Рисуем форму диапазона цен в Adobe Illustrator
В этом уроке мы научимся создавать диапазон цен для интернет-магазина. Мы будем работать в Adobe Illustrator, используя базовые инструменты. Урок довольно простой и окажется по зубам даже тем, кто еще не очень уверенно чувствует себя, работая в Illustrator.
Финальный результат:
Шаг 1
Откройте Illustrator и нажмите Ctrl + N, чтобы создать новый документ. Укажите размер 600×300 пикселей, затем нажмите кнопку Advanced. Выберите режим RGB, Screen (72ppi) и убедитесь что отключена «Align New Objects to Pixel Grid». Нажмите ОК.
Включите сетку (View > Show Grid) и привязку к сетке (View > Snap to Grid). Нам нужна сетка через 1 пиксель. Зайдите в меню Edit > Preferences > Guides > Grid, введите 1 в поле «Gridline every» и 1 в поле «Subdivisions». Вы также можете открыть палитру Info (Window > Info), чтобы видеть превью полноразмерного документа. Не забудьте указать единицы измерения в пикселях, зайдя в Edit > Preferences > Unit > General. Все эти настройки помогут вам работать быстрее.
Все эти настройки помогут вам работать быстрее.
Шаг 2
Используя инструмент Rectangle Tool (M), нарисуйте прямоугольник размером 301×3 пикселей и залейте его цветом: R=50 G=50 B=50. Выделите прямоугольник, зайдите в палитру Appearance (Window > Appearance) и задайте фигуре вторую заливку, нажав на кнопку Add New Fill (на картинке ниже указана стрелочкой). Выделите эту новую заливку и укажите ей цвет: R=25 G=25 B=25. Затем зайдите в меню Effect > Path > Offset Path. Укажите -1 пиксель в поле Offset и нажмите OK. Вернитесь к палитре Appearance, убедитесь, что не выделено ничего, кроме полученного контура. Теперь зайдите в меню Effect > Stylize > Rounded Corners. Укажите радиус в 1.5 пикселя и нажмите OK.
Шаг 3
Обратите свое внимание на левую часть фигуры, сделанной в предыдущем шаге. Используя Rectangle Tool (M), создайте два прямоугольника размером 1 на 3 пикселя. Залейте их цветом R=50 G=50 B=50, расположите, как показано на картинке ниже, затем превратите их в составной контур (Object > Compound Path > Make). Выделите этот составной контур, зайдите в меню Effect > Stylize > Rounded Corners. Укажите радиус в 0.5p пикселей и нажмите OK. Теперь зайдите в меню Effect > Distort & Transform > Transform и введите параметры, как на нижней картинке.
Выделите этот составной контур, зайдите в меню Effect > Stylize > Rounded Corners. Укажите радиус в 0.5p пикселей и нажмите OK. Теперь зайдите в меню Effect > Distort & Transform > Transform и введите параметры, как на нижней картинке.
Шаг 4
Инструментом Rectangle Tool (M) нарисуйте два прямоугольника размером 1×4 пикселей. Залейте обе фигуры цветом R=50 G=50 B=50, расположите их, как показано на картинке ниже, и объедините в составной контур (Object > Compound Path > Make). Выделите этот составной контур и идите в меню Effect > Stylize > Rounded Corners. Укажите радиус в 0.5 пикселей и нажмите OK. Затем зайдите в меню Effect > Distort & Transform > Transform и введите параметры, как показано на нижней картинке, и нажмите OK.
Шаг 5
Инструментом Rectangle Tool (M) нарисуйте прямоугольник размером 359×96 пикселей. Залейте его линейным градиентом, как показано ниже, и отправьте на задний план (Shift + Control + [ ). Теперь разместите его так, как показано на картинке.
Шаг 6
Выделите прямоугольник, который нарисовали в предыдущем шаге. Зайдите в палитру Appearance, добавьте ему вторую заливку и укажите ей цвет: R=210 G=210 B=210. Перетащите ее в самый низ палитры. Вернитесь к первой заливке, выделите ее, зайдите в меню Effect > Distort & Transform > Transform. Введите параметры, указанные ниже, и нажмите ОК.
Шаг 7
Снова выделите прямоугольник созданный в пятом шаге и посмотрите в палитру Appearance. Задайте ему еще одну заливку (третью) и перетащите ее в самый низ палитры. Выделите эту заливку, укажите ей линейный градиент, как показано на картинке ниже, затем зайдите в меню Effect > Path > Offset Path. Введите 1 в поле Offset и нажмите OK.
Шаг 8
Выделите прямоугольник сделанный в пятом шаге, зайдите в палитру Appearance, убедитесь, что больше ничего не выделено, зайдите в меню Effect > Stylize > Rounded Corners. Укажите радиус в 3 пикселя, нажмите OK. Затем зайдите в меню Effect > Stylize > Drop Shadow, введите параметры, указанные в верхней картинке и нажмите OK. Снова зайдите в меню Effect > Stylize > Drop Shadow. Введите параметры из средней картинки и нажмите ОК. И еще раз зайдите в меню Effect > Stylize > Drop Shadow. Введите параметры из нижней картинки и нажмите ОК. В итоге ваша фигура должна выглядеть, как на картинке ниже:
Снова зайдите в меню Effect > Stylize > Drop Shadow. Введите параметры из средней картинки и нажмите ОК. И еще раз зайдите в меню Effect > Stylize > Drop Shadow. Введите параметры из нижней картинки и нажмите ОК. В итоге ваша фигура должна выглядеть, как на картинке ниже:
Шаг 9
Инструментом Ellipse Tool (L), нарисуйте круг диаметром 9 пикселей, залейте его цветом R=88 G=88 B=88 и расположите, как показано на картинке ниже.
Шаг 10
Снова выделите фигуру, сделанную в предыдущем шаге, зайдите в палитру Appearance и задайте ему вторую заливку. Выделите ее и укажите цвет R=190 G=190 B=190. Зайдите в меню Effect > Path > Offset Path. Введите -1 в поле Offset и нажмите OK.
Шаг 11
Выделите круг, сделанный в девятом шаге, зайдите в палитру Appearance и добавьте еще одну заливку (третью). Выделите ее и залейте линейным градиентом, как на картинке ниже. Зайдите в меню Effect > Path > Offset Path. Введите -1 в поле Offset, нажмите OK. Зайдите в меню Effect > Distort & Transform > Transform. Введите параметры, показанные на картинке ниже, и нажмите OK.
Зайдите в меню Effect > Distort & Transform > Transform. Введите параметры, показанные на картинке ниже, и нажмите OK.
Шаг 12
Выделите круг, нарисованный в девятом шаге, зайдите в палитру Appearance и добавьте обводку толщиной в 1 пиксель. Выделите ее, укажите черный цвет, расположение снаружи, и снизьте непрозрачность (параметр opacity) до 20%. В той же палитре Appearance добавьте фигуре еще одну обводку, нажав на кнопку Add New Stroke (на рисунке ниже указана стрелкой). Выделите эту новую обводку, укажите ей толщину в 1 пиксель, цвет: R=50 G=50 B=50 и расположение внутри.
Шаг 13
Выделите 9-пиксельный круг, копируйте его и вставьте на передний план (Control + C > Control + F). Выделите его и переместите на 84 пикселя правее. Как на картинке ниже.
Шаг 14
Выделите тонкий прямоугольник, который мы рисовали во втором шаге, копируйте его и вставьте на передний план (Control + C > Control + F). Выделите эту копию и масштабируйте, как показано на картинке ниже. Высота должна быть 2 пикселя, а ширина — 85. В палитре Appearance измените свойства цветов для этой фигуры. Для начала выделите заливку и укажите ей цвет R=0 G=69 B=33, затем выделите обводку и укажите ей цвет R=57 G=181 B=74. В итоге должно получиться, как на нижней картинке.
Высота должна быть 2 пикселя, а ширина — 85. В палитре Appearance измените свойства цветов для этой фигуры. Для начала выделите заливку и укажите ей цвет R=0 G=69 B=33, затем выделите обводку и укажите ей цвет R=57 G=181 B=74. В итоге должно получиться, как на нижней картинке.
Шаг 15
Выделите составные контуры, которые мы сделали в 3 и 4 шагах. Зайдите в меню Effect > Stylize > Drop Shadow. Введите параметры, как показано на картинке ниже и нажмите OK.
Шаг 16
Инструментом Type Tool (T) добавьте желаемый текст, как показано ниже. Используйте свойства и цвет текста, какие указаны ниже.
Шаг 17
Вновь выделите текст и добавьте им эффект Drop Shadow. Настройте параметры, как показано ниже.
Шаг 18
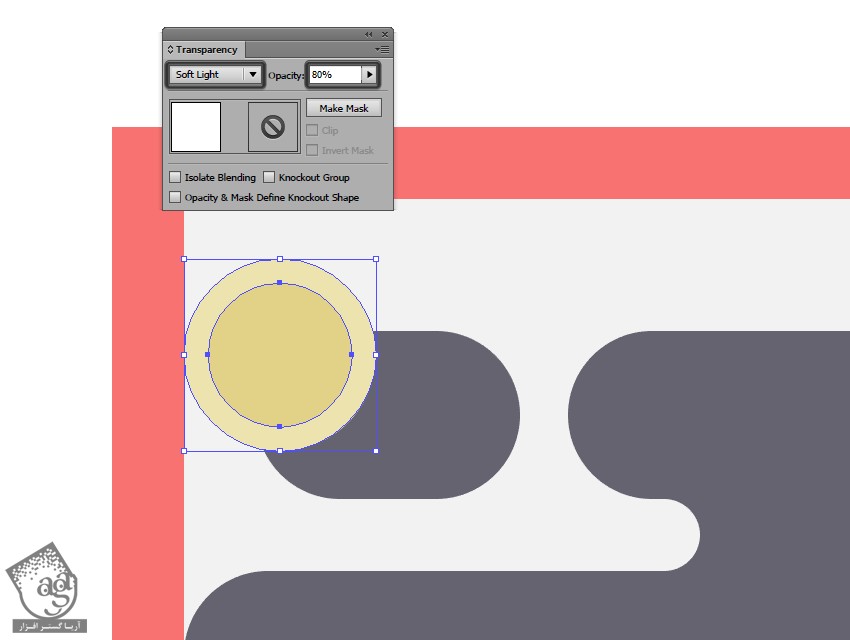
И наконец вы можете настраивать цвета, как вам нравится. Выделите прямоугольник, который нарисовали в пятом шаге, зайдите в палитру Appearance и добавьте новую заливку. Убедитесь, что она легла поверх остальных прямоугольников. Выделите ее, укажите цвет R=196 G=154 B=108, снизьте непрозрачность до 70%, смените режим наложения на Color, зайдите в меню Effect > Path > Offset Path. Введите 1 в поле Offset и нажмите OK. Вы можете выбрать любой нужный вам цвет, поэкспериментировать с режимами наложения и степенью непрозрачности. Вариантов море.
Введите 1 в поле Offset и нажмите OK. Вы можете выбрать любой нужный вам цвет, поэкспериментировать с режимами наложения и степенью непрозрачности. Вариантов море.
Финальный результат
Мы закончили. Посмотрим что получилось:
Автор урока — Andrei Marius.
Перевод — Дежурка.
Смотрите также:
- Рисуем кнопку-переключатель в Adobe Photoshop
- Подборка уроков по веб-дизайну (Photoshop & Illustrator)
- Создаем макет слайдера изображений в Adobe Illustrator.
Как сместить контур в Illustrator | Полное руководство
В этом уроке мы рассмотрим, как сместить контур в Illustrator, что позволит вам добавить (или удалить) равное количество пространства вокруг краев объекта.
Что такое смещение пути?
Короче говоря, смещение пути — это способ изменения размера объекта путем добавления или удаления пространства вокруг его краев, в отличие от масштабирования его ширины и высоты. |
Если вы когда-нибудь пытались добавить пространство по краям объекта в Adobe Illustrator, скорее всего, вы пытались сделать это, масштабируя объект, а не смещая его. Это не всегда работает так, как ожидалось: масштабирование объекта влияет только на его ширину и высоту, а это означает, что по краям объекта будет несогласованный интервал, если он не идеально симметричен.
Это связано с тем, что масштабирование объекта просто изменяет его ширину и высоту, и если объект, который вы пытаетесь масштабировать, не является одновременно симметричным и равным по ширине и высоте, его масштабирование не даст желаемого результата.
Способ, которым вы добавляете равное количество пространства вокруг объекта, заключается в его смещении, а не в масштабировании:
Смещение пути позволяет вам изменить его размер, добавляя или удаляя пространство по его краям вместо его общей ширины и высоты.Почему бы просто не использовать штрихи?
На первый взгляд может показаться, что это можно обойти, просто нанеся обводку на ваш объект, что также позволит вам сместить его. Однако с этим подходом есть несколько проблем:
Однако с этим подходом есть несколько проблем:
- Штрихи позволяют только увеличить смещение пути. Это не позволит вам уменьшить смещение пути.
- Даже если вы хотите только увеличить его смещение, вам придется преобразовать обводку в контур, чтобы продолжить работу над ней, как над любой другой траекторией, добавив ненужный шаг.
Смещение контура в Illustrator — гораздо более эффективный подход.
Как сместить контур в Illustrator
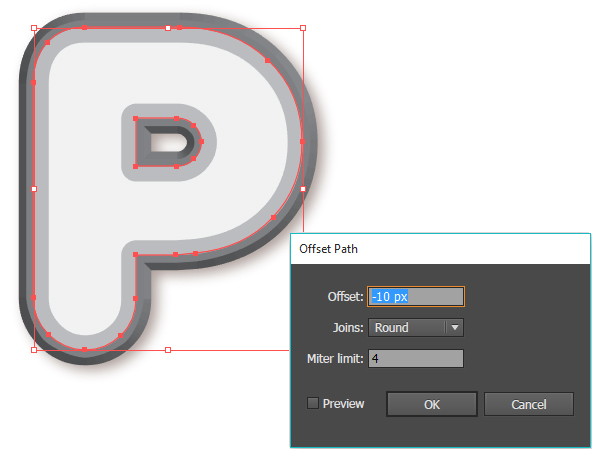
| Чтобы сместить контур в Illustrator, выберите путь и перейдите к Object , Path , Offset Path . Используйте поле Offset для ввода числового значения, на которое вы хотите сместить свой путь. Затем используйте поле Joins , чтобы определить, хотите ли вы, чтобы углы были острыми, круглыми или квадратными. |
Следующее видеоруководство проведет вас через процесс смещения контура в Illustrator:
Чтобы начать, выберите свой путь и используйте меню для перехода к:
Объект > Контур > Смещенный контур
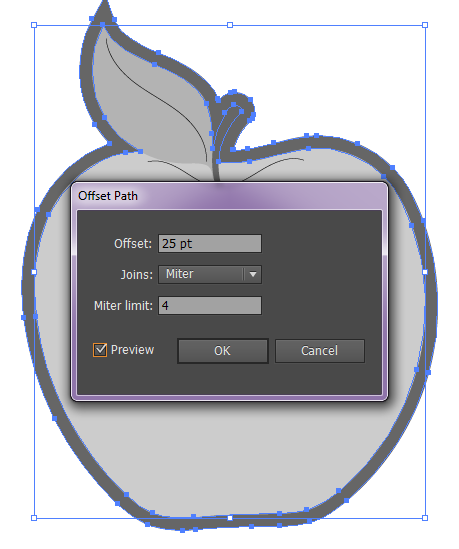
На экране появится следующее меню:
Для этой демонстрации рекомендуется включить предварительный просмотр, установив флажок в левом нижнем углу, обозначенный цифрой 9.0038 Предварительный просмотр . Это позволит вам увидеть, как выглядит ваше смещение, когда вы его применяете.
В меню Offset есть три поля ввода. Пройдемся по каждому.
Смещение
В этом поле отображается размер вашего смещения. Ввод числового значения соответственно изменит размер смещения.
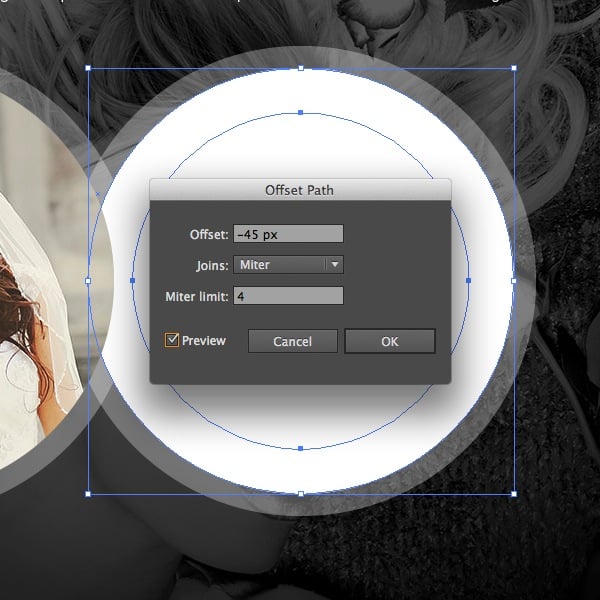
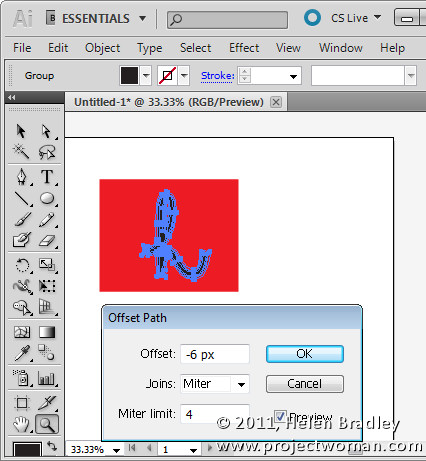
Например, если установить смещение на 25 пикселей , ваш контур увеличится за счет добавления 25 пикселей пространства по краям вашего объекта: Нажмите, чтобы увеличить.
Кроме того, вы можете уменьшить смещение, введя число с отрицательным значением.
Например, установка смещения -25 пикселей уменьшит ваш путь за счет удаления 25 пикселей пространства по краям вашего объекта: Нажмите, чтобы увеличить.
По умолчанию единица измерения, используемая для поля смещения, составляет пикселей (px) . Однако можно применить другую единицу измерения, просто введя ее в поле после своего номера.
Можно использовать следующие единицы измерения:
- дюймов (дюйм)
- сантиметров (см)
- миллиметры (мм)
- бал путь в Illustrator, используя подход от руки, в отличие от ввода определенного числового значения, вы можете сделать это, выбрав числа и прокручивая колесико мыши вверх и вниз: вы можете вручную настроить смещение, выбрав все числа в Смещение поля и прокручивание колесика мыши вверх и вниз.
Прокручивание колесика мыши увеличивает смещение, а прокручивание вниз уменьшает его.

Это особенно полезно, когда у вас нет конкретного измерения, на которое вы хотели бы сместить свой путь, и вы просто хотите увидеть его на глаз.
Соединения
Поле Соединения позволяет определить, являются ли углы вашего смещения острыми, круглыми или квадратными.
Возможны следующие варианты:
- Под углом : этот параметр делает так, чтобы углы вашего смещения оставались острыми, если они были изначально острыми.
- Round : этот параметр сделает все углы вашего смещения закругленными.
- Bevel : этот параметр сделает все углы вашего смещения квадратными или обрезанными.
На приведенной ниже диаграмме показаны различия между тремя настройками: Различные типы соединений, которые можно применять к смещению.
Miter Limit
Последним полем ввода в меню Offset будет поле Mitre Limit . Граница под углом представляет собой точку, в которой соединение под углом превращается в соединение под углом.

Например, если установить предел скоса на 10 , это означает, что как только точка достигает веса, в десять раз превышающего ее первоначальный вес, она преобразуется в соединение со скосом.
В большинстве случаев на это поле можно не обращать внимания. Однако, если вы пытаетесь сместить контур в Illustrator и обнаруживаете, что ваши углы (или соединения) не остаются острыми, несмотря на применение соединения под углом, вам, возможно, придется настроить предел под углом, чтобы исправить это.
Заключение
Знание того, как смещать контур в Illustrator, поможет вам создавать всевозможные уникальные дизайны и иллюстрации. Я обнаружил, что это особенно полезно при разработке таких вещей, как логотипы и значки. Смещения позволяют легко добавить границу вокруг вашего объекта без необходимости применять обводку.
Одним из недостатков использования Illustrator для такой задачи является то, что инструмент смещения скрыт в беспорядочной системе меню и к нему нельзя получить доступ с помощью сочетаний клавиш.
 Как я упоминал в своем посте, сравнивающем Affinity Designer и Illustrator, в Affinity Designer есть специальный инструмент для создания смещений, к которому можно получить доступ непосредственно на панели инструментов или с помощью сочетания клавиш.
Как я упоминал в своем посте, сравнивающем Affinity Designer и Illustrator, в Affinity Designer есть специальный инструмент для создания смещений, к которому можно получить доступ непосредственно на панели инструментов или с помощью сочетания клавиш.Не только это, но и инструмент Designer также имеет ползунок, который вы можете вручную настроить для смещения от руки. Было бы здорово, если бы Adobe реализовала что-то подобное для Illustrator.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по поводу этого урока, просто оставьте комментарий ниже.
Станьте мастером Adobe Illustrator!
Хотите узнать больше о том, как работает Adobe Illustrator? Ознакомьтесь с моим пояснителем Illustrator Series — обширная коллекция из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно.

Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Инструмент «Смещение пути» в Adobe Illustrator —
Использование инструмента «Смещение пути» в Adobe Illustrator
Этот инструмент — один из моих любимых в Illustrator. Он делает именно то, что следует из названия, он создает дубликат объекта с траекторией, отстоящей на указанное расстояние. Он может создавать реплики разного размера со стандартными расстояниями между оригиналом и репликой и легко создает концентрические формы. Он отлично подходит для создания больших или меньших версий объектов или создания контуров, которые являются формами. Он также отлично подходит для создания контуров вокруг больших групп объектов и создания теней, которые являются реальными объектами, которые можно редактировать независимо от объекта, который будет отбрасывать тень.
Как использовать инструмент «Смещенный контур»
Доступ к инструменту «Смещенный контур» можно получить из меню Adobe Illustrator из «Объект» >> «Контур» >> «Смещенный контур» .
 Откроется панель инструментов смещения пути, в которой будет задан вопрос о том, на какое расстояние нужно сместить путь, какой тип соединений для углов и предел скоса. Расстояние, используемое в поле Offset , может быть введено как положительное или отрицательное значение, что сделает форму больше или меньше исходной.
Откроется панель инструментов смещения пути, в которой будет задан вопрос о том, на какое расстояние нужно сместить путь, какой тип соединений для углов и предел скоса. Расстояние, используемое в поле Offset , может быть введено как положительное или отрицательное значение, что сделает форму больше или меньше исходной.Различные смещения
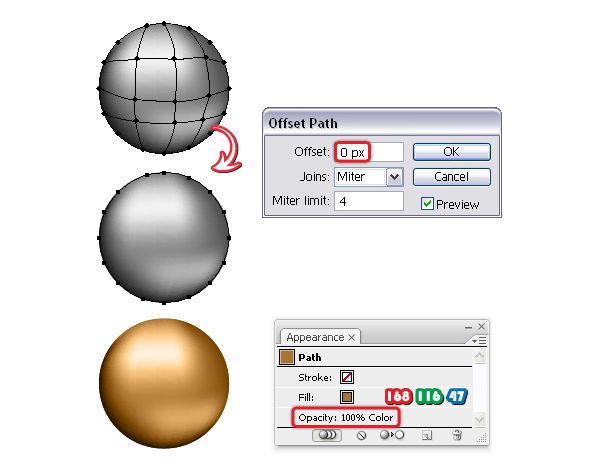
На изображении выше инструмент смещения контура используется для создания нескольких концентрических копий исходной формы разных размеров. В фиолетовом примере я создал меньшую концентрическую копию, используя отрицательные значения, а в синем примере я использовал положительное значение, чтобы создать большую концентрическую копию.
Инструмент смещения можно использовать даже для создания нескольких копий, которые могут располагаться одна внутри другой. Этот эффект достигается путем двойного применения инструмента смещения, как показано в красном и черном примере.
Различные типы соединений
Поле соединений в панели инструментов пути смещения изменяет тип углов, которые будут иметь концы смещения.
 Существует три типа: митра — заостренный угол, круглый — закругленный угол и скошенный — квадратный угол.
Существует три типа: митра — заостренный угол, круглый — закругленный угол и скошенный — квадратный угол.Ограничение под углом
Ограничение под углом — это то, насколько далеко точки могут выдавливаться из углов формы. Ниже приведен пример высокой и низкой митры. Значение по умолчанию — «4», что не всегда подходит для более острых углов. Второй пример со скосом «20» на самом деле позволяет сделать его намного больше, чем отображается, поэтому это немного излишне.
Разница между контуром смещения и штрихами
Аналогичный эффект можно создать, применяя штрих к объекту, но контур штриха и контур смещения не совпадают, хотя и могут выглядеть одинаково. Путь смещения — это копия, которая равномерно удалена от оригинала по всему периметру, а обводка — это просто контур пути. Кроме того, при изменении размера объекта контур смещения сохраняет пропорции, а обводка сохраняет одинаковый размер независимо от размера объекта.
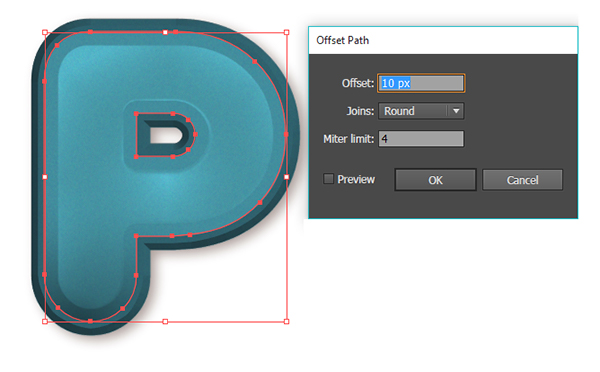
 Выше у нас есть изображение обводки и смещенный путь вокруг строки текста, который был уменьшен в размере. Первоначально, когда объект был намного больше, он выглядел одинаково, но по мере того, как размер объекта менялся более резко, штрих постепенно становился все более неуместным, в то время как смещенный путь все еще выглядел правильно. Обводку нужно было бы постоянно корректировать, или ее нужно было бы обрисовывать, чтобы можно было регулировать размер.
Выше у нас есть изображение обводки и смещенный путь вокруг строки текста, который был уменьшен в размере. Первоначально, когда объект был намного больше, он выглядел одинаково, но по мере того, как размер объекта менялся более резко, штрих постепенно становился все более неуместным, в то время как смещенный путь все еще выглядел правильно. Обводку нужно было бы постоянно корректировать, или ее нужно было бы обрисовывать, чтобы можно было регулировать размер.Использование пути смещения для создания теней
Создание пути смещения объекта — очень удобный способ создания тени для этого объекта. На приведенном выше рисунке я создал тень для слова, сместив графику, а затем немного расширив ее. После этого я использовал перо на смещении и подогнал цвет к фону. Это несложно и позволяет создать красивую тень, которую можно полностью настроить как независимый объект.
По правильному пути
Инструмент «Смещение контура» — один из тех инструментов, о которых вы мало слышали, но когда дело доходит до полезности, он обладает большим дизайнерским преимуществом.