Обзор AKVIS Chameleon и Enhancer
Хамелеон — пресмыкающееся, умеющее адаптироваться к окружающей среде, менять цвет своего окраса, что делает его менее заметным для остальных. Совместить разные изображения в одном, создать единый, совпадающий по цветам и оттенкам коллаж, избавиться от резких границ между совмещаемыми изображениями — разработчики плагина к графическим пакетам так и назвали его: AKVIS Chameleon.
Сегодня вышла новая версия этого плагина, в которой исправлены ошибки предыдущих версий, в том числе ошибка, возникавшая на изображениях определенных размеров. Изменилась и документация — она стала четче и последовательнее, в нее добавлено описание работы с плагином не только в Photoshop, но и в редакторах Paint Shop Pro и Photo-Paint.
Что же все-таки может делать этот плагин и как с ним работать? С помощью плагина создаются коллажи двух типов. При первом варианте (стандартном) включаемое изображение наносят на фоновое, при этом происходит слияние краев вставляемого изображения с фоновым, исчезают границы, а само изображение принимает оттенки той части фона, которая остается под ним. Чуть дальше мы рассмотрим последовательность действий, но здесь хотелось бы отметить один момент. Наверное, его надо отнести к части пожеланий. Получение накладываемым изображением цветовой гаммы фонового не всегда хорошо. В ряде случаев было бы достаточно выполнить слияние границ с захватом небольшой полосы внутри изображения, а вся остальная его часть могла бы остаться без изменений. Возможно, когда-нибудь этот вариант также будет реализован, но в текущей версии такой возможности нет.
Чуть дальше мы рассмотрим последовательность действий, но здесь хотелось бы отметить один момент. Наверное, его надо отнести к части пожеланий. Получение накладываемым изображением цветовой гаммы фонового не всегда хорошо. В ряде случаев было бы достаточно выполнить слияние границ с захватом небольшой полосы внутри изображения, а вся остальная его часть могла бы остаться без изменений. Возможно, когда-нибудь этот вариант также будет реализован, но в текущей версии такой возможности нет.
Как создать коллаж? Не будем говорить о выборе темы и исходных фотографий — это не проблема данной статьи. Нам важно, что практически любые фотографии можно наложить одну на другую и получить новую, цельную фотографию, где не будут заметны переходы от одного изображения к другому (накладывать можно не только одну, но и несколько фотографий, выполняя последовательно наложение одной на другую).
Выберем элемент изображения, который мы хотим вписать в основную фотографию. Выделим его одним из способов, предоставляемых графическим пакетом. В Adobe Photoshop это может быть режим Quick Mask либо любой из инструментов выделения: Rectangular marquee (прямоугольное выделение), Elliptical marquee (эллиптическое выделение), Lasso (лассо), Polygonal Lasso (полигональное лассо), Magnetic Lasso (магнитное лассо), Magic Wand (волшебная палочка).
В Adobe Photoshop это может быть режим Quick Mask либо любой из инструментов выделения: Rectangular marquee (прямоугольное выделение), Elliptical marquee (эллиптическое выделение), Lasso (лассо), Polygonal Lasso (полигональное лассо), Magnetic Lasso (магнитное лассо), Magic Wand (волшебная палочка).
Выделенное изображение копируем стандартным способом и вставляем в основное изображение. После этого остается выполнить его преобразование (изменить масштаб, разместить на нужном месте, повернуть, исказить) для достижения нужного эффекта. И после этого запускаем на выполнение плагин AKVIS Chameleon, выбрав команду Filter — AKVIS — Chameleon из меню редактора Adobe Photoshop.
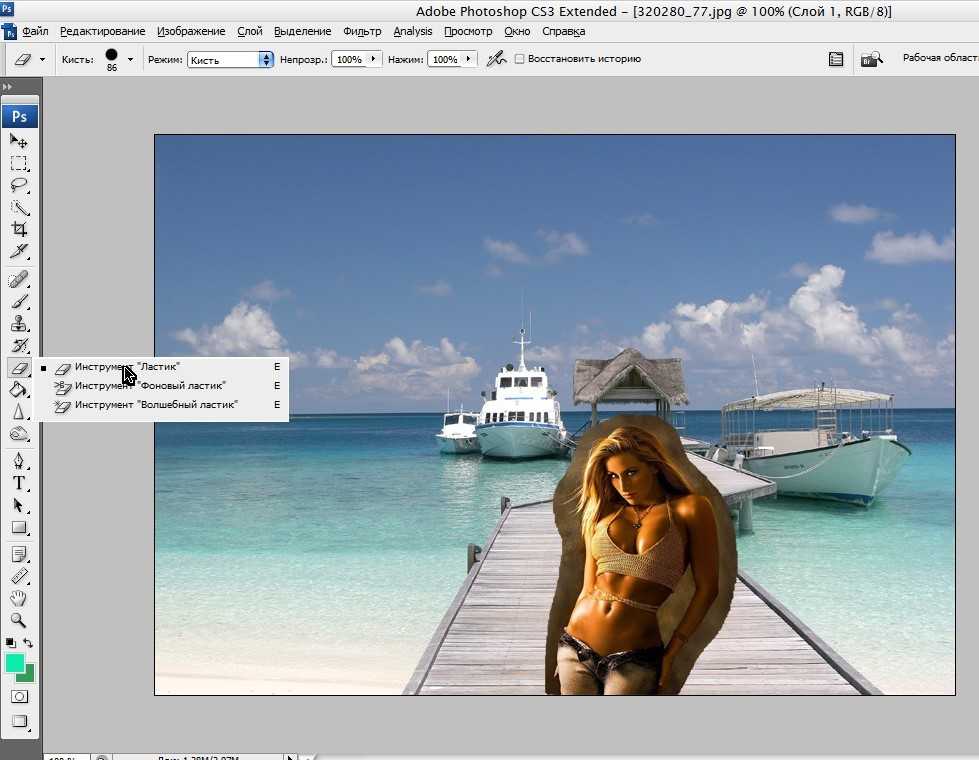
Посмотрим, как это будет выглядеть на примере. В качестве базового рисунка выберем морской пейзаж.
Возьмем изображение буревестника — как никто другой он будет вписываться в морской простор. Выделим изображение буревестника с помощью инструмента «лассо», не слишком заботясь о соблюдении точного контура. Скопируем выделенный элемент и вставим в основной рисунок.
Скопируем выделенный элемент и вставим в основной рисунок.
Теперь изменим размер добавляемого изображения, найдем ему место на фоне неба. После этого запустим на выполнение плагин AKVIS Chameleon. Несколько секунд — даже бегунок не успевает полностью показаться на экране, — и буревестник вписывается в основное изображение так, будто бы он здесь и был. Фон, который был скопирован вместе с изображением буревестника, исчез, он слился с основой. Поменял свой оттенок и буревестник, на него оказали влияние цвета, над которыми он был размещен. Пока новый коллаж не сохранен, изображение буревестника можно передвигать, но стоит его сместить в сторону — и сразу становятся видны контуры вставленного изображения, ведь они попадают на места, цвет которых отличался от тех, с которыми было выполнено совмещение.
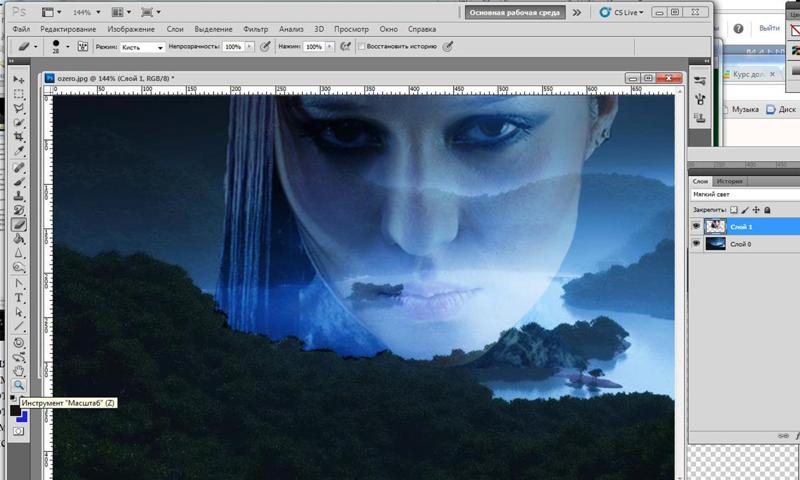
Второй вариант коллажа («снимок») характерен тем, что фоновое изображение просвечивает сквозь добавляемое (например, фотография холста будет просвечивать через обычную фотографию, что может дать интересный эффект). Формирование коллажа в этом случае выполняется несколько иначе, чем в первом. Посмотрим, как это будет выполнено на примере.
Формирование коллажа в этом случае выполняется несколько иначе, чем в первом. Посмотрим, как это будет выполнено на примере.
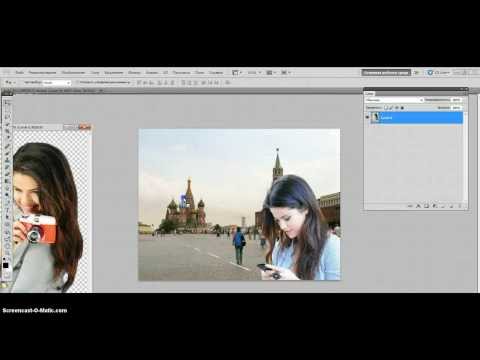
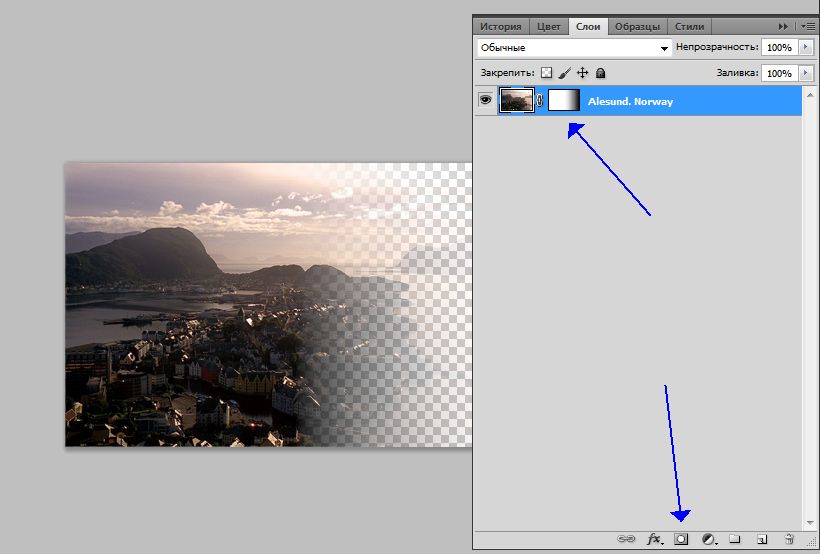
Отличие заключается в том, что вначале с помощью специальной опции AKVIS Chameleon (Take Snapshot) сохраняется исходное изображение. Выберем первый рисунок (снимок леса) и сохраним его.
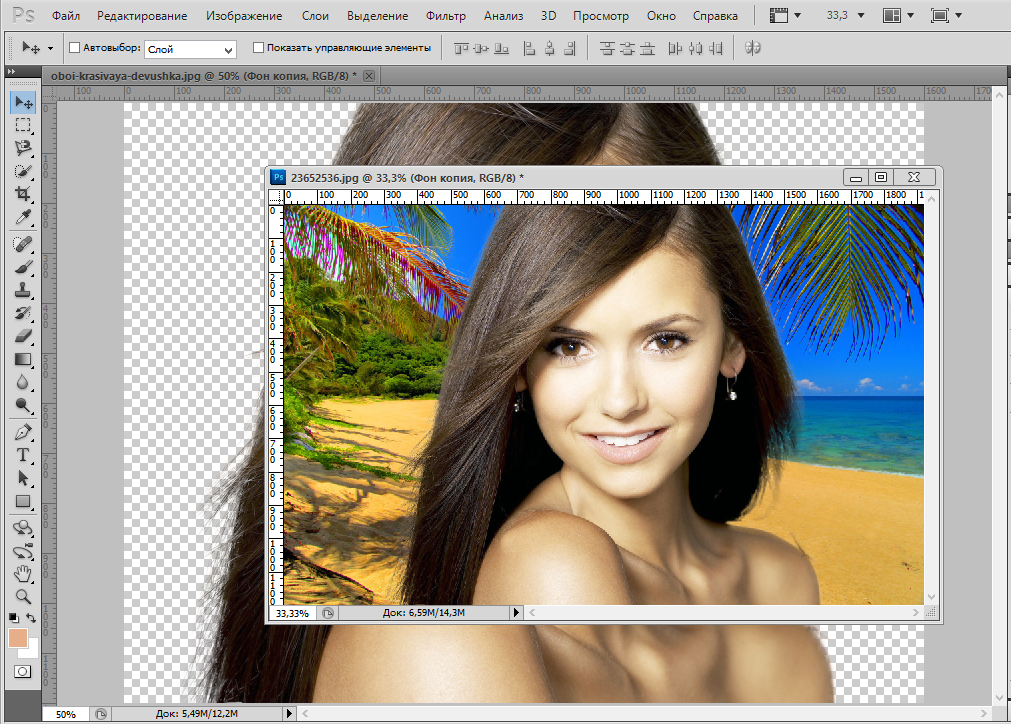
Из второго изображения вырежем рисунок красивой девушки, используя возможности графического редактора, и сохраним его обычным образом.
Наложим вырезанный рисунок на первое изображение. Выполним его трансформацию (подберем размер, угол наклона, положение). И запустим наш любимый плагин, но уже с другой опцией — Use Snapshot. Несколько мгновений — и наша девушка слилась с лесом, стала с ним одним целым, а деревья, на которые было наложено ее изображение, словно проросли через ее образ. Лесная фея. И цветовые оттенки ее лица приобрели сходство с лесом, и не видно следов соединения двух столь разных изображений. Если бы найти подходящее изображение, можно было бы добавить сюда и лешего, но его можно было бы объединить уже обычным образом, как это выполнялось в первом случае.
При использовании других графических редакторов следует прочитать небольшую, но легко воспринимаемую документацию к плагину, опробовать на двух-трех коллажах, и вы наверняка овладеете мастерством ну если не художника, то любителя красивых изображений.
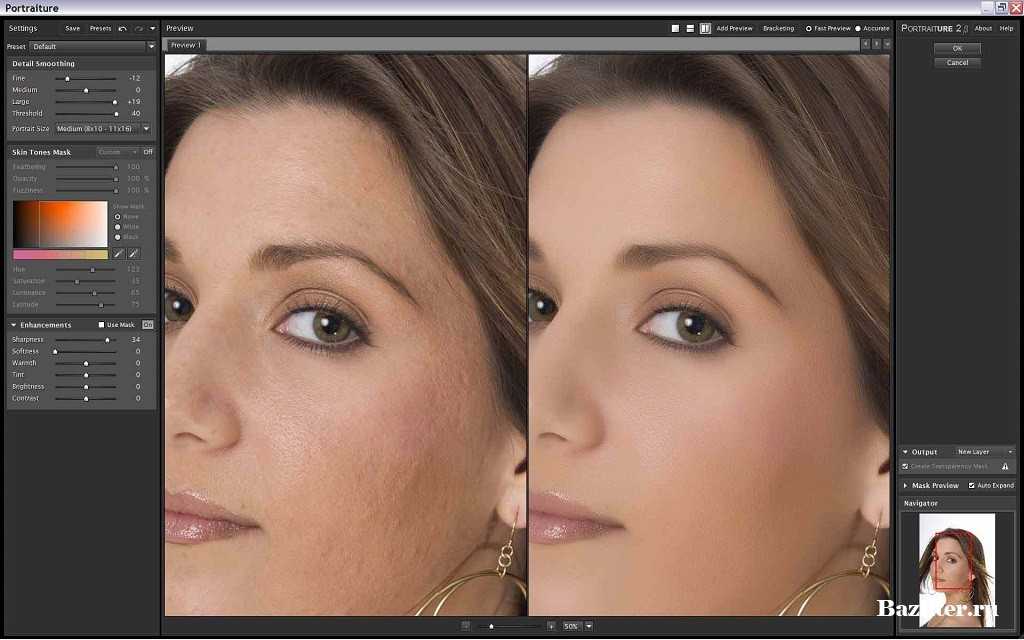
Буквально вслед за выпуском новой версии «Хамелеона» компания AKVIS заявила и о выходе новой версии еще одного своего продукта — AKVIS Enhancer. Само название говорит о том, что этот плагин что-то там усиливает. И действительно, эффекты, которые он обеспечивает, заключаются в вытягивании из казалось бы испорченных фотографий качественного изображения.
Суть работы плагина сводится к тому, что он может выполнять четыре важных действия:
- Проявит детали в темных областях изображения. Для этого используется параметр «Детали в темном», принимающий значения от 0 до 100. При увеличении значения данного параметра темные области изображения становятся светлее, детали в этих областях четче, и при этом не происходит потери детализации в светлых областях изображения.

- Подчеркнет детали в светлых областях. Используется параметр «Детали в светлом», изменяющийся от 0 до 100. При увеличении параметра светлые области изображения становятся темнее, а детали в этих областях четче. Но при больших значениях данного параметра на некоторых изображениях возможна потеря полутонов, из-за чего изображения теряют объем.
- Подчеркнет детали на всем изображении. Обеспечивается параметром «Степень детализации», принимающим значения от 0 до 15. Чем больше значение параметра, тем резче становятся границы между цветами и тем сильнее проявляются детали. На темных изображениях сильное увеличение данного параметра приводит к появлению шума.
- Изменит освещенность изображения. Выполняется с помощью параметра «Освещенность», принимающего значения от 0 до 100. По умолчанию для данного параметра выставляется значение 50. При перемещении ползунка вправо от этого значения изображение становится светлее, а при перемещении ползунка влево — темнее.

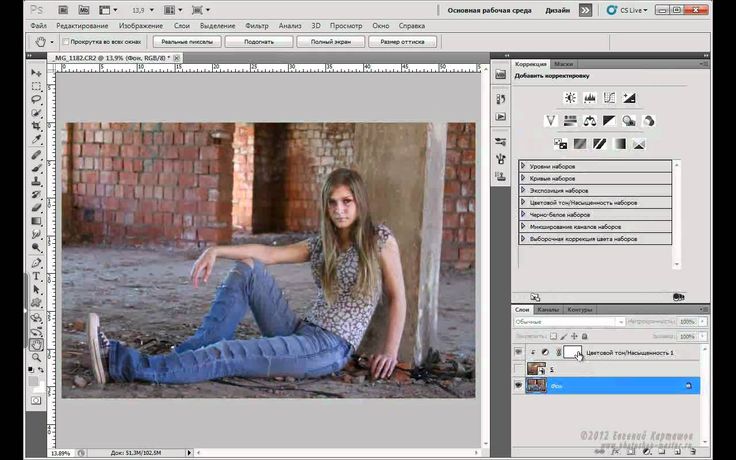
Использовать плагин очень просто. Достаточно открыть в графическом редакторе изображение и запустить плагин. Откроется окно, в которое искомое изображение (если открыто несколько — то активное) будет «втянуто» и сразу обработано в соответствии с сохраненными настройками плагина. Окно имеет две закладки — изображение до и после обработки. А если открыть закладку «После» и щелкнуть по изображению мышкой, то оно заменится на исходное (и будет отображаться до тех пор, пока вы не отпустите кнопку управления мышкой). В правой стороне окна — ползунки, управляющие значениями вышеперечисленных параметров. Двигая их, вы сразу будете видеть изменения на изображении.
Если результат вас устраивает — сохраните его. Одновременно сохранятся и настройки плагина. Если хотите вернуться к исходным значениям — есть кнопка «Установки по умолчанию».
Но даже не это главное в новой версии. Ее основное преимущество перед предыдущей заключается в том, что стала доступна пакетная обработка фотографий. Если у вас есть группа однотипных по своим характеристикам изображений, достаточно отредактировать одно из них и сохранить настройки. После этого примените через использование возможности Batch сохраненные настройки на серию снимков. Программа начнет их автоматическую обработку, а у вас появится время для отдыха. Пока вы отдыхаете, программа откроет каждый файл из выбранной папки, исправит его и сохранит результат в другую папку, которую вы укажете в настройках. И ваша задача будет заключаться лишь в том, чтобы подобрать схожие для обработки фотографии и подготовить настройки плагина.
Если у вас есть группа однотипных по своим характеристикам изображений, достаточно отредактировать одно из них и сохранить настройки. После этого примените через использование возможности Batch сохраненные настройки на серию снимков. Программа начнет их автоматическую обработку, а у вас появится время для отдыха. Пока вы отдыхаете, программа откроет каждый файл из выбранной папки, исправит его и сохранит результат в другую папку, которую вы укажете в настройках. И ваша задача будет заключаться лишь в том, чтобы подобрать схожие для обработки фотографии и подготовить настройки плагина.
Плагин Enhancer, разработанный компанией AKVIS, используют не только любители, но и профессионалы. Они отметили качество полученных изображений, скорость обработки и простоту использования плагина и обозначили программу как Highly recommended. И это было еще до появления пакетной обработки. Что же теперь скажут они?
7 февраля 2007 Г.
Михаил Брод
Новости
Раздел новостей >
Как заменить лицо на фото.
 Фотомонтаж в GIMP. Как наложить текстуру на лицо человека. Урок Фотошоп
Фотомонтаж в GIMP. Как наложить текстуру на лицо человека. Урок ФотошопМногие современные родители, пытаясь запечатлеть своих детей на групповом фото, сталкиваются с проблемой, когда все ребятишки смотрят и улыбаются в объектив, а один обязательно в момент съемки отвернется. Естественно, фотографию приходится переделывать несколько раз, и все равно найдется один неусидчивый ребенок, который обязательно испортит всю картину. А как же хочется оставить на память хотя бы одну хорошую фотографию! Случаются и моменты, когда родители просто хотят вставить лицо своего ребенка в готовый интересный шаблон Photohop. Вставить лицо в картинку с современными плагинами и графическими программами сейчас легко. Даже те пользователи компьютеров, которые ни разу не работали в программе «Фотошоп», с обучающим уроком быстро освоят эту несложную задачу.
Шаг 1: подбор шаблона и необходимого ракурса фотографии
Прежде чем заняться обработкой фотографий и созданием коллажей, необходимо ознакомиться с основными инструментами графической программы, а также понять структуру программы «Фотошоп». Вставить лицо в картинку — это уже пятиминутное дело, когда вы освоили базовые знания.
Вставить лицо в картинку — это уже пятиминутное дело, когда вы освоили базовые знания.
Прежде всего, необходимо выбрать любой PSD-шаблон, в который будете вставлять лицо ребенка. Это может быть разный ракурс: профиль, анфас, немного повернутый вбок. Именно для этого необходимо делать разные фотографии ребенка в разных ракурсах. «Фотошоп» позволяет немного повернуть за часовой стрелкой или против любой объект, но профиль должен соответствовать шаблону, чтобы результат получился наиболее правдоподобным и естественным.
Шаг 2: выделение лица с помощью различных инструментов «Фотошопа»
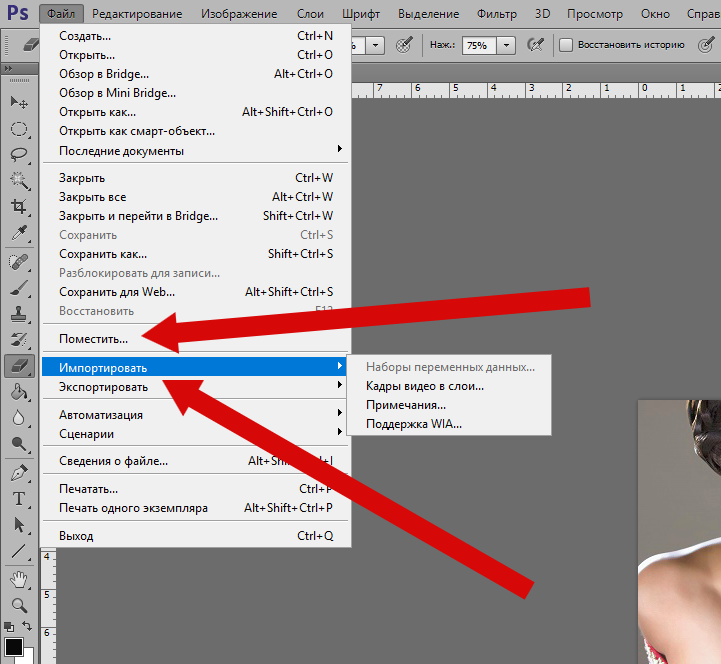
После импорта фотографии в графическую программу необходимо вырезать часть объекта (в нашем случае это голова ребенка) и вставить лицо в картинку, коллаж или готовый шаблон. Какие инструменты необходимо использовать для вырезания?
Существует несколько основных инструментов, которыми можно вырезать лицо. Вы можете использовать перо. Чтобы вырезать часть объекта, необходимо по точкам выделить необходимую область. Затем правой кнопкой мыши вызвать параметры выделения и нажать на пункт «Образовать выделенную область». Таким образом, лицо выделено. Теперь его можно обычным перетаскиванием поместить на готовый шаблон.
Затем правой кнопкой мыши вызвать параметры выделения и нажать на пункт «Образовать выделенную область». Таким образом, лицо выделено. Теперь его можно обычным перетаскиванием поместить на готовый шаблон.
Можно выделять часть объекта и с помощью другого инструмента. Переходим в режим редактирования быстрой маски нажатием на горячую кнопку Q. Далее выбираем кисть: жесткую, если необходимо сделать контуры выделенного объекта четкими, и мягкую — если нужно выделить такие сложные объекты, как волосы, шерсть и прочее. Закрашиваем кистью необходимый участок лица и выходим из режима быстрой маски. Наш объект выделен. Теперь его можно переносить на другую картинку.
Шаг 3: работа со слоями в Photoshop
После того как вы осуществили перетаскивание с одной фотографии в другое приложение, вставить лицо в картинку уже не проблема. Необходимо максимально точно подогнать объект под масштаб шаблона. Для этого выделяем слой лица и нажимаем сочетание клавиш Ctrl+T. Теперь можно менять масштаб лица. Но чтобы сохранилась правильная пропорция, зажимаем клавишу Shift и тянем мышкой за угол выделенного объекта. Так ширина и высота лица пропорционально увеличится или уменьшится.
Но чтобы сохранилась правильная пропорция, зажимаем клавишу Shift и тянем мышкой за угол выделенного объекта. Так ширина и высота лица пропорционально увеличится или уменьшится.
- Прежде чем создавать фотоколлаж, необходимо примерно учитывать размеры обеих изображений. Будет лучше, если фотография с ребенком будет гораздо больше или примерно одинаковая по размерам с шаблоном «Фотошопа». Масштабирование лица приведет к некрасивому пиксельному качеству.
- Готовый шаблон должен примерно соответствовать качеству фотографии. Вставить лицо в картинку несложно, но будет ли оно естественно смотреться, если готовый коллаж в хорошем формате, а лицо на фотографии в пиксельном виде?
Итак, самостоятельно вставить лицо в картинку, чтобы результат получился естественный и правдоподобный, реально даже для тех, кто до этого не пользовался графическим редактором. Необходимо только немного знаний и усидчивости.
Время прочтения:
В Photoshop можно создавать потрясающие фантастические коллажи, совмещая разные фото в одно. Но подобные навыки применимы и в обычных жизненных ситуациях. Например, если срочно нужно фото на документ, можно быстро составить коллаж, используя несколько подходящих снимков. Либо, когда на общем фото не удалось чьё-то лицо, заменить его, подставив с другого снимка.
Но подобные навыки применимы и в обычных жизненных ситуациях. Например, если срочно нужно фото на документ, можно быстро составить коллаж, используя несколько подходящих снимков. Либо, когда на общем фото не удалось чьё-то лицо, заменить его, подставив с другого снимка.
Рассмотрим пошагово, как в фотошопе поменять лица и сделать фото на документы.
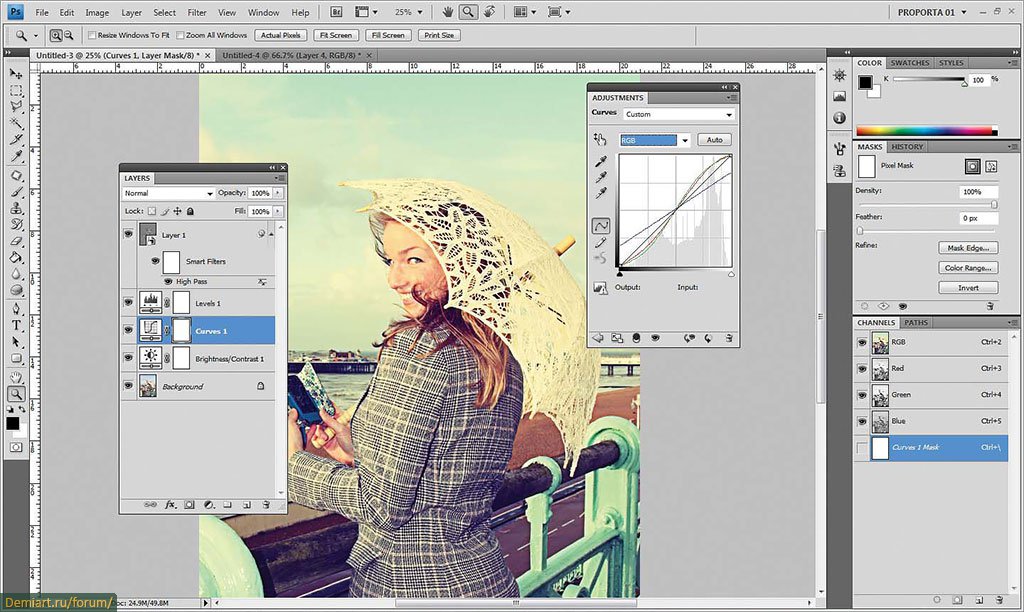
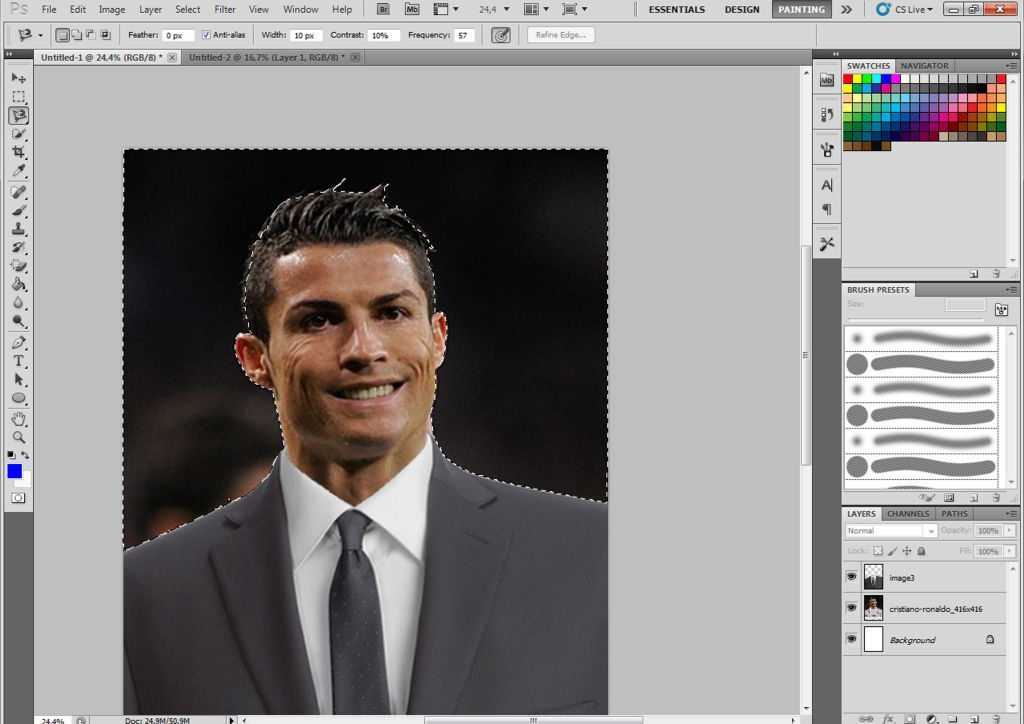
Открываем фото в Photoshop и отделяем модель от фона. Аккуратнее получится, если работать с помощью инструмента «Быстрая маска»/Quick Mask Tool , который находится внизу панели инструментов. Жёсткой кистью обводим голову и шею. Только эта часть изображения нужна для коллажа.
После того, как всё выделили, снова жмём на значок быстрой маски.
Выделение обозначится пунктиром. Инвертируем выделение Shift+Ctrl+I , копируем выделенное Ctrl+C и вставляем на новый пустой слой Ctrl+V .
Дорисуем слева волосы и шею. Лишние пряди можно удалить инструментом «Ластик» (клавиша E ). Выбираем инструмент «Лассо»/Lasso Tool , выделяем справа волосы, чтобы добавить их в левую часть. Если ваше фото сразу подошло, то пункты с дорисовкой можно опустить.
Выбираем инструмент «Лассо»/Lasso Tool , выделяем справа волосы, чтобы добавить их в левую часть. Если ваше фото сразу подошло, то пункты с дорисовкой можно опустить.
Выделенный участок копируем на новый слой
Затем, переместив, подставляем в левую часть, дополняя причёску. Перемещаем с помощью инструмента «Перемещение» (клавиша V ). При необходимости можно развернуть фрагмент.
Подогнав изображение, жмём Enter . Лишнее стираем ластиком, которому лучше задать мягкость.
Аналогично дорисуем шею.
Теперь подставим деловую одежду. Можно подобрать подходящее фото в интернете.
На этом изображении убираем шею и волосы. Нам нужна только одежда. Для этого воспользуйтесь любым инструментом выделения, который вам удобен, либо сотрите ластиком.
После отделения перетаскиваем слой с одеждой в наш рабочий документ. Для этого переместите окно рабочего документа с одеждой, ухватив за шапку. Когда окно документа будет отделено, возьмите инструментом «Перемещение» изображение с одеждой и переместите на изображение с девушкой. Закройте окно с одеждой.
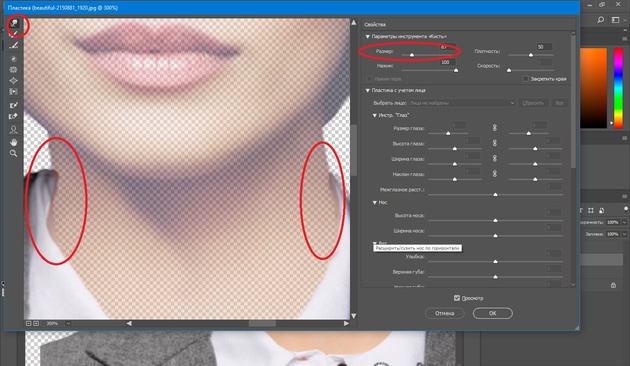
Далее полученный слой с одеждой нужно трансформировать. Становимся на него, жмём Ctrl+T и, перетаскивая вершины, уменьшаем или увеличиваем, подгоняем по размеру. Если нужно, поворачиваем. Чтобы подогнать одежду, можно воспользоваться «Пластикой» .
Становимся на слой с одеждой и нажимаем Shift+Ctrl+X . В диалоговом окне выбираем самый верхний инструмент «Деформация» . В правой части задаём подходящий размер. Затем смещаем края одежды, подгоняя их к шее. По завершении жмём Ok .
Лишние детали стираем ластиком. Получаем такую заготовку.
Можно удалить слой с исходной фотографией, а остальные слои объединить.
Создаём новый слой Ctrl+Shift+N и заливаем его белым цветом (Alt+Backspace , если фоновый цвет белый).
Перетаскиваем фоновый слой вниз на палитре слоёв и вызываем инструмент «Рамка» (клавиша C ). С его помощью мы обрежем фото, чтобы получить нужный формат. Для этого нужно перемещать края рамки. По завершении нажать Enter .
Когда всё готово, сохраняем изображение в формате JPG (Shift+Ctrl+S ).
В зависимости от первоначальных фотографий шаги выполнения монтажа могут отличаться. Но в итоге вы получите хорошее фото для документа.
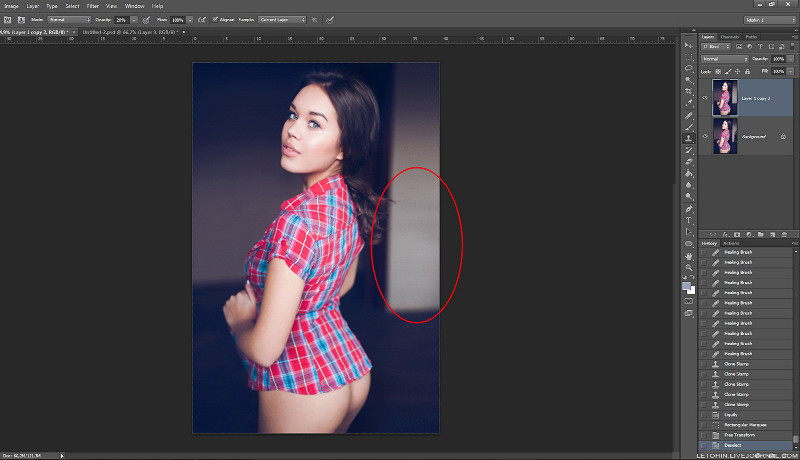
Если же вам нужно заменить лицо на фото, то достаточно будет лишь воспользоваться «Штампом» . Для примера возьмём два фото и заменим лицо с одного на другое.
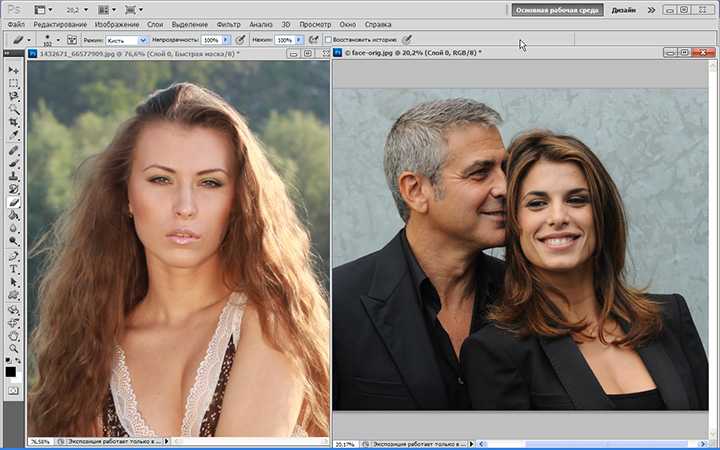
Сделаем так, чтобы девочка на фото слева была с открытыми глазами.
Открываем изображения в Photoshop. На снимке, где девочка с открытыми глазами, выделяем лицо. Можно воспользоваться инструментом «Лассо» , как мы делали выше.
Затем нажимаем Ctrl+C , переходим в окно документа со вторым фото и нажимаем Ctrl+V . На слое с лицом нажимаем Ctrl+T , смещая точки рамки, подгоняем размер. После подгонки жмём Enter .
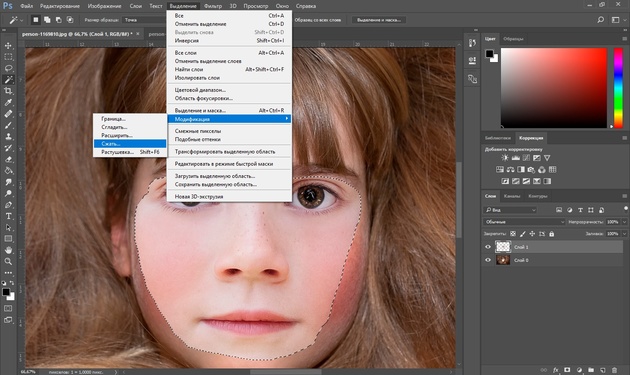
Инструментом «Волшебная палочка»/Magic Wand Tool выделяем новое лицо (если пунктир виден вокруг всего фото, сделайте инверсию выделения Shift+Ctrl+I ). Когда оно обведено пунктиром, переходим на слой, куда подставляем новое лицо. Затем идём в пункт меню «Выделение»/Select , «Модификация»/Modify , «Сжать»/Contract .
Сжатие задаём приблизительно равное 3. Так мы уменьшим обводку.
Поскольку мы стоим на нижнем фоне, с помощью нашей обводки мы можем удалить часть изображения под слоем с новым лицом. Не сбрасывая обводку, остаёмся на нижнем слое и жмём
Если убрать видимость верхнего слоя, заметно, что удалилась часть изображения по контуру, который мы задавали.
Теперь нужно, чтобы тон кожи лиц совпал. Для этого выделяем оба слоя и заходим в пункт главного меню «Редактирование»/Edit , выбираем пункт «Автоналожение слоёв»/Auto Blend Layers
Для этого выделяем оба слоя и заходим в пункт главного меню «Редактирование»/Edit , выбираем пункт «Автоналожение слоёв»/Auto Blend Layers
Вот так всё просто. Экспериментируйте и больше практикуйтесь. У вас обязательно получится!
Объявления:
Оригинальные фотографии:
Результат урока:
Я пока не был в Египте, но всегда хотел туда попасть. И обязательно попаду. А пока решил стать погонщиком верблюдов с помощью Фотошопа. В этом уроке мы научимся вставлять себя в другие фотографии. При этом 50% успеха зависит от правильного подбора фотографий. Желательно,чтобы было подходящее выражение лица, уровень освещенности и угол поворота головы. Часто даже приходится специально фотографироваться для успешного фотомонтажа.
Откроем фото погонщика верблюдов. Возьмем инструмент
Pen (Перо)
и аккуратно обведем бейсболку погонщика. После этого кликните правой мышкой на бейсболке и выберите
После этого кликните правой мышкой на бейсболке и выберите
Make Selection (Выделить):
В появившемся окне ничего не меняйте:
Бейсболка выделена:
Нажмите Ctrl+J на клавиатуре, чтобы создать из выделения новый слой. Это облегчит работу с монтажом лица- мы сразу разместим его под кепкой. В окне слоев видим новый слой из выделенной бейсболки. Если это окно у Вас закрыто, откройте его через нажатие F7.
Открываем фотографию, которую хотим вставить в другую:
Аккуратно обводим голову и шею инструментом
Pen (Перо)
и выделяем по такой же схеме, как и бейсболку. Можете использовать любой другой инструмент выделения.
В верхнем меню жмем
Edit-Copy (Редактирование- Скопировать).
Открываем фото с погонщиком. В окне слоев кликаем на слое с погонщиком:
И вставляем свою фотографию:
Edit-Paste (Редактирование- Вставить):
Берем инструмент
Move tool
и перемещаем вставленную голову рядом с головой погонщика:
Затем жмем Ctrl+T на клавиатуре:
В верхнем меню кликаем на указанной иконке, чтобы избежать искажений и сохранять исходные пропорции головы:
И аккуратно меняйте размеры головы в окне. У меня оптимально 65%:
У меня оптимально 65%:
Головы теперь одинакового размера:
Видите, угол поворота головы немного не подходит? Развернем голову. Для этого нажмем правой мышкой внутри рамки с квадратиками и выберем
Flip Horizontal (Повернуть по горизонтали):
Уже лучше:
Остается немного развернуть голову:
и поместить ее на место:
Голова разместилась сразу под кепкой, как мы и хотели, потому что слой с головой находится ниже слоя с кепкой:
Теперь разместим голову точно на том месте, где голова погонщика. Для этого в окне слоев кликнем на слое с головой и уменьшим прозрачность:
И перемещаем полупрозрачную голову на место, ориентируясь на глаза и рот погонщика:
Здесь удобнее работать, увеличив изображение. Итак, голова на месте:
В окне слоев возвращаем прозрачность слоя с головой на 100%:
Нажмите Enter . Погонщик уже изменился;0) :
Берем инструмент
Eraser (Ластик)
.
Убедимся, что у нас активен слой с головой:
И аккуратно стираем волосы, выступающие за кепку. Аналогично стираем лишние участки шеи, которые закрывают воротник. Для удобства можете снова уменьшить прозрачность головы.
Теперь избавимся от участков головы погонщика, которые выступают сзади. Для этого берем инструмент
Healing Brush (Лечащая кисть)
и кликаем на слое с погонщиком верблюдов:
Нажмите клавишу Alt на клавиатуре и кликните на камнях рядом с головой- этим мы зададим образец для лечащей кисти.
Сегодняшний урок я хочу посвятить тому, как заменить лицо в фотошопе. Иначе говоря, как вставить лицо на фото без помощи каких-либо сервисов, совершенно бесплатно. Все, что вам понадобится – два фото, пара прямых рук, фотошоп и немного терпения и аккуратности. Вам не придется выбирать из каких то шаблонов. В фотошопе вы можете вставить лицо на любое фото. Хотя, вам придется учесть ряд параметров при подборе фото.
В первых, они должны быть примерно одного качества. Думаю, не нужно объяснять, почему совмещённые фото, одно из которых было сделано с помощью зеркальной фотокамеры, а другое с помощью телефона гармонично смотреться точно не будут.
Думаю, не нужно объяснять, почему совмещённые фото, одно из которых было сделано с помощью зеркальной фотокамеры, а другое с помощью телефона гармонично смотреться точно не будут.
Поворот головы. Желательно, чтобы он был под одним углом для достижения достоверности.
Освещенность портрета тоже должна быть примерно одинакова.
Для своего эксперимента я выбрала фото Анджелины Джоли и Меган Фокс. Давайте совместим воедино водопад волос Меган и утонченные черты лица Анджелины. Попробуем создать идеальную женщину, так сказать. Заранее предупреждаю! Все гораздо проще, чем вам кажется!
Итак, открываем оба изображения в разных окнах.
Как видите, изображения отвечают заявленным требованиям. Не так, чтобы идеально, но все же…
Сначала поработаем с красоткой Джоли. Именно ее лицо нам нужно вставить при помощи фотошопа на другое фото. Воспользуемся инструментом лассо, который можем найти на боковой панели.
Делаем клик по лицу Анджелины и обводим его. Не стремитесь обводить очень аккуратно или повторять овал лица. Нам это совершенно не требуется.
Не стремитесь обводить очень аккуратно или повторять овал лица. Нам это совершенно не требуется.
На верхней панели ищем окошко «растушевка». Выставляем радиус растушевки величиной в 15 px.
А теперь правой клавишей мыши щелкаем по выделенной области и копируем ее на новый слой.
Переносим слой с лицом на изображение. С помощью инструмента «перемещение» меняем размер слоя, зажав клавишу shift, дабы не нарушить пропорции. И перетаскиваем лицо на нужное место.
Как видите, гибрид Джоли и Фокс пока далек от идеала. Теперь нам следует позаботиться о цвете лица. Настроим цветовой тон и насыщенность.
Если вы пытаетесь заменить то же лицо, что и я, забейте следующие настройки. Если вы остановились на других фото, постарайтесь подстроить цвет вставленного лица до исходного.
Теперь нам нужно затереть ненужные элементы ластиком. Воспользуйтесь следующими настройками…
Результат почти идеален.
Но, все-таки, думаю, стоит сделать еще пару штрихов. Кожа Анджелины дает блики. Да и загар Фокс будет несколько ярче. Давайте исправим это с помощью кисти бежевого цвета со следующими настройками:
Кожа Анджелины дает блики. Да и загар Фокс будет несколько ярче. Давайте исправим это с помощью кисти бежевого цвета со следующими настройками:
Делаем пару кликов по лицу. Девушка покажутся эти движения знакомыми. Представьте, что вы слегка припудриваете лицо. И вуаля! Вот такая дама у нас получилась. Довольно правдоподобно, не так ли?
Думаю, я не ошиблась, когда сказала вам в начале урока, что заменить лицо в фотошопе очень просто.
В этом уроке вы научитесь накладывать на лицо текстуру с помощью «Карты смещения». Применение этого метода позволит создать наложение текстуры с высоким реализмом. Данный эффект широко применяется в фотодизайне и его можно встретить в различных изданиях.
Вот так выглядит результат применения этого эффекта.
Для создания данного эффекта нам понадобиться основная фотография с лицом и сама текстура.
В данном случае будем работать с текстурой камня.
ШАГ 1
Откроем фотографию в Фотошоп, и сразу переключимся на вкладку Channels/Каналы , эта вкладка находится на палитре слоев. Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Если по каким то причинам этой вкладки у вас нет, вы легко сможете ее включить зайдя в меню Window/Окно и далее выбрав пункт Channels/Каналы. Итак мы находимся в палитре каналы, в данном окне видим 4 «слоя» RGB — это совмещенные каналы Red, Green, Blue/Красный, Зеленый, Синий и еще 3 слоя с каждым каналом в отдельности.
Мы используем один из этих каналов чтобы создать карту смещения, на которую впоследствии мы нанесем текстуру.Теперь нам необходимо выбрать канал, который даст самый высокий контраст на лице человека, для того чтобы поэкспериментировать просто кликайте по названиям каналов. Активный канал будет выделяться синим или голубым цветом.
Кликая на каждый канал мы будем видеть различные чернобелые изображения, как на фото внизу. Слева — красный, в центре — зеленый, справа — синий. Обычно, имея дело с тонами кожи красный канал будет слишком ярок, поэтому больше будут подходить либо зеленый либо синий. Синий канал в данном случае, слишком темный, красный, как я уже говорил, слишком яркий, хоть и содержит большое количество деталей, но мы все же остановимся на зеленом. , т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
, т.к. он дает больший контраст. Его то мы и будем использовать для создания «Карты смещения» .
ШАГ 2
Итак убедимся, что выбран нужный канал, в данном случае зеленый.
Нажмем на маленький значок «Меню», который находится вверху справа на палитре каналов. Далее выберем пункт Duplicate Channel /Создать дубликат канала.
В появившемся диалоговом окне в пункте Destination/Назначение выберете New/Новый . Это действие откроет копию канала в новом документе. Нажимаем ОК.
У нас открылся новый документ в котором оказалась копия зеленого канала, это чернобелым изображением имеющим только один канал — Альфаканал. Это и будет наша карта смещения.
|
ШАГ 3
Сейчас мы будем работать с картой смещения. Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Чтобы избежать проблем с наложением текстуры мы должны удалить большую часть деталей лица: щетину, поры и прочие маленькие недостатки. Для этого мы будем использовать несколько фильтров. И первый из них это Медиана. Для его применения заходим в меню Filter/Фильтр далее выбираем пункт Noise /Шум , и далее Median/Медиана.
Далее попадаем в диалоговое окно данного фильтра. Что бы увеличить степень его воздействия нужно увеличить радиус для этого передвиньте бегунок вправо. Чем дальше вы тяните бегунок тем больше деталей удаляется с изображения. Наша задача удалить как можно больше деталей с лица, но при этом сохранив его четкие очертания. В данном случае хватило радиуса 8 пикселей (если ваше изображение больше по размеру, то возможно потребуется более высокое значение радиуса).
Вот такой результат получился, после применения фильтра Медиана , и детали удалены и очертания лица не пострадали.
ШАГ 4
Следующий фильтр, который мы применим к нашей «Карте смещения» это будет Размытие Гауса. Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
Для этого заходим в меню Filter/Фильтр , далее Blur/Размытие и выбираем Gaussian Blur/ Размытие по Гауссу.
В открывшемся диалоговом окне нам так же нужно менять радиус чтобы увеличить степень воздействия данного фильтра. Здесь нет четкого рецепта, нам нужно размыть наше изображение, но чтобы можно было различить важные детали (глаза, нос, рот, и т.д). В моем случае достаточно радиуса около 13 пикселей, если фото другого размера то радиус может иметь другое значение.
Должно получиться что то вроде этого
ШАГ 5
Теперь переведем нашу карту смещения в цветовой режим Grayscale/Градации серого, для этого пройдем в меню Image/Изображение далее Mode/Режим и наконец Grayscale/Градации серого.
ШАГ 6
Теперь сохраним нашу «Карту смещения» в формат PSD, для этого идем в меню File/Файл далее Save As ../Сохранить как…
В открывшемся диалоговом окне выберете формат Photoshop или PSD это одно и тоже, просто в некоторых версиях нужно выберать сам формат, а в некоторых нужное расширение (в нашем случае нужное расширение PSD) назовем файл displace. psd и нажмем Сохранить.
psd и нажмем Сохранить.
ШАГ 7
Теперь вернемся к нашему основному цветному изображению. Как вы помните мы закончили работу с этим изображением на Каналах, включим все каналы кликнув на канале RGB.
Теперь вернитесь на палитру слоев, нажав на вкладку Layers/Слои она чуть левее вкладки Каналы. Теперь нам нужно выделить область куда мы будем накладывать текстуру, и так как эта область у нас — лицо, то будем выделять его. Выделите лицо любым удобным для вас инструментом (Лассо, Перо и т.п.). Вот такое выделение должно у вас получится или примерно такое.
Теперь вычтите из своего выделения глаза, если вы работаете стандартными инструментами выделения, такими как лассо, просто нажмите Alt и выделите глаза. Клавиша Alt включает режим вычитания из выделенной области. Вот, что должно получиться.
ШАГ 8
В данный момент это выделение нам не нужно, но очень скоро оно понадобиться, поэтому сохраним его. Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
Для этого зайдем в меню Select/Выделение и выберем пункт Save Selection/Сохранить выдленную область.
В открывшемся окне введем название выделения Face и нажмем ОК.
Теперь уберем выделение, чтобы оно нам не мешалось, быстрее всего это можно сделать нажав комбинацию клавиш Ctrl+D.
ШАГ 9
Откроем документ с текстурой, расположим окна документов с текстурой и лицом поудобнее, и перетащим изображение текстуры в документ с лицом. В итоге на палитре слоев документа с лицом появится новый слой с текстурой (название слоя значение не имеет).
ШАГ 10
Теперь самое время вернуть наше созданное и сохраненное выделение, если мы вернемся во вкладку Channels/Каналы, то обнаружим наше выделение в отдельном канале в самом низу. Чтобы активировать выделение кликните на этом канале удерживая клавишу Ctrl.
В итоге выделение легло на текстуре слой с которой находится поверх слоя с лицом.
ШАГ 11
Теперь переключитесь обратно на палитру инструментов. Для того чтобы отсечь ненужную часть текстуры убедимся, что у нас выбран слой с текстурой. Теперь создадим Слой-Маску , нажав на соответствующий значок.
Создайте ТОЧНОЕ наложение сетки в Photoshop – учебные пособия по Photoshop и Illustrator
ПРИМЕНИТЕ СОБСТВЕННЫЙ ЭФФЕКТ СЕТКИ К ЛЮБОМУ ИЗОБРАЖЕНИЮ В PHOTOSHOP! | В этом уроке по Photoshop вы научитесь создавать собственный, точно точный узор сетки, который будет идеально работать с любым изображением.
В этом уроке Photoshop мы создадим точное наложение узора размером 1×1 дюйм, которое можно будет разместить поверх любого изображения или графика. Эта сетка будет сохранена или распечатана вместе с файлом и может быть полезна для создания набросков или построения эталонной сетки над сложным произведением искусства.
Теги: учебник по фотошопу, сетка фотошоп, эффект сетки, разместить сетку поверх изображения, эффект сетки фотошоп, фотошоп CC, учебники по фотошопу, Adobe Photoshop, эскиз сетки фотошоп, графический дизайн фотошоп, как, фотошоп помощь, tutvid, Натаниэль Додсон, FEAT
Учебное пособие Примечания к записи:
Отказ от ответственности: это фактические примечания, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять. Надеюсь, вы найдете их полезными или крутыми.
Надеюсь, вы найдете их полезными или крутыми.
- Целью здесь является создание сетки дюйм за дюймом, которую можно разместить поверх любого изображения, над которым вы работаете.
- Используйте инструмент обрезки, чтобы обрезать изображение до 24 х 18 дюймов с разрешением 300 пикселей на дюйм
- Обратите внимание, что значение ppi важно запомнить, но это может быть любое число, которое вам нравится.
- Нажмите Cmd/Ctrl + R, чтобы включить линейки, щелкните правой кнопкой мыши линейки и выберите просмотр в дюймах
- Покажите, как можно создать сетку 24×18, и покажите, как она идеально совпадает с дюймовыми маркерами, но это не будет отображаться на распечатанном изображении или при экспорте в JPEG
- Нам нужно что-то более постоянное, поэтому создайте новый документ и установите размер 1 дюйм на 1 дюйм и убедитесь, что вы установили то же значение ppi, которое вы установили в инструменте Crop ранее
- В этом новом документе возьмите инструмент «Прямоугольник», щелкните один раз и создайте прямоугольник размером 1 на 5 пикселей и установите заливку черным цветом (это будет цвет вашей сетки), без обводки и убедитесь, что привязка включена.
 и перетащите эту фигуру в нижнюю часть документа.
и перетащите эту фигуру в нижнюю часть документа. - Дублируйте эту фигуру и используйте Свободное преобразование, чтобы повернуть ее вертикально и перетащить в правую часть документа.
- Объедините эти слои-фигуры вместе, разблокируйте и удалите фоновый слой
- Go Edit> и определите это как образец. Назовите его 1x1inch400ppi.
- Перейдите к изображению, где вы хотите создать сетку, добавьте слой заливки узором и выберите этот новый узор.
- Теперь мы можем перепроверить этот шаблон, снова перетащив этот макет направляющей 24 × 18 и посмотреть, насколько он хорош.
- Пара последних вещей. Вы можете использовать эту новую сетку на любом изображении с разрешением 300 пикселей на дюйм независимо от размера. Важным фактором является то, что 300ppi.
- Создайте изображение размером 10×10 дюймов и покажите, как работает сетка.
Если вы не хотите обрезать изображение, используйте инструмент «Обрезка», но ничего не вводите в ширину/высоту, а измените значение ppi на 300 и зафиксируйте изменение.
- Изображение изменит размер в пикселях, но все останется на уровне 300 пикселей на дюйм, и ни одно изображение не будет обрезано и потеряно.
- Новое необрезанное изображение готово принять созданную нами сетку.
- Конечно, всегда можно было сделать сетки для 72ppi, 9Изображения с разрешением 6ppi и 150ppi. Это гарантирует, что ваша сетка всегда имеет размер 1×1 дюйм.
- Покажите, как использовать обрезанный слой Hue/Saturation для преобразования черной сетки в белую и т. д.
Методы проектирования для отображения текста поверх фоновых изображений
Стало популярным накладывать текстовые метки на фоновые изображения. Но изображение может быть любым. Как ваш дизайн пользовательского интерфейса соответствует этому? Может ли наложение текста всегда оставаться читаемым?
Последнее, что вы хотели бы, чтобы ваши пользователи напрягались, чтобы прочитать такой текст. Это тем более важно для мобильных устройств. Меньшие экраны и меньший размер текста затрудняют чтение.
Но не волнуйтесь. Есть несколько методов проектирования, которым вы можете следовать, чтобы убедиться в этом.
Во-первых, позвольте мне показать вам несколько макетов дизайна, в которых используется наложение текста.
Фотопортфолио Винарта Фостера на DribbbleВот еще.
Альтернативные карточки статей от Oliur на DribbbleХороший глаз сразу заметит проблему с этими двумя дизайнами. Возьмите второй с морскими волнами. Если бы волнистая пена была в нижней половине изображения, был бы этот текст читабельным?
Позвольте мне воссоздать для вас этот дизайн.
Текст с наложением холстаНасколько читабелен теперь текст?
Хорошо, это не та картинка. Но это все равно океанские волны.
Фоновое изображение откровенно тревожное. Но картинка не виновата. Ведь когда вы решите наложить текст, вы должны быть готовы к ЛЮБОМУ изображению. Это означает, что изображение может быть любым.
Хороший дизайн — это когда мы учитываем все возможные сценарии.
Не поймите меня неправильно. Эти 2 дизайна ни в коем случае не плохи. На самом деле, мне нравится типографика, использованная во втором. Оба – хорошо разработанные интерфейсы талантливыми людьми. Просто некоторые дизайны интерфейсов (мокапы) предназначены только для эстетических целей.
Любой, кто переведет их в работающий проект, сразу поймет, что не так. Отображаемый текст не учитывает фоновые изображения.
Однако эти макеты являются лишь примерами. Предполагается, что каким бы ни было изображение, текст будет читаем. Но моя попытка дизайна только что показала вам, что это не так.
Задача 2-в-1 с наложением текста
Теперь можно сказать, что этот паттерн стал чересчур популярным благодаря карточному дизайну. Я имею в виду, что большинство дизайнов карт включают изображение с текстом, наложенным сверху. Не сказать, что это плохо, но есть две вещи, которые в основном не учитываются.
Карточка с подробными сведениями о поездке Харшина КаураКогда вы накладываете текст на изображение, вы жертвуете двумя вещами:
- Четкость изображения
- Читабельность текста
Читаемость — это легкость, с которой читатель может понять написанный текст.
Это показатель того, насколько легко читатель может отличить отдельные буквы или символы друг от друга. – Wikipedia
Наложение текста предотвращает просмотр изображения полностью. Кроме того, ваш текст может быть нечитаемым.
Изображение может быть любым
Большинство приведенных выше примеров являются мокапами. Это означает, что это идеальные сценарии. Текст идеально сочетается с его фоном. Все может сразу пойти не так, если вы используете белый текст поверх беловатого или светлого изображения. То же самое верно для черного или более темных тонов.
Теперь мы знаем, во что ввязываемся. Итак, давайте посмотрим, что мы можем с этим сделать.
Решения для наложения текста
Существуют различные подходы к тому, чтобы сделать текст наложения читаемым. Я хочу, чтобы вы поняли, что это разные решения одной и той же проблемы. Единого решения нет.
Кроме того, решение о том, что использовать, в конечном итоге сводится к вашим личным предпочтениям. Или вы даже можете выбрать один, в зависимости от того, что соответствует стилю вашего бренда.
Или вы даже можете выбрать один, в зависимости от того, что соответствует стилю вашего бренда.
1. Использование Scrim
Scrim — это полупрозрачный градиентный слой, который помогает тексту выглядеть более читаемым на фоне.
Scrim — это сплошной прозрачный градиент, который находится за текстовой меткой. Так, например, ваша текстовая метка может быть постоянно белого цвета. Тогда ваш холст будет градиентом, скажем, от 40% черного до прозрачного.
Я оставляю процент непрозрачности на ваше усмотрение. Опять же, это дело личного вкуса.
Но 40% от черного до прозрачного работает очень хорошо. Это не слишком заметно и не портит изображение. Он плавно исчезает, придавая текстовой метке необходимый контраст, делая ее читабельной.
Scrim – наложение градиентаРекомендуемые рекомендации по использованию Scrim:
- 40% непрозрачность
- настройки градиента
- высота: 50% высоты изображения
Это не жесткие правила. Но, как видно из приведенного выше дизайна, эти настройки работают хорошо.
Но, как видно из приведенного выше дизайна, эти настройки работают хорошо.
Вы можете прочитать об этом в Руководстве по использованию изображений в материальном дизайне.
Настройки градиента SCRIM в SketchПреимущества:
- Наиболее простое и общее решение
- Увеличивает контраст для лучшего чтения текста
- . Тонкое изменение дизайна, которое вряд ли является заметным
Distlearge, что вряд ли является заметным 4. сломать привлекательность изображения На сегодняшний день использование сетки является наиболее популярным решением проблемы наложения текста на изображения. Но подожди, не уходи! Есть и другие решения, которые могут удовлетворить ваш вкус лучше. Как и в случае с холстом, только вместо градиента вы примените ко всему изображению полный 40% черный цвет. Верно. Возможно, изображение не имеет для вас значения. Текстовая метка является вашим приоритетом. Или, может быть, текст занимает весь размер изображения. В такой ситуации использование холста не имеет смысла. Поскольку холст представляет собой градиент, ваш текст становится нечитаемым на полпути. Итак, поскольку текст покрывает все изображение, решение состоит в том, чтобы затемнить все изображение. Короче говоря, это 40% непрозрачность черного на изображении. Преимущества: Недостатки: Вот несколько популярных приложений, которые используют этот подход: Это похоже на наложение. Но вместо того, чтобы использовать черный или белый для затемнения или осветления изображения, мы используем другой цвет. Установка наложения цвета на изображение — идеальный способ нейтрализовать загруженное изображение. Он блокирует все разные цвета, делая изображение монотонным. Вот пример. Обычно предпочтительным цветом является фирменный цвет. Если у вас возникли проблемы с определением цвета, воспользуйтесь инструментом Canva Color Wheel. Он использует теорию цвета и цветовые комбинации в дизайне, чтобы помочь вам найти цвета, которые хорошо смотрятся вместе! Помните, что для правильного использования ваш текст должен быть достаточно контрастным. Кроме того, при использовании градиентов не используйте визуально резкие цвета. Выбирайте цвета, которые гармонично сочетаются друг с другом. Вы можете использовать веб-инструменты, такие как Coolors и Kuler от Adobe. Это может помочь вам создать цветовые пары, которые хорошо сочетаются друг с другом. Вот пример. Преимущества: Недостатки: Техника состоит из 3 слоев (снизу): Преимущества: 2. Наложение всего изображения

 Пратик Бутани
Пратик Бутани 3. Цветное наложение
4. Мягкие градиенты

5. Полупрозрачное изображение. -прозрачное изображение на однотонном фоне. Это помогает «успокоить» шумный фон, чтобы текст мог выделиться.
- На изображении могут быть потеряны важные детали.

- Подходит только для изображений, предназначенных для украшения глаз.
Сглаживание изображений за счет уменьшения шума и детализации — Размытие по Гауссу
Пользователи iOS знакомы с этой техникой. Принципы дизайна iOS используют размытие для обозначения глубины. В то время как Android (Material Design) использует тени для обозначения глубины (возвышения).
Вот размытие 16px слева и размытие 4px справа. Убедитесь, что вы не размываете изображение слишком сильно, чтобы фоновое изображение стало полностью неузнаваемым!
Размытие не решает проблему одинакового цвета текста и изображенияПреимущества:
- Помогает уменьшить «занятость» на изображениях
- Разрубленные изображения позволяют тексту выделять
Разрушения:
- Полностью жертвы. цветное наложение
- Может не подойти по стилю к вашему продукту. Использование размытия в мире Material Design?
7.
 Подсветка текста
Подсветка текстаЗдесь мы применяем цвет фона к самому тексту. Этот эффект имитирует традиционный способ выделения текста на бумаге.
Текст с эффектом подсветкиЭтот прием хорошо работает, когда в дизайне мало текста и просторный фон.
Помните, что цвет подсветки не всегда должен быть черным. Пример справа заимствует доминирующий цвет с изображения. Это создает более высокое чувство принадлежности изображению.
Преимущества:
- Хорошая четкость текста на фоне любого фонового изображения
- Хорошая контрастность
Недостатки:
- Выбор цвета выделения может сделать текст отделенным от изображения
- Может полностью заблокировать основное изображение
8. Перейти в оттенки серого
Хорошо, это скорее изменение изображения, чем текста. Но мы все еще можем использовать его для достижения того, чего хотим.
С помощью изображения в градациях серого.
Фильтр изображения «Оттенки серого»
Однако помните, что оттенки серого включают цвета от самого яркого белого до самого темного черного. Только они находятся на полярных концах вибрации. Следовательно, вы, возможно, захотите сначала смягчить изображение. Вы можете сделать это, смешивая и сочетая с любыми другими методами, упомянутыми здесь.
Например, вот изображение в градациях серого с текстом внизу. Однако по умолчанию это выглядело бы не очень хорошо. Поэтому мы добавляем холст внизу.
Изображение в оттенках серого с нижним комбинированным холстомОбратите внимание, как холст очень хорошо сочетается с изображением. Изображение представлено в оттенках серого, а наш холст представляет собой градиент от черного к прозрачному. Таким образом, эти две техники хорошо сочетаются друг с другом.
9. Игра с цветом и позиционированием
Иногда, несмотря ни на что, изображение остается неизменным. Скажем, например, страница категории будет использовать постоянное изображение заголовка, изображающее ее категорию.

В такой ситуации вы знаете, какого изображения ожидать. Вы можете использовать эту информацию для разработки вашего текста. Это может быть шрифт, размер, цвет или даже расположение текста.
Модули «Университет» от FlatstudioОбратите внимание на продуманное расположение текста вдали от изображений. Кроме того, спокойные пастельные тона фона не отвлекают внимание. Оба работают за то, чтобы текст выделялся в дополнение к графике.
TL;DR – Используйте достаточно контраста
Состояние разительно отличающегося от чего-то другого в тесной связи. — Контраст
Вы заметили? Все рассмотренные выше методы — это способы повысить контрастность текста. Контраст — это то, что делает элемент отличным от другого. Между текстом и изображением должен быть высокий контраст. Это позволяет тексту быть читаемым.
Также нет необходимости жертвовать видимостью изображения ради текста. Оба могут сосуществовать вместе, если мы используем правильную технику.
 Например, использование сетки позволяет тексту быть читаемым. При этом видно и изображение.
Например, использование сетки позволяет тексту быть читаемым. При этом видно и изображение.Как правило, лучше использовать оттенки серого. То есть белый текст на темном фоне. Или черный (темно-серый) текст на светлом фоне всегда работает лучше всего.
Заключение
Мы рассмотрели методы, позволяющие сделать текст читаемым без ущерба для фонового изображения. Прекрасными примерами этого являются такие методы, как скрим. Или, используя наложение цвета, вы можете усилить свой бренд, используя его основной цвет. Это особенно полезно, когда изображение кажется неуместным в вашем дизайне. Кроме того, техника размытия также полезна. Но вам нужно будет посмотреть, соответствует ли это вашему стилю дизайна.
Помните, что хороший дизайн продуман до мелочей и знает, как сбалансировать эстетические визуальные эффекты с удобством использования и ясностью. Недостаточно позволить людям использовать ваше приложение. Он должен быть легким и приятным в использовании.
Вы даже можете комбинировать две техники.