на изображении в произведение искусства, ну или просто сделать его адекватным, а самое главное, читаемым.
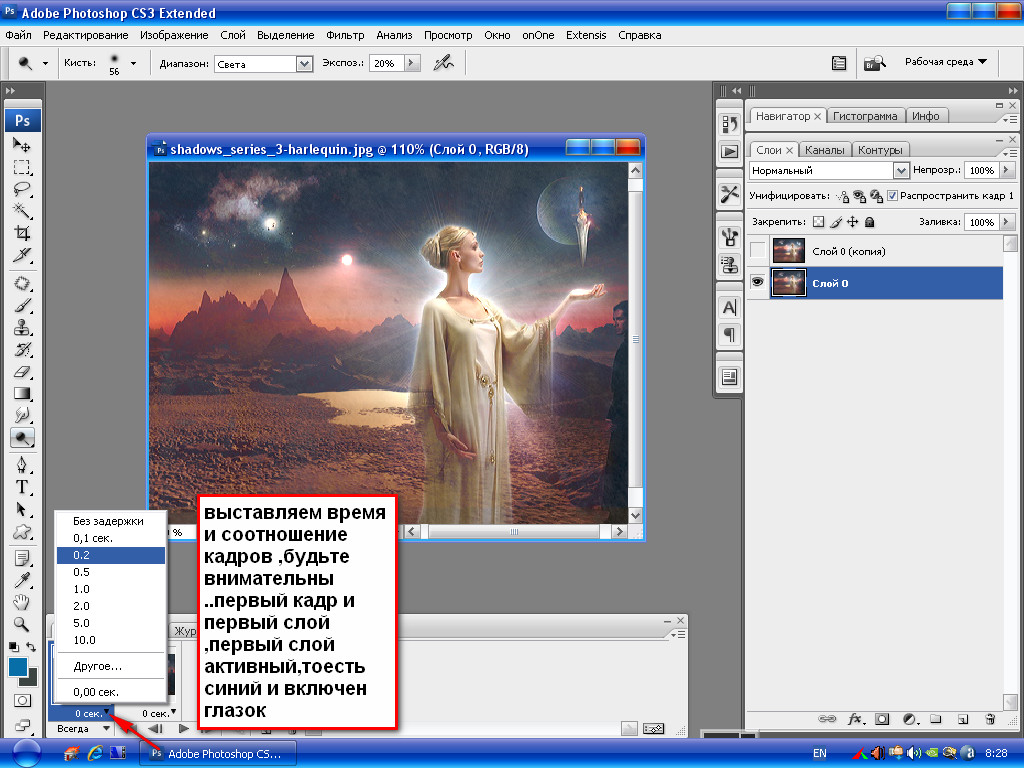
Для редактирования написанного текста щелкаем на области с ним. Теперь у нас появляется возможность каким-то образом изменять сам текст и буквы. Вы можете управлять различными параметрами с помощью строки инструментов редактирования текста, которая располагается над рабочей областью. Первый раздел — это шрифт. Из множества предложенных вариантов, необходимо выбрать тот шрифт, который бы полностью отвечал вашим задачам при создании конечного изображения. Для того чтобы выбрать шрифт необходимо щелкнуть на стрелочку рядом с названием последнего использованного шрифта. Будьте внимательны.
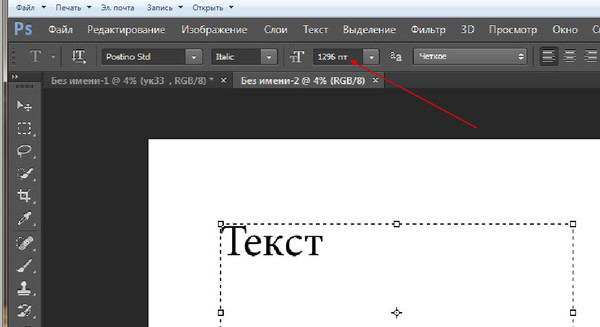
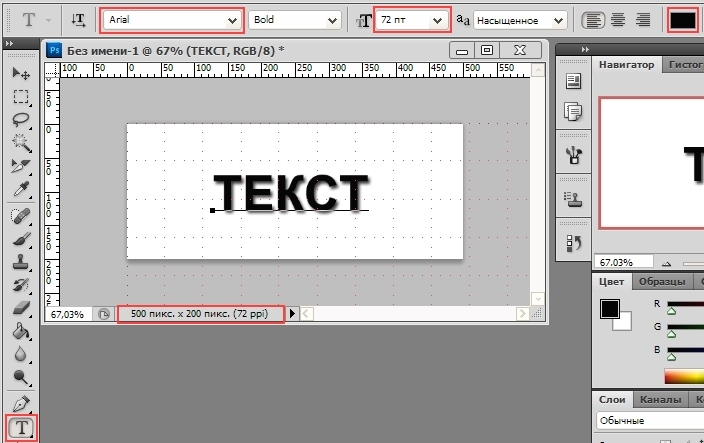
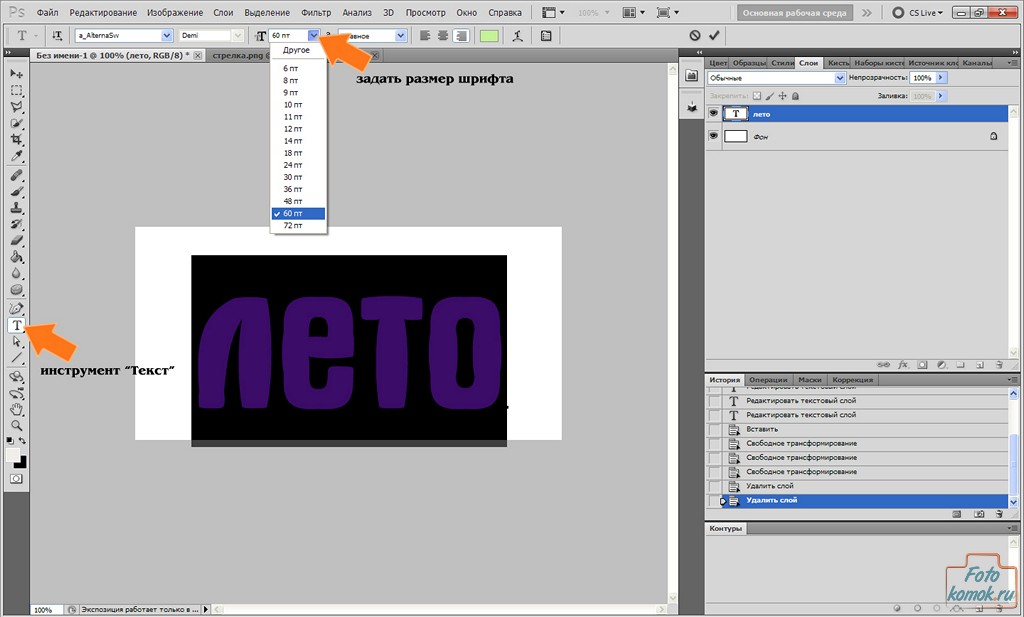
Следующая опция — это размер шрифта, которая обозначена цифрами. Чем больше цифра, тем больше размер. Постарайтесь сделать так, чтобы надпись гармонично смотрелась на всем изображении. Ее размер не должен превышать размер самых крупных объектов на рисунке или фотографии. Однако, в данном случае правила может диктовать только ваше воображение. Следующее небольшое оконце помогает нам выбрать характер отображения текста. Выбирайте разные опции и вы поймете, какой именно характер подойдет для вашего изображения.
Следующая опция поможет определится с цветом текста. Это очень важно для создания конечного дизайна картинки. Цвет букв должен соответствовать всему изображению, а главное, его идее. Теперь, дорогой читатель, вы можете самостоятельно поэкспериментировать с остальными функциями редактирования текста, которые предлагает нам фотошоп.
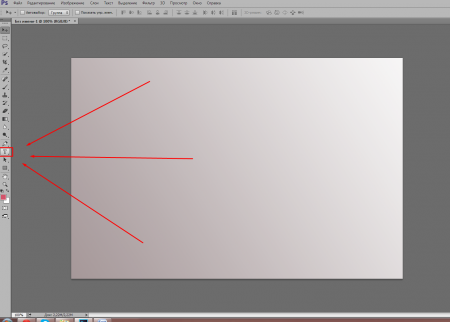
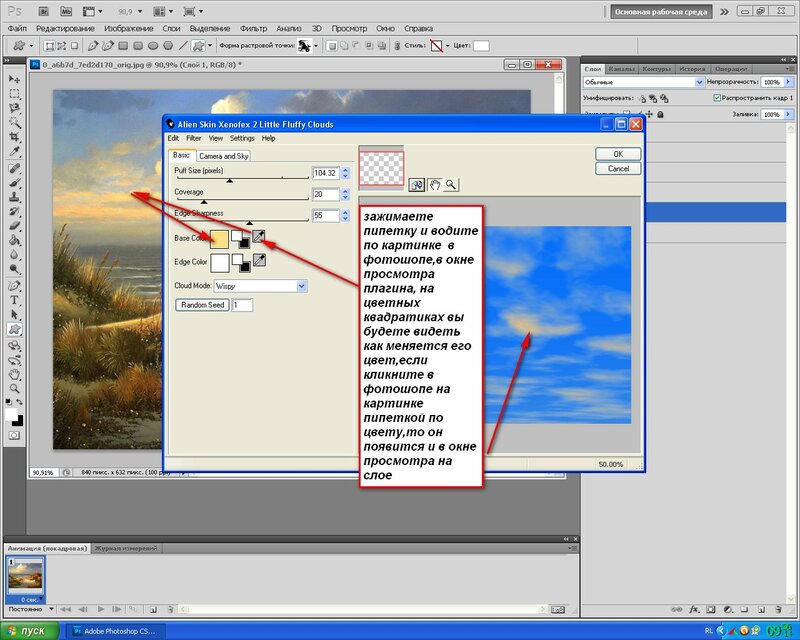
Мы же немного расскажем об использовании различных фонов при размещении текста на изображении. Лучше разместить надпись на однородном фоне. Таким образом, текст будет виден, и картинка будет понятна в целом. Однородным фоном могут служить все изображения больших объектов, таких как небо, вода, облака и так далее. Любой текст на однородном фоне понятен и читабелен. Так нужно в фотошопе делать надпись.
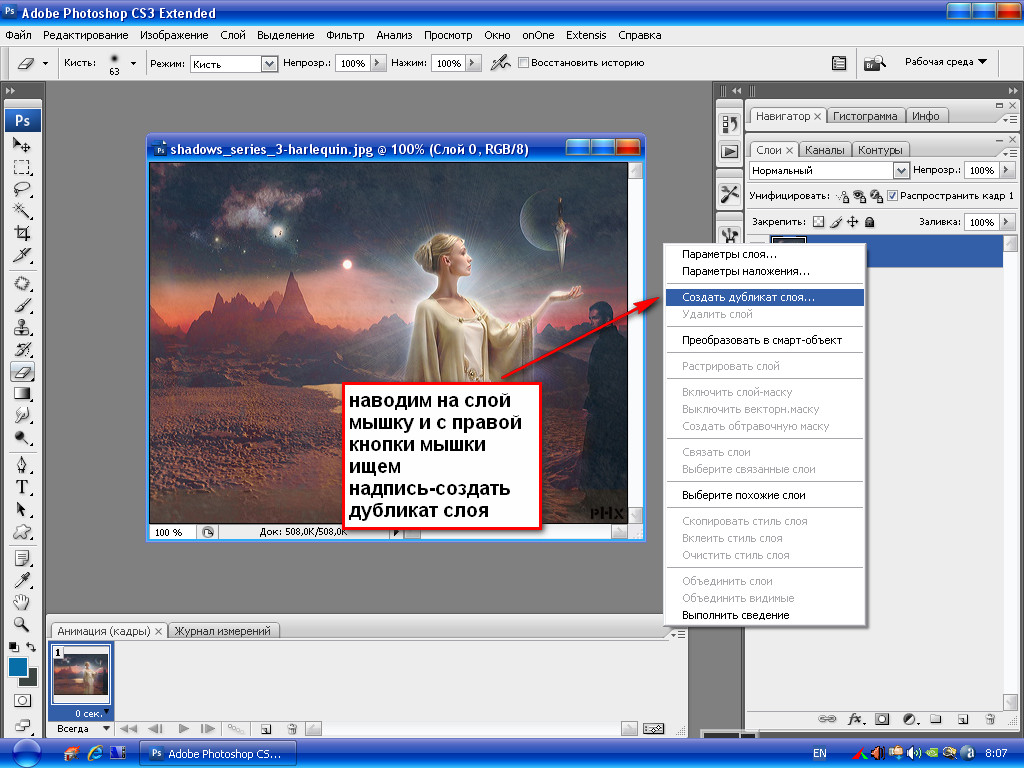
Самый главный инструмент для редактирования текста вызывается с помощью двойного щелчка по слою изображения, который располагается в списке слоев. С помощью открывшегося окна вы получаете возможность тончайшей настойки изображения текста. Нет смысла описывать каждую из опций, так как их огромное множество. Экспериментируйте и используйте свое воображение. Помните, что любое сделанное действие можно отменить с помощью значка обратной стрелочки.
Сегодня мы очень часто сталкиваемся с работой с изображениями: фотографиями людей, животных или различных пейзажей. Кроме этого, многие люди, которые обладают домашними принтерами, могут создавать даже собственные открытки, в качестве подарков для любимых или близких. Не редко им приходится делать специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Photoshop. Ниже, в нашей статье, мы расскажем вам, как сделать такие надписи в «фотошопе». Почему наш выбор пал именно на этот редактор? Причина в том, что именно в нем проще всего делать такие надписи, при этом они будут выглядеть довольно-таки гармонично и стильно. Конкуренцию на этом поприще фотошопу создает более простой и понятливый графический редактор как Paint. Стоит отметить, что он тоже не плохой, но уступает фотошопу по многим параметрам. Главный его плюс – он очень простой для освоения и вам не потребуется изучать множество функций. В основном, в его простоте и кроется недостаток – он малофункционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и неповторимой, то ваш выбор – фотошоп.
Не редко им приходится делать специальные надписи, которые проще всего создать в специальных редакторах. Одним из них является Photoshop. Ниже, в нашей статье, мы расскажем вам, как сделать такие надписи в «фотошопе». Почему наш выбор пал именно на этот редактор? Причина в том, что именно в нем проще всего делать такие надписи, при этом они будут выглядеть довольно-таки гармонично и стильно. Конкуренцию на этом поприще фотошопу создает более простой и понятливый графический редактор как Paint. Стоит отметить, что он тоже не плохой, но уступает фотошопу по многим параметрам. Главный его плюс – он очень простой для освоения и вам не потребуется изучать множество функций. В основном, в его простоте и кроется недостаток – он малофункционален. Поэтому, если вы хотите усложнить надпись, сделать ее особенно красивой и неповторимой, то ваш выбор – фотошоп.
Перед тем как приступить к созданию таких надписей, вам стоит учесть некоторые факторы. Во-первых, не стоит просто вписывать слова и целые фразы просто в изображение – это получится не очень красиво, не будет вписываться в общий фон рисунка. Поэтому, перед тем как что-то делать, вам следует хорошенько разобраться в том, подойдет ли такая надпись или возможно надо применить какой-то особый стиль.
Поэтому, перед тем как что-то делать, вам следует хорошенько разобраться в том, подойдет ли такая надпись или возможно надо применить какой-то особый стиль.
Если вы не знаете что делать, а нужная концепция никак не хочет вырисовываться у вас в голове, то не стоит унывать. В фотошопе есть множество специальных инструментов, которые и помогут справиться с такой проблемой. Кроме прекрасного сочетания, вам надо учитывать такой фактор, как читаемость надписи – ведь зачем делать красивую надпись, если она будет не различима на общем фоне рисунка.
Не последнюю роль в этом играет размер шрифта. Надпись маленького шрифта не будет смотреться, а большого сможет испортить всю картинку. В этом вам помогут специальные панели инструментов. Изменяя различны настройки, вы легко найдете свой стиль для надписи.
Не менее важным фактором является цвет текста, который вы используете для надписи в фотошопе – чем больше она похожа на общий фон, тем труднее ее будет прочесть.
Кроме характеристик надписи, не менее важным является и место ее размещения. Старайтесь разместить ее на однородном фоне, на котором она будет хорошо выделятся. Для такой цели прекрасно подойдет небо, вода, облако и похожие объекты. Такое размещение сделает надпись более понятной и читабельной.
Старайтесь разместить ее на однородном фоне, на котором она будет хорошо выделятся. Для такой цели прекрасно подойдет небо, вода, облако и похожие объекты. Такое размещение сделает надпись более понятной и читабельной.
Теперь, когда мы рассказали об особенностях размещения надписей, пришло время поговорить о том, как их создавать.
Первый этап, настройка параметров
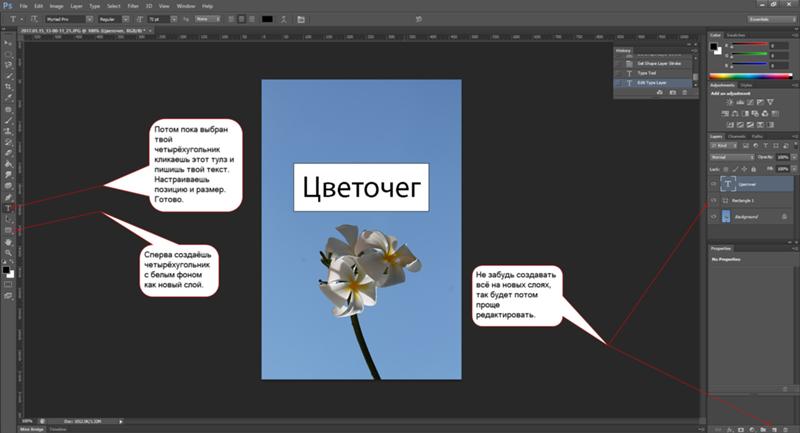
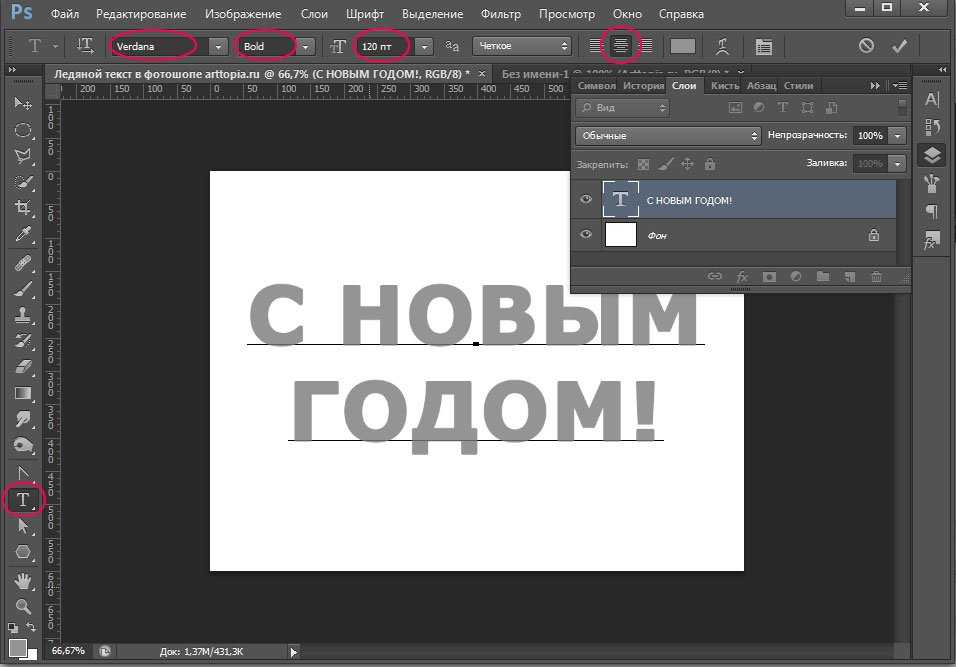
- Сперва, вам надо выбрать инструмент «Текст», который находится слева. С его помощью вы можете изменить ориентацию текста (изначально она указана горизонтальной). Если вам надо изменить его расположение, то вы можете клацнуть по значку правой кнопкой мыши и выбрать нужную ориентацию (к примеру, вертикальную).
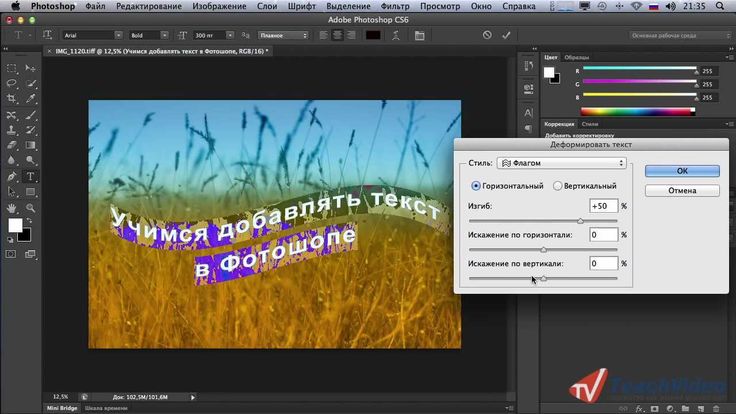
- Инструменты, которые отвечают за свойства шрифта, находятся сверху панели. Используя их, вы можете выбрать жирность написанного, сделать его курсивом или деформировать всю надпись. Чаще всего для надписи в фотошопе используют такие деформации как дуга, флаг.
- После того как вы выбрали основные параметры, вам надо разместить надпись.
 При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и приступайте к набору текста. Кроме такого варианта, вы можете использовать и более сложный – можно переместить картинку или надпись с отдельно сохраненного файла.
При этом необходимо учитывать все советы, которые были даны выше. Для этого наведите курсор на выбранное место и приступайте к набору текста. Кроме такого варианта, вы можете использовать и более сложный – можно переместить картинку или надпись с отдельно сохраненного файла. - Когда текст напечатан, вы можете увидеть, как это будет выглядеть. Если надпись, сделанная в фотошопе, вас не устроит, то вы можете просто изменить ее параметры и сделать ее совершенно другой. Если вас все устраивает, то вы можете ничего не изменять и просто подтвердить создание. Надпись готова.
Стоит отметить, что вы можете использовать немного другие шрифты – те, которые не указываются в стандартных наборах программы. Для того чтобы такой шрифт стал для вас доступен, вам надо скачать его в сети и переместить в папку на панели управления. Кроме использования в фотошопе, эти шрифты будут доступны и в других программах, например в «Ворде».
Как мы уже отметили, надпись готова, но она не закончена.
Второй этап, стилизация текста
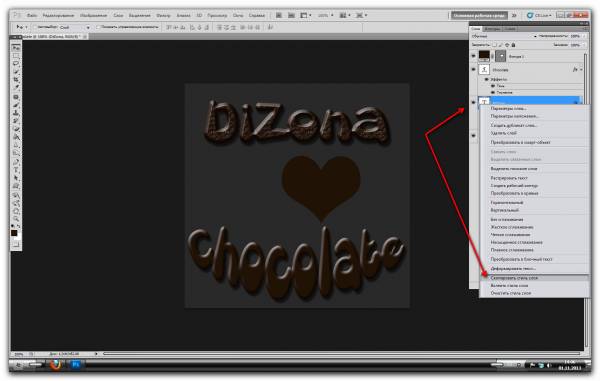
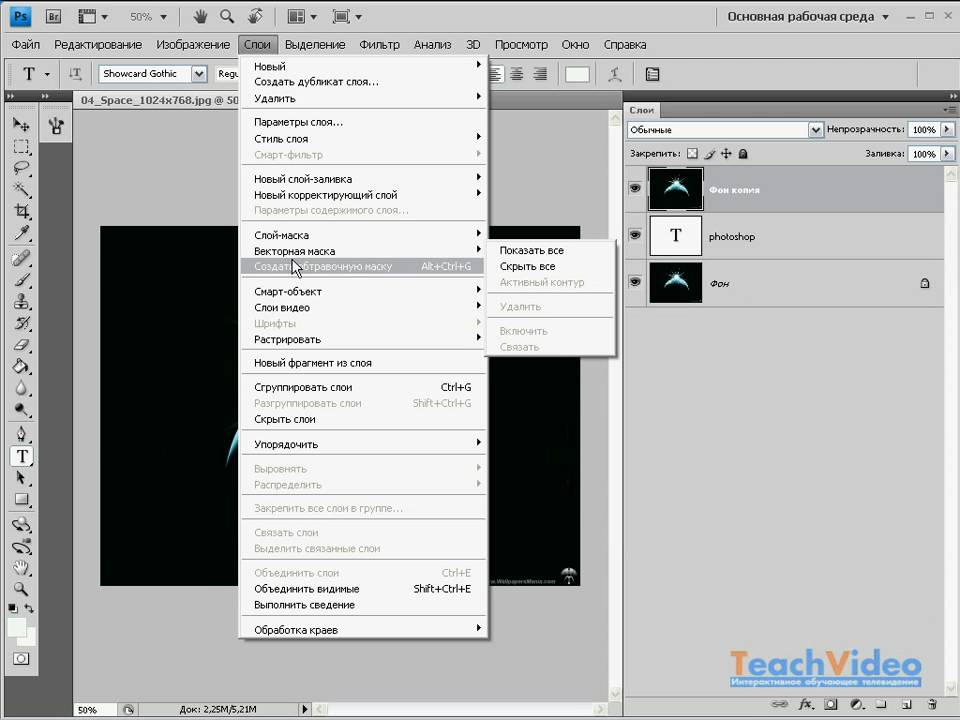
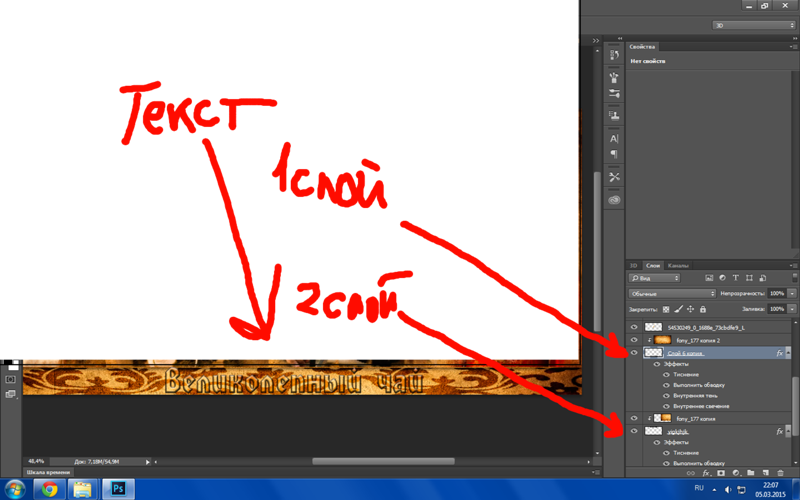
- Когда мы создали заготовку, шаблон, мы можем приступить к ее изменению. Для этого мы будем использовать настройки слоев. Инструмент, отвечающий за это, находится в правой области экрана – «слои». Когда вы его выберете, вам понадобится дважды кликнуть по желаемому месту, где расположен наш текст. Стоит делать все правильно, иначе вы попадете в другое контекстное меню.
- Когда откроется нужное окошко, в нем вы найдете настройки для каждого из стилей. Кроме всего этого, там также указываются все эффекты, которые применяются к каждому из стилей. Выбрать стиль очень просто – вам надо просто поставить против него галочку.
- Если вы хотите сделать стиль лучшим и интереснее, то вам надо перейти в другое меню, которое находится справа. Здесь вы сможете выбрать параметры эффектов, специфические узоры и даже масштабирование.

После не продолжительных тренировок у вас получится прекрасная надпись. Несмотря на наши советы, вы можете экспериментировать, используя встроенные инструменты.
Мы надеемся, что наша стать о том, как сделать в фотошопе надпись, будет полезной для вас. Удачи вам!
Видео уроки
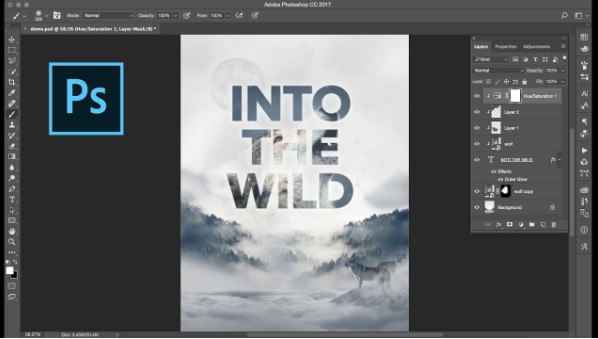
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст
».
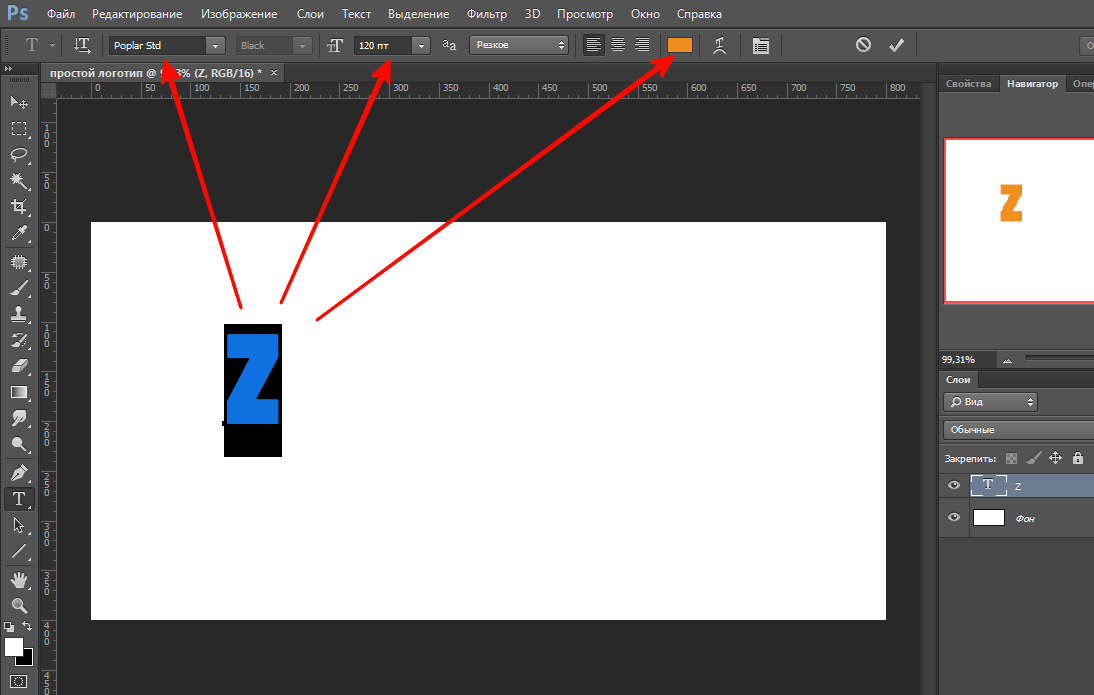
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
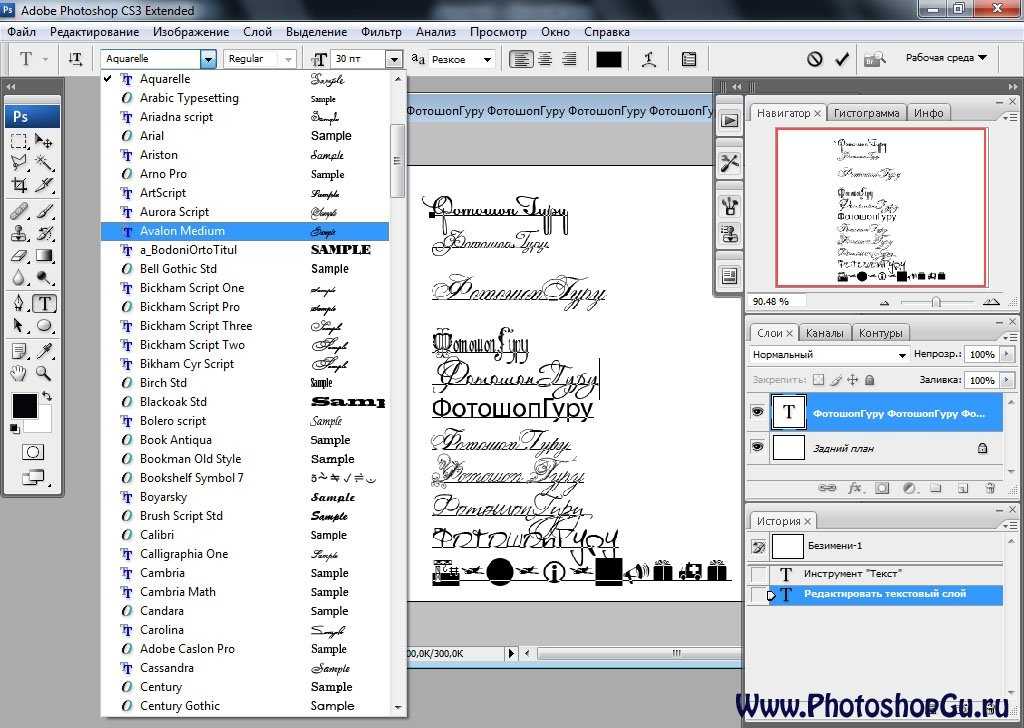
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
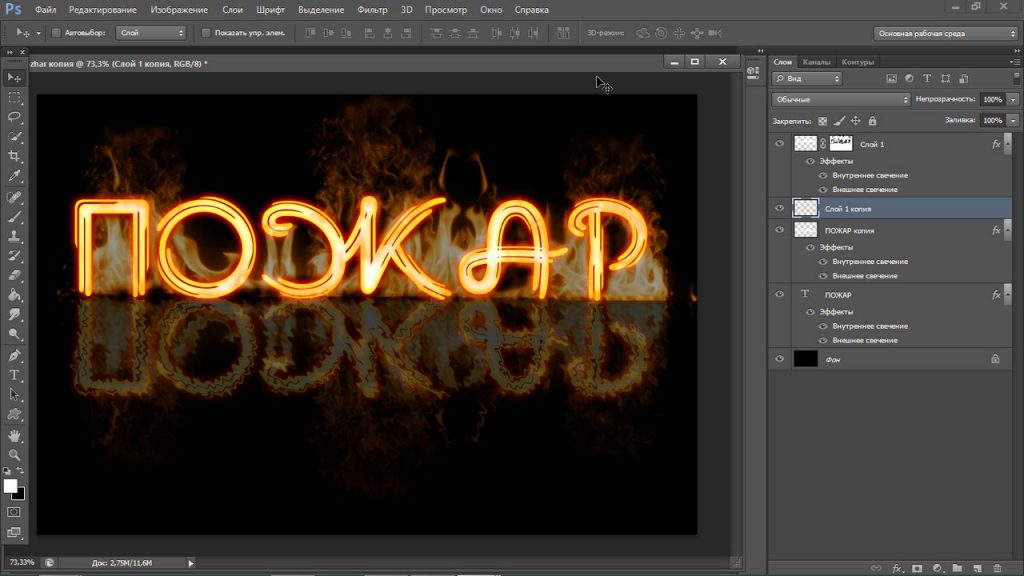
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
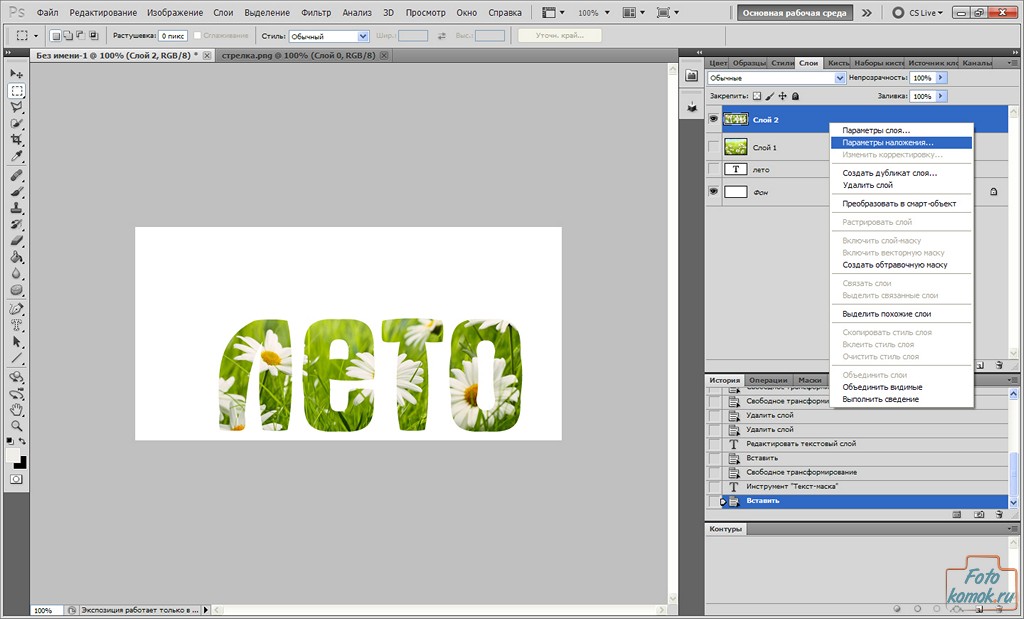
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
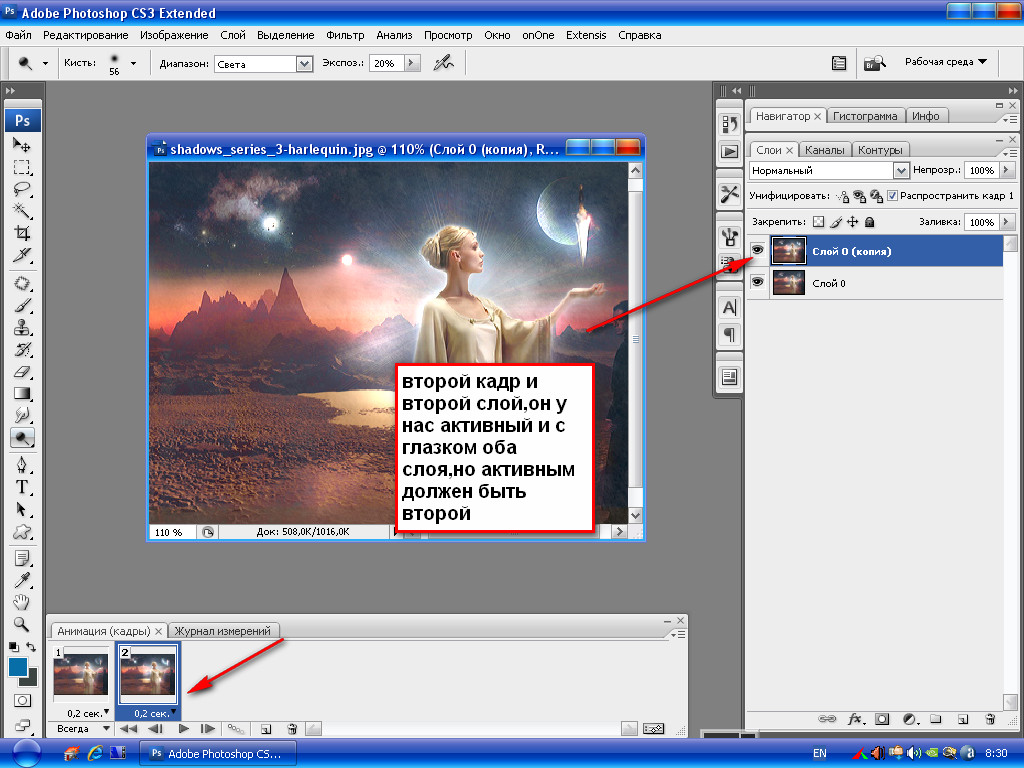
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
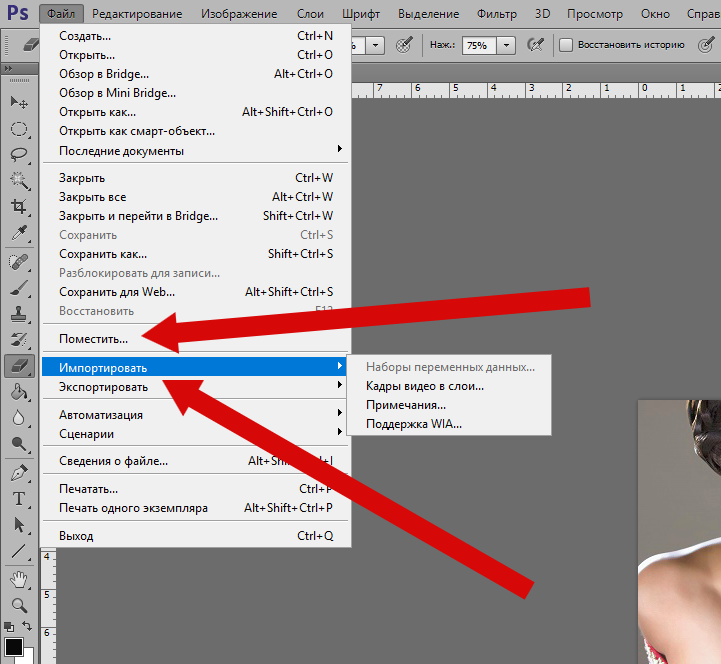
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи. Существует два способа изменить цвет:
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип шрифта, размер, способ исполнения (курсив, жирный).
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
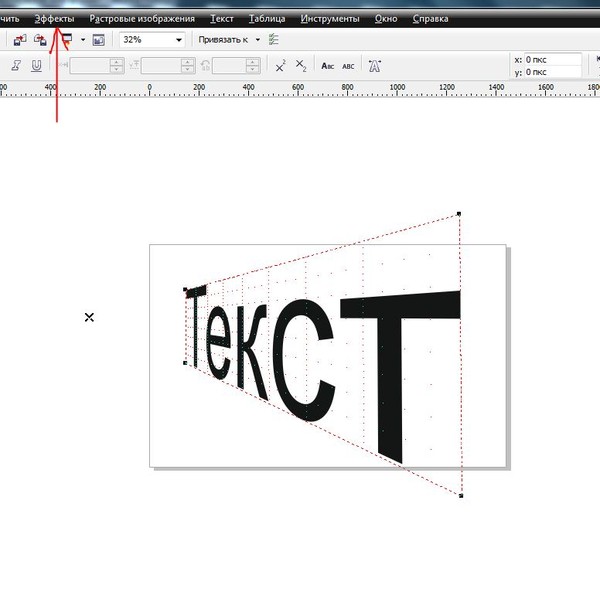
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
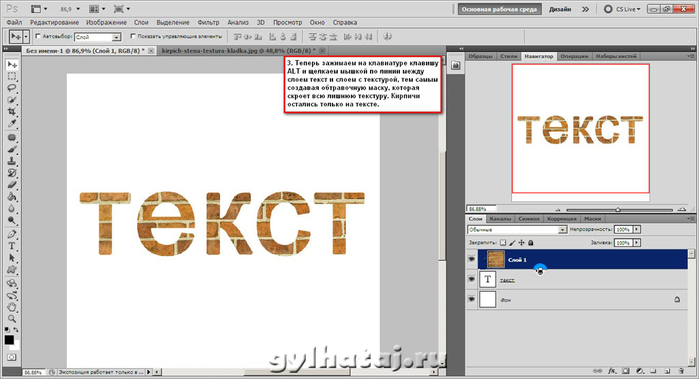
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками. В данном случае этот показатель равен 35%.
- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область.
 Сжимаем область до значения равным 4.
Сжимаем область до значения равным 4. - Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
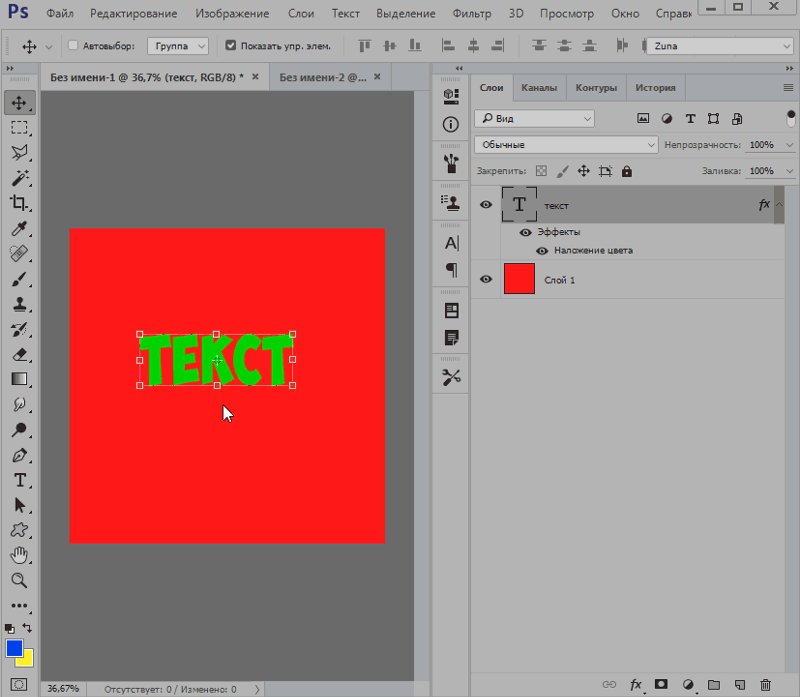
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
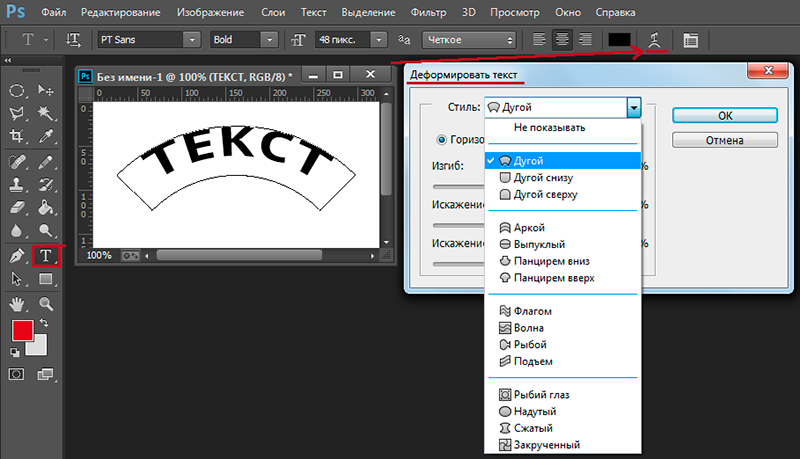
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
Рис. 3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
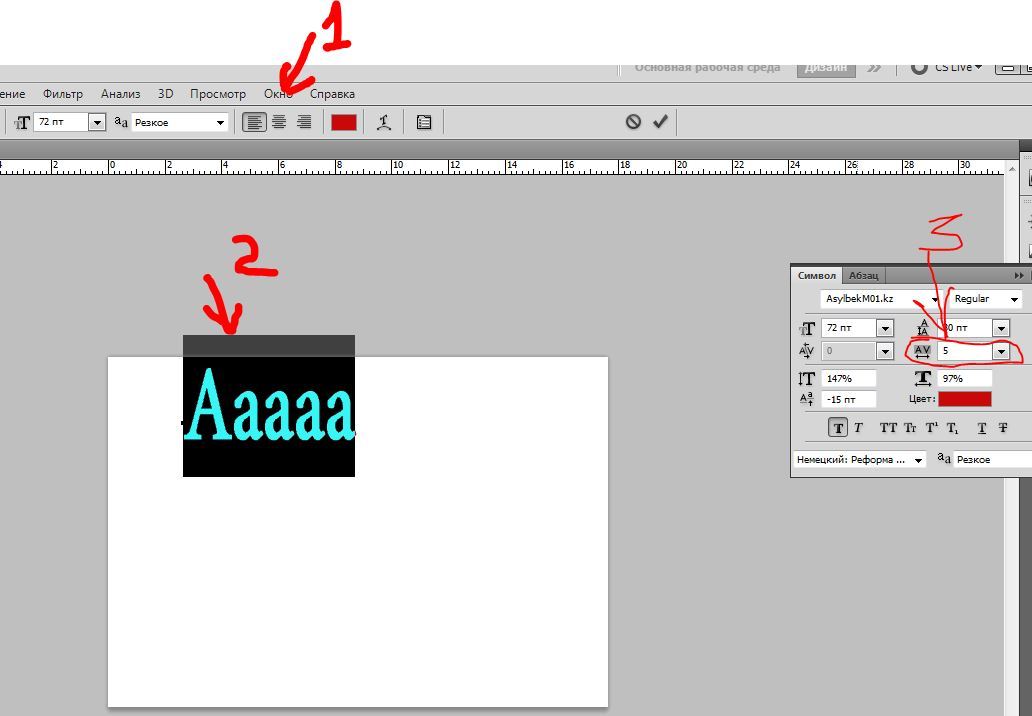
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
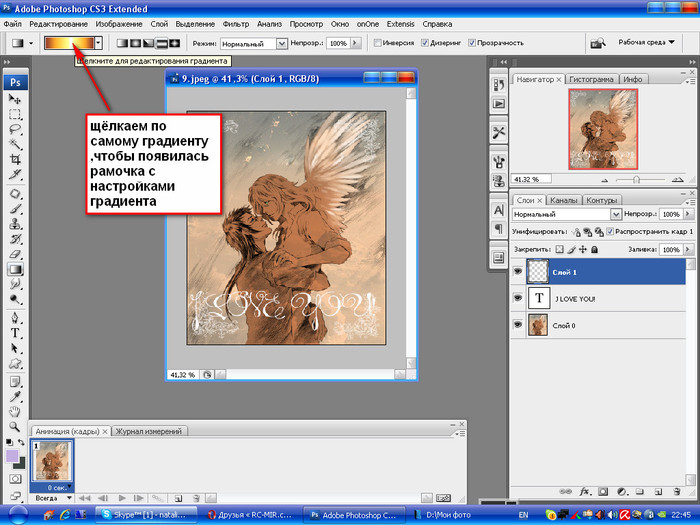
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
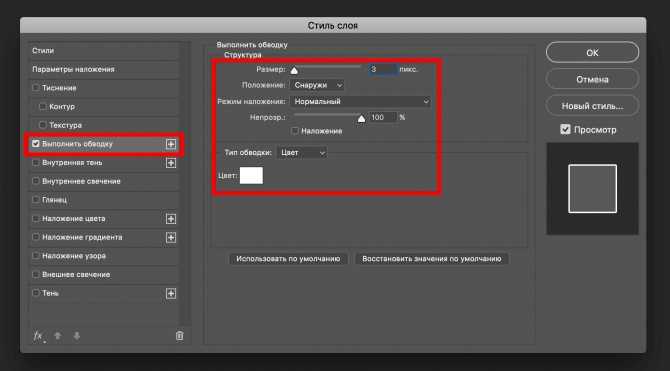
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
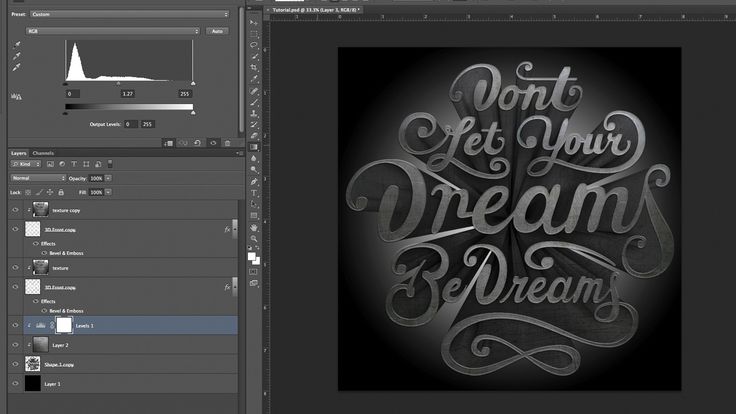
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
PhotoshopSunduchok — Вышитый текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Категория: Уроки фотошопа текст.
Вышитый текст в фотошопе
Всем привет!
Сегодня мы будем создавать эффект текста, вышитого гладью на ткани.
Сначала мы создадим новый документ, поместим в него текстуру джинсовой ткани и при помощи Свободного трансформирования растянем текстуру на весь холст.
Затем установим шрифт из папки с исходниками, и напишем текст.
Далее создадим новый пустой слой, зальем его белым цветом и применим фильтры Шум, Размытие в движении и Умная резкость.
После этого мы применим к слою с заливкой белым обтравочную маску, изменим режим наложения слоя и добавим к текстовому слою стили слоя.
Далее мы откроем изображение с иголками из папки с исходниками, скопируем одну из иголок на отдельный слой, добавим изображение с иголкой в работу, а также изменим размер и цвет слоя с иголкой.
В завершение урока «Вышитый текст в фотошопе» мы добавим на картинку виньетку – создадим новый пустой слой, зальем его белым цветом, применим стиль слоя Внутренняя тень и изменим режим наложения слоя с виньеткой.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Гладь». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер шрифта, меняем цвет на # ffd800 и вводим настройки, как на рисунке ниже.
При помощи Свободного трансформирования увеличиваем текстовый слой. Активируем инструмент Перемещение и располагаем текстовый слой по центру холста.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Нитки». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Нитки» белым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем белый оттенок.
Переходим в меню Фильтр-Шум-Добавить шум и вводим настройки, как на рисунке ниже.
Переходим в меню Фильтр-Размытие-Размытие в движении и вводим следующие настройки.
Переходим в меню Фильтр-Усиление резкости-Умная резкость и вводим настройки, как на картинке.
В панели слоев кликаем ПКМ по слою «Нитки» и выбираем «Создать обтравочную маску». После этого слой «Нитки» будет виден только в пределах нижележащего слоя (текстового).
После этого слой «Нитки» будет виден только в пределах нижележащего слоя (текстового).
В панели слоев меняем режим наложения слоя «Нитки» на Умножение.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение для Режима подсветки используем белый оттенок (# ffffff), а для Режима тени – черный (# 000000). Остальные настройки для вкладки Тиснение на скриншоте ниже.
Во вкладке Тень меняем оттенок на черный (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
Открываем в фотошоп (Ctrl+O) изображение «Иголки» из папки с исходниками. Активируем инструмент Лассо и создаем выделение, как на рисунке ниже. Нажимаем сочетание клавиш Ctrl+C, чтобы скопировать выделенную область, а затем – Ctrl+V, чтобы вставить выделенную часть слоя на отдельный слой. При помощи инструмента Перемещение перетаскиваем слой с иголкой в основной документ. Чтобы перетащить именно слой с иголкой, сделайте его активным в панели слоев и перед перетаскиванием зажмите клавишу Ctrl. Переименовываем слой с иголкой в «Иголка».
Чтобы перетащить именно слой с иголкой, сделайте его активным в панели слоев и перед перетаскиванием зажмите клавишу Ctrl. Переименовываем слой с иголкой в «Иголка».
В панели слоев при помощи клавиши Ctrl выделяем текстовый слой и слой «Нитки» и сдвигаем слои немного вниз.
При помощи Свободного трансформирования уменьшаем слой «Иголка» и располагаем его, как на картинке ниже. Чтобы уменьшить картинку, нужно тянуть за уголки рамки внутрь.
Переходим в меню Изображение-Коррекция-Цветовой тон/Насыщенность и вводим настройки, как на рисунке ниже. Добавляем коррекцию вышеописанным способом, не через панель слоев – именно так настройки цвета применятся сразу к слою.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Виньетка». Заливаем слой «Виньетка» белым цветом.
В панели слоев дважды щелкаем по слою «Виньетка», чтобы открыть стили слоя.
Во вкладке Внутренняя тень используем черный оттенок (# 000000) и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «Виньетка» на Умножение.
Эффект текста, вышитого гладью, готов.
Отличного настроения и творческих успехов!
Урока «Вышитый текст в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как добавлять текст к изображениям и работать с фигурами в Photoshop Elements 15
Добавление текста к изображениям дает вам возможность проявить немного творчества — или добавить инструкции или пояснения. В этой статье мы собираемся потратить время на изучение того, как добавлять текст к вашим изображениям, а также различные варианты, которые у вас есть при добавлении текста.
Когда вы вводите текст на изображение, вы можете добавить горизонтальный текст — текст, идущий поперек изображения — или вертикальный текст, идущий сверху вниз.
Чтобы добавить текст, используйте инструмент «Текст». Он находится на панели «Инструменты» и выглядит следующим образом: .
Чтобы использовать инструмент «Вертикальный текст», перейдите на панель «Параметры инструмента», затем щелкните инструмент «Вертикальный текст», как показано ниже.
Чтобы создать строку текста на изображении, сначала щелкните место на изображении, куда вы хотите вставить текст.
Вы увидите мигающий курсор и поле с зеленой галочкой и красным кругом внутри.
Просто начните печатать. Текст появится на вашем изображении.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста. Мы поговорим о форматировании позже в этой статье.
При добавлении текста к изображению добавляемый текст появляется на отдельном слое.
Создание текстовых полей для текста
Вы также можете создать текстовое поле для ввода текста. Если вы хотите создать абзац текста, просто перетащите прямоугольник по экрану в том месте, где вы хотите разместить абзац. Это создаст текстовое поле.
Теперь просто щелкните внутри текстового поля, чтобы начать печатать.
Щелкните зеленую галочку, когда закончите ввод и форматирование текста.
Форматирование текста
Форматирование текста так же просто, как перейти на панель «Параметры инструмента» и использовать предлагаемые там стандартные инструменты форматирования.
Взгляните на панель параметров инструмента «Горизонтальный текст» ниже.
Вы можете изменить тип шрифта.
Вы также можете установить стиль шрифта или изменить размер шрифта.
Щелкните раскрывающийся список Цвет, чтобы выбрать цвет шрифта.
Щелкните раскрывающийся список «Интерлиньяж», чтобы установить интерлиньяж.
Сделать текст жирным, курсивом или подчеркнутым. Вы даже можете выбрать зачеркивание текста.
Кроме того, вы можете выравнивать текст по левому краю, по центру или по правому краю.
Нажмите первую кнопку ниже, чтобы изменить ориентацию текста. Это преобразует горизонтальный текст в вертикальный текст и наоборот. Нажмите вторую кнопку, чтобы деформировать текст.
На панели «Параметры инструмента» задайте параметры, включая шрифт, цвет и размер. Вы также можете деформировать текст и создавать другие эффекты на панели параметров.
Чтобы отформатировать текст, просто нажмите и удерживайте кнопку мыши и перетащите ее по тексту, который появляется на изображении. Это выделяет текст, как показано на рисунке ниже.
Примените любое форматирование к тексту, затем нажмите зеленую галочку (как показано выше), когда закончите.
Выбор и перемещение текста
Как только вы добавите текст на изображение, вы можете захотеть переместить его в другое место на изображении. Помните, что ваш текст — это отдельный слой. Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Помните, что ваш текст — это отдельный слой. Тем не менее, чтобы переместить текст, мы собираемся переместить слой.
Чтобы переместить слой, мы выбираем слой на панели «Слои», затем нажимаем инструмент «Переместить» на панели «Инструменты». Это выглядит так: .
На следующем снимке вы видите наш текстовый слой на панели «Слои».
Чтобы переместить текст, лизните маленький кружок в середине текстового поля (как показано ниже).
Перетащите текстовое поле на новое место.
ПРИМЕЧАНИЕ. Если вы не хотите перемещать текст, а просто хотите выделить его, чтобы удалить или отредактировать, просто дважды щелкните мышью внутри текстового поля. Это выделит текст. Затем щелкните текст в том месте, где вы хотите начать редактирование или удаление.
Создание маски текста
Если вы перейдете на панель параметров инструмента «Текст», вы заметите, что есть также инструмент «Маска горизонтального текста» и «Маска вертикального текста» . Они позволяют создавать выделение из текста.
Они позволяют создавать выделение из текста.
Чтобы создать маску типа:
- Выберите слой, в котором вы хотите, чтобы выделение появилось. Не используйте текстовый слой.
- Выберите инструмент «Маска горизонтального типа» или «Маска вертикального типа».
- Выберите любые дополнительные параметры на панели «Параметры инструмента».
- Введите текст.
- Маска типа теперь отображается поверх активного слоя.
Вы можете увидеть маску типа на изображении ниже.
Вы также можете использовать маску типа, чтобы просвечивать фоновое изображение в тексте, выбрав «Правка»> «Вырезать». Вы также можете использовать выделение текста, как и любое другое выделение в Elements.
Инструмент «Текст на фигуре»
Инструмент «Текст на фигуре» позволяет вводить текст на фигуре. Для этого выберите инструмент «Текст на фигуре» на панели «Параметры инструмента». Это выглядит так: .
Затем выберите нужную форму на панели параметров инструмента:
Мы собираемся выбрать бабочку.
Перетащите изображение туда, где вы хотите добавить фигуру.
После того, как вы добавите фигуру, наведите указатель мыши на край фигуры, пока курсор не примет форму двутавровой балки.
Введите текст.
Нажмите зеленую кнопку с галочкой, когда закончите.
Инструмент «Текст на выделении»
Инструмент «Текст на выделении» находится на панели предустановок инструмента «Текст». Он выглядит следующим образом:
Инструмент «Текст на выделении» позволяет вводить текст на выделенном фрагменте.
Чтобы напечатать выделение, щелкните инструмент «Текст в выделении», затем перетащите указатель мыши на предполагаемое выделение.
Щелкните зеленую галочку, когда закончите выбор.
Теперь наведите указатель мыши на выделенную область (пунктирная линия), пока курсор не превратится в двутавровую балку. Начните набирать текст. Текст будет обтекать выделение.
Текст на инструменте «Пользовательский путь»
Каждая фигура на изображении содержит путь. Путь — это набор точек, которые соединяют изображение вместе. Если вы когда-нибудь играли в «Соедини точки» в детстве, то можете себе представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по произвольному пути.
Путь — это набор точек, которые соединяют изображение вместе. Если вы когда-нибудь играли в «Соедини точки» в детстве, то можете себе представить, о чем мы говорим. Тем не менее, вы также можете вводить текст по произвольному пути.
Давайте узнаем как.
Щелкните инструмент «Текст на пользовательском пути» на панели «Параметры инструмента». Это выглядит так:
Затем перетащите контур на изображение. Рисование пути похоже на использование пера.
Щелкните зеленую галочку, когда закончите рисовать путь.
Чтобы добавить текст, перемещайте курсор по контуру, пока он не примет форму двутавровой балки. Затем начните вводить текст.
Нажмите зеленую галочку еще раз, когда закончите добавлять текст.
Работа с изображениями
В этом разделе мы вернемся к работе с изображениями с помощью инструментов и функций, предоставляемых Elements.
Вращение и отражение изображений
Вращение изображения перемещает положение изображения в рабочей области. Когда вы переворачиваете изображение, вы можете переворачивать его горизонтально или вертикально.
Когда вы переворачиваете изображение, вы можете переворачивать его горизонтально или вертикально.
Чтобы повернуть изображение:
- Выберите Изображение > Повернуть.
- Выберите способ поворота в меню. Вы можете повернуть все изображение или только слой, выбранный на панели «Слои». Параметры меню для поворота слоя находятся внутри красного прямоугольника на следующем снимке.
Чтобы перевернуть изображение, перейдите в «Изображение»> «Повернуть» и выберите, хотите ли вы перевернуть изображение по горизонтали или по вертикали. Опять же, вы можете отразить все изображение или только слой, выбранный на панели «Слои».
Обрезка изображения
При обрезке изображения вы уменьшаете его размер, обрезая края. Вы можете обрезать одну или несколько сторон изображения. Например, вы можете обрезать правую часть изображения и оставить остальные стороны нетронутыми. Кроме того, вы можете обрезать небольшую или большую часть изображения.
Чтобы обрезать изображение, выберите «Изображение» > «Обрезка» или выберите инструмент «Обрезка» на панели «Инструменты». Это выглядит так:
На панели «Параметры инструментов» вы можете увидеть предложения по кадрированию.
Вы можете щелкнуть одно из этих предложений, и Photoshop Elements обрежет изображение за вас. Просто нажмите зеленую галочку на изображении, чтобы зафиксировать изменения.
Вы также можете обрезать изображение самостоятельно. Для этого перетащите одну из черных меток обрезки, расположенных в углах и сбоку изображения, как показано на рисунке ниже.
Перетаскивание меток обрезки не изменит размер изображения. Вместо этого вы перетаскиваете части изображения, которые хотите обрезать.
Посмотрите на снимок ниже.
Мы перетащили метку обрезки, появившуюся в левой части изображения. Мы потащили его вправо. Область, на которую мы перетащили мышь, теперь покрыта серой пленкой. Это область, которая будет обрезана.
Затем мы можем перетащить больше черных меток обрезки или щелкнуть зеленую галочку, чтобы зафиксировать изменения.
Инструмент «Размытие»
Инструмент «Размытие» позволяет смягчить фокус всего изображения или его части.
Инструмент «Размытие» находится на панели «Инструменты». Это выглядит так: .
Чтобы использовать инструмент «Размытие», щелкните его на панели «Инструменты», затем перейдите на панель «Параметры инструмента», чтобы установить параметры.
Чтобы использовать инструмент «Размытие», перетащите его на части изображения, где вы хотите смягчить фокус.
Инструмент «Палец»
Инструмент «Палец» имитирует движение пальца по влажной краске. Вы можете увидеть внешний вид, продемонстрированный на изображении ниже.
Инструмент «Палец» взял наше изображение отсюда:
Сюда:
Хотите узнать больше? Пройдите онлайн-курс по Photoshop Elements.
Инструмент «Палец» работает, «раздвигая» ваши пиксели. Он изменяет цвет под вашим курсором, когда вы перетаскиваете мышь во время использования инструмента. Вы можете использовать этот инструмент для создания эффекта искажения или для смягчения краев объектов. Вы также можете использовать его для создания эффекта живописи или сделать фотографии похожими на картины.
Вы также можете использовать его для создания эффекта живописи или сделать фотографии похожими на картины.
Инструмент «Палец» находится вместе с инструментом «Размытие» на панели «Параметры инструмента».
Прежде чем использовать инструмент «Палец» на изображении, установите параметры инструмента:
Теперь перетащите инструмент «Палец» по изображению, пока не добьетесь желаемого эффекта.
Инструмент «Резкость»
Инструмент «Резкость» используется почти так же, как инструмент «Размытие», за исключением того, что он увеличивает резкость изображения.
Инструмент «Резкость» находится вместе с инструментом «Размытие» на панели «Параметры инструмента». Выглядит так:
Прежде чем использовать инструмент «Резкость» на изображении, установите параметры инструмента:
Чтобы использовать инструмент, перетащите его на части изображения, которые вы хотите повысить резкость.
Инструмент «Губка»
Инструмент «Губка» используется для выделения или приглушения цвета объекта или области изображения путем его насыщения или обесцвечивания.
Инструмент «Губка» находится на панели «Инструменты». Он выглядит следующим образом:
Чтобы использовать инструмент «Губка», щелкните его на панели «Инструменты», затем установите параметры на панели «Параметры инструмента», как показано ниже.
Инструменты Dodge Tool и Burn Tool
Инструменты Dodge и Burn осветляют или затемняют области изображения соответственно. Инструмент «Осветление» выделяет детали в тени, а инструмент «Затемнитель» выделяет детали в светлых тонах.
Инструменты «Осветление» и «Затемнитель» расположены на панели «Параметры инструмента» вместе с инструментом «Губка».
Инструмент Dodge выглядит следующим образом:
Чтобы установить параметры для инструмента Burn, выберите:
Чтобы использовать инструмент, перетащите указатель мыши на изображение с выбранным инструментом.
Мы использовали инструмент на нашем изображении. Вы можете увидеть эффект до и после ниже.
До:
После:
Это инструмент Dodge. Инструмент «Запись» также сгруппирован с инструментом «Губка» на панели «Параметры инструмента». Вы можете увидеть это на следующем снимке.
Инструмент «Запись» также сгруппирован с инструментом «Губка» на панели «Параметры инструмента». Вы можете увидеть это на следующем снимке.
Перед использованием инструмента на изображении задайте параметры:
Перетащите указатель мыши на части изображения, к которым вы хотите применить эффект инструмента Dodge.
Инструмент «Умная кисть»
Инструмент «Умная кисть» позволяет быстро исправить изображение. Вы можете осветлить его, отбелить зубы, сделать небо голубее и использовать множество других опций.
Инструмент «Умная кисть» находится на панели «Инструменты». Это выглядит так: .
Нажмите на инструмент, затем задайте параметры на панели параметров инструмента.
Выберите эффект, которого вы хотите добиться с помощью инструмента «Умная кисть».
Выберите предустановленную категорию, а затем эффект, например, осветление неба или отбеливание зубов.
Далее установите размер кисти.
Когда вы закончите, щелкните и перетащите область изображения, которую вы хотите исправить с помощью «Умной кисти».
Умная кисть сделает выбор за вас, как вы можете видеть ниже в верхней части нашего изображения.
Щелкните кисть со знаком плюс (+), чтобы расширить область выделения.
Щелкните кисть со знаком минус (-), чтобы уменьшить область выделения.
Когда вы закончите, выберите Select>Deselect.
Как изменить текст после того, как он уже был сохранен в Photoshop | Small Business
Автор Scott Shpak Обновлено 17 августа 2018 г.
Изменить текст в Photoshop так же просто, как повторно ввести текст, если текст находится на своем собственном слое и не был растрирован, процесс, который преобразует текст из вектора в пиксели. Когда вы работаете с уже сохраненным файлом, у вас могут возникнуть проблемы с идентификацией текстовых слоев, а также их графического состояния. Небольшое знание макета Adobe Photoshop CC поможет вам определить, сможете ли вы легко изменить сохраненный текст.
Совет
Текст, который был сведен с другими слоями, может быть нелегко изменить после сохранения файла, особенно если история отмены недоступна. Учитывайте текст при сведении или объединении слоев.
Учитывайте текст при сведении или объединении слоев.
Идентификация текстовых слоев
Самый простой способ изменить текст в Photoshop требует только ввода предыдущего текста. Однако текст должен находиться на текстовом слое. Вы можете определить это, найдя слой в нижнем правом поле на макете экрана по умолчанию.
Найдите вкладки с надписью «Слои», «Каналы» и «Пути», выбрав «Слои», если это еще не активная вкладка. В более поздних версиях Photoshop CC вы можете выбрать нужный текст, щелкнув его напрямую. Соответствующий слой теперь выделен в списке слоев.
Выделенный слой имеет большую букву T слева от выделения слоя. Это означает, что выбранный вами текст остается в векторной форме. Этот текст можно редактировать напрямую.
Если в поле слева от выделения слоя отображается уменьшенная версия всего изображения, то текст является пиксельным объектом и его нельзя редактировать с помощью текстовых инструментов Photoshop. Однако, если он находится на отдельном слое, этот слой можно удалить или сделать его невидимым, щелкнув значок глаза в левой части выделения слоя.
Однако, если он находится на отдельном слое, этот слой можно удалить или сделать его невидимым, щелкнув значок глаза в левой части выделения слоя.
Изменение текстовых слоев
Когда вы определили, что ваш текст все еще находится в векторной форме, выберите один из инструментов для ввода текста на панели инструментов, которая находится слева от вашего монитора в макете Photoshop по умолчанию. Выберите инструменты «Текст», щелкнув поле T.
Инструмент горизонтального текста обычно используется по умолчанию, но вы можете щелкнуть правой кнопкой мыши букву T и выбрать инструмент вертикального текста. Вместо ввода текста слева направо, как в случае горизонтального инструмента, текст отображается сверху вниз.
После выбора соответствующего инструмента «Текст» выделите текст, который хотите изменить, поместив курсор, затем щелкнув и перетащив текст. Выбранный текст выделяется, и вы можете ввести новый текст. Выделенный текст удаляется, а новый текст появляется по мере ввода.
Когда вы изменили текст, нажмите кнопку «Подтвердить» в виде галочки в правом верхнем углу окна Photoshop. Вы также можете просто выбрать другой инструмент, например инструмент «Перемещение» в верхней части панели инструментов. Это позволяет вам переместить текстовый слой в точное положение.
Совет
Если вы скрыли или удалили растровый текстовый слой, вы можете создать новый текстовый слой, используя ту же процедуру. Вместо того, чтобы выделять текст, вы просто поместите курсор туда, где хотите, чтобы появился новый текст.
Справочные материалы
- Adobe: Когда растрировать слои с текстом и формой
- Adobe: Редактировать текст
- Использовать: Как добавлять и редактировать текст в Adobe Photoshop
Ресурсы
- Photoshop/CSS ! Книга; Linnea Dayton и Cristen Gillespie
- Photoshop Restoration and Retouching, Third Edition; Katrin Eismann and Wayne Palmer
- Пока вы не сохраните и не закроете файл, вы можете отменить операции с файлом, чтобы вернуть документ в состояние, непосредственно предшествующее операции сохранения файла, при условии, что вы не внесли так много изменений.
 что желаемое состояние истории больше не существует.
что желаемое состояние истории больше не существует. - Чтобы создать текстовые метки для многоязычного файла проекта, используйте отдельные текстовые слои для каждого элемента на каждом языке, чтобы можно было включать и выключать видимость слоев, а не изменять слои для создания отдельных версий.
- Используйте «Сохранить как», чтобы создать плоские версии документа, содержащие текст, а затем сохраните файл в формате PSD, чтобы сохранить его редактируемый тип.
- Если вы создаете или получаете многоуровневый файл Photoshop, содержащий набор шрифтов в шрифте, к которому у вас нет доступа, вы не сможете редактировать шрифт без получения файлов шрифтов и их установки. . Если вы нажмете на шрифт, чтобы отредактировать его, Photoshop предупредит вас об отсутствующем шрифте и заставит вас оставить шрифт неотредактированным или выполнить замену шрифта.
- Шаг 01 – Наберите текст и стилизуйте его
- Шаг 02 – Измените размер текста
- Шаг 03 – Переместите текст в позицию
- Шаг 04. Выберите основной объект изображения
- Шаг 05. Исправьте проблемные области с помощью выделения
- Шаг 06. Уточните выделение с помощью рабочей области «Выделение и маска»
- Шаг 07. Создайте группу для хранения текстовых слоев
- Шаг 08. Применение выделения в качестве маски к группе Ваш текст
Первый шаг — напечатать слово поверх фотографии.
Начните с выбора Horizontal Type Tool на панели инструментов. Вы также можете нажать клавишу T на клавиатуре, чтобы выбрать его.
Шрифт не является обязательным для руководства, но в этом примере я использую Gotham Light .
 Не стесняйтесь использовать любой шрифт, который вам нравится.
Не стесняйтесь использовать любой шрифт, который вам нравится.Стиль текста
Прежде чем печатать поверх изображения, примените любые стили символов, которые вам нравятся. Например, если вы хотите, чтобы ваш текст был написан заглавными буквами, откройте Панель персонажей , перейдя в Окно > Персонаж .
Затем нажмите на значок All Caps .
На этой панели можно также изменить интерлиньяж, трекинг, кернинг и другие атрибуты.
Печатайте поверх изображения
Печатайте все, что хотите, поверх фото. Я напечатаю слово « позади » слева от фотографии.
Не забудьте зафиксировать изменения , нажав Ctrl Enter (Mac: Command Return) или щелкнув галочку на панели параметров.
Шаг 02. Изменение размера текста
Если ваш текст слишком мал (или слишком велик), вы можете масштабировать его так же, как и любой другой слой.
Нажмите Ctrl T (Mac: Command T), чтобы войти в режим преобразования .
 Затем, удерживая клавишу Shift, щелкните и перетащите любой угловой маркер ограничивающей рамки, чтобы масштабировать текст.
Затем, удерживая клавишу Shift, щелкните и перетащите любой угловой маркер ограничивающей рамки, чтобы масштабировать текст.Удерживая Shift при преобразовании, вы можете масштабировать текст без искажения пропорций.
Нажмите Ctrl Enter (Mac: Command Return), чтобы зафиксировать преобразование.
Шаг 03. Переместите текст в нужное положение
Вы можете использовать инструмент Move Tool , чтобы разместить текстовый слой в любом месте.
Центрирование текста на холсте
Если вы хотите центрировать текст на холсте, вы можете использовать этот изящный маленький трюк.
Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст.
Затем выберите инструмент Move Tool , нажав V на клавиатуре. На панели параметров вы можете щелкнуть значки выравнивания, чтобы выровнять текстовый слой.
Нажмите на Выровнять центры по вертикали и на Выровнять по центрам по горизонтали , чтобы центрировать текстовый слой по центру холста.

Нажмите Ctrl D (Mac: Command D), чтобы отменить выбор.
Отключить текстовый слой
После того, как вы разместили текст именно там, где вы хотите, вы можете отключить текстовый слой , щелкнув значок глаза .
Шаг 04. Сделайте выделение вокруг основного объекта изображения
Чтобы создать иллюзию того, что позади модели есть текст, вам нужно создать маску слоя, которая будет выборочно скрывать части текста.
Начните с выделения основного объекта изображения.
Один из самых простых способов сделать выделение в Photoshop — использовать инструмент быстрого выделения .
Вы можете перетащить основной объект, чтобы сделать выбор.
Выберите тему (Photoshop CC 2018 и новее)
Если вы используете Photoshop CC 2018 или новее, есть инструмент, который поможет вам быстрее приступить к работе.
При активном инструменте быстрого выбора вы заметите, что на панели параметров есть кнопка с надписью Select Subject .

Когда вы нажмете на Select Subject Photoshop будет использовать Adobe Sensei, искусственный интеллект Adobe, чтобы сделать выбор из основного объекта фотографии.
В этом случае Adobe Sensei отлично справляется со своей задачей. Есть только пара областей, которые вам нужно исправить, чтобы получить хороший выбор.
Выберите Субъект никогда не сделает идеальный выбор; вам всегда нужно будет настроить его. Но это дает вам толчок в процессе выбора и экономит немного времени.
Поскольку этот инструмент использует искусственный интеллект, я думаю, что в новых версиях Photoshop этот инструмент станет намного лучше.
Шаг 05. Исправьте проблемные области с помощью вашего выбора
Независимо от того, использовали ли вы инструмент быстрого выбора или выбор темы, вам нужно будет уточнить свой выбор и исправить проблемные области.
Помните, что с помощью инструмента быстрого выбора вы можете удерживать Alt (Mac: Option), чтобы вычесть из выделения .

Не тратьте слишком много времени на точную настройку вашего выбора; на данном этапе вам не нужен идеальный выбор. Позже вы можете сосредоточиться на тонкой настройке областей, которые требуют этого.
Шаг 06. Уточнение выделения с помощью рабочей области «Выделение и маска»
После того, как вы сделали выделение, вам нужно будет его уточнить.
Вы можете уточнить свой выбор, нажав на Кнопка «Выбор и маска» на панели параметров.
Если вы используете Photoshop CS6 или более раннюю версию, этот параметр будет выглядеть как Refine Edge . Интерфейс будет немного другим, но все инструменты и настройки, которые мы используем в этом руководстве, также доступны в диалоговом окне «Уточнить край».
Примечание : Если вы используете Photoshop CC и хотите, чтобы вернули старое диалоговое окно «Уточнить края/Уточнить маску» , вы можете следовать этому руководству.
Режим просмотра
Начните с изменения View Mode на « On White », чтобы было легче увидеть настройки уточнения краев.

Кроме того, установите непрозрачность Onion Skinning на 100%.
Обнаружение краев
В параметрах Обнаружение краев включите Интеллектуальный радиус , чтобы создать кромку переменной ширины вокруг выбранной вами кромки.
Этот параметр отлично подходит для изображений, на которых есть волосы и прямые края. Например, для волос требуется большая область доработки, чем для плеч, где край ровный. Интеллектуальный радиус помогает создать эту переменную ширину в области уточнения.
Затем увеличьте Радиус , который определяет размер границы выделения, в которой происходит уточнение края.
Общие уточнения
Следующие настройки могут различаться в зависимости от вашей фотографии. Но в большинстве случаев вам нужно будет сделать глобальные уточнения, чтобы улучшить свой выбор.
Попробуйте использовать ползунок Smooth , чтобы края не были неровными.
 Кроме того, добавление Contrast и Contracting выделение внутрь может помочь в удалении ореолов на краях.
Кроме того, добавление Contrast и Contracting выделение внутрь может помочь в удалении ореолов на краях.Инструмент «Уточнить края»
Если на изображении есть волосы, выберите Инструмент «Уточнить края» и прокрасьте прямо над разлетающимися волосами на фотографии.
Программа Photoshop сделает все возможное, чтобы удалить разлетающиеся волосы с фона, но, к сожалению, вы не получите хороших результатов, если не будете работать со сплошным цветом фона.
Опять же, не тратьте слишком много времени на идеальный выбор. Вы не хотите тратить слишком много времени на уточнение областей, которые не понадобятся.
Когда вы закончите уточнять свой выбор, нажмите ОК.
Марширующие муравьи все еще должны быть активны.
Шаг 07. Создайте группу для хранения текстовых слоев
Создайте группу, щелкнув значок «Новая группа» на панели слоев.
Переименуйте группу « Текст ».
 Вы можете изменить имя любого слоя или группы, дважды щелкнув имя.
Вы можете изменить имя любого слоя или группы, дважды щелкнув имя.Перетащите текстовый слой в новую группу.
Шаг 08. Применение выделения в качестве маски к группе
Слой-маски делают возможным эффект текста за объектом. Layer Maks позволяет выборочно отображать или скрывать пиксели слоя или группы.
В этом уроке мы собираемся применить слой-маску к группе, а не к текстовому слою. Наличие маски в группе позволяет вам иметь несколько слоев, контролируемых одной маской слоя.
Таким образом, любой слой, который вы добавляете в текстовую группу, будет отображаться так, как будто он находится за выбранным вами объектом.
В этом уроке мы будем работать только с одним текстовым слоем, но использование масок слоя в группах — важная техника для изучения.
При активном выделении и выбранной группе удерживайте клавишу Alt (Mac: Option) и щелкните значок Слой-маски , чтобы создать инвертированную Слой-маску.

Шаг 09. Уточнение маски слоя
Теперь, когда вы видите, как текстовый слой влияет на портрет, вы можете потратить некоторое время на точную настройку маски в тех областях, где это необходимо.
Нажмите на маску группового слоя и выберите инструмент «Кисть» . Вы можете рисовать черным или белым, чтобы скрыть или показать пиксели.
Помните, что вы можете переключаться между цветами переднего плана и фона нажатием клавиши X на клавиатуре.
Шаг 10. Прорисовка деталей
В некоторых областях текст будет скрывать детали, которые слишком сложно замаскировать, например, развевающиеся волосы вокруг головы модели.
Вместо того, чтобы тратить время на то, чтобы замаскировать эти пряди волос, вы можете нарисовать детали с нуля. Так же, как мы делали это в Учебнике по маскированию волос.
Начните с создания , новый слой и переименуйте его в « Волосы ».
 Затем перетащите слой с волосами внутрь группы Text.
Затем перетащите слой с волосами внутрь группы Text.Выберите инструмент «Кисть» , нажав B на клавиатуре . Затем на панели параметров щелкните значок «Настройки кисти».
На панели настроек кисти уменьшите интервал до 1% и размер до 1 пикселя.
Вы можете временно включить инструмент «Пипетка» для выбора цветов, удерживая клавишу Alt (Mac: Option). Затем щелкните в любом месте холста, чтобы выбрать цвет. Выберите цвет, похожий на распущенные волосы.
Затем покрасьте пряди волос в этот цвет. Сделайте то же самое с несколькими другими красками, найденными в волосах. Используйте самые яркие и самые темные цвета, чтобы сделать развевающиеся волосы более реалистичными.
Шаг 11. Соответствие глубине резкости
Обратите внимание, что разлетающиеся волосы, которые вы нарисовали, четкие, а волосы на фотографии размыты.

Советы
Предупреждения
Писатель Биография
Имея дипломы в области фотографии и звукозаписи, Скотт проработал более 20 лет в качестве операционного менеджера в Kodak, прежде чем начать вторую карьеру в качестве внештатного создателя контента, специализирующегося на вопросах бизнеса, бухгалтерского учета и налогообложения. Периодические издания включают FIVE Magazine и Your Business для группы Your Magazines Canada, а онлайн-клиенты включают TurboTax, Office Depot, Hyundai USA и VISA. www.shpak60.ca
Периодические издания включают FIVE Magazine и Your Business для группы Your Magazines Canada, а онлайн-клиенты включают TurboTax, Office Depot, Hyundai USA и VISA. www.shpak60.ca
Как разместить текст за объектом в Photoshop
Подпишитесь на YouTube:
В этом уроке вы узнаете как легко разместить текст за объектом в Photoshop !
Популярный текстовый эффект, который часто используется в журналах и на киноафишах.
В этом уроке Photoshop вы узнаете, как легко воссоздать текст за эффектом человека, используя неразрушающие методы. В приведенном ниже примере показано изображение, с которым мы будем работать, и то, как будет выглядеть текст за моделью.
Это простое руководство, в котором вы узнаете о выделении, масках слоев и текстовых слоях. Вы также узнаете полезные приемы, которые помогут вам в любом проекте.
Вот изображение, которое я буду использовать. Вы можете скачать бесплатную версию с водяными знаками с Adobe Stock. Но вы можете следовать вместе с любой фотографией
Индекс учебника: