Рисование с помощью инструментов «Перо», «Карандаш» и «Блик» в Illustrator
Рисование отрезков прямых линий инструментом «Перо»
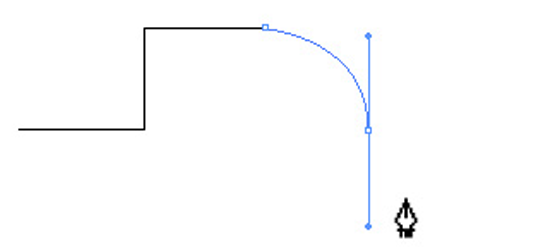
Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые отрезкиВыберите инструмент «Перо».
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
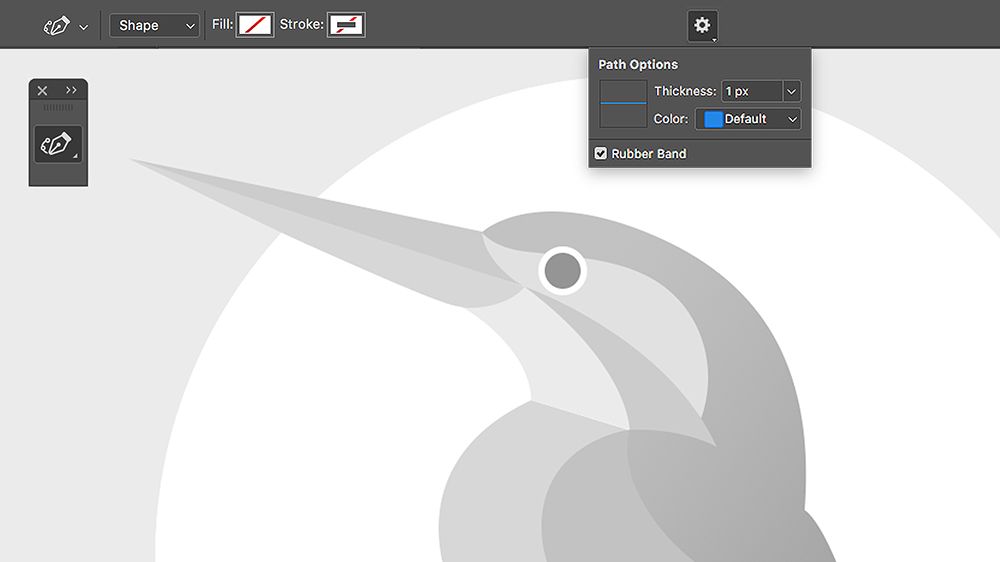
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.

Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°).
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.

Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
Рисование кривых инструментом «Перо»
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
Выберите инструмент «Перо».

Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.
Рисование первой точки кривойA. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Рисование второй точки кривой Рисование S-образной кривой
(Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
Завершите создание контура. Для этого выполните одно из следующих действий:
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку.
 При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
Перемещение опорных точек при рисовании
После создания опорной точки с помощью щелчка удерживайте кнопку мыши, нажмите клавишу «Пробел» и, также удерживая ее, перетащите опорную точку в нужное место.
Завершение рисования контура
Завершите контур одним из следующих способов.

Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
Рисование прямых линий, за которыми следуют кривые
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.

Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign при правильном размещении инструмента «Перо» рядом с его указателем появляется значок преобразования точки (в Photoshop рядом с инструментом «Перо» появляется косая черта). Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1)A. Завершенный сегмент прямой B. Наведение инструмента «Перо» на конечную точку (значок преобразования точки отображается только в Illustrator и InDesign) C. Перемещение управляющей точки
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2) Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую опорную точку сегмента кривой, и отпустите кнопку мыши.
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 1)A. Первая гладкая точка в сегменте кривой готова, инструмент «Перо» помещен над конечной точкой B. Перетаскивание, завершающее кривую
Поместите инструмент «Перо» над выбранной конечной точкой. При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.

Переместите инструмент «Перо» в то место, где должен заканчиваться сегмент прямой, затем щелкните для завершения сегмента прямой.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 2)A. Размещение инструмента «Перо» над существующей конечной точкой B. Щелчок конечной точки C. Щелчок следующей угловой точки
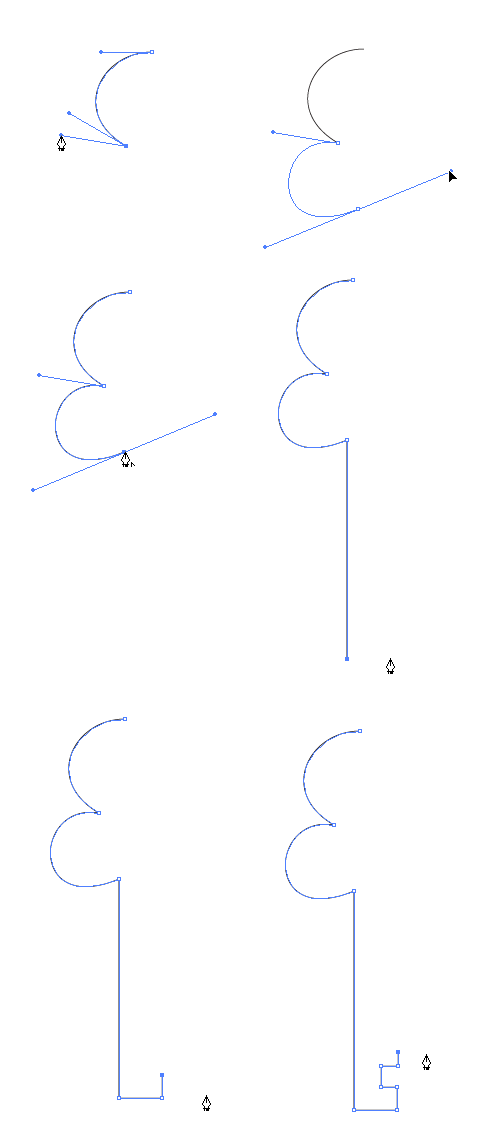
Рисование двух сегментов кривой, соединенных углом
Перетащите инструмент «Перо», чтобы создать первую гладкую точку в сегменте кривой.
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй гладкой точкой. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу Alt (Windows) или Option (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.

Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую гладкую точку для завершения второго сегмента кривой.
A. Перетаскивание новой гладкой точки B. Разделение управляющих линий при перетаскивании с помощью клавиши Alt или Option и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
В основном функции инструмента «Карандаш» в Adobe Illustrator и в InDesign совпадают. С помощью этого инструмента можно рисовать открытые и замкнутые контуры, аналогично рисованию настоящим карандашом на бумаге. С помощью инструмента «Карандаш» удобнее всего быстро создавать эскизы или придавать элементам вид нарисованных от руки. Нарисованный контур можно сразу редактировать требуемым образом.
При рисовании инструментом «Карандаш» опорные точки появляются автоматически, их расположение не приходится определять вручную. Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
Рисование контуров произвольной формы с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш» .
Поместите инструмент в предполагаемом начале контура и нарисуйте контур, перетаскивая инструмент. При рисовании инструментом «Карандаш» в качестве указателя отображается крестик, сигнализирующий о создании контура произвольной формы.
При перетаскивании за указателем остается пунктирная линия. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.

Рисование замкнутых контуров с помощью инструмента «Карандаш»
Выберите инструмент «Карандаш».
Поместите инструмент в предполагаемом начале контура и нарисуйте контур. Для этого начните перетаскивать инструмент.
Начав перетаскивание, удерживайте клавишу Alt (Windows) или Option (Mac OS). Инструмент «Карандаш» будет отображаться в виде маленького круга (в InDesign — в виде ластика), что соответствует рисованию замкнутого контура.
Когда будет нарисован контур желаемого размера и формы, отпустите кнопку мыши (но не отпускайте клавишу Alt или Option. После замыкания контура отпустите клавишу Alt или Option.
Для того чтобы создать замкнутый контур, не нужно помещать курсор на начальную точку контура. Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
Редактирование контуров с помощью инструмента «Карандаш»
С помощью инструмента «Карандаш» можно редактировать любой контур и добавлять линии и фигуры произвольной формы в любую фигуру.
Добавление элементов в контур с помощью инструмента «Карандаш»
Выберите существующий контур.
Выберите инструмент «Карандаш».
Подведите кончик карандаша к конечной точке контура.
Когда кончик карандаша будет на нужном расстоянии от конечной точки, появится крестик.
Для того чтобы продолжить контур, перетащите инструмент.
Соединение двух контуров с помощью инструмента «Карандаш»
Выберите оба контура (щелкните, удерживая клавишу Shift, или перетащите над обоими контурами инструмент «Выделение».
Выберите инструмент «Карандаш».
Подведите указатель к нужной точке одного контура и перетащите инструмент к другому контуру.
Начав перетаскивание, удерживайте клавишу Ctrl (Windows) или Command (Mac OS). В качестве указателя инструмента «Карандаш» будет отображаться маленький символ объединения, символизирующий добавление контура к существующему.

Перетащите инструмент на конечную точку другого контура, отпустите кнопку мыши, затем отпустите клавишу Ctrl или Command.
Для достижения наилучших результатов рекомендуется перетаскивать один контур к другому, как если бы контуры просто продолжались в первоначальном направлении.
Перерисовка контуров с помощью инструмента «Карандаш»
Выделите контур, который нужно изменить.
Для перерисовки поместите инструмент «Карандаш» рядом с контуром.
Когда кончик карандаша будет на нужном расстоянии от контура, крестик исчезнет.
Перетаскивайте инструмент, пока контур не примет желательную форму.
Редактирование замкнутого контура с помощью инструмента «Карандаш»В зависимости от места, с которого нужно начать перерисовку контура, и от направления, в котором будет перетаскиваться инструмент, могут получаться непредвиденные результаты. Например, можно случайно изменить замкнутый контур на открытый или наоборот, либо потерять часть фигуры.

Параметры инструмента «Карандаш»
Для настройки приведенных ниже параметров дважды щелкните инструмент «Карандаш».
Точность
Управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Сглаживание
Управляет степенью сглаживания, применяемой при использовании инструмента. Плавность можно задавать в пределах от 0 до 100%. Чем больше значение, тем сильнее сглаживается контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Выполнять заливку·новых штрихов карандашом
(только в Illustrator) Заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Перед тем как рисовать карандашом обводку, не забудьте выбрать заливку.
Перед тем как рисовать карандашом обводку, не забудьте выбрать заливку.
Сохранять выделенным
Определяет, сохраняется ли выделение после создания контура. Этот параметр выбран по умолчанию.
Редактировать выделенные контуры
Определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: _ пикселов
Определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен только в случае, если выбран параметр «Зона редактирования выделенных контуров».
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Дополнительные сведения о создании и редактировании бликов можно найти в соответствующем разделе Справки на веб-сайте.
Полная обновленная Справка находится на веб-сайте. Приложение не обнаружило подключения к Интернету. Для получения полной версии этого раздела щелкните расположенную ниже ссылку или выполните поиск в полной версии Справки по адресу community.adobe.com/help.
Создание блика
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика по умолчанию
Выберите инструмент «Блик» .
Нажмите клавишу Alt (Windows) или Option (Mac OS) и щелкните в том месте, где должен быть центральный маркер блика.
Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
Выберите инструмент «Блик».
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы зафиксировать для лучей заданный угол.
 С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз». Для случайного распределения колец используйте клавишу «~».
Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.

В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
Задайте общий диаметр, непрозрачность и яркость центра блика.
Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 – четкий, 100 – размытый).
Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 – четкие, 100 – размытые).
Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Редактирование блика
Выполните любое из следующих действий:
Выберите блик и дважды щелкните значок инструмента «Блик».
 Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.
Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.Совет. Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).
Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
Выберите блик, затем выберите команду «Объект» > «Разобрать». Элементы блика станут доступны для редактирования аналогично элементам переходов.
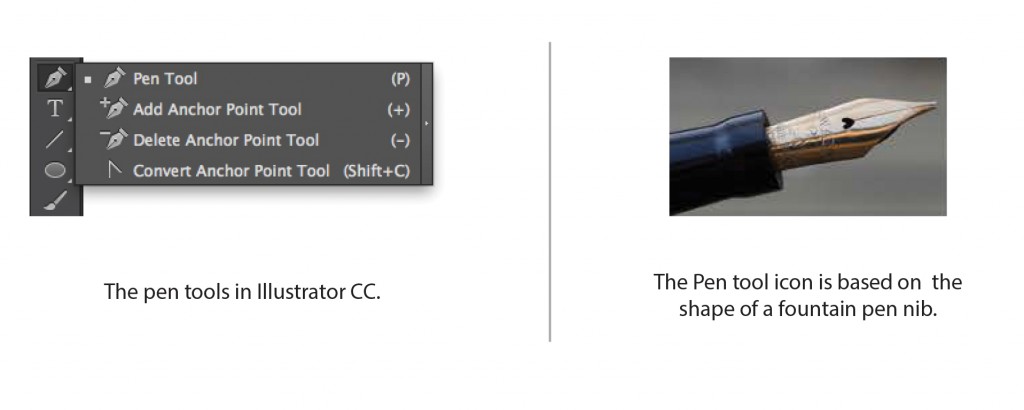
Инструменты Adobe Illustrator. Pen tool.
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
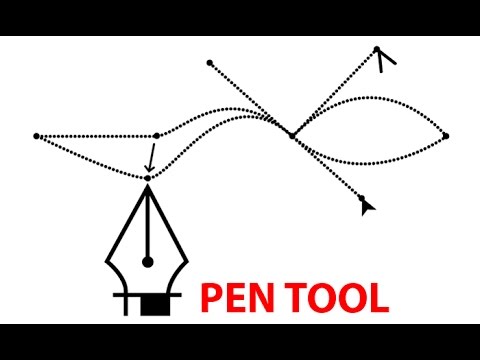
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
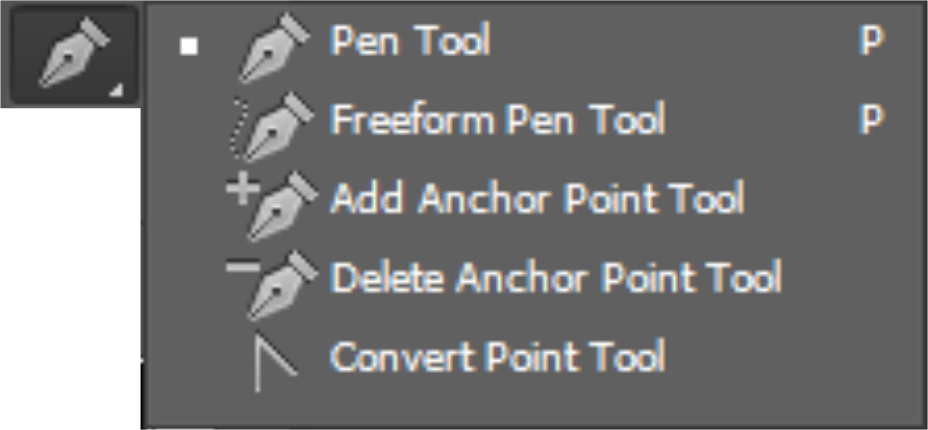
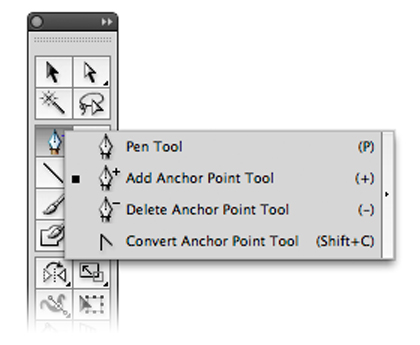
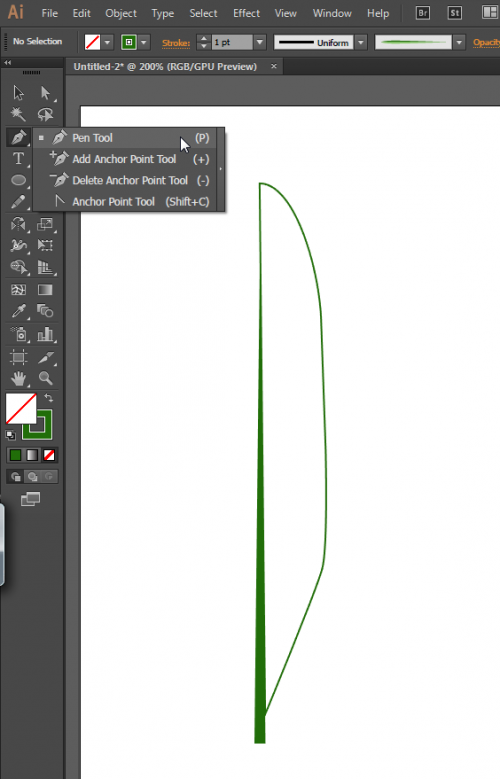
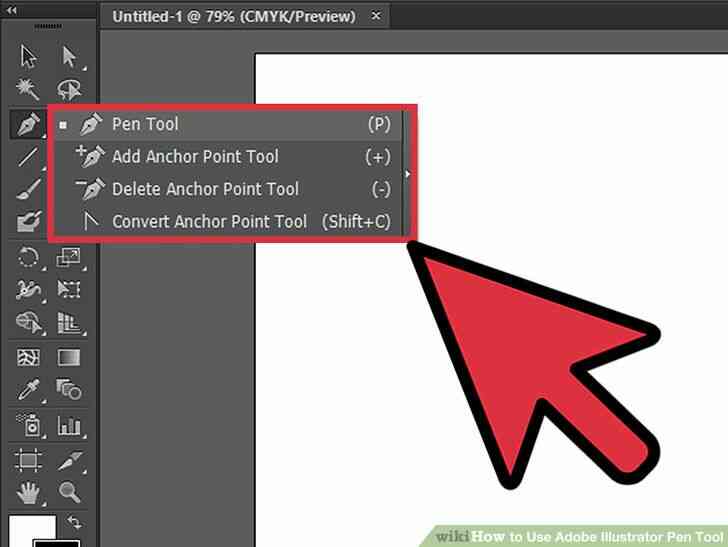
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
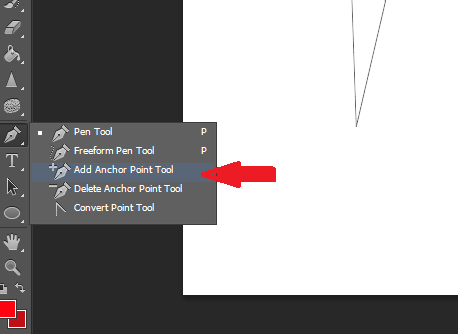
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).
- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
- Начало новой кривой
- В процессе создания и редактирования кривой
- При нажатии мыши
- При наведении на участок кривой; добавить точки к кривой
- При наведении на анкор; удалить точку с кривой
- При наведении на начальную точку кривой; замыкание кривой
- При наведении на конечную точку кривой; для продолжения пути
- При наведении на существующую точку.
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.

- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =).
 3px это значение по умолчанию.
3px это значение по умолчанию. - Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool.
 Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой. - При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.

- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.
- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
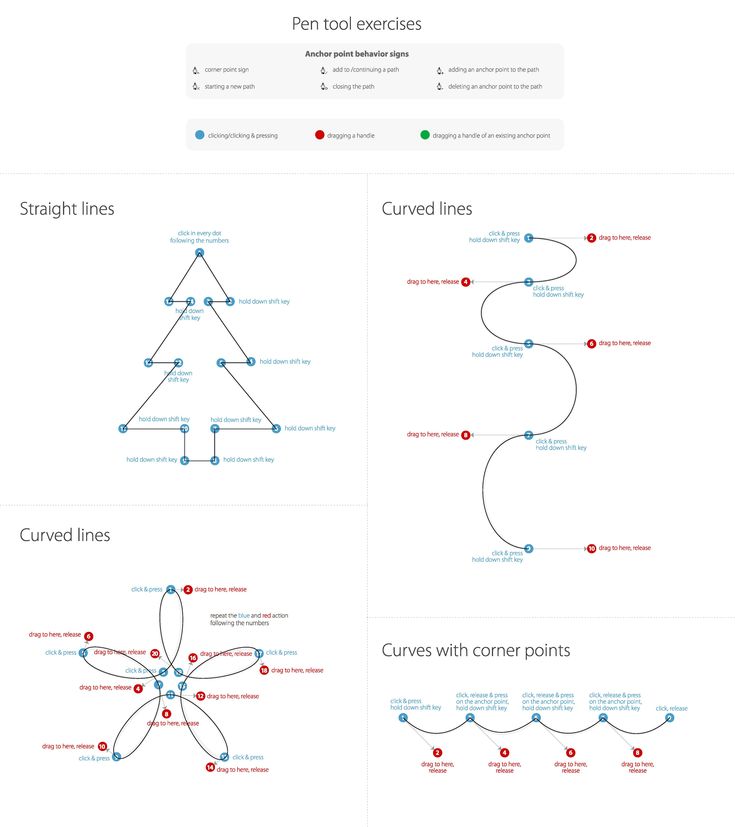
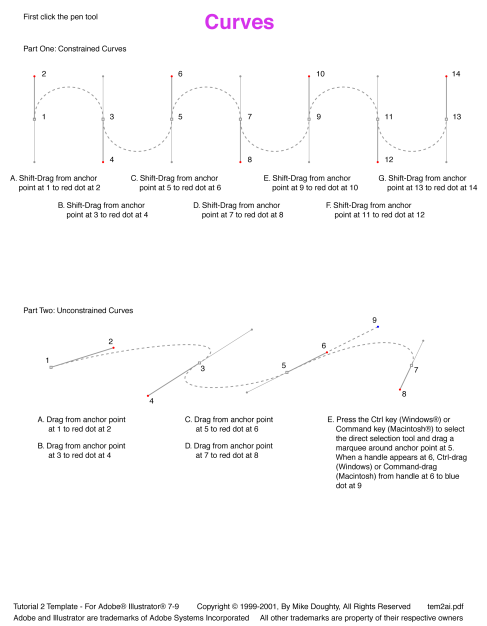
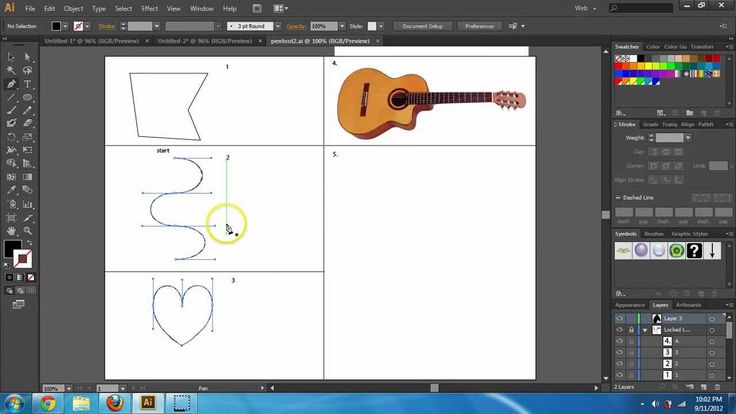
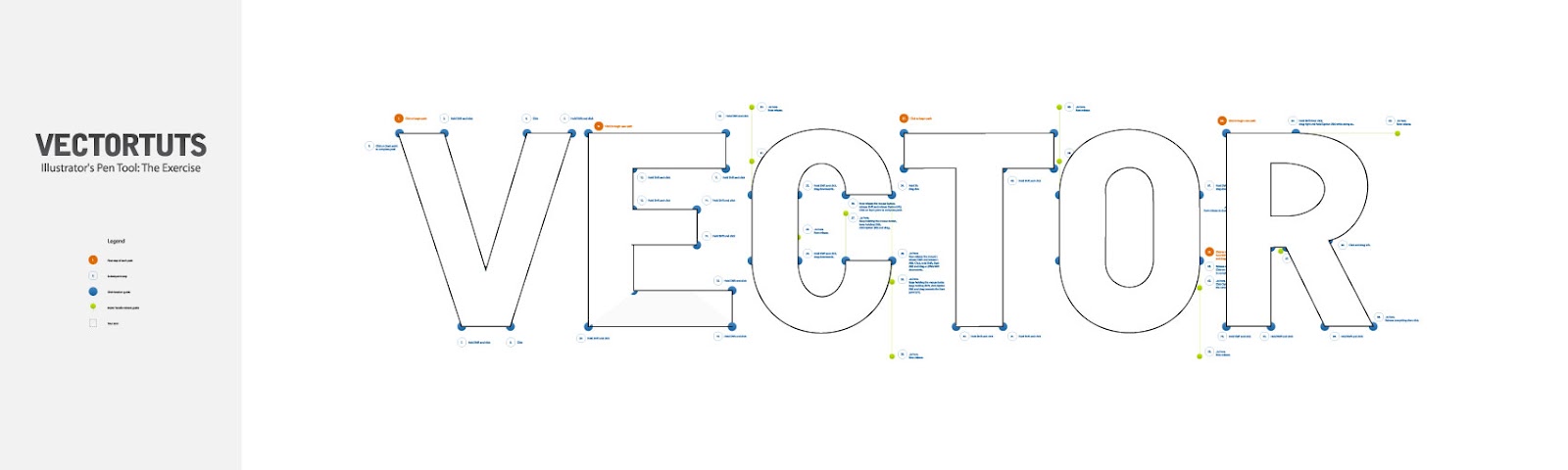
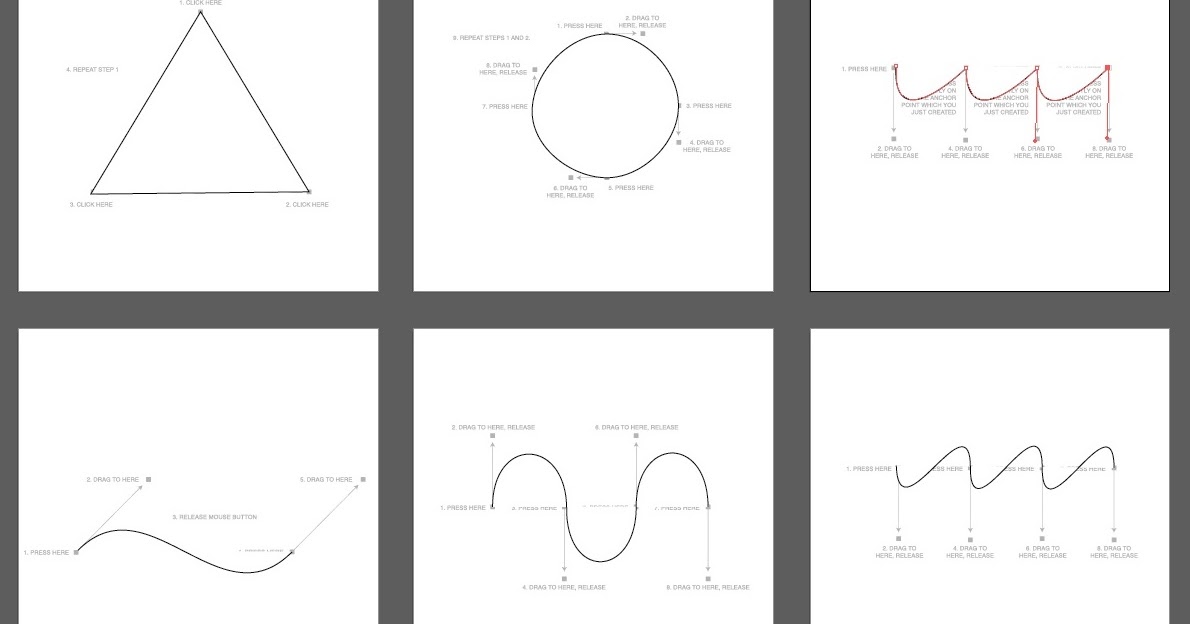
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
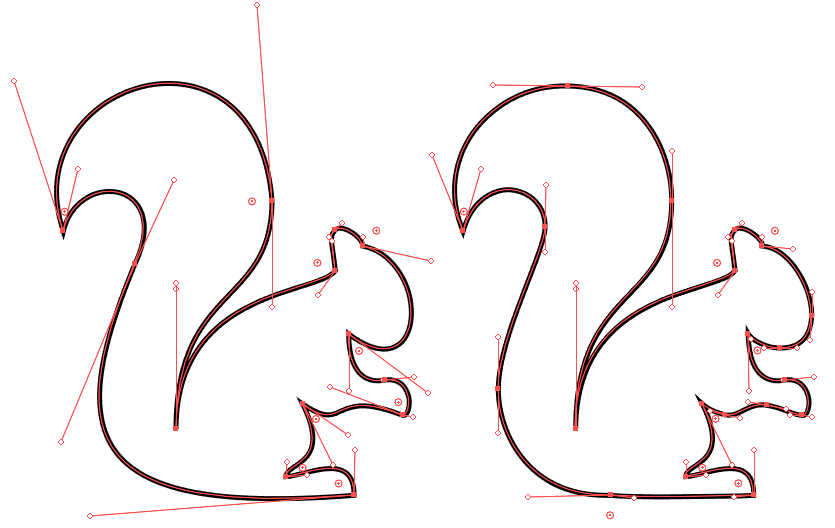
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
Admin Уроки Illustrator
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
- Инструмент Pen tool (P): Просто кликаем на рабочую поверхность для создания прямых линий (у нас получается угловая опорная точка), кликаем и тянем для создания кривых (получается гладкая опорная точка).
- Инструмент Add anchor point tool (+): Кликаем на кривой для добавления опорной точки.
- Инструмент Delete anchor point tool (-): Кликаем на опорной точке и она удалится.

- Инструмент Convert anchor point tool (Shift + C): Кликаем на опорную точку, и тянем, чтобы получились кривые. Если кликнуть на точку с ползунками, ползунки исчезнут.
- Инструмент Scissors (С): Хоть и не относится к группе инструментов Pen tool, но связан непосредственно с ней. Кликните на кривую, и она разрежется, словно нить.
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
| Готов приступить | |
| Промежуточное состояние во время создания или редактирования кривой | |
| При нажатой мышке | |
| При выделенном сегменте кривой — добавление опорной точки | |
| То же, но удаление | |
| Подсвечивается только на начальной точке кривой и означает «замкнуть кривую» | |
Подсвечивается на конечной точке не выделенной кривой. Означает продолжить Означает продолжить | |
| У активной опорной точки означает регулировку ползунков |
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).

- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.

- Cmd (Ctrl) + Shift + A — скинуть выделение. Удобно, когда нужно нарисовать новый независимый объект.
- Cmd (Ctrl) + J — при выделенной кривой (либо хотя бы начальной и конечной точках) соединяет начальную и конечную точки
- Чтобы упростить кривую (уменьшить количество точек), и сгладить её, воспользуйтесь Simplify (Object > Path > Simplify).
- Можно, наоборот, добавить новые опорные точки, по 1й между каждой парой. Используйте Object > Path > Add Anchor Points.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
- Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
- Помните: чем меньше точек, тем плавнее линия.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Скачать
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Статья по мотивам vector.![]() tutsplus и veerle.duoh
tutsplus и veerle.duoh
Инструмент перо в иллюстраторе — ПК Знаток
Содержание
- Функции
- Курсоры
- Контроль мышкой (кривая выбрана)
- Контроль клавиатурой
- Другие полезные приёмы
- Улучшаем технику
- Упражнения
- Упражнение от Vectortuts
- Упражнения от Veerle Pieters
- Видео
- Функции группы Pen Tool
- Горячие клавиши для работы с Пером
- Курсоры
- Работа с выделенной кривой.
- Клавиши управления Пером
- Настройка работы с кривыми
- Фишки Pen Tool:
- Практические советы
- Упражнения для практики работы Pen Tool
- Что-то большее
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
- Инструмент Pen tool (P): Просто кликаем на рабочую поверхность для создания прямых линий (у нас получается угловая опорная точка), кликаем и тянем для создания кривых (получается гладкая опорная точка).
- Инструмент Add anchor point tool (+): Кликаем на кривой для добавления опорной точки.
- Инструмент Delete anchor point tool (-): Кликаем на опорной точке и она удалится.
- Инструмент Convert anchor point tool (Shift + C): Кликаем на опорную точку, и тянем, чтобы получились кривые. Если кликнуть на точку с ползунками, ползунки исчезнут.
- Инструмент Scissors (С): Хоть и не относится к группе инструментов Pen tool, но связан непосредственно с ней. Кликните на кривую, и она разрежется, словно нить.
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Для смены вида между ручкой и крестиком нажмите Caps Lock.
| Готов приступить | |
| Промежуточное состояние во время создания или редактирования кривой | |
| При нажатой мышке | |
| При выделенном сегменте кривой — добавление опорной точки | |
| То же, но удаление | |
| Подсвечивается только на начальной точке кривой и означает «замкнуть кривую» | |
| Подсвечивается на конечной точке не выделенной кривой. Означает продолжить | |
| У активной опорной точки означает регулировку ползунков |
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete.
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты. - Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen).
 Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой. - Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.
 Используйте Object > Path > Add Anchor Points.
Используйте Object > Path > Add Anchor Points.Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
11 Янв 2010, 6:17, написал Максим Шайхалов в разделе «Иллюстратор»
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).

- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
- Начало новой кривой
- В процессе создания и редактирования кривой
- При нажатии мыши
- При наведении на участок кривой; добавить точки к кривой
- При наведении на анкор; удалить точку с кривой
- При наведении на начальную точку кривой; замыкание кривой
- При наведении на конечную точку кривой; для продолжения пути
- При наведении на существующую точку.

Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.

- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей.
 Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона. - Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.
- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.
Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.

- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
Pen Tool (Перо). Клавиша быстрого вызова ‹P›.
Инструмент Pen Tool предназначен для рисования прямых линий и кривых.
Проще всего нарисовать прямую линию: выберите инструмент Pen Tool в панели инструментов и щелкните левой кнопкой мыши в любом месте рабочей области, затем отпустите кнопку мыши и щелкните еще раз в другом месте, и между двумя этими точками появится отрезок прямой.
Если продолжить «щелкать» в том же духе, то получится ломаная кривая линия, состоящая из прямолинейных отрезков.
Для того, чтобы рисовать отрезки строго по вертикали, горизонтали или под углом 45° удерживайте нажатой клавишу Shift на клавиатуре.
Рисование отрезков прямой только одна из функций инструмента Pen Tool, и не основная. Чаще всего вы будете обращаться к нему, чтобы рисовать плавные кривые или, как их называют, кривые Безье. Для того, чтобы создать первую точку сглаженной кривой щелкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, потяните курсор в любом направлении — появятся направляющие.
Теперь щелкните в другой точке рабочей области — чуть правее первой точки, например, или чуть левее, и снова потяните курсор в любую сторону.
В зависимости от направления этого движения у вас получится либо дуга:
либо что-то напоминающее синусоиду:
Попробуйте создать еще несколько точек подобным образом:
Сначала может показаться, что кривая создается непредсказуемо, но это не так. Для того, чтобы предсказать поведение кривой в случае сглаженной точки, нужно помнить, что направляющие всегда располагаются по касательной к кривой и «кривизна» сегментов, на которые влияют эти направляющие зависит от длины направляющих: чем длиннее направляющие, тем более плоской будет кривая в этой точке и тем «круче» будут сегменты около нее.
Для того, чтобы предсказать поведение кривой в случае сглаженной точки, нужно помнить, что направляющие всегда располагаются по касательной к кривой и «кривизна» сегментов, на которые влияют эти направляющие зависит от длины направляющих: чем длиннее направляющие, тем более плоской будет кривая в этой точке и тем «круче» будут сегменты около нее.
Если кривая выглядит не так, как вы задумали, ничего страшного, после того, как вы нарисуете ее, форму можно будет подправить инструментом Direct Selection Tool. Так же после создания кривой, можно добавлять новые или удалять лишние точки точки. Добавление происходит инструментом Add Anchor Point Tool, а удаление Delete Anchor Point Tool.
Если вы хотите нарисовать точку кривой с горизонтальными, вертикальными и наклоненными под 45° направляющими, удерживайте при рисовании клавишу Shift.
Для того, чтобы замкнуть контур, в процессе рисования наведите курсор на самую первую точку кривой, дождитесь, когда значок рядом с курсором сменится на кружочек
и щелкните на эту точку левой кнопкой мыши, контур замкнется.
Если вы хотите оставить кривую незамкнутой, то просто в процессе рисования после последней опорной точки нажмите клавишу Ctrl и щелкните в любом месте рабочей области — контур при этом останется незамкнутым, а после того как вы отпустите Ctrl, сможете начать рисовать новую кривую. Дело в том, что при любом активном инструменте, не только Pen Tool нажатие клавиши Ctrl на клавиатуре приводит к вызову последнего использовавшегося перед этим инструментов выделения на время нажатия кнопки — Selection Tool (черная стрелочка) или Direct Selection Tool (белая стрелка).
Если вы рисовали контур и оставили его открытым, а потом решили его продолжить, то просто возьмите инструмент Pen Tool и наведите на любую из точек на концах кривой, дождитесь пока возле курсора появится значок слэша (наклонная полоска):
Щелкните левой кнопкой мыши — тем самым вы присоединитесь к контуру и сможете продолжить его рисование. Кривая перед этим может быть как выделена, так и нет — на результат это не повлияет.
Если в процессе рисования кривой вы вдруг решите, что создали лишнюю точку в середине кривой, просто просто наведите курсор на эту точку, при этом символ рядом с курсором изменится на «-»
Щелкните левой кнопкой мыши по этой точке, и она исчезнет. После этого вы сможете продолжить рисование кривой.
Это не сработает с первой и последней точкой кривой. Если вы таким образом щелкните на первую точку, вы замкнете контур; если на последнюю, то удалите направляющую с одной стороны. Так что удалить таким образом можно только промежуточные точки.
Если вы хотите удалить последнюю точку, то нажмите клавишу Delete или Backspace. При этом удалится последняя точка и кривая при этом останется выделенной. Для того, чтобы продолжить продолжить ее рисовать, щелкните в крайнюю точку кривой и продолжайте рисование. Если клавишу Delete или Backspace нажать еще раз, то удалится вся кривая.
Примерно таким же способом можно добавить опорную точку на кривую. Наведите курсор на сермент кривой, на котором хотите добавить точку:
Щелкните левой кнопкой мыши — на сегменте появится еще одна точка, вид кривой при этом не изменится:
После этого вы можете продолжить рисование.
Если вы рисовали кривую и в тот момент, когда ставили точку поняли, что точка стоит не в том месте, то вы можете перенести точку в любое другое место просто зажав пробел не отпуская кнопки мыши.
Для того, чтобы в процессе рисования создать угол между сегментами кривой, зажмите клавишу Alt и щелкните по последней точке на кривой, тем самым удалив последнюю направляющую.
Затем отпустите Alt и снова кликните левой кнопкой мыши в эту же точку и вытяните новую направляющую в нужном вам направлении:
Если вы продолжите рисовать кривую, вы увидите, что в этой точке образовался угол.
Уроки Адобе Иллюстратор
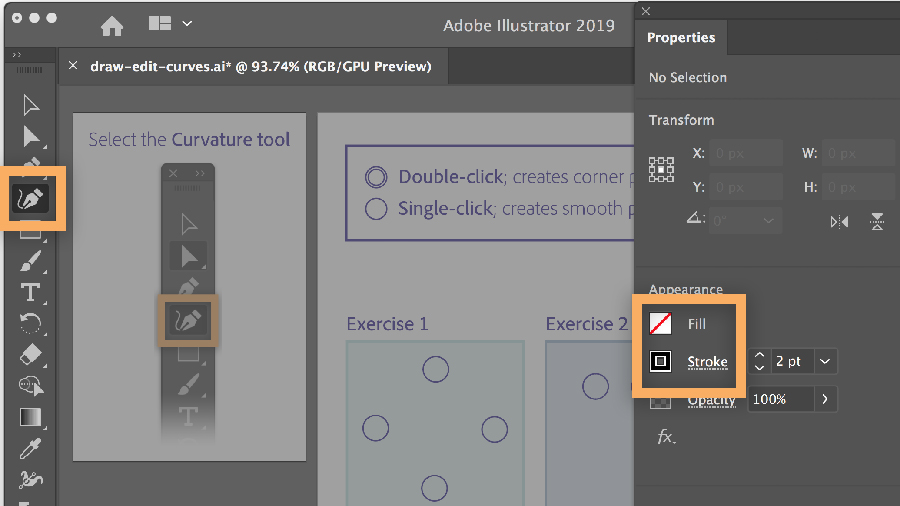
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
1.В группе инструментов «Перо» выберите инструмент «Перо кривизны».
В группе инструментов «Перо» выберите инструмент
2.Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.
3.Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Инструмент «Перо кривизны»
5.(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить точку привязки и завершить второй сегмент.
6.Нарисуйте дополнительные сегменты и завершите путь.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши
7.Когда вы закончите рисовать, нажмите клавишу Esc .
Советы по работе с инструментом Curvature Pen
- Отбрасывая опорную точку, щелкните один раз, если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
 Adobe Illustrator создает гладкие или угловые точки соответственно.
Adobe Illustrator создает гладкие или угловые точки соответственно. - Чтобы преобразовать гладкую узловую точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить опорную точку, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete . Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Дополнительная точка крепления
Лишняя точка привязки удалена; кривая соответствующим образом отрегулирована
- Перетащите опорную точку, чтобы настроить кривую. Когда вы настраиваете сегмент пути таким образом, смежные сегменты пути автоматически изменяются (эффект резинки).
- Чтобы ввести дополнительную опорную точку, просто щелкните в середине сегмента пути.
Перо
Нарисуйте отрезки прямой линии
Самый простой путь, который вы можете нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо», чтобы создать две опорные точки. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Щелчок по инструменту «Перо» создает прямые сегменты.
1.Выберите инструмент «Перо».
2.Расположите инструмент «Перо» там, где должен начинаться прямой сегмент, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы рисуете, не будет виден, пока вы не щелкнете вторую опорную точку. (Выберите параметр «Резиновая лента» в Adobe Illustrator для предварительного просмотра сегментов контура.) Кроме того, если появляются линии направления, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить» и нажмите еще раз.
3.Щелкните еще раз там, где вы хотите, чтобы сегмент заканчивался (удерживая клавишу Shift, чтобы ограничить угол сегмента кратным 45°).
4.Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямых сегментов.
Последняя добавляемая опорная точка всегда отображается в виде сплошного квадрата, указывая на то, что она выбрана. Ранее определенные опорные точки становятся пустыми и снимаются с выбора по мере добавления дополнительных опорных точек.
Инструмент «Перо кривизны»
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку, где кривая меняет направление, и перетаскивая направляющие линии, формирующие кривую. Длина и наклон линий направления определяют форму кривой.
Кривые легче редактировать, и ваша система может отображать и печатать их быстрее, если вы рисуете их, используя как можно меньше опорных точек. Использование слишком большого количества точек также может привести к нежелательным выпуклостям на кривой. Вместо этого нарисуйте широко расставленные опорные точки и потренируйтесь формировать кривые, регулируя длину и углы направляющих линий.
Рисование первой точки на кривой
A. Инструмент «Перо позиционирования» B. Начало перетаскивания (нажата кнопка мыши) C. Перетаскивание для продолжения линий направления .
Начало перетаскивания (нажата кнопка мыши) C. Перетаскивание для продолжения линий направления .
4.Расположите инструмент «Перо» там, где должен заканчиваться сегмент кривой, и выполните одно из следующих действий:
- Чтобы создать С-образную кривую, перетащите ее в направлении, противоположном предыдущей линии направления. Затем отпустите кнопку мыши.
Рисование второй точки на кривой
- Чтобы создать S-образную кривую, перетащите ее в том же направлении, что и предыдущую линию направления. Затем отпустите кнопку мыши.
Рисование S-образной кривой
Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
5.Продолжайте перетаскивать инструмент «Перо» из разных мест, чтобы создать серию плавных кривых. Обратите внимание, что вы размещаете опорные точки в начале и конце каждой кривой, а не на ее вершине.
Перетащите линии направления, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы разорвать линии направления опорной точки.
6.Завершите путь, выполнив одно из следующих действий:
- Чтобы замкнуть контур, поместите инструмент «Перо» над первой (полой) опорной точкой. Рядом с указателем инструмента «Перо» появляется небольшой кружок, если он расположен правильно. Нажмите или перетащите, чтобы закрыть путь.
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Нарисуйте прямые линии, а затем кривые
1.С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
2.Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (часть 1)
А. Прямой сегмент завершен B. Позиционирование инструмента «Перо» над конечной точкой C. Перетаскивание точки направления.
3.Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить кривую.
Рисование прямого сегмента, за которым следует изогнутый сегмент (часть 2)
A. Инструмент «Перо позиционирования» B. Перетаскивание линии направления C. Создание нового сегмента кривой.
Нарисуйте кривые, а затем прямые линии
1.С помощью инструмента «Перо» перетащите курсор, чтобы создать первую гладкую точку изогнутого сегмента, и отпустите кнопку мыши.
2.Переместите инструмент «Перо» в то место, где должен заканчиваться изогнутый сегмент, перетащите его, чтобы завершить кривую, и отпустите кнопку мыши.
3.Выберите инструмент «Преобразовать точку» на панели инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловую.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
4.Выберите инструмент «Перо» из набора инструментов, поместите инструмент «Перо» там, где должен заканчиваться прямой сегмент, и щелкните, чтобы завершить прямой сегмент.
Нарисуйте два изогнутых сегмента, соединенных углом
1.Используя инструмент «Перо», перетащите его, чтобы создать первую гладкую точку изогнутого сегмента.
2.Переместите инструмент «Перо» и перетащите его, чтобы создать кривую со второй точкой сглаживания; затем нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите линию направления к противоположному концу, чтобы задать наклон следующей кривой. Отпустите клавишу и кнопку мыши.
Отпустите клавишу и кнопку мыши.
Этот процесс преобразует точку сглаживания в точку угла путем разделения линий направления.
3.Переместите инструмент «Перо» туда, где должен заканчиваться второй изогнутый сегмент, и перетащите новую точку сглаживания, чтобы завершить второй изогнутый сегмент.
Рисование двух кривых
A. Перетаскивание новой точки сглаживания B. Нажатие Alt/Option для разделения линий направления при перетаскивании и поворота линии направления вверх C. Результат после изменения положения и перетаскивания в третий раз.
Завершить рисование пути
1.Завершите путь одним из следующих способов:
- Чтобы замкнуть контур, поместите инструмент «Перо» над первой (полой) узловой точкой. Рядом с указателем инструмента «Перо» появляется небольшой кружок, если он расположен правильно. Нажмите или перетащите, чтобы закрыть путь.
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.

Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавить точку привязки при нажатии на сегмент линии или удалить точку привязки при нажатии на нее.
- Резиновая лента, которая позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент «Перо произвольной формы»
Инструмент «Свободное перо» позволяет рисовать так, как если бы вы рисовали карандашом на бумаге. Точки привязки добавляются автоматически по мере рисования. Вы не определяете, где расположены точки, но можете настроить их после завершения пути. Чтобы рисовать с большей точностью, используйте инструмент «Перо».
1.Выберите инструмент «Свободное перо»
2.Чтобы контролировать, насколько конечный путь чувствителен к движению мыши или стилуса, щелкните перевернутую стрелку рядом с кнопками формы на панели параметров и введите значение от 0,5 до 10,0 пикселей для параметра «Подгонка кривой». Более высокое значение создает более простой путь с меньшим количеством опорных точек.
Более высокое значение создает более простой путь с меньшим количеством опорных точек.
3.Перетащите указатель на изображение. При перетаскивании за указателем остается путь. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
4.Чтобы продолжить существующий контур от руки, поместите указатель пера в конечную точку контура и перетащите его.
5.Чтобы завершить путь, отпустите кнопку мыши. Чтобы создать замкнутый путь, перетащите линию в начальную точку пути (при выравнивании рядом с указателем появится кружок).
Рисуйте с помощью опций магнитного пера
Магнитное перо — это опция инструмента «Свободное перо», позволяющая рисовать контур, который привязывается к краям определенных областей изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность результирующего пути. Инструменты «Магнитное перо» и «Магнитное лассо» имеют много общих параметров.
1.Чтобы преобразовать инструмент «Перо произвольной формы» в инструмент «Магнитное перо » , выберите «Магнитный» на панели параметров или щелкните перевернутую стрелку рядом с кнопками формы на панели параметров, выберите «Магнитный» и задайте следующие параметры:
- В поле «Ширина» введите значение в пикселях от 1 до 256.
 Магнитное перо обнаруживает края только в пределах указанного расстояния от указателя.
Магнитное перо обнаруживает края только в пределах указанного расстояния от указателя. - В поле «Контрастность» введите процентное значение от 1 до 100, чтобы указать требуемый контраст между пикселями, чтобы эта область считалась краем. Используйте более высокое значение для низкоконтрастных изображений.
- В поле «Частота» введите значение от 0 до 100, чтобы указать скорость, с которой перо устанавливает опорные точки. Чем выше значение, тем быстрее закрепляется путь.
- Если вы работаете со стилусом, установите или снимите флажок «Нажим пера». Когда выбран этот параметр, увеличение давления пера приводит к уменьшению ширины.
2.Нажмите на изображение, чтобы установить первую точку крепления.
3.Чтобы нарисовать сегмент от руки, переместите указатель или перетащите его вдоль края, который вы хотите обвести.
Самый последний сегмент границы остается активным. При перемещении указателя активный сегмент привязывается к самому прочному краю изображения, соединяя указатель с последней точкой крепления. Периодически магнитная ручка добавляет точки крепления к границе, чтобы закрепить предыдущие секции.
Периодически магнитная ручка добавляет точки крепления к границе, чтобы закрепить предыдущие секции.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
4.Если граница не привязывается к нужному краю, щелкните один раз, чтобы вручную добавить точку крепления и предотвратить перемещение границы. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы допустили ошибку, нажмите Удалить, чтобы удалить последнюю точку крепления.
5.Чтобы динамически изменять свойства магнитного пера, выполните одно из следующих действий:
- Перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы нарисовать путь от руки.
- Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы нарисовать прямые сегменты.
- Нажмите клавишу с открывающейся квадратной скобкой ([), чтобы уменьшить ширину магнитного пера на 1 пиксель; нажмите клавишу закрывающей квадратной скобки (]), чтобы увеличить ширину пера на 1 пиксель.

6.Завершите путь:
- Нажмите Enter (Windows) или Return (Mac OS), чтобы завершить открытый путь.
- Дважды щелкните, чтобы замкнуть путь магнитным сегментом.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните, чтобы замкнуть контур прямым сегментом.
Как использовать инструмент «Перо» в Adobe Illustrator (3 урока)
Инструмент «Перо» творит чудеса! Серьезно, вы можете преобразовать объект во что-то совершенно новое, создать потрясающую графику и многое другое.
Я использую Adobe Illustrator уже девять лет, и инструмент «Перо» всегда мне очень помогал. и я использую инструмент «Перо», чтобы обводить контуры, создавать логотипы, делать обтравочные маски, а также создавать или редактировать векторную графику.
Должен признать, что как бы просто это ни звучало, нужно время, чтобы научиться этому. Я начал практиковаться в отрисовке контуров с помощью инструмента «Перо», и, помню, поначалу мне действительно требовалось много времени, чтобы обводить контуры. Самое сложное — рисовать плавные линии.
Самое сложное — рисовать плавные линии.
Не бойся. Со временем я научился приемам и в этой статье поделюсь ими с вами! Вы узнаете, как использовать инструмент «Перо», а также получите несколько полезных советов, которые помогут вам освоить графический дизайн.
Не могу дождаться! А вы?
Содержание
- Использование инструмента «Перо» в Adobe Illustrator
- Создание прямых линий
- Рисование кривых линий
- Добавление/удаление опорных точек
- Что еще?
- Почему мое перо заполняется в Illustrator?
- Как соединить линии/пути с помощью инструмента «Перо» в Illustrator?
- Как разделить путь в Illustrator?
- Заключение
Как использовать инструмент «Перо» в Adobe Illustrator
Примечание. Скриншоты взяты из версии Illustrator CC для Mac. Windows или другая версия могут выглядеть немного иначе.
Инструмент «Перо» предназначен для опорных точек. Любые линии или формы, которые вы создаете, вы соединяете вместе опорные точки. Вы можете создавать прямые линии, кривые линии, а также добавлять или удалять опорные точки, чтобы создавать любые формы, которые вам нравятся.
Любые линии или формы, которые вы создаете, вы соединяете вместе опорные точки. Вы можете создавать прямые линии, кривые линии, а также добавлять или удалять опорные точки, чтобы создавать любые формы, которые вам нравятся.
Выберите Pen Tool на панели инструментов (или используйте сочетание клавиш P ) и начните творить!
Создание прямых линий
Создавать прямые линии очень просто. Начните создавать, нажав и отпустив кнопку, чтобы создать первую опорную точку, также известную как исходная опорная точка.
Шаг 1 : Выберите инструмент «Перо».
Шаг 2 : Нажмите и отпустите монтажную область, чтобы создать первую опорную точку.
Шаг 3 : Нажмите и отпустите, чтобы создать другую опорную точку. Удерживайте Shift при щелчке, чтобы создать идеально прямые линии.
Шаг 4 : Продолжайте нажимать и отпускать, чтобы создать пути, пока не получите то, что хотите.![]()
Шаг 5 : Если вы создаете фигуру, вам придется замкнуть путь, соединив последнюю опорную точку с исходной. Когда вы закроете путь, конечная точка будет заполнена черным цветом, как вы можете видеть из верхнего левого угла.
Если вы не хотите закрывать путь, нажмите Esc или клавишу Return на клавиатуре, и путь сформируется. Последняя опорная точка, которую вы создаете, является конечной точкой вашего пути.
Рисование кривых линий
Рисование кривых линий может быть более сложным, но оно действительно полезно для создания обтравочной маски, форм, создания силуэта и практически любого графического дизайна.
Начните с создания первой опорной точки. Когда вы изгибаете путь, вместо того, чтобы просто щелкнуть и отпустить, вам придется щелкнуть, перетащить, чтобы создать маркер направления, и отпустить, чтобы создать кривую.
Вы можете щелкнуть по ручке и перемещать ее, чтобы настроить кривую. Чем больше/дальше вы перетаскиваете, тем больше кривая. Но вы всегда можете отредактировать кривую с помощью Anchor Point Tool .
Чем больше/дальше вы перетаскиваете, тем больше кривая. Но вы всегда можете отредактировать кривую с помощью Anchor Point Tool .
Выбрав путь и инструмент, щелкните и перетащите опорную точку, чтобы отредактировать кривую, отпустите, когда кривая вас удовлетворит.
Вы можете использовать инструмент «Опорная точка» для редактирования как прямого, так и кривого пути. Например, я хотел бы добавить несколько кривых к прямой линии.
Советы. Если две опорные точки расположены слишком близко друг к другу, кривая может выглядеть резкой. Легче получить красивую кривую, когда ваши опорные точки находятся дальше друг от друга 😉
Добавление/удаление опорных точек
Нажмите на путь, где вы хотите добавить опорную точку, вы увидите маленький знак плюс рядом с перо, что означает, что вы добавляете точку привязки.
Шаг 1 : Выберите путь.
Шаг 2 : Выберите инструмент «Перо».
Шаг 3 : Нажмите на путь, чтобы добавить новые опорные точки.
Чтобы удалить опорную точку, вам нужно выбрать инструмент «Перо», наведите указатель мыши на существующую опорную точку, инструмент «Перо» автоматически изменится на «Удалить инструмент опорной точки» (вы увидите небольшой знак «минус» рядом с инструментом «Перо») , и просто нажмите на опорные точки, которые вы хотите удалить.
Я только что удалил пару опорных точек из фигуры выше.
Другой способ — выбрать Опция Удалить Anchor Point Tool на панели инструментов.
Что еще?
Остались вопросы? См. другие вопросы, которые другие дизайнеры хотят выяснить об использовании инструмента «Перо».
Почему мое перо заполняется в Illustrator?
Когда вы используете инструмент «Перо» для рисования, вы на самом деле создаете штрихи. Но обычно заливка цветом включается автоматически.
Установите обводку и заливку перед рисованием. Установите для обводки любой вес, который вы хотите, выберите цвет для обводки и установите для заливки значение «Нет».
Как соединить линии/пути с помощью инструмента «Перо» в Illustrator?
Случайно закрыли путь? Вы можете продолжить работу над ним, щелкнув последнюю опорную точку (с выбранным инструментом «Перо»).
Если вы хотите соединить два пути/линии вместе, щелкните последнюю точку привязки одного из путей и щелкните точку привязки, к которой вы хотите подключить путь.
Другой способ — совместить два пути вместе там, где пересекаются опорные точки, использовать инструмент прямого выбора, чтобы соединить пути.
Как разделить путь в Illustrator?
Существует так много инструментов, которые можно использовать для обрезки или ослабления линии, чтобы создать отдельный контур в Adobe Illustrator. Если это просто линия/путь, попробуйте инструмент «ножницы».
Щелкните путь от одной точки к другой, где вы хотите вырезать, выберите путь, и вы сможете разделить и переместить пути.
Заключение
Мой главный совет по освоению инструмента «Перо» — ПРАКТИКА! С помощью учебника и советов, приведенных выше, а также вашей приверженности практике, вы сможете создавать шедевры с помощью инструмента «Перо» в кратчайшие сроки.
Удачи!
Информация о Джун Эскалада
Окончила факультет креативной рекламы, более восьми лет работала графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как пользоваться инструментом «Перо» в Illustrator
Чтобы овладеть искусством векторной иллюстрации, необходимо освоить множество инструментов и приемов, но ни один из них не может быть более важным, чем знание того, как вручную создавать линии и формы от руки. В Adobe Illustrator это можно сделать с помощью инструмента «Перо», и в сегодняшнем уроке я покажу, как использовать инструмент «Перо» в Illustrator.
В Adobe Illustrator это можно сделать с помощью инструмента «Перо», и в сегодняшнем уроке я покажу, как использовать инструмент «Перо» в Illustrator.
Ниже приводится письменное руководство, объясняющее, как использовать инструмент «Перо» в Illustrator. Я включил анимацию, чтобы помочь проиллюстрировать каждый пункт. Тем не менее, ниже есть видеоурок, который проведет вас через объяснение, если вам будет легче учиться таким образом:
Инструмент «Перо»
В Adobe Illustrator инструмент «Перо» позволяет вручную рисовать линии и формы. Он позволяет рисовать прямые или изогнутые края, которые можно использовать либо как независимые линии, либо как целые фигуры.
Инструмент «Перо» особенно полезен, когда речь идет о таких вещах, как трассировка векторных силуэтов или ручное создание фигуры, которую нельзя создать с помощью других инструментов. Инструмент «Перо» отлично подходит для трассировки и обрезки объектов на фоне.
Инструмент «Перо» отлично подходит для трассировки и обрезки объектов на фоне.
Каким бы мощным ни был инструмент «Перо», ему нужно немного научиться. Вам может потребоваться некоторое время, чтобы понять, как он работает, и как только вы поймете его функции, вам может потребоваться еще больше времени, чтобы стать достаточно опытным с ним, чтобы иметь возможность создавать любую форму, которую вы хотите.
Все хорошее приходит со временем, и Pen Tool не исключение. Как только вы освоите этот инструмент, ваши навыки векторной иллюстрации станут безграничными.
Как использовать инструмент «Перо» в Illustrator
Инструмент «Перо» имеет множество функций, каждая из которых служит уникальным и важным целям. Вот важные функции, которые я рассмотрю в этом уроке.
- Создание линий и фигур
- Привязка линий к оси
- Добавление новых опорных точек
- Удаление опорных точек
- Создание изогнутых линий
- Создание изогнутых линий с углами
- Перемещение опорных точек по мере их рисования
Начнем!
1.
Если вы щелкнете по холсту с помощью выбранного инструмента «Перо», вы заметите, что он создает опорную точку в том месте, где вы щелкнули, и синяя линия будет следовать за вашим курсором, когда вы его перемещаете. Эта синяя линия представляет собой предварительный просмотр того места, где будет располагаться линия, если вы щелкнете еще раз.
При повторном нажатии будет добавлена еще одна опорная точка, и между обеими опорными точками будет создана линия. На этом этапе вы можете просто нажать Enter на клавиатуре, и вы сгенерируете строку.
Однако, если вы продолжите нажимать, вы увидите, что можете продолжать создавать новые опорные точки в любом месте, пока вы не нажмете на исходную опорную точку, чтобы закрыть путь.
Вот как можно создавать пользовательские фигуры с помощью Pen Tool.
2. Привязка линий к оси
Допустим, вы хотите добавить точки привязки на идеально прямую линию, которая проходит по осям X или Y. Вы можете сделать это, удерживая Shift на клавиатуре, что ограничит ваши линии горизонтальной или вертикальной осью в зависимости от того, в каком направлении вы перемещаете курсор.
Вы можете сделать это, удерживая Shift на клавиатуре, что ограничит ваши линии горизонтальной или вертикальной осью в зависимости от того, в каком направлении вы перемещаете курсор.
Удерживание Shift также позволяет создавать линии по диагонали под идеальным углом 45 градусов.
3. Добавление новых опорных точек
После того, как вы закончите создание фигуры/линии, вы можете добавить новые опорные точки, просто щелкнув линию с помощью инструмента «Перо», который все еще активен.
Когда вы наведете Pen Tool на край линии, вы заметите, что курсор изменится со звездочки на символ плюса. Вот как вы узнаете, что он готов добавить точки к линии.
Затем вы можете перемещать и изменять эти опорные точки с помощью инструмента «Прямой выбор» позже, если хотите.
4. Удаление опорных точек
Инструмент «Перо» также позволяет удалять опорные точки, если вы того пожелаете.
Когда ваша фигура или линия будут завершены, вы можете навести курсор на опорную точку. Как только он окажется точно над точкой, курсор изменит свой вид на символ минуса. Просто нажмите на опорную точку, чтобы удалить ее.
Как только он окажется точно над точкой, курсор изменит свой вид на символ минуса. Просто нажмите на опорную точку, чтобы удалить ее.
Как вы можете видеть на анимации выше, путь, по которому следует линия, по умолчанию будет соответствовать ближайшим опорным точкам с обеих сторон.
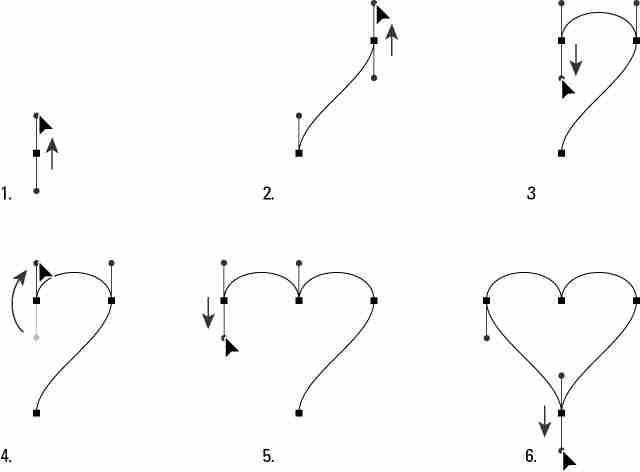
5. Создание изогнутых линий
Инструмент «Перо» также позволяет при необходимости создавать изогнутые линии.
Чтобы создать кривую линию, вместо того, чтобы щелкнуть по холсту, чтобы создать точку, щелкните и перетащите вместо этого, чтобы сделать линию между двумя точками изогнутой. Вы можете диктовать контур изогнутой линии, перемещая мышь. Затем, когда вы довольны формой кривой, вы можете завершить ее, отпустив щелчок.
Это один из самых сложных аспектов использования инструмента «Перо» в Illustrator. Как только вы освоите процесс создания изогнутых линий, которые следуют точному пути, по которому вы хотите, чтобы они следовали, вы можете рисовать все, что захотите!
6.
 Создание изогнутых линий с углами
Создание изогнутых линий с угламиВсякий раз, когда вы создаете кривую линию с помощью инструмента «Перо», следующая опорная точка, которую вы создаете, также будет следовать кривой. Если вместо этого вы предпочитаете заканчивать кривую острым углом, вы можете сделать это, просто завершив путь, нажав Enter на клавиатуре. Затем вы можете снова щелкнуть опорную точку, чтобы продолжить рисование обычными прямыми линиями.
Это особенно полезно при отслеживании объекта. Вам придется довольно часто создавать изогнутые линии, которые заканчиваются прямыми углами, так что это хорошая техника для ознакомления.
7. Перемещение опорных точек
Один из самых сложных аспектов создания изогнутых линий с помощью инструмента «Перо» — точно знать, где их разместить. Трудно предположить, где будет создана изогнутая линия после размещения точки привязки, поэтому иногда вам нужно соответствующим образом отрегулировать положение точки привязки.
Чтобы переместить точку привязки, просто нажмите клавишу пробела и перемещайте мышь, чтобы отрегулировать положение точки.
Следует отметить, что точку привязки можно переместить только в том случае, если вы еще не зафиксировали ее положение, отпустив кнопку мыши. Если вы уже разместили точку, вам придется отменить это действие, нажав Control + Z на клавиатуре.
Изменение настроек инструмента «Перо»
Наконец, если вы хотите изменить некоторые способы работы инструмента «Перо», вы можете сделать это в меню «Установки», которое можно активировать, выбрав «Правка» > «Установки» > «Отображение выделения и привязки». .
Откроется следующее окно…
Оттуда вы можете изменить способ отображения опорных точек и ручек, а также настройки привязки, выделения и углы. Вы также можете отключить предварительный просмотр резиновой ленты, если хотите, но я не уверен, для какой цели это послужит.
Вот как использовать Pen Tool в Illustrator! Если у вас есть какие-либо вопросы или вам нужны разъяснения по поводу чего-либо, просто оставьте комментарий ниже, и если вам понравился этот урок, обязательно ознакомьтесь с другими моими уроками по Adobe Illustrator. Как всегда, спасибо за просмотр!
Как всегда, спасибо за просмотр!
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — исчерпывающую коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Инструмент «Перо» в Illustrator: советы и рекомендации
Устали смотреть учебные пособия по инструменту «Перо» на YouTube и нуждаетесь в хорошем руководстве по использованию инструмента «Перо» в Illustrator? Не смотрите дальше! В следующем руководстве есть все ответы на ваши вопросы.
Независимо от того, являетесь ли вы новичком или опытным иллюстратором, инструмент «Перо» всегда будет одним из самых мощных инструментов Illustrator.
Даже после многих лет использования программы дизайна Adobe Illustrator и открытия новых функций и инструментов для рисования вам всегда будет нужно использовать Pen Tool для создания превосходной графики тем или иным способом.
Happy work
Happy work Дизайн Тайлера Пейта. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
Этот незаменимый инструмент может даже помочь вам превратить скучные объекты в классную графику за считанные секунды. Ну, не то чтобы секунды, но вы поняли.
Если вы никогда раньше не использовали инструмент «Перо» или начали его изучать, но не знаете, как им пользоваться, следующее руководство будет для вас точным.
Если вы использовали инструмент «Перо» в течение достаточно долгого времени, но нуждаетесь в обновлении или хотите увидеть, как вы можете использовать этот инструмент в полной мере, вам также может быть полезно следующее руководство!
Итак, что мы рассмотрим в этом кратком и точном руководстве?
Мы начнем с изучения инструмента «Перо» и покажем вам пошаговое руководство по его использованию. Затем мы рассмотрим некоторые из наиболее часто задаваемых вопросов об инструменте «Перо» и ответим на них один за другим.
Затем мы рассмотрим некоторые из наиболее часто задаваемых вопросов об инструменте «Перо» и ответим на них один за другим.
В конце концов, мы предоставим вам альтернативу Pen Tool в Illustrator, которая более интуитивно понятна, проста в использовании и предлагается бесплатно.
Хотите узнать больше? Давай сделаем это!
Что такое инструмент «Перо»?
Инструмент «Перо» — это удобная функция, которая является одним из основных инструментов для создания векторной графики. Это позволяет создавать фигуры с кривыми произвольной формы. Инструмент «Перо», расположенный на панели инструментов, является, вероятно, самым мощным инструментом рисования, который вы можете найти в Adobe Illustrator.
Если вам нужно воспроизвести какие-либо кривые, вы можете сделать это с помощью инструмента «Перо». Вы также можете использовать его для создания и редактирования опорных точек и путей.
Но прежде чем мы углубимся в детали, важно отметить, что Pen Tool — это гораздо больше, чем просто перо. Если вы никогда не использовали его раньше, помните, что он не работает как обычное перо — рисует везде, куда вы перетаскиваете «перо».
Если вы никогда не использовали его раньше, помните, что он не работает как обычное перо — рисует везде, куда вы перетаскиваете «перо».
Однако он рисует векторные пути. Итак, давайте изучим анатомию векторного пути.
Путь определяется начальной и конечной точками. Частью пути могут быть другие точки, углы, кривые и т. д. Таким образом, путь может быть чем угодно, от простой линии до изогнутых форм.
Чтобы быть более конкретным, давайте посмотрим на кривые Безье, которые представляют собой математически определенные кривые. Четыре точки определяют эти типы кривых:
- Начальное положение кривой (также называемое якорем)
- Конечное положение кривой (также называемое якорем)
- И две отдельные средние точки (также называемые маркерами)
Чтобы изменить форму кривой, все, что вам нужно сделать, это переместить маркеры. Вы можете найти точку регулировки в конце каждой ручки любой выбранной опорной точки.
Как только вы потянете за него, Ручки потянут путь наружу по кривой. Чем дальше вы перетащите, тем больше будет кривая.
Чем дальше вы перетащите, тем больше будет кривая.
Зачем вам нужно создание пути, сегменты пути и эти векторные фигуры и кривые, спросите вы?
Что ж, если вы хотите создать любую иллюстрацию, будь то простая или сложная, вы можете использовать эти пути для создания любой иллюстрации по вашему выбору или скопировать уже существующий рисунок и придать ему свою форму. Возможности безграничны.
Инструмент «Перо» также можно использовать для обводки контуров, создания обтравочных масок и создания логотипов. Вы также можете использовать его для создания векторных объектов и многого другого.
Не зря ведь это один из основных инструментов, верно? Однако, несмотря на то, что этот инструмент может показаться простым в использовании, поначалу он может быть довольно сложным. Если вам это нужно для трассировки контуров, вам потребуется больше времени, чтобы понять, как это работает.
Тем не менее, немного потренировавшись, вы освоитесь и сможете создавать плавные сегменты пути и плавные кривые. После того, как у вас будет несколько месяцев практики за плечами, вы почувствуете себя более уверенно, используя его.
После того, как у вас будет несколько месяцев практики за плечами, вы почувствуете себя более уверенно, используя его.
Как использовать инструмент «Перо» в Adobe Illustrator
Как упоминалось ранее, инструмент «Перо» предназначен для соединения опорных точек для создания линий — прямых или изогнутых. Чтобы начать использовать инструмент Illustrator CC Pen Tool, перейдите на панель инструментов и выберите инструмент Pen Tool (P), чтобы начать рисовать.
Кроме того, вы можете использовать сочетание клавиш ~клавиша~ P ~клавиша~ для выбора инструмента «Перо». Далее мы рассмотрим, как можно создать путь, используя прямые или кривые линии.
Как рисовать прямые линии
Прямая линия — это самый простой путь, который вам когда-либо приходилось создавать с помощью инструмента «Перо».
Опять же, если вы впервые изучаете инструмент «Перо», имейте в виду, что, хотя вашей первой мыслью было бы нарисовать настоящую линию, реальность такова, что все, что вам нужно сделать, это создать прямую линию с помощью опорных точек. .
.
Чтобы было легче следовать, вот три шага, которые необходимо выполнить для создания прямой линии:
Шаг 1 . Выберите инструмент «Перо» (следуйте приведенным выше инструкциям).
Шаг 2 — Нажмите и отпустите монтажную область, чтобы создать первую опорную точку (также известную как исходная опорная точка).
Шаг 3 – Нажмите и отпустите в любом другом месте монтажной области, чтобы создать еще одну опорную точку.
Если вы хотите создать идеально прямые линии, все, что вам нужно сделать, это удерживать Shift, следуя шагу 3 инструкциям.
Теперь давайте создадим путь, используя прямые линии. Для этого выполните следующие шаги:
Шаг 4 — В зависимости от пути, который вы хотите создать (будь то точный путь, острый угол, сплошной квадрат и т. Монтажная область для создания продолжающихся якорей, связанных друг с другом.
Шаг 5 – Если вы хотите использовать эти пути для создания определенной формы, вы должны закрыть весь путь, соединив последнюю опорную точку с исходной опорной точкой.
Как только вы это сделаете, конечная точка будет закрашена черным, чтобы вам было легче узнать, где вы начали и где закончили.
Как нарисовать кривую линию
Рисовать изогнутые линии не так просто, как рисовать простые сегменты прямых линий. Однако будет полезно знать, как использовать эту функцию, если вы хотите создавать силуэты и формы, создавать обтравочную маску и т. д.
Знание того, как рисовать криволинейный сегмент с помощью инструмента «Перо», может оказаться полезным во многих отношениях.
Вот шаги, которые необходимо выполнить для создания сегмента кривой:
Шаг 1: Выберите инструмент «Перо».
Шаг 2: Поместите кончик пера на монтажную область (где вы хотите, чтобы кривая начиналась) и удерживайте кнопку мыши.
Шаг 3: После этого появится первая опорная точка. Вы заметите, что кончик пера изменится на наконечник стрелки.
Шаг 4: Теперь пришло время перетащить маркеры, чтобы установить наклон линии кривой, которую вы хотите создать, и продлить линии направления, удерживая кнопку мыши нажатой.
Шаг 5: Отпустите кнопку мыши.
Примечание — Когда вам нужно изогнуть определенный путь, нажатия и отпускания будет недостаточно.
Вам придется повторить шаги, описанные выше, и не забудьте перетащить стрелку, чтобы создать маркер направления, прежде чем отпустить и в конечном итоге создать изогнутую линию.
Шаг 6: Чтобы настроить кривую, щелкните маркер и перемещайте его, пока не будете удовлетворены тем, как выглядит кривая.
Как редактировать линии с помощью инструмента «Перо»
Вместо того, чтобы начинать заново, вы можете просто различными способами редактировать созданные кривые линии. Теперь мы рассмотрим, как вы можете улучшить свои линии и сэкономить время в процессе.
Теперь мы рассмотрим, как вы можете улучшить свои линии и сэкономить время в процессе.
Редактирование линий
Помните, что вы всегда можете редактировать пути с помощью инструмента Anchor Point Tool, который идеально подходит для редактирования путей.
Инструмент «Опорная точка» находится прямо под значком инструмента «Перо». Выберите путь и инструмент Anchor Point, чтобы отредактировать созданную кривую. Затем щелкните и перетащите опорную точку для редактирования.
Как только вы будете удовлетворены новым видом кривой, вы можете отпустить ее.
Добавление кривых к прямому сегменту
Инструмент «Опорная точка» идеально подходит для смешивания элементов и добавления нескольких кривых к прямым линиям.
Например, вы можете превратить угол в сегменты кривой или изменить геометрические фигуры и превратить их в пользовательские формы.
Добавление и удаление опорных точек
Добавлять и удалять опорные точки очень просто с помощью инструмента «Перо». Все, что вам нужно сделать, это выбрать инструмент «Перо» со знаком «плюс», чтобы добавить опорные точки, или инструмент со знаком «минус», чтобы удалить опорные точки.
Все, что вам нужно сделать, это выбрать инструмент «Перо» со знаком «плюс», чтобы добавить опорные точки, или инструмент со знаком «минус», чтобы удалить опорные точки.
Вот краткое пошаговое руководство по добавлению и удалению опорных точек.
Шаг 1: Выберите один из созданных вами путей.
Шаг 2: Выберите инструмент «Перо».
Шаг 3: Щелкните путь со знаком плюс, чтобы добавить новые опорные точки, или путь со знаком минус, чтобы добавить или удалить существующие опорные точки.
Еще один способ добиться того же результата, когда вы хотите удалить опорные точки:
Шаг 1: Выберите инструмент «Перо».
Шаг 2: Наведите указатель мыши на существующую опорную точку. Как только вы это сделаете, инструмент «Перо» автоматически изменится на «Инструмент «Удалить опорную точку». Вскоре вы заметите знак минус рядом с Pen Tool.
Шаг 3: Нажмите на точки привязки, которые вы хотите удалить.![]()
Шаг 4: Полюбуйтесь вновь созданной формой!
Как использовать инструмент «Перо» в Vectornator
Знаете ли вы, что вы можете использовать один и тот же инструмент для одних и тех же функций в Vectornator?
Являясь одним из самых интуитивно понятных и точных инструментов для иллюстрации, мы стремимся облегчить жизнь графическим дизайнерам и иллюстраторам, предлагая простые в использовании и интуитивно понятные альтернативы популярным инструментам, таким как Adobe Illustrator.
Поэтому, если вы новичок или уже тестируете несколько инструментов, вы можете попробовать использовать Vectornator в качестве бесплатной альтернативы Illustrator, прежде чем покупать какие-либо инструменты. Поскольку мы рассмотрели, как использовать инструмент «Перо» в Illustrator, давайте посмотрим, как вы можете использовать тот же инструмент в Vectornator.
В следующих разделах мы покажем, как использовать Pen Tool на iPad. Если вам нужно проверить, как Pen Tool работает на других устройствах, таких как Mac и iPhone, вы можете обратиться к нашему разделу Learning Hub.
Рисование прямых путей
Чтобы создать базовый путь (простую линию), необходимо сначала коснуться холста. Это позволит вам создать первый узел Безье (выделен зеленым цветом). Затем коснитесь любого другого места на холсте, чтобы добавить второй узел. Как только вы это сделаете, появится строка.
Хотите продолжить путь? Просто продолжайте нажимать и создавать новые узлы по ходу дела. Таким образом, вы можете создать любую желаемую форму.
Закрытие прямых путей
Нужно закрыть созданный путь? Все, что вам нужно сделать, это расположить Pen Tool над одной из двух конечных точек и нажать один раз. Затем, чтобы создать замкнутый контур или замкнутую форму, снова коснитесь другой конечной точки.
Если вы хотите оставить путь открытым, дважды коснитесь конечного узла (отмеченного красным цветом) или выберите другой инструмент.
Создание изогнутых путей
Как и в Illustrator, создание изогнутых путей в Vectornator требует перетаскивания маркеров направления. Вот краткое пошаговое руководство:
Вот краткое пошаговое руководство:
Шаг 1: Нажмите один раз на холст, чтобы установить Начальный узел .
Шаг 2: Проведите пальцем или карандашом, чтобы определить направление пути и дугу кривой, которую вы хотите создать.
Шаг 3: Поднимите карандаш или палец с холста.
Шаг 4: Выберите направление второго узла Безье.
Шаг 5: Нажмите и перетащите карандаш или палец, чтобы определить направление кривой.
Шаг 6: Экспериментируйте с ручками, пока не будете удовлетворены результатом.
Несколько советов:
1. Следите за ручками. Они определят, насколько мелкой или глубокой будет кривая.
Всегда рекомендуется как можно больше экспериментировать, чтобы понять, как работают ручки и как создавать различные формы с помощью изогнутых путей.
2. Если вы просто нажмете и перетащите пути, Vectornator автоматически создаст асимметричный узел.
Любые изогнутые пути, находящиеся на разном расстоянии от узла Безье, но имеющие одинаковый угол, называются асимметричными узлами.
В Vectornator есть четыре различных типа узлов:
- Единственный узел
- Зеркальный узел
- Асимметричный узел
- Отключенный узел
Чтобы узнать больше о каждом из них, ознакомьтесь с руководством Vectornator по типам узлов.
Замыкание изогнутых контуров
Существуют различные сценарии и способы замыкания криволинейных контуров с помощью инструмента «Перо» в Vectornator. Один из способов — завершить форму, просто нажав один раз на самый первый узел, который вы создали.
Другой способ — объединить инструмент «Узел» и «Перо». Это полезно, если у вас есть текущий открытый путь, который вы хотите закрыть. Во-первых, вам нужно выделить весь путь с помощью инструмента «Узел» и активировать инструмент «Перо».
После этого нажмите на один из двух узлов, который хотите закрыть. Как только вы это сделаете, вы можете нажать на другой закрывающий узел, чтобы закрыть путь.
Как только вы это сделаете, вы можете нажать на другой закрывающий узел, чтобы закрыть путь.
Готовы освоить Pen Tool?
Мы надеемся, что наше руководство было полезным и разъяснило вам, как вы можете использовать инструмент «Перо» в Illustrator и почему вам необходимо освоить этот важный инструмент.
Если вы еще не начали практиковать это в Illustrator, не стесняйтесь использовать все вышеперечисленные сценарии, чтобы начать работу и чувствовать себя более комфортно. Если вы начали практиковаться в Illustrator, но вам нужна более интуитивно понятная альтернатива, тогда вам подойдет Pen Tool от Vectornator.
Приведенные выше предложения являются лишь предварительным просмотром того, что вы можете делать с помощью инструмента «Перо» в Vectornator и насколько легко его использовать на устройствах iPad и iPhone.
Хотите знать, как редактировать изогнутый контур в Vectornator? Или как изменить тип узла? Вы найдете ответы на эти вопросы, а также целый раздел, посвященный работе с Pen Tool, в этом руководстве по Vectornator Pen Tool.
У вас есть проект, требующий использования инструмента «Перо»? Затем, пожалуйста, напишите нам в социальных сетях, как только вы закончите с этим.
Нам всегда приятно видеть, что придумывают наши пользователи. Для нас это также способ найти новые таланты и продвигать вашу работу через наши каналы социальных сетей. Так что не стесняйтесь и смело присылайте нам свои работы.
Как использовать инструмент «Перо» в Illustrator. Подробное руководство по использованию инструмента «Перо» в Illustrator для начинающих и пользователей среднего уровня. Учебные пособия по Illustrator. Это не единственный наш инструмент.
У вас могут быть очень хорошие проекты. Но если вы хотите стать профессиональным дизайнером, вам следует научиться держать и использовать инструмент «Перо» перед рисованием. Короче говоря, эта статья посвящена тому, как рисовать, а не что рисовать.
В первой главе объясняется, как рисовать прямые линии с помощью инструмента «Перо», и показаны производные инструмента «Перо». Раздел 2 объясняет, как создавать кривые в иллюстраторе. Последний раздел посвящен тому, как рисовать по шаблону картинки и на что следует обратить внимание.
Раздел 2 объясняет, как создавать кривые в иллюстраторе. Последний раздел посвящен тому, как рисовать по шаблону картинки и на что следует обратить внимание.
Инструмент «Перо»
Инструмент «Перо» расположен на панели инструментов в левой части пользовательского интерфейса Illustrator, как показано на рисунке ниже. Он используется как в прямолинейных чертежах, так и в кривых чертежах.
Значок имеет форму ручки. Сочетание клавиш — буква P. Поднять перо можно, щелкнув значок на панели инструментов левой кнопкой мыши или нажав букву P на клавиатуре. Когда инструмент «Перо» активен, курсор принимает форму «значка пера», как на панели инструментов. И в правом нижнем углу показаны значки, которые помогут вам в рисовании. .Причина появления формы x (крест) вместо формы пера после нажатия на инструмент «Перо» — это клавиша Capslock. Курсор называется точным. Вы можете восстановить его, выключив Caps Lock. Говорят, что рисование крестообразным курсором рисует точнее, но лично я разницы в своих рисунках не почувствовал.
Инструмент «Перо» в иллюстраторе держится двумя руками. 🤔
Не удивляйтесь. Рисование выполняется правой кнопкой мыши и левой клавишей быстрого доступа. С мышью в правой руке курсор направляется по рабочей области, а клавишами клавиатуры со вспомогательными задачами управляет левая рука.
Есть три клавиши, которые вы будете часто использовать на протяжении всего рисунка. Это: CTRL/Command , ALT/Option и Смена / смена . В редких случаях также можно использовать клавишу пробела.
В этой статье даются пояснения для версии иллюстратора для Windows с английским интерфейсом. Используемая версия программного обеспечения — CC 2017. Поэтому пользователи ПК/ноутбуков должны располагать пальцы левой руки, как показано ниже, при рисовании с помощью инструмента «Перо». Потренируйтесь нажимать CTRL безымянным пальцем, SHIFT средним пальцем и ALT большим пальцем.
Часть 1: Рисование прямой линии
Перед началом рисования удалите заливку линии с панели управления в верхней части интерфейса Illustrator и установите толщину линии (обводки) на 1 пункт черным цветом.
Панель управления обводкой линии и цветом заливкиТеперь давайте вместе нарисуем, как показано ниже. (Не цифры. Просто линия. 🙂 )
Образец рисования линии- Выберите инструмент «Перо» (P) .
- Щелкните в любом месте монтажной области. Это будет ваша первая точка.
Первый щелчок создает начальную точку вашей линии. Она называется Анкерная точка . Интеллектуальная направляющая появляется, когда указатель мыши отходит от первой опорной точки. Эта интеллектуальная направляющая предоставляет информацию о направлении фактической линии, которую вы будете рисовать. Если вы не видите умные направляющие, сделайте их видимыми с помощью CTRL + U.
Вы можете выбрать направление, которое вам нравится. Если вы хотите, чтобы значение угла было ограничено, вы можете зафиксировать его на 45 ° с помощью движения мыши, удерживая нажатой кнопку 9.0047 Клавиша Shift . Если у вас есть значение угла, с которым вы хотите работать, вы также можете настроить его. Вы можете задать нужные значения угла, выбрав Edit> Preferences> Smart guides. При перемещении с удерживанием клавиши Shift интеллектуальные направляющие теперь будут зафиксированы под заданными вами углами.
Если вы хотите, чтобы значение угла было ограничено, вы можете зафиксировать его на 45 ° с помощью движения мыши, удерживая нажатой кнопку 9.0047 Клавиша Shift . Если у вас есть значение угла, с которым вы хотите работать, вы также можете настроить его. Вы можете задать нужные значения угла, выбрав Edit> Preferences> Smart guides. При перемещении с удерживанием клавиши Shift интеллектуальные направляющие теперь будут зафиксированы под заданными вами углами.
- Теперь разместите вторую и третью точки, как в примере.
Поскольку отрезки прямой соединяются друг с другом прямолинейно, опорные точки специально называются угловые опорные точки .
Вы можете продолжать рисовать таким образом. Но закончим первую часть рисунка как в примере
Есть несколько способов закончить рисунок. После размещения последней опорной точки слегка отодвиньте мышь от опорной точки и нажмите ESC на клавиатуре, чтобы завершить рисование. Имя этой линии называется Открытый путь . то есть начальной и конечной точками являются несвязанные линии
Имя этой линии называется Открытый путь . то есть начальной и конечной точками являются несвязанные линии
Завершение с помощью клавиши ESC означает приостановку рисования. Мы все еще держим ручку, но не рисуем. Курсор по-прежнему представляет собой значок инструмента «Перо». Мы можем создавать новые линии независимо от первой строки, размещая новые опорные точки на монтажной области.
Если вы считаете, что сделали неправильную опорную точку и линию, вы можете отменить свой рисунок с помощью CTRL + Z . (комбинация клавиш, которую я использую очень часто :-))
Теперь давайте сначала создадим независимую вторую часть, как в примере.
- От опорной точки № 4 с помощью мыши создайте линию, как показано на рисунке, под углом 45°.
- После создания опорной точки 7 завершите рисование, нажав ESC.
При перемещении курсора от линий вы увидите, что первый сегмент линии не выбран, а последний сегмент линии выбран. Когда вы перемещаете указатель мыши по линиям, в правом нижнем углу курсора автоматически появляются различные формы пера.
Когда вы перемещаете указатель мыши по линиям, в правом нижнем углу курсора автоматически появляются различные формы пера.
На анимации ниже показаны указанные формы инструмента «Перо». Эти формы сообщают вам, как ведет себя курсор при нажатии. Курсор может вести себя по-разному на выбранной строке и на невыбранной строке. Таким образом, левый сегмент линии в анимации кажется выделенным, а правый — невыделенным. Чтобы понять, выделена ли линия, курсор должен быть перемещен в пустую область в любом месте монтажной области
Фигуры, которые автоматически появляются под значком инструмента «Перо» в анимации, имеют следующие значения:
| Обычное рисование: Знак умножения в виде звезды означает, что инструмент «Перо» может создавать стандартные рисунки, создавая опорные точки в рабочей области. | |
Расширение: форма представляет собой косую черту. появляется, когда курсор находится над точкой привязки конца линии. Если щелкнуть точку привязки, линия становится непрерывной и создаются новые точки привязки. Если щелкнуть точку привязки, линия становится непрерывной и создаются новые точки привязки. | |
| Удалить точку привязки: появляется при перемещении курсора к точке привязки на выбранной линии . Щелчок по опорной точке удаляет ее, и между двумя ближайшими опорными точками создается новая линия. При использовании с клавишей SHIFT создается максимально плавная кривая. | |
| Соединение узловых точек: Появляется, когда курсор перемещается над первой узловой точкой нового сегмента линии после использования метода расширения на другом сегменте линии. если щелкнуть, два сегмента линии соединяются. | |
| Добавить опорную точку : Появляется фигура плюса с курсором на выбранном сегменте линии. если он не выбран, плюс не отображается. нажав на выбранную линию, добавьте новую точку привязки. | |
Создайте замкнутый путь : форма круга появляется, когда процесс рисования достигает начальной опорной точки. Если щелкнуть, создается закрытый путь. Если щелкнуть, создается закрытый путь. | |
| Анкерный инструмент: Появляется автоматически после создания новой точки привязки и сразу же исчезает при удалении курсора. если точка привязки перетаскивается, появляются маркеры точки привязки. При отпускании и перемещении курсора отображается изогнутая направляющая линия. |
Теперь завершите рисунок, как в анимации, и наблюдайте за формой курсора во время рисования.
- Сначала соедините точки крепления 3 и 4.
- Теперь соедините 7 и 1, чтобы создать замкнутый путь.
Надеюсь, все в порядке. 🙂
Обратите внимание:
| В дополнение к завершению рисования с помощью ESC , соединение двух отдельных линий и создание замкнутого контура естественным образом завершает рисунок. | |
Щелчок левой кнопкой мыши с CTRL на пустой области монтажной области завершает рисование. | |
| SHIFT + щелчок левой кнопкой мыши создает новую линию, которая начинается с пути выбранной линии . | |
| Если удерживать нажатой клавишу CTRL , значок курсора инструмента «Перо» превращается в значок инструмента прямого выбора и действует как инструмент прямого выбора. | |
| Если клавиши CTRL + ALT удерживаются вместе, значок курсора в виде пера превращается в значок инструмента группового выбора и действует как инструмент группового выбора. | |
| Если удерживать нажатой клавишу ALT , значок инструмента «Перо» превращается в значок инструмента «Точка привязки» и действует как инструмент для опорных точек . | |
При создании точки привязки, если клавишу пробела удерживать нажатой до завершения щелчка мышью, точку привязки можно переместить. |
Часть 2. Рисование кривой
Инструмент «Перо» используется для рисования кривой в иллюстраторе. Как показано в анимации рисования кривой с помощью инструмента «Перо» ниже, левая кнопка мыши удерживается нажатой и перетаскивается в любое место рабочей области. Первый щелчок — это первая опорная точка формируемой кривой. Точка привязки специально называется Гладкая опорная точка . Две ручки появляются в направлении, противоположном курсору, если кнопка мыши удерживается нажатой и перетаскивается. Эти маркеры определяют направление и длину создаваемой кривой. при отпускании и перемещении мыши появляется изогнутый предварительный просмотр. Этот предварительный просмотр специально называется резинкой . вы можете включать и выключать его с помощью диалогового окна настроек .
Щелчком по второй опорной точке создается фактическая кривая. если кривые должны касаться друг друга, повторяются шаги, применяемые к первой опорной точке.
Ручки удлиняются одинаково в обоих направлениях. Однако, если после создания плавной опорной точки удерживать клавишу ALT , длину и угол второй ручки можно изменить независимо. Следующая анимация показывает, как это сделать.
Если касательная кривая не должна быть продолжена, то есть если из последней точки привязки должна быть образована прямая линия, один щелчок по последней точке привязки с помощью инструмента «Перо» удаляет ручку. Теперь вы можете создать прямую линию от точки привязки.
Ручки обычно управляются инструментом точки привязки. Горячая клавиша для инструмента точки привязки — Shift + C . С другой стороны, мы видели, что ручками также можно управлять, удерживая нажатой клавишу ALT , когда инструмент «Перо» активен. Пока нажата клавиша ALT , инструмент опорной точки заменяет инструмент «Перо».
Часть 3: Рисунок из изображения шаблона
Давайте проверим то, что мы узнали, на примере.
Слои-шаблоны могут помочь нам при рисовании с изображения. Когда вы создаете новый документ, появляется пустая белая монтажная область. Если вы хотите нарисовать что-то похожее на реальный мир, вы можете импортировать файл изображения и использовать его в качестве слоя-шаблона. На самом деле реальное значение здесь имеют не только настоящие фотографии. Эскизы также можно импортировать в качестве шаблонного слоя.
Чтобы импортировать изображение в качестве слоя шаблона:
- Перейдите Файл>поместить
- Найдите свое изображение и выберите
- Включить (толстый) шаблон параметр
Параметр Ссылка используется для определения необходимости встраивания изображения в рабочее пространство Illustrator. Если выбрано Ссылка , изображение в рабочей области исчезает при удалении изображения на диске или изменении пути к файлу.
- Нажмите кнопку place , чтобы закрыть диалоговое окно.

Размещение изображения таким образом создает слой-шаблон. Затемняет изображение на 50% вниз. Это сделает изображение более подходящим для рисования поверх него. Наконец блокирует слой.
вы можете открыть панель слоев, чтобы увидеть только что созданный слой. если вы не видите панель слоев, перейдите в меню Window и выберите Layers .
Панель слоевЕсли изображение больше, чем ваша монтажная область, с чем я обычно сталкиваюсь, вам нужно уменьшить масштаб размещенного изображения.
- Во-первых, разблокировать слой
- Уменьшить изображение
- Заблокировать снова слой
Когда вы закончите рисовать, вы можете удалить этот слой.
Поскольку слой заблокирован, на нем нельзя рисовать. переключитесь на другой слой или создайте новый, чтобы нарисовать свой вектор.
Главное правило — создавать самые плавные кривые с как можно меньшим количеством гладких опорных точек.
Основная кривая называется кривой Безье. Кривые Безье могут иметь С-образную или S-образную форму. Направление манипуляторов создает кривую C или S. Ниже показано направление манипуляторов в опорных точках для обеих кривых. Точка начала рисования — левая сторона.
Кривые БезьеРисунки кривых для изображения ломтика хлеба показаны ниже. Ломтик хлеба был вычерчен в виде вектора в виде прямого и изогнутого сегмента с 5 опорными точками.
Для одного и того же векторного рисунка может быть разное количество опорных точек. В приведенном ниже примере левый объект имеет 13 опорных точек. С другой стороны, объект справа содержит 20 опорных точек. Наблюдайте за векторами и отмечайте, какие опорные точки не нужны. Представьте, можно ли уменьшить точки привязки! Помните, что не всегда целью является уменьшение точек привязки. Детали могут быть потеряны. Сфокусируйтесь на нижней части левого объекта. !!!!
Как видите, ненужные опорные точки на правом объекте находятся в середине кривой.
So ,
Не размещайте опорные точки в верхней части кривых «C» или «S» на ваших собственных чертежах. Не добавляйте опорную точку к каждой кривой, которую вы видите во время рисования, как это делает большинство дизайнеров. Это неправильный метод рисования.
Просмотрите объект шаблона перед рисованием вектора поверх изображения. Опираясь на свое воображение, создайте в уме кривые Безье «С» и «S». Если это так, начните рисовать с угла. Нарисуйте букву «S» или «C».
Добавление точки привязки к вершине кривой — это простой способ рисования. Потому что вам не нужно уделять много внимания ручкам. С другой стороны, это стоило вам дополнительных точек привязки.
Кроме того, теперь мы знаем, что ручками можно легко управлять с помощью клавиши ALT . Поэтому не бойтесь возвращаться к созданным вами опорным точкам.
Напомним, что выбор точки привязки осуществляется с помощью CTRL + левая мышь . Он будет часто нужен. Другие необходимые сочетания клавиш уже описаны выше.
Другие необходимые сочетания клавиш уже описаны выше.
Удачи.
Акиф Кутлу
P.S. Следующие видео также рекомендуется. Они на турецком языке. Но вы можете включить субтитры и сделать автоперевод на свой язык.
Как использовать инструмент «Перо» в Illustrator — Подробное руководство по инструменту «Перо» в Illustrator для начинающих и пользователей среднего уровня0001
В этом уроке иллюстратора мы обсудим «Как использовать инструмент «Перо» в иллюстраторе» Лалита Адхикари по телефону LTY .
- Как использовать инструмент для ручки в Illustrator
- Создание прямых путей
- Создание открытого пути
- Создайте закрытый путь
- Создайте наклонные пути на идеальном угле 45 градусов
- Bezier Curves
Связанные темы:
- Инструмент «Отрезок линии», инструмент «Дуга», инструмент «Спираль», инструмент «Прямоугольная сетка» и инструмент «Полярная сетка» в Illustrator
- Инструмент «Прямоугольник» 9001 , Инструмент «Эллипс», «Многоугольник», «Звезда» и «Блики» в Illustrator
- 0018
Как использовать инструмент «Перо» в Illustrator
Инструмент «Перо» — один из наиболее важных и часто используемых инструментов не только в Adobe Illustrator, но и во всем графическом дизайне. Этот инструмент обычно используется при создании логотипов профессионального уровня, типографике и трафаретной печати на футболках. Это также один из моих любимых инструментов, и я всегда рекомендую студентам много практиковать его.
Этот инструмент обычно используется при создании логотипов профессионального уровня, типографике и трафаретной печати на футболках. Это также один из моих любимых инструментов, и я всегда рекомендую студентам много практиковать его.
Инструмент «Перо» требует большой практики и самодисциплины, чтобы овладеть им. Сначала вы можете потренироваться, рисуя поверх изображения (этот процесс называется трассировкой), а затем начать создавать собственные рисунки.
Итак, это один из самых важных инструментов, которыми должен овладеть графический дизайнер.
Если вы новичок, инструмент «Перо» может показаться немного сложным для полного понимания, но на самом деле это довольно просто, если вы понимаете основные принципы, лежащие в его основе.
Инструмент «Перо» создает пути, которые соединяются контрольными точками. Чтобы выбрать инструмент «Перо», перейдите на панель инструментов в левой части интерфейса и щелкните меню инструмента «Перо» или просто нажмите P 9. 1049 на клавиатуре.
1049 на клавиатуре.
После выбора инструмента «Перо» установите для цвета заливки значение «Нет» и выберите любой цвет для обводки.
Связанные темы:
- Как создать серебряный металлический эффект в Illustrator
- Как перерабатывать произведения искусства в Illustrator
- Как создать цветок, используя градиент, в Illustrator
. Инструмент «Перо» в иллюстраторе
Создание открытого контура
Сначала поместите точку, просто нажав на сцену, выбрав инструмент «Перо». После этого вы увидите, что ваш путь теперь привязан к этой точке, и вы можете свободно перемещаться по ней.
Затем нажмите на другую точку и постепенно переходите к другой и нажмите Enter, когда это будет сделано.
Создание замкнутого пути
После этой практики вы можете перейти к созданию замкнутого пути. Для этого повторите описанный выше процесс и соедините все точки, создавая замкнутый путь.
При соединении опорных точек рядом с курсором вы увидите маленький кружок. А это говорит о том, что вы собираетесь соединить последнюю точку и закрыть свой путь.
Создайте наклонные пути под идеальным углом 45 градусов
Для этого сначала создайте свою первую точку, но на этот раз удерживайте нажатой клавишу Shift и это заставит путь, привязанный к этой точке, двигаться под идеальным углом 45'.
Вы увидите, что при перемещении вокруг контрольной точки путь будет привязан к ближайшим вертикальным, горизонтальным или 45-градусным углам.
И это свойство Illustrator может очень пригодиться, когда вы создаете фигуры или любые иллюстрации.
Связанные темы:
- Как создать металлический эффект в Illustrator
- Как создать чувствительную к давлению щетку в Illustrator
- Как установить давление в щетке в Illustrator
Bezier Curves
Bezier Curves.
 , я говорил о создании прямых путей, но пути также могут быть изогнутыми. Векторные кривые, созданные с помощью инструмента "Перо", называются кривыми Безье.
, я говорил о создании прямых путей, но пути также могут быть изогнутыми. Векторные кривые, созданные с помощью инструмента "Перо", называются кривыми Безье.Например, : попробуйте создать простую полукруглую кривую, следуя этим инструкциям:
Ручки от опорной точки с помощью инструмента «Перо» в иллюстраторе- Сначала создайте начальную точку на одном конце кривой, но это время просто нажмите и удерживайте.
- Теперь, когда вы перетаскиваете курсор, вы можете видеть, что у вас есть две ручки, которые могут вращаться сами по себе. То, как вы расположите эти ручки, будет определять угол и форму вашей кривой.
- Опять же, если вы будете удерживать Shift , вы сможете перетаскивать эти маркеры по идеально вертикальной или горизонтальной линии.
Вы можете создать свою кривую с как можно меньшим количеством точек, и преимуществом этого является более гладкая кривая. Вы также можете создавать кривые от руки, не удерживая нажатой клавишу Shift , если хотите получить более непоследовательный тип формы.
Вы также можете создавать кривые от руки, не удерживая нажатой клавишу Shift , если хотите получить более непоследовательный тип формы.
Разрыв контуров
Путь инструмента PenЗдесь следует помнить, что ручки позволяют создавать только кривые. Таким образом, вам нужно сломать ручку, нажав на опорную точку, если вам нужно преобразовать кривую в угловой угол или заостренный кончик.
Добавление и удаление опорных точек на пути
Если вы создадите путь с помощью инструмента «Перо» в иллюстраторе, а затем наведете курсор на опорную точку, вы увидите значок минуса. И если вы затем нажмете на нее, точка привязки будет удалена.
Кроме того, если вы наведете указатель мыши на сам путь с установленной опорной точкой, вы сможете добавить опорную точку. Затем вы можете продолжить и отредактировать опорные точки.
Всплывающее меню инструмента «Перо» Если вы по-прежнему не можете найти эти параметры, выберите инструмент «Перо» на панели инструментов и удерживайте курсор, появится всплывающее меню с отдельными параметрами для ‘добавление точки привязки’ и ‘удаление точки привязки’ .
Мой последний совет по освоению инструмента «Перо» в иллюстраторе: «ПРАКТИКА» . Кроме того, вы можете выполнить поиск в Google «Практика с пером» и посмотреть на изображения. Вы найдете множество шаблонов, которые можно попробовать нарисовать.
Если вы следуете нашим Бесплатным урокам и учебным пособиям по Illustrator, вам следует прочитать о том, как использовать инструмент "Сетка перспективы" и инструмент "Выделение перспективы" в Illustrator. 9
Pen Tool в Illustrator | Узнайте, как использовать инструмент «Перо» в Illustrator?
Инструмент «Перо» — это один из важных инструментов для создания эскизов в Illustrator, который помогает создавать как точные рисунки, так и рисунки от руки. Его также можно использовать для редактирования уже существующих векторных изображений. Он считается самым надежным инструментом в Adobe Illustrator. Это позволяет художнику создавать формы с кривыми от руки, большинство из которых уже существуют, но на самом деле их можно воспроизвести с помощью инструмента «Перо». Использование инструмента «Перо» должно быть немного более скоординированным, чем использование других инструментов Illustrator.
Он считается самым надежным инструментом в Adobe Illustrator. Это позволяет художнику создавать формы с кривыми от руки, большинство из которых уже существуют, но на самом деле их можно воспроизвести с помощью инструмента «Перо». Использование инструмента «Перо» должно быть немного более скоординированным, чем использование других инструментов Illustrator.
С помощью инструмента «Перо» вы можете создавать все типы элементов, такие как кривые, замкнутые формы и прямые линии, которые затем можно интегрировать в Illustrator:
1. Опорная точка: используется для управления формой объекта или пути. Они изготавливаются автоматически с использованием формообразующих инструментов. Используя инструмент «Перо», вы можете создавать опорные точки вручную, щелкая от точки к точке.
2. Направление L ine: Эти линии можно назвать маркерами, которые вы используете на изогнутых точках, чтобы регулировать угол и глубину изогнутых путей.
3. Замкнутая форма: Когда вы создаете путь, он превращается в замкнутую форму, когда начальная точка соединяется с конечной точкой.
4. Простой путь: Путь состоит из одного или нескольких изогнутых или прямых участков. Точки привязки отмечают конечные точки сегментов пути.
5. Кривая Безье: Пьер Безье первоначально создал кривую Безье в 1970s для операций CAM/CAD. Вы можете управлять размером и глубиной кривой Безье, используя линии направления.
Как использовать инструмент «Перо» в Illustrator?
Вы можете выбрать инструмент «Перо» на левой панели инструментов в Illustrator.
1. Инструмент «Перо»: Пути, которые вы создаете с помощью инструмента «Перо», будут содержать опорные точки, которые можно использовать для изменения формы векторов, и опорные точки, которые остаются в фиксированном положении, когда форма путь балансируется.
2. Инструмент «Добавить опорную точку»: Этот инструмент можно использовать для добавления новой опорной точки на путь. Дополнительные опорные точки позволяют изменять форму сегментов пути между опорными точками. Например, вы можете расположить инструмент в том месте, где вы хотите добавить точку, а затем щелкнуть по пути.
Инструмент «Добавить опорную точку»: Этот инструмент можно использовать для добавления новой опорной точки на путь. Дополнительные опорные точки позволяют изменять форму сегментов пути между опорными точками. Например, вы можете расположить инструмент в том месте, где вы хотите добавить точку, а затем щелкнуть по пути.
3. Инструмент «Удалить опорную точку»: Этот инструмент можно использовать для удаления опорной точки с пути. Удаление опорных точек позволяет создавать более длинные сегменты пути между опорными точками. Вы можете расположить инструмент на опорной точке, которую хотите удалить, и щелкнуть по ней.
4. Инструмент «Опорная точка»: Этот инструмент можно использовать для преобразования опорной точки между гладкой точкой и угловой точкой. Вы можете расположить инструмент на опорной точке, которую хотите преобразовать, и щелкнуть по ней.
Примеры использования инструмента «Перо»
Шаг 1: Сначала выберите инструмент «Перо» на панели инструментов.
Шаг 2: Чтобы перетащить все другие инструменты пера, вы можете щелкнуть стрелку перетаскивания в инструменте пера, как показано ниже.
Шаг 3: Теперь выберите инструмент «Перо». Чтобы поставить первую точку привязки, нужно просто щелкнуть один раз. При перемещении мыши в следующую позицию и повторном щелчке создается вторая точка. Две опорные точки будут соединены вместе. Продолжайте делать это, чтобы получить треугольную форму.
Убедитесь, что нет обводки, и у вас есть сплошной цвет для заливки.
Шаг 4: Теперь завершите треугольник, выбрав третью опорную точку и соединив ее. Всего у нас сейчас три очка.
Шаг 5: Теперь, чтобы добавить точку к этому объекту, мы можем добавить ее, выбрав инструмент добавления опорной точки. Затем мы выбираем путь в объекте, как показано ниже:
Теперь у нас есть четыре точки. Выбрав инструмент прямого выделения, щелкнув созданную точку и перетащив ее, вы измените форму созданного вами объекта.
Шаг 6: Вы можете изменить форму с помощью инструмента прямого выделения
Теперь, если вы хотите, чтобы этот объект имел только три точки и удалил созданную вами, вы можете выбрать инструмент удаления привязки и удалить точку.
Шаг 7: Удаление опорной точки с помощью команды «Удалить опорную точку». Если вы хотите, чтобы ваш объект имел кривую, вы можете сделать это с помощью инструмента опорной точки (конвертировать). Выберите одну из точек, удерживайте и перетащите. Получается кривая Безье.
Шаг 8: Кривая Безье с использованием инструмента Anchor Point. Вы можете создать кривую Безье, используя только инструмент Перо. Выберите инструмент «Перо», нажмите, удерживайте и перетащите. Это создает точку, которая теперь имеет кривую Безье.
Шаг 9: Точка с кривой Безье. Теперь сделайте точку прямо под ней и перетащите ее наружу, что сделает еще одну кривую Безье.
Теперь вы можете увидеть завершенную окончательную форму с помощью Pen Tool.
Заключение
Преимущество инструмента «Перо» в том, что он дает вам полный контроль над кривой. Нарисовав полный набор точек, вы можете надеяться, что кривая будет выглядеть хорошо. Манипулируя кривой, вы можете получить выдающиеся детали. Он считается жизненно важным инструментом для создания чего-либо, кроме квадратов, кругов и других форм, таких как многоугольники. Вы, конечно, можете использовать кисть или карандаш, но вы не можете ожидать четких, ровных и четких форм. Инструмент «Перо» очень важен, потому что градиенты, штрихи и переходы начинались с описания путей Безье и применения функций. Это основной инструмент для рисования чего-то, что требует точности, например надписи или карты.
Несмотря на некоторые значительные усовершенствования инструмента «Перо», он по-прежнему остается очень сложным и опасным инструментом для новых графических дизайнеров и художников.