Учебник Javascript для начинающих
JavaScript — это язык программирования, который активно используется в HTML и при разработке сайтов.
Программы на языке JavaScript обычно называют сценариями. Они вставляются напрямую в HTML код веб-страницы и выполняются браузером пользователя. Сценарии JavaScript позволяют придать веб-странице динамичность и сделать ее интерактивной.
Зачем нужно изучать JavaScript?
JavaScript это один из 3 языков программирования, которые должен знать каждый, кто занимается веб-разработкой:
- HTML — определяет содержимое веб-страницы
- CSS — определяет стили отображения содержимого веб-страницы
- JavaScript — программирует поведение веб-страницы
При этом область применения JavaScript не ограничивается веб-приложениями. Многие десктопные и серверные программы также используют JavaScript. Например, программная платформа Node.js, базы данных MongoDB и CouchDB.
Что такое JavaScript?
- JavaScript был создан для придания динамичности HTML страницам.

- JavaScript — это скриптовый язык или язык сценариев.
- Языки сценариев — это упрощённые языки программирования, создаваемые для работы в определённых средах.
- Код, написанный на JavaScript, можно вставлять прямо в HTML-код веб-страницы.
- Сценарий JavaScript представляет собой текстовый файл, поэтому написать его можно в простом текстовом редакторе, а для его работы достаточно запустить в окне браузера.
Зачем нужен JavaScript?
Благодаря скриптам JavaScript статичные HTML документы можно сделать динамичными и интерактивными.
- Различные визуальные эффекты, вроде слайдеров, галерей картинок и динамического текста;
- Проверка пользовательских данных формы до их отправки на сервер;
- Вывод информации в новых окнах в автоматическом режиме;
- Изменение содержимого окна браузера, в зависимости от действий пользователя;
Все это и многое другое реализуется при помощи JavaSсript.
Стоит сказать, что
JavaScript и Java совершенно разные, как по концепции, так и по реализации, языки программирования.
JavaScript был придуман Бренданом Эйхом (Brendan Eich) в 1995 году и стал стандартом ECMA в 1997 году. Официальное название стандарта — ECMA-262. А официальное названия языка — ECMAScript.
Версии JavascriptJS JavaScript Уроки и примеры
JavaScript — это язык программирования HTML и Web.
JavaScript прост в изучении.
Этот учебник научит вас JavaScript от Basic до Advanced.
Примеры в каждой главе
С помощью редактора «Попробуйте сами» вы можете изменить все примеры и просмотреть результаты.
Пример
Мой первый JavaScript
Щелкните на меня, чтобы отобразить дату и времяМы рекомендуем прочитать этот учебник в последовательности, указанной в левом меню.
Узнать по примерам
Примеры лучше, чем 1000 слов. Примеры часто легче понять, чем текстовые пояснения.
Этот учебник дополняет все объяснения с уточнением «Попробуйте сами» примеры.
Если вы попробуете все примеры, вы узнаете много о JavaScript, в очень короткое время!
Зачем изучать JavaScript?
JavaScript является одним из 3 языков все веб-разработчики должны узнать:
1.
2. CSS Указание макета веб-страниц
3. JavaScript Программирование поведения веб-страниц
Веб-страницы не являются единственным местом, где используется JavaScript. Многие настольные и серверные программы используют JavaScript. Node. js является наиболее известным. Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Ты знала?
JavaScript и Java-это совершенно разные языки, как в концепции, так и в дизайне.
JavaScript был изобретен Брендан Айх в 1995, и стал стандартом ECMA в 1997.
ECMA-262 является официальным названием стандарта. ECMAScript является официальным названием языка.
Вы можете прочитать больше о различных версиях JavaScript в версии главы JS.
Скорость обучения
В этом учебнике, скорость обучения является вашим выбором.
Все до вас.
Если вы боретесь, сделать перерыв, или перечитать материал.
Всегда убедитесь, что вы понимаете все «попробовать сами» примеры.
16 бесплатных книг по JavaScript
Коллекция бесплатных электронных книг для тех, кто хочет изучить JavaScript. Книги предоставляются в различных цифровых форматах: PDF, EPUB, HTML и др.
Эта книга представляет собой введение в программирование на JS. Книга также охватывает основные парадигмы программирования, например, ООП. В последней части книги рассказывается о Node.js.
Книга глубоко проникает в возможности и тонкости углубленного JS. Чтобы показать читателю, насколько она технически подробна: отдельная глава полностью посвящена значению null, другая — целиком undefined. Если вы хотите разобраться в самой подноготной языка, эта книга специально для вас.
Паттерны проектирования — это традиционные решения типовых задач. Использование хороших паттернов способно улучшить качество, эффективность и безопасность вашего кода, в то время как плохие — так называемые «анти-паттерны» — порождают множество проблем. Эта книга — о JS (и jQuery) паттернах проектирования, техниках и лучших практиках.
Использование хороших паттернов способно улучшить качество, эффективность и безопасность вашего кода, в то время как плохие — так называемые «анти-паттерны» — порождают множество проблем. Эта книга — о JS (и jQuery) паттернах проектирования, техниках и лучших практиках.
Эта онлайн-книга проведет вас через основы языка. По ходу изложения вам будут представлены и более углубленные вещи, такие как объектно-ориентированное программирование и регулярные выражения.
Посылка этой книги в том, что в рамках этого языка существует набор функционала, инструментов, подходов и шаблонов, заточенных и оптимизированных под человека. Эта книга подойдет читателям, желающим узнать больше о JS с точки зрения разработки веб-приложений.
Книга для тех, кто хочет научиться писать код на JS. Автор позволяет себе допущение, что читатель, взявшийся за данную книгу, является программистом, который уже знает хотя бы один объектно-ориентированный или другой язык программирования, такой как PHP, Ruby, Python, C++, Java и так далее.
Эта книга рассчитана на опытных JS-разработчиков, желающих прокачать свой уровень владения языком в контексте разработки полнофункционального веб-приложения.
Издание, которое научит вас техникам, приемам и лучшим практикам создания современных веб-приложений с использованием JS и связанных веб-технологий вроде JSON и NoSQL.
Автор этой книги Микито Такада по прозвищу Mixu уверен, что «лучший способ изучить что-то — это понять, как оно устроено». Таким образом, книга описывает процесс разработки веб-приложения на JS и других веб-технологиях.
Объектная модель документа (Document Object Model, DOM) — ключевая концепция, которую необходимо освоить любому, что серьезно занимается JS. Книга «DOM Enlightment» — техническое руководство по созданию DOM-сценариев.
Это серия книг, погружающих читателя в фундаментальные механизмы языка. Первое издание на данный момент полностью сформировано.
Скрытые фичи JS
Объяснение современного JavaScript для динозавров
Читать онлайн «JavaScript.
 Учебник начального уровня» автора DarkGoodWIN — RuLit
Учебник начального уровня» автора DarkGoodWIN — RuLit
JavaScript
Учебник начального уровня
Программы, мысли, темы
JavaScript — начало.
Необычный для меня опыт, но что делать, попробую. Недавно я начал осваивать JavaScript. Понимаю, что этим никого не удивишь, но, пока ещё первые шаги изучения остались в памяти, решил попробовать написать небольшое руководство для тех, кто также только начинает изучение этого языка программирования.
Несколько слов об особенностях JavaScript, другими словами — что я знал об этом языке до начала его изучения. Первое и главное: JS код легко интегрируется в HTML разметку и является де факто стандартом для интернет браузеров. Из этого следует, что если вы совершенно не знаете HTML — JS, вероятнее всего, будет для вас бесполезна. В данном опусе я постараюсь разжевать всё максимально детально, но надо иметь в виду, что HTML и JS идут бок о бок, дополняя, а не заменяя друг друга. Для тех, кто сталкивался раньше с Delphi программированием или чем–то подобным можно, в первом приближении, привести такую аналогию: HTML — это форма, а JS — сам код программы.
Из этого следует, что если вы совершенно не знаете HTML — JS, вероятнее всего, будет для вас бесполезна. В данном опусе я постараюсь разжевать всё максимально детально, но надо иметь в виду, что HTML и JS идут бок о бок, дополняя, а не заменяя друг друга. Для тех, кто сталкивался раньше с Delphi программированием или чем–то подобным можно, в первом приближении, привести такую аналогию: HTML — это форма, а JS — сам код программы.
Другая важная особенность языка — высокая интерактивность. Процитирую фразу, которую мне многократно доводилось слышать: «JavaScript — это событийно ориентированный язык программирования». Что это значит? Это означает, что вы можете написать кусок кода, который выполнится когда пользователь нажмёт на кнопку, можете написать кусок кода, который выполнится когда вы только подведёте к ней курсор мышки. Для Java Script и то и другое — события и она умеет на них реагировать.
Отличительная особенность языка и кода на нём — то, что результат можно увидеть имея лишь один из современных браузеров. То есть вам не нужно ставить и настраивать какие–то компиляторы, среды программирования и так далее. Для запуска любого из приведённых ниже примеров — достаточно набрать текст в любом редакторе (блокноте, например), изменить расширение на html и открыть при помощи браузера. Всё.
То есть вам не нужно ставить и настраивать какие–то компиляторы, среды программирования и так далее. Для запуска любого из приведённых ниже примеров — достаточно набрать текст в любом редакторе (блокноте, например), изменить расширение на html и открыть при помощи браузера. Всё.
Завершая вводную часть отмечу, что пишу я под Android Scripting, и JavaScript там может иметь свои особенности. Надеюсь, что не имеет.
Сделаем, чтобы хоть что–то работало.
Первое, что смущает при изучении новых языков программирования — как тут сделать хоть что–то. Именно поэтому в мировой практике часто в качестве первого примера программы для языка приводят так называемый «Hello world». По сути пример представляет собой код минимальной программы, которая при запуске выводит на экран фразу «Hello world» соответственно. Почему именно эта фраза? Видимо это такой программистский юмор, так как самая простая программа едва–ли сможет сделать что–то полезное, то пусть хотя бы поздоровается.
Мой первый пример чем–то похож на тот, просто употребляются другие слова и не используется программирования как такового. Пример будет на чистом HTML без JavaScript.
<html>
<head>
</head>
<body>
Забавно писать на html + java script не зная ни того, ни другого. <br>
Но попробуем.
</body>
</html>
В результате, при запуске странички в браузере мы получим такую картину:
Понимая, что тем, кто знаком с HTML читать будет не интересно, я всё же сдержу обещание и буду давать максимально подробные объяснения.
Сразу отвечу на возможные обвинения в том, что приводимая информация не полная. Для каждого примера я буду стараться приводить только ту информацию, которая необходима для понимания именно этого примера. Ни больше, чтобы не путать читателя, ни меньше, чтобы у него не оставалось пробелов.
Ни больше, чтобы не путать читателя, ни меньше, чтобы у него не оставалось пробелов.
Ключевое понятие языка HTML разметки — так называемый «тэг». Есть понятие открывающего тэга и закрывающего. Для части тэгов предусмотрено обязательное наличие закрывающего тэга, для части — нет. Тэги — это по сути любые слова, заключённые в треугольные скобки. Само это слово — название тэга. Закрывающий тэг должен начинаться с символа «/». Всё, что находится между закрывающим и открывающим тэгом, относится к этому тэгу.
Первое, что мы видим в нашем примере — тэг html. Соответствующий ему закрывающий тэг находится в самом конце. Этот тэг указывает, что внутри него (между открывающим и закрывающим тэгом) используется html разметка. Логично, что весь наш документ внутри этого тэга.
Далее следует тэг head. Он отвечает за всевозможную служебную информацию о документе. Оставим его пустым, поставив сразу за ним соответствующий закрывающий тэг, для нас он сейчас не важен.
JavaScript — Изучение веб-разработки | MDN
JavaScript — это язык программирования, который даёт возможность реализовывать сложное поведение веб-страницы. Каждый раз, когда вы видите веб-страницу, она не только отображает статическое содержимое, но и делает большее — своевременно отображает обновление контента, выводит интерактивные карты, 2D/3D анимацию, прокручивает видео и т.д. — будьте уверены, здесь не обошлось без JavaScript.
Считается, что JavaScript сложнее изучить, чем связанные с ним технологии, наподобие HTML и CSS. Поэтому, перед изучением JavaScript, настоятельно рекомендуем сначала ознакомиться хотя бы с этими двумя технологиями. Начните с проработки следующих модулей:
Имеющийся опыт программирования на других языках также может помочь в обучении.
После изучения основ JavaScript вы будете готовы к ознакомлению с более сложными темами, например:
Этот раздел содержит следующие модули, проходить которые рекомендуется в порядке перечисления.
- Первые шаги в JavaScript
- В нашем первом модуле, посвящённом JavaScript, мы сначала ответим на несколько главных вопросов, таких, как «Что такое JavaScript?», «На что он похож?» и «Что с его помощью можно сделать?», а затем перейдём к практике — расскажем, как писать и выполнять код на JavaScript. После чего подробнее рассмотрим некоторые ключевые конструкции JavaScript: переменные, строки, числа и массивы.
- Структурные элементы JavaScript
- В этом модуле мы продолжим изучение главных составных частей JavaScript и обратим внимание на повсеместно встречающиеся типы конструкций: условные операторы, циклы, функции и события. В ходе обучения вы уже сталкивались с ними, но только мимоходом. Теперь мы поговорим именно о них.
- Введение в объекты JavaScript
- Практически всё, что встречается в JavaScript, является объектом. Начиная с таких ключевых конструкций, как строки и массивы, и заканчивая интерфейсом взаимодействия с браузером, который построен поверх JavaScript.
 Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать. - Клиентский Web API
- При написании клиентского JavaScript для сайтов или приложений вы не обойдётесь без использования API — то есть интерфейсов для работы с различными функциями браузера или операционной системы, на которой работает сайт, или даже для работы с данными, получаемыми с других сайтов или сервисов. В этом модуле мы изучим, какие это API и как использовать некоторые наиболее распространённые API, которые вам будут часто попадаться во время разработки.
- JavaScript на MDN
- Главная точка входа к ядру JavaScript-документации на MDN — то место, где вы найдёте обширную справочную документация по всем аспектам языка JavaScript, и некоторые продвинутые учебники для опытных JavaScript-разработчиков.

- Learn JavaScript
- Отличный ресурс для начинающих веб-разработчиков — изучайте JavaScript в интерактивной среде, с короткими уроками и интерактивными тестами с автоматизированной оценкой. Первые 40 уроков бесплатно, а полный курс доступен за небольшую разовую плату.
- JavaScript Fundamentals на EXLskills
- Изучайте JavaScript бесплатно с курсом с открытым исходным кодом EXLskills, который знакомит вас со всем необходимым, чтобы начать создавать приложения в JS.
- Математика для программиста
- Великолепная серия видеоуроков по математике от Keith Peters, которую необходимо понимать каждому эффективному программисту
Учебник по Javascript — it-brain.online
JavaScript — это легкий интерпретируемый язык программирования . Он предназначен для создания сетевых приложений. Он бесплатный и интегрирован с Java. JavaScript очень легко реализовать, потому что он интегрирован с HTML. Это открытый и кроссплатформенный.
Зачем изучать Javascript
Javascript является обязательным для студентов и работающих специалистов, чтобы стать отличным инженером программного обеспечения, особенно когда они работают в области веб-разработки. Я перечислю некоторые из ключевых преимуществ изучения Javascript:
Javascript — это самый популярный язык программирования в мире, что делает его отличным выбором для программистов. Как только вы изучите Javascript, он поможет вам разрабатывать отличные интерфейсные и фоновые программы с использованием различных основанных на Javascript сред, таких как jQuery, Node.JS и т. Д.
Javascript есть везде, он устанавливается в каждом современном веб-браузере, поэтому для изучения Javascript вам действительно не нужны никакие специальные настройки среды. Например, Chrome, Mozilla Firefox, Safari и все браузеры, которые вы знаете на сегодняшний день, поддерживают Javascript.
Javascript помогает вам создавать действительно красивые и сумасшедшие быстрые сайты.
 Вы можете разработать свой веб-сайт с консолью, похожей на внешний вид, и предоставить своим пользователям лучший графический интерфейс пользователя.
Вы можете разработать свой веб-сайт с консолью, похожей на внешний вид, и предоставить своим пользователям лучший графический интерфейс пользователя.Использование JavaScript теперь распространяется на разработку мобильных приложений, настольных приложений и разработку игр. Это открывает много возможностей для вас, как программиста Javascript.
Из-за высокого спроса, есть много рабочих мест и высокая зарплата для тех, кто знает JavaScript. Вы можете перейти к различным сайтам вакансий, чтобы увидеть, как выглядят навыки работы с JavaScript на рынке труда.
Отличительной особенностью Javascript является то, что вы найдете тонны уже разработанных фреймворков и библиотек, которые можно использовать непосредственно при разработке программного обеспечения, чтобы сократить время выхода на рынок.
Могут быть тысячи веских причин для изучения программирования на Javascript. Но одна вещь наверняка, чтобы выучить любой язык программирования , не только Javascript, вам просто нужно кодировать, кодировать и, наконец, кодировать, пока вы не станете экспертом.
Привет Мир, используя Javascript
Просто чтобы немного побаловать вас программированием на Javascript , я собираюсь дать вам небольшую традиционную программу Javascript Hello World. Вы можете попробовать ее, используя демонстрационную ссылку
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
</body>
</html>
Существует много полезных Javascript-фреймворков и библиотек:
Angular
реагировать
JQuery
Vue.js
Ext.js
ember.js
Meteor
Mithril
Node.js
полимер
Aurelia
Backbone.js
Действительно невозможно дать полный список всех доступных фреймворков и библиотек Javascript. Мир Javascript слишком велик, и происходит слишком много нового.
Мир Javascript слишком велик, и происходит слишком много нового.
Приложения программирования Javascript
Как упоминалось ранее, Javascript является одним из наиболее широко используемых языков программирования (как Front-end, так и Back-end). Он присутствует практически во всех областях разработки программного обеспечения. Я собираюсь перечислить несколько из них здесь:
Проверка на стороне клиента — это действительно важно для проверки любого пользовательского ввода перед его отправкой на сервер, и Javascript играет важную роль в проверке этих входных данных на самом внешнем интерфейсе.
Управление HTML-страницами — Javascript помогает управлять HTML-страницей на лету. Это помогает легко добавлять и удалять любые HTML-теги с помощью javascript и изменять HTML-код, чтобы изменять его внешний вид в зависимости от различных устройств и требований.
Пользовательские уведомления — Вы можете использовать Javascript для создания динамических всплывающих окон на веб-страницах, чтобы предоставлять различные типы уведомлений посетителям вашего сайта.

Загрузка внутренних данных — Javascript предоставляет библиотеку Ajax, которая помогает загружать внутренние данные, пока вы выполняете какую-то другую обработку. Это действительно дает удивительный опыт посетителям вашего сайта.
Презентации — JavaScript также предоставляет возможность создания презентаций, которые придают веб-сайту внешний вид. JavaScript предоставляет библиотеки RevealJS и BespokeJS для создания слайд-презентаций на веб-основе.
Серверные приложения — Node JS построен на среде выполнения Chrome Javascript для создания быстрых и масштабируемых сетевых приложений. Это библиотека на основе событий, которая помогает в разработке очень сложных серверных приложений, включая веб-серверы.
Этот список можно продолжить, есть различные области, где миллионы разработчиков программного обеспечения с радостью используют Javascript для разработки отличных сайтов и других программ.
Аудитория
Это руководство было подготовлено для начинающих JavaScript, чтобы помочь им понять основные функции JavaScript для создания динамических веб-страниц и веб-приложений.
Предпосылки
Предполагается, что для этого урока по Javascript читатель имеет предварительные знания о кодировании HTML. Было бы полезно, если бы читатель имел некоторое представление о концепциях объектно-ориентированного программирования и общее представление о создании онлайн-приложений.
Javascript для начинающих — уроки с нуля
Современный мир веба очень сложно представить без JS. JavaScript – это душа веб-сайта, так как все интерактивные действия выполняет JS. JavaScript является встроенным компонентом в веб-программировании, поэтому его не нужно устанавливать или настраивать.
Полезные ссылки:
Информация про JavaScript
JavaScript является преимущественно клиентским языком, обычно использующимся для работы на стороне клиента. С его помощью можно разрабатывать приложения с самым разнообразным функционалом. Это может быть: аналог механических часов, различная анимация, графические эффекты и многое другое. Ничего не мешает создать практически все веб-приложение на JS.
В Интернете зачастую можно встретить название «javascripts», что является неверным названием языка. Никакой буквы «s» в конце слова здесь нет. Единственными верными названиями языка является «javascript», «js» или же более народная версия «ява скрипт».
Сегодня сложно переоценить роль JavaScript в вебе. Согласно статистике w3techs, сегодня свыше 97% сайтов применяют JS. Оставшиеся 3% — это преимущественно сайты визитки и одностраничники. Невероятная популярность языка делает его одним из самых желанных для изучения и выгодных в плане дальнейшего трудоустройства.
История языка
Язык основан в 1995 году компанией Netscape. Изначально предназначался в роли языка сценариев для их браузера Navigator 2. В начале пути носил название LiveScript. Разработчики воспользовались волной популярность Java и сменили название на JavaScript.
Такое решение запутало многих и даже по сей день их часто путают начинающие разработчики. Многие заявляют, что это одинаковые языки или имеют малозначимые отличия. Это совсем не так, JS и Java – совсем разные языки. Единственная схожесть в них – название.
Это совсем не так, JS и Java – совсем разные языки. Единственная схожесть в них – название.
Изначально JS не имел большинства из сегодня доступных функций, его возможности были крайне скудными. Главной целью являлось лишь добавление небольшого интерактива странице. Разработчики хотели, чтобы результаты после нажатий на кнопки обрабатывались в пределах одной страницы.
По мере развития веба, вместе с релизом Node.js, JavaScript получил карт-бланш на активное развитие множества функций. Сегодня JS предоставляет намного больше возможностей для разработчика, чем когда-либо.
Сейчас JavaScript может использоваться и в качестве серверного языка. Прежде JS всегда рассматривался исключительно в качестве клиентского языка, работающего исключительно в браузере пользователя. Для работы с сервером приходилось пользоваться чем-то вроде Java, PHP, ASP.NET, Ruby. За счёт Node.js появилась возможность оперировать запросами на сервере посредством JS.
Несмотря на наличие возможности реализовать серверную часть на Node JS, большая часть веба использует для серверного языка PHP.
Распространение JS
В современном мире произошёл бум разработки под мобильные устройства, где нашёл себе место и JavaScript. Этому способствует повышение производительности мобильных гаджетов и повсеместное использование HTML5. JS позволяет реализовать самые разнообразные возможности даже в мобильных приложениях.
JS давно вышел за рамки веб-языка, который используется исключительно браузером.
Многое из того, что раньше называли фантастикой, сегодня успешно реализуется в JavaScript. Это особенно наглядно видно в популярном направлении программирования под IoT (интернет вещей). Таким образом JS можно успешно применять для разработки программ под все существующие умные устройства, поддерживающие работу с интернетом. Сегодня JS встречается практически везде, куда только добралось IT.
Версии языка
Ещё во время появления языка, браузеры Netscape и IE создали несколько отличающихся реализаций языка. Для унификации всех реализаций и восстановления общего знаменателя, разработали стандарт ECMAScript (управление стандартизацией взяла на себя ECMA). Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
Уже сегодня ECMA разработала пару стандартов для JS, они удачно отражают прогресс в разработке самого языка. На сегодня актуальным считается ECMAScript 6 версии от 2015 года. Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
Инструменты разработки
Для создания кода на JS нужно всего лишь текстовый редактор и браузер, в котором можно тестировать результат. Один из простых и функциональных редакторов текста это редактор Atom.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Atom или же Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
JavaScript можно записывать и в ряде других программ: WebStorm, Netbeans и даже Notepad++. За счёт сред разработки код создается значительно быстрее и проще.
План курса
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
В ходе изучения javascript (или же Ява скрипт) мы изучим все основные концепции, научимся работать с HTML при помощи языка JS, а также разработаем несколько мини проектов. К концу курса у вас будет достаточно знаний чтобы начать использовать Java Script внутри ваших проектов.
Дополнительные курсы
На нашем сайте вы можете найти более углубленный курс по языку JavaScript. В нем представлено множество важных концепций, что присутствуют в самом языке. Полный курс по языку JavaScript можно просмотреть здесь.
Также на сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Изучите JavaScript бесплатно: 13 курсов и руководств
JavaScript — это язык программирования для Интернета. Это не обязательно самый простой язык программирования для изучения, но если вы заинтересованы в создании веб-приложений или становитесь разработчиком, изучение JavaScript поможет вам, даже если вы опытный программист, а также позволит вам изучить дополнительные языки программирования с помощью простота.
Когда-то считавшийся строго клиентским языком, Node.js теперь позволяет JavaScript запускать как интерфейс, так и серверную часть.Это дает много преимуществ как для обучения веб-разработке, так и на рынке труда.
Но какой ресурс JavaScript для вас? Мы составили список лучших ресурсов для бесплатного изучения JavaScript, независимо от того, начинаете ли вы или уже знаете, как использовать логические значения, строки и структуры данных.
Курсы Javascript для начинающих
JavaScript для кошек
Этот бесплатный вводный курс аналогичен курсам JavaScript Code School.Это руководство по JavaScript для начинающих, которое поможет вам познакомиться с основными функциями, библиотеками, структурами данных и всеми другими основами JavaScript.
Этот курс настолько прост, что даже ваш питомец может начать программировать в кратчайшие сроки.
Codecademy’s Intro to JavaScript Track
Если 0 — чистый новичок, а 100 — профессиональный разработчик полного стека, 15–20 часов трека JavaScript Codecademy приведут вас к 6,8. Если серьезно, то пошаговая обучающая система Codecademy отлично подходит для введения в программирование на JavaScript.Вы изучите функции, циклы, структуры данных и многие другие типы данных. У него также есть другие онлайн-курсы для многих других языков, таких как CSS, HTML, SQL и Python.
Введение в программирование Fullstack Academy
Курс «Введение в программирование» Fullstack Academy поможет вам изучить основы HTML, CSS и JavaScript. Предназначенные для начинающих, 15 часов видеороликов и заданий посвящены самому популярному в мире языку программного обеспечения и подготовят вас к лучшим иммерсивным программам для начинающих по кодированию.
Предназначенные для начинающих, 15 часов видеороликов и заданий посвящены самому популярному в мире языку программного обеспечения и подготовят вас к лучшим иммерсивным программам для начинающих по кодированию.
Основы JavaScript в Treehouse
Технически это не бесплатно, но Treehouse предлагает многоплатформенную обучающую программу, которая включает видео, руководства по программированию и викторины. Если вы хотите получить прочную основу за короткое время, 14-дневная бесплатная пробная версия может удовлетворить ваши потребности. Преимущества этого трехчасового курса помогут вам понять, где используется JavaScript, основные концепции переменных, типов данных и условных операторов, а также способы устранения проблем программирования.
MDN JavaScript
Изданный Mozilla, этот сайт включает в себя учебные пособия и уроки в дополнение к глоссарию функций JavaScript. Это может быть хорошая вкладка, которую стоит открыть в следующий раз, когда вы попытаетесь выполнить эти испытания codewars. com. MDN JavaScript предлагается на многих других языках, и это отличное освежение языка программирования JavaScript. Неопытные программисты могут использовать JavaScript Garden, чтобы избежать типичных ошибок и ошибок.
com. MDN JavaScript предлагается на многих других языках, и это отличное освежение языка программирования JavaScript. Неопытные программисты могут использовать JavaScript Garden, чтобы избежать типичных ошибок и ошибок.
Learn-JS
Learn-JS.org предназначена для всех, кто хочет изучить язык программирования JavaScript. Этот веб-сайт представляет собой интерактивное учебное пособие по JavaScript, в котором вы можете запускать бесплатный код JavaScript прямо из веб-браузера. Вы можете попробовать JavaScript, даже не устанавливая его. Здесь вы можете изучить основы, пройти предварительные учебные пособия или помочь другим научиться, участвуя в учебных пособиях.
Ханская академия
Это некоммерческая организация, которая предоставляет бесплатное обучение программированию мирового класса для всех.Khan Academy — хорошая обучающая платформа, где вы можете найти учебники не только по компьютерному программированию, но и по другим предметам, таким как математика, искусство, экономика и финансы. В нем есть руководство по JavaScript, которое может помочь вам работать с событиями DOM с помощью jQuery, используемого для создания анимации и эффектов на веб-странице. Его девиз гласит: «Вы можете научиться всему. Бесплатно. Для всех. Навсегда.»
В нем есть руководство по JavaScript, которое может помочь вам работать с событиями DOM с помощью jQuery, используемого для создания анимации и эффектов на веб-странице. Его девиз гласит: «Вы можете научиться всему. Бесплатно. Для всех. Навсегда.»
Онлайн-подготовка учебного курса Fullstack Academy
Этот видеокурс в виде семинара состоит из 40 часов содержания и учит всем основам JavaScript.Помимо инструкций по основным понятиям, в нем также рассматривается большое количество задач по программированию, которые упорядочены по уровню возрастающей сложности, и за каждой из них следует учебное пособие для инструктора. Если вы ищете дополнительные руководства, Bootcamp Prep — это более требовательный курс для тех, кто хочет посещать Fullstack Academy или другие элитные школы программирования. Также есть возможность пройти подготовительный курс в кампусах учебных курсов по программированию в Нью-Йорке или Чикаго.
CoderByte
ЗадачиCoderByte — отличный ресурс, особенно если вы хотите подать заявку на более селективный учебный курс по кодированию в рамках смены карьеры.Эти проблемы кодирования довольно точно отражают проблемы технической оценки кодирования приложения Fullstack. Имейте в виду, что задачи для начинающих по-прежнему довольно сложны. Если вы находите это слишком сложным, просмотрите ресурсы для начинающих, перечисленные выше, или подумайте о посещении личного курса программирования.
Красноречивый JavaScript Марин ХавербекеПрограммисты среднего уровня извлекут пользу из первых четырех глав этой книги, которые включают обзор синтаксиса JavaScript, функциональности, циклов и массивов и, наконец, что не менее важно, атомов структур данных (чисел, логических значений и строк).
Остальные главы предназначены для продвинутых программистов, где вы можете узнать больше о HTTP и формах, разнице между запросами POST и GET, а также о Node. js, внутренней технологии JavaScript, выполняющей код на стороне сервера.
js, внутренней технологии JavaScript, выполняющей код на стороне сервера.
Scotch.io — это блог, который предоставляет обучающие материалы для программистов всех уровней. Это отличный ресурс для студентов среднего и продвинутого уровней, которые хотят расширить свои знания о стеке MEAN и других новых технологиях JavaScript.Он затрагивает Angular.js (фреймворк веб-приложений для интерфейсной разработки, поддерживаемый Google) и библиотеку jQuery.
Egghead.io
Перефразируя слоган этого веб-сайта: «Жизнь слишком коротка для любых других ресурсов в Интернете — просто посмотрите эти видео!» Egghead предлагает короткие видеоролики для опытных разработчиков JavaScript, чтобы повысить их навыки. Получите доступ к приличному количеству уроков бесплатно или подпишитесь на платную подписку и получите все необходимые знания.
Дуглас Крокфорд Видео
Изучите JavaScript от одного из передовых пионеров языка. Дуглас Крокфорд, будучи сотрудником Yahoo в гавайской рубашке, создал эту серию лекций о создании, росте популярности и внедрении JavaScript. Эти презентации не только информативны, но и занимательны и анекдотичны.
Дуглас Крокфорд, будучи сотрудником Yahoo в гавайской рубашке, создал эту серию лекций о создании, росте популярности и внедрении JavaScript. Эти презентации не только информативны, но и занимательны и анекдотичны.
Если вы новичок и хотите изучать JavaScript, работа по этому списку станет отличным началом.Мы рекомендуем добавить эту страницу в закладки для дальнейшего использования.
Если вы хотите сделать следующий шаг к карьере разработчика, посетите иммерсивные курсы в Fullstack Academy, где мы преподаем отмеченную наградами учебную программу по JavaScript и обеспечиваем отличные результаты приема на работу для выпускников.
Возможности fullstack JavaScript безграничны. Ознакомьтесь с некоторыми классными веб-приложениями, созданными студентами Fullstack, здесь для вдохновения: 10+ потрясающих проектов программирования, созданных на Fullstack.
Хотите больше ресурсов? См. Другие бесплатные классы программирования в Нью-Йорке. Или узнайте о лучших языках программирования, которые стоит выучить в 2020 году (спойлер: JavaScript — №1).
Другие бесплатные классы программирования в Нью-Йорке. Или узнайте о лучших языках программирования, которые стоит выучить в 2020 году (спойлер: JavaScript — №1).
10 сайтов для БЕСПЛАТНОГО изучения программирования на JavaScript — Лучшее из множества | автор: javinpaul | Javarevisited
Это лучшие веб-сайты для бесплатного онлайн-изучения программирования на JavaScript.
Привет всем! Нам повезло жить в мире технологий, где у вас есть доступ к множеству ресурсов, таких как бесплатные учебные пособия, книги и курсы, чтобы узнать все, что мы хотим, благодаря Интернету.
Вы можете буквально изучить все, что захотите, и это тоже, не тратя слишком много денег, таких как программирование, веб-разработка, мобильная разработка, базы данных, облачные вычисления, машинное обучение или что угодно.
Но если вы интересуетесь прекрасным миром веб-разработки и хотите изучить JavaScript, существует множество веб-сайтов, которые предоставляют бесплатные учебные материалы по JavaScript, где вы можете изучить JavaScript онлайн БЕСПЛАТНО .
Вам не нужно платить никаких комиссий, но у вас должно быть хорошее подключение к Интернету, чтобы в полной мере использовать эти онлайн-ресурсы.
Из множества веб-сайтов, предлагающих бесплатные учебные пособия, статьи, сообщения в блогах, видео и подкасты, я выбрал эти десять веб-сайтов и бесплатные учебные пособия, чтобы рекомендовать их всем, кто хочет изучить JavaScript. Я в первую очередь разработчик Java, но я также изучил JavaScript, следя за этими веб-сайтами.
Если вы думаете, зачем мне изучать JavaScript? Потому что мне обычно приходится работать с веб-приложением на основе Java, которое использует сервлет и JSP для сценариев на стороне сервера, но мы всегда используем JavaScript и jQuery для сценариев на стороне клиента.
Я был бы первым, кто признал бы, что мои навыки JavaScript не так хороши, как Java, и поэтому я всегда нахожусь в поисках хороших ресурсов, чтобы продолжать изучать и обновлять все, что я узнал в Интернете по JavaScript, следуя видеоурокам и этим интерактивным веб-сайты.
Вот мой список из шести веб-сайтов, на которых можно БЕСПЛАТНО изучать JavaScript онлайн. Он включает интерактивные веб-сайты, официальные ресурсы, хорошие книги и другие ресурсы.
Одним словом, это одно из лучших бесплатных руководств по JavaScript, и я выучил JavaScript с этого сайта.Это также одна из лучших платформ для изучения новых технологий в Интернете, но, вероятно, лучший веб-сайт для онлайн-изучения JavaScript.
Несмотря на то, что в настоящее время Codecademy предлагает Java, Git, командную строку UNIX и несколько других курсов, она получила известность благодаря интерактивному курсу JavaScript, позволяющему изучать онлайн в удобном для вас темпе.
Вы можете оценить популярность этого курса, посмотрев на количество зачисленных студентов, которое в настоящее время составляет 5M + , что является очень высоким показателем для любого БЕСПЛАТНОГО онлайн-курса.
Вы можете подписаться на бесплатное руководство по JavaScript здесь .
Короче говоря, Codecademy — один из лучших веб-сайтов для изучения JavaScript в Интернете, и вы должны этим воспользоваться.
Это одно из лучших мест для онлайн-обучения. Вы получите бесплатные онлайн-курсы и учебные пособия по всем новейшим технологиям и языкам программирования, таким как Java, Spring, структура данных и алгоритмы, Selenium, REST и т. Д. Он предоставляет как бесплатные, так и платные ресурсы.
Вот несколько полезных курсов и руководств по JavaScript для изучения некоторых интересных технологий:
- Полный курс JavaScript 2021: Создавайте реальные проекты! ( ссылка )
- Bootcamp веб-разработчика ( ссылка )
- JavaScript Bootcamp — создание реальных приложений ( ссылка )
- Javascript Essentials (БЕСПЛАТНО) ( ссылка )
Платные ресурсы также очень дешевы, и их можно приобрести всего за 9 долларов. 99 во время их флэш-распродажи, что случается довольно часто. Там полно великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Jose Marcial Portilla, John Purcell и т. Д.
99 во время их флэш-распродажи, что случается довольно часто. Там полно великих учителей, таких как Colt_Steele, Rob Percival, Stephen Grider, Jose Marcial Portilla, John Purcell и т. Д.
Это один из самых замечательных веб-сайтов сообщества, который поможет вам научиться программировать бесплатно, создавать настоящие -мир проектов, и устроиться на работу разработчиком.
Он содержит огромную коллекцию интерактивных руководств и упражнений для изучения JavaScript, структуры данных и алгоритмов, разработки внешнего интерфейса и т. Д.
Основанный Куинси Ларсоном, это действительно отличное место для начала вашего пути к программированию. У них даже есть большая группа в Facebook (freecodecampearth), где вы можете задавать вопросы и делиться своим опытом обучения, а их публикация на Medium freeCodeCamp является наиболее значимой публикацией Medium для статей по программированию.
Как отметил Куинси Ларсон в комментариях, у freeCodeCamp также есть канал YouTube, на котором есть сотни бесплатных курсов по таким темам, как Python, Git, GraphQL, SQL, разработка схемы базы данных и множество дополнительных тем. Многие из них длятся более 10 часов — в одном видео без рекламы. Идеально подходит для начала вашего путешествия.
Многие из них длятся более 10 часов — в одном видео без рекламы. Идеально подходит для начала вашего путешествия.
Это еще один замечательный веб-сайт для изучения онлайн, на котором есть множество бесплатных руководств и курсов по JavaScript. Он основан профессорами Стэнфорда Эндрю Нг и Дафной Коллер и предлагает курсы, специализации и онлайн-степени.
Лучшая часть Coursera заключается в том, что она предлагает онлайн-курсы таких университетов, как Стэнфорд, Лондонский университет, Мичиганский университет, Колорадо, Имперский колледж Лондона и многих других.
Предлагает как бесплатные, так и платные онлайн-курсы и специализации. Некоторые из моих любимых бесплатных курсов и руководств по JavaScript от Coursera:
- Основы программирования с помощью JavaScript, HTML и CSS ( ссылка )
- HTML, CSS и Javascript для веб-разработчиков ( ссылка )
- Интерактивность с помощью JavaScript ( ссылка )
Coursera также предоставляет вам сертификацию, которую вы можете продемонстрировать в своем профиле Linkedin, но за нее нужно будет заплатить.
И, если вы найдете курсы Coursera полезными, потому что они созданы такими известными компаниями, как Google , IBM , Amazon и лучшими университетами по всему миру, я предлагаю вам присоединиться к Coursera Plus , план подписки от Coursera
Эта единая подписка дает вам неограниченный доступ к их наиболее популярным курсам , специализации , профессиональному сертификату и управляемым проектам .Это стоит около 399 долларов в год, но это полностью окупает ваши деньги, так как вы получаете неограниченных сертификатов .
Это один из лучших сайтов для бесплатного изучения JavaScript. Он содержит множество бесплатных руководств и уроков по JavaScript. Созданный Весом Босом, это отличный бесплатный ресурс для разработчиков JavaScript. Попробуйте JavaScript 30, чтобы дополнить свою игру JavaScript забавными небольшими проектами.
Некоторые из основных моментов моего любимого бесплатного учебника по JavaScript:
30-дневное испытание по написанию кода Vanilla JS
Создайте 30 вещей за 30 дней с помощью 30 руководств
Без фреймворков × без компиляторов × без библиотек × без шаблонов
Один из лучшие веб-сайты для изучения любых технологий, такие навыки, как веб-разработка, мобильная разработка и язык программирования, например Java, фреймворк веб-разработки, такой как Angular, React, Spring Framework, Hibernate и т. д.
На сайте также есть много полезных курсов для изучения JavaScript с точки зрения новичков, например:
- Основы JavaScript Лиам МакЛеннан
- JavaScript с нуля Джесси Либерти
- Основы программирования с помощью JavaScript Кайл Симпсон
Теперь она также приобрела CodeSchool, которая ранее позволяла вам изучать веб-технологии, делая это. Я использую этот сайт, чтобы быстро узнать много интересного.
Кстати, вам понадобится членство Pluralsight , чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц и 299 долларов в год (скидка 14%), но оно того стоит. Альтернатива. Вы также можете использовать их 10-дневную бесплатную пробную версию , чтобы посмотреть этот курс БЕСПЛАТНО.
Mozilla — серьезный ученик, программист, который любит заниматься своими делами и просто хочет прочитать теорию и попробовать примеры в своей собственной настройке.
В отличие от Codecademy и The Educative Team, это не интерактивно, но вы найдете подробную информацию.Mozilla также является официальным источником любой информации о JavaScript.
Я использую этот сайт в качестве справочной документации по многим JavaScript, он содержит огромное количество информации, и вы тоже можете сделать то же самое.
JavaScript может быть достаточно простым способом добавления дополнительных функций к вашей веб-странице, но изучение JavaScript самостоятельно может оказаться сложной задачей. CodeCombat — это платформа, на которой студенты могут изучать информатику, играя в настоящую игру.
CodeCombat — это платформа, на которой студенты могут изучать информатику, играя в настоящую игру.
Курсы были специально протестированы для достижения наилучших результатов в классе даже учителями, практически не имеющими опыта программирования.В нем есть несколько курсов веб-разработки, чтобы изучить основы JavaScript.
Короче говоря, сайт больше подходит для начинающих и студентов. Вы можете довольно быстро изучить основы JavaScript, следуя их уникальному стилю.
Еще один отличный сайт с интерактивным учебником по JavaScript. Этот веб-сайт предлагает 4-недельный курс для изучения JavaScript, по сути, для освоения JavaScript, как утверждается в курсе. Вы узнаете не только об основном JavaScript, но и о других известных библиотеках JavaScript и связанных с ними концепциях, таких как ajax, json, jQuery, angular js и других.
Вот и все об этих лучших веб-сайтах для изучения JavaScript онлайн . Если вы серьезно относитесь к изучению JavaScript, вам следует не просто расслабиться и расслабиться, но и начать разработку некоторых реальных проектов, начать использовать популярные библиотеки JavaScript, такие как jQuery, Angular, React и Node JS, чтобы понять, чего ожидает отрасль. от разработчика JavaScript.
от разработчика JavaScript.
Если вам больше нравится читать книги, чем веб-сайты, тогда вы также начнете с чтения Head First JavaScript , одной из лучших книг для изучения JavaScript с нуля.
Head First JavaScript ,Если вы не знаете, Educative — еще одна платформа для онлайн-обучения, которая набирает популярность благодаря своим текстовым интерактивным учебным курсам. Чтение, как правило, происходит быстрее, чем просмотр, и если вы предпочитаете читать текст, чем смотреть видео, то это платформа для оплаты.
В нем есть одни из лучших курсов для подготовки к собеседованию по программированию, такие как Grokking the Coding Interview: Patterns for Coding Questions и Grokking the system design интервью.
Здесь также есть много бесплатных ресурсов, таких как это бесплатное руководство по JavaScript, чтобы изучить основные технологии. Вы можете зарегистрироваться на этот курс бесплатно, но если вы хотите в полной мере использовать преимущества платформы, я предлагаю вам приобрести членство, которое стоит 17 долларов (сейчас скидка 50%) в месяц, что полностью того стоит для программиста и инженеров-программистов, которые постоянно работают. требуется обучение.
требуется обучение.
Это введение в JavaScript для начинающего. Он предоставит основы языка.Темы включают переменные, операторы, функции, массивы, объекты и циклы. После этого курса вы должны быть готовы продолжить свое обучение с помощью продвинутых классов или других ресурсов. Для этого курса НЕ требуется установка.
Код можно просматривать и запускать прямо с уроков. Этот курс был создан Арнавом Агарвалом, инженером полного цикла. Арнав посетил учебный лагерь по программированию и преподавал в другом.
Вот ссылка, чтобы БЕСПЛАТНО присоединиться к этому курсу (учебнику):
Если вы думаете, что есть еще один веб-сайт, который является отличным ресурсом для изучения JavaScript онлайн и БЕСПЛАТНО, то, пожалуйста, предложите его в разделе комментариев, я был бы счастлив включить это в этот список.
Подробнее Интернет-ресурсы для изучения JavaScript и jQuery
- Дорожная карта для веб-разработчиков (дорожная карта)
- Принципы объектно-ориентированного JavaScript (книга)
- 5 книг для изучения и освоения JavaScript (книги)
- Пять jQuery книги для разработчиков JavaScript (книги)
- 2 веб-сайта для БЕСПЛАТНОГО изучения программирования в Интернете (см.
 здесь)
здесь) - 5 отличных сайтов для БЕСПЛАТНОГО изучения SQL (см. здесь)
- 5 Бесплатная книга по JavaScript и PDF (загрузка)
- 10 курсов to Learn JavaScript Better (курсы)
Спасибо, что дочитали до этого места, если у вас есть какие-либо вопросы или отзывы, оставьте, пожалуйста, комментарий.Если вам понравились эта статья и книги, поделитесь ими с друзьями и коллегами.
Хорошего дня впереди, Удачного изучения JavaScript 🙂
Изучите Javascript, шаг за шагом
Краткое изложение учебного курса по JavaScript
Это онлайн-руководство по JavaScript предназначено для того, чтобы сделать вас профессионалом в области JavaScript! Это поможет вам шаг за шагом изучить JavaScript. В этом руководстве вы изучите все основы JavaScript.
Что такое JavaScript?
JavaScript — это самый популярный клиентский язык сценариев с открытым исходным кодом, поддерживаемый всеми браузерами.JavaScript в основном используется для улучшения взаимодействия веб-страницы с пользователями, делая ее более живой и интерактивной. Он также используется для разработки игр и мобильных приложений.
Он также используется для разработки игр и мобильных приложений.
Программа обучения Javascript
Первые шаги в основах Javascript для начинающих Javascript Advanced Stuff! Вопросы для собеседования по JavaScript, инструменты, книги и учебные материалы PDFЧто вы узнаете из этого учебного пособия по JavaScript для начинающих?
В этом руководстве по основам JavaScript для начинающих вы узнаете о некоторых основах JavaScript, таких как переменные, массивы, циклы, условные выражения, файлы cookie и т. Д., и некоторые продвинутые концепции JavaScript, такие как DOM, практические примеры кода, фреймворки для модульного тестирования JavaScript, алгоритмы и т.д.
Ничего! Это абсолютное руководство по JavaScript для начинающих по изучению JavaScript с примерами. Однако если у вас есть базовые знания HTML и CSS, это поможет вам учиться быстрее и эффективнее.
Для кого предназначено это руководство по JavaScript?
Это руководство по JavaScript для начинающих предназначено для студентов, которые хотят узнать о разработке веб-приложений и разработки программного обеспечения. Это руководство также полезно для профессионалов, работающих в области разработки веб-приложений, для расширения их знаний и навыков.
Это руководство также полезно для профессионалов, работающих в области разработки веб-приложений, для расширения их знаний и навыков.
Зачем изучать язык программирования JavaScript?
JavaScript — самый популярный язык программирования на стороне клиента, который широко используется для разработки веб-приложений во всех отраслях. В ИТ-индустрии существует огромный спрос на кандидатов, знающих JavaScript. Следовательно, изучение JavaScript полезно для вас, чтобы получить хорошую работу, а также улучшить свои навыки и знания.
Как работают движки JavaScript?
Механизмы JavaScript сложны. Но он работает на некоторых простых основах:
- Механизм считывает («анализирует 🙂 сценарий.
- Затем он преобразует или компилирует сценарий на машинный язык.
- После этого запускается машинный код.
Здесь JavaScript Engine применяет оптимизацию на каждом этапе процесса. Он читает скомпилированный скрипт и анализирует данные, которые передаются в движок JavaScript. После этого он применяет оптимизацию к машинному коду на основе полученных знаний.Когда этот процесс завершен, скрипты выполняются довольно быстро.
После этого он применяет оптимизацию к машинному коду на основе полученных знаний.Когда этот процесс завершен, скрипты выполняются довольно быстро.
Что умеет JavaScript в браузере?
Функциональность JavaScript зависит от среды, в которой он выполняется. Например, Node.js поддерживает функции, которые позволяют JavaScript читать и записывать произвольные файлы, выполнять сетевые запросы, объектно-ориентированные и т. Д. Роли, которые JavaScript играет на обеих сторонах клиента. (front-end) и серверная (back-end) разработка приложений может сильно различаться.
Встроенный в браузер JavaScript также позволяет выполнять манипуляции с веб-страницей, взаимодействие с пользователем и с веб-сервером.
Javascript предлагает такие преимущества, как:
- Показывать динамический контент на основе профиля пользователя.
- Реагируйте на действия пользователя, такие как события щелчка мыши, нажатия клавиш или перемещения указателя.
- Поддержка таких функций, как автоматически проверяемые записи форм и интерактивные раскрывающиеся меню.

- Отправлять запросы на удаленные серверы, загружать и скачивать файлы.
- Код JavaScript также может создавать движение и звук
- Задавать вопросы пользователям, получать и устанавливать файлы cookie, показывать сообщения, переключать вкладки браузера.
- Позволяет хранить данные в локальном хранилище.
Что не поддерживает JavaScript в браузере?
Возможности JavaScript в браузере весьма ограничены в целях безопасности пользователя. Это помогает предотвратить доступ любой неавторизованной веб-страницы к личной информации.
Примеры таких ограничений:
- JavaScript на веб-странице может не позволять копировать, выполнять или читать / записывать произвольные файлы на жестком диске. Он не предлагает доступа к функциям операционной системы.
- Многие браузеры позволяют ему работать с файлами, но доступ очень ограничен и предоставляется только в том случае, если пользователь выполняет определенное действие, например, перетаскивает файл в окно браузера или выбирает с помощью тега .

- JavaScript позволяет вам общаться по сети с сервером, с которого пришла текущая страница. Хотя, он не позволяет получать данные с других сайтов / доменов.
Что делает JavaScript уникальным?
Вот три наиболее важных особенности, которые делают JavaScript уникальным.
- Он предлагает полную интеграцию с HTML / CSS.
- Простые дела выполняются быстро, без каких-либо сложностей и с соблюдением строгих правил.
- Поддерживается всеми основными браузерами, по умолчанию включен JavaScript.
Альтернативы JavaScript
Синтаксис JavaScript подходит не всем, поскольку разные проекты требуют разных функций. Однако некоторые современные инструменты, такие как сценарий Coffee, Typescript и Dart, позволяют разработчикам кодировать на другом языке, а затем автоматически преобразовывать в код JavaScript.
Где сегодня JavaScript?
ECMAScript — это спецификация, регулируемая ECMA international и направленная на стандартизацию JavaScript. Последней версией является ECMA9, также называемая JavaScript 9. Она поддерживается всеми основными браузерами, такими как Chrome, Firefox, Internet Explorer и т. Д. Хотя в каждом браузере есть набор уникальных команд, которые не являются частью стандартов.
Последней версией является ECMA9, также называемая JavaScript 9. Она поддерживается всеми основными браузерами, такими как Chrome, Firefox, Internet Explorer и т. Д. Хотя в каждом браузере есть набор уникальных команд, которые не являются частью стандартов.
Изучите JavaScript с помощью онлайн-курсов и классов
Что такое JavaScript?
JavaScript — это объектно-ориентированный язык программирования, который используется большинством веб-сайтов вместе с HTML и CSS для создания надежного, динамичного и интерактивного взаимодействия с пользователем.Язык программирования JavaScript был представлен в 1995 году и с тех пор стал одним из самых популярных, поддерживаемых всеми основными веб-браузерами. Программы JavaScript используются как на стороне клиента, так и на стороне сервера для добавления функциональности веб-страницам. Опрос разработчиков Stack Overflow в 2016 году назвал JavaScript самой популярной технологией фронтенд-разработки и серверной разработки.
Зачем изучать Javascript?
Javascript — один из основных языков программирования, используемых в веб-разработке. Javascript не только прост в использовании и очень универсален, но и те, у кого есть навыки его использования, очень востребованы.Компании всегда ищут людей со знанием Javascript. Это отличный язык для изучения, если вы интересуетесь веб-разработкой, потому что навыки, которые вы изучаете на онлайн-курсах Javascript, очень легко переносить.
Изучите Javascript для начинающих с онлайн-классами
Пройдите курс JavaScript вводного уровня в edX и узнайте о синтаксисе, условных выражениях и программировании для веб-приложений. Введение в JavaScript Консорциума World Wide Web (W3C) научит вас, как добавлять код JavaScript на ваш веб-сайт / веб-приложение, отлаживать его и создавать интерактивные веб-сайты.Вы изучите основы DOM API, измените стили CSS элементов HTML5 из JavaScript, разберетесь с формами HTML5 и возьмете на себя множество других задач по написанию кода.
Пройдите онлайн-курсы по JavaScript
Изучите основы современного JavaScript в Интернете всего за несколько недель с вводными и продвинутыми курсами от Консорциума World Wide Web (W3C), Университета Пенсильвании, Microsoft и других ведущих школ и организаций. JavaScript используется для добавления интерактивности веб-страницам, поэтому многие курсы охватывают вместе HTML, CSS и JavaScript.Узнайте, как писать и отлаживать код JavaScript, как использовать JS для изменения элементов HTML5, как создавать формы HTML5, как реализовывать node.js, работать с различными типами данных, реализовывать json и основы JavaScript для выполнения анимации. Более продвинутый курс JavaScript от Penn охватывает клиентские JS-библиотеки и фреймворки, а также серверную архитектуру JS-приложений, стрелочные функции, jquery, веб-разработку, DOM, красноречивый JavaScript, ajax, angular, es6, структуры данных, HTTP и RESTful. Дизайн API.Если вам было интересно, как изучить JavaScript, вы попали в нужное место. Наши курсы созданы, чтобы помочь студентам учиться, используя пошаговые инструкции и методы.
Наши курсы созданы, чтобы помочь студентам учиться, используя пошаговые инструкции и методы.
Вакансии по программированию JavaScript
На сайте вакансий Indeed перечислено более 23 000 должностей для разработчиков JavaScript с полной занятостью, и все с оценкой заработной платы выше 75 000 долларов в год. Кроме того, существует более 38 000 открытых вакансий для веб-разработчиков и более 7 000 для фронтенд-разработчиков. Справедливо сказать, что сильные навыки и опыт работы с JavaScript могут привести к прибыльной и безопасной работе в отличной компании.
Хотя места работы включают все ведущие технологические центры, такие как Сан-Франциско, Лос-Анджелес и Нью-Йорк, большое количество вакансий указано как удаленные. Одним из преимуществ изучения языка javascript и других языков веб-программирования является то, что оно открывает возможности работать из дома или подавать заявки на работу по контракту или на неполный рабочий день в любой точке мира. В самом деле, перечислены тысячи вакансий по контракту для опытных программистов на JavaScript.
Изучите карьеру программиста на JavaScript
В то время как реальные места работы включают все ведущие технические центры, такие как Сан-Франциско, Лос-Анджелес и Нью-Йорк, большое количество вакансий указано как удаленные.Одним из преимуществ изучения языка javascript и других языков веб-программирования является то, что оно открывает возможности работать из дома или подавать заявки на работу по контракту или на неполный рабочий день в любой точке мира. В самом деле, перечислены тысячи вакансий по контракту для опытных программистов на JavaScript. Отличное место для программистов, которым нужны дополнительные онлайн-обсуждения Javascript или учебники по JavaScript, можно проверить на форумах Github, Mozilla и Google, чтобы узнать, что текущие инженеры обсуждают в своей профессии.
Онлайн-руководство по javascript для начинающих, шаг за шагом
Об инструкторе
КудВенкат
Архитектор программного обеспечения, тренер, автор и спикер в Pragim Technologies.
Отзывы
Учебник по JavaScript для начинающихСредний рейтинг
5
2 оценок
5 1
- Хасан
2 года назад ★★★★★
5 5 1
Спасибо за бесплатное обучение!
Education всегда в списке великих предприятий.Спасибо Pragim Tech, которая предоставила его бесплатно.
ДОБАВИТЬ ОТЗЫВ
JavaScript | MDN
JavaScript ( JS ) — это облегченный, интерпретируемый или оперативно скомпилированный язык программирования с функциями первого класса. Хотя он наиболее известен как язык сценариев для веб-страниц, он также используется во многих средах, не связанных с браузером, например, Node.js, Apache CouchDB и Adobe Acrobat. JavaScript — это основанный на прототипах, многопарадигмальный, однопоточный, динамический язык, поддерживающий объектно-ориентированный, императивный и декларативный (например, функциональное программирование) стили. Узнайте больше о JavaScript.
Этот раздел посвящен самому языку JavaScript, а не тем частям, которые относятся к веб-страницам или другим средам хоста. Для получения информации об особенностях API для веб-страниц см. Веб-API и DOM.
Стандартами для JavaScript являются спецификация языка ECMAScript (ECMA-262) и спецификация API интернационализации ECMAScript (ECMA-402).Документация JavaScript в MDN основана на последних черновых версиях ECMA-262 и ECMA-402. А в случаях, когда некоторые предложения по новым функциям ECMAScript уже реализованы в браузерах, в документации и примерах в статьях MDN могут использоваться некоторые из этих новых функций.
Не путайте JavaScript с языком программирования Java. И «Java», и «JavaScript» являются товарными знаками или зарегистрированными товарными знаками Oracle в США и других странах. Однако эти два языка программирования имеют очень разные синтаксис, семантику и использование.
Хотите стать интерфейсным веб-сайтом разработчик?
Мы составили курс, который включает в себя всю важную информацию, необходимую для работать для достижения своей цели.
Начать
Узнайте, как программировать на JavaScript, с помощью руководств и учебных пособий.
Для начинающих
Зайдите в раздел «Учебная область JavaScript», если вы хотите изучить JavaScript, но не имеете опыта работы с JavaScript или программированием.Доступны следующие полные модули:
- Первые шаги JavaScript
- Отвечает на некоторые фундаментальные вопросы, такие как «что такое JavaScript?», «Как он выглядит?» И «что он умеет?», А также обсуждает ключевые функции JavaScript, такие как переменные, строки, числа и массивы.
- Строительные блоки JavaScript
- Продолжает рассмотрение ключевых фундаментальных функций JavaScript, обращая наше внимание на часто встречающиеся типы блоков кода, такие как условные операторы, циклы, функции и события.
- Знакомство с объектами JavaScript
- Объектно-ориентированную природу JavaScript важно понимать, если вы хотите продвинуться дальше в своем знании языка и написать более эффективный код, поэтому мы предоставили этот модуль, чтобы помочь вам.
- Асинхронный JavaScript
- Обсуждает асинхронный JavaScript, почему он важен и как его можно использовать для эффективной обработки потенциальных операций блокировки, таких как выборка ресурсов с сервера.
- Клиентские веб-API
- Исследует, что такое API-интерфейсы и как использовать некоторые из наиболее распространенных API-интерфейсов, с которыми вы часто будете сталкиваться при разработке.
Руководство по JavaScript
- Руководство по JavaScript
- Гораздо более подробное руководство по языку JavaScript, предназначенное для тех, кто ранее имел опыт программирования на JavaScript или другом языке.
Средний
- Понимание клиентских фреймворков JavaScript Фреймворки
- JavaScript являются неотъемлемой частью современной интерфейсной веб-разработки, предоставляя разработчикам проверенные инструменты для создания масштабируемых интерактивных веб-приложений.Этот модуль дает вам некоторые фундаментальные базовые знания о том, как работают клиентские фреймворки и как они вписываются в ваш набор инструментов, прежде чем перейти к серии руководств, охватывающих некоторые из самых популярных на сегодняшний день.
- Повторное введение в JavaScript
- Обзор для тех, кто думает, что знают о JavaScript.
- Структуры данных JavaScript
- Обзор доступных структур данных в JavaScript.
- Сравнение на равенство и сходство
- JavaScript предоставляет три разные операции сравнения значений: строгое равенство с использованием
===, свободное равенство с использованием==и объект.is ()метод. - затворы
Замыкание — это комбинация функции и лексического окружения, в котором эта функция была объявлена.
Advanced
Просмотрите полную справочную документацию по JavaScript.
- Стандартные объекты
- Знакомство со стандартными встроенными объектами
Массив,Логическое значение,Дата,Ошибка,Функция,JSON,Математика,Число,Объект,,RegExp 905 String,Map,Set,WeakMap,WeakSetи другие. - Выражения и операторы
- Узнайте больше о поведении операторов JavaScript
экземпляра,типа,нового,этого, приоритета оператора и т. Д. - Заявления и заявления
- Узнайте, как
do-while,for-in,for-of,try-catch,let,var,const,if-else,switchи работают больше операторов и ключевых слов JavaScript. - Функции
- Узнайте, как работать с функциями JavaScript для разработки приложений.
Полезные инструменты для написания и отладки кода JavaScript .
- Инструменты разработчика Firefox
- Веб-консоль, профилировщик JavaScript, отладчик и многое другое.
- Оболочки JavaScript
- Оболочка JavaScript позволяет быстро тестировать фрагменты кода JavaScript.
- Выучить JavaScript
- Отличный ресурс для начинающих веб-разработчиков - изучайте JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, управляемыми автоматической оценкой.Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
- ВместеJS
- Сотрудничество стало проще. Добавив TogetherJS на свой сайт, ваши пользователи смогут помогать друг другу на сайте в режиме реального времени!
- Переполнение стека
- вопросов о переполнении стека с тегом «JavaScript».
- JSFiddle
- Редактируйте JavaScript, CSS, HTML и получайте результаты в реальном времени. Используйте внешние ресурсы и сотрудничайте со своей командой в Интернете.
- Плункер
- Plunker - это онлайн-сообщество для создания, совместной работы и обмена вашими идеями веб-разработки. Редактируйте свои файлы JavaScript, CSS, HTML и получайте живые результаты и файловую структуру.
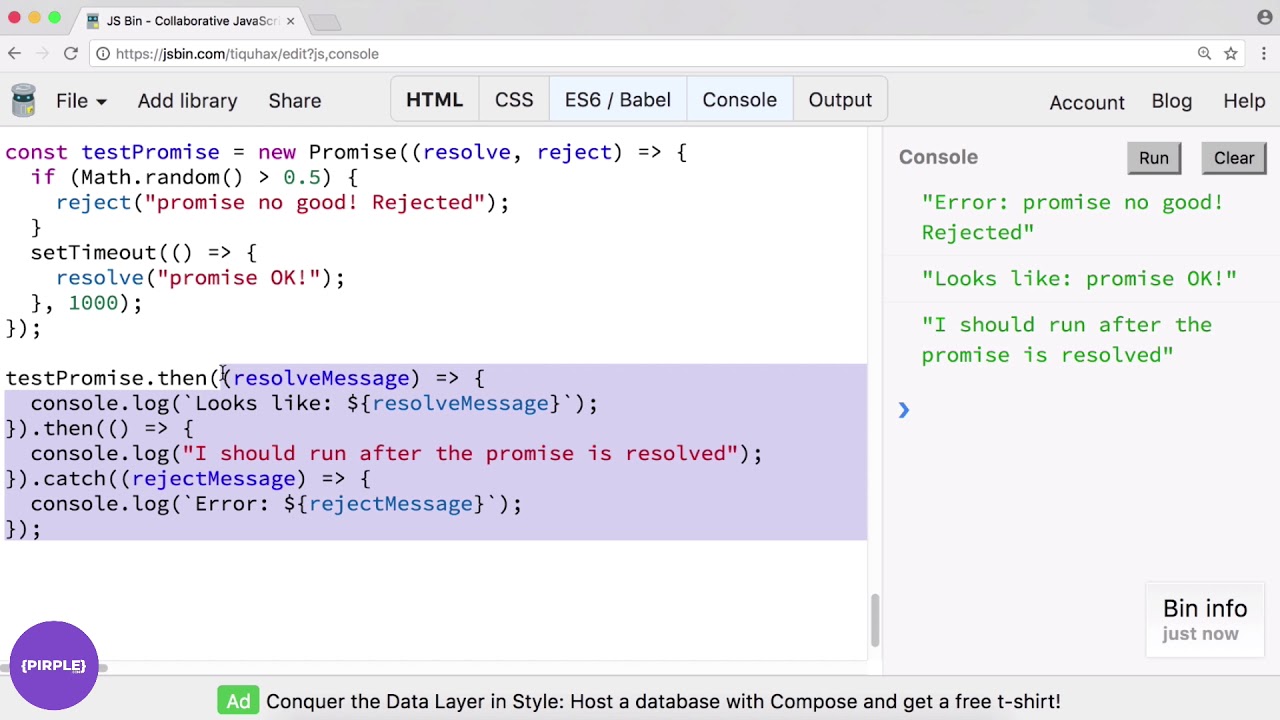
- JSBin
JS Bin - это инструмент для совместной веб-разработки с открытым исходным кодом.
- Codepen
Codepen - еще один инструмент для совместной веб-разработки, используемый в качестве игровой площадки для живых результатов.
- StackBlitz
StackBlitz - еще один онлайн-инструмент для игр / отладки, который может размещать и развертывать полнофункциональные приложения с использованием React, Angular и т. Д.
- RunJS
RunJS - это инструмент для игровой площадки / блокнота для настольных компьютеров, который обеспечивает живые результаты и доступ к API-интерфейсам узла и браузера.
Learn JavaScript - Best JavaScript Tutorials (2021)
Что такое JavaScript
JavaScript - один из самых популярных языков программирования в мире - его можно найти повсюду. JavaScript - это динамический объектно-ориентированный язык, который также предлагает мощные парадигмы функционального программирования.Это основа современной веб-разработки, которую можно найти в любом браузере. Три основных технологии создания веб-сайтов - это HTML, CSS и JavaScript. Пользовательские интерфейсы (UI) создаются с использованием JavaScript путем систематического обновления DOM, которое добавляет интерактивности веб-странице. NodeJS представил возможность также запускать JavaScript на сервере для создания API и микросервисов, что позволило разработчикам создавать приложения с полным стеком, используя один язык программирования с JS.
Зачем изучать JavaScript
JavaScript - простой, но невероятно мощный язык программирования.Изучение JavaScript открывает неограниченные возможности для карьеры в области разработки программного обеспечения, потому что любой компании, имеющей веб-приложение, потребуются разработчики JavaScript. Зная JavaScript, вы можете создавать веб-сайты, мобильные приложения, игры, настольные приложения, чат-ботов и многое другое. Благодаря универсальным приложениям, выразительному синтаксису и парадигмам, подходящим для начинающих, JavaScript является важным языком программирования для всех, кто хочет стать веб-разработчиком.
До изучения JavaScript
JavaScript известен как один из лучших языков программирования для начинающих.Многие люди, которые начинают карьеру профессионального разработчика программного обеспечения, начинают с JavaScript. Вы можете начать изучение JavaScript без каких-либо предварительных знаний в области программирования. Если вы заинтересованы в разработке внешнего интерфейса, вам также может помочь знание HTML и CSS. Изучение любого языка программирования может быть сложной задачей, но использование руководств для начинающих отлично подходит для любого, кто начинает работать с JavaScript.
Как gitconnected поможет вам изучить JavaScript и найти лучшие руководства
gitconnected предлагает огромный выбор руководств по JavaScript, от новичка до продвинутого.У нас есть курсы для любого стиля обучения - вы можете заниматься интерактивным программированием, таким как freeCodeCamp или Codemy, изучать JavaScript из видео или найти книги и статьи, обучающие JS. gitconnected позволяет вам найти лучшие бесплатные руководства по JavaScript или открыть для себя платные курсы. Учебники по JavaScript отправляются и оцениваются разработчиками, поэтому вы всегда учитесь на лучшем JS-контенте. JavaScript быстро развивается, и учебные пособия по gitconnected дают вам возможность понять ES5, ES6 и любой ESNext.

 Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
Вы даже можете создавать собственные объекты, заключая взаимосвязанные функции и переменные в готовые пакеты. Если вы хотите продолжить изучение языка и писать более эффективный код, то очень важно понять объектно-ориентированную природу JavaScript. Чтобы помочь вам в этом, мы представляем этот модуль. В нем мы подробно рассматриваем основы и синтаксис ООП (объектно-ориентированного программирования), показываем, как создавать свои объекты, и объясняем, что такое данные в формате JSON и как с ними работать.
 Вы можете разработать свой веб-сайт с консолью, похожей на внешний вид, и предоставить своим пользователям лучший графический интерфейс пользователя.
Вы можете разработать свой веб-сайт с консолью, похожей на внешний вид, и предоставить своим пользователям лучший графический интерфейс пользователя.
 здесь)
здесь)