Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.

А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
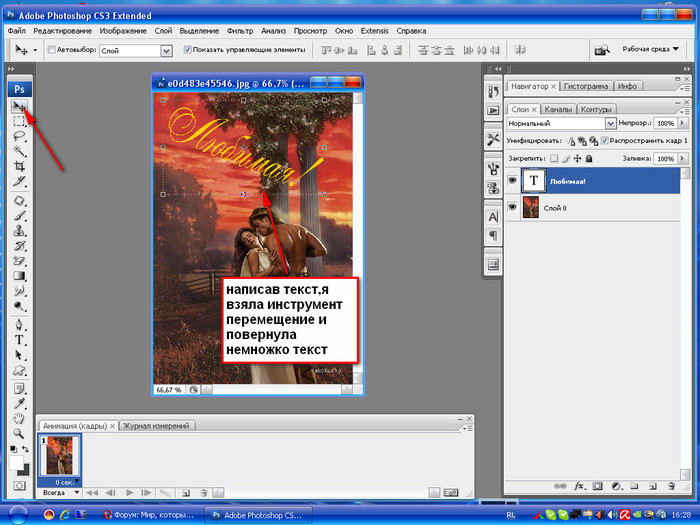
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑Отображение текста в виде фигуры
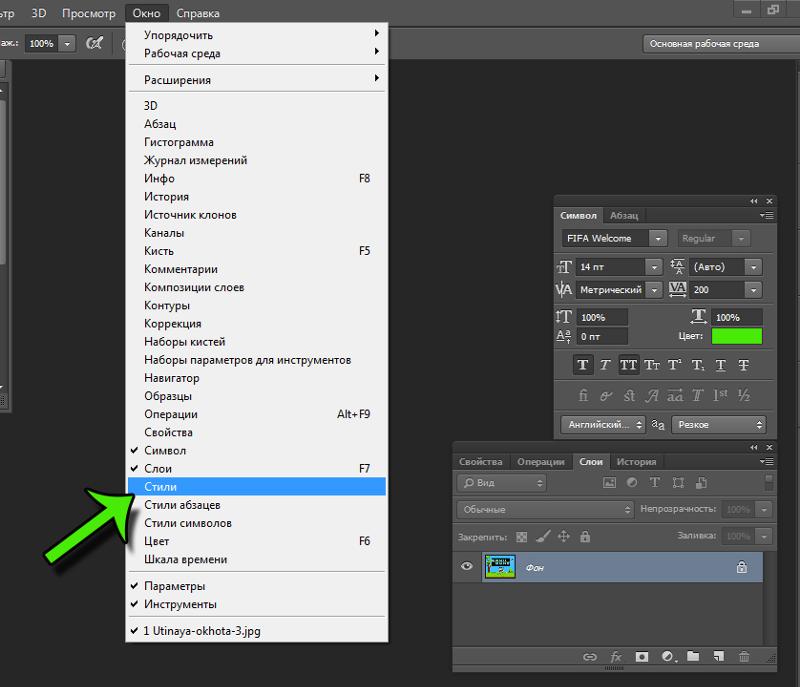
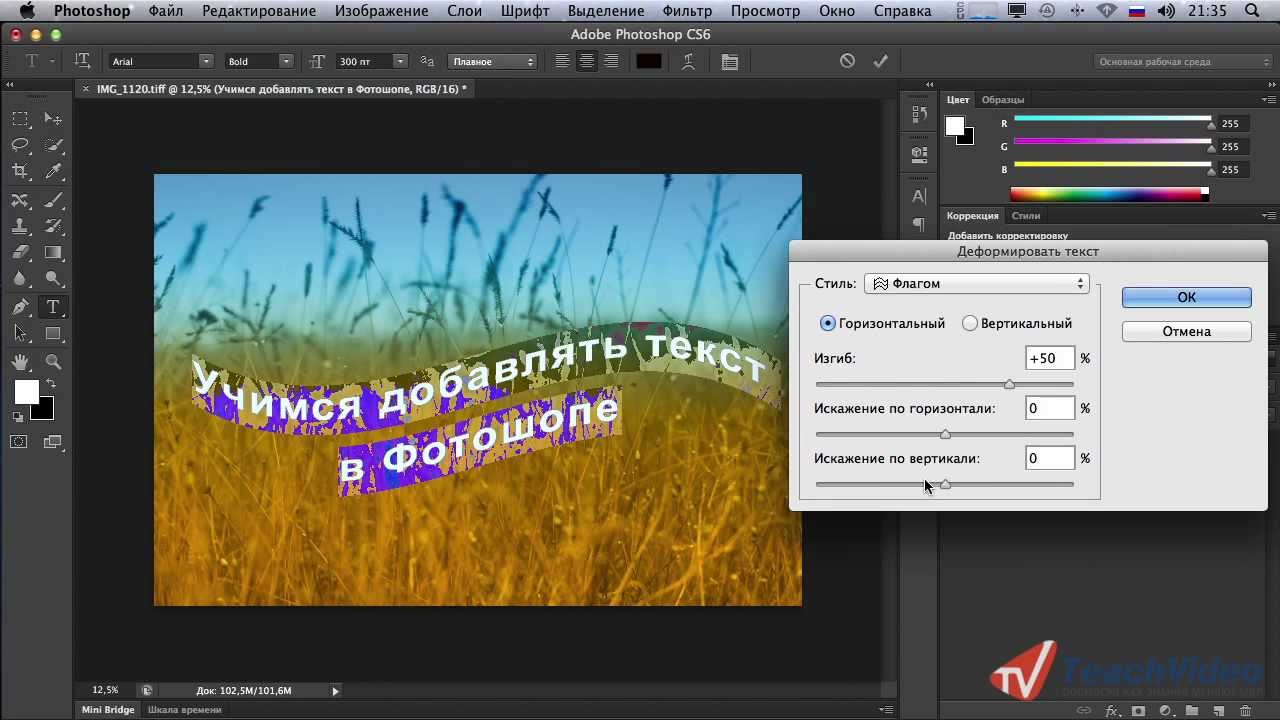
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Основные «текстовые» инструменты в Photoshop |
20 марта 14:52 2013 by Игорь КоваленкоДобрый день фанатам Фотошопа. Сегодня мы опять продолжим знакомиться с основными инструментами для работы в Photoshop, а точнее рассмотрим инструменты для работы с текстом.
Для начала поподробнее ознакомимся с каждым из них, который используется в программе Photoshop. Затем можно будет перейти к возможностям «интеллектуального» форматирования блоков с текстом. И уже потом узнаем о способах деформации текста.
1. Инструменты группы «Текст»
Инструменты группы «Текст»
На панели инструментов есть группа, специально предназначенная для работы с текстом. Она обозначена пиктограммой в виде буквы T. Для быстрого вызова достаточно, будучи в Фотошопе, нажать на клавиатуре английскую букву «Т». Фотошоп предлагает четыре инструмента для работы с текстом.
- Первый: «Горизонтальный текст» используется для горизонтального написания текста. Это самый широко используемый инструмент.
- Второй: «Вертикальный текст» применяется для вертикального начертания необходимого вам текста.
- Третий: «Горизонтальный текст-маска» позволяет создать текст-маску напечатанного текста в выделенных границах.
- Четвертый: «Вертикальный текст-маска» аналогичен предыдущему инструменту и работает в вертикальном направлении.
2. Печать текста в заданной области
При выборе инструмента «Горизонтальный текст» можно выделить некоторую область документа и вставить в нее блок с текстом. В этом случае текст автоматически и равномерно разместится внутри всей этой области.
В этом случае текст автоматически и равномерно разместится внутри всей этой области.
Если надо изменить параметры прямоугольного блока, то следует дважды кликнуть по слою, который содержит текст, после чего можно изменять габариты блока.
Расположенный внутри выбранной области текст, можно форматировать посредством использования опции Paragaph («Абзац» в русской версии фотошопа) — задавать разные варианты выравнивания, отступы и интервалы между абзацами.
После всех этих манипуляций, ваш подготовленный текст уже можно будет распечатать: File – Print.
3. Свойства вкладки Characher «Символ»
Если у вас ещё не доступно данное окно, то его можно открыть с меню: Window – Characher или просто при активном инструменте «Текст» нажать на пиктограмму в верхнем меню, где находятся все свойства инструмента.
Теперь можно изменять очень много характеристик у текста. Если поподробнее, то давайте по порядку:
«Гарнитура шрифта» позволяет выбрать установленный в системе шрифт.
«Тип шрифта» дает четыре варианта начертания букв: обычный, курсив, жирный и жирный курсив.
«Размер шрифта» регулируем размер шрифта. Единицы измерения устанавливаются в настройках. Как правило, подразумеваются пиксели.
«Межстрочное расстояние» позволяет регулировать интервалы между строками в тексте.
«Межбуквенное расстояние», соответственно, расстояние между буквами.
«Масштаб по вертикали» позволяет растягивать или ужимать текст по вертикали.
«Масштаб по горизонтали» – аналогичный режим форматирования, но по горизонтали.
«Смещение от базовой линии» дает возможность смещать выделенный участок текста вниз или вверх на заданное количество единиц.
«Цвет» определяет желаемый цвет шрифта.
«Метод сглаживания» допускает пять вариантов сглаживания и нужен для предотвращения эффекта «лестницы» на краях букв.
 Изначально, векторный формат шрифта пересчитывается в пикселях и из-за разницы в некоторых шрифтах, символы могут иметь не очень плавные грани. Возможно сглаживание от резкого до плавного.
Изначально, векторный формат шрифта пересчитывается в пикселях и из-за разницы в некоторых шрифтах, символы могут иметь не очень плавные грани. Возможно сглаживание от резкого до плавного.4. Варианты начертания текста панели инструментов «Символ»
На панели инструментов также размещены пиктограммы для типов начертания текста. Допустима комбинация различных эффектов. Часть шрифта можно подчеркнуть, часть – зачеркнуть, и так далее.
На этом всё, подписывайтесь на наше обновление, потому что дальше будет ещё очень много полезной информации по веб-дизайну и веб-разработке.
Женское тело, неоспоримо, достойно лучшего, красивого и элегантного эротического белья, перед чем представителям мужского пола устоять очень сложно. Порадуйте своих вторых половинок и купите женское эротическое белье в интернет магазине Любимая.
как изменить текст в «Фотошопе»
Современные технологии дают людям практически неограниченные возможности. Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Особенно этот довод можно отнести к творчеству: если раньше на то, чтобы нарисовать просто красивую (не гениальную по своему содержанию) картину, нужно было учиться годами, как это делали гении эпохи Возрождения в Италии и на Руси, то сегодня неплохое «полотно» (теперь это лишь образное название) можно сделать за несколько часов на компьютере, обладая навыками работы в «Фотошопе».
Вообще, программа «Фотошоп» от компании-разработчика Adobe давно стала легендой. С ее помощью не только создаются впечатляющие изображения, но и редактируются различные фотографии, рисунки и другие файлы графического формата. Например, с помощью «Фотошопа» можно произвести цветовую коррекцию изображения, значительно улучшить его и т. п. Кстати, в этой статье можно узнать, как изменить текст в «Фотошопе».
Что понадобится?
Для работы понадобится сама программа. Причем не так важно, какой версии она будет. Учиться тому, как изменять текст в «Фотошопе», можно на любой версии программы. Даже достаточно старые релизы умеют так редактировать изображения.
Как изменить текст в «Фотошопе»?
На самом деле, редактировать текст в «Фотошопе» не так сложно. Для этого достаточно последовательно выполнить пункты инструкции, описанной ниже:
- Необходимо выделить область, содержащую текст, который будет отредактирован.
- Эту часть изображения нужно скопировать (в отдельных случаях можно и вырезать) на новый слой.
- С помощью инструмента «Заплатка» (в англоязычной версии он называется Patch Tool) нужно аккуратно, задевая как можно меньше постороннего пространства, выделить текст, который необходимо отредактировать.
- Выделенные куски текста должны быть перенесены на пустую область изображения (их нужно скрыть каким-либо образом). В данном случае всё зависит от смекалки пользователя.
- На образовавшейся пустой области нужно написать собственный текст.
Теперь вы знаете, как изменить текст в «Фотошопе». Правда, это была лишь базовая часть редактирования букв и цифр на изображении. Возможности программы позволяют сделать намного больше. Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Именно благодаря этой статье вы сможете узнать подробнее, как изменить цвет текста в «Фотошопе», и многое другое.
Редактирование текста
Любое редактирование текста, который вводится на месте старого (оригинального), осуществляется во время его набора. Чтобы добавить текст на картинку, необходимо выбрать инструмент «Текст». Затем нужно кликнуть курсором по той области изображения, куда нужно добавить какой-либо текст. Прежде чем вводить его, лучше заранее позаботиться о шрифте, цвете и размере. Их можно выбрать на верхней панели, которая находится под баром с вкладками «Файлы», «Редактирование», «Изображение», «Слои» – и так до раздела «Справка».
Стоит отметить, что изменять текст, который был введен, можно до тех пор, пока он находится в состоянии редактирования. Это легко понять по наличию курсора рядом с ним. Потом изменить его будет намного сложнее.
Что делать с уже написанным текстом?
Было несложно разобраться в том, как изменить текст на картинке в «Фотошопе». Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Но иногда случается иначе: оригинальный текст убран, новый написан, и всё вроде бы хорошо, но выясняется, что в новую версию необходимо внести правки, а текст уже не находится в состоянии редактирования. Что делать тогда? Как изменить написанный текст в «Фотошопе»? Если ошибка в тексте была замечена сразу, то можно отменить действие и набрать текст заново, если это не проблематично. Отмена действия производится с помощью комбинации клавиш Ctrl + Z по умолчанию. Кроме того, это можно сделать, если зайти во вкладку «Редактирование». Но если после того как текст был набран, пользователь произвел еще какие-то действия, отменять которые нежелательно, то для редактирования слов и словосочетаний можно воспользоваться тем методом, что был описан в начале статьи.
Нюансы
Нужно заметить, что легче всего изменить в «Фотошопе» текст, который написан на одноцветном фоне. В качестве примера можно привести лист бумаги на фото. Ничего проще, чем стереть с него информацию и написать собственную, кажется, нет.
Если текст написан на каком-то разноцветном фоне, или на фон попадает разное количество света: одни участки светлее, а другие темнее, то исправить его будет куда труднее. Понадобится ювелирная работа по выделению текста, его искажению (это важно для того, чтобы придать ему естественное положение), а также цветокоррекции. В итоге проще не допускать таких оплошностей и проверять написанный материал заранее (до его сохранения на картинке). Лучше потратить немного больше времени на проверку, чем значительно больше – на исправление.
Полезные советы
Безусловно, намного удобнее выделять какие-то неровные (с геометрической точки зрения) объекты с помощью специального графического планшета и стилуса. Если есть возможность воспользоваться этими инструментами, нужно незамедлительно ее реализовать. Чтобы выбрать желаемый цвет текста, можно воспользоваться инструментом «Пипетка». Он появится на экране, как только пользователь откроет палитру цветов текста. Кроме того, стоит помнить, что у каждого цвета есть собственное уникальное наименование, состоящее из шести символов, вводимых после значка «решётка». И это также может облегчить задачу выбора цвета для текста.
И это также может облегчить задачу выбора цвета для текста.
Главный совет, к слову, уже был описан выше: лучше делать всю работу внимательно и тщательно продумывать каждое действие, чтобы не приходилось потом долго и канительно исправлять ошибки. Еще в древней русской пословице говорилось, что нужно сначала семь раз отмерить, потом один раз отрезать. С помощью этой статьи вы узнали, как изменять текст в «Фотошопе» и редактировать его.
Работа с текстом в Photoshop — 53 ответов на Babyblog
Для создания текста существуют специальные инструменты:
Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Vertical Type Toolсоздаёт текстовый слой, на котром текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слево направо.
Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T.
Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.
Вы можете выбрать шрифт, его размер, его начертание — обычное, полужирное, наклонное — также вы можете определить отображение шрифта — сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание — по левому краю, по центру, по правому краю.
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст.
Диалоговое меню работы с траекториями текста выглядит следующим образом:
В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка
При помощи ползунка
Vertical Distortion занимается искажаниями по вертикали.
Что касается дополнительных настроек текста, при нажитии на эту кнопку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками , расстояние между символами и кернинг пар .
Существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е.
Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
Ниже — кнопки управления текстом. Кнопка делает начертание выделенного текста жирным, кнопка наклонным. Кнопка предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название Paragraph. Paragraph это особый вид текста — блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Type Tool рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
В поле вы можете задать для абзаца отступ от левой границы блока, а в поле от правой границы. Поле позволяет задать отступ первой строки абзаца (красную строку). Поле указывет на нижний отспуп абзаца, а поле на верхний.
В самом низу палитры находится флажок Hypernate — включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Rasterize Layer из контекстного меню текстового слоя или из меню Layers — Rasterize.
Более того, к своему тексту вы можете применять различные стили из панели
и это тоже не все 🙂 вы можете поискать в интернете уроки по созданию эффектных текстов, как например, горящий текст, текст из мороженного и многие другие!
вот примеры таких сайтов: http://photoshop.demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials. psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
и многие другие… достаточно ввести запрос в любимом поисковике типа «эффекты с текстом photoshop»
Удачи в освоении!
Как быстро удалить текст из облачков речи в Photoshop и перевести текст — 2D цифровое искусство и живопись
Я нашел новый полезный онлайн-инструмент Free Online OCR, который может давать хорошие результаты с грубым и относительно небольшим JPG. Облачное распознавание текста изображения, конечно, довольно распространено, но это не сервис, который может точно обрабатывать напечатанные вручную надписи комиксов.
Я скормил ему вот эту картинку…
… и тут же получил это…
VEDI QUE LL’APP> ARECCI-110) ENZO? C3E_N E GRAZIE AD ESSO IO POTEI RIDURMI TANTO PICCOLO DA ESSERE, A CONFRONTO DI UNA FORMICA, COME QUESTA A CONFRONTO DI UN UOMO.SOLO COSI` POTREI COMPIERE IL MERAVIGLIOSO VIAGGIO CHE T I HO PROPOSTO. SEI IN TEMPO A RITIRARTI.
Неплохо, и автоматически был выбран правильный текстовый блок. Это почти чудо по сравнению с бесполезным беспорядком, выводимым Onenote из Microsoft Office, когда предоставляется захват раздела с формулировками речевого всплывающего окна даже при увеличении на 200%.
Это почти чудо по сравнению с бесполезным беспорядком, выводимым Onenote из Microsoft Office, когда предоставляется захват раздела с формулировками речевого всплывающего окна даже при увеличении на 200%.
Тогда требовалась лишь минимальная очистка выходных данных onlineocr.net, даже из этого JPG с низким разрешением…
VEDI QUE LL’APPARECCHIO, ENZO? BENE.GRAZIE AD ESSO IO POTEI RIDURMI TANTO PICCOLO DA ESSERE, A CONFRONTO DI UNA FORMICA, COME QUESTA A CONFRONTO DI UN UOMO. SOLO COSI ’POTREI COMPIERE IL MERAVIGLIOSO VIAGGIO CHE TI HO PROPOSTO. SEI IN TEMPO A RITIRARTI.
Сервис onlineocr.net существует уже давно. Я был предупрежден о возможностях onlineocr.net из давнего комментария пользователя…
«Его самая замечательная особенность — это, без сомнения, невероятная способность читать тексты в полосках комиксов (jpg) и визуализировать их быстро и с невероятной точностью».
Я предполагаю, что программное обеспечение либо создано кем-то в сфере перевода комиксов, и / или машинное обучение, стоящее за ним, было специально обучено старым комиксам.
Это абсолютно бесплатно, не требуется регистрации или надоедливых капч. Бесплатное ограничение сервиса — «15 файлов в час / 15 страниц для многостраничных файлов». Пользователи покупают дополнительные кредиты, чтобы делать более длинные документы.
Текст OCRd, который я получил, был затем пропущен через Google Translate и немного изменен для ясности смысла …
СМОТРИТЕ ЭТО ПРИБОР, ENZO? ХОРОШО.Благодаря этому, ВЫ МОЖЕТЕ УМЕНЬШИТЬ РАЗМЕР, ПО СРАВНЕНИЮ С ЧЕЛОВЕКОМ, ПОКА ВЫ НЕ ПОХОЖИЕ НА МУРАВЬЯ. ТОЛЬКО ТАК ВЫ МОЖЕТЕ ПРОЙТИ ЧУДЕСНОЕ ПУТЕШЕСТВИЕ, КОТОРОЕ Я ПРЕДЛОЖИЛ ДЛЯ ВАС. И, СО ВРЕМЯ, ВЫ МОЖЕТЕ ДАЖЕ вернуться!
К сожалению, у нас до сих пор нет настольного программного обеспечения, которое может: i) автоматически идентифицировать текст, переводить и затем удалять исходный текст, ii) заполнять полученное пустое пространство смесью цвета фона, на котором текст был поверх, затем iii) размещать переведенный текст в редактируемой форме и с аналогичным шрифтом комиксов. Project Naptha — это надстройка для браузера, которая со временем может сделать нечто подобное. Но он работает только в Chrome (и не будет работать в браузере на основе Chrome, таком как моя Opera). Он был протестирован в Chrome, но встроенный перевод, по-видимому, является «экспериментальной функцией», и это полностью не сработало, давая сообщения об ошибках. Стирание текста и рисование Naptha работали умеренно хорошо, и быстро…
Project Naptha — это надстройка для браузера, которая со временем может сделать нечто подобное. Но он работает только в Chrome (и не будет работать в браузере на основе Chrome, таком как моя Opera). Он был протестирован в Chrome, но встроенный перевод, по-видимому, является «экспериментальной функцией», и это полностью не сработало, давая сообщения об ошибках. Стирание текста и рисование Naptha работали умеренно хорошо, и быстро…
Однако он немного сжал край. Он смог распознать текст на верхней панели и даже распознать большие, закрученные буквы на дисплее и очень грубо ударил по нему.На практике, однако, без возможности перевода Naptha не так уж и полезен. Насколько мне известно, нет ничего похожего на плагин Photoshop. Обычное предложение использовать заливку с учетом содержимого в Photoshop совершенно бесполезно при таком ограниченном выборе.
Вместо этого это то, что вы делаете в Photoshop на обычном комиксе с закрытыми воздушными шарами и диалоговыми окнами, чтобы быстро стереть надпись:
1. С помощью Magic Wand щелкните фон речевого пузыря (ов) и прямоугольников.
С помощью Magic Wand щелкните фон речевого пузыря (ов) и прямоугольников.
2. Увеличьте полученный автоматический выбор на 12 (или как вам нужно, чтобы буквы не были выбраны), затем сократите на 8 (или как угодно, что вам нужно, чтобы вернуть выделение, чтобы оно было прямо внутри речевого пузыря). Размеры расширения / сжатия, вероятно, будут зависеть от того, какого размера у вас отсканированные изображения. Вышеуказанный кадр имеет ширину 1169 пикселей.
Теперь у вас есть хороший выбор, который легко сделать, не возясь с инструментом лассо…
3. При активном выборе Filter | Размытие | Box Blur на 2000 (максимальное значение). Надпись эффективно удаляется. При огромном сканировании вам может потребоваться выполнить это несколько раз.
4. Оставьте выделение активным и добавьте немного шума, чтобы имитировать зернистость бумаги. Слегка отрегулируйте яркость шарика, чтобы он соответствовал оставшемуся краю исходного цвета шарика.
5. Добавьте переведенный текст подходящим шрифтом. Слегка размывайте сверхчеткие буквы, чтобы они гармонировали с отсканированным изображением.
Как только вы узнаете, что работает с размером отсканированного изображения, этот процесс, конечно же, можно инкапсулировать в экшен Photoshop.
Мы не прошло и нескольких лет от плагина Photoshop, который справится со всем этим, включая автоматический выбор воздушных шаров и ящиков, автоматическое стирание, а рабочий процесс будет включать перевод, а затем автоматическую вставку на место. замена исходного текста. Все, что нужно будет сделать пользователю, — это отредактировать перевод для определения смысла и выделения слов. До тех пор процесс все еще представляет собой нечто вроде всплеска ручных элементов рабочего процесса.Самая трудоемкая часть — это наложение переведенных букв, настройка переноса строк и подгонка текстового блока к пространству.
Нравится:
Нравится Загрузка . ..
..
Узнайте, как создать эффект брызг текста в Photoshop
Я знаю, что вы фотограф, и можно подумать об использовании нескольких других бесплатных программ для редактирования фотографий, но изучение Photoshop имеет свои преимущества. Моя основная причина изучать Photoshop — это его большое полезное сообщество.
Вы найдете множество ресурсов, плагинов, действий и справки в Интернете за несколько секунд. Так что мое время, щелкнув фотографии и редактируя их в Photoshop, очень ценно. Мне нравится, во что превратилось это программное обеспечение, и мне нравятся его функции и возможности.
Научитесь создавать эффект брызг текста в фотошопе с помощью изображений и кистей. В этом уроке мы будем работать с несколькими слоями, которые необходимо аккуратно объединить и разместить.
Здесь мы также будем использовать обтравочную маску, которая поможет вам научиться скрывать части вашего изображения.
Также воспользуемся набором кистей, работая с ним, вы сможете проявить свои способности. Следующие шаги помогут вам легко изучить эффект брызг текста.
Следующие шаги помогут вам легко изучить эффект брызг текста.
Шаг 1. Создайте новый документ
Щелкните Файл> Создать. В новом окне установите ширину 235 мм, высоту 180 мм и разрешение 300.
Шаг 2: Редактировать фон
Выберите инструмент «Градиент» (G) и измените первый цвет на # 05293b, а второй цвет на # 0a5d78. Выберите линейный градиент и перетащите наружу.
Шаг 3: Введите текст
Выберите инструмент «Горизонтальный шрифт» (T), выберите жирный шрифт (используемый шрифт: Cooper Std, стиль: черный, размер: 150 пунктов). создать отдельный слой для каждой буквы.
Шаг 4: Растеризация слоя
Удерживая shift, выберите все текстовые слои, затем щелкните правой кнопкой мыши и выберите «Растрировать слой».
Шаг 5: Добавьте волновой фильтр
Выберите первый слой (Letter C Layer), перейдите в Filter> Distort> Wave. Тип проверки: треугольник и повторяющиеся пиксели края. Установите количество генераторов: 3, длину волны: 10-60, амплитуду: 5-35 и масштаб: 15% — 15%. Выделите каждый слой один за другим и нажмите Cmd / Ctrl + F, чтобы применить фильтр.
Установите количество генераторов: 3, длину волны: 10-60, амплитуду: 5-35 и масштаб: 15% — 15%. Выделите каждый слой один за другим и нажмите Cmd / Ctrl + F, чтобы применить фильтр.
Шаг 6. Поместите изображение
GotoFile> Поместить. Выберите любое изображение с брызгами молока и поместите его поверх текстового слоя. Теперь щелкните правой кнопкой мыши и выберите «Растрировать слой».
Шаг 7. Улучшение изображения
Перейдите в Image> Adjustment> Levels, измените входные уровни на светлее, тени и полутона ярче.
Шаг 8: Выберите необходимое изображение
Возьмите Волшебную палочку (A), установите Допуск: 40, выберите фон и нажмите Удалить.
Шаг 9: Применение свободного преобразования
Нажмите Cmd / Ctrl + T, изображение выделится, масштабируйте его, как требуется.
Шаг 10: Смешайте изображение
Перетащите слой поверх первой буквы с установленной непрозрачностью 60% и нажмите Cmd / Ctrl, чтобы выбрать букву. Возьмите ластик (E), выберите мягкую кисть и сотрите края.
Возьмите ластик (E), выберите мягкую кисть и сотрите края.
Шаг 11: Загрузите кисти
Вы можете добавить больше изображений для каждого слоя или использовать набор кистей. Мы использовали набор кистей Splat 25 Brushes с http://pervoibrushes.deviantart.com/art/Splat-55997796 и сохранили их.
Шаг 12: Загрузите кисти
Выберите инструмент «Кисть» (B) и откройте «Выбор предустановок кисти» в параметрах инструмента. Нажмите в верхнем левом меню, выберите «Загрузить кисти», найдите папку и нажмите «Загрузить». Создайте новый слой, выберите любую кисть и закрасьте каждое изображение.
Шаг 13: Объединить слои
Нажмите Cmd и выделите слои текста, знаков и кистей для каждой буквы. Нажмите Cmd / Ctrl + E, чтобы объединить слои, затем нажмите Cmd / Ctrl + Shift + N для каждого слоя. В окне «Новый слой» назовите его «Цвет 1», установите флажок «Использовать предыдущий слой» для создания обтравочной маски и измените режим на «Умножение».
Шаг 14: Добавьте цвет
Выберите ведро с краской (K), выберите тон переднего плана, который вам нравится, и щелкните, чтобы заполнить. Повторите это для разных цветов, нажмите «Добавить маску слоя» и добавьте маску для каждого цветового слоя.
Шаг 15: Заключительный шаг
Возьмите инструмент «Кисть», установите цвет переднего плана / фона по умолчанию (D), возьмите кисть Splat 96 (или любую другую по вашему выбору) и закрасьте маску слоя, чтобы скрыть часть изображения. Теперь выберите кисть 149 (или на ваш выбор), нажмите X, чтобы переключить цвета и создать брызги.
Основы Photoshop: понимание слоев
Урок 7: Понимание слоев
/ en / photoshopbasics / save-images / content /
Введение
Вы когда-нибудь задумывались, как люди достигают таких великолепных результатов с помощью Photoshop? Хотя существует множество техник редактирования изображений, профессионалы Photoshop используют один инструмент практически в каждом проекте: слоя . Изучение того, как использовать слои, вероятно, является самым важным, что вы можете сделать, чтобы улучшить свои навыки Photoshop. В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Изучение того, как использовать слои, вероятно, является самым важным, что вы можете сделать, чтобы улучшить свои навыки Photoshop. В этом уроке мы рассмотрим , как работают слои , различных типов, слоев и основы создания и использования слоев .
Если вы хотите продолжить урок, вы можете загрузить наш файл с примером. Мы планируем отправить этот файл как вложение к электронному письму и опубликовать его в Интернете.
Что такое слои?
Вы можете думать о слоях как о прозрачных стеклянных панелях , уложенных друг на друга, что позволяет видеть различные части каждого слоя.В Photoshop есть несколько типов слоев, которые можно разделить на две основные категории:
- Слои содержимого : Эти слои содержат различные типы содержимого, например фотографии , текст и формы .

- Корректирующие слои : Эти слои позволяют применять корректировки к слоям под ними, например, насыщенности или яркости . Корректирующие слои являются разновидностью неразрушающего редактирования , потому что они фактически ничего не меняют в исходном изображении.
При использовании слоев может быть полезно включать и выключать отдельные слои, чтобы увидеть, как они влияют на изображение. Вы можете сделать это, щелкнув значок глаза рядом с именем каждого слоя.
Щелкайте по значкам глаз в интерактивном меню ниже, чтобы попрактиковаться в включении и выключении различных слоев. Обратите внимание, как скрытие слоев содержимого, таких как слой Background , имеет более заметный эффект, чем скрытие корректирующих слоев, таких как слой Adjust Levels .
Зачем нужны слои?
На этом этапе у вас может возникнуть вопрос, зачем вам вообще нужно использовать слои. Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам потрясающую гибкость и контроль, потому что вы можете редактировать каждый слой независимо от остальной части изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Разве не было бы проще работать со всем сразу на вашем изображении? По правде говоря, слои дают вам потрясающую гибкость и контроль, потому что вы можете редактировать каждый слой независимо от остальной части изображения. Когда вы освоитесь со слоями, вы будете использовать их постоянно.
Основы слоев
Вы можете просматривать, создавать и редактировать слои с помощью панели Layers . Обычно это находится в правом нижнем углу экрана, хотя вы всегда можете перейти к Window > Layers , чтобы убедиться, что он включен.
Для создания корректирующего слоя:
Если вы никогда не использовали слои, мы рекомендуем сначала попробовать корректирующие слои. Помните, что корректирующий слой не содержит содержимого; он просто позволяет вам применять корректировки к слоям под ним.
- На панели «Слои » выберите слой ниже, на котором должен отображаться корректирующий слой.
 В нашем примере мы выберем слой Cake .
В нашем примере мы выберем слой Cake . - Нажмите кнопку Adjustment в нижней части панели Layers , затем выберите нужную настройку.
- Появится корректирующий слой, и вы сможете настроить его на панели Properties . Любые внесенные вами изменения повлияют на каждый слой ниже корректирующего слоя. Мы поговорим больше об использовании панели Properties для различных настроек на протяжении всего урока.
Вы также можете использовать кнопки на панели Adjustments для создания корректирующего слоя.
Попробуй!
В примере файла выберите слой Cake, затем создайте корректирующий слой Hue / Saturation .Попробуйте использовать ползунки на панели Properties , чтобы увидеть эффект.
Для создания пустого слоя:
Может быть, вам понадобится создать новый пустой слой .

 Инструменты группы «Текст»
Инструменты группы «Текст»
 В нашем примере мы выберем слой Cake .
В нашем примере мы выберем слой Cake .